Создание логотипа фотошоп: Рисуем логотип в Фотошоп / Creativo.one
Рисуем логотип в Фотошоп / Creativo.one
В этом уроке я собираюсь показать Вам, как можно создать логотип в web 2.0 стиле.
Предварительный просмотр финального изображения:
Шаг 1. Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
Шаг 2. Создайте новый слой. Выберите Polygon Tool ( Многоугольник), установите 3 стороны и в настройках выберите Smooth Corners (Сгладить внешние углы).
Установите основной цвет # 91D638 и нарисуйте такую фигуру:
Шаг 4. На этом же слое перейдите в меню Layer> Layer Style> Blending Options> Stroke (Слой — Стиль слоя — Параметры наложения — Обводка).
Шаг 5. Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Шаг 6. Создайте новый слой. Нарисуйте еще один зеленый многоугольник, немного меньше, чем белый многоугольник.
Шаг 7. На этом слое перейдите на Layer> Layer Style> Blending Options ( Слой — Стиль слоя — Параметры наложения) и добавьте следующие стили:
Заключение
Теперь добавим текст, используя шрифт Myriad Pro, полужирный, Гладкий, 47p пикселей и залейте его цветом # 888888.
Вы можете делать логотип с различными цветами:
Автор: photoshopstar
Мастер-класс смотреть онлайн: Как быстро нанести логотип на фото с помощью Photoshop
Итак, начнем…
Первое, что я делаю — устанавливаю разрешение моего рабочего изображения. Чтобы качество штампа получилось хорошим, беру разрешение примерно 600 на 900 пикселей.
Далее выбираю инструмент «Текст» на панели инструментов и ввожу название части своего логотипа выбранным шрифтом, у меня это — Olietta script Poesia.
Вторую часть логотипа я решила сделать другим шрифтом и расположить под углом к первой, так что создаю для нее отдельный слой, нажав еще раз на значок «Текст» на панели инструментов и повторяя процедуру описанную выше с самого начала, но выбрав при этом другой шрифт — В52(«Печатная машинка») и его размер. Выбираю дополнительные параметры текста в меню, вызванном правой кнопкой мыши.
Далее я хочу сделать рамочку для второй части текста логотипа. Для этого создаю новый прозрачный слой и нажимаю инструмент «Прямоугольная область» на панели инструментов, потом делаю заливку этой области (кнопка «Заливка» на панели инструментов).
Аналогичным образом делаем внутри получившегося прямоугольника еще одну прямоугольную выделенную область, только вместо заливки нажимаем Delete — внутренняя область становится прозрачной.
Рамочке я решила придать немного гранжевый вид. Для этого я воспользуюсь соответствующими фильтрами. Выбираю «Фильтр»/ «Штрихи»/ «Аэрограф» и «Фильтр»/ «Штрихи»/ «Разбрызгивание».
Выбрав необходимые параметры фильтров, нажимаю «Ок» и получаю необходимые эффекты на своей рамочке.
Но мне созданных эффектов показалось мало и я решила усилить гранжевость с помощью кисти.
Тут надо сделать небольшое отступление: для тех, у кого Photoshop версии CS5 и более ранней, необходимо под рамку подложить слой с каким-нибудь цветом, например, белым и объединить слой с цветом и слой с рамкой, тогда фильтр сработает. После того, как вы закончите работу над рамкой, белый слой будет нетрудно удалить, воспользовавшись инструментом «Волшебный ластик» — в нашем случае необходимо щелкнуть этим инструментом внутри и снаружи получившейся рамочки по белому фону.
Теперь я хочу повернуть надпись «творческая мастерская» с ее рамкой. Для этого сначала объединяю слои текста и рамки. Чтобы слить вместе эти два слоя, оставляю значок с глазком только напротив двух выбранных мною слоев, остальные делаю невидимыми и нажимаю «Объединить видимые» в меню правой кнопки мыши.
Чтобы слить вместе эти два слоя, оставляю значок с глазком только напротив двух выбранных мною слоев, остальные делаю невидимыми и нажимаю «Объединить видимые» в меню правой кнопки мыши.
Далее выделяю область с надписью и рамкой с помощью команды «Прямоугольная область» и вызываю в меню правой кнопки инструмент «Свободное трансформирование». Пока область остается выделенной ее можно сжимать/растягивать, менять ее угол наклона, увеличивать/ уменьшать, менять ее положение. Наконец, выбираю понравившийся угол и положение надписи.
Теперь ключевой момент — создание кисти с логотипом: нажимаем «Редактирование» / «Определить установки кисти».
Задаем имя кисти.
Получившаяся кисть с моим логотипом появляется в меню кистей.
Чтобы на будущее сохранить эту кисть, если я захочу, например, переустановить Photoshop вызываю библиотеку кистей («Редактирование»/ «Управление библиотеками»), нахожу свою кисть и сохраняю ее в отдельную папку на компьютере.
С помощью этой кисти можно поставить логотип любого цвета, прозрачности и размера, в любом месте изображения.
Как сделать логотип в Фотошопе
Что будет если взять классный логотип, добавить к нему обводку, создать тень, ну и к примеру, применить градиент. Как минимум, очень не красивая новогодняя елка. Если хочешь сделать логотип красивым, читай эту статью до конца.
Почему же так важно создать по-настоящему качественный лого, который наиболее точно отразит суть вашего бизнеса? Ответ прост: отличный логотип обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда.
Как создать логотип самому в Фотошопе
Большинство современных логотипов, можно разделить на 3 основные группы:
- шрифтовой логотип — где красивым шрифтом, просто обыгрываем название;
- графический — созданный целиком при помощи графического элемента;
- текстовый + графический элемент — судя по моему опыта, это самый распространенный способ, когда присутствуют логотипы и графический элемент, и текст.

Прежде всего, дизайнеру нужна идея. Необходимо собрать максимальное количество информации о предстоящей работе:
- выясните название компании;
- подробно вникните чем занимается;
- насколько большая организация и кто в ней работает;
- составьте список ассоциаций;
- изучите логотипы компаний конкурентов;
- выберите цветовую схему;
- сделайте предварительные наброски.
Создание красивого логотипа, это действительно трудная работа, требующая значительно подготовительного времени.
Если вы не опытный дизайнер, то нет ничего зазорного обратиться к уже готовым лого и посмотреть как они сделаны. Самый популярный сайт для вдохновения https://www.behance.net., но и в яндексе и google можно отслеживать интересные работы в картинках.
Беря по крупицам наиболее понравившиеся детали, происходит создание уникального лого.
Как сделать логотип для салона красоты
Предположим, у нас есть необходимость сделать логотип для салона красоты. С чего начать?
С чего начать?
Мы уже знаем что надо вникнуть в дела компании, выяснить название, чем дышит и тд. Кроме этого, дабы не быть со своим лого белой вороной, необходимо проанализировать уже существующие работы.
Допустим взяли для анализа 100 логотипов, разных компаний и обнаружили, что в каждом присутствует синий цвет. О чем это говорит? О том, что и в нашем логотипе обязательно должен присутствовать синий цвет. Вполне возможно, именно он побуждает покупателей к покупками. Нельзя пренебрегать такими вещами.
Заходим в Яндекс.Картинки (или любой другой портал с примерами). Пишем в поисковой строке «логотип салон красоты» и оцениваем имеющиеся работы.
- Сразу в глаза бросается тип лого, а именно графический объект + текст.
- Так же, все логотипы цветные, а текст нарисован в виде завитков.
