Создание логотипа в фотошопе для сайта: Как создать логотип для сайта – пошаговое руководство от А до Я
Как создать логотип для сайта – пошаговое руководство от А до Я
Логотипом принято называть наименование компании, фирмы, сайта, представленное в графическом виде. Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
В совокупности с другими инструментами маркетинга логотип привлекает внимание потребителя, увеличивает запоминаемость бренда, усиливает приверженность марке и повышает доверие, что позволяет выделить компанию в конкурентной среде. Именно логотип в большинстве случаев играет огромную роль в формировании первого впечатления посетителя от сайта.
Профессионально выполненный логотип может разрушить бизнес или поднять его на другой уровень, он — сердце узнаваемости компании. В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
Различают три основных типа логотипов:
- Текстовый. Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
- Знаковый.
 Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой; - Комбинированный. Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Каждый логотип должен соответствовать следующим базовым требованиям:
- Креативность и оригинальность. Уникальный знак будет являться визитной карточкой вашего сайта;
- Ассоциативность. Если логотип отражает тематику вашей деятельности, это будет являться большим плюсом;
- Лаконичность. «Всё гениальное — просто». Сложные для восприятия фигуры запоминаются гораздо труднее.
Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
Ответ на вопрос «как разработать логотип?» в первую очередь предполагает создание концепции и содержания финального продукта: адрес сайта, картинка, слоган, символ и т. д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Важно, чтобы основа для логотипа не была «засвечена» на просторах всемирной сети:
- Добиваться реалистичности брендовой символики совершенно необязательно: абстрактные элементы в ряде случаев выглядят дороже и эффектней;
- Если у вас возникли сложности с идеей, никто не запрещает заглянуть на сайты конкурентов и проанализировать успешность их символики;
- В интернете существует множество бесплатных сервисов для шаблонной разработки логотипа, однако, об этом чуть позже.
Если создание простого логотипа из шаблона вас по какой-то причине не устраивает, стоит задуматься о более профессиональном подходе к делу.
Для этого понадобится готовый, утверждённый в качестве основы или примера рисунок и графический редактор:
- Adobe Photoshop. Данное средство для создания и обработки растровой графики является лидером среди подобных программ за счёт высокой скорости работы, эффективности и широких возможностей и мульти функциональности. Реализована возможность работы с контурами и слоями;
- Adobe Illustrator. Достаточно популярная программа для редактирования и создания векторной графики. Все желающие могут скачать демонстрационную версию с официального сайта и бесплатно пользоваться ей на протяжении 30 дней;
- CorelDRAW. Популярный программный пакет для работы с векторной графикой, поддерживающий огромное количество всевозможных форматов и обладающий богатыми функциональными возможностями.
Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?
Итак, как создать логотип с помощью программы?
Рассмотрим создание простого логотипа для веб-сайта в программе Adobe Photoshop по шагам. Наш логотип может менять цвет в зависимости от фона, а в том случае, если возникнет необходимость что-либо изменить или доработать, обязательно сохраните копию конечного файла в формате .psd:
- Откройте Photoshop и создайте новый документ с разрешением 250 пикселей на 100 пикселей. Содержимое фона — прозрачное:
- Создайте новый слой и инструментом «заливка» закрасьте его белым цветом. Зажав на линейке левую клавишу мыши, поставьте горизонтальные направляющие в 15 пикселях от низа и верха и вертикальные направляющие в 20 пикселях от левой и правой стороны рисунка:
- Необходимо получить круг, размером 70 на 70 пикселей:
- Кликните по цвету, и в настройках укажите код #2d2d2d;
- Выберите инструмент с названием «эллипс»;
- Нарисуйте круг, поставив для точности ещё одну направляющую.
- Нарисуйте в круге букву F c помощью шрифта Avant Quelombre, который предварительно придётся скачать и установить.

Эффект логотипа достигается как раз благодаря удачно выбранному шрифту:
- Напишите слово «Famous» (используется лишь в качестве примера) с помощью цвета #2d2d2d и следующих характеристик:
- Напишите слово «website» цветом #767676 и c параметрами, изображенными на рисунке:
- Удалите белый фон, сохраните картинку и сам проект.Итогом простейших действий с использованием только текста и круга стал данный логотип:
Результат работы — мультифункциональное изображение, которое, благодаря использованию всего двух цветов, можно разместить на любом фоне. К тому же, буква F будет превосходно смотреться в качестве фавикона сайта.
На просторах интернета располагаются сотни дизайнеров и веб-студий, предлагающих свои услуги по профессиональной разработке графической атрибутики любой сложности. Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Как сделать логотип для сайта в таком случае?
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно.
- Cool Text. Выберите заинтересовавший вас стиль среди предлагаемых вариантов. Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла:
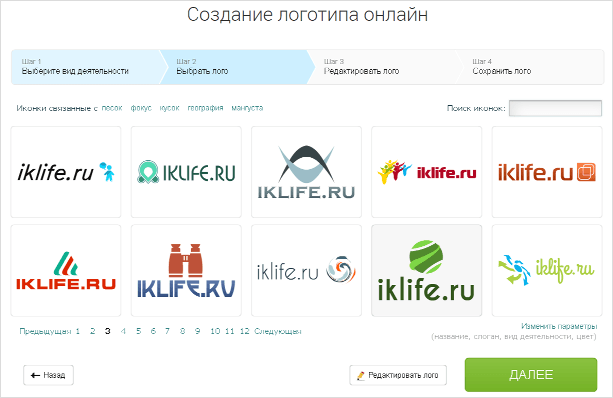
- Logo Maker. В первую очередь выберите из предоставленной коллекции визуальный символ для логотипа, затем напишите текст, выберите шрифт и настройте его расположение. Обратите внимание, что данный сервис требует регистрации на этапе сохранения файла, однако ознакомиться с его работой можно и без авторизации:
- Logo Yes. Сверху главной страницы этого сайта располагается ссылка «Logo Creator», нажав на которую, вы в полной мере получите ответ на вопрос «как создать логотип для сайта?».
 Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип: - Logo Ease. Работает данный сервис по стандартному принципу и имеет большое количество настроек, однако требует авторизацию. Шаблоны логотипов представлены в избытке.
- Simwebsol. Довольно простой сайт без лишних «наворотов». Напишите текст, выберите шрифты, цвета, изображение, формат файла, нажмите «Create Logo» и сохраните готовый логотип:
- Logo Design Engine. Данный сервис позволяет создать не только логотип, но и кнопки для сайта. В зависимости от того, что вам необходимо, выберите в меню «Free Web Buttons» или «Free Logo Design»:
- Logo Snap. Данный сайт требует регистрацию. После нажатия на «Create a logo» работает по стандартному принципу:
- Logotype Creator. После нажатия на кнопку «Generate Logo Now!» работает по уже описанной схеме:
В заключении стоит сказать, что каким бы способом не был логотип разработан, главное, чтобы он был запоминающимся и индивидуальным.
Надеемся, что наше руководство стало для вас полезным. Желаем успехов!
Как создать логотип для сайта – пошаговое руководство от А до Я
Логотипом принято называть наименование компании, фирмы, сайта, представленное в графическом виде. Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
В совокупности с другими инструментами маркетинга логотип привлекает внимание потребителя, увеличивает запоминаемость бренда, усиливает приверженность марке и повышает доверие, что позволяет выделить компанию в конкурентной среде. Именно логотип в большинстве случаев играет огромную роль в формировании первого впечатления посетителя от сайта.
Профессионально выполненный логотип может разрушить бизнес или поднять его на другой уровень, он — сердце узнаваемости компании. В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
Различают три основных типа логотипов:
- Текстовый.
 Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда; - Знаковый. Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
- Комбинированный. Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Каждый логотип должен соответствовать следующим базовым требованиям:
- Креативность и оригинальность. Уникальный знак будет являться визитной карточкой вашего сайта;
- Ассоциативность. Если логотип отражает тематику вашей деятельности, это будет являться большим плюсом;
- Лаконичность. «Всё гениальное — просто». Сложные для восприятия фигуры запоминаются гораздо труднее.
Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
Ответ на вопрос «как разработать логотип?» в первую очередь предполагает создание концепции и содержания финального продукта: адрес сайта, картинка, слоган, символ и т. д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Важно, чтобы основа для логотипа не была «засвечена» на просторах всемирной сети:
- Добиваться реалистичности брендовой символики совершенно необязательно: абстрактные элементы в ряде случаев выглядят дороже и эффектней;
- Если у вас возникли сложности с идеей, никто не запрещает заглянуть на сайты конкурентов и проанализировать успешность их символики;
- В интернете существует множество бесплатных сервисов для шаблонной разработки логотипа, однако, об этом чуть позже.
Если создание простого логотипа из шаблона вас по какой-то причине не устраивает, стоит задуматься о более профессиональном подходе к делу.
Для этого понадобится готовый, утверждённый в качестве основы или примера рисунок и графический редактор:
- Adobe Photoshop. Данное средство для создания и обработки растровой графики является лидером среди подобных программ за счёт высокой скорости работы, эффективности и широких возможностей и мульти функциональности. Реализована возможность работы с контурами и слоями;
- Adobe Illustrator. Достаточно популярная программа для редактирования и создания векторной графики. Все желающие могут скачать демонстрационную версию с официального сайта и бесплатно пользоваться ей на протяжении 30 дней;
- CorelDRAW. Популярный программный пакет для работы с векторной графикой, поддерживающий огромное количество всевозможных форматов и обладающий богатыми функциональными возможностями.
Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?
Итак, как создать логотип с помощью программы?
Рассмотрим создание простого логотипа для веб-сайта в программе Adobe Photoshop по шагам. Наш логотип может менять цвет в зависимости от фона, а в том случае, если возникнет необходимость что-либо изменить или доработать, обязательно сохраните копию конечного файла в формате .psd:
- Откройте Photoshop и создайте новый документ с разрешением 250 пикселей на 100 пикселей. Содержимое фона — прозрачное:
- Создайте новый слой и инструментом «заливка» закрасьте его белым цветом. Зажав на линейке левую клавишу мыши, поставьте горизонтальные направляющие в 15 пикселях от низа и верха и вертикальные направляющие в 20 пикселях от левой и правой стороны рисунка:
- Необходимо получить круг, размером 70 на 70 пикселей:
- Кликните по цвету, и в настройках укажите код #2d2d2d;
- Выберите инструмент с названием «эллипс»;
- Нарисуйте круг, поставив для точности ещё одну направляющую.
- Нарисуйте в круге букву F c помощью шрифта Avant Quelombre, который предварительно придётся скачать и установить.

Эффект логотипа достигается как раз благодаря удачно выбранному шрифту:
- Напишите слово «Famous» (используется лишь в качестве примера) с помощью цвета #2d2d2d и следующих характеристик:
- Напишите слово «website» цветом #767676 и c параметрами, изображенными на рисунке:
- Удалите белый фон, сохраните картинку и сам проект.Итогом простейших действий с использованием только текста и круга стал данный логотип:
Результат работы — мультифункциональное изображение, которое, благодаря использованию всего двух цветов, можно разместить на любом фоне. К тому же, буква F будет превосходно смотреться в качестве фавикона сайта.
На просторах интернета располагаются сотни дизайнеров и веб-студий, предлагающих свои услуги по профессиональной разработке графической атрибутики любой сложности. Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Как сделать логотип для сайта в таком случае?
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно.
- Cool Text. Выберите заинтересовавший вас стиль среди предлагаемых вариантов. Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла:
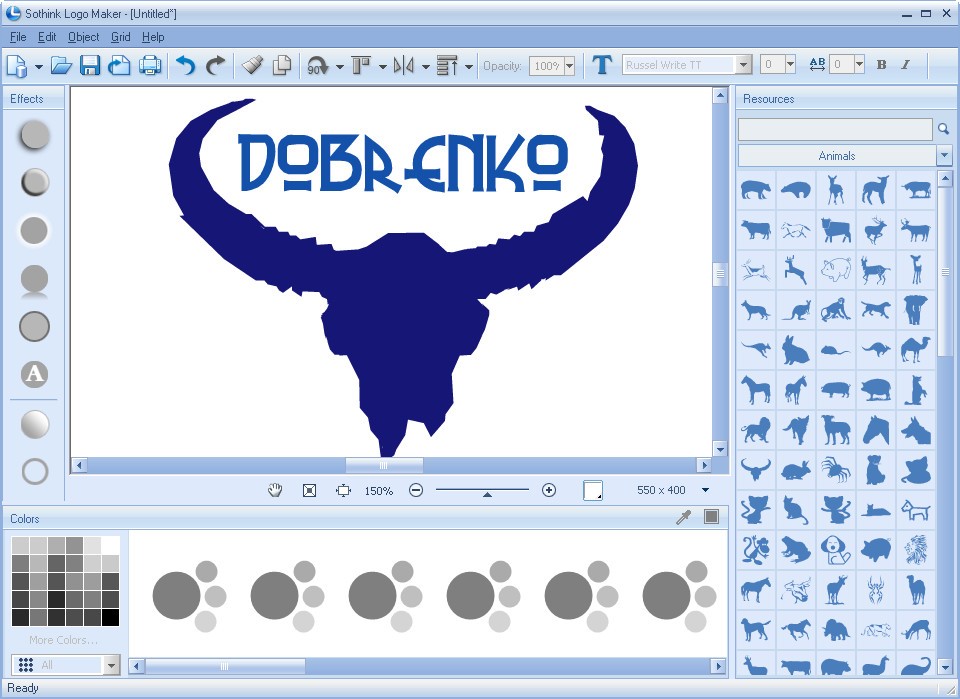
- Logo Maker. В первую очередь выберите из предоставленной коллекции визуальный символ для логотипа, затем напишите текст, выберите шрифт и настройте его расположение. Обратите внимание, что данный сервис требует регистрации на этапе сохранения файла, однако ознакомиться с его работой можно и без авторизации:
- Logo Yes. Сверху главной страницы этого сайта располагается ссылка «Logo Creator», нажав на которую, вы в полной мере получите ответ на вопрос «как создать логотип для сайта?».
 Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип: - Logo Ease. Работает данный сервис по стандартному принципу и имеет большое количество настроек, однако требует авторизацию. Шаблоны логотипов представлены в избытке.
- Simwebsol. Довольно простой сайт без лишних «наворотов». Напишите текст, выберите шрифты, цвета, изображение, формат файла, нажмите «Create Logo» и сохраните готовый логотип:
- Logo Design Engine. Данный сервис позволяет создать не только логотип, но и кнопки для сайта. В зависимости от того, что вам необходимо, выберите в меню «Free Web Buttons» или «Free Logo Design»:
- Logo Snap. Данный сайт требует регистрацию. После нажатия на «Create a logo» работает по стандартному принципу:
- Logotype Creator. После нажатия на кнопку «Generate Logo Now!» работает по уже описанной схеме:
В заключении стоит сказать, что каким бы способом не был логотип разработан, главное, чтобы он был запоминающимся и индивидуальным.
Надеемся, что наше руководство стало для вас полезным. Желаем успехов!
Как создать логотип для сайта – пошаговое руководство от А до Я
Логотипом принято называть наименование компании, фирмы, сайта, представленное в графическом виде. Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
В совокупности с другими инструментами маркетинга логотип привлекает внимание потребителя, увеличивает запоминаемость бренда, усиливает приверженность марке и повышает доверие, что позволяет выделить компанию в конкурентной среде. Именно логотип в большинстве случаев играет огромную роль в формировании первого впечатления посетителя от сайта.
Профессионально выполненный логотип может разрушить бизнес или поднять его на другой уровень, он — сердце узнаваемости компании. В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
Различают три основных типа логотипов:
- Текстовый.
 Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда; - Знаковый. Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
- Комбинированный. Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Каждый логотип должен соответствовать следующим базовым требованиям:
- Креативность и оригинальность. Уникальный знак будет являться визитной карточкой вашего сайта;
- Ассоциативность. Если логотип отражает тематику вашей деятельности, это будет являться большим плюсом;
- Лаконичность. «Всё гениальное — просто». Сложные для восприятия фигуры запоминаются гораздо труднее.
Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
Ответ на вопрос «как разработать логотип?» в первую очередь предполагает создание концепции и содержания финального продукта: адрес сайта, картинка, слоган, символ и т. д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Важно, чтобы основа для логотипа не была «засвечена» на просторах всемирной сети:
- Добиваться реалистичности брендовой символики совершенно необязательно: абстрактные элементы в ряде случаев выглядят дороже и эффектней;
- Если у вас возникли сложности с идеей, никто не запрещает заглянуть на сайты конкурентов и проанализировать успешность их символики;
- В интернете существует множество бесплатных сервисов для шаблонной разработки логотипа, однако, об этом чуть позже.
Если создание простого логотипа из шаблона вас по какой-то причине не устраивает, стоит задуматься о более профессиональном подходе к делу.
Для этого понадобится готовый, утверждённый в качестве основы или примера рисунок и графический редактор:
- Adobe Photoshop. Данное средство для создания и обработки растровой графики является лидером среди подобных программ за счёт высокой скорости работы, эффективности и широких возможностей и мульти функциональности. Реализована возможность работы с контурами и слоями;
- Adobe Illustrator. Достаточно популярная программа для редактирования и создания векторной графики. Все желающие могут скачать демонстрационную версию с официального сайта и бесплатно пользоваться ей на протяжении 30 дней;
- CorelDRAW. Популярный программный пакет для работы с векторной графикой, поддерживающий огромное количество всевозможных форматов и обладающий богатыми функциональными возможностями.
Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?
Итак, как создать логотип с помощью программы?
Рассмотрим создание простого логотипа для веб-сайта в программе Adobe Photoshop по шагам. Наш логотип может менять цвет в зависимости от фона, а в том случае, если возникнет необходимость что-либо изменить или доработать, обязательно сохраните копию конечного файла в формате .psd:
- Откройте Photoshop и создайте новый документ с разрешением 250 пикселей на 100 пикселей. Содержимое фона — прозрачное:
- Создайте новый слой и инструментом «заливка» закрасьте его белым цветом. Зажав на линейке левую клавишу мыши, поставьте горизонтальные направляющие в 15 пикселях от низа и верха и вертикальные направляющие в 20 пикселях от левой и правой стороны рисунка:
- Необходимо получить круг, размером 70 на 70 пикселей:
- Кликните по цвету, и в настройках укажите код #2d2d2d;
- Выберите инструмент с названием «эллипс»;
- Нарисуйте круг, поставив для точности ещё одну направляющую.
