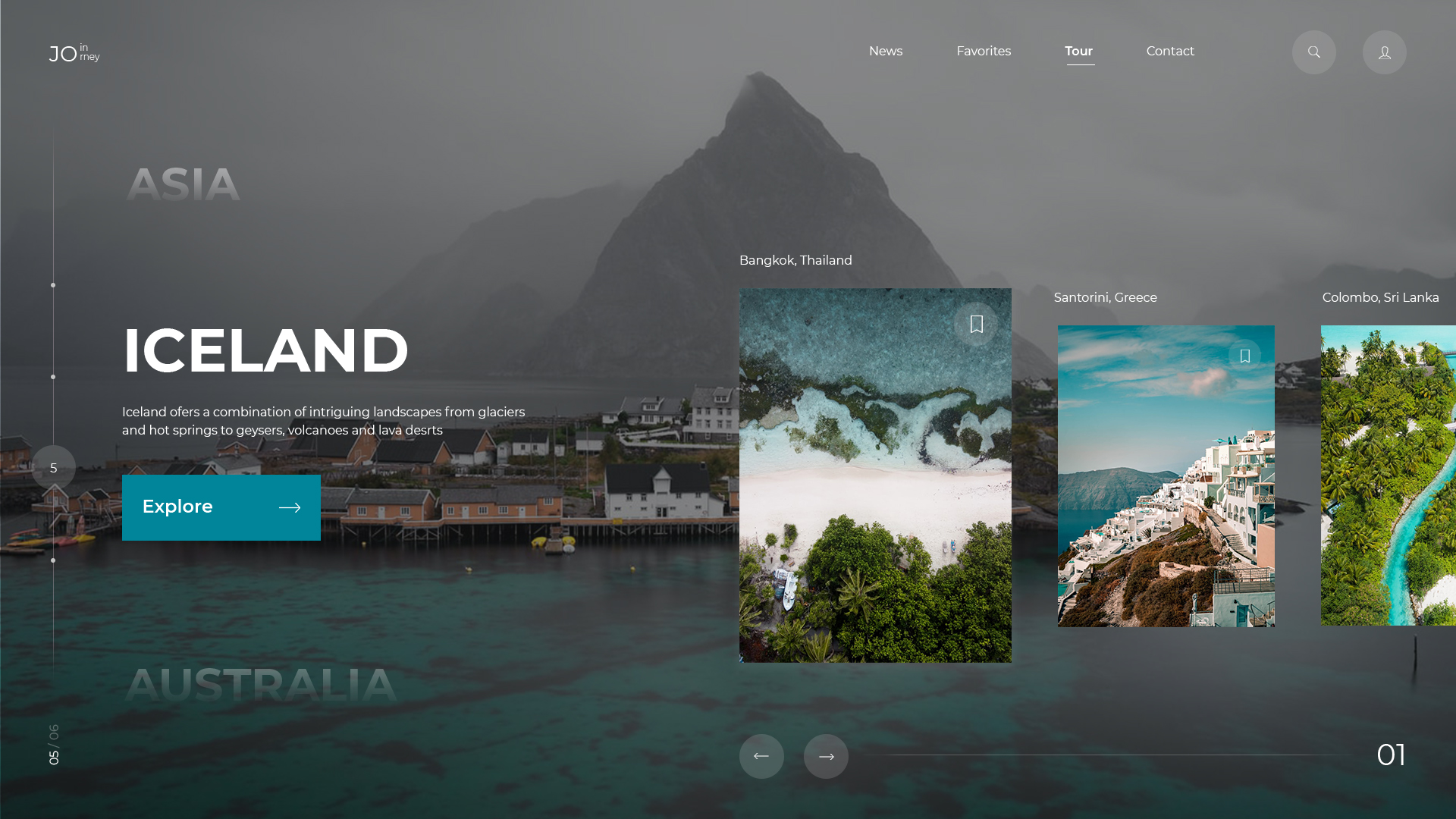
Дизайн сайта крутой: Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Лучшие дизайны сайтов по версии Awwwards
Дизайнер вы, фотограф, маркетолог или работаете в сфере онлайн-коммерции, вам стоит быть в курсе последних трендов веб-дизайна. Поэтому мы опубликовали подборку лучших дизайнов сайтов, отмеченных престижными наградами. Сегодня мы посмотрим на топ 18 дизайнов веб-сайтов 2017 года по версии Awwwards.
Awwwards — это конкурс профессиональных разработчиков и веб-дизайнеров. Цель сообщества заключается в продвижении лучших достижений и инноваций в веб-дизайне. Разработчики могут бесплатно подавать заявки на участие своих веб-сайтов в конкурсе, и Awwwards ежегодно проводит церемонию вручения призов, на которой награждает лучшие из работ.
Сначала веб-сайты проходят голосование в номинации «Сайт дня», которое проводится сообществом Awwwards совместно с международным жюри, состоящим из дизайнеров, разработчиков и рекламных агентств. В конце года победители попадают в книгу «The 365 Best Websites Around the World» («365 лучших веб-сайтов мира»). Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года».
Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года».
Ну а теперь давайте окунемся в креативный мир самых лучших дизайнов сайтов года.
1. KIKK Festival 2016от студии Dogstudio, Бельгия
Перейти на сайт
2. Because Recollectionот рекламного агентства 84.Paris, Франция
Перейти на сайт
3. In Piecesот дизайнера Брайана Джеймса, Нидерланды
Перейти на сайт
4. Falter Infernoот студии WILD, Австрия
Перейти на сайт
5. Protest Sportswearот агентства Build in Amsterdam, Нидерланды
Перейти на сайт
6. Weber — BBQ Culturesот агентства UncleGrey, Дания
Перейти на сайт
7. Paper Planesот продакшен-студии Active Theory, США
Перейти на сайт
8. Beagle — Better proposalsот цифрового агентства Spring/Summer, Дания
Перейти на сайт
9. Cavalier: Conqueror of Excellence
Cavalier: Conqueror of Excellenceот креативного агентства Your Majesty, США
Перейти на сайт
10. AQuest
от креативного агентства AQuest, Италия
Перейти на сайт
11. Интернет-магазин Nixonот дизайнерского агентства BASIC, США
Перейти на сайт
12. Dragoneот студии Dogstudio, Бельгия
Перейти на сайт
13. Blacknegativeот дизайнера Сильвена Трана, Франция
Перейти на сайт
14. Into the Arctic — Greenpeaceот рекламного агентства Hello Monday, Дания
Перейти на сайт
15. Made in a Free World: Slavery Footprintот студии UNIT9, Великобритания
Перейти на сайт
16. 360° Langstrasse Zürichот рекламного агентства Hinderling Volkart, Швейцария
Перейти на сайт
Чтобы получить еще больше вдохновения, читайте наши статьи:
Статьи по Теме
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
57 самых красивых плоских дизайнов сайтов
Легкое и располагающее оформление веб-страницы принято считать наиболее правильным. Плоский стиль дизайна сайта целесообразен во многих случаях. Простые интерфейсы зачастую работает лучше, а благодаря тенденции к минимализму флэт до сих пор актуален (Microsoft и Apple сделали ОС плоскими). Красивыми Flat-цветами бренды выражают индивидуальность, не упуская возможности привлечь внимание или повысить конверсию сайта.
Плоская графика, плюс эстетические корректировки с анимацией и интерактивом делают сайт узнаваемым. Эти приемы активно применяются стартапами, агентствами и дизайнерскими web-ресурсами. Например, оригинальности в оформлении главной страницы расширяют плоский дизайн, повышают шансы на взаимодействие с клиентом запомнившим интересный стиль или необычный дизайн сайта. Подобраны плоские сайты:
Далее, примеры красивого плоского дизайна. Это новые сайты и лендинги – разработаны недавно, применяют технологии и стили современного веб-дизайна.
Примеры хорошего Flat-дизайна
Красиво и толково сделанные плоские сайты с удобной навигацией и понятным интерфейсом. Их продуманный, отрисованный дизайн хорошо продает и создает хороший пользовательский опыт.
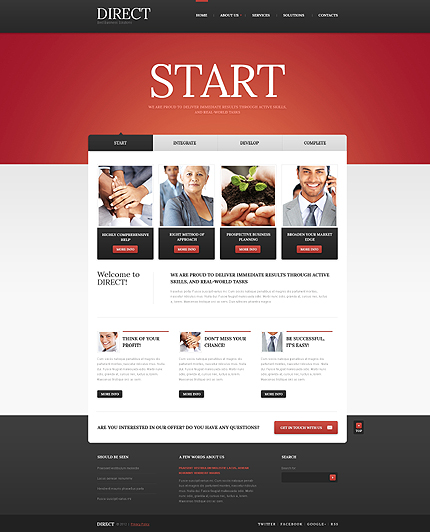
eTecc Interactive
Простой дизайн сайта американского агентства не выглядит заурядным, т.к. сделан качественно и со вкусом. Старая школа дизайна работает не хуже новаций, может выгодно представить компанию и ее услуги.
Nehora Law Firm
Чистый плоский дизайн с утонченными элементами придает сайту калифорнийской юридической фирмы профессиональный вид. Красиво оформлены шапка и футер. Белый цвет и оттенки золотистого на темно-бирюзовом фоне создают красивый мягкий контраст. Ориентированный на пользователя интерфейс страниц позволил упорядочить контент.
Towa
У wordpress-сайта немецкого агентства приятный минималистичный дизайн с HTML5/CSS3 эффектами и нестандартным меню навигации. Пастельные / серо-золотистые оттенки, цветокоррекция фотографий и модульная разметка помогли красиво оформить сайт в виде коллажа интересных фактов о компании.
Пастельные / серо-золотистые оттенки, цветокоррекция фотографий и модульная разметка помогли красиво оформить сайт в виде коллажа интересных фактов о компании.
Amazee Labs
У сайта швейцарских Drupal-разработчиков лаконичный дизайн с приятными цветосочетаниями. Креативно оформлены элементы призыва к действию, применяются Flat и техники HTML5/CSS3.
Space Needle
«Космическая игла» символ Сиэтла. У сайта красивая предзагрузка и главная страница с отрисовкой фонов. Уникально оформлена прокрутка с эффектами осветления и мини-слайдами в конце.
Build in Amsterdam
У голландского брендингового агенства красивый флэт-сайт с нестандартным меню навигации. Приятно и стильно оформлен интерфейс, хороший UX-дизайн.
The Yellow Conference
Оптимистичным контентом, ярким желтым цветом и красивым шрифтовым контрастом сайт настраивает на позитив.
Joy Intermedia
Сайт международного креативного агентства из Польши с плоским дизайном на CSS3 и хорошим UX. Сайт использует необычную навигацию с боковой и нижней панелями и удобен в пользовании.
Fuse Lab Creative
Хорошо структурированный, дружественный к пользователю сайт американского агентства с удобным полупрозрачным боковым меню, панелью проектов и ненавязчивыми мини-интро в главном экране.
Chobani
У небольшой b2b компании приятный и очень удобный кулинарный сайт с чистым дизайном на основе HTML5. Представить ассортимент помогают фиксированное выпадающее меню и оригинальная четырехуровневая система вторичной навигации.
Уникальный Flat Design и плоская стилистика
Подобраны примеры уникальной плоской стилистики, которые доказывают – флэт интерфейсы бывают эффективными, интересными и привлекательными. Сочетая выразительную графику с приятным шрифтовым контрастом, добавив немного анимации и микроитераций можно не только сделать творческий или деловой сайт красивым, но и показать свою индивидуальность, выразить дизайном основной посыл.
RJ Investments
Сайт британского агентства недвижимости со стильным лаконичным flat-дизайном в серо-белых тонах. Мягкую выразительность добавляет акцентный золотистый цвет. Основан на WordPress HTML5/CSS3, jQuery, SVG.
Ttilted Chair
Экспрессивно оформленный сайт – типографика становится визуально интересней, когда с минималистичностью и плоским стилем в дизайн возвращаются броские цвета. Притягивающим внимание красным заголовкам в портфолио отведена роль «трамплина».
FHOKE
Чистый, плоский дизайн и уникальный пользовательский интерфейс сайта. Изображения в фокусе внимания, в т.ч. продуктовые c компьютерами и айфонами (фотографии выведенные отдельным слоем выглядят реалистично).
Mayven Dev
Mayven Dev – креативная команда 30 кодеров / UX-дизайнеров из Сан-Франциско. Их сайт отличают сдержанная эстетика оформления, индивидуальность стиля, приятные цветовые решения с выразительными контрастами белой типографики и анимированной контурной графики на изумрудном фоне.
HughesLeahyKarlovic Agency
Чистый и аккуратный дизайн сайта американского агентства сразу настраивает на позитив. Уникально оформлено навигационное меню: hover-эффект с наложением цветового фильтра обращает фоновую картинку в закольцованное видео.
Satis Satellite Communications
Обширный сайт российского оператора спутниковой связи. Бизнес-эстетика реализована через плоский стиль дизайна с контурными иллюстрациями.
Иллюстрации, эффекты и креатив в плоских дизайнах
Примеры динамичности, креативного флэт-оформления и удачного сочетания плоской иллюстрации с анимацией. Современный Flat позволяет совмещать элементы игрового дизайна с реалистичным контентом деловых сайтов.
Tectonica Studios
Дизайнер применяет плоскую графику с градиентами (актуальный web тренд), блок ярких flat-иллюстраций на главной странице. Для привлекательного разделения секций – свободное пространство и анимированная графика.
Pixity-land
Микросайт с классическим Flat-дизайном использует скролл-анимацию, плоские иллюстрации и видео.
100 Years of Design
Креативный веб-проект дизайнерского сообщества AIGA. Плоскими цветами обозначены пункты меню, открываемые разделы, навигационные hotspot-точки и разделенные пополам окна с каруселями иллюстраций.
Drap Agency
Эффектный, броский колоритный сайт креативного агентства, ориентированного на технологии. Тут ценят дизайнерское новаторство и любые новшества в подаче информации.
Mobkii
Без плоских иллюстраций с градиентами сайт мексиканского агентства выглядел бы скучноватым, а дизайн слишком заурядным для разработчиков web & приложений.
Ecodom Consorzio
Официальный сайт итальянской компании, занимающейся оживлением бытовой техники и утилизацией. Оживленный зеленый дизайн, интерактивные и динамичные эффекты подходят веб-сайту организации с таким родом деятельности.
Оживленный зеленый дизайн, интерактивные и динамичные эффекты подходят веб-сайту организации с таким родом деятельности.
Thing of Wonder
Проект предлагает ознакомиться с вещами интересными любознательным людям, сообществом и мероприятиями для расширения кругозора. Начиная с абстрактно оформленного главного экрана, оригинальный дизайн вовлекает эту аудиторию.
Green Man
Сайт служит гидом по Уэльскому фестивалю. Желто-зеленый дизайн и анимация с креативной плоской графикой соответствуют как доменному имени, так и позитивным целям проекта.
Amelia Thompson Portfolio
Одностраничное персональное портфолио графического дизайнера и фронтенд разработчика из Чикаго. У Амелии интересное портфолио работ в плоском стиле.
DoneDone
Сайт системы управления проектами с баг-трекером красиво оформлен в стиле Flat. Яркие цвета, плоскую графику / видео и контрастную кнопку с призывом невозможно не заметить.
Peppermint
Креативный сайт польского digital-агентства применяет геометрические фигуры и невообразимые анимации, иллюстрации, фотографии, рисунки.
Geex Arts
Сайт молодой московской веб-студии впечатляет высокотехнологичным ультра-современным дизайном и входит в ТОП 40 digital-агентств. Его отличают стильное навигационное меню, эффектные переходы, интерактив, анимация и хороший UX при нестандартных решениях.
DAESK
У сайта немецкой студии захватывающий продающий дизайн на HTML5 и нестандартное меню навигации. Возбуждающие кислотные цвета продают продукт (трекер учета рабочего времени). Ховер эффекты с параллакс прокруткой фиксируют внимание на кнопках с призывами и социальных доказательствах. После великолепно оформленных отзывов, стартовая страница отсылает к кейсам / историям клиентов. Интерактив на векторном фоне запускает продающую видеграфику.
Fcinq
Сайт французской креативной студии: стильный плоский дизайн начинается с красивой предзагрузки. Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
D.FY
Гибкий сайт корейского агентства с креативными видео в фоне. Современный чистый дизайн на html5/css3. В полноэкранном навигационном меню впечатляет эффект бесшовных переходов.
Brave People
Прошлые редизайны сайта креативного агентства из Флориды отмечались в творческом ТОП-е. Сейчас у Brave People эффективный дизайн с понятным и компактным флэт-интерфейсом.
Nea Media
Французский производитель игрушек & видеоигр использовал стиль FLAT и новейшие тренды веб-дизайна. Созданный на ВордПрессе сайт удивляет модным дизайном.
Llittle Flyers
Австралийский сайт детской тематики с сочными плоскими цветами. Контрастные рубленые шрифты выдвигают призывы на передний план и сочетаются с крупными элементами дизайна.
Ic creative
Сайт английской студии выделяется крупными заголовками с призывом и СТА-элементами акцентного оранжевого цвета.
FATbit
Объемный сайт веб-разработчиков из Индии сделан на wordpress и отличается оформительским разнообразием с микро-взаимодействиями и анимированными иллюстрациями. В шапке и футере красный плоский цвет акцентирует CTA-призывы. На главной странице фиксированные фоны с цветокоррекцией, поддерживается перетаскивание слайдов в каруселях (первый экран, социальные доказательства, промо на полупрозрачных плашках).
Domain Menada
Продолжая 100-летнюю традицию качества, болгарский винодел впечатляет посетителей предзагрузкой анимированного штопора. Темный плоский дизайн с мягким контрастами, творческой обработкой фотографий и неизбитыми решениями продает идею элитности бренда.
Frans Hals Museum
У сайта нидерландского арт-музея необычный дизайн в стиле Flat с гигантскими заголовками рубленым шрифтом. Разобраться в нестандартном горизонтальном & вертикальном меню помогают иконки навигации.
Разобраться в нестандартном горизонтальном & вертикальном меню помогают иконки навигации.
Meticulosity
Флэт сайт разработчиков из технологической долины штата Нью-Йорк. Выразительный, чистый дизайн с геометрией и фиксированными фонами. Красивые контрасты в шапке, футере, секциях с кнопками CTA.
Лендинги и продающие дизайны в стиле FLAT
Привлекательность и яркость главной или внутренней страницы помогают выразить уникальное предложение. Лендинговое оформление сайта расширяет возможности применения Flat и повышает шансы на дальнейшее взаимодействие с клиентами. Цель продающего и лэндингового дизайна – обеспечить высокую конверсию. LP-сайт или посадочная страница запоминаются интересным или необычным дизайном.
KinhrСовременный лендинг с плоским дизайном. Интерактивная и анимированная графика это актуальный веб-тренд.
Panoraven
Сайт в стиле лендинга с красиво иллюстрированным продающим дизайном. Его можно отнести к Material-дизайну, визуально отличающемуся от Flat создаваемыми тенью слоями.
Его можно отнести к Material-дизайну, визуально отличающемуся от Flat создаваемыми тенью слоями.
8020 comms
Сайт PR-сервисов с нестандартным плоским дизайном. По оформлению главная страница напоминает лендинг.
NooFlow
Плоский дизайн фарма-сайта с утонченными элементами управления. Очень реалистично выглядят товар, сырье и активные потребители, фотографии которых представлены отдельным слоем. Оригинально выглядят затемненные полупрозрачные сплит-экраны меню и корзины со скроллом.
Teavana
Невероятно красочный и сочный сайт американской чайной компании с перевернутым главным экраном (справа-налево). Позитивные лица отдельным слоем на фоне кислотных «вырви глаз» оттенков служат мощным продающим посылом.
Revolucionde Cuba
Food-сайт в стиле лендинга сделан на WordPress и HTML5 / CSS3. Компактный плоский дизайн с липкой панелью навигации и красивым гамбургер-меню во весь экран. Сайт запоминается изображениями, текстурами, оригинальной типографикой, полупрозрачными плашками, броским оформлением CTA-кнопок и элементов интерфейса.
Сайт запоминается изображениями, текстурами, оригинальной типографикой, полупрозрачными плашками, броским оформлением CTA-кнопок и элементов интерфейса.
Материальный стиль и Flat эстетика с градиентами
Материальный дизайн (Flat 2.0 от Гугла) допускает в плоском оформлении образующие слои тени. Градиенты вернулись в веб-дизайн, украшают графику и плоские иллюстрации. Тренд остается актуальным.
Web Effectual
В ярком стиле Flat 2.0 представили себя дизайнеры-разработчики из Флориды. Градиенты и тени сделали дизайн сайта приятным, а применение типографических / цветовых контрастов и слоев добавили выразительности. Минимум кликабельного и отвлекающего.
Method
Сайт новозеландского креативного агентства. Плиточному материал-дизайну добавляют динамичности секции с интерактивными фонами. Красный цветом в бэкграунде визуально подчеркнуты жирные заголовки.
Epiphany
Показывая глубину интерфейса, британское агентство применяет тени, а причудливая анимация оживляет главную страницу.
PIXIT Design
Трёхцветный сайт австрийского агентства имеет хороший UX и трендовый вид. Элегантный динамичный дизайн Flat с элементами материального стиля, стильными переходами, эффектами при прокрутке и наведении.
Pantheon
Хостинговая платформа из Сан-Франциско, созданная для разработки Drupal и WordPress сайтов. Яркий корпоративный сайт привлекает плоской графикой, геометричными формами c градиентами и необычным выпадающим меню.
