Моушн дизайн это: Моушн-Дизайн (Дизайн Движения) – Основы, Примеры, Профессия
Моушн-дизайн в дизайне сайтов — примеры и нюансы использования моушн-дизайна
Относительно новое направление в дизайне — моушн-дизайн, является одним из трендов 2018-2019 года. В этой статье мы расскажем о том, что представляет собой это направление, как моушн-дизайн применяется в веб-дизайне и приведем примеры из реальных ресурсов.
Что такое моушн-дизайн
Моушн-дизайн — направление в дизайне, которое представляет собой сочетание графики и анимации. Динамическая графика всегда привлекает внимание пользователей, поэтому анимационные ролики часто используются в рекламе, кино, телевидении и так далее. Самый яркий пример моушн-дизайна — титры к фильмам и сериалам, где помимо видео используются анимированные картинки, спецэффекты, вставляется типографика и другие изображения:
Моушн-дизайн — относительно новое направление в дизайне. Продукт моушн-дизайна — это целая история, в которой анимационной графике придается особый смысл. Это не просто спецэффекты, которые используются разработчиками для «декора». Моушн-дизайн подразумевает создание роликов, в котором каждый динамический эффект несет определенный смысл и добавляется для привлечения внимания к определенному элементу, презентации преимуществ продукта и прочее. Именно поэтому
Здесь мы видим, что в используемый спецэффект вкладывается определенный смысл — машина может меняться в зависимости от предпочтений владельца и полностью удовлетворяет потребностям водителя.
Именно из-за того, что анимационным картинкам придается особый смысл, моушн-дизайн набирает популярность. Движение всегда привлекает внимание клиентов, поэтому дизайнеры стараются использовать такие инструменты, которые не только будут яркими и запоминающимися, но и покажут продукт с наилучшей стороны. Моушн-дизайн также активно используется в дизайне сайтов.
Примеры использования моушн-дизайна в веб-дизайне
Рассмотрим основные приемы, которые используют веб-дизайнеры при применении моушн-дизайна на страницах.
Анимированные логотипы
Интересный прием, который применяется дизайнерами — анимирование логотипа. Самый известный пример — логотип Google, где применяется моушн-дизайн:
Данный прием позволяет компаниям обратить внимание пользователя на айдентику организации, повысить узнаваемость бренда. Больше об использовании фирменного стиля в дизайне сайтов мы писали в этой статье.
Фон
Чтобы сайт отличался от других компаний со схожей тематикой, заинтересовал пользователя и успешно продавал продукт, дизайнеры используют различные приемы. Один из них — использование роликов моушн-дизайна в качестве фона. Мы уже рассказывали о различных бэкграундах в этой статье.
Здесь мы видим эффект, который добавляет динамики на сайт и при этом создает особую атмосферу.
Еще один пример — видеобэкграунд, созданный с помощью моушн-дизайна:
Здесь видео переплетается с нарисованной графикой. Дизайнеры показывают, как конструируются часы — товар, о котором рассказывается на ресурсе. Такой фон заинтересовывает пользователя, он выглядит эффектно и запоминается.
Моушн-дизайн в качестве фона — интересный прием, который может эффектно презентовать товар сразу же после захода посетителя на сайт. Это основное преимущество данного подхода — пользователь сразу обращает внимание на главный экран и составляет свое впечатление о продукте.
Элементы навигации
Анимационная графика предполагает использование анимации на сайтах, как отдельного элемента макета. Таким образом дизайнеры создают компоненты, которые уже нельзя отнести к традиционным деталям сайта. К таким элементам, в которых может использоваться моушн-дизайн, относятся элементы навигации. Например,
Также очень часто моушн-дизайн можно увидеть при переходах с одного экрана на другой, при обычном скроллинге:
Такие креативные решения эффектно смотрятся на странице, создают особую атмосферу. Однако, при создании подобных переходов важно уделить внимание юзабилити сайта и продумать дальнейшую навигацию по ресурсу. В противном случае, это может дезориентировать пользователя.
Призывы к действию
Если моушн-дизайн в элементах навигации используется в основном как дополнение, анимационные призывы к действию выполняют другую функцию. Так как одна из целей сайта — продать товар или услугу, призывы к действию выполняют особую роль.
На примере помимо декоративных падающих букв на главном экране расположена кнопка, которая приглашает пользователя попробовать приложение и получить скидку в 10%. Дизайнеры специально сделали ее «пульсирующей», чтобы привлечь внимание пользователя.
Рекламные баннеры
С помощью моушн-дизайна и анимированных роликов
На примере — известный ресурс Яндекс.Музыка. Сервис размещает рекламу вверху главного экрана. Чаще всего это ролики, выполненные с помощью моушн-дизайна. Так пользователь обращает внимание на баннер, просматривает рекламное предложение и переходит на другую страницу. Больше об использовании рекламных баннеров в дизайне сайта можно прочитать здесь.
Сайт-история
Иногда дизайнеры стремятся создать полностью уникальный и нестандартный ресурс. В этом случае моушн-дизайн применяется как целая концепция дизайна сайта. Оформление ресурса полностью построено на моушн-дизайне и
Презентация продукта
Промо-сайты — ресурсы, которые предназначены для презентации отдельного продукта или услуги (подробнее о промо-сайтах мы писали здесь). Часто моушн-дизайн применяется на промо-сайтах, так как это один из эффективных способов повысить узнаваемость бренда и привлечь внимание клиента, заинтересовать его интересными приемами.
Один из таких приемов — демонстрация товара в различных состояниях. Например:
С помощью различных моушн-эффектов дизайнерам удается обратить внимание на товар и заинтересовать пользователя. Разная цветовая гамма на экранах, интересная типографика также создают интересную концепцию и запоминются клиенту.
На промо-сайтах можно увидеть эффекты при переходе с одного экрана на другой:
Моушн-дизайн — эффективный инструмент для стильной и интересной презентации продукта. Так как движение, анимация всегда заинтересовывает пользователя, дизайнеры могут управлять вниманием клиента.
Видеоконтент
Также дизайнеры применяют моушн-дизайн в качестве дополнения текстового и графического контента. Например, вставляют на страницу видеоролики, которые рассказывают о продукте:
Здесь показывается работа интерфейса в реальном времени. Пользователь может примерно представить, как выглядит приложение, какие функции оно исполняет. Видеоконтент предпочитает большинство пользователей, так как видео легче воспринимается, не нужно тратить много времени на чтение и разбор текста. Поэтому моушн-дизайн также помогает облегчить восприятие пользователем контента и эффектно презентовать товар или услугу на сайте.
Отдельные декоративные элементы
Моушн-дизайн может присутствовать в отдельных элементах или областях на странице
Такие элементы дополняют сайт, добавляют интерактивности, создают особую атмосферу. Обычно они являются небольшими деталями, которые не несут определенной смысловой нагрузки, но влияют на восприятие контентной части пользователем.