- Нарисуйте в круге букву F c помощью шрифта Avant Quelombre, который предварительно придётся скачать и установить.

Эффект логотипа достигается как раз благодаря удачно выбранному шрифту:
- Напишите слово «Famous» (используется лишь в качестве примера) с помощью цвета #2d2d2d и следующих характеристик:
- Напишите слово «website» цветом #767676 и c параметрами, изображенными на рисунке:
- Удалите белый фон, сохраните картинку и сам проект.Итогом простейших действий с использованием только текста и круга стал данный логотип:
Результат работы — мультифункциональное изображение, которое, благодаря использованию всего двух цветов, можно разместить на любом фоне. К тому же, буква F будет превосходно смотреться в качестве фавикона сайта.
На просторах интернета располагаются сотни дизайнеров и веб-студий, предлагающих свои услуги по профессиональной разработке графической атрибутики любой сложности. Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Как сделать логотип для сайта в таком случае?
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно.
- Cool Text. Выберите заинтересовавший вас стиль среди предлагаемых вариантов. Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла:
- Logo Maker. В первую очередь выберите из предоставленной коллекции визуальный символ для логотипа, затем напишите текст, выберите шрифт и настройте его расположение. Обратите внимание, что данный сервис требует регистрации на этапе сохранения файла, однако ознакомиться с его работой можно и без авторизации:
- Logo Yes. Сверху главной страницы этого сайта располагается ссылка «Logo Creator», нажав на которую, вы в полной мере получите ответ на вопрос «как создать логотип для сайта?».
 Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип: - Logo Ease. Работает данный сервис по стандартному принципу и имеет большое количество настроек, однако требует авторизацию. Шаблоны логотипов представлены в избытке.
- Simwebsol. Довольно простой сайт без лишних «наворотов». Напишите текст, выберите шрифты, цвета, изображение, формат файла, нажмите «Create Logo» и сохраните готовый логотип:
- Logo Design Engine. Данный сервис позволяет создать не только логотип, но и кнопки для сайта. В зависимости от того, что вам необходимо, выберите в меню «Free Web Buttons» или «Free Logo Design»:
- Logo Snap. Данный сайт требует регистрацию. После нажатия на «Create a logo» работает по стандартному принципу:
- Logotype Creator. После нажатия на кнопку «Generate Logo Now!» работает по уже описанной схеме:
В заключении стоит сказать, что каким бы способом не был логотип разработан, главное, чтобы он был запоминающимся и индивидуальным.
Надеемся, что наше руководство стало для вас полезным. Желаем успехов!
