Примеры дизайн: как их использовать к месту и не бесить пользователей — Дизайн на vc.ru
тенденции, фото, стили, цвета, идеи
Юлия Бойко, дизайнер-интерьера (@design_boyko)— Новое десятилетие время перемен для микса и разнообразия. Стиль в «чистом» виде встречается все реже, индивидуализм – тренд. Квартира становится зеркалом, сочетанием воспоминаний, взглядов и привычек. Эмоциональный дизайн — вот что большинство людей хотят увидеть. Поэтому основным стилем 2020 можно назвать эклектику. Свобода во всем не позволяет сосредотачиваться на одном течении. Если это скандинавский стиль, минимализм, классика и ар-деко, где много перегруженных деталей, это все может надоесть спустя пару лет. Поэтому эклектичный подход помогает сочетать времена и фактуры. В наши дни уже не странно видеть в одном интерьере новую мебель и вещи с блошиного рынка, а также предметы, привезенные с путешествий. Такой микс воспринимается с особым интересом, вещи добавляют выразительности и модулируют пространство, где будет приятнее находиться. Эклектика тем и хороша, что может быть очень разной, как «наивный» дизайн, простой по форме, так и «блестящий» постмодерн. Тем самым соединяются разные поколения и образ жизни людей.
Тем самым соединяются разные поколения и образ жизни людей.
Простой и понятный минимализм расширяется и постепенно уступает место минималистичному интерьеру с наполнением какой-то философией. То есть происходит некая трансформация минимализма в эклектику. Обычно это лаконичный, спокойный интерьер в сдержанных тонах с небольшим количеством ярких акцентов. Смешивание цифровых технологий, потрепанной книги и столика простой формы, «умная техника» и «бабушкин» плед – все это свежая эклектика. Оно говорит нам про индивидуализацию, стремление к которой сформировалось в следствии появления большого количества одинаковых интерьеров – лофт или сканди, штампованных предметов мебели. Теперь настроение сменилось на персонализацию своего пространства и чистоту форм.
Что касается отделочных материалов, тренд на дерево остается в дизайне интерьера вне времени, оно всегда актуально. Комбинировать дерево можно абсолютно разных форм и размеров, при этом им могут быть обрамлены и отдельные элементы. Интересно дополнить природный материал помогут металлы. Ключевыми металлами для декора служат: золото, латунь и бронза. Все оттенки мрамора и травертина также будут продолжать нас радовать и использоваться как при отделке ванной комнаты, так и, к примеру, на полу в спальне. Простые материалы, такие как бетон, фанера, пробка и ротанг будут контрастировать с помпезностью металла и мрамора. Ход испытанный, но очень современный. Направление терраццо уже не на пике моды, но все еще будет удерживать свои позиции и в 2020 году.
Интересно дополнить природный материал помогут металлы. Ключевыми металлами для декора служат: золото, латунь и бронза. Все оттенки мрамора и травертина также будут продолжать нас радовать и использоваться как при отделке ванной комнаты, так и, к примеру, на полу в спальне. Простые материалы, такие как бетон, фанера, пробка и ротанг будут контрастировать с помпезностью металла и мрамора. Ход испытанный, но очень современный. Направление терраццо уже не на пике моды, но все еще будет удерживать свои позиции и в 2020 году.
Цветовые сочетания в дизайне интерьера приветствуются самые разные: от сложных, насыщенных и драматических тонов до успокаивающих пастельных. Также две палитры – темная и светлая – всегда найдут своих приверженцев. Институты цвета диктуют нам свои версии, но при этом они все объединены одной главной мыслью – соединить человека с природой. Поэтому среди популярных оттенков сезона 2020 года можно увидеть: классический синий, насыщенный темно-зеленый, глубокий морской оттенок, нежный зеленый, небесно-голубой, бледно розовый, позитивный оттенок лимонада.
В мебельных трендах, как и в отделке, большое внимание уделяется экологичности, что подразумевает предпочтение более качественных и долговечных предметов, а также мебели, изготовленной из переработанных материалов и вторсырья. Изобилие товаров из масс-маркета породило интерес к коллаборациям, своего рода коллекциям, которые выходят небольшими сериями, подчеркивая элитарность и неповторимость продукта. Современному человеку больше не нравится встречать одну и ту же вещь на каждом углу. Индивидуальность – тренд. Если говорить о функциональности, то в приоритете правильная организация хранения, встроенная мебель, все то, что не позволяет захламлять интерьер, при этом не теряя комфорт. Для организации пространства используется модульная мебель, которая одновременно выполняет несколько функций и занимает мало места. Это стеллажи, диваны, кресла, тумбы, образующие удобные связи в использовании. Не первый год держится мода на округлую мебель. Эркерные диваны, уютные кресла, консоли, пуфы, столики вошли в обиход плавных линий и служат вдохновением из 1970-х.
Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
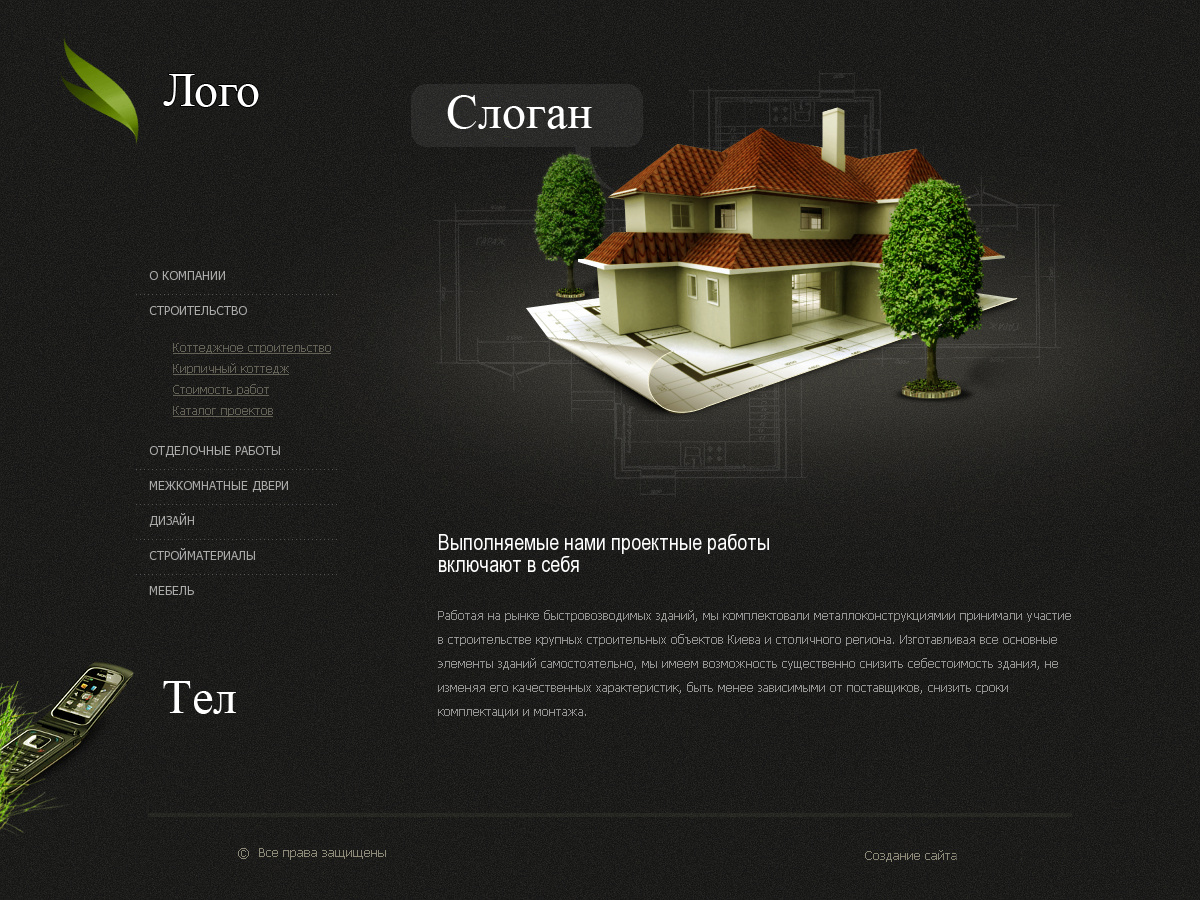
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).

- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента.
 Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности.
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
Красочные дизайны сайтов (60+ лучших примеров)
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера. Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным).
Для того, чтобы верно подобрать подобрать цветовую палитру необходимо иметь опыт работы в этой сфере и знать, какие варианты больше всего подойдут для разных веб-ресурсов. К примеру, сайты портфолио иллюстратора и художника, по умолчанию, должны быть яркими и сочными, а проекты фотографа лучше создать в темной/светлой цветовой гамме с хорошим контрастом.
Цветовая гамма сайта должна отображать ваши задачи и цели, ведь это крайне мощный инструмент. Ниже представляем вашему вниманию подборку невероятно красочных сайтов для вдохновения. Всего 60+ работ, не пугайтесь:)
Milkable
Greyp Bikes
Evoenergy UK Energy Consumption Guide
3magine
Vintage Hope
3 Sided Cube
Sweet Leaf Tea
Jobs
SecretKey
Beauty Fashion Magazine
Park Village
Daguia Tortas Finas
Bumbershoot
Helveticons
Cheese Please Game
Guide to the Polish Alphabet
Mailboxing
Danielsitek
Andrei Gorokhov
Red Monkeys
Di Biasotto
Rocka
School Dismissal Solution
L’Année All Inclusive
Beacon
Duroc
Teleset Plus
Penhaligon’s Mystery Mansion
Kappow
Duirwaigh
The Neighbourhood
We Are Royale
Art 4 Web
Cafundoe Studio
Blancreme
Knock Knock
Estudioec
Priscilla Martins
Cestbeau
TwoYearsTogether
Mokhtar Saghafi
Sweet Lunas
Gen3 Creative
Butter Toffees
Spacho
Winesister Hood
RankWarrior
UceMag
Terraneo
CCS Coke
Elevation Studios
Colleen Clapp
Внимание! К сожалению, не все реализации веб-страниц сохранились, поэтому часть из них представлена только в виде скриншота без ссылки. К тому же со временем макеты могут меняться — некоторые сайты сменили за пару лет не один образ.
К тому же со временем макеты могут меняться — некоторые сайты сменили за пару лет не один образ.
cubeclub-chemnitz.de
shoppub.com.br
pixelcool.com
learnlakenona.com
brooksrunning.com
adventureworld.ourentry.com.au
apbaxter.com
liptonicetea.pl
sitesoft.ru
2advanced.com
brandstudio.ru
aeroidea.ru
minisol.ru
brightbulbstudio.com
damnfineprints.com
summerclosing.pt
samsonite.ca
nawgan.com
footballprice.com
bbcnordic.com/london-calling
kenexa.com
Надеемся, подборка красочных дизайнов сайтов положительно повлияла на ваше вдохновение. Итого получилось чуть более 60 работ. Здесь представлены проекты совершенно разных стилей: от простых, строгих до креативных и прямо таких художественных. Наспоследок советуем посетить еще один сайт — Awwwards, в частности раздел с «Colorful» макетами.
Итого получилось чуть более 60 работ. Здесь представлены проекты совершенно разных стилей: от простых, строгих до креативных и прямо таких художественных. Наспоследок советуем посетить еще один сайт — Awwwards, в частности раздел с «Colorful» макетами.
Также хорошие примеры есть в разделе Bright (яркие). Помните, что выбор подхода для создания красочных сайтов, как уже сказали выше, зависит от направленности ресурса, его аудитории и целей.
P.S. В интернете достаточно много полезных сайтов, есть даже специальные для детей http://panama.ua/ — это интернет магазин разных товаров для родителей с доставкой по Украине.
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартаповЛендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Читайте также: 20 советов для создания идеального портфолиоРозничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн.
 Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
10 вдохновляющих примеров дизайн-мышления (design thinking) от ведущих брендов
Компании, которые активно используют так называемое дизайн-мышление, как правило, более заметны на рынке и имеют больше шансов закрепиться в памяти целевой аудитории, чем их менее развитые в этом отношении конкуренты.
Дело в том, что потребитель взаимодействует с большинством современных компаний посредством цифровых гаджетов, то есть через экраны. К примеру, такой сервис, как Deliveroo (служба доставки продуктов) известен европейцам исключительно как мобильное приложение: помимо встречи с курьером у двери вашего дома, с этой компанией, кроме как через эту программу, вы более никак не взаимодействуете.
Разумеется, на рынке существует и немало компаний, которые «общаются» с клиентами только через продукты.
Что интересно, среди организаций, стремящихся «оцифровать» свой бизнес, сегодня встречаются представители необычных для интернета сфер — например, финансовых услуг. И дизайн оказывает все большее влияние на бизнес-стратегию таких брендов.
Какие это компании и как извлечь пользу из их опыта — читайте ниже.
Читайте также: 12 способов воздействия UX-дизайна на трафик1. Capital One
«Новый этап в управлении финансами» — главная страница сайта Capital One
Этот американский финансовый холдинг громко заявил о себе еще в 2014 году, когда приобрел Adaptive Path, дизайнерскую и занимающуюся UX-консультированием компанию из Сан-Франциско. Так Capital One попытался быстро укрепить позиции в области внутреннего цифрового дизайна.
Сооснователь Adaptive Path Джесси Джеймс Гаретт (Jesse James Garrett) высказался об этой покупке так: «Capital One — компания с грандиозной культурой, которая разделяет и ценит наше чувство дизайна и хочет, чтобы мы продолжили работу внутри их организации, помогая другим через укрепление диалога и обучение тому, что мы знаем».
В следующем году Capital One приобретает еще одну фирму схожей направленности, Monsoon, которая специализируется на разработке продуктов (product development).
Сандип Суд (Sandeep Sood), один из основателей Monsoon, охарактеризовал компанию как небольшую группу единомышленников, где индивидуальность является нормой: «Управление мало централизованно. Мы позволили разработчикам принимать проектные решения ежедневно. Этого мы от них и ожидаем, на самом деле».
Таким образом, за последние несколько лет Capital One сделали немалый вклад в собственный дизайн. На сайте компании вы найдете множество свидетельств культуры дизайн-мышления.
В 2013 году Capital One назначили Скотта Зиммера (Scott Zimmer) на должность руководителя отдела дизайна, а в 2016 году эту же должность, но в британском филиале компании, заняла Алина Бека (Aline Baeck), которая перешла в Capital One из отдела дизайна eBay.
Хорошее представление о дизайн-культуре Capital One можно получить из интервью с Райаном Пейджем (Ryan Page), руководителем отдела дизайна партнерских карт:
«Дизайн, ориентированный на потребности человека, есть ключ к созданию дружественных клиенту стратегий. Для его разработки необходимо понимать потребности целевой аудитории и того, как эти люди воспринимают мир. Но нужно помнить, что эта стратегия не станет столь мощной, какой могла бы, если будет разработана изолированно от дизайна. Без принятия важности роли бизнеса в общем процессе невозможно идти вперед, но если бизнес-составляющая не ориентируется на нужды человека, стратегия не станет успешной в длительной перспективе».
