Дизайн 404 страницы: Страница не найдена
Как изменить страницы ошибок 404 и других — Webasyst
В большинстве тем дизайна за отображение страниц ошибок отвечает шаблон error.html который может быть отредактирован в разделах Сайт — Дизайн, Магазин — Витрина — Шаблоны и в соответствующих разделах других приложений, вид страниц которых вам требуется изменить.
Это требует базовых знаний языка разметки HTML. Инструкция по использованию редактора:
https://www.shop-script.ru/help/9241/video-design-editor/
В теме Default 2.0 изначально данный шаблоны выглядит следующим образом:
<h2>
{if $error_code}{$error_code}. {/if}
{if $error_message}{$error_message}{else}[s`Error`]{/if}
</h2>
[s`The requested resource is not available.`]
Чтобы добавить собственный обработчик какой-нибудь ошибки, например, 404 его следует привести к виду подобному следующему:
{if $error_code == 404}<h2>{$error_code}.
Упс! Ничего не найдено. Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:support@yoursite.ru?subject={$error_code}»>support@yoursite.ru</a> указав адрес этой страницы.
{elseif $error_code}<h2>{$error_code}.
{if $error_message}{$error_message}{else}[s`Error`]{/if}
</h2>
[s`The requested resource is not available.`]
{/if}
Добавить ещё один обработчик можно следующим образом:
{if $error_code == 404}<h2>{$error_code}.</h2>
Упс! Ничего не найдено. Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:support@yoursite.ru?subject={$error_code}»>support@yoursite.ru</a> указав адрес этой страницы.
На сервере что-то сломалось! Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:support@yoursite.ru?subject={$error_code}»>support@yoursite.
 ru</a> указав адрес этой страницы, а также описав ваши действия, которые предшествовали возникновению ошибки.
ru</a> указав адрес этой страницы, а также описав ваши действия, которые предшествовали возникновению ошибки.{elseif $error_code}<h2>{$error_code}.
{if $error_message}{$error_message}{else}[s`Error`]{/if}
[s`The requested resource is not available.`]
{/if}
15 креативных примеров страницы Ошибка 404 для вдохновения
Ошибка 404 — это сигнал о неудачной попытке открыть что-то на сайте. Она возникает, когда пользователь вводит некорректный адрес или переходит по ссылке, которая была удалена, но осталась в поисковой индексации.
«Страница не найдена» — явно не то, что хочет увидеть посетитель веб-ресурса при выборе обуви, бытовой техники или фильма. Около 74% пользователей, которые сталкиваются с ошибкой 404, покидают сайт и не возвращаются. А потому важно настроить и оформить Error page так, чтобы удержать человека на веб-ресурсе.
Мы собрали 15 креативных примеров, которые помогут сделать «страницу 404» на вашем сайте интересной.
#1. «Страница 404»: кому и зачем она нужна
Страницу с ошибкой важно оптимизировать — она должна быть нестандартной и полезной для посетителя, чтобы не портить впечатление о компании. При правильном подходе месседж Page not found станет вашим преимуществом.
Вот еще несколько причин создать оригинальный дизайн такой страницы:
- Предотвратить все случайные ошибки невозможно — человек может ввести неправильный адрес, не найти нужной информации и уйти с сайта. Так вы потеряете потенциального клиента.
- Отследить все URL на веб-ресурсе тоже сложно: если на нем много страниц, то где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалить, не закрыв его от индексации в поисковой системе.
Спойлер: если на сайте много «страниц 404», откуда пользователи не могут перейти на главную или в другие разделы, позиции в органическом поиске снизятся. Оптимизированная страница ошибки помогает уменьшить показатель отказов веб-сайта — это важный сигнал для поисковых систем. А потому ее продуманный дизайн полезен для SEO.
А потому ее продуманный дизайн полезен для SEO.
Пример «страницы 404» lifestyle-бренда Oak
#2. Основные приемы создания «страницы 404»
1. Чтобы задержать пользователя на сайте, расскажите, почему человек попал на страницу с ошибкой 404.
«Страница 404» российского агентства digital-дизайна Outlane
2. Развлеките или рассмешите. Цель дизайна «страницы 404» — уменьшить растерянность пользователя. С этим хорошо справляются смешные фото, иллюстрации и анимации. ToV на странице зависит от позиционирования компании, но немного юмора точно не помешает.
«Страница 404» графического редактора Crello
3. Интегрируйте мини-игру. Интерактивные «страницы 404» — самые вовлекающие: они дольше всего задерживают пользователя на сайте и повышают вероятность покупки.
«Страница 404» разработчика программ для энергоменеджмента Innotech
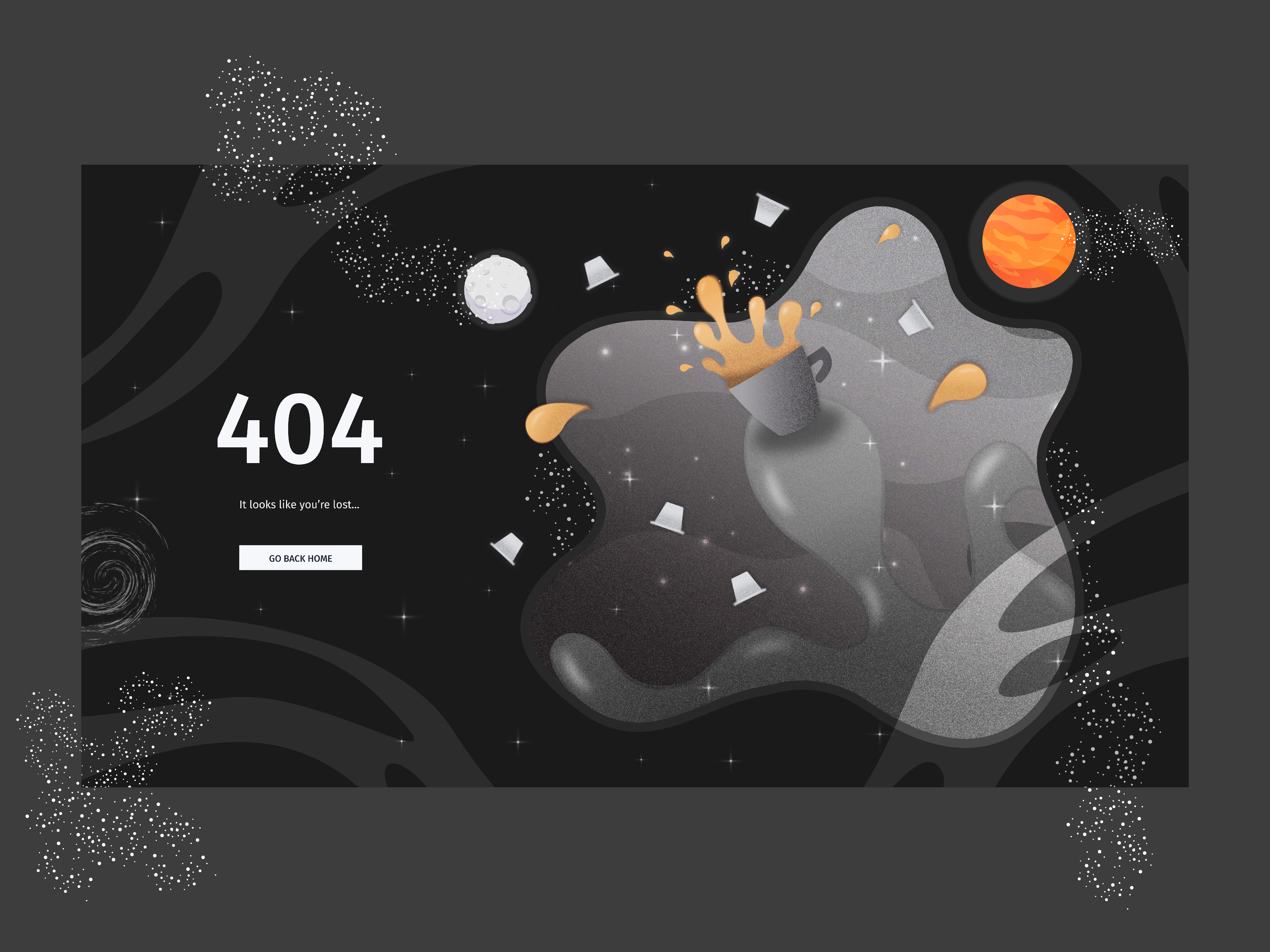
4. Верните пользователя на сайт. Вы отвлекли посетителя смешной анимацией с котом или «залипательной» картинкой космоса — что делать дальше? Постарайтесь поскорее вернуть человека на рабочую страницу. Разместите ссылки для перехода на home page и в каталог товаров — или предложите обратиться за помощью в онлайн-чат.
Верните пользователя на сайт. Вы отвлекли посетителя смешной анимацией с котом или «залипательной» картинкой космоса — что делать дальше? Постарайтесь поскорее вернуть человека на рабочую страницу. Разместите ссылки для перехода на home page и в каталог товаров — или предложите обратиться за помощью в онлайн-чат.
Хотите получать дайджест статей?
Одно письмо с лучшими материалами за неделю. Подписывайтесь, чтобы ничего не упустить.
Спасибо за Вашу подписку!
Лучший способ предотвратить попадание пользователя на страницу с ошибкой 404 — регулярно мониторить «битые ссылки». Проверяя раз в месяц статьи, визуальный контент и перемещенные по другому URL-адресу материалы, вы снизите вероятность посещения страницы Error 404. У Google и Яндекс есть бесплатные сервисы для SEO-специалистов, которые помогут найти нерабочие ссылки.
У Google и Яндекс есть бесплатные сервисы для SEO-специалистов, которые помогут найти нерабочие ссылки.
«Страница 404» австралийского дизайнерского агентства Swell Design Group
#3. 15 примеров креативных страниц с ошибкой 404
Мы собрали кейсы компаний, которые подошли к оформлению послания Page not found творчески и с юмором.
1. Spotify
«Страница 404» стримингового сервиса Spotify — отсылка к альбому Канье Уэста 808s and Heartbreak. На сайте пользователям предлагают обратиться в техподдержку, перейти в раздел FAQ или вернуться на страницу, с которой они перешли.
2. LEGO
На странице с ошибкой бренда конструкторов персонаж LEGO испуганно бежит в сторону экрана. Картинка сопровождается позитивным текстом, а также предложением перейти в магазин и продолжить покупки.
3. Pixar
Pixar изобразил мультяшную героиню из анимационного фильма «Головоломка» (Inside Out). На странице с ошибкой персонаж рыдает, а рядом можно увидеть слова «Оу, не плачь.
4. Gymbox
Gymbox — это тренажерный зал в Лондоне. На «странице 404» компании размещено анимированное изображение занятий по фитнесу в стиле 80-х, а также ссылки для перехода на страницу нужного зала или в другой раздел сайта.
5. Tripadvisor
«Страница 404» на сайте Tripadvisor сообщает: «Упс, кажется, мы потеряли эту страницу. Но не ваш багаж!». Месседж сопровождается анимацией катящегося чемодана и предложением выбрать один из разделов сайта: «Отели», «Рестораны», «Чем заняться» и «Аренда на время отпуска».
6. Disney
На странице с ошибкой развлекательного портала Disney изображен популярный персонаж Ральф из одноименного анимационного фильма, снятого Ричем Муром, который режиссировал «Симпсонов» и «Футураму». На странице также фигурирует Всезнайка, еще один персонаж из «Ральфа» (Wreck-It Ralph).
Внизу расположена панель поиска, а выше — доступные разделы сайта.
7. Mantra Labs
Разработчик AI-решений Mantra Labs изобразил космонавта, который удаляется в цифры 404. Картинку сопровождает текст «Упс! У вас закончился кислород. Страница, которую вы ищете, сейчас нам недоступна». Здесь же есть таймер, который ведет обратный отсчет до возвращения на home page.
8. The New Yorker
«Страница 404» американского издания The New Yorker оформлена в корпоративном стиле. На ней изображена мышь в лабиринте и есть кнопка перехода на home page, а также в другие разделы сайта.
9. Distilled
Distilled — маркетинговое онлайн-агентство. Его «страница 404» — это микс удачного копирайтинга, дизайна и уникального пользовательского опыта. Distilled использует изображение, похожее на инфографику. Герои картинки общаются на устаревшем языке, чтобы описать, что вы заблудились. Они также в игровой форме объясняют, что можно сделать дальше.
10. CloudSigma
Страница с ошибкой 404 облачного сервиса с офисами в США, Европе и Азиатско-Тихоокеанском регионе CloudSigma поддерживает пользователя шуткой: «О нет, вы нашли главную страницу junior-разработчика!». Этим «junior-разработчиком» компания сделала кота.
Этим «junior-разработчиком» компания сделала кота.
На странице размещена контрастная кнопка для перехода на главную, а также онлайн-чат для отправки запроса, доступный 24/7.
11. Ready To Go Survival
Компания Ready To Go Survival выпускает смарт-рюкзаки с предметами первой необходимости для 5-дневного выживания. Страница сайта с ошибкой 404 отсылает к культовому фильму «Матрица» и предлагает два варианта: нажать на красную кнопку и начать приготовления (выбрать рюкзак по подробному гайду) или нажать на синюю — и вернуться на главную страницу.
12. Lovespace
Страница ошибки 404 украинского секс-шопа — хороший пример использования юмора. Пользователю предлагают вернуться на главную страницу, в верхней части экрана также доступна поисковая строка и ссылки для перехода в главные разделы веб-сайта, личный профиль, корзину или соцсети компании.
13. Планета Кино
Бренды любят космическую тематику, и украинская сеть кинотеатров «Планета Кино» — не исключение. На «странице 404» кроме небольшого изображения космонавта компания использовала известные слова, связанные с аварией «Аполлона-13» по пути к Луне, — «Хьюстон, у нас проблема».
На «странице 404» кроме небольшого изображения космонавта компания использовала известные слова, связанные с аварией «Аполлона-13» по пути к Луне, — «Хьюстон, у нас проблема».
Эту фразу-мем произнесли 13 апреля 1970 года, когда на борту космического корабля лунной миссии произошел взрыв, а троих астронавтов от Земли отделяли сотни тысяч километров — с перспективой потери кислорода и полного отключения электропитания.
На странице пользователю предлагают вернуться на главную, перейти в один из разделов сайта или отправить запрос в онлайн-чате.
14. FLIXESS
Страница ошибки украинского агрегатора активных туров FLIXESS оформлена в минималистичном стиле. На картинке изображена гора — часть туров на сайте связана с восхождениями и трекингами. Кроме того, на странице использовали юмористическую фразу — «Страница не выдержала соблазна и отправилась в путешествие».
Пользователю предлагают перейти в раздел с турами по кнопке «Я тоже хочу!» или выбрать один из разделов: «Главная страница», «Поиск туров», «Акционные туры», «Популярные туры» и «Контакты». Можно отправить сообщение, если вы считаете, что произошла ошибка и страница, которую вы искали, существует.
Можно отправить сообщение, если вы считаете, что произошла ошибка и страница, которую вы искали, существует.
15. The-Artery
Страница креативной студии The-Artery, которая специализируется на создании контента для художественных фильмов, сериалов и брендов, содержит интерактивное изображение. Оно перемещается при движении курсора мыши и удерживает посетителей сайта на более длительное время. Текст предлагает пользователю кликнуть в любом месте экрана для перехода на главную страницу и продолжить просмотр контента.
Весь бизнес-контент в удобном формате. Интервью, кейсы, лайфхаки корп. мира — в нашем телеграм-канале. Присоединяйтесь!
Хотите получать дайджест статей?
Одно письмо с лучшими материалами за неделю. Подписывайтесь, чтобы ничего не упустить.
Спасибо за подписку!
Последние материалы
Как сделать из страницы 404 что-то полезное и интересное: 30 примеров
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Мы стремимся понять, что же произошло, и скорее покинуть эту страницу.
Мы стремимся понять, что же произошло, и скорее покинуть эту страницу.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше.
Рассмотрим наиболее удачные примеры.
AliExpress
- Автоматический редирект на главную страницу сайта через 4 секунды.
Amazon
- Предложение перейти на главную страницу.
- Есть ссылка на страницу «Собаки Amazon»:
Aviasales
- Предложение перейти на главную страницу.
- Ссылки на сервисы компании.
Blizzard
- Уместный сарказм.
- Возможности перейти во все разделы со страницы.
Coca-Cola
- Возможность перейти на главную страницу.
- Доступ к разделам компании со страницы (круглая красная кнопка в верхнем правом углу).

