Уроки по созданию иллюстраций: Иллюстрации — Уроки — RU.Vectorboom
Дизайн [Pixel] Иллюстрации в Adobe Illustrator (обновленный курс) (2020)
Автор: PixelНазвание: Иллюстрации в Adobe Illustrator (обновленный курс) (2020)
Посмотреть вложение 63349
Обучение проходит в Adobe Illustrator — в профессиональной программе для создания векторной графики.
Первое занятие
Вы поймете, с чего начинать при создании иллюстраций. Разбираем интерфейс программы и рисование геометрическими примитивами. На уроке вы создадите набор иконок для вашего портфолио.
Второе занятие
Работаем с пером, разберемся с обводками и заливкой. Вы нарисуете своего первого персонажа с помощью пера. Усложненное задание для работы с пером — леттеринг.
Третье занятие
Покажем, как применять классическую цветовую теорию на практике. Вы узнаете, зачем нужен тон и чем он отличается от цвета. Дадим гармоничные цветовые пары. Первое задание — раскрасить иллюстрацию по правилами двух цветовых гармоний на ваш выбор.
Четвертое занятие
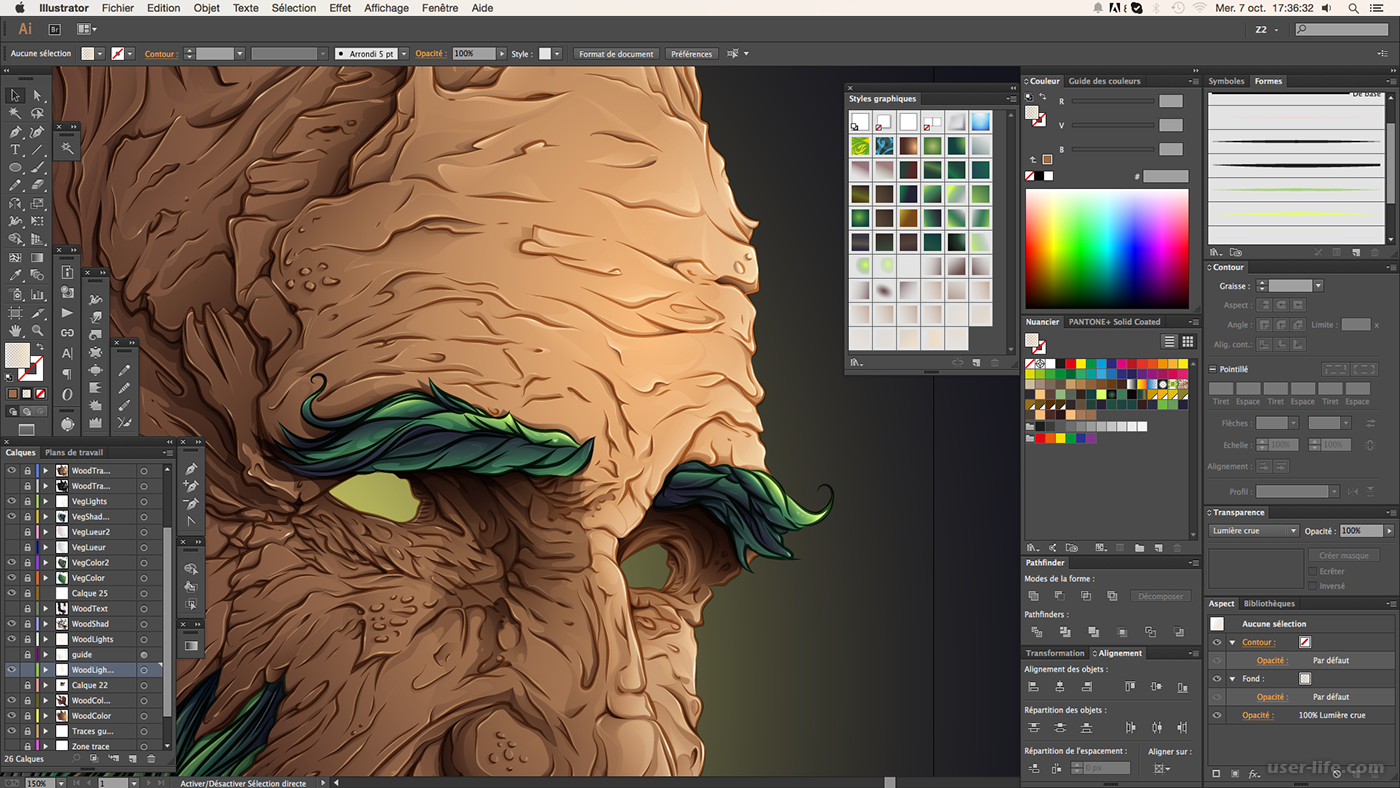
Урок посвящён освещению и композиции. Освещение дает объем иллюстрации. Изучим построение теней, применение цветового и тонового контраста, игру света и тени. Разберем теорию композиции: визуальное равновесие, статичную и динамичную композицию, частые ошибки. На этом уроке вы нарисуете контрастную, стильную иллюстрацию с ярким источником освещения.
Пятое занятие
Одна из самых сложных, но захватывающих тем — это рисование персонажа. Поделимся приемами работы с референсами, чтобы вас не обвинили в плагиате. С этапа скетча научим строить разные позы человека, рисовать эмоции.
Шестое занятие
Изучаем, как создавать стильные градиенты и рисовать в изометрии. Разберем несколько методов создания изометрии: SSR, изометрическая сетка, 3D. В дополнение к построению объектов, мы расскажем, как в изометрии рисуется персонаж. Результат урока — осмысленно созданная иллюстрация коммерческого уровня.
Результат урока — осмысленно созданная иллюстрация коммерческого уровня.
Седьмое занятие
Создание паттерна и дизайн упаковки. Изучим работу с текстом и создадим бесшовный паттерн. Изучим плановость и разнообразие стилистических приемов.
Восьмое занятие
На этом уроке уделим внимание видам кистей, их созданию и настройке.
Мы изучим шумы в иллюстрации, научимся их создавать и применять. Итогом этого урока станет иллюстрация в одном из «модных» стилей.
Дополнительная информация в курсе
Поговорим об актуальных направлениях и трендах в иллюстрации. Поделимся с вами полезными ресурсами. Расскажем, как найти свой стиль, как практиковаться и совершенствоваться, чтобы не отставать от индустрии. Поговорим о том,

Конспекты уроков
К каждому уроку подготовлены конспекты с теоретической выжимкой и распространёнными ошибками по домашним заданиям.
Это обновленный курс.
Подробнее:
[*** Скрытый текст не может быть процитирован. ***]
Скачать:
[*** Скрытый текст не может быть процитирован. ***]
Хочу стать иллюстратором: с чего начать?
Подписывайтесь на мою страницу в инстаграме про фриланс Remote&Freelance и узнайте, как монетизировать любимое дело, работать удаленно и стать успешным фрилансером.