Читайте также: Почему UX-дизайн большинства ресторанов никуда не годится?2. Airbnb
Сервис Airbnb был создан дизайнерами Брайаном Чески (Brian Chesky) и Джо Геббиа (Joe Gebbia). Каждая проектная команда в Airbnb включает руководителя, чья первоочередная задача — представлять образ клиента.
Хотя ориентированность на покупателя может показаться банальностью, ценность такого подхода неоднократно доказывалась появлением так называемых «цифровых единорогов», стартапов с капитализацией более миллиарда долларов.
«Сегодня бренды, вместо акцента на том, что потребителю необходимо в целом, смещают фокус с продуктов и услуг. Поэтому на дизайн ложится большая ответственность: он должен во многом определять бизнес-стратегию», — считает Аманда Гослинг (Amanda Gosling), автор эпизода проекта Age of Design, посвященного Airbnb.
3. Square
Square предлагает продукты, которые просты в использовании и понимании. Акцент на упрощенной функциональности — следствие принятия принципов дизайн-мышления.
Square улучшила аппаратное и программное обеспечение, которое малый бизнес использовал для обработки платежей, а также переработала весь опыт пользователей.
Предсказуемо, что и другие компании начали разрабатывать аналогичные продукты, способные лучше удовлетворять потребности пользователей.
Мобильное приложение Square
Читайте также: Разрабатываем дизайн вместе с Google Analytics4. GE
GE удалось трансформироваться в цифровую индустриальную компанию за последние 4-5 лет. Ниже — слайд презентации 2013 года за авторством Грега Петрофа (Greg Petroff), главного специалиста по опыту в GE. На слайде отражена роль дизайна для любой компании, выводящей продукты на рынок:
Внедрение дизайна в ДНК GE. Бизнес: «Как мы зарабатываем деньги?», технологии: «Что мы можем разработать и вывести на рынок?», дизайн: «Что нужно людям и организациям?»
Трансформация GE отразилась в переходе компании от строительства промышленных объектов и их продажи к сопутствующему предложению покупателям целого пакета услуг при использовании данных платформы Predix.
Этот переход к сфере услуг означает, что компания как никогда раньше сфокусировалась на потребностях клиентов. С этой целью GE основала собственную дизайн- и UX-студию.
«Спрос на качественный пользовательский опыт и дизайн в GE постоянно растет», — поясняет Грег Петроф. «UX — это профессия, которая заключается в конкретном понимании того, как работают люди — того, что они пытаются достичь, и контекста этих целей. Проявление эмпатии к нашим клиентам помогает в разработке новых решений, которые позволяют людям гораздо быстрее достигать целей».
Дизайнеры и разработчики работают бок-о-бок, разработка и тестирование помогают внести ясность в данные, делая аналитику доступной для клиентов.
5. Netflix
Согласно Forbes, еще в 2001 основатель Netflix Рид Гастингс (Reed Hastings) расходовал по $10 000 000 в год на исследования стриминговых технологий. Один этот факт показывает, насколько клиент-ориентированной компанией являлась Netflix изначально.
В этой же статье автор обращает внимание на то, что дизайн-мышление Netflix можно свести к четырем правилам:
1. Думай глобально — руководство Netflix не побоялось разрушить существующий бизнес по доставке DVD.
2. Начинай с малого — компания не стала с головой погружаться в реализацию нового продукта, а дождалась подходящего момента.
3. Знай, когда оставить попытки — ранние попытки стриминга были заброшены.
4. Расти быстро — Netflix сумела добиться быстрого роста за счет перехода на оригинальный контент.
Многие из нас знакомы с совершенством платформы Netflix — карточным дизайном, рекомендациями, формируемыми искусственным интеллектом, превосходным UX — но дизайн-мышление Netflix выходит за рамки цифрового дизайна. Оно охватывает весь процесс взаимодействия пользователя с системой.
Пост, опубликованный Гайдн Солманом (Haydn Sallmann), экспертом цифровых технологий, на LinkedIn, повествует о том, как его друг открыл для себя все прелести Netflix и забросил свое увлечение DVD, просто-напросто обнаружив на пульте от нового DVD-плеера с поддержкой интернета кнопку Netflix. Это и есть неопровержимое доказательство эффективности дизайн-мышления.
Читайте также: «Говори меньше – делай больше»: Йен Робертс о дизайне будущего6. Virgin Atlantic
Virgin Atlantic имеет репутацию компании, которая не боится заигрывать со своими клиентами, чем и очаровывает многих. По словам Ли Кумбера (Lee Coomber), главы отдела онлайн-проектирования в ITV, «компания умеет радовать клиентов и знает о них все»:
«Это своего рода лейтмотив любого эпизода взаимодействия клиента с компанией, пользовательского опыта — от того, как общаются с пассажирами бортпроводники, до приборной панели, разработанной специально для облегчения этого разговора; от дизайна кресел до рекламы и комнат отдыха авиакомпании».
Люк Майлс (Luke Miles), глава дизайн-отдела, имеет в своем распоряжении команду профессионалов, которые уверенно справляются с задачами в промышленном, сервис- и бренд-дизайне.
Еще в 2012 году в одном из интервью он говорил: «Наша команда выполняет две роли. Первая — разработать пользовательский опыт (end-to-end customer experience) и отразить его через физические и цифровые реалии. Эта задача предполагает создание нескольких точек касания, от опыта в аэропортах до экранов гаджетов».
«Группа дизайнеров ответственна не только за все задачи проекта, но и за конечный опыт. Это предполагает работу над проектом с самого начала до финального запуска, а также обзор жизненного цикла продукта, — продолжает Люк. — Вторая роль касается брендового попечительства. Этот элемент является как внутренним, так и внешним, и фокусируется на культуре организации и том, как она связана с внешним опытом наших клиентов».
Вы можете заметить, что это довольно емкое определение функции дизайн-группы.
Другая авиакомпания бренда, Virgin America, сумела разработать, пожалуй, самый примечательный сайт и сервис бронирования в 2014 году. Сайт отличается не только позитивным настроем, но и упрощенным пользовательским интерфейсом, что делает процесс заказа билетов гораздо менее болезненным.
Читайте также: Продуктовая стратегия для дизайнеров7. O2
O2 имеет в распоряжении целый департамент клиент-ориентированного дизайна (Customer Centred Design (CCD)), созданный в 2013 году для обеспечения структуры и процесса разработки.
В компании считают, что дизайн — не столько внешний вид, сколько осознанность. Сотрудничество и итерация представляют собой важные принципы, расширяющие поиск простейших коммерческих моделей для новых продуктов и услуг.
Плоды трудов CCD-команды — приложение My O2, которое вы видите ниже:
8. IBM
«Сейчас уже не существует реальных различий между бизнес-стратегией и дизайном пользовательского опыта», — недавно заявил прессе Бриджет Ван Кралинген (Bridget van Kralingen), старший вице-президент IBM Global Business Services, и это имеет большое значение.
Дизайн IBM прошел в своем развитии множество стадий («хороший дизайн — это хороший бизнес»), и теперь компания предоставляет услуги по дизайну и инвестирует $100 000 000 в построение организации, подчиненной принципам дизайн-мышления.
Фил Гилберт (Phil Gilbert), генеральный менеджер по дизайну в IBM, в своем блоге описал подход, которого придерживается компания, заявив, что «дизайн — это работа каждого. Не все являются дизайнерами, но у каждого должен быть пользователь, на которого следует ориентироваться».
Эта сосредоточенность проявляется в обучении, которое компания организует для своих сотрудников. Число дизайнеров в IBM с 2013 года увеличилось втрое, и сейчас их 1 300.
Как отмечает издание Quartz в статье о реструктуризации бренда, в настоящее время IBM нанимает на работу исследователей дизайна — этнографов со степенью MFA — чтобы выяснить, как их решения работают в реальном мире.
Гильберт также отметил, что IBM пришлось перестроить свои внутренние системы, перейдя на такие платформы, как GitHub, Slack и MURAL.
Читайте также: Отличные примеры веб-дизайна, выражающие фирменный стиль9. Barclays
Хотя банки, как правило, не принято ассоциировать с дизайн-культурой, они быстро адаптировались к изменениям в привычках медиа-потребления своих клиентов.
Barclays, наряду с такими интернет-банками вроде Mint, общепризнанно считается одним из лидеров цифровой трансформации в розничном банкинге. Мобильный банкинг Barclays имеет уровень лояльности +62, во многом благодаря мобильному приложению банка и приложению для переводов.
В банке была введена должность главного специалиста по дизайну и создан собственный дизайн-отдел, который должен объединить вместе бизнес, технологии и фокус на потребностях клиентов. В статье на Medium, Даниэль Сантос (Daniel Santos), сервис-дизайнер в FutureEverything, указал, какие обстоятельства определили этот фокус:
«Финансовый кризис и более жесткое регулирование финансового рынка сделали банковский сектор еще более конкурентным. Это вынудило банки стать изобретательнее и более творчески подходить к представлению своих продуктов и услуг».
Barclays сумели извлечь пользу из сложившейся ситуации и наладить более крепкий контакт с клиентами.
Читайте также: Дизайн и ценообразование в облаках10. PepsiCo
В 2012 году CEO PepsiCo Индра Нуйи (Indra Nooyi) назначила Мауро Порчини (Mauro Porcini) на должность главного специалиста по дизайну в растущем отделе компании, базирующемся в Сохо, Нью-Йорк. В прошлом году Нуйи поведал изданию Harvard Business Review, что дизайн-мышление — это ведущая инновация в компании, обеспечивающая соответствие продукта ожиданиям пользователей.
Это ведет к переосмыслению всех традиционных продуктов компании, от газировки до снэков. Специально для женщин-покупателей изменилась форма упаковки: чипсы теперь аккуратно укладываются в пластиковый лоток, и есть их стало гораздо удобнее. К тому же, упаковки специально сделали небольшими, чтобы одну порцию можно было съесть за раз. Кроме этого, чипсы стали менее «шумными».
Чтобы проверить эффективность такого подхода, PepsiCo провела ряд тестов на китайском и японском рынках. В Японии были представлены новые вкусы, которые, если они не будут хорошо продаваться, будут сняты с производства после трех месяцев. Этот подход применим и к американскому рынку.
Нуйи поделился с HBR о трудностях создания культуры дизайна в такой крупной корпорации:
«В прошлом децентрализация компании выступала фактором ее силы, но сейчас это скорее недостаток. Прекрасно, когда расцветают все цветы. Но это становится препятствием в постоянно меняющемся мире, которому необходима координация».
Высоких вам конверсий!
По материалам: econsultancy.com
30-01-2017
40 прекрасно иллюстрированных примеров веб-дизайна (часть 1) / Хабр
Часть 1. 1—20
Зачастую хороший и отличный сайт отличает наличие качественных визуальных элементов в его дизайне. Хотя для своего создания иллюстрации и требуют довольно много времени и таланта, результатом часто является потрясающий дизайн, который действительно могут потрясти и зацепить вашего посетителя. Следующий обзор как раз и включает в себя 40 примеров таких работ, помогая вдохновить вас для следующего проекта.
(Если обзор придется вам по вкусу, переведу вторую часть)
Сайт сочетает в себе креативный макет блога с симпатичными иллюстрациями, превращая его в весьма неординарный, но очень запоминающийся дизайн блога.
Этот одностраничный сайт использующий впечатляющие фоновое изображение для создания собственного уникального стиля.
В этой подводной сцене присутствует немного гранджа, делая его непохожим на векторные иллюстрации с других сайтов.
Разработанный исключительно в стиле «от руки», у Chirp есть и собственный особый «почерк».
Эти парни используют простые иллюстрацию и текстуры для придания сайту некоторой индивидуальности.
Приятная цветовая схема и иллюстрации делают этот сайт легким для чтения.
Большая иллюстрация легко интерпретирует название сайта, делая его более запоминающимся.
Здесь же высоко детализированное изображение замка и его подводной части реализованное на Flash.
Кому не нравятся этот сайт с роботами? Пастельный цвета и большое количество маленьких роботов.
Крутое одностраничное портфолио. Пощелкайте по меню навигации, чтобы увидеть все уровни сайта.
(еще один достойный сайт со сходной схемой: www.pojeta.cz — Прим. пер.)
Комбинация уникальных цветов, макета и иллюстраций делает сайт немного «другим».
Простая анимация, прекрасная творческая работа и разумное размещение, тут есть это все.
Можно ожидать, что у анимационных игр сайт должен быть смелый и сделанный искусно. Хотя это и не самый хороший пример такого дизайна, он, все равно, большой и смелый.
Если Тим Бертон был бы веб-дизайнером, мне кажется его сайт был бы немного похож на этот.
Эта работа сочетает в себе достаточно современный стиль пользовательского интерфейса с яркими и красочными иллюстрациями.
Иллюстрация для этого сайта выполнена превосходно — она отлично передает пользователю общий посыл сайта и добавляет ему стоимости.
Откровенно говоря, не уверен точно, для чего предназначен этот сайт, но основываясь на изображении он напоминает сайт связанный с продажей недвижимости.
Сайт просто наполнен потрясающими иллюстрациями. Убедитесь, что не пропустили нижнюю часть странички.
В этом примере мне нравится, что автор попытался изобразить глубину иллюстрации, отсутствием чего часто грешат другие векторные изображения.
Этот сайт «с прокруткой» из разряда «должен быть увиденным». Помимо потрясающего творческого подхода, он еще содержит удобный постраничную навигацию, позволяющую почувствовать колорит сайта.
26 лучших примеров интерактивного дизайна для вдохновения дизайнеров в 2019 году
Интерактивный дизайн широко используется в дизайне веб-сайтов и мобильных приложений. Что такое интерактивный дизайн и как он работает, следует четко понимать, прежде чем приступить к проектированию.
Дизайнер взаимодействия играет важную роль в разработке цифровых продуктов и, при средней базовой заработной плате 88 124 долларов в год, является очень хорошо оплачиваемой работой.
Если вы новичок в этой области, эти курсы дизайна взаимодействия должны стать вашим первым шагом, и создание отличного портфолио дизайна взаимодействия является ключом к получению интервью.
Более того, вы можете объединить теоретический дизайн с ресурсами по UI / UX-дизайну и практическими примерами.
Быть в курсе последних событий должно стать частью вашей повседневной жизни, иначе вы потеряете свое дизайнерское вдохновение. К счастью, в Интернете есть много дизайнеров, которые делятся своими невероятными интерактивными дизайн-проектами. Для вашего удобства мы собрали 26 замечательных примеров дизайна взаимодействия, которые могут вам вдохновить.
Примеры интерактивных мобильных приложений
1.Список новостей Взаимодействие
Взаимодействие с этим списком новостей довольно плавное, с хорошим инструментом для создания прототипа этого приложения, что делает его более реалистичным.
2. Проект дизайна приложения для чтения
Это проект по дизайну приложения для чтения с плавной анимацией и изысканным дизайном пользовательского интерфейса, делающим это приложение более реалистичным. Самая удивительная часть — это микровзаимодействие с добавлением в корзину. Очень круто.
