Как в фотошопе настроить четкость текста: Корректировка резкости изображения и размытия объектива в Photoshop
Масштаб проблемы, связанные с высоким Разрешением устройства Windows
Обзор
При использовании устройства высокого Разрешения Surface Pro 3, 4 Surface Pro или Surface Book с внешним мониторам, возникают следующие проблемы:
-
Элементов, таких как приложения, панели задач, значки, панели инструментов, текста и диалоговые окна отображаться нечетко.
-
Элементы являются слишком велико или слишком мало по сравнению с остальной части рабочего стола.
-
Размытый текст появляется в приложениях или в интерфейсе Windows.
Хотя эти симптомы могут отображаться на один монитор, они чаще при использовании нескольких мониторов, которые по-разному разрешение экрана. Такое поведение также наблюдается при изменении конфигурации оборудования, например, когда закрепление и Отмена закрепления устройства, использующего внешний монитор или отсоединить внешний монитор от устройства.
Эти проблемы обычно возникают в следующих случаях:
-
Приложения перемещаются между мониторами, использующих различным разрешениям дисплея.
-
Монитор, что приложения отображаются на изменения между стыковочный узел и конфигураций.
-
Пользователи смешивать подключений во время одного сеанса входа в систему. Например пользователям вход с помощью удаленного рабочего стола (RDC) и позже подключиться напрямую без первого выхода.
Отображение сведений о определяется при входе пользователя в систему. Процесс входа выхода сбрасывает сведения об отображении и улучшает поведение. Однако проблема повторяется при изменении конфигурации монитора во время одного сеанса входа в систему при закрепить или отменить закрепление устройства, или отсоединения внешнего монитора.
Эта проблема становится распространена, поскольку мониторы введение 4 КБ и более высокое разрешение, особенно когда эти мониторы смешиваются с старых стандартных мониторов.
Дополнительные сведения о как масштабирование приложений Windows см блог основные группы:
Масштабирование в Windows 10 изображения
Отображать масштаб изменений для обновления Windows 10 Годовщина
Улучшение работы масштабирования
Улучшенная поддержка высоких Разрешений приложения для настольных компьютеров
Решение
Чтобы решить эту проблему, используйте следующие методы.
-
Проверка наличия обновлений программного обеспеченияУсовершенствования постоянно добавляются к Windows 10 и Office 2016 приложений. Если возникают определенные проблемы, сначала проверьте, исчезла ли он в последнем выпуске Windows или накопительного обновления. Чтобы проверить обновления Windows 10, обратитесь к следующей статье Microsoft Knowledge Base:
Истории 10 обновлений Windows
-
Соответствующие разрешения экранаСледует рассмотреть возможность развертывания мониторы с дополнительными разрешениями.

При использовании нескольких мониторов (в том числе закрепить или подключиться к удаленным экраны), может вызывать проблемы, которые возникают больше различием в разрешении внешних устройств и устройств на машинном коде. Дополнительные сведения см. ниже OneDrive презентации:
Поддержка нескольких мониторов руководство и Surface Pro 3
-
Использование приложений UWPИспользовать или развертывать приложения универсальной платформой Windows (UWP) вместо приложений Win32.
Современные приложения (UWP) всегда масштабируются правильно. При наличии сопоставимых современных приложений, можно использовать приложение для решения проблем масштабирования. Например граница является современный приложение, которое не вызывает масштабирование проблем, которые могут возникнуть в Internet Explorer. Аналогичным образом удаленный рабочий стол является альтернативой mstsc.

-
Проверка наличия известных проблемДополнительные сведения об известных проблемах в этих конкретных продуктов см.
Office 2016
Приложения Office отображается неправильный размер или расплывчатые на внешний монитор
Примечание. Приложения Office 2016 запуска которых выпущены, начиная с сентября 2016. Дополнительные обновления планируется выполнить.
Internet Explorer
Изменения отображения окна Internet Explorer 11 3165808 между монитор встроенных устройств и внешнего монитора
Временное решение
Для временного решения проблемы масштабирования, попробуйте следующие способы:
-
Вход, извлечение и возвратВыйдите из системы и войдите в систему. Это улучшает способ отображения приложений и элементов при изменении конфигурации монитора.

-
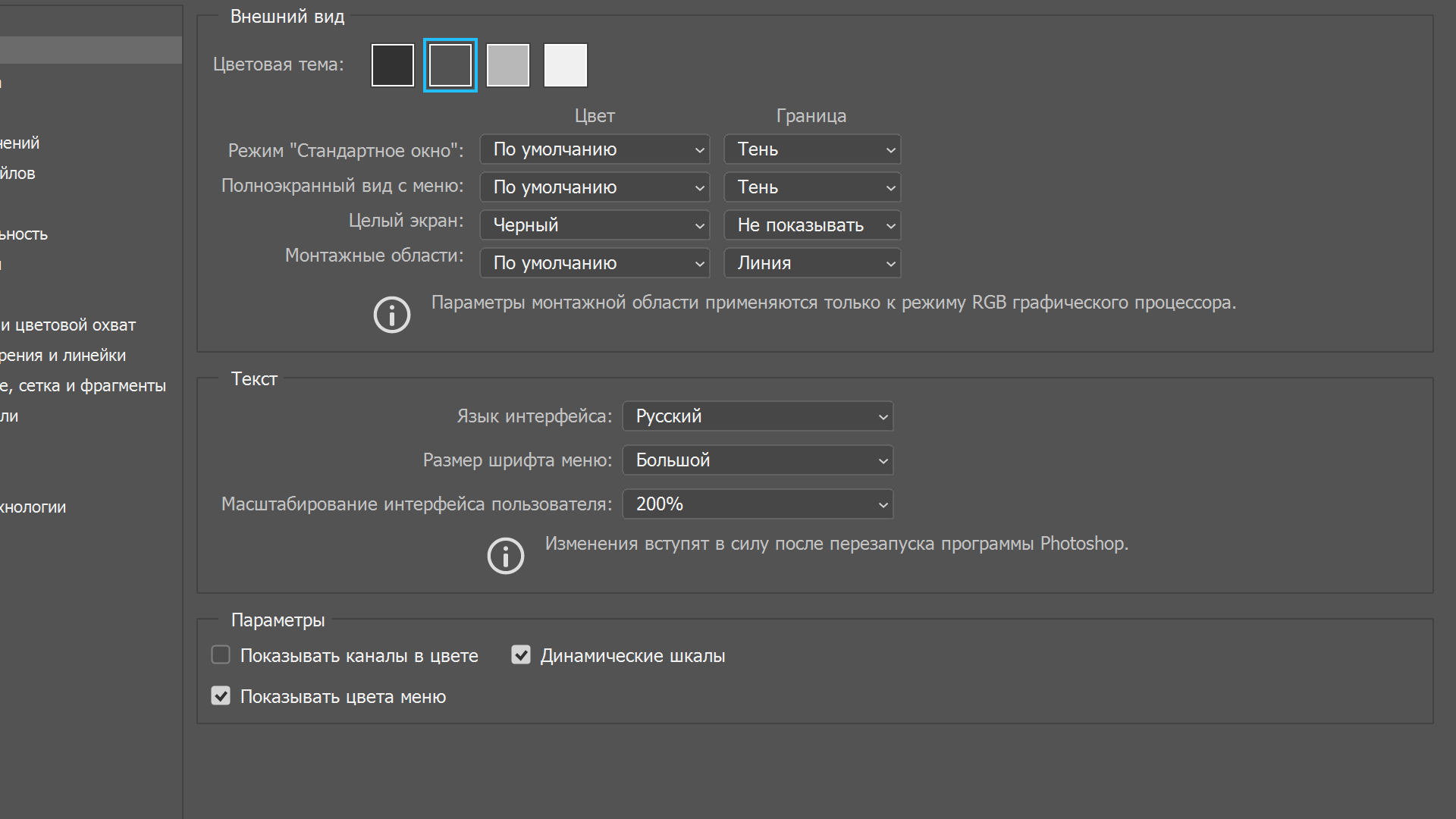
Настройка параметров экрана Windows 10
Выберите Показать > Изменить размер текста, приложений и других элементови затем перетащите ползунок для каждого монитора.
Систем Windows предыдущих версий
Щелкните правой кнопкой мыши приложение, выберите команду Свойства, перейдите на вкладку Совместимость и установите флажок Отключение масштабирования изображения при высоком Разрешении экрана .
-
Изменение свойств приложенияВ проводнике или в меню «Пуск» щелкните правой кнопкой мыши имя приложения, выберите
Примечание
В Windows 1703 версии 10 и более поздней версии Windows, текст параметр отключить масштабирование экрана при высоком Разрешении экрана изменяется на масштабирование выполняется переопределение высокое разрешение DPI, поведение,: приложение.

-
-
Загрузите и запустите Программы Sysinternals Process Explorer.
-
В программе Process Explorer щелкните столбцы и затем добавить столбец Осведомленность точек на ДЮЙМ в представление.
-
Запустите приложение, которое требуется проверить.
-
В программе Process Explorer найдите приложение и затем просмотрите столбец
Определения состояния осведомленности точек на ДЮЙМ
Каждого монитора помнить: Монитор на дюйм.
 Эти приложения проверьте DPI при запуске и настраивает масштаб всякий раз, когда изменяется значение DPI. Эти приложения не масштабируется автоматически системой.
Эти приложения проверьте DPI при запуске и настраивает масштаб всякий раз, когда изменяется значение DPI. Эти приложения не масштабируется автоматически системой.Виду системы: Система дюйм. Эти приложения не масштабируются для изменения точек на ДЮЙМ. Запрашивать разрешение DPI один раз, а затем использовать это значение в течение времени жизни приложения. В случае изменения DPI приложения не корректирует значение точек на ДЮЙМ. Он будет автоматически масштабироваться вверх или вниз в системе при изменении DPI с системным значением.
Знают: привязанные точек на ДЮЙМ. Эти приложения не масштабируются для изменения точек на ДЮЙМ. Они всегда предполагается, что у масштаба 100 процентов (96 точек на ДЮЙМ). Эти приложения масштабируются автоматически системой при Разрешении экрана.
Дополнительные сведения см. в следующем разделе MSDN:
Перечисление PROCESS_DPI_AWARENESS
-
-
Сообщить о проблемеМногие элементы пользовательского интерфейса были обновлены из-за отзывов клиентов.

Чтобы обеспечить такие отзывы, выполните следующие действия.
-
Запись конфигурации монитора. Для этого сделать снимок экрана окна (Пуск > настройки > Система > отображения).
-
Обратите внимание, для каждого монитора, марки и модели, масштабирования процент и разрешение.
-
Запишите действия, которые необходимо выполнить, чтобы воспроизвести проблему.
-
До и после масштабирования проблемы принимают снимки экрана или видеозапись рабочего стола и приложений.