В завершение
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна – отражать позицию бренда, компании, сообщества. Оценивая плюсы / минусы определите целесообразность флэта. С правильно выбранной стилистикой дизайна легче подчеркнуть конкурентные преимущества, выразить тематику сайта, выгодно представить бизнес. Вообще, в тренде дружелюбные плоские интерфейсы с легким для восприятия оформлением страниц, которые хочется поскроллить.
Топ-11 креативных сайтов дизайнерских студий России
В сфере создания сайтов креатив был востребован всегда. Как только не проявлялась фантазия веб-дизайнеров! С появлением HTML5 / CSS3 / SVG и прочего, наконец-то, для создания крутых сайтов появились все возможности. Свободные дизайнеры, фрилансеры, креативные агентства и дизайнерские студии – первые, кто должны бы их использовать для создания невероятных веб-сайтов. И хотя появилась мода на яркие цвета, нельзя не заметить, что WEB переживает совсем иные тенденции. Это если не минимализм, то по крайней мере, простота и чистый дизайн.
Мало кто стремится создавать перегруженные дизайны, демонстрирующие всю мощь новых технологий. Распространенные веб-направления сводятся сейчас к простому оформлению интернет-ресурсов — для максимально эффективной подачи материалов, продаж продукта, представления миссии компании.
Некоторые дизайнерские студии Рунета уже последовали этой общей тенденции. Далее, дизайн-обзор отечественных сайтов интернет-агентств и веб-студий, передающих свой посыл целевой аудитории с помощью креативной простоты.
01. Sibirix
Выразительный сайт студии интернет-решений разработан специалистами Сибири.
Объемный и хорошо структурированный сайт с интересными материалами и оформительским разнообразием. Оригинальный дизайн гамбургер-меню и вторичной навигации на плашках.
Используемые веб-тренды:
- Стиль FLAT
- Модульный дизайн привлекает внимание эффектно оформленными плитками
- Микроитерации и красиво анимированный интерфейс развлекают посетителя
02. Cuberto
Современные дизайн-тенденции позволяют выразить себя, задать настрой на позитив.
Эмоциональным минимализмом сайт студии поддерживает оптимизм клиентов. Технологии: bootstrap, GSAP Animation, SVG. Используемые веб-тренды:
- Разделенный экран с анимированными элементами в общем пространстве
- Необычная навигация, скролл-эффекты, призрачные кнопки с эффектной заливкой
- Фоновое видео (в закольцованных видеороликах мелькают лица энергичных заказчиков и счастливых пользователей)
03.
 Nikoland
NikolandОтмеченный наградами сайт рейтинговой отечественной веб-дизайн студии.
Впечатление производят красивые бэкграунды с видео в первом экране главной страницы, выразительными иллюстрациями на странице «О студии». Используемые веб-тренды:
04. Red CollarВеб-студия из Воронежа в портфолио работ которой немало известных проектов.
Сайт на HTML5 с запоминающимся прелоадером загрузки, стильными эффектами и красивыми переходами. Используемые веб-тренды:
- Минималистичный дизайн с утонченными элементами навигации
- Анимированные микровзаимодействия в UI
- При переходах, анимация типографики с заливкой контуров
05. 12wave
Студия разрабатывает необычные запоминающиеся сайты, 3D-миры и продвинутую графику.
Команда студии представлена креативными баранами, занятыми творчеством на планетах, в открытом космосе и на борту корабля. Иллюстрирование в стиле Smooth Shading позволило сделать оформление ироничным и реалистичным. Используемые веб-тренды:
Используемые веб-тренды:
- Красочный дизайн с занимательными персонажами
- Анимация & Интерактивная анимация в HTML5
- Векторная графика 3D
06. Hungry Boys
Голодные парни» стартовали 5 лет назад и вышли в десятку лучших студий РФ.
Сегодня дизайн-студия создает проекты для стартапов и корпораций рунета / буржунета, входит в состав международной сети агентств POSSIBLE Group. Используемые веб-тренды:
07. Promo
Старейшее веб-агентство с репутацией и именитыми клиентами в портфолио основано в 1997 г.
Эффектный сайт начинается с социального доказательства в первом экране главной страницы. Используемые веб-тренды:
- Плитки, яркий дизайн
- Разметка вида «забыли выровнять блоки» и нестандартное согласование элементов в общем пространстве
- Стильный эффект при загрузке главного экрана, красивые hover-эффекты
08.
 Red-is
Red-isВ оформлении есть несколько нестандартных идей, впрочем об этом тут предупреждают.
Сайт выполнен на html5, дизайн компактный и минималистичный. Используемые веб-тренды:
- Зацикленные ролики (Coub)
- Креативное видео с эффектами
09. Сообща
С креативным Интро-роликом и неймингом, агентство производит впечатление и запоминается.
Буйство фантазии умеренное хулиганство распыляющих краску – это то, что демонстрирует видеобэкграунд с именным трафаретом, представляя агентство маркетинга на главной странице. Контурные иконки флип-переворотом знакомят с услугами. Используемые веб-тренды:
10. Pink Man
В анимационных сценариях пропагандируется простота — основная стратегия web-студии.
Пара креативных анимаций на лавной странице убеждают клиентов в преимуществе подходов российской веб-студии. Используемые веб-тренды:
- Минималистичный дизайн
- Сюжетная анимация
11.
 Nimax
NimaxИнтерактивное агентство специализируется на внедрении проверенных долгосрочных стратегий.
С чистым дизайном и четким структурированием контента страниц, многоуровневая навигация не выглядит сложной, а метафорические картинки «от руки» помогают понять смысл подразделов. Используемые веб-тренды:
- Анимация и интерактив
- Скетч-изображения
10 крутых сайтов веб-дизайн студий для вдохновения
Веб-дизайн студиям необходимо решить сложную задачу – создать свой собственный сайт, который бы отражал их уровень квалификации через различные визуальные элементы. Дизайн их сайта оценивают так же, как и предоставленное портфолио. Это критически важный аспект для любой веб-дизайн студии.
Таким образом, сайты студий часто тщательно разработаны, и даже самым маленьким деталям уделяется значительное внимание. Это, в свою очередь, означает, что их сайты сами по себе представляют одни из самых перспективных и захватывающих примеров в индустрии веб-дизайна.
В этой статье представлено десять самых красиво оформленных и отполированных сайтов веб-дизайн студий на сегодняшний день.
Сайт агенства R&D сочетает в себе просторную сетку с уникальным, ярким зеленым фоном. Это способствует визуальному воздействию и делает сайт запоминающимся.
Сайт студии Mast очень минималистичный, но использует красиво расположенные изображения и перекрывающиеся элементы навигации.
Сайт этого агенства уникален и эффективен. Он использует большие контуры с большим количеством изображений и крупными заглавными типографскими элементами.
На веб-сайте Lg2 реализована необычная схема навигации, которая охватывает границу центральной области содержимого. Анимированные визуальные эффекты в «2» являются привлекательным дополнением.
Сайт студии Mathematic ориентирован на визуальные эффекты. Ползунок охватывает всю секцию героя, создавая захватывающий опыт, идеально подходящий для демонстрации их работ.
Этот сайт от Phoenix предлагает одно из самых уникальных направлений верстки. Типографика, выглядит спорадичной, но обеспечивает большой эффект, поскольку она перекрывает вращающиеся изображения.
Студия 2LG использует на своем сайте использует захватывающий визуальный эффект загрузки, когда на логотип постепенно накладывается изображение. Затем сайт плавно переходит на изысканную домашнюю страницу с минимальной графикой и типографикой.
Сайт от агенства Designgoat так же спонтанно подошел к расположению изображений. Результат заставляет ощутить влияние бруталистского течения и приковывает к себе взгляд красным текстом.
Простой сайт от Gin Lane использует приятный шрифт с засечками на фоне приглушенного градиента. Он отлично вписывается в легкий дизайн главной страницы.
Ребята из P22 подошли к своему сайту с сочетанием минимализма и брутализма. Ограниченный текст логотипа привлекателен и противопоставляется заполненной типографике, использующейся в остальной части монохромного дизайна.
Источник: 1webdesigner
13 сайтов с крутым дизайном: как сделать их еще лучше
Слепо копировать чужие наработки, конечно, плохая идея. Зато можно вдохновиться удачными находками и постараться приспособить их для своего проекта.
В этой статье вы увидите 13 сайтов с действительно крутым дизайном.
Перефразируя Чехова: в сайте все должно быть прекрасно – и дизайн, и навигация, и шрифты, и изображения. Он должен быть удобным, функциональным, ориентированным на целевую аудиторию. И все это складывается из множества мелочей.
Попробуйте рассмотреть приведенные ниже примеры именно с этой позиции – обращайте внимание не только на общую картину, но и на детали, из которых она складывается.
Итак, поехали:
Paul Stuart, интернет-магазин
Главная страница привлекает внимание посетителей с помощью двух элементов. Во-первых, это яркие, сочные изображения галстуков. Вообще, галстуки – довольно скучный предмет, так что надо отдать должное мастерству фотографа – эти картинки притягивают взгляд. Во-вторых, короткий текст справа поясняет, что это новая летняя коллекция – как раз то, что ищут покупатели.
Над чем стоило бы поработать: над размером кнопки с призывом к действию. Вы ее вообще заметили?
TutorSync, учебный онлайн-центр
Ценностное предложение: «Просто. Удобно. Доступно» короткое и привлекательное, хотя и несколько размытое. Преимущества и особенности четко сформулированы и оформлены в отдельных блоках. Симпатичная улыбающаяся девушка на фоне – всегда на пользу.
Что можно доработать: желательно показать учителей и студентов в процессе работы. Возможно, сделать более конкретным ценностное предложение.
Laural Home, магазин мебели
Сочетание теплых цветов и сглаженных шрифтов создает ощущение комфорта и уюта. Сразу несколько выгодных предложений и призывов к действию:
- Купить товар со скидкой 40%;
- Подписаться на рассылку и получить 10% скидку на первый заказ;
- Сделать заказ от 50 долларов и получить бесплатную доставку;
- 20% скидка на новые размеры.
Что можно изменить: добавить срок окончания акции «Скидки 40%», чтобы стимулировать посетителей раньше принять решение.
Linguistiko, языковой центр
Главное изображение (точнее, фоновое видео) сразу погружает в атмосферу учебного класса. А в сочетании с коротким слоганом «Говори по-английски как профессионал» с первых секунд дает понять, куда вы попали.
Что можно изменить: добавить информацию о том, почему важно знать язык с профессиональной точки зрения, или о том, сколько людей изучают второй иностранный язык для работы. Это поможет сделать акцент на пользе и востребованности курсов.
Laura Jayne Bridal Design
В свадебном бизнесе крайне важно установить дружеские отношения с целевой аудиторией, с невестами. От этого напрямую зависят продажи. И сайт отлично справляется с этой задачей.
Что можно добавить: отдельные изображения и СТА, которые приглашали бы покупать аксессуары для волос, или хотя бы просто посмотреть, какие аксессуары подходят к тому или иному наряду.
Fashion Delivery, интернет-магазин модной одежды
Оригинальный «мультяшный» дизайн создает уникальную атмосферу. Есть мощная фишка — доставка товара в тот же день. А специальный таймер показывает покупателям, сколько осталось времени до окончания акции — страх упустить выгоду, как вы знаете, подстегивает.
Что можно изменить: добавить номер телефона на первом экране, чтобы посетители оперативно задавали вопросы о заказах.
Heal your life
Если вы ищете жизненный стимул, вы попали по адресу. Здесь и медитации, и статьи, и аудио, и видео, и статьи из блогов, и многое другое. Несколько целей одним махом: развлекательный и образовательный контент плюс онлайн-магазин.
Что можно изменить: добавить количество подписчиков сообщества в призыве зарегистрироваться в самом верху страницы. Такая фишка сработает как элемент социального доказательства.
Lily.Camera
На сайте много интересного: ссылки на издания с обзорами товара, впечатляющее видео, ответы на часто задаваемые вопросы. И это при том, что продукт еще не поступил в продажу! Выше сгиба же – ничего лишнего. Только изображение товара (на ладони, чтобы можно было оценить реальный размер), и короткий слоган. «Камера. Заново изобретенная».
Кстати, если кто не понял – речь о летающем дроне, снабженном видеокамерой. Идея этого изобретения очень наглядно показана в одной из иллюстраций на сайте:
Что можно изменить: добавить больше изображений товара, которые показывали бы его в действии.
Dallas Apartment, аренда недвижимости
Сайтам прямого отклика необязательно быть конфеткой, им просто нужно продавать. Но этому сайту удалось сделать божественный маркетинг прямого отклика. Компания грамотно играет на желании людей получить все и сразу: на главной указаны телефоны, время работы, а СТА призывает звонить в главный офис прямо сейчас.
Для тех, кто никуда не торопится, есть кнопка «Искать сегодня». Слоган «Роскошные апартаменты. Работаем с 1997 года» добавляет солидности.
Что можно изменить: главное изображение с призывом к действию — добавить изображение квартиры, которую можно снять уже сегодня.
Barre 3, сеть фитнес-центров
Посетители приходят на сайт в разной степени готовности к покупке. Кто-то готов купить прямо сейчас, а других интересует лишь информация о товаре или услуге. Этот сайт угодит обеим категориям посетителей.
Здесь есть данные о расположении залов для тех, кто хочет начать занятия прямо сейчас. Рядом предложение онлайн-тренировок для домашних занятий. Для всех прочих посетителей информация к сведению и всякие модные штучки.
Что можно изменить: добавить фото тренировок.
Home grown cow, магазин экопродуктов
Трудно быть одновременно информативным и забавным, но у этих ребят из Home grown cow получилось. Здесь можно купить фермерские продукты, в том числе свежее мясо. Текст «Цыплята, которые понравятся вашей бабушке» показывает, что компания и о качестве заботится, и семейные ценности поддерживает.
Что можно изменить: напрашивается ссылка на специальные предложения, в том числе ограниченные по времени.
Mathalicious
Это онлайн-курсы по математике. Для тех, кто ищет больше информации, есть ссылки на страницу с уроками, о компании, блог, раздел «Вопросы и Ответы». Целевой аудитории легко понять, что предлагает сайт. Информация подается доступно и юмором.
Что можно изменить: добавить статистику выпускников и как полученные знания помогли им в жизни.
Bean & Bite
С первых минут возникает ощущение, что находишься в реальном ресторане и листаешь меню. Этот стиль сохраняется на всех страницах сайта, что действительно оригинально.
Есть вся необходимая информация, полезный контент и даже место для предложений от клиентов. Можно подписаться и стать членом сообщества, найти на карте ближайший ресторан сети.
Что можно изменить: переместить форму подписки и поиска ближайшего заведения выше или по центру.
Вдохновляйтесь, тестируйте и высоких вам конверсий!
Крутой дизайн сайта, какой он? Как его можно сделать? | Интернет маркетинг
С каждым днем количество сайтов растет. конкуренция увеличивается, и чтобы сделать сайт посещаемым, нужно искать креативные решения. Среди множества сайтов, которые мы просматриваем ежедневно, запоминаются единицы. Это сайты с ярким крутым дизайном, который привлекает внимание к содержимому сайта.
И дело тут не только в картинках. Нужно учитывать, что некоторые пользователи в настройках браузера отключают просмотр изображений, в таком случае посетитель не увидит красоту сайта. Поэтому логично делать дизайн, выполненный с помощью графики и таблиц стилей.
выполненный профессионально и нестандартно, говорит о высоком уровне компании и разработчика сайта. Сайт должен быть не только ярким и запоминающимся, но и удобным в пользовании. Расположение кнопок-ссылок в нужных местах, удобная навигация, отсутствие лишней информации и перегруженности картинками делают сайт популярным и многофункциональным (разумеется. При наличии достоверной и ценной информации).
Каждый веб — дизайнер в чем-то художник и творит по-своему, не стоит вписывать этот творческий процесс в какие-то рамки. Всегда есть месту эксперименту и новизне. Но есть базовые вещи. Знания которых помогут начинающему специалисту сделать свой первый крутой дизайн сайта помогут избежать распространенных ошибок.
Основные шаги по выполнению дизайна сайтов:
Изучайте сайты конкурентов
Зачем изобретать велосипед. когда кругом полным-полно примеров, и неплохих. В большинстве случаев берется за основу понравившийся сайт и вносятся свои коррективы с учетом направленности сайта.
Нужно найти свою фишку, то, чего нет у конкурентов, и чем Ваш сайт будет выгодно выделяться на фоне миллиона других.
Выполнения макета в карандаше
Когда Вы уже решили, какой сайт Вам нужен, можно приступать к изготовлению макета в карандаше. Это базовый черновик, на котором можно делать правки, добавлять и удалять блоки для последующей работы в графическом редакторе.
Карандашный макет делается быстро от пару часов до максимум одного дня, это необходимый этап выполнения дизайна сайта.
Графика.
Можно приступать к отрисовке страниц сайта. Работа выполняется в графическом редакторе, чаще этоPhotoshop, так как это удобный и самый распространенный инструмент для работы с графикой.
Это серьезная работа может занимать до нескольких недель в зависимости от количества страниц и поставленных задач. Дополнительные страницы и сервисы увеличивают время работы над сайтом, так как это отдельные объекты. После просмотра готовой работы на мониторе могут появиться дополнительные правки и исправления. Учитывайте, что это должны быть небольшие по объему исправления, так как это длительная работа. Все кардинальные расположения нужно планировать до выполнения верстки.
Последний этап- верстка в html для получения готового шаблона.
Советы. которые Вам пригодятся:
-никогда не прекращайте учиться, тренды меняются очень быстро, и если Вы не в курсе новых тенденций в веб-дизайне, не ждите большого потока заказчиков;
— все гениальное просто. Перегрузка сайта баннерами. всплывающими кнопками и иконками может раздражать, ведь в нашей жизни и так много лишнего и пустого.
Иногда плоский дизайн и минимализм выглядят гораздо эффектнее;
-используйте визуальную иерархию. Выполняя дизайн по движению взгляда: сверху вниз и слева направо, Вы добьетесь больших успехов у посетителей сайта;
— самый важный контент располагайте в левом верхнем углу:
— внимательно отнеситесь к сочетанию цветов. Почитайте информацию в интернете, если собственных знаний недостаточно. Не используйте агрессивные цвета.
— используйте шрифты одного стиля, не стоит применять слишком мелкие буквы, вряд ли кто-то будет напрягать зрение, ведь проще уйти на сайт конкурентов;
— очень важно, чтобы информация легко читалась, избегайте перегрузки сложными или
растянутыми текстами.
Больше советов и статей о красивых сайтах здесь
65 Трендов Веб-дизайна в 2020 году. Топовые советы от профи
Автор Илья Чигарев На чтение 24 мин Просмотров 53.4к. Обновлено
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2020 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Безлимитная графика для ваших проектов
Для создания крутого дизайна для сайта, полиграфии, фотографии и прочего, как не крути, вам нужны будут качественные материалы. Это и фотографии, шаблоны, мокапы, иконки, пресеты, кисти и т.д. Все это есть в одном месте и качать можно неограниченно. Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов. Подробности вы можете узнать в статье-обзоре.
ПОСМОТРЕТЬ СЕРВИС ENVATO ELEMENTS
Главные тренды веб-дизайна в 2020 году
1. Смелые, яркие цвета
В 2018 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
Проект: Show Go Poster Collection 2018 / Автор: ∆ Studio—JQ ∆
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Подробнее читайте по ссылке.
Проект: Daily Posters / Автор: Magdiel Lopez
2. Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2020 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Проект: Magic.co / Автор: Ludmila Schevenko
Проект: Electric Objects / Автор: Rose Pilkington
Проект: Gradient Studies / Автор: Evgeniya Righini-Brand
3. Цвет года (Пантон)
PANTONE® 16-1546 Живой коралл (Living Coral)
Проект: Pantone Color of the Year 2019 | Living Coral / Автор: ∆ Studio—JQ ∆
4. Простота и удобство
Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Проект: Creative case / Автор: Nikita Mahaev
Проект: A propos du cancer / Автор: Extra
Проект: Nona Home E-commerce Website / Автор: Daniel Tan
5. Больше дизайна с дополненной реальностью
Быстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIA
6. Экстра глубина (и полуплоский дизайн)
В 2020 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Проект: Nike Promotion Ads — Parallax Effect / Автор: Jardson Almeida
Проект: Flyknit Lunar 3 / Автор: Callum Notman
Проект: Made You Look👁 255 | Live a little more / Автор: STUDIOJQ
7. Геометрические элементы
Использование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Проект: Nike Le Quartier / Автор: Atelier Irradié
Проект: France Colombia cultural season Brand design / Автор: Graphéine
8. Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Проект: Aizone / Автор: Sagmeister&Walsh
Проект: Monkifesto / Автор: Snask
Проект: Nike AMD Revolution / Автор: Happy Finish
9. Дуплекс
Дуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Проект: Stranger Things Concept UI UX Design Web / Автор: Manuel Rovira
Источник: Spotify
10. Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Проект: DoD Cyber Guide / Автор: Marçal Prats
Проект: Power A political party / Автор: Bruce Vansteenwinkel
11. Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2020 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Проект: RED / Автор: Kevin Hou
Проект: cinemagraphs.com / Автор: Kevin Burg, Jamie Beck
Проект: Strong Women / Автор: Andreea Robescu
12. Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Проект: Debrecen 2023 European Capital of Culture / Автор: Classmate Studio
Проект: Sydney School of Entrepreneurship / Автор: For The People
Проект: Archdiploma Dynamic Identity / Автор: Process
13. Набор цветов и узоров из 80-90-х
Где мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Проект: Yes To All / Автор: Nick Liefhebber
Проект: LOGOFOLIO 2017 / Автор: 268 Estúdio Design
Проект: 80’s inspired Pattern / Автор: Rahul Das
14. Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Проект: Bitcoin Illustrations Freebies / Автор: Milo Themes
Проект: Illustrations for Koypo Industries / Автор: Milo Themes
Проект: Lifecycle / Автор: Paperpillar Studio
15. Иллюстрации в миксе с фотографией
Эклектичный тренд на 2020 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Проект: Magazine covers / Автор: Andreea Robescu
Проект: Insects Love / Автор: Andreea Robescu
16. Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Источник: unsplash
17. Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Проект: Ultraviolet Break of Day / Автор: Field.io
Проект: Abstractions Vol.1 / Автор: Mohamed Samir
Проект: Isometric House / Автор: Angela Chan
18. Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Проект: Daily Posters / Автор: Baugasm
19. Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2020 году.
