Векторная графика уроки: Как научиться рисовать вектор | Sharlotta Stock
Урок «Векторная графика. Знакомство с редактором векторной графики Inkscape»
Векторная графика Презентация к уроку информатики в 10 классе
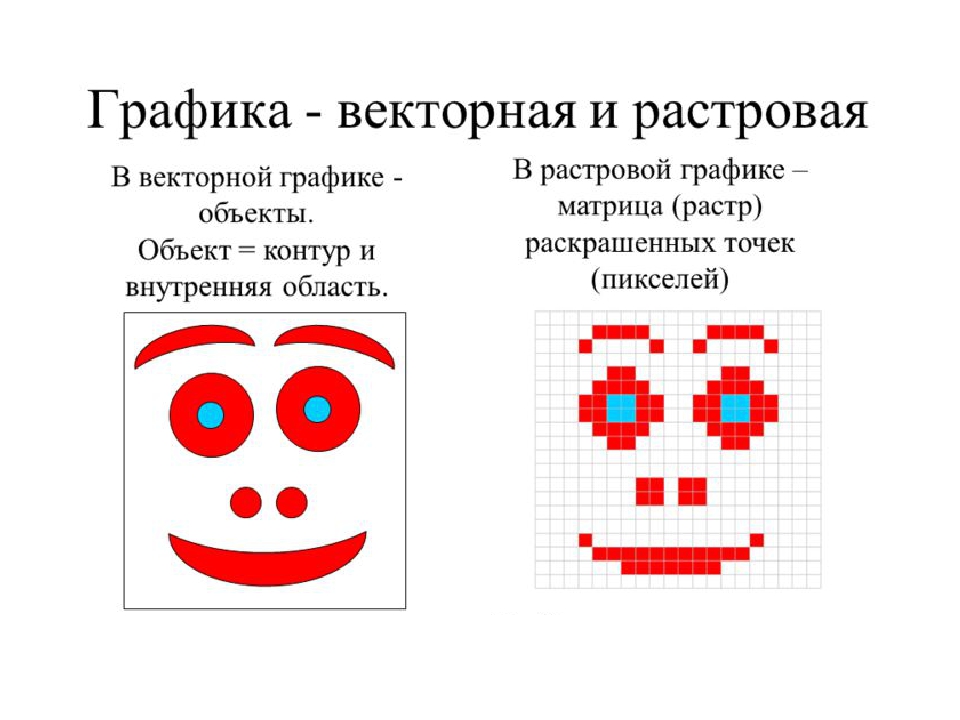
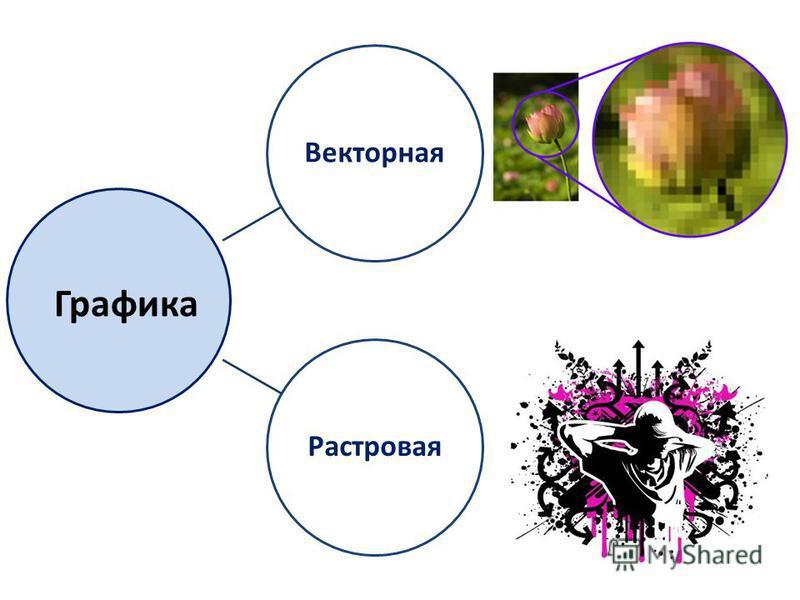
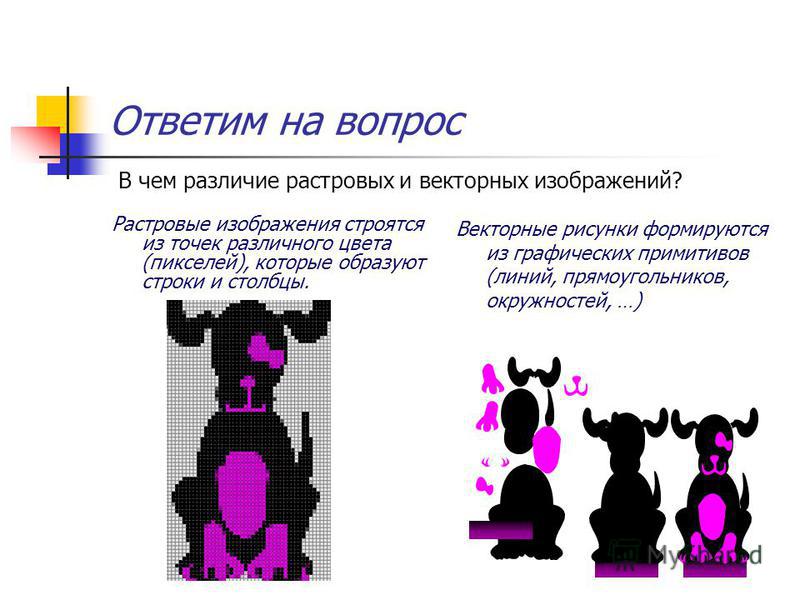
Вопросы для повторения: Какие виды информации по способу восприятия вы знаете? Какие виды информации, по форме представления, вы знаете? — В чем разница между растровыми и векторными способами представления изображения? — Определите, к какой форме представления графической информации можно отнести следующие изображения?
— В каких профессиях может применяться графическая информация? — В каких профессиях может применяться графическая информация?
изучить теоретические вопросы по компьютерной графике; изучить теоретические вопросы по компьютерной графике; определять инструменты графического редактора для выполнения операций по созданию и редактированию изображения; закрепить навыки работы с графическим редактором; проверить степень усвоения материала по предыдущим темам; Тема урока: Векторная графика
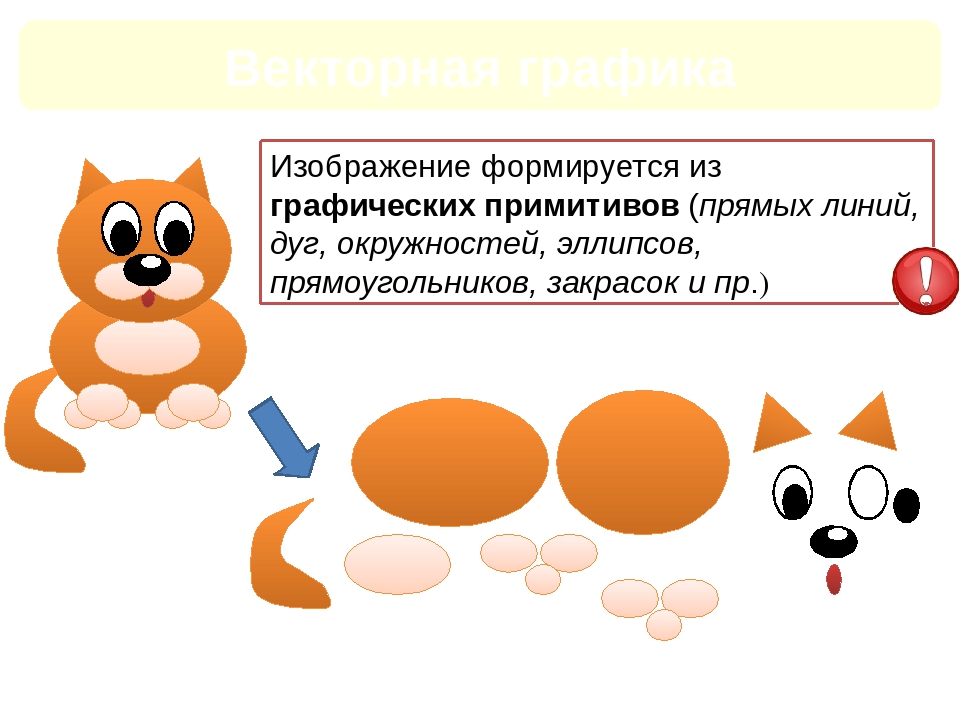
Векторная графика —
это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул.
Достоинства векторной графики:
Небольшой размер файла при относительно несложной детализации изображения.
Возможность неограниченного масштабирования без потери качества.
Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества.
Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
Недостатки векторной графики: Большой размер файла при сложной детализации изображения. (Бывают случаи, что из‑за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии) Трудность передачи фотореалистичного изображения (следует из 1‑го недостатка) Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах.
Форматы векторной графики EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется несовместимость более поздних версий с другими программами. Именно в формате eps-8 все фотобанки принимают векторные иллюстрации.
Форматы векторной графики
CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
SWF — flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player
Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
SWF — flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player
Форматы векторной графики FLA — flash- формат программы Adobe Flash, предназначенный для создания анимированной графики. При помощи языка Action Script возможно создание управляемых сценариев. Обычно готовый ролик из fla экспортируют в формат swf
Форматы векторной графики
SVG(Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS.
