Сайты для вдохновения веб дизайнера: Сайты для дизайнеров — подборка самых полезных / Skillbox Media
Вдохновение для веб-дизайна: 8 сайтов, которые вдохновят вас на творчество
Опубликовано: 2020-12-18
Благодаря новым технологиям и растущему ожиданию того, что мы сможем делать практически все в Интернете, в области веб-дизайна никогда не было более захватывающего времени. От крупных брендов, переопределяющих корпоративные веб-сайты до минималистичных и элегантных работ небольших дизайнерских студий, Интернет никогда не выглядел лучше.
Хотя при разработке веб-сайта необходимо учитывать вполне реальные технические накладные расходы, иногда самая большая проблема — это вдохновение. Как узнать, какие дизайнерские тенденции уже показывают свой возраст? Как узнать, выглядит ли ваш сайт устаревшим? Как вы можете улучшить внешний вид своего сайта и обеспечить то, чего ожидают пользователи?
В сегодняшнем посте мы рассмотрим восемь веб-сайтов, на которых собраны одни из лучших и самых смелых дизайнов в Интернете.
Дриблинг
Dribbble — один из лучших дизайнерских ресурсов в Интернете. Однако для дизайнеров веб-сайтов это сокровищница передовых дизайнов от работающих веб-профессионалов и фрилансеров, что делает его отличным ресурсом для открытия новых тенденций и вдохновения работы других.
Dribbble — это в первую очередь сервис портфолио фрилансеров. Это означает, что вы можете не только найти в одном месте некоторых из лучших новых и опытных веб-профессионалов в мире, но и легко связаться с дизайнерами, чью работу вы хотите заказать, или нанять их. Выиграть.
Адаптивный дизайн
Поскольку адаптивный дизайн стал одним из наиболее важных аспектов дизайна для современных веб-сайтов, нашим первым источником вдохновения для дизайна веб-сайтов стал ResponsiveDesign.is, сайт, посвященный продвижению RWD как практики дизайна и репозиторий сайтов, которые отлично используют техники RWD.
В отличие от многих других сайтов, предлагающих галереи, вдохновляющие веб-дизайн, Responsive Design также углубляется в код красивых дизайнов, представленных на сайте, что может быть чрезвычайно полезно для новичков в веб-дизайне или тех, кто оттачивает свои навыки веб-разработки.
Мелок
Crayon — один из тех сайтов, на которых, как только вы его обнаружите, вы удивитесь, как раньше обходились без него. Crayon.co — один из самых всеобъемлющих сайтов для визуального вдохновения в сети, неоценимый для маркетологов, дизайнеров и разработчиков, надеющихся вдохновить идею для своего следующего предприятия или увидеть, что популярно в мире веб-дизайна.
Crayon — это то, что вам нужно обязательно посетить, поскольку для поиска доступно более 35 миллионов сайтов и ресурсов, а также набор умных, высокочувствительных фильтров, позволяющих найти именно то, что вы ищете.
Веб-дизайн Вдохновение
Следующим в нашем списке идет Webdesign Inspiration, сайт, посвященный — подождите — демонстрации великолепно выглядящих веб-сайтов. Я точно знаю? Псих.
Я точно знаю? Псих.
Одна из замечательных особенностей этого сайта заключается в том, что на нем не только представлен полный каталог изображений, но и вы можете выполнять поиск сайтов с помощью ряда фильтров. Например, вы можете искать веб-сайты в определенных отраслях, определенного типа (например, электронная коммерция или личные портфолио), стилей (включая такие варианты, как экспериментальный и минимальный) и даже по цветовой палитре — очень удобно.
siteInspire
Примеры веб-дизайна, представленные на siteInspire, действительно впечатляют. Серьезно, этот сайт посвящен действительно красивому дизайну и включает в себя примеры как небольших бутиков, так и крупных брендов. Пользоваться им также очень приятно, поскольку сам сайт, возможно, так же привлекателен и интуитивно понятен, как и примеры, которые на нем представлены.
Вы также можете использовать фильтры на siteInspire, чтобы найти примеры сайтов, которые имеют отношение к вашему бизнесу, а галерея Showcase сайта постоянно обновляется, чтобы отразить передовые тенденции веб-дизайна, распространение которых в Интернете может занять годы, что делает его идеальное место для дальновидных владельцев бизнеса, которые хотят, чтобы их сайт действительно выделялся.
Лучшие образцы
The Best Designs — это веб-сайт, посвященный не только захватывающим и смелым работам веб-дизайна, но и самим дизайнерам. Как и в Dribbble, вы можете найти контактную информацию и онлайн-портфолио дизайнеров, представленных в The Best Designs, что является большим подспорьем, если вам нравится внешний вид работы дизайнера и вы хотите нанять их.
Сайты, представленные в The Best Designs, отбираются на основе материалов, представленных дизайнерами, поэтому каждый из сайтов, представленных в обширной галерее The Best Designs, имеет высочайшее качество и также прошел проверку модераторами сайта. Это означает, что вы можете быть уверены, что найдете множество «лучших дизайнов» (римшотов) на этом сайте с удачным названием.
Одной из характерных особенностей The Best Designs, которой явно не хватает на подобных сайтах, является интеграция с Pinterest. Pinterest — прекрасный источник вдохновения для создания веб-сайтов, и мне интересно, что на других сайтах такая интеграция не выделяется.
CSS Zen Garden
Этот сайт существует уже очень давно (особенно во времена Интернета, что, я думаю, немного похоже на все «собачьи годы»), и он известен и любим среди веб-профессионалов по очень уважительной причине.
CSS Zen Garden — это не набор красивых изображений из Интернета, а демонстрация потрясающей силы, которую предлагают каскадные таблицы стилей. Каждый дизайн, представленный на сайте, имеет один и тот же HTML-код — та же основная структура страницы — и только файлы CSS были изменены.
CSS Zen Garden не только является лучшей демонстрацией возможностей веб-дизайна на основе CSS, но и занимает особое место в сердце веб-сообщества по многим причинам. Во-первых, несмотря на то, что возможности визуального дизайна являются основным направлением сайта, важным элементом доступности является также. По словам самого сайта, «CSS Zen Garden — это функциональный, практичный CSS, а не новейшие передовые приемы, которые просматривают 2% посетителей. Единственное реальное требование, которое у нас есть, — это валидация вашего CSS ».
Еще одна интересная часть CSS Zen Garden заключается в том, что вы также можете просматривать проекты и материалы, которые не вошли в окончательный вариант — большая редкость в наши дни. Вы также можете бесплатно загрузить файлы HTML и CSS сайта, если хотите попробовать свой собственный дизайн, что отлично подходит как для опытных, так и для начинающих разработчиков и дизайнеров.
CSS Zen Garden — отличное место, чтобы найти вдохновение для вашего следующего редизайна, но он также демонстрирует удивительную силу CSS над внешним видом вашего сайта. Может быть, ваш HTML в порядке, и только вашему CSS нужно немного TLC.
Журнал веб-дизайна
Web Design Ledger — еще один сайт, любимый многими в веб-сообществе. Хотя сайт действительно предлагает множество вдохновляющего контента, это далеко не просто сайт тщательно подобранной галереи, он предлагает интервью, бесплатные загрузки и шаблоны, учебные пособия, увлекательные сообщения в блогах и почти все, что вы можете пожелать от сайта, посвященного продвижению и совершенствованию. способы нашего взаимодействия в сети.
способы нашего взаимодействия в сети.
Чувствуете вдохновение? Мы очень на это надеемся!
10 источников вдохновения для дизайнера
Во всемирной паутине есть множество отличных инструментов, которые помогают нам в многочисленных задачах каждый день. Так или иначе, мы все периодически ищем вдохновение там для различных сфер, будь то написание текста, иллюстрация, веб-дизайн или домашний декор.
Если говорить о дизайне, то существует множество платформ, где авторы со всего мира делятся своим творчеством с другими и демонстрируют свои работы. Мне нравится искать там разные стили и смотреть на уникальные проекты людей, чтобы вдохновиться и узнать больше о возможностях различных инструментов.
Для тех, кому близок этот подход, я составила список ресурсов, которыми обычно пользуюсь.
1. Behance
Главная страница BehanceBehance — классика. Это один из сайтов, о котором каждый дизайнер узнаёт в первую очередь. Возможно, именно благодаря популярности, на данной площадке собрано такое большое количество проектов и авторов.
Также здесь можно искать предложения о работе и возможности для фриланса.
2. Muzli
Главная страница Muzli при открытии новой вкладкиMuzli — это расширение, которое можно легко добавить в браузер Google Chrome. Как только вы его установите, каждый раз при открытии новой вкладки вас будет встречать страница, полная дизайнерских проектов.
Самое замечательное в Muzli то, что оно обновляется каждый день. Вы можете просматривать разные категории, а также видеть актуальные мировые тренды.
3. Awwwards
Главная страница AwwwardsAwwwards — это площадка, где проводится конкурсы в сфере веб-дизайна и разработки. Вы найдёте проекты не только отдельных авторов, но и агентств.
Здесь представлены разные категории сайтов, которые получают оценки на основе многих факторов. Награды присуждаются в нескольких номинациях, среди которых «Сайт дня», «Сайт месяца» и «Сайт года». Поэтому контент на Awwwards постоянно обновляется в течение дня.
4.
 Typographic Posters Главная страница Typographic Posters
Typographic Posters Главная страница Typographic PostersTypographic Posters — идеальное место для любителей типографики, плакатов и редакционного искусства. Здесь собрано огромное количество проектов, в которых надписи используются нетривиальным способом с помощью различных материалов.
5. Baubauhaus
Главная страница BaubauhausBaubauhaus — это платформа, где вы можете найти множество различных типов проектов: от иллюстраций до графического и визуального дизайна, типографики, постеров и много другого.
На сайте можно фильтровать контент по определённым категориям и выбирать самые популярные проекты за конкретный период: день, неделю, месяц, год.
6. Httpster
Главная страница Httpster
7. Identity Designed
Главная страница Identity DesignedIdentity Designed не имеет прямого отношения к графическому и веб-дизайну, но здесь вы найдёте много вдохновения для брендинга. К каждому проекту идёт подробное описание с изображениями. Всегда интересно узнать побольше о дизайнерских решениях.
8. Dribbble
Главная страница DribbbleDribbble — один из моих любимых сайтов. Я часто его просматриваю, даже не по работе. Можно сортировать контент по различным категориям или искать по определенному ключевому слову, а затем дополнительно настраивать фильтр.
Советую ознакомиться с разделом анимации, там тоже можно найти для себя что-то полезное.
9. One Page Love
Главная страница One Page LoveOne Page Love был одним из лучших сайтов, который я нашла, когда только начала изучать фронтенд-разработку. Там представлены различные типы одностраничных сайтов и макетов.
10. Pinterest
Главная страница PinterestPinterest — это всем известная кладезь вдохновения. Выполняя поиск по любым ключевым словам, вы получаете бесконечную страницу контента. Чем точнее запрос, тем лучше результаты.
Выполняя поиск по любым ключевым словам, вы получаете бесконечную страницу контента. Чем точнее запрос, тем лучше результаты.
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Inês Bernardino: 10 Places To Search for Design Inspiration
75+ лучших блогов о веб-дизайне для дизайнеров и разработчиков в 2021 году
Опубликовано: 2021-08-10
Для веб-дизайнеров это жизненно важная задача — каждый раз создавать замечательный и уникальный веб-сайт. В то же время использование лучших блогов по веб-дизайну и онлайн-ресурсов, таких как лучшие новости, инструменты, учебные пособия, бесплатные подарки или другие ценные тенденции веб-дизайна, может быть полезным .
Но с этим переполненным Интернетом и тысячами блогов или сайтов о веб-дизайне возникает даже большая путаница: какие из них стоит прочитать?
Как мы знаем, время — деньги, поэтому потратить слишком много времени на просмотр некоторых блогов о веб-дизайне, вероятно, является привычкой, которую вы не хотите привносить в Новый год. Итак, у меня нет больше времени на это, у меня есть список веб-сайтов, которые помогут вам вдохновить вас в веб-дизайне, и я предполагаю, что они предоставят вам контент высочайшего качества.
Итак, у меня нет больше времени на это, у меня есть список веб-сайтов, которые помогут вам вдохновить вас в веб-дизайне, и я предполагаю, что они предоставят вам контент высочайшего качества.
7 лучших сайтов для вдохновения в веб-дизайне — ваш источник творчества
Список лучших блогов о веб-дизайне в 2021 году
Следите за этими блогами о веб-дизайне, чтобы быть в курсе последних новостей веб-дизайна, новостей ИТ, последних тенденций, инструментов веб-дизайна и многого другого.
TheHotSkills
TheHotSkills — блог-сайт о веб-дизайне, полный замечательных идей для вашего следующего веб-сайта, а также советов, статей и бесплатных подарков, предназначенных для всех дизайнеров и разработчиков. TheHotSkills — это быстрорастущий блог, посвященный веб-дизайну, с более чем 10 000 посетителей в месяц и 7 000+ подписчиками по электронной почте.
Более того, TheHotSkills приглашает всех веб-дизайнеров, разработчиков, блоггеров и писателей поделиться своими знаниями или разместить гостевой пост на TheHotskills. Узнайте больше о правилах отправки гостевых сообщений на странице Напишите нам .
Узнайте больше о правилах отправки гостевых сообщений на странице Напишите нам .
Smashing Magazine
Smashing Magazine предоставляет самую инновационную и ценную информацию для веб-разработчиков и дизайнеров. Их сообщения в основном посвящены веб-дизайну, графическому дизайну и пользовательскому опыту.
Creative Bloq
Creative Bloq публикует блоги о веб-дизайне, чтобы следить за ними, которые содержат ежедневный баланс творческих советов и помогают вам найти свое следующее вдохновение в дизайне с помощью графического дизайна, веб-дизайна, 3D и многого другого.
Тут +
Envato Tuts + полностью посвящен онлайн-обучению; обслуживающие специалисты применяют творческие навыки, полученные в таких областях, как иллюстрация, кодирование, фотография, веб-дизайн и т. д.
Hongkiat
Hongkiat — популярная платформа для разработчиков и дизайнеров, предлагающая учебные пособия, советы и вдохновение о том, является ли это Photoshop, WordPress, HTML / CSS или даже для социального продвижения.
Спроси умника
Ask the Egghead — стандартное агентство цифрового маркетинга, предлагающее услуги по веб-дизайну, поисковой оптимизации, управлению социальными сетями и бизнес-консалтингу. У них есть команда преданных своему делу и опытных дизайнеров и разработчиков, которые создадут потрясающий визуальный веб-сайт, который будет одновременно функциональным и простым в навигации.
Они прислушиваются к потребностям своих клиентов и без особых усилий разрабатывают стратегические решения для веб-сайтов WordPress, чтобы удовлетворить потребности клиентов. Вы можете положиться на эту организацию в развитии ваших идей и проектов, а также в развитии вашего бизнеса.
Designmodo
Designmodo — это место, полностью загруженное сокровищами информации для дизайнеров или разработчиков, где в такой последовательности представлен удобный контент, как WordPress, кодирование, бесплатные материалы, учебные пособия, вдохновение и так далее.
Noupe
Noupe — это сайт веб-дизайна и разработки, который направлен на то, чтобы держать пользователей в курсе всей актуальной информации в нише CSS, JavaScript Ajax, вдохновляющих сайтах веб-дизайна, графическом дизайне и многом другом.
CSS хитрости
CSS Tricks обновляется несколькими сообщениями каждый будний день со всеми данными, связанными с дизайном и разработкой, и вы также можете получить пользу от видеоуроков, фрагментов кода, форумов сообщества и многого другого.
Депо веб-дизайнеров
Цель Web Designer Depot — распространять лучшие и новейшие блоги по веб-дизайну, изобретения, советы и руководства по веб-дизайну и разработке, а также предоставлять бизнес-аспекты проектирования, мобильных приложений и т. Д.
Блог Shopify
Блог Shopify помогает дизайнерам и разработчикам успешно направлять свои творческие силы с помощью вдохновляющих статей, событий, инструментов и многого другого.
Блог Wix
Wix — ведущий веб-сайт, на котором публикуются последние новости о блогах о веб-дизайне, в том числе самые популярные, которые можно использовать в качестве вдохновения для создания потрясающих сайтов.
Хороший интерфейс
Хороший пользовательский интерфейс с его домашней страницы — это легкая постоянная библиотека вдохновения или идей для хорошего дизайна пользовательского интерфейса. Самая интересная часть этого сайта — счетчик, который отслеживает ваш рост по списку идей.
Самая интересная часть этого сайта — счетчик, который отслеживает ваш рост по списку идей.
Naldz Графика
Naldz Graphics — это сайт, на котором вдохновляет множество пользователей и читателей, которые пользуются ежедневным набором бесплатных подарков, которые можно использовать в своей личной работе, и узнают о последних тенденциях и учебных пособиях по веб-дизайну.
SitePoint
В настоящее время SitePoint превращается в центральный центр веб-профессионалов во всех типах веб-профессий, таких как проектирование, разработка, поисковая оптимизация, создание продуктов и предпринимательство.