Проект: Magrela Popcorn / Автор: Hugo Aranha
Проект: Amazonia Beverages / Автор: Hugo Aranha
Проект: Nespresso Expertise / Автор: JVG ™
20. Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Проект: Toasted Pets! / Автор: Brosmind ®
Проект: Awake Festival Proposal / Автор: Milo Themes
Проект: Art Hub Bahrain | Packaging / Автор: Elias Madan
21. Смешение и пересечение стилей
Иллюстрация и фотография, типографика и рисунки, градиенты с жирным шрифтом, дуплекс и яркие цвета — сочетайте 2, 3 или даже больше трендов 2020 года, чтобы получить эклектичный и запоминающийся дизайн.
Проект: Styled Social Media kit / Автор: Maksat Amirzhanuly
Дизайн логотипа
22. Адаптивные лого
В мире «отзывчивого» дизайна адаптация логотипа под любое устройство крайне важна. По-настоящему адаптивный логотип не просто уменьшается на странице, а претерпевает дополнительные изменения и подстраивается под окружающий контекст.
Адаптация логотипа стала топовой задачей для дизайнеров: бренд должен быть эффектно представлен вне зависимости от пространства и измерений. Бросая вызов дизайнерам, адаптивные логотипы становятся маст-хевом в 2020 году.
Проект: Responsive Logos / Автор: Joe Harrison
Автор: Design Studio
23. Логотипы с анимацией
Логотипы с анимацией используются уже некоторое время, но сегодня их можно увидеть практически на любом сайте. Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Проект: Type With Pride Gilbert font / Автор: Fontself Team
Проект: Logo Visual identity / Автор: Mariusz Mitkow
24. Яркие и забавные лого
Красочные лого с забавными элементами, анимацией и кастомными рисунками — значимый тренд 2020 года. Бренды хотят создать позитивный посыл потребителю, а развлекательный подход этому очень способствует.
Проекты: Axel Flores, Vladimir Lifanov, Silvestri Thierry, Vadim Carazan, Onrepeat Studio, Serafim Mendes
25. Негативное пространство
Негативное пространство остается горячим трендом в дизайне. Этот тренд продолжает потрясать основы веб дизайна, хотя активно используется уже некоторое время. Ранее дизайнеры обращались к негативному пространству для создания минималистского стиля, новшество этого года — наполнение свободного пространства яркими цветами, геометрическими фигурами и узорами.
Проекты: SeisTrece Studio , Vadim Carazan, Quim Marin, Bureau Rabensteiner, Andrei Traista
26. Геометрические фигуры и узоры
Оформление логотипа едва заметным кастомным узором делает громкое заявление о бренде. Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2020 году.
Проекты: islam biko , Quim Marin, Silvestri Thierry, Vadim Carazan
27. Монограммы
Монограммы никогда не исчезнут в сфере дизайне логотипа. Это способ создать стабильность, показать качество и традиции в бренде. Монограммы также могут быть созданы с использованием более современного подхода, смешивая некоторые современные тренды с этого года как яркие цвета, дуплекс или геометрические узоры.
Проекты: Milo Themes, Romain Billaud
28. Градиенты
Градиенты — один из главных трендов, унаследованных от 2017-2018 годов, и конечно же, он коснется дизайна логотипов. Легкий градиент или смелые переходы, что выберете вы?
Проекты: MICHAEL SPITZ, Nicholas Slater, Jeroen van Eerden, Vadim Carazan
29. Наложения
В связи с восхождением тренда дуплекс эффект наложения элементов друг на друга невероятно популярен в дизайне логотипов. Взгляните на нашу подборку.
Проекты: CaveLantern, Fontself Team, Rosie Manning
Веб-дизайн (Ui/Ux)
30. Концепция Mobile First
Ни для кого не новость, что мобильный трафик превышает десктопный. Веб дизайн 2020 года учитывает значимость мобильной версии динамических иконок, меню и подменю.
Проект: Food Drinks app Interaction Collection / Автор: Johny vino™ .
31. Микровзаимодействия
Они повсюду. Каждый раз, когда вы лайкаете что-то на facebook или пролистываете контент в мобильном приложении, вы участвуете в микровзаимодействиях. И они неплохо работают, учитывая, что их цель — активность пользователя и динамичный UX.
Элементы становятся текучими: кнопки могут менять форму, и все поверхности скрывают анимированные сценарии, ожидающие прикосновения и активации. Готовы спорить, что они не покинут пьедестал и в 2020 году.
Проект: My idea | An incident in front of you! | Playlist — Radial Interaction / Автор: Johny vino™ .
Проект: Brewskies v2 / Автор: Kevin Yang
Проект: Gesichtspunkt / Автор: Alim Maasoglu
32. Встроенная анимация
Элементы со встроенной анимацией ненавязчиво помогают пользователю в процессе просмотра сайта. Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Присутствие анимированных персонажей на странице помогает установить контакт с пользователем, расширяя привычное взаимодействие с сайтом.
Проект: inturn website / Автор: INTURN
33. Креативные экраны загрузки
Сайты, использующих скучные экраны загрузки, устарели. Почему бы не компенсировать пользователю время вынужденного ожидания креативным подходом? Ниже приведены 2 выдающихся примера применения креативных вариантов загрузки сайтами Contemple и Awwwards.
Проект: Contemple
Проект: Awwwards Conference / Автор: Adoratorio
34. Раскладка с ломаной «сеткой»
Некоторые дизайнеры считают, что традиционная «сетка» раскладки ограничивает их креативность, поэтому стремятся изменить правила и высвободить свою творческую энергию. «Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
Проект: The Refugee Nation Web Design Branding / Автор: Justin Au
Проект: Ueno Concepts / Автор: Ben Mingo
35. Разбивка страницы
Разбивка страницы на части позволяет разделить контент семантически, например, изолировав текст от картинок или расположив информацию по иерархии. В 2020 году, когда объем информации продолжает расти, никто не хочет пробираться через нагромождение контента. Разбивка станет для дизайнеров тем волшебным инструментом, который поможет вместить все, не потеряв в UX и эстетике.
Проект: Product Landing Page UI / Автор: Dinesh Shrestha
Проект: Design Thinking / Автор: Radowan Nakif Rehan
36. Больше (интерактивного) 3D в оформлении
Главный тренд, который признает современный веб дизайн 2020 — восхождение (интерактивных) 3D элементов, экспериментирующих с глубиной, движением, текстурой и перспективой. Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Проект: Atacac 2017 Yearbook
Проект: The Artery
37. Закругленные углы и плавные формы
На протяжении последних лет в дизайне преобладали прямые углы и остроконечные геометрические фигуры. В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
Проект: LuxuryClean UIUX iOS App / Автор: Mariusz Mitkow
Проект: Landing page project design / Автор: Mariusz Mitkow
38. Фоны с движущимися элементами
«Заставь меня читать» — скрытое обращение пользователя к любому веб дизайнеру. Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Едва уловимое движение текстуры, легкая анимация, эффект вплывающих пузырьков — все они отлично впишутся в веб дизайн сайта, цель которого — понравиться пользователю. Даже в 2020 году.
Проект: Wibicom / Автор: Wibicom Agency
39. Футуристические узоры
В начале 2000-х будущее виделось похожим на показанное в «Матрице»: бегущие по экрану цифры, технологии, робототехника, пульсирующий свет.
Сценарий утратил свою привлекательность, когда стало понятно, насколько далеко фильм отошел от реальности, которая оказалась намного менее футуристичной. Однако благодаря Глубокому Анализу и Big Data мы наблюдаем возвращение робототехнических трендов: футуристические орнаменты найдут применение и в 2020.
Проект: Crown Tech / Автор: Jan Wolinger
Проект: SpaceShip / Автор: Arif Rachman Hakim
Проект: Data Visualization Concept / Автор: Mario Šimić
40. Монохромные иконки
В то время, как остальное пространство страницы наполняется цветом и градиентами, иконки продолжают следовать «моно» правилу, ведь их главная цель — оставаться читабельными. Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Проект: Icon Design / Автор: Eaton
41. Иконки, частично заполненные цветом
Части графических иконок будут закрашиваться цветом. Это будет не полное заполнение, а лишь легкое прикосновение цвета, оставляющее пробелы, словно иконка небрежно нарисована от руки. Заливка, которая не перегружает иконку и сохраняет ее читабельной.
Проект: Alfred icons / Автор: Andrea O
Проект: Icons / Автор: Alisa_
42. Скроллинг с Parallax
Скроллинг с Parallax настолько вездесущ, что невозможно не принимать его во внимание. Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Parallax — бессменный тренд веб-дизайна, продолжающий делать сайты оригинальными и запоминающимися. Создавая 3D эффект между движущимися передним планом и фоном, Parallax придает неуловимую глубину странице и плавность пролистывания контенту.
Проект: Dex Multi-Layer Parallax / Автор: Milo Themes
43. Мондрианизм
Желание свободы и эквилибриума (гармонии) — врожденное стремление человека (по причине присутствия в нем вселенной)», сказал Пит Мондриан. Мондрианизм станет трендом 2020 года: стиль, в котором соединяются базовые цвета — красный, желтый и синий, создавая впечатление чистоты, гармонии и уравновешенности.
Эквилибриум, основанный на прямоугольных формах и базовых цветах, с идеальным с точки зрения удобства пользователя размещением элементов.
Проект: Mondrian / Автор: Stugbear
Проект: Guernica / Автор: Shota
Типографика
44. 3D — моделирование
3D — многообещающий тренд, охвативший все сферы дизайна. Объемный текст добавляет реалистичности общей композиции.
Проект: Atypical / Автор: Pawel Nolbert
Проект: Alphabet Project / Автор: Serafim Mendes
Проект: RE NEON vI / Автор: Omar. Aqil
45. Жирная типографика
Жирная типографика была большой трендом в последние годы, и она определенно останется. В 2020 году мы увидим гораздо более смелую типографику в сочетании с яркими цветами. Поэтому помните, что если вы хотите сделать сильное заявление, смелая типографика это отличный метод.
Проект: Club AVi’s XII-year Anniversary Posters Series / Автор: Milo Themes
Проект: TEDxGroningen / Автор: Rudmer van Hulzen
46. Serif шрифты
На протяжении нескольких лет в типографике преобладали sans-serif шрифты, но сейчас наблюдается возвращение serif. Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Проект: Custom Type Design / Автор: Moshik Nadav Typography
Проект: Lux Naturalis Gala Invitation
47. Геометрический шрифт
Геометрические шрифты были востребованы последние несколько лет и остаются важным трендом и в 2020 году.
Проект: VitrineMedia / Автор: Graphéine
Проект: Sydney School of Entrepreneurship / Автор: For The People
48. Кастомные шрифты
Эксцентричные кастомные шрифты становятся хитом среди дизайнеров. Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2020 году мы увидим множество экспериментов с ними.
Проект: Lingerie XO The Sexiest Most Powerful Typeface Yet / Автор: Moshik Nadav Typography
Автор: Jeanne Bataille
49. Эксперименты с выравниванием и кернинг
Хаотичность в типографике была одним из главных трендов 2018 и остается на вершине в 2020 году. Забудьте о правилах и дайте простор фантазии!
Проект: Studio Studio / Автор: Rudmer van Hulzen
Проект: nyMusikk annual report 2016 / Автор: Non-Format
50. Экспериментальная типографика
Дизайнеру следует экспериментировать со шрифтами, добиваясь инновационных результатов. Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Проект: Experimental Chinese Typography / Автор: Letitia Lin
51. Типографика в миксе реальными фото
Эклектичные тренды всегда эффектны, и этот не исключение. Добавляйте типографику в фотоснимки или 3D отрисовки и получайте авангардный дизайн.
52. Креативная типографика
Креативная типографика, применяющаяся уже некоторое время, не только не исчезнет в 2020 году, но и получит статус одного из главных трендов. Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Проект: ILOVEDUST — 3D TYPE COLLECTION 1 / Автор: ILOVEDUST
Проект: Typography 3D — 9 / Автор: Alexis Persani
Дизайн упаковки
53. Плоский дизайн
Плоский дизайн до сих пор остается востребован в оформлении лейблов и упаковок. Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2020 году.
Проект: Cheddar-Cheese-Melt-Mcdonalds-Packaging / Автор: Mostafa Abdelmawla
Проект: The-Gang / Автор: MARKA NETWORK
Проект: Melio / Автор: Rachael Batley
54. Минималистский дизайн
Дизайн со множеством элементов ушел в пошлое, вся второстепенная информация должна уступить место важной. Этот тренд активно использует отрицательное пространство, чтобы пользователь взаимодействовал только с необходимым ему контентом.
Проект: Sarta-Milano / Автор: MARKA NETWORK
Проект: Gyalmo / Автор: Łobzowska Studio
55. Узоры и фигуры
Геометрические
Геометрические формы будут присутствовать во всех сферах дизайна. Выбирайте орнаменты, которые отражают суть продукта.
Проект: NICHE-Tea / Автор: IWANT design
Кастомные фигуры и элементы
Персонализированный дизайн — обязательная составляющая в построении идентичности бренда.
Проект: aleFanty / Автор: less
Проект: Nature Organic Chocolates / Автор: Mike Karolos
Дудлы
Дудлы — свежий тренд этого года во всех направлениях дизайна, а разработка айдентики — идеальное поле применения для этих смелых рисунков. Дудлы могут преобразить обычный скучный дизайн в интересное и уникальное произведение искусства.
Проект: Zoe-Juices / Автор: Beetroot Design
Винтаж
Винтажные узоры остаются в теме, их традиционно принято связывать с определенным уровнем качества. Винтажный дизайн опирается на детали и способен создать айдентику, которая будет актуальна долгое время.
Проект: Mutti Special Edition for FICO Eataly World / Автор: Auge Design
56. Смелая типографика
Смелая типографика создает сильный и однозначный посыл. Если нужно, чтобы продукт выделялся, используйте большой шрифт в связке с яркими цветами.
Проект: Refresh
Проект: Amilk & Adidas / Автор: Duy Dao
57. Цвета
Дерзкие цвета
Сочные цвета — хит этого года, поэтому мы не раз столкнемся с ними в оформлении. Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Проект: Deker-rebranding / Автор: less
Проект: Mochila / Автор: Sweety & Co.
Пастельные цвета
Пастельные цвета — тренд-реакция на яркие цвета, охватывающий все больше пространства в оформлении. Мягкие оттенки транслируют теплое отношение к потребителю.
Проект: Freshly Baked / Автор: Design Happy
Проект: Ela cosmetics / Автор: ChocoToy cute
58. Необычные текстуры и формы
В оформлении упаковки разрешено все: от стекла до металла. Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Проект: Sprout Green Paulownia Wooden Box / Автор: Yinjue
Проект: Eco bamboo tooth brush / Автор: Margas Family
59. Голографический эффект
Голографический эффект — вернувшийся тренд. Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Проект: EAT ME / Автор: PACKVISION AGENCY
Проект: Sphynx / Автор: Anagrama Studio
60. Градиенты на упаковке
Добавьте мягкие градиенты для создания глубины или используйте яркие цвета для более прямолинейного эффекта.
Проект: YOU & OIL natural cosmetics / Автор: Irmantas Savulionis
3D
61. 3D натюрморты
Последние годы был заметен рост числа проектов с 3D дизайном. Наблюдая работы некоторых 3D художников из топа, например MVSM или Питера Тарка, можно предсказать, что в 2020 году популярность 3D натюмортов возрастет. Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
Проект: Squarespace stillife / Автор: MVSM
Проект: Adobe Government / Автор: Peter Tarka
Проект: Audi Q-Riosity / Автор: Peter Tarka
62. Абстрактные фигуры
Абстрактные 3D фигуры и яркие цвета — микс года. Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
Проект: Logitech CRAFT / Автор: Pawel Nolbert
Проект: SWEET SPIRALS / Автор: Kirill Maksimchuk
63. 3D отрисовка в стиле металлик
3D отрисовка в стиле металлик смотрится эффектно и несомненно относится к трендам, которые интересно отслеживать в 2020.
Мощные инструменты отрисовки делают возможным создание безупречных и изящных 3D моделей. Благодаря им стал доступен реалистичный и привлекательный металлик эффект, излучающий роскошь и благородство. За счет правильного применения света, отражений и теней поверхности и элементы в стиле металлик обретают глубину и реализм и больше не выглядят неуместно.
Проект: Grand Spectacular 2016 / Автор: Mustaali Raj
Проект: Various Concepts / Автор: Oleg Morozov
Проект: NIKE FC 3D Golden balls in the real world / Автор: T A V O .
64. 3D графика с анимацией
Поскольку анимация все больше завоевывает мир дизайна, 3D графика с анимацией определенно достойна внимания в этом году. Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Проект: NIKOPICTO SHOWREEL 2018 / Автор: Nikopicto
65. Очень реалистичное 3D
3D всегда вызывает восторг и будет возглавлять современные тенденции веб дизайна 2020. Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Проект: YOOX: Make a Wish / Автор: JVG ™
Проект: Air Max ’17 / Автор: Berd .
Статья собрана из источников:
- Design Trends Guide by Milo Themes
- Design Trends by Duminda Perera, Massimiliano Albizzati, Secil Kaya, Camilla Maccaferri
- Design Trends by Filip Triner
- Design Trends by Epicco Digital, Mark Banaynal
- Design Trends by Rylan Ziesing, Rhino Design
СПАСИБО!
Спасибо, дорогой друг, что дочитал данный лонгрид с трендами веб дизайна 2020 до конца. На его сбор, перевод и публикацию ушло 8 дней и если вам не сложно уделите 30 секунд, чтобы поделиться им в соц.сетях или на своем ресурсе, тем самым вы очень поможете распространить данный материал. Спасибо большое =)
21 уникальное место, где можно найти вдохновение для веб-дизайна
Наличие банка лучших идей для веб-дизайна оказалось огромным преимуществом для моего рабочего процесса. Имея список вдохновляющих ресурсов, я могу быстрее и эффективнее переходить к проектам с избытком дизайнерских идей и лучше соответствовать требованиям любого творческого задания.
Независимо от того, являетесь ли вы опытным веб-дизайнером или только начинаете, объем проекта веб-дизайна может быстро сузить количество доступных ресурсов, что затрудняет поиск правильных веб-дизайнов, которые могли бы послужить источником вдохновения для вашей задачи.Но наличие нескольких надежных отправных точек может помочь вам удовлетворить потребности клиентов, побуждая вас исследовать новые дизайнерские решения, идти в ногу с тенденциями дизайна и развивать свой творческий потенциал.
21 источник вдохновения для веб-дизайна
Вот 21 источник, который я использую для вдохновения в дизайне веб-сайтов:
1. Лучшая галерея веб-сайтов
Тщательно отобранная галерея идей для веб-дизайна премиум-класса, созданная одним человеком, Дэвидом Хеллманном. Он начал этот побочный проект еще в 2008 году, и до сих пор остается сильным, возможно, потому, что он также служит личной галереей вдохновения Дэвида.
(Если подумать, это отличная идея. Возможно, к концу этого поста вы будете вдохновлены и вооружены, чтобы начать создавать собственную галерею вдохновения!)
Best Галерея веб-сайтов, или BWG, использует систему тегов, чтобы вы могли быстро находить сайты в зависимости от их стиля, подхода к дизайну, функциональности и многого другого. Это очень удобно, ведь для просмотра доступно более 2000 качественных веб-сайтов.
Почему вам следует обратиться к BWG за вдохновением для дизайна веб-сайтов
Потому что BWG может похвастаться обширной, высококачественной, тщательно отобранной галереей с поиском и надежной системой тегов.Это особенно хорошо для:
1. Веб-сайты портфолио
Если вы из тех, кто любит принимать участие в перезагрузке 1 мая каждый год, удобно иметь под рукой портфолио других дизайнеров, из которых можно украсть , вдохновляйтесь.
2. Веб-сайты агентств
Агентства, как правило, привлекают креативщиков самого высокого уровня, поэтому их веб-сайты часто входят в число лучших из лучших в Интернете. Они могут вдохновить не только на сайт вашего агентства, но и на сайт любого клиента, компании или портфолио.
3. Цветовое вдохновение
BWG дает вам возможность фильтровать сайты по цвету, чтобы вы могли легко найти красивую цветовую палитру, которая включает цвета бренда вашего клиента!
2. Behance — Откройте для себя
На странице веб-дизайна Behance действительно легко найти огромное количество идей для веб-дизайна от их огромного и разнообразного творческого сообщества. Переключите настройки поиска, чтобы указать временные рамки, популярность и / или местоположение. Например, вы можете выполнить поиск по запросу «самые популярные веб-дизайны за последнюю неделю в Торонто, Канада» и найти эти результаты.По крайней мере, это даст вам возможность по-новому оценить размер и талант мирового творческого сообщества!
Почему вам следует обратиться к Behance за вдохновением в области веб-дизайна
Учитывая, что Behance входит в семейство компаний Adobe, это, вероятно, самое большое и самое активное творческое сообщество в мире. И его чрезвычайно подробные параметры фильтрации могут помочь вам найти примерно все, что вы ищете, от последней популярной типографики из Японии до наиболее обсуждаемых дизайнов пользовательского интерфейса, созданных в Мексике, до лучших копирайтинговых материалов из вашего родного города. .