- Подписка на новости компании.
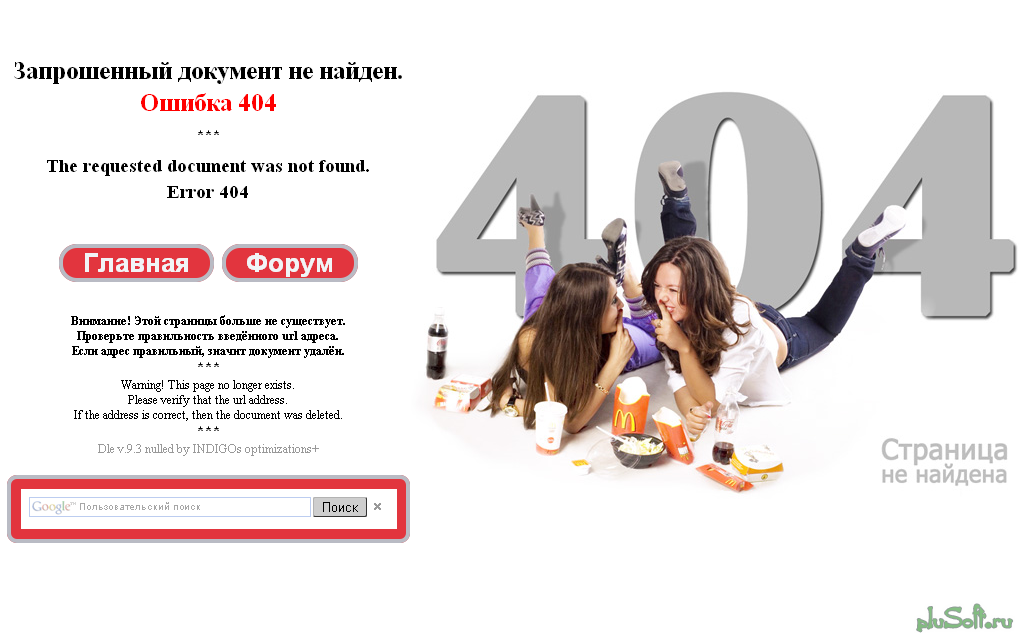
Convert Monster
- Креативное оформление – молодая красивая девушка с призывом в духе sex sells.
- Доступ ко всем разделам сайта из футера (его видно при прокрутке вниз).
- Изображение и призыв к действию меняется каждый раз при обновлении страницы 404:
- Прямое указание на то, что что-то пошло не так. И извинение.
- Предложение вернуться на главную страницу или воспользоваться техподдержкой.
Evernote
- Указание на ссылки, которыми можно воспользоваться для дальнейшей работы – начать работу с приложением, приобрести бизнес-версию или почитать материалы из блога.
- Возможность возвратиться на предыдущую страницу, перейти в ленту новостей или перейти в справочную информацию.
Тупичок Гоблина
- Графическое оформление в духе компьютерных игр конца 90-ых.

- Анимация на странице – в прорези двери справа появляются красные глаза.
- Доступ из страницы ко всем разделам сайта.
Студия Дениса Каплунова
- Оказывается адрес неверно введенной страницы.
- Оригинальный сопроводительный текст.
- Доступ из страницы к основным разделам сайта.
- Ссылка на акции в теле страницы.
- Возможность воспользоваться поиском по сайту или выбрать книгу из каталога.
Студия Артемия Лебедева
- Оригинальный сопроводительный текст.
- Доступ к самым интересным разделам сайта студии.
Новолипецкий металлургический комбинат
- Возможность вернуться на предыдущую страницу или перейти на главную.
- Ссылка на географию активов завода и на его продукцию.
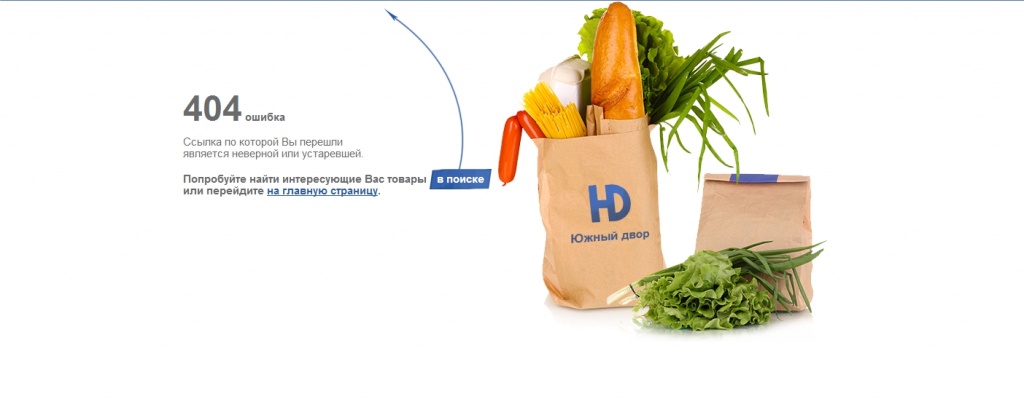
Ozon
- Оригинальный сопроводительный текст.
- Доступ к каталогу товаров.

- Возможность посмотреть все акции и спецпредложения «Озона».
Сотмаркет
- Нетривиально оформленные ссылки на разделы каталога электроники.
- Кликабельный логотип «Сотмаркет» для перехода на главную страницу сайта.
Texterra
- Описание причин проблемы.
- Ссылка на главную страницу сайта.
- Возможность поиска нужной страницы по сайту.
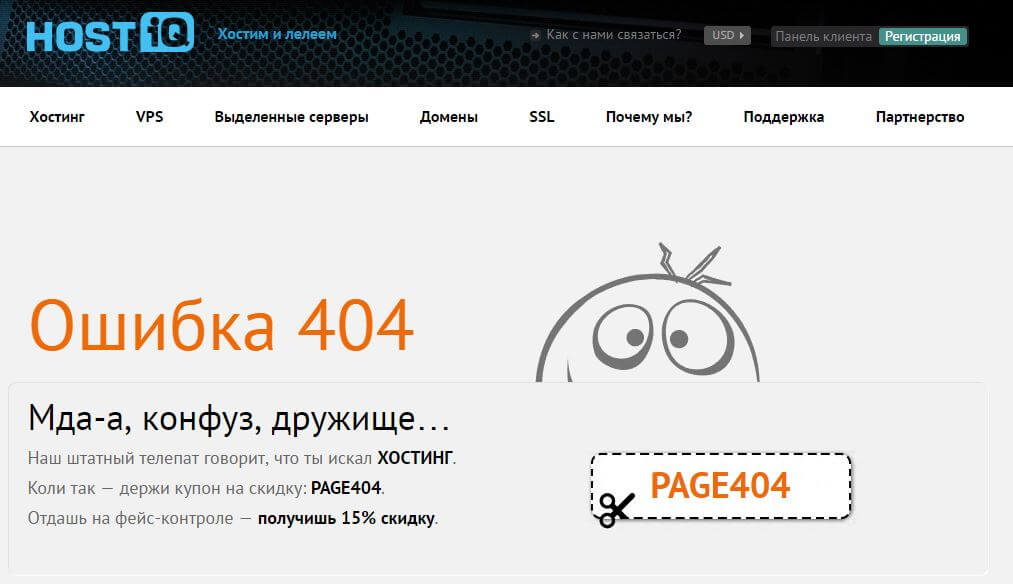
Банк «Тинькофф»
- Оригинальный текст со смайликом.
- Ссылки на основные услуги банка «Тинькофф».
Яндекс
- Возможность воспользоваться поиском 🙂
- Ссылки на сервисы «Яндекса».
- Ссылка на установку переключателя раскладки клавиатуры Punto Switcher.
- Рекламные объявления (!) на странице 404.
Университет «Синергия»
- Позитивная картинка со смыслом.
- Возможность воспользоваться поиском.

- В описании страницы предлагается способ решения проблемы.
Студия аниматоров «Кудесник»
- Рисунок-смайлик недвусмысленно намекает, что произошла досадная ошибка.
- В описании страницы даются способы решения проблемы, притом оформлены они гиперссылками.
- Излишнее дублирование информации о том, что страница не найдена.
Lego
- Все человечки выражают неподдельную панику. Пользователь понимает, что что-то пошло не так.
- В описании страницы выдержан неформальный тон общения.
- Предлагается решение проблемы – кнопка перехода на главную страницу сайта.
«Кинопоиск»
- На странице показываются кадры из известных фильмов.
- В описании указывается, почему могла появиться такая страница. Способы решения оформлены гиперссылками.
- Каждый раз страница 404 генерирует новое изображение:
Творческая мастерская «Штуки»
- Нетривиальный и очень уместный заголовок для подобного рода страницы.

- Способ решения проблемы оформлен гиперссылкой.
- Все пункты меню, авторизация и регистрация на сайте, гиперссылки в футере доступны со страницы 404.
Playboy Russia
- Странница разрывает шаблоны J.
- В описании заманивают остаться на сайте из-за большого количества материалов и прекрасных дам (хорошо, если бы статьи и фото девушек были оформлены ссылками на соответствующие разделы).
Единый визовый центр»
- Запоминающаяся картинка-мем с Grumpy Cat.
- В описании страницы способы решения проблемы выполнены гиперссылками.
- За присланный на почту скриншот страницы 404 обещают подарок.
Udem
- Заголовок страницы мотивирует простить владельцев сайта за попадание на нее.
- Есть гиперссылка на страницу поддержки. Все серьезно.
Pikabu
- Скажу просто – на этой странице прекрасно ВСЁ!
- Что за существо сидит рядом с парнем?
Pixar
- Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить.

- Заголовок страницы «Оооо… Не плачь». Трудно сдержаться, глядя на изображение.
- Описание страницы написано будто от лица Радости из того же мультфильма:
«Это всего лишь ошибка 404!
То, что ты ищешь, могло затеряться в долгосрочной памяти».
Какой не должна быть страница 404
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:
- со стандартной и малоинформативной надписью:
- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):
Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.
Правильная страница 404 ошибки.
 Примеры
ПримерыСодержание:
Как правильно оформить страницу 404
Сколько раз на просторах интернета Вы натыкались на страничку с сообщением о том, что запрашиваемая страничка не существует?
И что Вы обычно делали в этой ситуации?
Скорей всего, как и большинство, просто нажимали на «Х» и уходили, не пытаясь разобраться в причинах произошедшего.
Также и на Вашем сайте посетителям периодически встречается ошибка 404:
– Что это такое? – Думают они и впопыхах закрывают вкладку в браузере. И при этом Вы теряете очередного потенциального клиента.
А все потому что обычно ошибка 404 – это плохо оформленная страничка с тем самым сообщением о несуществующем документе или файле.
Почему дизайн 404 страницы так важен
Для начала давайте вспомним, что такое ошибка 404 – это код ответа сервера о невозможности отображения документа, вследствие его отсутствия.
Чаще всего причиной этой ошибки становятся:
- битые ссылки;
- изменение адреса странички;
- ошибка при написании URL в адресной строке;
- удаление странички или прекращение существования сайта.
Получается что вариантов довольно много и исключить их все Вы не сможете. Поэтому нужно знать, какой должна быть страница 404, чтобы в случае, если пользователь на нее попадет, он возвращался к работе с веб-ресурсом вместо ухода с него.
Какой должна быть правильная 404 страница
- Желательно чтобы дизайн 404 страницы был таким же, как и у всего сайта, чтобы пользователю не показалось, что он попал на другой веб-ресурс. Это создает целостность виртуального пространства, в котором посетителю предоставляется возможность находиться во время работы с сайтом.
- Правильная 404 страница должна содержать ссылку на главную и меню, чтобы посетитель мог без труда вернуться к работе с сайтом и не задавался вопросом: «Что же делать дальше?».

