Создание сайта в фотошопе: для чего нужен макет, и с чего начать работу
для чего нужен макет, и с чего начать работу
От автора: добрый день, друзья! Сегодня у нас на очереди непростая и очень объемная тема — создание дизайна сайта в Photoshope. В целом, все, что касается создания рабочих макетов сайтов, это практические уроки, и в интернете информации об этом крайне мало. Умельцев много, много рекламы и платных курсов, вебинаров… но, по сути, бесплатно делиться секретами и тонкостями никто не хочет. Типа, попробуйте, помучайтесь, и убедитесь, что «без меня» вам не справиться.
В этой статье я постараюсь ответить на самые распространенные вопросы, осветить, так сказать, общее направление. Уверен, мои советы вам пригодятся!
Photoshop и веб-дизайн
С создания функциональных макетов будущих сайтов начинается 98% проектов веб-дизайна, и практически все они сейчас рисуются в Фотошопе. Что же такое макет?
Дизайн-макет сайта — это прототип интернет-ресурса (портала, блога, торговой площадки и т. д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
В идеале, на выходе должна получиться многослойная раскладка, полностью готовая к верстке и кодированию. Дизайн сайта в Фотошопе имеет ряд обязательных элементов:
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнеешапка;
расположение меню;
навигация;
цветовая гамма;
шрифты и т. д.
Но начинается все, естественно, с концепции. Тут может быть два варианта: или дизайнер получает готовый плоский рисунок, который необходимо воплотить в объеме, или «концепцию». Под концепцией каждый заказчик понимает свое: название, целевую аудиторию, просто общий перечень неких функций и задач, что угодно.
Но дизайн-макет — это уже не бла-бла-бла, а функциональный интерфейс, с готовой формой подачи информации, эстетичный и практичный.
С чего начать разработку макета?
Заказчики не всегда попадаются люди творческие, не все окончательно могут объяснить чего хотят, и как это должно выглядеть. Задача веб-дизайнера — задавать умные вопросы и получать умные ответы! Чем умнее спросишь, тем меньше будешь переделывать
Как я предлагаю подойти к разработке дизайна сайта в photoshop, буквально по шагам.
Пункт номер раз. Макет надо прорисовать на бумаге. Общими графическими формами — квадратиками, кружочками, прямоугольниками расставить по местам шапку, основное меню, статьи, фото, разделы, сайдбары, рекламу. Детали здесь не важны, главное — распланировать пространство.
У любого макета есть технические требования, вот на них и нужно нанизать ваш скелет. Сделайте несколько набросков, в сравнении все познается лучше. Какие-то варианты могут быть отвергнуты категорично, это тоже хорошо, отрицательный результат — тоже результат. Двигаемся дальше.
Пункт второй. Бумажный вариант в карандаше согласован, можно переходить к цветовому решению. Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Пункт три. Для того чтобы сделать действительно качественный дизайн-макет, не постесняйтесь зайти на ресурсы конкурентов. Определились с нишей и основными ключевыми запросами, забиваем их в Google или Yandex.
Нас интересует максимум ТОП-10. Проанализируйте функционал этих сайтов. В контент особо не вникайте, тестируйте навигацию. Станьте на время обыкновенным пользователем, который пришел на сайт по запросу и ищет для себя самый удобный и релевантный ресурс.
Если все ваши передвижения интуитивно понятны, и вы не тратите время на поиск необходимых кнопок, указателей, то постарайтесь отметить, с помощью чего достигнут такой результат. И наоборот, зафиксируйте себе, что вас раздражало, мешало, может меню кривое или много баннеров, рекламы. Ну и т. д. Ваша задача — объективно оценить основных конкурентов, взять на заметку достоинства и исключить явные недостатки.
Ну, это, как вы понимаете, теория, уделим время практике, и посмотрим, как создать дизайн сайта в Фотошопе, когда уже точно знаешь, что нужно нарисовать.
Дизайн-макет в Photoshope
Создание дизайна сайта в фотошопе, неважно, примитивного или мега крутого, всегда начинается с создания документа.
Документ
Стандартный макет имеет ширину 960 пикселей. Открываем «Документ» — Новый — задаем размеры. 1200*1500 пикселей будет достаточно, разрешение оставляем 72.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееТеперь выделяем весь документ (клавиши Ctrl+A), нам нужно определить область в 960 пикселей и добавить направляющие.
В меню программы выбираем «Select/Выделение» — «Transform Selection/Трансформировать выделенную область». В свойствах устанавливаем значение ширины — 960 и фиксируем рабочую область макета. Направляющие оставляем на границах выделения.
Распространенной ошибкой дизайнеров является расположение контента в пределах рабочей области макета и ручной отступ. На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
Заходим «Select/Выделение» — «Transform Selection/Трансформировать выделенную область», и уменьшаем выделение до 920 пикселей. Макет автоматически разместится по центру, и у вас получится отступ в 20 пикселей с каждой стороны. При изменении ширины не забывайте переустанавливать направляющие.
2. Шапка и текстура
Для создания шапки надо отделить пространство в верхней части макета, например в 460 пикселей. Достаточно эффектно смотрятся градиенты цвета. Делаются они так:
выделенная область заливается 1 цветом;
в меню выбираются стили слоя;
«Gradient Overlay/Наложение градиента».
Объем можно добавить подсветкой:
создается новый слой;
выбирается мягкая кисть размером 600 px;
для кисти устанавливается цвет #19535a;
в 1 клик в нужной части шапки рисуется блик.
Расскажу еще про одну функцию — текстуру. Из любого цвета можно сделать текстурную картинку:
Из любого цвета можно сделать текстурную картинку:
инструментом «Pencil Tool/Карандаш» рисуем 2 точки;
видимость фонового слоя временно отключаем;
через меню «Edit/Редактирование» — «Define Pattern/Определить узор» получаем готовую текстуру.
Приблизительно так:
Ну как, получилось? Увлекает процесс? Начало положено, вы на пути потрясающих экспериментов, которые открывает для вас графический Photoshop.
Теперь самое время открыть Фотошоп, который для веб-дизайна давно стал незаменимым помощником, и сделать набросок какого-нибудь простенького макета из 2–3 цветов и шапки Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн.
 Быстрый старт
Быстрый стартИзучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
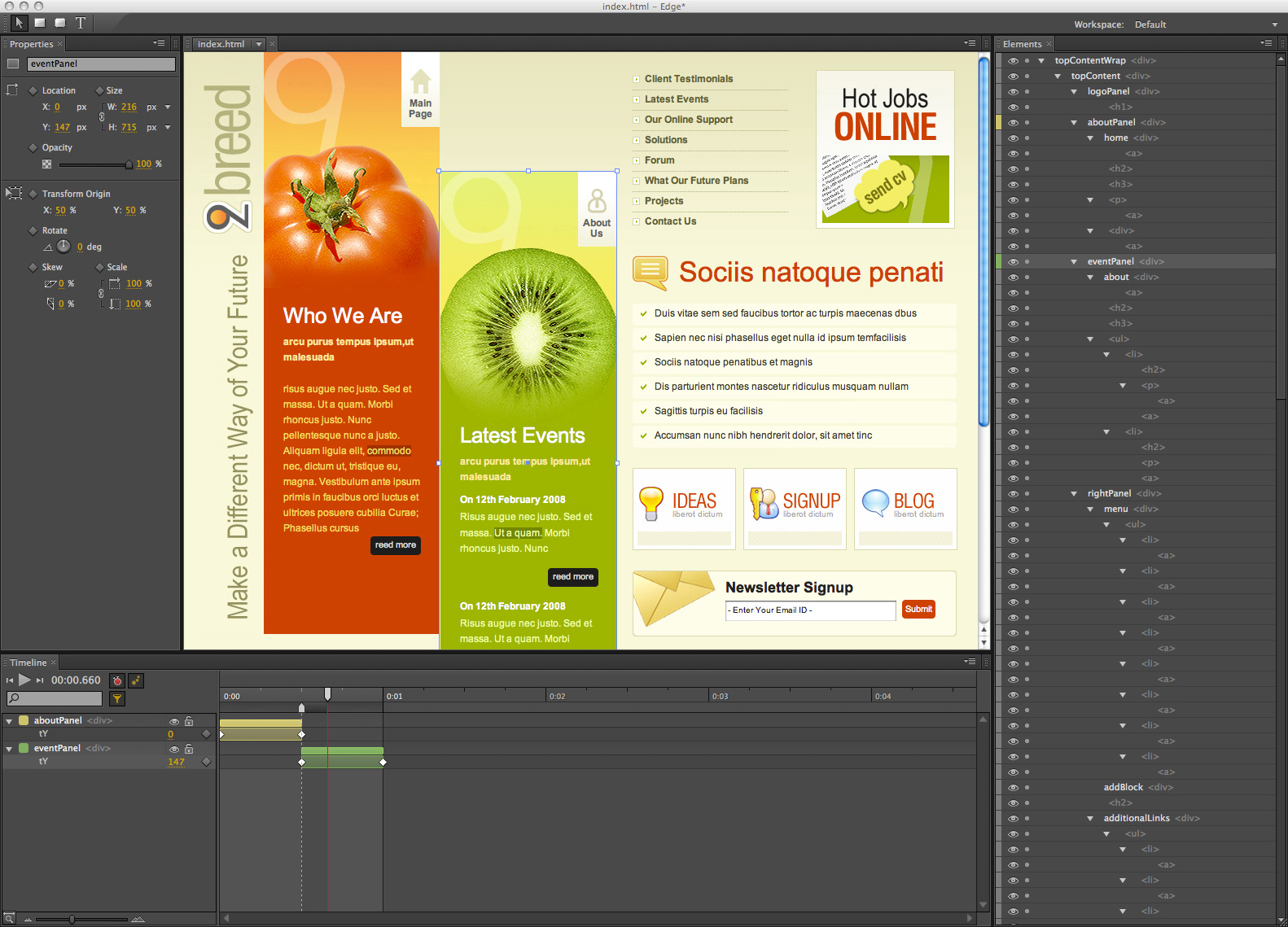
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем.
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Пошаговое создание макета сайта в фотошопе — шаблон для сайта
8,336 просмотров всего, 1 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа.
 Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется. - Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Создание сайтов и Photoshop
Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы. Как оформить макет в Фотошопе, зависит от воображения и вкуса.
Базовые знания по созданию дизайна в Фотошопе
Работа в графическом редакторе — сложный процесс. Веб-мастера учатся годами оформлять и верстать по нему интернет-страницы. Если нужен простой сайт одностраничник, то его можно создать самостоятельно, имея базовые знания программы фотошоп и немного фантазии. Не стоит рассчитывать, что с первого раза получится оформить креативный и уникальный дизайн как у профессиональных мастеров.