Как сделать логотип для сайта — 5 способов
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.
 logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
- logoyes.com
- www.logomaker.com
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Еще несколько полезных сервисов для ваших сайтов:
Как сделать логотип в Фотошопе
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
В Фотошопе, помимо прочего, можно создать и логотип
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop. Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Основы создания логотипа
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы, а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
Самый известный пример графического логотипа
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
На иллюстрации показаны логотипы смешанного типа
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
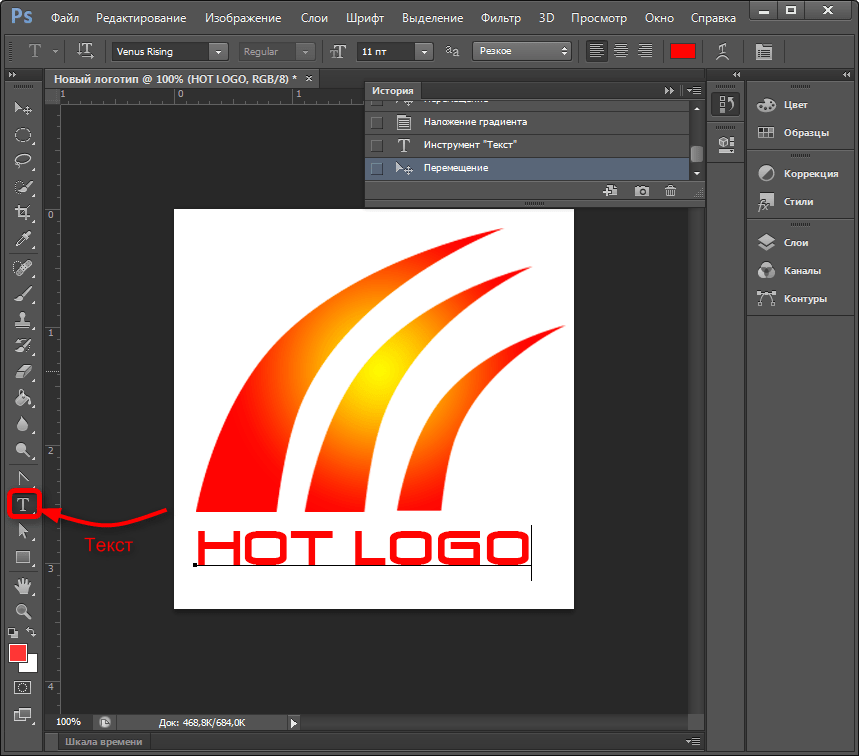
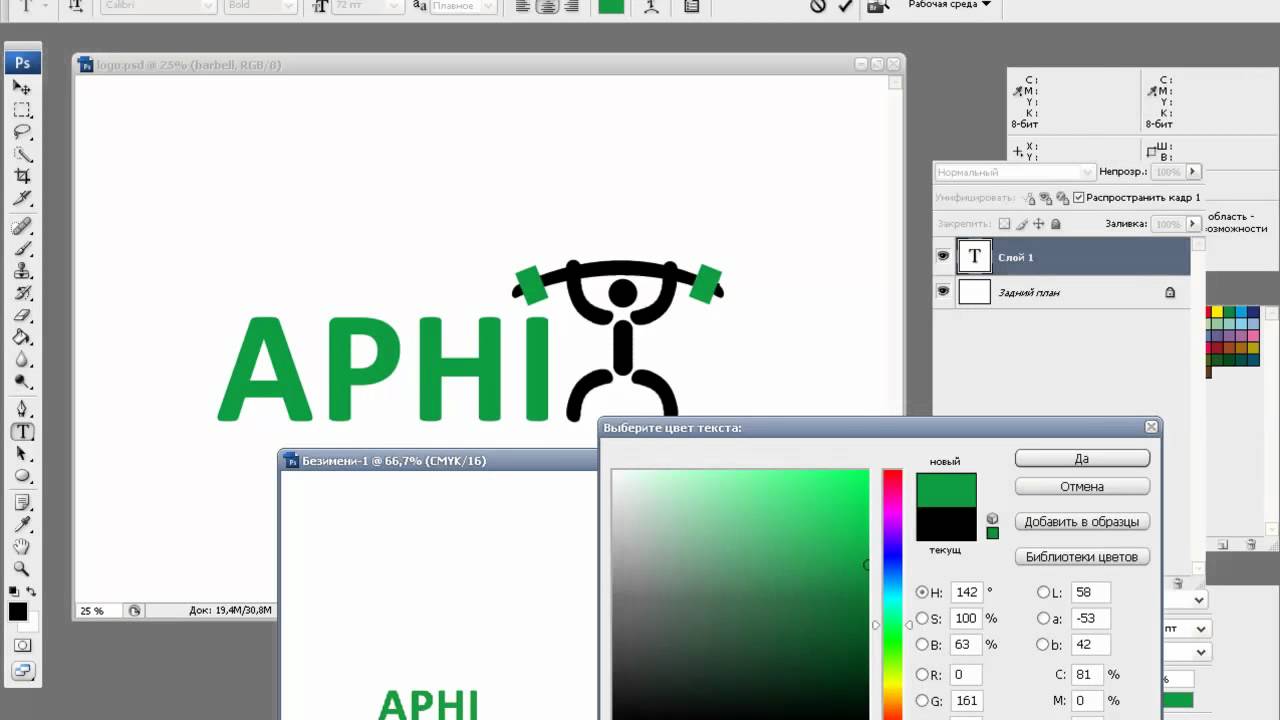
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
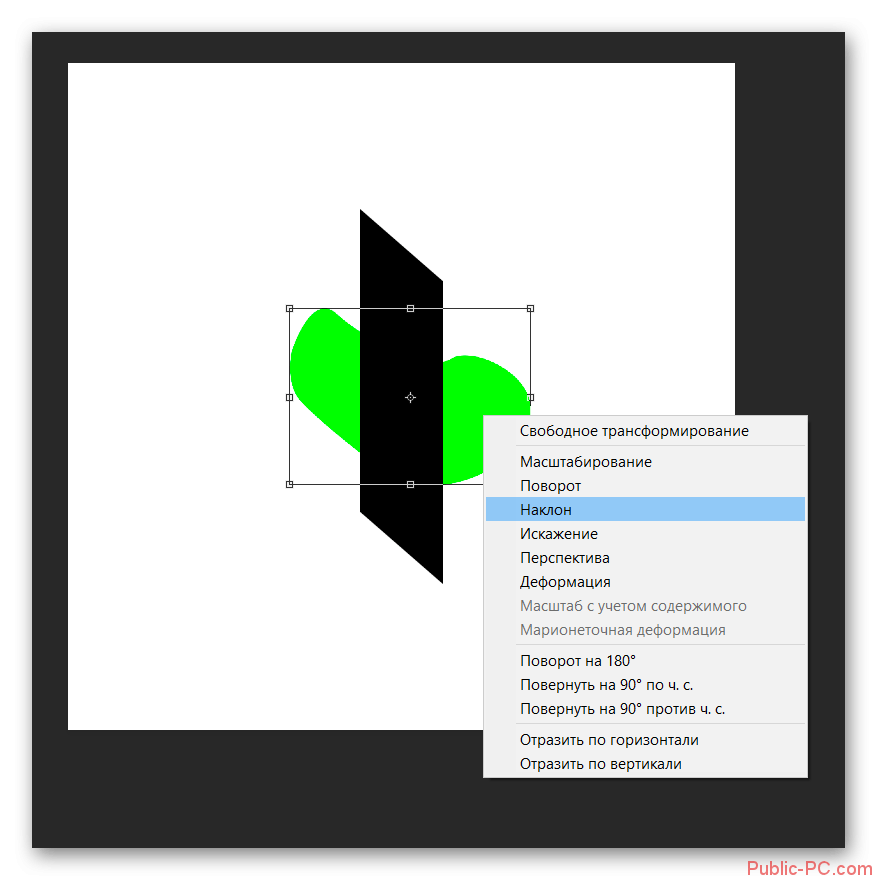
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
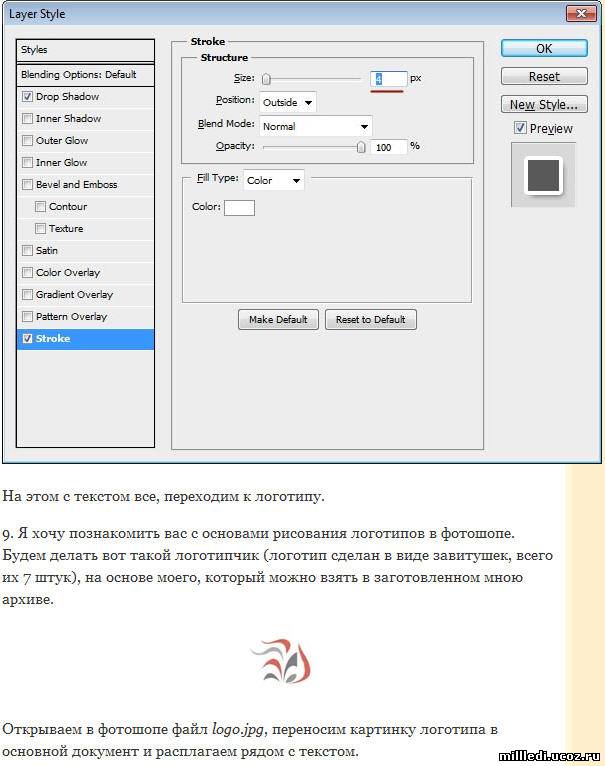
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением.
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
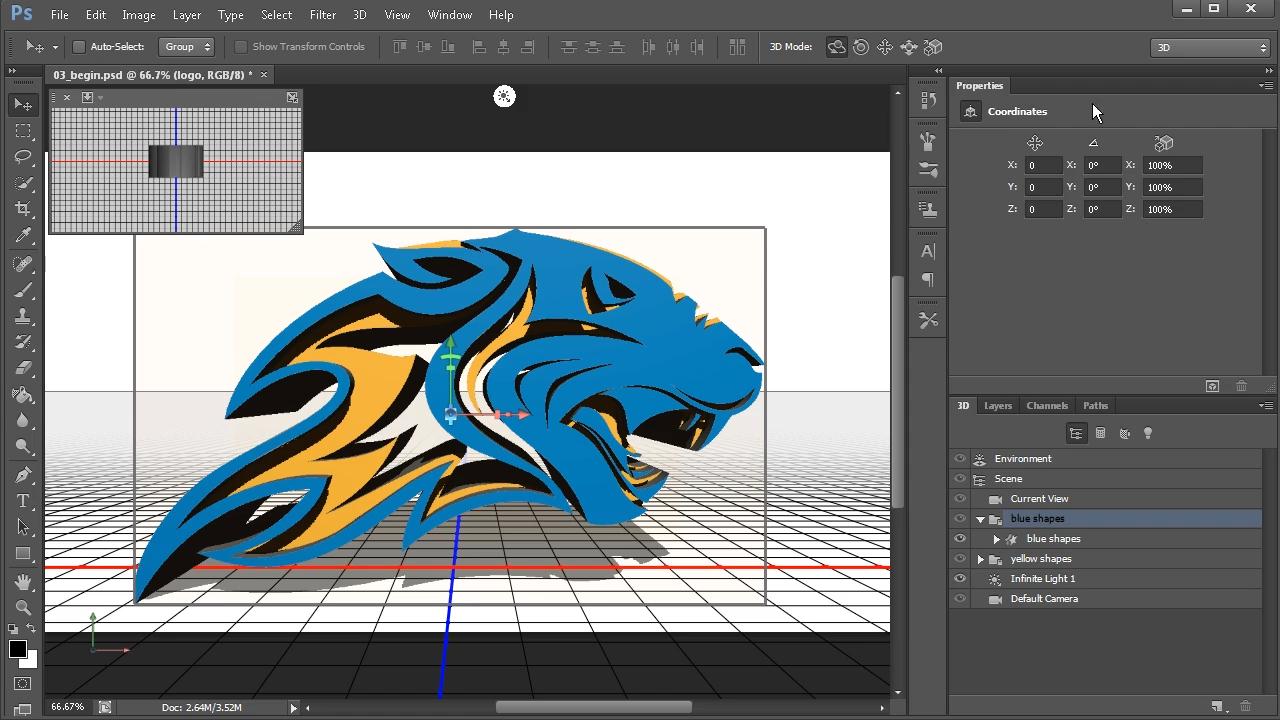
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Остаётся только сохранить созданный логотип, выбрав параметр «Сохранить для web и устройств», а затем формат gif.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как нарисовать свой логотип в фотошопе
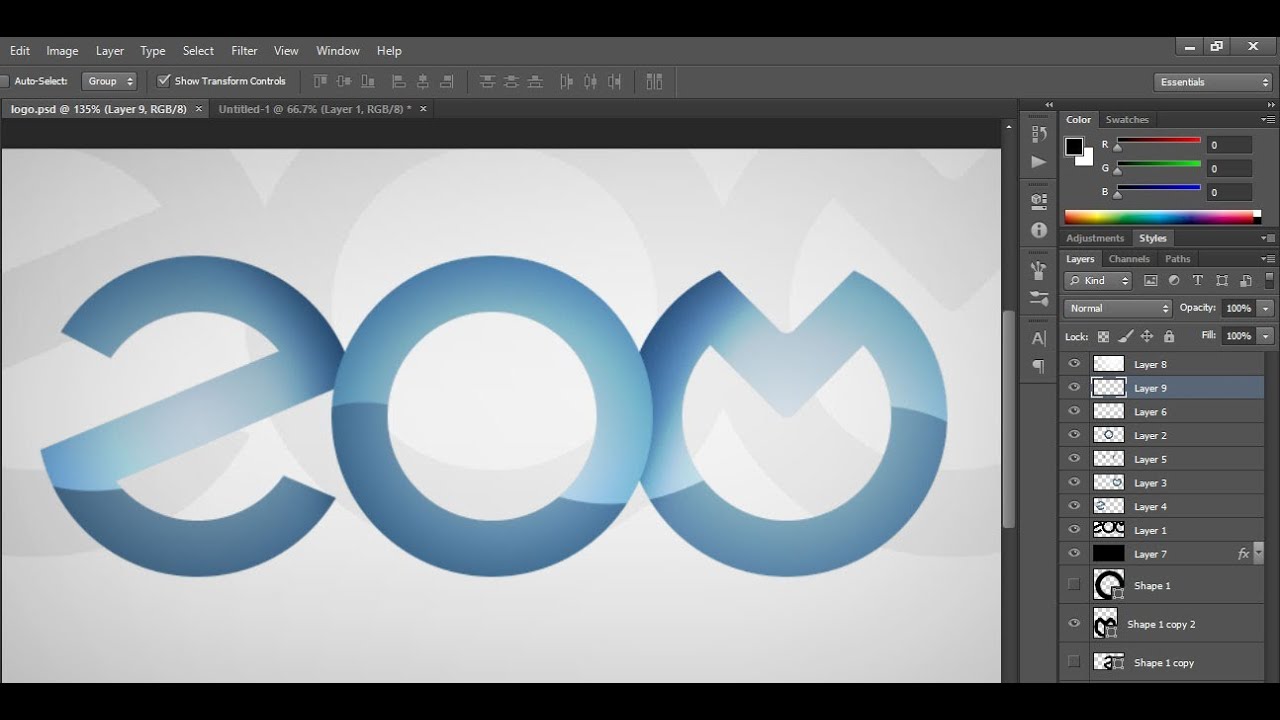
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
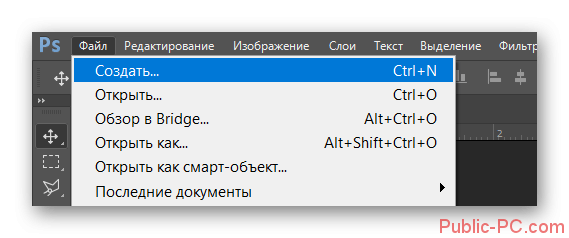
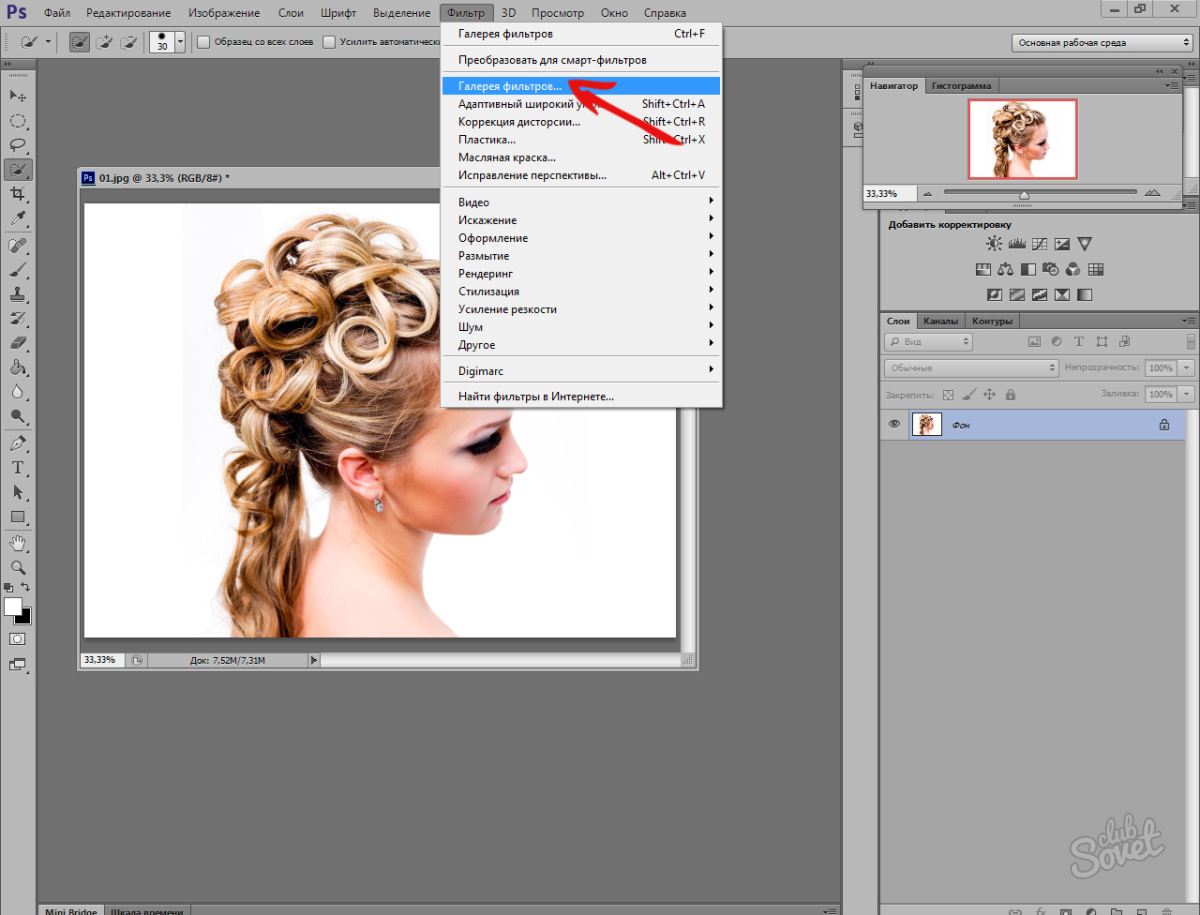
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке
Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
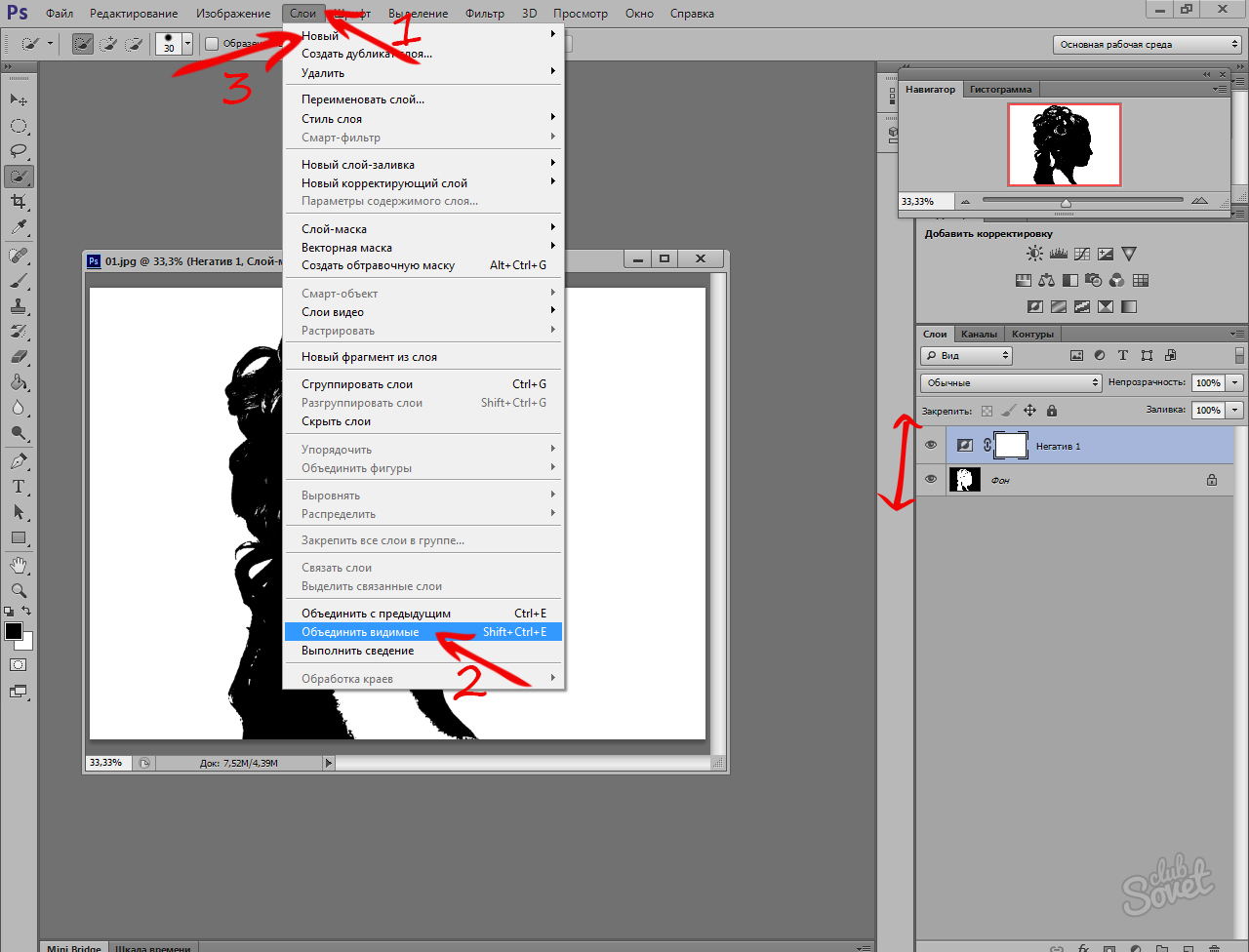
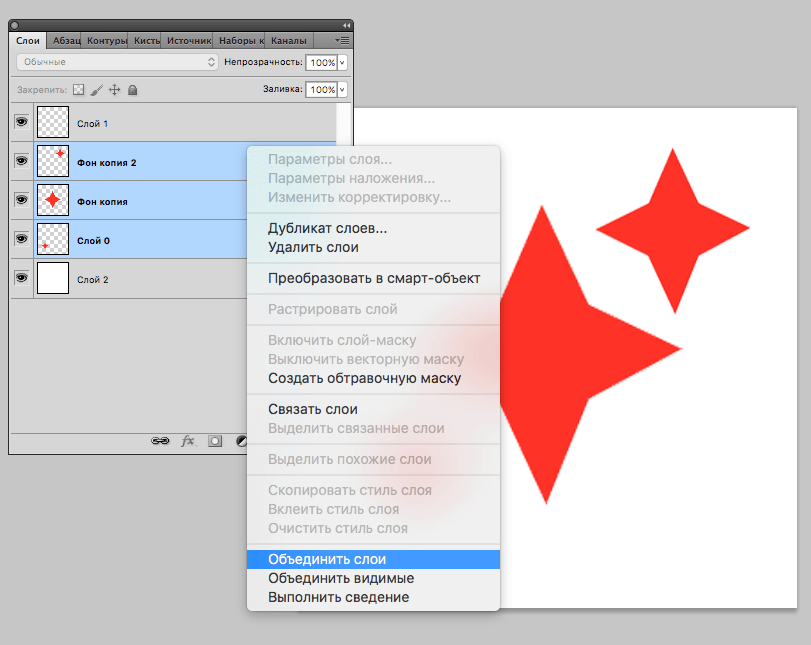
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
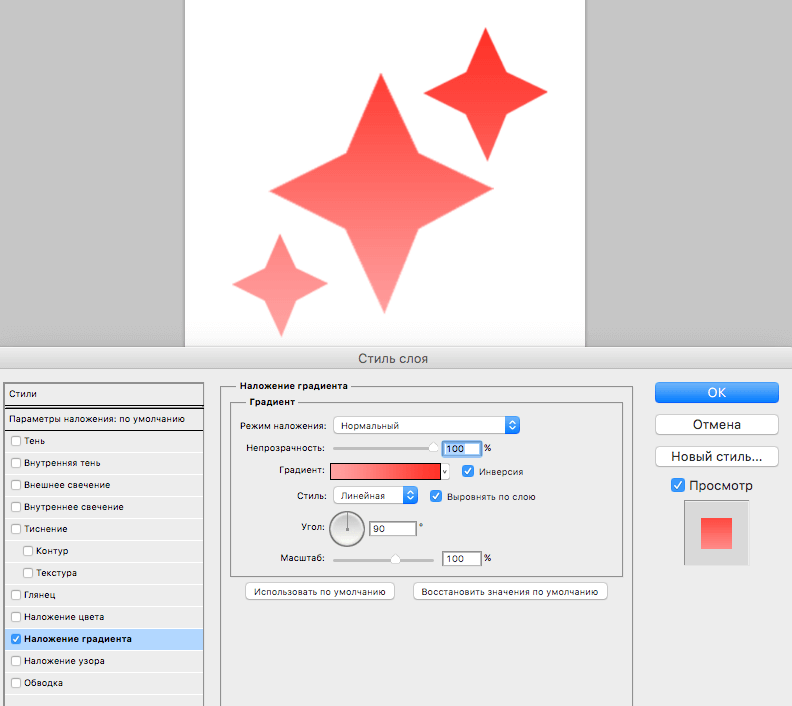
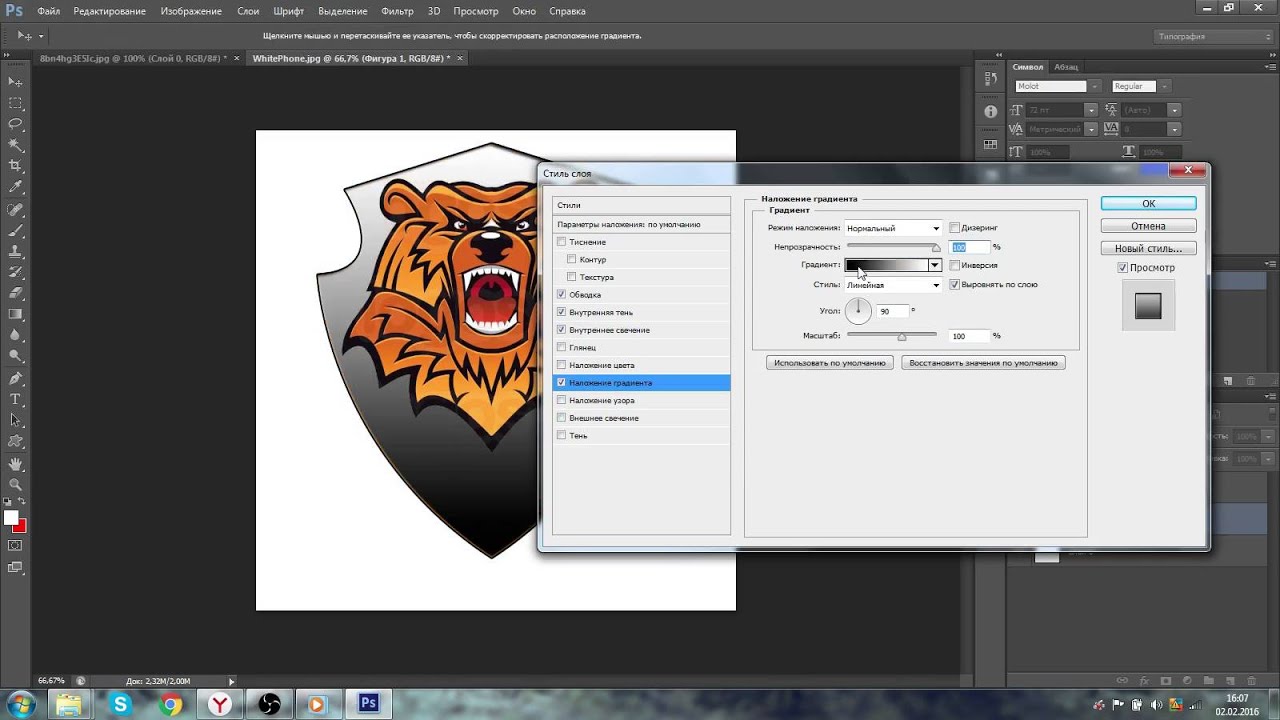
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
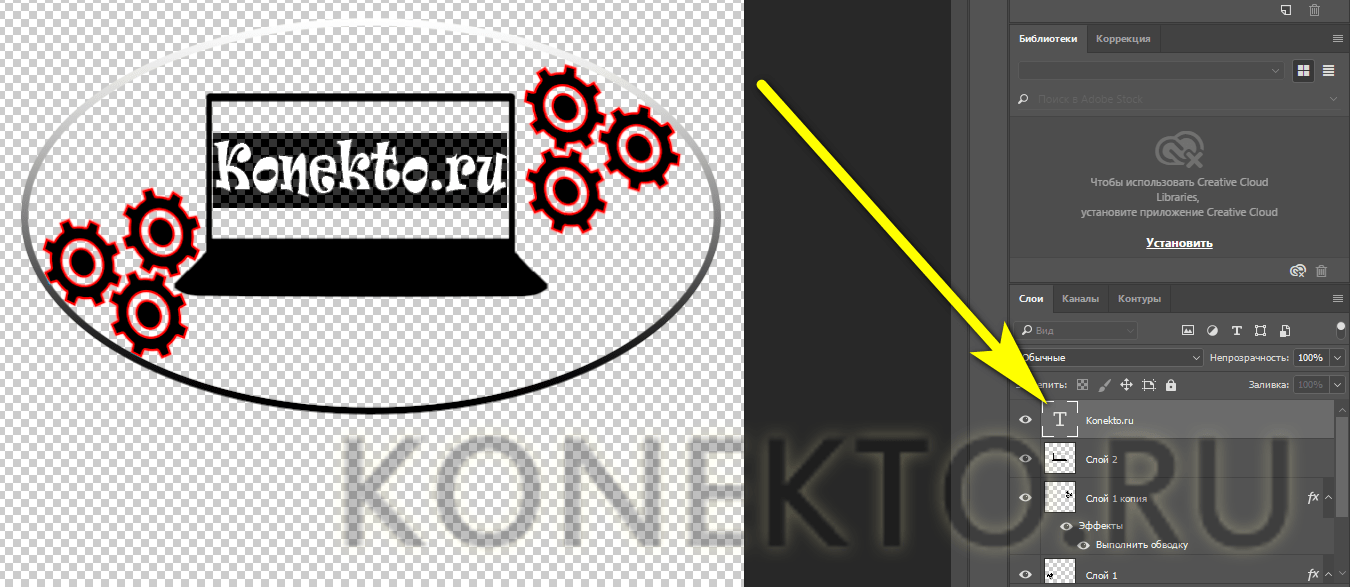
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Как знать, может это станет вашим новым бизнесом!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Декабрь 16, 2017 Октябрь 31, 2019
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
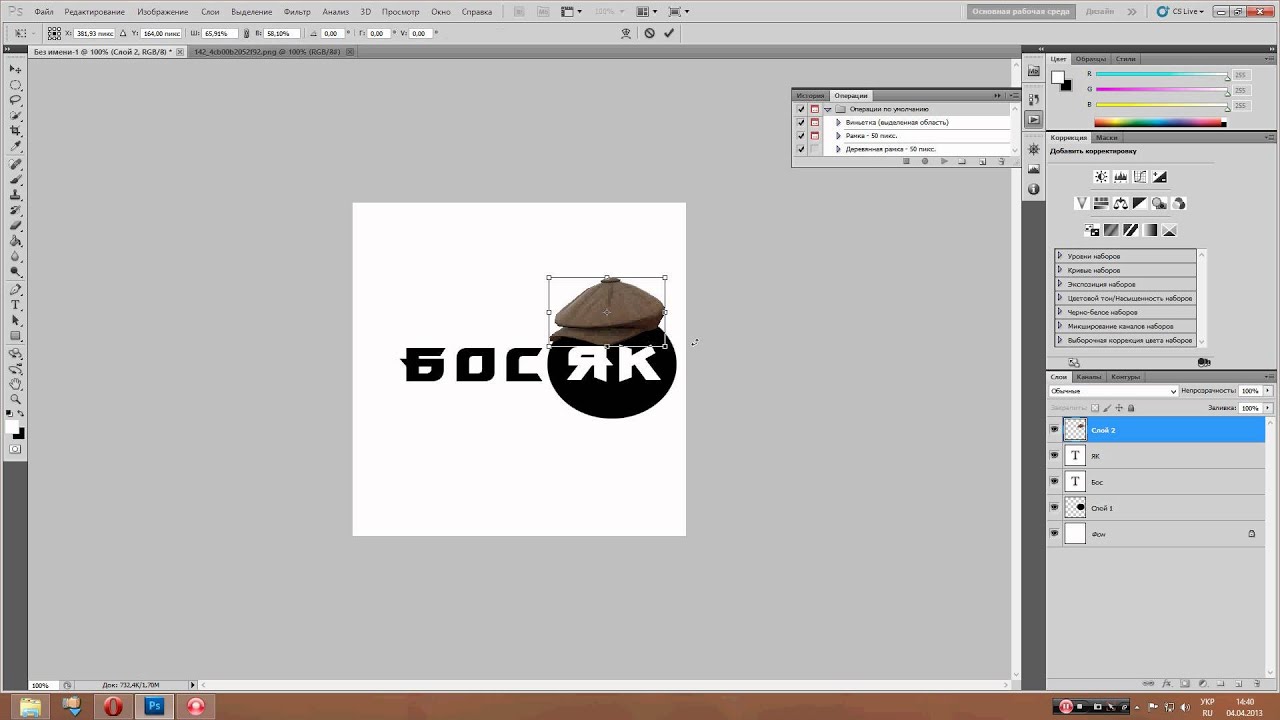
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
com/embed/IO9ufGxi5y8?feature=oembed»/>
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Сделай логотип онлайн лучше, чем в фотошопе!