Еще один дополнительный элемент, где может использоваться моушн-дизайн — экран загрузки. Часто «тяжелые» сайты требуют времени для загрузки и, чтобы пользователь не ушел с ресурса, дизайнеры делают «заглушки». Анимированные цифры или картинки также делают с помощью моушн-дизайна:
3D эффекты
3D графика — также относительно недавний тренд, активно использующийся в моушн-дизайне и дизайне в целом (мы уже рассказывали о 3D типографике в веб-дизайне).
Клиент может рассмотреть обувь со всех сторон, изучить характеристики и сразу заказать ее на сайте.
Особенности применения моушн-дизайна в дизайне сайтов
Моушн-дизайн — достаточно специфическое направление, которое подразумевает не только использование анимационной графики, но и встраивание ее в основной дизайн, не нарушая концепции сайта. Преимущества использования моушн-дизайна:
- динамика всегда привлекает внимание, поэтому с помощью моушн-дизайна разработчики и маркетологи могут управлять взглядом пользователя, обращать его внимание на нужные элементы и заинтересовывать;
- неограниченные возможности. Моушн-дизайн — это, как правило, использование новых технологий и направлений в графике. Такие приемы как 3D эффекты, видеобэкграунд позволяют в короткое время презентовать максимум преимуществ продукта;
- легкость в восприятии. Большинство пользователей предпочитает видео, а не текст или графику. Поэтому моушн-дизайн — отличный способ просто и доступно донести информацию до клиентов.
Спецэффекты — отличное решение для ресурсов, которые должны выделяться среди конкурентов на рынке. С помощью различных интересных приемов дизайнеры стараются использовать креативные решения для привлечения внимания клиентов к продукту, повысить узнаваемость бренда и просто создать эффектный дизайн. При использовании приемов моушн-дизайна веб-дизайнерам стоит обратить внимание на:
- Технические возможности. Моушн-дизайн — достаточно «тяжелая» технология, поэтому дизайнерам нужно учитывать не только внешний вид сайта, но и его внутреннюю структуру. Если сайт будет постоянно «подвисать», не отображать видео или звук, созданный макет не будет иметь должного эффекта и будет только раздражать пользователей.
- Юзабилити сайта. Креативные решения позволяют дизайнерам сделать запоминающийся ресурс, который может заинтересовать пользователей, но не проработать элементы для удобства пользования. В результате клиент уйдет к конкурентам с более простым и более понятным сайтом, оставив интересный ресурс.
- Упорядоченность. Обилие спецэффектов также может сбить пользователей с толку и вытеснить сам продукт. Иногда маркетологи и дизайнеры настолько поглощены созданием креативного ролика, что забывают об основной его цели — презентовать товар. Поэтому важно использовать креатив в меру и не забывать о самом продукте.
При правильном использовании моушн-дизайн может стать отличным инструментом повышения конверсии сайта. Эффектная презентация товара, креативная анимация со смыслом — запоминаются пользователями, поэтому ваша компания всегда будет отличаться от конкурентов.
Студия дизайна IDBI в своих работах также используют приемы с применением моушн-дизайна. Мы создаем ресурсы, которые становятся оригинальными промо-сайтами для компаний или отдельных продуктов, разрабатываем креативные решения для эффектной презентации услуг, а также способствуем оперативному донесению информации до клиентов. Наши работы доступны для просмотра в разделе «Портфолио».
Что такое моушн дизайн: его суть и особенности
Автор Олег Евгеньевич Просмотров 1.7k. Обновлено

Всем привет! В этой статье расскажу о таком интересном явлении в индустрии дизайна как моушн-дизайн.
Итак, что такое моушн дизайн?
Многим из Вас приходилось видеть в интернете или по телевизору анимированные ролики с движущимися картинками или буквами. Такие ролики обычно используют в рекламных заставках. Все это движение на экране называется моушн-дизайном.
Другими словами, моушн-дизайн — это оживление графики средствами анимации. Статичное изображение переходит в мир моушн-дизайна как только начинает двигаться.
Наглядный пример того, как работает моушн вы можете увидеть ниже. Посмотрите сначала на изображение в неподвижном состоянии, потом нажмите кнопку плей и Вам станет все понятно.
Таким же образом можно «оживлять» любые графические объекты.
При использовании моушн-графики вы можете просто и понятно донести любую информацию до клиента. Хотите рассказать клиенту о своей компании? Вместо скучного текста и статичных картинок создайте моушн видео.
Откуда же взялся этот вид 2D дизайна?
Моушен-дизайн зародился у истоков кинематографа и получил значительное развитие в 50-х годах в США, благодаря таким дизайнерам как Сол Басс, Маурис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы.
Эта форма искусства продолжала развиваться на протяжении 50 лет, а за последние 15 лет в связи с развитием цифровой техники переживает настоящий бум.
На сегодняшний день моушн графика это актуальный и востребованный вид творчества и интересное хобби.
Разработка видеоклипов с 2D моушн-графикой — очень завораживающий процесс, от которого невозможно оторваться.
Промо ролик, выполненный к фильму «Неуловимые», вызывает неуемное желание посмотреть этот фильм целиком.
Благодаря высокой потребности рынка в моушн-графике, ваше увлечение моушн роликами может перерасти в хорошо оплачиваемую профессию.
Где применяется моушн-дизайн?
Приведу в пример несколько областей, где плотно применяется моушн-дизайн:
- реклама
- видеоклипы
- инфографика
- веб сайты
- игры
- корпоративное видео
- кино (титры)
- обучение (видео объяснения). Часто применяется в инфобизнесе.
- мобильные приложения
Кто-то может сказать, что моушн-дизайн это сложно и дорого. Что моушн подвластен только супер специалистам с большим стажем работы, но смею Вас уверить все это не более чем миф.
Как научится делать моушн-видео?
Научиться делать качественные ролики с моушн-графикой может каждый. Звучит конечно невероятно, но несмотря на бешеную популярность моушн-графики, в интернете практически не было обучающих курсов по этой теме. Но с появлением курса «Супер моушн» все изменилось.
Авторы курса сделали уроки по моушн-графике доступными и понятным каждому. Видеокурс наполнен качественным и полезным контентом, чтобы он был интересен как новичкам, так и более продвинутым пользователям программы After Effects.
Чтобы эффкт от курса был максимальным, все занятия в курсе состоят только из практических уроков. Никакой занудной теории, только практика. После изучения каждой главы курса вы создадите готовый видеоролик.
В подтверждение своих слов приведу обзорный ролик одной из глав курса по моушн дизайну.
Глядя на эти ролики может показаться,что сделать что-то подобное вам не под силу, но в самом деле это проще чем кажется. В этом Вы можете убедиться сами посетив страницу с курсом и почитав отзывы реальных учеников.
Есть еще одна вещь на котороую я хотел бы обратить ваше внимание — это отсутствие конкуренции на рынке моушн-дизайна. Но пройдет еще пару-тройку лет появится больше специалистов в этой области и ниша моушн дизайна будет занята.
Если вы человек творческий и решили стать первым среди тех, кто хочет попробовать себя в новом перспективном виде дизайна — действуйте. А видеокурс «Супер Моушн» вам поможет!
