Цвет в веб дизайне: Практика И Теория Выбора Цвета В Веб-Дизайне / WAYUP
Практика И Теория Выбора Цвета В Веб-Дизайне / WAYUP
Теория цвета в веб-дизайне – тема обширная, требующая много практики для понимания особенностей ее применения. Выбор цвета также зависит от среды и специфики работы самого веб-дизайнера, поскольку на цвета и оттенки мы смотрим несколько иначе, чем иллюстраторы и художники.
Частично мы уже посвящали цвету в веб-дизайне и Photoshop наши материалы. Но сегодня хотим поговорить и посмотреть на цвета и цветовые палитры немного в общих чертах, где и как проще и удобнее подбирать их сочетания, на что обращать внимание и не только. В общем и целом, мы собрали несколько ресурсов для подбора цветов, нашли интересные готовые палитры и хотим также немного углубиться в некоторые моменты теории цвета.
Теория цвета в несколько абзацев
При разработке сайта у нас есть 16,8 миллионов цветов на выбор. И все их приходится комбинировать и подбирать, а если представить, сколько вариантов таких комбинаций существует, то… это практически бесконечно.
Цвета имеют смысл. Они придают тонус, эмоционально воздействуют аналогично тому, как и шрифт имеет огромное влияние на психологию человека.
Основные цвета – главные для оттенков. Человеческий глаз воспринимает три базовых цвета: голубой, желтый и пурпурный. Любой цвет, что вы видите сейчас перед собой, состоит из комбинации этих трех, но в разных количествах яркости, оттенков и прочего. Да-да, печать полиграфии происходит в этих цветах.
В интернете, наоборот, используется RGB (красный, зеленый, синий) и его шестнадцатеричные значения.
RGB (59, 89, 145) или #3b599b – синий Facebook
RGB (0, 0, 0) или #000000 – черный
Каждые два символа в 16-тиречном коде обозначают основной цвет: красный – 3b, зеленый – 59, синий – 9b.
Холод-тепло
Также цвета длятся на холодные (обилие синего и зеленого) и горячие (множество красных и желтых) оттенки. Горячие цвета в веб-дизайне вызывают чувства тепла, страсти. Они агрессивны и смелы, но также они символизируют и о том, что в некоторых вещах нужно остановиться, поэтому их используют для критически важных сообщений, иконок и прочего.
Холодные цвета привносят прохладу, подходят для зимних тематик, ночных, печальных или водных. Они несут в себе одиночество и холод, страх. Но между тем, они неагрессивны и успокаивающие.
Температура
Температуру изображений также можно менять, в результате чего меняется уровень оранжевого цвета. Таким образом, мы превращаем картинку в более теплую и радостную. Подобно тому, как мир выглядит счастливее, когда солнце бросает на него свои желто-оранжевые лучи. Снижение температуры, напротив, делает изображение холоднее и менее привлекательным, словно бы передают природу в пасмурный день.
Оттенки и тени
Оттенки получаются в результате добавления белого к цветному, аналогично тому, как черный вы добавляете, создавая тень. Оттенки и тени позволяют создать монохромные цвета и палитры, путем добавления разного количества белого и черного.
Например, возьмем основной цвет #8dbdd8 (светло-голубой). Ниже на изображения представлена монохромная палитра, в которой два оттенка справа и слева представляют собой результат добавления разного количества черного и белого.
Насыщенность, тон, свет
Также цвета распределяются по насыщенности, тону и светимости. Насыщение позволяет сделать цвет богаче и темнее. Когда мы говорим «светло-голубой» или «темно-зеленый» — мы имеем ввиду насыщенность.
Цветовой тон определяет отличие от основного цвета радуги (их семь). То есть, например, «зеленовато-голубой». Ни тот, ни этот, но как раз тон.
Светимость определяет цвет по отношению к чисто белому, насколько он яркий или тусклый. Что-то похожее на насыщенность, но зависит от иного параметра.
Что-то похожее на насыщенность, но зависит от иного параметра.
Цветовые схемы
Если рассматривать цветовые схемы, то их всего четыре: монохромные (оттенки одного основного цвета), взаимодополняемые (из двух цветов, что находятся на противоположных сторонах цветового колеса), аналоговые (три цвета, что находятся рядом на цветовом колесе), триада или триадические (три цвета, что находятся на углах треугольника, нарисованного поверх цветового колеса).
Проектирование макета цветов
Такова краткая теория и впоследствии мы будет просто ссылаться на этот материал. Но также в начале изучения веб-дизайна именно эта теория важна, хотя зачастую ваши глаза могут понимать, что что-то выглядит совсем не так, как описано в цифрах. Вроде синий, но вы чувствуете, что он недостаточно насыщен. Это уже особенности природы развития каждого человека. Именно поэтому многие веб-дизайнеры с головой уходят в работу над дизайном палитры цветов, аналогично тому, как некоторые посвящают себя изучению типографики.
Тем не менее, когда речь идет о веб-цветах, есть такая концепция, как «веб-безопасные цвета». Она появилась, когда еще дисплеи не могли передать 16 миллионов цветов. Но если есть такие безопасные цвета, зачем еще что-то нужно? Но, согласитесь, приятно знать, почему они вообще существуют и как влияют на выбор цветов в целом.
Стоит понимать, оттого, что мы можем использовать любые цвета лучшие веб-проекты получаются при использовании основной группы цветов. И да, доверьтесь своим глазам. Если им не нравится, что они видят, то попробуйте изменить.
Когда помощь необходима
Если же у вас возникли затруднения проектирования еще на нулевой стадии, то идеи цветовых решений всегда можно найти в интернете. Просто посетите сайт с цветовыми палитрами и настройте его под себя, а затем соберите нужные цвета и работайте с ними в Photoshop. Например, изучайте webdesign-inspiration или awwwards, сортируйте по цветам и находите вдохновение.
Например, изучайте webdesign-inspiration или awwwards, сортируйте по цветам и находите вдохновение.
Представляет собой библиотеку и мастерскую по созданию палитры цветов. В библиотеке существуют наборы палитр для печати и веб. Можно подобрать цвет и увидеть множественные оттенки и вариации тонов.
Подбирает все цвета и оттенки для заданного вами цвета. Кроме того, ресурс предлагает цвета для сочетания и комбинации, монохромную палитру, аналоговую, вариации насыщения, тонов, светимости и прочего.
Позволяет не только подобрать цвет, оперируя сразу несколькими параметрами, но и затем собрать палитру по заданному цвету. В первом варианте мы создали цвет, а во втором – создали палитру и разброс цветовых оттенков и тонов.
Это одно из немногих мобильных приложений, позволяющее поработать с палитрами цветов на смартфоне или планшете. Но существует и версия для браузера РС. Особенность проекта – работа с цветом в 3D.
Кроме того существуют и наборы готовых палитр, для Рождества, монохромные, современные, цитрусовые и прочие.
Сайт уже в течение долго времени является каталогом пользовательских цветовых схем. Как правило, в него входят цвета flat дизайна, а также многочисленные узоры, текстуры, фоны, что доступны в свободном доступе.
Цветовые палитры можно подбирать из фотографий и изображений. Мы об этом уже рассказывали и о ресурсах для этого тоже. Идея в целом интересная и весьма полезная, почитайте на досуге.
Цветовые профили
Но между тем, подбор палитры это еще полбеды. Наиболее актуальная тема в веб-дизайне – выбор цветовых профилей. Мы немного касались этой темы ранее (ссылка в начале материала), но вот, что хотим отметить сейчас. Каждый монитор может быть откалиброван под определенный цветовой профиль. Делается это, например, в Windows 10 -> Панель управления -> Управление цветом. Соответственно, определенные цвета могут передаваться по-разному на разных мониторах.
Делается это, например, в Windows 10 -> Панель управления -> Управление цветом. Соответственно, определенные цвета могут передаваться по-разному на разных мониторах.
Тема, как мы уже говорили, запутанная и поэтому многие веб-дизайнеры не всегда уверены в том, правильный ли цвет они выбрали. SRGB рекомендуется чаще, но не является необходимым или абсолютно лучшим решением и выбором. Касается это и изображений, что сохраняются со встроенными профилями, и макетов веб-сайта. Иными словами, в этой теме можно долго разбираться.
Но, между тем, многие дизайнеры стараются вообще не думать о них и выполнять работу с настройками на компьютере и в Photoshop по умолчанию. И это тоже верно, поскольку, даже если вы согласуете цвета с заказчиком/клиентом, то все равно не сможете повлиять на цвета на мониторе у конечных пользователей.
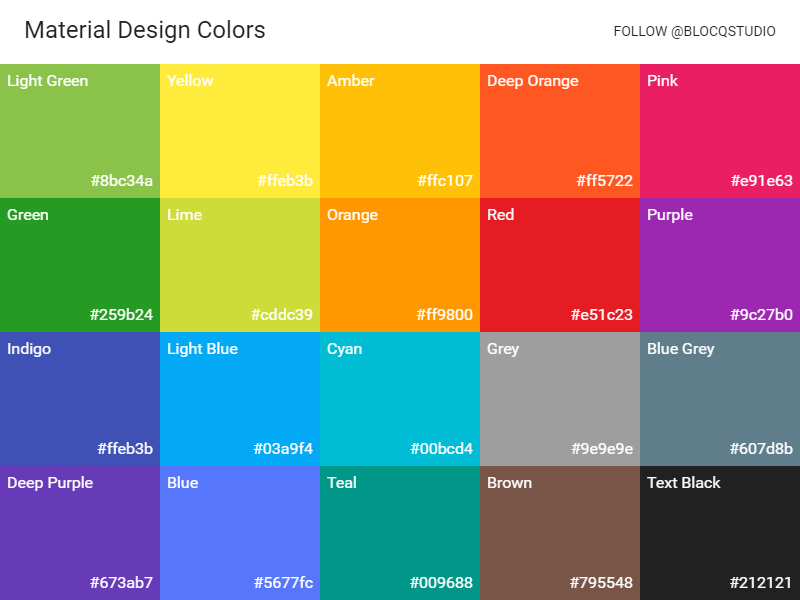
Цвета Material UI
Google, создавая правила для material design, подробно описали и положения о цвете. Тем не менее, правила настолько просты в целом, что могут с легкостью применяться к любому интерфейсу, что и сделали их популярными.
Когда же дело доходит до выбора цвета, то конструкция Material следует стилю, аналогичному flat design. Конструкции material для приложений и сайтов находятся в свободном доступе в интернете, и потому можно увидеть наборы цветов воочию, создать палитры и многое иное.
Если вы решаетесь работать только с набором цветов от Google, то рекомендуем протестировать оба инструмента, чтобы увидеть, как и чем они могут дополнить друг друга. Затем дополнительно можно воспользоваться ресурсом 0to255, чтобы подобрать цвета в по яркости и насыщенности.
Заключение
Цвет в интернете в основном прост и не требуется больше, чем пары недель для понимания его основ и теорий. Но если вы решаетесь копнуть глубже в этой самой теории цвета, то вы узнаете очень и очень много сложностей, особенностей, закономерностей, влияний и способов решений. Возможно, у кого-то из вас от обилия информации «голова пойдет кругом»; кто-то решит, что «ему такое и знать незачем, ткнул пипеткой в логотип и раскрасил сайт». Но кто-то решит заглянуть в теорию еще раз, и еще; решит покопаться в «корзинке с цветами» и оттенками, решит начать экспериментировать.
Но кто-то решит заглянуть в теорию еще раз, и еще; решит покопаться в «корзинке с цветами» и оттенками, решит начать экспериментировать.
Мы только надеемся, что наши материалы о цвете немного помогут вам в будущем в работе над своими проектами. Помогут найти тот простой способ понимания работы веб-цветов через практику, повторение, доверия своим глазам.
Ресурсов по подбору цветовых палитр много, сайтов для вдохновения тоже, но когда садишься «рисовать» свой собственный проект в голове как-то … пустеет. Сидишь и думаешь: «Какой синий оттенок бы взять… чуть темнее или чуть светлее… эх… а заказчик не захотел думат
Выбор цвета при создании дизайна сайта / WAYUP
При создании дизайна сайта первый вопрос, над которым нужно хорошо подумать – это выбор цветовой гаммы.
Цвет играет важную роль в нашей жизни. Это касается всего, что нас окружает. И весь секрет кроется в психологии людей. Определенные цвета способны вызывать определенные эмоции.
Цветовое оформление сайта является инструментом маркетинга, который нужно уметь использовать.
