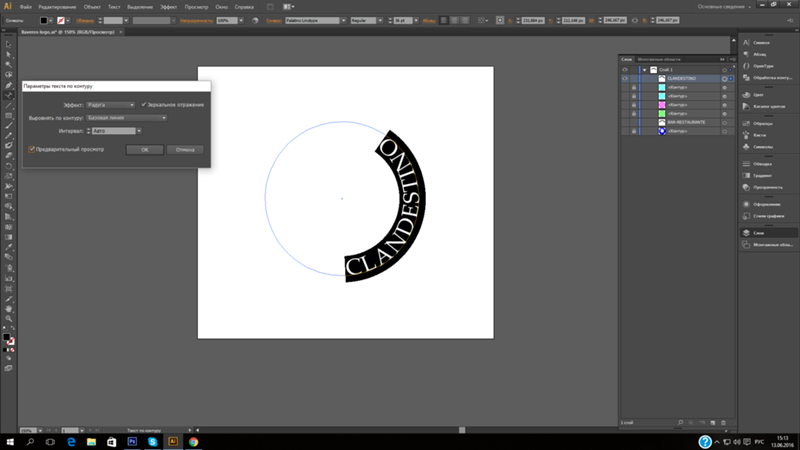
Текст внутри круга в фотошопе: Текст по кругу в Фотошоп
КАК: Поместите текст в путь или в форме в Adobe Photoshop CC
Ввод текста в путь — очень распространенный метод в Illustrator, но тот, который обычно пропускается, когда дело доходит до работы с Photoshop. Тем не менее, этот метод существует со времен Photoshop CS, когда Adobe добавила возможности для популярного программного обеспечения для редактирования изображений.
Помимо удобной техники, чтобы добавить к вашему набору навыков, размещение текста по пути вокруг объекта — отличный способ привлечь внимание зрителя к объекту. Лучшая часть этого метода заключается в том, что вы не ограничены формами. Вы можете создавать пути для текста, используя только Ручка инструмент.
Вот как поместить текст по пути:
Выберите Ручка инструмент или один из инструментов формы — Прямоугольник, эллипс, многоугольник или же Пользовательские фигуры — под инструменты, Если вы следуете приведенному выше примеру, начните с Инструмент Ellipse
вПанель свойств, установить заполнить цвет до Никто и Цвет обводки в черный.
Выберите Текстовый инструмент и поместите его на форму или путь. Текстовый курсор немного изменится. Нажмите на путь, и текстовый курсор появится на пути.
Выберите шрифт, размер и цвет. Установите текст в Выровнять по левому краю, В этом примере используется шрифт «Большой Джон». Размер 48 точек, а цвет белый.
Введите текст.
Чтобы изменить положение текста на пути, выберите
 Нажмите и перетащите текст по пути, чтобы получить его.
Нажмите и перетащите текст по пути, чтобы получить его.При перетаскивании вы можете заметить, что текст отключен. Это происходит потому, что вы перемещаете текст за пределы видимой области. Чтобы исправить это, найдите небольшой круг на пути. Когда вы его найдете, перетащите круг дальше по пути.
Если текст переворачивается внутри круга и смотрит вверх тормашками, перетащите курсор над дорожкой.
Если вы хотите переместить текст над дорожкой, откройте символ панели и введитеБазовый сдвиг значение. В случае этого изображения используется значение 20 точек.
Когда все будет там, где предполагается, переключитесь на Выбор пути инструмент, щелкните по пути и на панели свойств установите Инсульт цвет до Никто.
Другие способы использования техники
Вот еще несколько вещей, которые вы можете сделать:
- Создайте путь, используя Ручка инструмент.
- Используйте инструмент выбора пути или
- Используйте инструмент прямого выбора, чтобы изменить форму пути.
- Если вы создали закрытую форму, такую как круг или квадрат, вы можете сделать обертку типа внутри фигуры в соответствии с ее формой. Процесс по существу такой же, как создание типа на пути, но вместо того, чтобы нажимать курсор на внешнюю сторону пути, переместите курсор внутри пути и щелкните, когда он изменится на I-лучу с кругом вокруг него.
- Все инструменты типа работают с типом на пути или имеют тип. Ваш текст полностью редактируется, и хотя он может казаться зазубренным на экране, он будет печатать только отлично. Чтобы изменить текст, дважды щелкните
 Вы даже можете обернуть текст по пути или в форме, но и тип, и путь будут искажены.
Вы даже можете обернуть текст по пути или в форме, но и тип, и путь будут искажены. - Если вам нужно изменить текст, просто выберите Текст слой, переключитесь на Тип выберите текст и введите изменения.
— Обновлено Tom Green
Текст по кругу в Photoshop | Помощь новичкам Adobe Photoshop
Когда я начинал свой путь в изучении #AdobePhotoshop, наткнулся на проблему написания #текста в фотошопе #по #кругу (по контуру). Оказалось, сделать это было очень просто и занимает не более пяти минут.
Шаг 1.
Итак, приступим, выберем инструмент «#Эллипс» [U] на панели инструментов.
С зажатой клавишей Shift растягиваем наш эллипс, чтобы получился ровный круг.
Изменяем параметр слоя с эллипсом «заливка» на 0% видимости.
Два раза кликаем на миниатюру слоя с эллипсом, чтобы открыть «параметры наложения«.
В списке стилей выбираем «Обводка» и изменяем положение «Внутри», радиус от «1 до 5», «цвет» белый (или свой на усмотрение). Жмём «ОК».
Шаг 2.
Далее дублируем слой с эллипсом, нажав на слой с эллипсом сочетанием клавиш Ctrl+J.
Нажимаем сочетание клавиш Ctrl+T на дубликате слоя и через зажатый Shift уменьшаем наш дубликат слоя, как показано на картинке.
Далее нажимаем на галочку на верхней панели, чтобы применить трансформирование.
Далее зажимаем Ctrl и правой кнопкой мыши нажимаем на миниатюру с продублированным слоем.
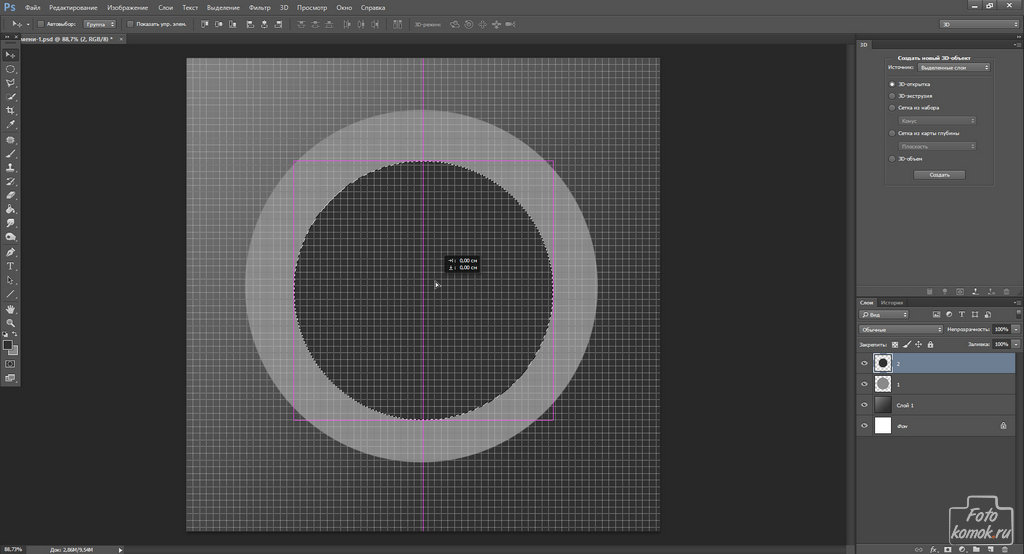
У Вас появится выделение круга внутри, назовём его так.
Далее выберем инструмент «Прямоугольная область» [M]
Правой кнопкой мыши кликаем на наше выделение и в выпадающем меню выбираем «Трансформировать выделенную область».
Увеличиваем нашу область так, как показано на скриншоте
Нажимаем на галочку, чтобы применить трансформирование выделенной области.
Далее при выбранном инструменте «Прямоугольная область», правой кнопкой мыши нажимаем на наше выделение и выбираем «Образовать рабочий контур».
В появившемся диалоговом окне просто нажать «Ок»
Шаг 3.
Выбираем инструмент «Горизонтальный текст» [T]
и нажимаем на синий контур (внимательно прицельтесь на него, чтобы у Вас появился небольшой «зиг-заг«)
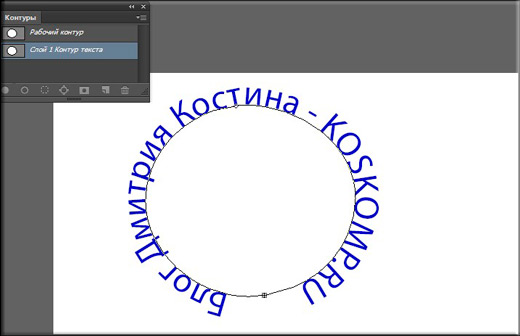
По итогу Вы получите текст, который создался по контуру, который мы и создавали в начале урока.
Нажмите на галочку, чтобы применить нанесение текста.
Вот итоговый результат.
Слои с #обводкой, которые создавались в начале урока, можете оставить, можете удалить. Все зависит от ваших #фантазий и #целей.
Огромное спасибо, что дочитали мою статью до самого конца. Буду благодарен за «палец вверх» и подписку.
Как сделать надпись по кругу в фотошопе внутри и снаружи | by Krasivodel | Feb, 2021
Всем привет! Недавно мне написала подруга с просьбой пошаманить в Фотошопе, сделать эмблему для её сына и научить его этому. А я подумала, что меня будет мучить совесть, если я вам не покажу как сделать надпись по кругу в фотошопе.
Поэтому, дорогие друзья, приступим же постигать новую функцию этой программы. Наша задача создать эмблему “Юные Эйнштейны”, попробуем с ней справиться.
Для начала нам необходимо создать файл. В верхней панели находим иконку “файл” → “создать”, или же воспользуемся сочетанием клавиш “Ctrl + N”.
В появившемся контекстном окошке выставляем параметры для “ширины” и “высоты”. Я выставлю значение 900 × 900. Затем нажимаем команду “ОК”.
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем “создать новый слой”, либо используем команду “Ctrl + shift + N”. Выплывает окно в котором необходимо нажать команду “ОК”.
Затем слева выбираем инструментарий “овальная область”.
Зажав кнопку “shift”, создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду “выполнить обводку”.
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе “расположение” должно быть проставлено “снаружи”.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор “свободное трансформирование”, заполучить его можно зажав разом “Ctrl + T”. Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу “shift” для сохранения пропорций и “Alt”, для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Следующим шагом будет образование рабочего контура. Последуем алгоритму:
1) ПКМ нажимаем по выделению.
2) “образовать рабочий контур”.
Выбираем его и наводим на рабочий контур. На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, “юные”.
А что если нам ещё снизу круга необходимо что-то написать? Тогда мы повторяем все действия описанные ранее и образовываем рабочий контур. Снова воспользуемся прибором “текст”.
Наведем на контур и левой кнопкой мыши нажмем на изогнутую линию, напишем фразу, например, “Эйнштейны” и нажмем галочку.
На этом этапе может появиться проблема перевернутого отображения фразы. Решим её следующим образом:
1) возьмём инструмент “выделение контура”.
2) наводим на фразу и замечаем треугольничек по центру;
3) зажимаем ЛКМ и смещаем ее к центру;
4) “Enter”.
Этот инструментарий уникален тем, что с помощью него можно передвигать фразу по кругу. Иногда расстояние между словами снизу и сверху не пропорционально и некрасиво. Тогда, используя этот инструмент, путем наведение его на фразу, сдвигаем относительно наиболее выгодной стороны.
Таким образом, мы написали внутри круга “Юные Эйнштейны”.
Ну а если есть потребность писать просто по кругу без всяких образований, для этого выполним следующий алгоритм:
1) возьмём инструмент “овальное выделение”;
2) зажав клавишу “shift” образуем круг;
3) ЛКМ кликаем по выделенной области, нажимаем “преобразовать в рабочий контур”;
5) набираем текст;
6) жмем на галочку сверху, для сохранения эффекта.
