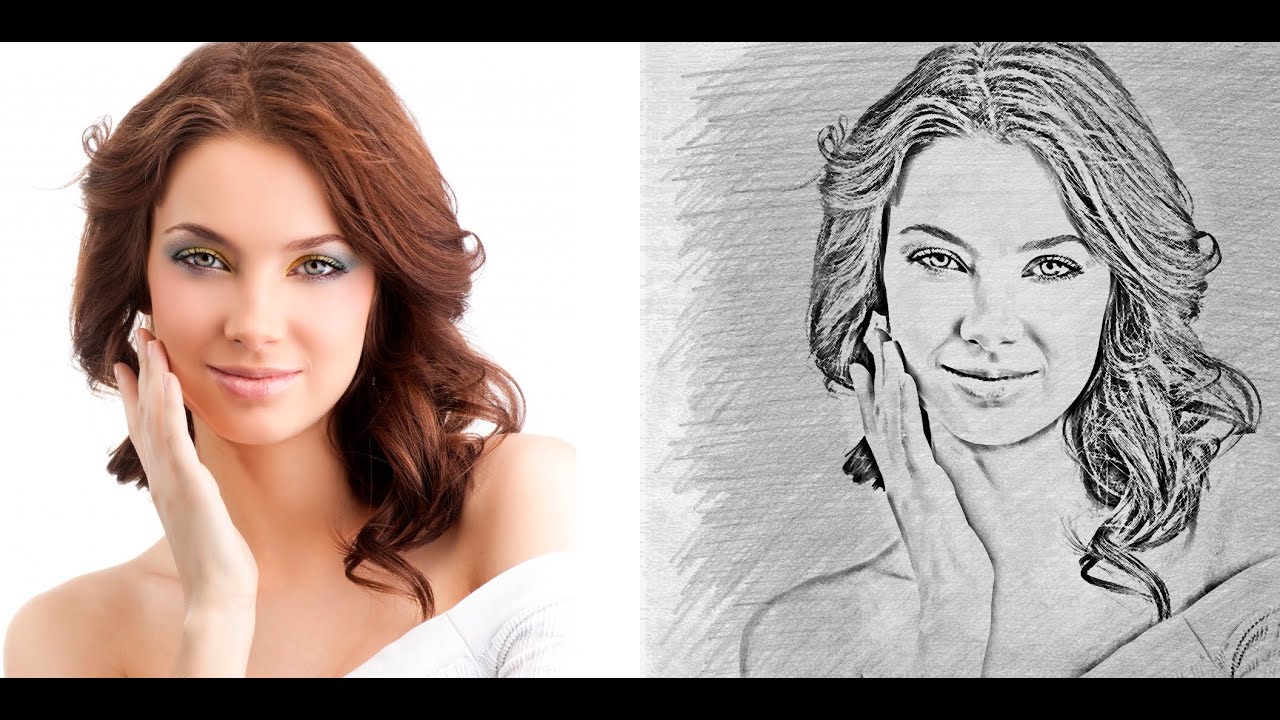
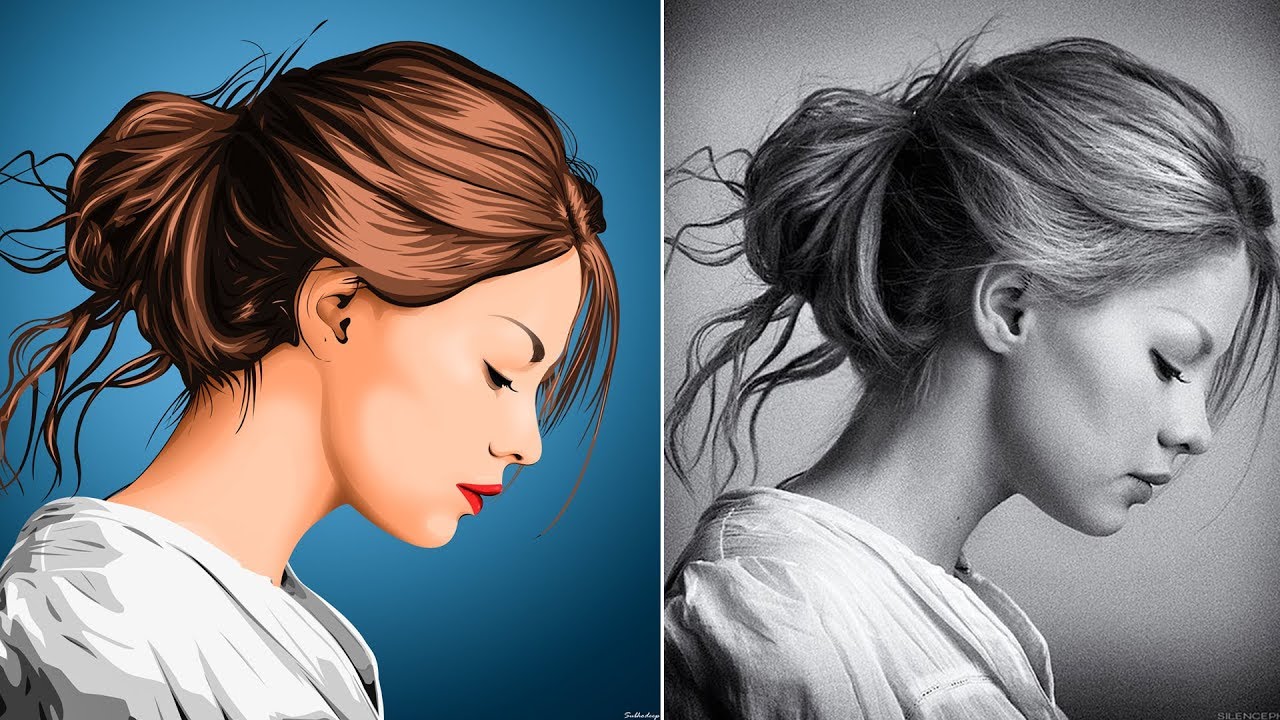
Фотошоп эффект рисунка: Создаём Карандашный Рисунок в программе Adobe Photoshop
Как из фотографии сделать рисунок нарисованный красками
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
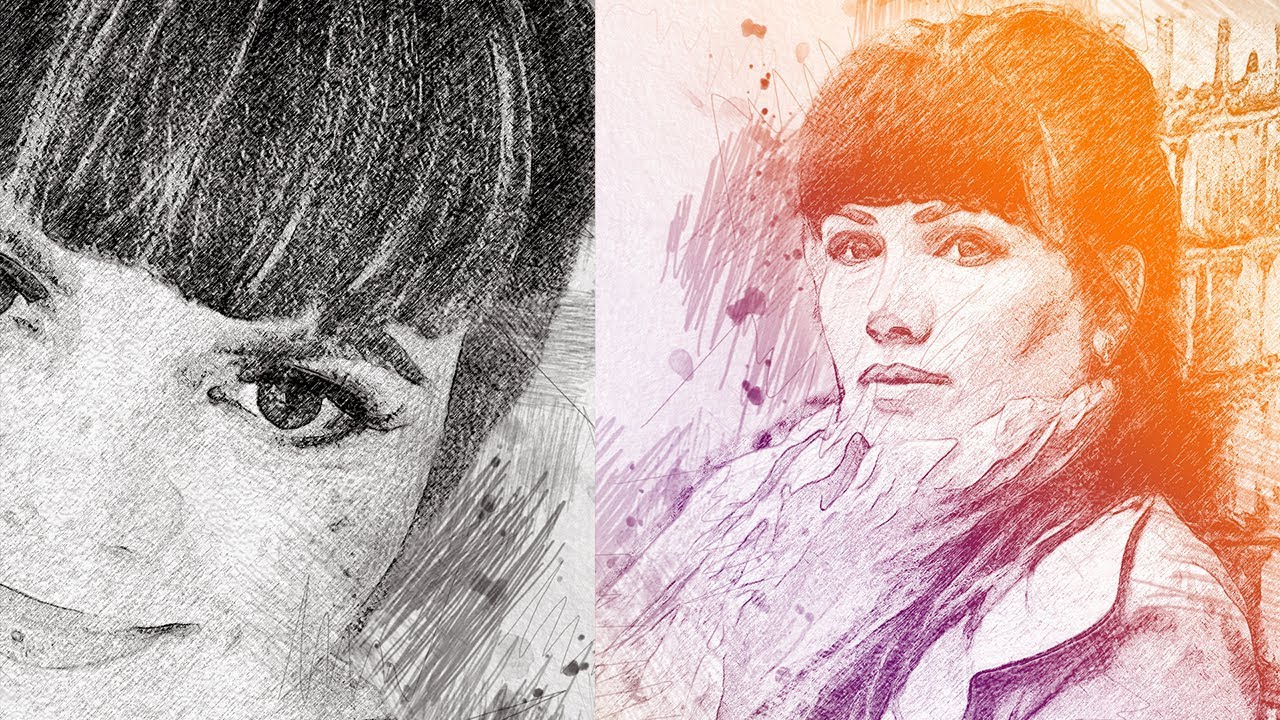
Конечный результат:
Шаг 1
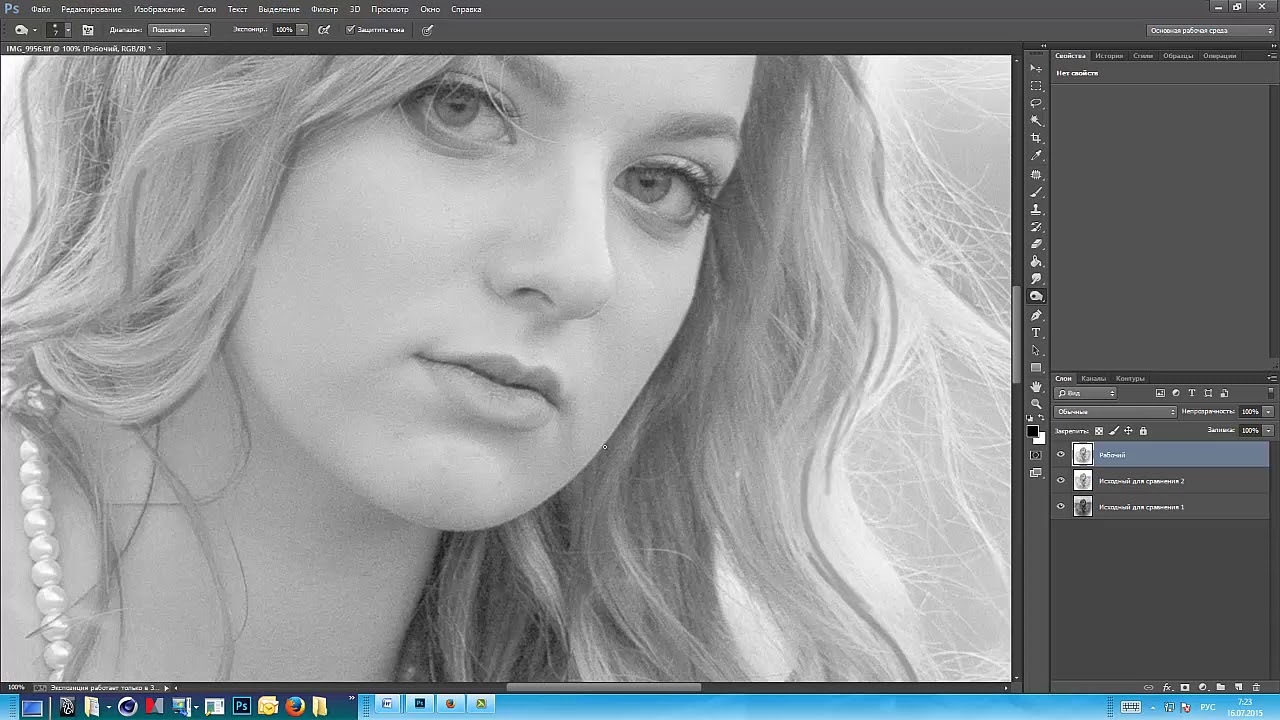
Откройте понравившуюся вам фотографию в фотошопе.