Логастер поможет создать профессиональный лого без знания Photoshop или навыков дизайнера – просто, быстро, качественно!
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Декабрь 16, 2017 Октябрь 31, 2019
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Logaster – онлайн-агентство по брендингу, которое помогает миллионам клиентов создавать собственный фирменный стиль!
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Как создать логотип в Adobe Photoshop
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т. д.
д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
- Запустите программу Photoshop. В новых версия прямо на экране приветствия нажмите на кнопку «Создать». Если этой кнопки нет, то кликните на «Файл», что расположен в верхней панели программы. Из контекстного меню выберите вариант «Создать».


Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
- В панели инструментов Фотошопа выберите нужную вам фигуру – круг, прямоугольник, многоугольник и т.д.
- Обратите внимание, что при выборе той или иной фигуры вы можете настраивать её определённые параметры.
 Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Обратите внимание, что все созданные вами фигуры автоматически переносятся на новые слои, благодаря чему вы можете редактировать каждую из них в отдельности и в любой момент времени. Также с помощью слоёв можно перемещать её позицию относительно других объектов композиции. Однако, если вы используете старые версии Фотошопа, то рекомендуется для каждой отдельной фигуры создавать новый слой, чтобы вы могли быстро вернуться к её редактированию.
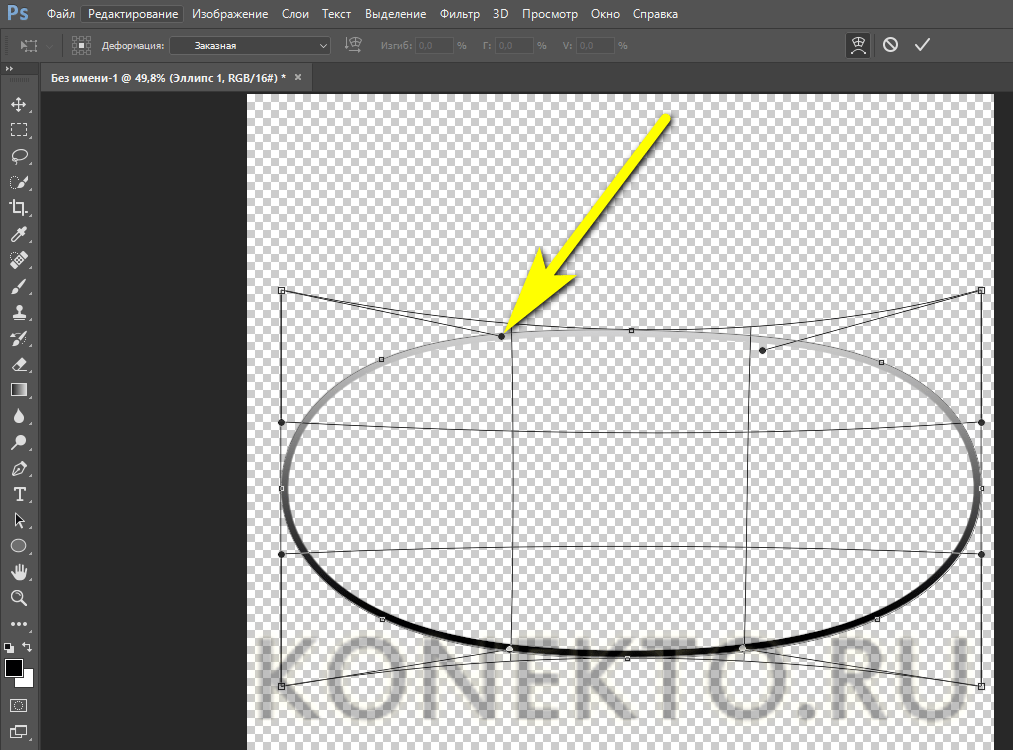
В качестве примера мы создали стандартный прямоугольник, но согласитесь, что это не логотип. Давайте попробуем «срезать» ему один из верхних углов. Чтобы это сделать выберите соответствующий инструмент в панели. Он называется «Выделение контура» и вызывается кнопкой A (английской) на клавиатуре.
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
- Для новой произвольной фигуры рекомендуется создать отдельный слой.
 Чтобы это сделать, в панели слой нажмите на иконку добавления нового.
Чтобы это сделать, в панели слой нажмите на иконку добавления нового. - Теперь в панели инструментов найдите «Перо» (расположение отмечено на скриншоте). Его можно также вызвать, воспользовавшись клавишей P на английской клавиатуре.
- На холсте задайте несколько точек, чтобы схематично получилась та фигура, которую вы планируете изобразить в итоге.
- Чтобы фигура была более плавная, расставляйте точки с зажатой левой кнопкой мыши. У вас напротив новой точки должны будут появиться кривые бизье (отмечены на скриншоте). Если нужно «вывернуть» контуры, сделать их более плавными, то попробуйте подвигать эти манипуляторы.
- Завершите формирование фигуры, замкнув последнюю точку с первой, то есть просто поставив последнюю точку на первую.
 Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.
Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.
Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Этап 3: Расстановка элементов
По сути самое сложное уже позади. Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
- На панели слоёв выделите нужный вам элемент и нажмите сочетание клавиш Ctrl+J. Либо можно кликнуть по нужному слою правой кнопкой мыши и выбрать из контекстного меню вариант «Копировать слой».
- Теперь в слоях выберите скопированный слой.
- В панели инструментов выберите инструмент «Перемещение». С помощью него передвиньте скопированную фигуру в нужное вам место на холсте.
- Если вам нужно изменить её размер, то воспользуйтесь комбинацией клавиш Ctrl+T. По бокам от фигуры появятся специальные манипуляторы.
 Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift.
Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift. - В разделе трансформирования размера фигуры вы также можете изменять её перспективу, деформировать и т.д. Чтобы получить доступ к этим вариантам трансформирования, нажмите комбинацию клавиш Ctrl+T, а затем правой кнопкой мыши по трансформируемой фигуре.
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
- В панели со слоями выберите слой нужной фигуры. По нему нужно нажать два раза левой кнопкой мышки, чтобы открыть окно редактирования стиля слоя.
- В правой части открывшегося окошка установите галочку напротив пункта «Наложение градиента».
 Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам.
Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам. - Здесь вы можете настраивать следующие параметры:
- «Режим наложения». По умолчанию стоит «Нормальный». В программу их встроено много, поэтому каждый из них рассматривать подробно не имеет смысла. Если считаете нужным, то можете «поиграться» с ними и выбрать оптимальный вариант;
- «Непрозрачность». Если её значение стоит на нуле, то градиент не будет виден, а вместо него вы увидите стандартную заливку. Если значение стоит на 100%, то градиент полностью закроет фигуру;
- «Градиент». Здесь выбирается сам шаблон наложения градиента и настраивается более подробно. Именно в этом пункте можно настроить цвета, плавность их перехода, добавить различные точки и т.д;
- «Стиль». Здесь задаётся стиль наложения градиента. Например, в случае с «Радиальным» градиент идёт из центра фигуры, если выбран «Линейный», то градиент накладывается с определённого края;
- «Угол». Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент;
- «Масштаб».
 Отвечает за размытие градиентной заливки по фигуре.
Отвечает за размытие градиентной заливки по фигуре.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
- В панели инструментов выберите инструмент «Текст». Чтобы начать писать, кликните в нужное место на холсте. Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область.
- Напишите текст. Если помимо названия фирмы вы планируете написать ещё слоган или какой-то дополнительный текст, то делайте всё это на отдельных слоях. В новых версиях под каждое нажатие на холст или выделение области с использованием инструмента «Текст» создаётся редактируемый текстовый слой.

Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
- Нажмите в верхней части интерфейса на кнопку «Файл».
 Из контекстного меню выберите вариант «Сохранить как».
Из контекстного меню выберите вариант «Сохранить как».
Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
Как сделать логотип в фотошопе
Как правило, считается что разработкой логотипов занимаются специальные студии, в которых работают квалифицированные художники-иллюстарторы. Но в некоторых случаях создание логотипа не является особо трудоемким процессом, поэтому быстрее и выгоднее будет заняться этим самому.
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта.
Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет 300 пикселей/дюйм. В пункте “Содержимое фона” выбираем белый цвет.
В пункте “Содержимое фона” выбираем белый цвет.
Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качестве
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря “Углу” в раскрывшемся списке, как показано на скриншоте:
И “Стрелке”. см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура” и подобрать необходимый для этого цвет. Можно долго не думать над выбором, т.к. цвет всегда можно будет поменять в панели параметров слоя.
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону.
Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически.
После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”.
Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.е. без пропорциональности.
Аналогично можно уменьшить другой объект.
- Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
- Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
- После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта.
Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента” и затем выбрать его тип, который подойдет для заливки объекта.
В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте.
Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент “Перемещение”.
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Источник: https://MyPhotoshop.ru/create-logo-photoshop/
Создание простого логотипа в фотошопе
Скотт Келби. 10 февраля 2014. Категория: Фотошоп уроки эффекты.
Создание простого
логотипа в фотошопе
- В этом уроке по работе с фотошопом с помощью совокупности приёмов работы мы создадим симпатичный логотип в фотошопе.
- Урок выполнен в русифицированной программе фотошоп CS3, но может быть легко повторён в любой версии Photoshop.
- Подобные публикации:
- видеоурок по работе с фотошопом «Создаём стильный логотип»
{smooth-scroll-top}
Создадим новый документ — Ctrl+N.
В палитре «Слои» добавим новый слой, для чего щёлкнем по второй справа иконке.
Выберем инструмент «Прямоугольник со скруглёнными углами» (U) в режиме «Выполнить заливку пикселей», радиус — 15 пикселов. Нарисуем прямоугольник.
Выберем инструмент линейный «Градиент» (G) и выберем «Оранжевый, жёлтый, оранжевый». Щёлкнем по полю градиента.
Откроется окно «Редактор градиентов». Щёлкаем поочерёдно по маркерам, находящимся под полоской градиента, после этого становится активным цветное поле правее слова «Цвет», щёлкнув по которому можно выбрать цвет маркера. Таким образом, я установил по краям тёмно-красный цвет, а в середине светлый красный цвет.
Загружаем выделение прямоугольника, для чего, удерживая клавишу Ctrl, щёлкаем по иконке верхнего слоя.
Инструментом «Градиент», который мы настроили на предыдущем шаге, проводим из левого нижнего угла в верхний правый.
Два раза левой клавишей мыши щёлкаем по верхнему слою. Откроется окно «Стиль слоя».
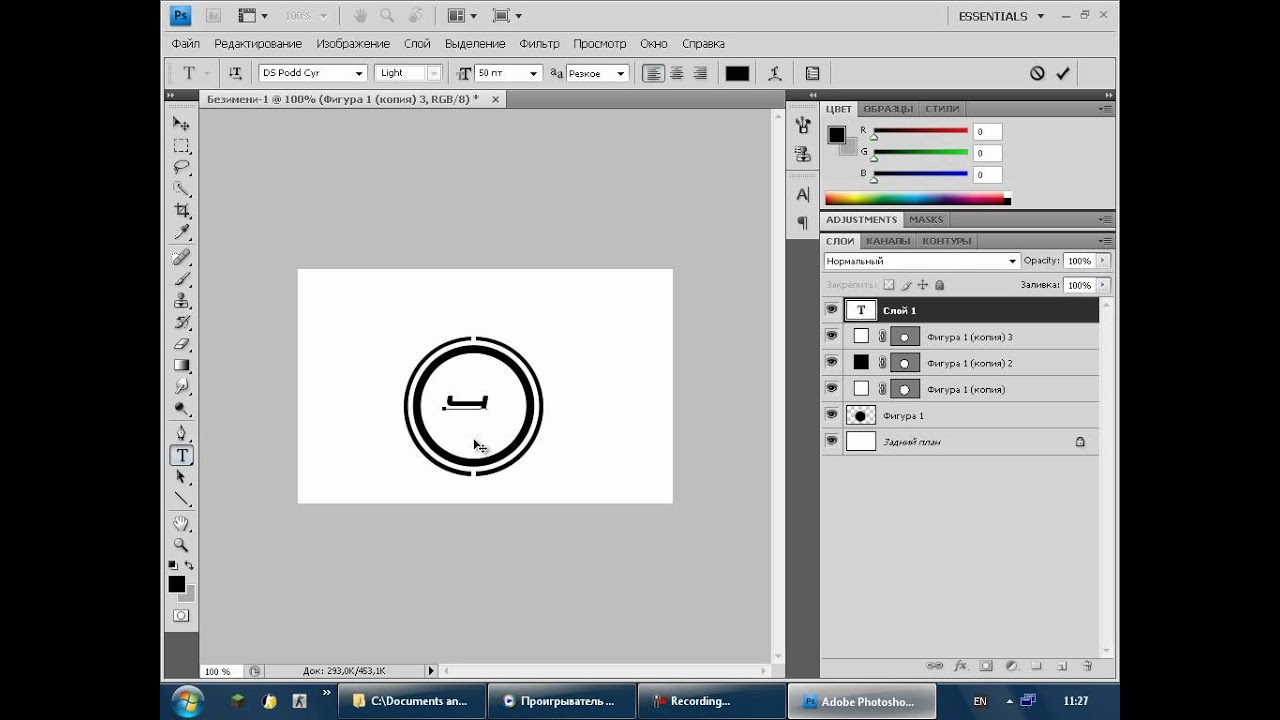
Откроется окно «Стиль слоя».
Делаем активной вкладки «Тиснение» и «Обводка», устанавливаем параметры, которые Вы видите на скриншоте ниже.
- Получаем вот такой промежуточный результат.
- С помощью инструмента «Прямоугольная область» (М) выделяем нижнюю часть прямоугольника.
Активизируем инструмент «Перемещение» (V) и щёлкнем один раз по клавише «Стрелка-вверх» на клавиатуре. Получим выделение только нижней части прямоугольника без захвата белой области документа.
- Заливаем выделение чёрным цветом — Alt+Delete (на переднем плане чёрный цвет) и снимаем выделение — Ctrl+D.
- Открываем фото, которое будем использовать на логотипе.
- С помощью инструмента «Перемещение» (V) перетаскиваем фото на документ и размещаем его в верхней части документа.
- Создаём, как описано выше, ещё один новый слой в палитре «Слои».
- Инструментом «Прямоугольник со скруглёнными углами» (U) с теми же параметрами, которые мы использовали ранее, нарисуем ещё один прямоугольник.

- Загрузим его выделение, щёлкнув по иконке этого слоя с клавишей Ctrl.
- Удаляем верхний слой, перетащив его на значок корзины внизу палитры «Слои».
- Инвертируем выделение — Shift+Ctrl+I, удаляем всё то, что попало в выделение — Delete, и снимаем выделение — Ctrl+D.
- Выберем инструмент линейный «Градиент» (G) и выберем «Чёрный, белый».
Режим наложения для верхнего слоя установим на «Осветление» и уменьшим непрозрачность до 40%. Добавим маску слоя на верхний слой, для чего щёлкнем по третьей слева иконке в палитре «Слои».
Проведём градиентом снизу вверх примерно так, как Вы видите на скриншоте ниже. Тем самым мы создали плавный переход между картинкой и фоном.