3. Поток жидкости — анимация пользовательского интерфейса
Это редизайн проекта приложения Dribbble с плавной выпадающей анимацией, делающий дизайн пользовательского интерфейса более интересным и ярким.
4. Nelio Food Иллюстрации
Это приложение для доставки еды. Стиль иллюстрации потрясающий.
5. Nike + Chat [темная концепция]
Это концепция чата для приложения чата Nike + с темным фоном и плавным взаимодействием, выводящая проект этого приложения на совершенно новый уровень.
6. Интерактивная анимация — Панель вкладок
Эта интерактивная панель вкладок довольно интересная, чистая и красивая.
7.Видео-приложение Анимация
Это видео приложение прекрасно взаимодействует. Весь дизайн очень плавный, а цвета очень хорошо сочетаются. Я определенно воспользуюсь этим приложением.
8. Интерактивная анимация
Если вы хотите заказать стакан кока-колы в увлекательной игровой форме, концепция этого приложения весьма интересна. Красивые цвета и плавный дизайн делают приложение очень чистым.
9. Список стереоскопических изображений 3D
Содержание изображения здесь отображается в стереоскопическом формате.Перемещение оси времени влево покажет соответствующее изображение в зависимости от времени съемки. Выбранная картинка будет отображаться в центре мобильного интерфейса.
10. Изображение видно по стопке карт
В этом футляре используется дизайн в стиле карты. Пользователи могут переключать изображения, перемещаясь вверх и вниз. Дизайн карточек не только обеспечивает хорошую визуальную согласованность, но и удобен для повторения дизайна. Преимущество смешанного текста и графики состоит в том, что он поддерживает визуальный баланс между содержимым и изображениями стопки.Комбинация эффекта взаимодействия и скользящих жестов также является хорошей идеей.
11. Звездные элементы на странице поиска
Звездочки на странице навигации обозначают различные функции навигации. Перемещение выбранного значка навигации на странице автоматически увеличивает масштаб, а другие значки автоматически изменяют положение и размер.
12. Дизайн приложений, ориентированных на данные
В этом приложении для управления файлами объем хранилища файлов представлен на круговой диаграмме.Он интуитивно понятен и прост, чтобы сразу понять размер каждого файла. Когда объем хранилища одного файла изменяется, объем хранилища других файлов вносит соответствующее интерактивное изменение.
Если вы дизайнер полного цикла, который может заниматься дизайном мобильных приложений и веб-сайтов, вы также можете узнать о некоторых отличных примерах интерактивного дизайна для веб-сайтов.
Примеры интерактивного пользовательского интерфейса веб-сайта
13. Ралли
Rally — небольшая студия цифровых продуктов, взаимодействие и анимация очень крутые, с чистым интерфейсом и тонким цветовым соответствием.Нажимайте стрелки, чтобы получить дополнительную информацию. Это один из самых стильных элементов дизайна на этом сайте.
14. GlobeKit
GlobeKit — это платформа визуализации, которая может превращать географические данные в потрясающие интерактивные возможности. Гигантский движущийся шар ошеломляет и привлекает большое внимание благодаря использованию анимации.
15. Анимация страницы продуктов
Сайты электронной коммерции всегда играют осторожно, особенно на странице своих продуктов.Если вы хотите увеличить конверсию и доход, эта страница продукта является отличным примером, поскольку для отображения продукта используется плавное взаимодействие.
16. Интерфейс игрока штата Марибу
Интерфейс этого музыкального плеера отличается отличным взаимодействием и великолепными цветами,
с красивым цветком, что делает интерфейс более привлекательным. Самое приятное — это плавная анимация при воспроизведении музыки.
17. Сайт разработчика — Страница контактов
Не могу поверить, что это страница контактов! Я бы определенно написал этому веб-дизайнеру по электронной почте, если бы был веб-разработчиком.Арбузы очень милые, а взаимодействие делает всю страницу визуально интересной.
18. Apple Music
Это неофициальная переработка Apple Music. Благодаря плавному взаимодействию интерфейс становится таким классным. Рисуя особенности карт с красивыми цветовыми градиентами и художников в темном режиме, вы кажетесь более интересными, когда вы играете музыку. Я считаю, что этот редизайн — определенно успешная работа.
19. Раствор Алмеа
Это фантастический проект с чистым макетом, изящным пользовательским интерфейсом, потрясающим взаимодействием и великолепной цветовой палитрой. Я не могу ничего сказать об этом, вы должны взглянуть.
20. Веб-сайт портфолио агентства Hello World
Это сайт-портфолио, мне нравится совпадение цветов, что делает сайт супер красивым. С тонкими линиями, подчеркивающими неопределенные идеи и смелую креативность.
Это сайт-портфолио, мне нравится совпадение цветов, что делает сайт супер красивым. С тонкими линиями, подчеркивающими неопределенные идеи и смелую креативность.
21. Скетчин
Благодаря простой панели навигации весь сайт выглядит очень просто и красиво.
22. Просмотр данных
Этот сайт имеет динамическую информационную диаграмму, он может предоставлять пользователям информационную статистику и диаграммы.
23. 1000 экспериментов с хромом
Этот сайт создан Google Creative Labs и отличается великолепной анимацией, впечатляющей функциональностью и сетевыми технологиями.
24. Празднование китайского Нового года
Празднование китайского Нового года — это профессиональная реализация эксперимента WebGL, который может превратить ваше поздравление в фейерверк.
25. Карбон Студия
Скучаете по навигации в старом стиле? Взгляните на Carbon Studio.
26. Ник Джонс
Этот сайт может быть устаревшим, но на нем все еще есть хороший пример интерактивного дизайна.
Выше представлены 26 отличных интерактивных примеров для вашего вдохновения. Всегда есть хороший дизайн и плохие примеры дизайна, так что держитесь подальше от этих 10 плохих примеров веб-дизайна.
Заключение
Знакомство с отличными примерами интерактивного дизайна — всегда чистое удовольствие, независимо от дизайна мобильного приложения или дизайна веб-сайта.Они новаторские, вдохновляющие и увлекательные. Все они побуждают нас открывать новые решения, применять нестандартные методы и проверять пределы существующих технологий. Эти интерактивные примеры дизайна для мобильных приложений и веб-сайтов — хорошие ресурсы для дизайнеров, и мы надеемся, что они вдохновят вас.
Адаптивный веб-дизайн: 50 примеров и передовых практик
Адаптивный дизайн От редакции • 2 декабря 2017 г. • 18 минут ПРОЧИТАТЬ
Адаптивный веб-дизайн Термин относится к концепции разработки дизайна веб-сайта таким образом, чтобы макет изменялся в соответствии с разрешением экрана компьютера пользователя.Точнее, концепция позволяет использовать расширенный макет с 4 столбцами шириной 1292 пикселей на экране шириной 1025 пикселей, который автоматически упрощается до 2 столбцов. Также он соответствующим образом фиксируется на экране смартфона и планшета компьютера. Этот конкретный метод проектирования мы называем «адаптивным дизайном».
Теперь вы можете протестировать свой сайт с помощью инструмента адаптивного дизайна.
Адаптивный веб-дизайн — это совершенно другая версия дизайна, чем традиционное веб-проектирование, и разработчики (особенно более свежие) должны знать о плюсах и минусах адаптивного веб-дизайна.Этот блог является ярким примером такого подхода, поэтому мы раскроем несколько фактов об использовании адаптивного веб-дизайна. Основной инстинкт может заключаться в выборе медиа-запросов для разработки адаптивного сайта. Однако проблема, с которой приходится сталкиваться при работе с медиа-запросами, заключается в том, что новые запросы могут появляться время от времени; каждый раз пользователь испытывает внезапные и резкие изменения внешнего вида и организации сайта. Эксперты предлагают использовать некоторые переходы CSS для облегчения прыжка.
Страницы, содержащие таблицы данных, представляют собой особую проблему для отзывчивого веб-дизайнера.Таблицы данных по умолчанию чрезвычайно широки, и когда кто-то уменьшает масштаб, чтобы увидеть всю таблицу, она становится слишком маленькой для чтения. Когда кто-то пытается увеличить масштаб, чтобы сделать его читабельным, он или она должны прокрутить как по горизонтали, так и по вертикали, чтобы просмотреть его. Что ж, есть несколько способов избежать этой проблемы. Переформатирование таблицы данных в круговую диаграмму или мини-график является одобренным решением. Мини-график исправляет даже на узких экранах.
Изображения в адаптивном веб-дизайне называются контекстно-зависимыми.Этот конкретный метод служит цели адаптивного дизайна в истинном смысле слова, поскольку изображения служат с разным разрешением, от больших экранов до маленьких. Масштабированные изображения меняются плавно с помощью обновленных инструментов разработчика и языков программирования, что позволяет дизайну выглядеть четким в любом контексте.
Адаптивный веб-дизайн заметно отличается от традиционного дизайна с точки зрения технических и творческих проблем, и осторожное его использование может творить чудеса при проектировании.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыПримеры адаптивного веб-дизайна
Designmodo
Designmodo имеет очень чистый и понятный дизайн с прекрасным адаптивным дизайном интерфейса. Изображения и текст отлично масштабируются на мобильных экранах разных размеров.
Саймон Коллисон
Хотя сейчас этот сероватый статический веб-сайт в сеточном стиле выглядит немного скучным и унылым, однако, когда он был выпущен, он произвел некоторый фурор своей высококачественной компоновкой.
Основная причина заключалась в том, что дизайнер в первую очередь сосредоточил свое внимание на адаптивном поведении, которое в те дни только набирало популярность, предоставляя обычным разработчикам наглядный пример того, как обычный макет в виде сетки должен изящно преобразовываться.
Andersson-Wise Architects
Поскольку сайт посвящен студии архитектуры и дизайна, неудивительно, что основное внимание на веб-сайте уделяется фотографиям, которые наглядно демонстрируют навыки, опыт и клиентов компании.
Целевая страница включает 3 основных раздела, каждый из которых основан на фоне изображения. Гибкое решение помогает эффективно формировать правильную структуру для каждого стандартного размера экрана, создавая приятный поток контента для читателей.
Стивен Кейвер
Stephen Caver — первоклассный веб-сайт с точки зрения отзывчивости. Вы обязательно спросите, что в этом особенного. Ответ прост, посмотрите внимательнее на первую страницу, и вы увидите; состоит из
- огромное приветственное сообщение, оформленное грубой типографикой;
- набор огромных блоков, дублирующий главное меню вверху;
- обычный макет для ведения блога.
Так сказать, 3 основных аспекта, которые можно найти на каждом веб-сайте.Дизайнер дает нам подсказку, как типографика, разметка в виде сетки и раздел блога должны меняться в зависимости от размеров экрана устройства.
Sparkbox
Sparkbox демонстрирует базовую структуру корпоративного веб-сайта. Макет довольно прост; он основан на стандартном, обычно используемом наборе горизонтальных полос, которые представляют данные ненавязчивым образом. Такую структуру действительно легко адаптировать к экранам различного размера. Последовательное расположение блоков без украшений претерпевает изменения довольно плавно и без усилий, давая пользователям красивый и хорошо организованный макет.
Food Sense
Переход от обычного левостороннего макета журнала в стиле блога, заполненного множеством аппетитных картинок, к элементарному блочному макету — вот как выглядит основной процесс адаптации на этом веб-сайте.
Однако ничего сверхъестественного нет; Считается, что это типичное решение для множества проектов, которые хотят привлечь онлайн-читателей из мобильного Интернета, привлечь новую аудиторию и в то же время избавить эстетику веб-сайта от визуальной перегрузки.
The Boston Globe
Boston Globe — отличный пример хорошо продуманного новостного веб-сайта, основанного на адаптивном макете. Веб-сайт использует традиционный подход, который полезен для тех, кто хочет вести свой собственный, часто обновляемый онлайн-журнал.
Хотя, как и положено, на первый взгляд кажется, что у веб-сайта сложный, слегка беспорядочный внешний вид, с которым действительно трудно справиться, на самом деле решение действительно примитивное.Дизайнер грамотно разбил всю информацию на 3 столбца, количество которых уменьшается в зависимости от размера экрана, медленно, но верно проходя этапы отображения данных в 2 столбца и наконец в один; таким образом вы также сможете установить необходимый порядок демонстрации ваших блоков.
Think Витамин
Если честно, Think Vitamin не может похвастаться чем-то особенным в отношении дизайна своего блога. У него такая же разметка, как и у всех остальных. Он имеет 1 основной столбец с правой боковой панелью с виджетами, заголовок, заполненный навигацией, логотипом и панелью поиска, а также нижний колонтитул, который представляет информацию в виде набора блоков.
Однако команда не просто бездумно использует адаптивный фреймворк в качестве основы; они также активно пользуются поддержкой некоторых элементов стиля. Таким образом, контрастная цветовая палитра помогает различать блоки контента и некоторые функциональные элементы, такие как социальные сети и реклама, улучшая визуальное восприятие для мобильных пользователей и повышая удобочитаемость.
Sasquatch! Музыкальный фестиваль
Сасквотч! Music Festival имеет дело с большим количеством мультимедийного контента, включая видео и динамические эффекты, которые, кроме того, приправлены художественными рукописными буквами и фантастической графикой.Поэтому для команды довольно сложно отобразить все правильно на мобильных устройствах и планшетах.
Тем не менее, отзывчивое поведение здесь хорошо проработано. Он аккуратно затрагивает каждую деталь, создавая визуально приятный внешний вид, не теряющий своей оригинальности и оригинальности даже на маленьких экранах.
Интернет-изображения
Это еще один чистый, хорошо организованный веб-сайт, основанный на гибкой горизонтальной полосе. Отзывчивость здесь также эффективно поддерживается цветовой дифференциацией, которая визуально отделяет один логический блок от другого.
Такая простая, но мощная комбинация помогает повысить удобочитаемость главным образом на небольших устройствах, где, как правило, все представлено в виде одного непрерывного потока данных, который из-за присущей ему монотонности может легко разрушить всю пикантность и снизить интерес читателей. .
Staffanstorp
Здесь возможность красивой адаптации как к маленьким экранам, так и к большим дает такие преимущества как
- отличная читаемость независимо от устройств, на которых отображается ваш сайт;
- хорошо структурированный внешний вид для увеличения иерархии информации;
- легко передает сообщения читателям, которые в основном используют планшеты и мобильные телефоны.
Хотя дизайн блога не отличается от других, его стремление удовлетворить текущие веб-требования выводит его на совершенно новый уровень.
Первоначальный пример адаптивного веб-дизайна
Как видно из паспортной таблички, этот веб-сайт является прекрасным примером адаптивного дизайна. У него даже есть собственное название «Гибкая сетка», поэтому становится ясно, что все здесь построено на правилах постепенной деградации. Как и ожидалось, команда уделяет больше внимания идеальному представлению данных, чем эстетике, поэтому стиль уходит в тень.
Демо-страница включает в себя навигацию, текстовый блок, область в виде сетки и даже иллюстрированный логотип, так сказать, покрывает минимум неотъемлемых элементов. Команда демонстрирует, как размеры логических разделов и их расположение должны правильно меняться, чтобы предоставить пользователям отличный опыт работы с портативными устройствами.
