В фотошопе уменьшить размер: Как уменьшить размер картинки в фотошопе без потери качества?
Как уменьшить размер картинки в фотошопе без потери качества?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным изменением масштаба, так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
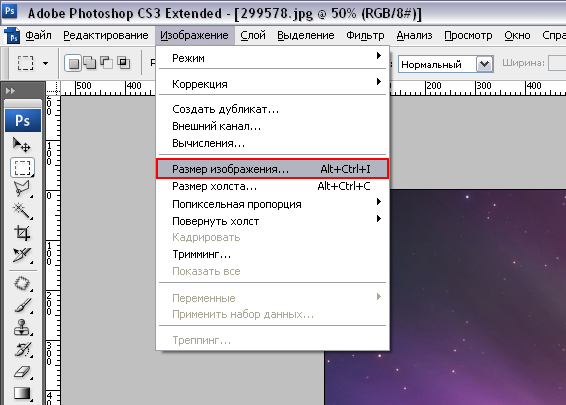
- А теперь идите в главное меню и выберете пункт «Изображение», и в открывшемся выпадающем списке «Размер изображения».
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, чтобы все лицо и небольшая часть тела до груди попала в кадр. И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению.
- Идем в «Размер» изображения, как я рассказывал выше и ставлю там ширину 200, а высота подставится сама, так как стоит связь. Проверяю, чтобы единица измерения была «пиксели» и жму ОК. Вот и всё.
 Теперь остается только сохранить изображение, но это вы уже должны знать.
Теперь остается только сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл», затем «Экспортировать», а в следующем выпаде выберете «Сохранить для web (старая версия)».
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
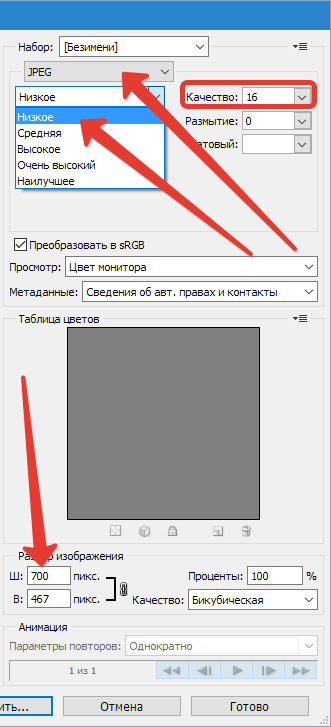
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60. Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать , хоть и не очень значительно.
Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать , хоть и не очень значительно.
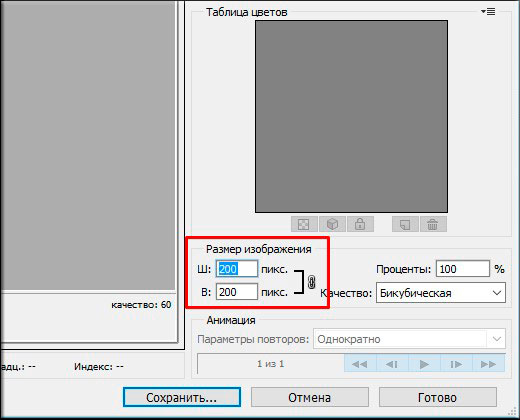
Ниже вы увидите строчку «Размер изображения». Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить». Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
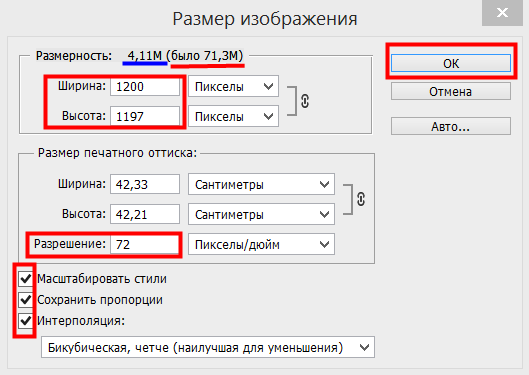
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Смотрите так
Как уменьшить объект в Фотошопе
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Первый способ
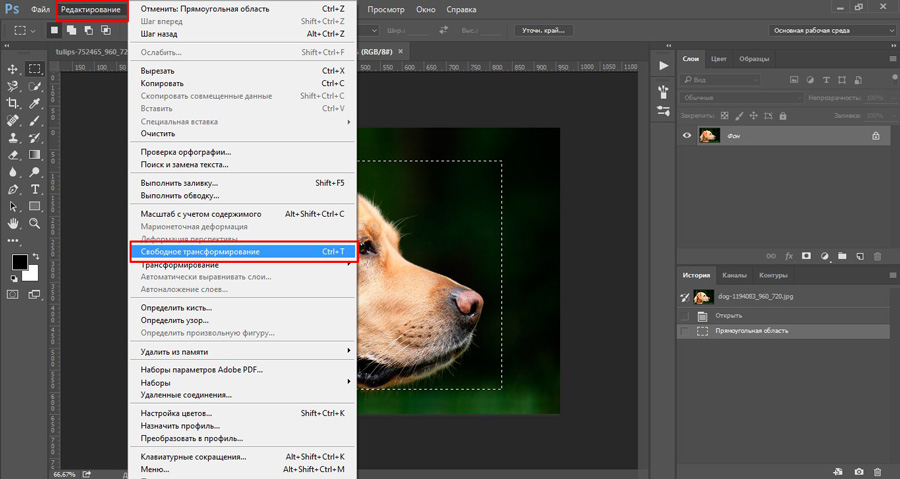
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование». При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование».
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T. Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование») умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
Все настройки и клавиша SHIFT при этом работают, как и при обычном масштабировании.
Вот такими двумя нехитрыми способами можно уменьшить любой объект в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
Как сжать фото в фотошопе без потери качества: инструкция
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб…»:
- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.
- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256). Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
- Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
пошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как уменьшать фотографии в фотошопе
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными.
Как уменьшить размер изображения JPEG / PNG без потери качества в Photoshop
JPG и PNG — наиболее распространенные форматы изображений в нашей повседневной учебе или работе. Для обеспечения четкости изображения всегда существует требование, чтобы ширина и высота изображения находились в пределах допустимого диапазона. Когда мы сталкиваемся с большими изображениями, мы изо всех сил стараемся их сжать, но оказывается, что обработанные изображения не идеальны, например, пиксель изображения размыт, а качество изображения не ощущается.Следовательно, мы должны найти способ уменьшить размер изображения и при этом сохранить его чистым.
Лично я считаю, что использование фотошопа для уменьшения размера изображения JPEG / PNG — хороший выбор. Если вы новичок, необходимо знать, что такое JPEG / PNG и чем они отличаются. Самое главное, вы должны знать, как уменьшить размер изображения JPEG / PNG без потери качества. В этой статье я расскажу вам о том, чего вы раньше не знали и о том, что всегда хотели знать.
Что такое JPG / PNG?
JPG
PNG
PNG — это переносимый формат сетевой графики, а также формат хранения файлов растровых изображений, которые можно сжимать без потерь. Он подходит для однотонных цветных изображений и признан наиболее подходящим форматом веб-изображений.
JPG VS PNG
1): JPG имеет большие преимущества при сжатии изображений, но он теряет свое качество из-за сжатия с потерями. Как правило, изображение в формате PNG имеет более высокое качество, чем JPG, но изображение больше, чем JPG.
2): изображения Jpg не имеют прозрачного фона, в то время как изображения PNG могут сохранять прозрачный фон.
3): формат PNG доступен для редактирования, формат JPG не доступен для редактирования.
4): для разрешения обоих форматов PNG выше, чем JPG.
Как уменьшить размер изображения JPG / PNG без потери качества в Photoshop?
Когда мы используем или загружаем изображения, размер изображений оказывается слишком большим. Чтобы изображения не занимали место в памяти, мы всегда сжимаем их, но с тех пор уменьшились и пиксели, что ухудшает качество изображений.Есть ли способ сохранить пиксель изображения неизменным и занять меньше памяти? Как сжать изображение, не нарушив его четкости? Теперь давайте посмотрим, как уменьшить размер изображения jpeg / png в фотошопе, не нарушая его четкости.