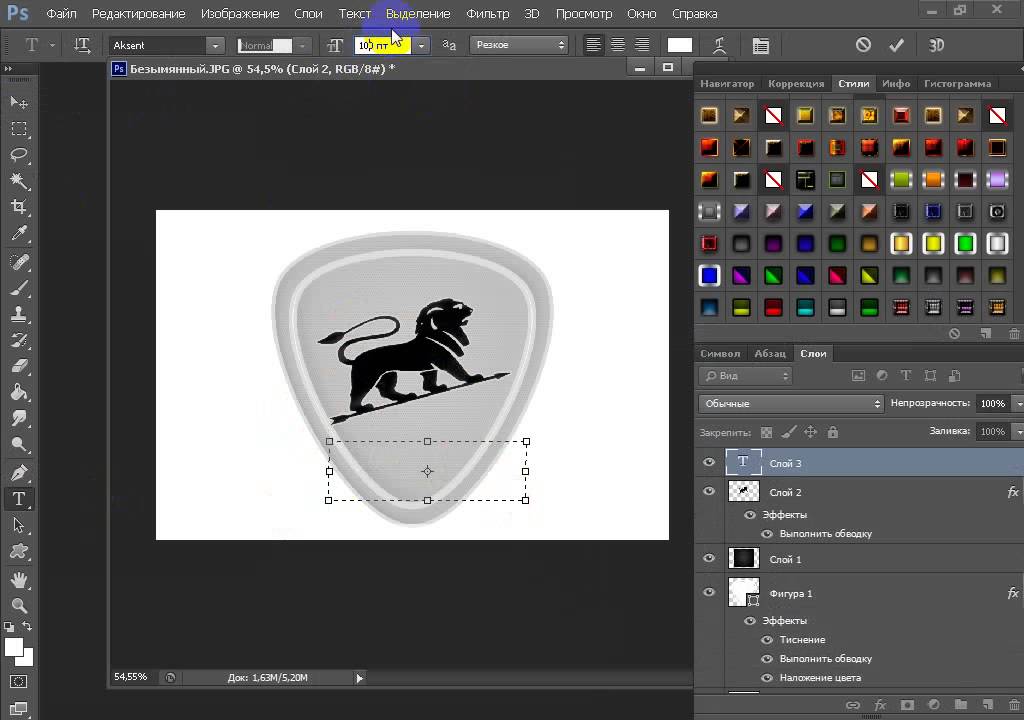
Два раза левой клавишей мыши щёлкаем по слою с прямоугольником. Откроется окно «Стиль слоя».
- Активизируем вкладку «Тень» и поставим параметры, которые Вы видите на скриншоте ниже.
- Получаем вот такой эффект.
Выбираем инструмент «Горизонтальный текст» (Т) и пишем текст, соответствующий Вашему логотипу. Я же просто написал название своего сайта.
Я же просто написал название своего сайта.
Мы с Вами создали простой логотип в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед ми. Спасибо!
- {smooth-scroll-top}
- Печать
Источник: https://www.photoshopsunduchok.ru/uroki/effecty/2616-logotip-v-photoshope
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений.![]() Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров.
Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок.
И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу.
Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу.
Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным.
В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.

Подробнее: Инструмент Перо в Фотошопе — теория и практика
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения».
Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб.
Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Как знать, может это станет вашим новым бизнесом!
Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-make-a-logo-in-photoshop/
Создаём красочный логотип в Фотошоп / Фотошоп-мастер
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
- Скачать архив с материалами к уроку
- Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип, ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип, ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
- Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
- Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
- Далее, примените стиль слоя Наложение градиента (Gradient Overlay):
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
- Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
- Мы получили следующий результат.
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе.
Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика.
Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
- Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
- Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
- Далее, мы также поменяем цвет квадратиков.
- Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя).
Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
- Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
- Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
- Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
- Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
- Мы получили следующий результат.
Шаг 9
- Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше.
Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
- Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
- Поздравляю, мы завершили урок!
- Урок в формате PSD
- designstacks.net
Источник: https://Photoshop-master.ru/lessons/design/sozdayom_logotip_apple_v_fotoshop.html
Логотип в фотошопе – подробная инструкция в 5 шагов
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» — как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop — PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково.
 Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов. - Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.
- Узнаваемость — сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.
- Подарите эстетическое наслаждение — убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов.
 Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер? - Чувство владения — подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.
Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень
Откройте PS CC и нажмите [Файл] — [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.
Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS
Шаг 2: Добавляем кофейный слоган — текст нашего логотипа
Добавьте новый слой, выбрав [Слой] — [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль шрифта и цвет шрифта.
Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.
Шаг 4. Пересматриваем текст логотипа и его композицию
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.
Шаг 5: Сохраняем свой логотип
Идем [Файл] — [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.
Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online — самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии.
Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
- Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
- Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
- Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
- Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
Источник: https://logotip. online/blog/logotip-v-fotoshope/
online/blog/logotip-v-fotoshope/
Как создать логотип в Photoshop: пошаговая инструкция
Говоря о логотипе для компании, сложно переоценить его достоинства.
Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов.
Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом; 2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность.
Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.
) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть.
Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Как создать хороший логотип для сайта: полезные советы
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами.
В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов.
Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo. (Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop (Как сделать векторный логотип с черепом в Photoshop)
Как говорит автор в своем видео: «Много шагов, но очень-очень просто». Из этого англоязычного ролика вы узнаете, как создать профессиональный логотип на основании своих самых спонтанных и нелепых начертаний.
8. Hipster Logo Design — Photoshop Tutorial (Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop (Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial (Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих (How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов. Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
15 вдохновляющих трендов дизайна логотипов в 2017 году
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются.
Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго.
А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster, вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop.
Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео.
Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
Автор этого поста:
Томюк Оксана Михайловна, Интернет-маркетолог logaster.ru
Источник: https://lpgenerator.ru/blog/2018/01/08/kak-sozdat-logotip-v-photoshop-poshagovaya-instrukciya/
Как сделать логотип в фотошопе или без PS
Вступительное слово: В этом блоге вы узнаете, как создать качественный логотип в Photoshop, используя комбинацию ярлыков Photoshop. Для начала мы перечислим шесть ключевых правил, которым необходимо следовать при разработке логотипа, чтобы убедиться, что вы на правильном пути в разработке логотипа Photoshop. В конце концов, мы предлагаем онлайн-альтернативу для создания логотипов Photoshop для тех, кто хочет более простое и бесплатное решение для создания логотипов.
Соответствующий совет: Учебное пособие по Illustrator по логотипу: как создать логотип в Adobe Illustrator?
Сделайте бесплатный логотип прямо сейчасОтличный дизайн логотипов и идеи для вас. Щелкните изображение, чтобы настроить логотип прямо сейчас!
Сложно найти вышеуказанный логотип? Да, мы никогда не говорим, что эти логотипы легко редактировать в Photoshop. — Логотип ваших брендов и компании обращен к человеку. Так что не стоит подчеркивать важность сильного и качественного логотипа. В следующих случаях мы будем использовать последнюю версию Photoshop — PS CC в качестве инструмента и создать достойный логотип на PS. Вы можете найти ярлыки PS полезными и экономящими время, также вам может понравиться наша более простая альтернатива для создания логотипов Photoshop — DesignEvo.
— Логотип ваших брендов и компании обращен к человеку. Так что не стоит подчеркивать важность сильного и качественного логотипа. В следующих случаях мы будем использовать последнюю версию Photoshop — PS CC в качестве инструмента и создать достойный логотип на PS. Вы можете найти ярлыки PS полезными и экономящими время, также вам может понравиться наша более простая альтернатива для создания логотипов Photoshop — DesignEvo.
Часть 1 — Основные идеи и принципы дизайна логотипа — Урок по Photoshop
Если вы очень хорошо поняли правила дизайна логотипа или просто хотите получить краткое руководство по логотипу Photoshop, то вы можете щелкнуть и перейти к «Как создать логотип в Photoshop?» расстаться напрямую.
При разработке или обновлении логотипа примите во внимание — ваш план, маркетинг и видение, поскольку эти компоненты являются основополагающими для успеха вашего бизнеса. Хотите верьте, хотите нет, но ваш логотип как мессенджер невероятно влияет на ваш бизнес. Прежде чем отправиться куда-либо еще, мы поделимся шестью основными правилами дизайна логотипов.
Прежде чем отправиться куда-либо еще, мы поделимся шестью основными правилами дизайна логотипов.
1. Последовательность — Убедитесь, что аудитория одинаково воспринимает ваш логотип и бренд.
Когда люди видят новый логотип, они будут думать о ваших постоянных услугах, качестве и видении. Никогда не изменяйте дизайн логотипа сильно от используемого вами. Или он может каким-то образом показаться ненадежным для ваших клиентов.
2. Легко запомнить — Сделайте логотип запоминающимся.
Обычно у всех нас кратковременная память.Вкладывать слишком много информации в дизайн логотипа — не лучший вариант.
3. Узнаваемость — Сделайте логотип уникальным.
Важно гарантировать уникальность дизайна логотипа. Не пытайтесь позволить аудитории вспомнить дизайн вашего логотипа. У них просто нет такого терпения.
4. Реалистичный — Убедитесь, что графика логотипа связана с вашей службой.
Используйте графику, похожую на символы той же категории. Не используйте абстрактную графику в логотипе, иначе никто не узнает, что он представляет.
5. Приятное зрение — Сделайте так, чтобы клиентам было удобнее просматривать ваш логотип.
Конкуренция с вашими конкурентами в том, что они видят логотип, — это большой шаг к доминированию на рынке. Кто скажет «Нет» службе, которая приносит им счастье и решает их проблемы?
6. Ощущение получения — Заставьте пользователей почувствовать что-то свежее, с чем они не могут согласиться. Дайте волю своему воображению.
Значимая история, лежащая в основе логотипа и бренда, оказывает значительное влияние на привлечение клиентов.Привлечь клиентов к своей ценности и видению с помощью дизайна логотипа — разумный шаг.
Оценивайте идеи своего логотипа, руководствуясь шестью предыдущими правилами: если он обладает всеми этими функциями, проявите смелость и воплотите идею в жизнь. В противном случае измените его дизайн.
В противном случае измените его дизайн.
Часть 2 — Как создать логотип в Photoshop? — Пошаговое руководство по логотипу Photoshop
Эта часть представляет собой руководство по созданию логотипа на основе Photoshop CC. Если вы установили другие версии Photoshop, не беспокойтесь! Ярлыки PS остаются прежними, и эти шаги будут примерно одинаковыми.Давайте насладимся путешествием с логотипом Photoshop и сделаем логотип кофе в качестве нашего урока.
Шаг 1. Создайте экземпляр фонового слоя.
Откройте PS CC и нажмите [Создать]. Как вариант, нажмите клавишу [Ctrl] + N. Введите имя вашего проекта логотипа, а также ширину и высоту. Обычно мы устанавливаем ширину 1000 пикселей и высоту 1000 пикселей. Но вы можете указать здесь желаемый размер логотипа. Выберите цвет фона, например 8A7139, для вашего логотипа и нажмите [Создать].
Изображение: Как создать фоновый слой в PS?
Шаг 2: Добавьте слоган кофе — текст логотипа.
Добавьте новый слой, выбрав [Слой]> [Новый]> [Слой…], или используя комбинацию горячих клавиш Photoshop: [Ctrl] + [Shift] + N. Выберите инструмент Photoshop Text на панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль и цвет шрифта. Разрешено изменить текст на изогнутый, опция находится рядом с опцией цвета шрифта вверху. Но на этот раз мы не будем его использовать.
Выберите инструмент Photoshop Text на панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль и цвет шрифта. Разрешено изменить текст на изогнутый, опция находится рядом с опцией цвета шрифта вверху. Но на этот раз мы не будем его использовать.
Изображение: Как создать текст логотипа в PS?
Кроме того, Photoshop предлагает более широкий набор дополнительных параметров для текста, которые можно легко найти в разделе [Дополнительно].Здесь мы просто воспользовались этими функциями и настроили текст нашего логотипа, чтобы он выглядел стильно. Чтобы изменить положение текста, вы можете нажать на букву V и переместить объект. Или дважды щелкните [T] на слое Logo Text, переместите курсор мыши за пределы текста (вы увидите изменение формы курсора) и перетащите его, чтобы переместить.
Что еще? Щелкните правой кнопкой мыши по слою «Текст логотипа», выберите [Параметры наложения…], затем вы найдете окна стилей слоя. Просто попробуйте эти стили, вы можете увидеть что-то, что вас заинтересует.
Изображение: Как настроить тексты в PS?
Шаг 3: Добавьте графику кофе как форму логотипа.
Для формы логотипа мы собираемся использовать часть изображения для чашки кофе. Используйте [Ctrl] + O, чтобы открыть изображение о кофе. Нажмите клавишу W и примените его ко всей кофейной чашке. Щелкните правой кнопкой мыши и выберите [Слой через копирование]. Будет создан слой с именем [Layer 1]. Перетащите и добавьте его в блок [Layers] в предыдущем документе. В данном случае наш предыдущий документ — Photoshop-Coffee-Logo.psd.
Изображение: Как использовать инструмент выделения Photoshop?
Шаг 4. Измените порядок текста и формы логотипа.
Измените размер текста логотипа, применив более крупный шрифт. Используйте ярлык [V], чтобы быстро выбрать любой объект на холсте. Перемещайте их позиции на холсте для красивого вида.
Изображение: как настроить позиции в PS.
Шаг 5: Напишите свой логотип.
Перейдите [Файл]> [Быстрый экспорт в PNG] или нажмите [Alt] + [Shift] + [Ctrl] + W.
Полезные советы: Сделали что-то плохое на предыдущем шаге при фотошопе? Нажмите [Ctrl] + [Alt] + Z.
Из этих шагов мы знаем, что использование Photoshop для создания логотипа «сделай сам» работает, но не настолько эффективно. Также обратите внимание, что Photoshop еще полностью поддерживает вывод логотипа SVG.
Создайте логотип быстроЧасть 3 — Подходит ли Photoshop для дизайна логотипов? Есть лучшие альтернативы?
Немало известных дизайнеров выделились и выступили за то, что «Использование Photoshop для создания логотипа может привести вас на путь редизайна логотипа снова и снова, особенно когда PS не соответствует требованиям к физическим размерам и разрешению (без пикселизации).«
Есть ли лучшие альтернативы? Ага! Попробуйте DesignEvo — более простой онлайн-конструктор логотипов. Вы можете бесплатно запустить его с его домашней страницы: https://www.designevo.com/
DesignEvo заслужил легионы поклонников своей простотой и богатыми шаблонами логотипов. Допустим, вы также хотите бесплатно сделать логотип для кофе своими руками. DesignEvo может показать вам десятки хорошо продуманных шаблонов для кофе, как показано ниже.
Допустим, вы также хотите бесплатно сделать логотип для кофе своими руками. DesignEvo может показать вам десятки хорошо продуманных шаблонов для кофе, как показано ниже.
Изображение: как упростить разработку логотипа для кофе с помощью DesignEvo.
Сделайте бесплатные логотипыНесмотря на то, что DesignEvo более прост и предлагает идеи для хороших логотипов, он имеет все возможности для вывода векторного дизайна логотипа.Все логотипы, разработанные в DesignEvo, могут быть загружены в виде файла SVG без потери качества. Лучшее из лучших, при разработке логотипа он превосходит Photoshop по цене. В DesignEvo логотип размером менее 500 * 500 пикселей предоставляется бесплатно. План Plus на дизайн логотипа предоставляется с ограниченной по времени скидкой, это 39,99 доллара США, включая пожизненную загрузку SVG, JPG и PNG и поддержку максимального разрешения 5000 пикселей * 5000 пикселей.
Часть 4 — Слова в конце
Photoshop может помочь вам успешно создать логотип, но он может быть не таким удобным, как некоторые бесплатные онлайн-программы для создания логотипов. Даже в этом случае это по-прежнему несравненный фотопроцессор.
Даже в этом случае это по-прежнему несравненный фотопроцессор.
Руководство для начинающих по созданию простого текстового логотипа для веб-сайта
Каждому хорошему веб-сайту или бизнесу нужен логотип.
Логотип — это визуальная подсказка, которая помогает идентифицировать ваш бренд. Это также улучшает ваш имидж, заставляет вас выглядеть профессионально и помогает воспринимать вас серьезно.
Подумайте о том, как каждый раз проезжаете мимо «золотых арок» — вы узнаете, что там есть ресторан McDonalds, просто взглянув на их логотип!
Но у большинства людей, запускающих сайты или интернет-бренд, нет логотипа или больших денег, чтобы за него платить.Вы можете легко обратиться к дизайнеру и заплатить сотни или даже тысячи долларов, но если вы знаете, что хотите, и это базовый вариант, , почему бы не создать самому простой текстовый логотип?
Ниже приведено простое руководство для начинающих по созданию супер-простого, но чистого и аккуратного логотипа, который можно загрузить на свой веб-сайт.
Это очень просто. Все, что вам нужно, это копия Adobe Photoshop или вы можете создать учетную запись Canva. Если у вас нет Photoshop, вы можете платить за него менее 15 долларов в месяц или даже просто загрузить 30-дневную пробную версию просто для создания этого логотипа — , в то время как Canva бесплатна, но имеет меньше возможностей.
Во-первых, вот видео
Я записал этот процесс и снял его на видео, объясняя его по ходу дела. Я рекомендую посмотреть видео, чтобы лучше понять, что происходит.
Есть два варианта: в этом посте для создания вашего логотипа:
Также вот список , где можно найти уникальные шрифты для вашего логотипа!
Обратите внимание: Воспроизводя видео на этой странице, вы тем самым даете согласие на использование файлов cookie YouTube.
Как создать текстовый логотип в Photoshop
Подпишитесь на мой канал на YouTube здесь
Итак, приступим.
Откройте Photoshop, перейдите в Файл -> Создать, чтобы создать изображение. Жесткого правила не существует, но если вы хотите создать что-то и для социальных сетей, и для веб-сайта, выберите разрешение 1080 x 1080 пикселей с опциями фона «прозрачный» (как показано ниже), затем нажмите «Создать».
При настройке прозрачности будет получен клетчатый фон вместо плоского фона.Но мы действительно хотим создать слой с цветом на нем, который представляет цвет, который логотип будет располагаться сверху на вашем веб-сайте. Он может быть зеленым, черным, белым или любого другого цвета — здесь мы можем убедиться, что логотип читается на фоне этого цвета.
Итак, откройте окно настройки «Слои» (если его там нет, перейдите в верхнее меню и выберите «Окна» -> «Слои». Выберите свой слой (или создайте новый, щелкнув простой квадрат с помощью ‘+ ‘войдите в него. Возьмите инструмент «Ведро с краской» и залейте его.
В этом уроке я выбрал белый цвет.
