Уроки html5 и css3 уроки: Учебник HTML и CSS для новичков
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка — это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.
Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок >, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов: <h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так — </p> — я его закрыл. Все, что попадает между открывающим и закрывающим тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
Учебник HTML. Основы HTML
Этот учебник целиком и полностью посвящён языку HTML, без знаний которого не обойтись в создании какой либо веб-страницы. HTML язык — это основа, база которую просто таки необходимо знать любому начинающему веб-мастеру! Этот язык, сам по себе (в чистом виде), достаточно простой, думаю его с легкостью может освоить любой «продвинутый» шестиклассник.
Рассчитан этот HTML учебник для начинающих «с нуля» людей, которые только только решили освоить веб-ремесло, поэтому старался писать его как можно более развернуто и что называется «доходчиво», в тоже время стараясь охватить весь курс до мелочей, так что может быть и опытный веб-мастер найдет в нём для себя что-то новое или будет использовать его в качестве «шпаргалки», изложенной в прилагаемом справочнике тегов. Где нет «воды» и нудноватого для уже опытного человека «разжёвывания» материала.
Ну и сразу к делу.. начнем с классики..
Откройте блокнот, да да, тот самый блокнот.. Пуск> Стандартные> Блокнот и напишите в нем следующий текст:
<html>
<head>
<title>Моя первая страничка</title>
</head>
<body>
Привет мир!!!
<br>
Меня зовут (здесь впишите Ваше имя), это моя первая страничка!
</body>
</html>
Далее, сохраните этот текст как html документ, название придумайте сами. . главное чтобы расширение было html
. главное чтобы расширение было html
Далее открываем этот файл при помощи Вашего браузера.. ну к примеру того же Internet Explorerа (правой кнопкой по нашему файлу.. «Открыть с помощью..» Internet Explorer)
Поздравляю, Вы написали свою первую страничку!!!
Если в Вашей душе загорелась искорка, проснулась тяга к знаниям и творчеству, предлагаю планомерно ознакомится с главами этого учебника. В них на доступном языке с множеством примеров я постараюсь объяснить то, что мы только что написали, а так же как сделать этот документ более привлекательным, вставить в него графику, таблицы, прописать ссылки.
Основы хтмл
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Языков программирования конечно не мало, все они по-своему сложные, но есть такие, которые нужно знать обязательно. Если вы хотите красиво оформить письмо для отправки по почте, у вас имеется своя группа Вконтакте, группа в других социальных сетях, тот же канал youtube, вам необходимо ковыряться в коде на любом из движков сайта, базовые понятия вы просто должны знать.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета.
Основы для начинающих
Что такое html — если посмотреть, что пишет Википедия — (HyperText Markup Language) язык гипертекстовой разметки документов. Большинство страниц в интернете содержат разметку страницы на этом языке. Данный язык интерпретируется браузерами, полученный в результате форматированный текст отображается на вашем мониторе компьютера или мобильного устройства.
Данный язык по своей сути очень легкий и доступный в обучении. Выучить и понять его основы может каждый желающий человек. Для использования такого языка нужно знать и применять дескрипторы, которые еще называются тегами. Именно с помощью тегов и создается документ.
Из чего должна состоять структура документа, какие теги должны присутствовать. Давайте разберем все на одном маленьком примере. Я написал некоторый текст в MS Office и показал его вот на этом скриншоте.
Чтобы отобразить д
Топ бесплатных HTML5 программ и сервисов
Здравствуйте, представляю вам фантастическую коллекцию из бесплатных HTML5 программ и онлайн сервисов, используя которые вы сможете создать яркие и красивые анимации с легкостью – без единой строчки кода – без программирования!
А для того чтобы HTML5 анимация работала на вашем сайте без задержек – используйте только лучший хостинг для вордпресс!
1.
Сайт программы или онлайн-сервиса: “google.com/webdesigner/”
Google Web Designer – это мощная, но легкая в освоении программа. Она разработана компанией Google и её можно установить на Mac (10.9.x и выше), Windows (7 и выше), Linux (Debian/Ubuntu/Fedora/openSUSE).
Google Web Designer – это веб-приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем есть как редактор кода, так и визуальный редактор.
