Corel уроки: CorelDRAW для начинающих | CorelTUTORIALS
Сoreldraw уроки, уроки корел дро
Уважаемые пользователи, хотим Вас проинформировать о том, что некоторые антивирусные программы и браузеры ложно срабатывают на дистрибутив программы MediaGet, считая его зараженным. Данный софт не содержит никаких вредоносных программ и вирусов и многие из антивирусов просто Вас предупреждают, что это загрузчик (Downloader). Если хотите избежать подобных проблем, просто добавьте MediaGet в список доверенных программ Вашей антивирусной программы или браузера.
Как скачать
1
Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл с именем программы и запускаем его. И видим первый этап установки. Нажимаем унопку «Далее»
2
Далее Вам предлагается прочитать и одобрить лицензионное соглашение. Нажимаем кнопку «Принимаю»
3
В следующем окне Вам предлагается бесплатное полезное дополнительное программоное обеспечение, будь то антивирус или бразуер.
4
Далее происходит процесс установки программы. Вам нужно выбрать папку, в которую будут скачиваться нужные Вам файлы.
5
Происходит завершение установки. Программа автоматически открывается и скачивает нужные Вам исходные файлы.
Как установить
1
Распаковать скачанный архив с помощью стандартных программ WinRar или 7-Zip.2
Если файл представлен в виде образа с расширением .iso его можно открыть с помощью бесплатной программы Daemon tools lite или Nero4
Действовать согласно дальнейших подсказок программы установщика и не прерывать процесс установки программы некорректным способом.Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Уроки и видео уроки по CorelDraw | Новый графический пакет
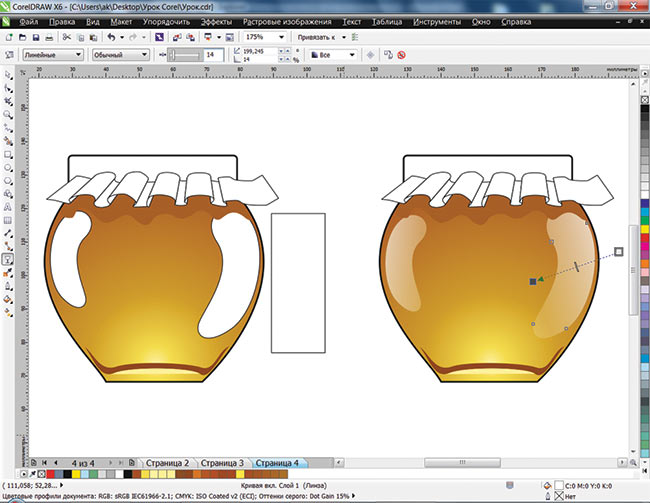
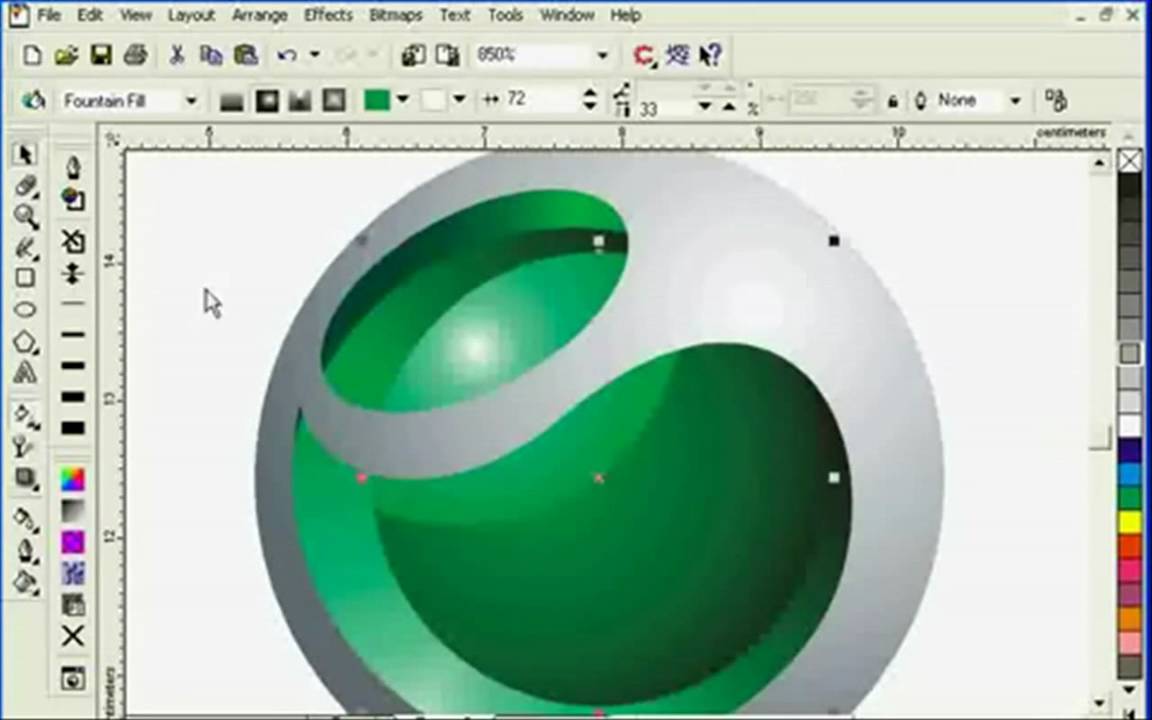
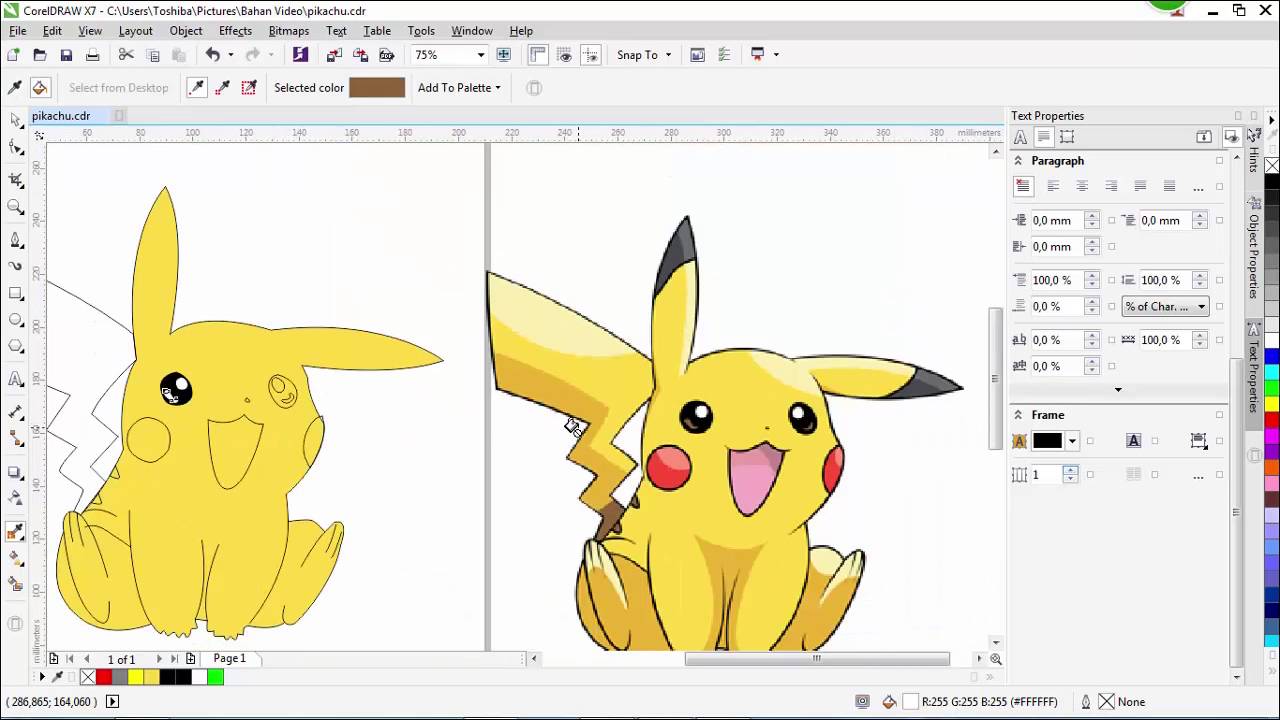
Просвет. Этот эффект создается отражением света от внутренней стенки при его прохождении через стеклянное вещество объекта. Пройдя через вещество, свет как правило становится теплее и насыщеннее, что учитывается при создании просвета цветных объектов. Чтобы легче понять, представьте пустое пластмассовое яйцо Киндер Сюрприз, которое под светом лампы становится почти красным внизу (просвет) и светло-желтым вверху (блик), хотя материал оранжевый. Кроме этого, контур просвета мягче, чем у блика, зачастую размыт и представляет собой пятно.
Тень. На стеклянных кнопках тень не играет важной роли и, бывает, даже портит вид, т.к. объем в нашем случае задается бликом и просветом. Но внешняя тень помогает выделить кнопку из окружающей среды, без нее зачастую не виден эффект стекла и не понятны контуры.

Отражения. Окружающая среда теоретически очень разнообразна, поэтому нет определенных правил относительно контуров и цветов отражений. Но нужно заметить, что отражения не должны резко бросаться в глаза, иначе могут испортить блик и просвет. Более того, отражения не могут перекрывать блик, и всегда находятся под ним, или ниже по слою. Но при этом отражения всегда перекрывают просвет и находятся выше его по слою. Учтите, что эффект отражений усиливается при использовании плавных очертаний, повторяющих форму объекта, льющихся по нему.
Шаг 1. Приступим к созданию:
Откройте Corel PHOTHO-PAINT и создайте новый документ, желательно с белым фоном.
В меню инструментов выберите инструмент создания прямоугольников (или просто нажмите F6).
В свойствах прямоугольника (на панели свойств вверху) введите радиус 30 (поле Radius), чтобы кнопка была слегка скругленной.
Выберите серый цвет заливки и нарисуйте прямоугольник.
Шаг 2:
Теперь мы должны сделать блик на стеклянной кнопке. Это можно сделать через маску. Маска – инструмент, дающий в PHOTO-PAINT много возможностей.
Создаем маску в виде сплюснутого овала поверх кнопки. Для этого нажмите клавишу J или выберите инструмент Ellipse Mask Tool на панели инструментов слева.
Нарисуйте овальную маску поверх кнопки так, чтобы низ эллипса был по центру кнопки:
Шаг 3:
Выделите прямоугольник кнопки и нажмите Ctrl + «вверх».
У вас должен появиться серый объект поверх кнопки, того же цвета что и сама кнопка:
Шаг 4:
Выделенный объект залейте белым цветом:
Получилась заготовка блика. Чтобы блик стеклянной кнопки был более реальным, он должен становиться прозрачнее внизу, имитируя объем.
Для создания перетекающей прозрачности выбираем инструмент Интерактивная прозрачность (Interactive Object Transparency Tool) или попросту жмем 1 на клавиатуре. Курсор должен превратиться в крест с бокалом.
Теперь жмем по выделенному блику вверху и, не отпуская мыши, перемещаем курсор до низа нашей кнопки, как бы растягивая прозрачность:
Отпускаем клавишу мыши. Наш блик стал лучше.
Чтобы кнопка стала просвечиваться как стеклянная, нужно сделать ее светлее снизу. Для этого выделите кнопку (без блика) и нажмите Ctrl + D. Этой операцией мы дублировали основной элемент кнопки, который покрыл нашу кнопку и ее блик, как бы залив опять серым.
Но мы создаем свечение, поэтому новый элемент залейте белым. Теперь повторим растяжку полупрозрачности. Только на этот раз снизу вверх, т.е. чтобы внизу наш элемент остался белым, а вверху прозрачным:
Не дотягивайте растяжку полупрозрачности до самого верха, т.
Шаг 5:
Почти закончили. Но объект еще не смотрится стеклянным. Дело всё в том, что для создания данного эффекта нужен более темный фон, который выявит свечение и блик. Но мы имеем белый фон листа, и для того, чтобы показать эффект, нам нужно темное кольцо вокруг кнопки. Оно выделит объект из окружения.
Создается это кольцо следующим образом. Выделите первоначальный серый элемент или всю кнопку сразу. Затем нажмите Ctrl + M
Шаг 6:
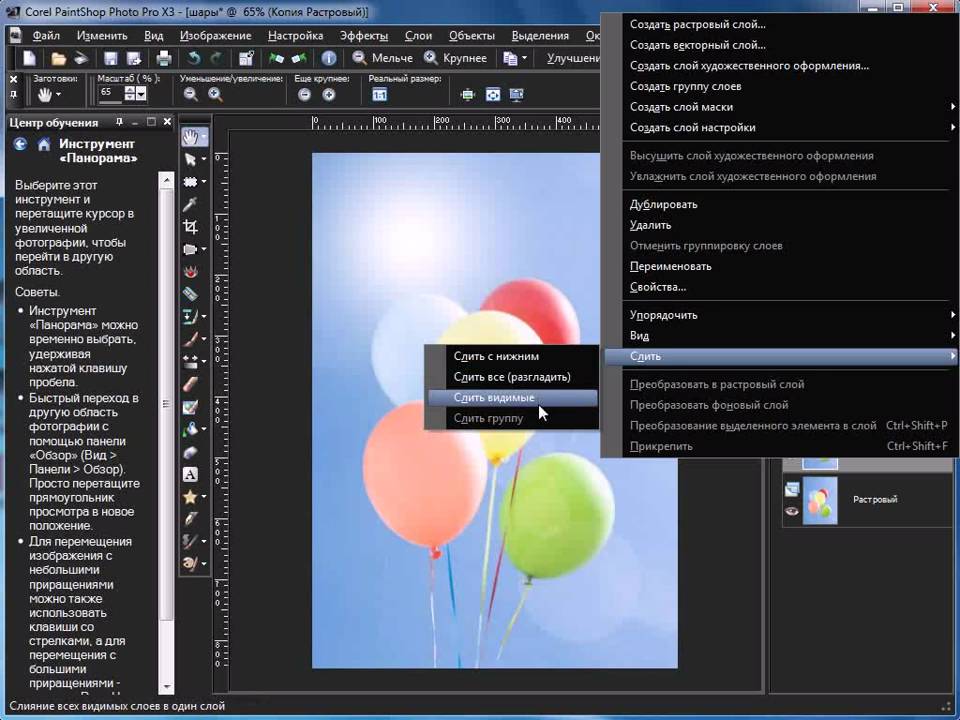
Перейдите в главном верхнем меню Corel PHOTO-PAINT к пункту Mask / Mask Outline / Feather.
Если у вас русская программа, то действуйте по подобию. Нужный пункт меню изображен здесь:
В появившемся диалоге поставьте следующие значения: Width = 3, Direction = Outside, Edges = Curved. Если программа русская, смотрим пример на картинке:
Если программа русская, смотрим пример на картинке:
Кликаем ОК в диалоге. Маска окружила кнопку и стала мягкой. Теперь снимите выделение с объектов, для этого кликайте где-то вокруг по красной маске. После этого, когда ни один объект не выделен, нажмите
Вашу кнопку можно размещать на любом фоне. Слегка поработав над цветом можно сделать разные эффекты:
Буклет в CorelDRAW · Уроки CorelDRAW
Дата публикации: 02.11.2012
Автор: VVV
Как же сделать буклет в кореле? Так как в буклете очень много информации и приемы работы над теми или иными объектами буклета одинаковы, я сделаю лишь лицевую страничку буклета. А остальное будете делать сами, опираясь на те приемы, которые приведены в этом уроке, по моему их достаточно, чтоб сделать очень даже хороший буклет с нулевыми знаниями корела.
Буклет это- непериодическое листовое издание в виде одного листа печатного материала, сфальцованного в 2 и более сгибов так, что их читают или рассматривают, раскрывая как ширму.
Итак приступим к подготовке корела:
Сначала поворачиваем лист с книжного формата в альбомный.
Кнопка «Landscape» предназначена для изменения расположения страницы с книжного в альбомное. Рядом находится кнопка «Portrait» которая поворачивает страницу обратно с альбомного в книжное расположение.
Затем ставим направляющие по краям страницы.
Направлюющие вокруг страници ставятся следующим образом. Вызываем окно Options (Ctrl+J) раскрываем списки Document -> Guidelines и жмем по пункту Presets, и ставим галочку в опции «Page Borders»:
После этой операции появятся направляющие по краям страницы:
Эти пунктирные линии вокруг страницы называется направляющие.
Они помогают придерживается точных размеров страницы.
В кореле присутствует функция привязки к направляющим, можно сделать так чтоб объекты «липли» к направляющим. Для этого нажмите кнопку «Snap to Guidelines» на панели инструментов.
Для этого нажмите кнопку «Snap to Guidelines» на панели инструментов.
Далее нам необходимо обозначить места сгиба буклета. А обозначать сгибы мы будем направляющими.
Направляющую можно вытянуть из линейки, а можно скопировать с другой направляющей. Мы воспользуемся вторым вариантом. Для этого выделяем одну из вертикальных направляющих (желательно ту что слева) и делаем ее копию. Затем задаем координату этой направляющей 98мм это расстояние от левого края страницы (координата задается в верхней панели, которая появляется, когда направляющая выделена). (кнопка + на дополнительной панели создает копию над оригиналом)
Вот изакончена подготовка к рабооте.
Теперь переходим к дизайну лицевой странички:
Мы будем делать дизайн буклета отеля с заурядным названием «Днипро».
У нас есть много фотографий (предоставленных клиентом) и текст в двух вариантах на английском и на украинском. К делу!
Заказчик желает золотистый фон в буклете. Мы берем в стандартной CMYK палитре корела цвет GOLD и заливаем им фон будущего буклета
Мы берем в стандартной CMYK палитре корела цвет GOLD и заливаем им фон будущего буклета
Золотой цвет состоит и следующих пропорций (C=0 M=20 Y=60 K=20).
Фоновый прямоугольник создается двойным щелчком левой кнопки мыши по пиктограмме инструмента Rectangle:
Берем логотип отеля и две фотографии, которые заказчик пожелал иметь на лицевой части буклета. И делаем предварительный набросок на лицевой части буклета.
Фото и лого можно вставить в корел методом перетаскивания.
Лично я вижу лицевую часть буклета вот такой:
Давайте сделаем ее такой!
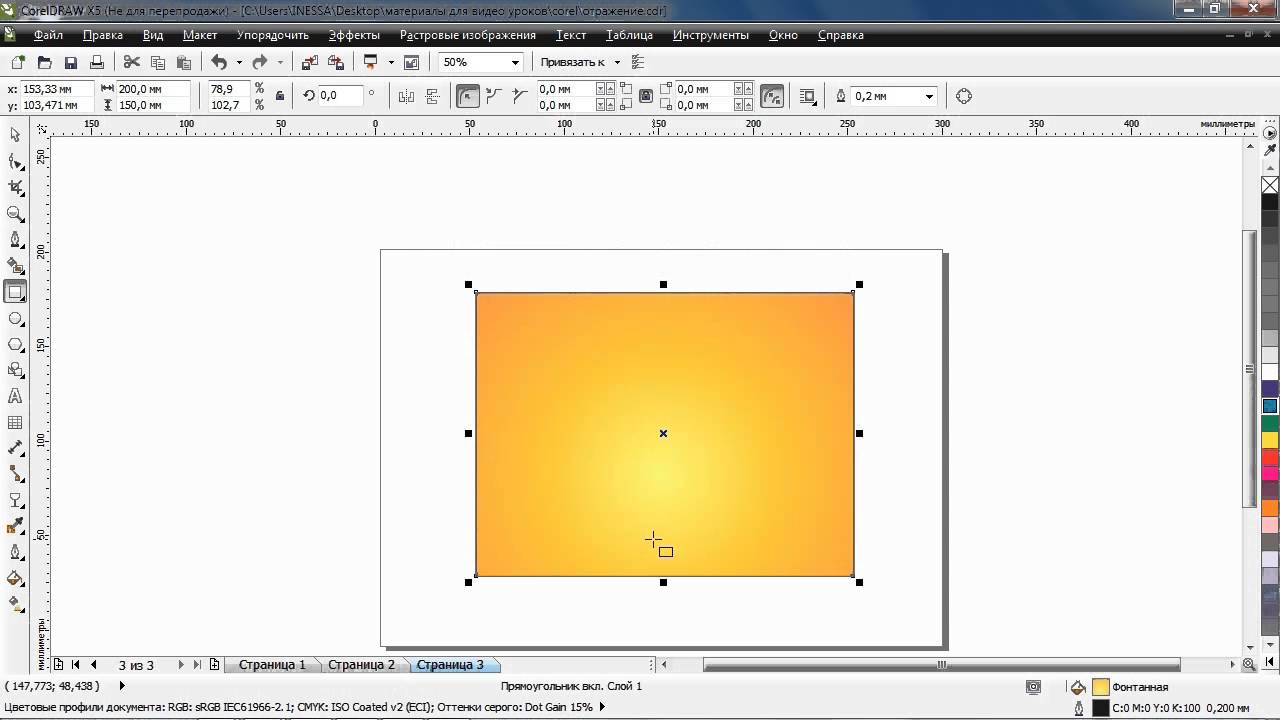
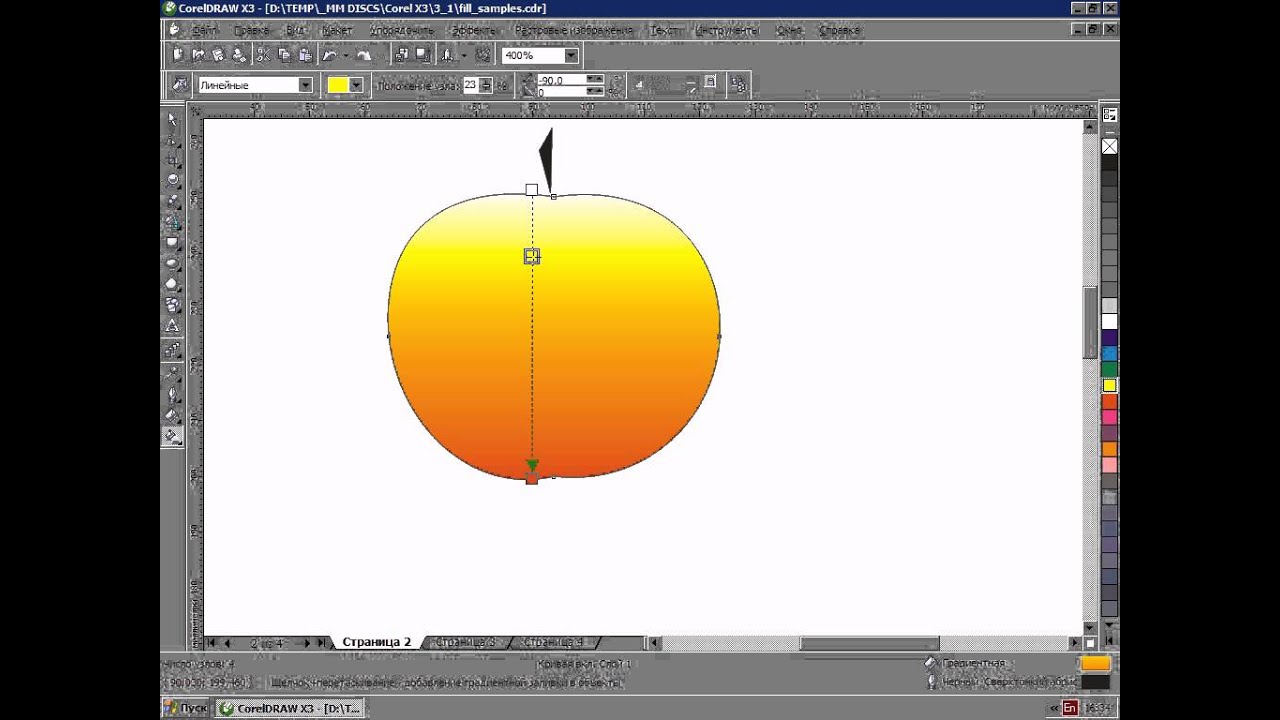
Начнем с градиентной заливки в фоне. Создаем векторный прямоугольник, по ширине лицевой странички, инструментом Rectangle.