Обратите внимание! По промокоду SUPERMOTION_10EB вы получите скидку — 15% на приобретение курса
Перейти на страницу с курсом «Супер Моушн»→
P.S. Как применить промокод читайте здесь →
Моушн-дизайн как стремительно летящий поезд — Дизайн на vc.ru
Всем привет, меня зовут Алекс Мальцев.
С 2001 года я работал дизайнером и композером на телевидении и в многих киевских постпродакшенах, а также более семи лет был совладельцем и организатором студии Baker Team, там мы делали много рекламы и сотрудничали с топовыми киевскими продакшенами для таких известных брендов, как Philip Morris, Oriflame, Nestle, Seiko, Unicef, Philip Morris, Yota, Intel и многих других.
В нашем офисе работали Максим Гудин, Алексей Сидоренко, Женя Яровой и другие крутые перцы.
Но пришло время, и я решил завершить работу студии, и одной из причин сделать это было то, что нам не удавалось выйти на рынок за пределы Украины, хоть наше качество и цены позволяли.
Тогда я еще не понимал, как нужно было делать этот процесс правильно.
И я остановился перед выбором, снова нести резюме в очередную студию или попробовать что-то новое. Теперь я работаю удаленно по всему миру. Сотрудничаю и получаю приглашения на проекты от таких студий как The Mill, We Are Royalle, Buck, Brand New School, Aixponza, Mans vs Machine, Shapes and Forms, Loop и многих других.
Это мой шоурил за эти 3 года в котором нет ни одной работы с того периода до того, как я стал работать самостоятельно.
О чем эта статья?
В первую очередь мне кажется интересен мой опыт будет тем, кто стоит на пороге выбора стоит ли начинать или продолжать заниматься моушен дизайном, как расти и оставаться в тренде.
А также понять преимущества и недостатки современного моушен дизайнера. И в конце ярасскажу о некоторых своих коммерческих работах.
Выбор направления
Сейчас при таком изобилии обучающего материала в интернете, как мне кажется очень сложно не научиться делать красивую и сложную графику и я считаю самой главной проблемой развития как артиста как раз обилие информации, так как очень сложно определиться с направлением, в котором хотелось бы остаться и развивать его. Очень хочется все попробовать но очень важно вовремя остановиться и двигаться в одном направлении. Потом при достижении определенных успехов добавлять новые скилы.
Что же должен уметь моушн-дизайнер?
5 причин, по которым моушн дизайн помогает вам общаться с людьми / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи «5 Reasons Motion Graphics Help You Connect With People» автора Katy French.Оригинал статьи: Katy French | Перевод статьи сделал моушн дизайнер Игорь Царёв
Мы большие поклонники моушн дизайна. Это не потому, что он красивый или имеет классную анимацию. Это потому, что моушн дизайн – это уникальный способ общения. Он сочетает в себе всё лучшее, что есть в визуальной коммуникации, сторителлинге в движении и звуке с целью создания привлекательного контента, помогающего брендам делиться своей историей.
Также моушн дизайн помогает охватить людей различными способами и представить рекламное сообщение бренда в привлекательной упаковке. (Вот почему мы считаем, что он должен использоваться всеми контент-маркетологами.)
Касательного этого формата может возникнуть некоторая путаница. Это что, видео? Это что, мультики? В основном, моушн дизайн – это термин нашей индустрии для анимированного видео. Это могут быть 2D-анимации, 3D-рендеринги или GIF-файлы.
Они могут включать аудио, закадровый голос или звуковые эффекты. Они также могут включать такие технологии, как 360-градусное видео, виртуальная реальность или дополненная реальность. Но вы, вероятно, больше всего знакомы с ними как с анимированными видео.
Пример: мы создали этот простой моушн дизайн, чтобы помочь объяснить, как работает приложение Google Calendar для приложения Quickbooks.
Как моушн дизайн помогает брендам?
Здоровая контент-стратегия представляет собой смешение такого контента, как статьи, инфографика, электронные книги и многое другое. Но нельзя отрицать, что люди все больше и больше интересуются видео.
Все больше медиа-платформ поддерживают видео, и люди начинают предпочитать — если не ожидать – информацию, которая будет доставляться в этой упаковке. (Согласно опросу 2014 года Levels Beyond survey, 40% потребителей сказали, что они скорее будут смотреть видео бренда, чем читать ту же информацию.)
Для маркетологов это захватывающая возможность изучить моушн дизайн. Независимо от ваших коммуникационных потребностей, существует огромное количество областей применения моушн дизайна во всех точках взаимодействия:
- Традиционная реклама: онлайн или телевизионная реклама (национальная или региональная).
- Промо-ролики: вирусные ролики, практические кейсы, отзывы, обзоры продуктов — всё, что рекламирует вашу работу или бренд. Могут быть редакционными или рекламными.
- Объяснительные видео (эксплейнеры): введение, обзор, процессы, учебные пособия (туториалы) для продуктов, услуг или идей.
- Видео культурного маркетинга: контент для демонстрации вашего бренда, людей или проекта.
- Видео контент для привлечения подписчиков в социальных сетях: Facebook, Instagram, Snapchat, YouTube и т. д. Может быть образовательным или чисто развлекательным. (По данным Tubular Insights, 46% потребителей заявили, что сделали покупку в результате просмотра видео бренда в социальных сетях.)
- Рекламно-информационные материалы: информация о компании, о продукте или всё, что департамент продаж регулярно передает. (Превращение этой информации в моушн дизайн может сэкономить время и энергию.)
5 самых больших преимуществ моушн дизайна
Что делает моушн дизайн таким особенным? Это смесь того, что он делает для зрителя и как он помогает вам рассказать историю вашего бренда.
1. Он эмоционально увлекателен
Помимо привлечения внимания, моушн дизайн влияет на наши эмоции; на самом деле это биологическая реакция. Благодаря феномену эмоционального заражения, мы немедленно сопереживаем и отражаем эмоции переживаний, которые мы видим изображенными на экране.
(Вот почему вы испытываете физический страх в фильме ужасов или радость в романтических комедиях.)
Когда вы рассказываете эмоциональные истории, моушн дизайн дает вам много инструментов, которые помогут вам общаться. Меланхоличная музыка, мощный голос за кадром и потрясающие визуальные эффекты могут работать вместе, чтобы создать впечатляющую историю.
(В таком случае моушн дизайн может дать вам больше контроля над тем, как вы рассказываете историю, чем другие видеоформаты; живые постановки зависят от таких вещей, как актеры, декорации, погода и т. д., которые затрудняют контроль результата. С помощью движения, если оно есть на раскадровке (в сториборде), вы можете это сделать.)
Пример: мы сотрудничали с международной миссией правосудия для создания моушн дизайна, направленного на решение проблемы прекращения повседневного насилия во всем мире. С помощью аудио- и видеоматериалов мы передали важность этого серьезного вопроса.