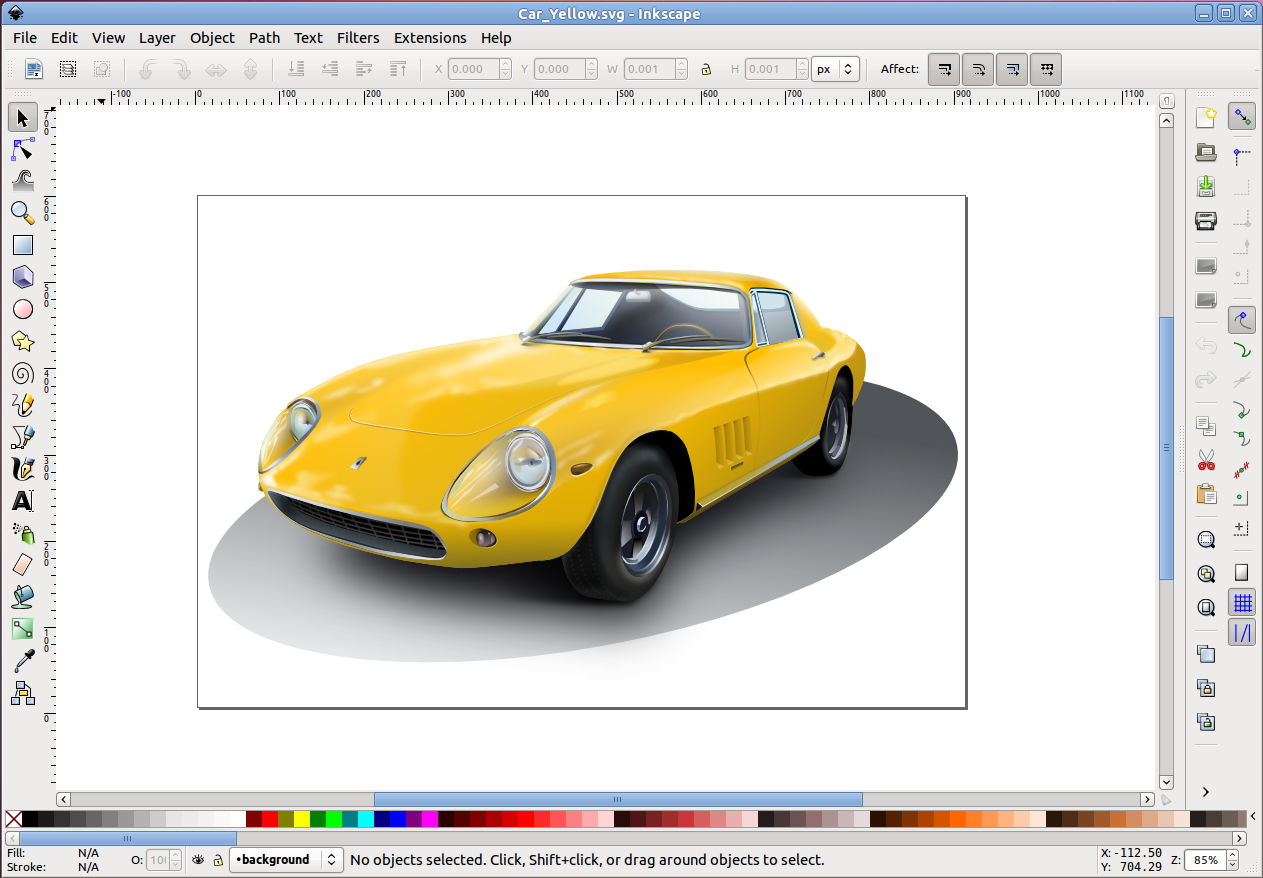
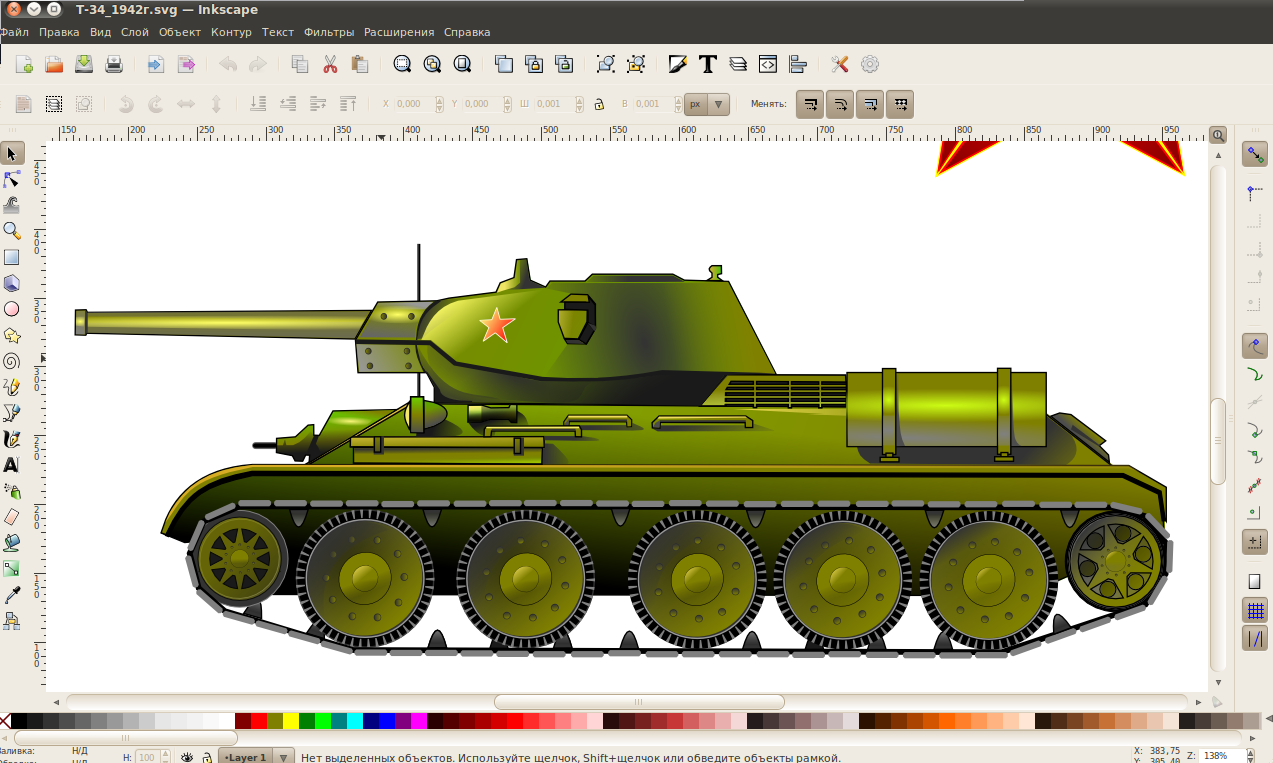
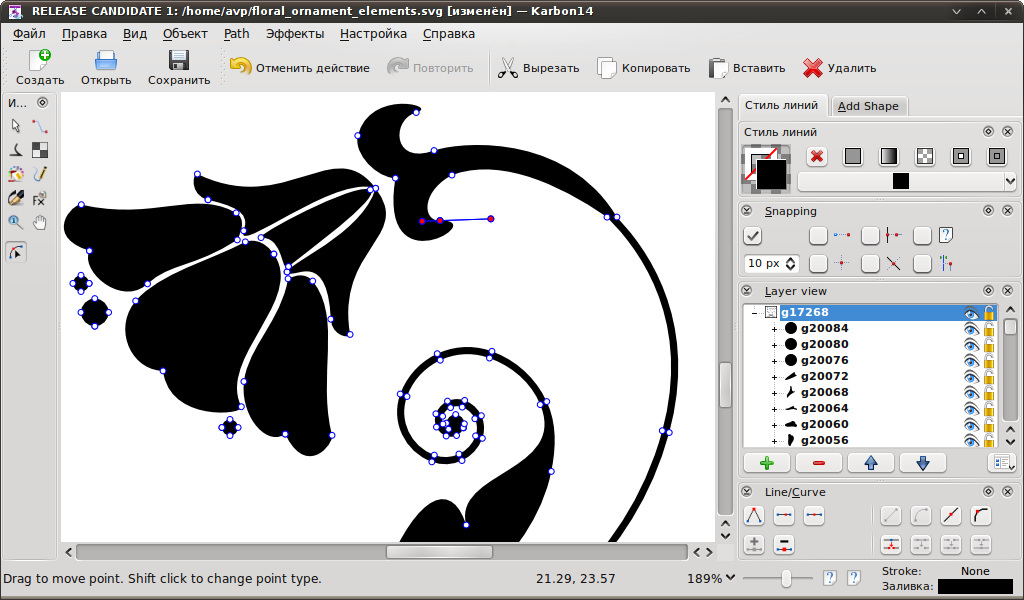
Inkscape Свободно распространяемый векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций (вплоть до использования в качестве САПР общего назначения, чему также способствует лёгкость обмена чертежами). Это стало возможным во многом благодаря открытому формату SVG. Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные. Поскольку SVG основан на языке разметки XML, к нему можно писать расширения. Программа распространяется на условиях GNU General Public License . По своим возможностям и набору инструментов не уступает таким программным продуктам, как CorelDraw или Adobe Illustrator. Эта программа работает с фигурами, контурами, маркерами и текстом.
основные элементы окна программы Inkscape
Строка заголовка
2. Строка главного меню
3. Стандартная панель
4. Строка свойств
5. Панель инструментов
6. Линейки
7. Рабочий лист
8. Цветовая палитра
9. Ползунок палитры цветов
10. Ползунок документа
Линейки
7. Рабочий лист
8. Цветовая палитра
9. Ползунок палитры цветов
10. Ползунок документа
Создание и работа с документами в inkscape Чтобы создать новый пустой документ: «Файл» — «Создать» или нажмите Ctrl+N. Чтобы открыть существующий: «Файл» — «Открыть» или Ctrl+O. Чтобы сохранить документ: «Файл» — «Сохранить» или Ctrl+S, либо «Сохранить как» Shift+Ctrl+S, чтобы сохранить под новым именем. SVG файлы Inkscape можно импортировать и экспортировать в другие форматы, например, EPS, PNG.
Создаём фигуры в inkscape
Окно инструментов:
Щелкните мышью по инструменту «прямоугольник» (или любой другой) в боковой панели инструментов (или нажмите клавишу F4). При активном инструменте для рисования прямоугольников вы легко можете рисовать их на холсте.
Каждая нарисованная вами фигура имеет на своем контуре ромбики — это узлы. Попробуйте перетащить их мышью и посмотрите, как будет вести себя фигура.
Для более точной настройки каждой отдельной фигуры на верхней контекстной панели инструментов, есть параметры ее настройки.
Заливки и обводки Инструмент управления цветами объекта находится в диалоге заливки и обводки. Этот диалог доступен в верхнем пункте главного меню «Объект» или по комбинации клавиш Shift+Ctrl+F. Выберите какой-нибудь объект, например, эллипс, и откройте диалоговое окно заливки и обводки. нажмите Ctrl+Z. (Или, если вы передумали отменять и снова хотите вернуть назад, вы можете повторить отмененное действие Shift+Ctrl+Z)
Заливки и обводки Вы увидите, что диалоговое окно имеет три вкладки: «заливка», «обводка» и «стиль обводки». Закладка «Заливка» позволяет редактировать заливку выбранных объектов. С помощью кнопок сразу под названием закладки, можно выбрать типы заливки, включая и первый пункт «нет заливки» (кнопка с крестиком), сплошной цвет заливки, а также линейные и радиальные градиенты. Для предыдущего рисунка была активирована вторая кнопка сплошной заливки.