Google Web Designer поддерживает большое количество языков, в том числе и русский
Редактор изначально ориентирован на адаптивный дизайн, чтобы HTML5 контент хорошо смотрелся на экранах любого размера.
Полную инструкцию о том как пользоваться программой Google Web Designer на русском языки – вы сможете найти здесь:
“support.google.com/webdesigner”
2. HTML5Maker
Сайт программы или онлайн-сервиса: “html5maker. com/”
com/”
Это популярный онлайн-инструмент для создания анимации с помощью HTML5, CSS3 и JavaScript. Есть набор готовых шаблонов, с помощью которых можно за пару минут создать красивые анимации. Можно сохранить анимацию в облачное хранилище.
3. GSAP
Сайт программы или онлайн-сервиса: “greensock.com/gsap”
“GSAP” – это библиотека JavaScript для высокопроизводительных анимации в HTML5, которые работают во всех основных браузерах.
GSAP включает в себя полный набор инструментов, утилит и плагинов, которые вы можете использовать для решения любых задач с веб-анимацией, с которыми вы можете столкнуться (SVG анимации, перетаскивания элементов по экрану, разделения и скремблирования текста, и многое другое).
Библиотека GSAP часто обновляется и имеет хорошую поддержку (большое количество форумов).
Более 3 миллионов сайтов используют GSAP, примеры красивых сайтов можно посмотреть здесь “greensock.com/examples-showcases”:
4. TweenJS
TweenJS
Сайт программы или онлайн-сервиса: “createjs.com/tweenjs”
TweenJS является частью мощного фреймворка CreateJS (в него также входят библиотеки: EaselJS, SoundJS и PreloadJS), который предназначен для разработки интерактивных приложений и игр.
TweenJS – простая, но мощная библиотека для создания твининга (перемещение, масштабирование, поворот, искажение объекта) и анимации с помощью HTML5 и javascript.
TweenJS может интегрироваться с EaselJS библиотекой.
5. NodeFire
Сайт программы или онлайн-сервиса: “nodefire.com/”
Популярный онлайн-сервис, который позволяет создать html5 анимации и виджеты (баннеры, слайдерры, выпадающие меню, текстовые эффекты, 3d анимации и др.)
NodeFire позволяет HTML5 анимации обрабатывать события мышки и прикосновений.
Есть готовые шаблоны с предварительным просмотром:
6. Radi
Сайт программы или онлайн-сервиса: “radiapp. com/”
com/”
Если вы ищете мощный инструмент для создания видео, анимации и графического (визуального) программирования на Mac OS X, то Radi окажется лучшим анимационным инструментом для вас.
Radi позволяет создавать HTML5 без навыков программирования.
Radi – это приложение визуального дизайна для Mac – просто нарисуйте векторуные фигуры и оживити их!
7. Blysk
Сайт программы или онлайн-сервиса: “bly.sk/”
Онлайн-сервис Blysk имеет интуитивно понятный интерфейс, который использвет визуальный подход к созданию анимации, поэтому её может создать любой как начинающий, так и профессионал. Анимации создаются с помощью HTML5, CSS3 и javascript – что позволяет просматривать и наслаждаться ими на любом устройстве и веб-браузере.
Также у Blysk есть функция предварительного просмотра!
8. Express Animate
Сайт программы или онлайн-сервиса: “nchsoftware.com/animation/index.html”
Express Animate – это свободное программное обеспечение, имеющее интуитивно понятный и дружественный интерфейс, которое позволяет создать HTML5 анимации, небольшие мультфильмы, накладывать различные цифровые эффекты на анимации и видео.
Для опытных графических дизайнеров и разработчиков HTML5 – Express Animate – предлагает передовые функции, такие как: векторные маски, режимы наложения, ключевые кадры, анимацию персонажей, например, можно анимировать отдельные части тела или целую группу объектов:
Доступен для Windows 7, ХР, Vista, 8, 8.1 и 10,
Express Animate позволяет экспортировать готовые проекты в несколько форматов, включая HTML5, видео форматы, Flash и GIF-анимации.