-
Запустите DXDiag.exe в системе.
-
Выберите Пуск > обратная связь концентратора. Поиск по «DPI», чтобы проверить, соответствует ли все перечисленные проблемы вашей проблеме. Если соответствие найдено, можно добавить дополнительный отзыв, включая снимки экрана, результаты DXDiag и другие необходимые сведения.
-
Дополнительные сведения
Масштабирование экрана является обманчиво сложной задачей. Нет, магия маркера или одного исправления для решения всех проблем масштабирование. Масштабирование DPI преимущества непрерывного улучшения ядра операционной системы, модели разработки приложений и приложений корпорации Майкрософт и сторонних производителей.
Различные версии Windows и модели разработки приложений имеют другое отображаемое возможности масштабирования и ограничения.
Например в Windows, выпущенных ранее Windows 8.1, рабочей среды и приложений понять только один коэффициент масштабирования, обычно на основании основной дисплей во время начала сеанса входа в систему. При изменении отображения во время сеанса входа в систему, растровые изображения системы масштабировать содержимое из коэффициент масштабирования системы для нового монитора коэффициент масштабирования. Это делает действительно содержимого не становится слишком велико или мало. Тем не менее текст может казаться размытыми. (Эффект — хуже при масштабировании). Если система сжимает или растягивает элементы пользовательского интерфейса для нужного размера, это может вызвать некоторые размытости в диалоговых окнах и других элементов пользовательского интерфейса.
В Windows 10 инвестиций были сделаны таким образом, большие части рабочего стола UX масштабируется недоставало в сценариях закрепление стыковку. Дополнительная масштабируемость были сделаны усовершенствования панели задач, проводник, значки на рабочем столе, контекстное меню и других элементов пользовательского интерфейса для повышения удобства работы пользователей.
Корпорация Майкрософт постоянно обновляя системы и приложений сторонних производителей первого. Сторонние приложения может потребоваться подобные инвестиции.
Ссылки
Создаём Текст из Вышивки в программе Adobe Photoshop
В этом уроке я покажу вам, как создать реалистичный текст из вышивки в программе Photoshop, используя кисти Швы и стили слоя.
Данный эффект Вышивки является частью Экшена Вышивка и Строчки, который доступен в моём профиле на Envato Market.
Экшены Photoshop Вышивка и СтрочкиИсходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Задний фон из Джинсовой Текстуры
Шаг 1
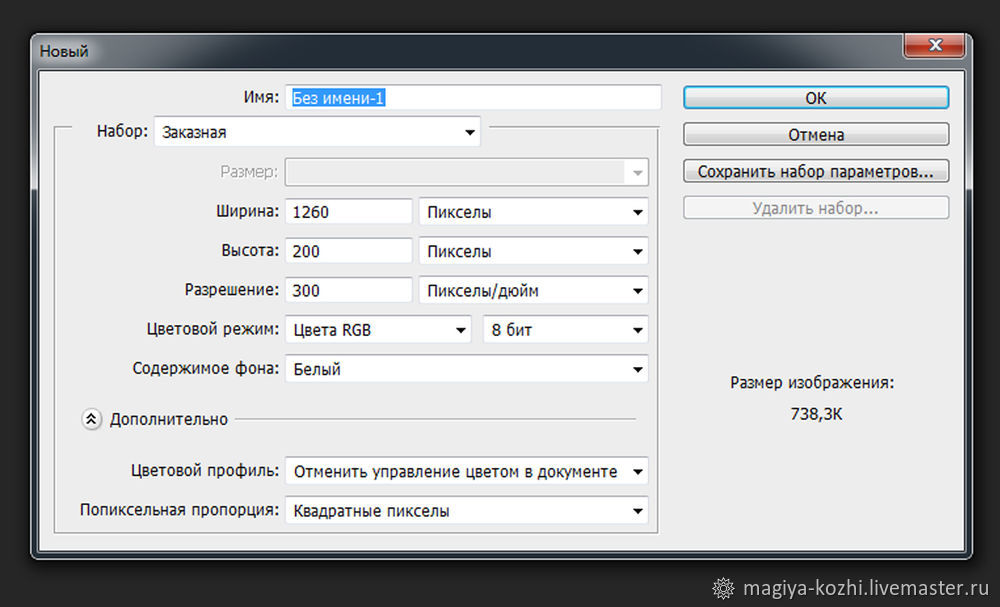
Создайте новый документ в программе Photoshop со следующими размерами 1100 x 600px. Создайте новый слой, назовите
этот слой Задний фон из Джинсовой ткани (Jeans Background). Скопируйте / вклейте джинсовую текстуру на данный слой. Убедитесь, что вы используете оригинальные размеры текстуры (2000 x 1500 px).
Убедитесь, что вы используете оригинальные размеры текстуры (2000 x 1500 px).
Шаг 2
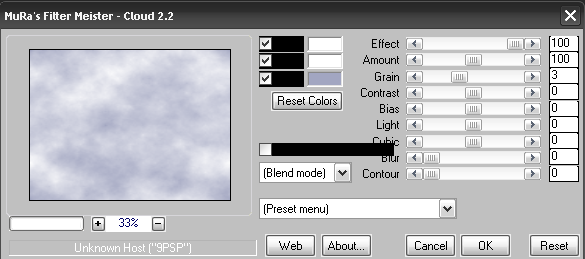
Создайте новый слой, назовите этот слой Текстурирование (Textured), залейте этот слой белым цветом. Убедитесь, чтобы цвет переднего плана был установлен на белый цвет, а цвет заднего плана на чёрный. Далее, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
Шаг 3
Идём Фильтр - Штрихи — Перекрестные штрихи (Filter > Brush Strokes > Crosshatch). Установите следующие настройки для данного фильтра: Длина штрихов (Stroke Length) 15, Резкость (Sharpness) 16 и Интенсивность (Strength) 2. Конечно же, вы можете установить настройки фильтра на своё усмотрение.
Шаг 4
Поменяйте режим наложения для слоя Текстурирование (Textured) на Мягкий свет (Soft Light), а также уменьшите Непрозрачность
(opacity) слоя
примерно до 50%. Если хотите, то вы можете поменять цвет джинсовой ткани;
для этого к слою Текстурирование (Textured), добавьте
стиль слоя Наложение цвета (Color Overlay) с режимом наложения Цветность (Color), а
затем просто выберите цвет, который вам нравится.
Если хотите, то вы можете поменять цвет джинсовой ткани;
для этого к слою Текстурирование (Textured), добавьте
стиль слоя Наложение цвета (Color Overlay) с режимом наложения Цветность (Color), а
затем просто выберите цвет, который вам нравится.
2. Создаём кисти Шов / Строчка
Шаг 1
Для того, чтобы завершить создание заднего фона из джинсовой текстуры и приступить к созданию текста из вышивки, нам необходимы кисти Шов / Строчка, которые мы создадим с нуля.
Создайте новый документ в программе Photoshop со следующими размерами 27 x 5 px. Залейте задний фон чёрным цветом. Далее, идём Редактирование – Определить кисть (Edit > Define Brush). Дайте название новой кисти Шов (stitch), а затем нажмите кнопку ‘OK’.
Теперь вы можете закрыть новый документ без сохранения,
а затем возвращаемся на наш рабочий документ (с джинсовой текстурой).
Шаг 2
Далее, мы настроим кисть, которую мы только что создали, чтобы создать новую кисть. Выберите инструмент Кисть (Brush Tool), а затем выберите кисть Шов (stitch) из набора кистей. Идём в панель Кисть (Brush), чтобы установить следующие настройки: Угол (Angle) 90, Форма (Roundness) 50%, Интервал (Spacing) 87%, а также установите Колебание угла (Angle Jitter) на Направление (Direction).
Шаг 3
Щёлкните в верхнем правом углу в окне настроек кисти и в выпадающем меню, выберите опцию Новый набор параметров кисти (New Brush Preset). Назовите новую кисть Шов 1 (stitch2).
Шаг 4
Далее, мы создадим вторую кисть. Ещё раз выберите инструмент
Кисть (Brush Tool), а затем выберите кисть Шов (stitch) из набора
кистей. Идём в панель Кисть (Brush), чтобы установить следующие настройки: Интервал (Spacing) 750%, а также установите Колебание угла (Angle Jitter) на Направление (Direction).
Идём в панель Кисть (Brush), чтобы установить следующие настройки: Интервал (Spacing) 750%, а также установите Колебание угла (Angle Jitter) на Направление (Direction).
Шаг 5
Щёлкните в верхнем правом углу в окне настроек кисти и в выпадающем меню, выберите опцию Новый набор параметров кисти (New Brush Preset). Назовите новую кисть Шов 2 (stitch3).
3. Добавляем Строчки
Шаг 1
С помощью инструмента Прямоугольник (Rectangle Tool), нарисуйте фигуру, как показано на скриншоте ниже. Фигура должна выходить за верхнюю кромку, а также за левый и правый край рабочего холста. Назовите этот слой Кайма Джинсовой ткани (Jeans Border).
Шаг 2
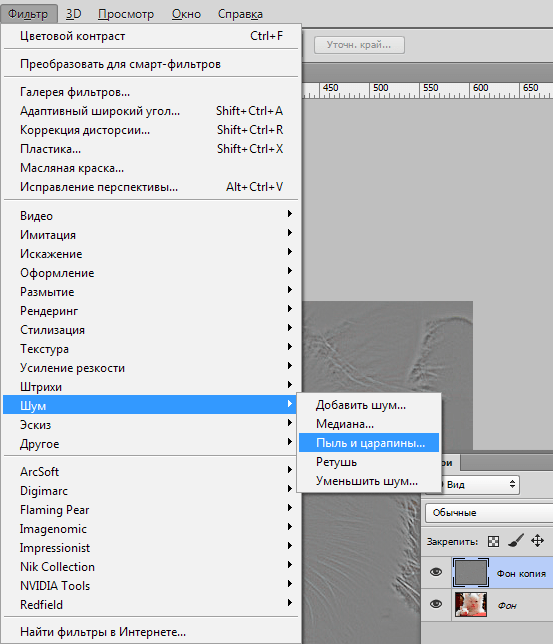
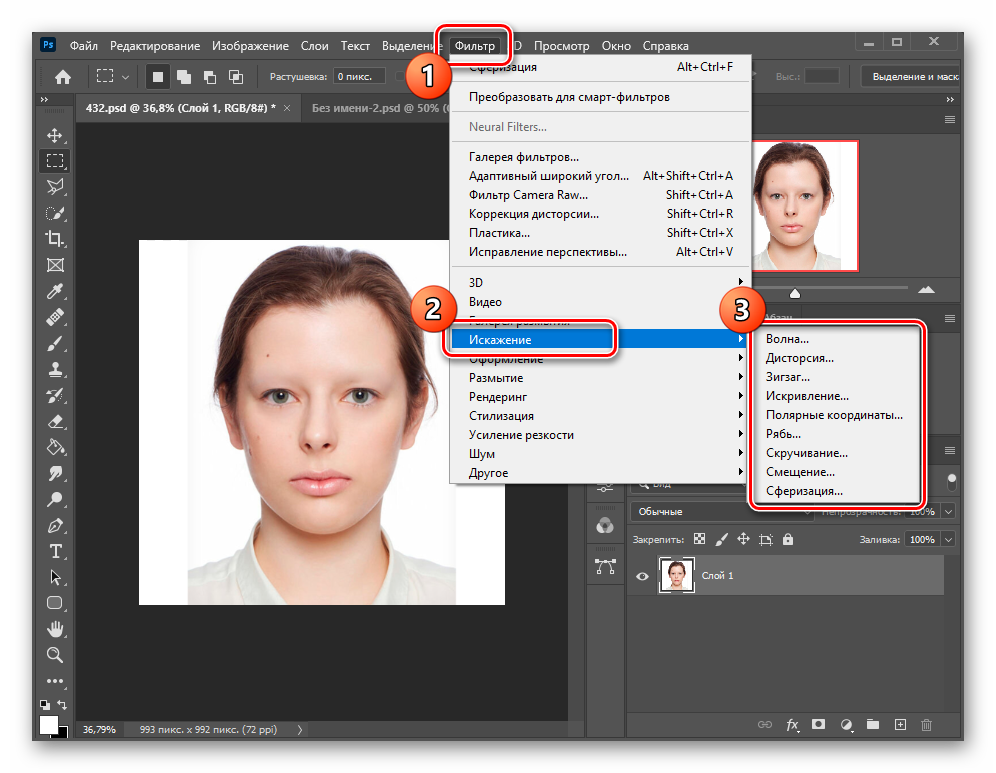
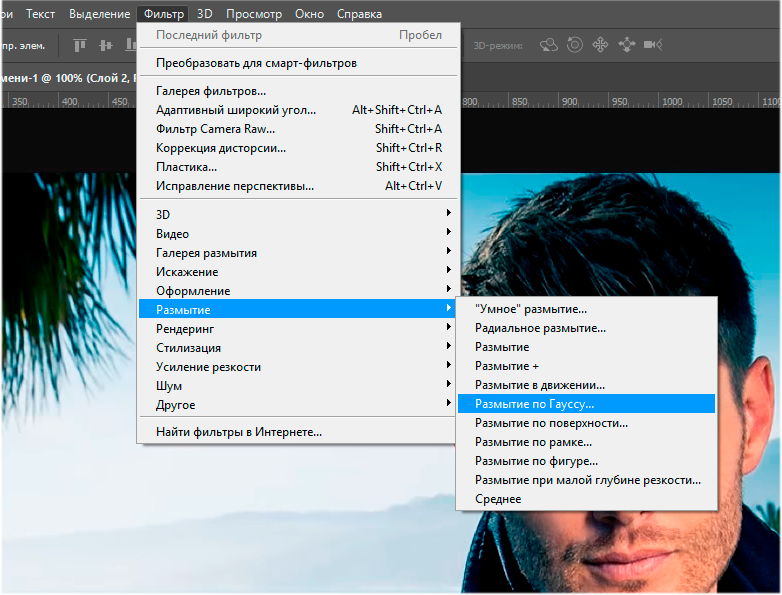
Далее, идём Фильтр – Искажение – Волна (Filter > Distort > Wave), а затем установите значение Длины волны (Wave length), Амплитуды (Amplitude) и Масштаба (Scale), чтобы создать волнистую кромку. А также идём Фильтр – Размытие- Размытие по Гауссу (Filter
> Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 0.7
px.
А также идём Фильтр – Размытие- Размытие по Гауссу (Filter
> Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 0.7
px.
Шаг 3
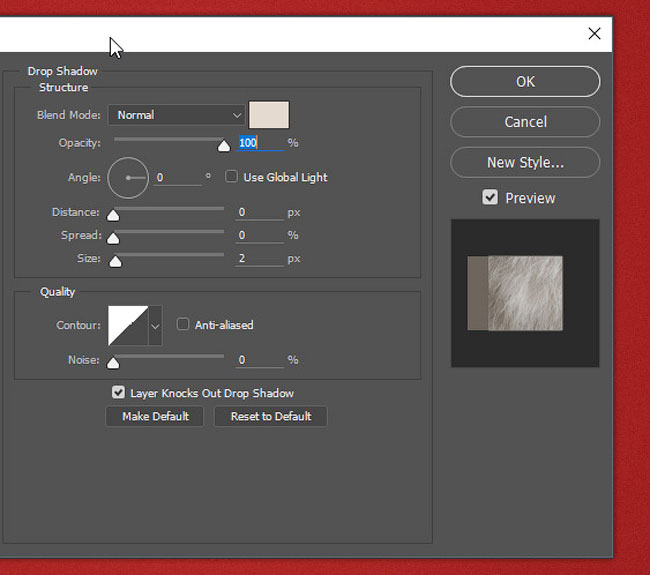
Теперь к слою Кайма
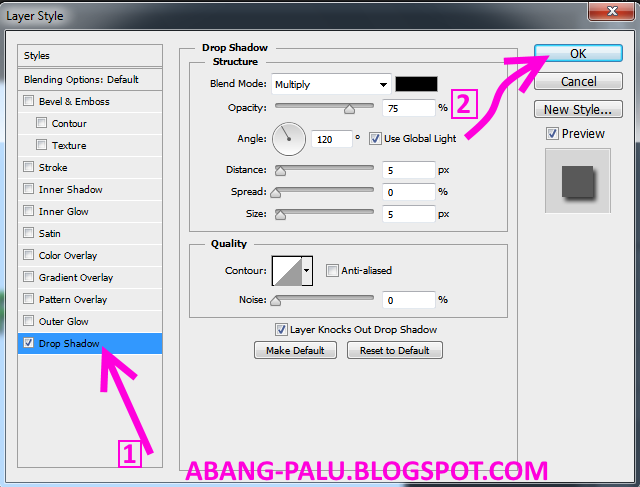
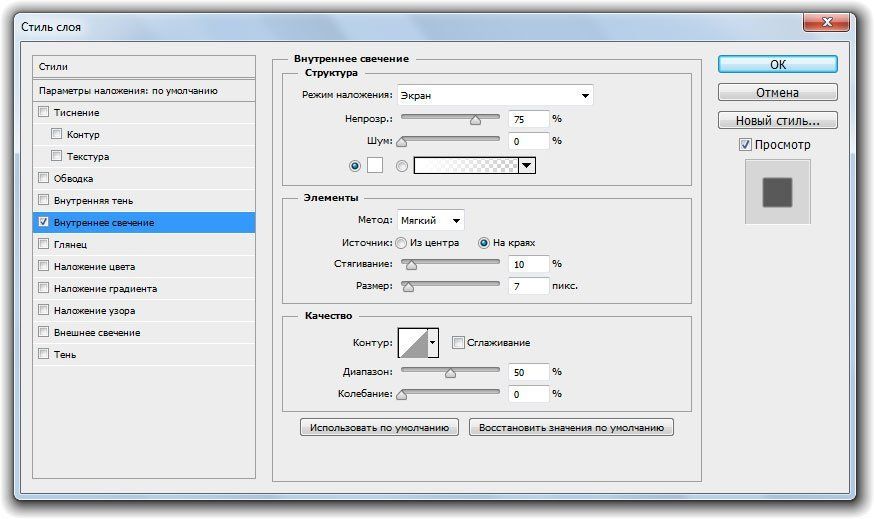
Джинсовой ткани (Jeans Border), добавьте следующие стили слоя: Тень (Drop Shadow) (цвет #131e26), Внутренняя тень (Inner Shadow) (цвет #131e26), Внутреннее свечение (Inner Glow) (цвет #ffffff), Тиснение (Bevel and Emboss) (цвета: #ffffff и #131e26).
Шаг 4
Создайте новый слой, назовите этот слой Строчка (Stitch). Выберите инструмент Кисть (Brush Tool), из набора кистей выберите кисть Шов
2 (stitch3). Установите размер кисти примерно 13 px, цвет кисти #ffffff. Удерживая клавишу (Shift), нарисуйте прямую линию. Таким же образом, добавьте вторую строчку в нижней части
джинсовой ткани.
Таким же образом, добавьте вторую строчку в нижней части
джинсовой ткани.
Шаг 5
К слою Строчка (Stitch), добавьте следующие стили слоя: Тень (Drop Shadow), Внутреннее свечение (Inner Glow), Тиснение (Bevel and Emboss), Обводка (Stroke).
Шаг 6
Идём Фильтр – Искажение – Рябь (Filter > Distort > Ripple). Установите Количество (Amount) 30%, а также Размер (Size) Малая (Small). Результат должен быть, как на скриншоте ниже.
Шаг 7
Создайте новый слой, назовите этот слой Потёртости на краях (Ripple Edge). Выберите инструмент Кисть (Brush Tool), а затем выберите стандартную мягкую круглую кисть. Далее, идём в панель Кисть (Brush), чтобы установить следующие настройки для нашей кисти: Размер (Size) 50 px, Угол (Angle) 90, Форма (Roundness) 45%, Интервал (Spacing) 150%.
Шаг 8
Нарисуйте две линии с помощью настроенной кисти,
цвет кисти белый. Поменяйте режим наложения для слоя Потёртости на краях (Ripple Edge) на Перекрытие (Overlay), непрозрачность
слоя 40%. А также добавьте стиль слоя Тень (Drop Shadow) (цвет #0f1114).
4. Создаём Текст из Вышивки
Шаг 1
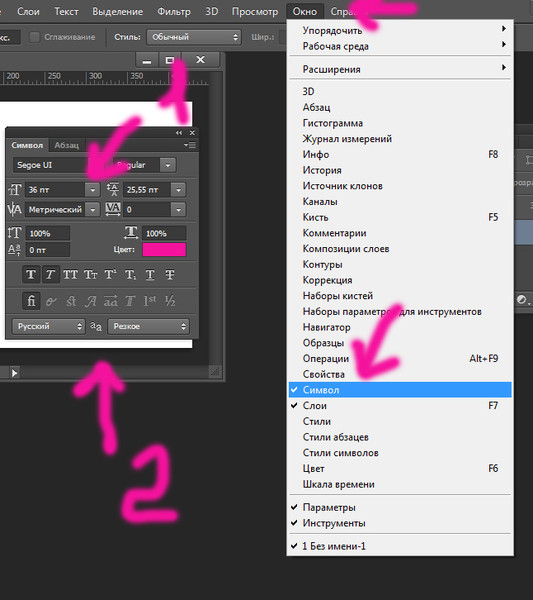
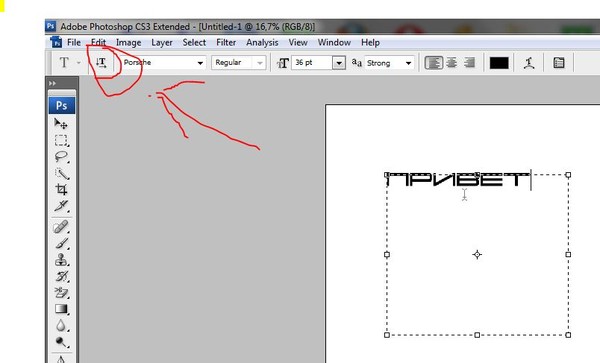
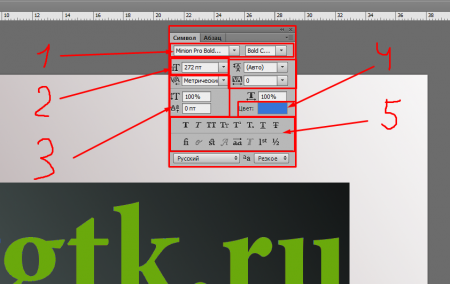
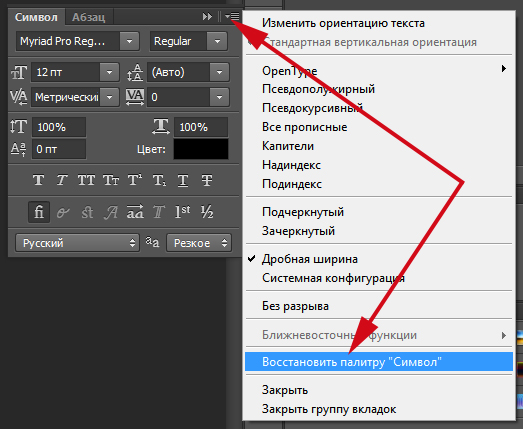
Добавьте текст, назовите слой с текстом Текст из Вышивки (Embroidered Text). Используйте шрифт False Positive. Далее, в верхней панели управления инструмента текст, нажмите кнопку Вкл./выкл. Панели ‘Символ’ и ‘Абзац’ (Character and Paragraph). Установите Размер шрифта (Font Size) примерно 230 px, выставьте Вертикальный / Горизонтальный масштаб (Vertically/Horizontally Scale), и т.д., как показано на скриншоте ниже.
Конечно же, вы можете использовать любой
шрифт на своё усмотрение или даже объединить текст с векторными фигурами. В последнем случае, вам необходимо будет преобразовать
слои в смарт-объект.
В последнем случае, вам необходимо будет преобразовать
слои в смарт-объект.
Шаг 2
К слою с текстом Текст из Вышивки (Embroidered Text), добавьте стиль слоя Обводка (Stroke). Я делаю это для того, чтобы сделать текст немного уже. Теперь щёлкните правой кнопкой по слою и в появившемся меню, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 3
К слою со смарт-объектом Текст из Вышивки (Embroidered Text), добавьте
следующие стили слоя: Тень (Drop Shadow) (цвет #000000),
Внутренняя тень (Inner Shadow) (цвет #000000),
Тиснение (Bevel and Emboss) (цвета #ffffff и #000000), Тиснение – Текстура (Bevel and Emboss – Texture), Узор (Pattern) («пиксельный
диагональный узор «), Наложение
цвета (Color Overlay (цвет #686565).
Шаг 4
Ещё раз преобразуйте слой в смарт-объект, чтобы можно было дополнительно добавить стили слоя без растрирования эффектов. Нажмите клавиши (Ctrl+T) для трансформации текста, а также увеличения масштаба до 130%, равномерно по вертикали и горизонтали. Примечание переводчика: удерживайте клавишу (Shift) во время масштабирования, чтобы создать равномерное масштабирование.
Шаг 5
Продублируйте слой со смарт-объектом Текст из Вышивки (Embroidered Text), назовите дубликат слоя Тень (Shadow). Сместите данный дубликат слоя вниз, расположив ниже оригинального слоя со смарт-объектом Текст из Вышивки (Embroidered Text).
Шаг 6
Теперь мы добавим стили слоя к обоим слоям. Давайте начнём со слоя со смарт-объектом Текст из
Вышивки (Embroidered Text). Добавьте следующие стили слоя: Внутренняя тень (Inner Shadow) (цвет #000000),
Тиснение (Bevel and Emboss) (цвета #ffffff и #000000), Наложение цвета (Color Overlay) (цвет #ffc000) и Наложение градиента (Gradient Overlay) (цвета #ffffff и #ffffff). Вы можете выбрать любой цвет в качестве цвета наложения,
только в этом случае, не забудьте также откорректировать непрозрачность
наложения градиента, если вы решите использовать более тёмный или светлый тон.
Вы можете выбрать любой цвет в качестве цвета наложения,
только в этом случае, не забудьте также откорректировать непрозрачность
наложения градиента, если вы решите использовать более тёмный или светлый тон.
Шаг 7
Чтобы эффект выглядел более реалистичным, давайте применим фильтр Рябь (Ripple), для этого идём Фильтр – Искажение – Рябь (Filter > Distort > Ripple), а также фильтр Шум (Noise), для этого идём Фильтр – Добавить шум — Шум (Filter > Add Noise > Noise). Мы применяем оба эффекта в качестве смарт-фильтров, поэтому, вы можете в любой момент провести редактирование, для этого просто дважды щёлкнув по названию фильтра.
Шаг 8
Перейдите на слой Тень (Shadow), уменьшите значение Заливки (Fill) до 0%. Далее, добавьте стиль слоя Тиснение (Bevel and Emboss) (цвета #ffffff и #000000). Текст из вышивки должен выглядеть, как на скриншоте
ниже.
Шаг 9
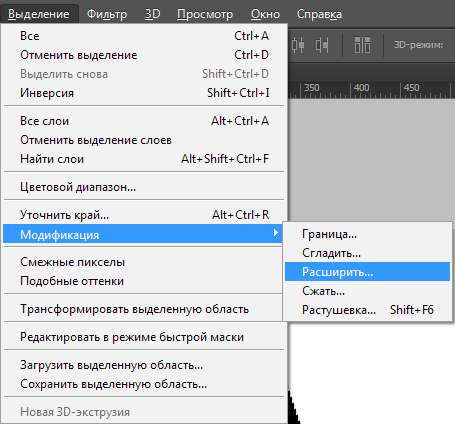
Создайте новый слой ниже слоя Тень (Shadow). Назовите этот слой Швы по краю (Stitched Border). Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя Текст из Вышивки (Embroidered Text), чтобы загрузить активное выделение вокруг текста. Далее, идём Выделение – Модификация — Расширить (Select > Modify > Expand). Установите значение Расширить на (expand by) 5 px.
Шаг 10
Далее, идём в панель Контуры (Paths), чтобы выбрать опцию Образовать рабочий контур (Make Work Path). Примечание переводчика: 1. Если панель Контуры (Paths) не активна, то идём Окно – Контуры (Window — Paths) 2. В верхнем правом углу панели контуров, нажмите на значок выпадающего меню, чтобы выбрать опцию Образовать рабочий контур (Make Work Path).
Шаг 11
Выберите инструмент Кисть (Brush Tool), цвет кисти #ffffff, выберите кисть Шов 1 (stitch2). Ещё раз идём в панель Контуры (Paths), чтобы выбрать опцию Выполнить
обводку контура (Stroke Path). Нажмите клавишу (Delete), чтобы удалить рабочий контур. Примечание
переводчика: не забудьте создать новый слой, в противном случае,
вы не сможете активировать функцию Выполнить
обводку контура (Stroke Path).
Ещё раз идём в панель Контуры (Paths), чтобы выбрать опцию Выполнить
обводку контура (Stroke Path). Нажмите клавишу (Delete), чтобы удалить рабочий контур. Примечание
переводчика: не забудьте создать новый слой, в противном случае,
вы не сможете активировать функцию Выполнить
обводку контура (Stroke Path).
Шаг 12
К слою Швы по краю (Stitched Border), примените стиль слоя Тень (Drop
Shadow) (цвет #000000). Преобразуйте данный слой в смарт-объект.
Шаг 13
В заключение, давайте добавим следующие стили слоя к
слою со смарт-объектом Швы по краю (Stitched Border): Тень (Drop Shadow) (цвет #161616),
Внутренняя тень (Inner Shadow) (цвет #161616),
Тиснение (Bevel and Emboss) (цвета #ffffff и #161616),
Наложение цвета (Color Overlay) (цвет #f5f5f5—вы можете использовать любой цветовой оттенок для швов на своё
усмотрение).
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать текст из вышивки в программе Photoshop. Надеюсь, что вам понравился этот урок.
Данный эффект из вышивки, включая другие эффекты из
вышивки можно создать с помощью Экшена Вышивка и Строчки, который доступен в моём профиле на сайте Envato Market.
Как улучшить качество фото: мобильные приложения
Улучшить качество фото — одна из главных нужд SMM. Что бы вы не делали в этой сфере, фотки и картинки должны быть норм 🙂
Потому вам просто необходим набор классных приложений для этих целей.
Особенно, если вы публикуете фотографии со своего мобильного телефона.
В этой статье вы найдете три мобильных приложения, которые помогут вам редактировать и публиковать фотографии и картинки отличного качества.
Поехали.
#1: Улучшить качество фото с помощью Mendr
Приложение Mendr доступно для iOS и Android. Оно платное, но, безусловно, его функционал того стоит.
Оно платное, но, безусловно, его функционал того стоит.
Если вы хотите удалить с картинки лишний предмет, поменять фон и т.д., Mendr сделает это для вас. Просто загрузите свою фотографию в приложение, укажите нужные изменения и вуаля! У вас будет достойная фотография через несколько минут.
Само приложение бесплатное, но стоимость каждого исправления варьируется в зависимости от сложности редактирования.
Сначала выберите фотографию, чтобы отредактировать.
На следующем экране нажмите на объекты и во всплывающем меню выберите Удалить что-либо (Remove Something).
Затем нарисуйте круг вокруг объекта, который вы хотите удалить с фотографии.
Нажмите на значок комментария и подробно объясните, что вы хотите сделать (на английском желательно). И нажмите Готово.
Следующим шагом нажмите Исправить (Mend it) в правом верхнем углу экрана. Во всплывающем окне нажмите Да, чтобы отправить запрос. Вы видите плату за редактирование. Отправьте платеж, чтобы отправить заказ в редактирование.
Вы видите плату за редактирование. Отправьте платеж, чтобы отправить заказ в редактирование.
Mendr отправляет вам уведомление, как только редактор начинает работать с вашей фотографией, а также когда отредактированная фотография доступна для просмотра.
После завершения редактирования вы получите уведомление о том, что ваша фотография готова к загрузке. Вы можете просмотреть отредактированную фотографию и загрузить ее. Mendr также позволяет поделиться фото в Instagram из приложения.
Очень удобно, когда за вас фото сделает профессионал, не так ли?
Также можно изменить цвет и длину волос, формы тела и так далее.
А можете просто довериться дизайнеру, который сделает все за вас сам.
#2: Улучшить качество фото с помощью PicsArt
Мобильное приложение PicsArt (доступно для iOS и Android) поможет придать фото профессиональный вид. Вы можете добавлять наложения, изменять фон, добавлять текст, обрезать свои фотографии и т. д.
д.
Для редактирования фотографий нажмите кнопку + в нижней части экрана.
Вы видите фотографии и видеозаписи из фотопленки. Прокрутите вниз, чтобы просмотреть параметры создания коллажа, создания рисунка, выбора фона, поиска бесплатных изображений.
Чтобы изменить изображение, коснитесь изображения в Фотопленке.
Когда откроется окно редактирования, вы увидите несколько параметров на панели инструментов в нижней части экрана.
Если вы хотите добавить эффекты к фотографиям, нажмите Эффекты на панели инструментов. Проведите пальцем по параметрам в нижней части экрана, чтобы выбрать тип эффекта, который вы хотите применить к фотографии.
Просто нажмите на эффект, чтобы увидеть, как он выгляди. Если вы снова нажмете на эффект, то откроется всплывающее меню, которое позволяет настроить интенсивность.
Нажмите на инструменты, чтобы получить доступ к функциям, которые позволяют обрезать, растянуть, улучшить, настроить, изменить размер, повернуть или изменить фотографию. Вы даже можете клонировать изображение, использовать кривые и т.д.
Вы даже можете клонировать изображение, использовать кривые и т.д.
Нажмите обрезать, чтобы открыть инструмент Обрезка. Отрегулируйте рамку обрезки с помощью маркеров. После того как вы получили идеальный кадр, нажмите Применить в правом верхнем углу.
Опции PicsArt позволяют вырезать определенную часть фотографии, добавлять наложение текста, включать второе изображение, применять границы и многое другое.
На следующей странице вы можете сохранить отредактированную фотографию в папку с фотографиями или поделиться ей.
PicsArt позволяет делиться фотографиями в Instagram, Facebook и других платформах.
Приложение платное, но, как и предыдущее, того, безусловно, стоит.
Теперь давайте к бесплатному 🙂
#3: Улучшить качество фото с помощью Snapseed
Snapseed (доступно для iOS и Android) — это бесплатное мобильное приложение от Google, которое позволяет легко редактировать изображения. Есть как простые, так и сложные инструменты для настройки ваших фотографий в считанные минуты.
Есть как простые, так и сложные инструменты для настройки ваших фотографий в считанные минуты.
При первом открытии приложения нажмите в любом месте экрана, чтобы импортировать изображение в приложение.
Во всплывающем меню нажмите Открыть с устройства и выберите фотографию из фотопленки.
Когда изображение открывается, у вас есть несколько вариантов. Если вы хотите сделать быстро и просто, то коснитесь стиля, чтобы просмотреть эффект на фотографии. Выберите тот, что понравился и сохраняйте.
Если вы хотите внести более сложные изменения, нажмите Инструменты в нижней части экрана, чтобы получить доступ к обширной коллекции инструментов Snapseed. Прокрутите вниз для просмотра дополнительных инструментов.
Если вы хотите настроить яркость, например, нажмите Яркость, а затем проведите пальцем по экрану, чтобы настроить интенсивность.
Перетащите вправо, чтобы добавить больше яркости или влево, чтобы уменьшить. Вы видите как меняется эффект пока двигаете пальцем.
Вы видите как меняется эффект пока двигаете пальцем.
Если изменения вас устраивают, нажмите на галочку в правом нижнем углу экрана.
Такая же история и с остальными эффектами. Все интуитивно и очень удобно.
В меню Инструменты вы также найдете инструменты для изменения баланса белого, обрезки изображения или изменения перспективы. Коснитесь инструмента Поворот, чтобы выпрямить изображение.
Если вы хотите добавить наложение текста, нажмите инструмент Текст.
Проведите пальцем по стилям текста под изображением и выберите нужный стиль. Левый и средний значки в нижней части экрана позволяют изменять цвет и прозрачность текста.
На следующем экране на изображении появится текст. Чтобы изменить текст на изображении, дважды коснитесь его и начните вводить текст.
Если хотите добавить рамку вокруг изображения, выберите инструмент Рамка и выберите стиль рамки. Проведите пальцем по изображению, чтобы изменить размер рамки.
Проведите пальцем по изображению, чтобы изменить размер рамки.
Когда вы закончите редактирование, нажмите Экспорт в нижней части экрана. Откроется всплывающее меню с параметрами для совместного использования, сохранения или экспорта изображения, еще и копию можно сохранить.
Просто выбирайте нужную опцию, и изображение будет готово к публикации в ваших аккаунтах в социальных сетях.
Кстати, вот вам еще статьи с полезными сервисами:
Создание видеороликов: 3 бесплатных сервиса.
Продвижение в соцсетях: 13 приложений и сервисов.
Графический дизайн для соцсетей. Альтерналивы Canva.
Анимированная графика для соцсетей. Разбор классных сервисов.
Вывод
Сделать хорошую фотографию – это не просто сфотографировать. Чтобы ваши фотографии выглядели профессионально и привлекали внимание в социальных сетях, важно уделить внимание их обработке.
Конечно, есть Фотошоп и другие мощные редакторы, но это намного сложнее и дольше. Улучшить качество фото вам помогут приложения, описанные выше. Они довольно просты в использовании и могут помочь вам сделать отличные изображения.
Улучшить качество фото вам помогут приложения, описанные выше. Они довольно просты в использовании и могут помочь вам сделать отличные изображения.
Чем вы пользуетесь? Используете ли вы другие удобные приложения для редактирования фотографий в социальных сетях?
Напишите в комментариях ниже 🙂
Adobe Systems Adobe Photoshop CC (продление для государственных организаций), for teams Multiple Platforms Multi European Languages (VIP Select 3 year commit). Количество лицензий
Программное обеспечение Adobe Photoshop CC – это новое приложение для редактирования и компоновки изображений, SaaS-версия популярного фоторедактора с мощным набором инструментов обработки изображений и удобным пользовательским интерфейсом. Решение Adobe Photoshop CC предлагает еще больше свободы действий для быстрой и уверенной реализации творческих замыслов. Пользователи получают обширный комплекс новых и переработанных функций, включая наиболее совершенный на рынке инструмент для повышения резкости. Adobe Photoshop CC позволяет предоставлять доступ к готовым проектам на Behance, чтобы узнать мнение коллег и продемонстрировать свои работы. Доступ к новым возможностям организуется сразу после их выпуска.
Adobe Photoshop CC позволяет предоставлять доступ к готовым проектам на Behance, чтобы узнать мнение коллег и продемонстрировать свои работы. Доступ к новым возможностям организуется сразу после их выпуска.
Adobe Photoshop CC входит в состав CC. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах. Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
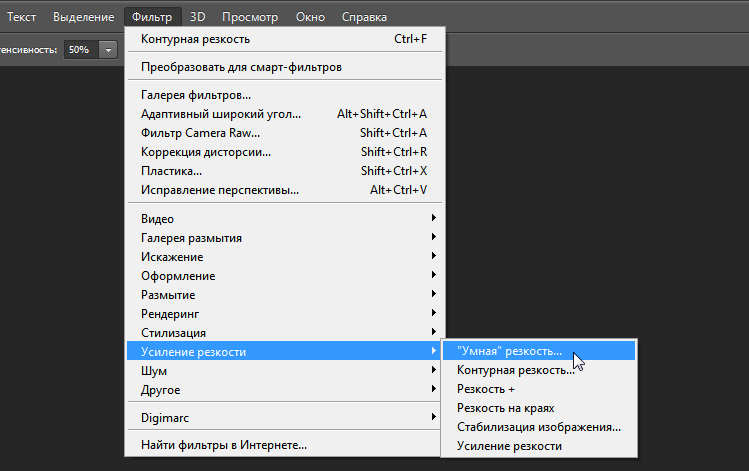
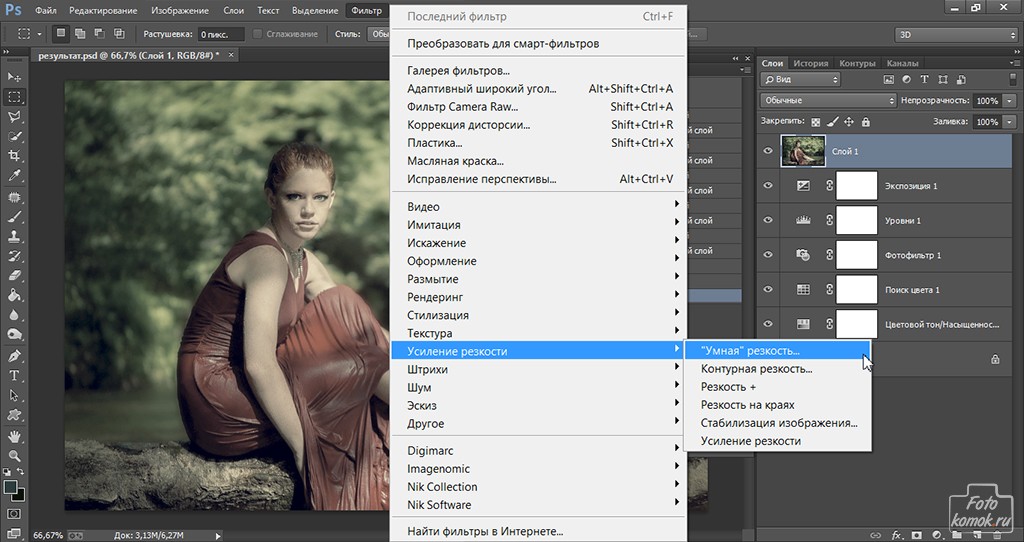
Особенности Adobe Photoshop CC:
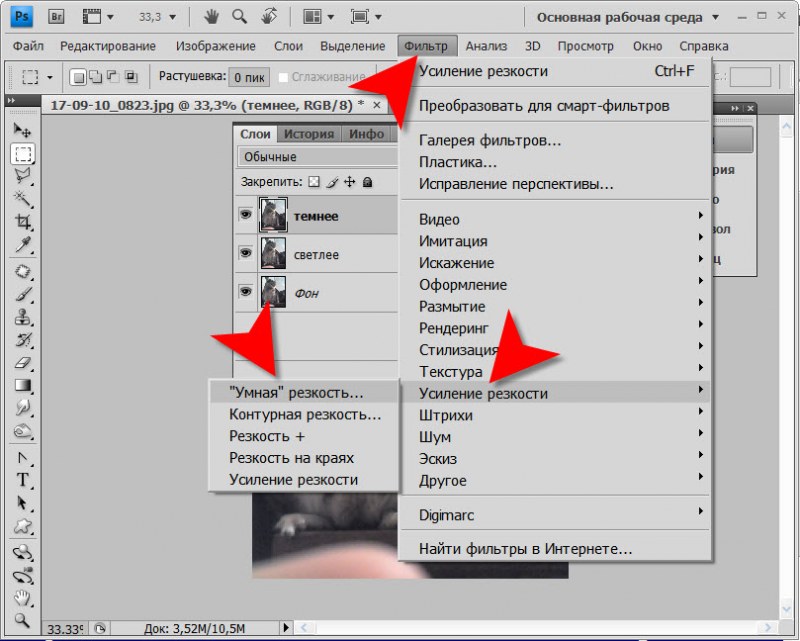
- «Умная резкость». Новая функция «Умная резкость» – это современная технология увеличения резкости, которая анализирует изображения, позволяя максимально увеличить четкость, а также значительно снизить шумы и ореолы для создания высококачественных изображений.