Необходимо уметь правильно нарисовать: геометрическую фигуру, линии, изменить цвет, начертить линию, подобрать шрифты. Все это базовые функции, с которыми нужно уметь работать. С помощью них создается макет дизайна будущего сайта. Перед созданием дизайна сайта, следует определиться, каким его видит пользователь. По критериям сайты разделяются на 4 вида:
- Одностраничный.
- Многостраничный.
- Резиновый.
- Фиксированный.
Если удалось создать макет на фотошопе, дальше его следует загрузить на хостинг. В ситуации, когда самостоятельно это сделать не получается, макет сайта можно отдать верстальщику. Он на профессиональном уровне сделает html шаблон. Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
Создание сайтов в Photoshop
Большинство пользователей ПК не умеют работать в фотошопе, соответственно не смогут правильно создать сайт с его помощью. Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Компания Cetera Labs предлагает создание сайта в photoshop по привлекательным ценам и на привлекательных условиях. Профессиональные сотрудники компании помогут реализовать поставлены планы и цели на высоком уровне с использованием современных технологий и актуальных решений.
Поделиться в соц.
 сетях:
сетях: Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
В качестве примера создадим дизайн сайта на рисунке ниже.
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (Ctrl+V).
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
Профессиональный макет сайта в фотошоп / Creativo.one
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1.
 Mockup
Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Источник:
photoshoptutorials. ws
ws
Как нарисовать сайт в Фотошопе
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Немного о создании сайтов
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.

- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон. От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
- Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
- Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты».
 Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку. - «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.
- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.
Макет
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка. Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
- Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате. Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
- Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также). Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
- Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
Пример современного дизайна сайтов
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта. А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
- Нужны две направляющие — справа и слева от тела страницы. Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
- Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон. Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
- Если просто открыть рисунок в Фотошопе, он окажется на новой вкладке, а не добавится в макет. Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
- Также эта опция доступна, если нажать Редактирование — Вставка.
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения. Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
- Кнопка «Фильтры» есть в строке меню. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
- Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
- После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник». В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
- В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции.
- Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка. Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.
Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
50 лучших уроков по интерфейсу веб-сайта по Photoshop
Photoshop — отличный инструмент для создания веб-сайтов , но он также очень сложен. Всегда появляются новые дизайнерские тенденции и техники. Тем не менее, благодаря щедрым дизайнерам, которые делятся своими методами в Интернете, вы можете легко улучшить свои навыки работы с Photoshop с помощью некоторых полезных руководств .
Неважно, хотите ли вы создать веб-сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простые личные веб-сайты, всегда есть учебник Photoshop с пошаговым руководством , показывающий, как превратить пустой холст в полный макет.
Вот обзор некоторых из лучших руководств по Photoshop, связанных с дизайном интерфейса веб-сайтов .
100 лучших руководств по текстовым эффектам в Photoshop100 лучших руководств по текстовым эффектам в Photoshop
Эффект текста, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов в … Читать дальше
Тема Shopify для товаров ручной работы в Photoshop — В этом уроке вы собираетесь создать тему веб-сайта Shopify для товаров ручной работы.Он ориентирован на шрифты и выбор цвета .
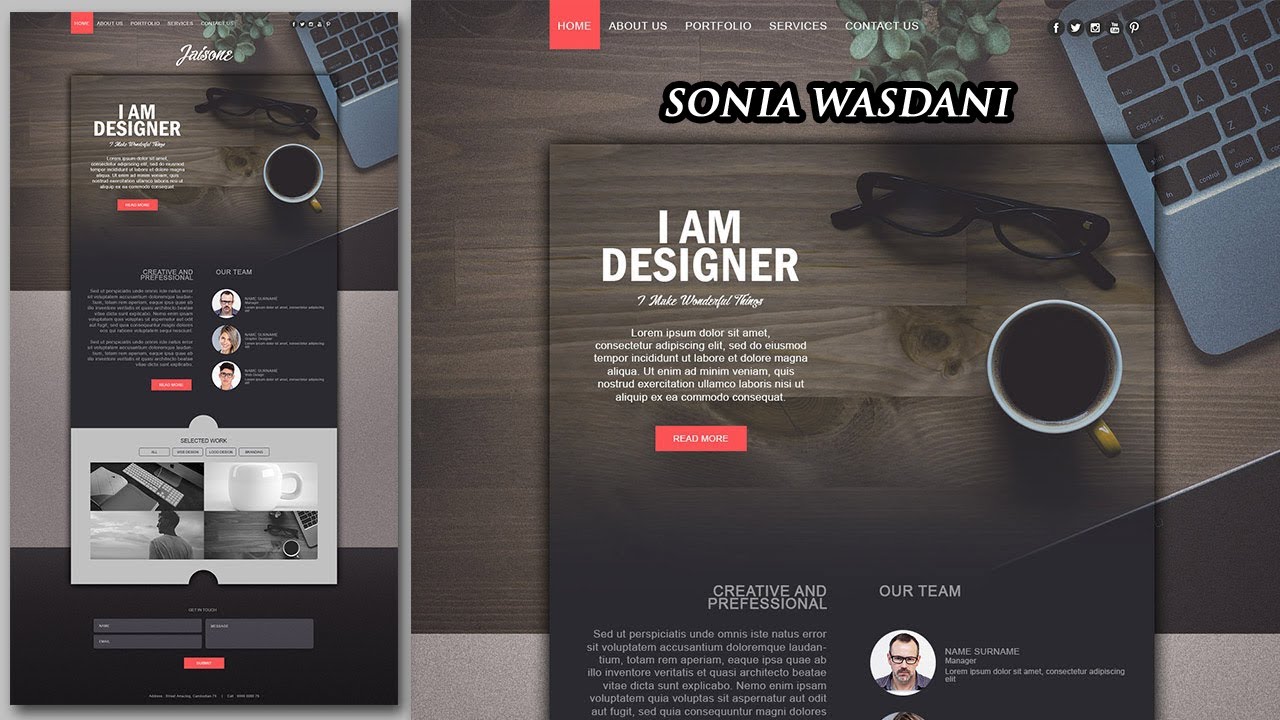
Создание целевой страницы туристического стартапа с помощью Photoshop — Эта статья проведет вас через процесс создания быстрого туристического стартапа. У него чистый профессиональный дизайн и много отрицательного пространства .
Стильная страница портфолио временной шкалы с использованием Photoshop — В этом уроке вы увидите процесс создания красивого портфолио временной шкалы для дизайнеров , фотографов, иллюстраторов и других креативщиков.
Создание макета портфолио в чистом стиле — В этом руководстве вы узнаете, как создать красивую страницу портфолио с ползунком изображения в заголовке, текстовых блоках, боковой панели и меню .
Макет веб-сайта фотогалереи в Photoshop — Это руководство научит вас создавать веб-сайт галереи с темной цветовой схемой в Photoshop. Вы можете использовать это руководство в качестве отправной точки для создания собственного портфолио плоского дизайна .
Создание элегантного макета блога в Photoshop — В этом уроке вы увидите процесс создания чистого минималистичного макета журнала в Photoshop с полужирным шрифтом в заголовке и элегантной типографикой .
Простое портфолио на основе Instagram в Photoshop — Это руководство для веб-сайта портфолио, вдохновленное Instagram. Вы собираетесь на использовать привлекательные изображения, чистый макет и красивые шрифты .
Построение отзывчивого портфолио временной шкалы — Вот еще один аналогичный учебник по портфолио временной шкалы, но на этот раз он имеет адаптивный дизайн. Вы будете использовать некоторую адаптивную технологию вместе с анимацией CSS3, Sass и немного jQuery .
Создание профессионального веб-макета в Photoshop — В этом уроке Photoshop вы создадите красивый чистый макет веб-сайта с нуля. Он использует слайдер изображения, логотип и текстовые блоки .
Создание одностраничного макета веб-дизайна в стиле ретро в Photoshop — В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный веб-сайт с различными лентами и формами .
Текстурированный веб-сайт на открытом воздухе в Photoshop — В этой статье вы увидите, как создать веб-сайт на открытом воздухе в Photoshop.Он использует градиенты, текстуры и текстовые блоки .
Как создать различимый текстурированный веб-макет в Photoshop — В этом уроке вы узнаете, как создать текстурированный веб-сайт из бумажного эскиза. Вы научитесь использовать стили слоя .
Элегантный, темный веб-сайт мобильного приложения — В этом руководстве вы увидите процесс создания элегантного элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать различные техники , такие как формы, текстуры, маски, пользовательские значки и пользовательскую типографику.
Создайте инновационный сайт-портфолио с использованием альтернативного UI / UX — Создайте уникальное портфолио, которое будет выделяться из толпы в Photoshop, используя это краткое руководство.
Создание профессионального макета блога в Photoshop — В этой статье вы узнаете, как создать профессиональный минималистичный макет блога в Photoshop. Вы увидите , как сочетать шрифты, цвета и узоры .
Создайте чистый спортивный веб-сайт в журнальном стиле с помощью Photoshop — В этом уроке Photoshop вы увидите процесс создания красивого спортивного веб-сайта в журнальном стиле .Он имеет избранных изображений, боковую панель и фоновой текстуры.
Создание минималистского макета блога в Photoshop — это быстрое и простое руководство о том, как создать минималистский макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовок и выбирать подходящие шрифты .
Создание макета веб-сайта блога — Вот полное пошаговое руководство о том, как создать веб-сайт блога в Photoshop. Он включает бесплатный PSD и HTML шаблон .
Как создать яркое портфолио Веб-дизайн в Photoshop — это простой, но длинный урок о том, как создать портфолио дизайнера в Photoshop.
Как создать гладкий дизайн веб-сайта на основе сетки — Это простой урок о том, как создать темный гладкий макет веб-сайта в Photoshop. Вы будете использовать дизайн на основе сетки , градиенты и столбцы .
Создание винтажного файла Photoshop — Вот пошаговые инструкции по созданию винтажного веб-сайта в Photoshop. Вы будете использовать ленты, логотип, воображаемую и креативную типографику .
Создайте теплый и веселый интерфейс веб-сайта в Adobe Photoshop — Здесь вы узнаете, как создать веселый и уютный интерфейс веб-сайта с помощью Photoshop. Вы будете работать с узорами, простыми формами, стилями абзацев и многим другим.
Создание профессионального и чистого веб-макета (с преобразованием PSD в HTML) — Это руководство по созданию веб-сайтов разделено на две части: в первой вы создадите красивый веб-сайт в Photoshop.А во второй части вы собираетесь преобразовать свой веб-сайт из файла PSD в полный HTML .
