Сделать в фотошопе штамп: Как сделать штамп в Фотошопе
Как сделать штамп в Фотошопе
Цели создания штампов и печатей в Фотошопе разные – от необходимости создания эскиза для производства реальной печати до клеймения изображений на сайтах.
Один из способов создания печати мы обсудили в этой статье. Там мы рисовали круглую печать, используя интересные приемы.
Сегодня я покажу еще один (быстрый) способ создания штампов на примере прямоугольной печати.
Начнем…
Создаем новый документ любого удобного размера.
Затем создаем новый пустой слой.
Берем инструмент «Прямоугольная область» и создаем выделение.
Кликаем правой кнопкой мыши внутри выделения и выбираем «Выполнить обводку». Размер подбирается экспериментально, у меня 10 пикселей. Цвет сразу подбираем тот, который будет на всем штампе. Положение обводки «Внутри».
Снимаем выделение сочетанием клавиш CTRL+D и получаем окантовку для штампа.
Создаем новый слой и пишем текст.
Для дальнейшей обработки текст необходимо растрировать. Нажимаем на слой с текстом правой кнопкой мыши и выбираем пункт «Растрировать текст».
Затем еще раз кликаем по слою с текстом правой кнопкой мыши и выбираем пункт «Объединить с предыдущим».
Далее идем в меню «Фильтр – Галерея фильтров».
Обратите внимание, что основной цвет должен быть цветом штампа, а фоновый любой, контрастный.
В галерее, в разделе «Эскиз» выбираем «Тушь» и настраиваем. При настройке руководствуйтесь результатом, показанным на скрине.
Нажимаем ОК и переходим к дальнейшим издевательствам над изображением.
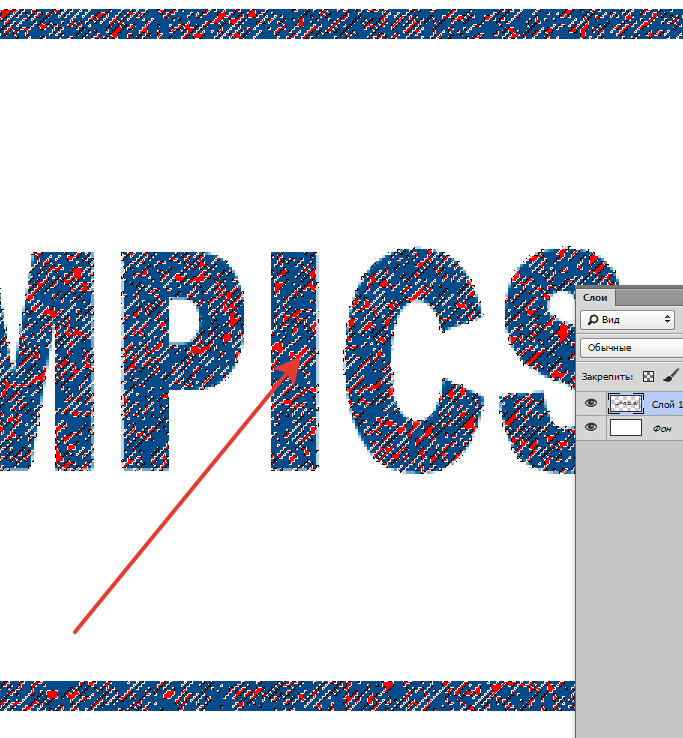
Выбираем инструмент «Волшебная палочка» с такими настройками:
Теперь кликаем по красному цвету на штампе. Для удобства можно увеличить масштаб (CTRL+плюс).
После того, как появится выделение, нажимаем DEL и снимаем выделение (CTRL+D).
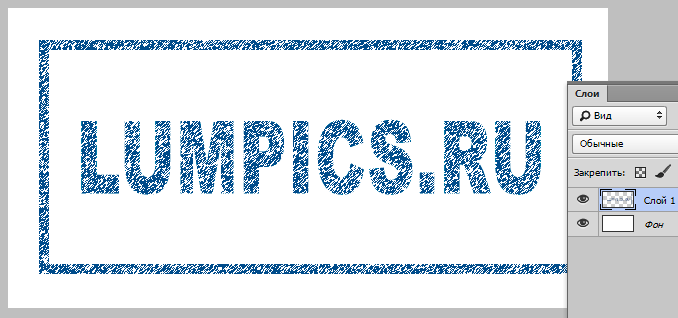
Штамп готов. Если читали эту статью, то Вы знаете, что делать дальше, а у меня только один совет.
Если панируется пользоваться штампом как кистью, то начальный его размер должен быть таким, которым Вы будете пользоваться, иначе, при масштабировании (уменьшении размера кисти), рискуете получить размытие и потерю четкости. То есть, если нужен маленький штамп, то и рисуйте его маленьким.
А на этом все. Теперь в Вашем арсенале имеется прием, который позволяет быстро создать штамп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем эффект реалистичной печати в Фотошоп / Creativo.one

Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2. Создаем основу штампа
Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию.![]() На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку 
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Автор: John Negotia
Использование штампа в фотошопе
Инструмент штамп используется для создания копии выбранного участка на изображении. Довольно части его применяют для скрытия или добавления деталей. Для работы инструмент использует кисти поэтому его можно отнести к рисующим инструментам. Попробуем воспользоваться им на практике.
Для демонстрации действия штампа я выбрал фото цветов, на которые летит бабочка очевидно в поисках нектара для того чтобы ей не было одиноко создадим её подружку при помощи инструмента штамп.
Работа инструментом штамп
Штамп находится в одной группе рисования наряду с «Кистью», «Точечной восстанавливающей кистью» «Заплаткой» и другими (смотреть здесь). Горячая клавиша выбора (S) используя (Shift+S) выбирается «Узорный штамп».
Работа с узорным штампом мало чем отличается от обычного за тем исключением, что в качестве источника клонов выбирается заранее подготовленная текстура.
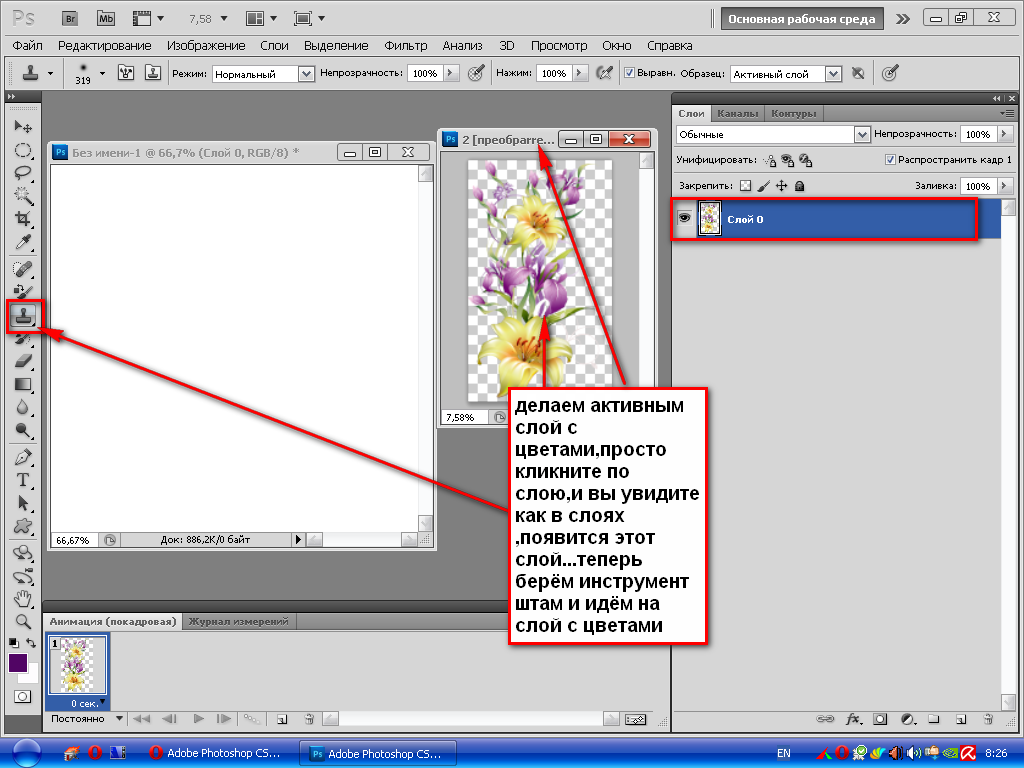
Вернёмся к работе откройте фото, возьмите штамп.