Поскольку мы будем применять некоторые настройки на фоновый слой, его нужно разблокировать. Для этого сделайте двойной клик по слою на одноименной палитре. В появившемся диалоговом окне, ничего не изменяя, нажмите ОК. В результате у слоя должен пропасть значок замочка.
Шаг 2
Продублируйте этот слой — сочетание клавиш Ctrl+J. Сделайте активной новую копию и обесцветьте ее сочетанием клавиш Ctrl+Shift+U.
Шаг 3
В общей сложности мы будем использовать три фильтра фотошопа.
(Нажмите, чтобы увеличить)
Шаг 4
Откройте окно с настройками уровней — Ctrl+L. Установите следующие настройки:
Шаг 5
Сделайте Инверсию цвета, нажав сочетание клавиш Ctrl+I.
Шаг 6
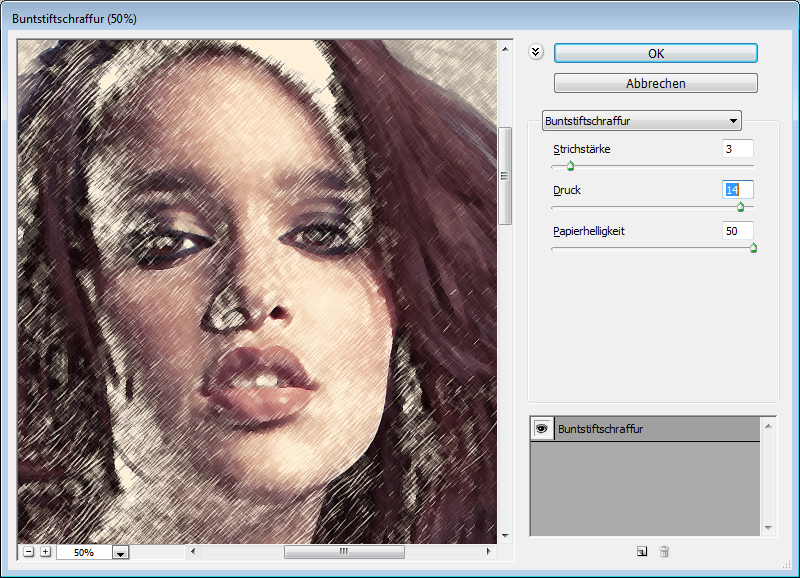
Используем на слое еще один фильтр: Фильтр -> Имитация -> Аппликация (Filter -> Artistic -> Cutout). Этот фильтр будет отвечать за эффект наложения красок на изображение.
В настройках Количества уровней и Четкости краев выставляйте максимальное значение — 8 и 3 соответственно. В Простоте краев сделайте небольшую расплывчатость краев — 2.
В Простоте краев сделайте небольшую расплывчатость краев — 2.
(Нажмите, чтобы увеличить)
Шаг 7
Снова жмем Ctrl+L, чтобы открыть окно уровней. Выставляем следующие настройки, чтобы сделать обводку ярче:
Шаг 8
Дублируем верхний слой — Ctrl+J — и делаем его активным.
Применяем фильтр: Фильтры -> Размытие -> Размытие по Гауссу (Filter -> Blur -> Gaussian Blur) с радиусом около 2 пикселей.
Шаг 9
Установите на этом слое режим Обтравочной маски для нижележащего слоя Ctrl+Alt+G. Затем измените его режим наложения на Экран (Screen):
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения Перекрытие (Overlay) или Мягкий свет (Soft Light), в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие:
С режимом Мягкий свет
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение непрозрачности.
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Эффект рисунка | Vavik96
Шаг 1 – Подготовка фотографии
Откройте фотографию с портретом. Обесцветьте его, выбрав Image> Adjustments> Desaturate или нажмите Ctrl + Shift + U.
После этого увеличьте контраст, выбрав Image> Adjustments> Levels:
Вот что должно получиться:
Шаг 2 – Осветление фотографии
Создайте новый слой и залейте его белым цветом. После этого уменьшите непрозрачность (Opacity) слоя до 30%. Теперь выберите инструмент Eraser Tool, укажите кисть с мягкими краями и очистите слой в районе лица на фото.
После этого уменьшите непрозрачность (Opacity) слоя до 30%. Теперь выберите инструмент Eraser Tool, укажите кисть с мягкими краями и очистите слой в районе лица на фото.
Склейте оба слоя, нажав Ctrl+E.
Шаг 3 – Добавление контуров
Необходимо прорисовать контуры. Для этого выберите инструмент Pen Tool. Нарисуйте линию вдоль подбородка, как на рисунке:
После этого выберите Brush Tool, установите главным черный цвет и следующие параметры:
Создайте новый слой, а затем кликните правой клавишей мыши и выберите пункт меню Stroke Path.
В появившемся диалоговом окне выберите Brush и убедитесь, что стоит галочка напротив Simulate Pressure. Это создаст эффект нажима на кисть при рисовании.
Фото должно выглядеть примерно так:
Линия едва заметна, но не беспокойтесь. Щелкните еще раз правой клавишей мыши и выберите Delete Path (удалить путь). Попробуйте сделать несколько таких линий на фото, обводя пряди волос, тело и т.д.
Попробуйте сделать несколько таких линий на фото, обводя пряди волос, тело и т.д.
Шаг 4 — Ретушь
Теперь перейдите на фоновый слой с фотографией и выберите инструмент Brush Tool. Используйте мягкую щетку размером, примерно, 100 px, Opasity около 30%). И набросайте силуэт белым цветом. Вот, что должно получиться:
После этого ислользуйте инструмент Sharpen Tool, чтобы сделать контуры более четкими.
Склейте все слои. Вот что должно получиться. Экспериментируйте! Используя данный эффект, можно добиваться неповторимых результатов!
Turn A Photo Into A Pattern Of Color Dots With Photoshop
В этом уроке я покажу вам, как с помощью Photoshop превратить фотографию в узор из цветных точек! Как мы увидим, для создания эффекта цветных точек достаточно одного из фильтров Photoshop, маски слоя и простого точечного рисунка, который мы создадим с нуля. Как только начальный эффект будет сделан, мы еще больше улучшим форму, насыщенность и яркость цветовых точек. Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop. Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6.
Как только начальный эффект будет сделан, мы еще больше улучшим форму, насыщенность и яркость цветовых точек. Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop. Я буду использовать Photoshop CC, но это руководство полностью совместимо с Photoshop CS6.
Вот эффект «цветного точечного рисунка», который мы будем создавать:
Конечный результат.
Давайте начнем!
Как превратить фотографию в шаблон с цветными точками
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите превратить в цветные точки. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Преобразование фонового слоя в смарт-объект
Если мы посмотрим на панель «Слои» , то увидим изображение на фоновом слое :
Панель «Слои», показывающая фотографию на фоновом слое.
Начните с преобразования фонового слоя в смарт-объект. Таким образом, фильтр, который мы будем использовать для создания цветного точечного рисунка, будет применен как редактируемый смарт-фильтр. Нажмите на значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню.
Выберите Преобразовать в смарт-объект из меню:
Выбрав «Преобразовать в смарт-объект».
Photoshop преобразует фоновый слой в смарт-объект и называет его «Слой 0»:
Фоновый слой теперь является смарт-объектом.
Дважды щелкните имя «Слой 0», чтобы выделить его, а затем переименуйте в «Фото». Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять новое имя:
Придать смарт-объекту более полезное имя.
Шаг 3: Добавьте сплошной цвет заливки
Чтобы добавить цвет фона к эффекту цветных точек, мы будем использовать слой заливки «Сплошной цвет». Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет из списка:
Добавление сплошного цвета заливки.
В палитре цветов выберите черный и нажмите «ОК». Ваш документ будет временно заполнен черным цветом:
Выбор черного цвета в палитре цветов.
Шаг 4: Перетащите слой заливки под изображение
Вернувшись на панель «Слои», слой надписи «Сплошной цвет» («Цветная заливка 1») появляется над изображением, поэтому он блокирует изображение из поля зрения. Нажмите на слой заливки и перетащите его вниз под слой «Фото». Когда под слоем «Фото» появится белая полоса выделения , отпустите кнопку мыши, чтобы поместить слой заливки на место:
Перетаскивание слоя заливки «Сплошной цвет» под изображением.
Теперь, когда слой заливки находится ниже слоя «Фото», ваше изображение снова будет видно в документе:
Слой заливки теперь является цветом фона для эффекта.
Шаг 5: примени фильтр мозаики
Перед тем, как создать точечный узор для эффекта, нам сначала нужно превратить наше изображение в цветные квадраты, и мы можем сделать это, используя фильтр Mosaic от Photoshop. Нажмите на слой «Фото», чтобы выбрать его:
Выбор слоя «Фото».
Перейдите в меню « Фильтр» в строке меню, выберите Pixelate , а затем выберите « Мозаика» :
Собираюсь Filter> Pixelate> Mosaic.
Это открывает диалоговое окно Мозаика. Опция Размер ячейки внизу контролирует размер квадратов. Следите за своим изображением при перетаскивании ползунка, чтобы настроить значение. Чем больше значение, тем больше квадраты. Квадраты со временем станут нашими цветными точками, поэтому выберите значение, основанное на размере точек, которые вы хотите получить для своего эффекта. В моем случае я установлю значение 60, но опять-таки оно будет зависеть от вашего изображения. Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно понадобится вам при создании точечного шаблона. Нажмите OK, когда вы закончите:
Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно понадобится вам при создании точечного шаблона. Нажмите OK, когда вы закончите:
Параметр «Размер ячейки» в диалоговом окне «Фильтр мозаики».
Вот эффект с применением фильтра «Мозаика», благодаря которому изображение выглядит очень пикселированным:
Изображение после применения фильтра Мозаика.
Поскольку мы применили фильтр «Мозаика» к смарт-объекту, он отображается как смарт-фильтр непосредственно под изображением на панели «Слои». Чтобы попробовать другое значение размера ячейки, дважды щелкните имя фильтра, чтобы снова открыть его диалоговое окно, внесите изменения и нажмите кнопку ОК.
Панель «Слои», отображающая умный фильтр «Мозаика».
Шаг 6: Создайте новый документ
Давайте создадим наш точечный узор. Для этого нам понадобится новый документ Photoshop. Перейдите в меню File и выберите New :
Идем в Файл> Новый.
В диалоговом окне «Новый документ» установите для параметра « Ширина и высота» то же значение, которое использовалось для размера ячейки в фильтре «Мозаика». В моем случае значение размера ячейки было 60, поэтому я установлю ширину и высоту на 60 пикселей (убедитесь, что тип измерения установлен на пиксели). Это создаст документ, который соответствует размеру квадратов. Не беспокойтесь о значении разрешения, но убедитесь, что для параметра Background Contents установлено значение White . Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать новый документ:
Создание нового документа того же размера, что и квадраты.
Новый квадратный документ открывается на экране. Документ довольно маленький, поэтому временно переключитесь на инструмент «Масштаб », нажав и удерживая клавиши Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре, а затем несколько раз щелкните внутри документа, чтобы увеличить его:
Новый квадратный документ.
