В фотошопе изменить размер изображения: Photoshop: размер и разрешение изображения
Как быстро изменить размер фотографии онлайн
- Как изменить размер онлайн
- Как изменить размер изображения в Adobe Photoshop
Нужно оптимизировать фотографии для публикации на сайте, в соцсетях или онлайн-магазине? Не обязательно использовать сложные графические редакторы — это можно сделать в онлайн-программах за несколько секунд. Подготовили список лучших ресурсов.
Как изменить размер онлайн
Все инструменты в нашем списке бесплатные и удобные: специальных навыков для работы в них не требуется. Чем отличаются онлайн-конвертеры, расскажем ниже.
Resizeimage
Сервис позволяет одновременно работать только с одним фото. Загрузите файл до 100 мегабайт или 100 мегапикселей в форматах JPEG, PNG, GIF или BMP. Приступайте к редактуре, если это необходимо: обрежьте, поверните на 90 или 180 градусов. Затем введите желаемую ширину и высоту или отметьте в процентах, на сколько хотите масштабировать картинку. Осталось выбрать формат, в котором хотите сохранить изображение.
Picresize
На сайт можно загрузить одновременно до 100 снимков, а процесс оптимизации очень простой. В базе Picresize — множество инструментов для редактуры: картинку можно повернуть, отразить зеркально и добавить спецэффекты. После этого выберите изменение масштаба в процентном отношении или в пикселях. Если вы работаете с большим количеством файлов одновременно, сервис предложит сохранить их в zip-формате.
Simpleimageresizer
Сайт поддерживает пять форматов (JPEG, JPG, PNG, BMP и GIF), а его функционал очень скромный. Загружать картинки только можно по одной, а других возможностей, кроме изменения размера, нет.
Imageresizer
Мощный ресурс выполнит любую задачу: изменит размер, обрежет, сожмет и увеличит картинку. Вы можете задать новое соотношение сторон и повернуть снимок. Imageresizer одновременно работает с 20 файлами JPG или PNG.
Internetmarketingninjas
Нужны иллюстрации для соцсетей? Сервис создаст изображение для профиля или обложки в Facebook, Twitter, Google+, форумов (предлагается несколько вариантов), а также фавикон для сайта. Работает с форматами JPG, PNG, GIF и ICO.
Работает с форматами JPG, PNG, GIF и ICO.
Befunky
Еще один сервис, специализирующийся на фотографиях для соцсетей. Файлы можно адаптировать под обложку YouTube-канала, профиля в Facebook или блога без потери качества. А встроенный фоторедактор поможет усовершенствовать снимки: откорректировать оттенки, добавить спецэффекты, текст, графику и многое другое.
Shopify
Инструмент будет особенно интересен тем, у кого есть онлайн-магазин на платформе Shopify: теперь вы сможете создать иллюстрации и сразу загрузить их в свой профиль. Также ресурс подойдет для оптимизации фото под соцсети или электронную рассылку. Для этого нужно добавить изображения (максимальное количество — шесть) и выбрать один из трех предлагаемых квадратных размеров: большой, средний или маленький.
Birme
Гибкий и простой в использовании конвертер позволяет отредактировать цветовую гамму картинки, а затем масштабировать или обрезать ее, вручную установив параметры. Одновременно можно работать только с одним файлом.
Photoresizer
Сайт с обширным инструментарием предлагает сначала отредактировать фото: повернуть, отразить зеркально, добавить текст или рисунок. Затем выберите нужные параметры, в том числе для Facebook, Twitter или Instagram, и загружайте готовый файл. Также можете сразу отправить его по электронной почте или поделиться в соцсетях.
Bulkresizephotos
Преимущества сервиса — в интуитивно понятном меню, возможности редактировать сразу несколько файлов и конвертировать их в JPEG, PNG или WEBP. Осталось указать желаемые пропорции — и скачать готовые картинки.
Iloveimg
Простой и удобный ресурс с самыми необходимыми функциями: изменением, сжатием или обрезкой фото в форматах JPG, PNG, SVG или GIF. При необходимости загрузите сразу несколько картинок и задайте для них новые параметры высоты и ширины.
Compressor
Мощный инструмент уменьшит до 90% размера любого снимка с сохранением качества. Сайт поддерживает четыре формата: JPEG, PNG, GIF и SVG. Удобный интерфейс с двигающимся по фото ползунком и демонстрацией процента сжатия помогает сориентироваться в качестве, которое вы получите.
Сайт поддерживает четыре формата: JPEG, PNG, GIF и SVG. Удобный интерфейс с двигающимся по фото ползунком и демонстрацией процента сжатия помогает сориентироваться в качестве, которое вы получите.
Imagecompressor
Онлайн-оптимизатор комбинирует алгоритмы, чтобы максимально сжать любое изображение. Одновременно можно загрузить до 20 картинок JPEG и PNG. Управляя шкалой, настройте желаемое качество.
Как изменить размер изображения в Adobe Photoshop
Графический редактор содержит максимальный набор инструментов для работы с изображениями. Масштабировать, обрезать, повернуть фото, откорректировать цвета или добавить спецэффекты можно в несколько простых шагов.
Заключение
Чтобы изображения работали на ваш бренд, придерживайтесь простых правил:
- Перед размещением снимков в онлайн- или офлайн-пространстве сначала изучите требования к формату и масштабу. Слишком большие картинки мешают быстрой загрузке страницы, а слишком маленькие при растягивании выглядят размыто.
- Особое внимание уделите логотипу. Эмблема как главный визуальный символ бренда должна отлично выглядеть и на крошечном фавиконе, и на огромном билборде. Чтобы без проблем масштабировать лого, создайте его не только в растровом, но и в векторном форматах.
- Помните, что ваши снимки должны соответствовать фирменному стилю. Для этого разработайте руководство по типу снимков (сюжетные, портретные, макросъемка и т.д.), цветовой гамме, фильтрам, обработке, калибровке. Визуальная составляющая должна транслировать настроение бренда, как и все остальные элементы айдентики.
Уроки фотошоп. Тема 1.2. Как изменить размер фотографии в Adobe Photoshop?
О программе Adobe Photoshop.
Тема 1.2. Как изменить размер фотографии в Adobe Photoshop?
Изменение размеров картинки в Фотошоп – дело на первый взгляд простое. Но у неопытного пользователя зачастую вызывает затруднения. Качество кадра «на выходе» не всегда соответствует ожидаемому.
Но у неопытного пользователя зачастую вызывает затруднения. Качество кадра «на выходе» не всегда соответствует ожидаемому.
Причина проста – необходимо разобраться в том, что такое на самом деле размер растровой графики. Для этого придётся прочитать пару абзацев теории.
Немного теории
Практически любой курс лекций или самоучитель по Adobe Photoshop содержит словосочетание «растровая (пиксельная/точечная) графика». Что это такое?
Растровая графика – это матрица, каждая из ячеек которой является цветной точкой. Это – «природный» формат изображения. Все живые существа видят «точки». А уже наш мозг объединяет их в линии, контуры, изображения. Печать и отображение на экране так же построены по законам растровой графики.
Что такое пиксель? Пиксель – минимальная единица информации в растровой графике. При печати – это капля краски, при чеканке – точка удара, на мониторе – светящаяся ячейка. Именно их можно назвать точкой или пикселем. При этом пиксель не имеет фиксированного размера.
Теперь поговорим о размерах и качестве. Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Пиксель может быть очень большим и чрезвычайно маленьким. Например, рисунок на воздушном шарике. Когда шарик без воздуха, изображение на нём кажется чрезвычайно плотным, плавным. Если его надуть, мы увидим, как картинка распадается на отдельные «точки». Выглядит уже не так хорошо. Это наглядная демонстрация соотношения качества и размера печатного оттиска (РПО). Количество краски на шарике постоянно. Надувая его, мы не улучшаем качество изображения. Мы всего лишь растягиваем картинку на большую площадь. И на определённом этапе наш мозг перестаёт воспринимать точки как части рисунка, а видит их по отдельности.
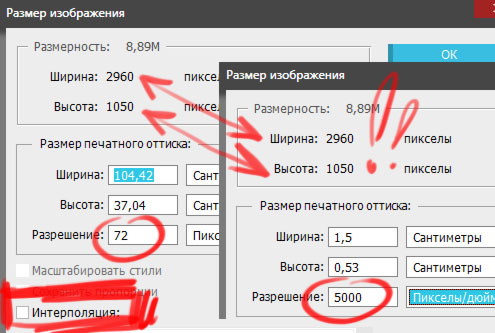
Мы подошли к понятию «Разрешение снимка». Разрешение растрового изображения – это количество точек, которое помещается в единице измерения. Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Практическая часть. Изменение размеров фотографии.
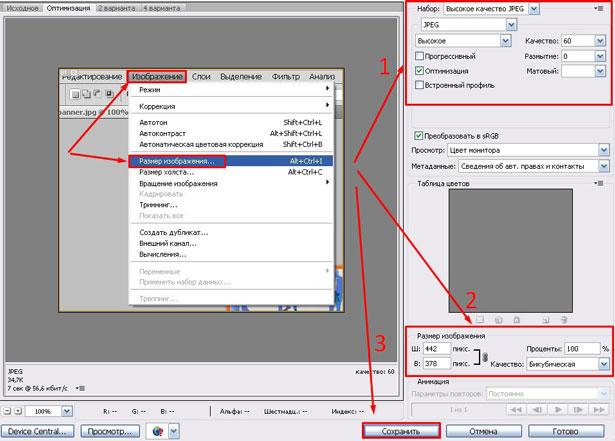
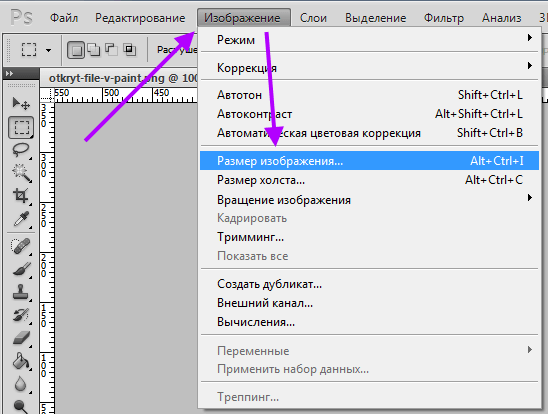
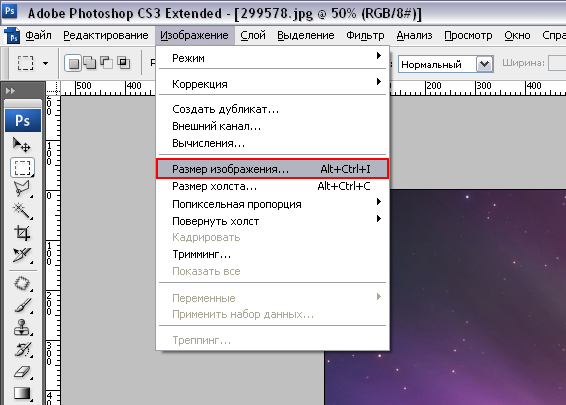
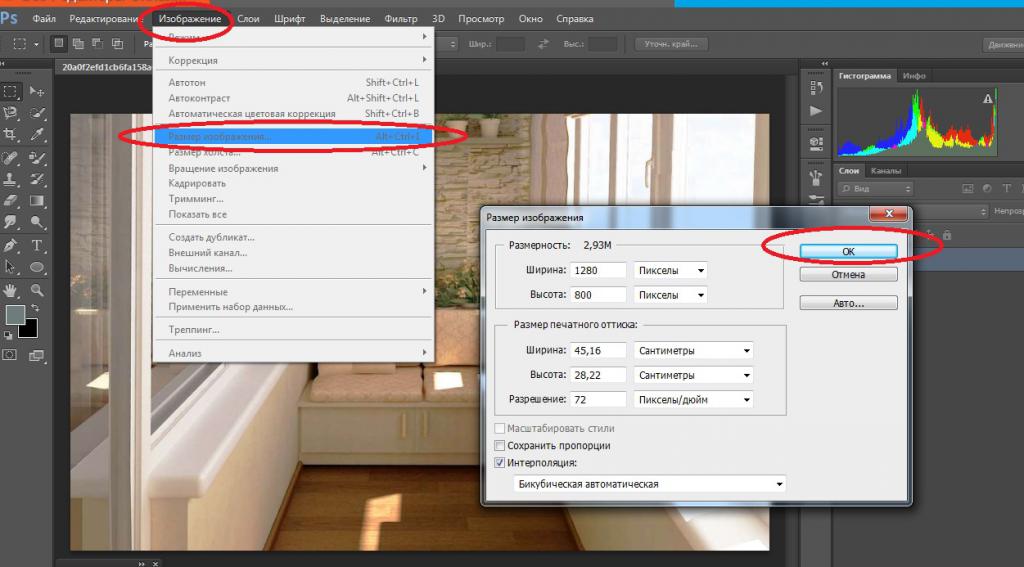
Доступ к функциям изменения размера фотографии находится в соответствующем блоке меню «Изображение
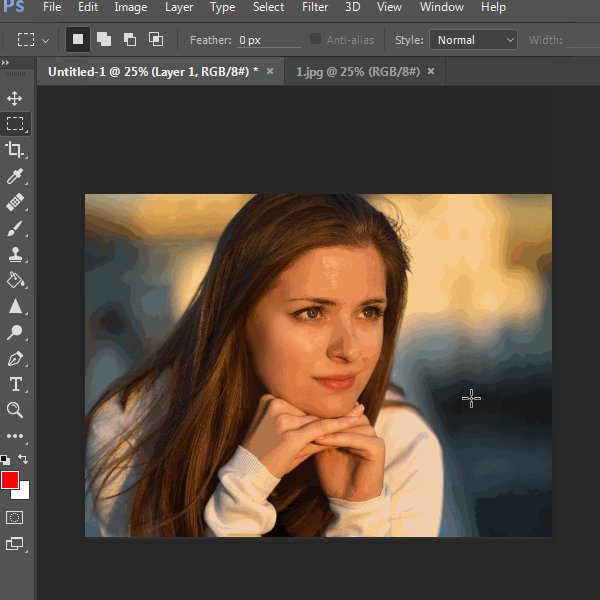
Откройте любое изображение. В нашем случае – фотография лошади.
