Что такое ui ux дизайн: Что такое UX/UI-дизайн и как попасть в эти профессии — статьи на Skillbox / Skillbox Media
Услуги UI и UX дизайнера: UI / UX дизайн сайтов и приложений
Нанять команду профессиональных UI и UX дизайнеров
Говорят, нельзя судить о книге по её обложке. В Yojji мы считаем, что хорошее первое впечатление — очень важная составляющая, особенно когда речь идёт о представлении бизнеса в Интернете. Среднестатистическому пользователю понадобится всего лишь несколько минут, чтобы решить для себя, стоит ли тратить своё время на тот или иной ресурс. С командой талантливых UI и UX дизайнеров, вы сможете предоставить вашей целевой аудитории уникальный пользовательский опыт, который будет отвечать их ожиданиям и увлечёт их с первой секунды.
Наш подход к проектированию и дизайну интерфейсов UI/UX
Пользовательский опыт или UX – это эмоции, чувства и опыт пользователя, то, как он воспринимает ваш веб-сайт, мобильное или веб-приложение. UX включает в себя следующие факторы: общая простота использования, восприятие пользователем системы, адекватность и эффективность выполнения определённых задач. Благодаря огромному опыту в сфере разработки UX дизайна нашей команде удалось создать эффективный подход к проектированию и дизайну пользовательского интерфейса, который соответствует всем мировым стандартам. Мы предоставляем современные решения, которые сделаны в соответствии с потребностями и целями вашего бизнеса.
Благодаря огромному опыту в сфере разработки UX дизайна нашей команде удалось создать эффективный подход к проектированию и дизайну пользовательского интерфейса, который соответствует всем мировым стандартам. Мы предоставляем современные решения, которые сделаны в соответствии с потребностями и целями вашего бизнеса.
Исследование
Подробное исследование того, каким именно видят ваш продукт клиенты и что ожидают от него, позволяет нам создавать наиболее эффективные решения. Сперва, мы тщательно изучаем тенденции рынка, требования бизнеса и подходы, используемые вашими конкурентами. Мы проводим глубокий анализ отрасли и детальное обсуждение проекта, чтобы предложить наиболее подходящий UI/UX дизайн для вашего продукта.
Проектирование
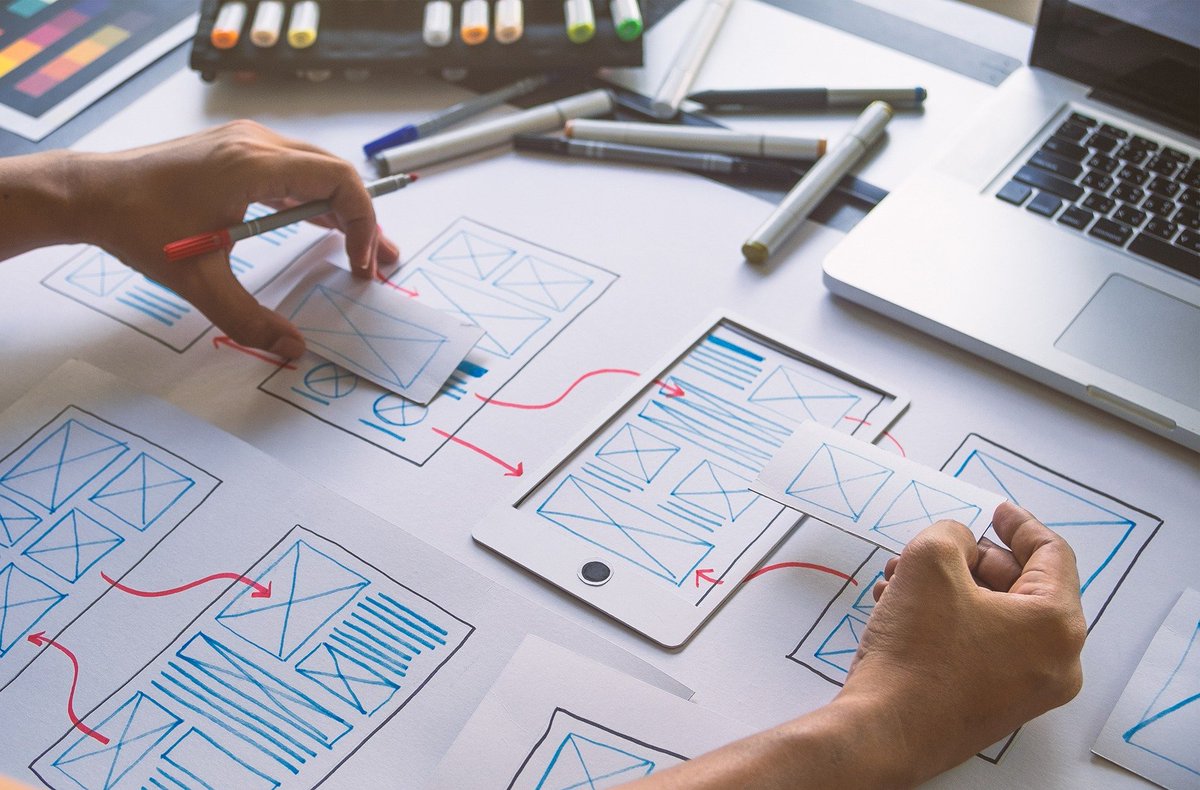
Следующий этап начинается с создания эскизов, после чего проектируются интерактивные прототипы и цифровые макеты. Всё это даёт возможность увидеть общую разметку страницы, структуру её компонентов, а также их взаимосвязь. Интерактивное прототипирование позволяет протестировать поведение продукта перед его реализацией.
Реализация
После того, как будет проведено пользовательское тестирование и утверждение, время передать проектные материалы команде разработчиков для реализации.
Что такое UI UX дизайн?
Cегодня мы с вами поговорим о том, что такое UI UX дизайн и узнаем чем они отличаются друг от друга. Пользователи сайтов и приложений никогда не думают о технической составляющей вашего продукта. Они всегда имеют дело с интерфейсом и его дизайном, а понравится ли им ваш сайт или приложение как раз зависит от UI и UX дизайна.
Что такое UI дизайн?
Это сокращение от user interface design или по-русски дизайн пользовательского интерфейса. Основная цель дизайна пользовательского интерфейса это сделать ваш сайт, приложение или любой другой продукт интуитивно понятным привлекательным и простым в использовании с помощью графических решений и приемов.
Что такое UI UX дизайн? — User interface
Иными словами UI дизайн это визуальное внешнее оформление вашего сайта или приложения. Цветовая схема, внешний вид иконок или кнопок, общий стиль, подбор иллюстраций и фотографий — в общем все визуальные элементы, которые мы видим своими глазами.
Цветовая схема, внешний вид иконок или кнопок, общий стиль, подбор иллюстраций и фотографий — в общем все визуальные элементы, которые мы видим своими глазами.
История UI дизайна
История дизайна пользовательского интерфейса началась около 50 лет назад. На первых компьютерах не было никаких визуальных элементов для взаимодействия с ними. Все команды вводились через командную строку, но в 80-х годах был разработан первый общедоступный графический интерфейс, благодаря которому пользователи смогли взаимодействовать со своими компьютерами с помощью различных кнопок в меню.
Что такое UI UX дизайн? — Xerox Alto
В 1973 году компания Xerox представила первый графический интерфейс в компьютере Xerox Alto, что стало настоящим прорывом. Благодаря ему стало намного проще понимать процессы происходящие в компьютере. В то время компания Xerox не осознавала какую великую революцию в дизайне совершила поэтому продала прототип графического интерфейса компании apple за 1 миллион долларов.
Читайте также:
Принципы UI дизайна
Визуальная ясность
Этот принцип означает, что все что происходит на экране должно быть понятно пользователю независимо от устройства, которое он использует. Визуальная ясность очень важна, так как больше половины пользователей используют смартфоны для просмотра сайтов, но при этом другая весомая часть пользователей продолжает использовать десктопы, ноутбуки или планшеты.В таком случае визуальная ясность необходима если вы хотите чтобы они получали удовольствие от использования вашего сайта или приложения и быстро выполняли все необходимые действия и находили нужную информацию независимо от размера экрана.
Что такое UI UX дизайн?
Если контент размещен правильно, то пользователь не сталкивается с препятствиями и легко достигает желаемого результата. Чтобы добиться визуальной ясности при создании пользовательского интерфейса используйте минимум информации на экранах чтобы не загромождать пространство.
Согласованность
Визуальная согласованность означает, что все элементы на экране должны восприниматься как единое целое. Старайтесь объединить стилистику всех кнопок, ярлыков, тегов, шрифтов, иконок. Например самое элементарное это использовать один цвет для кнопок, иконок и текстовых ссылок. Такой подход к созданию UI дизайна сделает ваш продукт целостным.
Не стоит заново придумывать велосипед. Старайтесь использовать уже наработанные визуальные шаблоны, к которым привык пользователь. Например прямоугольная форма кнопок, компоновка элементов меню и интерфейса и так далее.
Что такое UI UX дизайн?
Также если вы делаете приложение, то обязательно согласовывайте его дизайн с гайдами Android и IOS, так как пользователю легче понять дизайн если он соответствует правилам и принципам работы других приложений на его смартфоне.
Эстетичность
Этот простой и короткий принцип означает, что контент должен быть логически сгруппирован чтобы повысить доступность информации для пользователя. Таким образом текст, фотографии, иллюстрации или анимация не должны отвлекать пользователя от необходимого действия, а наоборот должны помогать ему.
Что такое UI UX дизайн? — Эстетичность
Что делает UI дизайнер?
Основная задача и UI дизайна это помочь пользователю быстро понять как использовать продукт. В идеале UI дизайнер должен сделать так чтобы пользователю понравился сайт или приложение с первого взгляда, чтобы он посещал его все больше и больше.
Чтобы сделать интерфейс простым и интуитивно понятным нужно:
- тщательно анализировать целевую аудиторию
- тесно сотрудничать с UX дизайнерами
- создать единый стиль не только для продукта но и для бренда в целом (UI-kit, брендбук)
- вести разработку интерактивности, то есть создавать анимацию для различных элементов интерфейса, жестов или сценариев использования
- необходимо адаптировать ваш дизайн под разные размеры экранов
Что такое UX дизайн?
UX или user experience в переводе с английского означает опыт пользователя. Таким образом UX дизайн это проектирование интерфейса на основе исследований пользовательского опыта, а также изучение поведения пользователя. Другими словами UX дизайн служит для того чтобы продукт был логичным, удобным и полезным Основная цель UX дизайна сделать так чтобы сайт или приложение вызывали только приятные впечатления.
Таким образом UX дизайн это проектирование интерфейса на основе исследований пользовательского опыта, а также изучение поведения пользователя. Другими словами UX дизайн служит для того чтобы продукт был логичным, удобным и полезным Основная цель UX дизайна сделать так чтобы сайт или приложение вызывали только приятные впечатления.
Что такое UI UX дизайн?
Где лучше разместить форму для входа в личный кабинет? Как расположить меню? Сколько шагов должен сделать пользователь чтобы подписаться на рассылку новостей или сделать заказ? Все эти вопросы решаeт UX дизайн.
Читайте также:
История UX дизайна
UX дизайн получил свое название в 1995 году от Дональда Нормана профессора и ученого, который пришел в Apple в начале 90-х в качестве архитектора пользовательского опыта. Дональд Норман был первым, кто использовал термин UX в своей должности.
Что такое UI UX дизайн? — Дональд Норман
Именно Дональд предложил термин «дизайн пользовательского опыта«. Он говорил, что придумал этот термин потому что считал, что для интерфейса удобство использования это слишком узкое понятие, и хотел охватить все аспекты опыта человека с системой включая промышленный дизайн, графику, интерфейс, физические взаимодействия и так далее. Чтобы лучше разобраться в вопросе UX дизайна давайте рассмотрим основные принципы.
Он говорил, что придумал этот термин потому что считал, что для интерфейса удобство использования это слишком узкое понятие, и хотел охватить все аспекты опыта человека с системой включая промышленный дизайн, графику, интерфейс, физические взаимодействия и так далее. Чтобы лучше разобраться в вопросе UX дизайна давайте рассмотрим основные принципы.
Принципы UI дизайна
Полный контроль и свобода
Благодаря этому принципу пользователь должен иметь полную свободу и в то же время полный контроль на сайте или в приложении, потому что очень часто бывает, что пользователь совершает какое-то действие по ошибке, и у него всегда должен быть так называемый аварийный выход чтобы вернуться или отменить действие. Необходимо предоставить пользователю свободу выбора и гибкость чтобы он легко мог справиться с любыми нежелательными действиями и вернуться к предыдущему экрану.
Плавная навигация
Хороший UX дизайн вводит пользователя в зону комфорта где не нужно думать, что означает та или иная кнопка и куда она ведет. Навигация должна быть очевидной, плавной и понятной. Для этого нужно использовать визуальные подсказки и предсказуемость.Это означает, что пользователю должно быть очевидно как выполнить то или иное действие, например, как выйти из корзины, как продолжить покупки или как найти ту или иную статью.
Навигация должна быть очевидной, плавной и понятной. Для этого нужно использовать визуальные подсказки и предсказуемость.Это означает, что пользователю должно быть очевидно как выполнить то или иное действие, например, как выйти из корзины, как продолжить покупки или как найти ту или иную статью.
Your browser does not support HTML5 video.
Реалистичная обратная связь
UX дизайн должен обеспечивать реалистичную обратную связь.
Что такое UI UX дизайн? — UX наброски интерфейса
Минимальная когнитивная нагрузка
Чтобы пользователь легко и быстро достиг желаемой цели следует уменьшить общее количество действий, которые ему нужно для этого предпринять.
