Текст золотой фотошоп: Как создать эффект золотого текста в Photoshop
Золотой текст в фотошопе. Изящный золотой текст в Adobe Photoshop
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
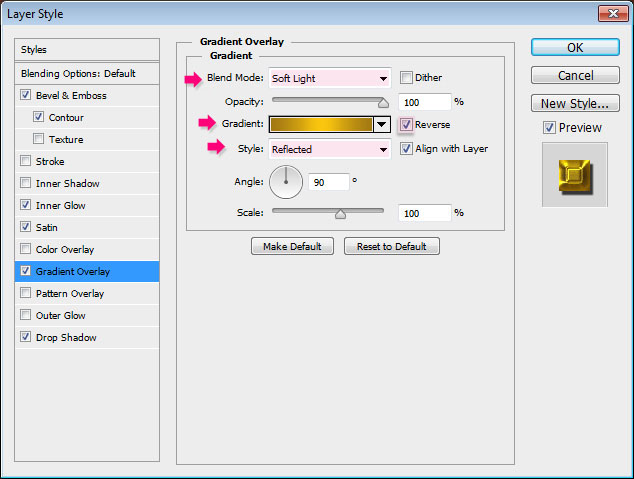
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
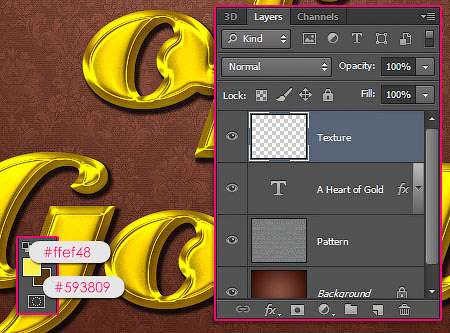
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения

Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
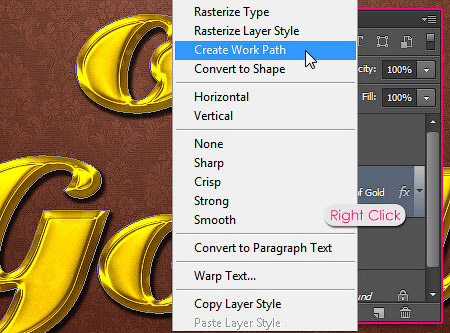
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню
Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
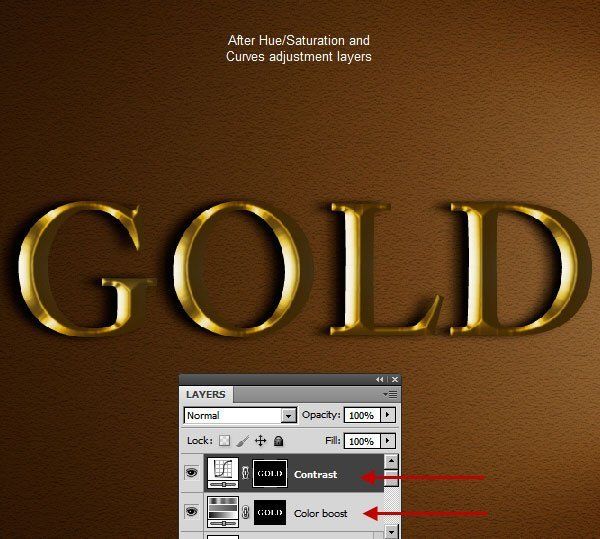
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
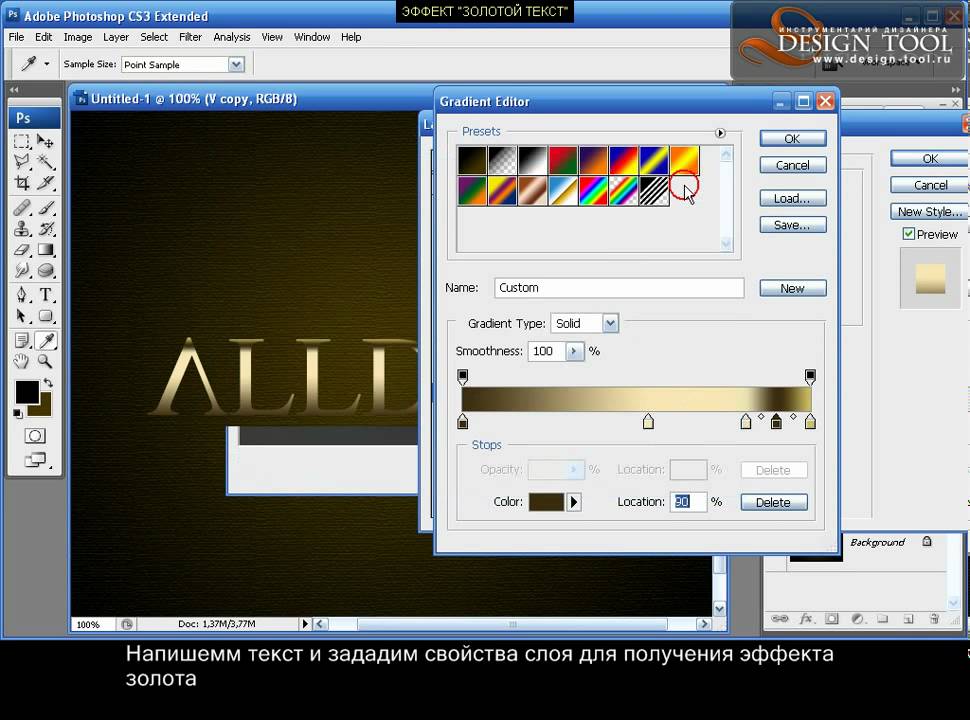
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
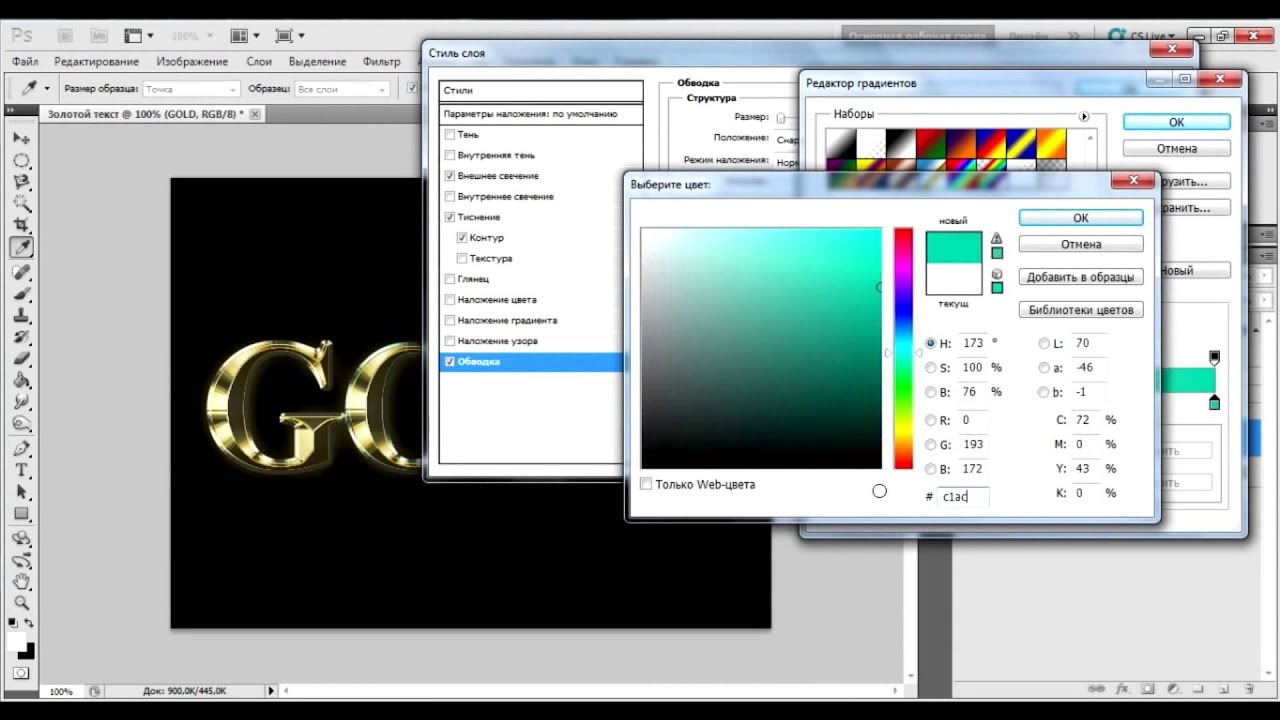
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Цвет для рисования выберем самый светлый из всех, что есть в изображении. В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles.