MarkSheet: бесплатное руководство по HTML и CSS
⭐️ Получить мою электронную книгу → Изучите CSS за 44 минуты MarkSheet ТвитнутьНравится
бесплатное руководство по HTML и CSS
ТвитнутьНравится
Начать читать4 секции
9 главы
50 уроков
Интернет
3 урока Для абсолютных новичков- 01 Введение
- Интернет
- Интернет
- Браузер Web
HTML 5
13 уроков Для дизайнеров желающих сразу начать писать код- 02 Основы HTML
- HTML Синтаксис
- HTML Блок и Встроенный
- HTML Иерархия
- HTML Семантика
- HTML Форматирование
- Действительный HTML-документ
- 03 HTML-контент
- HTML Текст
- Встроенная семантика
- HTML Ссылки
- HTML Изображения
- HTML Таблицы
- HTML Структура
- HTML Формы
CSS 3
29 уроков Для разработчиков , желающих узнать, как CSS может определять стиль и макет веб-страницы- 04 Основы CSS
- Почему существует CSS
- CSS Синтаксис
- CSS Селекторы
30 HTML и CSS
Коллекция бесплатных HTML <детали> и с примерами кода CSS (с небольшим количеством JS). Обновление июньской коллекции 2019 года. 5 новинок.
Обновление июньской коллекции 2019 года. 5 новинок.
- Аккордеоны CSS
- Аккордеоны jQuery
- Аккордеоны React
О коде
TreeView Подробности / сводка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: ionicons.css
Автор
- Гарет МакКинли
О коде
Выпадающее меню на чистом CSS
Выпадающее меню на чистом CSS с подробностями и сводкой .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Фредерик Аллен
О коде
Только HTML Аккордеон
Изучение стиля HTML подробно описывает теги и summary для создания функционального аккордеона без какого-либо JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Детали Элемент
A детализирует HTML-элемент с настраиваемой стрелкой в SVG, без JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мерт Цукурен
О коде
Анимированные Детали Элемент
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Тони Бэник
Сделано из
- HTML (Мопс) / CSS (SCSS) / JS
О коде
Панель результатов модульного тестирования
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: font-awesome. css
css
Автор
- Джеймс Штайнбах
О коде
Подробности Пример элементов
Совместимые браузеры: Chrome, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
HTML5 Подробная информация и сводка
подробности работает как аккордеон, но без скриптов, поддерживаемых большинством основных браузеров (кроме IE и Edge).
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Сделано из
- HTML / CSS (SCSS) / JavaScript
О коде
Детали / Резюме Анимированный аккордеон
Вы можете использовать это без JS, и он отлично работает, за исключением анимации закрытия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery. js, шрифт-awesome.js
js, шрифт-awesome.js
Автор
- Джессика Паоли
Сделано из
- HTML / CSS (SCSS) / JavaScript
О коде
HTML <подробности> и <резюме>
HTML <подробности> и <резюме> : шутки плохих детей.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: jquery.js, jquery.color.js
О коде
HTML5 Подробности и Сводка Дерево файлов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: bootstrap.css
Автор
- Халида Астатин
Сделано из
- HTML / CSS (Меньше) / JavaScript
О коде
Подробная информация и сводка
Поэкспериментируйте с подробностями и сводкой HTML-тегов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: jquery.js
Автор
- Лина Лаванья
О коде
<подробности> и <резюме>: Выбор номера в отеле
Щелкните один, и остальные закроются.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Подробности + Резюме
и с чистым CSS. Не поддерживаются браузеры IE и Edge.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Спойлер: <подробности> и <резюме>
Использование <детали> и для скрытия / раскрытия спойлеров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Рецепт с <подробностями> и <резюме>
Использование и для создания рецепта энчилад.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Питер Бисеманс
Сделано из
- HTML / CSS (SCSS) / JavaScript
О коде
Репозиторий фрагментов кода
Репозиторий фрагментов кода с HTML & .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: darcula.css, highlight.js, scss.js, list.js,
О коде
Подробная информация и сводка
Часто задаваемые вопросы по тегам HTML details и summary .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: tailwind.css
О коде
Подробная информация и сводка
Пример кода с подробностями HTML и сводными тегами .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Моника Уиллер
О коде
Подробная информация и сводка
HTML макет часто задаваемых вопросов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Адаптивная веб-страница с разделенным экраном
Адаптивная веб-страница в стиле «Разделенный экран» с использованием только CSS. Сделано с использованием HTML и . Попробуйте на маленьком экране.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Аллистэр Ли
О коде
Подробная информация в формате HTML и сводка
Простой шаблон часто задаваемых вопросов.![]()
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: bootstrap.css, font-awesome.css
Автор
- Винсент Данна
О коде
<подробности> и <резюме>
Простой пример с деталями HTML и примерами .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Сделано из
- HTML (Haml) / CSS (Sass) / JavaScript (Babel)
О коде
<подробности> и <резюме>
Быстрый и грязный набросок детали гармошкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Янелы Рамирес
О коде
Назначения списка ведра
Еще один пример с подробностями HTML и сводными тегами .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Свойства цифровой монополии
Идея для использования тегов Details и Summary .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Подробное описание жизни
Подробное описание жизни с <подробности> & <резюме> .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: bootstrap.css, font-awesome.css
Автор
- Кейт Пикеринг
Сделано из
- HTML / CSS (SCSS) / JavaScript
О коде
Изящно унижающий достоинство <подробности> Аккордеон
Элемент details обеспечивает очень простую и доступную реализацию аккордеона, одного из наиболее распространенных компонентов пользовательского интерфейса. Проблема в том, что функциональность по умолчанию совсем не гладкая. Здесь я попытался решить эту проблему с помощью красивого класса ES6, который расширяет функциональность элемента без нарушения доступности.
