В фотошопе таблицы: Внесение изменений в таблицы индексированных цветов в Photoshop
Сложный вопрос относительно photoshop, excel и внешних образов
Правильно, у меня есть файл photoshop PSD, электронная таблица, заполненная пользовательскими данными, и папка, полная изображений. Мне нужен способ создать уникальное изображение для каждой записи в электронной таблице, где электронная таблица содержит данные, которые должны заполнять текстовые элементы в PSD, и ссылается на изображение, которое должно быть вставлено в photoshop.
Обычно я делаю это вручную, но мне нужно сделать это для более чем 400 изображений, поэтому я анализирую способы, которыми я могу автоматизировать это, по сценарию или иным образом.
У вас, ребята, есть какие-нибудь идеи? Я в отчаянии!
excel photoshop batch-processingПоделиться Источник bluebit 15 февраля 2010 в 18:21
2 ответа
- Как читать файл excel с Java без внешних банок
Я пытаюсь прочитать файл excel и передать все данные в DB. Я нашел несколько примеров кода,но все они требовали внешних банок. Как я могу читать файлы excel, используя только стандартную библиотеку?
- Вопрос о дизайне Photoshop с точки зрения программистов
Каждый раз, когда я разрабатываю веб-сайты в Photoshop, я нарезаю элементы, которые хочу внести на свою страницу html. Я испытываю проблему, когда цвета фона css-ruled отличаются от того же цвета, сохраненного в photoshop. Рассмотрим этот пример: Есть квадратный div с фоновым цветом #080808. в…
Поделиться mskfisher 15 февраля 2010 в 19:06
Поделиться Jeffrey Tranberry 25 июня 2010 в 19:06
Похожие вопросы:
Excel эксперт: нужно хорошее решение, чтобы заполнить некоторые данные в сложный лист excel
Я застрял с проблемой Требование состоит в том, что существует сложный файл Excel(XLS), который используется в качестве шаблона; он имеет Macros, и все рабочие листы либо заблокированы, либо скрыты.![]() …
…
Как использовать glBlendFunc для аппроксимации разностного композита Photoshop?
Я композитирую одно изображение на другое, используя glBlendFunc(), пытаясь приблизить функцию композитинга различий photoshop. Я хочу, чтобы сходство в двух изображениях было черным, в то время как…
Распознавание образов для анализа данных и текстового анализа
Я нахожусь в процессе создания программного обеспечения для сброса обычного текста того, что пользователи прокомментировали и разместили в своем профиле Twitter относительно какого-то косметического…
Как читать файл excel с Java без внешних банок
Я пытаюсь прочитать файл excel и передать все данные в DB. Я нашел несколько примеров кода,но все они требовали внешних банок. Как я могу читать файлы excel, используя только стандартную библиотеку?
Вопрос о дизайне Photoshop с точки зрения программистов
Каждый раз, когда я разрабатываю веб-сайты в Photoshop, я нарезаю элементы, которые хочу внести на свою страницу html. Я испытываю проблему, когда цвета фона css-ruled отличаются от того же цвета,…
Алгоритм, который подходит для распознавания образов
Компьютерное зрение и искусственный интеллект. Хорошо распознавание образов в наши дни особенно хорошо известно людям. Я студент, и я делаю исследование о распознавании образов, которое я должен…
Как получить relative CSS из artboard photoshop?
Итак, там, где я работаю, мы проектируем баннеры в Photoshop, а затем используем элементы дизайна, чтобы сделать HTML5 баннеров. Иногда это утомительный процесс-переделывать все в CSS, чтобы оно…
создайте csv и напишите в него с помощью Photoshop-script
Я хочу создать файл excel с содержимым, используя скрипт Photoshop. Есть какие-нибудь подсказки о том, как создать лист и записать его в ячейку?
Каков алгоритм, лежащий в основе изменения подсветки или тени Photoshop?
Я хочу написать алгоритм улучшения изображения, который похож на функцию изменения подсветки и теней photoshop. Можете ли вы помочь мне относительно того, что эта функция photoshop делает внутренне…
Можете ли вы помочь мне относительно того, что эта функция photoshop делает внутренне…
Как преобразовать вложенный (сложный) JSON в excel в Jquery?
Есть ли способ преобразовать сложный формат json в Excel? например: { accounting : [ { firstName : John, lastName : Doe, age : 23 } ], sales : [ { firstName : Sally, lastName : Green, age : 27 } ] }
Новая настройка поиска цвета в Photoshop CS6
В этом уроке мы узнаем все о новой настройке изображения Color Lookup в Photoshop CS6 и о том, как она позволяет нам мгновенно изменять общий вид фотографии, просто выбирая новый «вид» из списка предустановок. Предварительные настройки известны как таблицы поиска или LUT, и если вы никогда не слышали о таких вещах, это потому, что они в основном используются в киноиндустрии.
По сути, справочная таблица содержит инструкции для Photoshop, чтобы взять исходные цвета на вашем изображении и переназначить их в разные, определенные цвета, чтобы создать определенный вид. В зависимости от того, какую таблицу поиска вы выберете, разница между исходной и переназначенной версией изображения может быть тонкой или очень существенной. Если эти таблицы поиска кажутся запутанными или сложными, не беспокойтесь. Нам не нужно знать какие-либо закулисные детали того, как они делают то, что делают. Все, что нам нужно узнать, это то, что они могут сделать для нас и как их использовать, так что давайте перейдем к этому!
Поскольку корректировка Color Lookup является новой в Photoshop CS6, вам потребуется CS6, чтобы следовать ей. Давайте начнем с этого изображения, которое я открыл на моем экране:
Оригинальное фото.
Выбор настройки поиска цвета
Вы найдете новую настройку изображения «Поиск цвета» на панели « Коррекция» . Просто нажмите на его значок, чтобы выбрать его (крайний правый, средний ряд — он выглядит как сетка):
Нажав на значок «Поиск цвета» на панели «Коррекция».
Это помещает новый корректирующий слой Color Lookup (с именем Color Lookup 1) прямо над моим исходным изображением на панели слоев:
Панель «Слои», отображающая корректирующий слой «Цветовой поиск».
Выбор таблицы поиска
После того, как вы добавили корректирующий слой Color Lookup, вы найдете все различные справочные таблицы для выбора на панели « Свойства» . Таблицы разделены на три основные категории — 3DLUT File, Abstract и Device Link (я знаю, это звучит странно, но оставайтесь со мной):
На панели «Свойства» отображаются категории «Файл 3DLUT», «Аннотация» и «Связь с устройством».
Большинство справочных таблиц находятся в первой категории вверху, 3DLUT File. Мы уже узнали, что «LUT» расшифровывается как «Look Up Table», но я должен здесь указать, прежде чем мы пойдем дальше, что трехмерная часть имени не имеет ничего общего с преобразованием вашего 2D-изображения в нечто, что сделало бы Джеймса Кэмерон горд. В данном случае это относится к тому, как таблица соответствия использует три
Чтобы выбрать справочную таблицу, просто нажмите на поле справа от названия категории. Я нажму на поле «Файл 3DLUT» (где написано «Загрузить 3D LUT …»):
Нажав на поле для категории 3DLUT.
Откроется меню всех справочных таблиц в этой категории. Название каждой таблицы дает представление о том, какого результата вы можете ожидать. Чтобы выбрать и загрузить справочную таблицу, просто нажмите на ее имя в списке. Например, я
Выбор справочной таблицы Crisp_Warm.
Фотошоп мгновенно переназначает исходные цвета фотографии на новые, используя инструкции из таблицы поиска, и мы видим здесь, что мое фото теперь выглядит более теплым и контрастным:
Цвет и контраст фотографии мгновенно меняются после выбора таблицы соответствия.
Поскольку мы используем корректирующий слой, изменение, которое мы применили к изображению, не является постоянным, что означает, что мы можем попробовать столько таблиц поиска, сколько захотим, сравнить результаты и найти ту, которая нам больше нравится. Если я
Попытка справочной таблицы Crisp_Winter.
Photoshop снова переназначает исходные цвета фотографии в соответствии с инструкциями в новой таблице, и теперь мы видим, что мое изображение все еще имеет тот же более высокий уровень контрастности, который мы видели в таблице Crisp_Warm, но на этот раз цвета выглядят намного холоднее:
Другая таблица поиска дает нам другой результат.
Для чего-то более драматического я попробую таблицу
Выбор LateSunset из списка.
Это мгновенно дает моей фотографии эффект оранжево-пурпурного разделения:
Результаты из таблиц поиска могут быть тонкими или драматичными.
Или я могу попробовать таблицу NightFromDay :
Выбор NightFromDay.