 Делаем слой полупрозрачным и наслаждаемся результатом.
Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N) . Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать .
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4.
 Добавляем стиль слоя Наложение цвета
Добавляем стиль слоя Наложение цветаТеперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
Создание золотого текстового эффекта в Photoshop CC и CS6
Превратите текст в золото с помощью этого пошагового руководства, которое покажет вам, как создавать блестящие золотые буквы и текст в Photoshop! Теперь полностью обновлено для Photoshop CC 2019!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать золотой текстовый эффект с помощью Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы закончим, добавив блестки к тексту, используя одну из кистей Photoshop!
Я обновил этот учебник, чтобы включить в него последние изменения в Photoshop, такие как новая панель «Кисти» в Photoshop CC 2018 и новые ярлыки Free Transform в CC 2019. Так что для достижения наилучших результатов вы захотите использовать последнюю версию Photoshop CC. Но там, где это необходимо, я также включаю оригинальные шаги, чтобы пользователи Photoshop CS6 все еще могли выполнять их.
Вот как будет выглядеть золотой текстовый эффект, когда мы закончим:
Конечный эффект.
Давайте начнем!
Как создать золотой текст в фотошопе
Я начну с шагов по настройке документа и добавлению исходного текста. Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начинаем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop
Создайте новый документ, зайдя в меню « Файл» в строке меню и выбрав « Новый» :
Идем в Файл> Новый.
А в диалоговом окне «Новый документ» установите для ширины документа 1600 пикселей, для высоты 800 пикселей и для разрешения 72 пикселя / дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:
Настройка ширины, высоты и разрешения нового документа.
Новый документ появляется:
Новый документ Photoshop.
Шаг 2: Заполните документ черным
Чтобы помочь выделить золотые буквы, измените цвет фона документа с белого на черный.
Подойди к меню Edit в строке меню и выбери Fill :
Собираюсь Правка> Заполнить.
Затем в диалоговом окне «Заливка» установите « Содержание» на « Черный» и нажмите «ОК»:
Изменение содержимого на черный.
Фотошоп заполняет фон черным:
Документ после заливки фона черным.
Шаг 3: выберите инструмент Type Tool
Чтобы добавить текст, выберите инструмент « Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 4: выберите свой шрифт
Затем на панели параметров выберите свой шрифт. В этом уроке я сделаю все просто и использую Times New Roman Bold, но вы можете использовать любой шрифт, который вам нравится.
Установите размер шрифта на 72 пункта . Мы изменим тип, как только добавим его, но это даст нам самый большой заданный размер:
Выбор шрифта и установка размера до 72 пт.
Шаг 5: Установите цвет шрифта на белый
Чтобы увидеть текст на черном фоне, установите начальный цвет шрифта на белый . Мы добавим золотые цвета позже, используя эффекты слоя.
Нажмите на образец цвета на панели параметров:
Нажав на образец цвета.
А в палитре цветов выберите белый, установив для каждого значения R, G и B (красный, зеленый и синий) по 255 . Затем закройте палитру цветов, нажав «ОК»:
Изменение цвета шрифта на белый.
Шаг 6: Добавьте свой текст в документ
Нажмите внутри документа и добавьте свой текст. Я наберу слово «ЗОЛОТО».
Не беспокойтесь, что текст слишком маленький. Мы изменим его размер на следующем шаге:
Добавляем текст.
Чтобы принять текст, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню « Правка» и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем измените размер текста, нажав и перетащив любой из угловых маркеров, которые появляются вокруг него.
Но здесь мы сталкиваемся с различием между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, Free Transform теперь автоматически блокирует соотношение сторон при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Это именно то поведение, которое нам нужно, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры без добавления клавиш-модификаторов.
Как изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift при перетаскивании ручек, чтобы зафиксировать соотношение сторон на месте. И когда вы закончите изменение размера текста, убедитесь, что вы отпустите кнопку мыши, прежде чем отпустить клавишу Shift.
Как переместить текст в центр документа
Как только вы изменили размер текста, переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст на место.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Изменение размера текста путем перетаскивания угловых маркеров.
Шаг 8: Сделайте копию слоя Type
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
На панели «Слои» сделайте копию слоя «Тип», перетащив его вниз на значок « Добавить новый слой» внизу:
Перетащите слой «Тип» на значок «Добавить новый слой».
Копия слоя Type появится над оригиналом:
Появится слой «GOLD copy».
Очистите панель Layers в Photoshop с помощью этих важных советов!
Шаг 9: Цвет текста с эффектом слоя Gradient Overlay
Чтобы превратить текст в золото, мы будем использовать эффекты слоя Photoshop. И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его для добавления золотых цветов к буквам.
Находясь на панели «Слои», убедитесь, что выбран слой «GOLD copy». Затем щелкните значок « Стили слоя» (значок «fx») внизу:
Затем щелкните значок « Стили слоя» (значок «fx») внизу:
Нажав на значок Стили слоя.
И в меню эффектов слоя выберите Gradient Overlay :
Выбор эффекта слоя Gradient Overlay.
Шаг 10: Создайте собственный градиент золота
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения градиента.
Сначала удалите все предыдущие настройки, которые вы могли использовать, нажав кнопку « Сбросить по умолчанию» :
Сброс параметров наложения градиента.
А затем отредактируйте цвета градиента, щелкнув образец градиента :
Нажав на образец цвета градиента.
В редакторе градиентов дважды щелкните на цветовом ограничителе под левой стороной градиента:
Двойной щелчок левой цветовой остановки.
Добавление золотых градиентных цветов
Мы собираемся создать собственный градиент золота для текста. И чтобы выручить нас, я выбрал цвета из фотографии золотой монеты.
И чтобы выручить нас, я выбрал цвета из фотографии золотой монеты.
В палитре цветов установите значение R на 247, значение G на 238 и значение B на 173 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета для левой стороны градиента золота.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Двойной щелчок правой цветовой остановки.
А в палитре цветов установите R на 193, G на 172 и B на 81 . Затем нажмите ОК:
Изменение цвета для правой стороны градиента золота.
Узнайте, как образцы цветов текста из ваших изображений!
Шаг 11: Сохранить градиент золота в качестве предустановки
Вам снова понадобится этот градиент, поэтому сохраните его в качестве предустановки.
В редакторе градиентов назовите градиент «Золото» и нажмите кнопку « Создать», чтобы сохранить его:
Сохранение пользовательского градиента в качестве предустановки.
Миниатюра для градиента золота появляется в области Presets :
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Вот текст с примененным золотым градиентом:
Текст раскрашен золотым градиентом.
Шаг 12: измени стиль градиента на отраженный
Вернувшись в диалоговое окно Стиль слоя, измените Стиль градиента на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это перемещает более темный золотой цвет в верх и низ текста, а более светлый цвет проходит через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь эффект слоя Bevel & Emboss
В левой части диалогового окна «Стиль слоя» находится список всех эффектов слоя, которые мы можем выбрать.
Выберите Bevel & Emboss, нажав непосредственно на название эффекта:
Добавление эффекта слоя Bevel & Emboss.
Затем удалите все предыдущие пользовательские настройки, нажав кнопку « Восстановить настройки по умолчанию» :
Сброс настроек Bevel & Emboss по умолчанию.
Шаг 14: поменяй технику на жесткое долото
В разделе Структура убедитесь, что стиль установлен на Внутренний скос .
Затем измените Технику на Chisel Hard :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на кольцо — двойное
В разделе «Затенение» нажмите на маленькую стрелку справа от миниатюры « Блеск контура» . Убедитесь, что вы нажимаете стрелку, а не эскиз.