Наоми Аткинсон
Наоми Аткинсон использует мозаичный макет для первой страницы. Это решение широко используется среди тех, кто хочет сразу пролить свет на его искусство.
Минималистский дизайн: примеры и советы для вашего следующего проекта
Минимализм — это больше, чем дизайнерский прием; это вневременная концепция с чистым, обтекаемым видом и универсальной привлекательностью.Более того, это отличный способ привлечь внимание потребителей на перенасыщенном цифровом рынке. Вот как это сделать правильно.
Минимализм определяется отсутствием украшений в общем дизайне. Часто минимальные элементы имеют белый или светлый фон с простой типографикой или изображениями. (Хотя некоторые дизайнеры используют противоположный подход с темной эстетикой, как показано ниже.) Минимализм может проявляться в любом носителе, от черно-белой фотографии до пользовательского интерфейса веб-сайта, но это всегда означает лаконичный и простой дизайн.
Для не дизайнеров, которым нужно проявить творческий подход, минимализм — это простой и проверенный стиль, который откроет возможности дизайна для вашего бизнеса. Лучшее в минималистичном дизайне — это то, что он дает контенту достаточно места, чтобы выделиться. Здесь мы рассмотрим 15 примеров впечатляющего минималистичного дизайна и способы применения этих концепций в дизайнерских и маркетинговых проектах для малого бизнеса.
В центре внимания космос
Изображение взято с Behance.Минимализм — это рациональное использование пространства.Планируете ли вы оставить много места вокруг элементов дизайна или держать все плотно, спланируйте негативное пространство так, чтобы оно работало в ваших интересах.
Вывод из дизайна: Обратите внимание, как пространство вокруг «The Tokyo Restaurant» привлекает внимание к названию. Это связано с большим использованием пространства. Благодаря выравниванию по центру и простому контуру, большое количество пространства снаружи холста создает акцент на бренде.
Сделайте это о словах
Изображение взято с Behance.Простой фон с достаточным пространством для сообщения является примером стиля минималистского дизайна. Создавайте четкие сообщения, используя простые, легко читаемые буквы для оптимальной визуальной четкости.
Вывод из дизайна: Простые шрифты работают лучше всего, а сообщение должно быть кратким. Сосредоточьтесь на ключевой фразе, которую вы хотите, чтобы пользователи почерпнули из дизайна.
Сделайте что-нибудь абстрактное
Изображение взято с Behance.Хотя минимализм — это простота дизайна, он также может улавливать более абстрактные элементы.Уникальный логотип, словесный знак или значок могут быть просто правильным визуальным элементом для запуска дизайна. Уловка для обеспечения успеха состоит в том, чтобы соединить абстрактный элемент с чем-то конкретным и узнаваемым, например, ссылкой, по которой пользователи могут быстро найти дополнительную информацию.
Вывод из дизайна: Абстрактные элементы дизайна дают возможность вызвать тревогу и заинтриговать пользователей, вот почему в рекламном мире это была уловка на протяжении веков. Аккуратное изображение может побудить к действию.
Используйте значок
Изображение взято с Behance.Линейные и плоские значки — это модные элементы дизайна, идеально сочетающиеся с минималистичными контурами дизайна. Простой значок может помочь сфокусировать взгляд и привлечь внимание пользователей к отображаемым словам. Он также добавляет дополнительный визуальный элемент, не загромождая холст.
Вывод из дизайна: Лучше всего подходят простые и понятные значки. Вам не обязательно использовать логотип компании или бренда (хотя вы можете) для создания интересного визуального элемента. Выберите значок без заливки, такой как в примере выше, чтобы сохранить ощущение минимализма.
Создать контраст
Изображение взято с Behance.Чтобы пользователь мог взглянуть на элемент дизайна, он должен контрастировать с его окружением. Контраст проявляется в форме цвета, размера, масштаба и просто пытается что-то немного другое, чтобы создать фокус. В минималистичном дизайне это особенно важно, потому что визуальных точек входа не так много, и некоторым пользователям может быть легко скучно.
Вывод из дизайна: Контраст не должен быть подавляющим, чтобы быть эффективным.Здесь простое подчеркивание привлекает внимание к тексту в центре экрана.
Создать слои
Изображение взято с Behance.Minimal не обязательно должен быть плоским. Создавайте слои в стиле минимализма, используя четкий фон и передний план. Этот метод отлично подходит для онлайн-рекламы или продвижения в социальных сетях, где вы можете наложить небольшой блок текста поверх изображения.
Вывод из дизайна: В то время как нижний слой может быть практически любым, оставьте верхний слой как можно более простым с белым текстом для темного фона или черным текстом на светлом фоне.Выбирайте более абстрактный или основанный на текстуре нижний слой, а не изображение, основанное на действиях.
Играйте с типографикой
Изображение взято с Behance.Иногда все, что вам нужно для хорошо продуманной работы, — это красивая типографика. Сделайте все остальное в дизайне как можно проще и поэкспериментируйте с одним словом фразы, используя интересные и уникальные буквы.
Вывод из дизайна: меньшее количество слов — ключ к тому, чтобы эта техника работала. Помните, что крутой шрифт не поможет дизайну, если он не читается.
Создать текстуру
Изображение взято с Behance.Монотонные цветовые палитры с текстурой — одно из наиболее совершенных применений тенденции минимализма. Концепция, родившаяся из высокой печати, имеет классический вид, заставляющий пользователей взаимодействовать с дизайном.
Вывод из дизайна: Создайте эффект глубины с помощью цифрового тиснения или тонких теней в дизайне. Используйте этот прием, чтобы продемонстрировать брендинг, но избегайте более убедительных сообщений.
Признак асимметрии
Изображение взято с Behance.Поиграйте с не совсем симметричным дизайном, чтобы максимально использовать имеющееся у вас пространство. Независимо от того, выберете ли вы полное визуальное отображение вне центра или всего несколько элементов, которые нарушают центральную линию, асимметрия — простой способ создать фокус. Взгляд обращается к той части дизайна, которая выглядит иначе.
Вывод из дизайна: Асимметрия не означает «дисбаланс». Даже если дизайн не зеркально отражается слева направо или сверху вниз, вес элементов и пространство все равно должны казаться центрированными и легко читаемыми.Вероятно, следует пересмотреть дизайн, который кажется однобоким.
Используйте цвет
Изображение взято с Behance.Большинство людей сразу же думают о «белом», когда представляют минималистичный дизайн, но это не всегда так. Минимальные стили могут включать цвет. Часто цвет служит фоном для всего дизайна или может выступать в качестве акцента.
Вывод из дизайна: При работе с цветом и минимализмом хитрость заключается в том, чтобы использовать его как усилитель, а не как центральный элемент дизайна.Цвет должен почти ложиться на задний план, создавая основу для остального дизайна. В большинстве успешных случаев дизайн все равно будет работать, даже если будет удален цветной фон.
Сделайте это незаметно
Изображение взято с Behance.Apple давно известна своим минималистичным дизайном — как в продукции, так и в упаковке и маркетинге. Тонкие текстуры и эффекты, которые, казалось бы, сливаются с фоном, доводят минималистичный вид до крайности, и пользователи, как правило, положительно отзываются на это.
Вывод из дизайна: Этот тип минимализма с несколькими тонкими эффектами очень отличается, и дизайнерам может быть сложно реализовать его. Чтобы добиться успеха, нужен сегмент аудитории, который увлечен этой идеей. Если у вас получится, отполированный и утонченный вид может оказаться очень полезным.
Увеличить
Изображение взято с Behance.Выберите элемент и сделайте его большим — действительно большим. Большое слово, значок или изображение почти заставляют пользователей взглянуть на дизайн. Негабаритные элементы также хорошо контрастируют с более резким черным или белым фоном в большинстве минималистичных дизайнерских проектов.С любой минималистичной эстетикой вы должны сбалансировать простоту с поразительным эффектом, чтобы пользователи не просматривали дизайн, не останавливаясь.
Вывод из дизайна: Крупногабаритная типографика — простой и эффективный способ привлечь внимание пользователей. Используйте жирные, активные слова, которые легко читать и понимать. Выберите надписи, достаточно большие, чтобы чувствовать себя немного неудобно, и поработайте дизайн вокруг этого ощущения большего, чем жизнь.
Или подумайте крошечный
Изображение взято с Behance.С другой стороны, крошечные элементы могут быть столь же эффективны при привлечении внимания зрителей. Маленькие элементы в крупномасштабном дизайне визуально интригуют и почти требуют, чтобы пользователи внимательно посмотрели, чтобы увидеть, чего от них требует дизайн.
Вывод из дизайна: Маленькие элементы необходимо располагать таким образом, чтобы они были видны и контрастировали с остальными визуальными элементами. Маленький текст — лишь один из способов сделать это. Для большего эффекта используйте фон, чтобы небольшие текстовые элементы казались маленькими, но при этом были достаточно большими, чтобы их было легко читать.
Использовать отрицательное пространство
Изображение предоставлено Лео Бернеттом.Негативное пространство — это неиспользуемая область вокруг и между объектами на изображении. Иногда дизайнеры могут найти умные способы максимизировать негативное пространство, переплетая объекты и создавая дополнительный элемент из пространства. (В других случаях отрицательное пространство — это просто пространство между объектами.)
Вывод из дизайна: Плакат Fiat выше, разработанный фирмой Leo Burnett, представляет собой простой визуальный элемент с большим эффектом. Не каждый дизайн может использовать негативное пространство таким образом; реакция пользователей скажет вам, работает ли ваша идея.
Используйте изображение
Изображение взято с Behance.Простое изображение и белый текст могут произвести потрясающий эффект, и это простая комбинация, которую может создать почти каждый. Добавьте фото и простой текст белыми печатными буквами, чтобы получить красочный минималистичный дизайн, который будет легко читать и понимать. Выберите изображение с одинаковым количеством цветов, чтобы можно было легко разместить текст и обеспечить удобочитаемость. Этот стиль изображения может стать отличным элементом дизайна для веб-сайта, рекламы или публикации в социальных сетях.
Вывод из дизайна: При использовании изображения в минималистичном шаблоне дизайна держитесь подальше от всех других элементов дизайна или уловок. Само по себе изображения и надписи должно хватить. Добавление других эффектов уменьшит минимальный аспект дизайна.
Заключение
Вы вдохновлены тенденцией минимализма в дизайне в своих маркетинговых усилиях? Все это можно сделать с помощью Shutterstock Editor. Это онлайн-приложение для дизайна поставляется с готовыми шаблонами и мощными инструментами, которые помогут вам создать идеальный минималистичный дизайн для социальных сетей, презентаций, рекламы и т. Д.
Начните с написания своего сообщения и подумайте об одном визуальном элементе, будь то текст или изображение. Затем выберите светлую или темную цветовую схему, и вы готовы приступить к работе. Просто помните, что ключ к любому минималистичному стилю дизайна — сделать визуальные эффекты максимально простыми. Удачи!
Откройте для себя Shutterstock Editor — простой способ персонализировать свой дизайн.
Откройте для себя редактор
Изображение сверху — Plasteed.
примеров и передовых методов — Smashing Magazine
В этом обзоре представлена тщательно отобранная и систематизированная подборка наиболее полезных и популярных статей Smashing Magazine, содержащих различные строительные блоки веб-сайта и опубликованных здесь за все годы.
Краткий обзор
Кнопки с призывом к действию: примеры и передовые методы
Призыв к действию в веб-дизайне и, в частности, в пользовательском интерфейсе (UX) — это термин, используемый для элементов на веб-странице которые требуют действия от пользователя.Наиболее популярное проявление призыва к действию в веб-интерфейсах проявляется в виде интерактивных кнопок, которые при нажатии выполняют действие (например, «Купите сейчас!») Или ведут на веб-страницу с дополнительной информацией (например, «Подробнее … »), Который просит пользователя предпринять действия.
Как создать эффективные кнопки с призывом к действию, которые привлекают внимание пользователя и побуждают его нажать? Мы постараемся ответить на этот вопрос в этой публикации, поделившись некоторыми эффективными методами проектирования и рассмотрев несколько примеров.
Подробнее…
Дизайн подписей к изображениям: методы и тенденции
Подписи к изображениям — это часто упускаемый из виду элемент веб-дизайна . Их часто считают скорее функцией, чем формой. Пока они включают в себя правильные фото или идентифицирующую информацию о предмете изображения, о них не уделяется много внимания.
Но подписи к изображениям — отличное место, чтобы добавить немного стиля вашему веб-сайту или дать уникальное представление о предмете изображения.Независимо от того, относятся ли подписи к фотографиям на новостном веб-сайте или образцам дизайна в портфолио, они предоставляют возможность улучшить общий вид веб-сайта. Если все сделано правильно, они могут даже добавить больше визуального интереса и стать отличительным товарным знаком определенного бренда или веб-сайта.
Есть два основных типа подписей к фотографиям. Это простой, минималистский, деловой стиль . Обычно они имеют простой шрифт без засечек белого, черного или оттенков серого.Обычно они располагаются сбоку или под изображением, хотя иногда накладываются на него или находятся над ним. Этот тип обычно встречается на новостных сайтах, но также встречается в портфолио и других сайтах.
Другой основной стиль — более графический. Это часто включает эффекты, такие как заголовок, появляющийся только при наведении курсора мыши, или отображаемая кнопка «Подробности», которая ведет к полному заголовку. Хотя шрифты по-прежнему обычно без засечек, используется гораздо больше цвета, , а подписи часто накладываются на фактическое изображение.Эти типы подписей к изображениям обычно можно увидеть на веб-сайтах портфолио дизайнеров и рекламных агентств. Конечно, есть веб-сайты, которые используют заголовок изображения перекрестного типа, отображающий элементы обоих стилей.
Подробнее…
Навигационные крошки в веб-дизайне: примеры и передовые методы
На веб-сайтах с большим количеством страниц навигация с помощью хлебных крошек может значительно улучшить ориентацию пользователей. С точки зрения удобства использования хлебные крошки сокращают количество действий, которые посетитель веб-сайта должен предпринять, чтобы перейти на страницу более высокого уровня, и они улучшают поиск разделов и страниц веб-сайта.Они также являются эффективным наглядным пособием, которое указывает местоположение пользователя в иерархии веб-сайта, что делает его отличным источником контекстной информации для целевых страниц.
«Навигационная цепочка» (или «навигационная цепочка») — это тип вторичной навигационной схемы , которая показывает местоположение пользователя на веб-сайте или в веб-приложении. Этот термин происходит из сказки Гензеля и Гретель, в которой двое детей с титула бросают панировочные сухари, чтобы проложить путь к своему дому. Как и в сказке, хлебные крошки в реальных приложениях предлагают пользователям возможность проследить путь до исходной точки приземления.
Подробнее…
Проектирование священного окна поиска: примеры и передовые методы
На веб-сайтах с большим объемом контента окно поиска часто является наиболее часто используемым элементом дизайна. С точки зрения удобства использования раздраженные пользователи используют функцию поиска в качестве последней опции при поиске конкретной информации на веб-сайте. Если содержание веб-сайта не организовано должным образом, эффективная поисковая система не только полезна, но и имеет решающее значение даже для базовой навигации по сайту.Фактически, поиск — это спасательный круг для пользователя при освоении сложных веб-сайтов. Лучшие дизайны предлагают простое окно поиска на главной странице и преуменьшают значение расширенного поиска и масштабирования.
