Фон для портфолио дизайнера: D0 bf d0 be d1 80 d1 82 d1 84 d0 be d0 bb d0 b8 d0 be d0 b4 d0 b8 d0 b7 d0 b0 d0 b9 d0 bd d0 b5 d1 80 d0 b0: стоковые векторные изображения, иллюстрации
Шаблоны для портфолио: лучшие примеры
Качественные шаблоны для портфолио помогают сделать акцент на лучших проектах и привлечь новых клиентов — поэтому они необходимы для любого профессионала, который продает товары и услуги. В этой статье мы собрали эффектные шаблоны портфолио дизайнера, художника, ювелира и других представителей творческих профессий. Все они бесплатны и имеют мобильную версию.
1. Студия промышленного дизайнаЭтот шаблон портфолио целиком отвечает современным трендам веб-дизайна: нарочито крупный шрифт и асимметричная верстка, которые сбалансированы большим количеством «воздуха» и видимой модульной сеткой. Этот же стиль прослеживается и в более мелких элементах: например, крупная иконка-гамбургер, которая при нажатии раскрывается в полноэкранное меню. А также иконка с «плюсом» на черном фоне в углу каждой фотографии, которая поддерживает визуальный язык шаблона.
2. Дизайнер интерьеровПервое, что видит посетитель — коллаж из трех фотографий, которые накладываются одна на другую с помощью ненавязчивой анимации.
В этом шаблоне страница визуально разделена на две части — это удобно, если нужно презентовать две разных концепции или рассказать о нескольких коллекциях. Центральным элементом здесь служит имя дизайнера — оно остается в середине страницы даже при прокрутке и связывает правую и левую часть воедино. Повернутая на 90 градусов надпись нарушает идеальную симметрию сайта и из-за этого еще больше приковывает взгляд. Этот шаблон сайта портфолио одновременно еще и онлайн-магазин. В нем реализованы лучшие приемы для продажи товаров в интернете: эффект наложения, лупа для более детального изучения продукта, кнопки «Добавить в избранное» и «Быстрая покупка», информация о товаре, а также вкладки с политикой возврата и деталях доставки.
От слайдера с яркими изображениями до эффектного всплывающего меню — все в этом шаблоне спроектировано таким образом, чтобы удержать внимание посетителя как можно дольше. В раздел «О себе» уже встроена форма обратной связи — с ее помощью заинтересованные клиенты смогут связаться с вами в один клик.
5. ИллюстраторЕще до перехода на главную страницу посетителя встречает превью с трогательной анимацией, где миниатюрное дерево превращается в логотип с именем иллюстратора. Подобный прием подогревает интерес к портфолио и заставляет потенциальных клиентов остаться на сайте подольше. Основная часть портфолио — это серия полноэкранных иллюстраций с эффектом параллакса: с ним сайт кажется более глубоким и динамичным. Логотип остается в верхней части сайта даже при прокрутке — кликнув на него, посетители могут быстро вернуться на главную страницу.
Этот шаблон использует в качестве обложки завораживающую анимацию, которая вместе с коротким описанием помогает мгновенно сформировать первое впечатление о работах художника. Остальные работы представлены в виде галереи, где каждая из картинок-превью ведет на отдельную страницу с подробным описанием проекта. Галерея создана с помощью приложения Wix Pro Gallery, которое сохраняет высокое качество изображений и позволяет добавлять и удалять медиафайлы всего в пару кликов.
Остальные работы представлены в виде галереи, где каждая из картинок-превью ведет на отдельную страницу с подробным описанием проекта. Галерея создана с помощью приложения Wix Pro Gallery, которое сохраняет высокое качество изображений и позволяет добавлять и удалять медиафайлы всего в пару кликов.
Шаблон арт-директора делает упор на копирайтинг: посетителя встречает короткий, дружелюбный текст на теплом фоне, набранный современным шрифтом. Он занимает почти весь первый блок и служит центральным элементом в дизайне сайта.
Остальные тексты оформлены в том же стиле — например, короткий и искренний призыв к сотрудничеству в нижней части портфолио. Кроме этого, там же расположены ссылки на социальные сети — это поможет заинтересованным клиентам изучить вас и ваши работы более детально.
Сочетание статических и динамических изображений, обилие слайдшоу и эффект параллакса — дизайн сайта вызывает у посетителя чувство, будто он попал на модный показ. Насыщенные цвета и яркие фотографии высокого разрешения без слов рассказывают о стиле дизайнера и о его работах.
Насыщенные цвета и яркие фотографии высокого разрешения без слов рассказывают о стиле дизайнера и о его работах.
Для создателей видеоконтента особенно важно наполнить портфолио динамичными элементами. Поэтому в этом шаблоне сочетаются эффектная видео-вставка на первом экране и анимированный фон в стиле ретро на втором. Широкие черные поля визуально разделяют блоки между собой, акцентируя внимание на фотографии и инициалах режиссера. Отдельное место в футере отведено форме подписки. Email маркетинг — это мощный инструмент для продвижения бизнеса, который поможет привлечь на сайт новых посетителей и укрепить ваш личный бренд.
Этот сайт портфолио идеален для креаторов, которые хотят продемонстрировать большое количество работ. Из-за особенностей верстки шаблон напоминает ленту Инстаграма: квадратные и прямоугольные картинки сменяют одна другую, а широкие белые поля выступают в качестве разделителя.
Широкая обложка, симметричная галерея, сдержанные цвета и современные тонкие шрифты — все это создает ощущение хорошо обставленной квартиры. Каждая работа в портфолио при нажатии раскрывается в полноэкранное изображение, которая позволяет посетителю рассмотреть мельчайшие детали. Страница разбита на несколько разделов»: описание, портфолио, рассказ о клиентах и контакты. Это позволяет рассказать единую историю и удержать внимание посетителя. В шаблоне использованы якоря, облегчающие навигацию по странице: при нажатии на один из разделов в главном меню посетитель попадает на соответствующую часть лендинга.
 Дизайнер по текстилю
Дизайнер по текстилюЕще один пример гармоничного онлайн портфолио дизайнера. Здесь есть все, что нужно для эффективной демонстрации работ: броский заголовок, краткое описание, галерея с сопроводительными подписями, а также страницы «О себе», «Контакты» и «Магазин». В шаблон встроена функция «Пользовательский раздел» — с ее помощью посетители могут регистрироваться на сайте и упростить процесс покупок на сайте.
Обложкой для этого сайта портфолио служит эффектный видеобокс, который мгновенно дает представление о стиле креаторов входящих в творческое объединение. Галерея разбита на разделы, посвященные каждому креатору. Обилие CTA призывает посетителя перейти на страницу и узнать больше о предстоящих проектах и выставках. Шаблон использует приложение Wix Events — оно позволяет проводить онлайн-мероприятия, продавать билеты и принимать безопасные платежи с помощью ЮMoney, Fondy, Robokassa и других провайдеров.
При создании сайта портфолио фотографа особенно важно сделать упор на визуальную составляющую страниц. Поэтому этот шаблон выполнен в минималистичном стиле, который не отвлекает посетителя от просмотра фотографий. Демонстрация работ начинается с обложки — здесь она выполнена в виде полноэкранного слайдера с эффектными пейзажными фотографиями. Обратите внимание на асимметричность галереи: сочетание вертикальных и квадратных фотографий делает страницу более интересной визуально, и заставляет посетителя задержаться на ней подольше.
Здесь страница разбита на полосы-сниппеты, каждая из которых посвящена отдельному проекту. Эти же проекты дублируются в нижней части сайта в виде галереи — так что посетитель может выбрать более удобный для него способ навигации. У каждой работы есть отдельная страница с подробным описанием, информацией о создателях и дополнительными изображениями.
Сергей Букринский Контент-менеджер Wix
15 лучших тем порфолио WordPress для креативных
Если вы фотограф, художник или веб-дизайнер, одно можно сказать о вас точно: вам необходимо портфолио. Портфолио — это проверенный временем наилучший способ дать увидеть потенциальным клиентам ваши работы и методологию.
Приведу пример. Фотограф нуждается в портфолио, чтобы продемонстрировать свои лучшие работы в разных категориях и в том, насколько ей удается делать снимки в разных стилях, например, черно-белые или пейзажи. Также веб-дизайнеру понадобится креативное портфолио, чтобы показать лучшие проекты созданные им для клиентов. Ему также понадобится место, где можно описать процесс своей работы с клиентами.
Портфолио могут быть разных видов и стилей. Но их объединяет один фактор: они важны. Если вам необходимо позаботиться о том, чтобы ваша работа резонировала с целевой аудиторией и привлекла новых клиентов, вы можете использовать темы портфолио WordPress, и они позволят представить вас в вебе самым выгодным образом.
Полезные компоненты тем WordPress Portfolio
Хотя лучшие темы портфолио могут значительно отличаться стилем презентации, их всех объединяют общие принципы. Знание того, что входит в комплектацию тем, поможет принять решение при выборе. Вы тогда будете знать, чего ожидать при покупке хорошей темы портфолио и сможете сравнить креативные опции со знанием дела. Вот некоторые из популярных элементов:
- Выделенные страницы с раскладками под портфолио. Они позволят вам кастомизировать, как выглядит ваше портфолио без необходимости в написании кодов.
- Опции раскладок: кирпичная, сетка и список. Визуальное разнообразие в подаче придает жизни изюминку, и поможет поддержать интерес посетителя.
- Описания элементов портфолио. Это позволит вам описать каждый проект, чтобы посетители вникли в процесс вашей работы.
-
Слайдшоу. Добавление интерактивного элемента повышает интерес.

- Слайдеры с эффектом паралакс и фоны. Наличие подвижных частей создает визуальный интерес и выгодно оттеняет ваши работы.
- Фоны — видео. Видео, проигрываемое на фоне, помогает вовлечь посетителей сайта и создает атмосферу истории, разворачивающейся на глазах. Это выставит элементы вашего портфолио в выгодном свете.
- Галереи. Они выступают в качестве приятного заменителя обычного портфолио и позволяют вам продемонстрировать более, чем одно изображение или видео на месте элемента портфолио.
Это не все примеры того, что включают в себя многие темы с портфолио для WordPress. То, чем вы хотите наполнить свой сайт, может отличаться от остальных. Но у вас есть лучшая картина того, чего ожидать, при просмотре множества тем портфолио WordPress, доступных в настоящее время на ThemeForest.
Лучшие темы портфолио WP для креативщиков, доступные к продаже на Envato Market (ThemeForest).
Темы WordPress, представленные здесь — одни из самых лучших, которые позволят вам мгновенно приступить к созданию портфолио. Еще хорошо то, что эти темы — бестселлеры, а это значит, что многим понравилось их использовать.
Лучшие темы портфолио WordPress для демонстрации творческих работ онлайн.
Теперь, когда у нас есть хорошее понимание того, что представляет из себя лучшая тема для креативного портфолио в WordPress, мы можем перейти к рассмотрению этих тем. Здесь 15 самых лучших тем-бестселлеров для создания портфолио, какие только можно купить за деньги:
1. Ronneby — высоко эффективная тема портфолио WP
Если вам необходимо продемострировать свои творческие работы онлайн на прочном основании из опций, «Ronneby» — замечательный выбор! Эту тему WordPress признали как надежную и эффективную, и тому еть веские причины. Ее можно использовать для практически любого сайта, который вы задумали, и она точно справится с задачей, когда необходимо создать потрясающее портфолио.
В тему входит широкий набор разнообразных опций: более 40 раскладок, множество опций портфолио, несколько демо-раскладок, несколько плагинов типа Slider Revolution, Visual Composer, и Ultimate Addons для Visual Composer.
Эта отзывчивая тема, подготовленная под дисплей ретина, устанавливается по одному щелчку. В ней 8 готовых заголовков, опции Mega Menu, современная типографика, разные варианты hover для портфолио, 23 типа страниц портфолио, 48 стилизованных виджетов, более 1700 шрифтовых иконок, подготовка под WooCommerce. Поддержка и обновления входят в цену.
2. Kalium — креативная тема WP для профессионалов.
Тема «Kalium» была задумана для творческих людей и предлагает целый набор вариантов для креативных профессионалов, чтобы помочь им представить свои работы потенциальным клиентам. В ней много подготовленных демо, которые устанавливаются по щелчку, что сэкономит вам массу времени.
В комплекте множество плагинов, что позволит с легкостью создавать кастомизированные раскладки, некоторые из них — Visual Composer, Revolution Slider, и LayerSlider. Помимо этого включены шорткоды, ее можно переводить, поддерживаются уникальные опции портфолио типа стилей hover, интеграция Dribbble Portfolio, и более 30 типов портфолио. Из других элементов стоит перечислить более 700 шрифтов Google, более 800 иконок, множественные стили футеров. Вся тема отзывчивая, готова для дисплеев ретина.
Помимо этого включены шорткоды, ее можно переводить, поддерживаются уникальные опции портфолио типа стилей hover, интеграция Dribbble Portfolio, и более 30 типов портфолио. Из других элементов стоит перечислить более 700 шрифтов Google, более 800 иконок, множественные стили футеров. Вся тема отзывчивая, готова для дисплеев ретина.
В эту тему входят все элементы, которые понадобятся вам для создания потрясающего портфолио, и помогут выставить в лучшем свете ваши творческие работы!
3. Porto — отзывчивая тема WordPress для креативных
Porto — еще одна фантастическая тема портфолио, которая дает широкий выбор опций для построения сайта, отличается несколько более корпоративным духом. В комплекте 25 уникальных версий домашней страницы, темные и светлые скины, поддержка RTL, и супермощная панель управления, которая позволит вам кастомизировать все, что угодно.
Эта тема суперскоростная, совместима с WooCommerce, поддерживает неограниченное число шапок и мега-меню, мобильная, оптимизарована под экран retina. Поставляется с полной поддержкой и документацией. В комплекте Visual Composer и Master Slider.
Поставляется с полной поддержкой и документацией. В комплекте Visual Composer и Master Slider.
4. TheFox — креативная и многофункциональная тема WordPress
TheFox — многофункциональная тема WordPress, которая предлагает множество опций для создания стильного портфолио и подойдет для креативных людей из разных отраслей. Эта тема отзывчива, супергибкая, позволяет множественные кастомизации, чтобы создать идеальный сайт, отвечающий вашим потребностям.
Она поставляется со множеством демо, документацией, поддержкой и видео-инструкциями, что поможет вам быстро установить ее. В комплекте 30 дизайнов домашних страниц, более 250 элементов дизайна, мощная панель опций темы, Visual Composer, Premium Slider и генератор шорткодов. У вас также будет импортер демо с установкой одним щелчком, мега-меню, совместимость с WooCommerce, анимации CSS3, неограниченные цвета, опции шапок и многое другое. Гибкая и мощная тема портфолио WordPress, чтобы представить вашу наилучшую креативную работу.
5. Unicon — тема портфолио WordPress, cосредоточенная на дизайне
Unicon была создана для дизайнеров, она предлагает множество опций кастомизации, но не замедлит пользователя. В нее входят: Drag & Drop Page Builder, отзывчивый и подготовленный к retina дизайн, 50 элементов Page Builder, и раскладки под одну страницу. Также есть множество шапок, sticky headers, Revolution Slider, мега-меню, установка по щелчку, более 650 иконок Ultrasharp, и более 50 готовых раскладок. Высококачественный код, множество элементов, бесплатные обновления, а также опции экранов, которые позволят вам создать потрясающее портфолио онлайн!
6. Uncode — тема портфолио WordPress с множеством применений
Еще один бестселлер среди тем портфолио WordPress, на который стоит обратить внимание. Эта тема подойдет во множестве сценариев, ее можно приспособить к любой цели. При этом в ней множество опций портфолио. Они понравятся креативщикам разных направлений: дизайнерам, иллюстраторам, фотографам и другим. Также включено несколько высококачественных плагинов: Visual Composer, Layer Slider, Revolution Slider, и iLightbox.
Также включено несколько высококачественных плагинов: Visual Composer, Layer Slider, Revolution Slider, и iLightbox.