И, как вы уже догадались по его названию, это дает нам намного более темную версию изображения с голубоватым оттенком, как если бы фотография была сделана ночью (или, в любом случае, близко к ней):
Таблицы поиска могут изменять не только цвет, но и контраст и экспозицию изображения.
Настройка внешнего вида с непрозрачностью слоя и режимами наложения
Еще одним преимуществом использования корректирующего слоя является то, что мы можем дополнительно настраивать и тонко настраивать результаты, просто изменяя непрозрачность или режим наложения слоя «Цветовой поиск». Я все еще использую справочную таблицу NightFromDay, но я уменьшу непрозрачность корректирующего слоя до 50%:
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои».
Это позволяет показать некоторые исходные цвета и яркость фотографии, давая мне менее интенсивный эффект:
Снижение непрозрачности корректирующего слоя является одним из способов точной настройки результата.
Мы также можем изменить режим наложения корректирующего слоя Color Lookup. Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию установлено значение «Нормальный», но некоторые популярные режимы наложения : « Экран», « Умножение», « Наложение» и « Мягкий свет» . Я изменю свой режим наложения на Overlay:
Изменение режима наложения корректирующего слоя на Overlay.
Режим наложения «Наложение» используется для увеличения контраста, и здесь он дает таблице соответствия NightFromDay большую интенсивность и влияние:
Объедините справочные таблицы с режимами наложения для различных результатов.
Я не собираюсь рассматривать каждую таблицу поиска здесь, так как вы можете легко сделать это самостоятельно, но для нескольких примеров, давайте попробуем другое изображение. Мы будем использовать эту фотографию маяка:
Пробую другое фото.
Я еще раз добавлю корректирующий слой «Цветовой поиск», щелкнув значок «Цветовой поиск» на панели «Коррекция», как я это делал ранее, затем на панели «Свойства» я снова открою список справочных таблиц в категории «Файл 3DLUT». Для этого изображения я попробую таблицу поиска FoggyNight, выбрав ее из списка:
Выбор таблицы FoggyNight из меню «Файл 3DLUT».
Это мгновенно превращает фотографию в более туманную ночь:
FoggyNight казался естественным выбором для фотографии маяка.
Давайте попробуем таблицу поиска из другой категории. Я нажму на поле для категории « Ссылка на устройство » на панели «Свойства», затем в появившемся меню выберу « Смоки» :
Выбор Smokey в меню Device Link.
Это дает мне еще один интересный вид, который, кажется, хорошо работает с этой фотографией. Некоторые таблицы поиска лучше подойдут для определенных типов изображений, но может быть интересно поэкспериментировать с ними, чтобы увидеть, не вызывают ли они новые творческие идеи:
Та же фотография с нанесенным профилем Smokey.
Сравнение нового взгляда с оригиналом
Если вы хотите сравнить новый внешний вид фотографии с исходным, вы можете снова просмотреть исходное изображение, щелкнув значок видимости слоя в нижней части панели «Свойства» (значок глазного яблока, второй справа). Нажав на значок один раз, вы временно отключите корректирующий слой «Поиск цвета», чтобы вы могли просмотреть исходное изображение в окне документа. Нажмите значок еще раз, чтобы снова включить корректирующий слой:
Нажмите значок видимости слоя, чтобы включить или выключить корректирующий слой.
Абстрактные только для Mac профили
В наши дни такое случается не так часто, но на самом деле между версиями Photoshop CS6 для Windows и Mac есть небольшая разница в настройке изображения в режиме поиска цветов. Пользователи Mac найдут несколько дополнительных профилей в категории Аннотация, которые недоступны в версии для Windows. В частности, черно-белые, синие тона, серые тона, снижение яркости, увеличение яркости и сепия (выделены желтым цветом) доступны только в версии для Mac:
Пользователи Mac увидят несколько дополнительных абстрактных профилей.
Новая настройка изображения Color Lookup в Photoshop CS6 дает нам быстрый и простой способ опробовать различные фотографии на наших фотографиях, независимо от того, знаем ли мы точный внешний вид, к которому мы стремимся, или просто хотим экспериментировать для новых идей и вдохновения, и есть еще много других посмотрите таблицы, чтобы проверить, чем несколько примеров, которые мы видели здесь. Чтобы придать вашей фотографии свой уникальный стиль с этими предустановками эффектов, попробуйте смешать различные режимы наложения и значения непрозрачности слоя или воспользоваться встроенной маской корректирующего слоя, чтобы ограничить область, на которую влияет настройка «Поиск цвета», и разблокировать больше творческих возможностей!
И там у нас это есть! Вот так можно использовать новую настройку изображения «Цветовой поиск» в Photoshop CS6! Посетите наш раздел «Фото-ретуширование» для получения дополнительных уроков по редактированию изображений в Photoshop!
Как рисовать таблицы в фотошопе — Вокруг-Дом
Рисование рамочных фигур в Adobe Photoshop представляет большую проблему, чем попытка того же маневра в программе для иллюстрации или в приложении для веб-дизайна. По умолчанию Photoshop рисует пиксели, а не создает четко определенные штрихи. В конце концов, сильные стороны программы заключаются в рисовании, ретушировании и других композиционных задачах, которые обычно требуют противоположности прямых линий. Однако выберите правильные инструменты, и Photoshop может дать острые края и равномерно расположенные строки и столбцы, которые составляют табличную форму.
По умолчанию Photoshop рисует пиксели, а не создает четко определенные штрихи. В конце концов, сильные стороны программы заключаются в рисовании, ретушировании и других композиционных задачах, которые обычно требуют противоположности прямых линий. Однако выберите правильные инструменты, и Photoshop может дать острые края и равномерно расположенные строки и столбцы, которые составляют табличную форму.
Шаг 1
Активируйте инструмент «Линия», закрепленный с помощью инструмента «Прямоугольник» на панели инструментов Adobe Photoshop. Дважды щелкните образец цвета переднего плана на панели инструментов и установите цвет линии в палитре цветов.
Шаг 2
Нажмите на немаркированный значок «Слои фигур» на панели параметров, чтобы подготовить Adobe Photoshop к выводу соответствующего типа вывода. Альтернативы создают либо незаполненные пути, либо немаскированные пиксели. Установите ширину линии на панели параметров.
Шаг 3
Нажмите и удерживайте нажатой клавишу «Shift», а затем перетащите, чтобы нарисовать прямую горизонтальную линию шириной стола. Нажмите и отпустите клавишу «Esc», чтобы заставить Adobe Photoshop создать новый слой со следующей нарисованной формой. Снова нажмите и удерживайте клавишу «Shift» и нарисуйте прямую вертикальную линию на высоте вашего стола.
Шаг 4
Нажмите «F7», чтобы открыть панель «Слои», и «F8», чтобы открыть панель «Информация», если эти элементы интерфейса еще не видны. Нажмите на запись панели «Слои» для слоя «Форма», который содержит горизонтальную линию, которую вы нарисовали.
Шаг 5
Нажмите «Ctrl-T», чтобы активировать режим «Свободное преобразование», и просмотрите высоту, которая отображается на панели «Информация» для вашей горизонтальной линии. Если высота не соответствует измерению, которое вы хотите получить для готовой таблицы, или превышает его, введите соответствующее значение в поле «H» на панели параметров. Нажмите «Ввод» или нажмите на галочку на панели параметров, чтобы подтвердить свое преобразование.
Если высота не соответствует измерению, которое вы хотите получить для готовой таблицы, или превышает его, введите соответствующее значение в поле «H» на панели параметров. Нажмите «Ввод» или нажмите на галочку на панели параметров, чтобы подтвердить свое преобразование.
Шаг 6
Нажмите на запись панели «Слои» для слоя «Форма», который содержит нарисованную вами вертикальную линию. Нажмите «Ctrl-T», чтобы войти в режим Free Transform. При необходимости оцените и измените ширину линии, на этот раз введите значения в поле «W» панели параметров.
Шаг 7
Выберите запись панели «Слои» для вертикальной линии. Удерживая нажатой клавишу «Ctrl», нажмите на значок слоя для слоя Shape с горизонтальной линией. Это создает активный выбор, который соответствует размеру линии. Когда слой Shape с вертикальной линией еще активен, откройте меню «Слой», выберите подменю «Выровнять слои» и выберите параметр «Верхние края». Вернитесь в подменю «Выровнять слои» и выберите «Левые края». Эти два шага ориентируют горизонтальную линию как верхний край таблицы.