Человек, впервые попадающий на сайт, за считанные секунды принимает решение оставаться ему здесь или закрыть вкладку. И огромное влияние на это решение оказывает цветовое оформление. От того, насколько грамотно подобраны цвета в дизайне сайта зависит продолжительность просмотра страницы, какое отношение у человека сформируется к продукту, совершит он в итоге покупку или нет.
Что нужно учесть при выборе цвета?
При выборе цветов и оттенков для дизайна сайта не стоит ориентироваться только на собственные предпочтения. Существует аспекты, которые обязательно нужно учитывать.
- Фирменный стиль. Если вы создаете сайт для продукта, который на рынке появился не вчера, у него уже есть своя аудитория, своё цветовое оформление, то это нужно обязательно учесть в дизайне сайта. Нужно использовать те цвета, с которыми у людей уже ассоциируется этот продукт. При необходимости для лучшего сочетания цветов можно поиграть с оттенками.
 Но не теряйте главную идею.
Но не теряйте главную идею. - Тематика сайта. Есть темы, в которых определенные цвета уже стали классикой. Креатив – это хорошо, но не стоит полностью ломать устоявшиеся ассоциации. Например, на сайте о здоровом питании не может не быть зелёного цвета. Также как на сайте о SUP-прогулках нельзя обойтись без синего и многообразия его оттенков.
- Целевая аудитория. Её должны знать все, в том числе и дизайнер. Потому что выбор цвета во многом зависит от пола, возраста и интересов аудитории.
Психология цвета
Один и тот же цвет может по-разному влиять на человека. Это зависит от выбранного оттенка, сочетания с другими используемыми цветами. А также влияние цвета будет разным на людей разного пола, места проживания, даже эмоционального состояния!
Но всё же есть общие представления о том, как работают те или иные цвета, в каких ситуациях их лучше использовать и есть ли какие-то ограничения.
Синий цвет
Этот цвет ассоциируется с такими чувствами как доверие, спокойствие, безопасность, лояльность. Он обладает выраженным успокаивающим эффектом. Синий цвет олицетворяет свободу и силу. И подтверждением этому служат примеры использования синего цвета такими крупными компаниями, как Facebook, Ford, Nivea, Visa, Samsung и многие другие.
Он обладает выраженным успокаивающим эффектом. Синий цвет олицетворяет свободу и силу. И подтверждением этому служат примеры использования синего цвета такими крупными компаниями, как Facebook, Ford, Nivea, Visa, Samsung и многие другие.
Не стоит использовать этот цвет в оформлении сайтов, связанных с правильным питанием. Синий цвет – неестественный для природы.
Красный цвет
Пожалуй, один из самых сложных цветов. С одной стороны красный ассоциируется с опасностью, гневом, огнём. Но в то же время он способен вызывать яркие чувства, важные для продаж – страсть, аппетит, энергия, сила, дерзость. Красный создает эффект срочности, поэтому часто его применяют в кампаниях с ограниченным сроком действия.
Самые яркие представители дизайна с использованием этого цвета – CocaCola, McDonald’s, Lay’s, Lego, YouTube.
Красный – очень противоречивый. Именно поэтому не все дизайнеры спешат использовать его при создании дизайна сайтов.
Желтый цвет
Ещё один сложный, неоднозначный цвет.
Жёлтый символизирует оптимизм, радость, счастье. Это цвет тепла и уюта. При виде жёлтого цвета мозг получает импульсы, в результате которых наши эмоции усиливаются, и мы воспринимаем это состояние как радость.
В то же время жёлтый служит для предупреждения об опасности. Не зря этот цвет часто используют на знаках дорожного движения.
Жёлтый нужно использовать осторожно, правильно сочетать с другими цветами и не перенасыщать им дизайн.
Оранжевый цвет
Оранжевый цвет близок по значению к жёлтому. Он вызывает ощущение тепла, дружелюбности, энергии, радости.
Но опять же важно правильное сочетание и позиционирование этого цвета.
Зелёный цвет
Цвет, без которого сложно себе представить сайты о здоровом питании или летнем отдыхе. Зеленый – это цвет природы. Он символизирует здоровье, свежесть, чистоту и рост.
Этот цвет также полюбился представителям финансовой сферы – банкам и биржам, потому что создаёт чувство гармонии и спокойствия.
Фиолетовый цвет
Цвет, который ассоциируется с богатством и превосходством. Его любят использовать престижные марки для правильного позиционирования себя.
Поскольку этот цвет получается путём слияния двух цветов – синего и красного, то и его характеристика заключается в сочетании силы и энергии красного и свободы и спокойствия синего.
В зависимости от оттенка и преобладания синего или красного будет производиться соответствующий эффект.
Чёрный цвет
Цвет, выражающий элегантность и роскошь. Классический, лаконичный цвет, который часто используют в своём фирменном стиле люксовые бренды.
Черный используют и сам по себе, и в сочетании с другим классическим цветом – белым, и в сочетании с яркими цветами. В любой ситуации чёрный – это про уверенность в себе, серьезность и решительность.
Белый цвет
Традиционный цвет, который ассоциируется со свободой и чистотой. В современном дизайне сайтов приветствуется использование белого пространства для создания ощущения простора.
Это цвет, не имеющих никаких противоречий. Он символизирует совершенство.
Но не допускайте, чтобы использование белого цвета в дизайне создавало ощущение пустоты и тоски. Для этого умело используйте другие яркие цвета при создании деталей.
О сочетании цветов
Вся теория сочетания цветов начинается с цветового круга Ньютона. Приёмы сочетания, которые использовал Ньютон не были безупречными, но сама идея была взята за основу.
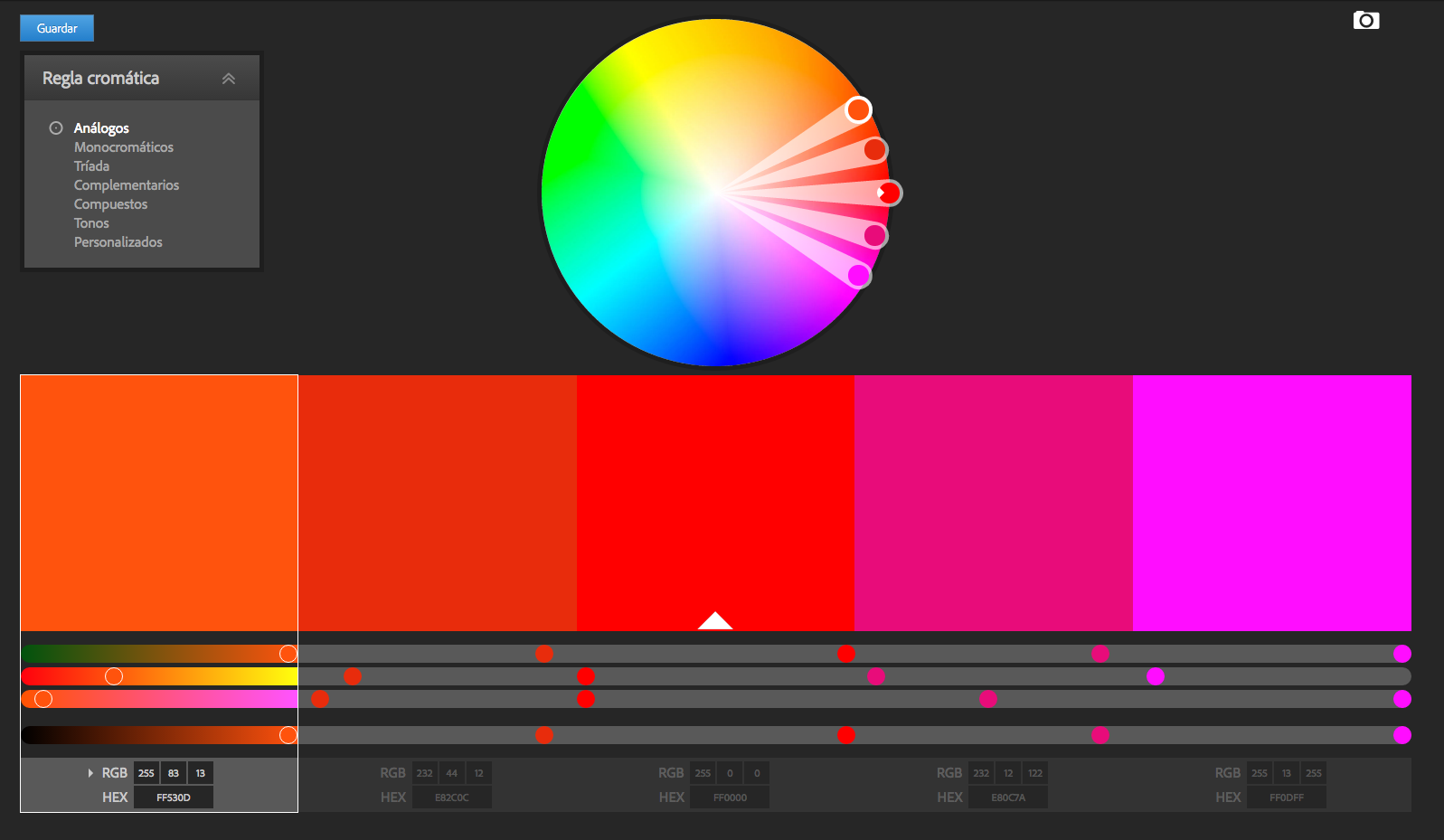
Сегодня цветовой круг, с помощью которого подбираются сочетания цветов выглядит так.
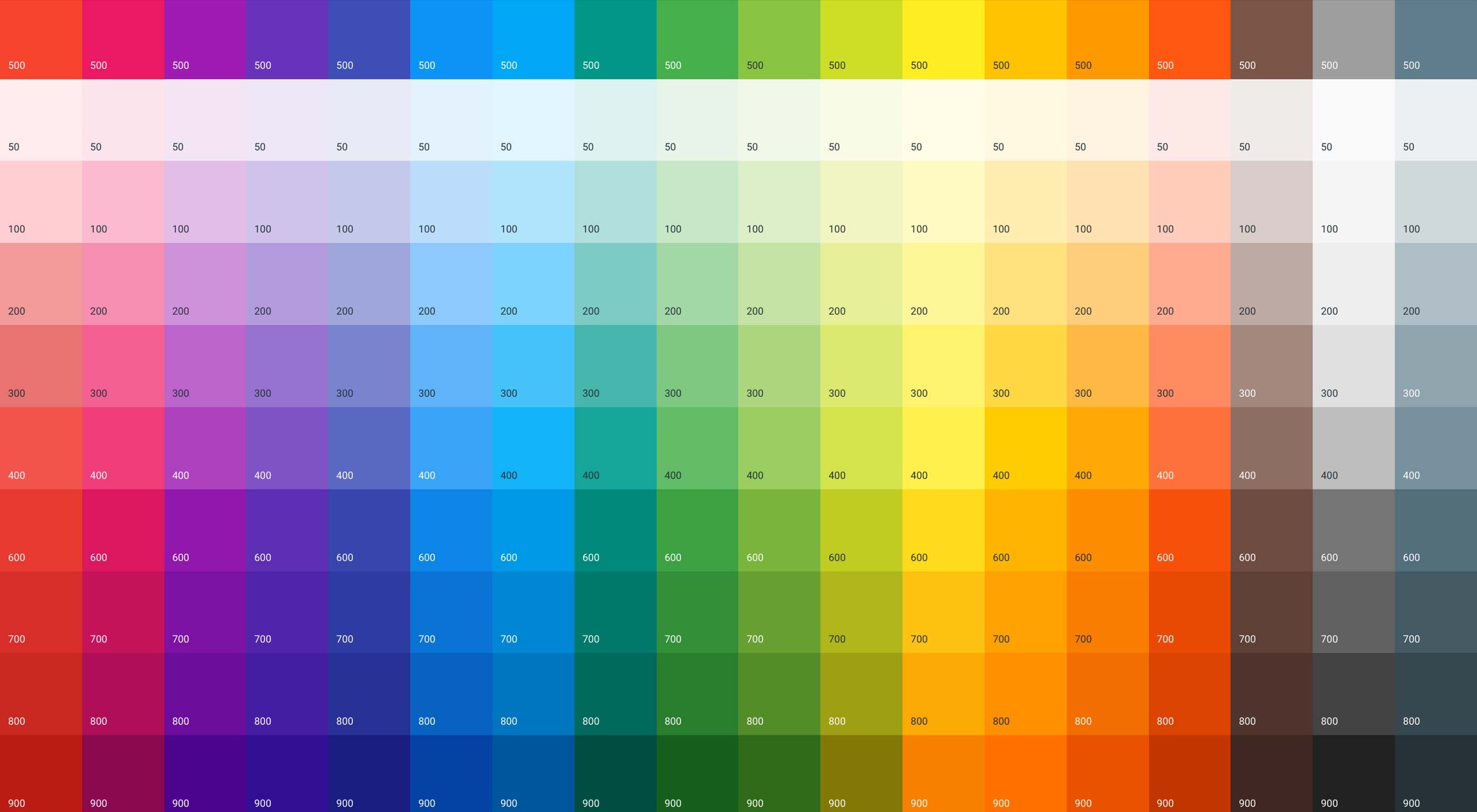
Круг разделен на 12 секторов, в каждом из которых представлено несколько оттенков цвета от светлого в центре круга к тёмному.