Способ 1: уменьшить размер изображения с помощью сохранения для Интернета.
Шаг 1. Запустите Adobe Photoshop CS6 и перейдите к целевому изображению.
Шаг 2: перейдите к File > Save for Web .
Шаг 3. Когда появится диалоговое окно, выберите формат, который вы хотите сохранить, в правом верхнем углу.Как правило, выберите PNG-8 или JPEG , а затем выберите параметры для изменения размера изображения в соответствии с размером изображения, которое вы хотите. После завершения настройки нажмите Сохранить !
Советы: Если ваши изображения насыщенные цвета, выберите JPG. Если цвет изображения относительно простой, выберите PNG-8.
Шаг 4: В это время снова появится окно, выберите место для сохранения и измените имя файла и нажмите
Шаг 5: После сохранения откройте измененное изображение и сравните его с предыдущим. Очевидно, что места в памяти становится мало, но пиксель не меняется.
Способ 2: уменьшение пикселей изображения.
Шаг 1. Запустите Adobe Photoshop CS6 и найдите Image > Image Size .
Шаг 2: В окне Размер изображения настройте пиксель изображения и нажмите ОК , чтобы сохранить его.
Вики-список
Используйте список ниже, чтобы получить доступ к определенной вики. Для получения дополнительной информации о вики, этой службе и о том, как получить вики для проекта, посетите страницу вики LIS на MediaWiki.
| Общие интересы / общедоступные вики-сайты | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
|---|---|---|---|---|
| CS | Информационные технологии | 50 | 0 | |
| Лингвистика | Лингвистика | 29 | 0 | |
| LIS | Библиотека и ITS Wiki | 4302 | 19 | |
| ls_student_workers | LS Студенты-рабочие | 26 | 0 | |
| Миддлбери | Middlebury At Mills | 88 | 1 | |
| МИИС | MIIS Wiki | 445 | 0 | |
| PieMatrix | PieMatrix вики | 42 | 0 | |
| Внутренний / Групповой Wiki | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| ати | Внутренняя вики-страница по академическим технологиям | 14 | 1 | |
| двуязычный | Двуязычный помощник вики | 8 | 0 | |
| КПК | Коммуникационные возможности | 1 | 0 | |
| СОДЕРЖАНИЕdm | CONTENTdm в Midd | 25 | 2 | |
| CS_sysadmin | Администрация компьютерных систем | 26 | 0 | |
| FEDi | Внутренние разработчики LIS Front End | 60 | 1 | |
| HEI10_CRISPR_Cas | Ward Lab HEI10 CRISPR-Cas Project | 1 | 0 | |
| HerdmanGroup | Исследовательская группа Хердмана | 542 | 0 | |
| Здравствуй | Служба поддержки Внутренняя | 452 | 1 | |
| HR | HR Wiki | 309 | 1 | |
| ISSS | Процедуры и рабочий процесс ISSS | 1 | 0 | |
| Координаторы LSC | Руководство LS Cooridinators | 10 | 0 | |
| LSDirectors | Руководство LS Director | 24 | 0 | |
| M2_Program_Committee | Программный комитет М2 | 16 | 0 | |
| обсерватория | Обсерватория колледжа Миддлбери | 1 | 0 | |
| PCI_Compliance_Documentation | Документация по соответствию PCI | 6 | 0 | |
| петелаб | петелаб | 113 | 0 | |
| Spatafora_lab | Spatafora Lab вики | 152 | 1 | |
| web_redesign | Редизайн веб-сайта | 267 | 0 | |
| ксения | Ксения | 1 | 0 | |
| Wiki курса | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| BIOL_323_wiki | Вики по экологии растений | 1 | 0 | |
| ENGL7102a_L | ENGL7102a | 2 | 0 | |
| FMMC0104 | FMMC0104 | 49 | 0 | |
| FMMC0104_f09 | Телевидение и американская культура | 138 | 9 | |
| fmmc0105z_s09 | FMMC0105z Весна 2009/2010 | 2 | 0 | |
| FMMC0243 | Интернет-искусство | 1 | 0 | |
| FMMC0282 | FMMC0282 | 121 | 0 | |
| FMMC0335 | Зрение и звук II | 1 | 0 | |
| FMMC0346 | Анимация | 1 | 0 | |
| FR6690 | Образовательные технологии и преподавание второго языка | 1 | 0 | |
| 1396 финансовый год | FYSE 1396: Цифровая медиаграмотность | 58 | 0 | |
| FYSE_1286 | Ключ к ангелам и демонам | 1 | 0 | |
| INTD1153A_W14 | INTD1153A-W14 | 1 | 0 | |
| Internet_Art | Интернет-искусство | 123 | 2 | |