Шаг 8
Нажмите «Ctrl-D», чтобы отменить выбор активного выбора. Выберите запись панели «Слои» для горизонтальной линии. Нажмите «V», чтобы переключиться на инструмент «Перемещение». Удерживая нажатой клавишу «Alt», нажмите и удерживайте клавишу «Shift» и перетащите линию вертикально, чтобы создать дублирующий слой. Создайте столько дубликатов, сколько вам нужно для количества строк в вашей таблице, включая копию для формирования нижнего края. Пока последний дублирующий слой все еще активен, удерживайте нажатой клавишу «Ctrl» и щелкните значок слоя для вертикальной линии. Выровняйте последнюю дублирующую горизонтальную линию по выделению, выбрав опцию «Нижние края» в подменю «Выровнять слои по выделению». Нажмите «Ctrl-D», чтобы отключить выбор.
Шаг 9
Удерживая нажатой клавишу «Shift», нажмите на первый и последний элементы панели «Слои» для горизонтальных линий, выбрав все элементы панели. Откройте меню «Слой», выберите подменю «Распределить» и выберите «Вертикальные центры». Эта процедура размещает все горизонтальные линии на одинаковом расстоянии друг от друга, оставляя верхнюю и нижнюю линии неподвижными.
Откройте меню «Слой», выберите подменю «Распределить» и выберите «Вертикальные центры». Эта процедура размещает все горизонтальные линии на одинаковом расстоянии друг от друга, оставляя верхнюю и нижнюю линии неподвижными.
Шаг 10
Нажмите на запись панели слоев для вертикальной линии. Удерживая нажатой клавишу «Alt», нажмите и удерживайте клавишу «Shift» и перетащите линию горизонтально, чтобы создать дублирующий слой, чтобы сформировать правый край таблицы.
Шаг 11
Удерживая нажатой клавишу «Ctrl», нажмите на значок слоя для одного из слоев Shape с горизонтальной линией, создавая активный выбор. Откройте меню «Слой», выберите подменю «Выровнять слои» и выберите параметр «Правые края», поместив второй горизонтальный линейный слой в качестве правого края таблицы. Нажмите «Ctrl-D», чтобы отключить выбор.
|
Как начертить таблицу в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
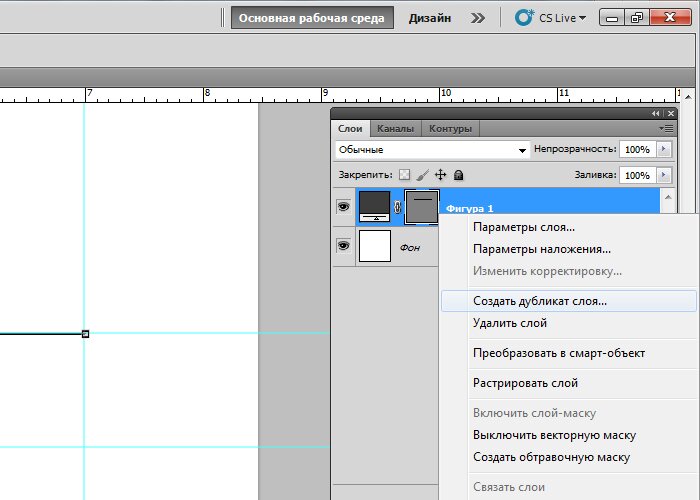
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
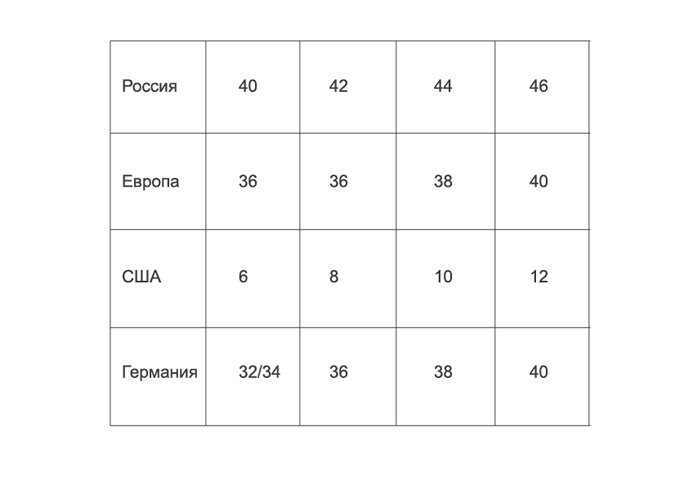
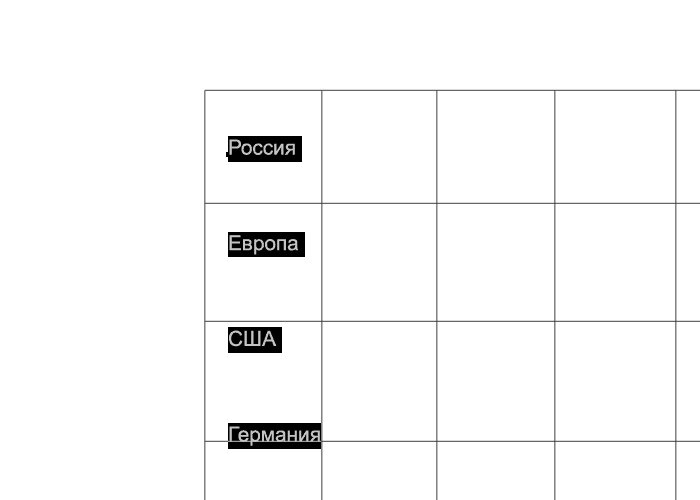
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
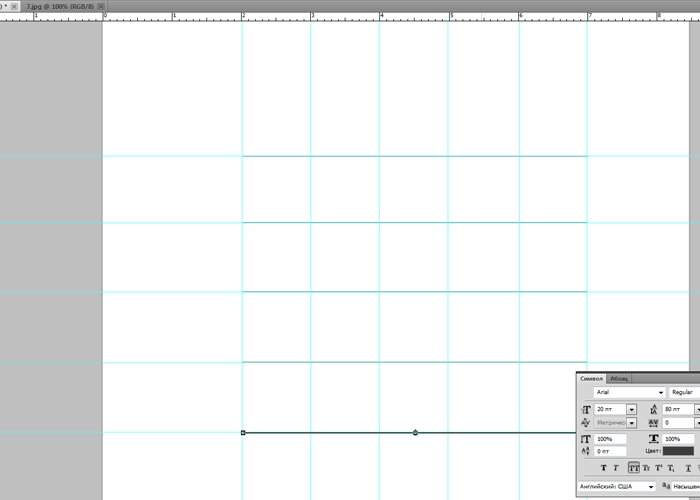
- Теперь (лучше возьмите инструмент «Перемещение» ) зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
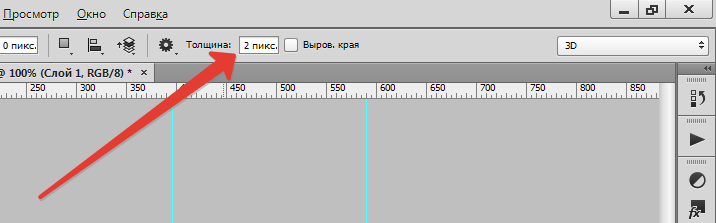
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
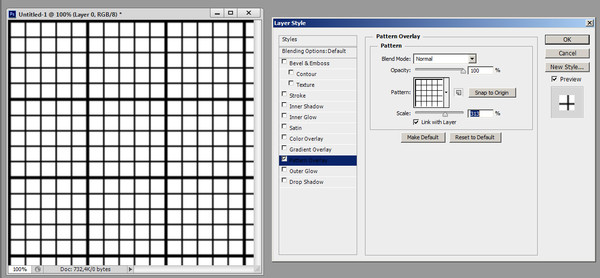
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро.
Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
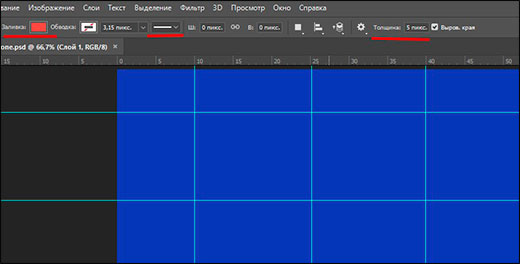
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Узнаем как изготовить таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник».
 Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу. - Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник».![]() В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
LUT – Простые фокусы
Cегодня аббревиатура LUT слышится со всех углов сознательного интернета, им пользуются все видео блогеры и всегда кричат, что цветокор делать нужно только через него. Почему так , что он для дает для видео, а самое главное, для фото, сегодня я и попробую разобраться.
Из утренних мыслей
Что такое LUT?