Требования безопасности во время занятий
1. При работе на ПЭВМ соблюдать правильную посадку : сидеть прямо, не сутулясь, опираясь областью лопаток на спинку стула, с небольшим наклоном головы вперёд; предплечья должны опираться на поверхность стола; уровень глаз должен приходиться на центр экрана.
2. Соблюдать расстояние от глаз до экрана ( 50-70 см)
3. Соблюдать длительность работы на ПЭВМ ( в течение урока не более 20-25 минут ).
4. Делать гимнастику для глаз через каждые 15 минут работы с дисплеем.
5. Не трогать разъёмы соединительных кабелей.
6. Не прикасаться к питающим проводам и устройствам заземления.
7. Не прикасаться к экрану и тыльной стороне монитора.
8. Не класть на монитор и клавиатуру книги, диски, тетради.
9. Не работать во влажной одежде и влажными руками.
10.Не выполняйте работы, не предусмотренные заданием учителя.
При работе на ПЭВМ соблюдать правильную посадку : сидеть прямо, не сутулясь, опираясь областью лопаток на спинку стула, с небольшим наклоном головы вперёд; предплечья должны опираться на поверхность стола; уровень глаз должен приходиться на центр экрана.
2. Соблюдать расстояние от глаз до экрана ( 50-70 см)
3. Соблюдать длительность работы на ПЭВМ ( в течение урока не более 20-25 минут ).
4. Делать гимнастику для глаз через каждые 15 минут работы с дисплеем.
5. Не трогать разъёмы соединительных кабелей.
6. Не прикасаться к питающим проводам и устройствам заземления.
7. Не прикасаться к экрану и тыльной стороне монитора.
8. Не класть на монитор и клавиатуру книги, диски, тетради.
9. Не работать во влажной одежде и влажными руками.
10.Не выполняйте работы, не предусмотренные заданием учителя.
Домашнее задание
Изучить материал пройденного на уроке по раздаточному материалу.
Создать изображение, иллюстрирующее какие виды примитивов можно нарисовать с помощью Inkscape; какие способы заливки, обводки доступны для работы в данном редакторе. Спасибо за внимание!
Спасибо за внимание!
| Дата | Время | Аудитория | Преподаватель |
|---|---|---|---|
|
02.03.2021 вторник | 19:30 — 20:30 | Аудитория №227 | Рафиков Рустам Шамилевич |
|
04.03.2021 четверг | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
09. 03.2021 03.2021вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
11.03.2021 четверг | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
12.03. 2021 2021пятница | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
16.03.2021 вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
18.03.2021 четверг | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
23. 03.2021 03.2021вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
26.03.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
30.03. 2021 2021вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
02.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
05.04.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
09. 04.2021 04.2021пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
12.04.2021 понедельник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
13. 04.2021 04.2021вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
16.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
22.04. 2021 2021четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
23.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
29. 04.2021 04.2021четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
30.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
04. 05.2021 05.2021вторник | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
06.05.2021 четверг | 18:00 — 21:20 | _Онлайн | Кордюкова Ольга Валерьевна |
|
11.05.2021 вторник | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
12. 05.2021 05.2021среда | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
|
13.05.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
14. 05.2021 05.2021пятница | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
|
17.05.2021 понедельник | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
20.05. 2021 2021четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
21.05.2021 пятница | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
27. 05.2021 05.2021четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
28.05.2021 пятница | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
29. 05.2021 05.2021суббота | 10:00 — 13:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
31.05.2021 понедельник | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
03. 06.2021 06.2021четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
04.06.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
10. 06.2021 06.2021четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
11.06.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
17. 06.2021 06.2021четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
18.06.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
25. 06.2021 06.2021пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
02.07.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
01.09. 2021 2021среда | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
03.09.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
06.09.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
08. 09.2021 09.2021среда | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
10.09.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
13.09.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
15. 09.2021 09.2021среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
20.09.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
22.09. 2021 2021среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
27.09.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
29.09.2021 среда | 18:00 — 21:20 | Аудитория №227 | Ландер Анна Александровна |
04. 10.2021 10.2021понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
06.10.2021 среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
11.10. 2021 2021понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
13.10.2021 среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
15.10.2021 пятница | 18:00 — 21:20 | Аудитория №227 | Тучкевич Владимир Максимович |
18. 10.2021 10.2021понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
19.10.2021 вторник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Владимир Максимович |
22. 10.2021 10.2021пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
25.10.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
26. 10.2021 10.2021вторник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Владимир Максимович |
|
29.10.2021 пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
01. 11.2021 11.2021понедельник | 18:00 — 21:20 | _Онлайн | Тучкевич Владимир Максимович |
|
03.11.2021 среда | 18:00 — 21:20 | _Онлайн | Тучкевич Владимир Максимович |
|
08.11.2021 понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
10. 11.2021 11.2021среда | 18:00 — 21:20 | Аудитория №228 | Тучкевич Владимир Максимович |
|
12.11.2021 пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
15. 11.2021 11.2021понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
17.11.2021 среда | 18:00 — 21:20 | Аудитория №242 | Тучкевич Владимир Максимович |
19. 11.2021 11.2021пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
22.11.2021 понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
24. среда | 18:00 — 21:20 | Аудитория №228 | Тучкевич Владимир Максимович |
|
26.11.2021 пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
29. 11.2021 11.2021понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
01.12.2021 среда | 18:00 — 21:20 | Аудитория №228 | Тучкевич Владимир Максимович |
03. 12.2021 12.2021пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
06.12.2021 понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
08. 12.2021 12.2021среда | 18:00 — 21:20 | Аудитория №228 | Тучкевич Владимир Максимович |
|
10.12.2021 пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
13. 12.2021 12.2021понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
15.12.2021 среда | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
17. 12.2021 12.2021пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
20.12.2021 понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
22. 12.2021 12.2021среда | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
24.12.2021 пятница | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
27. 12.2021 12.2021понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
29.12.2021 среда | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
10. 01.2022 01.2022понедельник | 18:00 — 21:20 | Аудитория №216 | Тучкевич Владимир Максимович |
|
17.01.2022 понедельник | 18:00 — 21:20 | _Онлайн | Тучкевич Владимир Максимович |
24. 01.2022 01.2022понедельник | 18:00 — 21:20 | _Онлайн | Тучкевич Владимир Максимович |
|
31.01.2022 понедельник | 18:00 — 21:20 | _Онлайн | Тучкевич Владимир Максимович |
07.02. 2022 2022понедельник | 18:00 — 21:20 | _Онлайн | Тучкевич Владимир Максимович |
|
14.02.2022 понедельник | 18:00 — 21:20 | _Онлайн | Тучкевич Владимир Максимович |
|
14.02.2022 понедельник | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
28. 02.2022 02.2022понедельник | 14:00 — 17:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
28.02.2022 понедельник | 14:00 — 17:20 | _Онлайн | Тучкевич Владимир Максимович |
Урок 26 — Информатика 7 класс г Рогачева
Понятие векторной графики.
Векторная графика. Представление о цветовых моделях. Интерфейс векторного графического редактора
Растровое изображение — совокупность отдельных пикселей, каждый из которых имеет свой цвет.Векторное изображение — совокупность геометрических объектов (круги, эллипсы, отрезки и т.д.) и описаний параметров объектов, определяющих их внешний вид и взаимное расположение.
Цветовая модель — описание представления цвета в виде набора чисел, называемых цветовыми компонентами.
Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов. Любой цвет можно разложить на оттенки и сопоставить ему набор чисел — цветовых координат.Основные цвета разбиваются на оттенки по яркости — от темного к светлому. Каждому оттенку присваивается числовое значение (например, самому темному — 0, самому светлому — 255).
В мониторах используется цветовая модель RGB Любой цвет в этой модели представляет собой сложение трех основных цветов: красного (Red), зеленого (Green) и синего (Blue).
При цветовой коррекции изображений используют модель HSB, в которой многообразие цветов образуется в результате регулировки оттенка (Hue), насыщенности (Saturation)и яркости (Brightness).
Векторный графический редактор — программа, которая предназначена для создания и редактирования векторных изображений.
Основные возможности графического редактора:
- создание изображения;
- редактирование изображения;
- сохранения изображения в виде файла;
- загрузка изображения из файла в оперативную память;
- печать изображения
Известные векторные редакторы: CorelDraw, AdobeIllustrator, Inkscape. Векторные графические редакторы позволяют выполнять разнообразные операции над графическими объектами.
Интерфейс векторного графического редактора
Векторный редактор Inkscape может работать с файлами различных форматов, например:
.svg — формат, который использует редактор Inkscape;
.eps — формат, обеспечивающий высокое качество рисунка;
.png — растровый формат изображений, поддерживающий прозрачность фона;
.bmp — несжатый растровый формат изображений;
.pdf — формат обмена документов от Adobe, который может содержать любые сочетания: текст, шрифты, растровую и векторную графику.
Видео Понятие векторной графики
Практическая часть
Задание 1. Запустите векторный графический редактор Inkscape. Познакомьтесь с интерфейсом векторного графического редактора Inkscape.
Задание 2. Создайте следующее изображение. Сохраните в своей папке под именем Звезда.
Электронная рабочая тетрадь
Проверка знаний
Векторная графика — Информатика — Уроки
7 класс, Урок 20
Учитель: Брух Т.В.
Дата: _________________
Тема урока «Векторная графика. Практическая работа №15 «Векторная графика»»
Ход урока:
1. Организационный момент.
2. Изучение нового материала.
Тезаурус:
Способ, при котором рисунок создаётся с помощью формул, описывающих объекты, из которых составлен рисунок, называется векторным.
Стандартные фигуры, с помощью которых создаются изображения в графическом редакторе, называются графическими примитивами.
Достоинства векторной графики: небольшой информационный объём; легко поддаётся масштабированию.
Недостатки векторной графики: векторные изображения, напечатанные на бумаге, отличаются от изображений, полученных на экране компьютера; векторные изображения не получаются фотографического качества.
Векторные графические редакторы: Microsoft Word, CorelDraw, GravitDesigner, Vectrи другие.
Теоретический материал для самостоятельного изучения:
Современные дети сейчас всё чаще рисуют не в альбомах, а на планшетах или компьютерах. Такие рисунки легче создавать, исправлять, раскрашивать, размножать.
Сейчас существует огромное количество различных программ для создания изображений на компьютере, и эти программы имеют большие возможности. Ведь, чтобы нарисовать, например, слоника карандашом, нужно иметь способность к рисованию. На компьютере изобразить того же слоника будет проще, т.к. можно использовать лишь инструменты графического редактора, которые также могут помочь в исправлении рисунка, увеличении или уменьшении, раскраске.