- Отсутствуют объемные слоганы.
Предварительная идея уже сформировалась и частично понимаю как это будет выглядеть. Поэтому, сделаю дизайн по типу 3, нарисую размашистый текст и вставлю силуэт девушки.
Добавляем красивую надпись
У нас по близости, имеется салон красоты «Анжелика». Для примера возьму именно это название и напишу шрифтом Angelika.
Предварительно установлю фиолетовый цвет и размер 102 пт.
Если планируете создать красивый логотип, не стоит копировать каждый шаг. Проявляйте фантазию.
Нарисуем красивую картинку
Выше надписи, хочу добавить силуэт девушки. Поэтому, захожу в Яндекс.Картинки и ищу «силуэт девушки».
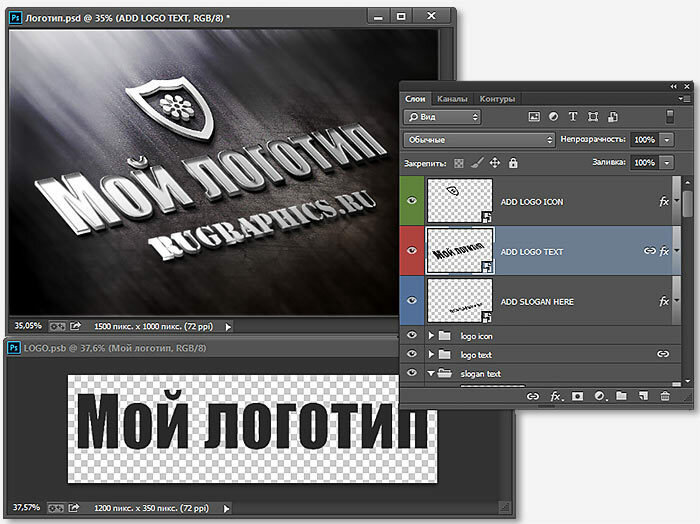
Мне понравился силуэт девушки с красными губами и бантом. Копируем изображение.
Переходим в Adobe Photoshop и вставляем скопированное (Ctrl + V). При помощи свободного трансформирования (Ctrl + T), выберите нужный размер изображения.
Как вы видите, добавленный слой, наезжает на надпись. Дело в том, что у слоя с силуэтом, есть белый фон, который и перекрывает нашу надпись. Выхода два: установить слой с надписью выше силуэта, или применить режим «Умножение» к слою с силуэтом.
В глаза бросается разная цветовая гамма: цвет надписи отличается от цвета губ и банта. Это грубейшая ошибка, которую надо исправить.
Немного поэксперементировав, решил, что лучший вариант сделать надпись в цвет губ. Перехожу в редактирование текста и выбираю палитру. Далее, пипеткой тыкаю на красные губы, чтобы получить именно тот цвет, что на картинке.
Еще один нюанс, который не мог ускользнуть от глаз, это несовпадение количества цветов. Слово «Анжелика» имеет только красный цвет, тогда как силует, нарисован и черным и красным.
Неплохо было бы для надписи добавить немного черненького. В этом нам помогут эффекты.
- Выбираем в окне слоев, слой с текстом.
- Переходим «Слои» → «Стиль слоя» → «Тень».
- Установим:
- Непрозрачность: 55%;
- Цвет: черный;
- Угол: 630;
- Смещение: 5 пикс.
А дальше экспериментируйте с расположением. Создайте несколько копий с разными дизайнами и выбирайте что больше понравится.
Создайте несколько копий с разными дизайнами и выбирайте что больше понравится.
Вот и все. Теперь вы знаете как самостоятельно сделать логотип в Фотошопе. Придерживайтесь правил описанных выше, практикуйтесь, набивайте руку и творите.
Считаете дизайн это не для вас? Тогда попробуйте воспользоваться автоматическим созданием логотипов.
Как сделать логотип на прозрачном фоне в Фотошопе
Осталось самое легкое: сохранить сделанный логотип на прозрачном фоне.
Как вы уже знаете, в Фотошоп имеются различные слои. На каждом из слоев, изображены свои рисунки, фотографии, эффекты и тд. Самый нижний слой (очень часто называется «Фон»), создает фон для изображения.
Если вы считаете что фон не нужен, нажмите на глазик и фон отключится. Напротив, появится шахматная сетка, которая свидетельствует о прозрачности фона.
Отлично! Теперь осталось сохранить в поддерживающем прозрачность формате (PNG или GIF) и на этом все.
Остался фон на других слоях? Почитайте статью «6 основных способа как удалить фон в Фотошопе».
Переходим в «Файл» → «Экспортировать» → «Сохранить для Web».
В предварительном окне, можно отследить будет ли фон прозрачным, либо нет. Выбираем формат PNG-24 и кликаем сохранить.
Здорово! Как создать свой логотип в Фотошопе, теперь вы знаете. Но и это еще не все. Ниже, выложил мощную подборку видео-уроков, из которых вы научитесь делать логотипы для разных случаев жизни.
Мощные видео уроки по созданию логотипов в Фотошопе
Как сделать свой логотип в Фотошопе
Не хотите вникать в тонкости Photoshop`а? Тогда это видео для вас. Автор рассказывает как простыми средствами, создать очень качественный лого.
Создаем простой логотип
Пытаетесь придумать фирменный лого для сайта? В таком случае изучите это видео, где пошагово рассказывается процесс.
Как сделать красивый логотип для компьютерной игры
Развиваете портал с описанием компьютерных игр? Посмотрите как можно сделать тематический лого.
Создаем текстуру металлического лого
Очень понравилась идея создания металлического логотипа. Не встречал таких, но попробовать стоит.
Создание логотипа для строительной компании
Подробная инструкция по созданию лого для строительной компании. Включает в себя: идею создания, рисованные макеты, процесс создания и тд.
Как сделать векторный логотип в Фотошопе
Посмотрите это видео, если требуется научиться делать векторные логотипы.
И вот еще один. Создание пиратского лого.
Делаем крутой логотип
Небольшое, но содержательное видео, из которого даже опытный дизайнер подчеркнет многое.
Пример создания минималистичного, профессионального логотипа
Как сделать аватарку с логотипом
Пример создания логотипа из фотографии. Изучите урок и создайте свой лого на аватарку.
Как сделать логотип с 3D эффектом
Редко встречаются логотипы с 3D эффектом, но в этом видео, вы сможете научиться процессу создания.
com/embed/-hnR8SHmoZg» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как вам материал? Разобрались как сделать логотип в Фотошопе?
Если решили стать дизайнером и поставить создание лого, что называется на поток, то придется потрудиться. Практикуйтесь, набирайтесь опыта. Изучайте работы других дизайнеров.
Считаете что это очень сложно? Тогда попробуйте реализовать свои фантазии при помощи компании Logaster.
Изучайте материал и скидывайте в комментарии свои работы. Будем вместе обсуждать.
Загрузка…Создание простого логотипа в фотошопе
Автор: Скотт Келби. Дата публикации: . Категория: Фотошоп уроки эффекты.
Создание простого
В этом уроке по работе с фотошопом с помощью совокупности приёмов работы мы создадим симпатичный логотип в фотошопе.
Урок выполнен в русифицированной программе фотошоп CS3, но может быть легко повторён в любой версии Photoshop.
Подобные публикации:
{smooth-scroll-top}
Создадим новый документ — Ctrl+N.
