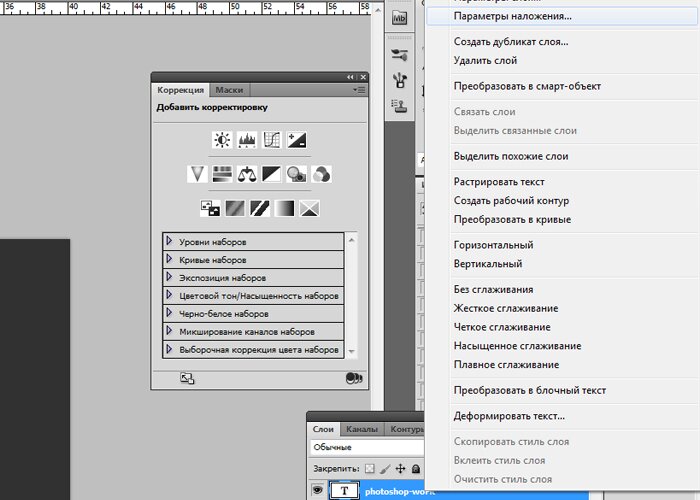
Как настроить четкость текста в фотошопе: Как сделать текст четким в фотошопе
Как сделать текст четким в фотошопе
Многим приходится писать текст на фото. Если вы подписываете фотографии, создаете открытки в фотошопе, редактируете картинки для постов блога или делаете заставки для своих видео youtube. Если вы когда-нибудь писали на разных фонах, то наверняка замечали, что не на всех фонах надписи хорошо читаются и выглядят четкими.
Пример:
На этом пестром фоне надпись выглядит блеклой и невыразительной. С некоторыми фонами дело обстоит еще хуже.
Как обычно борются с нечеткими текстами в фотошопе?
- можно сделать обводку текста. Даже тоненькая обводка в 1 пиксель улучшает восприятие надписи.
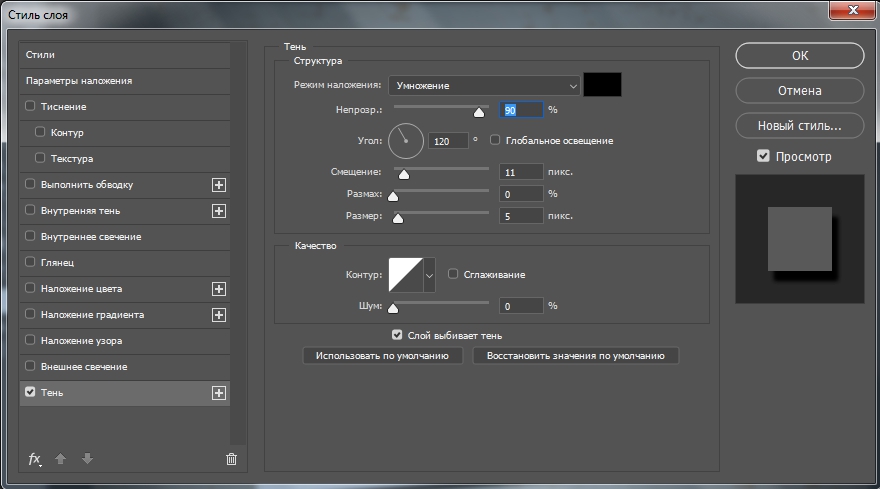
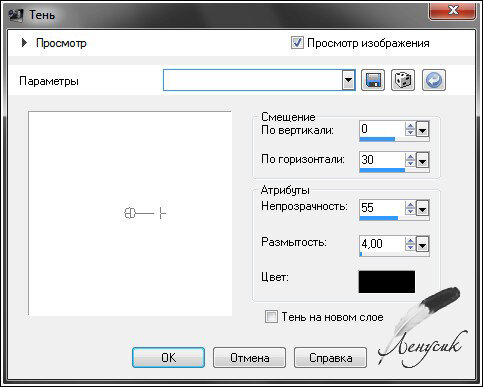
- тень текста также может повысить читабельность, но тень не всегда и не везде уместно применять.
- Можно под текст положить фигуру. Часто трюк используют видеоблогеры, но также не всегда можно использовать.
- тиснение. Этот эффект текста нужно использовать с осторожностью.
Как сделать четкую надпись на фото
Рассмотрим сначала случай, когда нам нужно написать на пестром, неоднородном фоне четкий текст в фотошопе.
- Берем картинку и пишем текст, цвет текста может быть близок по цвету основного фона изображения.
- У нас получилось два слоя — фоновый с исходным изображением и текстовый.
- Кликните по иконке текстового слоя с зажатой клавишей Shift — загрузится выделение вокруг текстового слоя, как показано на скриншоте ниже:
- Создайте новый пустой слой, нажав на иконку чистого листа в нижней части палитры слоев.
- Переместите новый слой под текстовый.
- Не снимая выделения текста, выберите команды Выделение -> Модификация -> Расширить (Select > Modify > Expand). Расширить на 5-10 пикселей.
- Сделайте активным новый слой (Слой 1) и залейте выделение любым цветом.
- Снимите выделение (горячие клавиши CTRL +D). Теперь нам понадобится фильтр размытие по Гауссу (Filter > Blur > Gaussian blur), примените его к слою с заливкой (Слой 1), уменьшайте и увеличивайте радиус фильтра, пока не получите желаемый результат. Вы можете уменьшить прозрачность слоя 1.
 Результат:
Результат:
Как сделать размытые текст на фото четче
Если у вас уже есть готовая картинка с нечетким текстом, то можно исправить эту ситуацию в фотошопе. В качестве примера вы можете взять ту же исходную картинку:
- Возьмите инструмент «Волшебная палочка», в настройках укажите «Добавить к выделенной области» и букву за буквой выделяйте надпись:
- Нажмите клавиши CTRL + J для того, чтобы выделенная область текста скопировалась на новый слой.
- Повторите шаги с 3 (перейти к третьему шагу) предыдущей инструкции, когда мы работали с текстовым слоем. Результат будет такой же, как и в прошлом уроке с выделением текста.
( 1 оценка, среднее 5 из 5 )
Понравилась статья? Поделиться с друзьями:
Как выровнять текст по ширине в Фотошопе
Позиционируя свое детище как редактор изображений, разработчики Фотошопа, тем не менее, посчитали нужным включить в него довольно обширный функционал по редактированию текста.
 В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока.
В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока.Выравнивание текста по ширине
Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не одиночная строка. При создании блока текстовый контент не может выйти за его границы. Этим приемом пользуются, к примеру, дизайнеры при создании сайтов в Фотошопе.
Текстовые блоки поддаются масштабированию, что позволяет гибко подгонять их размеры под существующие параметры. Для масштабирования достаточно потянуть за правый нижний маркер. При масштабировании можно видеть, как изменяется текст в реальном времени.
По умолчанию, независимо от размера блока, текст в нем выравнивается по левому краю. Если Вы до этого момента редактировали какой-то другой текст, то этот параметр может определяться предыдущими настройками. Для выравнивания текста по всей ширине блока необходимо произвести всего одну настройку.
Практика
- Выбираем инструмент «Горизонтальный текст»,
Зажимаем левую кнопку мыши на холсте и растягиваем блок.
 Размер блока не важен, помните, ранее мы говорили о масштабировании?
Размер блока не важен, помните, ранее мы говорили о масштабировании? - Пишем текст внутри блока. Можно просто скопировать заранее заготовленный и вставить в блок. Делается это обычным «копировать-вставить».
- Для дальнейшей настройки необходимо перейти в палитру слоев и кликнуть по текстовому слою. Это очень важное действие, без которого текст редактироваться (настраиваться) не будет.
- Переходим в меню «Окно» и выбираем пункт с названием «Абзац».
- В открывшемся окне ищем кнопку «Полное выравнивание» и нажимаем на нее.