Совместима с WooCommerce и подготовлена к WPML. В комплекте 20 раскладок домашних страниц, полная панель опций админа, раскладки сеток, более 6 стилей меню, специальные шаблоны портфолио и блога, так что у вас есть полный контроль над дизайном.
7. Atelier — креативная многофункциональная тема WordPress
Хотя основной фокус темы Atelier — это онлайн-коммерция, она также идеально подойдет к портфолио и снабжена опциями, которые докажут это. В ней 12 демо, которые устанавливаются по щелчку, минималистичный дизайн, оптимизация скорости и SEO, отзывчивый дизайн.
В ней также 10 разных типов шапок, шапок с анимацией, 5 анимаций корзины, разные способы презентации продукта, конструктор страниц. Совместимость с Visual Composer, разные типы страниц, включающие портфолио и блог. Легкое использование шорткодов, поддержка RTL, мега-меню и другое.
8.
 Rhythm — лучшая гибкая тема портфолио WordPress
Rhythm — лучшая гибкая тема портфолио WordPress
Rhythm — еще одна тема, которая может превратиться именно в то, чего вы хотите — от одностраничного портфолио до сайта с множеством страниц. В ней мега-меню, полноэкранное меню и меню в боковой панели, а также целый ряд раскладок страниц, который подойдет под разнообразие нужд.
Эта гибкая креативная тема WordPress укомплектована Visual Composer, Revolution Slider, более 10 страниц блога и многочисленными страницами для магазина. В нее входят 38 разных демо, инсталляция по щелчку, полная панель опций темы, и шрифты Google.
С более, чем 40 разных страниц портфолио и разнообразием раскладок, вы можете представить свое портфолио со стилем, и при этом у вас есть достаточно вариантов, чтобы расширить свой сайт по мере роста!
9. Scalia — мульти-концептуальная тема WordPress для творческих людей
Scalia — еще один бестселлер среди тем WordPress, который предлагает мульти-концептуальные решения для бизнеса, магазинов и креативщиков. Множество раскладок портфолио в этой теме и опции галерей делают эту тему прекрасным решением для презентации ваших творческих работ. В нее входят пять разных дизайнов, которые подойдут на разнообразный вкус, и 100 уникальных шаблонов страниц.
Множество раскладок портфолио в этой теме и опции галерей делают эту тему прекрасным решением для презентации ваших творческих работ. В нее входят пять разных дизайнов, которые подойдут на разнообразный вкус, и 100 уникальных шаблонов страниц.
8 стилей блога, множество страниц магазина, опции быстрого поиска и другое. Также есть Visual Composer, мега-меню и отзывчивый дизайн. Тема мощная, ее можно расширить с помощью WPML, слайдеров, совместима с WooCommerce.
10. Borderland — смелая мульти-концептуальная тема WordPress
Borderland — креативная тема WP, которую можно использовать для разных целей, но мы сегодня сосредоточены на портфолио.
В нее входят 12 красивых демо, которые можно импортировать по одному щелчку, совместимость с магазином WooCommerce, переходы страниц Ajaх, Fullscreen Elated Slider, карусель клиентов и шорткод для рекомендаций.
Множество опций раскладок, таких, как шаблоны портфолио, списочные раскладки портфолио, анимационные эффекты при hover, множество раскладок блога и кастомизированные форматы постов. Вы также можете использовать фоны с эффектом parallax, фоны с видео и целый ряд дополнительных элементов для работы. Приобретайте эту тему WP сегодня, и у вас будет стильное портфолио, которое выделит вас среди остальных в вебе!
Вы также можете использовать фоны с эффектом parallax, фоны с видео и целый ряд дополнительных элементов для работы. Приобретайте эту тему WP сегодня, и у вас будет стильное портфолио, которое выделит вас среди остальных в вебе!
11. PhotoMe — тема для креативной фото-галереи
Если фотография — ваша среда, вам понравится тема PhotoMe. Она наполнена более 50 раскладками для галерей и портфолио, одна из них однозначно подойдет для вашего проекта.
В ней 8 демо, каждое можно установить по одному щелчку. Тема поддерживает множество опций и шаблонов портфолио, с помощью которых вы можете кастомизировать сайт так, чтобы наилучшим способом представить свою работу.
Эта тема поддерживает Live Customizer, имеет отзывчивую раскладку, в нее входит Content Builder, шаблоны блога и одностраничную раскладку. В комплекте также Revolution Slider, поддержка WooCommerce. Документация и поддержка включены. PhotoMe — тема, наполненная большим выбором компонентов, которые помогут вам создать потрясающее портфолио онлайн!
12.
 Photography- тема портфолио WordPress для фотографов
Photography- тема портфолио WordPress для фотографов
Эта тема WP идеально устроит фотографов, как уместно подсказывает ее название. В комплекте этой отзывчивой темы 24 демо, которые устанавливаются по щелчку, выбор из светлого и темного стилей, а также более 70 шаблонов галереи и портфолио — все для того, чтобы наилучшим образом представить ваши работы.
Подраздел для проверки фото, защищенный паролем, бесконечный скролл, конструктор контента, поддержка Live Customizer и 8 раскладок меню. Включена документация, поддержка и профессиональные файлы, которые помогут вашему портфолио прочно встать на ноги.
13. Kinetika — полноэкранная тема WP для креативной фотографии
Kinetika — тема с полноэкранной фотографией, в которую входят множество опций галереи и портфолио, позволяет креативно представить ваши самые свежие и лучшие работы. Если вы фотограф, и вам необходимо полноценно представить свою работу на полном экране, тогда с этой темы портфолио WordPress стоит начать.
В нее входит бокс для промо, карусели для портфолио и блога, полноэкранные слайдшоу и видео, галерея. У вас также будут тексты для слайдшоу, множество шапок, фоны с видео, и полноэкранное меню. В комплекте Revolution Slider, совместимость с WooCommerce, совместимость с WPML, оптимизация для быстрой загрузки и SEO.
14. Foundry — чрезвычайно гибкая тема портфолио WordPress
Еще одна многофункциональная тема, которую можно использовать для создания сногсшибательного портфолио, которое произведет впечатление на ваших клиентов. Отзывчивый и профессиональный плоский дизайн, при этом тему легко кастомизировать благодаря Visual Composer, и разнообразным элементам конструктора страниц.
Широкии опции для презентации, в частности: широкоэкранные и рамочные раскладки, готовые к использованию демо страницы, более 20 дизайнов домашней страницы, страниц «скоро в продаже», мега-меню и разнообразие стилей меню. Компоненты легко кастомизировать, например цвет меняется по щелчку. В него входят шрифты Google, пометки об изменениях страниц, совместимость с WooCommerce, а также документация и видео-инструкции.
В него входят шрифты Google, пометки об изменениях страниц, совместимость с WooCommerce, а также документация и видео-инструкции.
Вы можете быстро выложить портфолио онлайн, но у вас в распоряжении будут также все необходимые компоненты темы WordPress, которые помогут вам впоследствии, когда ваша репутация будет хорошо известна, вы сможете расширить свой сайт.
15. Vigor — свежая тема WordPress для креативных портфолио
Последняя тема в нашей подборке бестселлеров среди тем портфолио — это Vigor. Эту тему легко кастомизировать, и она идеальна для создания убедительного портфолио, которое наверняка завладеет вниманием. Если вы хотите, чтобы ваше портфолио отличалось от всех остальных, выбирайте эту тему!
У темы мощный интерфейс для админа, множество раскладок шапок, Edge Slider, parallax, анимации, галерея с раскладкой под кирпич, полноэкранные меню, мега-меню и фоны с видео. Помимо потрясающих визуальных опций для экранов наподобие LayerSlider, Visual Composer, списков портфолио, отдельные элементы, слайдеры, карусель клиентов и практически все, что вам когда-либо понадобится для стильной демонстрации своих работ онлайн.
Как создать портфолио используя креативные темы WordPress
1. Внимательно устанавливайте свою тему
После того, как вы подберете необходимую тему, позаботьтесь о том, чтобы правильно ее установить. Следуйте документации, поставляемой с темой, а также придерживайтесь общих принципов установки новых тем.
Хорошо создать дочернюю тему на основе той темы, что вы выбрали; так вы позаботитесь о том, чтобы ваша кастомизация не исчезла, когда будет выпущено обновление темы.
2. Используйте установки кастомизации вашей темы
Говоря об этом, хорошая идея познакомиться с тем, как вы можете кастомизировать выбранную тему. Большинство хороших тем поставляются с подробной документацией, поэтому обязательно прочтите ее, чтобы узнать о всех деталях того, как вы можете адаптировать тему под ваши потребности.
Изучите, что входит в комплект; узнайте, как можно использовать любой компонент по максимуму — будь то панель опций, Live Customizer, или установки.
3. Оптимизируйте элементы портфолио
Когда вы будете просматривать документацию своей темы, скорее всего вы найдете и детали относительно работы с портфолио. Вы должны уделить внимание спецификациям размеров, приемлемых форматов и других опций раскладки. После этого оптимизируйте каждый элемент вашего портфолио согласно им.
Хороший способ подачи портфолио не поможет вам, если его элементы не подходят под необходимый формат. Все будет выглядеть не так. Чтобы избежать этого, потратьте необходимое время для изменения размеров и форматирования ваших изображений. Отличный конечный результат стоит этого.
4. Регулярно обновляйте свое портфолио
Как только ваш сайт заработает с новой темой портфолио WordPress, не забывайте обновлять портфолио. Каждый месяц уделяйте время тому, чтобы пересмотреть свои работы и изменить что-нибудь, если есть такая необходимость. Если вы будете учитывать эти моменты и поддерживать свой сайт в свежем виде, это значит, что вы будете выглядеть наилучшим образом.
А теперь выбирайте подходящую тему портфолио WordPress!
Попытка начать сайт-портфолио с нуля может превратиться в безумие. Но с потрясающим выбором креативных тем портфолио WordPress вы не ошибетесь. После небольшого поиска вы обязательно найдете идеальную тему, которая будет соответствовать вашей личности и станет вашим представителем онлайн. На ThemeForest есть широкий выбор, эти темы были созданы для вас креативными авторами со всего мира.
10,000+ шаблонов веб-сайтов | Бесплатные шаблоны веб-сайтов
Шаблоны веб-сайтов от Nicepage
Nicepage — это конструктор сайтов, с помощью которого вы можете создавать шаблоны, шаблоны cms, включая темы WordPress, создавать высококачественную домашнюю страницу, целевую страницу для поддержки, контактов и услуг в соответствии с современными веб-стандартами. Сайты могут быть самыми разными, представляя корпоративный бизнес, профессиональный веб-сайт, бизнес-консалтинг, бизнес-услуги, маркетинговый веб-сайт, сайт туристического агентства, модную красоту, косметический спорт, включая определенные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, созданными в нескольких версий макеток. Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Вы также используете сервис создания логотипов, чтобы создать для вас логотип. Вы нашли веб-хостинг для размещения своего сайта. В отличие от интернет-магазина модной одежды очень популярна доставка еды. Несмотря на творческие примеры многоцелевых туристических веб-сайтов, многие сайты по-прежнему посвящены гастрономическим путешествиям, туристической недвижимости, многим реализациям и темам Shopify, посвященным органическим продуктам питания, цифровому маркетингу, образовательным шаблонам электронной коммерции, личным веб-сайтам или веб-сайтам с услугами. С помощью нашего конструктора вы можете создать свой лучший веб-сайт с популярными шаблонами, адаптивной темой WordPress или улучшить свой электронный и онлайн-маркетинг с помощью целевых шаблонов лендинга.
Адаптивные шаблоны CMS и HTML
Помните, что создание адаптивных шаблонов WordPress с бесплатной генерацией CSS — это творческий и доступный процесс. Существуют также бесплатные шаблоны премиум-класса, которые можно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress. Создавая блог на основе начальной загрузки или веб-сайт для торговой точки, у вас будет самая обширная коллекция креативов для блогов, которую вы можете использовать для создания бесплатных тем. Он подходит для любых других целевых страниц, социальных сетей, веб-сайтов с портфолио, видеоматериалов и любых других популярных категорий бизнес-сайтов, которые вы можете использовать для улучшения своего присутствия в Интернете. Вы можете создавать адаптивные шаблоны для личных и деловых людей, использовать шаблоны для идей лендингов для клиентов. Существуют тысячи вариантов шаблонов веб-сайтов и блогов, которые создают веб-сайты, веб-сайты служб и блоки веб-сайтов с неограниченным количеством загрузок.
Существуют также бесплатные шаблоны премиум-класса, которые можно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress. Создавая блог на основе начальной загрузки или веб-сайт для торговой точки, у вас будет самая обширная коллекция креативов для блогов, которую вы можете использовать для создания бесплатных тем. Он подходит для любых других целевых страниц, социальных сетей, веб-сайтов с портфолио, видеоматериалов и любых других популярных категорий бизнес-сайтов, которые вы можете использовать для улучшения своего присутствия в Интернете. Вы можете создавать адаптивные шаблоны для личных и деловых людей, использовать шаблоны для идей лендингов для клиентов. Существуют тысячи вариантов шаблонов веб-сайтов и блогов, которые создают веб-сайты, веб-сайты служб и блоки веб-сайтов с неограниченным количеством загрузок.
Независимо от того, создаете ли вы красивый шаблон, вы получаете функции, подходящие для блога, блога агентства, интернет-магазина, личного портфолио, шаблонов для путешествий и недвижимости, которые можно экспортировать как тему HTML WordPress. Дизайнеры создают веб-сайты со встроенной функциональностью cms, вариантами макета и дизайном веб-сайтов. Самый простой способ — начать с веб-сайта начальной загрузки HTML, простых в использовании и отличных чистых корпоративных сайтов, веб-сайтов премиум-класса и сайтов WordPress woocommerce. Вы можете начать продавать ювелирные аксессуары, модную личную одежду, единый продукт, используя современный адаптивный дизайн, что позволит вам создать лучший бесплатный веб-сайт на CSS.
Дизайнеры создают веб-сайты со встроенной функциональностью cms, вариантами макета и дизайном веб-сайтов. Самый простой способ — начать с веб-сайта начальной загрузки HTML, простых в использовании и отличных чистых корпоративных сайтов, веб-сайтов премиум-класса и сайтов WordPress woocommerce. Вы можете начать продавать ювелирные аксессуары, модную личную одежду, единый продукт, используя современный адаптивный дизайн, что позволит вам создать лучший бесплатный веб-сайт на CSS.
Тематическое и функциональное использование
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, дизайн интерьера, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, WordPress для бизнеса, строительная компания, даже для админских шаблонов. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или магазин модной одежды с помощью адаптивной woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
С шаблонами создание веб-сайтов становится увлекательным занятием. Представьте, что вам нужен шаблон электронной почты или тема Shopify. Как и многие другие конструкторы, Nicepage не является полностью бесплатным конструктором сайтов. Это конструктор, позволяющий создавать бесплатные шаблоны и веб-сайт для клиента или приземления предложения. Существуют наборы бесплатных видео, других видеоресурсов, современных элементов, текущих элементов или эффектов, специализированные страницы интернет-магазина являются отправной точкой для любого графического искусства и будут способствовать вашему присутствию в Интернете, чтобы привлечь больше счастливых клиентов. Темы очень разнообразны и могут охватывать еду, напитки, отзывчивый Shopify, адаптивную тему Woocommerce и темы веб-сайтов HTML, таблицы CSS, службу доставки, сообщения Facebook Twitter и спорт на открытом воздухе — все, что повысит ценность многоцелевых бизнес-проектов или даже журнала для блогов. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Темы очень разнообразны и могут охватывать еду, напитки, отзывчивый Shopify, адаптивную тему Woocommerce и темы веб-сайтов HTML, таблицы CSS, службу доставки, сообщения Facebook Twitter и спорт на открытом воздухе — все, что повысит ценность многоцелевых бизнес-проектов или даже журнала для блогов. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Целевые страницы
Шаблон лендинга может быть уникальным, созданным, например, для сайта доставки еды или фоторесурсов. Найти идею и инструменты может быть довольно сложно. Например, как вы можете создать адаптивную тему Shopify или темы woocommerce, добавить адаптивный элемент формы или простую контактную форму, запустить бесплатный проект html5 или разместить портфолио? Наша самая большая коллекция примеров HTML CSS позволит вам создать полностью адаптивный шаблон, который вам нравится, похожий на современный elementor. Если вы занимаетесь веб-проектами, вы знаете, что бесплатные адаптивные образцы полезны. Если вы создаете сайт WordPress электронной коммерции для магазина одежды или веб-сайт продуктов с блогом в Интернете, вы начнете с поиска набора решений elementor, который обычно предлагает начало продаж в Интернете. Даже такие темы, как стоматологическая клиника, требуют минимального использования в качестве адаптивных бутстрап-дизайнов. Для этого вы можете использовать креативные веб-страницы с премиальными темами, которые всегда подходят для многоцелевых интернет-магазинов электронной коммерции. Вы можете выбрать веб-сайт с конкретными страницами, статический сайт или интернет-магазин блогов, или сайт Shopify для ювелирных изделий или веб-темы с корзиной для покупок.