В палитре «Слои» добавим новый слой, для чего щёлкнем по второй справа иконке.
Выберем инструмент «Прямоугольник со скруглёнными углами» (U) в режиме «Выполнить заливку пикселей», радиус — 15 пикселов. Нарисуем прямоугольник.
Выберем инструмент линейный «Градиент» (G) и выберем «Оранжевый, жёлтый, оранжевый». Щёлкнем по полю градиента.
Откроется окно «Редактор градиентов». Щёлкаем поочерёдно по маркерам, находящимся под полоской градиента, после этого становится активным цветное поле правее слова «Цвет», щёлкнув по которому можно выбрать цвет маркера. Таким образом, я установил по краям тёмно-красный цвет, а в середине светлый красный цвет.
Таким образом, я установил по краям тёмно-красный цвет, а в середине светлый красный цвет.
Загружаем выделение прямоугольника, для чего, удерживая клавишу Ctrl, щёлкаем по иконке верхнего слоя.
Инструментом «Градиент», который мы настроили на предыдущем шаге, проводим из левого нижнего угла в верхний правый.
Два раза левой клавишей мыши щёлкаем по верхнему слою. Откроется окно «Стиль слоя».
Делаем активной вкладки «Тиснение» и «Обводка», устанавливаем параметры, которые Вы видите на скриншоте ниже.
Получаем вот такой промежуточный результат.
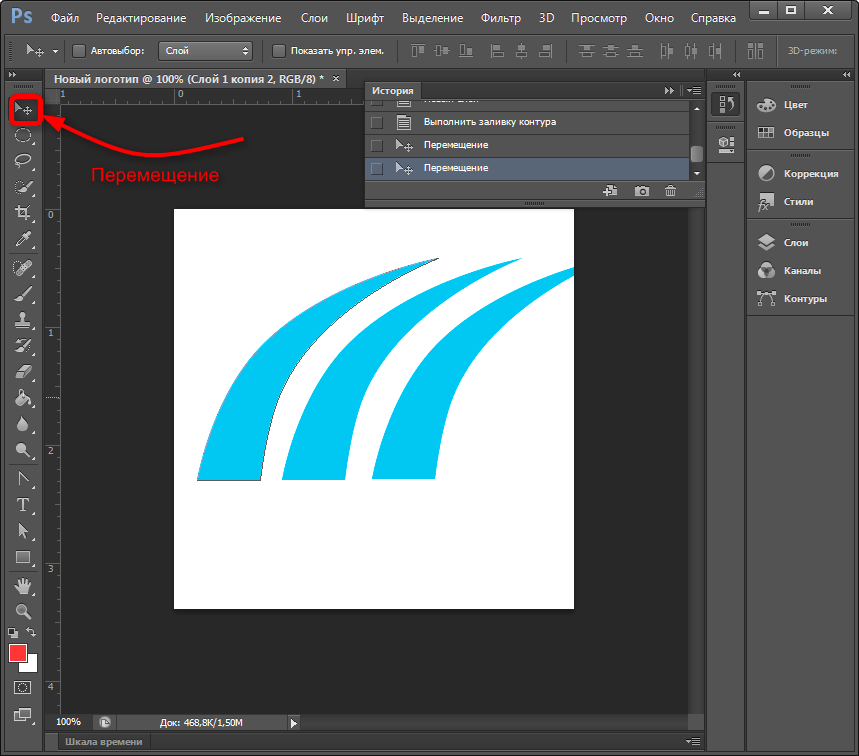
С помощью инструмента «Прямоугольная область» (М) выделяем нижнюю часть прямоугольника.
Активизируем инструмент «Перемещение» (V) и щёлкнем один раз по клавише «Стрелка-вверх» на клавиатуре. Получим выделение только нижней части прямоугольника без захвата белой области документа.
Заливаем выделение чёрным цветом — Alt+Delete (на переднем плане чёрный цвет) и снимаем выделение — Ctrl+D.
Открываем фото, которое будем использовать на логотипе.
С помощью инструмента «Перемещение» (V) перетаскиваем фото на документ и размещаем его в верхней части документа.
Создаём, как описано выше, ещё один новый слой в палитре «Слои».
Инструментом «Прямоугольник со скруглёнными углами» (U) с теми же параметрами, которые мы использовали ранее, нарисуем ещё один прямоугольник.
Загрузим его выделение, щёлкнув по иконке этого слоя с клавишей Ctrl.
Удаляем верхний слой, перетащив его на значок корзины внизу палитры «Слои».
Инвертируем выделение — Shift+Ctrl+I, удаляем всё то, что попало в выделение — Delete, и снимаем выделение — Ctrl+D.
Выберем инструмент линейный «Градиент» (G) и выберем «Чёрный, белый».
Режим наложения для верхнего слоя установим на «Осветление» и уменьшим непрозрачность до 40%. Добавим маску слоя на верхний слой, для чего щёлкнем по третьей слева иконке в палитре «Слои».
Проведём градиентом снизу вверх примерно так, как Вы видите на скриншоте ниже. Тем самым мы создали плавный переход между картинкой и фоном.
Два раза левой клавишей мыши щёлкаем по слою с прямоугольником. Откроется окно «Стиль слоя».
Активизируем вкладку «Тень» и поставим параметры, которые Вы видите на скриншоте ниже.
Качественные уроки по созданию логотипов
Логотип—важнейший элемент имиджа компании, он отображает её поле деятельности и является гарантией качества товара, поэтому неудивительно, что у дизайнеров слишком много времени уходит на процесс создания логотипа. Сегодня мы приготовили подборку уроков, которые помогут вам при разработке логотипа и вдохновят вас на новые идеи.
Уроки по созданию логотипов
Использование круглых логотипов для создания дизайна в стиле ретро—очень популярная тенденция в настоящее время. Основные элементы для логотипа в этом уроке создаются при помощи Illustrator, а эффект старины—при помощи Photoshop.
Перейти к уроку
Создаём аккуратный логотип в стиле ретро при помощи Adobe Illustrator.
Перейти к уроку
Видеоурок по созданию логотипа в стиле ретро при помощи Adobe Illustrator (для этой цели автор использует простые формы и гранжевую текстуру).
Перейти к уроку
Создаём потрясающий яркий логотип
Перейти к уроку
Делаем логотип с забавным 3D-персонажем при помощи Illustrator. В этом уроке уроке вы научитесь использовать инструмент 3D для текста и рисовать сумасшедшего кролика.
Перейти к уроку
Детализированный урок по созданию круглого логотипа в стиле гранж (автор использует векторные формы и текстуру в стиле гранж).
Перейти к уроку
Урок по созданию логотипа для музыкальной группы в стиле гранж при помощи Adobe Photoshop.
Перейти к уроку
Урок по созданию логотипа для Umbrella Corporation при помощи Adobe Photoshop.
Перейти к уроку
Урок по созданию логотипа в стиле оригами при помощи Adobe Photoshop. В конце урока вы можете скачать psd-исходник.
Перейти к уроку
Урок по созданию логотипа с цветами радуги при помощи сеток. Метод автора очень универсальный, вы можете применять его в различных конструкциях.
Перейти к уроку
Процесс создания логотипа для vivid ways
Перейти к статье
Очень подробный урок, который описывает процесс создания качественного логотипа: начиная от определения задач, которые он должен выполнять, выбора шрифта и цвета и заканчивая подбором различных стилей.
Перейти к уроку
В этом уроке автор рассказывает о процессе создания логотипа для LTD: о возникновении самой идеи, создании ескиза и дизайна при помощи Adobe Illustrator.