Затем дважды щелкните по кольцу — двойной контур, чтобы выбрать его (третий эскиз слева, нижний ряд):
Изменение параметра «Контур блеска» на «Кольцевой двойной».
Шаг 16: измените угол и включите сглаживание
Тем не менее в разделе «Затенение» установите угол на 120 ° .
Затем включите параметр « Сглаживание», чтобы сгладить неровные края:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность подсветки и тени на 75%
Чтобы добавить больше контраста к эффекту, увеличьте непрозрачность подсветки и непрозрачность тени до 75% :
Варианты непрозрачности Highlight Mode и Shadow Mode.
И вот эффект пока:
Текст после наложения Bevel и Emboss.
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы
Чтобы текст больше походил на чистое золото, увеличьте пространство внутри букв, увеличив эффект « Размер скоса» и «Тиснение».
Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем используйте клавишу со стрелкой вверх на клавиатуре, чтобы медленно увеличить значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам.
Требуемое значение размера будет зависеть от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
А вот золотой эффект с заполненными буквами:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: Увеличьте значение глубины
Затем увеличьте значение глубины, перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь буквы действительно начинают выглядеть как золото:
Эффект после увеличения значения глубины.
Шаг 20: добавь эффект слоя Inner Glow
Добавьте эффект слоя Inner Glow, щелкнув его имя в левой части диалогового окна «Стиль слоя»:
Добавление эффекта слоя Inner Glow.
Затем удалите все предыдущие настройки, нажав Сбросить по умолчанию :
Сброс настроек Inner Glow к настройкам по умолчанию.
Измените режим смешивания внутреннего свечения с экрана на умножение .
И установите непрозрачность до 50% :
Настройка режима наложения и непрозрачности эффекта Inner Glow.
Затем измените цвет свечения, щелкнув образец цвета :
Нажав на образец цвета.
А в палитре цветов выберите оттенок апельсина, установив для R значение 232, G — 128 и B — 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите кнопку ОК в палитре цветов:
Затем нажмите кнопку ОК в палитре цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 px:
Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style.
Ваш золотой эффект теперь должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выберите оригинальный тип слоя
Вернувшись на панель «Слои», щелкните оригинальный слой «Тип», чтобы выбрать его:
Выбор исходного слоя типа.
Шаг 22: Добавьте обводку вокруг букв
Затем щелкните значок « Стили слоя» внизу:
Нажав на значок Стили слоя.
И на этот раз выберите Stroke :
Выбор стиля слоя Stroke.
В диалоговом окне «Стиль слоя» нажмите кнопку « Восстановить по умолчанию», чтобы очистить все предыдущие параметры обводки:
Сброс параметров обводки до значений по умолчанию.
Шаг 23: Заполните обводку с предустановкой градиента золота
Измените Тип заливки обводки с Цвета на Градиент .
Затем нажмите на маленькую стрелку справа от образца градиента и выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Изменение типа заливки на градиент и выбор пользовательского градиента золота.
Шаг 24: Установите стиль, положение и размер обводки.
Измените стиль градиента с линейного на отраженный .
Затем установите Положение обводки на Снаружи и увеличьте Размер примерно до 8 пикселей :
Изменение параметров стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: нанесите Bevel & Emboss на обводку
Мы собираемся применить другой эффект Bevel & Emboss, не к буквам, а к обводке.
Нажмите на слова Bevel & Emboss слева от диалогового окна Layer Style:
Нажав на Bevel & Emboss.
На этот раз не нажимайте «Сбросить по умолчанию», так как мы собираемся использовать большинство тех же настроек, что и раньше.
Вместо этого просто измените стиль с Inner Bevel на Stroke Emboss . Техника должна быть установлена на Chisel Hard .
Установите значение « Размер» на тот же размер, который вы выбрали для обводки, который в моем случае составлял 8 пикселей :
Изменение параметров стиля, техники и размера.
Двойная проверка других настроек Bevel & Emboss
Убедитесь, что все остальные параметры Bevel & Emboss такие же, как и раньше. Если по какой-то причине это не так, вам нужно изменить их:
Глубина: 170%
Угол: 120 °
Блеск Контур: Кольцо- Двойной
Сглаженный: проверено
Непрозрачность выделения: 75%
Непрозрачность тени: 75%
Настройки скоса и тиснения для обводки.
Включение опции Контур
Ниже Bevel & Emboss слева от диалогового окна Layer Style находится эффект с именем Contour . Нажмите внутри флажка, чтобы включить его.
Это еще больше усилит освещение вокруг штриха:
Выбор контура для обводки.
А вот как теперь выглядит золотой текст с Bevel & Emboss, примененным к обводке:
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени эффект Outer Glow.
Давайте закончим стили нашего слоя, добавив слабый свет вокруг текста, как будто свет отражается от золотых букв.
Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style:
Выбор Outer Glow.
Установите непрозрачность свечения до 40%, а затем щелкните образец цвета :
Установка непрозрачности и изменение цвета Outer Glow.
В палитре цветов установите значение R на 232, G на 128 и B на 31, а затем нажмите кнопку «ОК»:
Выбор нового цвета для Outer Glow.
И, наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
Узнайте, как копировать эффекты слоя между слоями в Photoshop!
Мы закончили с нашими эффектами слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style.
А вот золотой текстовый эффект со всеми примененными эффектами слоя, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: Выберите слой «GOLD copy»
Мы закончим эффект золотого текста, добавив блеск к буквам. И для этого нам нужно добавить блестки на отдельный слой.
На панели «Слои» щелкните слой «GOLD copy» (верхний слой), чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: Добавьте новый слой над текстом
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Добавить новый слой» :
Нажмите на значок «Добавить новый слой», удерживая Alt (Победа) / Option (Mac).
В диалоговом окне «Новый слой» назовите слой «Sparkles» и нажмите «ОК»:
Называя новый слой.
Photoshop добавляет новый пустой слой с именем «Sparkles» над текстом:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент Brush Tool
Мы создадим блестки, используя одну из кистей Photoshop.
Выберите инструмент Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 30: выберите кисть «Crosshatch 4» в наборе «Assorted Brushes»
Кисть, в которой мы нуждаемся для наших блесток, «Crosshatch 4», входит в состав Photoshop как часть набора Assorted Brushes. Но Ассорти Кисти не загружаются автоматически, поэтому нам нужно загрузить набор самостоятельно. И это подводит нас к еще одной разнице между Photoshop CC и CS6.
В Photoshop CC 2018 Adobe переработала панели кистей. Так что используйте шаги ниже, чтобы загрузить кисть на основе вашей версии Photoshop.
Как загрузить разные кисти в Photoshop CC
В Photoshop CC, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора шаблонов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажав на значок меню Brush Preset Picker в Photoshop CC.
И выберите Legacy Brushes из меню:
Выбираем «Наследие Кисти».
Нажмите OK, чтобы загрузить набор Legacy Brushes:
Восстановление Legacy Brushes set.
Вернувшись в инструмент выбора кистей, прокрутите вниз до новой папки Legacy Brushes и откройте ее:
Открытие папки Legacy Brushes.
И внутри папки откройте папку Assorted Brushes :
Открытие набора Ассорти кистей.
Затем прокрутите вниз список различных кистей, пока не найдете кисть Crosshatch 4 .
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти Crosshatch 4.
Как загрузить разные кисти в Photoshop CS6
В Photoshop CS6, выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть средство выбора пресетов кисти .
Затем нажмите значок меню в правом верхнем углу:
Нажмите на значок меню Brush Preset Picker.
И выберите набор Ассорти кистей из меню:
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите Добавить, чтобы добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию равен 48 пикселям).
Дважды щелкните по ее миниатюре, чтобы выбрать кисть и закрыть инструмент выбора кистей:
Дважды щелкните миниатюру кисти «Crosshatch 4».
Шаг 31: Образец золотого цвета для блесток
Выберите цвет для блесток, выбрав цвет из текста.
Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка», а затем нажмите на светло-золотой цвет, чтобы попробовать его.
Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
Отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . А затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки — больше.
Не добавляйте слишком много блесток, иначе вы переусердствуете. Несколько больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 33: Уменьшите непрозрачность блесток (необязательно)
И, наконец, если искры выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles».
Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после снижения непрозрачности моего слоя «Sparkles», мой последний эффект текста золота:
Конечный результат.
И там у нас это есть! Вот как создать золотой текст в фотошопе!
Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко заменить фон эффекта!
Или посетите разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных руководств!
Золотой текстовый эффект в фотошопе
Введение в Золотой текстовый эффект в Photoshop
Давайте сегодня научимся давать эффект Midas, т. Е. Универсальный эффект Gold, тексту в Photoshop. Этот текстовый эффект широко используется на различных платформах, таких как реклама, веб-сайты; Я даже видел это как логотип недавнего болливудского фильма под названием GOLD. В любом случае, сегодня мы предоставляем вам шпаргалку о том, как создать этот эффект двумя способами. Один, который покажет очень общий и более утомительный, но забавный метод, использующий в основном стили слоев, а другой — самый простой в исполнении и впечатляющий метод, но я любил их обоих одинаково.
Е. Универсальный эффект Gold, тексту в Photoshop. Этот текстовый эффект широко используется на различных платформах, таких как реклама, веб-сайты; Я даже видел это как логотип недавнего болливудского фильма под названием GOLD. В любом случае, сегодня мы предоставляем вам шпаргалку о том, как создать этот эффект двумя способами. Один, который покажет очень общий и более утомительный, но забавный метод, использующий в основном стили слоев, а другой — самый простой в исполнении и впечатляющий метод, но я любил их обоих одинаково.
Создание золотого текста в фотошопе
Шаг 1. Сначала выберите «Файл»> «Новый». На этот раз я экспериментировал с размером ширины: 640 пикселей и высотой: 480 пикселей.
Шаг 2: Теперь обычно не имеет значения, какой у вас цвет фона, но я советую оставить цвет фона черным. Измените цвет фона с помощью инструмента заливки.
Шаг 3: Теперь с использованием инструмента type type в GOLD. Вы можете выбрать любой шрифт или размер шрифта. Я выбрал Times New Roman Font Style и размер шрифта 200 пт.
Вы можете выбрать любой шрифт или размер шрифта. Я выбрал Times New Roman Font Style и размер шрифта 200 пт.
Затем выберите слой с именем Gold и с помощью Move Tool растяните и измените размер шрифта по своему вкусу.
Шаг 4: Здесь вы можете работать и добавлять стили слоя и эффекты в один слой, но если вы хотите более реалистичный эффект, вы можете одновременно работать в двух слоях, чтобы придать дополнительный эффект тиснения и золотой блочности. Итак, выберите слой Gold, щелкните по нему правой кнопкой мыши и выберите опцию Duplicate layer. Теперь необходимо выбрать слой с золотой копией, так как сначала мы ослепим дублирующий слой.
Шаг 5: Теперь щелкните правой кнопкой мыши на слое Gold copy и выберите Blending Options. Выберите наложение градиента. Вы увидите, что градиент черно-белый. Поэтому давайте сделаем его золотой цвет. Значения цвета левой ручки — R: 247, G: 238, B: 173, а значения цвета правой ручки — R: 193, G: 172, B: 81. Текст выглядит следующим образом.
Текст выглядит следующим образом.
Вы можете легко получить значения RGB тускло-желтого и золотого цветов онлайн. Итак, давайте изменим цвет, как показано ниже.
После этого изменения стиля отражаются, как показано ниже.
Шаг 6: Теперь нажмите Bevel and Emboss и измените следующие параметры в Structure Box.
- Техника: Зубило Твердое, Глубина: 170, Размер: 16 px. И измените следующий параметр «Контур стекла» в параметрах «Затенение» на параметр «Двойное кольцо», который является третьим слева в нижнем ряду. Выберите опцию «Контур» под заголовком «Скос и тиснение» слева.
Следующий эффект выглядит так до сих пор.
Шаг 7: Пока это имеет хороший эффект, но давайте сделаем его более металлическим. Выберите стиль внутреннего слоя теней слева и внесите следующие изменения в параметры.
- Режим наложения : Умножение, Непрозрачность: 50% и Размер: 15 пикселей.
 Теперь выберите черный цвет из Color Swatch прямо под опцией Noise. Это откроет другое диалоговое окно, которое позволит вам изменить цвет свечения. Позволяет установить значения оранжевого цвета в настройках RGB. Итак, R: 232, G: 128, B: 31.
Теперь выберите черный цвет из Color Swatch прямо под опцией Noise. Это откроет другое диалоговое окно, которое позволит вам изменить цвет свечения. Позволяет установить значения оранжевого цвета в настройках RGB. Итак, R: 232, G: 128, B: 31.
Шаг 8: Этот эффект уже выглядит хорошо. Но давайте добавим несколько хороших стилей слоя к оригинальным слоям, чтобы сделать их более реалистичными. Выберите золотой слой. Щелкните правой кнопкой мыши по нему и выберите Blending Options.
Шаг 9: Выберите опцию Stroke и внесите следующие изменения в параметры ниже.
Это придаст объем тексту. Размер: 5 пикселей, тип заливки: градиент и стиль: отраженный.
Давайте изменим цвет градиента на золотые значения, как в шаге 5.
Шаг 10: Теперь примените параметр Bevel and Emboss. Нажмите на опцию Контур под ним. Теперь измените следующие параметры. Стиль: Штриховка, Техника: Зубило Твердое, Глубина: 200, Размер 5 px и, наконец, Контур стекла: Кольцо Двойной вариант.
Шаг 11: Теперь нажмите на опцию Outer Glow и внесите следующие изменения. Непрозрачность: 50% и размер: 30 пикселей. Давайте изменим цвет в образце цвета под опцией Noise. Положите R: 183, G: 145 и B: 79 и нажмите ОК. И тогда Apply, ваш эффект будет выглядеть следующим образом.
Шаг 12: Давайте добавим крошечные блестки, чтобы придать блеск эффекту. Выберите инструмент «Кисть» и в параметре «Размер кисти» выберите крошечную стрелку, как показано на рисунке, и нажмите «Ассортимент кистей» в раскрывающемся меню.
Выберите опцию Добавить в диалоговом окне. Это добавит целый список разных типов кистей в ваш список типов кистей.
Шаг 13: Теперь нажмите инструмент пипетки и выберите слабый золотой цвет из текста. Это выберет цвет кисти. Снова выберите инструмент Brush и выберите стиль CrossHatch 1 и сделайте несколько блесток здесь и там, чтобы получить этот блеск. Этот эффект действительно золотой!
Добавление золотой текстуры в текст
Это очень простой метод, который сегодня является быстрым решением для многих дизайнеров.
Шаг 1: Выберите «Файл»> «Новый». Выберите пресет, который вы хотите. Я сохранил это так же, как Эффект 1.
Шаг 2: Используя инструмент «Тип», введите «Gold» в желаемом стиле и размере шрифта.
Шаг 3: Теперь поместите золотую текстуру в этот файл, используя File> Place. Вы можете скачать любую золотую текстуру, какую пожелаете. После установки этого текста нажмите Enter.
Шаг 4: Теперь все, что вам нужно сделать, это изменить стиль шрифта по вашему выбору. Я выбрал следующее, как показано. Выберите этот слой текстуры, чтобы щелкнуть по нему правой кнопкой мыши и выберите опцию «Создать обтравочную маску». И Виола … Вы можете увидеть, как ваш текст превратился в золото.
Следовательно, таким образом можно создать Золотой текстовый эффект.
Рекомендуемые статьи
Это руководство по эффекту Gold Text в Photoshop. Здесь мы обсуждаем текстовый эффект Введение в золото в фотошопе вместе с двумя методами. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Шаги по созданию эффекта дождя в фотошопе
- Введение в 3D-текст в Photoshop
- 5 типов слоев в фотошопе
- Как использовать инструмент «Пипетка» в Photoshop?
- Эффект металлического текста в фотошопе
Золотой блестящий текст
Урок по созданию красивого золотого текста
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х700 пикселей. На панели инструментом установите цвета #665521 и #1f150b. Выберите инструмент Градиент (Gradient Tool): От основного к прозрачному (Foreground to Transparent), Стиль – Радиальный (Radial). Залейте холст из центра к одному из углов. Затем создайте копию заливки (Ctrl + J).