2. Моушн дизайн доносит только самую суть, делая информацию легкой для понимания
Визуальная коммуникация настолько эффективна, потому что она нацелена на то, как ваш мозг обрабатывает информацию. На самом деле визуальная обработка происходит практически мгновенно.
(Исследование MIT 2014 года показало, что вы можете обрабатывать визуальную информацию всего за 13 миллисекунд.)
Вот почему многие вещи легче понять, если вы можете их “увидеть». Благодаря визуальному повествованию, моушн дизайн помогает разбить сложную информацию, донося сообщение просто и ясно. Это особенно полезно для:
- Учебников: моушн дизайн идеально подходит для показа, а не просто рассказа —особенно отлично он подойдёт для создания объяснительных видео (эксплейнеров).
- Процессы: как что-то работает? Что это за процесс? Моушн дизайн – отличный способ подробно объяснить всё это.
- Визуализация данных: данные, которые кажутся плотными и непроницаемыми, можно легко оживить с помощью визуализации.
- Абстрактные понятия: моушн дизайн – отличный инструмент для прояснения, передачи контекста или объяснения информации.
Пример: мы работали с организацией Nature Conservancy над созданием 3D-моушн дизайна, чтобы объяснить зависимые от грунтовых вод экосистемы и то, как они страдают от чрезмерного забора грунтовых вод. Это кажется трудным для понимания, но это имеет гораздо больше смысла, как только визуализируется.
3. Моушн дизайн — это пассивный опыт
Tubular Insights сообщает, что потребители тратят около 6 часов в неделю на просмотр видеоконтента в социальных сетях. В этом нет ничего удивительного. Мы все помним, почему мы были так счастливы, когда замещающий учитель ставил видео в классе. Это означало, что мы ничего не должны были делать. То же самое с моушн дизайном. Зрителям не нужно читать, изучать данные или прилагать много умственной энергии. Они просто должны нажать кнопку воспроизведения и сидеть сложа руки.
(Помните, что большинство потребителей предпочитают смотреть, а не читать.)
Когда вам нужно донести определённое сообщение, используйте для этого моушн дизайн, чтобы нужная вам информация легче воспринималась зрителями.
4. Возможность использовать моушн дизайн в разных областях
Теперь, когда социальные и медиа-платформы поддерживают видео, вы можете распространять свой моушн дизайн во многих местах и многими способами, помогая продлить жизненный цикл кампании. Вы можете разбить видео на части, чтобы создать контент, адаптированный для определенных групп.
Вы можете добавить свой моушн дизайн в презентацию или электронную книгу. С никогда не надоедающими темами или объясняющими видео (эксплейнерами) у вас есть хорошо продуманная единица передаваемой информации, которая может служить вам в течение многих лет.
Пример: еще в 2011 году мы создали удобный моушн дизайн для объяснения ценности визуализации данных. Как эксперты по визуализации данных, мы хотели что-то такое, что позволило бы разбить концепции всех: от дизайнеров до маркетологов брендов. Это видео остается одним из наших самых популярных, и мы постоянно ссылаемся на него в нашем контенте—целых 6 лет спустя.
5. Моушн дизайн великолепен, когда у вас мало времени
Большая часть моушн дизайна длятся от 30 секунд до 3 минут, что невероятно полезно, когда вам нужно произвести эффект как можно скорее. (Это особенно полезно в социальных сетях. Согласно исследованию Facebook 2015 года, даже просмотр менее 10 секунд видео может помочь повысить узнаваемость бренда и сформировать намерение о покупке.)
Комбинируя аудио и визуальные эффекты, моушн дизайн максимально использует возможности человека по обработке информации, позволяя вам сказать больше, используя меньше контента. То, что можно было бы объяснить в статье из 1500 слов, можно показать за минуту.
Сложный процесс можно визуально объяснить за 15 секунд. Визуальная природа также делает моушн дизайн полезным, когда вы находитесь в среде, где вы не можете полагаться на звук (например, в оживленном выставочном зале).
Пример: мы сотрудничали с NBC Universal для создания моушн дизайна, призывающего американцев сократить объёмы бытовых отходов. Вместо пространной статьи, это 45-секундное видео включало данные Совета по защите природных ресурсов и быстрый совет, чтобы помочь зрителям.
Как начать делать моушн дизайн
Моушн дизайн – отличный инструмент для маркетологов, но только если он соответствует вашим целям и вашей истории. Взгляните на нашу разбивку форматов визуальной коммуникации, чтобы узнать, является ли моушн дизайн правильным выбором.
Войти в ИТ: профессия motion designer| РАБОТА.TUT.BY
О профессии рассказала руководитель команды моушн-дизайнеров в Wowmaking Елена Лазуко.

Моушн-дизайн — это создание анимированной графики, а также создание анимационных роликов. Собственно говоря, в переводе с английского motion и есть “движение”. Анимированным может быть как отдельный элемент, например титры, так и целый ролик. Моушн-дизайн так востребован, потому что помогает привлекать внимание, лучше усваивать информацию и, в целом, завораживает.
В нашей компании мы создаем анимационные ролики для продвижения мобильных приложений в социальных сетях. Кроме нашего направления, моушн-дизайн используется в компьютерных играх, кино, видеоклипах, телевидении, онлайн-обучении, в 3D-проекциях на мероприятиях.
Создание моушн-графики или ролика начинается с поиска идеи. Здесь важно ввести себя в состояние озарения: придумать, как мы будем продвигать продукт и какой анимацией привлекать пользователей. Для этого существуют различные креативные методики, а также проводим мозговые штурмы с коллегами. Затем мы собираем референсы, то есть подбираем примеры, как это может выглядеть по оформлению, цветам, анимации.
Далее создаются мудборды — небольшие коллажи для наглядности, а также раскадровка, которая позволяет увидеть последовательность развития сюжета. На следующем этапе в нашей компании все, что касается более сложной графики — передается другим специалистам (графическим дизайнерам и иллюстраторам), но в небольших компаниях все функции может совмещать один человек. Дальше начинается главная магия: расставляются ключи анимации, оживляются персонажи и графика, добавляются эффекты. Черновой вариант ролика утверждает креативный менеджер, после чего остается завершающий этап по устранению всех шероховатостей. В зависимости от сложности разработка одного ролика занимает от 1 до 3-4 дней.

Как и любому дизайнеру, такому специалисту необходимо в первую очередь обладать чувством вкуса, знать принципы композиции и сочетания цветов. Из профессиональных навыков следует освоить различные виды анимации — шейповую, текстовую, персонажную и покадровую, а также моушн-трекинг и кеинг, уметь использовать и создавать визуальные эффекты и эффекты симуляции.
Для работы понадобится знание таких программ, как Photoshop, Adobe Illustrator, Figma, After Effects и ее плагины, Premiere Pro и Cinema4D.
Чтобы изучить каждую программу на базовом уровне, понадобится приблизительно 3 месяца при условии, что вы можете полностью посвятить себя учебе. Если покупать онлайн-курсы для моушн-дизайнеров, то они рассчитаны на полгода-год и дают всего по-немногу. Начать работать моушн-дизайнером можно уже обладая базовыми знаниями.