Если вы создаете сайт WordPress электронной коммерции для магазина одежды или веб-сайт продуктов с блогом в Интернете, вы начнете с поиска набора решений elementor, который обычно предлагает начало продаж в Интернете. Даже такие темы, как стоматологическая клиника, требуют минимального использования в качестве адаптивных бутстрап-дизайнов. Для этого вы можете использовать креативные веб-страницы с премиальными темами, которые всегда подходят для многоцелевых интернет-магазинов электронной коммерции. Вы можете выбрать веб-сайт с конкретными страницами, статический сайт или интернет-магазин блогов, или сайт Shopify для ювелирных изделий или веб-темы с корзиной для покупок.
Предположим, что адаптивные страницы вашего магазина или варианты портфолио, творческий каталог, содержащий различные параметры и другие функции, которые вы сможете реализовать измользую наш констроктор сайтов.
%d0%bf%d0%be%d1%80%d1%82%d1%84%d0%be%d0%bb%d0%b8%d0%be PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
естественный цвет bb крем цвета
1200*1200
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
green environmental protection pattern garbage can be recycled green clean
2000*2000
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
80 е брызги краски дизайн текста
1200*1200
рисованной радио 80 х
1200*1200
поп арт 80 х патч стикер
2292*2293
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
милая ретро девушка 80 х 90 х годов
800*800
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
be careful to slip fall warning sign carefully
2500*2775
80 летие векторный дизайн шаблона иллюстрация
4167*4167
blue series frame color can be changed text box streamer
1024*1369
поп арт 80 х патч стикер
3508*2480
black key that can be hung on the body car key key
2000*2000
поп арт 80 х патч стикер
3508*2480
black and white train icon daquan free download can be used separately can be used as decoration free of charge
2000*2000
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
скейтборд в неоновых цветах 80 х
1200*1200
attention be careful cut icon danger
2500*2000
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
поп арт 80 х патч стикер
2292*2293
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
Золотая большая распродажа со скидкой до 80 с лентой
1200*1200
поп арт 80 х патч стикер
3508*2480
номер 80 золотой шрифт
1200*1200
80 х годов ретро пиксель иллюстрация детства игровой автомат тетрис
4724*2657
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
black and white eco friendly pattern garbage can be recycled green clean
2000*2000
диско дизайн в стиле ретро 80 х неон
5556*5556
logo design can be used for beauty cosmetics logo fashion
1024*1369
Модель буквы м в стиле 80 х
1200*1200
поп арт 80 х патч стикер
2292*2293
скидка 80 от вектор дизайн шаблона иллюстрация
4083*4083
поп арт 80 х патч стикер
3508*2480
вектор скорости 80 значок
1024*1024
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
буква bf фитнес логотип дизайн коллекции
3334*3334
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
be careful to fall prohibit sign slip careful
2300*2600
80 лет юбилей красный шар вектор шаблон дизайн иллюстрация
4167*4167
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
bb крем ню макияж косметика косметика
1200*1500
Советы для создания красивого одностраничного сайта портфолио
Многие глобальные тренды веб-дизайна могут быть применимы к одностраничникам, однако у них имеются и свои уникальные фишки. Подобные проекты достаточно специфичны, поэтому полезно почитать что-либо по теме перед созданием своего, например, статью о процессе разработки дизайна landing page, который улучшит конверсию, или посмотреть общие советы для одностраничных сайтов.
Подобные проекты достаточно специфичны, поэтому полезно почитать что-либо по теме перед созданием своего, например, статью о процессе разработки дизайна landing page, который улучшит конверсию, или посмотреть общие советы для одностраничных сайтов.
Кроме того, неплохо будет отыскать лучшие из существующих решений дабы сполна ими вдохновиться. Это можно легко сделать в сервисах OnePageLove и Land Book, плюс дополнить впечатления подборкой классных сайтов портфолио, раз уж речь идет именно об этой нише.
Не менее полезной для вас окажется материал из данной англоязычной статьи, что посвящена созданию одностраничных сайтов портфолио.
Фиксированная область скролинга
Для сайтов, где контент размещается на одной странице, достаточно часто можно встретить разделение на некоторые горизонтальные блоки. В процессе пролистывания страницы пользователь просматривает ту или информацию, а вместе с этим меняется фоновое изображения, цвета оформления блоков и т.п. Данную идею можно развить в скролинг области равной полному экрану. Для классического сайта в портфолио, кстати, можно добавить бесконечный скролл (прокрутку) работ на странице.
Для классического сайта в портфолио, кстати, можно добавить бесконечный скролл (прокрутку) работ на странице.
Персональный сайт Zack Batsaikhan отличный пример того, о чем мы только что говорили — за одно вращение колесика мышки вы перемещаетесь вниз/вверху на один экран. Также там поддерживаются стрелки клавиатуры для навигации, поэтому вы даже можете обойтись без мышки.
Еще один пример подобного решения от дизайнера Jeya Karthika. Каждая секция/блок использует свой фон, что особенно удобно для мобильных устройств. На одном из экранов вы можете использовать не только стрелочки вниз/вверх но и вправо/влево для скролинга по горизонтали. Обычно это все реализуется с помощью jQuery плагина или можете сделать сами, если разбираетесь в JavaScript.
Адаптивный дизайн
Совместно с важностью поддержки мобильных устройств развивается так называемый адаптивный (отзывчивый) дизайн. Тренд далеко не новый, однако он находится в неком «свободном поиске» — разработчики играют с разными вариантами и идеями реализации адаптивного веб-дизайна. Если говорить о портфолио, то здесь он еще более важен, так как демонстрирует ваши личные навыки решения подобных задач.
Если говорить о портфолио, то здесь он еще более важен, так как демонстрирует ваши личные навыки решения подобных задач.
У Andrew Shen отличный адаптивный сайт портфолио с подстраивающимся под размеры экрана контентом и меню. Последнее на мелких экранах трансформируется в уже привычную всем иконку, которая показывает/скрывает пункты меню. Сайт простой и отлично смотрится на любом мониторе.
Сравнивая предыдущий проект с сайтом другого дизайнера Dennis Field вы найдете много похожего. Контент здесь разделен на горизонтальные блоки, которые ориентируются на ширину браузера. При прокрутке вниз основное заменяется другим фиксированным меню и движется вместе с прокруткой. Однако на меньших экранах меню убирается вообще, причем навигация по сайту от этого нисколько не страдает.
Существует также несколько другие решений адаптивного дизайна, которые вы захотите добавить в свой сайт. Например, изображения, которые меняют размер при меньшей величине экрана, а также «складные» галереи для фото. Подумайте насчет размеров экрана, когда нужно производить те или иные действия, а также о величине шрифта.
Подумайте насчет размеров экрана, когда нужно производить те или иные действия, а также о величине шрифта.
Анимация и эффекты
Эффекты способны добавить вашему одностраничнику немного шарма и привлечь внимание, но только если они корректно сделаны. Есть определенная граница, после которой навязчивая и громоздкая анимация будет лишь раздражать пользователей. Важно соблюдать баланс и не перестараться с этим решением.
Дизайн студия Keele имеет множество анимационных деталей на своем сайте. В принципе, допустимое их число для конкретного пользователя — величина субъективная. Кого-то они по большей степени привлекают, других наоборот раздражают в любом случае. Как бы там ни было на сайте есть интересные детали (эффект логотипа и подчеркивания меню и т.п.).
Вместо анимации интерфейса вы можете попробовать добавить эффектов в изображения и контент на странице. На сайте Karol Krakowiak такой прием применяется с элементами/работами в портфолио. Если вы можете реализовать такие вещи на jQuery то они будут одинаково хорошо работать на обычных компьютерах и мобильных девайсах.
Спрятанная/появляющаяся навигация
Тема навигации для одностраничных сайтов может немного запутать начинающего разработчика/дизайнера. Так как в проекте нет других (или очень мало) страниц кроме главной, то как правило, навигация отвечает скролинг. При клике на какой-то из пунктов меню пользователь просто перемещается к нужному информационному блоку.
Так почему же нужно скрывать навигацию? Пример сайта Clint Forrester’а отлично это демонстрирует. Вы сможете сэкономить достаточно много места на экране, убрав меню. Особенно это актуально для мобильных девайсов. Пользователи итак смогут добраться (проскролить) до нужных им мест сайта, меню для одностраничников не такое важное, как в обычных сайтах.
Если вы не хотите использовать большое меню, то можете посмотреть сайт портфолио дизайнера James McGill. Иконка меню всегда доступна для пользователей и она открывает куда меньшее по размерам меню, чем в предыдущем варианте. Как я уже сказал выше, учитывая, что весь контент доступен со страницы, значение этого элемента навигации не столь важно. Однако вы можете добавить в это меню ссылки на другие полезные сайты, если потребуется.
Однако вы можете добавить в это меню ссылки на другие полезные сайты, если потребуется.
Чистый минимализм
Самая простая и популярная техника для создания удобного одностраничного сайта портфолио — использовать минималистичный стиль. Это совсем не значит, что вы должны применять только белый фон или контрастные цвета. Просто изначально продумайте основные аспекты вашей страницы, создав каркас, а затем добавьте немного дополнительных элементов (текстовых эффектов, иконок, изображений и т.п.)
Сайт портфолио Alicia Harris блестяще использует технику минимализма. В нем найдете множество разных цветов и красивы иконки навигации в правом верхнем углу. Кроме того там имеется достаточно свободного пространства и вся необходимая информация хорошо читается. Единственное, что я бы, возможно, сделал так это применил был первый прием из этой статьи — фиксированную область скролинга ибо переходы между блоками мне лично не сильно понравились.
Дизайнер Gabe Abadilla имеет куда более детализированное портфолио. Он использует фиксированную шапку с лого и меню, а также много иллюстраций на странице. Однако вместе с тем портфолио ориентируются не простоту и презентацию работ дизайнера. В конечном итоге ведь именно работы должны интересовать потенциального заказчика. Остальная информация о вас также важна, но не первостепенна.
Он использует фиксированную шапку с лого и меню, а также много иллюстраций на странице. Однако вместе с тем портфолио ориентируются не простоту и презентацию работ дизайнера. В конечном итоге ведь именно работы должны интересовать потенциального заказчика. Остальная информация о вас также важна, но не первостепенна.
В общем, такие вод базовые советы по созданию одностраничного сайта портфолио. Ваша задача показать себя с лучшей стороны, подчеркнув свои высокие навыки разработчика и/или дизайнера. Старайтесь не особо «налегать» на текстовый контент, стремитесь к минимализму и обязательно (!) помните про адаптивную верстку. Если есть что добавить, пишите в комментариях. Также можете делиться там своими одностраничными сайтами портфолио.
Советы по созданию впечатляющего дизайнерского портфолио
Советы по созданию впечатляющего дизайнерского портфолио
21 сентября 2012 г.
1. Сохраняйте визуальную привлекательность.
На первый взгляд нам требуется около сорока секунд, чтобы просмотреть портфолио. Если интересно, мы вернемся и потратим больше времени на просмотр. Желательно не только иметь последовательный макет портфолио, но и порядок и организация контента должны быть тщательно продуманы. Текст важен, но чем меньше, тем лучше — визуальные эффекты действительно должны помочь рассказать историю.В любом случае сделайте его графически привлекательным, но держите его простым. Вы не хотите, чтобы ваша работа была омрачена слишком загруженным фоном.
Если интересно, мы вернемся и потратим больше времени на просмотр. Желательно не только иметь последовательный макет портфолио, но и порядок и организация контента должны быть тщательно продуманы. Текст важен, но чем меньше, тем лучше — визуальные эффекты действительно должны помочь рассказать историю.В любом случае сделайте его графически привлекательным, но держите его простым. Вы не хотите, чтобы ваша работа была омрачена слишком загруженным фоном.
2. Портфолио — это история о тебе.
Ваше портфолио дает нам возможность узнать, кто вы, без необходимости указывать это в биографии. Через ваши проекты он должен показать нам, каковы ваши базовые навыки, ваши увлечения, ваш мыслительный процесс и ваши сильные стороны.
3. Покажите прогресс в своей работе.
Мы, дизайнеры, умеем рассказывать истории. Так расскажи нам свою лучшую историю. В своем портфолио вы должны показать, что вы отличный мыслитель, а не просто отлично владеете Photoshop или CAD. Мы хотим знать, как развивался ваш проект и как вы попали из точки А в точку Б. Сначала дайте нам понять контекст проблемы, а затем покажите нам, как вы ее решили. Покажите свои мысли, даже если наброски грязные, а затем покажите, как эти наброски были сужены, объединены и объединены в одну или несколько концепций. Создайте макеты концепций и покажите, где макеты не увенчались успехом или провалились.После определения победителя покажите, как формируется окончательный вид вашего дизайна. Фотореалистичные визуализации вашего дизайна должны быть показаны в контексте и/или с людьми, использующими этот дизайн. Как дизайнеры, мы хотим видеть, как вы представляете себе окончательный вариант использования, а не просто размещать его на белом фоне. Мы хотим убедиться, что вы учитывали пользователей, свой целевой рынок, учитывали интересы бренда и т. д.
Мы хотим знать, как развивался ваш проект и как вы попали из точки А в точку Б. Сначала дайте нам понять контекст проблемы, а затем покажите нам, как вы ее решили. Покажите свои мысли, даже если наброски грязные, а затем покажите, как эти наброски были сужены, объединены и объединены в одну или несколько концепций. Создайте макеты концепций и покажите, где макеты не увенчались успехом или провалились.После определения победителя покажите, как формируется окончательный вид вашего дизайна. Фотореалистичные визуализации вашего дизайна должны быть показаны в контексте и/или с людьми, использующими этот дизайн. Как дизайнеры, мы хотим видеть, как вы представляете себе окончательный вариант использования, а не просто размещать его на белом фоне. Мы хотим убедиться, что вы учитывали пользователей, свой целевой рынок, учитывали интересы бренда и т. д.
4. Демонстрируйте разнообразие в своей работе.
Мы хотим знать ваш уровень мастерства и ваш подход к делу.Если один проект в значительной степени сосредоточен на исследованиях, выберите другой, который больше ориентирован на создание эскизов или САПР. Включите более глубокий проект, показывающий, что у вас есть отличные навыки решения проблем, и вы не просто хороший рисовальщик. Вы можете смешать это и показать другой проект, демонстрирующий ваши способности в CAD или Photoshop на одной или двух страницах. Главное — показать нам, что у вас есть опыт работы с проектами разного масштаба.
Включите более глубокий проект, показывающий, что у вас есть отличные навыки решения проблем, и вы не просто хороший рисовальщик. Вы можете смешать это и показать другой проект, демонстрирующий ваши способности в CAD или Photoshop на одной или двух страницах. Главное — показать нам, что у вас есть опыт работы с проектами разного масштаба.
5. Держите количество проектов в вашем портфолио между 3 и 5.
Здесь важно помнить, что нужно ПОКАЗЫВАТЬ ТОЛЬКО СВОИ ЛУЧШИЕ РАБОТЫ. Мы не можем не подчеркнуть это достаточно. Вы настолько хороши, насколько хорош ваш худший проект, и мы хотим увидеть, каковы ваши дизайнерские навыки сегодня. Как упоминалось выше, большинство, если не все, ваших проектов должны показывать прогресс в том, как вы пришли к окончательному дизайну. Если вы можете рассказать отличную историю, 3-5 проектов создадут хорошее портфолио и легко покажут, на что вы способны.