К копии примените стиль Наложение узора (Layer Style – Pattern Overlay): Режим – Мягкий свет, точечный узор «Muster 36».
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool): шрифт «Elsie Swash Caps Black» размером 200pt цветом #ac813d. Кликните на холсте, активировать режим написания текста. Откройте окно Символ (Окно > Символ) (Window > Character) и установите Оптический (Optical) кернинг. Напишите поздравление на разных слоях.
Кликните на холсте, активировать режим написания текста. Откройте окно Символ (Окно > Символ) (Window > Character) и установите Оптический (Optical) кернинг. Напишите поздравление на разных слоях.
Выберите все три слоя и выровняйте их по вертикальному центру при помощи инструмента Перемещение (Move Tool).
Создайте по две копии каждого текстового слоя. Для каждой копии уменьшите заливку до 0%. Каждую строку текста поместите в отдельную группу (Ctrl + G). Дайте каждой группе имя, соответствующее слову внутри.
Шаг 3
К оригинальному слою «Happy» примените следующие стили:
Тиснение: Стиль – Обводящее тиснение, Метод – Жёсткая огранка, Режим подсветки – Яркий свет, Режим тени – Умножение, Цвет — #9f6100.
Контур:
Обводка: Положение – Снаружи, Режим – Нормальный, Тип обводки – Градиент, Градиент — stove pipe 70 (CHROMES.grd), Стиль – Зеркальный.
Отбрасывание тени: Режим – Умножение.
Кликните правой кнопкой мыши на слое и выберите пункт Скопировать стиль слоя (Copy Layer Style). Затем вызовите то же контекстное меню для двух других оригинальных текстовых слоёв и выберите пункт Вставить стиль слоя (Paste Layer Style).
Затем вызовите то же контекстное меню для двух других оригинальных текстовых слоёв и выберите пункт Вставить стиль слоя (Paste Layer Style).
Шаг 4
Откройте стили копии слоя «Happy» и измените настройки стилей:
Тиснение: Стиль – Внутренний скос, Метод – Плавное.
Контур:
Обводка:
Внутреннее свечение: Режим – Жёсткий свет, Метод – Мягкий, Цвет — #585858.
Глянец: Режим – Перекрытие, Цвет — #f4cfa3.
Наложение градиента: Режим – Мягкий свет, Стиль – Линейный, Градиент Gold Label 160.
Скопируйте эти стили и вставьте их на первые копии других слов.
Шаг 5
Теперь займёмся второй копией оригинального текстового слоя «Happy». Настройте стили так:
Тиснение: Цвет — #aba277.
Контур:
Текстура:
Внешнее свечение: Режим – Жёсткий свет, Метод – Плавное.
Скопируйте стили на вторые копии слоёв.
Шаг 6
Вставьте в наш документ изображение искр. Немного измените их тон при помощи коррекции Цветовой тон/Насыщенность (Hue/Saturation).
Установите режим наложения Линейный осветлитель (Blending Mode – Linear Dodge).
В режиме Свободное трансформирование (Free Transform) уменьшите искры и расположите их на буквах. Вставьте ещё несколько изображений искр и сделайте с ними то же самое.
Конечный результат:
Текст из стекла с золотой обводкой в Photoshop
В этом примере работы с текстом в Photoshop, попытаемся создать правдоподобный эффект сочетания стекла и золота. Использовать будем инструменты Стиля слоя (layer styles). Немного усидчивости и внимания, а главное желания, и получим примерно вот такой результат:(для просмотра в полном размере , кликните по иображению)
Урок выполнен в программе Adobe Photoshop CS 6 Portable Beta, но подойдёт любая из более ранних версий.
Итак начнём.
Шаг 1.
Создаем новый документ Файл — Создать…(File — New …) размером 1024 х 600 рх (в моём примере ) и в появившемся окне устанавливаем значение Содержимое фона — Цвет фона (Вackground color) , тем самым заливаем наш документ черным цветом :
Шаг 2.
 Открываем в программе нужную нам текстуру Файл — Открыть…(File — Open …) , и перемещаем ее в созданный документ. Устанавливаем Непрозрачность (Оpacity) этого слоя примерно 30%.
Открываем в программе нужную нам текстуру Файл — Открыть…(File — Open …) , и перемещаем ее в созданный документ. Устанавливаем Непрозрачность (Оpacity) этого слоя примерно 30%.Далее двойным кликом по слою открываем Стиль слоя (layer styles) и выбираем инструмент Наложение цвета (Color Overlay) , устанавливаем значение цвета как на скриншоте:
Шаг3.
Создаем новый слой, затем создадим выделение при помощи инструмента Прямоугольное выделение (Rectangular Marquee (M)). Установимразмер Растушовки (Feather) на 200 рх. Таким образом мы создали виньетку.Шаг 4.
Дальше активируем инструмент Текст(Type). Выбираем шрифт akaDora и печатаем текст черным цветом по центру документа. Я рекомендую использовать настройки шрифта большого размера. Я использовал 180 pt.Шаг5.
Теперь начинается самая интересная часть. Открываем панель настройки Стилей слоя (Layer Styles) и применяем все следующие значения для слоя со шрифтом:Параметры наложения (Вlending оptions):Непрозрачность заливки — 0%
Тень (Drop Shadow ):
Внешнее свечение(Outer Glow):
Внутреннее свечение(Inner Glow):
Тиснение (Bevel and Emboss):
Контур (Сontour):
Наложение цвета (Color Overlay):
Результат:
Шаг 6.
 Дублируем наш слой с текстом. Правой кнопкой мыши кликаем по этому слою и удаляем текущий стиль (Layer Styles). После этого открываем Стиль слоя (Layer Styles) и устанавливаем вот такие параметры :
Дублируем наш слой с текстом. Правой кнопкой мыши кликаем по этому слою и удаляем текущий стиль (Layer Styles). После этого открываем Стиль слоя (Layer Styles) и устанавливаем вот такие параметры :Параметры наложения (Вlending оptions):
Непрозрачность заливки — 0%
Внешнее свечение(Outer Glow):
Тиснение (Bevel and Emboss):
Контур (Сontour):
Обводка (Stroke)
Финальный результат :
Автор оригинального урока: Tiago Castro
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Золотой текст в Фотошоп, уроки фотошопа
Сегодня мы создадим красивый золотой текст, используя различный настройки стилей и готовое изображение фона кожаной обивки.
Конечный результат:
Перед началом работы загрузите пакет ресурсов из материалов к уроку. Откройте новый документ (Ctrl+N) с размерами 1500×1200 пикселей и разрешением 72 точек на дюйм, RGB 8bits.
Импортируйте текстуру кожаной обивки из материалов к уроку.
Добавьте слой градиентной, радиальной, заливки Слои> Новый слой заливка> Градиент (Layer> New Fill Layer> Gradient).
Используя любой из шрифтов по вашему вкусу, инструментом Горизонтальный текст (Horizontal Type) (T), введите какой-нибудь текст.
Затем зайдите в Параметры наложения (Blending Options). И добавьте к слою с текстом следующие стили.
Тень:
Внешнее свечение:
Тиснение:
Наложение градиента:
Глянец:
Обводка:
Результат:
Возьмите инструмент Эллипс (Ellipse Tool) (U) и нарисуйте круг.
Затем зайдите в Параметры наложения (Blending Options). И добавьте к кругу следующие стили.
Внутренняя тень:
Тиснение:
Наложение градиента:
Глянец:
Обводка:
И вот результат:
Теперь дублируйте слой с кругом и расставьте его по тексту в случайном порядке.
Загрузите изображение Гало из материалов к уроку на новый слой (Ctrl+Shift+N) выше всех слоев.
Измените режим смешивания на Экран (Screen) и снизьте непрозрачность слоя до 68%.
Дублируйте слой с Гало эффектом два раза и, используя Свободную Трансформацию (Ctrl+T) поверните их как показано на рисунке ниже:
Наконец, добавьте слой градиентной, радиальной, заливки Слои> Новый слой заливка> Градиент (Layer> New Fill Layer> Gradient). Измените режим смешивания для слоя на Мягкий Свет (Soft Light) и уменьшите непрозрачность до 59%.