С одной стороны, спрос на моушн-дизайнеров действительно большой. С другой стороны, появилось большое количество курсов по их подготовке.
Тем не менее выпускникам курсов не всегда легко найти работу, так как у них не хватает опыта и знаний сделать адекватный визуальный контент. На наши вакансии мы тоже не можем долгое время найти подходящих кандидатов, поэтому проводим стажировки для начинающих моушн-дизайнеров с дальнейшим трудоустройством.
По образованию я маркетолог и работала в рекламном агентстве, где занималась ведением социальных сетей компании и клиентов. Но однажды появилась задача сделать небольшую анимацию для поста. Чтобы с ней справиться, мне пришлось познакомиться с понятием моушн-дизайна и программой After Effects. После этого я поняла, что анимация завораживает и дает отклик в моей душе.
Затем я прошла онлайн курсы по моушн-дизайну и поговорила с руководством, что, если есть возможность, то мне хотелось бы развиваться в новом направлении. Они сказали, что как раз ищут моушн-дизайнера и, если я смогу за определенное время справиться с некоторыми задачами, то позиция будет моей. Так и получилось.
Я периодически задаю себе вопрос о том, что мне нравится в моей работе, чтобы контролировать свой путь профессионального развития. Больше всего меня завораживает процесс генерации идей. В этот момент я чувствую себя максимально счастливой и продуктивной. Сам процесс анимация немного монотонный, но, когда видишь результат своей работы, то сердце начинает биться чаще и радости нет предела.

Конечно, идеи могут настигнуть тебя в самый неожиданный момент: когда едешь в транспорте домой, моешь посуду или делаешь любые другие рутинные дела. Обычно я в такие моменты озарения записываю все свои заметки, а утром на работе их дорабатываю. Но в целом в современном мире при его скорости было бы опрометчиво полагаться только на такие внезапные вспышки вдохновения. Об этом часто говорят и топовые дизайнеры на вебинарах.
На самом деле есть очень много методик, которые позволяют генерировать творческие идеи непосредственно в рабочее время. В связи с этим моушн-дизайнеру необходимо много знать о работе мозга, чтобы понимать, как происходит процесс креатива. Придумать новое помогает и работа с референсами.
Я не закрываю рабочие задачи дома. Предпочитаю использовать свободное время для профессионального саморазвития, иногда делаю проекты, которые интересны лично мне и позволяют применить новые навыки. У меня был опыт, когда приходилось работать дома, но это закончилось очень сильным эмоциональным выгоранием. Стараюсь соблюдать баланс между отдыхом, работой и обучением. В будние дни, кроме работы, занимаюсь спортом, изучаю английский, встречаюсь с друзьями либо провожу время с мужем, а на выходных сажусь за изучение курсов по моушн-дизайну, читаю книги и хожу в кино.
Больше всего меня заряжают энергией путешествия. Свое первое полноценное путешествие я совершила после того, как мне приснился сон про Сальвадора Дали. Во сне он говорил о том, чтобы быть по-настоящему творческим человеком — надо много видеть. Для создания нового и неповторимого нужно больше путешествовать и знакомиться с мировой культурой. После этого я стала чаще выбираться в поездки, обязательный пункт программы в них — посещение известных музеев и художественных галерей.
Есть несколько школ по моушн-дизайну, за которыми советую следить: Motion Design School, School of Motion, ECAbrams. В своих блогах и ютюб-каналах они делятся интересными примерами.
Помогают черпать вдохновение такие ресурсы, как behance.net, dribbble.com, awwwards.com. Также можно искать в Instagram по хештегам #motion #motiondesign, под котором дизайнеры публикуют свои работы.
Из книг рекомендую прочитать “Взлом креатива” (Майкл Микалко), “Сделано, чтобы прилипать” (Чип и Дэн Хиз), “Кради как художник” (Остин Клеон), “Искусство цвета” (Иоханнес Иттен), “Словарь цвета для дизайнера” (Шон Адамс), “Основы дизайна” (Стивен Пенка), “Дизайн форма и хаос” (Пол Рэнд), “О языке композиции” (Юрий Гордон), “Тайминг в анимации” (Гарольд Уайтэкер, Джонс Халас), “Композиция кадра в кино и на телевидении” (Питер Уорд).
При создании моушн-роликов необходимо учитывать как законы восприятия человека, от этого зависит выбор цвета, формы, так и законы маркетинга.
Самое первое — нужно правильно выбрать направление, для чего могут пригодиться всевозможные тесты, которые помогут разобраться в ваших интересах и склонностях.
Если человек решил освоить новую специальность, то советую относиться к этому как к исследованию. При таком подходе меньше расходуется сила воли, так как не приходится себя заставлять учиться. Также следует четко определить свои цели и задать себе вопрос: что я могу сделать уже завтра, чтобы в итоге стать тем, кем хочу. И самое главное — верить в себя и помнить, что неудачи не причина отказываться от мечты.
Если у новичка после самостоятельной подготовки или курсов осталось желание работать в моушн-дизайне, то советую создать 2-3 работы для портфолио, которые будут показывать приобретенную технику, а также выглядеть аккуратно и изящно.
Чтобы стать моушн-дизайнером не обязательно иметь художественное образование и быть профессиональным дизайнером, все можно наработать, если есть огонь в глазах и бесконечное желание.
В ИТ-сфере очень важно быть вовлеченным в свою работу и максимально заинтересованным в результате. Работа в ИТ — это постоянный бег вверх по эскалатору, который едет вниз. Необходимо постоянно отслеживать и изучать новые технологии и тренды.
Подняться на пару ступенек вверх в погоне за позицией моушн-дизайнера поможет наша подборка вакансий.
Топ-20 трендов моушн дизайна 2020 года — Дизайн на vc.ru
Сегодня видео — главный и наиболее эффективный формат донесения информации. Моушн дизайн — передовое направление, позволяющее реализовывать любые визуальные решения.
Вкусы и предпочтения людей постоянно меняются в современном, динамично развивающемся мире. Между компаниями всё ещё существует огромная конкуренция в области использования инновационных идей и стратегий с целью привлечения клиентов к своему продукту/услуге.
Колоссальные изменения в современном мире приводят к инновациям и в мире моушн дизайна. Бессмысленно рассчитывать на получение желаемых результатов, публикуя анимационные видео в одном и том же старом стиле снова и снова. Чтобы дать рынку то, что ему нужно, вы должны быть в курсе последних тенденций в области моушн дизайна.
Тем не менее, вам нужно научиться создавать моушн дизайн, прежде чем вы сможете полностью использовать рыночные тренды.
Cisco прогнозирует, что в Интернете к 2022 году в 1 секунду будет показываться более 1 миллиона минут видео. Вот ещё один график, который показывает мощный рост рынка онлайн-видео.