Сегодня размещаем адаптацию полезной статьи с Creative Market о том, с чего начать, если хочешь стать иллюстратором.
В чем заключается работа иллюстратора
Иллюстраторы нужны в широком спектре отраслей от рекламы до книгоиздания. За последние годы эта профессия стала очень конкурентоспособной, но всегда есть вероятность того, что вы сможете предложить нечто совершенно новое и уникальное.
Чтобы лучше понять, что представляет из себя профессия иллюстратора, изучите различные предложения о работе, чтобы понять ожидания от вас со стороны будущих заказчиков. В этом вам помогут сайты с вакансиями или порталы вроде Dribbble и Linkedin.
Всё начинается с поиска фокуса — того, что вам наиболее интересно. Изучите различные виды иллюстраций, попробуйте себя в разных направлениях:
— в рисовании живыми материалами,
— в цифровой графике,
— в изображении растений в стиле ботанической иллюстрации,
— в стилизованной fashion-иллюстрации,
— в скетчах,
— в комиксах,
— в создании и анимации векторных изображений.
Как правило, иллюстраторы работают поодиночке: зачастую некому будет мотивировать вас, и вам придется взращивать уверенность в себе и в своих силах, расти и двигаться вперёд самостоятельно. Поэтому важно выбрать именно то направление, которое вас больше всего привлекает, чтобы не возникало проблем с мотивацией.
Вот скриншот с сайта fl.ru с направлениями в иллюстрации и дизайне (обзор по работе на сайте читайте здесь):
Вы можете охватить сразу несколько смежных сфер и удачно их совмещать или сконцентрироваться только на одной из них.
Получите образование
Следующим важным шагом в начале работы является получение профильных знаний. Чтобы стать успешным иллюстратором, вам понадобится следующий набор навыков:
- способность мыслить и выражать творческие идеи;
- навыки рисования, как в традиционной, так и в цифровой среде;
- знакомство с цветовыми палитрами, узорами и визуальными текстурами;
- знание актуальных тенденций в иллюстрации и дизайне;
- умение понимать потребности клиентов и работать в сжатые сроки.
Онлайн-курсы, которые могут быть полезны
Где учиться на иллюстратора: профессия «Коммерческий иллюстратор» на Skillbox.
Книги, которые стоит прочитать каждому иллюстратору
Основы коммерческой иллюстрации 5. 0
0
Вопросы и ответы
Когда производится поддержка на онлайн-платформе, а также проверка домашних заданий?
Гарантированная поддержка, а также проверка домашних заданий осуществляется в течение двух суток, но по факту не более 5 часов. Наставник и кураторы курса соблюдают очередность вопросов от всех учеников. Ответы и пояснения к домашним заданиям публикуются в комментариях на платформе.
Могу ли я не выполнять домашнее задание?
Домашние задания в разделах обязательны. За успешно выполненные домашние задания вы получите доступ к просмотру следующих уроков и бонусы с видео-вдохновением, поэтому мы рекомендуем выполнять каждое домашнее задание. Таким образом вы в полной мере усвоите весь материал из курса и научитесь рисовать эмоциональные иллюстрации.
Если меня что-то не устроит, как мне вернуть деньги?
Если вы захотите вернуть свои деньги, достаточно написать нам на e-mail: support@evgeniypopov.
Где можно взять программу Adobe Photoshop?
Программу Adobe Photoshop можно скачать на официальном сайте: https://www.adobe.com/ru/products/photoshop.html
Какая версия программы Photoshop подойдет для изучения курса?
Для курса необходим Photoshop CC 2014 и выше. Сами уроки записаны в Adobe Photoshop CC 2019
Я не из России, могу ли я купить ваш курс?
Да, можете. Доступные способы оплаты на данный момент: карты Visa/MasterCard/Maestro, Яндекс.Деньги, WebMoney R через ДеньгиOnline, WebMoney Z, Visa QIWI Wallet (кошельки, терминалы, счет телефона Мегафон), денежные переводы или PayPal.
Ограничено ли количество устройств, на которых я могу изучать курс?
Нет, не ограничено, вы можете запускать курс на любом компьютере без ограничений.
Если я куплю доступ к онлайн-платформе, будет ли у меня возможность скачать уроки для оффлайн просмотра?
Да, у вас будет возможность скачать уроки на платформе, но только по мере прохождения курса. Онлайн-курс рассчитан на плотное взаимодействие с наставником, поэтому мы настоятельно просим проходить его на обучающей платформе. Закачка курса полностью по одной ссылке не предоставляется.
Не нашли ответ на свой вопрос?
В этом случае обратитесь к нашему онлайн-консультанту. Кнопка онлайн-консультанта расположена в правом нижнем углу страницы.
Конспект урока «Иллюстрация книги»
2. 4б класс
3. Изобразительное искусство
4. Боева Марина Валентиновна
5. Тема урока: Тематическое рисование. Иллюстрация к книге.
6. Цель урока: Знакомство учащихся с искусством иллюстрации книг, обучение иллюстрированию; учить работать с кистью, подбор цветового решения на палитре в работе с красками.
7. Задачи урока. Образовательная – формирование и совершенствование знаний учащихся о иллюстрации, работе художника — иллюстратора, этапах работы над иллюстрацией; а также практических умений и навыков в выполнении иллюстрации в правильной работе с кистью, подборе цветового решения на палитре.
Развивающая – развитие памяти, творческого воображения и фантазии учащихся, моторики рук детей при работе с кистью.
Воспитательная –формирование коммуникативных способностей, в ходе индивидуальной работы, культуры речи, а также эмоциональной отзывчивости учащихся на содержание литературного произведения.
8. Личностные УУД: проявление познавательных мотивов;
Коммуникативные УУД: задавать вопросы, вести устный диалог.
Регулятивные УУД: учиться работать по предложенному учителем плану.
Познавательные УУД: приобретать практические навыки и умения при выполнении этой работы.
Организационная структура (сценарий) урока
I. Организация начала урока.
Организация начала урока.1.Приветствие (1 минута). 2.Организация рабочего места (1 минута).
Учитель приветствует учеников. Отмечает отсутствующих.
-Ребята, что нам сегодня понадобиться для работы на уроке?
Ученики приветствуют учителя
Для работы нам понадобится: белый плотный лист бумаги, краски (лучше гуашь), кисти, баночка с водой, книга.Слушают учителя, участвуют в диалоге с учителем, размещают учебные материалы на рабочем столе, демонстрируют готовность к уроку.
II.Основная часть.
1.Сообщение цели и задач урока (3 минуты).
2.Актуализация знаний учащихся по предыдущему материалу (1 минута).
3.Объяснение нового материала (1 минута).
— Что необычное сегодня у вас находиться на столе?
-Просмотрите свои книги. Какой должна быть книга для детей по вашему мнению?
-Что обязательно должно присутствовать в книге?
— Как называется рисунок к произведению?
— Что такое иллюстрация?
— Для чего нужны иллюстрации?
— Сегодня вы попробуете свои силы в качестве иллюстраторов.
-Тема урока: Тематическое рисование. Иллюстрация к книге.
