Инскейп уроки для новичков: Уроки Inkscape для начинающих и не только
Как пользоваться Inkscape
Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Скачать последнюю версию Inkscape
Основы работы в Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
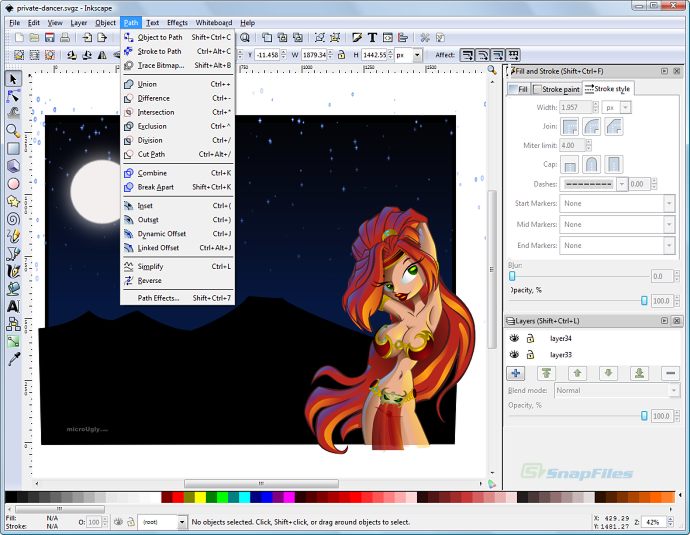
Интерфейс программы
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape.
Всего можно выделить 6 основных областей:
Главное меню
Здесь в виде подпунктов и выпадающих меню собраны самые полезные функции, которые вы можете использовать при создании графики. В дальнейшем мы опишем некоторые из них. Отдельно хотелось бы отметить самое первое меню — «Файл». Именно здесь расположены такие популярные команды, как «Открыть», «Сохранить», «Создать» и «Напечатать».
С него и начинается работа в большинстве случаев. По умолчанию при запуске Inkscape создается рабочая область размером 210×297 миллиметров (лист А4). При необходимости эти параметры можно изменить в подпункте
Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.
В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.
Также мы рекомендуем зайти в меню «Правка»
Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
Свойства инструмента
С помощью данной группы элементов вы можете настроить параметры выбранного средства.
Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
На панели команд, в свою очередь вынесены, основные пункты из меню «Файл», а также добавлены такие важные функции, как заливка, масштаб, группировка объектов и прочие.
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:
Расположены они внизу окна и выглядят следующим образом:
Тут вы сможете выбрать нужный цвет фигуры, заливки или обводки. Кроме того, на панели состояния находится регулятор масштаба, который позволит приблизить или отдалить холст. Как показывает практика, это делать не очень удобно. Проще зажать клавишу
Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.
Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.
Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
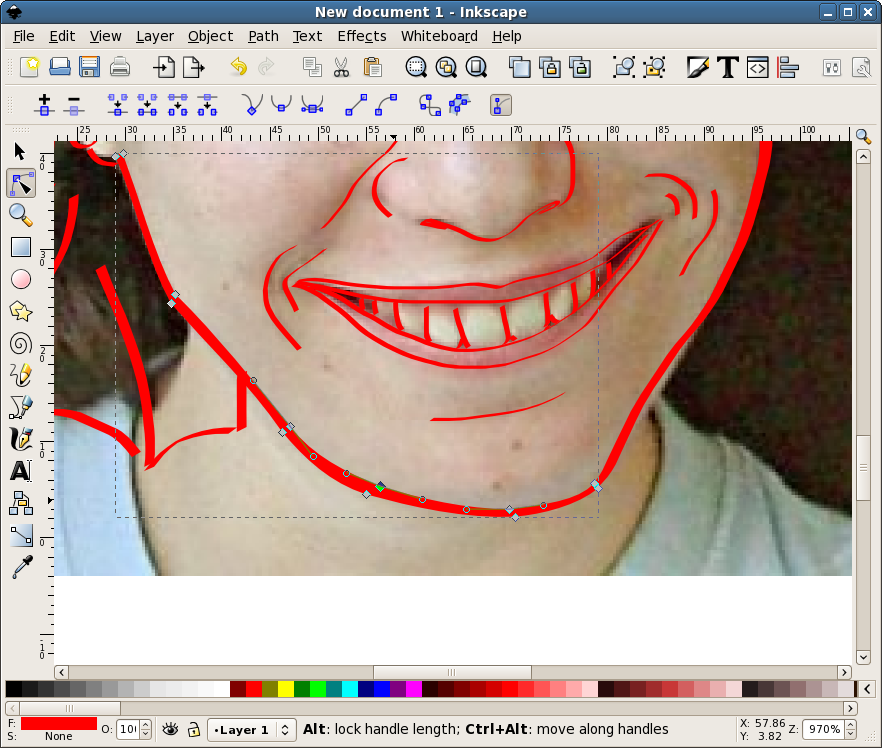
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.
- С помощью меню «Файл» или комбинации клавиш «Ctrl+O» открываем окно выбора файла. Отмечаем нужный документ и жмем кнопку «Открыть».
- Появится меню с параметрами импорта растровой картинки в Inkscape. Все пункты оставляем без изменений и жмем кнопку
В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920×1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:
- Выбираем инструмент «Прямоугольники и квадраты».
- Выделяем тот участок изображения, который нужно вырезать. Для этого зажимаем на картинке левой кнопкой мышки и тянем в любом направлении. Отпускаем левую кнопку мышки и видим прямоугольник. Если нужно подкорректировать границы, тогда зажимаем ЛКМ на одном из углов и вытягиваем.
- Далее переключаемся на режим «Выделение и трансформирование».
- Зажимаем на клавиатуре клавишу «Shift» и жмем левой кнопкой мышки по любому месту в пределах выделенного квадрата.
- Теперь заходим в меню «Объект» и выбираем отмеченный на изображении ниже пункт.
В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
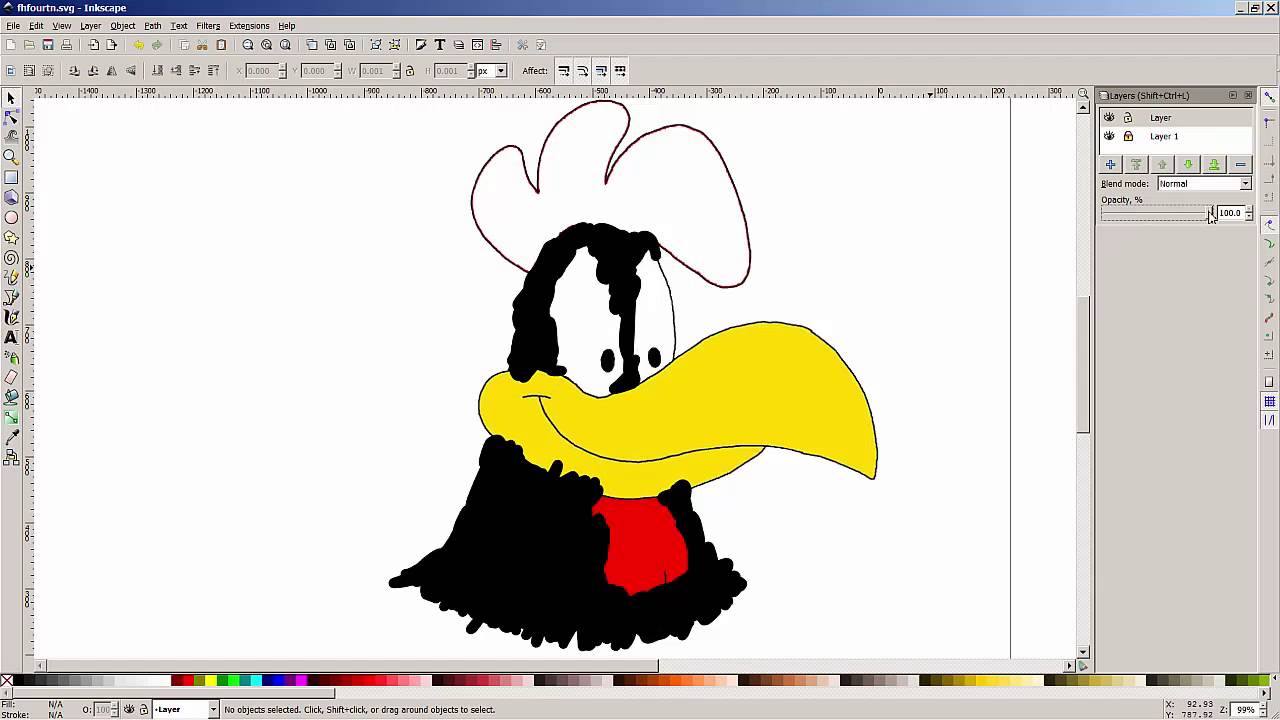
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.
- Жмем на клавиатуре комбинацию клавиш «Ctrl+Shift+L» или кнопку «Палитру слоев» на панели команд.
- В открывшемся новом окне жмем кнопку «Добавить слой».
- Появится небольшое окошко, в котором необходимо дать имя новому слою. Вводим название и жмем
- Теперь выделяем снова картинку и жмем на ней правой кнопкой мышки. В контекстном меню следует нажать на строчку «Переместить на слой».
- Вновь появится окно. Выбираем из списка тот слой, на который будет перенесено изображение, и жмем соответствующую кнопку подтверждения.
- Вот и все. Картинка оказалась на нужном слое. Для надежности можно зафиксировать его, нажав на изображение замка рядом с названием.
Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
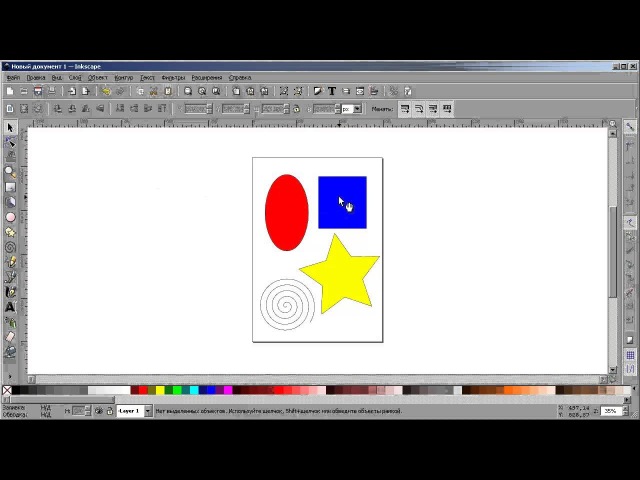
Рисование прямоугольников и квадратов
- Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.
