Штрихи для фотошопа: Фильтры группы Brush Strokes (Штрихи). Photoshop CS4
Фильтры группы Brush Strokes (Штрихи). Photoshop CS4
Читайте также
Фильтры группы Имитация
Фильтры группы Имитация Акварель Фильтр Акварель стилизует изображение под нарисованное акварельной краской. Таким образом, из обычной фотографии можно сделать оригинальную картину (рис. 11.2). Рис. 11.2. Результат применения фильтра АкварельПри выборе фильтра Акварель
Фильтры группы Искажение
Фильтры группы Искажение Океанские волны При применении фильтра Океанские волны на изображении появляется рябь, как будто данное изображение является отражением в воде. Параметры, устанавливаемые для данного фильтра по умолчанию, делают это изображение мало похожим
Фильтры группы Стилизация
Фильтры группы Стилизация
В группе Стилизация в окне галереи фильтров находится единственный фильтр – Свечение краев.
Фильтры группы Текстура
Фильтры группы Текстура В группе Текстура расположены фильтры, которые позволяют наложить изображение на текстурную
Фильтры группы Штрихи
Фильтры группы Штрихи В группе Штрихи находятся разные по воздействию фильтры. Лучше вам самим посмотреть, как действуют фильтры данной группы, поскольку описать их словами не так просто. Вы можете использовать данные фильтры для художественного оформления фотографий и
Фильтры группы Эскизы
Фильтры группы Эскизы
Фильтры группы Эскизы по характеру действия напоминают фильтры из группы Имитация. Они предназначены также для художественного оформления изображений и придания им особого стиля. Рассмотрим всего несколько фильтров из данной
Рассмотрим всего несколько фильтров из данной
Фильтры группы Размытие
Фильтры группы Размытие В группе Размытие (Фильтр ? Размытие) содержатся фильтры для ослабления резкости изображения. Размытие может применяться, например, для коррекции слишком зернистой фотографии, а также для стилизации изображения, например, чтобы размыть фон или
Фильтры группы Резкость
Фильтры группы Резкость Теперь рассмотрим фильтры, создающие противоположные эффекты. Если фильтры группы Размытие предназначены для ослабления резкости изображения, то фильтры группы Резкость, наоборот, призваны увеличить резкость изображения. Следует отметить, что
Фильтры группы Рендеринг
Фильтры группы Рендеринг
Фильтры группы Рендеринг очень разные.
Фильтры группы Стилизация
Фильтры группы Стилизация Интересны также фильтры группы Стилизация. Отметим, что некоторые из них содержатся в окне галереи фильтров, а некоторые имеют собственные диалоговые окна настройки или вовсе применяются без каких-либо настроек. Мы отметим лишь два
Фильтры группы Noise (Шум)
Фильтры группы Sketch (Набросок)
Фильтры группы Sketch (Набросок)
Bas Relief (Рельеф)Создает впечатление объемной лепнины. Он строит светотеневые переходы, исходя из Foreground Color (Цвет переднего плана) и Background folor (Цвет фона). Полученный рисунок может быть любого оттенка, а не только черно-белым. Пример использования
Он строит светотеневые переходы, исходя из Foreground Color (Цвет переднего плана) и Background folor (Цвет фона). Полученный рисунок может быть любого оттенка, а не только черно-белым. Пример использования
Фильтры группы Stylize (Стилизация)
Фильтры группы Stylize (Стилизация) Diffuse (Диффузия)Самый простой фильтр в группе Stylize (Стилизация). Смещает часть пикселов в изображении методом случайного выбора. Эффект заметен в основном по краям объектов, то есть вблизи границы перехода больших групп пикселов из одного
Фильтры группы Texture (Текстура)
Фильтры группы Texture (Текстура)
Craquelure (Кракелюры)Красивый и простой в использовании фильтр. Имитирует растрескавшуюся каменную поверхность, очень похожую на старую стену. Пример использования фильтра Craquelure (Кракелюры) приведен на рис.
Фильтры группы Other (Другие)
Фильтры группы Other (Другие) Custom (Заказной)Этот фильтр позволяет создавать собственные фильтры на основе яркостных настроек. Конечно, ничего сложного с помощью данного фильтра не сделаешь, да и мы ограничены цветокоррекцией, но все же это уже кое-что.High Pass (Цветовой
Фильтры группы Digimarc
Фильтры группы Digimarc Embed Watermark (Добавить водяной знак)С помощью данного фильтра вы можете закрепить свои авторские права на изображение, добавив водяной знак. Водяной знак – это специальный незаметный глазу шум, который добавляется в изображение и несет в себе информацию
Применить несколько штрихов к тексту в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы будем веселиться с мазками.
Вот пример результата, к которому мы будем стремиться. В этом случае три буквы были добавлены вокруг букв, но вы можете использовать шаги в этом руководстве, чтобы добавить столько штрихов, сколько хотите:
Давайте начнем!
Шаг 1: Создайте новый документ
Начните с создания нового пустого документа Photoshop. Перейдите в меню « Файл» в верхней части экрана и выберите « Создать» или просто нажмите сочетание клавиш Ctrl + N (Победа) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop « Новый документ ». Выберите любой размер, который вам нужен для вашего документа. Я установлю для моего документа ширину 6 дюймов, высоту 4 дюйма и разрешение 300 пикселей / дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Шаг 2: Выберите инструмент Type
Чтобы добавить тип в наш документ, нам понадобится Photoshop’s Type Too l. Выберите его в палитре «Инструменты» или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите «T» для сочетания клавиш.
Шаг 3: выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите шрифт и размер шрифта, который вы хотите использовать для эффекта. Я буду использовать Arial Black для своего текста и выберу размер шрифта 60 пунктов. Возможно, вам придется выбрать другой размер в зависимости от размера и разрешения документа, с которым вы работаете. Конечно, вы также можете использовать шрифт, отличный от того, который я использую:
Выберите свой шрифт и размер шрифта на панели параметров в верхней части экрана.
Шаг 4: добавь свой текст
Нажмите внутри окна вашего документа и добавьте свой текст. Я наберу слово «ХОДЫ». После того, как вы добавили свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Нажмите внутри документа, добавьте свой текст, затем нажмите на галочку на панели параметров, чтобы выйти из текста.
Шаг 5: добавь стиль слоя «Штрих»
Теперь, когда ваш текст добавлен, щелкните значок « Стили слоев» в нижней части палитры «Слои» и выберите « Обводка» в нижней части списка стилей слоев, который отображается:
Выберите «Штрих» из списка стилей слоя.
Как только вы выберите Stroke из списка, произойдут две вещи. В Photoshop откроется большое диалоговое окно «Стиль слоя», в котором в средней колонке установлены параметры «Обводка», а вокруг текста в окне документа появится красный обводка (цвет по умолчанию — обводка):
Вокруг текста появляется красный штрих.
Шаг 6: отрегулируйте размер и положение инсульта
Размер по умолчанию для обводки составляет 3 пикселя, что означает, что обводка имеет толщину 3 пикселя, а положение по умолчанию — «Снаружи», что означает, что вся толщина обводки будет отображаться за пределами букв, а не внутри них. Я собираюсь увеличить размер моего обводки до 6 пикселей, перетаскивая ползунок « Размер» в верхней части диалогового окна вправо, и я собираюсь установить Положение для этого первого обводки на Внутреннее, что позволит вся толщина обводки внутри букв:
Изменение размера и положения обводки в диалоговом окне «Стиль слоя».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Вот как выглядит мой текст после внесения изменений в настройки обводки по умолчанию:
Штрих после изменения его размера и положения.
Шаг 7: установите «заполнение» текста на 0%
Теперь, когда у меня есть первый набросок обводки вокруг моего текста, я больше не хочу видеть свой фактический текст. Все, что я хочу увидеть, — это обводка. Поскольку цвет фона для моего документа — белый, я мог бы просто изменить цвет своего текста на белый, но что, если я изменю цвет фона позже? Я должен был бы также изменить цвет текста, чтобы соответствовать новому фону. Лучшее решение — просто скрыть текст от просмотра, сохраняя при этом стили слоя видимыми. Фотошоп делает это очень просто.
Все, что я хочу увидеть, — это обводка. Поскольку цвет фона для моего документа — белый, я мог бы просто изменить цвет своего текста на белый, но что, если я изменю цвет фона позже? Я должен был бы также изменить цвет текста, чтобы соответствовать новому фону. Лучшее решение — просто скрыть текст от просмотра, сохраняя при этом стили слоя видимыми. Фотошоп делает это очень просто.