Проблема в том, что функциональность по умолчанию совсем не гладкая. Здесь я попытался решить эту проблему с помощью красивого класса ES6, который расширяет функциональность элемента без нарушения доступности.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Функция переключения и плавная прокрутка Чистый HTML и CSS
Макет сетки + подробности и сводка + поведение прокрутки.Все на чистом CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Элиор Табека
О коде
Анимированный компонент свертывания / расходования
Свернуть / расходовать с HTML подробности и сводки .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
HTML и CSS — W3C
HTML (гипертекст
Язык разметки) и CSS (каскадные таблицы стилей) — это два
основных технологий для построения сети
страниц. HTML обеспечивает структуру страницы, CSS —
(визуальная и звуковая) макет, для
разнообразие устройств. Наряду с графикой и скриптами, HTML и CSS
являются основой для создания веб-страниц и
Интернет
Приложения. Узнайте больше ниже
около:
HTML обеспечивает структуру страницы, CSS —
(визуальная и звуковая) макет, для
разнообразие устройств. Наряду с графикой и скриптами, HTML и CSS
являются основой для создания веб-страниц и
Интернет
Приложения. Узнайте больше ниже
около:
Что такое HTML?
HTML — это язык для описания структуры сети страниц.HTML дает авторам возможность:
- Публиковать онлайн-документы с заголовками, текст, таблицы, списки, фотографии и др.
- Получить онлайн-информацию через гипертекстовые ссылки, одним щелчком кнопка.
- Дизайн форм для проведения сделок
с удаленными службами, для использования в
поиск информации, изготовление
бронирование, заказ продуктов и т.
 д.
д. - Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения прямо в своих документах.
В HTML авторы описывают структуру страниц с разметкой . элемента языковой метки части контента, такие как «абзац», «Список», «таблица» и так далее.
Что такое XHTML?
XHTML — это вариант HTML, в котором используется синтаксис XML, расширяемый язык разметки.XHTML имеет все одинаковые элементы (для абзацев, и т. д.) как вариант HTML, но синтаксис немного отличается. Поскольку XHTML — это XML-приложение, вы можете использовать другой XML инструменты с ним (такие как XSLT, язык для преобразования содержимого XML).
Что такое CSS?
CSS — это
язык для описания представления
Веб-страницы, включая цвета, макет и
шрифты. Это позволяет адаптировать презентацию
к различным типам устройств, таким как
большие экраны, маленькие экраны или
принтеры. CSS не зависит от HTML и
может использоваться с любой разметкой на основе XML
язык. Отделение HTML от CSS
упрощает обслуживание сайтов, делиться
таблицы стилей на всех страницах и адаптировать страницы
в разные среды. Это упомянуто
как разделение структуры (или:
содержание) из презентации.
Это позволяет адаптировать презентацию
к различным типам устройств, таким как
большие экраны, маленькие экраны или
принтеры. CSS не зависит от HTML и
может использоваться с любой разметкой на основе XML
язык. Отделение HTML от CSS
упрощает обслуживание сайтов, делиться
таблицы стилей на всех страницах и адаптировать страницы
в разные среды. Это упомянуто
как разделение структуры (или:
содержание) из презентации.