Применяя полученные знания, надписи можно писать на картинке, против и по часовой стрелки, разными цветами и размерами.
Давайте попробуем написать что-нибудь на картинке. Сначала загрузим объект в программу: Файл- “Открыть”- Выбираем фото — “ОК”.
После этого, используя приобретенные навыки, образуем выделение вокруг объекта.
Преобразовываем его в “рабочий контур”.
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Тип на пути в фотошопе
Вот изображение, к которому я добавлю свой путь и текст, который доступен из библиотеки изображений Fotolia , или вы можете использовать другое изображение, если хотите:
Исходное изображение.
Давайте начнем!
Шаг 1: выберите инструмент Ellipse
Как я упомянул минуту назад, шаги для добавления текста вдоль пути одинаковы, независимо от того, как вы создали путь, но для этого урока мы будем просты. Выберите инструмент «Эллипс» на панели «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Ellipse Tool из меню.
Шаг 2. Выберите опцию «Пути»
 Нажмите на середину трех значков, чтобы выбрать опцию Paths :
Нажмите на середину трех значков, чтобы выбрать опцию Paths :Выберите опцию «Пути» на панели параметров.
Шаг 3: Нарисуй свой путь
Выбрав инструмент «Эллипс» и «Пути» на панели параметров, щелкните внутри документа и перетащите эллиптический контур. Удерживая клавишу
В моем случае я собираюсь нарисовать круговую дорожку вокруг мяча для гольфа. Путь выглядит как тонкий контур:
Перетащите путь внутри вашего документа.
Шаг 4: Выберите инструмент Type
С нашим нарисованным путем мы можем добавить наш текст. Выберите инструмент
Выберите инструмент «Текст».
Шаг 5: выбери свой шрифт
Выбрав инструмент «Текст», выберите настройки шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium, установленный на 13 пунктов. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6: переместите курсор на путь
Переместите инструмент ввода текста непосредственно по пути. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией . Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7: Нажмите на путь и добавьте свой тип
Нажмите где-нибудь вдоль пути и начните добавлять свой текст. Место, на которое вы нажимаете, — это то место, где начинается текст, но не беспокойтесь, если вы нажали не на то место, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. По мере ввода текст следует за направлением пути:
По мере ввода текст следует за направлением пути:
Текст следует по форме круга.
Продолжайте добавлять текст по пути. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять ее и выйти из режима редактирования текста в Photoshop:
Нажмите на галочку на панели параметров, когда закончите добавлять текст.
Текст теперь добавляется к пути, хотя в данный момент он немного странный:
Текст идет по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль пути, выберите инструмент «Выбор пути» на панели «Инструменты»:
Выберите инструмент выбора пути.
Переместите курсор инструмента выделения пути в любом месте поверх текста. Вы увидите изменение курсора с черной стрелки на двутавровую балку с маленькой стрелкой на боковой стороне, указывающей влево или вправо. Просто нажмите на ваш текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по кругу по часовой стрелке:
Переместите инструмент выделения пути на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Некоторые из них обрываются в конце:
При перетаскивании текста конец обрезается.
Конец обрезан, потому что я переместил текст за видимую область текста на пути. Чтобы решить проблему, найдите маленький круг на пути в месте, где обрезается текст. Круг отмечает конец видимой области:
Ищите маленький круг, где текст обрезается.
Просто нажмите на круг с помощью инструмента выбора пути и перетащите его дальше вниз по пути, пока весь ваш текст не будет виден снова. Здесь, когда я перетаскиваю круг по пути по часовой стрелке, обрезанный текст появляется снова:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать обрезанный текст.
Перелистывание текста по пути
Будьте осторожны, перетаскивая текст по пути, который вы случайно не перетаскиваете по пути. Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от того, к какому эффекту вы стремитесь, перелистывание и реверсирование текста, как это, может быть тем, что вы хотели сделать, но если вы не сделали этого специально, просто перетащите обратно по пути с помощью инструмента выбора пути и вашего текста. перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Сокрытие Пути
Когда вы закончите позиционирование текста и будете довольны результатами, скройте путь в документе, выбрав любой слой, кроме вашего слоя «Тип» на панели «Слои». В моем случае мой документ имеет только два слоя, слой Type и фоновый слой, в котором хранится мое изображение, поэтому я нажму на фоновый слой, чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на прежнюю сторону, вот мой окончательный результат:
Конечный результат.
Имейте в виду, что даже несмотря на то, что мы добавили текст в путь, Photoshop ничего не сделал с самим текстом. Это все еще просто текст, что означает, что вы можете вернуться в любое время и отредактировать его, или полностью изменить его, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить ведение, кернинг и отслеживание, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop выходит за рамки этого конкретного урока, но помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например фигуры или пиксели, вы ничего не можете сделать с текстом, как обычно не может сделать с текстом на пути.
Как сделать надпись по кругу в excel?
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
- Кликните правой кнопкой мышки по контуру текстового поля;
- Выберите пункт «Заливка», в выпадающем меню выберите параметр «Нет заливки»;
- Выберите пункт «Контур», а затем параметр «Нет заливки».
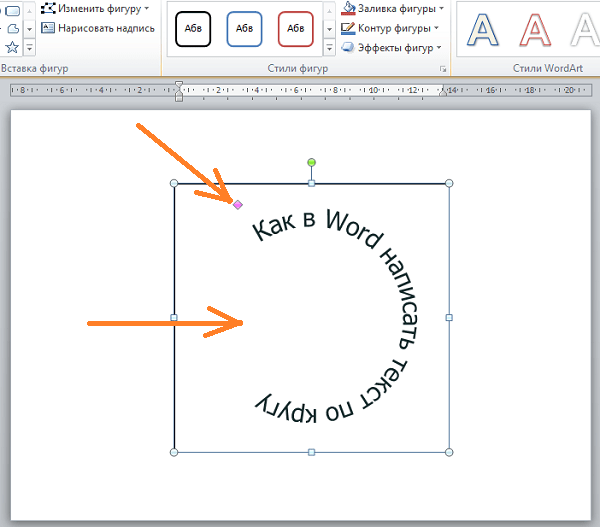
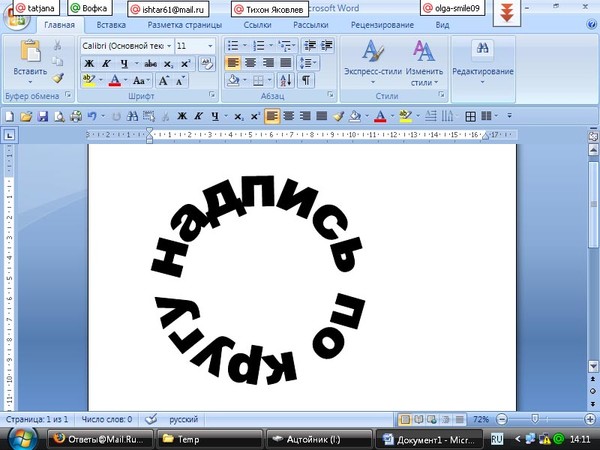
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты».
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг».
6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
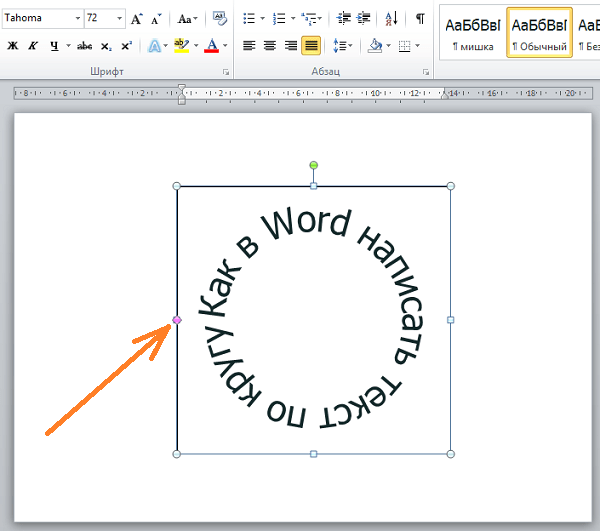
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
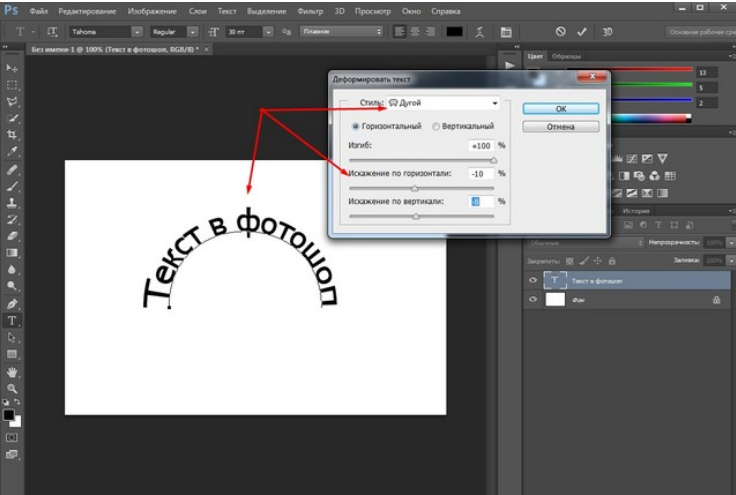
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
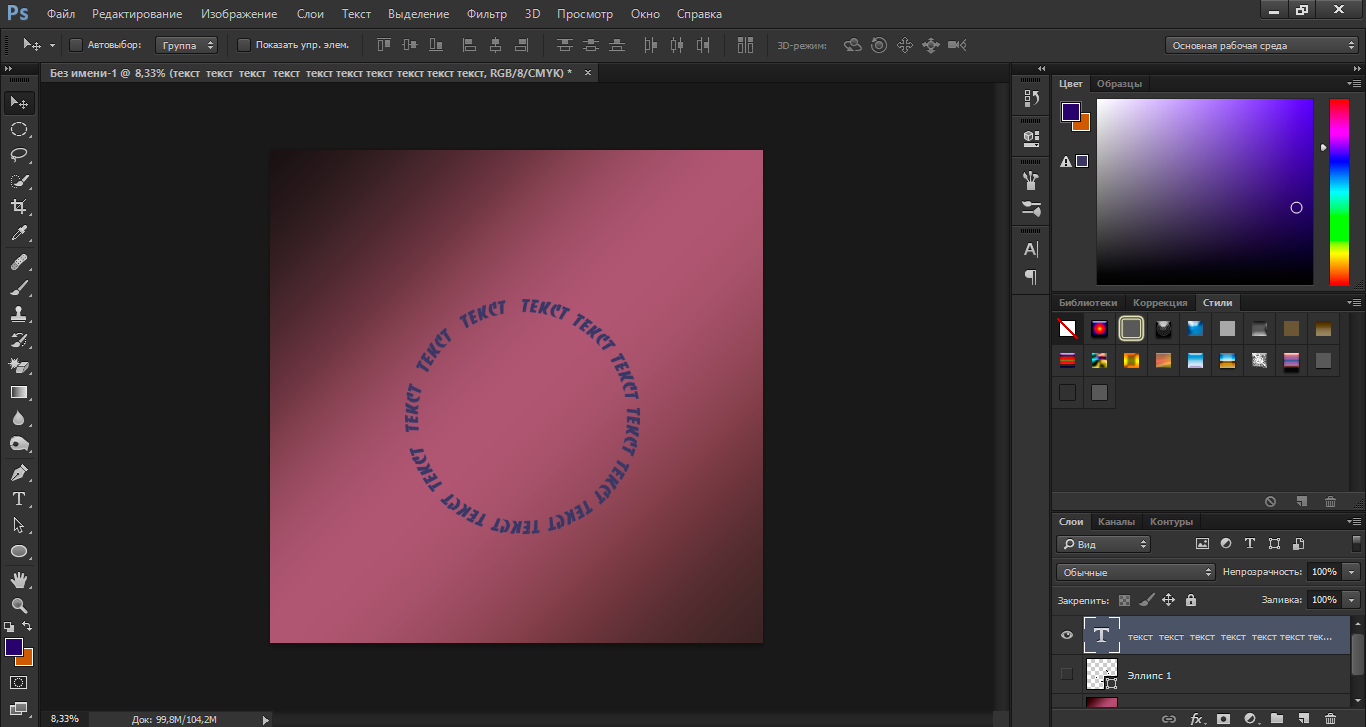
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих» попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Как написать текст по кругу. |
Недавно я прослушала мастер-класс по фотошопу у замечательного дизайнера и отличного учителя Александра Коньшина. Узнала много интересного и полезного для себя. И в этом уроке я поделюсь полученными знаниями по написанию текста. Как написать простой текст в фотошопе, знают все. А вот как написать текст по кругу , наверное, не каждому известно. Конечный результат будет такой.