Выбрав текстовый слой, поднимитесь наверх палитры слоев. Вы увидите два варианта, «Непрозрачность» и «Заполнить». Вы можете скрыть текст, опустив значение «Непрозрачность» до 0%, но параметр «Непрозрачность» влияет на все на слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя. Он будет скрывать все содержимое слоя, за исключением любых стилей слоя, которые мы к нему применили, что означает, что если мы установим значение Fill на 0%, мы будем скрывать текст, не скрывая обводку! Давайте сделаем это. Снова, убедитесь, что текстовый слой выбран (выделенные слои выделены синим цветом) и уменьшите значение Fill до 0% :
Скрыть текст, опустив заполнение до 0%.
Вот что вы должны увидеть. Текст теперь скрыт от глаз, но обводка вокруг него остается видимой:
Понижение значения Fill скрывает текст, но сохраняет стили слоя видимыми.
Шаг 8: продублируйте текстовый слой
Все идет нормально. Мы добавили один штрих вокруг текста. Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одного штриха к текстовому слою (или слою любого типа), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные штрихи к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и / или размер каждого удара!
Выбрав текстовый слой в палитре «Слои», нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой. Дубликат появится прямо над исходным текстовым слоем. После того, как вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дублируйте текстовый слой, затем нажмите на исходный текстовый слой в палитре слоев, чтобы выбрать его.
Шаг 9: измени цвет обводки и положение исходного текстового слоя
Видите значок «fx» в правом нижнем углу текстового слоя в палитре «Слои» (более ранние версии Photoshop показывают круглый значок с буквой «f» внутри)? Когда этот значок виден, он говорит нам, что один или несколько стилей слоя в настоящее время прикреплены к слою. Дважды щелкните значок, чтобы вернуться к диалоговому окну «Стиль слоя», затем выберите « Обводка» в нижней части списка стилей слоев в левой части диалогового окна. В средней колонке вы увидите параметры обводки.
Сначала измените цвет обводки, щелкнув образец цвета в середине диалогового окна, в котором откроется палитра цветов Photoshop. Выберите другой цвет из палитры цветов. Я выберу оранжевый цвет. Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Вы увидите, как образец цвета изменится на выбранный вами цвет:
Нажмите на образец цвета и выберите новый цвет для обводки в палитре цветов.
Как только вы выбрали новый цвет для своей обводки, измените Положение обводки на Снаружи, чтобы переместить обводку за пределы букв. Вы можете оставить размер штриха одинаковым.
Измените Положение обводки на Снаружи.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style, и вы увидите, что теперь у вас есть два удара вокруг ваших букв. Оригинальный штрих (красный) находится внутри букв, а новый (оранжевый), который мы только что добавили, находится снаружи. Изменяя положение двух штрихов, мы не позволяем им перекрывать друг друга, что позволяет нам видеть их обоих одновременно:
Два удара теперь обводят текст, один внутри букв, а другой вне их.
Нет необходимости останавливаться всего лишь двумя штрихами, тем более что добавить их еще проще!
Шаг 10: дублируй слой оригинального текста еще раз
С оригинальным текстовым слоем, все еще выделенным в палитре слоев, нажмите Ctrl + J (Win) / Command + J (Mac), чтобы еще раз продублировать слой, поместив новую копию прямо над оригиналом.![]() Когда вы закончите, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также собираемся увеличить его размер.
Когда вы закончите, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также собираемся увеличить его размер.
Теперь у вас должно быть три текстовых слоя в палитре слоев (оригинал плюс две копии над ним), и оригинальный текстовый слой должен быть выбран. Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре «Слои», чтобы вернуться к диалоговому окну «Стиль слоя», как мы это делали некоторое время назад, и выберите « Обводка» в нижней части списка слева, чтобы Доступ к параметрам обводки:
Дважды щелкните значок «Эффекты слоя», чтобы вернуться к диалоговому окну «Стиль слоя», затем выберите «Штрих» в списке слева.
Шаг 11: выбери другой новый цвет для обводки и увеличь размер обводки
Когда появится диалоговое окно «Стиль слоя», измените цвет обводки, еще раз щелкнув образец цвета и выбрав новый цвет в палитре цветов . Я снова выберу красный, тот же цвет, который использовался для моего первоначального штриха. Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Образец цвета изменится на выбранный вами цвет:
Я снова выберу красный, тот же цвет, который использовался для моего первоначального штриха. Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Образец цвета изменится на выбранный вами цвет:
Образец цвета показывает текущий цвет обводки.
После того, как вы выбрали новый цвет, перейдите к верхней части параметров обводки и увеличьте размер обводки. Мой ход в настоящее время настроен на размер 6 пикселей, что соответствует толщине предыдущего штриха. Положение обводки установлено на Снаружи, также как и предыдущий обводка. А поскольку предыдущий штрих находится на слое над слоем, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих от просмотра в документе. Чтобы сделать мой новый штрих видимым, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Увеличьте размер третьего штриха, чтобы он отображался за пределами предыдущего штриха.
Новый штрих теперь выглядит как толстый красный штрих вокруг внешней стороны предыдущих двух штрихов:
Наш текст теперь обведен тремя отдельными штрихами.
Теперь у нас есть не один, не два, а три отдельных штриха вокруг нашего текста, и мы можем продолжать добавлять больше, если захотим, продолжая дублировать исходный текстовый слой, выбирая его снова в палитре слоев, возвращаясь к параметрам обводки, выбирая новый цвет для обводки, затем увеличивая размер обводки, пока он не будет виден снаружи от предыдущих обводок.
Хорошая вещь об этом эффекте состоит в том, что вы всегда можете вернуться и изменить его внешний вид в любое время, просто щелкнув по значку эффектов слоя справа от слоя в палитре слоев, чтобы вернуть диалоговое окно Стиль слоя, выберите обводку из списка слева от диалогового окна, затем измените параметры обводки. Выберите новые цвета, размеры и / или позиции для штрихов для разных результатов! Здесь я сделал простой черно-белый узор обводки, заменив красные обводки на черные, а оранжевые посередине на белые:
Тот же эффект после изменения цвета обводки на черный и белый.
Куда пойти дальше .
 ..
..И там у нас это есть! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
Несколько текстовых штрихов со смарт-объектами в фотошопе
В предыдущем уроке мы узнали, как добавить
Вот окончательный результат, к которому я буду стремиться. Конечно, цвета и размеры обводки, которые вам понадобятся для вашего дизайна, могут быть совершенно разными, но шаги для создания эффекта будут такими же:
Несколько штрихов текста с использованием смарт-объектов.
Давайте начнем!
Шаг 1: добавь начальный штрих к тексту
Вот документ Photoshop, с которого я начинаю, состоящий из одного слоя Type, содержащего слово «стиль» (так как мы будем использовать стили слоя для добавления штрихов) перед черным фоном:
Оригинальный документ.
Если мы посмотрим на мою панель Layers, мы увидим слой Type выше слоя Background. Слой Тип в настоящее время активен (выделен синим цветом):
Панель «Слои».
Чтобы добавить начальный штрих вокруг букв, я нажму на значок « Эффекты слоя» в нижней части панели «Слои»:
Нажав на значок «Эффекты слоя».
Затем я выберу Stroke из списка появившихся эффектов слоя:
Выбор эффекта слоя обводки.
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки, отображаемыми в среднем столбце. Сначала я выберу цвет для своей обводки, щелкнув образец цвета в нижней части параметров:
Нажав на образец цвета.
Это открывает палитру цветов Photoshop. Поскольку мой текст довольно темного оттенка синего, я выберу более светлый оттенок синего для мазка. Конечно, вы можете выбрать любой цвет, который вам нужен для вашего дизайна:
Выбор светло-голубого цвета из палитры цветов.
С моим выбранным цветом, я нажму OK, чтобы закрыть из палитры цветов. Я хочу сделать толстую обводку вокруг букв, поэтому я увеличу значение размера обводки до 21 px :
Увеличение размера штриха до 21px.
Когда вы будете довольны видом обводки, нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как выглядит мой текст с добавленным начальным штрихом:
Первый штрих появляется вокруг текста.
Шаг 2. Преобразование слоя типа в смарт-объект
Теперь я хочу добавить второй штрих к начальному штриху, но это становится интересной проблемой. По умолчанию Photoshop позволяет нам добавлять только один эффект обводки за один раз к слою. Если бы я снова щелкнул по значку «Эффекты слоя» в нижней части панели «Слои» и снова выбрал «Обводка» из списка, Photoshop снова открыл бы диалоговое окно «Стиль слоя» с параметрами обводки, но все, что я мог бы сделать, это отредактировать параметры для только что добавленного штриха, изменив его цвет, размер или любой другой параметр, но я не смог добавить второй штрих.
