Как в фотошопе сделать эффект потертости: Как создать эффект потертости в фотошопе
Изношенный и разорванный текст в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать эффект «потертости» с нашим текстом.
Вот эффект, для которого мы собираемся:
Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
Я начну с того, что зайду в меню «Файл» вверху экрана и выберу « Создать», чтобы создать новый документ Photoshop. Я выберу заданный размер 640×480, а затем нажму кнопку «ОК», чтобы Photoshop создал для меня новый документ:
Создайте новый документ Photoshop, используя предустановленный размер 640×480. Вы можете использовать любой размер, который вам нравится.
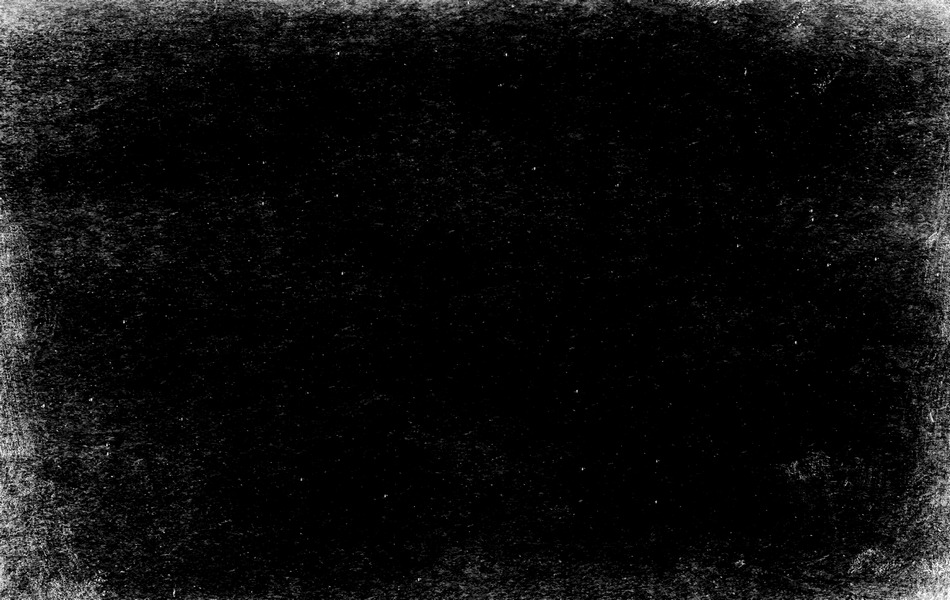
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный цвет в качестве основного цвета. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить фон черным.
Шаг 3: установите цвет переднего плана на белый и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Затем возьмите инструмент «Текст» из палитры «Инструменты» или нажмите T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.
Затем, выбрав инструмент «Текст», выберите свой шрифт вверх на панели параметров в верхней части экрана и добавьте свой текст. Я собираюсь использовать «Impact» для моего шрифта и наберу слово «FEAR». Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведу его вокруг текста, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac). Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Добавьте текст, а затем измените его размер при необходимости с помощью команды «Свободное преобразование».
Шаг 4: Растеризация текста
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, как только вы будете довольны текстом, перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация», а затем выберите « Тип» . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
После растеризации текста он становится обычным слоем в палитре слоев.
Шаг 5: сделай зубчатое выделение по первой букве, затем выбери остальную часть слова
Возьмите инструмент Polygonal Lasso из палитры Tools. Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент «Многоугольное лассо» в появившемся меню:
Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент «Многоугольное лассо» в появившемся меню:
Выберите инструмент Polygonal Lasso из палитры Tools.
Затем, выбрав инструмент «Полигональное лассо», сделайте зубчатое выделение по первой букве сверху вниз. Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустите кнопку мыши и переместите указатель мыши, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, так как это будет нашей первой точкой разрыва.
Как только вы проведете зубчатую линию через букву, завершите свой выбор, щелкнув и переместив указатель мыши вокруг остального слова справа от строки выбора, чтобы вы получили все выбранное слово, за исключением левой части первого письмо, как у меня здесь:
Сделайте зубчатую выделение по первой букве сверху вниз, затем включите оставшуюся часть слова, расположенную справа от зубчатой линии в выделении.
Шаг 6: вырезать выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, — это левая часть первой буквы, которая не была выбрана:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новый слой.
Шаг 7: вращай буквы, используя команду Free Transform
Мы собираемся создать нашу первую слезу в тексте. С новым слоем, выбранным в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести буквы (минус левая половина первой буквы, которая находится на слой ниже). Посмотрите в центре поля Free Transform, и вы увидите маленький значок цели:
Значок цели в центре поля Free Transform.
Мы собираемся немного повернуть текст, чтобы создать разрыв, и этот целевой значок представляет место, где все будет вращаться вокруг. Мы не хотим, чтобы буквы вращались вокруг центра. Мы хотим, чтобы они вращались из верхнего левого угла, поэтому, чтобы это исправить, просто щелкните мышью на значке цели и перетащите его в верхний левый угол. Он встанет на место, когда вы подойдете к углу:
Нажмите и перетащите целевой значок в верхний левый угол поля «Свободное преобразование».
Как только вы перетащите значок цели в новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите указатель мыши вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая разрыв первой буквы как Я делаю здесь:
Вращайте буквы, перетаскивая мышь за пределы поля «Свободное преобразование».
Нажмите Enter или Return, когда вы довольны созданной слезой, чтобы принять трансформацию. Вот мой текст с буквой «F»:
Вот мой текст с буквой «F»:
Буква «F» теперь имеет большой разрыв.
Шаг 8: сделай зубчатое выделение по второй букве, затем выбери остальную часть слова
С инструментом Polygonal Lasso все еще выделенным, сделайте еще один зубчатый выбор, на этот раз через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в ваш выбор:
Сделайте выборку через вторую букву, затем включите оставшуюся часть слова справа от этой линии.
Шаг 9: вырезать выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.
Шаг 10: вращай буквы, используя команду Free Transform
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
Нажмите и перетащите значок цели в нижний левый угол.
Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите либо вниз, либо вправо, чтобы повернуть буквы по часовой стрелке, создавая разрыв второй буквы:
На этот раз поверните буквы по часовой стрелке, чтобы создать разрыв второй буквы.
Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
Теперь в тексте есть первые и вторые буквы.
Шаг 11: Повторите процесс для остальных букв
Повторите те же шаги для остальных букв. Сначала сделайте зубчатую выделенную букву с помощью инструмента «Многоугольное лассо», затем включите оставшуюся часть слова справа от зубчатой линии в выделенную область. Нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Вот мое слово «СТРАХ» после создания моих слез через оставшиеся две буквы. Я повернул «А» сверху слева и «R» снизу слева:
Текст после создания слез на все четыре буквы.
Шаг 12: объединить все текстовые слои в один
Выделите все свои текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выделить его, а затем, удерживая клавишу «Shift», на исходном текстовом слое непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Нажмите на верхний слой, затем, удерживая клавишу Shift, щелкните на исходном текстовом слое над фоновым слоем, чтобы выделить все текстовые слои одновременно.
Выделив все свои текстовые слои, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой. Теперь у вас должно быть только два слоя в палитре слоев:
Нажмите «Ctrl + E» (Победа) / «Command + E» (Mac), чтобы объединить все текстовые слои в один слой.
Шаг 13: добавь маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выделить текст в документе. Окно:
Выделите весь текст, удерживая клавиши «Ctrl» (Win) / «Command» (Mac) и нажимая на миниатюру объединенного слоя в палитре «Слои».
Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, нажмите на иконку Add A Layer Mask внизу палитры Layers:
Выделив текст, нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою.
Вы увидите, что маска слоя появляется справа от миниатюры объединенного текстового слоя в палитре слоев, при этом ваш текст отображается белым, а вся пустая область вокруг него — черным:
Маска слоя отображается справа от миниатюры объединенного слоя.
Шаг 14: примени фильтр «Брызги» к маске слоя
Мы собираемся дать нашему тексту хороший изношенный вид на данный момент, используя фильтр «Брызги». Для этого, выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите « Мазки кистью», а затем выберите « Брызги», в результате чего в огромной галерее фильтров Photoshop будут установлены параметры «Брызги» (обведены красным на право):
Перейдите в Filter> Brush Strokes> Spatter, чтобы открыть галерею фильтров, настроенную для параметров Spatter.
Есть только два варианта фильтра Spatter: Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, что вы можете просмотреть в большом окне предварительного просмотра в левой части галереи фильтров. Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Текст после применения фильтра «Брызги».
Шаг 15: примени удар к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить штрих к своему тексту. С моим выделенным текстовым слоем я собираюсь щелкнуть по значку Layer Styles внизу палитры Layers:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Затем я выберу Stroke из появившегося списка:
Выберите «Штрих» из списка стилей слоя.
Откроется диалоговое окно « Стиль слоя » с параметрами обводки в среднем столбце. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, нажмите стрелку вниз справа от параметра « Тип заливки», затем выберите « Градиент» из списка:
Измените «Тип заливки» штриха с «Цвет» на «Градиент».
Параметры типа заливки затем изменятся на параметры для градиента. Нажмите на область предварительного просмотра градиента, чтобы открыть редактор градиентов в Photoshop, чтобы выбрать новые цвета для градиента:
Нажмите на область предварительного просмотра градиента, чтобы открыть редактор градиентов.
Когда появится Редактор градиентов, дважды щелкните черный маркер цвета в левом нижнем углу панели предварительного просмотра градиента в середине Редактора градиента, который вызовет палитру цветов, и выберите ярко-красный цвет. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем дважды щелкните белый маркер цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов появится снова. Выберите темно-красный цвет на этот раз, затем нажмите OK, чтобы снова выйти из палитры цветов. Вот мои цвета ниже:
Выберите ярко-красный для цвета слева от градиента и темно-красный для цвета справа.