Моушн дизайн: 20 трендов в 2020 году
Тренды постоянно меняются, и именно поэтому вы должны быть в курсе того, что происходит на рынке. Некоторые тенденции остаются в индустрии компьютерной графики в течение длительного времени, поэтому есть шанс, что то, что работало в 2019 году, может хорошо сработать и в 2020.
Давайте посмотрим на 20 текущих трендов моушн дизайна, чтобы узнать, чего хочет рынок:
1. 3D везде
Тренд «3D повсюду» занимает первое место в нашем списке: моушн дизайнеры обращают особое внимание на важность использования 3D-элементов повсюду – от продающих презентаций до игрового дизайна.
ТОП-6 правил моушн-дизайна в интерфейсах: практические советы по созданию продуманной UI анимации
Вы читаете перевод статьи “6 Animation Guidelines for UX Design”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Анимация или моушн дизайн – это мощный инструмент для вовлечения аудитории и создания уникального пользовательского опыта. Поэтому все больше крупных брендов, в том числе Apple и Google, активно применяют анимацию в интерфейсах операционных систем и приложениях. А когда ребята с передовой пробуют что-то новое, то это, безусловно, сподвигает все больше разработчиков и дизайнеров со всех континентов стремиться к новым экспериментам над ux. В этой статье мы заглянем под капот современных приложений и изучим в деталях анимации и то, как анимации интерфейсов делают связь с клиентом крепче.
1. Анимация – это не финальный штрих в разработке приложения
Однажды мне удалось принять участие в небольшом исследовании в котором изучали мнение продуктовых команд о ui анимации. В итоге нашли такой инсайт: анимация не заходила команде и клиентам по банальной причине: ее накатывали как последний штрих перед запуском, чтобы было модно, а не с целью обогатить пользовательский опыт.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Бытует мнение, что пользовательский опыт, как торт, а анимация в нем – вишенка. Но на деле все совсем по-другому. Анимация – это не вишенка, а секретный ингредиент в бисквите. Особенно это чувствуется даже на ранних стадиях при тестировании интерактивных прототипов: когда один ведет себя как «живой» топчик с AppStore, а другой работает как смена листов A4 – есть в этом существенная разница в ценности и богатстве пользовательского опыта.
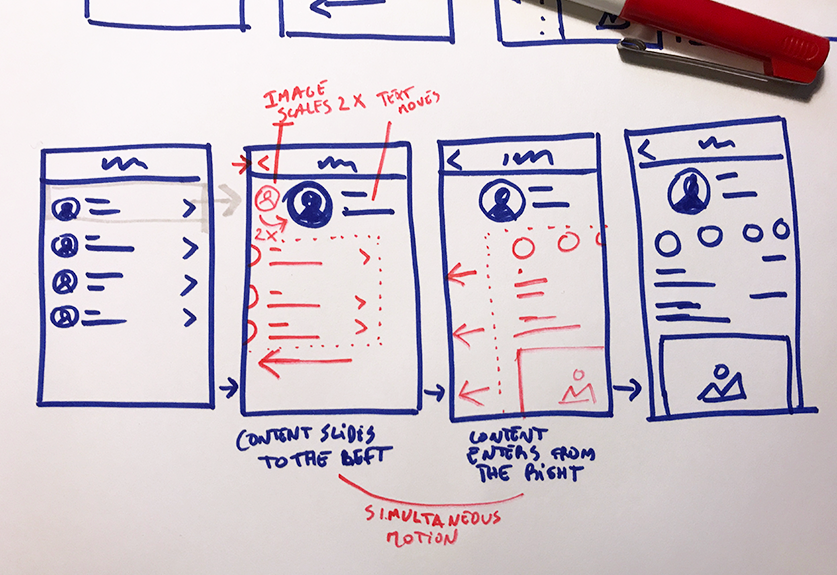
 Пример скетча ui-анимации
Пример скетча ui-анимацииМой совет таков: анимация – это часть вашей дизайн-концепции, часть вашего решения бизнес-задачи. Поэтому не думайте о ней как об отдельном этапе, занимайтесь дизайном. И если анимация – лучшее решение, внедряйте.
2. Анимация пронизана смыслом
Просто учтите в ближайшем проекте на дизайн приложения, что анимацию нужно применять с определенной целью. И если вы пока не поняли, где она нужна и зачем – держите список кейсов на вооружение:
Смягчение переходов
Спорим, вы уже встречали такое? Заходишь на экран приложения (A), жмешь на кнопку и оп… Вы уже на экране (B). В голове тут же проносится мысль: как я тут оказался? Где я? На какую кнопку нажимать, чтобы вернуться?
Держите пример моушн-эффекта, который позволяет пользователю понять, что произошло не просто что-то, а правильное действие, которого он сам и захотел.
Подача контента и анимация для привлечения внимания
А еще бывает – попадаешь на экран и подвисаешь. На кейсе с лентой постов заметно, что подлет постов один за другим снизу, намекает, где найти еще постов.
Непрерывная обратная связь
Когда интерфейс превращается в поток, а не набор экранов, то качество пользовательского опыта ощутимо подрастает. Посмотрите как на примере абсолютно очевидно, как мы переместились c одного экрана приложения на другой.
Ясная обратная связь на каждое действие
Вы когда-нибудь дважды жали на кнопку, чтобы убедиться сработало или нет? Процесс пошел или нет? Жать еще раз или нет? Наверняка ответ “да”, но зачем создавать ситуации, которые вызывают сомнения у пользователя?
Обратите внимание, как анимация создает ощущение, что свершилось нечто значимое!
Оживите контент
В приложениях, где контент создается в реальном времени, например, на новостных ресурсах, в ленте соцсетей или в комментариях к статьям, анимация помогает добиться сразу двух целей. Смягчить появление новых элементов и сгладить возможную задержку при подргузке материалов.
Анимация и история
Практически в каждом приложении нужно что-то объяснить, когда что-нибудь пошло не так или появилась новая функция. В таких ситуациях анимированные иллюстрации помогают снять напряжение, а также доступно и легко объяснить пользователю что произошло и куда все делось.
Попытка вызвать улыбку на лице пользователя, несмотря на негативное сообщение.3. Анимация отражает суть бренда
Поглядите на пример. И три варианта тут не предел. Есть еще бесконечное количество способов сделать по-другому. Поэтому не забывайте учитывать ценности бренда и его характер, когда будете прорабатывать очередной проект.
A: Быстрый и энергичный, B: Плавный и естественный, C: Жизнерадостный4. Анимация обогащает пользовательский опыт
Именно благодаря анимации все элементы интерфейса работают слаженно, как команда. Соответственно пользовательский опыт получается без разрывов, плавненький.
Диковатая анимация и Слаженная работа в интерфейсе5. Стремитесь к ественной анимации
И это вовсе не значит, что все приложения теперь должны реагировать одинаково. В реальном мире если пнуть мячик, то он не будет каждый раз двигаться абсолютно одинаково. Если учесть именно ваш контекст по-максимуму, то даже стандартная анимация с учетом тюнинга под контекст будет выглядеть особенной.