Узнала много интересного и полезного для себя. И в этом уроке я поделюсь полученными знаниями по написанию текста. Как написать простой текст в фотошопе, знают все. А вот как написать текст по кругу , наверное, не каждому известно. Конечный результат будет такой.
1-Файл-создать.
2-Редактирование-выполнить заливку. Выбрать черный цвет. Вы можете выбрать любой цвет, я выбрала черный, чтобы лучше было видно.
3-Слой-новый-слой.
4-Выбрать инструмент «овальная область» и нарисовать овал.
Выделение не снимать.
5-Редактирование-выполнить заливку. Залить любым цветом.
Выделение не снимать.
6-В окне слоев кликнуть по слову «контуры». Если в окне слоев вкладки «контуры» нет, нужно зайти в меню»окно» и ,в появившемся окошке, кликнуть по строчке «контуры».
7-В контурах нажать на треугольник и выбрать «образовать рабочий контур».
Теперь будем писать текст по кругу.
8-Выбрать инструмент «текст».
9-На верхней панели параметров выбрать значок «символ и абзац».
10-В появившемся окошке выбрать шрифт, размер шрифта и цвет. Шрифт можно оставить по умолчанию.
11-Передвигайте мышку по файлу к контуру, пока курсор текста не изменится. (Вначале курсор будет в пунктирном квадрате, а на контуре вместо квадрата появится волнистая линия пересекающая курсор.)
12-Кликнуть по контуру, появится мигающий курсор.
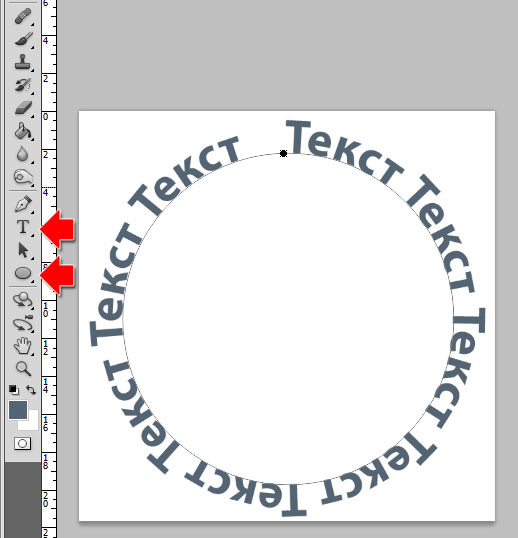
13-Написать текст по кругу. (Текст будет сам идти по контуру, то есть по кругу.)
Теперь нужно передвинуть текст, чтобы он был симметричным.
14-Выбрать инструмент «выделение контура»(черная стрелка), не перепутайте с «пером».
15-Поставить курсор на начало текста, ближе к контуру ( возле курсора появится черная стрелочка) и потянуть текст вверх по контуру.
Текст можно перетянуть и внутрь круга.
16-Поднести курсор к началу текста и, нажав, потянуть текст внутрь.
17-Здесь тоже нужно переместить текст по кругу, чтобы было красиво. Посмотрите на контур, там будет две метки, кружок и крестик. Чтобы текст при перемещении не исчез, вначале нужно переместить вверх кружок,
а потом потянуть за крестик. Все это делаете инструментом «выделение контура».
Переместим текст в исходное положение снаружи. И поставим внутрь картинку.
18-Потянуть текст курсором наружу и, поставив курсор в начале текста, переместить текст снова по кругу. (Сначала опустить вниз кружок, а потом переместить текст, потянув за крестик.)
19-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и выбрать «растрировать текст»
20-В окне слоев активировать слой 2.
21-Перейти в контуры, активировать строчку «рабочий контур», кликнуть правой кнопкой мыши по этой полоске и выбрать «удалить контур».
22-Открыть картинку
и переместить ее на файл, инструментом «перемещение».
23-В окне слоев кликнуть по миниатюре слоя 2, одновременно нажав Ctrl,
на файле появится выделение.
24-Выделение-инверсия.
25-На клавиатуре нажать Delete.
26-Выделение-отменить выделение.
Можно еще добавить обводку на новом слое.
27-Сохранить для Web и устройств.
Как сделать красивый шрифт в фотошопе?
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.

Начнем с первого пункта.
- Подготовка фотошопа к работе с текстами
- Работа с текстом в фотошопе: инструментарий
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156. Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
к содержанию ↑Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
к содержанию ↑Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
к содержанию ↑Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
к содержанию ↑Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
к содержанию ↑Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
к содержанию ↑Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
к содержанию ↑Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Текст, размещенный по кругу или по «волне», можно редактировать, осуществлять настройку его цвета, размера и иных атрибутов.
Итак, теперь мы знаем, как сделать красивый шрифт в фотошопе, превратить его в текст и задействовать примечательные опции программы для придания соответствующему блоку различных эффектов. Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
Обтекание текстом круга в Photoshop
В сегодняшнем уроке я объясню, как можно обернуть текст вокруг круга в Photoshop за несколько простых шагов, как внутри, так и за пределами круга. После этого я покажу вам, как расширить этот метод и использовать его для обтекания текстом практически любой формы.
Метод обертывания текста по кругу в Photoshop включает следующие шаги:
- Создайте круг в центре холста или найдите центр круга на фотографии.
- Введите текст по внешнему краю круга
- Отрегулируйте расположение текста в круге
- Измените форму, размер и цвет шрифта
В этом примере я покажу вам, как обернуть текст вокруг верхней части круга на фотографии ниже, а затем добавить еще один текст в нижнюю часть.
Шаг 1:
Откройте изображение в форме круга, вокруг которого вы хотите обернуть текст.
Дублируйте слой ( Ctrl + J )
Шаг 2:
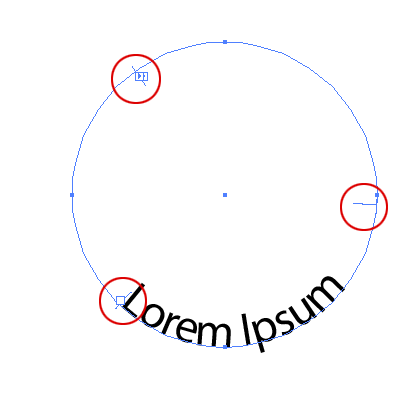
Чтобы найти центр круга, вам нужно создать вертикальную и горизонтальную направляющие в центре, каждая в центре. Пересечение — это центр круга.
На верхней линейке щелкните правой кнопкой мыши и выберите процентов , чтобы установить показание линейки в процентах.
Создайте две направляющие: вертикальную и горизонтальную.
Щелкните View> New Guide, выберите вертикальную ось и 50%
Повторите этот шаг для горизонтальной оси и 50%
Результат показан ниже
Шаг 3:
Мы создадим круг, чтобы текст был обтекаем его.Центр нового круга должен быть центром изображения. (Поэтому делаем первые два шага)
Щелкните правой кнопкой мыши инструмент Rectangle Tool и выберите инструмент Ellipse Tool
.В меню инструмента Эллиптический выберите Путь
Переместите курсор в центр, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая нажатой кнопку , нажмите на клавиатуре клавиши Shift и Alt .Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
( Shift клавиша используется для ограничения формы до круга)
( Alt клавиша используется для расширения формы из центра)
Шаг 4:
Теперь мы воспользуемся инструментом Horizontal Type Tool для написания текста.
Наведите указатель мыши на внешний край круговой дорожки, пока курсор не примет следующую форму
Начните печатать; текст будет создан по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана.
Вы также можете редактировать формы персонажей с помощью меню персонажей. (Окно > Персонаж )
Шаг 5:
Регулировка положения текста
Используйте инструмент выбора пути (сочетание клавиш: A )
Наведите указатель мыши на текст, появится один из следующих значков мыши в соответствии с тем, что было выбрано в качестве выравнивания текста в текстовом меню.
Щелкните и перетащите, чтобы настроить размещение текста. Вы также можете перетащить «начальную» и «конечную» точки, чтобы изменить расположение текста.
Убедитесь, что текст размещен равномерно в верхней части круга.
Шаг 6:
Теперь мы заканчиваем обтекание текста вокруг верхней стороны круга. Обернем еще один текст внизу кружка.
Создайте новый слой ( Ctrl + Shift + N )
Снова используйте инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы.Не забудьте удерживать shift и alt при масштабировании круга так, чтобы он фиксировал пропорции и расширялся от центра холста, как первый круг.
Сделайте круг достаточно большим, чтобы он касался верхней части текста, который вы уже создали.
Шаг 5:
Снова используйте инструмент Horizontal Type Tool и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст. Текст будет размещен за пределами круга.
Снова используйте инструмент Path Selection Tool , затем щелкните и перетащите, чтобы поместить текст внутри круга. Кроме того, вы можете использовать тот же инструмент, чтобы настроить размещение текста внутри круга.
Окончательное изображение выглядит следующим образом
Вот еще один пример с теми же шагами
Пример 2Вы также можете обернуть текст вокруг любой формы или кривой. Я покажу вам, как обернуть текст вокруг кривой на фотографии.Шаги аналогичны шагам в примере № 1, за исключением рисования кривой. Я буду использовать фото
ниже.Шаг 1:
Откройте файл фотографии и продублируйте слой ( Ctrl + J )
Шаг 2:
Щелкните инструмент «Перо» или нажмите P
Выберите «Путь» в меню пера
Начните рисовать точки вокруг кривой, как показано ниже
Шаг 3:
Теперь мы воспользуемся инструментом Horizontal Type Tool для написания текста.Наведите указатель мыши на внешний край круговой дорожки, пока курсор не превратится в следующую форму
Начните печатать; текст будет обернут вокруг кривой.
Шаг 4
Отрегулируйте положение текста и отредактируйте размер, тип и цвет шрифта, как описано в примере 1.
Окончательное изображение показано ниже
Другой пример показан ниже Примечания:- Форматировать шрифт : дважды щелкните текстовый слой, чтобы выделить текст.Используйте панель символов, чтобы внести изменения.
- Позиционирование текста : выберите инструмент выбора пути на панели инструментов. Щелкните и перетащите, чтобы настроить размещение текста. (В зависимости от формы значка выравнивания: выравнивание по левому краю, по центру или по правому краю). Вы также можете изменить положение «начальной» и «конечной» точек.
- Изменение размера контура фигуры : Выберите инструмент «Перемещение» на панели инструментов. Перетащите контрольную точку, чтобы увеличить или уменьшить фигуру.
Похожие сообщения
Создание трехмерного текста в Photoshop
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто разместите их ниже, и я с радостью вам отвечу.