В переводе с английского, эта аббревиатура соответствуют термину «таблица сопоставления цвета» (look-up table). И это даже не единственный способ изменять цвет и основные параметры видео, но если остальные несут потери для изображения, то LUT практически нет. Для сравнения, можно сделать цветокоррекцию на любом видео с помощью стандартного набора фотографа из ползунков регулировки яркости, контраста, а также кривых, а потом сделать тоже самое с помощью профилей LUT. Итог цветокора будет виден на глаз. Поскольку видео обычно 8-битное, у вас при редактировании и усилении контраста получится только терять тона, в первом случае. А если вы тоже самое будете делать через LUT, тона теряться не будут вообще, либо будут теряться по минимуму.
Здесь необходимо сказать, что восьмибитная обработка вообще не очень подходит для хорошего цветокора, но на первое время хватает всем. Так что не стоит отчаиваться, как мы уже выяснили в обсуждении 8 или 10 бит, о котором я тоже писал, большинству хватает 8 бит с головой, как раз по этой самой причине.
Таблица цветовМатематически, файл с фото или видео можно представить не просто как набор нулей и единиц, но также как карту местности с двумя осями координатам: по вертикали и горизонтали. На ней для ключевых точек обозначены цифровые коды цвета каждого пикселя. Если вы редактируете в Photoshop, вы прекрасно знаете, что бинарным кодом можно представить абсолютно любой цвет из установленного для файла цветового пространства.
Если вы редактируете в Photoshop, вы прекрасно знаете, что бинарным кодом можно представить абсолютно любой цвет из установленного для файла цветового пространства.
Пространство, само по себе, является системой координат, определяющей значения для разных кодов. Например, конкретному коду в пространстве sRGB соответствует один цвет, а если этот же код цвета применить в пространстве Adobe RGB, цвет будет немного иным, посмотрите сами (если не читали про цветовые профили, обязательно гляньте на сайте). Естественно, в процессе изменения у нас имеет место дополнительное кодирование изображения для его сжатия, потому что точно хранить все координаты каждого пикселя слишком накладно, у вас просто не хватит места. Но сама база именно такая.
Каждому пикселю, условно говоря, соответствует определенной цветовой код, обозначающий его яркость и цвет в соответствующем цветовом пространстве (или профиле).
При преобразовании картинки из одного цветового пространства в другой как раз и используются таблицы сопоставления цвета, которые говорят, из какого кода в какой нужно преобразовать конкретный тон, чтобы получить другой. В любом случае, таблица сопоставления света примерно соответствует цветовым профилям, они даже используются взаимозаменяемо и применимы не только фото, но и к видео, потому что видео — это всего лишь набор фотографий 25 или 50 штук в секунду.
Даже если тебе понятно все вышеизложенное, ты всегда можешь показать свои фотографии для разборав моей онлайн фотошколе
Принцип работы LUT
Почему LUT в фотографии нам менее важен, это тоже понятно, фото мы почти всегда снимаем в RAW, а в видео всегда уже применён и баланс белого и ряд параметров, которые подвергаются сжатию. Но в плане цвета это неважно. Профили LUT сегодня можно скачать в интернете точно так же, как пресеты для Lightroom, единственное, вы никогда не понимаете, что находится внутри файла LUT. Однако, для собственной работы вы всегда можете использовать их самостоятельно, создавать и впоследствии применять к видео.
А вот при работе с форматом RAW, вы всегда понимаете, что пресет применяется примерно на одинаковые изображения, только, обратите внимание, что сначала мы накладываем профиль калибровки камеры, который указывает Lightroom, насколько у вас конкретная камера отклоняется от среднего значения, поэтому вносятся для программы соответствующие коррективы, которые называются калибровкой, а затем вы осуществляете ряд преобразований и на выходе можете сохранить это как пресет. То есть, один профиль у вас просто определяет привязку к используемой системе координат, а второй стилизует.
Технические LUT на дискеТочно так же обстоит дело и с LUT. Поскольку весь цветокор всегда делается, исходя из какой-то идеальный модели, например, REC.709, которая принята, как шаблон в видео, вам также потребуется базовый LUT, который будет приводить изображение, условно говоря, к нему, как к стандартному.
Технический LUT
Установка технического LUT в PremiereТакие луты называются техническими или конверсионными, применимы они абсолютно для всех камер, будете ли вы снимать, например, на свой Nikon или Canon в профиле Technicolor Cinestyle, вам нужен будет LUT, который доводит этот Technicolor до REC.709 — он также иногда называется LTR, для Panasonic есть профиль Cinelike-D, для других камер, под которые нет Log, тоже есть расширенные Cinestyle и так далее — если вы найдёте технический LUT под него, вы тоже прекрасно можете в нём работать. Все указанные выше имеют довольно стандартные таблицы сопоставления цвета. Если же у вас профессиональная камера, которая пишет REC.709 или Log, берите либо один, либо другой, особой разницы за время работы между ними я не заметил. Просто если ваша камера снимает в REC.709, впоследствии вам не потребуется применять технический LUT.
Стилизующий LUT
Применение стилизующего LUT в PremiereВторой тип LUT это стилизующий (креативный), который у вас накладывает ряд фильтров, в том числе, раздельно на тени и света (сплит-тонирование), контраст, корректирует баланс белого, насыщенность и прочее. Играя лутами, вы можете стилизовать картинку по вашему вкусу. У меня обычно нет единого стиля, но для фотографов и видеографов я рекомендую придерживаться своего собственного, сделать несколько лутов в одном тоне, которые просто стерилизуют картинку под разный контраст, в зависимости от исходных условий, но по крайней мере, под один стиль картинки, и использовать его везде: на сайте, в Инстаграме, в работе, хотя по большому счёту, всё это ваши дела, если вы считаете, что я не прав.
Играя лутами, вы можете стилизовать картинку по вашему вкусу. У меня обычно нет единого стиля, но для фотографов и видеографов я рекомендую придерживаться своего собственного, сделать несколько лутов в одном тоне, которые просто стерилизуют картинку под разный контраст, в зависимости от исходных условий, но по крайней мере, под один стиль картинки, и использовать его везде: на сайте, в Инстаграме, в работе, хотя по большому счёту, всё это ваши дела, если вы считаете, что я не прав.
Применение LUT
Есть программы, вроде 3D LUT Creator (платная и не очень функциональная), но, поскольку у вас уже наверняка есть Photoshop, давайте попробуем создать LUT в Фотошопе. На самом деле это очень просто. Если процесс работы в Premiere был кратко описан выше, то попробуем то же самое сделать с фото — это часто бывает нужно сделать, например, при обработке таймлапсов, чтобы они выглядели, как видео. Берем фотографию, которая у нас доведена до определенного шаблона, я затем делаем корректировку, но не на самой фотографии, а только корректирующими слоями. Наверняка вы уже знаете как с ними работать, поэтому я не буду погружаться. Делаете любое количество корректирующих слоев, а затем, уже по достижении нужного вам вида, сохраняйте: Файл → Экспорт → Таблицы поиска цвета.
Экспорт LUT в PhotoshopК сожалению, в русском варианте Photoshop сегодня это называется «экспортировать таблицы поиска цвета», но это просто от не самого хорошего перевода. Обратите внимание на сам интерфейс экспорта, наверху вы даёте ему название, а ниже указано качество, в большинстве случаев, вам достаточно будет 32 точек сетки, формат либо .3dl, либо .cube, оба из которых корректно воспринимаются Adobe Premiere. 256 это слишком много, которое соответствует максимальному разрешению, и в большинстве случаев вам это не нужно. Сохранять вы можете, конечно, любое, но помните одну важную вещь. Этот LUT будет применяться к каждому кадру вашего видео при экспорте, а соответственно, при увеличении на порядок вы будете увеличивать на порядок и время конвертации вашего видео. Поэтому если у вас топовая видеокарта, которая стоит 300.000 руб, вы смело можете хоть 256 сохранять, проблема в том, что даже в таком случае, у вас загрузка компьютера будет существенной. Если же вы конвертируете видео на слабом ноутбуке основным процессором, не отрывайтесь сильно от низов. Количество точек сетки — это примерно как битность изображения, дискретность применения цветокора. Если вы снимаете большое кино для большого экрана, делайте больше уровней, если же обычное видео для YouTube, можете не напрягаться слишком сильно и сохраняйте 32 или 64, вам этого хватит за глаза.
Поэтому если у вас топовая видеокарта, которая стоит 300.000 руб, вы смело можете хоть 256 сохранять, проблема в том, что даже в таком случае, у вас загрузка компьютера будет существенной. Если же вы конвертируете видео на слабом ноутбуке основным процессором, не отрывайтесь сильно от низов. Количество точек сетки — это примерно как битность изображения, дискретность применения цветокора. Если вы снимаете большое кино для большого экрана, делайте больше уровней, если же обычное видео для YouTube, можете не напрягаться слишком сильно и сохраняйте 32 или 64, вам этого хватит за глаза.