-Какое произведение вы изучаете на уроке литературы?
-Кто из вас сможет рассказать это стихотворенье?
-Для выбора композиции рисунка вы должны будете представить, что бы вам хотелось изобразить.
Я попрошу вас закрыть глаза, прослушать это произведение в исполнении профессионального актёра и представить картинку для нашего стихотворения.
-Книга.
Ответы детей.
-Текст и рисунки.
— Иллюстрация.
— Иллюстрация – это изображение, сопровождающее или дополняющее текст.
— Чтобы помочь понять содержание книжки, о чем книжка.
— Слушают тему урока.
Ф.И.Тютчев «Как неожиданно и ярко…»
Учащиеся читают наизусть стихотворение выученное ими дома.
Как неожиданно и ярко,
На влажной неба синеве,
Воздушная воздвиглась арка
В своем минутном торжестве!
Один конец в леса вонзила,
Другим за облака ушла —
Она полнеба обхватила
И в высоте изнемогла.
О, в этом радужном виденье
Какая нега для очей!
Оно дано нам на мгновенье,
Лови его — лови скорей!
Смотри — оно уж побледнело,
Еще минута, две — и что ж?
Ушло, как то уйдет всецело,
Чем ты и дышишь и живешь.
На экране телевизора появляется слайд-шоу.
Стихотворенье читает поэт.
а)Наблюдение (5 минут)
б) Деятельность учащихся по подведению к выводу (5 минут).
— И так, вы уже знаете, что будет нарисовано на вашем листе?
— Что будет главным в вашей иллюстрации?
— Сколько цветов в радуге?
-Совершенно верно. Семь чистых цветов, незаметно переходящих один в другой — красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Учитель убирает пособие и просит назватьцвета радуги. Затем учитель уточняет, как дети будут рисовать радугу — кончиком кисти или всей? Слева направо? Прямо или дугой?Что нужно делать кисточкой, после каждого цвета.
-Как проходит радуга в стихотворенье?
— Ребята, а все ли деревья одинаковые?
— Проведём игру «Юный натуралист», я буду называть прилагательные, а вы будете отгадывать к какому дереву они относятся.
Учитель вызывает желающих к доске, они выбирают картинку и прикрепляют к доске.
Ёлка — пушистая, густая, зелёная.
Берёза – стройная, гибкая, белоснежная.
Дуб – мощный, толстый, ветвистый
— Как рисовать деревья вы знаете?
-Да.
-Радуга в небе.
— Семь цветов.
Называют их.
Одна дуга накладывается на другую (красная на желтую, желтая на синюю, и в результате получаются новые цвета – оранжевый, зеленый.)
«Один конец в леса вонзила,
Другим за облака ушла».
— Нет. Они разные по силуэту, форме.
— Да.Тонкой кистью рисуем деревья. Передний план чётче и темнее.
Картинки с изображением радуги.
Картинка по смешиванию цветов.
Картинки с деревьями.
в)Формулировка вывода (1 минуты).
4. Физкультминутка(3 минуты).
Хорошо. Теперь вы сможете воплотить в красках этот прекрасный пейзаж после дождя.
Дождь
Капля — раз, капля — два,
Очень медленно сперва,
А потом, потом, потом —
Все бегом, бегом, бегом.
Стали капли поспевать,
Капля каплю догонять.
Кап-кап, кап-кап.
Зонтики скорей раскроем,
От дождя себя укроем.
Хлопки руками на каждое слово
бег
хлопки руками на каждое слово. Свободные движения пальчиками
соединить руки над головой
5. Первичное закрепление (5 минут).
— Рисуемпейзаж..
Выполняют задание.
Под музыкальное сопровождение
(пение птиц).
6.Глубокое закрепление (4 минуты)
— Рисуем радугу.
Выполняют задание.
Под музыкальное сопровождение
(песня про радугу).
а)Выполнение упражнений индивидуально (5 минут).
Работа по объёмному изображению.
Работают с заданием по правилу объемного изображения.
Под музыкальное сопровождение.
б)Самостоятельная работа (5 минут).
Работа с цветом.
Работают с заданием.
Под музыкальное сопровождение.
III.Организация окончания урока.
1.Обобщение и оценивание учащихся (3 минуты).
2.Итог урока (2 минуты).
-Наши работы готовы. Я прошу вас по одному подходить ко мне для оценивания работ.
-Понравилось ли вам на уроке? Какое настроение у вас сейчас? Подойдите к доске и прикрепите к ней красные кружки если вам понравилось на уроке, зелёные не понравилось.
Посмотрев ваши работы, могу сказать, что вы научились красиво и выразительно располагать предметы на листе бумаги, правильно подбирать цвет для раскрашивания и тщательно выписывать мелкие детали. Как вам известно, рисунки выглядят привлекательными, если выполнены аккуратно, с художественным вкусом, старательно. Наше занятие подошло к концу, вы все хорошо работали, всем спасибо за работу.
Как вам известно, рисунки выглядят привлекательными, если выполнены аккуратно, с художественным вкусом, старательно. Наше занятие подошло к концу, вы все хорошо работали, всем спасибо за работу.
Оценивают свою работу.
Определяют свое эмоциональное состояние на уроке.
Выставка работ учащихся.
120+ лучших руководств по Illustrator КОГДА-ЛИБО! — Журнал Design Soak Art & Design Inspiration
Этот пост — идеальный ресурс для всех ваших учебных пособий по Adobe Illustrator. Вы можете многому научиться из этих 120+ лучших руководств по Illustrator, которые включают все, от векторной типографики Illustrator до дизайна векторных персонажей и изучения инструментов Illustrator. Наслаждайтесь…
120+ лучших руководств по иллюстратору…
Создайте чистый ретро-значок в Adobe Illustrator
В этом уроке мы собираемся создать чистый ретро-значок / серию в Adobe Illustrator.
Они отлично подходят для добавления на веб-сайт рекламы, баннера и т. Д., Чтобы выделить текст… [ссылка].
Как создать изображение автомобиля с высоты птичьего полета в Adobe Illustrator
В этом уроке я покажу вам, как создать вид автомобиля с воздуха с помощью Adobe Illustrator. Приятная часть иллюстрации этого ракурса заключается в том, что вам нужно нарисовать только половину машины! В качестве справки я использую фотографию литой модели MINI [ссылка].
❤ СМОТРИ ТАКЖЕ: Как разбить лагерь на крыше автомобиля?
Создание профессионального 3D-значка Twitter в Illustrator
Узнайте, как создать элегантный и профессиональный значок или кнопку Twitter с помощью Adobe Illustrator. Чтобы создать этот значок, мы должны знать методы и приемы создания этого привлекательного значка, который можно использовать в различных дизайнерских проектах [ссылка].
❤ СМОТРИ ТАКЖЕ: Кто использовал хештег до Twitter?
Создайте потрясающий аватар космической ракеты в Illustrator
Создайте пустой документ, стандартный максимальный размер значка — 512 на 512 пикселей (для Leopard).Создайте вертикальную направляющую посередине и нарисуйте правую половину профиля корпуса с помощью Pen Tool… [ссылка].