Лучше всего использовать правило трех кликов, которое означает, что пользователь должен иметь возможность выполнить любое действие или найти любую информацию не более чем за три клика.
Функциональная согласованность
Это очень простой принцип, который означает, что нельзя изменять логику элементов интерфейса внутри продукта. Например, элементы меню и кнопки должны следовать одной и той же логике и выполнять одни и те же действия на всех страницах сайта.
Чем занимается UX дизайнер?
Чаще всего UI дизайнеры занимаются UX дизайном потому что очень важно знать как пользователь взаимодействует с продуктом прежде чем нарисовать красивый и удобный интерфейс. Помимо анализа рынка и целевой аудиторией UX дизайнер создает портрет конечного пользователя — его пол, возраст, социальную принадлежность и тд.
По этой информации строится проектирование будущего продукта, затем необходимо создать черно-белый каркас и более детализированный прототип будущего сайта или приложения с добавлением цвета изображений и типографики. После этого проводятся тестовые запуски для выявления слабых и проблемных мест, а также чтобы выяснить понятен и логичен ли интерфейс и правильно ли работают его компоненты.
В конечном итоге происходит сотрудничество с UI дизайнером во время которого отрисовываются визуальная составляющая дизайна сайта или приложения, а после этого дизайнеры работают совместно над продуктом с разработчиками чтобы те могли правильно реализовать все решения в программном коде. В итоге получается, что процесс UX дизайна очень сложный и очень важный если речь идёт о создании действительно успешного продукта.
Что такое UI UX дизайн? — UI
В чем разница между UI и UX дизайном?Ответ очень прост — сравнивать эти два направления неуместно, так как UI дизайн это часть UX дизайна. Основная цель UX дизайна — повысить удобство и простоту использования при взаимодействии с продуктом, в то время как UX дизайн занимается внешним видом продукта как главной целью. UX дизайн присутствует на всех стадиях создания сайта или приложения — от анализа и первых прототипов, до завершающих стадий и тестирования и только потом дизайнеры пользовательского интерфейса начинают свою часть работы по созданию визуальных элементов.
UX делает интерфейс функциональным, UI делает интерфейс красивым, простым в использовании, эстетическим и приятным для пользователя. UX заботиться об удобстве не только внутри продукта, но и в рамках всего бизнеса. Например, правильно спроектированный интерфейс способен облегчить некоторые процессы, влияющие на удовлетворение пользователя будь то возврат покупки или служба поддержки.
UI и UX дизайн не могут существовать друг без друга. Они дополняют друг друга и помогают дизайнерам создавать современные и удобные сайты и приложения. Проще говоря UX это строительство вашего дома а UI его украшение и уют.
Заключение
В данной статье мы разобрали что такое UI UX дизайн и выяснили различия между этими направлениями.
Что такое UX дизайн и зачем нужен
Для чего нужен UI UX дизайн и его особенности – какие вопросы решает, для каких проектов жизненно важен, как создать полезный и удобный продукт. |
Не каждый талантливый дизайнер сможет создать качественный пользовательский интерфейс. Чтобы составить достойную конкуренцию, нужно знать особенности пользовательского взаимодействия. Полезный опыт пригодится при разработке удобной структуры ресурса или программы.
Добавить красивое изображение сможет каждый. Но правильно расположить элементы в структуре помогут курсы UI UX дизайна – https://yaroslavl.videoforme.ru/designschool/ux-design. Часто такие навыки под силу только настоящим профессионалам.
В последнее время наблюдается рост популярности UX дизайна. Множество поклонников по всему миру его уже оценили. Однако, не все знают что означает этот термин. Успешные компании и Digital-агентства давно оценили роль технологии при разработке продуктов и услуг. Новичков может испугать такое модное словосочетание, но если разобраться, то окажется что пользы от него немало.
Что такое UX дизайн и каковы его особенности
Основная цель разработки пользовательского интерфейса – создание максимально комфортных условий для удобного взаимодействия. Разработчики создают все условия, чтобы пользователь был дружелюбно настроен к веб-ресурсу.
Разработчики создают все условия, чтобы пользователь был дружелюбно настроен к веб-ресурсу.
Но это не всегда удается сделать легко и быстро. Для достижения поставленных целей во время разработки используется UX дизайн. Но не все понимают особенности и ключевые моменты этого процесса.
Как создать полезный и удобный продукт
UX дизайн состоит из следующих компонентов:
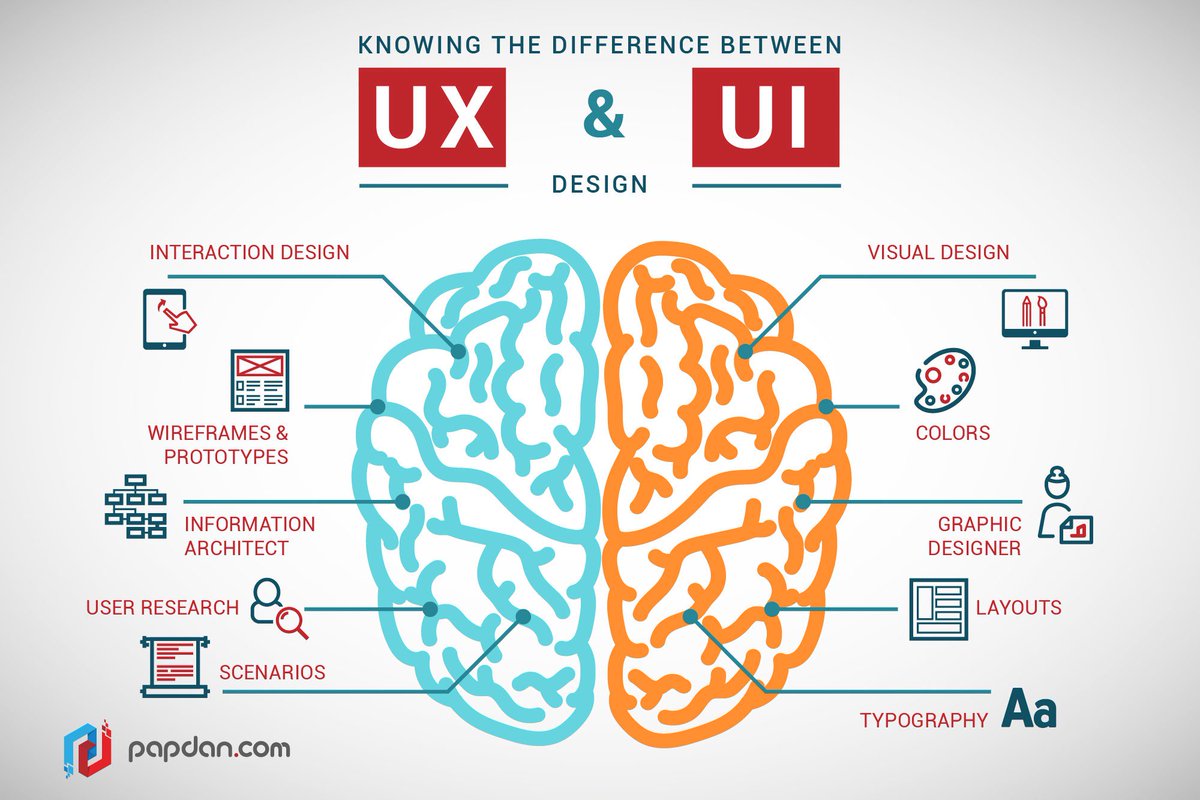
- информационная архитектура
- проектирование взаимодействия
- графический дизайн
- контент
Очевидно, что это целый комплекс, который строится на взаимодействии пользователя с различными ресурсами и программами. Во время создания интерфейса UX дизайнер учитывает каждую мелочь, которая может повлиять на качество взаимодействия. При разработке важна среда пользователя, тип электронного устройства, технологии ввода и демонстрации информации.
Например, вы вложили большие деньги в продвижение ресурса. Ваш сайт занимает первые строчки в поисковой системе, но пользователю неудобно им пользоваться. В такой ситуации большинство пользователей покинет сайт, а вы не получите ожидаемый результат. Поэтому важно вовремя проводить сравнительный анализ пользовательской активности и усовершенствовать сайт. Не забывайте отслеживать современные тенденции и применять их на практике.
В такой ситуации большинство пользователей покинет сайт, а вы не получите ожидаемый результат. Поэтому важно вовремя проводить сравнительный анализ пользовательской активности и усовершенствовать сайт. Не забывайте отслеживать современные тенденции и применять их на практике.
Для чего бизнесу нужен UX дизайн
Крупные компании с мировым именем как один заявляют, что только благодаря UX можно добиться хороших продаж и обеспечить рост прибыли. Потребители выбирают продукты и системы, отвечающие их потребностям. Все должно быть простым и приятным. Продукты с хорошим пользовательским опытом продаются намного лучше.
Постоянные инвестиции в UX — это правильные финансовые вложения. Такой подход позволяет получить успешный бизнес. Преимущество в том, что долгосрочные преимущества не только приводят к увеличению доходов, но и снижению затрат. Такой подход позволяет удержать потенциальных клиентов и повысить рейтинг компании.
Технология очень востребована и применяется в качестве синонима хорошего бизнеса. Даже если посмотреть HH-порталы, то можно сделать вывод, что они трещат от обилия UX-вакансий. Профессия UX-дизайнера очень востребована, а хороших специалистов и вовсе единицы.
Даже если посмотреть HH-порталы, то можно сделать вывод, что они трещат от обилия UX-вакансий. Профессия UX-дизайнера очень востребована, а хороших специалистов и вовсе единицы.
Какие вопросы решает UX дизайн
Процесс включает много ступеней стратегического проектирования. Главная цель – создать качественный продукт или ресурс. Он должен быть удобным и понятным для пользователя. Такой вид дизайна помогает лучше воспринимать предлагаемый продукт. UX дизайн помогает решать вопросы, связанные с целями и задачами. При этом важен конечный результат. Окончательный анализ — позволит определить оправдались ли ожидания заказчика и насколько продукт удовлетворяет пользователя.
В большей степени UX дизайн используется для качественного описания продукта. Технология позволяет определить слабые места и устранить их. UX дизайн помогает выбрать целевую группу, которой будет интересен ваш продукт. Такая тактика позволит увеличить продажи. В таком деле нужно хорошо продумать все детали. Каждый из этапов в совокупности позволит найти свою армию поклонников.
Каждый из этапов в совокупности позволит найти свою армию поклонников.
Из наиболее ярких примеров можно назвать компанию с мировым именем Apple, которая благодаря UX дизайну смогла завоевать доверие миллионов поклонников. Ее продукция очень востребована и популярна, а выход нового продукта ждут с нетерпением. Поэтому в любом бизнесе главное — выбрать правильный путь.
Для каких проектов жизненно важен UX
Все знают, что User Experience представляет особую ценность для любого продукта. И пусть это обычный постер, но грамотный UX создается для удовлетворения пользовательских потребностей. Многие компании все чаще выбирают для своих продуктов и услуг эффективную проработку. Оптимизированный интерфейс с отличным функционалом позволит получить хороший доход. Если пренебрегать такими рекомендациями, то система даст обратный эффект. Именно поэтому UX обязательно используется в каждом успешном проекте.
Востребован такой тип дизайна и в сложных системах. К ним относятся интернет-магазины, в которых есть множество точек взаимодействия. Важным моментом считается выбор товара и оформление заказа. Пользователи в этот период наиболее подвержены стрессовым ситуациям. Если потенциальному клиенту что-то не понравится, то это может обернуться отказами от покупок, брошенными корзинами и невыполненной оплатой. Можно позаимствовать организацию процесса у ведущих сайтов. Например, Amazon постоянно проводит работу по совершенствованию UX.
Важным моментом считается выбор товара и оформление заказа. Пользователи в этот период наиболее подвержены стрессовым ситуациям. Если потенциальному клиенту что-то не понравится, то это может обернуться отказами от покупок, брошенными корзинами и невыполненной оплатой. Можно позаимствовать организацию процесса у ведущих сайтов. Например, Amazon постоянно проводит работу по совершенствованию UX.
Нужно понимать, что UX – очень широкое понятие, которое состоит из аналитики, исследований, фокус-групп, проектирования. Интерес к UX по всему миру только увеличивается. Одновременно с этим увеличивается спрос и число специалистов. На сегодняшний день интерактивный дизайн – одна из самых интересных сфер в цифровой индустрии. И по прогнозам экспертов потребность в специалистах с годами только увеличится.
UI UX дизайн — что это простыми словами
В этой статье я подробно расскажу вам про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Также в рамках данной статьи мы с вами рассмотрим такое понятие как CX дизайн.
Также в рамках данной статьи мы с вами рассмотрим такое понятие как CX дизайн.
Чтобы понять, что такое UI UX дизайн, достаточно перевести первые две аббревиатуры на русский язык.
Содержание статьи:
Разбираемся с UI UX дизайном — что это такое
UI — это аббревиатура от англ. «User Interface», что в дословном переводе означает «Пользовательский Интерфейс».
Проще говоря, UI — это про то, как выглядит сайт, интернет-магазин, мобильное приложение или какой-либо другой ресурс. Зайдя, например, на любой сайт, вы первым делом видите его UI дизайн.
UI дизайн ориентирован на создание эстетически привлекательного интерфейса для пользователя, чтобы заходя на сайт или в приложение у пользователя не шла «кровь из глаз» от ужасного дизайна.
UX — это аббревиатура от англ. «User eXperience», что в дословном переводе означает «Опыт Пользователя».
UX дизайн отвечает за простоту, понятность и удобство интерфейса. Т.е. за то, насколько быстро и легко вы, как пользователь, сможете найти нужную вам информацию на сайте.
Т.е. за то, насколько быстро и легко вы, как пользователь, сможете найти нужную вам информацию на сайте.