Codrops
Codrop> — это веб-сайт, на котором представлены учебные пособия, статьи, бесплатные материалы, чертежи и множество другого лучшего контента, основанного на всех типах новейших тактик и тенденций в агентствах веб-дизайна.
Дизайн-Хижина
Design Shack, основанная в 2003 году, обеспечивает мотивацию во всех сферах, от дизайна и является отличным ресурсом, который помогает зрителям научить, как создавать тот же пример и добиваться успеха в своей цели.
Speckyboy
В Speckyboy вы получите полезные тактики экономии времени, учебные пособия, полезные ресурсы и вдохновляющие способности во всех видах Интернета, от дизайна до мобильных устройств или даже больше.
Творческое переполнение
Creative Overflow — это онлайн-журнал о дизайне, цель которого — вдохновлять дизайнеров и предлагать отличные материалы, такие как статьи, учебные пособия, ресурсы, вдохновение и многое другое.
Веб-дизайнер Wall
Web Designer Wall, основанный в августе 2007 года, представляет собой сайт, посвященный веб-дизайну, тенденциям и обучающим материалам. Блоги веб-дизайна были представлены во многих галереях CSS благодаря качественному содержанию и великолепному дизайну.
Журнал веб-дизайна
Платформа, на которой вы можете читать несколько новых статей каждый день. Основная цель Web Design Ledger — предоставить сайт, позволяющий посетителям обмениваться информацией и ресурсами, от советов до интервью.
Блоги Awwwards
Awwwards — вдохновляющий сайт веб-дизайна, цель которого — узнавать и продвигать навыки способных разработчиков или дизайнеров, которые могут предложить аудитории ценные, современные или мотивирующие ценности и доступ к отличному контенту.
1-й веб-дизайнер
1st Web Designer — это популярный сайт для начинающих о том, как начать веб-дизайн с нуля, но он также является большим источником для опытных дизайнеров, где представлены статьи от шаблонов CSS и тенденций UX до обзоров тем WordPress.
Цифровая телепатия
Цифровая телепатия — группа дизайнеров, серьезно занимающаяся пользовательским интерфейсом, маркетинговыми веб-сайтами, электронной коммерцией, цифровыми продуктами и мобильными приложениями. Вы можете просматривать дизайн и философию, а также ресурсы и интервью.
TheDsgnBlog
TheDsgnBlog снова является прекрасным источником вдохновения для сайтов веб-дизайна, он несет в себе высококачественное вдохновение, показывая великолепные работы дизайнеров и отличные сообщения со всего мира.
Bashooka
Bashooka — это вдохновляющий сайт графического и веб-дизайна, на котором можно найти учебные пособия и другие ценные ресурсы для разработчиков и дизайнеров.
Co.Design
Co.Design — это ведущий блог-сайт о веб-дизайне, который посещают более миллиона пользователей в месяц. Эта платформа предназначена как для дизайна, так и для бизнеса.
ДизайнТакси
DesignTaxi — это простой, но информативный веб-сайт, посвященный дизайну, фотографии, искусству и другим вдохновляющим категориям сайта.
Строка25
Компания Line25, основанная в 2009 году, ведет блоги о веб-дизайне, предлагая учебные пособия и просматривая примеры привлекательного дизайна веб-сайтов. Сайт обычно обновляется новыми сообщениями, такими как обзоры шаблонов и текстур для обзоров плагинов WordPress, по крайней мере, каждый рабочий день.
Вы дизайнер
UCreative’s — You the Designer — лучший набор блогов по веб-дизайну как для новичков, так и для профессионалов. Просматривайте такие категории, как бизнес и фотография, бесплатные подарки и доступные ресурсы.
Просматривайте такие категории, как бизнес и фотография, бесплатные подарки и доступные ресурсы.
Designr Fix
Designr Fix — еще один блог для дизайнеров, в значительной степени ориентированный на сообщество, нацеленное на эволюцию искусства с точки зрения методов или вдохновения. Также воспользуйтесь преимуществами обучающих программ, бесплатных услуг, предложений и многого другого.
Абдузидо
Abduzeedo — следующий сайт в наших блогах о веб-дизайне, посвященный коллекции ресурсов для полезных руководств и мотивационных визуальных элементов, которые помогают дизайнерам.
Дизайн Beep
Design Beep — это сайт, посвященный контенту специально для дизайнеров и разработчиков или всему, что связано с дизайном.
Вдохновленный Mag
Вдохновленный сайт Mag о веб-дизайне, в котором смешаны темы, связанные с Интернетом, дизайном и образом жизни, и который предлагает читателям материал, чтобы повысить их вдохновение, и публикует сообщения в таких категориях, как веб-дизайн, обзоры, WordPress и фриланс.
Мгновенный сдвиг
InstantShift — это сообщество, посвященное веб-дизайнерам или разработчикам, охватывающее любой фрагмент обзора плагина, советы по WordPress, уроки CSS и Photoshop. Также вы можете попробовать их коллекции шрифтов и значков с открытым исходным кодом.
С севера
From Up North — это сайт только для тех, кто вдохновляется визуальными эффектами, фотографов, графических дизайнеров или иллюстраторов. Практически каждый профессионал, связанный с любой сферой проектирования, получит что-то, что еще больше усилит его творческий потенциал.
Ложка Графика
Spoon Graphics — это блог-блог, вдохновляющий веб-дизайном, созданный графическим дизайнером Крисом Спунером с его желанием делиться вдохновляющими учебниками, подробными сообщениями и коллекциями бесплатных подарков, которые каждый может применить в своей личной работе.
24 способа
24 Ways — это сайт с уникальной идеей. В течение 24 дней в декабре каждого года группа опытных веб-дизайнеров и разработчиков объединяется, чтобы предоставить вам 24 сообщения, посвященные темам, которые, по их мнению, важны для людей в их областях деятельности, которые затем публикуются изо дня в день.
Список отдельно
A List Apart была основана в 1998 году и, поскольку она придерживается высших стандартов, когда дело доходит до контента, по-прежнему следит за новыми голосами, которые содержат привлекательный взгляд на веб-контент.
Следующая Сеть
The Next Web — это растущий сайт онлайн-публикаций, содержащий информацию о бизнесе, технических достижениях и культурных новостях.
Дизайн Vandelay
Vandelay Design — отличный центр для профессионалов и разработчиков веб-дизайна, а также для других типов предпринимателей. Вы также получите доступ к тысячам созданной вручную графики и всем, от шаблонов резюме до наборов значков из их магазина.
WPKube
WPKube — это ресурс, посвященный веб-сайтам WordPress, имеющим отличный фрагмент контента по темам, учебным пособиям, плагинам, новостям и модификациям WordPress.
FollowBright
FollowBright — отмеченное наградами и очень уважаемое агентство веб-дизайна, специализирующееся на всех аспектах дизайна и разработки, а также на предоставлении полезного контента другим.
OneXtraPixel
Это сингапурский сайт онлайн-журнала, на котором представлены советы, тематические исследования, учебные пособия, новости и другие полезные ресурсы для разработчиков и дизайнеров. Анализ тенденций дизайна Onextrapixel и даже тематические исследования, делающие его, должны попробовать источник для профессионалов дизайна.
Маленькие большие детали
Little Big Details — простой набор элементов, разработанный для поощрения дизайнеров в 2010 году и теперь помогающий тысячам подписчиков присылать на рассмотрение элементы, которые в основном ориентированы на UX-проектирование.
SiteInspire
SiteInspire — это простой и красивый сайт вдохновения для веб-дизайна, в котором есть творческая идея выделить самые лучшие веб-дизайны в соответствии с их конкретными критериями. У них есть коллекция из более чем 4700 веб-сайтов.
WebDesignBlog.info
Блог веб-дизайна — это онлайн-ресурс, вдохновляющий дизайнеров, имеющих доступ к макетам PSD, веб-шрифтам, значкам, шаблонам WordPress и другим инструментам дизайна.
Учебный журнал
Учебный журнал создан опытными веб-дизайнерами и разработчиками из Болгарии. Этот сайт, посвященный дизайну, может иметь простой вид, но его содержание выдающееся и детально прорабатывает каждый шаг для лучшего понимания.
MonsterPost
Портал Template Monster, посвященный дизайну и разработке. Будьте в курсе новостей отрасли, обзоров, права на использование инструментов и приобретайте новые навыки с помощью руководств MonsterPost.
Творческий рынок
Помимо высококачественных постов, в основном посвященных дизайну, Creative Market — это многолюдная онлайн-платформа с вручную созданным контентом для всех новых или профессиональных дизайнеров, от разнообразных тенденций дизайна до вдохновляющих цитат.
Блог Treehouse
Treehouse — это хорошо известный и лучший портал для учащихся, которые могут изучать онлайн-программирование. Здесь собраны обучающие видео и практические занятия на экране.
Взлом пользовательского интерфейса
Взлом пользовательского интерфейса — это хорошая вещь для дизайнеров, чтобы повысить свои профессиональные навыки. Получите доступ к подкастам, подробному руководству, в котором эксперты помогут вам решить проблемы с дизайном, и эксклюзивному анализу вопросов, связанных с бизнесом.
Получите доступ к подкастам, подробному руководству, в котором эксперты помогут вам решить проблемы с дизайном, и эксклюзивному анализу вопросов, связанных с бизнесом.
Создай свой образ
Design Your Way — это визуальная коллекция инструкций по пользовательскому интерфейсу, пользовательскому интерфейсу и веб-дизайну, а также значительная квота бесплатных ресурсов, сообщений, посвященных типографике и информации WordPress для дизайнеров.
Блог UXPin
UXPin в основном известен своим UX-дизайном, публикация для помощи профессиональным дизайнерам, благодаря их усилиям, теперь это невероятный источник советов и руководств по UX, дизайну и управлению проектами.
Средний / Дизайн / UX
Хорошо зарекомендовавший себя веб-сайт Medium практически не нуждается в представлении. Здесь сформированный список авторов, охватывающих темы о UX и дизайне, в последнее время не так активен; но по-прежнему прекрасный источник для дизайнеров.
Юзабилити
UsabilityGeek, созданный Джастином Мифсудом, который считает, что существует значительный недостаток информации о том, как удобство использования влияет на качество веб-сайтов. С тех пор, как он начал, этот сайт опубликовал знания о конверсии, UX и информационной архитектуре.
С тех пор, как он начал, этот сайт опубликовал знания о конверсии, UX и информационной архитектуре.
Ящики и стрелы
Цель Boxes and Arrows — обсудить и распространить информацию о каждом массиве графического дизайна, UX, информационной архитектуры и бизнес-дизайна, чтобы помочь дизайнерам.
FreshWebDev
FreshWebDev — это сайт, предназначенный для веб-разработки и дизайна, охватывающий WordPress, бесплатные приложения, значки и шрифты, Javascript и многое другое.
Блог BoagWorld
BoagWorld — это правильно названный набор ресурсов (от подкастов до книг и вышеупомянутого блога), разработанный Полом Боагом, где он и другие члены команды Headscape могут обсуждать темы веб-разработки, начиная от доступности, дизайна, маркетинга и работы. в сети.
Журнал UX
Журнал UX Magazine — это сайт онлайн-сообщества UX, который в настоящее время публикует хорошо осведомленные статьи, охватывающие все аспекты проектирования с помощью лучших профессионалов отрасли.
Дизайн, которому вы доверяете
Design You Trust — следующий в наших блогах о веб-дизайне веб-сайт, наполненный новыми тенденциями дизайна, событиями, новостями и тщательно подобранными вдохновляющими материалами со всего мира.
Колесо веб-дизайна
Колесо веб-дизайна — полезный ресурс для профессиональных веб-дизайнеров и разработчиков с творческими приемами программирования, дизайна, wordprss и другими полезными учебниками.
Дизайнер Daily
Designer Daily — это блог-сайт для дизайнеров и веб-дизайнеров, основанный Мирко Гумберт, швейцарским графическим дизайнером, который любит распространять свои идеи или взгляды на дизайн, советы, бесплатные материалы и многое другое.
Тенденции веб-дизайнеров
Веб-дизайнер Trends Французский веб-сайт, на котором представлены лучшие статьи о последних тенденциях веб-дизайна, выбор сайтов для вдохновения, ресурсы, инструменты и многое другое.
Блоги дизайнеров
Дизайнерские блоги — это привлекательный и вдохновляющий сайт, посвященный индивидуальному дизайну блогов для личных и деловых блогов, размещенных на BLOGGER и WORDPRESS.
Дизайн Reviver
Получите свои ежедневные дозы дизайнерских вещей с DesignReviver — вдохновляющим веб-сайтом для веб-дизайна, предлагающим различные веб-услуги, такие как хостинг, конструкторы веб-сайтов, бесплатные материалы и другой контент, относящийся к веб-дизайну.
Happy Cog
Happy Cog, созданный командой профессионалов, блог-сайт для любителей веб-дизайна и разработки, обсуждающих веб-дизайн, пользовательский опыт, бизнес, контент-стратегию и многое другое.
WebAppers
WebAppers — это коллекция лучших ресурсов с открытым исходным кодом для разработчиков и дизайнеров. Здесь вы найдете библиотеку по категориям, полную стоковых фотографий, значков, шрифтов, кистей и вдохновляющих элементов.
Блог о материальном дизайне
Блог о материальном дизайне — это сайт, вдохновляющий дизайном, который был создан на основе материалов по дизайну и публикации руководств и приложений на ежедневной основе, чтобы помочь веб-дизайнерам в их повседневной работе.
СмайликКошка
Smiley Cat делится блогами о веб-дизайне, созданными Кристианом Уотсоном для дизайнеров с соответствующим содержанием.
Блокнот для веб-дизайнера
На Web Designer Pad вы узнаете о веб-дизайне, последних тенденциях дизайна, связанных с Интернетом, советах, вдохновляющих темах WordPress и множестве полезных вещей.
Pixpa
Отличное портфолио дизайнеров может привести вас к успеху, открыть новые возможности и предоставить вам именно ту работу, которую вы хотите. Вот наша подборка из 25 лучших сайтов-портфолио для вашего вдохновения, созданных на Pixpa.
Вывод
Конечно, нелегко получать самую лучшую или самую свежую информацию о веб-дизайне, но с вышеупомянутым списком сайтов, вдохновляющих веб-дизайн, вы можете получать обновления о предстоящих или последних тенденциях в дизайне и информацию в 2018 году.
и сейчас…
Какой сайт из списка вам нравится больше всего, или мы забыли упомянуть какой-либо отличный источник в этом списке?
Поделитесь своим мнением в разделе комментариев ниже и поделитесь нашими словами!
15 сайтов для вдохновения веб-дизайнера / WAYUP
Любое направление деятельности имеет свои специализированные ресурсы, было бы странно, если бы таковых не нашлось для веб-дизайнеров.
Лучшие дизайны сайтов
Красота – понятие субъективное, поэтому иногда трудно понять, насколько хороша собственная работа в понимании других людей. Для этого полезно сравнивать себя с мастерами и равняться на них. Вот несколько порталов, которые специализируются непосредственно на веб-дизайне:
Topdesigninspiration – ресурс с примерами удачных дизайнов, список постоянно пополняется и обновляется. Здесь представлены самые разные виды деятельности и направления, поэтому можно найти интересные решения для своего проекта, отталкиваясь от тематики.
Siteinspire – название говорит само за себя, это галерея отличных вдохновляющих веб-сайтов, которые можно удобно сортировать по категориям.
Designmadeingermany – немецкая педантичность проявляется даже в творчестве, это заметно по идеальным работам, продуманным до мелочей.
Designshack – здесь не только демонстрируются разные проекты, но и анализируются. Каждую неделю разбирается новый сайт, выделяются его сильные и слабые стороны, такая информация будет очень полезной в работе.
Verynicesites – еще один каталог с примерами хороших сайтов, ничего лишнего, только самые интересные решения, выбранные сразу по нескольким критериям.
Webcreme – милые, оригинальные и необычные работы, позволяющие понять важность уникальности каждого дизайна.
Onepagelove – шикарные одностраничные сайты, которые помогут научиться вмещать всю нужную информацию, но не перегружать страницу. Есть разделы по тематикам, блог и шаблоны для работ. Также стоит посетить Land-book – подборку лучших лендингов.
BestWebsiteGallery – тут публикуются проекты и портфолио, работы обсуждаются специалистами и пользователями, так что можно узнать и увидеть много нового.
CSS DesignAwards – каждый день выбирается лучший сайт по версии создателей ресурса. Работы легко сортировать по разным параметрам, выбирая интересную для себя тематику.
Awwwards – ресурс уже всем известный и затертый до дыр, но не упомянуть о нем просто нельзя, ведь каждый веб-дизайнер хотя бы раз черпал свое вдохновение здесь.
Искусство вокруг насВдохновение – вещь тонкая, оно вовсе не поддается логике и систематизации. Поэтому в первую очередь важно прислушиваться к своим собственным ощущениям, замечать, какие моменты дарят радость и воодушевление. И это совсем не обязательно изобразительное искусство – часто на хорошую идею могут натолкнуть музыка, запахи, эмоции, впечатления.