Вот такой результат должен у вас получиться:
Удачи и приятного обучения!
Используемые материалы:
Пакет zip
Создаем золотой текст в фотошопе.: mtv59 — LiveJournal
В этом уроке я покажу, как создать золотой текст, используя одну изполезных функций Фотошопа — стили слоя. После того, как текст будет
готов, Вы сможете сохранить созданный стиль, а затем применять его
каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
По желанию можно сделать текст и на прозрачном фоне.
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal
Type Tool) (T). В этом уроке использован шрифт Times Bold с размером
200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого
текста, для того, чтобы потом применять их на любой другой текст. Для
Для
того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя
(Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы
сохраненные стили добавить к тексту, напишите текст и просто кликните по
этому стилю.
Автор: Nikola Lazarevic.
Элегантный золотой стиль Photoshop Free
Загрузите этот красивый 3D золотой стиль бесплатно. Используя наш макет золотого текста Photoshop в ваших личных и коммерческих проектах, вы экономите время и усилия. Этот премиум бесплатный стиль может быть загружен всеми нашими зарегистрированными пользователями. Наслаждаться!
Этот премиум бесплатный стиль может быть загружен всеми нашими зарегистрированными пользователями. Наслаждаться!
Элегантный золотой стиль для Photoshop
Создайте элегантную золотую типографику , используя этот бесплатный золотой стиль Photoshop .Внутри ZIP-файла вы найдете PSD с легко редактируемыми смарт-объектами . Все слои не повреждены, поэтому вы можете настроить каждую вещь. Вы можете создать элегантных золотых текстовых эффекта всего за несколько секунд, используя этот бесплатный макет. Золотой стиль 3D работает для любого типа слоя: текста, векторной фигуры или растрового изображения.
Основные характеристики
- Реалистичный золотой стиль Photoshop
- в комплект входит 1 PSD файл
- смарт-объектов, стили без изменений, полностью настраиваемые
- отлично работает с любым типом слоя
Как использовать
Откройте PSD-файл с именем «gold-style-free-by-psddude. psd» . Добавьте свое изображение в смарт-объект «ДОБАВЬТЕ СВОЙ ТЕКСТ ВНУТРИ (www.psd-dude.com)». Дважды щелкните миниатюру смарт-объекта , чтобы открыть и отредактировать. Добавьте текстовые слои и/ или собственные фигуры внутри. Сохраните и закройте, чтобы увидеть результат.
psd» . Добавьте свое изображение в смарт-объект «ДОБАВЬТЕ СВОЙ ТЕКСТ ВНУТРИ (www.psd-dude.com)». Дважды щелкните миниатюру смарт-объекта , чтобы открыть и отредактировать. Добавьте текстовые слои и/ или собственные фигуры внутри. Сохраните и закройте, чтобы увидеть результат.
Лицензия
Эти файлы бесплатны для личных и коммерческих проектов с указанием авторства . Все, что вам нужно сделать, это сделать ссылку на наш блог . Вы НЕ можете распространять этот файл на других веб-сайтах.
СКАЧАТЬ!(20.5 МБ)Хотите скачать PSD-файлы с золотым текстовым эффектом?
Ознакомьтесь с этой огромной коллекцией золотых стилей Photoshop:
Вы также можете попробовать эти премиальные экшены Photoshop, которые позволяют создавать золотые и серебряные украшения с жемчугом и бриллиантами , используя текст, формы и растровые изображения. Отлично работает с любым типом слоя, и они полностью настраиваются с сохранением стилей слоя.
Чтобы увидеть больше золотых стилей слоя, ознакомьтесь с нашей коллекцией золотых стилей Photoshop.
Предыдущий постЛучшие экшены Photoshop с огненными эффектами, которые вам нужны
Следующий постУроки Photoshop с винтажным эффектом
Учебное пособие по блестящему тексту в золотом стиле Photoshop Учебное пособие по Photoshop
www.psd-чувак.comУзнайте , как создать блестящий золотой текст Photoshop , используя стили слоя. Вы можете использовать этот золотой стиль Photoshop для создания различных текстовых эффектов, которые выглядят как украшения из золота и бриллиантов.
ТвитнутьКак создать ромбовидный узор в Photoshop
Загрузите эту текстуру Sparkle White Diamonds и откройте ее в Photoshop.Убедитесь, что вы загружаете версию большого размера, так как изображение для предварительного просмотра не является бесшовным.
Перейдите к Изображение > Размер изображения и измените размер изображения, как показано в предварительном просмотре. При желании можно сделать выкройку большего размера.
При желании можно сделать выкройку большего размера.
Перейдите к Edit > Define Pattern и введите желаемое имя шаблона .
Создание фона с бриллиантами в Photoshop
Создайте новый PSD-файл размером около 1100×650 пикселей, чтобы дать вам представление о пропорциях, которые я использовал.Это действительно важно знать, если вам нужно масштабировать стили слоя.
Создайте новый слой под названием Diamonds Background и залейте его любым цветом. Добавьте этот стиль слоя к слою Diamonds Background , используя узор ромбов, который мы создали в первом шаге.
Добавьте Gradient Map над слоем Diamonds Background , чтобы изменить цвет ромбов. Цвета: #000000 (местоположение 0%), #12323e (местоположение 34%) и #ffffff (местоположение 100%).
Как создать текст в золотом стиле в Photoshop
Создайте новый текстовый слой. Для текста я использовал тип шрифта Bd Cartoon Shout, но вы можете использовать любой другой шрифт. См. , как установить шрифт в Photoshop , если у вас нет этого шрифта. Назовите этот слой Gold Text 1 .
См. , как установить шрифт в Photoshop , если у вас нет этого шрифта. Назовите этот слой Gold Text 1 .
Дублируйте текстовый слой и назовите его Gold Text 2 .
Добавьте стиль слоя Inner Shadow and Inner Glow к Gold Text 1 .
Также добавьте эффект Bevel and Emboss с настроенным Gloss Contour .
Для Gradient Overlay добавьте цвета градиента: #696969 и #f0f0f0.
Щелкните правой кнопкой мыши и преобразуйте Gold Text 1 в смарт-объект. Добавьте карту градиента только к этому смарт-объекту. Щелкните правой кнопкой мыши Gradient Map и выберите Create Clipping Mask .
Для получения эффекта золотого цвета градиент должен иметь следующие цвета: #693600(позиция 0%), #a47b1a(позиция 14%), #ffde00(позиция 50%), #5d4401(позиция 61%), #d99f00( локация 69%), #ffffff(локация 84%) и #fcf5e1(локация 100%)
Теперь давайте добавим стиль слоя к Gold Text 2 . Сначала установите Fill на уровень непрозрачности 0%.
Сначала установите Fill на уровень непрозрачности 0%.
Также добавьте эффект Bevel and Emboss с настроенным Gloss Contour .
Для Pattern Overlay используйте бесшовную текстуру шума . Просто скопируйте изображение в новый файл PSD, перейдите в Edit > Define Pattern .
Для стиля слоя Stroke используйте следующие цвета: #ffb414 (местоположение 0%) и #b6922c (местоположение 100%).
Добавить эффект искры и оптического блика в Photoshop
Добавьте новый слой, за слоями Gold Text , наложение с блестками и установите режим наложения Screen .Вы также можете использовать этот анимированный блестящий GIF-оверлей, если хотите.
В новом слое добавьте этот блик и установите режим наложения на Screen .
Если вам нужен еще один эффект, чтобы текст выглядел как цепочка, вы можете использовать эту золотую цепочку и удалить фон.
Для последних штрихов вы можете добавить эффект резкости, используя технику фильтра высоких частот. Эта техника хорошо сочетается с эффектом золотого текста.
Эта техника хорошо сочетается с эффектом золотого текста.
Для создания эффектов золота и бриллиантов в Photoshop с использованием слоев текста и фигур вы можете попробовать один из этих экшенов Photoshop в золотом стиле .