Если вы планируете погрузиться в правильную цветокоррекцию с помощью LUT, обязательно скачайте пакет технических/конверсионных LUT, в котором наверняка найдется тот, который вы ищете для своей камеры.
Применять LUT можно в Фотошопе, а также Premiere, AfterEffects, SpeedGrade, Resolve, Final Cut, их можно сохранять в виде цветового профиля и применять в любом из редакторов, которые это поддерживают, лишь бы это хорошо встраивалось в ваш рабочий процесс. На данный момент, LUT нельзя применять в Lightroom напрямую, хотя было бы очень удобно, да и 3D LUT Creator делает это через заднюю дверь, но есть полезное приложение того же разработчика — бесплатное, но у него есть существенные ограничения, луты она применяет к вашим изображениям только те, которые загружены на ресурс, то есть, чтобы иметь возможность применять свой собственный, вам нужно его не просто создать, но и загрузить на ресурс, а потом ещё и найти.
Как использовать и создавать таблицы поиска цветов в Photoshop — Академия ретуширования
ВPhotoshop встроено так много инструментов, что новичку легко заблудиться. Какие инструменты мы используем, может зависеть только от личных предпочтений или простоты, в то время как другие инструменты вообще игнорируются. Один из самых мощных инструментов цветокоррекции, о котором вы, вероятно, никогда не слышали, — это таблицы поиска цвета (LUT).
По сути, таблица поиска цвета — это таблица, которая содержит инструкции для Photoshop, чтобы взять исходные цвета в вашем изображении и переназначить их на другие, определенные цвета для создания определенного вида, а также разницу между исходной и переназначенной версией изображения. может быть тонким или очень драматичным.
может быть тонким или очень драматичным.
Это позволяет нам настраивать цветовую градацию наших изображений или применять стилистические эффекты, подобные тому, как ведет себя фильтр в Lightroom или Capture One, путем замены оттенков на другие оттенки.
СВЯЗАННЫЙ: цветокоррекция с помощью таблиц поиска цвета в Photoshop
В Photoshop мы можем найти этот инструмент на панели корректирующего слоя, который называется «Поиск цвета». Важно отметить, что это корректирующий слой. Таким образом, LUT можно использовать в сочетании с масками слоя, режимами непрозрачности и наложения и т. Д., Что делает его не только инструментом глобальной настройки, но также позволяет выполнять высокоточные локальные настройки.Более того, мы можем загружать настраиваемые сторонние таблицы LUT или создавать и сохранять собственные для использования в будущем.
Посмотрите это видео, чтобы узнать, как создавать и использовать свои собственные LUT:
Источник: Глин Дьюис | Источник избранного изображения: Pexels
ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ БЮЛЛЕТЕНЮ ДЛЯ ОБНОВЛЕНИЙ И ЭКСКЛЮЗИВНЫХ СКИДК
Успех! Теперь мы на связи. Вскоре вы получите подтверждение нашей подписки.
Создание таблиц в Photoshop CS3 «Wonder How To
Как к
: Работа с планшетом Wacom в Photoshop CS3 В этом видео Джастин Сили показывает, как использовать планшет Wacom для создания фотоколлажей в Photoshop CS3 Extended. Он показывает, как совмещать фотографии с помощью пера Wacom, чтобы создать изображение для печатной рекламы. Он показывает, как увеличить размер кисти, изменить непрозрачность, … подробнее
Он показывает, как совмещать фотографии с помощью пера Wacom, чтобы создать изображение для печатной рекламы. Он показывает, как увеличить размер кисти, изменить непрозрачность, … подробнее
Как к
: Сделайте значок Photoshop CS3 в PhotoshopAdvance Photoshop показывает зрителям, как создать значок Photoshop CS3 в Photoshop.Сначала в Photoshop перейдите в «Файл» и нажмите «Создать». Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к инструменту прямоугольной области, удерживайте нажатой клавишу Shift, … подробнее
Как к
: Создавайте веб-сайты с помощью Photoshop CS3 и Dreamweaver CS3 В этом видео показано, как использовать композит, созданный в Photoshop, для создания дизайна веб-сайта в Dreamweaver. Вы узнаете, как оптимизировать изображения, а также копировать и вставлять их между Dreamweaver и Photoshop. Это не единственный способ создать веб-сайт, но это отличное начало! Проверьте т … больше
Вы узнаете, как оптимизировать изображения, а также копировать и вставлять их между Dreamweaver и Photoshop. Это не единственный способ создать веб-сайт, но это отличное начало! Проверьте т … больше
Как к
: Создайте шаблон фото композитного изображения в Photoshop CS3В этом уроке Photoshop CS3 Крис Алванас показывает, как создать шаблон с помощью обтравочных масок и стилей слоев, которые затем можно использовать для создания фотокомпозитов.Если вам все время нужно объединять изображения вместе и вы действительно хотите, чтобы вы могли использовать шаблоны для улучшения вашего изображения … подробнее
Как к
: Используйте скрипт Stack-A-Matic Photoshop CS3 доктора Брауна В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать Dr. Скрипт Брауна Stack-A-Matic для Photoshop CS3. Откройте для себя творческие чудеса режимов стека с помощью скрипта Stack-A-Matic. Этот сценарий будет работать только с Photoshop CS3 Extended.
Скрипт Брауна Stack-A-Matic для Photoshop CS3. Откройте для себя творческие чудеса режимов стека с помощью скрипта Stack-A-Matic. Этот сценарий будет работать только с Photoshop CS3 Extended.
Как к
: Используйте обтравочные маски на изображениях монстров в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать обтравочные маски на изображениях монстров в Photoshop CS3.Откройте для себя волшебство обтравочных масок и то, как с помощью этой простой техники можно создавать сложные маски. Рассел Браун покажет вам, как создать магию Хэллоуина прямо в Фо … подробнее
Как к
: Используйте инструменты лечебной кисти в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать инструменты лечебной кисти в Photoshop CS3.Считайте их первой помощью для ваших фотографий! Посмотрите и узнайте, как использовать Clone Stamp, Spot Healing Brush, Healing Brush и Patch Tool для ретуширования фотографий в Photoshop CS3.
Как к
: Клонировать содержимое в нескольких кадрах в Photoshop CS3В этом видео показано, как создать анимацию путем клонирования изображения в нескольких кадрах в Photoshop CS3 Extended.Вы узнаете, как клонировать неподвижное изображение и постепенно раскрашивать его в последовательные кадры видеослоя. Клонируйте содержимое в нескольких кадрах в Photoshop C … подробнее
Как к
: Смягчение портрета без выделения в Photoshop CS3В этом уроке Photoshop CS3 вы узнаете, как легко смягчить портрет.Создайте шелковисто-мягкий вид мечтательной фотографии за несколько секунд с помощью Photoshop. Выбор не требуется, но хитрый ход канала позволяет быстро исправить. Удалите поверхностные дефекты, такие как прыщи, в … подробнее
Как к
: Изменить глубину резкости в Photoshop CS3В этом руководстве по программному обеспечению для редактирования фотографий показано, как изменить глубину резкости изображения в Photoshop CS3.Изучите два метода создания эффектов глубины резкости в Photoshop. Первый очень простой и более известный. Во-вторых, Колин Смит экспериментирует с Le … подробнее
Как к
: Разоблачить монстров с помощью нокаута в Photoshop CS3В этом уроке Photoshop CS3 вы узнаете, как использовать функцию нокаута.Эта продвинутая техника маскирования позволяет перемещать целевой слой, открывая слой под ним. Это видео покажет вам, как обнаружить жуткий скелет под чудовищем-оборотнем прямо в … подробнее
Как к
: Преобразование фотографий в черно-белые в Photoshop CS3В этом уроке Линдси Адлер научит вас выполнять изысканные черно-белые преобразования в Photoshop (cs3 и новее).Используя инструмент корректирующего слоя черно-белого в Photoshop, фотографы получают полный контроль и простоту преобразования изображений в черные и … больше
Как к
: Удаление бахромы с монстров в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений вы узнаете, как удалить бахрому, оставшуюся после маскирования изображения монстра в Photoshop CS3.Откройте для себя три отличных способа удалить уродливую челку, которая может испортить любой хороший проект по маскировке. Эти техники Photoshop специально разработаны … больше
Как к
: Использование смарт-объектов с масками слоев в Photoshop CS3Если вы изучали работу со смарт-объектами в Photoshop CS3, вы могли заметить, что некоторые забавные вещи начинают происходить, когда вы пытаетесь использовать маски слоя со смарт-объектами.Чаще всего маска слоя не перемещается вместе со смарт-объектом. Этот урок Photoshop будет … больше
Как к
: Используйте палитру анимации в Photoshop CS3В этом видео показано, как создать простой анимированный GIF в Photoshop: сначала как покадровую анимацию, затем как анимацию на временной шкале.Вы также узнаете, как управлять параметрами и настройками анимации. Посмотрите это видео, созданное Расселом Брауном прямо сейчас! Use the Animation pal … больше
Как к
: Преобразование аватара На’ви в Photoshop CS3Из этого видеоурока вы узнаете, как создать макияж Avatar Navi в Adobe Photoshop CS3! Сделайте себя синим с помощью этого пошагового обучающего видео по макияжу, вдохновленного хитом Джеймса Кэмерона.
