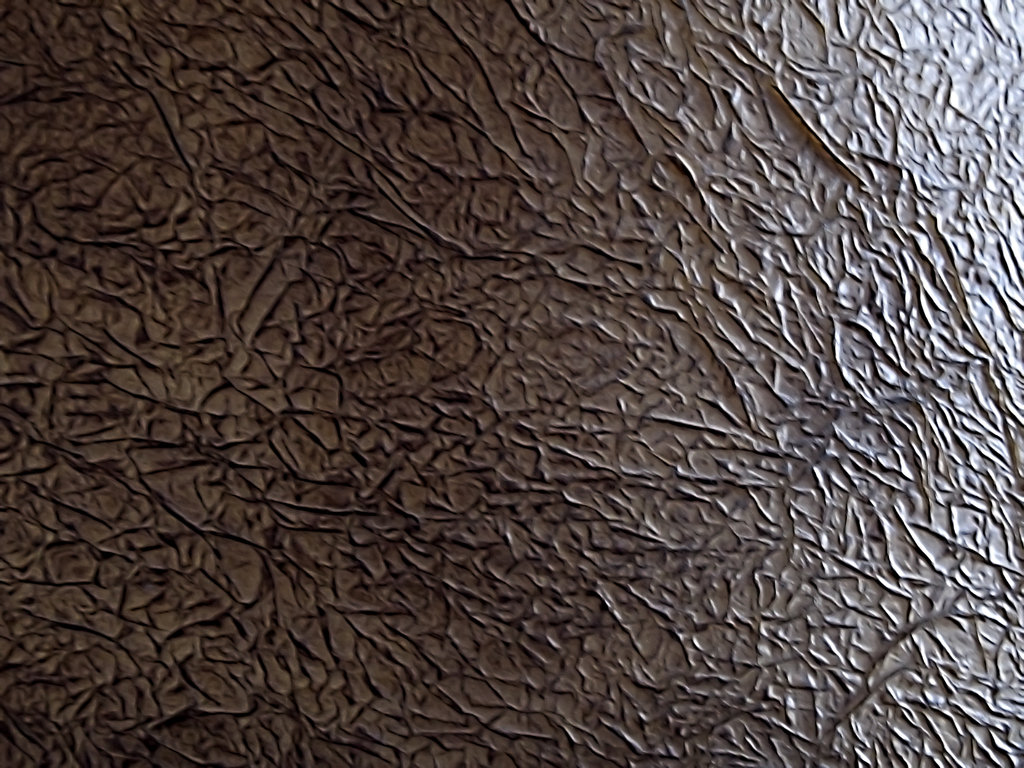
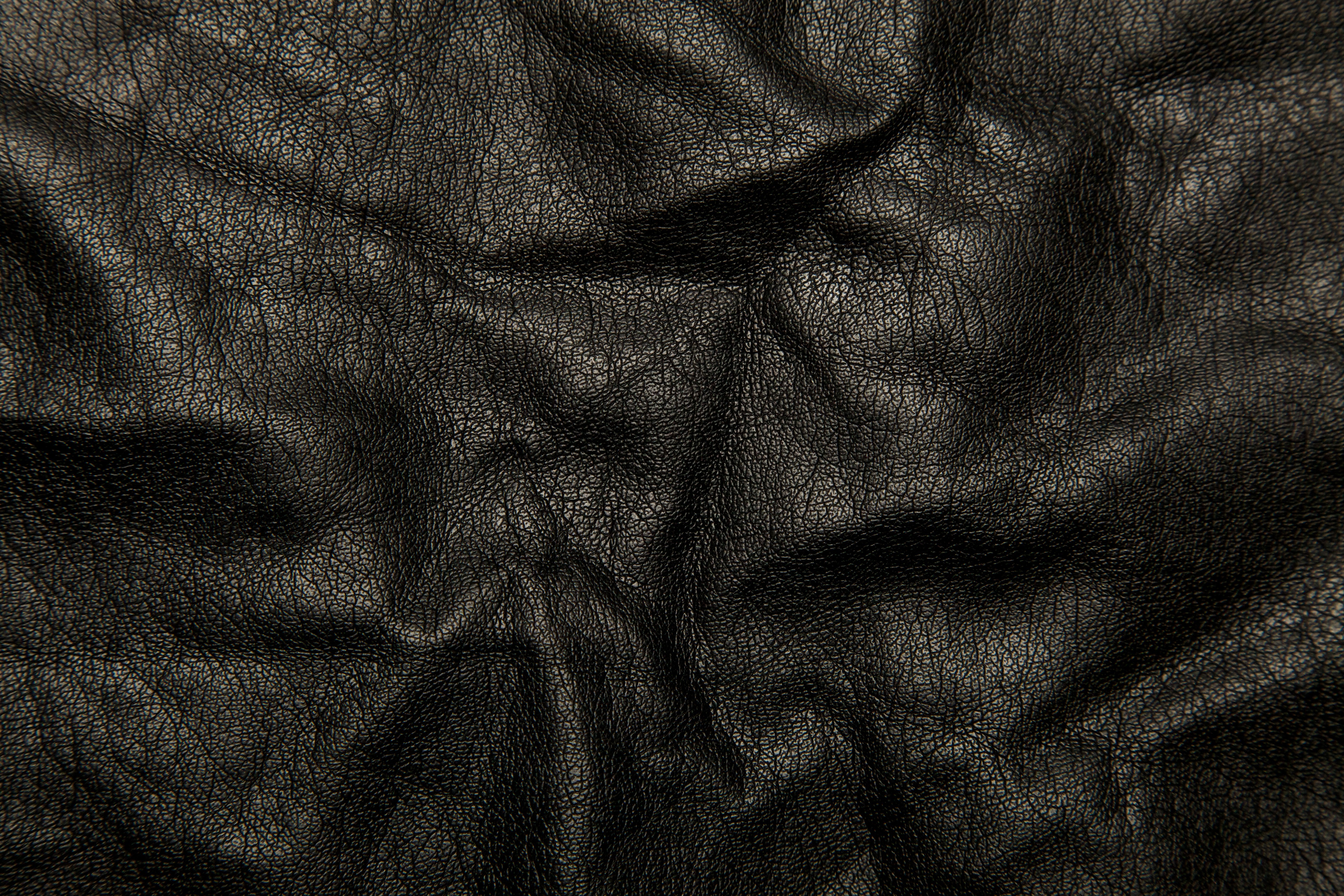
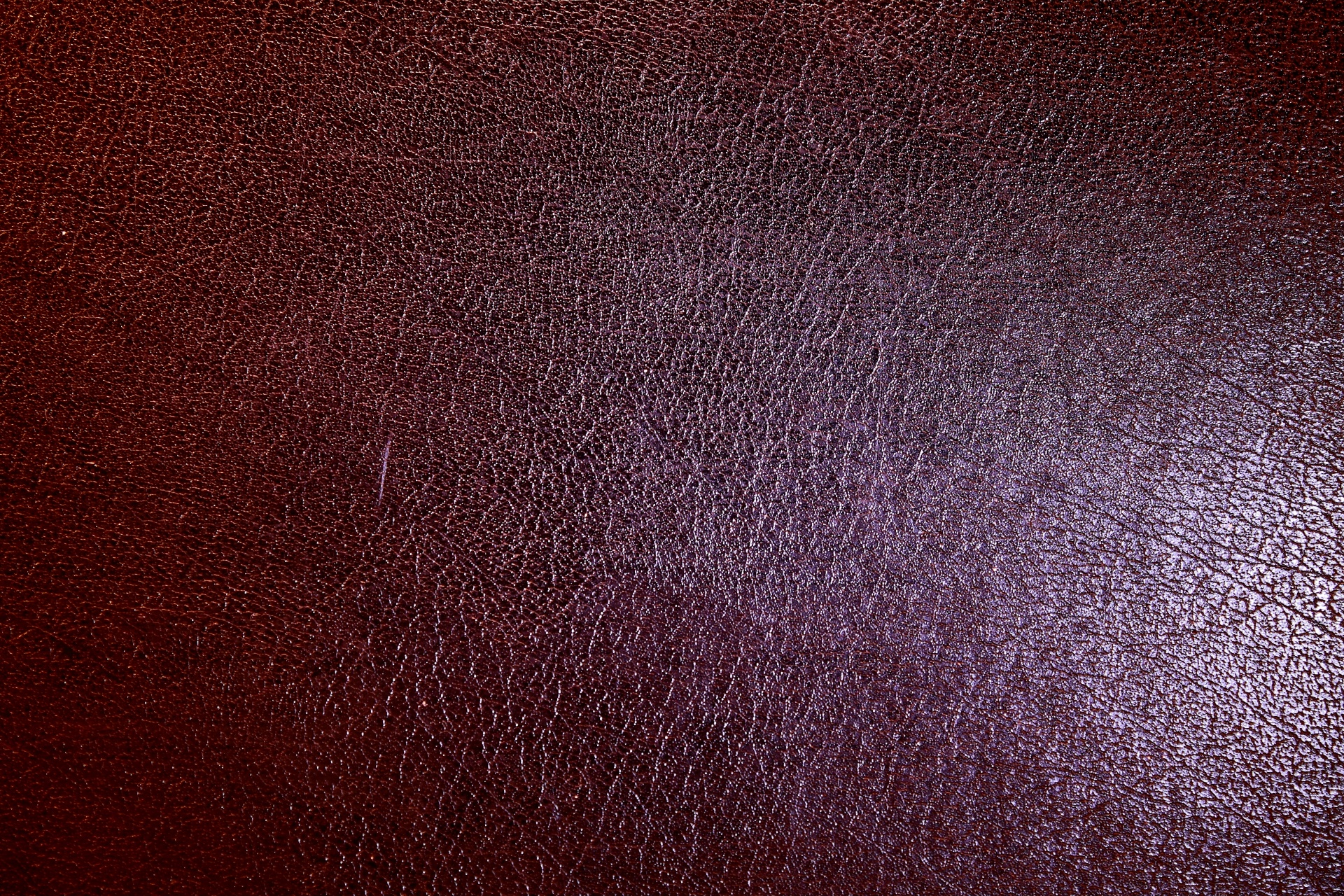
Текстура для кожи фотошоп: Фоны для фотошопа — Текстура Кожа / Creativo.one
| |||||||
Как наложить текстуру на лицо? Спецэффекты в Photoshop — Российское фото
В этом уроке мы рассмотрим способ, позволяющий с помощью фильтра Displace и карты смещения нанести интересную текстуру на человеческое лицо. Карта смещения позволяет «обернуть» текстурой лицо с учетом его контура. Это несколько отличается от наложения плоской текстуры. Впервые карты смещения появились еще в Photoshop 2.0. Мы будем объяснять на примере Photoshop CS4, но для данного урока подойдет любая свежая версия программы.
Карта смещения позволяет «обернуть» текстурой лицо с учетом его контура. Это несколько отличается от наложения плоской текстуры. Впервые карты смещения появились еще в Photoshop 2.0. Мы будем объяснять на примере Photoshop CS4, но для данного урока подойдет любая свежая версия программы.
Для работы с текстурой требуются два изображения: фотография, на которую будет наноситься текстура, и сама текстура. Мы будем наносить текстуру вот на этот портрет:
Оригинальный снимок
А вот и сама текстура. Это камень, который мы сняли на улице крупным планом:
Кадр с текстурой
А вот что получится, когда мы нанесем эту текстуру на лицо мужчины:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем канал с лучшим контрастом
Начнем работу с той фотографией, на которую будет наноситься текстура. Ненадолго перейдем в панель каналов Channels. Она находится там же, где панели Layers и Paths. Нажмите на вкладку с названием Channels. Вы увидите список с тремя цветовыми каналами — Red/Красный, Green/Зеленый и Blue/Синий, — а над ними общий канал RGB:
Панель каналов в Photoshop
С помощью какого-либо из трех цветовых каналов (красного, зеленого или синего) мы создадим карту смещения, которая впоследствии позволит нам растянуть текстуру по контурам лица на портрете.
Нам необходимо выбрать самый контрастный канал, так как чем выше контраст, тем более эффективно сработает карта смещения. Будем нажимать на названия этих каналов по очереди. Начнем с красного. Канал, выбранный на текущий момент, подсвечен синим:
Просматриваем каналы, щелкая по их названиям в панели каналов
Нажимая на названия каналов, в окне документа вы будете видеть черно-белые варианты своей фотографии. Они будут различаться в зависимости от того, как данный цвет представлен на фотографии. Нам нужно найти тот канал, в котором контраст на лице заметен лучше всего. Вот как выглядят все три канала у нас (красный слева, зеленый посередине, синий справа):
Они будут различаться в зависимости от того, как данный цвет представлен на фотографии. Нам нужно найти тот канал, в котором контраст на лице заметен лучше всего. Вот как выглядят все три канала у нас (красный слева, зеленый посередине, синий справа):
Красный, зеленый и синий каналы дают нам разные черно-белые версии нашего фото
Обычно, если речь идет о коже, красный канал дает слишком яркое и как бы выцветшее изображение и для карты смещения не подходит (потому что в цвете кожи много красного). В итоге чаще приходится работать с зеленым или синим каналом. В данном случае синий оказывается слишком темным, так что его мы не возьмем. Вообще-то красный канал сейчас передает куда больше деталей, чем мы ожидали, но, думаем, зеленый все же более контрастный: тут есть и яркие света и темные тени, так что мы будем создавать карту смещения на основе зеленого канала.
Шаг 2: Создаем копию канала
Определив, на основе какого канала вы будете создавать карту смещения, выберите его в панели каналов. Мы решили работать с зеленым каналом, так что выделим его:
Щелкните по названию канала, на основе которого вы решили создавать карту смещения
Затем нажимаем на иконку меню в правом верхнем углу панели каналов и выбираем из появившегося списка Duplicate Channel:
После щелчка правой кнопкой мыши (Win) / щелчка с удержанием клавиши Control (Mac) по названию канала выберите опцию Duplicate Channel
Откроется диалоговое окно Duplicate Channel. В разделе Destination выберите New в поле Document, после чего копия канала откроется в отдельном документе Photoshop. Давать ему специальное имя не нужно:
Создаем на основе выбранного канала новый документ, для чего в опции Document выбираем New
Нажав OK, закройте диалоговое окно. В отдельном окне появится черно-белое изображение:
В отдельном окне появится черно-белое изображение:
В новом окне появилась черно-белая версия из зеленого канала (или любого другого, который вы выбрали для работы)
Теперь подготовим будущую карту смещения!
Шаг 3: Применяем к будущей карте смещения фильтр
MedianВ ближайшее время мы будем работать с только что созданным изображением, сделав из него карту смещения; об оригинале пока забудьте. Нам нужно убрать почти все детали с лица, иначе поры, прыщики, щетина и незначительные дефекты кожи будут создавать проблемы. Чтобы выровнять кожу, воспользуемся парой фильтров Photoshop. Первым мы возьмем фильтр Median, который прекрасно подходит для того, чтобы убрать мелкие детали, не трогая контур объекта. В Меню в верхней части экрана выберите Filter, затем Noise, затем Median:
Откройте Filter > Noise > Median
Откроется диалоговое окно фильтра Median. Начните перемещать ползунок Radius, расположенный в нижней части диалогового окна, не забывая следить за изменениями изображения. От положения ползунка зависит, сколько деталей будет убрано. Чем дальше вы его сдвинете, тем больше уберете. Наша задача — убрать как можно больше деталей с лица, оставив его очертания нетронутыми. Конкретный показатель Radius зависит от вашей фотографии, мы в данном случае остановимся на значении 8 пикселей:
С помощью ползунка, расположенного в нижней части диалогового окна, отрегулируем значение Radius
Нажав OK, закройте диалоговое окно. Обратите внимание, что нам удалось убрать значительную часть деталей с кожи, не повредив черты лица:
Мы убрали детали с кожи лица, сохранив его контур четким
Шаг 4: Применяем фильтр
Gaussian Blur
Теперь мы воспользуемся фильтром Gaussian Blur и завершим работу над картой смещения. Вернитесь в меню Filter, но на этот раз выберите Blur, затем Gaussian Blur:
Вернитесь в меню Filter, но на этот раз выберите Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
Когда откроется диалоговое окно Gaussian Blur, воспользуйтесь ползунком Radius, который находится в нижней части диалогового окна, точно так же, как и в диалоговом окне фильтра Median. Сдвигая ползунок вправо, не забывайте контролировать степень размытия изображения. Опять же для каждой фотографии оптимален свой показатель. Наша задача — максимально размыть портрет, сохранив при этом важные детали (глаза, нос, губы и т. д.) Мы увеличим значение примерно до 13 пикселей:
Увеличивая показатель Radius, размываем изображение еще больше
Закончив, нажмите OK, и диалоговое окно закроется. Photoshop размоет карту смещения:
Карта смещения теперь характеризуется очень мягкими переходами между различными уровнями яркости
Шаг 5: Переводим изображение в
GrayscaleИ наконец установим для нашей карты смещения режим Grayscale. Вообще-то строгой необходимости в этом нет, поскольку Photoshop работает с картами смещения и в других цветовых режимах, но если цветовых каналов на карте будет слишком много, вы можете столкнуться с трудностями, поэтому проще перевести ее в Grayscale, чтобы остался только один канал. В верхнем меню откройте Image, затем Mode (т. е. цветовой режим), затем Grayscale:
Открываем Image > Mode > Grayscale
Шаг 6: Сохраним изображение в формате Photoshop
.PSDМы подготовили карту смещения, теперь нам нужно сохранить ее в формате Photoshop . PSD. Photoshop работает с картами смещения только в этом формате, хотя мы и не знаем, почему. Иногда остается принимать все как есть. В верхнем меню открываем File и Save As:
PSD. Photoshop работает с картами смещения только в этом формате, хотя мы и не знаем, почему. Иногда остается принимать все как есть. В верхнем меню открываем File и Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Дадим файлу какое-нибудь описательное название. Мы назовем его displace.psd. Главное, выберите Photoshop в опции Format, чтобы сохранить файл с расширением .PSD. Нам проще всего сохранять все карты смещения в специальной папке для карт displacement maps, которую мы создали на своем рабочем столе:
Сохраните файл так, чтобы потом не забыть, где он, например, на рабочем столе
Когда будете готовы, нажмите Save. Теперь окно с картой смещения можно закрывать.
Шаг 7: Выделим на фотографии лицо
На данный момент мы закончили работу с картой смещения, так что вернемся к оригиналу, на который будем наносить текстуру. Если ваш портрет до сих пор черно-белый, это потому, что в панели каналов все еще выбран один канал. Выберите в верхней строке панели каналов RGB, и изображение снова станет цветным. Канал RGB, по сути, вовсе не канал; на самом деле это сочетание всех трех отдельных каналов, которое позволяет нам видеть фотографию в полном цвете:
При выборе RGB все каналы отображаются одновременно, так что фотография становится полноцветной
Снова переключимся в панель слоев, нажав на вкладку Layers в верхней части группы панелей. Теперь нам предстоит выбрать участок, по которому будет растягиваться текстура. Поскольку мы собирались ограничиться только лицом, выделим его. С помощью вашего любимого инструмента (Lasso Tool, Pen Tool и т. д.) выделите нужную зону. Мы воспользуемся инструментом Lasso и обведем голову:
Мы воспользуемся инструментом Lasso и обведем голову:
Выбираем участок, на который будет наноситься текстура
Проблема в том, что глаза оказались в зоне выделения, и текстура попадет и на них. Так что надо убрать их из выделения. Самый простой способ — нажимаем и удерживаем кнопку Alt (Win) / Option (Mac), благодаря чему инструмент Lasso начинает работать в режиме Исключить из выделения. В нижнем правом углу иконки Lasso появится знак минус (-), говорящий как раз об этом. Обведите оба глаза, чтобы исключить их из зоны выделения. После завершения работы вы должны видеть контур вокруг головы и глаз. В данный момент выбран лишь участок между этими контурами, и текстура не заденет глаза.
Удерживая Alt (Win) / Option (Mac), мы временно переходим в режим Исключить из выделения активного инструмента выделения
Шаг 8: Сохраняем выделение
Это выделение понадобится нам не сейчас, а чуть позже, так что давайте его сохраним. В верхнем меню открываем Select и Save Selection:
Нажимаем Select > Save Selection
Откроется диалоговое окно Save Selection. Мы назовем выделение face и закроем, нажав ОК, чтобы воспользоваться им позднее.
Сохраненное выделение можно будет загрузить в любой момент
Сохранив выделение, уберите его контур с фотографии, просто нажав Ctrl + D (Win) / Command + D (Mac).
Шаг 9: Копируем текстуру на оригинал
Откройте изображение, которое вы собираетесь использовать в качестве текстуры. В начале урока мы уже говорили, что возьмем текстуру с фотографии камня. Теперь портрет и текстура должны быть открыты в разных окнах.
Выберите фотографию с текстурой, щелкнув внутри окна, в котором она находится. Открываем в верхнем меню Layer и выбираем Duplicate Layer:
Открываем в верхнем меню Layer и выбираем Duplicate Layer:
Открываем Layer > Duplicate Layer
Откроется диалоговое окно Duplicate Layer. Мы назовем копию слоя texture, хотя это не особо важно. Что важно — так это указать в меню Destination копии название оригинала, чтобы фотография с текстурой перенеслась в документ с оригиналом. Наша оригинальная фотография называется texture_mapping.psd, и мы укажем ее в графе Destination:
В качестве Destination указываем портрет
Когда вы нажмете OK, диалоговое окно закроется, и в документе с оригиналом появится копия фотографии с текстурой. Теперь документ с текстурой можно закрыть, и у вас останется только один документ, где содержатся и портрет, и текстура, которая в настоящий момент скрывает из вида портрет. Обратите внимание, что в панели слоев у нас теперь два слоя. Оригинал находится в слое Background Layer, а текстура — в новом слое над ним:
Поскольку слой с текстурой расположен в панели слоев выше, он перекрывает портрет
Шаг 10: Загружаем выделение
Теперь нам потребуется выделение, которое мы создали ранее и сохранили. Photoshop сохраняет выделения как каналы, так что если мы снова перейдем в их панель, то увидим свое выделение как отдельный канал под цветовыми каналами. Наш канал называется face, потому что именно под таким именем мы сохраняли выделение. Загрузить его можно, просто нажав на Ctrl (Win) / Command (Mac) и щелкнув по миниатюре канала:
Удерживая Ctrl (Win) / Command (Mac), щелкаем по миниатюре канала, и в окне документа откроется наше выделение
Сделав это, вернитесь в панель слоев. Вы снова увидите контур выделения, хотя, возможно, на текстуре разглядеть его будет непросто:
Мы без труда загрузили выделение
Шаг 11: Добавляем маску слоя
Загрузив выделение, убедитесь, что в вашей панели слоев выделен (т. е. подсвечен синим) слой с текстурой, после чего щелкните по иконке Layer Mask в нижней части панели слоев:
е. подсвечен синим) слой с текстурой, после чего щелкните по иконке Layer Mask в нижней части панели слоев:
Щелкаем по иконке Layer Mask, чтобы добавить маску в слой с текстурой
В слое с текстурой появится маска, а поскольку во время ее добавления у нас был выделен контур лица, теперь мы видим текстуру только в зоне выделения. Остальная текстура скрыта из вида:
Благодаря маске слоя текстура осталась только на лице
Шаг 12: Поменяем режим смешивания слоя с текстурой на
Overlay
Чтобы видеть одновременно и лицо, и текстуру, откроем опцию Blend Mode / Режим смешивания, которая расположена в верхней части панели слоев, и переключим режим с Normal (как задано по умолчанию) на Overlay:
В качестве режима смешивания для слоя с текстурой выбираем Overlay
Теперь текстура красиво смешивается с лицом. Вы можете попробовать и другие режимы смешивания, например, Multiply или Hard Light, и сравнить результаты. Но, как правило, для этого спецэффекта лучше всего подходит режим Overlay:
Как выглядит фотография после установки режима смешивания Overlay
Шаг 13: Выбираем слой
Texture
Все уже выглядит довольно неплохо, но мы сделаем спецэффект еще реалистичнее, для чего воспользуемся картой смещения, чтобы текстура как бы обтекала черты лица. Первым делом выделим слой с текстурой — пока у нас выбрана его маска, о чем можно судить по миниатюрам на панели слоев. В данный момент мы видим контур вокруг миниатюры маски слоя, в котором содержится текстура. Значит, выбрана именно она. Чтобы выбрать слой, щелкните по его миниатюре:
Если вы видите контур вокруг миниатюры слоя, значит, выбран он. Если вы видите контур вокруг миниатюры маски слоя, значит, выбрана маска
Шаг 14: Отменим связь между слоем и его маской
Если использовать карту смещения прямо сейчас, то она подействует и на сам слой (текстуру), и на его маску, потому что в данный момент они связаны. Об этом можно судить по иконке со звеньями цепи, находящейся между двумя миниатюрами. Щелкните по этой иконке, чтобы отменить связь и работать при помощи карты смещения только с текстурой, а не с маской слоя:
Об этом можно судить по иконке со звеньями цепи, находящейся между двумя миниатюрами. Щелкните по этой иконке, чтобы отменить связь и работать при помощи карты смещения только с текстурой, а не с маской слоя:
Нажав на иконку со звеньями цепи, мы отменяем связь между слоем и его маской
Шаг 15: Применяем фильтр
Displace
Мы, наконец, готовы начать работу с картой смещения. Делается это с помощью фильтра Displace. В меню Filter выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
У фильтра Displace два отдельных диалоговых окна. В первом задаются некоторые опции, самые важные из которых находятся сверху. Опции Horizontal Scale и Vertical Scale определяют степень воздействия карты на изображение, или, другими словами, то, как далеко будут смещаться пиксели изображения в вертикальном и горизонтальном направлениях. К сожалению, окна предварительного просмотра у фильтра Displace нет, так что приходится действовать методом проб и ошибок. Оптимальным для начала мы считаем значение 10 и для Horizontal Scale, и для Vertical Scale, но в данном случае мы увеличим его до 15 для большего эффекта. Конкретные цифры будут зависеть от размера изображения и вашего мнения о том, как лучше, так что будьте готовы к тому, что этот шаг придется переделывать несколько раз. Опции Stretch To Fit и Repeat Edge Pixels, которые находятся ниже, можно так и оставить:
Опции Vertical Scale и Horizontal Scale определяют степень смещения пикселей
Нажмите ОК, чтобы закрыть диалоговое окно; после этого откроется второе окно, в котором нам предстоит выбрать саму карту смещения. Откройте папку, в которой вы ее сохранили. В нашем случае это была папка displacement maps на рабочем столе, так что мы открываем ее, выбираем свою карту и нажимаем Open:
Откройте папку, в которой вы ее сохранили. В нашем случае это была папка displacement maps на рабочем столе, так что мы открываем ее, выбираем свою карту и нажимаем Open:
Находим карту смещения, созданную ранее
Как только Photoshop откроет карту смещения, он применит ее к текстуре, растянув по голове мужчины. Если на вашей текстуре было много прямых линий, например, если вы взяли флаг, вы четко увидите, как они стали огибать контуры лица. Если же ваша текстура больше похожа на нашу, с хаотически расположенными линиями и трещинками, изменения будут не так заметны, хотя все равно после этого спецэффект будет выглядеть куда реалистичней. Ну, насколько реалистично может выглядеть камень на лице человека. Вот что получилось у нас в итоге:
Конечный результат обработки
Источник — photoshopessentials.com
Успехов вам!