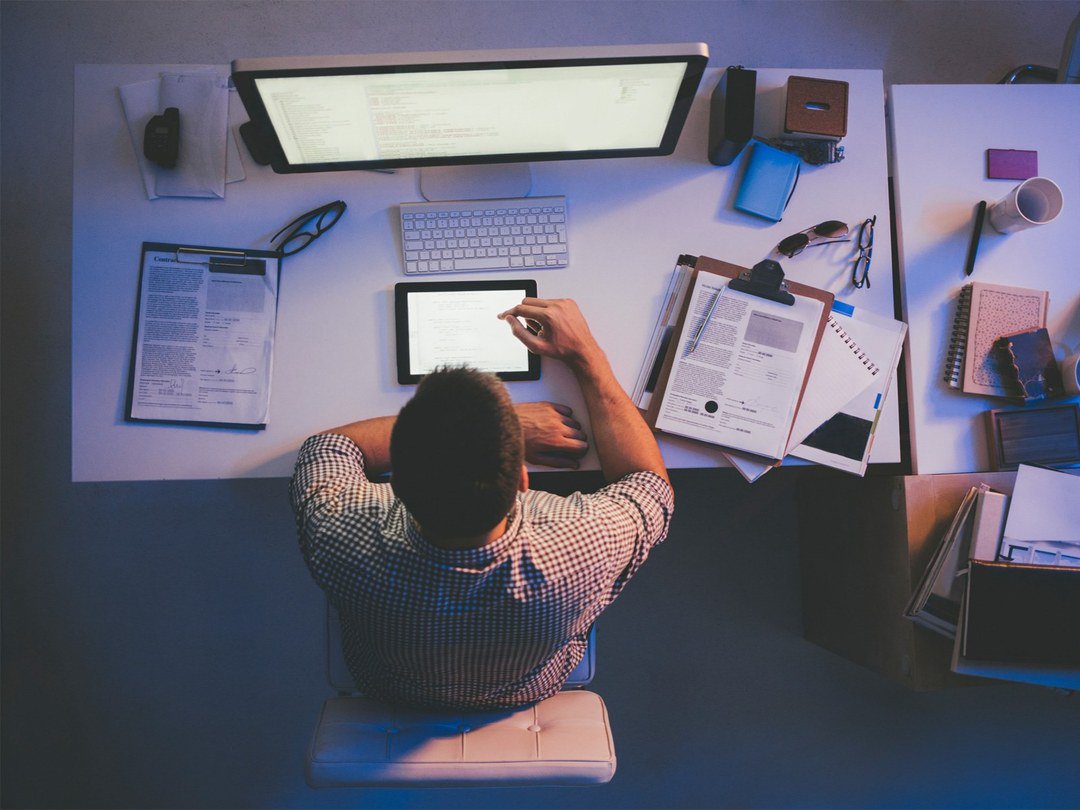
Но будем отталкиваться от того, что большинство веб-дизайнеров все же относятся к визуалам, то есть к людям, воспринимающим мир в большей степени благодаря зрению. В этом случае для вдохновения нужны гармоничные образы вокруг. И самый важный аспект – рабочее место и дом. Согласитесь, не всегда хочется творить шедевры, если вас окружают совершенно невзрачные обыденные вещи. Сделать интерьер интересным и приятным – главная задача. Но это привычная атмосфера, а для творчества нужен всплеск. Для этого необязательно ездить по галереям – достаточно хотя бы раз в неделю менять маршрут, просто гулять по городу, обращая внимание на детали, а не на собственный смартфон, как обычно.
Согласитесь, не всегда хочется творить шедевры, если вас окружают совершенно невзрачные обыденные вещи. Сделать интерьер интересным и приятным – главная задача. Но это привычная атмосфера, а для творчества нужен всплеск. Для этого необязательно ездить по галереям – достаточно хотя бы раз в неделю менять маршрут, просто гулять по городу, обращая внимание на детали, а не на собственный смартфон, как обычно.
Ритуал вызова вдохновения может быть очень сакральным, а может и довольно странным – иногда творить хочется после самых простых вещей, которые случаются с нами повсеместно: посещение лавки с цветами, необычное блюдо на обед, шуршащие листья в парке, чай в новой чашке, знакомство с уличным котом. Важно отмечать приятные сочетания цветов и форм, чтобы перенести их позже в свой дизайн.
Не только для вдохновения, но и для получения новых знаний можно посмотреть интересные мастер-классы, например, Дизайн 3-х сайтов за один вечер для реальных клиентов или Дизайн для реального заказчика на фрилансе.
Можно черпать идеи прямо на рабочем месте, для этого есть ресурсы с прекрасными артами:
Behance.net – дизайнерские проекты разных направлений и категорий от логотипов до вывесок. По сути это социальная сеть для творческих личностей. Тут можно почерпнуть идеи не только для сайта, но и для корпоративного стиля в целом.
Pinterest – без этого сайта никак нельзя, это кладезь идей на все случаи жизни, немало из них относятся и к веб-дизайну. Преимущество ресурса в том, что можно сохранять себе интересные идеи на так называемую доску. Потом сайт присылает на почту новые подборки по той же тематике, включая не только сохраненные темы, но и те, которые часто просматривались. Осторожно, тут легко зависнуть на несколько часов.
Dribbble – еще одна дизайнерская социальная сеть, которую знают все. Ее особенность в том, что стать членом клуба можно только по приглашению участника, поэтому случайных людей там нет и все работы достойного уровня. Без приглашения нельзя публиковать свои материалы, но можно просматривать чужие.
DesignCollector – картинки, фотографии, рисунки, видео, разные мелочи, которые приятно созерцать. Много современного искусства.
Designspiration – фотографии, дизайнерские работы и все, что может понравиться дизайнеру. Напоминает Pinterest своим разнообразием и обилием информации, а также возможностью сортировки по темам.
Вдохновение или плагиат?
Грань между плагиатом и вдохновением совершенно не тонкая – легко понять, где идеи нагло срисованы или «деликатно заимствованы», а где настоящая авторская работа. Использовать чужой труд – плохо. И даже если не говорить сейчас о нормах морали и интеллектуальной собственности, стоит понимать, почему плагиат недопустим – он ведет к деградации дизайнера как творческой личности. В этой профессии важен креатив, а его тоже нужно развивать, как и любой другой навык. Постоянное заимствование приведет со временем к несостоятельности как художника.
Да, на начальных этапах обучения многие наставники рекомендуют скопировать хороший сайт. Но это делается для отработки навыков, умения решать задачи, осознания объемов работы и понимания, как выглядят качественно сделанные страницы. Так и в художественной школе учатся делать репродукции картин, чтобы потом легко создавать свои.
Но это делается для отработки навыков, умения решать задачи, осознания объемов работы и понимания, как выглядят качественно сделанные страницы. Так и в художественной школе учатся делать репродукции картин, чтобы потом легко создавать свои.
Но рассмотрим и другую ситуацию. Вдохновение бывает не всегда, иногда идеи иссякают, а дедлайны никто не отменял. Что делать в этом случае? Работу выполнить нужно и сделать это требуется на уровне. И даже здесь плагиат – не выход. Если просмотр любимых сайтов, отдых и недолгая смена деятельности не помогли, то можно прибегнуть к переосмыслению чужого дизайна. Как это работает:
- находим сайт с интересным дизайном;
- отмечаем, что именно в нем нравится;
- преобразуем интересные моменты в аналогичные – если нравятся контрастные цвета, то берем другие, если плавные линии – вписываем их в свой сайт, но не копируем;
- добавляем необходимые элементы своего проекта;
- вуаля, готов новый дизайн с теми же преимуществами, но совершенно другим видом.

Новичкам пригодится урок по созданию профессионального дизайна сайта:
Также можно нахватать интересных элементов с разных сайтов и объединить их в своем проекте, но это вариант не для новичков – важно чувствовать целостность структуры и грамотно сочетать каждую деталь, а с таким походом гарантий нет. Если вы еще только начинаете осваивать профессию веб-дизайнера, полезным будет совершенно бесплатный курс «Веб-Дизайнер: Взрывной старт».
Еще один рабочий метод борьбы с отсутствием вдохновения – просто брать и делать. Звучит не очень привлекательно, но если использовать для этого такие ресурсы как Freebiesbug или Freepik, то все становится веселее – на этих сайтах есть масса бесплатной графики, в том числе иконки, иллюстрации, PSD-макеты и прочие полезные мелочи. Выбирая одну из них легко можно увлечься и схватить музу за хвост.
Хорошие идеи для дизайна могут возникнуть совершенно спонтанно, поэтому обязательно записывайте концепции – они обязательно пригодятся! Можно использовать специально приобретенный для этого красивый блокнот, заметки в телефоне, рассказывать мысли своему диктофону, чувствуя себя агентом ФБР. Креатив – это основа профессии, поэтому нельзя его подавлять. Вдохновляйтесь каждым мгновением и получайте от своей работы удовольствие!
Где брать вдохновение дизайнеру? » BigPicture.ru
Перед тем, как начать работу над новым проектом, дизайнер просматривает другие сайты подобной тематики. Это вовсе не значит, что он хочет украсть идею. Смысл в том, что дизайнер питает своё творческое эго. Запасшись креативными идеями, у него зарождается своя, которая в итоге воплощается в одном уникальном проекте.
Это, своего рода, исследовательская работа, и отнестись к данному процессу следует внимательно. В процессе работы приходит понимание, что сейчас актуально, а что уже никто не использует. Именно это и называется «черпанием вдохновения».
Именно это и называется «черпанием вдохновения».
Мы подготовили для вас материал, который состоит из полезных ресурсов для веб-дизайнеров. Готовы? Тогда давайте начнём.
Социальная сеть для тех, кто ищет вдохновение. Ведь просмотр красивых изображений подходит для этого как нельзя кстати. Здесь множество «досок» дизайнеров, которые можно найти по тегу webdesign и webdesign inspiration, также можно выбрать тематику. После просмотра у вас обязательно появятся свежие идеи. И, конечно, вы можете оставлять комментарии или написать сообщение человеку, если вам вдруг интересно узнать, как реализовано то или иное.
pinterest.com
Behance
Behance — популярная бесплатная интернет-платформа для поиска творческих работ в области веб-дизайна, арт-дирекшена, фото и т.п. Также вы можете выгрузить неограниченное количество своих работ в портфолио. Возможность общения с единомышленниками и привлечение аудитории – это еще один плюс в пользу Behance.
Сайты веб-студий
Этот способ удобен тем, что на сайтах студий собрано портфолио. Студии делают множество проектов самых различных тематик. В портфолио – избранные работы, откуда можно почерпнуть вдохновение.
Сайт web-студии: idg.net.uaБлоги о web-дизайне
Количество людей, увлечённых веб-дизайном, весьма немалое. Некоторые из них создают тематические блоги, за что им огромное спасибо. Из русскоязычных – это Web Inspiration, Web Design Magazine (там даже есть раздел «Вдохновение»), Lopart, Дежурка. Для тех, кто силён в английском – Line 25, Vandelay Design, Webdesign Depot, Smashing Magazine.
Блог: webdesignerdepot.comВыйдите на улицу
Заодно и проветритесь, и посмотрите на архитектуру зданий. Казалось бы, что общего, между веб-дизайном и зданиями. Если присмотреться, то много общего. Вход и главная страница сайта, удобство перемещения – безусловно, архитектура и веб-дизайн переплетаются.
Печатные журналы
Печатные издания безупречны, с точки зрения воплощения мастерства. Здесь выдержан формат, подобраны фото, контент – и всё это сделано идеально, ведь после выхода журнала ничего не изменить, а это высший пилотаж профессионализма. Поэтому для вдохновения возьмите в руки качественный журнал – возможно, ваша идея скрывается именно там.
Надеемся, что из нашей статьи вы взяли на вооружение информацию и теперь в вашем арсенале есть ресурсы, благодаря которым вы будете создавать интересные проекты.
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Брутализм в веб-дизайне: 13 сайтов для вдохновения
Иногда полная свобода, которую клиенты дают веб-дизайнеру, может привести его в полное замешательство. То же самое касается случаев, когда дизайнер не получает четкого ТЗ. Творческий кризис может застать врасплох даже профессионала, а поиски вдохновения в Интернете закончиться горящим дедлайном.
В таких ситуациях вы можете найти идеи и темы в нашем ежегодном проекте о визуальных трендах, а также выбрать один из них и углубиться в исследование. Узнайте о происхождении трендов, погрузитесь в новую эстетику и проанализируйте существующие работы. Благодаря этому вы можете получить полезные инсайты для своих проектов.
Тренд “Брутализм и цифровой декаданс” – отличный вариант, если вы ищите вдохновение для дизайна сайтов. Он заставляет выйти из зоны комфорта, а также предлагает смелые решения. Чтобы вы больше о нем узнали, мы провели исследование и подобрали лучшие примеры дизайна.
Краткая история брутализма и его возрождения в 2020 году
Брутализм берет начало в архитектуре середины XX века. После Второй мировой войны его ценили за функциональность и утилитарность, а также за мощь грубых, массивных форм. Этот архитектурный стиль соответствовал социалистическим идеям, поэтому неудивительно, что его использовали при строительстве зданий для образовательных и правительственных учреждений.
В 1970-1980-х бруталистическая архитектура стала признаком безвкусицы. На смену ей пришел постмодернизм с симметричными, пропорциональными конструкциями.
Спустя 40 лет брутализм получает новую жизнь. В то же время стиль выходит далеко за рамки архитектуры. Он становится альтернативой красивому дизайну (реальному и цифровому), бросает вызов идеальным композициям и скромным художественным решениям. Сегодня использование брутализма помогает привлечь внимание и создать нестандартный, смелый и даже дерзкий дизайн.
Брутал-сайты можно описать как:
- грубые;
- необычные;
- искаженные;
- промышленные;
- провокационные.
Но это не значит, что сайт или графический дизайн в брутал-стиле выглядит безвкусно. Он намного сложнее, чем кажется на первый взгляд.
Поскольку брутализм начал набирать популярность в 2019 году, сегодня много сайтов в этом стиле. Большую коллекцию можно найти в каталоге Brutalist websites. Он вдохновил нас создать подборку сайтов, которые выделяются и выглядят современно.
Он вдохновил нас создать подборку сайтов, которые выделяются и выглядят современно.
13 сайтов в стиле брутализм для вдохновения
Nelson Heinemann
Посмотреть сайт
Johannes Strüber
Посмотреть сайт
PART Architects
Посмотреть сайт
Meta Marathon
Посмотреть сайт
Innsbruck International
Посмотреть сайт
MDSLKTR
Посмотреть сайт
Him & Her by Sophie Ebrard
Посмотреть сайт
Take a Walk on the Wild Side
Посмотреть сайт
Ashley Cook
Посмотреть сайт
Reloading Technology
Посмотреть сайт
Vincent Tavano
Посмотреть сайт
Mai Blanco
Посмотреть сайт
WAUMAP
Посмотреть сайт
Если вы хотите получить еще больше вдохновения, откройте для себя полную коллекцию сайтов в брутал-стиле в каталоге Brutalist websites. Не бойтесь нарушать правила дизайна и выходить из зоны комфорта, продумывая каркас сайта или его эстетику.
Related Articles
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Лучшие сайты для вдохновения, поиска новых идей и готовых решений
Вероятно, каждый думал о том, как трудно быть творческим, когда нет вдохновения. В особенности, если необходимо делать одни и те же вещи, а от вас все время ждут оригинальных решений.
Чтобы разбудить свое воображение и заставить мозг работать, можно посмотреть лучшие дизайнерские работы других людей.
Просмотр других сайтов вовсе не означает, что вы воруете у них дизайн и неспособны творить сам. В ходе просмотра аналогичных ресурсов, сайтов конкурентов у человека формируется представление о сфере деятельности заказчика, о потребностях его клиентов и необходимом функционале сайта. Во время поиска дизайнеру самому не помешает стать на место клиента — попробовать заполнить форму, пообщаться с менеджерами или просто попытаться найти необходимую информацию.
Такой подход хорош для исследования потребностей пользователя с точки зрения юзабилити. Необходимо понять, насколько посетителю будет удобно пользоваться сайтом, какая информация для него является главной.
Например, заказчик — автосалон. Просмотр сайтов конкурентов и ресурсов по данной тематике поможет дизайнеру сформировать основные требования клиентов, просмотреть часто встречающиеся цветовые палитры, образы и разработать сайт, который будет, с одной стороны, выделяться среди прочих, и с другой – удовлетворять запросы клиентов с точки зрения юзабилити.
Ниже представлены сайты с подборками самых интересных проектов в разных творческих областях, которые вдохновят вас на создание своих работ.
1. Bēhance – один из топовых сайтов, на котором дизайнеры, иллюстраторы и фотографы делятся своими работами, получают отзывы и комментируют работы коллег. На этом портале каждый пользователь может выставлять свои работы, подписываться на понравившихся дизайнеров, давать оценку их работам. Дизайнеры создают здесь портфолио, можно поделиться ссылкой. На сайте представлены работы не только по веб-дизайну, но и по графическому дизайну, дизайну упаковки и прочее.
Дизайнеры создают здесь портфолио, можно поделиться ссылкой. На сайте представлены работы не только по веб-дизайну, но и по графическому дизайну, дизайну упаковки и прочее.