Для выбора правильного сочетания существует несколько схем:
- Комплементарное сочетание. Это пара цветов, расположенных на противоположных сторонах круга. Лучше всего выбирать равноудалённые оттенки, чтобы не запутаться.
- Триада (сочетание трех цветов).
 Выбираются 3 цвета, которые находятся на равном расстоянии друг от друга. Композиция будет яркой, интересной и живой, даже если взять самые светлые оттенки цвета.
Выбираются 3 цвета, которые находятся на равном расстоянии друг от друга. Композиция будет яркой, интересной и живой, даже если взять самые светлые оттенки цвета.
- Аналогичное сочетание. Включает в себя от 2 до 5 цветов, которые находятся рядом друг с другом на круге.
- Схемы тетрада и квадрат. Способ подбора цветов с помощью использования специально выведенной фигуры – прямоугольника и квадрата.
Сервисы для подбора цвета
Прогресс преследует нас повсюду и сейчас нет необходимости сидеть с напечатанным кругом цветов, крутить его и вертеть, чтобы выбрать подходящий цвет.
Гораздо быстрее и проще сделать это с помощью онлайн-сервисов. На каждом из сайтов есть дополнительные функции. Например, можно увидеть пример веб-страницы с выбранными цветами и посмотреть, как будут выглядеть цветовые блоки.
- colorscheme.ru
- color.
 adobe.com
adobe.com - paletton.com
- degraeve.com
- palettegenerator.com
- palettable.io
- flatcolors.net
- materialpalette.com
- getuicolors.com
Чтобы дизайн сайта привлекал внимание, но при этом не отталкивал нужно знать значения и эффект влияния основных цветов и уметь их сочетать. При этом ориентироваться стоит не только на свои предпочтения, но и на целевую аудиторию, цвета, используемые в логотипе компании или на упаковке продукта.
Психология цвета в веб дизайне — Блог веб-студии SWD-RGB
Вот и добрались мы чуть до психологии. Поговорим о том, как использовать психологию цвета и как определить какой цвет в дизайне будет лучше всего в вашем веб дизайне.
Исследования показали, что 80% цвета воспринимается человеком на подсознании, и только 20% приходится на зрительное восприятие. Цвет вызывает контрастные ассоциации, яркие эмоции, бывает что вызывает воспоминания, помним, что цвет влияет на психологическое состояние, и каждый цвет влияет по-своему.
Ну теперь и становится очевидно, что, делая цветовые акценты на нужных элементах в дизайне, вы сможете с подвигнуть на действия. Например, если нам необходимо, чтоб человек нажал на кнопку «Далее», «Подробнее» или «перейти на сайт»- делаем ее яркой, выразительной и с ярким акцентом.
Итак, изучив психологию цвета- узнаем какой цвет именно подходит вам, под вашу тематику и вашу сферу).
БЕЛЫЙ цвет в веб-дизайне
Белый цвет — чистый, им трудно испортить дизайн. Кстати я люблю брать не чисто белый цвет с показателями 0 0 0 0, а чуть сероватый или с легкой желтизной, который будет более мягко смотреться и не резать глаз через монитор вечером. Белый это- простота, он не вызывает никаких неприятных ощущений. Это лучший цвет для фона под основной темный текст.
СЕРЫЙ цвет в веб-дизайне
Нейтральность, и не акцентирует внимание. В сочетании с яркими цветами служит спокойным фоном. Универсальный цвет, но очень важно не переборщить — иначе может вызвать уныние и скуку)
В сочетании с яркими цветами служит спокойным фоном. Универсальный цвет, но очень важно не переборщить — иначе может вызвать уныние и скуку)
Классический цвет, цвет власти. Черный хорош в сочетании с другими яркими цветами. Ассоциируется с аристократичностью. Слишком много черного может угнетать- помните и разбавьте его сочными оттенками или классическими сочетаниями. Кстати, читать контрастный белый цвет на черном фоне гораздо тяжелее глазу чем наоборот!
Красный цвет
Цвет, кричащий «Внимание!» Является самым лучшим цветом для стимуляции продаж. Цвет яркий и очень агрессивный, красный это решительность и лидерство. Но к дизайну в красном цвете стоит подходить осторожно, чтобы не переборщить. Я лично его жутко боюсь)))) Но сочитаю с белым, тем самым смягчаю его агрессивность.
Оранжевый цвет в веб-дизайне.
Тут я могу говорить вечно, но не буду. Мой фирменный цвет именно оранжевый. Мой любимый цвет. Цвет оптимизма, приятной хитрости, энергии, жизнерадостности. Оранжевый цвет в дизайне хорошо продает продукты на тему спорта и детей.
Желтый цвет в дизайне.
Цвет привлекает внимание. Это мощный цвет. Желтый цвет в дизайне является хорошим акцентом. Ассоциируется с солнышком, теплом, комфортом. Кстати- цвет коммуникабельности. Классно подходит в рекламе для детей. Отлично его можно использовать как цвет оптимизма!
Зеленый цвет в веб-дизайне
Зеленый в дизайне успокаивает, это цвет развития, роста, надежности, безопасности. Конечно это цвет жизни, природы, натуральности, естественности. Зеленый не напрягает зрение. Ассоциация с этим цветом- здоровье, а значит подходит для темы косметологии и медицины. Ну и конечно это цвет денег и богатства. Мне кажется отличный цвет и для контор, связанных с денежками.
Конечно это цвет жизни, природы, натуральности, естественности. Зеленый не напрягает зрение. Ассоциация с этим цветом- здоровье, а значит подходит для темы косметологии и медицины. Ну и конечно это цвет денег и богатства. Мне кажется отличный цвет и для контор, связанных с денежками.
Голубой цвет в веб-дизайне.
Цвет мира, духовности, чистоты и свободы. Цвет для баннеров о дружбе. Это цвет прохлады,свежести и часто и лета.
Синий цвет в веб-дизайне
Ассоциируется с честностью, доверием, преданностью. Цвет который выражает стабильность. Это самый распространенный цвет в бизнес-среде и широко используется на корпоративных сайтах.
Фиолетовый цвет в веб-дизайне
Считается цветом мистики и магии. Так же это цвет творческих людей. Если правильно обыграть фиолетовый в сочетании с другими цветами он может заиграть по новому и показать вам элегантность и престиж.
Так же это цвет творческих людей. Если правильно обыграть фиолетовый в сочетании с другими цветами он может заиграть по новому и показать вам элегантность и престиж.
Коричневый цвет в веб-дизайне
Цвет земли, комфорта, надежности и стабильности, а так же цвет- истории. Часто использую его, когда хочу вызывать ассоциацию с сладостями и шоколадом. Темные оттенки коричневого ассоциируются почти у всех с роскошью и богатством.
Розовый цвет в веб-дизайне
Целевая аудитория – женщины, конечно. Розовый ассоциируется с нежностью, наивностью, сексуальностью, а так же с подарками, отношениями.
На а на по следок я выложу несколько картинок, взятых с простора интернета, где явно и четко все показано какие компании, каким цветом воспользовались для своего процветания.
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета
На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
1. Красочные и сбалансированные
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..
5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.
6. Черные с ярким акцентом
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.
7. Стильные и утонченные
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.
8. Оттенки красновато-коричневого
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11. Живые и привлекательные цвета
Это прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.
12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.
16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.
17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.
19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.
20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.
22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.
25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов
27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.
30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.
31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.
32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.
34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.
35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов
36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.
37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.
38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.
39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.
40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.
42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.
44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.
45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.
47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.
48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.
50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.
Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
22.11.2020
← Поделиться с друзьями !
Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
Особенности и психология восприятия цвета в web-дизайне весьма субъективные. Web-дизайнер не просто создает красивый дизайн, а решает не простую задачу как «зацепить» клиента. Для этого ему необходимо объединить элементы UX дизайна с WOW-эффектом, чтобы получился «крутой» эффектный проект, удобный для пользователей.
Как выбрать цвет для своего сайта — этот вопрос интересует всех, кто собирается заказать разработку сайта впервые. Особенности восприятия цвета интернет пользователями — вот на что нужно ориентироваться при выборе цветовой палитры. Хорошая визуальная коммуникация с ресурсом — это залог успеха для вашего бизнеса.
Какие цвета (сочетания цветов) лучше использовать для создания бизнес сайта той или иной тематики. Ведь от этого зависит восприятие посетителями вашего ресурса. Понятно, что главное – это контент и удобство пользования сайтом (структура, навигация), но цвет различных элементов также будет играть свою роль.
Использование цвета и психология в дизайне
Мы постоянно выбираем цвет, даже если не осознаем этого. Надеюсь, что эта статья поможет вам выбрать правильный цвет для дизайна вашего сайта.
В графическом дизайне цвет играет важную роль в правильном отражении вашего бренда. В веб-дизайне цветовая схема, которая приятна для глаз и хорошо продумана, будет стимулировать посетителей вашего сайта оставаться дольше и часто возвращаться.
СИНИЙ
Цвет доверия. Синий — самый популярный цвет, используемый при создании бренда и индивидуальности.
Используется для: уменьшения стресса, создания спокойствия, расслабления, безопасности, создания порядка
Сфера деятельности: безопасность, финансы, технологии, здравоохранение, бухгалтерский учет.
Веб-сайты, использующие Blue в своей цветовой палитре: Facebook, Dell, WordPress, Intel, Twitter, Oreo, IBM, NASA, GE, Ford, HP
КРАСНЫЙ
Цвет страсти и драмы. Этот цвет привлекает наибольшее внимание и связан с сильными эмоциями, такими как любовь и гнев.
Индустрия: развлечения, еда, спорт, противопожарная защита
Используется для стимулирования, создания срочности, привлечения внимания, осторожности, поощрения.
Сайты, использующие красный в своей цветовой палитре: Coca-Cola, CNN, Lego, Youtube, Pinterest, Pinterest, Lay’s, KFC, Netflix
ЗЕЛЕНЫЙ
Цвет роста и здоровья. Зеленый может оказывать уравновешивающее и гармонизирующее действие и очень стабилен
Используется для: расслабления, баланса, оживления, поощрения, обладания
Отрасль: окружающая среда, банковское дело, недвижимость, сельское хозяйство, некоммерческая.
Сайты, использующие зеленый в своей цветовой гамме: Groupon, Starbucks, Holiday Inn, Animal Planet, Spotify
ПУРПУРНЫЙ
Цвет духовности. Энергия красного и спокойное синее объединяются, создавая фиолетовый, цвет, который вдохновляет на размышления и самосознание.
Используется для: поощрения творчества, вдохновения, сочетания мудрости, впечатления с роскошью
Индустрия: гуманитарная, психическая, религиозная.
Сайты, использующие фиолетовый цвет в своей цветовой палитре: Yahoo, Cadbury, Hallmark, Welch’s, Barbie, Taco Bell
ЧЕРНЫЙ
Цвет тайны. Черный цвет хорошо работает для бренда, желающего продвигать роскошь и вызывает утонченность и простоту.
Используется для: скрытия чувств, запугивания, излучения власти, создания страха, общения с тайной
Промышленность: Все отрасли
Сайты, использующие черный в своей цветовой палитре: Apple, Adidas, Nike, Squarespace
ОРАНЖЕВЫЙ
Цвет поощрения. Это часто считается дружелюбным и привлекательным. Оранжевый также сильно связан с творчеством.
Используется для симуляции, общения, веселья, привлечения внимания, выражения свободы
Индустрия: искусство, развлечения, еда, спорт, транспорт
Сайты, использующие Orange в своей цветовой палитре: Amazon, Blogger, Mozilla, Nickelodeon, SoundCloud, The Home Depot
КОРИЧНЕВЫЙ
Цвет земли. Стабильность и прочная основа — это послание, исходящее от коричневого цвета.
