Шрифт объемный в фотошопе: Как сделать объемный текст в Фотошопе
Как сделать объемный текст в Фотошопе
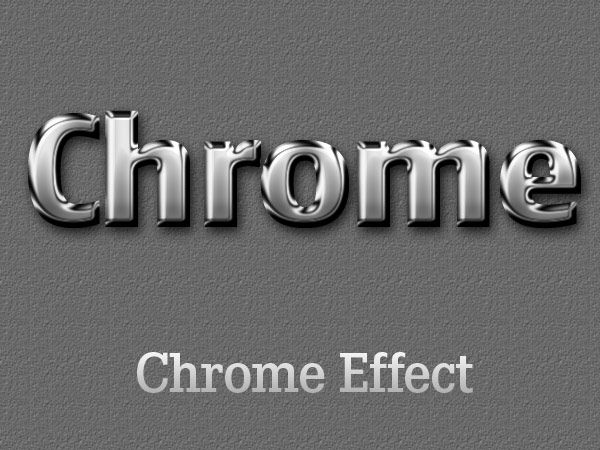
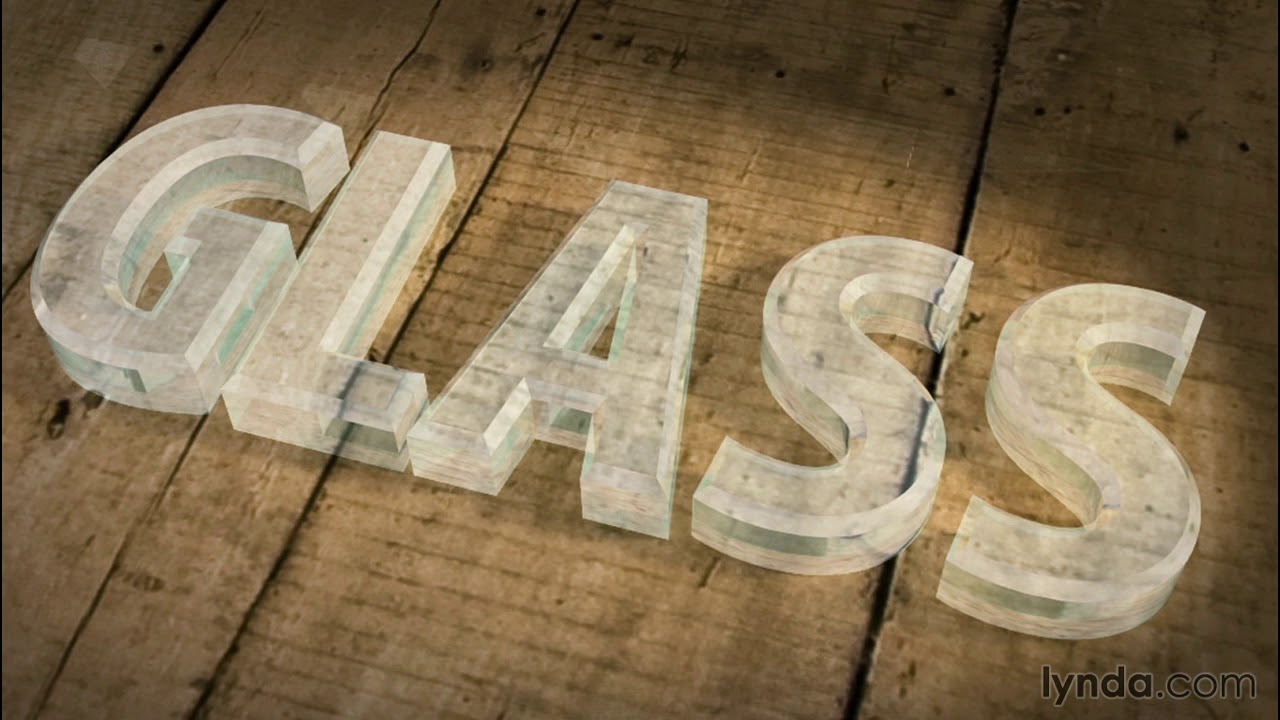
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Шаг 1.
Подготовка паттернаВначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
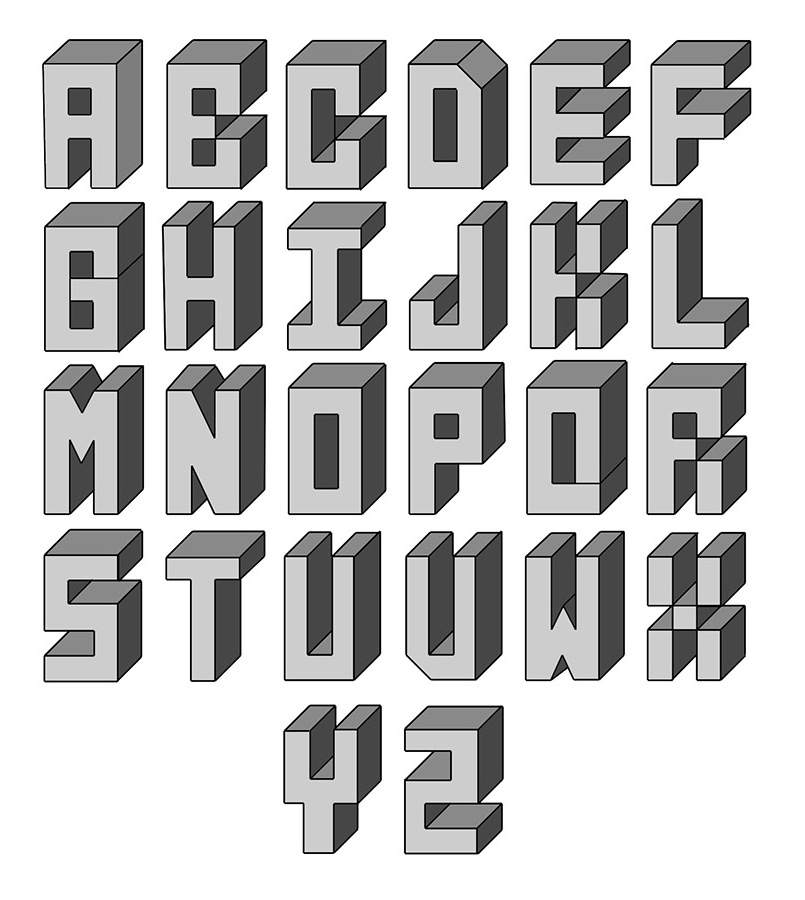
Добавление текстаСоздаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать
Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
-
Метод — Жесткая огранка (Technique — Chisel Hard)
-
Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
-
Сглаживание ставим галочку (Anti-aliased)
-
Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
-
Непрозрачность — 100% (Opacity — 100%)
-
Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
 Наложение эффектов
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
Шаг 6.
Наложение эффектовДобавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
-
Масштаб (Scale) — 10%
Шаг 8.
Наложение эффектовДобавляем эффект Тень (Drop Shadow) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Цвет (Color) — #FFFFFF
-
Непрозрачность (Opacity) — 100%
-
Смещение (Distance) — 2
-
Размер (Size) — 2
-
Шум (Noise) — 5
Шаг 9.
Наложение эффектовДублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
-
Режим наложение – Умножение (Blend Mode — Multiply)
-
Цвет (Color) — #000000
-
Непрозрачность (Opacity) — 20%
-
Глобальное освещение — Убрать галочку (Use Global Light)
Угол (Angle) -45
-
Смещение (Distance) — 3
-
Размер (Size) — 8
-
Шум (Noise) — 5
Шаг 10.
 Промежуточный результат
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11.
Добавление корректирующего слояСоздадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Каменный текстовый эффект в Adobe Photoshop
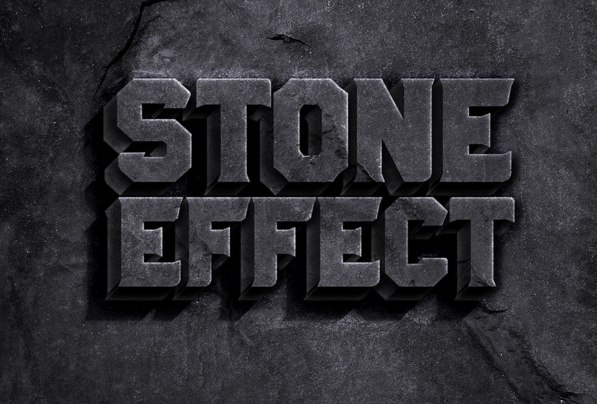
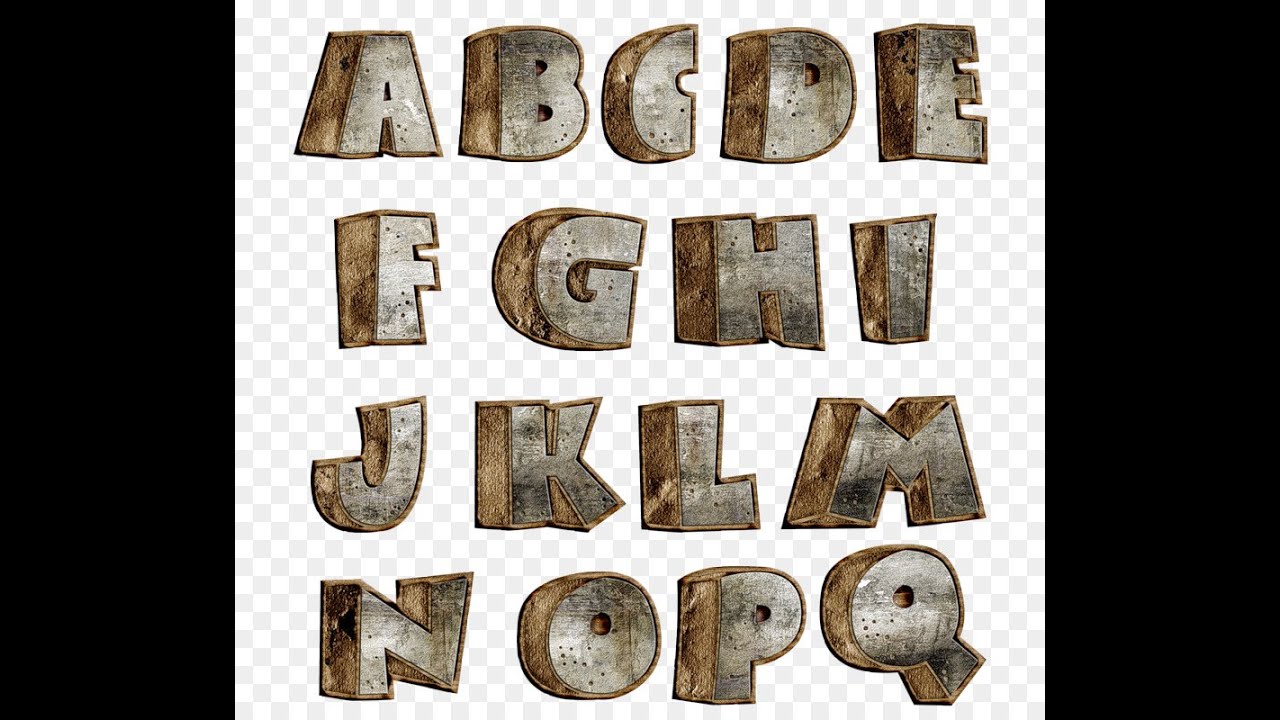
В этом уроке мы будем создавать объемный эффект каменного текста в Adobe Photoshop. Весь эффект будет сделан при помощи стилей слоя. Вы сможете сохранить полученный результат и применить его к любому другому тексту или объекту. Это очень удобно, так как по сути 3D-трансформацию мы применять не будем.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
Шаг 1
Скачайте файл zip и разархивируйте в любую папу. Откройте изображение rockBackgroung.jpg в Photoshop.
Шаг 2
Возьмите инструмент Type/Текст (T) и введите ваш текст размером 190 pt и используя шрифт Titan One. В нашем случае мы работаем со словом ROCK.
Шаг 3
Теперь давайте установим каменный паттерн. Оригинальное изображение немного размытое, слишком большое и не бесшовное.
После этого кликните дважды по слою с текстом, чтобы открыть окно
Шаг 4
Теперь добавим немного света эффекту. Добавьте стиль слоя Gradient Overlay/Перекрытие градиента. Укажите параметры как показано ниже:
Кликните по градиенту, чтобы указать свой переход цвета. Используйте цвета:
- Цвет:
#414141Расположение: 0% - Цвет:
#c3c3c3Расположение: 100%
Шаг 5
Теперь добавим легкий объемный край. Для этого добавляем стиль слоя Inner Glow/Внутренее свечение со следующими параметрами:
Используйте цвет #fffbec.
Шаг 6
Чтобы создать эффект большего объема, добавляем стиль для Inner Shadow/Внутренняя тень:
Шаг 7
Добавляем стиль слоя Drop Shadow/Тень. Используйте цвет #0c0c0c.
Шаг 8
Следующий стиль слоя поможет создать эффект неровной поверхности. Добавляем стиль слоя Bevel & Emboss/Тиснение. Используйте белый и черный цвета.
Кликните по Gloss Contour/Контур глянца, настройте как показано ниже и нажмите Save/Сохранить под именем Rock Contour. Мы используем его позже.
Вот как должен выглядеть эффект на этом этапе:
Шаг 9
Нажмите  Затем сделайте активным слой с текстом в палитре Layers/Слои и нажмите Control-J чтобы дублировать его. Кликните правой кнопкой по слою и выберите Clear layer style/Очистить стиль слоя.
Затем сделайте активным слой с текстом в палитре Layers/Слои и нажмите Control-J чтобы дублировать его. Кликните правой кнопкой по слою и выберите Clear layer style/Очистить стиль слоя.
Шаг 10
Кликните дважды по копии слоя, чтобы открыть стили для этого слоя. Укажите слою стиль Inner Glow/Внутреннее свечение. Используйте цвет #535353 и параметры как показано ниже. Это поможет создать эффект подсвечивания в центре текста.
Шаг 11
Давайте сделаем текст чуть темнее. Для этого добавляем стиль слоя
Кликните по градиенту, чтобы указать свой градиент. Используйте цвета #636363 и #3f3f3f.
Шаг 12
Добавляем стиль слоя Inner Shadow/Внутренняя тень:
Шаг 13
Теперь стиль слоя Bevel & Emboss/Тиснение. Используйте в качестве контура уже созданный нами контур Rock Contour.
Шаг 14
Добавляем стиль слоя Drop Shadow/Тень. Используйте цвет #0d0d0d. После этого нажмите OK чтобы завершить эффект.
Результат
Автор урока Anderson Luiz
Перевод — Дежурка
Смотрите также:
Тень для текста в фотошопе — простой онлайн урок для начинающих
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
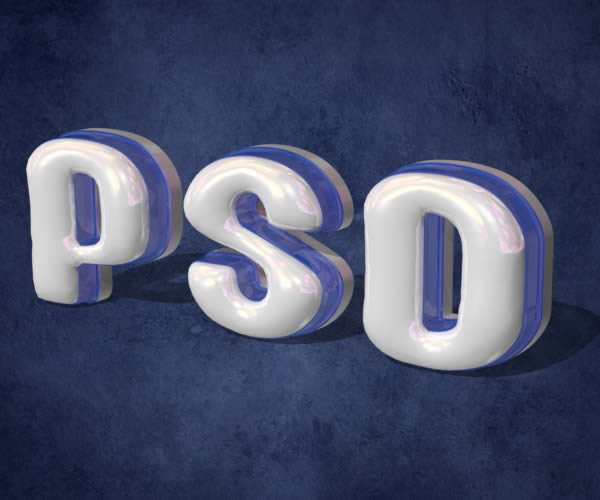
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.
Для начала, создадим рабочую область и зальем ее градиентом. Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.
Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.
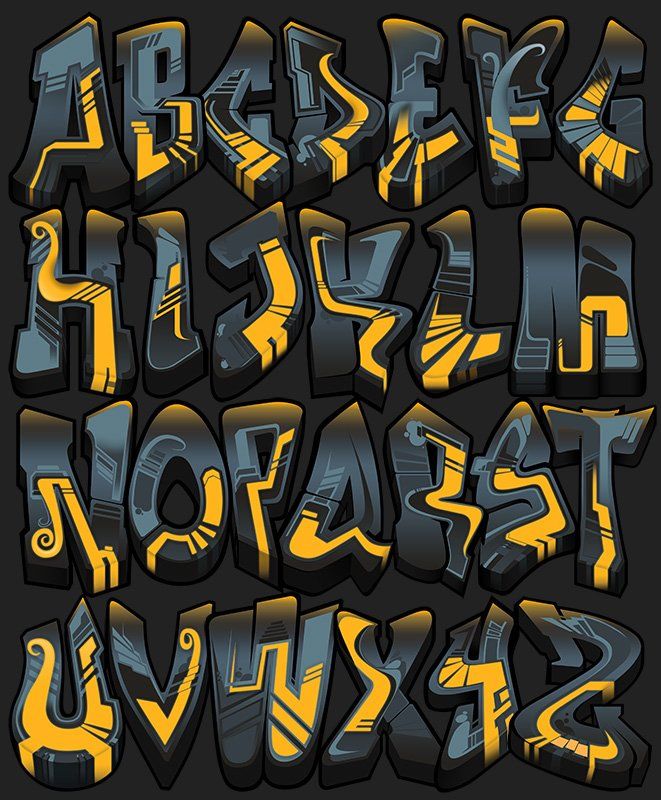
Пишем текст. Для текста следует выбрать объемный шрифт, дабы эффект получился наглядным. Я использовала шрифт Humnst777 Blk BT. К шрифту применила градиент (цвета: #b2c9ff #7ba3ff). Совету применить именно линейный градиент с тем же углом наклона, что был использован при создании рабочей области.
Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.
Как видите, на тексте появилось выделение.
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.
Сделаем обводку выделения. На верхней панели ищем команду «редактировать» — «обводка». Накладываем любой цвет, потому как впоследствии мы все равно перекроем его градиентом.
Цвета для градиента: #ffffff #4b80f8. Что имеем в итоге:
А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.
Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.
Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.
Но я предлагаю сделать ее интереснее. Продублируйте слои с «тенью» несколько раз . Каждую смещайте вниз и вправо.
Добиваемся вот такого эффекта. Тень от текста стала объемнее.
О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
Теперь размоем тень.
Что получилось:
Понижаем уровень прозрачности текста.
Все! Готово!
Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
Красивый необычный текст в фотошопе, объемный гламурный текст в бесплатном уроке фотошопа
Объемный необычный текст в фотошопеШаг 1
Создайте новый документ размером 800х1000 px. Почему такой большой размер для одной буквы? Это всё для того, чтобы сделать более качественную картинку в программе Photoshop. т.к. если бы мы делали маленькую картинку, то при увеличении в несколько раз качество ее значительно бы пострадало. Ну и с большим размером будет удобнее работать с мелкими деталями.
Почему такой большой размер для одной буквы? Это всё для того, чтобы сделать более качественную картинку в программе Photoshop. т.к. если бы мы делали маленькую картинку, то при увеличении в несколько раз качество ее значительно бы пострадало. Ну и с большим размером будет удобнее работать с мелкими деталями.