Веб-сайт для чистого бизнеса с помощью Photoshop — Это руководство проведет вас через процесс создания веб-сайта для чистого бизнеса с помощью Photoshop. Вы будете использовать основных техник, таких как добавление текста, создание и вращение фигур .
Создание шероховатого, полупрозрачного дизайна веб-портфолио — В этом руководстве вы научитесь создавать шероховатый веб-сайт с помощью Photoshop с использованием узоров и акварельных брызг. Он имеет слайдер изображений, текстовые блоки и меню .
Создание профессионального макета Web 2.0 — учебник Photoshop о том, как создать профессиональный высококачественный веб-сайт. Он содержит многих популярных техник Photoshop, покрытых , так что вы можете улучшить свои навыки.
Создание страницы «Скоро будет» в Photoshop — Страницы веб-сайта «Скоро будут» созданы, чтобы заинтриговать посетителей новыми функциями, дизайном веб-сайта или любыми другими изменениями. В этом руководстве вы увидите процесс создания простой страницы , которая скоро появится, с таймером обратного отсчета .
Создайте чистый интерфейс веб-сайта электронной коммерции в Photoshop — В этом уроке вы узнаете, как создать веб-сайт электронной коммерции в Photoshop. Автор также делится своими советами из первых рук, которые вам обязательно пригодятся.
Создание темного, чистого дизайна веб-сайта в Adobe Photoshop — В этом руководстве вы узнаете, как создать чистый темный веб-сайт в Photoshop. Вы будете работать с простыми формами, слоями, стилями, узорами и многим другим.
Макет блога в стиле журнала — В этом уроке вы создадите простую страницу журнала с предстоящими сообщениями, изображениями, добавленными сообщениями, меню, логотипом и полем поиска .
Создайте стильно элегантное портфолио Веб-дизайн в Photoshop — Для творческих людей важно иметь впечатляющее онлайн-портфолио. Создайте потрясающий веб-сайт-портфолио, следуя этому руководству.
Дизайн синего портфолио с гладкой текстурой — Это руководство о том, как создать элегантное портфолио с текстурами и креативным макетом.Вы будете использовать текстуры, стили слоев, формы и режимы наложения .
Создайте элегантный веб-сайт фотографии в Photoshop — Здесь вы научитесь создавать простое элегантное портфолио фотографии в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Создайте элегантный веб-дизайн портфолио в Photoshop — Вот еще один урок по фотографии портфолио, но с темной цветовой схемой. Все изображения, значки и шрифты, используемые в этом руководстве, указаны как , поэтому вы тоже можете их использовать.
Веб-руководство: проектирование и кодирование чистого многоцелевого веб-сайта — Вот подробное руководство о том, как создать, а затем кодировать чистый элегантный веб-сайт. Его можно использовать для любого бизнеса, так как имеет универсальную конструкцию .
Как создать красивую целевую страницу с помощью Photoshop — Научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству.
Учебное пособие по дизайну веб-сайтов в Photoshop — Стильное портфолио с зернистой текстурой — Это бесплатный видео-урок о том, как создать портфолио с зернистой текстурой в Photoshop.Он имеет темную цветовую схему и текстурированный зернистый фон с градиентами .
Афро-портфолио Дизайн веб-сайтов в Photoshop — Учебник по Photoshop CC — Это 51-минутный видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Он имеет яркого смелого дизайна, креативные шрифты и галерею изображений.
Дизайн одностраничного веб-сайта о путешествиях с помощью Photoshop — В этом уроке вы собираетесь создать красивый одностраничный веб-сайт о путешествиях. Вы будете использовать обтравочную маску для , создавая заголовок, настраиваемые направляющие сетки и стили типографики .
Create A Basic Web For Beginners — Это отличное руководство по Photoshop для начинающих, которое поможет вам создать простой веб-сайт. Вы создадите заголовок изображения, меню, блок услуг и контактную форму .
Создайте чистый веб-сайт портфолио в Photoshop — это высококачественный видеоурок о том, как создать чистое темное портфолио для креативщиков с помощью Photoshop. Он имеет креативных фотоэффектов и потрясающую типографику .
Создание одностраничного веб-дизайна в Photoshop — это простое руководство по созданию одностраничного веб-сайта для креативного агентства или дизайн-студии.Вы будете создавать различные текстовые блоки, фотоэффекты и нижний колонтитул .
Создание профессионального веб-сайта (часть 1) — Это первая часть видеоурока, который научит вас создавать профессиональный веб-сайт с нуля. Вы будете использовать простые формы, значки и шрифты .
Одностраничный веб-сайт с плоским дизайном — Вот подробное часовое руководство о том, как создать веб-сайт с плоским дизайном в Photoshop и Illustrator. Вы будете использовать Photoshop для создания веб-сайтов и Illustrator для работы с векторными иконками .
Учебное пособие по веб-дизайну: как создать веб-сайт в Photoshop — это краткое видео-руководство о том, как создать веб-сайт спортивного ресторана. Вы будете использовать простые формы , цвета, типографику и изображения .
Как создать веб-сайт в Photoshop — В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Вы будете использовать макет ноутбука, простые формы и текстовую трансформацию .
Создание плоского дизайна веб-сайта в Photoshop с использованием Flat UI — Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса.Вы будете использовать популярные методы Photoshop , которые дизайнеры используют для создания современного плоского дизайна .
Создание креативного портфолио Макет веб-дизайна в Photoshop — В этом видеоуроке вы узнаете, как создать красный креативный макет портфолио. Вы будете использовать градиентов, простые формы и векторные иконки .
Создание стильного туристического веб-сайта в Photoshop CC — Используйте Photoshop CC, чтобы создать эту удивительную страницу туристического веб-сайта. Вы увидите, как создать красивую галерею изображений, разместить видео в заголовке и добавить текстовые блоки.
Создание шаблона макета журнала в Photoshop — Вот простое руководство Photoshop о том, как создать красивый веб-сайт журнала. Вы также можете загрузить бесплатный шаблон веб-сайта, показанный в этом видео .
Читайте также: 20 свежих руководств по Adobe Illustrator, которые стоит изучить в 2020 году
48 Отличных руководств по созданию веб-сайтов в Photoshop
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следуя подробным пошаговым инструкциям, вы можете очень хорошо провести время. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы продемонстрируем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создать веб-сайтов в Photoshop .Вы найдете руководства, в которых рассказывается, как создавать разные типы сайтов и в самых разных стилях дизайна. Найдите несколько из них, которые вам нравятся, проработайте их, и вы обязательно узнаете хотя бы несколько новых вещей, которые сможете применить на практике в своей собственной дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы создавать свои веб-сайты так, как они хотят.
Создание одностраничного макета в стиле ретро для веб-дизайна в PhotoshopОдностраничные сайты — популярный выбор для веб-сайтов-портфолио, и в этом руководстве показано, как создать превосходный одностраничный макет.Некоторые простые инструменты фотошопа позволяют создать прекрасную, чистую и настраиваемую веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничный ретро-веб-дизайн наиболее распространен и широко используется для демонстрации удивительных продуктов или услуг на главной странице вашего веб-сайта.
Создайте текстурированный веб-сайт на открытом воздухе в PhotoshopВам нужно добавить несколько фоновых текстур, чтобы создать веб-страницу, изображающую конкретный город, пункт назначения или любой продукт.Вы можете классифицировать различные элементы вместе с изображением, а также предоставить подробное описание.
Создайте чистый спортивный веб-макет в стиле журнала с помощью PhotoshopВ этом руководстве вы узнаете, как создать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, поскольку вам просто нужно нарисовать несколько прямоугольников, чтобы должным образом распределить категории по каждому предмету.
Как создать отличительный текстурированный веб-макет в PhotoshopМягкий текстурированный фон, жирная типографика и простой макет придают этому сайту привлекательный вид.Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы поразить зрителей.
Создание элегантного и темного веб-сайта мобильного приложенияЭтот учебник в некотором роде уникален, потому что он показывает процесс создания реального сайта для реального приложения, а не вымышленного образца веб-сайта. Создайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты, чтобы создать несколько блоков с текстом на них, создать и вставить несколько значков, и все готово.
Узнайте, как создать стильный веб-макет фотографииЭтот темный дизайн может помочь сделать фотографии яркими, и вы узнаете, как создать его в этом руководстве.Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел с помощью простых инструментов фотошопа.
Создание инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейсаС помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница.Пользователь сможет очень легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Создайте стильную страницу портфолио с временной шкалой с помощью PhotoshopВ этом руководстве показано, как создать уникальный сайт в стиле портфолио или резюме с макетом временной шкалы. Вы можете отображать свою работу, создавая различные прямоугольные слои и вставляя скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
Создание профессионального макета блога в PhotoshopВ этом подробном руководстве показано, как создать потрясающий макет блога с сеткой 960 и базовой сеткой. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения желаемой информации. Вам также необходимо создать баннер заголовка и вставить различные значки социальных сетей.
Создайте чистый интерфейс веб-сайта электронной коммерции в PhotoshopМногие сайты электронной коммерции страдают от плохого дизайна.Если вы хотите узнать, как создать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие аналогичные уроки по фотошопу, этот урок действительно прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Создайте красивый веб-сайт с нуляЭто руководство проведет вас через процесс создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн для других типов сайтов.Для этого вы должны четко обозначить, как должно выглядеть ваше портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Создание элегантного макета блога в PhotoshopВ этом руководстве показан процесс создания чистого, современного макета блога. Создать аккуратный узор и разработать простой логотип и область содержимого — это просто и легко. Это руководство легко понять новичкам.После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создание простого портфолио на основе Instagram в PhotoshopСоздайте красивый дизайн с большим количеством изображений, следуя этому пошаговому руководству. В руководстве также рассматривается дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и чистый веб-макетЭтот учебник включает в себя процесс проектирования в Photoshop, а также преобразование PSD в HTML.Иногда становится действительно сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа для создания фантастического веб-макета.
Как создать веб-сайт для чистого бизнеса с помощью PhotoshopЭто руководство является частью серии, состоящей из двух частей. Во втором руководстве рассматривается преобразование PSD в HTML. Вы легко можете сделать это сами, организовав все вещи и расставив все по своим местам.
Создайте иллюстративную целевую страницу для iPhone / iPad в PhotoshopСо всеми имеющимися приложениями, скорее всего, вам когда-нибудь понадобится создать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных структур, а также добавить несколько изображений.
Создание семейства веб-сайтовВ этом руководстве Коллиса Тэида вы узнаете, как создать простой, но профессиональный дизайн.Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщения в правом верхнем углу окна, добавление тени к разнообразным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая верхний колонтитул, область содержимого и нижний колонтитул.