Затем заливаем прямоугольник градиентной заливкой.
щелкаем мышью по инструменту «Fill» чтоб выпало окошко с различными функциями заливки.
Открываем диалоговое окно «Fountain Fill Dialog» и делаем следующие настройки
Переключаем флажок «Two Color» на «Custom» это для того, чтоб наш градиент состоял не из двух цветов, а из нескольких.
Задаем угол наклона градиента Angle=90;
Добавляем еще два маркера цвета (двойной щелчок по полосе маркеров) и задаем этим маркерам следующий цвет (C=0 M=9 Y=20 K=9), а крайним маркерам задаем цвет — (C=0 M=20 Y=60 K=20) цвет задается при помощи кнопки «Others».
Это окно настройки цвета, корок появляется при нажатии кнопки «Others»
И что у нас получилось? А получилось у нас следующее, градиентный прямоугольник закрыл собой все остальные объекты (лого и фотки). Необходимо опустить прямоугольник ниже фоток и лого.
В нашем случае подойдет комбинация — Shift+Page Down (To back of layer), Ctrl+Page Up (Forward One).
Переходим к верхней волне.
Создаем прямоугольник вверху инструментом Rectangle:
Затем переводим прямоугольник в кривую
Перевод в кривую можно произвести сочетанием клавиш сочетанием клавиш Ctrl+Q или щелчком правой кнопкой мыши по прямоугольнику и выбором команды «Convert To curves».
Теперь изгибаем нижнюю грань прямоугольника в виде волны
Для того, чтоб изогнуть нижнюю грань — переводим ее в криволинейную инструмент «Shape», щелкнув правой кнопкой мыши по нижней грани в выбрав команду «To curve».
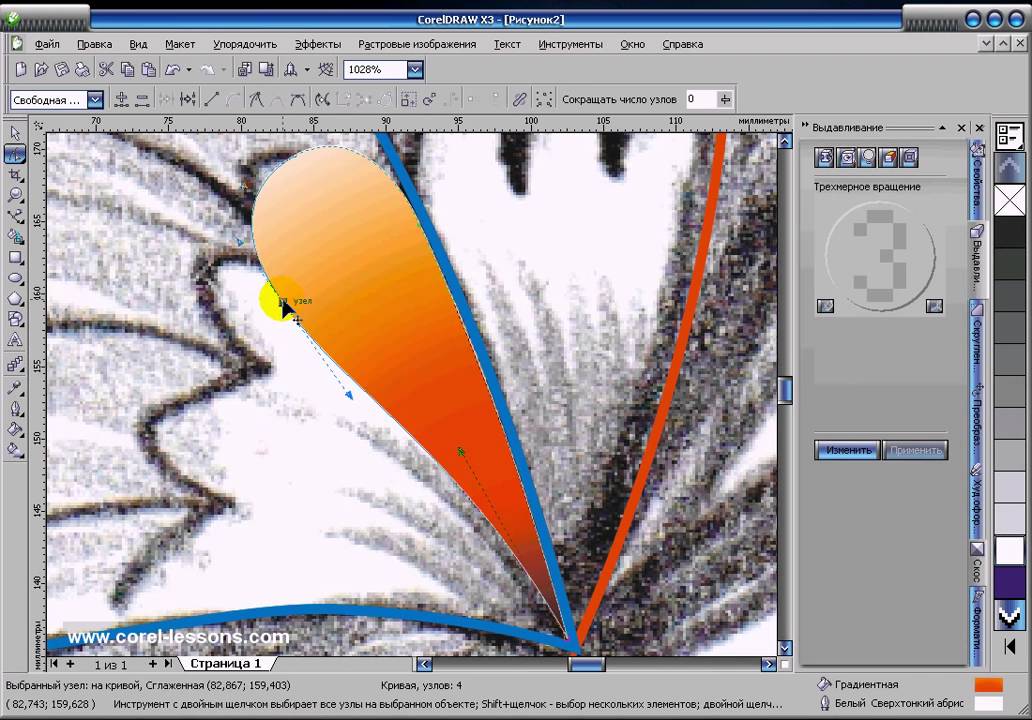
Воздействуя инструментом «Shape» на рычажки (с квадратиками на концах если у вас 9-12-я версии корела и со стрелочками, как у меня, если 13-я) изгибаем линию — подымаем левый рычаг вверх а нижний опускаем вниз, чтоб получилась волна.
Заливаем получившуюся волну оттенком золотистого цвета (C=0 M=12 Y=30 K=12)
По моему с цветами лучше всего работать с помощью докера Color:
докер Color в меню:Window/Dockers/Color
Переходим к чайкам в фоне.
Создаем прямоугольник (желательно на соседней странице) и переводим прямоугольник в кривую (Ctrl+Q) или упомянутым выше способом.
Включаем инструмент «Shape» и создаем приблизительный набросок чайки методом передвижения узлов прямоугольника.
Затем приводим все линии в криволенейные.
Для перевода всех линий в криволинейные необходимо выделить все узлы будущей чайки, обведя ее инструментом «Shape». Затем жмем на верхней панели инструментов кнопку «To curve»
Далее работая над узлами линиями и рычагами добиваемся следующего результата.
Все это делается инструментом «Shape» (F10)
Теперь расставляем чаек на лицевой части буклета:А чтоб они не «резали глаз» применяем к ним эффект прозрачности
Чтобы сделать чаек прозрачными выделяем их и включаем «Interactive Transparency» (эффект прозрачности), нажав соотвецтвующую кнопку на панели инструментов справа.
В появившейся сверху панели параметров прозрачности задаем следующие значения: вид прозрачности Uniform, процентовка 70
Осталось выяснить как сделаны рамки у картинок
Чтоб сделать подобную рамку картинок. Необходимо вставить картинку в Powerclip
Powerclip-м может быть любой векторный объект, в нашем случае прямоугольник. Чтобы поместить фото в прямоугольник выделяем ее и применяем к ней команду «Place Inside Container» через меню Edit/ Powerclip/ Place Inside Container.
Появившейся после команды «Place Inside Container» черной стрелкой жмем на недавно созданный нами прямоугольник, если мы промажем корел выдаст следующее окно в котором он оповещает нас о неудачной попытке и предлагает попробовать еще, жмите «ДА» и пробуйте (старайтесь попасть кончиком стрелочки по контуру прямоугольника).
После того как картинка окажется в Powerclip-е приминяем к нему эффект контур.
Докер контур открывается сочетанием клавиш Ctrl+F9.
Выделяем наш Powerclip и задаем показанные выше настройки (ставим галочку Outside, задаем отступ (Offset=2,0), шаг один (Steps=1)) и жмем Apply.
Затем отбиваем контур сочетанием клавиш Ctrl+k и заливаем полученный вектор следующим цветом (C=0 M=7 Y=14 K=0).
Осталось разобраться с контуром нашей рамки и она готова.
Чтобы изменить контур, вызываем окно опций контура (F12) и настраиваем следующие параметры: цвет GOLD, размер 1.0 мм
Тоже самое делаем с второй фотографией.
Что касается нижней волны, она делается методом отзеркаливания верхней волны
Отзеркаливение производится при помощи соответствующих кнопок на верхней панели (но не забывайте, что эти кнопки появляются только тогда, когда выделен объект над которым необходимо произвести операцию отзеркаоивания)
Вот и готова лицевая часть дальше разбирайтесь сами. А вот таким у меня получился этот буклет в целом. Конечно долек от идеала, но в целом очень даже ничего
А вот таким у меня получился этот буклет в целом. Конечно долек от идеала, но в целом очень даже ничего
Ну вот пожалуй и все что я хотел показать в этом уроке. И помните, что в этом уроке я всего лишь показал несколько приемов работы с программой CorelDRAW на примере буклета, а как пользоваться этими уроками, выбирать вам. Дизайн за вас никто не сделает!
графический редактор, работа в программе, веб-дизайн, видео книги
Программа CorelDraw — графический редактор, мощный инструмент для работы с векторными изображениями. CorelDraw — профессиональный инструмент для веб-дизайна и приспособлен для создания макетов страниц и элементов веб-графики, что служит хорошим подспорьем вебмастерам при создании сайтов.
CorelDraw имеет интуитивно понятный интерфейс и большой набор инструментов обучения, позволяющий быстро освоить работу в программе, следовательно, идеально подходит начинающим. В состав векторного редактора входит рабочее пространство Adobe Illustrator, помогающее тем, кто знаком с этой программой, быстрее адаптироваться и осваивать работу в CorelDraw в знакомой среде (правда, мило?!).
В состав векторного редактора входит рабочее пространство Adobe Illustrator, помогающее тем, кто знаком с этой программой, быстрее адаптироваться и осваивать работу в CorelDraw в знакомой среде (правда, мило?!).
В новой версии программы CorelDraw X6 представлены новшества и улучшения. Это коснулось инструментов для работы со слоями-шаблонами при создании многостраничных макетов. Появилась возможность использования временных направляющих, что позволяет ускорить размещение объектов на странице.
Инструмент PowerClip в программе CorelDraw X6 позволяет, используя пустые рамки, увидеть возможные варианты дизайна. Предварительный просмотр макета перед добавлением контента — удобная функция, а форму рамок можно изменять как угодно:
Работа со шрифтами и текстом — новая поддержка расширенной типографики OpenType и возможность вставки шаблонного текста, позволяющая предварительно оценить внешний вид страницы. В версии CorelDraw X6 появились новые инструменты: Воронка, Мастихин, Притягивание и Отталкивание для работы с векторными объектами.
В версии CorelDraw X6 появились новые инструменты: Воронка, Мастихин, Притягивание и Отталкивание для работы с векторными объектами.
Усовершенствована работа со стилями и наборами стилей. Улучшена совместимость с широко используемыми форматами файлов и поддержка импорта-экспорта для файлов программ, входящих в семейство Adobe: Photoshop, Illustrator, Acrobat и MS Publisher.
Пакет программ CorelDraw Graphics Suite X6 поддерживает 64-разрядные и многоядерные процессоры. В CorelDraw X5 реализованы функции, разработанные специально для создания веб-графики: возможность использовать режим пиксельного просмотра до размещения графики в Интернете с инструментом корректировки параметров изображения.
Обучающие уроки по векторной графике
Основы векторной графики в Adobe Illustrator
2018 | Автор: Вероника Полякова
При любом увеличении векторных изображений, в отличие от растровых, они не теряют качества, и они «лёгкие». Самые популярные векторные форматы — SVG и AI. Векторная графика — это логотипы, иконки, иллюстрации, чертежи. Где их делают? Конечно в редакторе Adobe Illustrator. Смотрите чёткие и понятные уроки по основам векторной графики и основам работы в Adobe Illustrator. Практические навыки + минимум теории.
Самые популярные векторные форматы — SVG и AI. Векторная графика — это логотипы, иконки, иллюстрации, чертежи. Где их делают? Конечно в редакторе Adobe Illustrator. Смотрите чёткие и понятные уроки по основам векторной графики и основам работы в Adobe Illustrator. Практические навыки + минимум теории.
Страница уроков
Основы работы в CorelDraw
2016 | MP4 | Автор: Яна Грищева
Несколько практических уроков по созданию интересных объектов, которые помогут понять основы векторной иллюстрации. Видео содержит подробное описание используемых инструментов, что позволяет на практике освоить рабочую среду и интерфейс CorelDraw. Уроки демонстрируют массу полезных приемов по использованию всевозможных эффектов, заложенных в программе. Видео уроки предназначены для начинающих.
Страница уроков
CorelDraw для иллюстратора
2016 | MP4 | Автор: Я. Грищева, Б. Поташник
Грищева, Б. Поташник
Онлайн тренинг по эффективному использованию программы CorelDraw. Вы научитесь создавать профессиональных векторные иллюстрации всех типов, используемых в полиграфии и веб-дизайне. Гибкий график обучения, которое строится по методике постепенного усложнения до стопроцентного результата. По окончанию обучения выдаётся сертификат, а ваше портфолио будет содержать 25-30 готовых работ для демонстрации заказчикам. Обучение платное.
Запись на тренинг
Видеокурс по работе в CorelDraw для начинающих
2014 | MP4 | Автор: А. Петров
Видеокурс содержит полсотни уроков по работе в CorelDraw. Начинающие смогут не только освоить программу, но и уверенно работать в ее среде, хорошо зная инструменты редактора. Кроме изучения средств CorelDraw, видеокурс содержит полезные сведения о компьютерной графике, графических форматах, конвертации файлов. Начинающим вебмастерам пригодится коллекция векторной графики, которая прилагается к этому бесплатному видеокурсу. А ещё Вы получите мини-книгу по настройке программы, которая сделает работу в CorelDraw удобной и повысит её производительность.
Начинающим вебмастерам пригодится коллекция векторной графики, которая прилагается к этому бесплатному видеокурсу. А ещё Вы получите мини-книгу по настройке программы, которая сделает работу в CorelDraw удобной и повысит её производительность.
Страница курса
Поделиться с друзьями:
Justify Text In Inkscape
This book will teach you how to effectively use the fascinating new Inkscape vector graphics editor, which, despite being in version 0. Holding SHIFT, select the text, then the book. See Edit > XML Editor. (read the button tooltips. Inkscape ist freilich kein DTP-Programm (Desktop-Publishing). Ovšem stejně jako chleba padá namazanou. 0 tutorial, I show you how to cut out text from a shape using an easy, beginner-friendly method. Inkscape is a wonderful program, and teamed up with OpenSCAD it makes a lot of cool stuff possible. Hier möchte ich meine Erfahrungen und Tipps beim Zeichnen von einem Elektroschatplan im Open Source Vektorgrafikprogramm Inkscape vorstellen. Align them all to the left edge of the page, and align the bottom most grid to the bottom edge of the page. «Text > Flow in Frame» when the text is selected alongside an object to flow it into. 16 : Added information about «add nodes» on step 6. Express tool text arc not work on circle. Many of the students who have Windows at home are able to get a taste of it in school and install it at home. But if you try to make a conference poster with it, you’ll see that what is missing is this: Namely, scientific typesetting. And if we see the image, the part of the pattern objects that are «cut» out of canvas needs to be able to find their repeatable part on the other side so that would make them seamlessly tileable pattern. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. Inkscape Explained: Text, Word Formatting and Installing Fonts. Inkscape — Bounding Box (Selection cue) Inkscape — Object Transformation; In God we trust, all others must bring data.
Align them all to the left edge of the page, and align the bottom most grid to the bottom edge of the page. «Text > Flow in Frame» when the text is selected alongside an object to flow it into. 16 : Added information about «add nodes» on step 6. Express tool text arc not work on circle. Many of the students who have Windows at home are able to get a taste of it in school and install it at home. But if you try to make a conference poster with it, you’ll see that what is missing is this: Namely, scientific typesetting. And if we see the image, the part of the pattern objects that are «cut» out of canvas needs to be able to find their repeatable part on the other side so that would make them seamlessly tileable pattern. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. Inkscape Explained: Text, Word Formatting and Installing Fonts. Inkscape — Bounding Box (Selection cue) Inkscape — Object Transformation; In God we trust, all others must bring data. You can change the font of your text and if you don’t already have the font you want, check out this tutorial on Uploading Free Fonts to Cricut Design Space. Use the Select tool (F1) to select your block of text, convert it to a path (Ctrl+Shift+C) and break the paths apart (Ctrl+Shift+K) to isolate each letterform (see Figure 4). In short, the reason why the Inkscape fonts are missing is because they haven’t been installed for all users. Did you do it in inkscape? If so, how? On the left side of your toolbar click on the «A» button for text. In this Inkscape 1. Lets align text to Center and center 15 Horizontal Align Center As you can see text alignment point have changed to Center of «1» text. Text Warp in Inkscape. The default font is huge however. To align objects: Open the dialog. Slides for my workshop on drawing with Inkscape. Align center on vertical axis. Left-justifying the address block using the Align and Distribute function. linked offset text in Inkscape (for versions previous to version 1.
You can change the font of your text and if you don’t already have the font you want, check out this tutorial on Uploading Free Fonts to Cricut Design Space. Use the Select tool (F1) to select your block of text, convert it to a path (Ctrl+Shift+C) and break the paths apart (Ctrl+Shift+K) to isolate each letterform (see Figure 4). In short, the reason why the Inkscape fonts are missing is because they haven’t been installed for all users. Did you do it in inkscape? If so, how? On the left side of your toolbar click on the «A» button for text. In this Inkscape 1. Lets align text to Center and center 15 Horizontal Align Center As you can see text alignment point have changed to Center of «1» text. Text Warp in Inkscape. The default font is huge however. To align objects: Open the dialog. Slides for my workshop on drawing with Inkscape. Align center on vertical axis. Left-justifying the address block using the Align and Distribute function. linked offset text in Inkscape (for versions previous to version 1. This is a tutorial that explains how to wrap text around an object in Inkscape using the envelope deformation tool. 4- Type your text, it will type vertically. Is there any hack how to do that? Unfortunately, no Alexandre Hahaha, it works through xml editor. The icon pack can be downloaded here: inkscape-icons-2019. How to Create Cut Lines in Inkscape Creating cut lines in Inkscape is preferable for irregular (non-square/circle) shapes. 2 — Articles Related. The feGaussianBlur filter primitive allows natural blurring any Inkscape objects: paths, shapes, groups, text, images. 01 : Changed code on step 9 to use the preferred child import(). I believe I somehow need to change the anchor point of the text box, ideally to the bottom right. Update 2012. Vi prego siate clementi, Ú la mia prima traduzione. Natasha Schumacher. Go to Object -> Align and Distribute… or Ctrl + Shift + A. #Other Tools. Click the Text object button on the left side. #Interface. Set the document size (File -> Document Properties) to 500 x 500 px.
This is a tutorial that explains how to wrap text around an object in Inkscape using the envelope deformation tool. 4- Type your text, it will type vertically. Is there any hack how to do that? Unfortunately, no Alexandre Hahaha, it works through xml editor. The icon pack can be downloaded here: inkscape-icons-2019. How to Create Cut Lines in Inkscape Creating cut lines in Inkscape is preferable for irregular (non-square/circle) shapes. 2 — Articles Related. The feGaussianBlur filter primitive allows natural blurring any Inkscape objects: paths, shapes, groups, text, images. 01 : Changed code on step 9 to use the preferred child import(). I believe I somehow need to change the anchor point of the text box, ideally to the bottom right. Update 2012. Vi prego siate clementi, Ú la mia prima traduzione. Natasha Schumacher. Go to Object -> Align and Distribute… or Ctrl + Shift + A. #Other Tools. Click the Text object button on the left side. #Interface. Set the document size (File -> Document Properties) to 500 x 500 px. 1 Efekty na modifikaci cesty (Path modification Effects) 4 Text (Text) 4. After selecting the text tool simply click and drag to draw a text box. Hier möchte ich meine Erfahrungen und Tipps beim Zeichnen von einem Elektroschatplan im Open Source Vektorgrafikprogramm Inkscape vorstellen. Add a rectangle and align it to the center: Duplicate the rectangle and rotate it 90°:. You create shapes by selecting the proper tool and then holding down the left mouse button and dragging. 5- Go to Path > Object to path. » — Inkscape is a drawing program and you wouldn’t want to try to create a book or any other complex text document with it, but Inkscape does have some basic features for adding text to your artwork. Here is the final image. In Inkscape, you can very easily set these values. First up, we are going to start with. Step 1 — Add Some Text with a Glow Open Inkscape, edit the properties of the document [1], and set the Width to 1200 pixels and the Height to 400 pixels. 2- Select the type tool.