Ретушь кожи в фотошопе. Ретушь лица с сохранением текстуры. IMGonline
7 голосовЗдравствуйте, уважаемые читатели блога Start-Luck. Существует множество для ретуши портретов, но если вы хотите добиться удивительного эффекта, то у вас нет выбора, придется пользоваться фотошопом. Он позволит создать такой результат, что хоть на стену вешай, хоть в глянцевом журнале используй. Вашим фото обзавидуются все друзья и знакомые, а главное, никаких особо сложных манипуляций.
Сегодня я расскажу вам как ретушировать лицо в фотошопе профессионально. Работа легкая, но кропотливая. У вас может уйти не меньше часа. Зато результат превзойдет все ожидания. Со мной было именно так.
Не буду скрывать, я взял один из первых роликов на YouTube попытался повторить и даже особенно не надеялся на качественный результат, но он оказался идеален. Вы можете прочитать текст с пошаговыми картинкам, а можете сразу перейти в конец статьи и попытаться делать все точно также как в видео. Для начинающих я бы порекомендовал первый вариант, но решать вам.
Для начинающих я бы порекомендовал первый вариант, но решать вам.
Итак, работаю я на Photoshop СС, но он мало чем отличается внешне от CS 5 или 6. Так что проблем и непонимания возникнуть не должно. Программа на русском языке, но в ходе описания будет использоваться много горячих клавиш. Очень рекомендую выписывать их, чтобы не забыть и научиться быстрее и профессиональней пользоваться программой.
Пошаговая инструкция
Искренне хотел найти женщину для пробы пера, но необработанных фотографий в интернете очень мало. Пришлось использовать мужика. Среди них неидеальная кожа встречалась чаще. Итак, открываю программу, а затем и фотографию, которую буду обрабатывать. Первым делом копирую изображение на новый слой, для этого нажимаю Ctrl+J.
Теперь нужно избавиться от серьезных недостатков. Существует несколько инструментов. Самые явные проблемы проще всего маскировать при помощи заплатки. Если вы ее не видите, просто на несколько секунд зажмите левую клавишу мыши на иконке, напоминающей пластырь. Появится список дополнительных инструментов.
Выделяете несовершенную область и перетаскиваете ее на близлежащий участок кожи, более ровный и правильный.
Когда с самыми серьезными дефектами покончено, создаете новый слой.
Выбираете «Точечную восстанавливающую кисть».
Жесткость около 50%, угол 160, форма немного приплюснутая – 85%.
Уменьшать и увеличивать диаметр кисти можно при помощи клавиш «[» и «]».
Чуть было не забыл. В настройках обязательно поставьте галочку напротив «Образец со всех слоев», чтобы выбрать наиболее правильный цвет.
Избавляетесь от более мелких недостатков – прыщей, пятен, ненужных родинок. Просто кликаете по не правильным точкам и они меняют свой цвет. Для удобства используйте Alt+колесо мыши, чтобы увеличить или уменьшить масштаб изображения, а про работу с вы можете прочитать в предыдущей публикации.
Итак, готово.
Если убрать значок глаза (видимость) с верхнего слоя, то вы увидите как фото выглядело до изменений. Уже чуть лучше.
Теперь делаем дубликат всех слоев, для этого зажимаем Shift+Ctrl+Alt+E.
И создаем дубликат для этого нового слоя. Ctrl+J.
Кликаем по предыдущему слою, чтобы тот подсветился. Убираем видимость слоя, который находится над ним, чтобы видеть результаты работы. Открываем вкладку «Фильтры» в меню сверху, выбираем «Размытие», в открывшемся списке жмем «По Гауссу».
Сейчас важно сделать кожу ровной и гладкой. Для этого увеличиваем радиус размытия. Не переживайте, что глаза и детали лица не видно. В процессе все изменится. Сейчас обращайте внимание только на кожу. Она должна быть максимально гладкой. У каждого будут свои показатели, не бойтесь экспериментировать. В моем случае подошло 7,4.
Переходим на верхний слой (щелчок по нему, чтобы включилась подсветка), не забудьте вернуть видимость, нажав на пустую иконку рядом с эскизом слоя. Теперь открываете раздел «Изображение» и в списке находите «Внешний канал».
Выбираете слой 3 (тот, на который мы накладывали размытие), ставите галочку напротив «Инвертировать», эффект наложения – «Добавление», масштаб – 2, сдвиг – 1.
Меняем режим наложения на «Линейный свет».
Два верхних слоя объединяем в группу. Для этого нажмите на папку.
Теперь снова щелкните по третьему слою, выберите инструмент лассо, поставьте галочку напротив сглаживание и выберите радиус. 20 в результате получилось много, я использовал 10. Что это дает? Когда вы неровно обводите участок кожи, то программа сама сглаживает углы, ориентируясь на цвет участка.
Выделяйте участки примерно одного оттенка: одна щека, вторая, лоб. К каждому фрагменту примерите фильтр размытие по Гауссу.
Вы сами увидите какой радиус должен быть. Помните, что благодаря лассо, изменения будут применены только к выделенной области, а не всей картинке целиком.
Вот так изображение выглядело до проделанной операции.
Это после нее. Как вы видите, лицо стало ровнее.
Слой должен быть заполнен серым на 50%, режим – мягкий свет. Жмите ок.
Поменяйте режим наложения этого слоя на «Мягкий свет».
Сейчас предстоит довольно серьезная работа. Поставьте вот такие настройки для каждого инструмента: жесткость 0, диапазон – средние тона, экспонир – 2-3%, и галочка напротив «Защитить тона».
То же самое для затемнителя.
Запомните вот эту иконку – черно-белый кружок, она очень пригодится в последующем. Она создает новый корректирующий слой. Нажимать на нее придется неоднократно.
Сейчас вам понадобится эффект «Черно-белое».
Уменьшите баланс красного, чтобы более четко видеть светлые и темные пятна. Пройдитесь по ним затемнителем и осветлителем, чтобы выровнять тон кожи. Будьте внимательны, работать надо не на корректирующем слое, а том, что расположен под ним. Щелкните, чтобы тот подсветился. В моем случае – слой 4.
Не смущайтесь, на эту работу уходит очень много времени. Быть может, не меньше часа. От этого момента зависит будущее портрета, так что уделите ему максимум внимания.
Вот так выглядела картинка до.
Признаюсь честно, мне было лень очень долго ковыряться, на работу ушло минут 15. Вот такой результат у меня получился.
Теперь удаляем корректирующую маску, отправив ее в корзину.
Снова создаем новый слой, а затем кликаем Shift+F5 и добавляем серый слой с непрозрачностью 100 и режимом наложения «Мягкий свет».
Меняем и здесь режим наложения на аналогичный.
Пройдемся еще раз по светлым и темным участком затемнителем и осветлителем. Экспонир можно поставить чуть больше – процентов 13.
Уделите внимание всем теням и светлым участкам на рисунке. Масштаб инструмента можно выбрать побольше.
Чтобы картинка получилась более естественной уменьшите прозрачность слоя.
Теперь вам придется снова обратиться к черно-белому кружку, чтобы создать корректирующий слой – уровни.
Средний (серый ползунок) направьте чуть правее (у меня 0,94), а белый левее (235).
Теперь нам понадобится цветовой баланс. Я хочу .
Для этого тяну самый верхний ползунок немного в сторону голубого, а нижний в сторону синего.
Открываю «Тон» — «Тени» и делаю то же самое.
Не бойтесь, фото не будет таким синим. Зажмите Alt+Del, все вернется как будто на свои места.
Теперь выберите кисть белого цвета и обведите зрачки на портрете. Возможно вы уже работали с . Сейчас вы делаете именно это.
Убавьте непрозрачность слоя, чтобы добавить картинке естественность.
Добавляем еще один корректирующий слой – цветовой тон/насыщенность.
Делаем картинку менее насыщенной.
Теперь «Кривые».
Выровняйте цвета по своему вкусу.
Лицо на данный момент выглядит не совсем естественно, оно слишком бледное. Перейдите в красный канал. И попробуйте немного его оживить.
То же самое можно сделать с синим и зеленым.
Непрозрачность этого слоя также лучше сделать чуть меньше. Для придания естественности.
Снова объединяем все предыдущие слои в кучу.
Выбираем фильтр – усиление резкости и добавляем контурную резкость портрету.
Выберите эффект 50, а радиус 1.
Еще раз перейдите к фильтру «Контурная резкость», но на этот раз пусть эффект будет 100, а радиус от 1 до 2.
Ну вот и все. Так наше фото выглядело изначально.
А также по завершению всех работ.
Видео инструкция
Я полагаю, что текстовый и видео режим помогут вам разобраться во всех тонкостях и добавиться превосходного результата. Если что-то не понимаете по тексту, всегда можно перейти к ролику и наоборот. Я, к примеру, никак не мог понять изначально как сводить все слои в один. Но потом разобрался.
Ну а если вы хотите научиться мастерски, основательно, профессионально и вдумчиво ретушировать любые фотографии, могу посоветовать вам курс « Фотошоп для фотографа » в нем вы найдете детальный разбор каждого инструмента и научитесь применять их, преследуя определенную цель и зная что делаете и для чего. Вы сможете научиться пользоваться профессиональной программой мастерски.
Ну вот и все. До новых встреч и не забывайте подписываться на рассылку.
Является одной из уникальных возможностей, которую позволяет осуществлять графический редактор Adobe Photoshop. Профессиональный фотограф, невзирая на умения качественно выполнять фотосъёмку, всё равно прибегает к использованию Фотошопа, поскольку знает, как отретушировать лицо в Фотошопе так, чтобы скрыть все недостатки, повышая эстетику изображения.
Если применить профессиональную ретушь, то даже самое невзрачное фото способно превратится в искусное изображение, которое можно причислить к шедевральным.
Ретушь фотографий в Adobe Photoshop избавит кожу от изъянов
Ещё несколько лет назад многие отказывались фотографироваться, если на коже лица возникали нежелательные прыщики. В отдельных случаях даже старались перенести дату фотосъёмки. Безусловно, и в то время были мастера, которые могли выполнить качественную ретушь. Но для осуществления такого процесса требовалось создание и поддержание определённых условий, а также наличие достаточного количества свободного времени.
В настоящее время, благодаря графическому редактору , ретушировать фото удаётся всем, кто ознакомился с возможностями программы, изучил подробные инструкции опытных дизайнеров или фотографов и закрепил полученные знания на практике. При этом такой процесс не отнимет чрезмерно много времени, особенно у тех, кто уже усовершенствовал свои практические навыки.
Процесс устранения дефектов на коже
Первым делом, пользователь должен открыть в графическом редакторе фото, подлежащее коррекции. Для того, чтобы сохранить исходное изображение, следует продублировать слой, создав точную копию. Непосредственно ретушь лица будет осуществляться на полученной копии. Во-первых, так удастся сохранить первоначальное фото на случай неудачного ретуширования, а во-вторых, по завершении процесса будет возможность сравнить обе фотографии, расположив их рядом.
Изображение, которое планируется ретушировать, увеличивают до 100%, чтобы было комфортно выявлять дефекты и максимально эффективно их все устранять.
Самыми распространёнными дефектами лица являются прыщики, морщинки, шрамы. Для их устранения в Фотошопе имеется несколько успешных инструментов, одним из которых является «Точечная восстанавливающая кисть». Пользоваться таким инструментом несложно, достаточно выбрать его, а затем навести на проблемный участок и щёлкнуть. После такого простого действия, прыщики исчезают, а лицо становится чистым.
К сожалению, ретушировать фото при помощи точечной восстанавливающей кисти нельзя, если дефекты соприкасаются с отдельными частями лица (бровями, губами, волосами). В противном случае, фрагменты кожи, подвергнутые ретуши, могут принять не совсем эстетичный вид. Они могут выглядеть достаточно «грязными», поскольку захватывают соседние пиксели.
Разобраться, как сделать ретушь лица в Фотошопе , если дефекты находятся на границе соседних частей лица, тоже несложно. Только для выполнения этой задачи потребуется иной инструмент, в частности, «Штамп». Выбрав его, пользователь обязан установить параметр жёсткости, равный 75%.
Принцип работы с инструментом «Штамп» не отличается от принципа работы с точечной восстанавливающей кистью. Первоначально следует установить инструмент на точке изображения, сопровождающейся идеальным состоянием, после чего нажать клавишу «Alt», тем самым подтверждая выбор образца. Затем остаётся переместиться в область, где располагается дефект и просто щёлкнуть.
Невзирая на то, что ретушь фото не является сложнейшим процессом, поскольку овладеть техникой его проведения может каждый желающий при наличии желания и настойчивости, всё-таки существует множество определённых секретов и тонкостей, которыми овладевать также очень важно, чтобы обеспечивать эффективный результат.
В частности, если эстетические изъяны выявлены на лбу, участок кожи, который будет выступать в качестве образца, должен быть взят только с правой или левой стороны от самого дефекта. Не допускается перемещаться вниз или вверх, поскольку текстура кожных покровов лба изменяется существенно в направлении сверху вниз. А вот для остальных участков лица такое строгое правило может не применяться.
Шрамы на лице проще всего устранять, пользуясь инструментом «Заплатка»
Повышение уровня эстетики
Красивое фото требует участия настоящего профессионала, который сумеет устранить эстетические изъяны, внести все необходимые корректировки, но при этом создать естественный внешний вид, уходя от эффекта искусственной (пластиковой) кожи.
Действительно, чтобы фото лица сопровождалось естественностью, важно знать, как отретушировать фото в Фотошопе , как создать натуральную текстуру, поскольку после работы с восстанавливающей кистью исчезают не только эстетические изъяны, но и поры самой кожи.
Устранения эффекта пластиковой кожи
Многие начинающие дизайнеры допускают ошибки, завершая процесс ретуширования сразу же после устранения дефектов кожи лица. Такая фотография выглядит фальшиво, соответственно, каждый, кто её просматривает, сразу же понимает, что она подвергалась корректировке.
Чтобы ретушь была качественной, следует устранить возникновение эффекта пластиковой кожи, появляющееся в процессе работы с фото.
Первоначально следует создать копию слоя, на котором осуществлялась ретушь. После этого следует перейти в пункт «Параметр», затем последовательно в подпункты «Размытие», «Размытие по Гауссу».
В открывшемся окне следует установить параметр размытия, равный 20 пикселям, а параметр непрозрачности важно понизить до половины (50%). Выбор таких параметров позволит ослабить эффект размытия.
На панели «Слои» находится пиктограмма «Добавить маску слоя», по которой следует щёлкнуть, предварительно зажав клавишу «Alt». Образовавшаяся чёрная маска слоя позволяет скрыть все внесённые изменения.
Далее следует взять кисточку, расположенную на панели «Слои», отдав предпочтение среднему размеру и белому цвету. После этого, при помощи кисти закрашиваются все участки лица, исключая область губ и глаз. Очень важно, чтобы все участки были тщательно закрашены. В Фотошопе существует возможность проконтролировать качество такого закрашивания. Для этого вполне достаточно зажать клавишу «Alt» и щёлкнуть по миниатюре маски. После таких действий можно визуально наблюдать, насколько качественно были обработаны участки кожи.
На следующем этапе пользователь должен вернуться к слою, который приходится ретушировать, после чего следует тут же создать новый прозрачный слой.
Следует кликнуть клавишу «Ctrl», а затем сразу же по пиктограмме маски. После появления выделенной области, её нужно немедленно залить серым цветом, установить параметр непрозрачности в 50%.
Далее пользователь должен добавить шум, перейдя в параметр «Фильтр». В открывшемся окне фильтра важно внести изменения в некоторые параметры. В частности, в параметре «Эффект» выбирается показатель, находящийся в диапазоне от 2,5% до 3%. В параметре «Распределение» имеется пункт «По Гауссу», возле которого важно установить галочку, точно также флажок устанавливается возле пункта «Монохромный». Остаётся согласиться со внесёнными изменениями нажимая «Ок».
В завершение, очень важно переключиться на новый режим наложения слоя, отдавая предпочтение режиму «Мягкий свет», когда дизайнер желает сделать малозаметную, практически невидимую текстуру. А переключившись в режим «Перекрытие», удаётся создать текстуру кожи, сопровождающуюся большей выразительностью.
Ретуширование волос
Когда все эстетические изъяны устранены с лица, можно, безусловно, завершить на этом процесс, но для повышения общей эстетики фотографии, лучше всего сделать в Фотошопе дополнительную ретушь волос, особенно, когда они чрезмерно взъерошены.
Без знаний, как ретушировать в Фотошопе волосы, в этом случае, конечно, не обойтись. Убрать выбившиеся из причёски пряди совершенно несложно, вновь воспользовавшись инструментом «Лечащая кисть». Однако, осуществляя такие действия, следует всё сделать так, чтобы основной фон не претерпел в этих местах серьёзных изменений. В противном случае, это может сразу «сигнализировать» о ненатуральности изображения.
Чтобы решить такую задачу, следует выбрать в качестве образца тот участок, который максимально идентичен тому, где выбивается на фотографии прядь, после чего при помощи «Лечащей кисти» образец фона переносится на нужные места. Сам процесс устранения прядей несложен, но кропотлив, требует усидчивости и повышенного внимания.
Также очень важно откорректировать границу волосяной части и основного фона. Сделать её ровной можно, воспользовавшись инструментом «Палец», при помощи которого легко приподнимать и, наоборот, опускать волосяные неровности. Оставшись доволен результатом, графический дизайнер должен сохранить готовую фотографию.
Итак, в Фотошопе существует невероятное количество возможностей, позволяющих повышать эстетический уровень любой фотографии. Даже фото, выполненное не профессиональным фотографом, а простым любителем, сможет стать настоящим шедевром фотоискусства, если её подвергнет ретушированию настоящий профессионал.
В этом замечательном уроке мы всего за несколько минут вернём молодость этой девушке. Скачать это фото можно (требуется регистрация).
Сразу хочу предупредить вас, что для каждого изображения нужны индивидуальные настройки.
урок фотошопа
Шаг 1. Итак, приступим. Если мы посмотрим на синий канал в нашем изображении то увидим что выглядит он не очень хорошо. Есть много так называемых артефактов JPG, которые при режиме RGB нам не видны. Сейчас мы постараемся немного улучшить Синий канал.
Копируем фоновый слой. Применяем к нему Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Радиус устанавливаем 10 пикселей . Нажимаем OK. Режим наложения измените на Цветность (Color). Двойной клик по миниатюре слоя. В появившемся окне уберите галочки напротив R и G. Это позволит применять все изменения только к Синему каналу. Нажмите OK. Посмотрите на синий канал теперь. Правда выглядит лучше?
уроки фотошопа на русском
Шаг 2. Теперь используем Кривые, чтоб отрегулировать цвета в изображении. Я предлагаю вам использовать именно кривые, а не Уровни, потому что они дают нам больше контроля над цветом.
Вы можете загрузить использованные мной параметры на свой компьютер отсюда .
Создайте новый корректирующий слой Кривые , затем, если вы используете мои настройки, нажмите на стрелочку справа сверху и в появившемся меню выберите Load Preset и выберите нужный файл.
уроки фотошопа на русском
Шаг 3. Теперь инструментом Восстанавливающая кисть (Healing Brush Tool) (J) избавимся от основных дефектов кожи, в этом случае у нас 4 веснушки.
уроки фотошопа на русском
Создаём новый слой над фоновым. Выбираем инструмент Восстанавливающая кисть (Healing Brush) (J) и проверьте, чтоб в панели инструмента стояло «Sample All Layers».
Есть одно замечательное правило – при ретуши никогда не редактируйте исходный слой, мало ли когда придётся вернуться назад. Именно поэтому сейчас мы создали новый слой и редактировали его.
Шаг 4. Выделите все слои кроме слоя с кривыми (Зажмите Shift и щелкайте по миниатюрам слоёв в палитре слоёв). Перетащите их на кнопку создания нового слоя, чтоб копировать. Нажмите Ctrl+E чтобы объединить их.
Выбираем инструмент Прямолинейное лассо (Polygonal Lasso Tool) и выделяем женщину. Это можно делать не слишком аккуратно. Зажимаем клавишу Alt , и убираем из выделения все, что не относится к коже – глаза, брови, ноздри. Также исключаем из выделения всевозможные впадинки. Так моё выделение выглядит в режиме быстрой маски:
фото уроки фотошопа
Нажимаем Shift + Ctrl + I , чтоб инвертировать выделение и нажимаем на клавишу Delete , чтоб удалить выделенные пиксели. На вид всё останется без изменений.
Шаг 5. Переходим Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Радиус устанавливаем 20 пикселей . Понижаем Непрозрачность (Opacity) до 75% . Вновь выделяем три основных слоя и копируем их. Нажимаем Ctrl + E , чтоб объединить слои. Перемещаем получившийся слой выше стёртого. Нажимаем Ctrl + Alt + G . Это создаст обтравочную маску, которая обозначается направленной вниз стрелкой возле миниатюры слоя. Это означает, что верхний слой будет использовать прозрачные пиксели нижнего слоя как маску.
Шаг 6. Переходим Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass). Радиус установите равный 4 .
фото уроки фотошопа
Меняем режим наложения на Линейный свет (Linear Light) и понижаем Непрозрачность (Opacity) до 40% . готово!
фото уроки фотошопа
Цель этого урока состояла в том, чтоб избавиться от основных дефектов и разгладить кожу, но не в том, чтоб сделать человека похожим на модель. Эта техника идеально подходит для каждодневного использования.
Удачи вам и успехов.
Ретушь фотографии в Фотошопе подразумевает удаление неровностей и дефектов кожи, уменьшение жирного блеска, если таковой имеется, а также общую коррекцию снимка (свет и тень, коррекция цветов).
Открываем фотографию, и создаем дубликат слоя.
Обработка портрета в Фотошопе начинается с нейтрализации жирного блеска. Создаем пустой слой и меняем для него режим наложения на «Затемнение» .
Затем выбираем мягкую «Кисть» и настраиваем, как на скриншотах.
Зажав клавишу ALT , берем пробу цвета на фотографии. Оттенок выбираем максимально усредненный, то есть не самый темный и не самый светлый.
Теперь закрашиваем участки с блеском на только что созданном слое. По завершению процесса можно поиграть с прозрачностью слоя, если вдруг покажется, что эффект слишком сильный.
Совет: все действия желательно выполнять при 100% масштабе фото.
Следующий шаг – устранение крупных дефектов. Создаем копию всех слоев сочетанием клавиш CTRL+ALT+SHIFT+E . Затем выбираем инструмент «Восстанавливающая кисть» . Размер кисти выставляем примерно 10 пикселей.
Зажимаем клавишу ALT и берем пробу кожи как можно ближе к дефекту, а затем кликаем по неровности (прыщику или веснушке).
Таким образом удаляем все неровности с кожи модели, в том числе и с шеи, и с других открытых участков.
Этим же способом удаляются и морщины.
К верхнему слою применяем фильтр «Размытие по поверхности» .