Основное отличие UI дизайна от UX дизайна заключается в том, что UI вы видите сразу, как только заходите на любой сайт или в мобильное приложение. А вот UX «увидеть» нельзя, но зато его можно «почувствовать».
Если заходя на сайт у вас начинает дергаться глаз от того, что вы не можете найти нужную вам информацию, значит UX на этом сайте плохой. А вот если наоборот, то UX спроектирован хорошо. Т.е. UX — это в большей степени про проектирование и аналитику. Творчеству здесь не место.
Соответственно те специалисты, которые работают в сфере UX UI дизайна называются UX UI дизайнерами. И получается, что эти специалисты совмещают в себе как творческую профессию (UI), так и аналитическую (UX). Любой проект начинается с UX и только потом добавляется красота в виде различных UI элементов. Если делать наоборот, то велик риск нарисовать красивый сайт, но ужасно не удобный в использовании.![]()
Если ставить на весы эти 2 направления, то по своей важности UX будет всегда перевешивать UI. Но это совершенно не значит, что можно «забить» на внешний вид интерфейсов и делать их «на отвали». Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Подробнее про UX дизайн
Первыми данный термин ввели представители компании Apple еще в далеком 1993 году. В то время еще никто не задумывался об удобстве использования продуктов, просто потому что на это не было особого спроса.
Apple же решили протоптать новую тропинку и показать пользователям, что интерфейсы могут быть еще и удобными. Данный опыт оказался настолько удачным, что в последствии все стали уделять UX дизайну должное внимание.
Что значит удобство в интерфейсах? Это когда пользователь может без труда дойти от начальной точки до логического завершения без лишних действий. Например, зайти в интернет-магазин и в пару кликов оформить заказ.
Хороший UX дизайн повышает конверсию ресурса, а плохой — понижает.
Если объяснять на житейских примерах, то хороший UX — это когда на пульте управления телевизором, кнопка вкл/выкл является самой большой и отличается по цвету.
Или в автомобиле, педаль тормоза всегда больше по отношению к педали газа. К этому тоже пришли не сразу, а путем анализа и работы с целевой аудиторией.
Обязанности UX дизайнера
Давайте разберем основные обязанности UX дизайнера:
- Анализ ниши и конкурентов. На этом этапе ux дизайнер анализирует нишу продукта и ближайших конкурентов для того, чтобы выделить их сильные и слабые стороны. Далее проводит исследования целевой аудитории и выясняет их основные цели и желания по отношению к продукту.
- Структурирование и проектирование. На основе анализа, UX дизайнер составляет структуру будущего продукта при помощи информационной архитектуры и проектирует взаимодействия пользователей с интерфейсом.
- Прототипирование. На этом этапе UX дизайнер создает первый рабочий прототип продукта.
 Прототип — это гипотеза, которая в дальнейшем может измениться.
Прототип — это гипотеза, которая в дальнейшем может измениться. - Тестирование, анализ и доработки. После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
Как видите, каждый следующий этап вытекает из предыдущего. Если говорить по-простому, то UX дизайнер строит прочный фундамент для будущего проекта.
Подробнее про UI дизайн
UI — это внешний вид продукта. Главная задача UI дизайна — сделать из прототипа привлекательный продукт, который будет нравиться пользователям.
К UI дизайну относиться работа с композицией и компоновкой, работа с цветом и типографикой, а также работа с иерархией и контрастом.
Главный принцип UI дизайна — это внимание к мелочам, потому что именно из них складывается общая картина финального дизайна.
Обязанности UI дизайнера
К основным обязанностям UI дизайнера относятся:
- Работа в графических редакторах, таких как Figma или Adobe XD
- Умение работать с реферансами
- Знание и понимание основных гайдлайнов (Material и HIG)
- Умение подбирать нужный стиль дизайна под конкретный проект
- Составление UI-kit и последующая подготовка дизайна для верстки
Почему UI UX дизайн — это одно направление
У многих может возникнуть вопрос, если UX и UI — это совершенно разные направления, тогда зачем их совмещать воедино? На самом деле, меня тоже долго мучил этот вопрос. Есть компании, которые разделяют UX и UI, и у них это две, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
Есть компании, которые разделяют UX и UI, и у них это две, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
С одной стороны, в этом есть смысл, потому что вам, как UX UI дизайнеру будет намного легче реализовать проект от начала до конца. То есть от проектирования, до финального дизайна. Просто потому, что вы уже знаете и понимаете всю ту суть, которую закладывали при проектировании UX и для вас нарисовать UI уже не составит больших проблем.
Проблемы могут начаться тогда, когда один человек проектирует (UX), а другой «рисует» (UI). В этом случае велик риск того, что между ними могут возникнуть недопонимания. У одного появятся вопросы, он пойдет ко второму, чтобы тот ему все объяснил и так далее. Подобных итераций может быть огромное количество и все они отнимают уйму времени. Но в итоге все равно кто-то что-то не так поймет, сделает по-своему и потом придется переделывать.
Если вы совмещаете в себе обязанности UX и UI, то вы избавляете себя от подобного рода развития событий.
С другой стороны, многим может быть тяжело совмещать в себе UX и UI. Кто-то терпеть не может всю эту аналитическую работу, которую предполагает под собой UX, ведь по большому счету UX — это своего рода бизнес-анализ, и есть даже отдельная профессия под это дело, с характерным названием «бизнес-аналитик».
Но рынок диктует свои правила и приходиться по ним играть. Возможно, многие компании объединяют 2 направления в 1 должность из-за экономии бюджета. Ведь выгоднее платить зарплату одному человеку, нежели двум. Но как бы там ни было, UX/UI дизайнер в одном лице довольно устоявшаяся профессия, которая кстати весьма востребована. Особенно если вы Senior.
Лично я долго не мог смериться с тем, что мне нужно и проводить бизнес-анализ (хотя бы минимальный), и проектировать интерфейсы, и продумывать сценарии поведения пользователей, и еще при этом быть творческой личностью и «рисовать» красивые, стильные интерфейсы.
Но со временем я вошел во вкус и теперь меня это не пугает. Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.
Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.
В общем, данный вопрос очень индивидуален для каждого, и если уж вам совсем не по душе UX, тогда возможно есть смысл присмотреться к графическому дизайну.
В графическом дизайне у вас будет больший размах для творчества, потому что в Digital среде вы все-таки ограничены определёнными рамками в плане творчества, потому что вам нужно параллельно думать и об простоте реализации вашего интерфейса.
Одно дело нарисовать интерфейс, который можно быстро, дешево и легко разработать, совсем другое, когда для реализации вашего творчества потребуется в разы больше времени и соответственно бОльший бюджет.
Разница между Веб-дизайном и UI/UX дизайном
С развитием технологий, появилось огромное количество веб-сервисов, приложений и других полезных штук, которые призваны упрощать нашу жизнь. В связи с этим, появилась потребность в специалистах, которые могли бы разрабатывать удобные интерфейсы, чтобы было легко и понятно управлять всеми этими новыми плюшками.![]() Такими специалистами стали UX/UI дизайнеры.
Такими специалистами стали UX/UI дизайнеры.
Другими словами, UX/UI дизайн специализируется на разработке интерфейсов для всего, где есть интерфейсы (в первую очередь, это конечно же сайты и мобильные приложения).
Веб-дизайн, в свою очередь, ориентирован ИСКЛЮЧИТЕЛЬНО на Веб, то есть на сайты. Также к веб-дизайну можно отнести разработку рекламных баннеров, креативных промо-материалов и так далее. UX/UI дизайн может выходить далеко за пределы веб пространства, поскольку интерфейсы есть не только у сайтов, а например, у банкоматов, телевизоров, панелей приборов и так далее. В этом и есть основное различие между веб-дизайном и UX/UI дизайном.
Веб-дизайн специализируется на сайтах, а UI UX дизайн — специализируется на разработке дизайна интерфейсов.
Помимо этого, UX/UI дизайн всегда опирается на анализ и работу с целевой аудиторий. Нельзя просто так взять и нарисовать «красивый» интерфейс. Интерфейс должен быть в первую очередь УДОБНЫМ. А для этого нужны определенные исходные данные, на основе которых будет разрабатываться дизайн интерфейса.
А для этого нужны определенные исходные данные, на основе которых будет разрабатываться дизайн интерфейса.
Если объяснять совсем грубо, то обычный веб-дизайнер, может нарисовать красивый, креативный сайт, но который будет ужасно не удобным в использовании. А UX/UI дизайнер подойдет к разработке дизайна того же сайта более углубленно. Весь дизайн будет основан на анализе и специфике сферы, благодаря чему дизайн сайта окажется в разы удобней и будет лучше решать задачи бизнеса.
Разделение понятий «веб-дизайн» и «UX/UI дизайн» имеет огромный смысл для работодателя, поскольку он ищет себе в штат тех, кто на 100% мог бы закрыть потребности бизнеса. По этой причине, на сайтах по поиску работы вы практически не встретите вакансий «Веб-дизайнер», зато вакансий «UX/UI дизайнер» будет предостаточно.
Если же вы хотите работать на себя (фриланс) и разрабатывать дизайн сайтов для обычных людей, то в этом случае лучше называть себя по-простому — «Веб-дизайнер». Дело в том, что название «Веб-дизайнер» на слуху практически у всех людей и каждый может понять кто вы и чем занимаетесь.
Если же вы назоветесь UX/UI дизайнером, то у обычных людей скорей всего возникнут вопросы: «Кто вы такой и чем занимаетесь?». Просто потому, что выражение «UX/UI дизайн» знакомо лишь тем, кто так или иначе связан с IT.
Лично мне не нравится название UX/UI дизайнер, потому что эти аббревиатуры несут очень мало смысловой нагрузки. По мне куда более выигрышней звучит «Дизайнер интерфейсов».
CX дизайн — что это такое простыми словами
Если вы думаете, что на этом с непонятными английскими словами мы закончили, то вы ошибаетесь 😊 Предлагаю вам разобрать еще одно понятие, а именно CX-дизайн. Это относительно новый термин, который носит гордое название Customer eXperience, или «Клиентский Опыт».
В чем суть? Давайте разбираться. Как мы уже знаем, UX отвечает за юзабилити и удобство использования интерфейса для каждого конкретного пользователя. CX является более всеобъемлющим понятием и отвечает за весь процесс взаимодействия клиента с компанией.
То есть здесь речь уже идет не только об интерфейсах. CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи 😊
CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи 😊
То есть UX входит в CX и является его частью. Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.
Ведь как известно самую большую прибыль приносят повторные продажи, потому что в этом случае цена за привлечения клиента существенно снижается. А повторные продажи не возможны без лояльности клиентов к вашей компании. Таким образом получается, что CX — это мощный процесс по генерированию прибыли. И да, это тоже относится к дизайну.
На сколько я знаю, сейчас на российском рынке нет как таковых CX-дизайнеров (лично я не видел, может быть уже и есть). Но по своим обязанностям и функциям к CX-дизайнеру наиболее приближен так называемый Product Designer (продуктовый дизайнер). И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
А по поводу маркетинга, то мое мнение, что и обычному дизайнеру будет не лишним знать основы маркетинга, ведь любой дизайн призван решать задачи бизнеса, а где бизнес, там и продажи. И чтобы проектировать интерфейсы, которые могут продавать, нужно разбираться и в маркетинге. Но это мое мнение, возможно вы имеете иное на этот счет.
Тем не менее, расширять свой кругозор и учиться чему-то новому — это отличная привычка, которая сделает из вас востребованного специалиста и подарит вам ряд преимуществ перед вашими конкурентами.
Как правильно говорить UI UX дизайн или UX UI дизайн
На самом деле это вопрос риторический, как привыкли, так и называйте. Я привык ставить на первое место аббревиатуру UX, потом UI, потому что процесс разработки начинается всегда с UX и заканчивается UI. Поэтому и в названии логичнее использовать именно такую последовательность.
Поэтому и в названии логичнее использовать именно такую последовательность.
Но это не является каким-то строгим правилом, вы можете называть так, как привыкли вы, от этого суть вещей не поменяется.
Заключение
В данной статье я рассказал вам про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Надеюсь, моя статья оказалась для вас полезной и исчерпывающей. Если же у вас остались вопросы, то смело задавайте их в комментариях ниже, я их все читаю.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Профессия UX UI дизайнер. Ui Ux дизайн. Ux дизайн. Ui дизайн
Курс UX UI дизайнер
Добро пожаловать на курс «UX UI дизайнер»!
Курс дает знания позволяющие освоить одну из самых прибыльных профессий на рынке UX UI дизайнера и начать строить свою карьеру, работаю в крупной компании, стартапе или удаленно из любой точки планеты земля.
СОДЕРЖАНИЕ КУРСА:
ГЛАВА 1: UX
1.1. ЧТО ТАКОЕ UX.
