Дизайн 2020 сайтов: Тренды Веб Дизайна 2020 — Merehead
10 потрясающих трендов веб-дизайна для создания сайтов на 2020 год
Наступил 2020 годо. а это означает, что пришло время обновить ваш сайт, чтобы соответствовать новым требованиям веб-дизайна. Не паникуйте, не так много вещей, которые необходимо изменить или обновить.В этой статье показаны самые потрясающие тенденции веб-дизайна, на которые стоит обратить внимание в 2020 году, изготовление сайта вот в этой студии поможет вам. Оставайтесь с нами!
Основные тенденции веб-дизайна на 2020 год
Вот список тенденций веб-дизайна, которые нужно искать в 2020 году:
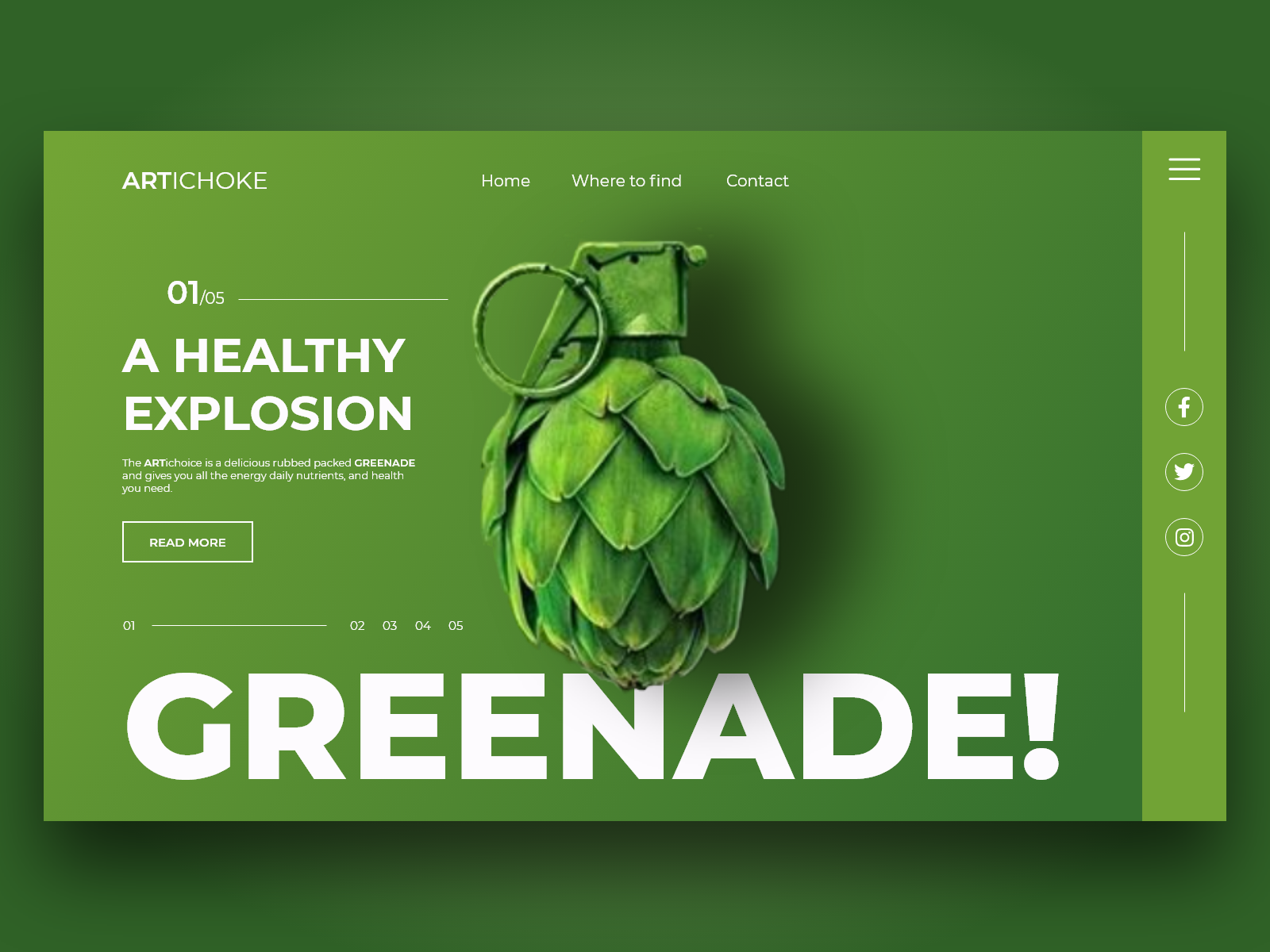
- Негабаритная надпись
- Асимметричные макеты
- Анимация
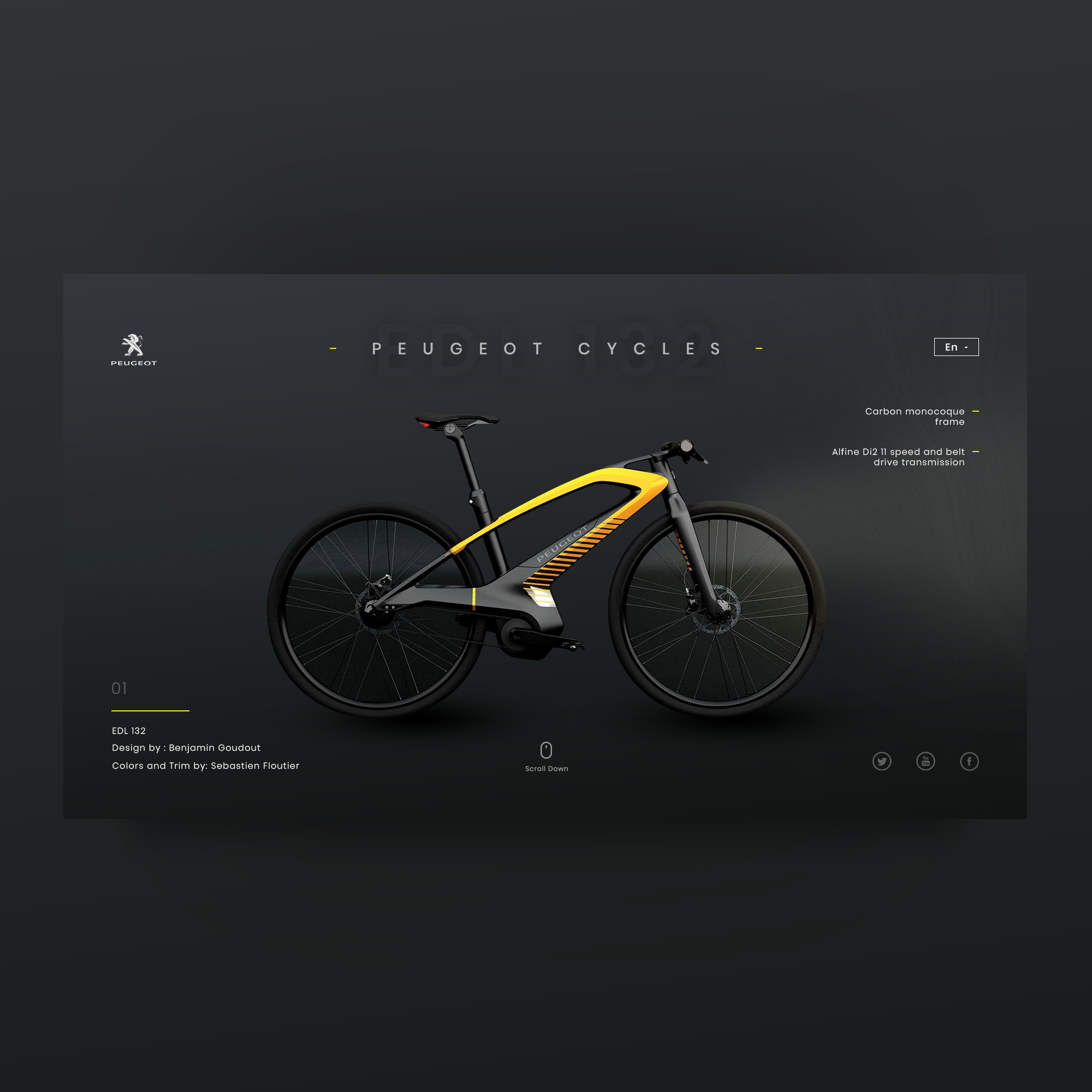
- 3D дизайн
- Пользовательские изображения
- Раздел контента
- Скрытая навигация
- Полноэкранные формы
- Параллакс
- Голосовой интерфейс пользователя
Узнайте больше о каждом из них и обновите свой веб-дизайн, чтобы не отставать от будущих тенденций!
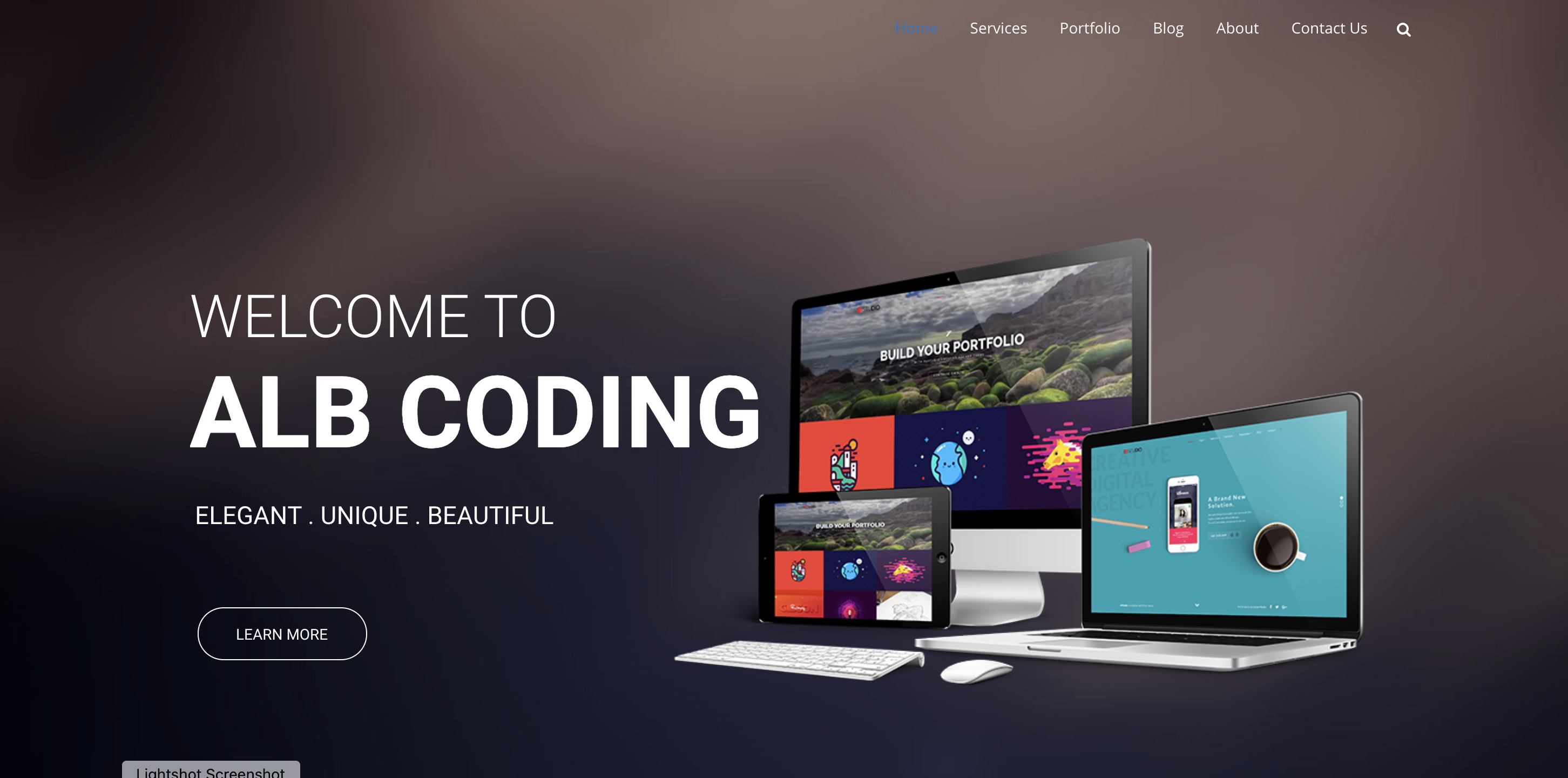
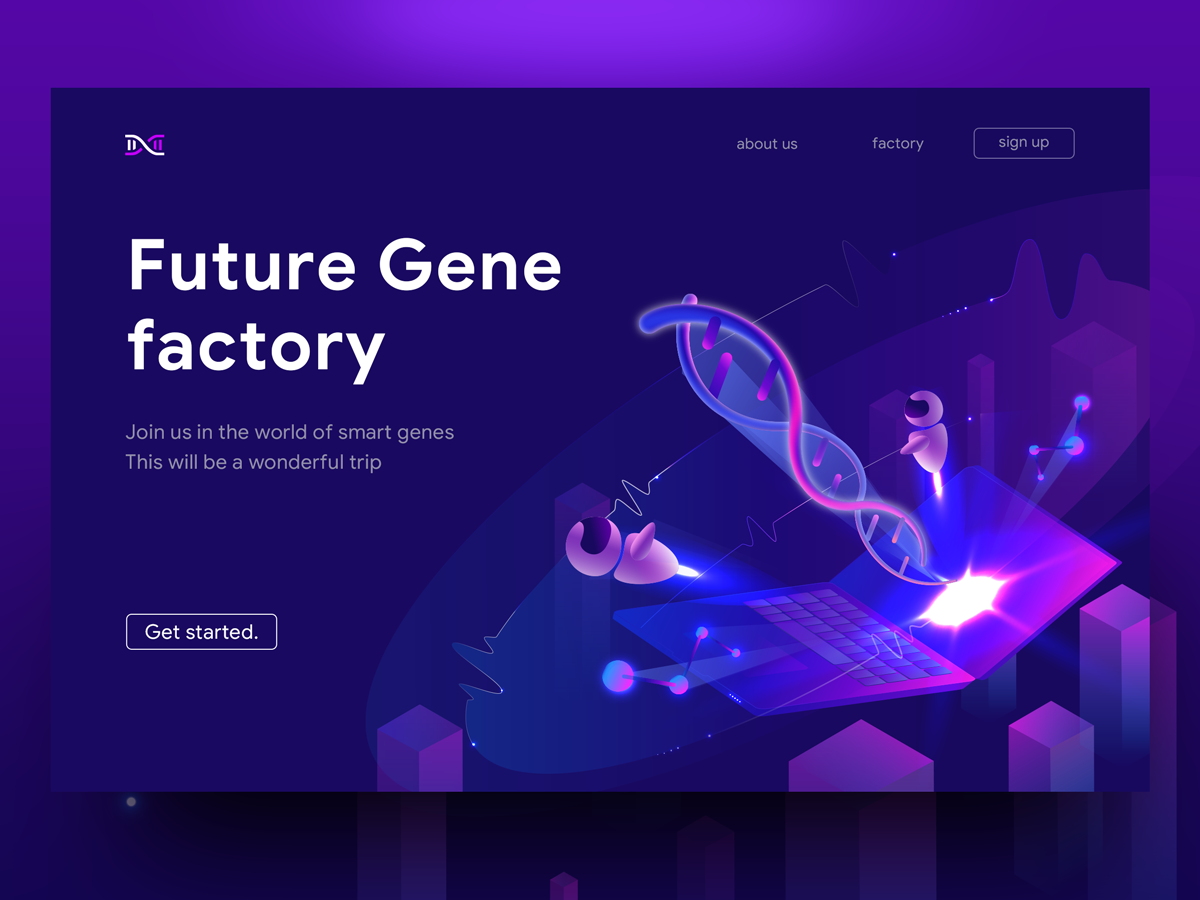
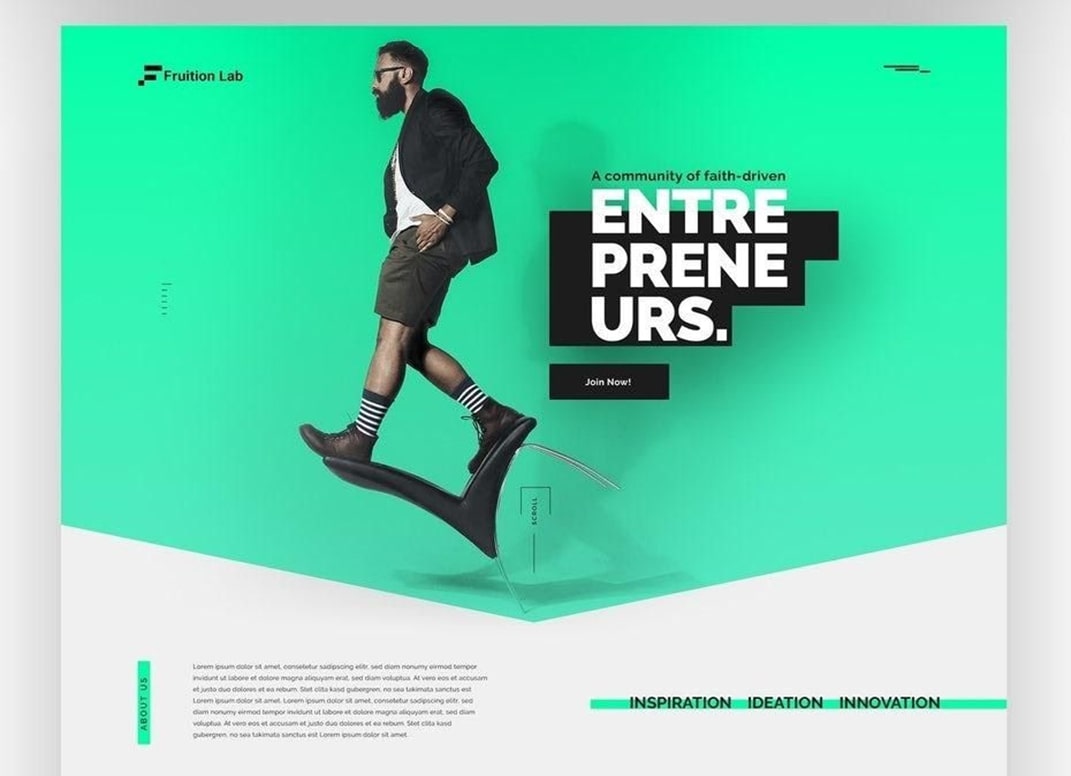
Жирная типография
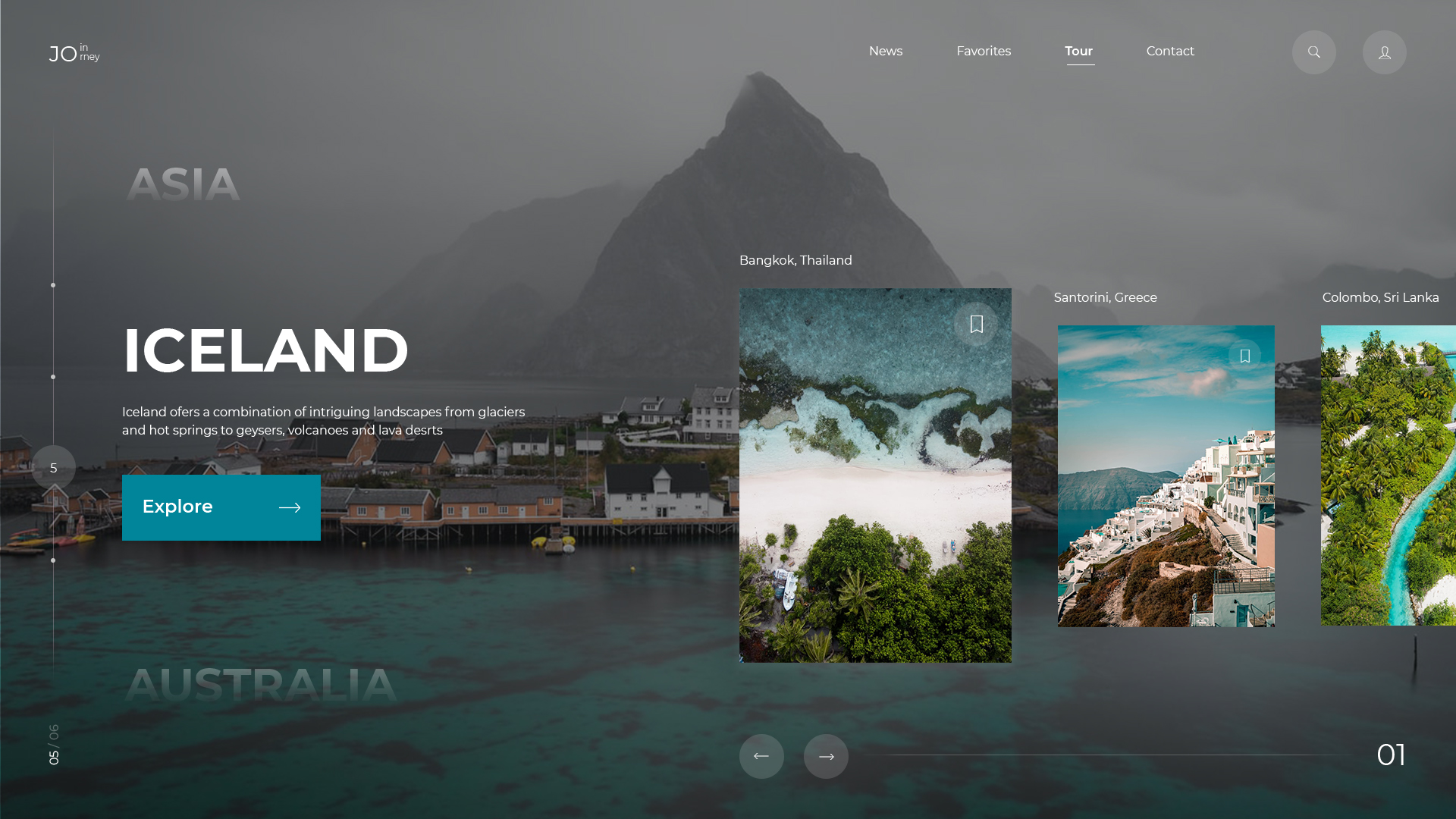
Негабаритные надписи или жирная типография набирают все большую популярность, поскольку владельцы веб-сайтов стремятся максимально упростить веб-дизайн.
Огромная типография имеет некоторые яркие преимущества. С одной стороны, вы можете привлечь внимание к своему бренду или бизнес-цели, поместив их в большой шрифт на главной странице вашего сайта. Посетители обязательно запомнят, что было написано жирным шрифтом, и с большей вероятностью вернутся на вашу платформу. Использование негабаритных букв на их веб-сайте действительно привлекает внимание посетителей.
Асимметричные макеты
Большинство веб-сайтов основаны на сетке. Сетка состоит из воображаемых линий, которые помогают элементам макета на странице оставаться в порядке. Владельцы веб-сайтов, которые хотят быть уникальными, начнут внедрять технику разбитой сетки и хаотично размещать элементы дизайна. Эта техника делает веб-сайты более креативными и станет главной тенденцией веб-дизайна в 2020 году.
Разбитая сетка, действительно привлекает посетителей.