Создание веб-макета с текстурой ткани с помощью PhotoshopВ этом уроке вы пройдете через процесс создания тонкой текстуры и ее использования для создания красивого сайта-портфолио.Это уникальное руководство по фотошопу научит вас добавлять слайдер изображений на свой сайт.
Создание профессионального макета Web 2.0Следуя этому руководству, создайте сайт-портфолио с большим слайдером. Теперь вы можете создавать профессионально выглядящие сайты в кратчайшие сроки, правильно используя небольшие и простые инструменты фотошопа. Вы должны правильно выполнять каждый шаг, чтобы достичь желаемых результатов.
Создание шероховатого, полупрозрачного дизайна веб-портфолиоЭтот урок покажет вам, как создать красочный макет, который использует мазки кисти для текстуры.Этот урок по фотошопу научит вас создавать отличный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Создайте дизайн веб-сайта с акварельной тематикой с помощью PhotoshopВы ищете учебное пособие, которое проведет вас через процесс создания сайта, не похожего на формочку для печенья? Это руководство для вас.Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и воспользуетесь простыми приемами, которые использовались в других уроках по фотошопу.
Создание дизайна веб-сайта веб-приложения в PhotoshopЭто руководство проведет вас через процесс создания темного макета для веб-приложения. Это руководство научит вас разрешать пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
Создание чистого и профессионального веб-дизайна в PhotoshopВ этом руководстве рассматривается процесс создания макета образца, а в части 2 рассматривается процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя непрозрачность, создавая раздел формы и делая веб-страницу очень удобной для пользователя.
Как создать эффективную страницу, которая скоро появитсяСтраницы, которые появятся в ближайшее время, могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop.Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают тонны посетителей. Вы должны нанести уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро!», Не скучали.
Создание страницы «Скоро будет» в PhotoshopВот еще один учебник для страницы, которая скоро появится, на этот раз в видеоформате. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Создание стильного дизайна сайта-портфолио в PhotoshopКрис Спунер показывает, как создать простой, но стильный сайт-портфолио.Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Создайте стильно элегантное портфолио Веб-дизайн в PhotoshopЭто руководство проведет вас через процесс создания стильного веб-сайта-портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять миниатюрные изображения. Вы также научитесь придавать изображению вашего логотипа гранжевый эффект, создавать внутренние тени и несколько связанных техник.
Создание темного портфолио Веб-дизайн в PhotoshopСоздайте темное портфолио с большим слайдером и модным лента в этом уроке.Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен для новичков, а также для людей, которые хотят специализироваться на различных навыках фотошопа.
Создайте элегантный веб-сайт с фотографиями в PhotoshopМногие веб-сайты с фотографиями используют очень чистый и простой дизайн, чтобы удерживать внимание посетителей на фотографиях. Из этого туториала Вы узнаете, как создать элегантный сайт с фотографиями, дизайн которого не будет мешать фотографиям.Вы изучите удивительные приемы работы с фотошопом, такие как создание раскрывающегося меню, создание уникального слайдера и другие простые приемы, описанные в других руководствах.
Создание рекламного сайта приложения для iPhone в PhotoshopВ этом руководстве показано, как создать веб-сайт, который имеет макет и стиль дизайна, аналогичные сайтам многих приложений. Этот урок по фотошопу действительно творческий, и вы научитесь использовать разные стили слоя.
Разработка и кодирование чистого многоцелевого веб-сайтаМакет и дизайн в этом руководстве можно использовать для веб-сайта-портфолио или для другого типа бизнеса.Учебник охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объясняется для разных веб-дизайнеров.
Как создать чистый и красочный веб-макетЭтому руководству уже несколько лет, но его все же стоит посмотреть, если вы заинтересованы в разработке сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область содержимого, которую можно легко дифференцировать, создавая панель для меню навигации и аналогичные тактики фотошопа.
Создайте нарисованный фон в стиле природы в PhotoshopЭтот классический урок Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Научитесь создавать чистый макет портфолиоДизайн, созданный в этом руководстве, может быть использован для самых разных сайтов благодаря четкому макету и стилю.Как мы знаем, практика делает человека совершенным. так что вам также следует практиковать этот чистый стиль макета портфолио. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип, используя простые шрифты с небольшой настройкой.
Макет портфолио, вдохновленный Windows 8Если вы так любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, то это руководство для вас. Вы можете легко создать любой веб-дизайн, если набросали его в уме или на любом листе бумаги.Вы можете создать несколько коробок, используя прямоугольный инструмент окна. Вы можете раскрасить эти поля, используя наложение градиента.
Узнайте, как создать тематический макет приложений для iPadВ этом руководстве показано, как создать макет для веб-сайта приложения с макетом iPad и приложения. Вы научитесь добавлять пользовательские формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в PhotoshopСоздайте дизайн с четким фоном и темной цветовой схемой, следуя инструкциям этого руководства.Вы также можете использовать этот веб-макет для других развлекательных блогов. Этот учебник немного сложен, но каждый шаг описан подробно.
Макет блога в стиле журналаВ этом руководстве показано, как создать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые методы, которые вы узнали в предыдущих уроках по фотошопу.
Создание веб-сайта с шероховатой текстурой бумагиС помощью этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна.Будет действительно интересно узнать, как создать свою текстуру в фотошопе.
Дизайн синего портфолио с гладкой текстуройВ этом руководстве показано, как создать красочный дизайн сайта-портфолио с большой областью слайдера. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать со слоями много разных вещей. Вы сможете вставить свою работу в область содержимого.
Как создать профессиональный веб-макет в PhotoshopВ этом руководстве показан процесс создания стильного сайта-портфолио с темным заголовком.Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиента. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. Этот урок научит вас создавать внутренние тени с помощью кисти.
Создание минималистичного макета блога в PhotoshopС помощью этого урока вы можете создать первую страницу блога с текстурированным фоном. По мере прохождения урока вы создадите красивый текстурированный фон.Вы сможете создать темное меню навигации и различные категории, разделенные с помощью инструмента карандаша.
Создайте тему Tumblr в стиле леса в PhotoshopВы сможете создать красивую портретную фотографию на боковой панели. Вы научитесь создавать слой и размещать на нем несколько значков. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Как создать сильно текстурированный макет сайта в PhotoshopРазличные настройки Photoshop позволяют нам создавать сильно текстурированный макет сайта.Объединение разных слоев друг с другом поможет вам создать сильно текстурированный макет сайта в фотошопе. Простые техники, такие как выжигание логотипа в режиме наложения, дублирование слоев, обрезка слоев и аналогичные техники.
Создание творческого портфолио в PhotoshopВы можете использовать разные слои-фигуры для создания красочного и креативного фона. Вы также научитесь создавать роботизированную фигуру, группируя различные фигуры вместе.Вы научитесь создавать креативную инфографику для своего сайта.
Создайте крутой пиксельный макет веб-сайтаВы знаете, как создать темно-серую стрелку, выходящую из области нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам изучить несколько удивительных приемов, о которых вы даже не догадывались.
Простой и облачный макет портфолио в PhotoshopВы научитесь создавать простую контактную форму в разделе содержимого, создавать заголовок облака и использовать инструмент эллиптической области для создания форм облаков.
Красивый дизайн веб-сайта для потоковой передачи музыки в PhotoshopВам нужно будет добавить кнопку воспроизведения с помощью инструмента эллиптической области, создать стильный заголовок, создать окно списка воспроизведения и многое другое.
Photoshop для веб-дизайна — выдержит ли титан графики?
Последнее обновление: 26 апреля 2019 г. Опубликовано в Photoshop и графика.
В зависимости от того, кого вы спросите, Photoshop можно рекомендовать или не рекомендовать для веб-дизайна.Многие более опытные дизайнеры, использующие Photoshop в течение многих лет, продолжают его использовать. Но молодые дизайнеры в небольших агентствах часто используют другие, более специализированные инструменты. Здесь мы более подробно рассмотрим, следует ли использовать Photoshop для веб-дизайна или нет. Поехали!
Да, Photoshop используется для веб-дизайна, решая множество задач.
Так используется ли Photoshop для веб-дизайна? Да, конечно. Потому что, несмотря на визуальный характер и гибкий набор инструментов и команд, многие дизайнеры все еще используют Photoshop для решения задач веб-дизайна.Так что на самом деле главный вопрос: Каким образом Photoshop используется в веб-дизайне?
Видите ли, важно понимать, что хотя Photoshop в первую очередь является графическим редактором, он может выполнять множество различных задач, включая, конечно, обязанности веб-дизайна.
Давайте подробнее рассмотрим, как можно использовать Photoshop для веб-дизайна …
С какими конкретными задачами веб-дизайна может справиться Photoshop?
Как уже упоминалось, Photoshop по своей сути является графическим редактором.Редактирование изображений всех видов — это то, что Photoshop делает лучше всего. С годами в Photoshop добавлялось все больше и больше инструментов, команд и функций, позволяющих пользователям задействовать его в работе самыми разными способами.
Ретушь фото, видеоработа, полиграфический дизайн и даже криминалистика — и многое другое! — это все способы использования Photoshop в самых разных отраслях.
Но что умеет Photoshop в отношении веб-дизайна? Для чего можно использовать Photoshop в веб-дизайне? Что ж, я смог сузить возможности Photoshop, связанные с Интернетом, до четырех широких областей: редактирование фотографий, оптимизация изображений, создание веб-ресурсов, и создание макетов страниц, .
Давайте кратко рассмотрим каждый …
- Корректировка и обработка фотографий: Возможность корректировать и редактировать фотографии само собой разумеется, потому что, опять же, корни Photoshop находятся в редактировании изображений. Но в роли веб-дизайнера вы можете использовать Photoshop для обработки фотографий, которые будут частью вашего веб-сайта.
- Оптимизация изображения: Оптимизация изображения означает просто выбор правильного формата графического файла, подходящего для веб-интерфейса, для того типа изображения, с которым вы работаете, а затем уменьшение размера файла этого изображения, чтобы оно быстро загружалось в веб-браузере.
- Создание веб-ресурсов: Еще одна область веб-дизайна, где выделяется Photoshop, — это создание таких элементов страницы, как баннеры, кнопки, значки и т. Д. Какой бы графикой ни была ваша страница — обложка для вашей электронной книги, привлекающий внимание баннер и т. Д. — Photoshop справится с этим.
- Создание веб-макетов: Наконец, Photoshop можно использовать для создания макетов веб-страниц. Это включает в себя все, что угодно, от каркасного каркаса, который используется для определения грубых пропорций и расположения объектов макета, вплоть до законченного и полностью разработанного макета.
Итак, здесь вы можете использовать Photoshop, чтобы не только правильно обрезать и изменять размер изображений, но также использовать мощные инструменты цветокоррекции Photoshop, чтобы ваши фотографии выглядели наилучшим образом.Фотографии продуктов, снимки головы вашей команды, фотографии вашего продукта или услуги в действии — все это можно сделать с помощью мощных инструментов редактирования Photoshop.