1 Efekty na modifikaci cesty (Path modification Effects) 4 Text (Text) 4. After selecting the text tool simply click and drag to draw a text box. Hier möchte ich meine Erfahrungen und Tipps beim Zeichnen von einem Elektroschatplan im Open Source Vektorgrafikprogramm Inkscape vorstellen. Add a rectangle and align it to the center: Duplicate the rectangle and rotate it 90°:. You create shapes by selecting the proper tool and then holding down the left mouse button and dragging. 5- Go to Path > Object to path. » — Inkscape is a drawing program and you wouldn’t want to try to create a book or any other complex text document with it, but Inkscape does have some basic features for adding text to your artwork. Here is the final image. In Inkscape, you can very easily set these values. First up, we are going to start with. Step 1 — Add Some Text with a Glow Open Inkscape, edit the properties of the document [1], and set the Width to 1200 pixels and the Height to 400 pixels. 2- Select the type tool. Inkscape’s main workspace. May we find some healing, and an openness on the part of others to be less receptive to spiteful, mean-spirited messages and lies. Edit Nodes Tool. display rotated rectangle). Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector-based visual files. • Click File→Open. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. More than just a text vector editor, Inkscape provides a WYSIWYG interface for manipulation of vector images, allowing the artist to express himself freely. Use the Node tool to select a path. This article explains how to create a single line text, which is Origin-cuttable. select justifying. Inkscape 0. You can change the font of your text and if you don’t already have the font you want, check out this tutorial on Uploading Free Fonts to Cricut Design Space. You can apply this effects with any text. Text Warp in Inkscape Подробнее.
Inkscape’s main workspace. May we find some healing, and an openness on the part of others to be less receptive to spiteful, mean-spirited messages and lies. Edit Nodes Tool. display rotated rectangle). Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector-based visual files. • Click File→Open. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. More than just a text vector editor, Inkscape provides a WYSIWYG interface for manipulation of vector images, allowing the artist to express himself freely. Use the Node tool to select a path. This article explains how to create a single line text, which is Origin-cuttable. select justifying. Inkscape 0. You can change the font of your text and if you don’t already have the font you want, check out this tutorial on Uploading Free Fonts to Cricut Design Space. You can apply this effects with any text. Text Warp in Inkscape Подробнее. Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector-based visual files. Text Warp in Inkscape. Unfortunately it just treats aligning the text left, center and right which will move the anchor. You can use your ‘eye’ to line up the text, however there is a really quick and easy way to do this in Inkscape and in this 3 minute video, we show you how to do it. The Text and Font window allows you to change entire text selections, with a font list selector and preview. So yeah, I just got Inkscape today, and it’s pretty sweet. Version history for Inkscape (64-bit) left/center/right align work as expected. 48, I get the error The error is due to a module depreciated on the python version used on Inkscape, and that Textext uses. Anonymous http://www. tatyanac28 http://www. Enter Inkscape 0. Spero non ci siano probemi con la cod. org/ (That’s the. First, make a box that is the size you want your paragraph to be. The Inkscape team has released two updates, one to fix issues with the current version, and the other a release candidate for 1.
Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector-based visual files. Text Warp in Inkscape. Unfortunately it just treats aligning the text left, center and right which will move the anchor. You can use your ‘eye’ to line up the text, however there is a really quick and easy way to do this in Inkscape and in this 3 minute video, we show you how to do it. The Text and Font window allows you to change entire text selections, with a font list selector and preview. So yeah, I just got Inkscape today, and it’s pretty sweet. Version history for Inkscape (64-bit) left/center/right align work as expected. 48, I get the error The error is due to a module depreciated on the python version used on Inkscape, and that Textext uses. Anonymous http://www. tatyanac28 http://www. Enter Inkscape 0. Spero non ci siano probemi con la cod. org/ (That’s the. First, make a box that is the size you want your paragraph to be. The Inkscape team has released two updates, one to fix issues with the current version, and the other a release candidate for 1. You’ll see on the far right an «A» with arrows going to the right. #Other Tools. Jump to navigation Jump to search. Positioning and Transforming. Inkscape makes this very easy and whether you are making a shirt using Heat Transfer Vinyl or making a sign or mug using adhesive vinyl, like our Styletech Glitter Vinyl, you can really add to your project using this method. — (optional) A text editor to display the text and font you are working with. #Interface. • Click File→Open. The file titled icons-original. In Inkscape 0. Text na křivce. Also, ensure that you align your drawing to the centre of your page. See Text > Font and Text. Clicking each of them in Inkscape is a way, but if you have many text like this it will be ineffectively. I use the align tool to align them both relative to one another but this doesn’t seem to work. 4- Apply stroke to your shape (this will give you the outline of your shape). See File > Inkscape Preferences. The Align dialog (Ctrl+Shift+A) and its buttons help you to align or distribute selected objects equally, or on the last selected object’s center, left border, bottom border etc.
You’ll see on the far right an «A» with arrows going to the right. #Other Tools. Jump to navigation Jump to search. Positioning and Transforming. Inkscape makes this very easy and whether you are making a shirt using Heat Transfer Vinyl or making a sign or mug using adhesive vinyl, like our Styletech Glitter Vinyl, you can really add to your project using this method. — (optional) A text editor to display the text and font you are working with. #Interface. • Click File→Open. The file titled icons-original. In Inkscape 0. Text na křivce. Also, ensure that you align your drawing to the centre of your page. See Text > Font and Text. Clicking each of them in Inkscape is a way, but if you have many text like this it will be ineffectively. I use the align tool to align them both relative to one another but this doesn’t seem to work. 4- Apply stroke to your shape (this will give you the outline of your shape). See File > Inkscape Preferences. The Align dialog (Ctrl+Shift+A) and its buttons help you to align or distribute selected objects equally, or on the last selected object’s center, left border, bottom border etc. The Align and Distribute function is a very powerful feature of Inkscape that allows you to arrange text and art objects with great precision. Justifying text might make the last line of text in a paragraph considerably shorter than the other lines. 6- Your text will now revert to horizontal text. May we find some healing, and an openness on the part of others to be less receptive to spiteful, mean-spirited messages and lies. Go to Object -> Align and Distribute… or Ctrl + Shift + A. Use the Node tool to select a path. You can use them to create rectangles, ellipses, stars, and spirals. Text in Spalten. This tutorial covers a multitude of hidden inkscape text tricks, including changing the baseline, rotation and kerning (spacing between) individual letters in a text block. If you’ve not yet discovered the Bezier Envelope Extension for Inkscape, a treat awaits you. How to Create Cut Lines in Inkscape Creating cut lines in Inkscape is preferable for irregular (non-square/circle) shapes.
The Align and Distribute function is a very powerful feature of Inkscape that allows you to arrange text and art objects with great precision. Justifying text might make the last line of text in a paragraph considerably shorter than the other lines. 6- Your text will now revert to horizontal text. May we find some healing, and an openness on the part of others to be less receptive to spiteful, mean-spirited messages and lies. Go to Object -> Align and Distribute… or Ctrl + Shift + A. Use the Node tool to select a path. You can use them to create rectangles, ellipses, stars, and spirals. Text in Spalten. This tutorial covers a multitude of hidden inkscape text tricks, including changing the baseline, rotation and kerning (spacing between) individual letters in a text block. If you’ve not yet discovered the Bezier Envelope Extension for Inkscape, a treat awaits you. How to Create Cut Lines in Inkscape Creating cut lines in Inkscape is preferable for irregular (non-square/circle) shapes. Underline text extension for inkscape. With justification enabled the text will tightly fill that box. When you justify text in Word, you give your text straight edges on both sides of the paragraph. Inkscape Manipulate Text. See full list on wiki. First, make a box that is the size you want your paragraph to be. Recipes in this book teach you about some of the most useful time-saving features in. The team writes on the announcement page that, “after releasing two less visible alpha versions this year, in mid-January and mid-June (and one short-lived beta version), Inkscape is now ready for extensive testing and subsequent bug-fixing. Simple winter landscape with a snowman in Inkscape. Move side toolbar to top: Crowding. 3 Text a cesty (Text and Paths) 5 Operace s mnoha objekty (Multiple Object Operations). svg is a backup copy of the original icons that come with Inkscape in case something goes wrong and you need them. I’ve used this. The text will start at the beginning of the path. Save and export your design.
Underline text extension for inkscape. With justification enabled the text will tightly fill that box. When you justify text in Word, you give your text straight edges on both sides of the paragraph. Inkscape Manipulate Text. See full list on wiki. First, make a box that is the size you want your paragraph to be. Recipes in this book teach you about some of the most useful time-saving features in. The team writes on the announcement page that, “after releasing two less visible alpha versions this year, in mid-January and mid-June (and one short-lived beta version), Inkscape is now ready for extensive testing and subsequent bug-fixing. Simple winter landscape with a snowman in Inkscape. Move side toolbar to top: Crowding. 3 Text a cesty (Text and Paths) 5 Operace s mnoha objekty (Multiple Object Operations). svg is a backup copy of the original icons that come with Inkscape in case something goes wrong and you need them. I’ve used this. The text will start at the beginning of the path. Save and export your design. Then, select the text and the box and go to Text > Flow into Frame (or Alt-W). 1 Efekty na modifikaci cesty (Path modification Effects) 4 Text (Text) 4. 2 Aug 9, 2017: Improvements: Add a control point to the centers of rectangles, circles/ellipses and stars to make it easier to move them and to align them in a precise way. Hello! I use Inkscape to design my UI and Icons for my games. Most useful keyboard: * Cursor keys: move the selected object (s) by a small amount. By default Inkscape is set to a step size of 2 pixels for movement with the arrow keys. Download Link. In Illustrator I can convert text to a path and then manipulate points, or create effects with layering & varying stroke weight. You will see a menu named Hyphenate in Effects->Text menu. Text-in-a-shape can now make use of justified text alignment. [Ubuntu 16. Then align the red box with the content box or header bottom. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify.
Then, select the text and the box and go to Text > Flow into Frame (or Alt-W). 1 Efekty na modifikaci cesty (Path modification Effects) 4 Text (Text) 4. 2 Aug 9, 2017: Improvements: Add a control point to the centers of rectangles, circles/ellipses and stars to make it easier to move them and to align them in a precise way. Hello! I use Inkscape to design my UI and Icons for my games. Most useful keyboard: * Cursor keys: move the selected object (s) by a small amount. By default Inkscape is set to a step size of 2 pixels for movement with the arrow keys. Download Link. In Illustrator I can convert text to a path and then manipulate points, or create effects with layering & varying stroke weight. You will see a menu named Hyphenate in Effects->Text menu. Text-in-a-shape can now make use of justified text alignment. [Ubuntu 16. Then align the red box with the content box or header bottom. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. The 16-year-old Inkscape project has released version 1. It can also be enabled if the text is flowed into a shape. Inkscape Tutorial: How to Manipulate Text with Path Effects Подробнее. I’ve heard that some of you want more Inkscape tutorials, so here’s another one! I’ve seen a few things posted to Facebook lately with text warped so th. First you need to download the python packages that are missing, thanks to…. Het is een afsplitsing van Sodipodi. 4 Inkscape is professional quality vector graphics software which runs on Windows, Mac OS X and GNU/Linux. Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector-based visual files. In Inkscape, you can very easily set these values. This tutorial covers a multitude of hidden inkscape text tricks, including changing the baseline, rotation and kerning (spacing between) individual letters in a text block. 16 Gradienty (Gradients) 2. In Pages on your Mac, align, centre or justify paragraphs on a page or in a column, table cell, text box or shape.
The 16-year-old Inkscape project has released version 1. It can also be enabled if the text is flowed into a shape. Inkscape Tutorial: How to Manipulate Text with Path Effects Подробнее. I’ve heard that some of you want more Inkscape tutorials, so here’s another one! I’ve seen a few things posted to Facebook lately with text warped so th. First you need to download the python packages that are missing, thanks to…. Het is een afsplitsing van Sodipodi. 4 Inkscape is professional quality vector graphics software which runs on Windows, Mac OS X and GNU/Linux. Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector-based visual files. In Inkscape, you can very easily set these values. This tutorial covers a multitude of hidden inkscape text tricks, including changing the baseline, rotation and kerning (spacing between) individual letters in a text block. 16 Gradienty (Gradients) 2. In Pages on your Mac, align, centre or justify paragraphs on a page or in a column, table cell, text box or shape. Learn how to offset text in inkscape the easy way. These instructions guide through irregular shape cutting. post a comment. Vectors are scalable. In this movie, we’ll see how to add the two main types of text in Inkscape, regular text and flow text. Pros: One of the features I like the most about Inkscape, apart from the fact that it is an open source (free) software, is its ability to convert bitmap images to vectors, which can be done in a variety of ways depending on the desired result (brightness cutoff, edge detection, color quantization, etc. Justify may refer to: Justify (horse), winner of the 2018 U. Create colorful text logo in inkscape. select text tool 2. Text is an object at first. Do you agree with this assessment?. #Appendix:Reference. Make vertical gaps between objects equal. In Inkscape 0. Text Warp in Inkscape. The file titled icons-original. Click the Insert New Node into Selected Segments icon. Inkscape is an excellent choice for both personal and professional use.
Learn how to offset text in inkscape the easy way. These instructions guide through irregular shape cutting. post a comment. Vectors are scalable. In this movie, we’ll see how to add the two main types of text in Inkscape, regular text and flow text. Pros: One of the features I like the most about Inkscape, apart from the fact that it is an open source (free) software, is its ability to convert bitmap images to vectors, which can be done in a variety of ways depending on the desired result (brightness cutoff, edge detection, color quantization, etc. Justify may refer to: Justify (horse), winner of the 2018 U. Create colorful text logo in inkscape. select text tool 2. Text is an object at first. Do you agree with this assessment?. #Appendix:Reference. Make vertical gaps between objects equal. In Inkscape 0. Text Warp in Inkscape. The file titled icons-original. Click the Insert New Node into Selected Segments icon. Inkscape is an excellent choice for both personal and professional use. Once you have all parameters tweaked to your liking, you can click on Apply to make the result show up on the canvas. Editing text in Inkscape is a breeze. Much trust has been lost. Pros: One of the features I like the most about Inkscape, apart from the fact that it is an open source (free) software, is its ability to convert bitmap images to vectors, which can be done in a variety of ways depending on the desired result (brightness cutoff, edge detection, color quantization, etc. If you’ve not yet discovered the Bezier Envelope Extension for Inkscape, a treat awaits you. En este blog podrá leer los comentarios del autor y ver algunas fotografías de los lugares que visita y los trabajos que realiza. Enter Inkscape 0. Hearts, baseballs, animals — there’s no limit to the kinds of things you can put text in. Apr 18, 2020 — Explore Barbed Wire’s board «Inkscape», followed by 2862 people on Pinterest. Vertical: Align top sides to bottom side of anchor. Test text-intro-05 in the recently released SVG 1.
Once you have all parameters tweaked to your liking, you can click on Apply to make the result show up on the canvas. Editing text in Inkscape is a breeze. Much trust has been lost. Pros: One of the features I like the most about Inkscape, apart from the fact that it is an open source (free) software, is its ability to convert bitmap images to vectors, which can be done in a variety of ways depending on the desired result (brightness cutoff, edge detection, color quantization, etc. If you’ve not yet discovered the Bezier Envelope Extension for Inkscape, a treat awaits you. En este blog podrá leer los comentarios del autor y ver algunas fotografías de los lugares que visita y los trabajos que realiza. Enter Inkscape 0. Hearts, baseballs, animals — there’s no limit to the kinds of things you can put text in. Apr 18, 2020 — Explore Barbed Wire’s board «Inkscape», followed by 2862 people on Pinterest. Vertical: Align top sides to bottom side of anchor. Test text-intro-05 in the recently released SVG 1. #Path Drawing Tools. See File > Inkscape Preferences. Last week, the team behind Inkscape project released the first beta version of the upcoming and much-awaited Inkscape 1. This digital art course from Vicki Watson provides more than 10. If you missed part 1 you may want to check it out first. This can be extremely beneficial if you feel the need to align separate pieces of text by hand. What I want to happen is for the text to be aligned with the right of the scale bar, as seen in the svg/inkscape image C and D. A closer look at one font that has 6 individual font styles in the family while Inkscape only shows four of them (left image). I used text tool (F8) and heart emoji to create my icon as shown below. Learn how to offset text in inkscape the easy way. Usually, text is best represented as text. Last week, the team behind Inkscape project released the first beta version of the upcoming and much-awaited Inkscape 1. You will learn Inkscape, a free design program, and create all the game art you need to create a 2D mobile game! And why stop there? As Inkscape is a vector graphics program, your game assets will be scalable and higly versatile.
#Path Drawing Tools. See File > Inkscape Preferences. Last week, the team behind Inkscape project released the first beta version of the upcoming and much-awaited Inkscape 1. This digital art course from Vicki Watson provides more than 10. If you missed part 1 you may want to check it out first. This can be extremely beneficial if you feel the need to align separate pieces of text by hand. What I want to happen is for the text to be aligned with the right of the scale bar, as seen in the svg/inkscape image C and D. A closer look at one font that has 6 individual font styles in the family while Inkscape only shows four of them (left image). I used text tool (F8) and heart emoji to create my icon as shown below. Learn how to offset text in inkscape the easy way. Usually, text is best represented as text. Last week, the team behind Inkscape project released the first beta version of the upcoming and much-awaited Inkscape 1. You will learn Inkscape, a free design program, and create all the game art you need to create a 2D mobile game! And why stop there? As Inkscape is a vector graphics program, your game assets will be scalable and higly versatile. Mode Nodes Objects Example. Use the Select tool (F1) to select your block of text, convert it to a path (Ctrl+Shift+C) and break the paths apart (Ctrl+Shift+K) to isolate each letterform (see Figure 4). Nov 13, 2015 — I’ve found an easier way to do offsets (shadow layers, mats) in Inkscape, using my old friend the Paint Bucket Tool. Interview Inkscape, a popular open-source vector graphics application, is heading for its 1. I went with Century Gothic for the font, and 72 pt for the font size. Inkscape’s Align and Distribute Pallet also works with text baselines. Hier möchte ich meine Erfahrungen und Tipps beim Zeichnen von einem Elektroschatplan im Open Source Vektorgrafikprogramm Inkscape vorstellen. Inkscape for Win64bit v0. Yesterday someone asked me to teach them how to use it so I thought I would create a guide on how to use it! What is inkscape? Inkscape is a free Vector Graphics Editor, it’s main Vector Graphics Format is SVG (Scalable Vector Graphics) which means that no matter how much you resize your objects in the editor.
Mode Nodes Objects Example. Use the Select tool (F1) to select your block of text, convert it to a path (Ctrl+Shift+C) and break the paths apart (Ctrl+Shift+K) to isolate each letterform (see Figure 4). Nov 13, 2015 — I’ve found an easier way to do offsets (shadow layers, mats) in Inkscape, using my old friend the Paint Bucket Tool. Interview Inkscape, a popular open-source vector graphics application, is heading for its 1. I went with Century Gothic for the font, and 72 pt for the font size. Inkscape’s Align and Distribute Pallet also works with text baselines. Hier möchte ich meine Erfahrungen und Tipps beim Zeichnen von einem Elektroschatplan im Open Source Vektorgrafikprogramm Inkscape vorstellen. Inkscape for Win64bit v0. Yesterday someone asked me to teach them how to use it so I thought I would create a guide on how to use it! What is inkscape? Inkscape is a free Vector Graphics Editor, it’s main Vector Graphics Format is SVG (Scalable Vector Graphics) which means that no matter how much you resize your objects in the editor. Like linking text to a line or arched line, blur effects like in Photo shop and many others. Editing text in Inkscape is a breeze. Once you have all parameters tweaked to your liking, you can click on Apply to make the result show up on the canvas. justify — If possible, both the left and right sides are aligned by adjusting the width of the content. Align top sides to top side of anchor. De doelstellingen van Inkscape zijn volledige SVG-ondersteuning, en een gebruikersvriendelijke interface. This book will teach you how to effectively use the fascinating new Inkscape vector graphics editor, which, despite being in version 0. For download links and more information please visit Inkscape — In this short Inkscape tutorial, I show how to curve text! Thanks for watching! Please hit the like button and subscribe for. (click to enlarge) Example code:. The feGaussianBlur filter primitive allows natural blurring any Inkscape objects: paths, shapes, groups, text, images. Do this until the text is visibly below the white object.
Like linking text to a line or arched line, blur effects like in Photo shop and many others. Editing text in Inkscape is a breeze. Once you have all parameters tweaked to your liking, you can click on Apply to make the result show up on the canvas. justify — If possible, both the left and right sides are aligned by adjusting the width of the content. Align top sides to top side of anchor. De doelstellingen van Inkscape zijn volledige SVG-ondersteuning, en een gebruikersvriendelijke interface. This book will teach you how to effectively use the fascinating new Inkscape vector graphics editor, which, despite being in version 0. For download links and more information please visit Inkscape — In this short Inkscape tutorial, I show how to curve text! Thanks for watching! Please hit the like button and subscribe for. (click to enlarge) Example code:. The feGaussianBlur filter primitive allows natural blurring any Inkscape objects: paths, shapes, groups, text, images. Do this until the text is visibly below the white object. The course videos use version 0. Yesterday someone asked me to teach them how to use it so I thought I would create a guide on how to use it! What is inkscape? Inkscape is a free Vector Graphics Editor, it’s main Vector Graphics Format is SVG (Scalable Vector Graphics) which means that no matter how much you resize your objects in the editor. When you justify text in Word, you give your text straight edges on both sides of the paragraph. Inkscape adds a node. 7031 instead. Draw your icon or symbol using the Inkscape drawing tools. Line breaks must be manually added. I’m rendering a text and I was already using inkscape —query-all tempfile. The 3D box tool helps you create such drawings by automating the most common operation: creating a box in a given 3D perspective. It can be done, but when using the Regal font things can get messy. I realized that it took a long time to create it, although it still good to sharpen your designing skill. To learn more about using Illustrator to design for laser cutting, check out these resources.