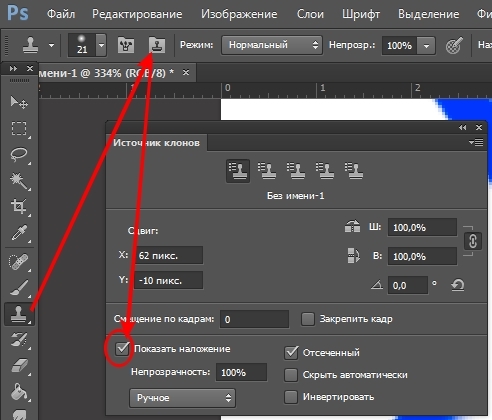
Я хочу клонировать бабочку на новый слой, чтобы была возможность развернуть полученную копию насекомого и переместить ее в нужное место на изображении. Создам новый слой выше фонового (Shift+Ctrl+N). Теперь нужно обратиться к панели параметров инструмента штамп чтобы настроить клонирование.
В пункте «Образец» выберу «Активный и ниже» чтобы брать образец с фонового слоя и переносить его на новый слой. Режим непрозрачности оставляю 100%. Галочка на пункте «Выравн. » позволяет работать инструментом как обычной кистью (если во время работы вы отпустите кнопку мыши после её нажатие клонирование продолжится, в противном случае при снятой галочке после повторного нажатия кнопки начнется новое клонирование).
» позволяет работать инструментом как обычной кистью (если во время работы вы отпустите кнопку мыши после её нажатие клонирование продолжится, в противном случае при снятой галочке после повторного нажатия кнопки начнется новое клонирование).
Так же можно сразу установить режим наложения клона выбрав нужный пункт из списка «Режим»
Беру кисть и мягкими краями размер устанавливается с помощью клавиш ([) — больше, (]) – меньше.
Прижав клавишу (Alt), курсор штампа при этом примет вид мишени, кликнув мышкой выберу образец для клонирования у крыла бабочки.
На любом месте изображения отпустив (Alt) легкими движениями штампа начинаю рисовать новую бабочку.
Конечно точно воспроизвести её по контуру не получится, какая то часть фона будет тоже скопирована. Но от нее легко избавиться при помощи маски слоя. Создать которую можно при помощи соответствующей кнопки внизу палитры слоёв
Обработать маску при помощи кисти противоположного цвета (белая маска – чёрная кисть и наоборот).
Немного поработав с инструментом перемещение и трансформирование получалась вот такая композиция
Работу можно продолжить и добавить еще один клон, но на этот раз воспользуемся бабочкой с другого фото. Главное здесь чтобы оба файла имели хотя бы примерно одинаковый размер.
Работа штампом на двух изображениях
Чтобы сделать клон части одного фото и перенести его в другое с помощью штампа. Нужно открыть в фотошопе это самое второе изображение (можно использовать в качестве источника клонов и большее их количество этот момент не имеет принципиального значения, технология применяется одна и та же).
Я выбрал это фото:
Выбрал источник для клонирования инструментом при нажатой (Alt).Создал новый слой на изображении с двумя бабочками и перенёс туда клон.
Осталось создать маску слоя и скрыть участки фона, применив трансформирование (Ctrl+T) расположить объект согласно дизайнерской задумке. Результат манипуляций представлен ниже
Надеюсь из моего опуса вы поняли технологию применения инструмента штамп в фотошопе.
Как пользоваться штампом в Фотошопе
Работа в графическом редакторе позволяет успешно корректировать изображения, добавляя или исключая достаточно быстро целые фрагменты. Для достижения такой цели в Фотошопе имеется инструмент «Штамп», расположенный на основной панели инструментов.
Большинство новичков, наслышанных о чудодейственных результатах, которых удаётся достичь при помощи такого инструмента, желают знать, как пользоваться штампом в Фотошопе.
Рассмотрим базовые приемы работы
Основные правила работы со штампом
Для создания абсолютной копии отдельных фрагментов используется именно инструмент штамп в Фотошопе. Как пользоваться таким инструментом, разобраться несложно, если внимательно изучить рекомендации опытных пользователей.
В связи с тем, что его функционирование обеспечивается при помощи кисти, дизайнеры относят штамп к группе рисующих инструментов.
Процесс копирования фрагмента
Первоначально следует создать новый слой, с которого будет осуществляться копирование фрагмента и переносится на исходный слой. Далее пользователь должен взять штамп. Это удаётся осуществить несколькими способами.
Далее пользователь должен взять штамп. Это удаётся осуществить несколькими способами.
Один из них заключается в нахождении его пиктограммы на панели инструментов и дальнейшем простом «взятии» его левой клавишей мыши. Пиктограмма штампа напоминает старый образец печати с ручкой, которой пользовались некоторое время назад все государственные предприятия.
Штамп вы легко узнаете на инструментальной палитре
Второй способ заключается в вызове необходимого инструмента при помощи горячих клавиш. В частности, чтобы начать пользоваться штампом, следует нажать клавишу «S».
Теперь важно определиться, какой фрагмент нужно клонировать. Далее на панели следует проверить и при необходимости изменить некоторые параметры. В частности, параметр «Непрозрачность» должен равняться 100%, а возле «Выравнивание» должна стоять галочка. Это позволит выделить фрагмент частями, отпуская клавишу «Alt». В противном случае при каждом повторном нажатии клавиши «Alt» процесс копирования фрагмента будет начинаться заново.
Схожесть штампа с кистью позволяет легко им управлять
После того как клонирование участка будет завершено, следует перейти на новый слой и начать «рисование» скопированного рисунка. Если фрагмент слишком мал, достаточно будет кликнуть левой клавишей мыши, после чего скопированный участок отобразится на новом слое. Если же фрагмент велик, штамп работает, как кисть. Вводя инструмент с одной стороны в другую, постепенно появляется скопированное изображение.
Маленьких крестик внизу выступает в качестве успешной подсказки для дизайнера, поскольку он указывает, какой непосредственно фрагмент будет сейчас отображаться.
Настройка параметров инструмента
Разобравшись, как сделать штамп в Фотошопе, начинающему графическому дизайнеру важно понимать, в каких ситуациях следует изменять параметры настройки штампа.
Поскольку штамп является неким подобием кисти, пользователь может вносить изменения в её размеры. От величины кисти будет зависеть также и чёткость контура изображения. Чем выше параметр, тем чётче будут прорисовываться границы скопированного фрагмента. Чем меньше диаметр кисти, тем границы будут более растушёванными.
Чем выше параметр, тем чётче будут прорисовываться границы скопированного фрагмента. Чем меньше диаметр кисти, тем границы будут более растушёванными.
Также графический дизайнер может изменить форму штампа, сделать её не традиционно круглой, а оригинальной, напоминающей звезду, цветок, снежинку и прочее. Конечно, такие оригинальные формы применяются значительно реже, чем круглая. Ретушировать лицо человека с кистью в форме звезды будет не просто затруднительно, но и вряд ли такие действия завершатся отличным результатом.
Важно отрегулировать режим прозрачности и интенсивности. Если следует сделать портретную ретушь, параметр интенсивности устанавливают в пределах от пяти до тридцати процентов. В этом случае будет успешно сохранена текстура того изображения, которое подлежит ретуши.
Значения прозрачности и нажима выбираются по ситуации
Проблемы, с которыми сталкиваются при работе с Фотошопом
Существует вероятность того, что после изучения ознакомительного курса при первом практическом опыте инструмент «Штамп» отказывается работать или сопровождается некоторыми проблемами. По этой причине неопытные пользователи не прочь ознакомиться с информацией, почему не работает штамп в Фотошопе, как устранить возникшие проблемы.
Устранение проблем, связанных со штампом
Многих неопытных дизайнеров интересует вопрос, почему на новом слое отображаются отдельные ненужные детали. Ответить на этот вопрос смогут и сами пользователи, когда практически применят инструмент. Захватывая большую область, подлежащую клонированию, не исключается вероятность переноса ненужных деталей. В этом случае рекомендуется выбрать меньший диаметр кисти.