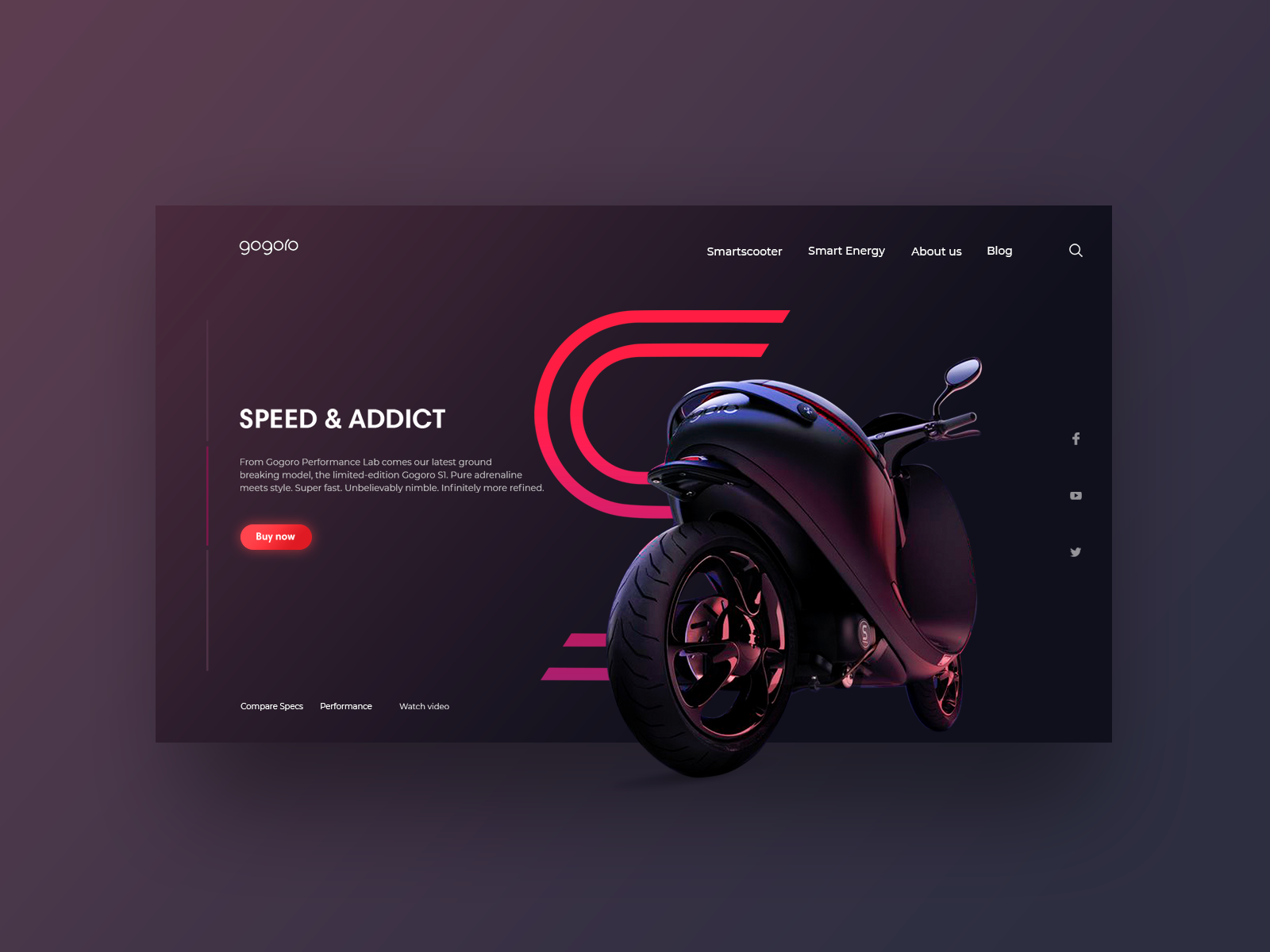
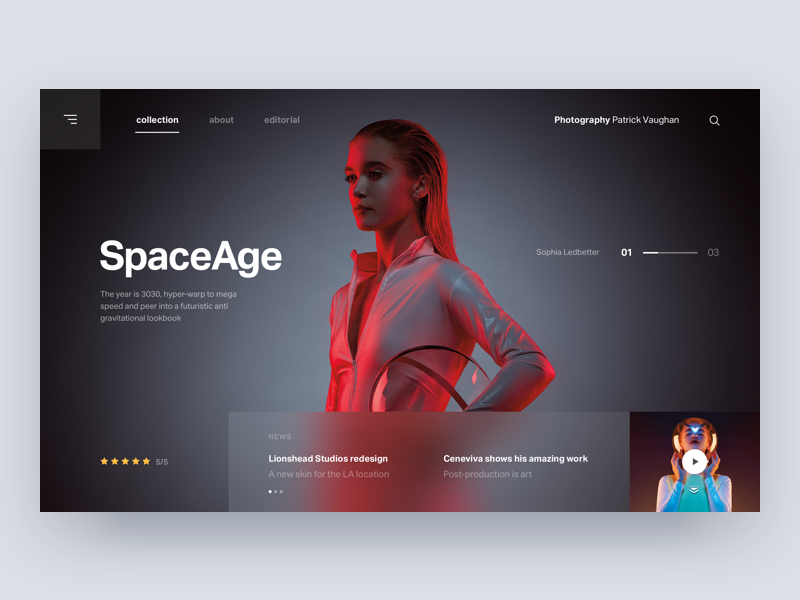
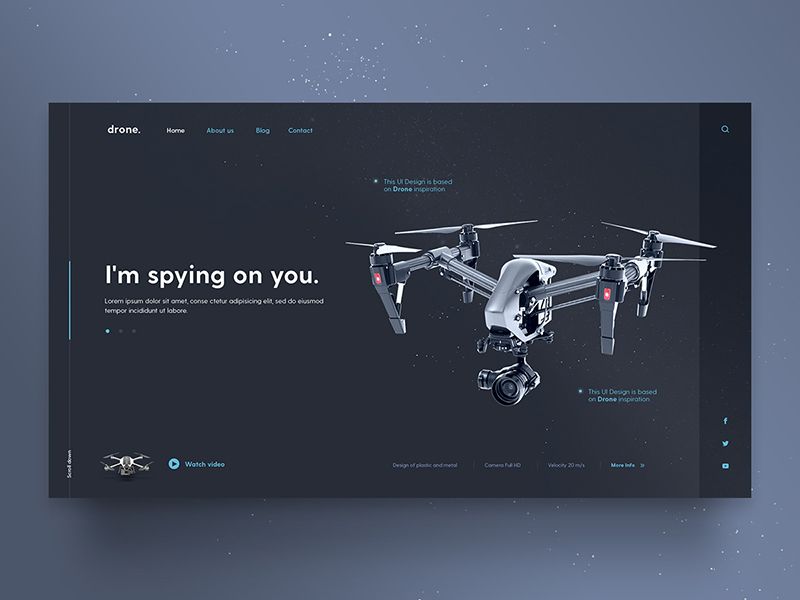
Фоновое видео
Движущиеся изображения различных форм и форматов всегда были популярны в веб-дизайне. Последняя тенденция – использование фонового видео! Анимация вместо статического фона оживляет вашу платформу и заставляет посетителей оставаться дольше – или, по крайней мере, достаточно долго, чтобы смотреть все видео.
Последняя тенденция – использование фонового видео! Анимация вместо статического фона оживляет вашу платформу и заставляет посетителей оставаться дольше – или, по крайней мере, достаточно долго, чтобы смотреть все видео.
Еще одна потрясающая тенденция 2020 года – использование 3D-элементов . Важность 3D-графики уже была признана в игровой и киноиндустрии, и веб-дизайн не отстает! Использование 3D-дизайна более привлекательно и повысит интерес к вашему бренду.
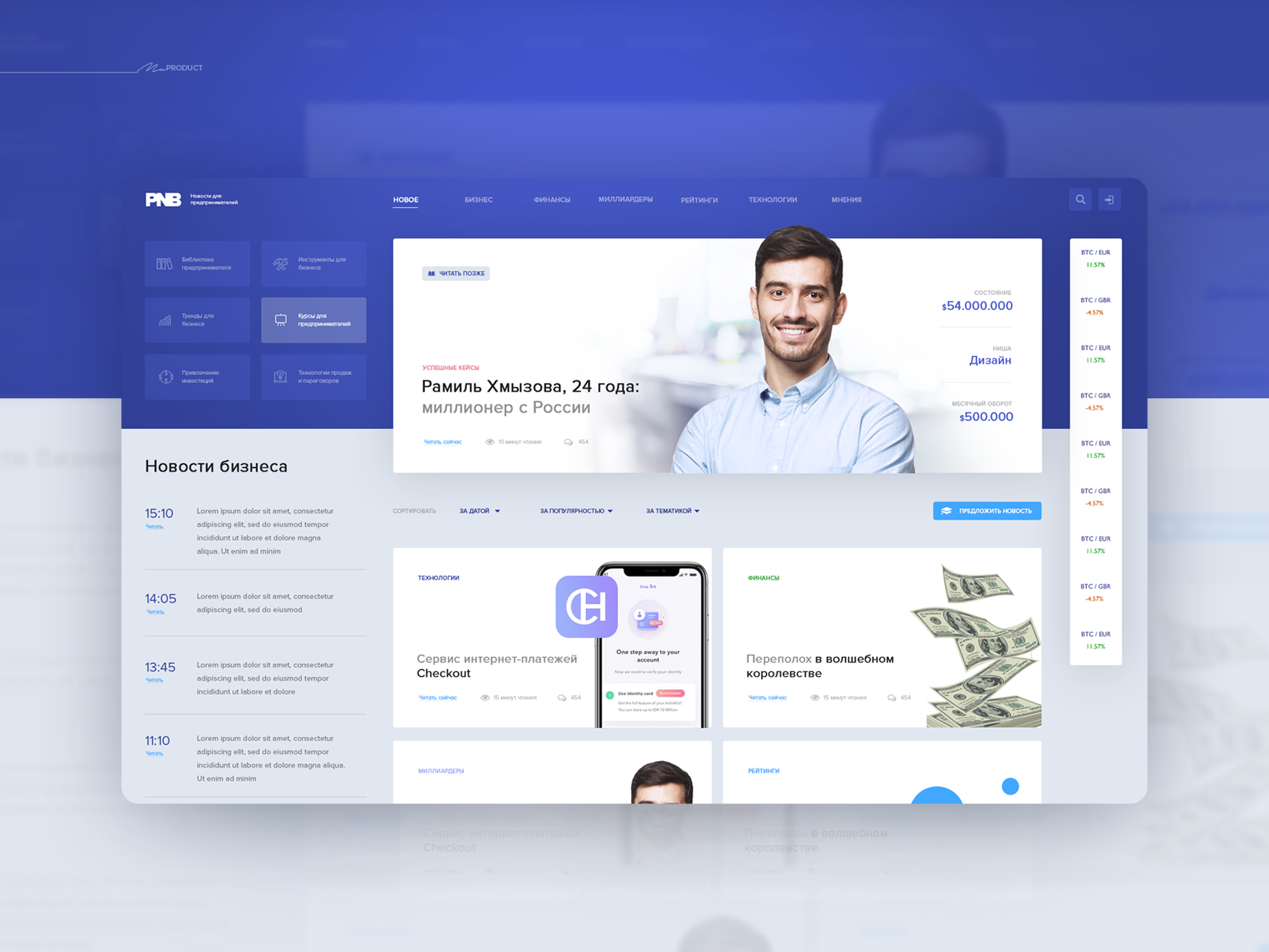
Люди приходящие на этот сайт чувствуют себя как в сказке в связи с использованием 3D – графики.
Эта техника также позволяет компании продемонстрировать историю своего бренда.
Пользовательские изображения
Пользовательские рисунки добавляют уникальное чувство характера на сайты. С помощью этой тенденции веб-дизайна, вы можете отобразить ваш бренд и сделать его запоминающимся для посетителей. В следующий раз, когда пользователи увидят одно из ваших пользовательских изображений, даже на другом ресурсе, ваш сайт откроется им в голове, и им будет предложено вернуться снова.
Раздел контента
С помощью технологии веб-дизайна с разделением контента вы можете одновременно демонстрировать более одного важного сообщения на одной странице. Это также делает ваш сайт более привлекательным и организованным.
Веб- сайт Hello Monday – хороший пример успешно реализованной раскладки экрана.
Скрытая навигация
Скрытая навигация также используется в отношении минимализма, которая, как вы можете видеть, является основной тенденцией веб-дизайна на 2020 год. С помощью скрытой навигации вы можете сэкономить много места. Не стесняйтесь использовать его на своем веб-сайте, особенно если она делает ваш дизайн более четким.
Например, на веб-сайте Masi Tupungato меню появляется при нажатии на значок в верхнем левом углу.
Полноэкранные формы
Как мы уже упоминали выше, огромная типография особенно популярна среди владельцев сайтов, которые предпочитают простоту. Так почему бы не создать контактную форму, которая умещается на весь экран? Добавление полноэкранных форм на главной странице – еще одна растущая тенденция в веб-дизайне. Таким образом, процесс отправки форм упрощается и упрощается для посетителей сайта.
Так почему бы не создать контактную форму, которая умещается на весь экран? Добавление полноэкранных форм на главной странице – еще одна растущая тенденция в веб-дизайне. Таким образом, процесс отправки форм упрощается и упрощается для посетителей сайта.
Этот полноэкранный интерфейс от дизайнера Мэри Лу идеально подходит для тех, кто хочет придерживаться минимализма в веб-дизайне.
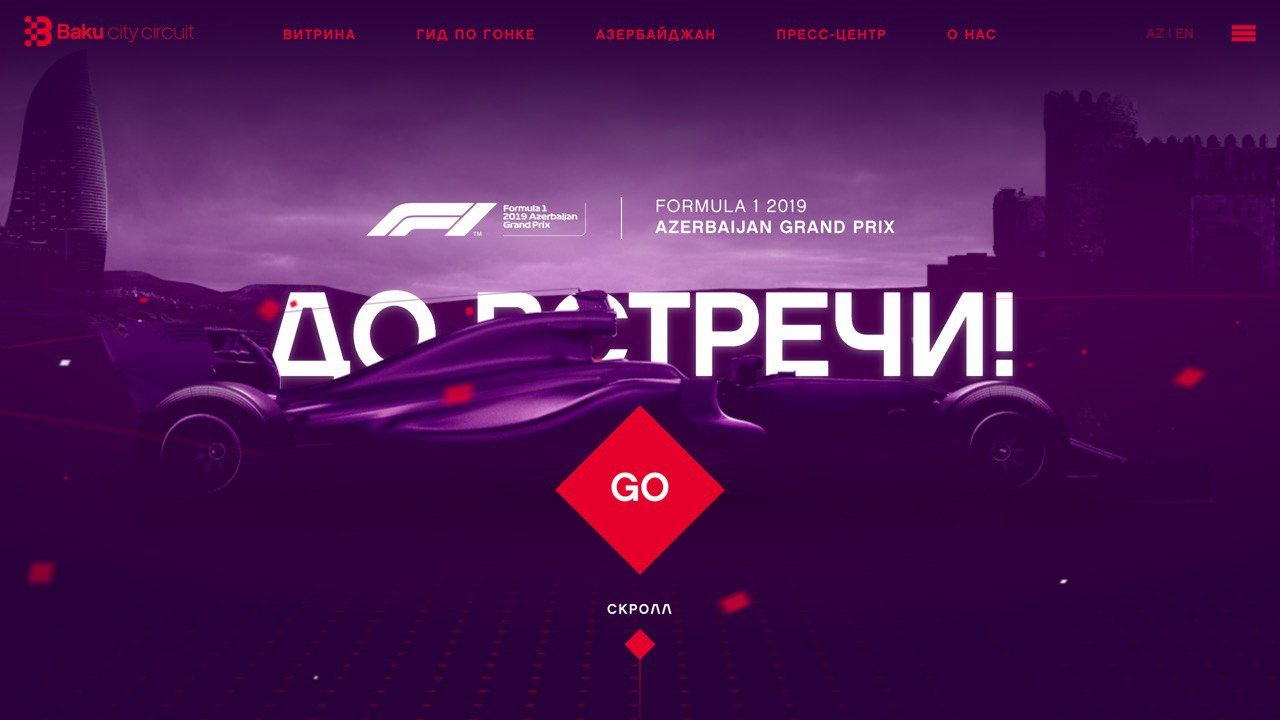
Параллакс
Метод параллакса прокрутки в веб – дизайне изначально пришли из видеоигр. Его секрет заключается в том, что во время прокрутки веб-страницы фон перемещается с разной скоростью, создавая псевдо-3D-эффект.
Голосовой интерфейс пользователя
Голосовой пользовательский интерфейс (VUI) позволяет пользователям взаимодействовать с веб-сайтом с помощью голосовых команд. Хотя эта тенденция не связана строго с дизайном, эта тенденция добавит удобство использования и функциональность вашей платформе и обеспечит доступность всех элементов веб-сайта для людей с ограниченными физическими возможностями.
Сделайте свой сайт модным
Это был список главных трендов веб-дизайна на 2020 год. Это не значит, что вы должны использовать их все сразу. Выберите те, которые отражают ваш бренд и просто идеально подходят для вашего сайта.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Основные тенденции веб-дизайна на 2020-21 годы
Если вы в курсе главных тенденций веб-дизайна, то это имеет решающее значение для успеха вашего сайта. В этой статье рассмотрим самые свежие тенденции веб-дизайна на 2020 и 2021 годы.
Как и большинство вещей, мода в веб-дизайне, с годами меняется. Определенные тенденции и элементы дизайна могут мгновенно сделать ваш сайт старомодным. Отслеживание тенденций веб-дизайна поможет вам сохранить современный и профессиональный вид вашего сайта.
В 2020–2021 годах основные тенденции веб-дизайна будут заключаться в микро-анимации, органических функциях, минимализме и удобной навигации, которая делает сайты чрезвычайно удобными для пользователя.
Несколько вещей всегда в остаются в тренде, например, быстрая загрузка и отзывчивый (удобный для мобильных устройств) дизайн. Тем не менее, даже мы поговорим о таких элементах, которые и определяв новые тенденции в 2020-2021 годах. А про тонкости администрирования и поддеожку сайтов вы можете прочитать тут.
1. Микро анимация
Как вы могли догадаться по названию, микро анимации — это маленькие анимации. Но в этом случае маленький не значит незначительный. Микро-анимация чрезвычайно полезна, когда речь идет о том, как направлять пользователей по страницам сайта. Они также добавляют проекту элемент игривости.
Микро анимации были популярны уже в течение нескольких лет, но в 2020 году веб-мастера задумались от их органическом использовании.
2. Органические формы
Геометрические фигуры были очень модным элементом сайтов в 2019 году, но в 2020–2021 годах более популярными будут органические формы. То есть те, что созданы не прямыми линиями. Подумайте о “природных” формах — таких, как холмы, берега озера или реки.![]() Они асимметричные и извилистые.
Они асимметричные и извилистые.
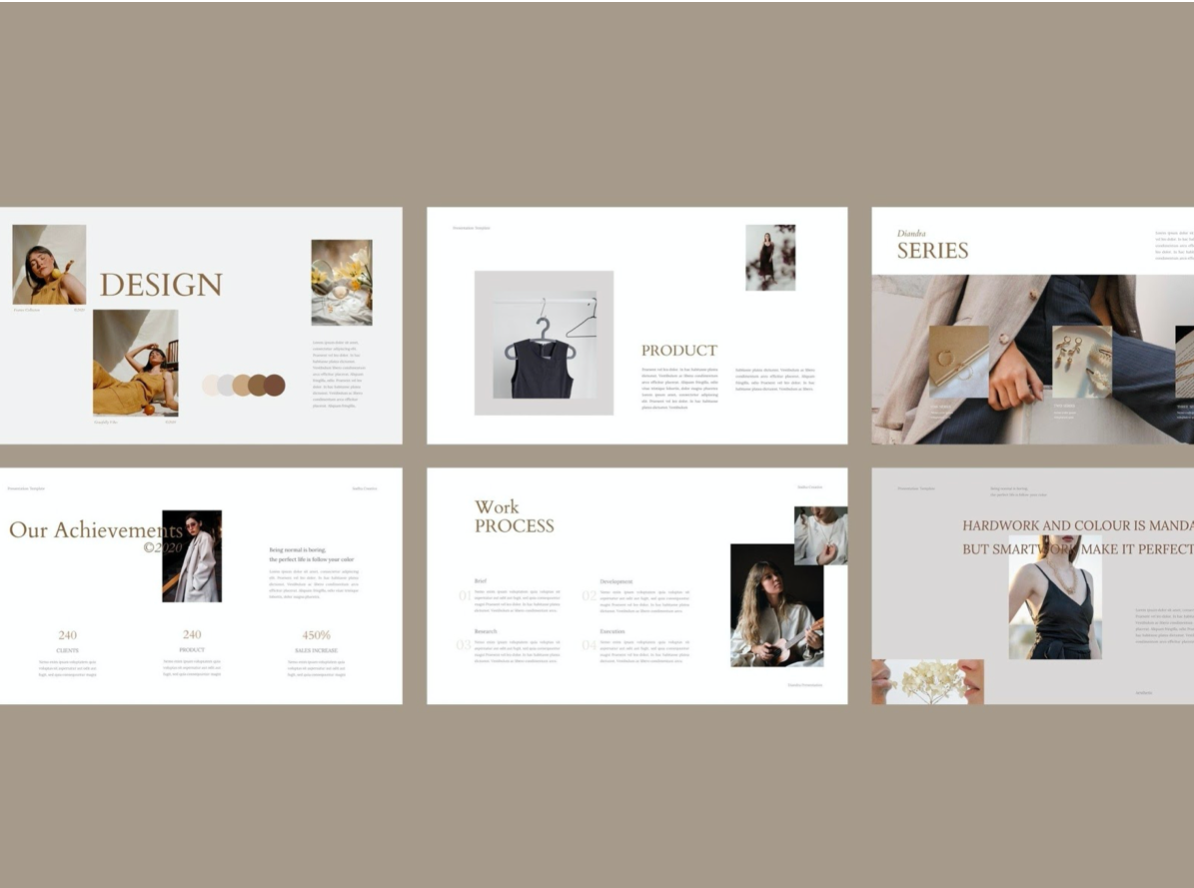
3. Минимализм
Минимализм по сути не является новой тенденцией в веб-дизайне. Тем не менее, он обычно ассоциируется с большим количеством пустого пространства. Но в 2020–2021 годах мы ожидаем, что люди будут экспериментировать с красочным минимализмом. Сайту вовсе не обязательно быть белым, чтобы быть минималистичным.
4. Насыщенный цвет
Красочный минимализм неразрывно связан с одной из самых ярких тенденций веб-дизайна 2020-2021 годов: цветом! Смелые, яркие, насыщенные цвета помогают вашему бренду выделиться среди мягких нейтральных оттенков, которые в последние несколько лет многие компании выбирали для своих веб-площадок.
5. Цвета, вызывающие определенные настроения
Наряду со смелыми цветовыми решениями, специалисты считают, что в 2020–2021 годах веб-дизайнеры начнут разумное использование цвета для создания определенных впечатлений, Психология цвета, изучение влияния цвета на поведение человека, существует уже несколько веков, и примерно столько же времени маркетологи используют эти знания для того, чтобы лучше продавать.
Хотя то, как мы интерпретируем цвета, во многом связано с нашим восприятием, некоторые общие чувства связаны с цветами. Например, зеленый цвет обычно обозначает природу и натуральные продукты, а красный символизирует энергию и страсть.
Судя по всему, в 2020–2021 годах веб-дизайнеры сосредоточатся на осознанном использовании цвета, стремясь вызывать у пользователей необходимые чувства и настроения.
6. Удобная мобильная навигация
Адаптивный дизайн больше не является “опцией”. Ваш сайт должен хорошо работать и быть простым в использовании на мобильных устройствах. Так что в 2020–2021 годах веб-дизайн будет все больше ориентирован на создание сайтов, удобных для листания большим пальцем.
Ведь именно так мы используем телефоны. Если вы сейчас читаете эту таю на экране смартфона, посмотрите, как вы его держите. Ваши пальцы, вероятно, охватывают заднюю панель телефона, оставляя свободным большой палец, который и делает всю работу.
7. Умное видео
Видео давно считается обязательным компонентом современных веб-сайтов. Люди любят видео! Видео привлекательно! Видео — самый эффективный инструмент онлайн-маркетинга!
Люди любят видео! Видео привлекательно! Видео — самый эффективный инструмент онлайн-маркетинга!
Хотя видео — отличный выбор, его нужно продумать.Что такое умное видео? Это — ролик, имеющий цель и значение. Прошли те времена, когда видео YouTube добавлялось на ваш сайт только для того, чтобы оно там было. Одно хорошо продуманное, качественное видео лучше десятка случайно собранных.
8. Естественный дизайн
Естественный дизайн — это язык дизайна, который был представлен Google еще в 2014 году. Традиционный веб-дизайн выглядит плоским. А в новом варианте дизайна используются цвета и тени для имитации физического мира и его текстур.