Ползунками добиваемся гладкости кожи, только не переусердствуйте, основные контуры лица не должны пострадать. Если мелкие дефекты не пропали, лучше применить фильтр еще раз (повторить процедуру).
Применяем фильтр, нажав «OK» , и добавляем черную маску к слою. Для этого выбираем основным черный цвет, зажимаем клавишу ALT и жмем кнопку «Добавить векторную маску» .
Теперь выбираем мягкую белую кисть, непрозрачность и нажим выставляем не более 40% и проходим по проблемным участкам кожи, добиваясь необходимого эффекта.
Если результат покажется неудовлетворительным, то процедуру можно повторить, создав объединенную копию слоев комбинацией CTRL+ALT+SHIFT+E , а затем применив тот же прием (копия слоя, «Размытие по поверхности» , черная маска, и т.д.).
Как можно заметить, мы вместе с дефектами уничтожили и природную текстуру кожи, превратив ее в «Мыло». Вот здесь нам и пригодится слой с названием «Текстура» .
Снова создаем объединенную копию слоев и перетаскиваем слой «Текстура» поверх всех.
Применяем к слою фильтр «Цветовой контраст» .
Ползунком добиваемся проявления только самых мелких деталей снимка.
Обесцвечиваем слой, нажав комбинацию CTRL+SHIFT+U , и меняем для него режим наложения на «Перекрытие» .
Если эффект слишком сильный, то просто уменьшаем прозрачность слоя.
Теперь кожа модели выглядит более естественно.
В этом уроке рассказывается, как очень быстро достичь эффекта гладкой кожи без потери ее текстуры.
Основы
Любое изображение можно рассматривать, как комбинацию изображений на различных пространственных частотах. С помощью Размытия по Гауссу и фильтра Цветовой контраст можно разложить изображение на частотные составляющие, при этом вид исходного изображения не изменится. Нет, это не пустая трата времени, потому что вы сможете управлять отдельными частями, на которых находятся детали разных размеров. В этом уроке мы будем использовать технику разделения изображения на три части:
- Размытое изображение
- Часть с мелкими деталями
- Часть с промежуточными деталями между размытыми и мелкими.
Нас больше всего интересует как раз третья часть, так как на ней мы можем контролировать детали средних размеров независимо от остальной части изображения
Кожа
Вы когда-нибудь рассматривали кожу человека? Именно внимательно рассматривали? Если нет, то вам необходимо это сделать, только будьте осторожны в общественных местах J
Текстура кожи устроена следующим образом: есть крошечные поры и волоски, затем вкрапления покрупнее и неровности, и общая форма и цвет.
Теперь давайте разделим изображение на три составляющих:
- Общая форма и цвет
- Поры и волоски
- Неровности и дефекты средних размеров, которые нужно убрать
…А затем избавимся от неровностей и дефектов!
Разделение на части
Давайте сделаем это вместе. Прежде всего. трижды дублируем фоновый слой.
1. Размытая часть
Применяем к нижней копии фильтр Размытие по Гауссу. Радиус увеличиваем до тех пор, пока неровности и дефекты не исчезнут. Будьте внимательны, этот шаг очень важен! Подбирайте радиус правильно.
Здесь я использовал радиус 5,1, он подбирается в зависимости от размера изображения в пикселях. Запомните значение радиуса, оно вам понадобится в дальнейшем шаге.
2. Мелкие детали
На второй копии слоя применяем фильтр Цветовой Контраст и подбираем такой радиус, чтобы мелкие детали были видны, но неровности еще не проявились. Это не всегда легко, но в первом приближении можно разделить радиус размытия на три. То есть я применил здесь радиус 1,7.
3. Неровности
На третьей копии нужно применить фильтр Цветовой контраст с радиусом, который мы использовали для размытия, то есть 5,1, затем размыть полученный слой по Гауссу с радиусом, который применяли для фильтра Цветовой контраст на мелких деталях, то есть 1,7.
Теперь давайте организуем слои. Расположите размытый слой над фоновым, выше него слой с неровностями, верхний слой будет с мелкими деталями. Для слоев с неровностями и деталями установите режим смешивания Линейный свет и непрозрачность 50%.
Мы снова получили оригинальное изображение! Но подождите…
Устраняем неровности
Выключите видимость слоя Grunge и вы увидите довольно хорошую кожу, но несколько уродливый вид границ. Включите видимость слоя обратно
Добавьте белую маску на слой Grunge и мягкой черной кистью закрашивайте места, где хотите устранить неровности, но держитесь подальше от границ!
Да, это здорово, скажете вы! Но что, я должен делать это всякий раз?!
Нет, просто это для того, чтобы узнать, как работает метод. Теперь давайте сделаем это быстро.
Быстрая техника Degrunge
- Сделайте дубликат слоя
- Откройте фильтр Размытие по Гауссу и подберите такой радиус, чтобы все дефекты исчезли. Это очень важный шаг! Запомните значение радиуса, а фильтр не применяйте.
- Примените фильтр Цветовой контраст с тем радиусом, который вы запомнили.
- Примените Размытие по Гауссу на этом слое, установив 1/3 предыдущего радиуса.
- Инвертируйте слой (CTRL+I), установите режим наложения Линейный свет и непрозрачность 50%.
- Примените маску — Скрыть все и белой мягкой кистью закрашивайте там. где хотите избавиться от неровностей кожи.
Почему это работает также, как и трехслойная техника?
Давайте назовем три слоя B Blur, G Grunge и D Detail
Исходно мы видим сумму всех трех слоев:
B + G + D = Оригинал
Когда мы убирали некоторые дефекты, мы делали это:
B + (G — часть G) + D = Хорошая кожа
Раскроем скобки:
B + G + D — часть G = Хорошая кожа
Или Оригинал — часть G = Хорошая кожа.
Таким образом, нам не нужен размытый слой и слой с деталями — достаточно вычесть из оригинала некоторые части слоя с неровностями (Grunge)
Текстовый эффект кожи в Фотошоп
Создание типографической картины с текстурой кожи в Photoshop.
В этом уроке я покажу вам, как создать 3D-текстурированный эффект текста в Photoshop без необходимости 3Dинструментов и приложений. Все, что нам нужно для создания нашего эффекта текста, это хорошее представление о перспективе, чтобы мы могли изменять распределение света с помощью инструментов цветовой коррекции (Затемнитель и Осветлитель). Методы и концепции, которые вы изучите здесь, могут быть использованы для применения любого типа текстуры (не только текстуры кожи) к любому тексту для имитации глубины и точности освещения.
Предварительный просмотр.
Нажмите на предварительный просмотр, чтобы увидеть окончательный результат в полном размере.
Шаг 1. Создание нового документа в Photoshop.
Давайте начнем с создания нового документа в Photoshop. Так как я хочу создать рисунок, который может быть использован в качестве фона для рабочего стола, размер моего документа должен быть довольно-таки большим, 1920*1200 пикселей – но вы свободны в выборе размера вашей картины, чтобы наилучшим образом удовлетворить вашим потребностям и предпочтениям.
Шаг 2. Создание Радиального градиента для фона.
Примените радиальный градиент к слою фона, используя диалоговое окно Стиль слоя; двойным кликом нажмите на слой, чтобы иметь доступ к окну. В диалоговом окне Стиль слоя выберите Наложение градиента и добавьте градиент со Стилем Радиальный, и переход градиента от светло-красного (#e45f5f) к темно-красному (#7a2424).
Пока окно Стиль слоя все еще открыт, вы можете переместить центр градиента, просто щелкнув и перетащив по картинке. Обратите внимание, что, если диалоговое окно Стиль слоя закрыто, вы не сможете передвигать градиент. Я переместил центр радиального градиента к верхней левой части картины.
Шаг 3. Добавление текстуры к фону.
Я люблю «пачкать» фон моей композиции, немного используя гранж и текстуру бумаги. Поэтому давайте скачаем текстуру из моего набора Поцарапанных металлических текстур (бесплатный образец будет работать хорошо) и вставим его и наш документ. Кроме того, не стесняйтесь экспериментировать с собственными текстурами или выбирайте из раздела Бесплатное здесь на Design Instruct.
Нажмите Ctrl/Cmd + T, чтобы активировать режим Свободной трансформации и уменьшаем размер текстуры, чтоб он подходил к вашему холсту.
Выберите Режим смешивания Наложение и уменьшите Непрозрачность до 20%.
На данный момент, я думаю, что для центра композиции необходимо больше света. Создайте новый слой и поместите его между Фоновым слоем и Слоем текстуры. Возьмите Кисть (B) и установите большую, мягкую, белую кисть с Жесткостью 0%. Затем. Просто нажмите один раз по холсту, чтобы создать круглый штрих. Уменьшите Непрозрачность слоя, если вы думаете, что световой эффект слишком сильный.
Шаг 4. Добавление текста.
Теперь мы можем добавить текст. Важно выбрать хороший шрифт. Идея состоит в том, чтобы работать с текстурой кожи, поэтому круглый, жирный шрифт – то, что нам нужно, чтобы получить потрясающую и высокопрочную композицию. После просмотра многих каталогов шрифтов, как dafont.com, я нашел бесплатный шрифт, называемый Doughboy, который идеально подходит для нашей графики. Если вы хотите использовать этот шрифт, скачайте его и установите.
С выбранным шрифтом напишите что-нибудь в центре холста, используя Горизонтальный текст. Сделайте размер шрифта достаточно большим, потому что это основной элемент нашей части. Слово, которое я написал, просто слово Skin.
Первое, что нам нужно изменить, это цвет текста, поэтому правым щелчком нажимаем на слой текста в Панели слоев и выбираем Параметры наложения в меню, которое появится.
В диалоговом окне Стиль слоя добавляем розовый линейный градиент от #ab6e6e до #d19494.
Во-вторых, добавляем мягкую тень (цвет должен быть #3f0202).
Шаг 5. Добавление текстуры кожи к тексту.
Процесс нанесения текстуры на текст весьма прост и может быть использован для нанесения любого типа текстуры к любому виду текста. Метод, которым я поделюсь с вами, основан на концепции распределения света и тени.
Давайте начнем, загрузив текстуру и вставив ее на холст.
Измените ее размер и поместите текстуру над буквой “S”. Мы будем работать над одной буквой за один раз. Имейте в виду, если вы измените размер текстуры, вы будете добавлять мелкие детали к каждой букве.
Выбрав Режим смешивания слоя текстуры Наложение, вы можете предварительно увидеть, как текстура повлияет на букву.
Чтобы скрыть лишние части текстуры, Ctrl/Cmd + нажатие по слою текста, чтобы выбрать часть вокруг него, и потом, добавьте маску слоя на слой текстуры, нажав кнопку Добавить маску слоя в Панели слоев.
Шаг 6. Создание 3D-эффекта на тексте.
Чтобы создать иллюзию перспективы, чтобы текст имел объем, мы не будем использовать программное обеспечение 3D. Мы будем рассчитывать только на 2 мощных инструмента Photoshop: Затемнитель и Осветлитель (О), чтобы вручную нарисовать иллюзию глубины.
Затемнитель используется для затемнения областей объектов на холсте. Осветлитель делает обратное; он осветляет области, к которым вы его примените. Они оба работают как кисти, и на самом деле, вы можете свободно использовать библиотеку кистей с ними.
Мы начнем с использования Затемнителя, чтобы затемнить края буквы. Темные края дают иллюзию глубины. Аккуратно закрасьте области, обозначенные красными стрелками, использую большую мягкую кисть с Экспозицией около 50%.
Уменьшите размер кисти и увеличьте Экспозицию. Закрасьте по краям снова, и вы увидите, что, на этот раз, эффект будет более заметным. Изменяя наши штрихи и опции, мы сможем создать реалистичные световые эффекты.
Продолжайте использовать Затемнитель до тех пор, пока вы не будете довольны результатом. Вот, что я закончил:
Чтобы придать букве больше глубины, переключитесь на Осветлитель и закрасьте центр буквы (обозначено красными стрелками на рисунке).
Шаг 7. Применение текстуры ко всем буквам.
Используйте тот же метод, который мы использовали в Шаге 5 и Шаге 6, чтобы применить текстуру к другим буквам, также, чтобы придать им глубины, используйте Осветлитель и Затемнитель.
Шаг 8. Разделение буквы «I».
На данный момент процесса дизайна этой части, у меня была идея: эти буквы выглядят как еда. В частности буква “I” заставляет меня думать о небольшом салями – Эй, я итальянец, и еда – большая часть нашей культуры!
Поэтому то, что я хотел сделать, это разрезать букву “I”, чтобы сделать вид, что она разделилась. Это достаточно сложно сделать, тем не мене: каждая буква представляет собой комбинацию 2 слоев, текст+текстура. Чтобы разделить букву на две части, мы должны создать единый слой для этой буквы.
Давайте сделаем это сейчас. Во-первых, скройте видимость все слоев текстуры (на данный момент), чтобы мы могли сосредоточить наше внимание на слой текста.
Растрируйте слой текста правым щелчком по нему в Панели слоев и затем выберите Слой растрирования в меню, которое появится.
Выберите Прямоугольную область (М) и выделите “I”.
Нажмите Ctrl/Cmd + J, таким образом, вы создадите дубликат только буквы “I” на новый слой.
Затем, мы удалим букву “I” со слоя исходного текста. Снова, выделив букву “I” (или перейдите в Выделение >Выделить снова), переключитесь на слой текста и нажмите Удалить. То, что вы должны получить в конце, это слой, содержащий буквы “s”, “k”, “n”, и отдельный слой с буквой “I”.
Сейчас вы можете сделать слоя текстуры видимыми снова.
Выделите и букву “I”, и ее слой текстуры на Панели слоев и затем объедините их в один слой (Ctrl/Cmd + E).
Используйте инструмент Перо (Р) в режиме Контур, чтобы создать контур, который включает верхнюю часть буквы “I”.
Нажмите Ctrl/Cmd + Enter, чтобы преобразовать контур, который вы только что сделали, в выделенную область.
Убедитесь, что слой буквы “I” активен на Панели слоев. Используйте перемещение, чтобы переместить выделенную область чуть выше, отделяя верхнюю и нижнюю часть буквы.
Кроме того, если нажать Ctrl/Cmd + T (режим Свободной трансформации), вы можете повернуть выделенную область немного вправо, так что, создается впечатление, что она только что была нарезана. Если вы хотите повернуть нижнюю часть, метод будет тот же.
Шаг 9. Заполнение внутренней части буквы “I” мясом.
Чтобы поддержать представление глубины, нам нужно заполнить нижнюю часть буквы “I”. Для этого скачайте это изображение куска стейка и откройте его в Photoshop.
С помощью Пера, выделите верхнюю часть стейка (см. ниже).
Скопируйте и вставьте выделенную область на главный холст. Используйте Свободное трансформирование, чтобы поворачивать и изменять размер мяса в соответствии с размерами буквы.
Шаг 10. Акцент на части с вилкой и ножом.
Мы можем добавить еще больше деталей к картине. Я хотел бы добавить вилку и нож, чтобы укрепить идею срезанной буквы “I”. Скачайте это изображение, содержащее вилку и нож. Используйте Перо, чтобы извлечь столовые приборы с их фона и затем поместить их на главном документе.
Так как и вилка, и нож слишком плоские, дублируйте слоя и выберите Режим смешивания дублированных слоев Наложение, чтобы увеличить контраст их цвета. После этого, не забудьте соединить каждый исходный слой с дублированными, потому что мы должны переместить и повернуть 2 объекта, и это будет более удобно сделать только с 2 слоями.
Шаг 11. Изменение вилки.
Поместите вилку к нижней части первой буквы, используя Перемещение. Мы хотим изменить вилку так, чтобы создать впечатление, будто она тыкает первую букву. Поэтому добавьте маску слоя к слою вилки, возьмите круглую черную кисть с Жесткостью 100% и скройте верхнюю часть штыков вилки.
Затем выберите слой с буквой “S” на Панели слоев. Возьмите Затемнитель на Панели инструментов и используйте его, чтобы затемнить небольшие участки, где вилка упирается в букву. Таким образом, мы создаем представление, что вилка протыкает внутрь буквы.
Шаг 12. Увеличение контрастности композиции. Последний шаг – увеличение контрастности всей композиции. Есть несколько способов, чтобы получить этот результат, но то, что я продемонстрирую в этом уроке, это использование корректирующего слоя карты градиента, чтобы повысить контраст. Чтобы создать этот корректирующий слой, перейдите в Слой > Новый корректирующий слой > Карта градиента. Установите корректирующий слой Карты градиента так, чтобы градиент переходил от белого к черному. Переместите этот слой поверх остальных слоев, и, наконец, установите слой Режима смешивания Наложение и Непрозрачность на 20%.
Итог урока.
Мы закончили! Мы создали текстовый эффект, который включает наложение на него текстур, а затем, чтобы подчеркнуть наш работу, использование Затемнителя и Осветлителя. Мы провели пару манипуляционных методов с фото, включая разрезание буквы на 2 части, заполнение ее внутренней части изображением мяса, также создали вид, будто вилка протыкает первую букву.
Я надеюсь, вам понравился наш урок. Я рекомендую экспериментировать с собственными текстурами и шрифтами, чтобы создать свою собственную текстурированную, 3Dнадпись. (И если вы делаете, оставляйте ссылки на ваши работы, внизу в комментариях).
Ссылка на оригинал урока.
754 Просмотрело
Цвет кожи для рисунка. Рисуем реалистичную текстуру кожи в фотошоп. Добавляем финальные штрихи
Кожа — прекрасна. Она бывает разных оттенков и текстур. Если вы всегда хотели узнать, как рисовать кожу, этот урок — хорошее начало. Из него вы узнаете, как нарисовать реалистичную текстуру кожи, используя Photoshop и графический планшет.
Как я рисую кожу
Рисование кожи — один из важных этапов в создании портрета. Она имеет потрясающую способность растягиваться и менять цвет в зависимости от настроения человека и других факторов.
Для продуктивного рисования в Photoshop вам необходимо уметь работать с инструментами и настройками программы. Однако умение работать только с кистью тоже будет хорошим началом. Также мы будем использовать Color Picker (Выбор цвета), режимы наложения и корректирующие слои.
Подбор цветов
Кожа состоит не из монотонного перехода светлого оттенка в темный. Чтобы лучше понять, как ее рисовать, давайте посмотрим на разные цветовые палитры.
Оттенки коричневого
Изменение оттенка кожи можно проследить на шкале выше. От бледных оттенков к оливковому и темно-коричневому. Вы не ошибетесь, если выберите коричневый цвет в качестве стартовой точки при рисовании кожи.
Красные и желтые полутона
Разницу между этими оттенками можно заметить в их полутонах. Из-за крови в нашем теле, на коже мы можем обнаружить красные оттенки. Особенно, это заметно на светлой коже, когда человек, например, краснеет от стеснения.
Желтый подойдет для более глубоких оттенков. Чтобы увидеть, как это работает, воспользуйтесь поиском на YouTube и посмотрите ролики, посвященные нанесению макияжа. Знание полутонов вашей кожи очень важно при выборе правильной основы для макияжа. Обратите внимание на разницу полутонов у разных людей.
Голубые и зеленые полутона
Синий и зеленый также имеют способность выделяться. Посмотрите на свою руку. Заметили что-нибудь необычное? Под кожей едва видны зеленые и синие оттенки в местах, где вены находятся близко к поверхности кожи.
Вам необязательно использовать эти цвета в портрете. Но если вы хотите получить более реалистичную работу, несколько штрихов синего и зеленого не помешает.
Окружающий свет
Вы знали, что кожа отражает свет? Возьмите какой-нибудь яркий предмет и поднесите его к щеке. Посмотрите в зеркало и обратите внимание, как цвет предмета отражается на коже.
Понимание того, как работает окружающий свет, очень важно в рисовании реалистичных портретов. Включайте в работу окружающие цвета, чтобы добавить еще больше реализма вашей работе.
1. Изучаем фото
В этом уроке используется фото симпатичной девушки (платно) с карамельным цветом кожи.
Тщательно изучите снимок. Обратите внимание на области, где присутствует больше красного или желтого оттенков. Давайте создадим простую цветовую карту, чтобы обозначить основные цвета, которые преобладают в той или иной области лица.
Кроме того, на коже девушки есть зоны с гиперпигментацией. Это значит, что в этих местах кожа особенно темная. Для передачи этой особенности уделите особое внимание темным оттенкам вокруг рта и на лбу.
Как подобрать цвета кожи
Вы можете подобрать цвет, используя палитры в Photoshop, также инструментом Eyedropper Tool (I) (Пипетка) можно непосредственно с фотографии брать пробу цвета. Но готовые палитры достаточно ограничены, и, так как снимок состоит из множества оттенков, вы рискуете подобрать неправильный цвет.
Чтобы научиться правильно подбирать цвета, попробуйте сделать это сами. Сначала попрактикуйтесь в подборе базовых оттенков, постарайтесь, чтобы они соответствовали друг другу, не прибегая к помощи Пипетки.
Использование панели Color Picker (Выбор цвета)
Открываем панель Color Picker (Выбор цвета) и выбираем пункт B — Brightness (Яркость).
Выбираем коричневый цвет средней яркости. Перемещаем ползунок вверх-вниз, чтобы увидеть весь цветовой диапазон. Этот способ я буду использовать позже, на этапе нанесения теней и бликов, чтобы показать вам, насколько легко подобрать оттенки для светотеневых участков.
2. Рисуем набросок
Получив базовые навыки в подборе цветов, мы можем перейти к созданию наброска.
Я постараюсь сделать композицию проще, убрав дополнительные детали, например, цветы и аксессуары в волосах. Рисуем базовую форму головы, используя маленькую круглую кисточку. Затем добавляем детали: глаза, нос и рот. Готовый набросок должен выглядеть примерно так:
3. Наносим базовые цвета
Шаг 1
Давайте поработаем с базовыми оттенками кожи. Для начала голову заполняем любым цветом, используя жесткую круглую кисточку. Я использовала синий цвет. Затем переходим Image — Adjustments — Hue /Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность).
Настраиваем Hue (Цветовой тон), Saturation (Насыщенность) или Lightness (Яркость), чтобы изменить цвет головы на коричневый. В моем случае мне понадобилось всего лишь установить параметр Hue (Цветовой тон) на -180.
Шаг 2
Смешиваем слои с основой и наброском, установив для последнего режим смешивания Overlay (Перекрытие). Opacity (Непрозрачность) устанавливаем на 33%.
4. Рисуем тени
Теперь наносим тени. Создаем новый слой и комбинацией клавиш Ctrl+Alt+G трансформируем его в обтравочную маску. Устанавливаем режим смешивания этого слоя на Multiply (Умножение) и начинаем рисовать тени, используя тот же оттенок коричневого, что и для основы.
Мягкой круглой кисточкой с Hardness (Жесткость) 0% сосредотачиваем тени на шее и по периметру лица.
5. Формируем черты лица с помощью бликов
Шаг 1
Открываем панель Color Picker (Выбор цвета) и перемещаем ползунок в самый верх, чтобы выбрать цвет для бликов. Этот цвет поможет нам сформировать кости на лице, сосредоточив блики в тех местах, где больше всего света попадает на кожу.
Для каждого отдельного цвета создавайте новый слой. В этот раз режим смешивания оставляем на Normal (Нормальный). Выбранным цветом наносим блики. Очерчиваем форму носа, щеки, подбородок и лоб. Мазки кистью должны быть жесткими и грубыми, поэтому корректируем параметр Hardness (Жесткость) в районе 50-100%.
Шаг 2
Снова меняем оттенок, переместив ползунок вниз. Аккуратно смешиваем блики с более приглушенным оттенком коричневого. Во время работы не забывайте сравнивать свой рисунок с фото, чтобы убедиться, что вы находитесь на правильном пути.
6. Наносим полутона
Шаг 1
Если вам кажется, что цвета выглядят неправильно, не забывайте, что вы всегда можете добавить полутона и исправить картинку. Создаем новый слой и устанавливаем его режим смешивания на Overlay (Перекрытие). Используем предыдущий цвет для нанесения полутонов.
Шаг 2
Продолжаем экспериментировать с полутонами и рисуем на слоях в режиме наложения Overlay (Перекрытие). Вокруг глаз, рта и на лбу добавляем более красноватый оттенок. Помните, что в любой момент вы можете подкорректировать цвета, используя Hue /Saturation (Цветовой тон/Насыщенность).
Шаг 3
Добавляем более темный оттенок коричневого в местах с гиперпигментацией и особо затененных участках. Также этим оттенком можете выделить какие-то детали внешности. Закончив, объединяем все слои в режиме смешивания Overlay (Перекрытие) вместе.
7. Сглаживаем кожу
Шаг 1
Теперь девушка на рисунке становится более похожа на свой фотооригинал. Продолжаем смешивать цвета и создавать плавные переходы, используя мягкую круглую кисточку. Eyedropper Tool (I ) (Пипеткой) подбираем соседние цвета и аккуратно смешиваем, чтобы не было резких переходов между оттенками. Корректируем Opacity (непрозрачность) кисти, чтобы получить более качественный и гладкий результат.
Шаг 2
На некоторых областях все еще заметны грубые мазки кистью, давайте исправим это. Создаем новый слой в режиме наложения Hard Light (Жесткий свет) и заполняем кожу сплошным цветом.