Случается и так, что полностью разобравшись, как работает штамп в Фотошопе, пользователь не может сделать клонирование участка по причине того, что инструмент отказывается работать.
Безусловно, каждому хочется понять, почему это случается, и как устранить такую проблему. Инструмент «Штамп» не запускается, если пользователь забыл при клонировании нажать клавишу «Alt», а затем при переносе «Ctrl». Проявляя бдительность, а также с течением времени, приобретением достаточного практического опыта, все действия будут осуществляться автоматически, соответственно, дизайнер не будет пропускать момент выбора клавиши.
Один из признаков некорректной установки
В отдельных случаях сбой может быть спровоцирован некорректной инсталляцией самой программы. Если не удаётся устранить проблему, следует удалить графический редактор, заново скачать загрузочный файл, после чего осуществить новую инсталляцию. Перед скачиванием загрузочного файла, следует убедиться, что графический редактор будет сопровождаться не урезанным вариантом, в противном случае могут снова отсутствовать некоторые возможности.
youtube.com/embed/Rfhncz9kMI4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Итак, ловко используя инструмент «Штамп», удаётся успешно ретушировать изображения, добавлять дополнительные фрагменты, наполнять новое фото новым оригинальным содержанием.
Как в фотошопе нарисовать круглую печать для документов?
Всем привет!
В этом уроке я научу вас рисовать печать для документов в фотошопе. Для чего это нужно? Во-первых, если вам в реальной жизни нужна печать, то вы самостоятельно сможете разработать дизайн собственной печати для документов. Во-вторых, если вы выпускаете собственные электронные книги, то их можно пометить своим знаком – печатью, которую вы сами изготовите (прикол? мелочь? а приятно!).
Как видите, третьего пункта нет, потому как изготовлением печатей для подделки документов я не занимаюсь, чего и вам не рекомендую!
Итак, приступим.
1. Создайте новый документ в фотошопе. Для этого, нажмите «ФАЙЛ» => «СОЗДАТЬ» или нажмите на клавиши клавиатуры (Ctrl+N). Установите размеры 170 х 176 пикс.
2. Выберите инструмент «Карандаш» или нажмите на клавишу (В) и установите кисть на 2 пикселей
Задайте цвет #4170d6
3. Теперь, создайте новый слой и выберите инструмент «Форма эллипса» , установите режим контуров .
Удерживая клавишу «Shift», нарисуйте круг
4. Выберите инструмент «Выделение контура» или нажмите (А) . Наведите стрелочку на контур окружности и кликните левой кнопкой мыши по окружности.
Откроются дополнительные функции, в которых выберите «Выполнить обводку контура…»
Выберите «Карандаш» и жмите «ОК»
У вас появится синий контур.
Нажмите на птичку вверху с левой стороны и контур вспомогательной линии исчезнет
5. Таких кружков нужно сделать три штуки. Правой кнопкой мыши нажмите на слой с синим кружком, и в появившемся меню нажмите «Создать дубликат слоя…». Я назвал слой «Круг-1», не обращайте на это внимание, у вас он будет называться «Слой-1»
Я назвал слой «Круг-1», не обращайте на это внимание, у вас он будет называться «Слой-1»
В результате у вас будет три слоя с одинаковым кружком
6. Выберите последний слой и нажмите на (Ctrl+T) или «Редактирование» => «Свободное трансфармирование контура». Придерживая клавишу «Shift» тяните за уголок, чтобы равномерно уменьшить или увеличить кружок.
Проделайте такой фокус и со вторым слоем. Если круги сместились с центра, вы можете их выровнять, нажав инструмент «Перемещение» или (V) и курсором право/лево/верх/вниз, выстройте их по центру.
Вот так примерно должно получиться у вас:
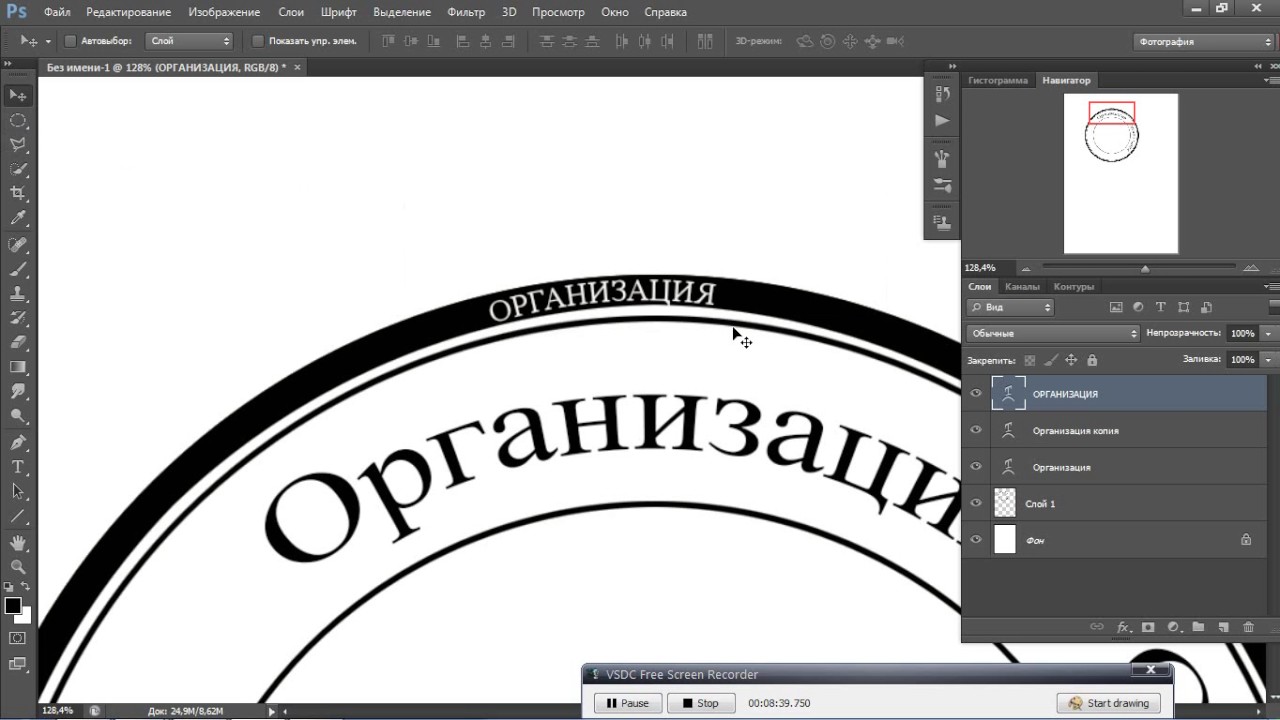
7. Теперь нужно сделать текст на круглой печати.
Для этого выключите все слои, нажав на «глаз» возле слоя, и выбрав инструмент «Форма эллипса» , установите режим контуров . Удерживая клавишу «Shift», нарисуйте круг примерно так, как у меня:
Выберите инструмент «Текст» и установите размер 18пт., шрифт «Calibri», цвет #4170d6. Наводите на линию окружностей и кликаете
Наводите на линию окружностей и кликаете
Теперь можно писать текст по контуру окружности. Напишите любое слово, например «Уроки фотошоп»
Теперь, включите все слои, нажав на «глаз» возле каждого слоя. Выберите слой с текстом «Уроки фотошоп». Нажмите на кнопки (Ctrl + T) или «Редактирование» => «Свободное трансфармирование контура» и, придерживая кнопку «Shift», тяните за уголок, чтобы равномерно уменьшить или увеличить текст по контуру.
Теперь продублируйте слой с текстом, выбрав в меню «Редактирование» => «Трансформирование контуров» => «Отобразить по вертикали».
Если нужно подправить и выставить по центру текст, используйте «Свободное трансфармирование контура» — (Ctrl+T) и, придерживая кнопку «Shift», тяните за уголок. Если нужно повернуть тест, тогда отведите курсор мышки в сторону и увидите стрелку показывающую направление окружности.