The course videos use version 0. Yesterday someone asked me to teach them how to use it so I thought I would create a guide on how to use it! What is inkscape? Inkscape is a free Vector Graphics Editor, it’s main Vector Graphics Format is SVG (Scalable Vector Graphics) which means that no matter how much you resize your objects in the editor. When you justify text in Word, you give your text straight edges on both sides of the paragraph. Inkscape adds a node. 7031 instead. Draw your icon or symbol using the Inkscape drawing tools. Line breaks must be manually added. I’m rendering a text and I was already using inkscape —query-all tempfile. The 3D box tool helps you create such drawings by automating the most common operation: creating a box in a given 3D perspective. It can be done, but when using the Regal font things can get messy. I realized that it took a long time to create it, although it still good to sharpen your designing skill. To learn more about using Illustrator to design for laser cutting, check out these resources. In this tutorial, you will learn the proper way to do this in Inkscape. Inkscape can export the graphics to PDF/EPS/PS, and the. Many of the students who have Windows at home are able to get a taste of it in school and install it at home. Inkscape is een opensource-vectorillustratieprogramma, dat gebruikmaakt van het SVG-formaat voor het opslaan van vectorafbeeldingen. inkscape-manuals. 6- Create your text, select font and size. • Open the image you want to work on. Edit Nodes Tool. For use with PsyToolkit, you do not need to be. 1 просмотр7 часов назад. Hello! I use Inkscape to design my UI and Icons for my games. Select your type. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. Showing how the Text Into Frame function works in Inkscape. Text Justification is the ability to automatically add spaces to text, allowing it to «block» itself out, making a paragraph appear more square. I have an assignment to do.
In this tutorial, you will learn the proper way to do this in Inkscape. Inkscape can export the graphics to PDF/EPS/PS, and the. Many of the students who have Windows at home are able to get a taste of it in school and install it at home. Inkscape is een opensource-vectorillustratieprogramma, dat gebruikmaakt van het SVG-formaat voor het opslaan van vectorafbeeldingen. inkscape-manuals. 6- Create your text, select font and size. • Open the image you want to work on. Edit Nodes Tool. For use with PsyToolkit, you do not need to be. 1 просмотр7 часов назад. Hello! I use Inkscape to design my UI and Icons for my games. Select your type. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. Showing how the Text Into Frame function works in Inkscape. Text Justification is the ability to automatically add spaces to text, allowing it to «block» itself out, making a paragraph appear more square. I have an assignment to do. Do this until the text is visibly below the white object. Now, something that is missing from plotting in Octave is the ability to insert LaTeX into the plot to display really nice equations. Test text-intro-05 in the recently released SVG 1. Inkscape is a Vector Graphics Editor, similar to Adobe Illustrator, that strives to be SVG Compliant, open source, responsive and extensible. With justification enabled the text will tightly fill that box. 6- Your text will now revert to horizontal text. The text-align property specifies the horizontal alignment of text in an element. The title is the boldest, largest piece of type as it is the most important piece of written information for this specific communication, and the body copy is much smaller. In this Inkscape tutorial, I show you how to install fonts to the program. Take the following assortment of objects:. Then change the alignment of text to justify. I press OK to save. Edit Nodes Tool. 3- Go to the top right side of the toolbar and select the vertical type tool.
Do this until the text is visibly below the white object. Now, something that is missing from plotting in Octave is the ability to insert LaTeX into the plot to display really nice equations. Test text-intro-05 in the recently released SVG 1. Inkscape is a Vector Graphics Editor, similar to Adobe Illustrator, that strives to be SVG Compliant, open source, responsive and extensible. With justification enabled the text will tightly fill that box. 6- Your text will now revert to horizontal text. The text-align property specifies the horizontal alignment of text in an element. The title is the boldest, largest piece of type as it is the most important piece of written information for this specific communication, and the body copy is much smaller. In this Inkscape tutorial, I show you how to install fonts to the program. Take the following assortment of objects:. Then change the alignment of text to justify. I press OK to save. Edit Nodes Tool. 3- Go to the top right side of the toolbar and select the vertical type tool. zip It should be noted that the file titled icons-2019. Wrapping text in Inkscape has to be done in a somewhat roundabout way. Clicking each of them in Inkscape is a way, but if you have many text like this it will be ineffectively. Verknüpfte Textfelder gibt es nicht wirklich in Inkscape. Text is an object at first. The process is repeated for all texts within the page. txt) Suggestion: This program has lots of (424) shortcuts. Inkscape Mailman. To reflect the tickmarks in Inkscape: 1) Select all tickmarks at the bottom 2) Flip the selection around the horizontal axis 3) Bring up the align and distribute dialog (ctrl-shift-a) 4) Group the selection 5) Choose ‘relative to selection’ 6) Click ‘align tops of objects to bottom of anchor’ 7) Ungroup the tickmarks. Inkscape Tips, making curved text — Many of popular logos graphic design are have some sort of text along a curved path. Inkscape adds a node. Inkscape just released version 0. That’s it really. There are two solutions to this issue, firstly one can simply substitute a font that is available on Wikipedia or alternatively one can convert the text into path information in Inkscape.
zip It should be noted that the file titled icons-2019. Wrapping text in Inkscape has to be done in a somewhat roundabout way. Clicking each of them in Inkscape is a way, but if you have many text like this it will be ineffectively. Verknüpfte Textfelder gibt es nicht wirklich in Inkscape. Text is an object at first. The process is repeated for all texts within the page. txt) Suggestion: This program has lots of (424) shortcuts. Inkscape Mailman. To reflect the tickmarks in Inkscape: 1) Select all tickmarks at the bottom 2) Flip the selection around the horizontal axis 3) Bring up the align and distribute dialog (ctrl-shift-a) 4) Group the selection 5) Choose ‘relative to selection’ 6) Click ‘align tops of objects to bottom of anchor’ 7) Ungroup the tickmarks. Inkscape Tips, making curved text — Many of popular logos graphic design are have some sort of text along a curved path. Inkscape adds a node. Inkscape just released version 0. That’s it really. There are two solutions to this issue, firstly one can simply substitute a font that is available on Wikipedia or alternatively one can convert the text into path information in Inkscape. 48 Illustrator’s Cookbook makes it super-easy for you to make your own vector-based graphics with the powerful Inkscape editor. The team writes on the announcement page that, “after releasing two less visible alpha versions this year, in mid-January and mid-June (and one short-lived beta version), Inkscape is now ready for extensive testing and subsequent bug-fixing. After selecting the text tool simply click and drag to draw a text box. Для просмотра онлайн кликните на видео ⤵. So yeah, I just got Inkscape today, and it’s pretty sweet. I draw a box, and within it a text. com/profile/06338249350224727122 [email protected] Features Inkscape offers allow users to push the limits of object creation and manipulation, operations and paths, fills and strokes, text support, rendering and more. Outcome: The text is completely un-alligned with the figures. See full list on design. First up, we are going to start with. Now, something that is missing from plotting in Octave is the ability to insert LaTeX into the plot to display really nice equations.
48 Illustrator’s Cookbook makes it super-easy for you to make your own vector-based graphics with the powerful Inkscape editor. The team writes on the announcement page that, “after releasing two less visible alpha versions this year, in mid-January and mid-June (and one short-lived beta version), Inkscape is now ready for extensive testing and subsequent bug-fixing. After selecting the text tool simply click and drag to draw a text box. Для просмотра онлайн кликните на видео ⤵. So yeah, I just got Inkscape today, and it’s pretty sweet. I draw a box, and within it a text. com/profile/06338249350224727122 [email protected] Features Inkscape offers allow users to push the limits of object creation and manipulation, operations and paths, fills and strokes, text support, rendering and more. Outcome: The text is completely un-alligned with the figures. See full list on design. First up, we are going to start with. Now, something that is missing from plotting in Octave is the ability to insert LaTeX into the plot to display really nice equations. To align objects: Open the dialog. Editing text in Inkscape is a breeze. My vector image (because of the text) was rejected. You can build all your projects in layer format so you will be able to modify each layer individually. Inkscape Mailman. Inkscape is an open-source vector graphics editor similar to Adobe Illustrator, Corel Draw, Freehand, or Xara X. — (optional) A text editor to display the text and font you are working with. 5- If you would like to revert the text to horizontal text,click on the horizontal text tool next to hte vertical one. Justifying extends each line of your text to the left and right margins. In this Inkscape tutorial, I show you how to install fonts to the program. You’ll want to justify your text based on how you want it to sit on the curve (blue arrow). Download as plain text (. Which objects are moved and where they go depends on the selection in the “Relative to” drop down box. A Mini-tutorial on bitmap tracing. Inkscape’s main workspace. Once you do that, look at the bottom toolbar on the top.
To align objects: Open the dialog. Editing text in Inkscape is a breeze. My vector image (because of the text) was rejected. You can build all your projects in layer format so you will be able to modify each layer individually. Inkscape Mailman. Inkscape is an open-source vector graphics editor similar to Adobe Illustrator, Corel Draw, Freehand, or Xara X. — (optional) A text editor to display the text and font you are working with. 5- If you would like to revert the text to horizontal text,click on the horizontal text tool next to hte vertical one. Justifying extends each line of your text to the left and right margins. In this Inkscape tutorial, I show you how to install fonts to the program. You’ll want to justify your text based on how you want it to sit on the curve (blue arrow). Download as plain text (. Which objects are moved and where they go depends on the selection in the “Relative to” drop down box. A Mini-tutorial on bitmap tracing. Inkscape’s main workspace. Once you do that, look at the bottom toolbar on the top. See more ideas about cricut tutorials, tutorial, scan and cut. Apr 9, 2017 — Explore TLR $5 Jewelry’s board «Inkscape» on Pinterest. Text Justification is the ability to automatically add spaces to text, allowing it to «block» itself out, making a paragraph appear more square. Inkscape Mailman. Align top sides to top side of anchor. The 3D box tool helps you create such drawings by automating the most common operation: creating a box in a given 3D perspective. Use the Node tool to select a path. Hold down the Ctrl and Alt key while you click the object. Holding SHIFT, select the text, then the book. * Shift+Ctrl+F: fill / stroke dialog (if clicking on colors is not precise enough). Align and Distribute Rows and Columns Shift+ Ctrl+M Shift+ Ctrl+A Group selected objects selektujete sve, a zatim odaberete iz linije menija Object, a zatim opciju Group. It has bezier tools for creating advanced vector graphics as well. I press OK to save. As a result here is a quick fix. Align horizontal centers to center of anchor.
See more ideas about cricut tutorials, tutorial, scan and cut. Apr 9, 2017 — Explore TLR $5 Jewelry’s board «Inkscape» on Pinterest. Text Justification is the ability to automatically add spaces to text, allowing it to «block» itself out, making a paragraph appear more square. Inkscape Mailman. Align top sides to top side of anchor. The 3D box tool helps you create such drawings by automating the most common operation: creating a box in a given 3D perspective. Use the Node tool to select a path. Hold down the Ctrl and Alt key while you click the object. Holding SHIFT, select the text, then the book. * Shift+Ctrl+F: fill / stroke dialog (if clicking on colors is not precise enough). Align and Distribute Rows and Columns Shift+ Ctrl+M Shift+ Ctrl+A Group selected objects selektujete sve, a zatim odaberete iz linije menija Object, a zatim opciju Group. It has bezier tools for creating advanced vector graphics as well. I press OK to save. As a result here is a quick fix. Align horizontal centers to center of anchor. How to make a LATEX document with vector images, where the text in the images has exactly the same font and size as in normal text? This article describes how this is done using the ‘PDF/EPS/PS + LaTeX’ output feature of Inkscape 0. 48, I get the error The error is due to a module depreciated on the python version used on Inkscape, and that Textext uses. Sign In Sign Up Sign In Sign Up Manage this list. That’s it really. Update 2012. The description, which layers to include in which order, is given in a single text element in a layer called content. 91 is the first major release of Inkscape for a few years, and it has many bugfixes and new features compared to the previous Inkscape 0. Create colorful text logo in inkscape. Draw your marker. Type the text that you want, preferably in all capital letters. Like linking text to a line or arched line, blur effects like in Photo shop and many others. select text tool 2. 48, text anchor position depends on alignment and orientation of text (e.
How to make a LATEX document with vector images, where the text in the images has exactly the same font and size as in normal text? This article describes how this is done using the ‘PDF/EPS/PS + LaTeX’ output feature of Inkscape 0. 48, I get the error The error is due to a module depreciated on the python version used on Inkscape, and that Textext uses. Sign In Sign Up Sign In Sign Up Manage this list. That’s it really. Update 2012. The description, which layers to include in which order, is given in a single text element in a layer called content. 91 is the first major release of Inkscape for a few years, and it has many bugfixes and new features compared to the previous Inkscape 0. Create colorful text logo in inkscape. Draw your marker. Type the text that you want, preferably in all capital letters. Like linking text to a line or arched line, blur effects like in Photo shop and many others. select text tool 2. 48, text anchor position depends on alignment and orientation of text (e. For Asian text with a vertical primary text direction, this is comparable to top alignment. You’ll see on the far right an «A» with arrows going to the right. Go to Object -> Align and Distribute… or Ctrl + Shift + A. For use with PsyToolkit, you do not need to be. January 9, 2021. 48, text anchor position depends on alignment and orientation of text (e. Inkscape Tips, making curved text — Many of popular logos graphic design are have some sort of text along a curved path. I align the text to the center of the box both horizontally and vertically. 2 Efekty s textem (Text Effects) 4. Copy selection — This places a copy of the selection to the Inkscape clipboard Text from text objects is also placed onto the system clipboard. There is a very nice way of including Inkscape graphics in LateX files such that Latex renders the text from the image. Whenever you want to use a font in Inkscape, you have to install it on your operating system first, then Inkscape should catalog it next time you launch it.
For Asian text with a vertical primary text direction, this is comparable to top alignment. You’ll see on the far right an «A» with arrows going to the right. Go to Object -> Align and Distribute… or Ctrl + Shift + A. For use with PsyToolkit, you do not need to be. January 9, 2021. 48, text anchor position depends on alignment and orientation of text (e. Inkscape Tips, making curved text — Many of popular logos graphic design are have some sort of text along a curved path. I align the text to the center of the box both horizontally and vertically. 2 Efekty s textem (Text Effects) 4. Copy selection — This places a copy of the selection to the Inkscape clipboard Text from text objects is also placed onto the system clipboard. There is a very nice way of including Inkscape graphics in LateX files such that Latex renders the text from the image. Whenever you want to use a font in Inkscape, you have to install it on your operating system first, then Inkscape should catalog it next time you launch it. Download as plain text (. See Object > Align and Distribute. After selecting the text tool simply click and drag to draw a text box. The technique you are about to learn is the way I curve all my. blob: e91e72cb241ab0a9976ab002e1bd0dc68057523f [] [] [] xml version = «1. Open Inkscape and click on the Circle tool then make a circle by holding down the Control key then click and drag the cursor in the work area. Inkscape is a free and open-source vector graphics editor used to create vector images, primarily in Scalable Vector Graphics (SVG) format. 14 Text (Text) 2. It’s a bad idea to resize a text box after you’ve created it, because you’ll end up changing the font size while you. Mode Nodes Objects Example. I went with Century Gothic for the font, and 72 pt for the font size. Inkscape15-Inkscape for Beginners Create a Flat Wat. • Open the image you want to work on. Using the Rectangle Tool, draw a rectangle 250 x 250 px (5 x 5 grid cells) at the bottom left quarter of the page. So the anchoring of the text is independent of directionality.
Download as plain text (. See Object > Align and Distribute. After selecting the text tool simply click and drag to draw a text box. The technique you are about to learn is the way I curve all my. blob: e91e72cb241ab0a9976ab002e1bd0dc68057523f [] [] [] xml version = «1. Open Inkscape and click on the Circle tool then make a circle by holding down the Control key then click and drag the cursor in the work area. Inkscape is a free and open-source vector graphics editor used to create vector images, primarily in Scalable Vector Graphics (SVG) format. 14 Text (Text) 2. It’s a bad idea to resize a text box after you’ve created it, because you’ll end up changing the font size while you. Mode Nodes Objects Example. I went with Century Gothic for the font, and 72 pt for the font size. Inkscape15-Inkscape for Beginners Create a Flat Wat. • Open the image you want to work on. Using the Rectangle Tool, draw a rectangle 250 x 250 px (5 x 5 grid cells) at the bottom left quarter of the page. So the anchoring of the text is independent of directionality. If you want something that is symmetrical both horizontally and vertically, draw one quarter of the object. 1 Efekty na modifikaci cesty (Path modification Effects) 4 Text (Text) 4. The first is as regular text. I think you’ll not need telling which one was made with XeLaTeX. In this tutorial we will show you how to insert edit text via the edit paths tool and the fill and. So, here is simple way how to install japanese font on your linux machine. The description, which layers to include in which order, is given in a single text element in a layer called content. Here’s how to create a symmetrical polygon in Inkscape: Draw half of the object, using the line tool (I know you want a polygon, but draw one side of the object as a line). Learn how to offset text in inkscape the easy way. In the right hand side you should get the Align and Distribue box. CSS : Feuilles de style en cascade. Thoroughbred Triple Crown (Kentucky Derby, Preakness Stakes, and Belmont Stakes) Justify (ANSI), an ANSI escape sequence «Justify» (ATB song) «Justify» (The Rasmus song) «Justify», a song by The Red Jumpsuit Apparatus; See also.
If you want something that is symmetrical both horizontally and vertically, draw one quarter of the object. 1 Efekty na modifikaci cesty (Path modification Effects) 4 Text (Text) 4. The first is as regular text. I think you’ll not need telling which one was made with XeLaTeX. In this tutorial we will show you how to insert edit text via the edit paths tool and the fill and. So, here is simple way how to install japanese font on your linux machine. The description, which layers to include in which order, is given in a single text element in a layer called content. Here’s how to create a symmetrical polygon in Inkscape: Draw half of the object, using the line tool (I know you want a polygon, but draw one side of the object as a line). Learn how to offset text in inkscape the easy way. In the right hand side you should get the Align and Distribue box. CSS : Feuilles de style en cascade. Thoroughbred Triple Crown (Kentucky Derby, Preakness Stakes, and Belmont Stakes) Justify (ANSI), an ANSI escape sequence «Justify» (ATB song) «Justify» (The Rasmus song) «Justify», a song by The Red Jumpsuit Apparatus; See also. Try to judge things like size and letter and word spacing so the final result fits across the length of the front piece with some space either side, while remaining readable. I think you’ll not need telling which one was made with XeLaTeX. Try to play with the feature for a while and you will be an Inkscape aligning expert in no time… Then, you will have the rectangle exactly as the final slice will be. I select the text_bg layer, and start drawing balloons / rectangles on it. 16 : Added information about «add nodes» on step 6. Lee Mac’s CurveText has a problem, character will be changed to same width. 1- Open Inkscape. Strokes are always centered on the path or object that they’re. 15 Konektor (Connector) 2. It’s a bad idea to resize a text box after you’ve created it, because you’ll end up changing the font size while you. create rectangle, lower to bottom. You’ll want to justify your text based on how you want it to sit on the curve (blue arrow). Be able to draw lines, curved paths, write text boxes, draw geometrical shapes and save your work in a pdf file for printing.
Try to judge things like size and letter and word spacing so the final result fits across the length of the front piece with some space either side, while remaining readable. I think you’ll not need telling which one was made with XeLaTeX. Try to play with the feature for a while and you will be an Inkscape aligning expert in no time… Then, you will have the rectangle exactly as the final slice will be. I select the text_bg layer, and start drawing balloons / rectangles on it. 16 : Added information about «add nodes» on step 6. Lee Mac’s CurveText has a problem, character will be changed to same width. 1- Open Inkscape. Strokes are always centered on the path or object that they’re. 15 Konektor (Connector) 2. It’s a bad idea to resize a text box after you’ve created it, because you’ll end up changing the font size while you. create rectangle, lower to bottom. You’ll want to justify your text based on how you want it to sit on the curve (blue arrow). Be able to draw lines, curved paths, write text boxes, draw geometrical shapes and save your work in a pdf file for printing. Search Term. In this tutorial we will show you how to insert edit text via the edit paths tool and the fill and. In Inkscape, you can very easily set these values. Inkscape — Bounding Box (Selection cue) Inkscape — Object Transformation; In God we trust, all others must bring data. See Object > Align and Distribute. The text-align property specifies the horizontal alignment of text in an element. Set color to Maroon. Inkscape 0. To bring up the Align and Distribute window, either click on the button in the top toolbar, or press Shift Control A on your keyboard and the window will appear. 48 without no extra plugins. You’ll see on the far right an «A» with arrows going to the right. It’s very quick to do once you get the hang of it and of course you can use all of the features of Fontspec too. Mode Nodes Objects Example. In this Inkscape 1. [Ubuntu 16. Most programs, including Inkscape, can utilize fonts that. Inkscape’s main workspace. Blog del Departamento de Educación Plástica del IES Miguel Crespo EPV http://www.
Search Term. In this tutorial we will show you how to insert edit text via the edit paths tool and the fill and. In Inkscape, you can very easily set these values. Inkscape — Bounding Box (Selection cue) Inkscape — Object Transformation; In God we trust, all others must bring data. See Object > Align and Distribute. The text-align property specifies the horizontal alignment of text in an element. Set color to Maroon. Inkscape 0. To bring up the Align and Distribute window, either click on the button in the top toolbar, or press Shift Control A on your keyboard and the window will appear. 48 without no extra plugins. You’ll see on the far right an «A» with arrows going to the right. It’s very quick to do once you get the hang of it and of course you can use all of the features of Fontspec too. Mode Nodes Objects Example. In this Inkscape 1. [Ubuntu 16. Most programs, including Inkscape, can utilize fonts that. Inkscape’s main workspace. Blog del Departamento de Educación Plástica del IES Miguel Crespo EPV http://www. Double click on a segemnt. Depending of your base image, style of work and target, it can be done in vectors (Inkscape) or raster (GIMP). In saying that, most professional designers use Illustrator as their choice of vector design software. For use with PsyToolkit, you do not need to be. I select the text_bg layer, and start drawing balloons / rectangles on it. Shift + Ctrl + Y, Ctrl + Z. The 3D box tool helps you create such drawings by automating the most common operation: creating a box in a given 3D perspective. Use the Select tool (F1) to select your block of text, convert it to a path (Ctrl+Shift+C) and break the paths apart (Ctrl+Shift+K) to isolate each letterform (see Figure 4). 0 is available for Linux, Windows, and macOS. Align and Distribute Rows and Columns Shift+ Ctrl+M Shift+ Ctrl+A Group selected objects selektujete sve, a zatim odaberete iz linije menija Object, a zatim opciju Group. Justify may refer to: Justify (horse), winner of the 2018 U. Is there any hack how to do that? Unfortunately, no Alexandre Hahaha, it works through xml editor.