Перейти к уроку
В этой статье показан процесс создания логотипа для Webmynd
Перейти к cтатье
Дизайн для этикетки пива при помощи Adobe Illustrator—техники, которые использует автор в этом уроке пригодятся вам при создании логотипа.
Перейти к уроку
В этом уроке автор рассказывает, как создать «зелёный» текстовый эффект. Такую надпись можно применить, чтобы сделать логотип для компании, которая занимается защитой окружающей среды, например.
Перейти к уроку
Урок по созданию модной текстовой надписи в стиле ретро. Такой текстовый эффект может очень пригодится для разработки логотипа.
Перейти к уроку
В этом уроке вы научитесь создавать текстовую надпись в стиле ретро при помощи Illustrator. Урок простой (его могут выполнить даже новички) и очень полезный.
Перейти к уроку
В этом уроке вы научитесь создавать иконку для логотипа в виде яркой ленты при помощи Adobe Illustrator.
Перейти к уроку
Подборки для вдохновения
Логотипы с изображением глаз
40+ примеров логотипов медицинской тематики
30 примеров огненных логотипов
Логотипы в стиле оригами
30 логотипов в спортивном стиле
Логотипы в виде животных
40 мультипликационных дизайнов логотипов
40 музыкальных логотипов
30 примеров новостных логотипов
30 примеров художественных логотипов в форме сердца
40 логотипов с изображениями рыб
30 логотипов на тему фото
Логотипы с насекомыми
Автор подборки—Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Как быстро наложить логотип на фото или картинку | Дизайн, лого и бизнес
Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
И все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото, но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Watermark.ws
Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Watermarkly
Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
ВОДЯНОЙЗНАК.РФ
Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно. Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Photoshop один из самых популярных инструментов
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.
Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ {Файл Создать}.
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
SALT
Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
WaterMark
Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
LogoLiciou
Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
eZy Watermark
Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа
Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
Как сделать логотип в Photoshop
Прежде чем приступить к созданию логотипа в Photoshop, мы должны обратиться к слону в комнате — Photoshop CC не создавался с учетом дизайна логотипа. Одно из основных качеств логотипа — возможность увеличивать и уменьшать масштаб без потери качества. Вот почему векторные программы, такие как Illustrator, являются предпочтительным вариантом для создания логотипов, когда пиксельная база Photoshop менее подходит. Для получения дополнительной информации о разработке логотипа с помощью Illustrator ознакомьтесь с этим удобным руководством, которое проведет вас через весь процесс от концепции до завершения.
Но то, что Photoshop не хватает в приложении, более чем компенсируется популярностью, особенно по сравнению с Illustrator CC. Итак, если вам нужно знать, как создать выдающийся логотип, но вы не хотите платить за ненужное программное обеспечение, это руководство для вас. Мы расскажем, как создать простой логотип в Photoshop, используя простые инструменты для создания фигур, градиенты и параметры текста. Изучите эти варианты, и вы быстро создадите свои собственные логотипы в Photoshop. Мы используем Photoshop CS6, но тот же процесс применим и к другим версиям.
Когда дело доходит до разработки собственного логотипа, возможно, вам придется задуматься об идентичности и стиле бренда. Чтобы получить больше вдохновения, обратитесь к нашему профессиональному руководству по дизайну логотипов, в котором рассказывается все, что вам нужно знать о мире логотипов.
01. Создайте новый холст
Установите сетку через каждые 50 пикселейОткройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но подойдут и большие размеры. Вы можете изменить размер холста в любой момент.Перейдите в Photoshop> Настройки, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ или «Вид»> «Показать» на панели параметров. Убедитесь, что «Привязка к сетке» включена, в меню «Просмотр»> «Привязать к».
02. Нарисуйте базовую форму
Создайте форму стрелкиВыберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что в левой части панели параметров выбрано значение «Форма», а не «Путь». Используйте перо, чтобы нарисовать форму стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек.Называть слои не обязательно для этого проекта, но это может быть полезно в более сложных документах, где много слоев.
03. Дублируйте и отредактируйте фигуру
Дублируйте свой слой, чтобы вы могли редактировать формуДублируйте слой, нажав cmd + J и щелкнув по новому слою, чтобы выбрать его. Используйте инструмент «Прямое выделение», ярлык A , чтобы щелкнуть по самой верхней точке стрелки, расположенной в центре холста.Переместите эту точку на несколько квадратов сетки, удерживая нажатой клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавьте цвет с градиентом
Градиенты по-прежнему в тренде в дизайне логотипов, поэтому добавьте один к своему логотипуСоздайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив поворот градиента так, чтобы они располагались напротив друг друга.Если вы не видите параметры заливки, возможно, у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Форма».
05. Сгруппируйте и продублируйте ваши слои
Приведите в порядок все, сгруппировав слоиСгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как небольшая папка, расположенная в нижней части вкладки «Слои». Это предотвращает беспорядок на вкладке «Слои» и упрощает работу с двумя слоями вместе.
Дублируйте эту группу и используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift, чтобы повернуть ее с шагом в пятнадцать градусов.Вы можете получить доступ к свободному преобразованию с помощью команды cmd + T или в меню «Правка»> «Свободное преобразование». Теперь переместите вторую группу вверх, пока она не отразит исходную форму, используя центр холста в качестве линии симметрии.
06. Преобразуйте формы
X отмечает точку. ВозможноСдвинуть каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + курсорную клавишу.
07. Сгруппировать, дублировать, повторить
Создайте более сложную форму, дублируя ту, что у вас естьИспользуя тот же метод из шага 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на девяносто градусов.Новая форма должна напоминать форму перекрестия.
Вырежьте немного места в своем логотипе, добавив круг.Перебирайте инструменты формы, пока не найдете круг, либо щелкая и удерживая значок на панели инструментов, либо нажимая Shift + U . Щелкните центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий от центра, и Shift, чтобы сохранить пропорциональность ширины и высоты. Если вы допустили ошибку, вы можете отменить или отредактировать фигуру с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
Освободите место для текста с помощью прямоугольникаСнова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белую рамку поперек рисунка над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в Слои> Выровнять в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, используя Слой> Объединить формы, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
Мы будем называть наш логотип «снежинка». Не обижайтесьНарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , затем проведя пальцем по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ».Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
Выбор правильного шрифта для вашего бренда — ключ к успехуВыберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш обзор бесплатных шрифтов, чтобы получить некоторые идеи, которые помогут вам начать работу. Поскольку этот логотип может появляться на многих ваших объектах, было бы плохо использовать незаконно загруженный шрифт.Поиграйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Настройте кернинг
Не забудьте кернинг текстаКернинг текста. Это означает регулировку расстояния между отдельными буквами по горизонтали, что повысит удобочитаемость слова. Вы можете сделать это на вкладке Тип, отмеченной буквой V | A, или щелкнув между буквами и нажав alt + left или alt + right. Подробнее о кернинге читайте в нашем посте о том, как набирать текст.
13.Добавьте окончательные детали и экспортируйте
Не забудьте сохранить как файл psd, чтобы потом можно было отредактировать свой логотип.Внесите все необходимые изменения, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы я добавил две полоски меньшего размера над и под текстом, окрашенные одинаковым градиентом. Я также добавил фон, тень и отражение, используя технику, аналогичную другим шагам, а также используя маски слоя для добавления затухания.