Если бы я снова щелкнул по значку «Эффекты слоя» в нижней части панели «Слои» и снова выбрал «Обводка» из списка, Photoshop снова открыл бы диалоговое окно «Стиль слоя» с параметрами обводки, но все, что я мог бы сделать, это отредактировать параметры для только что добавленного штриха, изменив его цвет, размер или любой другой параметр, но я не смог добавить второй штрих.
По крайней мере, я не мог добавить второй штрих вокруг самого текста. Но что, если бы мы могли как-то поместить текст в контейнер, а затем добавить новый штрих вокруг контейнера? Как оказалось, это именно то, что мы можем сделать, используя смарт-объекты Photoshop! Smart Object — это, по сути, виртуальный контейнер для содержимого слоя, и все, что нам нужно сделать, — это преобразовать наш слой Type в Smart Object, после чего мы можем добавить второй штрих вокруг Smart Object!
Для этого нажмите на значок меню в верхнем правом углу панели «Слои». Это откроет список различных вариантов:
Нажав на значок меню.
Выберите Преобразовать в смарт-объект из списка пунктов меню:
Выбор Преобразовать в смарт-объект.
Ничего не изменится в окне документа, но если мы посмотрим на панель «Слои», то увидим, что слой «Тип» был преобразован в смарт-объект. Значок смарт-объекта отображается в правом нижнем углу эскиза предварительного просмотра:
Слой типа теперь является смарт-объектом.
Шаг 3. Добавьте обводку вокруг смарт-объекта.
Теперь, когда текст находится внутри смарт-объекта, щелкните значок « Эффекты слоя» в нижней части панели «Слои» и еще раз выберите « Обводка» в нижней части списка:
Выбор другого эффекта слоя Stroke, на этот раз для Smart Object.
Photoshop снова откроет диалоговое окно «Стиль слоя» с параметрами обводки. Чтобы изменить цвет обводки, я щелкну образец цвета, как и раньше, и когда появится палитра цветов, я выберу тот же более темный оттенок синего, что и у моего текста. Я оставлю для параметра « Размер» нового обводки значение по умолчанию 10 пикселей, что сделает второй обводку более тонким, чем исходный:
Я оставлю для параметра « Размер» нового обводки значение по умолчанию 10 пикселей, что сделает второй обводку более тонким, чем исходный:
Установите для нового обводки тот же цвет, что и у текста, и оставьте его размер равным 10 пикселей.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Если мы посмотрим на мой текст в окне документа, то увидим, что второй штрих теперь появляется вокруг исходного. Несмотря на то, что выглядит как новая обводка вокруг текста, на самом деле это вокруг смарт-объекта, который содержит текст:
Второй, темно-синий штрих теперь появляется вокруг начального штриха.
Шаг 4: Повторите шаги 2 и 3, чтобы добавить больше штрихов (необязательно)
Photoshop позволяет нам вкладывать смарт-объекты в другие смарт-объекты, а это значит, что мы можем использовать эту технику, чтобы добавить еще больше штрихов, если захотим! Все, что нам нужно сделать, это повторить шаги 2 и 3. Сначала преобразуйте текущий смарт-объект в новый смарт-объект, щелкнув значок меню в верхнем правом углу панели «Слои» и выбрав « Преобразовать в смарт-объект» из списка. Это поместит текущий смарт-объект в новый. Затем добавьте обводку вокруг нового смарт-объекта, щелкнув значок « Эффекты слоя» в нижней части панели «Слои» и выбрав « Штрих» из списка.
Сначала преобразуйте текущий смарт-объект в новый смарт-объект, щелкнув значок меню в верхнем правом углу панели «Слои» и выбрав « Преобразовать в смарт-объект» из списка. Это поместит текущий смарт-объект в новый. Затем добавьте обводку вокруг нового смарт-объекта, щелкнув значок « Эффекты слоя» в нижней части панели «Слои» и выбрав « Штрих» из списка.
Я добавлю третий штрих вокруг моего текста, на этот раз установив тот же более светлый оттенок синего, что и первоначальный штрих. Я оставлю его размер равным 10px по умолчанию:
Добавление третьего обводки вокруг текста (после создания другого нового смарт-объекта).
Я нажму OK, чтобы закрыть диалоговое окно Layer Style, и теперь у меня есть три мазка вокруг моего текста! Однако, как мы узнали, похоже, что у меня всего три мазка по тексту. На самом деле, только внутренний штрих вокруг самого текста. Средний обводка находится вокруг смарт-объекта, содержащего текст, а внешняя обводка — вокруг нового смарт-объекта, содержащего исходный смарт-объект (который содержит текст):
Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот как можно быстро и легко добавить несколько штрихов вокруг текста в Photoshop с помощью смарт-объектов! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
Суперпростой красочный эффект в Photoshop – PhotoDrum.com – сайт дизайнера
Создание слоев с цветами
Откройте Photoshop и создайте новый документ. Я выберу размер документа 2880×1800 пикселей. Фоновый цвет сделайте черным.
В созданном документе на новом слое, используя инструмент Brush Tool (B) с очень мягкими краями, нарисуйте желтые пятна.
Добавьте еще один слой, и снова с Brush Tool, нарисуйте теперь уже синее пятно рядом с желтым.
Добавить еще один слой, и нарисуйте теперь красное пятно. Используйте изображение ниже для ориентира.
Трансформация
Выберите все три слоя с цветами и их сгруппируйте их. После этого преобразуйте группу в смарт-объект, Layer> Smart Objects> Convert to Smart Objects. Затем перейдите к Edit> Transform> Warp. Деформируйте сетку для того, чтобы переходы цветов стали менее однородными.
Корректировка уровней
Теперь, немного измените по высоте размер смарт-слоя. Убедитесь, что все цвета хорошо смешиваются с фоном, иначе воспользуйтесь инструментом Eraser Tool (E) чтобы сгладить участки. Также перейдите в Image> Adjustments> Levels. Повысьте черный и белый уровни для увеличения контрастности.
Дублируйте слой с цветами и изменить его режим смешивания на Overlay.
Последние штрихи
Измените цвет фона на темно-синий, как на картинке ниже.
Добавить свой логотип на изображение. Существует еще много способов для достижения этого эффекта, но для меня этот самый простой. Помните самое главное, получать удовольствие от работы.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 2 Среднее: 4.5]Как сделать узор в Фотошопе
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.- Берем инструмент «Овальная область».
- Выделяем участок на слое.
- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку». Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.
- После активации функции откроется окно настройки с названием «Заполнить».
- В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».

- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.
- Нажимаем кнопку ОК и смотрим на результат:
- Заполнение при помощи стилей слоя.
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
- В окне настроек переходим к разделу «Наложение узора».
- Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.
Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns
Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».

- Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».
- Загруженные паттерны автоматически появятся в палитре.
Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Нам понадобится документ квадратной формы.
При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.
Урок: Применение направляющих в Фотошопе
- Переходим в меню «Изображение» и жмем на пункт «Размер холста».
- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:
- Создаем новый слой и заливаем его темно-зеленым цветом.
Урок: Как залить слой в Фотошопе
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».

Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.