Создание детализированного глаза из Stock в Adobe Illustrator
В сегодняшнем уроке я покажу вам, как создать детализированный глаз из стандартного изображения в Adobe Illustrator. В этом векторном рабочем процессе мы будем работать от базового затенения кожи вокруг глаз до ресниц, затем детализированной радужной оболочки и даже бровей [ссылка].
Простые органические формы в стиле Illustrator
В моем посте несколько недель назад я продемонстрировал, как создавать простые органические формы в Photoshop.
В комментариях один читатель спросил меня, , «как добиться эффекта прозрачности с помощью Illustrator» . Я подумал, почему бы не показать то же самое творение в Illustrator, пока мы работаем [ссылка].
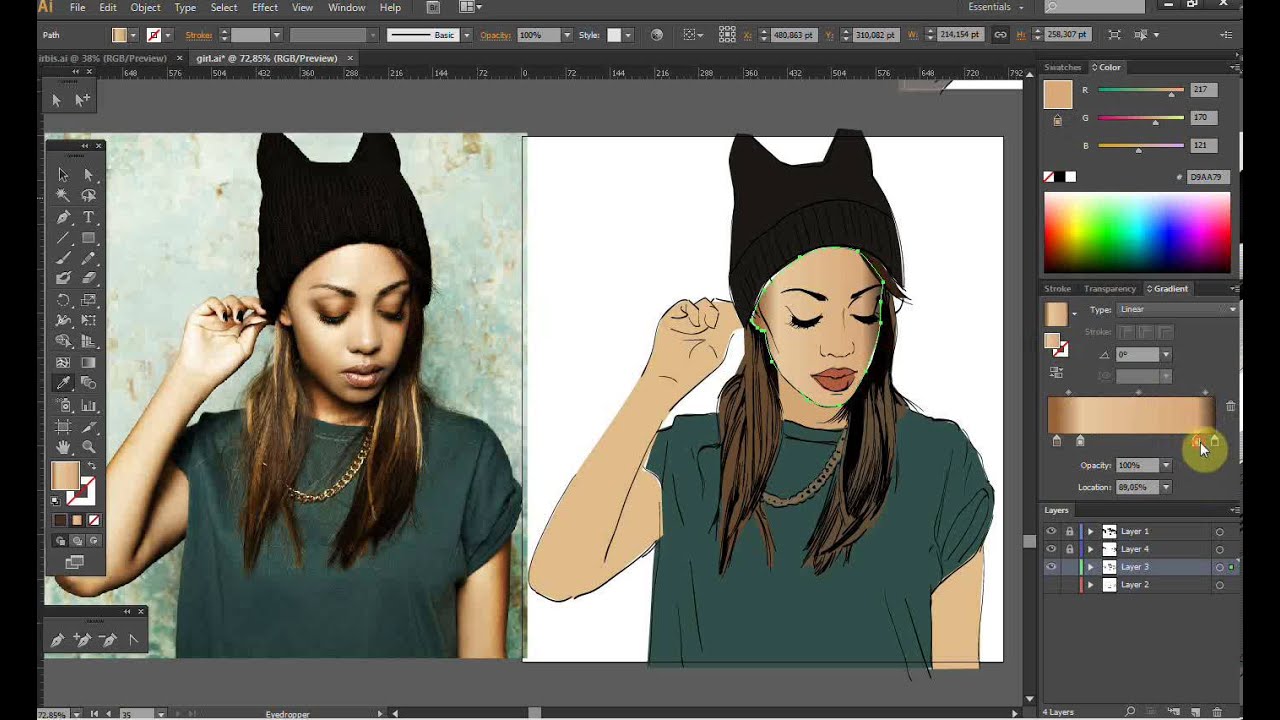
Отслеживание векторного лица по эталонной фотографии
Есть множество способов, которыми вы можете подойти, используя эталонную фотографию в иллюстрации, очевидный вариант — «отследить» фотографию. Поскольку на фотографии очень много микроскопических деталей, вам нужно принять множество решений о том, как вы хотите, чтобы изображение выглядело в конечном итоге [ссылка].
Как создать золотой векторный компас в Illustrator
В этом уроке я расскажу вам о шагах и методах создания золотого компаса. Для этого урока я использовал только Adobe Illustrator и большую долю изобретательности [ссылка].
Как добавить декоративного гламура к обычному шрифту сценария
Иногда вам нужно немного увлечься своей типографикой.
В этих случаях вы можете либо пойти по легкому пути и выбрать причудливый шрифт с некоторых бесплатных шрифтовых сайтов, таких как Dafont или Urban Fonts, либо проявить творческий подход и придать дополнительный блеск своему обычному шрифту, создав типографский дизайн, который подойдет сам [ссылка].
Создание яркого трехмерного пиксельного изображения
В этом уроке я покажу вам, как создать забавный трехмерный пиксельный шрифт. Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку шрифта, которую можно применить ко многим другим шрифтам [ссылка].
Создание Bazinga! Обработка текста в Adobe Illustrator
В этом уроке я покажу вам, как создать текстовый эффект Bazinga, известный благодаря Шелдону из ситкома «Теория большого взрыва» в Adobe Illustrator.Мы будем использовать некоторые методы, чтобы добавить несколько эффектов к одной фигуре, а также быстро дублировать и копировать объекты, а также создавать узор и даже вращать этот узор, не нарушая при этом форму, которую он применяет [ссылка].
Использование градиентов для создания забавного мультяшного червя в Adobe Illustrator
В этом уроке я покажу вам, как нарисовать гладкого и забавного персонажа-червяка от грубого наброска до финальной иллюстрации.Я буду использовать различные инструменты Adobe Illustrator и параметры наложения. Давайте начнем! [ссылка]
Инструмент «Перо» в иллюстраторе: подробное руководство
Если вы используете Adobe Illustrator, то почти наверняка используете инструмент «Перо» при создании контуров. Это подробное руководство призвано познакомить вас или напомнить вам о функциях, ярлыках и методах работы с тем, что, возможно, является самым важным инструментом Adobe [ссылка].
Создайте векторный дизайн сноуборда в стиле конфет
Узнайте, как собрать дизайн в стиле сладких конфет в Illustrator, вырезая, разделяя и объединяя векторные контуры для создания замысловатого переплетения форм.Затем мы добавим последние штрихи с помощью тонких штрихов и крутых полосатых накладок, чтобы добавить глубины дизайну. В финальной концепции они будут готовы для создания собственного дизайна сноуборда [ссылка].
Используйте Adobe Illustrator для создания чистого макета веб-сайта
Это руководство идеально подходит для художников Adobe Illustrator от начального до среднего уровня. Мы расскажем, как создать макет веб-сайта и подготовить его для использования в Интернете. Кроме того, мы будем использовать недавно выпущенную бесплатную версию Website Elements Freebie, чтобы смоделировать дизайн [ссылка].