Готово, текст выровнялся по всей ширине созданного нами блока.
Бывают ситуации, когда размер слов не дает красиво выровнять текст. В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
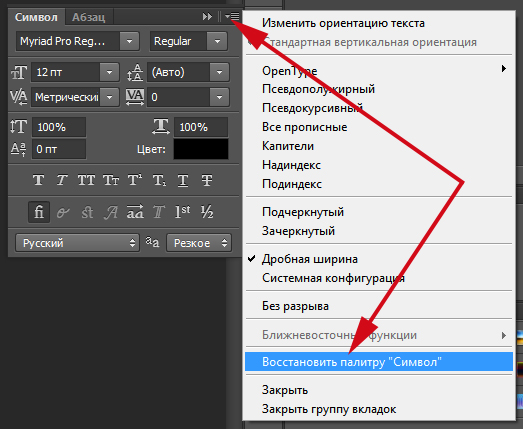
1. В том же окне («Абзац») переходим на вкладку «Символ» и открываем выпадающий список, указанный на скриншоте.
2. Выставим значение -50 (по умолчанию – 0).
Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Используйте палитры настроек шрифтов и абзацев в своей работе с текстами, так как это позволит сократить время работы и действовать более профессионально. Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак настроить сглаживание шрифтов, а то некоторые приложения размыты (шрифт не четкий)
Доброго дня всем!
В последнее время каких-только нет мониторов: самых разных диагоналей и разрешений (с всевозможными доп. функциями). «Благодаря» такому разнообразию, однако, не всегда просто настроить сглаживание шрифтов: на некоторых устройствах он выглядит размытым (из-за чего чтение будет весьма проблемным, да и глаза быстро устают).
функциями). «Благодаря» такому разнообразию, однако, не всегда просто настроить сглаживание шрифтов: на некоторых устройствах он выглядит размытым (из-за чего чтение будет весьма проблемным, да и глаза быстро устают).
Т.к. периодически сталкиваюсь с этим (можно сказать регулярно), решил набросать подобную заметку. Кстати, не могу не отметить, что на четкость и качество изображения влияет (в первую очередь) выставленное разрешение (нет смысла настраивать четкость шрифта, если выбрано не родное разрешение).
Теперь ближе к теме…
*
Содержание статьи
Как настроить сглаживание: делаем шрифт четким и удобо-читаемым
Средства Windows
ClearType
Первое, что посоветовал бы запустить — это спец. средство Windows для подстройки отображения шрифтов (текста). Настройка крайне простая — вам нужно будет несколько раз выбрать наиболее четкий участок текста (а Windows сама автоматически оптимизирует сглаживание).
Как запустить ClearType: нажать сочетание клавиш  См. пример ниже.
См. пример ниже.
cttune — запуск оптимизации текста ClearType
Далее просто выберите тот текст, который вам кажется наиболее удобо-читаемым. Таких вопросов будет 3-4 шт.
Экран — выбор более удобного для чтения шрифта
После, отображение шрифтов на экране будет оптимизирован автоматически. Удобно и быстро?!
Настройки визуализации
Далее откройте проводник и перейдите в «Мой компьютер», кликните по этому значку ПКМ (правой кнопкой мышки) и откройте его свойства. См. пример ниже.
Свойства моего компьютера
После, перейдите по ссылке «Дополнительные параметры системы» (в меню слева).
Дополнительные параметры системы
Далее откройте параметры быстродействия.
Быстродействие
И во вкладке «Визуальные эффекты» поставьте галочку напротив пункта сглаживания неровностей поверхности шрифтов (как в примере ниже). Сохраните настройки и сравните отображение (есть ли разница?).
Визуальные эффекты
Масштабирование для приложений
Это относится к ОС Windows 10.
Для начала необходимо открыть параметры системы (сочетание клавиш
Дисплей — доп. параметры масштабирования
Затем передвинуть ползунок в режим «вкл.», разрешая Windows исправлять размытость в приложениях, которые не оптимизированы для работы с дисплеями с высоким разрешением.
Разрешить Windows исправлять размытость
Драйвера видеоадаптера
Не могу не отметить, что на четкость и качество отображения шрифтов в ряде случаев влияют драйвера видеокарты. В их настройках необходимо проверить параметры масштабирования, развертки и разрешения (не включено ли что-то лишнее?).
Все эти параметры (см. скрины ниже) можно проверить в контрольной панели управления видео-драйвером, иконка на который должна быть в трее (рядом с часами).
👉 В помощь!
Нет значка видеодрайвера Intel HD, nVidia или AMD Radeon в трее рядом с часами и на рабочем столе.
Что делать ->>
Настройка драйвера AMD Radeon
AMD Radeon — настройки масштабирования
Альтернативные варианты
Среди альтернативных программ от сторонних разработчиков лично мне импонирует одна небольшая утилита MacType (ссылка на GitHab). Она позволят достаточно быстро и точно подстроить отображение шрифта во всех популярных ОС Windows 7/8/10 (к тому же крайне простая, и не нуждается в специализированных знаниях).
После ее установки и запуска, выберите вариант «Manual» и нажмите «Next».
MacType Wizard — главное окно
После, перед вам предстанут на выбор несколько вариантов предустановок для оптимизации отображения шрифтов. Например, некоторым пользователям не нравится сглаживание шрифтов в Windows 10 (за его резкость) — нет проблем, можно сделать сглаживание как в Windows 7… 👌
Выбор сглаживания
Кстати, запустив приложение MacTray (оно входит в комплект MacType) — вы сможете менять сглаживание двумя кликами мышки (через значок в трее Windows, см.
Системный трей, иконка MacTray
Важный момент: для того, чтобы оценить как начало работать сглаживание — после его настройки в MacType, перезапустите нужное приложение (браузер, проводник и т.д.).
*
Сегодняшняя повестка дня завершена…
Если вам есть что добавить — чиркните хотя бы пару слов в комментариях (заранее благодарю!).
Удачи!
👋
Полезный софт:
- ВидеоМОНТАЖ
Отличное ПО для начала создания своих собственных видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от мусора (ускоряет систему, удаляет мусор, оптимизирует реестр).
Другие записи:
Как в Фотошопе сделать четче фото или рисунок
27.![]() 06.09 Подробные инструкции, Уроки Photoshop
06.09 Подробные инструкции, Уроки Photoshop
Современные фотоаппараты, даже домашние «мыльницы», делают огромные фотографии. Если есть большой жесткий диск и не лень сортировать и записывать фотографии на DVD-диски, большие фото можно не уменьшать. Но если вы хотите послать несколько фото друзьям или выложить их в блоге, размер фотографий придется уменьшать в Photoshop. А при уменьшении фото теряется четкость графики. Да и фотоаппараты не всегда делают четкие снимки. Так что улучшать четкость снимков приходится часто. К счастью, эта процедура очень проста и занимает мало времени.
Предлагаю всем желающим ознакомится с подробной пошаговой инструкцией как улучшить четкость снимка. Урок рассчитан на новичков, пока плохо ориентирующихся в Фотошопе, потому будут картинки и подробные пояснения.
1. Открываем программу Adobe Photoshop. Если при установке вы не меняли настройки, то для запуска Фотошопа нужно выбрать Пуск->Все программы->Adobe Web Premium CS3->Adobe Photoshop CS3. При подготовке урока использовалась версия Adobe Photoshop CS3, у вас на компьютере может быть установлена другая версия. Если Фотошоп у вас не установлен, читаем статью Как бесплатно скачать любую программу.
При подготовке урока использовалась версия Adobe Photoshop CS3, у вас на компьютере может быть установлена другая версия. Если Фотошоп у вас не установлен, читаем статью Как бесплатно скачать любую программу.