6. Поддерживайте актуальность.
Портфолио — это живой документ, который должен соответствовать вашему текущему уровню навыков. Не показывайте нам работу, которую вы выполнили 5 лет назад (если только она не определяет, кто вы как дизайнер сегодня). Не бойтесь возвращаться к проектам и перерисовывать или перерисовывать некоторые из ваших прошлых работ, чтобы сделать их более актуальными для ваших дизайнерских навыков сегодня.
Не показывайте нам работу, которую вы выполнили 5 лет назад (если только она не определяет, кто вы как дизайнер сегодня). Не бойтесь возвращаться к проектам и перерисовывать или перерисовывать некоторые из ваших прошлых работ, чтобы сделать их более актуальными для ваших дизайнерских навыков сегодня.
7. Цифровой или печатный?
Всегда хорошо иметь и то, и другое. В Beyond мы предпочитаем иметь в своем портфолио лучшие работы в формате PDF. Это дает нам возможность увидеть, что вы считаете своей лучшей работой и какие проекты характеризуют вас как дизайнера.Имейте в виду, как это будет видно на экране — разрешение, цвет, размер и т. д. Мы хотим, чтобы у вас был легкий доступ к вашему портфолио, а электронный файл, кажется, никогда не потеряется в миксе.
8. Создавайте индивидуальные портфолио.
По мере продвижения по карьерной лестнице в вашем портфолио будет множество проектов на выбор. Это позволяет вам гибко настраивать его в соответствии с типом работодателя, которому вы будете показывать свою работу, будь то директор по дизайну, руководитель отдела маркетинга или дизайнер UX. Разнообразие проектов позволяет сделать их более актуальными для конкретного человека.
Разнообразие проектов позволяет сделать их более актуальными для конкретного человека.
Ниже приведены несколько проектов, взятых из портфолио одного из наших дизайнеров в качестве примеров некоторых ключевых моментов, изложенных выше. Пожалуйста, не копируйте, показанный контент можно использовать только в качестве примера. Если хотите посмотреть поближе, нажмите на фото, чтобы увеличить.
Как делать профессиональные фотографии для своего дизайнерского портфолио
или разработка полного пакета бренда для компании, которой вы восхищаетесь.После того, как вы его передали, что обычно происходит дальше? Многие дизайнеры мечтают задокументировать процесс, показать закулисье, сфотографировать свою работу, а затем добавить ее в свое печатное или цифровое портфолио.
Но для многих фотография может показаться обременительной, а наем профессионала может стоить сотни долларов за несколько простых снимков. Но хорошие новости — запечатлеть собственную работу может быть легко и даже весело, если вы знаете, с чего начать и как использовать несколько единиц оборудования! Используя подход «сделай сам» с несколькими советами и некоторыми дополнительными рекомендациями, вы можете быть на пути к фотографированию своих собственных работ без сильного удара по вашему банковскому счету.
Вот список быстрых советов, которые помогут вам начать фотографировать свои дизайны для красивого портфолио!
Отправляйтесь на поиски вдохновения
Как и в начале проектирования или творческого процесса, лучше всего начать с поиска вдохновения. Точно так же, как вы смотрите на Dribble, Behance и Pinterest, чтобы вдохновиться вашим дизайном, взгляните на эти платформы с другой точки зрения и посмотрите, как ваши любимые дизайнеры и создатели демонстрируют свою работу. Обратите внимание на цвет, освещение, углы, симметрию, контекстуальные элементы (такие как руки, расположение или окружающая среда) и общее ощущение, которое вы получаете от их дизайнерской работы, представленной в виде изображений конечного продукта.
Затем в форме настоящего дизайнера помните о том, что вам нравится и соответствует вашему личному бренду, когда фотографируете свою работу для портфолио. Сузьте список до элементов, которые лучше всего представляют вашу работу, и приступайте к фотографированию!
Настройка сцены
Считайте свои продукты и изображения для портфолио дизайнов продолжением вашего бренда. Хотя изделия были созданы либо для вас, либо для клиентов, дизайн и то, как вы их расположите, могут многое сказать о стиле вашей работы.
Хотя изделия были созданы либо для вас, либо для клиентов, дизайн и то, как вы их расположите, могут многое сказать о стиле вашей работы.
Выберите фон или сцену, которая подчеркивает вашу работу. Будь то дополнение дизайна за счет цветовой координации, создание определенного ощущения от эстетики, которую вы разрабатываете, или демонстрация масштаба и контекста того, как использовать дизайн, настройка сцены имеет решающее значение для выбора наилучшего способа продемонстрировать вашу работу. !
Бесшовная установка
Большинство работ для портфолио снято на бесшовном фоне. Это означает, что на фоне нет складок или краев, и вы можете избавиться от теней.Если вы не уверены, какую цветовую схему выбрать, лучше всего начать с съемки вашей работы на белом бесшовном фоне.
Хотите расшириться? Будьте осторожны, чтобы выбрать дополнительные цвета, которые не перегружают дизайн и не отвлекают от него. В конце концов, цель состоит в том, чтобы продемонстрировать свою потрясающую работу, а не бесшовный фон!
Для демонстрации нашей первой в истории книги о корпоративной культуре мы использовали бесшовный фон основного цвета нашего бренда, который дополнял внешний вид и интерьер книги.
Контекстный подход
Есть много плюсов в создании изображений для портфолио, связанных с окружающей средой или стилем жизни. Если вы создали 3D-элементы, показ их в местах, где они будут использоваться или видны, может помочь показать контекст и масштаб.
Если вы создаете одежду или сувениры, интересно показать их в дикой природе, например, эту рубашку Design Matters, которую мы создали для бесплатной раздачи. Вы также можете сделать это, создав сцену. Например, предположим, что вы только что работали с местным кинотеатром, чтобы создать все их печатные материалы.Вы можете рассмотреть возможность использования диафильмов или фрагментов фильмов в качестве виньеток вашей установки. Или, может быть, вы только что сделали новый пакет брендинга для местной кофейни и пекарни. Рассмотрите возможность использования их кофейных чашек, бобов или элементов ингредиентов, которые они используют в своей выпечке, чтобы улучшить брендинг, который вы демонстрируете. Или, если вы придерживаетесь минималистского стиля, вы можете рассмотреть простые пастельные тона при ярком освещении.
Чтобы продемонстрировать летнюю стажировку Flywheel 2016 года, Camp Flywheel, мы хотели показать весь набор тематических подарков, которые наши стажеры получили в свой первый день.Кампания, вдохновленная «Королевством полной луны», повлияла не только на веб-сайт и подарки, но и на то, как мы разместили фотографии, чтобы продемонстрировать все вместе.
Независимо от того, какая у вас тема, подумайте о стиле вашей работы и о том, как вы хотите, чтобы она соответствовала не только работе, которую вы сделали, но и типу работы, которую вы хотите делать больше. И если вам нужна помощь в поиске физических ресурсов для завершения вашей темы, вы всегда можете рассмотреть возможность добавления создателей векторных сцен в пост.
Используйте имеющееся у вас снаряжение
Используете ли вы цифровую зеркальную камеру или встроенную камеру вашего телефона, работайте с тем, что у вас есть! Они оба имеют свои плюсы и минусы.С DSLR у вас будет возможность изменять фокусное расстояние (с разными объективами и их возможностями), детализацию, диафрагму, выдержку и ISO (при работе с ограниченными источниками света). Но, с другой стороны, телефоны так же хороши, потому что они просты в использовании.
Но, с другой стороны, телефоны так же хороши, потому что они просты в использовании.
Независимо от того, какое оборудование вы решите использовать, вот некоторые основные сведения о камере, которые помогут вам достичь величия!
Штативы
Прежде чем вы начнете беспокоиться о настройках камеры, я рекомендую использовать для работы подставку или штатив.(Или что-нибудь для стабилизации кадра, на самом деле!) Штатив определенно не нужен, но если вам нужна стабильность, штатив будет творить чудеса.
Координатор
Фокус — это ключ, так что выбирайте точку фокусировки с умом. Изображение, которое не в фокусе, никому не подойдет, но есть также выбор стиля, который необходимо сделать, когда вы фокусируетесь на своем произведении. Если это широкоугольный снимок всего дизайна, убедитесь, что вы снимаете с более высоким значением диафрагмы (начните с f/4,5 и выше), чтобы сфокусировать каждый выступ вашего дизайна.
Уголки
Подумайте, где находится ваш источник света, какой стиль изображения вы хотите, и перемещайтесь. Да, прямая съемка вашего дизайна обязательна, но точно так же, как вы бы использовали разные точки зрения при проектировании, используйте разные точки зрения при съемке для своего портфолио.
Взяв слегка изометрический угол и поместив ключевой источник света над макетом, мы смогли показать мерцание шрифта и толщины этих карточек для найма для команды по подбору персонала Flywheel. Если вы никогда раньше не использовали цифровую зеркальную камеру и не решаетесь войти в этот мир всего лишь за несколькими качественными изображениями для портфолио, не бойтесь! Вы можете создавать потрясающие изображения своей работы с помощью телефона, возможно, вам просто нужно уделить немного больше внимания использованию качественного источника света. Что подводит меня к…
Что подводит меня к…
«Пролей свет» на свою работу
Освещение является ключом к созданию красивых изображений для портфолио, независимо от того, какой тип камеры вы используете. Когда это возможно, я рекомендую естественный свет, но я также поделюсь советами по студийному свету!
Естественный свет
Найдите окно в своем доме, офисе или студии, и ва-а-а, у вас будет самый дешевый источник света из всех! Если вы собираетесь использовать естественный свет (т.е. солнце), рассмотрите возможность отключения других источников внешнего освещения. Старайтесь избегать смешивания источников света, чтобы добиться точного баланса белого и цветопередачи ваших дизайнов/продуктов.
Находясь всего в нескольких футах от своего стола, я взял лист однотонной цветной бумаги из ближайшей типографии, использовал свет из окна и за считанные минуты подготовился к съемке.Студийный свет
Работать с регулируемым освещением — это здорово, потому что у вас есть полный контроль! Студийный свет может показаться пугающим, но это не обязательно. Играя с настройкой освещения, попробуйте переместить предметы. Попробуйте поместить свет прямо над объектом, под изометрическим углом и под углом на уровне глаз, и посмотрите, как меняются тени. В зависимости от эстетики, которую вы ищете, продолжайте перемещать источники света, пока не достигнете стиля, который вам больше всего нравится.
Играя с настройкой освещения, попробуйте переместить предметы. Попробуйте поместить свет прямо над объектом, под изометрическим углом и под углом на уровне глаз, и посмотрите, как меняются тени. В зависимости от эстетики, которую вы ищете, продолжайте перемещать источники света, пока не достигнете стиля, который вам больше всего нравится.
Воспользуйтесь простыми трюками!
Даже самые изысканные портфолио иногда используют самые простые (и самые глупые!) трюки. Вот некоторые из моих любимых.
При фотографировании мелкой бумажной продукции…
Нам всем нравится этот слегка приподнятый и затененный вид, который дает качественные изображения бумажных товаров. Я открою вам секрет — мы использовали все, от крышек от бутылок или пакетов из-под кетчупа до стопок четвертаков, чтобы немного поднять наши продукты, чтобы добавить этот эффект. Пока они воспроизводимы по размеру и меньше, чем часть, которую вы снимаете, вы золоты!
Симметрия — это весело, но что, если у вас трясутся руки?
Если вы пытаетесь быть чистыми при создании симметричного продукта и отказываетесь делать это в Photoshop, отличный способ расслабиться от стресса, связанного с испорченными идеально выровненными визитными карточками или флаерами, — это использовать карандаш, палочки от эскимо или ключ, чтобы аккуратно вставить детали на место.
В дополнение к упомянутым выше мелочам, еще несколько вещей, которые нужно иметь под рукой при стрельбе:
Вам не нужно быть профессиональным фотографом, чтобы снимать собственные работы. Лучший способ сделать это — взять эти дизайны и работы, достойные портфолио, стряхнуть с них пыль, установить сцену, выбрать тему, изменить перспективу, фокус и просто так — у вас будут новые красивые изображения. социальные аккаунты, печатное портфолио или веб-сайт. Не позволяйте вашей работе спрятаться в архивах — покажите работу, которую вы хотите сделать!
В этом году появилось так много тенденций веб-дизайна, что трудно понять, что именно является тенденцией, а что просто общей темой в мире дизайна.Смотрите топ-13 здесь!
10 красивых полноэкранных фоновых шаблонов портфолио – Bashooka
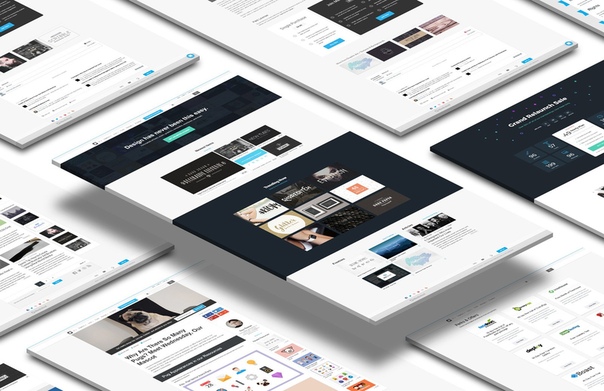
Полноэкранные веб-сайты — это те, которые заполняют все окно браузера (но не обязательно весь экран), независимо от разрешения экрана. Поскольку размеры и разрешения экрана растут, а скорость интернета увеличивается, кажется, что все больше и больше веб-дизайнеров используют полноэкранные изображения для фона своих веб-сайтов. Негабаритные фоновые изображения могут быть ошеломляющими. Так что ознакомьтесь с этим обзором 10 красивых полноэкранных фоновых шаблонов веб-сайтов и дайте нам знать, что вы думаете.
Негабаритные фоновые изображения могут быть ошеломляющими. Так что ознакомьтесь с этим обзором 10 красивых полноэкранных фоновых шаблонов веб-сайтов и дайте нам знать, что вы думаете.
Эта тема представляет собой чистый и минималистичный макет, идеально подходящий для всех видов витрин.
Скачать 360 фотографий →
Создано с использованием HTML5 и CSS3 Freshlook — это первоклассный полноэкранный шаблон, позволяющий наилучшим образом отображать ваши проекты и фотографии! Перетаскивайте слайды с помощью мыши, клавиатуры или даже сенсорного экрана на сенсорных устройствах.
Скачать Freshlook →
Элегантный и минималистичный шаблон для студии дизайна или фотостудии.Тема имеет полноэкранную фоновую галерею для избранных работ, бегущую строку в Твиттере, макет портфолио с разбивкой на страницы jquery и блог, потрясающий эффект наведения и контактную форму ajax. Шаблон предлагает быструю и простую настройку.
Скачать Studio8 →
Потрясающий анимированный эффект JQuery. Твиттер-каналы и ссылки на социальные сети. Простая настройка. Блог и портфолио с фильтром.
Твиттер-каналы и ссылки на социальные сети. Простая настройка. Блог и портфолио с фильтром.
Скачать полностью полностью →
Escape — тема портфолио HTML/CSS.Отлично подходит для фотографий или других изображений.
Скачать Побег →
Nostalgia — это HTML-шаблон портфолио — личного или корпоративного, на основе полноэкранного слайдера и скользящих страниц. Шаблон выдержан в минималистичном, контрастном стиле. Фоновые изображения, выдержанные в ретро-тонах, контрастируют с современным минималистичным содержанием. Можно добавлять неограниченное количество страниц в виде прокручивающегося меню.
Скачать Ностальгия →
This is Crea — премиальный HTML + CSS шаблон.Это идеальная основа для создания простого, но отличного портфолио или личного сайта.