Как к
: Создание текстового эффекта неонового света Photoshop CS3 или CS4Из этого видеоурока вы узнаете, как создать действительно красивый, потрясающий неоновый свет «волшебный эффект».Украсьте свою эстетическую презентацию этим классным трюком в Photoshop, изначально найденным в этом блоге. Это руководство создано с использованием Adobe Photoshop CS3, но обратите внимание … больше
Как к
: Сделайте фавикон для вашего сайта в Photoshop CS3В этом видеоуроке «Компьютеры и программирование» вы узнаете, как создать значок для своего сайта в Photoshop CS3.Фавикон — это небольшой символ, который отображается на панели URL-адресов, а также на вкладках браузера. Откройте новый проект в Photoshop, нажав ctrl + N. Выберите высоту и ширину до 6 … больше
Как к
: Изменить цвет волос в Photoshop CS3Попадаете на работу в художественный отдел редакции? Они могут заставить вас поменять цвет одежды, глаз и / или волос модели на нескольких фотографиях… так что лучше изучите эту тему сейчас! В следующем видео вы узнаете, как превратить брюнетку в полноценную блондинку с … подробнее
Как к
: Использовать текст как маску в Photoshop CS3Photoshop — это программа для редактирования фотографий, которую в наши дни выбирают практически все.Это очень сложно; но тебе повезло! У нас есть много видеороликов о том, как использовать многие функции Photoshop. Это видео научит вас отображать картинку внутри текста … подробнее
Как к
: Используйте инструмент «Перо» в Adobe Photoshop CS3, CS4 или CS5Многие люди выбирают изображения в Photoshop с помощью инструментов, подобных инструментам «Быстрый выбор» и «Волшебная палочка».Высокая степень автоматизации, но эти инструменты редко работают точно. Специалисты используют инструмент «Перо». Использование инструмента «Перо» — это искусство, которому стоит научиться, потому что он всегда работает. Если вы новичок в A … больше
Как к
: Правильные цвета на фотографиях с помощью Photoshop CS3Вам нужно исправить цвета на фотографиях, но вы не знаете, как это сделать? В этом видео обсуждаются основы цветов RGB и CMYK, а также способы их использования для цветокоррекции всего, от повседневных снимков до портретных фотографий.Используя пипетку и информационную палитру, … больше
Как к
: Инвертировать цвета с помощью Adobe Photoshop CS3В CS3 есть несколько способов инвертировать цвета или снизить насыщенность частей изображения, включая инструменты выбора, векторные маски и корректирующие слои.Узнайте, как управлять цветами и обесцветить их в этом бесплатном обучающем видео по Photoshop. Часть 1 из 20 — Как инвертировать цвета с помощью Adobe Pho … больше
Как к
: Используйте объединение и масштабирование фотографий в Photoshop CS3Слияние — это две популярные функции Photoshop CS3, которые позволяют манипулировать изображениями для Интернета или печати.Научитесь использовать инструменты объединения фотографий и увеличения в Photoshop CS3 в этом бесплатном обучающем видео по Photoshop. Часть 1 из 18 — Как использовать объединение и масштабирование фотографий в Photoshop … больше
Как к
: Инструмент деформации в Photoshop CS3Adobe Photoshop имеет арсенал инструментов, фильтров и эффектов, таких как инструмент деформации, и их освоение способствует успешному цифровому искусству.Узнайте, как работать с инструментом деформации, из этой серии бесплатных обучающих видео по Photoshop. Часть 1 из 20 — Как работать с инструментом деформации в Photoshop CS3. Работа … больше
Как к
: Обрезка изображения в Adobe Photoshop CS3Обрезка изображения в Adobe Photoshop CS3 позволяет вырезать ненужные части изображения и отбрасывать их.В этом видеоуроке вы узнаете, как обрезать изображение в Photoshop CS3. Обрежьте изображение в Adobe Photoshop CS3. Нажмите, чтобы посмотреть это видео или … больше
Как к
: Создание металлического текста в Photoshop CS3В этом уроке по текстовым эффектам вы узнаете, как создать блестящий металлический текст с отражениями в Adobe Photoshop CS3.Это руководство для начинающих, которое покажет вам, как работать со слоями в Photoshop CS3, добавлять текстуру и отражения к тексту и работать с некоторыми вер … подробнее
Как к
: Создание базовой анимации в Photoshop CS3 ExtendedДля постобработки видео Photoshop CS3 Extended теперь включает поддержку видеоформатов и слоев для редактирования видеофайлов покадрово.Полученное видео затем можно экспортировать в различные форматы, включая Flash. В этом видеоуроке Photoshop CS3 вы узнаете, как создавать … больше
Как к
: Превратите Джессику Альбу в На’ви в Adobe Photoshop CS3После просмотра «Аватара» многие сошли с ума от мира, созданного Джеймсом Кэмероном, некоторые даже дошли до того, что превратились в Na’Vi в Photoshop.Вы когда-нибудь задумывались, как вы могли? В этой замечательной серии видео с сайта ipaintgirls.com вы узнаете, как превратить изображение … еще
Как к
: Нарисуйте великолепные губы в Adobe Photoshop CS3Если вы опытный ветеран или новичок в цифровой живописи в Adobe Photoshop CS3, придать губам великолепный вид может быть непросто.В этом великолепном сериале из трех частей Нил Фонтейн подробно описывает каждое видео, показывая количество деталей, необходимых для создания великолепно выглядящих … подробнее
Как к
: Создание движущихся фонов в Photoshop CS3Adobe Photoshop Creative Suite 3 или CS3 — это стандартное приложение для обработки цифровых фотографий.Он идеально подходит для профессиональных фотографов, серьезных фотографов-любителей и графических дизайнеров. Однако наличия программного обеспечения недостаточно; вам нужно знать, как … больше
Как к
: Используйте инструмент «Марионетка» в Photoshop CS3Adobe Photoshop Creative Suite 3 или CS3 — это стандартное приложение для обработки цифровых фотографий.Он идеально подходит для профессиональных фотографов, серьезных фотографов-любителей и графических дизайнеров. Однако наличия программного обеспечения недостаточно; вам нужно знать, как … больше
Как к
: Используйте инструмент прямоугольной области в Photoshop CS3Этот учебник Photoshop CS3 для начинающих знакомит новых пользователей Photoshop с инструментом прямоугольной области, командой заливки и работой с текстом.Вы узнаете, как создать рисунок типа «картинка для пожилых», используя простой текст и базовые формы, созданные с помощью прямоугольной маркировки … подробнее
Как к
: Ознакомьтесь с инструментами Photoshop CS3Adobe Photoshop CS3 обладает большой мощностью, поскольку в нем много инструментов.Но если вы не знаете, как найти эти инструменты или, что еще хуже, что искать, вы быстро разочаруетесь. Это руководство по Photoshop CS3 познакомит вас с основными инструментами и научит работать с … подробнее
Как к
: Используйте сочетания клавиш в Photoshop CS3Профессиональные пользователи Photoshop знают, как важно использовать горячие клавиши и сочетания клавиш для ускорения рабочего процесса.Чем быстрее вы сможете выполнять работу, тем лучше. Если вы новичок в Photoshop CS3, вам действительно стоит начать использовать сочетания клавиш. Это руководство для начинающих поможет … больше
Как к
: Использовать панель источника клонирования в Photoshop CS3Впервые в Photoshop CS3? Особый гость Рассел Престон Браун, он же Dr.Браун демонстрирует новую панель «Источник клонирования» в Photoshop CS3. Посмотрите, как этот творческий гений выводит функцию «Источник клонов» на совершенно новый уровень.
Как к
: Уменьшить шум на изображениях в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений Майк Родригес использует фильтр уменьшения шума Photoshop для очистки одной из своих фотографий.Шум часто является фактом жизни в цифровой фотографии, но он не обязательно должен быть фактом жизни в ваших выводах Photoshop этих изображений! Узнайте, как … еще
Как к
: Нанесите цифровой макияж в Photoshop CS3Фотограф Крис Алванас демонстрирует три способа применения цифрового макияжа к вашим объектам в Photoshop CS3.Нанесите цифровой макияж в Photoshop CS3. Нажмите, чтобы посмотреть это видео на Layersmagazine.com
Как к
: Используйте фильтры Photoshop CS3В этом видеоуроке вы научитесь использовать фильтры Photoshop CS3.Фильтры — это новая функция неразрушающего редактирования в Adobe Photoshop CS3. Вам нужно будет преобразовать ваши изображения в смарт-объект, чтобы воспользоваться полезными функциями.