Когда вы будете довольны, сохраните изображение в любом формате, который вам нужен.Я использовал здесь RGB jpg для веб-формата, но также сохранил его как psd, чтобы я мог вернуться и внести изменения.
Подробнее:
60+ Учебные пособия и ресурсы по красивому логотипу Photoshop — Smashing Magazine
Об авторе
Аквил Ахтер (Aquil Akhter) — веб-дизайнер и работает в этой области уже 8 лет. Он также ведет блог webdesigncore.com, посвященный бесплатному Интернету… Больше о Aquil Ахтер …
Когда мы говорим об известном бренде, первое, что приходит на ум, — это его логотип .Логотип — самый важный компонент любого личного бренда, а также его сложнее всего реализовать. Логотип должен быть уместным, эстетичным и отражать авторитет компании. Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Когда мы говорим об известном бренде, первое, что приходит на ум, это его логотип . Логотип — самый важный компонент любого личного бренда, а также его сложнее всего реализовать.Логотип должен быть уместным, эстетичным и отражать авторитет компании. Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Непрофессиональный дизайн логотипа, скорее всего, может привести к провалу вашего бизнеса по ряду причин. Логотип имеет большое значение для создания фирменного стиля, и вы должны быть очень осторожны при его выборе для своего бизнеса.
Сегодня мы представляем выдающихся руководств по дизайну логотипов , чтобы дать вам фору, когда придет время создать потрясающий логотип для вашего собственного бизнеса.
Дополнительная литература по SmashingMag:
Неограниченное количество загрузок: 500 000+ шаблонов логотипов, макетов, фотографий и материалов для дизайна (объявление)
Загрузить сейчас →
Учебники по дизайну логотипов
Проект дизайна логотипа Пошаговое руководство Следуйте этой пошаговой документации всего процесса разработки логотипа от концепции до завершения.
Как создать логотип Firefox в Photoshop В этом руководстве рассказывается, как создать логотип Firefox в масштабируемом формате Photoshop.
Создание готовой для печати пивной этикетки в Adobe Illustrator Это руководство проведет вас от настройки до производства действительно крутой пивной этикетки, хотя это может быть полезно для любой смеси в бутылках по вашему выбору.
Dache: процесс разработки логотипа В этом тематическом исследовании представлено полное творческое задание и изображения прогресса от начала до конца.
Процесс разработки логотипа Sikbox В этом уроке художник хочет поделиться некоторыми идеями и процессом создания логотипа.
Дизайн логотипа (видеоурок) Кори воссоздает логотип видеоигры, создавая сетчатый фон и круговую цель, используя команды определения шаблона и искажения полярных координат.
Crest Logo Tutorial в Photoshop Из этого туториала Вы узнаете, как создать логотип с гербом в фотошопе.
Дизайн логотипа EURO 2008 Пошаговое руководство по созданию логотипа ЕВРО-2008.
Создание экологически чистой обработки зеленого типа В следующем уроке Illustrator, Учебник научит вас, как создать обработку зеленого цвета. Он отлично подходит для логотипов и других элементов дизайна.
Учебное пособие по процессу разработки логотипа В следующем уроке Illustrator, Учебник научит вас, как создать обработку зеленого цвета.Он отлично подходит для логотипов и других элементов дизайна.
Создание безумно крутого логотипа В этом уроке вы узнаете, как создать безумно крутой логотип.
Пошаговый логотип Очень подробное пошаговое руководство по логотипу
Создание логотипа ATI В руководстве по логотипу ATI художник будет использовать Photoshop и обычную мышь. Художник будет использовать базовые техники PS и немного стилизации слоев.
Процесс разработки логотипа и обзор для ярких способов В этом уроке графический дизайнер из Великобритании Крис Спунер описывает процесс дизайна и проходит через создание окончательного логотипа в Adobe Illustrator.
Создание логотипа металлических трансформаторов В этом действительно фантастическом руководстве вы шаг за шагом узнаете, как создать красивый логотип. Этот процесс можно применить к любому создаваемому вами логотипу.
Иллюстративный логотип: Наклоните колено В этом уроке художник шаг за шагом объясняет, как он создал этот привлекательный логотип. Исходные файлы включены, поэтому вы можете вручную разрушить метод, который он использовал для создания своего эталонного изображения.
Эффект текста из бумаги С легкостью создайте свой собственный логотип, используя красивый текстовый эффект в этом уроке.Проверьте свой логотип с помощью разных шрифтов и цветов.
Темы рабочего стола Windows Vista Простое пошаговое руководство по созданию логотипа Windows Vista в Photoshop. Узнайте, как создавать зеркальные и глянцевые эффекты и как использовать такие инструменты Photoshop, как градиент, перо, скос и тиснение, ластик и т. Д.
Эффект деревянного текста в Photoshop Выдающийся учебник. Хотя сами по себе это не учебник по логотипу, эффект и текстуры можно легко применить к любому дизайну логотипа. Очень ясно и легко понять.
Создайте дизайн логотипа Fly, часть 2 В этом руководстве рассматривается процесс создания логотипа для клиента веб-дизайна. Он охватывает разработку логотипа от концепции до завершения и работу с клиентом на протяжении всего процесса.
Виртуальный диджей В этом подробном руководстве вы узнаете, как создать эту красивую улыбку ди-джея. Учебное пособие не относится к логотипам, но процесс и инструменты, используемые здесь, могут быть очень полезны, когда дело доходит до их фактического создания.
Логотип Mac OS X Узнайте, как создать потрясающие обои с логотипом для Mac OS X.
Создание ретро-логотипа Ваш логотип — это гораздо больше, чем корпоративный значок. В конце концов, если вы занимаетесь дизайнерским бизнесом, он должен отражать «дизайн» в такой же степени, как и «бизнес». Здесь художник вносит новый поворот в классический логотип Blaxploitation, основанный на иллюстрациях 70-х годов.
Евролига 3D логотип Нарисуйте трехмерный логотип Евролиги, используя инструменты рисования Photoshop и Corel, градиентные заливки и трехмерные эффекты.
Текстовый эффект Звездных войн В этом уроке художник работает над текстовым эффектом «Звездных войн», который вы также можете реализовать в своем проекте логотипа.
Логотип Umbrella Corporation The Umbrella Corporation — вымышленная биоинженерная фармацевтическая компания, которая появляется в серии игр ужасов на выживание Resident Evil от Capcom и в экранизациях фильмов. В этом уроке Adobe Photoshop вы создадите логотип Umbrella Corporation.
Создать логотип оригами Создавая логотип оригами в этом уроке Photoshop, вы немного познакомитесь с одной из тенденций развития логотипов, прогнозируемых на 2009 год.
Создание фирменного стиля логотипа Если вы создаете магазин самостоятельно, вам понадобится логотип.Следуйте советам Алана Уордла по созданию уникального дизайна.
Учебное пособие по 3D-логотипу В этом уроке вы начнете создавать форму логотипа, поместите ее в грубую трехмерную графику, а затем закончите в Photoshop. Так просто даже новичку это под силу.
Как создать логотип Volkswagen Из этого туториала Вы узнаете, как нарисовать легендарную эмблему Volkswagen, используя стили слоя, радиальные градиенты и инструмент выделения многоугольного лассо (для прорисовки).
Новый Человек-паук Узнайте, как легко сделать логотип Amazing Spiderman для обоев.
Логотип Cool Music на фоне гранж Вы найдете эти методы, чтобы сделать логотип и фон для классного веб-сайта в стиле гранж.