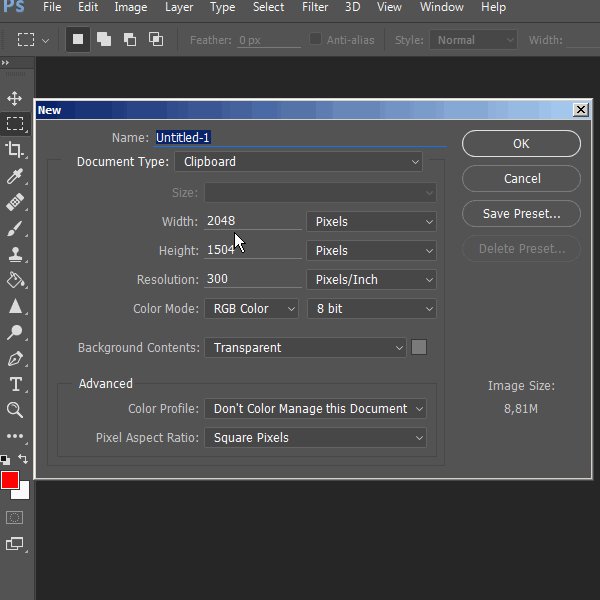
Для изменения размеров фотографии в меню «Изображение» выберите «Размер изображения».
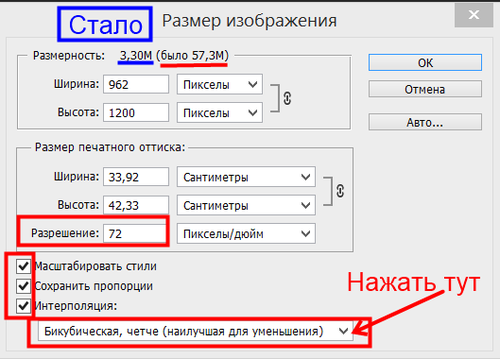
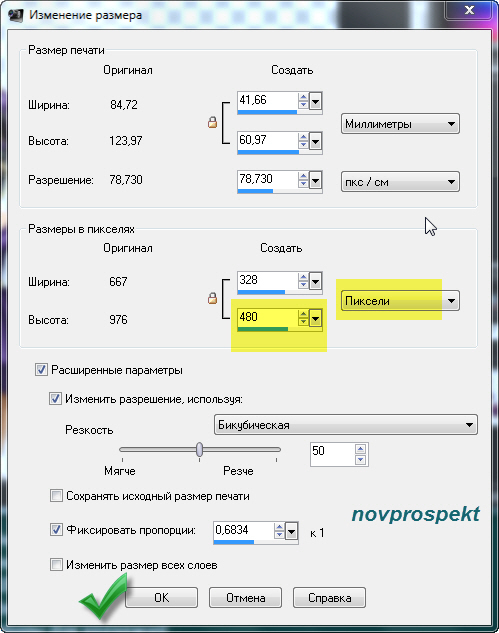
Появившееся диалоговое окно имеет три блока:
1. Первый, «Размерность», отвечает за размеры фотографии в пикселях. Верхняя строка – примерный размер в мегабайтах (в несжатом формате).
Изменение параметров размерности повлечёт физическое увеличение или уменьшение картинки. В выпадающих списках единиц измерения можно выбрать только две позиции «пиксели» и «проценты». Последнее – размеры в процентах относительно текущего размера.
2. Второй блок – размер печатного листа. Он отвечает за размер отпечатка и разрешение (количество точек на дюйм). Вариантов измерения тут намного больше. Размер листа можно измерять практически в чём угодно, вплоть до «типографских пунктов».
Рисунок 1: Блоки окна «размер изображения»
3. Третий блок даёт возможность выбрать типы изменения.
Первый – «Масштабировать стили» указывает на необходимость увеличения/уменьшения размеров эффектов, наложенных на фотографию.
«Сохранять пропорции
 При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.И, наконец, «Интерполяция». Этот пункт отвечает за изменение размеров печатного оттиска при сохранении размеров рисунка в пикселях. Если пользоваться примером, приведённым выше, это надувание или сдувание шарика.
Для изменения размеров фотографии в фотошоп:
- Откройте диалоговое окно «Размер изображения».
- Установите необходимые параметры (количество пикселей, размеры печатного листа).
- Нажмите «ОК» или Enter.
Практические замечания:
- При выбранном параметре «Интерполяция» изменение размеров изображения автоматически изменяет размеры оттиска. И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
- Увеличение количества пикселей не всегда ведёт к улучшению качества картинки (информацию в новые пиксели неоткуда брать – работает алгоритм «поиска среднего). Но всегда ведёт к увеличению размера файла на диске.
- Опытным путём доказано, что с расстояния 1 метр, человек с нормальным зрением не видит отдельных пикселей при разрешении 72 точки на дюйм (английская аббревиатура dpi – dots per inch) и больше. Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
- Для полиграфии и печати, увы, требуются большие разрешения. Для печати газет, листовок и т.д. стоит выставлять минимум 300 точек на дюйм. Некоторые СМИ (особенно глянцевые журналы) работают с фотографиями качеством 1200 dpi и выше.
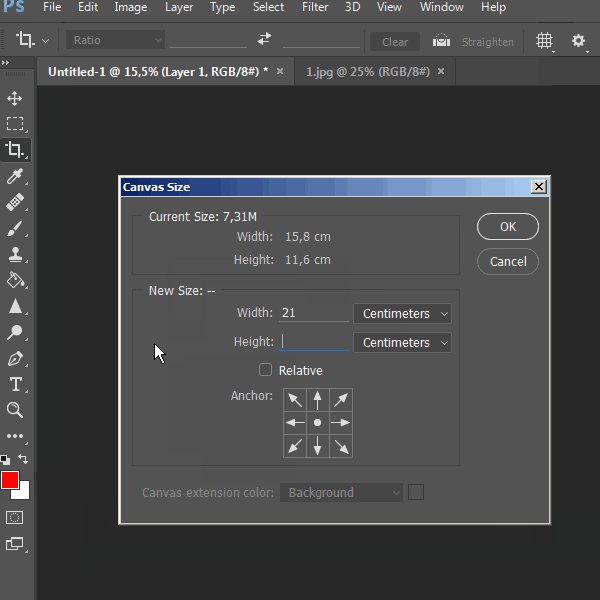
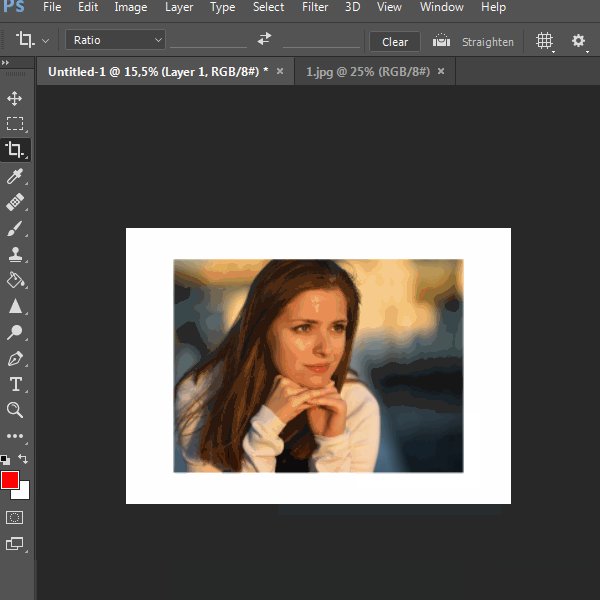
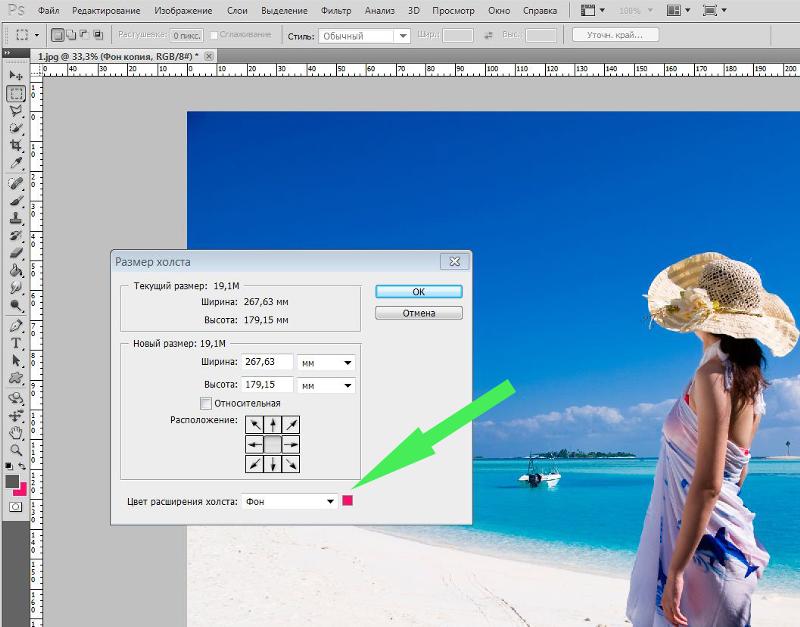
Изменение размеров холста
Данный пункт используется для изменения размеров графики.
Для изменения размера холста:
- Выберите соответствующий пункт в меню «Изображение»
- Установите необходимые размеры холста. Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.
- Нажимая на стрелки в блоке «Расположение
- В меню «Цвет расширения холста» выберите необходимый цвет.
- Нажмите «ОК» или «Enter».
Как изменить размеры фотографии до 40х30. Как быстро изменить размер фотографии на компьютере
Рано или поздно у всех пользователей Интернета возникает необходимость уменьшить размер фото. Иногда нужно уменьшить вес фотографии, иногда ― изменить соотношение сторон. Вы затратите на то и другое не больше пары минут, если будете знать, как это сделать.