Нажмите кнопку «ОК», чтобы выйти из редактора градиентов, затем нажмите кнопку «ОК», чтобы выйти из диалогового окна «Стиль слоя», чтобы применить обводку к тексту (нет необходимости вносить какие-либо другие изменения в параметры обводки), и все готово! Здесь, с моим наложенным градиентом, мой последний текстовый эффект «изношен и порван»:
Окончательный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
Рисуем реалистичную печать. Эффект создания печати в Adobe Photoshop
В этом уроке вы узнаете как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
- Текстура старой бумаги Grunge Stained Paper Texture
- Кисти-печати
- Кисти-печати
- Гранж-кисти
- Круглы фигуры
- Фотография мужчины Man Portrait
- Шрифт Intro Font Type
1. Бумажный фон
Шаг 1
Создайте новый документ размером 850 x 550px . Поместите в документ текстуру старой бумаги Grunge Stained Paper Texture .
Шаг 2
В меню выберите Layer > New Adjustment Layer/Слой>Новый корректирующий слой и выберите Gradient Map/Карта градиента . Используйте цвета #7a6849 и #fffbf7 .
2. Форма печати
Шаг 1
Возьмите инструмент Ellipse/Эллипс . Зажмите клавишу Shift и нарисуйте круг. Назовите этот слой
Шаг 2
Нажмите Command/Control-J трижды чтобы дублировать слой Circle 1 три раза. Назовите копии Circle 2 , Circle 3 и Circle 4.
Назовите копии Circle 2 , Circle 3 и Circle 4.
Укажите Fill/Заливку для слоя Circle 1 в 0%, и укажите ему стиль слоя Stroke/Обводка в 6 px , цвета #000000 .
Шаг 3
Переключитесь в слой Circle 2 и нажмите Command/Control-T , чтобы войти в режим трансформирования. Уменьшите круг до 95% .
Укажите Fill/Заливку слоя
Шаг 4
Активируйте слой Circle 3 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку слоя Circle 3 в 0% и Stroke/Обводку в 6px , цвета #000000 .
Шаг 5
Активируйте слой Circle 4 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку для слоя Circle 4 в 0% и Stroke/Обводку в 4px , цвета #000000 .
Шаг 6
Скачайте круглые фигуры Circle Photoshop Shapes и откройте файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами и выберите Preset Type > Custom Shapes/Тип набора>Заказные фигуры . Кликните по иконке Load/Загрузить и выберите файл CSH.
Выберите в качестве первого цвета #000000 . Возьмите инструмент Custom Shape/Заказная фигура и включите опцию Defined Proportions . В этом уроке использована фигура no.17, но вы можете выбрать любую другую.
3. Текст на печати
Кликните по иконке Vector Mask/Векторной маски слоя Circle 3 . Возьмите инструмент Type/Текст и поместите его прямо на контур круга. Курсор изменит форму. Кликните по по кругу.
Шрифтом Intro цвета #000000 введите ваш текст.
4. Эффект фотографии-штампа
Шаг 1
Откройте фотографию мужчины Man Portrait и поместите его новым слоем в наш документ.
Шаг 2
Зажав Control , кликните по иконке векторной маски слоя Circle 4 , чтобы создать выделение.
Вернитесь в слой с фотографией и кликните по иконке
Шаг 3
Укажите в качестве первого цвета #000000 и в качестве фонового цвета #ffffff .
В меню выберите Filter > Sketch > Stamp/Фильтр>Эскиз > Линогравюра и настройте фильтр как показано ниже.
Шаг 4
Откройте окно Layer Style/Стили слоя для слоя Man Portrait . Настройте слайдеры Blend If/Наложить, если как показано ниже.
Кликните правой кнопкой по слою Man Portrait и выберите Convert to Smart Object/Конвертировать в смарт-объект .
5. Гранж-эффект
Шаг 1
Выделите все слои, составляющие печать (все слои Circle , слой с текстом и фотографией), кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Укажите получившемуся смарт-объекту маску. Возьмите инструмент Brush/Кисть размером 800 px . Выберите черный цвет и используйте одну из кистей чтобы создать эффект потертости.
Шаг 2
Создайте новый слой и назовите его Stamp Lines . Инструментом Brush/Кисть из набора Rubber Stamp Photoshop Brushes (возьмите кисть stamp-lines
Укажите слою волнами маску и в ней же одной из гранж-кистей скройте часть волн и сделайте их более потертыми.
6. Эффект цветных печатей
Если вы хотите чтобы ваша печать была цветной, укажите слою со смарт-объектом корректирующий слой Color Overlay/Перекрыте цвета , используя например цвет #d9a4ae . Или же вы можете указать разные цвета разным частям печати.
Или же вы можете указать разные цвета разным частям печати.
Для завершения работы, создайте новый слой и назовите его Используйте кисти , чтобы создать эффект старого конверта. Используйте цвета #b24659 и #b24659 и разные штампы.
Результат
Перевод — Дежурка
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от нашего дизайнера — любимой Иришки Соколовой . Читаем, учимся, радуемся и говорим спасибо;)))
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком). Рекомендуется выбирать один шрифт для всех слоёв печати.
- Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.

Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст (Т) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст (Т) , кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift , на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T) , затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Шаг 5. Создайте . Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift , создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D) . Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke) . Установите значение ширины 5 пикс. и нажмите ОК . Снимите выделение (Ctrl + D) . С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible) . В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds) , а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) .
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen) .
Шаг 10. Удерживая нажатой клавишу Ctrl , кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q) . Нажмите клавишу D , чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Шаг 13. Нажмите клавишу Q , чтобы выйти из режима Быстрой маски . При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя . У нас уже получилась довольно реалистичная печать.
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation) , в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК .
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter . Вот и всё! Печать готова.
Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Цели создания штампов и печатей в Фотошопе разные – от необходимости создания эскиза для производства реальной печати до клеймения изображений на сайтах.
Один из способов создания печати мы обсудили в . Там мы рисовали круглую печать, используя интересные приемы.
Сегодня я покажу еще один (быстрый) способ создания штампов на примере прямоугольной печати.
Создаем новый документ любого удобного размера.
Затем создаем новый пустой слой.
Берем инструмент «Прямоугольная область» и создаем выделение.
Кликаем правой кнопкой мыши внутри выделения и выбираем «Выполнить обводку» . Размер подбирается экспериментально, у меня 10 пикселей. Цвет сразу подбираем тот, который будет на всем штампе. Положение обводки «Внутри» .
Положение обводки «Внутри» .
Снимаем выделение сочетанием клавиш CTRL+D и получаем окантовку для штампа.
Создаем новый слой и пишем текст.
Для дальнейшей обработки текст необходимо растрировать. Нажимаем на слой с текстом правой кнопкой мыши и выбираем пункт «Растрировать текст» .
Затем еще раз кликаем по слою с текстом правой кнопкой мыши и выбираем пункт «Объединить с предыдущим» .
Обратите внимание, что основной цвет должен быть цветом штампа, а фоновый любой, контрастный.
В галерее, в разделе «Эскиз» выбираем «Тушь» и настраиваем. При настройке руководствуйтесь результатом, показанным на скрине.
Нажимаем ОК и переходим к дальнейшим издевательствам над изображением.
Выбираем инструмент «Волшебная палочка» с такими настройками:
Теперь кликаем по красному цвету на штампе. Для удобства можно увеличить масштаб (CTRL+плюс ).
Для удобства можно увеличить масштаб (CTRL+плюс ).
После того, как появится выделение, нажимаем DEL и снимаем выделение (CTRL+D ).
Штамп готов. Если читали , то Вы знаете, что делать дальше, а у меня только один совет.
Если панируется пользоваться штампом как кистью, то начальный его размер должен быть таким, которым Вы будете пользоваться, иначе, при масштабировании (уменьшении размера кисти), рискуете получить размытие и потерю четкости. То есть, если нужен маленький штамп, то и рисуйте его маленьким.
А на этом все. Теперь в Вашем арсенале имеется прием, который позволяет быстро создать штамп.
Создаем печать в фотошопДумаю, что мастер-класс по созданию своей печати пригодиться многим.
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.
Переместите копию так, чтобы она располагалась под оригиналом.
Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Карта сайта | Уроки Фотошопа (Photoshop)
Материалы PsForce.ru по категориям
Photoshop (1), Photoshop кисти (19), Видеоуроки Photoshop (0), Графика (17), Графика (5), Дизайн (12), Дизайн (8), Дизайн (0), Инструменты и техники (3), Курсы (2), Новости PsForce (2), Обзоры (6), Обработка фото (6), Основы (25), Проекты (1), Рабочий процесс (1), Спецэффекты (49), Спецэффекты (5), Спецэффекты (1), Статьи о дизайне (3), Статьи о фотографии (3), Текстовые эффекты (8), Текстовые эффекты (1), Текстуры (24), Цифровое рисование (1), Шрифты (13)Photoshop (1) ↑
Photoshop кисти (19) ↑
Готовые кисти для Adobe Photoshop являются отличным инструментом, облегчающим работу дизайнера. Как вам мысль использовать уже готовые гранжевые кисти для того, чтобы запачкать какую-нибудь поверхность? Представьте сколько вам нужно возиться дабы получить сходный эффект вручную. Сфера применения кистей для фотошопа огромна — начиная от создания мелких частиц и красивых эффектов до применения кистей различной формы и динамики в цифровом арте. Так, например нарисовать реалистичные облака с помощью специальных кистей — дело нескольких минут, в то время как вручную это займёт не менее получаса. И это в лучшем случае. А ведь существуют ещё кисти с различными орнаментами и узорами. Подумайте, какие возможности перед вами открываются.