Шаг 7: выберите инструмент Elliptical Marquee Tool
Выберите Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Прямоугольная область», а затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:
Выбор Elliptical Marquee Tool.
Шаг 8: Нарисуйте круговой выбор
Чтобы нарисовать точку, щелкните в верхнем левом углу документа и, удерживая нажатой кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Когда вы дойдете до правого нижнего угла, отпустите кнопку мыши, а затемотпустите клавишу Shift. Теперь у вас должен быть круговой выбор размером с сам документ:
Нажмите и удерживайте Shift, пока вы рисуете выделение, чтобы сделать его кругом.
Шаг 9: Заполните выделение черным
Нам нужно заполнить выделение черным. Поднимитесь в меню Edit и выберите Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» значение « Черный» и нажмите кнопку «ОК».
Настройка содержимого на черный.
Фотошоп заполняет круг черным. Чтобы удалить контур выделения из круга, перейдите в меню « Выбор» и выберите « Отменить выделение» или нажмите клавиши Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:
Круглый выбор теперь заполнен черным.
Шаг 10: инвертировать цвета
Подойдите к меню Image , выберите Adjustments , а затем выберите Invert :
Идем в Изображение> Настройки> Инвертировать.
Это инвертирует цвета, делая круг белым и область, окружающую его черным:
Документ после инвертирования цветов.
Шаг 11: Определите точку как образец
Чтобы превратить точку в узор, перейдите в меню « Правка» и выберите « Определить узор» :
Собираемся Правка> Определить шаблон.
Дайте новому шаблону имя. Поскольку мой документ имеет размер 60×60 пикселей, я назову его «Круг 60×60 пикселей». В конечном итоге вы можете создать больше круговых рисунков, каждый из которых имеет разные размеры, поэтому рекомендуется добавить размер в название. Нажмите OK, чтобы закрыть диалоговое окно Pattern Name:
Называя новый шаблон.
Шаг 12: Закройте документ
Закройте документ круга, зайдя в меню « Файл» и выбрав « Закрыть» . Когда Photoshop спросит, хотите ли вы сохранить документ, нажмите « Нет» (Win) / « Не сохранять» (Mac):
Идем в Файл> Закрыть.
Шаг 13: Добавьте маску слоя
Вернувшись в основной документ изображения, убедитесь, что на панели «Слои» выбран слой «Фото», а затем щелкните значок « Маска слоя» внизу:
Нажав на иконку Layer Mask.
Слой маски миниатюрами на слое «Фото» появляется. Обратите внимание, что миниатюра имеет белую рамку выделения вокруг нее, сообщая нам, что в настоящее время выбрана маска, а не сам слой:
Эскиз маски слоя.
Шаг 14: Заполните маску точечным рисунком
Нам нужно заполнить маску слоя нашим точечным узором. Подойди к меню Edit и еще раз выбери Fill . На этот раз установите для параметра « Содержимое» значение « Шаблон» , а затем щелкните миниатюру справа от слов « Пользовательский шаблон» :
Установка содержимого на шаблон и нажатие на миниатюру пользовательского шаблона.
Выберите точечный рисунок, который вы только что создали, нажав на его эскиз. Это должен быть последний эскиз в списке. Нажмите OK, чтобы закрыть диалоговое окно Fill:
Выбор точечного рисунка.
Photoshop заполняет маску слоя точечным рисунком, создавая наш первоначальный эффект цветных точек:
Результат после заполнения маски слоя точечным рисунком.
Я увеличу изображение немного ближе к изображению, чтобы мы могли лучше видеть, что происходит. Каждая точка в эффекте заполнена одним цветом благодаря фильтру «Мозаика», который мы применили ранее, в то время как черная область, окружающая каждую точку, находится в слое заливки «Сплошной цвет», расположенном под изображением:
Цветная точка эффект близко.
Пробовать точки разного размера (опционально)
Если вы думаете, что точечный рисунок меньшего или большего размера будет выглядеть лучше с вашим изображением, вот что вы делаете. Во-первых, с выбранной маской слоя, вернитесь в меню « Правка» , выберите « Заливка» , установите для параметра « Содержимое» значение « Белый» и нажмите кнопку «ОК». Это зальет маску белым цветом, удаляя текущий точечный рисунок. Дважды щелкните смарт-фильтр Mosaic на панели «Слои», чтобы заново открыть его диалоговое окно и при необходимости увеличить или уменьшить значение « Размер ячейки» . Запомните новое значение и нажмите кнопку ОК.
Запомните новое значение и нажмите кнопку ОК.
Вернитесь к шагу 6, чтобы создать новый документ того же размера, что и новое значение размера ячейки, а затем повторите шаги 7–12, чтобы создать новый точечный шаблон с новым размером. Пропустите Шаг 13, потому что вы уже добавили маску слоя. Перейдите вправо к шагу 14, чтобы заполнить маску новым рисунком.
Шаг 15: Добавьте обводку вокруг точек
Первоначальный эффект цветных точек завершен, но есть еще несколько вещей, которые мы можем сделать, чтобы улучшить его. Во-первых, чтобы выделить формы точек, мы добавим обводку вокруг них. Когда маска слоя по-прежнему выбрана, щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Stroke из списка:
Выбор эффекта слоя обводки.
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Оставьте цвет установлен в черный , установите размер в 1 пиксель и установки для иллюминатора , а затем нажмите кнопку ОК:
Варианты инсульта.
Каждая точка теперь имеет тонкий черный штрих вокруг нее, делая круглые формы более очевидными:
Эффект с мазком, нанесенным на точки.
Чтобы сравнить эффект с обводкой и без нее, чтобы увидеть, какая версия вам больше нравится, щелкните значок видимости (глазное яблоко) слева от эффекта обводки на панели «Слои», чтобы включить или отключить обводку.
Нажав на значок видимости инсульта.
Шаг 16: добавь корректирующий слой Vibrance
Чтобы выделить цвета в точках, мы будем использовать корректирующий слой Vibrance. Щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Vibrance из списка:
Добавление корректирующего слоя Vibrance.
Элементы управления для корректирующего слоя Vibrance отображаются на панели « Свойства» в Photoshop . Увеличьте значение насыщенности до +20 :
Увеличьте значение насыщенности до +20 :
Увеличение значения насыщенности.
Цвета теперь выглядят богаче и ярче:
Эффект после увеличения насыщенности цвета.
Шаг 17: Осветлите изображение с помощью корректирующего слоя Levels
Наконец, одна потенциальная проблема с эффектом цветных точек состоит в том, что он имеет тенденцию затемнять все изображение, но мы можем легко сделать его более ярким, используя корректирующий слой Levels и режим смешивания слоев. Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и на этот раз выберите « Уровни» :
Добавление корректирующего слоя Levels.
Элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства», но нам не нужно изменять какие-либо настройки. Вместо этого на панели «Слои» измените режим наложения корректирующего слоя «Уровни» с «Обычный» на « Экран» . Режим наложения экрана сделает изображение слишком ярким, поэтому уменьшите значение непрозрачности примерно до 25% :
Режим наложения экрана сделает изображение слишком ярким, поэтому уменьшите значение непрозрачности примерно до 25% :
Изменение режима наложения и непрозрачности корректирующего слоя «Уровни».
И с этим мы закончили! Здесь, после прояснения изображения, появляется последний эффект «фото в цветные точки»:
Конечный результат.
И там у нас это есть! Вот так можно превратить фотографию в узор из цветных точек с помощью Photoshop! Для аналогичного эффекта превратите свое изображение в реалистичную картину пуантилистов или в сетку цветных квадратов ! Или посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по эффектам Photoshop!
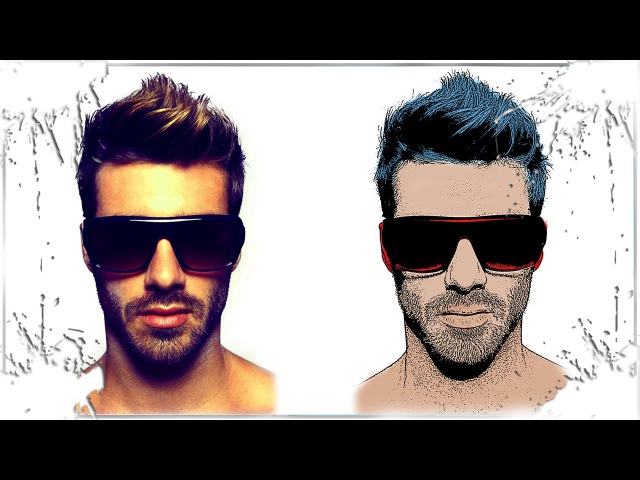
Есть ли программа превращения фотографии в рисунок. Как сделать реалистичный эффект живописи в Photoshop
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой — это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ — это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр — Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны — нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Чтобы создать , который бы выглядел максимально правдоподобно, и его можно было бы использовать при создании различных графических работ, мало использовать стандартные фильтры или программы. Необходимо освоить принципы работы Adobe Photoshop.
Мы решили упростить вашу работу и собрали несколько уроков, в которых подробно рассказывается, как сделать рисунок карандашом в Фотошопе , чтобы получилось как можно реалистичнее.