Используется для: стабилизации, проявления здравого смысла, подавления эмоций, создания тепла
Отрасль: сельское хозяйство, строительство, транспорт, легальное, пищевая промышленность
Сайты, использующие Brown в своей цветовой гамме: UPS, M & Ms, Nespresso, Louis Vuitton и многие другие.
ЖЕЛТЫЙ
Цвет оптимизма. Яркость желтого цвета особенно полезна для привлечения внимания покупателей.
Используется для: симуляции, расслабления, пробуждения сознания, активизации, влияния на настроение
Индустрия: еда, спорт, транспорт, путешествия, отдых
Сайты, использующие желтый в своей цветовой палитре: CAT, Shell, YellowPages, Snapchat, BestBuy
Субъективное восприятие цвета
Восприятие цвета во многом зависит от того, в каком эмоциональном состоянии находится человек, который просматривает ваш сайт.
Понятно, что предугадать это состояние довольно сложно. Здесь очень многое будет зависеть от тематики сайта и от портрета целевого посетителя (который может включать в себя даже настроение).
Если состояние человека грустное и печальное, то он будет лучше воспринимать мягкие и неяркие цвета. Если же человек находится в приподнятом настроении, ему радостно и весело, то здесь подойдут яркие и насыщенные цвета (но тоже в меру).
Посмотрите Примеры: 50 великолепных цветовых схем которые помогут выбрать идеальную цветовую схему для вашего сайта
Восприятие цвета зависит от тематики сайта.
Здесь наблюдается схожая закономерность. Сайт может относиться к развлекательной тематике, а может относиться к тематике бизнеса. Понятно, что серовато-черные и другие похожие цвета будут лучше восприниматься на бизнес сайте. Для первого подойдут более яркие и контрастные цвета, к примеру, желтый, оранжевый, красный.
- Каждый цвет обладает своим собственным весом (условная величина).
- Вес характеризуется степенью влияния на посетителя сайта разных цветов, которые занимают одинаковую площадь.
- Красный цвет, например, имеет больший вес, чем оранжевый.
- Оранжевый цвет обладает большим весом, чем синий, синий обладает большим весом по сравнению с зеленым.
- Белый цвет является самым нейтральным и обладает наименьшим весом.
Цвет может влиять на то, какими по размеру будут казаться объекты на сайте, окрашенные в него.
При этом здесь наблюдается обратная зависимость – чем больше вес цвета, тем меньше кажется объект. К примеру, если взять два одинаковых по форме и по площади элемента, то белый элемент будет казаться больше красного.
Веб-дизайну необходима четкая структура и ненавязчивые визуальные решения. Ваши пользователи, заходя на веб-сайт, должны моментально понять, где основная информация, а где – второстепенная. Сравним рекламный баннер, на котором главный оффер умещается в пару строк, с интерфейсом веб-сайта, который намного больше наполнен информацией – следовательно выделить основное там значительно сложнее, но испортить веб-дизайн неграмотными решениями можно легко.
Цветовые акценты имеют большое значение
Нельзя взять и сделать сделать основную кнопку кислотно-яркой, или огромной, или с жирным контуром, или разноцветной, так как на странице есть и другие важные элементы. Иерархия элементов дизайна создается как за счет сочетаемости цветов , так и за счет маленьких акцентов, поэтому нужно их использовать их грамотно и с умом.
Вы общаетесь со своими пользователями через сайт на языке образов, цветов, форм и линий. Такая визуальная коммуникация дает возможность дизайнеру донести пользователям нужную информацию и разложить ее по полочкам. Человекможет казаться просто наблюдателем, но это не так, он воспринимает визуальную информацию эмоционально и по-своему интерпретирует ее. Задача дизайнеров – донести основной посыл так, чтобы его воспринимали и верно интерпретировали.
То на что смотрит человек, на что направлено его внимание, к куда возвращается его взгляд, и какие при этом испытывает эмоции – это обратная связь на ваше на визуальное послание. Изображения используются на сайте вместо слов, а еще лучше вместе со словами, тогда они могут очень емко емко передавать информацию. Это происходит так: посмотрел на картинку с пляжем и морем, и в голове тут же плеск волн и ощущение тепла и неги во всем теле.
Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуПять основ комфортного взаимодействия с веб-дизайном
В веб-дизайне существуют канонические правила, которые помогают создавать такие ресурсы, с которым пользователям удобно и комфортно взаимодействовать и они не устают в течение длительного времени.
1. Использование контраста тона
Когда на веб-сайте намешаны все цвета радуги, некоторые пользователи, могут восхитится таким дизайном, но взаимодействовать с таким дизайном они быстро устанут. Для восприятия текста и легкой читаемости, важен не только его цвет – главное то, чтобы темный текст был на светлом фоне, или светлый на темном фоне. Это касается и восприятия объектов. Такой тональный контраст помогает выделить самое главное и важное, визуально разделить информацию.
Для этого разные текстовые блоки располагают на контрастных подложках — это очень хороший прием. От такого контраста глаза не устают и мозг не перегружается, поэтому его можно применять для больших текстов, которые пользователю нужно долго изучать.
2. Применение темных фонов
Банк или аудиторские компании вряд ли выберут для своего сайта темный фон, однако различные творческие студии или развлекательные проекты применяют такие интерфейсы довольно часто. Как правило темный фон должен чередоваться со светлым, так как использование темного экрана постоянно сильно осложняет восприятие.
Но, есть особый эффект при контрастном чередовании. Если человек только что читал текст на белом фоне, а потом резко перешел на темный, то получается сильнейший визуальный акцент, а это не комфортно.
Поэтому при применении темных тонов, желательно использовать светлые полутона, а не контрастные. Когда нужно изучать информацию долго, мозг устает от темных тонов – поэтому применять темный фон надо избирательно и не больших объемах. Несмотря на то, что контрастные светлые буквы на темном фоне читаются не хуже, чем темные на светлом.
3. Свободное (пустое пространство)
Представьте себе, что вы вошли в комнату, полностью заполненную различными вещами. Полки, коробки, сумки, груды книг и одежды, стол, забитый различными предметами.
- Сможете ли вы сконцентрироваться на чем-то в таких условиях?
- Вам действительно нужны все эти вещи прямо сейчас?
- Сможете ли вы найти то, что вам нужно, и сколько времени потребуется?
Это, как раз то же самое, что пользователи чувствуют при открытии страницы или экрана без свободного пространства. Поэтому отсутствие графики тоже работает как хороший акцент. Часто на веб-сайтах делают большие промежутки между надписями, иконками и кнопками.
Свободное пространство помогает делать сильные визуальные акценты при этом, соблюдая создает в веб-дизайне. Именно пустое пространство вокруг объектов заставляют внимательно посмотреть на то, что окружено пустотой.
Сила воздействия свободного пространства — вот что делает веб-дизайн эффективным!
4. Цветовой контраст
Не специалисту по веб-дизайну может показаться, что контраст по цвету это один из элементарных и очевидных способов обратить внимание на что-то и сделать визуальный акцент. Однако это далеко не так. В действительности, мы получаем из внешнего мира намного больше визуальной информации не от цветовых контрастов, а от контрастов темного. Разноцветность мира – это приятный подарок, который незначительно влияет на суть воспринимаемой информации.
Но цвета могут воздействовать на эмоции! Цветной спектр не помогает структурировать информацию, при помощи цвета никак не выделить последовательно несколько главных объектов. Но они отлично помогают сделать акцент и направить внимание на что-то одно. Цветовые контрасты отлично работают в сочетании с контрастами по тону.
5. Динамичная анимация
Веб-сайт это не статический, а динамический объект. На мониторе всегда довольно много анимированных элементов, таких к которым пользователь привык не задумывается о них. Однако чтобы сделать акцент на важном месте можно это сделать с помощью интересной анимации. Например, сделать определенный порядок появления категорий, задать скорость движения, определить период показа на экране различных объектов.
Как правило анимация всегда отлично справляется с выделением главного, но не стоит переусердствовать. Помните, что пользователи заходят на сайт, чтобы решить какую-то проблему, а не мультики смотреть 🙂 Анимированные картинки и элементы не должны мешать спокойному взаимодействию с интерфейсом.
9 примеров красивого анимированного дизайна сайтов для вашего вдохновения
Какие цвета выбрать для коммерческого сайта?
При разработке бизнес сайтов особенно важно учитывать влияние цвета, так как от этого напрямую зависит коммерческая составляющая сайта. Лучше всего исключить слишком яркие, кислотные цвета. Сейчас в дизайне часто применяется контрастность. Она может быть достигнута либо чередованием темных и светлых цветов, либо использованием фото-подложек.
Преобладание ярких и насыщенных цветов в дизайне, а именно – красного, способствует уменьшению времени пребывания среднестатистического посетителя на сайте. Объясняется это тем, что данный цвет создает большую нагрузку на глаза, а у некоторых людей даже вызывает дискомфорт в связи со своей насыщенностью и агрессивностью.
Многие посетители предпочитают темным и серым тонам более яркие и глубокие (но яркость должна также быть в меру). Используя в дизайне сайта те или иные цвета, всегда следует учитывать тематику сайта. Если рассматривать разные цвета на белом или нейтральном фоне, то в большем выигрыше окажется синий цвет и его оттенки. При этом хуже всего будет смотреться зеленовато-желтый цвет.
Почему коммерческому сайту необходим профессиональный убедительный дизайн
Веб студия АВАНЗЕТ специализируется на разработке коммерческих сайтов. При создании дизайна мы всегда стремимся учитывать предпочтения пользователей в том или ином сегменте бизнеса и стараемся гармонично вписать фирменные цвета компании в дизайн сайта. Звоните +7-903-455-38-30, чтобы получить бесплатную консультацию по созданию сайтов и интернет магазинов
Вы хотите создать оригинальный, современный, удобный веб-сайт? Обращайтесь к профессионалам в области web-дизайна, звоните в веб-студию АВАНЗЕТ, мы всегда рады помочь и проконсультировать. Наша команда предложит и реализует свежие, инновационные идеи для успеха вашего проекта.
22.11.2020
← Поделиться с друзьями !
Яркие цвета в веб-дизайне — плюсы и минусы яркой цветовой палитры в дизайне сайта
Сегодня в трендах веб-дизайна присутствуют не только минималистичные сайты с минимум цветовых оттенков, но и яркие ресурсы, на которых используются самые невозможные сочетания и принты. В этой статье мы расскажем, как выбрать цветовую палитру для своего сайта, какие преимущества могут быть у ярких цветов, и есть ли негативные последствия от применения таких оттенков для пользователей и конверсии ресурса.
Немного о цвете в веб-дизайне
Веб-дизайнеры похожи на художников — перед составлением макета тщательно выбираются оттенки цвета, составляется композиция, и только потом наносятся основные «штрихи». Разберемся, какие особенности приходится учитывать дизайнерам при выборе цветовой палитры для создания сайта.
В интернет-пространстве существует около 16,8 миллионов цветов. Однако все цвета являются составляющими трех базовых оттенков — красного, зеленого и голубого. Такая модель называется RGB, аббревиатура, которая состоит из первых букв представленных цветов: R — red (красный), G — green (зеленый), B — blue (голубой).
В зависимости от количества того или иного цвета, можно «вывести» новый цветовой оттенок, задавая определенные значения в модели RGB. Например:
Видно, что полученный оттенок содержит интенсивность 255 для красного, 100 для зеленого и 200 для голубого.
Также все цвета можно «разбавить» белым или черным цветом и получить различные оттенки. Например, оттенки синего:
Таким образом, дизайнеры имеют огромный выбор цветов для макета. От того, какие цвета выберет разработчик, зависит:
- легкость восприятия контента. Пользователи обращают особое внимание на палитру — иногда слишком яркие цвета отвлекают клиентов от полезного контента или мешают восприятию. Например, слишком яркий фон для текста уменьшает его читабельность, поэтому пользователь может проигнорировать контент;
- эмоциональная составляющая сайта. Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью;
- ассоциация с брендом. Как известно, цвета — один из самых распространенных способов создать фирменный стиль и повысить узнаваемость бренда. Проще всего иллюстрировать данный прием на примере самых популярных сотовых операторов:
Красный прочно ассоциируется у пользователей с МТС, зеленый — с Мегафон и так далее. Цвет у компаний — прочная составляющая бренда, которая позволяет узнавать компанию, даже не используя логотип напрямую.