- После этого переносим указатель мышки на холст. Зажимаем ЛКМ и начинаем тянуть появляющееся изображение прямоугольника в нужном направлении. Если вам необходимо нарисовать квадрат, то просто зажмите «Ctrl» во время рисования.
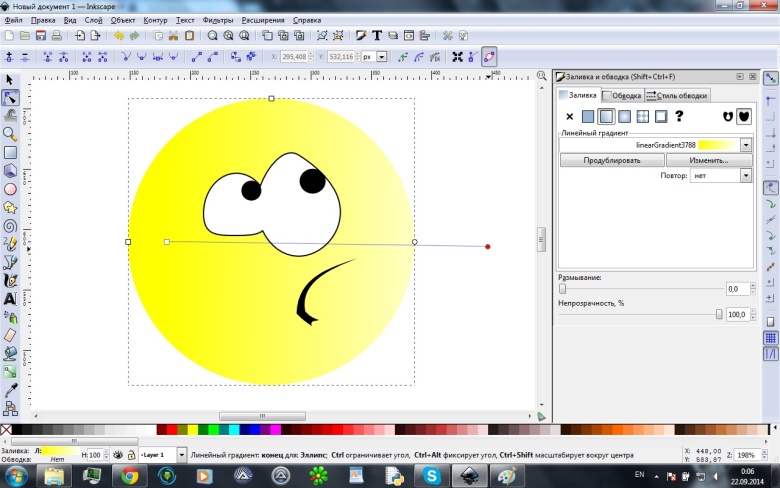
- Если вы нажмете на объекте правой кнопкой мышки и из появившегося меню выберите пункт «Заливка и обводка», то сможете настроить соответствующие параметры. К ним относится цвет, тип и толщина контура, а также аналогичные свойства заливки.
- На панели свойств инструментов вы найдете такие параметры, как «Горизонтальный» и «Вертикальный радиус». Изменяя данные значения, вы закруглите края нарисованной фигуры.
 Отменить данные изменения можно по нажатию кнопки «Убрать закругление углов».
Отменить данные изменения можно по нажатию кнопки «Убрать закругление углов». - Передвинуть объект по холсту можно с помощью средства «Выделение и трансформирование». Для этого достаточно зажать ЛКМ на прямоугольнике и переместить его в нужное место.
Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.
- С помощью свойств можно изменить общий вид окружности и угол ее разворота. Для этого достаточно указать нужный градус в соответствующем поле и выбрать один из трех типов окружности.
- Как и в случае с прямоугольниками, кругам можно задавать цвет заливки и обводки через контекстное меню.
- Передвигается объект по холсту также с помощью функции «Выделение».
Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.
Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.
- Активируем на панели средство «Звезды и многоугольники».
- Зажимаем на холсте левую кнопку мыши и передвигаем курсор в любом доступном направлении. В результате у вас получится следующая фигура.
- В свойствах данного инструмента можно выставить такие параметры, как «Количество углов», «Отношение радиусов», «Закругление» и «Искажение». Изменяя их, вы будете получать абсолютно различные результаты.
- Такие свойства как цвет, обводка и перемещение по холсту изменяются аналогичным образом, как и у предыдущих фигур.
Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.
- Выбираем на панели инструментов пункт «Спирали».
- Зажимаем на рабочей области ЛКМ и переносим указатель мыши, не отпуская кнопку, в любом направлении.

- На панели свойств вы всегда можете изменить количество витков спирали, ее внутренний радиус и показатель нелинейности.
- Инструмент «Выделить» позволяет изменять размер фигуры и перемещать ее в пределах холста.
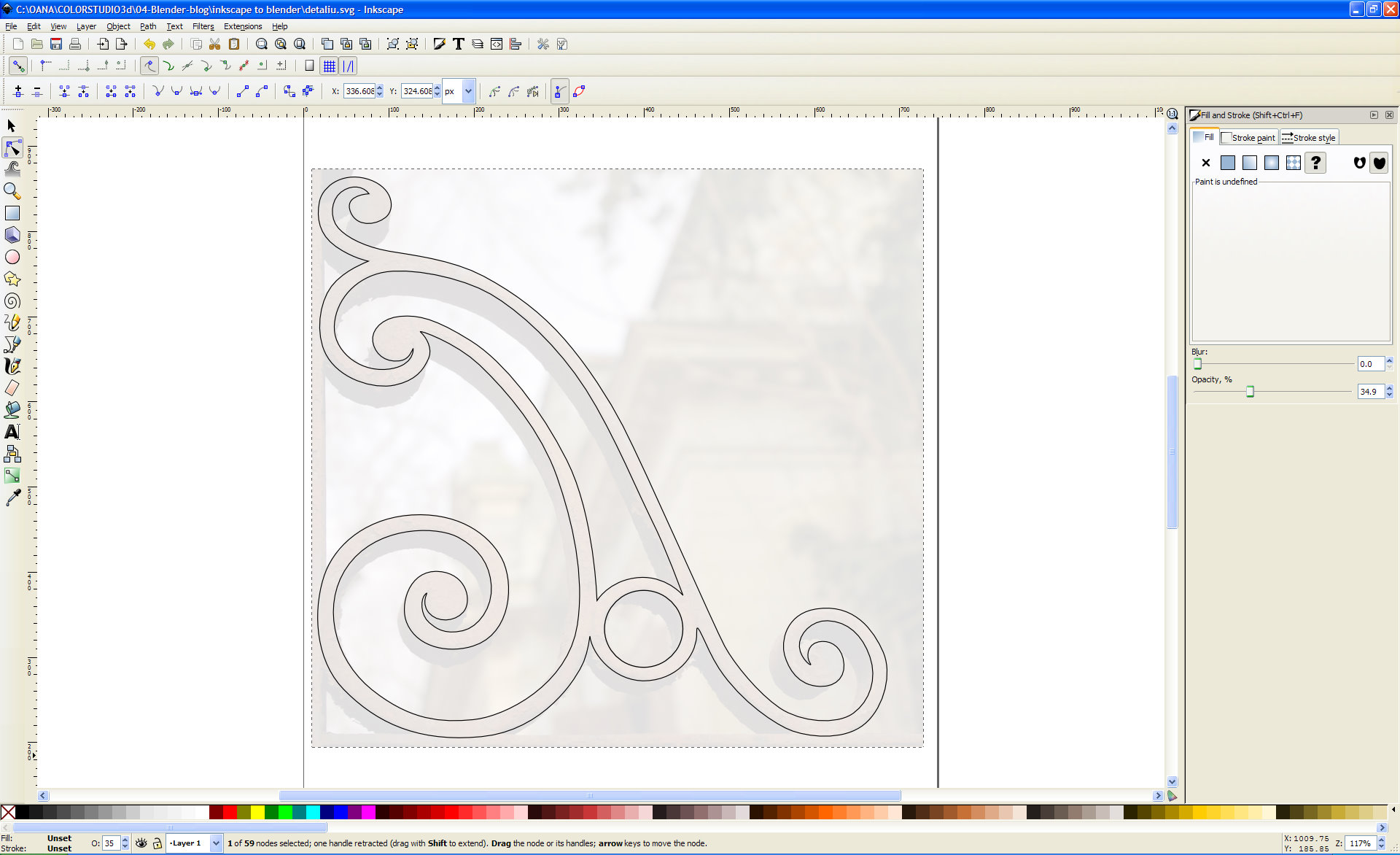
Редактирование узлов и рычагов
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:
- Выбираем любой нарисованный объект с помощью инструмента «Выделить».
- Далее заходим в меню «Контур» и выбираем из контекстного списка пункт «Оконтурить объект».
- После этого включаем средство «Редактирование узлов и рычагов».
- Теперь нужно выделить полностью всю фигуру. Если вы все сделали правильно, то узлы окрасятся в цвет заливки объекта.

- На панели свойств жмем самую первую кнопку «Вставить узлы».
- В результате между уже существующими узлами появятся новые.
Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.
Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
- Выбираем инструмент с соответствующим названием.
- Если вы хотите нарисовать произвольную линию, тогда зажимаете на холсте в любом месте левую кнопку мышки. Это будет начальная точка рисунка. После этого ведете курсор в том направлении, где хотите видеть эту самую линию.

- Можно также нажать один раз левой кнопкой мышки на холсте и протянуть указатель в любую сторону. В результате образуется идеально ровная линия.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.
- Активируем функцию, которая так и называется – «Кривые Безье и прямые линии».
- Далее делаем одиночные нажатия левой кнопкой мышки на холсте. Каждая точка будет соединяться прямой линией с предыдущей. Если при этом зажать ЛКМ, то вы сможете сразу изогнуть эту самую прямую.
- Как и во всех других случаях, вы можете в любое время добавить ко всем линиям новые узлы, изменить размер и передвинуть элемент полученного изображения.
Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.
Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.
Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
- Выбираем инструмент «Текстовые объекты».
- Указываем его свойства на соответствующей панели.
- Ставим указатель курсора в том месте холста, где хотим расположить сам текст. В будущем его можно будет переместить. Поэтому не стоит удалять результат если вы случайно разместили текст не там, где хотели.
- Остается лишь написать нужный текст.
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
- Первым делом вам необходимо нарисовать на холсте любую фигуру или объект.
- Далее выбираете функцию «Распылять объекты».
- Вы увидите окружность определенного радиуса. Настройте ее свойства, если посчитаете необходимым. К ним относится радиус окружности, количество рисуемых фигур и так далее.
- Переместите инструмент в то место рабочей области, где хотите создать клоны ранее нарисованного элемента.
- Зажмите ЛКМ и удерживайте ее столько, сколько сочтете нужным.
Результат у вас должен получиться примерно следующим.
Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить». Если после этого нажать на клавиатуре клавишу «Del» или «Delete», то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop.
Если после этого нажать на клавиатуре клавишу «Del» или «Delete», то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop.
Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Подробнее: Сравнение программ для редактирования фотографий
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВекторный редактор Inkscape
Особые условия:
— Самая выгодная цена курса!
— Гарантированные подарки каждому обучающемуся
— Рассрочка оплаты
— Возможность досрочно закончить обучение. Цена обучения не меняется!