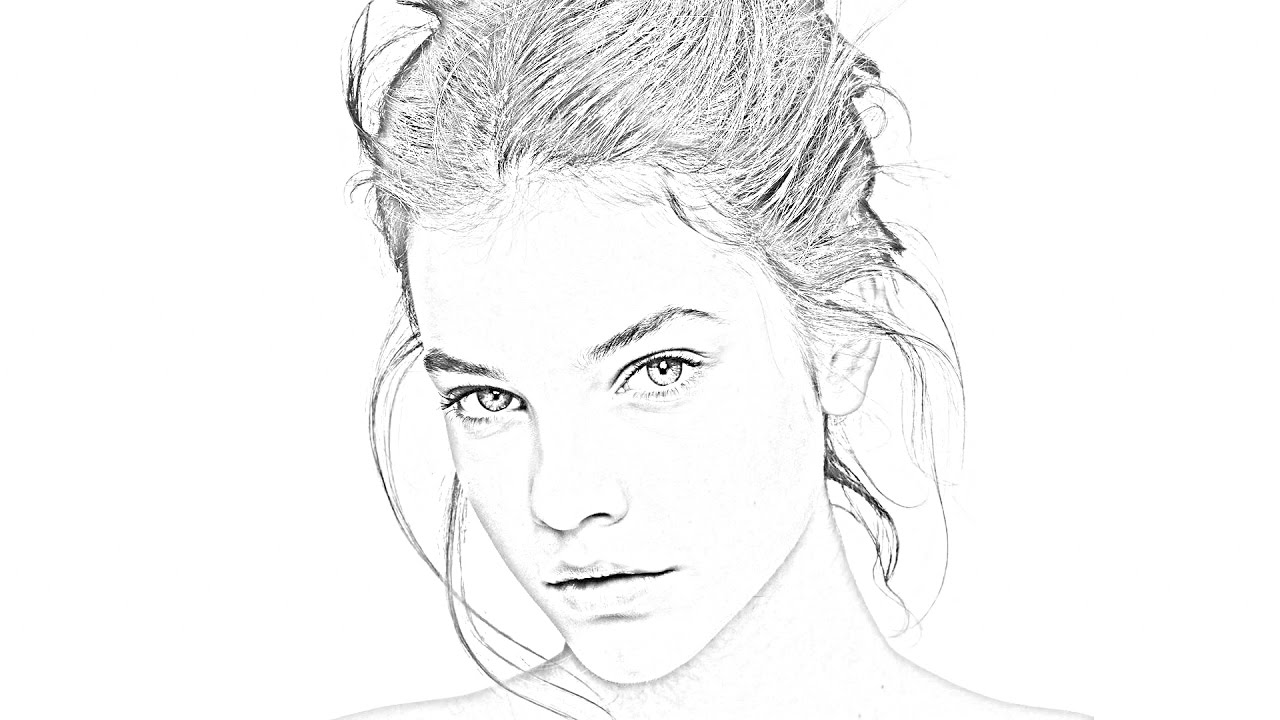
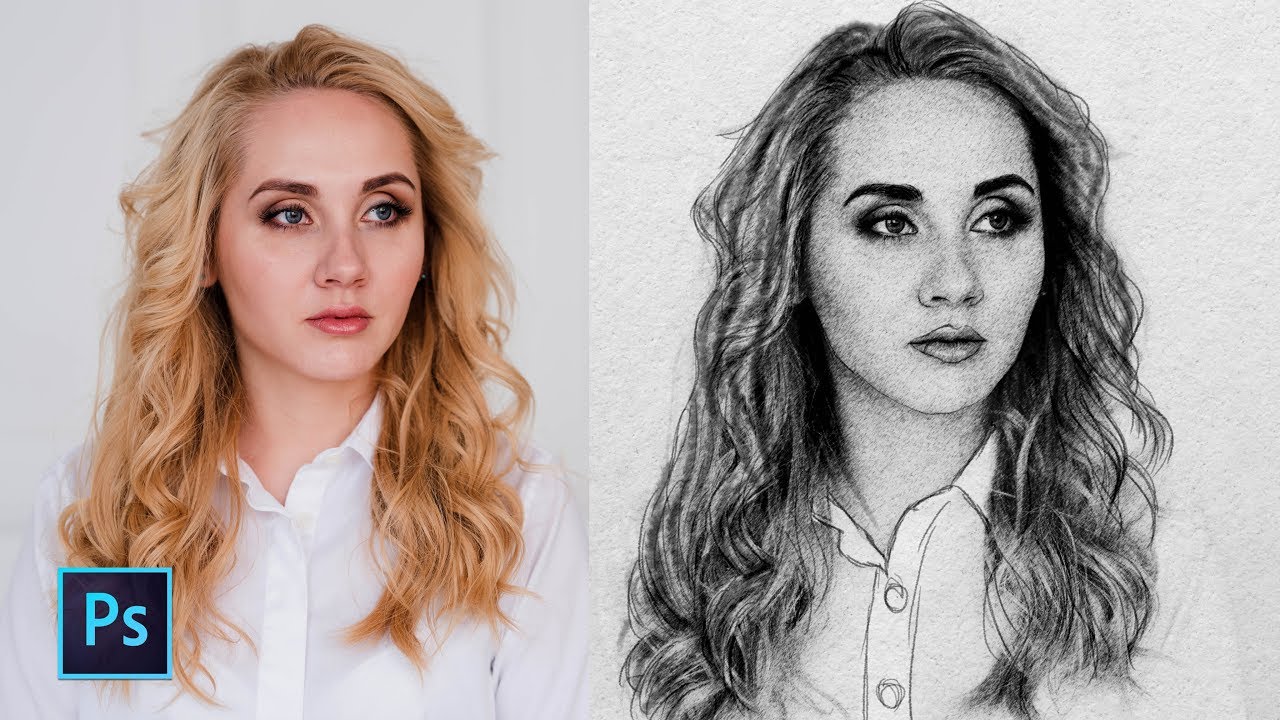
Эффект рисунка карандашом
Это, пожалуй, самый лучший способ из тех, что доводилось находить в сети Интернет. Используя данный видео урок, добиться эффекта рисунка карандашом можно в буквальном смысле в течение 5 – 10 минут.
Рисуем цветными карандашами
В этом уроке вы узнаете, как превратить любое фото в рисунок цветным карандашом с помощью программы Adobe Photoshop. Для начинающих потребуется приложить немного усилий, чтобы выполнить этот урок в данной программе.
Рисунок карандашом из цветного фото
Делаем рисунок карандашом
Наши мастера также решили не отставать от модных тенденций в мире Adobe Photoshop. Поэтому делаем рисунок карандашом в Фотошопе вместе с вами на страницах нашего сайта.
Есть несколько способов, как сделать рисунок карандашом в Фотошопе . В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
Совсем не обязательно уметь держать в руке карандаш или быть профессиональным художником. В этом уроке вам покажут, как сделать рисунок карандашом в Фотошопе с максимально реалистичной имитацией живых материалов.
Отличный пример, как можно быстро и легко превратить фото в рисунок карандашом (эскиз) в Фотошопе . В этом видео уроке вы найдете всю необходимую информацию, поэтому с выполнение справиться даже начинающий.
Для преобразования любой фотографии в рисунок , выполненный простым карандашом , существует много плагинов и программ. Однако мнение автора данного урока однозначно: «Не создали еще такой кнопки, чтобы одним нажатием сделать рисунок карандашом в Фотошопе».
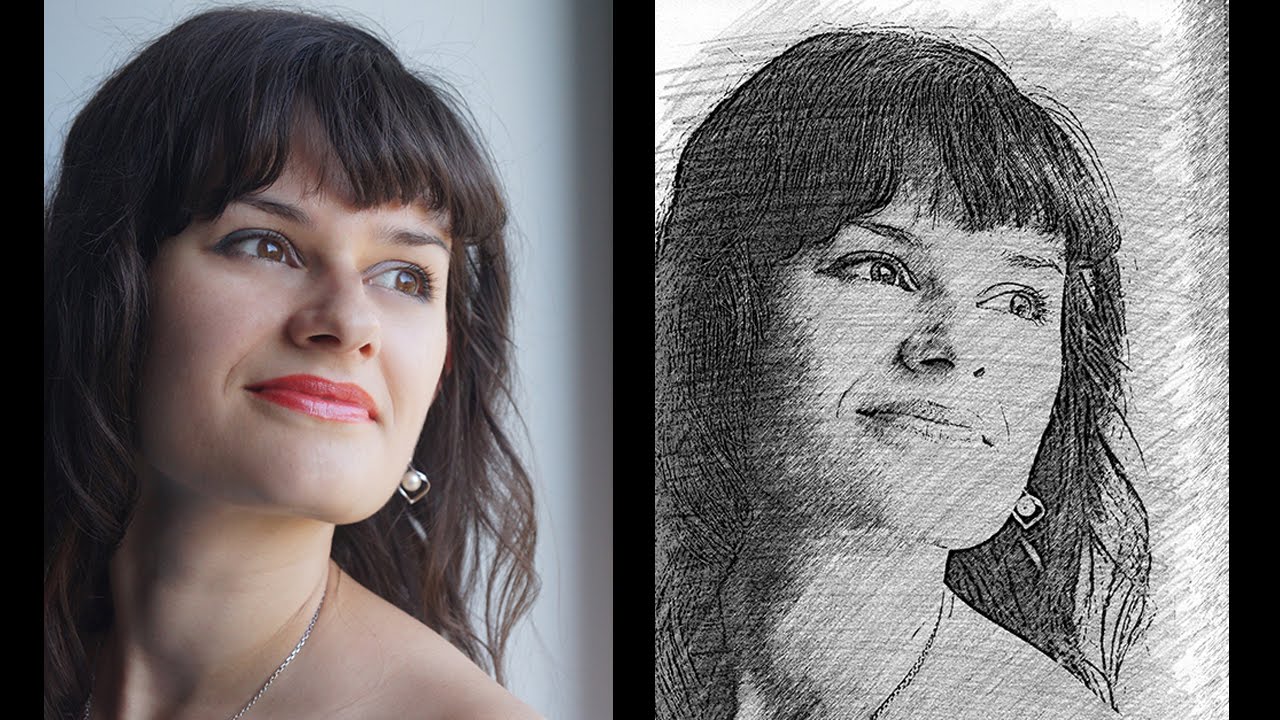
Карандашный рисунок в Фотошопе
Многие профессиональные дизайнеры и свадебные фотографы используют эффект рисунка простым карандашом из фотографии в Фотошопе , чтобы придать снимку грациозность и художественность. Методов преобразить фото в набросок простым карандашом очень много.
Методов преобразить фото в набросок простым карандашом очень много.
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок. К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создание рисунка из фото
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».
Задайте инструменту следующие параметры.
Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня
Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
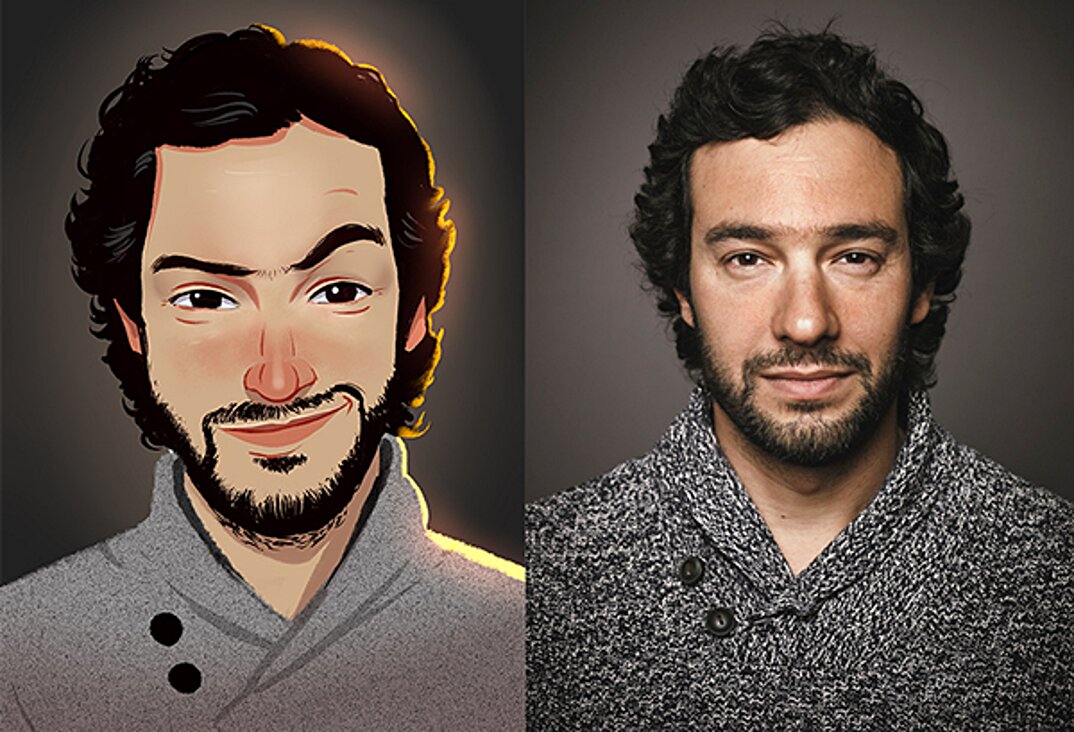
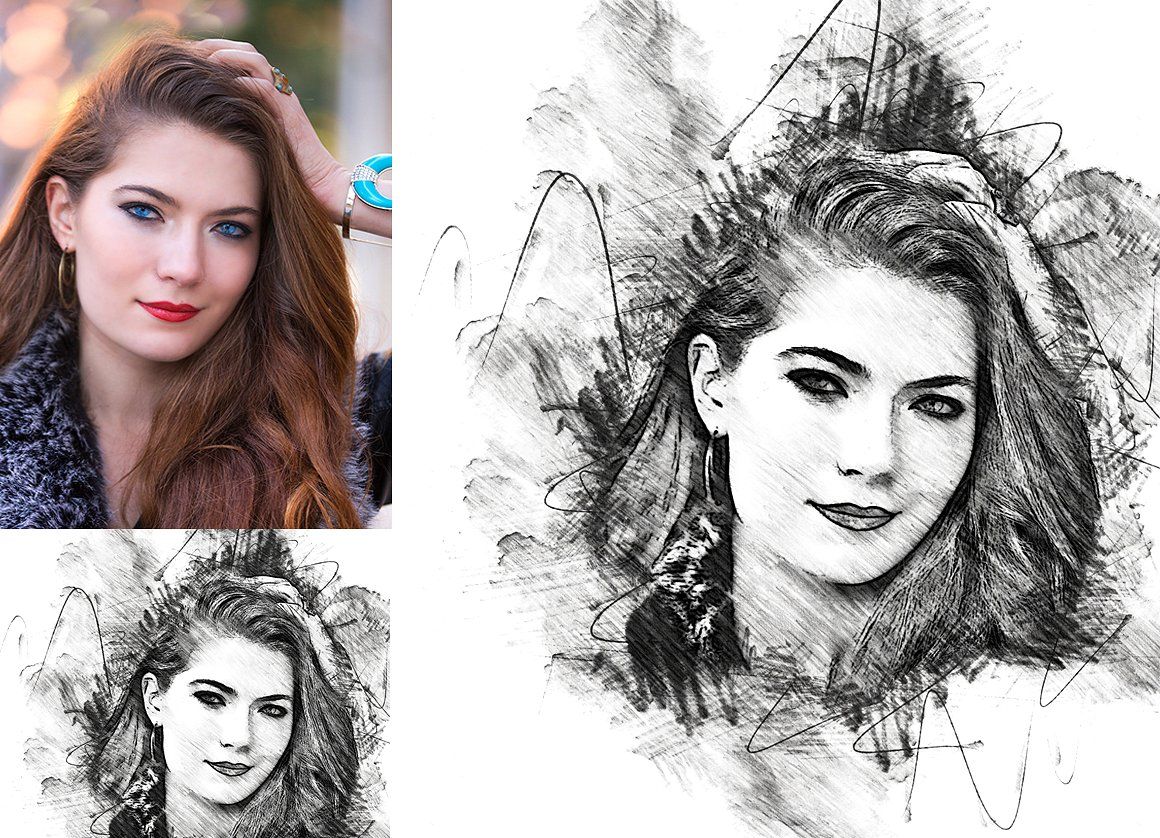
Стилизуем портрет в рисунок гелевой ручкой | by PFY (Твой фотошоп)
- создавать чернильную кисть для Photoshop
- записывать свои действия в экшн
- сохранять Photoshop экшн
- создавать портрет чернилами и пером
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Для начала нам нужно открыть фото, с которым будем работать. Для этого переходим в меню File — Open (Файл — Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
Для этого переходим в меню File — Open (Файл — Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит /канал). Чтобы проверить это, переходим Image — Mode (Изображение — Режим).