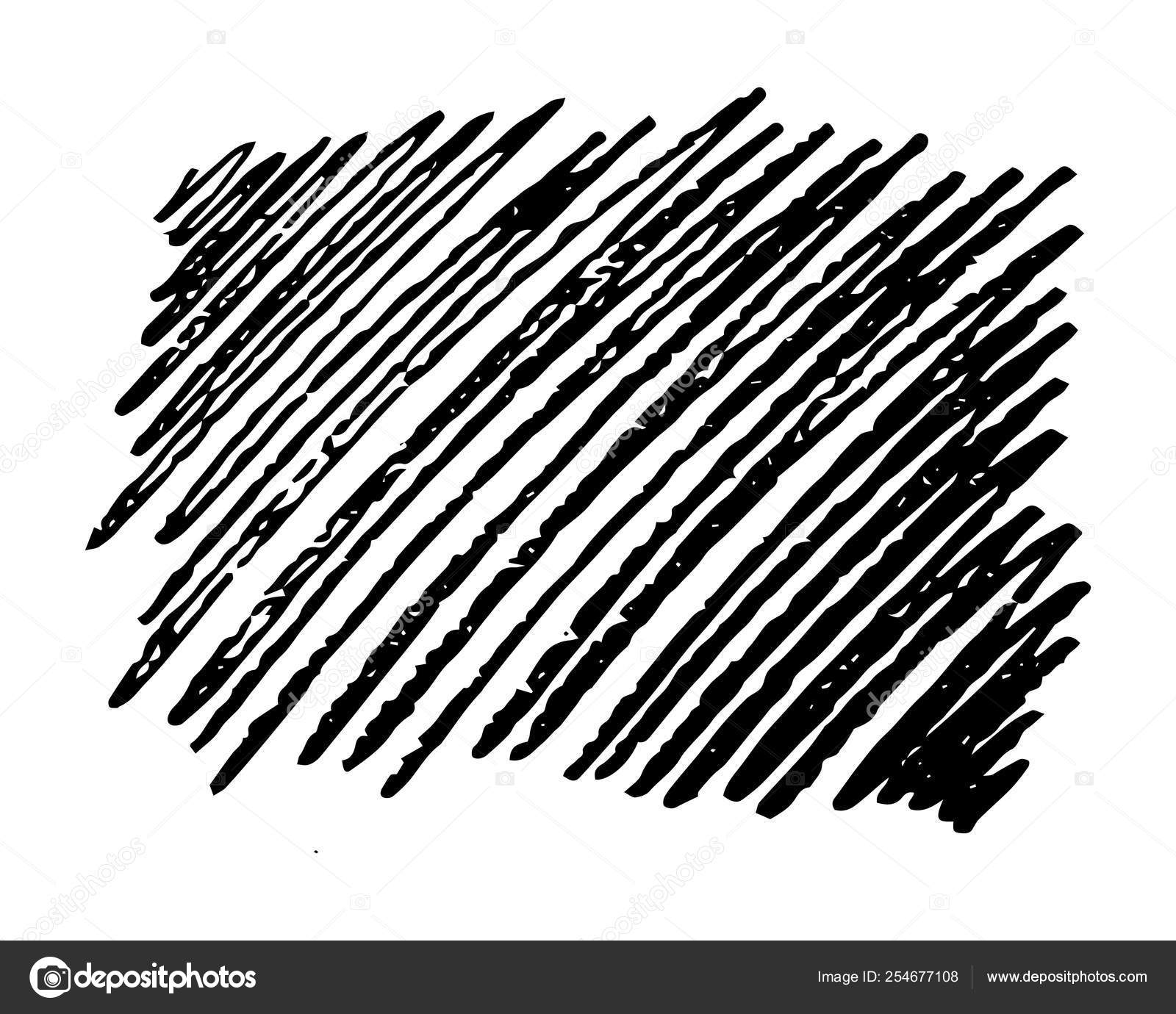
- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».
Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
- Применим к фону еще один фильтр под названием «Размытие по Гауссу».
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.
- Проводим еще две направляющих, определяющих центр холста.
- Активируем инструмент «Произвольная фигура».
- На верхней панели параметров настраиваем заливку белым цветом.
- Выбираем вот такую фигуру из стандартного набора Фотошопа:
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.
Выделяем один из квадратных участков, ограниченных направляющими.

Получим вот такую заготовку:
От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
Даем узору имя и нажимаем ОК.
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.
Выглядит он следующим образом:
Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:
Окончательный результат создания пользовательского узора в Фотошопе:
Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».
- В открывшемся окне выбрать тип набора «Узоры»,
Зажать CTRL и выделить нужные паттерны по очереди.
- Нажать кнопку «Сохранить».
Выбрать место для сохранения и название файла.
Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПрименение нескольких штрихов к тексту в Photoshop
Примечание к версии: Используете Photoshop CC 2020 или более позднюю версию? Ознакомьтесь с моим новым руководством по добавлению нескольких штрихов к тексту с помощью эффектов слоя.
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы повеселимся с штрихами. Мы узнаем, как легко добавить столько штрихов к нашему тексту, сколько мы хотим, вместо того, чтобы довольствоваться только одним, что обычно позволяет нам добавить Photoshop.
Вот пример результата, к которому мы будем стремиться. В этом случае вокруг букв было добавлено три отдельных штриха, но вы можете использовать шаги, описанные в этом руководстве, чтобы добавить столько штрихов, сколько хотите:
Начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Шаг 1: Создайте новый документ
Начните с создания нового пустого документа Photoshop. Перейдите в меню File в верхней части экрана и выберите New или просто нажмите сочетание клавиш Ctrl+N (Win) / Command+N (Mac).В любом случае открывается диалоговое окно Photoshop New Document . Выберите любой размер, который вам нужен для вашего документа. Я установлю для своего документа ширину 6 дюймов , высоту 4 дюйма и разрешение 300 пикселей на дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Перейдите в меню File в верхней части экрана и выберите New или просто нажмите сочетание клавиш Ctrl+N (Win) / Command+N (Mac).В любом случае открывается диалоговое окно Photoshop New Document . Выберите любой размер, который вам нужен для вашего документа. Я установлю для своего документа ширину 6 дюймов , высоту 4 дюйма и разрешение 300 пикселей на дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст к нашему документу, нам понадобится Photoshop Type Too l.Выберите его из палитры инструментов или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите «T» для сочетания клавиш.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт и размер шрифта, который вы хотите использовать для эффекта. Я буду использовать Arial Black для своего текста и выберу размер шрифта 60 pt .Возможно, вам придется выбрать другой размер в зависимости от размера и разрешения документа, с которым вы работаете. Конечно, вы также можете использовать шрифт, отличный от того, что использую я:
.Выберите шрифт и размер шрифта на панели параметров в верхней части экрана.
Шаг 4. Добавьте текст
Щелкните внутри окна документа и добавьте свой текст. Я напечатаю слово «УДАР». После того, как вы добавили свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Щелкните внутри документа, добавьте свой текст, затем щелкните галочку на панели параметров, чтобы выйти из принятия текста.![]()
Шаг 5. Добавьте стиль слоя «Обводка»
После добавления текста щелкните значок Layer Styles в нижней части палитры слоев и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Как только вы выберете Stroke из списка, произойдут две вещи. Photoshop откроет большое диалоговое окно «Стиль слоя», в котором установлены параметры «Обводка» в среднем столбце, и вокруг вашего текста в окне документа появится красная обводка (красный цвет по умолчанию для обводки):
Вокруг текста появляется красная обводка.
Шаг 6. Отрегулируйте размер и положение обводки
Размер обводки по умолчанию составляет 3 пикселя, что означает, что толщина обводки составляет 3 пикселя, а положение по умолчанию — «Снаружи», что означает, что вся толщина обводки будет отображаться снаружи букв, а не внутри них. . Я собираюсь увеличить размер обводки до 6 пикселей , перетащив ползунок Size в верхней части диалогового окна вправо, и я собираюсь установить Position для этой первой обводки. до Внутри , что поместит всю толщину обводки внутри букв:
до Внутри , что поместит всю толщину обводки внутри букв:
Изменение размера и положения обводки в диалоговом окне «Стиль слоя».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот как выглядит мой текст после внесения изменений в настройки обводки по умолчанию:
Штрих после изменения его размера и положения.
Шаг 7. Установите «Заливку» текста на 0%
Теперь, когда у меня есть первый контур обводки вокруг моего текста, я больше не хочу видеть свой настоящий текст. Все, что я хочу видеть, это штрих, очерчивающий его. Поскольку цвет фона моего документа белый, я мог бы просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону.Лучшее решение — просто скрыть текст из поля зрения, оставив видимыми стили слоя. Фотошоп позволяет сделать это очень легко.
Выделив текстовый слой, перейдите в верхнюю часть палитры слоев. Вы увидите две опции: «Непрозрачность» и «Заливка». Вы можете скрыть текст, уменьшив значение непрозрачности до 0%, но параметр непрозрачности влияет на все в слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя.Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это значит, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение Fill до 0% :
Вы увидите две опции: «Непрозрачность» и «Заливка». Вы можете скрыть текст, уменьшив значение непрозрачности до 0%, но параметр непрозрачности влияет на все в слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя.Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это значит, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение Fill до 0% :
Скройте текст, уменьшив Заливку до 0%.
Вот что вы должны увидеть. Текст теперь скрыт от просмотра, но обводка вокруг него остается видимой:
Уменьшение значения Заливки скрывает текст, но сохраняет видимость стилей слоя.
Шаг 8: Дублируйте текстовый слой
Пока все хорошо. Мы добавили один штрих вокруг текста. Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одной обводки к текстовому слою (или любому типу слоя), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные обводки к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и/или размер каждого штриха!
Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одной обводки к текстовому слою (или любому типу слоя), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные обводки к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и/или размер каждого штриха!
Выбрав текстовый слой в палитре «Слои», нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро продублировать слой.Дубликат появится прямо над исходным текстовым слоем. Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
.Дублируйте текстовый слой, затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его.