На практике веб-сайтов имеют тенденцию расти со временем , добавляя новый контент и, что более важно для нас, добавляя новые параметры навигации, такие как дополнительные разделы содержимого. Однако эти новые островки контента не обязательно соответствуют всей информационной архитектуре, которая была хорошо спроектирована и тщательно структурирована при первоначальном проектировании веб-сайта.Следствием этого является плохая схема навигации, которая скорее раздражает, чем помогает, потому что контент, кажется, разбросан повсюду, а не содержится в отдельных, очень разных папках (фактически, это проблема, с которой мы недавно столкнулись здесь, в Smashing Magazine). .
Подробнее…
Создание ссылок «Подробнее» и «Продолжить чтение»
Большинство блоггеров и дизайнеров веб-сайтов понимают, насколько сложно привлечь посетителей на веб-сайт. Фактически, у большинства веб-сайтов есть моменты для привлечения потенциальных читателей.Несколько факторов влияют на то, насколько хорошо веб-сайт привлекает читателей. Эти факторы включают хорошо написанные заголовки, интересный контент и качество дизайна. Хотя все эти аспекты важны, сегодня мы сосредоточимся на очень конкретном и иногда упускаемом из виду элементе дизайна веб-сайта: «Читать дальше» или «Продолжить чтение» , которая следует за заголовком или резюме статьи.
У каждого веб-сайта есть свой способ предложить читателям щелкнуть ссылку на статью.На некоторых веб-сайтах есть очень заметные ссылки, на других — более тонкие. Так или иначе, дизайнеры веб-сайтов и пользовательских интерфейсов придумали несколько очень креативных и новаторских способов пригласить читателей продолжить чтение. В этой витрине мы представим 45 веб-сайтов, которые имеют отличные ссылки «Подробнее» и «Продолжить чтение» в своем дизайне . Надеюсь, эти веб-сайты послужат вдохновением для ваших будущих проектов или, по крайней мере, напомнят вам не игнорировать этот важный элемент дизайна.
Подробнее…
Галерея тележек для покупок: примеры и передовой опыт
Представьте, что вы создаете интернет-магазин .Поскольку заинтересованные стороны интересуются только количеством продаж, успех вашей работы напрямую зависит от того, насколько хорошо вам удастся привлечь пользователей к кнопке «Оформить заказ». В этом случае вы можете рассмотреть некоторые дизайнерские подходы, которые выделят вас среди конкурентов. В конце концов, вероятность того, что они сделали это неправильно, чрезвычайно высока.
Одним из простейших примеров ошибочных дизайнерских решений является неправильное использование значка корзины покупок — традиционного значка, обозначающего виртуальное место хранения любых товаров в магазине.При правильном использовании этот небольшой, но мощный элемент может помочь пользователям купить продукт как можно быстрее и безболезненно. Таким образом, он важен для процедуры закупки и поэтому заслуживает тщательного рассмотрения в процессе проектирования.
В этом посте мы представляем привлекательных, креативных и удобных тележек для покупок , сумок, тележек, ведер и корзин — любых видов тележек, которые используются в интернет-магазинах. Кроме того, мы также рассматриваем связанные творческие идеи, подходы к дизайну и рекомендации по удобству использования.
Подробнее…
Трекеры прогресса в веб-дизайне: примеры и передовые практики
При разработке большого веб-сайта, особенно того, который содержит магазин, вам может потребоваться разработать систему для онлайн-заказов или многоэтапный процесс другого рода. Простое и интуитивно понятное объяснение пользователям этого процесса — ключ к увеличению коэффициента конверсии. Любое разочарование на этом пути может заставить их уйти и искать другие варианты. Трекеры прогресса предназначены для помощи пользователям в многоступенчатом процессе, и очень важно, чтобы такие трекеры были хорошо спроектированы, чтобы пользователи были в курсе того, в каком разделе они сейчас находятся, какой раздел они завершили и какие задачи остались.
В этой статье мы рассмотрим различные варианты использования средств отслеживания прогресса и увидим, как они были реализованы, что у них хорошо, а что нет.
Возможно, вы не знакомы с термином «индикатор прогресса», также называемым «индикатором прогресса», но велика вероятность, что вы сталкивались с ним в тот или иной момент. Они используются в интернет-магазинах при размещении заказа, подписке на онлайн-продукт или услугу или даже при онлайн-бронировании отпуска.Трекеры прогресса проводят пользователя через ряд шагов, чтобы завершить указанный процесс.
Подробнее…
Создание эффективной страницы «Скоро появится» для вашего продукта
Недавно мне пришлось разработать пару страниц-тизеров для клиента и личного проекта, и это заставило меня задуматься о том, что именно дает хорошая страница-тизер — или, если быть точнее, страница «скоро», которую компании часто размещают перед тем, как запустить свой продукт. После тщательного исследования и множества научных испытаний в совершенно новой области тизерологии я разработал запатентованную матрицу анализа эффективности тизеров ™, состоящую из четырех элементов.
Идеальная тизерная страница должна иметь высокие баллы по всем четырем следующим параметрам: запоминаемость, вирусность, желательность и способность к сбору данных. Я знаю, что «способность к сбору данных — это не настоящий английский язык, но изобретение новых слов — одно из преимуществ ученого. Как мы увидим, большинство страниц-тизеров сосредоточено на двух или трех из этих элементов, но редко затрагивает все четыре.
Подробнее…
Создание страниц «Скоро в продаже»
Решение, что делать после того, как вы приобрели домен, но еще не запустили веб-сайт, всегда представляет собой головоломку.Покидать общую страницу регистратора домена или веб-хостинга кажется непрофессиональным, особенно если вы пытаетесь привлечь внимание прессы к вашему новому проекту. В то же время вы не хотите проводить слишком много времени на временной странице, когда вам действительно следует работать над самим сайтом.
Лучше всего создать простую страницу «Скоро появится» , чтобы уведомить посетителей о том, что в конечном итоге будет там. Хорошие страницы «Скоро появятся» бывают двух основных типов: информационный дизайн, который просто сообщает посетителям, что будет там после запуска; и страница, которая предлагает ранним посетителям подписаться на обновления или даже запросить бета-версию (или альфа-версию).Ниже приведены несколько отличных примеров каждого из них, а также несколько рекомендаций по созданию собственной страницы «Скоро в продаже». Вы определенно не увидите среди них типичную страницу «В разработке» (с милой графикой строительства), которая раньше засоряла Интернет.
Подробнее…
Карты в современном веб-дизайне: демонстрация и примеры
Геолокация была горячей темой в 2009 году. При таком большом количестве приложений на смартфонах с поддержкой GPS для обычного человека было доступно больше карт, чем когда-либо.Но как веб-дизайнеры и разработчики могут воспользоваться преимуществами растущей базы пользователей, ориентированных на местоположение? В этой статье исследуются существующие тенденции, условности и возможное будущее интерактивных карт в Интернете.
Когда большинство людей думают о картах в Интернете, на ум могут прийти Google, MapQuest и TomTom. Это гиганты отрасли, но далеко не самые креативные. Эти компании предоставляют карты как услугу. Как вы увидите из картографических приложений, представленных в этой статье, Google не владеет рынком.Есть еще много возможностей для творческих инноваций в области карт.
Подробнее…
Таблицы цен: примеры и передовой опыт
Таблицы цен играют важную роль для каждой компании, предлагающей товары или услуги. Это вызов как с точки зрения дизайна, так и с точки зрения удобства использования. Они должны быть простыми, но в то же время четко различать характеристики и цены различных продуктов и услуг.
Таблица цен должна помочь пользователям выбрать наиболее подходящий для них план .Компания должна внимательно изучить свой продуктовый портфель и выбрать наиболее важные функции для включения в свои тарифные планы. Посетителям следует предоставлять только ту информацию, которая им будет интересна: доступные функции, опции и стоимость. Эмпирическое правило: каждая ненужная ячейка в вашей таблице цен увеличивает вероятность потери потенциальных клиентов, потому что вы усложняете им сравнение различных планов и выбор лучшего.
После того, как вы определили наиболее важные функции, продолжайте и создайте более подробный список функций для пользователей, которые заинтересованы в конкретном плане.Пользователи должны знать, на какой продукт они тратят свои деньги, и обо всех функциях, связанных с ним.
Подробнее…
Дизайн результатов поиска: передовой опыт и шаблоны проектирования
Если вам было поручено разработать или предоставить архитектуру для крупного проекта электронной коммерции или другого информационного веб-сайта, успех которого зависит от возможности поиска контента, очень важно тщательно продумать дизайн и макет функции поиска для этого веб-сайта.
Страница результатов поиска является основным направлением поиска и может повлиять на коэффициент конверсии сайта. Следовательно, преодоление разрыва между пользователем и контентом или продуктами, которые они ищут, является решающим фактором успеха любого крупного веб-сайта. Ответственность за разработку эффективной страницы результатов поиска лучше всего рассматривать после тщательного изучения некоторых функций и функций, имеющихся на страницах результатов поиска в ряде популярных ниш.
В этой статье мы рассмотрим ряд тенденций и практик, применяемых на различных веб-сайтах.В заключение мы рассмотрим передовой опыт, полученный на примерах, которые были поданы этими сайтами.
Подробнее…
Блок-кавычки и извлекающие цитаты: примеры и передовой опыт
Цитаты используются для выделения отрывков текста. Поскольку пользователи почти никогда не читают, а сканируют, нам необходимо предоставить им некоторые привязки, чтобы привлечь их внимание к наиболее важным частям наших статей. Кроме того, цитаты всегда используются для отзывов, а иногда и для комментариев в блогах.Их можно стилизовать с помощью графики, CSS и немного JavaScript. Иногда также могут применяться творческие динамические решения.
В этом посте представлены креативных примеров и передовых практик для разработки отрывочных цитат . Мы попытались определить некоторые общие решения и интересные подходы, которые вы, возможно, захотите использовать или развить в своих проектах.
Подробнее…
Галерея штампов с датами и календарей
Внимание дизайнера к мелким деталям часто оказывает значительное влияние на то, как посетители воспринимают общий дизайн веб-сайта.Хотя основное внимание пользователей обычно уделяется поиску информации, приятно видеть, что контент поддерживается мельчайшими визуальными деталями. Это справедливо для значков, тележек для покупок, нумерации страниц и облаков тегов, о которых мы рассказывали в предыдущих публикациях. Но он также подходит для… ну, штампов с датой и календарей. Судя по всему, последние используются не только в сетевых журналах, но и на крупных веб-сайтах, где задействованы события, новости и любое планирование времени.
В таких конструкциях часто используется отрывной календарь для наиболее интуитивного обозначения даты.Однако это не всегда так. На самом деле дизайнеры, кажется, экспериментируют с рядом различных подходов, которых на самом деле нельзя было ожидать от такого крошечного элемента дизайна. Об этом и должна свидетельствовать наша коллекция привлекательных и интересных календарей и штампов с датами . Он может дать вам несколько свежих идей, если вам нужно создать оригинальную печать с датой, но вы не знаете, с чего начать. Все изображения кликабельны.
Некоторые из представленных примеров могут показаться не очень привлекательными на первый взгляд, но все они имеют какое-то представление — идею, которую вы можете использовать и развивать в дальнейшем.
Подробнее…
Витрина примеров из портфолио дизайнеров
Веб-сайты портфолио имеют решающее значение для дизайнеров, которые хотят привлечь внимание к своей работе и привлечь новых клиентов. Хотя все сайты-портфолио будут демонстрировать работы дизайнера, некоторые решили предоставить дополнительную информацию о проекте с помощью тематических исследований.
В этом посте мы представим более 30 сайтов-портфолио, чтобы показать, как они используют тематические исследования из своих собственных дизайнерских проектов для общения с потенциальными клиентами.Не все они называются на сайте «тематическими исследованиями», но все они предоставляют гораздо больше информации, чем просто скриншот с именем клиента.
Если вы рассматриваете способы сделать вашу существующую работу более актуальной или привлекательной для посетителей, которые могут быть потенциальными клиентами, предоставление тематических исследований является одним из вариантов. Взгляните на представленные здесь сайты, и вы можете придумать некоторые идеи, как их можно использовать на вашем собственном сайте.
Подробнее…
Страницы «Знакомство с командой»: примеры и тенденции
В любой отрасли, где люди, стоящие за компанией, так же важны, как и сама компания, вы, вероятно, найдете расширенную страницу «О компании» это включает информацию об отдельных сотрудниках.Страницы «Знакомство с командой» популярны среди веб-дизайнеров и других творческих фирм, но их также можно найти на сайтах в других отраслях. Эти страницы являются ценным дополнением к любому сайту, где человеческий контакт является важной частью отрасли. Это добавляет компании индивидуальности и может вызвать доверие у посетителей.
За названиями внезапно скрываются лица, и он становится для посетителя «настоящей» компанией, а не просто еще одним веб-сайтом. Это вызывает у многих доверие, особенно с учетом того, насколько многие люди обеспокоены онлайн-мошенничеством и фишинговыми схемами.Добавление на веб-сайт информации о ключевых сотрудниках компании — простой, но эффективный способ выделить эту компанию в глазах потенциальных клиентов. Ниже приведены несколько тенденций и несколько интересных примеров страницы «Знакомство с командой».
Подробнее…
Рекомендации по эффективному дизайну «Обо мне» — страницы
«Обо мне» — страница — одна из самых недооцененных страниц в разработке и одна из самых популярных страниц на многих веб-сайтах.В мире, который становится все более и более связанным через Интернет, важно, чтобы вы привлекали свою аудиторию личным и дружественным образом, иначе вы рискуете стать еще одним безликим веб-дизайнером среди множества веб-сайтов.
Нам пришлось просмотреть сотни сайтов, чтобы составить следующий список. Кажется, что большинство дизайнеров и разработчиков выдыхаются к тому времени, когда они приступают к разработке своих страниц about. Большинство дизайнеров, с которыми мы встречались, просто подбрасывали несколько наспех написанных слов о себе, вместо того чтобы рассматривать страницу как важный актив.Другие, однако, действительно нашли время, чтобы относиться к своей странице «О нас» так, как будто она важна как домашняя страница. Фактически, некоторые дошли до того, что использовали свои страницы как домашнюю страницу .
Мы представляем 60 красивых и эффективных страниц, которые привлекают пользователей и аккуратно представляют их дизайнеров . Мы также исследуем растущую тенденцию развития веб-сайтов-визиток (BCW).
Подробнее…
Эффективные страницы обслуживания: примеры и передовой опыт
Каждый веб-сайт должен в тот или иной момент выполнять обслуживание .Будь то просто обновление части сайта или проблема с сайтом, это неизбежный факт владения сайтом. И во многих случаях для обслуживания требуется отключить ваш сайт хотя бы на несколько минут.