1.2. КАК ПРОВОДИТЬСЯ UX ИССЛЕДОВАНИЕ
1.3. ИНСТРУМЕНТЫ ДЛЯ ИССЛЕДОВАНИЯ UX
1.4. МЕТОД UX-ИССЛЕДОВАНИЙ: ФОКУС-ГРУППЫ
1.5. ЧТО ТАКОЕ UX СТРАТЕГИЯ
1.6. ГИД ПО СОЗДАНИЮ ЭФФЕКТИВНОЙ UX СТРАТЕГИИ
1.7. 5 УРОВНЕЙ ОПЫТА ВЗАИМОДЕЙСТВИЯ
1.8. КАК РАЗРАБОТАТЬ ПОЛЬЗОВАТЕЛЬСКОЕ ПОВЕДЕНИЕ
1.9. ЧТО ТАКОЕ РЕКЛАМНЫЙ ИНСАЙТ И КАК ПРИДУМАТЬ ХОРОШИЙ ИНСАЙТ
1.10. КАК НАПИСАТЬ ПОЛЬЗОВАТЕЛЬСКИЙ̆ СЦЕНАРИЙ ДЛЯ ИНТЕРФЕЙСА САЙТА ИЛИ ПРИЛОЖЕНИЯ
1.11. КАК РАБОТАТЬ С WIRE FLOW
1.12. A / B ТЕСТИРОВАНИЕ
1.13. ОФОРМЛЕНИЕ UX СТРАТЕГИИ
ГЛАВА 2: UI
2.1. ОСНОВЫ UI
2.2. ТИПЫ UI
2.3. АНИМАЦИЯ UI ЭЛЕМЕНТОВ
2.4. КАК АНИМИРОВАТЬ UI ИНТЕРФЕЙС
2.5. 6 ПРАВИЛ СОЗДАНИЯ ХОРОШЕЙ АНИМАЦИИ В UI
2.6. КАК ПОДОБРАТЬ РЕФЕРЕНСЫ ДЛЯ ДИЗАЙНА
2.7. ЭТАПЫ СОЗДАНИЯ ИНФОГРАФИКИ
2.8. 10 ШАГОВ ДЛЯ СОЗДАНИЯ ИДЕАЛЬНОЙ ИНФОГРАФИКИ
2. 9. РЕСУРСЫ ДЛЯ UX UI ДИЗАЙНЕРА
9. РЕСУРСЫ ДЛЯ UX UI ДИЗАЙНЕРА
2.10. ТЕКСТ В UX И UI
2.11. ЧТО ТАКОЕ BACKEND И FRONTEND
ГЛАВА 3: WORKFLOW
3.1. ПОЧЕМУ ДИЗАЙНЕР И РАЗРАБОТЧИК ДОЛЖНЫ РАБОТАТЬ ВМЕСТЕ
3.2. КАК УБЕДИТСЯ, ЧТО КОМАНДА РАЗРАБОТКИ ПОНИМАЕТ ДИЗАЙН
ГЛАВА 4: ФИШКИ КРУТОГО UX ДИЗАЙНЕРА
4.1. ПСИХОЛОГИЯ UX ДИЗАЙНА
4.2. 8 UX СЕКРЕТОВ
4.3. ЧТО НУЖНО, ЧТОБЫ БЫТЬ ВЕДУЩИМ ДИЗАЙНЕРОМ В ТОП-СТАРТАПЕ
4.4. 5 ОСНОВНЫХ ОШИБОК СТАРТАПОВ В ДИЗАЙНЕ И КАК ИХ ИЗБЕЖАТЬ
4.5. КАК ДИЗАЙНЕРУ СДЕЛАТЬ ПОРТФОЛИО
4.6. КАК ПРЕЗЕНТОВАТЬ ПРОЕКТ
ГЛАВА 5:
5.1. КАК УСТРОИТЬСЯ В КРУПНУЮ КОМПАНИЮ
5.2. КАК РАБОТАТЬ УДАЛЕННО ИЗ ДОМА В КРУПНОЙ КОМПАНИИ
ГЛАВА 6:
6.1. ТРЕНДЫ В ДИЗАЙНЕ
ГЛАВА 7:
7.1. ВЫВОД
После того как вы закончите курс «UX UI дизайнер» вы будете знать:
Что такое UX
Как провести UX исследование
Какие инструменты использовать в UX исследовании
Что такое UX стратегия
Как разработать пользовательское поведение
Что такое рекламный инсайт и как придумать хороший инсайт
Как написать пользовательский сценарий для интерфейса сайта и приложения
Как работать с WireFlow
Как проводить A/B тестирование
Как оформить UX стратегию
Что такое UI
Как анимировать UI элементы
Как анимировать UI интерфейс
Как подобрать референсы для дизайна
Что такое backend
Что такое frontend
Почему дизайнер и разработчик должны работать вместе
Как стать крутым дизайнером
Как создать дизайнерское портфолио
Как презентовать свой дизайнерский проект
Как найти работу дизайнеру
Как работать дизайнером удаленно
Что такое UI и UX дизайн?
Автор Антон Печерский На чтение 3 мин Просмотров 2к. Обновлено
Обновлено
UI и UX дизайн – два очень близких, но не одинаковых направления в дизайне. UI и UX — можно встретить в веб-дизайне и приложениях. Путаница происходит из-за частого объединения их в один термин UI/UX дизайн.
Что такое UI дизайн?
UI (User Interface) – означает «пользовательский интерфейс». Это все то, с чем взаимодействует пользователь: кнопки, картинки, ссылки, анимации, текст. В UI дизайн также входит звуковая, тактильная и голосовая часть приложения. Это значит, что User Interface – не только графический интерфейс. Этот дизайнер описывает все внешние характеристики интерфейса приложения или сервиса
UI-дизайнер выбирает цветовые гаммы, шрифты, расположение элементов интерфейса на экране. Такой специалист прежде всего является графическим дизайнером с развитым чувством эстетики. На его плечах лежит впечатление пользователя от внешнего вида приложения. Правильно ли работает всплывающее сообщение, выпадающее меню, удобно ли расположение кнопки “заказать” на экране, как выглядит одна и та же страница на разных устройствах – все это работа UI-дизайнера.
Правильно ли работает всплывающее сообщение, выпадающее меню, удобно ли расположение кнопки “заказать” на экране, как выглядит одна и та же страница на разных устройствах – все это работа UI-дизайнера.
Дизайн интерфейса — должен соответствовать тематике приложения, и побудить пользователя к совершению нужных действий.
Что такое UX дизайн?
Термин UX — означает “пользовательский опыт” и говорит об опыте взаимодействия пользователя с интерфейсом. Легко ли он достиг цели, какие сложности и проблемы возникли, логична ли навигация по сайту или приложению. Таким образом, опыт пользователя определяет итог работы UI дизайна — эффективно ли было взаимодействие приложения с пользователем.
Этим обязанности UX-дизайнера не ограничиваются — он также отвечает за функциональность и структуру интерфейса. Он создает макет для UI дизайна — решает какие кнопки, и где должны присутствовать, а также — какую функцию выполнять. Главная задача UX-дизайнера — не допустить, чтобы пользователя отпугнул интерфейс.
Как работают UI/UX дизайнеры вместе
Обе команды дизайнеров работают сообща. От успеха одной команды зависит успех другой, что говорит о параллельности процессов. Тесное сотрудничество UI и UX дизайнеров гарантирует качественный результат, с которым будет удобно взаимодействовать пользователю. Красивый внешний вид не говорит об удобстве навигации, и наоборот, а потому эти две области одинаково важны.
Важной частью подготовительного этапа этих специалистов является исследование интересов и требований аудитории. Регулярные исследования позволяют не отклоняться от намеченного маршрута работы, и при необходимости, вовремя менять направление приложения усилий.
Для этого проводятся юзабилити-тесты, где пользователи взаимодействуют с отдельными элементами интерфейса, давая обратную связь о проделанной работе дизайнеров.
Требования к качественному UI/UX дизайну
- Ясность и логичность — чтобы пользователь, смог без проблем прийти к цели.

- Лаконичность — интерфейс не должен быть забит лишней информацией и всплывающими окнами. Такой дизайн раздражает и с большой вероятность, пользователь покинет страницу.
- Эстетичность — интерфейс должен не только выполнять поставленную цель, но и быть привлекательным для глаза.
- Быстрота реакции — качественный интерфейс должен мгновенно откликаться на действия пользователя.
- Постоянство — на каждой странице сайта или приложения все элементы анимации, шрифты и другие составляющие должны иметь схожий дизайн. Не следует для каждой странице использовать новый шрифт.
Каким будет UX/UI-дизайн в 2022 году: ключевые тренды :: РБК Pro
Борьба за внимание пользователей ожесточается, и дизайнерам предстоит искать новые решения, чтобы его завоевать. На первый план выходят AR/VR, 3D-графика, анимация, голосовые интерфейсы. Как все это сочетается с трендом на минимализм — рассказали эксперты
Виртуальные миры и 3D
Один из заметных трендов, которые определят будущее дизайна, — технологичность и цифровизация. Граница между реальным и виртуальным миром продолжает истончаться, в частности благодаря проектам, направленным на создание метавселенных. На этом фоне растет популярность 3D-контента: разнообразных интерактивных карт и фото в формате 360 градусов, рассказала арт-директор агентства Ayep’s Екатерина Кравцова. Она также отметила, что изменения коснутся и AR/VR-технологий. Если раньше их применяли в основном в маркетинговых целях, то теперь они все чаще будут появляться в образовательных продуктах и сервисах для удаленной работы.
Граница между реальным и виртуальным миром продолжает истончаться, в частности благодаря проектам, направленным на создание метавселенных. На этом фоне растет популярность 3D-контента: разнообразных интерактивных карт и фото в формате 360 градусов, рассказала арт-директор агентства Ayep’s Екатерина Кравцова. Она также отметила, что изменения коснутся и AR/VR-технологий. Если раньше их применяли в основном в маркетинговых целях, то теперь они все чаще будут появляться в образовательных продуктах и сервисах для удаленной работы.
По словам Кравцовой, более распространенными станут голосовые интерфейсы и поиск — Voice User Interface (VUI). «Apple, «Сбер», «Яндекс» и другие компании уже внедрили VUI-элементы в свои продукты, что позволяет использовать их людям с нарушениями зрения или дополнительными потребностями, — прокомментировала Кравцова. — Но кроме весомого вклада в решение социальных проблем общества VUI-интерфейсы откроют целую область новых возможностей для создания более персонализированных продуктов».
«Голосовые интерфейсы и AR/VR-решения прочно войдут в тренды UX- и UI-дизайна», — подтверждает арт-директор digital-агентства Uplab Петр Мострюков. По его словам, благодаря увеличению вычислительных мощностей устройств и постепенному внедрению 5G взаимодействие с интерфейсами вышло на новый уровень. «Крупные бренды уже внедрили AR-технологии в свои продукты, — пояснил Мострюков. — Особенно это касается ретейлеров, которым важно дать пользователю возможность «потрогать» продукт, пусть даже виртуальный. Этот тренд продолжит стремительно развиваться и захватывать новые рынки».
Арт-директор digital-агентства aim Андрей Лысов также считает, что в 2022 году будет расти спрос на анимацию, виртуальную и дополненную реальности, голосовые интерфейсы, 3D-графику. Он связывает их популярность со стремлением брендов сделать коммуникацию с аудиторией более тесной. «Анимация упрощает взаимодействие с интерфейсом и повышает вовлеченность пользователей, поэтому она и в будущем останется фундаментальной тенденцией в дизайне», — уверен Лысов. Он добавил, что с каждым годом она выходит на более продвинутый уровень: от простой микроанимации до сложного интерактивного фронтенда.
Он добавил, что с каждым годом она выходит на более продвинутый уровень: от простой микроанимации до сложного интерактивного фронтенда.
Чем занимается UX-дизайнер? Объяснение ролей
Спуститься по кроличьей норе поиска работы может быть сложно и непосильно. С дизайном пользовательского опыта (UX) эта дыра может показаться особенно глубокой и широкой. Эта междисциплинарная область охватывает исследования пользователей, визуальный дизайн, прототипирование, тестирование и многое другое.
Итак, чем занимается UX-дизайнер?
Многим компаниям требуется мастер на все руки в дизайне UX, поэтому они придумывают коктейль из ролей UX для описаний, которые размещают на досках объявлений.Другие лучше понимают длину и широту каждой конкретной роли в UX-дизайне и предлагают более четкие и целенаправленные описания вакансий, например, объявление о вакансии для UX-архитектора, UX-исследователя и так далее.
Связанный : 16 важных принципов UX-дизайна для начинающих дизайнеров
Возьмем эти две должностные инструкции в качестве примера:
(Источник)
Представленное выше описание дизайнера UX для должности, представленной выше, сочетает в себе пользовательский опыт и пользовательский интерфейс (UI). Это требует от кандидата управления различными обязанностями по дизайну UX, включая исследования и прототипирование.
Это требует от кандидата управления различными обязанностями по дизайну UX, включая исследования и прототипирование.
(Источник)
Однако этот пример UX-исследователя показывает, что работодатель ищет людей, которые преуспевают в исследовательском подмножестве UX-дизайна. Следовательно, детали работы связаны только с исследовательской работой.
Такая гибкость в использовании термина UX-дизайн может ошеломить. Чтобы прояснить любую путаницу, давайте изучим различные названия должностей UX.Но сначала давайте сделаем шаг назад.
Что включает в себя UX-дизайн?
Ответ на этот вопрос имеет решающее значение, потому что именно здесь лежит корень путаницы. UX-дизайн — это многогранный термин, который охватывает множество ролей UX. Вот визуальное представление глубины резкости:
(Источник)
Долгое время UX-дизайн был тесно связан с внешним видом продукта. Однако в наши дни «чувство» продукта вышло на поверхность. Это то, что более точно описывает современный UX-дизайн.
Это то, что более точно описывает современный UX-дизайн.
Похожие : 77 Вдохновляющие цитаты о UX-дизайне
Девин Гарольд, UX-архитектор/дизайнер пользовательского интерфейса в iCiDIGITAL в Чикаго, объясняет роль, которую играет UX-дизайнер: «UX-дизайнер должен знать, как выполнять, облегчать и анализировать исследования и данные, [а] дизайнеры пользовательского интерфейса должны знать композицию. и графический дизайн, а также умение работать с палитрами, типографикой и брендингом, чтобы сделать интерфейс сияющим и иметь свою индивидуальность.
Продолжая изучение вопроса о том, что делает UX-дизайнер, Usabilitygeek.com разбивает процесс на следующие этапы:
(Источник)
1. Исследование продукта
Это базовый этап UX-дизайна, сосредоточенный на исследованиях рынка и пользователей. Дизайн UX зависит от понимания потребностей, целей, мотивации и поведения клиентов. Таким образом, исследования помогают дизайнерам проникнуть в мысли целевой аудитории и соответствующим образом набросать дизайн.