9. Только текст в заголовке
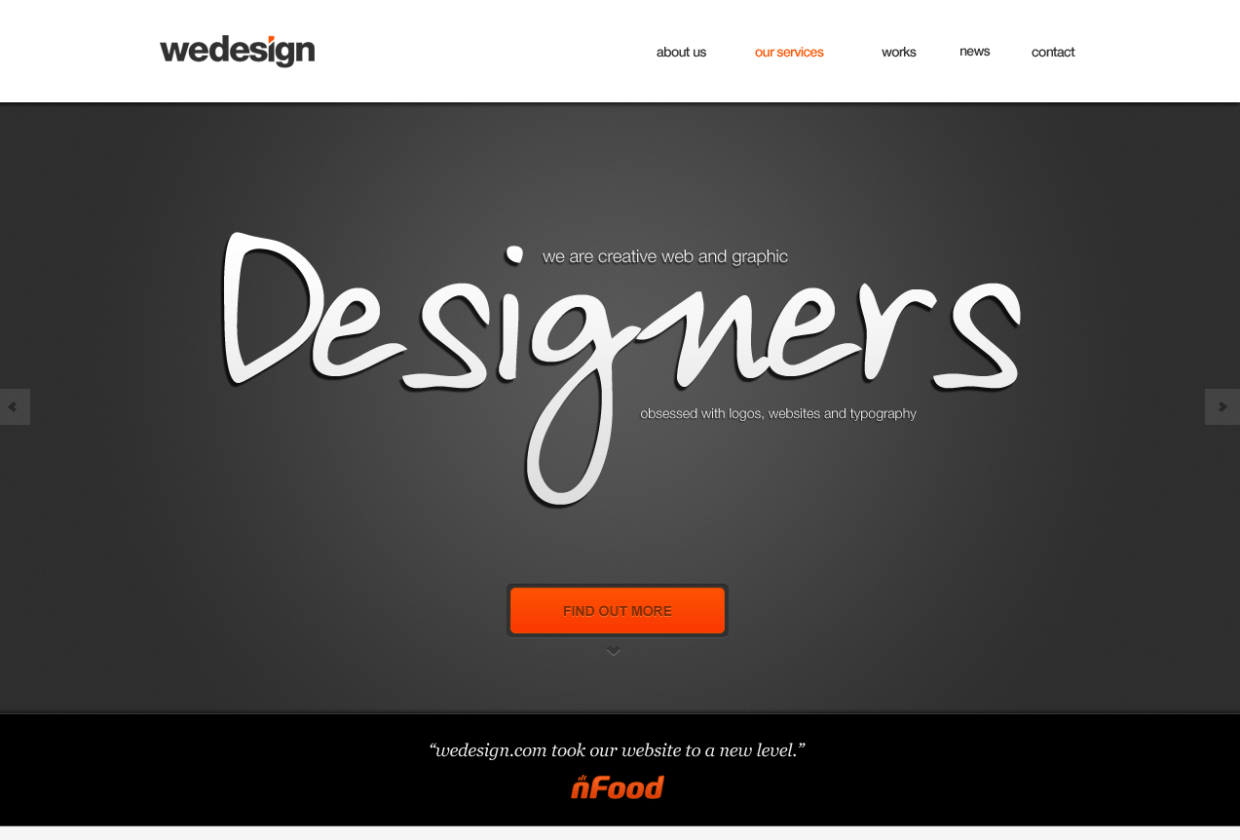
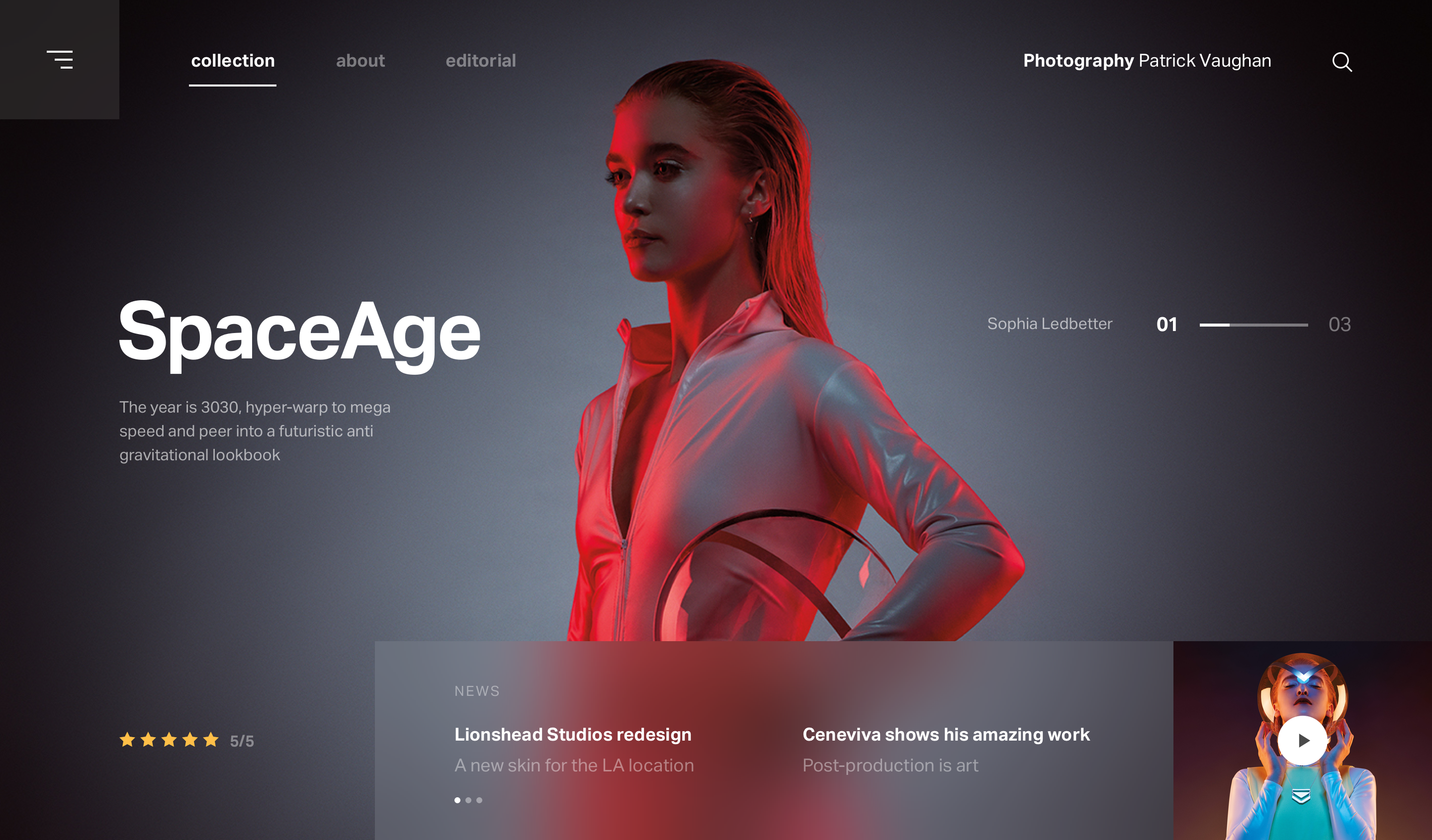
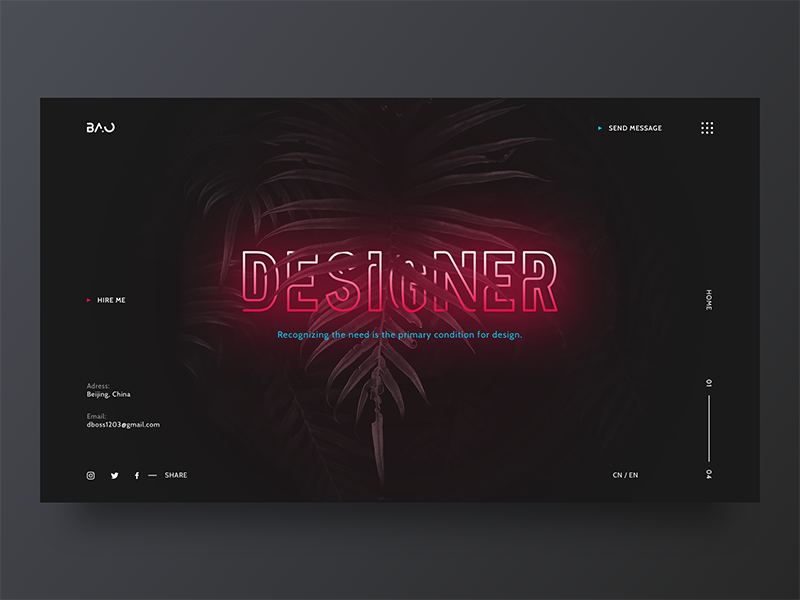
Газеты всегда помещают свою самую привлекательную, важную информацию «выше сгиба», чтобы увеличить продажи. Веб-сайт тоже может работать по похожей схеме. Современная тенденция привлекать внимание интернет-пользователей, которые ежедневно подвергаются бомбардировке различными веб-страницами, — это удаление традиционного фонового изображения из верхней части страницы и замена его привлекательной типографикой. Смелый заголовок и уникальный шрифт может быстро привлечь внимание пользователя.
Смелый заголовок и уникальный шрифт может быстро привлечь внимание пользователя.
10. Винтажные цвета и типографика
Это правда, что чем старше мы становимся, тем чаще мы оглядываемся на прошлое, и нам кажется что в те времена все было проще и лучше. Вызов ностальгических чувств у аудитории не просто создает возврат особые впечатления о веб-странице. И это работает особенно классно, когда, создавая для ультрамодный образ, дизайнер смешивает старинные элементы с современным стилем.
11. Жирные шрифты
Посещение большого количества веб-сайтов ведущих корпораций покажет вам, что смелая типографика всегда в тренде. Из кричащих заголовков с яркими жирными шрифтами читатель мгновенно узнает о сообщении. Сочетание крупных шрифтов с нейтральными цветами еще больше подчеркивает заголовки, быстро придавая сайту собственный «образ».
12. Визуализация данных
Передача данных в увлекательной форме — это то, что стоит усилий. Дело в том, что люди — визуальные существа. Научитесь визуализировать свою информацию, и ваш сайт будет быстрее доносить сообщение до пользователя. Для визуализации данных вам потребуется создать из них понятные изображения, которые привлекают читателя и заставляют его захотеть узнать больше. Инфографика и графики являются одними из самых популярных способов для этой цели.
Научитесь визуализировать свою информацию, и ваш сайт будет быстрее доносить сообщение до пользователя. Для визуализации данных вам потребуется создать из них понятные изображения, которые привлекают читателя и заставляют его захотеть узнать больше. Инфографика и графики являются одними из самых популярных способов для этой цели.
Тенденции веб-дизайна на 2020 и 2021 годы: ясность и привлекательность
В 2020 и 2021 годах мы ожидаем увидеть множество чистых, ярких, привлекательных веб-сайтов, которые для повышения удобства пользователей используют анимацию и видео. Обновление дизайна сайта может положительно повлиять на узнаваемость вашего бренда и на ваши доходы.
Читатели этой статьи также смотрели на сайте rfcmd.ru
Основные проблемы с Wi-Fi
Как выбрать прокси и зачем он нужен
Как изучать английский на работе
Каким будет веб-дизайн в 2021 году
5 аспектов конфиденциальности данных
Можно ли обмануть Антиплагиат
Как повысить эффективность работы менеджеров
Что делать, если потерял смартфон
Лучшие советы по дизайну веб-сайтов для малого бизнеса в 2020 году
Поскольку все больше и больше людей заходят в интернет за покупками, бизнес-сайт — это потребность часа. Сегодня компаниям любого размера требуется профессиональный веб-сайт для их присутствия в Интернете, чтобы оставаться актуальными в конкурентной борьбе. В особенности малые предприятия, которые конкурируют за небольшой сегмент аудитории, должны больше сосредоточиться на улучшении своей видимости в Интернете, чтобы оставаться на связи со своими потребителями в Интернете. Кроме того, бизнес-сайт — ваш лучший маркетинговый инструмент, когда мы говорим об онлайн-маркетинге.
Сегодня компаниям любого размера требуется профессиональный веб-сайт для их присутствия в Интернете, чтобы оставаться актуальными в конкурентной борьбе. В особенности малые предприятия, которые конкурируют за небольшой сегмент аудитории, должны больше сосредоточиться на улучшении своей видимости в Интернете, чтобы оставаться на связи со своими потребителями в Интернете. Кроме того, бизнес-сайт — ваш лучший маркетинговый инструмент, когда мы говорим об онлайн-маркетинге.
Итак, если вы владелец малого бизнеса и все еще не уверены в разработке бизнес-сайта, вот некоторые ключевые преимущества, которые он может принести вашему бизнесу:
- Это ваша первая точка контакта с потенциальными потребителями в Интернете.
- Это повышает узнаваемость и узнаваемость вашего бренда в Интернете.
- Это поможет вам расширить вашу потребительскую базу.
- Это увеличивает доверие к вашему бизнесу.
- Ваш бизнес всегда будет онлайн и доступен для ваших клиентов.
Надеясь, что вы готовы создать свой бизнес-сайт, мы проведем вас через некоторые советы по дизайну веб-сайтов для малого бизнеса чтобы помочь вам создать свой первый веб-сайт. Как только вы будете готовы рассмотреть варианты разработки веб-сайтов, вы столкнетесь с некоторыми проблемами, связанными с дизайном веб-сайтов, отзывчивостью, навигацией и контентом с неограниченными возможностями дизайна веб-сайтов для малых предприятий, доступными на рынке.
Как только вы будете готовы рассмотреть варианты разработки веб-сайтов, вы столкнетесь с некоторыми проблемами, связанными с дизайном веб-сайтов, отзывчивостью, навигацией и контентом с неограниченными возможностями дизайна веб-сайтов для малых предприятий, доступными на рынке.
Хороший бизнес-веб-сайт должен иметь привлекательный, визуально привлекательный и отзывчивый дизайн, надежную навигацию, идеально размещенные кнопки с призывом к действию, простой в использовании пользовательский интерфейс и хорошо оптимизированный контент для конструктивного общения с потребителями. Он также должен быть хорошо оптимизирован, чтобы привлекать потенциальных потребителей на ваш сайт, чтобы генерировать больше потенциальных клиентов и продаж. Вот ключ советы по дизайну веб-сайтов для малого бизнеса которые могут помочь вам в достижении ваших целей.
Ключевые советы по дизайну веб-сайтов для малого бизнеса, которые нельзя игнорироватьСосредоточьтесь на беспрепятственном визуальном дизайнеДизайн веб-сайта для малого бизнеса должен быть простым, но в то же время увлекательным. Вам просто нужно поместить соответствующий контент и кнопки с призывом к действию с простой для понимания навигацией для лучшего взаимодействия с пользователем. В то же время вы должны сосредоточиться на использовании изображений с высоким разрешением в своих проектах, чтобы привлечь внимание пользователя. Слишком много информации, сложная структура или унылый вид могут произвести плохое впечатление на посетителей. Простой дизайн с визуально привлекательными изображениями, имеющими отношение к вашему бизнесу, предложит вашим посетителям приятные впечатления от просмотра и повысит заинтересованность.
Вам просто нужно поместить соответствующий контент и кнопки с призывом к действию с простой для понимания навигацией для лучшего взаимодействия с пользователем. В то же время вы должны сосредоточиться на использовании изображений с высоким разрешением в своих проектах, чтобы привлечь внимание пользователя. Слишком много информации, сложная структура или унылый вид могут произвести плохое впечатление на посетителей. Простой дизайн с визуально привлекательными изображениями, имеющими отношение к вашему бизнесу, предложит вашим посетителям приятные впечатления от просмотра и повысит заинтересованность.
Это одна из самых важных частей советов по дизайну веб-сайтов для малого бизнеса, которую нельзя пропустить во время проекта веб-разработки. Веб-сайт вашей компании должен реагировать на разные размеры экрана и на разных устройствах, чтобы пользователям было удобнее работать, особенно на мобильных устройствах. Поскольку все больше и больше пользователей используют мобильные устройства для поиска в Интернете, Google объявил о своей политике индексации в первую очередь для мобильных устройств и начал наказывать веб-сайты с неадаптируемым дизайном на мобильных устройствах. Если вы не можете игнорировать этот элемент во время разработки своего веб-сайта, это может серьезно повредить вашему бизнесу.
Если вы не можете игнорировать этот элемент во время разработки своего веб-сайта, это может серьезно повредить вашему бизнесу.
Какая польза от бизнес-сайта, если ваши потенциальные потребители не могут искать и находить его через разные поисковые системы? Вам необходимо сообщить поисковой системе, особенно Google, о вашем присутствии с помощью методов поисковой оптимизации (SEO). Вы также можете поискать SEO услуги компании, так как это важная стратегия цифрового маркетинга, которая помогает вашим веб-страницам занимать более высокое место на страницах результатов поисковых систем (SERP) по релевантным ключевым словам за счет оптимизации ваших URL-адресов, карты сайта, метатегов и контента. Это помогает поисковым системам, таким как Google, Bing и Yahoo, легко находить ваш бизнес и индексировать его. Чтобы получить выгоду от своего бизнес-сайта, ориентируясь на потенциальных потребителей, нельзя игнорировать SEO.
Хорошо известно, что посетитель не ждет больше нескольких секунд, прежде чем покинуть веб-сайт, если он не отображает информацию из-за плохого времени загрузки. Это очень важный фактор, от которого зависит, получите ли вы успешную продажу или потеряете потенциального потребителя. Если ваш веб-сайт для малого бизнеса загружается слишком долго, он ничего вам не принесет. Для этого вам нужно предпочесть легкий дизайн веб-сайта, конфигурацию сервера и пропускную способность, чтобы с легкостью обрабатывать все внешние и внутренние данные. Время загрузки вашего сайта также может повлиять на ваш рейтинг в поисковых системах, и низкая оценка по этому параметру не принесет вам пользы.
Простая навигацияНадежная и простая для понимания навигация с идеально расположенными кнопками призыва к действию может привести вас к увеличению продаж от посетителей. Меню навигации на веб-сайте вашей компании является важным элементом, который помогает посетителям просматривать веб-сайт на разных страницах. Пользователь не хочет прилагать много усилий для поиска чего-либо на веб-сайте, если к нему нелегко получить доступ. Держите свои панели навигации простыми и лаконичными, легко читаемыми текстами для навигации пользователей. Вам также следует подумать о размещении окна поиска в дизайне своего веб-сайта, чтобы побудить посетителей искать что-либо на вашем веб-сайте.
Пользователь не хочет прилагать много усилий для поиска чего-либо на веб-сайте, если к нему нелегко получить доступ. Держите свои панели навигации простыми и лаконичными, легко читаемыми текстами для навигации пользователей. Вам также следует подумать о размещении окна поиска в дизайне своего веб-сайта, чтобы побудить посетителей искать что-либо на вашем веб-сайте.
Составьте список ваших продуктов и услуг, чтобы избежать скопления или шума, потому что именно здесь потенциальный потребитель решает, хочет он покупать или нет. Продемонстрируйте свои продукты / услуги своим посетителям красиво и профессионально, используя важную информацию, такую как изображения продуктов, описания и цены. Старайтесь, чтобы ваша страница продукта была очень чистой и информативной и не добавляла слишком много продуктов на страницы категорий, чтобы она была четкой и уместной.
Обновляйте страницу контактовСтраница контактов — это очень важная страница на любом бизнес-сайте, которая помогает вашим потребителям легко найти вас, и вы не можете упустить это из виду. Многие потребители посещают страницу контактов на веб-сайте, прежде чем принять какое-либо решение о покупке, чтобы обеспечить доверие к бизнесу. На вашей контактной странице должны быть указаны номера ваших деловых контактов, адрес электронной почты и физический адрес компании. Если вы обслуживающая компания, вы также можете добавить карту с указанием направлений и часов работы вашей компании, чтобы ваши потребители могли легко связаться с вами для получения поддержки или обратной связи.
Многие потребители посещают страницу контактов на веб-сайте, прежде чем принять какое-либо решение о покупке, чтобы обеспечить доверие к бизнесу. На вашей контактной странице должны быть указаны номера ваших деловых контактов, адрес электронной почты и физический адрес компании. Если вы обслуживающая компания, вы также можете добавить карту с указанием направлений и часов работы вашей компании, чтобы ваши потребители могли легко связаться с вами для получения поддержки или обратной связи.
Ваш бизнес должен выглядеть аутентичным и профессиональным, когда покупатель посещает ваш сайт. Постарайтесь упомянуть название своей компании в заголовке своего веб-сайта с профессионально разработанным логотипом бренда для создания уникального и профессионального вида. Вы также можете выбрать цвета и шрифты на своем веб-сайте и логотип, чтобы синхронизировать их с идеей и нишей вашего бизнеса.
ContentКонтент на бизнес-сайте играет очень важную роль в общении с вашей аудиторией и индексации ваших веб-страниц в поисковых системах. Попробуйте создать раздел блога на своем веб-сайте, где вы можете публиковать статьи о новых событиях, объявлениях и новостях, связанных с вашим бизнесом, и делиться ими со своей аудиторией. Это также может повысить вовлеченность пользователей на ваш сайт, что может привести к увеличению продаж.
Попробуйте создать раздел блога на своем веб-сайте, где вы можете публиковать статьи о новых событиях, объявлениях и новостях, связанных с вашим бизнесом, и делиться ими со своей аудиторией. Это также может повысить вовлеченность пользователей на ваш сайт, что может привести к увеличению продаж.
Визуально привлекательный и хорошо оптимизированный бизнес-сайт — это лицо вашего бренда в Интернете. Вы не можете игнорировать решающие факторы и элементы при разработке своего бизнес-сайта. Над советы по дизайну веб-сайтов для малого бизнеса может быть вашим планом на пути к вашему первому веб-сайту, который перенесет ваш бизнес в мир онлайн.
Для этого вы можете нанять команду профессиональных веб-дизайнеров и разработчиков, которые помогут вам создать свой веб-сайт, учитывая все основные элементы профессионального веб-сайта. Когда вы хотите разработать свой первый веб-сайт для бизнеса, попробуйте найти доступную компанию по разработке веб-сайтов для малого бизнеса, которая соответствует вашим потребностям. Это поможет вам найти и сосредоточиться только на основах, необходимых для продвижения вашего бизнеса в Интернете. Если вам нужна помощь, свяжитесь с Media Search Group, чтобы обсудить вашу идею о вашем бизнес-сайте, и мы поможем вам в этом процессе.
Это поможет вам найти и сосредоточиться только на основах, необходимых для продвижения вашего бизнеса в Интернете. Если вам нужна помощь, свяжитесь с Media Search Group, чтобы обсудить вашу идею о вашем бизнес-сайте, и мы поможем вам в этом процессе.
сообщение Лучшие советы по дизайну веб-сайтов для малого бизнеса в 2020 году впервые появился на https://www.mediasearchgroup.com/blog.
Тренды графического UI/UX дизайна 2021
Привет! С вами Егор Комаров и я хочу с вами поделиться не просто дизайн трендами 2021 года, но и советам и рекомендациями о том, как с ними работать, рассказать почему они появились. На что стоит обращать внимание в работе, в какую сторону развиваться и какие инструменты использовать.
Для кого это статья?
В первую очередь она предназначена для графических дизайнеров, дизайнеров интерфейса, продуктологов, маркетологов.
Исследуем визуальную составляющую: детали, шрифты, цвета, композицию, графику.
Статья представляет из себя краткую историю трендов, список ресурсов и инструментов, примеры, советы и рекомендации.
Тренд 1: Идеальные иконки
В 2021 году делать разношерстные иконки просто непозволительно.
Интерфесы в 2021 году должны быть вылизаны до каждого пикселя. Особое внимание стоит уделять иконкам.
💡 Совет: Если вы хотите быть на волне тренда, не используйте иконки из разных семейств. Не качайте разные иконки с сайтов-стоков, например freepik.com, а используйте специализированные готовые библиотеки. Все иконки должны быть в одном стиле, с одинаковыми параметрами, толщиной линий. Иконки из разных семейств в интерфейсе нарушают целостность и аккуратность проекта. Используйте более новые библиотеки иконок. Они как правило имеют более современный вид.
Откуда взялся тренд на иконки?
2020 год стал просто бумом для развития дизайн библиотек. За последний год появилось огромное количество готовых, профессиональных и качественных иконок на любой вкус и цвет. Сегодня уже просто нет смысла рисовать иконки собственными руками и тратить на это время. Тысячу дизайнеров со всего мира создали лучшие иконки для любых проектов и задач.
Сегодня уже просто нет смысла рисовать иконки собственными руками и тратить на это время. Тысячу дизайнеров со всего мира создали лучшие иконки для любых проектов и задач.
Качественные иконки стали доступными, легко настраиваемыми. Продвинутые дизайнеры этим пользуются и берут в проекты готовые библиотеки. Именно поэтому их интерфейсы выглядят чище, приятнее глазу и более «трендовыми» и современными.
Компания Apple не отошла далеко от этого тренда и в конце 2020 года обновила свою macOS Big Sur, а вместе с ней и проработали новые иконки.
Разработчики Sketch в ноябре 2020 года сделала новое обновление, где уделила внимание иконкам и полностью их переработала.
Где качать иконки? Бесплатный вариант.
💡 Совет: Перед тем как подключить библиотеку иконок в свой проект, убедитесь в том, что все необходимые иконки есть в наличии, протестируйте их в интерфейсе. Попробуйте несколько разных библеотек, стилей. Сравните макеты и сделайте выбор в пользу лучших. И конечно, все поисковые запросы иконок надо делать на английском языке.
Сравните макеты и сделайте выбор в пользу лучших. И конечно, все поисковые запросы иконок надо делать на английском языке.
Basic иконки от Craftwork
Basil — 500 бесплатных профессиональных иконок в двух стилях outline и solid, доступно для Figma, Sketch, Adobe XD.