Итак, что делать, если ваш сайт будет закрыт на техническое обслуживание? Вы же не хотите, чтобы пользователи переходили на страницу с ошибкой 404 или другую страницу с ошибкой. И, надеюсь, вы хотели бы побудить их вернуться на ваш сайт раньше, чем позже, верно? В таком случае вам потребуется создать специальную страницу обслуживания.Ниже мы представляем список из передовых методов создания эффективных страниц обслуживания , которые помогут держать ваших посетителей, как новых, так и вернувшихся, счастливыми.
Подробнее…
Начало работы с защитным веб-дизайном
Ничто так не портит отличный пользовательский интерфейс веб-сайта, как люди, которые его используют. По крайней мере, так часто бывает. Вы потратили дни или недели на создание интерфейса, только чтобы обнаружить, что подавляющее большинство посетителей покидают его на полпути в процессе, который он поддерживает. В большинстве случаев посетители уходят, потому что они наткнулись на препятствие: проблема, которая не позволяет им двигаться дальше.Они ввели номер своей кредитной карты неправильно, нажали не ту ссылку или неправильно набрали URL. И это не их вина .
Хороший дизайн предполагает, что люди совершают ошибки. Плохой оставляет посетителей в тупике, потому что они опечатали один символ. Лучшие профессионалы объясняют это умными, стратегиями защитного проектирования (также известными как дизайн на случай непредвиденных обстоятельств, ).
Подробнее…
404 страницы ошибок, еще раз
Дизайн 404 страниц ошибок часто упускается из виду и недооценивается.Однако, тщательно разработанные, эти страницы могут заставить случайного посетителя остаться на вашем веб-сайте, осмотреться и в конечном итоге найти информацию, которую он или она искал в первую очередь. Эффективные страницы с ошибками 404 сообщают, почему не удалось отобразить определенную страницу и что пользователи могут делать дальше. В этом случае может оказаться полезным поле поиска и список полезных ресурсов (возможно, связанных с отсутствующей страницей).
В предыдущих публикациях мы уже рассмотрели дизайн страниц с ошибками 404. В них мы также рассмотрели некоторые интересные и полезные идеи по дизайну страниц 404.А теперь пришло время для новой порции идей об ошибках 404. В этой статье представлены еще 50 примеров красивых и оригинальных дизайнов ошибок 404 . Некоторые из них красивы, но неудобны, другие удобны, но не очень красивы. Пожалуйста, используйте эти примеры как источник вдохновения; Надеюсь, в этой витрине каждый найдет что-то для себя.
Также обратите внимание, что некоторые примеры, использованные в этом сообщении, были предложены нашими подписчиками в Twitter: пожалуйста, подпишитесь на нас в Twitter, чтобы проголосовать за то, какая статья будет опубликована следующей, обсудите новые идеи, получите свежие обновления и предложите отличные идеи для наших следующих публикаций.Спасибо.
Подробнее…
Страницы ошибок 404: повторно загружены
Три недели назад мы продемонстрировали одни из самых красивых, креативных и удобных страниц ошибок 404; мы собрали несколько интересных идей, которые можно использовать, чтобы помочь посетителям, потерявшимся на вашей странице. Мы также попросили наших читателей разработать свои собственные 404 страницы и пообещали впоследствии представить лучшие решения.
Мы получили более 100 заявок. Выбор был нелегким, поэтому, оценивая качество записей, мы учли, среди прочего, общение с посетителями, точную и понятную навигацию, использование графики, творческие идеи и некоторые выдающиеся решения.Некоторые из представленных ниже решений могут быть не так полезны, как могли бы или должны быть, однако они включают в себя несколько творческих подходов , о которых вам следует знать при разработке страниц с ошибками 404.
Мы благодарим всех, кто участвовал, ваш вклад очень много значит для нас и для веб-дизайнеров во всем мире. Вы помогаете улучшить качество Интернета. Не стоит недооценивать это.
Итак, вот что вы получили: более 45 рабочих примеров удобных, творческих и выдающихся страниц с ошибками 404 — в кратком обзоре.
Подробнее…
Разыскиваются: ваши 404 страницы ошибок
Каждый день вы посещаете одну из них. Страницы, которых больше не существует, были перемещены на новый сервер или никогда не существовали. Если вы пропустили намеченный пункт назначения из-за плохой или устаревшей ссылки или опечатки на странице, на которую вы надеялись попасть, вы, надеюсь, получите внутреннее сообщение об ошибке от сервера. Однако по умолчанию эти сообщения не так полезны, — в конце концов, вы ищете информацию, а не потому, что не можете ее найти.
Хорошие новости: так не должно быть . Вы можете оформлять сообщения об ошибках сервера точно так же, как и любые другие страницы. Это не только более элегантный способ борьбы с ошибками, но и чрезвычайно полезный для удержания пользователей на вашем веб-сайте, поиска новых клиентов или общения со старыми.
Мы хотим, чтобы вы создали красивую, функциональную и удобную для пользователя страницу ошибки 404 для своего собственного веб-сайта. Мы соберем самые креативные, удобные и элегантные решения и рассмотрим их в одной из наших следующих публикаций.
Подробнее…
120+ лучших презентационных идей, советов по дизайну и примеров
Знаете ли вы, что 46% людей не могут просидеть презентацию, не теряя внимания?
Вот почему я хотел научиться делать презентацию, которая заинтересует аудиторию. Поэтому я обратился к SlideShare и посмотрел самые просматриваемые презентации. Изучив сотни разных авторов, тем и дизайнов, я собрал более 100 советов о том, как создать привлекательную презентацию для:
Вот более 120 идей для презентаций, советов по дизайну и примеров, которые помогут вам создать потрясающую колоду слайдов для вашей следующей презентации.Перетаскиваемый холст Venngage поможет вам быстро провести презентацию.
1. Используйте минималистскую тему презентации
ИСПОЛЬЗОВАТЬ ШАБЛОН
Лучшие дизайны также могут быть одними из самых простых. В презентации Airbnb ниже они используют минималистскую цветовую схему и выбор шрифтов.
Минималистичный дизайн изящен, организован и сосредоточен на самом главном: на вашей информации.Нет отвлекающих стоковых изображений, значков или контента. Кажется, что все в этой уникальной презентации принадлежит и прекрасно работает вместе.
Узнайте, как настроить этот шаблон:
2. Используйте единый дизайн в презентации
Вот совет для создания связного дизайна презентации: используйте дизайнерский мотив. Мотив может быть повторяющейся формой (например, круги, линии или стрелки) или символом (например, лист для «роста» или гора для «целей»). Чтобы узнать больше, ознакомьтесь с нашим руководством по общим символам и значениям, используемым в дизайне.
Например, в этом шаблоне презентации в качестве мотива дизайна используются круги. Один и тот же значок круга используется трех разных цветов, чтобы придать дизайну игривость. Фотографии команд также объединены в круглые рамки:
ИСПОЛЬЗОВАТЬ ШАБЛОН
3. Используйте привлекательное фоновое изображение для презентации
ИСПОЛЬЗОВАТЬ ШАБЛОН
Как и в любой другой дизайнерской работе, вы должны привлекать внимание аудитории.В презентации это нужно делать с самого начала, используя убедительное фоновое изображение или цветовой градиент.
В этом шаблоне презентации создатели смогли сделать именно это с пейзажной фотографией. Когда такую презентацию увидят в социальных сетях, во время вебинара или лично, ваша аудитория обязательно ее услышит.
4. Визуализируйте свои точки с помощью значков
ИСПОЛЬЗОВАТЬ ШАБЛОН
Иконки — идеальный визуальный элемент для презентаций.Они компактны и могут сразу передать концепцию вашей аудитории. Вы даже можете комбинировать несколько значков для создания собственных иллюстраций для своих слайдов.
Используйте поиск значков в Venngage, чтобы найти иллюстрированные и плоские значки:
5. Используйте черно-белую цветовую схему для оформления корпоративной презентации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
В представленной ниже презентации используются только два цвета: черный и белый.Вы можете быть обеспокоены тем, что использовать только два цвета скучно, но все сводится к балансу.
Обыграв идеи классического минимализма, дизайнер сделал презентацию элегантной и профессиональной. И теперь ваш контент может быть и главной достопримечательностью вашей презентации!
6. Преобразуйте слайд-колоду в инфографику
Источник
Иногда помогает работать умнее, а не усерднее, когда вы создаете уникальную презентацию.Фактически, интервалы, макет и стиль, используемые в этой презентации, позволяют легко использовать те же изображения в инфографике.
Это позволяет создавать два уникальных контента из одной идеи! Именно это и сделал Officevibe.
Присоединяйтесь к генеральному директору Venngage Юджину Ву, чтобы узнать, как создать впечатляющую инфографику, которая поможет сохранить доверие, повысить продуктивность и вдохновить на действия в вашей команде.
ЗАПИСАТЬСЯ СЕЙЧАС
7.Разрушьте свой жанровый шаблон для веселой презентации
Источник
Когда я впервые щелкнул эту креативную презентацию от SEMrush, я не ожидал, что меня перенесут в комикс. Я рад, что щелкнул, потому что это может быть самая уникальная колода слайдов, которую я когда-либо видел. Идти на такую крайность в своих презентационных идеях может показаться немного рискованным, но возможность сломать стереотип в наш век формальных презентаций того стоит.
8. Сделайте счет на обложке презентации
Источник
Пока я просматривал все презентации, эта заставила меня остановиться.Может случиться так, что я всю жизнь люблю «Звездные войны», или могло случиться так, что обложка их презентации была предназначена именно для этого: привлечь ваше внимание. Вот почему вам не следует придерживаться скучных заголовков, состоящих только из текста. Не бойтесь использовать значки и иллюстрации, чтобы заявить о себе.
9. Альтернативные макеты слайдов, чтобы презентация была интересной
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Удержать аудиторию вовлеченной на протяжении всей презентации сложно, даже если вы работали над своими презентационными навыками.Никто не хочет смотреть на слайды, которые выглядят одинаково в течение часа. Но с другой стороны, невозможно создать уникальный шедевр для каждого слайда.
Вот почему я очень впечатлен тем, что дизайнеры сделали в примере презентации выше. Они используют согласованную визуальную тему на каждом слайде, но чередуют вертикальную и горизонтальную ориентацию.
Смена ориентации покажет людям, что презентация идет хорошо.Это может помочь вам провести четкое, почти физическое различие между идеями, разделами или темами.
10. Рассмешите аудиторию или, по крайней мере, посмеивайтесь
Источник
Иногда нужно не относиться к бизнес-презентациям слишком серьезно. Не уверен, что я имею в виду? Посмотрите слайд № 10 на этой колоде ниже.
Если вы на самом деле не смеялись вслух, то я не знаю, что вам сказать.Небольшие иллюстрированные украшения могут быть очень сильными, потому что они вызывают эмоциональный отклик и вызывают доверие аудитории.
Знаете ли вы, что 70% сотрудников считают хорошую презентацию важным навыком на рабочем месте?
11. Дополните презентацию печатными материалами
ИсточникПечатные материалы на вынос (например, брошюры и визитки) дают членам аудитории возможность забрать домой наиболее важные элементы вашей презентации в формате, к которому они могут легко получить доступ без использования компьютера.Убедитесь, что вы маркируете эти материалы таким образом, чтобы они визуально соответствовали вашей презентации слайдов, с той же цветовой схемой, значками и другими знаковыми функциями; в противном случае ваши получатели просто будут чесать затылки.
Источник
Если вы раздаете людям несколько материалов, попробуйте упаковать их все в одну удобную презентационную папку. Существует более 100 стилей с широким спектром настраиваемых параметров, поэтому не стесняйтесь проявлять творческий подход и выделять свою папку.Иногда уникальная высечка или необычная ложа — это все, что вам нужно, чтобы сделать что-то действительно запоминающимся. Вот несколько шаблонов брошюр, с которых можно начать.
12. Используйте только одну диаграмму или график на слайде
Источник
Слишком много информации на слайде — самый простой способ отвлечь внимание аудитории. Это особенно часто встречается, когда люди используют графики, диаграммы или таблицы.
В этой творческой колоде слайдов автор постарался включить только одну точку фокусировки на слайд, и я им за это аплодирую.Я знаю, что это может звучать как простой совет по презентации, но я видел, как многие люди теряли свою аудиторию из-за слишком сложной формы слайдов.
13. Поддерживайте легкость презентаций вовлеченности сотрудников
Источник
Иногда нужно отказаться от скучных профессиональных презентационных идей, чтобы привлечь внимание аудитории. В этом случае Officevibe использовал очень красочные и игривые иллюстрации, чтобы выделиться из общей массы.
Я имею в виду, кто не мог полюбить растение с лицом на слайде № 9? И если вы хотите увидеть еще несколько подобных значков и иллюстраций, обязательно ознакомьтесь с нашей статьей о том, как рассказать историю с помощью значков.
14. Показывать карту, говоря о местах
ИСПОЛЬЗОВАТЬ ШАБЛОН
Включение карты в ваши творческие презентации — фантастическая идея! Они не только делают интересный фокус для макета слайда, но и упрощают понимание информации о местоположении.
Этот классный пример презентации от наших профессиональных дизайнеров Venngage использует карты для визуализации информации. Эта карта не только доминирует на экране, но и отображает все покрываемые локации.
15. Используйте большой и полезный шрифт
Источник
Если вы представляете небольшую группу или переполненный стадион, убедитесь, что ваша аудитория видит ваш текст! Используйте крупный и ответственный шрифт, который можно прочитать даже с сидений с кровотечением из носа.
Честно говоря, никогда не знаешь, где будет видна ваша уникальная презентация. Его можно было увидеть в конференц-зале или конференц-зале и во всем, что между ними. Будьте готовы представить практически в любом месте с помощью жирного и легко читаемого шрифта.
16. Используйте отсылки к поп-культуре для создания забавной презентации
Источник
Использование мема или отсылки к поп-культуре — еще один способ развлечься со своей аудиторией. Его можно использовать, чтобы быстро донести мысль, не говоря ни слова, или создать момент, когда вы сможете соединиться с комнатой.Например, в этой презентации они использовали «Наполеон Динамит», чтобы вызвать у аудитории чувство ностальгии.
17. Используйте более одного начертания шрифта на обложке презентации
Источник
Так же, как вы никогда не использовали бы один шрифт в инфографике, вы никогда не должны использовать только один шрифт в своей презентации (дополнительные советы см. В нашем руководстве по выбору шрифтов). В этом примере презентации от HubSpot они используют кучу шрифтов разной толщины, чтобы выделить ключевые слова и идеи.
Как видите, они используют жирный шрифт на обложке презентации, чтобы привлечь внимание к имени Стива Джобса. Это позволяет аудитории с самого начала узнать, о чем будет ваша презентация.
18. Используйте цветовую тему для каждой идеи
Источник
Color — еще один чрезвычайно мощный невербальный инструмент, которым вы можете управлять своей аудиторией. Используя разные цвета для каждого раздела вашей творческой презентации, Dell может четко указать, когда они меняют точки или идеи.Переход от зеленого к оранжевому и даже к красному происходит практически без усилий.
Это отличный способ составить список, руководство или презентацию с практическими рекомендациями. И каждому цвету можно легко назначить отдельный шаг или номер.