Linear и Ease-in & out6. Анимация не должна жечь время
Анимация также подходит для визуализации статуса на длительных операциях. Помните, что для нашего (человеческого) восприятия все, что длится менее 0,1 секунды, кажется моментальным, а то, что длится менее 1 секунды – плавным. Поэтому если у вас есть процесс, который занимает, скажем, 6 секунд – разделите его на несколько отдельных анимация. Так пользователю будет казаться, что процесс произошел быстрее, и при этом увлекательно.
Обе анимации длительностью 6 секундТакой подход помогает создать ощущение моментальной реакции в приложении, а приложение в это время может выполнять трудоемкую операцию, например подгрузку материалов.
Итого: Если вам требуется увеличивать метрики, к примеру Retention Rate для ваших приложений, то возьмите все, что выше на заметку и попробуйте в работе.
Motion Design — Магия в профессии — Дизайн на vc.ru
Виталий Якин Катушка 2017
Что вам приходит на ум, когда вы слышите о профессии «дизайнер»?
На сегодняшний день на рынке существует множество профессий плотно связанных с медиа и рекламой.Я часто сталкиваюсь с довольно широким представлением об этой профессии, когда общаюсь с людьми, которые не имеют отношения к производству компьютерной графики — CGI (компьютерные изображения).
Дело в том, что у этой профессии есть множество разных ответвлений. По большей части у всех на слуху это направления веб-дизайна (всё что связано с производством веб-контента) и дизайн интреъеров.
Речь сегодня пойдёт по направлениям в дизайне, которое завоевало по праву одно из лидирующих позиций на рынке CGI в мире. Это направление в CGI для простых пользователей сети и клиентов остаётся загадкой. Речь пойдёт о Моушн-графика или просто Моушн-дизайн.
Для начала хочу представиться и немного рассказать о себе.
CG Event Conference 2014 Виталий Якин
Меня зовут Виталий Якин и я работаю в сфере CGI (компьютерная графика) уже более десяти лет. За этот период времени я поработал в большинстве самых больших студий на рынке компьютерной графики в России и федеральных каналов таких, как Первый канал, НТВ, Россия 1, МУЗ ТВ.Принимал участие в создании графики для «Церемонии открытия зимних олимпийских игр Сочи 2014», участвовал в создании компьютерной графики для международных проектов «EXPO 2017», AIR MAX и пр. Из последних проектов особо хочется выделить «FIFA 2022 Qatar — Увидимся (презентационное видео предстоящего чемпионата мира поу в 2022 году в Катаре)». Проект по праву лично для меня имеет равный вес с точки зрения личного интереса, как и открывающая заставка Alphabet к Сочи 2014.Так же я имею большой опыт в работе с крупными другими брендами, такими как SAMSUNG, Hyundai, Kaspersky Lab и другими.
ЭКСПО 2017 — Этот проект создан в сотрудничестве с ТМ НЕНАШЕВ. Виталий Якин
СОЧИ 2014 — Этот проект создан совместно с Первым каналом Виталий Якин
По мимо всего прочего, я участвую в Motion Designer в производстве контента для кино и сериалов.Одним из последних могу наз
.Моушн-дизайн как стремительно летящий поезд — Дизайн на vc.ru
Всем привет, меня зовут Алекс Мальцев.
С 2001 года я работал дизайнером и композером на телевидении и многих киевских постпродакшенах, а также более семи лет был совладельцем и организатором студии Baker Team, там мы делали много рекламы и сотрудничали с топовыми киевскими продакшенами для таких известных брендов, как Philip Morris, Oriflame, Nestle, Seiko, Unicef, Philip Morris, Yota, Intel и многих других.
В нашем офисе работали Максим Гудин, Алексей Сидоренко, Женя Яровой и другие крутые перцы.
Нам удалось выйти на рынок за пределы Украины.
Тогда я еще не понимал, как нужно было делать этот процесс правильно.
И я остановился перед выбором, снова не резюме в очередную студиюсти или попробовать что-то новое. Теперь я работаю удаленно по всему миру. Сотрудничаю и получаю приглашения на проекты от таких студий как The Mill, We Are Royalle, Buck, Brand New School, Aixponza, Mans vs Machine, Shapes and Forms, Loop и многих других.
Это мой шоурил за эти 3 года в котором нет ни одной работы с того периода до того, как я стал работать самостоятельно.
О чем эта статья?
В первую очередь мне кажется интересен мой опыт будет тем, кто стоит на пороге выбора стоит ли начинать или продолжать заниматься моушен дизайном, как расти и оставаться в тренде.
А также понять преимущества современного моушен дизайнера. И в конце ярасскажу о некоторых своих коммерческих работах.
Выбор направления
Сейчас при таком изобилии обучающего материала в интернете, как мне кажется очень сложно не научиться делать красивую и сложную проблему развития, как артиста обилие информации, так как очень сложно определиться с направлением. помочь его.Очень хочется все попробовать но очень важно вовремя остановиться и двигаться в одном направлении. Потом при достижении определенных успехов новые скилы.
Что же должен уметь моушн-дизайнер?
Во-первых, разбираться в графическом дизайне, композиции, типографике, теории цвета и даже программировании.
Алексей Мальцев 2019
Композиция — основа любого кадра. От того, насколько гармонично дизайнер умеет расположить и связать между собой графические элементы, зависит от всей видимости работы.
Именно правильная композиция делает изображение живым и интересным.
Не скучно и доходчиво на примерах и заданиях можно изучить все тонкости композиции в книге Ольги Голубевой.
.5 причин, по которому моушн дизайн помогает вам общаться с людьми / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи «5 причин, по которым анимированная графика помогает вам общаться с людьми» автора Кэти Френч.Оригинал статьи: Кэти Френч | Перевод статьи сделал моушн дизайнер Игорь Царёв
Мы большие поклонники моушн дизайна. Это не потому, что он красивый или имеет классную анимацию. Это потому, что моушн дизайн — это уникальный способ общения. Он сочетает в себе всё лучшее, что есть в визуальной коммуникации, сторителлинге в движении и звуке с целью привлекательного контента, помогающего брендам делиться своей историей.
Также моушн дизайн помогает охватить людей различными способами и представить рекламное сообщение в привлекательной упаковке. (Вот почему мы, что он должен приветствовать роман-маркетологами.)
Касательного этого формата может быть некоторая путаница. Это что, видео? Это что, мультики? В основном, моушн дизайн — это термин нашей индустрии для анимированного видео. Это могут быть 2D-анимации, 3D-рендеринги или GIF-файлы.
Они могут аудио, закадровый голос или звуковые эффекты.Они могут также такие технологии, как 360-градусное видео, виртуальная реальность или дополненная реальность. Но вы, вероятно, больше всего знакомы с ними как с анимированными видео.
Пример: мы создали этот простой моушн дизайн, чтобы помочь объяснить, как работает приложение Календарь Google для приложений Quickbooks.
Как моушн дизайн помогает бренду?
Здоровая контент-стратегия представляет собой смешение такого контента, как статьи, инфографика, электронные книги и многое другое.Но нельзя отрицать, что люди все больше и больше интересуются видео.