500 бесплатных профессиональных иконокСкачать на Craftwork
266 Free Icons — отличный пак бесплатных иконок (Figma, Sketch, SVG).
tetrisly.com/freebies#icons
Ikonate — бесплатный пак полностью кастомизируемых векторных иконок.
ikonate.com
Streamline symbols — 1285 бесплатных иконок для Visual Studio. (SVG тоже есть).
www.streamlinehq.com/dsp
Phosphor — библиотека из 558 бесплатных иконок в 6 начертаниях.
phosphoricons.com
Radix Icons — бесплатный пак из 264 иконок.
icons.modulz.app
IconPark — большой пак из 1200 настраиваемых иконок.
iconpark.bytedance.com/official
Iconly 2 — 500+ бесплатных иконок для ваших проектов.
ui8.net/piqodesign/products/iconly-essential-icons
Iconhub — большая бесплатная библиотека настраиваемых иконок.
iconhub.io
Heroicons — отличный пак бесплатных SVG иконок.
heroicons.com
Rubicons — бесплатный пак минималистичных иконок для ваших проектов.
www.rubicons.app
Tabler Icons — 550 настраиваемых бесплатных SVG иконок.
tablericons.com
Hicon Pack — бесплатный пак из 396 иконок для дизайнеров и разработчиков.
hicon.cosm.ws
700+ Icons — бесплатный пак иконок в формате CSS, SVG и Figma.
css.gg
Remix icon — большая, бесплатная библиотека иконок.
remixicon.com
Boxicons 2.0 — большой пак бесплатных иконок в двух стилях.
boxicons.com
ICONSVG — инструмент, упрощающий процесс поиска и создания иконок SVG для вашего проекта.
iconsvg.xyz
Vue Unicons — большой пак open source иконок.
antonreshetov.github.io/vue-unicons/
👉️ Бесплатные иконки — полная коллекция лучших библиотек
Тренд 2: Минимализм и простота
В истории интерфейсов очень много было экспериментов и сегодня дизайн пришел к тому, что хороший интерфейс — это тот интерфейс который не видно.
Почему возник этот тренд?
На крупных площадках люди проводят огромное количество времени и как в таковом дизайне платформы просто не нуждаются, они должны выполнять свои основные функции и предоставлять контент пользователям. Дизайн не должен перетягивать на себя внимание и быть навязчивым. Поэтому белый цвет и отсутствие дизайна — самый оптимальный вариант для этих задач.
В данном случае дизайн фокусируется в деталях: сетка интерфейса, шрифты, иконки, цвета, UX, анимация.
На что стоит обращать внимание?
1. Оставляйте на первом плане только самые необходимые функции для пользователя.
2. Делайте интерфейс легким и воздушным. Убирайте массивные цвета. В центре должен оставаться контент.
3. Выстраивайте дизайн вокруг хороших шрифтов, качественной верстки, правильных акцентах, иконках, однородности.
4. Уделяйте максимум внимания деталям.
5. Делайте интефейс «незаметным», но интуитивно понятным и удобным.
6. Сильно не уходите от привычных функций и дизайна для пользователей. Используйте расположение элементов и взаимодействие с ними как это делают крупные и популярные компании. Так людям будет быстрее и проще взаимодействовать с вашим продуктом, потому-что он будет понятный и привычный. Не стоит размещать иконку уведомления в нижнем левом углу экрана, размещайте уведомления там, где пользователи привыкли их видеть.
Поверьте, иногда действительно не стоит придумываь велосипед.
Как изменили свой дизайн согласно трендам крупные компании?
Если вы обратите внимание, практически все сайты выглядят одинаково и все убрали цвет из основного меню и сделали его белым. Кто-то сделал это раньше, кто-то позже. Но тенденция у всех одна: минимализм, минимум акцентных цветов, много пространства и контент в центре внимания.
Кто-то сделал это раньше, кто-то позже. Но тенденция у всех одна: минимализм, минимум акцентных цветов, много пространства и контент в центре внимания.
Где и как искать референсы и вдохновение, чтобы создавать подобный дизайн?
Ищите на dribbble, behance и других дизайн платформах запросы на тему:
clean и minimalism.
💡 Совет: Для более продуктивной работы, можете пробовать создавать макеты изначально в черно-белых цветах и только потом добавлять в них цвет. Так вам будет проще расставлять цветовые акценты и позволит концентрироваться на деталях не отвлекаясь на цвета.
Тренд 3: Тени и градиенты
Тренд с тенями и градиентами был и ранее, но и по сей день остается актуальным. Единственное, что в нем поменялось — это появление большей воздушности, легкости и объема. Все это миксуется с пастельными градиентами и новыми трендовыми 3d иконками. По сути это тот же самый минимализм, только более объемный.
По сути это тот же самый минимализм, только более объемный.
💡 Совет: Используйте более приглушенные и пастельные цвета и оттенки для теней и градиентов.
Сложные градиенты и blur эффекты
Градиенты тоже немного эволюционировали и стали более сложными. Теперь недостаточно использовать линейный градиент как ранее. Надо миксовать разные цвета и использовать наложение. Плюс в интерфейсах все чаще начал использоваться эффект Color Blur. Чаще всего в качестве background. Это придает интерфейсу глубину и объем. Как правило это своего рода «цветные пятна».
Где брать сложные градиенты?
Правильно называются такие градиенты «Mesh Gradients«. Ресурсов на данную тему не так много, так как этот тренд только зарождается. Но пару качественных я смог найти.
Библиотека Mesh градиентов
products.ls.graphics
На сайте вы сможете скачать большое количество трендовых градиентов. Можете экспериментировать с ними, меняя HUE, blur, наложение между собой и многое другое и получить самостоятельно еще больше вариантов.
Генератор и конструктор Mesh градиентов
Очень крутой инструмент, который позволяет создавать неограниченное количество вариаций и работать с собственными цветами. Словно вы смешиваете краски вживую. Рекомендую, авторам большой респект.
https://meshgradient.com
Тени неоморфизма
Перед тем как понять, что такое неоморфизм, давайте разберемся с тем, что такое скевоморфизм. Два этих понятия тесно связаны друг с другом.
Что такое скевоморфизм?
Скевоморфизм — это термин, который чаще всего используется в дизайне графического пользовательского интерфейса для описания объектов интерфейса, которые имитируют своих реальных аналогов в том, как они выглядят или как пользователь может с ними взаимодействовать. Хорошо известным примером является значок корзины, используемый для удаления файлов. Скевоморфизм делает объекты интерфейса знакомыми для пользователей, используя концепции, которые они узнают. Скевоморфизм может как напрямую копировать то, как выглядит объект, так и детали элементов.
Использование скевоморфизма необходимо для того, чтобы сделать интерфейсы более знакомыми и, следовательно, более простыми в использовании, уходит корнями в ранние дни вычислительной техники и мобильных вычислений. Например, в ранних версиях мобильной операционной системы Apple, iOS, в пользовательском интерфейсе широко использовался скевоморфизм (например, кнопки, похожие на глянцевые «настоящие» кнопки, фотографии с белыми границами, похожие на физические фотографии, и т. Д.). Скевоморфизм в iOS широко рассматривался как одна из причин, по которой он был настолько интуитивно понятным в использовании людьми, которые никогда раньше не использовали сенсорные смартфоны.
SkeumorphismОднако широко обсуждается вопрос о том, настолько ли пользователи привыкли взаимодействовать с графическими пользовательскими интерфейсами, что в скевоморфизме больше нет необходимости. Противники скевоморфизма утверждают, что естественно выглядящие объекты могут сделать интерфейс загроможденным и что некоторые объекты, имитирующие скевоморфизм, устарели и бессмысленны для пользователей (например, дискета для действия «Сохранить»).
Сторонники, с другой стороны, утверждают, что люди никогда не смогут так привыкнуть к цифровому миру, как мы к физическому миру, поэтому простой скевоморфизм будет по-прежнему полезен.
Скевоморфизм помог поколению в процессе обучения вступить в цифровую эпоху. Но это также начало сдерживать нас. Мы познакомились с концепциями, и они вошли в язык и в нашу повседневную жизнь, но скевоморфный дизайн привел к огромному беспорядку на рабочем столе. Они привнесли в наши компьютеры слишком много бесполезных деталей, которые нам больше не нужны.
Расцвет плоского дизайнаВ 2007 году журнал Forbes объявил о смерти скевоморфизма. Apple (а вскоре за ней и Google) остановилась на новой форме дизайна — плоском дизайне.
Плоский дизайн требовал, чтобы графические пользовательские интерфейсы (GUI) были освобождены от беспорядка. Не было необходимости в скошенных краях, градиентах, отражениях и скевоморфизме. Цифровой интерфейс следует использовать в своих интересах.
Визуальная четкость была поставлена во главу угла дизайна. Если вы, например, используете Windows 8, вы обнаружите, что кнопка «Пуск» открывает вам яркий пример плоского дизайна. Все эти значки исчезли, и они были заменены плитками — плитками, которые предоставляют вам фактические данные как в письменном, так и в графическом формате — они могут справиться с более сложными уровнями в интерфейсе без ущерба для пользовательского опыта
Windows 8Конечно, Windows 8 не пользовалась всеобщей любовью, но это может иметь какое-то отношение к столь драматическому переходу от старого к новому. Возможно, для Microsoft было проще уйти от скевоморфизма, чем убежать от него.
iOS 6 vs iOS 7iOS 7 стала прыжком Apple в мир плоского дизайна и, с точки зрения потребителей, более успешной, чем Microsoft. Это может иметь какое-то отношение к модной дизайнерской аудитории Apple по сравнению с более устойчивой и старой аудиторией Microsoft. Однако минималистский подход iOS 7 был провозглашен гением. Скевоморфизм был объявлен мертвым на месте — новый метафорический, богатый плоский дизайн был шагом вперед.
Скевоморфизм был объявлен мертвым на месте — новый метафорический, богатый плоский дизайн был шагом вперед.
При этом скевоморфизм и плоский дизайн не так уж далеки друг от друга, как кажется. Иконка с камерой осталась иконкой с камерой, а не чем-то другим. Звонки до сих пор ассоциируются с телефонной трубкой, хотя ими уже мало кто пользуется. Музыка связана с нотой, настройки с шестеренками и так далее.
Neumorphism
Неуморфизм родился из скевоморфизма и создал совершенно новый стиль UX.
Неоморфизм + скевоморфизмЧто такое неоморфизм в UI дизайне
Неоморфизм — это новый взгляд на скевоморфный дизайн. Несмотря на то, что это относится к скевоморфизму, во всем стиле дизайна есть новый фокус с неоморфизмом. Этот фокус не обязательно на контрасте или сходстве между реальным и цифровым мирами, а скорее на цветовой палитре, определенных элементах управлении.
Неоморфизм — это цвет всего экрана, обеспечивающий пользователям совершенно уникальный опыт.
У вас есть фон, на котором мы размещаем несколько компонентов, добавляя слои и создавая глубину за счет теней. Используя неоморфизм, вы создадите мягкий интерфейс с «вдавленными« или «выдавленными« объектами.
Используя неоморфизм, вы создадите мягкий интерфейс с «вдавленными« или «выдавленными« объектами.
Это дает ощущение, что такие компоненты, как кнопки или карточки, на самом деле находятся внутри фона и видны только потому, что они выступают изнутри. Общий стиль — это сплошные цвета, низкий контраст и правильная игра теней.
Как неоморфизм соотносится со скевоморфизмом?
Одна из самых интересных особенностей неоморфизма заключается в том, что он основан как на скевоморфизме, так и на других очень популярных стилях, таких как плоский дизайн. Да, оба они противоположны друг другу — и неоморфизм находится где-то посередине.
ИсточникМногие дизайнеры пытаются активно его пиарить, но я думаю перспектива слабая. Тени смотрятся слишком массивно, а общий интерфейс довольно тяжелым. Неоморфизм не должен быть просто новым стилем UI и использоваться везде где только можно.
Неоморфизм должен прийти к чему-то более осмысленному и в меру подходящему, чем просто игра теней создающая иллюзию объема и глубины. Правильнее будет использовать все вместе: скевморфизм + неоморфизм + флет.
Правильнее будет использовать все вместе: скевморфизм + неоморфизм + флет.
Хороший пример неоморфизма
Вот это пожалуй лучший пример удачного использования неоморфизма.
Приложение для пульта. Для того, чтобы приложением было удобно пользоваться, дизайнеры не стали ничего придумывать и повторили дизайн настоящего пульта. Дизайн который всем привычен и понятен.
Имитация настоящего пульта — это скевморфизм.
Плоские иконки в интерфейсе и общий стиль — флет.
Тени и объем — неоморфизм.
Если убрать с этого дизайна тени — это будет обычный флет. Всем знакомый. А подобные мягкие тени добавляют свежести в дизайн и хорошо выглядят как для темной темы так и для светлой темы. А это очень важно в поддержке темных и светлых режимов в приложениях. Это значит, что концепция неоморфизма вполне функциональная и практичная в использовании.
«Потрогать» вживую неоморфизм можно на этом сайте:
https://icons. theforgesmith.com
theforgesmith.com
Разработчики использовали в своем UI светлую и темную тему и тени неоморфизма. Насколько он тут уместен и приятен ли такой интерфейс для сайта с иконками — решать вам.
Генератор теней неоморфизм
Если вы хотите поэкспеременитировать с неоморфизмом и тенями, можете воспользоваться инструментом генерирующий тени
Генератор теней неоморфизмneumorphism.io
💡 Совет: Работаете вы в Figma, Sketch или других приложениях, помните о том, что неоморфизм тени составляются как правило из нескольких слоев теней. Не одной.
Неоморфизм тени в SketchТренд 4: 3D иконки и иллюстрации
Появление тренда на 3d иконки и иллюстрации я связываю с тем, что знания в области 3d стали более доступными. Появилось много курсов, уроков. Всем этим воспользовались дизайнеры и начали развивать эту тему создавая библиотеки 3d объектов.
Это несложные формы и довольно простые и примитивные объекты, но которые отлично и свежо смотрятся в качестве вижуала для проектов.
С каждым днем таких библиотек будет появляться все больше и больше. Более профессиональные и интересные будут платными, более простые будут бесплатными. Ближайшая проблема будет в том, что библиотек очень мало в сети, а желающих их использовать много. В связи с этим многие библиотеки будут сильно заезженными.
Как это сейчас используют в дизайне?
3D иконки можно даже заметить в новой macOS Big Sur от Apple, посмотрите внимательно на иконку уведомлений:
💡 Совет: Не спешите сейчас использовать бесплатные 3d иконки и иллюстрации. Тренд находится в самом разгаре и полноценно сформируется немного позже. В идеале заказывайте индивидуальную графику у 3d дизайнеров. Со временем на рынке будет больше предложений и платных коллекций, которые можно будет смело использовать для своих проектов. Сейчас же каждый второй будет использовать одну и ту же бесплатную иконку с доступной и бесплатной коллекции, которых сейчас очень мало.
Где взять трендовые 3d иконки и иллюстрации?
Делюсь небольшим списком, с которым вы можете ознакомиться для изучения этого направления и при желании использовать в своих проектах.
3d иллюстрации и иконки от CraftWorks
Качественные и стильные 3d иллюстрации для ваших проектов. Большое количество библиотек, которые постоянно пополняются и обновляются. Идеально для использования в UI/UX дизайне, мобильных приложений и веб-сайтов.
Скачать: Craftwork 3d
IconShock
www.iconshock.com
ICONZ
Премиальная 3D-библиотека из 50 иконок для ваших замечательных продуктов. Полностью совместим с наиболее распространенными дизайнерскими инструментами.
https://iconz.design/
Handy 3D Hands
Коллекция очаровательных пухлых рук в двух стилях: веселый и дикий или стильный. Доступен в форматах PNG и 3D, включая маски перекраски для Photoshop.
icons8.com/
3D ILLUSTRATION CONSTRUCTOR
https://superscene. pro/
pro/
Cute Isometric Objects
Коллекция изометрический 3d иконок
www.isometriclove.com/
UI8 — самая большая и лучшая библиотека с 3d иконками и иллюстрациями
Пожалуй, самый лучший ресурс с 3d графикой на сегодняшний день это UI8.
Тут имеется самый большой выбор. Рекомендую. К сожалению, все библиотеки платные. Но вы можете оформить подписку и скачивать все без ограничений.
ui8.net
Тренд 5: 2D уникальные и абсурдные иллюстрации
Иллюстрации как и в прошлом году остаются в тренде. Есть только одна проблема, как и с иконками, в сети появилось огромное количество однотипных и доступных иллюстраций, что сильно их обесценивает.
Используя бесплатные библиотеки вроде бы и хороших иллюстраций, они все выглядят однотипно. Они просто приелись. Хотя пару лет назад такие иллюстрации были просто космос. Но это не значит, что надо полностью отказываться от них. Их можно использовать, но старайтесь находить что-то уникальное и отличающееся от всего остального. А лучше создавайте что-то свое.
А лучше создавайте что-то свое.
В 2021 году в тренде будут находится оригинальные иллюстрации, не на что не похожие. И чем смелее они будут, тем лучше. 2021 — золотая эпоха для иллюстраторов. В этом году они точно не должны сидеть без работы.
Отлично подойдет все, от простых до сложных иллюстраций. Главное —поменьше бесплатных библиотек и побольше креатива.
Абсурдные иллюстрации
Да, абсурд и дурка рулят. Нарушайте логику и удивляйте.
2D иллюстрации отлично сочетаются в UI дизайне с новыми стилем 2021 и смотрятся также хорошо как и 3D иллюстрации.
Где брать иллюстрации?
Как я уже сказал ранее, лучше их стараться рисовать самостоятельно. Но это не всегда бывает необходимо, или есть возможность, но не стоит забывать о том, что готовые иллюстрации можно модифицировать и дорабатывать, добавляя им уникальность.
С развитием иллюстраций появилось большое количество конструкторов и генераторов и среди платных библиотек иногда можно найти очень достойные и интересные работы.
Ниже список ресурсов с бесплатными и платными иллюстрациями для ваших проектов.
CraftWork иллюстрации
Craftwork — ресурс #1 для всех профессиональных дизайнеров, где можно найти самые трендовые и оригинальные иллюстрации, созданные лучшими художниками и иллюстраторами. Must have в арсенале.
Craftwork — лучшая библиотека бесплатных и платных иллюстрацийcraftwork.design
Blush Design
Легко создавайте и настраивайте потрясающие иллюстрации из коллекций, созданных художниками со всего мира. Попробуйте, это весело.
blush.design
GetIllustration
GetIllustration управляется творческой командой Roundicons.com , крупнейшим в мире набором иконок.
getillustrations.com
Oh My Startup Illustrations
Деловые истории с четкими персонажами и стильными градиентными цветовыми акцентами
ohmystartup.club/
Wrrooom!
Конструктор иллюстраций онлайн
products. ls.graphics
ls.graphics
WHOOOA!
138 настраиваемых иллюстраций для ваших проектов. Используйте фантастические иллюстрации ручной работы с легко меняемыми цветами и разными
www.whoooa.rocks
OUCH by Icons8
Ouch помогает создателям, которые не рисуют, преодолеть нехватку качественной графики.
icons8.com
Vector Creator
Конструктор иллюстраций от icons8
icons8.com
ITG
Классный и необычный конструктор иллюстраций с разными стилями.
https://itg.digital/
Вы можете выбрать любую иллюстрацию которая вам понравилась и потом редактировать ее в конструкторе как вам угодно.
Двигайте объекты, добавляйте новые.
А самое крутое и удобное это то, что в конструкторе можно менять цвет иллюстраций. Это значительно облегчает работу дизайнеру. Теперь нет необходимости лазить по слоям, тратить время и все перекрашивать вручную.
Авторы проекта молодцы, придумали отличную платформу.
Minty
Сервис где можно напрямую у иллюстраторов со всего мира заказывать уникальные иллюстрации для своих проектов или покупать готовые работы.
https://tasteminty.com/page/
В 2021 году будет много хороших иллюстраций, но на них станет скучно смотреть. Чтобы они были еще интереснее их будут анимировать. Уже сейчас зарождается тренд и появляются анимированные иллюстрации. Это относится не только к иллюстрациям, но и к иконкам.
Любые мелкие анимированные детали в интерфейсе, особенно, где они уместны, будут большим плюсом.
Что из себя представляет SVG и JSON анимация? Простыми словами, это анимация созданная кодом. Какие в этом преимущества?
iOS, Android & Web
Универсальность использования на iOS, Android, Web и Windows
Минимальные размеры
Файлы анимации в десятки/сотни раз меньше графики по размеру
Умные настройки
Реакция анимации на любое взаимодействие, управляемый показ
Чтобы создать анимацию и правильно ее интегрировать, с поддержкой всех браузеров и корректным отображением, без программиста не обойтись. Но это не значит, что дизайнер не может придумывать анимацию и плотно взаимодействовать с программистом или использовать инструменты для анимации. Тут скорее речь о совместной работе программиста и дизайнера.
Тут скорее речь о совместной работе программиста и дизайнера.
В любом случае тренд с анимацией будет развиваться и в основном это командная работа: продуктолог — дизайнер — иллюстратор — аниматор- программист — тестировщик.
Дизайнер может визуализировать анимацию в After Effect и потом передавать и показывать ее программисту. На сегодняшний день для дизайнера нет идеальных инструментов и редакторов анимаций, которые бы соответствовали всем необходимым требованиям в разработке. Когда дизайнер передает с визуального редактора код программисту, то где-то получается он слишком тяжелый, где-то не везде поддерживаемый и так далее. А Gif анимация в свою очередь может весить много.
Какие инструменты использовать?
Из всех инструментов, что я пробовал больше всего мне понравился Flow
Flow
Flow — это программа для анимации. Создавайте анимацию и легко экспортируйте код для iOS (Swift), Web (HTML / CSS / JS) или SVG и наблюдайте, как ваш дизайн оживает.
Конечно, в ней не все так идеально, но элементарные анимации можно создавать и вставлять в свои проекты посредством Embed code или импортировать анимированную SVG.
createwithflow.com
Создавайте анимацию мирового класса, используя мощные инструменты редактирования временной шкалы. Flow дает вам точный контроль над свойствами, временем и динамикой.
Пример и урок как работать с приложением Flow можно посмотреть в этом видео:
SVGator
Еще один неплохой и довольно мощный инструмент, который не требует от дизайнера знания в коде. Можно экспортировать анимацию как CSS, так и JavaScript
www.svgator.com/
fраБлагодаря этим инструментам вы сможете анимировать свои иллюстрации, логотипы, прелоадеры, отдельные элементы и многое другое.
Полезные туториалы о том как создавать анимацию можно найти тут
Loaf
Есть еще качественная библиотека Loaf c готовыми анимационными SVG иконками. Иконки можно настраивать и получать SVG код.
Иконки можно настраивать и получать SVG код.
https://getloaf.io
Lottie
Более сложный вариант. Lottie — это библиотека для Android, iOS, Интернета и Windows, которая анализирует анимацию Adobe After Effects, экспортированную как json с помощью Bodymovin, и отображает ее на мобильных устройствах и в Интернете.
https://airbnb.io/lottie/
Альтернативы
- Создавайте анимацию вручную. Создание анимации вручную — это огромные затраты времени на проектирование и разработку для Android и iOS. Часто бывает трудно или даже невозможно оправдать трату так много времени на создание правильной анимации.
- Гифки. GIF-файлы более чем в два раза превышают размер bodymovin JSON и отображаются с фиксированным размером, который невозможно масштабировать для соответствия большим экранам и экранам с высокой плотностью.
- Png последовательности. Последовательности в формате PNG даже хуже, чем в формате GIF, поскольку их размеры часто в 30-50 раз превышают размер bodymovin json, а также не могут быть увеличены.

- Анимированный векторный рисунок (только для Android). Более производительный, потому что он работает в RenderThread вместо основного потока. Поддерживает только часть функций Lottie. Прогресс нельзя установить вручную. Не поддерживает текст или динамические цвета. Не может быть загружен программно или через Интернет.
Тренд 7: пастельные цвета
С приходом минималимзма и простоты в UI дизайн, пастельные цвета идеально дополняют новый тренд. Они хорошо вписываются в концепт ненавязчивого UI, не перегружают дизайн и поддерживают легкость. Задают тон и атмосферу. Это как легкое свечение дизайна. Аура вашего проекта.
В создании пастельных цветов нет ничего сложного: просто делаете фоны и подложки в своем дизайне максимально яркими и блеклыми. Так чтобы они хорошо сочитались с общим концептом и графикой.
Но если вы не знаете какие цвета подобрать для своего проекта, можно обратиться за помощью к Color Hunt
Там есть готовые паттерны с постельными цветами на любой вкус и цвет.
https://colorhunt.co/palettes/pastel
Кириллические шрифты последние годы тоже не стояли на месте и активно развивались. Их создавали как русские дизайнеры так и выпускали обновления гиганты индустрии своих самых продоваемых шрифтов.
Сейчас на рынке появилось огромное количество современных и свежих шрифтов, которые активно используют дизайнеры, задавая тем самым новый тренд на те или иные шрифты.
Extended шрифты
Если говорить о трендах в UI, то в тренде чистые, свежие и геометрические шрифты. Для заголовков это Extended шрифты. Ярким примером расширенных шрифтов является Druk, быстро ставшим хитом и быстро всем надоевшим.
Но при этом шрифт и по сей день выглядит современно. Но работая с трендовым дизайном лучше искать новые аналоги.
Обращайте внимание на более широкие шрифты, они будут выглядить более трендово. Общая картина по шрифтам сегодня выглядит примерно так:
Раньше в основном все использовали Gilroy и Druk. Конечно, было и множество других шрифтов, таких как Bebas Neue и другие. Но реальное разнообразие и разлом всех стереотипов о шрифтах пришелся на середину и конец 2020 года. Речь идет именно о том, когда шрифты вышли в массы и их начали использовать крупные компании: в рекламе, собственном digital, ребрендинге и т.д.