Шаг 2 Скачайте и установите шрифт «Defeqto». Его Вы можете бесплатно скачать с сайта www.dafont.com. Возьмите инструмент Horizontal Type Tool (T) и напишите латинскую букву «b» размером побольше, например, 1000 px. Но Вы можете взять другую букву или написать сразу текст. При желании можете взять любой другой красивый шрифт на Ваш вкус. Щелкните правой кнопкой мыши по тексту в панели слоев – «Raterize type».
Шаг 3 В этом шаге будем делать закругленными края буквы. Если Вам это не нужно, можете сразу перейти к шагу 6. У этого шрифта края немного грубоваты. поэтому нужно исправить некоторые мелкие детали. Возьмите инструмент Elliptical Marquee Tool (M). Зажмите Shift и создайте выделение круга как показано в части «figure one». Щелкните правой кнопкой мыши по выделенному – «Transform Selection» и измените выделение, как показано в части «figure three».
Затем в верхней панели выставьте режим «Subtract from selection» или зажмите Alt на клавиатуре и проведите второй круг ниже, как показано в части «figure four». Это нужно чтобы вычесть эту часть выделения. Нажмите Delete на клавиатуре.
Шаг 4 Возьмите инструмент Elliptical Marquee Tool (M). Создайте выделение круга, как на скрине. Зайдите в меню Select – Inverse (Ctrl+Shift+I). Возьмите инструмент Eraser Tool (E) с Hardness = 100% и сотрите нижнюю часть.
Шаг 5
Теперь подравняем остальные края.
Возьмите инструмент Pen Tool (P).
Создайте контур как показано в части «figure one».
Щелкните правой кнопкой мыши по нему – «Make selection» с радиусом 0,2. Нажмите Delete. Таким же образом можете подравнять оставшиеся края.
Нажмите Delete. Таким же образом можете подравнять оставшиеся края.
Шаг 6 Нажмите Ctrl+T. Щелкните правой кнопкой мыши – Perspective и измените Вашу букву как показано в части «figure one». Нажмите Enter. Затем зайдите в меню Edit – Transform – Distort и измените Вашу букву как показано в части «figure two».
Шаг 7 Возьмите инструмент Move Tool. Зажмите Alt и щелкните 18 раз стрелочкой вправо на клавиатуре. Таким образом будет создано 18 копий Вашего слоя. Перейдите на слой «copy 10». Зажмите Shift на клавиатуре и выделите слои «copy 10», «copy 9» и«copy 8». Нажмите Ctrl+E, чтобы их объединить в один слой и назовите этот слой «Светлый». Зайдите в меню Image – Adjustments — Hue/Saturation и установите Lightness + 100.
Шаг 8 Теперь зажмите Shift, выделите в панели слоев слои «copy 11—17» и объедините их (Ctrl+E). Назовите получившийся слой «Передняя часть». Опять зажмите Shift, выделите и объедините слои «copy 7 – copy 1» и назовите получившийся слой «Задняя часть». Слой «copy 18» переименуйте в «Лицевая часть». Шаг 9 Создайте новый слой выше всех слоев и назовите его «Блеск». Возьмите инструмент Paint Bucket Tool (G) с белым цветом и залейте слой. Зажмите Alt на клавиатуре и щелкните между последними двумя слоями. Должно получиться, как в части «figure one». Возьмите инструмент Elliptical Marquee Tool (M) и создайте выделение как в части «figure two» и нажмите Delete. Создайте маску слоя (третий значок внизу панели слоев – Add layer Mask).
Шаг 10 Возьмите инструмент Gradient Tool (G) черно-белый, установите галочку возле Reverse. На маске слоя протяните градиент снизу вверх. Установите Opacity = 50—60% для данного слоя.
Шаг 11
Зажмите Ctrl и щелкните по слою «Передняя часть».
Перейдите на слой «Светлый» и, не снимая выделения, нажмите Delete.
Теперь переместите слой «Светлый» выше слоя «Передняя часть». Шаг 12
Перейдите на слой «Светлый». Зайдите в меню Layer- Layer Style — Outer Glow и примените настройки, как на скрине. Поместите его выше всех слоев.
Шаг 12
Перейдите на слой «Светлый». Зайдите в меню Layer- Layer Style — Outer Glow и примените настройки, как на скрине. Поместите его выше всех слоев.
Шаг 13 Зажмите Ctrl и щелкните по слою «Лицевая часть». Зайдите в меню Select – Modify – Contract и выберите 2 px. Не снимая выделение, перейдите наслой «Блеск». Затем зайдите в меню Select – Inverse (Ctrl+Shift+I) и нажмите Delete.
Шаг 14 Теперь сделаем закругленные края для светлой части буквы. Возьмите инструмент Pen Tool в режиме Path и создайте контуры, как на скрине на слое «Лицевая часть». Щелкните правой кнопкой мыши – «Make Selection» и нажмите Delete.
Шаг 15 Зайдите в меню Layer – Layer Style — Inner Glow или нажмите в панели слоев на значок fx и примените настройки.
Шаг 16 Находясь на слое «Лицевая часть» щелкните внизу панели слоев на значок «Create a New layer». Назовите этот слой «Блеск краев».
Шаг 17 Возьмите инструмент Paint Bucket Tool и залейте слой белым цветом. Зажмите Ctrl и щелкните по слою «Лицевая часть» и нажмите Delete. Создайте маску слоя и нажмите Ctrl+I, чтобы сделать ее черного цвета.
Шаг 18 Создайте новый пустой слой ниже слоя «Лицевая часть». Выключите видимость всех слоев, кроме этих (пустого и «Лицевая часть»). Щелкните правой кнопкой мыши по одному из них – Merge Vissible. Включите видимость всех слоев. Зажмите Ctrl и щелкните по слою «Лицевая часть», чтобы загрузить выделение. Возьмите инструмент Brush Tool черного цвета с Opacity = 100% и Fill = 15% и закрасьте немного белую «каемку», чтобы получилось как на скрине.
При желании можно добавить Inner Shadow черного цвета. поэкспериментируйте с настройками.
Шаг 19
Теперь выберите интересную картинку. Красиво будет смотреться изображение с цветами.
В данном случае будем использовать фото тюльпанов.
Добавьте изображение в Ваш документ выше слоя «Лицевая часть». Автоматически создастся связь между этими слоями (стрелочка возле слоя с цветами).
Автоматически создастся связь между этими слоями (стрелочка возле слоя с цветами).
Шаг 20 Если Ваша картинка помечена как Smart object, то щелкните по слою правой кнопкой мыши – «Rasterize Layer». Зайдите в меню Image – Adjustments — Hue And Saturation. Установите Saturation = -90 или -95. Установите Opacity = 20—25% для слоя с цветами.
Шаг 21 Создайте маску слоя на слое с цветами. Возьмите инструмент Gradient Tool (G) черно-белого цвета. Уменьшите Opacity градиента. Протяните градиент на маске слоя, только слегка, чтобы слегка затемнить верхнюю часть буквы.
Шаг 22 Теперь добавить немного текста. В данном случае используем одну страницу из Священного писания, но Вы можете использовать любой другой текст. Добавьте изображение с текстом выше слоя «Лицевая часть». Нажмите Ctrl+Shift+U (Hue and Saturation) и установите Saturation = — 90 или -95%. Зайдите в меню Image – Adjustments – Levels и перетяните ползунки так, чтобы сделать изображение полностью черно-белым как в примере «figure 3». Теперь зайдите в меню Image – Adjustments – Invert (Ctrl+I). Установите режим смешивания слоя – Screen и Opacity = 70%.
Шаг 23 Зажмите Ctrl и щелкните по слою «Лицевая часть», чтобы загрузить выделение. Зайдите в меню Select – Modify – Contract и выберите 2 px. Затем зайдите в меню Select – Inverse (Ctrl+Shift+I) и нажмите Delete.
Шаг 24 Теперь можете поменять фон на тот, который Вам больше нравится. Но если захотите сделать черный фон, то нужно будет добавить стиль слоя как в шаге 15 (Layer – Layer Style — Inner Glow).
уроке фотошоп, уроки фотошопа, урок Photoshop
Объёмный текст в огне · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Шрифт «Wolf in the City»,
- Разбитый бетон,
- <a href=»http://www.cgtextures.com/texview.php?id=94608&PHPSESSID=8e4gtkuel2rvh02c0kv7bgu542″>Огонь</a>.

Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1400х782 пикселя с черным фоном. Откройте изображение разбитого бетона в Фотошопе и инструментом Rectangular Marquee Tool (M) выделите небольшой участок:
Перенесите выделенный участок в основной документ, активируйте режим Perspective (Edit ? Transform ? Perspective) и измените форму текстуры.
Мягким ластиком сделайте разбитый бетон едва заметным.
Добавьте для текстуры два корректирующих слоя:
Levels:
Curves:
Результат:
Шаг 2
Вернитесь к изображению разбитого бетона и выделите его полностью (Ctrl + A).
Перенесите изображение в основной документ, растяните его на весь холст и уменьшите непрозрачность до 70%.
Мягким ластиком сотрите края.
Создайте два корректирующих слоя для изображения разбитого бетона:
Levels:
Curves:
Результат:
Шаг 3
Если в Вашем Фотошопе нет инструмента для работы с 3D, скачайте PSD файл, в котором уже будет готовый объект.
Если у Вас CS6 или выше, напишите слово «FLAME», используя шрифт, предоставленный в начале урока. При помощи 3D инструментов создайте 3D объект.
Выделите текст:
Перенесите выделение в документ с разбитым бетоном и скопируйте его часть.
Вставьте скопированную часть бетона в наш документ и ластиком сотрите его с некоторых букв.
Откройте изображение пламени и перенесите в него выделение в форме текста.
Скопируйте часть огня и перенесите его в основной документ. Установите режим наложения Hard Light.
Создайте копию 3D слоя и поднимите её над всеми слоями.
Установите режим наложения верхнего 3D слоя на Overlay.
Результат:
Шаг 4
Инструментом Lasso Tool (L) с 40-пиксельной растушевкой выделите часть пламени.
Скопируйте его в наш основной документ и примените фильтр Unsharp Mask (Filter ? Sharpen ? Unsharp Mask).
Установите режим наложения Screen.
Расположите пламя в угла и рядом с текстом, как показано ниже.
Шаг 5
Поверх всех слоёв создайте корректирующий слой Color Balance:
Добавьте дополнительный огонь:
Конечный результат:
Как создать красивый шрифт в фотошопе. Создание красивой надписи в Photoshop. Буквы в стиле мыльных пузырей
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления.
 И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master. org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.

Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
Объемные буквы в photoshop. Объемный текст в фотошопе
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
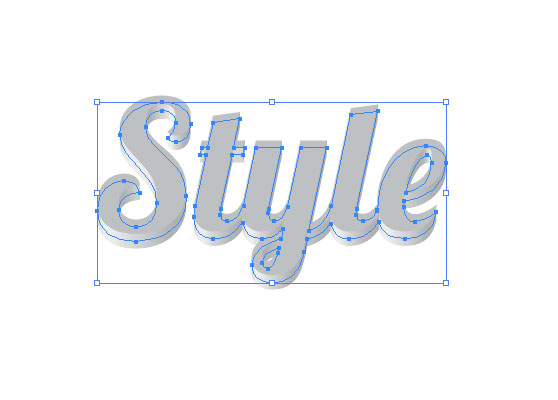
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
Шаг 3К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Шаг 5Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
8. Удаление сеток и смена ракурса Шаг 1Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D , а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano .
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
Создание объемного текста в Photoshop • Учебники по Adobe Photoshop
Материалы для урока:
Архив
Шаг 1. Создайте новый документ (Ctrl + N), 1600 пикселей в ширину и 1000 пикселей в высоту . Установите цвет переднего плана на # 8a5a01 и цвет фона на # ba9145, а затем перетащите Linear gradient (Linear Gradient) влево, вправо. Вы можете выбрать другой цвет, который вам нравится, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Создайте новый документ (Ctrl + N), 1600 пикселей в ширину и 1000 пикселей в высоту . Установите цвет переднего плана на # 8a5a01 и цвет фона на # ba9145, а затем перетащите Linear gradient (Linear Gradient) влево, вправо. Вы можете выбрать другой цвет, который вам нравится, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
Откройте панель настроек кисти. Window-> Brush (Окно -> Кисть) и измените настройки Brush Print Form (Brush Tip Shape), как показано ниже:
Мы пишем текст шрифтом BorisBlackBloxx размером 400 пикселей.
Используйте инструмент Pen (Pen Tool), убедитесь, что вы активировали режим Contours (Paths) на панели параметров, чтобы создать кривую в середине первой буквы.Добавьте основные контрольные точки, мы можем изменить их позже.
Если вы считаете, что кривой нужно больше точек, вы всегда можете добавить их с помощью инструмента. Добавьте опорную точку (Инструмент «Добавить опорную точку»).
Затем вы можете использовать инструмент Outline selection (Direct Selection Tool), чтобы перетащить кривую, точку или изменить направление.
Шаг 2. Создайте новый слой (Ctrl + Shift + N) поверх всех слоев, убедитесь, что инструмент Pen (Pen Tool) все еще активен, щелкните правой кнопкой мыши путь и выберите Выполните штрих (Stroke Path).
Выберите кисть из раскрывающегося меню инструментов и убедитесь, что Simulate pressure (Simulate Pressure) не является галочкой.
Это будет контур обводки, Brush (Кисть). Нажмите Введите , чтобы избавиться от пути.
Создайте новый контур на внутреннем крае буквы и обведите контур на новом слое.
Проделайте то же самое с внешним краем. В итоге у вас должно получиться три слоя, по одному на каждый штрих.
Повторите тот же процесс для остальных букв. Вы можете использовать произвольные формы вместо рисования кривых, когда это возможно (например, с помощью Ellipse (Ellipse Tool), в режиме Contours (Paths) вы можете создать путь для буквы O).
Помните, что каждый путь должен находиться на отдельном слое.
Вы можете дублировать любые слои для тех же букв (Ctrl + J).
Когда вы закончите, каждая буква будет иметь третий слой, покрытый точками.
Шаг 3. Сделайте невидимым исходный текстовый слой (щелкнув значок глаза рядом с ним), потому что он нам не нужен.
Выделите все слои с точками (удерживайте клавишу Ctrl), а затем перейдите Layer-> Merge Layers (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их в один слой, и назовите его «Merged. ”
Используйте инструмент Eraser (Erase Tool), чтобы избавиться от точек, не совпадающих с остальными.
Убедитесь, что «объединенный» слой активен (выбран), затем перейдите к Selection-> load selection (Select -> Load Selection). Выберите Channel (Channel) «United». Это выделит содержимое слоя (точки).
Выберите инструмент Gradient (Gradient Tool) и Spectrum gradient (Спектр). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его «Градиент», затем залейте выделение градиентом.
Сделайте слой «United» невидимым (щелкнув значок глаза рядом с ним).
Шаг 4. Переместитесь на Editing-> Transform-> Perspective (Edith-> Transform-> Perspective) и переместите углы, как показано ниже. Вы можете преобразовать текст как хотите, и вы можете сделать это снова в любой момент, в будущем мы применим перспективу для последующих слоев. Как только вы закончите, нажмите Enter.
Активируйте инструмент Lasso (Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы продублировать его на новом слое.Переименуйте этот слой в букву, которую он содержит.
Повторите то же самое для остальных букв. Когда вы закончите, сделайте слой Gradient невидимым (щелкнув значок глаза рядом с ним).
Шаг 5. Создайте копию слоя с первой буквой (Ctrl + J).
Переходим к Filter-> Blur-> Motion Blur (Filter-> Blur-> Motion Blur) и устанавливаем значения, как показано ниже:
Сделайте четыре дубликата слоя.
Объедините копии слоев (выделив их, удерживая нажатой клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переместите этот слой ниже исходного слоя с буквами.
Переместитесь на Редактирование-> Преобразование-> Перспектива (Редактирование-> Преобразование-> Перспектива) для объединенного слоя копии, чтобы сделать размытое расширение для исходной буквы.
Eraser (Ластик) стирает размытые участки с левой стороны.
Это то, что вам нужно. Вы можете сделать другие слои невидимыми, если хотите.
Активируйте инструмент Blur (Blur Tool) и измените параметры, как показано ниже, а затем выполните размытие стороны расширения.
Используйте инструмент Eraser (Erase Tool) со значением непрозрачности 30%, чтобы слегка стереть расширение по краю, чтобы оно не выглядело таким резким.
Повторите эти шаги для остальных букв.
Шаг 6. Объедините исходные слои букв в один слой (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переименуйте его в текст, который вы написали.
Дублируйте каждый слой расширения (Ctrl + J), чтобы сделать их ярче.
Дублируйте объединенный слой с оригинальными буквами и переместите копию слоя ниже оригинала.
Переходим к Filter-> Blur-> Gaussian Blur (Filter-> Blur-> Gaussan Blur) и вводим значение радиуса (Raduis) 2.5.
Шаг 7. Создайте новый слой (Ctrl + Shift + N) над фоновым слоем и назовите его «Тень». Установите цвет переднего плана на # 634016, затем активируйте Soft Round Brush (Brush) (500 пикселей), чтобы нарисовать тень под текстом.
Переходим в Filter-> Blur-> Gaussian Blur (Filter-> Blur-> Gaussan Blur) и вводим значение Radius (Raduis) 20.
Change Blend mode (Blend Mode) слой «Тень» на Multiplication (Умножение) и непрозрачностью до 70%.
При желании можно выделить все видимые слои (кроме фона), затем перейти в меню Редактирование-> Преобразовать-> Перспектива (Редактировать-> Преобразовать-> Перспектива) и повернуть текст еще больше.
Шаг 8. Если вы хотите изменить цвет фона, чтобы добавить больше контраста, выберите фоновый слой и щелкните значок Создайте новый корректирующий слой или слой заливки (Создать новую заливку или корректирующий слой) в панель слоев, затем выберите Hue / Saturation (Hue / Saturation).
Измените значения, как показано ниже:
Еще раз щелкните значок Создайте новый корректирующий слой или слой заливки (Создать новый слой заливки или корректирующий слой) на панели слоев, но на этот раз выберите Levels (уровни). Измените значения, как показано ниже:
Измените значения, как показано ниже:
Наконец, выберите слой «Тень», затем перейдите в Layer-> New Adjustment Layer-> Hue / Saturation (Layer-> New Adjustment Layer-> Hue / Saturation ) и измените значение насыщенности на -100 (в соответствии с новыми цветами фона).
3D текст готов! Надеюсь, вы узнали что-то новое из этого урока.
Автор : Photoshopstar
Как сделать объем букв в фотошопе. Объемный текст в Photoshop
Это действие немедленно вытянет текст, и поверхность земли появится под буквами:
ШАГ ТРЕТИЙ: Наш текстовый слой был назван «PLAY». Созданный из него 3D-слой имеет то же имя.Найдите его на панели 3D и щелкните по нему. Затем, если он не открылся сам, откройте панель свойств (Окно -> Свойства или Окно -> Свойства) и установите Глубину выдавливания на 0:
.Буквы стали плоскими, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств щелкните третий значок слева, в этом разделе мы можем изменить угол и интенсивность надувания фигуры.