- Забавная страница 404 является одним из лучших способов заставить пользователя отнестись к возникшей ситуации с юмором и убедить его не уходить. Причем можно использовать не только юмористический текст для страницы 404, но также и картинки соответствующего содержания.
Эта страничка как нельзя кстати подходит для выражения необычных креативных идей, которые неуместны в других разделах веб-сайта. Вот такие примеры страницы ошибки 404 можно встретить в сети: - По статистике если использовать только текст для страницы 404 (без изображений), количество невозвратов с нее на сайт увеличивается почти в 2–3 раза. Представьте, сколько клиентов Вы теряете, когда ленитесь оформить страницу 404 должным образом и не даете посетителю совершить какое-нибудь действие, кроме закрытия вкладки браузера.
Также красивые страницы 404 ошибки сглаживают негативные эмоции, возникающее в подобных ситуациях, что позволит немного улучшить поведенческие факторы.
- Фантазируйте! Можно комбинировать вышеуказанные рекомендации и использовать забавные картинки 404 страницы, предлагать воспользоваться ссылкой на главную, поиском по веб-ресурсу или перейти к просмотру самых популярных статей. Научитесь создавать интересные страницы 404!
- Не забывайте рассказать коротко посетителю, почему он видит Вашу красивую страницу 404 ошибки. Ведь не все знают, что такое ошибка 404 и как себя вести при ее обнаружении. Но при этом не стоит вдаваться в технические подробности. Пусть все будет коротко, ясно и со вкусом.
- Если Вы не обладаете переизбытком креативного мышления, всегда можно просмотреть примеры страницы ошибки 404 в интернете – Google Вам в помощь!
Необычные красивые страницы 404 ошибки не являются необходимостью, но они способны изменить отношение посетителей к Вашему веб-сайту в лучшую сторону. А это, согласитесь, довольно немало и может иногда помочь им принять правильное решение по поводу оформления покупки или заказа услуги у Вас.
А это, согласитесь, довольно немало и может иногда помочь им принять правильное решение по поводу оформления покупки или заказа услуги у Вас.
А какой дизайн 404 страницы используете Вы?
Как сделать страницу ошибки 404 в REG.Site – Помощь
В этой статье мы расскажем, как сделать страницу ошибки 404 и какую информацию лучше на ней разместить.
С ошибкой 404 может столкнуться любой пользователь. Причина может быть на стороне самого посетителя сайта, например, он неправильно ввёл ссылку. Или же проблема может быть связана с настройками сайта, и решить её можеть только владелец. О том, почему может появится эта проблема и как её решить, можно узнать в статье.
Страницу ошибки 404 html кодом делать необязательно. В REG.Site её можно сделать всего за пару кликов.
В большинстве шаблонов, представленных в REG.Site, уже есть настроенный макет ошибки. Вам достаточно просто перейти в «Divi» ― «Глобальные блоки», найти готовый макет и поменять шаблон под свой дизайн:
Если у вас нет настроенного макета, его можно легко создать самостоятельно. Как настроить такой отбойник, мы расскажем ниже.
Как настроить такой отбойник, мы расскажем ниже.
Как сделать страницу ошибки 404 в REG.Site
- 1. Перейдите в админку REG.Site.
- 2.
Во вкладке «Divi» ― «Глобальные блоки» нажмите Добавить новый шаблон:
- 3.
В появившемся меню прокрутите список до самого конца и поставьте галочку напротив 404 Страница. Нажмите Создать шаблон:
- 4.
В шаблоне автоматически появится хэдер и футер, который был сделан для других макетов. Чтобы настроить основную часть шаблона 404, нажмите Добавить пользовательское …:
- org/HowToStep»>
5.
Создайте дизайн страницы 404:
Готово, теперь, если у пользователя будет ошибка 404, перед ним появится не просто белый экран с сообщением, а фирменная страница с подсказками. Важно, чтобы она была не просто красивая, но и полезная для пользователей.
Что нужно разместить на странице
Кроме красивой картинки, подходящей дизайну сайта, и сообщения об ошибке, на странице 404 стоит разместить некоторые элементы, которые подскажут пользователю, что делать дальше:
- поместите ссылку на главную страницу или предыдущую,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице (проверка интернет-соединения и правильности указанной ссылки, перезагрузка страницы).
Например, вот так выглядит страница 404 раздела «Помощь» на сайте REG.RU:
Была ли эта статья полезной?
Да Нет
Пользователи, считающие этот материал полезным: 0 из 0Лучший дизайн страницы 404 в Интернете
Опубликовано: 2020-04-08
Ваш бизнес или бренд не должны пренебрегать одной ключевой веб-страницей на вашем веб-сайте: страницей 404.
С точки зрения непрофессионала, когда человек видит 404, это означает, что на сайте есть неработающая ссылка. Если вам не хватает страницы 404, вы можете потерять потенциальных клиентов в процессе и иметь более высокий показатель отказов. Показатели отказов означают, что посетители не остаются на вашем сайте слишком долго. Тебе следует избегать этого.
В SEO код 404 имеет решающее значение, чтобы вернуть ваших клиентов или потенциальных клиентов в нужное русло. Это означает, что если они видят «Страница не найдена», вам необходимо убедиться в наличии следующих элементов, чтобы они не покинули ваш сайт навсегда:
- Простая, но эффективная копия
- Навигационные ссылки
- Панель поиска
- Брендинг
Вот почему у вас должна быть не только веб-страница 404, но и хороший дизайн страницы 404. Не многие осознают это, но стандартная страница 404 (например, «Не найдена» или «Страница не может быть найдена») может привести к потере потенциальных клиентов.
Что касается дизайна страницы 404, вы можете выбрать что-то минималистское или красочное. Вы должны иметь в виду, что ваш потенциальный клиент или клиент может посещать другие страницы. Если вы можете развлечь их, то, во что бы то ни стало, дерзайте.
Если вы ищете вдохновение для своей следующей страницы 404, вы можете проверить наш список некоторых из лучших дизайнов страниц 404 в Интернете.
ПИКСАР Страница 404 Pixar приветствует пользователя «Ой… Не плачь. Вы увидите фотографию одного из его популярных персонажей, Печаль, из фильма « Наизнанку».
Что делает ее хорошей страницей 404, так это то, что они не только используют узнаваемый персонаж в своем дизайне, но также включают кнопки навигации, чтобы пользователи могли исследовать страницу Pixar. Поклонники фильма могут получить удовольствие от копии, которая является простым способом объяснить, как некоторые страницы теряются.
9GAG Раньше на 9gag была 404-я страница с изображением Джона Траволты из «Криминального чтива». Сайт заменил его гифкой What The **** и Гомера Симпсона, уходящей в кусты.
Сайт заменил его гифкой What The **** и Гомера Симпсона, уходящей в кусты.
После этого не так много, но он умный, потому что он фирменный, потому что 9gag известен своими мемами. На их странице 404 предлагается загрузить их приложение, в котором вы могли бы изучить больше контента. Однако, если вы не хотите загружать приложение, вы можете нажать на логотип в левом верхнем углу.
Их подход минималистичен, но эффективен, если вы захотите загрузить приложение, чтобы исследовать больше контента и страниц.
ЧУДО Обновите страницу, и вы получите разных супергероев на странице 404. Вот что делает страницу 404 Marvel впечатляющей.
Рисунки и раскрытие супергероя заставляют вас обновить страницу и исчерпать ее. Кроме того, вы получаете разные копии для каждого супергероя, в зависимости от того, какой из них вы получите.
CSS ТРЮКИ У CSS Tricks одна из самых креативных страниц 404 в Интернете. У него есть панель навигации, которая ведет потерявшихся посетителей на другие страницы. Это ограничивает показатель отказов.
Это ограничивает показатель отказов.
Чтобы освежить вашу память, CSS означает каскадные таблицы стилей. Что он делает, так это то, что он представляет шрифты и цвета на вашем веб-сайте.
Они показывают фотографию того, что выглядит как программа HTML, которая показывает коды CSS. Его дизайн фирменный, потому что он может научить тех, кто изучает CSS. Прокручивая страницу вниз, вы даже можете просматривать другие страницы и даже подписываться на их информационный бюллетень.
SLACK Вероятно, один из самых впечатляющих 404-х в этом списке, Slack объединяет анимацию и дизайн, чтобы развлекать посетителей на этой веб-странице. Вы можете взаимодействовать с животными на странице 404 и исследовать поля, перемещая курсор слева направо.
На странице нет ничего особенного, кроме как гладить животных на экране, но, тем не менее, это отличный дизайн. Конечно, здесь присутствуют основы навигации, и даже потерявшимся посетителям предлагается ссылка на их справочный центр.
В целом, это один из лучших дизайнов страниц 404, в котором можно потеряться и повеселиться.
МАЙЛЧИМП Сначала вы удивитесь, почему в яме застряла голова лошади. Затем вы понимаете, что можете щелкнуть по нему, и вуаля он перенаправит вас в их 404-страничную игру, показанную HorseSnake. Помните старую игру «Змейка» в Nokia? Да, это так, но вместо этого они используют лошадь.
Это заставляет вас сильнее хотеть играть в игру, побить свой рекорд и даже забыть, почему вы посетили этот сайт. Но это отличная тактика, чтобы удерживать посетителей на сайте.
Внимание, фон тоже броский, поэтому хочется поиграть.
Горько Дизайн страницы 404 Bitly прост. Вы увидите птицу, летящую над морем или океаном, и плывущую бедную фугу. Но вы можете заставить волны двигаться, наведя курсор на океан.
Это творческий подход, потому что он позволяет вам оживить фугу, паря над волнами. Это умная метафора того, что такое страница 404.
На первый взгляд страница 404 Codecademy не кажется такой уж большой. Конечно, дизайн выглядит великолепно, но страница 404 Codecademy позволяет вам играть в игру, даже если вы заблудились.
Это простая игра с прыжками, в которую можно поиграть несколько раз, пока вас не перенаправят.
ГОРЯЧАЯ ТОЧКА Hot Dot — это веб-сайт, который ориентирован на интеграцию технологий с дизайном, и их страница 404 иллюстрирует их цель.
Их страница 404 — это интерактивная страница, которая позволяет вам повсюду наводить указатель мыши, и вы можете видеть углы 404 в любом месте страницы. Вы можете не только перемещать фон, но и когда вы нажимаете на любую часть чисел, эта часть исчезает и генерируется сразу после этого.
Взрыв, когда вы нажимаете на часть числа, тоже выглядит как фейерверк и заставляет вас нажимать на 404 снова и снова. Кроме того, это визуально привлекательно.
АРТЕРИЯ Как и Hot Dot, страница 404 The Artery позволяет вам навести на нее курсор и просмотреть некоторые из их трехмерных ресурсов. Если вы хотите полюбоваться их работой, не нажимайте, вы будете перенаправлены на их домашнюю страницу.
Если вы хотите полюбоваться их работой, не нажимайте, вы будете перенаправлены на их домашнюю страницу.
Это эффективно и креативно, потому что на странице вы видите обзор их дизайнов. Оттуда вы узнаете, какой тип продукции они производят.
МАГНТ Вы можете быть сбиты с толку, почему диаграмма Венна появляется на главной странице (возможно, вы даже думаете о логотипе Mastercard). Но что делает страницу 404 умной, так это копии.
На диаграмме Венна вы увидите следующие копии:
- Мы что-то сломали
- Вы не можете печатать
- 404 Страница посередине
В нем тоже есть юмор. Они даже предоставляют краткую историю диаграммы Венна, которая добавляет, что 404 страницы тоже встречаются в качестве примера. Дизайн прост и заинтригован.
КУАЛО Kualo — это британская веб-платформа или серверная хостинговая платформа. Их страница 404 занимательна.
Вы увидите на странице 404 их версию Space Invaders. Оказавшись на странице, вы можете даже начать играть, потому что космические захватчики начинают атаковать вас.
Оказавшись на странице, вы можете даже начать играть, потому что космические захватчики начинают атаковать вас.
Это умная страница 404, потому что она заставляет людей оставаться на странице и, возможно, когда у них заканчивается жизнь, они могут перемещаться по разным страницам Куало.
МАХОВИК На некоторых страницах 404 есть свободное пространство. Как будто посетитель получил сценарий «потерянного в космосе». Маховик делает то же самое, но поднимает его на ступеньку выше, чем другие.
Их страница 404 кажется несколько психоделической. Объекты движутся медленно, особенно вертушка посередине. Он просто хочет, чтобы вы смотрели на сайт и наблюдали за каждым элементом. Моргните, и вы пропустите это, есть даже ракета, которая исчезает через несколько секунд, когда вы остаетесь на месте.
Если вы были загипнотизированы достаточно долго, вы можете щелкнуть по их домашней странице и заставить вас выйти из нее и вернуться к тому, что вам нужно было сделать.
На странице 404 IMGUR есть портреты животных с глазами-гуглями. Как и некоторые в этом списке, вы можете навести указатель мыши на страницу, и поисковые глаза будут двигаться. Подумайте о портретах, которые следуют за каждым вашим движением, независимо от того, под каким углом они находятся.
Это причудливый и продуманный дизайн страницы 404, который заставляет вас переместить указатель мыши в любое место страницы и позволить глазам делать свое дело.
GITHUB Github использует ссылку «Звездные войны» на их 404. Это также страница 404 при наведении и перемещении. Похоже, что пока вы исследуете, джедаи мешают вам смотреть дальше, потому что там не на что смотреть.
Поклонники «Звездных войн» могут легко получить ссылку, которая может их развлечь. Дизайн также хорошо выглядит и не слишком сложен. Он напоминает вам, чтобы вы работали продуктивно или делали то, что вам нужно сделать на их сайте.
ОСНОВНЫЕ ВЫВОДЫ Умные и креативные страницы 404 идеально сочетают дизайн и текст. Одним из наиболее важных аспектов наличия страницы 404 является перенаправление пользователя на другие страницы сайта.
Одним из наиболее важных аспектов наличия страницы 404 является перенаправление пользователя на другие страницы сайта.
Некоторые компании переходят на новый уровень и делают его интерактивным. Это также эффективный подход, потому что вы не хотите, чтобы они легко покидали страницу. Кроме того, для них это также способ оставаться в курсе событий, чтобы вы могли привить идентичность бренда или бизнеса пользователю или потребителю.
Что касается использования креативных страниц 404 на своем веб-сайте, делайте то, что хотите. Он может быть минималистичным или чрезмерно интерактивным. Если хотите, почерпните вдохновение из приведенного выше списка. Пока вы можете перенаправлять пользователя на другие страницы или какое-то время держать их на 404, все в порядке.
404 страница: Как удержать посетителя
Думаю, что каждый хотя бы раз сталкивался со страницей “404: Not found” (404: Страница не найдена). Не сразу понятно, что такое 404. Согласитесь, неприятно, когда в поисках нужной информации сталкиваетесь с ошибкой и не получаете то, за чем “шли” в мир Интернета. Но давайте же разберемся в том, что за ошибка 404, что из себя представляет это загадочное “страница не найдена” и является ли это такой огромной проблемой. Готовы к порции новой и полезной информации? Так начнем же!
Согласитесь, неприятно, когда в поисках нужной информации сталкиваетесь с ошибкой и не получаете то, за чем “шли” в мир Интернета. Но давайте же разберемся в том, что за ошибка 404, что из себя представляет это загадочное “страница не найдена” и является ли это такой огромной проблемой. Готовы к порции новой и полезной информации? Так начнем же!Что такое ошибка 404
Итак, что такое страница 404? Правильно, это сообщение об ошибке. Его выдает браузер, в случае если URL введен некорректно. Возможно, страница была удалена или перемещена в другую категорию.
404 – это кодовый заголовок статуса протокола HTTP. При обращении к конкретной странице браузер отправляет запрос на сервер, ответ сервер предоставляет в виде кода (200 – страница найдена, 404 – страница не найдена). В случае ответа 200, браузер загружает требуемую страницу, в случае 404 – либо показывает страницу ошибки либо загружает специальную страницу, назначенную как обработчик ошибки.
Причины появления страницы 404
- Неправильно набранный URL страницы
- Старая ссылка больше не существует (адрес страницы изменился)
- Битая ссылка (неправильно указана ссылка на сайте)
- Страница удалена
 Что для этого нужно сделать? Всего лишь в полнолуние съесть рог единорога:) Начали гуглить, где найти рог единорога?! Не стоит. Сейчас по порядку разберемся с тем, чего вы так ждали: Как же удержать посетителя с помощью страницы 404? – Oригинальным оформлением.
Что для этого нужно сделать? Всего лишь в полнолуние съесть рог единорога:) Начали гуглить, где найти рог единорога?! Не стоит. Сейчас по порядку разберемся с тем, чего вы так ждали: Как же удержать посетителя с помощью страницы 404? – Oригинальным оформлением.Как оформить страницу 404
Что чувствует пользователь, когда в поисках качественного и интересного контента попадает на скучную страницу 404? Правильно, негодование и разочарование. В результате, он покидает этот сайт в поисках другого. Таким образом, вы теряете клиента и ваш рейтинг снижается. Плюс ко всему роботы Гугла и Яндекса также не в восторге от большого количества таких страниц. Для них это как сигнальный звоночек о том, что ваш сайт теряет марку и не соответствует требованиям посетителей. По этой причине они понижают такой сайт в результатах поиска. А оно вам нужно?! Помимо работы над тем как устранить ошибку 404 советуем обратить внимание на оформление страниц с данной ошибкой. Красивые страницы 404 повышают лояльность и заинтересованность посетителей сайта. К счастью, все можно изменить, заменив стандартное оформление страницы на оригинальное, выдержанное в общей стилистике сайта, клиентоориентированное. И всё чаще мы встречаем именно второй вариант — дизайн и контент, которые увлекают и запоминаются. Разберемся, как сделать страницу 404 привлекательной!
Страница как минимум может выглядеть примерно так: Почему так? Да потому что часто она бывает вот такой: Согласитесь, такое отношению к посетителю является не очень лояльным. С вероятностью 90% он покинет сайт, даже не попытавшись разобраться, в чем проблема. Поэтому наша задача — создать такую страницу 404, чтобы она привлекала своим видом, и посетитель не покинул сайт.
Ловите основные советы по созданию страницы 404:
К счастью, все можно изменить, заменив стандартное оформление страницы на оригинальное, выдержанное в общей стилистике сайта, клиентоориентированное. И всё чаще мы встречаем именно второй вариант — дизайн и контент, которые увлекают и запоминаются. Разберемся, как сделать страницу 404 привлекательной!
Страница как минимум может выглядеть примерно так: Почему так? Да потому что часто она бывает вот такой: Согласитесь, такое отношению к посетителю является не очень лояльным. С вероятностью 90% он покинет сайт, даже не попытавшись разобраться, в чем проблема. Поэтому наша задача — создать такую страницу 404, чтобы она привлекала своим видом, и посетитель не покинул сайт.
Ловите основные советы по созданию страницы 404:- Единый стиль. Это не только красиво и гармонично смотрится, а еще подчеркивает специфику бизнеса.
- Вежливость. Банально звучит, согласитесь? Вы же всегда вежливы с пользователем. Но как показывают результаты анализа, таких не более 20%.
 Задача — объяснить, что произошло и почему возникла проблема.
Задача — объяснить, что произошло и почему возникла проблема. - Давайте ссылки. Чтобы пользователь не ушел сразу со страницы 404, лучше оставить полезные ссылки, которые заинтересуют. Это могут быть популярные товары, новинки, новости или переход на главную страницу.
- Обратная связь. Сделайте так, чтобы у пользователя была возможность сообщить об ошибке. Это не только показатель его важности для вас, а и хорошая возможность отслеживать проблемы сайта и минимизировать их.
- Строка поиска. Добавьте строку поиска на странице с кодом 404. Будьте уверены, это положительно скажется на рейтинге и отношении пользователя к вашему сайту. Но помните, что такая строка должна работать правильно, в противном случае посетитель будет разочарован вдвойне и, к сожалению, не придет на сайт больше никогда.
- Ну и бонус для владельцев интернет-магазинов. Разместите ссылки на товары, которыми интересовался человек ранее.
 Это отвлекает пользователя от разочарования, что он не попал на нужную страницу, и поможет вам остаться фаворитом для клиентов.
Это отвлекает пользователя от разочарования, что он не попал на нужную страницу, и поможет вам остаться фаворитом для клиентов.
Варианты оформления страницы 404
Сложно поспорить с тем, что в мире нет ничего идеального и сайты не исключение. Но нет предела совершенству. Так давайте же приблизимся к нему на пару шагов.
Ловите примеры креативных страниц 404. Думаю, они вдохновят вас на создание собственной, креативной и такой нужной страницы, которая убережет вас от потери клиентов.
Coca-Cola
Бренд Coca-Cola оформил свою страницу таким образом.
Что же здесь является положительным?
- Очевидно, что выдержана концепция бренда и сайта.
- Ссылка перехода на главную.
- Навигация по сайту.
- Возможность подписаться на новости сайта.
- Извинения за неудобства.
- Объяснение, почему пользователь оказался на этой странице.