| IPE | Международная политическая экономия | 127 | 0 | |
| MIDDMedia | Медиа-технологии и изменение культуры | 159 | 0 | |
| OpenSourceLearning | Обучение с открытым исходным кодом | 105 | 0 | |
| PSCI0109 | Международная политика | 2 | 0 | |
| RUSS0151a_s09 | Золотой век русской литературы | 75 | 0 | |
| WRPR0100A | Процесс написания 1 | 1 | 0 | |
| Без категорий вики | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| Durstlab | Лаборатория биомедицинской оптики | 2 | 0 | |
| PCV Непал | Добровольцы Корпуса мира — Непал | 140 | 0 | |
Как уменьшить размер JPEG
JPEG (произносится как «jay-peg») — наиболее распространенный формат изображений в Интернете, позволяющий фотографам и графическим дизайнерам отправлять файлы, сохраняющие их качество, но не слишком большой.Стандарт JPEG, созданный Объединенной группой экспертов по фотографии, был впервые выпущен в 1992 году, заложив основу того, как мы делимся изображениями сегодня.
Нужны изображения для вашего проекта? Вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Изучение того, как уменьшить размер файла JPEG , очень важно, особенно когда вы отправляете его по электронной почте или в социальных сетях. При более высоком разрешении изображение будет иметь больше пикселей, что добавит деталей, которые наиболее заметны при просмотре изображения в полном размере.Однако это также увеличивает размер файла, что может быть проблематичным при создании веб-контента.
Как правило, для цифровых нужд достаточно разрешения около 70 пикселей на дюйм. Прежде чем выбрать размер файла, важно подумать, как будет использоваться изображение. Например, если изображение будет отображаться только в виде эскиза, нет причин тратить место в хранилище на загрузку файла с высоким разрешением в Интернет. Ниже мы описали , как уменьшить размер файла JPEG в Windows и Mac.
Для Windows
Запустите MS Paint : Каждый пользователь Windows играл с Paint, забавной программой, которую можно использовать для любительского рисования мультфильмов и абстрактных работ. Однако не все знают, что Paint также может изменять размер изображений и настраивать их разрешение. Это так легко сделать! Сначала найдите программу Paint, нажав «Пуск», «Все программы», а затем «Стандартные». Не имеет значения, установлена ли на вашем компьютере Windows 95 или Windows 10 — в вашей операционной системе будет предустановлена версия Paint.
F с параметром изменения размера : Чтобы изменить размер изображения, выберите вкладку «Главная» и найдите заголовок «Изображение». Будет опция «Изменить размер». Когда вы щелкнете по нему, появится новое диалоговое окно с более расширенными настройками. Перед настройкой размера или количества пикселей важно установить флажок «Сохранить соотношение сторон», чтобы сохранить размеры изображения.
Настройка разрешения : помимо настройки размера изображения на определенный процент, вы также можете изменить разрешение.Просто нажмите «Пиксели» и решите, сколько пикселей на дюйм вы хотите для меньшего размера JPEG.
Сохранить новую версию : Если вас устраивают новые настройки размера, выберите «Сохранить как» в главном меню. Мы рекомендуем сохранить новую версию изображения на тот случай, если вам понадобится использовать исходный файл в какой-то момент.
Для Mac
Launch Preview : Каждый Mac с OS X имеет предварительно установленную версию Preview.Удобная программа позволяет просматривать и редактировать файлы изображений, поэтому она идеально подходит для изменения размера JPEG. Сначала откройте изображение в режиме предварительного просмотра — либо запустив предварительный просмотр в папке «Приложения», либо удерживая клавишу Control + щелкнув изображение и выбрав «Открыть с помощью».