Ведь, если изображение состоит из нескольких одинаковых фрагментов, то в альбоме эти фрагменты придётся рисовать не один раз, а на компьютере достаточно нарисовать фрагмент и применить функцию копирования. А если таких рисунков нужно несколько штук. Сегодня на уроке мы познакомимся с такими компьютерными программами, которые относятся к векторной графике, научимся создавать векторные изображения.
А если таких рисунков нужно несколько штук. Сегодня на уроке мы познакомимся с такими компьютерными программами, которые относятся к векторной графике, научимся создавать векторные изображения.
Чтобы создать изображение на компьютере, нужно открыть соответствующую программу, установить курсор в нужном месте, выбрать какой-нибудь инструмент графического редактора и начать творить. Некоторые графические изображения могут состоять из прямоугольников, прямых, окружностей и других геометрических фигур, которые могут быть описаны математически. Т.е. для создания окружности нужно указать координату центра и радиус, для создания прямоугольника – координаты вершин. Вот именно для создания таких графических объектов используют векторные графические редакторы.
Кроме описания математических действий в векторной графике можно применять различные способы создания изображения: задавать цвет линий, их толщину, цвет заполнения и другие свойства геометрических фигур.
Стандартные фигуры, с помощью которых создаются изображения в векторном графическом редакторе, называются графическими примитивами. Их можно копировать, перемещать по экрану, вращать, накладывать один на другой. К ним можно применять различные спецэффекты. Но, нужно помнить, чтобы изменить объект, его сначала нужно выделить, щёлкнув на нужном изображении.
Их можно копировать, перемещать по экрану, вращать, накладывать один на другой. К ним можно применять различные спецэффекты. Но, нужно помнить, чтобы изменить объект, его сначала нужно выделить, щёлкнув на нужном изображении.
Векторные изображения чаще всего получают с помощью геометрических фигур.
У любых векторных изображений есть определённые особенности:
1) когда векторное изображение сохраняется, в памяти компьютера остаётся информация о геометрических объектах, с помощью которых изображение было создано. Другими словами, информационный объём векторного изображения при его сохранении будет небольшим.
2) если мы хотим увеличить или уменьшить векторное изображение, то старый объект удаляется, а создаётся новый с учётом изменённых данных. Т.е. векторное изображение можно увеличивать или уменьшать без потери качества.
Всё это является достоинствами векторных изображений.
Но есть, конечно же, и недостатки:
‑ векторные изображения не получаются фотографического качества;
‑ распечатанная на принтере картинка, выглядит совсем не так, как на экране.
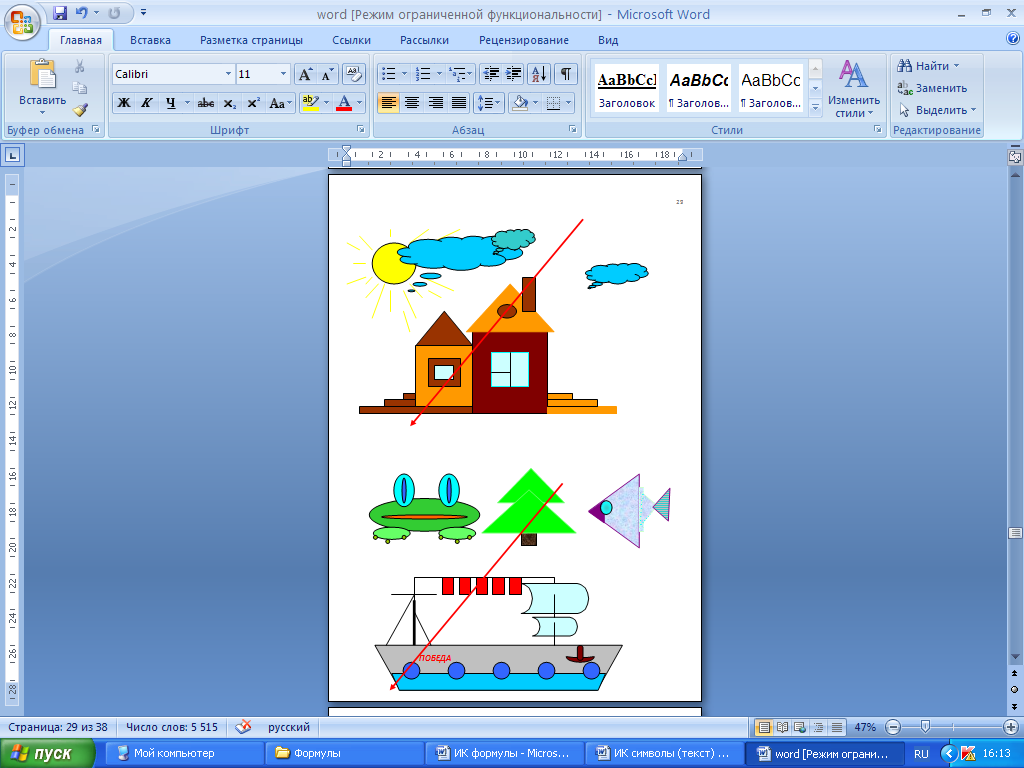
Таким образом, можно сделать вывод, что векторные изображения создаются вручную с помощью векторных графических программ, которые можно использовать в редакциях, рекламных агентствах, конструкторских бюро. Самым простым векторным редактором является MicrosoftWord.
Ответьте на вопрос:
Какой графический редактор будете использовать при создании изображения? (Microsoft Word)
Конечно же, для создания такого рисунка лучше использовать векторный графический редактор, потому что изображение создаётся из геометрических фигур, которые, к тому же, можно скопировать, размножить, сгруппировать, увеличить или уменьшить.
Итак, сегодня мы узнали, что такое векторная графика, проанализировали достоинства и недостатки векторной графики, познакомились с векторным графическим редактором.
Самым распространённым векторным графическим редактором является CorelDraw. Программа уникальна, т.к. работает с различными объектами, которые можно не только создавать с помощью геометрических фигур, но и комбинировать, выполняя различные операции. Программа имеет возможность работать с различными схемами, пиктограммами, рисунками, текстовыми объектами. Созданное изображение можно залить одним цветом, а можно создать узор. Векторный редактор CorelDraw позволяет вставлять в документ растровые рисунки, которые можно редактировать, создавать текст, который можно форматировать.
Программа имеет возможность работать с различными схемами, пиктограммами, рисунками, текстовыми объектами. Созданное изображение можно залить одним цветом, а можно создать узор. Векторный редактор CorelDraw позволяет вставлять в документ растровые рисунки, которые можно редактировать, создавать текст, который можно форматировать.
Помимо основных действий в любом графическом редакторе, CorelDraw позволяет трансформировать объекты, изменять форму прямых и кривых линий, изменять параметры контура. Редактор имеет возможность применять различные спецэффекты: перетекание формы и цвета объектов, искажение объектов, создание объёмных объектов и другие возможности.
К сожалению, программа не является свободным программным обеспечением.
Векторные изображения имеют расширение *cdr., поэтому мы с вами будем работать в Microsoft Word.
3. Практическая работа.
Смотри приложение.
4. Подведение итогов. Домашнее задание.
Векторная графика в photoshop уроки.
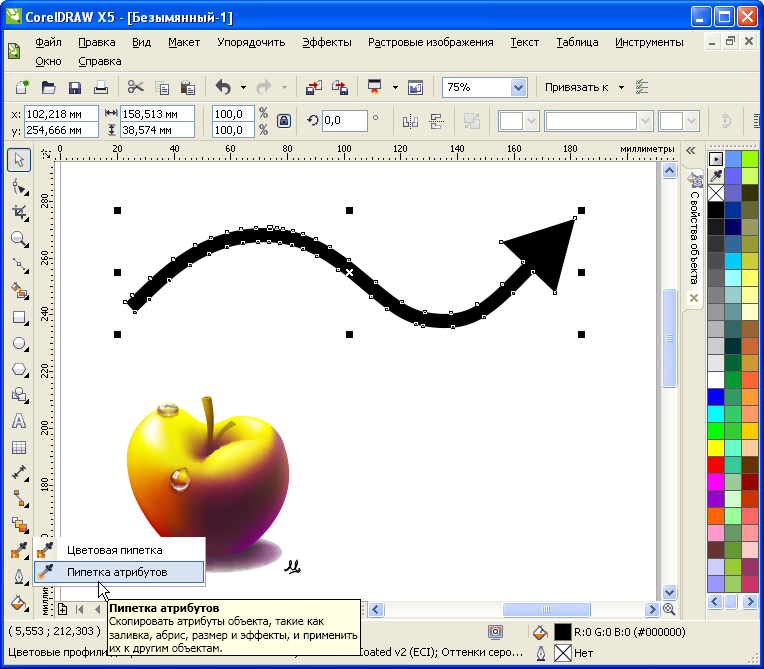
 Векторные инструменты рисования в фотошопе
Векторные инструменты рисования в фотошопеИнструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 55273
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения.:max_bytes(150000):strip_icc()/adobe-illustrator-5c5dc8b546e0fb0001442170.png) Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.

- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Урок по теме «Компьютерная графика. Введение в редактор векторной графики Corel Draw.»
Министерство образования Красноярского края
Краевое государственное бюджетное профессиональное образовательное учреждение
«КРАСНОЯРСКИЙ ИНДУСТРИАЛЬНО-МЕТАЛЛУРГИЧЕСКИЙ ТЕХНИКУМ»
ОТКРЫТЫЙ УРОК
Дисциплина: «Информатика и ИКТ»
1 курс, специальности:
22.02.02 «Металлургия цветных металлов»,
08.02.09 «Монтаж, наладка и эксплуатация электрооборудования промышленных и гражданских зданий»
22.02.06 «Сварочное производство»
Тема: Компьютерная графика. Введение в редактор векторной графики Corel Draw.
Методическая цель: Знакомство с практическими навыками работы в редакторе векторной графики Corel Draw.
Преподаватель
информатики
О.Н. Хиврич
Красноярск
2017 г.
Тема «Компьютерная графика. Введение в редактор векторной графики
Corel Draw»
Контингент учащихся
1 курс, специальности: 22.02.02 «Металлургия цветных металлов», 08.02.09 «Монтаж, наладка и эксплуатация электрооборудования промышленных и гражданских зданий» , 22.02.06 «Сварочное производство»
Вид занятия
Урок изучения нового материала с его применением на практике (комбинированный).
Цели занятия
Обучающие.
Закрепление знаний по ранее изученной теме «Операционная система Windows».