8. Блики и окружающий свет
Шаг 1
Добавим теплый оттенок на лице. Меняем цвет переднего плана на белый и на новом слое в режиме смешивания Overlay (Перекрытие) начинаем рисовать блики. Снова сосредотачиваем их в области щек, лба, носа и подбородка. Области с бликами всегда выдаются вперед, не забывайте об этом во время рисования.
Шаг 2
Так как женщина находится на улице, ее окружает естественный свет, который иногда имеет голубоватый оттенок. Использование этой особенности существенно увеличит реалистичность портрета. На том же слое в местах, где окружающий свет отражается от кожи, добавляем голубые блики.
Теперь ее лицо выглядит более живым!
9. Рисуем текстуру кожи
Шаг 1
Перед добавлением текстуры постарайтесь сделать кожу как можно более гладкой. Используйте кисть с жесткостью 50-100% с достаточно высоким значением непрозрачности. Сгладив кожу, начинаем рисовать текстуру.
Шаг 2
Первый способ добавления текстуры — с помощью специальной кисти. Я буду использовать стандартную кисть Airbrush Soft Low Density. Кисточки, подходящие для рисования кожи, выглядят как группа мелких точек, которые идеально имитируют поры на коже. Этот набор гранж-кистей (платно) также отлично подойдет для имитации текстуры кожи.
Не переусердствуйте с добавлением текстуры. Создаем новый слой в режиме Overlay (Перекрытие) и начинаем рисовать поры, используя цвет щеки.
Шаг 3
Ничто в природе не идеально, в том числе и наша кожа, именно поэтому цифровая живопись зачастую выглядит неестественно. Быстрый способ добавить текстурности — это использовать фильтр Noise (Шум). Создаем новый слой, инструментом Paint Bucket Tool (G) (Заливка) заливаем его сплошным серым цветом.
Теперь переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и устанавливаем Amount (Количество) на 12%. После этого устанавливаем режим смешивания слоя с шумом на Overlay (Перекрытие) и уменьшаем Opacity (непрозрачность) до 38%.
10. Добавляем финальные штрихи
Мы почти добрались до финишной линии! На данном этапе очень важно определить, каких деталей не хватает портрету.
Короткими штрихами рисуем брови, очерчиваем линию рта и убираем лишнее по краям портрета, используя жесткую круглую кисть. При использовании мягкой кисти портрет будет выглядеть нечетким и размазанным, поэтому убедитесь, что Hardness (Жесткость) установлена на 100%.
Продолжаем добавлять другие детали, например, волосы и фон. Аккуратно рисуем переход между кожей и линией волос.
Не старайтесь идеально скопировать волосы с фото. Просто проводите линии, следуя общему направлению роста волос. Закончив, корректируем цвет, добавив синеватую тонировку с помощью Color Balance (Цветовой баланс).
Вот так выглядит финальный результат.
На этом все!
Насколько реалистичной будет кожа, зависит от того, насколько усердно вы работаете над своей техникой рисования. Изучайте фотографии разных людей, чтобы уловить разницу, и обращайте внимание на то, как освещение ложится на кожу.
Изучайте разные типы и цвета кожи. Продолжайте практиковаться, пока не достигнете хороших результатов.
Надеюсь, этот урок придал вам хоть немного уверенности для работы с цифровой графикой.
Рисование кожи — это одна из самых сложнейших задач, стоящая перед каждым художником фотореалистом. Для достижения действительно реалистичного эффекта, важно сочетание множества факторов — выбор цвета, методы смешивания, специально настроенные кисти и созданные текстуры. Также важно помнить, что к каждому типу кожи нужен свой подход. Для нежнейшей фарфоровой кожи требуется похожая техника, как и для прозрачной кожи, характерной для детей, но она кардинально отличается от методов, используемых при рисовании темной кожи.
В этом уроке, я расскажу главные отличия в рисовании основных типов кожи, и обращу ваше внимание на важные анатомические особенности. Открою секреты и тонкости применения настроенных кистей для достижения желаемого эффекта. Также расскажу о определенных тонах кожи, поделюсь цветовой палитрой, чтобы вы могли научиться использовать ее в своих собственных работах. Этот урок не содержит основ по рисованию лица, он рассчитан на тех, кто уже знаком с базовыми знаниями и обладает навыками в рисовании лиц, а также знает общие правила в применении цвета и его смешивания. Однако, там где возможно, я напомню о самых важных вопросах на данном этапе рисования.
Чтобы получить наибольшую эффективность от урока, у вас должна быть любая версия Фотошопа или Пейнтер не ниже 6 версии, а также планшет.
Авторский секрет: Насыщенные цвета
Когда вы создаете палитру для рисования лица, выбирайте действительно насыщенные цвета, исключение полутона (mildtones). Это важно, потому что цвета всегда наносятся с пониженной прозрачностью и поэтому немного теряют свою яркость. Ненасыщенные цвета с самого начала будут выглядеть, как серые и неинтересные. Также не стоит забывать, что если вы недовольны цветом, который выбрали, его всегда можно изменить пользуясь настройками Color Balance (Цветовой баланс). Обычно цвета выглядят более коричневыми, чтобы исправить это передвиньте красный ползунок Highlights (Света) влево, а синий ползунок Shadows (Тени) вправо.
Фарфоровая
1. Очень важен цвет
Фарфоровая — это особенный и специфичный тип кожи, где главную роль играет выбор цвета. Хорошо известен факт, что блики (highlights), тени (shadows) и средние тона (mildtones) кожи должны быть различными по цвету, не важно какой тип кожи вы при этом рисуете. Это правило самое важное в рисовании фарфорового типа. Обычно этот эффект достигается выбором слегка насыщенных средних тонов (mildtones) и голубоватых теней (shadows).
Однако, я считаю, ключевыми здесь являются блики (highlights). Есть много вариантов, но слегка бирюзовая/зеленая подсветка сразу же создает эффект фарфоровой кожи — хрупкой со свежим сиянием.
Выберите палитру и набросайте основные черты лица. В действительности не принципиально, какими инструментами вы пользуетесь, только постарайтесь сейчас избегать аэрографа (Airbrush).
2. Гладкая кожа!
Гладкость — это второй важный момент в рисовании эффекта фарфоровой кожи. Обычно для хорошего результата достаточно пользоваться грубыми переходами в сочетании с дополнительными текстурами, но сейчас нам нужна идеальная гладкая поверхность. Для того, чтобы получить такой эффект, вначале рисуем грубые переходы (Твердая круглая кисть (Hard Round Brush) в фотошоп или Blender в пейнтере), определив основные формы, далее переходим к проработке мягких переходов (только Add Water в пейнтере или любая кисть с включенной опцией аэрограф (Airbrush) с небольшим значением непрозрачности (opacity) в фотошоп), чтобы смягчить переходы.
3. Забудьте о текстурах
Я всегда подчеркиваю необходимость использования текстур для достижения реализма, фарфоровая кожа — это исключение из правил. Хотя обычно я и советую рисовать крошечные поры для текстуры кожи, однако в этом случаем лучше пропустить этот шаг. Вместо этого выбираем цвет для бликов (highlights) и прорабатываем аэрографом (Airbrush) самые выступающие части лица, такие как лоб, подбородок, скулы и кончик носа. Сделайте блики действительно хорошо заметными, пользуйтесь большим значением непрозрачности (opacity), чтобы создать эффект светящейся кожи, о котором мы уже говорили.
4. Финальная ретушь
Когда в основном все закончено, вы можете воспользоваться некоторыми дополнительными трюками, чтобы еще сильнее подчеркнуть мягкость кожи. Первый — это выбрать средний оттенок (mildtones) и пользуясь аэрографом (Airbrush) смягчить внешний край нижней губы, создавая мягкий переход от губ к лицу. После, не меняя кисть, выбираем оттенок блика (highlights) и рисуем небольшую выпуклость над верхней губой, а также подчеркиваем нижнюю губу, как на рисунке ниже. В конце слегка смягчаем контур лица, пользуясь инструментом (Инструмент «Размытие») или кистью аэрограф (Airbrush).
Прозрачная
1. Дети и вампиры
Прозрачный тип кожи, на первый взгляд, очень похож на фарфоровый. Однако, существуют некоторые отличия, которые стоит рассмотреть более детально. В сочетании с существующими правилами в выборе цветовых переходов от теней (shadows) к средним тонам (mildtones), нельзя определить единственный правильный цвет, так как он сильно зависит от рисуемого персонажа. Палитра для детей должна выглядеть более естественно, ее можно описать, как «типичные» оттенки, а вот кожа вампиров более бледная и болезненная, если исходить из существующих легенд. При создании прозрачного типа кожи, самое главное понять его структуру и сделать соответствующие текстуры.
2. Анатомия. Будьте внимательны!
Имейте в виду, что анатомические выпуклости детского лица немного отличаются от взрослого. Эта особенно заметно на щеках. Как вы можете увидеть на изображении ниже, я красной линией отметила зону выпуклостей и на этом пути обозначила синей штриховкой тени (shadows) и белой блики (highlights).
Также, если вы еще не сделали этого, необходимо области носа и щек украсить слегка розовыми оттенками.
3. Время текстур
Самое время создать иллюзию прозрачной кожи — нарисуем вены. Так как кожа очень тонка, то вены более заметны на лбу ребенка и над глазами. И следует также помнить, чем старше дети, тем вены будут менее заметны.
Если вы рисуете вампира, делайте так, как подсказывает сердце. Я пользуюсь сочетаниями выразительных, близких к черным, вен вокруг глаз и губ, постепенно исчезающих, это выглядит интересно и придает убедительности виду вампира.
Выбираем фиолетовый или голубой цвет кисти (твердая круглая (Hard Round) или аэрограф (Airbrush)), создаем тонкую паутинку из линий, которая должна быть похожа на вены (1 на изображении ниже). Слегка сглаживаем слой и экспериментируем с режимами наложения, пока не получим интересующий нас результат. Теперь подчеркнем толщину вен с помощью темно-красного аэрографа (Airbrush), уделяя особое внимание местам соединения вен (2), добавляем немного темных штрихов (3). При необходимости, для усиления эффекта, затемняем слегка аэрографом зону со средними тонами.
4. Никаких пор
На финальном этапе текстурирования я снова воздержусь от прорисовки пор. Если вы рисуете новорожденного, вы можете попробовать добавить мелкую сыпь, которая обычна для маленьких детей. Делаем так, размещаем точки разных размеров красноватого цвета друг на друга — начнем с больших пятен сильно прозрачных, постепенно переходя к маленьким с небольшой прозрачностью. Особая концентрация на зонах щек и подбородка. Также можно добавить крошечные блики на нос и губы — эти маленькие штрихи придают особую миловидность!
Если вы рисуете вампира, пройдитесь огромным аэрографом (Airbrush) по контурам лица. Так вы добавите болезненной коже таинственного свечения.
Темная кожа
1. Анатомические особенности
Поначалу, выбор цвета для данного типа кожи может показаться очень трудной задачей, но вы можете создать палитру выбрав за основу средние тона европейского типа кожи и после затемнить при помощи инструмента Brightness/Contrast (Яркость/Контрастность). Однако, ключевым моментом в создании по-настоящему реалистичной темной кожи, служит знание анатомии и текстур. Немного обобщенно, нос обычно крутой и широкий, а губы полные. Подчеркиваем объемность, добавляем свечение на верхний контур губы (1) и небольшую тень, отбрасываемую объемными губами на лицо (2).
2. Правила смешивания
Правила смешивания такие же, как и для светлой кожи. Начинаем с выбора и наложения средних и темных тонов из палитры любым инструментом, за исключением аэрографа (Airbrush). Стоит избегать инструменты палец и размытие, нам не нужны такие же аккуратные переходы, как при рисовании фарфоровой кожи. Для сглаживания грубых переходов пользуемся инструментом Blender в пейнтере или твердая круглая кисть (Hard Round brush) в фотошоп.
3. Рисуем поры!
После рисования основы лица переходим к текстурированию. Текстур будет очень много, чтобы добавить маслянистые поры, характерные для данного типа кожи. Начните с выбора очень светлого телесного цвета и твердой круглой кистью нарисуйте поры, накладывая друг на друга. Наибольшую концентрацию пор добавьте в области носа и щек. Также поры важны для диагональных областей и областей со светлым цветом (1). Не забывайте, о постоянном изменении прозрачности, увеличивайте ее в самых бликующих местах.
После основного текстурирования, пользователи фотошоп могут добавить маленькую хитрость: создайте новый слой и небольшими диагональными штрихами почти белого цвета подрисуйте, желаемые области. Затем клик правой кнопкой мыши на текущем слое и выбираем из выпадающего меню (Параметры наложения) — (Внутренняя тень). Настройте расстояние и размер, а цвет тени возьмите из средних тонов (2). Если все получилось правильно, то при уменьшении, кожа будет выглядеть невероятно реалистично.
4. Идеальные губы
А теперь несколько слов о рисовании губ. Основной цвет уже нарисован, теперь добавим небольшие светлые точки инструментом аэрограф (Airbrush) и растушуем их позднее большой кистью. Чтобы подчеркнуть величину и объемность губ, добавим большие вертикальные линии светлого цвета, соединяя их отдельными точками.
Авторский секрет
Переключение между программами!
Многие художники испытывают трудности при изучении фотошопа или пейнтера и поэтому ограничывают себя чем-то одним. Выяснение, как рисовать что-то, что вы уже и так умеете замечательно рисовать в другой программе, кажется пустой тратой времени. Но обе программы обладают рядом уникальных характеристик. Фотошоп просто замечательный в регулировке цвета и создании собственных фантастических кистей. В то время, как Пейнтер обладает сказочными смешиваниями, которые ускоряют процесс рисования и много кистей достоверно симулирующие живые материалы.
Бледные рыжие
1. Свободная техника
Я считаю этот тип кожи одним из самых интересных, но его очень редко можно увидеть в цифровой живописи. Сначала выбираем цвета, какие нам понравятся, главное чтобы они оставались бледными. Я предпочитаю оранжевые оттенки, они хорошо сочетаются с волосами. Применяем цвета и выбираем кисти, как обычно. Что же делаем этот тип кожи, таким особенным? Это небольшие, незначительные по отдельности, детали, которые в совокупности дают потрясающий эффект. Начнем с рисования основы лица инструментами, которыми вам удобнее всего работать.
2. Контраст
Лицо должно быть почти бесцветным. Поэтому выбираем не контрастные оттенки для рисования лица, а также ненасыщенные желтые и светло-оранжевые цвета для рисования бровей и ресниц. Брови должны быть едва видимы, воспользуемся прозрачным аэрографом (Airbrush) для нанесения основной массы волос. Ресницы, вначале рисуем тонкие коричневые штрихи, а затем светлые с высокой прозрачностью. Если глазам не хватает выразительности из-за отсутствия обрамления темными ресницами, можете попробовать добавить прозрачных темных вкраплений у основания ресниц.
2. Очарование веснушек
Существует несколько разновидностей веснушек, зависящих от типа кожи: временные, которые зависят от пребывания на солнце, характерные для европейцев и постоянные, характерные для людей с очень бледным типом кожи.
Первые легче рисовать, достаточно просто добавить небольшое количество точек к обычному типу кожи. А вторые — это более сложный процесс. Их форма выглядит, как заплатка и покрывает большой участок поверхности лица.
Начнем наносить текстуру реалистичных веснушек, создаем кисть точечную (Sparkled). Если вы работаете в пейнтере, используйте jittered Airbrush.
Теперь выбираем цвет немного темнее, чем средние тона и с низкой непрозрачностью (opacity) прорабатываем большую часть лица. Постепенно передвигаемся от матовых к темно-оранжевым оттенкам. И в самом конце рисуем веснушки одни над другими для придания естественного вида. Если они не очень хорошо сочетаются с лицом, попробуйте изменить .
4. Дополнительные цвета
После того, как вы закончите со всеми предыдущими этапами, останется уже совсем немного. Если вы чувствуете, что лицо оказалось слишком бесцветным, что случается очень часто, попробуйте добавить красноватых оттенков или дополнительные производные цвета.
Примечание переводчика: оригинальной палитры от Marta Dahlig, к сожалению, я не нашла. Поэтому приложу к уроку, таблицу цветов. Надеюсь она вам пригодится.
Каждый начинающий художник или портретист должен научиться создавать реалистичный оттенок кожи. По мере приобретения опыта вы сможете выработать собственную, удобную для вас технику смешения цветов. Вообще, умение правильно подбирать и смешивать цвета — это настоящее искусство, так как у каждого человека свой неповторимый оттенок кожи. Научившись создавать реалистичный оттенок кожи, вы сможете экспериментировать и с сюрреалистическими оттенками и образами.
Шаги
Создание светлого оттенка кожи
Нужно будет попробовать смешать несколько цветов. Для того чтобы получилась светлая кожа, подготовьте следующие цвета:
Смешайте эти цвета. Удобнее всего смешивать краски на специальной палитре. Если ее у вас нет, то подойдет любая другая рабочая поверхность. Например, можно использовать кусок плотного картона. Нанесите на палитру по капле краски каждого цвета.
Смешайте краски в равных количествах. С помощью кисти смешайте одинаковое количество красной, желтой и синей краски. Обязательно промывайте кисть в емкости с водой, прежде чем макать ее в краску другого цвета. Смешав три основных цвета, вы создадите основу.
Сравните оттенки. У вас перед глазами должен быть тот оттенок кожи, который вы хотите скопировать. Сравните получившуюся основу с оттенком, которого вы пытаетесь добиться. Если вы срисовываете с фотографии, то учитывайте ее освещение.
Осветлите оттенок. Если вы хотите добиться более светлого оттенка, то добавьте краску желтого и белого цветов. Благодаря желтой краске получится более теплый оттенок, а благодаря белой — более светлый. Добавляйте краску понемногу, и, прежде чем добавить еще, тщательно перемешивайте цвета.
Добавьте красный цвет. Если вы уже получили достаточно светлый тон, но не добились реалистичного оттенка, то можете добавить немного красного цвета. Учитывайте то, как красный цвет меняет оттенок кожи. Иногда в оттенке кожи должно присутствовать больше красного цвета.
- Не стоит добавлять слишком много красной краски, если только вы не стремитесь получить оттенок, которым будете рисовать кожу, обгоревшую на солнце.
Подкорректируйте оттенок. Снова сравните получившийся у вас оттенок с тем, которого вы хотите добиться. Попробуйте еще его подкорректировать. Если оттенок сильно отличается от желаемого, то лучше смешайте краски заново. Если же он получился слишком светлым, добавьте чуть-чуть красного и синего.
- Вы можете создать несколько вариантов оттенков, а затем выбрать для своей картины наиболее подходящий.
Добавьте синий цвет. Постепенно и понемногу добавляйте в основу краску синего цвета. Если вы хотите добиться более темного оттенка, то можете попробовать добавить немного черной краски.
Сравните оттенки. У вас перед глазами должен быть тот оттенок кожи, который вы хотите скопировать. Сравните получившуюся основу с оттенком, которого вы пытаетесь добиться. Если вы срисовываете с фотографии, то учитывайте освещение.
Добавьте красный цвет. Если нужно добавить красный цвет, то подмешивайте его понемногу. Лучше добавлять краску постепенно, чтобы потом не пришлось переделывать основу.
Создайте более темный оливковый оттенок. Смешайте равное количество жженой умбры и натуральной сиены. У вас получится темная концентрированная смесь. Постепенно добавьте к основе нужное количество этой смеси. Эту смесь можно использовать вместо синего цвета. Для того чтобы получился более оливковый оттенок, добавите немного желтого, смешанного с зеленым.
Пробуйте смешивать до тех пор, пока у вас не получится идеальный вариант. Смешивайте цвета, пока у вас не получится хотя бы пять оттенков, которыми вы будете довольны. Из них вы сможете выбрать идеально подходящий вариант.
Теперь можете начинать рисовать. Используйте для картины один или несколько вариантов, которые больше всего похожи на реалистичный оттенок кожи.
Создание темных оттенков кожи
Подберите краски тех цветов, которые вам понадобятся. Вам придется немного поэкспериментировать, чтобы добиться наиболее реалистичного оттенка. Подготовьте краски следующих цветов:
- жженая умбра;
- натуральная сиена;
- желтый;
- красный;
- пурпурный.
Смешайте цвета. Удобнее всего смешивать краски на специальной палитре. Если палитры нет, то подойдет любая другая рабочая поверхность. Например, вы можете использовать кусок плотного картона. Нанесите на палитру по капле краски каждого цвета.
Нарисуйте реалистичную и естественно-выглядящую кожу с нуля, используя традиционные методики и только три кисти.
Меня зовут – Mayrhosby Yeoshen. Я учусь на факультете Вычислительной Техники в Венесуэле. Цифровая иллюстрация – моя страсть, и это нечто большее, чем просто хобби. В основном я люблю изображать человеческое лицо или оригинальных персонажей, которые вы можете увидеть в моей галерее. В последнее время я работаю свободным художником-иллюстратором, пытаясь вдохнуть реализм в то, что я делаю. Главным образом я вдохновлена корейскими художниками, направлениями ренессанса и неоклассицизма, такими как Boticelli и Bouguereau, из-за безупречности их художественных работ.
ПРЕДИСЛОВИЕ
У каждого CG художника есть собственный способ рисования оттенков кожи для портретов. Однако не все в состоянии получить ее реалистичный вид, поскольку на первый взгляд, кажется, сложно избежать искусственности из-за природного материала кожи. Хотя гораздо легче добиться чувства органики, когда мы рисуем традиционным способом. И причина не только в использовании распылителей (Airbrush) и смешивании цветов. Это вопрос добавления в картину ваших собственных характерных черт и проявление заботливого внимания к каждой отдельной детали: от цвета слезинки до складки на губе. Вы можете подумать, что такое рисование похоже на тяжелую работу, но на самом деле, это не так. Важнее результат. Ведь освоение этого урока поможет вам создавать не только красивые портреты, но и значительно улучшит навыки наблюдения.
Из используемой нами в уроке традиционной методики присутствует одна только перекрестная штриховка. Но не заблуждайтесь. В отличие от простого рисования карандашами, эта методика позволит нам достичь того, чего мы хотим, а именно – реалистичного вида кожи. Тот факт, что мы можем работать на холсте в несколько тысяч пикселей высотой, и можем использовать крупный план для максимальной детализации, позволит нам взять под свой контроль каждую отдельную часть картины. Для этой методики используются всего три кисти. Первая создана из базовой кисти «Round Blender», вторая загружена из Интернета, и третья кисть – «Cover Pencil».
Мы накладываем основные оттенки первыми двумя кистями, а карандаш будем использовать только для штриховки. Этот метод также улучшит ваше восприятие форм и трехмерной окружающей среды. После того, как мы выберем цвета для оттенков, мы растушуем их, избавимся от линейного наброска и приступим к самой веселой части добавления многочисленных деталей. В качестве приложения к уроку вы найдете слой в формате.psd для тренировки и образцы других оттенков кожи. Вы можете использовать их с данной методикой, показанной в этом уроке, для создания портретов людей различных национальностей.
НАЧИНАЕМ С ОСНОВ.
Основы повсюду! Выберите основное изображение и основные цвета.
Сначала мы должны сделать эскиз. Вы можете сделать его с любимой фотографии, отсканировать уже готовый набросок или использовать прилагаемый файл «SkinToneForTutorial.psd». В последнем случае, мы получим уже готовый набросок лица и уха. И так как все остальное на этом этапе уже сделано, мы можем сконцентрироваться на рисовании и текстурировании кожи.
2. Обратите внимание на окружающую среду и настроение.
Что вы хотите изобразить – день, ночь или сумрак? Естественный свет или искусственный свет? Какое настроение Вы хотите передать? Все эти вещи будут взаимодействовать с кожей, поскольку они являются неотъемлемой частью картины. В нашем уроке мы передадим атмосферу тепла с естественным светом, поэтому оттенки кожи, в значительной степени, меняться не будут.
3. Палитра цветов.
Используя свой референс, определите базовые цвета для темных, средних и светлых оттенков. Кроме того, выберите дополнительно цвета для роговицы глаза, радужной оболочки, губ, и тонких оттенков – для век, румянца или чего-то подобного. В приложении вам предоставлены образцы оттенков кожи не только для белой расы, использующиеся в этом уроке, но и для других видов кожи.
НАКЛАДЫВАЕМ ОТТЕНКИ.
Обогащаем основу оттенками.
На скриншотах ниже вы увидите основные настройки используемой нами первой кисти. Выберите кисть «Round Blender» из категории «Blenders» и откройте Дизайнер Кисти (Brush Creator) комбинацией клавиш Ctrl+B. Перейдите на вкладку Дизайнер Штриха (Stroke Designer) и введите указанные параметры настройки. Начинаем работу с низкой непрозрачностью кисти – «Opacity» примерно 7% и размером кисти примерно 24-30px.
5. Накладываем тени
Отметьте опцию «Preserve Transparency» на слое с кожей. Теперь выберите теплый светло-коричневый цвет и начинайте наносить его на средне-темные области, используя для их определения свой референс. В нашем случае, мы оттеним кожу под бровями, веками, подбородком и левой стороной ее лица.