Все больше медиа-сообщений платформы видео, и люди начинают использовать — если не ожидайте — информация, которая будет доставляться в этой упаковке. (Согласно опросу 2014 года Levels Beyond Survey, 40% потребителей сказали, что они скорее будут смотреть видео бренда, чем читать ту же информацию.)
Для маркетологов это захватывающая возможность изучить моушн дизайн. Независимо от ваших коммуникационных потребностей, существует огромное количество приложений моушн дизайна всех точках взаимодействия:
- Традиционная реклама: онлайн или телевизионная реклама (национальная или региональная).
- Промо-ролики: вирусные ролики, практические кейсы, отзывы, обзоры продуктов — всё, что рекламирует вашу работу или бренд. Могут быть редакционными или рекламными.
- Объяснительные видео (эксплейнеры): введение, обзор, процессы, учебные пособия (туториалы) для продуктов, услуг или идей.
- Видео культурного маркетинга: контент для демонстрации вашего бренда, людей или проекта.
- , Видео контент для привлечения подписчиков от социальных сетей: Facebook, Instagram, Snapchat, YouTube и т.д. Может быть образовательным или чисто развлекательным. (По данным Tubular Insights, 46% потребителей заявили, что сделали покупку в результате просмотра видео социальных сетей.)
- Рекламно-информационные материалы: информация о компании, о продукте или всё, что департамент продаж передает. (Превращение этой информации в моушн дизайн может сэкономить время и энергию.)
5 самых больших преимуществ моушн дизайна
Что делает моушн дизайн таким особенным? Это смесь того, что он делает для зрителя и как он помогает вам рассказать историю вашего бренда.
1. Он эмоционально увлекателен
Помимо привлечения внимания, моушн дизайн влияет на наши эмоции; на самом деле это биологическая реакция. Благодаря феномену эмоций переживаний, которые мы видим изображенными на экране.
(Вот почему вы испытываете физический страх в фильме ужасов или радость в романтических комедиях.)
Когда вы рассказываете эмоциональные истории, моушн дизайн дает вам много инструментов, которые помогают вам общаться.Меланхоличная музыка, мощный голос за кадром и потрясающие визуальные эффекты вместе, чтобы создать впечатляющую историю.
(в таком случае моушн дизайн может дать вам больше контроля над тем, как вы рассказываете историю, чем другие видеоформаты; живые постановки зависят от таких вещей, как актеры, декорации, погода и т. Д., Которые затрудняют контроль результата. С помощью движения, если оно есть на раскадровке (в сториборде), вы можете это сделать.)
Пример: мы сотрудничали с миссией правосудия для создания моушн дизайна, направленного на решение проблем прекращения повседневного насилия во всем мире.С помощью аудио- и видеоматериалов мы передали важность этого серьезного вопроса.
2. Моушн дизайн доносит только самую суть, обработку легкой для понимания
Визуальная коммуникация настолько эффективна, потому что она нацелена на то, как ваш мозг обрабатывает информацию. На самом деле визуальная обработка происходит практически мгновенно.
(Исследование MIT 2014 года показало, что вы можете обрабатывать визуальную информацию всего за 13 миллисекунд.)
. Благодаря визуальному повествованию, моушн дизайн помогает разбить сложную информацию, донося сообщение просто и ясно. Это особенно полезно для:
- Учебников: моушн дизайн идеально подходит для показа, а не просто рассказа —особенно отлично он подойдёт для объяснительных видео (эксплейнеров).
- Процессы: как что-то работает? Что это за процесс? Моушн дизайн — отличный способ подробно объяснить всё это.
- Визуализация данных: данные , которые кажутся плотными и непроницаемыми, можно легко оживить с помощью визуализации.
- Абстрактные понятия: моушн дизайн — отличный инструмент для прояснения, передачи контекста или объяснения информации.
Пример: мы создали организацию Nature Conservancy, созданную с помощью технологии 3D-моушн дизайна, чтобы они могли вызывать чрезмерное забора экосистемы и то, как они страдают от чрезмерного забора грунтовых вод.Это имеет визуально больше смысла, но это кажется трудным для понимания.
3. Моушн дизайн — это пассивный опыт
Tubular Insights сообщает, что пользователи тратят около 6 часов в неделю на просмотр видеоконтента в социальных сетях. В этом нет ничего удивительного. Мы все помним, почему мы были так счастливы, когда заменил учитель ставил видео в классе. Это означало, что мы ничего не должны были делать. То же самое с моушн дизайном.Зрителям не нужно читать, изучать данные или прилагать много умственной энергии. Они просто должны нажать кнопку воспроизведения и сидеть сложа руки.
(Помните, что большинство потребителей предпочитают смотреть, а не читать.)
Когда вам нужно донести определенное сообщение, используйте для этого моушн дизайн, чтобы нужная вам информация легче воспринималась зрителями.
4. Возможность использовать моушн дизайн в разных областях
Теперь, когда социальные и медиа-платформы видео, вы можете распространять свой жизненный цикл кампании.Вы можете разбить видео на части, чтобы создать контент, адаптированный для определенных групп.
Вы можете добавить свой моушн дизайн в презентацию или электронную книгу. С никогда не надоедающими темами или объясняющими видео (эксплейнерами) у вас есть хорошо продуманная единица передаваемой информации, которая может служить вам в течение многих лет.
Пример: еще в 2011 году мы создали удобный моушн дизайн для объяснения ценности визуализации данных. Как эксперты по визуализации данных, мы хотели бы разбить концепции всех: от дизайнеров до маркетологов брендов.Это видео остается одним из наших самых популярных, и мы постоянно находимся в нем 6 лет спустя.
5. Моушн дизайн великолепен, когда у вас мало времени
Большая часть моушн дизайна длятся от 30 секунд до 3 минут, что невероятно полезно, когда вам нужно произвести эффект как можно скорее. Согласно исследованию Facebook 2015 года, даже менее 10 секунд видео может повысить узнаваемость бренда и сформировать намерение о покупке.)
Комбинируя аудио и визуальные эффекты, моушн дизайн максимально использует возможности человека по обработке информации, позволяя вам сказать, используя больше контента. То, что можно было бы объяснить в статье из 1500 слов, можно показать за минуту.
Сложный процесс можно визуально объяснить за 15 секунд. Визуальная природа также делает моушн дизайн полезным, когда вы находитесь в среде, где вы не можете полагаться на звук (например, в оживленном выставочном зале).
Пример: мы сотрудничали с NBC Universal для создания объемных объёмы бытовых отходов американцев.Вместо пространной статьи, это 45 секундное видео включало данные по защите природных ресурсов и быстрый совет, чтобы помочь зрителям.
Как начать делать моушн дизайн
Моушн дизайн — отличный инструмент для маркетологов, но только если он соответствует вашим целям и вашей истории. Взгляните на нашу разбивку форматов визуальной коммуникации, чтобы узнать, является ли моушн дизайн правильным выбором. .