Шаг 9. Измените цвет обводки и положение исходного текстового слоя
Видите значок «fx» справа от текстового слоя в палитре «Слои» (в более ранних версиях Photoshop отображается круглый значок с буквой «f» внутри него)? Когда этот значок виден, это говорит нам о том, что один или несколько стилей слоя в настоящее время присоединены к слою. Дважды щелкните значок , чтобы вернуться к диалоговому окну Layer Style, затем выберите Stroke в нижней части списка стилей слоя в левой части диалогового окна. Вы увидите параметры для Stroke в средней колонке.
Дважды щелкните значок , чтобы вернуться к диалоговому окну Layer Style, затем выберите Stroke в нижней части списка стилей слоя в левой части диалогового окна. Вы увидите параметры для Stroke в средней колонке.
Во-первых, измените цвет обводки, щелкнув образец цвета в середине диалогового окна, которое вызовет палитру цветов Photoshop . Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет.Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
.Щелкните образец цвета и выберите новый цвет обводки в палитре цветов.
После того, как вы выбрали новый цвет для обводки, измените Position обводки на Outside , чтобы переместить обводку за пределы букв. Вы можете оставить размер обводки прежним.
Измените Положение обводки на Снаружи.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style, и вы увидите, что теперь у вас есть две штрихи вокруг ваших букв. Исходный штрих (красный) находится внутри букв, а новый (оранжевый), который мы только что добавили, — снаружи. Изменив положение двух штрихов, мы предотвратили их наложение друг на друга, что позволило нам увидеть их оба одновременно:
Исходный штрих (красный) находится внутри букв, а новый (оранжевый), который мы только что добавили, — снаружи. Изменив положение двух штрихов, мы предотвратили их наложение друг на друга, что позволило нам увидеть их оба одновременно:
Теперь текст очерчен двумя штрихами, один внутри букв, а другой снаружи.
Нет необходимости останавливаться на двух штрихах, тем более, что добавить больше штрихов так же просто!
Шаг 10. Дублируйте исходный текстовый слой еще раз
Когда исходный текстовый слой все еще выделен в палитре слоев, нажмите Ctrl+J (Win) / Command+J (Mac), чтобы еще раз продублировать слой, поместив его новую копию непосредственно над оригиналом. Когда вы закончите, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также увеличим ее размер.
Теперь у вас должно быть три текстовых слоя в палитре слоев (оригинал плюс две копии над ним), и исходный текстовый слой должен быть выбран. Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре слоев, чтобы открыть диалоговое окно «Стиль слоя», как мы это делали минуту назад, и выберите Stroke в нижней части списка. слева для доступа к параметрам обводки:
Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре слоев, чтобы открыть диалоговое окно «Стиль слоя», как мы это делали минуту назад, и выберите Stroke в нижней части списка. слева для доступа к параметрам обводки:
Дважды щелкните значок «Эффекты слоя», чтобы открыть диалоговое окно «Стиль слоя», затем выберите «Обводка» в списке слева.
Шаг 11. Выберите другой новый цвет для обводки и увеличьте размер обводки
Когда появится диалоговое окно «Стиль слоя», измените цвет обводки, еще раз щелкнув образец цвета и выбрав новый цвет из палитры цветов . Я снова выберу красный, тот же цвет, который был использован для исходной обводки. Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Образец цвета изменится на выбранный вами цвет:
.Образец цвета показывает текущий цвет обводки.
После того, как вы выбрали новый цвет, перейдите к верхней части параметров обводки и увеличьте Size обводки. Моя обводка в настоящее время имеет размер 6 пикселей, что соответствует толщине предыдущей обводки. Положение обводки устанавливается снаружи, также как и предыдущая обводка. И поскольку предыдущий штрих находится на слое выше слоя, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих от просмотра в документе.Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Моя обводка в настоящее время имеет размер 6 пикселей, что соответствует толщине предыдущей обводки. Положение обводки устанавливается снаружи, также как и предыдущая обводка. И поскольку предыдущий штрих находится на слое выше слоя, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих от просмотра в документе.Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Увеличьте размер третьего мазка, чтобы он располагался снаружи предыдущего мазка.
Новая обводка теперь выглядит как толстая красная обводка вокруг двух предыдущих обводок снаружи:
Теперь наш текст обведен тремя отдельными штрихами.
Теперь у нас есть не одна, не две, а три отдельных обводки вокруг нашего текста, и мы можем продолжать добавлять больше, если захотим, продолжая дублировать исходный текстовый слой, выбирая его снова в палитре слоев, возвращаясь к параметрам обводки. , выбрав новый цвет для обводки, а затем увеличив размер обводки, пока она не станет видна за пределами предыдущих обводок.
Преимущество этого эффекта в том, что вы всегда можете вернуться и изменить его внешний вид в любое время, просто щелкнув значок эффектов слоя справа от слоя в палитре слоев, чтобы вернуть диалоговое окно «Стиль слоя». , выбрав «Обводка» из списка слева от диалогового окна, а затем изменив параметры обводки. Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Тот же эффект после изменения цвета обводки на черный и белый.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Как рисовать плавные мазки кистью в Photoshop — Brendan Williams Creative
Несмотря на то, что кисти Photoshop достаточно просты в использовании, у вас могут возникнуть трудности с созданием красивых плавных мазков. Особенно при использовании мыши рисовать плавные линии намного сложнее, чем кажется.
Особенно при использовании мыши рисовать плавные линии намного сложнее, чем кажется.
Во многом это связано с тем, что инструменты кисти в Photoshop не основаны на математике — они просто накладывают пиксели на основе пути, который вы делаете с помощью курсора.
По этой причине Photoshop не сглаживает автоматически естественные неровности из-за дрожания рук, когда вы делаете мазок кистью с помощью мыши или планшета для редактирования.
К счастью, есть несколько простых способов сделать мазки кистью гладкими, а не неровными и бугристыми. Даже если вы совсем новичок!
Как сгладить мазки кистью в Photoshop
Чтобы сгладить мазки кисти в Photoshop, выберите инструмент «Кисть», затем увеличьте процент сглаживания на верхней панели настроек.Чтобы создать плавные мазки без слишком большой задержки, установите степень сглаживания от 10% до 45% для оптимальной производительности. Теперь ваш следующий мазок кисти будет выглядеть более плавным.
Давайте разберем это немного дальше.
Если вы хотите рисовать плавные линии, одной из основных функций, которая поможет, является шкала сглаживания Photoshop. Это определит, насколько Photoshop автоматически сглаживает линии, которые вы делаете. Чтобы увидеть масштаб сглаживания в действии, перейдите к инструменту «Кисть» ( B ).
Вы увидите настройки сглаживания на верхней панели, как только активируется инструмент «Кисть».
Щелкните стрелку раскрывающегося списка, и вы увидите ползунок, где вы можете увеличить или уменьшить сглаживание.
Если вы установите сглаживание на 0%, линия, которую вы рисуете, скорее всего, будет немного неровной из-за дрожания рук. Это очень распространено среди начинающих художников, так как лучшая ловкость рук приходит только со временем и практикой.
Однако, увеличив процентное значение, вы можете создать гораздо более чистую версию линии.Даже 45% имеют огромное значение.
Преимущество этого инструмента в том, что он очень быстрый и простой в использовании, но если вы пытаетесь нарисовать сложную фигуру, большая часть ее может быть потеряна из-за автоматического процесса сглаживания.
При рисовании линии возникает несколько неприятная задержка, которая может нарушить рисунок, который вы пытаетесь сделать. Однако это имеет смысл, если подумать о том факте, что Photoshop выполняет математические уравнения, чтобы сгладить любые недостатки вашей линии во время рисования.Полагаю, компромисс для более чистой линии.
Итак, если вы хотите нарисовать сложную фигуру, вам нужно рисовать медленно и с большей точностью, чтобы создать нужную форму.
Описание параметров сглаживания кисти
Есть несколько других настроек сглаживания, которые помогут вам создать плавные и точные линии. Рядом с процентом сглаживания вы увидите значок шестеренки. Нажмите здесь, и вы увидите еще несколько настроек, которые будут иметь другой общий эффект на линию, которую вы рисуете.
В режиме Pulled String при нажатии будет отображаться круг, и ваша линия будет нарисована только после того, как вы перетащите курсор за пределы круга.
В некоторых случаях это может сделать линию более плавной и точной, потому что запаздывание курсора от центра круга до рисуемой линии дает время, чтобы выбрать, куда именно вы хотите, чтобы ваша линия шла.