- Для получения качественного результата размер документа должен быть в пределах 2000–4000 пикселей в ширину/высоту. Для проверки переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоев. Если это не так, применяем к нему Layer — New — Background from Layer (Слой — Новый — Фон из слоя).
В этом разделе мы создадим кисть из каракулей, которая нам понадобится. Возьмем карандаш и бумагу и нарисуем росчерк. Затем отсканируем каракули. Вот мой результат:
Идем в меню Edit — Define Brush (Редактирование — Определить кисть), чтобы сохранить этот росчерк как кисть. Назовем его Temp Brush (Временная кисть).
Назовем его Temp Brush (Временная кисть).
Нажимаем B на клавиатуре, правой кнопкой мыши кликаем по холсту, выбираем Temp Brush (Временная кисть) и нажимаем Enter. В меню Window — Brush (Окно — Кисти) устанавливаем следующие настройки:
Теперь, чтобы определить эту кисть с новыми настройками как новую кисть, щелкаем по значку в правом нижнем углу панели Brush (Настройки кисти) и назовем ее Ink Sketch Brush (Росчерк).
В этом разделе мы начнем запись экшна. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем по правой верхней иконке меню, выбираем New Set (Новый набор), чтобы записать новый сет, называем Ink Sketch (Чернильный набросок). Затем кликаем по той же иконке меню, выбираем New Action (Новая операция), чтобы создать новый экшн, называем его Ink Sketch (Чернильный набросок).
В этом разделе создадим фон. Идем в меню Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой, называем его Background Color (Фоновый цвет), цвет — #f3f3f3.
Идем в меню Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой, называем его Background Color (Фоновый цвет), цвет — #f3f3f3.
Выделяем фоновый слой и нажимаем Ctrl+J, чтобы создать копию слоя. Перетаскиваем слой наверх панели слоев.
Идем в меню Filter — Filter Gallery — Sketch — Photocopy (Фильтр — Галерея фильтров — Эскиз — Ксерокопия), устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) на 5.
Меняем режим наложения на Multiply (Умножение) непрозрачностью 65 %. Называем слой Outline Sketch (Эскиз).
Создаем новый слой Layer — New — Layer (Слои — Новый — Слой), называем его Ink_Sketch_1 (Набросок 1).
Поскольку мы хотим дать пользователям возможность рисовать, где и как им нравится, нам нужно приостановить запись экшна. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Insert Stop (Вставить остановку) чтобы добавить остановку.
Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Insert Stop (Вставить остановку) чтобы добавить остановку.
Устанавливаем цвет переднего плана на #000000, выбираем инструмент Brush Tool (B) (Кисть), выбираем кисть Ink Sketch Brush (Росчерк) и рисуем поверх объекта там, где нравится. Вам не нужно закрашивать весь объект — можно ограничиться определенной областью.
Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем по значку круга в нижней части, чтобы возобновить запись экшна.
Идем в меню Layer — Layer Mask — Reveal All (Слои — Слой−маска — Показать все), чтобы добавить маску слоя, которая показывает весь слой. После этого скрываем слои Ink_Sketch_1 (Набросок 1), Outline Sketch (Эскиз) и Background Color (Фоновый цвет). Идем в меню Image — Apply Image (Изображение — Внешний канал), устанавливаем следующие настройки.
Идем в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни), устанавливаем следующие настройки:
Идем в меню Image — Adjustments — Threshold (Изображение — Коррекция — Порог), устанавливаем Threshold Level (Порог) на 50.
Делаем все слои видимыми. Нажимаем Ctrl+I, чтобы инвертировать маску слоя. Затем на панели Properties (Свойства) устанавливаем Density (Плотность) маски на 70%.
Устанавливаем непрозрачность слоя на 80%.
Дублируем слой Ctrl+J. Перетаскиваем копию под слой Ink_Sketch_1 (Набросок 1) на панели слоев. Затем правой кнопкой мыши кликаем по маске слоя и удаляем ее.
Идем в меню Layer — Layer Mask — Reveal All (Слои — Слой−маска — Показать все), чтобы добавить маску слоя, которая показывает весь слой. После этого скрываем слои Ink_Sketch_1 (Набросок 1), копию Ink_Sketch_1 (Набросок 1), Outline Sketch (Эскиз) и Background Color (Фоновый цвет). Идем в меню Image — Apply Image (Изображение — Внешний канал), устанавливаем следующие настройки.
Идем в меню Image — Apply Image (Изображение — Внешний канал), устанавливаем следующие настройки.
Идем в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни), устанавливаем следующие настройки:
Идем в меню Image — Adjustments — Threshold (Изображение — Коррекция — Порог), устанавливаем Threshold Level (Порог) на 75.
Делаем все слои видимыми. Нажимаем Ctrl+I, чтобы инвертировать маску слоя. Затем на панели Properties (Свойства) устанавливаем Density (Плотность) маски на 35%.
Устанавливаем непрозрачность слоя на 100% и называем его Ink_Sketch_2 (Набросок 2).
В этом разделе мы детализируем изображение. Выделяем фоновый слой и нажимаем Ctrl+J, чтобы создать копию. Перетаскиваем его на верх панели слоев.
Нажимаем Ctrl+Shift+U, чтобы обесцветить изображение. Идем в меню Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст), устанавливаем радиус на 10 пикселей.
Меняем режим наложения на Overlay (Перекрытие), называем слой Reveal Details (Детали).
В этом разделе мы внесем финальные корректировки в дизайн. Идем в меню Layer — New Adjustment Layer — Curves (Слои — Новый корректирующий слой — Кривые), создаем новый корректирующий слой и называем его Overall Brightness (Общая яркость).
Дважды кликаем по миниатюре слоя, на панели Properties (Свойства) устанавливаем следующие настройки:
В этом разделе мы сохраним экшн для использования в будущем и обрежем изображение, чтобы сохранить фокус. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Save Actions (Сохранить операции), чтобы сохранить экшн.
Берем инструмент Crop Tool © (Рамка) и кадрируем, как показано ниже:
Готово!
У вас получилось! Вы узнали, как записать экшн для создания эффекта чернильного рисунка в Photoshop. Используя этот Photoshop экшн, теперь вы можете конвертировать любую фотографию в набросок чернилами и создавать удивительные портреты. Вот наш окончательный результат:
Используя этот Photoshop экшн, теперь вы можете конвертировать любую фотографию в набросок чернилами и создавать удивительные портреты. Вот наш окончательный результат:
PFY
Эффект рисования карандашом в фотошопе. Как сделать фото как нарисованное с помощью PhotoShop
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами . Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью. В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com . Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков , также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse .
Для выбора фотографии следует нажать на Browse .
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать , после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper.ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить , после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
После того, как пользователь установит на свой компьютер программу Adobe Photoshop , потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments » (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue » (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность .
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его . Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»-«Invert » (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object » (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur » (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте . После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить ». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края » — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать ».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение , после чего выделить его, перейти к эффектам и нажать на «Картину маслом ». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф .
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры , можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения . Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры , загрузить фото, а в нижней части выбрать цветовую гамму . Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно — белом варианте, так и в цвете с использованием Смарт — фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно — белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт — фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение .
Вот так будет выглядеть чёрно — белый рисунок.
И тот же эффект после прибавления цвета с оригинальной фотографии.
Давайте начнём!
Шаг 1. Добавляем слой Цветовой тон/Насыщенность
Откройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.
Для создания нашего эффекта первое, что мы должны сделать — это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).
Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).
Шаг 2. Обесцвечиваем изображение
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.
В итоге изображение станет чёрно — белым.
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.
Шаг 4.
 Дублируем Фоновый слой
Дублируем Фоновый слойНам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои — Новый — Скопировать на новый слой). Второй более быстрый способ — это сочетание клавиш Ctrl+ J .
В панели слоёв появилась копия фонового слоя.
Шаг 5. Инвертируем изображение
Для того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение — Коррекция — Инверсия). Или нажмите сочетание клавиш Ctrl+I.
Изображение примет вид негатива.
Измените режим наложения этого слоя на Color Dodge (Осветление основы).
В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков — так и должно быть.
Для дальнейшей работы нам нужно применить Смарт — Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт — Объект.
Для этого сначала нам нужно преобразовать слой в Смарт — Объект.
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.
В списке выберите Convert to Smart Object (Преобразовать в Смарт — Объект).
На миниатюре слоя в правом нижнем углу появится значок смарт — объекта.
Для того, чтобы применить фильтр к слою со смарт — объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае — примерно 12 рх. Настройки для вашего фото могут отличаться от моих.