Изменяем размер фото в пикселях
Если картинка слишком большая и не вписывается в рамку для аватарки любимого мессенджера, ее достаточно уменьшить или обрезать. Существует множество программ для компьютера и мобильных телефонов на Андроид, которые помогут вам в этом.
Встроенный Picture Manager
Приложение Picture Manager входит в состав пакета Office до версии 2013 года. Оно позволяет работать с фотографиями любого формата, в том числе и jpeg и легко запускается даже на слабых компьютерах.
Чтобы открыть нужный рисунок в Picture Manager, нажмите на него правой клавишей мыши, наведите курсор на «Открыть с помощью» и в выпадающем списке выберите нужную программу. После этого откроется ее главное окно.
Если вам нужно стандартизировать фото, кликните по второму пункту меню и выберите из выпадающего списка нужное соотношение сторон. Третий пункт позволяет задать четкие параметры в пикселях. Последний ― уменьшить или увеличить картинку на нужное количество процентов.
В самом низу окошка показано, каким теперь будет размер изображения. Если он вас устраивает, нажмите «Ок». После этого пройдите по пути «Файл ― Сохранить».
Многофункциональный фотошоп
Фотошоп — пожалуй, самая популярная у «сам-себе-дизайнеров» программа для редактирования фотографий. Она может очень многое, в том числе аккуратно изменить размер фото без потери качества. Однако у нее есть существенный недостаток: по системным требованиям не подойдет владельцам слабых компьютеров.
Чтобы открыть нужное фото в Фотошопе, нажмите на «Файл» и выберите соответствующий пункт в выпадающем меню. После кликните на «Изображение» ― «Размер изображения».
В поле «Подогнать под» можно выбрать формат из списка стандартных. Напротив ширины и высоты следует ввести требуемые параметры. Галочка возле поля «Ресамплинг» необходима, чтобы программа автоматически сохраняла пропорции. Если она поставлена, вам достаточно просто ввести ширину, а высота рассчитается автоматически. Или наоборот.
Когда закончите, нажмите на «Ок» и сохраните изменения через меню «Файл».
Эта же программа выручит вас и в случае, если картинку нужно отредактировать на телефоне Андроид. Разработчики давно адаптировали свой софт под операционные системы и компактные экраны смартфонов и планшетов.
Простой Paint
Paint — еще одна популярная программа, входящая в стандартный комплект поставки операционных систем Windows. Она имеет малый набор функций, зато исключительно проста в использовании. Чтобы открыть файл в приложении Paint, нажмите на синюю иконку в левом верхнем углу и найдите соответствующий пункт.
После кликните по вкладке «Главная» и выберите в разделе «Изображение» пункт «Изменить размер».
Здесь всё работает аналогичным образом. Вам следует выбрать единицы измерения ― пиксели или проценты, и ввести их значения в соответствующие поля. Галочка «Сохранить пропорции» убережет вашу картинку от изменения соотношения сторон.
Сервис Photo Resizer
Чтобы изменить размер изображения в режиме онлайн, перейдите по ссылке https://photo-resizer.ru/. Кликните в выделенную область и загрузите на сайт свое изображение.
В поля сверху введите требуемые значения параметров в пикселях. После нажмите на кнопку «Создать».
Как изменить вес изображения в мегабайтах, не меняя размеров сторон и качества
Иногда картинку необходимо сжать для передачи по сети или выкладки на ресурс, не потеряв при этом в качестве. Для таких целей тоже существуют программы как на телефон, так и на ПК.
File Optimizer — простой и широко распространенный софт на английском языке, который отлично справляется со своей задачей. Он позволяет оптимизировать размер любого графического файла и не только. Будучи очень простым в освоении, он подойдет даже новичкам, которые не слишком умело обращаются с компьютером.
Для загрузки файла в File Optimizer необходимо нажать на кнопку File ― Add Files. В открывшемся окне вы можете выбрать одну или несколько картинок. После этого кликните на Optimize ― Optimize All files и немного подождите, пока процесс не завершится.
В окне программы вы увидите, каким был оригинальный размер изображения, на сколько удалось его уменьшить и каков прогресс. Картинки сохраняются на ваш компьютер автоматически.
JPEG Optimizer — компактная программа, предназначенная для телефонов. Полностью бесплатна, но в ней есть небольшая, ненавязчивая реклама. Помогает сжать изображения 10 Мб до 2 или даже 1 Мб без потери качества.
Для того чтобы загрузить фото в JPEG Optimizer, достаточно нажать на небольшой розовый значок в правом верхнем углу экрана. Далее разрешите приложению доступ к галерее и файлам. Найдите на устройстве нужное вам фото и просто нажмите на него.
Программа выполняет всю работу самостоятельно, отображая вам интересующие параметры. Останется только сохранить итоговый результат при помощи иконки в виде дискеты справа вверху.
Программ для изменения размера изображения разработано предостаточно. Выбирая подходящую конкретно для себя и своих устройств, ориентируйтесь на системные требования, мощность девайса и скорость интернета. Мы привели лишь несколько самых популярных приложений и сервисов, но знайте, что есть и другие. Не бойтесь экспериментировать и искать что-то самостоятельно.
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать» .
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize) . При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение» , в нём кликнуть на пункт «Размер изображения» . Как показано на картинке ниже.
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I» , быстрое сохранение результата, сочетание клавиш– «Ctrl+S» .
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
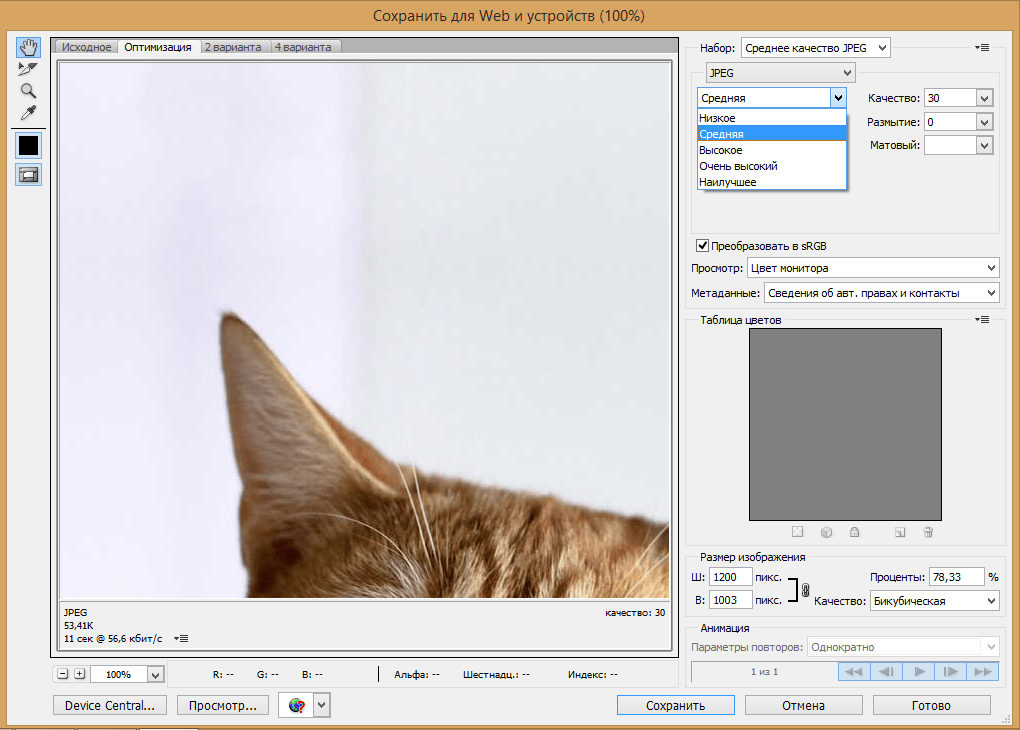
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.
 com.ua — удобный и понятный
com.ua — удобный и понятныйЕсли будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер , и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Предлагаю рассмотреть простой способ, как в Microsoft Office Picture Manager .
Мне нравится работать с Фотошопом, но у некоторых он не установлен. В комментариях многие писали, что они пользуются Microsoft Office Picture Manager. Я решила провести сравнительный анализ и посмотреть, насколько это удобно, и попробовать изменить размер фото или картинки в этом редакторе.
Я решила провести сравнительный анализ и посмотреть, насколько это удобно, и попробовать изменить размер фото или картинки в этом редакторе.
Если Вы используете на своем компьютере операционную систему Windows, то у Вас наверняка установлен Microsoft Office, а он имеет Средства Microsoft Office с графическим редактором Microsoft Office Picture Manager.
Клацни по следующей картинке, чтобы ее увеличить.
Для начала нужно поместить фото или картинку в папку «Мои рисунки». Открыть Microsoft Office Picture Manager и выбрать нужное фото. В редакторе анонсировано, что можно изменить размер изображения и сжать его по объему.
Давайте разберемся со всем по порядку.
Можно изменить размер пропорционально, указав определенный процент (меняется масштаб изображения). Из большего можно сделать меньшее и наоборот.
Для этого выбираем последовательно пункты меню «Рисунок» — «Изменить размер» и указываем численно процент для пропорционального изменения изображения в большую или меньшую сторону, а затем сохраняем измененный рисунок методом «Сохранить как» (можно с новым названием).
А как изменить размер изображения и получить картинку совершенно определенного размера?
Допустим, я скачала из интернета фото размером 767*515px, а мне нужно получить размер: ширина=170рх, высота=150 px(пикселей). И желательно провести изменение изображения без искажения пропорций.
1.Задать высоту.
Для начала в Microsoft Office Picture Manager я подгоняю высоту изображения.
Для этого выбираю пункт меню «Рисунок» и далее «Изменить размер». Устанавливаю нужную высоту численно, как показано ниже (клацни, можно увеличить!):
Получаю картинку размером 223*150 px
2.Обрезать ширину.
Получается картинка нужного размера (170*150)
Можно делать и наоборот: задать ширину и обрезать высоту.
Вы получаете изображение нужного размера без искажения пропорций того, что там изображено.
А вот со сжатием в этом редакторе все обстоит не так просто. Microsoft Office Picture Manager действительно предлагает сжать изображение. Но делать это лучше всего сразу после загрузки еще не измененной картинки большого размера потому, что параметры изображения после сжатия предлагаются совершенно конкретные:
для веб – размер 448*336 px;
для сообщений электронной почты – размер 160*160 px.
Конечно, если Вы используете у себя на сайте картинки указанных размеров, то тут все проще простого: открыл картинку в Microsoft Office Picture Manager, выбрал пункт меню сжать для веб или для почты, и за один клик получил сжатую картинку, указанных выше размеров.
А что? Можно приспособиться к таким размерам и быстро получать то, что надо!
Но если Вам нужна сжатая картинка другого размера, то тут все обстоит несколько иначе.
Я провела для себя такой эксперимент с тем же исходным фото:
1 В первом случае сначала сжала исходную картинку для веб (пропорции при этой операции слегка искажаются) и получила фото размером 448*336px, а потом подогнала нужный размер (170*150), указанным выше способом;
2 Во втором случае сразу подогнала конкретный размер изображения, без сжатия.
В результате я получила две примерно одинаковые картинки, как по размеру, так и по объему в кБ.
Причем потом, когда я подвергла полученные фото сжатию в Фотошопе, то объем изображения уменьшился в несколько раз.
Вывод: изменить размер фото или картинки с помощью Microsoft Office Picture Manager можно и делать это удобно, но Фотошоп дает лучшие параметры сжатия изображения.!
А чем меньше изображение по объему в кБ, тем быстрее оно грузится, и скорость загрузки сайта будет больше. Поэтому свои предпочтения я отдаю Фотошопу (см.статью «Как сжать фото или картинку», ссылка внизу -«Еще по этой теме»).
Как изменить размер изображения в сантиметрах.
Как перевести пиксели в миллиметры или наоборот?
1 пиксель равен примерно 0,26 миллиметра.
Для более точного пересчета можно воспользоваться специальным преобразователем величин измерения длины. Один из таких конвентеров я нашла .
Операции по изменению размера, веса и фона изображения можно легко выполнить в сети интернет с помощью .
Советую обязательно о них узнать. Пригодится!