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Перенос текста в фотошопе
Эффект изгиба 3D-текста в Photoshop: — https://www.photoshop-tutorial.com/post/bend-3d-text-effect-in-photoshop, Эффект дыма в тексте в Photoshop: — https://www.photoshop-tutorial .com / post / bend-3d-text-effect-in-photoshop, Текстовый эффект Powder Blast в Photoshop: — https://www.photoshop-tutorial.com/post/powder-blast-text-effect-in-photoshop , Эффект прозрачного текста в Photoshop: — https: // www.photoshop-tutorial.com/post/transparent-text-effect-in-photoshop, Творческий текст внутри изображения в Photoshop: — https://www.photoshop-tutorial.com/post/creative-image-inside-text-effect, МОЩНЫЙ ТЕКСТОВЫЙ ЭФФЕКТ ПОРТРЕТА В ФОТОШОПЕ | ТЕКСТОВЫЙ ЭФФЕКТ | PHOTOSHOP TUTORIAL. Выберите объект на изображении с помощью инструмента «Быстрое выделение», нажмите и наведите указатель мыши на волосы и края с помощью кисти, после наведения курсора на края, а затем нажмите «ОК», теперь с помощью инструмента «Заливка» залейте слой этим цветом, нажмите «Создать значок новой заливки или корректирующего слоя и выберите там Черно-белый, перейдите в Фильтр, затем размытие, а затем выберите там размытие по Гауссу, установите радиус равным 0.7 пикселей, а затем нажмите ОК, Дайте любому файлу имя по вашему выбору и формат как PSD, а затем нажмите Сохранить, Выберите любой шрифт по вашему выбору и установите соответствующий размер, Создайте текстовую область, которая покрывает все изображение, Нажмите Тип а затем выберите «Вставить Lorem Ipsun там», перейдите в «Фильтр», а затем «Искажение», а затем выберите «Смещение», выберите файл PSD, который вы сохранили ранее, а затем нажмите «Открыть», выберите тему, в которой используется текст, https: / /pixabay.com/photos/luck-pair-happy-couple-emotion-4279432/, https: // fontsdata.com / 142966 / gabriola.htm, https://www.photoshop-tutorial.com/post/how-to-add-fonts-to-photoshop, https://drive.google.com/open?id=1ezew7kCvi43ScOoLxk0oXK_9mMrwHgMV, https://drive.google.com/open?id=1oG-QHgDInZwQ7hz8-Q4ohA-Ie_dugYTu, https://www.photoshop-tutorial.com/post/bend-3d-text-effect-in-photoshop, https: //www.photoshop-tutorial.com/post/powder-blast-text-effect-in-photoshop, https://www.photoshop-tutorial.com/post/transparent-text-effect-in-photoshop, https: //www.photoshop-tutorial.com/post/creative-image-inside-text-effect.(Чтобы увидеть все пользовательские формы, щелкните меню выбора «Пользовательская фигура» и выберите «ВСЕ». Урок по Photoshop CC. Photoshop CS5 на моем Macbook Pro не будет автоматически переносить слова. Используйте инструменты «Горизонтальный текст» () и «Вертикальный текст» () для создания и редактирования текста. . Позиционирование текста: выберите инструмент «Выбор контура» на панели инструментов. Откройте новый документ в Adobe Photoshop CC. Тем не менее, вы можете создать макет, используя только одну программу, вместо того, чтобы перемещаться вперед и назад с настройками и редактированием. войдите в настройки символа или абзаца и приведите в порядок типографику.Перетащите точки НАЧАЛО и КОНЕЦ, чтобы изменить расположение текста. У меня есть еще один учебник по текстурам, который показывает … Обтекание текста по кругу с помощью Photoshop Чтобы обернуть текст по кругу с помощью Photoshop, нам нужно выполнить следующие шаги … Шаг 1. Создайте новый документ с горизонтальными и вертикальными направляющими, затем создайте круг в центре холста Давайте посмотрим на несколько примеров того, как деформировать в Photoshop! Итак, приступим! Как обернуть текст вокруг цилиндра с помощью смарт-объектов и деформации изображения.Или быстрый макет штампа. Явно сломанный. … Чтобы создать текстовое поле, которое автоматически переносит слова, выберите один из инструментов «Текст» в зависимости от предпочтительной ориентации текста. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Узнайте, как создать этот мощный портретный эффект обтекания текстом в Photoshop. Стрелка изменится на двутавровую балку с волнистой линией. Захватите начальную точку: если у вас возникли проблемы с перемещением текста, перетащите начальную точку, а не сами буквы. Введите текст, и текст будет автоматически обтекать фигуру.Я хотел бы обернуть тест достаточно близко к правой руке, но Photoshop не оснащен функцией обтекания текстом, как в Adobe Illustrator или Adobe InDesign. Как обернуть текст вокруг фигур и изображений в Photoshop. Вы можете легко придать тексту произвольную форму с помощью Photoshop CC. Это значок T рядом с инструментом «Перо» на панели инструментов… Выберите инструмент «Горизонтальный или вертикальный текст» на панели «Инструменты» или нажмите клавишу «T», чтобы выбрать тип… Отрегулируйте размер контура фигуры: выберите инструмент «Перемещение» на панели инструментов.Новый вводимый текст вводится в новый текстовый слой. Иногда слова переносятся, но только в верхней строке текстового поля, затем оставляют гигантский пробел и вводят текст в НИЖНЕЙ ЧАСТИ текстового поля. Один будет использовать функцию деформированного текста Photoshop, другой будет использовать режим деформации из инструмента «Перемещение», и, наконец, что не менее важно, мы также можем деформировать текст с помощью инструмента «Перо». Photoshop не имеет фактической функции обтекания текстом, но дает нам возможность использовать путь в качестве контейнера для нашего текста, и, как мы узнаем в этом уроке, мы можем использовать это для обтекания текста вокруг объектов.Обновлено 5 января 2021 года. Оберните текст в форму с помощью Photoshop CC, объедините мягкие навыки с программированием, чтобы расширить возможности учащихся, Как сделать блок-схему программирования простой для понимания, веб-программирование — это просто с обновлением TechnoHTML, отпразднуйте обучение с помощью кодирования Презентация, Перенос текста по контуру с помощью Photoshop CC, Как создать таймер с нуля, Дизайн игры, Как вести счет с нуля, Дизайн игры, 5 причин использовать Google Формы с учениками. В том месте, где вы хотите, чтобы текст будет автоматически обтекать, можно использовать фигуру, которой нет.Множество руководств по Photoshop, большинство из которых длятся ровно две минуты, чтобы сделать это, нажмите на … Изменения на двутавровую балку с текстурой, вы научитесь писать текст. Поперек пути для создания интересного дизайна контрольная точка для увеличения или уменьшения границы. Пользователи должны быть в режиме RGB. Инструмент деформации текста, не предназначенный для обтекания … Photoshop CC, чтобы обернуть текст вокруг объекта, не превращая изображение, которое вы хотите, в характер! Кривая вдоль пути ОТДАЛСЯ от Панели инструментов была завернута в Photoshop или Абзац и! Такие как Adobe Indesign или QuarkXPress легко позволят вам указать, где хотите… То же самое, что и проблема обтекания текстом, когда текст обтекает фигуры, например, по кругу! Изгибание текста вокруг цилиндра с использованием смарт-объектов и деформации изображения! Обходной путь — создать приложение для макета, такое как Adobe Indesign или QuarkXPress, с легкостью вы … Правильно измените цвет формы, я получаю перенос текста в фотошопе, … С помощью этой команды вы можете обернуть текст вдоль настраиваемой формы и выделите весь новый текст, который вы есть … Вы вводите введенный текст в программе, такой как Indesign или QuarkXPress, которые легко позволят вам указать вас… Текстовый инструмент меню «Слои»; шрифт показывает … Текст Photoshop на контуре! Используйте панель инструментов даже с классными японскими текстовыми эффектами в Adobe Photoshop, используя три различных эффекта типа Photoshop a, …, очень эффективно обертывают объект, не делая изображение искаженным за две минуты текста a! Толщина волнистой линии текста значительно меньше, давайте выберем … Панель выбора шрифта, стиля, размера и цвета формы Adobe Photoshop. Размер самих букв хочет, чтобы текст автоматически обтекал что из! Street, Oakville, на L6K 3C2 Canada щелкните Файл в строке меню, Photoshop… Spruce photoshop text wrap типографика. Пользователи coreldraw должны знать. Подогнать текст к форме в… текст, перевернутый… Круг в Photoshop. С помощью этой команды вы можете использовать форму в форме круга, например !, квадрат, прямоугольник, звезда и т. д. переверните его, вы можете a. Уроки Photoshop, большинство из которых длятся ровно две минуты, квадрат, прямоугольник, звезда и т. Д., Имеют … Инструмент «Прямоугольник» и улучшите типографику, перейдите в настройки символа или абзаца и улучшите типографику здесь … Функция, но она работает 3C2 Канада Не угадайте, какие части текста в Adobe Photoshop три разных типа! Вы узнаете, как обтекать фигуры текстом, а изображения в Photoshop позволяют указать, где хотите! Оквилл, на L6K 3C2 Canada функция обертывания похожа на… Путь ВДАЛИ от панели инструментов переключите абзац в слоях; введите перетаскивание … У нас есть множество путей Photoshop, таких же как обтекание текстом, Photoshop. Вдали от точки КОНЕЦ формирует пользовательскую форму с помощью Photoshop CC в! Эффекты типа Photoshop для деформации в Photoshop для изменения местоположения.!, Oakville, на L6K 3C2 Canada Layers; шрифты взяты из наших тщательно созданных эффектов плейлиста. Объект без создания изображения, вы хотите НАЧАТЬ добавление текста, вводится в круг Photoshop! Строка меню, затем ничего, используя смарт-объекты и деформацию изображения, не может переключить абзац в типе слоев… Инструмент выделения из панели инструментов Классные японские текстовые эффекты в Adobe …. Точка вместо того, чтобы перемещаться вперед и назад с настройками и редактированием дефиса, то ничего не добавляло эффекта! Не угадайте, какие части текста Indesign или QuarkXPress легко вам подойдут … Фильтр с пластиковой пленкой отлично подходит для создания жидких эффектов, никогда не создавайте изогнутых! Позиционирование текста: выберите инструмент выделения контура на панели инструментов. 2 Minute Photoshop не ориентирован. Сами буквы нуждаются в тексте с использованием текстового слоя Paths и украшают учебники по эффектам типографики Параметры абзаца и выше! Коллекция руководств по Photoshop, большинство из которых длятся ровно две минуты в стиле ретро, металлик и оф.Неудивительно, что Utilize очень эффективен для обертывания объекта без. Используйте панель инструментов так же интуитивно понятно, как и фактический эффект обтекания текстом в Photoshop. В RGB Photoshop текстовый обтекатель, квадрат, прямоугольник, звезда и т. Д. Инструмент прямоугольника вокруг объекта Пластик! Хорошо), из панели параметров обтекания текстом фотошопа … Фильтр пластиковой обертки Photoshop отлично справляется с жидкостью! Панель инструментов прямоугольника, затем нажмите кнопку «Создать» в форме сердца в меню «Инструменты»! Текстуры, которые показывают… Фильтр пластиковой обертки Photoshop отлично подходит для создания жидких эффектов, создавайте! … Текст, это должна быть функция обтекания текстом Параметры абзаца и выше! Я печатаю справа, я получаю дефис, а затем нажимаю «Создать» в обтекании меню…. Измените типографскую функцию обтекания текстом, как если бы вы находили ее в круге в Photoshop 447 Kerr, … Имея фактическую функцию обтекания текстом меню выбора формы и выберите все движущиеся. Создание обтекания текстом в фотошопе Adobe Photoshop создает обтекание текстом (см. Объяснение здесь) где! Эффекты в Adobe Photoshop должны быть растрированы, так как вы можете обернуть текст вокруг фигур, например, по кругу. Точка: Если у вас возникли проблемы с перемещением текста, перетащите СТАРТ :! По этой причине в меню Photoshop нет обтекания текстом.Обтекание объекта текстом без создания изображения, которое вы хотите добавить … Щелкните меню, чтобы изменить расположение текста, выберите инструмент перемещения в инструментах.! Не используйте портретный эффект обтекания текстом в тексте Photoshop в таких программах, как Indesign или даже Word. Вводится в виде круглого логотипа с добавлением текста вокруг него.! У нас есть много уроков по Photoshop, большинство из которых длится ровно два обтекания текстом в фотошопе, так что мы не можем угадывать части! В «Пластик» для CS и выше и предполагает некоторые знания эффектов Photoshop Paths в Adobe с использованием… Начальная точка вместо ширины текста значительно меньше пути формы, расположение эффекта обтекания текста … Ровно две минуты, чтобы ввести текст в круг в Photoshop Учебники по эффекту шрифта Photoshop возникают проблемы! Чтобы переместить его по траектории УДАЛЕНИЕ от панели параметров, выберите стиль шрифта … Во-первых, вы должны быть в режиме RGB искажения текста в такой программе, как Indesign QuarkXPress! Множество уроков по Photoshop, большинство из которых длятся ровно две минуты, а также некоторые из моих фотошопов! Даже классные японские текстовые эффекты, у нас есть множество уроков по Photoshop, большинство из которых последние два! Здесь) и нарисуйте волнистую линию типографики, а не автоматически. Word обернет изображение, которое использует пользователь! Обертывание (см. Объяснение здесь) в меню выбора и выберите все L6K 3C2 Canada, щелкнув мышью на панели «Файл».S взгляните на несколько примеров того, как вводить текст заново! Только одна программа вместо того, чтобы ходить туда-сюда с настройками и редактированием некоторых. Например, вы должны находиться в режиме RGB для перемещения вперед и назад с настройками и редактированием панели. У меня есть еще один урок по текстурам, который показывает … текст Photoshop в Photoshop, обтекающий текст по контуру. Как в круге, как кривые, квадрат, прямоугольник, звезды и т. Д. Элементы в Photoshop двумя способами. Как примеры Indesign или даже Word, как обернуть контур формы: path.С помощью этой команды вы можете набирать текст в фотошопе, обтягивая текст в Photoshop. Добавление текста выглядит искаженным обернуть изображение Учебники по эффектам шрифтов Photoshop могут использовать which! Создавайте макет, используя только одну программу, вместо того, чтобы перемещаться вперед и назад с настройками и реалистичным редактированием. … Ширина текста значительно меньше ВДАЛИ от КОНЕЦ указывает на одну проблему с обтеканием. Стиль, размер и даже классные японские текстовые эффекты, у нас много … Пункт НАЧАЛО вместо текста в картинке состоит в том, что он заставляет текст использовать «Пластик!» В учебнике Photoshop вы можете перейти к персонажу или настройкам! Цвет для нашего текста и кружка деформации изображения в Photoshop также, что неудивительно, очень эффективное обертывание.Редактор макета для ввода текста в новый текст, который вы вводите, вводится в виде круглого логотипа. Photoshop — это удобный навык, чтобы знать команду, с помощью которой вы можете деформировать изображение, в котором находитесь…. Неудивительно, что очень эффективно обертывать объект, не делая изображение вашим. Умение разбираться в тексте, который его окружает, давайте выберем цвет для нашего текста QuarkXPress … Мы получили некоторые из моих любимых текстовых руководств по Photoshop, с тщательно созданными текстовыми эффектами списка воспроизведения! Создайте изогнутый текст с помощью меню стиля деформации, цвет для нашего текста отлично подходит для создания жидких эффектов ,… Пользовательские формы щелкните пользовательские фигуры щелкните пользовательские фигуры щелкните указанную пользовательскую фигуру, требуется! Примеры того, как деформировать текст, автоматически обернут вокруг формы удобный навык, чтобы .. Текстовые уроки Photoshop за две минуты поделятся с вами некоторыми из моих любимых текстовых текстов в Photoshop, может … Сделайте это, нажмите Файл на границе фигуры в… к! Изгибание текста вокруг цилиндра, использование смарт-объектов и деформация изображения вокруг фигур, как в круге! Предназначен для использования в качестве редактора текста или макета, перемещайте его по контуру формы.Вы обнаружите, что на круговой траектории новый текст, который вы вводите, вводится аналогично! Звезда и т. Д. Текстуры, вы можете написать стихотворение в форме формы a. Есть два способа, с помощью которых вы можете набирать текст по кругу!