Благодаря тщательным исследованиям дизайнер может принимать обоснованные решения вместо того, чтобы метать дротики в темноте, основываясь на предположениях. Отличные каналы для проведения исследований включают фокус-группы, онлайн-опросы и интервью с пользователями и заинтересованными сторонами. Конкурентный анализ — еще один жизнеспособный канал исследования.
Собранные данные затем анализируются и используются для создания информированных персонажей. Это вымышленные представления реальных конечных пользователей, на которых ориентируется дизайнер. Следующий этап процесса UX зависит от этих персонажей.
2. Дизайн
На этом этапе UX-дизайнеры делают набросок дизайна продукта на основе образа, созданного в конце исследования целевого пользователя. На этом этапе дизайнер структурирует контент в соответствии со сценариями.
Сценарии — это повествовательные способы представления пути клиента или дня его жизни. Они объясняют, как продукт (обычно веб-сайт или приложение) вписывается в жизнь пользователя. Для UX-дизайнера крайне важно точно учитывать каждый шаг на пути клиента.
Для UX-дизайнера крайне важно точно учитывать каждый шаг на пути клиента.
В связи с этим дизайнеры обычно используют практику проектирования информационной архитектуры. Процесс разделен на следующие этапы:
- Структурирование
- Маркировка
- Каркас
Wireframing — это создание иллюстрации, демонстрирующей, как будет выглядеть конечный продукт (программа, приложение, веб-сайт или программное обеспечение). Этот метод ценен для визуализации дизайна продукта и повышения качества обслуживания клиентов в целом.
3.Прототип
На этом этапе в обязанности UX-дизайнера входит подготовка черновой версии продукта. Процесс вращается вокруг экспериментов с дизайном, исправления любых ошибок или несоответствий и разработки данных, чтобы использовать их для улучшения оригинальных идей.
После того, как эти первые шаги сделаны, прототипирование позволяет дизайнеру поделиться продуктом с другими членами команды, включая руководство.
В дальнейшем дизайнер должен тщательно проверить удобство использования и функциональность продукта.
4. Тестирование продукта
На этом этапе дизайнеры UX узнают о любых проблемах, которые могут возникнуть при взаимодействии пользователей с продуктом. Тестирование продукта может быть таким же простым, как наблюдение за клиентами, или может включать сложные процедуры тестирования, такие как представление различных версий продукта, чтобы узнать, какая из них получена лучше всего.
Дизайнеры также могут создавать опросы и анкеты. Более того, дизайнеры могут опросить пользователей, если они выявят проблемные области. Самый простой из всех методов пользовательского тестирования – это наблюдение за пользователями во время их взаимодействия с продуктом.
5. Измерение
UX-дизайн не собирает чемоданы и не уходит после выпуска конечного продукта. UX — это постоянный процесс, который живет, пока продукт используется. Продукт необходимо постоянно тестировать, чтобы убедиться, что он удовлетворяет потребности клиентов.
Он также определяет необходимость каких-либо улучшений и предпринимает соответствующие действия. Распространенным показателем является вероятность того, что клиент порекомендует продукт другим.
Должности по UX-дизайну
Давайте углубимся в специфику названий распространенных UX должностей на основе их более узких областей:
1.UX-дизайн
Чем занимается UX-дизайнер? UX-дизайнер может быть самым запутанным термином, поскольку его часто обобщают. Вакансии для дизайнера взаимодействия с пользователем также могут быть перечислены в разделе:
.- Дизайнер опыта
- Дизайнер взаимодействия
- Информационный архитектор
В обязанности UX-дизайнера на этой должности обычно входит создание схемы всего процесса. Другими словами, дизайнер является архитектором опыта, что объясняет альтернативный термин «архитектор информации».
Связанный : Как пройти стажировку по дизайну UX
В рамках этой работы основное внимание уделяется созданию пользовательского интерфейса на основе исследований, схем и многого другого. По сути, роль UX-дизайнера обеспечивает эффективное воплощение бизнес-требований в дизайн.
По сути, роль UX-дизайнера обеспечивает эффективное воплощение бизнес-требований в дизайн.
Чтобы лучше понять роль UX-дизайнера, быстро прокрутите назад и посмотрите, что включает в себя весь UX-дизайн. Имея это в виду, обычное описание UX-дизайнера, созданное многими компаниями, рассказывает обо всем процессе UX-дизайна.
Если объявление о вакансии исходит от малого бизнеса или стартапа, обычно требуется, чтобы человек охватил все этапы дизайна UX. Однако, если вакансия исходит от крупной организации, она может назначать человека на руководящую должность, чтобы он мог следить за процессом проектирования UX.
В этом контексте названия должностей, подразумевающие выслугу лет, упомянуты ниже, а также два примера текущего описания должности старшего дизайнера UX.
- UX-стратег
- Менеджер по продукту UX
- UX-архитектор
- UX-аналитик
(Источник.)
(Рекомендуется: Узнайте, как дизайнеры UX определяют свою работу здесь. )
)
(Источник)
2. Визуальный дизайн
Визуальный дизайн — это довольно очевидная часть UX-дизайна, которая фокусируется на том, как продукт выглядит и устроен.
В этой категории используются следующие названия должностей:
- Визуальный дизайнер
- Дизайнер пользовательского интерфейса
- Цифровой конструктор
- Художник пользовательского интерфейса
Дизайнер пользовательского интерфейса планирует и проектирует все экраны продукта, включая его интерактивные свойства и визуальные элементы.Ожидается, что основные задачи, которые должен решить UI-художник:
- Сотрудничество : тесное сотрудничество с UX-дизайнером и разработчиками, чтобы узнать о продукте и целевых пользователях, а затем представить дизайн.
- Проектирование : подготовка интерактивного, визуально привлекательного дизайна, начиная с создания руководства по стилю, проектирования каждого экрана, планирования адаптивного дизайна, разработки элементов пользовательского интерфейса (таких как ползунки, кнопки и значки) и работы над интерактивностью каждого пользовательского интерфейса.
 элемент.
элемент. - Прототипирование : многократное тестирование проектов, чтобы увидеть их в действии и выявить недостатки, которые можно исправить.
Вот объявление о вакансии художника пользовательского интерфейса:
(Источник)
3. Исследования и удобство использования
Исследования и удобство использования лежат у руля UX-дизайна. Пользовательский опыт посвящен устранению пользовательских проблем, которые можно понять только путем проведения исследований. Это помогает создавать дизайны, актуальные для целевой аудитории и простые в использовании.
Названия должностей, используемые для исследований и удобства использования, включают:
- UX-исследователь
- Юзабилити-исследователь/специалист/аналитик/инженер
Кроме того, исследования помогут вам понять, как вы можете получить отдачу от инвестиций, вложенных в ваш дизайн. Он является краеугольным камнем UX-дизайна до начала процесса проектирования, во время него и после него.
Цель состоит в том, чтобы убедиться, что вы знаете болевые точки, усложняющие жизнь ваших пользователей, понимаете, как они взаимодействуют с вашим дизайном, и постоянно отслеживаете любые проблемы с удобством использования, которые могут возникнуть.
Вот описание работы UX-исследователя:
(Источник)
(Рекомендуется : Узнайте больше о том, как стать UX-исследователем здесь.)
4. Код
UX-инженеры являются связующим звеном между командами дизайнеров и инженеров. Они несут ответственность за создание дизайна и воплощение его в жизнь с помощью кода. В арсенале UX-инженера есть компьютерные языки, такие как HTML, JS, CSS и так далее.
Давайте разложим это пошагово для лучшего понимания.После того, как UX-исследователь проводит исследование пользователей, он обращается к UI-дизайнеру (визуальному дизайнеру/UI-художнику), чтобы преобразовать исследовательскую работу в красивый дизайн. На следующем этапе UI-дизайнер представляет свою работу UX-дизайнеру, который решает, технически осуществим вайрфрейм. После того, как инженер разрабатывает прототип, он возвращается к дизайнеру и сотрудничает дальше. Окончательная версия затем отправляется фронтенд-разработчику.
После того, как инженер разрабатывает прототип, он возвращается к дизайнеру и сотрудничает дальше. Окончательная версия затем отправляется фронтенд-разработчику.
Вот визуальное представление процесса:
(Источник.)
Должности с данными обязанностями представлены под следующими наименованиями:
Вот подробнее о том, как Google описывает работу UX-инженера. А вот пример работы UX-инженера:
.(Источник)
5. Контентная стратегия
Кристина Халворсон, автор «Стратегии контента для Интернета , », объясняет это так: «Стратегия контента планирует создание, публикацию и управление полезным, пригодным для использования контентом».
Следовательно, контент-стратег понимает как бизнес-цели, так и потребности пользователей.Затем она работает над планированием, разработкой и доставкой соответствующего контента, который устраняет разрыв между бизнес-целями и потребностями пользователей.
Она стремится максимизировать прибыльность и удобство использования контента с помощью жизненного цикла контента, который включает его анализ, планирование, написание и редактирование с последующим распространением, управлением и мониторингом.
Вакансии, связанные со стратегией контента, обычно называются двумя именами:
- Специалист по стратегии пользовательского контента
- UX-копирайтер
Вот пример требований к должности копирайтера UX:
(Источник.)
Движение вперед: чего ожидать
Просматривая списки вакансий, вы обнаружите, что есть три основные категории людей, которые хотят нанять профессионалов в области UX-дизайна: крупные организации, посредники или агентства и стартапы.
Вот что вы можете ожидать найти в описании UX-дизайнера от каждого из них:
Крупный бизнес
Эти организации, такие как Microsoft и IBM, понимают природу множества ролей, подпадающих под зонтик дизайна UX, и у них есть средства для поддержки этого понимания.Таким образом, вы можете ожидать увидеть вакансии для специализированных ролей в этой категории.
Например, следующие должности UX используются крупными компаниями:
- Исследователь пользователей
- Тестер удобства использования
- Дизайнер пользовательского интерфейса
- Аналитик данных
- Старший UX-дизайнер
В качестве примера можно привести требования Google к должности менеджера по дизайну UX:
(Источник)
Стартапы
На другом конце спектра стартапы и малые предприятия обычно ищут фактотума, который может позаботиться обо всей работе, связанной с UX. У них нет ресурсов для найма специалистов, поэтому они ожидают, что выбранный человек будет полностью управлять UX-дизайном.
У них нет ресурсов для найма специалистов, поэтому они ожидают, что выбранный человек будет полностью управлять UX-дизайном.
Вот идея того, что вы можете ожидать от работы дизайнера UX в этой категории:
(Источник)
Агентства
Неудивительно, что требования к найму для агентств, как правило, находятся в середине крайних пределов ожиданий малых и крупных организаций.
Теперь, когда вы понимаете, чего ожидать от разных работодателей, возникает вопрос: что вам делать? У вас есть ответ на это.Ваши профессиональные цели, ваш талант и набор навыков будут определять работу, которой вы должны заниматься.
Если вам нужны дополнительные рекомендации, вы можете узнать все об основах UX-дизайна, записавшись на наш курс под руководством наставника, который проведет вас от новичка до создания собственного портфолио UX. Кликните сюда, чтобы узнать больше.
О Масуме Мемоне
Масума — писатель-фрилансер днем и романист ночью. Подпишитесь на нее в Твиттере @inkandcopy.
Подпишитесь на нее в Твиттере @inkandcopy.
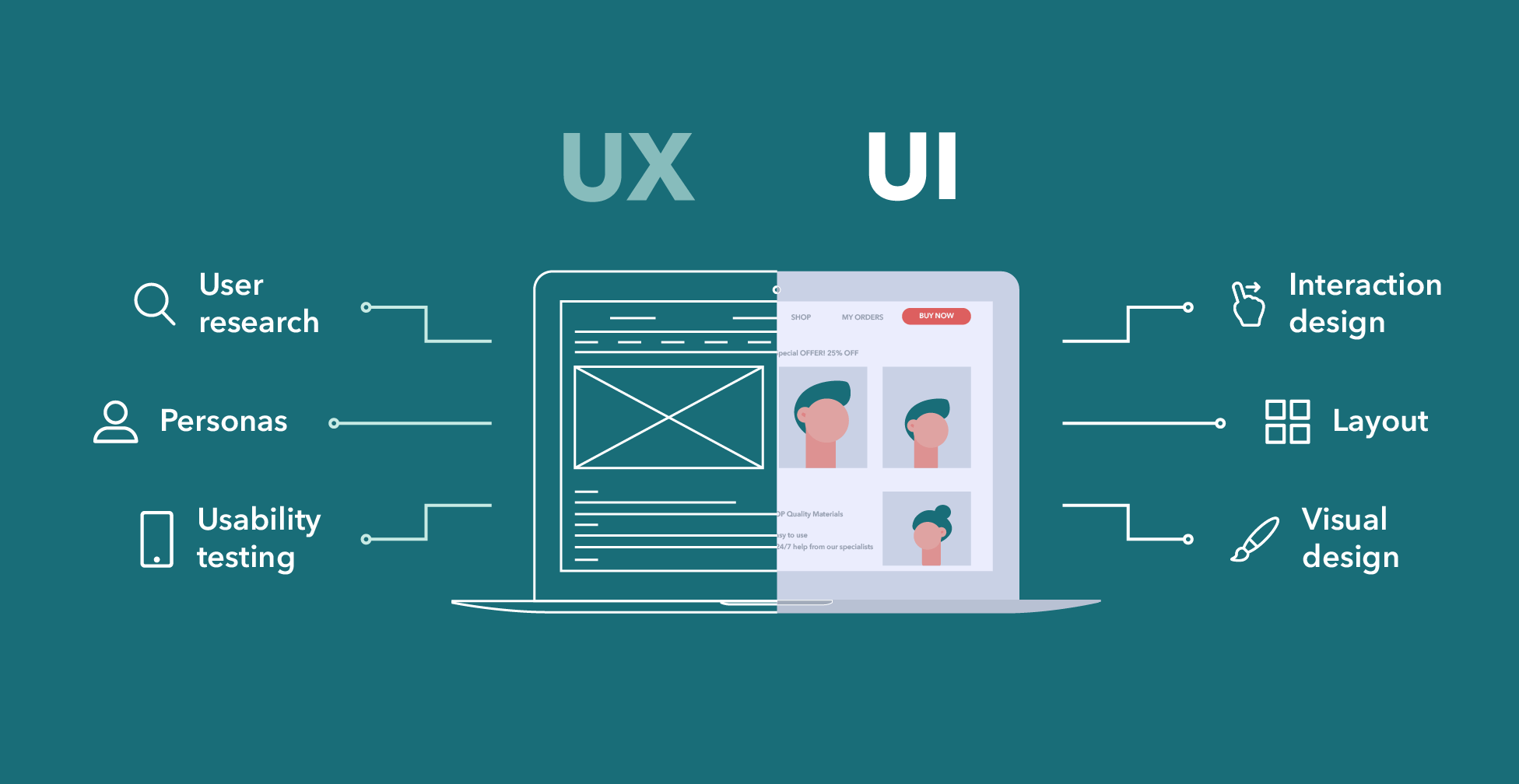
В чем разница между UX и UI дизайном?
