Уроки фотошоп лицо как будто нарисованное из мультика: Как сделать из фото мультяшный рисунок в Фотошопе
Как сделать из фото мультяшный рисунок в Фотошопе
Фото, стилизованное под мультяшную картинку, выглядит довольно необычно и интересно. На выходе получится полностью уникальное изображение. Такие картинки никогда не выходят из моды и довольно популярны.
Обладая определенными навыками и усердием любую фотографию можно превратить в мультяшную. Примечательно, что умение рисовать и талант художника вовсе не нужно для этой работы. Требуется лишь программа Фотошоп и некоторое количество затраченного времени.
В этой статье мы наглядно покажем вам, как же создаются мультяшные картинки в программе Photoshop.
Содержание: “Как сделать из фото мультяшный рисунок в Фотошопе”
Создание мультяшного рисунка на основе фотографии
Хотим обратить ваше внимание вот на что. Далеко не все фото одинаково подходят для создания мультяшной картинки. Фотография должна быть с хорошей четкостью, выраженными контурами, тенями и яркими бликами.
Для примера мы возьмем фотографию популярной актрисы – Алисии Викандер. Это изображение хорошего качества и превосходно подойдет для поставленной задачи.

Работа по превращению фото в кадр из мультика состоит из двух частей – подготовка и раскраска.
Первый этап — подготовка фотографии
На этапе подготовки фото необходимо определиться с цветовой гаммой будущей картинки. Для этого нужно поделить всю фотографию на несколько областей.
Поделим данный снимок на следующие зоны:
- Фон. Для фона будущей картинки выберем оттенок под номером #6f1d49.
- Тень. Подберем для этой зоны серый оттенок из цветовой палитры, к примеру – #888888.
- Блики. Для них подберем цвет, чуть светлее, чем для теней — возьмем #9e9e9e.
- Кожа. Подберем цвет наиболее близкий к ее натуральному, например, #d1af94.
- Контуры лица. Все что непосредственно соприкасается с лицом, обозначим темным цветом, для лучшей четкости рисунка. Код нашего цвета – #2d2926.
- Глаза сделаем абсолютно белыми – #FFFFFF, а одежду почти черной – #1b1c1e.

Для работы нам потребуется инструмент «Перо». Подробно об этом инструменте Фотошопа и его использование можно ознакомиться в соответствующей статье:
Инструмент перо в Фотошопе: как пользоваться
Второй этап – раскрашивание рисунка
Для того, чтобы превратить фото в мультяшную картинку, потребуется обвести все выделенные на этапе подготовки элементы инструментом «Перо». А затем залить эти области выбранными оттенками цветов. Для облегчения задачи мы рекомендуем применить одну небольшую хитрость. Работать мы будем не с инструментом заливка, а с корректирующими слоями. Создадим слой «Цвет», и будем работать с его маской.
Приступим к раскрашиванию нашей фотографии. Мы пошагово расписали все действия, просто соблюдайте последовательность, указанную ниже.
- Создаем копию фотографии.

- Создаем дополнительный корректирующий слой – «Уровни». Этот слой понадобится для работы в дальнейшем.

- Создаем еще один корректирующий слой — «Цвет».
 В появившемся окне указываем в настройках требуемый оттенок.
В появившемся окне указываем в настройках требуемый оттенок.
- Для смены фонового и основного цвета нужно использовать горячую клавишу D.

- Выбираем маску слоя «Цвет» и закрашиваем ее черным цветом. Для этого воспользуйтесь сочетанием клавиш — ALT+DELETE.

- Обводим инструментом «Перо» контуры кожи. Важно! Выделите все области с элементом кожи.

- Нажимаем комбинацию CTRL+ENTER. Это действие преобразует контур в выделенную область.

- Не уходя с маски слоя «Цвет», применяем сочетание клавиш CTRL+DELETE. Этим действием выделенная область будет окрашена белым цветом.

- Далее, требуется снять выделение, при помощи комбинации CTRL+D. После чего делаем этот слой невидимым, нажав на глаз возле слоя. Назовите эту область — «Вся кожа».

- Создаем второй слой — «Цвет» (для теней), указав нужный оттенок (смотрим на палитре в самом начале). В настройках наложения укажите параметр «Умножение» и сдвиньте ползунок непрозрачности до отметки 50%.

- Идем на маску этого слоя и выполняем заливку черным цветом. Для этого воспользуйтесь комбинацией клавиш ALT+DELETE.

- Вначале мы создавали слой «Уровни», сейчас он как раз и понадобится. При помощи этого слоя мы прорисуем тени. Делаем два щелчка левой кнопки мыши по миниатюре слоя «Уровни». И появившимися ползунками выставляем необходимую насыщенность теней.

- Затем переходим к маске слоя с тенью и обводим полученные участки с тенями пером и выполняем заливку выбранным ранее цветом. Пошагово все показано на скриншотах ниже:

 На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
- “Едем” дальше. Теперь нам предстоит обводка пером участков картинки с белым цветом, и последующая заливка. Делаем все по тому же алгоритму, как и с элементом – “Вся кожа”.

- Затем проделываем эти действия с участками темного-коричневого и черного цвета. В нашем случае это в основном волосы и другие мелкие детали.
 Вот, уже получается что-то похожее на мультяшное фото:
Вот, уже получается что-то похожее на мультяшное фото: Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.
Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости. - Теперь нам нужно покрасить в черный цвет одежду поэтому, проделываем те же действия с пером и заливкой, но уже на одежде.

- Далее осветляем область бликов, по аналогии с тенями. Для этого используем слой «Уровни».

- Добавляем еще один новый слой по аналогии с предыдущими. На нем будут прорисованы блики и контуры одежды. Можно использовать для очень мелких участков не только “Перо”, но и другие инструменты Фотошопа, такие как “Кисть” например.

- Работаем с фоном картинки. Для этого переходим к созданной в самом начале урока копии фотографии и создаем поверх того слоя новый слой с заливкой, используя необходимый цвет. В нашем случае код цвета – #6f1d49.

- Вот и все. Осталось только лишь исправить небольшие недочеты при помощи кисти и наше мультяшное фото готово, благодаря невероятным инструментам Фотошопа.
Как вы только что могли убедиться, в создание мультяшного кадра из фотографии в Фотошопе нет никаких сложностей. В итоге должна получиться симпатичная мультяшная картинка.

У нас ушло на это порядка 40 минут. Если потратить на картинку с прорисовкой мельчайших деталей, то и результат будет совершенной другой, несравнимый с этим. Однако такая работа требует усидчивости и много затраченного времени. При первом опыте времени уйдет очень много. А с каждой последующей работой и накопленным опытом время на работу будет сокращаться. Набив руку и немного потренировавшись, у вас получиться с легкостью, создавать целые шедевры.
Мультяшный эффект по фото в Photoshop + бесплатный исходник

Применив всего несколько стандартных фильтров и установок в Photoshop, вы получите фото, обработанное в мультяшном стиле. Очень популярный способ обработки фотографий сегодня. Добейтесь похожего результата, выполняя несложную последовательность действие в уроке ниже или скачивайте исходник к статье и вставляйте туда свои фото, используя смарт-слои.
Для данного урока не берите фото слишком большого разрешения, так как у него будет сильная детализация, что в последствии помешает работе некоторых фильтров. Фото до 1920 пикселей вполне подойдет. Мы будем добиваться следующего мультяшного эффекта.
1 шаг.
Откройте фото и преобразуйте его в смарт объект (нажмите правой клавишей по названию слоя и выберите преобразовать в смарт-объект). Слой назовите Фото.
2 шаг.
Для того, чтобы осветлить самые темные области и сделать объект более контрастным по сравнению с фоном, выберите Изображение – Коррекция – Тени/Света. Установите значение Эффект в 35%

3 шаг.
Чтобы сгладить детали примените Фильтр – Стилизация – Масляная краска со следующими параметрами: Стилизация – 2, Чистота – 10, Масштаб и Сведения о щетине – 0,1.
Галочка на Освещение выключена.

4 шаг.
Добавим прорисованные края. Фильтр – Галерея фильтров – Имитация – Очерченные края. Установите значения:
- Толщина краев – 0
- Интенсивность – 1
- Постеризация – 6

Появятся штрихи как на эскизе, но при этом в местах с излишней детализацией появятся артефакты, от которых избавимся в следующих шагах.
5 шаг.
Фильтр – Шум – Уменьшить шум. Выставите значения:
- Интенсивность – 10
- Сохранить детали – 0
- Уменьшить шумы цветов – 0
- Детали резкости – 0

6 шаг.
Чтобы избавиться от появившейся лишней размытости, воспользуйтесь Фильтр – Усиление резкости – Умная резкость. Выставите параметры:
- Эффект – 74%
- Радиус – 5
- Уменьшить шум – 96%
7 шаг.
Добавим немного гладкости кожи применив настройку Фильтр – Размытие – Умное размытие.
- Радиус- 5
- Порог – 25
- Качество – низкое

8 шаг.
Добавим более выраженные блики на фото. Выберите
Количество уровней подберите такое, чтобы вас устроила картинка.
- Простота краев – 4
- Четкость краев – 2

Щелкните по значку параметров смешивания фильтров 2 раза и выставите значение прозрачность в 40-50%, режим смешивания в мягкий свет.

Получится вот такой мультяшный эффект по фото в Photoshop.

Используйте данную последовательность шагов, заменяя исходное изображение в смарт объекте, и получите обработанное фото за пару секунд!
Если хотите получить исходник с редактируемыми слоями к данному уроку, оставляйте комментарии к статье с пометкой «cartoon-effect» и я вышлю вам его на почту!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков Photoshop |
(Visited 245 times, 1 visits today)
Как из фото сделать мультяшный рисунок в Фотошоп
Дата публикации: 14.12.2017
В этой статье мы покажем вам простой способ, как из фото сделать мультяшный рисунок в Фотошопе, используя различные фильтры и режимы наложения. Нам не придётся ничего раскрашивать и рисовать, так что результат можно будет сохранить в виде экшена и использовать для других кадров.
Начнём. Открываем снимок в Adobe Photoshop.

В отличие от фотографий, мультяшные рисунки имеют ограниченный набор цветов, характеризуются чёткими границами и небольшой постеризацией. Чтобы фото сделать мультяшным в Фотошопе, мы будем добавлять эффекты с помощью фильтров.
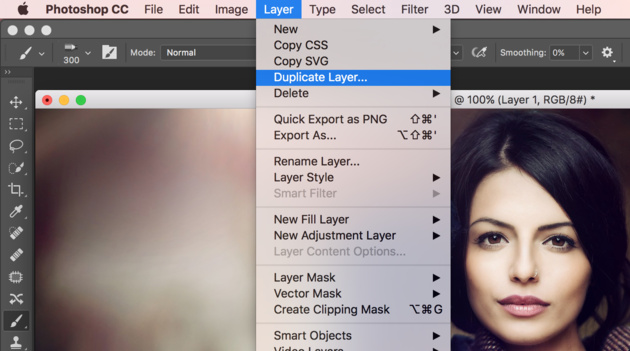
Сначала создадим копию исходного слоя, чтобы изменения не затрагивали оригинал. Воспользуемся командой Layer/«Слои» → Dublicate Layer…/«Создать дубликат слоя…» или просто перетащим пиктограмму слоя на иконку создания нового слоя в нижнем меню на панели слоёв.