При выборе цвета дизайнеры учитывают вышеперечисленные факторы. Соблюдение фирменного стиля, формирование у пользователя соответствующего настроения и облегчение восприятия — три главных цели при выборе оттенка.
Как дизайнеры составляют палитры
Способов составления цветовой палитры для сайта множество. Существуют как специальные сервисы для подбора цветов к макету, так и просто вдохновляющие идеи из искусства, фотографии и прочего.
Например, есть сайты, на которых можно посмотреть различные цветовые сочетания на реальных примерах. Например, сайт dribble:
Кроме того, большинство дизайнеров ориентируется на созданный для компании брендбук — руководство по использованию фирменного стиля организации. Часто в фирменный стиль входят цветовые оттенки, которые необходимо обязательно использовать в макете. Также в фирменный стиль могут входить различные принты и текстуры. Больше об элементах айдентики на сайте можно прочитать в этой статье.
Еще один способ выбрать цвета для сайта — вдохновляться искусством и шедеврами художников, которые отлично разбирались во влиянии цвета на эмоции людей. Например, «разобрать» картины на цвета:
Больше о поиске идей мы писали здесь.
Преимущества яркой цветовой палитры
Все чаще дизайнеры отказываются от серых скучных палитр и выбирают для макетов яркие сочные цвета. Разберемся, в чем плюсы и минусы такого подхода и приведем примеры сайтов с яркой цветовой палитрой.
Запоминаемость ресурса
Яркие и необычные цветовые сочетания — отличный способ создать уникальный и запоминающийся ресурс. Например, использование ярких иллюстраций или фотографий, фона для заголовков или целых блоков:
На примере представлен сайт, где используются рисованные иллюстрации и насыщенная палитра цветов. Такой прием запоминается пользователями своей необычностью и яркостью, по сравнению с классическими сайтами и традиционной структурой в виде горизонтального меню и контентной части.
Запоминаемость ресурса и компании в целом — важная составляющая влияния бренда на продажи. Если организация не на слуху, не запоминается клиентами — компания теряет возможность приобрести постоянных заказчиков и ей остается только привлекать новых клиентов.
Эмоции
Яркие цвета — это всегда про эмоции. Яркие цвета влияют на настроение, создают особую атмосферу на сайте, вызывают определенные ассоциации с продуктом.
Выбранный дизайнерами цвет для оформления — мятный, который вызывает чувство свежести, ассоциируется с чистотой, здоровьем. Кокосовый вкус как раз подходит под эти ассоциации, поэтому пользователю будет вспоминаться именно это изображение.
Стиль
Яркая цветовая палитра является одним из трендов веб-дизайна. «Скучный» минимализм уже никого не удивляет, и дизайнеры ищут новые направления, в которых можно создать уникальный дизайн и привлекать пользователей. Например, один из «законодателей» трендов в веб-дизайне Apple использует для своих баннеров цветной градиент:
Одно из популярных направлений в веб-дизайне стиль Flat — также характеризуется яркой цветовой палитрой. Подробнее об этом можно прочитать в нашем блоге.
Становление бренда
Мы уже говорили о влиянии цветов на фирменный стиль и восприятие бренда. Приведем еще один пример того, как один или несколько цветов могут ассоциироваться с компанией и брендом.
Яркий пример — компания Google. У организации есть несколько обозначений, по которым узнается бренд: это сама надпись перед поисковой строчкой, а также логотипы их продуктов — браузер, диск и так далее.
Такие цвета использует Google для своих логотипов:
Таким образом, набор данных оттенков прочно ассоциируется с компанией. Такой способ позволяет увеличить узнаваемость бренда и, как следствие, повысить продажи.
Яркая цветовая палитра — отличная составляющая фирменного стиля. Бренды, использующие выразительные цвета вместе с интересными иллюстрациями или символами всегда больше запоминаются клиентами. Мы привыкли ассоциировать красную букву «Я» с компанией «Яндекс», различаем по цветам всех операторов, узнаем на улицах курьеров Delivery Club только по зеленой куртке и сумке. Несмотря на то, что цвет не является торговым знаком (зарегистрировать цвет очень сложно, хотя такие прецеденты случались в странах Европы) его можно с успехом использовать как ассоциативную составляющую бренда.
Креативность
Яркая цветовая палитра — отличный способ проявить креативность и создать по-настоящему уникальный дизайн. Сейчас структура, серые цвета без ярких акцентов и «серьезность» ушли в прошлое — в трендах яркие оттенки, креативные текстуры, анимация и многое другое.
Теперь увидеть необычные сайты стало легче. Дизайнеры придумывают новые концепции, соединяют несочетаемое, работают с фотографией и произведениями искусства и придумывают настоящие шедевры. Яркая цветовая палитра встречается даже на новостных порталах и информационных сайтах — так ресурсы перестают быть одинаковыми и завоевывают любовь все новых и новых пользователей.
Яркий пример — сайт «Тинькофф журнал». Издание стало популярным не только благодаря интересному контенту, но и необычному дизайну и интересной типографике:
Таким образом, дизайнерам предоставлена возможность работать с различными направлениями и создавать новые цветовые сочетания. Рисованные плоские иллюстрации, цветные блоки, 3D-типографика и анимационные переходы — все это входит в норму веб-дизайна и становится отличительными особенностями сайтов, на которых не только легко воспринимать контент, но и просто приятно находится.
Повышение продаж
Еще одна причина, почему яркие цвета популярны в веб-дизайне — повышение уровня конверсии. Дизайнеры научились управлять вниманием пользователей с помощью цвета — например, выделять особо важные элементы (призывы к действию, социальные доказательства) более яркими оттенками.
Также яркие цвета часто используют на промо-сайтах. Продукты презентуют в ярких красках, которые вызывают положительные эмоции у клиентов:
Больше об оформлении промо-сайтов мы писали в этой статье.
В целом яркая цветовая палитра — отличный инструмент повышения продаж при грамотном использовании оттенков и составлении удобной структуры для пользователей. Однако, есть несколько недостатков, которые стоит учитывать при использовании таких цветов в дизайне сайтов.
Недостатки яркой цветовой палитры
Несмотря на то, что яркая цветовая палитра остается в трендах, некоторые сайты могут потерять клиентов при неправильном распределении цветов или неправильном составлении структуры сайтов. Рассмотрим подробнее недостатки яркой палитры и способы решения возникающих проблем.
Сложности с юзабилити
Основной недостаток ярких цветов — возникающие сложности с юзабилити. Креативные сочетания, анимация и другие составляющие ярких сайтов неизбежно влияют на удобство пользования. Традиционные элементы, к которым привыкают пользователи, могут скрываться (например, горизонтальное меню часто прячут за значок «гамбургера»), недостаточно прорабатываются элементы навигации.
Как решить эту проблему? В первую очередь, необходимо соблюдать баланс между креативностью и юзабилити. Например, оставлять важные элементы для пользователей и, в то же время, вставлять необычные детали или анимацию. Более подробно о балансе креативности и юзабилити мы рассказываем здесь.
Сложности с восприятием контента
Еще одна распространенная проблема — сложности с восприятием контента, чаще всего текстового. Яркие тона отвлекают пользователей от надписей, переводят внимание на изображения и клиенты могут не узнать важную информацию — о компании, новых товарах, акциях и прочее. Иногда дизайнеры вставляют модную крупную типографику, которая также снижает читабельность текста:
В этом случае дизайнерам нужно тщательно продумывать структуру сайта и подбирать палитру. Важный контент лучше выделять рамкой или яркими вставками, а главные элементы следует располагать таким образом, чтобы пользователь четко выделял композицию и понимал, какой шаг стоит сделать дальше.
Несоответствие тематике
Еще одна распространенная проблема — несоответствие цветовой палитры посылу, смыслу и теме сайта. Например, яркие цвета неуместны на каких-то исторических сайтах, розовые оттенки не добавляют странице «серьезности», если это необходимо.
Такой диссонанс возникает, когда дизайнеры поддаются веяниям моды и забывают о назначении ресурсов. Также стоит помнить о целевой аудитории — если в качестве ЦА выступают люди, которые далеки от современных трендов, лучше остановиться на классическом варианте с понятными навигационными элементами и не использовать креативные детали.
Студия дизайна IDBI в своих работах использует как яркие цветовые сочетания, так и классические представления о сайтах. Мы создаем интернет-магазины с ярким оформлением, промо-сайты с эффектной презентацией товара и обычные ресурсы для размещения новостных сводок. Мы обращаем внимание на назначение сайта, принимаем во внимание брендбуки и другие атрибуты фирменного стиля. Яркие палитры часто используем в призывах к действию и навигационных элементах, чтобы сделать сайты удобными для пользователей и увеличить уровень конверсии ресурса. Наши работы можно посмотреть в разделе «Портфолио».
тенденций использования цвета в веб-дизайне
Дизайн Паула Боровска • 13 марта 2018 г. • 5 минут ПРОЧИТАТЬ
Цвет — основной элемент дизайна , который мы видим повсюду в нашей жизни, например, на каждом веб-сайте, который мы посещаем, или в приложении, которое мы используем. Прямо сейчас вы видите цвета Designmodo. Если вы читаете эту статью о приложении типа «прочтите позже», вы видите цвета этого приложения. Ежу понятно. Дело в том, что каждый год мы видим множество прогнозов тенденций дизайна, и они всегда включают цвет.
Со временем дизайнеры стали использовать цвет более смело и стратегически. Иногда он используется, чтобы уделить больше внимания конкретному элементу, иногда — чтобы лучше рассказать историю, а иногда — для улучшения восприятия бренда.
Давайте поговорим о некоторых из этих примеров.
Создать сильный фон
Несколько лет назад была огромная тенденция смелых фонов. Я до сих пор вижу подобные примеры. В хорошем дизайне красочный и мощный фон может быть хорошим ходом, чтобы заинтересовать определенный раздел.Каким бы ни было ваше мнение о тенденциях, мы можем согласиться с тем, что, если все сделано правильно, хороший цвет фона может помочь разделу выделиться.
Давайте начнем с Root Studio и того, как в дизайне используется желтый фон, чтобы выделить тематическое исследование о зоопарке Честера. Желтый фон помогает задать тон тематическому исследованию. Помимо минималистичного стиля дизайна важным элементом дизайна является цвет фона. Не во всех их тематических исследованиях используются яркие цвета, такие как желтый в зоопарке Честера, и это нормально — вам не нужно использовать яркий оттенок, чтобы что-то выделиться.Этот дизайн не работал бы так хорошо, если бы разделы с тематическими исследованиями не были минималистичными.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыДалее идет Mambo Mambo, который также использует цвет для выделения различных разделов портфолио.Некоторые разделы неоново-желтые, темно-синие и даже черные. На скриншоте видно, что неоново-желтый сочетается с зеленым, синим черным и оттенками кожи; они работают в гармонии.
На всей этой странице именно цвета фона помогают сделать эти разделы уникальными и интересными. Это также хороший брендинг для агентства.
Сделайте заявление
В других случаях цвет можно использовать для создания смелого заявления. Начнем с целевой страницы языка жестов Uber.Оранжевый градиентный фон обязательно привлекает ваше внимание. Это отличная стратегия дизайна, поскольку цель страницы — научить людей базовому языку жестов, основанному на визуальных подсказках.
Далее идет портфолио дизайн-студии Kickpush. Читая текст, обратите внимание, что у них другой характер. Kickpush хочет показать, что они разные, и выбранная цветовая схема помогает в этом. Это целенаправленное и быстрое визуальное заявление.
Это тоже хороший пример брендинга, о котором мы поговорим позже.
Расскажите историю получше
Color — отличный помощник в рассказе истории. Хорошим примером этого является домашняя страница Bloom. Они используют одинаковый почти электрический синий цвет во всем дизайне. Наряду с другими визуальными элементами синий цвет используется для помощи пользователю при прокрутке от верхнего колонтитула к нижнему. Если бы все разные разделы в этом потоке имели разный основной цвет, повествование было бы нарушено.
Я могу сказать то же самое и о целевой странице Adobe Marketing Cloud.Это огромная страница с большими разделами. Каждый раздел имеет свою цветовую схему. Цвета различаются от светло-синего вверху до красного цвета пожарной машины и до темно-фиолетового. Это не только сплошной цвет интерфейса; фотография также сочетается с каждым цветом.
Поскольку это такая длинная страница, цвет помогает рассказать историю каждого раздела.
Создавайте всплески интереса и добавляйте индивидуальности
Иногда цвет используется специально для добавления интереса к дизайну. Крупные и смелые цвета не всегда должны быть в центре дизайна, чтобы цвет использовался эффективно.