Но добиться наилучшего качества ваших изображений недостаточно. Вы также должны убедиться, что они быстро загружаются для ваших посетителей. Вот где появляется следующая роль Фотошопа …
На самом деле оптимизация изображения — это балансирующее действие: вы балансируете между качеством и размером файла. На самом деле все дело в сжатии изображений. Недостаточное сжатие, и ваши страницы будут загружаться слишком долго. Слишком сильное сжатие, и ваши изображения выглядят так, как будто они из фильма Лего! Так что это может быть сложно.
И хотя существует множество онлайн-сервисов и других опций для оптимизации и сжатия изображений, я не нашел ничего, что давало бы мне точность и контроль, как в Photoshop.Каждое изображение на моих веб-сайтах проходит через инструменты сжатия изображений Photoshop.
Фактически, Photoshop может выполнять множество традиционных задач полиграфического дизайна — например, визитки, брошюры и т. Д.).Таким образом, использовать Photoshop для создания таких же визуальных элементов для Интернета очень просто. Лично я часто работаю в Illustrator для этих задач, перенося свои объекты Illustrator в Photoshop как смарт-объекты. Но это совсем другой разговор!
Однако важно отметить, что Photoshop иногда может испытывать трудности при использовании его для создания веб-макетов. Это не его сильная сторона, и с появлением адаптивного дизайна (то есть гибких макетов, которые адаптируются к устройству, которое их просматривает) есть лучшие варианты, если вы будете выполнять много такой работы.
Мы немного поговорим об ограничениях Photoshop, когда дело доходит до создания веб-макетов.
Итак, мы рассмотрим широкий спектр задач веб-дизайна, для которых вы можете использовать Photoshop.Если у вас мало потребностей или вы будете решать некоторые или все эти задачи самостоятельно, то Photoshop — отличный выбор для веб-дизайна.
Но важно помнить, что Photoshop — это не в первую очередь инструмент для веб-дизайна. Сначала это фоторедактор ( в названии! ). Для многих дизайнеров, которые делают много каркасов и макетов дизайна, доступны более быстрые и гибкие инструменты.
Итак, если есть лучшие инструменты веб-дизайна, чем Photoshop, почему он все еще используется? Давайте рассмотрим это дальше…
Почему Photoshop все еще используется для веб-дизайна?
Для дизайнеров, которые очень хорошо разбираются в Photoshop и используют его в течение длительного времени, это просто самый быстрый способ создания макетов дизайна и макетов. Но молодые дизайнеры, которые, возможно, работают в небольших агентствах, не используют Photoshop почти так же давно. В результате они обращаются к другим инструментам, более специализированным для веб-дизайна, и просто используют Photoshop для настройки и обработки изображений и, возможно, оптимизации изображений.
Вот почему более опытные дизайнеры продолжают использовать Photoshop: эти опытные дизайнеры не только очень комфортно работают с Photoshop, но они также придумали быстрые обходные пути для использования Photoshop для более сложных задач, таких как создание веб-макетов.
Таким образом, вместо того, чтобы изучать совершенно новое программное обеспечение и тратить время на адаптацию своих рабочих процессов (что может быть очень медленным, болезненным и дорогостоящим), эти более опытные дизайнеры просто продолжают делать то, что они всегда делали — используют Photoshop .
Молодые дизайнеры, которые так долго не создавали и не разрабатывали веб-сайты, не имеют этих устоявшихся привычек и рабочих процессов. Это значительно упрощает им внедрение новых и более мощных инструментов, специально предназначенных для веб-дизайна и, в частности, для создания макетов страниц.
Видите ли, на раннем этапе развития Интернета дизайнерам был нужен метод для создания макета дизайна для клиента, обработки графических веб-элементов и даже обработки специальных эффектов, таких как тени, градиенты и прозрачности.И раньше такие эффекты были возможны только с графикой. Сегодня CSS легко справляется с подобными вещами. Но тогда дело не пошло. Так что Photoshop был ответом на все проблемы, связанные с графикой.
Хотите, чтобы на этом тексте была тень? Фотошоп! Как насчет красивого градиента на этой кнопке? Фотошоп! Как насчет границы на боковой панели? Как вы уже догадались, фотошоп !
Просто не было другого способа делать такие вещи.Поэтому, чтобы справиться с подобными вещами, дизайнеры просто обратились к тому же графическому редактору, который они уже годами использовали в своей другой дизайнерской работе — Photoshop!
В то время для таких дизайнеров, как я, которые приходили к веб-дизайну из мира печати, переход был простым — создать макет в Photoshop, получить одобрение клиента, а затем экспортировать изображения и код. Или, что еще лучше, экспортируйте весь макет в формате JPEG и передайте его веб-разработчику для написания кода.
Но с тех пор все изменилось.Photoshop больше не является единственным решением для обработки визуальных элементов веб-дизайна. И хотя опытные дизайнеры не отставали от развития веб-дизайна, они по-прежнему используют тот же графический инструмент, который использовали всегда, но теперь только по-разному.
Вероятно, самое большое изменение за последние годы — это появление мобильного Интернета. На заре веб-дизайна макеты часто можно было фиксировать на определенную ширину. Но сейчас, с появлением смартфонов, планшетов и других мобильных устройств, необходим более гибкий подход к проектированию веб-макетов.
Так родился так называемый адаптивный дизайн . Адаптивный или удобный для мобильных устройств дизайн означает, что макет является гибким, а не фиксированным. Затем он может приспособиться к устройству, которое используется для его просмотра. Это создало проблему для давних пользователей Photoshop, поскольку Photoshop использует фиксированные размеры документов.
И это отличный переход к …
Где Photoshop борется с веб-дизайном
Как вы понимаете, большой проблемой для Photoshop является обработка больших изменений, которые произошли в мобильном адаптивном дизайне.Мобильный просмотр полностью изменил то, как мы используем Интернет … и, как результат, полностью изменил то, как мы проектируем для Интернета.
С появлением мобильных устройств веб-дизайнерам пришлось полностью переосмыслить дизайн своих макетов. Вместо того чтобы думать о макетах и размерах с фиксированной шириной, как это делает традиционный дизайнер печати, веб-дизайнеры теперь смотрят на свои проекты как на жидкие.
В конце концов, веб-дизайнеры понятия не имеют, на каком устройстве или каком размере экрана будут просматриваться их страницы.
Это может звучать как цирк (возможно), и это также большая проблема для Photoshop. Photoshop никогда не предназначался для создания гибких, плавных макетов. У него также нет встроенных инструментов для работы с такого рода адаптивными дизайнами.
Фактически, в течение первых трех кварталов жизни Photoshop адаптивного дизайна даже не существовали!
Вместо этого Photoshop всегда использует фиксированные границы. Независимо от того, работаете ли вы с фотографией, макетом, графикой или любым другим изображением, в Photoshop всегда будет фиксироваться определенная ширина.Но, как вы обнаружили, современные веб-страницы — нет.
Так как же дизайнеры обходят это ограничение в Photoshop? Вообще говоря, есть несколько способов. Некоторые могут просто укусить пулю и создать в Photoshop три отдельных веб-макета — один для смартфонов, один для планшетов и третий для настольных компьютеров. Но это большая работа.
Альтернативный подход — создать макет в Photoshop, а затем, как только этот дизайн будет одобрен, как можно быстрее переместить макет в код.Там дизайн может быть доработан и адаптирован для других размеров устройства.
Все это означает, что многие вещи, на которые полагался Photoshop в предыдущие годы, быстро изменились.
Так стоит ли искать альтернативу Photoshop? Может быть. Возможно, Photoshop следует использовать только для редактирования и оптимизации фотографий. Но бывает трудно понять, какой путь лучше всего подходит для вашей конкретной ситуации.
Я подробно расскажу об этом в другом посте, Photoshop для адаптивного веб-дизайна .Присоединяйтесь ко мне, и мы займемся этим вопросом дальше.
Между тем, существует ли конкретная версия Photoshop, которая лучше всего подходит для веб-дизайна? Давайте обсудим …
Какая версия Photoshop лучше всего подходит для веб-дизайна?
Так есть ли версия Photoshop, которая лучше всего подходит для веб-дизайна? Давайте подробнее рассмотрим ответ на этот вопрос.
Еще в версии CS6 в Photoshop было добавлено несколько удобных веб-функций. Например, возможность вставлять шестнадцатеричные цветовые коды в окно выбора цвета Photoshop избавляет от разочарований и ускоряет работу.Я ждал этого простого дополнения годами. Кроме того, в Photoshop были добавлены стили абзацев. Это значительно упрощает поддержание единообразия типографики во всем дизайне.
Еще одно дополнение, которое было включено в CS6, — это предварительные настройки документов. Поэтому при создании нового файла размеры для обычных мобильных устройств были доступны в виде предустановок, что определенно помогает ускорить процесс.
Но более современные версии Photoshop CC включают еще больше удобных для работы в Интернете функций, таких как возможность копировать содержимое слоя в виде кода CSS.Это может показаться не таким уж большим, но — это огромно! Итак, здесь вы можете извлекать определенные элементы страницы в виде кода, и это потрясающе. Также есть возможность синхронизировать экспортированные файлы через панель «Слои» — другими словами, если содержимое слоя изменяется в Photoshop, соответствующий экспортированный файл JPEG или PNG также обновляется. Это огромная экономия времени.
По мере выпуска новых версий Photoshop (разумеется, через членство в Adobe Creative Cloud) новые функции и команды, связанные с Интернетом, обязательно будут добавляться.А Adobe очень редко удаляет функции. Так что использование последней версии Photoshop CC, скорее всего, будет лучшим выбором.
На самом деле, если у вас нет более старой копии Photoshop, подписка на Photoshop CC (которая начинается с 10 долларов в месяц) будет вашим единственным вариантом! Adobe не продает старые версии своего программного обеспечения без подписки.
Что до меня, поскольку у меня мало потребностей, я все еще качаю Photoshop CS6 для повседневной работы. Но в то же время мне нравится быть в курсе последних функций Photoshop через Creative Cloud.Но это только я.
Далее, если вы готовы изучить Photoshop (или научитесь лучше использовать его для веб-дизайна), давайте обсудим некоторые из ваших вариантов …
Как научиться Photoshop для начинающих
Если вы новичок, тогда у вас может возникнуть большой вопрос: Как быстро изучить Photoshop? В другом посте, Сложно ли использовать Photoshop? Учитесь правильным путем, и это легко! мы говорим о том, где Photoshop может стать сложной задачей для новых пользователей и как быстро преодолеть общие разочарования, чтобы вы могли быстро освоиться.