Выберите шрифт
Прежде чем принимать какое-либо решение, просто помните — это логотип, поэтому текст должен быть четким, разборчивым и соответствовать теме вашего бренда (ваша отрасль, цвета и т. Д.). Если вы управляете сайтом, посвященным антиквариату, не найдите футуристический шрифт, который выглядит так, будто он принадлежит к Star Trek или наоборот.
Прежде всего, вы можете найти шрифт в Photoshop, набрав название своей компании и прокручивая шрифты. для этого щелкните инструмент «Текст» на левой панели инструментов, щелкните свой документ и начните вводить текст, затем выберите текст, который муравей нужно изменить.Затем щелкните раскрывающееся меню шрифтов и прокрутите его, пока не найдете шрифт, который вам нравится (ниже).
Конечно, вы можете не найти нужный шрифт, поэтому вам придется немного поискать в Интернете.
Вот несколько бесплатных веб-сайтов, которыми вы можете пользоваться:
Конечно, если вам нужен больший выбор, вы можете купить шрифты на Fonts. com.
com.
Просто убедитесь, что лицензии на найденные шрифты предназначены для коммерческого использования.
На многих из этих веб-сайтов вы действительно можете ввести собственный текст, и он покажет вам все шрифты, доступные с использованием этой строки текста.Таким образом, вы можете предварительно просмотреть шрифт перед его загрузкой:
После того, как вы нашли шрифт и загрузили его, вам необходимо установить шрифт (у Da Font есть некоторые инструкции здесь, но если вы используете ПК, просто разархивируйте шрифты, выделите их и нажмите «установить») и вернитесь в Photoshop. и выберите его в раскрывающемся списке шрифтов (как описано ранее).
Вы можете просто поэкспериментировать, выбрать шрифт и посмотреть, как он выглядит, а затем выбрать другой — это так просто.
Немного переставляй и стилизуй
Но логотип не ограничивается строкой текста, есть много разных способов расположить текст или слова в целом, чтобы добиться максимального эффекта. Например, я возьму слова из «Primal Food» и разделю их на два отдельных слоя. Вы можете сделать это, продублировав слой (перетащите слой на квадратный значок «+» в окне настройки слоев. Просто удалите часть «Food Co.» из одного из текстовых полей, затем выберите другое и удалите другой текст ( Primal) вы создадите 2 текстовых слоя.
Например, я возьму слова из «Primal Food» и разделю их на два отдельных слоя. Вы можете сделать это, продублировав слой (перетащите слой на квадратный значок «+» в окне настройки слоев. Просто удалите часть «Food Co.» из одного из текстовых полей, затем выберите другое и удалите другой текст ( Primal) вы создадите 2 текстовых слоя.
У вас есть два отдельных текстовых слоя, которыми вы можете управлять. Может быть, вы хотите изменить цвет, отрегулировать расстояние между буквами или что-то еще, чтобы добиться желаемого эффекта — просто выделите (с помощью текстового инструмента) текст, который хотите изменить, и включите поле стиля символов справа
Вы можете немного поиграть с настройками в поле персонажа, они довольно просты.Вверху вы можете выбрать название и стиль шрифта, ниже — параметры размера, интервала, цвета, высоты и т. Д. Поиграйте, экспериментируйте, и вы быстро узнаете, что каждая кнопка делает с выбранным вами текстом.
После того, как вы получили текст так, как хотите, вы можете просто перемещать объекты и размещать их там, где хотите.
Начните перемещать объекты, щелкнув текст, который вы хотите отредактировать, используя текстовый инструмент, упомянутый несколько раз выше. Затем просто перейдите в раскрывающееся меню «Редактировать» -> «Свободное преобразование».
Как показано ниже, вы увидите поле, которое позволяет вам изменять размер, захватывая любой из небольших прямоугольников, прикрепленных к границе, перемещать, просто щелкая и перетаскивая внутри поля, или вращать, щелкая и перетаскивая за пределы поля.
Просто переместите и расположите текстовые слои в нужном положении и размере. Вы можете изменить цвет текста и цвет фона (возьмите ведро с краской, упомянутое ранее, залейте нижний цветовой слой желаемым цветом).
Я изменил раскладку, поменял местами цвета и пошел дальше.Я также решил изменить шрифт слова «Primal»
Если вы хотите, вы можете добавить Drop Shadow (в окне слоев щелкните правой кнопкой мыши на текстовом слое и перейдите в «Параметры наложения» — внизу слева есть раздел Drop Shadow, который вы можете отметить и настроить, щелкнув слово » Drop Shadow ». Попробуйте другие области, если хотите самостоятельно изучить эффекты.
Попробуйте другие области, если хотите самостоятельно изучить эффекты.
Когда вы будете счастливы, у вас должно быть что-то похожее на это (но ваш собственный дизайн)
Когда вы будете довольны, мы сохраним этот логотип для двух целей: фото для идентификатора в социальной сети и навигации по сайту.
Перейдите в «Файл» -> «Сохранить для Интернета и устройств», в раскрывающемся списке выберите JPG и отрегулируйте слайд качества до тех пор, пока тонкий комплект не будет выглядеть четким, не являясь огромным файлом (более 120 КБ или около того для веб-сайта).
Это отсортированное изображение в социальных сетях. Давай взглянем на логотип для своего веб-сайта.
Вам нужно будет удалить фон, поэтому перейдите в окно настройки слоев, щелкните значок глаза слева от слоя с цветом фона. Затем выберите свой квадратный инструмент выделения на левой панели инструментов, выберите область, которую нужно обрезать.
В главном меню выберите «Изображение» -> «Обрезать.
Снова сохранение в Интернете! на этот раз выберите PNG 24 с включенной прозрачностью.
Логотип готов!
Теперь вы можете загрузить свой PNG в область логотипа или заголовка вашей темы и выбрать JPG для социальных сетей. Готово! Обязательно сохраните файл как PSD (Файл -> Сохранить как) для будущего редактирования и обновлений.
Это было несложно, правда? Довольно просто и отличное начало изучения Photoshop.
Создание логотипа в Canva
Недавно я создал тот же процесс для Canva, простой и бесплатной онлайн-программы. Вы можете проверить процесс в этом видео:
Подпишитесь на мой канал на YouTube здесь
Теперь у вас есть простой текстовый дизайн логотипа!
Он не выиграет никаких наград, но станет хорошей отправной точкой для вашего сайта. Я действительно рекомендую в конечном итоге получить профессионала, если вы хотите, чтобы этот веб-сайт стал приносящим доход бизнесом, но это работает как отличный дизайн, чтобы сдвинуть дело с мертвой точки и может помочь придать вашему сайту более профессиональный имидж.
Надеюсь, это будет вам полезно. Если у вас есть ответ или вы хотите увидеть больше, оставьте комментарий ниже — и дайте мне знать, что вы хотите увидеть!
Спасибо за чтение!
Как сделать логотип в Photoshop: лучшие видеоуроки, которые помогут вам
- Чем хорош Photoshop?
- Видеоруководства по созданию эмблемы в Photoshop
- Завершение
Когда дело доходит до создания фирменного стиля, логотип — это не то, что можно легко пропустить и надеяться, что ваш бизнес будет процветать и расти.Почему так важно иметь умную и актуальную эмблему, которая побудит потенциальных клиентов узнать больше о том, что вы делаете? Если вы подумаете об этом на минуту, вы обязательно придумаете правильный ответ самостоятельно! Хорошая эмблема — лучший (и самый дешевый!) Инструмент, чтобы ваша компания выглядела настоящим профи среди конкурентов. Правильно созданный логотип может отправить вашу популярность и признание на Луну. Если людям понравится ваш логотип, они покажут его своим друзьям, найдут вашу компанию в Интернете и купят ваши продукты. Вот как мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, на которых вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный веб-сайт, вывески, упаковка, канцелярские товары, одежда, баннеры, визитки… буквально все, о чем вы можете подумать! Поместив свой значок на этот фон, вы можете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вам небезразлично, как ваш проект воспринимается на рынке.
Вот как мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, на которых вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный веб-сайт, вывески, упаковка, канцелярские товары, одежда, баннеры, визитки… буквально все, о чем вы можете подумать! Поместив свой значок на этот фон, вы можете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вам небезразлично, как ваш проект воспринимается на рынке.
Одна из многих общих черт начинающих предпринимателей заключается в том, что им всем необходимо создать умный и качественный логотип за минимально возможные деньги. И знаешь, что? У нас для вас хорошие новости! Эта задача не невыполнима. В этой статье мы рассмотрим два способа создания красивой эмблемы, которая поразит ваших клиентов и заставит ваших конкурентов позеленеть от зависти. Первый вариант — воспользоваться преимуществами ИИ и использовать создателя логотипов, например, Logaster.
Если вас не так легко запугать, вы можете выбрать тернистый путь и выбрать программное обеспечение для редактирования графики.Photoshop, вероятно, является самым мощным среди всех программ для редактирования фотографий, поэтому мы сосредоточимся на нем.
Чем хорош Photoshop?
Современные графические дизайнеры вряд ли представляют свою жизнь без Adobe Photoshop. Это многофункциональный фоторедактор, который дает вам практически безграничные возможности для создания и настройки изображений, добавления потрясающих текстур и световых эффектов, а также экспериментов с фильтрами. У этого списка нет конца. Photoshop объединяет все инструменты дизайна в одном месте, обеспечивая всесторонний опыт редактирования.Единственный недостаток в том, что Photoshop — программа не для любителей. Это довольно сложная программа, которую используют профессиональные фотографы, дизайнеры, эксперты по анимации и люди, работающие в сфере искусства. Для любителей Photoshop — крепкий орешек. Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
Однако, если вы уверены в своих навыках работы с Photoshop, вам стоит пойти на это! Когда дело доходит до создания изобразительного искусства, с этой замечательной программой ничего не поделаешь.Во-первых, вы можете воплощать в жизнь любые свои идеи, в том числе самые смелые. Если вы не боитесь играть с цветами и формами, вы можете создать единственную в своем роде эмблему, которая будет эксклюзивной для вашего бренда.
Если вы помешаны на контроле, следующее преимущество Photoshop покорит вас! Рисуя логотип в Photoshop, вы можете управлять всем процессом и наблюдать за ним. Вы сами решаете, какие части вашего дизайна нуждаются в улучшении, сколько времени вы собираетесь потратить на выбор идеального шрифта, когда вам нужно сделать перерыв и многие другие проблемы.Это большая ответственность, но, по крайней мере, вы будете уверены, что все будет сделано правильно. И, наконец, использование Photoshop ничего вам не стоит! Для многих стартапов это ключевой фактор в игре.
Но не все так гладко. Как мы уже упоминали, работа в Photoshop требует большого опыта в дизайне. Если основные концепции и принципы дизайна для вас неизведаны, вам будет сложно создать действительно запоминающийся значок. Нравится вам это или нет, но основы графического дизайна необходимы, когда дело доходит до работы в фоторедакторах.
Еще одна важная вещь, которую следует учитывать, — это то, что вы не можете нарисовать логотип в Photoshop за одну ночь (если вы уже не создали десятки иконок). Это длительный и утомительный процесс, требующий настойчивости и концентрации. Количество времени, которое вам понадобится, зависит от многих факторов, в том числе от ваших способностей и желаемого эффекта. Начните с экспериментов с концепциями ваших будущих работ. Не торопитесь, но и не зацикливайтесь на одной идее. Затем визуализируйте свои идеи, делая наброски в блокноте.Помните, что застревать — это нормально. Кино, природа и фотография, помимо прочего, являются отличными источниками вдохновения. В течение многих лет эти области вдохновляли творческих людей со всего мира.
В течение многих лет эти области вдохновляли творческих людей со всего мира.
Мы полны решимости доказать вам, что работа в Photoshop может быть приятным занятием. Если вы нам не верите, попробуйте сами! Перечисленные ниже замечательные руководства предназначены для новичков, которые не могут похвастаться обширным опытом работы с программами для редактирования фотографий. Это ваш пропуск в захватывающую вселенную дизайна!
Точно следуя этим видеоинструкциям, вы можете получить значок, который даже не подозревали, что способны создать! Умная эмблема может полностью изменить то, как публика воспринимает ваши визитные карточки, рекламную продукцию, сувениры и интернет-платформы (веб-сайты, социальные сети и т.).
Щелкните здесь, чтобы просмотреть красивые типографские решения для вашей будущей эмблемы. Вы можете найти идеальный шрифт, который станет вашим первым шагом на пути к творческому пути, который вы хотите избрать.
Видеоруководства по созданию эмблемы в Photoshop
Ознакомьтесь с этими короткими, но исчерпывающими уроками для начинающих, которые улучшат ваши дизайнерские навыки всего за 10 минут. Не судите о видео по названию и описанию. Найдите время, чтобы просмотреть все видео, чтобы найти руководства, которые больше всего вам подходят.
Не судите о видео по названию и описанию. Найдите время, чтобы просмотреть все видео, чтобы найти руководства, которые больше всего вам подходят.
1. Как сделать эмблему в фотошопе.
В этом простом руководстве автор проведет вас через весь процесс создания аккуратного корпоративного имиджа. Это идеальный вариант для тех, кто никогда в жизни не открывал фоторедактор. Если мысль о рисовании эскиза вызывает у вас дрожь, считайте себя спасенным!
2. Как использовать Photoshop для создания фирменного стиля.
Если рисование — ваш худший кошмар, это руководство поможет вам побороть страх и овладеть основами графического дизайна. Из этого видеоурока вы узнаете, как создать личную или корпоративную эмблему, которая будет отлично смотреться на любой платформе, включая заголовок веб-сайта, страницу в социальных сетях и т. Д. Фотошоп не так страшен, как вы думаете.
Из этого видеоурока вы узнаете, как создать личную или корпоративную эмблему, которая будет отлично смотреться на любой платформе, включая заголовок веб-сайта, страницу в социальных сетях и т. Д. Фотошоп не так страшен, как вы думаете.
3. Как создать потрясающий логотип для вашей видеоигры.
Люди всех возрастов, особенно молодое поколение, любят видеоигры. Смелый, нетрадиционный логотип обязательно привлечет внимание всей аудитории.Ознакомьтесь с этим руководством, чтобы раскрыть секреты динамического логотипа. Нет ничего лучше динамической эмблемы, чтобы символизировать гибкость и быстрый темп современного мира.
4. Как создать завораживающий логотип галактики.
Ух ты, эта эмблема красива, не так ли? Уделите несколько минут этому руководству и узнайте, как создать увлекательную иконку на космическую тематику. С такой эмблемой ваш проект будет сложно пропустить!
С такой эмблемой ваш проект будет сложно пропустить!
5.Как создать металлическую эмблему.
Что приходит на ум, когда вы слышите слово «металлический»? Наиболее вероятными ассоциациями будут «острый», «стильный», «современный» и т. Д. Металлическая эмблема позиционирует ваш бренд как успешный, актуальный бизнес, идущий в ногу с последними тенденциями рынка.
6. Как нарисовать строительный логотип.
Мечтаете об оригинальном логотипе? Мы знаем, как его получить! Посмотрите это видео о том, как создать конкурентоспособную эмблему для своей строительной компании. Вы будете удивлены тем, что можно делать с небольшим руководством! Мы верим в тебя!
Вы будете удивлены тем, что можно делать с небольшим руководством! Мы верим в тебя!
7. Как сделать эмблему черепа в векторе.
Логотип в виде черепа не является одной из тех традиционных безопасных эмблем, которые используют юристы, стоматологи и банки. Это уже провокация! Если ваш бренд любит приключения, попробуйте изображение черепа. Посмотрите это видео, чтобы узнать, как можно использовать пиратскую тему в своих интересах!
8.Как создать логотип Ahipster в Photoshop.
Нравится вам это или нет, но хипстерские логотипы повсюду. По правде говоря, хипстерский стиль подходит некоторым предприятиям как перчатка. К ним относятся магазины одежды для молодежи, кафе, цветочные магазины, пивоварни и многое другое. Если вы работаете в одной из этих отраслей, среди других вариантов вы можете рассмотреть хипстерскую эмблему. Этот урок раскроет секреты создания эффектного хипстерского изображения.
По правде говоря, хипстерский стиль подходит некоторым предприятиям как перчатка. К ним относятся магазины одежды для молодежи, кафе, цветочные магазины, пивоварни и многое другое. Если вы работаете в одной из этих отраслей, среди других вариантов вы можете рассмотреть хипстерскую эмблему. Этот урок раскроет секреты создания эффектного хипстерского изображения.
9. Как скрафтить иконку хипстера в фотошопе.
Вот еще одно удивительное руководство, которое познакомит вас с разносторонним миром хипстерских логотипов. Готовы поспорить, что очень скоро вы сможете создавать подобные логотипы с закрытыми глазами!
10. Как создать минималистичную, но красивую эмблему.
Мы откопали отличное видео для тех, кто мечтает о лаконичном логотипе без украшений и отвлекающих деталей. Однако эмблема с меньшим количеством элементов не означает меньше работы. Авторы этого руководства помогут вам разобраться в сложностях создания мощного минималистичного логотипа.
Однако эмблема с меньшим количеством элементов не означает меньше работы. Авторы этого руководства помогут вам разобраться в сложностях создания мощного минималистичного логотипа.
11. Как создать логотип из фотографий.
В этом удобном руководстве вы узнаете, как превратить обычную фотографию в умный корпоративный образ.
12. Как освоить 3D-эффект.
Эффект размеров — мощная концепция, которая может изменить вашу эмблему до неузнаваемости (в лучшую сторону, конечно!).Создатель этого руководства покажет вам, как заставить 3D-эффект работать в ваших интересах. Вы не пожалеете!
Вы не пожалеете!
13. Как сделать себе идеальный эко-логотип.
Пытаетесь передать концепцию экологичности через вашу эмблему? В этом разделе предлагается широкий спектр ассоциаций и значений, которые вы можете добавить к своему значку. Ознакомьтесь с этим руководством по Adobe Photoshop, чтобы получить советы экспертов по обеспечению экологичности на корпоративном уровне!
14.Как создать потрясающую эмблему в фотошопе за 5 минут.
Этот универсальный учебник был создан для начинающих, у которых нет времени осваивать Photoshop от А до Я. Он включает только самые полезные функции, которые могут создать волшебство для дизайна вашего бренда! Все, что вам нужно, это немного свободного времени и полная концентрация.