- Возможность обратной связи.
- Извинение.
- Объяснение, что случилась ошибка.
- Возможность перейти на главную страницу.
- Ссылки на подразделы сайта.
- Поисковая строка.
- Скудный дизайн. Можно было бы добавить хотя бы смайлик.
- Отсутствие креативности. Уместно было бы добавить хорошую шутку.
- Не соответствует концепции сайта.
- Интересный дизайн.
- Наличие нескольких ссылок, которые будут полезны пользователю.
- Сопровождающий текст с предположением о случившемся.
- Выдержана концепция сайта.

- Есть возможность перейти на главную, открыть ленту новостей, зайти в справочное бюро.
- Лаконичный текст с объяснением, почему пользователь попал сюда.
- Дизайн сайта в стиле компьютерных игр 90-х.
- Анимация, в виде мигающих красных глаз.
- Возможность перехода на все разделы сайта.
- Оригинальный сопроводительный текст с упоминанием названия сайта.
- Полная навигация по сайту.
- Ссылки на акции и предложения.
- Возможность выбрать книгу из каталога.
- Оригинальное использование мема, которое обязательно запомнится и поднимет настроение.
- Возможность перейти на главную страницу сайта.
- Обратная связь. Пользователь может обратиться к администраторам сайта.
 Это очень хорошая опция, поскольку вы выражаете заботу о своих клиентах, можете отслеживать промахи системы и улучшать ее.
Это очень хорошая опция, поскольку вы выражаете заботу о своих клиентах, можете отслеживать промахи системы и улучшать ее.
- Оригинальное использование персонажа из мультфильма “Головоломка”, которое показывает, что не только пользователь, а и вы расстроены тем, что произошло.
- Шикарный текст, в котором говорится: “Ой, не плачь. Это всего лишь ошибка 404. То, что ты ищешь, могло затеряться в долгосрочной памяти”. Так и слышится голос Радости из мультфильма.
- Есть ссылки на основные категории сайта.
- Тематика сайта соблюдена.
- Анимация с плачущим профессором, который очень расстроен, что не выполнил свою задачу и не нашел нужную страницу.
- Оригинальный текст перед ссылкой перехода на главную страницу.

- То, что дизайн страницы и сайта совпадают — это факт.
- Кнопки перехода на основные разделы сайта.
- И как вишенка на торте — крутой текст с тонким сарказмом, и это все приправлено изображение гороха, что подтверждает слова и намекает на то, что администратору очень жаль, что пользователь оказался на данной странице.
- Дизайн сайта в корпоративном стиле.
- Предоставляется выбор, на какую страницу перейти.
- Есть возможность написать в поддержку или перейти в интересующий раздел (в нижнем меню).
- Оригинальный дизайн.
- Навигация по сайту.
- Возможность сразу перейти на главную страницу сайта.
- Милая анимация с девочкой, которая уронила мороженое и расстроена.

- Добавлены актуальные ссылки.
- Лаконичный дизайн.
- Что и говорить, дизайн запоминающийся!
- Забавный текст для страницы 404: “Вы можете оставаться расстроенными или же…”, и добавлена краткая навигация по сайту.
- Есть диалоговое окно, чтобы написать в поддержку.
- Лаконичный дизайн. Страница оформлена минималистично.
- Есть ссылка на главную страницу.
- Навигацию по странице. Ссылки на блог, новости, например.
- Мини-игру или анимацию. Для Android это более чем уместно.
Рассмотрим также примеры страницы 404, которые советуем доработать:
X-minus.pro Страница выглядит скучно и не информативно. Рекомендуем добавить ссылки на главную страницу, на личный кабинет и иллюстрацию. Например, проигрыватель или микрофон.
LUSH
Из положительного:
Есть навигация по сайту. Страница сделана в корпоративном стиле, используется фирменный шрифт.
Но было бы здорово добавить иллюстрации или анимации, чтобы заполнить белое поле.
Baskino.me
Страница и вовсе не оформлена. Проверка 404 страницы займет у пользователя время, которое он мог бы потратить на выбор нужного фильма.
Советуем обратить внимание на лучшие 404 страницы, чтобы вдохновиться на классный дизайн для своего сайта!
Например, проигрыватель или микрофон.
LUSH
Из положительного:
Есть навигация по сайту. Страница сделана в корпоративном стиле, используется фирменный шрифт.
Но было бы здорово добавить иллюстрации или анимации, чтобы заполнить белое поле.
Baskino.me
Страница и вовсе не оформлена. Проверка 404 страницы займет у пользователя время, которое он мог бы потратить на выбор нужного фильма.
Советуем обратить внимание на лучшие 404 страницы, чтобы вдохновиться на классный дизайн для своего сайта!
Заключение
Подведем итоги. Для того, чтобы удержать посетителя и повысить рейтинг сайта, необходимо создать такую страницу 404, попав на которую, пользователь почувствует свою значимость и нужность для вас. Забудьте скучное “Страница не найдена”, сделайте страницу, которая будет иметь:- Оригинальный дизайн.
- Оформление в стиле основного сайта.

- Вежливое извинение за неудобство и креативное объяснение случившегося.
- Предложение посетителю перейти на главную страницу или другие разделы сайта.
- Возможность воспользоваться строкой поиска по сайту или подписаться на рассылку новостей.
Разработка страниц ошибок, которые действительно работают | Аманда Конлон
Как создавать страницы ошибок, которые помогают пользователям и вызывают у них улыбку.
Фото ETA+ на Unsplash Страницы с ошибками могут разочаровать пользователей, но для дизайнера они могут дать возможность превратить лимоны в лимонад. В прошлом, если что-то шло не так в сети, пользователь мог видеть на экране только холодные, разочаровывающие цифры, не дающие ему никаких подсказок, которые помогли бы ему достичь своей цели. Теперь, когда основное внимание уделяется разработке лучшего пользовательского опыта, симпатичные сообщения об ошибках стали долгожданной тенденцией (просто посмотрите на Dribbble сотни концепций 404 страниц).Однако даже для забавных иллюстраций и крутых анимаций нужно несколько ключевых элементов, чтобы предотвратить разочарование и информировать пользователей о наиболее полезных следующих шагах.
Теперь, когда основное внимание уделяется разработке лучшего пользовательского опыта, симпатичные сообщения об ошибках стали долгожданной тенденцией (просто посмотрите на Dribbble сотни концепций 404 страниц).Однако даже для забавных иллюстраций и крутых анимаций нужно несколько ключевых элементов, чтобы предотвратить разочарование и информировать пользователей о наиболее полезных следующих шагах.
Недавно я разработал страницы ошибок для банковского приложения для бизнеса и в процессе узнал некоторую полезную информацию. Для своего проекта я разрабатывал страницы ошибок (а не встроенные сообщения, всплывающие уведомления, баннеры и т. д.), поэтому здесь я сосредоточусь на них. Я хотел найти правильный баланс между бизнесом и современностью, поэтому я также поделюсь некоторыми примерами, которые я нашел при сравнении того, как традиционные банки и необанки (крутые, модные новые банки) обрабатывают сообщения об ошибках.
Когда пользователь попадает на страницу с ошибкой, обычно это не та страница, на которую он хотел попасть. Поскольку ошибка вызывает разочарование и, возможно, негативный опыт, к ней также следует относиться с сочувствием, все слишком смешное, радостное или отвлекающее может вызвать еще большее разочарование. Цель сообщения об ошибке — быстро проинформировать пользователя о том, что пошло не так, и помочь ему двигаться дальше к своей цели. Он должен найти идеальный баланс между информативностью, но лаконичностью и беззаботностью, но серьезностью, чтобы быть эффективным.
Поскольку ошибка вызывает разочарование и, возможно, негативный опыт, к ней также следует относиться с сочувствием, все слишком смешное, радостное или отвлекающее может вызвать еще большее разочарование. Цель сообщения об ошибке — быстро проинформировать пользователя о том, что пошло не так, и помочь ему двигаться дальше к своей цели. Он должен найти идеальный баланс между информативностью, но лаконичностью и беззаботностью, но серьезностью, чтобы быть эффективным.
Ошибки обычно не доставляют пользователю удовольствия, поскольку они замедляют его работу, особенно если им нужно потратить время на поиск кода ошибки в Google или позвонить в службу поддержки, чтобы выяснить, в чем проблема. Как дизайнер, важно объяснить пользователю, что происходит, простым языком… если только голос робота не является частью вашего бренда.
401 — Требуется аутентификация . Обычно это вызвано неудачным входом в систему, и пользователь автоматически возвращается на страницу входа.
403 — Не авторизован. Система знает, кто такой пользователь, но у него нет разрешения на просмотр страницы.
404 — Страница не найдена. Эта ошибка часто вызывается пользователем из-за неправильного написания или копирования/вставки URL-адреса, или страница может больше не существовать.
500 — Сбой системы. Ошибка, вызванная проблемой с внутренней системой .
503 — Услуга недоступна. Ошибка, вызванная проблемами со сторонней службой, необходимой для запуска веб-сайта.
Интересно, что исследование 2018 года с использованием Google Insights for Search показало, что сообщение об ошибке 500 является наиболее часто искомой ошибкой, поэтому важен хороший пользовательский опыт.
Перечисленные выше сообщения об ошибках показывают причины, по которым пользователь может увидеть ошибку, но несколько ключевых компонентов могут улучшить взаимодействие с пользователем. При разработке страницы с ошибкой подумайте, как четко и лаконично ответить на следующие вопросы.
При разработке страницы с ошибкой подумайте, как четко и лаконично ответить на следующие вопросы.
- Кто вызвал ошибку (пользователь или компания)?
- Какая была ошибка?
- Почему это произошло?
- Когда решится?
- Как решить ?
Дизайн-система Shopify Polaris демонстрирует отличный пример дизайна баннера, который можно применить и к страницам с ошибками; он разбивает сообщение об ошибке, чтобы показать, как он отвечает на ключевые вопросы, перечисленные выше.
Shopify Диаграмма Polaris сообщения об ошибке баннера.Nielsen Norman Group объясняет, что сообщение об ошибке должно быть:
- Написано простым языком , а не техническими терминами.
- Уточните , объяснив, что именно пошло не так.
- Конструктивный , чтобы пользователи знали, что нужно сделать, чтобы устранить проблему.

В зависимости от ошибки пользователи по-прежнему хотят найти страницу или получить доступ к службе, которую они искали в первую очередь.Чтобы объяснить, как ошибка может быть устранена или что необходимо сделать для ее устранения, страница с ошибкой должна направлять пользователей, давая рекомендации, основанные на распространенном поведении ошибок. Согласно Nielsen Norman Group, страница должна включать:
- Поиск bar , чтобы пользователи могли искать, а не вводить URL-адрес и, возможно, ошибаться в его написании.
- Общие ссылки , включая домашнюю страницу и страницу справки.
Сообщение об ошибке также может быть возможностью связать бренд и привлечь пользователей, превратив, возможно, разочаровывающий опыт в восхитительный.Многие компании, ориентированные на дизайн, имеют милые или забавные сообщения об ошибках, а не скучные сообщения об ошибках. Выбор подходящего тона для написания важно учитывать при создании сообщения об ошибке, учитывая, что пользователь может быть раздражен и разочарован, сообщение должно быть полезным при попытке внести немного легкомыслия в ситуацию.
Airbnb — классический пример с милой анимацией, которая тоже немного грустна, но заставляет улыбнуться, включая краткое информативное объяснение и ссылки, которые помогут пользователям быстро уйти от ошибки.
Страница ошибки Airbnb 404.Material Design, используйте свою собственную страницу ошибок, чтобы описать, как должны быть написаны их страницы ошибок, в отличном примере демонстрации бренда, тона и намерений веб-сайта, которые соответствуют формату остальной части веб-сайта.
Страница ошибки 404 Material Design.«Не создавайте страницу с ошибкой, не предоставив пользователю навигационные подсказки или контекст ошибки».
Я просмотрел ряд веб-сайтов, чтобы узнать, как они обрабатывают сообщения об ошибках, и меня особенно интересовало сравнение традиционных банков с необанками.Я включил ссылки на все сообщения об ошибках, перечисленные здесь, но если вы хотите найти сообщения 404 самостоятельно, просто введите 404 в конце URL-адреса, это довольно весело! Другие типы сообщений об ошибках не могут быть найдены таким образом, поэтому эти примеры сосредоточены на ошибках 404 из ряда банков, но формат сообщения может применяться к другим типам ошибок.
Самые креативные примеры оформления страницы 404
Страница ошибки 404 предназначена для информирования пользователей о том, что они попали на несуществующую страницу. Но это еще не все.Конечная цель этой страницы — заставить людей чувствовать себя менее неловко из-за неудобств и указать им на другие полезные страницы на вашем веб-сайте.
Значимая и хорошо продуманная страница 404 должна возвращать зрителей в нужное русло, а также отражать стиль вашего бренда и повышать ценность вашего бренда. Результаты должны быть видны как большее количество постоянных посетителей вашего веб-сайта, несмотря на неудобства.
Вот некоторые основные правила оформления страницы с ошибкой 404.
Пожалуйста, не :
- Заполните страницу только основным текстом, говоря, что страница не найдена
- Используйте общий дизайн, размещая информацию в верхнем левом углу и оставляя остальную часть страницы пустой
- Сделайте так, чтобы страница 404 выглядела холодной и безжизненной
Вместо этого, пожалуйста, сделайте :
- Сделайте свою страницу 404 теплой и нечеткой
- Создайте уникальную страницу, соответствующую ценностям вашего бренда, стилю, тональности и т.
 д.
д. - Используйте сделанные на заказ изображения, т. е. иллюстрации, анимацию, эскизы, комиксы, гифки, видео и т. д.
- Напишите умный, информационный, юмористический текст
- Пусть страница говорит с вашими посетителями в дружелюбном тоне
- Пусть она сияет пролить свет на варианты восстановления
- Укажите на другие полезные страницы на вашем веб-сайте
- Будьте изобретательны и привлекайте посетителей
Если вы не совсем уверены, как это сделать, или вам просто не хватает вдохновения , вот некоторые из самых креативных примеров страниц с ошибкой 404, которые мы видели.Поглотите их все и дайте волю своим творческим сокам.
Страница ошибки 404 на веб-сайте Никколо МирандыAndroid создал игровую страницу ошибки 404Игра для Android на странице 404Дизайн страницы 404 от Magnt со ссылкой на диаграмму ВеннаПользовательская иллюстрация на странице 404 из Sea HarvestДизайн страницы ошибки 404 от ЭмирейтсДизайн страницы 404 от MarvelPix.
 Страница 404 со ссылкой на фильм Inside Out Страница ошибки 404 Nike React с возможностью индивидуального создания Nike React Creator на странице 404 Пользовательский эскиз BrandCrowd для страницы ошибки 404Концепция дизайна страницы 404 от PopArt StudioСтраница Lego 404Страница GoDaddy 404Средний дизайн страницы 404Volta Footwear Страница ошибки 404Starbucks 404 pageWeTransfer Дизайн страницы 404Индивидуальная иллюстрация для страницы 404 на Flipping BookBluePath 404, связанный с картой Дизайн страницы 40420th Century FoxСтраница 404 с фоном видеоAirbnb Страница 404, пользовательская иллюстрация в формате gif
Страница 404 со ссылкой на фильм Inside Out Страница ошибки 404 Nike React с возможностью индивидуального создания Nike React Creator на странице 404 Пользовательский эскиз BrandCrowd для страницы ошибки 404Концепция дизайна страницы 404 от PopArt StudioСтраница Lego 404Страница GoDaddy 404Средний дизайн страницы 404Volta Footwear Страница ошибки 404Starbucks 404 pageWeTransfer Дизайн страницы 404Индивидуальная иллюстрация для страницы 404 на Flipping BookBluePath 404, связанный с картой Дизайн страницы 40420th Century FoxСтраница 404 с фоном видеоAirbnb Страница 404, пользовательская иллюстрация в формате gif
Как вам эти страницы с ошибками? У вас есть любимые? Вы наткнулись на другие замечательные примеры, которыми хотели бы поделиться с нами? Пожалуйста, сделай! Поделитесь в комментариях ниже или на нашей странице в Facebook.
Посмотрите и на другие вдохновляющие примеры, связанные с дизайном:
Что делает страницу с ошибкой 404 отличной?
Никому не хочется думать, что посетители сайта тратят время на страницы с ошибками, но такое случается. Страница ошибки 404 — это одно из мест, где такие взаимодействия происходят довольно часто. Разработайте его таким образом, чтобы он говорил с пользователями, а не побуждал их покинуть ваш сайт.
Страница ошибки 404 — это одно из мест, где такие взаимодействия происходят довольно часто. Разработайте его таким образом, чтобы он говорил с пользователями, а не побуждал их покинуть ваш сайт.
Более запоминающиеся и менее разочаровывающие страницы ошибок 404 являются наиболее успешными. Они также могут быть самыми интересными для дизайна.Итак, что вы можете сделать, чтобы создать лучшую страницу 404 для своего сайта? Вот несколько советов, приемов и галерея замечательных примеров.
Что такое страница ошибки 404?
Посетители веб-сайта попадают на страницу с ошибкой 404, когда пытаются посетить несуществующую страницу. Это может быть связано с тем, что страница была удалена, сервер или интернет-соединение не работают, пользователи щелкнули неработающую ссылку или неправильно ввели URL-адрес.
Обычно страницы ошибок 404 приводят к одному из следующих сообщений:
- 404 Не найдено
- HTTP 404 не найден
- 404 Ошибка
- Страница не может быть найдена
- Запрошенный URL-адрес не найден на этом сервере
Когда дело доходит до общего дизайна страниц 404, есть два варианта: стандартная страница 404 или пользовательская страница 404. Общие страницы просто выдают сообщения выше, независимо от дизайна. Пользовательские страницы — это страницы, которые вы проектируете и для которых создаете параметры. Для этого у вас должен быть доступ к хост-серверу. (Мы не будем вдаваться в подробности, но вы можете узнать больше об этом из A List Apart.)
Общие страницы просто выдают сообщения выше, независимо от дизайна. Пользовательские страницы — это страницы, которые вы проектируете и для которых создаете параметры. Для этого у вас должен быть доступ к хост-серверу. (Мы не будем вдаваться в подробности, но вы можете узнать больше об этом из A List Apart.)
Хорошие настраиваемые страницы ошибок 404 сообщают пользователям, что делать, если они каким-то образом ошибаются. Страницы должны содержать полезную информацию, которая поможет посетителю остаться на вашем сайте и найти информацию, которую он ищет.(Надеюсь, у них тоже будет отличный дизайн.)
Основная необходимая информация
Чтобы быть наиболее эффективной, страница с ошибкой 404 должна быть несколько простой по своей природе. Он должен сообщать пользователям, что произошла ошибка (очевидно) и какие у них есть варианты для перехода с этой страницы.
Чего не должно быть на странице 404, так это кучи технического жаргона. (Вы же не хотите напугать пользователей, не так ли?) На самом деле вам, вероятно, даже не стоит использовать заголовок «Ошибка 404», потому что многие из ваших пользователей не будут иметь ни малейшего представления, что это значит. Придерживайтесь чего-то более осмысленного, например: «Страница не найдена».
Придерживайтесь чего-то более осмысленного, например: «Страница не найдена».
На странице 404 должна быть и другая информация. Помните, что цель состоит в том, чтобы посетители нажимали на нее, если они нашли страницу по ошибке, а не теряли их.
- Сильный заголовок или текст, объясняющий пользователю, почему он здесь. Это раздражает, когда вы попадаете на веб-страницу, которая не соответствует вашим намерениям. Убедитесь, что пользователи знают, что они не на той странице, а на правильном веб-сайте.
- Поиск. Убедитесь, что страница с ошибкой 404 имеет те же функции поиска (и в том же месте), что и остальная часть вашего сайта. Таким образом, пользователи могут найти страницу, которую они намеревались посетить.
- Ссылки на вашу домашнюю страницу и карту сайта. Вероятно, это произойдет как элемент дизайна, который включает в себя верхний или нижний колонтитул, соответствующий остальной части сайта.
- В противном случае минимальная информация.
 Подумайте об отказе от сложной навигации. Если пользователь попадает на страницу по ошибке, дайте ему только несколько вариантов, которые приведут к успеху.Слишком много вариантов здесь может еще больше расстроить или запутать пользователя.
Подумайте об отказе от сложной навигации. Если пользователь попадает на страницу по ошибке, дайте ему только несколько вариантов, которые приведут к успеху.Слишком много вариантов здесь может еще больше расстроить или запутать пользователя. - Включите очевидный призыв к действию. Расскажите пользователям, что делать дальше.
Сделать 404 страницы пригодными для использования
Частью процесса проектирования при рассмотрении страницы 404 должно быть удобство использования. Включите функции, которые сделают страницу визуально привлекательной и функциональной для потерянного пользователя.
У Google есть список отличных предложений по информации, которую можно включить на пользовательскую страницу 404 в своих инструментах для веб-мастеров. Эти советы включают в себя:
- Четко сообщите посетителям, что страница, которую они ищут, не может быть найдена.Используйте дружелюбный и привлекательный язык.
- Убедитесь, что ваша страница 404 выглядит так же, как и остальная часть вашего сайта.