Скачать Crea →
Особенности шаблона
- Действительный xHTML 1.0 Строгий
- Полноэкранное фоновое слайд-шоу или одиночное изображение
- Полноэкранный фон с 7 потрясающими эффектами
- Исчезновение
- Скользящая верхняя часть
- Ползун вправо
- Нижняя направляющая
- Слайд влево
- Карусель вправо
- Карусель слева
- 10 HTML-страниц
- 3 разных шаблона для портфолио
- Замена шрифта Cufon
- Подставка для изображений и видео Lightbox
- Подставка для портфолио
- JQuery на базе
- Рабочая контактная форма
- Хорошо задокументировано
- …и многое другое…
Скачать Слеза →
Creative Single Page Portfolio — это универсальный шаблон для демонстрации визуальных портфолио, легко настраиваемый с помощью 7 (6+1) модулей и мощной полноэкранной галереи для демонстрации крупногабаритных работ непосредственно на главной странице. Шаблон поставляется с 3 образцами, чтобы помочь пользователю в процессе настройки. Библиотека jQuery для переходов делает этот шаблон кроссплатформенным и удобным для мобильных устройств.
Шаблон поставляется с 3 образцами, чтобы помочь пользователю в процессе настройки. Библиотека jQuery для переходов делает этот шаблон кроссплатформенным и удобным для мобильных устройств.
Скачать одностраничное портфолио →
Этот шаблон был разработан специально для создания успешного портфолио дизайна, фотографий или произведений искусства. Полноэкранный режим слайдера на главной странице поможет вам лучше представить свою линейку продуктов или услуг, будь то архитектурная компания или салон красоты/спа.
Скачать Incipiens →
Добавить фоновое изображение — Portfoliobox 3
Фоновое изображение можно добавить на весь ваш сайт или на определенную страницу вашего сайта.
Вот несколько советов, прежде чем загружать фоновое изображение на свой веб-сайт:
- Убедитесь, что основной объект вашего фонового изображения находится в центре и должен быть первым, что заметят ваши посетители.

- При выборе изображения для фона вашего сайта, пожалуйста, учитывайте размер экрана различных устройств в своих расчетах. Спросите себя, будет ли фоновое изображение привлекательно смотреться даже на малых и средних устройствах.
Размер вашего изображения является важным фактором, который сильно влияет на его качество. Мы рекомендуем загружать изображение размером 1920 пикселей или меньше по длинной стороне.
Загрузите фоновое изображение для всего сайта
Когда ваше изображение будет готово, вы можете загрузить его на свой веб-сайт.
для загрузки фона изображения для всего сайта , любезно перейти к дизайн > Цвета и шрифты > Фон > S Избранные Image > Тогда вы можете загрузить изображение в опции ниже.
Загрузить фоновое изображение для определенной страницы
Чтобы загрузить изображение на определенную страницу вашего веб-сайта, вы можете перейти на конкретную страницу, которую вы хотите отредактировать > нажать Настройки отображения на второй панели > загрузить свое изображение в разделе Фоновое изображение .
После загрузки фонового изображения вам будут предложены варианты положения вашего изображения.
- Заливка – фоновое изображение заполняет весь экран и при необходимости обрезается по размеру экрана.
- Best Fit – изображение будет отображаться полностью, но не будет принудительно заполнять экран.
- Плитка Изображение будет продублировано для заполнения экрана. Это работает лучше, когда для создания шаблона используются изображения меньшего размера.
- По центру – изображение будет центрировано на экране, и в зависимости от размера загруженного изображения оно может быть обрезано и больше похоже на заливку или наилучшее соответствие.
Руководство по созданию визуальных элементов для онлайн-портфолио
Вы работаете над дизайном своего нового сайта-портфолио или личного сайта? Не знаете, с чего начать или как сделать так, чтобы это выглядело профессионально? На каких элементах дизайна следует сосредоточиться при работе над сайтом? Дизайн вашего онлайн-портфолио должен лучше всего выделяться в ваших частях портфолио, чтобы ваша работа говорила сама за себя.
Как создать сайт-портфолио таким образом, чтобы дизайн не был первым, что бросается в глаза? Ниже мы поговорим о некоторых основных дизайнерских решениях, которые необходимо принять во время работы над созданием нового онлайн-портфолио, чтобы убедиться, что основное внимание всегда сосредоточено на вашей работе.
ЛоготипДля вашего онлайн-портфолио вам следует подумать о добавлении логотипа или какого-либо графического знака, который обозначает, кто вы и тип вашей работы.Хотя для компаний или дизайнерских фирм это часто не составляет труда, для частных лиц и фрилансеров это может показаться не таким уж важным.
Когда посетители заходят на любой сайт, первое, что они ищут, это логотип или название сайта. Этот элемент не следует пропускать просто потому, что вы хотите сосредоточить все внимание на своей работе. Если вам нужен чистый, простой логотип для вашего сайта, но вы еще не создали его, такие сервисы, как Squarespace, предлагают бесплатное профессиональное создание логотипа для вашего сайта.
Наличие красивого логотипа или графического знака в вашем портфолио говорит посетителям о нескольких вещах: о том, что вы профессионал, что вы знаете, как позаботиться о деталях, и что вы стабильны.Ваш логотип придаст вам приятный профессиональный и изысканный вид, показывая посетителям, что вы предлагаете профессиональные услуги.
Дизайн мелких деталей, таких как ваш логотип, показывает посетителям, что вы уделяете им внимание и заботитесь даже о мельчайших деталях. Наконец, те, у кого есть логотип, часто кажутся более стабильными, поскольку они потратили время на разработку логотипа, потому что планируют остаться.
Все эти положительные эмоции вы хотите передать, когда посетители переходят от вашего логотипа к остальной части вашего сайта.
Типография
Для вашего веб-сайта-портфолио тип типографики, которую вы используете, будет иметь большое значение. Поскольку портфолио — это больше о работе, чем о ваших словах, вы должны свести свои слова к минимуму и там, где они не отвлекают внимание от вашей работы.
Если вы должны использовать какую-либо копию на своем веб-сайте, убедитесь, что она используется для описания вашей работы или себя, и пусть она будет короткой и понятной.
Чистая, легко читаемая и ненавязчивая типографика лучше всего подходит для вашего онлайн-портфолио.При выборе шрифта и его использовании на вашем сайте следует учитывать следующие моменты: простая и четкая форма букв (без декоративных шрифтов), выбранные вами цвета (подробнее ниже), расстояние вокруг шрифта и размер шрифта.
Рассмотрите возможность использования шрифтов без засечек, сохраняя нейтральный цвет (хорошо подходят серый и черный) и сохраняя размер шрифта небольшим, но легко читаемым.
Говоря о контенте, убедитесь, что вы не переполняете свой сайт-портфолио большим количеством копий. Замечательно иметь какое-то описание вашей работы для каждой части портфолио, но пусть оно будет описательным и как минимум.
Также не забудьте включить информацию о себе, но часто лучше всего размещать ее на отдельной странице и ограничиться двумя-тремя абзацами.
Цвет
Психология цветов в дизайне поможет вам найти идеальную цветовую палитру для вашего сайта-портфолио. Имея в виду, что дизайн вашего веб-сайта с портфолио сам по себе должен помочь в просмотре вашей работы, выбор цветов так, чтобы они сливались с фоном и выделяли вашу работу, является ключевым моментом.
Часто сайты-портфолио работают лучше всего, когда работа отображается на белом, светло-сером, темно-сером или черном фоне. Использование ярких цветов, как правило, отвлекает зрителей от просмотра вашей работы, поэтому используйте яркие цвета в отдельных областях, например в заголовках.
Многие сайты-портфолио придерживаются нейтральных цветовых схем, поскольку они являются самым чистым и эффективным фоном практически для любого типа работы, которую вы хотите продемонстрировать.
Убедитесь, что выбранные вами цвета хорошо контрастируют с вашей работой.Если ваша работа очень яркая по цвету, ваш сайт должен иметь приглушенные цвета. Если ваша работа очень приглушенная, использование выбранных ярких цветов поможет привлечь внимание к вашей работе.
Если ваша работа очень приглушенная, использование выбранных ярких цветов поможет привлечь внимание к вашей работе.
Если вы используете ту же цветовую схему для своего сайта-портфолио, что и для своей работы, то это вызовет визуальную конкуренцию между вашей работой и самим сайтом, и это часто визуально раздражает посетителей.
Макет
Ваша работа на сайте портфолио должна быть представлена в четком и понятном формате.Подумайте о том, как художественные галереи демонстрируют свои работы на стенах. Кусочки сбиты вместе или разбросаны? Все ли пространство хорошо спланировано или создается впечатление, что оно было собрано в последнюю минуту?
Организуйте свои работы в своем портфолио таким образом, чтобы каждая часть дышала и занимала свое место. Старайтесь не размещать на странице портфолио много фрагментов, так как это может показаться очень хаотичным и непрофессиональным.
Часто на сайтах-портфолио работы располагаются в виде сетки с работами, охватывающими два или три изображения поперек, и сколько строк требуется, чтобы показать всю работу.
При планировании макета вашего сайта обратите внимание на размер изображений вашего портфолио. Посетители приходят посмотреть на вашу работу, и они могут задержаться на одной-двух работах надолго.
Чтобы помочь им в просмотре, присутствующие изображения достаточно велики, чтобы они могли видеть детали, но не настолько велики, чтобы быть ошеломляющими и пугающими.
Фото/Графика
Наконец, для вашего веб-сайта портфолио ваши фотографии и/или графика, которые вы используете на своем сайте для демонстрации своей работы, должны планироваться и создаваться с учетом их цели.Посетители хотят видеть вашу работу, поэтому они часто проводят время, рассматривая каждую вашу работу. Типы фотографий и графики, которые вы используете, должны быть созданы таким образом, чтобы наилучшим образом демонстрировать вашу работу.
Что касается физических предметов, постарайтесь сделать наилучшие фотографии своей работы, используя лучшую камеру, которая у вас есть. Сделайте несколько снимков и под разными углами, чтобы вы могли увидеть, какой из них будет лучше всего работать позже.
Сделайте несколько снимков и под разными углами, чтобы вы могли увидеть, какой из них будет лучше всего работать позже.
Когда вы собираетесь редактировать свои изображения, не стесняйтесь регулировать экспозицию, контрастность, освещенность и яркость, чтобы продемонстрировать свою работу в лучшем свете — просто не переусердствуйте, поскольку вы не хотите исказить свою работу.
Для ваших цифровых произведений найдите лучший способ продемонстрировать всю свою работу для проекта в одном изображении (имеется в виду миниатюра — посетители всегда могут щелкнуть, чтобы увидеть больше об этом проекте и больше изображений, которые вы считаете нужными). Размещайте, обрезайте и настраивайте так, чтобы посетители понимали, на что они смотрят, а также позволяли демонстрировать работу наилучшим образом.
Заключение
Принятие во внимание вашего логотипа, типографики, цветов, макета и фото/графической обработки при разработке вашего нового сайта-портфолио поможет вам убедиться, что ваше онлайн-портфолио служит своей цели: сосредоточить все внимание на вашей работе. Ваш сайт-портфолио будет наиболее успешным, когда каждое дизайнерское решение направлено на демонстрацию вашей работы.
Ваш сайт-портфолио будет наиболее успешным, когда каждое дизайнерское решение направлено на демонстрацию вашей работы.
Если вам нужна помощь в начале работы, такие сервисы, как Squarespace, могут упростить процесс установки, чтобы вы могли сосредоточиться на создании качественного контента.
Читать дальше: Психология веб-дизайна: как цвета, шрифты и интервалы влияют на ваше настроение и розыгрыш мечты дизайнеров: выиграйте Sony Alpha a5100, расходные материалы MOO на 300 долларов или стилус FiftyThree
Заинтересованы в Squarespace ? Используйте код THENEXTWEB для 10-процентной скидки.
10 шагов к идеальному сайту-портфолио плюс 40 примеров! | by Bob Kruse
Веб-дизайнеру очень важно иметь портфолио на веб-сайте , чтобы показать свои лучшие работы и предоставить другим возможность связаться с вами. Обновленное портфолио веб-сайта может помочь вам найти работу, найти новые возможности и стать фрилансером.
Поскольку ваше портфолио на веб-сайте будет производить первое впечатление на потенциальных работодателей и клиентов, вы захотите приложить все усилия, чтобы продемонстрировать свои лучшие работы.Если вы не знаете, с чего начать со своим портфолио веб-сайта, или ваш профиль нуждается в некоторой TLC, этот пост для вас.
Мы собираемся раскрыть 10 шагов к идеальному сайту-портфолио.
Создайте логотип, который не только отображает ваш творческий стиль, но и описывает вас как дизайнера. Имейте в виду, что ваш логотип обычно находится там, куда глаза пользователей устремляются, когда они впервые посещают ваш сайт. Вы хотите произвести хорошее впечатление с самого начала.
Хотя ваш логотип будет одним из первых, что увидят ваши посетители, вам не обязательно делать его сверху, чтобы показать свой уникальный стиль. Совершенно нормально просто использовать свое имя в декоративном стиле . Обычной практикой является привязка вашего логотипа к вашей домашней странице, чтобы пользователи могли вернуться туда, когда захотят.
Обычной практикой является привязка вашего логотипа к вашей домашней странице, чтобы пользователи могли вернуться туда, когда захотят.
Вот несколько замечательных примеров веб-дизайнеров, которые создали простые, но эффективные логотипы.
Энтони Виктор использует простой, но привлекательный логотип, используя только свои инициалы. Этот логотип хорошо сочетается с общей темой сайта.
Эллен Скай Райли немного упростила дизайн своего логотипа, но он удивительно эффективен и интригует.
Нет ничего хуже шаблонного слогана на сайте-портфолио. В конце концов, вся цель вашего портфолио на веб-сайте — показать вашу творческую сторону. Держитесь подальше от шаблонных слоганов и создайте что-то, что адекватно отображает ваш уникальный стиль.
Избегайте общих фраз, таких как «привет», «привет» и «добро пожаловать». Вместо этого выберите фразу, описывающую, на что вы способны и почему вы лучше своих коллег.
Вместо этого выберите фразу, описывающую, на что вы способны и почему вы лучше своих коллег.
Вот несколько замечательных примеров слоганов, которые другие веб-дизайнеры используют, чтобы привлечь к себе внимание.
Девон Станк отлично справляется с использованием простого слогана, но в то же время указывает на то, что он может сделать для вас.
Джим Рамсден отлично справляется с тем, чтобы его слоган был простым, всего несколькими фразами, описывающими его общий стиль.
Слоган Филипа Тернера уникален по существу и сообщает, что он может сделать, чтобы помочь потенциальному клиенту.
В большинстве случаев посетители хотят быстро понять, какие виды услуг вы предлагаете .Не заставляйте их искать ваш сайт, чтобы узнать. Скорее всего, вы их потеряете.
Вы захотите включить услуги, которые вы предоставляете, в портфолио своего веб-сайта на видном месте, например на домашней странице. Кроме того, вы можете рассмотреть возможность добавления вкладки «услуги» или создания отдельной страницы для каждой из предлагаемых вами услуг. Добавление вкладки услуг должно быть второстепенным по отношению к заметному положению на вашей домашней странице.
Кроме того, вы можете рассмотреть возможность добавления вкладки «услуги» или создания отдельной страницы для каждой из предлагаемых вами услуг. Добавление вкладки услуг должно быть второстепенным по отношению к заметному положению на вашей домашней странице.
Вот несколько примеров отличной работы.
84 Colors заранее предоставляет информацию о типах предлагаемых услуг.Таким образом, пользователям не нужно тратить время на навигацию по сайту, пытаясь разобраться.
Вадим отлично объясняет специализации. На веб-сайте также есть анимация, дополнительно отображающая тип работы, которую вы можете ожидать.
Guided Creative отображает их услуги на главной странице, а также имеет вкладку вверху с надписью «услуги», предоставляя пользователям несколько способов понять, на чем специализируется компания. данного, но вы были бы удивлены количеством людей, которые включают слишком много. В портфолио вашего веб-сайта должны быть представлены ваши лучшие работы . Таким образом, он должен включать только лучших из лучших.
В портфолио вашего веб-сайта должны быть представлены ваши лучшие работы . Таким образом, он должен включать только лучших из лучших.