Но реальное разнообразие и разлом всех стереотипов о шрифтах пришелся на середину и конец 2020 года. Речь идет именно о том, когда шрифты вышли в массы и их начали использовать крупные компании: в рекламе, собственном digital, ребрендинге и т.д.
Сегодня в тренде более «ломанные» или «деформированные» шрифты для графического дизайна и заголовков + чистые, геометрические и немного широкие для основного текста и UI.
Где брать хорошие кириллические шрифты?
Где брать шрифтовое вдохновение?
Пожалуй, единственный и самый лучший на сегодняшний день ресурс с кириллическими шрифтами в использворании это cyrillic.design
На этом сайте вы найдете лучшие дизайнерские проекты использующие кириллицу.
Брутализм и антидизайн
Эти тенденции веб-дизайна являются реакцией на воспринимаемое единообразие веб-дизайна. Брутализм можно эффективно использовать в визуальном дизайне, но для большинства продуктов следует избегать антидизайна.
В последние несколько лет бруталистский веб-дизайн постепенно требует внимания и набирает популярность среди некоторых дизайнеров. Поначалу, как и большинство тенденций в дизайне, он в основном содержался в передовых дизайнерских пространствах или андреграунде (портфолио дизайнеров, сайты цифровых агентств, сайты художественных музеев и т. д.)
Поначалу, как и большинство тенденций в дизайне, он в основном содержался в передовых дизайнерских пространствах или андреграунде (портфолио дизайнеров, сайты цифровых агентств, сайты художественных музеев и т. д.)
Внутри того, что широко называют веб-брутализмом, есть два различных стиля:
- Брутализм, основанный на более раннем архитектурном движении.
- Антидизайн, который часто называют брутализмом, но преследует другие цели и по-разному выражается
Теперь мы слышим, как некоторые дизайнеры выступают за включение в продукты принципов брутализма и антидизайна. Стоит сделать паузу, чтобы подумать, откуда берутся эти стили, каковы их цели и что они значат для UX.
Брутализм
Подобно минималистскому дизайну , брутальный цифровой дизайн уходит корнями в более раннее движение. Веб-брутализм вдохновлен бруталистской архитектурой 1950-х годов. Бруталистские постройки отличаются тяжелым и «безжалостным» видом.
Брутализм в цифровом дизайне — это стиль, который намеренно пытается выглядеть грубым, случайным или лишенным украшений. Это как раз то, чему мы сегодня пришли. Вспоминаем тренд с минимализмом и простотой.
Он перекликается с веб-сайтами в стиле начала 1990-х. Иногда этот аспект брутализма выражается в виде простого, почти голого HTML-сайта с синими ссылками и монохромным моноширинным текстом.
Технически Craigslist не может быть отнесен к нынешней бруталистской тенденции, потому что он сохранил свою урезанную эстетику с момента своего создания в конце 1990-х. В то время его стиль не был художественным выбором; это было результатом ограничений HTML и CSS. Тем не менее, Craigslist — отличный пример дизайна, который сегодня вдохновляет сторонников брутализма.
И в архитектуре, и в цифровом дизайне брутализм рассматривается как реакция на искусственность и легкость. Сторонники хвалят его за честность и смелость.
Бруталистские дизайнеры хотят оторваться от устаревших сайтов с готовыми шаблонами, которые сегодня доминируют в сети. Они хотят, чтобы сеть была верна самой себе, чтобы она казалась честной и не надуманной. Бруталистская философия разделяет эту последнюю тенденцию с плоским дизайном , хотя два эстетических стиля достигают ее по-разному.
Антидизайн
Веб-брутализм начинает приобретать новый смысл, совершенно отличный от духа архитектурного движения. Вместо того, чтобы просто сосредоточиться на урезанных пользовательских интерфейсах с грубым или несуществующим стилем, некоторые дизайнеры интерпретируют брутализм как восстание против чрезмерно упрощенного дизайна путем намеренного создания уродливых, дезориентирующих или сложных интерфейсов.
Хотя некоторые причисляют эту тенденцию к брутализму, она не соответствует первоначальному архитектурному значению этого слова. Для ясности я буду использовать термин «антидизайн» для обозначения этого отдельного понимания движения.
Для ясности я буду использовать термин «антидизайн» для обозначения этого отдельного понимания движения.
Сайты антидизайна часто отличаются полным отсутствием визуальной иерархии. Некоторые используют резкие цвета, дезориентирующие узоры, странные курсоры и ненужную отвлекающую анимацию. Общий эффект ощущается как плохой дизайн стероидов 1990-х годов.
Когда использовать Antidesign (а когда не использовать)
Зачем кому-то сознательно пытаться сделать свой дизайн плохим, незавершенным или сложным в использовании? Есть несколько мотивов, и они не исключают друг друга.
Юмор
Многие из этих антидизайнов созданы как шутка для дизайнеров, которые считают их ироничными.
Привлечь внимание
Поистине возмутительные антидизайнские сайты (например, сайт конференций Bloomberg Businessweek Design 2016) могут восприниматься как резкие и провокационные. Даже те люди, которые ненавидят дизайн, будут посещать сайт и отправлять его своим коллегам с критикой. Любая реклама — хорошая реклама.
Любая реклама — хорошая реклама.
Сайт конференций Bloomberg с крайне анти-дизайном привлек внимание как намеренно хаотичный и дезориентирующий.
Свежесть
Это мотивация антидизайна, которая меня больше всего вдохновляет. Некоторым дизайнерам надоедает простой, понятный, изысканный дизайн. Для них антидизайн привносит сложность и новизну, которых, по их мнению, не хватало их продуктам.
Я слышал, как сторонники антидизайна утверждают, что это также лучше для пользователей. Они говорят, что пользователям нужно бросать вызов, и что сложный опыт более запоминающийся и приятный. (Мы нашли эту идею достаточно нелепой, чтобы превратить ее в первоапрельскую статью .) На самом деле есть только два контекста, в которых эти утверждения могут быть верными:
- Ваша аудитория состоит из дизайнеров, иллюстраторов или художников. Они могут понять причину хаотичного грубого дизайна и «уловить» внутреннюю шутку.
 Они, вероятно, более опытны в использовании цифровых продуктов, поэтому они могут справиться с более сложным пользовательским интерфейсом. А уникальный стиль дизайна может помочь вашему продукту или бренду выделиться и сделать его более запоминающимся. Сайт конференции Bloomberg Businessweek Design был предназначен для дизайнерской аудитории, поэтому, возможно, им он подошел.
Они, вероятно, более опытны в использовании цифровых продуктов, поэтому они могут справиться с более сложным пользовательским интерфейсом. А уникальный стиль дизайна может помочь вашему продукту или бренду выделиться и сделать его более запоминающимся. Сайт конференции Bloomberg Businessweek Design был предназначен для дизайнерской аудитории, поэтому, возможно, им он подошел. - Ваш продукт предназначен для развлечения. Люди не будут пытаться использовать ваш продукт для поиска чего-либо или выполнения какой-либо конкретной задачи. Взаимодействие не должно быть плавным, и обнаруживаемость важнее, чем возможность поиска. В идеале это был бы развлекательный продукт, предназначенный для дизайнеров или художников.
Если ваша ситуация не соответствует ни одному из этих контекстов, пользовательский интерфейс антидизайна даст обратный эффект.
Помните: вы не пользователь . Вы можете найти многие дизайны слишком скучными или слишком простыми, но большинство пользователей Интернета , скорее всего, не согласятся с вами.
Антидизайн вызвал сопротивление в UX-сообществе, потому что во многих отношениях его цели кажутся антитезой UX-дизайну. Критикуя то, что он называет брутализмом (но то, что я бы назвал антидизайном), uxdesign.cc создал сатирические бруталистские UX-материалы : «бросайте элементы на экран, не слишком заботясь о том, как они работают вместе. Кто вы такие, чтобы определять иерархию? Пусть каждый элемент борется за центр внимания ».
Цифровые интерфейсы становятся проще и удобнее, потому что это то, что нужно и чего хотят пользователи. Это то, что мы как специалисты узнали за десятилетия исследований пользователей. Но простота не обязательно означает единообразие . Есть много возможностей для творчества, помогая людям понять ваш контент и выполнить свои задачи. Нам не нужно усложнять задачу нашим пользователям, чтобы выделиться или заинтересовать их.
Есть места, где вещи кажутся красиво разрозненными или намеренно сложными. Но для большинства из нас наш цифровой продукт — не то место. Мы здесь не пишем Фолкнеру. Люди не хотят разгадывать головоломки, используя продукт: смотреть вокруг, обращать внимание, делать выводы, читать и думать — все это тяжелая работа. Они не хотят, чтобы им бросали вызов. Они просто хотят продолжать жить своей жизнью.
Когда использовать брутализм
Чтобы использовать брутальный стиль, ограничьтесь визуальным дизайном . Не нарушайте визуальную иерархию, навигацию или дизайн взаимодействия только ради новизны. И придерживайтесь чистого брутализма, избегая при этом антидизайна, как чумы, которую он нанесет вашим бизнес-показателям.
Бруталистский / антидизайнерский стиль отлично подходит для adultwim.com. Этот мультяшный канал, предназначенный для взрослых, носит развлекательный характер, имеет юмористический тон и, вероятно, ориентирован на технически подкованную аудиторию. Обратите внимание, однако, что бруталистский стиль на самом деле поверхностен. Этот сайт по-прежнему имеет четкую визуальную иерархию и довольно прост в навигации.
Обратите внимание, однако, что бруталистский стиль на самом деле поверхностен. Этот сайт по-прежнему имеет четкую визуальную иерархию и довольно прост в навигации.Не все тренды одинаково полезны
Брутализм и антидизайн активно набирают популярность в графическом дизайне, рекламе, сайтах. Они проникают в массовую культуру
Вы можете почувствовать давление, чтобы принять эту новую тенденцию в дизайне. Прежде чем делать это, действительно подумайте, будет ли это лучше для вашей компании, бизнеса и ваших пользователей.
Подумайте хорошо, как пользователи / клиенты / читатели думают о вашем продукте, или потому что вам просто скучно и вы чувствуете себя непоколебимым?
Источник
Каким был брутализм до того пока не стал мейнстримом?
Я помню очень старый сайт https://brutalistwebsites.com на котором публиковали сайты в стиле «брутализм». Лет 5 назад это выглядело полной дичью. Сайт существует до сих пор и сохраняет свои традиции, публикуя порой сумасшедшие примеры.
Знаете, что сейчас публикуется на сайте и относится к брутализму? Посмотрите внимательно. Брутализм тоже эволюционировал за последние годы.
Разве это выглядит сегодня плохо? Это выглядит максимально трендово. Яркие цвета, дерзкие образы, широкие шрифты, оригинальные иллюстрации. Современный дизайн очень сильно приблизился к брутализму. Потому что все устали от обыденности.
Хотя в оригинальной идеи брутализма+антидизайна лежали вот такие сайты:
Брутализм постепенно начал разиваться и наполняться визуальными образами.
Если говорить о брутализме 2021 — это дерзкий стиль, который может ломать стереотипы, иметь долю абсурда, смешивать стили, использовать нестандартные идеи. Но при этом он должен оставаться интуитивно понятным и гармоничным. Это золотая середина между брутализмом и антидизайном.
💡 Совет: Направляйте трендовый креатив брутализма там где он уместен. Инстаграм истории, картинки, анимация, графика, фотография. Но при этом следите за тем, чтобы UI/UX в этом направлении оставался удобным и интуитивно понятным.
Что повлияло на развитие брутализма?
Кроме общих трендов сильное влияния в этом развитии принес ReadyMag
ReadyMag это визуальный веб-редактор где вы «рисуете» сайт. Именно он стал уникальным инструментом где максимально легко создавать подобные сайты. Именно за этим направлением сегодня будущее.
www.ReadyMag.com
Платформа породила огромное количество сайтов в этом направлении и дальше будет развиваться еще большими темпами.
Где вдохновляться брутализмом?
Итог
2021 год это развитие 3d графики, иллюстрации, анимации, шрифтового разнообразия. UI уходит в минимализм, легкость и простоту. Особое внимание уделяется деталям. Интерфейс становится все менее заметным и ненавязчивым. Графический дизайн становится все более дерзким, смелым, абсурдным, с нотками брутализма и антидизайна.
Примеры
Наиболее удачные примеры крупных компаний, которые смогли найти золотую середину между трендом UI и классикой. Качественный продукт, любовь к деталям, современность и удобство.
Klarna
https://www.klarna.com/
Пастельные цвета, фотографии, минимализм, уникальный шрифтMonobank
https://www.monobank.ua/
Градиенты, минимализм, иллюстрации, внимание к деталямДiя
diia.gov.ua
Градиенты, внимание к детялям, минимализм, удобство.Setapp
setapp.com
Пастельные цвета, читстота, минимализм, внимание к деталям.🙏🏻 Благодарю за внимание. Надеюсь этот материал был полезен для тебя.
⚡️ Не забудь подписаться на ✉️ Email рассылку с лучшими материалами и на мой Facebook / Instagram / Telegram
Автор: Комаров Егор
Исповедь дизайнера-годовасика. Эпизод 1: Первые шаги | by Евгений Сафонов
Статья по большей части носит личностно-эмоциональный характер. Практическая ценность минимальна, это просто история. Могу лишь надеяться, что она кого-нибудь вдохновит или вызовет теплые ностальгические чувства.
Подумать только, еще в середине 2018 года я и представить не мог, чему посвящу 2019 и с чем начну 2020. Я был на перепутье и только искал себя. Со школьной скамьи и до окончания студенческих лет увлекался музыкой, был гитаристом в группе. Кое-где выступали и записали мини-альбом, а затем как-то угасло. Это было весело, но только в качестве хобби. В 2017 и первой четверти 2018 я попробовал себя в разработке игр. Даже собрал команду из четырех человек, с которой за пару месяцев сделали небольшую аркаду. До сих пор ею горжусь, если честно. Я отвечал за геймплей, код и сюжет, а знакомым отдал графику, потому что был бесконечно далек от всего, что касалось какой-либо визуализации. Позже попробовал себя в сценарной деятельности, начинал писать книгу и нашел заказ на фрилансе, поработал над репликами персонажей и описаниями игровых предметов. Но я себя в этом также не увидел.
Я был на перепутье и только искал себя. Со школьной скамьи и до окончания студенческих лет увлекался музыкой, был гитаристом в группе. Кое-где выступали и записали мини-альбом, а затем как-то угасло. Это было весело, но только в качестве хобби. В 2017 и первой четверти 2018 я попробовал себя в разработке игр. Даже собрал команду из четырех человек, с которой за пару месяцев сделали небольшую аркаду. До сих пор ею горжусь, если честно. Я отвечал за геймплей, код и сюжет, а знакомым отдал графику, потому что был бесконечно далек от всего, что касалось какой-либо визуализации. Позже попробовал себя в сценарной деятельности, начинал писать книгу и нашел заказ на фрилансе, поработал над репликами персонажей и описаниями игровых предметов. Но я себя в этом также не увидел.
Понимаете, я человек в каком-то смысле тщеславный: всегда мечтал оставить свое профессиональное наследие. Что-то, что будет важно, интересно и полезно людям, пусть даже они не будут знать имени создателя. Немаловажной потребностью было называться специалистом в какой-либо прикладной отрасли. Что-то, что я буду производить своими руками при активном участии мозгов.
Что-то, что я буду производить своими руками при активном участии мозгов.
Все началось приблизительно в апреле или мае 2018. Я устроился на работу в одну крупную телеком-компанию. Работа чисто офисная: отчет-контроль-отчет. Свои обязанности я выполнял на совесть, хотя довольно быстро понял, что не хочу этим заниматься в долгосрочной перспективе. Помню примерно в те же месяцы разговор с мамой в духе “А ты не хотел бы попробовать себя в веб-дизайне?”, на что я ответил: “Веб-дизайнеры? Это вроде ребята, которые сайты рисуют и программируют? Хорошо, посмотрю.” Именно мой первый интерес стал точкой невозврата. Я оказался Алисой, которая сначала заглянула в кроличью нору, а затем провалилась туда. Профессия удовлетворяла всем моим критериям: я мог оставить наследие, а плодами моих трудов будут пользоваться люди. Хорошо помню биение сердца и лихорадочные мысли: “Вот оно! Вот то, что ты искал!” Я понял, что выбор профессии сделан. Очередь за первыми шагами.
Разумеется, сперва я хотел научиться. С первого же запроса “веб-дизайн обучение” гугл выложил мне огромное количество онлайн-школ, частников и прочих инфоцыган. Такой простор в выборе ничуть не облегчал задачу. О самых крупных онлайн-школах ходили смешанные отзывы, от восторженных до абсолютно разгромных. Осложнялось и тем, что я не мог позволить себе отдать 100–150 тысяч за курс, да и не верил я тогда в хорошее качество онлайн-обучения. Частникам тоже не доверял, особенно тем, которые не спешат показывать свое портфолио, прикрываясь отзывами учеников.
С первого же запроса “веб-дизайн обучение” гугл выложил мне огромное количество онлайн-школ, частников и прочих инфоцыган. Такой простор в выборе ничуть не облегчал задачу. О самых крупных онлайн-школах ходили смешанные отзывы, от восторженных до абсолютно разгромных. Осложнялось и тем, что я не мог позволить себе отдать 100–150 тысяч за курс, да и не верил я тогда в хорошее качество онлайн-обучения. Частникам тоже не доверял, особенно тем, которые не спешат показывать свое портфолио, прикрываясь отзывами учеников.
Вспомнился тот самый разговор с мамой. Тогда же она упомянула какую-то школу в Нижнем Новгороде. Так я вышел на Приволжскую Медиашколу, куда, недолго думая, записался. Достойных альтернатив на тот момент я так и не нашел, а важными преимуществами школы выступили сравнительно невысокая цена обучения (скупой, как известно, заплатит дважды) и возможность очной коммуникации с преподавателями.
В тексте выше все к этому сводится, но я бы хотел акцентировать внимание на одном моменте. До начала обучения я не имел ни малейшего представления о дизайне. В свои на тот момент 23 года никогда не открывал фотошоп или иллюстратор, а навыки рисования остановились на уровне трехлетнего ребенка. Я никогда раньше не отличал удобный сайт от неудобного, потому что сказал бы себе: “Наверно это ты тупой, программисты лучше знают как на их сайте что должно работать и выглядеть”, классный логотип от безвкусного и так далее. Я рос и развивался в любые другие стороны, но визуальную составляющую окружающего мира упорно игнорировал, и сейчас мой бэкграунд играет со мной злую шутку. Проблема действительно фундаментальна для любого дизайнера — у меня не было чувства вкуса. Спойлер: его толком нет до сих пор, и это очень прочная палка в моих колесах.
До начала обучения я не имел ни малейшего представления о дизайне. В свои на тот момент 23 года никогда не открывал фотошоп или иллюстратор, а навыки рисования остановились на уровне трехлетнего ребенка. Я никогда раньше не отличал удобный сайт от неудобного, потому что сказал бы себе: “Наверно это ты тупой, программисты лучше знают как на их сайте что должно работать и выглядеть”, классный логотип от безвкусного и так далее. Я рос и развивался в любые другие стороны, но визуальную составляющую окружающего мира упорно игнорировал, и сейчас мой бэкграунд играет со мной злую шутку. Проблема действительно фундаментальна для любого дизайнера — у меня не было чувства вкуса. Спойлер: его толком нет до сих пор, и это очень прочная палка в моих колесах.
В октябре 2018 началось обучение. Думаю, не стоит говорить, как много я узнавал каждый день, все происходящее на экранах у преподавателей казалось магией, не иначе. Занятия проводились три раза в неделю: два по будням вечером и один на выходных, по три часа. Постоянные домашние задания с обратной связью. Тут я бы выделил первый минус обучения — на разбор домашних заданий уходило много времени. Безусловно, разбор ошибок необходим для развития, но при этом на новый материал оставалось иной раз совсем немного времени.
Постоянные домашние задания с обратной связью. Тут я бы выделил первый минус обучения — на разбор домашних заданий уходило много времени. Безусловно, разбор ошибок необходим для развития, но при этом на новый материал оставалось иной раз совсем немного времени.
Программа будто бы пыталась охватить собой все. За семь-восемь месяцев обучения помимо непосредственно веб-дизайна мы поверхностно знакомились с графическим дизайном. На занятиях по композиции вырезали из бумаги и клеили абстрактные формы. Несколько занятий прошло по маркетингу и психологии восприятия рекламы. Изучали основы верстки. Полезные знания, но, на мой взгляд, программа требовала существенных улучшений. За те часы, что мы потратили на вышеперечисленное (за исключением, разве что, верстки), мы не познакомились со смежными дисциплинами, а лишь поверхностно их затронули, без какой-либо прикладной в дальнейшем пользы. Эти часы было бы лучше отправить в занятия, прямо относящиеся к веб-дизайну. Не покидало ощущение, что программа составлялась больше для группы графического дизайна, а потом уже дополнительно модернизировалась для нас.
Свой первый лендинг я сделал в январе 2019. Это был сайт для продажи живых новогодних елок в рамках учебной программы. Впервые я имел дело с процессом создания из белого артборда полноценного макета. Все оказалось еще интереснее, чем я себе представлял. Собирать рефы, искать подходящие иллюстрации, иконки, шрифты, работать с сеткой и отступами, создавать текстовые и цветовые стили, продумывать логику размещения контента — весь процесс произвел в моей голове настоящий фурор.
К концу января-началу февраля 2019 я стал понимать, что мне не достаточно той информации, что дает школа. Я купил еще несколько курсов по тем дисциплинам, где считал свои знания особенно проседающими. Например, плохо ладилось и с фотошопом, и с иллюстратором. Как показала дальнейшая практика, я нарвался на самых настоящих инфоцыган. А что еще можно сказать про Квалифицированного-Преподавателя-От-Adobe, который учит выделять объекты на картинке только волшебной палочкой, ни словом не упоминая перо? Однако я совру, если скажу, что знания с тех курсов оказались совсем бесполезными. Как минимум, я наконец-то разобрался с интерфейсом и понял принцип работы многих инструментов. Мораль проста: тщательно, очень тщательно следует выбирать курсы. Независимо от их стоимости, высокая цена вовсе не означает высокое качество.
Как минимум, я наконец-то разобрался с интерфейсом и понял принцип работы многих инструментов. Мораль проста: тщательно, очень тщательно следует выбирать курсы. Независимо от их стоимости, высокая цена вовсе не означает высокое качество.
Примерно в то же время я начал открывать для себя дизайнерское сообщество. Стал все чаще заглядывать на Медиум, Дизайн-кабак и Ux.Pub, пока это не переросло в ежедневную привычку. Знакомился с мнениями, различными взглядами на нашу профессию. От историй начинающих дизайнеров до гайдов устоявшихся профессионалов — мне было интересно все. Я грезил о работе в студии, о возможности перенимать опыт у более мастеровитых коллег. Мечтал создавать отличные сайты или приложения, которые будут важны нашим пользователям.
Помню, как тогда у меня произошел упадок мотивации. Я читал людей, которые с детства рисуют, с ранних лет занимаются дизайном. Мне же почти исполнилось 24, а я только начал. Не слишком ли поздно? Есть ли у меня шанс среди таких профессионалов? Ведь нужны годы, чтобы только приблизиться к их уровню. Спасением для моей мотивации, и, возможно, всей остальной карьеры стали два дизайнера. Первый — Илья Сидоренко. Его статьи о сути профессии и мотивации я начинал читать на хабре, а позже с удовольствием прочел его книгу. Главный посыл Ильи, который я перенял и хорошо усвоил, крайне прост: успех в любом деле не заставит себя ждать, если постоянно практиковаться, даже когда кажется, что ничего не получится. Чем дольше ты участвуешь в игре, тем выше шанс на победу. Вторым повлиявшим на меня человеком стал Евгений Егоров. Своим примером он наглядно показал, что и позже, чем в мои 24 начинать не поздно. Никогда не поздно, все дело в желании и заинтересованности. Казалось бы, самые банальные умозаключения, но мне на тот момент было важно получить подобный импульс.
Спасением для моей мотивации, и, возможно, всей остальной карьеры стали два дизайнера. Первый — Илья Сидоренко. Его статьи о сути профессии и мотивации я начинал читать на хабре, а позже с удовольствием прочел его книгу. Главный посыл Ильи, который я перенял и хорошо усвоил, крайне прост: успех в любом деле не заставит себя ждать, если постоянно практиковаться, даже когда кажется, что ничего не получится. Чем дольше ты участвуешь в игре, тем выше шанс на победу. Вторым повлиявшим на меня человеком стал Евгений Егоров. Своим примером он наглядно показал, что и позже, чем в мои 24 начинать не поздно. Никогда не поздно, все дело в желании и заинтересованности. Казалось бы, самые банальные умозаключения, но мне на тот момент было важно получить подобный импульс.
В марте я взял отпуск, который посвятил учебе. Прокачивал навыки в фигме, где перерисовал два интернет-магазина. Чисто объективно эти работы хромали на обе ноги так, как хромают работы человека с трехмесячным опытом. Но, занимаясь редизайном тех двух сайтов, я был совершенно счастлив. Две недели отпуска пролетели так, будто их и не было.
Две недели отпуска пролетели так, будто их и не было.