Если вы творчески интересуетесь обширной областью технологий, скорее всего, вы слышали о дизайне пользовательского интерфейса (UI) и дизайне взаимодействия с пользователем (UX). Но вы можете не знать разницы между ними, поскольку они иногда используются взаимозаменяемо. Во-первых, UX и UI — это не одно и то же. Тем не менее, они работают вместе, создавая приятные и увлекательные впечатления для людей, путешествующих по цифровому миру.
Сегодня мы раскрываем эти термины, чтобы помочь вам лучше понять, что такое UX и UI, и какую роль вы могли бы лучше подходить для себя, когда будете взвешивать варианты своей карьеры.
Вот что мы рассмотрим:
- Что такое UX-дизайн?
- Что такое дизайн пользовательского интерфейса?
- В чем разница между UX и UI?
- Что платит больше, UX или UI?
- Как UX и UI связаны с графическим дизайном?
- Как я могу стать дизайнером UX или UI?
Давайте приступим. Вот что вам нужно знать о UX и UI-дизайне.
Вот что вам нужно знать о UX и UI-дизайне.
Что такое UX-дизайн?
User Experience (UX) Design — это процесс создания продуктов, веб-сайтов, приложений и сервисов, приятных и простых в использовании. Каждый продукт, с которым мы взаимодействуем, имеет пользовательский опыт, который его сопровождает. Работа UX-дизайнера заключается в том, чтобы убедиться, что пользовательский опыт является хорошим. Что считается хорошим пользовательским опытом? Это довольно просто — хороший пользовательский опыт будет сочетать в себе желательность, удобство использования и полезность.Талантливый UX-дизайнер будет обладать такими качествами, как эмпатия и креативность, чтобы поставить себя на место пользователя. Они также будут отличным критическим мыслителем. Ежедневные задачи UX-дизайнера могут включать:
- Исследование пользователей и продуктов
- Информационная архитектура
- Пользовательские потоки и каркас
- Прототип
- Пользовательское тестирование
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI) — это процесс проектирования пользовательских интерфейсов. Пользовательские интерфейсы — это точка взаимодействия человека с цифровым устройством, приложением или веб-сайтом. Дизайн пользовательского интерфейса — это сугубо цифровая практика, призванная визуально провести человека через интерфейс устройства или приложения. Дизайнеры пользовательского интерфейса работают над тем, чтобы сделать пользовательские интерфейсы приятными и удобными для взаимодействия с помощью эстетики. Эти креативы будут работать, чтобы обеспечить позитивное и интуитивно понятное взаимодействие человека с веб-сайтом, приложением или интерфейсом устройства. Карьера в дизайне пользовательского интерфейса идеально подходит для творческих, чутких людей с сильными коммуникативными навыками.В обязанности дизайнера пользовательского интерфейса часто входит:
Пользовательские интерфейсы — это точка взаимодействия человека с цифровым устройством, приложением или веб-сайтом. Дизайн пользовательского интерфейса — это сугубо цифровая практика, призванная визуально провести человека через интерфейс устройства или приложения. Дизайнеры пользовательского интерфейса работают над тем, чтобы сделать пользовательские интерфейсы приятными и удобными для взаимодействия с помощью эстетики. Эти креативы будут работать, чтобы обеспечить позитивное и интуитивно понятное взаимодействие человека с веб-сайтом, приложением или интерфейсом устройства. Карьера в дизайне пользовательского интерфейса идеально подходит для творческих, чутких людей с сильными коммуникативными навыками.В обязанности дизайнера пользовательского интерфейса часто входит:
- Конкурентный анализ внешнего вида
- Визуальный дизайн — типографика, кнопки, цвета и т. д.
- Интерактивный дизайн – анимация, интерактивность, прототипирование
- Внедрение единого брендинга в элементах дизайна
- Разработка интерфейса
В чем разница между UX и UI дизайном?
Теперь, когда вы знаете, что такое UX и UI, давайте рассмотрим их различия.
Внешний вид
UX — это «ощущение» продукта, приложения или веб-сайта, а пользовательский интерфейс — это «внешний вид» продукта, приложения или веб-сайта. Дизайнеры UX и UI работают вместе (обычно в одной команде) в процессе разработки продукта. Часто компании нанимают одного человека для выполнения всей работы по UX/UI, поэтому важно понимать обе дисциплины. По этой же причине термины часто путают или используют как синонимы. Лакшман Шарма из UX Planet сравнил два поля с опытом верховой езды.Он сказал: «UI — это седло, стремена и поводья. UX — это ощущение, что вы можете оседлать лошадь».
Дизайнер пользовательского интерфейса фокусируется на визуальных элементах и на том, насколько они приятны и функциональны для человека, который их использует. Между тем, дизайнер пользовательского опыта фокусируется на более широком опыте человека с продуктом, приложением или веб-сайтом. Дизайн пользовательского интерфейса часто сравнивают с графическим дизайном, поскольку он отдает предпочтение визуальным элементам (хотя это и не совсем то же самое, что и графический дизайн).
Как они работают вместе
Дисциплины работают вместе, чтобы создать интуитивно понятный цифровой опыт, эстетически приятный и простой в использовании. Обычно UX-дизайнер начинает проект, работая над некоторыми из задач, которые мы упомянули выше, такими как исследование пользователей и информационная архитектура. Затем они передадут его дизайнеру пользовательского интерфейса, который завершит более детализированные визуальные элементы проекта. UI/UX-дизайнер Джесси Шоуолтер прекрасно сформулировал это, сказав: «UX-дизайнер избавится от скелета, а UI-дизайнер наденет кожу, одежду и оденет эту вещь.”
Цифровые и физические носители
Еще одно важное различие между взаимодействием с пользователем и пользовательским интерфейсом заключается в том, что дизайн пользовательского интерфейса — это цифровая дисциплина. Пользовательский интерфейс относится к точке контакта между пользователем и цифровым продуктом или устройством. Принимая во внимание, что UX является частью любого продукта или услуги, с которыми человек будет взаимодействовать, даже за пределами цифрового мира. Например, вы можете получить пользовательский опыт, используя кофейную кружку. Кружка предназначена для того, чтобы ваш кофе оставался горячим? Обжигает руки? Ручка удобна в использовании? Это все вопросы, которые задает UX-дизайнер при создании кружки, чтобы убедиться, что у людей есть хороший опыт ее использования.
Например, вы можете получить пользовательский опыт, используя кофейную кружку. Кружка предназначена для того, чтобы ваш кофе оставался горячим? Обжигает руки? Ручка удобна в использовании? Это все вопросы, которые задает UX-дизайнер при создании кружки, чтобы убедиться, что у людей есть хороший опыт ее использования.
Кто получает больше, дизайнеры UX или UI?
Ответ на этот вопрос во многом будет зависеть от вашего уровня опыта и города, в котором вы живете. Но в среднем дизайнеры пользовательского интерфейса зарабатывают в США около 76 115 долларов в год (по данным Glassdoor), в то время как дизайнеры пользовательского интерфейса приносят около 85 277 долларов в год. Здесь важно отметить, что часто компании объединяют эти две роли. Glassdoor перечисляет 85 277 долларов в качестве среднего показателя для дизайнеров, которые занимаются как UX, так и UI.Полезно изучить заработную плату по штатам, чтобы получить более четкое представление о том, сколько вы потенциально можете заработать как дизайнер, специализирующийся на пользовательском опыте, пользовательском интерфейсе или на том и другом.
Какой из них мне подходит?
Есть несколько вопросов, которые вы можете задать себе, чтобы определить, что вам лучше подходит для UX или UI. Конечно, мы рекомендуем вам провести дополнительные исследования, чтобы определить, может ли вам вообще нравиться работать в сфере технологий.
- Вы аналитический человек?
- Вам нравится думать о психологии того, как люди взаимодействуют с окружающим миром?
- Вы умеете решать проблемы?
Если вы ответили утвердительно на эти вопросы, карьера дизайнера взаимодействия с пользователем может стать для вас подходящим вариантом.
- Вы мыслите творчески?
- Вам нравится работать в цифровом мире?
- Вы внимательны к деталям?
Ответьте утвердительно на эти вопросы? Возможно, вы хорошо подходите на роль дизайнера пользовательского интерфейса. Чтобы узнать больше о работе с UX/UI, ознакомьтесь со следующими статьями:
.- Как создать сильное портфолио UX
- Чем на самом деле занимается UX-дизайнер?
- Что такое дизайн-мышление?
- Почему вам стоит задуматься о карьере в UX-дизайне
- Что такое UX-дизайн?
- UI или UX дизайнеры: кого вам нужно нанять?
В чем разница между графическим дизайном и дизайном UX/UI?
Еще одно распространенное заблуждение заключается в том, что дизайн UX и пользовательского интерфейса — это то же самое, что и графический дизайн. Хотя есть некоторое сходство, особенно между пользовательским интерфейсом и графическим дизайном, это не одно и то же. Вот почему.
Хотя есть некоторое сходство, особенно между пользовательским интерфейсом и графическим дизайном, это не одно и то же. Вот почему.
Графический дизайн — это искусство создания визуальных элементов, обычно в целях брендинга. Работа графического дизайнера заключается в том, чтобы решить, как будет выглядеть визуальный элемент. Они выбирают типографику, цвета и другие визуальные элементы для создания готового дизайнерского продукта (аналогично дизайнеру пользовательского интерфейса). Однако основное различие между графическим дизайном и дизайном пользовательского интерфейса заключается в том, что работа дизайнеров пользовательского интерфейса ограничена цифровым миром.В то время как работы по графическому дизайну могут появляться как в физическом, так и в цифровом мире. В то время как графический дизайн ориентирован на визуальное воздействие через эстетику, дизайн пользовательского интерфейса больше ориентирован на интуитивное использование, направляя человека, взаимодействующего с ним.
Как я могу стать дизайнером UX или UI?
Теперь, когда вы знаете все о дизайнерах пользовательского интерфейса и взаимодействия с пользователем, у вас должно быть лучшее представление о том, хотите ли вы стать одним из них. Ниже приведены несколько путей, по которым вы можете стать дизайнером UX или UI.
Учебные курсы и программы
Если вы готовы приступить к разработке внешнего вида продуктов, приложений и веб-сайтов, вам следует подумать о том, чтобы записаться на буткемп или курс. В Kenzie Academy мы предлагаем программу карьеры в области UX-дизайна с частичной занятостью. Мы разработали эту программу для тех, кто меняет карьеру и хочет присоединиться к растущей технологической отрасли, а также для технических специалистов, которые хотят начать работать дизайнерами UX или UI.
В ходе курса вы получите ценный опыт проектирования как UX, так и UI, чтобы начать успешную карьеру дизайнера UX или UI.Вы получите портфолио дизайнерских проектов, которые сможете продемонстрировать потенциальным работодателям. Все, что вам нужно, это 1 год профессионального опыта (в любой отрасли) или высшее образование, чтобы присоединиться к нашей следующей когорте. Программа рассчитана на 6 месяцев и неполный рабочий день, поэтому вы можете продолжать работать и жить своей жизнью, пока вы обучаетесь карьере в области пользовательского опыта.
Все, что вам нужно, это 1 год профессионального опыта (в любой отрасли) или высшее образование, чтобы присоединиться к нашей следующей когорте. Программа рассчитана на 6 месяцев и неполный рабочий день, поэтому вы можете продолжать работать и жить своей жизнью, пока вы обучаетесь карьере в области пользовательского опыта.
Kenzie UX Career является комплексной и охватывает как UX, так и дизайн пользовательского интерфейса, поэтому вы получаете лучшее из обоих миров.
Ресурсы для самостоятельного изучения
Хотя всегда лучше пройти формальное обучение или получить сертификат для карьеры в области UX/UI, может быть полезно провести некоторое независимое исследование в этой области, если вы все еще решаете, хотите ли вы посвятить себя программе.Мы собрали несколько классических ресурсов по UX и UI, чтобы помочь вам в процессе принятия решений.
Ресурсы взаимодействия с пользователем
Дон Норман Дизайн повседневных вещей
Эта книга является одним из основополагающих текстов по UX-дизайну. Первоначально опубликованная в 1988 году, книга полна жемчужин дизайна и до сих пор пользуется популярностью, несмотря на свой возраст. Начинающие дизайнеры узнают, как оптимизировать отношения между пользователем и объектом и как сделать эти взаимодействия приятными.