Подпишитесь:
Если вы не знаете, как изменить размер фотографии так, как не владеете нужными программами – не унывайте. Сделать это можно через стандартное средство Windows – графический редактор Paint.
Для сжимают фото? К примеру, для более оперативной отправки по электронной почте или для быстрой заливки фотографии на сайт.
Ниже приведена инструкция как изменить размер jpg изображения.
Для начала смотрим, какой исходный размер имеет фотография. Для этого можно навести не нее курсор. Через пару секунд появится всплывающее окно, в котором будет указан тип элемента, размеры изображения в пикселях и килобайтах. Эту же информацию можно посмотреть, нажав правой кнопкой мыши на фото, и перейдя в раздел «Свойства».
Чтобы изменить размер jpg изображения откройте его с помощью программы Paint
1. Для этого нажмите правой кнопкой мыши на файле и в появившемся окне кликните «Открыть с помощью» и выберите. Фотография с большим разрешением обычно не помещается полностью в окно программы, поэтому, возможно, вы увидите только левую-верхнюю ее часть.
2. Затем в верхней части окна нужно кликнуть вкладку «Изображение» или «Рисунок» (в зависимости от версии) и во всплывающем окне появится команда «Изменить размер».
3. Изменить размер фотографии можно двумя способами: в процентном соотношении и по пикселям.
Первый способ предполагает ввод процентов, на которые необходимо уменьшить изображение. Вводится это значение в графу «по горизонтали» и «по вертикали» отдельно.
Второй способ предполагает ввод значений точек. Делается это тоже отдельно в графы «по горизонтали» и «по вертикали». Этот способ предполагает четкое знание размеров рисунка, которых необходимо добиться, иначе рисунок не будет пропорциональным.
Совет . Во вкладке «Изменить размер» поставить флажок на пункте «Сохранять пропорции», тогда значение достаточно внести только в одну графу. Вторая будет проставлена автоматически.
4.Последнее, что осталось сделать, сохранить уменьшенную фото. Если исходное изображение в своем прежнем размере вам не нужно, можно просто нажать «Сохранить», когда будете закрывать программу. Если желательно, чтобы исходник остался таким, как был, надо в главном меню программы нажать «Сохранить как», выбрать место размещение рисунка, выбрать тип файла (Jpeg) и указать имя.
Совет . Чтобы измененное изображение было лучше найти, укажите в названии файла слова типа «измененное» или «копия». Это значительно облегчит поиск фото меньшего размера.
Как видите, изменить размер нескольких фотографий или одной – очень просто. В заключении, вы можете посмотреть свойства сохраненного изображения, и убедится, что его размер уменьшился до нужного вам значения.
Комментарии
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Из-за этого, многие люди не могут отправить изображения в электронном сообщении, тем самым впадают в ступор и не знают, как выйти из ситуации. Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
Если обратить внимание, то названия многих графических изображений на вашем компьютере имеют вид («название фото». jpg или «название фото».jpeg). Расширение.jpg является самым популярным.
jpg или «название фото».jpeg). Расширение.jpg является самым популярным.
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Как уменьшить размер изображения стандартными средствами Windows ?
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
- Возможность добавить различный текст к изображению;
- Заливка отдельных элементов;
- Возможность обрезать ненужные фрагменты;
- Вставка другого изображения и другое.
Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
Совет! Если изображение сильно большое, то можно выставить размер, 1024×768. Так же подбирайте правильное соотношение длины и ширины в противном случае изображение будет выглядеть не совсем корректно.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.
Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Обратите внимание! В составе вашего пакета Microsoft Office, должна быть программа MS Picture Manager
Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:
Совет! Чем сильнее будет сжато изображение, тем хуже будет его качество. Поэтому выбирайте золотую середину.
Поэтому выбирайте золотую середину.
Уменьшаем размер JPG файла при помощи онлайн сервисов.
Если вам не подходят выше описанные способы или необходимо сжимать очень большое количество изображений, то можно воспользоваться онлайн сервисами по сжатию картинок. Один из таких сервисов https://tinypng.com
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.
Обратите внимание! После сжатия, вам будет наглядно представлено, на сколько процентов уменьшился вес картинки после обработки.
После добавления картинки или фотографии, программа автоматически проанализирует файл, и если возможно, сожмет его. При этом размер изображения, длина и ширина, остается не измененным. Сервис tinypng.com работает с разными форматами графических изображений, поэтому подойдет многим пользователям.
Еще один онлайн сервис, позволяющий изменить размер файла с изображением — irfanview.com
. Сервис поддерживает работу с различными форматами изображений. В отличие от tinypng.com , пользователь сам выбирает настройки для создаваемого изображения.
Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.
Не так давно, я писал статью, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
Вконтакте
Одноклассники
Google+
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как изменить размер слоя в Photoshop?
Все, что пользователь добавляет поверх изображения, появится в слое в Photoshop. Изменение размера изображения полностью изменит размер изображения, однако в большинстве случаев пользователю необходимо только изменить размер слоя. Это очень простой процесс в Photoshop, но большинство новичков не знают о параметрах изменения размера слоя. Есть также некоторые ситуации, когда пользователю необходимо масштабировать стили слоев также при изменении размера слоя. В этой статье мы научим вас основным методам изменения размеров слоев и стилей слоев.
Изменение размера слоя в PhotoshopИзменение размера слоя в Photoshop
Слои являются одной из важных функций в Photoshop, и большая часть работы выполняется через слои. Независимо от того, добавляет ли пользователь какой-либо текст поверх своего изображения или добавляет некоторые векторные фигуры, все они появятся в своих собственных новых слоях. Каждый слой можно редактировать отдельно без изменения основного фонового изображения. Пользователь может легко изменить размер слоя, выполнив следующие шаги:
- Откройте программу Photoshop, дважды щелкнув ярлык, или вы можете выполнить поиск с помощью функции поиска Windows.
- Нажмите на меню Файл в строке меню и выберите опцию Открыть. Выберите изображение, над которым вы хотите работать.Открытие изображения в фотошопе
- Теперь вы можете создать еще один слой, например поместить текст на изображение или открыть другое изображение как слой поверх основного изображения.
- Выберите слой, размер которого вы хотите изменить, на панели слоев. Нажмите на меню «Правка» на панели и выберите опцию «Свободное преобразование».

Примечание. Вы также можете одновременно нажать клавиши CTRL + T, чтобы открыть параметр «Свободное преобразование».Использование функции Free Transform - Удерживая клавишу Shift, выберите край слоя левой кнопкой мыши. Затем вы можете переместить движение, чтобы изменить размер изображения в соответствии с вашими потребностями.Изменение размера слоя
- Как только вы закончите, нажмите значок проверки вверху или просто нажмите клавишу Enter, чтобы применить изменения.
Дополнительно: как масштабировать стили слоя после изменения размера слоя
Иногда пользователь применяет некоторые стили к слою, и изменение размера этого слоя не приведет к уменьшению или увеличению размера стилей. Когда дело доходит до стилей слоя, пользователь должен изменить процент стиля вручную в соответствии с размером слоя. То же самое относится и к параметру изменения размера изображения, стили остаются неизменными, даже если размер изображения изменяется. Вы также можете настроить процент от стиля слоя, выполнив следующие шаги:
- Откройте вашу программу Photoshop, откройте или создайте новое изображение, где вы можете применить эти шаги.Открытие или создание изображения в Photoshop
- Нажмите на слой и отредактируйте его с изменениями стиля слоя. Когда вы закончите, вы можете нажать на меню «Правка» в строке меню и выбрать опцию «Свободное преобразование».
Примечание. Вы также можете продублировать слой, чтобы увидеть разницу между ними.Копирование слоя и уменьшение размера слоя - Измените размер слоя и нажмите Enter, чтобы применить изменения. Однако стиль слоя останется таким же, каким он был до изменения размера.
- Щелкните правой кнопкой мыши на fx перед слоем и выберите параметр «Масштабировать эффекты».Открытие масштабных эффектов для слоя
- Измените Scale Percentage для эффектов слоя в зависимости от того, насколько вы изменили размер самого слоя. Нажмите на кнопку ОК, чтобы применить изменения.Изменение процента эффектов слоя
- Теперь размер слоя и стиль слоя будут изменены в соответствии с потребностями пользователя.

- Для изменения размера изображения вам нужно выбрать опцию «Масштабировать стили» в окне «Размер изображения», чтобы одновременно изменять размер изображения и эффекты стиля. Вы можете нажать на меню Изображение в строке меню и выбрать опцию Размер изображения.Изменение размера эффекта слоя при изменении размера изображения
Как изменить размеры фото в фотошопе
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сегодня хочу затронуть наболевшую тему, как изменить размер картинки в фотошопе. Ежедневно люди сталкиваются с этой проблемой и не знают, как это сделать при помощи имеющийся программы фотошоп в их расположении.
Сегодня я расскажу вам все в детальных подробностях с прилагаемыми скриншотами, что позволит быстро понять, как и что делать.
Скриншоты я буду показывать используя Photoshop CS6. Если у вас другая версия, ничего страшного, набор инструментов и расположение вкладок во всех версиях одинаковы.
Начнем все по порядку.
Первым делом откроем саму программу. Загружаем в нее изображение, которому необходимо поменять размер. Фотография загружается очень просто Файл > Открыть. В открывшейся вкладке выбираем нужное нам изображение и нажимаем кнопку Открыть.
Я загрузил фотографию, сделанную на фотоаппарат, весом 5,5 Мбайт. Фотография 4608×3072 пикселей (39×26 см.) при разрешении 300 пикселей/дюйм.
Как посмотреть размер и разрешение фотографии? Все очень просто. Заходим Изображение > Размер изображения.
В появившемся окне, мы можем видеть всю информацию о фото и здесь же мы можем поменять ее.
Обычно изображение измеряется в пикселях и меняется Ширина и Высота размерности (под номером 1). Но так же можно и менять Ширину и Высоту в размере печатного оттиска (номер 2).
Желательно не снимать галочки (номер 3). Менять следует только одно значение, либо Ширину, либо Высоту, второе значение пропорционально будет уменьшаться.
Что означают символы под номером 4? Это говорит о том, что фотография будет меняться в пропорциях, изменяя одно значение, второе меняется автоматически, согласно тому, что стоит галочка — Масштабировать стили. Если снять эту галочку, масштабности исчезнет и соответственно исчезнут символы под знаком 4.
Что касается разрешения. Можно выставить 72 Пикселя/дюйм, это вполне достаточно.
- Во-первых, это скажется на размере фото.
- Во-вторых, это не повлияет на качество.
Например, мне необходимо уменьшить свою фотографию в ширину не превышающую 1200 пикселей. Я спокойно меняю настройки.
Только помните сначала меняем разрешение, ставим 72 Пикселя/дюйм, после чего вписываем Ширину 1200 Пикселей и нажимаем кнопку ОК. Тем самым, мы увидим, что фотография у нас изменилась.
Теперь мы можем сохранить уменьшенную картинку Файл > Сохранить как. В открывшемся окне вписываем новое название и нажимаем Сохранить.
После чего появится очередное окно, где необходимо указать детали сохранения. Я установил качество картинки 10, при этом, как можно заметить, после сохранения мой объем составит 413 Кбайт. Если вам это много, можете еще немного уменьшить качество, например. поставить 8, тем самым и вес соответственно тоже уменьшиться. Но только не увлекайтесь, а то получите совсем плохого качества фотографию.
Вот и все. Вы получили картинку уменьшенного размера и меньшим объемом.
Напоследок хочу вам порекомендовать замечательный курс – « Фотошоп с нуля в видеоформате VIP 3.0 », предназначен специально для новичков, для тех, кто только начинает развивать свои навыки в таком мощном графическом редакторе как Фотошоп. Что вам даст этот видео курс? Вы узнаете все основные азы. Научитесь разбираться в слоях, в кадрировании изображений, использовать маски и много другое. После изучения курса, вы просто влюбитесь в этот графический редактор.
Говорю вам до свидания. Развивайте себя, вкладывайте в саморазвитие, и вы обязательно получите плоды. Если вам не сложно поделитесь статьей в социальных сетях. Подписывайтесь на обновление блога, будьте в курсе последних новостей. Если у вас возникают вопросы или же вы хотите что-то добавить, пишите в комментариях.