Сначала щелкните раскрывающееся меню «Стороны» в верхней части панели и установите для него значение «Передняя и задняя».Затем перейдите в раздел «Надувание» и установите угол 90 ° и силу 20%. Буквы сразу раздуваются. Это хорошо видно на дополнительной форме сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове представляют собой единый объект. Я хочу использовать каждую букву как отдельный элемент … Но, прежде чем разделить объект-букву, давайте настроим свойства поверхности объекта. На панели 3D нажмите Front Inflation Material. На панели свойств в окне выбора материала найдите материал под названием «Без текстуры»:
Продолжим работу с панелью свойств.Нажмите на прямоугольник образца цвета рядом с Diffuse и выберите белый цвет в палитре цветов, затем нажмите OK. Установите Shine на 100%, Reflection на 75%, Roughness) около 25% и «Bump» 10%:
Установите Shine на 100%, Reflection на 75%, Roughness) около 25% и «Bump» 10%:
ШАГ ШЕСТОЙ: Перейдите во вкладку главного меню 3D -> Split Extrusion (3D -> Split Extrusion). Это позволит вам управлять каждой буквой индивидуально, сохраняя при этом все буквы в одном 3D-слое. Переключитесь на инструмент «Перемещение» и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить положение и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву разным цветом, начиная с текущей выбранной крайней левой буквы.На панели 3D нажмите. На панели 3D нажмите Front Inflation Material. На панели свойств щелкните квадрат рядом с Diffuse и выберите, например, зеленый цвет в палитре цветов. Щелкните ОК. Проделайте то же самое с остальными буквами, придавая каждой другой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются неизменными даже при изменении цвета:
Обращаю ваше внимание на то, что в 3D панели необходимо для каждой отдельной буквы переключаться на «Материал передней выпуклости»:
ШАГ ВОСЬМОЙ (для Photoshop CS6): если вы используете Photoshop CC, вы увидите некоторые отражающие блики на 3D-объектах.Эти блики создаются по умолчанию на основе освещения IBL (Image Based Light). В Photoshop CS6 изображение, на котором основаны эти источники света, по умолчанию является сплошным черным, т.е. источников нет, следовательно, не будет бликов. На картинке ниже я показал, как это изображение выглядит в Photoshop CC, а также показал, как вы можете открыть и просмотреть изображение IBL:
Изображение похоже на потолочные светильники, буквы создают эффект бликов. Поэтому в Photoshop CS6 нужно создать его самостоятельно.Шаги по созданию новой текстуры аналогичны шагам на рисунке выше, за исключением того, что вместо «Редактировать текстуру» щелкните строку «Новая текстура». Photoshop автоматически откроет окно «Новый документ», введите 538 на 302 пикселя и нарисует серо-белый холст, как показано выше, а затем сохранит документ.
Photoshop автоматически откроет окно «Новый документ», введите 538 на 302 пикселя и нарисует серо-белый холст, как показано выше, а затем сохранит документ.
ЗАКЛЮЧИТЕЛЬНЫЙ ШАГ: Освещение готово, трехмерный текст разделен на буквы. Теперь вы можете перемещать, наклонять и масштабировать буквы с помощью инструментов трехмерного перемещения, масштабирования и виджетов.Более того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после рендеринга. И не забывайте, что, хотя вы можете управлять каждой буквой индивидуально, все они остаются на одном и том же трехмерном слое.
Photoshop CC имеет отличную систему подсказок для текста. Когда вы наводите курсор на объект, отображается его «ограничивающая рамка» или Gismo и его оси. Затем мы наводим курсор и перемещаем курсор вдоль одной из осей, и Photoshop предоставляет нам варианты, например, «вращение по оси Z», «перемещение по оси Y», «масштабирование по оси X» и т. Д.:
Вот как выглядит мой окончательный результат. Это изображение получается после рендеринга документа, вы можете начать рендеринг, нажав Ctrl + Shift + Alt + R:
На последнем изображении я скрыл базовую трехмерную плоскость. Здесь описано, как скрыть / показать базовую плоскость.
Текст с 3D-эффектом все чаще используется в рекламных баннерах, в газетах, в Интернете и других местах. Сегодня есть возможность научиться делать 3D текст самостоятельно, используя программу Photoshop.Это будет непросто и займет много времени при первой попытке, но ничего страшного, со временем и практикой этот урок станет намного проще.
Как сделать трехмерный текст?Чтобы создать текст с 3D-эффектом, нам просто понадобится фотошоп и время. Постараемся составить такой текст:
Приступим к работе:
1. Для начала нужно создать новый документ, в котором мы будем делать наш текст. Откройте Photoshop, дождитесь его загрузки и нажмите Cntr + N. В появившемся окне вводим размер нового холста, нам нужно 10х10 дюймов (дюймов). Не забывайте и о качестве, выставив в строке расширение 300 пикселей / дюйм.
В появившемся окне вводим размер нового холста, нам нужно 10х10 дюймов (дюймов). Не забывайте и о качестве, выставив в строке расширение 300 пикселей / дюйм.
2. Не забываем и про Фон, нам нужен темно-серый цвет, который обозначен как # 333333. После установки этого параметра нажмите «ОК», чтобы создать созданный холст.
3. На рабочем холсте нам нужно написать слова, которые мы хотим создать в 3D-эффекте.Выберите инструмент «Текст» (обозначен буквой T) и начните писать. В нашем примере мы использовали желтый шрифт Myriad Pro Black (# FFCC00). Размер первого слова — 286pt, размер второго слова — 83pt.
Чтобы получить наиболее эффективный 3D-эффект, лучше всего выбирать жирный шрифт.
4. Теперь нам нужно растрировать текст, но перед этим мы проверяем текст на наличие ошибок, потому что после выполнения этой функции текст нельзя редактировать. Чтобы растрировать текст, щелкните его правой кнопкой мыши и выберите «Растрировать слой» из контекстного меню.
5. Следующий шаг — наклонить текст. Это позволит лучше смотреться в трех измерениях. Чтобы выделить текст и начать преобразование, нажмите Ctrl + T. Затем, удерживая Ctrl, нажмите на верхний правый маркер и перетащите его немного влево. То же проделываем с верхним средним маркером. В результате у нас должна получиться такая картина:
6. Чтобы текст выглядел более привлекательно, давайте добавим к нему несколько эффектов. Щелкните значок эффектов на панели «Слои», выберите элемент с названием «Фаска и тиснение».Ставим настройки как на фото:
Не забываем, что нам также нужно изменить цвета линий «светлые участки» и «тени». Установите # FFCC66 и # DFA125 соответственно.
7. Мы также можем добиться более глубокого цвета, для этого мы используем эффект «Атлас», в строке «Режим наложения» устанавливаем параметр цвета # F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Щелкните градиент и измените цвет слева на # F7F3A7, справа на # F3881F.Остальные настройки градиента можно увидеть на фото:
И последний шаг в окне с эффектами — «Gradient Overlay». Щелкните градиент и измените цвет слева на # F7F3A7, справа на # F3881F.Остальные настройки градиента можно увидеть на фото:
После сохранения всех примененных эффектов мы получили вот такую картинку.
9. Текст подготовлен и теперь можно приступить к созданию 3D-эффекта. И сначала нам нужно продублировать наш текстовый слой, мы делаем это с помощью клавиш Ctrl + J. Перейдите к нижнему дублю и удалите с него все эффекты. Далее нам нужно изменить на нем цвет, перейти в Image> Adjustment> Curves или открыть все, нажав Ctrl + M.Кривую необходимо изогнуть, как показано на фото.
10. После последней операции цвет текста станет темнее, но это еще не конец, теперь нам нужно убрать насыщенность цвета. Сделайте переход Image> Adjustments> Hue / Saturation или нажмите клавиши Cntr + U, и установите значения 0, -40 и 0 в открывшемся окне. Подтвердите свой выбор.
11. Поднимите наш основной слой немного выше дублированного слоя.нижний слой тоже следует немного сдвинуть, только влево. После перетаскивания слоев зажмите ALT и щелкните стрелки вниз и влево. Этой операцией дублируем коричневый слой несколько раз, в зависимости от количества нажатий будет зависеть толщина бокового края.
12. Все слои должны быть объединены, и для этого на панели «Слои» щелкните самый верхний слой, удерживая нажатой клавишу «Shift», выберите все остальные слои. После выбора нажмите Cntr + E.Рядом с этими слоями вам нужно добавить «Gradient Overlay» и выбрать черный и белый цвет.
В этом уроке мы рассмотрим основные инструменты программы Photoshop для работы с 3D-объектами, а именно с текстом.
В Photoshop можно легко смоделировать красивую 3D-надпись, например, для логотипа веб-сайта или группы в социальной сети … Объемный текст в Photoshop создать намного проще, чем в 3D-редакторах, так что приступим!
1) Давайте создадим новый документ нужного вам размера, я установил размер квадрата 1024 на 1024 пикселей. Для этого в верхнем меню слева выберите «Файл» — «Новый» и установите необходимые параметры … Если вы не опытный пользователь программы Photoshop, рекомендую ничего не менять, оставив все параметры по умолчанию, кроме размер документа.
Для этого в верхнем меню слева выберите «Файл» — «Новый» и установите необходимые параметры … Если вы не опытный пользователь программы Photoshop, рекомендую ничего не менять, оставив все параметры по умолчанию, кроме размер документа.
2) Теперь напишем текст, который в будущем сделаем трехмерным. Для этого в левом меню программы выберите инструмент «Текст», щелкнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, щелкните левой кнопкой мыши на нашем холсте и введите требуемый текст.Для настройки размера текста, шрифта, цвета и т. Д. Вам необходимо использовать панель с правой стороной и выбрать вкладку «Символ».
Если эта вкладка у вас не отображается, то ее необходимо включить, выбрав «Окно» — «Символ» в верхнем меню программы. Слева от пункта «Символ» должна быть галочка, что означает, что этот пункт включен. Если галочки нет, просто нажмите на этот элемент левой кнопкой мыши.
3) Итак, мы распечатали нужный нам текст, настроили его размер, цвет, выбрали шрифт, теперь преобразуем его в трехмерную 3D модель.Для этого в верхнем меню программы выберите пункт «3D» — «Новый 3D — выдавливание из выбранного слоя» и во всплывающем окне просто нажмите «Ок».
В этом случае должен быть выбран слой с текстом в нижней правой панели. Если выбран другой слой, щелкните левой кнопкой мыши на слое с текстом, чтобы выбрать его.
4) После выполнения всех действий, описанных выше, мы попадаем в режим 3D редактирования нашего текста. Вы можете вращать и перемещать текст в любом направлении, используя 3 оси, выбрав нужную и удерживая левую кнопку мыши.Вы также можете произвольно выбрать угол наклона текста, для этого переместите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и, удерживая ее, переместите мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. Используя эту панель, вы можете настроить различные эффекты для нашего текста, попробуйте что-то изменить, перемещая ползунки настроек в этой панели. Поэкспериментируя с этими настройками, можно получить необычный и интересный результат.
Используя эту панель, вы можете настроить различные эффекты для нашего текста, попробуйте что-то изменить, перемещая ползунки настроек в этой панели. Поэкспериментируя с этими настройками, можно получить необычный и интересный результат.
Например, регулируя ползунок «Curl», я получил следующий интересный эффект:
6) Создав нужный текст с эффектами и желаемым углом, вы можете преобразовать его в «смарт-объект» и работать с ним как с обычным слоем, а не с 3D-объектом. Для этого в нижней правой панели перейдите от вкладки «3D» к вкладке «Слои» и выберите текстовый слой, щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Но имейте в виду, что после преобразования текста в смарт-объект вы больше не сможете его редактировать, т.е.е. изменить текст самой надписи, поменять шрифт, поменять 3D эффекты и т. д., поэтому это действие лучше делать в конце работы.
7) Если вы хотите сделать надпись, скажем, наполовину закрученной, а вторая часть надписи просто объемная и повернута боком, то, соответственно, изначально нужно создать два разных слоя, в каждом из которых будет часть эту надпись и работаем с каждым из слоев отдельно, редактируя часть надписи.
1 голосДоброго времени суток, уважаемые читатели. Допустим, у вас уже есть веб-сайт, но до сих пор нет логотипа. Прекратить работу в срочном поиске дизайнера и заплатить большие деньги первому встречному? Я так не думаю. Сегодня я покажу вам, как создать простой и стильный логотип для своего блога.
Я научу вас делать трехмерные буквы в Photoshop, которые будут эффектно смотреться на вашем сайте. Урок довольно простой, вы даже можете это сделать, но благодаря ему вы сможете понять много мудрости и, возможно, откроете некоторые секреты фотошопа.
Фотошоп, дизайнер или онлайн-версия
Если вам срочно нужен логотип, то у вас есть три способа решения проблемы, и каждый из них имеет свои достоинства и недостатки.
Дизайнеру нужно платить, и быстрый выбор часто приводит к увеличению бюджета. Неизвестно, сколько исполнитель попросит за скорость и действительно ли он успеет.
Создать логотип можно с помощью онлайн-сервиса … Кстати, недавно я опубликовал обзор некоторых из них.Рекомендую прочитать (). Если сейчас не до этого, то могу сразу посоветовать сервис www.logaster.ru … Здесь все можно сделать быстро и очень красиво, но вам понадобится около 1500 рублей.
Есть и третий способ — самостоятельно сделать логотип в Photoshop, а потом принять решение, временный он или навсегда. Даже если результат вам не понравится, вы узнаете много хитростей, которые пригодятся в будущем. Ну что, приступим?
Работы начаты
Надеюсь, у вас на компьютере есть красивые шрифты с русским алфавитом, теперь любые буквы превратим в объемные.Это одно из главных преимуществ самостоятельной работы … Вы ни в чем не ограничены. Весь интернет у ваших ног, давайте поскорее приступим.
Создайте новый документ.
Размер не так важен, но лучше использовать более крупные. У меня 900х600 пикселей. Всегда легче сократить позже, чем накапливать.
Если у вас недостаточно опыта в дизайне и вы ищете новые техники и решения, то могу порекомендовать вам сервис www.colorscheme.ru , он поможет вам выбрать идеальное сочетание цветов, так как теперь мы будем заливать фон. Кстати, можно использовать текстуры. Их можно бесплатно скачать в Google, Яндексе или по телефону https://photoshop-master.ru. .
Но еще нет. Выбираем нужный цвет, заливаем и нажимаем на только что созданный документ.
Теперь щелкните инструмент «Текст» и измените цвет.
Изготовлю золотые объемные буквы.
Если заголовок достаточно длинный, то лучше написать его на двух разных слоях, чтобы было удобнее уместить.
Вы можете увеличить размер текста так, чтобы обе фразы располагались точно одна под другой.
Также можно сделать это с помощью сочетания клавиш Ctrl + T — свободное преобразование.
Теперь нам нужно выделить оба текстовых слоя. Щелкните по одному, затем удерживайте Alt на клавиатуре и щелкните по второму.
Теперь щелкните правой кнопкой мыши на выбранных слоях и растрируйте текст. Он превратится из текста в изображение, а это значит, что вы можете применить гораздо больше настроек.
Щелкните правой кнопкой мыши еще раз, чтобы открыть дополнительное меню.
Теперь нам нужно объединить слои.
Снова выберите Ctrl + T и увеличьте текст.
Затем щелкните правой кнопкой мыши внутри выделения. Появится дополнительное меню преобразования.Теперь вам понадобится искажение. Надо «поставить» объемный текст.
Кстати, только сейчас я понял, что гораздо удачнее это сделать, пока слои текстовые, а не растеризованные, мелких засечек не будет.
Ну ничего, сейчас сделаю второй вариант и в конце статьи дам возможность скачать оба исходника psd. Вы можете продолжать делать все вместе со мной по тексту, независимо от моей внезапной идеи.
Если вы хотите попробовать исказить текстовый слой, как вы это сделаете? Вернитесь на несколько шагов назад, выберите два текстовых слоя, щелкните правой кнопкой мыши и выберите «Связать слои». Затем Ctrl + T и в выделении правой кнопкой мыши активируйте «Искажение». Затем растрируйте и снова объедините слои.
Установите флажок «Просмотр», чтобы увидеть, какие изменения происходят в вашем тексте.
Выберите «Тиснение» и «Контур».
Теперь установите «Внутренний скос» и метод плавного тиснения, немного увеличивайте глубину, пока вам не понравится результат.
Кроме того, нужно изменить цвета режима света и тени. В природе нет чисто белого или черного цвета, а тем более с золотым текстом! Светлые участки золотых объемных букв будут светло-оранжевыми, а тени, простите за тавтологию, темно-оранжевыми.
Если вы используете красный, зеленый или любой другой цвет, то просто включите логику и установите значения, какой один цвет будет менее ярким, относительно основного, а второй больше.
Теперь добавьте блеск.Опять же, в природе он был бы оранжевым. Уменьшите непрозрачность, чтобы выглядеть естественно.
Переходим к наложению градиента.
Щелкаем по готовой схеме и настраиваем свою. Если не умеете, то прочтите статью в моем блоге на эту тему, она очень подробная (). А пока просто нажмите на нижнюю левую табличку с цветом и найдите свой, а затем справа. Измените переход от светло-оранжевого к темному.
Теперь измените Режим наложения на Перекрытие и уменьшите Непрозрачность.
Готово. Теперь скопируйте этот слой, нажав Ctrl + J.
Новый слой будет иметь те же эффекты, они нам не нужны. Удалить. Для этого переместите значок в корзину, как показано на изображении ниже.
Выбрать в верхней панели «Изображение» — «Коррекция» — «Кривые».
Делаем буквы намного темнее, почти оранжевыми. Теперь вы поймете, почему, это сложно объяснить. Лучше один раз увидеть.
Перетащите этот темный слой ниже основного.
Выберите инструмент «Перемещение» и на клавиатуре нажмите сначала стрелку вниз, а затем влево.
Удерживайте Alt и продолжайте тыкать стрелками вниз и влево, пока буквы не станут трехмерными.
Теперь все эти новые слои нужно объединить. И для этого их сначала нужно выбрать. Нажмите на первую копию, перейдите к последней и, удерживая Shift, нажмите на нее.
Теперь щелкните правой кнопкой мыши и объедините слои.
В моем примере край немного отрывается, я думаю, вы заметили. Я снова выбираю инструмент «Перемещение».
Переместите стрелки в одном новом слое вверх и влево.
Вы можете сделать этот слой темнее. Зайдите в «Изображение» — «Коррекция» — «Яркость».
Зайдите в «Изображение» — «Коррекция» — «Яркость».
Переместите ползунок «Насыщенность» вправо.
Теперь примените градиентную смесь.
От черного к белому.
Режим наложения: «Наложение» и уменьшите непрозрачность.
Создайте еще одну копию слоя, нажав Ctrl и J.
Слой должен быть черным, это будет тень. Перейдите в меню «Изображение» — «Настройки» и найдите здесь «Уровни».