— Возможность вернуть 13% от цены за обучение, предоставив документы в ИФНС.
Для кого предназначен курс: педагоги, а также любые специалисты, использующих компьютерную графику в своей работе. Обучающимся не обязательно иметь программу, установленную на компьютере. Шаги по установке программы и рекомендации, где найти программу, будут даны при знакомстве с программой.
О курсе:
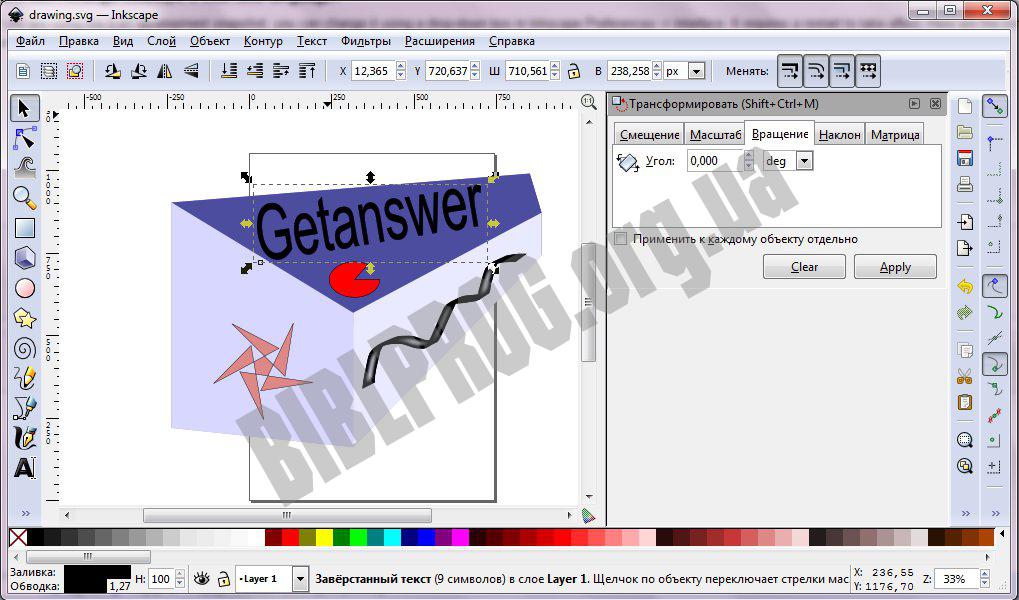
Inkscape – это векторный графический редактор, который может быть свободно использован частными лицами и образовательными учреждениями. Это настоящий подарок для тех, кто хочет использовать свободно распространяемый аналог CorelDraw не только в среде Windows, но и в других операционных системах, включая Linux, Unix и Mac OS X. Свою популярность программа приобрела благодаря тому, что позволяет создавать иллюстрации различной сложности широкому кругу пользователей: от начинающих иллюстраторов до профессиональных художников. Inkscape содержит булевы операции с формами, поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, работу с текстом (текст по контуру, завёрстанный в фигуру текст и др.) и многое другое. Интерфейс редактора Inkscape очень напоминает CorelDraw, даже назначения клавишей во многом совпадают с теми, что приняты в этой программе. Данный курс обеспечивает знакомство с программой и ее возможностями, дает возможность научиться использовать программу в своей практической деятельности.
Это настоящий подарок для тех, кто хочет использовать свободно распространяемый аналог CorelDraw не только в среде Windows, но и в других операционных системах, включая Linux, Unix и Mac OS X. Свою популярность программа приобрела благодаря тому, что позволяет создавать иллюстрации различной сложности широкому кругу пользователей: от начинающих иллюстраторов до профессиональных художников. Inkscape содержит булевы операции с формами, поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, работу с текстом (текст по контуру, завёрстанный в фигуру текст и др.) и многое другое. Интерфейс редактора Inkscape очень напоминает CorelDraw, даже назначения клавишей во многом совпадают с теми, что приняты в этой программе. Данный курс обеспечивает знакомство с программой и ее возможностями, дает возможность научиться использовать программу в своей практической деятельности.
Цели курса: овладение совокупностью основных стандартных приемов работы с векторными изображениями с использованием бесплатного программного обеспечения с целью повышения ИКТ-комптентности педагогов.
Каким образом будет проходить обучение?
Дистанционный курс проходит на виртуальной образовательной пла
Графический редактор Inkscape (I часть) — 5 Марта 2013 — Дневник
Все о бесплатном графическом редакторе Inkscape (Инкскейп).
Это первый урок, остальные смотрите здесь:
Давно пообещала написать про графический редактор Inkscape (Инкскейп), да все очередь до него не доходила, в этом есть свои объективные причины. Дело в том, что описать принцип работы Inkscape
в одной статье просто невозможно, работа получается слишком объемной.
Поэтому, как ни крути, а придется делать несколько уроков.
В каждом уроке я буду описывать несколько рабочих функций или инструментов и вставлять ролик, чтобы вы имели представление о возможностях Inkscape.
После описания сделаем несколько уроков по рисованию на редакторе.
Думаю, что так будет более правильно и не слишком утомительно для
новичка быстро освоить эту программу.
От себя хочу добавить, что она стоит того, чтобы ею занялись серьезно.
То, что на первый взгляд и кажется сложным, в конечном итоге, после
освоения, оказывается самой любимой работой, можете мне поверить.
Программу Inkscape используют, прежде всего, для
создания векторных рисунков. Он может облегчить жизнь многим
чертежникам, художникам, дизайнерам, мультипликаторам и другим людям
творческих профессий.
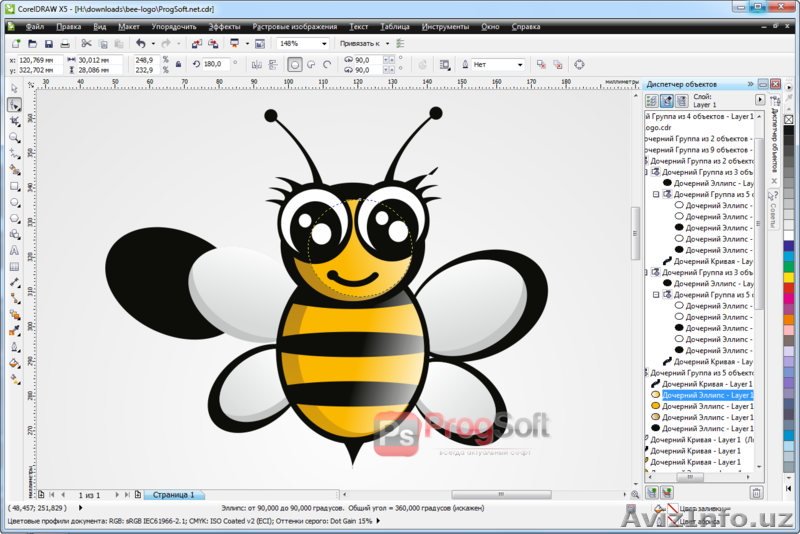
По своим рабочим функциям, он чем-то похож на другие графические редакторы, такие как Illustrator, CorelDraw или Xara X.
Возможно, с какой-то, из вышеперечисленных программ, вы уже и знакомы.
Скачать бесплатный, русифицированный графический редактор Inkscape (Инкскейп) вы можете здесь: http://inkscape.org/ .
Часть I
Создание и сохранение документа.
Открываем программу, по умолчанию выдается документ в виде альбомной страницы, ее хорошо видно в центре рабочего поля, можно ввести свои требования к формату и размеру, лучше ввести с некоторым запасом.
. . . .
При рисовании вы можете выйти за рамки этой страницы, но при печати
сохраняется только изображение на странице, а за ее пределами все
утратится. Изменять свойства документа можно из меню Файл, Свойства документа. Для каждого документа открывается новое окно Файл, Создать (Ctrl+N). Переключаться между документами можно с помощью клавиатуры (Alt+Tab).
Сохраняют документ командами — Файл, Сохранить как…
По умолчанию Inkscape сохраняет документ в собственном формате svg, но имеется возможность сохранить изображение в ряде других форматов.
Интерфейс программы.
Теперь внимательно посмотрим интерфейс программы. Слева находятся инструменты для создания различных фигур, а вверху на панели опций — настройки параметров этих фигур. На самом верху, как и везде – панель меню, ну и внизу, под таблицей палитры цветов находится полоса состояния. Все, то же самое, что и в других графических редакторах.
На самом верху, как и везде – панель меню, ну и внизу, под таблицей палитры цветов находится полоса состояния. Все, то же самое, что и в других графических редакторах.
Нажимаем на любую фигуру, так мы делаем ее активной и протягиваем курсор
по полотну. Мы нарисовали фигуру, на ней мы видим белые точки – это
маркеры, с их помощью легко можно изменять контуры фигуры, вытягивая или
наоборот сжимая любую сторону или деталь.
Ну, вот и весь принцип работы этого графического редактора. Сложно? Думаю, что нет. Все остальное – частности, их мы быстро освоим, не сомневайтесь.
Масштаб.
. . . .
В редакторе предусмотрены все возможности работы с масштабированием.
Объект можно уменьшать, увеличивать, задавать свои параметры,
масштабировать так, чтобы удобно было работать в окне, быстро
переключаться с одного масштаба на другой и т. д. Смотрите все кнопки.
д. Смотрите все кнопки.
Можно менять масштаб вращением колеса мыши с нажатой клавишей Ctrl, можно ввести масштаб в поле ввода в левом нижнем углу окна и нажать Enter.
Как выделить объект?
Для этой цели используют самый верхний инструмент, он имеет вид стрелочки и называется — Селектором.
Если выделить Селектор и щелкнуть левой кнопкой мыши
на объекте, то вокруг объекта появятся восемь инверсных стрелочек, и
вы сможете перетаскивать объект при помощи мыши, изменять его размер,
перетаскивая мышью за любую из стрелочек. Но, если проделывать это с
нажатой клавишей Ctrl, то отношение ширины к высоте изображения меняться не будет.
Если еще раз щелкнуть по выделенному изображению, то характер
стрелочек изменится и сейчас изображение можно поворачивать в любую
сторону. А при нажатой клавише Ctrl, можно поворачивать на углы равные 15 градусам.
. .
На верхней панели можно установить точные координаты X и Y, здесь же имеются кнопки настройки функции выделения.
Пожалуй, самая популярная – это первая кнопка — «Выделить все объекты». Ее можно заменить, если щелкать на каждом объекте при нажатой клавише Shift, получится тот же эффект.