Но вот коротко и мило: Хотя вы могли бы начать изучать Photoshop, заглянув в Google, YouTube или на онлайн-форумы, это, пожалуй, самый медленный и самый неприятный способ начать работу. Проблема не в том, что информации там нет … проблема в том, что там слишком много информации! Ничего из этого не структурировано или организовано должным образом.
И один из важных моментов в статье, на которую я ссылаюсь выше, заключается в том, что Photoshop может очень быстро стать очень сложным и подавляющим, если вы не изучите его правильно.И это именно то, что делает большинство людей — , поэтому многие люди думают, что Photoshop — это сложно.
Photoshop — это не сложно, вам просто нужно сначала прочно разобраться в основах. Для этого я настоятельно рекомендую вам найти качественное структурированное учебное пособие. Книги, семинары или онлайн-курсы — это именно то, что я имею в виду. Когда я изучаю что-то новое, я всегда выбираю записаться на онлайн-курс. Таким образом, я могу быстро набрать скорость, но делать это в своем собственном темпе из дома.
И я беру много онлайн-курсов!
Здесь, на Ten Ton, у меня есть курс Photoshop, Начало работы с Photoshop CC . Он идеально подходит для новичков, которые хотят быстро закрепиться в Photoshop. Посмотрите — может быть, он подойдет!
Или, если вы хотите узнать больше о Photoshop, у меня для вас есть много статей и видео.
Наслаждайтесь!
35 высококачественных уроков по веб-дизайну в Photoshop
Если вы хотите разобраться в создании веб-сайтов, одним из первых навыков, которые вам понадобятся, будет уметь создавать концептуальный дизайн веб-сайтов в Photoshop.В этом посте собраны 35 из лучших руководств по веб-дизайну в Photoshop в Интернете. Узнайте, как простые эффекты и методы используются для создания подробных макетов в различных стилях и как элементы страницы преобразованы в макеты в законченные дизайны страниц.
Создайте стильную страницу портфолио с временной шкалой с помощью Photoshop
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя столбцами и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного поиграть с цветами.
Создайте элегантный узорчатый веб-дизайн в Photoshop
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только одно из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Если вы хотите, чтобы ваш проект имел элегантный вид, этот урок определенно поможет. Вам нужно будет найти изображение, которое будет сильным посланием и девизом.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Это простое руководство действительно пригодится, если вам когда-либо понадобится запоминающийся веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы с Photoshop.
Создание текстурированного веб-сайта на открытом воздухе в Photoshop
Из этого туториала Вы узнаете, как создать текстурированный веб-сайт на открытом воздухе, используя только Photoshop. Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
Вы думали о создании учебника по портфолио на основе Instagram для себя или своих клиентов? В этом руководстве вы научитесь использовать чистую цветовую палитру и несколько гладких шрифтов.
Как создать веб-сайт для чистого бизнеса с помощью Photoshop
Если вы пытаетесь создать веб-страницу, посвященную продвижению бизнеса, возможно, вам стоит взглянуть на это руководство и узнать о некоторых новых приемах на протяжении всего процесса.
Как сделать шаблон сайта
Из этого видеоурока вы узнаете, как создать шаблон веб-сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Если у вас возникли проблемы с дизайном заголовка вашего веб-сайта, это руководство может прийти вам на помощь.
Самый подробный учебник из PSD в HTML
Этот подробный учебник охватывает почти все, что вам нужно знать, начиная с каркасной схемы и заканчивая преобразованием вашего PSD в рабочую и адаптивную HTML-страницу.
Создание простой сети для начинающих
Этот простой урок научит вас создавать простую веб-страницу с помощью Photoshop. Под видео вы найдете все необходимые ресурсы.
Как создать профессиональный веб-сайт (часть 1)
И если вы ищете расширенное руководство, которое научит вас создавать профессионально выглядящий веб-сайт, возможно, вам стоит прекратить то, что вы делаете, и взглянуть на этот пример.
Простой дизайн шаблона веб-страницы в фотошопе
Для этого урока вам понадобятся только базовые знания Photoshop и веб-дизайна. Он научит вас создавать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как создать веб-дизайн для одной страницы в Photoshop
Это еще один полезный урок, который покажет вам каждый шаг процесса, необходимый для создания одностраничного веб-дизайна в Photoshop.
Веб-дизайн Photoshop — Бронирование туристических сайтов
Если ваш проект более конкретный, например, сайт для туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Афро-портфолио Дизайн веб-сайтов в Photoshop — Урок Photoshop CC
Научитесь создавать крутой веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, огромную рукописную типографику и яркие изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Six Studios проведет нас через каждый этап создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создайте минимальный и современный макет портфолио с помощью Photoshop
Этот урок — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета веб-сайта магазина тем в Photoshop
Это еще одно простое пошаговое руководство, которое вам действительно пригодится. Он также поставляется с PSD, доступным для загрузки.
Стильное портфолио с зернистой текстурой
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы сможете узнать.Он использует темно-серые цвета и текстуру пленки, чтобы придать ему элегантный вид.
Упрощенный макет черно-белого портфолио в Photoshop
Если вам нравится монохромный чистый дизайн-макет, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для загрузки.
Красивый дизайн веб-сайтов для потоковой передачи музыки в Photoshop
Благодаря этому руководству стало еще проще передавать музыку на ваш сайт в потоковом режиме.Изучите это руководство для PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Дизайн портфолио с гладкой текстурой синего цвета
Улучшите свой проект с помощью этого урока Photoshop о том, как создать гладкое текстурированное портфолио синего цвета, и познакомьтесь с некоторыми новыми советами и приемами.
Как создать макет веб-сайта из каркаса в Photoshop
Перенесите рамку своей жены в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и текстовые заголовки, и найти для них правильное положение и размер с помощью этого урока.
Урок по дизайну веб-сайтов в Photoshop
Это подробное руководство по Photoshop научит вас некоторым действительно хорошим трюкам. Он покажет вам, что вам нужно сделать для настройки, прежде чем вы начнете проектировать в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Как создать легкий и гладкий веб-макет в Photoshop
В этом уроке с использованием Photoshop и сетки 960 вы научитесь создавать легкий и элегантный веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Это отличный видеоурок о процессе веб-разработки и дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
Если вы настроены изменить свой веб-сайт, ознакомьтесь с этим руководством, в котором вы узнаете, как создать элегантный и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Это действительно полезный учебник, который научит вас создавать современный, четкий и чистый макет веб-страницы, готовый для программирования.
Создайте стильно элегантное портфолио Веб-дизайн в Photoshop
Это еще один полезный урок Photoshop от Six Studios, который научит создавать стильный и элегантный дизайн портфолио. Не стесняйтесь проверить это.
Создание элегантного веб-дизайна портфолио в Photoshop
Придайте своему портфолио элегантный вид с помощью этого урока Photoshop и узнайте несколько советов и приемов, которые прилагаются к нему.
Бесплатное руководство по Photoshop — Photoshop для начинающих веб-дизайна
Photoshop — один из лучших инструментов, поэтому изучите его с помощью этого руководства по веб-дизайну Photoshop!
Я использую Photoshop с версии 3, и с каждым разом он становится все лучше и лучше.Я создал буквально тысячи дизайнов и за это время обнаружил, что есть ряд ключевых навыков и инструментов, которые мы, веб-дизайнеры, используем почти в каждом дизайне. Вот почему я создал вместе с командой веб-курсов серию обучающих видео-роликов, идеально подходящих для начинающих веб-дизайнеров, которые хотят изучить веб-дизайн с помощью Photoshop.
1. Возможности файлов и новые возможностиВ этом уроке вы узнаете, как открыть новый документ и применить настройки, которые необходимо настроить, прежде чем приступить к проектированию в Photoshop.
2. Замена, использование и установка кистей
Обзор кистей. Различные типы кистей, которые вы можете использовать, а также установка новых кистей, чтобы вы могли внести в свой дизайн действительно приятные эффекты.
3. Ключ к настраиваемым формам
Фигуры — это то, что мы часто используем при разработке веб-страниц. Он используется для создания макета и множества других элементов на экране. В этом уроке мы привыкнем к этому действительно полезному инструменту.
4. Ядро Photoshop, слои и группы
Слои — самая важная часть Photoshop, поскольку они позволяют вносить изменения в определенные области на экране.Вы можете дополнительно сгруппировать эти слои вместе, чтобы сделать их более управляемыми при проектировании.
5. Горячие клавиши для перемещения и изменения размера
В этом уроке мы собираемся посмотреть, как перемещать слои по экрану и как изменять их размер с помощью инструмента бесплатного преобразования, который вы будете часто использовать в своих проектах.
6. Получение максимальной отдачи от масштабирования и панорамирования
Мы собираемся посмотреть, как осмотреть ваш дизайн и увидеть детали с помощью инструмента масштабирования.Итак, в этом уроке мы рассмотрим две очень важные особенности ежедневного использования Photoshop: масштабирование и панорамирование.
7. Создание крутых эффектов с помощью режимов наложения
Режимы наложения — это когда у вас есть два слоя, взаимодействующих друг с другом, а эффекты — это разные вещи, которые вы можете применить к одному слою, такие как тени, внутренние тени, градиенты и т. Д.
8. Текст , Любить это или ненавидеть
Тексты — одна из самых сложных вещей в Photoshop, потому что он на самом деле не предназначен для этого.Итак, в этом уроке мы собираемся найти простые способы работы с Photoshop и текстами.
9. Чистый дизайн веб-страницы с помощью Photoshop
Мы собираемся создать дизайн веб-страницы в Photoshop. Мы собираемся использовать сетки, чтобы все организовать и выровнять, и различные другие приемы, чтобы сделать идеальную веб-страницу.
Создание веб-сайта в Photoshop
страница РЕЗЮМЕ
Как создать визуальный элемент веб-сайта в Adobe Photoshop от начала до конца.
Создавайте фоновые панели, верхний и нижний колонтитулы, ссылки на хлебные крошки, первичную и вторичную навигацию, информационные панели и, наконец, оформляйте текст соответствующим шрифтом, подходящим для Интернета.
Начать с документа Photoshop в формате RGB не более 990 пикселей
Когда я начинаю графический дизайн веб-сайта, я обычно создаю новый документ Photoshop шириной 990 пикселей. Это связано с тем, что 990 пикселей — это почти наибольшая ширина, которую вы можете использовать на веб-странице без неприятной горизонтальной полосы прокрутки, появляющейся в браузере Microsoft Windows, в пределах экрана 1024 x 768 пикселей (наиболее популярное разрешение экрана на момент написания).