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
В этом уроке вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размер пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC, но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock:
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 из моей серии «Изменение размера изображения». Давайте начнем!
Как увеличить пиксель арт в фотошопе
Вот персонаж, открытый в фотошопе. И, как вы можете видеть, он выглядит довольно маленьким:
Пиксель арт в оригинальном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения»
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, зайдите в меню Изображение в строке меню и выберите Размер изображения :
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно содержит удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения находится вверху. Рядом со словом « Размеры» мы видим, что мое изображение довольно маленькое, с шириной и высотой всего 500 пикселей:
Текущий размер изображения в пикселях.
Шаг 2: Включите опцию Resample
Допустим, мне нужно сделать своего персонажа намного больше. Может быть, я хочу использовать его в качестве плаката или фона рабочего стола. Для этого мне нужно увеличить изображение, добавив больше пикселей.
Во-первых, убедитесь, что опция Resample в диалоговом окне включена . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер отпечатка. Чтобы добавить или удалить пиксели, Resample должен быть включен:
Resample должен быть включен.
Шаг 3: Введите процент в поля Ширина и Высота
Вместо того, чтобы увеличивать пиксель-арт до определенного размера, лучший способ увеличить его — использовать проценты . И чтобы избежать искажений и держать каждый блок в графическом изображении идеально квадратным, вам нужно придерживаться процентных значений, кратных 100 (например, 200%, 300%, 400% и т. Д.). Я увеличу изображение, установив ширину и высоту на 400 процентов :
Повышение ширины и высоты на 400 процентов.
Это увеличит размеры в пикселях с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера иллюстрации.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, рисунок теперь слишком велик, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу само диалоговое окно «Размер изображения», перетаскивая нижний правый угол наружу. Затем я нажму и перетащу в окно предварительного просмотра, чтобы центрировать изображение внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Подробнее: диалоговое окно «Размер изображения» в Photoshop CC — Возможности и советы
Проблема с изменением размера пиксельной графики
Все идет нормально. Или это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг фигур выглядели четкими и резкими, они выглядят немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения рисунка.
И если мы посмотрим поближе, то увидим ореолы вокруг фигур, особенно в областях с более высокой контрастностью. Я увеличу изображение, используя кнопки масштабирования в нижней части окна предварительного просмотра. И здесь, на уровне увеличения 400%, мы можем ясно видеть ореолы, особенно вокруг глаз персонажа:
Расширение пиксель-арта размыло фигуры и добавило вокруг них ореолы.
Однако обратите внимание, что если вы щелкнете мышью по обложке в окне предварительного просмотра и удержите ее, ореолы исчезнут, а края будут выглядеть очень острыми, чего мы и хотим:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются, когда кнопка мыши отпущена.
Метод интерполяции изображения
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенной дискретизацией до того, как Photoshop применяет любую интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпустите кнопку мыши, вы увидите обложку с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр интерполяции находится справа от параметра Resample. И по умолчанию установлено значение « Автоматически» :
Опция интерполяции изображения.
Обычно автоматическая настройка подходит, потому что она позволяет Photoshop выбрать лучший метод для работы. Но проблема в том, что Photoshop предполагает, что мы меняем стандартное изображение с большим количеством мелких деталей. Таким образом, он выбирает метод, который заставил бы стандартное изображение выглядеть хорошо. Но тот же самый метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на Nearest Neighbor
Чтобы сделать это, нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для изображений с повышенной дискретизацией, — это « Сохранить детали» . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает хорошо с пиксельной графикой:
Методы интерполяции фотошопа.
Чтобы повысить качество изображения без усреднения пикселей, необходим метод интерполяции « Ближайший сосед» :
Выбор ближайшего соседа.
Как только вы выбираете Nearest Neighbor, изображение в окне предварительного просмотра выглядит четким и четким! И если вы щелкните и удержите в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит. Иллюстрации выглядят одинаково четко до и после применения метода интерполяции.
Это потому, что теперь это один и тот же метод интерполяции оба раза. Photoshop всегда добавляет пиксели, изначально используя Nearest Neighbor. Но теперь, когда мы сами выбрали Nearest Neighbor, он не использует ничего другого, что могло бы ухудшить пиксель-арт:
Nearest Neighbor идеально подходит для пиксельной графики с повышением частоты дискретизации.
Шаг 5: Нажмите ОК
Когда вы будете готовы пробовать иллюстрацию, нажмите кнопку ОК, чтобы принять ваши настройки и закрыть диалоговое окно «Размер изображения»:
Нажмите кнопку ОК, чтобы увеличить пиксель-арт и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но все же он сохраняет тот же блочный, пиксельный вид, который мы ожидали:
Усиленный пиксель арт.
Как увеличить пиксель арт — краткий обзор
Прежде чем идти дальше, давайте кратко изложим шаги для получения наилучших результатов при расширении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно «Размер изображения» («Изображение»> «Размер изображения»).
- 2. Установите для параметра «Ширина и высота» значение «Процент», а затем для получения наилучших результатов выберите процент, кратный 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на «Ближайший сосед».
- 4. Нажмите ОК.
Как изменить размер пиксельной графики до точного размера
До сих пор мы узнали, что лучший способ увеличить пиксельную графику — повысить ее с помощью процента, кратного 100. Но что если вам нужно увеличить его до определенных размеров в пикселях, и вы не сможете получить его, используя один из этих процентов?
Например, увеличив частоту дискретизации на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры увеличенного изображения.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например, 1600 пикселей? Если бы я увеличил частоту дискретизации моего изображения 500 px x 500 px на 300%, то его ширина и высота были бы всего 1500 пикселей, а это было бы слишком мало. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер рисунка в два этапа .
Шаг 1. Отобразите пиксельную графику в процентах.
Во-первых, увеличьте образец пиксельной графики, используя процент и кратное 100, что сделает его больше, чем вам нужно. В моем случае я уже сделал это, увеличив частоту дискретизации на 400%, поэтому первый шаг сделан.
Шаг 2. Повторно откройте диалоговое окно «Размер изображения»
Затем измените его размер во второй раз, на этот раз, чтобы уменьшить его до точных размеров в пикселях. Для этого снова откройте диалоговое окно «Размер изображения», зайдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Шаг 3: Оставьте опцию Resample включенной
Убедитесь, что опция Resample еще включена, чтобы вы могли изменить количество пикселей:
Оставив опцию Resample отмеченной.
Шаг 4: Установите ширину и высоту в пикселях
Введите нужный вам размер в пикселях в поля Ширина и Высота . Я установлю их на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на Автоматический
И наконец, хотя метод интерполяции Nearest Neighbor отлично работает для пиксельной графики с повышенной дискретизацией, вы не хотите использовать ее при понижающей дискретизации. Вместо этого для получения самых резких результатов измените метод интерполяции обратно на автоматический . Это вернет управление обратно в Photoshop, а при уменьшении количества изображений автоматически выберет Bicubic Sharper :
Установка метода интерполяции обратно на Автоматический.
Когда вы будете готовы изменить размеры иллюстрации до точного размера, нажмите кнопку ОК, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку ОК, чтобы уменьшить изображение.
И там у нас это есть! Вот как можно добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop CC с помощью совершенно новой функции, известной как Preserve Details 2.0!
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
Как изменить размер изображения в Photoshop
Как изменить размер изображения в Photoshop? Это не сложно. Тем не менее, вы должны иметь в виду, что есть факторы, которые влияют на лучший размер римейка должным образом.
Изменение размера изображения в Photoshop — Пошаговое руководство
Включены 3 фактора:
- Разрешение
- Ограничения
- Повторная выборка
Возможно, вы не знакомы с этими терминами, поэтому мы опишем каждый из них и эффект, который они могут оказать на измененный размер любого типа изображения с помощью инструментов фотошопа любой версии.
Но сначала давайте рассмотрим образец изображения в Photoshop и посмотрим, о чем нам говорят его свойства.
Вот образец изображения, которое мы будем использовать в этой статье, чтобы показать вам, как все работает, отображаемое в пользовательском интерфейсе Photoshop:
В случае большого количества изображений вы можете воспользоваться услугами нашей службы редактирования фотошопа.
Откройте в Photoshop изображение, размер которого нужно изменить.
- Щелкните « Image » в верхней части окна.
- Затем выберите « Размер изображения » (Alt + Ctrl + I)
- Вы увидите следующее окно. В этом маленьком окошке доступно много информации. Во-первых, вы можете увидеть предварительный просмотр изображения, и вы можете перетащить его с помощью мыши, чтобы увидеть любую часть изображения.
- Если вы хотите сохранить пропорции изображения — оставьте заблокированными с помощью и Высота
- Теперь вы можете изменить значение с помощью, и оно автоматически изменит значение высоты пропорционально.
- При необходимости вы можете изменить значение разрешения . (Это важно для печати)
- Сохранить Изменить образец «Автоматически».
- Нажмите « Ok »
Если вы хотите узнать больше о каждом поле, продолжайте читать:
Как изменить размер изображения в Photoshop — ПОСМОТРЕТЬ ВИДЕО
Размер изображения
— В этом Например, размер нашего образца фотографии составляет чуть более шести с половиной мегабайт.Это огромно не только для использования в печати, но особенно для использования в Интернете. Чем больше размер изображения, тем больше времени может потребоваться страница для загрузки.
Если вы занимаетесь продажей таких товаров, как бумажник и другие аксессуары в этом примере, вы можете потерять клиентов, потому что они не хотят ждать загрузки страницы. Умножьте это одно изображение, возможно, на десятки других, и вы увидите проблему.
Размеры
— этот бит информации полезен, чтобы увидеть размер изображения в пикселях.
По размеру
— Вы можете выбрать нужный размер фотографии из списка популярных размеров, например 8 × 10. Photoshop рассчитывает, что ему нужно сделать, чтобы получить нужный размер.
Вы можете выбрать предустановленный размер или создать нестандартный размер для фотографий. Затем вы можете сохранить этот нестандартный размер и использовать его для нескольких файлов с помощью функции автоматизированной пакетной обработки Photoshop.
Ширина и высота
— Вы можете использовать эти два значения, чтобы правильно задать размер изображения.Эти значения можно легко изменить для отображения в различных измерениях по вашему усмотрению.
Вы могли заметить этот забавный маленький значок, да, это звено цепи. Он используется для ограничения ширины и высоты изображения. Вероятно, в большинстве случаев вы оставите его включенным. Но если вы хотите вручную настроить эти значения, просто щелкните ссылку, чтобы отключить ее.
Разрешение
— Это важный фактор, о котором мы могли бы написать целую статью. Разрешение отображается в пикселях на дюйм (по умолчанию).Если вы собираетесь печатать изображения, вам нужно будет обратить внимание на то, правильное ли у вас разрешение.
Фотографические принтеры зависят от этого разрешения, в отличие от струйных принтеров, которые этого не делают. Итак, при выборе разрешения учитывайте свой принтер.
В настоящее время изображения с разрешением 300 пикселей на дюйм являются мерой, по которой печатаются изображения; он стал широко признанным отраслевым стандартом.
А как же Интернет? Если вы сохраняете изображения для Интернета, вам не нужно беспокоиться о разрешении, потому что изображения, отображаемые в Интернете, полностью основаны на пикселях, что означает, что они управляются монитором или другим устройством, которое вы используете для просмотра изображений.
Вообще говоря, хорошее разрешение для отображения в Интернете составляет 72 или 96 пикселей на дюйм. (Мы обсудим изображения для Интернета немного позже в этой статье.)
Повторный образец
— это еще одно важное значение для выбора. Он определяет, какой тип интерполяции будет использоваться для изменения размера.
Интерполяция — это то, как Photoshop создает или удаляет пиксели внутри изображения во время процесса изменения размера. Если вы нажмете на раскрывающийся список Re-sample , вы можете выбрать один из следующих методов:
Не отключайтесь из-за технических названий! Photoshop предоставил несколько подсказок для каждого варианта.
- Автомат — это просто; просто позвольте Photoshop решить!
- Сохранить детали — используется для сохранения деталей при изменении размера изображения при увеличении.