Учебное пособие по созданию логотипа 3D Encide (PSD включен) Отличный урок, показывающий весь процесс создания логотипа в Photoshop.
Как сделать отличный логотип В этом уроке художник документирует весь процесс создания логотипа от начала до конца. Он призывает вас открыть Photoshop и следовать каждому шагу, что поможет вам узнать гораздо больше, чем просто прочитав его.
Создание радужных логотипов с деформированной сеткой Деформированные сетки — это простая техника, но при этом очень универсальная, и вы сможете использовать ее во всех видах дизайна. В этом случае художник использует его для логотипа.
Трехмерный логотип глянцевой коробки Создайте трехмерный логотип в виде глянцевой коробки в этом удивительном уроке Photoshop.
Логотип Sony Ericsson В этом уроке художник создает логотип Sony Ericsson примерно за 20 минут. Помимо этого, вы узнаете, как сэкономить время, изменить стили слоев и повторно использовать копии ваших исходных эффектов и форм.Итак, начнем.
Versus Inspired Photoshop Logo Tutorial В этом уроке Adobe Photoshop показано, как создать закругленный логотип, вдохновленный кабельной сетью Versus. Этот урок, в котором используются градиенты и стили слоя, отлично подходит для всех пользователей Photoshop, от новичка до среднего.
Светящийся и сверкающий интенсивный свет 3d-логотип В этом уроке художник научит вас создавать светящийся и сверкающий интенсивный свет 3D-логотип. В этом руководстве показаны различные методы.
Создание ретро-логотипа В этом уроке Художник попытается показать вам, как он обычно заставляет свои фотографии выглядеть в стиле ретро.
Процесс разработки логотипа Brainstorm9 Подробный брифинг по процессу разработки логотипа Brainstorm # 9.
Учебное пособие по презентации логотипа Из этого туториала Вы узнаете, как представить свой логотип, имитируя макросъемку логотипа, напечатанного на бумаге.
Статьи и ресурсы по дизайну логотипов
Тенденции в дизайне логотипов 2009
Процесс создания дизайна логотипа от начала до конца, эксперт-графический дизайнер Марк Мизенхаймер
10 вещей, которых можно ожидать от дизайнера логотипов
Как Google получил свой красочный логотип
5 жизненно важных советов по дизайну логотипа
Процесс разработки логотипа ведущих дизайнеров логотипов
Процесс разработки логотипа для отмеченного наградами логотипа Just Creative Design
Лучшие мировые дизайнеры логотипов
Связанные сообщения
Вам могут быть интересны следующие связанные сообщения :
(al)Векторный логотип Adobe Photoshop CC (.SVG) Скачать бесплатно
Загрузить новый логотип Авторизоваться регистрПОИСК
- Логотипы брендов
- Новые логотипы
- Популярные логотипы
Категории
- Реклама
- Архитектура
- Искусство и дизайн
- Авто и мото
- Красота и косметика
- Бизнес
- Связь
- Строительство
- Консультации
- Образование
- Инженерное дело
- Окружающая среда
- Сельское хозяйство
- Мода
- Финансы
- Еда и напитки
- Игра
- Правительство
- Здравоохранение и медицина
- Символика
- Отели
- Промышленность
- Юридический
- Производство
- Медиа
- мобильный
- Музыка
- Религия
- Розничная торговля
- Наука
- Безопасность
- Услуги
- Покупки
- Знак
Adobe Photoshop — Бесплатные иконки логотипов
- Авторы
- Пакеты
- Дополнительные инструменты
Прочие товары
Freepik Бесплатные векторы, фото и PSD Онлайн-редактор Freepik Редактируйте свои шаблоны Freepik Slidesgo Бесплатные шаблоны для презентаций Рассказы Бесплатные редактируемые иллюстрацииИнструменты
Образец значка Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Workspace
Иконки для слайдов и документов +2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц - английский
- Español
- английский
- Deutsch
- Português
Бесплатный конструктор логотипов | Неограниченное количество шаблонов логотипов
Зачем нужен логотип?
Логотип — это визуальное представление вашего бренда который может быть обозначен графическим изображением, символом или эмблемой.Вам нужно дать гримасу к бренду вашего бизнеса, чтобы ваши клиенты и аудитория могли общаться с ним. Ваш выбор и необходимость дизайна логотипа зависит от ваших предпочтений, отрасли, аудитории восприимчивость и / или дизайнерский тренд.Но это еще не все. Вам нужен фирменный стиль, чтобы передать сообщение вашего бренда, видение, миссия и то, что вы предлагаете, что представляет ценность для вашей аудитории.Таким образом, необходимо чтобы эффективно передать обещание вашего бренда и вызвать чувство доверия, уверенность и надежность.
Вам также понадобится дизайн логотипа, чтобы быть представителем вашего бренда, где бы вы ни бизнес перемещается, будь то онлайн, офлайн, локально или глобально. Вот почему ты увидят стартапы, малые предприятия, средние и крупные предприятия, использующие их бренд идентичность на упаковке продукта, униформе, транспортных средствах, социальных сетях, веб-сайтах и в любом месте чтобы их бренд контактировал со своими клиентами.
Вы можете получить логотип для своего бизнеса прямо здесь, на сайте LogoDesign.net, который предлагает множество идеальных шаблонов логотипов, соответствующих вашему бренду, когда вы используете наш быстрый и бесплатный конструктор логотипов.
Что отличает хороший дизайн логотипа?
Хороший дизайн логотипа позволяет вашему бизнесу доносите сообщение своего бренда до аудитории, когда вас нет в комнате.Больше что важно, на нем есть все важные знаки, такие как символ, название компании, слоган или товарный знак, который выделит ваш бренд среди конкурентов.У хорошего дизайна логотипа будет история бренда, чтобы рассказать аудитории, простая графика или иллюстративный дизайн логотипа. Вы можете узнать больше о роль хорошего дизайна логотипа в нашем полное руководство по дизайну логотипа.
Кроме того, хороший дизайн логотипа запоминается, масштабируется, привлекателен и адаптируется к ваши потребности в брендинге. Независимо от того, работает ли ваш бизнес оффлайн или онлайн, хороший логотип подойдет хорошо с маркетинговыми материалами, баннерами, веб-сайтом или в вашем приложении.
Как сделать дизайн логотипа?
Если вы решите создать логотип, задействовав графический дизайнер или создатель логотипов, основные элементы те же.Для начала нужно понять бренд, что ему нужно для коммуникации и что промышленность, к которой он принадлежит. Тщательно исследуйте конкурентов, рынок и аудиторию перед начинаем делать логотип бренда.
Затем решите, какой тип дизайна вы хотите: словесный, буквенный, иконический или монограмма и т. д. Если вы выбрали иконический, выберите подходящий символ, представляй свой бренд как цветок логотип или графический образ.Если вы решите использовать словесный или буквенный знак, у вас будет будьте осторожны при выборе удобочитаемого шрифта для передачи сообщения вашего бренда отлично.
Всегда делайте свой логотип сначала черно-белым, а затем выбирайте цвета. Для этого это важно понять цветовая психология, отраслевые тенденции и восприимчивость аудитории.Однажды цвета готово, вы можете добавить эффекты, такие как градиент, тень или ретро эффект на ваш логотип.
Должен ли я использовать создателя логотипов или нанять дизайнера логотипов?