2. После того, как Фотошоп загрузится, нужно открыть в нем фотографию или картинку, четкость которой вы хотите улучшить. Удобнее всего перетащить картинку в Фотошоп из окна Windows. Для этого достаточно зажать левой кнопкой мыши ярлычок фотографии и перетащить ее в открытую программу Photoshop. Также можно открыть изображение традиционно с помощью меню Фотошопа: File->Open…:
3. После того, как нужная фотография открыта в Фотошопе, можно ее уменьшить, подписать, убрать красные глаза или сделать другие исправления.
4. Чтобы сделать картинку четче, нужно выбрать соответствующий фильтр из главного меню Фотошопа: Filter->Sharpen->Unsharp Mask…:
Или же выбрать фильтр Filter->Sharpen->Smart Sharpen…:
Все фильтры группы Sharpen так или иначе улучшают четкость графики, но последние два позволяют более тонко настроить четкость. Т.е. можно подвигать ползунки фильтра и выбрать, как сильно нужно увеличить четкость. Рекомендую все же пользоваться фильтром Smart Sharpen.
Т.е. можно подвигать ползунки фильтра и выбрать, как сильно нужно увеличить четкость. Рекомендую все же пользоваться фильтром Smart Sharpen.
5. После выбора фильтра Smart Sharpen из главного меню Фотошопа откроется окно, в котором можно указывать настройки четкости:
Во время экспериментов с ползунками промежуточные результаты увеличения четкости будут отображаться слева. Если нужный вариант настроек выбран, достаточно нажать OK, чтобы они вступили в силу.
6. Все. Теперь достаточно сохранить обработанную фотографию на жесткий диск и можно рассылать друзьям или выгладывать ее на сайтах.
Если же фотографий нужно обработать несколько, рекомендую пользоваться горячими клавишами Photoshop. Если один раз настроить параметры фильтра, повторно его действие для этой или любой другой фотографии можно вызвать комбинацией CTRL+F. Если закрыть Фотошоп, настройки фильтра обнулятся.
Для того, чтобы сравнивать, лучше выглядит фото после применения фильтра или хуже, можно нажимать комбинацию CTRL+Z на клавиатуре. Один раз нажимаете – действие фильтра отменяется, повторно нажимаете – возвращается.
Один раз нажимаете – действие фильтра отменяется, повторно нажимаете – возвращается.
А теперь пример того, как из нечеткой фотографии за пару кликов в Фотошопе получилась вполне симпатичная картинка.
Фото до улучшения четкости изображения:
Фото после увеличения четкости с помощью фильтра Smart Sharpen:
Читайте также:
Как в Photoshop увеличить резкость изображений — Техника пост-обработки для увеличения резкости
Для большинства, если не для всех, цифровых изображений требуется увеличение резкости, даже если снимок сделан с помощью зеркальной цифровой камеры с мега разрешением и высокоточной настройкой резкости. На большинстве камер или сканеров существуют настройки для увеличения резкости, однако еще большего качества можно достичь с помощью программ для редактирования изображений.
Увеличение резкости в Adobe Photoshop CS2 позволяет задать уровень увеличения резкости, а также области изображения, к которым оно применяется. Что касается изображения на экране монитора, то здесь «что вы видите, то и получаете«. Однако если изображение предназначено для печати, то картинка на экране — это всего лишь предварительный просмотр изображения.
Фактически уровень резкости, необходимый для оптимального качества изображения, как правило, немного больше, чем тот, что необходим для комфортного просмотра изображения на экране. Особенно при использовании ЖК-мониторов (плоских панелей):
Лучшие методы увеличения резкости характеризуются возможностью установки приоритетных областей для их применения; в данном случае, нужно увеличить резкость области глаз на портрете, но не трогать текстуру кожи.
Основная концепция увеличения резкости заключается в том, чтобы отправить на миссию «найти и обработать» фильтр «Маска нерезкости» или «Умная резкость». Алгоритмы этих фильтров запрограммированы сделать светлые пиксели на одной стороне любого обнаруженного перехода светлее, а темные пиксели на другой стороне — темнее.
Вы можете представить себе это, как локализованный контроль контрастности. Если переусердствовать с этими техниками, то ваши изображения будут выглядеть радиоактивными (светиться), если применить их не достаточно, тогда людям потребуются очки, чтобы рассмотреть детали.
Лучшими методами увеличения резкости являются те, которые определяют приоритетные области для увеличения резкости и оставляют без изменений гладкие участки изображения, например, увеличивают резкость в районе глаз, но не трогают текстуру кожи. Эти передовые методы являются базовыми при увеличении резкости изображений, которые были отсканированы с пленки или имеют чрезмерный уровень шума, и ни один из них нуждается в применении «Маски нерезкости». Так что давайте начнем.
Примечание: Если ваши устройства имеют собственные инструменты повышения резкости, важно отключить их или установить их либо на минимум, либо на очень малое значение (при использовании Raw камеры установите уровень чёткости на 0). Особенности повышения резкости в большинстве фотоаппаратов часто являются очень примитивными по сравнению с описанными ниже методиками.
Также не рекомендуется обрабатывать фотографии, которые были сохранены в формате JPEG, использующем высокую степень сжатия и низкие настройки качества. Процесс увеличения резкости, описанный ниже, должен осуществляться на самом последнем этапе редактирования, то есть перед этим должна выполняться регулировка цвета и тонов изображения. Если уровень резкости окажется слишком высоким, вы можете немного уменьшить его позже.
Продублируйте фоновый слой и установите режим наложения «Перекрытие». Выберите «Перекрытие» из меню режимов смешивания в палитре слоев.
Выберите Фильтр — Другое — Цветовой контраст. Увеличьте значения «Радиуса» в пикселях, пока не достигнете необходимого уровня резкости. Радиуса в 1,0 пикселя, для печати на глянцевой бумаге и 3,0 пикселей для печати на матовой бумаге будет достаточно:
Выберите в меню режимов смешивания «Перекрытие» и перейдите в Фильтр — Другое — Цветовой контраст:
В диалоговом окне «Цветовой контраст» увеличивайте значение радиуса в пикселях, пока не достигнете необходимого уровня резкости.

Примечание: Позже для регулировки уровня резкости вы можете скорректировать прозрачность слоя «Цветового контраста» или установить для него режим смешивания «Мягкий свет» или «Жесткий свет», чтобы увеличить или уменьшить уровень резкости.
Нажмите на образец цвета переднего плана в палитре инструментов, чтобы открыть палитру цветов. В поле «Оттенок/Насыщенность» введите 0 и 50% — в поле «Яркость», чтобы выбрать полутона серого цвета. Нажмите «OK».
Закрасьте слой «Цветового контраста», чтобы удалить области, где не требуется увеличение резкости, например, тона кожи, небо и т.д. Этот метод особенно полезен для уменьшения шума или зернистости пленки:
Нажмите на образец цвета переднего плана в палитре инструментов, чтобы открыть палитру цветов:
В поле «Оттенок/Насыщенность» введите 0 и 50% — в поле «Яркость»:
Это фрагмент портрета, снятого при помощи Nikon D1x. Резкость RAW-изображения была увеличена на 15%. На первом кадре отсутствует увеличение резкости. На втором кадре применен слой «Цветового контраста» (радиус 3 пикселя) с режимом смешивания «Мягкий свет».
 На третьем кадре режим наложения слоя изменен на «Перекрытие».
На третьем кадре режим наложения слоя изменен на «Перекрытие».На четвертом кадре произведено увеличение резкости с помощью локализованной «Маски нерезкости» (100%) при режиме смешивания «Яркость». Для корректировки уровня резкости можно использовать параметр непрозрачности.
Помните, что настройки, которые вы используете сейчас при просмотре, будут использованы непосредственно на печати. Для завершения процесса нужно распечатать изображение, а затем решить, нуждается ли оно в дополнительном увеличении резкости или текущий уровень резкости уже является чрезмерным.