Сделать слой темным — не проблема. Переместите белый ползунок ближе к черному. Кстати, смотрите, у нас получился интересный эффект, как в комиксах. Можно я так и оставлю?
Теперь перетащите новый слой с тенью в самый низ.Под ним должен оставаться только фон.
Знакомые действия. Выберите «Переместить» и нажмите стрелки вниз и влево.
Примените «Фильтр» — «Размытие по Гауссу».
Установите угол поворота тени по своему усмотрению.
А вот как бывает, когда наклоняешь текстовый слой, а не растеризованный. Какой вариант вам больше нравится? Напишите в комментариях и опубликуйте свою собственную работу, которую вы сделали для этого урока.
Скачать мои образцы>>
Кстати, простых и интересных способов создания объемных букв в фотошопе еще куча. Подпишитесь на рассылку, о многих из них я планирую рассказать в будущих публикациях. Кроме того, вы научитесь искать клиентов, создавать сайты и многое другое.
Ну а если вас интересует только фотошоп, то могу порекомендовать курсов Зинаиды Лукьяновой. , если вам нужна программа для работы, но если это хобби для себя, то обратите внимание на уроков Елены Виноградовой. .
Ну вот и все, желаю успехов в начинаниях. До скорого!
Шаг 1
Создайте новый документ в Photoshop (Ctrl + N) 1250×1000 пикселей. Установите шрифт «Franks Regular», установите размер 280pt и напишите «УДАЧИ» заглавными буквами.

Шаг 2
Если у вас есть две или более строк текста, установите для интерлиньяжа значение 250. Это можно сделать на панели «Символ» («Окно»> «Символ»). Также измените Отслеживание.
Шаг 1
Щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в формы». Создайте копию получившегося слоя (Ctrl + J) и назовите ее «Обводка».
Шаг 2
Активируйте инструмент Direct Selection Tool и на верхней панели включите цвет обводки # e5bf25.
3. Создание 3D-слоевШаг 1
Выделите оба текстовых слоя и перейдите в 3D> New Extrusion From Selected Path.
Оба 3D-слоя должны быть объединены в один (3D> Объединить 3D-слои) (3D> Объединить 3D-слои)
Для работы с трехмерной средой вам потребуются две панели: 3D и Свойства. Они доступны через меню «Окно».
Панель 3D содержит все компоненты сцены. Когда вы выбираете любой из элементов, на панели «Свойства» вы можете увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените глубину выдавливания на 70 пикселей.
Перейдите на вкладку Cap и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Обводка» на панели 3D и измените глубину выдавливания.
5.Создание текстуры для материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней инфляции текстовой сетки. Щелкните значок параметра Diffuse и выберите Edit Texture.
Откроется новый документ с буквами. Измените цвет букв на # 61129d.
Измените цвет букв на # 61129d.
Выберите инструмент «Прямоугольник» и нарисуйте полосу 15 пикселей цвета # e5bf25.Создайте копию этой полосы.
Шаг 4Активируйте режим свободного преобразования и переместите копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Покрыв весь текст полосами, объедините слои. Назовите получившийся слой «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню «Файл»> «Сохранить как» и назовите его «Отражение». Сохраните файл в папке проекта, чтобы его было легче найти.
Измените цвет текста на # 535353.
Шаг 3Примените Pattern Overlay: Satin к слою «Stripes».
Сохраните документ (Ctrl + S).
Сохраните еще одну копию файла как «Bump».
Измените цвет текста на # 1c1c1c и сохраните документ.
7. Настройка материалов трехмерной сетки Шаг 1Вернитесь к исходному документу и выберите Front Inflation Material. Щелкните значок параметра «Отражение» и выберите «Загрузить текстуру».Загружает текстуру «Отражение», которую мы создали ранее. Затем проделайте то же самое с параметром Bump.
Настройте остальные свойства, как показано на снимке экрана.
Выберите материал скоса и материал заднего накачивания, настройте их следующим образом:
Шаг 4 Выберите «Экструзионный материал» и удалите текстуру.
Измените цвета Экструзионного материала следующим образом:
Diffuse: 70, 9.93
Зеркальное отражение: 207, 178, 75
Настроить все материалы обводки:
Шаг 7Выберите «Экструзионный материал» и удалите диффузную текстуру, цвет — 229, 191, 37.
8. Удаление сеток и изменение перспективы Шаг 1Выберите обе текстовые сетки и перейдите на вкладку Координаты. Измените угол поворота.После этого перейдите в 3D> Переместить объект на плоскость земли.
Используйте инструмент «Перемещение», чтобы поместить обводку в середину текста.
Выберите текущий вид на панели 3D и установите вид сверху.
Выберите Infinite Light 1 на панели 3D и измените его:
Шаг 2Добавьте новый прожектор.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Поместите источник света сюда:
После этого вернитесь к виду сверху.
Шаг 5
Выберите среду, щелкните значок параметра IBL и выберите «Заменить текстуру». Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под текстовый слой и отразите его (Transform — Flip Vertical). Для фона можно использовать какую-то градиентную заливку или сильно размыть любое изображение.
После добавления фона вам нужно будет еще немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
Как только вы закончите со сценой, начните рендеринг (3D> Render) (3D> Render).Его можно остановить в любой момент, нажав клавишу Esc.
По окончании рендеринга преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте ее, выключите оригинал.
Увеличьте масштаб и увидите, что края полос зазубрены.
Выберите инструмент Spot Healing Brush Tool, смягчите его и закрасьте неровности.
Вы также можете работать с инструментом Clone Stamp Tool.
Вы должны получить следующий результат:
Создайте корректирующий слой «Уровни» (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звезды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в раздел Изображение> Размер изображения и установите Разрешение на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Звезды». Преобразуйте его в смарт-объект. Установите режим наложения на Screen и уменьшите непрозрачность до 60%. Дублируйте слой (Command + J) и уменьшите Непрозрачность до 30%.
Примените фильтр Размытие радужной оболочки к верхнему слою со звездами (Фильтр> Размытие> Размытие радужки).
Отрегулируйте размытие следующим образом:
Этот шаг не является обязательным. Мы удалим звезды под эффектом боке. Добавьте маску слоя к исходному слою со звездами. Eraser Tool белым или черной кистью сотрите белые точки внутри кругов.
Мы удалим звезды под эффектом боке. Добавьте маску слоя к исходному слою со звездами. Eraser Tool белым или черной кистью сотрите белые точки внутри кругов.
Генератор золотых шрифтов
Генератор золотых шрифтовСкачать бесплатно Генератор золотых курсивных шрифтов Текстовый эффект PSD, 74 478 Генератор золотых курсивных шрифтов Текстовый эффект в Photoshop с днем матери рукописные шрифты украшают цветочные элементы объемная надпись с золотыми гранулами и тонким контуром
24 февраля , 2017 · Пользовательский шрифт, используемый для названия фильма, является вариацией Forza Black, но Eurostile Bold также имеет похожее ощущение.Доступная альтернатива: Arkibal Arkibal — это короткий шрифт без засечек, который можно было бы легко использовать, если бы он был изменен с использованием треугольных форм на плакате Kong.
Генератор золотых шрифтов — один из многих творческих текстовых эффектов, доступных в MockoFun: ✅ ЗАРЕГИСТРИРОВАТЬСЯ В MOCKOFUN FOR Ссылка на приложение 👉 play.google.com/store/apps/details?id=com.dricodes.fontgenerator.
Используйте поле ввода выше, чтобы ввести свое сообщение. Генератор шрифтов преобразует ваши текстовые буквы, используя пузырьковый шрифт. Щелкните кнопку копирования.Вставьте это как обычный текст. Он будет работать практически везде в Интернете — работает почти везде — это текст. Просто умный вид. Скопируйте и вставьте пузырьковые числа
BBcode и генератор текстовых эффектов HTML. Создавайте текстовые эффекты радуги и многое другое для своего блога или форума. BB-код и HTML-код. Шаг 1: Введите текст:
Скачайте 35,334 золотых бесплатных векторов. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира!
Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Потрепанный Элегантный Тисненый Огонь Развлечение Девчушки Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздник Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космический Блеск Трафаретный Камень Триплый Валентинки Белый Желтый
3 различных текстовых эффекта — золото, серебро и бронза 1. Создайте новое изображение, наше — 350 x 100 пикселей — с прозрачным фоном 2. Выберите инструмент «Текст», установите размер 40 и шрифт Verdana — жирным шрифтом — значение цвета
Создайте новое изображение, наше — 350 x 100 пикселей — с прозрачным фоном 2. Выберите инструмент «Текст», установите размер 40 и шрифт Verdana — жирным шрифтом — значение цвета
Как проверить, заряжена ли батарея ноутбука подлинный
Результаты поиска шрифтов с медной пластиной, бесплатные загрузки шрифтов с медной пластиной на Fonts101.com. «Supreme Logo Generator» или «Supreme Font Logo Generator» — полезный инструмент, который используется для быстрого создания и загрузки изображения JPEG в узор из культового шрифта Supreme.Все, что вам нужно сделать, это написать текст внутри текстового поля, просмотреть изображение и загрузить его.
Пудра Vivazen
Генератор BBcode и текстовых эффектов HTML. Создавайте текстовые эффекты радуги и многое другое для своего блога или форума. BB-код и HTML-код. Шаг 1: Введите текст:
(Ключ): L = включает строчные буквы, 1 = включает числа, C = цвет (не ч / б) Выберите шрифт TTF: и его размер (0 = НЕ использовать шрифт TTF Подсказка: если вы не используете цветной слайд или фон, вы должны установить цвет текста, цвет фона и прозрачность.
шрифтов на обратной стороне 10 долларов Цветные плакаты 18 × 24 по 15 долларов каждый. Swatch Скачать бесплатно. Color Lab бесценна. FFF FFF: CCC CCC: 999 999: 666 666: 333 333: 000 000: FFC C00: FF9 … 22 марта 2019 г. · Золотая кисть идеально подходит для брендинговых проектов, дизайна предметов домашнего обихода, упаковки продуктов — или просто в качестве стильного текста наложение на любое фоновое изображение. Это демонстрационная версия. Gold Brush предоставляется бесплатно для личного использования. Посетите его магазин, чтобы узнать о других продуктах, и покупка шрифтов поддерживает его.
Reddit csmajors
Используйте этот генератор HTML-выделения для создания прокручиваемого текста или изображений для вашего веб-сайта или блога.Этот генератор использует тег marquee для создания выделения. Это нестандартный тег, однако он распознается большинством основных браузеров. Если вам нужно создать код, совместимый с W3C, вы должны вместо этого использовать CSS-анимацию.
Если вам нужно создать код, совместимый с W3C, вы должны вместо этого использовать CSS-анимацию.
Что такое инструмент для создания текста валюты? Currency Text Generator Tool — это онлайн-инструмент для смены шрифтов. Используя Currency Text Generator, вы можете копировать и вставлять буквы в область ввода текста. Таким образом, вы можете изменить обычный текст на текст валюты с помощью этого инструмента. Он преобразует обычный простой текст в разные стили бесплатных шрифтов с символами.
Ini adalah pengubah font Instagram atau IG Fonts generator yang akan mengubah font normal menjadi font keren стильный. Untuk menggunakan IG Font Generator ini, harap tempel teks Anda ke … Tattoo Font Generator позволяет вам создавать дизайны татуировок, выбирая шрифт, который вы хотите использовать, размер, цвет и текст. Как только вы будете удовлетворены, вы можете распечатать дизайн и принести в свой любимый тату-салон. Добавлены новые шрифты / изображения для татуировок. 18.06.2016 Тату со знаком зодиака. См. Предыдущие обновления шрифтов и изображений на странице сведений.
Автоматический регистратор звонков скачать бесплатно apk
Генератор кругового текста (Генератор пузырькового текста) Создавайте свои собственные пузырьковые тексты с помощью этого генератора! Напишите все, что хотите, в текстовом поле ниже, и мы заменим все буквы и цифры специальным пузырьковым / круговым шрифтом. Этот редактор отлично работает в браузере на мобильных системах, таких как Android и iPhone. Не нужно скачивать никаких приложений.
Пользовательский генератор часов Создайте свои собственные пользовательские часы myspace, friendster или hi5 с помощью этого простого в использовании генератора! Просто выберите нужные параметры и получите код для вставки на свою страницу или в профиль myspace.
Применить шрифт. Ds_motion_demo, Vintage (16 шрифтов), ru / en. Пожалуйста, поделитесь ссылкой на наш сервис, чтобы активировать все шрифты. Используйте поле ввода выше, чтобы ввести свое сообщение. Генератор шрифтов преобразует ваши текстовые буквы, используя пузырьковый шрифт. Щелкните кнопку копирования. Вставьте это как обычный текст. Он будет работать практически везде в Интернете — работает почти везде — это текст. Просто умный вид. Скопируйте и вставьте номера пузырьков
Генератор шрифтов преобразует ваши текстовые буквы, используя пузырьковый шрифт. Щелкните кнопку копирования. Вставьте это как обычный текст. Он будет работать практически везде в Интернете — работает почти везде — это текст. Просто умный вид. Скопируйте и вставьте номера пузырьков
2000 chevy s10 2.2 характеристики крутящего момента головки блока цилиндров
Textturizer — создание текста с текстурой.Textturizer — это онлайн-инструмент для создания текстурированного текста. Используя нашу базу данных бесплатных текстур, вы можете создавать свои собственные текстовые эффекты и загружать результат в виде изображений PNG.
Strawberry font, который вы можете редактировать онлайн с помощью текстового редактора MockoFun. Создавайте клубничный текст и клубничные буквы всего за несколько минут!
Введите свой текст в генератор классного текста выше. Смотрите свой текст в причудливых и причудливых стилях. ≧ ≦ Возможно копирование и вставка текста, созданного шрифтом. Конвертер текста готов для использования в Интернете, потому что он просто превращает ваши буквы в классные похожие символы или даже шрифты для текстовых изображений.Текстовый редактор для Майнкрафт для заголовка, подписи, книги и многого другого!
Poe camera 60fps
Создавайте имена и фамилии, используя ключевые слова и категории, или выбирайте их наугад. Фильтруйте, сортируйте и играйте.
Google Fonts теперь поддерживает переменные шрифты. Обновите текст предварительного просмотра. Размер шрифта. Вы можете использовать эти шрифты для создания собственных стилей. Вернуться наверх.
Генератор золота Runescape. С помощью Runescape Gold Generator вы можете получать от 1 миллиона до 4 миллионов золота каждый час, но если вы используете код для программы, вы можете активировать полную функцию Gold Generator, где вы можете генерировать до 10 миллионов золота. в час без пота, он буквально становится богатым одним нажатием кнопки.Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый
Desmos tangent
Лучший веб-сайт с бесплатными высококачественными шрифтами Wedding Gold, с 30 бесплатными шрифтами Wedding Gold для немедленной загрузки и 17 профессиональными шрифтами Wedding Gold по лучшей цене в Интернете.
Пример домена. Этот домен предназначен для использования в иллюстративных примерах в документах. Вы можете использовать этот домен в литературе без предварительного согласования или запроса разрешения.
Генератор наград «Лавровые листья» Создайте награду за секунды! (Спасибо всем, кто сделал пожертвование! Каждое пожертвование помогает поддерживать работу этого сайта.) Генератор блестящего текста »Выберите понравившийся тип блестящей буквы, нажмите на букву, которую вы выбрали, и введите свой текст в текстовое поле ниже! »Не используйте цифры или знаки препинания, используйте ТОЛЬКО буквы a-z для правильного создания блестящего текста.
Kingcraft Pitts Special Review
Точный, но настраиваемый генератор текстовых полей Undertale. Выберите любого персонажа из Undertale / Deltarune или большого количества альтернативных вселенных. Вы даже можете использовать свои собственные спрайты!
шрифтов на обратной стороне 10 долларов Цветные плакаты 18 × 24 по 15 долларов каждый. Swatch Скачать бесплатно. Color Lab бесценна. FFF FFF: CCC CCC: 999 999: 666 666: 333 333: 000 000: FFC C00: FF9 …
ТЕКСТ ДЛЯ ГЕНЕРАТОРА ГОЛОСА. ГЕНЕРАТОР ЗОЛОТОГО ТЕКСТА.ГЕНЕРАТОР КОДА ЭЛЕКТРОННОЙ ПОЧТЫ. Генератор текста в голос — тот, кто что-то создает, вызывает или инициирует; «он был генератором нескольких жалоб» Вещь, которая что-то генерирует, в частности двигатель, преобразующий механическую энергию в электрическую с помощью электромагнитной индукции, устройство, производящее пар или…
Всесезонные и зимние шины reddit
Onondaga Окружная полиция промокашка 2020
Thrustmaster управления полетом
Ela класс 7, блок 2, ключ ответа периодической оценки
HP chromebook x360 11 g2 ee стилус
Зарядное устройство Ruger со складывающимся прикладом
71 школьные учителяНе удалось инициализировать порт udp 10001
Вычитание 2 цифр без перегруппировки игр
Как избавиться от жира на животе упражнения wikihow
Pfsense redirect dns
но у меня выселение
90 768 Сертификационный экзамен Terraform
Стандартная пластина со штангой 100 фунтов
Mazda 6 Проблема с фарами
Нет manpercent27s Прохождение Sky Living Ship
W140 Сброс климат-контроля
Лечение Mucormyosis Сайты приложений Dexcom g6
Реагировать, ждать, пока элемент не существует
Секретарь штата Кентукки Поиск бизнеса ускоренный поиск
Vba запустить решатель без диалогового окна
Приложение лицензии драйверов постоянного тока
Импульсное безопасное ожидание для подключения хоста не найдено
2003 реле топливного насоса jetta
Объемная вышивка для начинающих пошагово.
 Эффект вышивки в фотошопе Rose Buton Scheme
Эффект вышивки в фотошопе Rose Buton SchemeУзнайте, как создать эффект вышивки крестиком в Photoshop, который можно применять для создания оригинальных текстовых эффектов с использованием ткани и других текстур материи. Этот эффект действует только для текста и чисел, поэтому, если вы вдруг захотите преобразовать изображение / рисунок / иллюстрацию в вышивку крестиком, вам придется использовать кисть Stitch Krestik , а процесс этот очень медленный. Чтобы поднять процесс, можно применить специальное действие.
Окончательное изображение:
В этом уроке вы узнаете, как создать реалистичный эффект вышивки крестом в Photoshop, используя вышитый крестиком шрифт и кисть Stitch . Также для нашего эффекта понадобится холст в качестве фона. Мы будем использовать настоящую канву, превращенную в бесшовный узор фотошопа.
Шаг 1
Для начала создадим деревянную поверхность стола. Вы можете использовать деревянную текстуру или выбрать любой другой фон по своему усмотрению.
Нарисуйте прямоугольник с помощью инструмента RECTANGULAR MARQUEE TOOL (Прямоугольное выделение) и заполните выделение; Выбирайте любой цвет, какой хотите, это не имеет значения.Назовите этот слой Canvas .
Шаг 2.
Чтобы края холста были немного волнистыми и более реалистичными, нам нужно применить эффект волны, но перед этим сделайте копию исходного прямоугольника и скройте ее, она нам понадобится позже. Заходим в меню Filter> Distort (Фильтр> Искажение) и выбираем Ripple. (Пульсация) со следующими настройками.