Нужна помощь в выборе идеальной цветовой палитры? Начните здесь!
19. Используйте иллюстрации вместо изображений
Источник
Простой способ сохранить единообразие дизайна на протяжении всей уникальной презентации — использовать иллюстрации, подобные этим слайдам от Domo.
Они использовали иллюстрации вместо картинок, чтобы продемонстрировать свою тему на слайдах 4-10, и это выглядит фантастически. Это гарантирует, что аудитория сосредоточится на контенте, а не только на фотографии, которую они могли бы использовать.
Также помогает то, что иллюстрации — главный тренд дизайна на 2020 год.
20. Использование контрастных цветов для сравнения двух точек зрения или сторон аргумента
ИСПОЛЬЗОВАТЬ ШАБЛОН
Контрастные цвета можно использовать, чтобы быстро показать каждую сторону темы или аргумента.Например, в этой презентации они используют этот трюк, чтобы показать разницу между своей компанией и конкурентами.
В этом примере они очень эффективно используют цвет, чтобы невербально показать, что их компания лучше. Благодаря более светлому цвету и иллюстрированным значкам компания может позиционировать их как лучший выбор. Все без единого слова.
Теперь, если бы они использовали похожие цвета или один цвет, эффект не был бы таким сильным или заметным.
21. Учитывайте свои личные интересы
Источник
Этот пример — одна из самых интересных и крутых презентаций, которые я когда-либо видел, поэтому я предлагаю проверить все это целиком. Создатель вставляет на слайд несколько своих личных интересов, чтобы сделать свою презентацию об образовании интересной и интересной. И они даже используют обложку презентации, вдохновленную Super Mario Bros, так что вы знаете, что она должна быть фантастической!
22.Попробуйте придерживаться групп из трех человек
Источник
Сколько основных идей должно присутствовать в вашем презентационном пособии? Никогда не разбивайте макет презентации более чем на три части. Это означает, что должно быть не более трех столбцов, трех значков, трех идей и так далее. Прекрасный пример этой идеи начинается со слайда номер 9 в этой колоде слайдов и продолжается до конца презентации.
Вот отличный шаблон слайда с тремя колонками, с которого можно начать.
23. Добавьте временную шкалу, чтобы помочь визуализировать идеи
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Один из лучших способов визуализировать сложный процесс или историческое событие — использовать представление временной шкалы. Список всех шагов или событий просто не годится для профессиональной подготовки. Вам нужно найти увлекательный способ визуализировать информацию.
Возьмите пример презентации выше, где они визуально стимулируют взлет и падение Афин.
24. Обозначьте свои графики и диаграммы
Источник
Если бы люди из Pollen VC не добавили эти аннотации к графикам на слайде 5, я бы определенно не знал, что делать с этим графиком.
Но когда вы комбинируете визуальные эффекты на графике с описательным текстом, график может нарисовать картину для вашей аудитории. Так что сделайте ваши графики простыми для понимания, аннотируя их (это лучший метод создания диаграмм).
Создайте бесплатный график прямо здесь, прямо сейчас!
25. Белый шрифт поверх изображений просто работает
Источник
Есть причина, по которой вы видите так много цитат или высказываний, выделенных белым шрифтом, которые затем накладываются на изображение. Это потому, что он просто работает во многих ситуациях, и текст очень легко читать на любом изображении.
Если вы мне не верите, посмотрите на приведенный выше пример слайдов, где используется белый шрифт с несколькими разными шрифтами и около 100 изображений.Кроме того, в шаблоне презентации есть множество других советов о том, как создать успешное слайд-шоу.
26. Цветовое обозначение ваших точек во всей презентации
Источник
Вот еще один пример презентации, в которой для упорядочивания своих точек используется цвет. В этом случае они используют 10 разных пастельных тонов, чтобы соответствовать 10 различным советам по вовлечению сотрудников.
Ознакомьтесь с нашим руководством, чтобы узнать, как выбрать лучшие цвета для визуальных эффектов.
27. Используйте простую блок-схему для разбивки процесса
ИСПОЛЬЗОВАТЬ ШАБЛОН
Если вы поклонник фильма Сводные братья , возможно, вы слышали о Prestige Worldwide раньше. В этом забавном примере презентации они вернулись, чтобы рассказать вам о своей бизнес-модели и планах роста.
На этот раз презентация будет эффективной, потому что она действительно рассказывает о том, чем занимается бизнес.
Вместо того, чтобы снимать музыкальное видео, они используют полезный шаблон блок-схемы, чтобы объяснить свою бизнес-модель. Я бы рекомендовал последовать их примеру и создать динамическую блок-схему, чтобы визуально разбить любой процесс. Попробуйте создать свою собственную блок-схему с Venngage.
28. Сделайте свою слайд-деку удобной для мобильных устройств
Источник
По мере того, как с каждым годом все больше людей переходят на мобильный телефон в качестве основного устройства, все большее значение приобретает адаптация ваших презентаций к мобильным устройствам.Это означает, что текст большой и в нем не слишком много мелких деталей, поэтому все можно уменьшить. Как и в этом примере презентации от создателей Globoforce.
29. Не бойтесь включать слишком много примеров
Источник
Если вы представляете сложную идею группе, особенно большой аудитории, я бы рекомендовал иметь массу хороших примеров. Я бы попытался не переусердствовать, но лучше иметь слишком много, чем слишком мало.
В этой креативной презентации сотрудники With Company проводят около 20 слайдов, просто приводя отличные примеры прототипирования. Это не кажется слишком повторяющимся, потому что все они являются полезными и информативными примерами.
30. Используйте согласованные визуальные стили для элегантного дизайна презентации
ИСПОЛЬЗОВАТЬ ШАБЛОН
Я уже много писал об использовании иконок во всех ваших дизайн-проектах.Я не так много говорил о сопоставлении значков с шаблоном презентации.
Но это не менее важно, особенно если вы хотите создать профессиональную презентацию для своей аудитории.
Как видно из приведенного выше примера, дизайнер использовал минималистичные значки, подходящие для дизайна слайдов. Вся остальная графика, диаграммы и визуальные элементы также хорошо сочетаются друг с другом.
Плюс значки не отвлекают от контента, что может испортить великолепную презентацию.
31. Используйте согласованный макет презентации
Источник
В этом примере от Bannersnack они используют единообразный макет на каждом из своих слайдов, чтобы облегчить поток, используя одинаковые поля и макет текста.
Это хороший пример презентации, потому что они помогают пользователю узнать, где немедленно искать. Может показаться, что они играют осторожно, но все, что может сократить время, необходимое пользователю для чтения содержимого слайдов, тем лучше.
32. Как можно больше используйте яркие цвета
Источник
Это одна из моих любимых презентаций из-за желтого маркера, который они выбрали в качестве основного цвета. На самом деле он очень похож на тот, который я видел вживую несколько лет назад, и я использовал этот же подход в нескольких собственных презентациях.
33. Извлеките мотив дизайна из своего содержимого
Источник
Если вы говорите на интересную тему, почему бы не использовать эту тему в качестве основного мотива дизайна в вашей творческой слайд-коле? Например, в этой презентации о альбомах создатель использует схематичный рукописный мотив.Это что-то простое, что помогает аудитории понять тему. Кроме того, он позволяет вам включать массу отличных примеров.
34. Использование частоты вызовов и ответов
Источник
В этом SlideShare о том, как создать презентацию, Петр Звиринский использует двухэтапный процесс, чтобы представить точку. Во-первых, он представляет подсказку по презентации заголовка в речевом пузыре. Затем он показывает опорную точку в ответном речевом пузыре.Это придает презентации разговорный поток.
35. Преобразование содержимого электронной книги в творческую презентацию
Источник
Эта колода слайдов была идеально адаптирована из электронной книги Сета Година для примера презентации, который вы видите выше. В слайд-колода они берут фрагмент контента, на чтение которого обычно требуется время, и сокращают его до нескольких минут. Просто не забудьте включить только самые важные идеи и постарайтесь представить их свежо.
36. Добавьте план в презентацию
ИСПОЛЬЗОВАТЬ ШАБЛОН
Мы уже говорили о том, как важно иметь оглавление на слайдах, но здесь мы продвинулись немного дальше. На втором слайде презентации ниже создатель добавил, сколько времени должно занять каждый из слайдов.
Это замечательно, потому что это помогает вашей аудитории знать, в каком темпе будет проходить презентация, и помогает поддерживать их заинтересованность.Это также поможет им с самого начала определить наиболее важные и подробные части презентации.
37. Используйте слайд «Следующие шаги», чтобы направить аудиторию
ИСПОЛЬЗОВАТЬ ШАБЛОН
Одна из худших вещей, которую вы можете сделать как докладчик, — это покинуть аудиторию, не зная, что делать дальше. Презентация никогда не должна заканчиваться просто потому, что у вас закончились слайды.
Вместо этого используйте заключение или слайд «следующие шаги», как в примере выше, чтобы завершить презентацию.Обобщите некоторые из ваших основных моментов, расскажите аудитории, где они могут получить дополнительную информацию, и подтолкните их к действию.
38. Сходите с ума с дизайном
Источник
Иногда нужно бросить условность, чтобы создать что-то незабываемое. Эта презентация от Velocity Partners делает именно это, и я думаю, что она одна из моих любимых из всего этого обзора.
Они используют нетрадиционную типографику, причудливые значки и необычный макет презентации, чтобы сделать каждый слайд удивительным.
39. Сделайте слайд-платформу удобной для совместного использования
Источник
Если вы хотите как можно больше увидеть свою презентацию, я бы позаботился о том, чтобы люди захотели поделиться ею в социальных сетях. Как ты это делаешь? Представляя новую и интересную ценность. Это означает, что ваш контент должен отвечать на распространенный вопрос, а ваш дизайн должен быть свободным от беспорядка. Для примера посмотрите на это очень удобное для социальных сетей. Слайды просты и прямо отвечают на вопросы.
40. Используйте формы для интеграции фотографий в слайды
ИСПОЛЬЗОВАТЬ ШАБЛОН
Хотите включить в презентацию несколько изображений? Я говорю: сделай это!
В большинстве случаев вы добавляете необработанное изображение прямо на слайд. Однако, если вы хотите представить изображения профессионально, я бы рекомендовал использовать рамку для изображения.
Как и в примере выше, вы можете использовать эту рамку для создания коллажа изображений почти мгновенно.Или создайте похожую визуальную тему для всех своих слайдов.
В целом, я считаю, что это отличный способ добавить новый визуальный компонент в вашу презентацию.
41. Используйте чье-то влияние в своих маркетинговых слайдах
Источник
Если вы застряли в фазе мозгового штурма своей презентации, сосредоточение внимания на бренде или влиятельном человеке — отличное место для начала. Это может быть тематическое исследование, собрание идей или просто цитаты влиятельного человека.Но что делает его эффективным, так это то, что аудитория знает влиятельного лица и доверяет ему. И вы можете украсть их осведомленность или влияние.
42. Разместите свой логотип на каждом слайде
Источник
Независимо от того, есть ли у вас такой мощный бренд, как Moz, или вы только начинаете, у вас всегда должен быть свой логотип на каждом слайде. Вы действительно никогда не знаете, чем закончится презентация — или какими ее частями! В этот шаблон презентации Moz хорошо поработал, включив свой брендинг и тому подобное, чтобы заинтересовать других пользователей Moz Local.У вас еще нет логотипа? Наши советы по созданию логотипов помогут вам создать знаковый логотип, который выдержит испытание временем.
43. Ведите к делу аудиторию
Источник
В этом примере создатель использует нечто очень похожее на подход «вызов и ответ», о котором я упоминал выше, но с небольшим изменением. Вместо того, чтобы просто выдавать всю информацию сразу, они используют три слайда для построения определенной точки и включают тонкий призыв к действию на третьем слайде.
44. Сделайте визуальные элементы в центре внимания слайдов презентации
ИСПОЛЬЗОВАТЬ ШАБЛОН
Если вы не заметили, иллюстрированные значки возрождаются в 2020 году и позже. Вероятно, это связано с тем, что в последнее десятилетие в мире дизайна доминировали минималистичные иконки. А теперь людям хочется чего-то нового.
Бренды также любят использовать иллюстрированные значки, потому что они кажутся подлинными и забавными.
И поскольку они очень привлекательны, вы можете использовать их в качестве координационных центров на слайдах презентации.Точно так же, как в приведенном выше примере творческой презентации.
Выбрать идеальную иконку сложно, я бы порекомендовал начать здесь!
45. Используйте необычную тему презентации
Источник
В этой колоде слайдов авторы показывают вам, как стать анимационным ниндзя… и широко используют графику и значки ниндзя. Это сразу привлекло мое внимание, поскольку я знал, что за этим стоит объем работы. Чтобы выровнять весь контент и графику для создания единой темы, требуется много времени и усилий, но это того стоит.
46. Используйте согласованное фоновое изображение
Источник
Я большой поклонник того, как Алейда Солис использует только одно фоновое изображение презентации на протяжении всей презентации.
Используя эту тактику, аудитория может сосредоточиться на том, что происходит на переднем плане. Кроме того, это придает всей презентации ощущение, отличное от всех других, на которые я смотрел.
47.Подведите итоги в конце
Источник
Рекомендуется подвести итоги в конце презентации, особенно если вы охватили много информации. В этом примере презентации Деанта точно резюмирует то, что они делают, на слайдах 16–18. Они также предоставляют свои контактные данные на случай, если у их аудитории возникнут дополнительные вопросы. Я думаю, что в каждой презентации должен использоваться тот же подход, особенно в тех, которые вы представляете за пределами своей компании.
48. Используйте минималистский шаблон презентации
Источник
Эта колода слайдов от QuickBooks использует минималистскую тему, чтобы помочь аудитории сосредоточиться на том, что важно, на содержании.
Во всей презентации использовалось только пять цветов, а графика представляла собой простые линейные рисунки. Это сделало его легко читаемым и очень приятным для глаз.
49. Разделите слайды по длине
Источник
Вот простой шаблон, который можно использовать, чтобы отделить заголовки или основные моменты от основного текста презентации.
Вместо использования сплошного фона презентации разделите слайд пополам, как Sequoia сделала в своей колоде слайдов. Они использовали свой фирменный цвет для заголовка и нейтральный белый для вспомогательного контента.
Используйте этот шаблон, чтобы создать очень похожий слайд прямо сейчас!
50. Используйте смелую цветовую схему на протяжении всей презентации
ИСПОЛЬЗОВАТЬ ШАБЛОН
Моя любимая часть приведенного выше примера творческой презентации — это использование дополнительных цветов на каждом слайде.Как видите, ни один из слайдов не использует одинаковую цветовую схему, но все они кажутся взаимосвязанными.
Более 15 профессиональных примеров использования [Советы по дизайну + шаблоны]
Примеры из практики — невероятно эффективная форма маркетинга, которую вы можете использовать для продвижения вашего продукта. В тематических исследованиях используются существующие клиенты и выясняется, как они используют ваш продукт для достижения своих бизнес-целей.
могут помочь вам эффективно спланировать маркетинговую стратегию, использоваться как форма анализа или как инструмент продаж, чтобы вдохновить потенциальных клиентов.