- Интеллектуальный повышающий сэмплинг. Позволяет сохранить детали и резкость изображения при его увеличении, не внося шумы.
- Дополнительные функции. Photoshop предоставляет все мощные возможности редактирования изображений и видеомонтажа, а также включает расширенные инструменты редактирования трехмерных объектов и анализа изображений, ранее доступные только в Photoshop Extended.
- Camera Raw 8 и поддержка слоев. Можно применять правки Camera Raw в качестве фильтра для слоев и файлов в Photoshop, а затем улучшайте слои и файлы нужным образом. Новый внешний модуль Adobe Camera Raw 8 позволяет точнее исправлять изображения, устранять искажения перспективы и создавать виньетки.
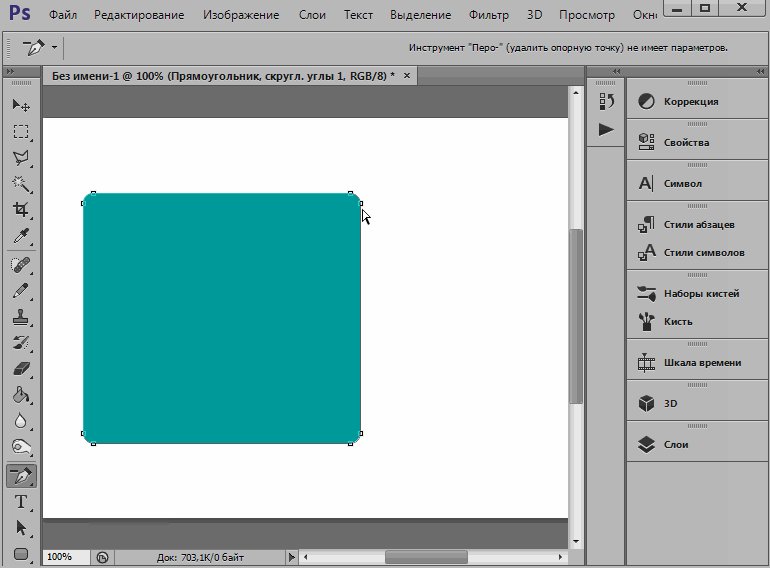
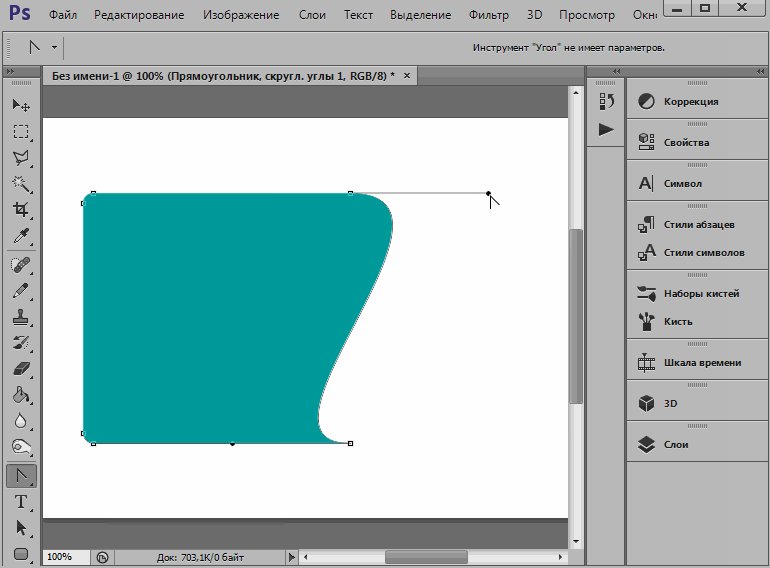
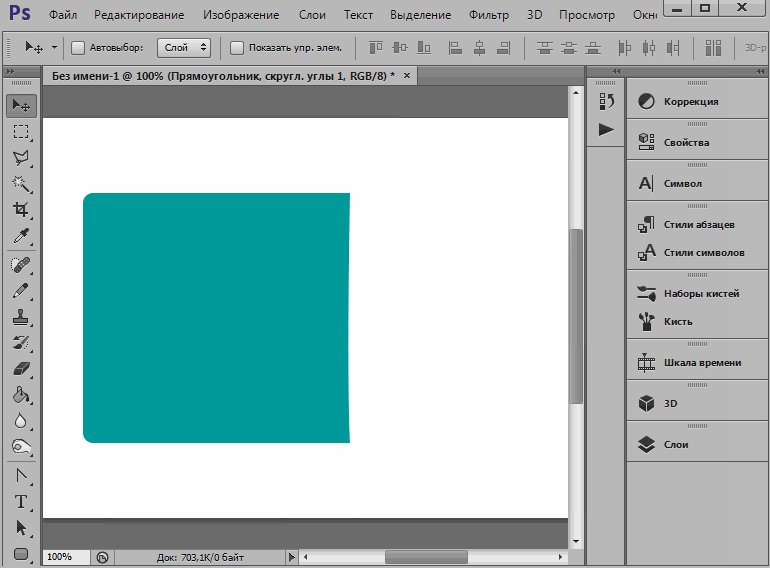
- Изменяемые прямоугольники со скругленными углами. Теперь программа позволяет изменять размер фигур, а также редактировать их – как до, так и после создания. Если фигура предназначена для размещения на web-странице, достаточно экспортировать данные CSS из файла, чтобы сэкономить время.

- Одновременный выбор нескольких контуров и фигур. Даже в многослойном документе с большим количеством контуров легко найти нужный контур (и слой) прямо на холсте, с помощью нового режима фильтра.
- Стабилизация изображения камеры. Если снимок получился размытым из-за длинной выдержки или большой фокальной длины, функция «Стабилизация изображения камеры» анализирует траекторию движения и восстанавливает резкость.
- Расширенная поддержка смарт-объектов. Применение эффектов галереи размытия и пластики с возможностью обратимой коррекции благодаря поддержке смарт-объектов. Добавление эффектов размытия, выталкивания, вытягивания, сморщивания и вздувания изображения или видео с сохранением возможности вернуться к исходному файлу.
- Улучшенное рисование трехмерных объектов. При работе с трехмерными объектами и картами текстур создавать интерактивные изображения предварительного просмотра теперь можно в 100 раз быстрее. Благодаря мощному механизму рисования можно создавать эффектные трехмерные модели.

- Улучшенные стили шрифтов. Использование стилей шрифтов позволит сохранить форматирование в виде стиля, а затем применить его одним щелчком мыши. Можно определять стили шрифтов, которые будут использоваться во всех документах Photoshop.
- Копирование атрибутов CSS. Теперь Photoshop может создавать код CSS для конкретных элементов дизайна. Пользователю потребуется только скопировать и вставить код в свой web-редактор, чтобы получить нужный результат.
- Условные действия. Автоматизация типовых операций обработки с помощью условных действий. Для автоматического выбора различных действий на основе созданных вами правил в этих командах используются инструкции If/Then.
- Улучшенная панель «3D-сцена». В панели «3D-сцена» содержится множество привычных параметров, с которыми пользователь работал раньше на панели «Слои», такие как «Создать дубликат», «Создать экземпляр», «Группы» и «Удалить».
- Улучшенные 3D-эффекты. Усовершенствованные тени и отражения, интерактивные изображения предварительного просмотра более высокого качества, эффекты свечения, освещение сцены, а также HD-подсветка рельефов и текстур.

- Импорт цветов из web-файлов. Импорт образцов цветов непосредственно из файлов HTML, CSS и SVG. Пользовательское изменение образов или обращение к готовым цветовым схемам на основе уже существующего web-контента.
- Системное сглаживание шрифтов. С помощью параметра, который обеспечивает сглаживание, теперь можно создавать реалистичные изображения предварительного просмотра, которые позволят увидеть, как будет выглядеть шрифт на web-страницах.
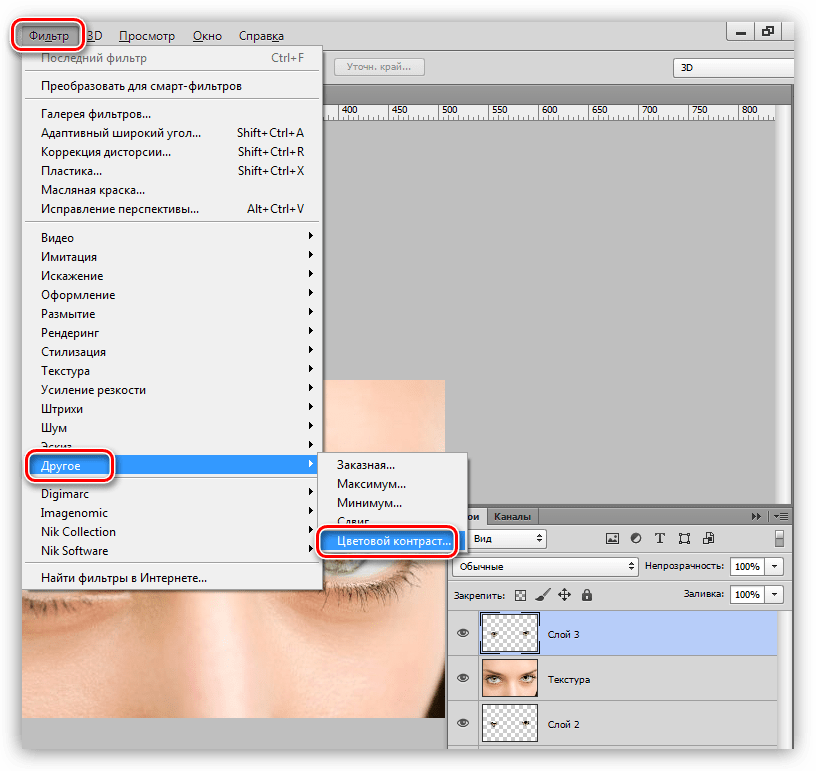
- Улучшенные фильтры «Минимум» и «Максимум». Создание более точных масок и выделенных областей при помощи фильтров «Минимум» и «Максимум», которые теперь включают параметры для сохранения квадратной или круглой формы объектов.
Основные отличия лицензии Enterprise от обычной подписки:
- техническая поддержка на русском;
- настраиваемые роли администраторов, возможность ограничения в использования облачного хранилища;
- улучшенная защита личных данных и проектов.