Вы можете нанять дизайнера логотипов для создания индивидуального дизайна логотипа, который пошит под ваш бренд. Профессиональный дизайнер логотипов — хороший вариант, когда у вас есть время и бюджет, потому что вам придется пройти весь процесс из:и .Разместите рекламу или обратитесь к дизайнерам логотипов, которые специализируются в типе дизайна, который вам нравится.
б . Попросите портфолио.
с . Согласуйте цены.
д . Составьте договор.
и . Приступайте к работе.
ф . Доработать дизайн.
Этот процесс может занять недели, на которые у занятого владельца бизнеса нет времени.
Вместо этого вы можете использовать инструмент для создания логотипов, чтобы создать логотип и сразу же получить его.С помощью такого продвинутого создателя логотипов, как LogoDesign.net, вы можете получить массу логотипов. шаблоны, а также возможность создать свой логотип прямо на месте.
Когда вы закончите, вы можете загрузить свой логотип в векторные файлы и сразу же использовать его, все за небольшую часть стоимости.
Когда я могу использовать свой логотип?
Когда вы загружаете дизайн своего логотипа, вы получаете вектор файлы, такие как PNG, JPEG и PDF, что позволяет мгновенно использовать свой логотип.Теперь вы можете использовать свой логотип для веб-сайта, изображений в социальных сетях, обложки, изображения профиля, а также брендинг канала YouTube, подпись электронной почты и т. д. Вам не нужно ждать любой вид доработки.
Для других материалов по брендингу, таких как идентификация бренда, маркетинговые материалы, брошюры, билборд, реклама и аналогичные графические объекты, вам потребуется обратиться к графическому дизайнер.
Наши логотипы имеют высокое качество и высокое разрешение, поэтому их могут использовать профессиональные графические дизайнеры для создания всех ваших брендовых материалов без проблема.
Вы можете узнать больше о нашем инструменте и о том, как он может лучше всего работать для вас, прочитав наши часто задаваемые вопросы, связанные с создателем логотипов.
Как бесплатно сделать логотип компании?
Вы можете бесплатно сделать логотип компании, используя самодельную инструмент для создания логотипа.Программный инструмент для создания логотипов, такой как LogoDesign.net, предлагает множество бесплатных логотипов. шаблоны. Вы можете начать с выбора четырех основных элементов: название компании, шрифт, цвет логотипа и символ (необязательно).Чтобы начать создание логотипа компании, перейдите на страницу нашей галереи и выполните следующие действия:
Шаг 1 . Выберите символ или букву алфавита из наших логотипов база данных.
Шаг 2 . Настройте логотип вашей компании для цветов, шрифта или текста в студия дизайна логотипов.
Шаг 3 . Когда вы будете удовлетворены дизайном, нажмите скачать векторный файл бесплатно.
Вы можете узнать больше о том, как наши Инструмент для создания логотипов работает в этом пошаговом руководстве.
Как зарегистрировать логотип?
Товарный знак — это окончательный знак, название, символ или логотип компании для представления ваших продуктов или услуг.Есть законный способ защитить их — путем регистрации товарного знака в законном органе, что в США может быть осуществляется через Бюро по патентам и товарным знакам США.Чтобы зарегистрировать логотип, сначала необходимо убедиться, что аналогичные символы не уже был зарегистрирован кем-то другим. Вы можете сделать это, отметив товарный знак. База данных электронной поисковой системы (TESS).
После подтверждения вы можете инициировать онлайн-процесс регистрации товарного знака для вашего логотипа, готовлюсь к этому. Вам понадобится такая информация, как категория бизнеса, местонахождение, данные о собственности, отличительные дизайнерские знаки и дата начала коммерческой деятельности мероприятия под рукой для регистрации.
Вы можете зарегистрировать товарный знак на сумму от 275 до 325 долларов США, если это не законно. адвокат задействован.В течение шести месяцев до одного года вы сможете получить подтверждение того, был ли ваш дизайн зарегистрирован как товарный знак.
При использовании инструмента для создания логотипов авторские права на логотипы остаются за компанией, поэтому вы не может использовать товарный знак в логотипах. Подробнее читайте в наших условиях использования нашего логотипа. производитель.
Позволяет ли ваше программное обеспечение создавать логотип без текста?
Однозначно! Вы можете разработать логотип без текста, предварительно просмотрев нашу обширную базу данных символов.Выберите символ что вам нравится, тогда отправляйтесь в студию логотипов. Здесь вы можете создать логотип без текст, просто удалив предварительно заданный текст в шаблоне логотипа.Вы даже можете добавить свой собственный символ к существующему в студии, добавив форму логотипа будь то шестиугольник символ, сердце значок или любую другую форму.У нас есть целый список различных типов фигур.
Настройте свой логотип без текста с помощью цветов, затем загрузите дизайн логотипа для свободно.
Как создать логотип с буквами?
Буквенные логотипы — это игра со шрифтами и интеграция других элементов дизайна, чтобы сделать их уникальными.Создайте дизайн логотипа с буквами, сначала определив, какую букву вы хотите представлять свой бренд. У нас есть обширная библиотека буквенных логотипов от A до Z, где логотип каждой буквы разработан с учетом отрасли, бренда и логотипа. Будь ты ищу алфавит для йоги логотип центра или инициал для создания вашего юриста логотип, наш создатель логотипа предлагает тысячи профессионально разработанных буквенных логотипов для вас выберите из.
Шрифты, используемые в этих буквенных логотипах, варьируются от шрифтов с засечками до без засечек, шрифтов и плит, поэтому у вас есть из чего выбирать.
- Выберите буквенный логотип, чтобы приступить к созданию дизайна.
- Затем перейдите в дизайн-студию, чтобы настроить цвета, название компании и слоган.
- Наконец, загрузите буквенный логотип в векторные файлы, чтобы начать брендинг.
Могу ли я создать свой собственный логотип с лозунгами?
Лучшее в создании собственного дизайна логотипа это вы можете настроить ваш логотип в любом случае, включая ваш слоган.Когда вы используете наш интеллектуальный инструмент для создания логотипов, он позволяет добавлять слоганы к вашему логотип помимо названия компании.Просто нажмите кнопку «Добавить текст», чтобы добавить слоган. или слоган.
Вы также можете настроить выбор шрифта в слогане. Например, у вас может быть шрифт без засечек для названия компании, но скриптовый шрифт для вашего слогана.
Еще одна идея — поиграть с лозунгами в один или два ряда или даже над логотипом. символ. А если вы чувствуете себя творчески, у вас даже могут быть дополнительные тексты, например дата основания или номер телефона в вашем логотипе.
После этого загрузите векторные файлы, чтобы насладиться новым дизайном логотипа для вашего бизнес, веб-сайт или приложение.
Как вариант, вы можете создать логотип без символов. У нас есть множество алфавит буквенные логотипы.
Сколько стоит дизайн логотипа?
Дизайн логотипа может стоить от нуля до тысячи долларов в зависимости от требований вашего бренда.Вы можете использовать инструмент для разработки логотипов, например LogoDesign.net, или нанять профессионального дизайнер логотипов сделает эту работу.
Когда вы нанимаете профессионального графического дизайнера для бизнес-логотипа, это включает долгий процесс поиска подходящего дизайнера, запроса предложений и принятия решения о том, хорошо разбираться в своем бизнесе или не создавать идеальный логотип для вашей компании.
После того, как вы выбрали дизайнера, с которым хотите работать, появится настоящий логотип. процесс проектирования. Прежде всего, нужно заполнить творческий бриф деталями вашего требования. Затем дизайнер логотипа проводит исследование дизайна бренда, индустрии и конкуренты, прежде чем придумать пару концепций дизайна логотипов.