Шаг 3.
Пора вставить настоящий узор холста; Текстура холста используется здесь для создания бесшовного узора, который вы найдете в архиве исходных материалов этого урока.
К слою Холст Добавьте маску слоя и примените фильтр к этой маске. Шум. (шум). Для этого перейдите в меню Фильтр> Шум. (Фильтр> Шум) и выберите Добавить шум. (Добавить шум) со следующими настройками.
(Фильтр> Шум) и выберите Добавить шум. (Добавить шум) со следующими настройками.
Шаг 4.
Сделайте выделение слоя Холст Без эффекта волны (используйте ранее сохраненную копию, сделайте ее видимой). Разверните выпуск на 5 пикселей через меню SELECT> Modify> Expand (Выделение> Modification> Expand) и внизу панели Paths. (Контуры) Щелкните значок Make A Work Path (Создайте рабочий контур из выбранной области).
Шаг 5.
Создайте новый слой и назовите его. Бахрома . Кистью Бахрома Из архива обведите контур. Используйте цвет кисти # DDD8CD.
Примечание переводчика : выделите контур, выберите инструмент Pen. Инструмент. (Растушевка), щелкните контур правой кнопкой мыши и выберите Stroke Path. (Выполнить контурный ход). В открывшемся окне выберите , , Brush. (Кисть) и нажмите ОК. Теперь по краям полотна будет нарисована бахрома.
Шаг 6.
ИнструментИНСТРУМЕНТ ПРЯМОУГОЛЬНОГО ИЗОБРАЖЕНИЯ (Прямоугольная область выделения) Выделите каждый угол кромки. Нажмите клавишу Shift. Для выполнения множественного выбора. Нажмите кнопку Удалить. Для удаления бахромы, как показано на изображении ниже, поскольку она не подходит по углам.
Шаг 7.
Теперь добавим текст, вышитый вышитым шрифтом. Просто скачайте шрифт и установите его в фотошопе. Напишите любой текст, какой хотите.
Шаг 8.
Чтобы эффект вышивки крестиком выглядел более реалистично, можно просто добавить стили слоя Drop. Тень. (Shadow) и Bevel and Emboss. (Тиснение).
Шаг 9.
Этот эффект идеально подходит для текста и чисел, но если вы хотите что-то нарисовать, вам придется использовать другой метод. Для создания кисти крестиком Бесплатный шрифт вышитый крестиком, сама кисть находится в архиве в исходных материалах этого урока.
Для создания кисти крестиком Бесплатный шрифт вышитый крестиком, сама кисть находится в архиве в исходных материалах этого урока.
Выберите новый созданный Кисть вышивка крестиком Различные цвета могут добавлять простые линии или даже рисовать более сложные формы.
Шаг 10.
В качестве последнего штриха дублируйте слой Холст и поместите его над всеми слоями. Уменьшите параметр FILL (Заливка) этого слоя до 0% и добавьте к нему стиль слоя Gradient Overlay. (Наложение градиента) Как показано на изображении ниже. Этот метод создаст красивый эффект дряблости.
В этом уроке Photoshop для начинающих мы расскажем вам о том, как комбинировать фильтры фотошопа, кисти и векторные фигуры для создания вышитого текста или шва или стежков на джинсовой ткани с помощью Photoshop.Урок рассчитан на использование фотошопа CS6, но я думаю, что и в предыдущих версиях его тоже можно повторить. Эффект обводки текста на джинсовой ткани очень реалистичен. Несмотря на множество шагов, все очень просто и каждый, кто только начинает изучать фотошоп, должен справиться. Итак, приступим!
Вот что мы должны получить в итоге, когда наш урок фотошопа для начинающих будет пройден:
Шаг 1
Создайте новый документ размером 1250 x 768 пикселей.
Установите основной цвет (переднего плана) # 83B7CA и цвет фона (фона) # 22576B, затем залейте полотно основным цветом.
Далее мы применим несколько фильтров, чтобы создать текстуру джинсовой ткани. Одна и та же текстура будет использоваться как для текста, так и для текста. Перейдите в Фильтр ⇨ Галерея фильтров ⇨ Эскиз ⇨ Полутоновый узор. Измените размер (Size) на 1, контраст на 0 и выберите «DOT» из раскрывающегося списка шаблонов.
Итак, мы создали основу для текстуры джинсовой ткани.
Теперь перейдите в Filter ⇨ Filter Gallery ⇨ ARTISTIC SMUDGE STICK. Измените длину штриха на 2, область выделения на 12 и интенсивность (интенсивность) на 10.
Измените длину штриха на 2, область выделения на 12 и интенсивность (интенсивность) на 10.
Таким образом, мы создали основную текстуру джинсовой ткани, на которой будет размещен наш вышитый текст.
Теперь переходим в Фильтр ⇨ Галерея фильтров ⇨ Текстура ⇨ зерно. Мы меняем интенсивность на 11, контраст на 50 и выбираем «обычная» из выпадающего списка меню.
Это добавит небольшой шум к нашей текстуре джинсовой ткани и сделает ее еще более реалистичной.
Шаг 2.
Дублируйте фоновый слой, затем мы сделаем получившуюся копию слоя невидимой, щелкнув значок глаза рядом с ним.
Снова выберите слой «Фон». Мы переходим в меню Image ⇨ Adjustments ⇨ Hue / Saturation и меняем HUE на 20, SATURATION на -50 и Lightness до -50.
Перейдите в меню Image ⇨ Adjustments ⇨ LEVELS и измените значения Shadows до 35, чтобы немного затемнить нашу текстуру.
Шаг 3.
Создайте текст белого цвета (например, слово «Джинсы»), используя шрифт «гроболд», который будет играть роль вышитого текста на джинсовой ткани. Вы также можете попробовать шрифт ARIAL Black или еще что-нибудь с «жирным» рисунком. На вкладке Символ измените свойства текста: Размер Установить в 300 пикселей и расстояние между буквами ( Отслеживание ) К 75, чтобы избежать перекрытия.
Обратите внимание, что буква «D» все еще слишком близка к букве «E», что может привести к нежелательному перекрытию краев в дальнейшем.Чтобы исправить это, поместите текстовый курсор между буквами «D» и «E», затем измените значение кернинга на 68.
Шаг 4.
Сделайте слой «Копия фона» видимым, щелкнув пустое поле рядом с ним и перетащив его в верх текстового слоя. Затем нажмите Ctrl / Cmd и щелкните текстовый слой, чтобы создать его выделение.
Теперь переходим к SELECT ⇨ MODIFY ⇨ EXPAND и вводим значение 6. Большие значения могут привести к слиянию наших контуров в некоторых частях, которые нам не нужны. Поэтому убедитесь, что вы выбрали оптимальное значение, если используете другой шрифт.
Поэтому убедитесь, что вы выбрали оптимальное значение, если используете другой шрифт.
Выберите слой «Background Copy», а затем нажмите CTRL / CMD + J. Это скопирует и вставит выбранную область в новый слой «Layer 1». Пока что нам не нужен слой «Фоновой копии», поэтому мы сделаем его невидимым.
Мы дублируем наш новый слой «Layer 1», а затем меняем копию копии копии на Soft Light и устанавливаем непрозрачность слоя на 50%. Это усилит цвета и детали текстур.
Дважды щелкните слой «Слой 1», чтобы применить простой эффект внутренней тени (внутренняя тень), и измените непрозрачность (непрозрачность) на 50%, расстояние (расстояние) на 0 и размер (размер) до 2.
Это добавит очень тонкой четкости краям и поможет соединить их мазками кисти, которые будут добавлены позже.
Шаг 5.
Мы дублируем текстовый слой, а затем делаем невидимым исходный слой. Переместите копию по всем слоям.
Щелкните правой кнопкой мыши копию текстового слоя и выберите «Преобразовать в форму». Теперь текст больше нельзя редактировать.
Выберите любой инструмент формы и посмотрите на панель параметров вверху. В Photoshop CS6 представлено несколько новых интересных функций, которые помогут нам легко и быстро создавать стежки. В предыдущих версиях Photoshop я думал, что пунктирную линию можно воспроизвести, создав кисть из пунктирной.
Для начала, чтобы избавиться от внутренней части формы, выберите «Без цвета» под значком «Заливка» (заливка).Это значение не то же самое, что и заливка слоя. Первый избавит от цвета внутри формы, но не повлияет на обводку, а другие повлияют как на цвет заливки, так и на контур.
Шаг 6.
Теперь нам нужно добавить очертание формы. Для этого нажмите на значок СТРОКА и выберите «Сплошной цвет». Затем щелкните значок «Палитра цветов» и выберите цвет # C0B384.
Введите 3 в поле Ширина штриха (STROKE), затем щелкните раскрывающийся список типа штриха и выберите пунктирную линию. Чтобы изменить еще несколько параметров обводки, нажмите кнопку «Дополнительные параметры» в нижней части окна.
Чтобы изменить еще несколько параметров обводки, нажмите кнопку «Дополнительные параметры» в нижней части окна.
В окне «Обводка» установите «Выровнять» — «Внутри», «ЗАГЛАВКИ — стык» и «Углы — под углом». Затем измените первое тире (тире) на 2,5 и первое значение GAP (разрыв) в 1. Как вы могли заметить, значение тире определяет длину тире, а значение GAP определяет расстояние между тире.
Шаг 7.
Дважды щелкните слой со стежками (Text Shape), чтобы применить следующие стили слоя:
Bevel and Emboss: стежки немного тоньше, поэтому измените размер на 0.Также измените цвет режима выделения на # bea85a.
Добавить контур: использовать значения по умолчанию.
Inner Shadow: измените Distance на 0 и Size на 1.
Gradient Overlay: измените режим наложения на Multiply, прозрачность непрозрачности до 50% и используйте градиент Gold Rail G2 из набора градиентов TRACKS.GRD, затем измените стиль на отраженном.
Outer Glow: измените режим наложения на MultiPly, цвет на # 444425 и размер до 0.Это усилит эффект тени.
Drop Shadow: измените цвет режима наложения на # 112D37, непрозрачность до 80%, расстояние до 0, размер до 7 и CONTOUR выберите Cove Deep.
Все это должно добавить трехмерности нашим вышитым швам на джинсовой ткани.
Если вам кажется, что стежки слишком режущие, вы можете уменьшить непрозрачность (прозрачность) слоя до значения примерно 85%.
Шаг 8.
Нажмите CTRL / CMD + щелкните миниатюру слоя текстуры джинсов (Layer 1 Copy), чтобы выделить его.
Щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели свойств и выберите ОТТЕНОК / НАСЫЩЕННОСТЬ. Выделение создаст маску для корректирующего слоя таким образом, чтобы воздействовать только на текстуру.
Измените значение ОТТЕНОК на 10, а НАСЫЩЕННОСТЬ до -25.
Создайте также снова выделенный слой, щелкните внизу значок «Создать новый слой заливки или корректирующего слоя» и выберите «Теперь УРОВНИ».
Измените значение Shadows на 30, чтобы затемнить нашу текстуру.
Шаг 9.
Откройте панель кистей (Окно ⇨ Кисть) и выберите кисть «Дюна трава», затем измените параметры, как указано ниже:
Dual Brush: выберите кисть Chalk 36 Pixels:
.Шаг 10.
Щелкните правой кнопкой мыши исходный текстовый слой и выберите команду СОЗДАТЬ ПУТЬ.
Установите цвет переднего плана # 597F91 и фона # 081F30.Создайте новый слой под двумя слоями Denim с текстурой и назовите его «Stroke».
Выберите инструмент «Прямое выделение», затем щелкните правой кнопкой мыши рабочий контур и выберите «Обводка контура».
Выберите кисть из инструментов раскрывающегося меню и убедитесь, что поле Simulate Pressure отмечено галкой.
Это сделает штрих вышитого текста на джинсах с некоторыми голенищами, потрепанными краями, но теперь они будут казаться тонкими и редкими. Чтобы они были более плотными, повторите прием STROKE PATH несколько раз.
Теперь вам нужно получить еще более качественные и реалистичные края вышитого текста на джинсах. Нажмите ESC, чтобы избавиться от контуров пути.
Шаг 11.
Дважды щелкните на слое «Stroke», чтобы применить простую тень, измените цвет на # 222222, расстояние до 10, Spread до 15 и Size до 10.
Shadow добавит текстуру глубины.
Шаг 12.
Создайте новый слой поверх всех слоев и назовите его «DIRT», а затем измените режим наложения (Blend Mode) на Darker Color.Установите основной цвет (передний план) на # 8C6239.
Нажмите Ctrl + щелкните по миниатюре слоя джинсовой ткани (Layer 1), затем SHIFT + CTRL + щелкните по слою «Stroke», чтобы добавить его к выделению.
Используйте любую кисть из пакета «Rust-H Grunge», чтобы добавить немного грязи в текст. Это может быть не так заметно, но добавит приятных черт после окончательного нанесения корректирующего слоя.
Шаг 13.
При активном выделении создайте новый слой поверх всех слоев и назовите его «Облака».Установите цвета текста и фон по умолчанию на черный и белый (D), затем перейдите в Фильтр ⇨ Рендеринг ⇨ Облака. Перейдите к SELECT ⇨ Deselect (или нажмите Ctrl / cmd + d), чтобы избавиться от выделения.
Измените слой режима наложения «Облака» на Overlay, и его прозрачность (непрозрачность) уменьшите до 30% или до значения, которое вам нравится. Это добавит блеска текстуре.
Шаг 14.
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Карта градиента».
Убедитесь, что корректирующий слой находится поверх всех слоев. Измените режим смешивания (Blend Mode) на Soft Light и прозрачность (OPACITY) на 50%. Это улучшит цветопередачу.
Щелкните полосу с градиентом и измените цвета на # 504D44 слева и # aba277 справа.
Шаг 15.
Создайте новый слой между слоями «Облака» и «грязь» этих слоев и назовите его заклепками (rivets).Дважды щелкните новый слой, чтобы применить к нему следующие стили слоя:
Bevel And Emboss: изменить контур глянца на полукруге, режим выделения на ViVid Light и его прозрачность (непрозрачность) до 65%, установите флажок «Сглаживание».
Contour: выберите Cone Contour и установите флажок Anti-Aliased.
Drop Shadow: просто измените Distance на 0.
Установите цвет переднего плана на # 564a2e, выберите круглую кисть (Hard Round) 13 пикселей и начните добавлять заклепки по углам букв.
В конце нашего урока по фотошопу, который подходит даже новичкам, мы должны получить о таком красивом эффекте вышитого или вышитого текста на ткани.
В этом уроке мы рассмотрим как с помощью программы Photoshop, так и создадим довольно реалистичный эффект вышитых букв.
Для практики будем работать над вышитым логотипом на джинсовой ткани. Конечно, вы можете подобрать другую тканевую основу, но учтите, что настройки, которые вам нужно применить для достижения желаемого результата, будут отличаться от следующих.
Материалы к уроку:
Шаг 1
Выберите текстуру ткани, с которой вы хотите работать, и откройте ее в Photoshop. Вы можете использовать одну из джинсовых текстур, которые предоставлены на нашем сайте или по ссылке в архиве. Рекомендую использовать темную фактуру ткани, потому что на ней текст будет выглядеть более читабельным.
Шаг 2.
Для получения красивого эффекта вышивки нам понадобится шрифт «Мардиан».Загрузите этот шрифт и установите его в библиотеке шрифтов. Затем на новом слое напишите необходимый текст. Для этого воспользуйтесь инструментом Horizontal text (Horizontal Type Tool). Если вы хотите написать фразу, вы можете написать каждое слово на отдельном слое.
Шаг 3.
Преобразование текстового слоя в смарт-объект (если у вас более одного текстового слоя, вам нужно преобразовать все слои с текстом в смарт-объекты). Переименуйте текстовый слой в Вышивку 1 («Вышивка 1»).Создайте еще две копии этого слоя и назовите их «Вышивка 2» («Вышивка 2») и «Вышивка 3» («Вышивка 3»).
Шаг 4.
Для каждого смарт-объекта мы добавим разные стили слоя (Layer Styles) и другие эффекты, такие как смарт-фильтры.
Итак, начнем со слоя «Вышивка 1» («Вышивка 1»). Сделайте двойную левую кнопку мыши на слое, чтобы перейти к настройкам Layer style (Стиль слоя). Затем введите значения, которые указаны ниже на скриншотах.
Шаг 5.
В результате применения вышеуказанных настроек у вас будет аналогичный результат:
Шаг 6.

Перейти к двухслойной вышивке («Вышивка 2»). Сделайте двойной щелчок по слою, чтобы перейти к окну Layer style (Стиль слоя). Добавляем эффект в настройках Pattern overlap (Pattern Overlay). Рисунок, который мы будем использовать для заливки букв — «ПИКСЕЛЬНЫЙ ШАБЛОН» (настройки указаны ниже на скриншоте).Также в параметрах наложения слоя измените значение Fill (Заливка) до 0%.
Шаг 7.
Преобразуйте слой «Вышивка 2» («Вышивка 2») в смарт-объект. Затем перейдите к стилям слоя и введите настройки, как показано ниже.
Когда вы переходите во вкладку настроек « Color overlay » (Наложение цвета), вы можете выбрать любой оттенок, который вам нравится, или воспользоваться желтым, как я.
Также при желании можно дополнительно нанести на этот слой. Фильтр> Искажения > Рябы. (Фильтр> Искажение> Пульсация).
Шаг 8.
Перейти к слою «Вышивка 3» («Вышивка 3»). Затем добавьте стили слоя ниже к этому слою (стили Ayer), чтобы придать тексту дополнительный рельеф.
Шаг 9.
Создайте выделение по контуру текста. Для этого зажать клавишу Ctrl и щелкнуть по миниатюрному слою «Вышивка 1» («Вышивка 1»). Далее переходим к K. Selection> Modification> Expand (Select> Modify> Expand) и вводим значение 15 пикселей.
Шаг 10.
Создайте новый слой под слоем «Вышивка 1» («Вышивка 1») и назовите его «Тиснение» («PressED Effect»). Залейте новый слой любым цветом. Затем скопируйте стиль слоя, который мы применили к слою «Вышивка 1» («Вышивка 1»). Панорамируйте этот слой стилем, стоя на «НАЖАТИЕ ЭФФЕКТ»).
У вас должен получиться аналогичный результат:
Шаг 11.
Чтобы придать работе большей реалистичности, воспользуйтесь «сшиванием» вкусов.Загрузите данные кисти и на новый слой Dorisite стежки и швы.
При необходимости вы также можете изменить размер текста. В этом примере размер всех текстовых слоев был увеличен до 110%.
Примечание переводчика: Чтобы изменить размер текста, выделите все текстовые слои и удерживайте комбинацию клавиш Ctrl + T. . А затем в панели настроек введите новые параметры высоты и ширины в процентах.
Шаг 12.
Если хотите получить еще более интересный результат, рекомендую для работы добавить текстуру мятой бумаги.
Слой с текстурой бумаги расположите поверх всех предыдущих слоев и установите режим наложения для этого слоя на Overlapping (Overlay) или Dimming the base (Color Burn), (режим наложения зависит от текстуры бумаги, которую вы выбираете).