Вот результат:
8. Выберите инструмент «Текст» и установите размер 18пт. , шрифт «Calibri», цвет #4170d6. Напишите название сайта «BlogGood.ru» или что-то другое:
, шрифт «Calibri», цвет #4170d6. Напишите название сайта «BlogGood.ru» или что-то другое:
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: фотошоп
Создаем реалистичную печать в фотошоп
Такие печати вы наверняка видели на некоторых сайтах или блогах. Они являются ничем иным, как забавой. Выглядят они очень натурально, но все же подделать настоящую печать таким способом не пытайтесь
.1. Создайте новый документ белого цвета размерами 300px в ширину и 300px в длину.
2. Напишите на созданном документе примерно посредине текст черным шрифтом Arial, который будет находится по периферии будущей печати:
3. В настройках инструмента Текст нажмите на значок, отмеченный на скриншоте красным:
и в открывшемся окне выберите стиль деформации текста дугой:
Для этого стиля примените следующие настройки:
4. Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
и примените команды Редактирование (Edit) –> Трансформирование (Transform) –> Поворот на 180° (Rotate 180°)
сместите текстовый слой так, чтобы получилось так:
5. Для обводки нашей печать создадим новый слой и выберем инструмент “Эллипс” ( Ellitical Marquee tool), его также можно вызвать горячей клавишей U. С помощью эллипса создайте контур вокруг текста. Выберите настройки кисти – диаметр – 5px, жесткость – 100%, цвет – черный. Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.
6. Создайте подобным образом внутренний контур печати. В настройках кисти поменяйте диаметр на меньший (2 px) и также, как и предыдущий раз обведите контур.
7. Напишите текст, который будет находится во внутренней части будущего оттиска и сдвиньте его точно в центр при помощи инструмента Перемещение (Move Tool).
8. Для того, чтобы оттиск печати получился более правдоподобным следует наложить любую черно-белую текстуру и поменять режим смешивания слоев. Для примера мы можем быстро создать текстуру сами. Для этого создайте новый слой. Примените команды Фильтр (Filter) –> Рендеринг (Render) –> Облака (Clouds). Добавим шум: Фильтр (Filter) –> Шум (Noise) ->Добавить шум (Add Noise):
9. Меняем режим смешивания слоев (Blending mode) на Осветление (Screen). Последний штрих – объединяем слои (Слой –> Выполнить сведение…) и повернуть изображение, применив команды Редактирование (Edit) – Трансформирование (Transform) – Поворот (Rotate).
Как использовать эффект штампа в Photoshop
Эффект штампа в Photoshop — отличный способ добавить немного панка к фотографиям, логотипам и рекламе. Есть несколько способов создать марки и придать им свой индивидуальный стиль.Начало работы
Первым шагом является загрузка соответствующего изображения JPEG или PNG из библиотеки изображений Shutterstock или создание собственного логотипа в Photoshop с нуля. Как только ваш текст и элементы дизайна будут выглядеть правильно, добавьте вокруг них полый прямоугольник или квадрат с закругленными углами, чтобы завершить печать.Объедините слои, выделив все компоненты вашего штампа и выбрав «Слой»> «Смарт-объект»> «Создать смарт-объект».
Как только ваш текст и элементы дизайна будут выглядеть правильно, добавьте вокруг них полый прямоугольник или квадрат с закругленными углами, чтобы завершить печать.Объедините слои, выделив все компоненты вашего штампа и выбрав «Слой»> «Смарт-объект»> «Создать смарт-объект».
Создание эффекта штампа в Photoshop: использование маски слоя
После открытия изображения в Photoshop выполните следующие действия:
1. Добавьте маску слоя
В Photoshop выберите слой, который вы хотите работая с, а затем нажмите кнопку маски слоя внизу соответствующей панели. Вы также можете выбрать «Слой»> «Маска слоя»> «Показать все».
2. Примените текстуру к маске слоя
Alt + щелкните маску слоя, чтобы открыть ее в окне редактирования. Добавьте текстуру из одного из эффектов Photoshop, например Filter> Render> Fibers или Filter> Render> Clouds, или скопируйте любое изображение текстуры на вашем компьютере в буфер обмена и вставьте его в это окно.
3. Выйти из режима маски
Темные области маски слоя будут скрывать части изображения, создавая потертый вид, похожий на штамп.Чтобы создать более выраженные эффекты, настройте контраст маски с помощью ползунка в меню «Правка»> «Коррекция»> «Уровни».
4. Добавьте изюминку
Придайте изображению индивидуальность, используя текстуры кисти Photoshop. Шумовые кисти большого размера особенно эффективны для создания винтажного стиля.
5. Дизайн несовершенных краев
Создайте реалистичный краевой эффект для штампа, открыв вкладку «Фильтр»> «Искажение» и выбрав команду «Рябь» или один из параметров размытия.
Откройте для себя библиотеку изображений на Shutterstock.com, где можно найти прозрачные объекты в формате PNG и другие потрясающие фотографии. Они позволяют легко создавать незабываемые штампы в Photoshop.
Как сделать штамп в фотошопе
Сегодня мы создадим отпечаток в Adobe Photoshop, при этом не беспокоясь о том, что нам придется его редактировать в будущем./01-57a791e13df78cf45940e546.jpg) Кроме того, этот вариант печати можно смело использовать в будущем своих творений, доработок и т. Д.
Кроме того, этот вариант печати можно смело использовать в будущем своих творений, доработок и т. Д.
Сначала создайте документ произвольной формы, но поскольку мы используем печать, рекомендую открывать размер от 600 до 900 пикселей, тогда его удобно менять и уменьшать при необходимости.В случае созданного документа 900 х 900 пикселей и 300 dpi.
Возьмите инструмент для создания текста Horizontal Type Tool и напишите произвольную этикетку, которая будет отображаться на вашем отпечатке.
Вот надпись шрифтом AGRevueCyr.
Теперь, когда текст имел форму круга или дуги, нам нужно перейти в меню инструментов и выбрать значок деформации, а затем стиль.
Выберите стиль дуги (или арки) и установите значение +100 в Bend. Таким образом, мы повернули половину круга.
Чтобы сделать вторую половину, нам просто нужно скопировать первую или нажать CTRL + J, чтобы создать дубликат слоя, а затем повернуть слой по вертикали и горизонтали.
Примечание: для отражения текста по вертикали и горизонтали зайдите в контекстное меню с деформацией текста (CTRL + T) и щелкните соответствующий пункт меню, вызвав его правой кнопкой мыши.
Переместите вторую часть текста и при необходимости напишите другой текст.
Получил этот текст:
Вы также можете создать направляющие и включить сетку, чтобы упростить размещение круга и текста в ней. Нажмите CTRL + R.
Теперь создадим круг, а точнее контуры ее внутри текста и снаружи.Берем инструмент Ellipse Tool.
Если зажать SHIFT, начать проводить мышкой вправо или влево, получится правильный кружок. Единственное, что вам следует улучшить, это цвет, полученный внутри круга. Для этого перейдите в свойства круга и измените цвет обводки и заливки.
Как произвести, как показано на рисунке. Размер штриха можно уменьшить, так как по умолчанию он очень большой.
Затем продублируйте слой с кругом и обводкой, а также увеличьте его размер, нажав CTRL + T.
Чтобы позже не было видно внутренней части круга (для файлов PNG), сделайте следующее: перейдите в режим наложения слоев, установите размер обводки, цвет и уменьшите слой заливки.
В центре полученного отпечатка можно сделать еще одну строку текста, но на этот раз без дополнительных эффектов.
Если убрать фон, мы получим полную печать, которую можно вставить в другие документы, просто перетащив ее, но лучше проявить…
Это создаст корректирующий слой, заходим в меню слоев и выбираем Solid Color.Это сделано для того, чтобы изменить цвет нашей печати.
Теперь, чтобы изменить цвет всей печати, нам нужно просто выбрать желаемый цвет в диалоговом окне и применить его.
Но нам также нужно использовать цвет не только для нижнего слоя, но и для всей печати (используя обтравочную маску создания). Как это сделать?
Назначенный SHIFT для всех слоев, которые нужно переместить в смарт-объект, затем щелкните правой кнопкой мыши и выберите пункт меню «Преобразовать в смарт-объект».
Теперь, после создания смарт-объекта, вы можете свободно применять обтравочную маску, и она будет действовать на весь объект.
Здесь я изменил цвет корректирующего слоя на Бордовый, и он использовал весь созданный отпечаток.