- Рассмотрите возможность добавления ссылок на самые популярные статьи или сообщения.
- Подумайте о том, чтобы предоставить пользователям возможность сообщить о неработающей ссылке.
- Убедитесь, что ваш веб-сервер возвращает фактический код состояния HTTP 404 при запросе отсутствующей страницы, чтобы она не отображалась в результатах поиска.
- Используйте виджет Enhance 404, чтобы встроить окно поиска на пользовательскую страницу 404.
- Используйте инструмент смены адреса, чтобы сообщить Google о перемещении вашего сайта.
К этому списку советов есть еще один для дизайнеров: будьте изобретательны. Страница 404 не должна быть скучной, если она технически исправна.
Дизайн 404 страницы с целью
Когда вы думаете о дизайне страницы с ошибкой 404, сначала подумайте, как она работает по отношению к остальной части сайта. Каково настроение или тон вашего общего дизайна? Как эта страница может соответствовать этому чувству?
Страницы с большими ошибками идеально сочетаются с сайтом, на котором они находятся. Если ваш сайт имеет легкий и юмористический тон, страница 404 должна быть такой же. Цвета и изображения также должны иметь согласованный дизайн. Будьте осторожны в дизайне, чтобы не обвинить пользователя в том, что он попал не на ту страницу. (Это происходит чаще, чем вы думаете.)
Если ваш сайт имеет легкий и юмористический тон, страница 404 должна быть такой же. Цвета и изображения также должны иметь согласованный дизайн. Будьте осторожны в дизайне, чтобы не обвинить пользователя в том, что он попал не на ту страницу. (Это происходит чаще, чем вы думаете.)
Думайте о дизайне страницы ошибки так же, как и любой другой странице в общей схеме дизайна.
- Поддержание единообразия дизайна. Используйте тот же цвет, типографику и стили изображений, которые интегрированы на других страницах веб-сайта.
- Поддерживать брендинг. Использование одного и того же логотипа, верхнего и нижнего колонтитула поможет пользователям узнать ваш сайт.
- Делайте это визуально простым. Чем меньше, тем лучше, когда дело доходит до страниц ошибок.
- Не заставлять пользователей прокручивать. Это одноэкранный дизайн.
- Избегайте слишком многих уловок. Хотя поддерживать тон и ощущение вашего сайта и бренда — хорошая идея, слишком много «дополнительных функций» могут заставить пользователей забыть, что они искали в первую очередь.

- Извинись и прояви сочувствие.Это нормально — сожалеть о том, что пользователь оказался не в том месте.
- Если ваш сайт требует авторизации, добавьте для нее место. (Ошибка произошла из-за того, что пользователю нужно было войти в систему?)
- Будьте изобретательны. Или смешно. Но сначала проверьте страницу. Убедитесь, что случайные пользователи «понимают».
- Если вы используете «ошибка 404», добавьте вторую строку текста, сообщающую пользователям, что это значит или что им нужно делать дальше.
12 замечательных примеров
Нет ничего лучше, чем попасть на страницу ошибки 404.Это облегчает разочарование из-за плохой или неработающей ссылки. Вот дюжина страниц, которые наверняка заставят вас захотеть наткнуться на ошибку.
Девиантное искусство
Гиг Мастерс
iFolderLinks
Лего
Хромая рыба
Магнит
Маттел
Модткань
НПР
Стив Ламберт
Титулист
Тоби
Заключение
Может быть трудно думать о дизайне страницы, созданной в результате ошибки, как о развлечении или как о месте для демонстрации творчества, но это возможно. Разработка эффективной страницы 404 — это сочетание простоты, удобства использования и дизайнерского чутья.
Разработка эффективной страницы 404 — это сочетание простоты, удобства использования и дизайнерского чутья.
Мы пропустили какие-либо элементы, которые вы хотели бы видеть на странице с ошибкой 404? Вы разработали отличную страницу 404? Поделитесь с нами своими мыслями и идеями в комментариях, на Facebook или Twitter.
Создайте страницу 404, которая удерживает посетителей на вашем сайте
Не стоит недооценивать его полезность. Страница 404, пожалуй, самый игнорируемый элемент веб-дизайна.
Когда посетители вашего веб-сайта попадают на страницу 404 «Страница не найдена», это может быть что угодно: от серьезного неудобства до приятного сюрприза.
Хотя единственная функция этой страницы — сообщить пользователю, куда двигаться дальше, к созданию страницы 404 следует подходить как с творческой, так и с функциональной точки зрения.
В этой статье я представлю несколько приемов, о которых следует помнить при разработке собственных страниц 404.
Ослабьте беспокойство пользователя, решив проблему, которая привела его на эту страницу. Простыми ошибками могут быть неверный URL-адрес, небольшие изменения в URL-адресе или даже недавний повторный запуск сайта.
Страница 404 Gog предупреждает пользователей о том, что страница не существует, а затем предлагает им проверить правописание и повторить попытку. Если это не удается, у них также есть возможность сообщить об ошибке. Простой дизайн также соответствует дизайну Gog.com и обеспечивает удобную навигацию по меню и панели поиска вверху.
Эта страница 404 дает пользователю несколько веских причин, по которым страница не существует. Эта фактическая страница 404 интегрирована в дизайн сайта, не вызывая сомнений у пользователя, где он находится.Это также позволяет пользователю легко получить доступ к другому контенту на сайте и побуждает его оставаться на сайте.
Пользователи никогда не будут рады видеть страницу 404, если у них есть определенная цель — как можно быстрее перейти на страницу. Вы можете уменьшить это разочарование, добавив немного индивидуальности и юмора на свою страницу 404. Ваша страница не должна быть мешаниной из технических терминов.
Вы можете уменьшить это разочарование, добавив немного индивидуальности и юмора на свою страницу 404. Ваша страница не должна быть мешаниной из технических терминов.
Эта страница 404 содержит короткую юмористическую анимацию при переходе на страницу. Текст поддерживает игривое ощущение анимации, направляя пользователя туда, где он должен пройти через четкий призыв к действию.Ссылка на домашнюю страницу обычно используется на страницах 404, чтобы побудить пользователя дольше оставаться на сайте и познакомиться с компанией.
Беззаботный текст на этой странице 404 намекает на изображения, которые он поддерживает. Он также предлагает пользователю возможность посетить домашнюю страницу и связаться с сайтом для решения проблем.
Профессиональной графики с легким текстом иногда бывает достаточно, чтобы успокоить вас, но ваша цель — удержать пользователя на вашем сайте как можно дольше.Дайте им пути, по которым они должны следовать, чтобы они не ушли. Некоторые общие инструменты для исправления ситуации включают в себя:
Некоторые общие инструменты для исправления ситуации включают в себя:
- Панель поиска: Если страница была перемещена, дайте пользователю возможность поиска места, куда она была перемещена, включив панель поиска на странице.
- Контактная информация: Если пользователь нашел неверную ссылку на вашем сайте, о которой вы не знаете, вы должны знать об этом. Включение контактной информации или формы позволяет легко отправить вам сообщение.Если вы используете форму, вы можете попросить их сообщить вам, с какой страницы они пришли и по какой ссылке перешли.
- Меню: Включение меню позволяет пользователю выбирать пути достижения назначенного места. Это также поможет сохранить дизайн остальных ваших страниц, так что это не будет полным отходом от вашего бренда.
- Ссылка на домашнюю страницу: Если они пришли на ваш сайт с другого веб-сайта, предоставление ссылки на вашу домашнюю страницу позволит им ознакомиться с тем, что предлагает ваш сайт.