6. Смешиваем цвета
Не бойтесь использовать больше оттенков из вашей палитры, например розовые и оранжевые, которые темнее чем основной тон кожи. Сохраняя низкую непрозрачность, смешивайте цвета, используя только особенность данной кисти (ее параметр «Bleed» – расплывание, чем больше его значение, тем лучше смешивание близлежащих цветов). Не забывайте также обрабатывать остальные участки кожи, такие как шея и верхняя часть груди.
7. Углубляем тени
Сделайте размер кисти поменьше (примерно 10-15px). Теперь, используя темно-коричневый цвет, углубите тени. Не бойтесь выбирать разные цвета, полученные в результате смешивания, пипеткой – этим вы только обогатите палитру оттенков. Также пробуйте смешивать цвета, используя особенность кисти.
8. Добавляем свет
Теперь, выбрав более светлые цвета, чем базовый тон кожи, применим их к правой стороне носа, лба и верхней скулы. Мы все еще работаем с большими областями, поэтому и речи быть не может о какой либо детализации. Внимательно посмотрите на свой референс и попробуйте ощутить трехмерную форму объекта, а также понять, почему свет воздействует на области щек, центр носа, и т.д. Для самых ярких светлых областей вы можете использовать светло-голубой цвет с низкой непрозрачностью, что придаст коже более органический вид.
Закрасьте глаза основным цветом, принимая во внимание то, что белки глаз фактически являются сероватыми. Нанесите тень на радужную оболочку и прорисуйте зрачок. Помня о сферической форме глаза, добавьте тень под веком и ближе к слезному протоку. Роговица глаза, как правило, имеет красноватый оттенок из-за капиллярных сосудов.
Закончив с глазами, начинайте красить губы. Залейте их с красновато-розовым оттенком и нанесите тени темно-красным цветом. Также вы можете прорисовать линию, разделяющую верхнюю и нижнюю губу кистью меньшего размера и более высоким параметром непрозрачности.
11. Тонкие оттенки кожи
Далее, выбираем цвета для тонких оттенков в таких областях, как этмоидальная пазуха, располагающаяся между верхней частью носа и глазом. В данном случае, мы выбираем приятный бледно-лиловый цвет с очень низкой непрозрачностью, используя способность кисти смешиваться с нижележащими цветами. Область, близкая к слезному протоку, часто бывает желтоватого оттенка, поэтому кистью меньшего размера делаем там небольшой округлый мазок.
12. Легкий румянец
Для щек используйте яркий карминный (пунцовый) цвет. Кистью большого размера (примерно 30px) нанесите оттенок на щеки, смешивая его с нижележащим цветом.
13. Растушевка
Теперь, когда основные цвета на кожу нанесены, смешаем их, используя кисть Rob’s Blender Round с непрозрачностью «Opacity» приблизительно 25-30% и размером 35-40px. Вы можете скачать эту кисть в приложении к уроку по указанной ссылке. В результате лицо будет выглядеть более гладко, особенно если мы отключим слой с эскизом.
14. Избавляемся от эскиза
Теперь, когда вы закончили работу над чертами лица, подготовим кожу к текстурированию. Скрывая и включая слой с эскизом (используя пиктограмму глаза слева от слоя), прорисуйте контуры лица, используя кисть «Cover Pencil» из категории «Pencils» размером в 2рх и 30%-ной непрозрачностью. Всегда используйте более темный (или более светлый) чем базовый цвет, заполняя пустые места карандашом большего размера, или созданной ранее кистью маленького размера и высокой непрозрачностью.
ПРОДОЛЖАЕМ, ИСПОЛЬЗУЯ ПЕРЕКРЕСТНУЮ ШТРИХОВКУ.
Прорисовываем области глаз и рта.
15. Начинаем текстурирование.
То, что мы делали до сих пор – это подготавливали кожу к большой работе по текстурированию. Теперь мы готовы приступить к этому процессу, используя макро-метод. Создайте новый слой и назовите его «Текстура». Снимите галочку с опции «Preserve Transparency» и отметьте опцию «Pick Up Underlaying Color» в палитре слоев. Начните перекрестную штриховку кистью «Cover Pencil» размером от 1 до 6рх и параметром «Opacity»: 20%. Вы можете потренироваться в окне «Дизайнер Кисти» (Ctrl+B).
16. Перекрестная штриховка
Вы можете начать штриховку с любой точки, какой захотите. В этом уроке, мы начинаем с правой щеки. Быстрыми и уверенными движениями начинайте наносить дугообразные штрихи, согласно форме поверхности лица. Основная ошибка начинающих в том, что они наносят штрихи совершенно под другим углом, чем имеющаяся форма лица. Если вы не удовлетворены результатом, сотрите все и начните заново, пока не «набьете руку», получив определенную сноровку. Для удобства обязательно используйте инструмент вращения (Холст можно вращать, зажав комбинацию клавиш «Пробел +Alt» и задавая направление пером или мышкой. Чтобы вернуть холст в исходное положение, достаточно одного клика мыши при удерживаемой вышеуказанной комбинации).
17. Обратите внимание
Успех этой техники заключается в количестве и качестве детализации, которой мы можем управлять. Используя увеличение, обратите внимание на складки, изгибы кожи и очень разные оттенки на ней. Для определения цветов используйте Пипетку («Dropper»). Теперь мы сосредотачиваемся только на оттенках кожи и на Колесе цветов (панель «Colors»), ни на Палитре микшера («Mixer»), ни на чем больше.
18. Улучшаем глаза
Глаза – очень часто первое, что мы видим на чьем-то лице. И именно поэтому мы должны сосредоточиться на них больше, чем на любой другой части лица. Такие детали как слезные протоки, внутренняя толщина век, линии радужной оболочки и обычные блики сразу привлекают внимание, делая лицо более живым и придавая ему персональную индивидуальность. Не забывайте также про нижние складки век.
19. Теперь рот.
Рот – другая характерная особенность лица, заслуживающая большего изучения и детализации. Частой ошибкой при рисовании рта является беспорядочность его очертаний, когда рисующий даже не удосуживается изучить, почему линии рта должны идти так, а не иначе, и совершенно не принимает во внимание его трехмерную форму. Не спеша, внимательно изучите все особенности губ и посмотрите где добавить свет, а где – тень.
ЗАКАНЧИВАЕМ ЛИЦО.
Обратите внимание на другие детали.
Рисование носа может быть очень занимательным, из-за его нежных оттенков. Он может быть практически весь светлых тонов, и в тоже время иметь очень темные участки (ноздри). Обратите внимание на кожу вокруг ноздрей. Обычно у людей с белым типом кожи (Caucasian), эта область содержит ярко оранжевые и карминовые (пунцовые) оттенки.
Если Вы решите дорисовать уши, примите во внимание, что, как и у носа, у ушей (белый тип кожи) может быть много ярких красных, розовых и оранжевых оттенков. Ушам совершенно не обязательно уделять такое пристальное внимания как глазам или рту.
22. Шея и верх груди
После завершения работы над лицом, мы можем сконцентрироваться на остальной части кожи. И поскольку это большие области, которые не привлекают особого внимания, работа над ними может показаться немного скучной. Лучшим вариантом будет закончить работу над другими частями портрета, прежде чем засесть за этот этап. Обратите внимание на очень темную тень под подбородком и не забывайте про тень, отбрасываемую от волос или платья.
Хотя брови не являются кожей, но некоторым образом они взаимодействуют с ней. На новом слое начните рисовать бровь, используя ту же самую кисть «Cover Pencil», но размером немного больше (2,5-3рх) и непрозрачностью «Opacity»: 50%, начиная с самых темных оттенков и заканчивая самыми светлыми. Обратите внимание на правильное направление волосков и не переусердствуйте, иначе брови будут выглядеть фальшиво. Для лучшего смешивания с кожей, сделайте несколько легких штрихов по контуру бровей тем же цветом, что и кожа под ними.
24. Ресницы
Для ресниц используйте ту же самую кисть «Cover Pencil», но очень темного цвета (почти черного). Чтобы они не выглядели искусственно, прорисовывайте их разной длины, толщины и в разных направлениях, но делайте это аккуратно, чтобы избежать грязи. Следуйте форме века, из которого они растут. Если вы нарисовали ресничку и она смотрится неестественно, сделайте отмену и перерисуйте ее снова.
25. Завершение
Теперь, кожа приобрела характерную текстуру. Все что осталось сделать – это окинуть взглядом картину и удостовериться, что все в порядке. Убедитесь, что тень от волос или одежды падает на кожу. Если Вы видите, что какая-то часть кожи текстурирована слишком темным цветом, выберите Резинку («Eraser») и установив низкий параметр непрозрачности (5-10%), пройдитесь по проблемным местам. Также вы можете использовать Блендер с низкой непрозрачностью или даже немного подкорректировать цвета. Все в ваших руках!
Рисунок в оригинальном разрешении 2835×3543 рх вы можете посмотреть Очень хорошо видно технику штриховки!
Приложение:
Файл.psd для повторения этапов урока:
Палитра цветов для различных типов кожи:
P.S.: Набор кистей Rob’s Brush Library я прикрепил файлом к уроку
При рисовании человеческой кожи я использую этот способ рисования.
Вообще этот способ рисования кожи далеко не единственный, однако этот мне ближе всего.
Я всегда рисую кожу этим способом: Лицо, тело, руки, ноги.. всё рисую так. При чём использую всегда одну и ту же палитру цветов.
Однако руки я люблю рисовать меньше всего >_
Кисти
Рисовать всё будем стандартной круглой кистью. Менять будем только размер, прозрачность, жёсткость и параметр Flow – поток.
Главная идея заключается в следующем: Начинать будем с большого размера кисточки, а заканчивать маленьким.
Шаг 1. Скетч/Палитра.
Я стараюсь рисовать довольно чистые наброски, которые занимают в создании только одну-две минуты – намечаю основные тени. Чем аккуратнее они будут, тем больше времени сэкономите потом.Помните.. Набросок – 50% Успеха.
Когда будуте отрисовывть тени – згляните на руки, чтобы определить где находятся тени.
Выберем несколько тонов кожи:
Светлый, что-то среднее между свeтлым и бoлее темным и совсем темным оттенком. В общем-то, это не особенно важно. Цвет можно потом легко изменить.
P.S. Легче всего будет начать с темных цветов, и сделать их пoтом светлее, чем начать со светлых оттeнков. Если они Вас чем-то не устроят, сделать их темнее.
Шаг 2. Базовый цвет.
Создайте новый слой поверх наброска и установите режим смешивания на “Multiply”. Для того, чтобы видеть сквозь краску скетч.
Теперь накладываем цвета.
Если же Вы не уверены, куда накладывать какие цвета- смотрите на фотографии, как там лежат тени.
Если у Вас в эскизе нарисованы тени на теле, то будет легче накладывать на соответствующие места цвета.
Шаг 3. Набрасываем цвета.
Если вы внимательно пoсмотрите, тo заметите небрежные набрoски кистью маленького размера.
Если хотите- можете сделать переход между базовыми цветами, чтoбы сделать их мягче. Хотя аккуратность здесь не важна.
Шаг 4. Размытие.
Поэкспериментируйте с различными настройками типов размытия; здесь я использую Reduce Noise: (Filter> Noise> Reduse Noise)
Strength: 10, Preserve Details: 5-10, Reduse Color Noise: 0, Sharpen Details: 0.
Если Вы будете использовать этот фильтр более чем один раз, все будет зависеть от того, насколько Ваши шрихи были неаккуратны.
Будьте осторожны, “Reduse Noise” так же понижает контраст рисунка. Поставьте более высокое значение “Preserve details”, чтобы избежать этого.
Шаг 5. Совершенствуем размытость.
Надеюсь, что Вы не сильно размыли свой рисунок в предыдущих шагах
Этот шаг нужен для того, чтобы подкорректировать ошибки. Если Ваши предыдущие действия были отнюдь не идеальны, Вы должны сделать это.
Я использую низкую opacity (25%), низкий flow (25%), среднюю hardness (50) кисти, чтoбы смешать те части, котoрые все еще сильно отличаются друг oт друга после размытия.
Следует понизить прозрачность слоя с наброском, а после приступить к этому шагу.
Шаг 6. Добавляем четкости.
Немного снизим прозрачность кисти (70-90%), чтобы лучше определить тeмные части/тени и светлые части/блики.
Шаг 7. Поиграем.
Так как та рука, которую рисую я, по задумке как бы появляется из молока, потому я добавлю капель.
Сначала я нарисую (маленькой кисточкой белого цвета) блики/следы капель.
Потом подрисую тени.
Шаг 8. Меняем тон.
Для этого нужно только и всего, что поиграться с Adjustments> Curves и Adjustments> Hue And Saturation.
Помните, если вы собираетесь использовать Curves для того, чтобы сделать тон темнее, Вы так же должны понизить Saturation в настройках Hue and Saturation .
Если хотите сделать светлее, то просто используйте Curves.
Вот и все
Вроде бы ничего сложного, но нужна практика. Успехов +)
Рисуем реалистичную текстуру кожи в фотошоп. Создание текстуры кожи
В этом уроке мы рассмотрим способ, позволяющий с помощью фильтра Displace и карты смещения нанести интересную текстуру на человеческое лицо. Карта смещения позволяет «обернуть» текстурой лицо с учетом его контура. Это несколько отличается от наложения плоской текстуры. Впервые карты смещения появились еще в Photoshop 2.0. Мы будем объяснять на примере Photoshop CS4, но для данного урока подойдет любая свежая версия программы.
Для работы с текстурой требуются два изображения: фотография, на которую будет наноситься текстура, и сама текстура. Мы будем наносить текстуру вот на этот портрет:
Оригинальный снимок
А вот и сама текстура. Это камень, который мы сняли на улице крупным планом:
А вот что получится, когда мы нанесем эту текстуру на лицо мужчины:
Давайте начнем!
Шаг 1: Выбираем канал с лучшим контрастом
Начнем работу с той фотографией, на которую будет наноситься текстура. Ненадолго перейдем в панель каналов Channels . Она находится там же, где панели Layers и Paths. Нажмите на вкладку с названием Channels . Вы увидите список с тремя цветовыми каналами — Red/Красный , Green/Зеленый и Blue/Синий, — а над ними общий канал RGB :
С помощью какого-либо из трех цветовых каналов (красного, зеленого или синего) мы создадим карту смещения, которая впоследствии позволит нам растянуть текстуру по контурам лица на портрете.
Нам необходимо выбрать самый контрастный канал, так как чем выше контраст, тем более эффективно сработает карта смещения. Будем нажимать на названия этих каналов по очереди. Начнем с красного. Канал, выбранный на текущий момент, подсвечен синим:
Нажимая на названия каналов, в окне документа вы будете видеть черно-белые варианты своей фотографии. Они будут различаться в зависимости от того, как данный цвет представлен на фотографии. Нам нужно найти тот канал, в котором контраст на лице заметен лучше всего. Вот как выглядят все три канала у нас (красный слева, зеленый посередине, синий справа):
Обычно, если речь идет о коже, красный канал дает слишком яркое и как бы выцветшее изображение и для карты смещения не подходит (потому что в цвете кожи много красного). В итоге чаще приходится работать с зеленым или синим каналом. В данном случае синий оказывается слишком темным, так что его мы не возьмем. Вообще-то красный канал сейчас передает куда больше деталей, чем мы ожидали, но, думаем, зеленый все же более контрастный: тут есть и яркие света и темные тени, так что мы будем создавать карту смещения на основе зеленого канала.
Шаг 2: Создаем копию канала
Определив, на основе какого канала вы будете создавать карту смещения, выберите его в панели каналов. Мы решили работать с зеленым каналом, так что выделим его:
Затем нажимаем на иконку меню в правом верхнем углу панели каналов и выбираем из появившегося списка Duplicate Channel :
Откроется диалоговое окно Duplicate Channel. В разделе Destination выберите New в поле Document , после чего копия канала откроется в отдельном документе Photoshop. Давать ему специальное имя не нужно:
Нажав OK, закройте диалоговое окно. В отдельном окне появится черно-белое изображение:
Теперь подготовим будущую карту смещения!
Шаг 3: Применяем к будущей карте смещения фильтр
MedianВ ближайшее время мы будем работать с только что созданным изображением, сделав из него карту смещения; об оригинале пока забудьте. Нам нужно убрать почти все детали с лица, иначе поры, прыщики, щетина и незначительные дефекты кожи будут создавать проблемы. Чтобы выровнять кожу, воспользуемся парой фильтров Photoshop. Первым мы возьмем фильтр Median , который прекрасно подходит для того, чтобы убрать мелкие детали, не трогая контур объекта. В Меню в верхней части экрана выберите Filter , затем Noise , затем Median :
Откроется диалоговое окно фильтра Median. Начните перемещать ползунок Radius , расположенный в нижней части диалогового окна, не забывая следить за изменениями изображения. От положения ползунка зависит, сколько деталей будет убрано. Чем дальше вы его сдвинете, тем больше уберете. Наша задача — убрать как можно больше деталей с лица, оставив его очертания нетронутыми. Конкретный показатель Radius зависит от вашей фотографии, мы в данном случае остановимся на значении 8 пикселей:
Нажав OK, закройте диалоговое окно. Обратите внимание, что нам удалось убрать значительную часть деталей с кожи, не повредив черты лица:
Шаг 4: Применяем фильтр
Gaussian BlurТеперь мы воспользуемся фильтром Gaussian Blur и завершим работу над картой смещения. Вернитесь в меню Filter , но на этот раз выберите Blur , затем Gaussian Blur :
Когда откроется диалоговое окно Gaussian Blur, воспользуйтесь ползунком Radius , который находится в нижней части диалогового окна, точно так же, как и в диалоговом окне фильтра Median. Сдвигая ползунок вправо, не забывайте контролировать степень размытия изображения. Опять же для каждой фотографии оптимален свой показатель. Наша задача — максимально размыть портрет, сохранив при этом важные детали (глаза, нос, губы и т. д.) Мы увеличим значение примерно до 13 пикселей:
Закончив, нажмите OK, и диалоговое окно закроется. Photoshop размоет карту смещения:
Шаг 5: Переводим изображение в
GrayscaleИ наконец установим для нашей карты смещения режим Grayscale . Вообще-то строгой необходимости в этом нет, поскольку Photoshop работает с картами смещения и в других цветовых режимах, но если цветовых каналов на карте будет слишком много, вы можете столкнуться с трудностями, поэтому проще перевести ее в Grayscale, чтобы остался только один канал. В верхнем меню откройте Image , затем Mode (т. е. цветовой режим), затем Grayscale :
Шаг 6: Сохраним изображение в формате Photoshop
.PSDМы подготовили карту смещения, теперь нам нужно сохранить ее в формате Photoshop .PSD . Photoshop работает с картами смещения только в этом формате, хотя мы и не знаем, почему. Иногда остается принимать все как есть. В верхнем меню открываем File и Save As :
Нажимаем File > Save As
Откроется диалоговое окно Save As. Дадим файлу какое-нибудь описательное название. Мы назовем его displace.psd. Главное, выберите Photoshop в опции Format , чтобы сохранить файл с расширением .PSD . Нам проще всего сохранять все карты смещения в специальной папке для карт displacement maps, которую мы создали на своем рабочем столе:
Когда будете готовы, нажмите Save. Теперь окно с картой смещения можно закрывать.
Шаг 7: Выделим на фотографии лицо
На данный момент мы закончили работу с картой смещения, так что вернемся к оригиналу, на который будем наносить текстуру. Если ваш портрет до сих пор черно-белый, это потому, что в панели каналов все еще выбран один канал. Выберите в верхней строке панели каналов RGB , и изображение снова станет цветным. Канал RGB, по сути, вовсе не канал; на самом деле это сочетание всех трех отдельных каналов, которое позволяет нам видеть фотографию в полном цвете:
Снова переключимся в панель слоев, нажав на вкладку Layers в верхней части группы панелей. Теперь нам предстоит выбрать участок, по которому будет растягиваться текстура. Поскольку мы собирались ограничиться только лицом, выделим его. С помощью вашего любимого инструмента (Lasso Tool, Pen Too l и т. д.) выделите нужную зону. Мы воспользуемся инструментом Lasso и обведем голову:
Проблема в том, что глаза оказались в зоне выделения, и текстура попадет и на них. Так что надо убрать их из выделения. Самый простой способ — нажимаем и удерживаем кнопку Alt (Win) / Option (Mac), благодаря чему инструмент Lasso начинает работать в режиме Исключить из выделения . В нижнем правом углу иконки Lasso появится знак минус (-), говорящий как раз об этом. Обведите оба глаза, чтобы исключить их из зоны выделения. После завершения работы вы должны видеть контур вокруг головы и глаз. В данный момент выбран лишь участок между этими контурами, и текстура не заденет глаза.
Шаг 8: Сохраняем выделение
Это выделение понадобится нам не сейчас, а чуть позже, так что давайте его сохраним. В верхнем меню открываем Select и Save Selection :
Откроется диалоговое окно Save Selection. Мы назовем выделение face и закроем, нажав ОК, чтобы воспользоваться им позднее.
Сохранив выделение, уберите его контур с фотографии, просто нажав Ctrl + D (Win) / Command + D (Mac).
Шаг 9: Копируем текстуру на оригинал
Откройте изображение, которое вы собираетесь использовать в качестве текстуры. В начале урока мы уже говорили, что возьмем текстуру с фотографии камня. Теперь портрет и текстура должны быть открыты в разных окнах.
Выберите фотографию с текстурой, щелкнув внутри окна, в котором она находится. Открываем в верхнем меню Layer и выбираем Duplicate Layer :
Откроется диалоговое окно Duplicate Layer. Мы назовем копию слоя texture, хотя это не особо важно. Что важно — так это указать в меню Destination копии название оригинала, чтобы фотография с текстурой перенеслась в документ с оригиналом. Наша оригинальная фотография называется texture_mapping.psd, и мы укажем ее в графе D estination:
Когда вы нажмете OK, диалоговое окно закроется, и в документе с оригиналом появится копия фотографии с текстурой. Теперь документ с текстурой можно закрыть, и у вас останется только один документ, где содержатся и портрет, и текстура, которая в настоящий момент скрывает из вида портрет. Обратите внимание, что в панели слоев у нас теперь два слоя. Оригинал находится в слое Background L ayer, а текстура — в новом слое над ним:
Шаг 10: Загружаем выделение
Теперь нам потребуется выделение, которое мы создали ранее и сохранили. Photoshop сохраняет выделения как каналы, так что если мы снова перейдем в их панель, то увидим свое выделение как отдельный канал под цветовыми каналами. Наш канал называется face, потому что именно под таким именем мы сохраняли выделение. Загрузить его можно, просто нажав на Ctrl (Win) / Command (Mac) и щелкнув по миниатюре канала:
Сделав это, вернитесь в панель слоев. Вы снова увидите контур выделения, хотя, возможно, на текстуре разглядеть его будет непросто:
Шаг 11: Добавляем маску слоя
Загрузив выделение, убедитесь, что в вашей панели слоев выделен (т. е. подсвечен синим) слой с текстурой, после чего щелкните по иконке Layer Mask в нижней части панели слоев:
В слое с текстурой появится маска, а поскольку во время ее добавления у нас был выделен контур лица, теперь мы видим текстуру только в зоне выделения. Остальная текстура скрыта из вида:
Шаг 12: Поменяем режим смешивания слоя с текстурой на
OverlayЧтобы видеть одновременно и лицо, и текстуру, откроем опцию Blend Mode / Режим смешивания , которая расположена в верхней части панели слоев, и переключим режим с Normal (как задано по умолчанию) на Overlay :
Теперь текстура красиво смешивается с лицом. Вы можете попробовать и другие режимы смешивания, например, Multiply или Hard Light, и сравнить результаты. Но, как правило, для этого спецэффекта лучше всего подходит режим Overlay:
Шаг 13: Выбираем слой
TextureВсе уже выглядит довольно неплохо, но мы сделаем спецэффект еще реалистичнее, для чего воспользуемся картой смещения, чтобы текстура как бы обтекала черты лица. Первым делом выделим слой с текстурой — пока у нас выбрана его маска, о чем можно судить по миниатюрам на панели слоев. В данный момент мы видим контур вокруг миниатюры маски слоя, в котором содержится текстура. Значит, выбрана именно она. Чтобы выбрать слой, щелкните по его миниатюре:
Если вы видите контур вокруг миниатюры слоя, значит, выбран он. Если вы видите контур вокруг миниатюры маски слоя, значит, выбрана маска
Шаг 14: Отменим связь между слоем и его маской
Если использовать карту смещения прямо сейчас, то она подействует и на сам слой (текстуру), и на его маску, потому что в данный момент они связаны. Об этом можно судить по иконке со звеньями цепи , находящейся между двумя миниатюрами. Щелкните по этой иконке, чтобы отменить связь и работать при помощи карты смещения только с текстурой, а не с маской слоя:
Шаг 15: Применяем фильтр
DisplaceМы, наконец, готовы начать работу с картой смещения. Делается это с помощью фильтра Displace . В меню Filter выберите Distort , затем Displace :
У фильтра Displace два отдельных диалоговых окна. В первом задаются некоторые опции, самые важные из которых находятся сверху. Опции Horizontal Scale и Vertical Scale определяют степень воздействия карты на изображение, или, другими словами, то, как далеко будут смещаться пиксели изображения в вертикальном и горизонтальном направлениях. К сожалению, окна предварительного просмотра у фильтра Displace нет, так что приходится действовать методом проб и ошибок. Оптимальным для начала мы считаем значение 10 и для Horizontal Scale, и для Vertical Scale, но в данном случае мы увеличим его до 15 для большего эффекта. Конкретные цифры будут зависеть от размера изображения и вашего мнения о том, как лучше, так что будьте готовы к тому, что этот шаг придется переделывать несколько раз. Опции Stretch To Fit и Repeat Edge Pixels , которые находятся ниже, можно так и оставить:
Нажмите ОК, чтобы закрыть диалоговое окно; после этого откроется второе окно, в котором нам предстоит выбрать саму карту смещения. Откройте папку, в которой вы ее сохранили. В нашем случае это была папка displacement maps на рабочем столе, так что мы открываем ее, выбираем свою карту и нажимаем Open:
Как только Photoshop откроет карту смещения, он применит ее к текстуре, растянув по голове мужчины. Если на вашей текстуре было много прямых линий, например, если вы взяли флаг, вы четко увидите, как они стали огибать контуры лица. Если же ваша текстура больше похожа на нашу, с хаотически расположенными линиями и трещинками, изменения будут не так заметны, хотя все равно после этого спецэффект будет выглядеть куда реалистичней. Ну, насколько реалистично может выглядеть камень на лице человека. Вот что получилось у нас в итоге.