Вы также можете увеличить или уменьшить размер этого круга с помощью ползунка «Сглаживание». Этот режим удобен в тех случаях, когда ваше устройство не может быть устойчивым, например, когда вы находитесь в движущемся транспортном средстве.
При включенном Stroke Catch-up вы заметите, что линия следует за курсором тем ближе, чем медленнее вы рисуете, и отстает немного дальше, чем быстрее вы рисуете. Здесь вы можете видеть, как ваш курсор ведет линию, создавая иллюзию дополнительной точности. Это особенно полезно при рисовании мелких деталей или острых кривых и углов.
Наверстывание в конце штриха даст противоположный эффект, так как ваша линия всегда будет рядом с курсором. Некоторые люди предпочитают этот режим, так как слишком большая задержка может отвлекать.
Настройка масштаба регулирует эффект сглаживания в зависимости от того, насколько увеличено изображение на холсте. Например, если для сглаживания задано значение 20 % при масштабе холста 150 %, эффект сглаживания будет не таким сильным, как если бы вы рисовали линию, скажем, при масштабе 75 %.
При увеличении 150%:
При увеличении 75%:
Я рекомендую оставить выбранными функции Stroke Catch-up и Adjust for Zoom , так как они обеспечивают наибольшую точность при рисовании линии.
Наверстывание в конце хода обычно не требуется, в то время как режим Pulled String действительно полезен только в ситуациях, упомянутых выше (и делает другие параметры недоступными при выборе).
Типы кистей Photoshop для создания плавных мазковЕще один способ сделать мазки кистью плавными — выбрать правильный тип кисти. Это важный шаг, так как в Photoshop есть широкий выбор кистей, и некоторые из них более гладкие, чем другие.Например, вам не стоит использовать аэрограф, поскольку его природа заключается в создании неровного, «грязного» эффекта.
Чтобы найти параметры кисти, выберите инструмент «Кисть» ( B ).
Чтобы просмотреть различные параметры кисти, щелкните стрелку раскрывающегося списка рядом с кончиком кисти, чтобы открыть наборы настроек кончика кисти.
Наконечник карандашной кисти имеет тенденцию создавать самые гладкие линии, особенно при низкой настройке жесткости и маленьком размере. Чтобы изменить кисть на карандаш, щелкните и удерживайте значок кисти на панели инструментов и выберите инструмент «Карандаш».Вы заметите, что значок меняется на карандаш.
Давайте сравним карандаш с жесткой круглой кистью.
Если мы посмотрим на линию, созданную карандашом (верхняя линия), по сравнению с линией, созданной жесткой круглой кистью (нижняя линия) со сглаживанием 40 %, вы заметите, что линия карандаша более гладкая, чем жесткая круглая линия. .
Мы также видим, что жесткость влияет на плавность ваших линий. Посмотрите на линии, созданные жесткими и мягкими круглыми кистями, ниже.
При сглаживании, установленном на 40% для обеих кистей, вы можете видеть, что мягкая круглая кисть выглядит более гладкой. Если вы не заинтересованы в создании жесткой линии, было бы лучше использовать меньшую жесткость кисти. Если вы хотели бы создать четкую линию и избежать мягких краев, лучше всего подойдет кисть с кончиком карандаша.
Если вы не заинтересованы в создании жесткой линии, было бы лучше использовать меньшую жесткость кисти. Если вы хотели бы создать четкую линию и избежать мягких краев, лучше всего подойдет кисть с кончиком карандаша.
Как рисовать плавные прямые линии в Photoshop
Чтобы нарисовать гладкие прямые линии в Photoshop, выберите инструмент «Кисть», нажав клавишу B, и щелкните один раз на холсте, чтобы задать начальную точку линии.Теперь, удерживая Shift, щелкните другую область холста. Photoshop автоматически соединит две точки идеально прямым мазком кисти.
Приведу более подробный пример.
Вот что происходит, когда я рисую прямую линию от руки кончиком кисти «Карандаш».
Некрасиво. Однако, если я удерживаю Shift и щелкаю по двум точкам, Photoshop создаст совершенно прямую линию между этими точками.
Единственное, что вы заметите, это некоторую пикселизацию, так как линия прямая, но под углом.Чтобы избавиться от любой пикселизации, удерживайте Shift до того, как вы нарисуете свою линию. Когда вы начнете рисовать линию, вы заметите, что линия нарисована строго горизонтально или вертикально, в зависимости от направления, в котором вы рисуете.
Когда вы начнете рисовать линию, вы заметите, что линия нарисована строго горизонтально или вертикально, в зависимости от направления, в котором вы рисуете.
Очевидно, что это ограничивает вас строго вертикальными или горизонтальными линиями, но, по крайней мере, линии не будут пикселизированы. Тем не менее, вы можете создать плавные кривые с помощью этого метода, удерживая Shift и щелкая небольшими шагами, чтобы сформировать изогнутую форму.Это немного неэффективно, но это работает!
Гладкие мазки кисти (или их отсутствие) могут сильно повлиять на общий вид всего, что вы собираетесь создать в Photoshop. Настройки и функции, описанные выше, помогут вам сделать ваши линии гладкими независимо от таких факторов, как дрожание рук, благодаря чему ваши штрихи будут выглядеть четкими и преднамеренными, а не беспорядочными и неровными.
Приятного рисования!
Как создать рамку с штрихами в Photoshop | Small Business
Adobe Photoshop поставляется с набором фильтров, которые можно применить, чтобы сделать изображения более привлекательными. Эффекты фильтров также можно использовать для создания интересных рамок для ваших фотографий. Фильтр мазков кисти предназначен для создания художественных эффектов, но создает уникальные границы изображения при использовании в сочетании с маской слоя. Поскольку у вас есть контроль над радиусом распыления и длиной мазков, вы можете использовать один и тот же эффект с разными параметрами для каждой границы, чтобы создать некоторые вариации.
Эффекты фильтров также можно использовать для создания интересных рамок для ваших фотографий. Фильтр мазков кисти предназначен для создания художественных эффектов, но создает уникальные границы изображения при использовании в сочетании с маской слоя. Поскольку у вас есть контроль над радиусом распыления и длиной мазков, вы можете использовать один и тот же эффект с разными параметрами для каждой границы, чтобы создать некоторые вариации.
Откройте Adobe Photoshop и загрузите изображение, к которому вы хотите применить эффект границы.
Выберите инструмент «Прямоугольная область» в окне «Инструменты», а затем щелкните и перетащите выделение вокруг фотографии. Эффект заштрихованной границы будет применен к области за пределами выделения.
Дважды щелкните значок «Редактировать в режиме быстрой маски» — стилизованный под сплошной прямоугольник с пунктирным кругом внутри — в окне «Инструменты» и щелкните переключатель «Выбранные области». Нажмите «ОК», чтобы применить быструю маску к фотографии.
Нажмите «Фильтр» в строке меню, а затем выберите «Галерея фильтров».»
Нажмите и перетащите ползунки «Длина обводки» и «Радиус распыления» вправо, проверяя область предварительного просмотра. Чем выше значения длины и радиуса, тем более выражен эффект границы. Идеальные значения зависят от размера исходное изображение и ваши собственные предпочтения, поэтому экспериментируйте, пока не будете удовлетворены предварительным просмотром.
Выберите направление штрихов в раскрывающемся списке «Направление штриха» и нажмите «ОК». Mode» в окне «Инструменты», чтобы превратить быструю маску в выделение.Щелкните правой кнопкой мыши выделение и выберите «Слой через копирование» в контекстном меню.
Нажмите «Создать новый слой» в окне «Слои» и выберите инструмент «Заливка» в окне «Инструменты». Щелкните палитру «Цвет переднего плана» в окне «Инструменты» и выберите цвет границы.
Нажмите «ОК», затем щелкните холст, чтобы заполнить весь слой выбранным цветом. В окне «Слои» щелкните и перетащите «Слой 2», который представляет собой слой со сплошным цветом, под «Слой 1», который является слоем изображения.
Нажмите «Файл» и выберите «Сохранить как», чтобы сохранить изображение с примененной рамкой.
Как сделать штрихи с заостренными углами в Photoshop
К сожалению, вы не можете сделать штриха с заостренными углами в Photoshop , используя стили слоя.
В этом уроке я научу вас, что именно вам нужно сделать, чтобы нанести штрихи с острыми краями и заостренными углами!
Нажмите здесь, чтобы узнать, как создавать реалистичные тексты Chrome в Photoshop!
Преобразование текстового слоя в векторную формуС помощью инструмента Текст создайте любое слово с нужным шрифтом и размером.
В этом уроке мы будем использовать слово «Острый».