2. Synaptic Stimuli – галерея самых разнообразных проектов, которая может повлиять на ваше восприятие прекрасного и расширить ваше сознание.
3. Dribbble является одной из основных социальных сетей для дизайнеров, где они делятся своими проектами и подробностями их воплощения. На сайте имеется возможность поиска различные цветовых сочетаний. Для этого выбирается необходимый цвет и сервис автоматически подбирает все сочетания, которые встречаются на сайте с полным описанием цветовой гаммы.
4. Awwwards – самое известное сообщество, в котором происходит отбор лучших сайтов по всему интернету. Есть разбиение по коллекциям, где можно отфильтровать сайты по нужной тематике. Ежедневно выбирается сайт дня, оценки которому выставляет жюри и пользователи. Имеются специальные награды для лучших ресурсов.
5. Design Shack’s – сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного. Также сайт выполняет функцию архива аналитических обзоров разных веб-сайтов.
6. Pinterest – социальная сеть, куда можно загружать изображения, делиться ими с подписчиками и создавать подборки шрифтов, картинок, макетов сайтов, шаблонов и прочее.
7. Little Big Details. Зайдите, чтобы получить ежедневную дозу вдохновения.
8. Pattern Tap – неплохая коллекция паттернов для веб-дизайнеров и дизайнеров интерфейсов. Подборка ресурсов, разгруппированных по категориям: красивый фон сайта, креативные кнопочки, графические иллюстрации и многое другое.
9. Lookwork – визульный RSS.
10. Design You Trust — подборка новостей, мероприятий и трендов в мире дизайна, которая обновляется каждый день.
11. Lovely Package – лучшие коллекции из сферы product design. На сайте представлены примеры красивого и в то же время утилитарного дизайна упаковки. Сайт об искусстве представления продукта потребителям.
На сайте представлены примеры красивого и в то же время утилитарного дизайна упаковки. Сайт об искусстве представления продукта потребителям.
12. FormFiftyFive – сообщество дизайнеров, иллюстраторов и программистов, которые делятся интересными проектами.
13. The Fox Is Black – блог, на котором обсуждаются вопросы дизайна.
14. One Page Love – хороший портал с подборкой одностраничных сайтов. Всем, кто занимается лендингами, обязательно к просмотру.
15. Smashing Magazine’s – издание с вдохновляющими проектами в Smashing Magazine.
16. Media Queries – коллекция ресурсов с адаптивным веб-дизайном. Довольно удачный проект об адаптивном дизайне. Окажется полезным тем, у кого еще не было опыта в создании таких макетов.
17. Chrome Experiments – коллекция экспериментальных работ от креативных кодеров.
18. The Book Cover Archive – вдохновляющая подборка обложек книг и примеров их оформления. На портале собраны лучшие образцы дизайнерского творчества. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто регулярно сталкивается с необходимостью подобрать хороший шрифт.
На портале собраны лучшие образцы дизайнерского творчества. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто регулярно сталкивается с необходимостью подобрать хороший шрифт.
19. Ui Parade – очень хорошая подборка для дизайнеров интерфейсов. Отличием этого сайта от других является множество функциональных элементов, в числе которых: разбиение на страницы, поисковая строка, индикаторы текущего состояния и т.д. Все примеры из коллекции помогут вам создать качественный интерактивный сайт.
20. NOTCOT – коллекция различных проектов и идей.
21. Minimal Sites – подборка для любителей минимализма.
22. Siiimple – сайт понравится поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. Ресурс имеет огромную подборку примеров дизайна в минималистичном стиле, которая постоянно обновляется.
23. OrTheme – коллекции бесплатных сайтов для веб-дизайнеров.
24. Abduzeedo – коллекция примеров для вдохновения и полезных материалов.
25. Art-Spire – ресурс, представляет вашему вниманию вдохновляющие работы в области графического и веб-дизайна.
26. Cargo – платформа для творческих людей, на которой можно разместить свои работы.
27. Designspiration – Подборки логотипов, иллюстраций, визиток, постеров, упаковки, архитектурных решений, разворотов печатных изданий.
28. showme design – коллекция вдохновляющих работ дизайнеров и фотографов.
29. Niice – Niice позиционируют себя как “поисковая система со вкусом”. Здесь представлены различные изображения от сообщества, которые можно свободно использовать в своих работах.
30. LENS – фотография и фотожурналистика.
31. The Big Picture – истории и новости в фотографиях.
32. burn magazine — портал для фотографов.
Находясь в поиске идей на сайтах необходимо помнить об ограничениях. Важно видеть границу между использованием идеи как таковой и плагиатом. Постарайтесь собрать воедино все лучшее из увиденного, чтобы ваша работу была уникальной.
Источник: https://te-st.ru/
7 веб-сайтов для вдохновения в веб-дизайне
Пабло Пикассо сказал: «Хорошие художники копируют, великие художники воруют». Произведения искусства, музыки и кино часто вдохновлены другими художниками, певцами и кинематографистами. Поэтому неудивительно, что многие профессиональные веб-дизайнеры и разработчики контента также черпают вдохновение из других источников, настраивая их для работы с брендом или бизнесом клиента. В конце концов, если вы видите что-то, что работает, почему бы не заставить это работать на вас?
Старая поговорка «Если не сломалось, не чини» не совсем применима к веб-дизайну.Вместо этого современные веб-дизайнеры принимают мантру «Даже если это не сломалось, сделай это лучше».
Способность распознавать разумные варианты веб-дизайна и реализовывать их таким образом, чтобы улучшить ваши проекты, — это просто хорошая стратегия. Для начала вот семь веб-сайтов, которые веб-дизайнеры могут найти для вдохновения.
1. Беханс
Наш первый сайт Behance — это социальная сеть, принадлежащая королю программного обеспечения для творчества Adobe. Источником вдохновения является не сам веб-сайт, а его цель: тщательный отбор и демонстрация самых выдающихся творческих проектов со всего Интернета.Думайте о Behance как о буфете лучших из лучших — художников, дизайнеров, фотографов, ретушеров — все они выставлены на обозрение, чтобы вы могли выбрать и просмотреть. Это онлайн-галерея исключительного веб-дизайна и художественного выражения.
Что делает Behance достойным упоминания здесь, так это финансовая поддержка и авторитет Adobe. Это плотно управляемый сайт, который также мгновенно подключается к значительному творческому сообществу, которое представляет, просматривает и добавляет в избранное самые впечатляющие работы.
Поисковые фильтры на сайте включают категории, хорошо известные дизайнерам и художникам.Например, «галереи по основным творческим областям» Behance включают такие категории, как «графический дизайн, фотография, архитектура, реклама» и другие. «Галереи по лучшим творческим инструментам» разбиты на категории по таким инструментам, как «Photoshop, After Effects, Illustrator» и так далее. Веб-дизайнерам было бы разумно проверить специальное поле поиска для вдохновения веб-дизайна.
2. Любовь на одной странице
Как и Behance, One Page Love — это центр, где вы можете просматривать вдохновляющие веб-дизайны и макеты шаблонов.Разница в том, что One Page Love предназначен исключительно для одностраничных сайтов.
Не каждый веб-сайт, который вы разрабатываете, будет состоять из одной страницы. Большинство веб-сайтов, которые вы разрабатываете, будут иметь более одной страницы. Тем не менее, One Page Love — отличный источник вдохновения для дизайна целевой страницы.
One Page Love даже предлагает учебные ресурсы и статьи, посвященные таким темам, как учебные пособия по целевым страницам и тенденции целевых страниц.
3. Награды
Awwwards — это больше, чем просто веб-сайт, посвященный отмеченному наградами веб-дизайну.Это также организация, пользующаяся большим уважением за раздачу подобных наград.
Awwwards — это площадка и подиум для лучших талантов со всего мира, а их ежегодные победители представляют лучшие мировые веб-дизайнеры, веб-разработчики и дизайнерские агентства.
Это означает, что вы найдете вдохновляющие элементы дизайна и полностью концептуализированную функциональность веб-дизайна на полном дисплее. Недавние победители отличаются смелым выбором дизайна, выразительными цветовыми палитрами и привлекательным дизайном UI/UX от агентств и дизайнеров со всего мира.
Awwwards даже собирает отраслевые веб-сайты, чтобы продемонстрировать вдохновляющие примеры того, что определенные отрасли делают со своим веб-дизайном. На странице представлено около 100 различных вдохновляющих веб-сайтов для агентств веб-дизайна.
На странице представлено около 100 различных вдохновляющих веб-сайтов для агентств веб-дизайна.
4. Дэвид Хеллман и лучшая галерея веб-сайта
Цифровой дизайнер и разработчик Дэвид Хеллман впервые запустил Best Website Gallery еще в 2008 году, и с тех пор сайт служит его личным источником вдохновения для дизайнеров.
Дэвид называет этот веб-сайт своей «коллекцией визуальных закладок», но Best Website Gallery стала эпицентром вдохновения для бесчисленных дизайнеров и разработчиков. Простая, но эффективная функция тегов сайта позволяет посетителям быстро сократить и просмотреть тысячи различных веб-сайтов. Ищите конкретные отрасли, отраслевые тенденции, примеры агентств и даже выбор цвета. Хотите узнать, что нового в мире зеленого, синего или оранжевого веб-дизайна? Лучшая галерея веб-сайтов поможет вам.
Кроме того, собственный веб-сайт Дэвида является отличным примером эстетики веб-дизайна и хорошо реализованной функциональности UI/UX.
5. АБДЗ
ABDZ (также известный как Abduzeedo) уже более десяти лет следит и разделяет тенденции дизайна со всего мира. Он начинался как блог и разветвлялся на территорию курирования дизайна и учебных пособий.
ABDZ фокусируется больше всего на элементах визуального дизайна, что означает, что это полезный ресурс для творческих веб-дизайнеров, ищущих вдохновения.На веб-сайте собраны вдохновляющие материалы из самых разных источников. В результате дизайнеры могут найти визуальные и типографские тренды и темы из цифрового дизайна, полиграфического дизайна и даже дизайна художественных инсталляций.
6. Бруталистские сайты
В современном мире веб-дизайна ожидания UI и UX определяют то, как дизайнеры создают и курируют веб-контент. Brutalist Websites предпочитает демонстрировать сайты со всего Интернета, которые берут традиционные тенденции дизайна UI / UX и переворачивают их с ног на голову.
Смелые, часто противоречащие здравому смыслу варианты дизайна занимают центральное место на большинстве рекомендуемых сайтов Brutalist Websites.
Конструкторы веб-сайтов с функцией «щелкни и перетащи» упростили создание собственного веб-сайта. В результате веб-дизайн выглядит и ощущается так же, как и все остальные. Посетите веб-сайты, представленные на Brutalist Design, для вдохновения, если вы хотите создать что-то другое и немного странное.
7. Пинтерест
Pinterest — это, по сути, доска мечтаний в Интернете.Если вы можете мечтать об этом, вы можете найти это на Pinterest. К счастью, это касается не только планирования свадьбы и оформления интерьера. Pinterest предоставляет простой способ найти вдохновляющие веб-дизайнеры.
Вам нужно будет зарегистрироваться, чтобы пройти через стену замка Pinterest, но, оказавшись внутри, вы сможете искать и просматривать в Интернете практически все, что может вообразить ваш веб-дизайнер. Нужно вдохновение для конкретных элементов дизайна? Как насчет хороших примеров функций UI/UX? Возможно, вы сможете найти то, что ищете, на Pinterest.
Профессионалы веб-дизайна по-прежнему делают это лучше всех
«Нажми и перетащи» — не всегда лучший вариант для веб-дизайнеров и бизнес-менеджеров. На самом деле, доверять свой веб-дизайн и разработку веб-сайтов опытным профессионалам часто является лучшим способом получить то, что вы хотите. Скорее всего, профессионалы сталкивались с проблемами, подобными вашим, в прошлом, а опытные веб-дизайнеры держат руку на пульсе, когда дело касается отраслевых тенденций.У них, вероятно, также есть несколько советов и приемов веб-дизайна для вас!
Вдохновение для веб-дизайна: 10 страниц в закладки
Ищете вдохновение для веб-дизайна? Специально для вас мы подготовили список веб-сайтов с одним из лучших и уникальных дизайнов в мире!
Веб-дизайн может показаться такой обширной областью. И все же… может показаться, что все это уже было сделано раньше. Минималистичный дизайн с гамбургер-меню? Наверняка вы устали возвращаться к этому снова и снова. И кто может винить вас? Все дизайнеры в душе художники. Они хотят раздвигать границы и создавать совершенно новые вещи.
И кто может винить вас? Все дизайнеры в душе художники. Они хотят раздвигать границы и создавать совершенно новые вещи.
Вот почему мы составили этот список невероятных коллекций дизайнов. Эти веб-сайты дадут понять, что люди очень творческие люди и могут привнести новый штрих в старые вещи, такие как веб-сайты электронной коммерции или способы выделить визуальный ряд. Держите ваши любимые инструменты для дизайна пользовательского интерфейса под рукой, потому что эти источники вдохновения для веб-дизайна вот-вот дадут волю вашему творчеству!
Удивительные источники вдохновения для веб-дизайна, которые можно добавить в закладки
Этот веб-сайт стал почти легендарным в сообществе веб-дизайнеров.Это точка отсчета, когда речь идет о создании вдохновляющих дизайнов и сборе действительно невероятных работ со всего мира.
AWWWARDS, безусловно, является золотым источником вдохновения для веб-дизайнеров. Они собрали все виды веб-дизайна, которые можно легко изучить с помощью их коллекций. Скорее, вы ищете свежий взгляд на навигационное меню или инновационное и смелое использование типографики — вы найдете все это здесь.
Скорее, вы ищете свежий взгляд на навигационное меню или инновационное и смелое использование типографики — вы найдете все это здесь.
Это правда, что в поисках классной творческой работы можно легко отправиться на знакомые места, такие как Dribbble или Behance.Однако примеры, отобранные в AWWWARDS, находятся на совершенно другом уровне.
Siteinspire — еще одно известное имя в сообществе веб-дизайнеров. Как следует из названия, этот веб-сайт полностью посвящен созданию потрясающих дизайнерских идей для веб-сайтов. Там огромное количество веб-сайтов и дизайнов, каждый из которых уникален и смел по-своему.
Что нам нравится на этом веб-сайте, так это то, что все это вдохновение так хорошо классифицировано и организовано. Делая еще один шаг вперед, чем AWWWARDS, Siteinspire позволяет вам искать практически все, что угодно, используя их систему тегов.Найдите вдохновение для веб-дизайна в соответствии со стилем, темой или платформой дизайна.
Эта система тегов позволяет дизайнерам искать идеальный дизайн, чтобы дать волю творчеству. Когда-то вы могли просматривать сайты часами, и у вас никогда не заканчивались вдохновляющие дизайны веб-сайтов!
Когда-то вы могли просматривать сайты часами, и у вас никогда не заканчивались вдохновляющие дизайны веб-сайтов!
Land-book имеет более простой дизайн, чем некоторые другие источники вдохновения в этом списке, это правда. Но этот прямой и серьезный подход к веб-сайту приводит к возможности сосредоточиться исключительно на выделенных веб-дизайнах.С упором на веб-дизайн, это замечательная закладка, которую нужно иметь под рукой.
Нам нравится, что, несмотря на простой внешний вид Land-book, веб-сайт предлагает систему тегов, которая позволяет легко находить и исследовать контент. Интересным аспектом этого веб-сайта является то, что после регистрации вы можете добавлять веб-сайты в список, и все члены Land-book голосуют за лучший дизайн. Это отличное упражнение в сообществе, которое объединяет людей.
Этот источник вдохновения для веб-дизайна подходит не всем.Бруталистские веб-сайты — это демонстрация бруталистского веб-дизайна в лучшем виде, создание множества совершенно уникальных творений.
Вот почему это не для всех: брутализм — это нарушение правил визуального дизайна, намеренное создание чего-то, что выглядит сырым и грубым по краям. Эта тенденция зародилась в архитектуре и с тех пор перешла в веб-дизайн. Это своего рода ответ на тонкий и красивый дизайн, который иногда может показаться немного искусственным или просто ненастоящим.В конце концов, реальная жизнь часто бывает грубой, не так ли?
Если вам нравится брутальный взгляд на веб-дизайн, этот сайт для вас. Представленные на выставке дизайны по-своему уникальны, но визуально выглядят урбанистическими, молодыми и очень смелыми. Если вы считаете, что плохой пользовательский интерфейс может иметь хороший UX, мы приглашаем вас открыть для себя бруталистские веб-сайты.
99 Designs широко известна как дизайнерская служба, помогающая связывать людей с профессионалами в отрасли.Чуть менее известный факт заключается в том, что он также приносит серьезное вдохновение для веб-дизайна.
В то время как некоторые другие источники вдохновения в этом списке сосредоточены в основном на дизайне веб-сайтов по всему миру, 99 Designs идет дальше и шире. Здесь можно найти все что угодно, от интересных логотипов, уникальных дизайнов меню до потрясающих обложек альбомов и классной инфографики.
Здесь можно найти все что угодно, от интересных логотипов, уникальных дизайнов меню до потрясающих обложек альбомов и классной инфографики.