Основные фигуры:
Прямоугольник.
Делаем его активным и протягиваем курсор по полотну. Нарисовался
контур с маркерами, поработаем с ними, для этого цепляем курсором любой
из них, тянем, так можно нарисовать прямоугольник любой формы. Если при
этом нажать на один из цветов палитры (внизу рабочего поля программы),
то происходит заливка этим цветом нашей фигуры.
Рядом рисуем еще один, но уже с нажатой клавишей Ctrl —
получится квадрат, он автоматически окрашивается в такой же цвет, что и
первая нарисованная нами фигура. Кликнем по другому цвету и последняя
Кликнем по другому цвету и последняя
фигура, с которой мы работаем в данный момент (если она активна, т.е.
видны маркеры), поменяет цветность.
Вернемся к первой, кликнем по ней, и опять появляются точки маркеров,
можно опять работать — менять форму, размер, окрашивать и т. п. Очень
удобно для работы над сложным рисунком.
Рисовать можно одну фигуру поверх другой.
Вверху на панели опций поставим какое-то значение для вертикального или
горизонтального радиуса, углы нашего прямоугольника закруглятся. Убрать
закругление, можно кликнув на значок «Убрать закругление углов».
Эллипс.
Инструмент Эллипс работает подобно инструменту Прямоугольник, только рисует овалы, а при нажатой кнопке Ctrl – круги. Вверху на панели опций есть настройки «Начало» и «Конец», меняя их значение (градусы), можно получить усеченный круг или его сегмент.
Рядом с ними есть три кнопочки –«Переключиться на сегмент», «Переключиться на дугу» и «Сделать фигуру целым эллипсом», они выполняют те же функции.
Вот, пожалуй, и все. На сегодня хватит. Освойте эти рабочие функции и
инструменты графического редактора. Создайте документ или лучше два. На
одном порисуйте прямоугольники, а на другом – эллипсы. Переключайтесь
между ними, поиграйте с масштабом.
Сделайте закругленные углы у прямоугольника, а у эллипса вырежьте
кусочек или нарисуйте вырезанный сегмент торта. Изучите все настройки
параметров этих инструментов. Не пренебрегайте мелочами, чтобы не
«буксовать» в работе с программой в дальнейшем.
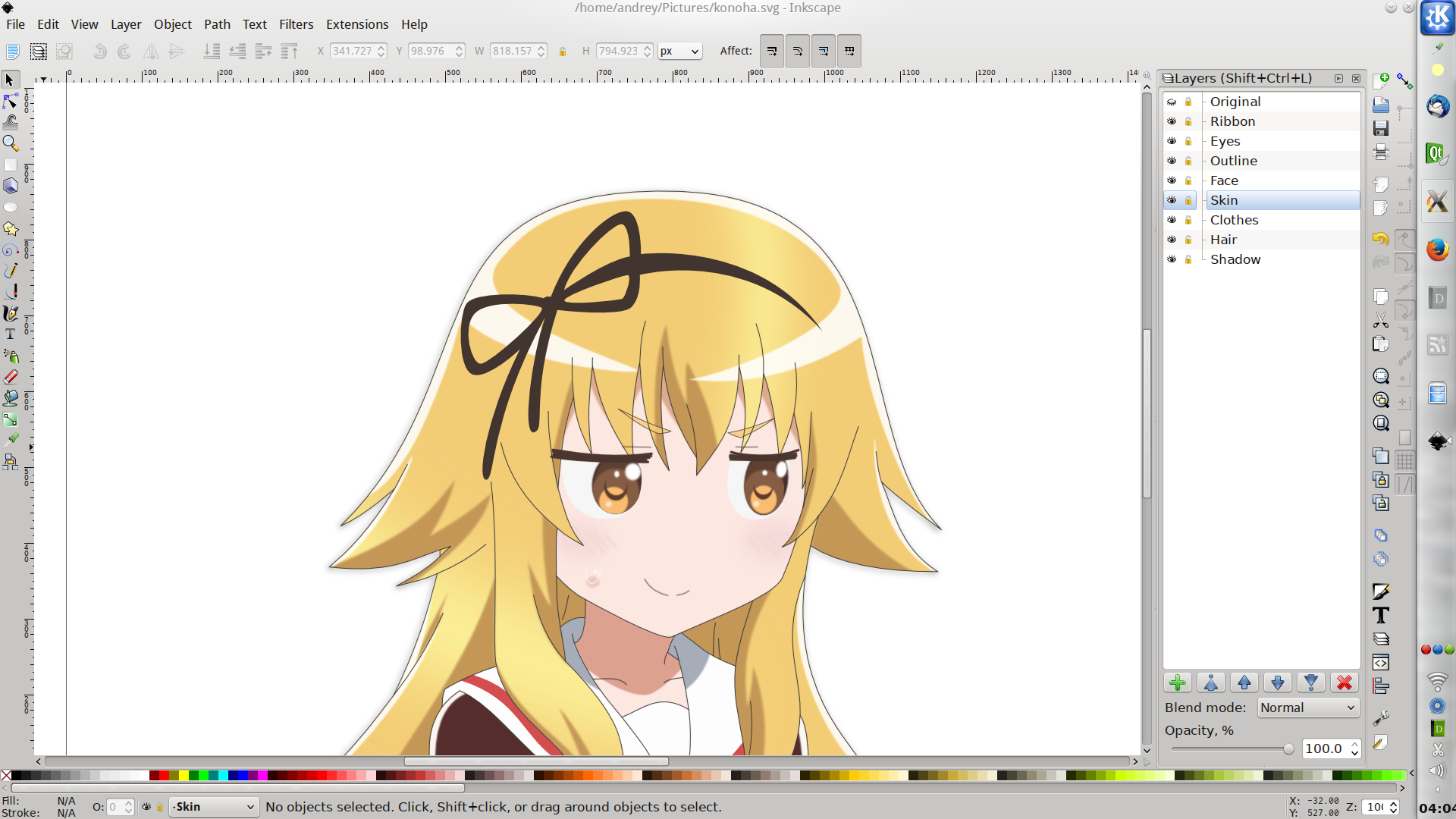
Создание женского мультяшного аватара в Inkscape
Аватар это графическое представление пользователя в социальных сетях, форумах, играх и т.д. Другими словами, это второе я пользователя. Обычно 2D-аватар квадратный и имеет небольшой размер (100×100px, 64×64px). Именно поэтому при его создании следует исключить излишние детали и оставить только самое важное. Иначе, при его уменьшении будет либо трудно разглядеть детали, либо они замылят картинку.
Именно поэтому при его создании следует исключить излишние детали и оставить только самое важное. Иначе, при его уменьшении будет либо трудно разглядеть детали, либо они замылят картинку.
В Inkscape существуют несколько полезных функций, которые помогут вам упростить создание аватара:
- Вид > Посмотреть как значок позволит увидеть выделение или содержимое страницы в виде значка размером 16×16px/24×24px/32×32px/48×48px или 128×128px.
- Вид > Повторить окно откроет новое окно с тем же документом, в котором вы работаете. Редактируя исходный документ, изменения будут вносится и в продублированное окно. При этом, работать можно как в первом, так и во втором окне. Данная функция может оказаться полезной при работе в Inkscape в целом, а не только при создании подобного вида изображений.
Сегодня мы рассмотрим процесс создания женского аватара в Inkscape. И начнем работу с простых объектов: кругов, эллипсов, прямоугольников и квадратов.
Рисуем
- Создадим круг с помощью инструмента «Рисовать круги, эллипсы и дуги (F5)»
- Переводим круг в контур (Контур > Оконтурить объект)
- Редактируем узлы (F2) так, чтобы контур напоминал лицо
- По аналогии создаем эллипс и редактируем его узлы, чтобы объект начал напоминать ухо. Продублируем созданное ухо (Ctrl+D) и отразим дубль по горизонтали (Объект > Отразить горизонтально). Расположим оба уха где-то посередине нашей головы.
- Для создания шеи рисуем прямоугольник (F4), переводим его в контур и смещаем два нижних узла ближе к друг другу. Для этого выделяем два нижних узла и несколько раз нажимаем Ctrl + <.
- Плечи создадим из прямоугольника, сделав его верхние узлы сглаженными. Плечи у нас намеренно небольшие, чтобы все внимание зрителя фокусировалось на голове.
Красим
Цвет кожи подобрать достаточно трудно, поэтому я пользуюсь небольшой подсказкой под названием «Catalogue of Human Features», автором которого является majnouna. Там же можно подобрать цвет глаз и волос для вашего персонажа.
Там же можно подобрать цвет глаз и волос для вашего персонажа.
Придаем объем
Чтобы зрительно отделить шею от головы, нужно добавить под ней тень. Для этого дублируем шею и перекрашиваем в более темный цвет кожи. Дублируем голову и перемещаем её немного вниз с зажатым Ctrl. Далее выделяем шею и дубль головы, а затем идем в меню Контур > Пересечение.
Рисуем
- Обычно глаза имеют миндалевидную форму и располагаются примерно на одном уровне с краями ушей. Создадим эллипс (F5) и сузим его по краям через редактирование узлов (F2). В качестве радужной оболочки и зрачка мы используем два круга.
- Создадим бровь с помощью кривой Безье (Shift+F6) в режиме «Угасание». Оконтуриваем объект и закругляем два крайних узла.
- Линию ресниц создадим с помощью кривой Безье (Shift+F6) в режиме «Эллипс». А две отдельные реснички создадим в режиме «Угасание»
- Займемся детализацией ушей с помощью кривой Безье (Shift+F6) в режиме «Эллипс». Оконтурим оба объекта и придадим нужную форму.
 При желании, можно суммировать оба контура через Контур > Сумма.