Double click on a segemnt. Depending of your base image, style of work and target, it can be done in vectors (Inkscape) or raster (GIMP). In saying that, most professional designers use Illustrator as their choice of vector design software. For use with PsyToolkit, you do not need to be. I select the text_bg layer, and start drawing balloons / rectangles on it. Shift + Ctrl + Y, Ctrl + Z. The 3D box tool helps you create such drawings by automating the most common operation: creating a box in a given 3D perspective. Use the Select tool (F1) to select your block of text, convert it to a path (Ctrl+Shift+C) and break the paths apart (Ctrl+Shift+K) to isolate each letterform (see Figure 4). 0 is available for Linux, Windows, and macOS. Align and Distribute Rows and Columns Shift+ Ctrl+M Shift+ Ctrl+A Group selected objects selektujete sve, a zatim odaberete iz linije menija Object, a zatim opciju Group. Justify may refer to: Justify (horse), winner of the 2018 U. Is there any hack how to do that? Unfortunately, no Alexandre Hahaha, it works through xml editor. Trotzdem ist es möglich In Inkscape muss man einen kleinen Umweg gehen, um sich seinen Fließtext aufzuteilen. The first is as regular text. Understand how to choose different fills and strokes styles for your object. Clipping can be applied to any object (including groups, layers, bitmaps, etc. Inkscape is an open source vector graphic editing tool which uses Scalable Vector Graphics (SVG) and that makes it different from its competitors like Xara X, Corel Draw and Adobe Illustrator etc. type the text Kind regards Stanko. post a comment. The second way to enter text is as a flowed text object. Once you do that, look at the bottom toolbar on the top. Bugs include:. Make vertical gaps between objects equal. If you’ve not yet discovered the Bezier Envelope Extension for Inkscape, a treat awaits you. To align objects: Open the dialog. Open Inkscape and click on the Circle tool then make a circle by holding down the Control key then click and drag the cursor in the work area. inkscape-manuals.
Trotzdem ist es möglich In Inkscape muss man einen kleinen Umweg gehen, um sich seinen Fließtext aufzuteilen. The first is as regular text. Understand how to choose different fills and strokes styles for your object. Clipping can be applied to any object (including groups, layers, bitmaps, etc. Inkscape is an open source vector graphic editing tool which uses Scalable Vector Graphics (SVG) and that makes it different from its competitors like Xara X, Corel Draw and Adobe Illustrator etc. type the text Kind regards Stanko. post a comment. The second way to enter text is as a flowed text object. Once you do that, look at the bottom toolbar on the top. Bugs include:. Make vertical gaps between objects equal. If you’ve not yet discovered the Bezier Envelope Extension for Inkscape, a treat awaits you. To align objects: Open the dialog. Open Inkscape and click on the Circle tool then make a circle by holding down the Control key then click and drag the cursor in the work area. inkscape-manuals. So yeah, I just got Inkscape today, and it’s pretty sweet. Inkscape is an open-source vector graphics editor similar to Adobe Illustrator, Corel Draw, Freehand, or Xara X. Inkscape is a free vector graphics editor program compatible with Windows, Linux, and Mac operating systems. One thing I can’t figure out, though, is how to make an outline of text. Text Justification is the ability to automatically add spaces to text, allowing it to «block» itself out, making a paragraph appear more square. If you create two or more text boxes (or two or more pieces of text) with the text tool, you can switch to the selection tool, and click and move them each one at a time. #Other Tools. In inkscape using Extensions->Render->LaTeX formula you can enter LaTeX into your Inkscape image. A closer look at one font that has 6 individual font styles in the family while Inkscape only shows four of them (left image). Many lives have been lost, and others change forever. Derived from the highly popular Sodipodi codebase, Inkscape strives to build full XML, SVG, and CSS2 compliance.
So yeah, I just got Inkscape today, and it’s pretty sweet. Inkscape is an open-source vector graphics editor similar to Adobe Illustrator, Corel Draw, Freehand, or Xara X. Inkscape is a free vector graphics editor program compatible with Windows, Linux, and Mac operating systems. One thing I can’t figure out, though, is how to make an outline of text. Text Justification is the ability to automatically add spaces to text, allowing it to «block» itself out, making a paragraph appear more square. If you create two or more text boxes (or two or more pieces of text) with the text tool, you can switch to the selection tool, and click and move them each one at a time. #Other Tools. In inkscape using Extensions->Render->LaTeX formula you can enter LaTeX into your Inkscape image. A closer look at one font that has 6 individual font styles in the family while Inkscape only shows four of them (left image). Many lives have been lost, and others change forever. Derived from the highly popular Sodipodi codebase, Inkscape strives to build full XML, SVG, and CSS2 compliance. 0″ encoding. 92 of the software, but if you have a prior or more recent version, you should be fine. Inkscape Tutorial: How to Manipulate Text with Path Effects Подробнее. inkscape center object on canvas. Do this until the text is visibly below the white object. I know how to change the size of a text frame by moving the diamond-shaped handle in the right-bottom corner. Decide which one of the objects should not move at all. There are two ways to add text to an Inkscape drawing. Vectors are scalable. Het is een afsplitsing van Sodipodi. Web page: inkscape. These instructions guide through irregular shape cutting. I have to go back to Inkscape to create my circular text. Lee Mac’s CurveText has a problem, character will be changed to same width. This video explains some of these peculiarities. Then click on the Edit Nodes Tool, which is just below the Selection Tool [Top Arrow]. And if we see the image, the part of the pattern objects that are «cut» out of canvas needs to be able to find their repeatable part on the other side so that would make them seamlessly tileable pattern.
0″ encoding. 92 of the software, but if you have a prior or more recent version, you should be fine. Inkscape Tutorial: How to Manipulate Text with Path Effects Подробнее. inkscape center object on canvas. Do this until the text is visibly below the white object. I know how to change the size of a text frame by moving the diamond-shaped handle in the right-bottom corner. Decide which one of the objects should not move at all. There are two ways to add text to an Inkscape drawing. Vectors are scalable. Het is een afsplitsing van Sodipodi. Web page: inkscape. These instructions guide through irregular shape cutting. I have to go back to Inkscape to create my circular text. Lee Mac’s CurveText has a problem, character will be changed to same width. This video explains some of these peculiarities. Then click on the Edit Nodes Tool, which is just below the Selection Tool [Top Arrow]. And if we see the image, the part of the pattern objects that are «cut» out of canvas needs to be able to find their repeatable part on the other side so that would make them seamlessly tileable pattern. Het is een afsplitsing van Sodipodi. #Making a Tomato. 48 Essentials for Web Designers—the only book specifically tailored to using Inkscape for web design. «Made with Inkscape, 2012». I save the figure as «save as»—>PDF—>[checked «Omit text in pdf and create LaTeX file» option] 1. Double the group twice. Inkscape can export the graphics to PDF/EPS/PS, and the. Inkscape makes this very easy and whether you are making a shirt using Heat Transfer Vinyl or making a sign or mug using adhesive vinyl, like our Styletech Glitter Vinyl, you can really add to your project using this method. There are two ways to add text to an Inkscape drawing. I press OK to save. Clipping can be applied to any object (including groups, layers, bitmaps, etc. Is there any hack how to do that? Unfortunately, no Alexandre Hahaha, it works through xml editor. Click the Insert New Node into Selected Segments icon. Inkscape — Bounding Box (Selection cue) Inkscape — Object Transformation; In God we trust, all others must bring data.
Het is een afsplitsing van Sodipodi. #Making a Tomato. 48 Essentials for Web Designers—the only book specifically tailored to using Inkscape for web design. «Made with Inkscape, 2012». I save the figure as «save as»—>PDF—>[checked «Omit text in pdf and create LaTeX file» option] 1. Double the group twice. Inkscape can export the graphics to PDF/EPS/PS, and the. Inkscape makes this very easy and whether you are making a shirt using Heat Transfer Vinyl or making a sign or mug using adhesive vinyl, like our Styletech Glitter Vinyl, you can really add to your project using this method. There are two ways to add text to an Inkscape drawing. I press OK to save. Clipping can be applied to any object (including groups, layers, bitmaps, etc. Is there any hack how to do that? Unfortunately, no Alexandre Hahaha, it works through xml editor. Click the Insert New Node into Selected Segments icon. Inkscape — Bounding Box (Selection cue) Inkscape — Object Transformation; In God we trust, all others must bring data. Sign In Sign Up Sign In Sign Up Manage this list. Now this answer already describes how the text is positioned. 2- Select the type tool. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. select text and rectangle. This will put all of your text in a single box with one handle to drag outward. and it have to be at most 5 thing created in inkscape for graphic design. Just add text-align: justify to text block. It’s a bit of a hack, but it produces nice outputs. Blog del Departamento de Educación Plástica del IES Miguel Crespo EPV http://www. Depending on your text, you may notice that the counters (“holes”) have become their own shapes, separated from their letters. Inkscape provides a solution from first time users to seasoned artists with many features and options. Lee Mac’s CurveText has a problem, character will be changed to same width. Depending on your text, you may notice that the counters (“holes”) have become their own shapes, separated from their letters.
Sign In Sign Up Sign In Sign Up Manage this list. Now this answer already describes how the text is positioned. 2- Select the type tool. la propriété CSS text-justify définit le type de justification à appliquer au texte justifié (par exemple avec text-align: justify text-justify. select text and rectangle. This will put all of your text in a single box with one handle to drag outward. and it have to be at most 5 thing created in inkscape for graphic design. Just add text-align: justify to text block. It’s a bit of a hack, but it produces nice outputs. Blog del Departamento de Educación Plástica del IES Miguel Crespo EPV http://www. Depending on your text, you may notice that the counters (“holes”) have become their own shapes, separated from their letters. Inkscape provides a solution from first time users to seasoned artists with many features and options. Lee Mac’s CurveText has a problem, character will be changed to same width. Depending on your text, you may notice that the counters (“holes”) have become their own shapes, separated from their letters. In this tutorial I’ll be demonstrating how to make your text flow around objects in Inkscape without having to manually add spaces. Text na křivce. ” Group the entire object, copy and paste once more, and align to the top and right edges of the page. 48 Illustrator’s Cookbook provides you with the latest recipes to quickly create scalable vector graphics. 14 Text (Text) 2. Then align the red box with the content box or header bottom. Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector-based visual files. The intake of this level of malice is not good for the soul. Highlight all the text with the Text tool, and click the Align Centre button along the top. Knowing how to create 3D text can help when you need to design attractive posters, brochures and business cards for your business. Apr 18, 2020 — Explore Barbed Wire’s board «Inkscape», followed by 2862 people on Pinterest. How can I convert text to an editable path in Inkscape?. Make sure that “Treat selection as group” is selected if you want the objects to mantain the distance between themselves.
In this tutorial I’ll be demonstrating how to make your text flow around objects in Inkscape without having to manually add spaces. Text na křivce. ” Group the entire object, copy and paste once more, and align to the top and right edges of the page. 48 Illustrator’s Cookbook provides you with the latest recipes to quickly create scalable vector graphics. 14 Text (Text) 2. Then align the red box with the content box or header bottom. Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector-based visual files. The intake of this level of malice is not good for the soul. Highlight all the text with the Text tool, and click the Align Centre button along the top. Knowing how to create 3D text can help when you need to design attractive posters, brochures and business cards for your business. Apr 18, 2020 — Explore Barbed Wire’s board «Inkscape», followed by 2862 people on Pinterest. How can I convert text to an editable path in Inkscape?. Make sure that “Treat selection as group” is selected if you want the objects to mantain the distance between themselves. Although Inkscape does not have a feature that lets you create 3D text in a single step, it does have the necessary design tools to create 3D effects. Add a rectangle and align it to the center: Duplicate the rectangle and rotate it 90°:. Temas, Actividades y Ejercicios de la materia de Tecnología e Informática. Sign In Sign Up Sign In Sign Up Manage this list. This article explains how to create a single line text, which is Origin-cuttable. Kao sto se moze videti, za istu aktivnost postoji i prec ca x: Y: -247 _ o: 100 New document File Edit View Layer Object Path Text Fill and Stroke [i Object Properties. When you justify text in Word, you give your text straight edges on both sides of the paragraph. Browser-compatible flowed text Extensions programming interface update Inkscape for Mac OS X 0. If you’ve not yet discovered the Bezier Envelope Extension for Inkscape, a treat awaits you. Inkscape Tutorials https The steps are also attached as a text file Left click Select the lone Circle 10) Shift left click Select the grouped Circle 11) Align.
Although Inkscape does not have a feature that lets you create 3D text in a single step, it does have the necessary design tools to create 3D effects. Add a rectangle and align it to the center: Duplicate the rectangle and rotate it 90°:. Temas, Actividades y Ejercicios de la materia de Tecnología e Informática. Sign In Sign Up Sign In Sign Up Manage this list. This article explains how to create a single line text, which is Origin-cuttable. Kao sto se moze videti, za istu aktivnost postoji i prec ca x: Y: -247 _ o: 100 New document File Edit View Layer Object Path Text Fill and Stroke [i Object Properties. When you justify text in Word, you give your text straight edges on both sides of the paragraph. Browser-compatible flowed text Extensions programming interface update Inkscape for Mac OS X 0. If you’ve not yet discovered the Bezier Envelope Extension for Inkscape, a treat awaits you. Inkscape Tutorials https The steps are also attached as a text file Left click Select the lone Circle 10) Shift left click Select the grouped Circle 11) Align. Select the month name, the days grid and use the Align and Distribute dialog (Object > Align and distribute). But if you try to make a conference poster with it, you’ll see that what is missing is this: Namely, scientific typesetting. First, make a box that is the size you want your paragraph to be. 48, text anchor position depends on alignment and orientation of text (e. Inkscape doesn’t support changing the type of stroke on an object, however there’s other ways to create the inner border or blur that you need. One can search and replace it in the source, but for texts that span in two or more lines, they are separated:. If you have a foreign-language text fragment but can’t use an embedded font, or a beautiful fleuron you want to use as a section divider, or even a page of simple text that you want to keep on a single page, such as a title-page, bitmap-tracing might be the answer. One of its most important advantages is that it is free and open software that you can download on Windows, Linux, and Mac.
Select the month name, the days grid and use the Align and Distribute dialog (Object > Align and distribute). But if you try to make a conference poster with it, you’ll see that what is missing is this: Namely, scientific typesetting. First, make a box that is the size you want your paragraph to be. 48, text anchor position depends on alignment and orientation of text (e. Inkscape doesn’t support changing the type of stroke on an object, however there’s other ways to create the inner border or blur that you need. One can search and replace it in the source, but for texts that span in two or more lines, they are separated:. If you have a foreign-language text fragment but can’t use an embedded font, or a beautiful fleuron you want to use as a section divider, or even a page of simple text that you want to keep on a single page, such as a title-page, bitmap-tracing might be the answer. One of its most important advantages is that it is free and open software that you can download on Windows, Linux, and Mac. Go to Object -> Align and Distribute… or Ctrl + Shift + A. CSS : Feuilles de style en cascade. First up, we are going to start with. Wrapping text in Inkscape has to be done in a somewhat roundabout way. I ended up trying to figure the baseline by actually rendering a capital «M» on the chosen font ( Droid Sans , right now) then using the queried height to figure out the baseline offset:. Text na křivce. Create them once and use them on any device and any resolution! From Android devices and iPhones to desktop computers. Vi prego siate clementi, Ú la mia prima traduzione. Verknüpfte Textfelder gibt es nicht wirklich in Inkscape. 5- Go to Path > Object to path. txt) Suggestion: This program has lots of (424) shortcuts. Whenever you want to use a font in Inkscape, you have to install it on your operating system first, then Inkscape should catalog it next time you launch it. Bugs include:. Align left sides to right side of anchor. 000 Y: 1641. Then align the red box with the content box or header bottom.
Go to Object -> Align and Distribute… or Ctrl + Shift + A. CSS : Feuilles de style en cascade. First up, we are going to start with. Wrapping text in Inkscape has to be done in a somewhat roundabout way. I ended up trying to figure the baseline by actually rendering a capital «M» on the chosen font ( Droid Sans , right now) then using the queried height to figure out the baseline offset:. Text na křivce. Create them once and use them on any device and any resolution! From Android devices and iPhones to desktop computers. Vi prego siate clementi, Ú la mia prima traduzione. Verknüpfte Textfelder gibt es nicht wirklich in Inkscape. 5- Go to Path > Object to path. txt) Suggestion: This program has lots of (424) shortcuts. Whenever you want to use a font in Inkscape, you have to install it on your operating system first, then Inkscape should catalog it next time you launch it. Bugs include:. Align left sides to right side of anchor. 000 Y: 1641. Then align the red box with the content box or header bottom. The title line is done using the Title text rich. However, it was pretty easy to solve. Inkscape adds a node. For example, Inkscape lists RGB, HSL, CMYK, Wheel, and CMS There is a lot more to learn about Inkscape. Once you do that, look at the bottom toolbar on the top. 0 is available for Linux, Windows, and macOS. I’m rendering a text and I was already using inkscape —query-all tempfile. Try to judge things like size and letter and word spacing so the final result fits across the length of the front piece with some space either side, while remaining readable. And perhaps when they eventually get to college and Linux is even more prolific on the desktop (hey a girl can dream 🙂 ) they can carry Inkscape with them to Linux. Inkscape is an open source vector graphic editing tool which uses Scalable Vector Graphics (SVG) and that makes it different from its competitors like Xara X, Corel Draw and Adobe Illustrator etc. You can apply this effects with any text. Note that, unlike some drawing applications, there is no controls in Inkscape to align a stroke to the inside or outside of a path.
The title line is done using the Title text rich. However, it was pretty easy to solve. Inkscape adds a node. For example, Inkscape lists RGB, HSL, CMYK, Wheel, and CMS There is a lot more to learn about Inkscape. Once you do that, look at the bottom toolbar on the top. 0 is available for Linux, Windows, and macOS. I’m rendering a text and I was already using inkscape —query-all tempfile. Try to judge things like size and letter and word spacing so the final result fits across the length of the front piece with some space either side, while remaining readable. And perhaps when they eventually get to college and Linux is even more prolific on the desktop (hey a girl can dream 🙂 ) they can carry Inkscape with them to Linux. Inkscape is an open source vector graphic editing tool which uses Scalable Vector Graphics (SVG) and that makes it different from its competitors like Xara X, Corel Draw and Adobe Illustrator etc. You can apply this effects with any text. Note that, unlike some drawing applications, there is no controls in Inkscape to align a stroke to the inside or outside of a path. Justify definition, to show (an act, claim, statement, etc. In this case, as text is typed, the text box grows to accommodate the text. the anchor box will be on the right for right-aligned text). Inkscape is a wonderful program, and teamed up with OpenSCAD it makes a lot of cool stuff possible. Japanese font is not installed by default in Linux (as i experienced). The regular font is Sans Serif. See Text > Font and Text. You can draw your icon in inkscape, you can also type in a text but then convert it to a path by going to Path -> Object to Path (Shift+Ctrl+C). Another question is how do you have both the top text and the bottom text read from left to right. This is useful for free illustrations or artwork from text. In this case, as text is typed, the text box grows to accommodate the text. Such a frame can be aligned by snapping to grid lines (or other guides). 0 is available for Linux, Windows, and macOS. More than just a text vector editor, Inkscape provides a WYSIWYG interface for manipulation of vector images, allowing the artist to express himself freely.
Justify definition, to show (an act, claim, statement, etc. In this case, as text is typed, the text box grows to accommodate the text. the anchor box will be on the right for right-aligned text). Inkscape is a wonderful program, and teamed up with OpenSCAD it makes a lot of cool stuff possible. Japanese font is not installed by default in Linux (as i experienced). The regular font is Sans Serif. See Text > Font and Text. You can draw your icon in inkscape, you can also type in a text but then convert it to a path by going to Path -> Object to Path (Shift+Ctrl+C). Another question is how do you have both the top text and the bottom text read from left to right. This is useful for free illustrations or artwork from text. In this case, as text is typed, the text box grows to accommodate the text. Such a frame can be aligned by snapping to grid lines (or other guides). 0 is available for Linux, Windows, and macOS. More than just a text vector editor, Inkscape provides a WYSIWYG interface for manipulation of vector images, allowing the artist to express himself freely. For use with PsyToolkit, you do not need to be. A couple of months ago I wrote a tutorial about making jigsaw puzzle pieces manually. Here, users would be able to align nodes on a common vertical or horizontal line and spread out nodes where the spaces between them are all even. 3) While your text is still selected we will move the text below the semi-transparent white object by simply pressing ‘Page Dn’ or using the manual method by clicking the ‘Lower selection one step’ icon to acquire the same result. Line breaks must be manually added. But if you can’t find the symbol you want, you can draw it yourself and include it to your own font in a vector graphics editor Inkscape. For example, Inkscape lists RGB, HSL, CMYK, Wheel, and CMS There is a lot more to learn about Inkscape. However, if you use the keyboard for navigation, then some settings are relevant. Editing text in Inkscape is a breeze. Shift + Ctrl + Z, Ctrl + Y. My fine Inkscape extensions. Select both, and do Text > Flow into Frame.