Существует огромное количество аспектов веб-дизайна, которые можно найти на веб-сайте, что делает его отличным ресурсом для дизайнеров.Нам нравится, что есть система тегов, так что дизайнеры могут исследовать любую форму или форму дизайна, что позволяет выполнять как конкретные поиски, так и открывать новые горизонты.
Designspiration выводит вдохновение в веб-дизайне на совершенно новый уровень. Дизайнеры могут открывать и исследовать практически все в области дизайна. Каждый найдет что-то для себя, от веб-дизайна, фотографии или дизайна упаковки.
Это настоящий мастер на все руки, когда дело доходит до дизайнерского вдохновения. Вы можете зарегистрироваться и использовать веб-сайт для создания мудбордов и сбора всех исходных материалов для вдохновения в одном месте.Как Pinterest, но лучше подходит для тех из нас, кто занимается дизайном.
Это правда, что контент мог бы быть лучше организован, как и некоторые другие источники вдохновения для веб-дизайна в этом списке. Тем не менее, есть что сказать об опыте изучения веб-сайта естественным образом. Это легко и весело, что делает веб-сайт прекрасным способом расслабиться, а также получить потрясающее вдохновение.
Еще один замечательный ресурс для дизайнеров, который стоит добавить в закладки: Webdesign Inspiration.Нам нравится, что контент здесь высшего качества, а система навигации делает изучение контента таким увлекательным.
Как и некоторые другие веб-сайты в этом списке, у нас есть система тегов. В отличие от некоторых веб-сайтов в этом списке, система тегов очень всеобъемлющая и подробная. Это позволяет вам перейти прямо к тому, что имеет значение, ища желание вашего сердца. Вы можете искать стиль, отрасль, тип веб-сайта или даже основной цвет! Бесконечный поток розовых дизайнов веб-сайтов? Да, пожалуйста!
Нам нравится практичность веб-сайта. Там огромное количество контента, и все это очень легко найти. Что не любить?
Там огромное количество контента, и все это очень легко найти. Что не любить?
Best Website Gallery — еще один веб-сайт, полный вдохновения в дизайне, который удивительно легко исследовать и находить. Созданный еще в 2008 году Дэвидом Хеллманном, он должен был стать его личной коллекцией визуальных закладок. Сегодня он стал именно таким для многих дизайнеров по всему миру.
Сам веб-сайт имеет забавный пользовательский интерфейс, создающий непринужденную и веселую атмосферу. Существует множество тегов для фильтрации результатов, от цветов, стиля до структуры веб-сайта.Он очень разнообразен, поэтому вы можете рассчитывать найти всего понемногу. Однако для всех них верно одно: качество веб-дизайна на высоте.
Когда мы обсуждаем источники вдохновения в веб-дизайне, не следует упускать из виду «Восхищайтесь Интернетом». Дизайн этого веб-сайта сам по себе не так отполирован и не контролируется, как некоторые другие, но он все же обеспечивает отличный опыт. Благодаря двойной системе категорий и тегов найти релевантный контент легко.
Особенность этого веб-сайта заключается в том, что все тщательно подобранные веб-дизайны обрамлены светло-розовым цветом.Хотя это определенно создает определенную визуальную идентичность веб-сайта, оно немного конкурирует с реальным дизайном. Это то, что может немного отвлекать, но если вы сможете обойти это и сосредоточиться на самих проектах, это может стать прекрасным ресурсом, который будет под рукой.
Веб-сайты электронной коммерции являются огромной частью бизнеса веб-дизайна, давайте посмотрим правде в глаза. Интернет предназначен для того, чтобы доставлять товары людям удобным и приятным способом, и дизайнеры играют огромную роль в этом.
При обсуждении электронной коммерции нет необходимости представлять Shopify. Это огромная платформа, на которой размещены тысячи интернет-магазинов, а веб-дизайнеры создают прекрасные возможности для людей во всем мире. Вот почему мы любим Commerce Cream. Все дело в красивом и уникальном веб-дизайне, убедительном и убедительном.
Верно, что возможности навигации здесь немного ограничены, но, возможно, это не такая уж большая проблема. Этот веб-сайт посвящен демонстрации того, как веб-дизайн может продавать идеи, вещи и чувства.И делает это блестяще!
Завершение вдохновения для веб-дизайна
Запустить творческий процесс не всегда просто. Иногда может показаться, что все уже сделано, а новые идеи просто отказываются воплощаться в жизнь. Если кажется, что каждый маленький веб-дизайн, который вы видите, такой же старый, такой же старый… дайте этим сайтам шанс. Честно.
Для нас здесь, в Justinmind, эти замечательные веб-сайты, вдохновленные веб-дизайном, служат обществу.Они показывают нам, что, несмотря на огромный объем проделанной работы, нет реальных ограничений для человеческого творчества. Всегда есть запас, чтобы сделать что-то уникальным и особенным, и эти веб-сайты отражают это, как ничто другое.
Позвольте себе перенестись во внешние миры и посмотрите, как эти дизайнеры творят волшебство из бизнеса — и вскоре ваши идеи начнут конкурировать с тем, что вы видите. Когда дело доходит до веб-дизайна, единственным реальным ограничением является наше воображение.
Когда дело доходит до веб-дизайна, единственным реальным ограничением является наше воображение.
10 мест, где можно найти вдохновение для дизайна веб-сайтов
Контент написан, платформа выбрана, каркасы утверждены.Остается только сесть и придумать красивый дизайн, которым будете довольны и вы, и клиент. В такие моменты вдохновение может ускользнуть от нас, и мы остаемся в творческом блоке. Когда я изо всех сил пытаюсь создать визуально привлекательный веб-сайт, я обращаюсь к нескольким ресурсам, чтобы снова дать волю своему творчеству. Ниже приведен список избранных веб-сайтов, на которых можно найти вдохновение для дизайна веб-сайтов.
Вот 10 лучших мест, где я ищу вдохновение для дизайна веб-сайтов:
Один из первых сайтов, на который я обращаюсь, когда мне нужно вдохновение для дизайна веб-сайта, — это Webdesign Inspiration.Веб-сайты, представленные на Webdesign Inspiration, разнообразны и могут быть отсортированы по отрасли, типу и цвету.
Может показаться странным получать вдохновение для дизайна веб-сайта от сайта, который продает готовые дизайны, но просмотр Template Monster — отличное место, чтобы получить различные идеи о том, как можно размещать контент. Вы можете просматривать шаблоны на основе платформы, отрасли и функций.
CSS Nectar — еще одна отличная галерея, которую стоит посетить, если вы ищете вдохновение для дизайна веб-сайта.Избранные веб-сайты оцениваются на основе дизайна, кода и креативности и могут быть отсортированы по цвету, функциям, стране и категории.
Как и CSS Nectar, Awwwards имеет рейтинговую систему для представленных веб-сайтов и каждый день выбирает новый сайт для демонстрации. Они также предлагают более глубокий анализ сайтов и позволяют пользователям комментировать проекты. Сайты, представленные здесь, часто являются резкими и современными, и это здорово, когда вам нужно вдохновение для чего-то менее традиционного.
Что мне нравится в Best Website Gallery, так это возможность просматривать скриншоты внутренних страниц в подробном представлении для каждого сайта. Это здорово, когда вы хотите увидеть, как выглядят другие страницы сайта, не просматривая каждую из страниц самостоятельно. Это может помочь вам получить более глубокое вдохновение в дизайне веб-сайта за пределами домашней страницы.
Это здорово, когда вы хотите увидеть, как выглядят другие страницы сайта, не просматривая каждую из страниц самостоятельно. Это может помочь вам получить более глубокое вдохновение в дизайне веб-сайта за пределами домашней страницы.
Что мне нравится в siteInspire, так это возможность сортировки по платформе, на которой был создан сайт. У вас также есть более традиционные способы фильтрации сайтов, такие как стили, типы и темы. Это позволяет мне получить вдохновение для дизайна веб-сайта, ориентированного на определенную платформу, чтобы мне было легче визуализировать, как это было сделано.
Вдохновляйтесь дизайном веб-сайтов на шаг вперед
Иногда вам нужно взглянуть не только на веб-дизайн, чтобы найти вдохновение для дизайна веб-сайта. Следующие галереи демонстрируют проекты во всех областях дизайна, включая фотографию, иллюстрацию и типографику. Мне нравится использовать эти сайты, чтобы вдохновиться цветовыми схемами, мощными фотографиями веб-сайтов и другими элементами дизайна, которые я включаю.
Сетка каменной кладки Designspiration упрощает просмотр нескольких изображений одновременно.Получите вдохновение от прекрасных примеров изобразительного искусства, фотографии, иллюстрации и многого другого.
Еще один сайт, использующий каменную сетку, Pinterest может стать отличным источником вдохновения для всех видов дизайна. Вы можете использовать ссылку «Исследовать» для просмотра таких категорий, как фотография и иллюстрация, или подключить «веб-дизайн» для фильтрации изображений различных веб-сайтов. Pinterest использует вертикально ориентированные изображения, что означает, что вы можете увидеть больше веб-сайта при просмотре миниатюр.
Behance — еще один отличный сайт для поиска других форм вдохновения для дизайна вашего веб-сайта.Ищите в их галереях, где представлены все, от архитектуры и изобразительного искусства до графического дизайна и рекламы.
Кураторские галереи дизайна From Up North представляют в основном работы по графическому дизайну, начиная от дизайна упаковки, веб-сайтов и пользовательского интерфейса. Начните с их галерей веб-дизайна, а затем вдохновитесь рекламой, типографикой и даже вдохновляющими цитатами.
Начните с их галерей веб-дизайна, а затем вдохновитесь рекламой, типографикой и даже вдохновляющими цитатами.
Заключение
Блокировка творчества случается со всеми нами, но наличие удобного списка ресурсов для вдохновения поможет вам прорваться и создать потрясающий веб-сайт. Есть еще один любимый источник вдохновения для дизайна веб-сайтов? Расскажите нам об этом в комментариях ниже!
Сохранить
Сохранить
Сохранить
Лучшие источники вдохновения для веб-дизайна
В современном мире цифровых технологий наличие уникального фирменного веб-сайта не подлежит обсуждению.
Но иногда создание дизайна веб-сайта может оказаться сложной задачей. Столько решений нужно принять! Должны ли вы придерживаться минималистского дизайна или пойти более сложным? Какой должна быть цветовая палитра? Как насчет макета? И не забывайте изображения и шрифты.
Если у вас возникли проблемы с ответом на эти вопросы, проверьте, что уже есть, может быть лучшим способом получить творческие соки.
Мы провели исследование и просмотрели в Интернете источники вдохновения, чтобы помочь вам найти свое дизайнерское моджо и создать потрясающий веб-сайт. Вот лучшие источники вдохновения для веб-дизайна:
Изображение через PinterestПлюсы:
Самым большим плюсом использования Pinterest для вдохновения в дизайне является огромное количество пинов на платформе.Вы можете выполнить широкий поиск по запросу «вдохновение для веб-дизайна» или выполнить поиск по конкретным элементам, таким как «цветовые палитры веб-дизайна» или «веб-фотография». В любом случае, вы, вероятно, получите сотни результатов. И чем больше результатов вы просматриваете, тем больше вероятность, что вы найдете столь необходимое вдохновение для дизайна вашего сайта.
Еще один плюс Pinterest заключается в том, что пины содержат вертикальные изображения, что позволяет вам увидеть больше фактического дизайна на миниатюре Pinterest без необходимости фактически щелкать веб-сайт.
Минусы:
В отличие от других вдохновляющих сайтов, которые курируются экспертами в области дизайна, Pinterest курируется людьми и для них. Это означает, что некоторые из найденных вами сайтов могут быть менее уникальными, профессиональными или вдохновляющими.
Это означает, что некоторые из найденных вами сайтов могут быть менее уникальными, профессиональными или вдохновляющими.
Думайте о Designspiration как о Pinterest мира дизайна. Как и Pinterest, это визуальная платформа, на которой люди могут сохранять изображения, статьи или идеи для вдохновения, за исключением того, что с Designspiration все связано с дизайном.
На этом сайте вы можете найти все виды вдохновения (вдохновение для дизайна?), включая вдохновение для дизайна веб-сайта. На сайте есть множество примеров хорошо спроектированных веб-сайтов, которые вы можете просмотреть, сохранить и использовать в качестве вдохновения для своего собственного дизайна веб-сайта.
Плюсы:
Как уже упоминалось, Designspiration очень похож на Pinterest, но одним из основных преимуществ является то, что он содержит исключительно дизайнерский контент. Это означает, что вам не придется сортировать другой, несвязанный контент, такой как статьи об украшении дома или рецепты кексов, чтобы найти вдохновение для дизайна, которое вы ищете.
Минусы:
В отличие от булавок на Pinterest, только некоторые сохранения на Designspiration содержат вертикальные изображения, а это означает, что если интересующий вас дизайн веб-сайта имеет горизонтальную миниатюру, вам придется перейти на веб-сайт, чтобы получить лучшее представление. общего дизайна.
Изображение через siteInspireЕсли вы ищете вдохновение для строгого дизайна веб-сайта, вам определенно стоит взглянуть на siteInspire. Эта платформа собирает некоторые из самых привлекательных сайтов в Интернете и объединяет их в единую, простую в использовании платформу.siteInspire также имеет одну из самых встроенных функций поиска в этом списке, позволяющую вам разбивать результаты по всем типам веб-сайтов, тематике, стилю или платформе.
Плюсы:
На siteInspire не так много наворотов, но на самом деле это одно из его самых больших преимуществ. Функция поиска проста в использовании, дизайн веб-сайтов организован в сетку, что позволяет легко просматривать несколько веб-сайтов, не чувствуя себя визуально перегруженным, а нейтральная цветовая палитра siteInspire не конкурирует с вдохновением веб-дизайна, которое он демонстрирует.
Кроме того, siteInspire имеет функцию «добавить в коллекцию», которая позволяет сохранять понравившиеся сайты и упорядочивать их соответствующим образом для будущих вдохновений.
Минусы:
Этот сайт именно то, что вам нужно, если вы ищете вдохновение для дизайна веб-сайта. Минусов не найти!
Изображение через CSSnectarВ веб-дизайне есть нечто большее, чем кажется на первый взгляд. Если вы человек, который заботится о различных элементах, которые объединяются для создания целостного веб-дизайна, вам обязательно стоит попробовать CSSnectar.
Как и другие сайты для вдохновения, CSSnectar объединяет различные дизайны веб-сайтов, но, в отличие от других сайтов для вдохновения, он не останавливается на достигнутом. Затем сообщество дизайнеров голосует за каждый сайт в трех разных категориях: программирование, дизайн и креативность. Затем CSSnectar подсчитывает все голоса, чтобы присвоить общий балл каждому дизайну веб-сайта, который вы можете легко увидеть в нижней части миниатюры каждого дизайна, когда вы ищете сайт для вдохновения.
Плюсы:
Возможность увидеть, как другие дизайнеры оценили каждый элемент дизайна веб-сайта, может быть весьма информативной, если вы не являетесь профессионалом в веб-дизайне.Кроме того, CSSnectar имеет удобную функцию поиска, которая позволяет вам фильтровать вдохновение для дизайна веб-сайта по цвету, категории, функции или стране.
Минусы:
Если вы ищете более простой или минималистичный веб-дизайн — или если вы разрабатываете на платформе, основанной на шаблонах, такой как WordPress или Squarespace — вы вряд ли найдете вдохновение, которое ищете, в CSSnectar.
Изображение через BWGBWG (Галерея лучших веб-сайтов) — это коллекция веб-дизайнов, которые лично вдохновляют дизайнера и разработчика сайта.Это может показаться незначительным, но поскольку сайт существует уже более десяти лет (первоначально BWG была запущена в 2008 году как MakeBetterWebsites), BWG накопила приличную коллекцию дизайна.
Помимо вдохновляющих веб-сайтов, BWG также содержит раздел полезных и/или интересных статей, связанных с веб-дизайном и разработкой.
Плюсы:
BWG имеет одну из самых уникальных функций поиска, и одна из его самых крутых функций — это возможность фильтровать результаты с помощью CMS (например, Drupal или WordPress) или фреймворка (например, Bootstrap или jQuery).Если вы знаете, где и как вы собираетесь создавать свой сайт, возможность поиска на сайтах, использующих ту же CMS или фреймворк, будет очень ценной.
Минусы:
BWG — это сайт для вдохновения в дизайне веб-сайтов, но с точки зрения собственного дизайна он не совсем вдохновляет. В дизайне сетки легко ориентироваться, но он определенно не выигрывает очков стиля. Ничего страшного, важно то вдохновение, которое вы можете там найти.
Изображение через The Best DesignsПрямолинейный, простой и с большим количеством примеров дизайна веб-сайтов, The Best Designs — это источник вдохновения для дизайнеров, которые ищут вдохновение без всех наворотов, которые вы можете найти на других сайтах.
Плюсы:
Как уже упоминалось, этот сайт прост, понятен и удобен в использовании. Кроме того, его функция «Дизайн дня» гарантирует, что он всегда будет обновляться свежим контентом. У вас также есть возможность просматривать темы WordPress и напрямую общаться с дизайнерами.