Он включает только самые полезные функции, которые могут создать волшебство для дизайна вашего бренда! Все, что вам нужно, это немного свободного времени и полная концентрация.
15. Если вам не терпится исследовать смелые цветовые решения и типографику, считайте, что вам повезло! Эти уроки отправят вас в увлекательное путешествие по вселенной дизайна!
16. Как сделать ретро-логотип.
Как сделать ретро-логотип.
Ретро-тема включает в себя несколько прямых и явных значений, поэтому ее следует использовать осторожно. Если вы хотите подчеркнуть тесную связь вашего бренда с традициями и местной культурой, этот видеоматериал покажет вам, как это сделать.
17. Логотипы для начинающих: Руководство 101.
В этом руководстве описывается полный цикл разработки корпоративной эмблемы, от первых предварительных чертежей до последних штрихов.Для достижения лучших результатов мы не рекомендуем просматривать все руководство за один раз. Лучший способ научиться — повторять каждую процедуру после профессионала и останавливать видео, если вам нужно больше времени. Такой практический подход намного эффективнее, чем пассивное восприятие информации.
Лучший способ научиться — повторять каждую процедуру после профессионала и останавливать видео, если вам нужно больше времени. Такой практический подход намного эффективнее, чем пассивное восприятие информации.
Тем из вас, кто по-прежнему не хочет приближаться к Photoshop, мы рекомендуем очень привлекательную альтернативу. Попробуйте любой профессиональный онлайн-производитель логотипов (например, Logaster). Лучший способ — создать черновой дизайн с помощью создателя логотипа, а затем завершить его в Photoshop, если вы не совсем довольны конечным результатом.
Вам может быть интересно, почему вы должны доверять Логастеру создание дизайна вашего фирменного стиля. Как узнать, что результат того стоит?
Начнем с преимущества, которое важно для многих пользователей, не имеющих технических знаний. Веб-сайт Logaster невероятно прост в навигации и использовании. Посмотреть на себя! Просто введите название своей компании, выберите отрасль из списка и — вуаля! Выбирайте из множества шаблонов логотипов, которые подходят для вашей работы!
Кроме того, с Logaster вы экономите деньги и время. Предположим, вы открываете свой первый бизнес и вам нужна эмблема, представляющая ваш коммерческий проект на рынке. У вас есть несколько вариантов. Если вы решите нанять дизайнера, приготовьтесь часами объяснять ему свое видение и концепцию. Это приводит к десяткам писем и звонков, а также к возможным недоразумениям и даже спорам. Кроме того, вам придется подождать до недели, прежде чем вы сможете просмотреть первые наброски, а затем вам нужно будет указать на ошибки и предложить улучшения.Немногие дизайнеры могут создать эмблему без возможности для улучшения. То же самое верно и для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
Предположим, вы открываете свой первый бизнес и вам нужна эмблема, представляющая ваш коммерческий проект на рынке. У вас есть несколько вариантов. Если вы решите нанять дизайнера, приготовьтесь часами объяснять ему свое видение и концепцию. Это приводит к десяткам писем и звонков, а также к возможным недоразумениям и даже спорам. Кроме того, вам придется подождать до недели, прежде чем вы сможете просмотреть первые наброски, а затем вам нужно будет указать на ошибки и предложить улучшения.Немногие дизайнеры могут создать эмблему без возможности для улучшения. То же самое верно и для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
Наконец, вам не нужны специальные навыки и таланты для создания корпоративного имиджа в Интернете. Создатели логотипов в Интернете — это спасательная лодка для тех, кто боялся даже открыть фоторедактор, например Photoshop. В Logaster вы можете настраивать свои изображения (оттенки, типографику, макет и т. Д.) Сколько угодно.К тому же за маленькую эмблему платить не нужно! Как это круто?
Д.) Сколько угодно.К тому же за маленькую эмблему платить не нужно! Как это круто?
А ты что? Согласны ли вы, что идентичность бренда жизненно важна для бизнеса?
Не откладывайте создание хорошо продуманного логотипа для вашей компании. С Logaster создать запоминающуюся эмблему проще, чем вы думаете!
Завершение
Мы искренне надеемся, что наша видеоколлекция приблизит вас к эмблеме вашей мечты! Мы знаем, как трудно найти полезные руководства, которые были бы информативными и легко поддались имитации.Не торопитесь, чтобы посмотреть руководства из списка, собрать полезные советы из разных видеороликов, повторить за профессионалами и поэкспериментировать со своими собственными концепциями. Кто знает? Вы можете изобрести свой собственный способ ведения дел!
Если, несмотря на все ваши усилия, вы не можете заставить себя открыть Photoshop, пусть это вас не расстраивает. Вы всегда можете попросить помощи у онлайн-производителя логотипов. Умные алгоритмы на основе ИИ сделают всю тяжелую работу за вас. Разве не здорово жить в век технологий?
Разве не здорово жить в век технологий?
Учебник по созданию логотипа в Photoshop [Easy Ways]
Представляем апрельский комплект от TheHungryJPEG — огромный набор шрифтов и элементов дизайна, с которыми вы можете повеселиться!
В этом уроке по созданию логотипа в Photoshop мы покажем вам простые способы создать собственный логотип компании с помощью этого набора элементов дизайна.
Начнем!
Прежде чем мы начнем, посмотрите, что вы будете создавать:
И, конечно же, нам также нужно скачать несколько файлов. Все изображения и шрифт, которые я использую для создания этого логотипа, взяты из «The April Bundle» от TheHungryJPEG .
1. Создайте холст
Шаг 1
Создайте новый файл, щелкнув меню «Файл» -> «Новый».
Шаг 2
Назовите файл и установите размер 1000 × 1000 пикселей, затем нажмите «ОК»
Шаг 3
Теперь создайте руководство, щелкнув меню «Вид» -> «Новое руководство».
Шаг 4
Установите положение на 50% в «Горизонтальном» и «Вертикальном»
2.Поместите изображение
Шаг 1
Открыть файл, щелкнув меню «Файл» -> «Открыть»
Шаг 2
Откройте папку «The Tribal Painting Pack» и выберите файл «41».
Шаг 3
Выберите изображение, щелкнув меню «Выбрать» -> «Все»
Шаг 4
Дублируйте изображение, выбрав меню «Правка» -> «Копировать».
Шаг 5
Откройте свой первый файл и вставьте изображение, щелкнув меню «Правка» -> «Вставить»
Шаг 6
Преобразуйте изображение слоя с силуэтом оленя в смарт-объект, щелкнув меню «Слой» -> «Смарт-объекты» -> «Преобразовать в смарт-объект».Мы должны преобразовать изображение в смарт-объект, чтобы, если мы изменим размер изображения позже, изображение не потеряет свое реальное разрешение.
Шаг 7
Измените размер изображения, нажав [ctrl] + [T] на клавиатуре. и положить в центр холста
и положить в центр холста
3. Поместите все элементы и реорганизуйте
Шаг 1
Тот же процесс с шагом «Поместить изображение». Откройте файл «54-01» из папки «The Tribal Watercolour Pack» и поместите изображение как на картинке.
Шаг 2
Поместите файл изображения «42» из папки «Племенной акварельный пакет» на наш холст.
Шаг 3
Поместите файл изображения «52-01» из папки «Племенной акварельный пакет» на наш холст.
4. Добавьте текст
Шаг 1
Напишите что-нибудь на ленте шрифтом Castellia размером 120pt и цветом: белый (#FFFFFF)
Шаг 2
Добавьте тень за текстом, щелкнув меню «Слой» -> «Стиль слоя» -> «Тень».
Шаг 3
Заполните непрозрачность до 50%, угол: 120 и расстояние до 5 пикселей
Шаг 4
Щелкните меню «Тип» -> «Деформировать текст»
Шаг 5
Выберите стиль: арка и изгиб: + 15%
Шаг 6
Напишите другой текст шрифтом «Broadkast». размер 30pt, цвет: черный (# 000000)
размер 30pt, цвет: черный (# 000000)
Шаг 7
Щелкните меню «Тип» -> «Деформировать текст»
Шаг 8
Выберите стиль: Дуга и Изгиб: + 15%
Отличная работа! Ваш логотип готов!
Вот результат:
Здесь вы просто узнаете о простых способах создания собственного логотипа. С помощью The April Bundle от TheHungryJPEG вы также можете создавать другие логотипы в качестве личных или клиентских проектов.
Как вы можете видеть ниже, используя те же методы, что и выше, вы также можете создать эти логотипы:
Возможности почти безграничны. Удачи!
Photoshop Logo Tutorial: Пошаговое руководство по созданию бизнес-логотипа в Photoshop
Что вы в первую очередь думаете, когда слышите слово «Кока-Кола»? Белый медведь? Стакан восхитительного газированного напитка? Или, может быть, эти знаменитые белые буквы на красном фоне?
Попробуйте то же самое для Google. Что ты видишь? Конечно же, главная страница Google с ее синими, желтыми и красными цветами!
Что ты видишь? Конечно же, главная страница Google с ее синими, желтыми и красными цветами!
В этом сила логотипов. Несмотря на то, что Google производит массу продуктов, когда вы думаете о Google, вы не думаете об огромных центрах обработки данных и офисах, заполненных программистами. Нет, вы думаете о Google , бренд с его немного эксцентричным и занудным логотипом. То же самое и с Coca-Cola. Несмотря на то, что Coca-Cola на самом деле продает напиток, который вы пьете почти каждый день, вы впервые подумали о логотипе компании.
Разработка логотипов — это упражнение в повествовании. Отличный логотип рассказывает историю — что это за бренд? О чем это? Каковы его идеалы — как можно меньше мазков. Беспечное пренебрежение Google к традиционному дизайну логотипов (логотип был взломан Сергеем и Ларри и оставался неизменным в течение 15 лет) сразу говорит вам, что эта компания — это разных . Его не волнует статус-кво. С другой стороны, логотип Coca-Cola оставался неизменным более века. Это инструмент ностальгии, который мягко успокаивает вас — что бы ни изменилось, ваш любимый напиток останется прежним, несмотря ни на что.
Это инструмент ностальгии, который мягко успокаивает вас — что бы ни изменилось, ваш любимый напиток останется прежним, несмотря ни на что.
Разработка логотипа — первый шаг в построении бизнеса. Вы можете узнать больше о разработке логотипов в этом всеобъемлющем курсе по разработке логотипов для начинающих.
В этом сообщении блога мы узнаем, как создать простой логотип для любимой в мире вымышленной компании Acme Corporation.
Что мы сделаем
Для этого урока мы будем использовать Adobe Photoshop CS6, хотя вам подойдет и более старые версии Photoshop.
Хотите использовать Adobe Illustrator? В этом курсе вы узнаете, как использовать Adobe Illustrator для создания логотипов.
Шаг 1. Создайте новый документ
Перейдите в Файл -> Создать или нажмите CTRL + N в Photoshop. Выберите подходящую ширину и высоту для вашего дизайна. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Вы всегда можете изменить размер холста позже.
Вы всегда можете изменить размер холста позже.
Шаг 2: Создание основной формы
Чтобы создать желаемый эффект, мы сделаем «А» с двумя перекрывающимися формами, как показано ниже:
Мы собираемся использовать инструмент «Перо» для создания наших фигур.Это значок в виде пера на панели инструментов слева.
Теперь создайте новый слой. Назовите его Форма 1 . Выберите инструмент «Перо», выберите «shape» в свойствах инструмента вверху. Выберите ярко-красный цвет для заливки (я использовал # ed1c24 ).
Полезно включать сетку во время рисования. Перейдите в View -> Show -> Grid или нажмите CTRL + ‘. Создайте форму, как показано ниже:
Для второй формы, вместо того, чтобы рисовать ее с нуля, мы можем просто продублировать слой Shape 1 и отразить его по горизонтали.
Выберите текущую форму в окне слоев справа. Щелкните его правой кнопкой мыши и выберите «Дублировать слой». Назовите новый слой Shape 2 , который вы хотите.
Щелкните его правой кнопкой мыши и выберите «Дублировать слой». Назовите новый слой Shape 2 , который вы хотите.
Теперь выберите дублированный слой, перейдите в Edit -> Transform Path -> Flip Horizontal
.Теперь у вас должна получиться следующая форма:
Перетащите его вправо, чтобы он полностью перекрывал первую форму, как показано на изображениях выше.
В этом курсе вы узнаете, как создать 9 различных профессиональных логотипов.
Шаг 3. Измените цвета
Поскольку мы хотим создать перекрывающийся эффект «Оригами», мы сделаем один из наших слоев с фигурой немного темнее по цвету, чтобы создать впечатление глубины.
Дважды щелкните эскиз фигуры 2 в окне «Слои». Панель выбора цвета должна появиться.
Выберите немного более темный оттенок красного. Выбираю # b00309
Пока вы на нем, перетащите слой Shape 1 поверх слоя Shape 2 в окне «Слои» так, чтобы Shape 2 находился позади Shape 1.
Шаг 4: Создание тени
Дублируйте слой Shape 1, как описано выше. Назовите его Shadow Layer Измените цвет этого нового слоя на черный (# 000000). Перейдите в Filter -> Blur -> Gaussian Blur. Выберите радиус 2,75 пикселя. Теперь ваше изображение должно выглядеть так:
Теперь перетащите Shadow Layer под Shape 1 в окне Layers. Щелкните правой кнопкой мыши на Shadow Layer и выберите «Create Clipping Mask»
.Теперь у вашего графического логотипа должен быть красивый теневой эффект.
Шаг 5: Добавьте текст
Теперь добавим текст к нашему логотипу. К сожалению, выбор шрифтов Windows по умолчанию не слишком велик. Поэтому вместо использования утомленных устаревших шрифтов, таких как Arial, мы перейдем к Google Fonts и загрузим кучу новых, современных шрифтов.
Для этого проекта я рекомендую скачать Raleway. Однако это всего лишь личное предпочтение. Вы можете выбрать любой из сотен бесплатных шрифтов в Google Fonts. Некоторые из моих личных фаворитов:
Некоторые из моих личных фаворитов:
Open Sans
Робото
Ubuntu
Exo
Лобстер
Беван
После установки шрифта Raleway (извлеките загруженный.zip и дважды щелкните имя шрифта для автоматической установки), перейдите к инструменту «Тип» на панели инструментов и добавьте свой текст.
Я выбираю Raleway с толщиной шрифта «полужирный» и размером шрифта 200 пикселей. Не стесняйтесь экспериментировать с этим, если хотите.
Поместите текст под логотипом. Для небольшого дополнительного эффекта добавьте к тексту тень. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Во всплывающем окне выберите «Drop Shadow» и выберите следующие параметры:
Шаг 6. Добавьте фоновый градиент
Это последний шаг, чтобы придать нашему логотипу немного драматичности.
Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части окна «Слои».
Выберите «Градиент». Во всплывающем окне выберите «Радиальный» в разделе «Стиль». Обязательно отметьте опцию «Реверс» внизу.
Теперь дважды щелкните цвет градиента в окне. Появится окно редактирования градиента. Поиграйте с цветами и настройками, пока не найдете то, что вам нравится.
В качестве последнего шага перетащите слой градиента под всеми другими слоями в окне «Слои», который должен выглядеть следующим образом:
Ваш логотип готов!
Следующие шаги
Создание логотипа требует гораздо большего, чем изучение нескольких техник Photoshop.Этот курс научит вас всему, что вам нужно знать о создании собственных логотипов, от создания концептуальных эскизов до реализации окончательных рисунков.
Последнее обновление страницы: октябрь 2013 г.
30 лучших уроков по дизайну логотипов в Photoshop
Раньше создание логотипа было сложной задачей, с которой могли справиться только профессиональные дизайнеры и агентства. Однако время кардинально изменилось, и теперь почти каждый может легко создать свой логотип, выполнив очень простые шаги.Прежде всего, у вас должны быть небольшие навыки работы с Photoshop, если вы не знаете, как использовать Photoshop, не паникуйте, вы все равно можете создавать потрясающие логотипы, и я расскажу вам, как это сделать. Давайте продолжим несколько умопомрачительных руководств по дизайну логотипов, которые помогут вам стать профессиональным дизайнером без какого-либо предшествующего опыта и практики. Просмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по созданию логотипов в Photoshop, чтобы создавать качественные логотипы за меньшее время со 100% точностью и мастерством. Также найдите нашу тему о бесплатном логотипе в формате psd, предоставленном дизайнерами.
Ознакомьтесь с пошаговым руководством по созданию потрясающего логотипа металлической ленты, который придаст вашей группе профессиональный вид. Обратите внимание на его гламурный черноватый фон и превосходный металлический текст, которые делают его уникальным и соблазнительным. Из этого туториала Вы узнаете, как создавать похожие логотипы для игр, фильмов и музыкальных групп с помощью Photoshop.
Ссылка на источник
2. Металлический эффект логотипа автомобиля
Создание хромовых эффектов в логотипе — не сложная задача, если у вас есть возможность научиться этому с помощью хорошего руководства.Однако для завершения таких процессов может потребоваться время, но, помимо этого, они очень интересны и полезны для изучения полезных методов.
Ссылка на источник 3. Создайте акварельный логотип Вы любите цвета? Если да, узнайте, как можно совместить свою страсть с творческим, но полезным дизайном. Конечно, с помощью этого урока по дизайну логотипа вы сможете узнать, как создать акварельный логотип в Photoshop.
Конечно, с помощью этого урока по дизайну логотипа вы сможете узнать, как создать акварельный логотип в Photoshop.
Это очень простой дизайн логотипа, но для придания ему целостного вида не требуется больших усилий. Прочтите руководство, чтобы узнать, как создать этот логотип с помощью Photoshop.
Ссылка на источник5. 3D-логотип глянцевой коробки
Для тех, кто совершенно не знаком с процессом создания логотипов, данное руководство окажется идеальным помощником. Узнайте, как просто создать свой собственный 3D-логотип в очень простые шаги.