В апреле я предпринял первую попытку трудоустройства, но более подробно об этом я напишу в следующей статье. Пока лишь отмечу, что попытка оказалась неудачная. На несколько дней я впал в апатию из-за негативного опыта, но вскоре осознал, что все только начинается. Главное — не опускать руки и сделать выводы из тех ошибок, что я допустил при собеседовании.
В мае и июне я готовился к защите дипломной работы. Проект у группы был общий: дизайн сайта для магазина эксклюзивного алкоголя. Продавать алкоголь напрямую в сети незаконно, а потому нашей задачей было выяснить, как это делают другие подобные магазины и придумать наилучшее решение. Параллельно подготовке к дипломной работе я продолжал прокачиваться по модели “сам себе заказчик — сам себе исполнитель”. С того времени меня очень вдохновляла отрасль дизайнера интерфейсов, и я поставил себе задачу спроектировать сервис, по возможности опираясь на исследования, которые предстояло провести. Первым опытом подобной деятельности стал сервис CompStuff — мобильное приложение, отслеживающее стоимость компьютерных комплектующих а-ля Яндекс.Маркет. Также сервис имел свой конструктор ПК, который подсказывал пользователю, если он ошибся при подборе комплектующих. Не думаю, что здесь имеет смысл описывать весь процесс создания сервиса, проект до сих пор лежит в моем портфолио. При желании можете ознакомиться: https://www.behance.net/gallery/82863495/CompStuff-Mobile-App-helper-with-building-your-own-PC
Первым опытом подобной деятельности стал сервис CompStuff — мобильное приложение, отслеживающее стоимость компьютерных комплектующих а-ля Яндекс.Маркет. Также сервис имел свой конструктор ПК, который подсказывал пользователю, если он ошибся при подборе комплектующих. Не думаю, что здесь имеет смысл описывать весь процесс создания сервиса, проект до сих пор лежит в моем портфолио. При желании можете ознакомиться: https://www.behance.net/gallery/82863495/CompStuff-Mobile-App-helper-with-building-your-own-PC
Итак, в конце июня я защитил дипломную работу, после чего школа направила на долгожданную стажировку в одну нижегородскую студию. Я собирался брать отпуск для стажировки, мне представлялось, что я буду приходить в студию и выполнять задачи, познакомлюсь со штатными дизайнерами. Я даже приготовил список вопросов, которыми надеялся засыпать практикующих специалистов. На деле все оказалось проще: я и еще несколько учеников Медиашколы из группы графического дизайна приходили в обеденное время в понедельник, получали задачу и возвращались в следующий понедельник с результатом.
Нашим заданием на стажировке был логотип и дизайн главной страницы сайта вымышленного туроператора. Уклон в проверке работ был смещен в сторону специализации. На мой логотип смотрели сквозь пальцы, но со всей строгостью оценивали страницу сайта. Я решил проявить инициативу и, помимо десктопной версии, сделал мобильную. Это оценили, но и правок по результатам первого просмотра работы нужно было вносить больше.
Трудно переоценить пользу от тех трех часов, что я суммарно провел в студии на стажировке, общаясь с руководителем и дизайнером, обсуждая мою работу. Я даже надеялся на то, что меня пригласят в штат, но допустил ошибку. Будучи крайне заинтересованным в трудоустройстве, я никак не дал этого понять руководителю студии или дизайнеру. Мы легко нашли общий язык, и я посчитал, что этого было достаточно.
Следующий шаг после стажировки давно был продуман: сделать несколько проектов в портфолио, а затем приступить к поиску работы. Предыдущее предложение могло бы стать сочинением на тему “Как я провел лето”. Днем работал, по вечерам и выходным занимался проектами для портфолио. Здесь я бы хотел поблагодарить своих близких за веру в меня. Это кажется вполне очевидным, но поддержка ближайшего окружения действительно важна. Особенно когда не удается уделять им столько времени, сколько они заслуживают.
Днем работал, по вечерам и выходным занимался проектами для портфолио. Здесь я бы хотел поблагодарить своих близких за веру в меня. Это кажется вполне очевидным, но поддержка ближайшего окружения действительно важна. Особенно когда не удается уделять им столько времени, сколько они заслуживают.
Не исключался вариант, что в Нижнем Новгороде работу в студии быстро найти не получится. Альтернативы такому развитию событий представлялось две. Первая — если не получается сменить работу до начала зимы, я расширяю область поиска до Москвы и Санкт-Петербурга. Конечно, это не панацея. В больших городах больше возможностей трудоустройства, но и выше конкуренция за место среди соискателей. Вторая альтернатива — уволиться и пойти на фриланс, попытать себя там. Такой расклад событий устраивал меньше всего. Я не видел ничего хорошего в том, что работы настолько малоопытного дизайнера будут наводнять интернет. Моей мечтой оставалось трудоустройство в студию, именно там я видел больше всего возможностей для профессионального развития.
Здесь я вынужден резко остановиться. Все, что произошло дальше, уже относится ко второму эпизоду, где я расскажу о своих первых карьерных шагах.
Всем большое спасибо за внимание.
10 тенденций дизайна веб-сайтов на 2020 год
Когда мы вступаем в новое десятилетие, интересно сделать паузу и подумать о том, как много на самом деле изменилось за последние 10 лет, особенно когда речь идет о веб-дизайне. Поскольку технологии продолжают развиваться все быстрее и быстрее, растут и потребности потребителей, поэтому веб-дизайнеры постоянно адаптируют свои стили, чтобы не отставать.
Подумайте об этом: всего 10 лет назад мобильные сайты едва существовали, а те, что существовали, были не совсем удобными для пользователя.Перенесемся в сегодняшний день, и потребители требуют быстрых веб-сайтов, которые хорошо спроектированы и просты в использовании, что делает современный веб-дизайн более важным для бизнеса, чем когда-либо.
Если вы хотите придать своему веб-сайту современный вид, взгляните на следующие тенденции для вдохновения:
Темный режим
Благодаря появлению функции «темный режим» на смартфонах и в популярных приложениях потребители все чаще предпочитают использовать эту функцию при наличии возможности. Это не только намного приятнее для глаз тех из нас, кто постоянно использует экраны, но и имеет визуально простую и чистую привлекательность.
Это не только намного приятнее для глаз тех из нас, кто постоянно использует экраны, но и имеет визуально простую и чистую привлекательность.
Когда черный или темный фон по всему сайту сочетается с яркими кнопками призыва к действию, дизайн еще больше выделяется, предлагая посетителям визуально плавный опыт.
Нарисованные от руки элементы и графика
Нарисованные от руки элементы возвращают старомодный дизайн в современный вид. Будь то статичные мультфильмы, рукописная иконография и графика или нарисованная от руки анимация, дизайн веб-сайтов начинает вызывать положительные, теплые и почти уютные эмоции, вызванные этим персонализированным дизайном.
В конце концов, любые рисунки, нарисованные вручную, напоминают нам о людях, стоящих за работой, — то, что часто упускают из виду в сегодняшнем мире, где доминируют технологии, где в последнее десятилетие футуристические проекты взяли верх, пытаясь смотреть вперед. Тем не менее, независимо от того, насколько технологии проникают в нашу работу и личную жизнь, мы всегда будем работать с людьми, и добавление того же человеческого элемента в наши проекты напоминает нам об этом.
СТА в верхней части страницы
В наши дни все делается для того, чтобы посетители сайта конвертировались как можно быстрее.Для веб-сайтов это означает размещение кнопок призыва к действию (CTA) в верхней части их веб-сайта, чтобы посетители видели их одним из первых. В мире коротких промежутков внимания и высоких показателей отказов верхняя часть страницы является одним из самых важных мест в дизайне веб-сайта. Вот почему все больше компаний предпочитают размещать заголовок, подзаголовок и кнопку CTA именно в этом месте. С привлекательной иконографией и правильной фотографией заголовка или баннером, сопровождающим CTA, этот дизайнерский трюк обязательно увеличит конверсию.
Видимые сетки
Как следует из названия, дизайнерские сетки представляют собой ряд горизонтальных и вертикальных линий, которые многократно пересекаются друг с другом и служат для дизайнеров структурой, в которой они могут работать, а не в хаотичном свободном пространстве. Тем не менее, тенденция, которую мы продолжаем наблюдать в веб-дизайне, заключается в фактическом отображении сеток даже после того, как дизайн закончен. Будь то более мягкие линии сетки или более доминирующие линии сетки, их видимость создает чистый, структурированный дизайн сайта, который придает сайту профессиональный вид.
Тем не менее, тенденция, которую мы продолжаем наблюдать в веб-дизайне, заключается в фактическом отображении сеток даже после того, как дизайн закончен. Будь то более мягкие линии сетки или более доминирующие линии сетки, их видимость создает чистый, структурированный дизайн сайта, который придает сайту профессиональный вид.
Белые космические рамки
Минимализм — это название игры в 2020 году, и создание веб-сайта с центрированным контентом, обрамленным пробелами, — один из лучших способов убедиться, что все внимание посетителя сосредоточено на реальном продукте или услуге, которые может предложить ваш сайт. Белые пространства не только создают баланс, но и создают дополнительный акцент и привлекают внимание именно к тем словам или изображениям, на которых вы хотите, чтобы ваша аудитория сосредоточила внимание.
Крупномасштабная типография
Говорят, чем больше, тем лучше — по крайней мере, это верно для веб-шрифтов в 2020 году. Дизайнеры веб-сайтов каждый год используют более крупные шрифты, привлекая внимание аудитории всего несколькими словами. Крупные шрифты созданы по образцу типичных дизайнов печатных плакатов, в которых часто используются крупные шрифты, чтобы привлечь внимание читателя даже издалека. Что хорошего в крупной типографике, так это то, что ее можно использовать для любого веб-сайта.
Дизайнеры веб-сайтов каждый год используют более крупные шрифты, привлекая внимание аудитории всего несколькими словами. Крупные шрифты созданы по образцу типичных дизайнов печатных плакатов, в которых часто используются крупные шрифты, чтобы привлечь внимание читателя даже издалека. Что хорошего в крупной типографике, так это то, что ее можно использовать для любого веб-сайта.
Геометрические конструкции
Кто знал, что геометрия может выглядеть так хорошо? Геометрические формы настолько универсальны, что их можно использовать множеством творческих способов, чтобы привлечь внимание именно туда, куда вы хотите.Будь то полосы, квадраты, треугольники или любая другая забавная нестандартная форма, геометрические узоры — верный способ создать современный минималистский вид на вашем сайте.
Светящаяся или неоновая графика
Яркая неоновая графика и элементы еще никогда не были так популярны. С течением времени многие веб-сайты становятся все более яркими благодаря своим цветам, чтобы создать смелый футуристический вид. Комбинируя неоновые элементы с более темным фоном (аналогично тому, как разрабатываются сайты в темном режиме), сайты могут создавать графику, которая действительно выделяется.В 2020 году мы можем ожидать увидеть множество неоновой графики, плавающей в 3D, предлагая посетителям заглянуть в будущее дизайна.
Комбинируя неоновые элементы с более темным фоном (аналогично тому, как разрабатываются сайты в темном режиме), сайты могут создавать графику, которая действительно выделяется.В 2020 году мы можем ожидать увидеть множество неоновой графики, плавающей в 3D, предлагая посетителям заглянуть в будущее дизайна.
Минималистская навигация
В 2020 году лучше меньше, да лучше. Почти во всех тенденциях, перечисленных в этой статье, минимализм играет определенную роль. Кнопки навигации — один из самых недооцененных аспектов дизайна веб-сайтов, и все больше сайтов начинают создавать минималистичные эффекты с помощью навигации. Объединив все навигационные кнопки в единое раскрывающееся меню, сайты могут убрать отвлекающие кнопки и сосредоточить все внимание на тексте или видео в верхней части страницы, спереди и по центру.
Цветовые схемы 1970-х
70-е вернулись! В то время как некоторые сайты идут полным ходом с футуристическим неоновым дизайном, другие стремятся к более ретро-стилю с пастельными цветовыми палитрами 70-х годов. Кто сказал, что современный дизайн должен быть основан на футуристических ощущениях? Иногда дизайн, который возвращает лучшее из прошлого, — это все, что нужно, чтобы ваш сайт выглядел классическим и вневременным.
Кто сказал, что современный дизайн должен быть основан на футуристических ощущениях? Иногда дизайн, который возвращает лучшее из прошлого, — это все, что нужно, чтобы ваш сайт выглядел классическим и вневременным.
Ясно одно: это новое десятилетие приносит новые дизайны, которые точно не заставят скучать ни одного посетителя веб-сайта.Независимо от того, извлекает ли дизайн выгоду из ностальгии или с головой уходит в футуристические видения, компании, которые создают визуально привлекательные сайты на основе этих 10 тенденций, обязательно привлекут внимание своей аудитории.
50 лучших сайтов 2020 года
2020 год стал одним из самых запоминающихся в нашей истории. Немногие из нас живут достаточно долго, чтобы пережить более бурное время. Но в течение всего года мы видели, как дизайн реагирует на сложные события позитивом, цветом и желанием возвысить тех людей и проекты, которые работают, чтобы сделать мир лучше.
На пороге 2021 года нельзя отрицать, что 2020 год изменил наши взгляды на жизнь и стал важным поворотным моментом в тенденциях веб-дизайна.
Вот подборка веб-сайтов, которые нам больше всего понравились в этом году. Наслаждаться!
Похоже, вам нужна Исландия
В программе «Похоже, вам нужна Исландия» вам предлагается записать крик, который затем будет транслироваться в исландскую пустыню. Это подразумевается как форма терапии. Идея состоит в том, что однажды вы лично посетите Исландию.Для большинства из нас до этого еще далеко, но мы определенно могли бы использовать хороший терапевтический крик.
Black Lives Matter
В течение 2020 года по всему миру прошли крупные акции протеста в поддержку Black Lives Matter. Веб-сайт движения является центральным узлом новостей, ресурсов и информации о гражданских правах в 38 странах.
2º Земля
2ºC Earth переносит пользователя в 5 мест по всему миру и показывает, что там произойдет, если глобальная температура поднимется на 2ºC.Здесь очень хорошо используется звук, чтобы создать захватывающий опыт, наряду с красивой фотографией.
Гитхаб
Наряду с некоторыми новыми функциями, анонсированными ранее в этом месяце, GitHub имеет новую глянцевую домашнюю страницу. Он имеет чистый вид, с хорошей анимацией прокрутки и скупым, но эффективным использованием иллюстраций.
Я взвешиваю сообщество
Политические и социальные инициативы были масштабными в 2020 году, и инициатива некоммерческой активности I Weigh Community — это детище актрисы Джамилы Джамиль.Он посвящен радикальной инклюзивности, переданной смелой, выразительной графикой.
НЕ\РЕАЛЬНОЕ
Еще в январе мы часами просматривали сайт UN\REAL, наслаждаясь резкими переходами. Швейцарское агентство подготовило удивительно хаотичное любовное письмо веб-анимации.
Делассюс
Delassus выращивает фрукты, от цитрусовых до авокадо. Марокканская компания использует изобилие 3D-дизайна, чтобы сделать свой сайт смелым, интересным и практичным.
Линн Фишер
Еще в мае нам все нравилось на сайте Линн Фишер. Иллюстрация на главной странице была потрясающей. Это был юмористический подход к RWD, который нам очень понравился. С тех пор сайт изменился, и осталось еще много интересного.
Иллюстрация на главной странице была потрясающей. Это был юмористический подход к RWD, который нам очень понравился. С тех пор сайт изменился, и осталось еще много интересного.
Минерво
Сайт Minervo выглядит отчетливо латинским, с ярко-розовыми и выжженными солнцем обесцвеченными оттенками, подходящими для Южной Америки. Нам нравится обрезка пользовательского шрифта.
Баборд
Норвежцы имеют почти мистическую связь с морем, о чем свидетельствует сайт Babord, норвежского поставщика морепродуктов.Нам тоже понравился фирменный шрифт.
Калексо
Calexo производит напитки с содержанием ТГК, и еще в апреле нам очень понравился цвет и позитивность сайта. Анимированное меню гамбургеров тоже стало хитом.
Мууи
Сайт Moooi накладывает иллюстрацию с максимальным эффектом, который заставляет вас чувствовать, что вы гоняетесь за белым кроликом. Здесь есть множество замечательных деталей пользовательского интерфейса, особенно панель, на которой отображаются видеоролики о продуктах.
Годовщина слепого парикмахера
The Blind Barber отмечает 10-летие успеха этого микросайта.Деконструированная сетка и полностью черно-белый дизайн, но с цветными фотографиями, создают энергию и ощущение радости.
Архитекторы Занд Харирчи
Zand Harirchi — архитектурная фирма, базирующаяся в Тегеране, Иран. На его сайте есть тонкие отсылки к архитектуре, такие как восхитительные миниатюры, напоминающие маленькие окна.
WFN
WFN (Сеть финансирования женщин) — это международный альянс, поддерживающий женские фонды и спонсоров гендерной справедливости.Утонченная цветовая палитра и чистый шрифт одновременно и уверенны, и женственны.
Натан Тейлор
Еще в январе нам нравилось исследовать игривый сайт Натана Тейлора. Различные режимы освещения были фаворитом.
Мемориал Кете Кольвиц
Дань уважения жизни и творчеству Кете Кольвиц, гравера-экспрессиониста. Есть каталог ее работ, представленный крупным шрифтом и яркими цветовыми переходами.
Есть каталог ее работ, представленный крупным шрифтом и яркими цветовыми переходами.
Эмоциональные чувства
Emotive Feels — это дизайнерский манифест от агентства Emotive Brand, который иллюстрирует потенциальные эмоции бренда от А до Я с помощью простых анимаций, которые мы сравнили с выпуском Blue Note.
А. Н. Прочее
Сайт A.N. Other, посвященный парфюмерии, посвящен качественным ингредиентам, материалам, простоте, мастерству и окружающей среде; в процессе это искусно вызывает ощущение роскоши.
Тип воспроизведения
Датский литейный завод Сайт Playtype идеально соответствует своему названию.Игривый сайт с яркими цветными блоками и случайной анимацией демонстрирует несколько довольно приятных шрифтов.
Feijoo Черногория
Полностью текстовые сайты — это всегда волнительно, и еще в июне Feijoo порадовал нас этим простым одностраничным сайтом. Такие детали, как цифры, замененные словами, восхитительны.
Волнистые полосы
Хотя тема этого сайта душераздирающая, она представлена очень красиво и продуманно.
Дом устриц и рыбы
Изысканная типографика, волнистые текстуры, ностальгическое ощущение фотографии и даже фирменный стиль уведомления о файлах cookie — все это демонстрирует внимание к деталям, что придает этому сайту такую привлекательность.
Кому какое дело
Найдите и «сфотографируйте» вымирающие виды, чтобы узнать о них в этой восхитительно иллюстрированной игре.
Бордюрный
Когда Curbed попал под зонтик журнала New York ранее в этом году, он преобразился.Неоновые блики и искаженная сетка придают изюминку классическому макету журнала.
Йолеле
Карусель продуктов фонио (это западноафриканское зерно) на целевой странице Yolélé — хороший пример горизонтальной прокрутки, которая хорошо работает. Есть также несколько отличных переходов страниц.
Аудиосистема Pantheone
На сайте Pantheone Audio используется элегантная прокрутка, обеспечивающая плавную навигацию по чрезвычайно роскошному сайту, подкрепленному сложной сеткой.
Эльфи
Яркий цвет, неравномерная сетка, иллюстрации и тип дисплея, который кажется почти нарисованным от руки, идеально передают эстетику этого нью-йоркского бренда товаров для дома.
Высокий суд
Этот сайт для частного членского клуба отдыха Highcourt использует тонкие изменения цвета фона и простые иллюстрации линий, чтобы создать ощущение спокойствия. Черный и белый цвета смягчаются до темно-синего и цвета слоновой кости, а нежная анимация добавляет интереса.
Кейт Джеклинг
Сайт Кейт Джеклинг делает шаг назад и позволяет контенту купаться в лучах внимания, помещая ее фотографию в центр внимания.
Договор
Хотя на улице меньше шума и суеты, чем мы привыкли до пандемии, нам всем, безусловно, не помешает немного спокойствия. Сайт Договора о маслах CBD отражает это спокойствие благодаря сочетанию видео, пробелов и ботанических рисунков.
Сайт Договора о маслах CBD отражает это спокойствие благодаря сочетанию видео, пробелов и ботанических рисунков.
Украинские железные дороги Дамы
Украинские железнодорожники — сборник фотографий женщин и некоторых мужчин, работающих на украинских железных дорогах.Сайт простой, даже бруталистский, но в нем есть шарм, и увлечение фотографа своим предметом чувствуется.
Год и день
Year & Day — это сайт электронной коммерции, на котором продается посуда, от стеклянной до керамической. Красочная коллекция предназначена для дополнения различных видов еды, и цветовая гамма сайта прекрасно это отражает.
Хуан Мора
Страница«в разработке» Хуана Моры, вероятно, была создана с большей тщательностью, чем многие полноценные сайты.Эта витрина умело демонстрирует навыки своего предмета, не показывая ни одной работы.
Лучиано
Одно только видео героя главной страницы Lucciano вызовет у вас слюнки от их мороженого. Большая часть привлекательности еды визуальная, и фотография здесь не разочаровывает. Круглые текстовые поля цвета мороженого прекрасно дополняют снимки товаров.
Большая часть привлекательности еды визуальная, и фотография здесь не разочаровывает. Круглые текстовые поля цвета мороженого прекрасно дополняют снимки товаров.
Скучные растворы
Еще в апреле мы уже немного устали от самоизоляции — если бы мы знали, сколько она продлится! Удивительные цветные пятна скучно.решения были идеальным отвлечением.
Великая Материя
Grand Matter — художественное агентство, представляющее иллюстраторов. Здесь представлено множество талантов и достаточно широкий диапазон стилей, чтобы поддерживать интерес к сети в течение длительного времени.
Дандервиль
На этом сайте студии динамического дизайна Dunderville есть деталь сгиба бумаги, которая добавляет тактильности виртуальному. Некоторые превосходные шрифтовые и векторные анимации демонстрируют впечатляющее портфолио.
Цвета альбома года
Album Colors взял обложки со 150 альбомов, выпущенных в этом году, и расположил их по доминирующему цвету. Шестнадцатеричный код для каждого цвета предоставляется, если вы хотите его скопировать.
Шестнадцатеричный код для каждого цвета предоставляется, если вы хотите его скопировать.
Экспедиция Маммут Байкал
Mammut использует потрясающие фотографии и убедительный рассказ, чтобы представить свою одежду для активного отдыха Eiger Extreme. Тоска по свежему воздуху будет либо облегчена, либо усугублена этим.
808303
808303.Студия представляет собой виртуальную драм-машину Roland TR-808 и бас-синтезатор TB 303. Вы можете программировать, записывать и делиться своим собственным техно-шедевром 80-х.
Блаженство
С юмором трудно разобраться, особенно если вы хотите, чтобы вас воспринимали всерьез. Здесь это работает, и в результате получается запоминающийся сайт, излучающий уверенность.
Джазовые ключи
Введите свое сообщение в Jazz Keys, и вы услышите его в звуке. Вы можете отправить сообщение кому угодно и дать им услышать ваши слова — сеть живет для таких побочных проектов, как этот.
Эрика Морейра
На великолепном простом сайте Эрики Морейры из Сан-Паулу есть потрясающие крупные шрифты и творческие кейсы. Это отличный пример невизуального портфолио.
Г. Ф. Смит
Ранее в этом году был изменен дизайн сайта ведущего поставщика бумаги G.F. Smith. Это более простой дизайн, чем предыдущий сайт, и он сохраняет визуальный фокус на продуктах и цветах.
Абботсфордский монастырь
Abbotsford Convent — это художественная площадка в Мельбурне, Австралия, расположенная в бывшем монастыре.Пользовательский интерфейс для его сайта сочетает в себе архитектурные формы, чтобы подчеркнуть наследие здания.
Вака Вака
Waka Waka проектирует и производит деревянную мебель. Типографика середины века и шумовые текстуры переносят сайт в радикальный графический дизайн прошлого века. В типичном подходе к миниатюрам есть некоторый умный подрыв.
Конус
Сайты, рекламирующие приложения, всегда, кажется, хотят упаковать дизайн в наспех дебрендированный мокап. Cone использует смелый освежающий подход, изображая более обширный мобильный опыт.
Cone использует смелый освежающий подход, изображая более обширный мобильный опыт.
Выезд
Магазин велосипедов Ride Out в Амстердаме дразнит содержание интригующим замаскированным видео. Кроме того, нам нравятся вращающиеся звенья в виде колес.
Звук Лужи
Этот сайт является образцом минимализма. Красивые фотографии и очень мало текста, ничего не отвлекает от выставленного товара.
Лучшие тенденции веб-дизайна, которые определят 2020 год
2020 год обещает быть интересным, не так ли?
Сейчас в мире происходит много всего, и мир веб-дизайна не застрахован от перипетий, которые до сих пор определяли десятилетие.Всегда сложно предсказать, что будет в будущем, но, основываясь на нашем опыте, мы сделали несколько замечаний. Это поможет вам понять, чего ожидать в наступающем году и какие тенденции веб-дизайна и компании, занимающиеся веб-дизайном, окажут наибольшее влияние на 2020 год.