Получение новых знаний по теме «Компьютерная графика. Введение в редактор векторной графики Corel Draw».
Развивающие.
Актуализация ранее изученных знаний.
Развитие умения самостоятельного поиска решения поставленной задачи.
Формирование компетентности в области информационных технологий.
Воспитательные.
Формирование способности к творческой деятельности.
Развитие ответственности.
Организующие:
Руководство преподавателем ходом занятия.
Задачи
Передача нового теоретического материала студентам по теме «Редактор векторной графики Corel Draw».

Выполнение учащимися практических заданий в редакторе векторной графики Corel Draw, направленных на знакомство с основными приёмами работы в данном программном продукте.
Структура практического занятия
Организационный момент.
Объяснение нового материала. Знакомство с 2-мя типами компьютерной графики: растровой и векторной.
Подведение итогов теоретической части занятия.
Знакомство с основными элементами программы Corel Draw. Демонстрация преподавателем применения некоторых элементов.
Выполнение 2 практических заданий с использованием Corel Draw и дидактического материала, содержащего инструкции по их выполнению.
Контроль выполнения практических заданий, контроль знаний по способам их выполнения.
Методы
Преподавания: объяснительно-стимулирующий.
Учения: частично-поисковый, репродуктивный.
Межпредметные связи
Математика, информатика.
Оборудование
Персональные компьютеры.
Мультимедиа проектор
Развернутый план урока
Действия преподавателя | Действия студентов | |
Организационный момент. 5 минут. | Сообщает студентам план урока, его структуру. Объясняет цели урока, обозначает его тему. | |
Объяснение нового материала. 20 минут. | Объясняет новый материал. Акцентирует внимание студентов на наиболее важных моментах, которые необходимо записать в тетрадь. | Слушают преподавателя. Выполняют необходимые записи в тетрадь. |
Подведение итогов теоретической части занятия. 5 минут. | Кратко повторяет наиболее важные моменты теории. Задаёт контрольные вопросы учащимся. | Отвечают на вопросы преподавателя. |
Демонстрация приёмов работы в программе Corel Draw. 10 минут. | Демонстрирует несколько общих приёмов работы в программе Corel Draw, а также использование некоторых инструментов программы. Объясняет каждое действие, выполняемое им в программе. | Смотрят демонстрацию работы и слушают объяснение преподавателя. |
Практическая часть урока. 35 минут. | Выдаёт дидактический материал и практическое задание. Следит за порядком в компьютерной аудитории. Консультирует по возникающим в процессе выполнения практической работы вопросам. Следит за бесперебойной работой оборудования. | Выполняют практическое задание. Задают возникающие вопросы преподавателю. |
Контроль выполнения практических заданий. 15 минут. | Проверяет полноту выполнения каждым учащимся практического задания. Задаёт контрольные вопросы. Оценивает работы учащегося. | Показывают свои работы. Отвечают на вопросы преподавателя. |
Теоретическая часть
Виды компьютерной графики
Существует специальная область информатики, в которой рассматриваются все виды и формы представления изображений, воспринимаемых человеком на мониторе или хранящихся в виде отдельных файлов на внешних носителях.
Компьютерная графика — область информатики, изучающая средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов1.![]()
В зависимости от способа формирования изображения различают:
векторную графику;
растровую графику;
фрактальную графику.
Отдельным предметом считается 3D-графика, которая изучает приёмы и методы построения объёмных моделей объектов в виртуальном пространстве. В них сочетаются векторные и растровые способы формирования изображения.
Особенности цветового охвата характеризуют понятия:
Технология обработки графической информации
Растровая графика
Её применяют при разработках электронных (мультимедийных) и полиграфических изданий. Изображения, выполненные с её помощью, редко создаются вручную, чаще с использованием компьютерных программ (например, сканируются фотографии).
Для работы с растровой графикой часто применяются такие программы, как Adobe Photoshop и Corel PhotoPaint, однако существует также большое количество других программ (например, The Gimp, бесплатный аналог программы Adobe Photoshop, близкий к нему по своей функциональности).
Основным недостатком растровой графики является большой размер получаемых файлов.
Основное преимущество растровой графики — возможность получить реалистичные изображения.
Основным элементом растровой графики является пиксель (точка). Любое изображение, в том числе и трёхмерное, состоит из графических примитивов, поэтому необходимо знать специальные методы генерации изображений, с помощью которых вычерчиваются линии (прямые\кривые), осуществляется закраска многоугольников, создаются эффекты сплошных\объемных объектов.
Экран монитора рассматривается как матрица дискретных элементов (точек), каждая из которых может быть подсвечена.
Векторная графика
Программные средства для работы с векторной графикой предназначены в большей степени для создания изображения, и в меньшей — для их обработки.
Такая графика в основном используется в рекламных агенствах, дизайнерских бюро, в редакциях и издательствах. Также векторная графика хорошо подходит для создания различного рода чертежей, схем.
Важным достоинством векторной графики является возможность её масштабирования без потери качества изображения.
Главные недостатки векторной графики — высокая трудоёмкость создания реалистичных изображений.
Для работы с векторной графикой наиболее распространённой является программа Corel Draw. Существуют также и другие программы работы с векторной графикой, например OpenOffice.org Draw, Inkscape и другие.
Базовым элементом векторной графики является линия. Она описывается математически как единый объект, поэтому объём данных для отображения объекта существенно меньше, чем в растровой графике. Как и любой объект, линия имеет свойства.
Она описывается математически как единый объект, поэтому объём данных для отображения объекта существенно меньше, чем в растровой графике. Как и любой объект, линия имеет свойства.
Форма (прямая\кривая).
Толщина.
Цвет.
Начертание (сплошная\пунктирная).
Замкнутые линии приобретают свойство заполнения (может быть заполнена другими объектами — текстура, объекты).
Простейшая незамкнутая линия ограничена двумя точками-узлами. Узлы имеют свойства:
параметры, которые влияют на форму конца линии;
характер сопряжения с другими объектами.
Все прочие объекты векторной графики составляются из линий (например, куб — 12 связанных линий, образующих рёбра).
Прямой линии соответствует уравнение: y = ax+b. Указав параметры a и b можно отобразить бесконечную прямую.
К классу кривых второго порядка относятся параболы, гиперболы, эллипсы и т.д., т.е. все линии, уравнения которых содержат степени не выше второй. Для описания бесконечной кривой второго порядка достаточно пяти параметров: .
Для описания кривой третьего порядка необходимо девять параметров. Отличие их от кривых второго порядка состоит в наличие точек перегиба. Эта особенность кривых третьего порядка позволяет отображать природные объекты в векторной графике.
Особым классом кривых в векторной графике стоят кривые Безье. Это упрощённый вид кривых третьего порядка. Метод построения кривых Безье основан на использовании пары касательных, проведённых к отрезку линии её окончания. Отрезки кривых Безье описываются восемью параметрами. На форму линии влияют угол наклона касательной и длина её отрезков.
Фрактальная графика
Программные средства для работы с этой графикой предназначены для автоматической генерации изображений путём математических рассчётов. Создание такой графики состоит в программировании. Эту графику чаще всего используют в развлекательных программах.
Как и векторная графика, она основана на математических вычислениях, но базовым элементом этой графики является сама математическая формула (никаких объектов в памяти компьютера не хранится, изображение строится исключительно по уравнениям).
Контрольные вопросы по теоретическому материалу
Назовите 3 вида компьютерной графики.
Недостатки растровой графики.
Недостатки векторной графики.
Достоинства растровой графики.
Достоинства векторной графики
Базовый элемент фрактальной графики.

Основной элемент растровой графики.
Базовый элемент векторной графики.
Практическая работа 1
Рисунок 1
Цель: научиться работать с основными (базовыми) объектами векторной графики.
Примерный алгоритм создания данной схемы:
Используя инструмент прямоугольник, создаем верхний прямоугольник.
Убеждаемся, что только что созданный прямоугольник выделен. После этого выбираем справа на панели цветов заливку белым цветом.
Используем операцию копирования, чтобы создать точно такие же прямоугольники. Для этого можно воспользоваться двумя способами: Первый выделить исходный прямоугольник, в меню «Правка» выбрать сначала пункт «Копировать», а потом «Вставить». Новый прямоугольник в этом случае появится точно поверх исходного. Также для этой операции можно воспользоваться контекстным меню, вызываемым правой клавишей мыши.

Второй способ является более эффективным. Выделяем прямоугольник, зажимаем левую кнопку мыши, после чего щёлкаем правой кнопкой мыши и одновременно смещаем прямоугольник в сторону. В момент щелчка правой кнопкой мыши у нас появится новый, точно такой же, как и исходный, прямоугольник, который и будет двигаться мышью.
Размещаем прямоугольники так, как это видно на рисунке 1, расположенном выше. Для этого часть объектов отправляем на задний план. Чтобы это сделать, вызываем для прямоугольника, который нам необходимо отправить на задний план, контекстное меню при помощи правой кнопки мыши. В меню выбираем «Порядок — На задний план страницы».
Используя инструмент эллипс, создаем эллипс необходимого размера. Поскольку нам необходимы 3 эллипса, копируем созданный эллипс так, как это описано в пункте 3. Чтобы разместить эллипсы ровно, при копировании следует зажать клавишу Ctrl или Shift. В этом случае копируемая фигура будет смещаться ровно вдоль 1 прямой, либо по горизонтали, либо по вертикали, в зависимости от движения курсора мыши.

Используя инструмент многоугольник, создаем 8-угольник. При выборе данного инструмента, на верхней панели инструментов можно будет выбрать, сколько углов должен содержать многоугольник. Нам необходимо создать 7-угольник, поэтому выбираем 7.
При помощи инструмента Соединительная линия соединяем все созданные объекты.
Обратите внимание, что соединительная линия начинается не с любого места фигуры, а с середины любой её стороны. Поэтому когда вы выбираете инструмент Соединительная линия, вас необходимо поднести курсор к середине той стороны объекта, с которой вы хотели бы начать соединительную линию. Программа Corel Draw поможет нам найти середину: если вести вдоль линии (границы объекта), то когда курсор будет около середины, появился небольшой треугольник и надпись «средняя точка». Треугольник будет указывать на эту точку.
Также следует обратить внимание, что в данном случае нам нужна Изогнутая соединительная линия. Вид соединительной линии выбирается на верхней панели инструментов.
Вид соединительной линии выбирается на верхней панели инструментов.