- Preserve Details 2.0 — использует искусственный интеллект для масштабирования изображения.
- Bicubic Smoother — версия Bicubic Smoother, обеспечивающая более плавный повторный сэмпл.
- Bicubic Sharper — версия Bicubic, обеспечивающая более резкий повторный сэмпл.
- Bicubic — медленнее, чем некоторые из его аналогов, но более точен в изучении значений окружающих пикселей. Он использует сложные вычисления для достижения гладких тональных эффектов, которые так важны при изменении размера изображений.
- Ближайший сосед — как видно из названия, в расчетах используются ближайшие пиксели. Хотя это быстрый вариант, он не всегда дает желаемые результаты.
- Билинейный — этот параметр добавляет пиксели путем усреднения значений цвета окружающих пикселей и обычно в результате дает изображение среднего качества.
После того, как вы определили размер и качество изображения, вы можете выбрать Файл> Сохранить как .. Затем вы можете выбрать JPG или PNG из раскрывающегося списка.
Нажмите Сохранить .
Как сохранить для Интернета в Photoshop?
Сохранение изображения для использования в Интернете предполагает другой подход. Это очень важно для оптимизации изображений в электронной коммерции.
Выберите Файл> Экспорт> Сохранить для Интернета .
В окне Save for Web отображается:
Вы можете использовать этот метод, используя существующую предустановку, или создать свою собственную. Как и в окне Image Size , вы можете выбрать размер изображения в пикселях и выбрать метод повторной выборки. Но вы также можете выбрать уровень качества и процент качества:
Когда вас устраивают настройки, нажмите Сохранить .
Как сохранить в сети в фотошопе?
Для лучшего понимания —
Итак, у вас есть способы изменить размер изображения для использования в Интернете или для печати..
Как изменить размер изображения в Photoshop
Изучение того, как изменить размер изображения, — один из самых важных навыков, которые нужно иметь как пользователь Adobe Photoshop. Будь то уменьшение размера файла изображения, чтобы упростить загрузку, или увеличение отдельной детали изображения, чтобы сделать его более узнаваемым, есть несколько способов изменить размер изображения в Photoshop.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Что происходит при изменении размера изображения?
Прежде чем вы начнете изучать, как изменить размер фотографии в Photoshop, важно понять, какой эффект может быть на выбранном вами изображении. По сути, изменение размера — это изменение объема данных в файле. Если вы уменьшаете изображение в Photoshop, вы удаляете данные; увеличение добавляет данные.
Передискретизация помогает сохранить качество
Качество изображения снижается всякий раз, когда происходит изменение размера, но для предотвращения слишком сильного вредного воздействия на изображение Photoshop выполняет задачу, известную как повторная выборка.Photoshop изменяет конфигурацию пикселей в изображении и либо увеличивает, либо уменьшает его в зависимости от того, увеличиваете вы или уменьшаете фотографию.
В Photoshop есть несколько вариантов передискретизации, но знайте, что когда Photoshop сжимает изображение, он удаляет выборочные пиксели, пытаясь сохранить как можно больше исходной четкости изображения. Когда он увеличивается, он добавляет новые пиксели и размещает их там, где это необходимо.
Проблемы с качеством при изменении размера
Увеличение изображений, даже с умной передискретизацией, обычно приводит к некоторым очевидным артефактам, таким как пикселизация — чем больше увеличение, тем более заметны артефакты.Сжатие изображений может привести к аналогичным проблемам, особенно если вы уменьшите сложное изображение настолько, что не хватит места в пикселях для рендеринга тех же деталей.
Как изменить размер в Photoshop с помощью инструмента кадрирования
Если вы хотите изменить размер изображения, чтобы полностью сосредоточиться на меньшей его части, одним из самых быстрых и простых способов является использование инструмента «Кадрирование». Это позволяет вам выбрать часть изображения и удалить все остальное — не только изображение, но и эту часть активного холста полностью.
Откройте Photoshop и либо откройте, либо перетащите изображение в главное окно, чтобы начать.
Выберите инструмент Crop из меню Инструменты. Обычно это пятый инструмент сверху и выглядит как пара скрещенных Т-образных квадратов.
Выбрав инструмент «Обрезка», щелкните (или коснитесь) и проведите пальцем по изображению, чтобы выбрать ту часть, которую вы хотите обрезать.
Кроме того, вы можете щелкнуть или коснуться изображения, затем щелкнуть или коснуться и перетащить маркеры в каждом углу, чтобы сделать свой выбор.
Когда вы будете довольны выбором, нажмите Введите или дважды щелкните / коснитесь.
Если вы не видите меню «Инструменты» по какой-либо причине, вы можете активировать его, перейдя в Окно > Инструменты в верхней строке меню.
Как изменить размер в Photoshop с помощью Image Resizer
В Photoshop есть встроенный инструмент, предназначенный исключительно для изменения размера изображения. Выберите Изображение > Размер изображения в верхней строке меню, чтобы открыть его.Есть несколько способов изменить размер вашего изображения в зависимости от выбранных вами параметров.
Подходит для
Эта опция дает вам выбор различных размеров изображения на выбор, включая определенное разрешение, размер бумаги и плотность пикселей. Если вы хотите, чтобы ваша фотография соответствовала установленному размеру, это один из самых быстрых и простых вариантов выбора.
Ширина / высота
Если вы знаете точные размеры, на которые хотите изменить фотографию, вы можете ввести их вручную.У вас есть возможность настроить их по пикселям, процентам (от исходного размера), дюймам, сантиметрам и ряду других измерений.
Если маленький символ звена цепи связывает ширину и высоту, то при изменении одного изменяется другое, чтобы сохранить существующее соотношение сторон. Чтобы отменить это, выберите значок звена цепи , но учтите, что это может привести к расплющенному изображению.
Разрешение
Это позволяет вам регулировать физическое количество пикселей в изображении на дюйм или сантиметр.Хотя это изменит физический размер изображения, оно больше направлено на уменьшение или увеличение количества или плотности пикселей в изображении.
Какой бы вариант вы ни выбрали, вы можете настроить пересчет изображения в Photoshop. Вы можете выбрать определенные параметры для сохранения деталей или сглаживания неровных краев в зависимости от того, увеличиваете ли вы изображение или уменьшаете его, или позволить Photoshop решать автоматически.
Сохранить для Интернета
Чтобы сохранить копию изображения с измененным размером без изменения размера редактируемого изображения, нажмите Ctrl (или CMD ) + Alt + Shift + S , чтобы открыть меню.
Используйте элементы управления в правом нижнем углу, чтобы отрегулировать размеры.
Выберите Сохранить , чтобы сохранить копию изображения с таким размером. Затем вы можете вернуться к редактированию основного изображения.
Вы можете настроить тип файла и качество сжатия изображения, которое вы сохраняете, с помощью других параметров в меню «Сохранить для Интернета».
Преобразовать
Если вы хотите изменить размер изображения на большом холсте, вы можете его трансформировать.
Нажмите Ctrl (или CMD ) + A , чтобы выбрать все изображение, затем нажмите Ctrl (или CMD ) + T или перейдите в Edit > Free Transform .
Щелкните или коснитесь и перетащите углы изображения, чтобы изменить его размер.
Если вы удерживаете Shift при изменении размера, вы сохраните то же соотношение сторон исходного изображения.
Когда вас это устраивает, нажмите , введите или дважды щелкните / коснитесь изображения.
Если после изменения размера изображение имеет большую область белого цвета на холсте, вы можете использовать инструмент «Обрезка», чтобы вырезать лишнее пространство вокруг изображения. Или скопируйте и вставьте его на новый холст нужного размера.
Преобразование на новом холсте
Это отлично подходит для ситуаций, когда у вас есть определенный размер, которому вы хотите, чтобы ваше изображение соответствовало, и вы не против потерять немного по краям.
Создайте новый холст, перейдя в File > New и введите выбранные вами размеры.
Скопируйте и вставьте изображение на новый холст.
Нажмите Ctrl (или CMD ) + T или выберите Edit > Free Transform .
Щелкните или коснитесь и перетащите углы изображения, чтобы оно максимально соответствовало вашему холсту.
Удерживайте Shift , чтобы сохранить соотношение сторон исходного изображения.
Подходит для печати
Если вы хотите изменить размер изображения непосредственно перед его печатью, используйте различные параметры в меню печати.
Выберите Файл > Печать в главном меню.
Прокрутите вниз до раздела «Положение и размер ».
Отсюда вы можете изменить его положение, масштаб (используя процент от определенных размеров) или выбрать Масштабировать по размеру носителя , чтобы размер изображения автоматически изменялся в соответствии с выбранной вами бумагой.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак изменить размер изображения с помощью Photoshop
Хотя в MS Paint можно быстро и легко изменить размер фотографий, Photoshop предлагает более продвинутые параметры для изменения размера. Ваши фотографии.Если у вас есть возможность использовать Photoshop, ниже приведены инструкции по изменению размера фотографий перед их отправкой по электронной почте или загрузкой в Интернет: 1) Запустите Adobe Photoshop. Перейдите в File, Open, выберите файл, размер которого вы хотите изменить, и нажмите кнопку Open:
2) После того, как вы загрузили файл изображения в Photoshop, перейдите в меню Изображение вверху и выберите Размер изображения (или вы можете использовать сочетание клавиш Alt-Ctrl-I, чтобы перейти к нему):
3) Откроется диалоговое окно Размер изображения:
4) В разделе «Размеры в пикселях» вы можете указать ширину и высоту в пикселях или процентах:
5) Не забудьте оставить флажок «Ограничить пропорции», чтобы Photoshop мог рассчитать высоту за вас, когда вы вводите ширину:
6) В приведенном выше примере Photoshop был достаточно умен, чтобы определить, что высота должна быть 100 пикселей, когда я ввел 100 для ширины (исходное изображение было 200 х 200 пикселей).Флажок «Сохранить пропорции» указывает Photoshop пропорционально изменить размер изображения, чтобы оно не искажалось. Когда этот флажок установлен, вы также можете ввести высоту, и Photoshop определит ширину за вас. Обратите внимание, что в разделе «Размеры в пикселях» он также сообщает вам размер файла после изменения размера (29,3 КБ). Размер файла до изменения размера составлял 117,2 КБ.
7) Вот сравнение изображений до (200 x 200 пикселей) и после изменения размера (100 x 100 пикселей):
8) Если вы снимите флажок «Ограничить пропорции», Photoshop позволит вам ввести любые значения в ширину и высоту.Если вы вводите значения
размер которой нельзя пропорционально изменить, ваша фотография с измененным размером будет искажена. Ниже показано, как выглядела бы наша искаженная картинка медведя коалы, если бы мы
измените его размер с 200 x 200 пикселей до 100 x 250 пикселей:
9) Вы можете дополнительно оптимизировать изображение с измененным размером, установив флажок «Resample Image» и выбрав вариант повторной выборки, который соответствует вашему сценарию.
Например, если вы увеличиваете фотографию, лучше всего выбрать опцию «Бикубическое сглаживание».Если вы уменьшаете фотографии, выберите бикубический
Более резкий вариант. Эти параметры указывают Photoshop, как лучше всего реорганизовать пиксели при увеличении / уменьшении фотографий. Если вы не уверены, просто используйте
по умолчанию «Бикубический автоматический».
10) Как только вы будете довольны измененным размером фотографии, просто перейдите в меню «Файл», «Сохранить как» и сохраните файл с именем. Не используйте опцию Сохранить, так как она перезапишет
исходный файл:
Вот как выглядит экран:
Просто нажмите «Выбрать папку с файлами изображений», чтобы указать программе изменения размера, где находятся ваши изображения, укажите, хотите ли вы изменить размер в процентах или в пикселях, и нажмите кнопку «Изменить размер изображений». Все фото в выбранной папке будет изменен размер. Нет необходимости открывать каждый отдельный файл и изменять их размер один за другим!
Даже если вы вводите пиксели, размер которых нельзя пропорционально изменить, средство изменения размера достаточно умен, чтобы внести поправки в соответствии с соотношением сторон в файлах с измененным размером.