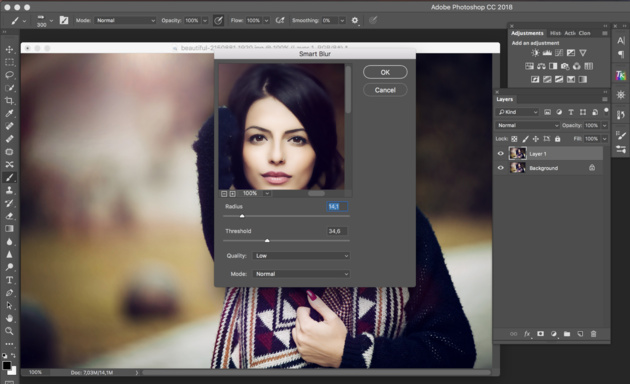
Теперь воспользуемся фильтром Filter/«Фильтр» → Blur/«Размытие» → Smart Blur…/«Умное размытие…».

Наша задача — сделать цвета на фотографии более простыми и «плоскими», сгладить и размыть тональные переходы, которые есть на оригинальном снимке. Подбираем параметры размытия так, чтобы черты лица оставались узнаваемыми и довольно чёткими, а тональные переходы сглаживались. В качестве отправной точки можно использовать параметры, представленные на скриншоте.

После того как изображение «сгладилось», через фильтр Smart Blur/«Умное размытие…» сделаем его ещё более контрастным с помощью уровней

Теперь создадим копию слоя Layer1 и воспользуемся фильтром Photocopy из группы Filter Gallery/«Галерея фильтров» (меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…»).

Нам нужно подобрать параметры фильтра таким образом, чтобы хорошо выделить основные линии на фотографии и сделать картинку похожей на карандашный набросок.

Вот так на этом этапе выглядят изображение и панель слоёв:

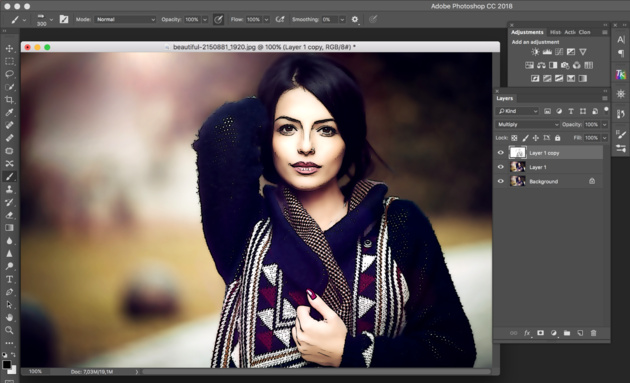
Ставим верхнему слою с наброском режим наложения Multiply/«Умножение».

Картинка начинает напоминать рисунок, но мы пойдём дальше.
Следующие шаги покажут, как в Фотошопе сделать из фотографии мультяшную картинку, которая будет напоминать рисунок из комикса.
Кликаем по слою Layer 1 (он находится в середине слоёв и является размытой копией базового). Применяем к нему фильтр Cutout/«Аппликация»
Параметры фильтра подбираем на свой вкус. Нужно уменьшить количество тональных переходов и сделать границы цветов на снимке более явными, но при этом сохранить основные черты лица и узнаваемость фотографии.
Далее к этому же слою применяем фильтр Halftone Pattern/«Полутоновой узор» из той же панели фильтров. Подбираем параметры Size и Contrast.
Ставим слою Layer1 режим наложения Linear Light/«Линейный свет» и регулируем его непрозрачность.
У нас получилось так:

Итак, нам удалось сделать мультяшную картинку из фотографии в Фотошопе за три простых шага. Вы можете поэкспериментировать с другими настройками или другими фильтрами из наборов Sketch/«Эскиз» и Artistic/«Имитация» и создать свой «рецепт» стилизованной мультяшной фотографии.