Вдохновение, курируемое сообществом
Такие фильтры, как «наиболее ценимый», позволяют заглянуть в творческое коллективное бессознательное и позволяют увидеть лучшее из лучших — с точки зрения лучших.
Фильтр «Используемые инструменты»
Большинство сайтов для вдохновения не знают, какие инструменты используются в творческом процессе. Не то Behance, который дает вам удобный способ увидеть, что люди делают с данной платформой или инструментом, с помощью фильтра «Используемые инструменты» (в разделе «Дополнительные фильтры»).Вот, например, самые популярные в мире проекты, созданные с помощью Webflow.
3. Awwwards
Уважаемая система наград Awwwards привлекает заявки высочайшего качества, то есть те, которые постоянно раздвигают границы между искусством и веб-дизайном.
Качество вдохновения отражает качество жюри. (Сюда входят мастер Webflow, Тимоти Ноа и наш собственный Райан Моррисон.) Компания Awwwards заручилась помощью некоторых из лучших специалистов современного веб-дизайна, чтобы оценить качество каждой заявки.
Почему вам следует обратиться к Awwwards за вдохновением в веб-дизайне
Если вы оставите Webbys (которые немного шире по своему охвату) вне уравнения, Awwwards в значительной степени станет золотым стандартом, когда дело доходит до признания веб-сайтов высочайшего качества дизайн выпускается сегодня. И тому есть несколько причин.
Голосование экспертного жюри
Хотя большинство вдохновляющих сайтов являются личными или побочными проектами, Awwwards тщательно отобрала жюри из веб-экспертов, которые будут взвешивать каждый представленный сайт.И они не просто оценивают сайт на основании того, насколько он «красивый»: вместо этого они рассматривают дизайн, удобство использования, креативность и содержание каждого сайта, присваивают каждому параметру оценку, а затем вычисляют общую оценку. Они даже объясняют систему подсчета очков.
Подробная информация о разбивке страниц
Но прозрачность не ограничивается тем, что делится своей системой подсчета очков. Они фактически отображают оценки каждого члена жюри по всем четырем параметрам прямо на странице с подробными сведениями о сайте — вместе с оценками обычных членов сообщества (которыми вы можете стать, присоединившись).
Обширная маркировка
Наконец, Awwwards помечает каждый сайт множеством терминов, детализирующих различные элементы, такие как используемые фреймворки и платформы, доминирующие цвета и отраслевые / вертикальные детали.
Примечание редактора : Я бы хотел, чтобы Awwwards давал контенту более 10% окончательной общей оценки. Похоже на несправедливость по отношению ко всем этим трудолюбивым копирайтерам и сайтам с богатым контентом.
4. CSS Nectar
Вдохновляющие веб-сайты CSSnectar проходят тройную проверку.Во-первых, за отправку веб-сайта на проверку взимается плата, и я думаю, можно с уверенностью предположить, что люди не будут платить за отправку, если они не уверены в своей работе и не гордятся ею. Во-вторых, команда креативщиков просматривает каждую заявку до того, как она будет опубликована.
Почему вам следует обратиться к CSSNectar для вдохновения в дизайне
Три слова: Triple. Проверено. Содержание.
В то время как вы можете найти в сети контент, созданный людьми, и вдохновение для дизайна, трехэтапный процесс курирования, в который входят тщательно отобранные эксперты, действительно выводит лучших из лучших.
Подробные параметры фильтрации
CSS Nectar упрощает поиск вдохновения для определенных типов сайтов с их тегами и фильтрами, которые включают теги категорий, функций, стран и цветов.
5. Abduzeedo
Abduzeedo ежедневно предлагает множество дизайнерских идей, позволяя вам идти в ногу с сегодняшними тенденциями веб-дизайна. А поскольку персонал не ограничивается веб-дизайном, вы обнаружите, что это помогает расширить вашу личную парадигму дизайна в новые измерения.В конце концов, нельзя сказать, что ваш следующий веб-сайт не может быть вдохновлен великолепным графическим дизайном в печатной рекламе, верно?
Почему вам следует обратиться к Абдузидо за вдохновением в дизайне
Они подчеркивают весь спектр дизайнерских дисциплин
Абдузидо — это не , а просто для вдохновения в цифровом дизайне. Вместо этого они выделяют все, от фотографии до архитектуры. И, как известно любому творцу, широта и разнообразие вдохновения может стимулировать совершенно новые подходы к решению любой проблемы.
Большое разнообразие форматов
Abduzeedo также привносит разнообразие в свою вдохновляющую игру с помощью большого разнообразия средств массовой информации, в которых они работают. Помимо своих ежедневных демонстраций, они также привносят творческий потенциал в длинные истории, обои и даже (ах!) События IRL.
6. siteInspire
Управляемый Дэниелом Хауэллсом из Howells Studio, siteInspire может похвастаться огромной библиотекой вдохновляющих веб-сайтов, которые вы можете легко фильтровать с помощью обширной системы тегов. Использование нескольких тегов одновременно может действительно улучшить тип веб-вдохновения, а различные комбинации могут дать некоторые интересные результаты.
Почему вам следует пойти на сайт Вдохновляйтесь для вдохновения в веб-дизайне
Элегантная система тегов поможет вам найти нужное вдохновение.
Предметное вдохновение
Как вы, фрилансеры и дизайнеры агентств, хорошо знаете, иногда вам нужно вдохновение для конкретной отрасли или бизнес-вертикали. В какой бы отрасли вы ни нуждались, тематические теги siteInspire направят вас в нужное место.
Навигация на основе стилей
Иногда вас интересует не столько предмет или отрасль, сколько общий макет или даже конкретный шаблон дизайна.
К сожалению, когда вы ищете такие вещи, как «необычная навигация» на других вдохновляющих сайтах, результаты обычно не то, что вы ищете. К счастью, на сайте siteInspire есть фильтры / теги только для этого, и они отлично подходят для поиска гипер-ориентированного вдохновения.
7. Страницы продуктов
Хотя многие из лучших сайтов, вдохновляющих людей на дизайн, предоставляют массу детализированных инструментов для поиска именно того, что вы ищете, есть также большая радость от «случайных» открытий.
Pages обеспечивает этот опыт с ориентированным на каналы дизайном, который вы можете просматривать в формате списка или сетки, а также простым инструментом поиска, который может ускорить процесс, если вам нужно что-то конкретное. Но у меня сложилось впечатление, что дизайнеры Pages предпочли бы, чтобы вы сразу погрузились в ленту, чтобы найти что-то немного неожиданное. Если вы ищете вдохновение для веб-сайта, посвященного маркетингу продуктов, то это так.
Почему вам следует переходить на страницы продуктов для вдохновения в веб-дизайне
Если вы в настоящее время находитесь на ранних стадиях разработки веб-сайта, посвященного продуктовому маркетингу, это именно тот веб-сайт, который вы искали.
Маркетинговый веб-сайт для вдохновения
В то время как многие другие вдохновляющие сайты сосредоточены на более «ярких» страницах, Pages — это место, где можно использовать (несколько более) простое искусство дизайна, чтобы убедить. Сайты, представленные здесь, предлагают множество отличных идей веб-дизайна о различных способах представления снимков экрана продукта, о том, как справиться со сложным процессом написания заголовков и как создать надежные навигационные системы, которые не слишком отвлекают от Святого Грааля: конверсия.
Вдохновение для оптимизации страниц
Как дизайнеры, все мы знаем, как раздражает, когда маркетолог просит помочь оптимизировать страницу с ценами или оформлением заказа. Обычно его зовут что-то вроде Тим, и он постоянно пытается засорять ярко раскрашенные кнопки по всему сайту. К счастью, в Pages есть категории страниц с ценами, кассами и магазинами с концепциями дизайна, которые помогут вам дать это уродливое предложение, которое Тим предложил некоторый стиль.
8. Land-book
Land-book позиционирует себя как «лучших создателей сайтов, отобранных вручную», и на это есть веские причины.Land-book предлагает широкую витрину лучших лендингов из различных отраслей. В Land-book вы найдете широкий спектр дизайнерских идей: от целевых страниц SaaS, веб-сайта агентства, портфолио и до магазинов электронной коммерции.
Вы даже можете создать учетную запись на их веб-сайте и сохранить коллекцию дизайнов веб-сайтов, на которые вы захотите ссылаться позже. Ищете ли вы ретро-дизайн, вдохновение для социальных сетей, хотите изменить дизайн или работаете над пользовательскими интерфейсами, Land-book — хорошее место для вдохновения.
9. Commerce Cream
Commerce Cream курирует одни из самых красивых дизайнов веб-сайтов электронной коммерции, представленные дизайнерскими агентствами. Если вы ищете вдохновение для электронной коммерции, Commerce Cream — отличный ресурс, где можно найти самые разные стили дизайна, включая оригинальные, смелые, современные и минималистичные.
Почему вам следует пойти в Commerce Cream за вдохновением для веб-дизайна
Commerce Cream — отличное место, чтобы найти вдохновение в дизайне электронной коммерции, потому что в них представлены только самые красивые интернет-магазины.Они также показывают вам агентства, стоящие за дизайном, позволяя вам открыть для себя впечатляющие портфолио от некоторых из лучших агентств веб-дизайна.
Только качественный дизайн
Веб-сайты, представленные на Commerce Cream, проходят проверку до того, как они появятся на сайте. Любой может представить магазин, но только избранные магазины выбираются для включения в список. Это гарантирует, что все отображаемые веб-сайты поддерживаются качественными дизайнерскими агентствами.
Найдите агентства, создающие дизайн
Найти дизайнерское агентство, которое разработало ваш любимый веб-сайт, похоже на открытие кондитерской.Это открывает дверь к открытию еще большего дизайнерского вдохновения в конкретном стиле, который вам нравится. Это может дать вам возможность просмотреть другие портфолио от агентств, которые создают ваши любимые дизайны.
10. Dribbble
В зависимости от того, как часто вы ищете вдохновение для веб-дизайна, вы наверняка встречали Dribbble. Dribbble — это сообщество дизайнеров, которые делятся, развивают свои навыки и находят дизайнерские работы — и все это на одной торговой площадке. Это отличный ресурс для любого дизайнера, но он особенно полезен как источник вдохновения для дизайна.
Почему вам стоит обратиться к Dribbble за вдохновением в области веб-дизайна
Dribbble предлагает большой набор дизайнов — от печати до веб-дизайна. Это отличный ресурс для поиска вдохновения не только в веб-дизайне.
Поиск вдохновения за пределами веб-дизайна
Иногда лучшие идеи дизайна веб-сайтов приходят тогда, когда вы делаете что-то совершенно новое. Попробуйте найти вдохновение для веб-дизайна в графическом дизайне или анимации. У Dribbble есть множество разнообразных дизайнов для разных сфер деятельности, которые помогут проявить творческий подход.Если вы ищете вдохновение для UX-дизайна или даже для веб-разработки, Dribbble — отличное место для вдохновения.
11. Великое недовольство
Иногда вдохновение исходит не из визуального источника — и не ограничивается конкретным проектом. Вместо этого вы можете найти мотивационную историю, которая подтолкнет вас к дальнейшему продвижению в работе и карьере, чтобы вы могли проложить свой путь к новым направлениям.
В такие моменты интервью The Great Discontent могут разжечь ваш творческий огонь.Обсудите вопросы и ответы с успешными дизайнерами, арт-директорами, иллюстраторами и другими и узнайте, что движет ими и их карьерой.
Почему вам следует пойти на The Great Discontent за вдохновением для веб-дизайна
Интимные интервью с лидерами индустрии дизайна
Иногда индустрия дизайна может чувствовать себя чрезмерно сфокусированной на конкретных вещах, таких как результаты, рабочие процессы, инструменты и лучшие практики.
Все это мощно и очень необходимо, но это также может привести к тому, что мы потеряем из виду реальных людей, стоящих за пикселями, и часто впечатляющие истории, которые привели их к карьере своей мечты.Великое недовольство дает нам редкую возможность заглянуть за экраны в личную жизнь, чтобы исследовать более туманные, но в конечном итоге более эмоциональные темы, такие как связь между творчеством и уязвимостью, сила историй и зачастую трудное искусство сказать «нет».
Это мощный инструмент, и он может вдохновить вас больше, чем все прелести Dribbble.
12. A List Apart
Из своего скромного списка рассылки, A List Apart превратился в ключевое место назначения для дизайнерского сообщества, став надежным источником качественных статей, выходящих за рамки нормы.
Я имею в виду, как вы, , а не , читаете журнал, в котором опубликован «Отзывчивый веб-дизайн» Итана Маркотта? (Что, если вы недавно были на Марсе, по сути, положило начало «целому делу адаптивного дизайна».)
Почему вам следует перейти в A List Apart для вдохновения в веб-дизайне. Ищете 25 лучших тем WordPress 2020 года, A List Apart не для вас. Но если вам нужны вдумчивые, новаторские подходы к тонкостям проектирования для нашего цифрового мира от лучших дизайнеров в Интернете — это лучший чертов дизайнерский журнал в Интернете.
13. Веб-сайты бруталистов
Это немного горячо, но: в мире дизайна, где доминируют веб-сайты, которым нужно, прежде всего, привлекать новых пользователей и зарабатывать больше денег, грубый средний палец, поднятый к UX, Брутализм представляет собой глоток свежего воздуха.
На веб-сайтах бруталистов вы не увидите много изысканных взаимодействий, любовно заданных шрифтов или строго гармоничных сеток. Вместо этого вы увидите сетку, разорванную 16 способами до воскресенья, массивных заголовков, установленных старыми «веб-безопасными» шрифтами, причудливые эффекты на основе курсора, которые, кажется, предназначены для уничтожения, а не для навигации по веб-сайту, и эффекты прокрутки, которые, кажется, предназначены для атаковать чувства.
В целом, собранные здесь сайты предлагают интригующее представление о том, чем может быть Интернет, когда креативность не должна заботиться о конверсиях. И хотя брутализм — это, конечно, не способ исследования этой темы , а только , он до странности привлекателен.
Почему вам следует пойти на сайты бруталистов за вдохновением для веб-дизайна
Истинно художественное вдохновение
Большая часть Интернета , а не посвящена самовыражению. Вместо этого речь идет о росте: новых читателях, новых подписчиках, новых клиентах.Это всплывающие окна, реклама, поглощения и спонсорский контент.
Брутализм, напротив, разрывает пространство, где дизайнеры могут делать то, что хотят , а не то, что они должны . Созданные здесь работы избегают всех советов по оптимизации и списков передовых методов в пользу внешнего вида и эффектов, которые живут в неприятностях, а иногда и граничат с оскорблением (во всяком случае, к ожиданиям).
Если вы хотите, чтобы креативные дизайнеры расслаблялись и не беспокоились о продажах, веб-сайты Brutalist могут быть вашей чашкой чая.
Вдохновение для создания забавного дизайна
Еще одна замечательная особенность веб-сайтов Brutalist — это то, насколько странным может быть этот «неотшлифованный» дизайн. Легко заблудиться на сайтах, которые он курирует, удивляясь тому, насколько 90-е — Myspace НЕТ, ОНА НЕ МЕТКАЕТ, или даже насколько просто хороший такой сайт, как Internet Warriors.
Brutalist Websites — это сайт, на который вы заходите за сюрприз . И одним из этих сюрпризов является то, насколько бруталистские веб-сайты могут быть близки к остальным интернет-сайтам — вы знаете, частям, которые не были оптимизированы до смерти.
14. Восхищайтесь Интернетом
Восхищайтесь Интернетом — еще один мощный ресурс благодаря высококачественному тщательно отобранному контенту. Поиск по веб-сайту оказывается более обременительным, чем другие, но награда заключается в обильном содержании.
Почему вам следует пойти в Admire The Web для вдохновения в веб-дизайне
Вдохновение для конкретной категории
Admire The Web может и не выигрывать какие-либо дизайнерские награды, но его контент широко помечен , поэтому, если вы этого не сделаете немного напрягая глаза, вы мгновенно откроете для себя богатую жилу тематического вдохновения.
Связанный контент
Я думаю, что в наши дни многим сайтам нужен классический «Подобный контент» в стиле Amazon. В то время как легко отмахнуться, когда совпадение не так точно, когда вы найдете тот пост, который действительно вас вдохновляет, похожий контент позволяет легко продолжать туннель в этой кроличьей норе вдохновения.
15. Template Monster
Магазин тем может быть не первым местом, о котором вы думаете, когда ищете творческого вдохновения. В конце концов, дизайн имеет тенденцию к более общей стороне визуального спектра.
Тем не менее, Template Monster может быть действительно эффективным местом, с которого можно спрыгнуть, поскольку качественные темы, как правило, имеют действительно хорошую архитектуру и часто обращают пристальное внимание на лучшие практики.
Используйте темы в качестве вдохновения, проанализировав их структуру контента и шаблоны визуального дизайна, а затем примените собственные творческие идеи в соответствии с потребностями проекта.
Почему вам следует обратиться к Template Monster для вдохновения в веб-дизайне
Качество вдохновения для лучших практик
Хотя «лучшие практики» дизайна могут различаться в разных отраслях и часто основываются больше на предположениях и традициях, чем на анализе, они хорошо — заслуживает изучения — особенно когда вы разрабатываете что-то для незнакомой отрасли.С более чем 25 тысячами шаблонов практически во всех сферах деятельности вы обязательно найдете что-то, что вам поможет.
Примечание редактора: другие популярные тематические магазины, от таких гигантов, как Themeforest, до бутиков, таких как Pixel Union, также могут быть отличным местом для поиска вдохновения.
16. Pttrns
Я знаю, о чем вы думаете: почему сайт, посвященный дизайну мобильных приложений, включен в список источников вдохновения для веб-дизайна ?!
Ну, для начала, здесь, в Webflow, мы все о гибком дизайне.Таким образом, любое мобильное приложение может служить отличным источником вдохновения для ваших проектов с меньшими точками останова. Кроме того, если вы немного абстрагируетесь от среды, совсем несложно представить, как шаблон мобильного дизайна может повлиять на дизайн вашего большого экрана.
Plus, Pttrns имеет больше экранов из каждого кураторского приложения, поэтому вы можете легко получить более широкое представление о том, как шаблоны проектирования воспроизводятся в нескольких средах, и обеспечить согласованность (или внести различия) в течение потока.
Почему вам следует пойти на Pttrns для вдохновения в веб-дизайне
Шаблонный
В отличие от многих других сайтов, Pttrns фокусируется (что удивительно) на шаблонах проектирования, разделяя избранные приложения на такие категории, как «подтверждение», «спросить разрешения» и «Лента активности». Так что, если вы ищете вдохновение в небольшом подмножестве взаимодействия или потока, Pttrns предоставит вам лучший набор результатов.
Ориентация на мобильный Интернет
Хотя многие из дизайнов и сбоев в Pttrns являются нативными приложениями, мы все знаем, что в наши дни мобильный Интернет в значительной степени не уступает нативному, поэтому черпать вдохновение для мобильных веб-макетов отсюда — здорово.
17. Designspiration
Designspiration похоже на Pinterest в мире дизайна в том смысле, что это просто массивный канал, созданный сообществом, в который можно погружаться часами. Он не фокусируется на какой-либо конкретной форме вдохновения для дизайна, но дает вам инструменты, чтобы сосредоточиться на определенных темах, если хотите.
Почему вам следует перейти на Designspiration для вдохновения в веб-дизайне
Сохранение контента
Некоторые сайты для курирования добавляют личный элемент, который позволяет вам сохранять то, что вас вдохновляет.Вместо того, чтобы сосредотачиваться на эфемерном, основанном на проектах вдохновении, Designspiration позволяет вам создать личный кеш вдохновляющих веб-сайтов и настроить его ленту в зависимости от ваших вкусов. Конечно, в этом есть свои плюсы и минусы, но иногда нет ничего лучше, чем специально настроенный для вас поток.
18. Calltoidea
Это определенно один из моих любимых — отчасти потому, что вы можете использовать его как больше полезность, чем инструмент пассивного вдохновения. Calltoidea предлагает вдохновение для веб-дизайна в категориях почти для каждой страницы, с которой дизайнер может столкнуться в своей карьере.Calltoidea, в которой есть все, от 404 страниц до административных панелей, может помочь вам найти отличные дизайны, которые можно создать или от которых можно отклониться, когда они вам понадобятся.
Почему вам следует обратиться в Calltoidea за вдохновением для веб-дизайна
Обширный ассортимент категорий страниц
Как дизайнеры, мы иногда увлекаемся действительно интересной работой, которую делаем, например, дизайном домашней страницы, что заставляет нас меньше сосредотачиваться на жизненно важные, но «скучные» страницы, которые привлекают посетителей в критические / эмоциональные моменты (например, логин, 404, цены и т. д.)).
Многие вдохновляющие сайты экономят на таких страницах, но Calltoidea фокусируется именно на них, поэтому вы можете быть уверены, что размещаете на этих важных страницах часть своих лучших работ.
19. Pinterest
Может быть, вы слышали об этом не таком маленьком веб-сайте под названием Pinterest? Pinterest — это центр распространения контента в Интернете. От кулинарных рецептов до дизайнерских идей — в Pinterest есть все. Если вы выполните поиск по запросу «вдохновение для веб-дизайна» в Pinterest, вы увидите всех пользователей, которые «прикрепили» свои любимые материалы для веб-дизайна, чтобы их могли увидеть другие.