Полагаю, я вас убедил 🙂 Тогда чего же вы ждёте? Здесь собрана огромная коллекция самых разнообразных кистей для фотошопа. Эти кисти помогут решить самые разнообразные задачи и серьёзно облегчат ваш труд.
Как вам мысль использовать уже готовые гранжевые кисти для того, чтобы запачкать какую-нибудь поверхность? Представьте сколько вам нужно возиться дабы получить сходный эффект вручную. Сфера применения кистей для фотошопа огромна — начиная от создания мелких частиц и красивых эффектов до применения кистей различной формы и динамики в цифровом арте. Так, например нарисовать реалистичные облака с помощью специальных кистей — дело нескольких минут, в то время как вручную это займёт не менее получаса. И это в лучшем случае. А ведь существуют ещё кисти с различными орнаментами и узорами. Подумайте, какие возможности перед вами открываются.
Полагаю, я вас убедил 🙂 Тогда чего же вы ждёте? Здесь собрана огромная коллекция самых разнообразных кистей для фотошопа. Эти кисти помогут решить самые разнообразные задачи и серьёзно облегчат ваш труд.
Видеоуроки Photoshop (0) ↑
В этом разделе представлены все видеоуроки photoshop, размещённые на сайте. Видеоуроки photoshop публикуются непосредственно здесь, а также на youtube канале. Видеоуроки разделены на 5 категорий, подобно тому, как это сделано для обычных текстовых уроков. Раздел с видеоуроками фотошопа ещё относительно молод и многое здесь ещё предстоит сделать, так то не стесняйтесь высказывать своё мнение как по поводу изложения материала, так и относительно технических моментов. Мне действительно важно ваше мнение. Желаю приятного просмотра!
Видеоуроки разделены на 5 категорий, подобно тому, как это сделано для обычных текстовых уроков. Раздел с видеоуроками фотошопа ещё относительно молод и многое здесь ещё предстоит сделать, так то не стесняйтесь высказывать своё мнение как по поводу изложения материала, так и относительно технических моментов. Мне действительно важно ваше мнение. Желаю приятного просмотра!
Графика (17) ↑
Как нарисовать облака или сделать из чёрно-белой фотографии цветную? Нарисовать интересные обои или отретушировать портрет? Создать крутой коллаж или правдоподобный космос? Ответ на эти и многие другие вопросы вы найдете в этом разделе с уроками фотошопа. Почувствуй силу графики в фотошопе 😉
Графика (5) ↑
Здесь находятся видеоуроки photoshop на тему графики — рисование в фотошопе, создание открыток и многое другое. И всё это в удобном видеоформате!
Дизайн (12) ↑
В этом разделе вас ждет множество интересных уроков photoshop, посвящённых дизайнерской деятельности. Вы узнаете как создаются интерфейсы, иконки, красивые фоны и узоры. Научитесь разрабатывать макет сайта и отрисовывать логотипы, собственноручно создадите несколько техдизайнерских работ и займетесь ещё множеством увлекательных вещей, связанных с графическим и веб-дизайном.
Вы узнаете как создаются интерфейсы, иконки, красивые фоны и узоры. Научитесь разрабатывать макет сайта и отрисовывать логотипы, собственноручно создадите несколько техдизайнерских работ и займетесь ещё множеством увлекательных вещей, связанных с графическим и веб-дизайном.
Дизайн (8) ↑
В этом разделе представлены видеоуроки photoshop по дизайну и веб-дизайну. Создание макетов сайтов и элементов интерфейса, логотипов и постеров — всё эти уроки photoshop в удобном видеоформате вы найдёте здесь!
Дизайн (0) ↑
Инструменты и техники (3) ↑
Курсы (2) ↑
В этом разделе находятся все курсы по фотошопу, размещённые на нашем сайте. Курс — это структурированная программа изучения. Так, например, базовый курс фотошопа ставит себе цель научить вас основам работы в этой программе и дать представление о самых важных инструментах и функциях фотошопа. Курсы значительно объёмнее обычных уроков фотошопа, и содержат информацию, которая способна дать заявленный уровень знаний без привлечения дополнительных источников. Со временем курсы будут дополняться и появятся новые, так что следите за обновлениями. Желаю приятного изучения 😉
Со временем курсы будут дополняться и появятся новые, так что следите за обновлениями. Желаю приятного изучения 😉
Новости PsForce (2) ↑
Информация о нововведениях на нашем сайте
Обзоры (6) ↑
Здесь вы найдете множество обзоров на тему фотошопа, графики, дизайна и фотографии. В этом разделе появляются обзорные статьи на дополнения к фотошопу, фототехнику, интересное в мире графики и дизайна.
Обработка фото (6) ↑
Этот раздел видеоуроков photoshop целиком посвящён обработке и ретушированию фотографий. Всю информацию, связанную с ретушью, начиная с исправления эффекта красных глаз и убирания прыщей с кожи и заканчивая профессиональной обработкой фотографии вы найдете здесь
Основы (25) ↑
Это теоретический раздел по Adobe Photoshop. Если вы только начинаете изучение этой замечательной программы, рекомендую вам самым тщательным образом выполнить каждый урок фотошопа.
Здесь вы найдёте уроки photoshop, рассказывающие об инструментах и фильтрах фотошопа, о их функциях и применении на практике. После изучения информации в этом разделе вы будете знать, как несколькими способами вырезать объект из фона, что такое кадрирование и как его осуществить, как работать с масками и слоями, как убрать прыщи и эффект красных глаз, и ещё огромное количество полезной информации!
А также, в этом разделе находится информация об установке дополнений в фотошоп, список горячих клавиш и много другой полезной информации по фотошопу и его инструментам. Узнайте всё о самом мощнейшем редакторе растровой графики!
После изучения информации в этом разделе вы будете знать, как несколькими способами вырезать объект из фона, что такое кадрирование и как его осуществить, как работать с масками и слоями, как убрать прыщи и эффект красных глаз, и ещё огромное количество полезной информации!
А также, в этом разделе находится информация об установке дополнений в фотошоп, список горячих клавиш и много другой полезной информации по фотошопу и его инструментам. Узнайте всё о самом мощнейшем редакторе растровой графики!
Проекты (1) ↑
Рабочий процесс (1) ↑
Спецэффекты (49) ↑
Самый «густонаселённый» раздел сайта. Именно здесь сосредоточено огромное количество уроков photoshop, подробно объясняющих как создавать те или иные эффекты в фотошопе.
В основном, сюда попадают уроки, в которых рассматривается работа с фильтрами в фотошопе, работа со стилями слоя, активное применение кистей и текстур. Вы научитесь создавать потрясающие обои и фоны в photoshop, добавлять к фотографиям спецэффекты и обрабатывать их в самых разных стилях, а также многое другое. Добро пожаловать!
Добро пожаловать!
Спецэффекты (5) ↑
Видеоуроки photoshop по созданию и применению различных эффектов и спецэффектов. Здесь вы найдёте видеоуроки по созданию различных абстрактных фонов, обоев для рабочего стола, фото манипуляций и мное другое
Спецэффекты (1) ↑
Статьи о дизайне (3) ↑
Здесь вы не найдёте уроков по фотошопу.
Зато только в этом разделе у вас есть возможность познакомиться с теорией дизайна. Узнайте много интересной информации о таких важных вещах как цвет и свет, и о восприятии их человеком. Узнайте о законах композиции и последних тенденциях в мире графического дизайна. Статьи о дизайне не раз затронут тему хорошего и плохого дизайна, постараемся разобраться почему одни сайты являются красивыми и удобными, а другие наоборот. Чем отличается хороший шрифт от плохого и т.д.
Другими словами, этот раздел реально учит дизайну, в то время как уроки фотошопа в других разделах учат техническим приёмам. Надеюсь вы найдёте здесь много интересного для себя, и да пребудут с вами знания!
Надеюсь вы найдёте здесь много интересного для себя, и да пребудут с вами знания!
Статьи о фотографии (3) ↑
Вы знаете, как выбрать хороший фотоаппарат, отвечающий вашим потребностям, а затем и объектив к нему? Нет? После изучения этого раздела узнате 🙂 Помимо этого тут иногда появляются другие интересные статьи, рассказывающие о фотографии и раскрывающие различные её аспекты.
Текстовые эффекты (8) ↑
Читая photoshop уроки в этом разделе, вы научитесь создавать интересные и порой весьма необычные текстовых эффекты. Эти эффекты помогут при создании логотипов, графических работ, обоев и фонов, подписей для фотографий и просто потрясающе красивого текста 🙂
Текстовые эффекты (1) ↑
Уроки по созданию текстовых эффектов в видеоформате. Хотите научиться делать стеклянный, металлический, облачный или какой-то другой красивый текст в фотошопе? Тогда вы попали по адресу!
Текстуры (24) ↑
Каждый дизайнер и человек, так или иначе работающий с компьютерной графикой рано или поздно ощущает необходимость использования различных текстур. Они могут пригодиться в самых разных вещах, будь то создание красивого реалистичного фона, или придание какому-либо объекту эффекта старины. С помощью текстур без труда получится нанести царапины, потёртости, узоры и другие эффекты, на создание которых вручную уйдёт значительное количество времени и сил. А также хорошие текстуры придают работе особый шарм и живость. Более того, с помощью текстур зачастую создаются самые невероятные эффекты, которые вы только можете увидеть в графических работах известных мастеров. В этом разделе я постарался собрать для вас лучшие из лучших текстуры, найденные на просторах интернета.
Уже сейчас накопился довольно объёмный архив самых различных текстур: начиная от гранжевых и винтажных и заканчивая текстурами дерева, камня, дыма, огня, облаков, оптических эффектов и многого другого. Представленные в этом разделе текстуры можно использовать как в фотошопе, так и в редакторах трёхмерной графики.