Исходный кадр

Рисуем мультяшного паренька в Фотошоп, Уроки
Сегодня мы создадим чудесного мальчишку, используя только программу Фотошоп. В этом уроке нам понадобятся инструмент Перо (Pen tool), инструменты редактирования векторных фигур («Стрелка» и «Выделение контура») и стили слоя для создания реалистичного образа героя. Итак, давайте приступим к творчеству!Превью финального результата:
Прежде чем начать, посмотрите на инструменты, которые мы будем использовать в данном уроке:
Шаг 1.
Начнем работу с создания Нового документа (Ctrl+N) . Когда я выполняю урок по рисованию векторных форм, то создаю документ небольшого размера. Если понадобится, позже можно увеличить размер документа без потери качества, поскольку это векторный рисунок. Так вот, я выбрал размер полотна 600х600 рх с белым фоном.
Шаг 2. Голова.
Устанавливаем цвет переднего плана на светло-розовый (#fad1bb) . Активируем инструмент Эллипс (Ellips tool) в режиме «Слой-фигуры» (вверху панели настроек первый квадрат слева) и рисуем ровный круг (удерживая Shift) на холсте. Затем, на верхней панели настроек нажимаем значок «Добавить к выделенной области» (Add Shape) и рисуем с разных сторон круга два маленьких ровных кружка, уши мальчика. Таким образом, у нас на одном слое получилось три векторные фигуры.
Выбираем инструмент «Стрелка» (Direct select tool) и делаем клик по контуру головы. Появились опорные точки. Редактируем левое ухо героя, потянув вверх опорную точку на нем, затем то же самое выполняем с правой точкой уха. Выбираем нижнюю точку и опускаем ее чуть вниз. У нас получилась голова яйцевидной формы.
Теперь, подводим «Стрелку» (Direct select tool) к верхней точке головы и правой клавишей делаем клик, выбирая из меню – Добавить опорную точку (Аdd anchor point) . Ставим две опорные точки на макушке по сторонам от основной центральной. Опять выбираем «Стрелку» и приподнимаем добавленные точки вверх, создавая волнообразную линию верха головы.
Двойным щелчком по миниатюре слоя с головой открываем «Стили слоя» (Layer Style) и выбираем параметры: Внутренняя тень (Inner Shadow) , Наложение градиента (Gradient Overlay) , Обводка (Stroke) . Настройки внизу на скриншоте.
В открытом диалоговом окне параметра «Наложение градиента» после выполнения настроек, передвиньте градиент немного вправо и вверх.
Шаг 3. Глаза.
Далее инструментом «Эллипс» (Ellips Tool) в режиме слой-фигуры рисуем глаз мальчика белым цветом. На этом слое добавляем «Внутреннюю тень» (inner shadow) , открыв «Стили слоя» (настройки ниже).
Дублируем белый круг глаза дважды (Ctrl+J) и размещаем дубликаты под оригиналом. Удаляем стили слоя с этих копий (клик правой кнопкой мыши по миниатюрам и выбираем – Очистить стиль слоя). Изменяем цвет первой копии на коричневый #9f7a66 (в «Стилях слоя» выберите параметр «Наложение цвета» и, кликнув на цветовой индикатор, в открывшейся цветовой палитре введите значение). Теперь инструментом «Перемещение» (Move) сдвигаем коричневый дубликат немного вверх. Встаем на второй (белый) дубликат и опускаем его чуть вниз. Получился объемный глазик, но это еще не все.
Устанавливаем цвет переднего плана на синий и «Эллипсом» (Ellips) рисуем радужку глаза. Встаем на слой с большим кругом (оригинал глаза) и правой кнопкой мыши нажимаем по строке слоя, выбирая из меню – Скопировать стиль слоя (copy layer style) . Переходим на слой с синим кругом и опять нажимаем правой кнопкой мыши по строке, выбирая – Вклеить стиль слоя (paste layer style) . Нарисуем черный зрачок и добавим блик на глаз. Рисуем маленький кружок белого цвета и снижаем его непрозрачность (Opacity) до 63%.
Выделяем все слои с частями глаза (Ctrl+клик по миниатюрам слоев) и объединяем их в группу (Ctrl+G) . Теперь дублируем группу, нажав правой кнопкой мыши по строке группы и выбрав – Дубликат группы (duplicate group) . Перемещением (Move) ставим наш второй глаз на его место слева и трансформированием (Ctrl+T) увеличиваем его.
Шаг 4. Брови.
Приступим к прорисовке бровей парня. Активируем инструмент «Прямоугольник» (Rectangular tool) и создаем фигуру коричневого
цвета. Выбираем снова инструмент «Стрелка» (Direct select tool) и нажимаем им по правой верхней опорной точке контура. Делаем клик правой кнопкой мыши и выбираем – Удалить опорную точку (delete anchor point) , приподнимаем оставшуюся нижнюю точку немного вверх. Добавляем на бровь «Внутреннюю тень» (inner shadow) , открыв «Стили слоя» (Layer Style) .
Сделаем бровь выразительнее, добавив ей глубины. Для этого дважды дублируем ее (Ctrl+J) и переносим копии под оригинал. Удаляем стили слоя с дубликатов.
Первый дубликат заполняем цветом светлее брови ( (#b28b75) и сдвигаем его чуть вверх. Второй дубликат заполняем белым цветом и смещаем его вниз.
Объединяем слои с элементами брови в группу (Ctrl+G) и дублируем ее. Идем в Редактирование-Трансформирование –Отразить по горизонтали (edit > transform > flip horizontally) и переносим вторую бровь на другую сторону лица. Измените размер (Ctrl+T) и немного поверните брови, чтобы получить результат как на примере ниже.
Шаг 5. Нос.
Изменяем цвет переднего плана на светло-бежевый (# fad1bb) . Инструментом «Эллипс» (Ellips Tool) рисуем маленький вертикальный овал, напоминающий форму носа. Открываем «Стили слоя» и выбираем параметр «Наложение градиента» (Gradient Overlay) . Выполняем настройки: режим смешивания – Мягкий свет (Soft Light) , непрозрачность (Opacity) 48%, градиент черно-белый радиальный с углом 90 град., масштаб (Scale) 150%.
Не закрывая диалоговое окно параметра, перетяните градиент немного вверх и вправо, как вы делали с лицом мальчика.
Добавляем тень на наш нос. Дублируем предыдущий слой (Ctrl+J) и помещаем его под оригинал. Удаляем с дубликата градиент (очистить стили слоя) и заполняем его черным цветом (#000000) . Выбираем «Стрелку» (Direct select tool) , нажимаем ей по нижней опорной точке дубликата и вытягиваем за нее край теневого слоя, сделав тень носа.
Вот результат работы на данном этапе:
Шаг 6. Рот.
Активируем «Эллипс» (Ellips) и рисуем круг цветом #a22700. «Стрелкой» выбираем верхнюю опорную точку контура и тянем ее вниз. Далее, инструментом «Угол» (convert point) кликаем по боковым точкам фигуры, преобразуя их в уголки рта. Тем же «Углом» кликаем на нижнюю точку контура и, вытягивая из нее кривые, регулируем ширину улыбки мальчика.
В «Стилях слоя» (Layer Style) вводим настройки для опции «Внутренняя Тень» (Inner Shadow) .
Теперь расположим рот внизу лица и при помощи Трансформации (Ctrl+T) повернем его немного и подберем нужный размер. Дублируем рот дважды (Ctrl+J) и помещаем дубликаты под оригинал. Удаляем с них стили слоя и изменяем цвет первой копии на белый, а второй – на (#a96f54) . Сдвигаем белый дубликат немного вниз, а коричневый – вверх (см. скриншот выше).
Далее инструментом «Эллипс» (Ellips) рисуем горизонтальный овал для верхних зубов, затем нажимаем Shift (добавление к области фигуры) и на уровне нижней губы рисуем второй овал. Верхние и нижние зубы находятся на одном слое. Если необходимо, инструментом «Стрелка» отрегулируйте форму нижних зубов.
Двойным кликом по миниатюре слоя «Зубы» открываем «Стили слоя» и выполняем настройки для «Внутренней тени» (Inner Shadow) .
Теперь, удерживая Ctrl, нажимаем по иконке слоя со ртом (красный слой), выделяя его, и на слое с зубами делаем клик по иконке маски слоя (Layer Mask) внизу панели слоев. Лишняя область зубов теперь скрыта маской.
Шаг 7. Волосы.
Создаем Новый слой (Ctrl+Shift+N) ниже слоя с головой. Активируем инструмент Перо (Pen Tool) в режиме контуров и образуем им фигуру в форме короны. Заполняем ее коричневым цветом (# 732f08) (клик по контуру правой кнопкой мыши и выбираем – Выполнить заливку контура (Fill Paths) ).
Активируем «Угол» (covert point tool) и каждую вершину волос округляем, вытягивая из опорных точек кривые и регулируя их.
Когда вы закончите, переместите волосы на голову мальчика, отрегулировав их размер (Ctrl+T) и слегка поверните. Затем в «Стилях слоя» добавьте опции «Внутренняя тень» (Inner Shadow) и «Наложение градиента» (Gradient Overlay) .
Шаг 8. Шея.
Инструментом «Эллипс» рисуем круг под слоем с лицом цветом немного темнее его (# f1cab5) для создания шеи. На слое с лицом копируем стили слоя (Copy layer style) и вставляем (paste) их на шею.
Шаг 9. Рубашка.
Активируем инструмент «Прямоугольник» (Restangular Tool) и светло-зеленым цветом (# e1e57c) рисуем вертикальную фигуру. Далее «Стрелкой» (Direct select tool) две верхние точки сдвигаем друг к другу. Правой кнопкой мыши кликаем по контуру и выбираем в меню – Добавить опорную точку (Add new point) , чтобы разместить еще 4 точки на фигуре. Регулируем их положение на контуре, управляя кривыми и передвигая, как на скриншоте ниже.
Добавляем «Внутреннюю тень» (Inner Shadow) и «Наложение градиента» (Gradient Overlay) для рубахи. При выполнении настроек градиента переместите его вверх и вправо.
Для рукава нарисуйте горизонтальный прямоугольник того же цвета, как и предыдущий. Затем добавьте (add new point) новые опорные точки на контур рукава, отмеченные в рисунке 2.
Используйте инструмент «Угол» (convert point tool) на точках, отмеченных красным цветом, а затем переместите точки «Стрелкой» (Direct select tool) в указанных стрелками направлениях.
Шаг 10. Руки.
Устанавливаем цвет переднего плана на розовый (# f1cab5) и инструментом «Прямоугольник» в режиме слой-фигуры рисуем вертикальный прямоугольник. Затем, нажимаем Shift, и выбираем из набора по умолчанию произвольную фигуру (Custom Shape) кошачьей лапы. Рисуем лапу над прямоугольником. Удаляем центр лапы, выделив его опорные точки «Стрелкой» (потяните белой стрелкой чуть в сторону, создав пунктирный прямоугольник вокруг ненужных точек. Как только точки станут черными в этом выделении, нажимайте Delete (удалить)).
Отрегулируйте положение подушечек лап на прямоугольнике, перемещая их инструментом «Выделение контура» (черная стрелка). Опять зажмите Shift (чтобы добавить фигуру на этот же слой) и нарисуйте вместо удаленной области круг инструментом «Эллипс», объединяющий пальцы и прямоугольник. Получился набросок руки мальчика.
Инструментом «Выделение контура» (черная стрелка) выделите всю область руки, затем нажмите Ctrl+T (Transforme) , чтобы повернуть ее по диагонали кистью вниз. Смените черную стрелку на белую, нажав Ctrl, и кликните ей внутри фигуры для деактивации точек контура. Опять нажмите «Стрелкой» по контуру и редактируйте опорные точки руки и пальцев, регулируя направления кривых, выходящих из них.
Наконец, после долгих мучений с прорисовкой ладошки, открываем «Стили слоя» (Layrt Style) двойным кликом по миниатюре и выполняем настройки для опций: Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay) .
Дублируем слой с рукой (Ctrl+J) и переносим копию на другую сторону документа. Трансформируем (Ctrl+T) , отражаем по горизонтали (flip horizontally) и поворачиваем дубликат согласно рукаву рубашки. Оба слоя с руками поместите под слой с рубахой.
Шаг 11. Шорты.
Опять начинаем создание шорт с инструмента «Прямоугольник» (rectangular tool) в режиме слой-фигуры. Выбираем цвет темно-зеленый (#6d7116) для переднего плана. Регулируем настройки в параметрах «Внутренней тени» (Inner Glow) и «Наложение градиента» (Gradient Overlay) .
При открытом окне параметра градиента передвигаем светлый участок вверх- вправо.
Активируем Перо (Pen Tool) и в верхней панели настроек нажимаем значок «Вычесть из области фигуры» (Subtract from shape area) .
Рисуем треугольник в нижней части фигуры (рис. 2,3). Затем активируем «Стрелку» (Direct select tool) и верхние углы контура сдвигаем немного друг к другу. Добавляем еще 4 опорные точки на шорты инструментом «Добавить опорную точку» (Add Anchor Point) группы «Перо» и придаем сглаженную форму шортам, регулируя кривые на точках.
Шаг 12. Обувь.
Обувь нашего героя сделаем очень просто. Устанавливаем цвет переднего плана на светло-зеленый (#a2a646) и рисуем круг, используя инструмент «Эллипс» (удерживая Shift). Сразу добавляем стили слоя «Внутренняя тень» (Inner Shadow) и «Наложение градиента» (Gradient Overlay) . Выполняем настройки:
Удаляем нижнюю точку контура инструментом «Удалить опорную точку» (Delete Anchor Point) и передвигаем кривые для создания полусферы.
Дублируйте слой с полукругом (Ctrl+J) , переместите его на другую ногу и немного поверните (Ctrl+T) .
Дублируйте еще два раза полукруг (Ctrl+J) и обе копии уменьшите. Замените цвет копий на более темный (# a2a646) и расположите их на передней части обуви.
Шаг 13. Тени.
Сделаем внутреннюю сторону рубахи для правдоподобности. Ниже слоя с руками создаем Новый слой (Ctrl+Shift+N) и Пером (Pen Tool) образуем овальный контур по краю рукава. Регулируем кривые для сглаженных переходов «Стрелкой» (Direct select tool) , затем нажимаем правой кнопкой мыши по контуру и выбираем параметр – Образовать выделенную область (Make Selection) . Заполняем (Shift+F5) овал темно-зеленым цветом (#6d7116) и получаем тень в рукаве.
Ниже слоя с рукавом создаем Hовый слой (Ctrl+Shift+N) и Пером (Pen Tool) рисуем тень от рубашки на руке парня. Заполняем область черным цветом и снижаем непрозрачность (Opacity) слоя до 13%.
Теперь сделаем тень, падающую от рубашки на шорты мальчика.
Инструментом «Прямоугольник» (Restangular Tool) создаем фигуру черного цвета (#000000) на новом слое (Ctrl+Shif+N) ниже слоя с рубашкой. Удаляем нижнюю левую опорную точку и добавляем две точки на нижнюю часть тени, приподняв их немного. Снижаем непрозрачность (Opacity) слоя до 13%.
Пером (Pen Tool) создаем еще одну тень для ушей на слое, выше слоя с головой. Заполняем контур, предварительно выделив его (клик ПКМ+образовать выделенную область) и заполняем выделение (Shift+F5) черным цветом. Снижаем непрозрачность до 19%.
Дублируем слой (Ctrl+J) , отражаем по горизонтали (Ctrl+T, затем клик ПКМ и выбираем — flip horizontally) и располагаем копию тени на другом ухе.
Финал.
И, вот, наконец, мы закончили! Я думаю, у вас получилось здорово! Вы можете добавить фон под мальчишкой или сделать еще больше теней для реалистичности образа. Пробуйте и наслаждайтесь результатом.
Вот еще один вариант исполнения этого урока.
Удачи!
Рисуем мультяшного персонажа с нуля в фотошопе, уроки фотошопа CS5 на русском, бесплатные онлайн уроки фотошопа
Рисуем мультяшочного человека с нуля
Множество людей спрашивало меня, как я создаю свои рисунки и здесь будет рассказано, как это у меня получается. Но имейте в виду, что те приемы, которыми пользуюсь я, могут не сработать у вас. Я уже создал массу рисунков: зайка-убийца, весёлый колобок, избушка на курьих ножках — в процессе рисования которых, я набрался опыта и на каждую новую вещь теперь у меня уходит гораздо меньше времени — я иду по уже протоптанной тропе. В компьютерной графике (digital art) вам очень поможет наличие такого устройства как цифровой планшет Wacom (его стоимость порядка 200$). Рисование графики обычной мышкой это sucks. Конечно есть планшеты и других фирм, но Wacom’овские — лучшие. Сейчас я использую планшет 6×8 ARTzII, купленный пару лет назад. Из программ я пользуюсь Photoshop 3.05.
Итак, начнем шоу…
ПРЕДВАРИТЕЛЬНЫЙ ЭСКИЗ
Первая вещь,
которую я всегда делаю прежде, чем начать (после того,
как я уже знаю, что я буду рисовать) — запускаю
Photoshop и создаю новое изображение с фоном белого
цвета. Основы рисунка уже существуют в моем мозгу и мне
необходимо набросать только его контуры, для того чтобы
понять нравится мне его идея или нет. Обычно я делаю это
несколько раз, рисую и стираю, пока не эскиз не начинает