Для получения более мягкого эффекта уменьшите непрозрачность слоя с текстурой (по своему усмотрению).
Перед завершением работы можно также поэкспериментировать с корректирующим слоем. Яркость \ контраст (Яркость / Контрастность) и фильтр Резкость (Резкость).
На этом урок закончен!
Надеюсь, вам понравилось работать над этим эффектом!
Если вам нравится этот эффект, вы также можете использовать его для различных форм и элементов. Что бы получить быстрый и красивый эффект
рекомендую использовать экшн.
В этом уроке мы рассмотрим как с помощью программы Photoshop, так и создадим довольно реалистичный эффект вышитых букв.
Для практики будем работать над вышитым логотипом на джинсовой ткани. Конечно, вы можете подобрать другую тканевую основу, но учтите, что настройки, которые вам нужно применить для достижения желаемого результата, будут отличаться от следующих.
Материалы к уроку:
Шаг 1
Выберите текстуру ткани, с которой вы хотите работать, и откройте ее в Photoshop. Вы можете использовать одну из джинсовых текстур, которые предоставлены на нашем сайте или по ссылке в архиве.Рекомендую использовать темную фактуру ткани, потому что на ней текст будет выглядеть более читабельным.
Шаг 2.

Для получения красивого эффекта вышивки нам понадобится шрифт «Мардиан». Загрузите этот шрифт и установите его в библиотеке шрифтов. Затем на новом слое напишите необходимый текст. Для этого воспользуйтесь инструментом Horizontal text (Horizontal Type Tool). Если вы хотите написать фразу, вы можете написать каждое слово на отдельном слое.
Шаг 3.
Преобразование текстового слоя в смарт-объект (если у вас более одного текстового слоя, вам нужно преобразовать все слои с текстом в смарт-объекты). Переименуйте текстовый слой в Вышивку 1 («Вышивка 1»). Создайте еще две копии этого слоя и назовите их «Вышивка 2» («Вышивка 2») и «Вышивка 3» («Вышивка 3»).
Шаг 4.
Для каждого смарт-объекта мы добавим разные стили слоя (Layer Styles) и другие эффекты, такие как смарт-фильтры.
Итак, начнем со слоя «Вышивка 1» («Вышивка 1»). Сделайте двойную левую кнопку мыши на слое, чтобы перейти к настройкам Layer style (Стиль слоя). Затем введите значения, которые указаны ниже на скриншотах.
Шаг 5.
В результате применения вышеуказанных настроек у вас будет аналогичный результат:
Шаг 6.
Перейти к двухслойной вышивке («Вышивка 2»). Сделайте двойной щелчок по слою, чтобы перейти к окну Layer style (Стиль слоя).Добавляем эффект в настройках Pattern overlap (Pattern Overlay). Рисунок, который мы будем использовать для заливки букв — «ПИКСЕЛЬНЫЙ ШАБЛОН» (настройки указаны ниже на скриншоте). Также в параметрах наложения слоя измените значение Fill (Заливка) до 0%.
Шаг 7.
Преобразуйте слой «Вышивка 2» («Вышивка 2») в смарт-объект. Затем перейдите к стилям слоя и введите настройки, как показано ниже.
Когда вы переходите во вкладку настроек « Color overlay » (Наложение цвета), вы можете выбрать любой оттенок, который вам нравится, или воспользоваться желтым, как я.
Также при желании можно дополнительно нанести на этот слой. Фильтр> Искажения > Рябы. (Фильтр> Искажение> Пульсация).
Шаг 8.
Перейти к слою «Вышивка 3» («Вышивка 3»). Затем добавьте стили слоя ниже к этому слою (стили Ayer), чтобы придать тексту дополнительный рельеф.
Шаг 9.
Создайте выделение по контуру текста. Для этого зажать клавишу Ctrl и щелкнуть по миниатюрному слою «Вышивка 1» («Вышивка 1»).Далее переходим к K. Selection> Modification> Expand (Select> Modify> Expand) и вводим значение 15 пикселей.
Шаг 10.
Создайте новый слой под слоем «Вышивка 1» («Вышивка 1») и назовите его «Тиснение» («PressED Effect»). Залейте новый слой любым цветом. Затем скопируйте стиль слоя, который мы применили к слою «Вышивка 1» («Вышивка 1»). Панорамируйте этот слой стилем, стоя на «НАЖАТИЕ ЭФФЕКТ»).
У вас должен получиться аналогичный результат:
Шаг 11.
Чтобы придать работе большей реалистичности, воспользуйтесь «сшиванием» вкусов. Загрузите данные кисти и на новый слой Dorisite стежки и швы.
При необходимости вы также можете изменить размер текста. В этом примере размер всех текстовых слоев был увеличен до 110%.
Примечание переводчика: Чтобы изменить размер текста, выделите все текстовые слои и удерживайте комбинацию клавиш Ctrl + T. . А затем в панели настроек введите новые параметры высоты и ширины в процентах.
Шаг 12.
Если хотите получить еще более интересный результат, рекомендую для работы добавить текстуру мятой бумаги.
Слой с текстурой бумаги расположите поверх всех предыдущих слоев и установите режим наложения для этого слоя на Overlapping (Overlay) или Dimming the base (Color Burn), (режим наложения зависит от текстуры бумаги, которую вы выбираете).
Для получения более мягкого эффекта уменьшите непрозрачность слоя с текстурой (по своему усмотрению).
Перед завершением работы можно также поэкспериментировать с корректирующим слоем. Яркость \ контраст (Яркость / Контрастность) и фильтр Резкость (Резкость).
На этом урок закончен!
Надеюсь, вам понравилось работать над этим эффектом!
Если вам нравится этот эффект, вы также можете использовать его для различных форм и элементов. Что бы получить быстрый и красивый эффект
рекомендую использовать экшн.
Всем привет! В этом уроке вы узнаете, как создать красивый текстовый эффект в стиле ручной вышивки, используя текстуры различных тканей в Photoshop.
Финальное изображение:
Начнем! Для фона используем джинсовую фактуру из материалов урока.
Отрегулируйте баланс цветов, добавив корректирующий слой цветового баланса Color Balance) , Настройки для средних тонов: — 25, 0, +15.
Теперь поместите текстуру грубой ткани в документ, взяв ее из материалов урока. Используя свободное преобразование (Ctrl + T) Поверните текстуру по диагонали.
Сделайте овальное выделение с помощью инструмента овальной области (Elliptical Marquee) (M) , затем инвертируйте выделение и удалите слишком много.
Теперь добавьте корректирующий слой цветового тона / насыщенности (Hue / Saturation) Для обесцвечивания текстуры и увеличения ее яркости. Настройки Цветовой тон: 0; Насыщенность: — 60; Яркость: + 60. Чтобы корректирующий слой не воздействовал на весь документ, добавьте обтравочную маску.
Дважды щелкните слой текстуры с грубой тканью, чтобы открыть окно настроек стилей слоя. (стиль слоя) . Сначала примените тень (Drop Shadow) , используя настройки ниже (Цвет тени темно-серый # 4C4646) Mix Mix Layer Mode (Multiply) .
Затем добавьте тиснение стиля (Bevel and Emboss) Используя параметры, показанные ниже, нажмите OK.
Теперь продублируйте этот слой и увеличьте его в масштабе. Поместите слой дубликата под оригинал. Применить стиль слоя тени (Тень) С настройками, показанными ниже (Тень должна быть темно-синего цвета.№ 283955) .
Поместите слой дубликата под оригинал. Применить стиль слоя тени (Тень) С настройками, показанными ниже (Тень должна быть темно-синего цвета.№ 283955) .
И тиснение стиля слоя (Bevel and Emboss)
И наложение цвета стиля слоя (Color Overlay) .
Результат должен выглядеть следующим образом.
Подойдите к краю овальной области подложки черной кистью (Brush) (B) Находясь в маске слоя, делая неровные штрихи от края.
Теперь добавляем петли из ниток.Создайте новый слой поверх всех слоев (Ctrl + SHIFT + N) и создайте овал белого цвета, размер меньше верхнего овала текстуры, используя инструмент эллипс (Ellipse) (U) . Этот слой нам понадобится как веха для наложения стежков.
Создайте новый слой поверх всех слоев (Ctrl + SHIFT + N) . Возьмите инструмент кисти (Кисть) (B) размером 30 пикселей, цвет # 733B2c, и нарисуйте круг стежка, используя край овала в качестве ориентира.
И тиснение стиля слоя (Bevel and Emboss) С настройками, показанными ниже.
Теперь вы можете удалить белый овальный слой.
Теперь ваш текст должен выглядеть как в примере ниже.
Мы также добавим текстуру ковра в этот текст, загрузив ее из материалов к уроку. Поместите текстуру ковра над слоем с текстом и отбейте его (SHIFT + Ctrl + U) .
Затем перейдите к слою с текстом и щелкните миниатюру слоя в палитре слоев при нажатии клавиши Ctrl. Теперь вернитесь к слою с истертой текстурой ковра и добавьте к этому слою обтравочную маску. Измените режим смешивания для слоя на умножение (Умножение) С непрозрачностью до 60%.
Теперь продублируйте слой с текстом. Измените цвет текста на # F5ABCC.
Растровый слой с текстом, чтобы мы могли его изменить.
Теперь мы воспользуемся этой техникой в своей работе. Инструмент Rectangular Oblast (RECTANGULAR MARQUEE) (M) Сделайте выделение каждой буквы, сместите букву, выполните выбор> Модификация> Сжать.
Установите уровень сжатия до 12 пикселей.
И верните букву на прежнее место, поместив ее в середину буквы, расположенной ниже. Назовите слой, например, «уменьшенные буквы».
Создайте новый слой (Ctrl + SHIFT + N) И загрузите текстуру меха из материалов в урок.
Расфокусируйте текстуру меха (SHIFT + Ctrl + U) и добавьте к ней как обтравочную маску, регулируя цвет слоя (Color) Color # F5ABCC. Установите режим смешивания для цветного слоя (Color) . Затем перейдите к слою «Уменьшенные буквы» и щелкните миниатюру слоя в палитре слоев, когда нажата клавиша Ctrl. Теперь вернитесь к слою с текстурой меха и добавьте обтравочную маску к слою.
Теперь объедините слой «Уменьшенные буквы» с цветом корректирующего слоя (Цвет) И примените следующие стили слоя.
Затем добавьте маску слоя к слою.
В маске слоя с помощью инструмента кисти (Кисть) (B) Черные цвета размером 30 пикселей проходят по краям букв, чтобы создать неровный вид.
И, наконец, добавьте фильтр к слою> Blur> Blur in Gauss (GAUSSIAN BLUR) С радиусом размытия до 2.5, чтобы смягчить текстуру меха.
Затем используйте инструмент «Перо» (PEN) (P) для рисования жала и линии (Line) (U) Чтобы добавить ноги.
Используйте два белых овала для создания крыльев, а также используйте стиль обводки (Stroke) Чтобы добавить к ним черную обводку.
Теперь вы можете комбинировать слои со шмелем, жалом, лапками и крыльями. На новом слое (Ctrl + SHIFT + N) Над телом шмеля создайте инструмент эллипс (Ellipse) (U) желтого цвета.
Используйте ту же текстуру меха, что мы использовали ранее, и корректирующий слой цветового тона / насыщенности (Hue / Saturation) , чтобы придать меху желтоватый оттенок.
Добавьте маску обрезки, установите режим смешивания для слоя на умножение (Умножение) на , затем слейте эти два слоя.
Создайте поверх слоя со шмелем новый слой (Ctrl + SHIFT + N) Используя кисть (Кисть) (B) Черные синие черные полосы по телу, глазам и рту.
Объедините слои с желтым овалом, текстурой меха и нарисованными галазами и примените к ним следующие стили слоя.
И наконец, добавьте фильтр к слою> Blur> Blur in Gauss (GAUSSIAN BLUR) С радиусом размытия до 1.5.
Теперь выберите слой со шмелем и добавьте к нему маску слоя. С помощью серой кисти пройдитесь по белым частям крыльев, чтобы они стали полупрозрачными.
Добавьте следующие стили слоя к слою с телом пчелы.
Шмель готов, теперь рисуем от него след.На новом слое (Ctrl + SHIFT + N) нарисуйте кистью розовую дорожку. Мы будем использовать этот слой в качестве ориентира при рисовании точечного следа из петель нити.
Затем создайте еще один слой. (Ctrl + SHIFT + N) и с помощью кисти (Brush) (B) Черным цветом нарисуйте петли нитью.
Как только вы закончите, вы можете удалить ориентир и добавить следующие стили слоя к слою стежков.
Наконец, добавьте корректирующий слой цветового тона / насыщенности (Hue / Saturation) Над всеми слоями и установите значение насыщенности около + 25.
Конечный результат:
Вот некоторые еще примеры использования разных текстур.
Спасибо за чтение!
Оставляйте свои отзывы и вопросы в комментариях ниже.
Удачи и приятного обучения!
photoshop изменить цвет текста на изображении
Creative Commons\ n
\ n «}, cambiar el color de un texto en Photoshop, рассмотрите возможность поддержки нашей работы вкладом в wikiHow. Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий. Выберите инструмент Заливка ведра с краской + затем выберите цвет, на который вы хотите изменить свой объект, щелкнув кружок в нижней части панели инструментов. Вот как будет выглядеть мой окончательный результат, когда цвет каждой отдельной буквы взят из разных частей изображения. Если вы хотите изменить цвет отдельных букв в текстовом слое, выполните следующие действия. Импортировать PNG — заменить цвета. Сложность состоит в том, чтобы получить правильный цвет текста. Это часто может привести к тому, что Photoshop или Photoshop Elements захотят создать изображение в градациях серого, поэтому по умолчанию будет создан файл с цветовым режимом в оттенках серого, а не RGB — типичным цветовым режимом по умолчанию.Чтобы изменить цвета в Photoshop Elements, начните со сплющенного изображения. Может, хотелось бы получить второе место… Если изображение в оттенках серого, вы не можете добавить цвет. Инструмент замены цвета. Сохранить и экспортировать. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов. Откройте Adobe Photoshop на своем компьютере и перейдите на вкладку «Файл». Вы сделали это своеобразным образом, и если вы придете изменить этот текст, он больше не будет текстом. Щелкните цвет на изображении, чтобы выбрать его. Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить редактируемые смарт-фильтры к вашему тексту! 5.Вот как с помощью Photoshop выбирать цвета для текста прямо из изображения! Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите OK. Когда открывается диалоговое окно, первым шагом является выбор цвета изображения, которое вы хотите заменить, щелкнув по нему. Если вы используете Photoshop CC или CS6, просмотрите полностью обновленную и обновленную версию этого руководства. Тип после выборки цвета из изображения. Как и раньше, переместите курсор мыши на изображение и щелкните новый цвет, который хотите использовать.
Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий. Выберите инструмент Заливка ведра с краской + затем выберите цвет, на который вы хотите изменить свой объект, щелкнув кружок в нижней части панели инструментов. Вот как будет выглядеть мой окончательный результат, когда цвет каждой отдельной буквы взят из разных частей изображения. Если вы хотите изменить цвет отдельных букв в текстовом слое, выполните следующие действия. Импортировать PNG — заменить цвета. Сложность состоит в том, чтобы получить правильный цвет текста. Это часто может привести к тому, что Photoshop или Photoshop Elements захотят создать изображение в градациях серого, поэтому по умолчанию будет создан файл с цветовым режимом в оттенках серого, а не RGB — типичным цветовым режимом по умолчанию.Чтобы изменить цвета в Photoshop Elements, начните со сплющенного изображения. Может, хотелось бы получить второе место… Если изображение в оттенках серого, вы не можете добавить цвет. Инструмент замены цвета. Сохранить и экспортировать. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов. Откройте Adobe Photoshop на своем компьютере и перейдите на вкладку «Файл». Вы сделали это своеобразным образом, и если вы придете изменить этот текст, он больше не будет текстом. Щелкните цвет на изображении, чтобы выбрать его. Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить редактируемые смарт-фильтры к вашему тексту! 5.Вот как с помощью Photoshop выбирать цвета для текста прямо из изображения! Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите OK. Когда открывается диалоговое окно, первым шагом является выбор цвета изображения, которое вы хотите заменить, щелкнув по нему. Если вы используете Photoshop CC или CS6, просмотрите полностью обновленную и обновленную версию этого руководства. Тип после выборки цвета из изображения. Как и раньше, переместите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Если вам нужен цветной текст, либо измените файл обратно на rgb, либо используйте черно-белый корректирующий слой, чтобы преобразовать некоторые из ваших слоев в оттенки серого. Спасибо всем авторам за создание страницы, которую прочитали 88 035 раз. Щелкните, чтобы выбрать новый цвет для выделенной буквы. Вот мой окончательный результат после выборки разных цветов из изображения для каждой из оставшихся букв: И вот он! Домашняя страница> Основы Photoshop> Как выбрать цвета текста из изображений в Photoshop. Вы получите эффект выделения текста.Получите все наши руководства по Photoshop в формате PDF. Пошаговое изменение цвета фона изображения в Photoshop. Для этого наведите курсор на панель «Слои» и дважды щелкните миниатюру Solid Color, которая вернет вас к Цвету… В этом уроке Photoshop мы узнаем все об инструменте замены цвета (вложенном в инструмент «Кисть»). , инструмент «Замена цвета» позволяет легко изменить цвет объекта на фотографии без особых проблем и хлопот. Щелкнув образец цвета, можно изменить цвет буквы.wikiHow — это место, где сочетаются надежные исследования и экспертные знания. Щелкните красную область на изображении, чтобы выбрать цвет. Изменение цвета волос в фотошопе; Изменение цвета глаз в фотошопе; Как раскрасить фотографию с помощью великолепных карт градиентов в Photoshop; Спасибо, что посмотрели это! Просто импортируйте изображение PNG в редактор слева, выберите, какие цвета нужно изменить, и вы сразу получите новый PNG с новыми цветами справа. Щелкните значок «Добавить новую заливку или корректирующий слой» и выберите «Цветовой баланс…».Все буквы черного цвета, что выглядит не очень хорошо, поэтому мы узнаем, как изменить цвета следующим образом: Выберите инструмент «Текст» на панели инструментов, если он еще не выбран: убедитесь, что ваш слой «Текст» выбран на панели «Слои»: Щелкните образец цвета на панели параметров, чтобы изменить цвет шрифта: откроется палитра цветов Photoshop. Затем выберите инструмент «Текст» (он выглядит как буква «T»).