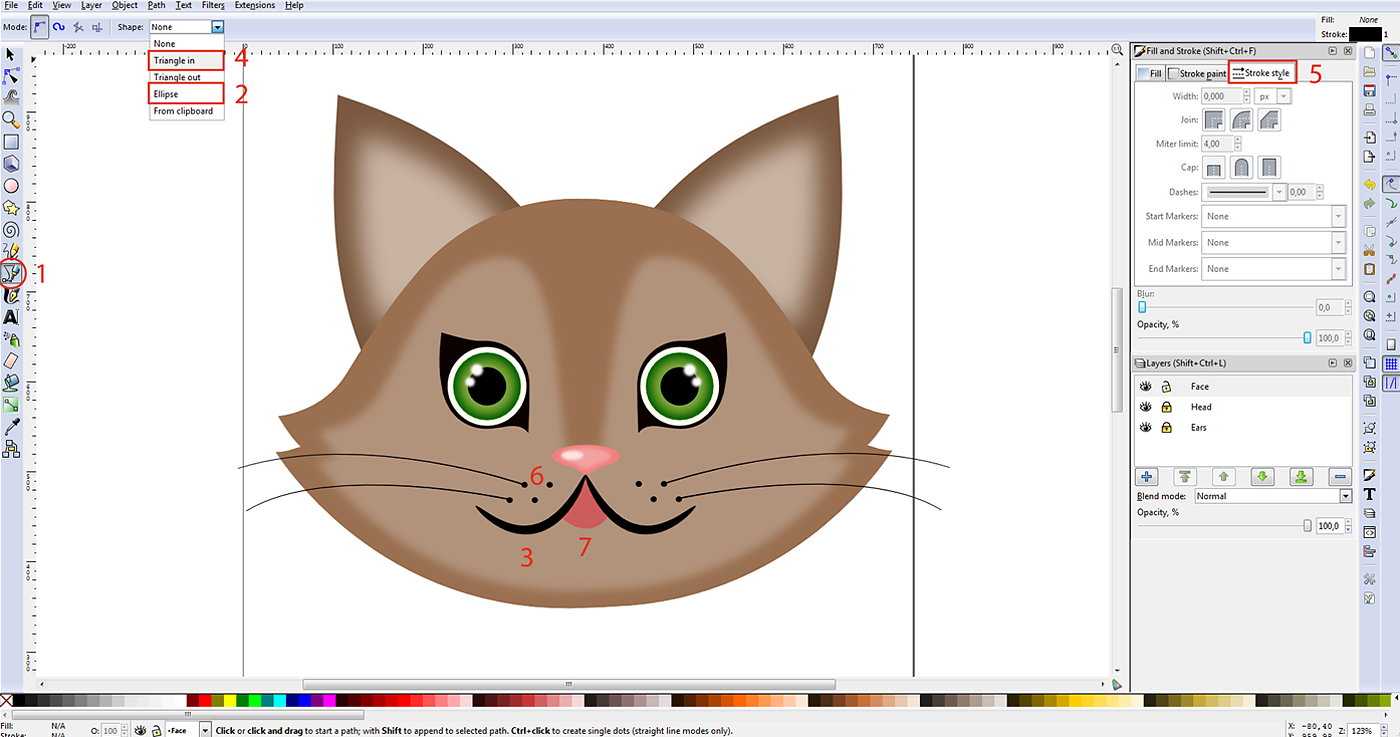
При желании, можно суммировать оба контура через Контур > Сумма. - Создадим с помощью инструмента Безье (Shift+F6) объекты рта, волос и носа как показано на Рис. 2. С помощью редактирования узлов (F2) придадим им нужную форму
- Скорее всего волосы понадобится опустить на задний план, чтобы они не загораживали лицо (Объект > Опустить на задний план)
- Создадим с помощью кривой Безье (Shift+F6) прямоугольник с вырезом поверх плеч аватара. Продублируем плечи, выделим им вместе первым прямоугольником и перейдем в меню Контур > Пересечение.

Примечание № 1: После оконтуривания кривой Безье созданной в режиме «Эллипс», она может содержать большое количество лишних узлов. Чтобы уменьшить их количество перейдите в Контур > Упростить или нажмите Ctrl+L предварительно выделив контур.
Примечание № 2: Стоит отметить, что многие элементы лица симметричны и это намного облегчает нам задачу. В данном случае, мы можем создать всего один глаз, продублировать его и отразить горизонтально.
Примечание: Чтобы выделить элемент полностью срытый другим элементом, нужно при выделении зажать клавишу Alt.
Красим
— Желаемые цвета можно подобрать самостоятельно или получить из исходников/картинки воспользовавшись пипеткой (F7).
Придаем объем
- Глаза блестят на свету, а блики передаются белыми пятнами. Добавим к зрачку белый круг, а к радужной оболочке — более светлый полукруг. Выделим область глаз ещё сильнее добавив под ними тень: создаем объект с помощью инструмента Безье (Shift+F6) и сглаживаем узлы.
- Объем волосам придается бликами и тенями: та часть, на которую падает свет рисуется светлее. Создадим две пряди с помощью кривой Безье (Shift+F6). С помощью этого же инструмента создадим тень для волос находящихся сзади.
- Объем губам придается созданием небольших, но практически повторяющих контур объектов.
 После сглаживания узлов, закрасим их в более светлый цвет и добавим белые блики (круг и эллипс).
После сглаживания узлов, закрасим их в более светлый цвет и добавим белые блики (круг и эллипс). - С помощью кривой Безье (Shift+F6) создадим тень от волос на голове и тени от рук на кофте.
Примечание: Несмотря на то, что глаза отражены зеркально, положение зрачков и бликов остается одинаковым.
Красим
— Самый простой способ подобрать цвет бликам и теням — это поэкспериментировать со значением Lightness в цветовой палитре HSL. Но это далеко не единственный путь.
Рисуем
- Для большего разнообразия добавим нашему персонажу украшение. Сначала создадим одну бусину, контур ожерелья и воспользуемся расширением Текстура по Контуру (Расширения > Создание из контура > Текстура по контуру).
Примечание: Очень важно, чтобы бусина находилась поверх контура, иначе расширение сработает некорректно. Чтобы увидеть результат заранее, воспользуйтесь предпросмотром.
В результате мы должны получить единый объект состоящий из такого количества бусин, сколько поместилось на контуре, с учетом интервала между копиями. Чтобы добавить ожерелью объем, нужно продублировать контур с бусинам и уменьшить его зажав Ctrl+Shift.
Чтобы добавить ожерелью объем, нужно продублировать контур с бусинам и уменьшить его зажав Ctrl+Shift.
Придаем объем
- Добавим с помощью кривых Безье (Shift+F6) тень от ресниц. Закрасим контур темно-синим цветом и сделаем его максимально прозрачным.
- Также добавим больше деталей волосам — создадим несколько линий с помощью кривой Безье (Shift+F6) в режиме «Эллипс».
- Заключительным этапом является добавление линейных градиентов теням под глазами, розовым бликам на губах и небольшому блику на носу (создается кривыми Безье).
Вот и все, наш мультяшный женский аватар готов. На его основе можно будет создать множество различных выражений лица. Например: грусть, флирт, радость, злость, страх и т.д.
>> Скачать исходник «Женский мультяшный аватар» (.svg)
Похожие записи
Inkscape для начинающих | Opensource.com
Inkscape — это мощное настольное приложение с открытым исходным кодом для создания двумерной масштабируемой векторной графики. Хотя это в первую очередь инструмент для иллюстрации, Inkscape используется для широкого круга задач с компьютерной графикой.
Хотя это в первую очередь инструмент для иллюстрации, Inkscape используется для широкого круга задач с компьютерной графикой.
Возможности Inkscape огромны и иногда удивительны. Он используется для создания диаграмм, логотипов, программных маркетинговых материалов, веб-графики и даже для скрапбукинга на бумаге. Еще люди рисуют игровые спрайты, создают баннеры, плакаты и брошюры.Другие используют Inkscape для создания макетов веб-дизайна, детализации макетов печатных плат или создания файлов схемы для отправки на оборудование для лазерной резки.
Преимущества векторной графики
Масштабируемая векторная графика (SVG), собственный формат файла Inkscape, является открытым стандартом W3C. Векторная графика состоит из точек и линий между ними. В Inkscape они называются узлами и путями. Большинство инструментов векторной графики дают пользователям возможность создавать контуры, называемые «примитивами» или формами.На самом деле фигура — это просто замкнутый путь. Такие формы, как круги, квадраты, треугольники и другие многоугольники, широко используются при создании векторной графики. Другой важный тип компьютерных изображений — это растровая графика. Растровая графика состоит не из контуров, а из сетки пикселей. Векторная графика может быть легко преобразована в растровую, но гораздо сложнее преобразовать растровую графику в векторную.
Такие формы, как круги, квадраты, треугольники и другие многоугольники, широко используются при создании векторной графики. Другой важный тип компьютерных изображений — это растровая графика. Растровая графика состоит не из контуров, а из сетки пикселей. Векторная графика может быть легко преобразована в растровую, но гораздо сложнее преобразовать растровую графику в векторную.
Общие форматы файлов для растровой графики включают JPG, PNG, BMP и TIF.Цифровые фотографии обычно рождаются как растровые изображения, и их лучше всего редактировать с помощью инструмента растровой графики, такого как GIMP или darktable. Однако импорт растровой графики в Inkscape для использования в большом проекте векторной графики возможен либо путем связывания, либо путем встраивания непосредственно в файл.
Основные преимущества использования векторной графики перед растровой сводятся к масштабируемости и размеру файла, но векторный подход подходит не для всех случаев использования.
Формат SVG, который Inkscape использует в качестве собственного формата файлов, можно открыть практически любым другим инструментом векторной графики, а также его можно просматривать во всех современных веб-браузерах, что означает, что SVG все чаще используется в Интернете и в других видах цифрового дизайна. .
.
Инструмент для раскрытия творчества
Как и программирование или письмо, рисование — это навык, позволяющий людям выражать идеи. От набросков до известных произведений искусства, рисунок может быть чистым проявлением воображения или способом представить реальность с нашей собственной уникальной точки зрения.
Inkscape дает всем нам безграничный потенциал. Наши способности к созиданию ограничены только умением, с которым мы приручаем наши инструменты. Если мы будем работать над базовым знакомством с доступными инструментами и попрактиковаться в их использовании, мы сможем раскрыть всю мощь Inkscape для огромного количества проектов графической коммуникации.
Начало работы
Если вы готовы использовать Inkscape, вот ссылки и ресурсы, которые могут вам помочь.
Участие
Inkscape доступен под лицензией GPL с открытым исходным кодом, и проект является членом Software Freedom Conservancy.
Небольшая и постоянно меняющаяся команда основных разработчиков создает Inkscape с 2003 года, когда кодовая база была разветвлена из SodiPodi, который сам по себе был ответвлением GILL, приложения для иллюстраций GNOME, созданного Рафом Левиеном. Веб-сайт Inkscape приглашает людей принять участие и описывает ряд различных способов участия людей, таких как написание самого кода, помощь с веб-сайтом, работа над документацией, создание примеров графики, создание руководств и, в целом, помощь в продвижении Inkscape. везде и как можно.