На панели Layers , щелкните правой кнопкой мыши на текстовом слое и выберите Convert to Shape в раскрывающемся меню.
При преобразовании текстового слоя в фигуру ваш текстовый слой больше нельзя будет редактировать . Вы должны внести любые изменения, которые вы хотите сделать, прежде чем преобразовать текстовый слой в векторную фигуру.
Вы должны внести любые изменения, которые вы хотите сделать, прежде чем преобразовать текстовый слой в векторную фигуру.
Здесь начинается самое интересное! Чтобы сделать штрихи с острыми углами в Photoshop , нажмите клавишу A на клавиатуре , чтобы выбрать инструмент Direct Selection .
На панели параметров выберите цвет Белый для цвета заливки .
Теперь для настройки Stroke измените его на Black и установите размер Pixel на 30px , чтобы установить смелый контраст между текстом и обводкой.
Щелкните раскрывающееся меню Параметры обводки и выберите обводку Solid .
В левом нижнем углу окна щелкните раскрывающееся меню Выровнять и выберите параметр Обводка снаружи .
В правой части окна щелкните раскрывающееся меню Corner s и выберите Mitre .
Опция Mitre — это секрет , который поможет вам создать этот острый угол в каждом из ваших текстов.
После выбора Mitre вы увидите заостренные углы обводки!
Чтобы закончить, просто нажмите OK, и все готово!
Этот видеоурок является частью нашей 90-секундной серии руководств, в которой мы научим вас советам и приемам работы с Photoshop, которые вы сможете выполнить за 90 секунд или меньше, и мы надеемся, что этот урок был вам полезен!
Как сгладить штрихи в Photoshop — Medialoot
Формы, линии и обводки текста
Зубчатые линии на тексте и простые обводки являются дизайнерской оплошностью.К счастью, в Photoshop есть несколько способов сгладить штрихи. В этом посте вы научитесь сглаживать обводку в зависимости от типа объекта.
Текст
Когда вы применяете обводку к тексту, ключевым моментом является выбор правильного метода сглаживания для используемого шрифта. Поскольку Photoshop не позволяет нам контролировать метод сглаживания штриха, применяемого к тексту, вместо этого мы должны использовать правильный метод сглаживания для этого конкретного шрифта. Обычно работает метод Smooth, но, поскольку каждый шрифт имеет разные углы, ширину и высоту, важно протестировать методы сглаживания Crisp, Sharp и Strong.
Шаг 1
Выберите инструмент «Текст» (T) и напишите текст.
Шаг 2
Перейдите в меню «Слой» > «Стиль слоя» > «Обводка». Установите Размер на 6, Положение на Снаружи, цвет на Черный и нажмите OK.
Примечание. Я использую эти настройки только в демонстрационных целях, вы можете использовать любой размер, цвет или положение по своему усмотрению.
Этап 3
Выбрав инструмент «Текст» (T), выберите в раскрывающемся меню (на верхней панели инструментов) лучший метод сглаживания для используемого шрифта, который лучше отображает штрих. В качестве примера здесь вы можете увидеть шрифт «Montserrat» с 5 доступными методами сглаживания и с примененной к нему обводкой.
В качестве примера здесь вы можете увидеть шрифт «Montserrat» с 5 доступными методами сглаживания и с примененной к нему обводкой.
Быстрый наконечник
Вы также можете преобразовать текст в фигуры (Текст > Преобразовать в форму), чтобы лучше контролировать обводку, используя метод «Фигуры»:
Формы
Если мы хотим добавить обводку к векторной фигуре, лучший способ сделать это — использовать параметр обводки (а не стиль слоя), чтобы мы могли контролировать выравнивание, ширину и углы, среди других настроек.
Чтобы гарантировать плавный ход в нашей фигуре, мы также должны позаботиться о переходах между различными опорными точками, формирующими нашу фигуру. Наличие плавных переходов между опорными точками гарантирует плавный ход.
Шаг 1
Выберите инструмент «Перо» (P), убедитесь, что на верхней панели инструментов установлен режим «Форма», и нарисуйте фигуру.
Шаг 2
Выбрав инструмент «Перо» (P), щелкните миниатюру «Обводка» на верхней панели инструментов и выберите параметр «Сплошной цвет».
Этап 3
В поле «Ширина обводки» установите размер 6pt.
Примечание. Я использую это значение только в демонстрационных целях, вы можете использовать любой размер.
Этап 4
На верхней панели инструментов нажмите кнопку «Тип обводки», а затем «Дополнительные параметры».
Шаг 5
Здесь вы можете установить тип обводки, который вы хотите для своей фигуры, с большим количеством параметров, чем те, которые доступны в стиле слоя обводки, что позволяет вам лучше контролировать, как будет выглядеть окончательный штрих.В этом случае обводка выравнивается по внешнему краю с закругленными концами и закругленными углами для получения гладкого конечного результата обводки.
строки
При работе с линиями, как и в случае с векторными фигурами, конечный результат будет зависеть от формы вашей линии, но если вы будете осторожны с переходами между одной опорной точкой и другой, вы в конечном итоге с идеально плавным ходом.
Шаг 1
Выберите инструмент «Перо» (P) и убедитесь, что на верхней панели инструментов установлен режим «Форма».
Шаг 2
Нарисуйте свою линию на холсте. Как видите, к линии применена заливка, но мы позаботимся об этом всего через минуту.
Примечание: это может быть любая линия (изогнутая или прямая), но я буду использовать волнистую линию только для демонстрационных целей.
Этап 3
Выбрав инструмент «Перо» (P), щелкните миниатюру «Заливка» на верхней панели инструментов и выберите «Без цвета».
Этап 4
Снова на верхней панели инструментов щелкните миниатюру «Обводка» и выберите параметр «Сплошной цвет».
Шаг 5
В поле «Ширина обводки» установите размер 6pt.
Примечание. Я использую это значение только в демонстрационных целях, вы можете использовать любой размер.
Шаг 6
На верхней панели инструментов нажмите кнопку «Тип обводки», а затем «Дополнительные параметры».
Шаг 7
Здесь вы можете установить тип штриха, который вы хотите для своей линии. В этом случае обводка выравнивается по центру с закругленными концами и закругленными углами для получения гладкого конечного результата обводки.
Несколько заключительных слов
Как видите, существует несколько различных методов сглаживания штриха в зависимости от элемента, над которым вы работаете. Конечно, есть и другие методы для достижения того же результата, но они немного сложнее и имеют меньше возможностей для управления ходом; например вы можете использовать кисть для обводки контура, но есть недостаток – после того, как вы нанесете штрих на этот контур, единственный способ исправить его – сделать его снова.
Теперь вы должны хорошо понимать, как сделать линии в Photoshop гладкими, как кожа младенца!
Несколько штрихов Учебники по пользовательским фигурам Photoshop, как добавить
Узнайте, как добавить несколько штрихов к пользовательским фигурам Photoshop, чтобы придать вашим проектам преимущество. Вы можете добавить несколько штрихов к слоям формы Photoshop. Вы можете разными способами создавать фигуры Photoshop в CC CS6 CS5 CS4 и т. Д. На ПК и MAC. Вы можете добавить несколько штрихов с помощью новой панели стилей слоя в CC 2017 2015. Вы можете добавить несколько штрихов, используя фигуры Photoshop в качестве смарт-объектов и добавляя штрихи к смарт-объекту, а затем создавая его как новый смарт-объект. Вы можете добавить несколько красочных штрихов к фигурам типа Photoshop. Вы можете добавить несколько штрихов к фигуре, объединив ее с Illustrator.Ключевым моментом при добавлении штрихов является использование рисунка в качестве слоя. Штрихи могут быть разных цветов, а штрихи могут быть разной ширины. В этом уроке показано, как добавить несколько штрихов к любым слоям формы и текста в Photoshop.
Вы можете добавить несколько штрихов к слоям формы Photoshop. Вы можете разными способами создавать фигуры Photoshop в CC CS6 CS5 CS4 и т. Д. На ПК и MAC. Вы можете добавить несколько штрихов с помощью новой панели стилей слоя в CC 2017 2015. Вы можете добавить несколько штрихов, используя фигуры Photoshop в качестве смарт-объектов и добавляя штрихи к смарт-объекту, а затем создавая его как новый смарт-объект. Вы можете добавить несколько красочных штрихов к фигурам типа Photoshop. Вы можете добавить несколько штрихов к фигуре, объединив ее с Illustrator.Ключевым моментом при добавлении штрихов является использование рисунка в качестве слоя. Штрихи могут быть разных цветов, а штрихи могут быть разной ширины. В этом уроке показано, как добавить несколько штрихов к любым слоям формы и текста в Photoshop.