Обратите внимание, что это общий раздел с текстурами, без деления по категориям.
Они могут пригодиться в самых разных вещах, будь то создание красивого реалистичного фона, или придание какому-либо объекту эффекта старины. С помощью текстур без труда получится нанести царапины, потёртости, узоры и другие эффекты, на создание которых вручную уйдёт значительное количество времени и сил. А также хорошие текстуры придают работе особый шарм и живость. Более того, с помощью текстур зачастую создаются самые невероятные эффекты, которые вы только можете увидеть в графических работах известных мастеров. В этом разделе я постарался собрать для вас лучшие из лучших текстуры, найденные на просторах интернета.
Уже сейчас накопился довольно объёмный архив самых различных текстур: начиная от гранжевых и винтажных и заканчивая текстурами дерева, камня, дыма, огня, облаков, оптических эффектов и многого другого. Представленные в этом разделе текстуры можно использовать как в фотошопе, так и в редакторах трёхмерной графики.
Обратите внимание, что это общий раздел с текстурами, без деления по категориям. Многие текстуры из этого раздела не входят не в одну из подкатегорий, так что рекомендую регулярно просматривать его на наличие обновлений.
Многие текстуры из этого раздела не входят не в одну из подкатегорий, так что рекомендую регулярно просматривать его на наличие обновлений.
Цифровое рисование (1) ↑
Шрифты (13) ↑
Не секрет, что для любого дизайнера шрифты являются важнейшей частью работы. Именно шрифт может сделать из заурядной картинки шедевр, либо напротив полностью уничтожить отличную графику. Часто поиск хороших шрифтов занимает много времени, поэтому я постарался собрать в одном месте все шрифты, достойные внимания.
Итак, в этом разделе вы можете скачать отборные шрифты, которые годятся для использования как в фотошопе, так и в любых других графических и текстовых редакторах, а также в программах верстки.
Выкладываются не только отдельные шрифты, но также сборники, объединённые каким-либо общим признаком. Стоит отметить, что все шрифты, представленные здесь являются абсолютно бесплатными и свободными к распространению, так что вы можете использовать их в своё удовольствие как посчитаете нужным. Установить шрифт очень просто. Достаточно зайти в панель управления (для Windows) и отыскать там папку «Шрифты». Вот в эту папку и нужно положить скачанный и распакованный шрифт. После такого нехитрого действия шрифт будет доступен в большинстве программ. Желаю приятной работы со шрифтами 😉
Установить шрифт очень просто. Достаточно зайти в панель управления (для Windows) и отыскать там папку «Шрифты». Вот в эту папку и нужно положить скачанный и распакованный шрифт. После такого нехитрого действия шрифт будет доступен в большинстве программ. Желаю приятной работы со шрифтами 😉
Страницы
Как в фотошопе нарисовать круглую печать для документов? Создаем печать в фотошоп
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Rubber Stamp Generator
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2. Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет — на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Fill Stroke
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки — 6 пикселя, цвет — #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки — 4 пикселя, цвет — #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit — Preset Manager (Редактирование — Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет — #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Применяем фильтр Filter — Sketch — Stamp (Фильтр — Эскиз — Линогравюра). Light /Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) — на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет — на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator , который доступен на сайте GraphicRiver.
Создаем печать в фотошопДумаю, что мастер-класс по созданию своей печати пригодиться многим.
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.
Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Создаем печать в фотошопДумаю, что мастер-класс по созданию своей печати пригодиться многим.
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом.
Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
В этом уроке вы узнаете как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
- Текстура старой бумаги Grunge Stained Paper Texture
- Кисти-печати
- Кисти-печати
- Гранж-кисти
- Круглы фигуры
- Фотография мужчины Man Portrait
- Шрифт Intro Font Type
1. Бумажный фон
Шаг 1
Создайте новый документ размером 850 x 550px . Поместите в документ текстуру старой бумаги Grunge Stained Paper Texture .
Шаг 2
В меню выберите Layer > New Adjustment Layer/Слой>Новый корректирующий слой и выберите Gradient Map/Карта градиента . Используйте цвета #7a6849 и #fffbf7 .
2. Форма печати
Шаг 1
Возьмите инструмент Ellipse/Эллипс . Зажмите клавишу Shift и нарисуйте круг. Назовите этот слой Circle 1 .
Шаг 2
Нажмите Command/Control-J трижды чтобы дублировать слой Circle 1 три раза. Назовите копии Circle 2 , Circle 3 и Circle 4.
Назовите копии Circle 2 , Circle 3 и Circle 4.
Укажите Fill/Заливку для слоя Circle 1 в 0%, и укажите ему стиль слоя Stroke/Обводка в 6 px , цвета #000000 .
Шаг 3
Переключитесь в слой Circle 2 и нажмите Command/Control-T , чтобы войти в режим трансформирования. Уменьшите круг до 95% .
Укажите Fill/Заливку слоя Circle 2 на 0%, и также укажите ему стиль слоя Stroke/Обводка в 4p x и цвета #000000 .
Шаг 4
Активируйте слой Circle 3 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку слоя Circle 3 в 0% и Stroke/Обводку в 6px , цвета #000000 .
Шаг 5
Активируйте слой Circle 4 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку для слоя Circle 4 в 0% и Stroke/Обводку в 4px , цвета #000000 .
Шаг 6
Скачайте круглые фигуры Circle Photoshop Shapes и откройте файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами и выберите Preset Type > Custom Shapes/Тип набора>Заказные фигуры . Кликните по иконке Load/Загрузить и выберите файл CSH.
Выберите в качестве первого цвета #000000 . Возьмите инструмент Custom Shape/Заказная фигура и включите опцию Defined Proportions . В этом уроке использована фигура no.17, но вы можете выбрать любую другую.
3. Текст на печати
Кликните по иконке Vector Mask/Векторной маски слоя Circle 3 . Возьмите инструмент Type/Текст и поместите его прямо на контур круга. Курсор изменит форму. Кликните по по кругу.
Шрифтом Intro цвета #000000 введите ваш текст.
4. Эффект фотографии-штампа
Шаг 1
Откройте фотографию мужчины Man Portrait и поместите его новым слоем в наш документ.
Шаг 2
Зажав Control , кликните по иконке векторной маски слоя Circle 4 , чтобы создать выделение.
Вернитесь в слой с фотографией и кликните по иконке Add Layer Mask/Добавить маску слоя в нижней части палитры Layers/Слои .
Шаг 3
Укажите в качестве первого цвета #000000 и в качестве фонового цвета #ffffff .
В меню выберите Filter > Sketch > Stamp/Фильтр>Эскиз > Линогравюра и настройте фильтр как показано ниже.
Шаг 4
Откройте окно Layer Style/Стили слоя для слоя Man Portrait . Настройте слайдеры Blend If/Наложить, если как показано ниже.
Кликните правой кнопкой по слою Man Portrait и выберите Convert to Smart Object/Конвертировать в смарт-объект .
5. Гранж-эффект
Шаг 1
Выделите все слои, составляющие печать (все слои Circle , слой с текстом и фотографией), кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Укажите получившемуся смарт-объекту маску. Возьмите инструмент Brush/Кисть размером 800 px . Выберите черный цвет и используйте одну из кистей чтобы создать эффект потертости.
Шаг 2
Создайте новый слой и назовите его Stamp Lines . Инструментом Brush/Кисть из набора Rubber Stamp Photoshop Brushes (возьмите кисть stamp-lines ) добавьте волны поверх нашей печати.
Укажите слою волнами маску и в ней же одной из гранж-кистей скройте часть волн и сделайте их более потертыми.
6. Эффект цветных печатей
Если вы хотите чтобы ваша печать была цветной, укажите слою со смарт-объектом корректирующий слой Color Overlay/Перекрыте цвета , используя например цвет #d9a4ae . Или же вы можете указать разные цвета разным частям печати.
Или же вы можете указать разные цвета разным частям печати.
Для завершения работы, создайте новый слой и назовите его Используйте кисти , чтобы создать эффект старого конверта. Используйте цвета #b24659 и #b24659 и разные штампы.
Результат
Перевод — Дежурка
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от нашего дизайнера — любимой Иришки Соколовой . Читаем, учимся, радуемся и говорим спасибо;)))
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Как в предложенный шаблон Photoshop, вставить свою фотографию | ФОТО-ИДЕИ
Всегда хочется опубликовать креативную фотографию в пост социальной сети, и чтобы этот пост «выбивался», в хорошем смысле, из общего стандарта.
В этой статье, разберем пошагово как вставить и доработать свою фотографию, чтобы получить результат, показанный в примерах.
Сегодня превращаем свою фотографию в черно-белый шедевр.
Эффект потёртостиЭффект потёртости
Резкие и удачные переходы от черного к светломуРезкие и удачные переходы от черного к светлому
Этот эффект явно будет выделяться, а друзья и не поверят в современностьЭтот эффект явно будет выделяться, а друзья и не поверят в современность
Итак, начнём!
Первым делом скачиваем, предложенный шаблон, и открываем его в своём фотошопе. (ссылка в конце статьи)
(ссылка в конце статьи)
Вставляем свою фотографию на редакционный стол. Слой должен быть выше предложенного слоя с Дикаприо. Если получилось вставить ниже, просто переместите слой, или глазком отключите видимость слоя с Дикаприо.
Пропорционально растяните своё фото, потянув за диагональные узелки, удерживая на клавиатуре клавишу SHIFT.
Тянуть за диагональные узелкиТянуть за диагональные узелки
Подобрав нужный портретный размер, растрируем слой с вашим портретом. Для этого поставьте мышь на слой и нажмите правую клавишу, из выпадающего меню, выберите «Растрировать слой».