Если данная резкость является чрезмерной, вы можете уменьшить непрозрачность слоя «Цветового контраста». В качестве альтернативы можно попробовать переключить режим смешивания слоя «Цветового контраста» на «Мягкий свет», чтобы уменьшить резкость, или «Жесткий свет», чтобы увеличить.
Большинство методов увеличения контрастности изображения влекут за собой эффект домино, который «выливается» в увеличение насыщенности цветов. Как применение фильтра «Цветовой контраст», так и фильтра «Маска нерезкости», часто вызывают такую проблему, как увеличение насыщенности цвета.
Как применение фильтра «Цветовой контраст», так и фильтра «Маска нерезкости», часто вызывают такую проблему, как увеличение насыщенности цвета.
В целом вы можете не обратить на это внимания при редактировании изображений. Но если вы заметили это после применения «Цветового контраста», я рекомендую использовать следующий метод, чтобы ограничить последствия.
Обращайте внимание на появление цветной окантовки после применения «Цветового контраста».
Второй метод заключается в расширении первого и предназначен для решения проблемы увеличения насыщенности цветов, вызывающей эффект цветной окантовки. Если использовать для увеличения резкости объединенный слой и переключить для него режим смешивания на «Яркость», эффект излишней насыщенности цветов нивелируется.
Данный вариант иллюстрирует, как можно объединить в один метод преимущества локализованного увеличения резкости и увеличения яркости резкости.
Измените режим наложения слоя «Цветового контраста» обратно на «Нормальный». Затем примените для слоя «Цветового контраста» коррекцию «Порога»: Изображение — Коррекция — Порог:
Затем примените для слоя «Цветового контраста» коррекцию «Порога»: Изображение — Коррекция — Порог:
Выберите в меню режимов наложения палитры слоев – «Нормальный»:
Перейдите в Изображение — Коррекция — Порог, чтобы применить коррекцию «Порога».
Перетащите ползунок слайдера, расположенного непосредственно под гистограммой, чтобы изолировать края, которые требуют увеличения резкости. Это делается для того, чтобы вывести все области, для которых вы не хотите производить увеличение резкости, белым цветом. Нажмите «ОК».
Закрасьте все области, которые не показаны белым с помощью коррекции «Порога», чтобы увеличить для них резкость. Например, на приведенной ниже фотографии были закрашены пиксели, оставшиеся в районе рта, носа и глаз, в отличие от других областей, которые закрашены белым. Он установлен в качестве цвета переднего плана:
Перетащите ползунок слайдера гистограммы, чтобы изолировать края, которые требуют увеличения резкости:
Пиксели в районе рта, носа и глаз окрашены отлично от других областей, которые закрашены белым (установлен в качестве цвета переднего плана).

Перейдите к палитре «Каналы» и выполните Ctrl+клик (Windows), Command+клик (Mac OS) на миниатюре RGB, либо нажмите на иконку «Загрузить канал как выделенную область» в палитре каналов, чтобы загрузить детали переходов цвета, как выделенную область. Вернитесь к палитре слоев и перетащите фоновый слой на иконку нового слоя, чтобы создать его дубликат.
Перетащите дубликат фонового слоя поверх остальных слоев:
Перетащите фоновый слой на иконку нового слоя, чтобы создать его дубликат:
Перетащите дубликат фонового слоя поверх остальных слоев.
Отключите видимость слоя «Цветового контраста». Удерживая нажатой клавишу Alt или Option, нажмите на иконку «Добавить маску слоя» в палитре слоев. Убедитесь, что маска слоя активна, а затем перейдите в Фильтр — Размытие — Размытие по Гауссу. Примените для маски радиус 1,5 пикселя и синий цвет:
Отключите видимость слоя «Цветового контраста» и добавьте маску слоя:
Примените для маски радиус 1,5 пикселя и синий цвет.
Теперь нажмите на иконку дубликата фонового слоя.![]() Убедитесь, что изображение увеличено до 100% оригинального размера для малых фотографий или 50% для фото в разрешении для печати (200ppi — 300ppi). Перейдите в Фильтр> Резкость> Умная резкость или Маска нерезкости. Установите через слайдер «Количество» значение порядка 80-150%.
Убедитесь, что изображение увеличено до 100% оригинального размера для малых фотографий или 50% для фото в разрешении для печати (200ppi — 300ppi). Перейдите в Фильтр> Резкость> Умная резкость или Маска нерезкости. Установите через слайдер «Количество» значение порядка 80-150%.
Этот параметр определяет, насколько темные или светлые пиксели на переходе цветов будут выводиться. Если изображение предназначено для печати на бумаге, задайте для «Количества» значение чуть больше, чем оно установлено.
Примечание: Ознакомьтесь с информацией по базовым настройкам фильтра «Маска нерезкости» «Захват» и «Повышение». Абсолютно точные значения «Порога» и «Радиуса» не являются критичными для этой техники пост-обработки:
Отрегулируйте значения в диалоговом окне «Маска нерезкости».
Измените режим смешивания слоя увеличения резкости (верхний слой) на «Яркость». Режим «Яркость» ограничит применение изменения контрастности только яркими областями. А также предотвратит все изменения насыщенности цветов, вызванные использованием «Маски нерезкости».
Подобные изменения насыщенности часто бывают довольно тонкими, поэтому данный метод рекомендуется применять только при появлении цветной окантовки:
Если вы заметили появления цветной окантовки, измените режим смешивания слоя увеличения резкости на «Яркость».
На рисунке ниже в большом масштабе показано воздействие изменения режима смешивания на «Яркость». Эти две техники действительно позволяют значительно увеличить резкость, создавая на самом деле качественные фотографии:
До и после изменения режима смешивания на «Яркость».
Данная публикация представляет собой перевод статьи «How To Sharpen An Image In Photoshop — Advanced Photoshop Sharpening Techniques» , подготовленной дружной командой проекта Интернет-технологии.ру
Как увеличить резкость изображения в Фотошопе
Расфокусировка, съёмка в движении, долгая экспозиция — основные причины размытых изображений. Средствами Фотошопа таким фотографиям вполне можно увеличить резкость и улучшить плохой кадр.
Даже у опытных фотографов не всегда получается верно выставить фокусировку, светочувствительность и экспозицию. Начинающие фотографы, которые пользуются непрофессиональной техникой, ещё реже получают идеальные кадры. Из-за этого большинство фотографий перед публикацией приходится дополнительно обрабатывать в редакторе. Обычно в обработку входит: цветокоррекция, настройка яркости, увеличение резкости и уменьшение размера фотографии.
Незаметная на первый взгляд нечёткость может усилиться после изменения пропорций или разрешения картинки. Перечисленные ниже способы заметно улучшат качество изображения, если оно стало выглядеть размытым.
Unsharp mask: быстрый способ увеличить резкость
Если фотография размыта равномерно и не слишком сильно, удобнее всего использовать фильтр Unsharp mask, специально созданный для увеличения резкости изображения. Он находится в меню Filters → Sharpen → Unsharp mask…
Настройки Unsharp mask. ..
..
В окне мы видим три ползунка разных настройки. Эти параметры называются Amount, Radius и Treshold. Их оптимальные значения приходится подбирать вручную, так как они зависят от качества и цветового разнообразия изображения.
- Ползунок Amount регулирует силу фильтрации. При малых значениях коррекция почти незаметна, при слишком больших появляются шумы и зернистость.
- Пункт Radius показывает, какое количество пикселей будет участвовать в вычислении резкости центральной точки. Чем меньше радиус, тем естественнее эффект, но тем меньше резкость. Эти две настройки выставляются первыми. Их значения должны быть максимально возможными, но такими, чтобы шумы на фото ещё были слабы.
- Treshold показывает, на какое количество цветовых уровней разбиваются контрастные участки фотографии. Чем больше уровней, тем выше качество изображения. Этот параметр выставляется последним – он помогает убрать шумы и зернистость.

Увеличить резкость части фотографии
Если требуется увеличить резкость лишь части изображения, это можно сделать с помощью History Brush.