Ретро-стили по-прежнему популярны
Современный дизайн великолепен, но есть что-то завораживающее в стилях ретро-дизайна, которые давно вышли из моды. Может быть, это просто ностальгия, но для веб-дизайна ретро-стили вечны.Существует почти бесконечная возможность для творческого поиска, будь то яркие неоновые цвета, которые вызывают в воображении эстетику «Очень странных дел» 80-х, или старомодные макеты веб-сайтов, которые восходят к периодическим изданиям старой школы. Эта гибкость отчасти делает эту конкретную тенденцию такой вневременной, и по мере продвижения в 2020 году мы ожидаем, что еще больше компаний воспользуются этим стилем.
Может быть, это просто ностальгия, но для веб-дизайна ретро-стили вечны.Существует почти бесконечная возможность для творческого поиска, будь то яркие неоновые цвета, которые вызывают в воображении эстетику «Очень странных дел» 80-х, или старомодные макеты веб-сайтов, которые восходят к периодическим изданиям старой школы. Эта гибкость отчасти делает эту конкретную тенденцию такой вневременной, и по мере продвижения в 2020 году мы ожидаем, что еще больше компаний воспользуются этим стилем.
Аутентичность и асимметрия
Несмотря на то, что эти два элемента, казалось бы, не связаны друг с другом, они объединяются, чтобы сформировать нашу следующую стильную тенденцию.Мы наблюдаем стремление к диким проектам, которые не боятся быть смелыми и ломать стереотипы. Во многих случаях это принимает форму дерзких асимметричных рисунков, которые выглядят почти как нарисованные от руки. (Внимательные читатели могут заметить, что наша собственная домашняя страница использует элементы этой стратегии!)
Этот тип визуального выражения не является новой концепцией в веб-дизайне, но в 2020 году он имеет особое значение. Посетители устают от чрезмерно отточенной, элегантной эстетики (все это так распространено в 2010-х годах) и тяготеют к компаниям, которые не боятся поделиться более диким взглядом на свой бренд.Дело не в том, что асимметричный дизайн — это безумная идея, но мы настолько привыкли к «корпоративному веб-дизайну», что этот стиль дизайна обычно выделяется.
Посетители устают от чрезмерно отточенной, элегантной эстетики (все это так распространено в 2010-х годах) и тяготеют к компаниям, которые не боятся поделиться более диким взглядом на свой бренд.Дело не в том, что асимметричный дизайн — это безумная идея, но мы настолько привыкли к «корпоративному веб-дизайну», что этот стиль дизайна обычно выделяется.
Старк Геометрикс
Линии и формы, безусловно, являются центральными элементами дизайна любого веб-сайта, но современный подход к этой идее предполагает использование базовых геометрических элементов и их увеличение до 11 для создания потрясающих макетов. Здесь ярким примером является Future London Academy.
Посмотрите на этот сайт и посмотрите, как он бесстрашно игнорирует ваше стремление к плавным линиям и спокойным цветам.Здесь нет ничего гладкого — это строгий, яркий дизайн, ориентированный на контраст и движение. Возможно, вы слышали термин «брутализм», используемый в веб-дизайне, и дизайн Future London, безусловно, подходит под это определение. Это агрессивный подход к веб-дизайну, с которым компании развлекаются в эпоху, когда творчество вознаграждается. Хотели бы вы сидеть сложа руки и часами смотреть на экран? Ни за что. Создает ли дизайн домашней страницы привлекательный и запоминающийся вид? Вы держите пари.
Это агрессивный подход к веб-дизайну, с которым компании развлекаются в эпоху, когда творчество вознаграждается. Хотели бы вы сидеть сложа руки и часами смотреть на экран? Ни за что. Создает ли дизайн домашней страницы привлекательный и запоминающийся вид? Вы держите пари.
Видео в твоем лице
Пока мы говорим о жирности, мы видим, что все больше веб-сайтов используют действительно смелый подход к дизайну главной страницы с мастерски снятым полноэкранным видео.Посетите веб-сайты фотографа Джонни Валентайна или профессионального шеф-повара Жана Франсуа Бери, чтобы понять, что мы имеем в виду.
Что интересно в этой тенденции, так это то, что по некоторым стандартам этот тип дизайна домашней страницы вышел из моды. Просто подумайте о лучших практиках дизайна веб-сайтов, чтобы понять, почему. Домашние страницы должны загружаться быстро. Они должны быть простыми. И, прежде всего, они должны ориентировать новых посетителей на сайте.
Эти примеры полноэкранного видео не оправдывают ожиданий по всем этим пунктам, однако их дизайн достаточно впечатляет, чтобы компенсировать это. Также есть преимущество в том, что это личные веб-сайты, а не фирменные бизнес-сайты, что является большой частью того, почему этот стиль работает. Креативным профессионалам многое может сойти с рук, но использование ими этой стратегии показывает, насколько мощным может быть этот тип дизайна.
Также есть преимущество в том, что это личные веб-сайты, а не фирменные бизнес-сайты, что является большой частью того, почему этот стиль работает. Креативным профессионалам многое может сойти с рук, но использование ими этой стратегии показывает, насколько мощным может быть этот тип дизайна.
Макеты разделенного экрана
Некоторые веб-сайты используют полноэкранный режим, в то время как другие используют более разделенный подход с макетами разделенного экрана. Вы определенно видели эту стратегию в действии за последние несколько лет; это горячая тенденция, которая не собирается замедляться в 2020 году.Как правило, этот дизайн используется для выделения и противопоставления двух конкурирующих элементов бренда на странице, как в случае со страницей Get 2 Know Noke в Вирджинии. Когда два элемента заслуживают одинакового веса, этот макет веб-сайта работает хорошо. Это простой и эффективный тип веб-дизайна, который позволяет дизайнерам экспериментировать с визуальной иерархией веб-сайта.
Дизайны только для текста
Лучшие практики веб-дизайна говорят нам, что каждому веб-сайту нужен определенный элемент. Визуальная иерархия. Эффектная типографика.Баланс белого пространства. Но, как мы знаем, правила были созданы для того, чтобы их нарушать, и в 2020 году мы видим, как компании нарушают это правило.
Вместо того, чтобы полагаться на изображения и другой графический дизайн, в наши дни компании экспериментируют с текстовым дизайном для своих веб-сайтов. Это означает удаление фоновых изображений, вспомогательной графики, анимации и всего, что отвлекает от ключевого элемента страницы: типографики. Посетите веб-сайт голландского дизайнера Пита Удольфа, чтобы найти отличный пример.Сохраняя домашнюю страницу только текстом, он создает яркий элегантный дизайн, который становится лучше, когда вы наводите указатель мыши на каждый элемент и видите всплывающее связанное с ним изображение. При таком подходе он сочетает минимальную типографику с интерактивными всплывающими изображениями. Лучшее из обоих миров, как говорится.
Лучшее из обоих миров, как говорится.
Поиск подходящего веб-дизайна
Интересно рассуждать о тенденциях, которые будут определять 2020 год, но, как и все тенденции, к ним нужно относиться с долей скептицизма. То, что работает для одной компании, может привести к тому, что другая потерпит неудачу, и хотя могут применяться передовые методы, существует несколько жестких и быстрых «правил» для того, что должен иметь веб-сайт.Тенденции веб-дизайна 2020 года хорошо иллюстрируют это своим стремлением к смелым, дерзким и нетрадиционным формам аутентичного самовыражения. Помните об этой пище для размышлений, планируя свой собственный дизайн, и не бойтесь делать смелые заявления в своем макете.
Тенденции дизайна веб-сайтов 2020 года: пустое пространство, темный режим и цвета
В нашей последней серии сообщений в блоге мы говорим о главных тенденциях дизайна веб-сайтов 2020 года. Мы знаем, что некоммерческие организации, ассоциации и ассоциации недвижимости усердно работают. постоянно удерживать и привлекать новых участников.Ваш веб-сайт должен быть ресурсом, который помогает вашей организации расти. Один из способов повысить вовлеченность участников — это отличный онлайн-опыт. Мы надеемся, что эти тенденции в дизайне веб-сайтов вдохновят вас и предложат новые идеи элементов, которые можно использовать на сайте вашей некоммерческой организации.
постоянно удерживать и привлекать новых участников.Ваш веб-сайт должен быть ресурсом, который помогает вашей организации расти. Один из способов повысить вовлеченность участников — это отличный онлайн-опыт. Мы надеемся, что эти тенденции в дизайне веб-сайтов вдохновят вас и предложат новые идеи элементов, которые можно использовать на сайте вашей некоммерческой организации.
Содержание:
ПробелПустое пространство (или негативное пространство) — это термин, относящийся к пустым областям между элементами дизайна. Это придает любой странице или экрану ощущение простора и сбалансированности.Сюда входят интервалы между строками или столбцами текста, пространство вокруг каждого визуального элемента или поля вокруг страницы. Белое пространство, окружающее простое изображение, позволяет ему «дышать», не перегружая изображение, и делает акцент на изображении и тексте.
Темный режим
Темный режим использует полностью черный фон, а затем накладывает темные изображения с некоторым потенциальным плашечным цветом. Что делает эти дизайны в темном режиме такими красивыми — и, вероятно, почему они в тренде — так это то, что темные интерфейсы дополняются яркими акцентными элементами и легко читаемой типографикой, чтобы дизайн был читабельным.Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Что делает эти дизайны в темном режиме такими красивыми — и, вероятно, почему они в тренде — так это то, что темные интерфейсы дополняются яркими акцентными элементами и легко читаемой типографикой, чтобы дизайн был читабельным.Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Одним из наиболее распространенных элементов дизайна, который сегодня используется на веб-сайтах, является использование винтажных цветов как способ передать это чувство ностальгии. Винтажные цвета, землистые, но яркие.
Градиенты 2.0 Градиенты — универсальный инструмент. Их можно использовать в различных контекстах, например в качестве фона для контента, в качестве цветных фильтров для изображений или иллюстраций или в качестве акцента для функциональных элементов, таких как кнопки призыва к действию. Градиенты добавляют глубину плоским макетам и делают их визуально более интересными. И команды разработчиков, и заинтересованные стороны любят градиенты, потому что для их создания можно использовать фирменные цвета.
Градиенты добавляют глубину плоским макетам и делают их визуально более интересными. И команды разработчиков, и заинтересованные стороны любят градиенты, потому что для их создания можно использовать фирменные цвета.
Примером модного сочетания цветов является основная схема синего и бледно-розового/пыльного румянца, ставшая популярной благодаря Pinterest и Instagram.Сайт Datalands использует эту модную цветовую схему в своем дизайне. Другие примеры модных цветовых схем включают тона драгоценных камней (зеленый, пурпурный), землистые тона (рыжевато-коричневый, коричневый, зеленый, текстура дерева) и радужные / перламутровые цветовые схемы (пастельные тона, которые сливаются вместе, как жидкость, придавая почти металлический вид).
Следите за нашей публикацией на следующей неделе «Тенденции дизайна веб-сайтов в 2020 году: геометрические фигуры и узоры, сетки, рамки и типографика». Если вы хотите изменить дизайн своего веб-сайта, свяжитесь с нами, и кто-то из нашей команды свяжется с вами, чтобы узнать больше о вашей организации и ваших потребностях.
Вот еще несколько статей, которые вам могут быть интересны:
Тенденции дизайна веб-сайтов 2020 года
Тенденции дизайна веб-сайтов 2020: меню и формы
Тенденции дизайна веб-сайтов в 2020 году: геометрические фигуры и узоры, сетки и рамки, а также типографика
Когда дело доходит до инноваций и творчества, индустрия веб-дизайна движется со скоростью света. Не верите мне? Ознакомьтесь с этими тенденциями веб-дизайна, которые меняют то, как мы видим и понимаем веб-сайты.
Но прежде чем перейти к тенденциям, давайте воздадим должное отрасли, которая постоянно трансформируется, чтобы соответствовать потребностям нового мира дизайна пользовательского интерфейса и взаимодействия с пользователем.
Индустрия веб-дизайна
Сегодня в мире насчитывается от 1,5 до 2 миллиардов веб-сайтов, и лишь немногие из них активны и/или эффективны. Это число будет только расти в ближайшем будущем, поскольку присутствие в Интернете стало критически важным для успешного выживания бизнеса.
По данным Statista, к 2020 году в мире будет более 3 миллиардов пользователей телефонов iOS и Android. Таким образом, важно создавать адаптивные или, по крайней мере, удобные для смартфонов веб-сайты для эпохи, которая процветает на мобильных устройствах.
На самом деле, искусственный интеллект изменил индустрию дизайна и разработки веб-сайтов. В настоящее время многие платформы используют технологию машинного обучения для создания полнофункциональных веб-сайтов.
При этом инструменты все еще не настолько продвинуты и требуют вмешательства человека.Многие компании и частные лица по-прежнему нанимают профессиональных веб-дизайнеров для проектирования, разработки и обслуживания своих веб-сайтов.
Системы управления контентом и дополнительные плагины предлагают широкий выбор инструментов и тем для создателей веб-сайтов. WordPress, Wix и Magento — это лишь некоторые из них. Их могут использовать даже те владельцы бизнеса, которые имеют ограниченные знания о том, как все это работает. А для тех, у кого плотный график, они могут удобно начать проект веб-дизайна с агентством или краудсорсинговой платформой, чтобы все было легко.
А для тех, у кого плотный график, они могут удобно начать проект веб-дизайна с агентством или краудсорсинговой платформой, чтобы все было легко.
Тенденции веб-дизайна 2020
Время пришло! Это тенденции веб-дизайна, на которые стоит обратить внимание в 2020 году.
Посейте семя рассказывания историй, и оно принесет вам хороший отклик.
Будь то в письменной форме, видео или в устной форме — людям всегда нравились истории, и они до сих пор любят. Искусство рассказывания историй никогда не умрет, поскольку они создают связь между рассказчиком и слушателем. Есть сюжет, персонажи и точка зрения. На веб-сайте, использующем повествование, используется несколько приемов повествования (наряду с визуальными подсказками) для демонстрации слогана, продукта, услуги или компании.
Источник GIF: prathambooks.org
Источник GIF: theneverlands.com
Gif Источник: aircanadavacations. fabrique2.net
fabrique2.net
Вызывайте у людей любопытство, чтобы они нажимали туда, куда вы хотите.
Зайти на ваш сайт и нажать на него — это две разные вещи. Люди могут посетить вашу домашнюю страницу и пропустить всю идею проверить ее дальше, если у вас нет ничего, что мгновенно привлекло бы их внимание, чтобы либо прокрутить вниз, либо щелкнуть где-нибудь.
Источник GIF: bikebear.com
Источник Gif: literatuurmuseum.nl
Картинки прекрасны, но представлены в развлекательной форме, чтобы произвести впечатление.
Обычный способ отображения изображений включает в себя статическое слайд-шоу или простую сетку фотографий. Тем не менее, веб-дизайнеры стали более экспериментировать, и они используют изображения множеством интересных способов, которые вызывают интерес.
Источник Gif: yuenye.ком
Источник Gif: blackwatergallery. co.uk
co.uk
Источник GIF: travelshift.com
Gif Источник: komarekfoundation.org
Смешивание фотографий и векторных изображений для экстравагантного вида.
Прошли те времена, когда вам приходилось разделять стили дизайна. В настоящее время вы можете комбинировать реалистичные фотографии с векторными иллюстрациями. Они дополняют друг друга, если использовать их привлекательным образом.Часть вещей, соединяющихся вместе, зависит от того, как их использовал дизайнер.
Источник GIF: deplacemaison.com
Источник GIF: thisisclimate.com
Источник GIF: forwardyou.com
Привнесите эстетику социальных сетей.
Millennium был посвящен тому, как социальные сети захватили власть. Сегодня мы живем в то время, когда невозможно представить жизнь без текстовых сообщений и смайликов. Чтобы добавить такой же шарм веб-сайтам, некоторые бренды начали использовать элементы дизайна социальных сетей в разделах своего веб-дизайна.
Чтобы добавить такой же шарм веб-сайтам, некоторые бренды начали использовать элементы дизайна социальных сетей в разделах своего веб-дизайна.
Источник GIF: lyst.com
Добавьте немного голографического эффекта
Голографический — это нечто иное, чем голограмма, так что не путайте их, если вы чешете затылок. Намек на голографический эффект придает вашей домашней странице футуристический и модный вид. Он имеет блеск, который выделяет любую форму.
Источник GIF: akaru.fr
Источник GIF: craftedbygc.com
Верните стиль 90-х.
90-е годы были захватывающей эпохой в истории дизайна, потому что все это было связано с экспериментами с графическими элементами, такими как формы, линии и цвета. Идея заключалась в том, чтобы быть красочным, захватывающим и бросаться в глаза. Есть еще веб-сайты, которые используют тот же ностальгический стиль.
Источник Gif: studio-job.com
Источник GIF: thegeekdesigner.com
Источник Gif: resp.tv
Gif Источник: thehappyhero.орг
Gif Источник: en.autonomy.finance
Двигайтесь с интерактивностью.
Весь смысл наличия веб-сайта в Интернете в эпоху разговоров заключается в том, чтобы сделать вашу графику интерактивной. Заставьте пользователя щелкнуть и вовлеките его в путешествие по вашему сайту. Вы можете использовать ряд мультимедийных методов, чтобы это произошло, и поработать с разработчиком для удобного взаимодействия с пользователем.
Источник Gif: Груев.пробел
Источник GIF: romaingranai.be
Источник GIF: creativecruise.nl
Источник GIF: matruecannabis. com
com
Gif Источник: violin-rio.dance
Источник Gif: brunoarizio.com
Вырежьте пасту и повторите для создания художественно-неоднородного образа.
Коллаж выглядит потрясающе, когда дизайнеры накладывают текст с изображениями или изображения поверх нескольких изображений.Эта техника создает ощущение глубины и выглядит художественно, если это именно то ощущение, которое вы хотите получить от дизайна своего веб-сайта. Для этого нет никаких правил, так что сходите с ума, как хотите.
Источник GIF: cromier.it
Источник GIF: 2ndstreetusa.com
Используйте скевоморфные иллюстрации для продуктов.
Когда дело доходит до иллюстраций продуктов, некоторые графические дизайнеры и цифровые художники следят за тем, чтобы зритель продолжал смотреть на продукт, чтобы понять, реальный ли это объект или рисунок. Будь то продукт питания или модный аксессуар, все можно преобразовать в суперреалистичный вектор с точечными цветами и текстурами.
Будь то продукт питания или модный аксессуар, все можно преобразовать в суперреалистичный вектор с точечными цветами и текстурами.
Источник Gif: girella.it
Источник Gif: восьмой thethalasso.jp
Источник GIF: anafi.parrot.com
Ограничьте содержимое сеткой — соблюдайте границы.
Сетки помогают дизайнерам в составлении элементов дизайна на холсте дизайна, но теперь большинство веб-дизайнеров, которые знают, что такое блоки, имеют тенденцию ломать их.Некоторые придерживаются его для более чистого и более ожидаемого вида. Некоторые дизайнеры даже создают свою собственную сетку для разных веб-сайтов.
Источник Gif: nowyteatr.org
Источник GIF: projectgreenhouse.com
Источник GIF: tworobbers.com
Источник GIF: fnthepe-paris. com
com
Каждому этапу нужен герой! Теперь это не изображение, а видео.
Мы всегда слышали об образе героя, но теперь это наверняка изменилось.Видео захватило сцену, и все взгляды прикованы к этим движущимся визуальным эффектам. Вам не должно быть скучно с этим.
Дизайнеры креативно размещают видеоролики, чтобы привлечь посетителей.
Источник Gif: Wearoust.co
Gif Источник: beautiful.theavener.com
Источник GIF: flocc.co
Источник GIF: lilkleine.nl
Анимируйте текст различными способами.
Текст не должен быть скучным. Этот трюк используют дизайнеры, чтобы выделить текст. На самом деле, некоторые используют его как текстуру, а другие подчеркивают его мини-анимацией, чтобы привлечь внимание. Эти текстовые анимации таковы, что посетители захотят просто поиграть с ними.
Источник GIF: Noise.safaririot.com
Источник GIF: vanholtz.co
Источник GIF: jonny.wtf
Gif Источник: agentsecret.ком
Заставьте элементы и эффекты следовать за мышью.
Следовать за лидером — это немного недемократично, но вы можете сделать так, чтобы элемент следовал за движением курсора мыши, просто чтобы придать веб-дизайну ощущение игры. На самом деле забавно, когда что-то следует за вами только на главной странице, конечно.
Источник GIF: awwwards.com
Источник Gif: zoninprosecco.wine
Добавьте инопланетное пятно в центр страницы.
Люди любят любопытные вещи, особенно внеземные или футуристические. Для этого все, что вам нужно сделать, это добавить каплю органической формы в середине вашей домашней страницы, которая перемещается сама по себе или когда вы наводите на нее курсор. Ваш контент заставит посетителей щелкнуть, но этот блоб будет поддерживать их интерес.
Ваш контент заставит посетителей щелкнуть, но этот блоб будет поддерживать их интерес.
Источник GIF: uniel.jp
Источник GIF: hack.wired.jp
Источник Gif: die-ordi.at
Источник Gif: Keeplin.это
Источник Gif: studiotreble.com
Заметили какие-нибудь интересные тенденции на сайте? Нокаутируйте нас в комментариях ниже.
Логотипы коммуникационных компаний Логотипы рекламных компаний Логотипы фирм по связям с общественностью Логотипы облачных вычислений Логотипы медиа-сервисов Логотипы блогов Логотипы интернет-сервисов
Топ-10 тенденций веб-дизайна, которые следует учитывать в 2020 году
Веб-сайты и веб-ресурсы становятся неотъемлемой частью нашей повседневной жизни.Поэтому по мере роста спроса на навыки веб-дизайна многие из нас могут все еще не знать, что такое веб-дизайн. Проще говоря, это искусство планирования и разработки веб-сайтов с нуля. Есть ряд небольших аспектов, которые подпадают под более широкий зонтик веб-разработки, таких как архитектура веб-сайта, пользовательский интерфейс и взаимодействие с пользователем, макет веб-страницы, навигация, цвета, шрифты и общая графика. Сочетая все это, веб-дизайнеры заняты созданием шедевров, которые абсолютно выделяются из толпы.
Проще говоря, это искусство планирования и разработки веб-сайтов с нуля. Есть ряд небольших аспектов, которые подпадают под более широкий зонтик веб-разработки, таких как архитектура веб-сайта, пользовательский интерфейс и взаимодействие с пользователем, макет веб-страницы, навигация, цвета, шрифты и общая графика. Сочетая все это, веб-дизайнеры заняты созданием шедевров, которые абсолютно выделяются из толпы.
Несколько интересных фактов о веб-дизайне и разработке
Количество уникальных интернет-пользователей во всем мире стремительно растет. Согласно онлайн-статистике , в Интернете насчитывается около 543 миллионов активных веб-сайтов.
Сектор разработки веб-сайтов процветает. Следовательно, предприятия стремятся оставить свой след на цифровой платформе с помощью веб-сайта.
73% компаний инвестируют в веб-дизайн, чтобы выделить свой бренд среди конкурентов. Уникальный дизайн – это то, что нужно каждой компании. Клиенты повсеместно это ценят.
Уникальный дизайн – это то, что нужно каждой компании. Клиенты повсеместно это ценят.
Опрос показал, что 38% людей перестанут посещать веб-сайт, если его дизайн неряшлив и непривлекателен. Если у потребителей есть около 15 минут или меньше, чтобы провести в Интернете, 59% из них предпочитают проводить время на веб-сайтах с элегантным дизайном, а не на простых и простых.
Если веб-сайт компании не оптимизирован для мобильных устройств, почти 48% посетителей считают это признаком того, что компания не проявляет осторожности в отношении своих клиентов.
Google считает скорость веб-сайта одним из параметров ранжирования веб-страниц;
47 % посетителей веб-сайтов ожидают, что сайты загрузятся за 2 секунды или меньше. Сокращение времени загрузки вашего сайта до 2 секунд может повысить коэффициент конверсии до 74%.
Мы начали с 2020 года. Это означает, что компаниям, занимающимся веб-разработкой, пора перечислить последние тенденции в веб-дизайне. Можете ли вы угадать, что будет следующей большой вещью в веб-дизайне? Без дальнейших проволочек, давайте углубимся в тенденции веб-дизайна 2020 года.Эти тенденции представляют собой идеальное сочетание визуального дизайна и новых технологий.
Это означает, что компаниям, занимающимся веб-разработкой, пора перечислить последние тенденции в веб-дизайне. Можете ли вы угадать, что будет следующей большой вещью в веб-дизайне? Без дальнейших проволочек, давайте углубимся в тенденции веб-дизайна 2020 года.Эти тенденции представляют собой идеальное сочетание визуального дизайна и новых технологий.