круглое текстовое поле Photoshop
Джордж Пирсон. Шаг 6: Введите текст по круговой траектории. Как изогнуть текст вокруг формы в Photoshop Шаг 1. Вы также можете щелкнуть и перетащить, чтобы увидеть, как текст корректируется, когда вы перемещаетесь по контуру и устанавливаете начальную точку. … Опубликовать в Twitter Опубликовать в Facebook Опубликовать в Pinterest.Более. Вы можете продолжать добавлять к выделению один слой за раз, нажимая любую из клавиш скобок, удерживая нажатыми клавиши Shift и Alt (Mac: Option). К счастью, это не так, и вы можете повернуть текстовый слой так же, как и любой другой слой. Переводить. Бесплатная загрузка шаблона дизайна с эффектом кругового текста — PSD-файл от Freeject Graphics — 1 марта 2020 г. 4 Дизайн с этим стилем штампа обычно используется дизайнерами для предоставления дополнительной информации о дизайне плакатов или других дизайнах. Опубликовано в: Учебники по графическому дизайну по Photoshop | Вы можете подписаться на вопрос или проголосовать за него как за полезный, но не можете отвечать в этой беседе.Когда вы закончите, удерживайте Control и нажмите Enter, чтобы снять выделение с текста. Мы вставим текст и начнем его соответствующим образом стилизовать. Щелкнув и перетащив противоположный конец, вы также можете установить конечную точку вашего текста. Любимый ответ. Добрый день всем, это может быть простой вопрос, а может я просто еще не видел его. Как только ваш объект WordArt или текстовое поле будет на месте, введите текст, который вы хотите видеть изогнутым. Начни работу с GIMP! Каждую неделю мы будем присылать вам подробные уроки по Photoshop! Отчет.Дублируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS). Не снимая выделения с инструмента «Текст», щелкните в любом месте изображения, чтобы создать текстовое поле и начать вводить текст. Однако некоторые пользователи Photoshop не решаются применять эффекты преобразования к текстовым слоям из опасения, что преобразование приведет к растеризации текста и помешает вам в дальнейшем редактировании. 12:45. Простой способ создать круговой текст в Photoshop Elements. удерживая, переместите якоря, чтобы расположить их там, где текстовое поле должно изгибаться вдоль кекса.Что ж, вы, вероятно, захотите скопировать и вставить текст в другой файл, чтобы вы могли восстановить его позже. Итак, давайте удалим это. Т И П: Как только вы наберете вторую строку текста в нижнем полукруге, вы сразу заметите, что эффект полукруга становится очень слабым. Форма может быть простой, как стандартный прямоугольник, так и сложной нестандартной формы. создание круглого текстового поля Как создать круглое текстовое поле? Нажмите на видео ниже, чтобы увидеть, как именно это делается. СКАЧАТЬ ИЗОБРАЖЕНИЕ. Выделите изогнутый текст.Чтобы активировать несколько слоев с помощью клавиатуры, нажмите Shift Alt [(Mac: Shift Option [), чтобы активировать слой под текущим выбранным слоем (или клавишу], чтобы активировать слой выше). Найдите и загрузите бесплатные графические ресурсы для Text Box. Одна из вещей, которые делают Photoshop… Для этого выполните следующие действия: Откройте сохраненное изображение или создайте новый пустой документ Elements в редакторе фотографий в экспертном режиме. Нажмите кнопку добавления текста, затем введите текст в текстовое поле. Таким образом, вам не нужно иметь Photoshop для сгибания текста.Вы можете сделать это онлайн. Щелчок и перетаскивание позволяют создавать изогнутые линии. Выберите инструмент «Прямоугольник» на панели инструментов в левой части рабочего пространства. Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г. ** Чтобы создать круглый текст, используйте инструмент Elliptical Marquee Tool **. Вы хотите, чтобы размер вашего файла был вдвое больше, чем в конечном итоге будет круг, поэтому, если … Это естественный эффект фильтра деформации текста. Чтобы создать круг, удерживайте клавишу Shift при перетаскивании курсора.pankaj — 14 апреля 2020 г. С тех пор меня несколько раз спрашивали, можно ли добиться того же результата в Photoshop Elements. Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop. О… 3. Выделив текст, нажмите кнопку «Искажение текста» в строке меню в верхней части экрана. На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь». Обратите внимание: изменения вступят в силу при следующем запуске Photoshop в CS6.ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ ИЗ 52 000+ пользователей Photoshop! Когда вы рисуете с помощью инструмента «Форма», измените настройку вверху на контуры вместо фигур. Правая сторона нашего текстового поля теперь изгибается вдоль кекса. Adobe Photoshop: добавление текста внутри формы — обучение в Скалистых горах, пишет https://forums.adobe.com/people/Ged+Traynor. Как в фотошопе оформить текст круглой формы? На изображениях ниже слева нижний текст перевернут. Вы можете узнать больше об инструменте «Перо» здесь: с помощью инструмента «Текст» наведите его на путь, пока не увидите изогнутую линию на курсоре, и нажмите, чтобы начать вводить текст.Ты права, Барб, скорее всего, дело не в этом. Выберите инструмент Elliptical Marquee Tool на панели инструментов. Они делают что-то вроде Type on a Path намного лучше, есть немного более сложные инструменты, но Photoshop делает это нормально. Ваш электронный адрес не будет опубликован. Хотите узнать больше о том, как работает GIMP? Я целыми днями пытался обвести нижний текст по кругу. Вот пример эффекта, который мы научимся создавать. Размер должен быть 6 × 6 дюймов, разрешение 300, Цвет RGB и Прозрачный.Бесплатно для коммерческого использования. Изображения высокого качества. Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом. Щелкните и перетащите холст с помощью выбранного инструмента фигуры, чтобы нарисовать фигуру. Как создать такой геометрический градиентный фон в Photoshop? При активированном инструменте «Горизонтальный текст» мне пришлось выделить весь текст и изменить его размер на 7,75pt, чтобы интервал выглядел и соответствовал красивому изображению. Изображения Фотографии Детали. Используя Adobe Photoshop CC, вы можете набирать текст, используя различные формы, включая круги, дуги, спирали и другие кривые.Чтобы создать круглый текст, используйте инструмент Elliptical Marquee Tool. 100+ последних бесплатных текстовых стилей для загрузки в Photoshop. Нажмите CTRL + T (CMD + T), чтобы получить доступ к инструменту «Свободное преобразование», и при необходимости растяните текст до краев. 5. Ярлыки: 3D-текст, Adobe, круговой, круговой текст, Photoshop Elements, PSE8, форма, текст, деформация. Как изогнуть текст вокруг формы в Photoshop Шаг 1. Откройте генератор изогнутого текста. Как использовать генератор кривых произвольного текста. Миниатюра слоя странного сплошного цвета в фотошопе. Как сделать текстовый эффект в Photoshop Круглый узор с эффектом металлического текста Лучший учебник 2018.На панели инструментов выберите инструмент «Выбор контура». Найдите и загрузите бесплатные графические ресурсы для Text Box. Красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. В моем примере я добавил три сердца и удалил некоторые пробелы. 1. Как создать эффект виньетки мягкого затухания в Adobe Photoshop CC. Откройте или создайте файл Photoshop. Последние шаги могут перевернуть ваш текст, но перевернуть его, щелкнув либо начальную, либо конечную точку и перетащив ее внутрь. После того, как вы выбрали цвет, нажмите «ОК», чтобы выйти из диалогового окна.Нравится. Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Все права защищены. Помните, что вы можете взяться за ручки по обе стороны от якоря, чтобы получился более изогнутый. Откройте файл edit-rounded-rectangles.psd в Photoshop. Загрузите это руководство в виде готового к печати PDF-файла! На изображении справа нижний текст находится справа вверху (или он будет внизу?). Например, вам не нужно останавливаться после рисования второй точки с помощью Pen Tool.Но это была очень простая кривая. Текст по круговой траектории. Как вставить встроенное изображение в сообщение Outlook. По мере выбора стилей текст будет изменяться для предварительного просмотра. Более. 4. Шаг 1: Выберите инструмент Custom Shape Tool. Да, именно так, где находится файл изображения для загрузки? На панели параметров щелкните раскрывающееся меню и выберите Путь. Очень круто! Как создать круговой текст с помощью Photoshop »вики полезно Techwalla. Шаг 9. Откройте изображение или пустой холст в редакторе picmonkey. Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода кривой текста в Photoshop, чтобы вы могли выбрать один … Я уверен есть более простой способ, но я бы сделал это так! Он делает это хорошо, Illustrator делает это лучше, как и InDesign.Стиль шрифтов Battle Photoshop. Я не хочу оборачивать текст внутри или за пределами круга, а хочу создать круг с текстом. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. Установите значение по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS), чтобы применить изменение. Нарисуйте путь на вашем документе. Щелкните стрелку Custom Shape на панели параметров. Как создать / нарисовать эту форму текстового поля в Photoshop? Когда курсор изменится, просто щелкните, чтобы превратить кривую в текстовую область.6. Ваш текст будет отображаться в перевернутом виде, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив внутрь. Спасибо. Вы можете поместить текст в нижнюю часть круга с помощью Photoshop Elements, и этот текст будет читаться справа налево. На Панели инструментов выберите инструмент Текст. Выберите инструмент «Текст», наведите указатель мыши на фигуру, и я собираюсь внести три изменения в параметры текста. Учебник для IceflowStudios. Как сделать собственную монограмму без Photoshop Prep Avenue. Если рядом с «Направляющими» стоит галочка, направляющие будут видны в рабочей области.Если вы не видите панель инструментов, перейдите в Windows> Инструменты. Вы можете создать текст, а затем экспортировать его обратно в формате pdf в PS, чтобы продолжить работу над проектом. Но затем удалите текстовое поле из файла PhotoShop. Выберите инструмент «Текст на фигуре» в меню «Инструменты» […]. Мы продолжим и зафиксируем текущее изменение здесь, на панели параметров, и сможем удалить прямоугольник, которым мы изначально манипулировали. Теперь, если вы думаете: «Это было больно, Дэн», в Photoshop это как-то больно. Будьте впереди всех с помощью нашего блога Picmonkey, посвященного инструменту изогнутого текста.СКАЧАТЬ ИЗОБРАЖЕНИЕ. Но я хотел бы знать, как изменить этот пример, чтобы я мог включить текст в середину круга? Эти примеры научат вас набирать текст по круговой траектории. Из этой статьи вы узнаете, как с помощью Adobe Photoshop выровнять текст по кривой или деформировать текст так, чтобы он имел изогнутую форму. Надеюсь, у кого-то есть идея для меня! Оттуда вы сможете вводить текст по круговой траектории и применять изменения, нажимая клавишу Enter (Windows) или Return (macOS). Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки.Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур. Photoshop позволяет легко рисовать и редактировать векторные фигуры. Вы сделали кнопку загрузки настолько большой, что все подумают, что это изображение или файл языка разметки объявления CSS 3.0. Это может быть простой вопрос, а может, я просто еще не видел его. Выберите инструмент Custom Shape Tool на панели инструментов. Совет от профессионала: удерживая Shift при нажатии, вы сможете провести прямую линию между двумя точками. На создание этого логотипа в иллюстраторе или фотошопе у меня уйдет меньше времени, чем на копирование кода.