Например, на собственной целевой странице Qards Designmodo используются всевозможные небольшие всплески цвета. Это делает целевую страницу более приятной для просмотра и взаимодействия с ней, не имея ярко-красного фона или чего-либо еще, что могло бы считаться чрезмерным. Если это стратегически важно, использование всплесков цвета может быть хорошим инструментом.
Улучшите брендинг для вашего продукта или компании
Я оставил свое любимое использование цвета напоследок. Я просто обожаю, когда цвет критически используется в брендинге.Я не имею в виду только один оттенок или набор цветов, как для Kickpush или Bloom.
Многие из нас следили за редизайном Asana, в котором они реализовали различные цветовые градиенты как часть своей новой идентичности. В некоторых разделах веб-сайта интенсивно используется цвет, а в других — нет; это баланс. Цвета яркие и разные. Цвета тоже хорошо сочетаются друг с другом. Теперь новый бренд Asana стал ярким и ярким. Асана теперь ярко-розовая, оранжевая и пурпурная. Цветовая стратегия кажется ключевым в позиционировании бренда Asana.
То же самое можно сказать и о Stripe, которая, возможно, является крупным законодателем моды в этом виде использования цвета. Они используют градиенты между соседними цветами, такими как синий и зеленый. Брендинг в основном синий, но в дизайне есть зеленый, розовый, фиолетовый или оранжевый. Выбор цвета работает вместе и создает эффектный брендинг для Stripe.
Последний пример — веб-сайт Goulburn Valley. В их брендинге используются несколько необычные цвета. Тем не менее, дизайн очень хороший.
На целевой странице используются те же фирменные цвета, что и на скриншоте, на всей фотографии. Зеленый с оттенками апельсина. Приятно видеть, что цвета важны не только для элементов пользовательского интерфейса. Вся целевая страница хорошо просматривается благодаря сочетанию цветов на фотографиях.
Заключение
Мы наблюдаем более стратегическое использование цвета на веб-сайтах, будь то создание лучшего бренда, например Asana, или смелое заявление с ярко-красным фоном, чтобы люди понимали, что вы отличаетесь от Kickpush.
Прежде всего, цвет помогает выявить индивидуальность и, в первую очередь, идентичность бренда. Использование цвета в веб-дизайне будет становиться все лучше и сильнее по мере роста дизайнеров, даже когда тенденции веб-дизайна меняются.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Понимание психологии цвета для эффективного веб-дизайна
Дизайн • Дизайн веб-сайта Джерри Цао • 12 июня 2015 г. • 8 минут ПРОЧИТАТЬ
Ни для кого не секрет, что Психология цвета широко используется во всех аспектах дизайна.От цветов, используемых в повседневных продуктовых продуктах, до логотипов брендов и дизайна веб-сайтов, цвет является важным элементом, который может передать конкретное сообщение пользователям.
Фотография предоставлена: Dropbox
Согласно Kissmetrics, когда мы смотрим на цвет, наши глаза посылают сообщение в область мозга, называемую гипоталамусом. В свою очередь, это посылает дальнейшие сигналы в гипофиз, а затем в щитовидную железу. Затем это сигнализирует о выбросе гормонов, которые вызывают колебания нашего настроения, эмоций и, как следствие, нашего поведения.
Наука говорит нам, что цвет вызывает эмоции, которые могут привести к отрицательным, положительным или несовпадающим чувствам. Далее Kissmetrics утверждает, что посетителю сайта требуется всего 90 секунд, чтобы сформировать суждение или мнение. Кроме того, «62-90% этого взаимодействия определяется только цветом продукта».
Как описано в бесплатной электронной книге «Веб-дизайн для человеческого глаза», цвет играет неоспоримую роль в создании сильного первого впечатления у пользователей.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЧто означают цвета
Каждый цвет что-то значит для каждого человека, хотя это значение варьируется в зависимости от наших личных предпочтений и культурного происхождения.
Для быстрого ознакомления взгляните на цветовую таблицу ниже.
Фотография предоставлена: UXPin
Психология цвета в дизайне — это , а не точная наука, и исследования показали, что на нее влияет индивидуальное восприятие.Социальные соображения, такие как пол, также влияют на восприятие цвета. Дальнейшие исследования показали, что не всегда сам цвет оказывает влияние, это также связано с тем, насколько пользователь считает используемый цвет подходящим для бренда, который его использует.
Источник изображения: Kissmetrics
Итак, если вы разрабатываете для женщин, то фиолетовый — довольно хороший выбор, поскольку он универсально нравится женщинам, но не нравится мужчинам (в общем, конечно).На изображении ниже это хорошо используется для L’Oreal Paris. Как видите, верхний и нижний колонтитулы черные, что означает класс и элегантность, поэтому создается общее впечатление, что продукт не дешевый, но высококачественный.
Источник изображения: Kissmetrics
Кроме того, белый цвет используется для текста, что означает современность и чувство спокойствия, а фиолетовый был выбран для обозначения роскоши, элегантности и женственности — все это явно уместно для такого сайта, как этот.
( Чтобы узнать больше о минималистичном дизайне и использовании пустого пространства в качестве инструмента дизайна, ознакомьтесь с бесплатными электронными книгами Элегантность минимализма и Дзен белого пространства в веб-дизайне ).
На изображении ниже, для журнала Women’s Health Magazine, верхний баннер розовый, но в остальном сайт относительно лишен цвета и вместо этого использует изображения и жирную навигацию. Это интересный выбор, который может сработать против сайта.
Начнем с того, что розовый — очень стереотипный цвет для использования, когда сайт ориентирован на женщин, и он обращается к сладкоежкам, поэтому сообщение сайта о женском здоровье может быть потеряно из-за этого. .
Как только мы углубимся в сайт, цвет заголовка, конечно же, будет использоваться на каждой странице, но быстрое посещение раздела «Снижение веса» возвращает следующее.
Как видите, эта страница еще более розовая, что может оказаться контрпродуктивным для аудитории.Однако первое изображение, которое мы случайно увидели, было на слайдере, и оно меняется, когда вы остаетесь на странице.
Определение цветовой схемы
Маловероятно, что вы создадите сайт только с одним цветом (если только вы не собираетесь использовать исключительно монохромный цвет), поэтому вам следует учитывать общую цветовую схему и каждый отдельный цвет, а также то, насколько хорошо они сочетаются друг с другом. Также учитывайте влияние на пользователя и то, как вторичные цвета сочетаются с основным цветом, который вы используете.
Имея это в виду, вы должны проявлять осторожность при смешивании цветов и, чтобы помочь вам в этом, вы можете руководствоваться тремя основными методами смешивания цветов.
# 1: Триада
Это самый простой и сбалансированный метод, использующий яркость цвета и дополнение. Используя 12-шаговое цветовое колесо, вы можете выбрать любые три цвета, расположенные на расстоянии 120 градусов друг от друга, для фона, контента и навигации.
Фото: Рэй Тригстад. Wikimedia Commons. Creative Commons. Отредактировано с оригинала.
# 2: Составное (разделенное комплементарное)
Второй метод немного сложнее, и вам, возможно, придется поэкспериментировать, чтобы понять его правильно, но он может быть очень эффективным, если все сделано правильно.Эта концепция использует четыре цвета — две контрастные пары (рядом с цветовым кругом) и две дополнительные пары (поперек на цветовом круге).
Фото: Рэй Тригстад. Wikimedia Commons. Creative Commons. Отредактировано с оригинала.
# 3: Аналог
Этот метод фокусируется только на дополнительных цветах, и вы должны быть осторожны, решая, что вы хотите, чтобы схема говорила пользователю. Поскольку он подчеркивает яркость выбранных цветов, это может быть слишком много, так как цвета существенно преувеличены.
Фото: Рэй Тригстад. Wikimedia Commons. Creative Commons. Отредактировано с оригинала.
Итак, рассматривая психологию цвета, важно учитывать все цвета в целом и то, как они будут работать вместе, а не просто выбирать один и надеяться, что он будет работать вместе с другими, такими как фон, текст и кнопки.
Взгляните на приведенную ниже страницу и подумайте, что она говорит пользователю.
Источник изображения: Codementor
- Цвет фона — Черный фон обозначает класс, превосходство, формальность и «корпоративность».Очевидно, что при выборе сайта, который предоставляет наставничество, вы захотите передать совершенство. Формальность предполагает, что это связано с обучением, в то время как «корпоративный» предполагает, что пользователи могут учиться программированию не в качестве хобби, а скорее как нечто, что они будут развивать в своей карьере.
- Цвета кнопок: На сайте используются красные кнопки для кнопок CTA, которые четко выделяются на черном фоне, чтобы стимулировать регистрацию. Используется черный цвет с белой рамкой для менее важных кнопок, что соответствует общей схеме.
- Цвет текста: Для текста белый цвет обеспечивает этот важнейший контраст, но при этом соответствует цветовой схеме. Значки, обведенные белым (и белые кнопки-призраки), размещаются прямо на сгибе, чтобы при необходимости пользователи могли прокрутить вниз для получения дополнительной информации.
В целом, дизайн работает очень хорошо — все мы знаем, что черный и белый хорошо сочетаются друг с другом, и в этом случае сайт выглядит стильно и относительно формально. Красный, если его злоупотреблять, может лишить смысл всего сообщения, поэтому вместо этого его используют очень экономно, чтобы выделиться и дать понять, что желаемое действие — подписаться на службу.
цветов, которых следует избегать
Коричневый обычно вызывает чувство природы в дизайне и является цветом, который больше всего не нравится мужчинам, но в некоторых случаях он работает, поскольку означает надежность.
Источник изображения: Color Matters
Так Браун работает на UPS, поскольку это компания, которая хочет донести убедительный посыл, на который можно положиться.
Тем не менее, как спортивный комплект, он был описан как худший из когда-либо существовавших в студенческом футболе благодаря полосе, показанной на изображении, которая принадлежала команде Wyoming College.Интересно то, что коричневый цвет также способствует «жесткости», поэтому вы можете подумать, что он будет работать по этой причине в сочетании с таким агрессивным видом спорта, но в данном случае это не так, возможно, потому что мужчинам обычно не нравится коричневый.
Когда дело доходит до женщин, оранжевый кажется наименее любимым цветом, поэтому имейте это в виду, если вы разрабатываете дизайн для преимущественно женской аудитории.
Конечно, помните, что это всего лишь рекомендации (они всегда зависят от контекста), и гораздо важнее, чтобы все ваши цвета дополняли друг друга и создавали гармонию.
Инструменты, которые помогут вам выбрать правильные цвета
Конечно, вы можете использовать готовые цветовые палитры, которые помогут вам в выборе. Когда дело доходит до дизайна веб-интерфейса, вам не нужно заново изобретать цветовое колесо.
- Adobe Color CC — проверенный поставщик для всех пользователей Adobe.
- Paletton — простая палитра цветов для начинающих.
- Палитра цветов Flat UI — для создания красочных плоских дизайнов
- Mudcube Color Sphere — предлагает выбор тем и предоставляет HEX-числа.
- Проверьте мои цвета — проверьте сочетания цветов переднего плана и фона и убедитесь, что он имеет правильный контраст для использования людьми с дальтонизмом.
- Color — позволяет выбрать цвет, перемещая мышь по экрану, установить насыщенность и затем получить HEX-код.
Учимся на примере
Существуют тысячи сайтов, на которых цвет очень эффективен, и множество других сайтов. Изображение ниже, однако, получило награду «Сайт дня» за цвет, и легко понять почему.
Источник изображения: AWWWards
Фон — равномерный светло-серый цвет, который хорошо сочетается с серым цветом мотоцикла. Простой дизайн с крупными буквами очень эффективен и сразу дает ощущение того, что это маленький скоростной велосипед, на котором вам понравится кататься. Использование серого цвета позволяет выделяться и другим цветам, так как это нейтральный цвет, который, когда становится светлее, освещает страницу и оживляет ее. Серый также дает ощущение стабильности (тогда отлично подходит для рекламы велосипедов), создавая ощущение спокойствия и хладнокровия.
Цвета, используемые в слове «Go», яркие и живые, придают дизайну ощущение живости и современности. Он преимущественно синий, и, поскольку этот цвет нравится как мужчинам, так и женщинам, он гарантирует, что страница не привязана к полу. Зеленый добавляется умеренно, что предполагает чувство ответственности за окружающую среду. Это само по себе довольно умно, поскольку байк такого размера, конечно, не будет жрать бензин и будет лучше для окружающей среды, чем автомобиль — это, конечно, то, что мы уже знаем, но хорошо, когда идея усиливается.