Кроме того, его функция «Дизайн дня» гарантирует, что он всегда будет обновляться свежим контентом. У вас также есть возможность просматривать темы WordPress и напрямую общаться с дизайнерами.
Минусы:
The Best Designs, конечно, не получает никаких наград за то, что он яркий, хорошо продуманный или оригинальный, но кого это волнует? В его использовании нет реальных минусов, что делает его победителем в нашей книге.
Изображение с ResponsiveDesign.isХорошо спроектированный веб-сайт имеет важное значение, но дизайн ничего не значит, если этот веб-сайт не отвечает. ResponsiveDesign. — это не только отличный источник вдохновения для дизайна веб-сайтов, он также позволяет вам увидеть, как каждый сайт выглядит на разных устройствах, включая мобильные и планшеты.
Плюсы:
ResponsiveDesign.is — это не просто платформа для вдохновения в дизайне веб-сайтов, это также сайт, посвященный универсальному адаптивному дизайну. На сайте представлены советы по дизайну, подробные статьи об адаптивном дизайне и разработке, материалы по маркетингу и стратегии, а также подкасты. Когда вы смотрите на все, что может предложить этот сайт, это определенно один из самых всесторонних ресурсов в этом списке.
Когда вы смотрите на все, что может предложить этот сайт, это определенно один из самых всесторонних ресурсов в этом списке.
Минусы:
С точки зрения фактического вдохновения для веб-дизайна, у ResponsiveDesign.is не так много примеров, как на некоторых других сайтах для вдохновения.
Изображение с AwwwardsНа сегодняшний день Awwwards является одним из самых стильных и полных источников вдохновения для дизайна веб-сайтов в этом списке. Это место для лучших дизайнеров и энтузиастов дизайна в мире.Благодаря продуманной сетке, постоянному потоку нового контента (каждый день на Awwwards появляется новый сайт), множеству категорий и лучшему в отрасли инструменту поиска, который включает в себя цвета, технологии, категории, награды, теги и многое другое, Awwwards — это отличная отправная точка для поиска лучшего вдохновения для дизайна веб-сайта, которое может предложить Интернет.
Плюсы:
Как упоминалось выше, на этом сайте есть все. Это в основном один гигантский профессионал!
Минусы:
Нет.
Не для того, чтобы гудеть в свой рог, но если вам нужно немного вдохновения для веб-дизайна, вы не найдете лучшего пула талантливых дизайнеров и вдохновляющих дизайнов, чем прямо здесь, на 99designs. Платформа.
Функция Discover 99designs позволяет искать на платформе вдохновение, стили и идеи веб-дизайна. И лучшая часть? Если вы найдете веб-дизайн, который вас вдохновляет, вы можете связаться с дизайнером один на один и превратить это вдохновение в совершенно новый веб-сайт для вашего бренда.
Другой вариант — просмотреть тысячи портфолио веб-дизайнеров, чтобы найти то, что идеально подходит для вашего проекта веб-дизайна.
Плюсы:
Discover имеет отличную функцию поиска, которая не только позволяет вам фильтровать по типу дизайна, но также позволяет вам фильтровать по лучшим дизайнерам, чтобы гарантировать, что все дизайны веб-сайтов, которые вы найдете в вашем поиске, созданы самыми опытными специалистами на нашей платформе, а также по победители конкурса, поэтому вы видите только лучших из лучших в своих результатах.
И когда вы найдете дизайн веб-сайта, который действительно вас вдохновляет, все, что вам нужно сделать, это отправить дизайнеру сообщение, и он сможет приступить к разработке вашего веб-сайта.
Минусы:
Я имею в виду, очевидно, мы не видим никаких минусов на платформе Discover! Нет ничего плохого в том, чтобы открывать для себя вдохновляющие веб-дизайны от тысяч дизайнеров.
Найдите свое вдохновение и воплотите его в жизнь
—
С этим списком источников вдохновения для дизайна веб-сайтов у вас есть все, что вам нужно, чтобы найти свое вдохновение.Тогда все, что осталось сделать, это воплотить это вдохновение в жизнь!
Готовы получить сайт своей мечты?
Наши дизайнеры могут воплотить ваше видение в жизнь.
Эта статья была первоначально написана Барином Кристианом Дору и опубликована в 2014 году. Она была дополнена новой информацией и примерами.
5 сайтов для вдохновения веб-дизайна
Ищете вдохновение для веб-дизайна? Выбор дизайна для вашего веб-сайта может быть сложной задачей. Веб-дизайнеры всегда должны быть в курсе последних тенденций в создании красивых и функциональных веб-сайтов, чтобы вы также могли предлагать их своим клиентам. Мы собрали здесь веб-сайты, которым вы должны следовать, чтобы получить вдохновение для дизайна веб-сайтов. Хорошо, что некоторые из этих веб-сайтов также предлагают учебные пособия о том, как они достигли определенного дизайна.
Веб-дизайнеры всегда должны быть в курсе последних тенденций в создании красивых и функциональных веб-сайтов, чтобы вы также могли предлагать их своим клиентам. Мы собрали здесь веб-сайты, которым вы должны следовать, чтобы получить вдохновение для дизайна веб-сайтов. Хорошо, что некоторые из этих веб-сайтов также предлагают учебные пособия о том, как они достигли определенного дизайна.
Наши сайты Go To Sites для вдохновения CSS и веб-дизайна
1. Линия CSS
CSSLine — это выставочная галерея, в которой представлены исключительных CSS-сайта со всего мира.Он включает в себя множество замечательных свойств, таких как полноцветная фильтрация и фильтрация тегов. Эта упрощенная фильтрация, например, позволит вам выбрать любимый цвет, а страница автоматически загрузит все соответствующие сайты. Сайт размещается на Slice Host и работает на индивидуальной серверной технологии.
Веб-сайт был основан в 2009 году и на протяжении многих лет вдохновлял веб-дизайнеров и разработчиков, демонстрируя их превосходные проекты и предлагая идеи и информацию многочисленным посетителям галереи. На сегодняшний день CSSLine включает более 1700 сайтов, более 130 тегов и более 1280 различных цветов.
На сегодняшний день CSSLine включает более 1700 сайтов, более 130 тегов и более 1280 различных цветов.
2. НАГРАДЫ
Awwwards Online SL — это профессиональная организация-конкурс веб-дизайна и разработчиков, целью которой является обнаружение, признание и продвижение инноваций и талантов в веб-дизайне. Организация стремится создать платформу, на которой профессионалы веб-дизайна со всего мира могут черпать вдохновение, делиться уникальным цифровым опытом и информацией, давать и получать продуктивную критику и обсуждать соответствующие вопросы.
Сайт проводит ежегодную конференцию Awwwards и церемонию вручения призов за полезные, инновационные, интуитивно понятные и красивые цифровые творения и веб-проекты веб-дизайнеров, разработчиков и агентств.
Awwwards присуждает два типа наград, а именно Премию дизайнеров и Премию разработчиков. Премия Design Award присуждается за красоту, удобство использования и технические достижения в веб-дизайне и инновациях. Оценка основана на четырех критериях, а именно: дизайн, удобство использования, креативность и содержание.
Оценка основана на четырех критериях, а именно: дизайн, удобство использования, креативность и содержание.
Премия Developers была учреждена в сотрудничестве с Microsoft для награждения разработчиков, освоивших программирование веб-разработки. Победители этой награды представлены на витрине Internet Explorer, чтобы опубликовать информацию о том, что послужило источником вдохновения для разработки сайта.
3. Премия CSS Design Awards (CSSDA)
CSSDA — это международный форум, целью которого является поощрение творчества и технических инноваций в области веб-дизайна и разработки.Платформа работает с жюри, состоящим из самых одаренных и успешных веб-дизайнеров и разработчиков. Основная цель этого форума — выявление и продвижение творческих, функциональных и полезных дизайнов, обладающих уникальным и целостным цифровым эффектом.
CSSDA был запущен в 2010 году и изначально был отличным источником вдохновения для веб-дизайнеров и разработчиков. Теперь у форума есть жизненно важная и уважаемая информационная и узнаваемая платформа для веб-дизайнеров. Ежедневные, ежемесячные и ежегодные победители получают сертификаты, призы, признание коллег, рекламу и признание многочисленных посетителей веб-сайта CSS Design Awards.Эта реклама гарантирует дизайнерам премиальной индустрии доступ к потенциальным клиентам, работодателям и лидерам отрасли.
Ежедневные, ежемесячные и ежегодные победители получают сертификаты, призы, признание коллег, рекламу и признание многочисленных посетителей веб-сайта CSS Design Awards.Эта реклама гарантирует дизайнерам премиальной индустрии доступ к потенциальным клиентам, работодателям и лидерам отрасли.
4. Коддропы
Codrops — это блог о веб-разработке и дизайне, в котором публикуются статьи и учебные пособия о стилях, методах и неиспользованных перспективах веб-дизайна. Блог предлагает бесплатный конструктивный, вдохновляющий и проницательный инновационный контент для веб-дизайнеров и разработчиков по всему миру. Блог был начат как пробная версия и превратился в жизненно важный форум для обмена энтузиазмом в отношении веб-дизайна и разработки.
Команда Codrops признает, что Интернет динамичен и что тенденции в дизайне и разработке постоянно меняются. Таким образом, их цель — поделиться этими идеями, чтобы вдохновить дизайнеров и разработчиков во всем мире.
5.
 Бухгалтерская книга веб-дизайна
Бухгалтерская книга веб-дизайнаThe Web Design Ledger — это сайт, основной целью которого является обмен информацией и ресурсами по веб-разработке между веб-дизайнерами и веб-дизайнерами. Издание предлагает различные темы, включая веб-дизайн, Photoshop и фотографию.Кроме того, на форуме есть постоянные сообщения в различных категориях, включая вдохновение, интервью, обзоры, шаблоны, графику и вакансии.
Этот сайт не только вдохновляет веб-дизайнеров и разработчиков, но также предлагает им платформу, на которой они могут поделиться своими идеями о стилях разработки с другими игроками отрасли.
Какой ваш любимый сайт для вдохновения в веб-дизайне?
Надеюсь, у вас появилось много вдохновения и у вас есть представление о том, как вы будете заниматься дизайном своего следующего веб-сайта.Дайте нам знать, что вы думаете об этих вариантах и ваших любимых сайтах, вдохновляющих веб-дизайн, если их нет в списке. Мы любим ваши отзывы!
5 сайтов для вдохновения веб-дизайна
Иногда при проектировании вы просто упираетесь в кирпичную стену и не можете понять, с чего начать. Или вы настолько увязли в коде, что не можете вспомнить, как выглядит хороший дизайн. Существует множество разных сайтов, на которых представлены одни из самых красивых и функциональных творческих работ в мире, и они предназначены для того, чтобы вдохновить вас и помочь отвлечься от дизайнерского фанка.На этих сайтах вы можете проголосовать за своих фаворитов, отправить свою работу или следить за примерами из практики. Эти сайты могут даже помочь вам получить интересную работу дизайнера. Вот несколько веб-сайтов, которые могут вдохновить вас на веб-дизайн. Behance behance.net
Behance — это сетевая платформа, на которой можно делать больше творческих работ, чем просто веб-дизайн. Он также содержит типографику, графический дизайн, рисунки, фотографии и многое другое. Их миссия заключается в том, чтобы «дать возможность творческому миру воплощать идеи в реальность.»
Вы можете найти работу, опубликовав там свою работу, поскольку потенциальные работодатели могут просматривать Behance, чтобы найти дизайнеров по всему миру.
Или вы настолько увязли в коде, что не можете вспомнить, как выглядит хороший дизайн. Существует множество разных сайтов, на которых представлены одни из самых красивых и функциональных творческих работ в мире, и они предназначены для того, чтобы вдохновить вас и помочь отвлечься от дизайнерского фанка.На этих сайтах вы можете проголосовать за своих фаворитов, отправить свою работу или следить за примерами из практики. Эти сайты могут даже помочь вам получить интересную работу дизайнера. Вот несколько веб-сайтов, которые могут вдохновить вас на веб-дизайн. Behance behance.net
Behance — это сетевая платформа, на которой можно делать больше творческих работ, чем просто веб-дизайн. Он также содержит типографику, графический дизайн, рисунки, фотографии и многое другое. Их миссия заключается в том, чтобы «дать возможность творческому миру воплощать идеи в реальность.»
Вы можете найти работу, опубликовав там свою работу, поскольку потенциальные работодатели могут просматривать Behance, чтобы найти дизайнеров по всему миру. Это отличное бесплатное место, где можно продемонстрировать свою работу или узнать о работе, выполненной другими, путем обмена контентом и общения с разными людьми.
У Behance есть возможность для дизайнера загрузить весь кейс, что полезно как для дизайнера, так и для вас, чтобы вы могли видеть весь процесс проекта.
Что очень круто в Behance, так это их раздел портфолио.Вы можете создать сайт-портфолио через Behance, и вам не придется платить за него, пока он не будет запущен. Adobe приобрела Behance в 2012 году, по-видимому, для интеграции со своим Creative Cloud, чтобы пользователи могли сотрудничать друг с другом. Дриббл dribbble.com
Dribbble также является сетевой платформой. Подобно Behance, Dribbble — это «покажи и расскажи для дизайнеров». Однако Dribbble предназначен только для графического дизайна. Такие вещи, как фотография, рисунок и рендеринг, не представлены.Dribbble — это сообщество, доступное только по приглашению, что делает его особенно подходящим для команд, отсюда и отсылки к баскетболу.
Это отличное бесплатное место, где можно продемонстрировать свою работу или узнать о работе, выполненной другими, путем обмена контентом и общения с разными людьми.
У Behance есть возможность для дизайнера загрузить весь кейс, что полезно как для дизайнера, так и для вас, чтобы вы могли видеть весь процесс проекта.
Что очень круто в Behance, так это их раздел портфолио.Вы можете создать сайт-портфолио через Behance, и вам не придется платить за него, пока он не будет запущен. Adobe приобрела Behance в 2012 году, по-видимому, для интеграции со своим Creative Cloud, чтобы пользователи могли сотрудничать друг с другом. Дриббл dribbble.com
Dribbble также является сетевой платформой. Подобно Behance, Dribbble — это «покажи и расскажи для дизайнеров». Однако Dribbble предназначен только для графического дизайна. Такие вещи, как фотография, рисунок и рендеринг, не представлены.Dribbble — это сообщество, доступное только по приглашению, что делает его особенно подходящим для команд, отсюда и отсылки к баскетболу. Поскольку это только для членов, качество контента находится под более строгим контролем. Также для загрузки снимков или оставления комментариев требуется приглашение от участника.
Если вы зарегистрируетесь на Dribbble, вы сможете следить за любимыми дизайнерами и командами дизайнеров, а также бесплатно ставить лайки и систематизировать свои любимые снимки. Они также предлагают два других членства, pro и team. Pro стоит 20 долларов в год и позволяет вам организовывать ваших любимых дизайнеров, находить дизайнеров по найму и отправлять неограниченное количество сообщений.Стоимость членства в команде начинается от 100 долларов США в год. Любой участник команды может загрузить работу. Команды могут добавлять вложения к вашим снимкам экрана, чтобы объяснить усилия своей команды с большим контекстом и подробностями. Они также могут рекламировать свою работу. Премии awwwards.com
Awwwards, согласно их сайту, — это «награды, которые признают талант и усилия лучших веб-дизайнеров, разработчиков и агентств в мире».
Поскольку это только для членов, качество контента находится под более строгим контролем. Также для загрузки снимков или оставления комментариев требуется приглашение от участника.
Если вы зарегистрируетесь на Dribbble, вы сможете следить за любимыми дизайнерами и командами дизайнеров, а также бесплатно ставить лайки и систематизировать свои любимые снимки. Они также предлагают два других членства, pro и team. Pro стоит 20 долларов в год и позволяет вам организовывать ваших любимых дизайнеров, находить дизайнеров по найму и отправлять неограниченное количество сообщений.Стоимость членства в команде начинается от 100 долларов США в год. Любой участник команды может загрузить работу. Команды могут добавлять вложения к вашим снимкам экрана, чтобы объяснить усилия своей команды с большим контекстом и подробностями. Они также могут рекламировать свою работу. Премии awwwards.com
Awwwards, согласно их сайту, — это «награды, которые признают талант и усилия лучших веб-дизайнеров, разработчиков и агентств в мире». В то время как Behance и Dribbble сосредоточены на разных аспектах дизайна, Awwwards фокусируется исключительно на веб-сайтах, а не только на их дизайне.«Жюри», состоящее из людей со всего мира, оценивает таланты различных представленных сайтов. Любой может отправлять и просматривать сайты. Awwwards присваивает каждому сайту балл от 1 до 10 в зависимости от его дизайна, креативности, удобства использования и содержания. Наивысший балл — «Сайт дня», затем он становится «Сайтом месяца» и «Сайтом года». Сад дзен CSS csszengarden.com
CSS Zen Garden – это классная концепция, которая показывает, какие возможности CSS может изменить на странице.Все представленные на сайте примеры сильно отличаются. Хотя на всех страницах используется один и тот же HTML, у них разные внешние файлы CSS.