Должно выпасть именно это менюДолжно выпасть именно это меню
Теперь, слой с вашим портретом можно обесцветить двумя популярными способами:
1) через вкладку меню: «Изображение-Коррекция-Обесцветить», или даже воспользоваться сочетанием клавиш: «SHIFT+CTRL+U».
Затем поиграть ползунками в разделе «Уровни» или «Кривые», они тоже находятся во вкладке «Изображение — Коррекция — Уровни/Кривые»
Смотрите пример на фото:
Цель ползунков в Уровнях или Кривых — черное сделать насыщеннее, светлое — повысить.
Цель ползунков в Уровнях или Кривых — черное сделать насыщеннее, светлое — повысить.
2) способ, тоже очень популярный, выбрать из меню слоёв «Создание нового корректирующего слоя». Находится он ниже всех слоёв, в небольшой панельке, нужно выбрать двухцветный кружок.
Из предложенного меню, смело жмём на плашку «Чёрно-белое»
Подменю слоёв плохо видно, его подзакрыло меню корректирующего слояПодменю слоёв плохо видно, его подзакрыло меню корректирующего слоя
Дальше, мы просто по цветовым частотам двигаем ползунки.
Мне, очень нравиться выделять тени, подтени и скрытые детали портрета. То что было скрыто, становиться видимым. Глаза, брови, становятся насыщенными. Сколько же оттенков белого и чёрного?
Главное, чтобы ваш портрет напоминал времена черно-белых фотографий.
Играем ползунками утрируя черное и высветляя светлоеИграем ползунками утрируя черное и высветляя светлое
Кстати, свою фотографию можно редактировать и новым корректирующим слоем и играя вкладками «Уровни» или «Кривые».
Сохраните свой шедевр, в формате .JPEG
Ссылка на фотошаблон на яндекс.диске
https://yadi.sk/i/guCLBq5DLtHvBg
Благодарю за внимание! Желаю удачных фотошедевров!
10 советов для редактирования винтажных фотографий · Мир Фотошопа
1. Выбирайте фотографии с умом
Стиль «Винтаж» стал настолько популярным, что люди пытаются создать его на каждой фотографии. Нет каких-либо причин, по которым Вам не стоит этого делать, но учтите, что на лучших винтажных изображениях можно заметить такие элементы, которые сами по себе создают ощущение старения. Например, человек одетый во что-то старомодное, стоящий возле старой машины. Но, если девушка держит сумку «Hello Kitty», то винтажный эффект будет неуместен.
2. Создайте границы
Некоторые вещи могут состарить снимок даже больше, чем создание эффекта Polaroid. В Фотошопе, например, можно добавить границы вокруг фотографии. Но не останавливайтесь на простой рамке! Попробуйте воспользоваться стилями слоя, чтобы испортить края фотографии. Там должны быть коричневые пятна, появившиеся в результате старения бумаги.
Там должны быть коричневые пятна, появившиеся в результате старения бумаги.
3. Экспериментируйте с цветом
На старых фотографиях цвета обычно более тёмные и не такие насыщенные. Подобный эффект можно создать, используя несколько слоёв Фотошопе, залитых голубым, пурпурным и жёлтым цветом с разной непрозрачностью. Идея этого приёма в том, чтобы добавлять цветовые слои поверх фотографии и использовать для них разные уровни непрозрачности. Благодаря этому на изображении можно будет заметить разные оттенки.
4. Создайте зернистость
На старых фотографиях и видеозаписях присутствует зернистость, что также создаёт эффект старения. Зернистость можно создать при помощи добавления монохромного шума. Для этого в Фотошопе есть фильтр Add Noise (Filter ? Noise ? Add Noise). Но будьте осторожны с количеством шума, иначе получится снежный шум как на экране телевизора.
5. Царапины
На многих фотографиях, даже не очень старых, можно заметить царапины и потёртости. В Фотошопе воспроизвести такой эффект можно при помощи обычной или специальной кисти. Чтобы царапины не были слишком яркими и выделяющимися, понизьте непрозрачность слоя.
В Фотошопе воспроизвести такой эффект можно при помощи обычной или специальной кисти. Чтобы царапины не были слишком яркими и выделяющимися, понизьте непрозрачность слоя.
6. Добавьте текстуру
Винтажные фотографии появились давно, а значит, за всё время существования они могут быть порваны, помяты или ещё как-то повреждены. Мы можем наложить складки при помощи специальной текстуры, которую можно найти в Интернете или изготовить самому. Возьмите бумажный пакет, сомните его и отсканируйте. Расположите текстуру поверх фотографии в Фотошопе и установите режим наложения на Overlay. Дополнительно можно добавить ещё немного шума и поэкспериментировать с цветом.
7. Используйте тона сепии
Сепия хорошо подходит для создания эффекта старения. Золотисто-коричневый цвет с зернистостью очень сильно напоминает старые фильмы или фотографии. Коррекция Color Balance поможет Вам получить такой цвет. Также в Интернете есть наборы настроек, которые облегчат Вам работу.
8.
 Безобразность снимка
Безобразность снимкаИзношенные края создают иллюзию долгого существования снимка. В Фотошопе подобное можно сделать при помощи обычной кисти и пиксельной маски. Обрисуйте края изображения, чтобы создать потёртости и повреждённые края.
9. Размытие на краях
Размытие также создаёт эффект старения, но не выводите с его помощью все объекты изображения из фокуса. В Фотошопе можно создать равномерное размытие по краям. Для этого инструментом Elliptical Marquee Tool (M) создайте выделение вокруг объектов, которые должны быть в фокусе. Затем инвертируйте выделение (Select ? Inverse) и примените фильтр Lens Blur (Filter ? Blur ? Lens Blur).
10. Обесцвечивание
Наиболее простой способ состарить фотографии — это удаление цвета. Но нельзя просто убрать цвет. При понижении насыщенности цвета постарайтесь сохранить зернистость, размытие, сепия тона и т.д.
Учтите, что никакой из вышеописанных советов в одиночку не поможет Вам создавать красивый эффект, но совмещая их, Вы сможете добиться желаемого результата.
Микростоки 2.0: Состаренный текст (Выпуск 35)
В этом уроке мы изучим техники создания состаренного потрёпанного текста
Для создания у текста потрёпанного вида необходимо в каждой букве создать трещины и потёртости. И фотошоп имеет в своём распоряжении все необходимые для этого инструменты. Давайте бегло рассмотрим их.
Практикум
Текстовые инструменты фотошопа обозначены буквой Т (как на рисунке справа) и являются главными инструментами для создания текстовых эффектов. Текстовых инструментов всего четыре: текст горизонтальный и вертикальный, текстовая маска горизонтальная и вертикальная. В частности, два последних инструмента предназначены для создания текстового выделения и, если необходимо, его сохранения, как альфа-канал.
- Создайте картинку размером 2400Х1200. Создайте в ней слой Text 1, на котором напишите что-нибудь. Сделайте копию слоя Text 1 и назовите его Text 2. Скройте слой Text 2.
- Выпоните Filter->Render->Fibers и установите параметры Variance=19, Strength=64.
 Затем примените фильтр Filter->Artistic->Dry Brush с параметрами Brush=5, Brush Detail=10, Texture=3.
Затем примените фильтр Filter->Artistic->Dry Brush с параметрами Brush=5, Brush Detail=10, Texture=3. - Выполните Select->Color Range и из выпадающего меню выберите Highlights. Таким образом вы выберете все светлые участки текста. Удалите их и отмените выделение (Ctrl+D). Аналогичным образом удалите средние тона (Midtones).
- Таким образом мы состарили текст «в вертикальном направлении». Попробуем теперь проделать соответствующие действия в горизонтальном направлении. Выполните Filter->Texture->Grain c параметрами Intensity = 100%, Contrast = 100%, Grain Type = Horizontal. Повторите ещё раз (Ctrl+F). Затем выполните Filter->Pixelate->Mezzotint и выберите Medium Lines. Повторите (Ctrl+F).
- Чтобы придать чёткость состаренным буквам, выполните Filter->Sketch->Graphic Pen с параметрами Stroke Length = 6, Light/Dark Balance = 73, Stroke Distortion = Left Diagonal.

- На этом этапе у нас имеется верхний слой с состаренным текстом. Добавим ему трёхмерность. Для этого двойным щелчком мыши по слою вызовем окно для установки стилей слоя. Добавим Drop shadow с параметрами Distance = 2, Size = 4.
- Затем включим Inner shadow с параметрами по умолчанию. После этого включите галочку напротив Inner glow, в диалоговом окне которого сделайте двойной щелчок по цветному квадрату и установите цвет сияния так: R=129, G=6, B=6. Далее, в настройках внутреннего сияния смените режим смешивания (Blend mode) на Linear Dodge и увеличьте прозрачность (Opacity) до 100%. Кроме того Choke = 7, Size = 8.
- На этом шаге мы можете уже остановиться, если результат вам нравится. Мы же продолжим следующим образом: сделаем видимым слой Text 2 и установим его Fill = 0%.
- Для слоя Text 2 установим стили Drop shadow и Stroke, при этом в последнем смените толщину обводки на 1 пиксель и цвет обводки на чёрный или серый по вкусу.

Альтернативный метод: кисти
Вы можете воспользоваться какой-нибудь гранжевой кисточкой. Вернее, ластиком, установленным в режим гранжевой кисточки:
Кисточку, которой мы воспользовались в данном случае, вы можете скачать отсюда
Финальные штрихи
Модификации текста
Если вам необходимо модифицировать текст, то первым делом нажмите Ctrl+click на слое с оригинальным текстом. Затем, если вам необходимо доступиться к незаполненным участкам состаренного текста, нажмите Ctrl+Alt+click на слое с состаренным текстом и таким образом получится выделение из оригинального текста за вычетом «остатков» состаренного текста. Это выделение можно заполнить каким-нибудь паттерном (Edit->Fill->Pattern).