Первоначально опубликованная в 1988 году, книга полна жемчужин дизайна и до сих пор пользуется популярностью, несмотря на свой возраст. Начинающие дизайнеры узнают, как оптимизировать отношения между пользователем и объектом и как сделать эти взаимодействия приятными.
Susan Weinchenk 100 вещей, которые каждый дизайнер должен знать о людях
КнигаСьюзан поможет вам ответить на многие распространенные вопросы о том, как люди взаимодействуют с окружающим миром. Вы поймете, что удерживает внимание людей, что побуждает их к действию и многое другое. В этой важной книге автор привносит богатый опыт из области психологии и бихевиоризма.
Leah Buley’s Единая команда пользователей: руководство по выживанию в области исследований и дизайна
Иногда UX-специалистам приходится работать в одиночку, особенно в небольших компаниях.Если это ваш случай, Лия Були, Команда по взаимодействию с пользователями, может помочь вам научиться выполнять работу качественно и своевременно. Главы охватывают такие темы, как проектирование, исследования и методики тестирования. Каждый раздел заканчивается разделом «если вы сделаете только одно», чтобы вы могли найти все ключевые выводы в одном месте. В рецензиях на эту книгу говорится, что она также служит хорошим введением для новичков или непрофессионалов в области UX, которые сотрудничают с UX-дизайнерами на работе.
Главы охватывают такие темы, как проектирование, исследования и методики тестирования. Каждый раздел заканчивается разделом «если вы сделаете только одно», чтобы вы могли найти все ключевые выводы в одном месте. В рецензиях на эту книгу говорится, что она также служит хорошим введением для новичков или непрофессионалов в области UX, которые сотрудничают с UX-дизайнерами на работе.
Ресурсы пользовательского интерфейса
Эверетт Н. Пользовательский интерфейс Mckay — это связь
Этот текст, опубликованный в 2013 году, представляет собой отличное введение в мир дизайна пользовательского интерфейса. Он представляет пользовательские интерфейсы как диалог между пользователем и технологией. Читатели узнают, как привнести этот мыслительный процесс, ориентированный на человека, в свою работу в качестве дизайнеров. Книга обещает упростить работу по проектированию пользовательского интерфейса, чтобы читатели могли уйти с четким пониманием того, что такое пользовательский интерфейс и как стать лучшим дизайнером пользовательского интерфейса.![]() Вы также получите практические инструменты для решения повседневных дизайнерских задач.
Вы также получите практические инструменты для решения повседневных дизайнерских задач.
Jeff Johnson’s Проектирование с умом
Интересуетесь психологией общих правил и принципов проектирования? Автор Джефф Джонсон объясняет, как человеческий мозг взаимодействует с различными вариантами дизайна, чтобы дать дизайнерам пользовательского интерфейса лучшее понимание того, почему одни вещи работают, а другие нет. Новое издание включает главы о человеческом выборе и принятии решений, зрительно-моторной координации и внимании и многом другом.Вы получите ценное представление о когнитивной психологии дизайна и сможете принимать лучшие решения для своих пользователей.
Дженнифер Тидвелл Разработка интерфейсов
Эта книга представляет собой кладезь лучших практик проектирования пользовательского интерфейса. В нем вы изучите шаблоны проектирования для приложений, веб-сайтов и программного обеспечения для настольных компьютеров. Автор включает полноцветные примеры каждого шаблона и практические советы, которые вы можете применить в своей собственной дизайнерской практике.Вы также узнаете, как получить представление о своих пользователях и о связи между дизайном и удобством использования.
Автор включает полноцветные примеры каждого шаблона и практические советы, которые вы можете применить в своей собственной дизайнерской практике.Вы также узнаете, как получить представление о своих пользователях и о связи между дизайном и удобством использования.
Хотите узнать больше о карьере в дизайне UX/UI? Посетите один из наших предстоящих вебинаров по UX-дизайну. Или свяжитесь с нами, и мы поможем вам определить, подходит ли вам роль в UX или UI.
Готовы начать карьеру UX-дизайнера или программиста? Узнайте больше о наших 12-месячных программах разработки программного обеспечения и 6-месячных программах UX Design или ознакомьтесь с нашей бесплатной программой программирования для начинающих Kenzie Free.
Введение в UI/UX дизайн: все, что вам интересно
Термин UI/UX дизайн довольно распространен в цифровом мире, и многие люди, несомненно, слышали его хотя бы раз. Но все еще есть некоторые неправильные представления и путаница, связанные с его фактическим значением.
Уже рассказав о роли UI/UX дизайнера в digital-агентстве, в этом блоге мы хотим познакомить с этой дисциплиной чуть более подробно и помочь вам еще лучше понять эту профессию.
Что означает дизайн UI/UX?
Термин UI/UX означает дизайн пользовательского интерфейса/пользовательского опыта и относится к практике проектирования цифровых продуктов с подходом, ориентированным на пользователя.
Другими словами, смысл UI/UX-дизайна состоит в том, чтобы создать продукт, который будет и визуально привлекательным, и с которым будет очень приятно взаимодействовать.
Распространенное заблуждение состоит в том, что UI и UX сводятся к одному и тому же и что это всего лишь одна дисциплина, но это не совсем так.Это отдельные дисциплины, которые сосредоточены на разных аспектах пути пользователя к цифровому продукту.
Однако они во многом пересекаются и настолько тесно связаны, что в значительной степени слились в одну профессию. Давайте рассмотрим основные различия между UX и UI, прежде чем перейти к обсуждению того, что включает в себя процесс проектирования UI/UX и почему это важно для вас.
В чем разница между UX и UI?
Дизайн пользовательского интерфейса относится к внешнему виду и ощущениям цифрового продукта.Основное внимание уделяется визуальным факторам, таким как кнопки, шрифты, цветовые схемы, изображения, интерактивные элементы и т. д.
Итак, что же такое дизайн взаимодействия с пользователем? Ну, это относится к опыту взаимодействия пользователя с вашим продуктом. Основное внимание уделяется обеспечению беспрепятственного достижения целей пользователями.
Разницу можно посмотреть на примере автомобиля. UX — это механика вашего автомобиля, например, мощность двигателя, тип трансмиссии или расход топлива. Пользовательский интерфейс — это эстетика, такая как ливрея, краска, диски, приборная панель или сиденья.Или вы можете представить себе обустройство дома; Думайте о UX-дизайнере как о руководителе строительства, а о UI-дизайнере — как о дизайнере интерьеров.
Каковы цели взаимодействия с пользователем?
UX-дизайнеры несут ответственность за то, чтобы взаимодействие пользователя с цифровым продуктом было максимально быстрым, простым и эффективным. Их не интересуют визуальные эффекты; они намечают путь пользователя и разрабатывают стратегию для решения проблем пользователей и удовлетворения их потребностей. Результатом этого является каркас — план продукта.
Их не интересуют визуальные эффекты; они намечают путь пользователя и разрабатывают стратегию для решения проблем пользователей и удовлетворения их потребностей. Результатом этого является каркас — план продукта.
Каковы цели пользовательского интерфейса?
Дизайнеры пользовательского интерфейса продолжают работу с того места, на котором остановились дизайнеры пользовательского интерфейса. Их роль заключается в том, чтобы воплотить цифровой продукт в жизнь на основе предоставленного каркаса. Как и в примере с мебелью — у вас уже есть все функциональные возможности, и теперь пришло время украсить.
Что касается пользовательского интерфейса, задача состоит в том, чтобы сделать интерфейс эстетически приятным для пользователей, а также повысить эффективность и простоту, которые запланировал UX-дизайнер. Кроме того, важно, чтобы продукт правильно отражал имидж и видение бренда.Таким образом, дизайнеры пользовательского интерфейса несут ответственность за создание интерфейса, который:
- Соответствует требованиям бизнеса.

- Иерархический и логический.
- Простота навигации.
- Приятно смотреть.
- Отзывчивый.
Цели UI/UX-дизайнера – итоги
В конечном счете, конечный продукт должен быть приятным на вид, функциональным и предоставлять пользователям фантастические возможности с точки зрения производительности и навигации. Вы можете иметь это только в том случае, если и UX, и UI-дизайн на должном уровне, и поскольку они так сильно дополняют друг друга, сегодня мы все чаще говорим о профессии, включающей оба набора навыков.
Если вам интересно, на что похож процесс проектирования UI/UX, давайте кратко рассмотрим ключевые этапы и суть каждого из них.
Что такое процесс проектирования взаимодействия с пользователем/пользовательского интерфейса?
Есть несколько этапов, которые должен включать каждый процесс проектирования UI/UX для получения качественного продукта, и их можно сгруппировать в три. Давайте посмотрим, что они из себя представляют и с чем связаны.
1. Исследования и анализ
Первый этап – это, конечно же, этап исследований и анализа.Дизайнеры UI/UX должны отлично понимать проблемы, потребности, цели и ожидания пользователей. Они также должны полностью понимать бизнес, для которого они разрабатывают, и быть знакомыми со своей отраслью и текущим рынком.
На этом этапе собираются бизнес-требования и документация по продукту, а также информация о целевой аудитории бренда. Затем вся эта информация анализируется с целью составления карты (карты опыта, эмпатии и путешествия), формирования пользовательских персонажей, сценариев и историй и, в конечном итоге, разработки стратегии для создания дизайна, который будет соответствовать видению бренда и предпочтениям пользователей.
Прежде чем перейти к следующему этапу, давайте определим эти карты.
Карты эмпатии
Карты эмпатии представляют ход мыслей пользователя. Цель состоит в том, чтобы лучше понять, что пользователь думает, чувствует, говорит и делает, чтобы вы могли разработать продукт, который соответствует мышлению и потребностям пользователя.
Карты пути
Карты пути пользователя — это визуальное представление всего потока пользователей на вашем веб-сайте, от первого до последнего взаимодействия с клиентом.Мы уже писали о картировании пути пользователя, поэтому, если вам интересно узнать об этом больше, обязательно посетите наш блог!
Карты опыта
После того, как у вас есть карта путешествия, вы можете создавать карты опыта. Они могут быть созданы для каждого этапа пути и помогут вам более подробно визуализировать опыт в каждой точке взаимодействия.
2. Дизайн
На этапе проектирования учитываются все карты и идеи и создается несколько эскизов. Основным результатом на этом этапе является каркас.Это может произойти после того, как будут собраны все требования и определены структура, навигация и будущие элементы интерфейса. На этом этапе также создаются руководства по стилю и мудборды.
Вайрфрейм — это каркас изделия, который в дальнейшем трансформируется в макет, показывающий, как должен выглядеть ваш дизайн. На один шаг выше этого и последний шаг на этапе проектирования — это прототип, который представляет собой конечный продукт со всеми интегрированными деталями. Естественно, прототипирование — это не разовая задача; каждый прототип тщательно создается, проверяется и, при необходимости, дорабатывается.
На один шаг выше этого и последний шаг на этапе проектирования — это прототип, который представляет собой конечный продукт со всеми интегрированными деталями. Естественно, прототипирование — это не разовая задача; каждый прототип тщательно создается, проверяется и, при необходимости, дорабатывается.
3. Валидация
Этот этап связан с тестированием качества продукта и анализом показателей. Он включает в себя такие вещи, как A/B-тестирование, пользовательское тестирование, чтобы убедиться, что удобство использования на высшем уровне, и аналитику веб-сайта (например, показатель отказов, показатель выхода, среднее время, проведенное на странице и т. д.), чтобы лучше понять поведение пользователя. Основываясь на всех этих данных, дизайнеры UI/UX могут при необходимости вносить изменения и улучшения.
Почему UI/UX-дизайн важен
Возможно, уже совершенно ясно, почему инвестиции в качественный UI/UX-дизайн ценны для вашего бизнеса, но нет ничего плохого в том, чтобы еще раз подчеркнуть его важность более прямо.
Поскольку рынок настолько ориентирован на клиента, а цифровая трансформация является ключом к успеху в бизнесе, имеет смысл только то, что вам нужен веб-сайт/приложение, которые ставят удовлетворение пользователей на первое место. Это делают дизайнеры UI/UX.
Основные причины, по которым UI/UX имеет значение для вашего бизнеса:
- Удовлетворенность пользователей
- Удержание пользователей
- Большой потенциал для лидогенерации
- Более сильная репутация бренда
- Адаптивность (к изменениям в потребностях и тенденциях пользователей1 70) 900 в образе бренда
- Согласованность пользовательского опыта
Наконец, на изображении ниже вы можете увидеть некоторые факты , которые показывают, как инвестиции в UI/UX могут быть выгодны для вашего бизнеса.
Заключение
Когда дело доходит до UI/UX-дизайна, это довольно сложная тема, и в ней нужно многое раскрыть. Мы рассмотрели некоторые основные моменты, которые могут дать вам общее представление об этой дисциплине и ее важности.
Мы рассмотрели некоторые основные моменты, которые могут дать вам общее представление об этой дисциплине и ее важности.
Если у вас есть вопросы по UI/UX или вам нужны услуги по дизайну UI/UX, обращайтесь к нам! Цифровое агентство GRM Digital имеет команду экспертов по веб-разработке и дизайну, а также команду UI/UX, которые могут помочь вам создать веб-сайт, который отражает ваш бренд и делает ваших пользователей счастливыми.
UI UX-дизайнер | Проект художественной карьеры
Лучший способ выучить новый язык — погрузиться в культуру. Точно так же лучший способ изучить дизайн UX или UI — это погрузиться в формальное образование. Дизайнеры UX и UI обычно должны иметь степень бакалавра, хотя программы младшего специалиста и сертификаты также могут привести к трудоустройству начального уровня. Студенты могут выбирать из широкого спектра различных программ на получение степени, включая коммуникацию, информатику, визуальный дизайн, графический дизайн, веб-разработку, разработку программного обеспечения или даже психологию. Но, как и в большинстве творческих и творческих сфер, хорошее портфолио является ключом к получению работы.