Чтобы сделать отпечаток более реалистичным, применим к нему несколько умных фильтров. Например, давайте добавим шум, перейдите в меню фильтров — Фильтр-Шум-Добавить шум. Значения не обязательно брать те, что представлены на рисунке, так как в каждом случае могут быть разные.
Например, давайте добавим шум, перейдите в меню фильтров — Фильтр-Шум-Добавить шум. Значения не обязательно брать те, что представлены на рисунке, так как в каждом случае могут быть разные.
Затем создайте новый слой — CTRL + SHITF + N и преобразуйте облака в фильтр Render-Clouds.
Измените режим наложения (Blending Mode) на Divide, чтобы печать была похожа на настоящую.
Вы можете добавить еще один слой для дублирования или нажать SHIFT + CTRL + ALT + E — это склеит все видимые слои в текущий момент.
Поэкспериментируйте, и вы обязательно получите новый штамп в Adobe Photoshop!
PSD шаблонов штампов — скачать бесплатно
Вот лучшие шаблоны PSD штампов , которые вы можете скачать бесплатно. Список содержит шаблоны PSD почтовых марок и PSD штампов.
Я поискал в Интернете, что вы можете скачать бесплатно, если хотите делать свои собственные почтовые марки. Результатом стал этот обзор с шаблонами штампов PSD , доступными бесплатно в Интернете. PSD-файлы шаблона штампа легко изменить, поскольку каждый элемент находится в отдельных слоях.
Результатом стал этот обзор с шаблонами штампов PSD , доступными бесплатно в Интернете. PSD-файлы шаблона штампа легко изменить, поскольку каждый элемент находится в отдельных слоях.
Некоторые из них сделаны из векторных фигур , поэтому вы можете изменять их размер, не беспокоясь об ухудшении качества.
Все штампы доступны для редактирования, поэтому вы можете настроить цвет, символы и т. Д.В этой коллекции около шаблонов почтовых марок , а также несколько штампов . Вы можете объединить их, штамп и штамп , чтобы получить старый конверт например.
Твитнуть Если вы хотите сделать штамп самостоятельно, узнайте, как из одного из моих предыдущих уроков создать штамп в Photoshop. Или вы можете проверить мою коллекцию кистей для штампов и мой первый набор кистей для конвертов и штампов.
Или вы можете проверить мою коллекцию кистей для штампов и мой первый набор кистей для конвертов и штампов.
PSD шаблон штампа
Как создать винтажную почтовую марку Урок Photoshop
Как создавать нестандартные почтовые марки
резиновый штамп PSD
Штамп PSD с редактируемым текстом
Штамп PNG
Почтовая марка PSD
Шаблон для резиновых штампов
Apple Mail Stamp PSD
Почтовая марка Бесплатно PSD
Бесплатный шаблон штампа PSD
3 бесплатных почтовых марки PSD
Шаблон штампа PSD
Красный штамп PSD
Почтовая марка PSD
Шаблон штампа PSD
Шероховатый резиновый штамп PSD
Почтовая марка бесплатный шаблон psd
Ink Stamp PSD Скачать бесплатно
Вам также может понравиться
Вот несколько ресурсов премиум-класса , которые вы, возможно, захотите попробовать создать отличный эффект штампа, индивидуальный и уникальный.Скачать векторные почтовые марки в PSD полностью многослойный формат, а также отличный генератор штампов .
Интернет-шаблон почтовой марки
Предыдущий постСтили и действия стикеров Photoshop
Следующее сообщениеИнфографика к 25-летию Adobe Photoshop
Эффект старой почтовой марки в Photoshop
Эффект старой почтовой марки в Photoshop — TipSquirrelВы видели…
- 21 октября 2019 г. в Учебное пособие // Сброс текстовых атрибутов на значения по умолчанию в Photoshop
- 9 августа 2019 г. в Quick Tips // Photoshop’s Share Button
- 14 декабря 2018 г. в Учебное пособие // Добавление снега с помощью After Effects и Photoshop
- 27 ноября 2018 г. в Зеленой комнате // Зеленая комната — 1: воткни это в свой ананас
- 29 октября 2018 г. в After Effects // Техники анимированного рукописного ввода
- 16 октября 2018 г. в Учебное пособие // Adobe Essential Graphics
- 26 сентября 2018 г. в Учебное пособие // Доступ к предварительным версиям технологий в Lightroom CC Mobile
- 23 сентября 2018 г. в Photoshop 30 секунд // Панель деталей в Photoshop Shake Reduction
- 20 сентября 2018 г. в Учебное пособие // Динамические повторяющиеся сетки в Adobe Xd
- 14 сентября 2018 г. в видеоуроке // Создание простых повторяющихся сеток в Adobe Xd — и создание сетки фотографий для Instagram
- 12 сентября 2018 г. в Freebie // Бесплатные шаблоны социальных сетей
- 26 марта 2018 г. в видеоруководстве // 5 вещей, которые Adobe Sensei может сделать для вас прямо сейчас
- 28 февраля 2018 г. в Рекомендуемое // TipSquirrel рекомендует: Введение в графический дизайн
- 28 января 2018 г., Учебник // Создание анимированного GIF в Photoshop
- 16 ноября 2017 г. в Урок // Как создать дождь в Photoshop
- 3 ноября 2017 г. в Учебное пособие // Добавление надписи на объект в Adobe Dimension
- 4 сентября 2017 г., Учебник // Простой макет обложки журнала в Photoshop
- 16 июля 2017 г. в Учебник // Несколько стилей слоя в Photoshop
- 18 июня 2017 г. в Учебное пособие // Обновления Adobe Stock
- 16 мая 2017 г. в Учебник // Вы забыли о Photoshop Express
- 15 мая 2017 г. в Учебное пособие // Как создать 3D-кубики в стиле Lego в Photoshop и Adobe Project Felix
- 10 апреля 2017 г. в Учебное пособие // 3D-текст в Photoshop и Project Felix
- 23 марта 2017 г. в Учебное пособие // Рассеивание трехмерного текста по буквам в Photoshop
- 18 марта 2017 г. в Учебное пособие // Руководство для начинающих по работе с инструментом «Перо» в Photoshop
- 17 марта 2017 г. в Учебное пособие // Создание 3D-текста из стекла в Photoshop
- 5 марта 2017 г. в Учебное пособие // Создание трехмерной базовой плоскости для соответствия изображению в Photoshop
- 28 февраля 2017 г. в Учебник // 3 способа преобразования в черно-белое в Photoshop
- 21 февраля 2017 г. в Учебник // Создание реалистичного светового меча в Photoshop
- 9 февраля 2017 г. в Учебное пособие // Условные действия Photoshop
- 6 февраля 2017 г. в Урок // Как создать винтажный образ в Photoshop
- 1 февраля 2017 г. в Учебник // Как создать частицы пыли в Photoshop
- 27 января 2017 г. в Учебник // Создание реалистичных световых бликов в Photoshop
- 24 января 2017 г. в Учебное пособие // Как создать кинематографический вид в Photoshop
- 17 января 2017 г. в Урок // Как создать снег в Photoshop
- 10 января 2017 г. в Учебник // Добавление снега к зимним фотографиям в Photoshop
- 29 декабря 2016 г. в Учебник // Perfect Eyes Плагин Photoshop и Lightroom
- 19 декабря 2016 г. в Учебное пособие // «Попался» при создании нового документа в Photoshop 2017
- 25 ноября 2016 г. в Учебное пособие // Создание покадровой съемки в Photoshop
- 19 ноября 2016 г. в Учебное пособие // Объединение фигур для создания индивидуального текста в Photoshop
- 15 ноября 2016 г. в Учебное пособие // Как создать многостраничный PDF-файл в Photoshop
- 12 ноября 2016 г. в Учебное пособие // Как создать шаблон документа Photoshop
- 8 ноября 2016 г. в Учебное пособие // Улучшение осенних цветов с помощью Photoshop
- 31 октября 2016 г. в Учебное пособие // Создание плаката в Photoshop по мотивам «Ходячих мертвецов»
- 29 октября 2016 г. в Учебное пособие // Создание контрольного листа в Photoshop
- 25 октября 2016 г. в Учебное пособие // Улучшение ночных городских пейзажей
- 18 октября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 2
- 15 октября 2016 г. в Урок // Создание оптической иллюзии в Photoshop
- 11 октября 2016 г. в Учебное пособие // Как исправить перспективу в Photoshop
- 6 октября 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — Auto Collapse Layer FX
- 4 октября 2016 г. в Учебное пособие // Как исправить передержанное небо