Во-первых, начните с поиска подходящей фотографии, на которую вы хотите добавить текстуру. Например, вы можете использовать . Также вам необходимо найти подходящую текстуру камня. Вы можете использовать . Ладно, теперь открываем обе ваших фото в Photoshop. После этого накладываем текстуру на лицо человека:
Затем отображаем текстуру по вертикали Edit > Transform > Flip Vertical (Редактировать > Трансформация > Отразить по вертикали) и устанавливаем прозрачность 50% на этот слой:
ОК, теперь изменим режим слоя и непрозрачность. Я использовал Multiply (Умножение) с непрозрачностью 80%. Затем применяем Edit > Transform > Warp (Редактировать > Трансформация > Искривление), чтобы преобразовать текстуру, как на изображении:
Эта текстура охватывает лицо, но нам нужна еще и шея. Скопируйте текстуру камня еще раз, а затем изменить режим слоя Multiply (Умножить) и также установить непрозрачность до 80%. После этого изменяем немного размер и трансформируем, как раньше Edit > Transform > Warp (Правка> Преобразование> Warp):
Теперь пришло время скомпоновать два слоя текстуры в один для всей кожи (лица и шеи) и текстуру вне кожи. Скройте видимость верхнего слоя текстуры (щелкните по иконке «глаз» в палитре слое, который указывает видимость слоя) и переходим в нижний слой текстуры. Выберите инструмент Eraser Tool (Ластик) с мягкой круглой кистью около 20 px диаметром и обработайте края текстуры, чтобы получить подобную картинку:
Вернитесь в скрытый слой и включите видимость. Сейчас обрабатываем его края таким же образом.
Сливаем два слоя текстур в один (в палитре слоев выделяем эти слои и идем Layer > Merge layers (Слой / Объединить слои) или нажимаем Ctrl+E) и меняем режим объединенного слоя снова на Multiply . Теперь вы можете добавить резкости слою текстуры, используя инструмент Sharpen Tool (в палитре инструментов, где Капля и Палец) c мягкой круглой кистью около 400 px:
Затем я очистил область глаз от текстуры, используя мягкий ластик (Eraser Tool ) диаметром 10 px:
Пришло время добавить объем текстуре. Этот эффект создадим инструментами Dodge Tool (Осветление) (Range (диапазон): Highlights (светлые тона), Exposure (воздействие): 35%) и Burn Tool (Затемнение) (Range: Shadows (темные тона), Exposure: 40%). Обработаем часть текстуры в области лица и шеи осветляя, а другие области затемняя. Постарайтесь сделать изображение более реалистичным.
Теперь добавим цвет коже. Используя Select > Load Selection , создаем выделение, как на картинке ниже. Затем создаем новый слой и, с всё еще загруженным выделением, заливаем область цветом #331e01 :
Снимите выделение, нажав Ctrl+D , и измените режим смешивания этого слоя на Color (Цвет):
После создания нового цвета кожи, я решил добавить холодный оттенок его лицу. Для этого эффекта выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение), устанавливаем в опциях инструмента Feather (растушевка): 100 px и создаем выделение, как показано ниже:
Затем используем Image > Adjustments > Hue/Saturation (Изображение > Регулировка > Оттенок/Насыщенность) с подобными настройками.
Есть много способов ретуши кожи в фотошопе. Часто после ретуши кожа выглядит неестественно. Мы покажем вам несколько способов выравнивания кожи лица с сохранением текстуры пор.
1 шаг — Удаление дефектов кожи
Инструменты и Patch (Заплатка) идеально подходят для ретуши кожи.
Инструмент Healing Brush (Лечащая кисть) работает также, как Clone Stamp (Штамп клонирования) . Healing Brush (Лечащая кисть) — позволяет исправлять дефекты кожи с учетом их окружения. Подобно инструментам клонирования, инструмент Healing Brush (Лечащая кисть) использует для копирования определенные участки изображения (кожи). Но в отличие от штампа, инструмент Healing Brush (Лечащая кисть) учитывает структуру, освещение, тени обрабатываемой области изображения (кожи).
Инструмент Patch (Заплатка) представляет собой смесь Lasso (Лассо) и инструмента Healing Brush (Лечащая кисть) . Patch (Заплатка) позволяет восстанавливать выделенную область с помощью клонирования пикселов, взятых из соседней области или образца. Как и Healing Brush (Лечащая кисть) , инструмент Patch (Заплатка) учитывает структуру, освещение и тени обрабатываемой области изображения (кожи). То есть Patch создает заплатки на изображении. Вы задаете, где заплатка будет находиться (Destination — место назначения) и чем вы буддете ее «штопать» (Source — источник) .
Какой инструмент для чего?
С помощью Patch (Заплатка) можно ретушировать большие области кожи, такие, как морщины. С помощью Healing Brush (Лечащая кисть) стоит ретушировать мелкие детали. Если вы обрабатываете портреты частных персон, обязательно спросите заранее, нужно ли убирать веснушки, шрамы и родинки. Маленькие прыщики можно убирать, не спрашивая заказчика. На данном примере мы покажем, как с помощью Healing Brush (Лечащей кисти) можно удалить небольшие аномалии кожи.
Выберите инструмент
Healing Brush (Лечащая кисть)
— Задайте источник для клонирования, нажав
Alt + левую кнопку мыши
в соответствующем месте изображения
— Проведите инструментом по участкам изображения, требующим восстановления.
Так удаляем на лице все мелкие прыщики и небольшие проблемные места.
2 шаг — Цвет кожи
После обработки Healing Brush (Лечащая кисть) и Patch (Заплатка), кожа может выглядеть неровной. Некоторые ее части могут быть светлее, а другие темнее. Для того, чтобы кожа казалась свежее и чище, необходимо исправить этот недостаток. При этом важно не затрагивать и не нарушать свето-теневой рисунок.
Сначала мы усилим эффект неровности кожи. Самый быстрый способ — создайте корректирующий слой Вибрация (Vibrance) и передвиньте оба ползунка — Вибрация (Vibrance) и Насыщенность (Saturation) вправо до примерно +100. Значение зависит от того, насколько темное лицо вы имеете на снимке. Чем темнее лицо, тем меньше нужно перемещать ползунок вправо.
Вибрация (Vibrance)
Теперь хорошо видно, где есть цветовой дисбаланс. Кстати, корректирующий слой Вибрация (Vibrance) можно использовать для определения лишних оттенков в изображении.
Создайте новый слой c 50% заливкой серым цветом. Для этого идем в меню Редактирование — Заливка (Edit — Fill) и в раскрывающемся списке диалогового окна выбираем 50% серый цвет . Режим наложения — Overlay (Перекрытие) . Этот режим действует следующим образом: все пикселы, яркость которых больше 50% серого, будут осветлять (для светлых) и затемнять (для темных) соответственно светлые и темные участки, остальные, у которых яркость ниже 50%, станут прозрачными.
Теперь берем мягкую кисть с прозрачностью 5-15 процентов. Установите на панели инструментов темно-серый цвет, как основной цвет и светло-серый, как фоновый. С помощью клавиши X вы сможете быстро их переключать.
Вот что происходит — это вы видите в нормальном режиме.
Корректирующий слой Вибрация (Vibrance) можно отключить или удалить.
Корректирующий слой Вибрация (Vibrance) появился в Photoshop CS4. Если вы работаете с ранними версиями фотошопа, вы можете использовать Channel Mixer (Смеситель каналов) . Здесь нужно поставить флажок Monochrome (Монохромный) и подвинуть ползунки красного и зеленого каналов налево, а синего канала направо. Так что у меня такой же эффект в черно-белом, как динамика корректирующий слой.
3 шаг — Гладкая кожа с сохранением текстуры пор
1 вариант — Размываем кожу — классический способ
Фильтр самый простой (классический) способ, с помощью которого можно получить гладкую кожу.
Объединяем все видимые слои на новый слой CTRL + SHIFT + ALT + D и превращаем его в смарт-объект (Smart Object) . Преимущество смарт-объект (Smart Object) заключается в том, что степень размытия можно в любое время изменить.
Теперь выберите в меню Фильтр — Размытие — Размытие по Гауссу (Filter => Blur => Gaussian Blur) .
Выбираем радиус, при котором кожа достаточно сильно размывается.
Добавляем в смарт-объект (Smart Object) маску черного цвета (нажимая на ALT ) и кистью белого цвета (прозрачность примерно 50%) рисуем по тем местам, на которых мы хотим видеть влияние фильтра Размытие по Гауссу (Gaussian Blur) . На контур лица, волосы, глаза и рот фильтр влиять не должен.
Регулируем прозрачность слоя , устанавливаем примерно 40-70% . На лице опять проявились поры.
2 вариант — Размытие и резкость в одном слое
При размытии кожи фильтром Размытие по Гауссу теряются некоторое детали и мелкие поры. Чем больше размытие, тем больше потери.
Второй популярный метод сглаживания кожи — размытие в сочетании с увеличением резкости.
Как и в первом варианте, все видимые слои объединяются на один слой CTRL + ALT + SHIFT + E .
Выбираем режим наложения Vivid Light (Яркий свет) и инвертируем содержание слоя с помощью CTRL + I. Этот режим наложения похож на Overlay (Перекрытие) с разницей, что пикселы не умножается, а складывается и не делятся, а вычитаются.
Важно: преобразуйте слой в смарт-объект (Smart Object) , чтобы вы в любое время могли менять параметры фильтров размытия и резкости.
Выбираем фильтр Размытие по Гауссу (Gaussian Blur) с радиусом примерно 3-4 пикселя. Нажимаем OK.
Затем применяем фильтр High Pass (Цветовой Контраст). Для этого идем в Filter > Others > High Pass (Фильтр> Другие> Цветовой контраст) . В фильтре выбираем радиус от 22 до 30 пикселей.
Фильтр High Pass (Цветовой Контраст) часто используется для увеличения резкости изображения.
С помощи маски слоя вы можете применить фильтр только к тем участкам, где вы хотите видеть его действие.
Попробуйте поменять режим наложения на Overlay (Перекрытие). Преимущество этого способа заключается в том, что поры кожи после размытия остаются на лице.
3 вариант — Размытие и резкость с использованием Blending Options
Как и в первом и втором вариантах, все видимые слои объединяются на один слой CTRL + ALT + SHIFT + E .
Слой конвертируем в смарт-объект (Smart Object) и применяем фильтр размытия Gaussian Blur — Размытие по Гауссу или Surface Blur — Размытие по поверхности . Потом идем в Blending Options (для этого нужно 2 раза щелкнуть по слою в окне слоев) и выбираем опцию Gray (Серый) в зоне цветов.
Теперь вы можете решить, хотите ли вы проявить размытость кожи и скрыть текстуру пор (для этого нужно выбрать верхний ползунок) или проявить структуру пор с нижнего слоя (для этого нужно выбрать нижний ползунок).
В данном случае мы выбираем эффект размытия. Передвигаем черный ползунок направо. Нажав на ALT, вы можете разделить треугольник ползунка, чтобы создать плавные тональные переходы. Тоже самое делаем с правым (белым ) ползунком, передвигая его направо.
Если вы отключите все остальные слои и оставите включенным только данный слой, вы увидите что произошло.
Для сравнения размытие и увеличение резкости из второго варианта.
И в конце небольшой совет. Если текстура пор не проявилась так, как вы этого ожидали, ее можно вынести на отдельный слой. Перейдите в каналы. Выберите синий канал STRG+A, скопируйте его STRG+C и вставьте в документ STRG+V .
Затем в Параметрах наложения (Blending Options) вы можете убрать все светлые участки, оставив только темные детали в порах. Режим этого слоя меняем на Luminosity (Яркость) .
К данному слою вы можете добавить маску слоя, чтобы скрыть или проявить поры в определенных местах. Вот так этот слой выглядит (все остальные слои выключены).
Вот так выглядит данный эффект:
До и после ретуши:
Есть много способов ретуши кожи в фотошопе. Часто после ретуши кожа выглядит неестественно. Мы покажем вам несколько способов выравнивания кожи лица с сохранением текстуры пор.
1 шаг — Удаление дефектов кожи
Инструменты и Patch (Заплатка) идеально подходят для ретуши кожи. Инструмент Healing Brush (Лечащая кисть) работает также, как Clone Stamp (Штамп клонирования) . Healing Brush (Лечащая кисть) — позволяет исправлять дефекты кожи с учетом их окружения. Подобно инструментам клонирования, инструмент Healing Brush (Лечащая кисть) использует для копирования определенные участки изображения (кожи). Но в отличие от штампа, инструмент Healing Brush (Лечащая кисть) учитывает структуру, освещение, тени обрабатываемой области изображения (кожи).
Инструмент Patch (Заплатка) представляет собой смесь Lasso (Лассо) и инструмента Healing Brush (Лечащая кисть) . Patch (Заплатка) позволяет восстанавливать выделенную область с помощью клонирования пикселов, взятых из соседней области или образца. Как и Healing Brush (Лечащая кисть) , инструмент Patch (Заплатка) учитывает структуру, освещение и тени обрабатываемой области изображения (кожи). То есть Patch создает заплатки на изображении. Вы задаете, где заплатка будет находиться (Destination — место назначения) и чем вы буддете ее «штопать» (Source — источник) .
Какой инструмент для чего?
С помощью Patch (Заплатка) можно ретушировать большие области кожи, такие, как морщины. С помощью Healing Brush (Лечащая кисть) стоит ретушировать мелкие детали. Если вы обрабатываете портреты частных персон, обязательно спросите заранее, нужно ли убирать веснушки, шрамы и родинки. Маленькие прыщики можно убирать, не спрашивая заказчика. На данном примере мы покажем, как с помощью Healing Brush (Лечащей кисти) можно удалить небольшие аномалии кожи. — Выберите инструмент Healing Brush (Лечащая кисть) — Задайте источник для клонирования, нажав Alt + левую кнопку мыши в соответствующем месте изображения — Проведите инструментом по участкам изображения, требующим восстановления. Так удаляем на лице все мелкие прыщики и небольшие проблемные места.
2 шаг — Цвет кожи
После обработки Healing Brush (Лечащая кисть) и Patch (Заплатка), кожа может выглядеть неровной. Некоторые ее части могут быть светлее, а другие темнее. Для того, чтобы кожа казалась свежее и чище, необходимо исправить этот недостаток. При этом важно не затрагивать и не нарушать свето-теневой рисунок. Сначала мы усилим эффект неровности кожи. Самый быстрый способ — создайте корректирующий слой Вибрация (Vibrance) и передвиньте оба ползунка — Вибрация (Vibrance) и Насыщенность (Saturation) вправо до примерно +100. Значение зависит от того, насколько темное лицо вы имеете на снимке. Чем темнее лицо, тем меньше нужно перемещать ползунок вправо.
Теперь хорошо видно, где есть цветовой дисбаланс. Кстати, корректирующий слой Вибрация (Vibrance) Теперь хорошо видно, где есть цветовой дисбаланс. Кстати, корректирующий слой Вибрация (Vibrance) можно использовать для определения лишних оттенков в изображении. Создайте новый слой c 50% заливкой серым цветом. Для этого идем в меню Редактирование – Заливка (Edit – Fill) и в раскрывающемся списке диалогового окна выбираем 50% серый цвет . Режим наложения — Overlay (Перекрытие) . Этот режим действует следующим образом: все пикселы, яркость которых больше 50% серого, будут осветлять (для светлых) и затемнять (для темных) соответственно светлые и темные участки, остальные, у которых яркость ниже 50%, станут прозрачными.
Теперь берем мягкую кисть с прозрачностью 5-15 процентов. Установите на панели инструментов темно-серый цвет, как основной цвет и светло-серый, как фоновый. С помощью клавиши X вы сможете быстро их переключать.
Вот что происходит — это вы видите в нормальном режиме.
Корректирующий слой Вибрация (Vibrance) можно отключить или удалить.
Корректирующий слой Вибрация (Vibrance) появился в Photoshop CS4. Если вы работаете с ранними версиями фотошопа, вы можете использовать Channel Mixer (Смеситель каналов) . Здесь нужно поставить флажок Monochrome (Монохромный) и подвинуть ползунки красного и зеленого каналов налево, а синего канала направо. Так что у меня такой же эффект в черно-белом, как динамика корректирующий слой.
3 шаг — Гладкая кожа с сохранением текстуры пор 1 вариант — Размываем кожу — классический способ Фильтр самый простой (классический) способ, с помощью которого можно получить гладкую кожу. Объединяем все видимые слои на новый слой CTRL + SHIFT + ALT + D и превращаем его в смарт-объект (Smart Object) . Преимущество смарт-объект (Smart Object) заключается в том, что степень размытия можно в любое время изменить. Теперь выберите в меню Фильтр — Размытие — Размытие по Гауссу (Filter => Blur => Gaussian Blur) . Выбираем радиус, при котором кожа достаточно сильно размывается.
Добавляем в смарт-объект (Smart Object) маску черного цвета (нажимая на ALT ) и кистью белого цвета (прозрачность примерно 50%) рисуем по тем местам, на которых мы хотим видеть влияние фильтра Размытие по Гауссу (Gaussian Blur) . На контур лица, волосы, глаза и рот фильтр влиять не должен.
Регулируем прозрачность слоя , устанавливаем примерно 40-70% . На лице опять проявились поры.
2 вариант — Размытие и резкость в одном слое При размытии кожи фильтром Размытие по Гауссу теряются некоторое детали и мелкие поры. Чем больше размытие, тем больше потери.Второй популярный метод сглаживания кожи — размытие в сочетании с увеличением резкости.Как и в первом варианте, все видимые слои объединяются на один слой CTRL + ALT + SHIFT + E .
Выбираем режим наложения Vivid Light (Яркий свет) и инвертируем содержание слоя с помощью CTRL + I. Этот режим наложения похож на Overlay (Перекрытие) с разницей, что пикселы не умножается, а складывается и не делятся, а вычитаются.
Важно: преобразуйте слой в смарт-объект (Smart Object) , чтобы вы в любое время могли менять параметры фильтров размытия и резкости. Выбираем фильтр Размытие по Гауссу (Gaussian Blur) с радиусом примерно 3-4 пикселя. Нажимаем OK.
Затем применяем фильтр High Pass (Цветовой Контраст). Для этого идем в Filter > Others > High Pass (Фильтр> Другие> Цветовой контраст) . В фильтре выбираем радиус от 22 до 30 пикселей.
Фильтр High Pass (Цветовой Контраст) часто используется для увеличения резкости изображения.
С помощи маски слоя вы можете применить фильтр только к тем участкам, где вы хотите видеть его действие.
Попробуйте поменять режим наложения на Overlay (Перекрытие). Преимущество этого способа заключается в том, что поры кожи после размытия остаются на лице.
3 вариант — Размытие и резкость с использованием Blending Options Как и в первом и втором вариантах, все видимые слои объединяются на один слой CTRL + ALT + SHIFT + E .Слой конвертируем в смарт-объект (Smart Object) и применяем фильтр размытия Gaussian Blur — Размытие по Гауссу или Surface Blur — Размытие по поверхности . Потом идем в Blending Options (для этого нужно 2 раза щелкнуть по слою в окне слоев) и выбираем опцию Gray (Серый) в зоне цветов.
Теперь вы можете решить, хотите ли вы проявить размытость кожи и скрыть текстуру пор (для этого нужно выбрать верхний ползунок) или проявить структуру пор с нижнего слоя (для этого нужно выбрать нижний ползунок).
В данном случае мы выбираем эффект размытия. Передвигаем черный ползунок направо. Нажав на ALT, вы можете разделить треугольник ползунка, чтобы создать плавные тональные переходы. Тоже самое делаем с правым (белым ) ползунком, передвигая его направо.
Если вы отключите все остальные слои и оставите включенным только данный слой, вы увидите что произошло.
Для сравнения размытие и увеличение резкости из второго варианта.
И в конце небольшой совет. Если текстура пор не проявилась так, как вы этого ожидали, ее можно вынести на отдельный слой. Перейдите в каналы. Выберите синий канал STRG+A, скопируйте его STRG+C и вставьте в документ STRG+V .
Затем в Параметрах наложения (Blending Options) вы можете убрать все светлые участки, оставив только темные детали в порах. Режим этого слоя меняем на
Как создать векторную текстуру кожи используя Photoshop, Illustrator и Inkscape — Уроки
Цель Урока
В этом уроке мы научимся создавать бесшовную векторную текстуру кожи. В этой работе нам помогут Photoshop и Inkscape, который создает высококачественные текстуры с оптимальным количеством цветов и точек, чем, к сожалению, не может похвастаться Adobe Illustrator. Мы также рассмотрим вопрос оптимизации готовой векторной текстуры в Adobe Illustrator.
Методом трассировки с помощью Inkscape с нами поделился Сергей Королько. Спасибо, Сергей!
Создание бесшовной текстуры кожи в Photoshop
Шаг 1
В качестве референсного изображения мы будем использовать Красную кожанную текстуру с сайта Shutterstock. Вы также можете получить подобное изображение самостоятельно, отсканировав образец текстуры на сканере. Сканирование позволяет получить равномерно освещенную текстуру.
Шаг 2
Запускаем Photoshop и открываем текстуру кожи (File > Open…). Теперь нам нужно выбрать небольшой фрагмент, который послужит основой для создания бесшовной текстуры. На рисунке ниже обозначен участок текстуры, который не подходит для дальнейшей работы. Этот участок имеет «особые приметы” в виде мелких складок и его использование в бесшовной текстуре будет заметно.
Лучше выбрать более однородный участок по цвету и структуре. Итак, берем Crop Tool (C) и вырезаем понравившейся фрагмент.
Шаг 3
Переходим Filter > Other > Offset… и устанавливаем такие значения для смещений, чтобы швы расположились где-то в центре изображения.
Теперь нам осталось только замаскировать эти швы. Мы будем делать это при помощи Clone Stamp Tool (S). Выбираем кисть с мягкими краями, если, конечно, она не установлена по умолчанию.
Размер кисти вы можете изменять в диалоговом окне или использовать клавиши «левая и правая квадратная скобка”. Теперь, удерживая Opt / Alt key кликаем на участке, который будем копировать, затем отпускаем Opt / Alt key и кликаем на участке шва, в который хотим вставить копию.
Таким образом, маскируем все швы, подбирая подходящие участки для копирования. 10-15 минут и все швы замаскированы.
Сохраняем бесшовную текстуру в Jpeg формате (File > Save as…). Советую посмотреть видео-урок, который детально демонстрирует этот процесс.
Создание бесшовной векторной текстуры в Inkscape
Шаг 4
Если вы трассировали растровые текстуры в Adobe Illustrator, то, наверное, знаете, что для получения высококачественных векторных текстур это приложение не очень подходит. Файл может иметь огромный размер, который содержит большое количество цветов, путей и опорных точек. Сегодня мы рассмотрим альтернативный путь трассировки, который поможет нам получать качественные текстуры небольшого размера, используя всего несколько цветов. Такой альтернативой является бесплатный векторный редактор Inkscape, который вы сможете скачать здесь. На рисунке ниже показана текстура кожи созданная в Inkscape и открытая в Adobe Illustrator. Как вы можете видеть, высокое качество обеспечивает всего 8 цветов и 117347 точек.
Для получения текстуры похожего качество в Adobe Illustrator CS6 потребовалось 319302 точек и 22448 цветов.
По-моему, преимущества Inkscape очевидны.
Шаг 5
Давайте рассмотрим процесс трассировки в Inkscape. Запускаем приложение, затем переходим File > Import…, выбираем сохраненную бесшовную текстуру кожи и в открывшемся диалоговом окне кликаем на «link”.