Что такое веб-шрифты?
WebFonts — это технология, которая позволяет пользователям использовать шрифты по запросу через Интернет без необходимости установки в операционной системе.W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия
совместимый формат шрифта. В рамках WebFonts планируется решить эту проблему путем создания поддерживаемого отраслью открытого формата шрифтов для Интернета (называемого «WOFF»).
Примеры
Следующий очень простой пример часть HTML-документа показывает, как для создания ссылки в абзаце.когда отображается на экране (или в речи синтезатор), текст ссылки будет окончательным отчет »; когда кто-то активирует ссылку, браузер получит ресурс идентифицировано «Http://www.example.com/report»:
Дополнительную информацию см. окончательный отчет .
Атрибут класса на
начальный тег абзаца («
») может быть используется, среди прочего, для добавления стиля.За например, выделить курсивом текст всех абзацы с классом moreinfo, один можно написать в CSS:
p.moreinfo {font-style: italic} Поместив это правило в отдельный файл,
стиль может разделять любое количество
HTML-документы.
Дополнительная информация
Для получения дополнительной информации о HTML и CSS, см. руководства по HTML и CSS.
Для расширенных преобразований документов и макет за пределами CSS, см. XSLT & XSL-FO.
УчебникHTML5 — СодержаниеУчебник
Взаимодействие с другими людьми- Введение
Краткое введение в учебное пособие и то, что вы можете ожидать узнать. - Урок 1. Приступим.
Узнайте, какие инструменты вам понадобятся для создания собственного веб-сайта. - Урок 2: Что такое HTML?
Разберитесь, что такое HTML и что он означает. - Урок 3: Элементы и теги?
Элементы и теги, что это такое и как их использовать. - Урок 4: Создайте свой первый веб-сайт
Научитесь создавать свой первый HTML-документ — основной шаблон для будущих страниц.
- Урок 5: Что вы узнали на данный момент?
Подведите итог тому, что вы узнали к настоящему моменту, и узнайте, чего вы можете ожидать от следующих уроков. - Урок 6: Еще несколько элементов
Ознакомьтесь с семью наиболее часто используемыми элементами. - Урок 7: Атрибуты
Научитесь добавлять дополнительную информацию в теги и формулировать команды более явным образом. - Урок 8: Ссылки
Узнайте, как создавать ссылки на свои и другие страницы в Интернете. - Урок 9: Изображения
Узнайте, насколько просто и легко вставлять изображения на свои страницы. - Урок 10: Таблицы
Создайте таблицы HTML для представления структурированного содержимого. - Урок 11: Подробнее о таблицах
Создавайте еще более сложные таблицы. - Урок 12: Макет (CSS)
Узнайте, как можно использовать каскадные таблицы стилей (CSS) для добавления фантастического макета на ваши страницы. - Урок 13: Загрузка страниц
Узнайте, как опубликовать свои страницы в Интернете, чтобы другие тоже могли ими пользоваться.
- Урок 14: Веб-стандарты и проверка
Узнайте об общем стандарте HTML и о том, как проверить правильность кодирования. - Урок 15: HTML5 — Новичок в блокчейне
В этом уроке вы больше узнаете об основах HTML5. - Урок 16: Новые теги и атрибуты
Из этого урока вы узнаете больше о тегах и атрибутах HTML5. - Урок 17: Невидимые вещи: скрипты, метаданные, окна просмотра и комментарии
В этом уроке вы узнаете больше о том, как управлять невидимыми вещами… которые действительно важны. - Урок 18: Формы
В этом уроке вы научитесь создавать форму. - Урок 19: API
Помимо указания разметки HTML5 также позволяет использовать API. - Урок 20: Дополнительные изображения
В этом уроке вы узнаете о расширенных изображениях. - Урок 21: Видео и аудио
HTML5 широко охватывает элементы мультимедиа, поэтому в этом уроке вы узнаете, как использовать видео (со звуком) и звук. - Урок 22: Расширенные API
В этом уроке вы познакомитесь с расширенными API (и JavaScript).