Отрегулируйте размер : любые настройки вашего JPEG можно найти в разделе «Инструменты» на панели меню. Выберите «Настроить размер», чтобы открыть новое диалоговое окно под названием «Размеры изображения». Это позволяет вам изменять ширину / высоту, разрешение и другие измерения.Для обычного пользователя мы рекомендуем изменить измерение на «процент», а затем выбрать число, которое соответствует вашему целевому размеру. Когда вы измените это значение, в разделе «Результирующий размер» вы точно узнаете, насколько большим будет ваш новый файл.
Сохраните новую версию : После нажатия «ОК» вы сможете увидеть, как изображение выглядит с новым размером. Не бойтесь — вы можете отменить изменения, если все выглядит неправильно. Просто нажмите Command + Z, чтобы отменить. Однако, если вас устраивают результаты, выберите «Файл», а затем «Сохранить как», чтобы создать новую версию вашего JPEG.Дайте ему новое имя, например «[Изображение] Маленькое» или «[Изображение] Веб-версия», и нажмите «Сохранить».
Как изменить размер изображения в Photoshop и сделать его резким
Эта статья была написана в 2009 году и остается одной из наших самых популярных статей. Если вы хотите узнать больше о Photoshop, вы можете найти более свежую статью о начале работы с Photoshop.
Некоторое время назад на форумах SitePoint Stevieg_83 спросил о проблеме, с которой он столкнулся с изменением размеров снимков экрана. Его вопрос был:
Обычно я использую надстройку Fireshot для Firefox, которая отображает изображение хорошего качества. Однако, когда я затем пытаюсь изменить размер в Photoshop, качество падает. У кого-нибудь есть советы?
Я подумал, что было бы полезно написать что-нибудь об этом, потому что многие люди находят нечеткие или размытые изображения, когда они пытаются изменить их размер, независимо от того, было ли изображение получено с камеры, сканированного изображения или снимка экрана.
1. Я начну со скриншота с помощью Fireshot. Вы можете увидеть часть общего скриншота, просмотренную при 100% увеличении ниже. Справа есть изображение, а слева — текст.
(Примечание: здесь я использую Photoshop CS4, но этот метод остается неизменным, начиная с версии CS).
2. Скопируйте и вставьте снимок экрана в новый документ Photoshop или откройте снимок экрана в Photoshop, если вы уже сохранили его.
3. Выберите Изображение> Размер изображения .Если вы хотите УМЕНЬШИТЬ размер изображения, установите флажок «Resample Image», чтобы убедиться, что он установлен, и выберите « Bicubic Sharper » в раскрывающемся меню.
В поле «Ширина» введите количество пикселей, в котором должен быть новый размер. Я изменяю размер изображения с 543 пикселей до 300 пикселей в ширину. Нажмите ОК, и размер вашего изображения изменится.
Результат ниже показывает, что текст стал немного нечетким (помните, что он почти вдвое меньше исходного размера), но изображение справа все еще выглядит очень резким.
Сравните это с тем, если бы я выбрал опцию Билинейный в раскрывающемся меню. Текст полностью разорван, и изображение выглядит довольно грубым по краям.
Если я выберу вариант Ближайшего соседа, вы увидите, что результаты еще хуже.
Итак, чтобы уменьшить размер изображения, выберите параметр «Бикубическая резкость». Это очень полезно для дизайнеров или фотографов, которые хотят размещать в Интернете уменьшенные версии своих работ.Если вы сильно уменьшаете изображение, вы можете настроить параметры Photoshop так, чтобы по умолчанию использовался бикубический режим. Для этого выберите Preferences> General , вы увидите Image Interpolation , где вы можете выбрать Bicubic Sharper из выпадающего меню и нажать OK.
Советы по изменению размера
- Перед тем, как что-либо делать, убедитесь, что ваше изображение находится в цветовом режиме RGB! Если это не так, выберите «Изображение»> «Режим»> «RGB», чтобы преобразовать его.После преобразования при необходимости вы можете снова изменить режим.