Почему вам следует пойти в Pinterest для вдохновения в веб-дизайне
Pinterest не только позволяет вам находить вдохновляющие дизайны для вашей собственной работы, но также может помочь вам найти контент, который вдохновит, изменит или изменит всю траекторию вашей дизайнерской карьеры. Поскольку каждый может публиковать сообщения в Pinterest, вы найдете широкий спектр контента, от демонстраций веб-сайтов до ценных сообщений в блогах.
20. Выберите портфолио агентства / дизайнера
Веб-сайт-портфолио от вдохновляющего агентства или креативщика также может помочь вам найти искру, которая может понадобиться вашему проекту, будь то для вас самих, малого бизнеса или всего, что связано с веб-дизайном.Какие портфолио и дизайны вы предпочитаете, может быть немного более личным, поэтому вам потребуется немного поработать, чтобы собрать ваш запас. Создайте список портфолио, чтобы сэкономить время в будущем, и пополняйте его по мере того, как узнаете больше. Вот несколько примеров, которые помогут запустить вашу коллекцию:
- BigDrop
- Пентаграмма
- Immersive Garden
- Райан Гиттингс
- Миган Фишер
21. Страницы веб-дизайна Instagram
Как и Pinterest, Instagram — скрытая жемчужина для поиска. Вдохновляет не только дизайн веб-сайтов, но и все, что связано с дизайном и Интернетом.В Instagram есть множество тематических страниц, посвященных демонстрации работ других дизайнеров. Вот несколько страниц дизайна, за которыми вы можете следить, чтобы вдохновиться дизайном веб-сайта и пользовательского интерфейса:
Бонус: Webflow Showcase
Хорошо, так что, возможно, мы немного пристрастны. Но мы определенно считаем, что в нашем собственном разделе «Витрины» достаточно вдохновения, чтобы держать вас в запасе на несколько месяцев. Кроме того, это отличный способ увидеть, что вы можете делать с Webflow — без написания кода.
Почему вам следует перейти на Webflow для вдохновения в веб-дизайне
Потому что это, естественно, лучший способ увидеть все замечательные вещи, которые люди делают с Webflow.
Где черпать вдохновение?
Какие источники вдохновения подталкивают вас к творчеству? У вас есть любимый блог или портфолио о веб-дизайне? Поделитесь своими любимыми источниками вдохновения и идеями в комментариях ниже, и мы добавим лучшие в список.
21 уникальная тенденция веб-дизайна на 2021 год
Добро пожаловать в наш ежегодный обзор тенденций веб-дизайна. От ретро-типографики до постоянно растущего движения без кода — в 2021 году есть на что рассчитывать.
2020 год был непростым.С его галлонами дезинфицирующего средства для рук, неудобными встречами Zoom и надвигающейся тревогой неопределенности, мы все чувствуем себя немного измотанными. Несмотря на обстоятельства, мы все сделали все возможное, чтобы пройти через все это. Многие из нас потратили время на изучение новых дизайнерских навыков. А некоторые из нас только что испекли хлеб на закваске. У всех нас есть свои навыки выживания.
Когда дело дошло до дизайна, мы следили за нескончаемыми тенденциями в Интернете. Поговорив с командой Brand Studio в Webflow и несколькими другими дизайнерами, мы составили исчерпывающий список некоторых тенденций веб-дизайна, которые мы ожидаем увидеть в 2021 году.Мы надеемся, что этот список не только вдохновит вас, но и заставит подойти к Интернету более инклюзивным и доступным образом.
21 современная тенденция веб-дизайна на 2021 год
Вот 21 тенденция веб-дизайна, которая также поможет сделать 2021 год немного ярче.
1. Ретро шрифты
Мы видели, как многие старые вещи снова становились крутыми, а затем, в свою очередь, становились еще более неаккуратными. Подумайте об усах и джинсах. Ирония недолговечна.
Ретро-шрифты испытали те же приливы и отливы своей популярности, и многие дизайны с винтажной типографикой не устарели.
Однако типографика с возвратом пережила некоторое возрождение. Мы не видим таких же утомленных шрифтов. Скорее, стилизация и немного артистизма переосмысливают, какими могут быть ретро-шрифты.
Мы видим это слияние старого и нового на странице продвижения Spotify Carnival. Вместо того, чтобы казаться устаревшими и клише, они вдохнули новую жизнь в традиционные жирные шрифты, немного поэкспериментировав. Это хороший пример использования традиционных шрифтов и придания им классного и современного стиля, сохраняя при этом разборчивость.
На этом веб-сайте компании по планированию мероприятий Goliath Entertainment чувствуется ретрофутуризм. Смелая типографика отсылает к прошлому, но при этом очень актуальна.
В 2021 году мы с нетерпением ждем более творческого переосмысления типографики.
2. Анимация прокрутки параллакса
Эффекты прокрутки параллакса были трендом в дизайне веб-сайтов в течение многих лет, и в 2021 году мы надеемся увидеть более тонкие и творческие исследования того, что можно достичь с помощью параллакса.
Помните, что слишком большое количество движений в эффектах параллакса может быть вредным для людей с вестибулярными расстройствами, потому что иллюзия глубины и движения может вызвать дезориентацию и головокружение. Вот несколько рекомендаций, которые, как мы видим, все больше дизайнеров принимают во внимание, чтобы обеспечить минимальное включение параллакса и не причинять вреда:
- Не позволяйте эффектам параллакса отвлекать важную информацию
- Не усложняйте пользователю выполнение важная задача
- Сведите количество эффектов параллакса к минимуму
- Сведите к минимуму количество перемещений параллакса в каждом экземпляре
- Ограничьте эффекты параллакса в пределах небольшой области экрана
- Включите опцию для пользователей, чтобы отключить эффекты параллакса
Сайт портфолио Алисы Ли использует эффекты параллакса, которые реагируют на положение мыши, чтобы оживить ее иллюстрацию.Количество движений невелико и ограничено рамками героя. Это отличный пример использования параллакса с ограничениями и намерениями.
Не каждая параллакс-анимация должна отображать большие жесты по экрану. Мы также видели более тонкие приложения. В этом веб-дизайне для Green Meadow этот эффект можно было почти полностью упустить. Но это мягкое раскрытие текста создает достаточное сопоставление, чтобы привлечь внимание к каждому блоку текста по мере его появления.
В следующем году мы будем рады видеть, как прокрутка с параллаксом используется тонко, не для яркого эффекта, а как инструмент для выделения или выделения важных фрагментов контента.
3. Горизонтальная прокрутка
Горизонтальная прокрутка, ранее считавшаяся ошибкой веб-дизайна, возвращается.
Все больше веб-дизайнеров продолжают экспериментировать с горизонтальной прокруткой. Те, кто это делает, лучше всего ломают шаблон не ради того, чтобы отличаться, а как практический способ постепенно раскрывать вторичную информацию, как в галерее изображений.
Дизайнеры, успешно использующие горизонтальную прокрутку в 2021 году, будут иметь в виду следующие соображения:
- Не заставляйте пользователей перемещаться по горизонтальному контенту: разрешите альтернативные способы навигации, например кнопки со стрелками с четкими метками
- Используйте четкие визуальные подсказки для указать, где контент использует горизонтальную прокрутку, и не скрывать эти подсказки за наведениями
- Обдумайте, какой контент выиграет от отображения в горизонтальной прокрутке — фотогалерея — хороший соперник, поскольку горизонтальная прокрутка покажет пользователям небольшой предварительный просмотр, и дать им возможность просматривать больше или продолжать движение вниз по странице
- Избегайте необходимости горизонтальной прокрутки для текста, который необходимо прочитать
На нашей собственной странице функций Designer мы использовали небольшую горизонтальную прокрутку для увеличения на большом изображении и покажите более релевантные фрагменты изображения в большем размере, чтобы сопровождать релевантный контент.
На главной странице Momento Design Studio есть четкая подсказка рядом с основной кнопкой, которая также действует как ссылка, медленно перемещая вас к избранным работам при нажатии. Движение прокрутки идет в быстром темпе и не слишком длинное, что позволяет отображать избранные изображения.
McBride Design использует горизонтальную прокрутку для демонстрации больших фотографий своих работ, не занимая слишком много места на странице. Они также включают четкий индикатор в правом нижнем углу, который устанавливает ожидание, что страница будет прокручиваться по горизонтали.
4. 3D-визуализация повсюду
С появлением экранов с более высоким разрешением 3D-дизайн прошел долгий путь от блочных и скошенных краев Geocities. Мы наблюдаем, как высококачественные 3D-изображения органично вплетаются в веб-дизайн. Вместо того, чтобы отвлекать внимание, они улучшают общее впечатление пользователя.
Креативное агентство Sennep добавляет глубины с помощью трехмерных элементов на своем веб-сайте. Здесь приятно ощущение гармонии между всеми элементами дизайна.Это прекрасный пример того, как в более минималистичных макетах 3D может производить еще большее впечатление.
Yaya поместила свою любовь к 3D во главу угла своей домашней страницы с помощью этой причудливой и крутой анимации героя.
В приведенном ниже примере от компании Pitch, производящей программное обеспечение для презентаций, они имеют красочную компоновку, полную трехмерных форм, теней, градиентов и многослойных элементов. Эти элементы трехмерного дизайна воплощают этот дизайн в жизнь.
Трехмерные элементы добавляют уникальности и объемности любой веб-странице.
5. Мультимедийные возможности
Поскольку большинство людей имеют доступ к более высокоскоростному Интернету, мультимедийные возможности Интернета появляются повсюду. Объединение визуальных элементов, текста, видео и аудио делает пользовательский интерфейс более удобным.
Успешные проекты в 2021 году будут использовать ограничения с мультимедийными возможностями:
- Сделайте ставку на простоту, например, при сочетании движения и звука. Слишком много происходящего может отвлекать или подавлять людей с когнитивными расстройствами.
- Обдуманно используйте различные форматы мультимедиа, чтобы сделать контент максимально доступным.
- Включите скрытые субтитры и стенограммы для всех предварительно записанных мультимедийных файлов.
- Включайте замещающий текст для изображений и сопровождайте сложные изображения более длинным описательным текстом.
- Убедитесь, что весь текст написан с использованием HTML, а не отображается внутри изображений.
- Избегайте автоматического воспроизведения видео или движущегося содержимого: вместо этого предоставьте четкую кнопку «воспроизведение», которая дает пользователю возможность воспроизвести и приостановить воспроизведение содержимого.
Эффективное и доступное использование мультимедиа требует учета множества факторов. Вот дополнительные ресурсы о доступности видео.
На сайте Николаса Эрреры есть элементы управления воспроизведением красивого фонового видео: оно воспроизводится при нажатии, а также может быть приостановлено. Он также включает в себя тонкую анимацию, которая показывает, насколько далеко вы находитесь в видео.
Мультимедийные возможности работают во многих различных областях. В приведенном ниже примере мы видим снимок экрана из Black Yearbook.Это краудфандинговая книга, составленная Адрейнтом Берэлом и его друзьями, чтобы показать, каково быть афроамериканским учеником, посещающим преимущественно белые школы. Полные элементы управления воспроизведением четко видны на всех видео. Красиво снятый кинематографический фильм переходит от одной сцены к другой в начале дизайна с гипнотическим саундтреком, играющим на заднем плане, что очень похоже на трейлер к фильму. За этим вступлением стоит страсть, и вы захотите углубиться в изучение книги и движений, стоящих за ней.
И для чего-то необычного, мы собираемся завершить этот список мультимедийных примеров с MSCHF, печально известной компанией, стоящей за множеством вирусных веб-дропов. Внешний вид MSCHF пересекает линию брутализма с почти абсурдистским дизайном, который сочетает в себе строгую типографику, текстовые SMS-сообщения и другие элементы.
6. Опыт дополненной реальности (AR)
А с мультимедийными возможностями, давайте не будем забывать обо всех удивительных впечатлениях от использования дополненной реальности (AR).AR теперь означает больше, чем просто охота на покемонов на вашем мобильном устройстве Apple или Android. Новые технологии, такие как API WebXR и программное обеспечение от Wayfair Technologies, открыли эту сферу почти для всех.
Jeep использует дополненную реальность для страницы «Сборка и цена джипа». Для тех, кто ненавидит заходить в автосалоны, это будет легким и беззаботным опытом. Все больше веб-сайтов розничной торговли и электронной коммерции используют возможности дополненной реальности, чтобы продавать свои продукты и расширять возможности потенциальных клиентов в процессе покупки.
7. Акцент на зернистость
Жесткие сетки и плоские однотонные блоки действительно могут лишить веб-дизайн индивидуальности. Зернистая текстура придаст им более естественный вид.
На этом веб-сайте Studio Gusto мы видим красоту зернистости. Он использует элементы дизайна lo-fi для более грубого взаимодействия с пользователем, которое кажется более естественным, чем гладкое совершенство, которое является обычным явлением во многих веб-дизайнах.
8. Акцент на приглушенные цвета
Так же, как зерно может придать дизайну более естественное ощущение, приглушенные цвета могут сделать это.
Magic Theater Studio использует светлую цветовую палитру вместе с темными блоками зеленого цвета, что создает четкий контраст между разделами этого веб-дизайна. Эти приглушенные цвета являются идеальным фоном для нарисованного от руки текста и иллюстраций. На заднем плане есть слегка жужжащая зернистость, которая почти неразличима, и легкое искажение светлого и темного фона, что делает дизайн очень живым.
Это маркетинговое портфолио для Бобби Роу, представленное ниже, представляет собой праздник цвета и содержит информативные и забавные записи о работе, которую он выполняет.Может быть трудно создать веб-дизайн, который был бы хорошо продуман, но Бобби Роу справился с этим веб-дизайном. Есть хорошее разнообразие приглушенных цветов и более смелых.
9. Дизайн на основе предпочтений
Веб-разработка сделала большие успехи в предоставлении более персонализированного опыта. Это может быть что угодно: от переключения между темным / светлым режимом и другими способами изменения внешнего вида сайта и навигации до предложения контента, адаптированного к вашему вкусу, например, пользовательских плейлистов, созданных Spotify.
Новые методы проектирования и алгоритмы делают Интернет менее пассивным и ориентированным на пользователя. В будущем еще больше внимания будет уделяться удовлетворению потребностей, желаний и вкусов тех, кто просматривает веб-сайты.
10. Размытие по Гауссу
Размытие по Гауссу очень хорошо работает, обеспечивая вихрь мягкого фокуса для изображений и градиентов. Этот эффект существует уже некоторое время, но дизайнеры использовали его в более заметных областях веб-дизайна.
Moment House начинает свою домашнюю страницу не с изображения героя, а с приятного гауссовского размытия цвета. Это придает атмосферу атмосферы и напрямую перекликается с фотографией городского пейзажа Лос-Анджелеса, которая следует за ней. Он идеально передает линзу золотого света и дымки, через которую просматривается Лос-Анджелес.
Мы видим размытие по Гауссу на заднем плане Monograph Communications. Это пушистое смешение красного, пурпурного и синего цветов создает приятный контраст между прямыми линиями и жирной типографикой, которая их накладывает.
Портфолио UX Я Тамара использует тот же подход, добавляя немного размытия по Гауссу на задний план.
Goodbooks объединяет похожий на пар пузырь размытия по Гауссу. Снимок экрана ниже не передает этого должного, но кажется, что он спрятан за белым экраном. Мы видим изменение и вращение формы, но никогда не видим полностью, что это такое. Это создает такой замечательный визуальный якорь и привлекает внимание к призыву к действию под ним, чтобы проверить их 12 лучших рекомендуемых книг.
Нам нравится видеть, как вещи, которые существовали вечно, например размытие по Гауссу, становятся все более популярными в руках дизайнеров, которые используют их по-новому и интересно.
11. Прокрутка
Мы заметили растущую тенденцию в том, что дизайнеры рассказывают истории через веб-интерфейс. Здесь на помощь приходит скролл-повествование — визуальное повествование, которое подчеркивает сюжет и вовлекает вас в его повествование.
Лучшие применения ограничения практики скроллинга:
- Сохраняйте движение в пределах небольшой площади.
- Обеспечьте взаимодействие на условиях пользователя: предоставьте очевидные элементы управления воспроизведением для воспроизведения / паузы / остановки взаимодействий и движений.
- Убедитесь, что любые элементы прокрутки помогают подчеркнуть историю, а не отвлекают от важного текста.
На нашем собственном сайте истории искусства веб-дизайна используются небольшие, тонкие анимации и красивые иллюстрации, которые подтверждают рассказ о том, как история искусства влияет на веб-дизайн.
12. Темный режим
Акцентируйте внимание на показе AC DC «Снова в черном», потому что темный режим появится на всех экранах в 2021 году.Все больше дизайнеров предпочитают эстетику темного режима, где черный цвет обеспечивает идеальный темный фон, чтобы элементы дизайна выделялись на экране.
В приведенном ниже примере агентство Obys Agency разработало красивую дань уважения модельеру Питеру Линдбергу, сочетая тонкий текстурированный черный фон с красивым шрифтом с засечками.
Не бойтесь уйти из жизни в 2021 году с собственными дизайнерскими работами.
13. Мультяшные иллюстрации
Не так давно были времена, когда веб-сайты были просто текстом и несколькими изображениями или графикой.Веб-дизайн эволюционировал, и теперь дизайнеры создают работу, которая связывает людей с людьми на более личном уровне. Мультяшные иллюстрации приобрели популярность как способ трансформации веб-сайтов со здоровой человечностью.
Существует так много источников и художников, создающих фантастические мультяшные иллюстрации. Blush — отличная платформа для поиска пользовательских иллюстраций персонажей, таких как этот отличный набор от Виджая Верма.
Карикатуры предлагают очень многое с точки зрения творчества и делают бренд более представительным.Мы с нетерпением ждем появления в следующем году новых персонажей веб-дизайна.
14. Геометрические сетки
Сетки просты, но обладают большой гибкостью в том, как их можно интегрировать в проект. Геометрические сетки набирают популярность как способ структурировать макет, придавая ему четкий и смелый вид.
Этот дизайн от Хадсона Гэвина и Мартина использует блоки как для элементов навигации, так и для контента. По этим большим цветным квадратам интересно перемещаться, и они так хорошо работают, удерживая ваше внимание.
Геометрические сетки не обязательно должны располагаться одинаково. Flowmingo использует более асимметричную геометрическую сетку, но в основе их макета лежат квадраты и линии. Более толстые линии подчеркивают квадратные формы во всем.
И для более легкого прикосновения мы получили красивое расположение квадратов и четких линий в этой геометрической сетке для косметической компании Skin Labs.
Геометрические сетки должны быть в наборе инструментов любого веб-дизайнера, чтобы обеспечить прочную структуру и простое представление.
15. Пользовательские курсоры
Курсоры, вероятно, являются одним из наиболее недооцененных аспектов веб-дизайна, поскольку большинство из нас довольствуется простой старой стрелкой. Когда дизайнер может взять эту незначительную часть сайта и превратить ее во что-то крутое, это настоящее достижение.
Мы только что говорили о HGM Legal и об их использовании геометрических сеток, но у них также есть необычный жирный черный курсор.
Инструмент «Перо» продвигает круговой курсор на один шаг дальше, объединяя анимацию и текст, создавая почти психоделический эффект.
Или посмотрите на этот трансформирующийся круговой курсор от Büro, который меняет свой внешний вид в зависимости от того, над каким элементом дизайна он наведен.
В 2021 году мы надеемся увидеть больше оригинальных вариантов того, чем может быть курсор.
16. Карточки с прокруткой
Мы были рады видеть, что карточки с прокруткой стали неотъемлемой частью дизайна. Независимо от того, прокручиваются ли они по горизонтали или по вертикали, они добавляют быстрых действий к веб-сайту и являются отличным способом представления информации.
На этом веб-сайте Ofcina используются привлекательные цвета для прокручиваемых карточек.
Макеты карточек существуют довольно давно, и нам нравится видеть, как они используются в новых направлениях прокрутки.
17. Бесцветный дизайн
Редкий белый цвет создает чистый дизайн, а любые цветные элементы привлекают еще больше внимания.
В этом дизайне для латинских дизайнеров много белого пространства с эффектом наведения, который преобразует черно-белое изображение каждого дизайнера в полноцветное.
Даже что-то вроде минималистичного простого дизайна может быть интересным благодаря микровзаимодействию, анимации и другим динамическим эффектам.
User Experience Database также использует бесцветный подход к дизайну, что делает его минимальным и легким для чтения.
18. Аудио
Использование звука в качестве неотъемлемой части дизайна устраняет барьеры доступности для людей с нарушениями зрения, а также приносит пользу тем, кто предпочитает слушать большой кусок текста на веб-сайте,
The New York Times отлично справляется с предоставлением звукового сопровождения к некоторым из представленных ими статей.
Мы надеемся, что в будущем на веб-сайтах появится больше вариантов звука, которые позволят людям выбирать, как они хотят воспринимать контент.
19. Интернет, вдохновленный печатью
С цифровыми технологиями, заменяющими так много, что когда-то были физическими объектами, произошло возрождение старых медиа. Популярность виниловых альбомов является доказательством того, что люди хотят испытать что-то, кроме кучи нулей и единиц.
Макеты, вдохновленные печатью, удовлетворяют желание людей найти что-то в реальном мире. Макеты в стиле журналов и другие элементы традиционного графического дизайна обеспечивают связь с тактильными ощущениями от печати на бумаге.
Приведенный выше пример из Home Run Studio и приведенный ниже пример для Foundamour черпают вдохновение из печати, давая им знакомство и связь с публикацией.
20. Системы проектирования для единообразия
Системы проектирования мощные. Используя CMS для создания повторяемых макетов и связанных коллекций, легко обновлять или редактировать, а также быстро создавать дублирующиеся веб-сайты. Независимо от того, используются ли они в малых или больших масштабах, они полезны для любой организации при создании и управлении своими проектами.