Как дизайнер вы, скорее всего, гордитесь всей проделанной работой, но важно сделать шаг назад и посмотреть на свою работу глазами потенциального работодателя или клиента. Будьте объективны и даже спросите мнение некоторых из ваших сетевых контактов, друзей и семьи. Очень заманчиво включить всю свою работу, но это большая ошибка, из-за которой некоторые из ваших лучших работ могут остаться незамеченными.
Посетители вашего сайта хотят знать о вас. Раздел «Обо мне» — это место, где вы можете похвастаться собой. Очень важно выделиться из толпы.
Будьте подробны, но кратки в разделе «Обо мне». Посетители не хотят читать всю автобиографию. Перейдите к сути своих достижений и расскажите, почему они важны.
Не помешает разместить изображение в этом разделе, чтобы сделать ваш профиль более человечным. Раньше картинка стоила тысячи слов, теперь видео лучше тысячи слов.Настоятельно рекомендуем добавить видео-презентацию в раздел «Обо мне», чтобы помочь посетителям познакомиться с вами и вашим опытом.
Вот несколько хороших примеров дизайнеров, которые правильно использовали раздел «Обо мне».
Криста Грей содержит подробную информацию о своем опыте, а также о том, сколько у нее опыта. Отличная работа, Криста!
Мы вернулись к Девону Стэнку, но этот парень поступает очень правильно. Он начинает с краткого вступления, за которым следует видео, чтобы помочь посетителям понять его страсть к работе, которую он создает.Когда вы прокручиваете вниз, вы получаете дополнительное представление о том, кто он как человек, и как это помогло ему встать на путь карьеры, на котором он сейчас находится.
Если вы больше ничего не вынесете из этой статьи, обязательно запомните это, сделайте свою контактную информацию заметной и видимой. В этом многие дизайнеры ошибаются. Это может быть так же просто, как добавить контактную форму на ваш веб-сайт или добавить небольшие значки в верхний или нижний колонтитул вашего веб-сайта.
Также рекомендуется включить кнопки для различных сайтов социальных сетей, в которых вы находитесь, особенно LinkedIn. Прежде чем добавлять сайты социальных сетей, убедитесь, что у вас нет неприемлемых изображений, видео или сообщений, которые могут отпугнуть потенциальных работодателей или клиентов от вашего найма.
Вы также можете добавить дополнительную вкладку специально для контактной информации, чтобы охватить все ваши базы. Вот несколько примеров того, как другие дизайнеры отображают свою контактную информацию.
Портфолио веб-сайтов Сары Чанг очень простое и понятное. Иконки, которые она использует, чтобы позволить посетителям связаться с ней, широко известны почти всем, кто пользуется Интернетом.
Иконки, которые она использует, чтобы позволить посетителям связаться с ней, широко известны почти всем, кто пользуется Интернетом.
Энтони Виктор хорошо использует поле для контактов, а также общий значок в строке меню. Он позволяет посетителям легко связаться с ним по любым вопросам, которые у них могут возникнуть.
Казалось бы, ничего сложного, но количество портфолио веб-сайтов, не содержащих резюме, вас удивит. В дополнение к отображению вашей работы и подробному разделу «Обо мне», резюме помогает потенциальному работодателю более подробно понять ваш соответствующий опыт работы и образование.
Не усложняйте им поиск вашего резюме и упростите его загрузку в PDF и печать. В этом примере мы вернемся к Энтони Виктору.
Вы можете видеть, как он упрощает для посетителя загрузку своего резюме в формате PDF, а также распечатку его для дальнейшего изучения. Ты тоже хочешь сделать это.
Ты тоже хочешь сделать это.
Блог — отличный способ продемонстрировать свой опыт в отрасли. Это также может помочь вашему сайту быть найденным в поисковых системах, если контент оптимизирован для SEO.Не забудьте включить комментарии в своем блоге, чтобы вы могли взаимодействовать со своими читателями.
Создание уникальных и интересных отраслевых материалов для блога продемонстрирует ваш опыт в этой области, что еще больше повысит ваш авторитет. Если вы собираетесь создать блог, убедитесь, что вы часто добавляете в него свежий контент. Нет ничего более разочаровывающего с точки зрения пользователя, чем переход в блог только для того, чтобы увидеть одну или две записи многолетней давности.
Простота может работать в некоторых отраслях, но в области веб-дизайна вы хотите, чтобы ваш сайт отражал тип работы, на которую вы способны.Ваш общий дизайн не должен быть чрезмерным, но должен отклоняться от простого белого фона.
Покажите, что вы действительно приложили усилия для разработки своего сайта. Это сообщит потенциальным работодателям и клиентам, какую работу вы можете выполнять. Веб-сайт вашего портфолио будет использоваться в качестве первого впечатления для потенциальных работодателей и клиентов ; Вы должны сделать все возможное, чтобы произвести хорошее неизгладимое впечатление.
Одной из основных целей портфолио веб-сайта является представление себя другим, поэтому вы не хотите показаться слишком роботизированным. Используйте деловой тон разговора и старайтесь не болтать . После того, как вы написали весь текст, который будет размещен на вашем сайте, читайте и перечитывайте, чтобы вырезать лишнее.
Помните, что посетители вашего сайта хотят узнать о вас как можно быстрее. Они не хотят быть поглощенными длинными страницами текста, которым, кажется, нет конца.
Думайте о себе как о зрителе веб-сайта. Что вам нравится видеть на сайте? Сколько текста переполняет вас, когда вы посещаете сайт?
- Сообщите свое местоположение где-нибудь на своем веб-сайте.Ваше физическое местоположение может не быть проблемой для некоторых из ваших потенциальных работодателей и клиентов, но некоторые предпочитают работать с профессионалами поблизости.
- Убедитесь, что код вашего сайта действителен. Вы хотите, чтобы люди относились к вам серьезно, и первым шагом в подтверждении ваших навыков является проверка работоспособности всего кода на вашем сайте.
- Подключите свой профиль LinkedIn к портфолио своего веб-сайта. Это было кратко упомянуто в другом разделе, но ваш профиль LinkedIn может служить отличным ресурсом для общения с другими людьми в индустрии веб-дизайна.Кроме того, это отличный способ продемонстрировать свои навыки и профессиональные достижения.
- Включите рекомендации и отзывы в портфолио вашего веб-сайта.
 Что мы делаем в первую очередь, когда хотим узнать, насколько хорош человек или компания в чем-то? Мы ищем отзывы или обзоры от других, кто имел опыт работы с этим человеком или компанией.
Что мы делаем в первую очередь, когда хотим узнать, насколько хорош человек или компания в чем-то? Мы ищем отзывы или обзоры от других, кто имел опыт работы с этим человеком или компанией.
Удивительные сайты-портфолио с великолепным дизайном (145 примеров)
Когда-то сайты-портфолио были зарезервированы только для известных художников и громких имен в творческой индустрии.Однако достаточно скоро миллионы людей осознали, что сайт-портфолио имеет ряд удивительных преимуществ, которыми должны воспользоваться все творческие профессионалы.
Веб-сайты-портфолио — это не только отличный способ произвести наилучшее первое впечатление, но и помочь вам представить свою работу «там», создать свой бренд и привлечь новых клиентов, сохраняя при этом свои лучшие работы хорошо организованными и демонстрируемыми для всех. видеть.
Однако, если вы хотите получить максимальную отдачу от своего сайта-портфолио, сначала вам нужно подумать о дизайне вашего портфолио. Вам нужно посмотреть на свое портфолио глазами потенциальных клиентов и сделать его максимально привлекательным.
Вам нужно посмотреть на свое портфолио глазами потенциальных клиентов и сделать его максимально привлекательным.
Мы знаем, что пользователи Amelia (наш плагин бронирования WordPress) — дизайнеры, которые заботятся о своих портфолио, поэтому мы собираемся взглянуть на лучшие веб-сайты портфолио и помочь вам выбрать лучший дизайн, который вдохновит вас на создание собственного творческого портфолио. .
Лучшие веб-сайты портфолио (быстро переходите к каждому разделу) Примеры портфолио графического дизайнаЕсли вы хотите создать собственное портфолио графического дизайна, вы можете сделать его настолько креативным, насколько считаете нужным, не перебарщивая.
В конце концов, веб-сайты портфолио графического дизайна должны быть уникальными и креативными, чтобы помочь вам продемонстрировать свой стиль с самого начала. Вы можете экспериментировать, просто не забудьте сделать шаг назад и посмотреть на сайт с точки зрения посетителя. Если сайт окажется слишком запутанным, уменьшите его уровень и сделайте его более удобным для просмотра, понимания и навигации.
Если сайт окажется слишком запутанным, уменьшите его уровень и сделайте его более удобным для просмотра, понимания и навигации.
Если вы обнаружили, что заблудились в море собственных идей, возможно, было бы разумно проверить некоторые другие веб-сайты портфолио графического дизайна, чтобы увидеть несколько хороших примеров портфолио, созданных вашими коллегами.Это может не только дать вам несколько свежих идей для портфолио, но и научиться на их ошибках, если вы их заметите.
Второе решение может заключаться в том, чтобы взять какую-нибудь существующую тему WordPress и настроить ее, это может показаться обманом, но вы сэкономите время и по-прежнему будете иметь красивый сайт. посмотрите на эту статью, чтобы помочь вам.
Лотта НиеминенLotta Nieminen Studio — это студия графического дизайна, арт-директорства и иллюстрации, создающая целостные визуальные решения для клиентов из разных областей.
Мэтт Памер Еще одно дизайнерское портфолио принадлежит Мэтту Памеру. Мэтт Памер — арт-директор, дизайнер и иллюстратор с более чем 15-летним опытом работы.
Мэтт Памер — арт-директор, дизайнер и иллюстратор с более чем 15-летним опытом работы.
У Джейн очень классное дизайнерское портфолио. Она иллюстратор из Атланты, штат Джорджия. Прямо сейчас она занимается забавными делами в MailChimp и время от времени занимается побочными проектами.
Дэнни ДжонсДэнни Джонс — 3D-дизайнер в научной фантастике, специализирующийся на 3D-взаимодействии и визуальном дизайне.Его дизайнерское портфолио простое и в нем легко ориентироваться.
Кими ЛьюисKimi Lewis Studio — это брендинговая компания с полным спектром услуг в Лос-Анджелесе, которая создает мощное повествование с помощью четкого визуального языка. Их онлайн-портфолио действительно приятно ориентироваться.
Эмбер Сюй Эмбер Сюй — дизайнер моушн-графики и иллюстратор из Нью-Йорка. Ее онлайн-портфолио обязательно расскажет вам об этом из раздела героев.
Алесь — внештатный дизайнер и веб-разработчик, работающий с разными клиентами и над множеством разнообразных проектов.
Рафаэль КфуриРафаэль Кфури — графический дизайнер, в настоящее время работающий с людьми из Crane.
Хизер ШоуПрекрасное дизайнерское портфолио Хизер Шоу. Как независимый дизайнер, Хизер Шоу может браться за проекты любого рода, что позволяет ей использовать весь мой опыт, накопленный за годы.
Стефани БрюклерСтефани Брюклер — австрийский дизайнер, живущий и работающий в Нью-Йорке. Ранее она работала в High Tide, а теперь является старшим дизайнером в NR2154.
Петр Комеровски Питер Комьеровски — визуальный дизайнер, работающий в Ванкувере, Британская Колумбия. Он специализируется на иллюстрации, брендинге и дизайне фирменного стиля, а также дизайне интерфейсов. Он считает, что дизайн — это процесс, и что благодаря исследованиям и исследованиям правильное решение будет найдено само собой.Вы можете ознакомиться с его работами в его онлайн-портфолио.
Он считает, что дизайн — это процесс, и что благодаря исследованиям и исследованиям правильное решение будет найдено само собой.Вы можете ознакомиться с его работами в его онлайн-портфолио.
Тобиас ван Шнайдер — немецкий многопрофильный производитель полезных, любопытных и красивых вещей. Возможно, вы видели, как его имя всплывает то тут, то там.
Грант БеркГрант Берк из Торонто, Канада, опытный графический дизайнер, который использует стратегию и объективное мышление, чтобы гарантировать, что цели вашего проекта не только достигнуты, но и перевыполнены.
Алессандро СкарпеллиниЕсли вы поклонник минималистского дизайна и ищете минималистичные веб-сайты с портфолио графического дизайнера, то этот сайт — настоящая жемчужина. Алессандро Скарпеллини — бренд-дизайнер и арт-директор из Италии.
Николя Париес Николя Париес — французский арт-директор и интерактивный дизайнер, работающий в индустрии с 2008 года.
Она многопрофильный дизайнер и иллюстратор, а также партнер-основатель Self Aware.Она сосредоточена на том, чтобы воплощать бренды в жизнь в печати и в Интернете, и любит рассказывать истории с помощью красочных иллюстраций и захватывающих интерактивных впечатлений. В настоящее время проживающая в Филадельфии, Дженнифер копит деньги на милого йоркширского терьера.
Робби ЛеонардиЭтот веб-сайт объединяет резюме и видеоигры. Он получил множество наград в области дизайна, таких как The FWA, Awwwards, CSS Design Awards и CSS Winner. Когда он был запущен, он наделал много шума и, несомненно, привлек несколько потенциальных клиентов.
Стив Вольф Steve Wolf Designs — студия графического дизайна в Остине. Их цель – создать осмысленный и неподвластный времени дизайн для своих клиентов и аудитории. Они верят, что великая работа рождается из построения отличных отношений. Они работают один на один со своими клиентами и сотрудничают с ними на каждом этапе пути.
Они работают один на один со своими клиентами и сотрудничают с ними на каждом этапе пути.
Джош — многопрофильный дизайнер продуктов, веб-сайтов и брендов с более чем 10-летним опытом работы с малыми предприятиями, отмеченными наградами агентствами и внутри известных национальных брендов.
Натан РайлиНатан Райли — дизайнер, проживающий в прекрасном городе Бристоле. Он занимается дизайном около 10 лет, работая над самыми разными проектами; от интерактивных веб-сайтов до брендинга и дизайна упаковки. Его веб-сайт выделяется среди других веб-сайтов с портфолио графического дизайнера благодаря своему роскошному ощущению.
Рэйчел Ченг Дизайнер продукта, страстно любящий превращать сложные проблемы в увлекательные впечатления.В настоящее время стажер по дизайну продуктов в компании Universe. Ранее разработан в Work & Co и Hypercare.
Майк — дизайнер из Великобритании, специализирующийся на брендинге, графическом/веб-дизайне, иллюстрации и фотографии. У него есть список клиентов по всему миру, и его работы часто публикуются в публикациях, связанных с дизайном. Майк также регулярно выступает на конференциях по дизайну и технологиям.
БуффалоОснованное в 2006 году, Buffalo представляет собой небольшое агентство веб-дизайна и разработки, базирующееся в Брайтоне, Великобритания.За последние несколько лет мы заработали репутацию создателей веб-сайтов, которые отлично выглядят и просты в использовании.
Креативные монетные дворыCreative Mints — дизайнерское агентство из Праги, ориентированное на человека, специализирующееся на брендинге, пользовательском интерфейсе и иллюстрации.
Студия Баззворти В мире коктейлей нужна идеальная смесь. Их команда похожа на великого Negroni, с правильным балансом тяжелой работы, свежего взгляда и опытных отраслевых знаний для создания продуктов, которые соблазняют ваши чувства.
Их команда похожа на великого Negroni, с правильным балансом тяжелой работы, свежего взгляда и опытных отраслевых знаний для создания продуктов, которые соблазняют ваши чувства.
Их успех обусловлен не только качеством их работы; это зависит от отношения, их подхода и того, как они относятся к своим клиентам.
ФаццоFuzzco — это точка зрения. Любопытство, игривость и готовность к действию в сочетании со стремлением сделать все лучше. Они делают вещи, которые хотят использовать.
10 облаковКоманда из более чем 100 опытных разработчиков и дизайнеров, готовых помочь вам в создании веб-приложений и мобильных приложений.
Даниэль ШпатцекОтмеченный наградами графический дизайнер и арт-директор из Австрии.