Нажмите ОК, чтобы применить настройки.
Вот мой результат.
Одно из главных преимуществ применения фильтра в качестве Смарт — фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.
Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).
Над слоем со Смарт — Объектом появится новый корректирующий слой.
Шаг 10. Изменяем режима наложения
Параметры корректирующего слоя нам не нужны — оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно — это изменить режим наложения этого слоя на Multiply (Умножение).
Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.
Если ваше изображение покажется вам слишком тёмным, то вы можете изменить Opacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.
В моём случае я установлю примерно на 60%.
Вот что у меня получилось.
На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.
Красота карандашного рисунка во многом зависит от самого исполнителя, несмотря на огромное количество плагинов и встроенных эффектов самого Фотошопа. В этом уроке вы научитесь рисовать настоящий карандашный рисунок, не прибегая к помощи этих эффектов. Ваша работа будет реалистичной, чем когда-либо.
Шаг 1 . Открываем нужный нам файл.
Затем переходим в меню Слой — Новый Слой Заливка — Цвет (Layer — New Fill Layer — Solid Color). В открывшемся диалоговом окне называем слой «nen giay» и нажимаем ОК. В другом диалоговом окне вы используете настройки, что приведены ниже.
Нажимаем ОК.
Далее, заходим в меню Слой — Новый Слой Заливка — Узор (Layer — New Fill Layer — pattern). Называем этот слой «nep giay». В окне нажимаете на узор, а затем на маленькую кнопочку, как на табличке ниже:
Называем этот слой «nep giay». В окне нажимаете на узор, а затем на маленькую кнопочку, как на табличке ниже:
Выбираете из стандартного набора «Текстурная заливка» (Artist Surfaces) — жмете ОК. И выбираете узор с названием «Холст» (Burlap).
Устанавливаем Масштаб (Scale ) в 30%.
Устанавливаем Режим Смешивания (Blend Option ) на Замена Темным (Darken ) и Заливка (Fill ) — 25%.
Дублируем фон, он же задний план (Background).
Называем этот слой «vien». Перемещаем этот слой наверх.
Затем переходим в меню Фильтр — Стилизация — Свечение Краев (Filter — Stylize — Glowing Edges). Устанавливаем следующие параметры:
Жмем ОК. Затем нажимаем Ctrl + shift + u , чтобы обесцветить изображение. Нажимаем Ctrl + I , чтобы инвертировать цвета. Сейчас картинка имеет границы. Но обратите внимание, что тут есть несколько больших черных линий, используйте белую кисть, чтобы удалить их.
Установите Режим Смешивания на Умножение (Multiply) и Заливку (Fill ) на 50%. Продублируйте фон еще раз и назовите его «ve». Снова поместите его наверх. Нажмите Ctrl + shift + u , чтобы обесцветить изображение. Затем перейдите в меню Изображение — Коррекция — Яркость/Контрастность (Image — Adjustments — Brightness/Contrast). Установите следующие настройки (если вы использовали свою картинку, то они могут отличаться):
Затем идем в меню Фильтр — Шум — Добавить Шум (Filter — Noise — Add Noise).
Устанавливаем Режим Смешивания (Blend Option) на Умножение (Multiply).
Далее идем в меню Слой — Слой Маска — Скрыть все (Layer — Layer Mask — Hide All).
В этом шаге, слое «ve», имеется маска, которая скрывает все другие слои.
Шаг 2. Выберите Инструмент Кисть (Brush Tool), используя набор «Сухие кисти» (Dry Media Brushes):
Выберите первую кисть в этом списке.
Нажмите F5 , чтобы вызвать Палитру Управления Кистями (Brush Options Panel), и установите следующие настройки:
— Brush Tip shape: + Roundness 20%
— Angles -120
— Shape Dynamics: + Control:Fade: 255
— Minimum Diameter: 16 %
(настройки не переведены, чтобы избежать путаницы, потому что каждая русская версия Фотошопа может разниться в переводе слов. Ориентируйтесь на скриншот, приведенный ниже)
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
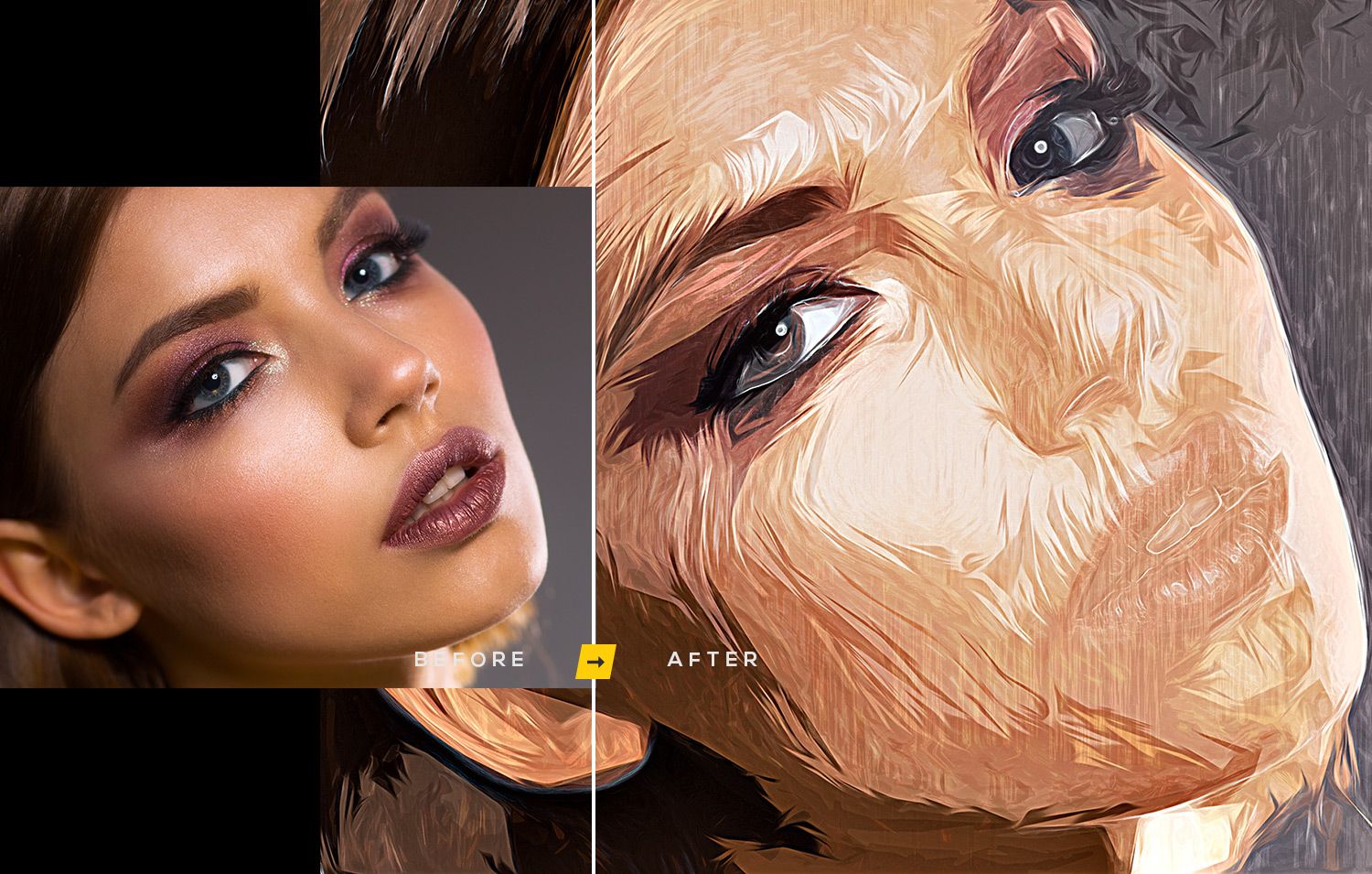
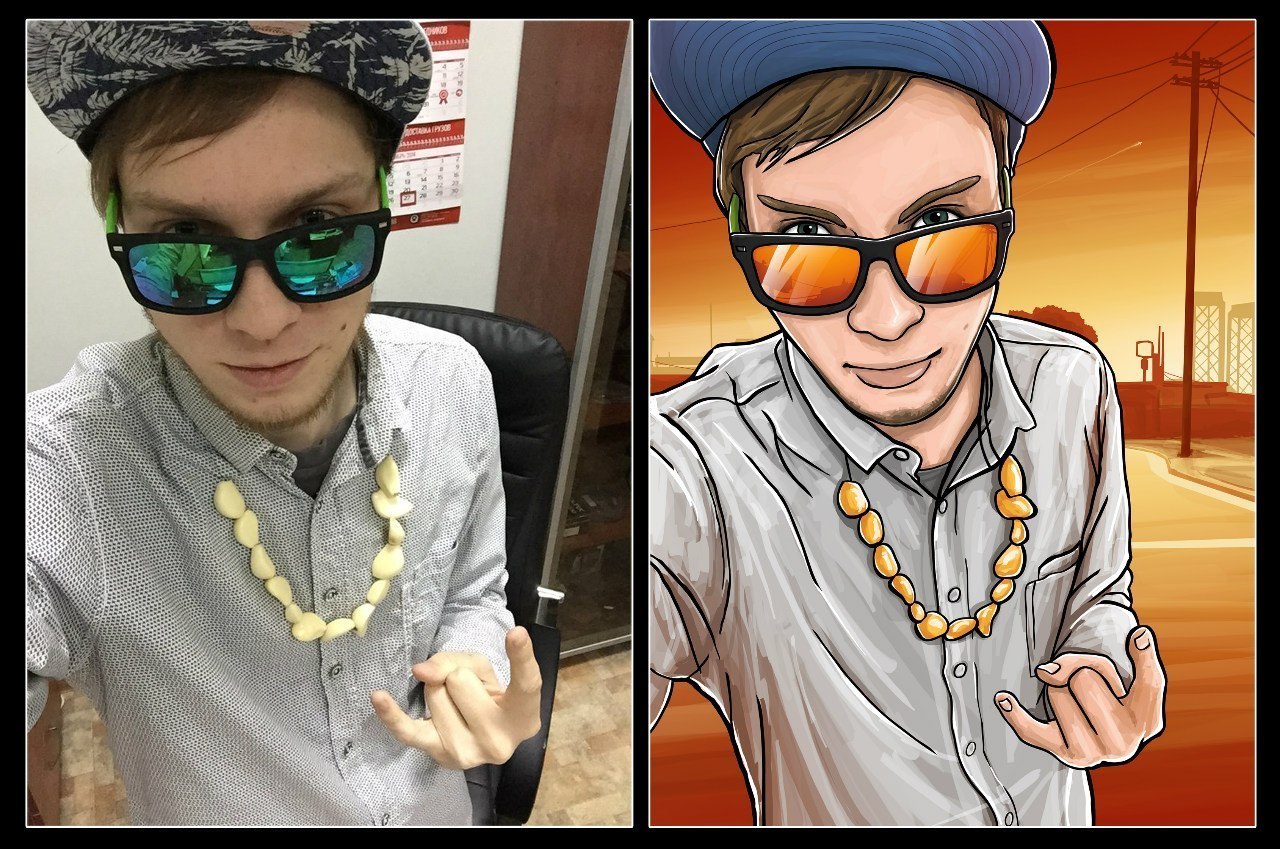
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
Читайте также…
Эффект зарисовки (Sketch-эффект) в Photoshop « Марк и Марта.Ру. Записки отца-программиста
Сегодня поделюсь простеньким, но эффектным уроком по созданию эффекта зарисовки (sketch-эффекта) в Photoshop. Несмотря на свою простоту, результат получается очень эффектным. К тому же, действия при создании эффекта не имеют фиксированных параметров, потому результат работы будет зависеть от твоей креативности и/или настроения.