Ссылка на источник 6.Попробовать футбольный логотип в Photoshop Любители спорта всегда найдут что-нибудь спортивное, чтобы дать их увлечению дополнительную мотивацию. Узнайте, как вы можете мотивировать себя и своих клиентов-любителей спорта, создав футбольный логотип в Photoshop.
Однако логотип Apple кажется очень простым в создании; тем не менее, вам нужно знать, что это основа. Узнайте, как создать логотип Apple разных цветов, которые вам нужны.
Ссылка на источник 8. Разработка бизнес-логотипаИтак, у вас есть проект по разработке бизнес-логотипа или вы хотите разработать свой собственный логотип для своего бизнес-сайта. В обоих случаях ознакомьтесь с этим руководством, чтобы узнать, как решить эту проблему.
Ссылка на источник9. Логотип Easy Hulk
Молодежь любит приключенческие эффекты; поэтому, если вы запускаете свою игру, вы должны искать идеальные учебные пособия по дизайну логотипа, с помощью которых вы можете узнать, как создать динамический логотип, такой как следующий.
Ссылка на источник 10. Логотип в стиле трансформатора Если вам нравятся стильные приключения, это лучший учебник для вашей страсти. Узнайте, как создать идеальный металлический логотип.
Узнайте, как создать идеальный металлический логотип.
Автолюбитель может получить несколько увлекательных идей по созданию логотипа Mercedes с помощью этого урока.
Ссылка на источник 12. Придайте своему логотипу эффект мелаЭтот учебник лучше всего подходит для тех, кто любит простоту и хочет создавать простые, но привлекательные логотипы.
Ссылка на источник »] Ссылка на источник [/ button]
13. Создайте логотип Vector CrestОтличный дизайн логотипа, вы должны захотеть его попробовать. Ознакомьтесь с руководством, чтобы узнать, как был подготовлен этот удивительный логотип.
Ссылка на источник14. Эффект неровной прокрутки
Оцените веселье, чтобы создать эффекты прокрутки в ваших логотипах, будь то существующие или попробуйте это на новых.
Ссылка на источник 15. Как создать логотип Blue Laguna
Как создать логотип Blue Laguna — это идеальный учебник для тех, кто ищет помощь в разработке логотипов для медиа-компаний. С его помощью вы можете получить отличные идеи.проверить это!
Ссылка на источник 16. Создание логотипа Войн клоновОзнакомьтесь с руководством по созданию металлических логотипов. С его помощью вы можете получить несколько лучших идей. узнайте как.
Ссылка на источник 17. Разработка логотипа мороженогоЛюбители мороженого будут удивлены, если вы последуете этому руководству, чтобы получить отличный логотип мороженого для своего паба. Вкусный кремовый цвет этого логотипа делает его восхитительным для любителей мороженого.Проверьте уникальность логотипа, и да, его очень легко создать в Photoshop, давайте попробуем.
Ссылка на источник 18. Как создать логотип в Photoshop CC Это отличная идея, если вы планируете создать логотип в Photoshop CC, посмотрите это обучающее видео и получите несколько фантастических идей по созданию идеального дизайна логотипа. Ну вот!
Ну вот!
Это еще одна важная идея разработки логотипа как в иллюстраторе, так и в Photoshop.Обратите внимание на фон используемого логотипа и баннер под текстом логотипа. Если у вас возникли сложности при разработке логотипа в иллюстраторе, вы можете попробовать то же самое в Photoshop и наоборот.
Ссылка на источник20. Дизайн логотипа 3D Супермен
Да, человек из стали и стиля — у супермена есть особая эмблема с инициалом своего имени. Так что давайте повеселимся, создав такие вдохновляющие дизайны логотипов.
Ссылка на источник 21. Создание логотипа с буквами от рукиЕсли вы хотите придать своему логотипу оригинальный вид, как будто вы написали его от руки, это руководство поможет вам динамично.Узнайте, как создать этот логотип за несколько минут.
Ссылка на источник 22. Создание векторного логотипа черепа в Photoshop
Создание векторного логотипа черепа в Photoshop Очень простой, но стильный логотип черепа — не сложная задача, когда вы используете Photoshop. Посмотрите, как Photoshop помогает вам в разработке этого логотипа черепа и дает вам больше идей для простого создания других таких логотипов.
Ссылка на источник 23. Создание логотипа в стиле хипстерЛоготипы в стиле хипстер очень популярны в индустрии одежды и одежды.Если у вас есть такой контракт или вы пытаетесь запустить собственный небольшой магазин, попробуйте это руководство, чтобы создать идеальный логотип для своего бизнеса и клиентов.
Ссылка на источник 24. Создание логотипа Save Child в Photoshop Для НПО и благотворительных организаций, которые участвуют в социальной и благотворительной деятельности по спасению детей и жестокого обращения с детьми, этот тип логотипов дает им законченный мотив. Так что попробуйте этот логотип и получите представление о создании такого количества логотипов проще, чем раньше.
Еще один лучший пример создания хипстерского логотипа в Photoshop. Посмотрите, как они придают ему потрясающий вид, создавая его шаг за шагом. Как видите, создавать такие логотипы для большего количества проектов намного проще.
Ссылка на источник 26. Создайте потрясающую трехмерную иконку в виде морской звезды3D-дизайн становится популярным именно при разработке логотипов. Это отличное руководство по созданию 3D логотипа морской звезды даст вам прекрасную возможность легко создавать все больше и больше таких логотипов в Photoshop.
Ссылка на источник 27. Создание потрясающего логотипа видеоигры Если вы хотите создать каменный логотип для видеоигры, попробуйте это полезное руководство по созданию логотипа, чтобы получить потрясающие идеи. Цветовой контраст, используемый в этом логотипе, а также текстура текста идеально подходят для логотипов игровой индустрии. Я уверен, что вы попробуете!
Я уверен, что вы попробуете!
28. Создайте чистый профессиональный дизайн логотипа
Если вам не нужен логотип, полный текстов, значков и т. Д., Или вы хотите иметь чистый и ясный или простой дизайн логотипа, это руководство поможет вам его получить.Узнайте, как создать простые логотипы за меньшее время, чем вы ожидаете.
Ссылка на источник29. Создание логотипа ATI в Photoshop
ЛоготипATI очень распространен, но если вы захотите его переделать, здесь вы найдете несколько продвинутых идей. Изучите это руководство и посмотрите, как можно творчески придать ему новый вид.
Ссылка на источник30. Редизайн логотипа MAC OS X
Логотип MAC OS X был создан и переработан несколько раз. Если вы все еще думаете, что можете придать ему новый оттенок, давайте попробуем это руководство и посмотрим, как вы можете создать логотип MAC в инновационном стиле.Мало того, с помощью этого урока вы можете создать несколько других логотипов.
50 лучших уроков по интерфейсу веб-сайта по Photoshop
Photoshop — это отличный инструмент для создания веб-сайтов , но он также очень сложен. Всегда появляются новые дизайнерские тенденции и техники. Однако, благодаря щедрым дизайнерам, которые делятся своими приемами в Интернете, вы можете легко улучшить свои навыки работы с Photoshop с помощью некоторых полезных руководств .
Неважно, хотите ли вы создать веб-сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простые личные веб-сайты, всегда есть руководство по Photoshop с пошаговым руководством , показывающее, как превратить пустой холст в полный макет.
Вот обзор некоторых из лучших руководств по Photoshop, связанных с дизайном интерфейса веб-сайтов .
100 лучших руководств по текстовым эффектам в Photoshop100 лучших уроков по текстовым эффектам в Photoshop
Эффект текста, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов в. .. Читать далее
.. Читать далее
Тема Shopify для товаров ручной работы в Photoshop — В этом уроке вы собираетесь создать тему веб-сайта Shopify для товаров ручной работы. ориентирован на шрифты и выбор цвета .
Создайте целевую страницу туристического стартапа с помощью Photoshop — эта статья проведет вас через процесс создания быстрого туристического стартапа. У него чистый профессиональный дизайн и много отрицательного пространства .
Стильная страница портфолио с временной шкалой с использованием Photoshop — В этом уроке вы увидите процесс создания красивого портфолио с временной шкалой для дизайнеров , фотографов, иллюстраторов и других креативщиков.
Создание макета портфолио в чистом стиле — В этом руководстве вы узнаете, как создать красивую страницу портфолио с ползунком изображения в заголовке, текстовых блоках, боковой панели и меню .
Макет веб-сайта фотогалереи в Photoshop — Это руководство научит вас создавать веб-сайт галереи с темной цветовой схемой в Photoshop. Вы можете использовать это руководство как отправную точку для для создания собственного портфолио плоского дизайна .
Создание элегантного макета блога в Photoshop — В этом уроке вы увидите процесс создания чистого минималистичного макета журнала в Photoshop с полужирным шрифтом в заголовке и элегантной типографикой .
Простое портфолио на основе Instagram в Photoshop — Это руководство по созданию веб-сайта портфолио в стиле Instagram. Вы собираетесь использовать привлекательные изображения, чистый макет и красивые шрифты .
Построение адаптивного портфолио временной шкалы Страница — Вот еще один аналогичный учебник по портфолио временной шкалы, но на этот раз он имеет адаптивный дизайн. Вы будете использовать некоторую адаптивную технологию вместе с CSS3-анимацией, Sass и немного jQuery .
Создание профессионального веб-макета в Photoshop — В этом уроке Photoshop вы создадите красивый чистый макет веб-сайта с нуля. Он использует слайдер изображения, логотип и текстовые блоки .
Создание одностраничного макета веб-дизайна в стиле ретро в Photoshop — В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный веб-сайт с различными лентами и формами .
Текстурированный веб-сайт на открытом воздухе в Photoshop — В этой статье вы увидите, как создать веб-сайт на открытом воздухе в Photoshop.Он использует градиенты, текстуры и текстовые блоки .
Как создать различимый текстурированный веб-макет в Photoshop — В этом уроке вы узнаете, как создать текстурированный веб-сайт из бумажного эскиза. вы научитесь использовать стили слоев .
Элегантный, темный веб-сайт мобильного приложения — В этом руководстве вы увидите процесс создания элегантного элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать различные техники , такие как формы, текстуры, маски, настраиваемые значки и настраиваемую типографику.
Создайте инновационный сайт-портфолио с использованием альтернативного пользовательского интерфейса / UX — создайте уникальное портфолио, которое будет выделяться из толпы в Photoshop, используя это краткое руководство.
Создание профессионального макета блога в Photoshop — В этой статье вы узнаете, как создать профессиональный минималистичный макет блога в Photoshop. Вы увидите, как сочетать шрифты, цвета и узоры .
Создайте чистый спортивный веб-сайт в журнальном стиле с помощью Photoshop . В этом уроке Photoshop вы увидите процесс создания красивого спортивного веб-сайта в журнальном стиле .Он имеет избранных изображений, боковую панель и текстуру фона .
Создание минималистского макета блога в Photoshop — это быстрое и простое руководство о том, как создать минималистский макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовок и выбирать подходящие шрифты .
Создание макета веб-сайта блога — Это полное пошаговое руководство по созданию веб-сайта блога в Photoshop. Он включает бесплатный PSD и HTML-шаблон .
Как создать яркое портфолио Веб-дизайн в Photoshop — это простой, но длинный урок о том, как создать портфолио дизайнера в Photoshop.
Как создать гладкий дизайн веб-сайта на основе сетки — Это простой урок о том, как создать темный гладкий макет веб-сайта в Photoshop. Вы будете использовать дизайн на основе сетки , градиенты и столбцы .
Создайте винтажный файл Photoshop. — Вот пошаговые инструкции о том, как создать винтажный веб-сайт в Photoshop. Вы будете использовать ленты, логотип, воображаемую и креативную типографику .
Создайте теплый, веселый интерфейс веб-сайта в Adobe Photoshop — Здесь вы узнаете, как создать веселый и уютный интерфейс веб-сайта с помощью Photoshop. Вы будете работать с узорами, простыми формами, стилями абзацев и многим другим.
Создание профессионального и чистого веб-макета (с преобразованием PSD в HTML). — Этот учебник по созданию веб-сайта разделен на две части: в первой вы создадите красивый веб-сайт в Photoshop.А во второй части вы собираетесь преобразовать свой веб-сайт из файла PSD в полный HTML .
Веб-сайт для чистого бизнеса с помощью Photoshop — Это руководство проведет вас через процесс создания веб-сайта для чистого бизнеса с помощью Photoshop. Вы будете использовать основных техник, таких как добавление текста, создание и поворот фигур .
Создание шероховатого, полупрозрачного дизайна веб-портфолио — В этом руководстве вы научитесь создавать шероховатый веб-сайт с помощью Photoshop с использованием узоров и акварельных брызг. Он имеет слайдер изображения, текстовые блоки и меню .
Создание профессионального макета Web 2.0 — Урок Photoshop о том, как создать профессиональный высококачественный веб-сайт. Он содержит многих популярных техник Photoshop, покрытых , так что вы можете улучшить свои навыки.
Создание страницы «Скоро будет» в Photoshop — Страницы веб-сайта «Скоро будут» созданы, чтобы заинтриговать посетителей новыми функциями, дизайном веб-сайта или любыми другими изменениями. В этом руководстве вы увидите процесс создания простой страницы скоро появится с таймером обратного отсчета .
Создайте чистый интерфейс веб-сайта электронной коммерции в Photoshop — В этом уроке вы узнаете, как создать веб-сайт электронной коммерции в Photoshop. Автор также делится своими советами из первых рук, которые вам обязательно пригодятся.
Создание темного, чистого дизайна веб-сайта в Adobe Photoshop — В этом руководстве вы узнаете, как создать чистую темную веб-страницу в Photoshop. Вы будете работать с простыми формами, слоями, стилями, узорами и многим другим.
Макет блога в стиле журнала — В этом уроке вы создадите простую страницу журнала с предстоящими сообщениями, изображениями, избранными сообщениями, меню, логотипом и полем поиска .
Создайте стильно элегантное портфолио Веб-дизайн в Photoshop — Для творческих людей важно иметь впечатляющее онлайн-портфолио. Создайте потрясающий сайт-портфолио, следуя этому руководству.
Дизайн синего портфолио с гладкой текстурой — Это руководство по созданию элегантного портфолио с текстурами и креативным макетом.Вы будете использовать текстуры, стили слоев, формы и режимы наложения .
Создайте элегантный веб-сайт фотографии в Photoshop — Здесь вы научитесь создавать простое элегантное портфолио фотографии в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Создайте элегантный веб-дизайн портфолио в Photoshop — Вот еще один урок по фотографии портфолио, но с темной цветовой схемой. Все изображения, значки и шрифты, используемые в этом руководстве, указаны как , поэтому вы тоже можете их использовать.
Веб-руководство: Разработка и кодирование чистого многоцелевого веб-сайта — Вот подробное руководство о том, как создать, а затем кодировать чистый элегантный веб-сайт. Его можно использовать для любого бизнеса, так как имеет универсальную конструкцию .
Как создать красивую целевую страницу с помощью Photoshop — Научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству.
Учебное пособие по дизайну веб-сайтов в Photoshop — Стильное портфолио с зернистой текстурой — Вот бесплатный видео-урок о том, как создать портфолио с зернистой текстурой в Photoshop.Он имеет темную цветовую схему и текстурированный зернистый фон с градиентами .
Афро-портфолио Дизайн веб-сайтов в Photoshop — Учебник по Photoshop CC — Вот 51-минутный видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Он имеет ярких смелых дизайнов, креативные шрифты и галерею изображений.
Дизайн одностраничного веб-сайта о путешествиях с помощью Photoshop — В этом уроке вы собираетесь создать красивый одностраничный веб-сайт о путешествиях. Вы будете использовать обтравочную маску для , создав заголовок, настраиваемые направляющие сетки и стили оформления .
Создание базового веб-сайта для начинающих — Это отличное руководство по Photoshop для начинающих, которое поможет вам создать базовый веб-сайт. Вы создадите заголовок изображения, меню, блок услуг и контактную форму .
Создайте чистый веб-сайт портфолио в Photoshop — это высококачественный видеоурок о том, как создать чистый темный портфель для креативщиков с помощью Photoshop. Он имеет креативных фотоэффектов и потрясающую типографику .
Создание одностраничного веб-дизайна в Photoshop — это простое руководство о том, как создать одностраничный веб-сайт для креативного агентства или дизайн-студии.Вы будете создавать различные текстовые блоки, фотоэффекты и нижний колонтитул .
Создание профессионального веб-сайта (часть 1) — Это первая часть видеоурока, который научит вас создавать профессиональный веб-сайт с нуля. Вы будете использовать простые формы, значки и шрифты .
Одностраничный веб-сайт с плоским дизайном — Вот подробное часовое руководство о том, как создать веб-сайт с плоским дизайном в Photoshop и Illustrator. Вы будете использовать Photoshop для создания веб-сайтов и Illustrator для работы с векторными иконками .
Учебное пособие по веб-дизайну: Как создать веб-сайт в Photoshop — это краткое видео-руководство по созданию веб-сайта спортивного ресторана. Вы будете использовать простых форм, цветов, типографики и изображений .
Как создать веб-сайт в Photoshop — В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Вы будете использовать макет ноутбука, простые формы и текстовую трансформацию .
Создание плоского дизайна веб-сайта в Photoshop с использованием Flat UI — Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса.Вы будете использовать популярных техник Photoshop, которые дизайнеры используют для создания современного плоского дизайна .
Создание креативного портфолио Макет веб-дизайна в Photoshop — В этом видеоуроке вы узнаете, как создать красный креативный макет портфолио. Вы будете использовать градиентов, простые формы и векторные иконки .
Создание стильного туристического веб-сайта в Photoshop CC — Используйте Photoshop CC, чтобы создать эту удивительную страницу туристического веб-сайта.

 Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
 Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип: Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
 Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип: Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
 Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип: logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки. Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник. Чтобы это сделать, в панели слой нажмите на иконку добавления нового.
Чтобы это сделать, в панели слой нажмите на иконку добавления нового. Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift.
Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift. Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам.
Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам. Отвечает за размытие градиентной заливки по фигуре.
Отвечает за размытие градиентной заливки по фигуре.


 Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?