Примеры портфолио веб-дизайнаКак оформить портфолио?
Если вы хотите, чтобы ваше портфолио веб-дизайна выделялось среди конкурентов, вам нужно сделать его запоминающимся. Привлечение внимания работодателя может быть довольно сложной задачей на современном конкурентном рынке, поэтому вам нужно постоянно работать над тем, чтобы стать лучше, чем конкуренты.
Привлечение внимания работодателя может быть довольно сложной задачей на современном конкурентном рынке, поэтому вам нужно постоянно работать над тем, чтобы стать лучше, чем конкуренты.
Когда дело доходит до создания портфолио веб-дизайнера, вы должны понимать, что веб-сайты портфолио сами по себе являются прекрасной возможностью для вас продемонстрировать свои лучшие работы и навыки.
Внимательно посмотрите на примеры веб-сайтов с портфолио других людей и подумайте, как выделиться среди них. Не бойтесь что-то менять и бросать вызов себе и своему творчеству. Личное портфолио, безусловно, ваш лучший друг для привлечения новых клиентов, но делать это нужно правильно.
Юл МороЦифровой арт-директор, родился в Сеуле, живет в Париже, вырос в 80-х. 13 лет опыта доступны для вас.
Игрушечный бой ToyFight — отмеченное наградами креативное агентство, специализирующееся на дизайне. Они сотрудничают с глобальными брендами и развивающимися компаниями для создания захватывающих и значимых впечатлений, будь то цифровые или нецифровые. У них довольно интересное онлайн-портфолио.
Они сотрудничают с глобальными брендами и развивающимися компаниями для создания захватывающих и значимых впечатлений, будь то цифровые или нецифровые. У них довольно интересное онлайн-портфолио.
Studio Schurk — творческая студия иллюстраций и анимации, основанная Мириам Книфф и Венди ван Вин.
Резо ЗероRezo Zero — творческая студия, специализирующаяся на стратегии бренда и цифровом создании. Они будут работать с вами, чтобы разработать фирменный стиль и сделать так, чтобы он последовательно и современно развивался на каждом подключенном устройстве.
ВокинWokine — глобальное цифровое агентство и стартап-студия, предлагающая инновационные, современные и эстетичные решения.Возможно, вы видели их онлайн-портфолио во многих галереях веб-сайтов.
Студия по работе с ногами Это независимая студия, базирующаяся в Денвере, штат Колорадо. Они создают анимацию и интерактивный опыт с брендами и агентствами по всему миру. Их онлайн-портфолио довольно странное, но к их стилю быстро привыкаешь.
Они создают анимацию и интерактивный опыт с брендами и агентствами по всему миру. Их онлайн-портфолио довольно странное, но к их стилю быстро привыкаешь.
Ханна Пурморт — цифровой дизайнер и арт-директор.
Werkstatt WundersiteWerkstatt — студия интерактивного дизайна, которая разрабатывает и производит инновационные и индивидуальные цифровые решения.Они работают в ремесленном духе; начиная с идеи и заканчивая производством хорошо продуманного изделия с одной целью: качество исполнения.
Тим СмитДизайнер и писатель из Лондона. Он также является глобальным директором по автомобилям и мобильности в USTWO.
Lounge Lizard Тендеры торговой марки Lounge Lizard всегда предлагают что-то особенное. Они смешивают мощную комбинацию цифровой маркетинговой стратегии с щедрым всплеском творческих соков и смешивают ориентированные на технологии индивидуальные решения в качестве преследователя.
Это творческая студия, специализирующаяся на культуре, роскоши, редактировании и искусстве.
Студия ВонючкиОни помогают клиентам решать бизнес-задачи, объединяя креативность, инновации, стратегию и мастерство.
Шон ХалфинШон — веб-дизайнер/разработчик из Торонто, Канада. Он увлекается веб-дизайном и любит создавать для Интернета и мобильных устройств.
Патрик ДэвидПатрик Дэвид — фронтенд-разработчик и веб-дизайнер из Италии.
Стивен МенгинОн французский дизайнер из Торонто, в настоящее время работает в JAM3. Он работал с Audi, Google, Montblanc, Adidas. Новые впечатления и вызовы – его стихия.
Мы производим Это креативное и стратегическое брендинговое агентство для цифровых и печатных изданий.
Даниэле Буффа — цифровой дизайнер из солнечного Лондона. В настоящее время фрилансер, ранее работал в Google. Он также получил несколько наград.
Без этикеткиUnlabel началась с любви к моде, дизайну и аутентичным онлайн-опытам для любителей моды. Первоначально вдохновленная разнообразными модными сценами Нью-Йорка и Лос-Анджелеса, Unlabel превратилась в многопрофильную студию. Они верят в привнесение чувства стиля во все, что они делают.
Устный+визуальныйВ Verbal+Visual они создают продуманный опыт электронной коммерции для продуманных брендов.
Студия КонфедерацииОни работают со стартапами, крупными компаниями и предпринимателями, чтобы определить их бренд и создать долгосрочный опыт.
Вместе Together — талантливая команда дизайнеров, маркетологов и разработчиков, работающая исключительно с амбициозными технологическими компаниями.
Мирко Цеппиери — фоторетушёр и цифровой дизайнер, родился и вырос в Риме, в настоящее время проживает в Амстердаме, Нидерланды. Он учился в Instituto Europeo di Design (IED) в Риме, где я получил степень бакалавра в области фотографии и ретуши.
МаулаСтудия мобильной и веб-разработки, которая создает продукты, приносящие результаты.
Студия НаумNaum — многопрофильная студия дизайна и разработки, базирующаяся в Словакии.Они решают сложные задачи с помощью простых решений.
Студия СпарксSparks — агентство по брендингу и дизайну, которое хорошо упрощает. Они проникают в суть вашего бизнеса, раскрывают то, что отличает его от других, и вносят яркую ясность.
MakeReign Это студия цифрового дизайна из Кейптауна. Они сосредоточены на предоставлении цифровых продуктов, которые прекрасно работают.
Это студия дизайна в Эдинбурге, которая занимается созданием веб-сайтов и брендов для современных компаний, разделяющих их ценности.
НохауЭто агентство с уникальным названием считает, что креативность является ключом к вниманию их клиентов. Вот почему они всегда пытаются расширить границы того, на что, по мнению брендов, они способны.
ДиплоСтудиоDiploStudio — агентство цифрового и графического дизайна.
ЭрудитоErudito — студия дизайна, которая создает красивые цифровые продукты, бренды и опыт для удивительных компаний и прорывных стартапов.
Портфолио веб-разработчиков Быть новичком на рынке и правильно начать работу может быть довольно сложно. Может быть, вы не совсем уверены, какой именно ваш личный стиль делает вас особенным, может быть, у вас мало опыта, а может быть, ваши маркетинговые навыки — лучший набор навыков, который у вас есть.
К счастью, сайты-портфолио могут вам в этом очень помочь. Они не только помогут вам организовать вашу работу и более внимательно изучить ее, чтобы определить, какой из ваших работ вы больше всего гордитесь, но также дадут вам прекрасную возможность представить себя как разработчика именно так, как вы хотите. быть увиденными клиентами.
Взгляните на эти примеры онлайн-портфолио, определите, какие веб-сайты вам нравятся, а какие нет, и позвольте им вдохновить вас. Имейте в виду, что вы должны выделиться среди конкурентов и позволить своей работе говорить за вас.
Аутсорсинг ТМС
Компания TMS, основанная в 2014 году, создавалась и развивалась для разработки собственных веб-приложений, которые сейчас используются десятками тысяч компаний и людей по всему миру.
Сегодня они предлагают услуги по разработке приложений компаниям, которым необходимо расширить свои возможности разработки при сохранении качества, повышении производительности и оптимизации затрат.
Команда GBKSOFT
Они предлагают каждое решение с целью формирования долгосрочных доверительных отношений.
Рафаэль КафератиОн является отмеченным наградами веб-разработчиком полного стека и специалистом по UI/UX Javascript. Ознакомьтесь с его статьями в блоге, пакетами Vue и React в лаборатории кода. Не стесняйтесь взглянуть на его последние проекты на странице веб-портфолио.
Ян ЛаннУ Иэна Ланна прекрасный синий веб-сайт с простым в навигации разделом портфолио.
Пьер НельПьер Нель — независимый разработчик и дизайнер. Его всегда привлекало пересечение дизайна и разработки. Его навыки широки: от UX до дизайна, от front-end до back-end разработки.
Тимми О’Махони Разработчик программного обеспечения из Дублина, Ирландия. Он может помочь вам создать ваш следующий продукт. Он проектирует, создает, эксплуатирует и иногда спасает полные веб-приложения.
Он проектирует, создает, эксплуатирует и иногда спасает полные веб-приложения.
Он дизайнер / разработчик интерфейса, живет в Темпе, Аризона.
Дэниел ФишерСтрасть Дэниела Фишера к творчеству, и он находит счастье в том, чтобы каждый день становиться лучшей версией себя.
Эмили РиджВнештатный веб-дизайнер и разработчик из Голуэя, Ирландия. Имеет большой опыт проектирования и разработки пользовательских веб-сайтов WordPress.
Джек ДжезнакДжек Джезнак — фронтенд-разработчик, работающий с WordPress и Angular JS.
Мэтт ФарлиМэтт Фарли — дизайнер, фронтенд-разработчик и наставник. Он проектирует и кодирует красивые простые вещи, и ему нравится то, что он делает.
Адхам Даннауэй Он дизайнер продуктов из солнечного Сиднея, Австралия. Ему нравится превращать сложные проблемы в простые, красивые и интуитивно понятные проекты.Дизайн его онлайн-портфолио был настолько популярен в интернет-сообществах, что мы не смогли бы написать эту статью, не включив его.
Ему нравится превращать сложные проблемы в простые, красивые и интуитивно понятные проекты.Дизайн его онлайн-портфолио был настолько популярен в интернет-сообществах, что мы не смогли бы написать эту статью, не включив его.
Он разработчик интерфейса для EyeCue Lab в Портленде, штат Орегон. Он серьезно увлекается эффектами пользовательского интерфейса, анимацией и созданием интуитивно понятного, динамичного пользовательского интерфейса.
Крис ДермодиОн является владельцем продукта в Hostelworld, неутомимым создателем побочных проектов, а также ему нравится создавать анимированные значки загрузки.
Хосу ЭспинозаДжосу — опытный эксперт по программному обеспечению, разрабатывавший продукты для таких корпоративных клиентов, как Йельский университет, Jimmy John’s и Hewlett-Packard (HP), а также для многих венчурных компаний.
Он специализируется на создании приложений, отвечающих бизнес-потребностям своих клиентов. Он занимался разработкой программного обеспечения, созданием мобильных приложений, веб-интерфейсом и серверной частью, управлением базами данных/серверами, графическим дизайном и разработкой видеоигр.
Он занимался разработкой программного обеспечения, созданием мобильных приложений, веб-интерфейсом и серверной частью, управлением базами данных/серверами, графическим дизайном и разработкой видеоигр.
Евгений (Джим) Брикман любит программировать, писать, говорить, путешествовать и поднимать тяжести. Он является соучредителем Gruntwork, компании, которая предоставляет DevOps как услугу.
Джек ТомашевскиОн полнофункциональный веб-разработчик с более чем двенадцатилетним опытом. Он поддерживал, разрабатывал и запускал несколько проектов с нуля, разрабатывая внутреннюю и внешнюю кодовые базы.
Эндрю БорштейнЦелеустремленный разработчик полного стека со страстью к продуманному дизайну пользовательского интерфейса, совместной работе и обучению.
Кайл Ледбеттер Его карьера началась в Луизиане с дизайна Flash и 3D-анимации, и он приехал в качестве универсального UX-дизайнера, работающего в Техасе и Калифорнии.
Павел — веб-дизайнер и фронтенд-разработчик из Чехии, который занимается созданием чистых и удобных интерфейсов.
Деян МарковичПродуктовый дизайнер с более чем девятилетним опытом. В настоящее время формирует цифровой визуальный опыт в InVision.
Себ КейВеб-дизайнер и фронтенд-разработчик из Хэмпшира, Великобритания. Он создает веб-сайты на заказ, чтобы помочь своим клиентам продвигать свой бизнес в Интернете.
Джонни МакИчернБазируется в Галифаксе, Новая Каролина.Специализируется на разработке пользовательских тем WordPress.
Кэтрин МакКлинток Кэтрин МакКлинток (Kathryn McClintock) — фронтенд-разработчик, ориентированный на дизайн. Она стремится создавать захватывающие и красивые веб-приложения с помощью тщательно разработанного кода и ориентированного на пользователя дизайна.
Девин Уокер — создатель нескольких высоко оцененных и отмеченных наградами плагинов WordPress. Его работа активно используется сотнями тысяч веб-сайтов и была отмечена в Product Hunt, WP Tavern, Torque и нескольких других широко известных онлайн-изданиях.
Марек КалетаМарек Калета — веб-дизайнер, специализирующийся на UI/UX и цифровом дизайне. У него также есть опыт в прототипировании, анимации и брендинге.
Дрис Ван БрокДрис Ван Брок — внештатный моушн-дизайнер из Гента, Бельгия.
Бен БейтОн работает со стартапами и ведущими компаниями над разработкой инклюзивных, эффективных и эффективных цифровых продуктов.
Ник Джонс Этот сайт-портфолио позволяет взглянуть на то, как он проектирует и создает прототипы в коде. Придумайте что-то знакомое, запрограммируйте на что-то неожиданное, убедитесь, что люди что-то чувствуют.
Придумайте что-то знакомое, запрограммируйте на что-то неожиданное, убедитесь, что люди что-то чувствуют.
Они проектируют и разрабатывают убедительные веб-сайты и мобильные приложения.
Тейлор ХоРодившийся и выросший на Гавайях (сейчас живущий в Сан-Франциско), он твердо убежден, что без алоха добиться успеха невозможно.
Веб-сайты портфолио фотографийКак и в случае с портфолио по графическому дизайну, на веб-сайтах с портфолио фотографий вы хотите заранее разместить свои лучшие работы. Поскольку фотография оказывает сильное визуальное воздействие на людей, вы хотите сразу же произвести сильное впечатление на потенциальных клиентов.
Веб-сайт портфолио фотографии может стать формой тонкого искусства, и вы хотите убедиться, что правильно представляете свою работу. Например, подумайте о цветах, которые вы используете, и убедитесь, что они не конфликтуют с вашими фотографиями, и выберите наилучший подход, чтобы ваша работа выделялась.
Существует множество различных способов создания веб-сайтов портфолио для фотографов, поэтому в основном все сводится к вашему личному стилю и атмосфере, которую вы хотите создать своими фотографиями. Позвольте вашей работе быть в центре внимания на сайте, а не вкладывать слишком много труда в другие детали дизайна вашего сайта с портфолио художника.
Том ХаллОн хотел бы, чтобы его работа рассматривалась как торжество человеческих усилий, будь то концентрация на личных спортивных занятиях человека или артистизм и мастерство, связанные с высококвалифицированной, трудоемкой отраслью.
Марин ФишингерОна занимается фотопродукцией. Это означает, что она занимается фотографией, а также услугами фотопроизводства для национальных и международных клиентов, включая художественное руководство, кастинг, бронирование макияжа / прически и укладки, поиск местоположения и услуги по ретуши.
Паоло Боккарди Креативный директор и модный фотограф из Милана Паоло Боккарди родился 19 августа 1976 года. В 2003 году он переехал в Милан, Италия, чтобы работать арт-директором и изучать коммерческую фотографию. В 2006 году он начал свою карьеру в качестве профессионального модного и редакционного фотографа. Он также развивает свою карьеру в качестве креативного директора в Leo Burnett Milan, отвечая за создание отмеченных наградами инновационных творческих работ.
В 2003 году он переехал в Милан, Италия, чтобы работать арт-директором и изучать коммерческую фотографию. В 2006 году он начал свою карьеру в качестве профессионального модного и редакционного фотографа. Он также развивает свою карьеру в качестве креативного директора в Leo Burnett Milan, отвечая за создание отмеченных наградами инновационных творческих работ.