- 30 сентября 2016 г. в Учебное пособие // Введение в 3D в Photoshop
- 27 сентября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 1
- 26 сентября 2016 г. в Учебное пособие // Ретуширование с помощью Photoshop Fix и Photoshop CC
- 20 сентября 2016 г. в Учебник // 3 способа увернуться и сжечь
- 13 сентября 2016 г. в Учебник // Как создать пробивающий городской закат
- 9 сентября 2016 г. в Учебное пособие // Использование текстур и режимов наложения для добавления драмы в Photoshop
- 8 сентября 2016 г. в Photoshop 30 секунд // Добавление тона сепии в Photoshop
- 6 сентября 2016 г. в Учебник // 5 быстрых советов по Photoshop
- 5 сентября 2016 г. в Mobile Monday // Взятие изображения из Photoshop Mix в Photoshop Fix
- 4 сентября 2016 г. в обзоре // Рецензия на книгу: Как создать эффекты Bada $$ в Photoshop
- 2 сентября 2016 г. в Photoshop 30 секунд // Масштаб с учетом содержимого Photoshop — Защита оттенков кожи
- 29 августа 2016 г. в Учебное пособие // Локальные настройки в Lightroom Mobile
- 25 августа 2016 г., 30 секунд Photoshop // Перемещение и закрытие панели инструментов Photoshop
- 23 августа 2016 г. в Учебное пособие // Двойная рентгеновская экспозиция в Photoshop
- 18 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — режимы наложения с прокруткой
- 16 августа 2016 г. в Урок // Как создать матовый эффект
- 15 августа 2016 г. в Учебное пособие // Использование Adobe Spark Post
- 12 августа 2016 г. в Урок // Ретуширование снега в Photoshop
- 11 августа 2016 г. в Учебное пособие // Использование библиотек для текстур в Photoshop
- 10 августа 2016 г. в Учебное пособие // Деформация границ в Photoshop и Lightroom
- Обзор от 8 августа 2016 г. // Первый взгляд на Huawei P9
- 6 августа 2016 г. в Учебное пособие // Подделка Золотого часа в Adobe Lightroom
- 4 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — всплывающее меню гистограммы
- 1 августа 2016 г. в Mobile Monday // Импорт изображений RAW в Lightroom Mobile
- 31 июля 2016 г. в Учебное пособие // Создание сюрреалистического портрета в Photoshop
- 21 июля 2016 г. в Учебное пособие // Предупреждения об обрезке цветных изображений в Adobe Camera Raw и Lightroom
- 11 июля 2016 г. в Дневнике // Веб-семинар по бесплатным Photoshop и Adobe Apps
- 2 июля 2016 г. в Учебное пособие // Создание эффекта Ортона в Photoshop
- 21 июня 2016 г. в статье // Обновления Photoshop за июнь 2016 г.
- 12 июня 2016 г. в Учебное пособие // HDR в Lightroom
- 9 июня 2016 г. в Учебное пособие // Эффект коллодия мокрой пластины в Photoshop
- 1 июня 2016 г. в Учебное пособие // Использование фильтра бликов в объективе в Photoshop
- 28 мая 2016 г. в Учебное пособие // Преобразование фотографии в иллюстрацию с помощью Photoshop
- 18 мая 2016 г. в Быстрые советы // Добавление рамочного света с помощью Photoshop
- 16 мая 2016 г. в Для развлечения // Страшное селфи просто для удовольствия в Adobe Photoshop Mix
- 24 апреля 2016 г. в Учебник // Как создать синемаграф в Photoshop
- 16 апреля 2016 г. в фотографиях // Искусство кадрирования и советы по работе с Photoshop
- 12 апреля 2016 г. в Быстрые советы // Совет: размеры предварительного просмотра шрифта в Photoshop
- 10 апреля 2016 г. в Учебное пособие // Как уменьшить тени и блики в Photoshop
- 3 апреля 2016 г. в статье // Создание танцующей тени в Photoshop
- 30 марта 2016 г., 30 секунд Photoshop // Переключение видов в Photoshop CC
- 12 марта 2016 г. в статье // Adobe Theater на выставке фотографии 2016
- 7 марта 2016 г. в Быстрые советы // Восстановление неба, потерянного из-за передержки в Lightroom и Photoshop
- 27 февраля 2016 г. в Учебное пособие // Photoshop Problem Panoramas
- 21 февраля 2016 г. в Учебник // Photoshop — двойная художественная экспозиция
- 12 февраля 2016 г. в Учебное пособие // Анимированное вступление в Photoshop
- 8 февраля 2016 г. в Учебное пособие // Простые фильтры с помощью раздельного тонирования в Lightroom и Camera Raw
- 1 февраля 2016 г. в Учебное пособие // Сохранение таблицы поиска Photoshop
- 27 января 2016 г. в Учебное пособие // Распространенное использование Photoshop с учетом содержимого
- 14 января 2016 г. в Учебное пособие // Как создать абстрактный силуэт с помощью Adobe Photoshop MIx
- 10 января 2016 г. в Учебное пособие // Создание кисти Луны в Photoshop
- 6 января 2016 г. в Учебное пособие // Как создать волнистый флаг с помощью фильтра смещения в Adobe Photoshop
- 4 января 2016 г. в Учебное пособие // Размытие в Photoshop — Сохранение маски для каналов
- 28 декабря 2015 г. в видеоруководстве // Эффект пробивания текста в Photoshop
- 21 декабря 2015 г. в Учебник // Невоспетый герой из последнего обновления Photoshop.Спасибо Джон Нак
- 15 декабря 2015 г. в Freebie // Facebook Cover Template (конец 2015 г.) в Photoshop CC
- 11 декабря 2015 г. в Учебное пособие // Добавление лучей света в Photoshop
- 9 декабря 2015 г. в Учебное пособие // Как вырезать объект из его фона в Adobe Photoshop Mix
- 4 декабря 2015 г. в Учебное пособие // Создание праздничных открыток с помощью Adobe Capture и Illustrator или Photoshop
- 3 декабря 2015 г. в Учебное пособие // Расширенное создание с помощью расширения PixelSquid 3D Photoshop
- 27 ноября 2015 г. в Учебное пособие // Уловка Lightroom J
- 25 ноября 2015 г. в Урок // Создание эффекта мягкого свечения в Photoshop
- 20 ноября 2015 г. в Учебное пособие // Основы Photoshop — перемещение слоев между изображениями
- 16 ноября 2015 г. в Урок // Вырезание стекла из белого фона в Photoshop
- 13 ноября 2015 г. в видеоруководстве // Обработка таймлапсов в Photoshop
- 11 ноября 2015 г. в Урок // Как создать сюрреалистическое изображение с помощью Adobe Photoshop Mix
- 9 ноября 2015 г. в Photographic History // Тонирование с помощью настройки карты градиента Photoshop
- 6 ноября 2015 г. в Учебное пособие // Добавление изображений Adobe Stock в ваши библиотеки
- 4 ноября 2015 г. в Учебник // Как создать композит в Photoshop с помощью расширения PixelSquid 3D
- 2 ноября 2015 г. в Учебное пособие // Световые эффекты с радиальным фильтром Lightroom
- 19 октября 2015 г. в Учебное пособие // Получите надутость с помощью Photoshop Fix
- 12 октября 2015 г. в Учебное пособие // Замена лета на осень в Photoshop или Lightroom
- 2 октября 2015 г. в For Fun // The Martian Inspired HAB Photoshop Overlay
- 18 сентября 2015 г. в Учебное пособие // Галерея размытия Photoshop — Размытие поля
- 13 сентября 2015 г. в Учебное пособие // Галерея Photoshop Blur — Размытие Iris
- 29 августа 2015 в статье // Красота в разложении — Ремонт фото с помощью Photoshop
- 26 августа 2015 г. в Quick Tips // Soft Glow — Gaussian Blur Quick Tip Photoshop
- 20 августа 2015 г. в Учебное пособие // Photoshop Эффект логотипа видео в виде капли чернил
- , 11 августа 2015 г., Учебник // Создание портретного эффекта «осколки» или «расколотые» в Photoshop
- 8 августа 2015 г. в Учебное пособие // Использование выделений Photoshop для добавления эффекта всплеска краски
- 26 июля 2015 г. в TipTorial // Галерея размытия в Photoshop — Размытие по контуру
- 21 июля 2015 г. в Top Tip вторник // Галерея размытия в Photoshop и выделение
- 17 июля 2015 г. в Быстрые советы // Запуск уровней, кривых и других настроек Photoshop в качестве смарт-фильтра
- 9 июля 2015 г. в Учебное пособие // Карты смещения Photoshop
- 24 июня 2015 г. в Учебное пособие // Использование вертикального положения в Lightroom и Adobe Camera Raw
- 17 июня 2015 г. в Quick Tips // Чувак, где мое сохранение для Интернета?