мне нравиться. На этом этапе у меня на листе только
резкие контуры будущего изображения.
Как только это
сделано, я настраиваю яркость/контраст, пока линии
рисунка не станут светло-серыми. Тогда использую
небольшую кисть (brush) для придания эскизу более мягких
черт.
Если хотите, то можете нарисовать эскиз на обычной бумаге и потом его отсканить. Но когда я только начинал, у меня не было сканера, так что я привык делать наброски на компьютере.
ПОДЧИСТКА И ДОРАБОТКА
(Иногда я
пропускаю этот этап и начинаю сразу накладывать цвета). Теперь, когда у меня есть готовый эскиз, пришло
время сделать весь контур тонкой линией. Обычно, в этой
стадии я сохраняю рисунки под различными именами, чтобы
в случае чего можно было вернуться на пару шагов назад.
Я выделяю все изображение и затем, еще раз, подгоняю
яркость/контраст, пока рисунок не станет слабо виден.
Тогда я создаю новый слой и начинаю перерисовывать эскиз
одной тонкой линией (убедитесь, что он у вас находиться
над всеми остальными слоями).
Тонкий контур необходимо
для того, чтобы в процессе наложения цветов не разводить
грязь. Теперь я выбираю фоновый слой (слой с эскизом) и
стираю его весь. У меня остается только эскиз с тонким
контуром.
НАЛОЖЕНИЕ
ЦВЕТА
Настало время перейти к цвету. Для начала я
создаю новый уровень и выставляю у него свойство
«multiply«. Это сделано для того, чтобы при
нанесении цветов не затирались контуры рисунка
находящиеся на ниже расположенном слое. Это очень
быстрый этап.
Иногда я пропускаю этап
«Подчистка и доработка». Тогда у меня получается такой
рисунок:
ОТТЕНЕНИЕ
Оттенения я делаю в выделениях и оттеняю цветом. Для
выделения необходимой мне области я использую «magic
wand«. Используя Dodge/Burn (dodge выставлен
на highlights) инструменты я затемняю или высветляю
выделенные зоны. (Легче всего переключаться между
инструментами dodge и burn нажимая во время рисования
кнопку ALT). Иногда, когда использование этих
инструментов нежелательно я использую airbrush и оттеняю
вручную.
СГЛАЖИВАНИЕ
После
того как я оттенил изображение, я использую инструмент
«smudge» с воздействием на все уровни для того,
чтобы сгладить сплошные линии созданные вначале. Линии,
определяющие края я сглаживаю вдоль, а линии затененных
областей поперек. В зависимости от того, насколько вы
были осторожны в этом этапе, вам, возможно, придется
вернуться позже, чтобы пофиксить некоторые области.
Например, я (как бывает весьма часто) в данном рисунке
был не слишком осторожен и мне приходилось возвращаться
на этот этап для сглаживания всех деталей и материалов.
Этот этап особенно важен, если пропускать этап
«Подчистка и доработка». На этом этапе все линии эскиза
скрываются.
ОТДЕЛКА
Самый
утомительный и долгий этап. Отделка рисунка до тех пор,
пока он не будет хорошо смотреться, чтобы не осталось
какой-либо неясности и недоработки. Этот этап трудно
объяснить, так как это просто работа по состыковке всех
элементов рисунка.
Но, в двух словах, это
периодическое zoom’ирование отдельных частей рисунка и
дорисовка их «кистью»: очистка, выделение граней,
добавления деталей здесь и там. Заметьте, например, как
изменились мускулы на руке героя по сравнению с
предыдущим этапом. Также теперь ясно видны пряди волос
прически.
ДЕТАЛИЗАЦИЯ
На
этот этап тратится также масса времени. Это фактически
та же доработка, но немного усложненная. Здесь я рисую
бугорки, выбоинки, царапины и жилы на руке и т.д. Иногда
я добавляю отблески или что-нибудь еще, что
может добавить соответствующее настроение рисунку. Хммм
… скорее всего это просто продолжения этапа
«Доработка», нежели отдельный этап.
ЗАВЕРНЕМ В ФАНТИК
И
наконец, когда главный образ (в данном случае герой)
закончен — я начинаю рисовать окружающее пространство,
задний план. Необходимо описать, что же происходит с
героем. На это рисунке я решил посадить его под дождь
(да, возможно дождь похож просто на линии, но это мой
первый рисунок с дождем и я буду практиковаться). В
изображении использованы эффекты частичного отражения,
немного тумана и струи дождя. Основными инструментами
при этом были «dodge» и «airbrush». Подсказка: При
добавлении отблесков airbrush’ем выставите у него
свойство «lighten». Возможно я переусердствовал немного
с этим рисунком, но надеюсь, что вы уловили идею 🙂
мини урок по фотошопу. Перенос лица и изменение цвета 1 часть
Для того, чтобы переместить одно лицо на другое, я возьму два фото девушек. Открываю первое фото, на которое я буду переносить лицо другой девушки
захожу в файл,
открываю новое фото
я выбрала вот эту девушку.Как видно, цвет волос разный, длина тоже, улыбки отличаются.
Для того, чтобы фото вырезать, я использую инструмент » перо»
начинаю обводить лицо, совсем не обязательно точно, круг замкнуть
правой кнопкой мыши нажать «образовать выделенную область»
в появившемся окошке подтвердить
зайти в слои
Затем -новый
скопировать на новый слой
В окошке слоёв будет вот так
Свёрнутые фотографии находятся в левом углу вот в таком виде. Нажав на рамочку, фото откроется
первое фото
чтобы перенести новое фото, я просто мышью беру верхнее фото из слоёв и перетаскиваю
вот так
инструментом «перемещение» перенести фото на нужное место
вот так
теперь нам нужно подогнать фото по размеру. В слоях уменьшить непрозрачность , примерно до 50%
будет так
зайти в стороку » редактирование
трансформирование
масштабирование
появится рамка, растягивая её, совмещаем глаза, рот и нос обеих девушек Нажимаем клавишу Enter
если непрозрачность увеличить до 100%, будет так
Теперь нужно убирать всё лишнее. Для этого добавим маску слоя
в палитре слоёв будет так
берём инструмент «кисть»чёрного цвета( нажать на чёрныйквадрат влева внизу)
кисть должна быть мягкая, примерно, такого размера
и издалека начинать щёлкать, удаляя ненужное
всё дальше
если изменить непрозрачность. то получится
вот так девушка изменила цвет волос и причёску, размер кисти можно увеличивать или уменьшать квадратными скобками на клавиатуре. Если при стирании кистью убрали что то лишнее. то цвет кисти перевести на белый -нужное восстановится
Но цвет лица ещё отличается от цвета первой девушки
50+ бесплатных пошаговых руководств по художественному стилю аниме и манги
 Источник изображения
Ресурсы
По сценарию Клэр Хегинботэм
Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)
Источник изображения
Ресурсы
По сценарию Клэр Хегинботэм
Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Если вы любите аниме и мангу, тогда, конечно, вы захотите их нарисовать.
Сюжетная линия Наруто была потрясающей; В One Piece есть невероятные боевые сцены, и Studio Ghibli трогает ваши сердца сильнее, чем голливудский «The Notebook».
Не запутайтесь в терминологии.
Проще говоря, манга — это комикс, а аниме — это собственно анимированный контент (подробнее о различиях можно узнать здесь). Для художников, желающих изучить стиль, большой разницы нет.
Персонажиманги обладают уникальными чертами, не похожими ни на один другой мультфильм.
Глаза и голова увеличены, черты лица упрощены, а фон часто очень детализирован. Если вы достаточно посмотрели аниме или прочитали достаточно манги, этот стиль должен прочно закрепиться в вашей памяти.
В прошлом мы рассмотрели серию руководств по рисованию чиби, но этот исчерпывающий список видео научит вас рисовать в стиле манга от начала до конца, даже если у вас нулевой опыт рисования.
Чтобы получить максимальную отдачу от каждого видео, я предлагаю просмотреть его один раз (я смотрю с 1,5-кратной скоростью), а затем вернуться к началу и продолжить.
Когда дело доходит до рисования, практика действительно помогает. Так что добавьте эту страницу в закладки, потому что она вам понадобится позже! Чтобы овладеть стилем аниме-арта, требуется от нескольких дней до нескольких лет, так что просто продолжайте практиковаться и никогда не сдавайтесь!
Рисование манги: с чего начать
Добро пожаловать в рисование манги и добро пожаловать в рисование в целом!
Это начало серии YouTube, в которой художник познакомит вас с основами рисования аниме.
Начиная с самого начала, это краткое руководство «с чего начать», в котором будут рассмотрены основы обучения рисованию в этом уникальном японском художественном стиле. Он закладывает хорошую основу для остальной части вашего обучения, поэтому не забудьте быстро понаблюдать за ним.
Посмотрите видео
6 советов по началу работы с мангой
Вам интересно, как начать делиться своими историями с миром?
Это видео быстро прояснит все ваши вопросы и вдохновит вас начать собственную мангу!
Художница отправляет вас в свое личное путешествие и показывает, как опубликовать собственную мангу.На протяжении всего видео она создает единую страницу манги от начала до конца, проясняя некоторые из ваших более сложных вопросов «как» .
Я думаю, это может хорошо сочетаться с некоторыми из наших рекомендуемых книг манги — особенно для начинающих.
Посмотрите видео
Распространенные ошибки молодых аниме-художников
Когда вы начинаете рисовать мангу, есть несколько ловушек и ленивых «уловок», в которых виноват почти каждый.
Если вы только начинаете, узнайте, что это такое и как их избежать. Эти ошибки настолько распространены, что почти каждый великий художник аниме был виновен в совершении хотя бы одной из них, когда учился!
Помните: вы все еще получаете знания и растете. Дело не в конечном продукте, который вы создаете, а в том, что вы узнали в процессе.
Посмотрите видео
Советы по анатомии манги
Возьмите карандаши, потому что это видео идеально подходит для рисования и отработки анатомических навыков.
Художник обучает некоторым хитростям, чтобы анатомия персонажей манги выглядела пропорционально.
Быстрое и легкое выполнение каждого урока поможет закрепить теорию в вашей голове и научит вашу руку делать правильные штрихи.
И если вы боретесь с анатомией человека, обязательно взгляните на эти онлайн-курсы, затрагивающие все кости, группы мышц и структуры, которые необходимо знать художникам.
Посмотрите видео
Как нарисовать девушку из манги
Красиво и медленно, с простыми инструкциями, вы можете с комфортом смотреть это руководство, пока рисуете свою собственную версию.
Без голоса за кадром легко сконцентрироваться на правильном изображении черт лица женских персонажей аниме. Но, возможно, вам будет труднее следовать, если вы привыкли к инструкциям.
Если вы предпочитаете смотреть видео с закадровым голосом, вы можете просмотреть аналогичную версию того же исполнителя здесь.
Посмотрите видео
Мужское лицо аниме
Мужская голова во многом похожа на женскую, но есть несколько принципиальных отличий, которые отличают ее (подсказка: дело не только в длине волос).
В этом 24-минутном учебном пособии вы шаг за шагом в режиме реального времени познакомитесь с основными разностями пропорциональности.
С помощью озвучивания вы получите простую мужскую голову в стиле аниме, которая подойдет для любой вашей работы.
Посмотрите видео
Мужские персонажи манги из основных фигур
Жизнерадостный рассказчик, любящий чай, делает это руководство простым и интересным для просмотра. Вы научитесь рисовать мускулистого мужчину и тощего мальчика-подростка, стоящих под разными углами.
Несмотря на то, что видео всеобъемлющее и подробное, его просмотр занимает всего 22 минуты.
Если вы хотите немного попрактиковаться, художник показывает, как одевать персонажей и точно их растушевывать.
Посмотрите видео
Рисуем губы для манги и аниме
Есть ли у аниме-персонажей губы?
Конечно, есть!
Губы часто упрощаются до линии, но некоторые стили или символы наделены немного большей формой.
Это 40-минутное видео проведет вас через подробный урок анатомии губ аниме и того, как их рисовать. Этот художник покрывает все, от надутых губ до улыбок.
Посмотрите видео
Как я рисую персонажей аниме
Вместо закадрового комментария к этому видео вы найдете на экране множество полезного текста.
Вы узнаете, как художник от начала до конца разрабатывает уникального персонажа манги и как он принимает различные стилистические решения.
Рисуя одного и того же персонажа под разными углами, вы откроете секрет сохранения единообразия черт и характера вашего персонажа.
Посмотрите видео
Как начать писать мангу с помощью дешевых инструментов
Приготовьтесь к обучению у настоящего художника манги с профессиональным опытом рисования и продажи манги.
Он делится всеми своими советами и приемами по широкому кругу тем, от того, какие чернила вы можете использовать, до того, как избежать складок на страницах.
Короткое и по существу, это видео содержит полезную информацию, которая поможет вам найти нужные материалы для создания ваших собственных оригинальных страниц манги.
Мы уже рассмотрели некоторые рекомендуемые расходные материалы, но я думаю, что это видео лучше объясняет, как они работают в стиле аниме.
Посмотрите видео
4 способа рисования женских поз в манге
Достаньте альбом для рисования, потому что этот художник хочет, чтобы вы рисовали вместе с ней!
Болтливым и дружелюбным голосом она объясняет, как придумывает позы, и повторяет извечный урок «практика, практика, практика.’
Каждый из этих 4 советов обязательно улучшит ваши женские жесты.
Посмотрите видео
Отображение лица для аниме и манги
Выучить пропорции лица — сложная задача.
Это руководство поможет вам закрепить лицевые конструкции с помощью серии легко повторяемых шагов. Если вы последуете по тексту, у вас на странице появятся три идеально сконструированных женских лица, которые смотрят под разными углами.
Мы предлагаем вам сделать еще один шаг и самостоятельно нарисовать еще три, чтобы закрепить свои новые знания.
Посмотрите видео
Глаза манги для абсолютного новичка
Слышали ли вы когда-нибудь поговорку «глаза — зеркало души»?
Художники манги полагаются на глаза своих персонажей, чтобы передать невысказанные чувства и истории. Глаза — это выразительные черты, которые помогают зрителям различать персонажей, передавать эмоции и предлагать индивидуальность.
Это видео поможет вам шаг за шагом познакомиться с некоторыми из многих способов нарисовать глаза манги.
Посмотрите видео
Глаза девушки из манги (3 способа)
Вот видео, похожее на предыдущее, только освещающее немного другие темы.
Узнайте, как рисовать глаза трех разных персонажей в этом коротком видео, которое проведет вас от начала до конца, обсуждая различные формы и их значение.
Посмотрите видео
Нарисуй рот в манге
От улыбки до крика — упрощенный рот в манге одновременно прост и невероятно сложен.
Возьмите несколько советов из этого видео, например «когда рот открыт, всегда показывайте хотя бы один ряд зубов», чтобы вывести свое искусство манги на новый уровень.
Посмотрите видео
Рисуем волосы манги (6 способов)
Этот художник покрывает кудрявые волосы, прямые волосы, длинные волосы и волосы, связанные разным образом.
Без повествования вы можете достать карандаши и немного потренироваться. Но вам придется проявить инициативу, потому что это не , которому легко следовать без совета.
К концу вы узнаете, как волосы в стиле аниме реагируют на укладку и каковы наиболее распространенные способы их стилизации. И продолжайте возвращаться к этому, даже если вы боретесь с первым проходом. С практикой становится легче.
Посмотрите видео
Как рисовать 3/4 просмотров
К настоящему моменту вы должны быть знакомы с использованием рекомендаций и соблюдением общих правил при построении лица.
Это руководство основано на ваших предыдущих знаниях и дает вам немного больше свободы, поощряя меньше рекомендаций и больше творчества.
Следуйте за вами, и вы увидите одну женскую и одну мужскую головы в виде ¾ всего за 20 минут.
Посмотрите видео
Манга: складки одежды