Дизайн персонажа из мультфильма Векторный карандаш
Это пошаговое руководство, в котором я покажу вам, как создать персонажа в Adobe Illustrator, используя шаблон эскиза просто в качестве руководства. Мы собираемся сделать сумасшедшего разноцветного перьевого персонажа [ссылка].
Как создать 8-битный пиксельный символ в Illustrator
В этом уроке эта идея доведена до крайности, поскольку инструмент «Прямоугольник» ничего не использует для создания простого пиксельного символа в 8-битном стиле.Пиксели обычно ассоциируются с Photoshop, но самое замечательное в Illustrator то, что ваши изображения на 100% являются векторными, поэтому, в отличие от Photoshop, вы можете масштабировать свой дизайн до любого размера, сохраняя при этом блочные 8-битные характеристики [ссылка].
❤ СМОТРИ ТАКЖЕ: Pixel Vincent Van Gogh.
Как создавать дымчатые кисти и печатать в Illustrator
Я всегда увлекался дымом и много экспериментировал с ним. Итак, в этом уроке я объясню, как создать реалистичный дым, превратить его в кисть и использовать ее для текста.Давайте закурим наши векторные сигареты и начнем курить! [ссылка]
Как создавать реалистичные векторные пузыри
В этом уроке мы научимся создавать реалистичные красочные пузыри. Мы рассмотрим множество техник и шаг за шагом построим эти иллюстрации. Выделите на это пару часов! [ссылка]
Как создать классного векторного персонажа Йети в Illustrator
Следуйте этому пошаговому руководству в Illustrator, чтобы создать классного векторного персонажа Йети.Мы будем использовать как можно больше основных форм для достижения этого причудливого стиля иллюстрации, а затем оживим персонажа с помощью палитры холодных цветов [ссылка].
Как создать прозрачный значок батареи
В этом уроке мы создадим подробный значок аккумулятора, аналогичный тому, который используется в iPhone Touch. Цвет «топлива» батареи может быть изменен так же, как и уровень «топлива», что позволяет использовать значок для создания батареи или измерителя мощности для приложений или просто в виде графики в любом типе дизайна [ссылка].
Учебное пособие для иллюстратора: реалистичный векторный оранжевый
В этом пошаговом руководстве по Illustrator вы узнаете, как сделать фотореалистичный векторный оранжевый цвет с помощью Adobe Illustrator CS3. Мы рассмотрим множество эффектов Illustrator, таких как губка, полиэтиленовая пленка и акцентные края. Очень хорошее учебное пособие по рисованию фруктов в Illustrator для начинающих [ссылка].
Создайте симпатичного векторного пингвина в Illustrator
Следуйте этому пошаговому руководству Adobe Illustrator, чтобы создать простого векторного персонажа пингвина.Мы будем использовать многие из основных форм Illustrator для создания структуры персонажа, что сделает этот урок идеальным для начинающих [ссылка].
Создание безумно крутого логотипа
В этом посте я покажу вам, как мы создавали логотип. Я пропущу части рисования, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они забрали все мои фотографии рисунков [ссылка].
Как создать открытую книгу с помощью инструмента 3D Extrude & Bevel в Illustrator
В этом уроке мы объясним, как создать открытую книгу в основном с помощью инструмента Illustrator 3D Extrude & Bevel Tool.Мы создадим открытые страницы с графикой и добавим волнистый фон. Книгу можно настроить, нанеся на страницы собственную графику [ссылка].
Создайте значок «Вкусный бургер» в Illustrator
В этом восхитительном уроке я покажу вам, как создать трехмерный восхитительный бургер с помощью Adobe Illustrator. Помните, что я вегетарианец, поэтому вам определенно стоит оценить усилия! [ссылка]
Как создать векторный эффект губки в Illustrator
Я уверен, что все мы помним рисование штампами из губки (или картофеля!) В детстве, но тогда мы не особо ценили крутой эффект потертости, создаваемый техникой печати.Сегодня дизайнеры и иллюстраторы стремятся добавить этот ретро / винтажный стиль к своей работе с текстурами, поэтому в этом уроке мы рассмотрим процесс создания милой детской иллюстрации с эффектом векторного штампа губки [ссылка].
Учебное пособие по Adobe Illustrator: создание коробки из 6 яиц (не обязательно на Пасху)
Из этого туториала Вы узнаете, как создать коробку из 6 яиц (полную яиц). Мы будем использовать 3D-эффекты вращения и вращения. Еще будем много играть с масками.Вы можете скачать исходный файл [ссылка].
Создание классного логотипа в стиле ленты в Illustrator
Следуйте этому пошаговому руководству в Illustrator, чтобы создать в Adobe Illustrator крутой логотип в стиле ленты с градиентами и эффектами. Мы создадим графику в виде векторного дизайна, чтобы обеспечить масштабируемость как логотип, и добавим плоские и монохромные версии, чтобы логотип оставался универсальным [ссылка].
Как создать милый векторный персонаж-гриб
Следуйте этому пошаговому руководству в Illustrator, чтобы создать милый векторный грибной персонаж с японским влиянием каваи.Мы создадим базовую структуру, используя базовые формы Illustrator, добавим вариации в линии, чтобы определить персонажа, а затем завершим все яркими цветовыми заливками [ссылка].
❤ СМОТРИ ТАКЖЕ: Настоящие братья Марио.
Создание контроллера Playstation в Illustrator
Это руководство, в меньшей степени ориентированное на навыки рисования и больше на инструменты Illustrator, поэтому для новичков это не должно быть сложно. Вы выполняете его с помощью мыши или даже трекпада… [ссылка].
Создайте повторяющийся узор в Illustrator
С ростом числа смартфонов и планшетов, поддерживающих более высокое разрешение экрана, дизайнеры все чаще начинают отходить от растровых текстур в пользу векторных узоров… [ссылка].
Создавайте классные масштабируемые поп-арты с помощью Illustrator
В этом уроке вы познакомитесь с некоторыми приемами визуального упрощения, которые вы можете использовать на фотографических изображениях, воссоздавая их в матрицу цветных векторных кругов в стиле поп-арт… [ссылка].
Мужество, трусливый пес в Illustrator
Я бы сказал, что это руководство — это наполовину тематическое исследование, наполовину учебное пособие, я просто говорю, что прежде, чем кто-то может пожаловаться на быстрый темп в некоторых частях. В любом случае, если вы уже работали с моими уроками по иллюстрациям, это не будет большой проблемой, пожалуйста, получайте удовольствие… [ссылка].
Счастливые лесные друзья в Illustrator
Теперь поговорим об уроке: я решил не обижаться, как сериал, и поэтому этот образ стал намного мягче.В любом случае, это руководство для начинающих… [ссылка].
Видеоурок: вдохните жизнь в свои образцы выкройки
Меня много раз спрашивали, как я применяю образцы узоров к объектам, чтобы они выглядели реальными и трехмерными. Это руководство поможет вам быстро применить образец или рисунок к одежде, чтобы вы могли оценить, подойдет ли он и в каком масштабе [ссылка].