Далее вводим текст. Для простого ввода текста необходимы выбрать инструмента Текст, после чего щёлкнуть левой клавишей мыши на том месте в объекте, куда мы хотим ввести текст. Для выравнивания текста нужно выйти из режима редактирования, выбрать на панели инструментов слева инструмент Указатель, и, нажав и удерживая левую клавишу мыши, перемещать текст в фигуре.
В эллипсе и окружности может возникнуть необходимость пустить текст по контуру соответствующего объекта. Для этого необходимо выбрать инструмент Текст на панели инструментов, подвести курсор к контуру эллипса или окружности в том месте, куда надо ввести текст. Если рядом с курсором появится небольшая «волна», то щёлкнув левой клавишей мыши мы переходим в режим ввода текста, который программа будет располагать по контуру.
Для переноса текста из внешнего контура во внутренний и обратно необходимо воспользоваться инструментом Указатель.
Давайте теперь создадим 3 прямоугольника со скруглёнными углами, в которые мы занесём примеры лёгких металлов (Алюминий и Магний, см. рисунок 1). Для этого создаём прямоугольник нужного размера, а потом на верней панели инструментов выбираем, насколько необходимо округлить его углы.
Округлив углы в достаточной степени, копируем этот прямоугольник.
Теперь вам осталось соединить прямоугольники между собой и с эллипсом, после чего добавить в них текст, как это описано в п. 8.
Сейчас давайте создадим 3 окружности, вложенные одна в другую. На рисунке вы можете их видеть под эллипсом с текстом «Редкие и малые». Итак, создаём окружность. Окружность создаётся при помощи инструмента Эллипс, но чтобы получить ровную окружности, необходимо зажать при создании клавишу Ctrl. Первой нам необходимо создать с самым большим радиусом, из всех 3-х.
Теперь копируем её и вставляем при помощи меню, контекстного меню или через клавиши Ctrl-C (скопировать) и Ctrl-V (вставить).
 Мы не увидим копии окружности, потому что она будет находиться точно поверх исходной, и будет точно такого же радиуса.
Мы не увидим копии окружности, потому что она будет находиться точно поверх исходной, и будет точно такого же радиуса.Не снимая выделения со вставленной окружности, в панели инструментов в верхней части экрана вводим масштаб окружности, меньше на 20%, чем указанный там (в оба поля).
Видим, что выделенная окружность уменьшилась, но оказалась ровно внутри исходной.
Снова вставляем окружность (она у нас уже скопирована). Не снимая выделения вводим масштаб на 20% меньше, чем мы ввели для предыдущей окружности (если для предыдущей мы ввели 80%, то для этой надо ввести 60%).
Вводим текст в окружности. Текст пускаем по контуру, как это сделать написано в пункте 8.
Соединяем эллипс с окружностями при помощи Соединительных линий. Но теперь нам необходимо использовать Прямые соединительные линии.
Также обратите внимание, что мы выбираем в выпадающем меню Выбор конечного наконечника мы выбираем наконечник со стрелкой.
Основные правила работы с соединительными линиями написаны в п. 7.
В выпадающем меню Толщина абриса выбираем 0,5мм.
Теперь нам необходимо создать 3 объекта в волнистой формы, где будут располагаться примеры цветных металлов (Медь, Свинец, Цинк, см. рисунок).
Выбираем инструмент Фигуры баннера (он может находиться слева на панели инструментов в пункте Основные фигуры). Чтобы открыть это меню, необходимо нажать на стрелку, расположенную в нижней части экранной кнопки.
Теперь на панели инструментов в верхней части экрана выбираем объект необходимой формы.
Создаём 1 такой объект требуемого размера. Копируем его 2 раза, чтобы всего у нас их было 3.
Вносим текст в этот объект, как это сделать написано в п. 8.
Соединяем эти объекты с многоугольником при помощи Прямых соединительных линий. Как это сделать написано в п.
 17 и 7.
17 и 7.Теперь нам нужно создать 5 прямоугольников, в которые мы занесём примеры чёрных металлов (Железо, Марганец, Титан, Хром, Ванадий). Используйте полученные ранее знания, чтобы выполнить это самостоятельно. Вам необходимо создать 1 прямоугольник, скопировать его нужное количество раз, расположить их на 1 прямой, соединить между собой и заполнить текстом.
Практическая работа 2
Рисунок 2
Цель: научиться работать с инструментами кривая Безье и сетка, а также получить основные представления о возможности дополнительной работы с кривыми линиями.
Примерный алгоритм создания данной схемы:
Выбираем инструмент Разлинованная бумага (находится в меню «Многоугольники» на панели инструментов слева).
Задаём частота линий по горизонтали и вертикали – 20.
Создаём сетку. Размер линуемой области – 100×100 мм.

В палитре цветов задаем цвет контуров объекта. Для этого щёлкаем на требуемом цвете правой клавишей мыши. При щелчке по цвету левой клавишей мыши он будет использоваться как фон разлинованной области.
Инструментом Безье отмечаем щелчками 3 точки: в левом верхнем, левом нижнем и правом нижнем углах. Для получения прямой линии удерживаем клавишу Ctrl.
Выбираем окончание линий в виде стрелок. Это можно сделать при помощи панели свойств в верхней части экрана.
Далее работаем со стыкуемой палитрой Диспетчер объектов (вызывается из меню Инструменты). Изменяем имя линии на координаты, а имя второго объекта (сетки) на график.
Теперь вводим текст. В начале координат ставим цифру 0, над вертикальной линией пишем , под горизонтальной — . Далее под каждой пятой вертикальной линией сетки пишем цифры от 1000 до 4000 (выравниваем их по вертикали). Аналогично около каждой пятой линии по горизонтали пишем цифры от 100 до 400, которые выравниваем по горизонтали.

Далее при помощи кривой Безье создаем линию с координатами: 800×40, 1200×80, 1600×200, 2000×300, 2600×400, 3000×360, 3600×320.
Все точки (кроме крайних) преобразуем в кривую (при помощи контекстного меню) и сглаживаем. Для самой верхней точки выбираем в контекстном меню опцию симметрично.
1Курсивом выделен теоретический материал, предназначенный для записи в тетрадь.
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную (и не очень) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.

Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
:
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
- CDR. Эти файлы – «детище» графического редактора CorelDRAW, который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
Виталий Черкасовавтор
Векторная графика — Класс ITGS мистера Стивенсона
Векторная графика — Что это такое?
В отличие от растровой (растровой) графики (такие редакторы, как Photoshop или Gimp), векторная графика состоит из объектов, а не пикселей (такие редакторы, как Adobe Illustrator и Inkscape). Векторная графика
является независимым от разрешения описанием реальных форм и
объекты, которые вы видите на изображении.
Векторная графика
является независимым от разрешения описанием реальных форм и
объекты, которые вы видите на изображении.В отличие от растровой (растровой) графики, которая всегда привязана к определенному разрешению и хранит изображение в виде сетки пикселей.
Пальмы svg image
Векторная графика является дополнением, а не альтернативой растровая графика. Каждый из них имеет свою цель и полезен для разных целей. виды вещей. Растровая графика, как правило, лучше подходит для фотографий и некоторые виды художественных рисунков, тогда как векторы больше подходят для дизайнерские композиции, логотипы, изображения с текстом, технические иллюстрации, и т.д.
Обратите внимание, что Inkscape также может импортировать и отображать растровые изображения.Ан
импортированное растровое изображение становится еще одним объектом в вашей векторной графике, и
вы можете делать с ним все, что вы можете делать с другими объектами
(переместить, трансформировать, обрезать и т. д.)
д.)
Что такое «Масштабируемая векторная графика»?
Масштабируемая векторная графика (SVG) — это открытый стандартный формат векторной графики на основе XML, разработанный W3C.
Его признание быстро растет. Большинство векторных редакторов в наши дни могут
импортировать и экспортировать SVG и современные браузеры (такие как Firefox и Opera)
может отображать его напрямую, т.е.е. не требуя никаких плагинов. См. также изображения SVG в браузерах.
Возможно, вы захотите использовать графику в формате SVG в следующих ситуациях:
- Веб-разработка
- Когда требуется более быстрое время разработки
- Если вам требуется несколько обновлений данных
- Когда конечный пользователь будет взаимодействовать с графикой
- Если вам нужна персонализированная графика
Масштабируемая векторная графика — очень полезный способ представления данных на картах.Растровое изображение большой области должно быть огромным, чтобы содержать требуемые детали, тогда как с векторным изображением компьютеру просто нужно сохранить положения каждой соответствующей точки на карте, и их можно масштабировать соответствующим образом.
Посмотрите на этот пример из mapsalive и попробуйте масштабировать карту, чтобы увидеть разницу между версиями jpg и svg.
| Учебное пособие по Inkscape — блестящая глянцевая кнопка с рамкой | Учебное пособие по Inkscape — преобразование растрового изображения в векторное |
Дополнительные уроки Inkscape
Практические занятия: векторная графика
Мы будем использовать редактор векторной графики с открытым исходным кодом Inkscape, чтобы понять разницу между векторной графикой и
растровая графика. У редактора довольно крутая кривая обучения, однако это эффективный способ помочь вам изучить эти концепции.
У редактора довольно крутая кривая обучения, однако это эффективный способ помочь вам изучить эти концепции.
| | Урок 1. Учебники в Интернете, которые помогут вам познакомиться с Inkscape. Несколько
представлены учебные пособия с различными уровнями сложности (в том числе
создание гитары и создание призрака Pac-Man). Урок 2. Вам нужно создать логотип компании с помощью Inkscape. Создавать собственную идею или основывайте свой дизайн на известном бренде. Урок 3 — Обобщает полученные знания, включая различия между векторная графика и растровая графика, а также ситуации, в которых векторы используются чаще всего. нажмите на изображение, чтобы открыть его в полном размере |
Revision Flashcards — Multimedia & Digital Media
Компьютерная графика. Планы занятий для начинающих.
Компьютерная графика. Планы занятий для начинающих. Программа
Программаи выпускной экзамен
учебный план
финал
дополнительные:
Канва
введение в Canva
набор инструментов
Еженедельная программа
Цветовая схема с изображения
Резюме
Пиксель
Акцент
Adobe ФОТОШОП
изучить основы
инструменты выбора
Основыслоев
слоя
покраска
быстрая маска
путей
расширенных слоя
спецэффекты
исправление фотографий
замена лиц
проектов
раскрашивание фото
животных из пузырей
пищевой пюре
гвоздевой узел
съедобная архитектура
гротеск
автопортрета
микропланета
сырный день
Басня Эзопа
Макет InDesign
Adobe ИЛЛЮСТРАТОР
изучить основы
векторная графика
тренировочные дорожки
карандаш
градиента
следопыт
тип очертания
Карандаш
обводка карандашом
рисунок тукана
вектор вызов
Тип инструмента
цитрусовый логотип
три логотипа
вектор и растровое изображение
трюки
гравюра на дереве
акварель
импрессионизм
изменение цвета
увеличение контраста
уровней
кривых
глубина резкости
оперение
фокус
обрамление
рисование светом
искусственный мрамор
пергамент
табличка из латуни
ржавчина
фото для эскиза
фоновые плитки
Коллаж Уорхола
тень
больше проектов
Время — деньги
мой логотип
визитная карточка
инструкции по печати
дизайн крышки
Векторная графика: определение и форматы
Что такое векторная графика?