На одежду действует множество сил, вызывающих складки, которые затрудняют ее рисование.
Гравитация, вес ткани и положение тела — вот лишь некоторые из уроков, которые вы усвоите из этого видео, охватывающего основы.
Посмотрите видео
20 способов рисования манги глазами
Если вы изо всех сил пытаетесь понять, как разные стили глаз соответствуют разным персонажам, это видео прояснит все ваши вопросы.
В режиме покадровой видеозаписи художник рассказывает, что делает каждый глаз уникальным, и рисует глаза 20 персонажей из популярных аниме. Да двадцать!
Если вы идете по пятам, будьте готовы часто делать паузы. Это 11-минутное видео динамично и до краев наполнено полезными знаниями.
Посмотрите видео
Учебное пособие по мужскому персонажу манги
Искусство анатомии — это сложно. Этого нельзя отрицать.
К счастью, в искусстве манги есть набор советов и уловок, которые помогут вам начать работу.Начиная с головы и заканчивая нижней частью туловища, этот учебник дает вам умные ярлыки, которые помогут вам точно создать персонажа манги.
Если вы никогда не слышали о технике молнии, тогда вам действительно понравится взять ее и добавить в свой репертуар.
Посмотрите видео
Тело манги для начинающих
В этом базовом руководстве для начинающих научитесь рисовать тело девушки из классической манги.
Без голоса за кадром художник мягко проводит вас через свой процесс, четко выделяя важные линии построения, которые она создает.
Если вы последуете за вами, вы получите симпатичную школьницу из манги и получите гораздо больше знаний о том, как быстро построить тело в простом стиле аниме.
Посмотрите видео
Учебник Manga Studio 5 (несколько частей)
Вы когда-нибудь слышали о программе Manga Studio (теперь Clip Studio)?
Это программа, похожая на Photoshop, но предназначенная для рисования манги и аниме.
Используя manga studio в этом руководстве, вы узнаете, какие инструменты использовать и как рисовать карандашный рисунок в цифровом виде.Если вы хотите узнать, как добавить цвет, посмотрите вторую часть видео.
Посмотрите видео
Комиксы в Clip Studio Paint
Это видео нужно обязательно посмотреть, если вы хотите создать собственную мангу или аниме-комикс.
Это подробный, насыщенный информацией веб-семинар, продолжительность которого составляет почти часов . Но пусть длина вас не пугает. После просмотра видео вы точно узнаете, как с помощью Manga Studio создавать собственные страницы манги с нуля.
Художник проведет вас через весь процесс создания страницы комиксов от начала до конца.
К концу вы будете знать, как импортировать карандашные наброски, настраивать документ нужного размера, делать панели и рисовать черновые наброски.
Посмотрите видео
Corel Painter: руководство по аниме, часть 1
Рисование — это сложно, но это только первый шаг в обучении.
Другой — понимание того, как воплощать идеи, закрашивать цветом и работать с программным обеспечением, если вы переходите на цифровые технологии.
Из этого видео вы научитесь создавать полноцветную аниме-сцену в Corel Painter. Через промежуток времени художник рассказывает вам о своем процессе, показывая, как он рисует фон и вводит тени в свои работы.
Хотя финальное изображение сложно, это руководство хорошо упаковано и разбито на две части. К концу вы должны иметь общее представление о том, как использовать цвет при рисовании арта в стиле аниме.
Посмотрите видео
Как рисовать носы в манге
В стиле манга все упрощено.
Невыразительные черты лица, такие как нос, часто стилизованы в простую линию или точку. В этом уроке рассматриваются различные способы нарисовать нос от простейшей линии до более сложной формы носа.
Нарисуйте для практики, и к концу урока вы поймете, как нарисовать нос в стиле манга как с вида спереди, так и с вида ¾.
Посмотрите видео
Цвет аниме скин в фотошопе
При раскраске аниме-персонажа важно правильно раскрасить его.
Выберите нелестные цвета или разместите тени не в том месте, и ваш персонаж будет выглядеть восковым и неуместным.
В этом уроке рассказывается, как выбрать оттенок кожи, и показаны несколько традиционных техник, которые можно использовать при затенении.
Посмотрите видео
Раскраска, заливка и выделение манги
Продолжая изучать, как затенять кожу, этот короткий и приятный урок основан на том, что вы уже знаете.
Художник учит думать о размещении теней и показывает простой, но эффективный способ подобрать лучшие тени и блики для вашего основного тона кожи.
Посмотрите видео
Учебное пособие по цифровому линейному искусству
Photoshop является отраслевым стандартом в области цифрового искусства.
Вы можете использовать его для цифровых картин в стиле аниме или в вашем собственном стиле, и он достаточно универсален, чтобы дать художникам манги / аниме все, что им нужно.
Из этого урока вы научитесь новой технике контуров в Photoshop, которая оставляет толстые сплошные линии поверх ваших работ.
Посмотрите видео
Аниме Боевая поза мальчика
Возьмите набор фотографий жестов и достаньте блокнот для рисования, потому что пора попрактиковаться в позе!
Самые популярные аниме в мире — боевые шоу, и имеет смысл научиться рисовать динамичные позы действий, чтобы соответствовать.
Рисуйте вместе с художником, и вы научитесь концептуализировать боевые позы, сохраняя пропорции персонажей.
Посмотрите видео
Длинные волосы для аниме
Рисовать безумно длинные волосы с собственным умом всегда весело.
С помощью этого видео вы сможете раскрыть свою любовь к длинным плавным линиям и узнать, как улучшить свои навыки рисования волос.
Художник рисует двух персонажей от начала до конца, подробно объясняя, как он конструирует волосы и какие внешние факторы учитывает.
Посмотрите видео
Челка, бахрома и вьющиеся волосы
Заставить волосы выпадать естественным путем — нелегкая задача. При рисовании манги стандартной практикой является объединение волос в большие пучки, называемые «челкой».
Из этого урока вы узнаете, как точно сформировать кривую челки и добавить дополнительные детали.
Художник делает еще один шаг вперед, обсуждая, как косички влияют на форму волос и как лучше всего их строить.Здесь много информации для любителей аниме-прически.
Посмотрите видео
Кисти, кисти и ноги в ракурсе
Добавляя драматическую перспективу своим рисункам, вы можете создавать динамичные позы, полные энергии.
Как только вы узнаете, как сконструировать базовое человеческое тело (в ракурсе), эти знания выведут ваше искусство манги на новый уровень.
Приняв четыре разные позы, вы закончите это руководство с твердым пониманием того, как использовать ракурс в ваших интересах.
Посмотрите видео
Как рисовать руки в аниме
Знаете ли вы, что рука такой же длины, как и туловище?
Как насчет других лакомых советов, таких как «предплечье такой же длины, как и плечо» и «локоть всегда находится у пупка»?
Этот урок наполнен незабываемой информацией, в которой вы узнаете, как рисовать руку — мышцы и все такое — во многих различных позах, придерживаясь стиля аниме.
Посмотрите видео
Как рисовать аниме шею и плечи
Пропуск мышц плеча — одна из самых больших ошибок новичков, которые вы можете сделать.
Они обрамляют туловище и оказывают большое влияние на окончательный дизайн.
Из этого туториала Вы узнаете все о мышцах шеи и о том, как они соединяются с плечами. Когда закончите, вы поймете, как соединить голову с телом в любой позе или под любым углом, который вы хотите.
Посмотрите видео
Выбор стиля рисования аниме
Не все аниме выдержаны в одном стиле.
Некоторые аниме очень детализированы, в то время как другие упрощают вещи для создания комического эффекта.
Многие десятилетия даже оказали значительное влияние на стиль аниме.
От реализма «Призрака в доспехах» до гипер-упрощенных лиц Dragon Ball Z — это видео показывает вам доступные варианты и то, как выбрать правильный стиль в соответствии с вашими предпочтениями.
Посмотрите видео
Сидячие позы в манге
Если вы работали над этим списком, у вас будет твердое представление о том, как построить стоящее человеческое тело.Или, по крайней мере, вы на правильном пути.
Но в этом уроке мы сделаем еще один шаг вперед и научим вас создавать сидячие туловища в определенном стиле.
Все пропорции остаются прежними — вам просто нужно научиться управлять ими.
Посмотрите видео
Аниме Девушка шаг за шагом
Рисование аниме не должно быть сложным.
Достаньте альбом, возьмите карандаш и следуйте этому простому уроку, как нарисовать симпатичную девушку из аниме!
Это краткое руководство — отличная разминка для вашей руки, которая научит вас делать широкие, свободные движения карандашом.
Посмотрите видео
Один персонаж, шесть стилей манги
Вы планировали создать свою собственную мангу, но чувствуете разочарование?
Вам нужно будет выбрать стиль для работы, организовать рассказ и овладеть художественным стилем. Это займет некоторое время, но это видео может помочь.
Хороший способ укрепить свой стиль — нарисовать своего персонажа в нескольких других стилях манги. Следуйте инструкциям в этом руководстве и попробуйте адаптировать своего персонажа ко всем шести стилям.
Посмотрите видео
Как рисовать аниме голову и лицо
Вы все еще изо всех сил пытаетесь правильно нарисовать лица аниме, даже если вы некоторое время практиковались?
Вернитесь к основам с помощью этого четкого пошагового руководства, которое научит вас всем строительным трюкам из книги.
Если вы будете практиковать приемы, описанные в этом видео, ваши лица в аниме обязательно улучшатся.
Посмотрите видео
Пропорции тела от подростка до ребенка
Пропорции тела меняются с возрастом.Голова малыша, как правило, почти такая же большая, как и его тело, в то время как взрослые взрослые имеют рост около восьми голов.
Из этого туториала Вы быстро научитесь точно рисовать возрастные группы и какие пропорции менять.
Посмотрите видео
Как рисовать расслабленные руки (5 способов)
Естественно выглядящие руки, как известно, сложно сделать правильно.
Пропорции сложно запомнить, а расположение пальцев почти невозможно понять.Вы можете изучить другие примеры, но лучший способ научиться — это практиковаться.
В этом подробном руководстве показано, как рисовать расслабленные руки, используя четкий набор советов и руководств по построению.
Следуйте за каждым рисунком, а затем примените уроки, которые вы узнали, к своим собственным рисункам после урока.
Посмотрите видео
Рисуем простые руки манги
Руки — самая сложная для рисования часть человеческого тела (относительно).
Изучите надежный способ заставить их выглядеть правильно с помощью удобного трюка с визуализацией «картофель фри», которому этот художник преподает в своем видео.
Если вы будете следовать по тексту, вы научитесь рисовать руку сверху, снизу и в сжатом кулаке.
Знаете ли вы, что вы можете применить аналогичные правила и к рисованию ног? Вы также узнаете базовый трюк, который поможет вам использовать то, что вы узнали о руках при рисовании ног. Отличное видео для получения аниме-придатков в самый раз.
Посмотрите видео
Draw Simple Manga Feet
Анатомия — это хлеб с маслом любого художника манги.
Это подробное руководство раскрывает сложную анатомию стопы и учит вас простым техникам конструирования, чтобы ваши рисунки оставались точными.
Практика совершенствует, поэтому следите за своим альбомом и записывайте все важные детали, которые выскакивают. Вы даже можете сделать это в цифровом виде и следить за видео в другом окне.
Посмотрите видео
Девушка из манги «Эскизный» стиль
Вы научились создавать чистые стилизованные изображения манги. Возможно, вы ничего не освоили, но у вас есть некоторые идеи.
Но знаете ли вы, что манга тоже может быть отрывочной?
Возьмите несколько акварелей или цветных карандашей и приготовьтесь рисовать за пределами линий!
Это видео дает ценные уроки о стиле и о том, как создать классический образ «романтической манги».
Посмотрите видео
Нарисуйте ведьму из манги
Объедините все полученные знания и научитесь рисовать ведьму из манги в полный рост в этом удобном видео.
Неоспоримо мило, вы будете иметь возможность практиковать свои пропорции, позы, руки, ноги, и даже попасть в мельчайших рисунок узорчатые одежды.
Как обычно, настоятельно рекомендуется следовать указаниям на бумаге (или планшете).
Посмотрите видео
Простое женское тело манги
Знание пропорций можно использовать в течение всего дня.
Но, взявшись за сложные концепции, такие как ракурс, вам следует сделать шаг назад и сосредоточиться на основах.
Этот урок — прекрасное освежение пропорций человеческого тела и того, как рисовать, используя четкие измерения.
По мере продвижения вы можете сделать еще один шаг, добавив одежду и раскрась с помощью маркеров Copic.
Посмотрите видео
Советы по рисованию лица в манге
Правильное рисование лица в манге требует времени и практики.Но эти несколько советов могут помочь ускорить ваше обучение.
Узнайте о важности веса лески, о том, где поставить глаза и какой именно толщине сделать шею, а также многие другие полезные советы.
Посмотрите видео
Рисовать реалистичные портреты манги
То, что аниме и манга имеют упрощенные цвета и жирные линии, не означает, что вы не можете изменить стиль. Многие стили аниме используют более реалистичный дизайн.
Из этого туториала Вы узнаете, как начать свободный набросок и перейти к добавлению цветовых участков, при этом смешиваясь и сохраняя цветовую гармонию.
При попытке нарисовать реалистичные версии аниме-персонажей лучше всего использовать картинку в качестве образца. Может быть, даже возьмите изящный артбук по аниме из своей любимой серии и используйте этот концепт-арт в качестве справочника.
Просто выберите персонажа и приступайте к рисованию!
Посмотрите видео
Как рисовать фоны манги
Фоны могут быть простыми или безумно сложными, но все они требуют некоторого знания перспективы.
В этом пошаговом руководстве художник манги покажет вам, что следует учитывать, и познакомит вас с искусством фонов.
Делясь своими знаниями, он рисует фон интерьера, объясняя сложные перспективные вычисления и добавляя последние детали.
Посмотрите видео
Let’s Paint: Вечерняя сцена из аниме
Это видео представляет собой тихую замедленную съемку, в которой художник раскрывает свои кисти, цветовые техники и общие стратегии блокировки для рисования фона.
Аниме-фоны очень техничны, поэтому это может быть огромным преимуществом для любого, кто только начинает изучать этот стиль.
Узнайте, как интегрировать облака в сумерки, и откройте для себя быстрый, но эффективный способ рисования силуэтов деревьев.
Посмотрите видео
Два лица (Speedpaint)
Вы слышали о скоростной живописи?
Художник рисует быстро, чтобы создать законченное произведение за минимально возможное время. Немного планирования, все творчество.
В этой быстрой раскраске мы познакомимся с процессом художника создания двух аниме-персонажей в уникальной обстановке.Это длинное видео с подробным описанием первых концепций и последних штрихов.
Если вы будете в курсе видео, вы извлечете несколько ценных уроков о рабочем процессе и о том, как быстро концептуализировать, нарисовать и раскрасить собственное аниме-арты.
Посмотрите видео
Ловля улыбок (Speedpaint)
Это видео создано тем же художником, что и выше, но здесь она использует существенно другой метод концептуализации позы.
Используя популярную художественную программу Paint Tool SAI, художник создает штриховые рисунки, нарисованные от руки, и корректирует все на лету.
Узнайте, как применять это в своей работе, с помощью техник, которые вы можете собрать в процессе. Расцветка линейного рисунка очень детализирована и явно усиливает общее впечатление от готового изделия.
Если вы не отставаете от speedpaints, эти два видео стоит добавить в закладки.
Посмотрите видео