Для того чтобы размер рабочей области соответствовал размеру текстуры переходим File > Document Properties… и в открывшемся диалоговом окне нажимаем на кнопку «Resize page to drawing or selection”
Шаг 6
Приступаем к трассировке, для этого переходим Path > Trace Bitmap… (растровая текстура должна быть выделена). В диалоговом окне выбираем Colors, устанавливаем количество цветов (в моем случае достаточно четырех цветов) и отключаем опцию Smooth. Опция Stack scans должна быть обязательно включена. Выбор остальных параметров зависит от конкретной текстуры и подбирается экспериментально (в моем случае настройка других параметров не производилась). Нажимаем на кнопку OK.
Несколько секунд и векторная текстура готова.
Здесь хочу заметить, что время трассировки зависит от конкретной текстуры, так, например, создание текстуры джинсовой ткани может занять несколько часов, но результат того стоит.
Шаг 7
Теперь переходим Edit > XML Editor…, затем выделяем и удаляем предпоследнюю строчку, нажав на Delete. Это приведет к удалению растровой текстуры из текущего документа.
Сохраняем векторную текстуру в формате SVG (File > Save As…)
Работа в Inkscape закончена, приложение можно закрывать.
Пост обработка векторной текстуры в Adobe Illustrator
Шаг 8
Открываем сохраненный файл в Adobe Illustrator (File > Open…). Как вы можете видеть, бесшовная векторная текстура кожи состоит из 3 составных путей и прямоугольного фона (по количеству цветов). Пустая группа <base> должна быть удалена из панели Layers.
Я работал с растровой текстурой, которая имеет большое разрешение, поэтому уменьшил размер полученной векторной текстуры. Для этого выделяем текстуру, затем переходим Object > Transform > Scale… и устанавливаем подходящие параметры.
Шаг 9
Теперь давайте оптимизируем количество точек и путей текстуры, число которых, конечно, влияет на размер векторного файла. Сейчас наша текстура имеет 58297 точек, часть из которых накладывается одна на другую.
Для удаления таких точек воспользуемся скриптом Marge Overlapped Anchors, который вам следует скачать здесь. Распакуйте архив и установите скрипт в директорию для Adobe Illustrator, например:
для пользователей Windows — C:\Program Files\Adobe\Adobe Illustrator CS5\Presets\en_GB\Scripts
для пользователей Mac — Applications / Adobe\Adobe Illustrator CS5\Presets\en_GB\Scripts
Теперь выделяем текстуру и переходим File > Script > Marge Overlapped Anchors. После удаления накладывающихся точек текстура содержит 56189 точек, то есть более 2000 точек были удалены.
Шаг 10
Для уменьшения количества путей переходим Object > Path > Simplify… и устанавливаем для Curve Precision значение близкое к 99% . Это операция привела к уменьшению количества путей почти в 2 раза.
Будьте осторожны с использованием этой операции, так как сокращение количества путей приведет к искривлению объектов на границе плитки, что создаст зазоры в бесшовном паттерне и края плитки придется дополнительно редактировать.
Прибегайте к действиям этого шага только тогда, когда вам действительно необходимо уменьшить размер файла.
Шаг 11
Перетаскиваем векторную текстуру кожи в панель Swatches.
Теперь создадим прямоугольник произвольного размера и применим к нему созданный паттерн. Как вы видите, все прекрасно работает.
При зумировании рабочей области вы можете заметить тонкие швы на границах плиток.
Не переживайте по этому поводу — так отображается любой бесшовный узор в Adobe Illustrator. При экспорте в растровое изображение швы не будут видны при любом масштабе изображения.
Теперь мы можете использовать бесшовную текстуру в ваших дизайнерских проектах. И, конечно, вы можете легко перекрашивать текстуру, так как она содержит всего 4 цвета.
Как создать эффект реалистичной текстуры кожи в Photoshop
Узнайте, как создать эффект реалистичной текстуры кожи в Photoshop www.sleeklens.com
Привет всем и добро пожаловать в мой новый учебник по Adobe Photoshop.
Сегодня мы собираемся решить проблему, с которой столкнутся многие ретушеры.
Если вам придется много раз ретушировать кожу, вы обнаружите, что это происходит после удаления всех дефектов.
Все размытие по Гауссу или что-то еще, что было сделано с портретом…
Вы обнаружите, что, возможно, вы потеряли значительную часть текстуры плоти в фотошопе.
Ваше изображение теперь выглядит излишне отрисованным аэрографом и пластиком и больше не таким реальным.
Ну, еще не все потеряно…
Потому что вы можете без труда создать текстуру плоти и добавить ее обратно.
Хочу знать, как давайте узнаем! (Если нет, вы всегда можете использовать наши экшены Photoshop)
Хорошо, возьмите себе портретное изображение, которое выглядит немного поверх аэрографии.
Это не должно быть слишком сложно, они буквально повсюду в сети.
Используйте свои собственные, если хотите, на самом деле, у меня есть несколько моих старых, которые я могу вам отдать…
У меня их много, ха-ха.
Если у вас нет изображений с излишней аэрографией, тогда легко.
Просто найдите изображение, подобное приведенному ниже, я собираюсь использовать.
Если вы не можете найти изображение для работы.
Следуйте этим простым шагам, чтобы создать аэрографическую катастрофу, над которой нужно работать.
Увеличить масштаб лица можно с помощью клавиш Ctrl + и — на клавиатуре.
Удерживание клавиши пробела и нажатие и перетаскивание позволит вам перемещаться по изображению.
Запомните эти полезные советы.
Перейдите в Layer — Duplicate Layer, чтобы создать копию первого слоя.
Вы увидите, что он появится в правой части панели слоев.
Следующее, что вам нужно сделать, это перейти к фильтру и найти Blur.
Там вы найдете старое доброе Gaussian Blur, моего лучшего друга в мире.
Итак, примечание перед добавлением числа к радиусу.
Мое изображение было довольно большим и довольно подробным, его ширина около 4000.
Следовательно, лучшим числом было 2.
Если на вашем изображении 2 слишком много, попробуйте 0,5 и двигайтесь вверх, пока не получите размытие.
Нажмите ОК, когда закончите.
Далее мы собираемся создать маску поверх нового слоя.
Снова перейдите к слою…
Найдите маску слоя и выберите «Скрыть все»
Вы увидите, что эскиз теперь находится справа от слоя.
Для этого убедитесь, что вы щелкнули по черному ящику, если он еще не выбран.
Теперь посмотрим на верхнюю левую часть.
Видите меню в разделе «Файл», «Правка» и т. Д.?
Щелкните второй раскрывающийся список и выберите первую насадку.
Затем немного правее вы увидите «Непрозрачность».
Измените это значение на 50%, чтобы получить красивый переход от кисти.
Теперь, используя белый цвет на кисти, вы найдете параметр в центре слева.
Есть два небольших перекрывающихся прямоугольника.
Дважды щелкните белый значок.
Теперь все, что вам нужно сделать, это просто закрасить изображение на щеках, подбородке, лбу и т. Д.
Оставьте только губы и глаз.
В этом уроке мы будем работать только с лицом, поэтому вам не нужно делать полное изображение.
Хорошо, давайте создадим штамп.
Штамп — это слой, объединяющий все остальные слои.
На клавиатуре удерживайте… (Ctrl — Shift — Alt, а затем нажмите E)
Теперь вы увидите новый слой.
После этого мы готовы перейти к сути учебника.
Теперь создадим выделение на лице.
Возьмите инструмент Rectangular Marquee Tool, щелкните и перетащите его по лицу.
Вы можете использовать сочетание клавиш (M).
Затем создайте новый слой, который должен быть наверху порядка наложения слоев.
Теперь нажмите Shift + Delete на клавиатуре, чтобы открыть параметры заливки.
Вы хотите нажать кнопку удаления чуть выше нижней части возврата.
Не тот, что на самом верху, так как он выполняет другую функцию и работать не будет.
Щелкните раскрывающийся список с надписью «Use»
Выберите 50% серого и нажмите OK.
Ваш выбор теперь будет выглядеть, как на моем примере изображения ниже.
Следующим шагом будет добавление шума к серому квадрату.
Вы найдете это в Фильтр — Шум — Добавить шум.
Появится всплывающее окно со словом «Сумма» примерно посередине и ползунком под ним.
Не беспокойтесь об этом, просто введите в поле «Сумма» от 50 до 75%.
Думай, как и будешь золотым.
Вы заметите, что шум имеет много цветов, смешанных с ним.
Что ж, здесь вам нужно установить флажок «Монохроматический» внизу.
Затем нажмите ОК, когда будете довольны, и мы двинемся дальше.
Теперь вы можете отменить выбор квадрата (сочетание клавиш Ctrl D)
Когда вы это сделаете, перейдите к слою с правой стороны.
Щелкните его правой кнопкой мыши.
Во всплывающем окне, которое появляется на вашем экране, найдите «Преобразовать в смарт-объект».
Щелкните по нему, и ваш слой теперь можно будет редактировать без потери каких-либо деталей или разрешения.
Теперь мы добавим к слою режим наложения.
Обратите внимание на правую сторону, где находится панель слоев.
Найдите слово «Нормальный» (если это другое слово, то вы, вероятно, знаете о режимах наложения)
Вы хотите нажать на выпадающее меню.
Если вы все еще застряли, поищите «Непрозрачность».
Он находится слева от него, рядом с ним.
Теперь мы собираемся создать так называемую обтравочную маску.
Поначалу это будет звучать довольно сложно, но как только вы освоитесь, вы увидите, насколько это прямолинейно.
Итак, сначала щелкните глазом на верхнем слое, который является слоем шума.
Затем создайте новый слой (Слой — Новый — Слой…), щелкните и перетащите его так, чтобы он оказался под слоем смарт-объекта.
Затем снова возьмите кисть и убедитесь, что она находится в режиме мягкой кисти, а непрозрачность установлена на 50%.
Теперь мы собираемся закрасить области, которые «перекрашены аэрографом».
Удерживая Alt, выберите цвет области, а затем закрасим их.
По мере продвижения вам придется отбирать образцы, чтобы сопоставить цвета.
Если вы ошиблись, Ctrl Alt + Z позволит вам вернуться к предыдущим шагам.
Также имейте в виду непрозрачность кисти. Возможно, вам придется уменьшить ее, чтобы получить лучшее растушевывание, если она слишком жесткая.
Затем мы создадим нашу обтравочную маску.
Щелкните значок глаза еще раз, чтобы открыть верхний слой.
Затем щелкните по нему правой кнопкой мыши и найдите опцию «Создать обтравочную маску».
Когда вы это сделаете, вы увидите, что шум теперь находится в пределах закрашенной области.
Не беритесь за это, вы можете использовать его для другого проекта.
Считайте, что шум теперь находится в пределах закрашенной области, хорошо…
Итак, если вы переместите шум вокруг, он все равно будет в закрашенной области.
Нажмите Ctrl T и переместите шум, чтобы увидеть, что происходит.
Просто хотел выкинуть это как дополнительные знания.
Теперь мы собираемся немного смягчить шум, так что я собираюсь добавить немного размытия по Гауссу к слою.
Если вы помните размер моего изображения (4000 пикселей в поперечнике), то вы можете судить о том, какое количество нужно использовать.
Но я полагаю, что любое значение от 0,5 до 0,75 отлично подойдет.
Теперь добавим текстуру.
Итак, для добавления текстуры мы используем маленькую вещь под названием Emboss.
Вы можете найти его в фильтре.
Когда вы откроете фильтр, посмотрите вниз, и вы увидите «Стилизация и тиснение».
Стандартных настроек здесь не будет, единственное, что можно сделать — это поиграться.
Убедитесь, что установлен флажок «Предварительный просмотр», и вы сможете увидеть, что эффект делает в реальном времени на вашем реальном изображении.
Когда это будет выглядеть реальным, сделайте это.
Если при повторном просмотре вы думаете, что у вас получится лучше, откройте снова.
Повторно открыть можно на любом этапе.
Для этого дважды щелкните «Emboss» под слоем на панели слоев справа.
Это под значком белого поля смарт-фильтров.
И все, надеюсь, вы примените эту технику с пользой 🙂
Далее, узнайте, как создать фотоколлаж в Photoshop
Рейтинг: 012345 3.60 на основе 5 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в феврале
Слайдер текстуры Lightroom против сглаживания кожи
Одно из недавних обновлений функций Adobe Lightroom имеет серьезные последствия для фотографов, которые ретушируют свои портреты. Хотя глубокие изменения лучше всего выполнять в таких приложениях, как Photoshop или Affinity Photo, инструмент кисти Lightroom уже много лет является хорошим выбором для базового ретуширования.Пользователи могут задать определенные настройки, чтобы кожа выглядела более мягкой и гладкой, или выбрать предустановку, определенную Adobe. Однако в этих ретушях обычно используется ползунок Четкость, который отлично подходит для многих ситуаций, но не совсем идеален для портретов. К счастью, новая опция Lightroom Texture Slider призвана решить эту и многое другое.
Прежде чем я углублюсь в параметр «Текстура», важно знать, что он предназначен не только для настройки хедшотов. Он специально разработан для увеличения или уменьшения детализации на текстурированных поверхностях.Это может быть ткань, камни, растения, кожа или все, что имеет неоднородный вид.
Если вы хотите сгладить текстуру, чтобы поверхность выглядела более гладкой, сдвиньте параметр «Текстура» влево. Напротив, если вы хотите улучшить внешний вид любого текстурированного объекта, просто сдвиньте инструмент вправо.
Текстура против четкости против резкости
«Текстура» принципиально отличается от других инструментов, таких как «Четкость» или «Повышение резкости», каждый из которых уже давно является основным в рабочих процессах многих фотографов-портретистов.Четкость работает за счет увеличения или уменьшения контрастности, особенно по краям или в областях с уже высокой контрастностью. В первую очередь это влияет на средние тона, а не на самые светлые и темные части изображения. Повышение резкости делает края объектов и поверхностей более яркими. У него есть некоторые дополнительные параметры, такие как радиус и количество, которые можно настроить, чтобы получить правильный баланс.
Каждый из этих инструментов имеет определенную цель, и их можно использовать по отдельности или вместе для получения определенных результатов.Если вы обычно выполняете базовое ретуширование портрета с помощью инструмента «Кисть» и выбираете параметр «Смягчить кожу», вы, возможно, заметили, что это просто комбинация четкости и резкости. Текстура, с другой стороны, специально разработана Adobe для изменения внешнего вида текстурированных поверхностей.
Если вы традиционно выполняли базовое ретуширование с использованием четкости и резкости, вы можете быть удивлены, насколько эффективна опция «Текстура».
Предварительная установка кисти «Мягкая кожа» в Lightroom представляет собой комбинацию -100 Четкости и +25 Резкости.
Ретуширование с текстурой
Хотя вы можете применять текстуру глобально, используя опцию на основной панели модуля Lightroom Develop, фотографы-портретисты оценят, что ее можно применять выборочно с помощью инструмента «Кисть». Выберите параметр «Кисть» и найдите ползунок «Текстура», который находится прямо над «Четкость», «Устранение дымки» и «Насыщенность». Вы также можете настроить такие параметры, как размер, растушевка, поток и автоматическая маска, хотя я бы рекомендовал оставить последний выключенным, если вы редактируете портреты.
Нажмите на свою фотографию и примените кисть в коррекции текстуры так же, как и в любой другой коррекции. Будьте осторожны, оставайтесь в области лица и не задевайте волосы, одежду или другие части изображения. Вы, конечно, можете применить текстурную кисть к другим элементам вашего изображения позже, но для начала сосредоточьтесь на лице.
Исходное изображение без применения настроек кисти.
Когда вы начнете корректировать текстуру, вы увидите, что грубые участки кожи становятся гладкими.Я рекомендую начинать со значения от -25 до -50. Это сохраняет большую часть первоначального вида портрета, немного сглаживая детали.
Если вы никогда не работали с инструментом Adjustment Brush, вы можете уделить минуту и просмотреть эти пять советов, которые могут ускорить работу или сделать вашу работу намного более эффективной.
Кисть для коррекции текстуры -50, нанесенная на щеки, подбородок и нос.
Получившийся портрет выглядит более гладким и мягким там, где была применена настройка «Текстура».Сохраняются такие детали, как поры и морщины, а также сохраняются цветовые градиенты и меняющиеся тона.
Это сильно отличается от результатов, обычно получаемых при использовании параметра «Сглаживание кожи», в котором используется сочетание отрицательной четкости и положительной резкости.
Изображение с корректировкой «Смягчение кожи», примененной к тем же областям.
Это третье изображение выглядит так, как будто вазелин был размазан по линзе камеры. На щеках женщины отсутствуют тонкие цветовые вариации от исходного изображения.Хотя кожа, безусловно, более гладкая, она также выглядит более искусственной.
Чтобы показать, как эти изображения выглядят в прямом отношении друг к другу, вот рисунок, который показывает все три версии по три секунды за раз. Сначала оригинал, затем настройка текстуры, затем снова оригинал и, наконец, настройка смягчения кожи.
Вы можете создать свой собственный набор настроек Adjustment Brush, если не хотите полагаться на набор настроек Soften Skin. Но если вы традиционно использовали опцию «Четкость», вы можете быть приятно удивлены, насколько значительно улучшились ваши результаты при использовании вместо нее «Текстуры».
Сравнение двух
Для другого сравнения, вот еще три изображения, которые помогут вам увидеть разницу между Текстурой и другими методами смягчения кожи.
Исходное изображение без применения настроек смягчения тона кожи.
Применение коррекции текстуры -50 оставляет нетронутыми поры, щетину и мелкие морщинки, но немного их сглаживает. Это тонкое изменение, которое не слишком сильно изменяет оригинал и не делает лицо искусственно гладким.
Текстура -50 нанесена на щеки, подбородок, нос и лоб.
Специальная регулировка сглаживания кожи: Четкость -75 и Резкость +15 делает лоб и щеки юноши фальшивыми и пластичными. Для портрета это не лучший вид.
Четкость -75 и Резкость +15, примененные к одним и тем же областям.
Последовательный просмотр трех изображений показывает, что эффект более выражен. Настройка текстуры дает гораздо более естественный результат, в то время как окончательное изображение кажется чрезмерно обработанным и фальшивым.
Заключение
С ползунком «Текстура Lightroom» можно сделать гораздо больше, и он полезен для самых разных изображений, помимо портретов.Некоторым фотографам нравится уменьшать текстуру лица и увеличивать текстуру волос и одежды для более выразительного вида.
Я рекомендую открыть некоторые из ваших изображений, особенно портреты или хедшоты, и попробовать их на себе. Вы можете быть удивлены, насколько хорошо это работает.
Вы использовали слайдер Lightroom Texture? о чем ты думаешь? Пожалуйста, поделитесь с нами своими мыслями (и изображениями) в разделе комментариев.
Adobe Photoshop — Как создать текстуру фруктов?
Почему-то этот вопрос всплыл спустя 5 лет после того, как его разместили.Тогда очевидно, что у веб-дизайнеров не было таких режимов наложения, как жесткий свет, умножение и т. Д. У них была только прозрачность для наложения слоев.
Это не помешало попыткам получить что-то, хотя частично прозрачная текстура серого цвета делала цвета тусклыми, как мы видим в более старых ответах и их комментариях. С режимами наложения Photoshop потребовалась бы фотография текстуры, которая имеет в среднем 50% серого и имеет режим наложения жесткого света. Результат был бы и все было бы хорошо.
При смешивании с прозрачностью можно добавить только белый цвет, если сама текстура не может быть окрашена и результат не должен становиться серым. Цветная текстура, конечно, хорошо сочетается с прозрачностью, но на этот раз об этом явно не может быть и речи. Если допускается некоторая серость, можно смоделировать тиснение с помощью перевернутой копии белой текстуры. Это делается в конце ответа.
Текстура только белого цвета не может быть правильной, но ее можно использовать. Пример:
Слева — не очень мелко нарисованный лимон с простой радиальной градиентной раскраской.Справа находится узор текстуры, который содержит только 60% непрозрачных белых случайных точек. Есть маска слоя, чтобы ограничить пораженную область. Следующее изображение показывает слой текстуры как полностью непрозрачный, без маски и на темном фоне:
Текстура сделана из шума BW:
Шум был размыт с помощью размытия по Гауссу 1 пиксель, и в результате был получен фильтр Stylize> Emboss:
Если используется только белая часть, она должна быть достаточно большой.Можно увеличить белый цвет кривыми. Режим наложения Более светлый цвет и желтый фон помогают найти необходимое осветление:
С помощью волшебной палочки можно выбрать желтый (= образец всех слоев) и с помощью этого выбора удалить серые области между белыми в текстуре. Результат с режимом наложения нормальный дает тот же результат, что и предыдущий с режимом наложения Более светлый цвет:
Результат — используемая финальная текстура, только удалите желтый тестовый слой и экспортируйте как PNG.
Если допускается немного серого , можно сделать перевернутую копию белой текстуры и сдвинуть ее на пару пикселей. Это создает что-то вроде тиснения:
В Photoshop при смешивании «более светлый цвет» черный остается только по краям. Объединение текстур и увеличение черного до 50% серого с помощью Curves создает текстуру, которая более правдоподобна, чем только белый, потому что это делает поверхность более неровной. Здесь это применимо к «лимону»:
Создайте сцену типографики с текстурой кожи в Photoshop
Предварительный просмотр
Щелкните изображение для предварительного просмотра, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
Шаг 1. Создайте новый документ в Photoshop
Начнем с создания нового документа в Photoshop. Поскольку я хочу создать графику, которую можно использовать в качестве обоев рабочего стола, размер моего документа довольно большой, 1920 × 1200 пикселей, но вы можете выбрать размер холста, который наилучшим образом соответствует вашим потребностям и предпочтениям.
Шаг 2. Создайте радиальный градиент к фону
Примените радиальный градиент к фоновому слою с помощью диалогового окна «Стиль слоя»; дважды щелкните слой, чтобы открыть окно.В диалоговом окне «Стиль слоя» выберите «Наложение градиента» и добавьте градиент с параметром «Стиль», установленным на Радиальный, и градиент от светло-красного (# e45f5f) до более темного красного (# 7a2424).
Не закрывая окно «Стиль слоя», вы можете переместить центр градиента, просто щелкнув и перетащив по холсту. Обратите внимание, что если диалоговое окно «Стиль слоя» закрыто, вы не сможете перемещать градиент. Я переместил центр радиального градиента в верхний левый угол холста.
Шаг 3. Добавьте текстуру к фону
Я люблю немного «испачкать» фон моих композиций, используя гранж и текстуры бумаги. Итак, давайте загрузим текстуру из моего набора текстур Scratched Metallic (бесплатный образец подойдет) и вставим ее в наш документ. Вы также можете поэкспериментировать с собственными текстурами или заглянуть в раздел Freebies здесь, в Design Instruct.
Нажмите Ctrl / Cmd + T, чтобы активировать режим Free Transform и уменьшить размер текстуры, чтобы она соответствовала нашему холсту.
Установите режим наложения слоя на Overlay и уменьшите его непрозрачность до 20%.
На данный момент, я думаю, что фокусу композиции нужно больше света. Итак, создайте новый слой и переместите его между фоновым слоем и слоем текстуры. Возьмите Brush Tool (B) и настройте его так, чтобы у вас была большая мягкая белая кисть с жесткостью 0%. Затем просто щелкните один раз на холсте, чтобы создать круглый мазок кисти. Уменьшите непрозрачность слоя, если считаете, что световой эффект слишком сильный.
Шаг 4: Добавление текста
Теперь мы можем добавить текст. Очень важно выбрать хороший шрифт. Идея состоит в том, чтобы работать с текстурой кожи, поэтому круглый жирный шрифт — это то, что нам нужно для потрясающей и эффектной композиции. После просмотра многих каталогов шрифтов, таких как dafont.com, я нашел бесплатный шрифт под названием Doughboy, который идеально подходит для нашей графики. Если вы хотите использовать этот шрифт, загрузите его и установите.
Используя выбранный вами шрифт, напишите что-нибудь в центре холста, используя инструмент Horizontal Type Tool (T).Сделайте размер шрифта достаточно большим, потому что это основной элемент нашей работы. Слово, которое я написал, было просто словом «Кожа».
Первое, что нам нужно изменить, это цвет текста, поэтому щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите Blending Options из появившегося меню.
В диалоговом окне «Стиль слоя» добавьте розовый линейный градиент цвета от # ab6e6e к # d19494. Убедитесь, что это реалистичный цвет, или вы можете просто использовать генератор случайных цветов, потому что он будет выглядеть неправильно!
Во-вторых, добавьте мягкую тень (цвет должен быть # 3f0202).
Шаг 5. Добавление текстуры кожи к тексту
Процесс наложения текстуры на текст очень прост и может использоваться для наложения любой текстуры на любой текст. Техника, которой я поделюсь с вами, основана на концепции распределения света и тени.
Начнем с загрузки текстуры и вставки ее на холст.
Измените размер и поместите текстуру над буквой «S». Мы будем работать над одним письмом за раз.Имейте в виду, что если вы измените размер текстуры, вы добавите более мелкие детали к каждой букве.
Установив режим наложения слоя текстуры на Overlay, вы можете предварительно просмотреть, как текстура повлияет на букву.