Руководство по стилю от SaaslyМы также видели действительно полезные приложения, разработанные, чтобы еще больше упростить рабочие процессы дизайн-системы. Zeroheight действует как централизованное пространство для управления задачами и совместной работы. Figma предлагает шаблоны, а также другие инструменты для систем дизайна. А коллекция CMS Webflow может поддерживать дизайн-систему любого размера.
21. Отсутствие кода
Отсутствие кода не означает полное исключение кода. Программисты и разработчики всегда будут важны.Никакой кодекс не означает открытия этих областей знаний для тех, кто в противном случае был бы освобожден. Это позволяет творить любому, у кого есть идея или видение.
Без кода дизайнеры становятся фронтенд-разработчиками. Писатели становятся веб-дизайнерами. А владельцы малого бизнеса могут окунуться в мир электронной коммерции. Кем бы вы ни были, никакой код не дает вам возможности стать чем-то большим. Он убирает границу между не дизайнерами, теми, кто занимается только дизайном, и теми, кто занимается разработкой. Он объединяет людей в сотрудничестве.
Было захватывающе наблюдать за развитием новых платформ без кода, а также за разработкой курсов дизайна, которые включают в свои учебные программы учения об этом. Нам не терпится увидеть, что произойдет с отказом от кода в 2021 году.
Мы с нетерпением ждем 2021 года
Всегда интересно наблюдать, как веб-дизайн продолжает меняться и продолжает расти движение без кода.
Нам тоже не терпится увидеть, что вы собираетесь создать в новом году. Разместите свои последние работы в нашей витрине и не забудьте присоединиться к поддерживающему и растущему сообществу на нашем форуме сообщений.
С Новым годом — продолжайте проектировать!
Примечание : Наш исходный пост включал доступность как тенденцию веб-дизайна, но перечисление ее как тенденции подрывает ее важность. Мы искренне приносим свои извинения и признаем вред, который мы причинили, указав доступность в Интернете как тенденцию, как и другие в этом списке. Доступность — это не мимолетный тренд в дизайне — это стандарт, к которому должна стремиться наша отрасль.
Мы также добавили некоторые рекомендации и рекомендации, которые следует учитывать, чтобы использовать эти тенденции, не причиняя вреда.Мы надеемся продолжить обучение и повышение осведомленности о специальных возможностях в Webflow и надеемся побудить наше сообщество дизайнеров сделать то же самое.
10 принципов хорошего веб-дизайна — Smashing Magazine
Краткое резюме ↬ Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта.Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, ориентированный на пользователя дизайн стал стандартным подходом к успешному и ориентированному на прибыль веб-дизайну.В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Мы не собираемся обсуждать детали реализации дизайна (например, где должно быть размещено поле поиска), поскольку это уже было сделано в ряде статей; вместо этого мы сосредотачиваемся на основных принципах , эвристиках и подходах для эффективного веб-дизайна — подходах, которые при правильном использовании могут привести к более сложным проектным решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи по юзабилити, которые мы публиковали ранее:
Принципы хорошего веб-дизайна и рекомендации по эффективному веб-дизайну
Чтобы правильно использовать принципы, нам сначала необходимо понять, как пользователи взаимодействуют с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Как думают пользователи?
По сути, привычки пользователей в Интернете не сильно отличаются от привычек покупателей в магазине. Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. Фактически, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-то интересное (или полезное) и интерактивное; как только будут найдены перспективные кандидаты, пользователи щелкнут.Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и поиск продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент с помощью рекламы и дизайна сайта. Это причина того, почему не очень хорошо спроектированные веб-сайты с высококачественным контентом с годами набирают много трафика. Контент важнее дизайна, который его поддерживает.
- Пользователи не читают, они сканируют. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые будут вести их по содержимому страницы. Пользователи не читают, они сканируют. Обратите внимание на то, как «горячие» области резко переходят в середину предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и настаивают на немедленном вознаграждении. Очень простой принцип: если веб-сайт не может соответствовать ожиданиям пользователей, значит, дизайнер не справился со своей работой, и компания теряет деньги.Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем более охотно пользователи покидают веб-сайт и ищут альтернативы. [JN / DWU]
- Пользователи не делают оптимального выбора. Пользователи не ищут самый быстрый способ найти нужную информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи удовлетворены; они выбирают первый разумный вариант. Как только они находят ссылку, которая, как кажется, может привести к цели, очень высока вероятность того, что по ней сразу же нажмут.Оптимизация сложна и занимает много времени. Удовлетворение более эффективно. [видео] Последовательное чтение не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев вместо того, чтобы читать информацию, предоставленную дизайнером, пользователи бредут. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого.Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать. Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ».
- Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна появлялись неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется, чтобы никогда не открывала ссылки в новых окнах браузера. .
1. Не заставляйте пользователей думать
Согласно первому закону удобства использования Круга, веб-страница должна быть очевидной и не требующей пояснений . Когда вы создаете сайт, ваша задача — избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б.Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти свой путь к своей цели.
Рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов, распространения». Что означает ? Поскольку пользователи обычно исследуют веб-сайты в соответствии с шаблоном «F», эти три утверждения будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем эта страница, пользователю необходимо поискать ответ.Вот что такое ненужный вопросительный знак . Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к нулю. Визуальное объяснение расположено с правой стороны. Простая замена обоих блоков повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает ненужных вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность опробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы упрощаете посетителям понимание идеи, лежащей в основе системы. Как только вы это сделаете, вы сможете объяснить, почему система полезна и какие выгоды от нее могут получить пользователи. Люди не будут использовать ваш веб-сайт, если они не смогут его найти.
Больше после прыжка! Продолжить чтение ниже ↓2. Не теряйте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши требования пользователей были минимальными.Чем меньше действий требуется от пользователей для тестирования услуги, тем больше вероятность того, что случайный посетитель действительно ее опробует. Новые посетители хотят играть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям исследовать сайт и находить ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Как утверждает Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотели бы предоставить адрес электронной почты, если бы их попросили указать его. после они увидели, что функция работает, поэтому они имели некоторое представление о том, что они собой представляют. собираюсь получить взамен.
Stikkit — прекрасный пример удобного сервиса, который почти ничего не требует от посетителя, ненавязчивого и комфортного. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем веб-сайте.
По-видимому, клещу нужно больше. Однако регистрацию можно выполнить менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале устраняет все препятствия , не требует предварительной подписки или регистрации.Сама по себе регистрация пользователя является достаточным препятствием для навигации пользователя, чтобы сократить входящий трафик.
3. Умейте привлекать внимание пользователей
Поскольку веб-сайты предоставляют как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, что изображения привлекают больше внимания, чем текст — точно так же, как предложения, отмеченные полужирным шрифтом, более привлекательны, чем простой текст.
Человеческий глаз — очень нелинейное устройство, и веб-пользователи могут мгновенно распознавать края, узоры и движения .Вот почему видеореклама чрезвычайно раздражает и отвлекает, но с точки зрения маркетинга она отлично справляется с задачей привлечь внимание пользователей.
Humanized отлично использует принцип фокусировки. Единственный элемент, который напрямую виден пользователям, — это слово «бесплатно», которое выглядит привлекательно и привлекательно, но при этом остается спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из пункта А в пункт Б, не задумываясь о том, как это на самом деле должно быть сделано.Чем меньше у посетителей вопросительных знаков, тем больше у них чувства ориентации и тем больше у них доверия к компании, которую представляет сайт. Другими словами: чем меньше нужно думать за кулисами, тем лучше будет пользовательский опыт, что в первую очередь является целью удобства использования.
4. Стремление к раскрытию особенностей
Современный веб-дизайн обычно критикуют за то, что он направляет пользователей с помощью визуально привлекательных 1-2-3 шагов, больших кнопок с визуальными эффектами и т. Д.Но с точки зрения дизайна эти элементы на самом деле неплохие. Напротив, такие правила чрезвычайно эффективны, , поскольку они проводят посетителей через контент сайта очень простым и удобным для пользователя способом.
Dibusoft сочетает в себе визуальную привлекательность с четкой структурой сайта. На сайте есть 9 основных вариантов навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком легким.
Предоставление пользователю возможности ясно увидеть, какие функции доступны. — это фундаментальный принцип успешного проектирования пользовательского интерфейса.На самом деле не имеет значения, как этого добиться. Важно то, чтобы контент был понятен и посетители чувствовали себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и их привычкам просмотра. Рекламные материалы не будут прочитаны. Блоки длинного текста без изображений и ключевых слов, выделенных полужирным шрифтом или курсивом , будут пропущены.Преувеличенные выражения будут проигнорированы.
Обсуждение бизнеса. Избегайте красивых или умных названий, названий, связанных с маркетингом, фирменных названий и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, «зарегистрироваться» лучше, чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых словечек, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальное решение для эффективного письма —
- используйте короткие и лаконичные фразы (переходите к делу как можно быстрее),
- использовать сканируемый макет (категоризировать контент, использовать несколько уровней заголовков, использовать визуальные элементы и маркированные списки, которые прерывают поток однородных текстовых блоков),
- используйте простой и объективный язык (продвижение не обязательно должно звучать как реклама; дайте вашим пользователям разумную и объективную причину, по которой они должны использовать ваши услуги или оставаться на вашем веб-сайте)
6.Стремитесь к простоте
Принцип «будь простым» (KIS) должен быть основной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию , несмотря на дизайн. Стремитесь к простоте вместо сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без какой-либо рекламы или дополнительных блоков контента, которые точно соответствуют запросам, которые использовали посетители, или контенту, который они искали.Это одна из причин, почему удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора вариантов, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень трудно переоценить важность белого пространства. не только помогает снизить когнитивную нагрузку на посетителей, но и дает возможность воспринимать информацию, представленную на экране.Когда новый посетитель приближается к макету дизайна, первое, что он пытается сделать, — это просканировать страницу и разделить область содержимого на легко усваиваемые фрагменты информации.
Сложные структуры сложнее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры снижают сложность. (Закон Саймона): чем лучше вы сможете предоставить пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пробел — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. В результате получается хорошо читаемый макет, который дает контенту доминирующее положение, которого он заслуживает.
8. Эффективное общение с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус излагает три фундаментальных принципа, связанных с использованием так называемого «видимого языка» . — контент, который пользователи видят на экране.
- Организуйте : предоставьте пользователю четкую и последовательную концептуальную структуру.Согласованность, компоновка экрана, взаимосвязи и возможность навигации — важные концепции организации. Ко всем элементам следует применять одни и те же соглашения и правила.
- Экономьте : максимально используйте минимальное количество подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, различимость и акцент. Простота включает только самые важные для общения элементы. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было неоднозначным. Самобытность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны быть легко различимы.
- Общайтесь : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен сохранять баланс разборчивости, удобочитаемости, типографики, символики, нескольких представлений, а также цвета или текстуры для успешного взаимодействия. Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
9. Конвенции — наши друзья
Традиционный дизайн элементов сайта не делает его скучным. На самом деле, соглашения очень полезны, , поскольку они сокращают кривую обучения, необходимость разобраться, как все работает. Например, было бы кошмаром юзабилити, если бы все веб-сайты имели разное визуальное представление RSS-каналов. Это не сильно отличается от нашей обычной жизни, когда мы привыкли к основным принципам организации данных (папок) или совершения покупок (размещения товаров).
С условностями вы можете завоевать доверие пользователей, доверие, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, структуры текста, места размещения в поиске и т. Д.
Типичный пример из сессий юзабилити — это перевод страницы на японский язык (при условии, что ваши веб-пользователи не знают японского, например, с помощью Babelfish) и дать вашим тестерам юзабилити задачу найти что-то на странице на другом языке.Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова из нее.
Стив Круг считает, что лучше вводить новшества только тогда, когда вы знаете, что у вас действительно есть идея получше , но пользоваться преимуществами условностей, когда у вас их нет.
10. Тестируйте раньше, тестируйте часто
Этот так называемый TETO-принцип должен применяться к каждому проекту веб-дизайна, поскольку тесты юзабилити часто дают критически важное понимание существенных проблем и вопросов, связанных с данным макетом.
Тестировать не поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство дизайнерских решений являются локальными; это означает, что вы не можете однозначно ответить, лучше ли какой-либо макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (с учетом требований, заинтересованных сторон, бюджета и т. д.).
Некоторые важные моменты, о которых следует помнить:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем тестирование отсутствия , а тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу.Согласно первому закону Бема, ошибки наиболее часты при разработке требований и при проектировании и тем дороже, чем позже они устраняются. Тестирование
- — это итерационный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете, а затем снова тестируете. Могут быть проблемы, которые не были обнаружены во время первого раунда, поскольку пользователи были практически заблокированы другими проблемами.
- юзабилити-тесты всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо укажут на отсутствие серьезных недостатков в дизайне, что в обоих случаях является полезным пониманием для вашего проекта.
- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это касается и дизайнеров. Проработав несколько недель над сайтом, вы больше не можете смотреть на него с новой точки зрения. Вы знаете, как он устроен, и поэтому точно знаете, как это работает — у вас есть мудрость, которой не хватило бы независимым тестировщикам и посетителям вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
20 концепций веб-дизайна, которые поразят вас
Создание эффективного и увлекательного опыта — важная часть успеха любого веб-дизайна.С HTML5 теперь можно добавлять динамические взаимодействия на веб-сайты и оживлять их. В сегодняшней коллекции я хотел бы поделиться из 20 самых крутых концепций веб-дизайна, которые можно найти в Интернете .
В этом списке вы увидите необычный, почти безумно экспериментальный дизайн веб-сайтов. Некоторые сайты проведут вас через кинематографическое видео, другие имеют обзоры на 360 °, которые позволяют взаимодействовать, и другие предлагают потрясающие визуальные и звуковые эффекты, запускаемые щелчком, перетаскиванием и наведением, необычной навигацией и т. Д.
Все эти сайты выходят из коробки, чтобы создать что-то действительно особенное, но , чтобы испытать то, что было построено, вы должны сами посетить эти сайты .
Подробнее: 30 интересных сайтов, о которых вы, вероятно, не слышали
1. Путешествие охотников за домами
Поиск идеального дома начинается в вашей голове. Этот крутой интерактивный веб-сайт (с крутой навигацией) поможет вам пройти через все необходимые шаги, чтобы найти дом своей мечты.Начните с прокрутки с помощью мыши.
2. Музей Супер Марио
Видеоигра моего детства до сих пор популярна среди некоторых гиков, и если это ваша вещь, то этот музей Марио станет прогулкой по переулку памяти. На этом простом сайте вы можете исследовать многие эпохи игры Марио.
Подробнее: 6 уроков, которые Super Mario может научить вас о фрилансе
3. V O I D
VOID — это сайт, созданный Hi-ReS! агентство как площадка для различных визуальных экспериментов.Следуйте инструкциям и заблудитесь в бездне.
4. Заставь меня пульсировать
«Щелкните и удерживайте», чтобы увидеть различные функции взаимодействия, такие как переворачивание букв или яркая лента, тянущаяся к вашей мыши. Наведите указатель мыши на другие эффекты.
5. Le Dernier Gaulois
Откройте для себя историю Апатара, легендарного галла в шести прекрасно иллюстрированных эпизодах. Веб-сайт отличается удобством использования и хорошо интегрированной прокруткой.
6. Fornasetti
Fornasetti — дизайнерский бренд, известный своим неповторимым стилем.Этот веб-сайт представляет собой забавную секретную страницу, на которой вы можете стрелять по летающим дискам с помощью клика (перейдите на сайт, и это предложение будет иметь смысл).
7. Социальные войны
Страница статистики для Звездных войн: Эпизод VII, Этот сайт предназначен для отслеживания социального следа франшизы. Щелкните Use the Data Force, чтобы начать.
8. Пиво 34
34.ge было создано для первого грузинского крафтового пива 34. Все, что вам нужно знать об этом легендарном пиве, рассказано здесь с использованием красивых подробных иллюстраций.
9. Si le Soleil
Как рассказать историю яркого морского путешествия? Как это. Вы говорите это так. Этот удивительный веб-сайт демонстрирует впечатления от морского путешествия из Франции на Канарские острова.
10. Норильский Фильм
Этот веб-сайт представляет собой веб-документальный фильм, который находится в стадии разработки и включает в себя трехмерные видеоролики и панорамы, документальные сюжеты, реальных персонажей, уникальную перспективу съемки и хронологию Норильска.
11. LACOSTE — ВЕРХНЯЯ ОДЕЖДА, осень 2015 г.
Это интерактивный лукбук 360, сделанный Lacoste в Китае.Откройте для себя снежный шар, где время остановилось, и посмотрите парящие модели в коллекции верхней одежды Lacoste.
12. Праздничные воспоминания
На этом сайте показано, как британский праздник изменился за сто лет. В нем представлены уникальные старые фотографии и факты о путешествиях.
13. Город воды будущего
Дания известна как международный лидер в области водных технологий. Этот веб-сайт представляет инновационные водные технологии с помощью интерактивных элементов дизайна.
14. Разделите силу
Вот еще один сайт, посвященный «Звездным войнам». Он собирает воспоминания о «Звездных войнах», и вы можете поделиться своими воспоминаниями там. Постарайтесь не сломать пуговицы скамейки.
15. Творческий круиз
Этот веб-сайт создан для того, чтобы отметить творческую атмосферу Амстердама. Люблю подробные яркие иллюстрации и плавные движения. Щелкните и перетащите в любое место страницы, чтобы переместить круизный лайнер.
16. Пивоваренный завод
Brewery — первый кибербар.Это самый веселый и интересный способ пригласить друга на кружку пива. Просто перейдите по ссылке на главной странице и нажмите кнопку.
17. Паника
Panic, анимационная студия в Латвии, демонстрирует свои навыки в области анимационной графики, 3D-анимации и графического дизайна, которые помогают им оживлять удивительные истории. Посмотрите их Works , чтобы получить представление о возможностях.
18. Nike — GeƒÂ§ Kendini
Этот веб-сайт был создан для рекламы летних стилей Nike Women 2015.Это интерактивный игровой процесс, в котором вы можете выбрать, что делать дальше.
19. 30u
30u — это сайт коллекции обуви, где вы можете выбрать свой собственный стиль. Вы можете менять цветовые сочетания и весь внешний вид обуви, выбирая, какой стиль лучше всего соответствует вашему вкусу.
20. Мгновения австрийского лета
Австрия — это кристально чистые озера, тирольские горы и венские музеи. Этот веб-сайт поможет вам получить представление от первого лица, хотя и в режиме онлайн, который проведет вас по красивым местам Австрии.Выберите, куда вы хотите пойти дальше.
классных примеров заголовков веб-сайтов (96 лучших дизайнов)
Заголовок веб-сайта — важный аспект дизайна веб-сайта. Это потому, что это первое, что видят посетители, и он задает тон всему сайту.
Хорошо продуманный заголовок может привлечь внимание посетителей и побудить их вернуться.
В этой статье описаны некоторые из лучших практик дизайна заголовков веб-сайтов. Он также предоставляет вдохновляющие примеры, помогающие создавать заголовки.
Заголовок веб-сайта — это верхний раздел веб-сайта.
В предыдущие годы это был узкий баннер в верхней части веб-сайта, который появлялся на каждой странице сайта. Теперь нет определенного размера заголовка.
Некоторые дизайнеры используют весь раздел над сгибом в качестве заголовка для отображения изображений и анимации. Они также создают небольшой отдельный заголовок для других страниц веб-сайта.
Заголовок веб-сайта является ценным аспектом веб-сайта по многим причинам.Одна из причин заключается в том, что заголовок продвигает бренд и отображает цель веб-сайта.
Он может отображать индивидуальность и качество веб-сайта. Это также ценный инструмент, обеспечивающий посетителям исключительный пользовательский опыт.
Заголовок — это первое, что видят посетители, и он может оказать на них большое влияние.
В целом заголовок подчеркивает бренд, привлекает посетителей и облегчает навигацию. Это также создает постоянный опыт просмотра.
Основные элементы заголовков веб-сайтов
Заголовки веб-сайтов имеют разное назначение в зависимости от сайта. Некоторые заголовки посвящены отображению CTA, другие — брендингу, а третьи — продукту.
При разработке заголовка подумайте о его цели. Это поможет определить, какие элементы включить в дизайн.
Общие элементы заголовка веб-сайта включают:
- Логотип, бренд или слоган
- Навигационные ссылки и меню
- Кнопки социальных сетей
- Контактная информация
- Призыв к действию
- Языковые параметры
- Поле поиска
- Поле входа
- Корзина
- Уведомления
- Заголовок страницы
Заголовки не обязательно должны содержать все эти элементы.Вместо этого попытайтесь найти баланс между слишком большим и слишком маленьким объемом информации.
Слишком много информации переполнит заголовок и запутает посетителей. Из-за недостатка информации посетителям сложно понять, как перемещаться по сайту.
Цель заголовка — представить посетителям самую важную информацию в понятном формате.
Дизайнеры веб-сайтов могут проявить творческий подход при создании заголовков. Однако также важно следовать стандартным рекомендациям по проектированию.
Следующие ниже приемы дизайна помогают создать понятный и впечатляющий заголовок.
Визуальная иерархия
Визуальная иерархия — это расположение элементов таким образом, чтобы посетителям было легче понять информацию. Планируйте расположение элементов так, чтобы они были видны, читаемы и направляли посетителей.
Вот основы визуальной иерархии:
Пути чтения
Исследования показывают, что западные посетители читают веб-сайт, начиная с левого верхнего угла.Веб-сайты могут либо построить свой сайт на основе этого пути чтения, либо освободиться от него.
Один из способов усилить этот путь чтения — поместить логотип в левый угол. Таким образом, посетители видят логотип в первую очередь.