Автор: Клэр Хегинботэм
Клэр — путешествующая творческая личность, живущая в Осаке, Япония. Она целыми днями пишет, изучает и поедает безбожное количество суши.Читайте о ее приключениях здесь или тайком следите за ней в Instagram и Twitter.
МУЛЬТФИЛЬМ ДЛЯ СЕБЯ
МУЛЬТФИЛЬМ СЕБЯ
Здравствуйте! Меня зовут TheCartoonist.
Что я могу для тебя нарисовать?
Здравствуйте! Меня зовут TheCartoonist.
Что я могу для тебя нарисовать?
НАЧНИТЕ ЗДЕСЬВсе разные …
Все разные …
…Но все тоже одинаковы.
… Но все такие же.
Вы увидите 100% …
Вы увидите 100% …
… лучшие мультики в игре!
… лучшие мультики в игре!
1.) Изобразите себя из мультфильма — 25 $
Превратите свою фотографию в мультфильм
Используя свой фирменный стиль TheCartoonist более 10 лет, я создам идеальную мультяшную версию себя.Я гарантирую доставку вашего мультфильма по электронной почте в течение 24 часов . Просто ЛУЧШИЙ вариант. МУЛЬТФИЛЬМ САМ

2.) Мультфильм пара — 75 $
Карикатура на пару
Получается, что лучшие мультфильмы идут по двое. Женитесь ли вы, влюбляетесь или просто встречаетесь с лучшими друзьями, вы можете получить его для себя и своего спутника жизни в течение 48 часов . ПАРА МУЛЬТФИЛЬМ

3.) Изобразите собаку из мультфильма — $ 40
Мультфильм с вашей собакой
Собаки — не просто домашние животные, они большие друзья! А любому хорошему другу стоит сделать особенный подарок: уникальный мультфильм с забавной мордочкой вашей собаки на всеобщее обозрение. Получите свой в течение 24 часов. МУЛЬТФИЛЬНАЯ СОБАКА