Страница 404 для Mixx кратко объясняет проблему, предоставляя ссылки, которые позволяют пользователю двигаться дальше, включая ссылку на домашнюю страницу, а также способ связаться с ними для дальнейших вопросов.
Эта персонализированная страница 404 демонстрирует индивидуальность анимационной студии, а также позволяет пользователю легко вернуться в нужное русло, предоставляя меню ссылок.
Предоставление панели поиска позволяет пользователю искать, куда была перемещена страница.Предоставление ссылки на почтовые архивы также помогает пользователю быстрее находить то, что он ищет.
Ваша страница 404 не должна отличаться от остальной части вашего сайта. Эта страница должна сохранить тот же брендинг, что и остальные ваши страницы, включая те же шрифты, цвета и стиль.
Страница 404 для Carsonified сохраняет стиль и визуальный язык остальной части сайта, но при этом достаточно уникальна, чтобы стоять самостоятельно. Страница интегрирована в существующий дизайн, что создает ощущение знакомства и побуждает пользователя к изучению.
Страница интегрирована в существующий дизайн, что создает ощущение знакомства и побуждает пользователя к изучению.
Эта страница 404 сохраняет визуальный стиль остальной части сайта, но сама по себе уникальна. Здесь представлены некоторые характеристики хорошо продуманных страниц 404, такие как использование простого языка, объяснение проблемы и инструменты проверки для исправления ситуации.
Лучший способ предотвратить попадание пользователя на вашу страницу 404 — это постоянно проверять наличие неработающих ссылок на вашем сайте. Раз в месяц идеально подходит для проверки отсутствующих статей, видео, изображений и т. д., чтобы ваши зрители все реже и реже сталкивались со страницей 404.
Никто не хочет столкнуться со страницей 404. Но это случается.
Когда это произойдет, предоставьте заблудшему посетителю сайта удобную для пользователя страницу, которая эффективно сообщает о проблеме вашей аудитории. Помните, что ваша цель — удержать посетителей и дать им стимул остаться; сочетание продуманного дизайна с полезными ресурсами, которые приближают их к месту назначения, являются ключевыми аспектами, влияющими на успешную страницу 404.
Нашли уникальные страницы 404, которых нет в списке выше? Или советы, как сделать страницу 404 как можно лучше? Пожалуйста, поделитесь с нами!
лучших дизайнов страниц 404 в Интернете
Ваш бизнес или бренд не должны пренебрегать одной ключевой веб-страницей на своем веб-сайте: страницей 404.
С точки зрения непрофессионала, когда вы видите 404, это означает, что на веб-сайте есть неработающая ссылка. Если вы пропускаете страницу 404, вы можете потерять потенциальных клиентов в процессе и иметь более высокий показатель отказов. Показатель отказов означает, что посетители не остаются на вашем сайте слишком долго. Вы должны избегать этого.
В SEO 404 имеет решающее значение для возврата ваших клиентов или потенциальных клиентов в нужное русло. Это означает, что если они увидят «Страница не найдена», вам необходимо обеспечить следующие элементы, чтобы они не покинули ваш сайт навсегда:
- Простая, но эффективная копия
- Навигационные ссылки
- Панель поиска
- Брендинг
Вот почему вам нужно иметь не только веб-страницу 404, но и хороший дизайн страницы 404. Не многие это осознают, но стандартная страница 404 (например, «Не найдено» или «Страница не найдена») может привести к потере потенциальных клиентов.
Не многие это осознают, но стандартная страница 404 (например, «Не найдено» или «Страница не найдена») может привести к потере потенциальных клиентов.
Что касается дизайна страницы 404, вы можете выбрать что-то минималистичное или красочное. Вы должны иметь в виду, что ваш лид или клиент может посещать другие страницы. Если вы можете развлечь их, то, во что бы то ни стало, сделайте это.
Если вы ищете вдохновение для своей следующей страницы 404, вы можете ознакомиться с нашим списком лучших дизайнов страниц 404 в Интернете.
ПИКСАР Страница Pixar с ошибкой 404 приветствует пользователя фразой «Оооо… не плачь. Вы увидите фото одного из его популярных персонажей, Грусти, из фильма Наизнанку.
Что делает эту страницу хорошей 404-й, так это то, что они не только используют узнаваемый символ в своем дизайне, но также включают кнопки навигации, чтобы пользователи могли просматривать страницу Pixar. Для поклонников фильма они могут получить удовольствие от копии, что является простым способом объяснить, почему некоторые страницы теряются.
Для поклонников фильма они могут получить удовольствие от копии, что является простым способом объяснить, почему некоторые страницы теряются.
Ранее на странице 404 на странице 9gag было изображение Джона Траволты из «Криминального чтива». Веб-сайт заменил его мэш-апом What The **** и Гомера Симпсона, удаляющегося в кусты.
После этого не так много, но это умно, потому что это бренд, потому что 9gag известен своими мемами. На их странице 404 он предлагает вам загрузить их приложение, где вы можете изучить больше контента. Однако, если вы не хотите загружать приложение, вы можете нажать на логотип в левом верхнем углу.
Их подход минималистский, но эффективный, чтобы заставить вас захотеть загрузить приложение, чтобы изучить больше контента и страниц.
ЧУДО Обновите страницу, и вы получите разных супергероев на странице 404. Вот что делает страницу 404 Marvel впечатляющей.
Рисунки и раскрытие супергероев заставляют вас хотеть обновить страницу и исчерпать ее. Кроме того, вы также получаете разные копии для каждого супергероя, в зависимости от того, какой из них вы получаете.
CSS ТРЮКИ CSS Tricks имеет одну из самых креативных страниц 404 в Интернете. У него есть панель навигации, которая ведет потерянных посетителей на другие страницы. Это ограничивает показатель отказов.
Чтобы освежить вашу память, CSS означает каскадные таблицы стилей. Что он делает, так это представляет шрифты и цвета на вашем сайте.
Они показывают фотографию того, что выглядит как HTML-программа, которая показывает коды CSS. Его дизайн фирменный, потому что он может научить тех, кто изучает CSS.Когда вы прокручиваете вниз, вы даже можете проверить другие страницы и даже подписаться на их информационный бюллетень.
ПРОМАХ Вероятно, одна из самых впечатляющих ошибок 404 в этом списке. Slack объединяет анимацию и дизайн, чтобы развлекать посетителей на этой веб-странице. Вы можете взаимодействовать с животными на странице 404 и исследовать поля, перемещая курсор слева направо.
Slack объединяет анимацию и дизайн, чтобы развлекать посетителей на этой веб-странице. Вы можете взаимодействовать с животными на странице 404 и исследовать поля, перемещая курсор слева направо.
Страница не делает ничего, кроме ласки животных на экране, но, тем не менее, это отличный дизайн.Конечно, основы навигации присутствуют, и он даже предлагает заблудившимся посетителям ссылку на их справочный центр.
В целом, это один из лучших дизайнов страниц 404, в котором можно заблудиться и повеселиться.
МЕЙЛЧИМП Сначала вы были бы озадачены тем, почему голова лошади застряла в яме. Затем вы понимаете, что можете щелкнуть по нему, и вуаля, он перенаправит вас на их 404-страничную игру, сообщил HorseSnake. Помните ту старую игру Snake в Nokia? Да, это так, но вместо этого они используют лошадь.
Это заставляет вас хотеть играть в игру намного больше и побить свой рекорд, и вы можете даже забыть, почему вы посетили сайт. Но это отличная тактика, чтобы удержать посетителей на сайте.
Но это отличная тактика, чтобы удержать посетителей на сайте.
Предупреждение, фон слишком броский, так что хочется поиграть.
БИТОВЫЙ Дизайн 404 страницы Bitly прост. Вы увидите птицу, летящую над морем или океаном, и плывущую бедную рыбу-фугу. Но вы можете заставить волны двигаться, наведя курсор на океан.
Это креативно, потому что позволяет оживить иглобрюха, паря над волнами. Это умная метафора того, что такое страница 404.
КОДЕКАДЕМИЯ На первый взгляд страница 404 Codecademy кажется не такой уж большой. Конечно, дизайн выглядит великолепно, но страница 404 Codecademy позволяет вам играть в игру, даже если вы проиграли.
Это простая игра с прыжками, в которую можно сыграть пару раз, пока вас не перенаправят.
ГОРЯЧАЯ ДОТ Hot Dot — это веб-сайт, который фокусируется на интеграции технологий с дизайном, и их страница 404 иллюстрирует их цель.
Их страница 404 представляет собой интерактивную страницу, на которой вы можете навести указатель мыши везде, и вы можете увидеть углы 404 в любом месте страницы. Вы можете не только заставить фон двигаться, но и когда вы нажимаете на любую часть чисел, эта часть исчезает и генерируется сразу после этого.
Взрыв при нажатии на часть числа тоже выглядит как фейерверк и вызывает желание нажимать на 404 снова и снова. Кроме того, это визуально привлекательно.
АРТЕРИЯ Как и Hot Dot, страница 404 The Artery позволяет вам навести курсор на страницу и проверить некоторые из их 3D-ресурсов.Если вы хотите полюбоваться их работой, не нажимайте, вы будете перенаправлены на их домашнюю страницу.
Это эффективно и креативно, потому что вы видите обзор их дизайнов на странице. Оттуда вы узнаете, какой тип продукции они производят.
МАГНИТ Возможно, вас смущает, почему диаграмма Венна появляется на главной странице (возможно, вы даже думаете о логотипе Mastercard). Но что делает страницу 404 умной, так это копии.
Но что делает страницу 404 умной, так это копии.
На диаграмме Венна вы увидите следующие копии:
- Мы что-то сломали
- Вы не можете печатать
- 404 Страница посередине
Это также включает юмор.Они даже предоставляют краткую историю диаграммы Венна, которая добавляет, что 404 страницы также встречаются в качестве примера. Дизайн простой и не оставит вас равнодушным.
КУАЛО Kualo — это британская платформа веб-хостинга или серверного хостинга. Их страница 404 интересна.
На странице 404 вы увидите их версию Space Invaders. Как только вы окажетесь на странице, вы даже можете начать играть, потому что космические захватчики начинают атаковать вас.
Это умная страница 404, потому что она заставляет людей оставаться на странице, и, возможно, когда у них закончатся жизни, они смогут перемещаться по другим страницам Kualo.
МАХОВИК На некоторых страницах с ошибкой 404 есть пробел. Это как если бы посетитель получил сценарий «потерянный в космосе». Маховик делает то же самое, но поднимается на ступеньку выше, чем другие.
Это как если бы посетитель получил сценарий «потерянный в космосе». Маховик делает то же самое, но поднимается на ступеньку выше, чем другие.
Их страница 404 кажется чем-то психоделическим. Объекты двигаются медленно, особенно вертушка посередине. Он просто хочет, чтобы вы смотрели на сайт и наблюдали за каждым его элементом. Моргни и пропустишь, есть даже ракета, которая исчезает через несколько секунд, когда ты остаешься на месте.
Если вы были загипнотизированы достаточно долго, вы можете нажать на их домашнюю страницу и заставить вас выйти из нее и вернуться к тому, что вам нужно было сделать.
ИМГУР На странице 404 IMGUR есть портреты животных с выпученными глазами. Как и некоторые в этом списке, вы можете навести курсор на страницу, и выпученные глаза начнут двигаться. Подумайте о портретах, которые следуют за каждым вашим движением, независимо от того, под каким углом они находятся.
Это причудливый и умный дизайн страницы 404, который заставляет вас двигать мышью в любом месте страницы, и пусть выпученные глаза делают свое дело.
Github использует ссылку на «Звездные войны» на своей странице 404. Это также страница 404 с наведением и перемещением. Кажется, что пока вы исследуете, джедаи мешают вам смотреть дальше, потому что там не на что смотреть.
Поклонники «Звездных войн» могут легко получить ссылку, которая их развлечет. Дизайн также выглядит хорошо и не слишком усложнен. Он напоминает вам о том, что нужно быть продуктивным или делать то, что вам нужно, на их сайте.
ОСНОВНЫЕ ВЫВОДЫ Умные и креативные страницы 404 идеально сочетают в себе дизайн и текст.Одним из наиболее важных аспектов наличия страницы 404 является перенаправление пользователя на другие страницы сайта.
Некоторые предприятия выводят его на новый уровень и делают его интерактивным. Это также эффективный подход, потому что вы не хотите, чтобы они легко покидали страницу. Кроме того, для них это способ оставаться в рамках бренда, чтобы вы могли привить идентичность бренда или бизнеса пользователю или потребителю.
Что касается использования творческих страниц 404 на вашем веб-сайте, выбирайте то, что хотите.Он может быть минималистичным или чрезмерно интерактивным. Если хотите, черпайте вдохновение из списка выше. Пока вы можете перенаправить пользователя на другие страницы или оставить его на 404 на некоторое время, все в порядке.
Обновлено 8 апреля 2020 г.
Об авторе
Катрина Паскуаль Катрина — автор контента с пятилетним опытом работы в качестве автора контента и SEO. Она интересуется и охватывает такие темы, как социальные сети, цифровой маркетинг, технологии и неограниченный графический дизайн.
Ваше полное руководство по созданию лучших страниц с ошибкой 404
В сегодняшней статье мы рассмотрим все, что нужно для создания лучшей страницы с ошибкой 404, и поможем потерянным посетителям изучить ваш сайт.
Эта страница, которую часто пропускают, не обязательно должна быть скучной и непрофессиональной. Страницы 404 — неизбежная часть успешного веб-сайта, поэтому стоит сделать их правильно.
Страницы 404 — неизбежная часть успешного веб-сайта, поэтому стоит сделать их правильно.
Он длинный, так что берите кофе, выключайте свет и вперед!
Еще…
Основы – Что такое страницы 404 и почему они важны?
Что такое страница 404?
Мы все это испытали.
Возможно, вы перешли по старой ссылке или опечатались в веб-адресе.
Возможно, была удалена статья в блоге или страница продукта.
Какой бы ни была причина, вы оказались на отсутствующей странице – или, как это известно в отрасли, на странице 404 .
Это универсальная страница, имеющая 3 основных назначения:
Она сообщает посетителям, что страница, которую они искали, отсутствует или перемещена.
Предоставляет владельцам веб-сайтов информацию об отсутствующих страницах или неработающих ссылках с помощью таких инструментов, как Google Search Console.