✅ Купите Adobe Systems Adobe Photoshop CC (продление для государственных организаций), for teams Multiple Platforms Multi European Languages (VIP Select 3 year commit). Количество лицензий на официальном сайте
✅ Лицензия Adobe Systems Adobe Photoshop CC (продление для государственных организаций), for teams Multiple Platforms Multi European Languages (VIP Select 3 year commit). Количество лицензий по выгодной цене
✅ Adobe Systems Adobe Photoshop CC (продление для государственных организаций), for teams Multiple Platforms Multi European Languages (VIP Select 3 year commit). Количество лицензий, лицензионное программное обеспечение купите в Москве и других городах России
Предлагаем также:5 онлайн-сервисов которые улучшат качество фотографии в один клик
В улучшении своих фотографий нет ничего постыдного – этим занимаются как любители, так и профессиональные фотографы.
 Изменение освещённости, простые эффекты или немного ретуши могут иметь в итоге немалое значение. Так как использовать Photoshop умеют далеко не все, лучше воспользоваться одним из автоматизированных веб-приложений, которое сделает всю работу за вас.
Изменение освещённости, простые эффекты или немного ретуши могут иметь в итоге немалое значение. Так как использовать Photoshop умеют далеко не все, лучше воспользоваться одним из автоматизированных веб-приложений, которое сделает всю работу за вас.Независимо от того, насколько плохи ваши изображения, эти сервисы автоматически отрегулируют насыщенность, резкость и многое другое. Просто загрузите нужную фотографию в один из сервисов и платформа автоматически исправит самые распространенные проблемы менее чем за минуту.
PinkMirror: улучшить селфи в один клик
В отличие от других приложений, о которых идет речь в этой статье, PinkMirror работает исключительно с лицами. Если вы хотите улучшить свои селфи, этот сайт следует протестировать в первую очередь.
После того как вы загрузите изображение, нужно будет отметить специальные маскирующие точки, которые предложит программа. После этого PinkMirror запустит ряд фильтров, включая увеличение губ, сглаживание кожи, отбеливание зубов, уменьшение эффекта красных глаз и т. д. Далее вы можете перейти к настройкам, чтобы выбрать уровень улучшений, а потом сравнить изображение до и после.
д. Далее вы можете перейти к настройкам, чтобы выбрать уровень улучшений, а потом сравнить изображение до и после.
Закончив правки, вы можете скачать изображение, но в левом нижнем углу будет стоять водяной знак PinkMirror. За фотографию без водяных знаков нужно будет заплатить, но если вам удастся обрезать их, получится отличная аватарка для социальных сетей. Из интересного можно отметить функцию анализа лица, которая стоит 10 долларов. Она покажет уровень привлекательность по 100-балльной системе в разных частях планеты (Америка, Европа, Африка, Азия). Ведь везде красота оценивается по-разному.
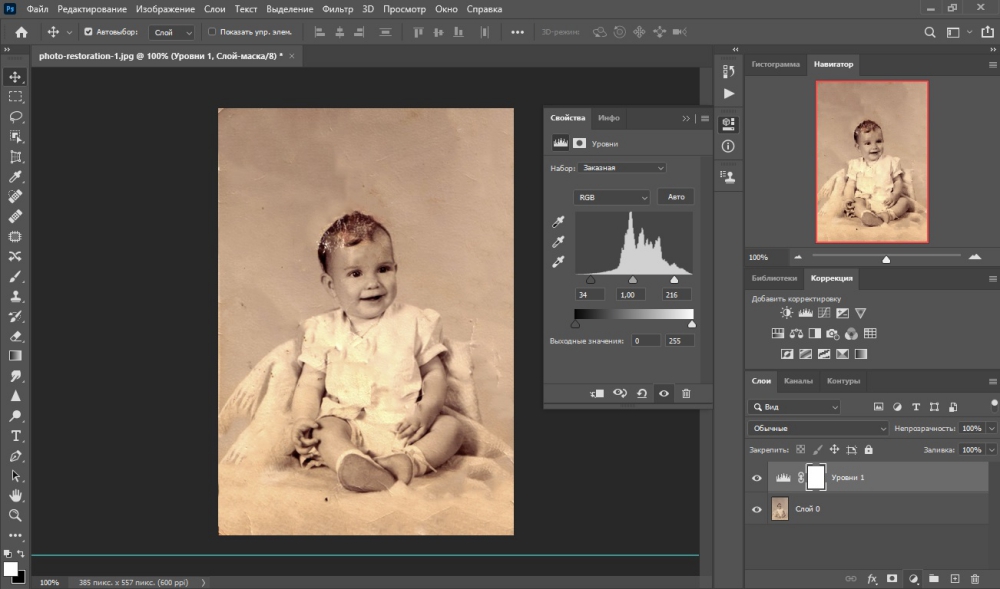
Улучшение фотографий в программе ФотоМАСТЕР
Думаете, что все фоторедакторы одинаково сложны в обращении, а сделать качественную обработку фотоснимка под силу только профессионалу? Воспользуйтесь программой «ФотоМАСТЕР», и уже вскоре ваша точка зрения кардинально изменится! Прочитайте статью и узнайте, как улучшить любую фотографию всего за несколько простых шагов.
ШАГ 1.
 Улучшаем фотографию
Улучшаем фотографиюЕсли фото было сделано при плохом освещении, то вам нужно настроить его тон. Потяните бегунок вправо на шкале «Экспозиция» для осветления, влево — для затемнения. Если же вы хотите изменить только темные или светлые тона, исправить исключительно засвеченные участки или «вытащить» из тени детали, то настройте нужные параметры. Увеличим экспозицию до 30, «Тени» уменьшим до -40 и «Темные» установим на -21. Проблемы с балансом белого можно решить на шкале «Температура». Передвинем бегунок на значение 44, тогда фотография станет «теплее».
ШАГ 2. Работаем с цветом
Для детальной настройки перейдите во вкладку «Цвета». Здесь вы можете изменить один оттенок на другой, настроить насыщенность и яркость любого цвета отдельно от всех остальных. Приглушим цвет крыши на заднем плане, сдвинув ползунок на шкале «Малиновый» в подразделе «Насыщенность» на -100. Придадим фотографии теплый тон с помощью тонирования. В палитре выберем теплый насыщенный оттенок желтого. На шкале «Сила» ставим значение 13. Режим наложения оставляем по умолчанию – «Перекрытие».
На шкале «Сила» ставим значение 13. Режим наложения оставляем по умолчанию – «Перекрытие».
ШАГ 3. Добавляем резкость
Фотография кажется размытой? Перейдите в меню «Резкость» — здесь вы легко исправите досадный дефект. В подразделе «Повышение резкости» на шкале «Сила» ставим значение 95. Не забудьте предварительно установить масштаб изображения 100%, так вы сможете внести максимально точные корректировки.
ШАГ 4. Редактируем композицию
На фотографии много пустого пространства по краям? Избавьтесь от него, ведь это так просто! Перейдите в меню «Композиция» > «Кадрирование». Выберите подходящие пропорции из списка или же обозначьте границы обрезки самостоятельно при помощи рамки. Сохраните изменения щелчком по кнопке «Применить».
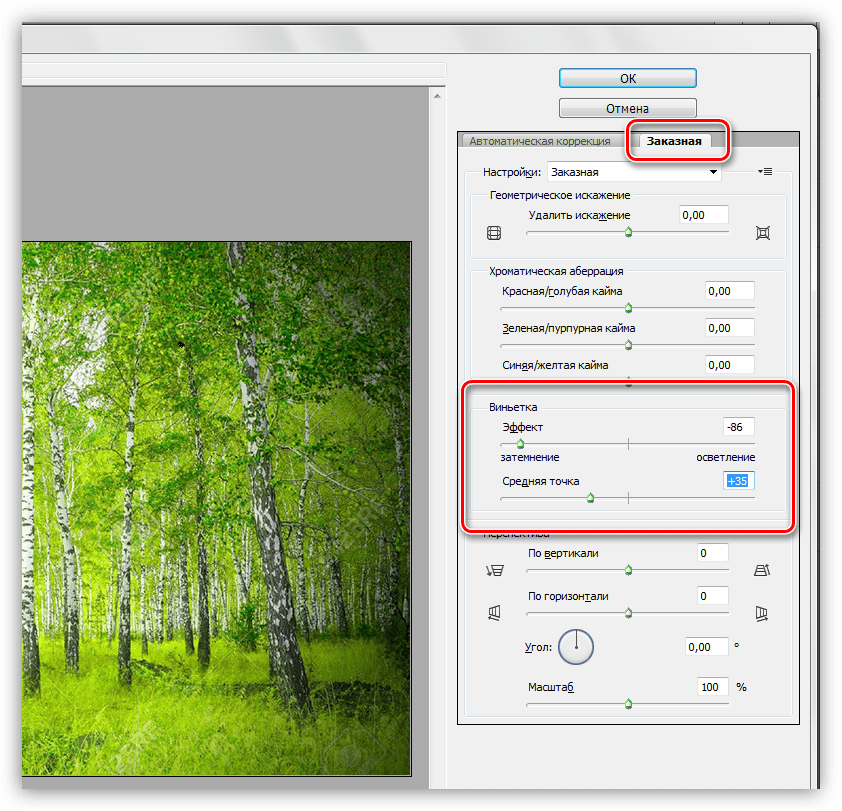
ШАГ 5. Добавляем виньетирование
Если вам хочется сделать акцент на центре фотографии, воспользуйтесь функцией виньетирования. Вы сможете аккуратно затемнить края снимка или, наоборот, осветлить их — это придаст фотографии дополнительную легкость. Перейдите в меню «Композиция» > «Виньетирование» и настройте силу эффекта. Установим значение -70. При необходимости скорректируйте доп. параметры обработки краев: степень «округлости» и растушевку контура.
Перейдите в меню «Композиция» > «Виньетирование» и настройте силу эффекта. Установим значение -70. При необходимости скорректируйте доп. параметры обработки краев: степень «округлости» и растушевку контура.
ШАГ 6. Ретушируем фотографию
Теперь займемся ретушью. В верхней панели нажимаем раздел «Ретушь». В нижней панели несколько раз нажимаем кнопку масштабирования, чтоб приблизить фрагмент фото («+»). Нам нужно убрать тени под глазами. В правой панели нажимаем кнопку «Корректор». Подбираем нужный размер кисти (при масштабе в 83% нужно взять размер кисти 9,6). Проводим кистью под глазами, начиная от переносицы. Ставим значение экспозиции 5. Тени высветляем. Сохраняем результат, кликом по кнопке «Применить».
ШАГ 7. Избавляем фото от лишних элементов
Травинка на переднем плане смотрится лишней. Чтоб ее убрать, нам надо в разделе «Ретушь» перейти в меню «Штамп». Курсор сменился мишенью. Ставим такой размер, чтобы прицел был немного больше, чем сама травинка. Проводим кистью по фрагменту, который надо исправить. Травинка исчезла, автоматически сменившись на тон кожи. Серая крыша на заднем плане также отвлекает внимание от модели. Замаскируем ее. Возьмем большой размер штампа, например, 52, и фрагмент за фрагментом «замажем» крышу. В качестве «донора» возьмем зелень на заднем плане.
Проводим кистью по фрагменту, который надо исправить. Травинка исчезла, автоматически сменившись на тон кожи. Серая крыша на заднем плане также отвлекает внимание от модели. Замаскируем ее. Возьмем большой размер штампа, например, 52, и фрагмент за фрагментом «замажем» крышу. В качестве «донора» возьмем зелень на заднем плане.
ШАГ 8. Добавляем текст
Некоторые фотографы ставят подпись или копирайт на фотографии. Мы поставим инициалы. В верхней панели выбираем раздел «Надписи». Выбираем любой шрифт. Для инициалов хорошо подходит шрифт «Gabriola». В правой панели вводим нужные буквы, меняем размер и цвет, и размещаем их, например, в правом нижнем углу.
Готово! Фотография стала более выразительной и качественной. Теперь вы знаете, как улучшить качество любой фотографии. Установите программу «ФотоМАСТЕР» на свой компьютер и все нужные инструменты для обработки изображений будут всегда у вас под рукой!
Improve Photo: убрать веснушки и прыщи
Все перечисленные сервисы для улучшения фотографий в один клик работают по одному и тому же принципу. Отличается только качество, которого они позволяют достичь. В отличие от других редакторов, Improve Photo предоставляет два варианта улучшения на выбор.
Отличается только качество, которого они позволяют достичь. В отличие от других редакторов, Improve Photo предоставляет два варианта улучшения на выбор.
Вот хороший пример. Представьте себе фотографию с яркостью, увеличенной на 75 процентов в один клик. Теперь представьте себе аналогичное изображение, но яркость будет повышена на 45 процентов. Если вы сможете сравнить оба снимка, выбрать тот, который выглядит лучше (с учетом оригинала) будет очень просто. Именно это и позволяет сделать Improve Photo.
Эта функция будет полезна тем, кто не хочет получить слишком идеальные изображения без малейших дефектов. К примеру, вы не хотите удалять веснушки, иначе будете непохожи на себя. Несмотря на это, многие автоматические фоторедакторы уберут их с вашей кожи, но Improve Photo оставит их на первом варианте, а на втором — уберет. Потом вы сможете сравнить сильно и средне отретушированные варианты и выбрать тот, который нравится больше.
SmartDeblur
SmartDeblur — полностью бесплатное приложение, которым можно пользоваться сколько угодно раз, и во многих отношениях оно дружелюбнее, чем Focus Magic. С другой стороны, его работа не отличается стабильностью (программа зависала несколько, пока я ее тестировал, особенно при загрузке слишком тяжелых изображений), а результаты, которые выдает программа, могут быть разными.
С другой стороны, его работа не отличается стабильностью (программа зависала несколько, пока я ее тестировал, особенно при загрузке слишком тяжелых изображений), а результаты, которые выдает программа, могут быть разными.
Есть несколько полезных возможностей в SmartDeblur — наличие zoom-опции, а также опции Fit To Window (Подстроить под размер окна). Также можно сравнивать результаты с оригиналом, нажав на «Show Original». Предобзор доступен для всего изображения. Программа содержит образец на котором можно научиться увеличивать резкость, чтобы прочесть размытый текст.
Испытав инструмент на своих собственных фотографиях, я обнаружил, что он не работает так же хорошо как Focus Magic. Но мне удалось получить хорошие результаты с картинкой, содержащей текст.
- Плюсы: Абсолютно бесплатное, обладающее дружелюбным интерфейсом, очень полезное для прочтения на фотографии размытого текста.
- Минусы: Не очень стабильное, не так уж хорошо работает с реальными фотографиями (но испытайте приложение сами, чтобы вынести свой вердикт).