Например, паттерны, показанные на рисунке ниже, можно скачать отсюда и установить в фотошопе так: Edit->Preset Manager, выбрать Patterns, нажать кнопку Load и указать путь к файлу.
Эффекты дисторсии
После создания потёртой текстуры, текст можно исказить посредством фильтра Filter->Distort->Wave. Однако используйте только небольшие значения параметров данного фильтра, иначе текст станет нечитаемым. Например, мы использовали режим Sine wave с параметрами Generators =5, Wave length min = 50, Wave length max = 150, Amplitude min = 1 Amplitude max = 4. Для придания ещё большего эффекта выполните Edit->Fade wave с параметром 75%ю
Однако используйте только небольшие значения параметров данного фильтра, иначе текст станет нечитаемым. Например, мы использовали режим Sine wave с параметрами Generators =5, Wave length min = 50, Wave length max = 150, Amplitude min = 1 Amplitude max = 4. Для придания ещё большего эффекта выполните Edit->Fade wave с параметром 75%ю
Динамическое состаривание текста
Другая альтернатива модификации уже состаренного текста — использование фильтра Filter->Stylize->Wind. Создайте копию картинки. К одной копии два раза примените фильтр справа-налево. К другой копии примените фильтр слева-направо. Тект получится как-бы разрываемым на две стороны.
Как добавить эффект выцветшей пленки к вашим изображениям в Photoshop Иногда блеклый матовый эффект может сделать ваши изображения изысканными и современными. В этой статье мы покажем вам, как добавить эффект выцветшей пленки к вашим изображениям в Photoshop.

Если у вас его еще нет, вы можете скачать Photoshop с сайта Adobe здесь.
Добавление эффекта выцветшей пленки к изображениям
Первое, что вам нужно сделать, это открыть изображение в программе Photoshop.
Теперь выберите значок корректирующего слоя в правом нижнем углу экрана (он выглядит как наполовину закрашенный круг) и выберите «Кривые…».
В настройках кривых вам понадобятся маркеры на кривой, чтобы она выглядела как на изображении ниже:
щелкнув еще раз значок корректирующего слоя и выбрав «Цветовой тон/Насыщенность…».
Вы должны оставить все настройки как есть и установить насыщенность где-то около -40, чтобы придать приятный приглушенный вид.
Затем вы можете просто добавить еще один корректирующий слой для яркости/контрастности (снова выберите значок корректирующего слоя и нажмите «Яркость/контрастность…»).
Яркость менять не нужно, оставьте как есть. Просто установите Contrast примерно на -15, чтобы изображение действительно исчезло.
Если вас еще не совсем устраивает цвет вашего изображения, вы можете создать корректирующий слой градиента, щелкнув значок корректирующего слоя и выбрав «Карта градиента…».
Это довольно сложная настройка. Вам нужно будет дважды щелкнуть по самому градиенту, чтобы он открыл редактор градиентов. Мы выбрали градиент от синего к белому, чтобы убрать теплоту исходной фотографии.
Теперь уменьшите непрозрачность этого корректирующего слоя, чтобы в итоге получился лишь тонкий оттенок. Для нашей фотографии мы уменьшили непрозрачность до 10%.
Вот и все. Посмотрите это до и после изображения ниже.
Имейте в виду, что вам может потребоваться немного изменить настройки для вашего конкретного изображения, чтобы добиться наилучшего эффекта блеклости. Следите за своим зрением и доверяйте своим суждениям, следуя описанным выше шагам.
Мы надеемся, что эта статья помогла вам узнать, как добавить эффект выцветшей пленки к вашим изображениям в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как добавить эффект старой пленки к вашим изображениям в Photoshop.
Вы также можете ознакомиться с нашим руководством о том, как добавить эффект старой пленки к вашим изображениям в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Галерея Envira помогает фотографам создавать красивые фото- и видеогалереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как легко создать выцветший фотоэффект в Adobe Lightroom
Фото Luca Bravo Так называемый выцветший фотоэффект сегодня присутствует во всех блогах, профилях Instagram и рекламных кампаниях. Эти выцветшие фотографии пробуждают в нас чувство старины и старины.Стиль редактирования фотографий во многом вдохновлен пленочной фотографией с ее богатыми и красивыми тонами. Неудивительно, что профессиональные фотографы, такие как Эндрю Т. Кернс, Дилан Ферст и даже я, адаптировали эффект выцветшего фото к нашим личным стилям редактирования. О боже, я так люблю этот образ!
О боже, я так люблю этот образ!
Статья по теме: Бесплатные учебные пособия по Lightroom
Так как же добиться эффекта блеклой пленки в Lightroom? Хорошая новость заключается в том, что вам не нужно покупать какие-либо специальные приложения, такие как популярные фильтры VSCO.Другая хорошая новость заключается в том, что в Lightroom этот процесс на самом деле довольно прост. Кроме того, он менее разрушительен для ваших файлов изображений и его легче настроить в соответствии с вашими конкретными предпочтениями.
Давайте погрузимся прямо в это!
Шаг 1: Основные настройки
Откройте любое изображение, снятое в Adobe Lightroom, и выполните обычные настройки на базовой панели. Под этим я подразумеваю баланс белого, экспозицию и уровни. Идите вперед и настройте все, как обычно, при редактировании фотографий.Если вам нужна небольшая помощь в этой части, я рекомендую ознакомиться с этой статьей, чтобы ознакомиться с основами редактирования ландшафта с помощью Lightroom.
Теперь, прежде чем мы начнем добавлять фотоэффект выцветания, давайте посмотрим, чего мы хотим добиться с технической точки зрения.
Внесите основные корректировки, как обычно.По сути, исчезновение происходит, когда темные части фотографии становятся не полностью черными, а темно-серыми. То же самое касается действительно ярких частей. Обрезают, так сказать.Это убирает динамический диапазон изображения, но придает ему винтажное настроение. (Это хороший компромисс, если вы спросите меня!) Большинство аналоговых пленок не являются ни полностью черными в темноте, ни полностью белыми в светлых областях. Полезно помнить об этом, если вы выбираете образ, вдохновленный аналоговой фотографией.
Вот основные настройки, которые я добавил к образцу фотографии, который мы будем использовать в этом уроке. Вы можете увидеть, как это выглядит после того, как я внес эти элементарные корректировки чуть выше.Помните, что основные настройки настройки, которые вы используете на своей фотографии, могут сильно отличаться от того, что я сделал в этом разделе, из-за того, что наши фотографии могут сильно отличаться друг от друга. Поэкспериментируйте с этими настройками, пока не будете довольны первоначальными результатами.
Поэкспериментируйте с этими настройками, пока не будете довольны первоначальными результатами.
Итак, вы готовы к самому интересному? Хорошо , поехали!
Шаг 2. Развлечение с кривой тонов
То, что вы хотите сделать сейчас, очень просто: обрежьте тени на фотографии и, возможно, блики.Этого можно добиться, отредактировав тоновую кривую в Lightroom. Если вы думаете, что тоновая кривая выглядит точно так же, как система координат, которую вы помните из уроков математики, вы правы! Сначала убедитесь, что вы находитесь в окне Channel View кривой тона. Это вид, в котором вы можете добавлять опорные точки к кривой и перетаскивать их с помощью курсора, при этом ползунки не видны.
Чтобы перейти к Channel View , щелкните изогнутую линию в правом нижнем углу.См. изображение для справки, я обвел его красным кругом, чтобы его было легко найти.
После того, как вы правильно введете Вид канала , ползунки исчезнут. Панель Tone Curve теперь должна выглядеть так:
Панель Tone Curve теперь должна выглядеть так:
Шаг 3. Добавление выцветшего фотоэффекта
Теперь щелкните на кривой тона в точке пересечения 25%. Вы можете видеть на справочной фотографии ниже, пересечение 25% находится в нижнем левом квадранте панели Tone Curve — справа, где серая точка лежит на линии Tone Curve .Это устанавливает опорную точку, где пересекаются 25% оси x и оси y. Теперь это должно выглядеть так:
Затем щелкните левый нижний угол кривой тона, чтобы захватить опорную точку в этом углу. Перетащите его, чтобы настроить по своему вкусу. Опять же, посмотрите на эталонную фотографию ниже, если вам нужно небольшое визуальное представление о том, какую опорную точку вы должны перемещать. Если вы переместите его вверх, это вызовет эффект блеклой фотографии, которого вы хотите достичь.
Молодец, ты там! Легко не было? Вот как теперь выглядит наша фотография после внесения простых изменений в тоновую кривую …
.
Вы можете видеть, что ранее черные области изображения теперь стали темно-серыми, а не черными.Это эффект выцветшего фото, которого мы хотели добиться! Поначалу этот эффект может быть довольно сильным, но есть способы его контролировать, так что не беспокойтесь! Единственное, что я бы порекомендовал, это установить вторую опорную точку, щелкнув пересечение 50% (центр линии) на кривой тона – , например, :
.Таким образом, выцветание ограничивается более темными частями фотографии, что делает эффект более тонким. Будьте осторожны, чтобы не переусердствовать с эффектом, вы же не хотите, чтобы ваша фотография выглядела совершенно неестественно.
Давайте посмотрим на разницу, которую дает установка якоря на пересечении 50%. С левой стороны вы можете видеть изображение до того, как мы поместили якорь на 50%. Справа вы увидите, как фотография выглядит после этого. Перетащите ползунок вперед и назад, чтобы увидеть все изображения.
Шаг 4.
 Точная настройка фотографии (необязательно)
Точная настройка фотографии (необязательно)Воспользуйтесь следующими двумя советами, если хотите сделать свое изображение очень красивым :
- Используйте панель Split Toning , чтобы добавить цвета теням и бликам.Например, мягкий зеленый цвет в тенях и светло-желтый в светлых участках могут сделать фотографию еще более винтажной.