Любой, кто использует Apple Mac, знает, что ширина окна браузера гораздо более гибкая, но поскольку пользователи Mac составляют меньшинство, дизайнер веб-сайта должен работать с (в первую очередь) с пользователями ПК — если только аудитория не известна. На базе Mac.
Итак, мой документ обычно начинается с размера 990 x 900 пикселей (рисунок 1) .
Рисунок 1 — создание файла Photoshop 990 x 900 пикселей
Еще одна важная вещь, о которой следует помнить, заключается в том, что, хотя у нас есть 990 пикселей ширины для работы, нам не так повезло с высотой.
Как видно из снимков экрана (, рисунок 2, ), даже если мы увеличим разрешение экрана до 1280 x 800 пикселей, даже если мы получим намного большую ширину, доступная высота останется практически неизменной. И чем больше панелей инструментов и функций добавлено в верхней части окна браузера, тем меньше вертикальных площадей мы получим.
Рисунок 2a — Windows XP с Internet Explorer 8 с разрешением 1024 x 768
Рисунок 2b — Windows XP с Internet Explorer 8 с разрешением 1280 x 800
Решите, что будет видно по прибытии, а что будет спрятано под складкой
Это означает, что есть опасность того, что ключевые сообщения будут непреднамеренно скрыты «в нижней части страницы» (что означает, что вам придется прокручивать страницу вниз, чтобы увидеть их).Но даже в этом случае мы не хотим создавать веб-сайт высотой всего 560 пикселей … мы должны найти золотую середину.
По крайней мере, вы должны стремиться к тому, чтобы ключевое сообщение веб-сайта было видно в верхней части страницы — это может означать просто заголовок и абзац, в которых говорится, что именно сайт собирается делать для посетителя. Слишком много сайтов делают ошибку, указывая на главной странице двусмысленность, заставляя посетителя догадываться, о чем этот сайт и как он может быть полезен. Чаще всего пользователь уходит, прежде чем копать глубже.
Включите только релевантное
При работе над новым дизайном сайта вы можете сходить с ума — вы сможете интегрировать в дизайн практически все (в пределах разумного), но просто убедитесь, что вы помните, что вы будете измельчать это и использовать таблицы стилей, чтобы снова собрать все вместе. Не усложняйте эту часть работы, если вы еще учитесь.
Что касается этого сайта, я хотел, чтобы он был простым, чистым и незамысловатым, чтобы пользователь (вы) мог сосредоточиться на содержании (этом).
Я не хотел, чтобы на странице отображалось что-либо, для чего не было уважительной причины. В наши дни слишком много обучающих сайтов, похоже, существуют в основном для того, чтобы предлагать коктейль из рекламы Google и баннерной рекламы, на которые практически никогда не смотрят, не говоря уже о том, чтобы на них нажимали. По моему опыту, наиболее эффективными ссылками являются контекстуально релевантные гиперссылки, подобные той, которая ведет к этому исследованию слежения за глазами, проведенному Якобом Нилсеном, которое свидетельствует о том, как люди читают веб-страницу.
Итак, приступим к основам
Следующие ниже шаги действительно нацелены на новичков в Adobe Photoshop, так что все вы, эксперты Photoshop, просим вас проявить терпение или перейти к следующему шагу.
Вместо того, чтобы писать руководство, объясняющее, как создавать все возможные типы дизайна, я собираюсь сосредоточиться на одном дизайне — дизайне, созданном для using-dreamweaver.com. Освоив основы, вы можете варьировать, экспериментировать и улучшать, сколько душе угодно.
Создать документ с направляющими
Итак, для начала — создайте новый документ Photoshop, используя настройки, показанные на рис. 1 . Добавьте к документу четыре направляющих на расстоянии 10 пикселей от каждого края.Самый быстрый способ сделать это — выбрать:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 10 пикселей
Повтор по горизонтали, позиция 890 пикселей
Повтор по вертикали, позиция 10 пикселей
Повтор по вертикали, положение 980 пикселей
Задайте цвет фона
Цвет фона (или узор) веб-сайта — это область, которая будет заполнять все уголки окна браузера, неиспользуемые самим сайтом, поэтому важно не делать ее слишком отвлекающей или яркой.Я выбрал темно-серый цвет, чтобы улучшить сам сайт. Для этого щелкните квадрат палитры цветов переднего плана в нижней части палитры инструментов и либо выберите свой собственный цвет из палитры цветов, либо введите следующее значение в поле в центре нижней части диалогового окна с помощью символа #: 666666 . Щелкните ОК.
В верхнем меню выберите:
РЕДАКТИРОВАТЬ / ЗАПОЛНИТЬ…
… и под Содержание выберите Цвет переднего плана . У вас должен получиться холст, который выглядит как рисунок 3 .Об этом позаботились.
Рисунок 3
Создание платформы веб-сайта
Я любитель закругленных углов. Я думаю, они придают веб-сайту приятный органичный вид в среде, где все резко или ужасно скошено. Но это только я. На этот раз я выбрал красивый большой скругленный угол в 20 пикселей. Для этого выполните следующие действия:
Выберите инструмент Rounded Rectangle Tool на палитре инструментов.В палитре параметров убедитесь, что выбрана кнопка « Shape Layers », а не « Paths » или « пикселей ». Это гарантирует, что будет создан красивый, редактируемый путь с заливкой, а не пустой путь или пиксельная форма. После этого в палитре параметров в поле «, радиус » введите 20 пикселей. Если вы не видите поле «Радиус», возможно, инструмент «Прямоугольник со скругленными углами» не выбран на палитре «Инструменты». Перед созданием формы выберите новый цвет переднего плана в палитре инструментов.Я использовал # 99cc33 .
Убедившись, что « Snap to Guides » выбран в меню VIEW , щелкните в верхнем левом углу холста, где направляющие пересекают друг друга, и потяните вниз до нижнего правого пересечения направляющих, а затем отпустите. Это создаст большой прямоугольник с закругленными углами (, рисунок 4, ). Это будет фон для сайта.
Рисунок 4
Кадр 2:
Следующая панель будет светло-зеленой с падающей тенью
дизайн TIP
всегда рекомендуется давать имена всем слоям и групповым папкам в документе Photoshop, чтобы вы не тратили часы, щелкая их все, чтобы найти тот, который вам нужен.Чтобы присвоить им имя, просто дважды щелкните имя существующего слоя или слоя по умолчанию и введите новое, более подходящее.
Теперь мы собираемся создать следующую рамку с закругленными углами, которая будет содержать основную часть сайта (контент и навигацию). Заголовок будет располагаться на фрейме фона над этим. Создайте четыре новых направляющих:
ПРОСМОТР / НОВОЕ РУКОВОДСТВО…
… а затем выберите:
По горизонтали, положение 100 пикселей
По горизонтали, положение 850 пикселей
По вертикали, положение 30 пикселей
По вертикали, положение 960 пикселей
Выберите инструмент Rounded Rectangle Tool , как и раньше, измените цвет переднего плана на # ccff99 и создайте новый прямоугольник с закругленными углами так же, как и раньше, используя вновь созданные направляющие в качестве границы.
релевантная ССЫЛКА
Если вы хотите сделать что-то более сложное с помощью Photoshop, это довольно просто — если вы знаете, какие кнопки нажимать.
Посетите этот урок Glass Photoshop, чтобы получить один из многих подробных уроков.
Создайте падающую тень
В палитре слоев (со светло-зеленым слоем с закругленным прямоугольником все еще выделенным) нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ).Выберите Drop Shadow и введите следующие значения:
- Непрозрачность = 75%
- Расстояние = 0 пикселей
- Спред = 0%
- Размер = 10 пикселей
- шум = 0%
Поскольку значение Distance равно нулю, не имеет значения, под каким углом установлена настройка освещения — это как если бы свет падал прямо над головой. Это гарантирует, что тень будет ровной, а не тяжелее с одной стороны, чем с другой.
Рамка 3:
Последняя панель будет белой
Один последний прямоугольник с закругленными углами, который нужно создать — белый — с использованием трех новых направляющих в качестве границы:
По горизонтали, положение 140 пикселей
По вертикали, положение 40 пикселей
По вертикали, положение 950 пикселей
В результате получится документ, который выглядит как рисунок 5 . Теперь перейдем к деталям, таким как содержание заголовка и навигация. Не забывайте регулярно сохранять свой документ!
Рисунок 5 — наслоение фоновой панели завершено
Создать верхний и нижний колонтитулы
Для шапки этого сайта я хотел, чтобы дизайн был простым и информативным.Поскольку основное внимание на веб-сайте уделяется тому, как создать веб-сайт с помощью Dreamweaver (помимо этих предварительных руководств), казалось логичным четко указать это в заголовке сайта.
Можно слишком много внимания уделять «дизайну ради дизайна». Соблазн заполнить пустое пространство абстрактными произведениями искусства очень силен, но ему нужно противостоять, чтобы очистить сообщение. Таким образом, заголовок этого веб-сайта имеет заголовок и «цепочку ссылок», которые делают очевидным, в каком разделе находится читатель, и позволяют быстро вернуться к основной категории или домашней странице (, рис. 6, ).
Рисунок 6. Верхний колонтитул, нижний колонтитул и панировочные сухари на месте
Добавление текста в Photoshop
Чтобы добавить текст в Photoshop, просто выберите инструмент «Текст» ( Horizontal Type Tool ) на палитре «Инструменты», щелкните где-нибудь на холсте и начните печатать. Новый слой будет создан автоматически для каждого блока текста, который вы создаете. Вы можете щелкнуть один раз и ввести текст, чтобы создать неограниченный блок текста, или вы можете щелкнуть и перетащить, чтобы создать текстовое поле, которое ограничит текст в пределах определенной вами области.
Панировочные сухари
На визуальной стадии «хлебные крошки» (ссылки вверху справа) являются всего лишь руководством — когда придет время разделить визуализацию на пригодные для использования изображения для веб-сайта, они будут проигнорированы и позже воссозданы в Dreamweaver.
Нижний колонтитул
Старайтесь, чтобы нижний колонтитул был чистым и незагроможденным, чтобы он содержал столько информации, сколько требуется, и не более того. В зависимости от характера веб-сайта нижний колонтитул, как правило, содержит некоторые из следующих частей информации.
Мой нижний колонтитул чрезвычайно минималистичен, но именно так я хотел для этого сайта. Как правило, в нижнем колонтитуле посетитель ожидает найти важные сведения о компании и контактную информацию, положения и условия, адрес компании и т. Д.
Основная навигация
Существует так много различных типов меню навигации, что при попытке решить, какую систему использовать, может быть немного сложно. На самом деле, принять решение несложно — я просто выбираю систему меню, с которой пользователь почти наверняка уже знаком.