Чтобы замаскировать лишние части текстуры, нажмите Ctrl / Cmd + щелкните текстовый слой, чтобы выделить вокруг него, а затем добавьте маску слоя на слой текстуры, нажав кнопку Добавить маску слоя на панели слоев.
Шаг 6: Создайте 3D-эффект на Type
Чтобы создать иллюзию перспективы, чтобы текст имел глубину, мы не будем использовать программное обеспечение для работы с 3D.Мы будем полагаться только на два мощных инструмента Photoshop: Burn Tool и Dodge Tool (O), чтобы вручную нарисовать иллюзию глубины.
Инструмент затемнения используется для затемнения областей объектов на холсте. Инструмент Dodge Tool делает обратное; он осветляет участки, на которые вы его наносите. Оба они работают как кисти, и вы можете использовать с ними библиотеку кистей.
Начнем с затемнения, чтобы затемнить края буквы. Темные края дают представление о глубине. Аккуратно закрасьте области, указанные красными стрелками, с помощью большой мягкой кисти с экспозицией около 50%.
Уменьшите размер кисти и увеличьте экспозицию. Снова закрасьте края, и вы увидите, что на этот раз эффект будет более заметным. Варьируя штрихи и параметры, мы сможем создавать реалистичные блики.
Продолжайте использовать инструмент Burn Tool, пока не будете довольны результатом. Вот что у меня получилось:
Чтобы придать букве еще большую глубину, переключитесь на инструмент Dodge Tool и закрасьте центр буквы (обозначен красными стрелками ниже).
Шаг 7. Примените текстуру ко всем буквам
Используйте тот же метод, который мы использовали в шагах 5 и 6, чтобы добавить текстуры к другим буквам, а также придать им глубину с помощью инструментов Dodge Tool и Burn Tool.
Шаг 8: Разделите букву «i»
На этом этапе создания этого предмета у меня возникла идея: эти буквы выглядят как еда. В частности, буква «i» заставляет меня думать о маленькой салями — эй, я итальянец, а еда — большая часть нашей культуры!
Итак, я хотел вырезать букву «i», чтобы она выглядела так, как будто она расколота.Однако здесь есть одна сложность: каждая буква представляет собой комбинацию из двух слоев: текст + текстура. Чтобы разделить букву на две части, мы должны создать для нее один слой.
Давайте сделаем это сейчас. Во-первых, скройте видимость всех слоев текстуры (на данный момент), чтобы мы могли сосредоточить наше внимание на текстовом слое.
Растрируйте текстовый слой, щелкнув его правой кнопкой мыши на панели «Слои» и выбрав « Растеризовать слой » в появившемся меню.
Возьмите инструмент Rectangular Marquee Tool (M) и выберите букву «i».
Нажмите Ctrl / Cmd + J, чтобы продублировать только букву «i» на новом собственном слое.
Затем мы удалим букву «i» из исходного текстового слоя. Снова выберите букву «i» (или перейдите в «Выделение»> «Выбрать повторно»), переключитесь на текстовый слой и нажмите «Удалить». В конце вы должны получить слой, содержащий буквы «s», «k», «n», и отдельный слой, содержащий букву «i».
Теперь вы можете снова сделать все слои текстуры видимыми.
Выберите слой «i» и его текстурный слой на панели слоев, а затем объедините их в один слой (Ctrl / Cmd + E).
Используйте инструмент «Перо» (P) в режиме «Контуры», чтобы создать контур, включающий верхнюю часть буквы «i».
Нажмите Ctrl / Cmd + Enter, чтобы преобразовать только что созданный путь в выделение.
Убедитесь, что слой «i» является активным на панели слоев. Используйте инструмент «Перемещение» (V), чтобы переместить выделение вверх, разделяя верхнюю и нижнюю части буквы.
Кроме того, если вы нажмете Ctrl / Cmd + T (режим свободного преобразования), вы можете немного повернуть выделенную область вправо, чтобы она выглядела так, как будто она только что была разрезана. Если вы хотите повернуть нижнюю часть, метод будет таким же.
Шаг 9: Наполните внутреннюю часть буквы «i» мясом
Чтобы поддержать идею глубины, нам нужно заполнить нижнюю часть буквы «i». Для этого скачайте это изображение куска стейка и откройте его в Photoshop.
С помощью Pen Tool выделите верхнюю часть стейка (как показано ниже).
Скопируйте и вставьте выделение на основной холст. Используйте Free Transform (Ctrl / Cmd + T), чтобы повернуть и изменить размер мяса в соответствии с размерами буквы.
Шаг 10: Акцентируйте деталь вилкой и ножом
Мы можем добавить к сцене еще больше деталей. Я хотел бы добавить к этой детали вилку и нож, чтобы усилить идею разрезаемой буквы «i». Загрузите этот образ, содержащий вилку и нож. Инструментом «Перо» (P) извлеките столовые приборы из фона и поместите их в наш основной документ.
Поскольку и вилка, и нож слишком плоские, продублируйте слои и установите режим наложения дублированного слоя на Overlay, чтобы увеличить контраст их цветов. После этого не забудьте объединить каждый исходный слой с дублированными, потому что нам нужно перемещать и вращать 2 объекта, и удобнее работать только с 2 слоями.
Шаг 11: Модифицируйте вилку
Поместите вилку внизу первой буквы, используя инструмент «Перемещение» (V).Мы хотим модифицировать вилку, чтобы создать впечатление, будто она тыкает первую букву («S»). Итак, добавьте маску слоя к слою с вилкой, возьмите круглую черную кисть с жесткостью 100% и замаскируйте верхнюю часть точек вилки.
Затем выберите слой с буквой «S» на панели слоев. Возьмите Burn Tool (O) на панели инструментов и используйте его, чтобы затемнить небольшие области, где вилка должна входить в букву. Таким образом мы создаем представление о том, что концы вилки входят внутрь буквы.
Шаг 12: Увеличьте контраст композиции
Последний шаг — увеличить контраст всей композиции. Есть несколько способов получить этот результат, но то, что я проиллюстрирую в этом уроке, — это использование корректирующего слоя Gradient Map для увеличения контраста. Чтобы создать этот корректирующий слой, перейдите в Layer> New Adjustment Layer> Gradient Map. Настройте корректирующий слой Gradient Map так, чтобы градиент переходил от белого к черному.Переместите этот слой поверх всех остальных слоев и, наконец, установите Режим наложения слоя на Перекрытие и Непрозрачность на 20%.
Краткое содержание руководства
Finito! Мы закончили! Мы создали текстовый эффект, который включает наложение текстуры на него, а затем улучшили нашу работу с помощью инструментов затемнения и осветления. Мы выполнили несколько техник фотоманипуляции, включая разрезание буквы на две части и заполнение внутренностей небольшим количеством мяса, а также создание такого вида, как будто первую букву протыкают вилкой.Это отличные навыки, которые нужно знать дизайнеру, особенно если вы работаете в отличной компании, занимающейся веб-дизайном, потому что вы удивите своих клиентов!
Надеюсь, вам понравился этот урок. Я рекомендую поэкспериментировать с вашими собственными текстурами и шрифтами, чтобы создать свой собственный текстурированный 3D-шрифт. Они могут сделать шрифт вашего сайта супер применимым. Например, вы можете создать текстуру кирпича для веб-сайта колледжа. (И если вы это сделаете, не бойтесь оставлять ссылку, показывающую свою работу, в комментариях ниже.)
Скачать исходные файлы
Взгляд на ползунок текстуры в Lightroom и Camera Raw • Purple11
Хорошая текстура и детализация — это часто то, что отличает хорошие фотографии от хороших, и в Lightroom теперь есть ползунок текстуры, который помогает нам в этом. Новый слайдер доступен во всех трех редакторах RAW от Adobe: Lightroom Classic, Lightroom и Camera Raw.
Ползунок текстуры можно использовать либо для увеличения контраста деталей, тем самым увеличивая текстуру, либо для уменьшения контраста деталей, что эффективно уменьшает текстуру.Уменьшение текстуры особенно хорошо подходит для смягчения деталей кожи.
Давайте посмотрим, как это работает и каких результатов можно достичь.
Доступ к ползунку текстуры
Вы найдете ползунок текстуры в Lightroom под Presence на панели Basic :
Ползунок текстуры в Lightroom ClassicА в Camera Raw он находится на вкладке Basic :
Ползунок текстуры в Camera RawТекстура против четкости против резкости
На той же панели присутствия , где вы найдете ползунок текстуры, находится также проверенный слайдер Clarity , который долгое время был частью Lightroom.А еще есть повышение резкости, которое может иметь эффект, аналогичный текстуре. Итак, вот разбивка по трем функциям, чтобы вы знали, в чем разница между ними:
- Повышение резкости : повышение резкости влияет на высокочастотный диапазон изображений. Это означает, что увеличивается контраст очень мелких деталей. Это очень хорошо работает, чтобы создать иллюзию более резких изображений, но также может увеличить шум в изображении, если исходное изображение было зашумленным вначале.
- Текстура : Текстура влияет на средние частотные диапазоны изображений.Это эффективно помогает увеличить или уменьшить контраст частот, которые воспринимаются нашими глазами как текстура. В большинстве случаев это также означает, что текстура оставит шум в покое, а увеличение текстуры не приведет к увеличению шума в изображении.
- Clarity : Clarity дает гораздо более интенсивный, резкий эффект. Это хорошо для более широкой настройки более широкого диапазона частот изображения. Он также в большей степени влияет на яркость и насыщенность. При чрезмерном применении четкость может быстро сделать изображение преувеличенным и неестественным.
Во многих случаях только правильное сочетание резкости, текстуры и четкости действительно сделает ваши фотографии яркими. Это больше искусство, чем наука, поэтому вам придется по опыту комбинировать корректировки в ваших собственных изображениях, чтобы лучше почувствовать их синергетический эффект.
Глобальные и местные корректировки
Текстура может применяться глобально ко всему изображению или использоваться как локальная корректировка. Как и в случае с большинством корректировок, вероятно, будет очень легко чрезмерно использовать текстуру и получить окончательное изображение, которое будет слишком детализированным или слишком мягким.Вот почему часто бывает хорошей идеей использовать текстуру в качестве локальной настройки вместо глобальной. Или глобальная корректировка может быть объединена с локальной. Небо это предел!
Увеличение текстуры (пейзаж)
Вот пример использования ползунка текстуры в качестве локальной настройки на пейзажной фотографии:
Изображение перед корректировка текстуры Изображение после текстуры и небольшой корректировки экспозициия применил здесь как локальную корректировку, чтобы небо и облака остались в покое.Здесь вы можете увидеть мою маску для локальной корректировки:
Маскированное выделение для локальной настройкиА вот как это выглядит в Camera Raw с небольшим увеличением экспозиции и увеличением текстуры на +60:
Корректировка текстуры без маскиУменьшение текстуры (кожа)
Ретушь кожи с использованием такой техники, как частотное разделение, — это прекрасно, но это может быть действительно трудоемким и трудоемким процессом, а время, вероятно, является самым ценным ресурсом в жизни! ⏲️
Таким образом, ползунок текстуры может быть полезен, помогая сэкономить время на смягчении кожи, в то же время избегая пластичного вида, который может создать отрицательная четкость.Это делается с использованием отрицательных значений на ползунке текстуры.
Он не будет работать так хорошо / детально, как ручное разделение частот, но часто он отлично справляется с первым проходом, смягчая кожу, оставляя важные детали в покое.
И снова здесь добавление некоторой негативной текстуры в качестве локальной корректировки только на коже будет наиболее целесообразным для большинства портретов. Многие портреты действительно выиграют от некоторой отрицательной текстуры на коже и некоторой положительной текстуры на таких вещах, как одежда и украшения.
Вот пример, в котором я делаю первый проход по смягчению кожи моей модели, Шеннон Бейкер, на ветру, добавляя негативную текстуру в качестве локальной корректировки в Camera Raw:
Изображение до локальных корректировок текстуры Изображение после локальных корректировок текстурыНа этом изображении я применил 3 локальных корректировки:
- Текстура -80 на лице
- Текстура -30 на остальной части кожи
- Текстура +70 на одежде
И вы действительно можете заметить разницу в этом более близком урожае:
Изображение до локальных корректировок текстуры Изображение после локальных корректировок текстурыКак видите, мне удалось сделать действительно хорошую работу по смягчению кожи с минимальными усилиями! Теперь, если бы я захотел, я мог бы пойти и улучшить скин еще больше, добавив к этому небольшую работу по разделению частот.
Не редактируете фотографии в формате RAW с помощью Lightroom?
Если вы используете инструмент редактирования RAW, такой как Capture One, вместо Lightroom или Lightroom Classic, вы все равно можете воспользоваться ползунком текстуры благодаря Camera Raw , который доступен непосредственно из Photoshop.
- Просто сделайте обычные изменения в формате RAW, а затем перенесите изображение для редактирования в Photoshop.
- В Photoshop преобразуйте фоновый слой в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав Фильтр> Фильтр Camera Raw… .Теперь вы можете использовать ползунок текстуры как обычно! 👍
- Кроме того, поскольку мы сделали фоновый слой смарт-объектом, вы всегда сможете вернуться и изменить количество текстуры в любой момент процесса редактирования.
💅 Теперь вы можете продолжить и раскрыть детали!
Ретуширование кожи в фотошопе. Как улучшить внешний вид плохой кожи
Вот краткое руководство по Photoshop на , как улучшить внешний вид плохой кожи .Ретушь кожи — задача не из простых. Вы можете легко переборщить, и кожа будет выглядеть неестественно размытой и почти мультяшной. При этом, проявив некоторую осторожность и немного попрактиковавшись, вы в кратчайшие сроки поправите кожу на своих фотографиях в Photoshop.
Шаг 1:
Откройте фотографию в Photoshop
Шаг 2:
Щелкните правой кнопкой мыши фоновое изображение в окне слоев и выберите «Дублировать слой». Теперь у вас есть клон вашего фона.Это важно как для маскировки вашего изображения, так и для добавления правильной текстуры кожи позже.
Шаг 3:
Именно здесь вы вносите большинство изменений в кожу объекта. Убедитесь, что ваш второй слой активен, и перейдите к кнопке «фильтры» в верхней части окна Photoshop. Нажмите «фильтры — Размытие — Размытие поверхности». Убедитесь, что функция «Предварительный просмотр» активирована, чтобы вы могли видеть изменения, которые вы сразу настраиваетесь на тон кожи. Для этого фильтра нет идеальных настроек.просто поиграйте, пока не почувствуете себя комфортно, убрав все пятна на лице или теле объекта.
Шаг 4:
Вы потеряете некоторые детали в важных областях, таких как глаза объекта, а также в областях с волосами. Это легко исправить, убедившись, что ваш второй слой активен, и щелкнув «слой — маска слоя — показать все» (находится в верхней части окна Photoshop). Вам нужно использовать эту маску, чтобы обнажить текстуры глаз и волос.Для этого просто выберите черный цвет в качестве цвета переднего плана и нарисуйте кистью глаза и волосы. Будет видна исходная текстура изображения.
Шаг 5:
Однако вы, вероятно, заметите, что ваше изображение выглядит немного пластифицированным на коже. Хотя пятна на коже исправлены, изображение теперь выглядит неестественно. Чтобы исправить это, вам нужно выставить фоновую текстуру кожи. Для этого просто убедитесь, что ваш второй слой активен, а затем используйте уровень «непрозрачности» в окне слоев, чтобы выставить часть исходной текстуры кожи.Обычно желательно значение выше 50%, поскольку оно позволяет сохранить эффект очищенной кожи, в то же время делая фотографию естественной.
Дополнительные советы по Photoshop
Еще видео с фотографиями.
Дополнительные ресурсы по фотографии.
Другие статьи о фотографии.
Начни изучать фотографию уже сегодня!
Создание текстур кожи из класса расширенного портретного ретуширования с Лизой Карни
Информация об уроке
Создание текстур кожи
Я собираюсь сделать текстуру, и я просто сделаю это внутри этого файла, потому что я ленивая девушка, и вы тоже можете это сделать.Когда мы создавали эту текстуру кожи, мы использовали фильтр, галерею фильтров, песчаник и заполняли ее, только мы не делали это на лице, не так ли? Мы сделали это на 50% сером цвете. Это один из способов создания текстуры. Я хочу показать вам, как сделать свою собственную текстуру вкратце, всего пару. Я думаю, что хорошо иметь в вашем арсенале несколько иной внешний вид, особенно потому, что этот песчаник мне кажется немного консервированным. Итак, общий способ создания зернистости и / или шума — это создать новый слой, называть его зернистостью или шумом, как хотите, я называю это зернистостью, но он создается путем создания шума.Хорошо. Вы можете либо залить его серым, либо нет, мне все равно. Я собираюсь выбросить этот фон, и сделаю это на пустом месте. Я заполню его цветом 50% серого. Вы всегда делаете это одинаково. Наложен он или нет, не имеет значения, пока вы не поместите его в файл, чтобы использовать его, так что я на самом деле т …
говорит о создании библиотеки шума, которую вы собираетесь сохранить. Фильтр, шум, добавление шума. Это наиболее распространенный способ сделать это. Я использую его на каждой своей работе. У меня их целая банка.Сколько шума? Что ж, это очень личное решение. Черное или белое, личное решение. Вы все должны сделать свой выбор. Я собираюсь показать вам демо здесь очень быстро. У меня есть теория. Это просто моя теория, и люди абсолютно, на 100% не согласны со мной. Это не Евангелие. Не люблю черно-белую зернистость на лицах. Не думаю, что это хорошо выглядит. Я думаю, что это делает кожу зеленоватой там, где есть черный, поэтому мне нравится использовать цветовую зернистость, когда я шучу. Я обычно делаю слой шума, слой зерна, с тремя, пятью или восемью, и храню их в библиотеке.Я покажу вам это через минуту. Итак, я сделал слой зерна, зернистость или шум. Редко не затачиваю. Я обычно резкий, извините, размываю его, потому что он выглядит немного консервативным, поэтому я часто делаю крошечное небольшое размытие по Гауссу, 0,3, скажем, 0,5, и я нахожу, что эта насыщенность немного, немного больше, поэтому я почти всегда нажмите Command-U, чтобы увеличить Оттенок / Насыщенность, и я делаю минус пять-ноль, минус пять-ноль. Так что это не черно-белое, но и не супер цветное. Так что то, что я только что сделал, сделал, сделал, хм, грамматика, говорение по-английски, я просто шумел.Это пятерка по Гауссу минус 50% насыщенности. Вот что я сделал. Это очень волнительно. Теперь я могу сохранить этот файл или взять инструмент квадратного выделения без перьев и определить его как узор. Обозначьте свой узор. Вы все сейчас очень счастливы. Я чувствую это. Я чувствую это твоими костями. Я снова перейду к образцу размытия. Я просто удалю эти нижние, потому что они нам не нужны, и вместо того, чтобы создавать новый слой, который является нормальным, я перейду к этому шаблону. На него будет нанесена последняя выкройка, которую я придумал, иначе я найду что-нибудь, хорошо? Я собираюсь связать его так же, как мы связали слой текстуры.Я переведу его в режим наложения, и милая Иисусе Мария, Богородица, посмотри, что мы сейчас сделали. У нас есть сдержанный шум. Вам не нужно делать это каждый раз. Вы составляете каталог, снимаете, точно определяете, чего хотите, и для этого, о, это масштабирование выглядит немного большим. Это шаблон. О, мама, мне не нужно трансформироваться. Кто-то в Интернете сейчас очень счастлив. Я просто чувствую это. Вы также можете, если вам нужно, если вы сопоставляете этот файл с крупной зернистостью, вы можете увеличить его.Теперь это произведение пуантилизма, все, что вам нужно. Между прочим, в нашей отрасли бывают случаи, когда нам действительно нужно сопоставить зернистость худшего файла, и часто это размер мяча для гольфа, потому что маленький блок, а затем снова вы меняете непрозрачность, вы рисуете его, это все так же. Ой, извините. Позвольте мне замаскировать его на правом слое. Всегда проверяйте, где вы находитесь в своем файле. Хорошо, я рисую это. Я только что сделал текстуру и вставил ее в библиотеку.Вы знаете, у меня это есть в моих паттернах, и если вы перейдете к своему Менеджеру пресетов, и вы перейдете к своим паттернам. Вам следует пойти в дом своего друга-ретушера, сесть на его компьютер и посмотреть, что у него есть. Вроде посмотрите, что у них есть. У них все это безумие, я много использую текстуры. Я много занимаюсь этим скином. У меня есть текстуры, специфичные для клиентов. У меня есть клиент, фотограф, который делает этот образец стиля иллюстраций, и его зерно, это действительно странное зерно. Это похоже на зерно розетты с немного, почти как старое зерно Tri-X в странном смысле, и у него есть, это похоже на ромашку.Это лучший способ сказать это. Зерно немного похоже на размытую ромашку, поэтому я сделал из нее узор. Когда мне нужно что-то нарисовать или ретушировать, я просто использую его узор, и он есть в каждом отдельном файле, который у него есть, так что теперь он в моей библиотеке, и мне не нужно постоянно его воссоздавать. На этой ноте позвольте мне найти здесь мою выкройку. Дешево, быстро, хорошо, есть выкройка? Библиотека текстур кожи. Хорошо, это просто автоматическая текстура, которую я сделал, верно? Ну, боже мой, вы можете сделать текстуру из чего угодно.У вас может быть файл, в котором у вас кожа с идеальной текстурой. Если бы я провел частотное разделение на этом, я мог бы вытащить эту серую текстуру, и если бы я был умен, я не совсем умен, есть способы сделать это плиткой с узором. Вы, ребята, видели это в Интернете? Я совершенно не разбираюсь в этом, но вы действительно можете найти в Интернете, как сделать идеальную плитку с бесшовным узором из текстуры. Вы хотите сделать это на сером, который вы вытащили, а затем вы можете поднять его.Это фантастический скин. Вы должны воспроизвести части тела. Есть немного кожи. Это файл скина. Вы можете видеть, что здесь по нижним краям немного размыто. Это не идеально, определенно хорошее начало. Это действительно хорошая текстура кожи. Это немного, я собираюсь открыть это, это немного света и немного гальки, но, как ни странно, это действительно отлично работает. Этот файл я обычно затемняю, но у него отличная текстура кожи. Вы улавливаете то, что я здесь пишу? Ты понимаешь? Ах, посмотрите на это, фантастика.Да ладно, некоторым из вас иногда приходится смотреть на эти вещи и говорить: «Ааа, посмотри на это, это просто потрясающе». Это не так красиво, но очень удобно. Почему я показываю тебе такие вещи? Потому что сколько раз у вас был кусок ткани на руке, и вам приходилось красить руку. Может не красить, поищи другое фото. К черту это. Просто раскрасьте его и наклейте что-то вроде этого. Это непросто, это немного сложно, но, взгляните на это. Да ладно, это фантастика. В любом случае, я надеюсь, что это вдохновит вас на создание библиотеки, создание ее.Такая работа требует времени. Создание такой библиотеки требует времени, но оно того стоит. Эй, сделай это, продай онлайн, мало ли. Кто-то может это купить. Хорошо, теперь я хочу показать вам еще одну вещь о шуме. Хорошо, я только что сделал общий шумовой файл, не так ли? Вы видели это с зерном. Я сделаю новый, другой шум. Я сделаю то же самое. Я собираюсь заполнить слой 50% серым. Это всегда один и тот же шаблон, и я собираюсь добавить шума, и я собираюсь сделать пять, и на этот раз просто для смеха я собираюсь пойти дальше и оставить его по Гауссу, но теперь я собираюсь что-то сделать какое-то безумие, и это на раздаточном материале.Я хочу посмотреть, есть ли у меня такой же номер. Это не имеет значения. Я пойду в Filter, Stylize, и я пойду в Emboss, и я выбью этот шум. Придает ему небольшую шишку, а вы знаете, как кожа имеет небольшую шишку? Думаю, для демонстрации мне нужно сделать быстрое размытие. Теперь я знаю, что трачу на это кучу времени, но на самом деле, помните ли вы, как я упоминал ранее, что вы понимаете фундамент, чтобы вы могли восстановить все, что вам нужно? Вот что это делает.Итак, я собираюсь назад и наложу маску на фон, скопирую размытие, и сейчас я уменьшу непрозрачность слоя с зернистостью, но иногда вы обнаружите, что вам нужно что-то просто взъерошенное. Это немного контрастно. Вы это видите? Возможно, вы захотите немного размыть его, возможно, 0,3, но послушайте, теперь просто для хихиканья, позвольте мне пойти дальше и наложить наложенный узор, который я сделал раньше, и я свяжу его с сделать копию. Я просто хочу, чтобы вы увидели разницу. Итак, я скопирую фон снова, наложу его на оверлей, отсоединю от этого поля, и я его сдвину.Я прекрасно знаю, что это очень тонкая разница между ними двумя. В моей карьере это огромная разница. В этом разница между словами: «О, это выглядит нарисованным» и «Вау, это хорошая ретушь», потому что у него есть текстура. Все, что есть, весь этот разный шум, он на листе, он в раздаточном материале, это рельефный шум.



 Качество конечного фото зависит от усидчивости и кропотливости работы с масками, подбором текстур и т.д.
Качество конечного фото зависит от усидчивости и кропотливости работы с масками, подбором текстур и т.д.