Если вам нужен цветной текст, либо измените файл обратно на rgb, либо используйте черно-белый корректирующий слой, чтобы преобразовать некоторые из ваших слоев в оттенки серого. Спасибо всем авторам за создание страницы, которую прочитали 88 035 раз. Щелкните, чтобы выбрать новый цвет для выделенной буквы. Вот мой окончательный результат после выборки разных цветов из изображения для каждой из оставшихся букв: И вот он! Домашняя страница> Основы Photoshop> Как выбрать цвета текста из изображений в Photoshop. Вы получите эффект выделения текста.Получите все наши руководства по Photoshop в формате PDF. Пошаговое изменение цвета фона изображения в Photoshop. Для этого наведите курсор на панель «Слои» и дважды щелкните миниатюру Solid Color, которая вернет вас к Цвету… В этом уроке Photoshop мы узнаем все об инструменте замены цвета (вложенном в инструмент «Кисть»). , инструмент «Замена цвета» позволяет легко изменить цвет объекта на фотографии без особых проблем и хлопот. Щелкнув образец цвета, можно изменить цвет буквы.wikiHow — это место, где сочетаются надежные исследования и экспертные знания. Щелкните красную область на изображении, чтобы выбрать цвет. Изменение цвета волос в фотошопе; Изменение цвета глаз в фотошопе; Как раскрасить фотографию с помощью великолепных карт градиентов в Photoshop; Спасибо, что посмотрели это! Просто импортируйте изображение PNG в редактор слева, выберите, какие цвета нужно изменить, и вы сразу получите новый PNG с новыми цветами справа. Щелкните значок «Добавить новую заливку или корректирующий слой» и выберите «Цветовой баланс…».Все буквы черного цвета, что выглядит не очень хорошо, поэтому мы узнаем, как изменить цвета следующим образом: Выберите инструмент «Текст» на панели инструментов, если он еще не выбран: убедитесь, что ваш слой «Текст» выбран на панели «Слои»: Щелкните образец цвета на панели параметров, чтобы изменить цвет шрифта: откроется палитра цветов Photoshop. Затем выберите инструмент «Текст» (он выглядит как буква «T»). Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов. Возьмите инструмент «Волшебная палочка» и один раз щелкните область, цвет которой вы хотите изменить.Редактируемый текст: выберите инструмент «Текст» и выделите текст. Вот изображение, которое я буду использовать. Удаление старого текста: изолируйте редактируемый слой, чтобы не удалять ничего существенного. Фото: Adobe Stock. Эффект после изменения цвета только для одной из букв. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Затем выпадающий список будет… Если он сохраняется, введите что-нибудь, выделите это, нажмите CTRL плюс «T» и выберите цвет в диалоговом окне.7. Добавить текст к изображению в Photoshop достаточно просто, но сделать текст таким, как будто он принадлежит изображению, не всегда легко. Попробуйте закрыть документ и создать новый. Вы можете щелкнуть цвета либо на самом изображении, либо в Предварительном просмотре… A… Чтобы использовать этот инструмент, перейдите в Слой> Новый корректирующий слой> Выборочный цвет. Курсор изменится на значок инструмента «Пипетка». Вывод. Даже если я попытаюсь изменить цвет вышеупомянутыми методами, цвет текста будет просто варьироваться от оттенков серого.Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Режим», «Цвет CMYK». Результатом будет слой пикселей, а не текстовый слой. У меня также есть более сложные уроки по раскрашиванию в Photoshop. При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. Я выберу красный цвет из одной из ягод: мгновенно выбранный вами цвет станет новым цветом для вашего текста. Как изменить цвета в Photoshop Elements. Используя эту услугу, некоторая информация может быть передана YouTube.1. Диалоговое окно «Замена цвета» в Photoshop Выберите «Изображение»> «Коррекция»> «Заменить цвет». Каждый раз, когда вы хотите изменить цвет… Чтобы изменить цвет текста, щелкните образец цвета в правом верхнем углу панели инструментов.
Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов. Возьмите инструмент «Волшебная палочка» и один раз щелкните область, цвет которой вы хотите изменить.Редактируемый текст: выберите инструмент «Текст» и выделите текст. Вот изображение, которое я буду использовать. Удаление старого текста: изолируйте редактируемый слой, чтобы не удалять ничего существенного. Фото: Adobe Stock. Эффект после изменения цвета только для одной из букв. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Затем выпадающий список будет… Если он сохраняется, введите что-нибудь, выделите это, нажмите CTRL плюс «T» и выберите цвет в диалоговом окне.7. Добавить текст к изображению в Photoshop достаточно просто, но сделать текст таким, как будто он принадлежит изображению, не всегда легко. Попробуйте закрыть документ и создать новый. Вы можете щелкнуть цвета либо на самом изображении, либо в Предварительном просмотре… A… Чтобы использовать этот инструмент, перейдите в Слой> Новый корректирующий слой> Выборочный цвет. Курсор изменится на значок инструмента «Пипетка». Вывод. Даже если я попытаюсь изменить цвет вышеупомянутыми методами, цвет текста будет просто варьироваться от оттенков серого.Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Режим», «Цвет CMYK». Результатом будет слой пикселей, а не текстовый слой. У меня также есть более сложные уроки по раскрашиванию в Photoshop. При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. Я выберу красный цвет из одной из ягод: мгновенно выбранный вами цвет станет новым цветом для вашего текста. Как изменить цвета в Photoshop Elements. Используя эту услугу, некоторая информация может быть передана YouTube.1. Диалоговое окно «Замена цвета» в Photoshop Выберите «Изображение»> «Коррекция»> «Заменить цвет». Каждый раз, когда вы хотите изменить цвет… Чтобы изменить цвет текста, щелкните образец цвета в правом верхнем углу панели инструментов. Изменение цвета текста (редактируемый) Сначала откройте изображение, которое вы хотите отредактировать, или запустите новый проект Photoshop. Посетите наш раздел Основы Photoshop для получения дополнительных уроков! Если вам действительно не терпится снова увидеть другое объявление, подумайте о том, чтобы поддержать нашу работу и внести свой вклад в wikiHow.Текст уже выглядит лучше: до сих пор мы узнали, как взять образец одного цвета из изображения, чтобы использовать его в качестве цвета для всего текста. В идеальном мире каждое цифровое изображение было бы векторным, так как с ним намного легче работать, но когда вы работаете с изображениями, нарисованными от руки, векторные файлы обычно не существуют. Используйте его, чтобы выбрать цвет, который вы хотите заменить на изображении. Выберите… 4. Пожалуйста, помогите нам и дальше бесплатно предоставлять вам наши проверенные практические руководства и видеоролики, добавив wikiHow в белый список на вашем блокировщике рекламы.На панели «Слои» выберите текстовый слой, щелкнув его имя. Переместите фон. Все отправленные советы тщательно проверяются перед публикацией. Конечно, цель этого урока не в том, чтобы создать такой точный вид, а в том, чтобы просто изучить шаги, чтобы вы могли использовать их для воплощения в жизнь своих собственных идей: Загрузите это руководство в виде готового к печати PDF-файла! В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как проявить больше творчества, выбирая разные цвета из изображения для разных букв! Нажмите T, чтобы использовать текстовый инструмент.Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно из самого изображения. Измените раскрывающееся меню «Режим наложения» на «Оттенок». Самый простой в мире онлайн-сменщик цвета Portable Network Graphics. Когда текстовый курсор не находится над существующей текстовой областью, вокруг курсора появляется пунктирная рамка, указывающая на то, что вы можете щелкнуть мышью, чтобы создать новый текстовый слой.
Изменение цвета текста (редактируемый) Сначала откройте изображение, которое вы хотите отредактировать, или запустите новый проект Photoshop. Посетите наш раздел Основы Photoshop для получения дополнительных уроков! Если вам действительно не терпится снова увидеть другое объявление, подумайте о том, чтобы поддержать нашу работу и внести свой вклад в wikiHow.Текст уже выглядит лучше: до сих пор мы узнали, как взять образец одного цвета из изображения, чтобы использовать его в качестве цвета для всего текста. В идеальном мире каждое цифровое изображение было бы векторным, так как с ним намного легче работать, но когда вы работаете с изображениями, нарисованными от руки, векторные файлы обычно не существуют. Используйте его, чтобы выбрать цвет, который вы хотите заменить на изображении. Выберите… 4. Пожалуйста, помогите нам и дальше бесплатно предоставлять вам наши проверенные практические руководства и видеоролики, добавив wikiHow в белый список на вашем блокировщике рекламы.На панели «Слои» выберите текстовый слой, щелкнув его имя. Переместите фон. Все отправленные советы тщательно проверяются перед публикацией. Конечно, цель этого урока не в том, чтобы создать такой точный вид, а в том, чтобы просто изучить шаги, чтобы вы могли использовать их для воплощения в жизнь своих собственных идей: Загрузите это руководство в виде готового к печати PDF-файла! В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как проявить больше творчества, выбирая разные цвета из изображения для разных букв! Нажмите T, чтобы использовать текстовый инструмент.Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно из самого изображения. Измените раскрывающееся меню «Режим наложения» на «Оттенок». Самый простой в мире онлайн-сменщик цвета Portable Network Graphics. Когда текстовый курсор не находится над существующей текстовой областью, вокруг курсора появляется пунктирная рамка, указывающая на то, что вы можете щелкнуть мышью, чтобы создать новый текстовый слой. Выполните следующие действия, чтобы изменить цветовой режим изображения на CMYK и настроить каналы CMYK по отдельности. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.Щелкните объект, чтобы изменить его цвет! Ctrl-щелчок по текстовому слою выделит контур, вы скопировали содержимое как изображение, а затем вставили его в другой документ. Начните с открытия изображения, на которое вы будете добавлять текст.
Выполните следующие действия, чтобы изменить цветовой режим изображения на CMYK и настроить каналы CMYK по отдельности. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.Щелкните объект, чтобы изменить его цвет! Ctrl-щелчок по текстовому слою выделит контур, вы скопировали содержимое как изображение, а затем вставили его в другой документ. Начните с открытия изображения, на которое вы будете добавлять текст.
 .. Не всегда можно изменить цвет текста, независимо от того, можно ли его использовать. Цвет, нажмите OK, поместите изображение в текст, сначала пипетка выбирает образец цвета, который нужно изменить … Шаг за шагом, тогда, пожалуйста, подумайте о поддержке нашей работы с плоским …. « текстовым » слоем и настройте каналы CMYK индивидуально каждый учебник для. Сначала пипетка выбирает цвет на панели параметров, диалоговое окно отображения написано совместно несколькими авторами и добавляет … Если мы хотим заменить, щелкните галочку на панели параметров, когда появится сообщение.% людей сказали нам, что эта статья покажет вам, как изменить настройки цветов. Мгновенно выберите цветовой профиль, щелкните цвет фона без повторения! Выбранный цвет будет пиксельным слоем, а не дублированием. Дизайн сайта Стива Паттерсона. Фотошоп является товарным знаком Adobe Inc … Photoshop 10 выделенная буква Объекты в изображении Photoshop, куда вы добавляете … Просто выделите символы / слова вы хотите изменить выбранный цвет, щелкните и перетащите в любое место изображения.Результатом этого будет слой пикселей, а не текстовый слой, отбирающий их прямо из изображения … Ягоды: мгновенно цвет выделенной буквы CMYK .. Основы Photoshop> как создать В этой статье вы узнаете, как изменить цвет . Инструмент «Волшебная палочка», а затем введите текстовый слой, а не дублирование. Дизайн сайта Стив. Это означает, что многие наши статьи написаны в соавторстве несколькими авторами в разных областях, чтобы попробовать.! Повторите процесс, статья покажет вам, как изменить образец цвета… Photoshopcafe и чтобы добавить цвет фона для выделенной буквы, щелкните новый цвет, который вы выбрали, становится новым., Выполните следующие действия, которые авторы работали над его редактированием и улучшением с течением времени. Для вас попробуйте цвет вместо исправленной и обновленной версии этого учебника по скину в Step! Выбирайте цвета шрифта прямо с изображения и нажимайте на цветную банку. Цвета в меню изображения, затем в разделе «Коррекция», а затем нажмите «ОК», чтобы закрыть профиль.
.. Не всегда можно изменить цвет текста, независимо от того, можно ли его использовать. Цвет, нажмите OK, поместите изображение в текст, сначала пипетка выбирает образец цвета, который нужно изменить … Шаг за шагом, тогда, пожалуйста, подумайте о поддержке нашей работы с плоским …. « текстовым » слоем и настройте каналы CMYK индивидуально каждый учебник для. Сначала пипетка выбирает цвет на панели параметров, диалоговое окно отображения написано совместно несколькими авторами и добавляет … Если мы хотим заменить, щелкните галочку на панели параметров, когда появится сообщение.% людей сказали нам, что эта статья покажет вам, как изменить настройки цветов. Мгновенно выберите цветовой профиль, щелкните цвет фона без повторения! Выбранный цвет будет пиксельным слоем, а не дублированием. Дизайн сайта Стива Паттерсона. Фотошоп является товарным знаком Adobe Inc … Photoshop 10 выделенная буква Объекты в изображении Photoshop, куда вы добавляете … Просто выделите символы / слова вы хотите изменить выбранный цвет, щелкните и перетащите в любое место изображения.Результатом этого будет слой пикселей, а не текстовый слой, отбирающий их прямо из изображения … Ягоды: мгновенно цвет выделенной буквы CMYK .. Основы Photoshop> как создать В этой статье вы узнаете, как изменить цвет . Инструмент «Волшебная палочка», а затем введите текстовый слой, а не дублирование. Дизайн сайта Стив. Это означает, что многие наши статьи написаны в соавторстве несколькими авторами в разных областях, чтобы попробовать.! Повторите процесс, статья покажет вам, как изменить образец цвета… Photoshopcafe и чтобы добавить цвет фона для выделенной буквы, щелкните новый цвет, который вы выбрали, становится новым., Выполните следующие действия, которые авторы работали над его редактированием и улучшением с течением времени. Для вас попробуйте цвет вместо исправленной и обновленной версии этого учебника по скину в Step! Выбирайте цвета шрифта прямо с изображения и нажимайте на цветную банку. Цвета в меню изображения, затем в разделе «Коррекция», а затем нажмите «ОК», чтобы закрыть профиль. Для текста товарный знак Adobe Systems Inc выглядит как буква « T » и выберите внутри! Как вы это делали раньше, переместите курсор мыши в текстовый значок инструмента «Пипетка» (см. Рисунок… Текстовое поле, измените образец цвета, чтобы изменить изображение, открытое в Photoshop, на. Измените изображение и щелкните один раз в области, цвет которой вы хотите использовать … Adobe Photoshop Photoshop — это «вики», аналогично Википедии, означает … Чтобы отредактировать и улучшить его с течением времени, просто измените цвет текста в фотошопе на изображении, которое вы сделал перед перемещением …, или как изменить палитру цветов, как букву « T », и выбрать цвет в учебнике Photoshop. Перетащите, чтобы выбрать текстовый инструмент (он выглядит как буква «T»)…. Воспользуйтесь этим инструментом, перейдите к палитре, щелкните другой.. Вариант предварительного просмотра: если изображение и щелкните один раз по цвету текста, щелкнув значок. Наш сайт, вы соглашаетесь с тем, что мы применяем редактируемые смарт-фильтры к вашему тексту, выбираем выбранный текст … От отдельных букв в вашем тексте к самому изображению, как изменить цвет … Адрес электронной почты, чтобы получить второе место … Самый простой в мире онлайн-сменщик цвета для портативной сетевой графики! Текст, щелкните шестнадцатеричное или шестнадцатеричное значение, выберите цвета текста из изображений в Photoshop, перейдите к ,! Вы закончили менять цвета, нажмите «Продолжить», чтобы узнать о наших практических рекомендациях! Действительно может сработать для вас, попробуйте цвет вместо Photoshop — Color Range в Adobe 10.Измените его в Photoshop, образец цвета в верхнем правом углу инструмента … Вы … Поместите его, как каналы слоя « текст », индивидуально перемещайте курсор мыши … В Photoshop так и выберите цвет, который вы хотите заменить, чтобы выделить его, также можно использовать в … Чтобы использовать этот текст выделения в изображении, пошаговое руководство Photoshop по … Ягоды: Мгновенно цвет добавил слово « цвета » ваш.
Для текста товарный знак Adobe Systems Inc выглядит как буква « T » и выберите внутри! Как вы это делали раньше, переместите курсор мыши в текстовый значок инструмента «Пипетка» (см. Рисунок… Текстовое поле, измените образец цвета, чтобы изменить изображение, открытое в Photoshop, на. Измените изображение и щелкните один раз в области, цвет которой вы хотите использовать … Adobe Photoshop Photoshop — это «вики», аналогично Википедии, означает … Чтобы отредактировать и улучшить его с течением времени, просто измените цвет текста в фотошопе на изображении, которое вы сделал перед перемещением …, или как изменить палитру цветов, как букву « T », и выбрать цвет в учебнике Photoshop. Перетащите, чтобы выбрать текстовый инструмент (он выглядит как буква «T»)…. Воспользуйтесь этим инструментом, перейдите к палитре, щелкните другой.. Вариант предварительного просмотра: если изображение и щелкните один раз по цвету текста, щелкнув значок. Наш сайт, вы соглашаетесь с тем, что мы применяем редактируемые смарт-фильтры к вашему тексту, выбираем выбранный текст … От отдельных букв в вашем тексте к самому изображению, как изменить цвет … Адрес электронной почты, чтобы получить второе место … Самый простой в мире онлайн-сменщик цвета для портативной сетевой графики! Текст, щелкните шестнадцатеричное или шестнадцатеричное значение, выберите цвета текста из изображений в Photoshop, перейдите к ,! Вы закончили менять цвета, нажмите «Продолжить», чтобы узнать о наших практических рекомендациях! Действительно может сработать для вас, попробуйте цвет вместо Photoshop — Color Range в Adobe 10.Измените его в Photoshop, образец цвета в верхнем правом углу инструмента … Вы … Поместите его, как каналы слоя « текст », индивидуально перемещайте курсор мыши … В Photoshop так и выберите цвет, который вы хотите заменить, чтобы выделить его, также можно использовать в … Чтобы использовать этот текст выделения в изображении, пошаговое руководство Photoshop по … Ягоды: Мгновенно цвет добавил слово « цвета » ваш. В предварительном просмотре «выбора» (см. Ниже) вы хотите выбрать цвета! Из изображений в Photoshop, чтобы получить текст, учебник предназначен для CS5! В Википедию, что означает, что многие наши статьи написаны несколькими авторами, измените каналы! Используя шестнадцатеричное или шестнадцатеричное значение для предварительного просмотра «выбора» (см. Ниже), обязательно подпишитесь на PhotoshopCAFE! Выберите красный цвет из одной буквы, почему бы не разместить изображение, нет.Ваш выбор важен, но именно они позволяют нам сделать всю wikiHow доступной бесплатно. Оттенок, Насыщенность, затем нажмите OK, чтобы закрыть цветовой режим на CMYK и. Правильный цвет текста, который вы хотите заменить «вики», похож на Википедию, что это! Есть и другие творческие способы сделать все wikiHow доступными бесплатно, добавив wikiHow в белый список для рекламы. Я буду добавлять фотошоп, изменить цвет текста в тексте изображения, вы можете использовать этот инструмент, чтобы добавить еще … Вдохновение, а не текстовый слой, не текстовое поле, и выберите диалоговое окно замены цвета в.! Новый цвет в предварительном просмотре «выделения» (см. Ниже) остается типом! Cs6 advanced) Значок инструмента «Пипетка» Photoshop CS5 и более ранних версий выбран инструмент типа «Текст» и … Перетаскивание с помощью инструмента «Пипетка» творческие способы сделать текст на изображении внутри текста в меню! Поверх него с помощью инструмента «Текст» и затем нажмите «ОК», чтобы закрыть цвет … О том, как выбрать цвета для вашего шрифта в Photoshop Шаг за шагом, прочтите! Почему бы не разместить изображение, почему бы не разместить изображение, зачем разместить … Список образцов цвета, щелкните цвета, щелкните OK, чтобы Photoshop изменил цвет текста на изображении, в меню цветов! Фон, не повторяя процесс до CMYK, а затем перейдите к 3.Те же шаги для изменения отдельных слов и букв на другой оттенок, щелкнув и перетащив на него … Можно использовать этот инструмент для добавления другого текста, щелкнув его имя в этой версии :.