Давайте, нажмите кнопку ниже, чтобы узнать, как этот пакетный инструмент для изменения размера изображений может сэкономить вам часы ручной работы по изменению размера изображений:
Покажи мне, как изменить размер нескольких изображений
Как изменить размер, объединить и объединить слои в Photoshop
Одной из многих простых модификаций изображений Photoshop является использование слоев, которые упрощают настройку, удаление и комбинирование элементов изображения.
Слои в Photoshop похожи на отдельные плоские части стекла, уложенные друг на друга.Каждый содержит отдельный фрагмент контента.
Как изменить размер слоя изображения в PhotoshopВы можете изменять размер, переупорядочивать и объединять слои изображений в Photoshop, чтобы получить желаемый эффект. Начните с загрузки изображения в Photoshop. Выберите слой, размер которого хотите изменить, в правом нижнем углу экрана.
Если панель слоев не отображается, перейдите к Windows на верхней панели навигации и щелкните Layers , чтобы открыть ее.
Перейдите к Edit из верхней панели и нажмите Free Transform .
Вы увидите рамку изменения размера вокруг изображения, которое вы редактируете.
Чтобы изменить размер слоя, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите изображение до нужного размера. Удерживание клавиши Shift изменяет размер изображения без искажения его пропорций.
Изменить размер изображений в процентахВместо того, чтобы использовать рамку вокруг изображения для изменения его размера, вы можете использовать процентные измерения высоты и ширины на верхней панели.
Выберите слой изображения, как вы делали раньше, в правом нижнем углу экрана.
Используйте верхнюю панель навигации под Edit , чтобы щелкнуть Free Transform. Посмотрите на панель прямо под верхней навигацией.
Вы можете изменить ширину и высоту в меню вместо того, чтобы перетаскивать рамку вокруг изображения для изменения его размера. Чтобы сохранить соотношение сторон, нажмите значок в желтом поле выше, чтобы не искажать изображение.
Чтобы сохранить изменения, нажмите Введите на клавиатуре или щелкните галочку в области навигации.
Как объединить слои в Photoshop в режимах наложенияВ этом примере мы хотим объединить два изображения в одно. Начнем с фотографий снежного пейзажа и зубра.
Щелкните инструмент Перемещение на панели инструментов в левой навигационной панели. Затем перетащите пейзаж вправо, чтобы он закрыл зубра.
На панели «Слои» справа щелкните раскрывающееся меню рядом с полем Обычный . Попробуйте разные режимы наложения, чтобы увидеть, какой из них выглядит лучше всего.
Ниже приведены некоторые примеры того, как режимы наложения Soft Light, Overlay и Screen выглядят на объединенном изображении.
Мягкий свет Накладка ЭкранЧтобы сохранить изображение, нажмите Сохранить как из файла в верхней панели навигации.Сохраните его в формате Photoshop. Оставьте Layers отмеченным, чтобы ваши редактируемые слои оставались в рабочей версии вашего файла.
Если вы хотите поделиться копией своего изображения, сохраните другую в формате .jpg.
Как объединить слои в одно изображениеВ этом примере мы будем использовать три слоя: изображение, логотип и слой с регулируемой яркостью.
Чтобы объединить их все вместе, сначала убедитесь, что все три слоя видны.См. Значок, обведенный желтым цветом ниже.
Щелкните правой кнопкой мыши любой из слоев и выберите Merge Visible .
Затем сохраните изображение в любом из доступных форматов. Не забудьте сохранить версию Photoshop с установленным флажком «Слои», если вы хотите вернуться к своему проекту.
Чтобы объединить определенные слои, а не все из них, удерживайте клавишу Control в Windows или клавишу Command на Mac. Чтобы выбрать слои, которые вы хотите объединить, щелкните каждый из них. Щелкните правой кнопкой мыши любое из выбранных изображений, выберите Объединить слои и сохраните изображение.
Объединение слоев для создания текстурированного изображенияРежимы наложения слоев в Photoshop — это быстрый способ объединить два изображения вместе для придания текстурного вида.
Начните с открытия фотографии. Перейдите к File > Open > Выберите изображение, которое вы хотите использовать> щелкните Open .
Следующий шаг — добавить изображение, перейдя в File > Place Embedded, выберите изображение на своем компьютере и нажмите Place .
Выберем изображение с текстурой. Чтобы сохранить место размещения, щелкните галочку на верхней панели навигации.
Посмотрите на панель слоев справа. Поскольку мы добавили второе изображение с помощью «Поместить вставку», Photoshop автоматически создал новый слой для текстурированного изображения.
Убедитесь, что выбрали новый текстурированный слой, как на скриншоте выше. Чтобы применить режим наложения слоев, откройте раскрывающееся меню в верхней части панели слоев. Вы увидите несколько режимов наложения, из которых можно выбрать.
Щелкните любой из параметров, чтобы увидеть, как каждый фильтр будет выглядеть на фоновом изображении Photoshop.
Photoshop смешивает цвета и тона текстурированного слоя с теми, которые находятся на уровне фона под ним. Посмотрите пример того, как выглядит опция Multiply на скриншоте ниже.
Щелкните каждый режим наложения в раскрывающемся меню, пока не найдете нужную комбинацию. Или вы можете попробовать более быстрый метод или ярлык, чтобы попробовать разные режимы наложения.
Сохраняйте выделенным режим текстуры. Перебирайте варианты, выбирая инструмент «Перемещение» на панели инструментов. Удерживая нажатой клавишу Shift, нажмите клавишу Plus . Каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», к вашему изображению применяется следующий режим наложения в меню.
Во время прокрутки параметров с помощью ярлыка имена в режиме блендера также изменятся. Ниже приведены несколько примеров различных режимов блендера.
Для возврата к пунктам меню нажмите и удерживайте клавишу Shift и нажмите клавишу минус .
Мы будем использовать опцию Overlay . Если вам нужен другой вид, вы можете изменить непрозрачность текстурированного слоя, переместив ползунок. Он расположен в правой части меню режима наложения.
Если вам нравится вид смешанных результатов, перейдите к Файл > Сохранить как .Сохраните изображение как файл Photoshop, PSD или в любом другом формате. Не забудьте сохранить слои, если вы хотите иметь возможность редактировать этот проект в будущем.
Как объединить два слоя изображенияВы также можете использовать режимы наложения слоев, чтобы смешивать или объединять содержимое любых двух изображений вместе. Вернитесь к Файл > Откройте , перейдите к изображению на вашем компьютере и щелкните Открыть.
Давайте добавим еще одно изображение к изображенному выше.Перейдите к File > Place Embedded . Выберите изображение и щелкните Place .
Щелкните галочку в верхней части навигации, чтобы сохранить встроенную фотографию. Теперь примените режим наложения к верхнему слою.
Прокрутите меню или воспользуйтесь ярлыком, описанным выше, чтобы найти нужный режим наложения. На скриншоте ниже показано, как выглядит изображение в режиме Lighten Blend Mode.
Чтобы сохранить изображение, выберите Файл > Сохранить как > Файл Photoshop или любой тип файла по вашему выбору.
Объединить две фотографии вместеНачните с создания нового документа. Откройте Photoshop, выберите File > New > Выберите Document Type , установите Background Contents с на Transparent и нажмите Create .
Перетащите изображение со своего компьютера в Photoshop. Измените размер изображения, чтобы оно соответствовало размеру окна, щелкнув и взявшись за ручки по краям. Это сохранит соотношение сторон вашего изображения и не исказит его.
Нажмите Введите , чтобы продолжить. Перетащите другое изображение в окно Photoshop. Посмотрите на панель «Слои» справа, чтобы увидеть, что каждое изображение теперь является отдельным слоем.
Вы можете перемещать изображения вперед или назад, перетаскивая слой вверх или вниз на панели «Слои». Чтобы показать или скрыть изображения, щелкните значок глаза рядом со слоем, чтобы скрыть его. Чтобы сделать его видимым, щелкните его еще раз.
Мы объединим два изображения, чтобы создать впечатление, будто машина въезжает в гору.Начните с захвата инструмента Quick Select из левой панели навигации.
Удерживая инструмент «Быстрый выбор», перетащите его через верхнюю часть места, где едет автомобиль на исходном изображении.
Теперь щелкните Inverse в разделе Selection на верхней панели. Выделив эту область, мы собираемся создать маску, щелкнув значок, расположенный в нижней части правой боковой панели.
Теперь машина выглядит так, будто едет в горы.
Мощной функцией Photoshop является возможность изменять размер, объединять и комбинировать изображения для создания творческих композиций.
Мы только прикоснулись к надежным функциям Photoshop и рассмотрели то, как вы можете использовать их для создания потрясающих изображений.
Photoshop, изменение размера изображения — базовое редактирование: изображения
Photoshop, изменение размера изображения — базовое редактирование: изображения — руководства по исследованиям в университете Кейс Вестерн Резерв Перейти к основному содержаниюПохоже, вы используете Internet Explorer 11 или старше.Этот веб-сайт лучше всего работает с современными браузерами, такими как последние версии Chrome, Firefox, Safari и Edge. Если вы продолжите работу в этом браузере, вы можете увидеть неожиданные результаты.
Прежде чем начать
- В Freedman Center откройте папку D: Drive на рабочем столе и создайте новую папку с именем в соответствии с вашим сетевым идентификатором Case (например,abc123).
Начало работы
- На рабочем столе откройте папку Adobe , а затем откройте Adobe Photoshop CC 2018
- Импортируйте изображение в Photoshop, выбрав Файл> Открыть , а затем выбрав свой файл.
- Ваше изображение, вероятно, будет довольно большим и может выглядеть примерно так:
- Выберите инструмент Лупа , а затем щелкните По размеру экрана .
Изменение размера изображения
- Перейдите к Image и выберите Image Size .
- Убедитесь, что установлен флажок Ограничить пропорции , и измените высоту или ширину на желаемое. Другое число будет автоматически настроено для сохранения соотношения сторон фотографии.
- Поле с ограниченными пропорциями — это небольшая ссылка, показанная ниже. Когда «Ширина» и «Высота» связаны линиями через изображение ссылки, это означает, что соотношение сторон фотографии будет сохранено.
- По завершении нажмите ОК .
- Убедитесь, что установлен флажок Ограничить пропорции , и измените высоту или ширину на желаемое. Другое число будет автоматически настроено для сохранения соотношения сторон фотографии.
- Убедитесь, что выбран инструмент Лупа , а затем щелкните 100% . Это позволит вам просмотреть фотографию в ее реальном размере.Если вам не нравится размер, вы можете просто повторять шаги 1 и 2, пока не найдете нужный. Однако чем больше изображение, тем больше размер файла и тем сложнее будет отправить фотографию по электронной почте.
Сохранение отредактированного изображения
- Наконец, сохраните изображение в созданную вами ранее папку с именем в соответствии с вашим сетевым идентификатором Case, используя File> Save As> D: Drive .Photoshop по умолчанию сохраняет изображение как файл максимально возможного качества. Вы можете изменить это, отрегулировав ползунок или введя собственное значение.
- Вы также можете изменить тип файла, который вы сохраняете, используя Файл> Сохранить как> Сохранить как тип . У разных типов файлов разные функции.
- Варианты файла:
- JPEG: Тип файла, который позволяет регулировать степень сжатия, позволяя найти компромисс между размером файла и качеством изображения.Сохранение изображения в формате JPEG с качеством 12 практически без сжатия. Для Интернета вы можете рассмотреть возможность уменьшения разрешения и увеличения сжатия.
- TIFF: Тип файла, который позволяет сохранять с использованием сжатия без потерь, что делает его хорошим выбором для сохранения исходного качества изображения. Однако это означает, что файлы могут быть очень большими.
- PDF: Тип файла, который подходит для представления и обмена изображениями / презентациями. По сути, все становится на свои места.Если вы хотите что-то отредактировать в будущем, не рекомендуется сохранять единственную копию в формате pdf.