Предыдущий постУрок Апокалипсиса с эффектом взрыва в Photoshop
Следующий постВолшебная волшебная пыль Photoshop Учебное пособие по фэнтезийным манипуляциям
Gold Text Effect Photoshop Tutorial
source
Как создать золотой текст в Photoshop! Превратите буквы в золото с помощью этого простого текстового эффекта в Photoshop CC и CS6. Чтобы создать золотой текст, мы будем использовать стили слоя Photoshop и создадим собственный градиент золотого цвета! Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли.Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
- Шаг 1: Создайте новый документ Photoshop (0:38)
- Шаг 2: Залейте новый документ черным цветом (1:24)
- Шаг 3: Выберите инструмент «Текст» (1:55)
- Шаг 4 : Установите параметры шрифта (2:00)
- Шаг 5: Установите белый цвет шрифта (2:21)
- Шаг 6: Добавьте свой текст (2:47)
- Шаг 7: Измените размер текста с помощью Free Transform (2:57)
- Шаг 8: Дублируйте слой Type (3:41)
- Шаг 9: Добавьте стиль слоя Gradient Overlay (4:08)
- Шаг 10: Отредактируйте градиент (4:27)
- Шаг 11: Сохраните градиент как новый пресет (5:39)
- Шаг 12: Измените стиль градиента на «Отраженный» (6:03)
- Шаг 13: Добавьте стиль слоя Bevel and Emboss (6:17)
- Шаг 14. Измените технику на «Долото жесткое» (6:28)
- Шаг 15. Измените контур глянца на «Двойное кольцо» (6:35)
- Шаг 16. Измените угол и включите сглаживание ( 6:49)
- Шаг 17: Установите режим выделения d Непрозрачность в режиме теней до 75% (7:02)
- Шаг 18: Увеличьте размер, чтобы заполнить буквы (7:10)
- Шаг 19: увеличьте глубину до 170% (7:39)
- Шаг 20 : Добавьте стиль слоя Inner Glow (7:47)
- Шаг 21: Выберите исходный слой Type (8:37)
- Шаг 22: Добавьте обводку (8:42)
- Шаг 23: Измените тип заливки и выберите «Золотой» градиент (8:51)
- Шаг 24: Установите стиль, положение и размер обводки (8:53)
- Шаг 25: Примените скос и тиснение к обводке (9:28)
- Шаг 26: Примените стиль слоя Outer Glow (10:27)
- Шаг 27: Выберите копию слоя Type (10:15)
- Шаг 28: Добавьте новый пустой слой (10:24)
- Шаг 29 : Выберите инструмент «Кисть» (11:56)
- Шаг 30: Загрузите набор кистей (12:03)
- Шаг 31: Выберите кисть «Перекрестие 4» (12:42)
- Шаг 32: Образец цвета кисти из золотых букв (13:12)
- Шаг 33: Рисуем рандо м блестки вокруг букв (13:38)
- Шаг 34: Уменьшите непрозрачность слоя «Искры» (14:07)
55 Стили Photoshop, Золотая / Глиттерная фольга, Эффекты изображения (25424) | Плагины Photoshop
Дополнительная информация об этом дизайне
Photoshop ASL Style — GOLD
Создавайте потрясающие произведения искусства за считанные секунды с помощью этого набора стилей с текстурой ткани. Они так просты в использовании и предлагают мгновенные результаты в один клик!
Они так просты в использовании и предлагают мгновенные результаты в один клик!
Вы получите zip-файл, содержащий 1 стиль ASL FX
Чтобы использовать этот стиль, выполните следующие действия:
1. Перейдите в меню «Окно» > «Стили»
2. Нажмите на 3 строки, чтобы открыть меню, и выберите > Загрузить Стили
3. Найдите файл ASL на своем компьютере и щелкните, чтобы загрузить (на Mac нажмите кнопку «Открыть»)
Это так просто! Теперь выберите рабочий слой, к которому вы хотите применить стиль, и щелкните один из стилей, которые вы только что загрузили.Мгновенно ваш слой трансформируется.
Эти стили можно применять ко всему: к шрифту, формам, иллюстрациям, кистям… ко всему, что вам нравится!
Для тонкой работы может потребоваться осветление тени или ее отключение, чтобы показать детали. Для этого просто дважды щелкните fx справа от вашего слоя и перейдите к тени. Вы можете использовать ползунок непрозрачности, чтобы осветлить тень, или снять флажок, чтобы полностью удалить тень. Вы можете внести много других изменений в поле стиля слоя, чтобы настроить результат, если хотите.Вы даже можете сохранить свой новый стиль, нажав «новый стиль» и присвоив ему имя.
Вы можете внести много других изменений в поле стиля слоя, чтобы настроить результат, если хотите.Вы даже можете сохранить свой новый стиль, нажав «новый стиль» и присвоив ему имя.
Работа со стилями — это весело и отличный способ преобразовать вашу работу за считанные секунды, сэкономив ваше драгоценное время. Это также позволяет вам поддерживать согласованность потока, повторно используя один и тот же стиль.
ЭТОТ ПРОДУКТ НЕДАВНО ОБНОВИЛСЯ. Изначально в нем было всего 32 эффекта, а теперь их 55! Еще больше стилей, чтобы сделать вашу работу потрясающей! Пожалуйста, просмотрите фотографии, чтобы увидеть примеры различных стилей и то, как они могут мгновенно изменить ваш дизайн.
Предлагаемые коллекции продуктов
Elegant Glossy Gold Text Effect: Золотой шрифт Photoshop
Из этого туториала вы узнаете, как легко создать эффект роскошного суперглянцевого золотистого текста, используя стили слоя, фильтр и простую кисть.
Окончательный результат
Детали руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS6 расширенная
- Время : 0:30 – 0:45
Ресурсы
Шаг 1
Создайте новый документ 1000 x 800 пикселей.Продублируйте фоновый слой и залейте его цветом #452c16 .
Дважды щелкните фоновую копию слоя, чтобы применить эффект Pattern Overlay :
– Наложение рисунка
- Режим наложения: Умножение
- Выкройка : Рисовая бумага
Это добавит текстуру фона.
Поместите изображение Damask Texture поверх фонового слоя, измените его размер по мере необходимости, затем измените режим наложения слоя на Overlay.
Шаг 2
Создайте текст, используя шрифт False Positive BRK , цвет #b37a37 и размер 430 pt.
Дублируйте текстовый слой, затем измените значение Fill копии на 0.
Шаг 3
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя:
– Скос и тиснение
- Техника: Мягкое долото
- Размер: 21
- Глянцевый контур: Кольцо – двойное
- Установите флажок Сглаживание
- Режим выделения: Линейное уклонение (добавить)
- Теневой режим — Цвет:
#c7b299
– Контур
- Контур: Скользящий уклон – по убыванию
- Установите флажок Сглаживание.
– Внутренняя тень
– Внутреннее свечение
- Режим наложения: Наложение
- Цвет:
#eadfa2 - Источник: Центр
- Размер: 60
– Тень
Используйте значения по умолчанию.
Это создаст первый слой эффекта с блестящими яркими частями.
Шаг 4
Дважды щелкните текстовый слой копии, чтобы применить следующий стиль слоя:
– Скос и тиснение
- Размер: 21
- Снимите флажок «Использовать глобальное освещение».
- Уголок: 121
- Высота: 58
- Режим выделения: Линейное уклонение (добавить)
- Теневой режим — Цвет:
#c7b299
– Контур
- Контур : Полукруглый
- Установите флажок Сглаживание.
– Сатин
- Цвет:
#995e00 - Расстояние: 51
- Контур: Конус – асимметричный
– Тень
Используйте значения по умолчанию.
Это создаст второй слой эффекта, который придаст тексту глянцевый, бархатистый эффект.
Шаг 5
Ctrl/Cmd + щелкните миниатюру текстового слоя, чтобы создать выделение, затем создайте новый слой между двумя текстовыми слоями и назовите его Texture .
Установите цвет переднего плана на #ffac19 и цвет фона на #432c17 . Перейдите к Filter > Render > Clouds , затем перейдите к Select > Deselect (Ctrl/Cmd + D), чтобы избавиться от выделения.