- Попробуйте изменить размер изображения только один раз. Чем больше вы изменяете размер, тем более размытыми и нечеткими становятся объекты. Вы можете обойти это, используя смарт-объект, но мы рассмотрим это в другой раз.
Надеюсь, это будет полезно для людей, задающихся вопросом о том, как изменять размер изображений.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Как правильно изменить размер изображений в Photoshop
Знание того, как изменить размер изображения в Photoshop, — важный навык, который пригодится независимо от того, фотограф вы или нет. В этой статье мы объясним, как это сделать менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы продолжить.Эти шаги БУДУТ работать в более старых версиях Photoshop, хотя некоторые меню могут выглядеть по-разному в зависимости от того, какую версию вы используете.
Самый простой способ изменить размер изображений в Photoshop — использовать панель « Размер изображения ».Вы можете получить доступ к нему с помощью кнопок Image > Image Size в верхней строке меню.
Оказавшись на панели Размер изображения , вы увидите, что есть несколько доступных опций.
Под опцией Fit To вы можете выбрать из ряда предопределенных размеров изображения.Выберите подходящий размер, а затем нажмите OK , и Photoshop настроит ваше изображение в соответствии с этим предустановленным размером.
Используя параметры Ширина , Высота и Разрешение , вы можете изменить размер изображения на определенный набор размеров.В раскрывающихся меню справа можно настроить единицу измерения. Здесь вы можете указать, хотите ли вы, например, измерять изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты.Photoshop делает это для поддержания правильного соотношения сторон фотографии. Если вы предпочитаете, чтобы этого не происходило, нажмите кнопку Не ограничивать соотношение сторон , которая находится слева от параметров Ширина, / Высота, .
Наконец, параметр Resample определяет, как Photoshop будет изменять размер вашего изображения.Значение по умолчанию Автоматически подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений без потери качества. В любом случае, каждый тип передискретизации указывает в скобках после названия, для чего он подходит.
Когда вы будете готовы изменить размер, выберите OK , и Photoshop изменит размер вашего изображения.
Панель Размер холста доступна с помощью кнопок Изображение > Размер холста , находящихся в верхней строке меню.В отличие от инструмента Размер изображения , он не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста . Любые уже имеющиеся фотографии или изображения обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример.Вот изображение в фотошопе:
При уменьшении ширины холста изображение обрезается:
При увеличении ширины холста слева и справа от изображения добавляются две белые границы:
Изображение по-прежнему того же размера, но теперь есть больше пикселей для работы.Вы можете использовать этот метод, чтобы добавить границу к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри инструмента размера холста есть две основные области.
Область Current Size вверху предоставляет основную информацию о размере вашего холста до того, как будут внесены какие-либо изменения.В области New Size вы можете изменить размер холста.
Измените числа в параметрах Ширина, и Высота, , чтобы изменить размер холста.Как и раньше, вы можете изменить единицу измерения, используя раскрывающееся меню справа от записи измерения.
Опция Anchor позволяет указать, откуда добавлять или удалять данные.Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит угол увеличения или уменьшения холста.
Например, если выбрать самый верхний центральный блок, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения.Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится вариант расширения Canvas , цвет .Это актуально только в том случае, если вы увеличиваете холст. Выберите здесь цвет, и Photoshop заполнит все увеличенные области выбранным цветом.
Как следует из названия, инструмент Crop — это деструктивный способ изменения размера изображений.Он изменит их размер, но за счет вашего изображения. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент кадрирования лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора инструмента Crop Tool , который находится на панели инструментов .
После выбора в углах и центральных краях холста появится серия «ручек».Щелкните и перетащите их за край или угол, чтобы начать обрезку изображения.
Как только вы начали кадрирование, вы увидите, что новое изображение имеет исходную яркость, но все части, которые будут потеряны после кадрирования, теперь темные.Когда вы будете готовы, нажмите Введите , чтобы завершить кадрирование.
Если вы хотите узнать больше об инструменте кадрирования, ознакомьтесь с нашим руководством по кадрированию в Photoshop.