Возможно, вы захотите внести несколько изменений до того, как будет сделан окончательный логотип.Так долго процесс увеличивает стоимость дизайна вашего логотипа, а также время.
С другой стороны, если вы используете программное обеспечение для создания логотипов своими руками, подобное нашему, вы сможете создать логотип с минимальными затратами. На нашем сайте вы можете получить красиво иллюстративный шаблон логотипа всего за 37 долларов.
Является ли создатель вашего логотипа бесплатным для всех?
Это определенно! Наш конструктор логотипов бесплатен для использования всеми и в любом месте.Вы можете использовать его в любое время, из любой точки мира и выбрать любой символ или букву в нашей базе данных. Нет ограничений на использование нашего программного обеспечения для создания логотипов. Если вам нравится дизайн для скачивания, только тогда вы платите. Так что начните пользоваться инструментом уже сегодня!16 лучших инструментов для создания и создания логотипов
В Twitter есть птица, Nike — галочка, McDonald’s — золотые арки, а Apple — яблоко.Все это сразу знакомые значки.
Ваш логотип — одна из самых узнаваемых составляющих вашего бизнеса. Вот почему он должен быть простым, ярким и профессиональным.
Вы можете работать с агентством, чтобы создать свой логотип, но этот способ часто оказывается дорогостоящим. К счастью, сейчас есть отличные торговые площадки, такие как Upwork, для внештатных дизайнеров логотипов. Однако если наем кого-то полностью выходит за рамки вашего бюджета, вам понадобится доступная альтернатива, например программа для создания логотипов в Интернете.
Прочтите, чтобы ознакомиться с различными вариантами создания логотипа, и нажмите здесь, чтобы узнать, как создать собственную анимацию логотипа.
Создатели логотипов 101
Небольшой бюджет на дизайн не оправдывает отсутствие логотипа. Существует множество недорогих производителей логотипов, которые организации могут использовать для создания собственных запоминающихся логотипов.
Изготовитель логотипов — это программное обеспечение или веб-приложение со стандартными шаблонами дизайна, шрифтами, изображениями и т. Д., Поэтому вы можете создать логотип за считанные минуты.
Создатели логотипов сильно различаются, поэтому важно знать, что вы ищете в программе, чтобы удовлетворить ваши потребности в дизайне.
- Удобство для пользователя: Насколько легко использовать этот создатель логотипов? Обдумайте свой уровень дизайнерских навыков, чтобы убедиться, что вы выбрали создателя логотипа, который сможете использовать.
- Professional: Хотя экономия денег на разработчиках логотипов является оптимальной, вы не хотите довольствоваться логотипом низкого качества. Убедитесь, что у создателя логотипа есть дизайн профессионального уровня, чтобы не понизить рейтинг вашего бренда.
- Настраиваемый: С помощью стандартных шаблонов вы не сможете создать запоминающийся, выделяющийся логотип для своего бренда. Создатель логотипа должен предлагать достаточно возможностей настройки, чтобы помочь вам создать уникальный образ.
- Стоимость: Хотя создание логотипа дешевле, чем нанять дизайнера, важно проверить структуру их оплаты, чтобы убедиться, что инструмент соответствует вашему бюджету.
Чтобы помочь вам найти подходящего производителя логотипов, мы разделим 16 инструментов по каждому из этих факторов.С помощью этой структуры вы сможете четко оценить каждого производителя логотипов и решить, какой инструмент лучше всего подходит для вашего бренда и организации.
16 лучших средств создания и создания логотипов
Когда дело доходит до логотипа, каждая организация имеет разные приоритеты в дизайне. Более формальная компания, такая как юридическая фирма, может больше всего заботиться о достижении профессионального внешнего вида, в то время как магазин модной одежды сосредоточится на уникальной стилизации.
Учитывая, что ищет ваша организация, вы можете оценить каждое программное обеспечение для разработки логотипов на основе наших критериев.Каждому фактору — удобство использования, профессиональный, настраиваемый и стоимость — дается оценка 1, 2 или 3 (со стоимостью, это то же самое, но в символах $). Качество фактора тем выше, чем выше значение рейтинга.
Используя эту структуру, найдите инструменты дизайна, сильные стороны которых соответствуют приоритетам вашей организации. После того, как вы выберете лучшего производителя логотипов, вы сможете создать логотип, который соответствует вашему бюджету, расширяет ваш бренд и привлекает людей в вашу организацию.
1.Adobe Illustrator
Illustrator — часть Adobe Creative Suite — остается в центре программного обеспечения для графического дизайна и не зря. Он обладает множеством функций, которые позволяют вам контролировать каждый аспект дизайна вашего логотипа.
- Сетка пикселей упрощает аккуратное выравнивание объектов.
- Точные инструменты для создания формы, кисти и расширенные средства управления контурами дают вам свободу создавать практически любую графику, о которой вы только можете подумать.
- Сетки перспективы могут помочь создать реалистичную глубину и расстояние.
- Когда цвет нужно использовать экономно, градиентов могут быть очень эффективными. Illustrator позволяет взаимодействовать с градиентами непосредственно на объекте. Пользователи могут даже применять градиенты к отдельным штрихам, при этом контролируя размещение и непрозрачность.
Однако Illustrator с таким большим количеством продвинутых инструментов дизайна может напугать новичков. Это также немного дороже, чем у большинства производителей логотипов — 20 долларов.99 в месяц. Если вы новичок в графическом дизайне, вам может подойти более простая и недорогая программа.
| Фактор | Рейтинг | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Удобство для пользователя | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемая стоимость | 3 |
| Удобство для пользователя | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемый | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Стоимость | $$ | $$ | Logomaker
| Фактор | Рейтинг | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Удобство в использовании | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемая стоимость | 1 | .Laughingbird |
| Фактор | Рейтинг | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Удобство в использовании | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемая стоимость | 2 | Logo Design Studio Pro |
| Фактор | Рейтинг | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Удобство использования | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемая стоимость | 3 | LogoYes |
| Фактор | Рейтинг | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Удобство использования | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемая стоимость | Sothink |
| Фактор | Рейтинг | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Удобство в использовании | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемая стоимость | 3 | .Designhill |
| Фактор | Рейтинг | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Удобство в использовании | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемая стоимость | 1 | Canva |
| Фактор | Рейтинг | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Удобство использования | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемая стоимость | Looka (ранее LogoJoy) |
| Удобство для пользователя | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемый | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Стоимость | 0 $$0 $$ | Когда вы в пути, Hatchful — идеальный производитель логотипов.Это приложение, разработанное для мобильных устройств, использует машинное обучение для создания активов бренда для вас.
| Удобство в использовании | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Профессиональный | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Настраиваемый | 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Стоимость | 12.Создатель логотипов Squarespace Помимо предоставления программного обеспечения для создания веб-сайтов, Squarespace также предлагает простой инструмент для создания логотипов. Это один из самых простых инструментов в этом списке, поэтому он отлично подойдет тем, у кого мало времени или дизайнерских навыков.
Сильные стороны инструмента Squarespace — оперативность и стоимость — вы можете быстро создать логотип за небольшие деньги или вообще бесплатно. С учетом сказанного, настройка — сложная задача, поскольку единственными элементами являются текст и значки, а отсутствие шаблонов делает создание сложной задачей для не дизайнеров.
|