Пытаясь восстановить потерянные детали, вы почувствуете, будто работаете с CSI, но не ожидайте ничего выдающегося.
Let’s Enhance: увеличить фото без потери качества
Сервис Let’s Enhance умеет творить настоящие чудеса. Если у вас есть фото маленького размера, и вы хотите увеличить его, оно может это сделать без «шума» или пикселизации. В бесплатной версии разрешение можно увеличить в 4 раза, например, с 640×480 до 2560×1920 пикселей, а платной в 16 раз без потери качества.
Волшебство происходит с помощью искусственного интеллекта Let’s Enhance. Приложение анализирует фотографию и определяет, что на ней изображено, а потом увеличивает размер и разрешение без потерь. Секрет заключается в том, что оно добавляет необходимые пиксели к деталям изображения так, чтобы оно стало четким.
Let’s Enhance имеет ограничения на количество загружаемых фотографий (до 4 штук), так как север может обработать определенное количество снимков. Чтобы получить измененные изображения, нужно подождать пару минут.
Лица являются чрезвычайно важной частью любого изображения, которое трудно воссоздать, но у сервиса есть собственный AI для реконструкции лица, который отлично справляется со своей задачей.
Инструмент «Резкость»
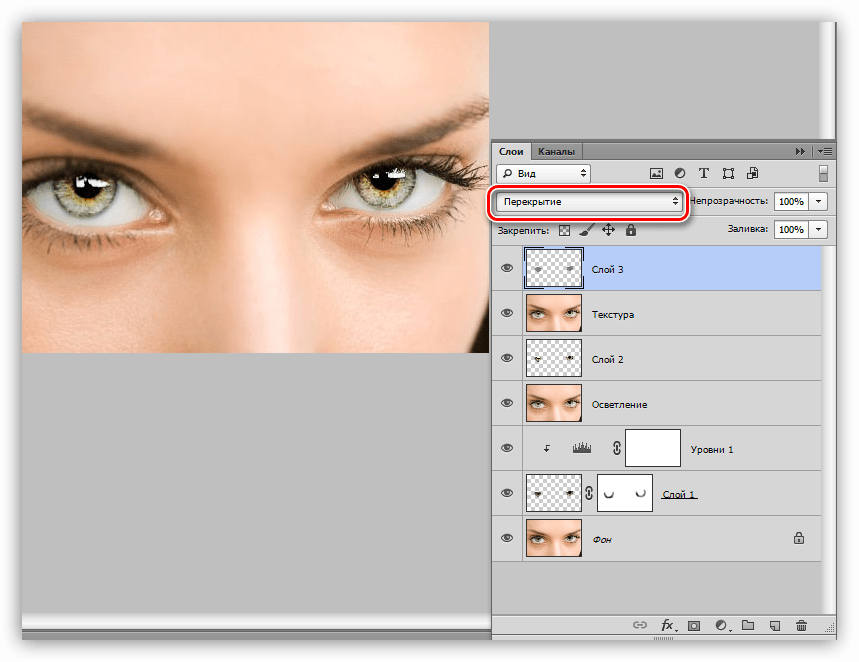
Первое, что приходит на уме в этом случае — это воспользоваться инструментом резкость. Поэтому откройте изображение в фотошопе и мы приступим. Я вот взял вот такую картинку. Она прекрасно подойдет для нас.
- Для начала выберете инструмент «Резкость» на панели инструментов. Он похож на длинный треугольник.
- Теперь выберете подходящий размер кисти с помощью правой кнопки мыши (Я выбрал размер 70 и жесткость 50).
- Также советую поставить интенсивность в параметрах инструмента процентов на 30. Высокая интенсивность нам тут не нужна.
- А теперь наведите на лицо женщины, зажмите левую кнопку мыши и проведите несколько раз в области ее лица. Тоже самое сделайте с лицом ребенка. Видите? Лица стали более резкие и лучше смотрятся на этой фотографии.
 Главное не переборщите, иначе будет некрасиво смотреться. Но если уж переборщили, то вы всегда можете вернуться на один или несколько шагов назад.
Главное не переборщите, иначе будет некрасиво смотреться. Но если уж переборщили, то вы всегда можете вернуться на один или несколько шагов назад.
Правда признаюсь вам честно, этим способом я не пользуюсь. Я предпочитаю способ, описанный ниже.
Fotor: сделать макияж
Fotor известен как один из редакторов для применения фильтров в стиле Instagram, но в нем можно найти еще немало полезного. Теперь это онлайн-приложение для редактирования фотографий имеет удобную кнопку «One Tap Enhance», которая позволяет быстро улучшить фото.
Вы можете загрузить снимки с жесткого диска, а еще через Dropbox, Facebook или указав ссылку на изображение в сети. Как только фото будет улучшено в один клик, нажмите и удерживайте кнопку «Compare», чтобы увидеть изображение до и после. Это хороший способ понять, какой из двух снимков вам нравится больше.
Fotor предлагает много других инструментов, которые позволят оживить ваши фотографии. Так, в разделе Beauty можно удалить морщины, добавить румянец, отбелить зубы или использовать косметический карандаш для глаз и бровей. Поэкспериментируйте с опциями в разделах «Basic» и «Fine-Tune» с такими настройками, как яркость и экспозиция. После этого вы сможете испробовать другие функции, но в большинстве случаев хватает кнопки «One Tap Enhance».
Поэкспериментируйте с опциями в разделах «Basic» и «Fine-Tune» с такими настройками, как яркость и экспозиция. После этого вы сможете испробовать другие функции, но в большинстве случаев хватает кнопки «One Tap Enhance».
Enhance Pho.to: увеличить яркость
Как и остальные редакторы, работающие по принципу «в один клик», Enhance Pho.to отлично справляется со своей задачей. Но, в отличие от остальных, он предлагает то, чего нет в других – самостоятельную настройку. Опции включают удаление дефектов, наиболее характерных для неудачных фотографий:
- коррекция освещения,
- размытость,
- цветовая температура,
- регулировка насыщенности,
- устранение «шума»,
- удаление эффекта «красный глаз».
То есть, прежде чем применять редактирование в один клик, вы можете выбрать или отменить любую из этих опций. По умолчанию Pho.to анализирует изображения и предлагает оптимальные фильтры, но даже после этого у вас есть выбор. Например, устранение эффекта красных глаз иногда слишком сильно меняет их вид, поэтому от этого фильтра можно отказаться.
Опять же, вы можете сравнить изображения до и после редактирования, и скачать его, когда закончите работу.
Контурная резкость — быстрый способ увеличить резкость
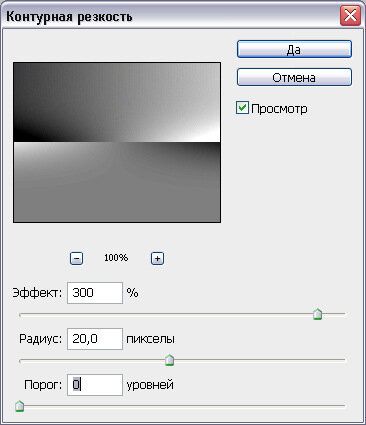
В случае равномерной размытости, не сильно заметной, используют инструмент «Контурная резкость». Он предназначен для корректировки резкости и находится во вкладке «Фильтры» далее «Усиление резкости» и там ищите нужную опцию.
Выбрав нужную опцию, вы увидите три ползунка: Эффект, Радиус и Изогелия. Значение, наиболее подходящее в вашем случае нужно выбирать подбором вручную. Для каждого изображения с разной цветовой характеристикой эти параметры разные и автоматически это не сделаешь.
Эффект отвечает за силу фильтрации. Подвигав ползунок, можно заметить, что большие значения увеличивают зернистость, шумы, а минимальный сдвиг почти не заметен.
Радиус отвечает за резкость центральной точки. При уменьшении радиуса резкость тоже уменьшается, но естественность точнее.
При уменьшении радиуса резкость тоже уменьшается, но естественность точнее.
Сила фильтрации и радиус необходимо выставить в первую очередь. Настраивайте значения максимально, но учитывайте шумы. Они должны быть слабыми.
Изогелия отражает разбивку по уровням цвета для участков с разной контрастностью. С увеличением уровней качество фото будет улучшаться. Благодаря такой опции устраняются имеющиеся шумы, зернистость. Поэтому его рекомендуется выполнять в последнюю очередь.
Фотошоп убрать надпись с фотографии. Как удалить текст с фотографии в фотошопе
Инструкция
Рассмотрим самый простой вариант убирания надписи с фотографии. Допустим, что надпись на гладкой, равномерно окрашенной поверхности, в частности на черной автобусной остановки. Фон под надписью равномерный, поэтому, не мудрствуя лукаво, мы совершим две простые манипуляции. Манипуляция первая. Найдите в палитре инструментов пипетку и ткните ею в какую-нибудь точку фона поближе к надписи, чтобы определить нужный нам цвет. Действие второе – выберите на палитре инструментов кисть, подберите нужные размер и мягкость, цвет настраивать не нужно, он у нас уже определен. Закрасьте надпись недлинными штрихами кисти. Следите за тем, чтобы штрихи сливались с фоном. Если в какой-то части изображения мазки кисти становятся заметными, нужно подкорректировать цвет кисти еще раз при помощи пипетки. Меньше чем за минуту вы сможете надпись бесследно.
Действие второе – выберите на палитре инструментов кисть, подберите нужные размер и мягкость, цвет настраивать не нужно, он у нас уже определен. Закрасьте надпись недлинными штрихами кисти. Следите за тем, чтобы штрихи сливались с фоном. Если в какой-то части изображения мазки кисти становятся заметными, нужно подкорректировать цвет кисти еще раз при помощи пипетки. Меньше чем за минуту вы сможете надпись бесследно.
Но это лишь единичный и самый просто случай убирания надписи с фотографии. Гораздо чаще встречаются изображения с наложенной на большую часть фото полупрозрачной надписью. Иногда авторы таким образом пытаются предотвратить свои работы от , это их полное право, учиться удалять копирайт мы не будем. Но иногда такие надписи ставятся просто так, попробуем одну из них.
Предупреждаю сразу, работа эта нелегкая, в какой-то мере даже ювелирная. Для убирания надписи вам понадобятся Штамп и Лечащая кисть, и то и другое скрывается на панели инструментов за значками с изображением и пластыря соответственно. Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем более качественным получится . Зажмите клавишу ALT и щелкните мышкой на фоне рядом с надписью, запоминая фрагмент фото, который вы будете клонировать штампом. Передвиньте курсор мыши на надпись и, зажав левую клавишу мыши, мелкими штрихами начинайте убирать надпись, по необходимости выбирая более подходящие участки фона. При относительной однородности фона можно воспользоваться лечащей кистью, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем более качественным получится . Зажмите клавишу ALT и щелкните мышкой на фоне рядом с надписью, запоминая фрагмент фото, который вы будете клонировать штампом. Передвиньте курсор мыши на надпись и, зажав левую клавишу мыши, мелкими штрихами начинайте убирать надпись, по необходимости выбирая более подходящие участки фона. При относительной однородности фона можно воспользоваться лечащей кистью, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
Если вы работали очень аккуратно, то от надписи на фотографии не останется в буквальном смысле слова ни следа. Но все-таки не забывайте, надпись на фотографию ставится с какой-то определенной целью, например с целью защиты авторских прав. И даже если у вас получилось полностью убрать знак, прав на использование изображения этим самым вы не получите.
Источники:
- как убрать надпись с картинки в фотошопе
- КАК УБРАТЬ СЕРЫЙ ФОН В ВОРДЕ
Иногда случается такое, что вам крайне нужна красивая тематическая фотография, которую вы нашли в интернете – но по каким-то причинам эта фотография перечеркнута водяным знаком в виде полупрозрачного текста, напоминающего всем об авторских правах на фотографию и предотвращающего ее незаконное использование. Тем не менее, вы можете избавиться от такого полупрозрачного текста, чтобы использовать фотографию по назначению.
Тем не менее, вы можете избавиться от такого полупрозрачного текста, чтобы использовать фотографию по назначению.
Инструкция
Для этого загрузите фотографию в Adobe Photoshop и аккуратно выделите все контуры на водяном знаке. Для выделения используйте маску, Pen Tool или Lasso Tool. После того как выделение будет сделано, продублируйте его на новый слой, нажав на выделенной области правой клавишей мыши и выбрав опцию Layer via Copy. Также вы можете просто продублировать слой, нажав опцию Duplicate Layer.
Текст исчезнет, а цвета на его месте будут максимально соответствовать тем, которые должны быть на оригинальной в местах. Тем не менее, в некоторых областях цвета могут отличаться – в этом случае выделите нужную область и продублируйте ее на новый слой, после чего объедините данный слой с нижним, выбрав опцию в палитре слоев Merge Down.
Повторно выделите отдельный текстовый слой и сотрите те фрагменты надписи, которые совпадают по с фотографией после изменения наложения слоев. Оставшиеся фрагменты, которые по цвету от исходной фотографии, снова обработайте, изменяя режимы смешивания слоев до тех пор, пока результат вас не устроит.
Оставшиеся фрагменты, которые по цвету от исходной фотографии, снова обработайте, изменяя режимы смешивания слоев до тех пор, пока результат вас не устроит.
Видео по теме
Обычные и привычные всем фотографии не всегда удовлетворяют владельцев – каждому время от времени хочется поместить свое изображение на морской берег или на улицы красивого города. Даже если в реальности у вас нет такой возможности, вы можете заменить фон своей фотографии в Adobe Photoshop, достоверно изобразив за своей спиной любой пейзаж. Сделать это можно двумя разными методами.
Инструкция
Откройте в Фотошопе нужную фотографию и для начала продублируйте слой Background (Duplicate Layer). Разблокируйте фон овый слой, дважды щелкнув на пиктограмме замочка слева от слоя. Если силуэт на фотографии достаточно ровный, и не имеет слишком сложных и многогранных контуров, выберите на панели инструментов Magnetic Lasso Tool.
Кликните левой клавишей мыши на любой точке контура фигуры на фотографии , и начинайте аккуратно вести линию по силуэту. Узлы выделенного контура будут автоматически притягиваться к контуру, поэтому для использования данного инструмента нужно, чтобы фигура была контрастной по отношению к фон у.
Узлы выделенного контура будут автоматически притягиваться к контуру, поэтому для использования данного инструмента нужно, чтобы фигура была контрастной по отношению к фон у.
Время от корректируйте направление линии щелчками мыши. Соедините концы линии, замкнув контур выделения, и после этого нажмите комбинацию клавиш Ctrl+Shift+I, либо откройте меню Select и выберите функцию Inverse.
Выделение инвертируется, и теперь вам достаточно нажать Delete, чтобы фон , и в вашем распоряжении осталась только человеческая фигура, которую можно поместить на любой другой фон . Если вы заметили оставшиеся фон овые области, сотрите их ластиком (eraser tool).
Инструмент Magnetic Lasso Tool не для использования в тех случаях, когда изображение имеет сложный контур – например, когда необходимо выделить из основного фон а вместе с фигурой развевающиеся или пышную . В этом случае выберите на панели инструментов Background Eraser Tool – ластик, позволяющий стирать фон овое изображение. Параметр Tolerance установите на 25% и подберите нужный размер кисти.
Параметр Tolerance установите на 25% и подберите нужный размер кисти.
Видео по теме
Бывают случаи, когда фотографию , которая могла бы украсить ваш фотоальбом или блог, портит расположенная на ней . Конечно, можно поискать другую фотографию. А можно просто удалить надпись.
Вам понадобится
- Графический редактор “Photoshop”
- Фотография, с которой нужно удалить надпись
Инструкция
Откройте фотографию в “Photoshop”. Это можно сделать через меню “File” («Файл»), пункт “Open” («Открыть»). Можете использовать сочетание клавиш “Ctrl+O”.
Выберите инструмент “Clone Stamp Tool” («Штамп») в палитре “Tools” («Инструменты»). Эта палитра по умолчанию находится в левой части окна программы. Можете использовать «горячую клавишу» “S”.
Укажите источник клонирования. Наведите указатель курсора на участок фотографии, свободный от надписи, но находящийся рядом с ней и при нажатой на клавиатуре кнопке “Alt” щелкните левой кнопкой мыши. При этом указатель курсора изменит свой вид на круг с перекрестием.
При этом указатель курсора изменит свой вид на круг с перекрестием.
Наведите указатель курсора на часть надписи, которая находится ближе всего к указанному ранее источнику клонирования, отпустив кнопку “Alt”. Щелкните левой кнопкой мыши. Часть надписи закрашена. Попробуйте закрасить остальную часть надписи, зажав левую кнопку мыши. Крестик, который появляется рядом с указателем, курсора показывает, с какого места на фотографии копируются , которыми вы закрываете надпись.
Если результат выглядит неестественно, отмените последнее действие через палитру “History” («История»). Эта палитра находится в средней правой части окна программы. Наведите указатель курсора на действие, расположенное над последним и щелкните правой кнопкой мыши.
Выберите новый источник клонирования и закрасьте остаток надписи.
Сохраните фотографию. Воспользуйтесь командой “Save” или “Save As” («Сохранить» или «Сохранить как») меню “File” («Файл»).
Полезный совет
В процессе работы можно перенастраивать параметры инструмента “Clone Stamp Tool” («Штамп»). Для доступа к настройкам щелкните левой кнопкой мыши по треугольнику около панели “Brush” («Кисть»), которая по умолчанию расположена в верхней левой части окна программы, под главным меню. У инструмента “Clone Stamp Tool” («Штамп»), можно регулировать два параметра: “Master Diameter” («Диаметр») и “Hardness” («Жесткость»). Оба параметра настраиваются при помощи ползунков. Также можно ввести числовые значения параметров в поля над ползунками.
Для доступа к настройкам щелкните левой кнопкой мыши по треугольнику около панели “Brush” («Кисть»), которая по умолчанию расположена в верхней левой части окна программы, под главным меню. У инструмента “Clone Stamp Tool” («Штамп»), можно регулировать два параметра: “Master Diameter” («Диаметр») и “Hardness” («Жесткость»). Оба параметра настраиваются при помощи ползунков. Также можно ввести числовые значения параметров в поля над ползунками.
Если надпись, которую надо удалить, расположена на однотонном фоне, увеличьте диаметр кисти. Тогда работа пойдет быстрее. Если же надпись находится на фоне со множеством мелких, отличающихся по цвету деталей, выберите кисть малого диаметра и чаще меняйте источник клонирования. Это увеличит время работы, но позволит добиться хорошего результата.
Для удобства работы с мелкими деталями фотографии увеличьте масштаб фотографии. Для этого перетащите влево ползунок в палитре “Navigator” («Навигатор»). Можете просто ввести с клавиатуры числовое значение в поле, расположенное слева от ползунка палитры. Красный прямоугольник в палитре «Навигатор» показывает область фотографии, которая видна в окне открытого документа. Поменять эту область можно, передвинув красный прямоугольник.
Красный прямоугольник в палитре «Навигатор» показывает область фотографии, которая видна в окне открытого документа. Поменять эту область можно, передвинув красный прямоугольник.
Источники:
- Описание работы с инструментом «Clone Stamp Tool»
Если надписи ярлыков на рабочем столе операционной системы Windows постоянно имеют одноцветную фоновую заливку и выглядят так, как будто ярлыки постоянно выделены, то причина этому может быть скрыта в неправильных настройках ОС. Таких настроек, могущих повлиять на отсутствие прозрачности фона надписей, в системе существует несколько.
Инструкция
Запустите компонент «Свойства системы» вашей операционной системы — щелкните правой кнопкой мыши ярлык «Мой компьютер» на рабочем столе и выберите в контекстном меню строку «Свойства». Альтернативный способ запуска этого компонента — воспользоваться сочетанием «горячих клавиш» win + pause.
Нажмите кнопку «Параметры», размещенную на вкладке «Дополнительно» в окне компонента. Кнопок с этой надписью там несколько — вам нужна та из них, которая размещена в разделе «Быстродействие».
Кнопок с этой надписью там несколько — вам нужна та из них, которая размещена в разделе «Быстродействие».
Выставьте отметку рядом с надписью «Особые эффекты», если эта установка еще не отмечена. В перечне эффектов, размещенном ниже, отыщите и выставьте метку в чекбоксе строки «Отбрасывание теней значками на рабочем столе». Нажмите кнопку «OK», чтобы зафиксировать сделанные изменения.
Если таким способом убрать фон под надписями ярлыков не получится, то при использовании ОС Windows XP, можно выбрать пункт «Свойства» в контекстном меню, появляющемся после щелчка правой кнопкой мыши по пространству рабочего стола, свободному от ярлыков.
Откройте окно «Элементы рабочего стола», щелкнув по кнопке «Настройка рабочего стола» на вкладке «Рабочий стол».
Перейдите на вкладку «Веб» открывшегося окна и уберите флажок у надписи «Закрепить элементы рабочего стола». После этого снимите все метки в чекбоксах перечня, находящегося ниже надписи «Веб-страницы».
Нажмите кнопки «OK» в обоих открытых окнах с установками свойств экрана, чтобы зафиксировать внесенные изменения.
Убедитесь, что в системе не используется режим повышенной контрастности, если фоновая заливка под надписями ярлыков все еще присутствует. Доступ к соответствующей настройке можно получить через панель управления — ссылка на нее помещена в главное меню Windows на кнопке «Пуск». Запустив панель, кликните надпись «Специальные возможности».
Видео по теме
Источники:
- как убрать заливку рабочего стола в 2019
При создании коллажей часто возникает необходимость заменить задний план изображения или переместить основной элемент на новый фон. Adobe Photoshop предлагает для этой операции несколько способов.
Инструкция
Если главный фрагмент очень сложной формы, может быть проще выделить фон вокруг него. Нажмите Q, чтобы перейти в режим редактирования быстрой маски, или используйте эту опцию на панели инструментов. Жесткой кистью черного цвета закрасьте фон, который собираетесь удалить. Вы увидите, что изображение покрывается прозрачной пленкой красного цвета – защитной маской.
Если вы случайно задели основной фрагмент, поставьте цветом переднего план а белый и проведите кистью по участку, с которого нужно снять маску. Когда фон будет закрашен, нажмите еще раз Q, чтобы вернуться в нормальный режим. Вы убедитесь, что вокруг главного элемента появилось выделение.
Есть другой способ. Отметьте на панели инструментов Magnetic Lasso Too («Магнитное лассо»). Щелкните мышкой в любой точке на контуре объекта и ведите курсор по абрису. Если элемент по цвету сливается с фоном, в сложных местах щелкайте по объекту, чтобы инструмент отличал оттенки. Можно увеличить значение Frequency («Частота») – частоты расстановки узелков, чтобы точнее определить форму объекта. Чтобы отменить ошибочный шаг, нажмите Backspace.
Можно использовать другой инструмент из группы «Лассо» – Lasso Tool. Точность выделения будет зависеть только от вас – у этого инструмента нет сложных настроек. Зажмите левую клавишу мыши и обведите объект.
Инструмент Pen («Перо») непрост в использовании, но с его помощью можно делать очень точную обводку. Щелкните мышкой в любой точке на границе между объектом и фоном и обведите основной фрагмент ломаной линией из коротких отрезков.
Щелкните мышкой в любой точке на границе между объектом и фоном и обведите основной фрагмент ломаной линией из коротких отрезков.
Затем выберите на панели инструментов Direct Selection Tool («Управление выделением») и щелкните по обводке. Подцепите мышкой контрольный узелок и, перемещая его, измените контур выделения. Опять активируйте «Перо» и щелкните правой клавишей по контуру обводки. Выберите команду Make Selection («Создать выделение»).
После того как вы выделили объект любым из этих инструментов, инвертируйте выделение Ctrl+Shift+I и нажмите Delete или Backspace, чтобы удалить фон.
Необходимость убрать с изображения надпись может возникнуть как при обработке снимка с автоматически проставленной датой, так и при реставрации старого отсканированного фото. Для этой цели подойдут такие инструменты Photoshop, как Clone Stamp, Patch или Spot Healing Brush.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Откройте картинку с надпись ю в Photoshop, воспользовавшись опцией Open меню File. Если буквы или цифры, которые нужно убрать с изображения, расположены на одноцветном ровном фоне без шума и фактуры, особенных усилий от вас не потребуется. Применив сочетание Shift+Ctrl+N, добавьте новый слой поверх картинки и, включив инструмент Brush, закрасьте знаки цветом фона.
Если буквы или цифры, которые нужно убрать с изображения, расположены на одноцветном ровном фоне без шума и фактуры, особенных усилий от вас не потребуется. Применив сочетание Shift+Ctrl+N, добавьте новый слой поверх картинки и, включив инструмент Brush, закрасьте знаки цветом фона.
Скачанные с интернета фотоснимочки не всегда соответствуют тому, что мы ищем. Цифровые изображения, особенно высококачественные, попадают к нам на ПК с различными надписями и водяными знаками, малозаметными на страницах поисковых сайтов. Не нужно отказываться от понравившейся картинки, если можно ее отредактировать.
Если напечатанный текст закрывает небольшой участок фотографии, то обрезка и подгонка под нужный размер посредством встроенного в Windows простенького редактора со значком палитрочки с красками Paint – вариант для тех, кто только начинает осваивать ПК. Запускаем приложение через “Пуск” > “Все программы” > “Стандартные” > “Paint” либо в поисковую строчку Windows вносим “Paint” и в открывшемся окошке выбираем его – программа появится перед глазами. Открываем нужный нам файлик с помощью команды “Открыть” – в верхнем левом уголке меню или “сtrl+o” на клавиатуре. Выделим нужную область с помощью команды “Выделить” и обрежем ее “сtrl+ shift+x” – тем самым отсекая водяной текст, но не нарушая общего вида изображения.
При необходимости изменяем размер и наклон обрезанной картинки “сtrl+w”, а потом сохраняем в нужном вам формате.
Для сохранения всей области картинки при удалении водяной надписи или знака воспользуемся известнейшей программой по редактированию изображений Adobe Photoshop CS5, скачанной с проверенного торрент трекера. Либо фотошопом онлайн, который хоть и уступает по своему функционалу, но в данной ситуации может быть использован с приличными результатами на выходе.
Рассмотрим вариант редактирования в установленном на ПК – т.е. полноценном фотошопе. Открываем цифровой фотоснимок с помощью команд в главном меню программы “Файл” > “Открыть” либо “сtrl+o”. Информация! Для открытия файла или документа все редакторы, в том числе и онлайн фотошоп, используют одинаковую комбинацию клавиатурных клавиш.
Открываем нужный нам файлик с помощью команды “Открыть” – в верхнем левом уголке меню или “сtrl+o” на клавиатуре. Выделим нужную область с помощью команды “Выделить” и обрежем ее “сtrl+ shift+x” – тем самым отсекая водяной текст, но не нарушая общего вида изображения.
При необходимости изменяем размер и наклон обрезанной картинки “сtrl+w”, а потом сохраняем в нужном вам формате.
Для сохранения всей области картинки при удалении водяной надписи или знака воспользуемся известнейшей программой по редактированию изображений Adobe Photoshop CS5, скачанной с проверенного торрент трекера. Либо фотошопом онлайн, который хоть и уступает по своему функционалу, но в данной ситуации может быть использован с приличными результатами на выходе.
Рассмотрим вариант редактирования в установленном на ПК – т.е. полноценном фотошопе. Открываем цифровой фотоснимок с помощью команд в главном меню программы “Файл” > “Открыть” либо “сtrl+o”. Информация! Для открытия файла или документа все редакторы, в том числе и онлайн фотошоп, используют одинаковую комбинацию клавиатурных клавиш. Выбираем инструмент “Штамп” и удерживая клавишу “alt” делаем щелчок левой мышкой на ту часть изображения, которая пойдет за основу и окрасит часть надписи. Далее жмем на небольшой участок надписи и замечаем, что она заменилась рисунком исходной точки. Медленно и не спеша проходим по всему водяному знаку, временами изменяя область для клонирования.
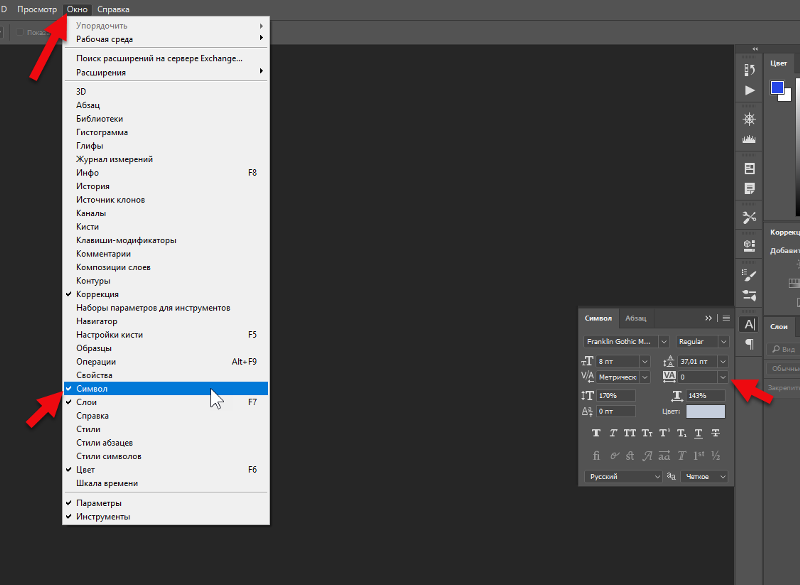
Для более четкого редактирования вызываем окошко “Навигатор” – в строке меню щелкаем на вставочку “Окно”, выбирая нужную палитру, где с помощью ползунка увеличим область с надписью на нашей фотографии.
Инструмент “Заплатка” также очень замечательно справляется с удалением ненужностей небольшого размера. Попробуем поработать с заплаточкой: удерживая правую мышку, очерчиваем кусочек водяного текста и тянем выделенную область на свободное от записи место.
Сохраняем очищенный от водяного знака фотоснимок “Файл” > “Сохранить как…” или с помощью “сtrl+ shift+s” – комбинация клавиш для сохранения файлов во всех существующий редакторах.
Выбираем инструмент “Штамп” и удерживая клавишу “alt” делаем щелчок левой мышкой на ту часть изображения, которая пойдет за основу и окрасит часть надписи. Далее жмем на небольшой участок надписи и замечаем, что она заменилась рисунком исходной точки. Медленно и не спеша проходим по всему водяному знаку, временами изменяя область для клонирования.
Для более четкого редактирования вызываем окошко “Навигатор” – в строке меню щелкаем на вставочку “Окно”, выбирая нужную палитру, где с помощью ползунка увеличим область с надписью на нашей фотографии.
Инструмент “Заплатка” также очень замечательно справляется с удалением ненужностей небольшого размера. Попробуем поработать с заплаточкой: удерживая правую мышку, очерчиваем кусочек водяного текста и тянем выделенную область на свободное от записи место.
Сохраняем очищенный от водяного знака фотоснимок “Файл” > “Сохранить как…” или с помощью “сtrl+ shift+s” – комбинация клавиш для сохранения файлов во всех существующий редакторах.Редактируя фотографии, всегда учитывайте тот факт, что программы для работы с графикой не всесильны, даже такие мощные, как Adobe Photoshop. Яркие надписи крупных размеров на сложных участках изображений: лицо, кисти рук, различные узоры и т.п. нельзя удалить так, чтобы не бросалось в глаза. В нашем случае, для качественного редактирования подойдут картинки с однотонными участки, большими четкими границами и плавными переходами.
Яркие надписи крупных размеров на сложных участках изображений: лицо, кисти рук, различные узоры и т.п. нельзя удалить так, чтобы не бросалось в глаза. В нашем случае, для качественного редактирования подойдут картинки с однотонными участки, большими четкими границами и плавными переходами.
На многих фотографиях, найденных в интернете, может присутствовать какой-нибудь нежелательный текст и/или логотип. Также часто можно наблюдать на некоторых фотографиях даты съёмок, проставляемые на некоторых фотоаппаратах автоматически. Их требуется убрать. Как правило, для этого можно использовать специальные программы фоторедакторы – Adobe Photoshop, GIMP и т.д. Однако можно поступить намного проще, воспользовавшись онлайн-сервисами со всем необходимым функционалом.
Процесс удаления водяных знаков с фото
При условии, что вы более-менее знакомы с работой в графических редакторах, у вас не возникнет особых сложностей при выполнении представленных ниже инструкций. Всё дело в том, что онлайн-сервисы используют схожие инструменты и алгоритмы с программами на компьютере. Правда, вам не требуется что-либо скачивать к себе на устройство и разбираться в сложном интерфейсе.
Правда, вам не требуется что-либо скачивать к себе на устройство и разбираться в сложном интерфейсе.
Также надпись можно с фотографии можно убрать и в обычном Paint на компьютере. Однако она должна быть на монотонном фоне, чтобы её можно было просто закрасить. В этой статье речь пойдёт только про онлайн-сервисы.
Сервис 1: Photopea
Рассматриваемый сервис очень похож по интерфейсу на знаменитый Adobe Photoshop, правда здесь всё значительно упрощено. К сожалению, здесь нет какого-либо универсального способа, который позволит в пару кликов избавиться от ненужного водяного знака на картинке. Очень много будет зависеть как от самой картинки, так и от элемента, который требуется с неё удалить. В зависимости от этого будут меняться способы и подходы к решению задачи.
Пошаговая инструкция по работе с сервисом имеет следующий вид:
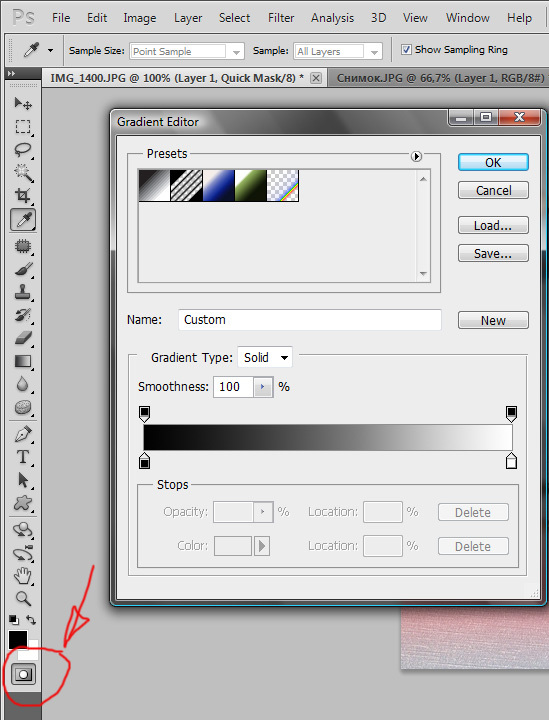
- Для начала на сайт нужно загрузить редактируемое изображение. Сделать это можно несколькими способами. Например, воспользоваться комбинацией клавиш Ctrl+O , нажать на ссылку «Открыть с компьютера» , что расположена в центральной части экрана.
 Также можно кликнуть на пункт «Файл» и в контекстном меню выбрать «Открыть» .
Также можно кликнуть на пункт «Файл» и в контекстном меню выбрать «Открыть» . - В запустившемя окне «Проводника» выберите ту картинку, которую требуется отредактировать и нажмите на кнопку «Открыть» .
- Дальше можно выбрать несколько инструментов редактирования. Выбор конкретного инструмента будет зависеть от ситуации. Если под надписью находится однородный фон, без резких переходов и/или сильно различимых элементов, то можно воспользоваться инструментом «Восстанавливающая кисть» . Её расположение и внешний вид на панели инструментов можно видеть на скриншоте ниже.
- Приблизьте тот участок изображения, где находится ненужный текст. Это можно сделать, воспользовавшись инструментом «Лупа» либо зажав клавишу Alt и вращая колёсико мыши.
- Установите размер кисти и её жёсткость. Последний параметр рекомендуется выставлять в районе 60-70%. Настройки кисти находятся в верхней панели экрана.