В целом, эта страница дает вам представление о том, насколько скутер идеально подходит для современной городской жизни.
Заключительные соображения
Цвет — важная часть дизайна, но также жизненно важный аспект бренда в целом. Ощущение, что используемые цвета передают, должно соответствовать индивидуальности бренда и добавлять к общей истории и значению бренда. Часто дизайнеру, возможно, придется работать с существующими произведениями искусства, такими как логотипы, и выбирать цвета на основе этого. Хотя это может показаться довольно ограничивающим, наличие цветовых палитр, которые помогут вам, должно несколько упростить процесс.
Чтобы узнать больше о том, как визуальный дизайн производит сильнейшее первое впечатление на пользователей, ознакомьтесь с бесплатной 85-страничной электронной книгой «Дизайн веб-интерфейса для человеческого глаза». Мы анализируем примеры из более чем 33 компаний, включая Tumblr, Etsy, Google, Facebook, Twitter, Medium, Intercom и Bose.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Веб-цвет — Простая английская Википедия, бесплатная энциклопедия
Веб-цвета — это цвета, используемые при разработке веб-страниц, а также способы описания и перечисления этих цветов.
Есть несколько способов выбрать цвета для частей веб-страниц. Цвета могут быть указаны как триплет RGB (набор из трех чисел) в шестнадцатеричном формате (шестнадцатеричный триплет ). Триплет RGB может составлять 16 777 216 различных цветов. Многие общие цвета также можно выбрать по их общеупотребительным английским названиям. Часто для создания значений цвета используется инструмент цвета или другое графическое программное обеспечение.
Первые версии Mosaic и Netscape Navigator использовали названия цветов X11 в качестве основы для своих списков цветов.Это произошло потому, что оба они запускались как приложения X Window System.
Каждый веб-цвет имеет собственное определение sRGB. Это относится к цветностям отдельного набора люминофора, заданной кривой передачи, адаптивной точке белого и условиям просмотра. Они были выбраны так, чтобы соответствовать многим реальным мониторам и условиям просмотра. Даже без управления цветом созданные цвета довольно близки к заданным значениям. Однако пользовательские агенты могут различаться по точности отображения цветов.Более совершенные пользовательские агенты используют управление цветом для повышения точности цветопередачи. Это важно для приложений Web-to-print. [1]
Шестнадцатеричный триплет — это шестизначное трехбайтовое число, используемое в HTML, CSS, SVG и других компьютерных программах для представления цветов. Байты представляют красную, зеленую и синюю части цвета. Один байт представляет собой число в диапазоне от 00 до FF или от 0 до 255 в десятичной системе счисления. Это представляет от наименьшей (0) до наибольшей (255) интенсивности каждого из цветовых компонентов.Шестнадцатеричный триплет формируется путем объединения трех байтов в шестнадцатеричной системе счисления в следующем порядке:
- Байт 1: значение красного цвета (тип цвета красный)
- Байт 2: значение зеленого цвета (тип цвета зеленый)
- Байт 3: синее значение (тип цвета синий)
Например, рассмотрим цвет, в котором значения красного / зеленого / синего являются десятичными числами: красный = 36, зеленый = 104, синий = 160 (серо-синий цвет) . Десятичные числа 36, 104 и 160 аналогичны числам 24, 68 и A0 соответственно.Шестнадцатеричный триплет получается путем объединения 6 шестнадцатеричных цифр, в данном примере 2468A0.
Созданный в 1997 году, изначально было 16 цветов. Оранжевый был добавлен позже, и всего их было 17. Первоначальные 16 были частью так называемого «шаблона Windows VGA», что означает, что это цвета, которые можно использовать для таких действий, как выделение. [ источник? ]
HTML-цвет добавлен позже [изменить | изменить источник]
| Цвет | Шестнадцатеричный |
|---|---|
| оранжевый | # FFA500 |
Они называются «веб-цветами X11» с момента изобретения всемирной паутины в 1991 году.
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
На этой диаграмме показаны выбранные цвета HTML и X11, а также отдельные неофициальные согласованные веб-цвета, разработанные веб-дизайнерами с 2002 года.При вводе кода с использованием неофициальных цветов необходимо указывать шестнадцатеричный код цвета вместо написания названия цвета.
Что это такое и как его сделать?
Итак, вы решили создать свой собственный веб-сайт. Вы, наверное, уже задумывались о цветовых палитрах, даже если не совсем уверены, что они из себя представляют и почему они так важны.
Но когда дело доходит до дизайна вашего сайта, выбор правильной цветовой палитры — одно из самых важных решений, которые вы должны принять в веб-дизайне.
Color повышает узнаваемость бренда на 80%, а это означает, что выбор цветовой палитры веб-дизайна необходим для того, чтобы сделать ваш сайт не только приятным и интересным для вашей аудитории, но и запоминающимся.
Прежде чем мы углубимся в то, как выбрать правильную цветовую палитру для вашего сайта, давайте рассмотрим некоторые основы цвета.
Что такое цветовая палитра веб-сайта?
Цветовая палитра веб-сайта — это сочетание цветов, которые вы выбираете для дизайна своего сайта. Вы будете использовать эти цвета на всем сайте.
Пример: WordPress
Цветовые палитры используются для согласования цветов вашего сайта. Это способ организации цветов, которые не только хорошо смотрятся вместе, но и хорошо работают на вашем сайте, на основе сообщения, которое вы пытаетесь донести, эмоций, которые вы хотите ассоциировать с вашим брендом, и действий, которые вы хотите, чтобы клиенты выполняли в отношении вашего сайт.
Почему цветовая палитра важна для моего веб-сайта?
Вы знаете, что хотите, чтобы ваш сайт хорошо выглядел… а цветовая палитра — это половина успеха в обеспечении этого.
Но выбор правильной цветовой палитры — это больше, чем просто красивый сайт. Цвет имеет огромное влияние на наше восприятие, что делает его мощным инструментом в вашем дизайнерском арсенале.
Цвет оказывает на зрителей эмоциональное и психологическое воздействие. Разные цвета вызывают разные эмоции, а это означает, что стратегическое использование цвета на вашем веб-сайте помогает донести сообщение, которое вы хотите, чтобы ваши клиенты получили.
Например, возьмем синий цвет. Синий обычно заставляет людей чувствовать, что что-то заслуживает доверия и заслуживает доверия.Среди брендов, которые используют этот цвет в своей цветовой палитре, есть такие, как Chase. Я бы сказал, что финансовое учреждение определенно захочет показаться заслуживающим доверия… не так ли?
Пример: Чейз
Цвет также влияет на ваше общее восприятие бренда, влияя на дизайн веб-сайта. Если цвета конфликтуют, дизайн выглядит плохо, и посетители получают плохое впечатление о вашем сайте и бизнесе. Давайте взглянем на два веб-сайта, чтобы глубже погрузиться в них.
Веб-сайт №1 содержит массу информации, но цвета несовместимы.Шрифт всякие разного цвета, фон размытый, а фото разного размера и качества.
Вы бы проводили здесь много времени? Возможно нет.
С такой цветовой схемой легко почувствовать, что бренд ненадежный, неорганизованный, непрофессиональный и т. Д. Если вы покупали товар или услугу непосредственно на сайте, вы, вероятно, не чувствовали бы себя в этом в безопасности, потому что сам сайт выглядит непрофессионально.
Теперь посмотрим на сайт №2:
Еще есть фотографии, цветной фон и даже разные цвета текста… но все это укладывается в единую цветовую схему, благодаря чему бренд выглядит безупречно и заслуживающим доверия.
Какой бизнес вы бы выбрали для удовлетворения своих потребностей в технологиях водоснабжения?
В этом сила цвета.
Основные сведения о цвете
Прежде чем вы сможете выбрать цветовую палитру веб-дизайна, вам необходимо понять основную важность цветов и то, как они взаимодействуют друг с другом. Это часто называют теорией цвета.
О теории цвета написаны целые книги, поэтому вместо того, чтобы углубляться в подробности, я расскажу об основах, которые вам нужно знать, чтобы помочь вам выбрать отличную цветовую схему для вашего веб-сайта.Если вам нужна дополнительная информация о теории цвета, ознакомьтесь с этой статьей.
На самом базовом уровне теория цвета относится к взаимодействию цветов в дизайне посредством контраста, дополнения и яркости.
Контраст, дополнение, вибрация
Контраст
Контраст — это то, как вы разделяете элементы на своем веб-сайте. Подумайте об этом с точки зрения черного и белого… буквально. Эти цвета создают контраст; они полностью противопоставляются друг другу. Если у вас черный фон с белым текстом, ваш взгляд будет обращен непосредственно на текст.Контрастность также способствует удобочитаемости, гарантируя, что вы действительно можете видеть, что на странице.
Пример: Пышный
Дополнение
Дополнение — это, по сути, то, как цвета выглядят с другими цветами. Дополнительные цвета являются противоположностями на цветовом круге и обеспечивают баланс для глаз (подробнее об этом чуть позже). Дополнение может стать отличным инструментом, который поможет вам выбрать, какие цвета хорошо сочетаются друг с другом.
Пример: HostGator
Вибрация
Яркость — это настроение, которое задает цвет.Яркие / теплые цвета обычно более заряжают энергией (например, красный и желтый), в то время как холодные цвета обычно заставляют нас чувствовать себя спокойнее (например, синий и зеленый).
Пример: Огромный
Эти взаимодействия между цветами и гранями цветов составляют цветовые схемы. Думайте о схеме как о схеме выбора цветов, сочетающихся друг с другом. Они создаются путем работы с цветовыми семействами в цветовом круге и с элементами теории цвета. Ваша цветовая схема — это то, что вы используете для выбора цветовой палитры.
Четыре общие цветовые схемы
Есть четыре общие цветовые схемы, которые служат основой большинства цветовых палитр.
Монохромный
Монохромная цветовая схема основана исключительно на одном базовом цвете и включает разные оттенки и оттенки одного и того же цвета.
Пример: Davroc
Дополнительные
В дополнительной цветовой схеме используются два цвета с противоположных сторон цветового круга (дополнительные цвета!).Он может использовать различные оттенки этих цветов, но они должны быть в пределах исходных дополнительных цветов.
Пример: Slickplan
Аналог
В аналогичных цветовых схемах используются три цвета, которые расположены непосредственно рядом друг с другом на цветовом круге, создавая единый вид на всем сайте, но не выглядя слишком однообразным.
Пример: Страховой домкрат
Триадический
В цветовых схемахTriadic также используются три цвета, но они расположены треугольником друг от друга на цветовом круге.Чтобы создать эту схему, выберите базовый цвет, затем нарисуйте равносторонний треугольник поперек колеса, чтобы получить два других цвета.
Пример: Лоренцо Верзини
Создание цветовой палитры веб-дизайна
Теперь, когда вы знаете, как важен цвет и как создаются цветовые палитры, пора создать свою собственную цветовую палитру веб-дизайна. Вот три шага, которые помогут вам начать работу.
1: Выберите основной цвет
Независимо от того, какую цветовую схему вы выберете для цветовой палитры веб-дизайна, вам нужно будет начать с основного цвета.Это может быть цвет, который вы уже используете (например, для вашего логотипа), или цвет, который вызывает эмоции, которые вы хотите связать со своим брендом (например, зеленый для роста).
Сначала не беспокойтесь о тени. Сначала выберите основной цвет в качестве отправной точки. Получив его, вы можете использовать такой инструмент, как Paletton, чтобы найти идеальный оттенок вашего основного цвета, который будет вашим истинным основным цветом.
2: Выберите цветовую схему
Теперь, когда у вас есть базовый цвет, пора выбрать цветовую схему для вашей палитры.Хотя мы коснулись традиционных четырех вышеупомянутых (монохроматических, дополнительных, аналоговых и триадных), существует множество других цветовых схем, с которыми вы можете поиграть.
Ключ в том, чтобы не перегружать себя вариантами (или использовать слишком много цветов). Вместо этого сосредоточьтесь на том, как вы хотите, чтобы ваш сайт воспринимался. Вы хотите вызвать чувство безмятежности? Аналогичная цветовая схема может быть лучшей, поскольку использование цветов рядом друг с другом на цветовом круге создает ощущение гармонии.
Если вы застряли, вы также можете использовать Paletton, чтобы получить представление о том, как различные цветовые схемы будут работать с вашим базовым цветом, и выбрать точные оттенки, которые работают в выбранной вами цветовой схеме, которая будет составлять вашу цветовую палитру.