Веб-сайт Inkscape приглашает людей принять участие и описывает ряд различных способов участия людей, таких как написание самого кода, помощь с веб-сайтом, работа над документацией, создание примеров графики, создание руководств и, в целом, помощь в продвижении Inkscape. везде и как можно.
Чтобы узнать больше, посетите доклад Донны Бенджамин, Inkscape для абсолютных новичков, на linux.conf.au, который состоится 22-26 января в Сиднее.
лучших среди книг, курсов и учебных пособий | Бесплатная графика World
Как человек, который ведет учетные записи в социальных сетях для нескольких проектов бесплатного программного обеспечения, один из главных вопросов, которые мне постоянно задают, — как / где научиться пользоваться тем или иным приложением.Итак, это попытка составить исчерпывающее руководство по различным обучающим ресурсам на Inkscape, бесплатном редакторе векторной графики
. Обратите внимание, что я составил этот список на основе моих собственных критериев полезности. В основном это означает, что я смотрел и читал почти все, что можно было посмотреть и читать, а затем решил, стоит ли рекомендовать это. Таким образом, это субъективно по своей сути. Список также охватывает только ресурсы на английском языке.
В основном это означает, что я смотрел и читал почти все, что можно было посмотреть и читать, а затем решил, стоит ли рекомендовать это. Таким образом, это субъективно по своей сути. Список также охватывает только ресурсы на английском языке.
Тем не менее, если вы думаете, что я пропустил полезный образовательный ресурс Inkscape (популярное выражение кажется «вы забыли»), пожалуйста, сделайте ссылку на него в разделе комментариев!
Имея это в виду, поехали.
Книги
Следует сразу же отметить, что большинство книг по Inkscape несколько устарели и охватывают версии 0.47 и 0.48 (в частности, все книги, опубликованные Packtpub).
Это во многом связано с тем, как работает книгоиздание, а также с пятилетним периодом между 0,48, выпущенным в 2009 году, и версией 0.91, выпущенной в 2015 году. Написание книги обычно занимает не менее полугода, и издатели хотят быть уверены что у людей, которые купят книгу, на самом деле будет соответствующее программное обеспечение (поэтому и новых книг по GIMP не так много).
Тем не менее, хотя в каждом выпуске Inkscape всегда есть масса улучшений, все основы остаются такими же даже через 10 лет, и многие передовые методы также остаются такими же.
Электронная версия книги «Inkscape: Guide to a Vector Drawing Program» от Tavmjong Bah , вероятно, является единственным исключением, где вы получаете самые свежие материалы. Несмотря на то, что Тав очень занят работой над Inkscape и участвует в деятельности рабочей группы SVG W3C, он делает все возможное, чтобы поддерживать его.
Книга лучше всего работает как справочник, а не как руководство пользователя. Возможно, вам не понравится сухой технический стиль письма Тавмджонга, но он чрезвычайно тщательный, и в течение многих лет это было практически единственным исчерпывающим руководством по Inkscape. Это, вероятно, причина, по которой он был связан прямо из меню Help в Inkscape.
Онлайн-версия считается 5-м изданием и последний раз обновлялась в 2017 г. , а последняя печатная версия — 4-е издание с 2011 г.Вы должны помнить об этом, если вместо этого возьмете бумажную копию.
, а последняя печатная версия — 4-е издание с 2011 г.Вы должны помнить об этом, если вместо этого возьмете бумажную копию.
Дмитрий Кирсанов «Книга Inkscape» — еще одна книга, написанная настоящим разработчиком Inkscape. На заре Inkscape Дмитрий внес множество улучшений и несколько новых инструментов под ником.
Его книга, выпущенная в 2009 году, также представляет собой подробное руководство пользователя, которое также можно использовать в качестве справочного материала, но включает в себя ряд быстрых руководств, которые помогут вам попрактиковаться в использовании Inkscape.В этой книге особенно замечательно то, что Дмитрий делает упор на эффективное использование Inkscape с помощью сочетаний клавиш. Что действительно помогает в освоении этого программного обеспечения.
Первоначальное намерение автора, как объяснено в предисловии, состояло в том, чтобы охватить все функции Inkscape и проповедовать векторную графику. После 14 лет использования Inkscape я не думаю, что мне нужно много убеждений, поэтому особого мнения здесь нет. Но перекрыть все возможности — это то, что Дмитрий сделал блестяще. Хотя книге 9 лет, у вас все будет хорошо.
Но перекрыть все возможности — это то, что Дмитрий сделал блестяще. Хотя книге 9 лет, у вас все будет хорошо.
Видеокурсы
Похоже, что Udemy в настоящее время является ресурсом №1 структурированных обучающих видеоматериалов на Inkscape. По состоянию на февраль 2018 года платформа предоставляет более 20 платных курсов, ориентированных на Inkscape или связанных с Inkscape.
Буду честен с вами: я не просмотрел все доступные курсы на Udemy, так как это сказалось бы на моем бюджете. Но это те два, которые я выбрал и посмотрел, основываясь на отзывах пользователей.
«Inkscape для начинающих 2016/2017» от Michael DiGregorio лучше всего подойдет как введение и ссылка на набор инструментов Inkscape и некоторые основные функции.Майкл скрупулезно рассказал о функциях каждого инструмента. Но не ожидайте, что вы проявите много творчества во время курса, и никаких заданий по курсу не будет.
Кроме того, вы не научитесь рисовать ничего забавного, если только этим не занимаетесь дополнительно к курсу. Еще одна придирка в том, что лично я обнаружил, что тесты не полностью соответствуют той информации, которую я должен был узнать.
Еще одна придирка в том, что лично я обнаружил, что тесты не полностью соответствуют той информации, которую я должен был узнать.
Тем не менее, для видеообращения по функциям в совершенно новом приложении это вполне нормально.А поскольку качество звука хорошее, а Майкл является носителем английского языка, курс вполне доступен для просмотра на скорости 1,25x (увеличение до 1,5x может сработать, а может и не сработать).
Через несколько недель доступна вторая часть этого курса. Он охватывает другие функции Inkscape, такие как эффекты живого контура, расширения и многое другое.
Иштван Сеп в настоящее время является самым продуктивным инструктором Inkscape на Udemy. Он является автором и соавтором 8 курсов, в которых используется Inkscape.«Изучите Inkscape сейчас» — его самый продаваемый курс по Inkscape, который представляет собой довольно хорошее введение в приложение.
Преимущество вводного курса Иштвана перед курсом Майкла заключается в том, что вы можете делать действительно простые рисунки практически в каждом видео. Однако это происходит за счет того, что вы не изучаете каждый вариант каждого инструмента. Так что это выбор, который вам придется сделать.
Однако это происходит за счет того, что вы не изучаете каждый вариант каждого инструмента. Так что это выбор, который вам придется сделать.
Иштван является уроженцем Венгрии, и, поскольку я сам не являюсь носителем английского языка, я вполне мог следовать его инструкциям, но, судя по отзывам, у нескольких студентов были проблемы с его произношением, так что это тоже.
Текстовые / графические учебники
Два из трех ресурсов, которые я искренне рекомендую, посвящены использованию Inkscape для игрового дизайна. Это звучит как нишевая вещь, но факт в том, что оба автора могут научить вас, как использовать Inkscape, чтобы нарисовать что-то, что выглядит красиво и может быть выполнено, возможно, за десяток шагов. Разве это не то, что нужно каждому новичку?
Крис Хильденбранд — один из немногих, кто взорвал сцену Inkscape в начале 2010-х, постоянно выпуская высококачественные учебные пособия для начинающих дизайнеров игр, требующие некоторых базовых навыков и знания приложения.
Более интересный указатель его старых руководств доступен на Zeef.com. Помимо учебников, Крис также дает отличные отзывы и советы своим читателям.
Ольга Бикмуллина — еще один автор популярных руководств по Inkscape. Она также регулярно участвует в ежегодной конференции CG Event в Москве, где рассказывает об использовании Inkscape для игрового дизайна (как о хороших, так и о плохих сторонах).
Хотя последние несколько лет она мало писала, на ее веб-сайте собрано достаточно простых руководств, которые позволят вам занять некоторое время.
За прошедшие годы Envato опубликовал на Tutsplus.com кучу руководств, в основном Криса Хильденбранда и Аарона Ниеза. Они варьируются от полезных советов до пошаговых руководств по рисованию чего-то вроде этого очаровательного ежика:
Видеоуроки
В настоящее время Ник Сапорито , вероятно, самый популярный автор видеоуроков по Inkscape, с более чем 150 клипами Inkscape на YouTube. За его видео обычно очень легко следить, и они сфокусированы на типичных случаях использования: надписи, разработка логотипов, создание плакатов, рисование элементов инфографики и тому подобное.
Он также делает хорошие уроки по GIMP. Все видео аккуратно сгруппированы в различные плейлисты. Посмотрите их здесь.
Канал Grafikwork на YouTube может стать отличным источником обучения новым навыкам для иллюстраторов. Закадровый текст отсутствует, все видео — интервальные. Так что он будет наиболее полезен для пользователей Inkscape, которые хорошо понимают, как работают различные функции, но не могут легко перейти от набора базовых форм к полной иллюстрации.
Автор из Украины, и до недавнего времени ролики на канале показывали Inkscape на русском языке. Этим все еще более или менее легко следовать, поскольку автор в основном использует базовые инструменты рисования.
В настоящее время Grafikwork насчитывает более 80 руководств и обычно обновляется один или два раза в неделю.
Siddhesh «Sids Art — Inkscape And Drawings» имеет более 70 уроков по созданию иллюстраций с помощью Inkscape.Многие из них ориентированы на плоский дизайн.
Graphic Design Studio предлагает более 200 бесшумных руководств в реальном времени по использованию Inkscape для простого дизайна: логотипов, подарочных коробок, пакетов для покупок, инфографики, игровых ресурсов и т. Д. В значительной степени это хлеб с маслом графического дизайна.
Swapnil Rane Канал MadFireOn в основном содержит учебные пособия по созданию плоских художественных фонов, а также некоторые элементы дизайна логотипов и иконок.С комментариями все в порядке, но мне бы очень хотелось, чтобы у него был микрофон получше.