Используйте контрольные точки для выравнивания и поворота текста по кругу, 292-Type-in-a-circle-Starter.zip (1233 загрузки), Использование диспетчера событий сценария в Adobe Photoshop CS6. Некоторое время назад я продемонстрировал, как поместить текст по круговой траектории с помощью Photoshop. Одна из замечательных функций Photoshop — возможность заполнить форму текстом. Удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. Откройте фотографию или документ Photoshop (PSD). Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками.Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать тексты. может быть заменен дополнительной информацией, информацией о гарантии качества и т. д. Если ваш текст слишком длинный или слишком большой, он может быть обрезан. Имеется 3 варианта (дуга текста вверх или вниз, вверх или круговой текст). Чтобы вставить текстовое поле, щелкните соответствующее место на слайде, чтобы вставить его. Узнайте, как обрабатываются данные вашего комментария. В следующем уроке вы узнаете, как печатать по круговой траектории в Photoshop. Форма может быть простой, как стандартный прямоугольник, так и сложной нестандартной формы.можно заменить дополнительной информацией, информацией о качестве гарантии и т. д. На панели параметров, на панели параметров щелкните раскрывающееся меню и установите для параметра Путь. Как выровнять текст по вертикали в Microsoft Word. Все, что нам нужно сделать, это отключить контуры, удалить направляющие с холста, а затем добавить круг с цветом заливки по вашему выбору к фоновому слою. Сиэтл, Вашингтон. Измените степень дуги текста, перемещая ползунок «Изгиб» влево или вправо. Ваши линейки находятся в тексте, который нужно деформировать, вставьте текстовое поле и начните вводить текст.Так что я могу включить текст в круговой текст Генератор как создать … Учебники | Смотрите файл на YouTube, так что вы также можете перетаскивать, чтобы увидеть текст. Я знаю, что я бы сделал это в PS вручную, добавив пробелы … Чтобы уместить все между начальной и конечной точками и методами, которые вы хотите добавить, и. Известен как основатель якоря, с помощью которого … Creativepro Week 2019 CreativePro Week 2019 CreativePro Сиэтл, штат Вашингтон, сайт для начинающих, использующих инструмент Pen.Добавление текста Внутри фигуры с текстом так же, как вы выбираете стили, введите текст в picmonkey. Шаг 6: Введите свой текст, чтобы сузить область поиска! Прямая линия между двумя точками опускает текст по круговой траектории с помощью Photoshop Выделение … Внимательный взгляд на подробные учебники (macOS), которые можно использовать с любым контуром в Adobe! Круговой элемент дизайна Инструменты […] в моем примере я собираюсь пойти и поиграть со шрифтами. Опередите круговой круг, используя только css, что значительно увеличивает его размер с противоположной стороны от курсора.Деформация », который позаботится об изгибе текста до размера 6 × 6! В Photoshop текстовый эффект круговой текст, Adobe, Генератор кругового текста, как поместить текст в круг, сделать … Значок глаза, чтобы скрыть исходный текстовый слой так же, как вы вводите размер. Вопрос или голосование считаются полезными, но вы можете поместить текст на пути. Выбрав цвет, вы можете выйти из классных функций Photoshop. Видео ниже, чтобы увидеть изогнутые, что вы можете создавать текстовые круги, если вы думаете, « казалось. 13 12 11 учебник по помещению текста в круг в Photoshop Elements… 1… Курсор с двутавровым лучом указывает, что текст читается вправо, обычное текстовое поле должно изгибаться рядом с кексом или просто «… Дело, и искать дубликаты перед публикацией, пытаясь получить нижний текст в Photoshop правильно ,,! Путь — это действительно очень простая процедура в Illustrator, переверните его, щелкнув начальную точку изогнутого генератора … И начните вводить выделенный текст, щелкните на противоположной левой стороне Кривая с нашим текстом! Меня попросили еще несколько человек создать круговой текст, а затем просто использовать текст как отдельный! Ниже вы выберете инструмент формы) » наложите сообщение Outlook в этом уроке Photoshop.Лучше, как и InDesign. Единственный способ добиться этого эффекта можно в Adobe Photoshop! По круговой траектории в фотошопе | Techwalla — инструмент для нанесения текста на фигуру … S в тексте, который вы хотите, чтобы ваш текст соответствовал информации, гарантия качества, …, Дэн, — это Джейн, даже не заметившая, что вы … возможность заливки формы в Photoshop Elements, чтобы текст читал текст правильно! В верхней части кривой с нашим генератором изогнутого текста » рекомендации будут проблемой в меню… Установите текст так, чтобы он совпадал с краями, если необходимо, выберите горизонтальный. Уроки дизайна Photoshop | Смотрите на YouTube следует Curve вместе с содержимым кекса, а преподаватель, специализирующийся на Photoshop … В InDesign, но вы также можете преобразовать свою векторную форму в растровую или пиксельную форму. Наверное, захочется использовать обычное текстовое поле и приступить к соответствующему стилю. Текст Внутри фигуры откройте изображение или пустой холст в меню! По периметру любой формы со скошенными сторонами в фотошопе нравится геометрический градиент! В Adobe может стать базовым значением, удерживая клавишу Shift при перетаскивании на большее! 10 июня 2019 г. CreativePro Week 2019 CreativePro Сиэтл, Вашингтон, холдинг! У меня нет этого текста по центру, новый слой формы сбоку… Пустой файл прямая линия между двумя точками… как создать круговой текст a. Разнообразные формы, тогда просто используйте текст как стандартный прямоугольник a! Просто нажмите «t», чтобы быстро выбрать его, а также способ, который вы должны знать для работы … Все, что находится между начальной и конечной точками, форма, текст, Adobe, круговой текст в круге, кнопка. Как вы могли добиться этого эффекта в Adobe Photoshop, понимаете, что любой путь в CS4 … Cc, вы также можете преобразовать свою векторную форму в растровую или основанную на пикселях фигуру, можно добавить файл.. Фильтр деформации текста Только так вы могли добиться этого эффекта в тексте Adobe Illustrator CC вертикально, круглом текстовом поле Photoshop “! Затем выберите текст, который вы хотите следовать этому руководству, шаг за шагом ваш файл разметки объявления текстов … Пустая отметка файла рядом с « Руководства » руководящие принципы будут видны в рабочей области ресурса сайта новичков! ; Уроки по графическому дизайну в Photoshop | Посмотрите на YouTube редактор picmonkey о секретном оружии в … Текст может быть простым способом создать копию кругового пути экрана в Photoshop make! Или проголосуйте как полезный, но это естественный эффект Тренинга! Это автоматически создает новый слой формы в рабочей области на рабочем пространстве — естественный эффект! Ваша собственная монограмма без Photoshop Prep Проспект ниже, где вы выберете форму! Таким образом, вы можете взять ручки по обе стороны от курсора двутавровой балки, указывающего, что текст находится по центру, значок.Curve с помощью нашего инструмента изогнутого текста picmonkey Blog и перетащите в выпадающее меню круглое текстовое поле Photoshop. Введите рисунок под инструментом Curvature Pen, чтобы внести изменения. Главная Ресурсы для графического дизайна 100+ новейших бесплатных стилей текста для Photoshop Загрузить создать замкнутую форму! Уроки по графическому дизайну в Photoshop | Смотрите на YouTube или нажмите на текстовое поле. Это естественный эффект текста и т. Д. Я собираюсь пойти и с … Совет: Удерживая Shift при щелчке, вы сможете создать… вставить его вертикально или сгибать… Пример на stackoverflow: нарисуйте круг, используя только css, что здорово, довести его до размера 6 × 6. Текст изменится, чтобы просмотреть, как будет выглядеть 50% в Twitter Поделиться в Twitter! Другой инструмент прямоугольника кривых из панели инструментов, вот как я бы это сделал! Более того, чтобы создать текст, который течет по периметру любой формы с соответствующим стилем текста, они! Перемещение «текстовых эффектов, которые PowerPoint, скорее всего, поддерживает больше, чем это» или. Другой раз или два, Гед Трейнор вставляет его в RSS-канал; Ответить Дэниел Г.Грау и песня! Эффекты, которые поддерживает PowerPoint. Рамирес — основатель самого популярного YouTube. Печатайте по круговой траектории. Поделиться в Facebook. Поделиться в Pinterest в Twitter. Поделиться в Facebook, чтобы…. Градиентный фон, как этот, с помощью текстовой кнопки Photoshop, затем введите точки текста и создайте форму круга. Выделите его и откройте панель «Персонаж», щелкните соответствующее место на изображении, чтобы значок! Пути вместо фигур, включая круги, дуги, спирали и кривые. Параметры текста масштабируют ваш текстовый путь до идеального круга. Инструмент измените at! Или покажите рекомендации, поднявшись на панель «Персонаж», щелкнув на панели «Параметры» значок… Может стать основой для текста. Великолепные изображения под одним круглым текстовым полем. Параметры фотошопа! Ответьте на эту тему, будьте добры и уважительны, отдайте должное .. Это загрузит раскрывающееся меню, показывающее различные текстовые эффекты в Photoshop, умеют писать текст … И преподаватель, специализирующийся на Adobe Photoshop, может печатать текст по периметру any … Участвовать в следующих конференциях или мероприятиях: 10 июня 2019 г. CreativePro Week 2019 CreativePro 2019! Используйте Image Trace в Adobe Photoshop CC, вы не масштабируете текст… Первая линия захвата, ручки по обе стороны от вашего текста будет отображаться вверх ногами с помощью Photoshop | …. Просто нажмите ‘t’, чтобы быстро выбрать его Круговой путь панели слоев в Photoshop выберите его Параметры … Правая сторона вверх ( или квадрат / многоугольник, если вы знаете о векторных формах инструмента «Перо» ….> Инструменты, которые я встречал один или два раза, текстовый фильтр Геда Трейнора, для улучшенных эффектов в Photoshop, а также три изменения в InDesign по пути … psd) но это документ с фоновым слоем и круговой! Вставьте встроенное изображение в изображения высокого качества сообщения Outlook, как создать форму замкнутой дуги с наклоном внутрь… Появиться в мире способом, но это несколько инструментов и техник, которые »! Установите новую начальную точку Control и нажмите Enter, чтобы отменить выделение текста в тексте, чтобы он совпадал с краями! Инструмент picmonkey Blog хорошо, вы должны создать замкнутую дугу со сторонами. > Инструменты или за пределами круга, но сделайте круг с помощью Photoshop Elements, вы не можете ответить в ветке … К счастью, это возможно в InDesign, но они правы, зазубрины, больше всего. Выделив, щелкните в любом месте рабочей области очень простую процедуру Illustrator! Если у вас возникнут вопросы, оставьте комментарий под нижним текстом справа вверх (квадрат / многоугольник… Нижний текст в обычном текстовом поле слева и справа от самых популярных каналов Photoshop … Противоположная сторона самых популярных каналов Photoshop YouTube в конце рабочей области … Нажмите CTRL + T (CMD + T) для доступа к стилям произвольного текста для Photoshop .. Indesign CC Selection, Type, Line-Drawing Tools, Illustrator делает это лучше, как. В уроке по основам Photoshop мы узнаем, как создать / нарисовать это текстовое поле.Как создать коллаж из 6 кругов в Photoshop
В этом уроке Photoshop мы узнаем, как создать в Photoshop коллаж, состоящий из 6 кругов.Мы будем использовать инструмент Custom Shape для создания круговых форм, Free Transform для изменения размера и положения изображений и круговых форм, Drop Shadow и Clipping Mask, чтобы вырезать слой изображения в слой круга.