- Урок 23: Геолокация: вы здесь
Этот урок познакомит вас с геолокацией. - Урок 24: Веб-хранилище
Этот урок познакомит вас с другим API: веб-хранилищем. - Урок 25: Перетаскивание
Этот урок познакомит вас с перетаскиванием. - Урок 26: Заключительные советы
Несколько полезных советов для ваших веб-проектов.
Введение >>
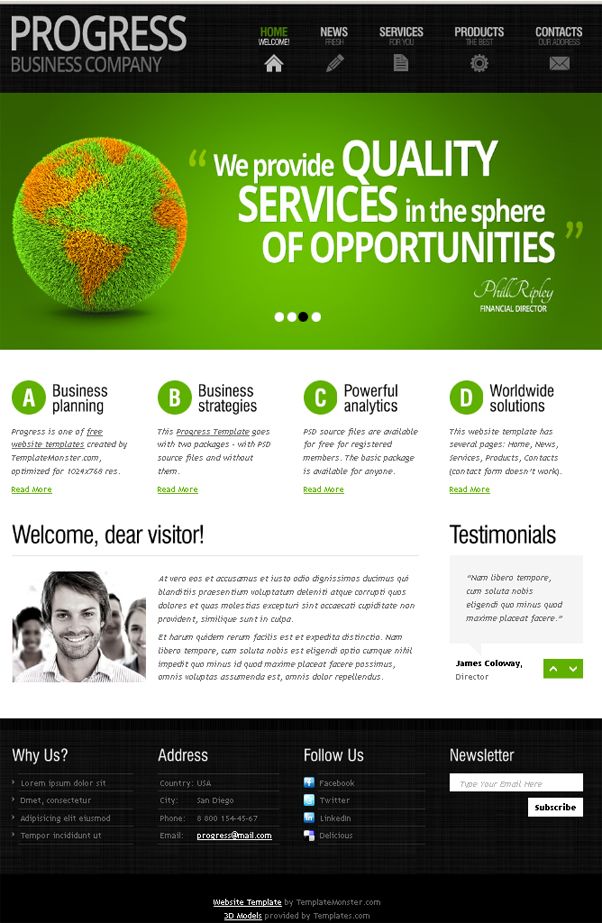
Учебное пособие по простому макету веб-сайта с использованием HTML 5 и CSS 3 Ссылка: layout-tutorial-html-5-css-3/
Презентация на тему: «Учебное пособие по простому макету веб-сайта с использованием HTML 5 и CSS 3. Ссылка: layout-tutorial-html-5-css-3 /» — стенограмма презентации:
1
Учебное пособие по простому макету веб-сайта с использованием HTML 5 и CSS 3 Anny @ TFG Ссылка: http: // www. designzzz.com/website- layout-tutorial-html-5-css-3 /
designzzz.com/website- layout-tutorial-html-5-css-3 /
2 Учебный образец HTML 5
3 HTML-структура Заголовок вашей страницы 事前 準備 : 建立 一個 網頁 資料 夾 Инструменты: Блокнот ++ Шаги: 1. 開 新 檔案 2. 另存 新 檔 (* .html) 3. Введите html-код 4. 執行 — в Firefox (или другом браузере)
4 Определение тега заголовка HTML 5 Пример учебного пособия
5 Определение области навигации Главная О нас Обратная связь Контакты
6 Определение боковой панели Главная О нас Обратная связь Контакты
8 Коробочная модель CSS.коробка {ширина: 300 пикселей; высота: 200 пикселей; отступ: 10 пикселей; граница: 1px solid # 000; маржа: 15 пикселей; }
9
style. css * {маржа: 0; отступ: 0; } Инструменты: Notepad ++ Шаги: 1. 開 新 檔案 2. 另存 新 檔 (* .css) 3. Введите стиль css 4. 執行 — в Firefox (или другом браузере)
css * {маржа: 0; отступ: 0; } Инструменты: Notepad ++ Шаги: 1. 開 新 檔案 2. 另存 新 檔 (* .css) 3. Введите стиль css 4. 執行 — в Firefox (или другом браузере)
10 CSS для тела {margin: 0 auto; ширина: 960 пикселей; семейство шрифтов: Arial, Helvetica, sans-serif; фон: url (http: // bgimages.kontraband.com/media/images/bg_body.jpg) вверху слева без повтора; } 這裡 可以 改 圖檔 的 網址 哦!