Шрифт
Шрифт — важный аспект заголовка, так как текст должен быть читабельным. Стилизованные шрифты сложнее читать и часто не отображаются в заголовке.
Яркие шрифты большего размера привлекают внимание и придают заголовку чистый дизайн.У дизайнеров есть немного больше возможностей при выборе шрифта для заголовков страниц.
Цвета
Цвета также играют жизненно важную роль в визуальной иерархии. Яркие цвета привлекут внимание.
Цвет текста должен контрастировать с цветом фона, чтобы быть более заметным.
Пробел
Пробел между элементами помогает посетителям быстрее воспринимать информацию. Элементы, расположенные близко друг к другу, дают представление о том, что они связаны.
Выравнивание
Мировоззрение тоже может иметь большое влияние. Когда вещи не совпадают, они выделяются по неправильным причинам. Но правильное выравнивание создает сбалансированный и привлекательный вид.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и быстро реагирующие веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет
привлечь к вам множество клиентов за модным дизайном веб-сайтов.
Изображения
Изображения привлекают внимание посетителей и вызывают эмоциональную реакцию. Соответствующие изображения в заголовке могут передавать информацию о веб-сайте или компании.
Эти изображения должны побудить посетителя купить то, что продается.
Несколько вариантов изображения делают заголовок более привлекательным. В их числе:
Фото
Фотография становится все более популярной по мере того, как камеры телефонов совершенствуются. Большинство посетителей ожидают увидеть на веб-сайте качественные фотографии.
Некоторые сайты используют одну привлекательную фотографию, чтобы побудить посетителей изучить сайт. Другие показывают слайд-шоу.
Анимации / иллюстрации
Еще один отличный вариант — отображение анимации или иллюстраций. Это позволяет дизайнеру создать отличительный и запоминающийся заголовок веб-сайта.
Анимированное изображение может быть интерактивным, чтобы заинтересовать и развлечь посетителей.
Видео
Добавление видео в заголовок — тоже отличный способ увлечь посетителей.Многие веб-сайты показывают короткие видеоролики, чтобы представить свою компанию или продукт.
При использовании изображений можно создать заголовок, обрамляющий изображение. Или дизайнеры могут использовать прозрачный заголовок, чтобы не отвлекать от изображений.
Для липкого заголовка добавьте цвет фона при прокрутке, чтобы посетители могли видеть ссылки.
Кнопки призыва к действию
Призывы к действию — обычная функция в заголовке веб-сайта. Размещение CTA в заголовке предлагает посетителям действовать с момента входа на сайт.
Это увеличивает продажи и помогает веб-сайтам привлекать потенциальных клиентов. CTA должен иметь понятное описание, например «Бесплатная пробная версия» или «Свяжитесь с нами».
CTA также должны выделяться среди прочего контента.
Навигация
Важным аспектом заголовка являются навигационные меню или ссылки. Если посетитель не понимает, как перемещаться по сайту, он уходит.
Навигационные ссылки помогают посетителям понять, где они находятся на сайте и куда идти.
Скрытая навигация
Чтобы заголовки не загромождались, но содержали достаточно информации, многие веб-сайты используют скрытую навигацию. Скрытая навигация — это когда навигационные ссылки появляются при нажатии или наведении курсора.
Популярное решение для скрытой навигации — кнопка гамбургера или значок свернутого меню. Он состоит из горизонтальных линий, представляющих меню.
Еще один популярный метод скрытой навигации — использование раскрывающихся меню.
Эффекты параллакса
Parallax scrolling и другие эффекты по-прежнему удивляют и впечатляют посетителей.Заголовок — идеальное место для добавления этих эффектов, поскольку это первое, что видят посетители.
Хорошее первое впечатление привлекает и удерживает посетителей.
Фиксированный заголовок также называется прикрепленным заголовком или плавающим заголовком. Это когда заголовок следует за посетителем при прокрутке.
Липкий заголовок обеспечивает исключительное удобство для пользователя, поскольку облегчает навигацию. Он позволяет посетителям перемещаться по сайту из любой точки без необходимости прокрутки назад к началу страницы.
Прикрепленные заголовки полезны для веб-сайтов с тяжелым содержанием и длинной прокруткой. Они также полезны для того, чтобы сделать CTA доступным независимо от того, где находится посетитель на странице.
Сжимающийся заголовок сводит к минимуму пространство, занимаемое заголовками. Это полезно для больших и эффектных заголовков.
По мере прокрутки посетителей заголовок сжимается, так что в нем отображаются только основные элементы навигации.
Эти примеры заголовков веб-сайтов содержат основные элементы и по-прежнему являются творческими.
Приложение Отто
В этом заголовке отображается анимация и очевидный призыв к действию. Это один из немногих заголовков, который не содержит навигационных ссылок.
Плохие парни
В заголовке этого веб-сайта есть логотип и слоган, подчеркивающие бренд. Интересным аспектом заголовка является то, что он отображает общую стоимость товаров в корзине.
Он также включает возможность изменить цвет веб-сайта.
Готов
Ready — отличный пример минималистичного заголовка веб-сайта.Он отображает несколько значков и призыв к действию «Мы нанимаем».
Пробуждение
Awake имеет простой и информативный заголовок, состоящий из двух разделов. В первом разделе используются краткие слова для описания продукта.
Второй раздел представляет собой липкий заголовок, в котором отображаются ссылки и скрытое меню.
Лаборатория ореолов
Тем, кто хочет создать простой заголовок, рекомендуем Halo Lab. Заголовок этого веб-сайта минималистичный и состоит из трех элементов.
OpenPhone
Заголовок веб-сайта OpenPhone подчеркивает его бренд.Он представляет продукт с четким сообщением.
Сонуум
Sonuum — хороший пример отображения важных аспектов и устранения отвлекающих элементов.
Прибрежные облака
Примечательной особенностью заголовка «Прибрежные облака» является то, что в нем вместо слов используются значки. Иконки большие, видимые и понятные.
Первая
На этом веб-сайте используется прозрачный заголовок, чтобы привлечь внимание к анимации.Когда посетитель прокручивает страницу вниз, цвет фона заголовка изменяется и остается видимым.
Шаг
Pitch имеет фиксированный заголовок и очевидный CTA. Это позволяет посетителям нажимать на CTA в любой момент во время посещения.
В заголовке также используется скрытая навигация в виде раскрывающихся меню.
Thomas Vimare
Заголовок веб-сайта Thomas Vimare является примером простого и последовательного заголовка. Примечательной особенностью является то, что он работает как панировочные сухари, чтобы посетители знали, на какой странице они находятся.
Соответствует форме
True to Form взял основные функции заголовка и поместил их на боковую панель.
Отображает логотип, контактную информацию и ссылки на социальные сети. Заголовок боковой панели остается неизменным для доступа по всему сайту.
Skye High Interactive
Сбалансированный заголовокSkye High Interactive понятен и содержит много информации. В отличие от других веб-сайтов, CTA в заголовке имеет тот же шрифт и цвет, что и другие ссылки, для достойного вида.
Напитки Лоа
ЗаголовокLoah Drinks посвящен бренду. Логотип появляется спереди и по центру и включает большой призыв к действию.
HVLD цифровой
Заголовок этого веб-сайта, как и сама страница, прост и понятен.
Свойства пасты
Этот заголовок посвящен содержанию и побуждает посетителей исследовать веб-сайт. Он имеет прозрачный фон, чтобы выделить изображения слайдера.
Baianat
Baianat использует простой, но привлекательный дизайн заголовка.Он использует как значки, так и слова, чтобы обратиться к любой демографии.
Интересным фактом является то, что в арабском языке формат заголовка переключается на чтение справа налево.
Козодой
Nightjar использует тонкий липкий заголовок, ориентированный на контент. Он использует строгую типографику, чтобы быть видимым, но занимает мало места на веб-сайте.
Пн Тренировка
Этот заголовок имеет другой макет, чем большинство других. Он использует ссылки для создания фрейма веб-страницы. Он также включает элемент, который побуждает посетителей прокручивать страницу вниз.
Консультации
В заголовке этого веб-сайта представлены краткая презентация и призыв к действию. Это липкий заголовок, меняющий цвет в соответствии с цветом фона веб-сайта.
Фламинго
Flamingo использует цвета и изображения, чтобы вызвать чувство спокойствия, тем самым продвигая свой продукт.
Облако Mockplus
Mockplus Cloud использует свой заголовок для отображения привлекательного призыва к действию. Он также систематизирует и отображает большой объем информации.
Скрытая навигация в виде раскрывающихся меню сохраняет заголовок в чистоте.
Гильбо
Этот заголовок не является заголовком для печенья. Он включает в себя боковую панель и секции.
Он фокусируется на брендинге, показывая изображение художника.
Юлия Алекс Художница
Заголовок, используемый на этом веб-сайте портфолио, тонкий и простой. Это отличный пример того, как не отвлекать внимание от изображений.
Этот дизайн также побуждает посетителей продолжать прокрутку.
Янтарь
Amber отображает липкий заголовок с выделяющейся типографикой.
Glia
Glia упорядочивает много информации в заголовке. Это липкий заголовок с раскрывающимися меню, призывами к действию, логотипом и параллакс-прокруткой.
Команда GB
Заголовок этого веб-сайта тонкий и позволяет посетителям сосредоточиться на изображении. Это заголовок, ориентированный на контент, который помогает посетителям перемещаться по сайту.
Включает в себя кнопку поиска и раскрывающееся меню.
WPS
WPS имеет креативный заголовок с исчезающей анимацией.CTA «Загрузить» перемещается в верхнюю часть страницы и остается там для быстрого доступа к этому программному обеспечению.
Echoes Magazine
Заголовок веб-сайтаEchoes содержит слова вместо значков или логотипов. Он использует небольшую типографику, чтобы создать ощущение роскоши.
Джинсы Lois
В этом липком заголовке веб-сайта используется мелкая типографика для сохранения стильного внешнего вида. Он содержит множество элементов, которые позволяют посетителям наслаждаться плавной навигацией.
Навигация также возможна из любого места на странице.
Все передние
All Front использует липкий заголовок с панировочными сухарями и CTA, чтобы помочь посетителям перемещаться по сайту. Плавный переход от одной ссылки заголовка к другой делает ее более привлекательной.
Связь
Relate использует большой заголовок для предоставления навигационных ссылок и заголовка веб-страницы. Призывы к действию «Войти» и «Регистрация» побуждают посетителей присоединиться при первой же возможности.
Параллельно
Вот хороший пример разработки заголовка, соответствующего бренду веб-сайта.
Заголовок Parallel отображает раскрывающееся меню. Меню вертикальное, с параметрами, параллельными друг другу.
Программа
Самая заметная особенность этого заголовка — большой CTA. Он привлекает внимание своими размерами и контрастной окраской.
Крутой клуб
В этом заголовке веб-сайта предложения веб-сайта систематизируются по категориям. Он также использует микровзаимодействия, чтобы добавить дополнительного азарта.
Restaurante Balausta
Цель этого заголовка — продемонстрировать изображения и дать посетителям возможность сделать предварительный заказ.Для достижения этих целей фон прозрачен, но призыв к действию привлекателен.
Искусство печатной платы
Сайты с несколькими языками могут извлечь урок из этого заголовка. Заголовок PCB Arts обеспечивает доступность языковой опции.
красавчик
Заголовок веб-сайтаHandsome содержит увлекательную ролик, в котором рассказывается о своих услугах.
Образовательная программа Россия-Австрия
У этого веб-сайта простой заголовок с раскрывающимся меню.
Ана-Сантос
Чтобы подчеркнуть свой бренд, этот заголовок имеет привлекательный логотип с цветом, который определяет весь веб-сайт.
Круг
Заголовок веб-сайта Circle имеет привлекательный дизайн благодаря своей простоте. Это повышает качество веб-сайта, предоставляя важную информацию.
Питер Деэмульсант
На этом веб-сайте представлен пример заголовка, который немного меняется от домашней страницы к другим страницам.
Etsy
Для тех, у кого есть веб-сайт электронной коммерции, это отличный пример.
ЗаголовокEtsy систематизирует и классифицирует всю информацию сайта. Он также предоставляет поле поиска, чтобы посетители могли найти именно то, что им нужно.
OpenAVN
Шапка для OpenAVN достойна подражания. Он использует анимацию, чтобы произвести впечатление на посетителей.
Основные дополнения
Примечательные особенности этого заголовка — его яркие цвета, его призывы к действию и интерактивная анимация.
Тканый
ЗаголовокWoven отображает основные элементы. Он использует скрытые меню, чтобы поддерживать чистый макет веб-сайта и привлекать внимание к изображениям.
Патрик Махоумс
Используйте заголовок этого веб-сайта в качестве примера того, как выделить изображение в рамку и привлечь внимание к нему.
Кристаллы
Этот веб-сайт поддерживает чистый макет с простым заголовком на прозрачном фоне. Заголовок помогает передавать клиентам важную информацию, например информацию о доставке.
Индико
ЗаголовокIndico отображает раскрывающееся меню с большим значком, который нельзя пропустить. Он также включает изображения и крупную типографику.
Churn Buster
Churn Buster представляет собой вдохновляющий заголовок. Это просто, но направляет клиентов в нужное место.
Студия нестандартного дизайна
Этот сайт использует другой цвет, анимацию, заголовок и описание в заголовках страниц.
Волшебная ложка
В заголовкеMagic Spoon используется крупный шрифт.Он расставляет приоритеты в информации и побуждает посетителей прокручивать страницу вниз.
Нимакс HR
Nimax HR использует жирный шрифт и контрастные цвета. Когда посетитель выбирает ссылки в заголовке, он открывается на другой вкладке.
Неделя удаленного проектирования 2020
Этот веб-сайт подчеркивает важность использования строгой типографики и правильной цветовой схемы, чтобы выделить заголовок.
Aplós
В заголовке воспроизводится видео, представляющее продукт Aplós.Заголовок исчезает при прокрутке вниз, но появляется снова при прокрутке вверх.
Green Mountain Energy
Этот заголовок содержит привлекательную иллюстрацию. Он также демонстрирует, как сделать призыв к действию заметным.
Сборные конструкции из мамонта
Отличительными чертами этого заголовка являются анимация и ярко выраженный призыв к действию.
Sweet JS
Sweet JS использует яркие цвета и анимацию для уникального заголовка.
Идил
В этом заголовке используется стильный шрифт и большое привлекательное изображение.Он отображает уведомления и количество товаров в корзине.
Номер-студио
Рассмотрите этот пример при разработке минимального заголовка, отображающего основные функции.
Скучный авторитет®
Использование пробелов в заголовке создает чистый макет.
Приложение Anygood
Этот веб-сайт сочетает в себе стилизованный шрифт, простую цветовую схему, анимацию и призыв к действию для создания привлекательного заголовка.
Forma Brands
Изображения на слайдере определяют этот заголовок.Макет минималистичный, логотип дублируется в виде сворачиваемого меню.
Врачи переезжают
Иллюстрация привлекательна и побуждает посетителей прокручивать страницу вниз. Также цвет заголовка подчеркивает весь сайт.
Моэн
ЗаголовокMoen содержит поле поиска, которое является важным аспектом сайтов электронной коммерции. Скрытая навигация появляется при наведении курсора.
Гибискус Гургаон
Уникальные особенности заголовка этого веб-сайта — элементы в правой части страницы.На них отображается номер телефона, значок WhatsApp и CTA.
ПензГидроМаш
В этом заголовке используется параллаксная прокрутка и значок вертикального меню, которые вносят свой вклад в современный дизайн сайта.
Calmind
Calmind использует спокойные оттенки синего, чтобы привести посетителей в нужное эмоциональное состояние. Он также включает три призыва к действию.
Ckonecta
Сайты с несколькими языками могут обращаться к Ckonecta за одним способом отображения языковых параметров.Это также хороший пример использования ярких цветов для привлечения внимания.
Wokas
Этот дизайн заголовка включает видимый текст и языковые параметры. Это также побуждает посетителей прокручивать страницу вниз.
Прагматические мозги
Pragmatic Brains дает пример того, как включить большой объем информации в заголовок. Он включает в себя анимацию, навигацию, языковые параметры и CTA.
Ваше следующее агентство
Рассмотрите этот дизайн как способ сохранить простой минимальный заголовок, подчеркивающий бренд.
Мир в моем объективе
Дизайнер этого сайта прикрепил к шапке яркие изображения. Тонкая кнопка меню гамбургера позволяет посетителям сосредоточиться на фотографиях.
Geex Arts
Это одностраничный сайт. Когда посетитель нажимает на навигационную ссылку в заголовке, страница прокручивается до этого раздела.
Дизайн Creative Dreams
Эта дизайн-студия демонстрирует свои творческие способности с помощью анимации и необычного макета заголовка.
Оптимизация UX 2.0
Streamline UX 2.0 помещает свои услуги в заголовок. Анимация демонстрирует некоторые из имеющихся иллюстраций.
Prott
Этот веб-сайт представляет собой липкий заголовок с простым дизайном и привлекающими внимание цветами.
Designmodo
Designmodo использует яркие цвета, чтобы привлечь внимание. Скрытая навигация помогает не перегружать сайт.
Дизайн Wild Side
Этот веб-сайт демонстрирует разницу между хорошим заголовком и отличным.Он использует созданные вручную иллюстрации, чтобы рассказать историю.
Общественный
Public разделяет заголовок для отображения видео с одной стороны и CTA с другой.
Штернберг Кларк
Этот заголовок выполняет развлекательную задачу. Он также полон полезной информации, включая кнопки социальных сетей.
Skookum
Заголовок появляется, когда посетитель прокручивает страницу вверх, обеспечивая легкий доступ к навигационным ссылкам.
Esenzzia
ПриоритетEsenzzia — помочь посетителям найти именно то, что им нужно.Для этого в заголовке есть несколько полей поиска.
Okb Интерактивная студия
Этот веб-сайт отображает запоминающийся заголовок, наложенный на картинку со слоганом. Это современный, простой и привлекательный дизайн.
Открытая цифровая студия
Заголовок Open Digital Studio содержит несколько элементов и ориентирован на демонстрацию своего бренда.
Тембо
Этот дизайн заголовка проясняет цель веб-сайта с помощью изображений и крупного текста.
Фестиваль дизайна и искусства «Уроборос»
Этот заголовок отличается уникальным фоном и яркими цветами. Он работает, чтобы побудить посетителей продолжать прокрутку.
Портфолио Адама Хо
ЗаголовокАдама Хо вдохновляет на создание интерактивного и развлекательного заголовка.
Anduril Industries
Anduril Industries использует видео в заголовке. Яркий шрифт и краткие описания передают тип работы, предлагаемой на этом веб-сайте.
Вместе для животных
Этот веб-сайт является отличным примером использования изображений, которые трогают сердце и вызывают эмоциональный отклик. Он включает в себя полезные кнопки социальных сетей, чтобы посетители могли принять участие.
Бакстер из Калифорнии
Здесь в шапке используется дизайнерская практика отображения уведомлений. Он также использует эффекты параллакса, чтобы добавить волнения.
Фитнес-клуб Kinective
Отличительные особенности этого заголовка включают слоган, изображения и эффекты параллакса.
Curio
Посмотрите на этот веб-сайт пример уменьшающегося заголовка.
Доска
Заголовок доскипобуждает посетителей к действию, отображая множество призывов к действию.
Веб-сайт топологических очков
На этом веб-сайте в заголовке отображается изображение, которое выглядит почти трехмерным. Слева расположены навигационные ссылки.
Handwrytten
Анимация, отображаемая в этом заголовке, отражает цель этого бизнеса.
Приведенные выше 96 примеров заголовков веб-сайтов показывают, что есть несколько способов создания заголовков.
При разработке стратегического заголовка помните о следующих практиках:
- Не загромождайте заголовки
- Используйте минимальное количество текста
- Облегчите навигацию
- Поощряйте посетителей пролистывать остальную часть сайта
Приведенные методы и примеры дизайна заголовков веб-сайта служат источником вдохновения. Это может подтолкнуть дизайнеров к созданию множества привлекательных заголовков веб-сайтов.
Если вам понравилось читать эту статью с примерами заголовков веб-сайтов, вам следует ознакомиться с этой статьей с самым чистым дизайном веб-сайтов.
Мы также писали на похожие темы, такие как дизайн одностраничного веб-сайта, современный дизайн веб-сайта, дизайн страниц, которые скоро появятся, анимация веб-сайта и цветовые схемы веб-сайта.
И это еще не все.
Нам очень нравится дизайн, поэтому мы также создали статьи о параллаксной прокрутке, минималистичных веб-сайтах, нижнем колонтитуле веб-сайта, инновационном дизайне веб-сайтов, дизайне страниц для связи и примерах веб-сайтов с горизонтальной прокруткой.
43 удивительных примера дизайна веб-сайтов электронной коммерции в 2021 году
Когда вы продаете в Интернете, вы хотите, чтобы ваш веб-сайт представлял вас и то, что вы делаете. В конце концов, это ваш шанс произвести впечатление на клиентов. И если вы сделаете это правильно, вы сможете сделать это надолго.
Вот почему при запуске онлайн-бизнеса дизайн веб-сайта — одна из наиболее важных вещей, которую нужно делать правильно. Для вас доступно множество других бизнес-советов и приемов.Но в этой статье мы рассмотрим дизайн веб-сайтов электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, как мне казалось, выделялись из общей массы. Вы заметите, что ключевым элементом большинства представленных здесь дизайнов веб-сайтов электронной коммерции является фотография. Фотографии играют важную роль на любом веб-сайте, который пытается продавать товары в Интернете.