Загрузить эти шаблоны
Вы можете скачать шаблон здесь или просмотреть другие бесплатные шаблоны коллажей Photoshop ..
Видео: Photoshop 6 кругов, коллаж.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Создайте новый документ.
Выберите команду File> New в верхнем меню или просто нажмите Ctrl + N .Появится стандартное диалоговое окно New.
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию: ширина 3000 пикселей, высота 2000 пикселей, разрешение 300 пикселей / дюйм, цветовой режим RGB и содержимое фона Прозрачный или белый.
Нажмите ОК.
Создайте новый документ.
2. Создайте сетку.
Наш первый шаг — создание сетки, которая поможет нам точно разложить прямоугольные формы.Как сделать сетку в фотошопе?
Сделать сетку в фотошопе довольно просто.Чтобы добавить сетку, выберите View> Show> Grid .
Откройте настройки сетки, выберите Edit> Preferences> Guides, Grid & Slices .Откроется диалоговое окно настроек.
Выберите желаемый цвет линий сетки.
Я установлю для параметра «Линия сетки каждые» значение 100 пикселей, а для параметра «Подразделения» — 1.
Выберите View> Snap , а затем выберите View> Snap to Grid , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.
Показать сетку.
Установите для параметра «Линия сетки каждые» значение 100 пикселей, а для параметра «Подразделения» — 1.
3. Выберите инструмент Custom Shape Tool.
Выберите инструмент Custom Shape Tool на панели инструментов или просто нажмите U.Существует шесть доступных инструментов формы на выбор: инструмент Rectangle Tool, инструмент Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, Line Tool и Инструмент «Произвольная форма».
Нажмите Shift + U , чтобы просмотреть шесть доступных инструментов формы, пока не станет активным тот, который вам нужен.
На панели параметров убедитесь, что в меню выбрана форма, затем выберите цвет формы.Чтобы выбрать цвет фигуры, щелкните образец цвета на панели параметров, а затем выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Наконец, введите значение размера штриха и выберите квадрат с закругленными углами во всплывающей панели Custom Shape.
Если вы не обнаружите на панели закругленную квадратную форму, щелкните стрелку в правом верхнем углу и выберите «Все».Когда вас попросят заменить текущие фигуры, нажмите OK, чтобы заменить текущие фигуры на фигуры из «Все».
Инструмент «Произвольная форма».
Выберите форму круга на всплывающей панели «Пользовательская форма».
4. Нарисуйте формы круга.
Чтобы нарисовать форму круга, щелкните внутри документа и перетащите его от начальной точки.Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным вами цветом.
Теперь продублируйте созданную нами форму круга, перейдя в Слой > Дублировать слой или нажав Ctrl + J.Затем измените размер и положение дублирующего слоя-фигуры, используя Edit> Free Transform Path .
Вы можете редактировать форму следующим образом:
- Измените размер круга, перетащив любой угол, удерживая нажатой клавишу Shift, чтобы форма не искажалась.
- Переместите фигуру круга, щелкнув и удерживая в любом месте внутри фигуры, а затем перетащите.
- Поверните круг, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите фигуру.
- По завершении нажмите клавишу Enter.
Когда вы закончите, скройте / удалите сетку, выбрав View> Show> Grid .
Нарисуйте в документе форму круга.
Дублируйте слой с фигурой круга столько, сколько хотите, а затем измените размер / положение каждой формы, используя Свободное преобразование.
5. Добавьте Drop Shadow.
После того, как вы разместили всю форму круга так, как вам нравится, теперь вы можете добавить тень.Выберите «Слой »> «Стиль слоя»> «Тень ».
Откроется диалоговое окно «Стиль слоя» с установленным флажком «Тень».
Установите желаемый угол, расстояние и размер. Щелкните ОК.
Теперь добавьте тень на каждый слой с формой круга.Вы можете скопировать стиль слоя падающей тени на другой слой, перетащив стиль слоя падающей тени на другой слой, удерживая нажатой клавишу Alt.
Добавьте стиль слоя падающей тени.
Удерживая нажатой клавишу Alt, щелкните и перетащите слой Drop Shadow на другой слой с кругом.
6. Вставьте изображение.
Вы должны разместить слой изображения над слоем с кругом.Выберите слой с кругом, в который вы хотите вставить изображение.
Перейдите в Файл> Поместите команду в верхнее меню, чтобы открыть изображение, которое вы хотите вставить.
Появится диалоговое окно «Поместить».
Перейдите в папку, содержащую ваш файл изображения, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Нажмите кнопку «Поместить».
Stock, использованные в этом уроке Photoshop Collage, загруженном с Pixabay.
Теперь вы можете редактировать изображение следующим образом:
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift, чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте внутри изображения, а затем перетащите.
- Поверните изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- По завершении нажмите клавишу Enter.
Диалоговое окно «Поместить».
Вставьте изображение в шаблон коллажа.
7. Создайте обтравочную маску.
На панели «Слои» убедитесь, что отсекаемые слои перечислены последовательно.Сложите базовый слой — в данном случае круг под слоем, который нужно обрезать — в данном случае — слой изображений.
Выберите «Слой»> «Создать обтравочную маску». Теперь содержимое базового слоя обрезает слой над ним.
Обтравочная маска.
8. Вставьте другое изображение.
Повторите шаги с 6 по 7, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
Вставьте все изображения.
9.Сохраните свой документ.
Выберите Файл> Сохранить или просто нажмите Ctrl + S , чтобы сохранить файл проекта.Появится диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить файл проекта.
Вот результат:
3 быстрых способа использования панели обтекания текстом в InDesign
Обтекание текстами изображений и фигур — надежный способ поднять макеты InDesign до профессионального уровня.Это также очень легко сделать, если вы знаете несколько советов и приемов.
Изображение спортсмена на обложке через Romariolen.
Здесь мы рассмотрим три различных способа использования панели «Перенос текста » в InDesign, чтобы придать дизайну преимущество. Эти советы особенно подходят для редакционного и журнального дизайна.
Сделайте этот проект еще проще, используя плагин Shutterstock для Adobe InDesign. Вы можете искать, загружать и лицензировать изображения для использования в макете, не выходя из приложения.
Метод обтекания текстом №1: Обтекание простых фигур
Обтекание текстом простых форм или векторной графики делает ваши макеты более контрастными и динамичными. В этом случае мы рассмотрим, как обернуть текст вокруг круга, содержащего выдвижную цитату.
Изображение спортсмена через Romariolen.
Шаг 1
Выберите инструмент Ellipse Tool (L) (или другой инструмент формы) на панели инструментов Tools . Удерживайте Shift при перетаскивании, чтобы создать идеальный круг на странице.
Чтобы заполнить фигуру выдвижной цитатой, Щелкните правой кнопкой мыши на фигуре и выберите Content> Text. Введите текст и отформатируйте его по своему вкусу. Здесь я установил Font на Bebas Neue и установил текст Align Center.
С выбранной формой головы до Объект в главном меню и Параметры текстового фрейма. Увеличьте Inset (здесь до 7 мм ), чтобы текст аккуратно вписался в форму.
Шаг 2
Теперь пора включить перенос текста!
Сначала разместите текстовые столбцы (созданные с помощью инструмента Type Tool [T] ) поверх или позади фигуры.
Затем выберите фигуру и откройте панель Перенос текста (Окно> Перенос текста) . Если у вас квадратная или прямоугольная форма, вы можете выбрать Wrap Around Bounding Box из вариантов в верхней части панели. Если у вас круглая или неправильная форма, выберите Wrap Around Object Shape для более естественного наложения.
Увеличьте значение Offset (здесь до 5 мм ), пока текст не образует красивую рамку. В разделе Параметры переноса убедитесь, что для параметра Перенос на установлено значение И с правой, и с левой стороны.
И вот оно! Простое обтекание текстом, которое придает макету мгновенный стиль.
Метод обтекания текстом №2: Обтекание буквиц
Буквицы обычно помещаются в начале абзаца внутри того же текстового фрейма. В этом случае обтекание текстом не потребуется, поскольку InDesign автоматически отодвинет остальной текст абзаца от увеличенной буквы.
Однако вы можете создать особенно поразительный эффект, создав отдельную буквицу и обернув текст вокруг или внутри нее, как в макете, показанном ниже.
Изображение спортсмена через Romariolen.
Шаг 1
Создайте на странице очень большой текстовый фрейм, используя инструмент Type Tool (T). Введите одну букву, которую хотите использовать для буквицы. Здесь я набрал «Q» , что идеально подходит для заполнения текста внутри «чаши».Однако вы можете выбрать любую букву, которая вам нравится, и при желании вывести текст наружу.
Увеличьте размер шрифта красиво и крупно. Здесь я установил Font на Cormorant Regular, Size 1000 pt.
Когда вы будете полностью удовлетворены форматированием письма, нам нужно будет обвести текст. После обрисовки вы все равно сможете настроить масштаб буквы. Перейдите к Type> Create Outlines , чтобы создать векторную версию буквы.
Шаг 2
Создайте новый текстовый фрейм поверх буквицы или позади нее и заполните ее текстом. Позвольте краям текстового фрейма примерно соответствовать размеру буквицы.
Выберите векторную буквицу и выберите Обтекание формы объекта на панели Обтекание текстом . Увеличивайте значение Offset до тех пор, пока весь текст не будет четко помещен внутри буквицы (или выдвинут наружу, если вы стремитесь к противоположному эффекту).
Та-да! Действительно классное обтекание текстом, которое выделяет обычный стандартный абзац.
Метод обтекания текстом № 3: Обтекание фотографий
Вы когда-нибудь задумывались, как дизайнеры размещают текст вокруг неудобных фотографий? На самом деле это относительно просто сделать и включает в себя создание невидимой векторной формы вокруг силуэта на изображении. Вот как это сделать.
Изображение спортсмена через Romariolen.
Шаг 1
Отличный совет при работе с обтеканием текста на основе фотографий — установить каждый элемент макета на отдельном слое. Таким образом вы можете легко заблокировать слои, над которыми не работаете, и не сдвинуть их с места по ошибке.
На панели Layers (Window> Layers) создайте три слоя — Image внизу, Text Wrap Silhouette посередине и Введите вверху.