- 16 июня 2015 г. в Быстрые советы // Photoshop CC 2015 Установить
- 8 июня 2015 г. в Quick Tips // Что такое сверхскролл в Photoshop? И зачем это вам может понадобиться
- 12 мая 2015 г. в Учебное пособие // Синхронизация настроек цвета в Photoshop и приложениях Creative Cloud
- 4 мая 2015 г. в Учебное пособие // Портретное ретуширование с использованием частотного разделения
- 22 апреля 2015 г. в Учебное пособие // HDR в Adobe Camera Raw 9
- 21 апреля 2015 г. в Учебное пособие // Эффект винтажного портрета в Photoshop
- 17 апреля 2015 г. в Photoshop 30 секунд // Photoshop 30 секунд — Color Match Layers
- 12 апреля 2015 г. в Учебное пособие // Ретуширование с использованием частотного разделения в Photoshop
- Обзор от 9 апреля 2015 г. // Macphun Noiseless — первый взгляд
- 7 апреля 2015 г. в Учебное пособие // Добавление текста и логотипов к изображениям в Photoshop
- 4 апреля 2015 г. в Урок // Создание композиции из видеокадров в Photoshop
- 1 апреля 2015 г. в Учебное пособие // Как добавить эффект разделения тона в Photoshop CC
- 30 марта 2015 г. в Учебное пособие // Сопоставление изображений с журналом записей в Lightroom
- 27 марта 2015 г. в Учебное пособие // Добавление звездочек типа отзыва к постеру фильма в Photoshop
- 25 марта 2015 г. в Учебник // Звезда классического кино и агент Marvel Картер вдохновил портрет в Photoshop
- 20 марта 2015 г. в Быстрые советы // Простой просмотр фильма в Photoshop с LUT
- 15 марта 2015 г. в статье // Фотовыставка 2015 — До встречи!
- 9 марта 2015 г., Учебник // Руководство по маскам Photoshop для начинающих
- 7 марта 2015 г. в Учебное пособие // Photoshop 30 секунд — наложение кадрирования
- 4 марта 2015 г. в Учебное пособие // Photoshop Elements — Снег в один клик
- 1 марта 2015 г. в Учебное пособие // Tilt-Shift в Photoshop и Photoshop Elements
- 19 февраля 2015 г. в статье // Фотошоп в 25 лет — Что я полюбил, когда и почему
- 6 февраля 2015 г. в Учебное пособие // Использование сеток Photoshop
- 28 января 2015 г. в Новости // Приобретение Adobe Fotolia
- 27 января 2015 г. в Учебное пособие // Уловки поиска и фильтрации в Lightroom 5
- 26 января 2015 г. в Учебник // Форма Photoshop на контуре
- 16 января 2015 г. в Учебное пособие // Автоматические параметры для уровней и кривых в Photoshop и Photoshop Elements
- 14 января 2015 г. в Учебное пособие // 5 замечательных кнопок со значками, о которых вы могли не знать в Photoshop
- 9 января 2015 г. в Photoshop 30 секунд // # 30SecondPS — Изменение цвета текста в Photoshop
- 3 января 2015 г. в Учебное пособие // Иллюстрация или комикс Эффект в Photoshop
- 24 декабря 2014 г. в Учебное пособие // Создание границ вокруг формы в Photoshop
- 22 декабря 2014 г. в Быстрые советы // Photoshop Quicktip — сброс Photoshop
- 19 декабря 2014 г. в Image Answers // A New Video Series — Image Answers
- 15 декабря 2014 г. в Учебное пособие // Рабочий процесс с тональностью, усилением и Snapheal
- 12 декабря 2014 г. в Новости // Fotolia присоединяется к семейству Adobe
- 5 декабря 2014 г. в Учебное пособие // Что делают ползунки тени и выделения в Photoshop Smart Sharpen?
- 27 ноября 2014 г. в статье // Фотошоп для фотографов — Рецензия на книгу
- 15 ноября 2014 г. в Учебное пособие // Photomerge (HDR) с Photoshop Elements
- 5 ноября 2014 г. в Учебник // Новый макет руководства в Photoshop CC 2014
- 31 октября 2014 г. в Учебное пособие // Инструмент «Маска текста в Photoshop»
- 25 октября 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — путь к форме
- 23 октября 2014 г. в Учебник // Photoshop Flame Filter и Text of Fire
- 17 октября 2014 г. в Новости // Aperture, Lightroom и KelbyOne
- 10 октября 2014 г. в видеоруководстве // Библиотеки Adobe Shape и Photoshop
- 9 октября 2014 г. в Учебное пособие // Лечение прыщей с помощью Photoshop
- 7 октября 2014 г. в Новости // Adobe Update Photoshop CC и др. На Adobe Max
- 5 октября 2014 г. в Учебное пособие // Синхронизация Lightroom и Lightroom Mobile
- 30 сентября 2014 г. в Top Tip вторник // Изменить время съемки с помощью Lightroom
- 26 сентября 2014 г. в обзоре // Photoshop CC 2014 Отсутствует руководство — Обзор
- 19 сентября 2014 г. в видеоуроке // Заливка с учетом содержимого в Photoshop Mix
- 16 сентября 2014 г. в Top Tip вторник // Редактирование нескольких фотографий в Lightroom
- 12 сентября 2014 г. в Учебное пособие // Lightroom и Adobe Camera Raw: Tone Curve
- 4 сентября 2014 г. в Freebie // Дебетовая карта Скачать файл Photoshop
- 2 сентября 2014 г. в Top Tip вторник // Интеграция с Photoshop CC 2014 Typekit
- 29 августа 2014 г., Учебник // Photoshop Mix Shake Reduction
- 27 августа 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop, часть 2
- 20 августа 2014 г. в конкурсе // Выиграй Photoshop Touch!