11 CSS для… a {color: # 000000; тень текста: 1px 1px 1px #cccccc; } р {выравнивание текста: выравнивание; } верхний колонтитул, нижний колонтитул, в сторону, раздел {display: block; // 以 區塊 呈現} h2 {font-size: 26px; высота строки: 40 пикселей; отступ: 18px 0; } left 向左 靠。 此 為 預設 值 right : 向右 靠。 center : 排 在 中央。 justify : 兩邊 對齊。 會 自動 在 文字 之間 空白 , 使 兩邊 都 對齊 邊界 left : 向左 靠。 此 為 預設 值 справа : 向右 靠 center : 排 在 中央。 justify : 兩邊 對齊。 會 自動 在 文字 之間 加入 使 兩邊 的 字 都 對齊 邊界。
12 Стилизация навигации с помощью CSS3 для закругленных углов nav {width: 77%; высота: 40 пикселей; -moz-border-radius: 10 пикселей; // для Mozilla Firefox -webkit-border-radius: 10px; // для Apple Safari border-radius: 10px; // для фона Opera: # f3f3f3;: # f3f3f3 border: 1px solid #cccccc; позиция: абсолютная; }
HTML-тегов с объяснением — Уроки HTML
HTML-страница построена с использованием тегов, поэтому сначала мне нужно объяснить, что такое тег . Тег — это команда на веб-странице, которая сообщает браузеру что-то сделать. Теги заключаются в знаки меньше ( <) и больше (> ). Примером тега является , о котором вы узнаете ниже.
Тег — это команда на веб-странице, которая сообщает браузеру что-то сделать. Теги заключаются в знаки меньше ( <) и больше (> ). Примером тега является , о котором вы узнаете ниже.
Откройте Блокнот, Блокнот ++ или любой другой текстовый редактор и введите или скопируйте его в него.
Моя первая веб-страница
Привет мир!
Код объяснен построчно
Мы только что написали минималистичный Hello World! Программа HTML (разметка).Давайте проанализируем этот код построчно.
Нажмите Ctrl + U (в Google Chrome), и вы увидите HTML-код любой веб-страницы. Откройте несколько веб-сайтов и проверьте их HTML-код.
Откройте HTML-документ в веб-браузере
Следующее, что вам нужно сделать, это сохранить вашу первую веб-страницу на жесткий диск. Щелкните Файл, затем Сохранить. Измените расширение .txt вашего нового файла на .html , например index.html . Возможно, вы захотите создать специальную папку, чтобы все материалы вашей веб-страницы были организованы.
Щелкните Файл, затем Сохранить. Измените расширение .txt вашего нового файла на .html , например index.html . Возможно, вы захотите создать специальную папку, чтобы все материалы вашей веб-страницы были организованы.
Убедитесь, что вы сохранили все файлы веб-страниц something.html , иначе они будут текстовыми документами, а не веб-страницами. Щелкните Сохранить. Зайдите в папку и откройте ее. Дважды щелкните только что созданный файл, и он должен выглядеть примерно так.
Поздравляем! Вы создали свою первую локальную веб-страницу, отображающую статическое сообщение в веб-браузере!
Использование тегов HTML
Сейчас я научу вас, как сделать текст подчеркнутым . Используйте онлайн-редактор HTML, чтобы проверить эти коды.
Проверьте это!
Как вы можете видеть, когда мы помещаем тег , он начинает подчеркивание. Если встречный , тег заканчивается подчеркиванием. Опять же, если вы поместите в тег обратную косую черту (/), он закроет этот тег.
Мы также собираемся выделить текст жирным .
Проверьте это!
Мы можем даже выделить текст курсивом .
Проверьте это!
Вложенные HTML-теги
Можно даже поставить сразу все 3 метки!
Проверьте это!
Поскольку мы не используем более одного тега одновременно, мы сталкиваемся с вещью, называемой вложенными тегами. В противном случае они могут заставить некоторые браузеры некорректно отображать вашу страницу, и это называется перекрывающимися тегами.
Это пример вложенных тегов.
Привет !
Теперь пример перекрывающихся тегов.
Привет !
Вы видите разницу? Хорошее правило, которому нужно следовать: какой тег вы начинаете первым, заканчиваете последним, а какой тег вы начинаете последним, вы заканчиваете первым.

 д.
д.