Как создавать бесшовные модели с помощью Illustrator
У нас есть еще один отличный совет для иллюстраторов.В этой быстрой подсказке рассказывается, как можно использовать функцию узора в последней версии Illustrator, чтобы создавать бесшовные векторные узоры [ссылка].
Создание портретов в стиле акварели и маркера в Illustrator
В этом уроке мы рассмотрим способы создания цифровых портретных иллюстраций, которые имеют уникальное и отчасти тактильное ощущение маркера и акварели. В этом уроке основное внимание будет уделено использованию графического планшета и Adobe Illustrator.Основное внимание будет уделяться технике и техническим параметрам, но в целом продукт будет зависеть от вашего личного стиля и вкуса [ссылка].
Как создать плоский экран HDTV в Adobe Illustrator
Этот урок проведет вас через процесс создания хорошего телевизора высокой четкости с плоским экраном. Это может быть отличным вариантом для демонстрации изображений или видео или просто для оттачивания навыков Illustrator. Мы рассмотрим различные инструменты, включая палитру градиента и палитру контуров [ссылка].
Как создать векторного персонажа-солдата в Illustrator
Следуйте этому пошаговому руководству в Illustrator, чтобы создать простого векторного персонажа-солдата. Мы начнем с построения структуры персонажа с помощью основных форм, а затем настроим толщину линий, чтобы создать четкость между элементами. Чтобы оживить персонажа, мы добавим цветные блоки, прежде чем закончить все с помощью простой техники затенения [ссылка].
Создайте потрясающую ретро-футуристическую типографику
Ретрофутуристический дизайн — это возвращение и энтузиазм по отношению к изображениям будущего, созданным в прошлом, как в научной фантастике, так и в научно-фантастическом футуризме того времени, которые часто кажутся устаревшими по современным стандартам.Мы всегда стремимся к лучшему будущему. Что более захватывающе, чем представить себе [ссылка].
Создание дизайна ретро-треугольного узора в Illustrator
Следуйте этому пошаговому руководству в Illustrator, чтобы создать популярный узор в стиле ретро, состоящий из множества разноцветных квадратов и треугольников. Процесс довольно прост, что делает этот урок хорошим руководством для новичков в Adobe Illustrator [ссылка].
Создание горящего векторного совпадения с использованием градиентных сеток
Из этого туториала Вы узнаете, как создать реалистичный векторный огонь, используя инструмент «Градиентная сетка» и режим наложения экрана.Поверьте, ничего сложного нет [ссылка].
Создайте симпатичного векторного оленя в Illustrator
Поскольку Рождество не за горами, я подумал, что будет уместно создать праздничное тематическое руководство. Следуйте этому пошаговому процессу, чтобы создать симпатичного маленького векторного оленя. Мы начнем с создания базовой структуры персонажа с помощью основных форм, а затем создадим детали с помощью градиентов и эффектов [ссылка]
Как создать сварливого тролля в Illustrator
Следуйте этому пошаговому руководству в Illustrator, чтобы создать сварливого персонажа Интернет-тролля.Мы начнем процесс с простого карандашного наброска, а затем создадим законченный векторный дизайн персонажа с линиями, цветными заливками и базовой штриховкой, чтобы создать забавный мультяшный талисман [ссылка].
Как превратить очки в икону великого компьютерщика
В этом уроке мы покажем вам, как сделать крутой, или, лучше сказать, вызывающий, значок очков. Вы должны разбираться в инструментах Adobe Illustrator, чтобы выполнить это руководство. Вы узнаете, как получить лицензию на творчество и создать иллюстрацию, которая использует фото-ссылку, но немного отличается в окончательном варианте [ссылка].
Создание эскиза нарисованной вручную иллюстрации камеры в Illustrator
В этом уроке мы собираемся использовать Illustrator (и немного Photoshop), чтобы создать изображение, которое выглядит примерно нарисованным от руки на текстурированной бумаге. Мы будем создавать иллюстрацию камеры в этом грубом отрывочном стиле [ссылка].
Вихревая мания в иллюстраторе Абдузидо
В этом уроке я покажу 4 способа создания завихрений, и, смешивая их, вы изучите некоторые очень мощные техники, которые позволят вам легко создавать множество различных стилей завихрений [ссылка].
Создайте векторный дизайн студенческого ноутбука
Узнайте, как создать векторный дизайн студенческого блокнота, который состоит из реалистичного векторного блокнота и аксессуаров. Это также идеальная основа для создания классной темы заголовка веб-сайта! Для прохождения этого руководства [ссылка] требуются глубокие знания Adobe Illustrator.
Как создать простую пейзажную сцену в Illustrator
Сегодняшнее руководство по Illustrator идеально подходит для начинающих.Вам не нужно быть мастером-иллюстратором, чтобы создавать крутые произведения искусства, просто используя простые формы и ограничивая себя небольшой цветовой палитрой, можно создать отличные дизайны и произведения искусства. В этом уроке мы воспользуемся основными формами и инструментами Illustrator, чтобы создать стилизованную иллюстрацию пейзажной сцены, а затем завершим ее в Photoshop, добавив текстур [ссылка].
Создайте забавный шаблон счета-фактуры с помощью Illustrator и InDesign
Вы дизайнер: ваши счета не должны быть скучными! Следуйте этому руководству, чтобы создать забавный, но профессионально выглядящий шаблон счета-фактуры с помощью Adobe Illustrator и InDesign [ссылка].
Как создать идеальные радиальные формы в Illustrator
Один из наших последних дизайнерских пакетов, который мы только что выпустили, содержал 50 различных стилей радиальных форм. Мы получили много отзывов и вопросов о том, как мы их создали. В этом уроке я расскажу вам, как эффективно воссоздать идеальные радиальные формы [ссылка]
Как создать дизайн логотипа в стиле кубизма в Illustrator
Следуйте этому пошаговому руководству по процессу создания логотипа, чтобы увидеть, как создается дизайн логотипа в кубистическом стиле, состоящий из множества детализированных векторных граней.Мы не только будем создавать фактический дизайн в Adobe Illustrator, но я также буду описывать весь процесс разработки логотипа в этом уроке, от начальных эскизов до завершения окончательного дизайна [ссылка].
Как уменьшить размер файла EPS
Иногда такое случается со всеми — вы создаете действительно классную векторную иллюстрацию и хотите, чтобы она была представлена и продана на микростоках, но вы обнаружили, что экспортированный файл EPS слишком велик .Что вы можете сделать, чтобы уменьшить размер файла EPS? Здесь вы найдете несколько советов и рекомендаций по уменьшению размера файла EPS. [ссылка]
Как создать готовую для печати визитку
Следуйте этому пошаговому руководству, чтобы создать классный дизайн визитной карточки в Adobe Illustrator. Мы начнем создавать эффект яркого узора, а затем выложим контактную информацию и настроим окончательный файл, готовый к печати, для отправки в выбранную вами типографию [ссылка].