- Включите немного зернистости, чтобы придать изображению немного больше шероховатости и зернистости.
Вот настройки разделения тона и зернистости, которые я использовал для этого конкретного изображения. Опять же, настройки, которые вы используете, могут отличаться, но они могут послужить хорошей отправной точкой.
Пожалуйста, имейте в виду, что это необязательные рекомендации. Не стесняйтесь игнорировать их, если они не в вашем стиле.Конечно, вы также должны позволить им вдохновить вас на эксперименты и веселое редактирование, открывая новые вещи.
Lightroom — действительно мощная программа, которая позволяет вам совершенно свободно исследовать свои творческие способности и, таким образом, идеально подходит для того, чтобы пробовать новые вещи при каждом редактировании!
Мы снова воспользуемся ползунком, чтобы увидеть параллельное сравнение фотографии, с которой мы начали, и фотографии, которую мы отредактировали, используя простые шаги, описанные выше. Перетащите ползунок полностью вправо, чтобы увидеть до, затем перетащите его полностью влево, чтобы увидеть после.
Перетащите ползунок полностью вправо, чтобы увидеть до, затем перетащите его полностью влево, чтобы увидеть после.
После внесения изменений вы можете сохранить свою работу в качестве пресета. Таким образом, вы можете быстро применить его к другим фотографиям в вашем каталоге! Вот как установить пресеты Lightroom.
Читать далее: Лучшие приложения для редактирования фотографий
ПОДПИСАТЬСЯ
Получите ценное образование в области фотографии и вдохновение.
Спасибо за подписку.
Что-то пошло не так.
Как добавить эффекты затухания в Photoshop? – Рестораннорман.ком
Как добавить эффекты затухания в Photoshop?
Выберите инструмент «Градиент» на главной панели инструментов, удерживайте нажатой клавишу Shift и проведите линию поперек области, которую вы хотите затемнить. Рисование более длинной линии создаст более плавный эффект. Наконец, вы можете изменить положение любого из двух изображений даже после применения градиента.
Как сделать текст старым и блеклым в Photoshop?
Для эффекта «размазанных чернил» продублируйте текстовый слой и сдвиньте его на три пикселя вверх, вниз, влево или вправо.Используйте инструмент «Ластик» с жесткостью «0» процентов и сотрите части дубликата слоя. Просвечивающий нижний слой придаст вашему тексту вид старой пишущей машинки, которая испачкала чернила.
Как сделать градиент текста в Photoshop?
Как сделать градиентный текст в Photoshop
- Создайте новый текстовый слой и введите текст.
- Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
- Выберите параметр «Наложение градиента» в стилях слоя.
- Выберите настройки градиента для текста.
- Нажмите OK, чтобы зафиксировать изменения.
Как анимировать текст в Photoshop?
Создание анимированных GIF-файлов в Photoshop
- Выберите текстовый слой, нажмите и удерживайте клавишу «Alt» и перетащите слой, чтобы скопировать его.

- Скройте первый текстовый слой и удалите букву из нового слоя.
- Повторяйте, пока не будут удалены все буквы.
- Откройте окно временной шкалы, выбрав «Окно» > «Временная шкала».
- Нажмите «Создать анимацию кадра».
Как придать тексту винтажный вид в Photoshop?
Как сделать эффект винтажного текста в Photoshop
- Выберите инструмент «Горизонтальный текст» (T) и введите текст любым шрифтом.
- Перейдите в меню «Слой» > «Стили слоя» > «Параметры наложения».
- Выберите параметр «Тень» и примените следующие настройки.
Как сделать градиент объекта в Photoshop?
Применение градиента
- Чтобы заполнить часть изображения, выберите область одним из инструментов выделения.
- Выберите инструмент «Градиент» .
- На панели параметров инструмента выберите нужный тип градиента.
- Выберите градиентную заливку на панели «Выбор градиента» на панели параметров инструмента.

- (Необязательно) Задайте параметры градиента на панели параметров инструмента.
Где находится инструмент градиента в Photoshop?
Включите инструмент «Градиент» в Photoshop, нажав G или выбрав прямоугольный значок градиента, расположенный на левой панели инструментов в программе. После активации инструмента «Градиент» (G) выберите нужный градиент на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Как создать эффект прозрачного затухания для фотографии?
Из этой статьи вы узнаете, как создать эффект прозрачного «затухания» для фотографии в Photoshop. Это возможно как в компьютерных версиях Photoshop для Windows, так и для Mac. Шаги. Откройте Фотошоп. Значок этого приложения напоминает синюю букву «Ps» на черном фоне. Откройте изображение в Photoshop. Это должно быть изображение, к которому вы хотите применить эффект «затухания».
Как затемнить изображение в Photoshop?
Еще один популярный параметр затухания — «Размытие по Гауссу», который можно применить, выбрав слой, щелкнув элемент меню «Фильтр», выбрав «Размытие», щелкнув «Размытие по Гауссу» во всплывающем меню и отрегулировав радиус размытия по своему вкусу.
Как сделать текст в AutoCAD 3D?
Щелкните значок «Создать новый слой-заливку или корректирующий слой» в нижней части панели «Слои» и выберите «Сплошной цвет» с цветом #530341. Создайте текст, используя шрифт Artica Light. Установите размер на 300 pt и значение отслеживания на 100. 2. Как создать 3D-слой Выбрав текстовый слой, перейдите в 3D > Новое 3D-выдавливание из выбранного слоя.
Как изменить непрозрачность слоя в Photoshop?
Выберите параметр «Слой 1» в окне «Слои».Если под основным слоем есть слой с названием «Фон» или что-то подобное, сначала выберите его и нажмите клавишу Delete. Щелкните раскрывающееся меню «Непрозрачность». Эта опция находится в верхней правой части окна «Слои».
Как создать эффект выцветшего размытия в Photoshop
Для этого урока нам нужно изображение, к которому мы применим эффект.
1 — В Photoshop откройте изображение, с которым вы решили работать.
2 — Чтобы немного настроить изображение, выберите «Изображение» > «Автоконтраст».
3 — «Дублируйте» свой слой (Command/Control + J), щелкните правой кнопкой мыши поверх его миниатюры и выберите «Преобразовать в смарт-объект».
4 — Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и установите «Радиус» 130 пикселей.
5 — «Дублируйте» ваш «Смарт-объект» (Command/Control + J). Скройте исходный объект, щелкнув значок маленького глаза слева от его миниатюры. Также скройте «Фильтр», примененный к дубликату.
6 — используйте «Инструмент быстрого выделения» (Q) с опцией «Добавить к выделению» и кистью 20 пикселей и 100% «Жесткость», чтобы выбрать объект.Вы можете отменить выбор ненужных фрагментов, нажав «Удалить из выделения» в верхнем меню.
7 — Используйте «Polygonal Lasso Tool» (L) с опцией «Add», чтобы закончить выделение сложных участков.

8 — Используйте опцию «Удалить из выделения», чтобы позаботиться об выделении, выходящем за пределы вашего объекта. Когда вы закончите, немного увеличьте «Растушевку» на «Панели свойств» (мы использовали 0,5 пикселя). Выберите миниатюру «Маска» вашего «Умного фильтра» и заполните выделение черным цветом или цветом «Передний план» (Alt / Option + Delete), чтобы стереть с него фильтр.
9 — Включите «Фильтр размытия по Гауссу» на миниатюре, скройте оба нижних слоя и выберите инструмент «Кисть» (B). Используйте кисть размером 20 пикселей с жесткостью 50% и используйте белый цвет в качестве цвета переднего плана, чтобы очистить края.
10 — Дважды щелкните миниатюру «Размытие по Гауссу» и измените «Радиус» на 25 пикселей. Измените Размер кисти на 60 пикселей и «Жесткость» на 0% с 20% «Непрозрачностью» и очистите части размытого фона, которые, по вашему мнению, должны быть немного более заметными.
11 — Включите нижний «Смарт-объект», создайте «Маску слоя», нажав на маленькую кнопку внизу «Панели слоев».

12 — Используйте инструмент «Градиент» (G), выберите «Передний план» на «Прозрачный» (убедитесь, что «Передний план» черный) и щелкните и перетащите снаружи, отпуская курсор примерно на 1/3 вглубь изображения, чтобы исчезают размытые изображения. Повторите пару раз в разных углах, чтобы создать эффект затухания.
13 — Создайте «Новый корректирующий слой поиска цвета» (перейдите на «Панель настроек») и выберите «Kodak 5218 Kodak 2383 (by Adobe).куб» как «Файл 3DLUT».
14 — Проверьте свою работу.
@lornacane
Как создать эффект исчезающего дыма в Photoshop
Здесь вы узнаете, как создать эффект исчезающего дыма с помощью Photoshop. Надеюсь, это очень поможет как начинающим, так и продвинутым ученикам.
Прежде всего, откройте изображение человека, с которым вы хотите работать. Затем создайте документ в соответствии с размером вашего изображения. После этого используйте инструмент «Градиент» для цвета переднего плана и фона. Начните линейный градиент снизу слева. После этого создайте новый слой поверх фонового. Затем установите цвет переднего плана и фона. Перейдите в Фильтр> Рендеринг> Облака. Установите режим наложения этого слоя на Color Dodge. Используйте инструмент Soft Eraser размером 300 пикселей и удалите некоторые части облаков. Обрежьте вашу модель с помощью инструмента «Перо» и поместите ее ближе к облакам слева. Затем продублируйте слой с моделью и с помощью инструмента «Прямоугольная область» выберите правую половину дублированной модели.Перейдите в Edit> Free Transform и растяните половину лица человека вправо. Используйте инструмент Soft Eraser размером 300px, сотрите правую часть растянутого изображения. Перейдите в Filter> Distort> Wave и внесите некоторые коррективы.