- Пройдитесь кистью по ненужной надписи. Возможно, что придётся пройтись по ней несколько раз, так как её элементы будут оставаться и/или задней фон станет слишком неестественным.
- После завершения работ, сохраните фотографию. Для этого нажмите на пункт «Файл» в верхнем меню и выберите графу «Export As» . Там появится ещё одно подменю, где требуется указать расширение сохраняемого файла.
- Во всплывшем окне с настройками сохранения вам нужно только настроить параметр «Качество» , передвигая бегунок. Когда завершите настройки, нажмите на кнопку «Сохранить» .
- В «Проводнике» укажите папку, куда будет сохранено готовое изображение.
Стоит понимать, что данная инструкция является лишь примером и не всегда с её помощью можно корректно удалить надпись/водяные знаки с фотографий. Если, например, надпись находится на фоне, имеющим резкие переходы, неоднородную текстуру и т.д., то данная инструкция может оказаться бесполезной, так как вы сможете удалить надпись, но при этом размажите её задний фон. В таких случаях придётся использовать более профессиональные средства, а также располагать более продвинутыми навыками работы в графических редакторах.
В таких случаях придётся использовать более профессиональные средства, а также располагать более продвинутыми навыками работы в графических редакторах.
Сервис 2: Pixlr Editor
Этот ресурс тоже имеет определённые сходства со знаменитым Adobe Photoshop. Однако здесь интерфейс немного более изменён и упрощён. Сервис работает на технологии Flash, следовательно, для его корректной работы на компьютере потребуется установить актуальную версию Adobe Flash Player. Если он уже установлен, то его нужно будет обновить, если он не был до этого обновлён.
При условии, что весь необходимый софт на компьютер имеется можно приступать к использованию сервиса:
Как видите, удаление надписей на фотографиях возможно и без установки какого-либо специализированного софта. Однако данные инструкции являются обобщением, так как в вашей ситуации может потребоваться использование других инструментов.
У вас есть потрясающая фотография, которую вы не можете никак использовать из-за имеющейся на ней текстовой надписи? В таком случае вам следует знать, что Photoshop обладает отличным набором инструментов, с помощью которых вы можете удалить текст. Для этого вам совсем не понадобятся навыки профессионального графического дизайнера. Если речь идет о редактировании изображений, то Photoshop достаточно прост в использовании даже для неопытных пользователей программы.
Для этого вам совсем не понадобятся навыки профессионального графического дизайнера. Если речь идет о редактировании изображений, то Photoshop достаточно прост в использовании даже для неопытных пользователей программы.
Шаги
Удаление текста с помощью функции растрирования
В правой части интерфейса на панели инструментов выберите ярлык «Слои». Внутри окна панели инструментов кликните правой кнопкой мыши по нужному слою и выберите из контекстного меню пункт «Растрировать». Выберите инструмент «Лассо» в опциях панели инструментов. Затем выделите ту часть изображения, которую хотите удалить. Нажмите кнопку «Delete». В меню программы нажмите пункт «Файл» и выберите «Сохранить», чтобы сохранить произведенные изменения.
Задайте копии изображения другое название.
 Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».- Для этого кликните правой кнопкой мыши по Слою 1. У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для Mac OS) или «Enter» (для Windows), чтобы принять внесенные изменения.
Выберите инструмент «Лассо» на панели инструментов в левой части экрана. Кликните мышкой рядом с текстом. Обведите лассо вокруг текста. Обязательно оставьте небольшой отступ от текста при обводке. Это позволит Photoshop лучше смешать тона цветов для заливки участка с удаленным текстом.
Нажмите кнопку меню «Редактирование» и выберите в раскрывшемся подменю пункт «Заливка». В качестве альтернативного варианта можно просто нажать сочетание клавиш «Shift+F5».
 На экране отобразится окошко с названием «Заполнить». Выберите из раскрывающегося списка в пункте «Использовать» опцию «С учетом содержимого». Нажмите «OK». Дождитесь, пока Photoshop заполнит пространство, оставшееся после удаления текста.
На экране отобразится окошко с названием «Заполнить». Выберите из раскрывающегося списка в пункте «Использовать» опцию «С учетом содержимого». Нажмите «OK». Дождитесь, пока Photoshop заполнит пространство, оставшееся после удаления текста.Нажмите сочетание клавиш «CTRL+D», чтобы снять выделение с изображения, когда заливка будет завершена. Это позволит вам лучше рассмотреть результат. Сохраните отредактированное изображение. Когда вы освоите использование этого инструмента, удаление текста с изображений в будущем не будет занимать у вас более нескольких секунд.
Поймите, что изображения состоят из различных отдельных слоев, включающих в себя разные цвета, эффекты, графические объекты и текст. Все эти слои составляют итоговый вариант изображения в Photoshop. Они не только служат источником окончательного варианта файла JPEG, но еще дают вам и окончательный вариант файла PSD. Если вам это ни о чем не говорит, то знайте, что PSD является сокращенным наименованием формата документов Photoshop.
Запустите Photoshop из стартового меню программ своей операционной системы. В открывшемся интерфейсе программы выберите в меню пункт «Файл». Из развернувшегося списка подменю выберите команду «Открыть». Через открывшееся окно программы найдите и откройте необходимое изображение.
Нажмите сочетание клавиш «Command+J» (для Mac OS) или «Ctrl+J» (для Windows), чтобы первым делом создать копию изображения. Это необходимо сделать, чтобы производимые изменения не коснулись оригинала изображения. Если вы посмотрите на панель «Слои», то заметите, что теперь у вашего изображения имеется два слоя. Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете копией под названием «Слой 1», которая расположена поверх него.
Удаление текста с использованием инструмента «Штамп»
Откройте изображение в Photoshop. Нажмите сочетание клавиш «Command+J» (для Mac OS) или «Ctrl+J» (для Windows), чтобы первым делом создать копию изображения. Это необходимо сделать, чтобы производимые изменения не коснулись оригинала изображения. Если вы посмотрите на панель «Слои», то заметите, что теперь у вашего изображения имеется два слоя. Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете копией под названием «Слой 1», которая расположена поверх него.
Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете копией под названием «Слой 1», которая расположена поверх него.
Задайте копии изображения другое название. Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
- Для этого кликните правой кнопкой мыши по Слою 1. У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для Mac OS) или «Enter» (для Windows), чтобы принять внесенные изменения.
На панели инструментов выберите инструмент «Штамп». В качестве альтернативного варианта можно нажать сочетание клавиш «CTRL+S». Выберите круглую кисть с мягкими контурами и установите ее жесткость в пределах 10-30% (данная настройка подходит в большинстве случаев). Начните с настройки непрозрачности на уровне 95%. Позже при необходимости вы можете внести изменения в настройки.
Начните с настройки непрозрачности на уровне 95%. Позже при необходимости вы можете внести изменения в настройки.
Кликните по панели «Слои». Выберите в панели исходный слой. Перетащите этот слой на кнопку «Создать новый слой», которая отображена в виде иконки слева от «Мусорной корзины». В качестве альтернативы для создания нового слоя нажмите сочетание клавиш «CTRL+J».
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность — 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность — 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, — выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Далее следует взять инструмент «Перемещение» (черная стрелочка) и перетащить заплатку (находясь на слое с ней) на текст. В том случае, если она его не перекроет полностью, следует пройти во вкладку «Редактирование» — «Свободная трансформация». После этого, удерживая кнопку мыши (левую) на одном из квадратиков на контуре трансформации, нужно растянуть заплатку до требуемого размера. Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще — автоматически, с применением средства «Заливка с учетом содержимого».
Вконтакте
Одноклассники
Google+
КАК ПРАВИЛЬНО НАСТРОИТЬ МОНИТОР, ЯРКОСТЬ, ЦВЕТОПЕРЕДАЧУ
Настройка монитора нужна, чтобы он передавал цвета без искажения. Если придерживаться советов, даже ЖК-экран будет показывать картинку, сравнимую с OLED дисплеями. Как это сделать — описано ниже.
Если придерживаться советов, даже ЖК-экран будет показывать картинку, сравнимую с OLED дисплеями. Как это сделать — описано ниже.
Для чего необходима настройка монитора
Откалиброванный экран будет показывать более естественные оттенки, приближенные к реальным. Желательно проводить настройку цвета монитора каждый раз, как изменяется освещение — иногда дисплей, который настраивался под дневным светом, может казаться синеватым под обычным освещением.
Читайте: Какой монитор лучше — LCD или LED: 7 нюансов
Профи используют калибратор — устройство, которое подсоединяется к экрану для определения цвета. Но так как оно есть далеко не у всех, ниже будет рассказано, как правильно настроить монитор дома как через встроенные программы, так и благодаря сторонним приложениям.
Как правильно настроить монитор
Процесс проще, чем кажется — достаточно иметь перед собой компьютер либо ноутбук — и 15 минут свободного времени. Далее в материале настройка будет расписана пошагово, что упростит процесс начинающим.
Подключение
Перед тем, как настроить монитор, следует подключить экран к самому ПК. Желательно, современными методами. Тогда качество и разрешение картинки будет максимальным. Ниже собраны основные типы подключения дисплеев к ПК и ноутбукам.
При установке и подключении следует придерживаться рекомендаций:
- Поставить монитор в одно место и стараться не передвигать.
- Помещение должно быть освещено. Стоит проводить настройку при том свете, при котором будет эксплуатироваться компьютер.
- Прежде, чем начать калибровку, экран должен пробыть немного включенным. Для современных TN или IPS-дисплеев хватит 3–5 минут. Более старым LCD, ЖК и TFT-экранам нужно хотя бы полчаса.
Совет: Если монитор используется при искусственном и естественном освещении, стоит создать несколько профилей калибровки с разными настройками.
На заметку: ТОП-10 лучших мониторов с разрешением Full HD — рейтинг популярных моделей
Установка драйверов
Для начала нужно проверить наличие оптимальных драйверов для монитора. Сделать это можно двумя способами:
Сделать это можно двумя способами:
- вписать в интернет-поиске модель монитора и скачать нужный драйвер;
- через диспетчер задач.
Второй тип проверки проще всего провести по следующему алгоритму:
- Нажать Win + R.
- Ввести команду dccw и нажать ОК.
- Перейти на строку «Монитор».
- Найти нужный.
- Клик правой кнопкой мыши (ПКМ) → «Обновить драйверы».
После обновления до самых актуальных можно начинать настройку параметров.
Первый шаг — включить мастер калибровки. Проще всего это сделать на Windows следующим способом:
- Нажать Win + R.
- В поиске ввести ddcv и кликнуть «Выполнить».
В Mac OS тоже есть встроенный инструмент калибровки. Чтобы открыть его:
- Перейти в настройки.
- Найти подпункт «Монитор».
- Перейти на «Цвет» и выбрать «Калибровать».
После откроется Ассистент — для полной коррекции следует выполнить все действия, предложенные софтом.
Полезная статья: Какой монитор лучше взять: глянцевый или матовый — особенности 2 типов экранов и рекомендации по выбору
Яркость
Благодаря точной коррекции яркости картинка будет с сочными оттенками и глубоким черным цветом. Обычно это проходит с помощью «мишени», где несколько рядов прямоугольников с легкой градацией оттенков выставлены в ряд.
Если нет специальных программ, достаточно провести следующие действия:
- Найти подобные изображения, вбив в поиск «Картинки для калибровки монитора».
- Скачать их.
- Открыть на весь экран.
- Поменять яркость монитора.
Чаще всего, у Windows-ноутбуков клавиши изменения яркости находятся на F11 и F12. Для активации следует зажать Fn и требуемую кнопку в зависимости от желаемого результата.
Важно: Далеко не всегда именно F11 и F12 отвечают за яркость, поэтому лучшим выходом будет пересмотреть техпаспорт к экрану и клавиатуре, чтобы найти параметры коррекции яркости в конкретном моменте.
Чтобы настроить яркость монитора, стоит следить, чтобы картинка соответствовала параметрам ниже, таким как:
- сливаются квадраты по краям — снизить контрастность;
- только слева — увеличить яркость, только справа — наоборот, уменьшить;
- при перемене яркости сливаются несколько частей — подкрутить контраст.
В то время, как проводится настройка яркости монитора, нужно находиться в хорошо освещенном помещении. В приглушенных тонах экран будет казаться ярче, чем он есть на самом деле.
Ничего страшного, если не получится увидеть все прямоугольники — у некоторых мониторов просто слабее матрицы. Слияние 2–3 квадратиков не есть критичным.
Полезная статья: ТОП-10 лучших WQHD мониторов – рейтинг популярных моделей с разрешение 2560х1440
Настройка разрешения
Далее следует настроить разрешение — количество пикселей по горизонтали и вертикали. Показатель всегда выставляются на возможный максимум. К примеру, для UltraHD-монитора это будет 4К.
К примеру, для UltraHD-монитора это будет 4К.
На Mac разрешение меняется немного иначе. Для этого нужно:
- Зайти в меню.
- Перейти «Apple»→«Системные настройки», выбрать «Мониторы» и перейти «Монитор».
- Потом достаточно перейти в «Масштабированное» и выбрать один из предложенных вариантов.
Гамма
Работа с гаммой позволяет добиться естественной цветопередачи. Нужно снова зайти в стандартную калибровку. На экране будут 3 ползунка алого, зеленого и синего цвета. Они регулируются до тех пор, пока не станет четко виден серый куб на фоне черно-белых полос. Также настройка проводится с помощью кругов на всё том же полосатом фоне. Коррекция происходит до тех пор, пока центр круга не станет серым.
Изменяя ползунки, можно настроить цвета дисплея, что бывает очень важным при использовании безрамочных мониторов, так как из-за особенностей строения глаза человек могут видеть немного другие оттенки по краям.
Интересный факт: Некоторые дизайнеры специально время от времени снимают ползунки в гамме, чтобы понять, насколько точно их мониторы передают те или иные оттенки.
Настройка серого
Выравнивает цветовую температуру. Снова проделывается та же настройка гаммы, только теперь она происходит более точечно, регулируя исключительно желтизну и голубизну. Все это происходит в стандартном настройщике мониторов, находящемся под контролем системы Windows, который вызывается следующим образом:
- Нажать комбинацию Win + R до появления окна «Выполнить»
- Ввести команду dccw (или dccw.exe — система распознает оба варианта запроса) и кликнуть ОК.
- Выполнять рекомендации приложения до появления окна настройки серого.
- Посмотреть в инструкции своего дисплея, как проводится настройка серого и закончить ее.
Для владельцев Mac калибровка будет заключаться в следующем:
- Зайти в меню и выбрать «Системные настройки»,
- Перейти в подменю «Мониторы»
- Нажать «Цвет».

- Нажать «Калибровать» и выполнять рекомендации, указанные в настройщике.
Градация серого выбрана, потому что на ней будет проще всего заметить слишком теплые или холодные оттенки. Легче настраивать матовые мониторы: из-за того, что у них отсутствуют блики, они практически не меняют свою цветовую температуру из-за окружения.
Интересная статья: Как подключить Макбук к телевизору или к монитору: 7 эффективных советов
Настройка частоты обновления экрана (герцовки)
Чтобы провести этот этап, нужно выйти со встроенной калибровки и провести следующие действия:
- Кликнуть ПКМ на Десктопе и зайти в «Параметры». Также можно зайти в «Пуск» и выбрать «Параметры».
- Перейти «Система» — «Дисплей».
- Выбрать «Доп. параметры дисплея».
- Найти «Сведения о дисплее» и войти «Свойства видеоадаптера».
- Изменить герцовку одним из предложенных методов: перейти в «Монитор» и провести настройки либо зайти в подраздел «Адаптер», зайти в «Список всех режимов» и провести необходимые настройки.