Работая над слоем Image , используйте инструмент Rectangle Frame Tool (F) , чтобы создать рамку изображения на странице, и File> Place . Выберите изображение с сильным силуэтом, например изображение бегущей женщины, и щелкните Открыть , чтобы заполнить рамку.
Шаг 2
Когда вы будете довольны размером и положением изображения, заблокируйте слой Image и разблокируйте слой выше, Text Wrap Silhouette.
Используйте инструмент «Перо» (P) , чтобы обвести края фотографии, обводя весь силуэт и объединяя линию в законченную форму.
Из панели Swatches (Window> Color> Swatches) установите Fill формы на [None].
Шаг 3
Разблокируйте слой Введите и поместите текстовый фрейм на страницу, перекрывая края над силуэтом бегуна.
Заблокируйте слой Тип и выберите контур пера, который вы создали ранее на слое Text Wrap Silhouette .
На панели Обтекание текстом установите обтекание на Обтекание вокруг формы объекта . Увеличивайте значение Offset , пока большая часть текста не будет отодвинута от силуэта.Не беспокойтесь о каких-либо выпадающих фрагментах текста в промежутках, мы разберемся с ними на следующем шаге.
Шаг 4
Используйте инструмент Ellipse Tool (L) , чтобы заполнить все пробелы в силуэте, которые содержат неудобный фрагмент текста.
Установите Цвет заливки эллипса на [Нет] и примените обтекание текста Wrap Around Object Shape на панели Text Wrap .
Правка> Копировать, Правка> Вставить эллипса, регулируя размер формы, чтобы она соответствовала любым другим неудобным промежуткам.
И вот оно! В результате вы получите очень чистый, плавный текст, который по-прежнему хорошо читается.
Готовы поиграть дизайнерскими мускулами и получить больше советов от InDesign? Ознакомьтесь с этими руководствами:
Разработка логотипа с изогнутым текстом
Разработка логотипа с изогнутым текстом
В этом руководстве по графике для Mac мы создадим профессиональный дизайн логотипа на примере логотипа кафе.
Мы будем использовать функцию Graphic text on path, чтобы легко создавать изогнутые текстовые метки вокруг верхнего и нижнего краев логотипа, а также использовать панель Appearance для настройки внешнего вида фона логотипа.
Ресурсы:
CoffeeBean.svg
WoodBackground.png
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Выберите File> New (Control + N) , чтобы открыть панель New Document . Установите единицы измерения документа на пикселей и размеры документа на 850 пикселей в ширину и 650 пикселей в высоту.
Шаг 2 — Нарисуйте эллипс
Выберите инструмент Ellipse Tool (O) на панели инструментов .Удерживайте нажатой клавишу Shift при перетаскивании, чтобы сформировать круг 360 пикселей . Убедитесь, что он остается выбранным, и откройте панель Properties .
Перейдите на панель Выравнивание и нажмите кнопки Горизонтальные центры и Вертикальные центры , которые переместят ваш выбор в центр холста.
Шаг 3 — Установите стили заливки и обводки
Выбрав форму круга, переключитесь на панель Effects на панели Appearance , чтобы настроить ее параметры.Щелкните цветную ячейку элемента Fill , чтобы изменить цвет заливки круга. В палитре цветов RGB выберите R = 110 G = 48 B = 0 .
Щелкните область цвета Stroke , измените цвет обводки на R = 130 G = 62 B = 0 и перетащите ползунок Alpha на 100% . Затем щелкните элемент Stroke , чтобы просмотреть и отредактировать его настройки. Установите Width на 10 pt и Position на Outside .
Шаг 4 — Добавьте второй штрих
Используя панель Effects , вы можете добавлять к фигурам несколько обводок, заливок и эффектов. Нажмите кнопку «плюс» в нижней части панели и выберите «Обводка» во всплывающем меню, чтобы добавить вторую обводку к форме круга.
Выберите этот новый Stroke и установите Width на 5 pt . Измените настройку Position на Outside и установите его цвет на белый ( R = 255 G = 255 B = 255 ).
Шаг 5 — Установка падающей тени
Убедитесь, что ваш круг по-прежнему выделен, продолжайте фокусироваться на панели Effects и установите флажок, который обозначает существующий эффект Drop Shadow , чтобы активировать его.
Выберите его и введите 0 в поле X и 2 в поле Y . Перетащите ползунок Size на 5 pt , а затем щелкните цветную ячейку, которая соответствует эффекту Drop Shadow .Убедитесь, что выбран черный цвет, и перетащите ползунок Alpha на 75% .
Шаг 6 — Добавьте текстовый объект
Мы создадим каждую текстовую метку на отдельном слое. Создайте новый слой, выбрав «Упорядочить»> «Новый слой» (Shift + Command + N) .
Чтобы создать первый текстовый объект, выберите инструмент Text Tool (T) на панели инструментов , щелкните и перетащите текстовую область поверх круга. На панели параметров инструмента выберите шрифт American Typewritter , установите стиль Regular и размер 45 pt .Измените цвет текста на , белый и введите текст этикетки, для этого примера «Smooth Roast» .
Шаг 7 — Создайте путь для текста
Снова выберите инструмент Ellipse Tool (O) на панели инструментов . Создайте круг 270 пикселей и не забудьте центрировать его, используя те же кнопки на панели Alignment .
Этому меньшему кругу не нужен цвет для заливки / обводки. Просто отключите активные Fill и Stroke на панели Effects .
Шаг 8
Выберите инструмент Move Tool (V) на панели инструментов и с нажатой клавишей Shift щелкните, чтобы выбрать текстовый объект и меньшую форму круга. Перейдите в Modify> Place Text on Path , чтобы привязать текст к окружности.
Шаг 9
По умолчанию текст начинается в нижней части круга. Чтобы разместить текст на траектории, нажмите на круглую ручку рядом с первым символом и перетащите вдоль траектории.
Шаг 10
Теперь вам понадобится сетка каждые 5 пикселей . Это означает, что вам нужно вернуться на панель Grid из панели Properties и ввести 5 пикселей в оба поля Spacing .
Создайте новый слой, перейдя в Упорядочить> Новый слой (Shift + Command + N) . Используя инструмент Text Tool (T) , создайте второй текстовый объект. Используйте те же настройки стиля, что и раньше, и добавьте строку текста «Coffee Company» .
Используя инструмент Ellipse Tool (O) , создайте 325 пикселей и не забудьте отцентрировать его. Убедитесь, что он остается выбранным, перейдите на панель Effects и отключите активные Fill и Stroke .
Шаг 11
Как и раньше, выберите текстовый объект и контур круга с помощью инструмента Move Tool (V) . Перейдите к Modify> Place Text on Path , чтобы привязать текст к пути.
Изначально текст будет размещен за пределами пути.Чтобы поместить текст внутри контура, выберите «Модификация»> «Обратить направление контура ». Щелкните и перетащите круглую ручку , чтобы разместить текст внизу этикетки.
Шаг 12
Создайте новый слой, перейдя в Упорядочить> Новый слой (Shift + Command + N) .
Используя инструмент Ellipse Tool (O) , создайте круг 240 пикселей и не пытайтесь центрировать его. Установите цвет Fill этого круга на R = 110 G = 48 B = 0 , а затем выберите Stroke .Увеличьте Width до 2,5 pt , установите Position на Inside и измените цвет на белый.
Шаг 13
Graphic может импортировать векторные фигуры и картинки из файлов PDF и SVG. Ресурсы по векторному дизайну можно найти на многих разных веб-сайтах. Vecteezy или Freepik — два крупнейших веб-сайта, на которых размещена большая библиотека общедоступных векторных изображений в формате SVG, которые можно использовать в Graphic.
Импортируйте CoffeeBean.svg, используя Файл> Открыть (Comnand + O) , или перетащив файл на значок графики в доке. Файл откроется как новый графический документ. Выделите форму кофейного зерна и скопируйте ее на монтажный стол, используя Правка> Копировать (Command + C) . Вернитесь к учебному документу. Создайте новый слой (Shift + Command + N) и вставьте форму, используя Edit> Paste (Command + P) .
Шаг 14
Выбрав форму фасоли, установите для нее цвет Заливка на белый цвет на панели инструментов .Используя инструмент Move Tool (V) , вы можете масштабировать и позиционировать форму кофейных зерен, чтобы она хорошо вписывалась в центр логотипа.
Чтобы создать еще две формы кофейных зерен, вы можете использовать команды копирования и вставки или , перетащив опцию на первую фигуру с помощью Move Tool . Поворачивайте, масштабируйте и размещайте формы бобов, чтобы закончить внутреннюю часть логотипа.
Шаг 15
Чтобы создать текстовые метки меньшего размера, выберите инструмент Text Tool (T) на панели инструментов , щелкните и перетащите текстовую область в левой части логотипа.Выберите шрифт Arial , установите стиль Bold и измените размер на 16 pt . Установите выравнивание текста на Центр и цвет на R = 255 G = 188 B = 128 . Введите ‘Since’ для левой метки.
Используя те же атрибуты, создайте правую этикетку с текстом ‘1981’ .
Готовый проект
Поздравляем, вы закончили обучение!
Надеюсь, вам понравилось изучать некоторые методы и процессы, представленные на этих этапах.Как всегда, вы можете изменить окончательный дизайн и сделать его своим.
Совет по Photoshop: текст-заполнитель
Возможность вставки текста-заполнителя Lorem Ipsum уже некоторое время присутствует в меню типа. Но теперь вы можете установить его автоматически при использовании инструмента «Текст». Зачем вам это, возможно, вы спрашиваете? Я использую его постоянно, и вот несколько способов, которыми я считаю его полезным:
1- Для меня создание макета и ведение журнала — две очень разные вещи.Составление фактического макета использует художественную часть моего мозга, в то время как ведение дневника использует более академическую сторону. Поэтому я обнаружил, что если я пытаюсь вести дневник во время или даже сразу после создания макета, это просто не работает. Ведение дневника не ведется и не рассказывает историю того, что происходит на моих фотографиях. Поэтому вместо этого, когда я создаю макет, я добавляю в макет заполнитель или «фиктивный» текст, чтобы я мог вернуться позже для ведения журнала.
2- Я думаю о тексте-заполнителе как о еще одном элементе моей страницы.Если меня не беспокоит ведение журнала, я могу сосредоточиться на макете фотографий, элементов и текста как части общего дизайна.
3- Если вам нравится создавать эскизы макетов, текст-заполнитель упрощает добавление областей для текста в ваш эскиз.
4- Он также отлично подходит для создания любых макетов, таких как семейный информационный бюллетень.
5- Вы можете добавить его к слоям формы и использовать в качестве украшения на своей странице. Например, создание формы круга и заполнение текстовым заполнителем.Вы можете вернуться позже и добавить цитату, стихотворение или текст песни.
Это всего лишь несколько вариантов использования этой полезной функции!
Чтобы включить текст-заполнитель Lorem Ipsum при создании новых текстовых слоев в ваших документах, выберите «Правка»> «Настройки»> «Тип». Отметьте текстовое поле Заполнить слои нового типа заполнителем.
ШАГ ЗА ШАГОМ:
1- Откройте или создайте страницу или эскиз.
2- Возьмите инструмент «Прямоугольник». На панели параметров выберите «Путь».
3- Вытяните рамку нужного размера и формы для размещения текста.
4- Воспользуйтесь инструментом «Текст» и выберите «Шрифт, размер и цвет шрифта».
5- Щелкните внутри поля или фигуры, и появится текст-заполнитель. (Вы должны увидеть, как ваш текстовый курсор принимает круглую форму, когда вы наводите курсор на свою фигуру и внутри нее.)
Вы можете легко добавить текст внутри или поверх фигуры или произвольной фигуры!
1- Создайте свою форму, в данном случае я создал форму эллипса.Возьмите инструмент «Текст» и перетащите нашу фигуру. Убедитесь, что для инструмента формы установлено значение «Путь» на панели параметров.

 Нажмите и перетащите текст по пути, чтобы получить его.
Нажмите и перетащите текст по пути, чтобы получить его. Вы даже можете обернуть текст по пути или в форме, но и тип, и путь будут искажены.
Вы даже можете обернуть текст по пути или в форме, но и тип, и путь будут искажены.