1. Для начала выбери фото для обработки. Я выбрал снимок трамвайных путей, сделанный в центре столицы Эстонии – Таллине в июне 2017 года.
Рисунок 1. Исходное фото для обработки
2. Измени режим фотографии на Grayscale (Image — Mode – Grayscale) (Рис.2).
Рисунок 2. Изменение режима на Grayscale
3. Сделай копию слоя. Для этого можно нажать Ctrl + J (Cmd + J) или в панели Layers потянуть слой на значок New Layer (Новый слой).
Рисунок 3. Создание копии слоя
4. Инвертируй копию слоя, нажав Ctrl + I (Cmd + I) или через меню — Image / Adjustments / Invert (Рис.4).
Рисунок 4. Инвертирование слоя
5. Для копии слоя установи режим наложения (Overlay) в значение Linear Dodge или Color Dodge. В результате изображение станет практически полностью белым. Обратите внимание на панель Layers! Для верхнего слоя установлен режим наложения Linear Dodge! Режим наложения слоев можно всегда поменять, от его значения результат очень сильно зависит.
Рисунок 5. Результат инвертирования слоя
6. Примени к слою фильтр Filter > Blur > Gaussian blur. На самом деле можно выбрать и другой фильтр, изменяющий изображение. В результате добавления фильтра и изменения его параметров будет проявляться изображение с эффектом зарисовки (Sketch-эффект).
Рисунок 6. Sketch-эффект в Photoshop после добавления размытия
После некоторых экспериментов я остановился на вот таком результате Sketch-эффекта:
Рисунок 7. Результат sketch-эффекта
Для достижения результата я использовал режим наложения Color Dodge и значение Gaussian blur равным 18.
Как создать эффект картинка в картинке в Photoshop
Узнайте, как создать эффект «картинка в картинке» в Photoshop из одной фотографии, добавив уменьшенную обрезанную версию вашего изображения внутрь оригинала! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как создать забавный эффект «картинка в картинке» с помощью Photoshop, сделав одну фотографию и создав иллюзию того, что внутри нее находится уменьшенная обрезанная версия той же фотографии.Мы обрежем и повернем меньшее изображение вокруг нашего основного объекта, добавим рамку и тень, чтобы выделить его, и преобразуем исходную фотографию позади него в черно-белую.
Для достижения наилучших результатов вам необходимо использовать Photoshop 2021 или более позднюю версию.
Вот пример того, как будет выглядеть окончательный эффект «картинка в картинке», когда мы закончим:
Финальный эффект.
Начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Шаг 1. Откройте изображение
Начните с открытия образа.Я буду использовать это изображение из Adobe Stock:
.Оригинальное фото.
Шаг 2. Сделайте копию фонового слоя
На панели «Слои» изображение открывается на фоновом слое:
Панель «Слои».
Сделайте копию изображения, перетащив фоновый слой вниз на значок Добавить новый слой :
Перетаскивание фонового слоя на значок «Добавить новый слой».
Копия появляется над оригиналом:
Появится Фоновая копия
слоя.
Шаг 3. Переименуйте копию
Small
Копия будет использована для создания меньшей фотографии внутри большей. Итак, дважды щелкните имя Фоновая копия
и переименуйте слой Маленький
. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование слоя.
Шаг 4: отключите слой
Small
Нам пока не нужен слой Small
, поэтому отключите слой, щелкнув его значок видимости :
Щелкните значок видимости слоя Small
.
Шаг 5: Выберите фоновый слой
Перед созданием уменьшенной версии фотографии мы преобразуем исходную фотографию в черно-белую. Нажмите на фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 6: Добавьте черно-белый корректирующий слой
Затем щелкните значок New Fill or Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите корректирующий слой Black & White из списка:
Выбор Черно-белый
.
Между фоновым слоем и слоем Small
появляется корректирующий слой. Это означает, что он повлияет только на фоновый слой под ним, а не на слой
Это означает, что он повлияет только на фоновый слой под ним, а не на слой Small
над ним:
Поверх фонового слоя добавляется корректирующий слой.
И изображение моментально преобразуется в черно-белое:
Результат после добавления черно-белого корректирующего слоя.
Шаг 7. Нажмите кнопку «Авто»
Элементы управления черно-белым корректирующим слоем отображаются на панели свойств Photoshop. Вы можете точно настроить черно-белое преобразование, перетащив отдельные цветные ползунки (красный, желтый, зеленый и т. д.), чтобы отрегулировать яркость различных частей изображения на основе их исходного цвета:
Ползунки цвета на панели свойств.
Но так как эффект на самом деле предназначен только для фона, и большая его часть будет скрыта меньшей фотографией, нажатие кнопки Auto должно дать вам достаточно хороший результат:
Нажатие кнопки Авто.
Шаг 8: Выберите и включите слой
Small
Теперь мы создадим полноцветную фотографию меньшего размера внутри оригинала.
Вернувшись на панель «Слои», щелкните слой Small
, чтобы выбрать его:
Выбор слоя Small
.
Затем щелкните значок видимости слоя , чтобы снова включить его:
Включение слоя Small
.
Снова появляется цветная версия изображения:
Результат после включения слоя Small
.
Шаг 9. Выберите инструмент «Прямоугольник»
На панели инструментов выберите Rectangle Tool . Не выбирайте инструмент Rectangular Marquee Tool вверху, так как это инструмент выделения. Нам нужен инструмент «Прямоугольник», который является одним из инструментов формы в Photoshop:
.Выбор инструмента «Прямоугольник» на панели инструментов.
Шаг 10. Установите для режима инструмента значение Shape
На панели параметров убедитесь, что для Режим инструмента установлено значение Форма , а не Путь или Пиксели:
Установка режима инструмента на форму.
Шаг 11. Установите черный цвет фигуры
Установите цвет формы на черный , если он еще не установлен на черный. Цвет на самом деле не имеет значения, но черный цвет легко увидеть, когда мы рисуем фигуру.
Щелкните образец цвета заливки :
Щелкните образец цвета заливки на панели параметров.
Затем щелкните значок Color Picker в правом верхнем углу диалогового окна:
Открытие палитры цветов.
И выберите черный из палитры цветов, установив значения R , G и B на 0 . Затем нажмите OK, чтобы закрыть палитру цветов:
.Выбор черного из палитры цветов.
Шаг 12: Отключите обводку фигуры
По умолчанию Photoshop добавляет черную обводку толщиной 1 пиксель вокруг фигур, что нам не нужно. Итак, щелкните образец цвета обводки :
.
Щелкните образец цвета обводки на панели параметров.
Затем щелкните значок Нет цвета в левом верхнем углу. Нажмите Введите (Win) / Верните (Mac), чтобы закрыть диалоговое окно:
Выбор «Без цвета» для обводки.
Шаг 13: Нарисуйте фигуру вокруг основного объекта
Нарисуйте прямоугольную форму вокруг основного объекта(ов). Фигура станет уменьшенной версией изображения, поэтому обязательно окружите все, что должно появиться внутри нее.
Щелкните в левом верхнем углу вашего объекта, чтобы установить начальную точку для фигуры.Затем удерживайте кнопку мыши нажатой и перетащите в правый нижний угол. При перетаскивании появляется только контур фигуры:
Рисование прямоугольной формы вокруг основных объектов на фотографии.
Как изменить положение фигуры
Чтобы изменить положение фигуры во время ее рисования, удерживайте нажатой кнопку мыши, а затем нажмите и удерживайте клавишу пробела на клавиатуре. Перетащите фигуру туда, куда вам нужно, а затем отпустите клавишу пробела и продолжайте перетаскивать остальную часть фигуры.
Перетащите фигуру туда, куда вам нужно, а затем отпустите клавишу пробела и продолжайте перетаскивать остальную часть фигуры.
Как завершить форму
Отпустите кнопку мыши, когда закончите, чтобы завершить фигуру, после чего Photoshop заполнит ее черным цветом:
Отпустите кнопку мыши, чтобы завершить фигуру.
Шаг 14. При необходимости измените размер фигуры
Поскольку фигура полностью перекрывает изображение позади нее, трудно понять, была ли она нарисована именно там, где нам нужно. Итак, чтобы увидеть изображение сквозь форму, уменьшите Непрозрачность слоя формы на панели Слои до 50 процентов .Быстрый способ — набрать на клавиатуре число 5 :
. Нажмите 5
, чтобы уменьшить непрозрачность фигуры до 50 процентов.
Затем щелкните и перетащите любой из маркеров вокруг фигуры, чтобы изменить ее размер по мере необходимости:
Изменение размера фигуры путем перетаскивания маркеров.
Сброс непрозрачности фигуры до 100 процентов
Когда вы закончите изменение размера фигуры, сбросьте непрозрачность слоя формы на панели «Слои» обратно на 100 процентов , нажав число 0 на клавиатуре.Фигура снова заблокирует изображение:
Нажмите 0, чтобы сбросить непрозрачность фигуры до 100 процентов.
Шаг 15: Перетащите слой
Smallповерх фигуры
Далее мы поместим изображение на слой Small
в форму. На панели «Слои» фигура в настоящее время находится над изображением:
Слой формы находится над изображением.
Нам нужно, чтобы изображение было над фигурой. Нажмите на слой Small
и перетащите его над слоем с фигурой.Когда синяя полоса выделения появляется над слоем формы:
Перетаскивание изображения над слоем формы.
Отпустите кнопку мыши, чтобы переместить слой Small
на место:
Изображение было перемещено над фигурой.
И в документе фотография теперь закрывает фигуру:
Теперь фотография блокирует фигуру.
Шаг 16: Создайте обтравочную маску
Чтобы поместить изображение в фигуру, щелкните значок меню панели «Слои» :
Щелкните значок меню.
И выберите Создать обтравочную маску :
Выбор команды «Создать обтравочную маску».
Photoshop обрезает изображение слоя Small
до слоя формы под ним:
Панель «Слои», показывающая слой изображения, обрезанный по слою формы.
И полноцветное изображение теперь появляется только в границах фигуры, а черно-белая версия на фоновом слое снова появляется вокруг нее:
Результат после обрезки слоя Small
до слоя формы.
Связано: Узнайте больше об обтравочных масках
Шаг 17: Выберите слой формы
Чтобы выделить меньшее изображение, добавьте белую рамку и тень. Начнем с границы.
На панели «Слои» выберите слой формы:
Выбор слоя формы.
Шаг 18: Добавьте белую обводку вокруг фигуры
Затем щелкните значок эффектов слоя (значок «fx») внизу:
Щелкните значок эффектов слоя.
И выбираем Stroke из списка:
Добавление эффекта слоя «Обводка».
Цвет обводки
В диалоговом окне «Стиль слоя» измените цвет обводки, щелкнув образец цвета :
.Щелчок по образцу цвета.
И в палитре цветов выберите белый , установив значения R , G и B на 255 . Затем нажмите OK, чтобы закрыть палитру цветов:
.Выбор белого из палитры цветов.
Положение хода
Вернувшись в диалоговое окно «Стиль слоя», убедитесь, что Положение обводки установлено на Внутри , чтобы углы границы оставались красивыми и четкими:
Установка положения внутри.
Размер хода
Затем перетащите ползунок Размер , чтобы установить ширину границы. Необходимый размер будет зависеть от вашего изображения. Я установлю свой на 40 пикселей :
Необходимый размер будет зависеть от вашего изображения. Я установлю свой на 40 пикселей :
Используйте ползунок Размер, чтобы установить размер границы.