1) Использование пробелов и упрощенного/минималистского дизайна
Часто говорят, что простота привлекает больше, чем сложность. Минималистская тенденция в веб-дизайне сегодня стала популярной. Лучшее в этой тенденции дизайна то, что она постоянно развивается и выглядит современно и стильно. Сотни людей определяют минималистский дизайн сотнями разных способов. Тем не менее, как правило, это относится к эффективному использованию белого пространства на веб-сайте, где ни один элемент не отвлекает внимание от визуальной иерархии.
Apple элегантно использует минималистский дизайн. Простое изображение продукта вместе с белым фоном и асимметричным пустым пространством напрямую привлекает внимание пользователя к контенту.
2) Темный дизайн темы
Темная тема — модное слово на рынке, так как многие компании интегрируют темные темы на свои веб-сайты. Этот стиль веб-дизайна не только выглядит ультрасовременно, но и легко привлекает внимание цветами и элементами дизайна. Темные темы подходят для OLED-экранов, поскольку они помогают экономить энергию и увеличивать продолжительность экрана.Темные рамки улучшают видимость других акцентных цветов и обеспечивают по-настоящему динамичный дизайн.
Jack Daniels реализует темные темы лучше, чем другие, используя черный фон и золотые жирные буквы, в то время как Davenport использует жирный белый текст и королевское золото для призыва к действию и других интерактивных элементов.
3) Веб-дизайн в стиле ретро или винтаж
Эпоха ретро возвращается, в этом году мы собираемся испытать веб-сайты в винтажном или ретро-стиле, вдохновленные началом 50-х и 60-х годов, как последние тенденции в веб-дизайне.Многие дизайнеры используют эффекты, которые напоминают нам о винтажном периоде, такие как выцветшие цвета, черно-белые фотографии, классические изображения, винтажная типографика и т. д. На эту тему в основном повлияли другие медиаформы тех давних времен, такие как телевидение и журналы. той доинтернетной эры.
д. На эту тему в основном повлияли другие медиаформы тех давних времен, такие как телевидение и журналы. той доинтернетной эры.
Группа предков подбирает ностальгические образы и смешивает их с современным стилем для разработки таких веб-сайтов.
4) 3D-элементы и эффекты движения
3D-моделирование и визуализация вовсе не новы.Игровая и киноиндустрия уже признала его потенциал. Веб-дизайн тоже не отстает! В современном использовании трехмерные элементы стали неизбежны в графическом и веб-дизайне. 3D-визуализация всегда улучшала впечатления людей; высокая цена сдерживает эту тенденцию. Но сейчас технологии находятся в таком месте, где вы можете проектировать 3D-элементы без высококлассного оборудования. Это открывает возможности для все большего числа предприятий интегрировать 3D-визуализацию в дизайн своих веб-сайтов электронной коммерции. 2020 год становится годом статического, анимированного или интерактивного веб-дизайна.
Бренд спортивного аса Adidas внедрил 3D-моделирование на своем сайте Futurecraft — это сайт кроссовок, полностью пригодных для повторного использования.
5) Сочетание иллюстраций и фотографий
Мы наблюдаем еще одну потрясающую тенденцию в веб-дизайне, когда фотографии или изображения сочетаются с простым нарисованным от руки 2D-эскизом. Общеизвестно, что нестандартная иллюстрация — отличный способ выделить ваш бренд. Конкуренты могут копировать вашу графику и изображения, но не ваш стиль иллюстрации.Следуя этой тенденции, иллюстрации либо заменяют части фотографий, либо перекрывают изображение, создавая слияние двух реальностей.
6) Веб-сайты, генерируемые прокруткой
Источник Прогресс в области технологий может помочь компаниям создавать больше, чем просто веб-интерфейс — они позволяют им создавать завораживающие визуальные путешествия для своих посетителей. Веб-сайты, генерируемые прокруткой, позволят нам отслеживать путешествие пользователя, когда он прокручивает веб-страницу и просматривает контент в определенном разделе.Этот тип веб-сайта использует силу движения и анимированные элементы, чтобы привлечь внимание пользователя и обеспечить динамическое взаимодействие с пользователем. Эти эффекты добавляют дополнительный уровень удовлетворенности пользователей и делают посещение их веб-сайта более запоминающимся.
Эти эффекты добавляют дополнительный уровень удовлетворенности пользователей и делают посещение их веб-сайта более запоминающимся.
7) Визуализация данных в веб-дизайне
SourceВизуализация данных выглядит креативно, привлекательно, полезно и никогда не вводит в заблуждение. Дизайнеры создают визуальные эффекты. Многие люди лучше понимают визуальную информацию, чем текстовую. Визуализация данных является эффективным способом визуального представления количественных данных.В зависимости от их атрибутов данные могут быть представлены по-разному, например, в виде диаграмм, графиков, свечей или карт. По данным IBM, каждый день создается 2,5 квинтиллиона байт данных.
8) Голосовой интерфейс пользователя
Голосовой пользовательский интерфейс (VUI) — это тенденция, которая быстро набирает популярность. Вместо ввода текстовых запросов VUI позволяет пользователям взаимодействовать с веб-сайтом с помощью голосовых команд. Хотя эта тенденция не имеет прямого отношения к дизайну, она кардинально изменила наш цифровой опыт.
9) Дополненная реальность
Мы давно слышим о дополненной реальности, но из-за технологического барьера она не получила прорывного момента. После успеха Pokemon GO многие предприниматели проявляют большой интерес к интеграции дополненной реальности в свои проекты. Lenskart и Specsavers — отличные примеры дополненной реальности. Людям нравится их функция виртуальной примерки, когда клиенты могут быстро и без усилий «отсканировать» свое лицо в 3D-модель, а затем примерить разные оправы, чтобы узнать, что им подходит.
10) Черно-белый веб-дизайн
Источник2020 год — год экспериментов. Мы увидим, как многие дизайнеры выбирают черно-белые темы для своих веб-сайтов. Черно-белый веб-дизайн — это стильно, вечнозелено и всегда модно. Эта тенденция обычно проявляется в ежегодном списке тенденций веб-дизайна, поэтому в 2020 году мы также увидим несколько элегантных черно-белых веб-сайтов.
Последние мысли,
Рассмотрев все факторы, мы можем сказать, что в этом году мы станем свидетелями значительного развития компаний, занимающихся веб-дизайном. Слияние двух и более технологий будет в тренде.
Слияние двух и более технологий будет в тренде.
Дизайнеры должны быть непредубежденными и быстро принимать новые изменения. Некоторые умопомрачительные тенденции, которые мы, вероятно, увидим в 2020 году, включают 3D-элементы, дополненную реальность, анимацию, иллюстрации и типографику, визуализацию данных и голосовое взаимодействие.
30 лучших примеров дизайна домашней страницы в 2020 году
При всех разговорах о целевых страницах в мире цифрового маркетинга очень важно не упускать из виду роль домашней страницы веб-сайта.
Ваша домашняя страница — это ваша виртуальная привлекательность, и очень важно управлять этой привлекательностью, чтобы посетители каждый раз приходили на ваш сайт для наилучшего пользовательского опыта.
Существует множество отличных дизайнов домашних страниц, и обзор некоторых из них может вдохновить вас на создание собственной потрясающей домашней страницы.
Что такое домашняя страница?
Домашняя страница — это основная веб-страница компании, на которую обычно попадают люди, когда впервые заходят на сайт из поисковой системы. Домашняя страница часто служит знакомством человека с компанией. По сути, это «виртуальная витрина».
Домашняя страница часто служит знакомством человека с компанией. По сути, это «виртуальная витрина».
Даже если главная страница — это не то место, с которого люди начинают, это то место, куда они переходят, когда им нужно быстро перейти или когда они возвращаются на ваш сайт позже.
Некоторые компании пытаются заставить посетителей зарегистрировать учетную запись или список адресов электронной почты, чтобы побудить их узнать больше об их продуктах и услугах, чтобы они в конечном итоге стали клиентами.
Даже если посетитель не регистрируется, вы должны создать свою домашнюю страницу уникальным и запоминающимся способом, чтобы произвести на него неизгладимое впечатление.
Преимущества хорошо спроектированной домашней страницы
через GIPHY
Хорошая домашняя страница предназначена не только для того, чтобы выглядеть эстетично, хотя это и является ее частью. Есть много других преимуществ, которые следуют за внешним видом.
Вот лишь некоторые из них:
Повышает узнаваемость бренда.

Если вы сделаете свой веб-сайт запоминающимся, вам будет намного проще привлечь постоянных посетителей и привлечь внимание к бренду.
Имидж и ценности вашего бренда должны быть очевидны через обмен сообщениями на каждой странице вашего сайта, особенно на главной странице.
Домашняя страница — это дверь на остальную часть вашего сайта и все, что будет информировать ваших посетителей о вашей ценности, предложениях, продуктах и истории.
Без него никто не сможет определить, кто вы и почему вы владеете своим положением на рынке.
Улучшает взаимодействие с пользователем.
Хорошо построенная домашняя страница обычно превращается в простой интерфейс, в котором посетители не заморачиваются. Предоставляя организованный доступ к информации, которую они ищут, вы предоставляете им ценность прямо у ворот.
Посетители, безусловно, обращают внимание на свой пользовательский опыт, и это оказывает большое влияние на их решения о покупке. Играйте на этой психологии, создавая домашнюю страницу с учетом этого.
Повышает конверсию.
Как бы это ни было неприятно, вам нужно произвести отличное впечатление, чтобы привлечь посетителей. Они хотят видеть ценность и доверие, что, как маркетологам, означает предоставление им стимула и возможностей.
Если вы сделаете так, чтобы им было проще получать то, что им нужно, на вашей домашней странице или через нее, вам будет намного легче увеличить число конверсий.
Неаккуратная или непривлекательная домашняя страница обычно приводит только к высокому показателю отказов.
Важные элементы на домашней странице
Конечно, как бы творчески мы ни призывали вас относиться к дизайну вашей домашней страницы, есть определенные элементы, которые вы захотите включить, чтобы она действительно была эффектной.
Это как головоломка. Каждая картинка в итоге выглядит по-разному, но вам все равно нужны кусочки, чтобы собрать ее вместе.
Эффективный и постоянно развивающийся дизайн
Хорошая домашняя страница будет эффективно отвечать всем ключевым моментам, которые мы обсуждали до сих пор: сообщать о ценности, укреплять доверие, помогать посетителям и привлекать внимание.
Чтобы достичь всего этого, вам нужно использовать комбинацию различных стратегий. Включите CTA, пробелы, отличное руководство по стилю и отличный текст, чтобы создать фантастический макет.
Также важно уметь адаптироваться и развиваться с течением времени. Статические домашние страницы обычно довольно быстро устаревают. Меняйте страницу по мере изменения потребностей ваших посетителей и тенденций рынка.
Многоканальный
Удобная навигация по домашней странице рабочего стола не является конечной целью.Также важно быть мобильным.
через GIPHY
Слишком много графики или сложных дизайнов и функций имеют тенденцию становиться запутанными и беспорядочными, когда они открываются на разных платформах. Обязательно оптимизируйте свою страницу для мобильного использования, которое невероятно популярно в современном мире.
Обращение к аудитории
Ваша домашняя страница не предназначена для широкой сети. При создании страницы помните о своих покупателях и целевой аудитории.
Он должен быть сфокусирован на типе клиентов, которых вы можете лучше всего обслуживать и которые имеют самые высокие шансы на конвертацию. Избавьтесь от всякой чепухи и используйте язык, который привлечет и понравится вашей предпочтительной аудитории.
Контент, ориентированный на ценность
Показывая ценность на главной странице, вы имеете больше шансов удержать посетителей на своем сайте, чем пытаться привлечь их внимание на более глубокой целевой странице или в блоге.
Это не значит, что вы не можете привлечь трафик или конвертировать на этих страницах, но, как правило, ваша домашняя страница является первой точкой контакта для трафика.Сразу же покажите им, что у вас есть то, что они ищут, и они останутся с вами достаточно долго, чтобы вы могли доказать это, вместо того, чтобы обращаться к конкуренту.
30 самых лучших примеров дизайна домашней страницы
В Интернете есть много источников вдохновения, из которых можно черпать идеи. Некоторые домашние страницы захватывают дух и визуально уникальны. Другие чрезвычайно функциональны и немедленно выполняют свои обещания.
Другие чрезвычайно функциональны и немедленно выполняют свои обещания.
Все зависит от их (и вашего) делового стиля и привлекательности бренда.
Давайте прямо сейчас рассмотрим несколько удивительных примеров:
1. Airbnb
Бренд Airbnb знавал лучшие дни, но дизайн его домашней страницы никогда не был лучше. Минимализм часто является признаком современной домашней страницы, которая быстро взаимодействует и обеспечивает отличное мобильное взаимодействие.
Всего одним предложением Airbnb привлекает вас и готовит к поиску на сайте. Захватывающие дух визуальные эффекты пробуждают дух исследования, который обязательно понравится пользователям со страстью к путешествиям.
2.Dropbox
Dropbox называют компанией, которую все пытаются убить. Дизайн его домашней страницы, без сомнения, является одной из вещей, которые сделали его устойчивым: менее чем в 20 словах он рассказывает вам все, что вам нужно знать, чтобы начать работу с его решениями, и какие преимущества вы можете получить.
Те, кто ищет комплексные или нестандартные решения, могут перейти к быстрому параллельному сравнению.
3. TED
TED охватывает множество различных тем и содержит огромную библиотеку информационных видеороликов и статей.Их домашняя страница сразу ставит все на карту, чтобы пользователи могли без промедления выбрать то, что им интересно.
У них чистый дизайн с красивым изображением двух динамиков слева и справа от изображения. TED также перечисляет простые шаги, описывающие, как использовать и получать выгоду от их платформы.
4. Medium
Medium — это издательская платформа, которая привлекла тысячи потенциальных лидеров мнений, а также множество признанных авторитетов.
Несмотря на то, что он нарушает правила, оставляя свое ценностное предложение на полпути вниз по странице, к тому времени, когда вы туда доберетесь, вы почти наверняка зацепитесь за одну из многих журнальных статей о постоянно меняющемся, курируемом пространстве над сгибом.
5. KIND
Из полной безвестности и унылой работы KIND Snacks ворвались на сцену с одним из самых сильных брендов.
KIND приглашает вас присоединиться и начать покупать полезные закуски на баннере.Традиционная верхняя навигация почти полностью заменена категориями продуктов, основанными на изображениях. Яркие цвета и рекламный текст с надписью «бесплатно», и кто может устоять перед бесплатными закусками!
6. REI
Компания REI зарекомендовала себя двумя способами: как ведущий поставщик снаряжения для активного отдыха и лидер в области связанного контента.
Ключевая цель REI — стимулировать членство в своем кооперативе, и это повсеместно отражено в настраиваемых CTA и панелях изображений. Покупатели, которые не заинтересованы во всем этом, также мгновенно видят тринадцать основных товарных областей интернет-магазина.
7. Zenni Optical
Zenni Optical преуспевает в персонализации и предлагает шикарную, но экономически эффективную альтернативу таким магазинам, как Lenscrafters.
Как и следовало ожидать, дизайн главной страницы основан на визуальных эффектах: повсюду стильные очки и значки для каждой категории очков. Их копия милая и умная с заголовком «Впусти солнечный свет».
8. Udemy
Udemy специализируется на онлайн-видеокурсах, разработанных независимыми экспертами.Домашняя страница подчеркивает свое преимущество — удобство — и ориентирует клиентов на огромную библиотеку материалов.
С настраиваемым списком общих тем в верхней части и постоянно обновляемым списком персонализированных рекомендаций по курсам под баннером эта страница притягательна.
9. Amazon
Дизайн домашней страницы Amazon — результат многолетней обработки терабайтов данных. Цель: создать убедительный опыт электронной коммерции, который заставит людей просматривать, даже если они не планируют покупать.
С предложениями и даже целыми элементами дизайна, адаптированными к поведению пользователя, почти невозможно посетить сайт, не увидев то, что вас интересует. традиционный фильм всего несколько слов!
традиционный фильм всего несколько слов!
Его яркая, привлекающая внимание кнопка «Попробуйте 30 дней бесплатно» является примером CTA мирового класса. Новые пользователи, заинтересованные в получении дополнительной информации, и те, у кого есть общие возражения, могут узнать все, что им может понадобиться, в трех минималистичных, но очень наглядных сегментах страницы.
11. Etsy
Etsy — это сайт, на котором независимые торговцы, многие из которых являются ремесленниками, могут демонстрировать и продавать уникальные товары.
Заглавное изображение ориентирует пользователей на самое горячее предложение на сайте. Чуть ниже новые пользователи изучают основы сайта в трех быстрых заголовках. Трудно не быть втянутым в постоянно меняющиеся элементы «Популярно прямо сейчас» — и это, безусловно, сделано намеренно.
12. Nike
Nike — один из самых узнаваемых брендов в мире, поэтому дизайн его домашней страницы не будет тратить время на множество уже известных вам деталей.
Вы можете перейти к любой категории обуви Nike одним щелчком мыши, поэтому большинство людей не будут проводить много времени на главной странице. Те, кто это сделает, найдут захватывающие ультравизуальные крючки для товаров, посвященных любому виду спорта.
13. Chipotle
Chipotle предстоит проделать тяжелую работу, чтобы сохранить свой бренд «честной еды», основанный на ценностях.
С текущим дизайном домашней страницы он на правильном пути. Еда остается звездой, но ненавязчивая, но эффективная бегущая строка была добавлена в верхнюю часть страницы, чтобы вести их кампанию с настоящей едой и напитками для доставки и самовывоза.
14. Оскар
Медицинское страхование — отнюдь не забавная тема, но домашняя страница Оскара делает ее более человечной и представительной — начиная с самого URL («Привет, Оскар»).
Все от художественного стиля умное использование пробелов призвано упростить сложную тему. Копия подчеркивает это концепциями кризиса COVID-19.
15. A24
Последние несколько лет компания A24 надирает задницы своими фильмами, и они пользуются возможностью продемонстрировать их на своей домашней странице.
Производственный цех, состоящий из трейлеров к их новым проектам, закулисных заметок о популярных фильмах и развлекательного магазина, прекрасно оправдывает ожидания посетителей.
16. Slack
Главная страница Slack придерживается своего уникального руководства по стилю с продуманным сочетанием цветов и иллюстраций. Обмен сообщениями на странице довольно прост: «Slack — это место, где происходит работа».
Понятно, что посетители должны делать дальше — зарегистрироваться или войти в систему. Также имеется довольно обширная навигационная панель, помогающая посетителям исследовать, когда они погружаются немного глубже.
17. Nescafe
Когда вы думаете о кофе, вы, вероятно, думаете об уютных кофейнях и одноразовых стаканчиках. Но Nescafe готовится прямо у вас дома с любимыми людьми.
Их большое изображение на главной странице со свечами, двумя девушками в осенней одежде и стеклянными кружками с кофейной пеной и корицей вызывает у посетителей теплые чувства с момента входа на сайт.
В их тексте говорится, что у них есть кофе на любой вкус, и у них есть отличный призыв к действию, который предлагает пользователям: «Откройте для себя кофе .Их выбор слов делает их главными лидерами в области кофе.
18. Nest
Домашняя страница Nest немного отличается от других. Как видите, Nest переместила свой сайт в Google Store. И хотя это может показаться немного неверным, на самом деле это гениально.
Вместо того, чтобы сбивать с толку текущих клиентов, полностью закрывая домашнюю страницу, они не торопятся информировать посетителей об изменениях и перенаправлять их в официальный магазин. Кроме того, обратите внимание на крошечную навигацию в правом верхнем углу.
Клиенты могут еще войти в систему или найти поддержку на этой странице, если это необходимо. Расскажите об отличном пользовательском опыте.
Расскажите об отличном пользовательском опыте.
19. Коптильня 4 Rivers
Хотите узнать, как представить свою продукцию? Возьмите страницу из книги 4 Rivers.
Они выделяют свои новые пункты меню спереди и по центру, заставляя посетителей пускать слюни в момент загрузки страницы. CTA также довольно четкие и привлекательные. Закажите еду онлайн или загляните в кейтеринг.
20. Evernote
Evernote — еще один отличный пример домашней страницы, в центре которой узнаваемость бренда. Известная своими простыми функциями ведения заметок, домашняя страница расширяет сферу этой репутации, показывая, как приложение стало целым организационным пакетом.
Он имеет красивую, чистую панель навигации и цветовую схему, которая бросается в глаза, но она не слишком жесткая — отличная попытка хорошо известного бренда.
21. Swab The World
Swab the World — это веб-сайт, который пытается привлечь внимание к разнообразию донорских клеток. Они демонстрируют уникальную и современную домашнюю страницу, которая взрывается ярко-фиолетовым и бирюзовым цветом.
Они демонстрируют уникальную и современную домашнюю страницу, которая взрывается ярко-фиолетовым и бирюзовым цветом.
У них есть мощный, но простой текст, который имеет отношение к их делу и помогает заинтересовать их посетителей. Они даже получили награду «Сайт дня» на Awwwards в 2020 году.
22. Green Mountain Energy
Green Mountain Energy имеет красиво оформленную домашнюю страницу с индивидуальной иллюстрацией, которая прекрасно отображает то, чем занимается компания. Домашняя страница не загромождена и имеет простой текст, который побуждает посетителей узнать больше о чистой энергии.
У них даже есть ссылка на видео, в котором описывается их влияние на планету.
23. Century 21
У Century 21 есть домашняя страница, которая заставит любого захотеть найти новый дом с помощью агента по недвижимости. Его элегантный и современный дизайн визуально привлекателен, и в нем есть все, что нужно посетителям для навигации по сайту и поиска того, что они ищут.
Панель поиска автоматически отслеживает местоположение посетителя для поиска домов в его районе.
24. United Healthcare
United Healthcare имеет простой и информативный дизайн веб-сайта с несколькими CTA, по которым люди могут щелкнуть, чтобы узнать больше или найти то, что им нужно. На главном изображении изображены счастливые мама и сын в парке, а текст слева упоминает, что у них есть планы медицинского страхования для всех, от мала до велика.
На этой домашней странице посетители могут найти врача, найти планы и ознакомиться с различными категориями медицинских услуг. Посетителям не нужно перемещаться по всему сайту, чтобы найти то, что им нужно.Это вносит существенный вклад в пользовательский опыт.
25. Shademaster
Shademaster — австралийская компания с фантастической домашней страницей, получившая награду CSS Design Awards за лучший UX-дизайн. На их веб-сайте представлен свежий и современный шаблон с красивыми изображениями и коротким видео, в котором объясняется, как Shademaster может принести пользу своим клиентам.
У них также есть навигационное меню, которое следует за пользователями по мере их прокрутки, поэтому в любой момент, когда они просматривают веб-сайт, они могут выбрать что-то в строке меню вместо того, чтобы прокручивать страницу вверх.
26. CocoKind
Cocokind делает смелое заявление своим ярким изображением героя на своей фантастической домашней странице. У них простой дизайн с четкими призывами к действию и хорошо продуманная панель навигации. На панели навигации есть выпадающие меню с несколькими категориями, которые вы видите сразу.
Навигация Cocokind также содержит изображения популярных продуктов, представленных в меню навигации, по которым пользователи могут щелкнуть, чтобы перейти прямо к этому конкретному продукту. Таким образом, им не нужно тратить время на просмотр.
27. Spinx Digital
Spinx имеет прекрасную домашнюю страницу, которая хорошо сегментирует различные темы, чтобы страница не загромождалась и ее было легко просматривать. У них есть хорошее изображение рабочего места и людей, которые разговаривают, что придает их домашней странице дружелюбную атмосферу.
У них есть хорошее изображение рабочего места и людей, которые разговаривают, что придает их домашней странице дружелюбную атмосферу.
Самое лучшее на их главной странице — это то, что они показывают значки компаний, с которыми они работали, и предоставляют целый раздел, описывающий их области знаний. Таким образом, потенциальные клиенты узнают все, что им нужно знать о вашей компании, с одной страницы.
28. Инжир и тысячелистник
У инжира и тысячелистника есть красиво оформленная домашняя страница, которая сразу же задает тон своим натуральным продуктам по уходу за кожей. Их основное фоновое изображение тонкое и предлагает приятную цветовую палитру для страницы. У них есть простой текст, который объясняет, что они делают, с четким призывом к действию прямо под ним.
Этот сайт отлично использует пробелы и позволяет пользователям легко находить то, что им нужно.
29. Gymshark
За последние несколько лет популярность Gymshark возросла, и в настоящее время он является одним из главных претендентов на спортивную и тренировочную одежду.


 Они, вероятно, более опытны в использовании цифровых продуктов, поэтому они могут справиться с более сложным пользовательским интерфейсом. А уникальный стиль дизайна может помочь вашему продукту или бренду выделиться и сделать его более запоминающимся. Сайт конференции Bloomberg Businessweek Design был предназначен для дизайнерской аудитории, поэтому, возможно, им он подошел.
Они, вероятно, более опытны в использовании цифровых продуктов, поэтому они могут справиться с более сложным пользовательским интерфейсом. А уникальный стиль дизайна может помочь вашему продукту или бренду выделиться и сделать его более запоминающимся. Сайт конференции Bloomberg Businessweek Design был предназначен для дизайнерской аудитории, поэтому, возможно, им он подошел.