Индивидуальные формы для покупки
$7,79 (также GBP и т. д.) за комплект, формат CSH, скачать
КУПИТЬ 13 000 пользовательских фигур для Photoshop CC 2017 2015 2014 CS6 CS5 и т. д., а также элементы Photoshop — добавление обводки и т. д. к фигурам CSH 13 000 настраиваемых фигур для Photoshop и Elements
д., а также элементы Photoshop — добавление обводки и т. д. к фигурам CSH 13 000 настраиваемых фигур для Photoshop и Elements
Выберите инструмент пользовательских фигур на панели инструментов Photoshop
Создать фигуру как параметр слоя формы
Перейти в меню слоев
Стиль слоя
Ход
Установить цвет, размер и т. д. для обводки
Нажмите «+», чтобы добавить еще одну черту к фигуре
Установить цвет, размер и т. д. для обводки
ОК
Добавление нескольких штрихов к фигурам Photoshop
Вы можете создать векторный слой с помощью инструмента CSH в Photoshop.Вы также можете добавить несколько штрихов/градиентов к рисунку. Ключевым моментом является то, что это слой, и к слою могут быть применены эффекты слоя, и ключом к этому является функция обводки.
Добавление одного штриха к контуру
Выберите слой, затем перейдите в меню слоев, выберите меню эффектов слоя и примените штрих, и вы можете установить сплошной цвет, узор или градиент.
Выберите пользовательскую форму
Меню слоев в Photoshop
Стиль слоя
Ход
Установить размер и цвет обводки и т. д.
ОК
См. ниже обновление до последней версии, в которой можно добавить несколько штрихов с помощью панели стилей слоя
Как добавить несколько штрихов с помощью новых функций стилей слоя в Creative Cloud в CC 2017 и т. д.
В последней версии Photoshop теперь можно добавлять несколько штрихов, а также градиенты, свечения и т. д.Тем не менее, это требует некоторой настройки. Скажем, выберите круг, а затем перейдите в меню слоев, а затем стили слоя. Зависит от порядка добавления стиля, а также от положения, которое может быть снаружи, внутри или по центру.
Зависит от порядка добавления стиля, а также от положения, которое может быть снаружи, внутри или по центру.
Для простоты установите первую красную обводку снаружи на 16 пикселей. Нажмите «+» рядом с полем, и это создаст другое, и чтобы увидеть результат, просто установите значение чуть больше 16 пикселей, иначе вы его просто не увидите. Поэтому установите вторую запись, скажем, на 24 пикселя и другой цвет, например черный, и теперь вы увидите два штриха — это можно повторить с внешними параметрами, чтобы вы могли нажать «+», а затем добавить еще один, скажем, со значением 50 пикселей.Опять же, результат может оказаться довольно грубым в Photoshop.
Ключевым моментом при добавлении штрихов является порядок штрихов, иногда вы обнаружите, что просто закрываете предыдущие штрихи
Перейти к разделу обводки на панели стилей слоя
Нажмите «+»
Установить размер и цвет и т.
 д.
д.
Как добавить несколько обводок с помощью дизайна в качестве смарт-объекта и добавления нескольких стилей обводки в Photoshop
Теперь перейдите в меню слоев и смарт-объектов и преобразуйте их в смарт-объекты.Теперь вы можете вернуться к меню слоя и эффектам слоя и добавить дополнительный штрих к новому объекту фигуры Photoshop.
Теперь этот процесс можно повторить, просто снова и снова преобразовывая путь в смарт-объект (хотя очевидно, что существуют ограничения, поскольку вы увидите, что Photoshop становится все медленнее и медленнее, обрабатывая все эти дополнительные смарт-объекты). Единственная проблема заключается в грубости применяемого вектора, когда вы добавляете слишком много или слишком большой размер.
На изображении справа показан векторный круг, и на рисунке уже есть небольшая шероховатость — это определенно умножается, если у вас есть более сложное изображение.Вы также можете добавить несколько штрихов с помощью метода смарт-объекта для ввода текста.
Создайте фигуру с помощью инструмента формы
Установить параметр слоя формы
Установить цвет заливки и обводки
Меню слоев
Смарт-объекты
Преобразование в смарт-объект
Меню слоев в Photoshop
Стиль слоя
Ход
Размер набора и т. д.
ОК
Меню слоев
Смарт-объекты
Преобразование в смарт-объект
Меню слоев
Стиль слоя
Ход и т. д.
Альтернативное решение — масштабирование фигур с помощью штрихов
Для некоторых объектов есть вариант попроще — просто продублировать исходный путь, а затем изменить размер и изменить размер (уменьшив размер и изменив стиль слоя для каждого из слоев или возможно, обводка добавлена через свойства вектора). Затем вы можете просто использовать параметр группы в меню слоев, чтобы сгруппировать обведенные объекты вместе. Возможно, это не такое элегантное решение и определенно не работает для всех путей.
Затем вы можете просто использовать параметр группы в меню слоев, чтобы сгруппировать обведенные объекты вместе. Возможно, это не такое элегантное решение и определенно не работает для всех путей.
Как использовать Illustrator для добавления нескольких штрихов и последующего копирования в Photoshop
В Illustrator по умолчанию вы можете добавить только одну обводку, но вы можете выбрать фигуру и перейти на панель внешнего вида, а затем выбрать меню справа и добавить новую обводку. Вы можете повторять это несколько раз, но возникает одна и та же проблема, когда вам нужно получить ширину и правильный порядок, иначе они будут скрыты.
Затем вы можете скопировать рисунок обратно в библиотеку CC и использовать тот же рисунок в Photoshop (не то чтобы он не был вектором CSH, но его можно использовать как слой)
Шрифты / тип и добавление нескольких штрихов в Photoshop
Следует отметить, что вы также можете делать то же самое со шрифтами, например, добавлять несколько штрихов через панель стилей слоя
Инструмент «Текст» на панели инструментов Photoshop
Создать какой-нибудь тип
Меню слоев
Стиль слоя
Ход
Установить цвет обводки, размер и т.
 д.
д.Нажмите «+» рядом с штрихом
Установить цвет обводки, размер и т. д.
ОК
Вы можете добавить несколько штрихов к типу
Как использовать Shapeburst Photoshop как несколько поддельных «штрихов»
Чтобы добавить штрихи к фигуре, можно сымитировать, используя меню слоев и стили слоя.Установите большой размер, положение и тип заливки на градиент, а стиль — на «Shapeburst». Вы можете создавать градиенты с несколькими цветовыми точками, такими как белая точка, черная точка, белая точка, черная точка, белая точка и т. д.
Выберите форму
Меню слоев
Ход
Размер набора большой
Позиция снаружи
Заливка градиентная
Щелкните раскрывающийся список градиентов
Создайте новый градиент, используя белую точку, черную точку и т.
 д. несколько раз
д. несколько разОК, чтобы принять градиент
Установить форму
ОК
Другие уроки по Photoshop и элементам
1.как комбинировать слои формы Photoshop / операции с путями
2. как создать несколько контурных рисунков с помощью градиентов Photoshop
Источники и ссылки
1. Фигуры и штрихи на сайте adobe.com
Сглаживание мазков кистью в Photoshop CC 2018 — Академия ретуши
Одной из многих новых функций, представленных в обновлении Photoshop CC 2018, стало введение нового алгоритма сглаживания кисти. Эти новые инструменты придают более безупречный вид с более чистыми линиями при использовании кисти и являются долгожданным дополнением как для цифровых художников, так и для ретушеров.
В этом видео цифрового художника Аарона Руттена рассказывается о новых инструментах сглаживания и о том, как кисть реагирует на используемые настройки.
Например, при использовании планшетного пера со сглаживанием, установленным на 100 %, наблюдается заметная задержка от кончика пера до мазка кисти с пурпурной линией, которая помогает плавно проводить кисть. Если уменьшить степень сглаживания, расстояние между кончиком пера и кистью резко сократится. Регулировка этого ползунка повлияет на применяемую степень плавности, а его верхняя часть обеспечивает согласованные линии даже при сложном вводе данных, таком как мышь с трекболом или трекпад.
Одна из доступных опций, режим вытягивания струны, особенно полезна, когда ваши руки могут быть не слишком устойчивыми или используемое устройство не идеально. В режиме Pulled String ваш курсор находится внутри круга, а линия следует за движением вашего курсора, но рисуется только после того, как вы протяните нить за круг. В зависимости от того, для чего используется кисть, это добавляет новый уровень точности.



 д.
д. д.
д. д. несколько раз
д. несколько раз