Перейдите к Filter > (Filter Gallery) > Sketch > Halftone Pattern и измените Size на 1, Contrast на 5 и Pattern Type на Dot, затем нажмите OK.
Это создаст очень простой узор.
Измените Режим наложения слоя Текстуры на Мягкий свет и уменьшите непрозрачность до значения, которое вам нравится. Здесь он снижен до 90%. Это добавит приятный штрих к простому золотому эффекту.
Здесь он снижен до 90%. Это добавит приятный штрих к простому золотому эффекту.
Шаг 6
Выберите инструмент «Кисть» , затем откройте панель «Кисть » («Окно» > «Кисть»).
Выберите кончик кисти Star 14 пикселей и измените его настройки , как показано ниже:
Форма кончика кисти
Динамика формы
Рассеяние
Шаг 7
Щелкните правой кнопкой мыши текстовый слой и выберите Создать рабочий контур .
Создайте новый слой поверх исходного текстового слоя и назовите его Sparkles .
Установите цвет переднего плана на #fff1d8 и выберите инструмент Direct Selection Tool.
Щелкните правой кнопкой мыши рабочий контур и выберите Stroke Path . Затем выберите Brush из раскрывающегося меню Tool и убедитесь, что флажок Simulate Pressure снят.
Это добавит крошечные блестки вокруг текста. Нажмите Enter/Return , чтобы избавиться от пути.
Измените режим наложения слоя Sparkles на Vivid Light.
И, наконец, текст вверху и внизу создан с использованием шрифта ETHON , шрифт Размер 100, цвет #ffe9e1 , Режим наложения Мягкий свет, а затем по умолчанию Применяется эффект Drop Shadow .
Вот и готов ваш гламурный блестящий золотой текстовый эффект!
текстовых эффектов Photoshop — Набор завораживающих золотых эффектов
Набор экстремальных украшений – завораживающие золотые эффекты! Bling, Bling и Endless Bling — одним щелчком мыши! Это все, что нужно, чтобы преобразовать обычный текст и добавить к нему немного блестящего золота, которое растопит любое сердце! Инки рада представить вам набор текстовых эффектов Photoshop — The Mesmerizing Gold Effects Bundle.
Этот графический ресурс позволяет быстро и легко применить к тексту высококачественный золотой стиль. Вы можете использовать его для простого текста, фигур и векторных логотипов. Этот комплект включает 40 ослепительных золотых эффектов , разделенных на 4 различных категории , чтобы преобразить ваш текст одним щелчком мыши. Этот пакет полностью настраиваемый с быстрой и простой настройкой.
Так чего же ты ждешь? Создайте отличный плакат или флаер, обложку Facebook, заголовок журнала или баннер веб-сайта и придайте им золотой оттенок.
Что еще? Эта сделка включает в себя расширенную коммерческую лицензию , так что вы можете использовать этот пакет для неограниченного количества личных и коммерческих проектов!
4 категории для этого золотого пакета текстовых эффектов Photoshop:
- Золотые текстовые эффекты – 1 : 10 стилей текста
- Золотой текстовый эффект s – 2 : 10 стилей текста + 10 уникальных текстур
- Текстовые эффекты золотой фольги : 10 стилей текста + 10 уникальных текстур
- Золотые стили – Том.
 4 : 10 стилей текста + 13 уникальных текстур
4 : 10 стилей текста + 13 уникальных текстур
Элементы подсветки для этих 40 завораживающих золотых эффектов:
- 40 PSD-файлов высокого качества (300 dpi)
- 40 файлов .ASL (72 dpi)
- Отлично работает с текстом, фигурами, логотипами и любыми слоями
- Полностью настраиваемый, легко редактируемый текст и цвета
- 15 темных и светлых текстур в комплекте
- Быстрая и простая настройка
- Хорошо организованные и помеченные слои
Взгляните на этот пакет текстовых эффектов Photoshop:
Получите этот золотой набор эффектов всего за
Условия сделки:
- Этот комплект доступен для мгновенной загрузки после совершения покупки.
- Пакет можно использовать в личных и коммерческих целях с неограниченным количеством проектов.
- Конечные продукты не должны использоваться или продаваться способом, напрямую конкурирующим с исходным продуктом, который вы приобрели.

- Его нельзя сублицензировать, перепродавать, совместно использовать, передавать или иным образом распространять самостоятельно. Вы не можете делиться этими ресурсами с другими.
- Вы получите пожизненный доступ к пакету.
- Эта сделка включает расширенную коммерческую лицензию , так что вы можете использовать этот пакет для неограниченного количества личных и коммерческих проектов!
Как создать эффект золотого текста в Photoshop
Адоб Фотошоп; — это программное обеспечение, с которым многим нравится работать из-за множества инструментов и опций, с которыми они могут поиграть.Это идеальное программное обеспечение, которое необходимо использовать при работе над редактированием изображений, пытаясь создать различные значки или преобразовать изображения в блестящие результаты. Несмотря на то, что работа с Photoshop поначалу может показаться сложной и трудной, как только вы получите четкое представление о его функциях и параметрах, у вас не останется ничего, кроме отличного опыта и удивительной возможности выделить свои изображения среди других. своего рода.
своего рода.
В этом уроке вы узнаете, как создать эффект золотого текста с нуля в Photoshop.
Шаг 1. Ввод текста
Чтобы создать эффект золотого текста в Photoshop, вам сначала нужно выбрать инструмент «текст» и ввести текст, который вы хотите использовать для этого изображения. В этом уроке мы будем использовать параметр под названием «Воздействие для» шрифта и использовать знак доллара в качестве основы для этого текстового эффекта. Вам нужно будет увеличить размер текста и выровнять его по центру холста, чтобы продолжить.
Шаг 2. Использование параметров слоя
Далее вам нужно будет открыть параметры стиля слоя.Прежде всего, перейдите на вкладку тени. Здесь вы должны изменить непрозрачность до 85%, расстояние до 2 пикселей и размер до 15 пикселей. Теперь нажмите кнопку «ОК», чтобы перейти к следующему шагу.
Шаг 3. Использование вкладки «Внутренняя тень»
Как только это будет сделано, откройте вкладку «Внутренняя тень».
:max_bytes(150000):strip_icc()/gold-layer-style-coroud-5a4e3c4613f12900371afb30.png) Здесь вам нужно выбрать «a98e0f» для заливки цветом; измените непрозрачность на 50%, расстояние на 1 и размер на 0 пикселей. Еще раз нажмите на кнопку «Ок».
Здесь вам нужно выбрать «a98e0f» для заливки цветом; измените непрозрачность на 50%, расстояние на 1 и размер на 0 пикселей. Еще раз нажмите на кнопку «Ок». Шаг 4. Изменение режима наложения
Сделав это, перейдите на вкладку Inner Glow.Измените режим наложения на «Линейный осветлитель (Добавить), непрозрачность до 55%, выберите «fae48f» для заливки цветом, измените размер на 3 пикселя и увеличьте диапазон до 70%.
Шаг 5. Использование вкладки наложения градиента
Как только это будет сделано, перейдите на вкладку Gradient Overlay. Измените масштаб на 55% и откройте окно редактора градиентов. Для ползунка влево выберите «fae48f» для цветовой заливки. Дважды щелкните ползунок вправо и выберите «9f7f00» для заливки.
Теперь добавьте новый ползунок слева и выберите «ffc230» для заливки цветом. Не забудьте поставить галочку напротив Reverse перед тем, как закрыть окно.
Шаг 6. Работа над фоном
Теперь, когда мы закончили с текстовым эффектом, нам нужно начать работу над фоном.


 Теперь выберите черный цвет из Color Swatch прямо под опцией Noise. Это откроет другое диалоговое окно, которое позволит вам изменить цвет свечения. Позволяет установить значения оранжевого цвета в настройках RGB. Итак, R: 232, G: 128, B: 31.
Теперь выберите черный цвет из Color Swatch прямо под опцией Noise. Это откроет другое диалоговое окно, которое позволит вам изменить цвет свечения. Позволяет установить значения оранжевого цвета в настройках RGB. Итак, R: 232, G: 128, B: 31. 4 : 10 стилей текста + 13 уникальных текстур
4 : 10 стилей текста + 13 уникальных текстур