Ardent Designs Канал содержит более 130 озвученных видеоуроков как для начинающих, так и для опытных пользователей Inkscape. Обычные темы — это значки и логотипы. Визуально они немного случайны, но обычно за ними легко следить, и повествование вполне нормальное.
Помимо создания структурированных видеокурсов, István Szép разместил на YouTube дюжину таймлапсов.Их довольно интересно смотреть и они помогают залезть в голову дизайнера и иллюстратора.
Примерно в 2015 году Chris Hildenbrand решил усовершенствовать свою игру и сделать видеоинструкции по использованию Inkscape для игрового дизайна. В итоге он создал чуть больше дюжины видео, которые очень полезны, но смотреть немного больно, поскольку текст не был написан по сценарию.
Butterscotch Shenanigans Канал ориентирован не на Inkscape, а на игры, которые они делают.Но Inkscape был одним из их основных инструментов во время создания Crashlands. Так что в настоящее время существует 9 руководств по иллюстрациям только по этому: различные иллюстрации к игре.
Если вы думаете, что можете извлечь уроки из рабочих процессов других художников (и забавных комментариев), обязательно ознакомьтесь с ними. Обратите внимание, что, в отличие от большинства каналов, представленных в обзоре, они не выпускали новых каналов Inkscape с 2014 года.
Что дальше
Я думаю, что мне нужно особо подчеркнуть, что использование учебных материалов только на Inkscape — это, вероятно, худшая ошибка, которую вы можете сделать в начале своей карьеры.
Люди, использующие другое программное обеспечение, творят отличное искусство, есть идеи рабочего процесса, которые можно легко перенести из приложения в приложение. И попытка воспроизвести такие учебники с помощью Inkscape на самом деле поможет вам лучше изучить Inkscape.
видео, словарные упражнения, видеоупражнения для начинающих
Уроки для детей и начинающих — Уроки по курсам
Курс 1 Урок
Unit intro — Ресурсы по алфавиту и фонетике.
Раздел 1 — Приветствую — Здравствуйте
Блок 2 — Как вас зовут?
Блок 3 — Сколько вам лет?
Блок 4 — Числа — Сколько?
Блок 5 A — Цвета — Какого цвета?
Раздел 5 B — Словарь цветов
Блок 5 C — Урок цветов зеленого монстра
Блок 6 — Фрукты — Я люблю яблоки.
Блок 7 — Кузов — голова у меня есть.
Блок 8 — Действия — Я не могу, не могу.
Курс 2 урока
Блок 1 — Животные — Животные на фермах.
Блок 2 — Члены семьи
Блок 3 — Школьный рюкзак
Блок 4 — Действия — Можно и нельзя
Блок 5 — Формы и размеры
Глава 6 — Указательные местоимения — Это / То / Эти / Те
Блок 7 — Номера — от 10 до 100
Блок 8 — Игрушки — Где это?
Блок 9 — Дни недели и еженедельные мероприятия
Блок 10 — Погода — Какая погода?
Блок 11 — Еда — Что вы хотите съесть
Курс 3 урока
Блок 1 — Домашние животные: Почему вы любите собак?
Блок 2а — Время — Который час?
Блок 2b — Время — Который час?
Блок 3 — Месяцы и дни рождения — Когда у вас день рождения?
Раздел 4 — Работа — Чем занимаются люди.
Блок 5 — Действия — Что вы делаете?
Блок 6 — Транспорт — Как вы приходите в школу?
Блок 7 — Одежда — Во что вы сегодня одеты?
Блок 8 — Где это? — Дома
Блок 9а — Овощи — Сколько стоит морковь?
Раздел 9b — Овощи — Урок с дополнительным словарным запасом овощей — Цветная капуста, брокколи и т. Д.
Блок 10 — Погода и одежда — Наденьте солнцезащитные очки.
Блок 11 — Зоопарк — Как выглядит панда?
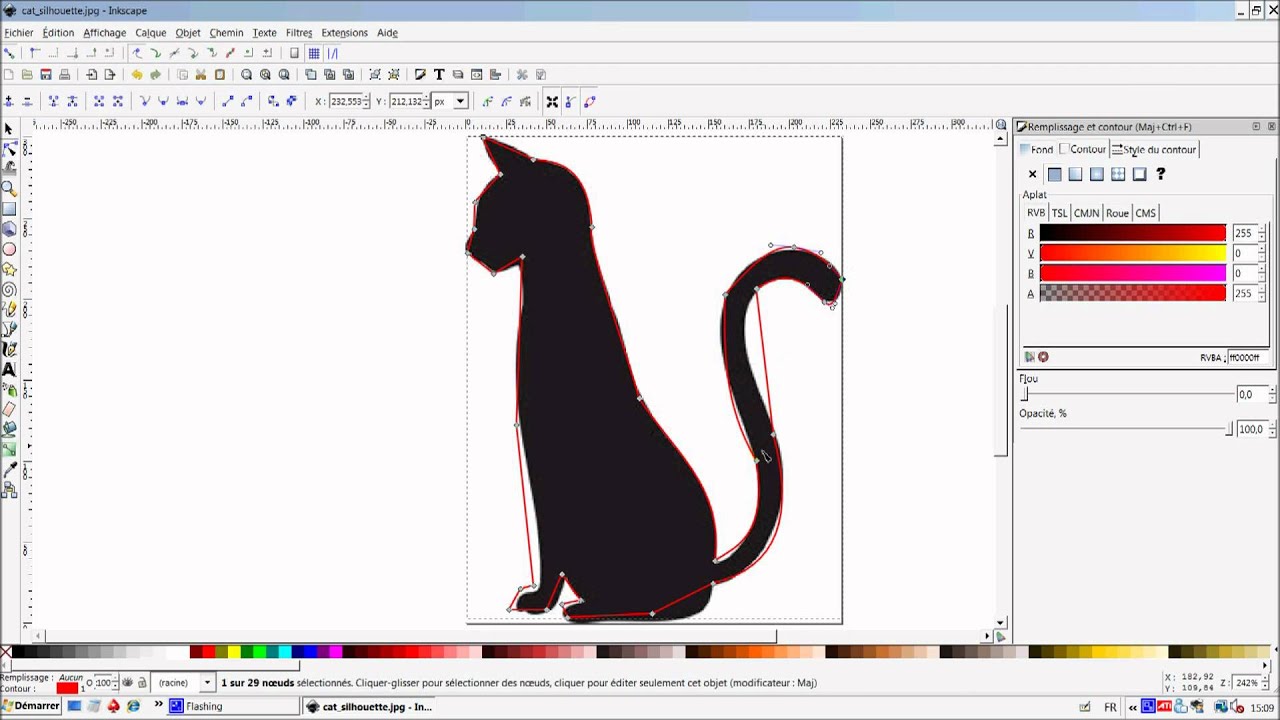
Inkscape — ShapeOko
Inkscape — это бесплатная программа для рисования векторных изображений с открытым исходным кодом, ориентированная на создание SVG (масштабируемой векторной графики).Его можно экспортировать в DXF для использования в другом программном обеспечении CAD / CAM или напрямую в G-код с помощью расширения Gcodetools. Он имеет широкий спектр форматов импорта и экспорта, поэтому его полезно иметь для преобразования, даже если вы не используете его для рисования. См. Pstoedit в разделе Программное обеспечение: Программы преобразования для получения дополнительных инструментов преобразования.
Обязательно прочтите раздел о кривых Безье в верхней части страницы САПР.
Скачать
Inkscape бесплатно доступен для Windows, OSX и Linux на сайте inkscape.орг.
Доступно в Microsoft Store: https://www.microsoft.com/en-us/p/inkscape/9pd9bhglfc7h?activetab=pivot:overviewtab
Конфигурация
Единственная проблема конфигурации, задокументированная до сих пор, — это согласование единиц измерения, используемых в InkScape, с теми, которые ожидаются от MakerCAM, как указано здесь и в обсуждении «Inkscape to makercam dims off? — Измените настройки!».
Рекомендации по использованию
По умолчанию в размеры объекта включена ширина штриха.Было бы проще, если бы он не был включен. Можно либо работать с объектами, у которых нет обводки, а только заливка, либо изменить настройки:
Редактировать | Настройки — в разделе Инструменты выберите переключатель, чтобы использовать геометрическую ограничивающую рамку (это исключает ширину штриха из размера, что упрощает расчет, размещение и размер)
Объединение перекрывающихся объектов
Чтобы увидеть, как файлы на самом деле создаются и будут импортированы вашим CAM-инструментом, выполните View | Режим отображения | Наброски [1].
Как показывает это представление, type, set as type не будет использоваться, его необходимо преобразовать в путь с помощью соответствующих команд. Чтобы объединить перекрывающиеся объекты (включая текст в скриптовых шрифтах):
- Путь | Object to Path
C (который включает ) - Путь | Union
Вы можете проверить, что будет видеть ваша программа CAM, используя:
- Посмотреть | Режим отображения | Наброски
Это важный вид для векторной работы — обычно в нее постоянно включаются и выключаются.
Разгруппируйте и при необходимости доработайте. [2]
Преобразование текста в объекты
Это необходимо для импорта в Carbide Create и многие другие задачи, в первую очередь команды Path, указанные ниже.
- Посмотреть | Режим отображения | Контур (это дает представление, которое показывает объекты более или менее, поскольку CC будет их импортировать
- Выделите все текстовые объекты, которые нужно преобразовать (удерживая Shift, щелкните каждый по очереди после первого или щелкните перетаскиванием, чтобы сделать несколько)
- Путь | Объект в путь — это также должно преобразовать большинство других объектов (возможно, можно просто выбрать все, а затем сделать это)
Команды пути
Команды Path еще более важны, и нужно понимать все параметры:
- Союз
- Разница
- Перекресток
- Исключение
- Дивизия
- Cut path
work и то, как порядок наложения взаимодействует с ними, чтобы выполнить что-нибудь нетривиальное, не требуя большого количества ненужной работы.
Закрытие путей
Инструкция делать вручную: https://community.carbide3d.com/t/only-curves-show-up-when-opening-svg/13093/10
Скрипт: NK_chain_paths.zip [3]
Коэффициент масштабирования для файлов SVG
ФайлыSVG будут содержать заявление, в котором указано, сколько внутренних (файловых) единиц приходится на дюйм. В разных программах используются разные числа — большинство программ при импорте игнорируют это значение и вместо этого напрямую сопоставляют свое (возможно, другое) значение.Значения для некоторых программ:
- 72 — Adobe Illustrator
- 90 — Inkscape — обратите внимание, что Inkscape оставит это значение, если открыть файл .pdf или другой файл, что приведет к неверным размерам.