Мы собрали более 15 примеров маркетинговых исследований, советов по тематическим исследованиям и шаблонов тематических исследований, чтобы помочь вам создать тематическое исследование, которое поможет вашему маркетингу добиться успеха.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Пропустить вперед
Примеры маркетинговых исследований
Примеры использованияMarketing невероятно полезны для демонстрации ваших маркетинговых успехов. Каждая успешная маркетинговая кампания основана на влиянии на поведение потребителей, и тематическое исследование может стать отличным способом выделить ваши самые большие победы.В приведенных ниже примерах маркетинговых кейсов представлены различные конструкции и методы для создания действенных и эффективных кейсов.
Демонстрируйте впечатляющие результаты с помощью смелого маркетингового исследования
Примерыпредназначены для демонстрации ваших успехов, поэтому убедитесь, что ваши положительные результаты видны. Использование смелых и ярких цветов, а также контрастных форм, крупных жирных шрифтов и простых значков — отличный способ подчеркнуть свои победы.
В этом примере маркетингового исследования крупные победы выделены на второй странице ярко-оранжевым цветом и выделены кружками.Выделение важной информации особенно важно в маркетинговых исследованиях.
СОЗДАТЬ ПРАКТИЧЕСКИЙ ПРИМЕР
Выделите ключевые моменты вашего маркетингового исследования
При создании тематического исследования вы должны определить ключевые выводы вашего исследования. Используйте запоминающийся язык, чтобы обобщить эту информацию в предложение, и представьте это предложение вверху страницы. Это информация «с первого взгляда», которая позволяет людям сразу получить представление о содержании на высшем уровне.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Вы можете использовать крупный жирный контрастный шрифт, чтобы выделить эту информацию на странице и вызвать интерес. Узнайте, как эффективно выбирать шрифты с помощью нашего руководства Venngage, и как только вы это сделаете, загрузите свои шрифты и фирменные цвета в Venngage с помощью инструмента My Brand Kit и посмотрите, как они автоматически применяются к вашим дизайнам.
Заголовок — идеальное место для размещения наиболее важной информации, так как это первое, что читают люди.В этом примере показатель «Повысить [d] качество лида на 90%» используется в качестве заголовка и заставляет людей читать больше, чтобы узнать, как именно качество лида было увеличено на такую огромную величину.
Если вы проводите личное собеседование, вы можете выделить прямую цитату или идеи, предоставленные вашим собеседником. Выберите броское предложение или фразу или ключевую информацию, которую предоставил ваш собеседник, и используйте это как способ привлечь читателей.
Используйте прямые цитаты, чтобы завоевать доверие к вашему маркетинговому примеру
Чтобы добавить дополнительный уровень достоверности, вы можете включить прямую цитату вашего клиента в свое исследование.Согласно исследованию Nielsen, 92% людей доверяют рекомендации коллег, а 70% доверяют рекомендациям, даже если они исходят от кого-то, кого они не знают.
Итак, если у вас есть заказчик или клиент, который не перестает восхвалять вас, убедитесь, что вы получили от них прямую цитату и включите ее в свое исследование. Вы можете поднять часть разговора или интервью, или вы можете специально запросить цитату. Обязательно спросите разрешение, прежде чем использовать цитату.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
В этом дизайне используется яркий контрастный речевой пузырь, чтобы показать, что он включает прямую цитату, и помогает цитате выделиться из остального текста. Это поможет привлечь внимание читателя непосредственно к цитате и, в свою очередь, побудит их использовать ваш продукт или услугу.
Используйте эмоциональный, убедительный язык или язык действий в своем маркетинговом примере
Создайте убедительное тематическое исследование, используя эмоциональный, убедительный и основанный на действиях язык при настройке шаблона вашего тематического исследования.
В этом примере из практики мы видим, что использовались такие фразы, как «Результаты, говорящие о многом» и «Повышение продаж». Подобный убедительный язык помогает вдохновить потенциальных клиентов на немедленные действия.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Помните о своих потенциальных клиентах, создавая тематическое исследование для маркетинга
82% маркетологов используют тематические исследования в своем маркетинге, потому что это настолько эффективный инструмент, который помогает быстро завоевать доверие клиентов и продемонстрировать потенциал вашего продукта.
Создавая тематическое исследование, вы говорите потенциальным клиентам, что они могут вам доверять, потому что вы показываете им, что другие люди доверяют. Более того, если у вас есть продукт SaaS, тематические исследования — отличный способ показать, как другие люди эффективно используют ваш продукт в своем бизнесе.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
В этом тематическом исследовании Network демонстрирует, как их продукт был успешно использован Vortex Co. мгновенно показать другим потенциальным клиентам, что их инструмент работает и стоит того.
Примеры из практики продаж
Примеры из практики особенно эффективны как метод продаж. Практический пример продаж похож на расширенный отзыв клиента, который не только делится мнениями о вашем продукте, но и демонстрирует результаты, которые вы помогли достичь своим клиентам.
Сделайте эффективную статистику популярной в своем исследовании продаж
В тематическом исследовании вы должны использовать значки, чтобы выделить области вашего исследования, которые особенно интересны или актуальны, как в этом примере тематического исследования:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Иконки — отличный способ помочь быстро резюмировать информацию и могут выступать в качестве визуальных подсказок, помогающих привлечь внимание читателя к определенным областям страницы.В приведенном выше примере значки используются для обозначения впечатляющих областей роста и представлены таким образом, чтобы привлечь ваше внимание.
ЧАСЫ: все, что вам нужно знать о… ИКОНКАХ (менее чем за 3 минуты)Используйте данные, чтобы сделать конкретные выводы о своих продажах и успехах
При проведении любых исследований статистика, факты и цифры подобны золотой пыли (иначе говоря, действительно ценны). Возможность количественной оценки результатов важна для полного понимания информации.Сказать, что продажи выросли на 10%, гораздо эффективнее, чем сказать, что продажи увеличились.
В примере с анализом продаж ключевые данные представлены в виде значков и выделяются на странице. Мы можем ясно понять информацию, и это показывает, что тематическое исследование было хорошо изучено.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Используйте высококонтрастные формы и цвета, чтобы привлечь внимание к ключевой информации в вашем примере продаж
Помогите ключевой информации выделиться в вашем тематическом исследовании, используя высококонтрастные формы и цвета.Используйте дополнительный или контрастный цвет или используйте форму, например прямоугольник или круг, для максимального эффекта.
В этом дизайне используются темно-синие прямоугольники, чтобы помочь разделить информацию и облегчить чтение. В сочетании с иконками и точной статистикой эта информация выделяется на странице, легко усваивается и сохраняется.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Простые примеры из практики
Меньше значит больше, и это особенно верно, когда речь идет о создании дизайна.Несмотря на то, что вы хотите создать профессионально выглядящий, хорошо продуманный пример, не нужно чрезмерно усложнять. Эти простые примеры из практики показывают, что продуманный чистый дизайн и информативный контент могут быть эффективным способом продемонстрировать ваши успехи.
Используйте простой, но понятный макет в своем тематическом исследовании
Использование простого макета в вашем тематическом исследовании может дать невероятный эффект, как в примере из тематического исследования ниже. Сохранение чистого белого фона и использование тонких линий для разделения частей — это простой способ отформатировать тематическое исследование.Четкое содержание информации помогает привлечь внимание к важным результатам и помогает улучшить доступность дизайна.
Подобный пример из практики прекрасно вписался бы в большой отчет с единообразной компоновкой на всем протяжении.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Используйте монохромную цветовую палитру для создания профессионального и чистого тематического исследования.
Пусть ваше исследование сияет, используя монохромную и минималистичную цветовую палитру.Придерживаясь одного цвета и оставляя много пустого пространства, вы можете убедиться, что ваш дизайн не отвлекает от содержания тематического исследования.
В этом тематическом исследовании Polygon Media дизайн прост и профессионален, а макет позволяет следить за потоком информации. Эффект градиента в левом столбце помогает разделить белый фон и добавляет интересный визуальный эффект.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Используйте цвета и шрифты для создания профессионального тематического исследования
Примеры из практики не должны быть скучными.На самом деле они должны быть красиво и профессионально оформлены. Это означает, что применяются обычные правила дизайна. Используйте шрифты, цвета и значки, чтобы создать интересный и визуально привлекательный пример.
В этом примере из практики мы можем увидеть, как использовалось несколько шрифтов, чтобы помочь различать заголовки и контент, а также дополнительные цвета и выделенные значки.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Примеры бизнес-кейсов
Независимо от того, являетесь ли вы компанией B2B или B2C, тематические исследования могут стать мощным ресурсом, который поможет вам в продажах, маркетинге и даже во внутреннем отделе.Тематические исследования бизнеса и управления бизнесом должны включать стратегические идеи наряду с анекдотическими и качественными выводами, как в примерах бизнес-кейсов ниже.
Проведите тематическое исследование B2B путем комплексного исследования компании
Когда дело доходит до написания тематического исследования, убедитесь, что вы подходите к компании комплексно и анализируете все, от социальных сетей до продаж. Подумайте обо всех возможностях, с помощью которых ваш продукт или услуга были использованы для вашей компании, занимающейся изучением конкретных примеров, и спросите их о влиянии этого на их более широкие бизнес-цели.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
В этом примере из практики B2B мы видим, что о компании думали целостно, просто используя значки; Благодаря сочетанию значков социальных сетей и значков, которые показывают личное общение, мы знаем, что это хорошо изученный и тщательный пример. Этот пример отчета о тематическом исследовании можно также использовать в годовом отчете или отчете на конец года.
Добавьте долгосрочные цели в свое исследование
При создании бизнес-кейса было бы неплохо взглянуть как на краткосрочные, так и на долгосрочные цели компании, чтобы как можно лучше понять предлагаемые ими идеи.Краткосрочные цели — это то, чего компания или человек надеется достичь в следующие несколько месяцев, а долгосрочные цели — это то, чего компания надеется достичь в следующие несколько лет.
Ознакомьтесь с этим современным примером дизайна шаблона из тематического исследования ниже:
В этом примере тематического исследования краткосрочные и долгосрочные цели четко разграничены голубыми прямоугольниками и расположены рядом, чтобы их было легко сравнить.
Используйте сильный вводный абзац, чтобы обрисовать общую стратегию и цели, прежде чем излагать конкретные краткосрочные и долгосрочные цели, чтобы было легче.Использование этой стратегии также может быть полезно при создании практического примера.
Используйте диаграммы для визуализации данных в своих бизнес-примерах
Графики— отличный способ визуализировать данные и оживить статистику и информацию. Графики упрощают понимание информации и иллюстрируют тенденции или закономерности. Создавать диаграммы с Venngage стало еще проще.
WATCH: Как выбрать правильную диаграмму для ваших данныхВ этом примере консалтингового исследования мы видим, что диаграмма использовалась для демонстрации разницы в ценности потенциальных клиентов в рамках тематического исследования Lead Elves.Добавление здесь диаграммы помогает разбить информацию и добавить визуальную ценность тематическому исследованию.
СОЗДАТЬ ПРАКТИЧЕСКИЙ ПРИМЕР TEMPALTE
Использование диаграмм в вашем тематическом исследовании также может быть полезно, если вы создаете тематическое исследование управления проектами. Вы можете использовать диаграмму Ганта или график проекта, чтобы показать, как вы успешно управляли проектом.
СОЗДАТЬ ДАННУЮ ДИАГРАММУ ГАНТА
Используйте визуальные эффекты и значки для создания интересного и брендированного бизнес-кейса
Никто не хочет читать страницы и страницы текста — поэтому Venngage хочет помочь вам передать ваши идеи визуально.Использование значков, графики, фотографий или узоров помогает создать гораздо более привлекательный дизайн.
В этом примере использования Blue Cap значки, цвета и эффектные узоры были использованы для создания привлекательного дизайна, который бросается в глаза.
СОЗДАТЬ ПРАКТИЧЕСКИЙ ПРИМЕР TEMPALTE
Сводка примеров из практики
После того, как вы создали свое тематическое исследование, рекомендуется регулярно обновлять примеры, чтобы включать в себя актуальную статистику, данные и информацию.Вам следует особенно часто обновлять примеры из практики, если вы публикуете их на своем веб-сайте.
Также важно, чтобы ваше тематическое исследование соответствовало руководящим принципам вашего бренда — узнайте, как инструмент Venngage My Brand Kit может помочь вам в создании шаблонов тематических исследований с последовательным брендированием.
Примеры использования — важные маркетинговые инструменты, но они не должны быть единственным инструментом в вашем арсенале. Контент-маркетинг также является ценным способом завоевать доверие потребителей.
Часто задаваемые вопросы о примере использования
Пропустить вперед
Что такое тематическое исследование?
Практический пример — это метод исследования, позволяющий лучше понять предмет или процесс.Тематические исследования включают в себя углубленное изучение определенного предмета, чтобы понять его функциональность и успехи.
Самое главное: тематические исследования — это истории. В частности, тематические исследования по управлению бизнесом рассказывают историю того, как ваш продукт или услуга помогли человеку или компании достичь своих целей.
Кейсы — не только ценные маркетинговые инструменты, но и хороший способ оценить ваш продукт, так как позволяют объективно изучить, как его используют другие. Это также хороший способ опросить ваших клиентов о том, почему они работают с вами.
Почему вам следует написать тематическое исследование?
Примеры использования— это эффективный маркетинговый инструмент для привлечения потенциальных клиентов и укрепления доверия. Создавая тематические исследования с участием ваших текущих клиентов или заказчиков, вы демонстрируете, как можно использовать ваш инструмент или продукт. Вы также показываете, что другие люди одобряют ваш продукт.
Помимо того, что это хороший способ собрать положительные отзывы от существующих клиентов, тематические исследования являются хорошими образовательными ресурсами, которыми можно поделиться среди сотрудников вашего бизнеса или команды, а также использовать в качестве справочника для будущих проектов.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН ПРИМЕРНОГО ИССЛЕДОВАНИЯ
Как написать тематическое исследование?
Чтобы максимально повысить эффективность вашего тематического исследования, вы должны мыслить стратегически. Прежде чем приступить к изучению конкретного случая, подумайте о том, что вы хотите узнать или что хотите доказать. Возможно, вы хотите узнать, как компания ведет бизнес или разрабатывает новый продукт. В этом случае основывайте свои вопросы на этом.
Если, как в этом примере из практики, вы хотите продемонстрировать, как покупатель использует ваш продукт для роста, вы должны задавать вопросы, которые дают ответ.
Вот несколько хороших вопросов, которые вы можете задать:
- Почему вы пользуетесь нашим инструментом или услугой?
- Как часто вы пользуетесь нашим инструментом или услугой?
- Как вам кажется процесс использования нашего продукта?
- Если бы нашего продукта не существовало, что бы вы делали вместо этого?
- Какое преимущество номер один вы получили от использования нашего инструмента?
Что такое маркетинговый пример?
Маркетинговое исследование — это вид маркетинга, при котором вы используете своих существующих клиентов в качестве примера того, чего можно достичь с помощью вашего продукта или услуг.


 Italio kitchen
Italio kitchen Prezi
Prezi