Щелкаем по квадратику слева
Для открытия панели History идём в Window → History. В открывшейся панели нужно щёлкнуть по квадратику слева от строки Unsharp mask, а затем щелкнуть на строке Open (New в моем случае). Коррекция резкости всего изображения будет отменена.
Инструмент History Brush
Затем нужно найти значок History Brush в панели инструментов, расположенной в левой части окна. Рисование этой кистью будет отменять действие Unsharp mask в нужном месте.
High Pass: тонкое увеличение резкости фотографии
Чтобы увеличить резкость фото более тонким способом, можно прибегнуть к манипуляциям со слоями. Кроме настройки резкости они позволяют убирать некоторые дефекты фотографии, например, царапины.
После открытия изображения его нужно скопировать на новый слой. Это делается через меню Layer → Duplicate Layer (параметры, предлагаемые по умолчанию, можно не менять). Затем следует убедиться, что работа ведётся именно в новом слое (смотрим на панель Layers). Откроется панель, в которой требуется щёлкнуть по строчке с названием нового слоя. Затем изображение следует превратить в «карту контрастов». Это делается через меню Filter → Other → High Pass.
Это делается через меню Layer → Duplicate Layer (параметры, предлагаемые по умолчанию, можно не менять). Затем следует убедиться, что работа ведётся именно в новом слое (смотрим на панель Layers). Откроется панель, в которой требуется щёлкнуть по строчке с названием нового слоя. Затем изображение следует превратить в «карту контрастов». Это делается через меню Filter → Other → High Pass.
Фильтр High Pass
В появившемся окне следует выставить значение радиуса участка, для которого определяется контрастность. Оптимальные значения лежат в диапазоне до десяти пикселей.
Затем можно убрать царапины и шумы, возникшие из-за пыли на объективе или повреждений стекла сканера. Это делается через Filter → Noise → Dust & Scratches. Потом новый слой следует обесцветить, чтобы уменьшить риск появления цветовых шумов при коррекции (сделать это можно при помощи Image → Adjustment → Desaturation).
После всех операций нужно щёлкнуть правой кнопкой мыши по обесцвеченному слою с примененными фильтрами и выбрать пункт Blending Options. В списке Blend Mode требуется выбрать Overlay и с помощью параметра Opacity настроить нужную резкость фотографии.
В списке Blend Mode требуется выбрать Overlay и с помощью параметра Opacity настроить нужную резкость фотографии.
Shake Reductions: убираем смазывание на фото
Одним из самых неприятных и сложных для исправления видов размытия является смазывание из-за движения. Оно появляется при съёмке из движущегося транспорта, или когда двигается снимаемый объект. При малом времени экспозиции кадр успевает запечатлеться быстрее, чем смещение картинки станет значительным. Но при длинной экспозиции появляются «размазанные» лица, здания и деревья.
Фотографию можно попытаться спасти при помощи фукнции Shake Reductions, которая появилась в Photoshop CC. Фотошоп анализирует треки — «дорожки» и полосаы, появившиеся при размазывании объектов. Фильтр автоматически находит наиболее смазанную область картинки и на её основе вычисляет параметры коррекции.
Окно фильтра Shake Reduction…
Чтобы задействовать этот фильтр, нужно найти в меню Select Filter → Sharpen → Shake Reduction. Если щёлкнуть кнопку Advanced, можно будет выбрать другой вариант участка для расчётов. В правой части области Advanced есть значки инструмента Add Suggested Blur Trace (иконка с плюсиком) и корзины. Add Suggested Blur Trace используется для автоматического подбора фотошопом новых участков с шаблоном смазывания. Пиктограмма корзины позволяет удалять участок для расчётов.
Фильтр можно настроить вручную. Это делается при помощи панели инструментов в левой верхней части окна Shake Reduction.
- Иконка пунктирного прямоугольника. Инструмент Blur Estimation Tool (горячая клавиша E) используется для рисования рамки, выделяющей новый трек для анализа увеличения резкости.
- Иконка стрелки и кривой. Инструмент Blur Direction Tool (горячая клавиша R) , можно подобрать длину и направление треков без задания участка фотографии.
Параметры Source Noise, Smoothing и Artifact Suppression предназначены для сглаживания шумов, которые появляются при коррекции изображения. Пункт Blur trace bounds аналогичен пункту Radius в описанных выше инструментах. С его помощью задаётся площадь участка, который фотошоп анализирует для расчёта увеличения резкости пикселя.
Как деформировать текст в Photoshop или Illustrator
Есть много способов деформировать текст в Photoshop или Illustrator, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформируются.
Есть много способов деформировать текст в Photoshop или Illustrator, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформируются.Но когда они хорошо деформируются , эффект может добавить немного популярности вашим дизайнам.
Деформация текста в Photoshop
Чтобы деформировать текст в Photoshop, наберите текст любым шрифтом по вашему выбору.Обычно он лучше всего работает с более толстым шрифтом.
В Photoshop, после того как вы напечатали текст, убедитесь, что этот слой выбран, и перейдите к Type > Warp Text .Появится диалоговое окно с 15 различными вариантами, включая дугу, выпуклость, флаг, рыбу и надувание.
После выбора типа деформации вы можете настроить степень преувеличения деформации и ее ориентацию с помощью ползунка с надписью Bend .Вы также можете настроить перспективу деформации, отрегулировав ползунки с надписью : горизонтальное и вертикальное искажение.
Деформация текста в Illustrator
В Illustrator перейдите в «Эффект »> «Деформация » и выберите вид деформации, которую вы хотите отобразить.У вас есть те же 15 вариантов на выбор. Если вы хотите больше контролировать деформацию, перейдите в Object > Envelope Distort > Make with Warp . Опять же, появится диалоговое окно, в котором вы можете выбрать те же настройки, что и в Photoshop. Если вы хотите видеть изменения при настройке ползунков, убедитесь, что установлен флажок Preview .
Во втором методе, после того как вы измените настройки и нажмете ОК, вы можете использовать инструмент Direct Selection Tool (сочетание клавиш: A ), и вы можете щелкнуть опорные точки и перетащить их в нужное положение.
Как видно из видео выше, логотип Netflix — отличный пример тонкого использования этого стиля.Еще один хороший пример искаженного текста в дизайне или логотипах — это логотип Everlast:
Лучший способ сделать это — использовать ручной метод в Illustrator.Другой пример можно увидеть в фильмах об Индиане Джонсе:
Этот стиль может быть достигнут с помощью настройки Arc.Рекомендуемые настройки для его воссоздания: + 12% Bend, -26% Horizontal distortion и + 2% Vertical Distortion.
Как бы вы использовали этот эффект в своих проектах? Дайте нам знать об этом в комментариях.
Microsoft Teams скоро удалит истории встреч для некоторых пользователей
Об авторе Нэнси Месси (Опубликовано 911 статей)Нэнси — писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре в Вашингтоне, посвященном коммуникациям и работе в социальных сетях.
Ещё от Nancy MessiehПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Размещение изображения на нескольких текстовых слоях в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как разместить изображение в тексте с помощью Photoshop. Но вместо того, чтобы просто заполнить одно слово или одну строку текста, мы пойдем дальше и изучим простой трюк, который позволяет мгновенно разместить изображение на двух или более слоях текста одновременно!
В предыдущем уроке мы узнали, как создать базовое изображение в текстовом эффекте, где мы поместили изображение в одно слово.Чтобы создать эффект, все, что нам нужно было сделать, это сделать копию нашего изображения, переместить ее над слоем «Текст», а затем закрепить изображение на тексте с помощью обтравочной маски. Но что, если у вас есть нескольких слов, каждое на отдельном текстовом слое, которые вам нужно заполнить одним и тем же изображением? Как разместить изображение на двух, трех или более текстовых слоях одновременно? В этом уроке мы рассмотрим проблему, с которой столкнулись, и простое решение!