Чтобы делать потрясающие фотографии, не обязательно иметь модное снаряжение. Мы предлагаем курс фотографии, посвященный созданию высококачественных изображений с помощью смартфона.Он также включает советы о том, как редактировать фотографии, чтобы они выглядели так, как будто они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. hebe СайтHebe красивый. Больше всего выделяется фотография. Качественные фотографии важны при ведении бизнеса электронной коммерции в Интернете, особенно если это сайт одежды. Их типографика тоже великолепна. Шрифт немного толще, чем тот, который вы обычно видите в Интернете.Это еще больше выделяет дизайн веб-сайта.
2. BlissЭтот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн своего веб-сайта. Благодаря ярким цветам он создает очень веселое ощущение. Вдобавок они отлично поработали с фотографией. Большие фотографии на их домашней странице создают ощущение того, как выглядит остальной дизайн веб-сайта.
3. Наряд
Dress Up продает модную одежду для женщин.Они используют контрастные цвета и большие жирные тексты, чтобы выделить новые поступления, распродажи или сезонные акции. На их веб-сайте есть что интересно, так это опция «Чат с нами», что не является обычным явлением для интернет-магазинов модной одежды, но определенно является плюсом!
4. Чешские торговцыЕсли вы ищете вдохновение для создания веб-сайта одежды, Bohemian Traders — хорошее место для начала. Благодаря немного богемному подходу к дизайну веб-сайта посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды в зависимости от последних поступлений, случаев, аксессуаров или предметов распродажи.
5. амбсн
Вот еще один сайт электронной торговли одеждой. На самом деле их в списке очень много. В этом конкретном магазине полно красочных узоров на их куртках, шортах и футболках. Поэтому неудивительно, что дизайн их веб-сайтов электронной коммерции также полон ярких ярких цветов. Также в них много апельсина, который выделяется на минималистичном фоне сайта.
6. RYDER
Ryder попал в список из-за их странного (но интересного) подхода к дизайну веб-сайтов электронной коммерции.Их домашняя страница не похожа на большинство интернет-магазинов. Но это хорошо. Потому что их веб-дизайн креативный. Креативность помогает магазинам выделиться. Если вы сделаете что-то немного необычное, это может значительно улучшить вашу прибыль.
7. POGG
POGG, бренд пирогов из сладкого картофеля, отлично справляется с отображением текстуры своих продуктов на своем сайте электронной торговли. Вы можете увидеть элегантный белый шаблон, распространенный через розовую и золотую палитры, который идеально дополняет высококачественные снимки продукта.Макет имеет журнальную структуру с изящным интерфейсом, видеоклипы безупречно размещены внутри парящих блоков по всему сайту.
8. Дик МобиДик Моби продает очки. Дизайн их веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и завитки, которые вы видите в верхней части их домашней страницы. Во-вторых, качественные фотографии их очков. Обратите внимание, что на странице магазина одни очки без фона.Это позволяет продукту выделяться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение товаров.
9. Лошадь
Запоминается все, от названия до дизайна этого веб-сайта электронной коммерции. Вы видите большие жирные изображения как часть их веб-дизайна с меньшим количеством слов. Если вы ищете, как создать уникальный веб-сайт, вы определенно можете почерпнуть вдохновение из удивительного дизайна веб-сайта The Horse.
10. ESQIDO
Дизайн веб-сайта электронной коммерции ESQIDO фокусируется на красоте их основных продуктов — ресниц. Он полон фотографий продукта и его сложной упаковки крупным планом. Более того, на их домашней странице даже есть короткое видео, в котором объясняется, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотосъемке макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Махаби
Mahabis сразу же демонстрирует высокое качество своей продукции. И что может быть лучше, чем с красивым дизайном веб-сайта. Как только вы попадаете на главную страницу этого веб-сайта электронной торговли, вас приветствует однострочное описание того, насколько удобен их продукт. Великолепный дизайн этого веб-сайта демонстрирует малейшие детали, чтобы заинтересовать потенциального покупателя.
12. Покето
Poketo использует яркие цвета в своих интересах. Вы можете легко перемещаться по их вариантам продуктов, так как они выстроили их вверху. Или просто прокрутите вниз и побалуйте свои глаза квадратными узорами. Белый шрифт позволяет легко читать текст и призывы к действию, а владелец сайта умно использует черный шрифт на негативном пространстве, чтобы облегчить чтение для посетителей.
13. Джеки Смит
Джеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах.Но цвета не ограничиваются фотографиями красочных сумок и рекламных акций. Даже шрифты, которые они используют, красочные!
14. GrovemadeGrovemade в значительной степени полагается на снимки своей продукции, связанные с образом жизни. Они разместили красивые фотографии своих деревянных аксессуаров на партах и столах. Композиция фото отличная. Вы тоже заметили их забавный шрифт? Он закруглен, что не характерно для большинства шаблонов веб-дизайна.
15. Muroexe
Раскладка обувных товаров на Muroexe отличная. Обувь выровнена в аккуратную сетку, что упрощает просмотр. Здесь много пробелов, то есть пустых пространств или отступов вокруг фотографий, благодаря которым товары на этом веб-сайте электронной коммерции выделяются еще больше.
16. Sierra DesignsSierra Designs — отличный пример дизайна веб-сайтов, от которого можно почерпнуть вдохновение.Их привлекательная профессиональная фотография и удобный веб-сайт обеспечивают равный баланс между чистой эстетикой и отзывчивым дизайном. На веб-сайте есть ощущение приключения и оживления, которое отражается на привлекательных фотографиях в этом интернет-магазине.
17. ХельбакHelbak — прекрасный пример дизайна веб-сайтов для малого бизнеса, который показывает, что не нужно переусердствовать. Их продукция красивая и чистая. В дизайне используется цвет продуктов и белое пространство на заднем плане, чтобы подчеркнуть художественную сторону предметов.Он простой, аккуратный, и на него легко смотреть.
18. Молли Джоггер
Главное на сайте Молли Джоггер — в простоте. Здесь ничего особенного не происходит. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы назвал дизайн веб-сайта электронной коммерции Skullcandy чем угодно, только не простым. Их веб-сайт оживает с их цветами.Они используют только нужное количество текста и визуальных эффектов, чтобы улучшить впечатления посетителей.
20. THING IND.
Этот сайт электронной коммерции — один из моих любимых. Это просто очень весело. Они используют крупную типографику, чтобы привлечь вас. И их типографика темно-синяя, а не черная. Товары, которые они продают, забавны, и дизайн их веб-сайтов электронной коммерции отражает это.
21. Soap Co.
Soap Co. использует красивый дизайн своей продукции, чтобы позволить своей продукции продавать себя. Вы заметили отсутствие рекламы или украшений? Это идеальный пример минималистичного дизайна веб-сайта электронной коммерции.
22. RSVP
Интересный дизайн этого веб-сайта электронной коммерции. Многое происходит в каждом уголке веб-страницы. Буквально. Но это часть опыта компании.
23. Передаточное числоRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что они продают высококачественный продукт. У их кофейных продуктов есть собственные страницы, объясняющие их великолепие. Дизайн веб-сайта электронной коммерции наполнен хорошим использованием фотографии, цвета, типографики и нужного количества пробелов.
24. Фрэнк БодиFrank Body — это современная красота. Дизайн их веб-сайтов электронной коммерции ориентирован на веселую и молодую аудиторию.В этом можно убедиться по использованию монотипного шрифта и пастельных тонов.
25. Остальное.
Rest занимается продажей деревянных настольных принадлежностей. Они сделаны вручную и потрясающе. Естественно, дизайн сайта электронной коммерции для Rest основан на фотографиях их продуктов на рабочих столах. Страницы продуктов содержат хорошо продуманные сведения о продукте и о том, как бы он выглядел, если бы вы купили все три. На этом веб-сайте электронной коммерции есть видеоролики для просмотра на главной странице с описанием их продуктов и брендов.
26. Письмо J
В этом примере магазина электронной коммерции продаются типографские товары, такие как принты и чехлы для iPhone. У них уникальный взгляд на фотографии своей продукции. Отпечатки прислонены к разноцветным листам бумаги. Это другое, поэтому интересно.
27. 100% чистый У
100% Pure нет красивого веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать вам, что не нужно быть чрезмерно креативным, чтобы иметь красивый веб-сайт.Начать просто — это нормально, если по вашему сайту легко ориентироваться — как и в 100% Pure.
28. Все птицыЧто мне нравится в All Birds, так это снимки их обуви. Это так сильно отличается от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это другое. Мило. Это действительно запоминается.
29. Oi Polloi
Oi Polloi — еще один из моих любимых блюд из этого списка.Их домашняя страница минимальна, но при этом забавна. И они показывают, что минимальное не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях их товаров на цветном фоне. Они также используют забавный пользовательский шрифт, чтобы связать все это воедино.
30. P&C
Причина, по которой P&C находится в этом списке, — их внимание к деталям продукта. Дизайн этого сайта одежды, несомненно, очень особенный. Они демонстрируют так много разных углов своих футболок.У них также есть много разных спецификаций для этого предмета. Это так же важно, как и хороший дизайн веб-сайта электронной коммерции.
31. Черная бабочка Веб-дизайнBlack Butterfly нацелен на то, чтобы создать простую, современную атмосферу с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике, покрывающим веб-сайт, вы можете легко перейти к интересующей вас категории платьев.
32. Зеленое стекло
Глядя на веб-дизайн компании Green Glass, не требуется много времени, чтобы понять, насколько уникальным он является. Цвет, шрифт и изображения идут рука об руку с сообщением, которое передает магазин. Кроме того, фон очень нейтральный, поэтому посетители могут сосредоточиться на товарах, которые отображаются довольно большими по сравнению с текстом.
33. Ди БруноКогда вы впервые заходите на сайт Di Bruno, трудно игнорировать дизайн этого сайта электронной торговли.Одним из изюминок дизайна этого веб-сайта является то, что они содержат краткие описания каждого из продуктов, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просматривать страницы продуктов на основе изображений, а затем получить краткий предварительный просмотр продукта питания, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и обеспечивает удобство работы в магазине для пользователя.
34. Гвардия SISU
SISU Guard имеет один из лучших веб-сайтов электронной коммерции, когда речь идет о спорте. Их веб-сайт разбит на разделы, чтобы посетителям было проще просматривать их категории интересов. Минималистичный дизайн помогает сосредоточить внимание на продукте.
35. Dainty Jewell’sЭто пример интернет-магазина одежды с очень мягким винтажным дизайном. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, а также нежные узоры.Этот дизайн электронной коммерции хорошо сочетается с продуктом, который они хотят продавать. Он выглядит очень женственным и свежим, а шрифт соответствует остальному виду сайта.
36. Боксхилл
Этот красиво оформленный магазин электронной коммерции имеет тему с большим количеством белого пространства, что помогает представить товары более заметным образом. У него очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и изысканно. Элементы перечислены в упрощенном виде, но когда элемент нажимается, он сопровождается длинным описанием для тех, кто хочет узнать больше о продукте.
37. НеверностьУникальный аспект этого магазина электронной коммерции заключается в том, что он выделяется размещением изображений и текста в сетке, чего не делают многие другие магазины электронной коммерции. Этот веб-сайт электронной коммерции с современным дизайном имеет много свободного пустого пространства, содержащего простые изображения, что делает его менее загруженным.
38. Бон Бон Бон
Bon Bon Bon — производитель шоколада ручной работы с поистине впечатляющим дизайном веб-сайта.Здесь много всего происходит, и все это отражает веселье. У них есть цвета, узоры, узоры и множество различных форм. Даже их страница добавления в корзину выглядит уникальной и забавной!
39. Просто шоколадSimply chocolate — это шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого магазина электронной коммерции дает достаточно места, чтобы каждый из их продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, в центре всплывает новая плитка шоколада, причем каждая плитка имеет различную цветовую тему и забавное название.Кроме того, ингредиенты каждого батончика, такие как кусочки кокоса, миндаль, листья мяты и т. Д., Оживленно покрывают половину экрана. Дизайн веб-сайта этого магазина электронной коммерции не может сравниться ни с одним другим.
40. Премиум чаи
У этого интернет-магазина чистый, современный и изысканный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать список и выбрать желаемый продукт.Страница ориентирована на визуальное представление, а не на слишком большое количество текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания, и многое другое, что может быть ценным для покупателя.
41.
Bouguessa Домашняя страницаBouguessa создает ощущение роскоши, как только вы заходите на сайт.Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них при продаже товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет выделяться длинным платьям и яркой одежде среди других элементов. Кроме того, нам нравится красиво размещенный канал Instagram над разделом нижнего колонтитула — он дает посетителям возможность увидеть продукт на реальных людях.
42.
Ban.doban.do — это стильный интернет-магазин с веселой и интуитивно понятной темой с оттенком ярких цветов.Эта комбинация придает ему дух молодости, а простая в использовании навигация затрудняет выход с сайта. Интернет-магазин сочетает в себе дизайн и изображения, размещая на своей домашней странице высококачественные фотографии товаров.
43.
СТЕНД PARFAITЭтот расположенный в Токио сайт электронной коммерции переключается с плоской темы на уникальное пространственное мероприятие с помощью внушающих движений. Также есть гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления при наведении на них курсора.На это весело, но вдохновляюще смотреть. Нам особенно нравится анимированный зеленый текст-слайдер над нижним колонтитулом, который противоречит статике динамике.
У вас есть любимый веб-сайт с отличным дизайном, который мы не включили в эту статью? Дайте нам знать в комментариях ниже!
Хотите узнать больше?12 классных черно-белых примеров дизайна веб-сайтов для вашего вдохновения | автор: Эми Смит
Вот коллекция из 12 ярких HTML5 / WordPress / CSS / адаптивных / интерактивных черно-белых примеров дизайна веб-сайтов и шаблонов для вашего вдохновения.
Преобладает идея, что красочные веб-сайты, как правило, привлекают больше внимания и легче и быстрее привлекают пользователей. Однако это не означает, что одноцветные веб-сайты утомительны. Использование чисто черного и белого в веб-дизайне не обязательно плохо. На самом деле, если все сделано правильно, эта практика может дать поразительные результаты.
Давайте взглянем на 12 лучших HTML5 / WordPress / CSS / отзывчивых / интерактивных черно-белых примеров дизайна веб-сайтов и шаблонов , чтобы увидеть, как создавать великолепные черно-белые веб-сайты.
Посмотрите эту коллекцию из 12 креативных черно-белых веб-сайтов для вашего вдохновения:
Тема веб-сайта : Портфолио веб-дизайнера
Основные моменты :
- 3D-технология
- Эффект прокрутки параллакса
В этом веб-дизайнере веб-сайт портфолио, черный и белый применяются ко всем углам (включая шрифты веб-сайта, фон и эффекты наведения). Это дает пользователям ощущение спокойствия и простоты.
Фотографии и шрифты, представленные с помощью 3D-технологий в этом черном дизайне веб-сайта, делают его привлекательным. Кроме того, его эффекты прокрутки параллакса упрощают навигацию для пользователей.
Что вы можете узнать :
Полностью используйте черно-белую цветовую схему для улучшения визуальных эффектов
Предварительный просмотр в Интернете
Designer : CONNECT
Тема веб-сайта : Веб-сайт музея фотографии и мультимедиа
Основные моменты :
- Интерактивный дизайн веб-сайта
- Уникальные визуальные эффекты
Этот пример веб-сайта впечатляет визуально благодаря использованию черного и белого цветов.Пользователи могут легко перемещать курсор мыши, чтобы скрыть или отобразить меню веб-навигации в зависимости от своих потребностей. Стиль дизайна интерактивного веб-сайта быстро привлекает пользователей.
Этот черно-белый веб-дизайн действительно прост и понятен, но очень интересен.
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт портфолио
Основные моменты :
- Цветовые контрасты
- Минималистский стиль дизайна веб-сайта
Просто потому, что мы используем термин «черный и белый» в веб-дизайне, нет означают, что дизайнеры используют только два цвета.Фактически, большинство дизайнеров веб-сайтов часто добавляют другие цвета в той же или другой цветовой системе, чтобы создать привлекательный и уникальный пользовательский интерфейс веб-сайта.
Этот образец веб-сайта следует этой стратегии и создает привлекательный черно-белый веб-сайт-портфолио, просто используя немного красного. Минималистский стиль дизайна веб-сайта также делает его чистым, аккуратным и простым в использовании.
Что вы можете узнать :
Сделайте свой черно-белый сайт более ярким с помощью цветовых контрастов
Предварительный просмотр в Интернете
Designer : 507 Creative
Тема веб-сайта : Веб-сайт о еде и напитках
Основные особенности :
- Стиль дизайна черно-белых иллюстраций
- Отображение продуктов с помощью интуитивно понятных сеток
Этот веб-сайт, посвященный еде и напиткам, отличается характерным стилем дизайна черно-белых иллюстраций.Для лучшего UX он использует интуитивно понятные сетки для отображения своих продуктов.
Если вы работаете над веб-сайтом о черно-белой еде, это отличная модель.
Что вы можете узнать? :
Улучшите свой черно-белый веб-сайт с помощью иллюстраций, мультфильмов, стилей китайской туши и т. Д.
Стиль дизайна китайской туши может сделать ваш черно-белый сайт красивым и отличительным.
Предварительный просмотр в Интернете
Designer : Browncatz
Тема веб-сайта : Косметический веб-сайт
Основные моменты :
Специальная буквенная типография
Использование нестандартной буквенной типографии стало преобладающей тенденцией веб-дизайна в 2018 году.Этот косметический веб-сайт следует этой тенденции и использует специальную буквенную типографику, чтобы сделать его модным и отличительным.
Черно-белая цветовая гамма, вырисовывающиеся фоновые фотографии и анимация добавляют атмосферу таинственности и роскоши.
Что вы можете узнать :
Следуйте тенденциям дизайна веб-сайтов
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт о кофе
Основные моменты :
Выделение продуктов веб-сайта с полностью черным фоном
Полный черный фон в сочетании с красочными и высококачественными фотографиями товаров может естественным образом выделить товары и увеличить продажи.
Этот веб-сайт следует этой блестящей стратегии, отображая множество высококачественных фотографий кофе. В результате улучшается внешний вид и увеличивается объем продаж продукции. Превосходные вводные видеоролики, интерактивная анимация и дизайн с параллаксной прокруткой также делают его очень удобным для пользователя.
Этот веб-сайт является отличным примером для дизайнеров, которые хотят создавать красивые веб-сайты электронной коммерции.
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт онлайн-студии дизайна
Основные характеристики :
Дизайн с горизонтальной прокруткой
Помимо творческого использования черного и белого, этот шаблон веб-сайта онлайн-студии использует новую горизонтальную прокрутку для дисплейные дизайнерские работы.Это выделяет шаблон из общей массы.
Что вы можете узнать :
Используйте горизонтальную или вертикальную прокрутку независимо или совместно
Предварительный просмотр в Интернете
Тема веб-сайта : Шаблон веб-сайта Тема фотографии и журнала
Основные моменты :
- Умело добавляйте цвета в та же цветовая система
- Простая и легкая для понимания боковая панель
Использование черного и белого цветов с другими цветами (в той же цветовой системе) в дизайне веб-сайта может эффективно сделать общий результат более последовательным и гармоничным.
На этом веб-сайте искусно использованы синий и серый цвета, которые находятся в той же цветовой системе, что и черный и белый. Гармоничный результат обеспечивает удобство использования. Простая и легкая для понимания боковая панель также улучшает этот опыт.
Что вы можете узнать :
Обогатите свой черно-белый веб-сайт другими цветами в той же цветовой системе
Предварительный просмотр в Интернете
Тема веб-сайта : Автомобильный веб-сайт
Основные моменты :
- Классная интерактивная дорога навигация
- Отображение продуктов с полноэкранным видео
Помимо высококачественной и роскошной черно-белой и синей цветовой схемы, этот шаблон веб-сайта предлагает поразительную интерактивную дорожную навигацию.Пользователи могут легко следовать по этой извилистой дороге и проверять различную информацию об автомобиле с помощью быстрой прокрутки и простых щелчков мышью.
Более того, яркие полноэкранные видеоролики, отображающие подробную информацию об автомобиле, интересны и практичны.
Что можно узнать :
Настройте способ отображения веб-продуктов в сочетании с символами продукта / бренда
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт недвижимости и недвижимости
Основные особенности :
Великолепная сетка
На этом веб-сайте грамотно использованы черный, белый и серый цвета, которые действительно приятны и приятны для глаз.Уникальный макет сетки дает сайту визуальное преимущество, что способствует лучшему привлечению пользователей.
Чему вы можете научиться :
Используйте уникальные макеты сетки, чтобы улучшить свой черно-белый дизайн
Предварительный просмотр в Интернете
Тема веб-сайта : Дизайн веб-сайта портфолио
Основные моменты :
Черно-белая карусель фотографий
Дизайнеры используют высококачественную черно-белую фото-карусель / фон для упрощения дизайна. Это может быть просто, в результате получается привлекательная целевая страница.
Что вы можете узнать :
Упростите свой веб-сайт с помощью черно-белой карусели / фона
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт кино и телевидения
Основные моменты :
Научно-фантастический дизайн
Черный цвет легко заставляет людей думать о ночи. А что может быть лучше для ночи, чем разноцветные огни? Дизайнер этого веб-сайта с фильмом понимает это и использует световые лучи для создания очень крутого веб-сайта в стиле научно-фантастического дизайна.
Online Preview
Короче говоря, надеюсь, все эти черно-белые креативные веб-сайты могут как-то вас вдохновить.
Черно-белые веб-сайты классические, чистые и простые в навигации. Если все сделано правильно, они могут привлечь больше пользователей, вызвать эмоции, направить пользователей через интерфейс и оставить сильное положительное впечатление.