Учебное пособие для иллюстратора: цветок с градиентной сеткой
Градиентная сетка может быть прекрасным инструментом для освоения, но кривая обучения может доставить немного разочарования новичку, я сам сначала нашел это запутанным, но с небольшой практикой и простым планом я смог обойти некоторые из них. слабые места в инструментах и избегайте раздражения перьев Wacom [ссылка].
Как создать значок настроек коробки передач, используя простые формы
Многое можно сделать в Illustrator, не полагаясь на инструмент «Перо», как показано в недавнем руководстве по песочным часам.Используя только простые, предопределенные формы, а также инструменты, такие как Обработка контуров и преобразования, можно создавать целые иллюстрации с нуля [ссылка].
Как создать узорчатый векторный дизайн скейтборда
В разработке необычных приложений, таких как деки для скейтборда, есть что-то, что действительно делает процесс проектирования намного более увлекательным. Может быть, это уникальный размер холста, который немного усложняет задачу, или просто классное чувство, которое вы испытываете, когда видите макет в виде полной колоды [ссылка].
Создайте векторную иконку аудиоколонки в Illustrator
В этом промежуточном руководстве я покажу вам, как создать векторный значок динамика. Когда вы разбиваете элементы, вам будет довольно легко. Мы будем использовать эллипсы с градиентами, инструмент сетки и инструмент сетки, чтобы создать этот дизайн значка [ссылка].
Советы по работе с инструментом «Градиентная сетка» в Illustrator
Одним из самых удивительных и запутанных инструментов Adobe Illustrator, вероятно, является инструмент «Градиентная сетка».Работа с этой функцией позволяет пользователю разделить практически любую форму на сетку. Каждое пересечение двух линий (горизонтальной / вертикальной) можно раскрасить сплошным цветом [ссылка].
Создайте классного векторного персонажа-робота в Illustrator
В этом уроке мы будем использовать различные инструменты и методы для создания простого векторного персонажа-робота. Поскольку этот робот состоит из множества основных форм, он является отличным учебным пособием для начинающих, позволяющих освоить приложение Illustrator [ссылка].
Создание красочного многослойного шрифта в Illustrator
Зимой здесь, в Украине, довольно холодно и снежно, часто я создаю красочные иллюстрации, которые компенсируют холода. Сегодня я покажу вам, как поднять настроение, создавая яркие иллюстрации с многослойным бумажным текстом и лентами. Мы создадим собственный шрифт и будем широко использовать эффекты Illustrator, чтобы оптимизировать нашу работу [ссылка].
Давайте создадим веселый, но надежный трехмерный дизайн букв
Это руководство идеально подходит для опытных новичков, которые хотят вывести свои навыки на новый уровень.Мы узнаем, как создать трехмерный текст и использовать глубину резкости для улучшения дизайна [ссылка].
Создание яркого абстрактного векторного иллюстратора дизайна
Следуйте этому пошаговому руководству Illustrator, чтобы создать яркий абстрактный дизайн. Мы воспользуемся инструментом Illustrator Gradient Mesh для создания красочной формы, а затем создадим слои объектов для создания абстрактного дизайна с большим количеством яркости, ярких цветов и эффектов прозрачности [ссылка].
Как создать набор разноцветных значков друзей
В этом уроке Illustrator я покажу вам, как создать набор разноцветных значков друзей.В этом уроке используются основные формы, градиенты, растушевка и мощная функция Live Color в Illustrator. Эти методы легко переводятся в другие дизайны и иллюстрации [ссылка].
Работа с трехмерными объектами и прозрачными пленками для создания векторного дизайна бутылки колы
VECTORTUTS несколько раз рассматривал 3D-эффекты Illustrator, так что основы должны быть вам уже знакомы. В этом уроке мы поднимем эти навыки на новый уровень и обсудим, как Illustrator работает с прозрачностью 3D-объектов [ссылка].
Учебное пособие по работе с иллюстратором: The Perfect Diamond
Нарисовать векторный ромб в Adobe Illustrator довольно просто. Во-первых, давайте исследуем анатомию алмаза. Мы не хотим делать какие-то модные стрижки, чтобы наши клиенты отвергли нас. Вот пропорциональная ромбовидная линия, взятая с веб-сайта [ссылка].
Старый школьный тип — линейные градиенты
Один из наших читателей предложил написать руководство, объясняющее, как сделать этот крутой текстовый эффект.На изображенном выше логотипе Dragonforce основа моей типографики была сначала зарисована на бумаге, а затем перенесена в Illustrator с помощью инструмента «Перо» [ссылка].
Текст в стиле чертежа в Adobe Illustrator
Эту технику создания чертежей можно было увидеть практически повсюду — даже на обложке книги «Справочная служба Photoshop» Дэйва Кросса. Это быстрая демонстрация с использованием сочетания живых эффектов, фильтров и даже небольшой градиентной сетки для создания, казалось бы, сложной обработки логотипа [ссылка].
Добавьте глубины и текстуры в Illustrator
Добавление дополнительной глубины к изображению может быть быстрым процессом с использованием некоторых простых инструментов, предлагаемых Illustrator… [ссылка].
Как создать векторную джинсовую текстуру с помощью Adobe Illustrator
В этом уроке мы узнаем, как создать реалистичную векторную джинсовую текстуру. Это проще, чем может показаться на первый взгляд, и я думаю, что это под силу тем, кто делает первые шаги в мире векторной графики [ссылка].
Учебное пособие по Adobe Illustrator: создание подробной иллюстрации спасательного круга
В следующем уроке Adobe Illustrator вы узнаете, как создать полуреалистичную графику спасательного круга. Мы начнем с набора концентрических кругов и некоторых базовых методов построения векторных фигур [ссылка].
Учебное пособие по Adobe Illustrator: создание подробной иллюстрации сканера
В следующем уроке Adobe Illustrator вы узнаете, как создать подробную иллюстрацию сканера.Мы начнем с набора простых фигур, некоторых базовых приемов построения векторных фигур, нескольких эффектов и скрипта для скругления любого угла [ссылка].
Adobe Illustrator Tutorial: Создание принтера Иллюстрация
В следующем учебнике Adobe Illustrator вы узнаете, как создать подробную иллюстрацию принтера. Мы начнем с двух простых прямоугольников и некоторых базовых методов построения векторных фигур [ссылка].
Учебное пособие по созданию реалистичных векторных текстур песка и гальки с использованием Phantasm CS и Adobe Illustrator
В этом уроке мы научимся создавать случайные векторные текстуры песка и гальки.Сделать это несложно, если у вас Phantasm CS. Конечно, без магии не обошлось бы, но я щедро поделюсь с вами всеми секретами. Узнать больше… [ссылка].
❤ СМОТРИ ТАКЖЕ: Glass Beach в Калифорнии.
Построение простой формы в Illustrator
Для непосвященных Illustrator иногда может показаться немного пугающим со всеми его точными инструментами и, казалось бы, сложными способами выполнения задач. В отличие от Photoshop, где можно до некоторой степени нащупывать свой путь, с Illustrator часто есть только один способ достичь определенного результата… [ссылка].