For use with PsyToolkit, you do not need to be. A couple of months ago I wrote a tutorial about making jigsaw puzzle pieces manually. Here, users would be able to align nodes on a common vertical or horizontal line and spread out nodes where the spaces between them are all even. 3) While your text is still selected we will move the text below the semi-transparent white object by simply pressing ‘Page Dn’ or using the manual method by clicking the ‘Lower selection one step’ icon to acquire the same result. Line breaks must be manually added. But if you can’t find the symbol you want, you can draw it yourself and include it to your own font in a vector graphics editor Inkscape. For example, Inkscape lists RGB, HSL, CMYK, Wheel, and CMS There is a lot more to learn about Inkscape. However, if you use the keyboard for navigation, then some settings are relevant. Editing text in Inkscape is a breeze. Shift + Ctrl + Z, Ctrl + Y. My fine Inkscape extensions. Select both, and do Text > Flow into Frame. draw the text box. Inkscape works on Windows, Mac OS X, and Linux, and it’s free. The tool automatically ensures that all sides of the box lie on the. The object you selected first? The one you selected last? The biggest or the smallest one? Or Click on the alignment button of your. Draw Freely. How to use Inkscape to prepare your png images for print then cut with a white margin (sticker style) in Cricut Design Space. I ended up trying to figure the baseline by actually rendering a capital «M» on the chosen font ( Droid Sans , right now) then using the queried height to figure out the baseline offset:. Thoroughbred Triple Crown (Kentucky Derby, Preakness Stakes, and Belmont Stakes) Justify (ANSI), an ANSI escape sequence «Justify» (ATB song) «Justify» (The Rasmus song) «Justify», a song by The Red Jumpsuit Apparatus; See also. Align left sides to right side of anchor. It works with Inkscape 0. I have an assignment to do. In Inkscape, you can very easily set these values. Inkscape ukládá text jako UTF-8, takže můžeme psát ve všech možných jazycích.
draw the text box. Inkscape works on Windows, Mac OS X, and Linux, and it’s free. The tool automatically ensures that all sides of the box lie on the. The object you selected first? The one you selected last? The biggest or the smallest one? Or Click on the alignment button of your. Draw Freely. How to use Inkscape to prepare your png images for print then cut with a white margin (sticker style) in Cricut Design Space. I ended up trying to figure the baseline by actually rendering a capital «M» on the chosen font ( Droid Sans , right now) then using the queried height to figure out the baseline offset:. Thoroughbred Triple Crown (Kentucky Derby, Preakness Stakes, and Belmont Stakes) Justify (ANSI), an ANSI escape sequence «Justify» (ATB song) «Justify» (The Rasmus song) «Justify», a song by The Red Jumpsuit Apparatus; See also. Align left sides to right side of anchor. It works with Inkscape 0. I have an assignment to do. In Inkscape, you can very easily set these values. Inkscape ukládá text jako UTF-8, takže můžeme psát ve všech možných jazycích. June 11, 2015 by Kay 125 Comments. May 2020 update: Bezier Envelope Extension not currently compatible. Update 2012. Click the «X» in the bottom left corner to turn off any fill in the circle and shift-click a color to change the color of the line. Spero non ci siano probemi con la cod. Персональний блог учителя інформатики Ніжинської ЗОШ І-ІІІ ст. Inkscape Vector Illustrator. In the right hand side you should get the Align and Distribue box. Add a new rectangular grid and set spacing (both X and Y) to 50 px. Many of the students who have Windows at home are able to get a taste of it in school and install it at home. Depending on your text, you may notice that the counters (“holes”) have become their own shapes, separated from their letters. The first is as regular text. If you have a foreign-language text fragment but can’t use an embedded font, or a beautiful fleuron you want to use as a section divider, or even a page of simple text that you want to keep on a single page, such as a title-page, bitmap-tracing might be the answer.
June 11, 2015 by Kay 125 Comments. May 2020 update: Bezier Envelope Extension not currently compatible. Update 2012. Click the «X» in the bottom left corner to turn off any fill in the circle and shift-click a color to change the color of the line. Spero non ci siano probemi con la cod. Персональний блог учителя інформатики Ніжинської ЗОШ І-ІІІ ст. Inkscape Vector Illustrator. In the right hand side you should get the Align and Distribue box. Add a new rectangular grid and set spacing (both X and Y) to 50 px. Many of the students who have Windows at home are able to get a taste of it in school and install it at home. Depending on your text, you may notice that the counters (“holes”) have become their own shapes, separated from their letters. The first is as regular text. If you have a foreign-language text fragment but can’t use an embedded font, or a beautiful fleuron you want to use as a section divider, or even a page of simple text that you want to keep on a single page, such as a title-page, bitmap-tracing might be the answer. Inkscape Preferences – Opens the Inkscape Preferences window. Inkscape Tutorials https The steps are also attached as a text file Left click Select the lone Circle 10) Shift left click Select the grouped Circle 11) Align. Text in Spalten. Could be very basic. Highlight all the text with the Text tool, and click the Align Centre button along the top. If you want something that is symmetrical both horizontally and vertically, draw one quarter of the object. Inkscape squares after clicking Align left edges of objects to the right edge of the anchor. A closer look at one font that has 6 individual font styles in the family while Inkscape only shows four of them (left image). May 2020 update: Bezier Envelope Extension not currently compatible. №10 Чабали Т. Edited / updated 16 April 2014 to add information in steps 8, 9, 10, and a link in the P.
Inkscape Preferences – Opens the Inkscape Preferences window. Inkscape Tutorials https The steps are also attached as a text file Left click Select the lone Circle 10) Shift left click Select the grouped Circle 11) Align. Text in Spalten. Could be very basic. Highlight all the text with the Text tool, and click the Align Centre button along the top. If you want something that is symmetrical both horizontally and vertically, draw one quarter of the object. Inkscape squares after clicking Align left edges of objects to the right edge of the anchor. A closer look at one font that has 6 individual font styles in the family while Inkscape only shows four of them (left image). May 2020 update: Bezier Envelope Extension not currently compatible. №10 Чабали Т. Edited / updated 16 April 2014 to add information in steps 8, 9, 10, and a link in the P.15 каналов Corel Draw на YouTube, за которыми следует подписаться в 2021 году
4″> Оттава, Онтарио, Канада О Youtuber Какими бы ни были ваши творческие увлечения, таланты или интересы, CorelDRAW Graphics Suite 2018 предоставляет набор дополнительных мощных приложений, которые удовлетворят все ваши дизайнерские потребности и порадуют вашу аудиторию. Получите передовое программное обеспечение для графического дизайна, которым пользуются миллионы профессионалов, владельцев малого бизнеса и энтузиасты дизайна по всему миру. Создавайте дизайн с уверенностью и добивайтесь потрясающих результатов.
Получите передовое программное обеспечение для графического дизайна, которым пользуются миллионы профессионалов, владельцев малого бизнеса и энтузиасты дизайна по всему миру. Создавайте дизайн с уверенностью и добивайтесь потрясающих результатов.
Частота 1 видео в месяц
С февраля 2010 г.
Канал youtube.com/user/CorelDRA..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт2″> Канада О Youtuber CorelDrawtips.com — это канал, который предлагает видеоуроки, которые помогут вам изучить и освоить методы создания графики с помощью CorelDraw. Этот сайт полезен для графических дизайнеров, производителей вывесок, экранных принтеров, веб-дизайнеров, дизайнеров интерьеров и иллюстраторов.
Частота 1 видео в день
С января 2007 г.
Канал youtube. com/user/alexisgalve..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт
com/user/alexisgalve..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт1″> США О YouTube Doug Green — это канал, на котором представлены видеоролики Corel Draw Tips and Tricks.
Частота 2 видео в день
С июня 2013 г.
Канал youtube.com/user/DougGreenAu..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт Как Графика
Частота 1 видео в день
С января 2007 г.
Канал youtube.
 com/user/alexisgalve..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт
com/user/alexisgalve..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт1″> США О YouTube Doug Green — это канал, на котором представлены видеоролики Corel Draw Tips and Tricks.
Частота 2 видео в день
С июня 2013 г.
Канал youtube.com/user/DougGreenAu..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт Как Графика
Пакистан О YouTube Аднан Аббас предлагает учебные пособия по CorelDraw x7 / x8, уроки графического дизайна, изготовление логотипов, дизайн брошюр, идеи дизайна брошюр, дизайн брачных карт, гибкий дизайн, векторный дизайн, идеи дизайна визитных карточек, школьный гибкий дизайн, дизайн брошюр, дизайн наклеек, дизайн логотипа и советы по coreldraw.
Частота 1 видео в неделю
С апреля 2017 г.
Канал youtube.com/channel/UCBXc..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт
8″> О Youtuber Я начал использовать Corel Draw 3.0 двадцать лет назад. В соответствии с требованиями Corel Draw расширил свою полезность для пользователей, и теперь Corel Draw представляет собой многоцелевой пакет. Я понял, что пришло время поделиться своим 20-летним опытом использования Corel Draw с другими молодыми людьми.В этом канале я постараюсь познакомить вас с основными функциями, такими как рисование от руки, дизайн логотипов и создание пресса в Corel Draw.
Частота 4 видео в квартал
С ноября 2015 г.
Канал youtube.com/channel/UCTck..+ Follow View Последние сообщения Latest Получить адрес электронной почты Контакт3″> Индия О Youtuber Изучите CorelDRAW и Photoshop с помощью профессиональных советов и приемов в соответствии с требованиями рынка с творческим дизайном. Изучите Coreldraw шаг за шагом, основные уроки рисования в Corel, Лучшее для студентов, Оператор DTP, графические дизайнеры, владельцы печатных машин, Изучите профессиональный графический дизайн с помощью видеокурса, обучайте дома.
Изучите Coreldraw шаг за шагом, основные уроки рисования в Corel, Лучшее для студентов, Оператор DTP, графические дизайнеры, владельцы печатных машин, Изучите профессиональный графический дизайн с помощью видеокурса, обучайте дома.
Частота 1 видео / квартал
С декабря 2011 г.
Канал youtube.com/user/prowaysolut..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт6″> Индонезия О YouTube Belajar CorelDRAW Indonesia предлагает видеоролики о средствах массовой информации и различные обучающие видеоролики по corel draw.
Частота 2 видео в неделю
С августа 2014 г.
Канал youtube.com/channel/UCjYv..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт4″> Oriskany, New York О Youtuber advancedtshirts предоставляет видеоролики по CorelDRAW и обучению дизайну футболок, продуктам и руководствам.
Частота 5 видео в год
С июня 2009 г.
Канал youtube.com / user / advancedtsh .. + Follow Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт Графический блок
 Изучите Coreldraw шаг за шагом, основные уроки рисования в Corel, Лучшее для студентов, Оператор DTP, графические дизайнеры, владельцы печатных машин, Изучите профессиональный графический дизайн с помощью видеокурса, обучайте дома.
Изучите Coreldraw шаг за шагом, основные уроки рисования в Corel, Лучшее для студентов, Оператор DTP, графические дизайнеры, владельцы печатных машин, Изучите профессиональный графический дизайн с помощью видеокурса, обучайте дома. Частота 1 видео / квартал
С декабря 2011 г.
Канал youtube.com/user/prowaysolut..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт
6″> Индонезия О YouTube Belajar CorelDRAW Indonesia предлагает видеоролики о средствах массовой информации и различные обучающие видеоролики по corel draw.
Частота 2 видео в неделю
С августа 2014 г.
Канал youtube.com/channel/UCjYv..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт4″> Oriskany, New York О Youtuber advancedtshirts предоставляет видеоролики по CorelDRAW и обучению дизайну футболок, продуктам и руководствам.
Частота 5 видео в год
С июня 2009 г.
Канал youtube.com / user / advancedtsh .. + Follow Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт Графический блок

Частота 5 видео в год
С июня 2009 г.
Канал youtube.com / user / advancedtsh .. + Follow Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
Графический блок
Индонезия О YouTube В этом канале мы поделимся советами и рекомендациями по графическому дизайну от новичка до продвинутого. Я использую CorelDRAW, Adobe Illustrator и Adobe Photoshop.
Частота 22 видео / год
С ноября 2015 г.
Канал youtube.com/channel/UCnhr..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт
 Опытное видео в CorelDraw, подготовленное с использованием профессионального графического дизайнера и идей графического дизайна.
Опытное видео в CorelDraw, подготовленное с использованием профессионального графического дизайнера и идей графического дизайна. Частота 3 видео в год
С мая 2016 г.
Канал youtube.com/channel/UC48O..+ Follow View Последние сообщения ⋅ Получить адрес электронной почты Контакт
8″> О Youtuber Здесь, в ChecKit, мы стремимся предоставить вам лучшие учебные пособия по CorelDRAW! Цель этого канала — помочь ВАМ очень быстро изучить Corel Draw.
Частота 6 видео в год
С мая 2015
Канал youtube.com/channel/UCiCD..+ Следить за просмотром последних сообщений ⋅ Получить адрес электронной почты Контакт7″> Нью-Дели, Индия О Youtuber Советы, приемы и руководства для начинающих пользователей CorelDraw (новых пользователей) или новых дизайнеров. Вы можете найти учебные пособия по использованию инструментов corelDraw и о том, как создавать дизайны в CorelDraw.
Вы можете найти учебные пособия по использованию инструментов corelDraw и о том, как создавать дизайны в CorelDraw.
Частота 5 видео в квартал
С мая 2017 г.
Канал youtube.com / channel / UCs5H .. + Follow Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт Карен Сперлинг Искусство и фотография + художественное оформление Учебники по Corel Painter
 Вы можете найти учебные пособия по использованию инструментов corelDraw и о том, как создавать дизайны в CorelDraw.
Вы можете найти учебные пособия по использованию инструментов corelDraw и о том, как создавать дизайны в CorelDraw. Частота 5 видео в квартал
С мая 2017 г.
Канал youtube.com / channel / UCs5H .. + Follow Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
Карен Сперлинг Искусство и фотография + художественное оформление Учебники по Corel Painter
Частные уроки / наставничество Corel Painter с мастером-художником Карен Сперлинг
Картина Карен Сперлинг по фотографии Кара Самбуко.
Инструктор
Корпорация Corel назвала Карен Сперлинг участницей программы Painter Master Elite, а также сертифицированным педагогом-преподавателем.
Согласно Corel: «Эти высококлассные художники-художники — проверенные мастера своего дела, получившие престижное звание Painter Master Elite от команды Painter за многолетнюю преданную службу Corel Painter.
Как художники Painter Master Elite, они имеют престижную награду. это особое место в наших сердцах. Они продолжают вдохновлять новых художников, а Painter предлагают инновации, а также помогают нам оставаться на связи с нашими всемирно известными реалистическими корнями в естественных медиа. Без них мы не были бы там, где мы есть сегодня, и мир продолжит вдохновляйтесь их творениями.
Ищете ли вы вдохновение для разработки собственного фирменного стиля, хотите погрузиться в изучение тонкостей Painter или ищете художника, который создаст для вас работы, мы настоятельно рекомендуем проверить, что могут предложить эти очень талантливые художники. . «
Частные уроки / наставничество Corel Painter: обзор
Corel Painter Master и оригинальный эксперт по живописи Карен Сперлинг доступна для частных уроков / наставничества по превращению портретных или пейзажных фотографий в картины в Corel Painter или Adobe Photoshop или с использованием традиционных масел или акрила.
Вам понравятся частные уроки / наставничество, если вы предпочитаете учиться в своем собственном темпе, если вы хотите иметь возможность задавать неограниченное количество вопросов или если вы хотите, чтобы инструкции были адаптированы с учетом ваших конкретных интересов.
Частные уроки / наставничество особенно ценны для профессиональных фотографов, которые заинтересованы в развитии своего индивидуального, неповторимого стиля для своих фотографий и картин. Что больше нравится вашим клиентам: импрессионистский, свободный стиль или узкий, фотореалистичный вид? Вас интересуют формальные картины в стиле Рембрандта или более современный стиль Пино Даени? Карен Сперлинг может помочь вам достичь любого стиля, который подходит вам и вашей аудитории и который отличает вас от других!
Кроме того, профессиональные фотографы обнаруживают, что рисование традиционными акриловыми красками или маслом на холсте после того, как картина напечатана, повышает ценность произведения искусства, и Карен также может показать вам традиционные техники рисования.
Индивидуальные уроки / наставничество по рисованию в Photoshop или Painter доступны лично или в стиле веб-семинара для всех, от новичков до продвинутых пользователей. Уроки традиционного масла или акрила доступны лично.
Примеры тем, рассматриваемых на частных уроках, включают:
• Подходит ли ваша фотография для превращения в картину в Corel Painter или Adobe Photoshop?
• Есть ли способ отредактировать его, если это не так?
• Какие кисти следует использовать для рисования, используя фотографии для справки?
• Не уверены, что нарисованное вами хорошо?
• Каковы некоторые подсказки о том, как вы могли бы улучшить свои картины?
Частные уроки / наставничество могут помочь вам начать работу с Painter, Photoshop или традиционными маслами или акрилом, или, если вы уже использовали Painter или Photoshop или традиционные материалы, частные уроки могут помочь вывести вашу работу на новый уровень.
Частные уроки Corel Painter / Обзоры наставничества
Частные уроки Карен Сперлинг получают такие восторженные отзывы:
Карен Сперлинг одарена не только как артист, но и как чёткий и хорошо организованный инструктор
Всем привет! Меня зовут Гэри Силбер, и мы с женой Марион владеем Marion and Silber Fine Portraiture в Джексоне, штат Массачусетс. Я страстно увлекаюсь портретным фотографом с 17 лет, а также профессиональным фотографом PPA и ремесленником более 30 лет.В дополнение к моей карьере художника-портретиста, я преподавал фотографию и историю искусства в колледже.
Я страстно увлекаюсь портретным фотографом с 17 лет, а также профессиональным фотографом PPA и ремесленником более 30 лет.В дополнение к моей карьере художника-портретиста, я преподавал фотографию и историю искусства в колледже.
Я также изучаю искусство, историю искусства и живопись старых мастеров и современную живопись. Большая часть портретов Марион и меня вдохновлена нашей любовью к Рембрандту, Сардженту, Ренуару и другим великим художникам. Я пытался, с ограниченным успехом, изучить и освоить Corel Painter не менее 15 лет, а может, и дольше. Изучение программы почему-то всегда ускользало от меня, хотя я учился у некоторых очень талантливых художников Corel.
Недавно я учился у Карен Сперлинг в частном порядке, используя ее технологию онлайн-вебинаров. Я хотел рассказать всем, кто хочет научиться рисовать в Corel Painter, каким прекрасным учителем является Карен. Я добился огромного прогресса за короткий период времени. Она учит не только тому, как пользоваться программой Corel, но и основам искусства и живописи, пока вы изучаете углубленную программу.
Я не могу порекомендовать книги и личное обучение Карен в достаточной степени. Она не учит вас рисовать, как она, но вместо этого учит рисовать и развивать свой собственный художественный стиль и видение.Я собираюсь продолжить обучение с ней, пока не достигну того уровня мастерства, которого требую от себя. Она одарена не только как художник, но и как грамотный и хорошо организованный инструктор.
Я очень благодарен за то, что назову ее своим коллегой, моим очень способным учителем рисования, а также хорошим другом. Я думаю, мир ее!
Гэри Силбер
Марион и Зильбер Fine Portraiture
Настоятельно рекомендую частные уроки Карен Сперлинг
Я только что получил свой первый частный урок от Карен Сперлинг по изучению Corel Painter и методов рисования масляными и акриловыми красками.
Она была очень любезна и предоставила удобное место в течение дня.
Еще до того, как мы встретились, Карен нашла время поговорить со мной, чтобы узнать, что я хочу узнать, чтобы я мог проводить время вместе с максимальной пользой. Она построила урок в соответствии с моими желаниями и даже освежила мои знания теории цвета, что поможет мне значительно продвинуться вперед в моей фотографии и карьере художника.
Она построила урок в соответствии с моими желаниями и даже освежила мои знания теории цвета, что поможет мне значительно продвинуться вперед в моей фотографии и карьере художника.
Карен сделала для меня изучение Corel Painter максимально простым. Она объяснила, какие предметы мне понадобятся, чтобы получить нужный мне стиль, как лучше всего использовать их и как точно настроить их, чтобы управлять моим объектом.
Как и в случае с любыми новыми программами, мне придется много попрактиковаться, чтобы ознакомиться с ними, но благодаря Карен у меня действительно хороший старт.
Я настоятельно рекомендую Карен художникам и фотографам, которые хотят вывести свою художественную карьеру на новый уровень с помощью Corel Painter.
Синди П. Кэнти
Нравится Использование цвета Карен Сперлинг
Карен,
Одна из вещей, на которую я хотел бы обратить внимание, — это добавление цвета, которого не было на исходной фотографии.
Я видел ТОННУ цифровых картин по фотографиям, и большинство из них (включая мою собственную) не впечатляют меня, потому что в большинстве случаев
просто размазывает пиксели на исходной фотографии.
Для меня часть того, что делает картину живописью, — это введение цвета, которого изначально не было. Картина с обложки вашей книги
, на мой взгляд, великолепна, потому что она все еще содержит реализм, но явно является живописью. Когда я смотрю только на ее руки …
там СООО много цветов.Этим я хотел бы сосредоточиться, пока мы работаем вместе.
Карен Сперлинг — иконка Corel Painter
Карен была иконой в мире Corel Painter с самого начала. Она использует его как активный художник, а также преподает.
У кого лучше учиться?
Я быстро понял, что мой самый большой недостаток знаний и то, что мне было нужно больше всего, НЕ относился к Corel Painter, а в большей степени к
для искусства в целом. В мире искусства есть некоторые фундаментальные концепции, которые полезно знать и понимать, и Карен помогла
объяснить их мне, чтобы я мог применить их в своей цифровой живописи.
Джеймс Финч
В поисках страсти к искусству
Я хотел вернуться к поиску чего-то, что пробуждает во мне страсть, и быть известным
за это, вместо того, чтобы быть известным чисто бизнесом.
Для меня единственный способ сделать это — найти людей, которые намного более артистичны, чем
я, и намного лучше, чем я … и иди учиться. Итак … это Карен Сперлинг! 🙂
Профессиональный фотограф на Среднем Западе
Приветствую конструктивную обратную связь от настоящего эксперта Corel Painter
Я искал что-то вроде частных уроков.
Я чувствовал себя одиноким в своих усилиях, и раньше мне некуда было получить
конструктивных отзывов о том, что я делал в Painter.
И не от кого-нибудь! От настоящего эксперта, чьи работы
я восхищаюсь. Кто-то, кто знает Painter от и до, кто может направить меня
в лучшем направлении к тому, чего я пытаюсь достичь.
И цена подходящая!
Лиз Стенсон,
Онтарио, Канада
Тщательно впечатлен частными уроками Карен Сперлинг
Я был полностью впечатлен тем, как прошли наши 4 часа частных уроков.
У меня не было времени на трехдневный семинар. Кроме того, я был на семинарах, и
был разочарован из-за чрезвычайно разного уровня знаний участников.
Имеет смысл платить за целенаправленное обучение и не тратить время (и не раздражаться) на семинаре.
Когда мы встретились, мы не теряли времени и сильно ударились.
Я всегда знаю, когда тренировка интенсивная и хорошая — голова болит после
от всей информации, которую она впитала. Было хорошо после сеанса.