Начните линейный градиент снизу слева. После этого создайте новый слой поверх фонового. Затем установите цвет переднего плана и фона. Перейдите в Фильтр> Рендеринг> Облака. Установите режим наложения этого слоя на Color Dodge. Используйте инструмент Soft Eraser размером 300 пикселей и удалите некоторые части облаков. Обрежьте вашу модель с помощью инструмента «Перо» и поместите ее ближе к облакам слева. Затем продублируйте слой с моделью и с помощью инструмента «Прямоугольная область» выберите правую половину дублированной модели.Перейдите в Edit> Free Transform и растяните половину лица человека вправо. Используйте инструмент Soft Eraser размером 300px, сотрите правую часть растянутого изображения. Перейдите в Filter> Distort> Wave и внесите некоторые коррективы.
Выберите «Повторять краевые пиксели» в разделе «Неопределенные области». На время скройте волнистую модель и создайте новый слой поверх нее. Нарисуйте большой дым на новом слое и расположите его рядом с лицом. На этом же слое добавьте больше дыма разных форм и размеров.Ctrl + щелчок левой кнопкой мыши по слою с дымом, чтобы выделить его яркость. Отобразите волнистую модель и примените к ней слой-маску с выделением. Удалите слой дыма после создания маски слоя. Затем создайте новый слой над исходной моделью. Используйте кисти для дыма, чтобы нарисовать большие дымы на лице модели на новом слое. Ctrl + щелчок левой кнопкой мыши по новому слою с дымом, чтобы выделить его свечение. Выберите исходный слой с моделью и примените к нему маску слоя с выделением. Удалите слой дыма после создания маски слоя.Щелкните правой кнопкой мыши исходный слой с моделью и выберите «Параметры наложения». Активируйте Outer Glow и установите цвет, измените режим на Color Dodge и размер на 5px. Вы можете увидеть красивую светящуюся рамку по краю лица, сливающуюся с облаками на заднем плане. Наконец, создайте новый корректирующий слой «Уровни» вверху и установите значение ключа. Создайте еще один корректирующий слой Hue/Saturation над слоями.
На этом же слое добавьте больше дыма разных форм и размеров.Ctrl + щелчок левой кнопкой мыши по слою с дымом, чтобы выделить его яркость. Отобразите волнистую модель и примените к ней слой-маску с выделением. Удалите слой дыма после создания маски слоя. Затем создайте новый слой над исходной моделью. Используйте кисти для дыма, чтобы нарисовать большие дымы на лице модели на новом слое. Ctrl + щелчок левой кнопкой мыши по новому слою с дымом, чтобы выделить его свечение. Выберите исходный слой с моделью и примените к нему маску слоя с выделением. Удалите слой дыма после создания маски слоя.Щелкните правой кнопкой мыши исходный слой с моделью и выберите «Параметры наложения». Активируйте Outer Glow и установите цвет, измените режим на Color Dodge и размер на 5px. Вы можете увидеть красивую светящуюся рамку по краю лица, сливающуюся с облаками на заднем плане. Наконец, создайте новый корректирующий слой «Уровни» вверху и установите значение ключа. Создайте еще один корректирующий слой Hue/Saturation над слоями. При необходимости внесите некоторые коррективы. Вы можете покрасить глаза в белый цвет, чтобы создать ощущение таинственности.
При необходимости внесите некоторые коррективы. Вы можете покрасить глаза в белый цвет, чтобы создать ощущение таинственности.
Вот и весь процесс. Таким образом, вы можете редактировать фотографии и создавать этот потрясающий эффект. Надеюсь, это поможет!
Создание градиентного затухания в Photoshop
Этот эффект, также известный как прозрачный градиент, помогает слить изображение переднего плана с фоном. Это относительно несложная задача в Photoshop, и ее можно выполнить менее чем за 5 кликов.
Исходное изображение Начальный передний план с плавным переходом градиента (прозрачный градиент) к фону. Во-первых, вам нужны передний план и задний план. Я обычно использую этот эффект, чтобы смешать иллюстрации с фоновым изображением или согнуть изображение в фоновый цвет. Поскольку я дизайнер веб-сайтов, включение сплошного цвета на одну сторону фонового изображения, которое имеет прозрачный градиент, плавно переходящий в изображение, может быть полезным, если я хочу отображать текст на одной стороне.
В любом случае, просто поместите передний план, который будет плавно переходить в фон, над фоновым изображением.Вам нужно всего два слоя, чтобы этот прозрачный эффект затухания градиента работал в Photoshop.
Затем выберите изображение переднего плана, которое будет смешано с фоном, и примените маску слоя, нажав кнопку маски слоя в нижней части панели слоев или выбрав Слой — Маска слоя — Применить.
Маска слоя выделена. Это квадрат с кругом.После применения маски слоя к слою переднего плана щелкните маску, чтобы убедиться, что вы выбрали ее, а затем примените к маске черный градиент.
Градиент должен быть черным и переходить в прозрачность.
Теперь все, что вам нужно сделать, это применить черный градиент к маске слоя. Везде, где применяется черный градиент, будет видна прозрачность. 100 % черного цвета означает 100 % прозрачность, 0 % черного цвета означает нулевую прозрачность, а 50 % черного цвета означает 50-процентную прозрачность.
Вот пример:
Здесь вы можете увидеть фоновое изображение, изображение переднего плана, маску слоя, примененную к изображению переднего плана, и градиент, примененный к маске слоя.
В результате этой маски изображение переднего плана становится прозрачным, что означает, что оно эффективно сочетается с любым фоном вашего холста Photoshop. Надеюсь, эта статья окажется полезной, если вы хотите применить прозрачные градиенты или затухание градиента к слою в Photoshop. Если у вас есть какие-либо конкретные вопросы, обращайтесь в раздел комментариев ниже.
Техника выцветания изображения в PowerPoint
Выцветание изображения может быть полезным во многих ситуациях (так же, как хорошая пара джинсов).(с) Thinkstock
Возможно, вы столкнулись с ситуацией, когда вам нужно затемнить часть изображения для слайда PowerPoint. Под исчезновением я не подразумеваю эффект анимации затухания в PowerPoint. Под выцветанием я подразумеваю смешивание изображения с фоновым цветом или другим сплошным цветом по вашему выбору. Возможно, вы думали, что вам нужен Photoshop, чтобы создать эффект затухания ваших изображений. Однако вы можете добиться эффекта затухания непосредственно в PowerPoint, используя объект со смешанной прозрачной градиентной заливкой.
Возможно, вы думали, что вам нужен Photoshop, чтобы создать эффект затухания ваших изображений. Однако вы можете добиться эффекта затухания непосредственно в PowerPoint, используя объект со смешанной прозрачной градиентной заливкой.
Шаг 1. Определите, где требуется затухание
Обычно я использую технику затухания изображения двумя способами. Во-первых, вы можете использовать его, чтобы выделить ключевую часть изображения и оставить у аудитории ощущение более широкой картины. Во-вторых, вы также можете использовать его, чтобы скрыть или уменьшить выделение менее важных частей изображения . В примере ниже я хотел смягчить или убрать край изображения, чтобы оно не так сильно выделялось на слайде. Я использовал этот подход, чтобы маркеры могли перетекать на изображение, а текст не терялся на изображении.
Слева выделяется край изображения. Справа, используя технику затухания, мне удалось смягчить края, чтобы изображение лучше сливалось со слайдом (c) Thinkstock.
Шаг 2. Выберите подходящую форму и размер
Я использовал длинный узкий прямоугольник для эффекта затухания.
Обычно я использую прямоугольники, чтобы затемнить части изображения (объекты должны располагаться поверх изображений). Однако вы можете использовать другие формы для создания более интересных эффектов затухания.Размер также становится проблемой с эффектом затухания, поскольку более широкая форма делает затухание более плавным, а более узкая форма делает затухание более резким или резким.
Шаг 3. Добавьте двухступенчатую градиентную заливку к фигуре
С фигурой поверх изображения щелкните правой кнопкой мыши фигуру и выберите «Формат фигуры» в нижней части всплывающего меню. На вкладке «Заливка» выберите «Градиентная заливка». Под остановкой градиента удалите одну из остановок, чтобы у вас было только две (по умолчанию вы получаете три остановки, но третья не нужна).
Шаг 4. Убедитесь, что направление затухания правильное
Находясь на вкладке «Заливка», нажмите «Направление» и выберите подходящую ориентацию затухания. Например, если вы хотите, чтобы фейд шел слева направо (или наоборот), убедитесь, что вы выбрали Linear Right или Left.
Например, если вы хотите, чтобы фейд шел слева направо (или наоборот), убедитесь, что вы выбрали Linear Right или Left.
Для достижения желаемого эффекта необходимо убедиться, что направление затухания правильное.
Шаг 5. Измените стопы на желаемый цвет для перехода
На вкладке «Формат фигуры» > «Заливка» вы настраиваете свой объект затухания.
На вкладке «Заливка» в разделе «Остановки градиента» вы выбираете каждую точку и выбираете нужный цвет. Например, если у вас белый фон и вы хотите, чтобы изображение переходило в фон, вы должны выбрать белый цвет для обеих остановок.
Шаг 6 – Изменить прозрачность одной ступени до 100%
Затем вам нужно настроить прозрачность одной из точек в разделе «Градиентные точки» на 100% (прозрачный) . Другая остановка будет 0% (непрозрачная) .Возможно, вам придется изменить настройки прозрачности остановок в зависимости от того, происходит ли затухание так, как вам нужно.


 Затем примените фильтр Filter->Artistic->Dry Brush с параметрами Brush=5, Brush Detail=10, Texture=3.
Затем примените фильтр Filter->Artistic->Dry Brush с параметрами Brush=5, Brush Detail=10, Texture=3.