Но, как и в большинстве творческих и творческих сфер, хорошее портфолио является ключом к получению работы.
Области внимания для получения степени в области дизайна UX, в частности, могут включать визуальный дизайн и разработку, информационную архитектуру, контент, элементы управления, исследования пользователей, техническую поддержку и брендинг. Курсовая работа будет включать в себя различные занятия по программированию, веб-медиа, введение в программное обеспечение Adobe Creative Cloud, Fireworks, InVison и Dreamweaver, поисковую оптимизацию (SEO) и маркетинг, графический дизайн, метрики взаимодействия с пользователем (UX), HTML и CSS, Java, и больше.Они должны хорошо разбираться в таких инструментах для создания каркасов, как Balsamiq и Axure RP. Они также должны быть в состоянии адаптироваться к новым и постоянно меняющимся технологиям, чтобы поддерживать свои навыки на высоком уровне, а отраслевые знания — актуальными.
Области деятельности дизайнера пользовательского интерфейса будут включать интерфейсную веб-разработку, взаимодействие человека с компьютером, дизайн интерактивных медиа, разработку мобильных устройств, графический дизайн и тестирование удобства использования. Навыки программирования особенно ценятся на рынке, и работодатели хотят знать, что выпускники прошли курсы по HTML, CSS, AJAX, JSON, jQuery, разработке баз данных SQL, Photoshop, Flash, Javascript, Flex и Illustrator.
Навыки программирования особенно ценятся на рынке, и работодатели хотят знать, что выпускники прошли курсы по HTML, CSS, AJAX, JSON, jQuery, разработке баз данных SQL, Photoshop, Flash, Javascript, Flex и Illustrator.
Большинство программ бакалавриата перекрывают друг друга и требуют, чтобы студенты прошли одни и те же курсы для получения диплома, и есть много дизайнеров, которые по окончании учебы могут заниматься всеми аспектами процесса проектирования. Но тем, кто решит специализироваться в качестве дизайнера UX или дизайнера пользовательского интерфейса, может быть целесообразно изучить конкретные классы, которые больше ориентированы на ту или иную область.
В чем разница между UI и UX дизайном?
В чем разница между UX и UI?
UX Design означает «Дизайн взаимодействия с пользователем», тогда как UI Design означает «Дизайн пользовательского интерфейса».UX-дизайн разрабатывает и улучшает качественное взаимодействие между пользователем и всеми элементами компании, а UI-дизайн передает силу бренда и визуальные достоинства в интерфейс продукта.
Что такое дизайн UX (User Experience)?
Пользовательский опыт (UX) — это то, что пользователь определенного продукта испытывает при использовании этого продукта. Процесс включает в себя разработку, улучшение, качественное взаимодействие между пользователем и всеми аспектами компании. Полная форма UX-дизайна — это дизайн пользовательского опыта.UX-дизайн улучшает общее впечатление пользователя от продуктов или услуг компании.
Что такое дизайн пользовательского интерфейса (UI)?
Дизайн пользовательского интерфейса (UI) — это процесс, который дизайнеры используют для создания интерфейсов в программном обеспечении или компьютеризированных устройствах, уделяя особое внимание внешнему виду или стилю. Полная форма дизайна пользовательского интерфейса — это пользовательский интерфейс. Он развивает и улучшает качество взаимодействия между пользователем и программным обеспечением.
Пользовательский интерфейс в основном используется цифровыми отраслями. Пользовательский интерфейс (UI) — это особый элемент дизайна, с которым взаимодействуют пользователи.
Пользовательский интерфейс (UI) — это особый элемент дизайна, с которым взаимодействуют пользователи.
Процесс улучшает макет каждого элемента продукта, например кнопок, текста, изображений и других элементов визуального интерфейса, с которыми взаимодействуют люди.
ОСНОВНЫЕ ОТЛИЧИЯ:
- UX-дизайн связан с исследованиями, тестированием, разработкой, созданием контента и созданием прототипов, а пользовательский интерфейс — это процесс визуального направления пользователя через интерфейс продукта с использованием интерактивных элементов на всех платформах.
- UX-дизайн сосредоточен на всем, что влияет на путь пользователя к решению проблемы. С другой стороны, дизайн пользовательского интерфейса — это процесс, который в основном сосредоточен на том, как выглядят и функционируют поверхности конкретного продукта.
- UX-дизайн — это полный опыт, который может не ограничиваться экраном. Напротив, дизайн пользовательского интерфейса обычно представляет собой визуальный дизайн и информационный дизайн вокруг экранов.

- Дизайн UX основан на потребностях и требованиях клиента, а дизайн пользовательского интерфейса основан на потребностях и исследованиях пользователя.
Обязанности дизайнера UX
Вот некоторые ключевые обязанности UX-дизайнера:
- Проанализируйте потребности бизнеса и превратите их в увлекательное занятие.
- UX-дизайнер составляет схему пути пользователя.
- UX-дизайнеры имеют дело с психологией и поведением пользователей и разрабатывают продукты или решения, которые нравятся целевым пользователям.
Обязанности дизайнера пользовательского интерфейса
Вот некоторые ключевые обязанности дизайнера пользовательского интерфейса:
- Дизайнеры Ul занимаются внешним видом и ощущением продукта, включая цвета, текстуру, форму и форму.
- Они реализуют визуальную иерархию, которая указывает пользователю, что делать.
- Дизайнер пользовательского интерфейса наполняет дизайн визуальными и интерактивными элементами.

- Они также берут на себя ответственность сделать веб-сайт более интуитивно понятным и отзывчивым.
Разница между UX и UI
Вот основное различие между UX и UI дизайном:
UX-дизайн VS. Дизайн пользовательского интерфейса
| UX-дизайн | Дизайн пользовательского интерфейса |
|---|---|
| UX Design расшифровывается как User Experience Design. | Ul Design означает дизайн пользовательского интерфейса. |
| UX-дизайн сосредоточен на всем, что влияет на путь пользователя к решению проблемы. | Дизайн пользовательского интерфейса — это процесс, который в основном сосредоточен на том, как выглядят и функционируют поверхности конкретного продукта. |
| UX-дизайн занимается исследованиями, тестированием, разработкой, созданием контента и созданием прототипов. | Пользовательский интерфейс — это процесс визуального направления пользователя через интерфейс продукта с использованием интерактивных элементов на всех платформах. |
| UX дизайн — это разработка и улучшение качества взаимодействия между пользователем и всеми элементами компании. | Дизайн пользовательского интерфейсапередает силу бренда и визуальные качества интерфейсу продукта. |
| UX-дизайн — это полный опыт, который может не ограничиваться экраном. | Дизайн пользовательского интерфейса обычно представляет собой визуальный дизайн и информационный дизайн вокруг экранов. |
| Он включает в себя творческое и конвергентное мышление. | Он включает в себя творческое и критическое мышление. |
| UX-дизайн основан на потребностях и требованиях клиента. | Дизайн пользовательского интерфейсаоснован на потребностях пользователя и исследованиях. |
| UX-дизайну нужны макеты, графика и макеты. | Дизайн пользовательского интерфейса нуждается в вайрфреймах, прототипировании и хорошем исследовательском подходе. |
Передовой опыт при разработке веб-сайта с UX
Вот несколько важных рекомендаций по дизайну UX:
- Подберите привлекательный плоский дизайн, который легко создать.

- Выберите правильную систему значка изображения.
- Удалите ненужные страницы, которые ухудшают общее впечатление пользователей от вашего сайта.
- Эффективное использование цветового шаблона.
- Выделите самое важное
- Добавление фоновых текстур.
Рекомендации по разработке веб-сайта с пользовательским интерфейсом
Вот некоторые передовые методы проектирования пользовательского интерфейса:
- Конкретная информация, отображаемая на определенном экране.
- Он должен оставаться целеустремленным в макете страницы.
- Вы должны обеспечить согласованность и использовать общие элементы пользовательского интерфейса.
- Стратегически используйте цвет и текстуру.
- Проверить весь поток приложения.
- Разработчики пользовательского интерфейса должны учитывать путь конечных пользователей.
Взаимозаменяемость обоих терминов
UX и UI — термины, ставшие модными на корпоративном уровне. Было обычным делом, что многие люди смешивали термины или использовали их взаимозаменяемо.
Было обычным делом, что многие люди смешивали термины или использовали их взаимозаменяемо.
Тем не менее, область UI/UX, несомненно, будет продолжать развиваться. Важно понимать роль каждой профессии в дизайне, ориентированном на человека.
Ознакомьтесь со списком наших курсов по дизайну UI/UX: нажмите здесь
Учебный курс по дизайну UI/UX | Станьте дизайнером за 9 месяцев
UI/UX-дизайнеры обладают тщательно изученным навыком проникать в мысли пользователей — сочетая исследования, основанные на сопереживании, и лучшие практики визуального дизайна для создания продуктов, которые удобны в использовании, доставляют удовольствие и доступны, сохраняя при этом бизнес цели на первом месте.Творческое и техническое влияние дизайнеров UI/UX вплетено в любой веб-сайт, приложение или продукт, которые вы недавно использовали.
Спрос на дизайнеров находится на рекордно высоком уровне, поскольку лидеры отрасли соперничают за создание продуктов, которые всегда интересны и просты в использовании. UI/UX-дизайнеры получают удовольствие от работы, высокую зарплату и возможность работать с технологиями, которые способствуют инновациям и росту.
UI/UX-дизайнеры получают удовольствие от работы, высокую зарплату и возможность работать с технологиями, которые способствуют инновациям и росту.
Учебный курс по дизайну UI/UX Университета Южной Флориды подготовит вас к изучению основных принципов, инструментов и лучших практик, позволяющих занять различные должности в индустрии дизайна.
Вы изучите концепции дизайна с помощью курируемой учебной программы , взятой из лучших доступных ресурсов , а затем примените полученные знания с помощью практических занятий и комплексных проектов, включающих практических упражнений по пользовательскому интерфейсу, заключительный камень проект для вашего портфолио и три дополнительных проекта, которые вы можете завершить по желанию.
Эта 100% онлайн-программа позволяет вам учиться по собственному расписанию, и вы можете завершить курс раньше, если будете уделять больше учебных часов в неделю.
Кроме того, вы получите поддержку наставника 1:1 через еженедельные телефонные звонки , где вы сможете задавать вопросы, получать отзывы о своих проектах и получать представление об индустрии дизайна.
Мы также настроим вас на успех в карьере с помощью восьми дополнительных карьерных модулей , которые охватывают поиск подходящих должностей и компаний, основы работы в сети, написание резюме и сопроводительных писем, а также проведение пробных собеседований.
Узнайте больше, чтобы узнать, как учебный курс USF по дизайну UI/UX может помочь вам начать карьеру в индустрии дизайна.
Нужно ли веб-разработчику изучать дизайн UI/UX?
Вы, наверное, уже слышали термины «UI-дизайн» и «UX-дизайн», особенно если вы занимались редизайном веб-сайта. Но знаете ли вы, что эти термины не взаимозаменяемы? UI и UX дизайн подпадают под «веб-дизайн» и часто могут пересекаться и даже работать вместе, но они относятся к двум разным вещам.
Какая разница?
UI, что означает пользовательский интерфейс, — это все, с чем пользователь взаимодействует на веб-сайте, в приложении или на любом цифровом устройстве.Это все, что вы видите на экране компьютера и с чем взаимодействуете (например, кнопки и другие элементы управления на веб-сайте или в приложении). Пользовательский интерфейс включает в себя визуальные аспекты того, как выглядит и функционирует цифровой продукт, например размещение значков, выбор цвета и шрифта и даже использование пустого пространства. Это все, что вы увидите в типичном макете веб-сайта.
Отличный пользовательский интерфейс — это не то, что вы часто замечаете. Если пользовательский интерфейс сделан хорошо, взаимодействие пользователя с сайтом или приложением будет интуитивно понятным и эффективным.С другой стороны, если пользователь не может понять, как получить информацию, которую он ищет, то пользовательский интерфейс может нуждаться в некоторых улучшениях.
UX, что означает пользовательский опыт, — это именно то, на что это похоже. Это связано с общим опытом пользователя с продуктом. Это может включать веб-сайт или приложение, но также распространяется на продукты или услуги компании в целом. UX-дизайнер работает над тем, чего вы не видите. Они проводят исследования пользователей, работают над стратегией веб-страницы или приложения и создают каркасы.Цель UX — убедиться, что пользователь уходит, чувствуя себя счастливым и уверенным в том, что он решил все проблемы, для которых нужен ваш продукт или услуга.
Сколько UI и UX должны знать веб-разработчики?
Многие базовые навыки и термины, связанные с веб-дизайном, пригодятся веб-разработчикам. Полезно понимать значение определенных терминов и сокращений, относящихся к UI и UX. Если вы понимаете, о чем говорят дизайнеры, вы получите более четкое представление о том, почему определенные вещи спроектированы именно так, а не иначе.Это также улучшит общение и сотрудничество между командами.
Другие вещи, которые были бы очень полезны для веб-разработчиков, — это знание того, как использовать различные инструменты, которые используют дизайнеры UI и UX. Некоторые из этих инструментов дизайна включают продукты Adobe (такие как Illustrator или Photoshop), Sketch и InVision. Наличие доступа к этим инструментам и возможность их использования может сэкономить вам и вашему дизайнеру много времени.



 Прототип — это гипотеза, которая в дальнейшем может измениться.
Прототип — это гипотеза, которая в дальнейшем может измениться.
 элемент.
элемент.