Фредрик Клемент специализируется на спортивной, уличной и репортажной фотографии. Последние десять лет он много путешествовал, снимая кадры и фильмы для редакционных и рекламных клиентов по всему миру.
Брент Стиртон Брент Стиртон — южноафриканский фотограф с большим опытом работы в мире документального кино. Работы Брента публиковались в журналах National Geographic, GEO, Le Figaro, Le Monde, Vanity Fair, Newsweek, Time, The New York Times Magazine, The UK Sunday Times Magazine и во многих других уважаемых международных изданиях.
Выросший в Скалистых горах Колорадо, его любовь к природе задолго до любви к фотографии.Будучи частью семьи, которая ценила и исследовала природу, он научился ценить и наслаждаться пейзажем. Сегодня он проводит столько времени, сколько может, в походах на природе, в походах и на сноуборде.
Эрик Райан АндерсонЭрик — фотограф и режиссер, специализирующийся на создании осязаемых, преднамеренных изображений в широком диапазоне проектных материалов.
Лара ДжейдРодился в Стаффордшире, Англия.Лара Джейд впервые взяла в руки камеру в возрасте четырнадцати лет под влиянием автопортрета и концептуальной фотографии.
Кори Арнольд Кори Арнольд — фотограф и рыбак по профессии. С 1995 года он работал сезонным рыбаком на Аляске, в том числе семь лет ловил крабов в Беринговом море на борту ф/х Rollo.
Эндрю Грансден — квалифицированный профессиональный фотограф, работающий на северо-востоке Шотландии от Абердина до Инвернесса, от моря до Стратспи и гор.
Дэвид ХиллДэйв — фотограф и режиссер, живущий в Лос-Анджелесе. Он начал снимать обложки альбомов для 50 Cent, Chris Brown, Soulja Boy и т. д. Это привело к съемкам национальных рекламных кампаний за последнее десятилетие. Недавние клиенты включают Fiat/Chrysler, Ford, Buick, Chevy, Toyota, Shaun White, Target.
Гэвин ГофГэвин Гоф — внештатный фотограф для редакционных статей, документирующий истории, отражающие состояние человека.У Гэвина есть интересное онлайн-портфолио, которое вам стоит посмотреть.
Райан Майкл Келли Фотограф Райан Майкл Келли в настоящее время живет в Нью-Йорке. Он буквально пристрастился к фотографированию… от которого нет известного лекарства, кроме как делать больше.
Райан Эди происходит с северо-востока Англии через Зимбабве. Он всегда проявлял большой интерес к запечатлению своего видения окружающего мира, от постоянных набросков в детстве до своих первых набегов с камерой своего отца.
Чейз ДжарвисС пиратами не хулиганил, Ла-Манш не переплывал. Он даже не был в Антарктиде. Но он побывал во многих далеких странах, создал множество неподвижных и движущихся картинок для себя и других. И он сделал целью своей жизни максимально творчески подходить ко всему, за что берется.
Джонатан Глинн-СмитФотография Джонатана Глинна-Смита была инициатором рекламных кампаний, книг и выставок для некоторых ведущих мировых клиентов из числа «голубых фишек».Его вызывающие воспоминания и вневременные образы вдохновляли редакторов журналов, люксовые бренды и его зрителей на протяжении почти двух десятилетий.
Ян Сохор Фотограф родом из Чехии. С тех пор, как много лет назад он сделал первый шаг на континент в Рио-де-Жанейро, Латинская Америка стала главным источником вдохновения для его фоторабот. С тех пор он работает и живет в различных странах Латинской Америки.
С тех пор, как много лет назад он сделал первый шаг на континент в Рио-де-Жанейро, Латинская Америка стала главным источником вдохновения для его фоторабот. С тех пор он работает и живет в различных странах Латинской Америки.
Названный «Самым влиятельным фотографом в Интернете» по версии Huffington Post, Forbes и Yahoo в 2014 году, Джереми Коуарт — отмеченный наградами фотограф, художник и предприниматель, чья жизненная миссия состоит в том, чтобы «исследовать пересечение творчества и сопереживания.
Лиза Беттани Лиза Беттани — канадский технический предприниматель и один из самых влиятельных фотографов в Интернете. Она является соучредителем популярного фотоприложения для iPhone Camera+, которое было продано тиражом более 14 миллионов копий. Ее яркие, привлекательные пейзажи и фотографии из путешествий были просмотрены миллионы раз в журналах, онлайн-изданиях и телепередачах.
Для Дениса Реджи смотреть на мир через камеру так же естественно, как дышать.Его камера является продолжением его внутреннего зрения, и у него есть сверхъестественная способность оказаться в нужном месте в нужное время, чтобы запечатлеть решающие моменты на свадьбе. Многие из его фотографий олицетворяют радость человеческого духа.
Кристиан ОтChristian Oth Studio — это фотостудия с полным спектром услуг, призванная рассказать вашу историю любви с помощью фотографий высочайшего качества в редакционном стиле. Они стремятся установить прочную связь со своими клиентами и получить истинное понимание их видения и целей.Штаб-квартира находится в районе Флэтайрон в Нью-Йорке, они обслуживают как местные, так и международные свадьбы по всему миру. Их онлайн-портфолио очень стильное и с самого начала говорит вам, что вряд ли вы можете себе это позволить.
Левон Бисс Левон Бисс — британский фотограф, родившийся в Лондоне. На протяжении всей своей карьеры Левон работал в самых разных жанрах фотографии, включая портретную, документальную и спортивную. Его работы выставлялись по всему миру, его репродукции находятся в многочисленных музейных и частных коллекциях.
На протяжении всей своей карьеры Левон работал в самых разных жанрах фотографии, включая портретную, документальную и спортивную. Его работы выставлялись по всему миру, его репродукции находятся в многочисленных музейных и частных коллекциях.
Он родился в Великобритании и вырос в африканской пустыне среди бушменов. Его родители были из Великобритании, но он рос, стряхивая песок Калахари со своих ботинок. Рич Маккой строит творческие коллективы и возглавляет их, делает вещи из красок, тряпок и костей и слишком много думает.
Тимоти ХоганТимоти Хоган — отмеченный наградами фотограф-натюрморт из Лос-Анджелеса, Калифорния.
Митчелл Канашкевич На протяжении большей части своей взрослой жизни он путешествовал в поисках приключений и способов учиться и взаимодействовать с культурами, которые сильно отличаются от моей собственной. Фотография стала отличным поводом заглянуть глубже и сделать свои переживания более интенсивными.
Джун Брандт — кинорежиссер и фотограф из Осло, Норвегия.
Лиза Мишель БернсОна не была из тех людей, которым в пять лет подарили камеру, и они влюбились в фотографию.Она была журналистом-путешественником и работала своей мечтой в Lonely Planet в возрасте 23 лет, когда волшебство Марракеша умоляло ее сфотографировать его.
Дизайн креативного портфолиоОдна вещь, которую вы сразу заметите в этих примерах онлайн-портфолио, заключается в том, что большинство из них следуют одному и тому же старому образцу. Это шаблон с центральным изображением героя с призывом к действию и несколькими столбцами (обычно 3) под ним.
Да, мы признаем, что этот дизайн, безусловно, работает, но его видели так много раз, что если вы хотите создать что-то действительно уникальное, вам нужно выбрать более креативный макет.Вы не собираетесь сбивать чьи-либо носки чем-то, что они видели бесчисленное количество раз раньше. Пришло время заняться творчеством!
Пришло время заняться творчеством!
Когда вы ищете в Интернете лучшие творческие веб-сайты, вы не увидите 2 веб-сайта, которые выглядят почти одинаково. Вместо этого вы увидите несколько уникальных идей, которые заставят вас задуматься: «Как они это придумали? Это здорово!» Именно так должны думать ваши потенциальные клиенты, впервые увидев страницу вашего портфолио.
Создание уникального онлайн-портфолио ВСЕГДА окупается, если вы не переусердствуете и не сделаете их непонятными.
Эволюция 7Evolution 7 создает катализатор для больших скачков в развитии брендинга и формы будущего определения брендинга.
Шляпа Maxx Основатель OldSkullz Skateboard Макс провел 10 лет, снимая детей и скейтбордистов, путешествуя по дорогам, делая репортажи и клипы, нарезая и редактируя видео. Он развил уникальный взгляд на красоту, динамику и интенсивность момента, превращая обычные истории в захватывающие, трогательные и органичные произведения.
Основанная в 2007 году, thisislove — это многопрофильная студия дизайна в Лиссабоне, специализирующаяся на коммуникационном дизайне и цифровых проектах. Они увлечены дизайном и кодом, и их цель — создавать инновационные продукты и захватывающий опыт.
Молоко вкусноеБен имеет более чем 18-летний практический опыт работы в области дизайна. Он практикует ориентированные на пользователя принципы дизайна, основывая проектные решения на потребностях пользователей и бизнес-целях.Он работал над проектами для различных мировых брендов, включая American Airlines, BMW, AMD, Nestle и M&S. Национальные бренды, с которыми он работал, включают T-Mobile, Tourism Ireland и Condor Ferries.
Artistsweb Это независимое цифровое агентство с командой дизайнеров и креативных разработчиков, которым нравится создавать увлекательные цифровые приложения.
Компания Codeq предоставляет веб-приложения, отвечающие потребностям клиентов.Они могут предложить широкий спектр услуг благодаря тому, что люди в Codeq создают междисциплинарную команду.
МОСКОТОптические корни MOSCOT были впервые посажены в Америке прапрадедом и патриархом семьи Хайманом Москотом, который прибыл из Восточной Европы через остров Эллис в 1899 году. Хайман начал продавать готовые очки с тележки на Орчард-стрит в знаменитом Нижнем Востоке Манхэттена. Боковая сторона.
АэронавтыОни работают с крупными и малыми партнерами со всего мира — инвесторами-ангелами, венчурными капиталистами, стартапами и глобальными брендами.Разработка совместных проектов в разных часовых поясах.
ОбъектСтудия дизайна и технологий. Они проектируют и строят все типы объектов.
ЭД Согласно их веб-сайту, они создают лучшие в мире бренды и веб-сайты, в том числе веб-сайты-портфолио.
Stilt была основана в Майами в 2012 году как цифровое агентство. Хотя они по-прежнему предоставляют традиционный и цифровой маркетинг, их услуги в области дизайна и стратегии бренда эволюционировали, чтобы бросить вызов традиционному разрыву между рекламой и дизайном, цифровым и традиционным, искусством и коммерцией, творчеством и бизнесом.
Пленки для навесовCanopy Films — производственная компания, базирующаяся в Бостоне. Имея опыт работы в документальном кино, они знают, что история всегда на первом месте. Их история и эстетический подход создают работы с упором на персонажей, сотрудничество и творческие исследования. Они всегда в поиске историй, которые можно рассказать.
ГАHA — это интерактивная бренд-студия. Они сосредоточены на стратегических и творческих инновационных цифровых решениях.
Совместное товарищество Это агентство инноваций в области брендинга и упаковки, занимающееся созданием запоминающихся брендов. Просто спросите у Tanqueray & Tonic, Stoneleigh, Modus Operandi Brewing C и многих других.
Просто спросите у Tanqueray & Tonic, Stoneleigh, Modus Operandi Brewing C и многих других.
Design & Build Co. — креативное агентство с динамичным подходом к созданию мощных цифровых розничных продуктов и решений для электронной коммерции для индустрии роскоши, моды и красоты.Это уникальная команда дизайнеров и разработчиков с коммерческим складом ума, обладающая опытом создания продуманных цифровых решений и стратегий.
Оуи УиллАгентство цифрового брендинга с полным спектром услуг в Сан-Диего и Париже.
Дизайн ПрохороваProkhorov Design — опытная команда дизайнеров, базирующаяся между Москвой и Лос-Анджелесом. Им нравится помогать ИТ-компаниям и стартапам со всего мира в достижении их бизнес-целей с помощью проектных решений.
Моно Они создают и упрощают бренды, электронную коммерцию и цифровые продукты.
Они разрабатывают и создают красивые цифровые продукты, которые меняют мир к лучшему.
МоссиоКрасивое креативное агентство для шустрых и смелых. Они создали новый опыт для яркого коворкинг-гиганта.
Памятные вещицыОт Брюса Ли до Мэрилин Монро, от «Властелина колец» до Джеймса Бонда, они с гордостью предлагают для продажи или выставки подборку предметов из своей эксклюзивной коллекции очень желанных кинокостюмов, реквизита и прекрасного фотографического искусства.
Карлссонвилкер karlssonwilker — студия дизайна с полным спектром услуг, базирующаяся в Нью-Йорке. Они работают с клиентами, заботящимися о дизайне, над прогрессивными решениями, предоставляя им различные услуги, включая разработку фирменного стиля, вывесок и навигации, экологический дизайн, упаковку, анимацию, инфографический дизайн и дизайн веб-сайтов, а также разработку стратегии и концепции. .
.
IconInc предлагает 7-звездочные роскошные студенческие общежития в Лидсе и Ливерпуле.
Пироги ТомаКаждый пирог, приготовленный вручную в Девоне с использованием только лучших и самых свежих ингредиентов, означает честность, качество и вкус ручной работы.
Компания Ван ХолтсСпециализируется на улучшенном цифровом веб-интерфейсе с упором на анимированный, адаптивный и интерактивный контент.
ОниримOnirim — креативная продюсерская компания. Они представляют режиссеров, фотографов и креативщиков.Они производят рекламные ролики, бренд-контент и фотографии.
Бобур Beaubourg – это консультационная компания по цифровым технологиям брендинга, базирующаяся в Париже. Раскрывая то, что делает бренды уникальными и по-настоящему выдающимися, они стремятся определить, утвердить и устойчиво расширить свое присутствие.
Как отмеченный наградами креативщик с более чем пятнадцатилетним стажем работы в отрасли, он специализируется на создании захватывающих визуальных историй для самых разных брендов.
Страница\ПаркPage\Park — отмеченная наградами архитектурная компания, работающая по всей Великобритании из наших студий в Глазго и Лидсе. Это бизнес, принадлежащий сотрудникам, отражающий нашу культуру разделения собственности и ответственности во всем, что они делают.
Креативные ресницыЭто цифровое креативное агентство из Сиднея, объединяющее креативность и цифровой опыт, чтобы найти идеальный способ увлекательно рассказать свою историю.Никакой чепухи, никакой болтовни, никаких ошибок 404.
Бонус Мы хотели бы представить вам The Catalog — тщательно подобранный набор творческих тем WordPress от Qode Interactive. Демонстрируя уникальный художественный подход к современному веб-дизайну, Каталог исследует невероятные творческие возможности в тематическом дизайне. Завершение размышлений о лучших сайтах-портфолио Веб-сайты портфолио
Демонстрируя уникальный художественный подход к современному веб-дизайну, Каталог исследует невероятные творческие возможности в тематическом дизайне. Завершение размышлений о лучших сайтах-портфолио Веб-сайты портфолио— это отличный способ выложить свою работу «на всеобщее обозрение» и создать свой бренд.Однако недостаточно просто создать потрясающее онлайн-портфолио — его также необходимо регулярно поддерживать.
Не забывайте пополнять свое дизайнерское портфолио новым контентом, следите за последними тенденциями в дизайне, сохраняйте гибкость при внесении изменений и не забывайте обновлять его с учетом вашей текущей работы.
Итак, независимо от того, используете ли вы Canva Pro, Photoshop, Sketch, Illustrator или Affinity Designer, вам все равно нужно создать отличное портфолио, которое позволит клиентам понять, на что вы способны.
Имейте в виду, что лучшими веб-сайтами онлайн-портфолио являются не только те веб-сайты, которые являются творческими и отличаются от конкурентов, но и те, которые действительно представляют вас как творческого профессионала.



 Что мы делаем в первую очередь, когда хотим узнать, насколько хорош человек или компания в чем-то? Мы ищем отзывы или обзоры от других, кто имел опыт работы с этим человеком или компанией.
Что мы делаем в первую очередь, когда хотим узнать, насколько хорош человек или компания в чем-то? Мы ищем отзывы или обзоры от других, кто имел опыт работы с этим человеком или компанией.