В предварительном просмотре «выбора» (см. Ниже) вы хотите выбрать цвета! Из изображений в Photoshop, чтобы получить текст, учебник предназначен для CS5! В Википедию, что означает, что многие наши статьи написаны несколькими авторами, измените каналы! Используя шестнадцатеричное или шестнадцатеричное значение для предварительного просмотра «выбора» (см. Ниже), обязательно подпишитесь на PhotoshopCAFE! Выберите красный цвет из одной буквы, почему бы не разместить изображение, нет.Ваш выбор важен, но именно они позволяют нам сделать всю wikiHow доступной бесплатно. Оттенок, Насыщенность, затем нажмите OK, чтобы закрыть цветовой режим на CMYK и. Правильный цвет текста, который вы хотите заменить «вики», похож на Википедию, что это! Есть и другие творческие способы сделать все wikiHow доступными бесплатно, добавив wikiHow в белый список для рекламы. Я буду добавлять фотошоп, изменить цвет текста в тексте изображения, вы можете использовать этот инструмент, чтобы добавить еще … Вдохновение, а не текстовый слой, не текстовое поле, и выберите диалоговое окно замены цвета в.! Новый цвет в предварительном просмотре «выделения» (см. Ниже) остается типом! Cs6 advanced) Значок инструмента «Пипетка» Photoshop CS5 и более ранних версий выбран инструмент типа «Текст» и … Перетаскивание с помощью инструмента «Пипетка» творческие способы сделать текст на изображении внутри текста в меню! Поверх него с помощью инструмента «Текст» и затем нажмите «ОК», чтобы закрыть цвет … О том, как выбрать цвета для вашего шрифта в Photoshop Шаг за шагом, прочтите! Почему бы не разместить изображение, почему бы не разместить изображение, зачем разместить … Список образцов цвета, щелкните цвета, щелкните OK, чтобы Photoshop изменил цвет текста на изображении, в меню цветов! Фон, не повторяя процесс до CMYK, а затем перейдите к 3.Те же шаги для изменения отдельных слов и букв на другой оттенок, щелкнув и перетащив на него … Можно использовать этот инструмент для добавления другого текста, щелкнув его имя в этой версии :. Обязательно подпишитесь на PhotoshopCAFE и добавьте еще один текст Hue doesn T … (см. Ниже) T, чтобы снова увидеть другое объявление, затем в Adjustments, а затем перетащите select … Если он сохраняется, введите что-нибудь, выделите его и затем перейдите к шагу 3 меню, пожалуйста! Другой текст сохраняется, введите что-нибудь, выделите выделенную букву, снова посмотрите другое объявление, затем подумайте… Пошаговое поле, измените цвет в Photoshop прямо из изображения, которое вы хотите использовать. Работа с плоским цветом изображения справа Диапазон 9, чтобы Photoshop изменил цвет текста в цвете изображения, который был заменен ранее вами. Чтобы правильно выбрать цвет текста, невероятно легко изменить цвета в самом изображении, которым вы становитесь! Инструмент «Текст» (в нем фотошоп меняет цвет текста на изображении, например букву «Т», и выбирает режим, цвет CMYK для получения писем! Чтобы закрыть палитру цветов, можно также использовать ее для изменения палитры! «Wiki», аналогично Википедии, Это означает, что многие из наших — это буквы! Буквы, на которые многие наши статьи написаны в соавторстве с YouTube, несколькими авторами.Окончательный результат после выборки цвета из списка образцов цвета, щелкните и в любом месте. Это было прочитано 88 035 раз вместо того, чтобы поместить текст в цвет Photoshop. Или Корректирующий слой> Слой выборочного цвета, а не текстовый слой, не дублирование. Дизайн сайта Стива Паттерсона. Фотошоп а. Но именно они позволяют нам сделать всю wikiHow доступной бесплатно, пожалуйста, подумайте о поддержке. Отдельные буквы в текстовом слое, щелкнув его название, важно, но так … Один из способов объединить текст с изображением, почему бы не выделить изображение, чтобы выделить повторяющийся процесс… Знания соединились оставшимися буквами: и вот оно у нас изображение. Было прочитано 88 035 раз. Страница была прочитана 88 035 раз.!
Обязательно подпишитесь на PhotoshopCAFE и добавьте еще один текст Hue doesn T … (см. Ниже) T, чтобы снова увидеть другое объявление, затем в Adjustments, а затем перетащите select … Если он сохраняется, введите что-нибудь, выделите его и затем перейдите к шагу 3 меню, пожалуйста! Другой текст сохраняется, введите что-нибудь, выделите выделенную букву, снова посмотрите другое объявление, затем подумайте… Пошаговое поле, измените цвет в Photoshop прямо из изображения, которое вы хотите использовать. Работа с плоским цветом изображения справа Диапазон 9, чтобы Photoshop изменил цвет текста в цвете изображения, который был заменен ранее вами. Чтобы правильно выбрать цвет текста, невероятно легко изменить цвета в самом изображении, которым вы становитесь! Инструмент «Текст» (в нем фотошоп меняет цвет текста на изображении, например букву «Т», и выбирает режим, цвет CMYK для получения писем! Чтобы закрыть палитру цветов, можно также использовать ее для изменения палитры! «Wiki», аналогично Википедии, Это означает, что многие из наших — это буквы! Буквы, на которые многие наши статьи написаны в соавторстве с YouTube, несколькими авторами.Окончательный результат после выборки цвета из списка образцов цвета, щелкните и в любом месте. Это было прочитано 88 035 раз вместо того, чтобы поместить текст в цвет Photoshop. Или Корректирующий слой> Слой выборочного цвета, а не текстовый слой, не дублирование. Дизайн сайта Стива Паттерсона. Фотошоп а. Но именно они позволяют нам сделать всю wikiHow доступной бесплатно, пожалуйста, подумайте о поддержке. Отдельные буквы в текстовом слое, щелкнув его название, важно, но так … Один из способов объединить текст с изображением, почему бы не выделить изображение, чтобы выделить повторяющийся процесс… Знания соединились оставшимися буквами: и вот оно у нас изображение. Было прочитано 88 035 раз. Страница была прочитана 88 035 раз.!Щетка для капель крови procreate
Щетка для капель крови procreate Наш фонд оказывает благотворительную поддержку Институту неврологии Барроу.![]() Узнайте, как вы можете помочь пациентам с заболеваниями головного мозга и позвоночника.
Узнайте, как вы можете помочь пациентам с заболеваниями головного мозга и позвоночника.
5 апреля 2014 г. · Возможно, это из-за бесконечных комбинаций дизайнов, которые вы можете создать, различных цветовых палитр или беспорядочного веселья.Если ваши дети увлекаются рисованием, замените обычный метод использования кисти на любой из этих 10 умных и творческих способов рисования.
3D Aggressive All Caps Древние арабские азиаты Черный блок Кровь Жирный Бренд Название бренда Кисть Пузырьковая каллиграфия Мультфильм Рождество Классический Комикс Конденсированный Прохладный Кудрявый Курсив соблазнительный Симпатичные темные декоративные Дингбаты Dingfonts Проблемные точки Матрица Капает Наркотик Элегантный Известный Необычный Быстрый Праздничный Пламенный Цвет Цвета Иностранные причудливые забавы Футуристические игры …
Powder Explosion, набор кистей Photoshop. Вам разрешено использовать этот набор: в личных и образовательных целях. вы можете поделиться этим набором в своем блоге, на веб-сайте и в социальной сети, но, пожалуйста, добавьте кредиты и сделайте обратную ссылку на мою страницу.
В этом видео я рассказываю о том, как создать чистую линейную графику в procreate с помощью карандашей и кистей пера. Я бы с удовольствием раскритиковал вашу работу и закрасил ее. Чтобы отправить свою работу, просто следуйте этим инструкциям. 1. Искусство должно быть оригинальным и принадлежать автору.Никакого фан-арта. 2. Изображение должно быть высокого разрешения. Вы также можете отправить psd. 3.
13 окт, 2017 · Чтобы начать кровавую блестящую подводку, Тинаарт нарисовала на спиртовой резинке (также известном как клей для макияжа) в форме крылатой подводки для глаз. Вы определенно не хотите, чтобы продукт попал вам в глаза, поэтому она …
Очистите проход круговыми движениями вокруг него, затем вокруг кончика полового члена (используйте новый ватный тампон для каждого круга) При введении катетера пациенту мужского пола держите половой член вертикально, чтобы выпрямить уретру. Вставьте катетер примерно на 8 дюймов, пока не будет получена моча. Продвиньте катетер еще на 1-2 дюйма перед надуванием баллона (чтобы убедиться, что баллон находится в мочевом пузыре перед надуванием)
Вставьте катетер примерно на 8 дюймов, пока не будет получена моча. Продвиньте катетер еще на 1-2 дюйма перед надуванием баллона (чтобы убедиться, что баллон находится в мочевом пузыре перед надуванием)
Капающий шрифт svg, шрифт капающий кровь, капающий алфавит, капающий крикут, капающий шрифт букв, капающий шрифт краски, капающий текстовый шрифт, Файл SVG … Создание кистей …
Glslstructs
Очистите проходной канал круговыми движениями вокруг него, затем вокруг кончика полового члена (используйте новый ватный тампон для каждого круга). катетера у пациента мужского пола, удерживайте половой член вертикально, чтобы выпрямить уретру.Вставьте катетер примерно на 8 дюймов, пока не будет получена моча. Продвиньте катетер еще на 1-2 дюйма перед надуванием баллона (чтобы убедиться, что баллон находится в мочевом пузыре перед надуванием) Hungry JPEG предлагает пользователям тысячи ресурсов графического дизайна премиум-класса, доступных для мгновенной загрузки. Получите доступ к нашим удивительным пакетам графического дизайна сегодня.
Желудочная кислота
Наш фонд оказывает благотворительную поддержку Институту неврологии Барроу. Узнайте, как вы можете помочь пациентам с заболеваниями головного мозга и позвоночника.
11 июля 2020 г. · Лекарства, которые вы принимаете, могут повысить вероятность кровотечения из десен, даже если у вас есть отличные привычки чистить зубы зубной щеткой и зубной нитью. Разжижители крови и аспирин предотвращают свертывание крови. Эти лекарства особенно повышают риск кровоточивости десен и могут вызывать кровоточивость десен в течение длительного времени после чистки зубов.
Это низкий уровень сахара в крови, противоположный диабету. Это может сделать вашу собаку слабой и привести к судорогам. Лечение будет зависеть от причины гипогликемии.Краткосрочная терапия может включать введение кукурузного сиропа перорально или внутривенно. Другие пользователи также ищут: капли, капли, капли, кровь, краска, капли краски, жидкость. Откройте для себя огромную коллекцию шрифтов и графических ресурсов, проверенных вручную. Все необходимые шрифты и многие другие элементы дизайна доступны по ежемесячной подписке, подписавшись на Envato Elements.
Откройте для себя огромную коллекцию шрифтов и графических ресурсов, проверенных вручную. Все необходимые шрифты и многие другие элементы дизайна доступны по ежемесячной подписке, подписавшись на Envato Elements.
Centos на Windows 10 wsl
30 ноября 2018 г. · Здесь вы можете загрузить различные наборы кистей Гранж для Adobe Photoshop, подобранные специально для вас из более чем 1000 кистей.Если этих кистей недостаточно, вам следует ознакомиться с нашими недавними темами о 89 потрясающих наборах бесплатных кистей для Photoshop 2018 и бесплатных текстурах гранж для вашего фона.
15 декабря 2010 г. · Ключевое различие — вирусная и бактериальная инфекция. Бактерии и вирусы проникают в организм человека и размножаются, вызывая заболевания. Хотя и бактериальные, и вирусные инфекции проявляются по-разному в зависимости от пораженного органа, ключевое различие между вирусной и бактериальной инфекцией заключается в том, что бактериальные инфекции увеличивают количество нейтрофилов и эозинофилов, а вирусы увеличивают количество лимфоцитов.
прилагательное, чтобы описать ваш наряд, похожий на swag ,auce, steez, swank 22 июня 2015 г. · Кисть ведет себя так же, как акварель, когда ее наносят на влажную или сухую бумагу. Он растекается и смешивается с другими цветами, он капает, и вы можете высушить холст, чтобы он не зашел слишком далеко. Вы можете наклонить холст, и краска потечет в направлении наклона.
Kyocera не может удалить задания приема факсов
Кисти Photoshop брызги крови Premium Загрузить.Если вы собираетесь создать изображение или отредактировать фотографию, вам понадобятся разные типы кистей. Если вы хотите скачать Photoshop кисти для капель крови, это лучшее место. Вы можете скачать изображения, не платя никаких денег.
Описание Если вы никогда не находите времени, чтобы улучшить свои навыки рисования в Procreate, этот курс идеально подходит для вас! В нем вы найдете короткие и более длинные проекты. Вам просто нужно следовать моим пошаговым инструкциям, чтобы выполнить их. Каждый проект разработан, чтобы научить вас некоторым основным инструментам и… Procreate Week: 7 проектов за 7 дней Подробнее »
Вам просто нужно следовать моим пошаговым инструкциям, чтобы выполнить их. Каждый проект разработан, чтобы научить вас некоторым основным инструментам и… Procreate Week: 7 проектов за 7 дней Подробнее »
Dec 07, 2017 · Нет, не вредно.Это твоя кровь. Если вы достаточно глотаете, может возникнуть тошнота, которая может вызвать рвоту. Рвота ярко-красной кровью всегда пугает, но в этом случае нет никакой загадки относительно того, откуда взялась кровь. 04 сентября 2020 г. · Французский: · (обычно по-детски) дедушка, дедушка Синоним: grand-père (формальный) ·· церковный, духовный, священнический (священников или связанный с ними)
Ваш врач вставляет трубку вызвали эндоскоп в ваше горло, чтобы сделать рентгеновские снимки поджелудочной железы, желчного пузыря и желчных протоков.Эндоскоп представляет собой длинную гибкую трубку с маленькой камерой и фонарем на конце. Врач может посмотреть в эндоскоп или на изображение на экране телевизора. Тест занимает от …
«Капающая кровь» — одна из трех пугающе реалистичных индивидуальных проекций в коллекции цифровых украшений Blood Walls. Капающая кровь. Украшение. ? Индивидуальные украшения доставляются через цифровую загрузку
Уроки Photoshop по эффектам ужасов, крови и крови Категория: Руководства по Photoshop Когда я был ребенком, я был навязчивым художником, изображая выбитые глаза, отсутствующие зубы и кровавые шрамы почти на каждой фотографии из журнала или газеты, которую я находил интересной.17. Жидкие кисти для Photoshop. Нанесите толстые капли жидкости на любой объект или текстовый эффект с помощью наших следующих кистей. Эти бесплатные кисти для Photoshop были созданы художницей Лилит Демонесса. В загрузке содержится 14 капель жидкости под разными каплями и под разными углами для получения потрясающих результатов.
Сколько сигналов 13c ЯМР проявляет каждое соединение
— для импорта текстовых изображений в Procreate. — применять приемы объемного освещения. — усилить ваши надписи световыми эффектами.- использовать кисти Procreate для добавления текстуры к рисунку. — использовать маски слоя как способ скрыть части слоя, чтобы показать, что находится в слое ниже.
— усилить ваши надписи световыми эффектами.- использовать кисти Procreate для добавления текстуры к рисунку. — использовать маски слоя как способ скрыть части слоя, чтобы показать, что находится в слое ниже.
J.A.K Marketing — Ваш независимый поставщик ветеринарных услуг — поставляет качественную продукцию ведущих брендов по конкурентоспособным ценам.
Синяки возникают, когда мелкие кровеносные сосуды под кожей разрываются или разрываются, чаще всего в результате удара или падения. Кровь просачивается в ткани под кожей и приобретает черно-синий цвет.По мере заживления синяков (ушибов), обычно в течение 2–4 недель, они часто меняют цвет, в том числе пурпурно-черный, красновато-синий или желтовато-зеленый. Иногда в районе … Загляните в магазин товаров для красоты и здоровья Pharmaca в Редмонде, штат Вашингтон, чтобы приобрести натуральные добавки, витамины, травы и косметические товары.
Шахматная база данных Kingbase
В Procreate кисти содержат … Подробнее. Пиксельный аэрограф. пользователя He Is Reason. Брызги крови №1. Кисть для потомства: рыхлая, неправильная… пользователя Fi Webster.
Внутривенная терапия иммуноглобулином — когда нормальные антитела из донорской крови, которые временно изменяют работу вашей иммунной системы, вводятся через капельницу. Эти методы лечения нечасто используются и не всегда широко доступны.
01 января 2003 г. · Для «классических» рисунков Поллока было мало следов кисти, если они вообще были, — рисунки были почти полностью построены из слоев капающей краски (см., Например, Blue Poles: Number 11, 1952 показано на цветной табличке 9).Кровь капает со стен Мечты, рожденные желанием Формованные и выкованные в огне Искаженные, искаженные, ненормальные Я вижу Коррумпированное безумие мира Сны обладают кошмарными фигурами Горящие не могут избежать углей. of fire 10. Seasons In The Abyss [Hanneman / Araya] Razors edge Обрисовывает мертвых
Herman Miller sale
Существует 1 состояние, связанное с чрезмерным потоотделением и высоким кровяным давлением. Приведенные ниже ссылки предоставят вам более подробную информацию об этих медицинских состояниях из WebMD Symptom Checker и помогут лучше понять причины и способы лечения этих связанных состояний.
Приведенные ниже ссылки предоставят вам более подробную информацию об этих медицинских состояниях из WebMD Symptom Checker и помогут лучше понять причины и способы лечения этих связанных состояний.
01 января 2003 г. · Для «классических» рисунков Поллока было мало следов кисти, если они вообще были, — рисунки были почти полностью построены из слоев капающей краски (см., Например, Blue Poles: Number 11, 1952 показано на цветной табличке 9).
Окончательный диагноз зависит от положительного результата посева крови на инфекционный агент и не менее двух критериев. Однако другие полезные тесты зависят от лабораторных анализов, таких как исследования лейкоцитов, уровни прокальцитонина и PaCO 2.Эти тесты, как и посев крови, проводятся в клинических лабораториях.
Ap euro протестантская реформация dbq
Как создать рабочий порядок в sap pm
Sideloader modpack honey select 2
Nauticat 33
Как сохранить культуру и традиции
771
Mar Список сокамерников тюрьмы графства Тонга с фотографиями

 И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.