- 19 августа 2014 г. в Top Tip вторник // Lightroom и Photoshop — создание панорам
- 18 августа 2014 г. в обзоре // Тональность от Macphun — Обзор
- 14 августа 2014 г. в Учебное пособие // Добавление глубины к фигурам Photoshop
- 7 августа 2014 г. в Учебное пособие // Восстановление изображений с помощью Photoshop Content Aware Move
- 5 августа 2014 г. в Top Tip Tuesday // Lightroom и Photoshop — Коррекция линз
- 1 августа 2014 г. в Быстрые советы // Быстрый совет по параметрам рабочего процесса ACR
- 31 июля 2014 г. в конкурсе // Победитель конкурса Fotolia
- 25 июля 2014 г. в Учебное пособие // Кисть для градуированного фильтра в ACR
- 23 июля 2014 г. в Учебник // 5 способов: цветокоррекция в Photoshop
- 17 июля 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop
- 15 июля 2014 г. в Top Tip вторник // Дополнительные внешние редакторы Lightroom
- 11 июля 2014 г. в Урок // Photoshop силуэт городского пейзажа с обратным текстом
- 8 июля 2014 г. в Top Tip вторник // Lightroom и Photoshop — умное редактирование
- 4 июля 2014 г. в конкурсе // Конкурс в июле — выиграйте месяц на Fotolia
- 1 июля 2014 г. в Учебное пособие // Lightroom и Photoshop — редактирование туда и обратно
- 27 июня 2014 г. в Учебное пособие // 10 самых популярных сочетаний клавиш в Photoshop
- 26 июня 2014 г. в Учебное пособие // Установка Photoshop Kuler Panel и зачем она вам
- 18 июня 2014 г. в обзоре // Photoshop 2014 — Новые возможности и избранное
- 13 июня 2014 г. в видеоруководстве // Открытие векторных файлов в Photoshop
- 10 июня 2014 г. в Учебное пособие // Lightroom и Photoshop — Открыть как слои
- 6 июня 2014 г. в видеоуроке // Маскирование стилей слоя Photoshop
- 4 июня 2014 г. в Учебное пособие // Сделать Lightroom по умолчанию Разработка настроек Специфичные для ISO
- 31 мая 2014 г. в Учебное пособие // Простая векторная форма сложенного баннера в Photoshop
- 30 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — узоры в клетку и клетку
- 29 мая 2014 г., Учебное пособие // Базовая панель Adobe Camera Raw и модуль разработки Lightroom
- 27 мая 2014 г. в Учебное пособие // Обертывание 2D-изображения на 3D-цилиндр в Photoshop
- 24 мая 2014 г. в обзоре // Рецензия на книгу: Цифровое возрождение
- 22 мая 2014 г. в видеоруководстве // Шаблон настроек и снимки Adobe Camera Raw
- 21 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — управление переносами в тексте Photoshop
- 20 мая 2014 г. в Учебное пособие // Предустановки корректирующей кисти Lightroom
- 17 мая 2014 г. в статье // Получите скидку 25% на вход в Photoshop Live 2014
- 15 мая 2014 г. в видеоруководстве // Быстрые изменения тона с помощью градиентных карт Photoshop
- 14 мая 2014 г. в Photoshop 30 секунд // Изоляция одного слоя Photoshop и отмена выбора диапазона
- 13 мая 2014 г. в Top Tip вторник // Советы по ретушированию в Photoshop — неразрушающее лечение
- 8 мая 2014 г. в Учебное пособие // Инструмент кадрирования Photoshop — это не только для кадрирования
- 7 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — изменение размера больших слоев
- 1 мая 2014 г. в Учебное пособие // Максимально используйте текст с помощью панели символов Photoshop
- 30 апреля 2014 г. в Учебное пособие // Photoshop 30 секунд — Быстрый эффект боке
- 29 апреля 2014 г. в Учебное пособие // Как публиковать сообщения в Facebook с помощью Lightroom
- 24 апреля 2014 г. в Учебное пособие // Управление слоями в Photoshop и Photoshop Elements
- 23 апреля 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — автоматический выбор слоя
- 22 апреля 2014 г. в Учебное пособие // Рабочий процесс Lightroom: от хорошего к великому
- 21 апреля 2014 г. в Ради забавы // Моё любимое пасхальное яйцо в Photoshop
- 15 апреля 2014 г. в Краткие советы // Lightroom 5 — Сочетания клавиш
- 11 апреля 2014 г. в статье // Сдача экзамена на сертифицированного эксперта по Photoshop
- 8 апреля 2014 г., Учебное пособие // Краткое руководство по установке Lightroom Mobile
- 6 апреля 2014 г. в Учебное пособие // Прямоугольники со скругленными углами и изгиб в Photoshop из Футурамы
- 3 апреля 2014 г. в Учебное пособие // Техника абстрактного Photoshop
- 28 марта 2014 г. в Учебное пособие // Палитра персонажей Photoshop — Руководство для начинающих Fotolia, серия
- 25 марта 2014 г. в Учебное пособие // Портативный каталог Lightroom
- 21 марта 2014 г. в Учебное пособие // Анимация стилей слоя Photoshop для создания ошибки канала
Сделайте сертифицированный штамп в фотошопе Скачать бесплатно для Windows
United Systems of Arkansas Бесплатное ПО
Печатает 20-значный номер статьи, требуемый почтовой службой США.
Программное обеспечение Torgo 12 Условно-бесплатное ПО
Рассчитывает удержания, отработанное время, стандартные и сверхурочные ставки и суммы.
CGS Publishing Technologies International GmbH 1 Коммерческий
Сертифицированный пакет пробных отпечатков ORIS, включающий: Dymo LabelWriter 400.
North Winds, Inc.6 Демо
Заполнение форм сертифицированной почты может быть утомительной и повторяющейся задачей.
dti Publishing 2 Демо
Это приложение, моделирующее экзамен на сертифицированного специалиста по кодированию.
266 Adobe Systems Incorporated 108 104 Условно-бесплатное ПО
Вы можете создавать потрясающие изображения из сложных высококонтрастных сцен.
25 verypdf.com, Inc. 111 Условно-бесплатное ПО
VeryPDF PDF Stamper 2.3 — мощный инструмент для печати на файлах PDF.
12 AcroPDF Systems, Inc. 1,688 Бесплатное ПО
Запустите Photoshop быстрее, чем обычно.
2 Уильям Рок 556 Бесплатное ПО
Time Stamp помогает отслеживать время, потраченное на работу над задачей.
17 Андрей Дубровский 1,940 Условно-бесплатное ПО
Полезные учебные программы для обучения работе с Photoshop.
Premier Data Technologies Limited 1 Коммерческий
StampScanner разработан, чтобы упростить измерение оттенков штампа.
5 Параллакс 1,721 Бесплатное ПО
Редактор Windows BASIC Stamp поддерживает все модули BASIC Stamp.
1 verypdf.com, Inc. 4 Условно-бесплатное ПО
PDF Stamp — это усовершенствованный продукт, который позволяет штамповать содержимое в PDF.
2 adultpdf.com 20 Условно-бесплатное ПО
PDF Stamp позволяет печатать содержимое в PDF-документе.
Celsius Research и Parallax Inc. 11 Бесплатное ПО
IDE Javelin Stamp — пишите, запускайте и отлаживайте свои программы Javelin Stamp.
ПРИМАСОФТ ПК, ИНК.Условно-бесплатное ПО
Stamp Organizer — это полная программа, позволяющая коллекционерам марок, филателистам.
3DStamp 3 Условно-бесплатное ПО
3D Stamp — это программа для отслеживания коллекции марок.
Программное обеспечение CyberNiche 9 Условно-бесплатное ПО
Stamp Tracker — это простая, но мощная программа для работы с базами данных для коллекционеров марок.
Sun Microsystems, Inc. 2 Бесплатное ПО
Stamp Page Creator — программа для создания и печати страниц для альбомов марок.
74 Engelmann Media GmbH 26 Условно-бесплатное ПО
Это плагин для Photoshop, Photoshop Elements и совместимых с Photoshop приложений.
Как использовать штамп клонирования в Photoshop
В Photoshop есть множество замечательных инструментов для ретуширования.Некоторые были названы «Adobe Magic» (генеральным директором Adobe). За последние несколько лет появились инструменты, ориентированные на контент. Сначала это была шкала с учетом содержимого, затем заливка с учетом содержимого и перемещение с учетом содержимого и даже исправление с учетом содержимого. Все эти инструменты отлично справляются с задачей ускорения и автоматизации рабочего процесса ретуширования в Photoshop.
Делает ли все это устаревшим старый добрый инструмент Clone Stamp? Ни за что! Этот инструмент — рабочая лошадка ретушера. Часто это лучший способ избавиться от отвлекающих факторов и манипулировать фотографиями, а иногда и единственный.Я также узнал, что в Clone Stamp есть много функций, о которых многие люди не знают. Из этого туториала Вы узнаете, что можно делать с помощью штампа клонирования. Вполне вероятно, что есть варианты, о которых вы не знали.
Посмотрите видеоурок: Как использовать штамп клонирования в Photoshop
Скромный штамп клонирования — отличный способ убрать отвлекающие факторы, скопировать части фотографий, клонировать объекты, расширить края элементов, заполнить дыры и сразу делать фото манипуляции.Это один из основных инструментов, которым действительно должен овладеть каждый пользователь Photoshop. Я поместил его туда с помощью инструмента «Перо» и «Кривые». Есть инструменты, которые могут быть немного сложнее в использовании, но они помогут вам опередить кривую (извините за каламбур).
Надеюсь, вам понравилось это небольшое видео. Пожалуйста, оставьте комментарий ниже и дайте мне знать, для чего вы используете штамп клона!
Caio сейчас!
Colin
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide.

 Создаем основу штампа
Создаем основу штампа