4.) Мультипликация вашего кота — 40 долларов
Мультфильм вашего домашнего кота
Кошки — одни из самых величественных негодяев, с которыми вы когда-либо сталкивались. Единственное, что увлекательнее, — это мультяшная версия их милых и милых «я»! Отправьте одно письмо на вашу электронную почту в течение 24 часов.МУЛЬТФИЛЬНАЯ КОШКА

5.) Ваш собственный мультяшный логотип
Для вашего бизнеса или онлайн-персонажа
Вы ищете уникальный и необычный способ представить себя или свой бизнес? Почему бы не создать свой собственный мультяшный логотип и выделиться среди остальных! Получите бесплатное предложение в течение 24 часов. МУЛЬТФИЛЬНЫЙ ЛОГОТИП

6.) Компания CARICATURE ™
Изобразите свою группу в мультфильме
Кто сказал, что трое — это толпа? С TheCartoonist.Я — вы можете изобразить всю свою группу друзей, свою большую семью или сотрудников компании в одном грандиозном пакете, который соответствует вашему бюджету. КОМПАНИЯ КАРИКАТУРА

Но, конечно,
ограничивается только воображением!
Но, конечно, единственное ограничение — это воображение!
TheCartoonist также принимает …
TheCartoonist также принимает …
Вы всегда хотели, чтобы вас нарисовали персонажем любимого мультфильма? Тогда не смотрите дальше, я предлагаю лучший сервис рисования мультфильмов в этой части Интернета! Втяните себя (или других) в любой мультяшный стиль, в любой обстановке и в любой возможной позе.Бесплатное предложение за 24 часа из интернета # 1:
КАРИКАТУРНЫЙ ХУДОЖНИК
Вы готовы? TheCartoonist к вашим услугам.
Вы готовы? TheCartoonist к вашим услугам.
Превратите эскиз в цифровое искусство с помощью этого полного руководства
Идея любого дизайнера начинается на бумаге, а затем преобразуется с помощью программного обеспечения. Изучите основные шаги по превращению вашего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите, чтобы узнать четыре основных совета по подготовке эскизов для компьютера, а также пошаговые инструкции о том, как оцифровать эскизы в трех различных программах для творчества: Illustrator, Photoshop и Procreate.
Основные советы, которые необходимо знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои работы, давайте сделаем несколько важных шагов, которые помогут вам на этом пути. Эти четыре совета обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1. Всегда используйте чистую белую бумагу
Независимо от того, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже.Цветная бумага может помешать процессу оцифровки.
Совет 2. Уточните свой эскиз
Многие художники и дизайнеры предпочитают в общих чертах рисовать идеи, прежде чем дорабатывать их позже. Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии. Ластики также являются вашим другом, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, поскольку грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3. Используйте кальку, чтобы перерисовать свои наброски
Чтобы продвинуть свои рисунки на шаг впереди, я люблю использовать кальку и просматривать свои оригинальные эскизы. Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их. Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг является обязательным.
Совет 4. Сканируйте бумагу с высоким разрешением
Сканирование ваших эскизов — последний шаг перед их использованием в программе проектирования.Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей. Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели позволяют более плавно сочетать цвет и форму. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его можно было перенести на компьютер.
Оцифровка эскиза в Illustrator
Превращение эскиза в вектор — один из моих любимых методов оживления рисунка. Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку. Более того, векторы обладают большим преимуществом при оцифровке ваших работ с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.

Использованы текстуры из 50 Free Distressed Textures Pack.
Шаг 1. Загрузите отсканированное изображение в Illustrator
После того, как вы отсканировали изображение и перенесли его на рабочий стол, создайте новый документ в Adobe Illustrator с помощью команды Command + N . Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.

Назовите слой эскиза, дважды щелкнув Layer 1 на панели Layers и введя такое слово, как «Сканировать», затем добавьте еще один слой со сложенным квадратным значком .Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор». Это помогает различать два слоя и помогает отслеживать прогресс в плане позже. Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2. Используйте инструмент «Перо», чтобы обвести эскиз
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента Pen Tool (P) .Вы можете редактировать кривые Безье по мере продвижения по эскизу или нанести на карту линию, а затем вернуться и настроить кривые с помощью инструмента Anchor Point Tool (Shift + C) . Чтобы управлять отдельными кривыми Безье, удерживайте клавишу Option при перемещении рычагов Безье.

Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести на карту эскизы.Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.

Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какой тип цветовой схемы вы собираетесь использовать. Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать моему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Вам нужно немного цветового вдохновения? Взгляните на эти 25 бесплатных ретро-палитр, 101 цветовую комбинацию или эти 20 сезонных палитр.

После того, как вы определились с цветовой схемой, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цветов. С помощью инструмента выделения (V) щелкните фигуру, а затем выберите образец цвета, чтобы добавить его в свой дизайн. Переключите цвета Fill и Stroke по мере необходимости на X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается. Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости. Вместо того, чтобы обводить эскиз кривыми Безье, вы можете пройтись по эскизу с помощью кистей, если у вас есть планшет, или заполнить эти контуры с помощью меню Color Range.

Шаг 1. Загрузите отсканированное изображение в Photoshop
Начните с перетаскивания изображения эскиза в программу Photoshop. Вы можете либо щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью> Adobe Photoshop , либо перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов. Это откроет новый документ с вашим отсканированным изображением.

Вы можете изменить размер или повернуть сканированное изображение по мере необходимости с помощью команды Free Transform ( Command + T ).Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
Шаг 2. Отрегулируйте контрастность и уровни
Поскольку многие эскизы будут выглядеть немного светлыми на экране, важно увеличить контраст и поэкспериментировать с уровнями и кривыми . На панели «Слои , » вы можете вызвать эти корректирующие слои, щелкнув значок полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.

Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Delete .
После того, как вы настроили эскиз по своему вкусу, уплотните слои, нажав Shift, удерживая нажатой клавишу Layer 1 и каждый корректирующий слой, затем нажав Command + E .
Шаг 3. Добавьте цвет к линиям
Теперь давайте украсим ваш набросок несколькими цветами.Эту технику можно выполнить двумя способами: с помощью Color Range, чтобы выделить контуры в вашем эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Прежде чем мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав значок согнутого квадрата на панели Layers . Отсюда вы можете активировать инструмент «Кисть » (B), и точно настроить внешний вид кисти в меню «Параметры кисти (F5), ».

Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите к Select> Color Range и щелкните пипеткой на белом фоне. Это выделит все области вашего дизайна белым цветом. Уменьшите значение Fuzziness до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента «Кисть » (B) нарисуйте контур любым цветом на ваш выбор.При необходимости измените размер кисти на [/] .

Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации. Когда вы закончите, нажмите Command + D , чтобы убрать выделение марширующих муравьев.
Шаг 4: Заливка остальной частью цвета
Вернитесь к исходному слою с эскизом и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части эскиза и залейте их инструментом «Кисть » (B) на слое над исходным слоем эскиза.Это гарантирует, что вы не раскрашиваете прямо на исходном эскизе; вместо этого вы добавляете цвет на отдельный слой. Продолжайте добавлять цвет, пока не заполните весь набросок.

Совет по выбору: при одновременном выборе нескольких элементов нажмите и удерживайте Shift ; чтобы отменить выбор, нажмите и удерживайте Option key .
Работа с эскизами в Procreate *
Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и создания прототипов произведений искусства.Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра. Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.

Procreate делает процесс оцифровки естественным; с помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
* Чтобы получить более подробную информацию о приложении Procreate, просмотрите это удобное руководство.
Шаг 1. Импортируйте эскиз в Procreate
Начните с импорта вашего эскиза в программу Procreate. Эскизное изображение можно сделать, сфотографировав иллюстрацию, или перенести на iPad по электронной почте. Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Photo , а затем выберите изображение эскиза из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.

После того, как вы импортировали изображение, измените размер или поверните изображение по мере необходимости, выбрав значок со стрелкой на верхней панели инструментов. Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2. Используйте кисти для обводки
Здесь начинается все самое интересное; Меню Brushes , несомненно, является одним из лучших аспектов Procreate.Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей, от карандашей до текстурированных кистей.
Перед тем, как обвести исходный эскиз, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев; для каждой формы создайте новый слой и соответствующим образом переименуйте этот слой. Чтобы назвать свой слой, щелкните миниатюру слоя и выберите Переименовать .

Чтобы создать простой контур, я выбрал кисть Monoline Brush из раздела Calligraphy . Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круг в верхней части программы, чтобы получить доступ к своим цветам. В приложении Procreate есть различные способы изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3. Закрасьте остальную часть цвета
Procreate заполняет цвет с помощью метода ColorDrop . Просто активируйте слой, к которому вы хотите применить активный цвет, затем нажмите и перетащите круг в замкнутое пространство. Если контур заключен, капля цвета заполнит пространство; если контур частично открыт, цветовая заливка распространится на весь слой.