3. Реализуйте свою цветовую палитру
Философия цвета в веб-дизайне
Цвета играют наиболее важную роль в дизайне пользовательского интерфейса и пользовательского интерфейса. Веб-сайты во многом основаны на синхронизации цветов и использовании правильных цветов. Тем, кто действительно хочет понять динамику использования цвета на веб-сайте, чтобы повысить скорость отклика, следует сосредоточиться на изучении философии цветов. Вот почему цветовое колесо считается наиболее аутентичным и вдохновляющим способом подбора цветов с близкого расстояния.Фактически, для важно выбрать цвета для бизнеса . Цветные диски имеют отличную репутацию для дизайнеров свадьбы.
Философия цвета в веб-дизайне
С точки зрения пользовательского интерфейса, технически существует три основных компонента философии цвета. Эти компоненты описаны под:
• Знак отличия:
Почти для каждого цвета существует противоположный цвет, знаменитый цветовой круг подчеркивает это различие и контраст. Противоположные цвета по желанию и выбору дизайнеров используются в веб-дизайне, и их лучше всего комбинировать, чтобы выделиться как веб-дизайн.Чем ярче контраст, тем лучше они выделяются в целом.
• Гармонизация:
Помимо резкого контраста, красота заключается в гармонии цветов, верно? Вот почему цвета, которые дополняют друг друга, прекрасно смотрятся вместе на веб-сайте. Например, желтый цвет дополняет синий. Это описывает гармонизацию разных цветов, и веб-дизайн отлично смотрится с примесью гармоничных цветов.
• Бодрость:
Каждый цвет по-своему влияет на людей, в этом нет ничего удивительного.Цвет с более темными оттенками, такими как фиолетовый, зеленый и синий, считаются успокаивающими и успокаивающими, напротив, ярко-теплые цвета, такие как желтый, красный и оранжевый, являются цветами жизненной силы и энергии. Различные веб-сайты используют эти комбинации (успокаивающие цвета вместе с более теплыми оттенками) для создания собственной уникальности и отличия, которые привлекают своих посетителей и пользователей.
Система раскраски в веб-дизайне (Схемы)
Цветовая система — это основа любого веб-дизайна, и очень важно следовать установленному шаблону для всего веб-дизайна.Цвета значительно влияют на мышление пользователей и посетителей, включая их отношение и восприятие. Очень важно правильно выбрать и зафиксировать окончательные цвета для веб-дизайна. Чтобы выбрать цвета для лучшей и даже впечатляющей цветовой схемы, есть разные способы, например:
• Аналог:
Если вы хотите поиграть с самыми яркими и яркими цветовыми сочетаниями, то аналогичный вам стиль и в дизайне сайта. В этой настройке основное внимание уделяется дополнительным цветам.Самое интересное и смелое — выбрать цветовые тона и сочетания. Иногда это может иметь неприятные последствия, поэтому будьте очень осторожны, когда будете это делать. Представьте себе сочетание желтого, оранжевого и красного, и вы поймете, о чем идет речь.
Именно эта цветовая гамма является одной из самых гармоничных, дизайнеры используют аналогичную цветовую схему, чтобы привлечь внимание посетителей. Использование более широкого диапазона контрастности — ключ к созданию аналогичной цветовой схемы.Выбор доминирующего цвета, такого как зеленый, фиолетовый или красный, а затем поддержка его другим оттенком, более сильным, например, коричневым и синим, с оттенком любого оттенка от белого или серого, действительно может создать отличный приятный веб-дизайн.
Изображение: Forrst
• Монохромный
Монохромный веб-дизайн основан на одном оттенке или цвете, играющем с их оттенками и оттенками. Например, если мы посмотрим с другого конца цветового круга, один базовый цвет или монохроматический веб-дизайн будет включать в себя цветовой узор от фиолетового до бежевого и до красного.Сделать хороший оттенок для однотонного веб-дизайна можно, добавив белый к основному цвету. Для получения хорошего тона и оттенка добавьте серый и черный соответственно к одному и тому же цвету и увидите разницу.
Изображение: Hyperakt
Изображение: Morten Strid
• Триада:
Это, несомненно, наиболее часто используемый стиль для веб-дизайна, поскольку он является самым безопасным. Выбор цветов из цветового круга таким образом, чтобы каждый цвет находился на расстоянии 120 градусов от другого.Обычно это основано на выборе 3 цветов с определенным расстоянием 120 градусов. Из 3 цветов один выбирается для фона, а оставшиеся 2 устанавливаются для навигации и содержимого. Всегда старайтесь использовать один цвет как доминирующий, а два других — как интонацию. Например, используйте темный оттенок желтого до орехового, а затем измените цвета.
Изображение: BurgerKing
• Дополнительный
Придумать дополнительную цветовую схему для веб-дизайна очень просто.Как это? Итак, выберите любой цвет на цветовом круге и выберите его противоположный цвет на колесе; как красный с зеленым, а синий с желтым. Довольно просто, не правда ли? Обычно его совсем не просто испортить из-за его характерного и заметного выбора. Дизайнеры могут добавлять белый к красному и зеленому, чтобы придать веб-дизайну потрясающий вид, без особых хлопот или визуальных неудобств.
Изображение: LemonStand
Изображение: Brick Beer
• Соединение:
Это просто, но в то же время неудобно.Выберите любые два цвета, которые дополняют друг друга, и два других, которые отличаются по своей природе. Да, всего 4 цвета.
Изображение: Flourish Web Design
• Площадь:
Эта цветовая схема основана на выборе 4 цветов, находящихся на одинаковом расстоянии в цветовом круге. Искусство использования этой конкретной цветовой схемы — сохранять только один цвет в качестве доминирующего. Веб-дизайнеры должны также сосредоточиться на более холодных и теплых цветах, когда планируют использовать квадратную цветовую схему.
Изображение: Treehouse
• Прямоугольник
Если вы ищете какие-то вариации в веб-дизайне, вы можете выбрать прямоугольную цветовую схему. Эта цветовая схема основана на 4 цветах, 2 из которых являются дополнительным набором цветов.
Изображение: SproutSocial
• Дополнительный разделенный
На цветовом круге выберите любой цвет, а затем используйте его с двумя цветами, которые на концах соответствуют соответствующему цвету. Эта цветовая схема предлагает резкий контраст с небольшой жесткостью.
Изображение: FinalTouch
Цветовая схема Industry Wise
Веб-дизайнеры тщательно используют разные цветовые схемы для различных отраслей, таких как еда и рестораны, напитки, банковское дело, мода и т. Д. Это делается с законной целью. Это потому, что каждый цвет имеет определенную ассоциацию и влияет на людей, то есть на целевой рынок. Ниже приведены некоторые отраслевые примеры:
• Цветовое решение для ресторанов, кафе и кофеен:
Рестораны и кафе привлекают посетителей посетить и заказать вкусную еду, чтобы утолить голод.Такие цвета, как коричневый, легко ассоциируются с устойчивостью и постоянством. Напротив, такой же цвет ассоциируется с кофе и шоколадом. Это одна из причин, почему кафе и кофейни предпочитают использовать свою тематику и цветовую схему на основе коричневого цвета.
Изображение: Magnum
Черный — цвет силы и классики. Рестораны предпочитают использовать черный цвет для изысканной кухни, и это одна из причин, почему черный цвет и его оттенки встречаются на веб-сайтах, предлагающих услуги питания.
Изображение: Backyard Burgers
• Цветовые схемы для женского спа:
Цветовые схемы, используемые для веб-сайтов для спа, обычно основаны на флуоресцентных и ярких цветовых тонах. Это могут быть оттенки розового, зеленого, фиолетового и т. Д. В основном веб-дизайн с более яркими оттенками и яркими штрихами используется для спа и индустрии моды.
Изображение: Aqua
• Цветовые схемы напитков:
Красный — самый сильный цвет, олицетворяет желания и на самом деле кипит кровь, чтобы попробовать это желание.Вот почему большинство производителей напитков предпочитают использовать веб-дизайн на основе красного цвета. Просто упомянув два самых популярных бренда в мире, чтобы продемонстрировать важность красного цвета:
Изображение: Coca-Cola
Изображение: Budweiser
Если эти основы отсортированы и правильно поняты любым дизайнером пользовательского интерфейса или пользовательского интерфейса, веб-дизайн становится намного интереснее и удивительнее. Будьте уверены, чем умнее использовать цвета, тем лучше будут результаты. Использование более яркой и интересной цветовой схемы может помочь вам создать потрясающий веб-дизайн.Следование стильной и умной цветовой гамме действительно может здорово помочь.
Всегда держите в фокусе культурные ассоциации с цветами, чтобы создать потрясающий и явно убийственный веб-дизайн. По культурной ассоциации с цветами ждите следующего поста.
216 Список безопасных для Интернета цветов
216 Список безопасных для Интернета цветов — от WebSafeColors.designТаблица цветов ниже перечисляет 216 веб-безопасных цветов (согласно неформальному стандарту веб-безопасных цветов).Соответствующий шестнадцатеричный код цвета и код цвета rgb отображаются над каждым образцом цвета. Шестнадцатеричный цветовой код — это просто значение RGB в шестнадцатеричной системе счисления . Цветовой код RGB использует десятичную запись и разделяет каждый компонент (красный, зеленый и синий) запятой. Обратите внимание на то, как инкрементные изменения значений hex / rgb влияют на цвет. Прочтите разделы «Обучение» и «Часто задаваемые вопросы» для получения дополнительной информации.
Шестнадцатеричный: # 000000
RGB: RGB (0,0,0)
Шестнадцатеричный: # 000033
RGB: RGB (0,0,51)
Шестнадцатеричный: # 000066
RGB: RGB (0,0,102)
шестнадцатеричный: # 000099
RGB: RGB (0,0,153)
Шестнадцатеричный: # 0000cc
RGB: RGB (0,0,204)
Шестнадцатеричный: # 0000ff
RGB: RGB (0,0,255)
шестнадцатеричный: # 003300
RGB: RGB (0,51,0)
шестнадцатеричный: # 003333
RGB: RGB (0,51,51)
шестнадцатеричный: # 003366
RGB: RGB (0,51,102)
шестнадцатеричный: # 003399
RGB: RGB (0,51,153)
шестнадцатеричный: # 0033cc
RGB: RGB (0,51 204)
шестнадцатеричный: # 0033ff
RGB: RGB (0,51,255)
шестнадцатеричный: # 006600
RGB: RGB (0,102,0)
шестнадцатеричный: # 006633
RGB: RGB (0,102,51)
шестнадцатеричный: # 006666
RGB: RGB (0,102,102)
шестнадцатеричный: # 006699
RGB: RGB (0,102,153)
шестнадцатеричный: # 0066cc
RGB: RGB (0,102,204)
шестнадцатеричный: # 0066ff
RGB: RGB (0,102,255)
шестнадцатеричный: # 009900
RGB: RGB (0,153,0)
шестнадцатеричный: # 009933
RGB: RGB (0,153,51)
шестнадцатеричный: # 009966
RGB: RGB (0,153,102)
шестнадцатеричный: # 009999
RGB: RGB (0,153,153)
шестнадцатеричный: # 0099cc
RGB: RGB (0,153,204)
шестнадцатеричный: # 0099ff
RGB: RGB (0,153,255)
шестнадцатеричный: # 00cc00
RGB: RGB (0,204,0)
шестнадцатеричный: # 00cc33
RGB: RGB (0,204,51)
шестнадцатеричный: # 00cc66
RGB: RGB (0,204,102)
шестнадцатеричный: # 00cc99
RGB: RGB (0,204,153)
Hex: # 00cccc
RGB: RGB (0,204,204)
шестнадцатеричный: # 00ccff
RGB: RGB (0,204,255)
шестнадцатеричный: # 00ff00
RGB: RGB (0,255,0)
шестнадцатеричный: # 00ff33
RGB: RGB (0,255,51)
шестнадцатеричный: # 00ff66
RGB: RGB (0,255,102)
шестнадцатеричный: # 00ff99
RGB: RGB (0,255,153)
шестнадцатеричный: # 00ffcc
RGB: RGB (0,255,204)
.
 Но не теряйте главную идею.
Но не теряйте главную идею. Выбираются 3 цвета, которые находятся на равном расстоянии друг от друга. Композиция будет яркой, интересной и живой, даже если взять самые светлые оттенки цвета.
Выбираются 3 цвета, которые находятся на равном расстоянии друг от друга. Композиция будет яркой, интересной и живой, даже если взять самые светлые оттенки цвета. adobe.com
adobe.com