Вот как будет выглядеть окончательный эффект или, по крайней мере, один его вариант, с тремя словами, каждое на отдельных слоях Type, заполненных одним и тем же изображением.В конце урока мы узнаем, как настроить эффект, изменив цвет фона, добавив эффекты слоя и настроив прозрачность фона:
Окончательный эффект.
Приступим!
Как заполнить текст изображением
Я буду использовать Photoshop CC, но подойдет любая последняя версия.
Шаг 1. Откройте изображение
Откройте изображение, которое вы хотите поместить в текст. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Изображение, которое будет помещено внутри текста.Фото: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте текст в документ и поместите его в нужном месте перед изображением. Если мы посмотрим на панель «Слои», мы увидим, что я уже добавил текст, и каждое слово («ПОД», «THE» и «МОРЕ») находится на отдельном слое типа. Само изображение находится на фоновом слое под ними. Я включу текст, щелкнув значок видимости каждого текстового слоя :
Включение всех трех текстовых слоев.
И здесь мы видим все три слова перед изображением.На данный момент вы захотите использовать черный в качестве цвета шрифта по причинам, которые мы вскоре увидим:
Текст добавлен и расположен перед изображением.
Шаг 3. Добавьте слой заливки сплошным цветом над фоновым слоем
Давайте добавим цвет фона для эффекта. Мы будем использовать слой заливки Solid Color. Это позволит легко изменить фон на любой понравившийся нам цвет, как мы увидим позже. Щелкните фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части списка:
Добавление сплошного слоя заливки.
В палитре цветов выберите белый и нажмите OK:
Выбор белого цвета в качестве фона.
Вернувшись в документ, наш текст теперь находится на белом фоне (поэтому мы выбрали черный цвет шрифта).В конце урока мы узнаем, как изменить цвет фона:
Документ после добавления слоя белой заливки.
На панели «Слои» мы видим слой заливки сплошным цветом («Цветовая заливка 1»), расположенный между слоями типа и фоновым слоем, поэтому слой заливки в настоящее время блокирует просмотр изображения:
Панель «Слои», показывающая слой белой заливки.
Шаг 4. Сделайте копию фонового слоя
.Нам нужно сделать копию изображения и переместить ее над текстом.Щелкните еще раз на фоновом слое , чтобы выбрать его:
Повторный выбор фонового слоя.
Сделайте копию фонового слоя, перетащив ее на значок New Layer в нижней части панели «Слои»:
Перетаскивание фонового слоя на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия» и помещает ее прямо над оригиналом:
Слой «Фоновая копия» появляется над оригиналом.
Шаг 5. Перетащите копию над слоями с текстом
Щелкните слой «Фоновая копия» и перетащите его над слоями «Текст». Полоса выделения появится над слоем типа в самом верху:
Перетаскивание слоя «Фоновая копия» над слоями «Текст».
Отпустите кнопку мыши, чтобы поместить слой на место:
Копия изображения теперь находится над текстом.
Проблема: размещение одного изображения на трех текстовых слоях
Пока все хорошо.Но теперь мы столкнулись с проблемой. У нас есть одно изображение, которое нужно поместить не просто в одно слово, а три , и каждое слово находится на отдельном слое типа. Как нам заполнить все три слова изображением? Если бы у нас был только один слой типа , то все, что нам нужно было бы сделать, чтобы поместить изображение внутри текста, — это создать обтравочную маску. Но посмотрите, что происходит, когда я его создаю.
Создание обтравочной маски
Выбрав слой «Фоновая копия», я нажимаю значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем я выберу Create Clipping Mask из меню:
Создание обтравочной маски.
И вот мы видим проблему. Photoshop обрезает изображение на слое «Текст» непосредственно под ним, что позволяет разместить изображение внутри текста. Но поскольку изображение обрезается только до одного из трех слоев Type, изображение появляется только в одном из трех слов, что нам не нужно:
Текст появляется только в слове вверху.
Связанный: Узнайте все об обтравочных масках в Photoshop
Почему не сработало
Если мы посмотрим на слой «Фоновая копия» на панели «Слои», мы увидим маленькую стрелку рядом с миниатюрой предварительного просмотра, указывающую вниз на слой «Тип» под ним (слой, содержащий слово «ПОД»).Вот как Photoshop сообщает нам, что слой «Фоновая копия» обрезается по отношению к слою «Текст». Но он привязан только к одному слою Type, а не ко всем трем. Нам нужен способ закрепить изображение на всех трех слоях текста одновременно:
Изображение обрезается только до слоя «Текст» непосредственно под ним.
Снятие обтравочной маски
Поскольку это не тот эффект, который нам нужен, я отменю обтравочную маску, еще раз щелкнув значок меню в правом верхнем углу панели «Слои» и выбрав Освободить обтравочную маску в меню:
Снятие обтравочной маски.
И теперь мы снова видим только изображение:
Изображение снова становится видимым после снятия обтравочной маски.
Шаг 6. Поместите слои с текстом в группу слоев
Решение состоит в том, чтобы поместить все наши текстовые слои в группу слоев. Таким образом, мы можем вырезать изображение не на один слой Type, а сразу для всей группы! Нажмите на слой Type вверху, чтобы выбрать его:
Выбор верхнего слоя Type.
Затем, чтобы выбрать и другие слои Type, нажмите и удерживайте клавишу Shift и щелкните нижний слой Type:
Удерживая Shift, щелкните нижний слой Type, чтобы выделить их все.
Щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню.
Выберите New Group from Layers из меню:
Выбор команды «Новая группа из слоев».
В диалоговом окне «Новая группа из слоев» назовите группу «Текст» и нажмите «ОК»:
Присвоение имени группе слоев.
Вернувшись на панель «Слои», слои типа теперь появляются внутри группы слоев с именем «Текст». Щелкните стрелку слева от значка папки, чтобы развернуть группу и просмотреть слои внутри нее:
Слои типа теперь находятся внутри группы слоев.
Шаг 7. Выберите слой «Фоновая копия»
Теперь, когда слои типа находятся внутри группы, мы можем обрезать изображение по всей группе. Нажмите на слой «Фоновая копия», чтобы выбрать его:
Выбор слоя «Фоновая копия».
Шаг 8: Создайте обтравочную маску
Щелкните значок меню панели «Слои» :
Щелкните значок меню панели «Слои».
Затем выберите Create Clipping Mask из списка:
Создание обтравочной маски.
На этот раз Photoshop обрезает слой «Фоновая копия» не на один слой Type, а на саму группу слоев:
Изображение теперь обрезано по группе слоев.
И поскольку мы обрезали изображение по группе, изображение сразу появляется внутри всех трех слов:
Эффект после обрезки изображения по группе слоев.
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка эффекта: добавление тени
Теперь, когда мы создали базовый эффект «изображение в тексте», давайте рассмотрим несколько способов его настройки.Единственное, что мы можем сделать, — это добавить к тексту тень. И так как мы хотим, чтобы тень влияла на все наши слои Type одновременно, мы применим ее к самой группе слоев. Щелкните группу слоев, чтобы выбрать ее:
Выбор группы слоев на панели «Слои».
Затем щелкните значок Layer Styles (значок «FX») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Drop Shadow из списка:
Выбор «Drop Shadow».
Параметры Drop Shadow
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Отрегулируйте Angle , Distance и Size тени по своему вкусу. Угол устанавливает направление источника света. Расстояние определяет, насколько далеко тень будет распространяться от букв, а размер размывает края тени. Затем отрегулируйте яркость тени с помощью ползунка Opacity вверху.
В моем случае я установил угол 75 °, чтобы соответствовать углу световых лучей в воде.Затем я устанавливаю и Distance, и Size на 30 пикселей, и Opacity на 40%. По завершении нажмите OK, чтобы закрыть диалоговое окно:
Параметры Drop Shadow.