релевантная ССЫЛКА
Mega Menus
Есть много других возможностей навигации, одна из которых — часто практичное Mega Menu.
Если на сайте мало страниц, чтобы включить их все в ссылки вверху страницы (или вверху слева под заголовком), то это хорошо. Пользователи Интернета обычно обращаются к верхней части сайта, чтобы найти основную навигацию, а иногда и влево для локальной навигации по тому разделу, в который они только что пришли.Опять же, это зависит от размера и характера веб-сайта, но не стоит заставлять людей слишком много думать о том, как передвигаться.
Для этого сайта я использовал кнопки в форме вкладок для ссылок на основные категории и контекстно релевантную навигацию по боковым подкатегориям для всех страниц в категории.
Создание кнопок вкладок
Кнопки вкладок на рис. 7 — это просто более закругленные прямоугольники с закругленным углом 10 пикселей.
Рисунок 7 — Закругленные вкладки навигации
Они расположены за панелью с белым фоном и поэтому имеют вид «вкладок».Создайте их так же, как другие закругленные прямоугольники, и привяжите их к направляющим, начиная с:
.По горизонтали, положение 110 пикселей
По вертикали, положение 230 пикселей
Я сохраню вкладки того же темно-зеленого цвета, что и фоновая панель, за исключением активной вкладки. Если пользователь окажется на любой странице в категории «Проектирование», вкладка останется белой. Любая дополнительная локальная навигация или пояснительные примечания появятся на панели слева.
На данном этапе я не собираюсь утруждать себя созданием всех вкладок в верхней части визуального элемента, потому что я буду воссоздавать их в HTML и CSS, и мне нужно будет сделать это только один раз, а затем скопировать. Однако, если вы представляете визуализацию клиенту, вы, вероятно, захотите, чтобы она была как можно более законченной по внешнему виду, поэтому вставьте все необходимые вкладки.
Вторичная навигация
Панель, содержащая вторичную навигацию (вверху слева), представляет собой еще один закругленный прямоугольник белого цвета с углом 10 пикселей, расположенный по адресу:
По горизонтали, положение 160 пикселей
По вертикали, положение 60 пикселей
Я добавил к этой панели эффект слоя, чтобы придать ей зеленую обводку в 1 пиксель.Для этого выберите слой, содержащий панель. Нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ). Выберите ход и введите следующие значения:
- Размер: 1px
- Позиция: внутри
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип заливки: Цвет
- Цвет: # ccff99 (щелкните цветной прямоугольник и введите ccff99 в поле #)
Веб-сайт Тип лица
Шрифт, который я выбрал для текста на сайте, — Georgia.Я выбрал это по трем основным причинам:
- Мне нравится. Хотя мне нравится чистый вид шрифта без засечек (такого как тот, который используется в заголовке), я чувствую, что простота структуры сайта действительно выделяет красивый, интересный шрифт с засечками, такой как Georgia.
- Это шрифт, разработанный Microsoft для Интернета, поэтому он хорошо работает как с большими, так и с маленькими размерами.
- На большинстве компьютеров установлена Джорджия. Это решающий фактор, который резко ограничивает количество шрифтов, обычно используемых в дизайне веб-сайтов.Существует множество обходных путей, таких как Flash-текст, изображения в виде текста и методы замены текста PHP, но для простоты эти альтернативы, как правило, находятся в меньшинстве в Интернете. Короче говоря, если на компьютере не установлен шрифт, используемый веб-сайтом, браузер отобразит альтернативный вариант — иногда с нежелательными результатами.
Так и есть Грузия. Я добавил имена для вкладок, выбрав инструмент «Текст», щелкнув одну из вкладок или рядом с ней и введя имя категории.Затем используйте инструмент «Перемещение», чтобы расположить его. Опять же, я планирую воссоздать этот текст в CSS — это хорошо для поисковых систем и более эффективно для времени загрузки страницы.
Выберите стиль текста
Часто упускаемый из виду этап визуального дизайна — это стилизация текста. Так многого можно добиться с помощью одной лишь типографики — это прекрасное средство — но на многих сайтах больше внимания уделяется забавным (и в значительной степени нерелевантным) изображениям, чем тексту — предполагаемому фокусу веб-сайта.
Хотя стиль текста на этом начальном этапе разработки может быть изменен (как и все остальное!), Он помогает получить общее представление о том, как выглядят разные шрифты, размеры и цвета. Для этого достаточно просто создать текстовое поле в документе Photoshop с помощью перетаскивания (с помощью инструмента Horizontal Type Tool ) и заполнить его текстом-заполнителем. Я обычно экспериментирую со стилями для двух заголовков ( h2 и h3 ), текста абзаца (P), Bullet Points и Links ( рисунок 8 ).
дизайн TIP
Текст-заполнитель
При ожидании содержимого для публикации, будь то веб-сайт или печатная брошюра, часто необходимо использовать текст-заполнитель, чтобы не задерживать процесс разработки.
Наиболее широко используемый текст-заполнитель, известный как Lorum Ipsum, впервые использовался в 1500-х годах, когда печатник взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Примеры абзацев Lorum Ipsum можно создать на удобном веб-сайте Lipsum .
В дизайне (и это могло измениться в процессе сборки) я решил нарушить соглашение о цвете ссылок в ссылках внизу слева. Хотя после посещения они становятся светло-фиолетовыми, на самом деле ссылки, по которым не нажимали, становятся серыми, а не синими. Это потому, что они находятся внутри вспомогательной панели, и я не хочу, чтобы они отвлекали читателя.
Создание иллюстраций для информационных панелей
Также на фигуре 8 вы увидите несколько новых панелей справа.Это вспомогательные элементы, которые в конечном итоге будут содержать дополнительную информацию, относящуюся к тексту, рядом с которым они расположены. Их очень легко создать — процесс очень похож на тот, который использовался при создании панели мегаменю.
Рисунок 8 — Стили текста и панелей
Для каждой информационной панели создайте прямоугольник с закругленными углами и раскрасьте его соответствующим образом. Также добавьте обводку внутри *. Дублируйте слой с фигурой в палитре слоев и раскрасьте его в белый цвет, сохранив тот же цвет внутренней обводки.
Теперь выберите переднюю белую панель, щелкнув ее миниатюру Vector mask — если все сделано правильно, вы должны увидеть, как ее путь отображается черным цветом. Выберите инструмент Direct Selection Tool (белая стрелка). Мы собираемся перетащить верхнюю часть белой панели, но снова нам нужно начать перетаскивание, щелкнув темно-серый фон, а не одну из других существующих векторных фигур.
Щелкните серый фон и перетащите рамку вокруг верхней части панели, убедившись, что все точки привязки, составляющие верхнюю часть слоя-фигуры, выбраны.Затем нажмите SHIFT + <СТРЕЛКА ВНИЗ> . Это сдвинет всю верхнюю часть панели вниз на 10 пикселей. Используйте стрелки ВВЕРХ, и ВНИЗ, , стрелки без , клавишу SHIFT , чтобы сдвинуть точки привязки до тех пор, пока вы не будете довольны.
Наконец, используйте инструмент Text Tool , чтобы щелкнуть вверху информационной панели, чтобы добавить заголовок. Вы можете решить либо сохранить это как изображение, либо позже стилизовать его в CSS — я использовал текст, а не изображение. Для этих заголовков я добавил интереса, используя комбинацию курсива в нижнем регистре и латинского шрифта в верхнем регистре, а также убрал пробелы между словами (см. Панель сноска справа) — действительно простой способ придать заголовку немного забавный вид.
Готово
Методы и стили, которые я использовал для создания этого дизайна, ни в коем случае не высечены в камне — смело экспериментируйте! После того, как вы поиграете с дизайном, что вам понравится, вы можете начать думать о разделении дизайна на фоновые изображения и плитки, готовые для использования в Dreamweaver — и это тема следующей статьи.
Создание веб-сайта в Photoshop — Конец статьи
Перейти к предыдущей статье | Перейти на домашнюю страницу | К следующей статье
Требуется обратная связь!
Присылайте любые вопросы или отзывы по адресу: feedback @ using-dreamweaver.com или оставьте его на нашей странице в Facebook.
Как создать веб-страницу в Photoshop для Dreamweaver | Small Business
Хотя Photoshop — это в первую очередь программа для создания эффектов и редактирования изображений, это также отличный инструмент для создания внешнего вида веб-страниц. С помощью встроенных инструментов Photoshop можно легко использовать для создания макетов профессионального вида, которые затем можно перенести в Dreamweaver для фактической работы над кодом. Как только фактическая работа по дизайну будет выполнена в Photoshop, вы обнаружите, что превратить веб-страницу в реальность с помощью Dreamweaver не так уж и сложно.
Создайте страницу в Photoshop
Откройте Photoshop, щелкните меню «Файл» и выберите «Создать». Выберите «пиксели» в качестве единицы измерения, а затем введите желаемую ширину и высоту своей веб-страницы. Для максимальной совместимости с конечным пользователем следует выбрать ширину менее 1100 пикселей. Оставьте фон белым, установите разрешение «72» и убедитесь, что для цветового режима установлено значение «RGB Color». Нажмите «ОК».
Щелкните на инструменте «Фигуры» на панели инструментов и выберите желаемый тип формы для вашего макета.После выбора щелкните документ и перетащите его, чтобы создать форму. При необходимости повторите это с разными формами, чтобы создать макет веб-страницы. Чтобы изменить цвет или стиль фигуры после ее создания, дважды щелкните фигуру в палитре «Слои» и внесите необходимые изменения.
Добавьте желаемый текст в макет веб-страницы с помощью инструмента «Текст» на панели инструментов. Если вы не делаете логотип, вы всегда должны использовать стандартный шрифт, который очень легко увидеть, например Verdana, Georgia или Times New Roman (и это лишь некоторые из них).Когда у вас есть все слои, которые вы хотите для своей веб-страницы, дважды щелкните слои по одному, чтобы переименовать их. Это поможет вам запомнить, для чего предназначен каждый слой.
Перенос дизайна в Dreamweaver
Дважды щелкните каждую фигуру и текстовый слой, для которых включен определенный цвет, и щелкните образец цвета, чтобы просмотреть HEX-код цвета. Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG.JPEG будет использоваться в качестве эталонного изображения, и вы можете использовать PSD, если хотите внести изменения.
Откройте Dreamweaver и создайте новый документ HTML. Перейдите на вкладку «Вставка», вставьте новую таблицу или DIV и установите атрибуты элемента, соответствующие тем, которые используются в макете Photoshop (например, ширина / высота и цвет фона). Ссылаясь на изображение JPEG макета веб-страницы Photoshop, введите необходимый текст в нужные места и выровняйте различные элементы, чтобы они соответствовали дизайну Photoshop.

 Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
 Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.