Если исчезла картинка и появились уведомления: «Вне диапазона» либо «Вход не поддерживается», подождать пару минут, пока ПК примет изменения.
Для изменения герцовки в компьютерах Apple стоит:
- Зайти в меню Apple.
- Перейти в «Системные настройки» и зайти «Мониторы».
- Зажать клавишу Option, выбрать «Масштабированное», пока не появится меню герцовки.
- Выбрать нужное значение и подтвердить его.
Как калибровать видеокарты NVIDIA, AMD и Intel
Ключевые поставщики видеокарт создают свои приложения для коррекции картинки. Обычно они запускаются одним из следующих способов:
- Тапнуть ПКМ по десктопу и найти «ПУ NVIDIA», «Настройка AMD Radeon» или «Настройки Intel».
- Через ПУ и ввод имени программы.
- Через Пуск.
Открыв приложения, остается следовать рекомендациям на экране.
Настройка отображения шрифтов
Человек проводит большую часть времени за печатанием на клавиатуре и чтением информации на мониторе, поэтому нужно настроить шрифты, чтобы юзеру было комфортно находиться за ПК длительное время. Проще всего это делается с помощью ClearType, о котором будет рассказано ниже.
Проще всего это делается с помощью ClearType, о котором будет рассказано ниже.
Если же проблема не в угловатости шрифта, а в его размерах, то настройка отображения проходит по следующему алгоритму:
- Ввести комбинацию Win+R, пока не появится меню ввода.
- Прописать команду dpiscaling.
- Перейти на «Установка настраиваемого уровня масштабирования».
- Настроить желаемый масштаб.
Также зайти в это меню можно через ПУ, что делается так:
- Щелкнуть ПКМ на Пуск.
- Зайти в «ПУ».
- Провести те же самые действия, что описаны выше.
В тему: Как подключить монитор к системному блоку: 4 шага
Технология ClearType
Благодаря проге настраивается максимально удобное отображение текста конкретно для каждого пользователя. Настройку шрифта стоит проводить при покупке монитора и при каждой смене владельца. Сделать это можно как во время общей калибровки монитора, так и включить ClearType отдельно, проведя действия по инструкции ниже.
Для начала — запустить ClearType. Легче всего это делается через поиск на панели задач в W10 или же через меню «Пуск» в W7.
Затем:
- Включить приложение.
- Выбрать нужный дисплей.
- Выполнить все инструкции по настройке, отображаемые на экране.
- Подтвердить выбор и перезагрузить ПК.
Интересная статья: Как подключить планшет к телевизору или монитору: 7 способов на все случаи жизни
Программы для настройки монитора
Что делать, если базовых утилит для настройки недостаточно? На помощь придут сторонние приложения. Лучшие среди них собраны в таблице ниже.
Настройка монитора — процесс, который под силу как профи, так и тому, кто только приобрел первый компьютер. Потратив несколько минут, можно получить дисплей с идеальной передачей цветов.
5 простых способов исправить пиксельный текст в Photoshop
При работе с текстом в Photoshop может быть очень неприятно внезапно заметить, что края вашего текста выглядят блочными и пикселизированными. Такой внешний вид заставляет любой текст выглядеть некачественно и, вероятно, будет экспортироваться в еще худшем виде. К счастью, есть несколько простых способов решить эту проблему.
Такой внешний вид заставляет любой текст выглядеть некачественно и, вероятно, будет экспортироваться в еще худшем виде. К счастью, есть несколько простых способов решить эту проблему.
Распространенной причиной пиксельного текста в Photoshop является неправильная настройка сглаживания. Сглаживание сглаживает блочные края текста, создавая четкие края.Получив доступ к инструменту «Текст» и установив для параметра «Сглаживание» значение «Сглаживание» на верхней панели настроек, ваш текст будет иметь более четкие края.
Теперь, чтобы понять, почему это происходит с текстом в Photoshop, полезно сначала понять, что такое пиксели. Элементы изображения, или пиксели, — это крошечные единицы измерения изображения. Обычно они выглядят как квадраты, каждый из которых имеет определенный цвет. Существует множество факторов, которые могут повлиять на то, насколько хорошо вы видите пиксели на изображении и как пиксели соотносятся с общим качеством изображения.
Но знаете ли вы, что текст тоже состоит из пикселей? Обычно мы этого не замечаем, потому что текст, который мы видим, обычно довольно мелкий. Но при работе с текстом в Photoshop есть ряд причин, по которым пиксели в тексте могут стать видимыми, создавая блочный край, а не гладкую чистую линию.
Но при работе с текстом в Photoshop есть ряд причин, по которым пиксели в тексте могут стать видимыми, создавая блочный край, а не гладкую чистую линию.
Итак, давайте рассмотрим пять наиболее распространенных причин пикселизации текста и несколько простых способов исправить каждую из них.
5 распространенных причин и решений для пиксельного текста в Photoshop
1.Размер проекта слишком мал
При создании нового проекта в фотошопе вы можете выбрать размер документа, с которым будете работать. Размер измеряется в пикселях, поэтому, естественно, если вы выберете маленький размер — например, 200 × 200 — у вас автоматически будет меньше пикселей для работы, чем если бы вы выбрали больший размер, например 1000 × 1000.
Чтобы убедиться, что размер вашего документа достаточно велик при создании нового проекта, сначала выберите File > New (или нажмите Command + N на Mac и Control + N на Windows).В появившемся новом окне проекта вы увидите область справа, где вы можете редактировать размеры вашего документа. Убедитесь, что единица измерения, выбранная в раскрывающемся списке рядом с шириной и высотой, составляет пикселей.
Убедитесь, что единица измерения, выбранная в раскрывающемся списке рядом с шириной и высотой, составляет пикселей.
Теперь вы можете ввести желаемую ширину и высоту. Для лучшего разрешения я бы предложил что-нибудь более 1000 × 1000 с разрешением 200 PPI или выше.
Нажмите «Создать» в правом нижнем углу, и все готово.
Если вы уже создали свой проект, вы все равно можете изменить размер своего холста, выбрав Изображение > Размер холста .
В появившемся окне убедитесь, что вы работаете в пикселях, щелкнув любое из раскрывающихся полей рядом с шириной и высотой и выбрав «Пиксели».
Затем введите другой размер ширины и высоты холста. Опять же, все, что выше 1000×1000, работает лучше всего.
2. Вы слишком сильно увеличены
Другая причина, по которой ваш текст может выглядеть пиксельным, заключается в том, что вы слишком сильно увеличили масштаб документа. Чем ближе вы приближаете свой проект, тем больше становятся пиксели, до такой степени, что вы сможете их увидеть, если вы увеличили масштаб слишком близко.
Чтобы проверить, насколько вы увеличили масштаб документа, перейдите на вкладку над вашим проектом с названием проекта и процентным значением. Этот процент, который вы видите, представляет собой процент увеличения холста.
370% в этом случае даст вам нереальное представление о том, как текст будет выглядеть в реальном размере при 100%. Уменьшите масштаб, направившись в нижний левый угол и щелкнув там процентное значение. Затем вы можете ввести величину, которую хотите увеличить — она должна быть не более 100% при проверке качества текста.По мере увеличения масштаба вы постепенно начнете видеть все больше и больше пикселей в тексте независимо от настроек вашего проекта.
3. Вы еще не включили сглаживание
Один из способов убедиться, что ваш текст не имеет блочных, пиксельных краев, — убедиться, что ваши настройки сглаживания верны. Псевдонимы — это визуальный эффект ступенчатости, который появляется на изображениях с низким разрешением. Из этого следует, что сглаживание предотвращает это, сглаживая края изображения.
По этой причине установка сглаживания также сглаживает края текста.Выберите инструмент «Текст» и перейдите на верхнюю панель настроек, затем нажмите на опцию AA. Для некоторых шрифтов сглаживание будет автоматически установлено на None. Любой из различных вариантов здесь сделает края менее пикселизированными. Давайте возьмем Smooth.
Это поможет сгладить края и сделать пикселизацию менее заметной.
До:
После:
4. Вы не установили формат файла PNG для экспорта
Если после экспорта ваш текст имеет низкое качество, возможно, вы экспортировали его в неправильный формат файла.Есть несколько форматов файлов, с которыми вы можете работать, когда дело доходит до Photoshop, и некоторые из них дадут изображения лучшего качества, чем другие.
Несмотря на то, что разные файлы имеют разное назначение и сильные стороны, PNG считается лучшим файловым форматом для всего, что связано с текстом. Jpeg, например, лучше всего подходит для небольших сжатых файлов, таких как фотографии. Однако это сжатие может привести к тому, что при экспорте текст будет отображаться с гораздо более низким разрешением. Это можно решить путем экспорта в PNG.
Jpeg, например, лучше всего подходит для небольших сжатых файлов, таких как фотографии. Однако это сжатие может привести к тому, что при экспорте текст будет отображаться с гораздо более низким разрешением. Это можно решить путем экспорта в PNG.
Чтобы сохранить и экспортировать текстовое изображение в формате PNG, просто выберите «Файл» > «Сохранить как».
В появившемся окне откройте раскрывающийся список рядом с Формат, и вы увидите большой выбор различных форматов файлов, которые вы можете выбрать. Найдите и выберите PNG.
Стоит отметить, что сохранение в виде файла PNG приведет к тому, что любые области, которые вы установили прозрачными на холсте (представленные в Photoshop серо-белым клетчатым узором), будут прозрачными в экспортированной версии. Это еще одна причина, по которой PNG является идеальным форматом файла для текстовых изображений, таких как логотипы — вместо надоедливого белого или черного фона фон будет казаться прозрачным, и ваш текст можно будет легко применить в других проектах.
5. Ваш PPI слишком низок
PPI, или пикселей на дюйм, относится к количеству пикселей в каждом дюйме вашего изображения. Естественно, из этого следует, что чем выше значение PPI, тем более качественным будет ваше изображение. Тот же принцип применим и к тексту. При работе с текстом в Photoshop высокое значение PPI означает, что у вас будут более четкие и резкие края и менее заметная пикселизация текста.
Вы можете проверить настройку PPI либо в новом проекте, либо во время работы с существующим проектом.Чтобы проверить и отредактировать PPI для нового проекта, сначала откройте новый холст, нажав File > New.
В появившемся окне нового проекта перейдите в раскрывающееся меню рядом с Разрешение и убедитесь, что выбрано Пиксели/Дюймы.
Число, которое вы видите в поле рядом с разрешением, представляет собой количество PPI, с которым вы работаете, поэтому вы можете отредактировать его до высокого PPI — что-то выше 300 даст вам превосходный, четкий текст. Просто помните, чем выше ваш PPI, тем больше станет ваш проект.
Просто помните, чем выше ваш PPI, тем больше станет ваш проект.
Вы также можете изменить свой PPI во время работы над текущим проектом, выбрав Изображение > Размер изображения.
В появившемся окне убедитесь, что в качестве измерения разрешения по умолчанию выбрано значение «Пиксели/дюйм», и измените число на любое значение больше 300.
Примените это, и вы заметите, что края вашего текста внезапно стали намного чище.
Видеть пикселизацию изображений и текста во время работы в Photoshop может быть неприятно, особенно если вы не знаете причину.Надеюсь, теперь, когда вы понимаете некоторые из наиболее распространенных причин, по которым текст может выглядеть пиксельным, вы можете применить эти простые исправления и получить четкий текст с гладкими краями для красивого конечного результата. Чтобы узнать больше о работе с текстом в Photoshop, ознакомьтесь с моим полным руководством здесь!
Удачного редактирования!
Почему ваш текст выглядит пиксельным в Photoshop
Ваш текст может выглядеть пиксельным в Photoshop, потому что:
- Сглаживание отключено
- Разрешение вашего изображения слишком низкое
- Ваше изображение увеличено (приближено)
- Стиль шрифта имеет зазубрины
- Применен фильтр Pixelate
- Возможно, изменились настройки
Продолжайте читать, чтобы найти возможные решения для каждой из этих причин.
1. Сглаживание отключено
Сглаживание — это параметр Photoshop, который сглаживает линию между пикселями, делая их более «естественными». Когда сглаживание отключено, ваш текст будет выглядеть неровным и пиксельным.
текст со сглаживанием выключено (вверху) и включено (внизу)Как исправить: Чтобы включить сглаживание, выделите текст и щелкните раскрывающийся список сглаживания на панели параметров, а затем выберите из настроек (резкий, четкий, сильный или плавный) , чтобы увидеть, какой из них дает наилучшие результаты.
Вы также можете найти раскрывающийся список сглаживания на панели «Символ». Перейдите в «Окно»> «Персонаж», и вы найдете раскрывающийся список настроек сглаживания в правом нижнем углу панели.
2. Слишком низкое разрешение изображения
Чем ниже разрешение вашего изображения, тем более пикселизированным будет ваш текст. Помните, что Photoshop — это программа, основанная на пикселях, поэтому все ваши изображения состоят из пикселей. Чем больше пикселей состоит из вашего изображения, тем выше качество и меньше пикселизация.
Чем больше пикселей состоит из вашего изображения, тем выше качество и меньше пикселизация.
Как исправить: Проверьте разрешение, выбрав Изображение>Размер изображения… Рекомендуется работать с разрешением от 72ppi (пикселей на дюйм) до 300ppi. Вы также можете изменить размер холста, если он слишком мал, выбрав Изображение > Размер холста…
3. Ваше изображение увеличено (увеличено)
Если вы увеличите масштаб в Photoshop, вы обязательно увидите пиксели. Как я уже говорил ранее, Photoshop — это программа, основанная на пикселях. Увеличьте размер шрифта, если он слишком мелкий и вам нужно увеличить масштаб, чтобы прочитать его.
Как исправить: Чтобы уменьшить масштаб холста, используйте Ctrl- или Cmd- или используйте инструмент масштабирования (z) и переключайтесь между увеличением и уменьшением с помощью кнопок на панели параметров вверху. .
.
4. Стиль шрифта зубчатый
Проверьте, не выглядят ли другие шрифты пикселизированными. Если нет, то шрифт, который вы пытаетесь использовать, имеет зазубренный/пиксельный стиль. Под этим я подразумеваю, что он, вероятно, был разработан, чтобы выглядеть так.
Как исправить: Найдите похожий шрифт для использования или получите нужный шрифт из другого источника.
5. Применяется пиксельный фильтр
В редких случаях вы можете случайно применить к изображению пиксельный фильтр. Фильтр находится в разделе Filter>Pixelate… , из которых есть много вариантов. Если ваш текст или изображение является смарт-объектом, вы увидите фильтр под своим слоем на панели слоев.
Как исправить: Если ваш текст является смарт-объектом, вы можете щелкнуть правой кнопкой мыши фильтр на панели слоев и удалить его. Если это плоское/растрированное изображение, вы можете отменить Ctrl+Z, чтобы увидеть, применили ли вы фильтр, и обратить его. Если вы не применили его, просто повторите (shift+Ctrl+z) ваши изменения и перейдите к следующему варианту ниже.
Если вы не применили его, просто повторите (shift+Ctrl+z) ваши изменения и перейдите к следующему варианту ниже.
6. Настройки предпочтений могли быть изменены
Возможно, вы сознательно или неосознанно изменили настройку в своих предпочтениях, которая повлияла на параметры текста или отображения. Или Фотошоп просто капризничает. Лучшей причиной действия является сброс настроек по умолчанию.
Как исправить: Чтобы восстановить настройки по умолчанию, закройте Photoshop, затем снова откройте программу, удерживая нажатой Ctrl+Shift+alt или Cmd+Shift+Opt. Появится диалоговое окно удаления настроек. Выберите «Да». Ваши настройки будут сброшены. попробуйте ввести текст еще раз.
Заключение
Ваш текст в Photoshop выглядит пиксельным, скорее всего, из-за того, что сглаживание выключено, размер вашего изображения слишком мал или ваше изображение было слишком сильно увеличено/увеличено. Но если ни одно из них не соответствует действительности, возможно, это просто шрифт, который вы используете.
Также возможно, что вы случайно применили фильтр пикселизации или изменили свои настройки.
Чтобы устранить эти проблемы, просто попробуйте включить сглаживание, изменить разрешение и размер изображения или отменить фильтр пикселизации и/или сбросить настройки.
проверить Почему ваш ластик не работает в Photoshop
Спасибо за прочтение!
Как изменить DPI в Photoshop для печати высококачественных фотографий
При печати высококачественной фотографии необходимо убедиться, что DPI изображения оптимизирован.
DPI обозначает количество точек на дюйм и относится к количеству физических точек на дюйм в печатном документе. Но при работе на компьютере и использовании таких приложений, как Photoshop, мы измеряем PPI, что означает количество пикселей на дюйм.
Обе аббревиатуры используются для описания четкости изображения, но важно понимать, что DPI используется для физических фотографий, а PPI — это термин для цифровых файлов.
Стандарт для печати изображения составляет 300 DPI, но вы можете увеличить его для профессиональных принтеров.Важно отметить, что вам нужно работать с фотографией высокого разрешения, чтобы распечатать изображение высокого качества. Увеличение DPI некачественного изображения не улучшит его внешний вид.
Для преобразования PPI в DPI используется соотношение 1:1, что означает, что один PPI эквивалентен одному DPI. Поэтому, если вы хотите напечатать фотографию шириной 10 дюймов с разрешением 300 точек на дюйм, ваша ширина в пикселях будет равна 3000.
Это звучит как много сложных вычислений, но, к счастью, Photoshop может помочь упростить этот процесс.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop Elements (от 239,88 долл. США в Adobe)
MacBook Pro (от 1299,99 долл. США в магазине Best Buy)
Lenovo IdeaPad 130 (от 299,99 долл.
 США в магазине Best Buy) Как изменить DPI изображения в Photoshop
США в магазине Best Buy) Как изменить DPI изображения в Photoshop 1. Откройте приложение Photoshop на Mac или ПК и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Нажмите «Изображение» в верхней строке меню, а затем «Размер изображения…» в раскрывающемся меню.
3. Появится окно, в котором вы можете настроить PPI вашего изображения рядом с надписью «Разрешение».
- В нижней части всплывающего экрана вы увидите, что «Resample Image» автоматически отключен.Эта функция автоматически настраивает размеры в пикселях в соответствии с желаемым значением PPI и физическими размерами изображения, указанными в разделе «Размер документа».