А вот мой эффект с примененной тенью. Обратите внимание: поскольку мы применили тень к группе слоев, это затронуло все слои типа внутри группы:
Результат после добавления тени к группе слоев.
Настройка эффекта: изменение цвета фона
Еще один способ настроить эффект — изменить цвет фона.Дважды щелкните образец цвета для слоя заливки Solid Color:
Дважды щелкните образец цвета слоя заливки на панели «Слои».
Затем выберите другой цвет в палитре цветов. Выбираю черный:
Изменение цвета фона с белого на черный.
А вот как выглядит эффект на черном фоне:
Более темный фон помогает выразить изображение в словах.
Выбор цвета фона из изображения
Вы также можете выбрать цвет фона прямо из изображения внутри букв.Пока палитра цветов все еще открыта, наведите курсор мыши на изображение. Ваш курсор превратится в пипетку. Щелкните цвет, чтобы выбрать его, и установите в качестве нового цвета фона. Из маски дайвера выберу тёмный оттенок синего:
Выбор цвета из изображения.
И вот как этот цвет выглядит как новый фон:
Эффект с цветом фона, взятым из изображения.
Я использую выбранный мной цвет, но выберу более темный оттенок:
Взять образец цвета и выбрать его более темную версию.
Нажмите OK, чтобы закрыть палитру цветов, и вот мой эффект с темно-синим фоном:
Более темный синий цвет облегчает чтение текста.
Настройка эффекта: добавление прозрачности к фону
Наконец, давайте рассмотрим еще один способ настройки эффекта — добавление прозрачности к цвету фона. Это позволит увидеть часть исходного изображения. Выбрав слой заливки Solid Color, уменьшите значение Opacity в правом верхнем углу панели слоев.Чем больше вы уменьшите его значение по умолчанию, равное 100%, тем больше вы будете видеть изображение через цвет фона. Понижу свой до 85%:
Уменьшение непрозрачности слоя заливки сплошным цветом.
Это позволяет лишь намек на изображение на синем фоне, создавая мой окончательный эффект:
Окончательный эффект «изображение в тексте».
И вот оно! Вот как разместить изображение в тексте и как заполнить несколько слоев текста одним и тем же изображением в Photoshop! Обязательно ознакомьтесь с разделами «Фотоэффекты» и «Текстовые эффекты», чтобы получить дополнительные уроки!
Как изменить цвет текста в Photoshop
от Васима Аббаса 24 сентября 2020 г.
Вы хотите изменить цвет текста в Photoshop? Выбор правильных цветов для текста может иметь огромное значение для вашей графики.В этой статье мы покажем вам, как изменить цвет текста в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Изменение цвета текста с помощью Photoshop
Первое, что вам нужно сделать, это разместить текст на вашем изображении. Для этого откройте ваше изображение в Photoshop. Затем выберите инструмент Horizontal Type Tool . Вы можете получить доступ к этому инструменту, нажав сочетание клавиш T или щелкнув значок T на левой панели инструментов.
Затем щелкните в любом месте изображения, чтобы создать текстовую панель , где вы можете печатать. Photoshop автоматически заполнит текстовое поле текстом Lorem Ipsum:
Если вы хотите настроить размеры текстового поля, щелкните один раз и перетащите. Это позволяет вам создать текстовое поле нужного вам размера. Вы также можете отрегулировать размеры текстового поля, перетащив ручки по углам и серединам:
Теперь удалите текст Lorem Ipsum и введите свой собственный текст в текстовое поле или панель.После того, как вы напечатали текст, вы можете настроить шрифт, размер и цвет на панели Character или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop.
Верхняя панель инструментов также содержит параметры для настройки кернинга и расстояния .
Чтобы изменить цвет текста , щелкните образец цвета в правом верхнем углу панели инструментов.
Это действие отображает палитру цветов, где вы можете использовать один из цветов по умолчанию, выбрать новый цвет или выбрать цвет из изображения, чтобы изменить цвет текста.Вы также можете ввести свои собственные значения цвета, используя значение Hex или шестнадцатеричное значение .
Вот и все! Теперь вы знаете основы изменения цвета текста в Photoshop, а также несколько дополнительных советов по редактированию текста! Это простой и увлекательный процесс добавления текста к фотографиям при создании графики, знаков, листовок и других материалов.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет текста в Photoshop. Если вы хотите проявить больше творчества с текстом, вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Выровнять текст или отрегулировать поля в текстовом поле
Выровнять текст по горизонтали
В текстовом поле выберите текст, для которого нужно изменить горизонтальное выравнивание.
На вкладке Home щелкните нужный вариант выравнивания. .
Выровнять текст по вертикали
Вы можете выровнять весь текст в текстовом поле по верхней, средней или нижней части текстового поля.
Щелкните внешний край текстового поля, чтобы выделить его.
На вкладке Формат фигуры щелкните область формата .
Щелкните вкладку Параметры формы , если она еще не выбрана.
Щелкните значок текстового поля , а затем щелкните Текстовое поле .
Выберите Верхний , Средний или Нижний из раскрывающегося списка Вертикальное выравнивание .
Отрегулируйте поля текстового поля
Щелкните внешний край текстового поля, чтобы выделить его.
На вкладке Формат фигуры щелкните область формата .
Щелкните вкладку Параметры формы , если она еще не выбрана.
Щелкните значок текстового поля , а затем щелкните Текстовое поле .
Вы можете настроить левое, правое, верхнее и нижнее поля.
Выровнять текст по горизонтали
В текстовом поле выберите текст, для которого нужно изменить горизонтальное выравнивание.
На вкладке Home в разделе Paragraph выберите нужный вариант выравнивания. .
Выровнять текст по вертикали
Вы можете выровнять весь текст в текстовом поле по верхней, средней или нижней части текстового поля.
Щелкните внешний край текстового поля, чтобы выделить его.
Щелкните вкладку Format (фиолетовая контекстная вкладка, которая появляется рядом с вкладкой Home ), а затем в разделе Text Box щелкните Изменить выравнивание текста в текстовом поле .
Щелкните нужный вариант выравнивания.
Отрегулируйте поля текстового поля
Щелкните внешний край текстового поля, чтобы выделить его.