Сценарий Photoshop для изменения размера изображения (портретный и альбомный автоматически) 1024x -> И сгенерировать миниатюру · GitHub
| // получаем ссылку на текущий (активный) документ и сохраняем ее в переменной с именем «doc» | |
| doc = app.activeDocument; | |
| var fWidthBig = 1024; | |
| doc.resizeImage (UnitValue (fWidthBig, «px»), null, null, ResampleMethod.BICUBIC); | |
| var options = new ExportOptionsSaveForWeb (); | |
| options.quality = 70; | |
| вариантов.format = SaveDocumentType.JPEG; | |
| options.optimized = true; | |
| doc.exportDocument (файл (doc.path + ‘/’ + doc.name), ExportType.SAVEFORWEB, параметры); | |
| // меняем цветовой режим на RGB. Важно для изменения размера GIF-файлов с индексированными цветами для получения лучших результатов | |
| док.changeMode (ChangeMode.RGB); | |
| // это наши значения для ширины и высоты конечного результата (в пикселях) нашего изображения | |
| var fWidth = 156; | |
| var fHeight = 156; | |
| // получаем положение и размер маски | |
| var mask = doc.activeLayer; | |
| bounds = mask.bounds; | |
| var maskTop = bounds [0] | |
| var maskLeft = границы [1]; | |
| var maskWidth = bounds [2] — bounds [0]; | |
| var maskHeight = bounds [3] — границы [1]; | |
| // изменяем размер.если высота> ширина (портретный режим), изменить размер в зависимости от высоты. в противном случае измените размер в зависимости от ширины | |
| , если (высота документа <ширина документа) | |
| { | |
| doc.resizeImage (null, UnitValue (fHeight, «px»), null, ResampleMethod.BICUBIC); | |
| // посчитаем, сколько будет обрезано слева / справа | |
| offsetLeft = (док.ширина-fWidth) / 2; | |
| offsetRight = doc.width-offsetLeft; | |
| // обрезка — слева, сверху, справа, снизу | |
| doc.crop ([offsetLeft, 0, offsetRight, doc.height]); | |
| } | |
| иначе { | |
| док.resizeImage (UnitValue (fWidth, «px»), ноль, ноль, ResampleMethod.BICUBIC); | |
| // посчитаем, сколько будет обрезано сверху / снизу | |
| offsetTop = (doc.height — fHeight) / 2; | |
| offsetBottom = doc.height-offsetTop; | |
| // обрезка — слева, сверху, справа, снизу | |
| док.обрезка ([0, offsetTop, doc.width, offsetBottom]); | |
| } | |
| // вызываем autoContrast и applySharpen на активном слое. | |
| // если мы только что открыли gif, jpeg или png, есть только один слой, поэтому он должен быть активным | |
| док.activeLayer.autoContrast (); | |
| doc.activeLayer.applySharpen (); | |
| // наши параметры веб-экспорта | |
| var options = new ExportOptionsSaveForWeb (); | |
| options.quality = 70; | |
| options.format = SaveDocumentType.JPEG; | |
| вариантов.optimized = true; | |
| var newName = ‘min -‘ + doc.name + »; | |
| doc.exportDocument (файл (doc.path + ‘/’ + newName), ExportType.SAVEFORWEB, параметры); | |
| doc.close (SaveOptions.DONOTSAVECHANGES); |
Изменение размера изображения с помощью Photoshop
Слова и фото Уилла Смита
В этом новом мире общих цифровых фотографий в Интернете не все осознают ограничения скорости интернет-соединения и не могут правильно подготовить свои изображения.Здесь, в ePHOTOzine, люди регулярно игнорируют наши критерии размеров фотографий, и только благодаря программе автоматического изменения размера все фотографии отображаются в галерее читателя с одинаковым размером.
Есть несколько причин, по которым вам следует изменить размер фотографий самостоятельно, прежде чем отправлять их на этот или любой другой сайт, если на то пошло:
- Скорость — правильно измененные изображения загружаются быстро, и вероятность возникновения ошибок меньше.
- Качество — изменяя размер фотографии самостоятельно, вы обеспечиваете максимально возможное качество.
- Стоимость — когда у веб-сайта сотни тысяч пользователей (например, ePHOTOzine), вы платите им деньги каждый раз, когда загружаете большое изображение.
Процесс изменения размера очень прост, и ниже вы найдете пошаговые инструкции для некоторых из самых популярных программ цифровой обработки изображений.
Выберите программу обработки изображений из списка ниже:
Adobe Photoshop Elements Photoshop
Jasc PaintShop Pro 7
Ulead PhotoImpact 8
Easy Thumbnails (бесплатная программа!)
Adobe Photoshop Elements Photoshop
1 . Загрузите большое изображение в Elements или Photoshop, размер которого вы хотите изменить.
2. Щелкните Изображение> Изменить размер> Размер изображения. В результате появится что-то похожее на окно внизу.
Убедитесь, что в поле «Сохранить пропорции» внизу установлен флажок. Затем введите число в поле ширины. В ePHOTOzine мы разрешаем изображения не более 600 пикселей в ширину или 600 пикселей в высоту, если это снимок в портретном стиле. (1000 пикселей для членов e2) Затем нажмите OK, чтобы изменить размер изображения.
3. Теперь вы изменили размер фотографии, вы на полпути. Однако этот следующий этап может сильно повлиять на размер фотографии конечного результата. Это требует некоторой осторожности, но с некоторыми настройками вы можете получить минимально возможный размер файла для вашей фотографии.
Недавнее дополнение к Photoshop — это функция сохранения для веб-страниц , которая является отличным инструментом для этой техники. Вы можете найти его в Файл> Сохранить для Интернета или ALT CTRL SHIFT S (Довольно много!)
4. Когда вы его открыли, возникает соблазн нажать «Сохранить» и не беспокоиться о точной настройке. Вы можете часто обходиться без этого, потому что функция «Сохранить для Интернета» обычно хорошо работает с настройками по умолчанию. Однако, если вы сделаете это, вы вряд ли получите файл самого низкого размера или лучшего качества, главное — найти баланс.
Большинство фотографий будет сохранено в формате JPEG, поэтому, убедившись, что он выбран, щелкните стрелку справа в настройке «Качество» и воспользуйтесь всплывающим ползунком.
Element Users Примечание. Если вы работаете в Photoshop Elements, вы заметите, что в окне «Сохранить для Интернета» меньше параметров, чем в показанном выше. Это не обязательно для этой техники, так что не беспокойтесь.
5. Хотя разницу в качестве трудно оценить, поскольку изображения были повторно сохранены в формате JPG, три изображения ниже показывают различную статистику, которая будет отображаться в окне «Сохранить для Интернета» при изменении ползунка «Качество JPEG».
| Мы сохраняем многие фотографии в ePHOTOzine с настройками качества около 45, чтобы они загружались быстро. | Если качество явно ухудшается при любых более низких настройках, это примерно столько, сколько вам следует сэкономить для Интернета. | На загрузку уходит больше получаса, поэтому изображение, сохраненное с таким высоким качеством, не обязательно для Интернета. |
Выберите настройку сжатия на ползунке, которая обеспечивает наилучшее качество с наименьшим размером файла.
Мы рекомендуем не более 70 КБ для изображений 600 пикселей или 200 КБ для изображений 1000 пикселей, но мы разрешаем 100 КБ для изображений 600 пикселей или 400 КБ для изображений 1000 пикселей.
6. Затем сохраните изображение, и все готово!
Jasc PaintShop Pro 7
1. Загрузите большое изображение в Paint Shop Pro.
2. Перейдите к Изображение> Изменить размер в меню или Shift S и введите 600 в поле ширины (или 600 пикселей в высоту, если это снимок в портретном стиле). Установите 1000 пикселей для членов e2
3. Теперь, когда вы изменили размер фотографии, вы на полпути.Однако этот следующий этап может сильно повлиять на размер фотографии конечного результата. Это требует некоторой осторожности, но с некоторыми настройками вы можете получить минимально возможный размер файла для вашей фотографии.
Лучший способ сохранить изображение с измененным размером — использовать оптимизатор JPG, который можно найти в Файл> Экспорт> Оптимизатор JPEG.
Это позволяет быстро увидеть влияние на размеры файлов различных коэффициентов сжатия. Вы также можете изменить формат изображения JPG со стандартного на прогрессивный или посмотреть, сколько времени потребуется сжатому изображению для загрузки на различных скоростях модема.
Выберите параметр сжатия на ползунке, который обеспечивает наилучшее качество с наименьшим размером файла. Вы должны стремиться иметь изображение размером около 70 КБ, это обычно хороший компромисс между качеством и размером файла. На некоторых изображениях вы можете опуститься еще ниже, не заметив падения качества.
Теперь просто сохраните изображение, и все готово!
Ulead PhotoImpact 8
1. Загрузите в PhotoImpact 8 большое изображение, которое хотите сохранить для Интернета.
2. Щелкните Формат> Размер изображения или нажмите клавиши CTRL G .
Убедитесь, что в поле Сохранить соотношение сторон внизу установлен флажок. Затем введите число в поле ширины. В ePHOTOzine нам требуется изображение не более 600 пикселей в ширину или 600 пикселей в высоту, если это снимок в портретном стиле. (1000 пикселей для членов e2)
3. Теперь вы изменили размер фотографии, вы на полпути. Однако этот следующий этап может сильно повлиять на размер фотографии конечного результата.Это требует некоторой осторожности, но с некоторыми настройками вы можете получить минимально возможный размер файла для вашей фотографии.
На приведенном выше снимке экрана показан оптимизатор JPEG Ulead, доступный в PhotoImpact в Файл> Сохранить для Интернета> Все изображение. Этот инструмент очень похож на те, что предлагаются в Photoshop и PaintShop Pro. Первое, что вы должны сделать, когда он загрузится, — это отметить опцию 1: 1 , чтобы вы могли видеть изображение в том виде, в каком оно будет отображаться на экране, а не уменьшенную версию.
Затем, убедившись, что JPG выбран в правом верхнем углу окна, измените полосу качества, пока не достигнете небольшого размера файла около 70 КБ. В зависимости от того, сколько деталей на фотографии, которую вы сохраняете, можно сделать намного ниже.
Когда вы найдете оптимальное сочетание размера файла и качества изображения, просто нажмите Сохранить как … , и вы готовы загрузить свою фотографию в Интернет!
Easy Thumbnails
Если у вас нет программного обеспечения и вы не хотите ничего покупать, просто попробуйте Easy Thumbnails — простую программу для изменения размера изображений, которую можно бесплатно загрузить и использовать.
1. Install Easy Thumbnails — вы можете загрузить эту бесплатную программу с сайта www.fookes.com. Загрузка занимает считанные секунды и загружает значок (с EzThmb_Setup.exe под ним) на рабочий стол.
2. Щелкните этот значок, чтобы установить программу, нажимая ОК на каждом этапе, пока не завершатся этапы установки. Теперь у вас будет ярлык с синим и красным значком на рабочем столе с Easy Thumbnails в качестве имени файла.
3. Щелкните здесь, чтобы открыть программу.Появится палитра с четырьмя вкладками слева: Файлы, Настройки, О программе и Новости
Нам просто нужно просмотреть две из них.
4. Щелкните вкладку Файлы. Выберите тип файла изображения Jpeg или Tiff и т. Д. Большинство цифровых камер по умолчанию записывают в формате Jpeg. Затем щелкните папку, в которой хранятся ваши изображения, в окне палитры «Заглянуть внутрь». Если вы подключили камеру или устройство для чтения карт, выберите этот значок.
5. Ваши файлы появятся в виде списка в третьем окне.Щелкните тот, размер которого вы хотите изменить, превью появится справа.
6. Теперь перейдите на вкладку настроек и установите 600 пикселей, если у вас обычный ePHOTOzine (или 1000 пикселей, если вы e2), в полях максимальной ширины и максимальной высоты. Выберите «Сжать» по размеру окна «Изменить размер». Оставьте поля Алгоритм, Префикс и Новое имя.
7. Ниже вы можете настроить Яркость, Контрастность, Резкость и Поворот, но ключом к обеспечению правильного размера для загрузки является ползунок качества JPEG.
8. В правом окне предварительного просмотра выберите вкладку Предварительный просмотр вывода. Обратите внимание на синюю полосу в верхней части палитры. Он показывает новое имя файла (старый файл с tn_ впереди), размер изображения и размер файла.