Как к
: Повышение резкости изображений в Photoshop CS3Есть много разных подходов к повышению резкости изображений в Photoshop.В этом уроке демонстрируется несколько вариантов, позволяющих оптимизировать окончательную презентацию ваших фотографий. Часть 1 из 2 — Как повысить резкость изображений в Photoshop CS3. Часть 2 из 2 — Как повысить резкость изображений в Pho … подробнее
Как к
: Ретушь оттенка кожи и волос в Photoshop CS3Это руководство по Adobe Photoshop CS3 покажет вам, как настроить и улучшить кожу, изменить оттенок кожи и изменить цвет волос у людей на изображениях.Узнайте, как создавать эффекты кожи, похожие на модели, чтобы улучшить внешний вид персонажа. Все, что вам нужно, это немного подправить в Pho … подробнее
Как к
: Используйте водяной бумажный фильтр в Photoshop CS3Из этого туториала по программному обеспечению вы узнаете, как работать с водяным бумажным фильтром в Photoshop CS3.Это один из фильтров для набросков в Photoshop, который поможет вам сделать ваши изображения более похожими на акварели или наброски. В этом уроке вы будете использовать бумажный фильтр для воды, чтобы создать … больше
Как к
: Добавление дисков Mag в автомобиль в Photoshop CS3В этом руководстве по программному обеспечению вы узнаете, как изменить диски на автомобиле в Photoshop CS3.Получите диски, которые вы всегда хотели для своего автомобиля или грузовика, в Photoshop CS3! В этом видео вы увидите, как заменить диски на автомобиле на диски Mag Wheels с помощью простых фото … подробнее
Как к
: Использование слоев в Photoshop CS3В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать слои в Photoshop CS3.Узнайте основы работы со слоями, их позиционированием, а также узнайте, как тонировать определенную часть изображения в Photoshop CS3. Это руководство для начинающих, и его лучше всего просматривать в полноэкранном режиме.
Как к
: Работа с волосами в Photoshop CS3С волосами может быть сложно работать в Photoshop.Вот несколько советов, которые помогут упростить задачу. Крис Альванас покажет вам, как заполнить волосы, придать им больше блеска, бликов и объема в Photoshop CS3. Получите отличные идеи о том, как улучшить волосы, не ограничиваясь изменением цвета … подробнее
Как к
: Автоматическое выравнивание панорамных изображений в Photoshop CS3Техника автоматического совмещения (совмещения) двух или более изображений вместе в Photoshop CS3.Это отличный инструмент для ручного сшивания панорам. Автоматическое выравнивание панорамных изображений в Photoshop CS3. Нажмите, чтобы посмотреть это видео на vtutorial.com
Как к
: Возврат цвета в изображения в Photoshop CS3Это руководство по программному обеспечению для редактирования изображений покажет вам, как вернуть цвет в изображения в Photoshop CS3.Расширьте свои знания в использовании инструмента вариаций для создания насыщенного цвета изображения или исправления выцветших фотографий в Photoshop CS3. Это руководство лучше всего просматривать в полноэкранном режиме.
Как к
: Сделайте перекрестие в Adobe Photoshop CS3Это урок о том, как сделать перекрестие в Adobe Photoshop CS3.Это отличное видео, которое объясняет каждый шаг и даже показывает, как сделать так, чтобы они были сохранены в нужном месте для доступа к следующей сессии компьютерной игры. Поможет, если у вас есть базовые знания … подробнее
Как к
: Создание порогового эффекта в Photoshop CS3В этом руководстве по программному обеспечению показано, как использовать инструмент настройки пороговых значений в Photoshop CS3.Также рассматривается инструмент градиента. Посмотрите, как использование порога и градиента может превратить скучное изображение в более яркое тональное изображение с помощью Photoshop CS3.
Как к
: Используйте инструменты 3D-камеры в Photoshop CS3В этом видео показано, как использовать инструменты 3D-камеры в Photoshop CS3 для навигации по 3D-сцене.Вы узнаете, как вращать, вращать, панорамировать или перемещать камеру вокруг объекта, а также как управлять настройками камеры. В этом видео также сравниваются инструменты 3D-камеры с инструментами редактирования 3D-объектов. Ты больше
Как к
: Используйте инструмент «3D-объект» в Photoshop CS3 ExtendedВ этом видео показано, как использовать инструмент «3D-объект» в Photoshop CS3 Extended.Вы узнаете, как импортировать 3D-модель, использовать инструмент 3D для ее преобразования, управлять настройками внешнего вида, такими как режим рендеринга, и управлять настройками поперечного сечения. Посмотрите это видео, созданное в Photoshop ex … больше
Как к
: Импорт и редактирование 3D-слоев в Photoshop CS3Этот учебник по программному обеспечению научит вас использовать функцию 3D-слоя в Adobe Photoshop CS3.Вы узнаете, как использовать 3D-инструменты для перемещения и управления импортированными 3D-объектами. Так что найдите несколько 3D-объектов и научитесь импортировать и использовать их в Photoshop CS3 с помощью этого урока.
Как к
: Использование функций измерения в Photoshop CS3 ExtendedВ этом видео показано, как использовать новые функции измерения в Photoshop CS3 Extended.Вы узнаете, как установить шкалу измерений, сохранить ее в качестве предустановки, измерить элементы, управлять журналом измерений и экспортировать данные измерений в программу для работы с электронными таблицами. Посмотрите это видео, созданное … больше
Как к
: Открытие и редактирование файлов DICOM в Photoshop CS3 ExtendedВ этом видео показано, как импортировать кадры из файла DICOM в Photoshop CS3 Extended и управлять параметрами импорта.Вы также узнаете, как удалять личные данные, экспортировать кадры в виде файлов JPEG и отображать данные временных рядов в виде анимации, которую можно экспортировать в формате AVI, MPEG и т. Д.
|
| |||||||||||||||||||||||||||||
Как сделать предметы на заказ в Photoshop
16 мая 2012 г. | Стив Грант,
Игра в покер на таких сайтах, как Jackpot City, стала популярным развлечением для многих людей.Сегодня все больше людей играют в онлайн-казино, учитывая удобство и легкость доступа. Некоторые настолько увлечены игрой, что даже захотят открыть покер-рум у себя дома. И именно здесь дизайнеры и программное обеспечение для проектирования могут пригодиться.
Одним из обязательных предметов в любом покер-руме, конечно же, является покерный стол. Некоторые люди покупают покерные столы, а другие предпочитают создавать свои собственные. Перед тем, как построить один, необходимо создать дизайн. Да, это может показаться дорогим, но возможно ли это вообще? Я имею в виду создание чего-нибудь подобного; Изготовленный на заказ стол для покера, снукера или бильярдного стола может показаться сложной, если не невыполнимой задачей.Но теперь программное обеспечение для 3D-моделирования и даже подобные Adobe Photoshop сделали это возможным.
Мы регулярно используем Adobe Photoshop как один из многих дизайнерских пакетов в нашей компании; Наряду с подобными Adobe Illustrator, он позволяет нам создавать привлекательный высококачественный дизайн для веб-сайтов и логотипов. Что касается дизайна чего-то вроде покерного стола, можно также использовать Photoshop, он настолько универсален, что с его помощью легко создать 3D-прототип. Теоретически с помощью Photoshop можно создать любой дизайн продукта.
В то время как некоторые могут хорошо разбираться в том, как создавать 3D-изображения в Photoshop (наши дизайнеры), другие просто не знают, как это сделать. К счастью, в Интернете есть множество руководств, которые помогут выполнить эту задачу. Некоторые учебные пособия представляют собой просто технические инструкции. Они перечисляют шаги в последовательном порядке. Они также могут включать некоторые иллюстрации, наглядно демонстрирующие каждый шаг.
Другой тип учебного пособия будет включать видео, показывающее шаги вместе со словесным объяснением.Все типы учебных пособий эффективны, просто зависит от того, какой метод предпочтительнее. При создании трехмерного покерного стола в Photoshop программа начинает с того, что пользователи сначала создают двухмерное изображение. Программа предоставляет формы, которые можно создавать, а затем изменять. Также можно использовать инструмент для рисования и карандаша, чтобы просто очертить форму покерного стола. Учебники для Photoshop могут показать, как легко создавать эти формы. В Photoshop есть несколько инструментов, которые могут добавлять слои к основному контуру покерного стола, чтобы затем превратить его в трехмерное изображение.Опять же, учебные пособия по Photoshop могут помочь в этом.