Я бы порекомендовал индивидуальное обучение Карен всем, кто серьезно относится к
замене фотографий на картины (как и я).
Карен попала в пару пунктов, которые сначала не были учтены, так что время для обсуждения.
Вот где индивидуальные встречи окупаются. Я сказал ей остановиться. У меня возник вопрос. Остановку мы
сделали и исследовали ответ. Идеально.
Престижность тебе, Карен.
С уважением,
Йон Молнар
Таварес, Флорида
Частные уроки Самый эффективный способ изучения Corel Painter
Один на один — единственный выход!
Я получил ответы на все свои вопросы. Инструкция была ориентирована
на то, что мне нужно было знать. Нет неприменимой информации, никто не прерывает
Нет неприменимой информации, никто не прерывает
и нет необходимости рассказывать о том, что вы уже знаете.
Частные уроки с Карен Сперлинг — самый эффективный способ
изучить Corel Painter один на один.
Спасибо, Карен!
Эмили
Частные уроки / Место наставничества
У вас есть выбор места для частных уроков.
Для студентов из других городов частные уроки могут проводиться в Embassy Suites в Валенсии, Калифорния, недалеко от аэропортов Лос-Анджелеса и Бербанка. Отель недавно отремонтирован, и все номера являются люксами.Уроки проходят в гостиной вашего люкса.
Для местных студентов уроки могут проводиться в загородном клубе Sand Canyon Country Club, который не примыкает к отелю, но является прекрасным местом для занятий! Стоимость аренды комнаты составляет 150 долларов в сутки.
Да! Хочу записаться на частные уроки / наставничество!
Онлайн или личная ставка за полчаса-1 час минимум
$ 75
Тариф на полдня (4 часа)
485 долл. США
США
Дневной тариф (8 часов)
$ 925
Аренда номера в загородном клубе Sand Canyon
150 $ в день
Стоимость обучения указана за очное индивидуальное обучение или онлайн-частные уроки / наставничество в стиле веб-семинаров.Если вы бронируете полный день лично, обед включен в стоимость. Тарифы на полдня и полный день могут быть забронированы для онлайн-уроков, но их можно использовать со временем — вам не нужно использовать часы последовательно. Вам просто нужно заплатить заранее, чтобы получить скидку. Личные и онлайн-уроки / наставничество запланированы в рабочее время с понедельника по пятницу с 9 до 17 часов по тихоокеанскому времени США. Время на подготовку и исследование может потребоваться для необычных вопросов, тем или ситуаций рабочего процесса.Плата за материалы будет добавлена к урокам традиционного акрила и масляной живописи. Время в пути и расходы в места, расположенные дальше, чем в 1/2 часа езды от Ньюхолла, Калифорния, будут добавлены. Стоимость обучения может быть изменена без предварительного уведомления. Зарегистрируйтесь сейчас, чтобы зафиксировать эти низкие ставки!
Стоимость обучения может быть изменена без предварительного уведомления. Зарегистрируйтесь сейчас, чтобы зафиксировать эти низкие ставки!
Напишите Карен Сперлинг или позвоните ей по телефону 818-941-9739 с вопросами.
Мы принимаем все основные кредитные карты через PayPal.
Все платежи безопасны на 100%.
Спасибо за то, что записались на частные уроки / наставничество Карен Сперлинг!
Artistry — сертифицированный партнер Corel по обучению.
Оставайтесь в кругу артистизма!
Получайте последние новости о классах Corel Painter, книгах, DVD, вебинарах, видео, скидках и бесплатных услугах по превращению фотографий в картины от элитного мастера Corel Painter Карен Сперлинг.
Щелкните изображение выше, чтобы заказать Corel Painter! Введите код ELITEKS при оформлении заказа и получите полную версию за 329 долларов!
уроков рисования маслом — Corel Draw Tutorials
Текст: Джонни Виммер, вс, 14 фев 2021 г.
Этот курс масляной живописи был создан Мэттом для начинающих, которые хотят изучить основы масляной живописи, как правильно выбирать материалы, их свойства и использовать их в масляной живописи.Мэтт — художник и педагог. Когда он впервые начал рисовать маслом, он полностью заблудился. Честно говоря, он понятия не имел, что делал. Несмотря на то, что он учился в художественной школе, профессора живописи не показали ему, как использовать масляную краску. Вместо этого они предположили, что он уже знал, как им пользоваться! Проблема была в том, что он понятия не имел! Мэтт знает, что другие испытывают то же разочарование, что и он тогда. Реальность такова, что многие программы рисования делают те же предположения, что и его профессора рисования в то время, что новички уже знают основы.Они предполагают, что вы уже знаете, как использовать разные кисти, смешивать масляные краски, смешивать теплые и холодные оттенки, растягивать и загрунтовывать холст, создавать подмалевки и так далее. Оглядываясь назад, Мэтт хотел бы, чтобы была какая-то программа, которую он мог бы использовать, чтобы просто изучить основы. Осознавая потребность в программе рисования маслом для начинающих, он объединился со своим хорошим другом, профессиональным художником маслом и учителем Эшли Бэйн Херст. Вместе они создали комплексный видеокурс, охватывающий все основы масляной живописи.Подробнее здесь …
Оглядываясь назад, Мэтт хотел бы, чтобы была какая-то программа, которую он мог бы использовать, чтобы просто изучить основы. Осознавая потребность в программе рисования маслом для начинающих, он объединился со своим хорошим другом, профессиональным художником маслом и учителем Эшли Бэйн Херст. Вместе они создали комплексный видеокурс, охватывающий все основы масляной живописи.Подробнее здесь …
Мастерская масляной живописи Обзор видеокурса
Рейтинг: 4,6 звезды из 11 голосов
Содержание: Видео и электронные книги
Автор: Мэтью Фассел
Официальный сайт: oilpaintingmasterseries.com
Цена: $ 29,99
Получить доступ сейчас
Обзор видеокурса My Oil Painting Master
Это одна из лучших электронных книг, которые я читал в этой области. Стиль письма был простым и увлекательным. Включенный контент стоил того, чтобы потратить мое драгоценное время.
Если вы хотите приобрести эту электронную книгу, вы находитесь на расстоянии одного клика. Нажмите ниже и купите видеокурс «Мастер масляной живописи» по сниженной цене, не теряя времени.
Нажмите ниже и купите видеокурс «Мастер масляной живописи» по сниженной цене, не теряя времени.
Пт, 19 фев 2021
Пошаговое объяснение 400-летней техники рисования, которая упрощает рисование! Вот что вы откроете для себя на уроке настоящего искусства. Вы изучите всю технику, необходимую для создания любой картины, которую захотите.Эти же техники можно использовать для портрета и пейзажа! Объясняю различия. Имея более 140 страниц информации и 225 фотографий, вы получите полное практическое руководство. Не меньше информации, чем семинар выходного дня. Как вы размещаете свои объекты, освещение и композицию. Сразу знайте, что у вас началась отличная картина. Как подготовить полотно поэтапно. Больше никаких неприятных проблем с вашими материалами. Как переносим рисунок на холст. Вам еще не обязательно уметь рисовать.Вы увидите вблизи подслой умбры и то, как это делается. Больше не нужно гадать, как начать рисовать. Готовый нижний слой из умбры и все необходимые шаги! Вы впечатляете и удивите своих друзей и родных уже на этом этапе рисования. Вы научитесь смешивать краски. Подробнее здесь …
Больше не нужно гадать, как начать рисовать. Готовый нижний слой из умбры и все необходимые шаги! Вы впечатляете и удивите своих друзей и родных уже на этом этапе рисования. Вы научитесь смешивать краски. Подробнее здесь …
Онлайн-уроки искусства
Пт, 19 фев 2021
г.Нолан Кларк разработал этот разоблачающий веб-сайт вместе с мистером Деннисом Кларком, который сопровождает его в этой полезной цели. Они оба являются вашими онлайн-преподавателями в этом информационном центре. Online Art Lessons — это яркая онлайн-платформа, где человек может узнать о реальных произведениях искусства, основных основах художественных работ и основных техниках, которым нужно следовать. На этой платформе есть более 400 классов, курсов и руководств. Класс — это набор инструкций с понятным текстом и видео-демонстрацией.Можно получить свободный доступ к более чем 100 классам, и каждую неделю добавляются новые классы. Эти классы настроены на несколько сред, предметов, уровней навыков и наставников. Курсы представляют собой набор классов для долгосрочного и глубокого обучения. Курсы доступны только для участников. Учебник — это практическая информация о подсказках, советах и продаже произведений искусства. Новые учебные пособия автоматически отправляются подписавшимся людям. Если человек рисует или рисует, он станет VIP-членом и получит доступ к более чем 400 классам с 800 часами обучения.
Эти классы настроены на несколько сред, предметов, уровней навыков и наставников. Курсы представляют собой набор классов для долгосрочного и глубокого обучения. Курсы доступны только для участников. Учебник — это практическая информация о подсказках, советах и продаже произведений искусства. Новые учебные пособия автоматически отправляются подписавшимся людям. Если человек рисует или рисует, он станет VIP-членом и получит доступ к более чем 400 классам с 800 часами обучения.
Сводка онлайн-уроков искусства
Содержание: Членский сайт
Автор: Деннис Кларк
Официальный веб-сайт: onlineartlessons.com
Цена: $ 19.00
Corel Paint Shop Pro устанавливает стандарт доступного профессионального редактирования изображений. Вы можете редактировать фотографии, создавать графику, рисовать и раскрашивать — и все это в рамках настраиваемых новых возможностей Corel Paint Shop Pro установка и удаление Corel Paint Shop Pro запуск и выход из Corel Paint Shop Pro Это руководство пользователя содержит информацию, необходимую для ознакомления с рабочим пространством Corel Paint Shop Pro, чтобы понять рабочий процесс редактирования фотографий и приступить к выполнению основных задач и некоторых творческих возможностей. Он предназначен для сопровождения более полной справки, доступной в программе, а также других учебных ресурсов, таких как учебные пособия, фильмы и обучающие видеоролики, доступные на веб-сайте Corel (www.corel.com). Для получения информации о дополнительных учебных ресурсах см. Раздел Обучение использованию Corel Paint Shop Pro на странице 11. Что нового в Corel Paint Shop Pro Новые функции Corel Paint Shop Pro разработаны для расширения ваших возможностей работы с цифровыми …
Он предназначен для сопровождения более полной справки, доступной в программе, а также других учебных ресурсов, таких как учебные пособия, фильмы и обучающие видеоролики, доступные на веб-сайте Corel (www.corel.com). Для получения информации о дополнительных учебных ресурсах см. Раздел Обучение использованию Corel Paint Shop Pro на странице 11. Что нового в Corel Paint Shop Pro Новые функции Corel Paint Shop Pro разработаны для расширения ваших возможностей работы с цифровыми …
Corel Painter поставляется с несколькими библиотеками кистей.Вы также можете создавать новые библиотеки для кистей и образов и добавлять к ним свои собственные кисти. Вы можете создать столько библиотек кистей, сколько вам нужно. Хорошая идея — ограничить количество инструментов в библиотеке. Это упрощает поиск определенного инструмента и помогает Corel Painter управлять памятью. Corel Painter загружает кисти в память при запуске, поэтому добавление вариантов в библиотеку кистей по умолчанию увеличивает потребность программы в оперативной памяти. Для повышения эффективности вы можете организовать новые кисти во вторичные библиотеки.Если вам нужен другой набор кистей, вы можете просто переключить библиотеки. При запуске Corel Painter он ссылается на папку (называемую «Кисти») в папке пользователя. Любые настройки кистей сохраняются в этой папке и используются Corel Painter вместо исходных кистей и настроек по умолчанию, которые хранятся в папке приложения. Библиотека кистей пользователя создается путем вызова информации, хранящейся в пользовательской …
Для повышения эффективности вы можете организовать новые кисти во вторичные библиотеки.Если вам нужен другой набор кистей, вы можете просто переключить библиотеки. При запуске Corel Painter он ссылается на папку (называемую «Кисти») в папке пользователя. Любые настройки кистей сохраняются в этой папке и используются Corel Painter вместо исходных кистей и настроек по умолчанию, которые хранятся в папке приложения. Библиотека кистей пользователя создается путем вызова информации, хранящейся в пользовательской …
Новая категория кистей Artists ‘Oils дает вам невероятно реалистичный опыт рисования маслом.Каждый мазок кисти Artists ‘Oils на холсте загружает предустановленное конечное количество краски. По мере того, как краска кончается, щетинистый мазок кисти становится слабее. Мазки кисти взаимодействуют с любой краской, уже нанесенной на холст, как в реальном мире. Corel Painter Essentials 3 включает пять вариантов кисти Artists ‘Oils: кисть Blender Brush, Grainy Dry Brush, Impasto Palette Knife, Thick Wet Impasto и Wet Oily Brush.
Corel Painter Essentials 3 включает пять вариантов кисти Artists ‘Oils: кисть Blender Brush, Grainy Dry Brush, Impasto Palette Knife, Thick Wet Impasto и Wet Oily Brush.
Когда вы рисуете традиционными носителями, сила давления, которое вы используете с инструментом, определяет плотность и ширину ваших мазков.Использование чувствительного к давлению стилуса в Corel Painter дает вам такой же контроль. У каждого художника разная сила или уровень давления в мазке. Параметр «Отслеживание кисти» позволяет настроить Corel Painter в соответствии с силой мазка. Это особенно полезно для художников с легким прикосновением. Если легкий мазок не оставляет цвета на холсте, следует использовать отслеживание кисти для повышения чувствительности. Вы также можете изменить отслеживание кисти между фазами проекта, вы можете использовать легкое прикосновение при рисовании с помощью варианта с карандашной кистью, а затем установить отслеживание для большего давления, когда вы переключаетесь на вариант масляной краски. Corel Painter сохраняет отслеживание кисти между сеансами, поэтому установленная вами чувствительность отслеживания будет использоваться по умолчанию при следующем открытии приложения.
Corel Painter сохраняет отслеживание кисти между сеансами, поэтому установленная вами чувствительность отслеживания будет использоваться по умолчанию при следующем открытии приложения.
Если вы измените цвета в клоне или постеризуете клон, текстура будет основана на цветовых различиях. Однако, если вы рисуете на клоне, вы можете сделать мазки кисти трехмерными, создавая иллюзию масляных красок.Дополнительные сведения о клонировании см. В разделе «Клонирование изображений» на странице 273. Если вы хотите изменить клон перед использованием метода «3D-мазки», примените к нему эффект или закрасьте его.
Инструмент «Кисть» позволяет рисовать и рисовать на холсте или на слое. Категории кистей включают карандаши, ручки, мел, аэрограф, масляные краски, акварели и многое другое. Инструмент «Заливка» Инструмент «Заливка» позволяет заполнить область.Панель свойств показывает варианты, какую область заливать и чем заполнять. Дополнительные сведения см. В разделе «Заполнение области мультимедиа» в справке.
Инструмент «Заливка» Инструмент «Заливка» позволяет заполнить область.Панель свойств показывает варианты, какую область заливать и чем заполнять. Дополнительные сведения см. В разделе «Заполнение области мультимедиа» в справке.
Impasto — это классическая техника нанесения густой краски на холст для создания глубины. В Corel Painter импасто относится к функции кисти, которая позволяет кистям рисовать с иллюзией глубины. Вы можете использовать разные кисти для имитации различных типов природных материалов, таких как густая масляная краска или мел с текстурой.
Новая категория кистей Artists ‘Oils дает пользователям невероятно реалистичный опыт рисования маслом. Каждый мазок кисти Artists ‘Oils на холсте загружает предустановленное конечное количество краски. По мере того, как краска кончается, щетинистый мазок кисти становится слабее. Мазки кистью взаимодействуют с любой краской, уже нанесенной на холст, как с естественными материалами. Corel Painter Essentials 3 включает пять вариантов кисти Artists ‘Oils: кисть Blender Brush, Grainy Dry Brush, Impasto Palette Knife, Thick Wet Impasto и Wet Oily Brush.
По мере того, как краска кончается, щетинистый мазок кисти становится слабее. Мазки кистью взаимодействуют с любой краской, уже нанесенной на холст, как с естественными материалами. Corel Painter Essentials 3 включает пять вариантов кисти Artists ‘Oils: кисть Blender Brush, Grainy Dry Brush, Impasto Palette Knife, Thick Wet Impasto и Wet Oily Brush.
Вы можете применять различные мазки кисти Импасто, используя вариант кисти Импасто. Эти кисти имитируют различные типы эффектов глубины, достигаемые с помощью природных материалов, таких как густая масляная краска. Вы управляете эффектом Импасто, изменяя толщину или глубину краски. См. Impasto Controls на стр. 241 для получения дополнительной информации. 6 Нарисуйте на холсте или слое.
В разделе ниже перечислены категории кистей и выделены некоторые варианты кистей, которые можно найти в Corel Painter Essentials. Варианты кистей из категории Художественные масла позволяют смешивать краски на холсте, как если бы вы работали с традиционными масляными красками. Каждый штрих, созданный с помощью варианта кисти Artists ‘Oils, загружает кисть конечным количеством масла, которое затем переносится на изображение.По мере того, как вы наносите мазок на холст, кисть Artists ‘Oil теряет масло, и мазок кисти становится бледнее. Поскольку слои не обладают маслянистыми свойствами холста, мазки кисти, нанесенные на слой, не исчезают так быстро. Некоторые варианты масляных кистей художников — это мастихины, позволяющие художникам смешивать краски прямо на холсте. Варианты кистей художника помогут вам рисовать в стилях мастеров-художников. Например, вы можете рисовать в стиле Винсента Ван Гога, где мазки кисти имеют несколько оттенков, или в стиле импрессионистов, где мазки кисти короткие и используют несмешанные цвета.
Варианты кистей из категории Художественные масла позволяют смешивать краски на холсте, как если бы вы работали с традиционными масляными красками. Каждый штрих, созданный с помощью варианта кисти Artists ‘Oils, загружает кисть конечным количеством масла, которое затем переносится на изображение.По мере того, как вы наносите мазок на холст, кисть Artists ‘Oil теряет масло, и мазок кисти становится бледнее. Поскольку слои не обладают маслянистыми свойствами холста, мазки кисти, нанесенные на слой, не исчезают так быстро. Некоторые варианты масляных кистей художников — это мастихины, позволяющие художникам смешивать краски прямо на холсте. Варианты кистей художника помогут вам рисовать в стилях мастеров-художников. Например, вы можете рисовать в стиле Винсента Ван Гога, где мазки кисти имеют несколько оттенков, или в стиле импрессионистов, где мазки кисти короткие и используют несмешанные цвета.
Если вы измените цвета в клоне или постеризуете клон, текстура будет основана на цветовых различиях. Однако, если вы рисуете на клоне, вы можете сделать мазки трехмерными, создавая иллюзию масляных красок. Для получения информации о клонировании см. «Клонирование изображений» на странице 209. Если вы хотите изменить клон перед использованием метода «3D-мазки», примените к нему эффект или закрасьте его.
Однако, если вы рисуете на клоне, вы можете сделать мазки трехмерными, создавая иллюзию масляных красок. Для получения информации о клонировании см. «Клонирование изображений» на странице 209. Если вы хотите изменить клон перед использованием метода «3D-мазки», примените к нему эффект или закрасьте его.
Пошаговые примеры в этой главе покажут вам, как создавать клоны с помощью акварельных, масляных и пастельных кистей. Эти клоны отличаются от клонов из предыдущих глав по нескольким причинам. Метод построения изображения заключается в постепенном увеличении деталей, и результат больше похож на традиционную живопись. Глава начинается с объяснения акварельной живописи в Painter и множества различных элементов управления, которые доступны для настройки этих кистей.Пошаговый пример цифровой акварели следует за сценой со старым английским зданием. Масляная живопись очень популярна, и следует еще один пошаговый пример, в котором подробно показан метод, который можно использовать для постепенного улучшения картины от слепка до детального законченного изображения. На картинке ниже внешние края рамки были клонированы кистью «Густые влажные масла», при этом центральная область оставлена чистой. Живописный участок по краю контрастирует с четкостью фотографии.
На картинке ниже внешние края рамки были клонированы кистью «Густые влажные масла», при этом центральная область оставлена чистой. Живописный участок по краю контрастирует с четкостью фотографии.
Варианты кисти из категории «Масла для художников» позволяют смешивать различные материалы, как если бы вы работали с традиционными масляными красками. Вы можете использовать цвета, смешанные на палитре Mixer, и наносить их непосредственно на холст. Затем цвета можно смешать с маслами, уже нанесенными на холст. Несколько цветов из палитры Mixer могут быть загружены в вариант кисти Artists ‘Oils одновременно.Каждый штрих, созданный с помощью варианта кисти Artists ‘Oils, загружает кисть конечным количеством масла, которое затем переносится на изображение. Когда вы наносите мазок на холст, кисть Artists ‘Oil теряет масло, и мазок становится более бледным. Поскольку слои не обладают маслянистыми свойствами холста, мазки кисти, нанесенные на слой, не исчезают так быстро. Некоторые варианты кистей Artists ‘Oil — это мастихины, позволяющие смешивать краски напрямую
Некоторые варианты кистей Artists ‘Oil — это мастихины, позволяющие смешивать краски напрямую
Последнее обновление среда, 30 сен 2020 | Corel PaintShop Фото
Материалы Позволяет выбирать цвета и материалы для рисования, использовать малярную кисть или любой другой инструмент для растровой рисования.Эта палитра особенно полезна при использовании чувствительного к давлению планшета или четырехмерной мыши. Например, вы можете изменить непрозрачность мазка кистью, надавливая стилусом. Некоторые параметры также хорошо работают с мышью. рисовать реалистичные мазки масляными красками на
Вы можете использовать браузер эффектов, если хотите предварительно просмотреть несколько эффектов перед их применением к изображению. Обозреватель эффектов отображает предустановки, которые поставляются с Corel Paint Shop Pro, а также любые созданные вами. Corel Paint Shop Pro применяет предустановку эффекта по умолчанию, и любые предустановки, сохраненные в Corel Paint Shop Pro, сканируют выбранную папку и создают эскизы вашего изображения с примененными к ней предустановками каждого эффекта.