Векторная графика — это создание изображений с использованием примитивов объектов, таких как точки, линии и окружности. Фактически любой объект, который можно описать математически, можно использовать в качестве объектного примитива. Это прямо противоположно традиционным представлениям изображений, в которых используется сетка элементов изображения или пикселей. Векторную графику можно использовать для представления любого изображения, хотя некоторые из них более эффективны для представления таким образом, чем другие. Например, многие визуальные объекты, которые вы видите на своем персональном компьютере, представляют собой векторную графику. К ним относятся окна, диалоговые окна, поля ввода, раскрывающиеся списки и даже текст.Для этого есть ряд причин, и мы поговорим о некоторых в следующем разделе.
Фактически любой объект, который можно описать математически, можно использовать в качестве объектного примитива. Это прямо противоположно традиционным представлениям изображений, в которых используется сетка элементов изображения или пикселей. Векторную графику можно использовать для представления любого изображения, хотя некоторые из них более эффективны для представления таким образом, чем другие. Например, многие визуальные объекты, которые вы видите на своем персональном компьютере, представляют собой векторную графику. К ним относятся окна, диалоговые окна, поля ввода, раскрывающиеся списки и даже текст.Для этого есть ряд причин, и мы поговорим о некоторых в следующем разделе.
Преимущества векторной графики
Как уже упоминалось, есть причины для использования векторной графики. Некоторые из заметных преимуществ включают в себя:
- Уменьшение пространства — Векторная графика эффективно использует пространство. Они описывают, как строится изображение, а не всю информацию.
 Другими словами, требуется меньше информации.
Другими словами, требуется меньше информации. - Увеличивает скорость обработки — Меньше информации означает меньше обработки, а меньше обработки означает увеличение скорости обработки.
- Увеличивает скорость передачи — Точно так же, меньше информации означает меньше передачи и более высокую скорость передачи.
- Highly Scalable — векторную графику можно отображать любого размера без потери информации или точности. Это прямой результат математической природы примитивов объекта. Просто умножьте примитивы на некоторую константу, чтобы увеличить или уменьшить масштаб.
Недостатки векторной графики
Основным недостатком векторной графики является то, что не все изображения могут быть эффективно представлены таким образом.Например, фотографии плохо поддаются представлению в векторной графике из-за случайного состава этих изображений. Для изображения этого типа вы получите следующее:
- Увеличенное пространство .
 В самом худшем случае каждый пиксель представлен точкой, что означает всю информацию.
В самом худшем случае каждый пиксель представлен точкой, что означает всю информацию. - Снижение скорости обработки — Чем больше информации, тем медленнее обработка.
- Уменьшение скорости передачи — Чем больше информации, тем медленнее время передачи.
- Сложность масштабирования — Отдельные точки плохо масштабируются. Они становятся пикселизированными, потому что точки просто умножаются.
Форматы, используемые для векторной графики
Существует несколько используемых векторных графических форматов. Некоторые известные из них включают:
- Adobe Illustrator (.ai) — собственный формат, разработанный Adobe, используемый для макета печати и иллюстраций
- Encapsulated PostScript (.eps) — специальный формат, используемый в издательском деле, допечатной подготовке и печати
- Формат переносимых документов (.pdf) — формат, предназначенный для представления документов в независимом от устройства виде
- Масштабируемая векторная графика (.
 svg) — формат общего назначения, используемый в ряде приложений, включая хранение и передачу информации через Интернет
svg) — формат общего назначения, используемый в ряде приложений, включая хранение и передачу информации через Интернет
Резюме урока
Напомним, векторная графика — это изображения, созданные с использованием любого объекта, который можно описать математически. Преимущества векторной графики заключаются в том, что она уменьшает пространство, увеличивает скорость обработки, увеличивает скорость передачи и хорошо масштабируется.Основным недостатком является то, что не все изображения могут быть эффективно представлены таким способом. Есть несколько форматов, которые используются для векторной графики.
Уроки векторной графики
Саймон учился в местной средней школе:
Может быть сложно разобраться с векторами, особенно если вы начинаете практически с нулевыми знаниями. Я начал использовать графику для самых простых задач, создавая самые простые формы для логотипов и делая все возможное для создания мультяшных персонажей (я помню, что делал это с некоторыми программами САПР во время моей работы 30 лет назад!). Теперь я приступаю к древней истории, так как с тех пор у меня два с половиной десятилетия опыта работы с векторной графикой.
Теперь я приступаю к древней истории, так как с тех пор у меня два с половиной десятилетия опыта работы с векторной графикой.
Одна из лучших сторон опыта в чем-либо — это возможность поделиться им с другими. Итак, вчера я провел утро с группой учащихся 10-го класса Creative iMedia, чтобы помочь им разобраться в этом. В рамках их курса им поручают творческий элемент, для которого они могут использовать векторы, если захотят. Однако без каких-либо знаний о векторах может быть сложно собрать что-то значимое вместе, поэтому я был там, чтобы дать им представление.
Я взял образцы большого формата, векторные рисунки, мультипликационные персонажи, книжные иллюстрации и логотипы, созданные в Adobe Illustrator на протяжении многих лет для самых разных клиентов. Самое замечательное в векторах то, что вы можете разделить их, поэтому я смог взять некоторые иллюстрации, разбить их на слои и показать, как они были построены.
Вторая половина утра была отведена на то, чтобы студенты сами поработали над созданием логотипа, поэтому я потратил время на то, чтобы показать им, как работают некоторые из ключевых инструментов и как я могу подходить к такому делу. За пять минут до конца первого тайма я заставил их бросить мне вызов сделать простой логотип, поэтому они предложили рулоны туалетной бумаги Эндрю. С небольшим количеством манипуляций с текстом, ограниченной цветовой палитрой и простым использованием пересекающихся фигур я сделал это с запасом времени — возможно, не то, что я был бы счастлив показать клиенту, но для целей упражнения это было сделано. Хитрость.
За пять минут до конца первого тайма я заставил их бросить мне вызов сделать простой логотип, поэтому они предложили рулоны туалетной бумаги Эндрю. С небольшим количеством манипуляций с текстом, ограниченной цветовой палитрой и простым использованием пересекающихся фигур я сделал это с запасом времени — возможно, не то, что я был бы счастлив показать клиенту, но для целей упражнения это было сделано. Хитрость.
Вторая половина пролетела незаметно, пока я метался между машинами, напоминая ученикам, как я сделал то или иное, или помогая более творческим ученикам преодолевать препятствия на пути к более амбициозным идеям.В конце концов, у них у всех было что-то, что было далеко за пределами их технических возможностей за час до этого, и прекрасно настраивает их на то, что тема станет реальной через две недели.
Если вы думаете, что я могу помочь вам с практической демонстрацией, подобной этой, или чем-то еще, что я делаю, пожалуйста, свяжитесь .
Scratch School — Архив уроков векторного искусства
Урок №4Добро пожаловать на четвертый урок векторного искусства. Прошлый урок был немного коротким, так что я восполню это в этом уроке.
Сегодняшние темы:
ЦветНадеюсь, вам понравится этот урок!
Текст и шрифты
Вектор в растр, Растр в вектор
Цвет
Примечание: я австралиец, поэтому пишу это «Цвет».
Мы узнали о многих инструментах на предыдущих уроках, но я только вкратце рассказал о вариантах цвета. Что ж, в векторном редакторе у вас есть много разных цветов, которые вы можете выбрать для окрашивания своих фигур. Чтобы раскрасить фигуру, просто выберите цвет снизу. Есть два разных способа выбора цвета.Вы можете выбрать обычную палитру, в которой есть много цветов на выбор, или вы можете выбрать цветовой круг, где вы выбираете цвет из круга. Оба хороши, так что попробуйте их! Кроме того, вы можете выбрать оттенок (я не знаю, как он называется, поэтому назову его так) для некоторых фигур. По сути, это узор, постепенно становящийся светлее или темнее влево, вправо, вверх или вниз. Посмотрите сами, это будет рядом с палитрой цветов для квадрата/прямоугольника.
Текст и шрифты
В редакторе Scratch Vector есть много шрифтов на выбор, в том числе; Donegal, Gloria (мой любимый), Helvetica, Marker, Mystery и Scratch.
В векторе текст, который вы вводите, представляет собой фигуру, то есть вы можете изменять его размер и даже наклонять его в других направлениях! Вы не можете использовать инструмент изменения формы для текста. Как и вся векторная графика, текст выглядит более гладким, чем растровый текст. Экспериментируя, я попытался нажать кнопку наложения на текст с перекрывающейся формой, но это не сработало. Но если вы нажмете на текст за другой фигурой, он переместится на передний план, и наоборот.
Vector to Bitmap, Bitmap to Vector
Мы знаем, что у нас есть два редактора, Vector и Bitmap, и оба они очень разные, но что произойдет, если мы переключаемся между ними? Во-первых, если мы переключимся с вектора на растр, наши векторные фигуры станут неровными, как растровая графика, и даже если вы вернетесь к вектору, они не будут автоматически исправлены, вам придется нажать кнопку отмены.Кроме того, когда вы вернетесь в вектор, графика больше не будет фигурой! Это означает отсутствие инструмента заливки. Хорошо, теперь битмап в вектор. Это действительно мало что дает. Скажем, вы делаете зубчатый круг в растровом изображении, затем переходите к вектору. Он останется точно таким же, за исключением того, что вы можете добавить векторную графику поверх него. Теперь вы знаете последствия переключения между редакторами.
Надеюсь, вы многому научились на этом уроке. На этот раз нет домашнего задания или викторины, так как я пытаюсь подготовить викторину к следующему уроку.
Если вы ничего не поняли в этом уроке, пожалуйста, скажите мне, чтобы я мог все прояснить. Также оставляйте отзывы об уроке в этой теме. Все остальные мои уроки вы можете посмотреть здесь!
Скачать бесплатные учебники и курсы по векторной графике
В последнее время все больше и больше людей интересуются курсами векторной графики и учебными пособиями .