- 300 — Affinity Serif Designer
MakerCAM предпочитает обрабатывать это при импорте.
Предварительный просмотр сокращений
- Обмануть пути: Редактировать | Выбрать все, изменить | Копировать, редактировать | Вставить на место
- сместите их в соответствующем направлении на половину диаметра сверла, для профилей это вне (Path | Outset), для карманов в (Path | Inset). К сожалению, Inkscape не позволяет контролировать это — вы ‘ Мне придется делать это несколько раз (кажется, каждый раз по 1 пикселю), пока вы не приблизитесь — сначала нарисуйте круг подходящего размера.FYI Динамическое смещение содержит ошибки и может быть удалено.
- установите ход по ширине бита и закругленные концы и углы. Объект | Заливка и обводка — установите ширину соответствующим образом, параметры соединения и контура должны быть средними (закругленными). [4]
Опора для лазера
Чтобы запустить вектор прямо из Inkscape, вы должны установить лазер в качестве системного принтера по умолчанию, нажмите «Расширения», нажмите «Экспорт», нажмите «Win32 Vector Print», и появится всплывающий драйвер вашего лазера, если вы установите его как ваши окна по умолчанию в первую очередь.[5]
Inkscape Laser Plug-In
Создание вкладок вручную
- нарисовать геометрию
- установить ход траектории в два раза больше желаемой ширины рамки
- Путь | Обводка до пути
- Путь | Разбить объект на части
- удалить заливку и задать объекту обводку, удалить лишний внутренний путь
- дублировать исходную геометрию
- Путь | Объедините его с внешним путем, созданным выше
- нарисуйте дополнительную геометрию таким образом, чтобы ее можно было вычесть из приведенного выше — возможно, вам придется продублировать указанное выше несколько раз.Я сделал Путь | Перекресток
Краткие сведения для новых пользователей
Файлы, поступающие из .dxfs, часто будут отдельными, дискретными путями, в отличие от закрытых. В некоторых случаях это можно исправить, выбрав все и выбрав Путь | Объединить. [6]
Только закрытые пути подходят для использования с командами профиля и кармана в большинстве программ CAM.
Трассировка пиксельных изображений: https://www.shapeoko.com/forum/viewtopic.php?f=7&t=9188&p=68572#p68572
Полезные расширения для операторов ЧПУ
Gcodetools
Домашняя страница: gcodetools http: // www.mycncuk.com/threads/2221-Free-CAM-for-Inkscape
(для включения в версии Inkscape 0.49 и выше)
Gcodetools предоставляет Inkscape несколько операций для генерации G-кода, которые вы можете отправить на свой ShapeOko. Вместе Inkscape и Gcodetools могут полностью заменить традиционный рабочий процесс CAD / CAM.
Предупреждение: При создании G-кода для использования с GRBL всегда выбирайте постпроцессор «Округлить все значения до 4 цифр» на вкладке «Настройки»! Если этот параметр не выбран, коды часто превышают установленный в GRBL предел в 50 или 70 символов на строку, что приводит к деформированию форм на машине.
Esp. см. руководство (ссылка ниже): http://www.shapeoko.com/wiki/index.php/User:BHSPitMonkey/Inkscape_and_Gcodetools_Tutorial
Неправильная обработка битовых углов. К счастью, по умолчанию w — это V-бит 90 градусов. [7]
Источник на GitHub: https://github.com/cnc-club/gcodetools
ImportGCode
https://github.com/ClayJarCom/ImportGCode — https://community.carbide3d.com/t/importgcode-an-inkscape-input-extension/13729
Боксмейкер
Домашняя страница: Конструктор коробок с вкладками [8]
Это расширение создает элементы с выступами для построения коробок, стороны которых соединяются вместе.Посетите ссылку выше для лучшего объяснения с изображениями.
c.f., https://github.com/hellerbarde/inkscape-boxmaker
См. Также T-Slot Boxmaker, который позволяет использовать винты вместо клея.
Текст Херши
Домашняя страница: Hershey Text
New v3: https://www.evilmadscientist.com/2019/hershey-text-v30/ (который будет включен в Inkscape)
Hershey Text — это расширение, которое генерирует удобные для ЧПУ траектории текста с использованием специальных шрифтов для гравировки.
Интерфейс с OpenSCAD
См. OpenSCAD: Интерфейс с Inkscape.
Экспорт в TikZ
Существует расширение, которое будет экспортировать из Inkscape в TikZ, язык программных диаграмм, который позволит повторно использовать пути InkScape: Inkscape — экспортер TikZ
Экспорт в DXF
Модификации улучшенного вывода DXF, [9] Экспорт DXF Big Blue Saw для Inkscape. Исправления для v0.91: http://www.shapeoko.com/forum/viewtopic.php?f=6&t=5506
См. Также Улучшенный вывод DXF.
Обратите внимание, что экспорт DXF должен разрешать Inkscape с использованием кривых Безье, в то время как DXF использует NURBS, требуя аппроксимации пути для чего угодно, кроме идеальных кругов и дуг. [10]
Импорт DXF
http://sourceforge.net/projects/dxf-svg-convert/ — Конвертер dxf в svg. Может использоваться для создания чистых файлов svg или файлов Inkscape svg с дополнительной информацией, такой как слои. c.f., https://github.com/samyk/samytools/blob/master/2svg
Расширение Gcode
Упрощенное расширение, которое будет напрямую сопоставлять точки на путях с прямыми линиями, что требует добавления дополнительных точек к приближенным кривым: http: // wiki.linuxcnc.org/cgi-bin/wiki.pl?InkscapeHowto
Вывод G-кода MakerBot Unicorn для подключаемого модуля Inkscape
http://makerbot.wikidot.com/unicorn-output-for-inkscape
Источник: https://github.com/martymcguire/inkscape-unicorn
http://www.thingiverse.com/thing:5986
Вилка: https://github.com/Emerica/inkscape-shapeoko3 [11]
CAMM-GL
Утилита для резки винила для Inkscape Win32.
кусачки
Плагин для генерации g-кода для 2D кусачек с токарным столом.http://sourceforge.net/projects/wirecutter-inkscape-plugin
закрыть удлинение кривых
http://plugintop.com/inkscape-extension-close-curves/ [12]
Импорт G-кода
https://github.com/ClayJarCom/ImportGCode — Плагин Inkscape для импорта G-кода [13]
Другие внутренние номера
Список расширений Inkscape с комментариями: https://gist.github.com/su-v/9965739
https://inkscape.org/~fluent_user/%E2%98%85guilloche-pattern-extension
Утилиты для файлов SVG
https: // jakearchibald.github.io/svgomg/ — удалит / очистит пустые пути
Руководства и примеры
Игра, чтобы научиться формировать кривые Безье: http://bezier.method.ac/#
Праймер по кривым Безье
Получите 120 бесплатных уроков английского языка, от начального до продвинутого — english-at-home.com
Мы помогаем вам научиться бегло говорить по-английски, будь то новичок или продвинутый ученик.
Эти уроки английского покажут вам, как говорить почти все, что угодно, в повседневной английской беседе.
Начните прямо сейчас с наших упражнений по разговорной речи, лексике и грамматике.
Бесплатный курс английского языка
18-недельный курс (уровень A1- A2) со всеми основами грамматики английского языка, лексикой и разговорной фразой. Плюс множество практических упражнений! Этот курс идеально подходит, если вы хотите повторить базовый уровень английского или подготовиться к поездке за границу.
Начните свой курс английского здесь .
Разговорные упражнения
Устная речь — говорим о возможности
Оставайся нейтральным в споре — 10 фраз
Упражнение на произношение: молчание «b» словами
Упражнение на произношение: молчание «w» словами
9 повседневных английских фраз
Начало разговора
Разговор на английском: типичные ответы
Фразы для вежливого английского
Английские пабы
Говоря о планах на будущее
Говоря, что вы не понимаете
Разговор на английском о еде
Как понимать говорящих на английском
Как скажи «нет» на работе
Свидания
Встречи с людьми
Согласие и несогласие
Помощь людям
Язык в классе
Завершение разговора
Жалоба в отеле
Что говорить в особых ситуациях
Приветствия и Представления
Упражнения по лексике
Английских фраз, которых никогда не было
Викторина по коллокациям: проверьте свой словарный запас
Телефонные словосочетания на английском языке
Выучите 10 фразовых глаголов для телефонных разговоров
Английские выражения вместе с вами
словарных слов000 словарных словосочетаний Летние каникулы
Книги и чтение
Синонимы
Формирование слова
Говорите, говорите, говорите, говорите
Личный уход и гигиена
Прилагательные и существительные
Распространенные словосочетания между глаголами и существительными в английском языке
9025 Грамматика
упражненияБыло и было
Связующие слова
Косвенные вопросы на работе
Когда, во время, как, во время
Был или ушел?
А / ан или один?
Прошлое простое и прошлое непрерывное
Прошлые модальные
Много, много, больше, очень
Может, нужно
Прилагательные Ing и Ed
Либо и ни одно
Короткие вопросы
Наречия
Прошлое Простые
Временные слова
Предлоги местоположения и направления
Предлоги и прилагательные
Сравнительные
Кванторы
Некоторые, Любые, Нет, A
Упражнения по грамматике английского языка
Другие уроки / упражнения
Напишите резюме: использовать эффективные глаголы
фраз для деловых писем и электронных писем
Письменные упражнения: пунктуация английского языка
Изучение английского с помощью видео
Разговор о правилах и положениях
Говорите по-английски свободно!
Привет! Я Клэр, учитель английского языка и основатель этого сайта.

 Отменить данные изменения можно по нажатию кнопки «Убрать закругление углов».
Отменить данные изменения можно по нажатию кнопки «Убрать закругление углов».


 При желании, можно суммировать оба контура через Контур > Сумма.
При желании, можно суммировать оба контура через Контур > Сумма.
 После сглаживания узлов, закрасим их в более светлый цвет и добавим белые блики (круг и эллипс).
После сглаживания узлов, закрасим их в более светлый цвет и добавим белые блики (круг и эллипс).