Сообщает поисковым системам, что страницы не существует.
Почему они называются 404 страницы?
Так почему случайное число для такой простой концепции?
Ответ технический, но не сложный. Обычно я бы избавил вас от подробностей, но это очень важно для любого, кто работает с веб-сайтом.
Готовы к техническим вопросам? Вот так…
Каждый раз, когда кто-то посещает веб-страницу, сервер возвращает код, указывающий результат:
Произошло что-то странное
Неработающие ссылки
Удаленные страницы
Ошибки в URL-адресах
Редизайн
Новые структуры URL-адресов
Архивное содержимое
Ошибки сервера
Ошибки скрипта
Не так уж и плохо, не так ли?
404 — это универсальный набор, включающий все причины отсутствия ожидаемой веб-страницы.
Каждый, кто занимается дизайном веб-сайтов и маркетингом, понимает термин 404, поэтому, несмотря на его вызывающее происхождение, он не исчезнет в ближайшее время.
Что вызывает ошибку 404?
Проще говоря, вы увидите страницу 404 всякий раз, когда попытаетесь просмотреть веб-страницу, которой там нет. Даже если это , должно быть .
Значит либо страница была перемещена или удалена, либо указан неверный адрес.
Но это просто сообщает нам что происходит, а не определяет причину почему .
Вот наиболее распространенные причины ошибок 404:
Ошибки при вводе URL-адресов
Да, некоторые из нас до сих пор вводят URL-адреса в адресную строку браузера!
Если вы опечатались в нашем URL-адресе, как здесь…
https://thrivethemes.com/themebiulder/
… вы не только пропустите лучший конструктор тем WordPress, но и найдете страницу 404.
Содержимое перемещено на другой URL-адрес
Иногда необходимо изменить URL-адрес страницы после ее публикации.
Забудьте перенаправить старый URL-адрес, и вы получите ошибку 404.
Всегда хорошо подумайте, прежде чем изменять опубликованные URL-адреса. Убедитесь, что вы понимаете технические последствия — вы не хотите негативно влиять на эффективность SEO или маркетинговые воронки.
Если вы сомневаетесь, сначала обратитесь к специалисту по SEO.
Неработающие входящие ссылки с других веб-сайтов
Мы не можем контролировать, как другие люди ссылаются на нас.
После публикации контента в своем блоге или социальных сетях многие люди не проверяют свои ссылки. Если ссылка содержит опечатку, это обычно приводит к странице 404 на вашем сайте.
Большинство посетителей просто решат, что страница отсутствует, не проверяя адресную строку.
Неработающие внутренние ссылки
Это на 100% на вас.
Если вы размещаете ссылки из любого места на своем веб-сайте, всегда проверяйте их работу до и после нажатия кнопки «Опубликовать»!
Мы рекомендуем регулярно проверять неработающие ссылки с помощью таких инструментов, как Screaming Frog Spider и Xenu Link Sleuth — оба с абсурдным названием, но очень мощные.
Изменение структуры постоянных ссылок
WordPress позволяет вам определить, как создаются ваши URL-адреса в настройках постоянных ссылок.
Некоторые люди предпочитают включать дату или категорию, другие предпочитают просто броский заголовок сообщения.
- Website.com/category/post-title
- Website.com/12/03/post-title
- Website.com/post-title
Всегда будьте осторожны при изменении настроек постоянных ссылок в WordPress. Он может мгновенно сломать внутренние и внешние ссылки, если не сделать это правильно.
WordPress достаточно умен, чтобы автоматически перенаправлять некоторые изменения постоянных ссылок, но не всегда. Всегда проверяйте!
Более серьезные технические трудности
Иногда кажется, что веб-сайты спонтанно ломаются за кулисами, что приводит к ошибкам 404 на нескольких страницах.
Выявление проблемы может быть затруднено, но обычно виновато недавнее обновление, например плагины WordPress или хостинг веб-сайтов.
Еще одна пугающая возможность — взломанный веб-сайт.
В любом случае вернитесь к предыдущей резервной копии или обратитесь к своему хостинг-провайдеру.
Из чего состоит хорошая страница 404?
Что нужно и что нельзя делать. Основные советы по созданию эффективных страниц 404
Достаточно подготовить сцену!
Пришло время поделиться нашими практическими советами о том, как создать лучшие страницы 404 для вашего сайта.
Существует четыре основных направления улучшения страницы 404:
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Работает правильно?
Что-то неправильно настроено?
Позже мы будем использовать первые три основные области в качестве системы подсчета очков, чтобы предлагать отзывы о реальных веб-сайтах.
А пока давайте изучим каждую область, чтобы найти возможностей улучшить ваши страницы 404 .
Дизайн
Создайте свою собственную страницу 404
Не используйте стандартную страницу 404 вашего веб-сервера
Большинство веб-серверов, CMS (например, WordPress) и браузеров предлагают страницу 404 по умолчанию.
Это некрасиво — просто что-то, на что можно положиться, если вы не разработали свой собственный.
Непрофессионально полагаться на стандартную страницу 404. Он написан строгим техническим языком и не включает ваш брендинг или навигацию.
Ты можешь лучше.Намного лучше.
Сохраняйте свой фирменный стиль
Не переключайтесь на совершенно новый шаблон дизайна для вашего 404
Убедитесь, что ваша страница 404 включает логотип вашего бренда, цвета и типографику.
Вы не хотите, чтобы посетители чувствовали себя вдвойне потерянными из-за запутанной страницы, которая совсем не похожа на ваш веб-сайт.
Еще лучше, создайте дружественную страницу 404 внутри вашего обычного дизайна шаблона. Включите красиво оформленную навигацию и нижний колонтитул.
Не стесняйтесь добавить немного юмора и индивидуальности
Не теряйте цель страницы в дурацком творчестве
Страница 404 Hootsuite настолько причудлива, что сбивает с толку.
Существует традиция, что страница 404 может быть веселой, творческой и немного дерзкой. Их часто рассматривают как пасхальное яйцо, скрытое от большинства посетителей.
Вам не обязательно идти по этому пути, но это может быть полезным инструментом, который поможет заблудшим посетителям чувствовать себя более комфортно.
Но помните, что немного причудливости имеет большое значение. Не добавляйте еще больше путаницы, скрывая реальную цель страницы 404 за дурацкой игривостью.
Язык
Используйте простой и понятный язык
Не путайте посетителя техническими пояснениями
На странице 404 Social Blade используются технические термины, такие как «сервер» и «ошибка 404».
Немедленно, без лишних слов, расскажите вашим посетителям, что только что произошло, и что они могут делать дальше.
Ваша страница 404 не является возможностью поделиться своими знаниями о кодах HTTP-серверов.
На самом деле, не все знают или заботятся о том, что такое страница ошибки 404.
Используйте дружелюбный, простой язык, чтобы помочь посетителю понять ситуацию и сделать выбор.
Возьмите на себя ответственность и инициативу в решении проблемы
Не обвиняйте посетителя во «взломе» сайта
Посетитель никогда не виноват.
Даже если они неправильно набрали URL-адрес, не думайте, что они виноваты в том, что им не удалось получить контент, на который они надеялись. Пристыдить потенциальных клиентов — это просто дурное деловое чутье.
Как говорится, это может быть не ваша вина , но это всегда ваша ответственность .
Поймите, посетители могут чувствовать себя смущенными и разочарованными
Не думайте, что посетители понимают, почему они достигли страницы 404
Acer 404 не делает ничего, чтобы поддержать или направить посетителя.
Никто не ожидает увидеть страницу 404. Они ожидают найти обещанный им контент, обычно через гиперссылку.
Как лучше всего помочь посетителю в первоначальном замешательстве на странице 404?
Рассмотрим разницу в этих подходах:
404 — Здесь нет страницы.
О нет! Эта страница, кажется, отсутствует.
Возможно, страница была перемещена или вы перешли по плохой ссылке.
Выберите вариант ниже или свяжитесь с нами для получения помощи
Первый не предлагает руководства или поддержки.Второй использует простой, дружелюбный язык и демонстрирует эмпатию.
Навигация
Предоставьте варианты навигации
Не предоставьте только ссылку на домашнюю страницу
BuzzSumo предлагает ленивую кнопку для перехода на домашнюю страницу.
Представьте, что вы просите о помощи в супермаркете, а вам говорят вернуться к главным дверям и начать заново.
Или пытаетесь найти нужную железнодорожную платформу, но все карты указывают на вход на главный вокзал.
Похоже ли это на стратегию поддержки потерянных посетителей веб-сайта?
Хорошая страница 404 должна предлагать альтернативные варианты навигации.Каждый бизнес и аудитория разные, но вот несколько предложений:
- Посетите раздел Help или FAQ
- Поиск контента с помощью встроенной формы поиска
- Изучите карту сайта
- Обратитесь за помощью
Ограничьте навигацию несколькими выбранными вариантами
Не ошеломляйте людей, предлагая слишком много вариантов
Это обратная сторона предыдущего пункта – предлагайте варианты, но не слишком много.
Как правило, ограничивайте свои предложения тремя или четырьмя вариантами навигации.
Будьте ясны и уверены в себе, и ваши посетители будут чувствовать, что их направляют, а не бросают или оставляют на произвол судьбы.
Слишком много вариантов подавляет. Это несправедливо перекладывает ответственность за выбор наилучшего варианта на посетителя.
Технический
Используйте фактический ответ сервера 404
Не подделывайте его с помощью мягкой страницы 404
Можно настроить ваш веб-сайт так, чтобы он возвращал фальшивую страницу 404, ошибочно полагая, что это каким-то образом помогает SEO или удобству использования.
Эти мягкие страницы 404 на самом деле настоящие страницы, выдающие себя за самозванцев.
Мягкие страницы 404 искусственно завышают количество страниц и могут вызвать всевозможные проблемы с SEO. Многие веб-сайты электронной коммерции совершают эту ошибку, не удаляя пустые страницы продуктов или категорий, поскольку товары навсегда исчезают со склада.
Вот такой же совет прямо из Гугла…
Возврат [мягкого 404], а не 404 (не найдено). .. является плохой практикой.
.. является плохой практикой.
A [soft 404] сообщает поисковым системам, что по этому URL-адресу есть реальная страница.В результате страница может быть указана в результатах поиска, и поисковые системы будут продолжать попытки просканировать этот несуществующий URL-адрес вместо того, чтобы тратить время на сканирование ваших реальных страниц.
— Справка Google Search Console —
Разрешить загрузку подлинных страниц 404
Не выполнять автоматическое перенаправление на другую страницу
Заманчиво перенаправить отсутствующие страницы на другие адресаты. В конце концов, не лучше ли посетителям и поисковым системам находить контент?
Ответ не так однозначен.
Если вы целенаправленно удаляете старый контент, то перенаправление страницы может быть правильным шагом:
- Перенаправление старых продуктов на новые, тесно связанные продукты
- Объединение двух коротких статей в одну всеобъемлющую статью
- Реструктуризация вашей теги и категории блога
В этих примерах перенаправления применяются осторожно и целенаправленно!
Вам следует избегать простого перенаправления всех 404 страниц на вашу домашнюю страницу (или любую другую страницу). Это сводит на нет всю цель страницы 404 и может вызвать потенциальные проблемы с SEO.
Это сводит на нет всю цель страницы 404 и может вызвать потенциальные проблемы с SEO.
404 Примеры из Интернета
Лучший способ понять наши рекомендации — увидеть их в действии или нет! — когда мы изучаем выборку 404 страниц со всего Интернета.
Это не будет список креативных или крутых дизайнов. Вы можете найти тысячи сообщений в блогах в Интернете, которые делают именно это! Вместо этого мы предоставим конструктивный отзыв о том, что работает и где мы видим упущенные возможности.
Каждой странице с ошибкой 404 мы присваиваем баллы от 1 до 5 в основных областях, о которых говорилось ранее.
(Оценка может быть основана на очень точной взвешенной матрице или просто на мнении автора плюс несколько причудливых рук, держащих числа. Мы позволим вам решить.)
Приступим…
Mailchimp
Причудливый и поддерживающий, но не очень полезный.
Mailchimp всегда полагался на причудливый дизайн, и это видно на их странице 404.
Их дизайн отличается последовательным брендингом, четкой кнопкой CTA и большим выбором типографики, чтобы заголовок нельзя было пропустить. Дизайн не то, что я бы назвал забавным, но животное, засовывающее голову в отверстие, весьма очаровательно.
Когда дело доходит до языка , милое письмо Mailchimp, возможно, больше сбивает с толку, чем помогает. Это может быть частью фирменного стиля Mailchimp, но жертвует ясностью ради излишней индивидуальности.
«Мы потеряли эту страницу» … Что это на самом деле означает для посетителя?
«Мы искали повсюду» … Вторая строка — просто ложь во благо. Здесь нет расширенного поиска.
Я бы хотел, чтобы они предложили возможные причины отсутствия страницы и предложили проверить URL-адрес на наличие опечаток.
Где навигация Mailchimp действительно терпит неудачу, так это обещание «лучшее место для посещения» и предложение только ссылки на домашнюю страницу. Нет часто задаваемых вопросов, нет раздела справки, нет специального поля поиска.
В целом, опыт 404 явно средний.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Evernote
Великолепный дизайн, но навигационный тупик.
Кто-то приложил настоящие творческие усилия к разработке страницы 404 Evernote. Это маленькое произведение искусства, предназначенное лишь для нескольких человек.
Цвета и типографика прекрасно соответствуют бренду, а кнопка призыва к действию четкая.
Так почему же он не заслуживает пятерки за дизайн? Хотя это, безусловно, великолепно, наша самая высокая оценка зарезервирована за нечто большее, чем просто потрясающее фоновое изображение. Возможно, это несправедливо по отношению к Evernote — дайте нам знать в комментариях!
Возможно, это несправедливо по отношению к Evernote — дайте нам знать в комментариях!
Используемый язык является адекватным, но я хотел бы увидеть возможные причины: страница могла быть перемещена или удалена, или посетитель мог перейти по неработающей ссылке.Прямо сейчас такое ощущение, что сайт вообще сломан.
Эта страница 404 совершает обычную навигацию грех перенаправлять посетителей на главную страницу. Это ленивое решение.
Здесь на помощь приходит хорошо продуманный нижний колонтитул, но отсутствие руководства или встроенной формы поиска заставляет посетителей смотреть на красивую картинку без реального направления.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Zapier
Все элементы правильные, но раздвоение личности.
Zapier (рифмуется со словом happier, а не rapier) явно продумали свой опыт 404. Он красиво оформлен и предлагает отличную поддержку.
Учитываются обычные элементов дизайна : заголовок, текстовый блок, кнопка CTA и дерзкое изображение. Он даже делает все возможное с формой поиска, более милыми персонажами и плавающим виджетом справки.
Так почему же он не получает более высокий балл?
Несмотря на наличие всех элементов, это две совершенно разные страницы.
Разочарованные посетители вынуждены прокручивать огромное изображение, чтобы найти реальную поддержку. Форма поиска также хорошо скрыта; белым по белому, со светло-серым текстом. Все можно быстро улучшить, включив все элементы поверх фонового изображения.
История двух страниц 404 продолжается, с резким контрастом между языком , используемым .
Заголовок «404», утверждение в стиле Оби-Вана Кеноби «это не та страница, которую вы ищете» и кнопка «Вернуться в безопасное место» не написаны с учетом потребностей посетителя. .
.
Ниже тон сразу же становится поддерживающим и помогает направить заблудившегося посетителя.
Но это навигационные опции, которые зарабатывают наши первые 5!
В дополнение к основной навигации и нижнему колонтитулу Zapier предлагает тройной раздел справки, прямой контакт и форму поиска.
В целом, это была бы фантастическая страница 404, если бы они исправили раздвоение личности.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Spotify
Сильно стилизован за счет четкости коммуникации.Кроме того, скрытые ссылки!
У страницы Spotify 404 есть потенциал — она так близка, но упускает некоторые важные возможности. Это легко исправить до 4 по всем направлениям.
Первый дизайн элемент, который выскакивает, это изображение записи.
Занимает две трети страницы и не сообщает ничего полезного. Тем не менее, это интересно и связано со службой Spotify, даже если я не могу найти связь с отсутствующей страницей.
Типографика и макет страницы очень хороши, с большим использованием пробелов, чтобы не перегружать посетителя.
Давайте поговорим о языке и общении.
«404 и разбитое сердце» … Я чувствую, что здесь не хватает каламбура. Некоторое музыкальное знание, которое заставило бы меня сказать: «А, это имеет смысл. На самом деле это довольно умно!». А пока это не имеет никакого смысла.
Однако на помощь приходит остальная часть языка. Он дружелюбный, поддерживает и предлагает руководство. Хорошая работа, Спотифай.
Навигация На самом деле предлагается 3 варианта:
Ссылка «Назад» (с использованием Javascript для эмуляции кнопки «Назад» в браузере).