Итак, давайте проверим краткое содержание этого популярного курса.
Никогда не поздно начать учиться, и было бы обидно упустить возможность изучить программу
это может быть так полезно, как векторная графика , особенно когда она бесплатна! Вам не нужно подписываться на
дорогие занятия и поездки из одной части города в другую для занятий.Все, что вам нужно сделать, это загрузить курс с компьютера в формате PDF и открыть файл PDF.
Курс включает в себя учебные пособия, адаптированные для пользователей начального уровня, которые облегчают изучение и
на самом деле довольно весело и занимательно. Обучение еще никогда не было таким простым и легким.
Самое приятное то, что наш список компьютерных курсов растет с каждым днем. Мы знаем, что эти полезные учебные пособия постоянно обновляются и обновляются, поэтому мы добавляем новые курсы и учебные пособия как можно быстрее.С помощью этого учебника по векторной графике вы освоите эту важную программу и повысите ваши шансы получить работу, которую вы всегда хотели!
- Описание :
- Скачать бесплатно Microsoft Word 2016 — Работа с графикой, учебный курс, PDF-файл, созданный Государственным университетом Кеннесо.
- Размер :
- 969,87 КБ
- Скачиваний :
- 7332
- Описание :
- В этом учебном пособии пользователям показано, как вставлять графические изображения и текстовые поля в документ Word 2013 с помощью инструментов на вкладке «Вставка» и как их редактировать.PDF-файл.
- Размер :
- 957,56 КБ
- Скачиваний :
- 2433
- Описание :
- Скачать бесплатно Введение в 3D-компьютерную графику, материалы курса и обучение, PDF-файл на 120 страницах.
- Размер :
- 472,21 КБ
- Скачиваний :
- 5524
- Описание :
- Скачать бесплатно материалы курса «Проектирование 3D-графики в реальном времени для развлечений» и учебное пособие, PDF-файл на 272 страницах.
- Размер :
- 1,75 МБ
- Скачиваний :
- 5688
- Описание :
- Скачать учебник Adobe Illustrator CS5 Часть 2 Эффекты векторной графики, бесплатный курс в формате PDF на 25 страницах.
- Размер :
- 613,49 КБ
- Скачиваний :
- 1276
- Описание :
- Скачать бесплатно Microsoft Word 2013 Вкладки, таблицы и графические материалы курса, учебное пособие, PDF-файл из библиотеки Университета Квинсленда
- Размер :
- 653.88 КБ
- Скачиваний :
- 8669
- Описание :
- Скачать введение в линейную алгебру, векторные пространства и преобразования, курс. Бесплатная книга в формате PDF.
- Размер :
- 2,69 МБ
- Скачиваний :
- 779
- Описание :
- Загрузите бесплатно Adobe Illustrator CC, векторную программу для редактирования изображений, учебное пособие, PDF-файл от USCANnenberg.
- Размер :
- 323.5 КБ
- Скачиваний :
- 11052
- Описание :
- Скачать бесплатно Первый курс линейной алгебры (векторы, матрицы, векторные пространства), курс в формате PDF Роберта А. Бизера — Университет Пьюджет-Саунд.
- Размер :
- 4,44 МБ
- Скачиваний :
- 366
- Описание :
- Скачать бесплатный курс Python Basics Data Structures Numpy Graphics and More with Matplotlib, учебник в формате pdf на 49 страницах доктора Викерта
- Размер :
- 610.06 КБ
- Скачиваний :
- 12646
- Описание :
- Вы можете анимировать текст, изображения, фигуры, таблицы, графику SmartArt и другие объекты в презентации Microsoft PowerPoint 2010, чтобы придать им визуальные эффекты, включая входы и выходы, изменение размера или цвета и даже движение.
- Размер :
- 318,05 КБ
- Скачиваний :
- 5875
Векторная графика с SVG и HTML — Полный курс + проекты
Описание
Вы программист, который ненавидит графический дизайн? Но вы все еще хотите создавать потрясающую 2D-векторную графику для своих веб-проектов?
Забудьте о сложных программах для графического дизайна, которые не имеют ничего общего с программированием.Теперь вы можете создавать любую векторную графику, написав всего 90 332 нескольких строк кода. Навыки дизайна вообще не нужны!
Что еще? Эти коды SVG прекрасно редактируются и могут быть легко встроены в ваши веб-сайты.
Если вы знакомы с основами HTML и CSS, все готово.
Потратьте несколько часов на изучение синтаксиса SVG, и вы создадите потрясающую графику и дизайн в кратчайшие сроки!
Теперь каждый программист может стать профессиональным дизайнером!
Чему вы научитесь на нашем курсе?
1.Как создавать фигуры , линии, текст, полилинии и многое другое с синтаксисом SVG.
2. Как создать пути , которые можно использовать для создания сложных конструкций, форм, персонажей и сцен.
3. Как стилизовать каждый элемент SVG, который вы создаете профессионально.
4. Как встроить определения, ссылки, изображения и многое другое в ваши изображения SVG.
5. Как создавать масштабируемые векторные значки и логотипы с помощью SVG.
6. Как создать 2D персонажей мультфильмов , которые можно использовать в веб-анимации и играх.
7. Как отредактировать SVG-графику за считанные секунды, отредактировав SVG-код
и многое другое!
Как можно применить в реальной жизни то, что вы изучаете в этом курсе?
Применяя концепции, которые вы изучите в этом курсе, вы сможете программировать и проектировать:
1. Графику для ваших веб-сайтов
2. 2D-персонажей и сцены для веб-анимации и веб-игр
3.2D-графики и графические отчеты, которые можно использовать в презентациях
4. Гистограммы, круговые диаграммы и т. д.
5. Масштабируемые векторные значки и логотипы, которые можно отображать на веб-сайтах, в мобильных браузерах, iPad и т. д.
6. Поток схемы, архитектурные проекты и т. д.
Нет предела возможностям! Вы можете применить то, чему здесь научитесь, где угодно в веб-пространстве, в любой сфере.
Ваше воображение — единственное препятствие на пути применения полученных здесь знаний в ваших реальных проектах.
Как устроен этот курс?
Наш курс состоит из 6 модулей, в каждом из которых подробно объясняются тонкости одной из концепций SVG с множеством примеров.
Вот модули:
Модуль 1 — основы SVG — это модуль основы . Вы узнаете, как создавать файлы SVG, как вставлять коды/изображения в свои HTML-сайты, как работает система координат SVG и все остальное, что вам нужно для начала создания SVG.
Модуль 2. Создание различных фигур с помощью SVG . Вы узнаете, как создавать прямоугольники, круги, эллипсы, линии, полилинии и многоугольники с множеством примеров на каждом уроке. Вы будете кодировать фигуры вместе со мной в каждом модуле, чтобы лучше понимать концепции. Вы также узнаете, как стилизовать фигуры несколькими способами, чтобы получить наилучший результат.
Модуль 3. Пути и группы SVG . В этом модуле рассматриваются некоторые очень важные концепции SVG. Пути и группы.Вы узнаете, как сгруппировать несколько элементов в SVG, чтобы ими можно было манипулировать вместе. Кроме того, вы узнаете, как создавать очень сложную графику с помощью элемента Path.
Модуль 4. Создание текста с помощью SVG . В этом модуле вы узнаете, как буквально рисовать текст на изображениях SVG , создавать их, манипулировать ими и многое другое.
Модуль 5 — Другие элементы SVG — Элементы SVG, которые на самом деле не относятся к определенной категории, включены в этот модуль.Некоторые из уроков включают встраивание растровых изображений, создание ссылок, определений, символов и т. д.
Модуль 6. Стилизация элементов SVG . Это очень важный модуль, если принять во внимание аспект дизайна курса. В этом модуле мы рассмотрим различные атрибуты дизайна и свойства, предлагаемые SVG. Вы будете использовать эти свойства для создания нескольких дизайнов для ваших форм и элементов, дизайнов, которые придадут вашей графике профессиональный вид, в котором они нуждаются.
Мы также рассмотрим множество примеров и проектов, таких как:
1. Проект значка почтового ящика . Мы создадим этот проект в третьем модуле после того, как вы научитесь создавать линии в путях.
2. Проект «Мультяшное лицо животного» . Этот проект также входит в 3-й модуль. Вы будете использовать круги, эллипсы, дорожки, дуги и т. д., чтобы создать симпатичную мордочку 2D-животного.
3. Иконка короны проект — Мы будем создавать эту иконку в 6-м модуле.Мы будем вырезать значок короны из черного прямоугольника. Это забавный проект, который поможет вам изучить концепцию вырезания, описанную в 6-м модуле.
Почему вам стоит выбрать наш курс?
1. Нам нравится быть тщательными в обучении . В этом курсе вы найдете все необходимое, чтобы начать создавать потрясающую 2D-векторную графику с кодом/синтаксисом SVG. Вам не придется искать где-либо еще.
2. Мы настоятельно рекомендуем учиться на практике, а не просто слушать или читать.Наши лекции наполнены множеством примеров, которые ясно объясняют каждое понятие.
3. Если вы будете следовать нашим примерам в нашем обучении через плечо, и кодировать графику вместе с нами, вы будете уверены, что погрузитесь в мир SVG и веб-графического дизайна/разработки с помощью время, когда вы закончите наш курс. Вы сможете с уверенностью добавить это как навык в свое резюме.
4. Мы предпочитаем создавать забавные проекты, чтобы объяснять концепции , а также поддерживать интерес.Вы узнаете, как применять концепции, которые вы изучаете в курсе, в этих нескольких проектах и примерах.
Так чего же ты ждешь? Зарегистрируйтесь сейчас и начните создавать потрясающую 2D-векторную графику с синтаксисом SVG в кратчайшие сроки!
Что я получу?
- Создавайте классные значки SVG, которые можно использовать на веб-страницах, в приложениях и проектах
- Создавайте символы в SVG (с путями)
- Создавайте несколько графических элементов с кодом SVG — формы (прямоугольники, круги), линии, многоугольники, пути , группы, ссылки и т.








 Мы не увидим копии окружности, потому что она будет находиться точно поверх исходной, и будет точно такого же радиуса.
Мы не увидим копии окружности, потому что она будет находиться точно поверх исходной, и будет точно такого же радиуса. 17 и 7.
17 и 7.


 Другими словами, требуется меньше информации.
Другими словами, требуется меньше информации. svg) — формат общего назначения, используемый в ряде приложений, включая хранение и передачу информации через Интернет
svg) — формат общего назначения, используемый в ряде приложений, включая хранение и передачу информации через Интернет