Быстрый совет: как использовать типографику для создания эффекта трехмерного текста
Следуйте этому быстрому совету и узнайте, как использовать типографику для создания эффекта трехмерного текста. Это может показаться сложным, но для этого потребуется всего несколько шрифтов, параметры 3D и некоторые дополнительные настройки в конце [ссылка].
❤ Дополнительные ссылки на векторную типографику:
• Классная типографика с помощью Blend Tool в Illustrator
• Premium Tutorial: текстовый эффект Meltdown
• Учебное пособие: создание эффекта прохладной воды
• Создание грязного текста с помощью графического планшета
• Логотип Zee в Illustrator
• Учебник Tron Legacy
• Шероховатый трехмерный текст в Illustrator
• Создание эффекта текста из шелковистой ленты
• Совет: создайте эффект типа таблицы времени аэропорта
• Создание процедуры Swirly Type
• Типовой иллюстративный проект: экспериментальный цифровой рабочий процесс
• Как создать открытку винтажного типа
• Как создать эффект деревянного текста с помощью Adobe Illustrator
•
Уроки иллюстрации для технических иллюстраторов и студентов-художников.
Обновлено: 29 апреля 2012 г.
Этот сайт с техническими чертежами и иллюстрациями предназначен для предоставления полезной информации, связанной с компьютерной графикой. Ниже перечислены многочисленные учебные пособия по иллюстрациям и уроки рисования для всех уровней навыков, от начинающего студента-рисовальщика до среднего и продвинутого профессионального технического иллюстратора или автомобильного иллюстратора. Кроме того, есть подробные пошаговые руководства Adobe Illustrator и Photoshop , советы и рекомендации для студентов, изучающих технические иллюстрации, профессиональных технических иллюстраторов и цифровых художников.
Учебные пособия по иллюстрациям на этом сайте периодически обновляются и добавляются. При повторном посещении страницы учебника мы предлагаем повторно кэшировать свой браузер, чтобы убедиться, что вы просматриваете правильные изображения. Эти руководства ЗАПРЕЩАЕТСЯ переиздавать, воспроизводить или копировать каким-либо образом.
Кевин Халси
Кевин Халси Иллюстрация
Этот веб-сайт с учебным курсом был подвергнут цветопробе с использованием калиброванных мониторов с гаммой 2.0 и целевой белой точки 5750 ° K. Вы должны уметь устранять разницу между каждым шагом этой шкалы серого, уделяя пристальное внимание A (белая страница), B, C и X, Y, Z (сплошной черный цвет).
Условия использования этого веб-сайта
Ничто, содержащееся на этом сайте, не должно толковаться как предоставление, косвенно, лишения права возражения или иным образом, любой лицензии или права на использование этого сайта или любого контента, отображаемого на этом сайте, посредством «кадрирование», «хотлинкинг» или иное без предварительного письменного разрешения Kevin Hulsey Illustration, Inc.или такое третье лицо, которое может владеть товарным знаком или авторским правом на материалы, отображаемые на этом сайте.
Политика конфиденциальности
Этот веб-сайт с иллюстрациями использует сторонние рекламные компании для показа рекламы, когда вы посещаете наш веб-сайт. Эти компании могут использовать информацию (не включая ваше имя, адрес, адрес электронной почты или номер телефона) о ваших посещениях этого и других веб-сайтов для размещения рекламы товаров и услуг, представляющих для вас интерес. Если вы хотите получить дополнительную информацию об этой практике и узнать, как можно не использовать эту информацию, нажмите здесь.
Основной портфель | Автомобильная иллюстрация | Штриховая иллюстрация | Изображения автомобилей | Биография художника
Авторские права © 1996-2015 Кевин Халси. Все права защищены.
Уроки иллюстрации для технических и автомобильных иллюстраторов и студентов-художников
Обновлено: 29 декабря 2014 г.
Этот учебный сайт по иллюстрациям предназначен для предоставления полезной информации, связанной с компьютерной графикой, автомобильной иллюстрацией и техническим чертежом.Ниже перечислены подробные учебные пособия и пошаговые уроки рисования для всех уровней навыков, от начинающего студента-рисовальщика до среднего и продвинутого профессионального технического иллюстратора или автомобильного иллюстратора. Кроме того, есть пошаговые руководства по Adobe Illustrator и Photoshop, подсказки по инструментам и действия или сочетания клавиш, которые специально разработаны для студентов-художников, профессиональных иллюстраторов и цифровых художников всех типов.
Учебные пособия по иллюстрациям на этом сайте периодически обновляются, пересматриваются и дополняются.При повторном посещении страницы учебника мы предлагаем повторно кэшировать свой браузер, чтобы убедиться, что вы просматриваете правильные изображения. Эти учебные пособия защищены авторским правом и НЕ могут быть повторно опубликованы, воспроизведены или скопированы каким-либо образом.
Если у вас есть какие-либо технические вопросы или комментарии относительно этих руководств, не стесняйтесь обращаться к нам через ссылки Facebook ниже.
Этот веб-сайт с учебным курсом был подвергнут цветопробе с использованием калиброванных мониторов с гаммой 2.0 и целевой белой точки 5750 ° K. Вы должны уметь устранять разницу между каждым шагом этой шкалы серого, уделяя пристальное внимание A (белая страница), B, C и X, Y, Z (сплошной черный цвет).
Условия использования этого веб-сайта
Ничто, содержащееся на этом сайте, не должно толковаться как предоставление, косвенно, эстоппеля или иным образом, какой-либо лицензии или права на использование этого сайта или любого контента, отображаемого на этом сайте, посредством использования «кадрирование», «хотлинкинг» или иным образом без предварительного письменного разрешения KHI, Inc.

 0
0 Они отлично подходят для добавления на веб-сайт рекламы, баннера и т. Д., Чтобы выделить текст… [ссылка].
Они отлично подходят для добавления на веб-сайт рекламы, баннера и т. Д., Чтобы выделить текст… [ссылка].
 В комментариях один читатель спросил меня, , «как добиться эффекта прозрачности с помощью Illustrator» . Я подумал, почему бы не показать то же самое творение в Illustrator, пока мы работаем [ссылка].
В комментариях один читатель спросил меня, , «как добиться эффекта прозрачности с помощью Illustrator» . Я подумал, почему бы не показать то же самое творение в Illustrator, пока мы работаем [ссылка]. В этих случаях вы можете либо пойти по легкому пути и выбрать причудливый шрифт с некоторых бесплатных шрифтовых сайтов, таких как Dafont или Urban Fonts, либо проявить творческий подход и придать дополнительный блеск своему обычному шрифту, создав типографский дизайн, который подойдет сам [ссылка].
В этих случаях вы можете либо пойти по легкому пути и выбрать причудливый шрифт с некоторых бесплатных шрифтовых сайтов, таких как Dafont или Urban Fonts, либо проявить творческий подход и придать дополнительный блеск своему обычному шрифту, создав типографский дизайн, который подойдет сам [ссылка].