Последний метод изменения размера изображений — инструмент Transform .Это позволяет изменять размер Объектов вместо всего. Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменять размер отдельных частей изображения, а не целого.
Инструмент «Преобразование» лучше всего работает с объектами в их собственных слоях , поэтому ознакомьтесь с нашими советами по слоям Photoshop, если вам нужна практика.
Выберите слой, содержащий изображение или графику, размер которой вы хотите изменить.Выберите инструмент Transform в меню Edit > Transform > Scale .
Как и инструмент кадрирования, инструмент «Преобразование» имеет несколько «маркеров» по краю изображения.Щелкните и перетащите маркер, чтобы начать изменение размера изображения. Заметили, как ваше изображение начинает выглядеть растянутым? Удерживайте клавишу Shift , чтобы ограничить соотношение сторон. Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите клавишу Enter , чтобы завершить изменение размера.
4 основных способа изменения размера изображений в Photoshop
Каждый из этих четырех методов показывает, насколько легко можно изменить размер изображения в Photoshop.В итоге:
- Размер изображения: Используйте точные числа и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.
- Инструмент кадрирования: Уменьшите размер изображения, удалив часть изображения.
- Transform Tool: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображений, почему бы не автоматизировать редактирование с помощью сценариев Photoshop и не использовать настраиваемые рабочие пространства Photoshop для ускорения рабочего процесса?
5 способов проверить, взломано ли ваше устройство Android
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше./ п>
Автор Стив Паттерсон.
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображений неразрушающим образом . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием , потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько намного больше , вы можете получить блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений.Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он будет выглядеть как , как будто мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере, все пиксели и детали остаются неизменными. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, сколько бы раз мы не меняли размер смарт-объекта, изображение всегда выглядит четким и резким.Посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, подойдет любая версия от CS2 и выше. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения в качестве смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта.Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Изготовление двух копий изображения
Нам нужно сделать две копии изображения; один для обычной, пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Переход к слою> Новый> Слой через копирование.
На панели «Слои» копия изображения появляется над оригиналом:
Появляется первая копия.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac).Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните на названии «Layer 1» под ним и переименуйте его «Pixels». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект вверху, и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым
Нам больше не нужно изображение на фоновом слое, поэтому давайте заполним фон белым цветом. Щелкните на фоновом слое , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Contents » значение « White » и нажмите «ОК»:
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели слоев, мы увидим, что слой теперь заполнен белым:
Фоновый слой залит белым цветом.
Добавление большего пространства холста
Чтобы расположить обе версии изображения рядом, нам нужно добавить больше холста. Поднимитесь в меню Image и выберите Canvas Size :
Переход к изображению> Размер холста.
В диалоговом окне «Размер холста» установите для ширины значение 200 процентов и высоту — 100 процентов .Не устанавливайте флажок для параметра Relative . И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно мало, чтобы полностью уместиться на экране при 100-процентном уровне масштабирования, я вернусь к режиму View и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством холста справа.
Перемещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа.Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева, а изображение, которое мы преобразуем в смарт-объект, справа:
Перетаскивание изображения на слое «Смарт-объект» в новое пространство холста.
Загрузите это руководство в виде готового к печати PDF-файла!
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и в миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу эскиза.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда мы настроили наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним это с тем, что происходит, когда мы изменяем размер смарт-объекта.Мы уменьшим обе версии, чтобы сделать их меньше (известное как , масштабирование ), а затем мы увеличим их (, масштабирование ) и сравним результаты.
Уменьшение размера изображения
Начнем с пиксельной версии слева. Я нажимаю на слой «Pixels», чтобы выбрать его:
Выбор слоя «Pixels».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг версии в пикселях слева.
Изучите основные навыки и ярлыки бесплатного преобразования Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы, , можем изменить размер , нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров.Сначала убедитесь, что параметры Ширина ( W, ) и Высота ( H ) связаны друг с другом, щелкнув значок связи между ними:
Щелкнув значок ссылки.
Затем измените значение Ширина на 10% . Поскольку ширина и высота связаны вместе, значение Высота автоматически изменяется на 10% :
Установка новых ширины и высоты изображения на 10 процентов.