Очень интересно посмотреть, как разные дизайнеры изменили сайт, просто изменив CSS. Поскольку они все такие разные, это отличный источник вдохновения.
В то время как Behance и Dribbble сосредоточены на разных аспектах дизайна, Awwwards фокусируется исключительно на веб-сайтах, а не только на их дизайне.«Жюри», состоящее из людей со всего мира, оценивает таланты различных представленных сайтов. Любой может отправлять и просматривать сайты. Awwwards присваивает каждому сайту балл от 1 до 10 в зависимости от его дизайна, креативности, удобства использования и содержания. Наивысший балл — «Сайт дня», затем он становится «Сайтом месяца» и «Сайтом года». Сад дзен CSS csszengarden.com
CSS Zen Garden – это классная концепция, которая показывает, какие возможности CSS может изменить на странице.Все представленные на сайте примеры сильно отличаются. Хотя на всех страницах используется один и тот же HTML, у них разные внешние файлы CSS.
Очень интересно посмотреть, как разные дизайнеры изменили сайт, просто изменив CSS. Поскольку они все такие разные, это отличный источник вдохновения. Вы можете загрузить исходные файлы и самостоятельно поэкспериментировать с CSS. Возможно, работа над другим дизайном поможет пролить свет на любой проект, над которым вы работаете. непревзойденный стиль unmatchedstyle.com
На Unmatchedstyle, как и на Awwwards, представлены только веб-сайты.
Вы можете отправить свой сайт для размещения бесплатно, а люди из unmatchedstyle сами решат, показывать его или нет. Когда страница представлена, автор непревзойденного стиля напишет о ней немного, объяснив, почему она была выбрана.
Удобство использования, проверка, стандарты и следование лучшим практикам также важны для непревзойденного стиля. Совершение некоторых распространенных запретов, таких как фоновая музыка (если ваш сайт не предназначен для музыкального исполнителя) и создание заставок, не приведет к тому, что вы попадете на их сайт.Согласно их веб-сайту, они узнают эти дизайны, чтобы другие дизайнеры могли вдохновиться и найти направление, в котором они, возможно, захотят двигаться со своими собственными веб-сайтами.
Вы можете загрузить исходные файлы и самостоятельно поэкспериментировать с CSS. Возможно, работа над другим дизайном поможет пролить свет на любой проект, над которым вы работаете. непревзойденный стиль unmatchedstyle.com
На Unmatchedstyle, как и на Awwwards, представлены только веб-сайты.
Вы можете отправить свой сайт для размещения бесплатно, а люди из unmatchedstyle сами решат, показывать его или нет. Когда страница представлена, автор непревзойденного стиля напишет о ней немного, объяснив, почему она была выбрана.
Удобство использования, проверка, стандарты и следование лучшим практикам также важны для непревзойденного стиля. Совершение некоторых распространенных запретов, таких как фоновая музыка (если ваш сайт не предназначен для музыкального исполнителя) и создание заставок, не приведет к тому, что вы попадете на их сайт.Согласно их веб-сайту, они узнают эти дизайны, чтобы другие дизайнеры могли вдохновиться и найти направление, в котором они, возможно, захотят двигаться со своими собственными веб-сайтами. Unmatchedstyle также предоставляет статьи, интервью, скринкасты и обсуждения. Заключение В Интернете есть десятки различных сайтов, на которых вы можете черпать вдохновение для своего следующего или текущего проекта. Эти пятеро едва царапают поверхность. Обязательно проведите собственное исследование, чтобы найти отличные возможности для вдохновения в веб-дизайне, и поделитесь своими мыслями в комментариях ниже!
Unmatchedstyle также предоставляет статьи, интервью, скринкасты и обсуждения. Заключение В Интернете есть десятки различных сайтов, на которых вы можете черпать вдохновение для своего следующего или текущего проекта. Эти пятеро едва царапают поверхность. Обязательно проведите собственное исследование, чтобы найти отличные возможности для вдохновения в веб-дизайне, и поделитесь своими мыслями в комментариях ниже! Предупреждение : Недопустимое смещение строки «описание» в /Users/chad/Sites/Pluralsight/dt-blog/wp-content/themes/dt_blog_3/templates/content-modules/layout-caption-image.php в строке 7
Предупреждение : Недопустимое смещение строки «заголовок» в /Users/chad/Sites/Pluralsight/dt-blog/wp-content/themes/dt_blog_3/templates/content-modules/layout-caption -image.php в строке 9
Узнайте, как зажечь творческий потенциал вашего веб-сайта
Сегодня, благодаря новым технологиям, которые позволяют нам делать почти все в Интернете. Самая захватывающая область — веб-дизайн. Хотя вам нужно учитывать стоимость создания вашего веб-сайта, самой большой проблемой является вдохновение для дизайна веб-сайта.
Самая захватывающая область — веб-дизайн. Хотя вам нужно учитывать стоимость создания вашего веб-сайта, самой большой проблемой является вдохновение для дизайна веб-сайта.
Как узнать, выглядит ли дизайн вашего сайта привлекательно и профессионально? Что вы можете сделать, чтобы ваш сайт был максимально удобным для пользователей? Как сделать так, чтобы ваш сайт выделялся?
В этой статье мы рассмотрим некоторые из лучших и самых смелых веб-сайтов для вдохновения в дизайне вашего веб-сайта и элементов, которые выделяют веб-сайт. Итак, если вы хотите изменить дизайн своего сайта или запустить новый веб-сайт, эта статья расскажет вам, где найти лучшие идеи для веб-сайта и лучшие элементы веб-сайта для включения на ваш сайт.
Лучшие веб-сайты для вдохновения в области веб-дизайна
Dribbble
Dribbble — лучший веб-сайт для вдохновения в Интернете. Если вы веб-дизайнер, это сокровище, полное отличных веб-дизайнов от профессионалов и фрилансеров. Таким образом, это отличное место, чтобы увидеть новые тенденции и вдохновиться их дизайном.
Dribbble — это прежде всего место, где фрилансеры могут продемонстрировать свою работу. Это означает, что вы найдете лучших, новых и опытных веб-специалистов в одном месте.Здесь вы можете связаться с любым дизайнером, работа которого вам нравится, чтобы нанять его или заказать.
Адаптивный дизайн
Адаптивный дизайн веб-сайта — один из наиболее важных аспектов, который следует учитывать при создании веб-сайта. Таким образом, вы можете использовать адаптивный дизайн в качестве первого источника вдохновения для дизайна веб-сайта.
Этот веб-сайт предназначен для поддержки использования адаптивного веб-дизайна, а также служит хранилищем веб-сайтов, использующих методы адаптивного веб-дизайна.
В отличие от других веб-сайтов, которые предлагают только галереи веб-идей, адаптивный дизайн также предоставляет коды удивительных веб-дизайнов, представленных на их сайте.Это чрезвычайно полезно для людей, которые плохо знакомы с веб-дизайном или для тех, кто развивает навыки веб-дизайна.
Crayon
Crayon — один из лучших источников вдохновения для дизайна веб-сайтов в Интернете. У него есть самые полные веб-сайты для визуального вдохновения в Интернете, которые полезны для маркетологов, дизайнеров и разработчиков. Здесь вы обязательно найдете идею для своего следующего проекта веб-дизайна, когда увидите самые популярные веб-дизайны в мире.
На веб-сайте имеется более 35 миллионов сайтов для поиска вашего следующего дизайна веб-сайта.В параметрах поиска есть очень чувствительный фильтр, который гарантирует, что вы получите именно то, что ищете.
Вдохновение для веб-дизайна
Вдохновение для веб-дизайна — это веб-сайт, предназначенный для демонстрации и предоставления вам лучших веб-сайтов, которые вам нужны.
На сайте есть полный каталог изображений, а также специальные фильтры для того, что вы ищете. Например, если вы ищете веб-сайт, посвященный определенной отрасли, например коммерции, вы получите именно то, что ищете.
SiteInspire
Этот сайт посвящен потрясающим проектам веб-сайтов малых предприятий, таких как бутики. Большинство компаний использовали этот сайт для веб-вдохновения в 2018 году и будут продолжать использовать его по прошествии многих лет. Сайт сам по себе является веб-дизайном из-за привлекательного дизайна.
Вы можете использовать фильтры, чтобы выбрать веб-дизайн, соответствующий вашему бизнесу. Веб-сайт обновляет свои веб-дизайны в своей галерее, чтобы продемонстрировать последние веб-дизайны в Интернете.Это, безусловно, лучшее место для вдохновения в дизайне веб-сайта для вашего нового бизнеса.
Вы можете использовать различные элементы для создания веб-дизайна. Например, вы можете интегрировать свой дизайн с анимацией, смелой топографией, а также цветовыми градиентами. С учетом сказанного давайте посмотрим на некоторые великолепные веб-сайты, которые демонстрируют эти тенденции, а также другие методы дизайна, такие как высококачественные изображения, 3D-изображения и использование пустого пространства.
Вдохновение для веб-дизайна
Создание привлекательного и удобного веб-сайта — не шутка.Однако дизайнеры пошли дальше технических задач. Им удалось создать сайт, удобный для пользователя, адаптируемый к любому мыслимому устройству, инновационный, последовательный и понятный.
Существует большая разница между тенденциями веб-сайтов в 2017 году и в 2019 году. Существует множество улучшений веб-сайтов, включая адаптивный дизайн для мобильных устройств, которые обогнали просмотр на настольных компьютерах. Это означает, что в 2019 году у нас будут сайты, полностью адаптированные для мобильных устройств, что соответствует более широкому использованию мобильных устройств.
Вот последние тенденции веб-сайтов для вдохновения в дизайне вашего веб-сайта.
Схемы ярких и насыщенных цветов
Сегодня многие дизайнеры стали смелыми и смелыми в своем подходе к цвету. Они перестали зацикливаться на веб-безопасных цветах. Они начали использовать сверхнасыщенные и яркие цвета, которые имеют заголовки, которые представляют собой не просто горизонтальные линии, а измененное изображение с косой чертой и острыми углами.
Вот пример сайта с яркой и насыщенной цветовой гаммой.
любезно предоставлено Smore
Этой дизайнерской тенденции частично способствовали технологические достижения устройств с экранами, обеспечивающими более насыщенные цвета. Использование ярких цветов может быть полезно для новых брендов на рынке, чтобы привлечь внимание посетителей.
Particle Backgrounds
Специалисты по веб-дизайну говорят, что изображение на веб-сайте говорит больше, чем тысяча слов, а движущееся изображение, безусловно, делает больше. Фоны частиц привлекают внимание пользователей и поэтому производят впечатление на несколько секунд.Вот пример, в котором используется фон частиц.
предоставлено Heco
Кроме того, движущиеся фоны также стали популярными в социальных сетях, что повышает привлекательность целевых страниц.
Mobile First
Сегодня у нас есть большое количество людей, которые используют свои мобильные устройства для работы в Интернете. Поэтому важно иметь адаптивный веб-дизайн для мобильных устройств. В то время дизайнеры недоумевали, как приличное меню и подменю поместятся на маленьком экране.
Поэтому важно иметь адаптивный веб-дизайн для мобильных устройств. В то время дизайнеры недоумевали, как приличное меню и подменю поместятся на маленьком экране.
Сегодня мобильный дизайн полностью созрел. Почти все современные веб-сайты имеют адаптивный дизайн для мобильных устройств. Никто не хочет остаться позади. Тем не менее, вы должны убедиться, что ваш сайт выглядит так же хорошо на мобильных устройствах, как и на компьютере.
Индивидуальные иллюстрации
Использование иллюстраций — отличный способ создать игривые и дружелюбные изображения, чтобы сделать сайт интересным. Дизайнеры веб-сайтов могут создавать иллюстрации, полные индивидуальности и адаптированные к определенному бренду.
любезно предоставлено zingle
Это идеальное вдохновение для дизайна веб-сайта для веселых и энергичных компаний.Это позволяет компаниям рассказать свою историю с помощью иллюстрации.
Большая и жирная типографика
Предоставлено grovemade
Типографика — отличный визуальный инструмент на веб-сайте, который может вызывать эмоции, создавать индивидуальность и задавать тон веб-сайту. Поскольку в настоящее время устройства имеют хорошее разрешение, использование пользовательских шрифтов значительно увеличилось. Сегодня многие браузеры поддерживают шрифты ручной работы, которые поддерживаются CSS.
Поскольку в настоящее время устройства имеют хорошее разрешение, использование пользовательских шрифтов значительно увеличилось. Сегодня многие браузеры поддерживают шрифты ручной работы, которые поддерживаются CSS.
Встроенная анимация
Технологии браузеров значительно продвинулись вперед, и многие веб-сайты переходят от использования изображений к использованию анимации для привлечения посетителей.В отличие от анимаций частиц, которые мы рассматривали ранее — с большими фонами. Рекомендуется использовать анимацию меньшего размера для большего вовлечения посетителей.
Предоставлено Inturn
Анимация хорошо помогает посетителям взаимодействовать. Использование анимации на вашем веб-сайте — отличный инструмент для вовлечения пользователей в вашу историю. Это помогает им увидеть себя персонажами вашего сайта.
Фоновое видео
Если вы не хотите использовать много контента, использование фонового видео в вашем дизайне может быть отличным вариантом. Видео автоматически воспроизводится на фоне вашей страницы.
Видео автоматически воспроизводится на фоне вашей страницы.
Фоновые видеоролики используются для привлечения посетителей сразу же, как только они переходят на ваш сайт. Видео дает посетителям ключевые моменты о компании, при этом посетитель не просматривает контент. Arena Fitness — это пример веб-сайта с фоновым видео.
Видео обрабатываются намного быстрее, чем текст. Многие люди могут сомневаться в прочтении текста, и наличие видео на вашем веб-сайте может стать легким способом передать предназначенное сообщение.
Взглянув на приведенные выше примеры дизайна веб-сайта, давайте рассмотрим функции, которые делают веб-сайт хорошим.
Основные функции хорошего веб-сайта
Есть ли у вашего веб-сайта все необходимое, чтобы выделиться? Если вы планируете создать или изменить дизайн своего веб-сайта в будущем, вам необходимо понимать характеристики хорошего веб-сайта, которые делают его эффективным. Плохой дизайн вредит вашему бизнесу больше, чем вы думаете.
Внешний вид
Вам не обязательно иметь сложный дизайн, чтобы он был привлекательным.Apple — пример простого и визуально привлекательного веб-сайта. Если вы хотите создать отличный и простой веб-сайт, Apple может стать отличным источником вдохновения для создания веб-сайта.
Важно, чтобы ваш сайт был привлекательным и привлекательным. Помните, это то, что представляет ваш образ в Интернете. Независимо от того, большой у вас бизнес или маленький, вам необходимо привлекать внимание посетителей.
Вот рекомендации по созданию привлекательного веб-сайта.
- Привлекательная цветовая схема. Хорошая цветовая схема должна состоять из двух или трех основных цветов, которые хорошо сочетаются друг с другом, чтобы создать идеальный тон для вашего бизнеса.Не перегружайте свой бизнес-сайт множеством цветов. Это может отвлечь ваших посетителей от сосредоточения внимания на содержании.
- Легко читаемый текст. Лучше всего использовать белый цвет текста на черном фоне.
 Это не означает, что другие комбинации текста и фона не принимаются, если контраст находится в пределах допустимого диапазона. Используйте стили и размер шрифта, которые легко читаются. В зависимости от вашей целевой аудитории оставьте размер шрифта от 10 до 12 пунктов.
Это не означает, что другие комбинации текста и фона не принимаются, если контраст находится в пределах допустимого диапазона. Используйте стили и размер шрифта, которые легко читаются. В зависимости от вашей целевой аудитории оставьте размер шрифта от 10 до 12 пунктов. - Используйте осмысленную графику. При правильном использовании графика создает привлекательный визуальный аспект.Они делают страницы вашего сайта. Однако, если вы перегрузите свой сайт графикой, это не будет иметь смысла. Обязательно используйте их примерно 3 или 4 раза на странице.
- Качественная фотография. Использование высококачественной фотографии — отличный способ привлечь посетителей. Они повышают визуальную привлекательность вашего веб-сайта и лучше всего используются интернет-магазинами.
- Простота. Желательно, чтобы ваш веб-сайт был простым, чтобы было достаточно пустого пространства. Дизайн, который не загроможден, позволяет посетителям сосредоточиться на письменном сообщении.
Контент
Наряду с отличным веб-дизайном, ваш сайт должен иметь содержание. Когда посетители посещают ваш сайт, они определенно ищут информацию, которая поможет им принять решение. Ваш контент должен быть информативным и актуальным. Вы можете использовать эту возможность, чтобы повысить доверие посетителей к вашей компетентности. Даже если вы использовали лучшие идеи дизайна веб-сайта для создания своего веб-сайта, ваш контент больше говорит о вас.
Когда посетители посещают ваш сайт, они определенно ищут информацию, которая поможет им принять решение. Ваш контент должен быть информативным и актуальным. Вы можете использовать эту возможность, чтобы повысить доверие посетителей к вашей компетентности. Даже если вы использовали лучшие идеи дизайна веб-сайта для создания своего веб-сайта, ваш контент больше говорит о вас.