В меню Формат , cl
Как исправить цвет и резкость изображения в Adobe Photoshop CS5
Выделите восстановление в Camera Raw
БЕЛАЯ БУМАГА Малоизвестная возможность плагина Adobe Camera Raw — восстановление выделенных участков в почти переэкспонированных светлых участках необработанного цифрового снимка.Обычно, когда один или два канала в
Дополнительная информацияPhotoshop — Редактирование изображений
Photoshop — Редактирование изображений Открытие файла: Меню «Файл»> «Открыть рабочую среду Photoshop» A: Меню B: Панель приложения — параметры просмотра и т. Д. C: Панель параметров — элементы управления, относящиеся к инструменту, который вы используете в данный момент. Д:
Дополнительная информацияWindows Live Movie Maker
Windows Live Movie Maker Что такое Windows Live Movie Maker? Windows Live Movie Maker доступен на всех компьютерах с Windows 7.Учителя и ученики используют Windows Live Movie Maker для преобразования видео
Дополнительная информацияНастройка тепловизоров Sharp MX-Color для маршрутизации входящих факсов в электронную почту или в сетевую папку
Настройка тепловизоров Sharp MX-Color для маршрутизации входящих факсов в электронную почту или в сетевую папку MX-2300, MX-2600, MX-2700, MX-3100, MX-3501, MX-4501, MX-5500, MX-6200, MX- 6201, MX-7000, MX-7001, * MX-M850, * MX-M950,
Дополнительная информацияРегулировка нескольких зон
Написано Джонатаном Саксом. Авторское право 2008. Цифровой свет и цвет. Введение. Окно изображения 2-зонная регулировка и 3-зонная регулировка преобразования — это мощные инструменты улучшения изображения, разработанные для изображений
Дополнительная информацияОСНОВЫ СКАНИРОВАНИЯ EPSON PERFECTION
ОСНОВЫ СКАНИРОВАНИЯ EPSON PERFECTION СКАНИРОВАНИЕ ДОКУМЕНТА 1.создайте новый документ Word. 2. выберите «Вставить», «Изображение», «Со сканера» или «Камера» выберите «Интернет» или «Качество печати» в зависимости от того, что вы сканируете a. если
Дополнительная информацияУстановка Sirona SIDEXIS
Установка Sirona SIDEXIS Установка и настройка межротовых камер Sopro с SIDEXIS версии 2.3 представляет собой трехэтапный процесс. Первый шаг — установить драйвер USB 2.0 и протестировать
. Дополнительная информацияОбработка изображений Camera Raw
Фильм 2 Обработка изображений Camera Raw Adobe Photoshop CS3 для фотографов Мартин Вечер ISBN: 0-240-52028-9 (ISBN старого стиля) ISBN: 978-0-240-52028-5 (ISBN нового стиля) Adobe Photoshop CS3 для фотографов
Дополнительная информацияОсновы сканирования и распознавания текста
Основы сканирования и распознавания текста Сканируйте текстовые документы в Word 2003 с помощью программного обеспечения OCR 1.Поместите документ для сканирования лицевой стороной вниз на планшет сканера. 2. Запустите Microsoft Word 2003 для Windows. 3. Выберите Acquire
. Дополнительная информацияСканирование Сканирование изображений. покрытие
Вернуться к обложке 3 Сканирование Сканирование изображений Сканирование с помощью клавиши [Scan] … 2 Установка метода сканирования для клавиши [Scan] … 3 Сканирование с помощью MP Toolbox … 5 Настройки MP Toolbox … 7 Сканирование изображение
Дополнительная информацияКак создавать всплывающие меню
Как создавать всплывающие меню Всплывающие меню — это меню, которые отображаются в браузере, когда посетитель сайта перемещает указатель или щелкает изображение триггера.К элементам во всплывающем меню могут быть прикреплены URL-ссылки
Дополнительная информацияOffice365 в колледже Тритон
Office365 в Triton College Вход в Office365 Новая страница входа для электронной почты Triton: http://outlook.com/triton.edu На этой странице введите свое имя пользователя в следующем формате: [email protected]
Дополнительная информацияWindows Data Recovery Home 6.0
Руководство по установке Stellar Phoenix Windows Data Recovery Home 6.0 Обзор Stellar Phoenix Windows Data Recovery — Домашняя версия — это полное решение для восстановления потерянных данных с жестких дисков и съемных носителей
Дополнительная информацияЦветовые схемы. Основы 1
Основы 1 При разработке публикаций одним из наиболее важных факторов, которые следует учитывать, является цвет. Но как выбрать цветовую палитру, подходящую для вашей публикации? В этом руководстве мы представим
Дополнительная информацияУчебное пособие по Macromedia Dreamweaver
Инструкции по Macromedia: выполните это руководство. Спросите, когда вам понадобится помощь. Выполните все задачи, поставленные в руководстве. Вернитесь к этому руководству при создании собственного веб-сайта. Наслаждайтесь 1 Macromedia SET UP
. Дополнительная информацияДокументация BCSD WebMail
Документация BCSD WebMail Outlook Web Access доступен всем владельцам учетных записей BCSD! Outlook Web Access обеспечивает доступ через Интернет к вашей электронной почте, календарю, контактам и глобальному адресу
. Дополнительная информацияСоздать коллаж из деформированных фотографий
Создание коллажа из деформированных фотографий В этом уроке по Adobe Photoshop мы узнаем, как создать коллаж из деформированных фотографий.Не позволяйте воображению разыграться здесь. Когда я говорю деформированный,
Дополнительная информацияЗагрузите Google Диск для Windows 7
Загрузите Google Диск в Windows 7. Google Диск позволяет хранить и синхронизировать файлы в Интернете, на жестком диске и на мобильном устройстве. Перед установкой Google Диска рекомендуется организовать
Дополнительная информацияАдаптивность и макет — Визуальный дизайн — iOS — Руководство по человеческому интерфейсу
- Открыть меню Global Nav Глобальная навигация Закрыть меню
- Разработчик Apple
Отмена
- Разработчик Apple
- Обнаружить
- дизайн
- Разработать
- Распространять
- Поддержка
- Счет
- iOS
- Темы
- Mac Catalyst
- Основы интерфейса
- Архитектура приложения
- Запуск
- Адаптация
- Загрузка
- Модальность
- Навигация
- Запрос разрешения
- Настройки
- Взаимодействие с пользователем
- 3D Touch
- Apple Pencil и Scribble
- Аудио
- Аутентификация
- Ввод данных
- Перетащить и отпустить
- Обратная связь
- Обработка файлов
- Игровые контроллеры
- Жесты
- Тактильные ощущения
- Связь ближнего поля
- Указатели (iPadOS)
- Отменить и повторить
- Возможности системы
- Дополненная реальность
- Действия на главном экране
- Многозадачность
- Несколько окон
- Уведомления
- Печать
- Быстрый взгляд
- Рейтинги и обзоры
- Скриншоты
- Провайдеры ТВ
- Виджеты
- Визуальный дизайн
- Адаптивность и верстка
- Анимация
- Брендинг
- цвет
- Темный режим
- Экран запуска
- Материалы
- Терминология
- Типография
- видео
- Иконки и изображения
- Размер и разрешение изображения
- Значок приложения
- Пользовательские значки
- Системные значки
- Бары
- Панели навигации
- Поисковые панели
- Боковые панели
- Строки состояния
- Панели вкладок
- Панели инструментов
- Просмотры
- Таблицы действий
- Просмотры действий
- Оповещения
- Коллекции
- Просмотры изображений
- Страницы
- Поповерс
- Прокрутка просмотров
- Разделение просмотров
- Столы
- Текстовые представления
- Веб-просмотры
- Управление
- Кнопки
- Цветные колодцы
- Контекстные меню
- Редактировать меню
- Этикетки
- Управление страницей
- Сборщики
- Индикаторы прогресса
- Выпадающие меню
- Обновить элементы управления содержимым
- Сегментированные элементы управления
- Слайдеры
- Степперы
- Переключатели
- Текстовые поля
- Расширения
- Пользовательские клавиатуры
- Провайдеры файлов
- Обмен сообщениями
- Редактирование фотографий
- Обмен и действия
- macOS
- tvOS
- watchOS
- Технологии
- Доступность
- AirPlay
- Клипы приложений
- Apple Pay
- Дополненная реальность
- Деловой чат
- CareKit
- CarPlay
- Игровой центр
- HealthKit
- HomeKit
- iCloud
- Покупки в приложении
- Живые фото
- Машинное обучение
- Карты
- ResearchKit
- Войти через Apple
- Siri
- Социальные медиа
- Подписки
- Символы SF
- Кошелек
- Виджеты
- Обзор
- Ресурсы
- Ролики
- Что нового
- iOS
- Темы
- Mac Catalyst
- Основы интерфейса
- Архитектура приложения
- Запуск
- Адаптация
- Загрузка
- Модальность
- Навигация
- Запрос разрешения
- Настройки
- Взаимодействие с пользователем
- 3D Touch
- Apple Pencil и Scribble
- Аудио
- Аутентификация
- Ввод данных
- Перетащить и отпустить
- Обратная связь
- Обработка файлов
- Игровые контроллеры
- Жесты
- Тактильные ощущения
- Связь ближнего поля
- Указатели (iPadOS)
- Отменить и повторить

 Результат:
Результат: Размер блока не важен, помните, ранее мы говорили о масштабировании?
Размер блока не важен, помните, ранее мы говорили о масштабировании? Что делать ->>
Что делать ->>