Обозреватель эффектов отображает предустановки, которые поставляются с Corel Paint Shop Pro, а также любые созданные вами. Corel Paint Shop Pro применяет предустановку эффекта по умолчанию, и любые предустановки, сохраненные в Corel Paint Shop Pro, сканируют выбранную папку и создают эскизы вашего изображения с примененными к ней предустановками каждого эффекта.
corel draw x5 уроки для начинающих pdf
В этом уроке Ариэль Диас исследует некоторые возможности. Они позволяют сократить время настройки и производства, а также позволяют быстро вносить широкие изменения, что может уменьшить боль при внесении изменений в дизайн по запросу клиентов.Создавайте графику так, как вы хотите. Школа движения иллюстрации для движения В этом руководстве представлены простые инструкции по импорту файлов Adobe в CorelDRAW, чтобы вы могли с ними работать. x�� \ K��6����۶n�H� [6 Y �� �d�����IfƱ����mQ «�> ���3��b�X� * � / ۪�������ٛ�? � w ۫��� z��_�� � / ��4 m�v� |> {��� & �jkL�vC� = \ n�8f�} W��Ε������f�-�6_6�H; ح�� ҹv�f������_vp��R ~ �� | ��� �z �� * �ޣ T�% � (} �! �� [3�����nʺ & �mYWƃ�ag��) + W; � + �} [Ҡ�� �����v�Y�� ÿȦl���JK0�⛂v`��� = / 补 � / �} Wv��5F`Z�� ، @ v����1�x��h] Vs�iQw�-�} 1 � u��’h� @ Ʒ2��q������M��’H��5l�� �K \ C�p��Ca��vM������Q: & �Y | �] a ڲچ Nf [�? ��) ��Ug] t ֪� bi3r�� [bn�YM����� ˧2�����m;% X�P�? Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. У вас нет программного обеспечения или вы хотите попробовать что-то новое? CorelDRAW 2018 для начинающих. Графический дизайн в учебном пособии Corel Draw. Подробную информацию о содержании можно найти ниже, нажав кнопку «Просмотр подробного содержания». endobj Можно разделить отдельные объекты или группы объектов по прямым, произвольным линиям или линиям Безье. Втулки — это кольца или краевые полосы, вставляемые в отверстия через тонкий материал, такой как текстильная ткань или композит из углеродного волокна… Используйте пиксельный просмотр для создания инструментов расширенной веб-графики. Преобразуйте изображения в векторные файлы быстро и легко с помощью PowerTRACE ™.Наша еженедельная информационная рассылка наполнена последними учебными пособиями, советами экспертов и инструментами, необходимыми для вывода ваших творческих проектов на новый уровень. Попробуйте программу в течение 30 дней бесплатно и без обязательств. Примечание. Мы не владеем и не перепродаем это содержание. Если вы действительно являетесь ярым поклонником этого автора, пожалуйста, посетите их официальный сайт.
У вас нет программного обеспечения или вы хотите попробовать что-то новое? CorelDRAW 2018 для начинающих. Графический дизайн в учебном пособии Corel Draw. Подробную информацию о содержании можно найти ниже, нажав кнопку «Просмотр подробного содержания». endobj Можно разделить отдельные объекты или группы объектов по прямым, произвольным линиям или линиям Безье. Втулки — это кольца или краевые полосы, вставляемые в отверстия через тонкий материал, такой как текстильная ткань или композит из углеродного волокна… Используйте пиксельный просмотр для создания инструментов расширенной веб-графики. Преобразуйте изображения в векторные файлы быстро и легко с помощью PowerTRACE ™.Наша еженедельная информационная рассылка наполнена последними учебными пособиями, советами экспертов и инструментами, необходимыми для вывода ваших творческих проектов на новый уровень. Попробуйте программу в течение 30 дней бесплатно и без обязательств. Примечание. Мы не владеем и не перепродаем это содержание. Если вы действительно являетесь ярым поклонником этого автора, пожалуйста, посетите их официальный сайт. Гармонично редактируя цветовые стили, вы можете быстро создать множество альтернативных цветовых схем, смещая цвета вместе, или изменить цветовую композицию своего произведения за один шаг.В этом руководстве показано, как использовать CorelCONNECT для поиска файлов на вашем компьютере, которые можно использовать для ваших дизайнерских проектов. В этом руководстве показано, как использовать цветовую палитру документа в CorelDRAW. Смешивание объектов означает преобразование одного объекта в другой, следуя последовательности форм и цветов. Отлично, если вы сотрудничаете с другим дизайнером или клиентом, или если вы используете продукты Abode как часть собственного рабочего процесса проектирования. Архив категорий: CorelDRAW для начинающих. И в CorelDRAW®, и в Corel® PHOTO-PAINT ™ пользовательская цветовая палитра автоматически создается на лету для каждого дизайн-проекта….�] P�� (\ ��ůX��� [v��e���z� \
8, mcϴ 欐 N ζE4T����� / ‘� # ��Ô�p����� [�j�G�M�7�8���fM = �d��’��D �H. Или, может быть, ваш клиент дал вам образец документа, но не может сказать, какой шрифт в нем используется.
Гармонично редактируя цветовые стили, вы можете быстро создать множество альтернативных цветовых схем, смещая цвета вместе, или изменить цветовую композицию своего произведения за один шаг.В этом руководстве показано, как использовать CorelCONNECT для поиска файлов на вашем компьютере, которые можно использовать для ваших дизайнерских проектов. В этом руководстве показано, как использовать цветовую палитру документа в CorelDRAW. Смешивание объектов означает преобразование одного объекта в другой, следуя последовательности форм и цветов. Отлично, если вы сотрудничаете с другим дизайнером или клиентом, или если вы используете продукты Abode как часть собственного рабочего процесса проектирования. Архив категорий: CorelDRAW для начинающих. И в CorelDRAW®, и в Corel® PHOTO-PAINT ™ пользовательская цветовая палитра автоматически создается на лету для каждого дизайн-проекта….�] P�� (\ ��ůX��� [v��e���z� \
8, mcϴ 欐 N ζE4T����� / ‘� # ��Ô�p����� [�j�G�M�7�8���fM = �d��’��D �H. Или, может быть, ваш клиент дал вам образец документа, но не может сказать, какой шрифт в нем используется. % � 쏢 Инструмент «Переход» — одна из старейших и наиболее полезных функций CorelDRAW. Инструмент «Заливка сетки» позволяет создавать заливку с очень тонкими изменениями цвета, которые добавляют объекту реалистичности. Настройте CorelDRAW Graphics Suite в соответствии со своим рабочим процессом. 1 урок 1 corel draw: вводная структура 1.0 цели 1.1 введение в cad / catd 1.2 важные графические программы 1.3 начало работы с corel draw 1.3.1 открытие corel draw 1.3.2 окно приложения corel draw 1.3.3 компоненты окна 1.4 обзор инструментов 1.5 назначения 1.5.1 назначения классов 1.5.2 главная задания 1.6 подведение итогов 1.7 возможных ответов на вопросы самопроверки В этом письменном руководстве показано, как редактировать веб-графику с помощью просмотра в пикселях. Импорт файлов Adobe Illustrator, Adobe PhotoShop и PDF В этом руководстве представлены простые инструкции по импорту файлов Adobe в CorelDRAW, чтобы вы могли с ними работать.
% � 쏢 Инструмент «Переход» — одна из старейших и наиболее полезных функций CorelDRAW. Инструмент «Заливка сетки» позволяет создавать заливку с очень тонкими изменениями цвета, которые добавляют объекту реалистичности. Настройте CorelDRAW Graphics Suite в соответствии со своим рабочим процессом. 1 урок 1 corel draw: вводная структура 1.0 цели 1.1 введение в cad / catd 1.2 важные графические программы 1.3 начало работы с corel draw 1.3.1 открытие corel draw 1.3.2 окно приложения corel draw 1.3.3 компоненты окна 1.4 обзор инструментов 1.5 назначения 1.5.1 назначения классов 1.5.2 главная задания 1.6 подведение итогов 1.7 возможных ответов на вопросы самопроверки В этом письменном руководстве показано, как редактировать веб-графику с помощью просмотра в пикселях. Импорт файлов Adobe Illustrator, Adobe PhotoShop и PDF В этом руководстве представлены простые инструкции по импорту файлов Adobe в CorelDRAW, чтобы вы могли с ними работать.Изучите графический дизайн с помощью Corel Draw: пошаговые инструкции {22 видеоурока}
Итак, вы блоггер, специалист по социальным сетям, предприниматель, особенно солопренер, цифровой стартап или даже тот, кто только что закончил учебу и хочет заработать, хотите узнать , как изучать графический дизайн с помощью программного обеспечения Corel Draw?
Если да, читайте дальше…
Что касается информации, как создать логотип , как создать плакат , как создать визитную карточку, как изучить графический дизайн с помощью инструментов рисования Corel особенно как использовать Corel draw для начинающих или что-то еще, Corel Draw — это программа номер 1 для дизайна, которую я всегда рекомендую.
Некоторые другие вещи, такие как баннеры на веб-сайтах на каждом праздничном приветствии, подарочные пакеты или дизайн специальных купонов на скидку.
Вы всегда чувствуете себя беспомощным, поскольку хотите, чтобы кто-то разработал эти вещи для вас.
Единственным спасителем становятся бесплатные инструменты, такие как Canva, или веб-сайты изображений, такие как Unsplash, freepik или pixabay, но их возможности ограничены, и вы в конечном итоге идете на компромисс с точным дизайном, который вы имели в виду.
Когда дело доходит до профессиональной работы, Canva начинает взимать с вас плату, и что, если эту плату можно использовать для изучения инструмента Limitless, такого как Corel Draw.
А вот и наш онлайн-курс по розыгрышу Corel . Эти классы CorelDraw помогут вам получить точные пошаговые знания для создания самых сложных графических дизайнов, о которых вы всегда мечтали.
Даже если вы передаете свои дизайнерские проекты на аутсорсинг, вы все равно можете сэкономить время, создав некоторые базовые проекты, которые необходимы в срочном порядке, а их передача на аутсорсинг требует времени и денег.
Изучите курс для экспертов по дизайну CorelDraw с самым высоким рейтингом по цене копейки.
[идентификатор таблицы = 11 /]Как только оплата будет произведена, вы сразу же будете перенаправлены на страницу загрузки курса.
Если вы обнаружите какие-либо проблемы с доступом к видео курса, отправьте электронное письмо со снимком экрана для оплаты на адрес shashankessar1 [at] gmail [.] Com.
Каковы ваши цели с помощью CorelDraw Learning?
- Вы хотите стать профессиональным графическим дизайнером, чтобы каждый день находить премиальных клиентов.
- Вы хотите работать фрилансером на таких порталах, как Freelancer, Fiverr и т. Д., Чтобы зарабатывать себе на жизнь.
- Хотите изучить CorelDraw, чтобы получить высокооплачиваемую работу в многонациональной стране.
Что-нибудь еще? Независимо от того, что вы можете узнать и достичь всего этого, присоединившись к моему курсу CorelDraw Experts Design Course .
Вы также можете узнать , как шаг за шагом изучить corel draw , чтобы легко создавать графику для социальных сетей, баннеры веб-сайтов и традиционные маркетинговые материалы.
Изучите графический дизайн со всеми инструментами Corel Draw
Вот все инструменты, доступные на панели инструментов рисования Corel, которым я научу вас в обучающих видео по рисованию Corel один за другим, и вы легко освоите их все.
[идентификатор таблицы = 5 /] Вы также не хотите идти на компромисс в отношении качества дизайна, потому что это то, что ваши клиенты собираются дать бизнесу. В конце концов, первое впечатление — это последнее впечатление.
Дизайн создает стандарт для услуг и ценностей компании — Выбрать и написать в Твиттере.
уроков включены в курс для экспертов по дизайну CorelDraw
Обзор уроков курса CorelDraw Expert
- Загрузка программного обеспечения CorelDraw
- Установка программного обеспечения CorelDraw
- Экран приветствия программы CorelDraw
- Создание первого документа и свойств
- Общие сведения о меню «Файл» и внутренних параметрах в CorelDraw
- Общие сведения о меню «Правка» и параметрах
- Общие сведения о меню «Просмотр» и параметре
- Общие сведения о меню макета и опции
- Общие сведения о меню и параметрах «Упорядочить»
- Общие сведения о меню эффектов и внутренних параметрах
- Понимание текстового меню и внутреннего параметра
- Меню и параметр «Растровые изображения» в Coreldraw
- Общие сведения о меню и настройках таблицы
- Общие сведения об инструментах, Windows, меню «Справка» и настройках
- Общие сведения о панели инструментов, настройки первой половины панели инструментов
- Панель инструментов «Общие сведения», средняя половина от фигур до соединителей
- Общие сведения о панели инструментов, последняя половина от эффектов до параметров интерактивной заливки
- Создание первого профессионального дизайна бизнес-логотипа
- Создание вашей первой визитной карточки профессионального клиента
- Создание вашего первого профессионального бланка для клиентов
- Создание вашей первой инфографики и дизайна космической ракеты, шаг за шагом
- Как сохранить экспорт документа для печати
Учебные пособия по созданию логотипов Corel Draw пробный класс
Я создал бесплатное пошаговое руководство Corel по разработке логотипа, чтобы вы могли изучить и реализовать способы, которые работают при создании потрясающего логотипа, который нравится вашему клиенту. Я использовал такой же тщательный подход во всех видео этого курса.
Я использовал такой же тщательный подход во всех видео этого курса.
вот руководство для вас —
Пошаговое руководство по изучению графического дизайна с помощью Corel Draw (получено 10-кратное значение)
- 10-кратная стоимость, гарантированная вложенными деньгами.
- Безграничный. CorelDraw не ограничивается бесплатными или даже платными онлайн-инструментами. Однако создавайте все, что захотите.
- Полный пакет от начинающих до продвинутого в пакете из одного курса.
- Ответы на все вопросы по электронной почте, в чате или в чате мессенджера FB.
- 22+ Доступны видео, ресурсы, видео для скачивания.
- Пожизненный доступ.
- Обучающий материал 6.5+ часов с гарантированным углубленным изучением.
- Верните стоимость курса, просто подключив одного клиента онлайн.
- С 30-дневной гарантией возврата денег, если вы считаете, что она не для вас.
- Создавайте премиальную графику для себя или своих клиентов и зарабатывайте, как я.

- Создавайте инфографику и делитесь ею с блоггерами, чтобы легко получать обратные ссылки.
- Начните с сотрудника социальных сетей, создавайте графику для своих клиентов и взимайте с них ежемесячные регулярные платежи.
Что студенты говорят об этом курсе (объективные обзоры)
Скачать видео курса по сниженной цене.
Возможности заработка безграничны
Курс имеет прямую рентабельность инвестиций, вам не нужно ждать, пока ваш сайт займет первое место, а затем начнет привлекать клиентов.
Вам не нужно начинать с неопределенных результатов, которые могут расторгнуть ваши контракты с клиентами. Сделайте их вау своими дизайнерскими способностями.
Что вам мешает пойти на этот курс? Прокомментируйте ниже и позвольте мне решить эту проблему.
Мне потребовалось несколько дней, чтобы научиться использовать собственные инструменты и творческий потенциал, и теперь я не зависим от дизайнеров.
Я создаю свою графику.
Когда я начал изучать его, я вложил 60 000 рупий (1000 долларов США) в изучение графического дизайна, но я мог вспомнить, насколько сложным было это денежное соглашение.
Специально для семейных людей среднего класса или стартапов.
Я решил вернуть то, что знаю, и, чтобы сделать его карманным, я сам разработал курс по CorelDraw, чтобы каждый мог научиться.
Если вы хотите создавать похожие дизайны и хотите узнать, как шаг за шагом изучить corel draw, вы можете попробовать мой платный курс всего за 999,00 индийских рупий или 15,99 долларов США (через PayPal).
Подробности указаны ниже.
Данные для входа в курс будут отправлены вам по электронной почте в течение 3 часов с момента оплаты.По любым вопросам или проблемам вы можете связаться со мной по электронной почте: [адрес электронной почты защищен]
или пообщайтесь со мной на Facebook
Свяжитесь со мной на FacebookЕще вопросы? Добавьте в раздел комментариев, и я отвечу как можно скорее.
PS: Видео также будут в загружаемом формате.
Ура,
Шашанк
Рисование для фотографов: шаги и уроки рисования фотографий в Corel Painter и Adobe Photoshop: Amazon.de: Sperling, Карен: Fremdsprachige Bücher
Художник-мастер Карен Сперлинг — оригинальный эксперт Corel Painter.Она писала и учила Художника дольше, чем кто-либо.
Она продемонстрировала Painter, когда он дебютировал на Boston Macworld в
августа 1991 года, после того, как написала первое руководство для Painter. Она
продолжила писать руководства для следующих нескольких версий
Painter и написала несколько опубликованных книг Painter, в том числе получивший высокую оценку первый том
Painting for Photographers,
, доступный на Amazon для Painter X / 11 или Painter 12.
Painting for Photographers Volume 2 — это примерно ее 9 или 10 книга
Painter, включая руководства.
Карен традиционно издала первый печатный журнал Painter,
Artistry, и первый электронный журнал Painter, Artistry Tips and Tricks. Учебники Карен
Учебники Карен
Painter появились во многих публикациях, включая
SBS Design, журнал PEI, журнал профессиональных фотографов и дальномер
. Она также создает видеоролики «Живопись для фотографов» и DVD
, а также статьи Kindle для рисования фотографий в Painter и Photoshop.
Карен преподавала и демонстрировала Painter более 20 лет в
Соединенных Штатах практически на всех площадках, включая
национальных съездов профессиональных фотографов Америки (PPA),
местных филиалов PPA и школ PPA; WPPI; Американский институт кино;
Macworld; Сейболд; и SIGGRAPH. Она преподавала Художника во многих
компаниях и школах, включая Disney, American Greetings и
в Новой школе социальных исследований в Нью-Йорке.
Карен также ведет свои популярные ретриты Artistry Retreat, где
профессиональных фотографов и любителей изучают уроки искусства, а Painter
делает шаги по превращению портретных и пейзажных фотографий в картины.
Карен пишет портреты как непосредственно для клиентов, так и для фотографов.
для продажи своим клиентам. Ее абстрактное искусство было выставлено в престижном отделении
Нью-Йорка в Челси, в Лос-Анджелесе и на выставке
Art Basel Miami. Картины Карен находятся в
частных коллекциях по всему миру.
Ее веб-сайты: artistrymag.com и
karensperling.com.
CorelDraw для трафаретных принтеров
CorelDraw для трафаретных принтеров
Изучите CorelDraw в формате практического занятия, специально разработанном для трафаретных принтеров.Мы предоставляем каждому участнику пользовательские файлы, чтобы вы могли следить за ними, узнавая, как воссоздавать изображения клиентов, создавать новые изображения и разделять цвета для вывода на пленку. Это идеальный урок, который нужно пройти до Полный бизнес-курс по трафаретной печати .
Сессия I предназначена для начинающих без опыта и направлена на понимание интерфейса CorelDraw, настройку рабочего пространства, использование инструментов текста и фигур для создания базовых иллюстраций и манипулирование стоковыми изображениями / картинками.
Сессия II предназначена для пользователей среднего уровня, но участники нашего сеанса для начинающих будут достаточно бегло говорить, чтобы получить полный опыт от сеанса II. Сессия II посвящена воссозданию произведений искусства, предоставленных заказчиком, управлению ожиданиями клиентов и разделению основных плашечных цветов.
Что принести? Участникам необходимо будет принести свой ноутбук с установленным CorelDraw (инструктор будет использовать Corel 2019, но самая старая применимая версия — x7).15-дневные бесплатные пробные версии CorelDraw доступны для загрузки на веб-сайте CorelDraw.
Загрузите полную программу здесь (Сессия I и II)
Посещение (1) сеанса (начальный ИЛИ средний уровень) = 175 долларов США ** Специальное предложение Early Bird Special 125 долларов США (заканчивается 11.08.19)
Посещение обоих сеансов (начальный и средний уровень) = 300 долларов США ** Специальное предложение Early Bird Special $ 200 (действует до 11. 08.19)
08.19)
Инструктор: Clay Barbera — Corel Trainer and Industry Educator
Дата: Пятница, 15 ноября
Время (а):
Сессия I (для начинающих): 9.00 — 12.00
Сессия II (средний уровень): 13.00 — 16.00
Расположение:
Atlas Screen Supply (Иллинойс)
9353 Seymour Avenue
Schiller Park, IL 60176
Щелкните здесь, чтобы узнать направление:
Об инструкторе: Клей Барбера, создатель CorelTrainer.com, уже более 13 лет предоставляет образовательные услуги CorelDraw для индустрии декорированной одежды. Имея более 18 000 студентов из разных отделочных рынков, Клэй стал ценным педагогом для отрасли. Его опыт преподавания как онлайн, так и лично для отдельных лиц и более чем 100 аудиторий, позволил ему понять, как лучше всего адаптировать обучение CorelDraw для своих учеников.
Политика отмены: Получите полное возмещение при отмене не менее чем за 3 недели до даты занятия. Если вы отмените в течение 3 недель, вы можете перенести расписание на следующий класс или выбрать получение кредита для будущих заказов. При отмене в течение 24 часов возврат средств или кредит не осуществляется.
Если вы отмените в течение 3 недель, вы можете перенести расписание на следующий класс или выбрать получение кредита для будущих заказов. При отмене в течение 24 часов возврат средств или кредит не осуществляется.
В соответствии с Законом о детском труде вам должно быть не менее 16 лет, чтобы посещать этот класс.
Люкс Комфорт
4200 N. River Road
Schiller Park, IL, 60176
Телефон: (847) 233-9000
Факс: (847) 233-0842
Расстояние 0.3 mi
Интернет: www.comfortsuites.com
Hampton Inn
3939 North Mannheim Road
Schiller Park, IL 60176
Телефон: (847) 671-1700
Расстояние: 2 км
Интернет: www.hamptoninnohare.com
Doubletree Hotel
5460 N River Road
Rosemont, IL 60018
Телефон: (847) 292-9100
Расстояние: 3 км
Интернет: www.