4. Когда выбрано «Resample Image» и вы настраиваете PPI, размеры в пикселях также будут изменяться в зависимости как от нового PPI, так и от существующего размера документа. Если исходный размер документа не соответствует вашим желаемым размерам, вы также можете изменить его, что, в свою очередь, отрегулирует размеры в пикселях на основе нового фактического размера и желаемого PPI.
Это всплывающее окно показывает исходный PPI, размеры в пикселях и размер документа изображения. По умолчанию флажок «Resample Image» отключен.
Кристина Ляо/Business Insider
По умолчанию флажок «Resample Image» отключен.
Кристина Ляо/Business Insider5. Когда закончите, нажмите «ОК».
6. Чтобы сохранить изменения, нажмите «Файл» в верхнем меню, а затем «Сохранить» или «Сохранить как…». новый файл.
7. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы сможете выбрать место для сохранения изображения. После того, как вы выбрали, где фотография будет храниться на вашем компьютере, нажмите «Сохранить».
Кристина Ляо
Внештатный писатель
Удаляйте объекты, людей, текст и дефекты с любого изображения бесплатно
Какие разрешения изображений можно очистить.
 картинки ручка?
картинки ручка?В Cleanup.pictures можно импортировать изображения любого размера. Экспорт будет ограничен 720px для бесплатной версии. Для версии Pro нет ограничений по размеру. Мы постоянно улучшаем качество изображений, экспортируемых Cleanup.pictures.
Что происходит с моими изображениями? Вы их храните?
Нет, ваши изображения удаляются сразу после их очистки. Мы не храним никаких данных, связанных с вашими изображениями, на наших серверах.
Сколько Очистка.стоимость картинок?
Cleanup.Picture предоставляется бесплатно, если вам не требуется более высокое качество и обработка изображений с высоким разрешением. Тогда цена составляет 5 долларов в месяц или 48 долларов в год за обработку изображений любого размера. Пробная версия позволяет бесплатно протестировать качество HD. Чтобы упростить издание, вы сможете увеличить изображение.
Пробная версия позволяет бесплатно протестировать качество HD. Чтобы упростить издание, вы сможете увеличить изображение.
Ваша подписка будет работать как на мобильных устройствах, так и на компьютерах.
До 15 февраля на Cleanup Pro скидка -50% по цене 24 доллара в год (2 доллара в месяц)
Вводить купон не нужно.
Как убрать людей с фото?
очистка.images позволяет удалять людей с фотографии за несколько секунд бесплатно. Вам не нужно сложное программное обеспечение, такое как Adobe Photoshop. С cleanup.pictures вы можете добиться профессиональных результатов всего за несколько кликов.
Совет от профессионала: Выберите кисть большего размера и не стесняйтесь покрывать больше области, которую вы хотите ретушировать (особенно для покрытия теней). Это поможет алгоритму создать наилучшие результаты.
Как убрать ненужный объект с фотографии?
org/Answer»> Кисть cleanup.pictures — это впечатляющий инструмент для удаления ненужных объектов.А.И. Алгоритм реконструирует то, что было позади объекта всего за один клик. Убедитесь, что все это покрыто, чтобы удалить его полностью.Как удалить текст или водяные знаки с изображения?
Вы можете удалить текст и изображения за несколько секунд с впечатляющей точностью, используя cleanup.pictures. Что касается объектов или людей, просто загрузите свое изображение в инструмент и нарисуйте текст или водяной знак, который хотите удалить. Через несколько секунд вы увидите, что он полностью исчез.
Совет для профессионалов: чтобы получить наилучшие результаты, убедитесь, что вы переполняете область и рисуете немного большую область, чем та, которую вы на самом деле хотите удалить.
Внимание! Водяные знаки обычно указывают на то, что изображение защищено авторскими правами. Удаляйте водяные знаки только с изображений, для которых у вас есть явная лицензия.
Удаляйте водяные знаки только с изображений, для которых у вас есть явная лицензия.
Как убрать пятна или морщины?
Вы можете удалить пятна или морщины с фотографии с помощью кисти CleanUp. Как и в случае с другими вещами, которые нужно удалить с фотографии, просто убедитесь, что вы перекрыли кисть.
Как удалить фон изображения?
Лучший способ удалить фон фотографии в Интернете или с помощью телефона — использовать ClipDrop.Он обеспечивает лучшее качество, доступное на сегодняшний день.
Как разрешение изображения влияет на качество печати
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как разрешение изображения влияет на качество печати .
Вы когда-нибудь загружали изображение из Интернета, а затем распечатывали его только для того, чтобы получить результат, который был, ну, хуже, чем вы ожидали? Изображение отлично смотрелось на экране вашего компьютера, но когда вы его распечатывали, оно либо печаталось размером с почтовую марку, либо распечатывалось в приличном размере, но выглядело размытым или «блочным»? Виновником является разрешение изображения .
Вообще-то, так говорить нечестно. Разрешение изображения не предназначалось специально для того, чтобы сделать вашу жизнь несчастной, когда вы печатали свою интернет-фотографию. Проблема заключалась просто в том, что большинство фотографий в Интернете имеют очень маленькие размеры пикселей , обычно около 640 пикселей в ширину и 480 пикселей в высоту или даже меньше, и это потому, что изображения не должны быть очень большими, чтобы отображаются в приличном размере и хорошем качестве на экране вашего компьютера, а также потому, что изображения меньшего размера загружаются на веб-сайты намного быстрее, чем изображения большего размера (это совсем другая тема, которую нам не нужно здесь затрагивать).
Итак, что вы можете сделать, чтобы фотографии, загруженные из Интернета, выглядели на печати так же высокого качества, как и фотографии, сделанные вами на цифровую камеру? Ответ — абсолютно ничего. В большинстве интернет-изображений просто недостаточно пикселей , чтобы их можно было печатать с высоким качеством, по крайней мере, без печати их размером с почтовую марку, то есть. Давайте выясним, почему.
Давайте выясним, почему.
Прежде всего, давайте отойдем от темы загрузки изображений из Интернета, так как мы действительно не должны делать это без разрешения правообладателя, и посмотрим на разрешение изображения в целом.Я расскажу об этом более подробно в учебнике «Разрешение изображения », «Размеры в пикселях» и «Размер документа », но давайте сделаем краткий обзор.
Термин «разрешение изображения» означает, сколько пикселей вашего изображения уместится на каждом дюйме бумаги при печати. Очевидно, что поскольку ваша фотография имеет фиксированное количество пикселей, чем больше их вы втиснете внутрь каждого дюйма бумаги, тем меньше будет изображение на бумаге. Точно так же, чем меньше пикселей вы печатаете на дюйм, тем больше изображение будет отображаться на бумаге.Количество пикселей, которое будет напечатано на дюйм, известно как разрешение изображения или «разрешение изображения». Разрешение изображения имеет прямое отношение к печати вашего изображения. Оно не имеет ничего общего с тем, как ваше изображение отображается на экране вашего компьютера, поэтому изображения, которые вы загружаете из Интернета, обычно выглядят на экране намного больше и качественнее, чем при печати.
Оно не имеет ничего общего с тем, как ваше изображение отображается на экране вашего компьютера, поэтому изображения, которые вы загружаете из Интернета, обычно выглядят на экране намного больше и качественнее, чем при печати.
Загрузите это руководство в формате PDF, готовом к печати!
Для примера возьмем фотографию:
Нелестное фото лошади.
Я всегда смеюсь каждый раз, когда вижу эту фотографию лошади, которую я сделал, когда однажды ездил по сельской местности. Обычно этот конь стоит гордый, мощный, полный грации и достоинства, но я, кажется, поймал его в довольно нелестный момент. Он стоит под немного странным углом, с его волос свисает соломинка, и он, кажется, пережевывает пищу. Либо так, либо он отчаянно пытается выдавить из меня улыбку. В любом случае, поскольку этот парень уже смущен, как и я, за то, что сделал эту замечательную фотографию, давайте используем это изображение в качестве примера.
Во-первых, давайте посмотрим, что Photoshop может сказать нам о текущем размере этой фотографии. Я зайду в меню Image в верхней части экрана и выберу Image Size , что откроет диалоговое окно с соответствующим названием Image Size:
Я зайду в меню Image в верхней части экрана и выберу Image Size , что откроет диалоговое окно с соответствующим названием Image Size:
Диалоговое окно Размер изображения показывает нам текущий размер фотографии.
Диалоговое окно «Размер изображения» разделено на два основных раздела: Размеры в пикселях вверху и Размер документа непосредственно под ним.Раздел «Размеры в пикселях» сообщает нам, сколько пикселей в нашем изображении. Раздел «Размер документа» сообщает нам, насколько большим будет изображение на бумаге, если мы его распечатаем. Если мы посмотрим на раздел Pixel Dimensions, то увидим, что эта фотография имеет ширину 1200 пикселей и высоту 800 пикселей . Это может показаться большим количеством пикселей (1200 x 800 = 960 000 пикселей!), и это определенно было бы так, если бы мы отображали это изображение на экране компьютера. На самом деле, при разрешении 1200 x 800 он может быть слишком большим, чтобы полностью поместиться на вашем экране! Но только потому, что он выглядит красивым и большим на экране, не обязательно означает, что он будет печатать красивым и большим, по крайней мере, не с какой-либо степенью качества. Давайте подробнее рассмотрим, что говорит нам раздел «Размер документа»:
Давайте подробнее рассмотрим, что говорит нам раздел «Размер документа»:
В разделе «Размер документа» указано, насколько большим или маленьким будет изображение для печати в зависимости от определенного разрешения.
Раздел «Размер документа» диалогового окна «Размер изображения» сообщает нам две вещи: каково текущее разрешение нашего изображения и насколько большим или маленьким будет изображение, если мы распечатаем его на основе этого разрешения. В настоящее время наше значение разрешения установлено на 72 пикселя/дюйм , что означает, что из 1200 пикселей, составляющих нашу фотографию слева направо (ширина), 72 из них будут напечатаны внутри каждого дюйма бумаги, а снаружи из 800 пикселей, составляющих изображение сверху вниз (высота), 72 из них будут напечатаны внутри каждого дюйма бумаги.Значение в поле «Разрешение» относится как к ширине, так и к высоте, а не к общему количеству пикселей, которые будут напечатаны. Другими словами, на каждые квадратных дюймов бумаги 72 пикселя нашего изображения будут напечатаны слева направо и 72 пикселя будут напечатаны сверху вниз. Общее количество пикселей, отпечатанных на каждом квадратном дюйме бумаги, будет, в любом случае, в этом случае 72 x 72 (72 пикселя по ширине и 72 пикселя по высоте), что дает нам 5184 пикселя!
Общее количество пикселей, отпечатанных на каждом квадратном дюйме бумаги, будет, в любом случае, в этом случае 72 x 72 (72 пикселя по ширине и 72 пикселя по высоте), что дает нам 5184 пикселя!
Давайте сами проведем простые математические расчеты, чтобы убедиться, что ширина и высота, показанные нам в разделе «Размер документа», верны.Из раздела Размеры в пикселях мы знаем, что у нас есть 1200 пикселей слева направо в нашем изображении и 800 пикселей сверху вниз. Наше разрешение печати в настоящее время установлено на 72 пикселя на дюйм, поэтому, чтобы выяснить, насколько большим будет наше изображение при печати, все, что нам нужно сделать, это разделить количество пикселей слева направо на 72, что даст нам ширину печати. , и количество пикселей сверху вниз на 72, что даст нам нашу высоту печати. Сделаем так:
1200 пикселей в ширину разделить на 72 пикселя на дюйм = 16.667 дюймов
800 пикселей в высоту разделить на 72 пикселя на дюйм = 11,111 дюймов
Основываясь на наших собственных простых вычислениях, при разрешении 72 пикселя на дюйм (для краткости ppi) наше изображение будет иметь ширину 16,667 дюйма и высоту 11,111 дюйма при печати. И если мы еще раз посмотрим на раздел Размер документа:
И если мы еще раз посмотрим на раздел Размер документа:
Подтверждение размера печати, указанного в разделе «Размер документа».
Именно так и написано! Ух ты, фотография размером 1200 x 800 пикселей достаточно велика для печати размером 11 x 14 дюймов, с небольшим запасом! Замечательно!
К сожалению, нет.Если бы только жизнь была такой простой.
Дело в том, что 72 пикселя на дюйм недостаточно для получения четких, качественных и профессионально выглядящих изображений при печати. Это даже не близко. Чтобы дать вам представление о том, что я имею в виду, вот примерное представление о том, как фотография выглядела бы на бумаге, если бы мы попытались напечатать ее с разрешением 72 пикселя на дюйм. Вам придется немного включить свое воображение и попытаться представить это размером 11 x 16 дюймов:
.Фотография, как она выглядела бы на бумаге при печати с разрешением всего 72 пикселя/дюйм.
Выглядит не очень хорошо, не так ли? Проблема в том, что при разрешении 72 пикселя на дюйм информация об изображении распространяется слишком далеко на бумаге, чтобы фотография выглядела резкой и детализированной, что-то вроде того, как намазать слишком мало арахисового масла на слишком много тостов. Фотография теперь выглядит мягкой, тусклой и в целом непривлекательной. Мы не видим эту проблему на экране компьютера, потому что компьютерные мониторы обычно называют устройствами с низким разрешением. Даже фотография с относительно небольшими размерами в пикселях, например, 640 x 480, будет отлично смотреться на экране компьютера.Принтеры, однако, являются устройствами с высоким разрешением, и если вы хотите, чтобы ваши фотографии выглядели четкими и детализированными при печати, вам потребуется разрешение намного выше 72 пикселей на дюйм.
Фотография теперь выглядит мягкой, тусклой и в целом непривлекательной. Мы не видим эту проблему на экране компьютера, потому что компьютерные мониторы обычно называют устройствами с низким разрешением. Даже фотография с относительно небольшими размерами в пикселях, например, 640 x 480, будет отлично смотреться на экране компьютера.Принтеры, однако, являются устройствами с высоким разрешением, и если вы хотите, чтобы ваши фотографии выглядели четкими и детализированными при печати, вам потребуется разрешение намного выше 72 пикселей на дюйм.
Итак, какое значение разрешения необходимо для печати профессионального качества? Общепринятое значение 300 пикселей/дюйм . При печати изображения с разрешением 300 пикселей на дюйм пиксели сжимаются достаточно близко друг к другу, чтобы все выглядело четким. На самом деле 300 обычно немного больше, чем вам нужно.Часто можно обойтись разрешением 240 пикселей/дюйм , не замечая потери качества изображения. Однако профессиональный стандарт составляет 300 пикселей на дюйм.
Однако профессиональный стандарт составляет 300 пикселей на дюйм.
Давайте возьмем то же самое изображение с размерами 1200 пикселей в ширину и 800 пикселей в высоту, изменим разрешение с 72 пикселей на дюйм до 300 пикселей на дюйм и посмотрим, что получится. Вот диалоговое окно «Размер изображения», снова показывающее новое разрешение 300 пикселей на дюйм. Обратите внимание, что в разделе «Размеры в пикселях» вверху у нас все еще есть 1200 пикселей по ширине и 800 пикселей по высоте.Единственное, что изменилось, это наше разрешение, с 72 до 300:
.Разрешение печати изменено на 300 пикселей/дюйм.
Теперь, когда наше разрешение увеличилось с 72 до 300 пикселей на дюйм, это означает, что из 1200 пикселей, составляющих наше изображение слева направо, 300 из них теперь будут напечатаны на каждом дюйме бумаги, а из 800 пикселей содержащихся в нашем изображении сверху вниз, 300 из них теперь будут напечатаны на каждом дюйме бумаги. Естественно, с таким большим количеством пикселей, втиснутых в каждый дюйм бумаги, мы ожидаем, что фотография будет напечатана намного меньше, и, конечно же, раздел «Размер документа» теперь показывает, что наша фотография будет напечатана с размером всего 4 дюйма в ширину. 2.667 дюймов в высоту:
2.667 дюймов в высоту:
Теперь фотография будет печататься в гораздо меньшем размере, чем раньше.
Откуда взялись эти новые значения ширины и высоты? Опять же, нам нужна простая математика:
. 1200 пикселей в ширину разделить на 300 пикселей на дюйм = 4 дюйма
800 пикселей в высоту разделить на 300 пикселей на дюйм = 2,667 дюйма
Теперь фотография будет печататься намного меньше, чем при разрешении 72 пикселя на дюйм, но то, что мы теряем в физическом размере, мы с лихвой компенсируем качеством изображения.При разрешении 300 пикселей на дюйм (или даже 240 пикселей на дюйм) мы бы наслаждались четкими, детализированными результатами печати профессионального качества:
Чем выше разрешение печати, тем меньше фотографии, но гораздо лучше качество изображения.
Конечно, большинство людей не печатают свои фотографии в странных размерах, таких как 4 x 2,667, так как же нам убедиться, что мы получим результаты печати профессионального качества с более стандартными размерами печати, такими как 4 x 6? Отличный вопрос, и ответ снова приходит к нам через скучную, но простую математику.
Допустим, вы сделали несколько фотографий своего недавнего семейного отдыха с помощью цифровой камеры и хотите распечатать на принтере фотографии размером 4 x 6. Теперь мы знаем, что для получения отпечатков профессионального качества нам необходимо установить разрешение наших изображений как минимум на 240 пикселей на дюйм, хотя официальным стандартом является 300 пикселей на дюйм. Давайте посмотрим на оба этих значения разрешения, чтобы увидеть, какой размер изображения в пикселях нам понадобится из камеры, чтобы напечатать 4 x 6 с хорошим качеством изображения.Во-первых, давайте посмотрим на 240 пикселей на дюйм:
.Чтобы выяснить, насколько большими в пикселях должны быть наши изображения для печати 4 x 6 с профессиональным качеством, все, что нам нужно сделать, это умножить 240 x 4 для ширины, а затем 240 x 6 для высоты (или наоборот, в зависимости от того, находится ли ваша фотография в альбомном или портретном режиме). Сделаем так:
240 пикселей на дюйм x 4 дюйма в ширину = 960 пикселей
240 пикселей на дюйм x 6 дюймов в высоту = 1440 пикселей
Основываясь на нашей математике, мы видим, что для печати цифровой фотографии в формате 4 x 6 с разрешением 240 пикселей на дюйм, что должно дать нам превосходное качество, размер нашей фотографии в пикселях должен быть больше 960 x 1440.Мы можем точно узнать, сколько это пикселей, умножив 960 на 1440, что даст нам 1 382 400 пикселей. Давайте округлим до 1,4 миллиона пикселей. Это может показаться большим количеством пикселей, но на самом деле это не так, если учесть, что 1,4 миллиона — это минимальное количество пикселей, необходимое для печати фотографий хорошего качества 4 x 6 с использованием минимального разрешения, которое мы можем использовать для достижения хорошего качества. качество, которое составляет 240 пикселей на дюйм. По крайней мере, хорошая новость заключается в том, что в наши дни большинство цифровых камер на рынке имеют разрешение 5 мегапикселей («мегапиксели» или «миллионы пикселей») и выше, поэтому у них не возникнет проблем с печатью изображений 4 x 6 хорошего качества даже при использовании 300 пикселей/дюйм для разрешения.
Конечно, мы еще не рассматривали, сколько пикселей нам потребуется для печати профессионального качества 4 x 6 с разрешением 300 пикселей на дюйм, так что давайте сделаем это сейчас. Мы будем использовать ту же простую формулу, что и выше, где мы умножим 300 на 4, а затем 300 на 6, чтобы получить размеры в пикселях, которые нам понадобятся:
. 300 пикселей на дюйм x 4 дюйма в ширину = 1200 пикселей
300 пикселей на дюйм x 6 дюймов в высоту = 1800 пикселей
Давайте сделаем еще один быстрый расчет, чтобы увидеть, сколько всего пикселей нам нужно:
1200 пикселей в ширину умножить на 1800 пикселей в высоту = 2 160 000
Таким образом, чтобы распечатать фотографию размером 4 x 6 с использованием профессионального стандарта разрешения 300 пикселей на дюйм, наша фотография должна иметь ширину 1200 пикселей и высоту 1800 пикселей (или наоборот), что означает, что нам понадобится в общей сложности 2 160 000 пикселей, что опять же не должно быть проблемой для большинства цифровых камер, представленных на рынке сегодня, с разрешением 5 МП и выше.
Что делать, если у вас есть фотография, которая вам очень нравится, и вы считаете, что она заслуживает печати 8 x 10, а не 4 x 6? Какой размер изображения в пикселях нам нужен для печати хорошего качества 8 x 10? Ответ так же прост, как когда нам нужно было узнать, какого размера изображение нам понадобится для 4 x 6. Все, что нам нужно сделать, это умножить значение разрешения в пикселях на ширину в дюймах и сделать то же самое для высота. Давайте сначала используем 240 пикселей на дюйм в качестве нашего разрешения:
. 240 пикселей на дюйм x ширина 8 дюймов = 1920 пикселей
240 пикселей на дюйм x ширина 10 дюймов = 2400 пикселей
Общее количество пикселей = 1920 пикселей в ширину x 2400 пикселей в высоту = 4 608 000 пикселей
Из наших небольших математических вычислений мы можем видеть, что для того, чтобы напечатать фотографию с хорошим качеством в формате 8 x 10, наша фотография должна иметь размеры 1920 пикселей в ширину и 2400 пикселей в высоту (или наоборот), что в сумме составляет приблизительно 4.6 миллионов пикселей. Теперь мы начинаем раздвигать границы цифровых камер нижнего уровня. 4-мегапиксельная цифровая камера не захватит достаточно пикселей, чтобы распечатать изображение с разрешением 8 x 10 и разрешением 240 пикселей на дюйм. Это будет примерно на 600 000 пикселей меньше. Конечно, вы все еще можете распечатать изображение 8 x 10, но вы, скорее всего, не получите профессионально выглядящие результаты.
Проделаем те же вычисления для 8 x 10 при разрешении 300 пикселей/дюйм:
300 пикселей на дюйм x 8 дюймов в ширину = 2400 пикселей
300 пикселей на дюйм x 10 дюймов в ширину = 3000 пикселей
Общее количество пикселей = 2400 пикселей в ширину x 3000 пикселей в высоту = 7 200 000 пикселей
Теперь мы на самом деле раздвигаем границы цифровых камер, представленных в настоящее время на рынке.Чтобы можно было напечатать фотографию размером 8 x 10 с использованием стандартного разрешения 300 пикселей на дюйм, наша фотография должна быть 2400 пикселей в ширину и 3000 пикселей в высоту (или наоборот), всего 7,2 миллиона пикселей! Теперь это много пикселей! Это означает, что вам нужна цифровая камера не менее 7,2 МП, чтобы иметь возможность печатать фотографии в формате 8 x 10 и при этом получать отпечатки настоящего профессионального качества.
Конечно, имейте в виду, что большинство фотографий требуют хотя бы небольшого кадрирования, а это значит, что вам нужно будет начать с еще большего количества пикселей.Если вы знаете, что собираетесь печатать много фотографий формата 8 x 10, настоятельно рекомендуется инвестировать в камеру хорошего качества с разрешением 8 МП или выше. И вот оно!
Исправление некачественной иллюстрации в Photoshop
Настоящей проблемой в этой отрасли являются низкокачественные иллюстрации. Клиенты часто не имеют ни малейшего представления о разрешении и качестве файлов. Они скажут, что «на мониторе это выглядит прекрасно», но если вы спросите, увеличили ли они масштаб, они ничего не поймут. И вопрос дня, кажется, звучит так: «Могу ли я использовать JPG?»
Каждый день в жизни трафаретного принтера приходится иметь дело с файлами с разрешением 72 dpi, которые физически малы, и изображениями JPG низкого качества.Часто эти же файлы начинались как высококачественные векторные файлы с четкими краями, но затем кто-то решил «сделать вам одолжение», сохранив файл в формате JPG и уменьшив его размер.
Формат JPG — это формат с потерями, при котором части файла теряются навсегда. Большинство других форматов сжатия, используемых для уменьшения размера файлов, сохраняют большую часть деталей в файле. Файл JPG можно сохранить с качеством от нуля до 12, при этом нулевое значение принесет мусор. Но эй, это делает действительно маленький файл. Чем ниже качество файла JPG, тем больше «артефактов» — шумов и конфетти вокруг изображений — и «коробок», где процедуры сжатия имеют тенденцию усреднять области цвета.
На фото тот же файл. Нижняя версия — 72 dpi, верхняя — 300 dpi. Повышение дискретизации изображения может помочь вам исправить его для трафаретной печати.
Проверьте разрешение вашего файла: Важно знать разрешение вашего файла (JPG или нет). Было бы неплохо, если бы файл имел разрешение от 250 до 300 dpi при окончательном размере печати. На самом деле, большинство файлов JPG находятся вне Интернета, имеют разрешение 72 dpi и небольшой физический размер.Вы можете легко проверить разрешение файла в Photoshop, выбрав Image/Image Size . Чтобы дать вам лучший шанс исправить файл, увеличьте разрешение файла с низким разрешением до 300 dpi при конечном размере изображения. Файл может быть мягким, но не таким пиксельным.
Использование размытия по Гауссу может помочь удалить артефакты и «коробки» из низкокачественных иллюстраций.
Использовать размытие по Гауссу: Один из способов удалить «рамки» в файле JPG — применить Размытие по Гауссу ( Фильтр/Размытие/Размытие по Гауссу ).Иногда только один канал RGB действительно прямоугольный, и вы можете применить размытие только к этому одному каналу, а не ко всему составному файлу RGB. Вам лучше иметь изображение чуть мягче, чем со всеми артефактами.
Уменьшить шум: Photoshop должен иметь гораздо лучшую процедуру улучшения JPG (их много в Интернете), но это не так. Тем не менее, вы можете использовать Filter/Noise/Reduce Noise , чтобы смягчить прямоугольные области, и вы можете одновременно отметить Remove JPG Artifacts .
Заменить тип: Тип — это то, что реально страдает при низком разрешении. Углы уже не острые, а края мягкие. Если шрифт не привязан к графическим элементам, его следует просто заменить. Вы можете заменить шрифт непосредственно в Photoshop на новый «текстовый слой» или создать новый шрифт в своей любимой векторной программе (Corel или Illustrator), а затем в этих программах сохранить PDF-файл. Откройте файл в Photoshop и объедините слои нового типа и растровые элементы в один файл.У вас есть лучшее из обоих миров — если перед этим вы повысили разрешение до 300 dpi. Четкий шрифт поможет лучше отобразить некачественные графические элементы. Имейте в виду, что если вы добавите векторный тип перед повышением разрешения, надпись будет иметь низкое разрешение.
Как всегда, лучше попросить файл самого высокого качества, которое вы можете получить, но если это невозможно, вам не нужно отказываться от задания. Вместо этого вы можете заставить его работать, исправив разрешение, улучшив некачественный JPG и заменив шрифт более четкими буквами.
***
Скотт Фрезенер работает в отрасли с 1970 года и является соавтором книги «Как печатать на футболках для удовольствия и прибыли» . Популярный спикер на выставках, он ведет веб-сайт T-BizNetwork.com. Свяжитесь с ним по адресу [email protected].
Как повернуть текст в Photoshop
Нужно знать, как повернуть текст в Photoshop? Тогда вы находитесь в правильном месте! В этом кратком руководстве вы узнаете, как повернуть текстовый слой в Photoshop, используя несколько различных методов.Мы также рассмотрим, как наклонить текст в Photoshop, как перевернуть текст в Photoshop и некоторые другие хитрости!
Вы можете следовать этому руководству, используя любой проект Photoshop, но задумывались ли вы о том, чтобы попробовать потрясающие текстовые эффекты от Envato Elements? Envato Elements имеет большую коллекцию текстовых эффектов и шрифтов профессионального качества. Я буду использовать эти текстовые эффекты киберпанка на протяжении всего краткого совета.
Чему вы научитесь в этом уроке
- Как повернуть текстовый слой в Photoshop
- Как перевернуть текст в Photoshop
- Как использовать вертикальный текст в Photoshop
- Как повернуть текст в Photoshop с помощью смарт-объектов
Следите за новостями на нашем канале Envato Tuts+ YouTube:
1.Как повернуть текст в Photoshop
Шаг 1
Откройте или начните новый проект Photoshop. Если вы начинаете проект, выберите Text Tool и поместите текст на холст.
Совет. Если вы новичок в Photoshop, вы можете поместить текст, щелкнув Text Tool на панели инструментов, а затем щелкнув в любом месте холста, чтобы начать печатать. Выберите любой шрифт или стиль, который вы хотите, когда изучаете, как повернуть шрифт в Photoshop.
Шаг 2
После того, как текст будет готов к работе, выберите инструмент «Перемещение» на панели инструментов.
Шаг 3
Затем щелкните слой, на котором находится текст. В нашем случае это текстовый слой, содержащий слово «Кибер».
Шаг 4
Теперь, чтобы повернуть текст, нам нужно убедиться, что маркеры преобразования находятся вокруг нашего текста. В большинстве случаев это должно происходить по умолчанию, но если вы не видите никаких маркеров преобразования вокруг текста, вы можете установить флажок Показать элементы управления преобразованием в верхней части документа.
Шаг 5
При наличии элементов управления преобразованием поместите курсор снаружи одного из четырех углов, пока он не изменится на значок двусторонней изогнутой стрелки.
Шаг 6
С видимым значком изогнутой стрелки щелкните левой кнопкой мыши и перетащите, чтобы повернуть текст!
Совет. Удерживайте клавишу Shift для перетаскивания с шагом 15 градусов. Это может быть отличным и быстрым способом убедиться, что текст последовательно выровнен, если вам нужно повернуть много текста.
Шаг 7
Как только вы отпустите кнопку мыши, текст будет повернут. Теперь нажмите кнопку Commit Transform , чтобы подтвердить преобразование, и все готово!
Совет: Вы также можете нажать Введите , чтобы зафиксировать преобразование .
Теперь вы знаете, как наклонить текст в Photoshop. Вы можете быть сколь угодно щедрым в своем вращении, вращаясь на все 360 градусов. Кроме того, знаете ли вы, что вы также только что научились вращать в Photoshop в целом? Попробуйте другой тип слоя!
2. Как перевернуть текст в Photoshop
Шаг 1
Чтобы отразить текст в Photoshop, вам понадобится проект с текстовым слоем. Во-первых, поместите текст в свой документ и убедитесь, что у вас выбран инструмент Move Tool .
Шаг 2
Убедитесь, что текстовый слой выбран, щелкнув его на панели Layers .
Шаг 3
Теперь, выделив текстовый слой, перейдите к Edit > Transform > Flip Horizontal.
Подсказка: обратите внимание, что есть возможность перевернуть текст по вертикали!
Шаг 4
Вот так вы и перевернули свой текст. Это может быть очень полезно при разработке материалов, требующих, чтобы печать была задом наперёд.
Теперь вы знаете, как отразить текст в Photoshop!
3. Как сделать текст вертикальным в Photoshop
Шаг 1
Чтобы создать вертикальный текст Photoshop, вы можете отредактировать существующий текст.
Если вы хотите попробовать вертикальное направление текста Photoshop, вы можете повернуть текст. Тем не менее, вам придется постоянно корректировать текст при разработке. Вместо этого с помощью этой техники мы собираемся изменить ориентацию самого текста.
Сначала поместите текст в документ и убедитесь, что у вас выбран инструмент Move Tool .
Шаг 2
Убедитесь, что выбран текстовый слой.
Шаг 3
Теперь, когда выбран текстовый слой, выберите Text Tool на панели инструментов.
Шаг 4
Теперь нажмите кнопку ориентации текста в левом верхнем углу.
Шаг 5
И все! Ваш текст станет вертикальным, и когда вы наберете, он также будет добавлять новые символы в вертикальном положении.
Советы: Шрифты обычно разрабатываются с учетом горизонтальной ориентации.Возможно, вам придется настроить и настроить интервал и масштаб вашего типа. Кроме того, экономьте при использовании текста Photoshop в вертикальном направлении. Читать вертикальный текст может быть сложнее.
4. Как преобразовать текст, если это смарт-объект?
Шаг 1
Если вы использовали текстовый шаблон или смарт-объекты, вы можете обнаружить, что эти методы не работают. Что дает?
Смарт-объекты вложены в другие слои, поэтому, чтобы вращать, наклонять и отражать их, вам нужно обязательно войти в смарт-объект.
Сначала убедитесь, что выбран смарт-объект, содержащий текст.
Шаг 2
Теперь дважды щелкните изображение предварительного просмотра на слое, чтобы открыть смарт-объект.
Шаг 3
Теперь вы окажетесь внутри смарт-объекта с самим текстом! Отсюда вы можете использовать любой из вышеперечисленных методов для преобразования текста.
Идите вперед и трансформируйте текст по своему вкусу, а затем нажмите на галочку, когда будете удовлетворены.
Совет: здесь вы можете получить предупреждение при преобразовании — выберите Преобразование , если вы это сделаете.
Шаг 4
Поскольку это изменение было внесено в смарт-объект, нам нужно будет сохранить его, чтобы наше изменение вступило в силу.
Перейдите к Файл > Сохранить .
Шаг 5
Теперь, когда ваше преобразование сохранено, перейдите на вкладку основного файла проекта, чтобы увидеть изменения!
Хорошая работа! Теперь вы знаете, как повернуть шрифт в Photoshop, даже если он находится в смарт-слое.
Примечание. В зависимости от эффектов вы можете обнаружить, что сохранение и загрузка изменения может занять некоторое время.
Вот оно!
Как видите, в Photoshop есть много доступных нам приемов, когда речь идет о вращении, наклоне и ориентации текста. Вы обнаружите, что многие из этих методов универсальны и применимы и к другим типам слоев! Теперь, когда вы знаете, как вращать текст, вы также знаете, как вращать текст в Photoshop в целом.Попробуйте перемещать изображения или вращать и переворачивать свои проекты на всех типах слоев.
Вам понравился этот быстрый совет? Тогда ознакомьтесь с этими уроками Photoshop и стилями текста, чтобы стимулировать свой рост и вдохновлять на новые идеи!
.



 Эти приложения проверьте DPI при запуске и настраивает масштаб всякий раз, когда изменяется значение DPI. Эти приложения не масштабируется автоматически системой.
Эти приложения проверьте DPI при запуске и настраивает масштаб всякий раз, когда изменяется значение DPI. Эти приложения не масштабируется автоматически системой.






 Главное не переборщите, иначе будет некрасиво смотреться. Но если уж переборщили, то вы всегда можете вернуться на один или несколько шагов назад.
Главное не переборщите, иначе будет некрасиво смотреться. Но если уж переборщили, то вы всегда можете вернуться на один или несколько шагов назад. Также можно кликнуть на пункт «Файл» и в контекстном меню выбрать «Открыть» .
Также можно кликнуть на пункт «Файл» и в контекстном меню выбрать «Открыть» .
 Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ». На экране отобразится окошко с названием «Заполнить». Выберите из раскрывающегося списка в пункте «Использовать» опцию «С учетом содержимого». Нажмите «OK». Дождитесь, пока Photoshop заполнит пространство, оставшееся после удаления текста.
На экране отобразится окошко с названием «Заполнить». Выберите из раскрывающегося списка в пункте «Использовать» опцию «С учетом содержимого». Нажмите «OK». Дождитесь, пока Photoshop заполнит пространство, оставшееся после удаления текста.