Использование таблиц поиска цветов Photoshop
Вы слышали о таблицах поиска цветов? Это относительно недавнее дополнение к фотографическому процессу, которое было добавлено в Photoshop в версии CS6. Но предпосылка, лежащая в основе таблиц поиска цвета (иногда называемых CLUT или LUT), использовалась намного дольше, чем метод преобразования цветов. Например, при настройке профиля монитора компьютера или «оценке» внешнего вида фильма и видео LUT всегда играли жизненно важную роль.В справочной таблице, по сути, говорится, что «этот цвет должен фактически отображаться как этот цвет», переназначая один набор цветов на другой. Например, преобразование цветных оттенков во многие оттенки серого или просто преобразование одной палитры в более теплую или более холодную версию самой себя. Вы можете себе представить, как это было бы полезно для оптовой смены цветов, вместо того, чтобы делать это выборочно, пиксель за пикселем, кадр за кадром, раз за разом.
Добавление CLUT к возможностям редактирования изображений Photoshop особенно полезно, потому что с помощью таблицы поиска цвета, примененной к изображению в качестве корректирующего слоя, у вас есть совершенно новый способ изменить весь внешний вид изображения без постоянного воздействия один пиксель.Это может быть тонкая настройка (например, более теплое изображение с более низкой контрастностью) или полная нестандартная переработка (например, цветной негатив или эффект перекрестной обработки). Цветные справочные таблицы по мере того, как корректирующие слои становятся, по сути, стилями изображения одним щелчком мыши, которые могут сделать действительно отличные вещи для ваших фотографий — и ваших видео. А поскольку изменения вносятся в корректирующий слой, их можно легко изменить, замаскировать и даже удалить, не затрагивая пиксели на нижних слоях.
Чтобы применить CLUT к изображению, просто щелкните значок в виде сетки на палитре корректирующих слоев.Затем в окне свойств CLUT вы можете выбрать из нескольких десятков опций в раскрывающихся меню 3DLUT File, Abstract и Device Link. На мой взгляд, лучшие варианты находятся в меню 3DLUT File, но и другие, безусловно, полезны. Когда вы нажимаете на любой из этих параметров (с помощью переключателя слева от них), вас приветствует окно «Открыть», в которое можно загрузить файл. Закройте это окно и вместо этого выберите один из вариантов в раскрывающемся меню.
Если вы выберете один из этих профилей или LUT, вы сразу увидите, как ваше изображение изменится — сильно или немного, в зависимости от того, что вы выбрали.Вы можете включать и выключать эффект сейчас или позже, просто переключая корректирующий слой в палитре слоев. Вы также можете создать маску слоя, чтобы применить CLUT только к части изображения, или отрегулировать интенсивность выборочно (с помощью маски) или на всем слое, просто отрегулировав непрозрачность. (Изменение корректирующего слоя с помощью маскирования, будь то слой CLUT или любой другой, работает так же, как и любая другая маска слоя.)
Мне нравится думать о корректирующих слоях Color Look Up Table в Photoshop как о форме стиля изображения, потому что, подобно тому, как вы можете установить стиль изображения в своей камере для создания определенного профиля контрастности и насыщенности, вы можете придать своему изображению особый « смотреть », что составляет нажатие кнопки.Все потому, что таблицы выбора цвета были добавлены в Photoshop, когда Photoshop стал поддерживать видео; Так уж получилось, что этот старый инструмент из мира кино очень хорошо работает и с кадрами.
Если вас особенно интересует, как разнообразие готовых CLUT повлияет на конкретное изображение, вы можете загрузить шаблон, любезно предоставленный Джулианной Кост, главным евангелистом Adobe в области цифровых изображений. Шаблон Кост доступен в ее блоге, который также содержит полезную информацию об истории и применении Color Look Up Tables:
http: // blogs.adobe.com/jkost/2012/05/color-lookup-adjustment-layers-in-photoshop-cs6.html
Просто загрузите файл PSD, откройте его в CS6 и замените слой смарт-объекта своим собственным изображением размером 1500 × 1000 пикселей при 150 dpi. Это создаст пробный лист всех различных CLUT, примененных к вашему изображению. Он отлично подходит в качестве краткого справочного руководства по CLUT, а также как способ точно узнать, как конкретное изображение может работать с заданной таблицей подстановки цветов.
Еще одна вещь: вы также можете провести небольшое исследование в Интернете, чтобы найти загружаемые справочные таблицы, созданные другими.Затем вы можете сохранить их на свой компьютер и применить с помощью функции «Загрузить» в раскрывающемся меню в окне свойств CLUT. Возможно, стоит потратить время на поиск дополнительных опций для этого сверхпростого инструмента, которые можно использовать для получения действительно впечатляющих эффектов.
таблиц качества и квантования JPEG для цифровых фотоаппаратов, Photoshop
Индекс источников таблиц квантования
Хотите сравнить две таблицы квантования?
Хотите извлечь таблицу квантования или обнаружить поддельную / отредактированную фотографию ??
| Sigma | Pentax | Konica Minolta | Olympus | Apple |
|---|---|---|---|---|
| SIGMA SD10 (Qual: 12) SIGMA SD10 (Qual: 12) SIGMA SD9 () SIGMA SD9 () | PENTAX * ist D () PENTAX * ist DL () PENTAX * ist DS () PENTAX * ist DS2 () PENTAX K100D () PENTAX K10D () PENTAX Optio 750Z () PENTAX Optio A10 () PENTAX Optio A30 () PENTAX Optio M40 () PENTAX Optio S () PENTAX Optio S5i () | DiMAGE X1 (тонкий) MAXXUM 5D () MAXXUM 7D () | E-1 () E-20, E-20N, E-20P (SHQ) E-300 () E-330 () E-410 () E-410 (SHQ) E-500 ( ) FE240 / X795 (shq) u1000 / S1000 (SHQ) u30D, S410D, u410D (переменный) u30D, S410D, u410D (переменный) u30D, S410D, u410D (переменный) u30D, u410D (переменный) u30D, u410D (переменный) ) u30D, S410D, u410D (переменная) u700, S700 () u700, S700 (переменная) u700, S700 (переменная) u700, S700 (переменная) u700, S700 (переменная) uD800, S800 (SHQ ) uD800, S800 (переменная) uD800, S800 (переменная) uD800, S800 (переменная) uD800, S800 (переменная) uD800, S800 (переменная) | iPhone () |
Справочный материал
Для получения справочной информации о таблицах квантования и их использовании в сжатии JPEG, пожалуйста, прочтите мою статью о сжатии JPEG.
Примеры и описание разбивки изображения на блоки 8×8 см. В моей статье о минимальном блоке кодирования JPEG.
При сжатии JPEG этап квантования выполняется непосредственно перед кодированием Хаффмана JPEG.
Пример таблицы квантования
На следующей диаграмме показан типичный DQT яркости для высококачественной цифровой фотографии. Обратите внимание, что числа возрастают по величине по мере приближения к нижнему правому углу, который описывает величина сжатия (потерь), применяемая к высокочастотным компонентам изображения .Числа к верхнему левому углу ( низкочастотный и «DC») уменьшаются, как обычно не хочу отбрасывать эту информацию об изображении, поскольку зрительная система человека будет иметь тенденцию обратите внимание на «ошибки» здесь.
Сравнение таблиц квантования
Пытаясь оценить различия между разными программными пакетами и их «настройки качества» при сохранении в JPEG, у меня извлекли таблицы квантования, используемые в каждом случае.Чтобы сделать это я использовал свою утилиту JPEGsnoop, которая определяет смещение тегов маркеров JFIF в каждом изображении, а затем извлекает линейный поток байтов из этого маркера, воссоздает зигзагообразный представление коэффициента квантования (DQT) матрица и представили результаты здесь.
В каждом из следующих примеров, когда я делаю ссылку на «лучше качество «подразумевается в смысле меньшей ошибки квантования (сжатие ошибка / потеря) и, следовательно, лучшее качество изображения.Обратное верно для «худшего качества». Базовый уровень для каждого из этих «лучше» / хуже »сравнения — исходная фотография цифровой камеры в том виде, в котором она была произведена моей цифровой SLR Canon 10d в режиме Fine JPG. Это помогает дать одна идея настройки качества, сравнимой с той, которая используется в камере сам.
Сравните качество JPEG цифровых камер и программного обеспечения
Посетите мою страницу сравнения качества сжатия JPEG, где вы можете интерактивно сравнивайте таблицы квантования разных источников!
Стандартный JPEG
Это коэффициенты таблицы / матрицы квантования, которые рекомендовано / предложено в Приложении к стандарту JPEG.
|
| 908||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||


 Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.