Нажмите Введите (Win) / Верните (Mac), чтобы принять новые значения, а затем нажмите Введите (Win) / Верните (Mac) еще раз, чтобы выйти из режима свободного преобразования. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии в пикселях уменьшены до 10 процентов.
Уменьшение размера смарт-объекта
Сделаем то же самое со смарт-объектом справа. Я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелкнув значок ссылки.
Затем я изменю значение Width на 10% .Значение Высота изменяется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажимаю Enter (Win) / Return (Mac), чтобы принять новые значения, а затем я нажимаю Enter (Win) / Return (Mac) снова, чтобы выйти из Free Transform . Обе версии изображения теперь уменьшены до одинакового размера. И в таком размере они оба выглядят совершенно одинаково.Явной разницы между пиксельной версией и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
Окно Free Transform снова появляется вокруг версии пикселя:
Поле «Свободное преобразование» окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к 100% от исходного размера:
Значения ширины и высоты версии в пикселях вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы сократились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, он не говорит, что мы вернулись к 100% от исходного размера . Он говорит, что мы на 100% от нового размера , то есть все пиксели, которые остались после того, как мы уменьшили его.
Масштабирование изображения до 50% от исходного размера
Давайте посмотрим, что произойдет, если мы снова увеличим масштаб изображения. Начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратная форма пикселей теперь очень очевидна:
Photoshop увеличивает версию в пикселях, делая пиксели больше.
Я нажму Enter (Win) / Верните (Mac) снова на клавиатуре, чтобы выйти из Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после апскейлинга пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Апскейлинг смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект.Выбираю смарт-объект в панели Layers:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Блок «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже можем увидеть разницу между пиксельной версией изображения и смарт-объектом.В пиксельной версии Photoshop сбрасывает значения ширины и высоты на 100% после того, как мы изменили их размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы видим его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50% от исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%.Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего изображение получилось очень блочным.Но смарт-объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Умный объект с повышенным масштабом уже выглядит лучше, чем его пиксельная версия.
Я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform. И на этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект без единой царапины пережил апскейлинг.Пиксельной версии повезло меньше.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем его пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, в котором что-то содержится. В данном случае это наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы меняем размер контейнера , а не то, что внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него.И если мы сделаем контейнер больше, изображение внутри него станет больше. Но мы всегда влияем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение.Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем обратно до 50%, изображение внутри него остается в исходном размере без потери качества. Независимо от того, сколько раз мы меняем размер смарт-объекта, это не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения внутри смарт-объекта с исходным размером.
Чтобы закрыть смарт-объект, перейдите в меню File и выберите Close :
Переход к файлу> Закрыть.
А теперь вернемся к основному документу
Вернуться к основному документу Photoshop.
Связано: Как редактировать содержимое смарт-объекта в Photoshop
Увеличение изображения до исходного размера
Наконец, давайте посмотрим, что происходит, когда мы масштабируем обе версии изображения до их исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели слоев:
Снова выбираем слой «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг пиксельной версии слева появляются маркеры свободного преобразования. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что на самом деле они равны 50% от исходного размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы выйти из режима свободного преобразования. А вот как выглядит пиксельная версия после масштабирования ширины и высоты до 10%, затем до 50% и теперь снова до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Увеличение масштаба смарт-объекта до исходного размера
Затем я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг смарт-объекта справа появятся маркеры свободного преобразования. Но на панели параметров обратите внимание, что Photoshop снова помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными только на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажимаю Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменили размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него не изменилось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
Последнее, что следует иметь в виду, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при их масштабировании и изменении размера, это преимущество применяется только до тех пор, пока вы сохраняете смарт-объект на уровне , или меньше его исходного размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на его исходный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как в пиксельном изображении.И результат будет одинаковым, будь то смарт-объект или нет. Photoshop просто возьмет исходные пиксели и сделает их больше, и результат будет не таким хорошим. Итак, чтобы извлечь выгоду из умных объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои как смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
.
 Теперь остается только сохранить изображение, но это вы уже должны знать.
Теперь остается только сохранить изображение, но это вы уже должны знать.