Рекомендации по созданию отличного контента
- Короткий и организованный текст. Всегда следите за тем, чтобы в тексте были четкие заголовки и подзаголовки.Кроме того, убедитесь, что у вас есть короткие предложения и абзацы. Помните, у вас есть около 10 секунд, чтобы привлечь внимание посетителей.
- Регулярно обновляйте содержание своего веб-сайта. Ваш веб-сайт станет скучным, если ваши посетители будут читать одно и то же снова и снова. Никто не любит читать что-то неоднократно.
- Направьте свое сообщение своим посетителям. Важно, если вы общаетесь со своими посетителями.
 Старайтесь использовать слово «ты» как можно больше раз.
Старайтесь использовать слово «ты» как можно больше раз.
Как насчет использования блеска?
Использование яркой графики и анимации окажет положительное влияние на ваш сайт.Удостоверьтесь, что используете их надлежащим образом и сохраняйте простоту.
Вы также можете использовать мультимедиа для развлечения своих посетителей. Использование мгновенного видео или анимированного баннера будет удерживать ваших посетителей на вашем сайте в течение более длительного периода времени.
Функциональность
Все компоненты вашего сайта должны работать должным образом. Избегайте неработающих ссылок или плохо сконструированных компонентов, потому что они только оставят ваших посетителей разочарованными тем, как работает ваш сайт. Вдохновение в дизайне веб-сайта — это еще не все, когда речь идет о создании отличного веб-сайта; он должен работать отлично.
Все должно работать как надо, включая все гиперссылки, контактные формы, кнопки призыва к действию, кнопку поиска и регистрационные формы.
Убедитесь, что копия не содержит ошибок. Как только ваш веб-сайт заработает, представьте, какую известность он получит. Дважды проверьте, чтобы убедиться, что все факты и цифры соответствуют ожиданиям. Возможно, вы никогда не узнаете, кто будет делать предложение завтра.
Худшими виновниками вашего веб-сайта являются грамматические и орфографические ошибки. Помните, что ваш веб-сайт представляет вашу компанию в Интернете.Возможно, вы использовали лучшие идеи дизайна веб-сайта при создании своего веб-сайта, но наличие этих недостатков повлияет на ваши конверсии.
Юзабилити
Этот компонент можно упускать из виду, но он важен для успешного веб-сайта. Крайне важно, чтобы ваш сайт был удобным для чтения и навигации.
Вот некоторые элементы, о которых следует помнить, чтобы сайт был удобным.
- Простота. Лучший способ удержать внимание посетителей на сайте — сделать его простым и организованным.Он должен иметь ценный, легко читаемый контент и привлекательный дизайн.

- Быстро загружаемые страницы. Ваш веб-сайт должен быстро загружаться в течение первых 20 секунд или меньше. Если ваш сайт загружается медленно, вы, скорее всего, потеряете более половины потенциальных посетителей.
- Минимальная прокрутка. При создании веб-сайта уделяйте больше внимания минимальной прокрутке на первой странице. Обязательно создайте ссылки с главной страницы, которые перенаправляют вас на дополнительную информацию по определенной теме. Google хорошо вознаградит вас, ранжируя ваш сайт.
- Согласованная компоновка. Макет веб-сайта сильно влияет на его удобство использования. Важно использовать согласованный макет и повторно использовать некоторые элементы на вашем веб-сайте.
- Разрешение экрана. Сегодня разрешение среднего пользователя составляет 1024 X 768. Поэтому важно убедиться, что ваш сайт будет хорошо выглядеть на других разрешениях.
Как сделать свой сайт популярным?
Сегодня практически у каждого есть веб-сайт. Выделиться в толпе может быть сложно.Используйте приведенное ниже предложение о том, как разработать и использовать SEO на своем веб-сайте, чтобы сделать его популярным.
Выделиться в толпе может быть сложно.Используйте приведенное ниже предложение о том, как разработать и использовать SEO на своем веб-сайте, чтобы сделать его популярным.
Оптимизация для SEO
Использование ключевых словЕсли вы хотите занимать высокие позиции в поисковых системах, обязательно используйте ключевые слова. Они привлекут посетителей и повысят рейтинг вашего сайта в поисковых системах. Рекомендуется размещать ключевые слова в URL-адресах, мета-тегах и в вашем веб-контенте. Однако, если переусердствовать, Google не будет к вам так дружелюбен.
Создание ссылок
Создание ссылок — отличный способ занять высокие позиции в поисковых системах.Вы можете сделать это с помощью гостевой публикации. Если вы новичок в этом, это означает размещение ваших статей на сайтах других людей, которые ссылаются на ваш сайт. Статьи должны быть информативными, привлекательными и качественными. Прежде всего, статьи не должны выглядеть как спам с большим количеством нерелевантных ссылок на ваш сайт.
Не беспокойтесь, если вы не умеете писать статьи. Вы можете нанять достойного и опытного писателя, который сделает это за вас.
Часто обновляйте свой контент
Посетители всегда хотят найти свежий контент, когда они посещают ваш сайт.Это заставит их вернуться на ваш сайт. Это дает поисковой системе понять, что ваш сайт не был заброшен и не стал неактуальным.
Используйте отличное доменное имя
Не используйте сложное доменное имя для своего веб-сайта. Возможно, вы создали свой сайт, вдохновленный дизайном веб-сайта, но ваше доменное имя затрудняет его обнаружение.
Ваше доменное имя должно быть;
- Короткие : Длинные доменные имена утомительно вводить и даже делиться ими с друзьями.Исследования также показали, что более короткие имена конвертируются лучше.
- Запоминающийся : Ваше доменное имя должно быть не только коротким, но и легко запоминающимся. Это позволит клиентам возвращаться снова и снова.

- Иметь расширение .com : Хотя сейчас можно использовать десятки расширений домена верхнего уровня, мы рекомендуем придерживаться домена .com. Это более известный вариант, и обычно это первый вариант, о котором думает большинство пользователей.
- Не должно быть цифр или дефисов : Существует общее правило создания хороших доменных имен — никогда не используйте дефисы или специальные символы.Вы поблагодарите нас позже.
Как продвигать свой веб-сайт, чтобы он выделялся? Наличие отличного веб-дизайна может быть одним из факторов, которые могут сделать ваш сайт известным. Но вы не можете полагаться только на это. Это не сценарий «создайте его, и посетители будут приходить автоматически».
Если люди не знают о существовании вашего сайта, они не будут его посещать. Вот почему маркетинг веб-сайта так же важен, как маркетинг продукта или услуги. Вы можете сделать это как офлайн, так и онлайн.
Офлайн-маркетинг
В настоящее время многие владельцы веб-сайтов совершенно забывают об офлайн-маркетинге. Важно сделать себя на виду местами, где живут целевые клиенты. Это определенно мир офлайн! Вот способы, которыми вы можете продвигать свой бизнес в автономном режиме.
Важно сделать себя на виду местами, где живут целевые клиенты. Это определенно мир офлайн! Вот способы, которыми вы можете продвигать свой бизнес в автономном режиме.
- Все ваши маркетинговые материалы должны иметь URL-адрес вашего веб-сайта, чтобы побудить читателей посетить ваш веб-сайт. Материалы включают визитные карточки, конверты, листовки и информационные бюллетени.
- Напечатайте адрес своего веб-сайта на лицевой стороне почтовых открыток.Если вы [напечатаете это смело и привлекательно, это побудит получателя перевернуть открытку, чтобы прочитать информацию.
- Вы можете объявить об услуге или о чем-то новом, что может предложить ваш сайт, выпустив пресс-релиз.
- Если вам выпадет шанс дать интервью на радио или телевидении, обязательно упомяните свой веб-сайт в разговоре.
- Расскажите о своем веб-сайте из уст в уста. Вы можете сделать это, посещая мероприятия, на которых доступны ваши потенциальные клиенты.
- Вы используете титульные листы для факсов, рекламные щиты, желтые страницы, футболки с принтами, транспортные средства, чтобы распространять информацию о своем веб-сайте и о том, что вы предлагаете.

Интернет-маркетинг
Интернет-маркетинг должен осуществляться вместе с офлайн-маркетингом. Вот несколько идей о том, как вы можете продавать свой веб-сайт в Интернете.
- Маркетинг с оплатой за клик
- Подписи по электронной почте
- Интернет-каталоги
- Напишите онлайн-пресс-релиз и статьи для продвижения вашего веб-сайта.
- Упоминание вашего сайта в группах и на форумах.
Маркетинг с оплатой за клик
Плата за клик — это модель маркетинга, используемая интернет-рекламодателями для увеличения трафика на свои веб-сайты или продукты. Они платят определенную плату за каждый клик по одному из их объявлений. Вы также можете быть рекламодателем и платить известным сайтам за показ вашей рекламы на их веб-сайтах. Затем вы платите им несколько за каждого посетителя, который нажимает на вашу ссылку. Если вы не знаете, с чего начать, просто выполните поиск поставщиков PPC в Google, и вы получите довольно много.
Электронные подписи
С точки зрения неспециалиста, электронная подпись — это простой блок текста, который обычно добавляется в конец электронного письма. Как правило, это используется для вашей идентификации. Он может включать ваше имя, адрес электронной почты, адрес, деловой контракт и URL-адрес вашего веб-сайта. Таким образом, включение подписи в конце ваших электронных писем — отличный способ маркетинга вашего веб-сайта.
Интернет-каталоги
Также известный как веб-каталог или каталог ссылок, онлайн-каталог представляет собой каталог, в котором указаны названия компаний, их контактная информация и URL-адреса веб-сайтов.Веб-сайты обычно сгруппированы в доступные для поиска каталоги, что упрощает поиск людей, нуждающихся в продуктах или услугах, которые вы предоставляете. Они также помогают вам создавать соответствующие входящие ссылки, которые также помогают с поисковой оптимизацией вашего сайта.
Пресс-релизы и статьи
«Контент превыше всего». Это фраза, которую вы, скорее всего, слышали в кругах дизайнеров и создателей веб-сайтов. Короче говоря, это означает, что содержание веб-сайта важнее его дизайна и визуальной привлекательности.Это означает, что для того, чтобы оставаться актуальным как для клиентов, так и для поисковых систем, вам нужно будет часто создавать свежий контент. Поэтому вам следует планировать частое написание статей и пресс-релизов с целью продвижения вашего бизнеса и информирования клиентов о том, что вы существуете.
Это фраза, которую вы, скорее всего, слышали в кругах дизайнеров и создателей веб-сайтов. Короче говоря, это означает, что содержание веб-сайта важнее его дизайна и визуальной привлекательности.Это означает, что для того, чтобы оставаться актуальным как для клиентов, так и для поисковых систем, вам нужно будет часто создавать свежий контент. Поэтому вам следует планировать частое написание статей и пресс-релизов с целью продвижения вашего бизнеса и информирования клиентов о том, что вы существуете.
Упоминание веб-сайта в группах и на форумах
Группы и столбцы — еще один отличный способ продвижения вашего веб-сайта. Вы можете использовать форумы, участником которых вы уже являетесь, или даже присоединяться к новым, чтобы расширить свой охват.Однако при размещении сообщений на форумах убедитесь, что ваши сообщения имеют отношение к разговорам, и избегайте спама. Рассылка спама другим читателям приведет к тому, что другие пользователи сформируют негативное впечатление о вашем бизнесе, что приведет к потере усилий.
Вдохновение для дизайна веб-сайтов с самых известных веб-сайтов
Теперь, когда мы увидели несколько мест, где можно получить отличные идеи для дизайна вашего нового веб-сайта, а также некоторые действия, которые нужно сделать, чтобы сделать его великолепным, давайте посмотрим на некоторые веб-сайты. что правильно поняли.Вы просто могли бы получить еще несколько идей от них.
Google, без сомнения, является самым известным веб-сайтом в Интернете. Каждую секунду выполняется более 40 000 поисковых запросов, и в буквальном смысле этого слова практически нет. Их интерфейс — один из самых чистых и минималистичных из доступных, с единственной строкой поиска в середине экрана. Это полезный ресурс в любой деятельности в Интернете, и обычно именно с него большинство онлайн-пользователей начинают свои онлайн-сеансы.
Что они сделали правильно : Они использовали минимальный интерфейс.На белом фоне домашней страницы Google нет никаких отвлекающих факторов. Панель поиска по центру также помогает вам, когда вы попадаете на страницу. Сразу понятно, что ты там делаешь, и как это делать. Мы упоминали, что он тоже отзывчив? О да, это так.
Панель поиска по центру также помогает вам, когда вы попадаете на страницу. Сразу понятно, что ты там делаешь, и как это делать. Мы упоминали, что он тоже отзывчив? О да, это так.
YouTube
Принадлежащий холдинговой компании Google ABC limited, YouTube является вторым по величине веб-сайтом в Интернете после своего старшего брата Google. Это больше похоже на поисковую систему для видео, и поэтому представляет собой классный способ создания собственного видео-сайта.Это самый большой веб-сайт с точки зрения содержания, что имеет смысл, поскольку он является домом для огромного количества всех видео, доступных в Интернете.
Что они сделали правильно : Как и Google, YouTube имеет минималистичный интерфейс, не отвлекающий внимание. Он также упорядочивает видео в удобном для глаз формате и показывает видео в соответствующих полях на своей домашней странице. У вас никогда не закончатся забавные и интересные вещи для просмотра, когда бы вы ни попали на этот сайт.
До появления Instagram, WhatsApp и большинства других социальных сетей, которые мы знаем сегодня, существовал Facebook.За прошедшие годы его интерфейс претерпел некоторые серьезные обновления, но общий вид остался прежним. Вероятно, поэтому он стал одним из крупнейших сетевых сайтов всех времен. Это позволяет легко и мгновенно общаться с друзьями и делиться моментами. Полностью адаптивный дизайн также упрощает работу независимо от того, какое устройство вы используете.
Что они сделали правильно : У Facebook одна из самых приятных для глаз цветовых тем. Они упорядочили свой контент в простой форме, что позволяет легко следить за своими друзьями и знать, что с ними происходит, где бы вы ни находились.
Amazon
Это, несомненно, крупнейший веб-сайт электронной коммерции в США и в остальном мире с более чем 400 миллионами продаж в год. Это может стать отличным источником вдохновения для дизайна веб-сайта, если у вас есть веб-сайт электронной коммерции. Веб-сайт включает в себя продукты из любой ниши, которую только можно вообразить в своем каталоге, и, следовательно, это место для людей, которым нужно немного больше удобства. Он имеет интернет-магазины практически для каждого региона мира и насчитывает более 10 000 сотрудников.
Веб-сайт включает в себя продукты из любой ниши, которую только можно вообразить в своем каталоге, и, следовательно, это место для людей, которым нужно немного больше удобства. Он имеет интернет-магазины практически для каждого региона мира и насчитывает более 10 000 сотрудников.
Что они сделали правильно : Хотя дизайн и макет Amazon не такие минималистичные, как у Google, они нацелены на привлечение внимания пользователя с помощью ярких цветов и графики.Они представили свой каталог в аккуратной манере, которая с легкостью внушает доверие. Они также оптимизировали все на веб-сайте, так что общий поток буквально соответствует тому, что вы ожидаете от обычного магазина.
New York Times
Если вам нравится быть в курсе последних новостей, вы, скорее всего, несколько раз посещали веб-сайт New York Time. Их содержание организовано почти в том же формате, что и ваша обычная газета, с последними и самыми модными новостями в самом верху.Интерфейс удобен для глаз и прост в использовании, что делает его любимым для многих пользователей и может стать хорошим источником вдохновения для дизайна веб-сайта.
Что они сделали правильно : Несмотря на то, что новостной веб-сайт содержит так много информации, что легко потеряться среди заголовков, веб-сайт New York Times настолько хорошо организован, что вы, вероятно, никогда не почувствуете информационной перегрузки. Высокая контрастность черно-белой цветовой гаммы также играет огромную роль в привлечении посетителей.
Важное примечание: Один из факторов, который следует отметить в отношении всех упомянутых выше веб-сайтов, заключается в том, что они полностью адаптивны. Следовательно, это означает, что для того, чтобы добиться успеха в онлайн-мире, вам необходимо беспрепятственно предоставлять контент пользователям настольных компьютеров, мобильных устройств и планшетов. В последнее время это стало скорее необходимостью, чем выбором.
Если вы с нетерпением ждете создания своего веб-сайта, эта статья будет вам очень полезна, особенно если вы хотите вдохновиться дизайном вашего веб-сайта.


 Это не означает, что другие комбинации текста и фона не принимаются, если контраст находится в пределах допустимого диапазона. Используйте стили и размер шрифта, которые легко читаются. В зависимости от вашей целевой аудитории оставьте размер шрифта от 10 до 12 пунктов.
Это не означает, что другие комбинации текста и фона не принимаются, если контраст находится в пределах допустимого диапазона. Используйте стили и размер шрифта, которые легко читаются. В зависимости от вашей целевой аудитории оставьте размер шрифта от 10 до 12 пунктов. Старайтесь использовать слово «ты» как можно больше раз.
Старайтесь использовать слово «ты» как можно больше раз.