Скрытая Часто задаваемые вопросы ссылка
Скрытая Сообщество ссылка
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Help Scout
Пришло время для ярких похвал, Help Scout почти набрал 5 баллов по всем направлениям!
Давайте узнаем как…
дизайнеров Help Scout выбрали тему и запустили ее, оставаясь в соответствии с идеей и добавляя немного очаровательного веселья. В целом, комбинированный макет, шрифты, цвета, изображения, стиль заголовков и ссылок создают сплоченный опыт 404.
Язык веселый, поддерживающий и находит правильный баланс между индивидуальностью и готовностью помочь. Тем не менее, я снимаю отметку с утверждения, что они «все просмотрели» (а они этого не сделали!), и они могут предложить проверить URL-адрес на наличие опечаток.
Тем не менее, я снимаю отметку с утверждения, что они «все просмотрели» (а они этого не сделали!), и они могут предложить проверить URL-адрес на наличие опечаток.
Наконец-то они заработали заслуженную 5 за навигацию .
Help Scout предлагает 3 понятных и надежных варианта, включая ссылки на блог и раздел справки. Мне нравится, как все ссылки начинаются с глаголов действия: Learn , Search и Read .
Они могли бы сделать все возможное со встроенной формой поиска, но они по-прежнему получают высшую оценку за то, что предлагают избранные варианты, не перегружая их.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Freshdesk
Упущены все возможности.Урок того, что НЕЛЬЗЯ делать.
Иногда нам нужен пример того, чего следует избегать. Freshdesk дает нам именно это.
Давайте рассмотрим одну область за раз. Во-первых, дизайн .
В защиту Freshdesk есть дизайн — приятные цвета, последовательность бренда и чистая типографика. Общий вид очаровательный и дружелюбный.
Однако… Какое отношение слон и мальчик имеют к пропавшей странице?
Создается впечатление, что заголовок навязывает тему (затерянные джунгли), что приводит нас к языку .
«Ты нашел тайную страну четыре-четыре!»
Это пример причудливости, превосходящей ясность. Это совершенно бессмысленно и бойко — игнорируя замешательство и разочарование пользователя. Посетитель ожидал контента, и ему просто нечем помочь или сориентировать.
Объективно хуже, чем страница 404 по умолчанию. Ой!
И, наконец, навигация .
Что делать посетителю дальше? Никакого руководства нет.Единственными вариантами являются просмотр основной навигации или нижнего колонтитула. Там нет даже ленивой ссылки на домашнюю страницу.
Еще немного текста, несколько ссылок и ориентированный на посетителей тон мгновенно улучшат эту страницу 404.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Wistia
Очаровательная и поддерживающая, но эта страница 404 — чей-то любимый проект?
Я кошатник, но даже мне нравится деструктивный собачий и дружелюбный тон Вистии!
Дизайн отлично сочетается с четким макетом, последовательным брендингом и типографикой, а также четкой кнопкой призыва к действию.Но звезда шоу — Ленни, очаровательный дворняга, жующий видеокассету.
Яркий, обнадеживающий и интересный. Отличная работа, Вистия.
Страница становится лучше, когда мы изучаем использование языка . Оно простое и дружелюбное, но не покровительственное, сразу обрисовывает ситуацию и предлагает варианты того, что могло вызвать ошибку.
Опять же, отличная работа, Wistia.
Так почему же мы присудили всего 2 за навигацию ?
Единственный способ узнать больше о случайной собаке — абсурд.Как бы Ленни ни очаровал меня своей дерзкой фотографией, просмотр его видеоканала не является полезным решением для страницы 404.
Прости, Ленни!
К счастью, основная навигация и нижний колонтитул доступны для очистки с помощью другой метки.
Ссылка на домашнюю страницу, блог и часто задаваемые вопросы немедленно поднимет это значение до 4.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Netflix
Пример того, как ограниченные возможности соответствуют бизнес-модели.
Пришло время немного изменить сценарий — не все веб-сайты должны предлагать несколько вариантов навигации. Нетфликс — нет, и это абсолютно правильный выбор. Давайте выясним, почему…
Но сначала похлопайте себя по плечу, Нетфликс. Это одна стильная страница 404!
Дизайн — это скриншот нового шоу «Затерянные в космосе» и жирный заголовок в той же теме. Помимо кнопки CTA и нескольких строк текста, вам предлагается насладиться потрясающим научно-фантастическим пейзажем.
К сожалению, выбор Netflix языка мог бы быть и лучше. Беззаботное сообщение — «Извините, мы не можем найти эту страницу» — немного пренебрежительно относится к ситуации пользователя, а код ошибки — NSES-404 — не имеет смысла для посетителей.
Удивительно, но ссылка на домашнюю страницу навигации , вероятно, является правильным вызовом для Netflix.
Нетфликс не сложный веб-сайт.
Не члены могут найти всю информацию на домашней странице.Для зарегистрированных участников домашняя страница превращается в панель управления учетной записью и каталог фильмов.
Мы бы поставили 5, если бы они предложили некоторые шоу, связанные с отсутствующим контентом, и ссылку на часто задаваемые вопросы.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Canva
Симпатичная геймификация, но в конечном итоге тупиковая.
Время для интересного примера.Canva предлагает раздвижную головоломку, которая превратит негативный опыт 404 в неожиданный всплеск веселья.
Дизайн хорошо узнаваем благодаря чистой типографике и большому количеству пробелов.![]() Конечно же, изюминкой шоу является милая интерактивная головоломка. По какой-то причине Canva решила удалить основную навигацию, оставив страницу немного бесплодной.
Конечно же, изюминкой шоу является милая интерактивная головоломка. По какой-то причине Canva решила удалить основную навигацию, оставив страницу немного бесплодной.
К сожалению, похоже, что Canva потратила больше времени на головоломку, чем на язык , который не предлагает четкого объяснения, кроме «Не найдено (404) … страница, которую вы ищете, не существует.»
Посетитель сделал что-то не так? Веб-сайт не работает? Язык выиграл бы, если бы он был более полезным и дружественным. за счет полезных вариантов навигации . Посетитель может выбирать только между переходом на домашнюю страницу или сопоставлением своих способностей с головоломкой Отсутствие руководства и отсутствие основной навигации доводят их оценку до 2.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Теперь, будучи высокопрофессиональным писателем, я чувствовал себя обязанным решить головоломку. Чисто в исследовательских целях, понимаете.
Чисто в исследовательских целях, понимаете.
Вот неутешительная награда…
Могу я вернуть свои 5 минут назад, Canva?
Dribbble
Интерактивный и увлекательный способ привлечения людей на страницы продуктов.
Креативная и уникальная страница 404 от Dribbble!
При перетаскивании ползунка цвета выбор изображений меняется в соответствии с ним. Этот красочный виджет предназначен не только для показа, он служит важной цели, которую мы рассмотрим позже.
Другие элементы дизайна хорошо расположены, с эффективными пробелами и типографикой. Вместо того, чтобы переделывать страницу, Dribbble позволил своему уникальному виджету говорить сам за себя.
Язык дружелюбен, но не особенно полезен для заблудившихся посетителей.
«К сожалению, эта страница пропала» не объясняет ситуацию или возможные причины. Я понимаю их беззаботный подход, но они могли бы добиться большего.
Я понимаю их беззаботный подход, но они могли бы добиться большего.
Давайте рассмотрим варианты навигации , предлагаемые Dribbble.
Каждое из этих красочных изображений связано с портфолио дизайнера, где вы можете нанять их для работы с графикой. Это действительно умный способ продемонстрировать основной сервис dribble.
Добавьте к этому ссылку « Свяжитесь с нами» и встроенное поле поиска для твердой 4. Не хватает только раздела FAQ или Help и некоторых рекомендаций по выбору.
Брендинг, стили макета и веселье
Четкая и поддерживающая коммуникация
Полезные советы и варианты навигации
Правда или вымысел? Разрушение мифов о 404 страницах
Это превращается в 404-страничное мега-руководство!
Но возьми себе кофе, мы еще не закончили.
Теперь вы знаете, из чего состоит хорошая страница 404 и каких ошибок следует избегать. Вы почти достигли того момента, когда мы поделимся нашими собственными секретными инструментами для быстрого и профессионального проектирования лучших страниц 404.
Но сначала давайте рассмотрим некоторые истины и распространенные заблуждения о 404 страницах.
(Это как Разрушители мифов, но с меньшим бюджетом и взрывами.)
404 страницы отображаются в результатах поиска
Google просматривает 404 страницы, но никогда не показывает их в результатах поиска.
Если ваши 404 страницы отображаются в результатах поиска, есть большая вероятность, что они программные 404 страницы , маскирующиеся под настоящие.
Мы понимаем, что [404 страницы] не должны быть проиндексированы. Но мы знаем об этих страницах. И время от времени, когда нам больше нечего делать на этом веб-сайте, мы уходим и перепроверяем эти URL-адреса.
Так что это не то, что вам нужно блокировать от сканирования.
Вам не о чем беспокоиться.
404 страницы непрофессиональны и никогда не должны быть найденыПравда или вымысел? Это зависит от
404 страницы являются естественной частью развивающегося веб-сайта.Вы никогда не сможете полностью избавиться от них, если ваш сайт растет с точки зрения содержания и внешних ссылок.
Они служат важной цели как для посетителей, так и для поисковых систем, и им должно быть позволено служить этой цели.
Однако по возможности их следует минимизировать.
Постоянные отсутствующие страницы могут быть только негативными для посетителей. Они вряд ли пройдут через ваш сайт, если это произойдет много раз за один сеанс.
Перенаправление страниц 404 на другие страницы может привести к концентрации авторитета SEO… с оговорками!
Большинство людей знают, что внешние ссылки играют важную роль в SEO.
Когда другой веб-сайт ссылается на ваш, Google рассматривает это как вотум доверия. Чем больше внешних ссылок из надежных источников, тем выше вероятность того, что ваша веб-страница будет отображаться в результатах поиска.
А как насчет всех тех ссылок, которые в настоящее время указывают на отсутствующие страницы на вашем сайте?
Должны ли вы перенаправить их, чтобы сохранить или сконцентрировать эти полномочия SEO?
Это верная стратегия, если делать это осознанно .
Никогда не перенаправлять все ошибки 404 на одну страницу в качестве автоматического правила.Это ужасный опыт как для посетителей, так и для поисковых систем.
Тем не менее, безусловно, полезно перенаправить старые категории и теги блога на новые или старые записи блога, которые больше не имеют отношения к вашему бизнесу.
Если вы не уверены, принимайте решение в каждом конкретном случае.
Слишком много ошибок 404 негативно повлияют на эффективность SEOПравда или вымысел? Художественная литература
Тот факт, что некоторые URL-адреса на вашем сайте больше не существуют… не влияет на то, как другие URL-адреса вашего сайта… работают в наших результатах поиска.
Если некоторые URL-адреса на вашем сайте 404, сам по себе этот факт не причиняет вам вреда и не считается против вас в результатах поиска Google.
– Сьюзен Москва, блог Google для веб-мастеров –
Но также Может быть
Загадочно, я знаю.
404 страницы сами по себе не окажут негативного влияния на вашу поисковую оптимизацию, но они могут указывать на более глубокую техническую проблему, которая может возникнуть.
Например, критический плагин WordPress мог быть автоматически обновлен, или ваш хостинг-провайдер мог что-то изменить за одну ночь.
Свобода создания собственной эффективной страницы 404.
Неудивительно, что мы предлагаем мощные инструменты, которые сделают настройку дизайна страницы 404 проще, быстрее и даже интереснее.
Мы создали Thrive Theme Builder, потому что были разочарованы тем, насколько сложной и трудоемкой была настройка даже самых простых частей типичного веб-сайта WordPress. По умолчанию Thrive Theme Builder поставляется с сопутствующей темой Shapeshift, которая включает предварительно разработанный шаблон страницы 404.
Библиотека предварительно разработанных шаблонов Thrive Theme Builder
При создании страницы 404 вы можете либо начать с предварительно разработанного шаблона Shapeshift, либо начать с нуля с пустой страницы.
Я начал с Shapeshift 404 и потратил всего 5 минут на добавление параметров навигации.
Вот результат…
Редактировать страницу 404 было легко.
Thrive Theme Builder поставляется с визуальным редактором страниц, который позволяет вам просто перетаскивать элементы дизайна .
Я добавил элемент столбца, а в каждый закинул текстовый элемент, кнопку и элемент поиска.
Уже моя страница 404 превосходит многие из наших предыдущих примеров!
Все еще выглядит серьезно. Давайте подберем цвета моего бренда и заменим изображение на что-то более пушистое…
Чуть более чем за 8 минут я создал профессиональную страницу 404, которая помогает потерянным посетителям находить новый контент и оставаться на моем сайте.
Я использовал глобальных цветов темы Thrive Theme Builder , чтобы гарантировать согласованность брендинга на всем моем веб-сайте.Вы можете видеть, что кнопка-заполнитель «Призыв к действию» в основной навигации изменила цвет вместе с заголовком и кнопками.
Получите ЛУЧШИЙ Конструктор тем для WordPress!
Варианты покупки Thrive Theme Builder с одной и несколькими лицензиями теперь доступны !
Можете ли вы превратить ошибку 404 в возможность конверсии?
Прежде чем мы закончим, давайте рассмотрим продвинутую стратегию страницы 404, которую большинство людей никогда не рассматривают.
Можно ли преобразовать посетителей страницы 404 в потенциальных клиентов, подписчиков или клиентов ?
Да!
Вы можете легко добавить форму подписки списка рассылки или раздел призыва к действию, но примите во внимание мнение любого, кто попадет на отсутствующую страницу. Они вряд ли поделятся своими подробностями без убедительного предложения, чтобы подсластить сделку.
Вот несколько эффективных идей для лид-магнитов:
- электронные книги
- печатные формы
- аудио-интервью
- бесплатные видео
- мини-курсы по электронной почтеОни не получили ожидаемого контента, поэтому у них не хватает терпения на многословные предложения. Рассмотрите возможность замены других вариантов навигации и четко укажите преимущества.
Этого легко добиться с помощью Thrive Theme Builder…
В приведенном выше примере я добавил ссылку на страницу подписки — вы можете встроить форму подписки непосредственно на страницу 404 с привлекательная коробка с призывом к действию. Смело экспериментируйте и тестируйте!
Готовы улучшить страницу 404?
Отсутствующие страницы — нормальная часть любого растущего и успешного веб-сайта.Вы можете свести их к минимуму, но посетители всегда будут творчески натыкаться на ошибку 404.
Имея это в виду, почему бы не создать лучший 404-страничный интерфейс?
Дайте нам знать ваши идеи в комментариях ниже!
16 страниц Super Clever 404, полностью соответствующих бренду
Креативные страницы 404 в наши дни пользуются большим спросом.
Похоже, веб-дизайнеры постоянно пытаются превзойти друг друга, создавая все более и более совершенные версии того, что раньше было общим сообщением об ошибке.
Простой поиск в Google, Pinterest или Dribbble выдаст тысячи примеров, которые помогут раскрыть ваш творческий потенциал.
…Но подождите, красивая эстетика – это только полдела!
Одна вещь, которая действительно отличает страницу 404 от остальных, — это то, как она связана с вашим брендом, продуктами, услугами и прямыми призывами к действию, которые повторно вовлекают ваших посетителей, чтобы они продолжали изучать ваш сайт.
Следующие бренды проделали большую работу по созданию пользовательских страниц 404, отвечающих всем требованиям.
Marvel
Marvel размещает своих супергероев в центре внимания на странице 404. Они отлично справились с привязкой сообщения об ошибке к конкретному символу. Дополнительный бонус: страница имеет тонкую анимацию и может быть обновлена для просмотра других персонажей. Гений.
20th Century Fox
Так просто, но так умно. Компания 20th Century Fox использует сцены из своих фильмов, чтобы посмеяться над страшной страницей 404, как они сделали с этой сценой из «Мести ботаников». Вы даже можете отомстить за себя, купив фильм со скидкой!
Specialized
Почему бы не продемонстрировать свой продукт в действии? Specialized использует одного из своих райдеров, чтобы объяснить свою страницу 404.Все делают ошибки, почему бы не продемонстрировать одну из них на своей пользовательской странице?
Blizzard
Blizzard, популярный производитель видеоигр, поднимает неработающую страницу на совершенно другой уровень. Меню, экран — все разбито. И это все твоя вина! Бонусные баллы за меню, которое все еще работает и позволяет посетителям повторно взаимодействовать с ним.
eHarmony
Сайты знакомств известны тем, что у них отличные страницы 404. Eharmony — еще один отличный пример того, как простое изображение и дерзкий текст могут превратить разочарованных посетителей в потенциальных клиентов.
Pixar
Гигант анимационных фильмов сегодня имеет одну из самых брендовых 404 страниц в Интернете. Грусть из их популярного фильма «Головоломка» используется для объяснения сообщения об ошибке, используя концепции прямо из фильма. Кроме того, реквизит для красивого дизайна с большим количеством пробелов!
Distilled
Страница 404 Distilled идет по совершенно другому пути. Вместо того, чтобы делать минимальную копию и надеяться на клик, страница демонстрирует двух очень щеголеватых мультяшных персонажей, обсуждающих ошибку 404 и то, что посетители могут делать дальше.Так просто, но так креативно.
PageCloud
Да, даже создателям сайтов нужна страница 404! На странице PageCloud 404 бренд, продукт и контекст объединены воедино. Вы находитесь на неработающей странице, почему бы не создать новую? Ах да, на заднем плане тоже облако. Возьми? Облако страниц.
airbnb
Вы не можете не чувствовать себя плохо из-за анимированной девушки airbnb, которая роняет мороженое на этой странице 404. Не хочется сразу уходить, это было бы нехорошо! Вместо этого, почему бы не щелкнуть ссылку справки?
9 Gag
9GAG известен забавными видео, изображениями и гифками.На странице 404 известная сцена из «Криминального чтива», где растерянный Винсент (Джон Траволта) ищет Мию (Ума Турман). Подзаголовок: «Здесь ничего нет» и загрузите наше приложение, чтобы найти то, что вы ищете, идеально связывает все вместе.
Дэн Вуджер
Популярный внештатный иллюстратор, чьи творения использовались такими гигантами, как McDonald’s, добавляет один из своих дружелюбных бургеров с флагом сожаления на свою умную 404 страницу. Бонус? Ненавязчивый призыв к действию, побуждающий посетителей ознакомиться с другими его иллюстративными работами.
Центр электронной почты Великобритании
Поговорите о высмеивании сообщения об ошибке. Это должна быть чья-то вина, верно? На странице 404 Emailcenter предлагается выбрать, кого из их разработчиков следует уволить за ошибку. Кого бы вы ни выбрали, вы увидите забавную групповую фотографию и соответствующую копию. Возможно, в следующий раз они добавят редирект и сохранят свои рабочие места.
IMDb
IMDb — один из крупнейших источников фильмов, телепередач и знаменитостей. На их странице 404 есть несколько цитат из популярных фильмов, которые были изменены в соответствии с контекстом.Нажмите «Обновить», и вы увидите новую цитату со стратегической ссылкой на дополнительную информацию о фильме.
Orange Coat
На странице 404 Orange Coat есть продуманная блок-схема, которая поможет «счастливому интернет-путешественнику» найти нужную информацию. Все, что вам нужно сделать, это ответить на их вопросы ДА / НЕТ, и вы будете в пути. Бонус: их URL-адрес даже заканчивается на /dear-happy-internet-traveler — гораздо дружелюбнее, чем /error, верно?
LEGO
Страница 404 компании LEGO – это еще один пример, показывающий, какой может быть ваша страница: привлекательной, эффективной и посвященной бренду без чрезмерной сложности.Картинка, строка текста и кнопка для отправки пользователей домой. Вот и все — и он до сих пор заставляет вас улыбаться каждый раз, когда вы его видите.
TSheets
Поскольку они предлагают программное обеспечение для планирования, TSheets решили отметить одну из великих сцен из фильма «Назад в будущее», где доктор Эммет Браун разгоняется на Delorean точно 88 миль в час, используя свой Flux Capacitor. Так же, как и программное обеспечение TSheet, эта сцена демонстрирует важность точности и эффективности, чтобы вы не работали OUTATIME.
Что вы думаете об этих дизайнах? Какой из них твой любимый?
Если вы чувствуете вдохновение, почему бы не узнать, как создать собственную страницу 404 сегодня? Это проще, чем вы думаете!
.





.jpg)


 Задача — объяснить, что произошло и почему возникла проблема.
Задача — объяснить, что произошло и почему возникла проблема. Это отвлекает пользователя от разочарования, что он не попал на нужную страницу, и поможет вам остаться фаворитом для клиентов.
Это отвлекает пользователя от разочарования, что он не попал на нужную страницу, и поможет вам остаться фаворитом для клиентов.

 Это очень хорошая опция, поскольку вы выражаете заботу о своих клиентах, можете отслеживать промахи системы и улучшать ее.
Это очень хорошая опция, поскольку вы выражаете заботу о своих клиентах, можете отслеживать промахи системы и улучшать ее.


 д.
д. Подумайте об отказе от сложной навигации. Если пользователь попадает на страницу по ошибке, дайте ему только несколько вариантов, которые приведут к успеху.Слишком много вариантов здесь может еще больше расстроить или запутать пользователя.
Подумайте об отказе от сложной навигации. Если пользователь попадает на страницу по ошибке, дайте ему только несколько вариантов, которые приведут к успеху.Слишком много вариантов здесь может еще больше расстроить или запутать пользователя.