Промойте и повторите для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock в миниатюре слоя и нарисуйте с помощью Charcoal или другой текстурированной кисти.
Обложка размером 32 пикселя.
Хотите узнать более важные советы и рекомендации по дизайну? Посмотрите эти статьи:
Что на самом деле можно делать с помощью Adobe Photoshop?
Вы слышали, как люди говорят об Adobe Photoshop, но, возможно, вам интересно, что на самом деле можно делать с Photoshop? В этой статье мы постараемся ответить на этот вопрос, перечислив, на что способен Photoshop.
Для начала поймите, что Photoshop — одно из самых мощных приложений для редактирования изображений на рынке.А когда дело доходит до работы с фотографиями, он почти ничего не может сделать.
Даже название «Photoshop» является синонимом фото-манипуляций, и с момента своего запуска более 25 лет назад в программе появилось множество новых функций.Некоторые из них мы обсудим ниже.
1.Редактировать фотографии в Photoshop
Когда мы спрашиваем себя, для чего можно использовать Photoshop, важно отметить, что некоторые из его текущих инструментов изначально были запущены в других программах, таких как Adobe Illustrator.В последние годы Adobe превратила пакет Creative Cloud в сложную сеть перекрывающихся приложений.
Если у вас есть доступ к полной версии Creative Cloud, эти перекрывающиеся приложения имеют массу преимуществ.Однако одна из вещей, которые вы можете делать с помощью Photoshop, — это возможность редактировать фотографии.
С его помощью вы можете:
- Улучшайте цвета, увеличивайте контрастность или регулируйте резкость и размытость.
- Ретушируйте изображение, чтобы превратить его в макет журнального качества.
- Исправьте старые фотографии, чтобы они выглядели так, как будто они были напечатаны вчера.
- Обрежьте изображение как хотите.
- Объедините несколько фотографий в одно изображение.
По сути, если есть какой-либо мыслимый способ редактировать изображение, вы можете сделать это с помощью Photoshop. Определенно существует конкуренция в категории «лучший фоторедактор», но Photoshop по-прежнему является отраслевым стандартом.
Если вы хотите получить от программы максимальную отдачу, вот несколько советов по рабочему процессу Photoshop, которые помогут улучшить редактирование изображений.
2. Создание цифровой живописи с помощью Photoshop
Что умеет Photoshop, помимо редактирования фотографий? Что ж, в наши дни большинство картин, мультфильмов, обложек книг и других произведений искусства, которые вы видите в Интернете, создаются не с помощью кисти и холста.Я имею в виду, что это — это , но эта кисть и холст цифровые. Изображения, которые вы видите, были созданы на компьютере.
Photoshop — лишь одно из самых популярных приложений для создания цифрового искусства.
В то время как стили рисования могут варьировать гамму в зависимости от того, что рисуется, вы можете абсолютно подражать старой школе, нарисованной кистью в руке, с помощью Photoshop.
Используя программу в качестве надежного холста и планшет в качестве кисти, вы можете сразу же приступить к работе над своим новым шедевром.
Используя кисти или слои для смешивания, вы также можете комбинировать разные цвета для создания картины.Кроме того, вы можете применять к изображению эффекты цифровой кисти, от масляных текстур до угля и чернил.
Эти эффекты часто представлены в виде настраиваемых кистей, которые можно загрузить через Adobe или стороннего поставщика.Вы также можете создать свой собственный. А вот как установить кисти в Photoshop.
3.Используйте Photoshop для графического дизайна
Когда я был студентом, изучая дизайн — а мой бюджет был более ограниченным — я часто спрашивал себя: «Как я могу продвинуть эту программу дальше?»
Мне нужно было создать иллюстрации и , графические плакаты, но я надеялся сократить время, необходимое для изучения нескольких программ.Я также не хотел покупать сразу несколько приложений.
К счастью, многие инструменты Adobe для дизайна также были включены в Photoshop.Например, инструмент «Перо» — это основная функция Adobe Illustrator. Теперь это основной продукт почти во всех приложениях Adobe.
Хотя Photoshop не является основным приложением для графического дизайна, оно по-прежнему очень компетентно и предлагает большую гибкость.Если вы хотите опробовать некоторые распространенные инструменты Photoshop, прежде чем переходить к Illustrator, Photoshop — отличное место для начала.
Это также хорошая программа, если вы занимаетесь графическим дизайном только от случая к случаю, а не круглый год.
3. Используйте Photoshop для веб-дизайна
Как и графический дизайн, веб-дизайн не является основным направлением Photoshop.Существуют другие программы Adobe, которые лучше подходят для этого, но Photoshop может быть полезным инструментом при создании макета для внешнего интерфейса вашего веб-сайта или приложения. Это сделано для того, чтобы вы могли увидеть, как может выглядеть дизайн.
Кодирование веб-сайта очень важно, но вам также нужно время, чтобы спланировать визуальные эффекты.Если вы этого не сделаете, это может привести к дополнительным изменениям в последнюю минуту, когда вы все соберете.
5.Создание GIF в Photoshop
GIF-файлы являются основой социальных сетей, и знание того, как создавать GIF-файлы, рассматривается не только как классная вещь, но и как умный навык, которому нужно научиться.
Я помню, как впервые научился делать гифки.Из-за азарта я попытался создать как можно больше GIF-файлов, и я прошел через этот лихорадочный период, когда я выложил много таких GIF-файлов в Интернете.
Хотя я лично использовал GIF-файлы для демонстрации моих работ «в процессе», вы можете использовать Photoshop для множества различных целей создания GIF, от мемов до коротких видеороликов.
6. Используйте фотографии для редактирования видео
Наконец, полностью возможно редактировать видео в Photoshop.Вы не собираетесь снимать голливудский блокбастер или даже короткометражку, но для редактирования небольших клипов это может быть действительно удобно.
Самое лучшее в редактировании видео в программе — это то, что вы можете использовать корректирующие слои так же, как если бы вы редактировали фотографию.Если вы знаете, как редактировать фотографии, но не знаете, как использовать такие приложения, как Adobe Premiere Pro или After Effects, Photoshop может быть отличной альтернативой. Все инструменты, с которыми вы уже знакомы, уже есть.
Что можно делать с Photoshop?
Adobe Photoshop — потрясающее приложение с потрясающим набором инструментов.Хотя изначально он предназначался для редактирования фотографий, теперь он может делать гораздо больше. Мы надеемся, что эта статья познакомила вас со всем, на что способен Photoshop.
Теперь, когда вы знаете все о Photoshop, возможно, вы хотите увидеть, как он сравнивается с GIMP, его бесплатной альтернативой с открытым исходным кодом.Итак, вот что умеет Photoshop, чего нет у GIMP.
Все любят Google и Bing, но обычные поисковые системы лишь поверхностно касаются Интернета.Чтобы погрузиться в подпольный Интернет, вам нужно использовать подпольные поисковые системы.
Об авторе Шианн Эдельмайер (138 опубликованных статей)Шианн имеет степень бакалавра дизайна и имеет опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она освещает творческие технологии, развлечения и производительность для MakeUseOf.
Ещё от Shianne EdelmayerПодписаться на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как нарисовать лицо
ПОДЕЛИТЬСЯ
Как нарисовать лицо
Как нарисовать лицо. Вот простой способ точно разместить черты лица при рисовании головы. Сначала проведите вертикальную линию посередине лица. Затем проведите горизонтальную линию посередине между макушкой головы и нижней частью челюсти, по которой выровняйте положение глаз.На полпути между глазами и подбородком поместите основание носа; и на полпути между основанием носа и подбородком разместите центральную линию рта. Помните, что расстояние между глазами равно длине другого глаза. Длина уха равна расстоянию между верхушкой глаза и основанием носа. Ширина рта будет соответствовать расстоянию между глазами, когда они сфокусированы прямо. Надеюсь, вам понравятся эти рисунки лиц / как рисовать лица / рисование лиц.























Видеоуроки по рисованию лиц
Как нарисовать лицо под любым углом

Посмотреть видео
Как нарисовать женское лицо

Посмотреть видео
Как нарисовать мужское лицо

Посмотреть видео
Как нарисовать лицо — Основные пропорции

Посмотреть видео
Как нарисовать человеческое лицо поэтапно

Посмотреть видео
Простой способ нарисовать лицо

Посмотреть видео
Учебник по рисованию лиц

Посмотреть видео
SHARING IS CARING
ShareДобавить комментарий
Похожие сообщения
25 красивых рисунков животных для вашего вдохновения — Как рисовать животных

Как рисовать аниме с красивыми рисунками персонажей аниме

Просмотреть все рисунки | Карандашный рисунок | Рисунок углем | 3D-рисунки | Уроки рисования | Рисование глаз
Tag: Как рисовать лицо, рисовать лицо, шаг за шагом рисовать лицо12 сайтов для создания мультяшных персонажей самого себя
Если вам неудобно использовать реальные фотографии для представления себя в каких-либо онлайн-профилях и аватарах, почему бы не создать мультяшных персонажей самого себя? Это определенно будет забавным и уникальным для других, когда вы представите себя карикатурно в своих онлайн-профилях .
Благодаря множеству бесплатных веб-сервисов вам не нужно платить художнику за свои карикатуры. Все, что вам нужно сделать, это загрузить свою фотографию или запустить смешивание и сопоставление. Вот 12 веб-сайтов, которые позволяют создать мультфильм , изображающий самого себя .
Читайте также: 10 сайтов для создания собственного аватара
Pho.to
Этот замечательный сайт может не только превратить вашу пейзажную фотографию в акварельный рисунок, но и изменить ваше лицо.Просто загрузите свою фотографию на сайт и получайте многочисленные смены мимики.


WeeWorld
Создайте мультяшного персонажа, который будет изображать себя в играх WeeWorld. Вы можете изменить цвет кожи и глаз, выбрать подходящий наряд и даже добавить что-нибудь, что подержать в руках, например, мороженое или кофе. Обожаю возможность менять цвет волос и различные прически.


Выберите лицо
Pick a Face — один из моих любимых веб-сайтов, потому что у него действительно современный дизайн и интересные функции.Чтобы сделать мультфильм, просто нажмите на ссылку, выберите свой язык после перехода на веб-сайт и нажмите «Создать аватар». Наконец, выберите свое лицо, мальчик или девочка, чтобы начать проектировать.


Meez
Это социальный развлекательный веб-сайт, который позволяет пользователям создавать свои собственные анимированные аватары или «3D I.D.» графика для Интернета. Вы можете играть в казуальные игры со своими аватарами и использовать их в настраиваемых комнатах в социальных сетях, таких как Facebook.


Создайте свою дикую личность
Это веб-сайт, который позволяет вам сойти с ума по , буквально .он позволяет создать мультяшного персонажа с дикими частями тела. Вы можете добавить части тел диких животных (подумайте, Где дикие животные ) вместо обычных скучных человеческих частей, и получите другой вид.


Лицо идиота
Это не сайт для рисования вашего лица, это больше похоже на преувеличенные изображения лица. Здесь вы можете создавать забавные фотографии себя (и своих друзей или врагов), загружая свежие фотографии, чтобы применить к ним множество эффектов.


Создатель портретных иллюстраций
Portrait Illustration make — бесплатный генератор мультяшных аватаров.Просто нажмите кнопку «Рандомайзер», и сайт автоматически сгенерирует аватарки в случайном порядке. Вы можете сохранить изображение аватара, щелкнув его правой кнопкой мыши и используя опцию Сохранить изображение как из контекстного меню.


Южный парк Аватар
Для фанатов Южного парка теперь вы можете стать одним из них. Раздел «Создать аватар» позволяет вам выбирать аватары из галереи аватаров, «Рандомайзера», а также вы можете создавать там свои собственные аватары с полной модификацией.


Выбор Pixton
Этот веб-сайт позволяет создавать веселые комиксы с текстом.Вы можете использовать его, чтобы рассказать какую-нибудь забавную ситуацию из своей жизни или создать забавную историю самостоятельно.


Лицом к лицу манга
Создайте свой собственный аватар с различными параметрами настройки. Выбирайте цвет волос, глаз, одежду, шляпы, предметы и многое другое, чтобы персонализировать своего персонажа. Сайт имеет современный дизайн и удобную навигацию.


Учебные пособия: превратитесь в мультфильм
На сайте есть подробные инструкции, как создать свой рисунок или мультфильм в Photoshop или Illustrator.Примечание: вам понадобится либо Photoshop, либо Illustrator, чтобы следовать инструкциям, и, возможно, некоторые навыки рисования.


Аниме на заказ
Custom Anime позволяет изобразить не только ваше лицо, но и все тело. Используйте много одежды, причесок и предметов, чтобы настроить персонажа по своему вкусу.

 .
.


 В появившемся окне указываем в настройках требуемый оттенок.
В появившемся окне указываем в настройках требуемый оттенок.










 На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.
На этом работа со слоем «Уровни» пока закончена. Нам нужно убрать галочку и скрыть его.

 Вот, уже получается что-то похожее на мультяшное фото:
Вот, уже получается что-то похожее на мультяшное фото: Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.
Стоит отметить, что мы это делаем на скорую руку, ради урока. Поэтому результат может быть куда лучше, при кропотливой работе, которая требует усидчивости.