А вот эффект с рамкой вокруг маленькой фотографии:
Добавлен эффект с рамкой.
Шаг 19. Добавьте тень
Чтобы добавить тень позади фотографии, щелкните параметр «Тень » в столбце эффектов в левой части диалогового окна «Стиль слоя»:
Выбор эффекта тени.
Угол тени и расстояние
Затем щелкните и перетащите внутрь изображения, чтобы задать тени Angle и Distance .Здесь я перетаскиваю вниз и вправо, чтобы источник света тени исходил из верхнего левого угла:
.Перетаскивание тени вниз и вправо.
Или вы можете ввести определенные значения угла и расстояния в диалоговом окне. Я установлю Angle на 135 градусов и Distance на 50 пикселей . Вам может понадобиться меньшее или большее значение Distance в зависимости от вашего изображения:
Ввод определенных значений угла и расстояния.
Размер тени
Значение Размер управляет мягкостью или растушевкой краев теней.Я установлю его на 15 пикселей :
Смягчение краев тени за счет увеличения размера.
Непрозрачность тени
И вы можете отрегулировать интенсивность тени (насколько она светлая или темная), перетащив ползунок Непрозрачность . Но я оставлю значение по умолчанию 35 процентов :
Непрозрачность оставлена по умолчанию.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style. А вот эффект с рамкой и тенью, добавленными к фотографии меньшего размера.Осталось сделать еще одно:
Добавлен эффект с рамкой и тенью.
Шаг 20: Поверните фигуру
Наконец, вы можете усилить эффект, вращая фигуру вокруг объекта.
Убедитесь, что на панели «Слои» активен слой формы:
Выбор слоя формы на панели «Слои».
И, когда инструмент «Прямоугольник» все еще активен на панели инструментов, наведите курсор мыши сразу за один из маркеров фигуры. Курсор изменится на значок Rotate (изогнутая линия со стрелкой на обоих концах):
Курсор изменится на значок Rotate (изогнутая линия со стрелкой на обоих концах):
Наведите указатель мыши на ручку, чтобы появился значок поворота.
Затем нажмите и перетащите, чтобы повернуть фигуру. Изображение внутри формы останется неподвижным. Только сама фигура вместе с ее границей и тенью будет вращаться, создавая впечатление, что фотография была сделана под углом:
Поворот меньшей фотографии вокруг основных объектов.
Шаг 21. Внесите окончательные изменения в размер фигуры
Убедитесь, что повернутая фигура не обрезает части вашего объекта, и при необходимости снова измените размер фигуры, перетащив маркеры.
Когда вы закончите, скройте контур и ручки вокруг фигуры, нажав Enter (Win) / Return (Mac) на клавиатуре.
И вот, после расширения нижней части фигуры, чтобы не отрезать часть большого пальца женщины, мой окончательный эффект «картинка в картинке»:
Финальный эффект.
Куда идти дальше…
И вот оно! Вот как легко создать эффект «картинка в картинке» с помощью Photoshop!
Чтобы получить похожие эффекты, ознакомьтесь с моими пошаговыми инструкциями о том, как превратить одну фотографию в коллаж, как создать коллаж полароид или как добавить классическую фоторамку к своим изображениям.
И не забывайте, что все мои уроки доступны для скачивания в формате PDF!
Инфракрасный фотоэффект— Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как имитировать внешний вид инфракрасной фотографии в Photoshop. Мы рассмотрим палитру каналов Photoshop и увидим, как изолировать цветовой канал, а также как применять фильтры к цветовым каналам. Мы будем использовать корректирующие слои, в частности, корректирующий слой Channel Mixer, чтобы настроить степень воздействия каждого отдельного канала на изображении, мы будем использовать несколько разных режимов наложения слоев, добавим немного шума и, в конце, посмотрим, как вернуть часть цвета исходного изображения обратно в эффект.
Термин «инфракрасный» буквально означает «ниже красного», и, не вдаваясь в науку или теорию цвета, это означает, что мы, люди, не можем его видеть. Тем не менее, хотя мы с вами не можем видеть инфракрасный свет, большинство цифровых камер могут, а с помощью инфракрасного фильтра объектива инфракрасная фотография может принести этот свет в наш видимый диапазон, захватывая и создавая изображения, которые имеют поистине уникальную, таинственную природу. и потусторонний взгляд на них. К счастью, такой же вид можно довольно легко создать в Photoshop, как мы увидим в этом уроке.Поскольку разные объекты в мире отражают разное количество инфракрасного света, результаты, которые вы получите с этим эффектом, будут во многом зависеть от того, с каким типом фотографии вы его используете. Сцены на открытом воздухе с большим количеством зеленых деревьев и фольги, как правило, работают лучше всего, и это то, что я буду использовать в этом уроке, но попробуйте это и с другими типами фотографий, чтобы увидеть, что у вас получится.
Вот исходное изображение, которое я буду использовать для этого урока:
А вот и готовый эффект:
Этот урок из нашей серии фотоэффектов.Давайте начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Шаг 1. Дублируйте фоновый слой
С моей фотографией, открытой в Photoshop, в настоящее время у меня есть один слой в палитре слоев, слой «Фон», который содержит мое исходное изображение:
Палитра слоев Photoshop, показывающая фоновый слой, содержащий исходное изображение.
Первое, что мне нужно сделать при создании этого эффекта, это продублировать этот слой, и я сделаю это с помощью сочетания клавиш Ctrl+J (Win) / Command+J (Mac), которое сообщает Photoshop чтобы дать мне копию этого слоя прямо над ним:
Палитра слоев Photoshop теперь показывает копию моего фонового слоя прямо над ним, который Photoshop назвал «Слой 1».
Photoshop автоматически называет слой «Слой 1», что ничего мне о нем не говорит, поэтому я собираюсь дважды щелкнуть имя слоя и переименовать его в «инфракрасный»:
Дважды щелкните имя «Слой 1» и измените его на «Инфракрасный».
Шаг 2: выберите зеленый канал в палитре каналов
Перейдите к палитре каналов (она сгруппирована рядом с палитрой слоев) и щелкните зеленый канал , чтобы выбрать его:
Нажмите на зеленый канал в палитре каналов, чтобы выбрать его.
Это временно сделает ваше изображение черно-белым:
Изображение временно становится черно-белым.
Если вы еще не понимаете, как работают каналы в Photoshop, может показаться странным, что при выборе канала зеленого цвета в палитре каналов изображение стало черно-белым, а не зеленым. Мы не будем вдаваться в подробности того, как работают каналы, так как это само по себе заняло бы целый учебник, но то, что вы видите здесь, на самом деле является информацией о зеленом цвете на изображении, а не так, как мы с вами это видим. но как это видит Photoshop, поскольку Photoshop видит все либо черным, либо белым, либо каким-то промежуточным оттенком серого.Если это не имеет для вас большого смысла, не волнуйтесь, вам не нужно понимать это, чтобы создать этот эффект. Достаточно просто щелкнуть зеленый канал в палитре каналов, чтобы выбрать его.
Достаточно просто щелкнуть зеленый канал в палитре каналов, чтобы выбрать его.
Далее мы собираемся размыть этот зеленый канал.
Шаг 3. Примените фильтр размытия по Гауссу к зеленому каналу
Выбрав зеленый канал в палитре каналов, перейдите к меню «Фильтр» в верхней части экрана, выберите «Размытие », а затем выберите «Размытие по Гауссу» , чтобы открыть диалоговое окно «Размытие по Гауссу» в Photoshop:
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу», чтобы открыть диалоговое окно «Размытие по Гауссу».
Перетащите ползунок в нижней части диалогового окна «Размытие по Гауссу» влево или вправо, чтобы увеличить или уменьшить степень размытия, которое вы будете применять. Я использую изображение с низким разрешением для этого урока, так как оно предназначено для Интернета, и для меня значение радиуса около 4,5 пикселей дает мне хороший эффект мягкого размытия. Ваше изображение, скорее всего, будет иметь гораздо более высокое разрешение, особенно если оно получено с довольно новой цифровой камеры, поэтому вам нужно будет использовать более высокое значение радиуса. Добавьте хорошее размытие, сохраняя при этом возможность разглядеть основные детали изображения, как я сделал здесь:
Добавьте хорошее размытие, сохраняя при этом возможность разглядеть основные детали изображения, как я сделал здесь:
Изображение после применения размытия по Гауссу к зеленому каналу.
Когда закончите, нажмите OK, чтобы выйти из фильтра размытия по Гауссу.
Шаг 4. Измените режим наложения инфракрасного слоя на «Экран»
Теперь, когда мы применили фильтр «Размытие по Гауссу» к зеленому каналу, вернитесь к палитре «Слои» и, по-прежнему выделенный «инфракрасный» слой, измените режим наложения слоя с Нормального на Экран . Для этого перейдите в верхнюю часть палитры «Слои» и щелкните стрелку, указывающую вниз, прямо справа от слова «Обычный», которая вызывает список доступных режимов наложения слоев.Нажмите на «Экран», чтобы выбрать его:
Измените режим наложения слоя «Инфракрасный» с «Обычный» на «Экран».
Вот мое изображение после изменения режима наложения слоя «инфракрасный» на «Экран»:
Изображение после изменения режима наложения слоя «Инфракрасный» на «Экран».
Уже на этом этапе изображение выглядит довольно круто, но мы еще не совсем закончили. Далее мы будем использовать корректирующий слой Channel Mixer.
Шаг 5: добавьте корректирующий слой микшера каналов
На этом этапе нам нужно вызвать корректирующий слой Channel Mixer, и мы можем сделать это, щелкнув значок New Adjustment Layer в нижней части палитры слоев и выбрав Channel Mixer из списка:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберите «Микшер каналов».
Это вызывает диалоговое окно микшера каналов:
Диалоговое окно корректирующего слоя Channel Mixer.
Я обвел красным кружком параметры, которые нужно изменить. В разделе «Исходные каналы» установите Красный на -50% , Зеленый на 200% и Синий на то же, что и красный, -50% . Общее правило с этими значениями в микшере каналов заключается в том, что вы хотите сохранить общее значение всех трех каналов на уровне 100%, в противном случае вы либо потеряете контрастность изображения, либо потеряете детали в светлых участках, поэтому в Чтобы установить значение зеленого на 200%, мы понизили значения красного и синего до -50%, получив наши 100%. Опять же, это не то, что вам нужно знать. Мне просто нравится выбрасывать эти вещи.
Опять же, это не то, что вам нужно знать. Мне просто нравится выбрасывать эти вещи.
Наконец, установите флажок Монохромный в левом нижнем углу диалогового окна, чтобы сохранить изображение в режиме оттенков серого. Нажмите OK, когда закончите.
Вот мое изображение с примененным корректирующим слоем Channel Mixer:
Изображение после применения микшера каналов.
Шаг 6. Уменьшите непрозрачность слоя «Инфракрасный»
В этот момент инфракрасный эффект слишком интенсивен.Давайте уменьшим его, понизив непрозрачность слоя «инфракрасный». Сначала нажмите на «инфракрасный» слой в палитре «Слои», чтобы выбрать его, затем перейдите к опции «Непрозрачность» в правом верхнем углу палитры «Слои», наведите указатель мыши непосредственно на слово «Непрозрачность» , чтобы включить наведите курсор мыши на значок «скрабби-ползунок», затем щелкните и перетащите влево , чтобы уменьшить значение непрозрачности:
Уменьшите значение непрозрачности инфракрасного слоя, чтобы уменьшить эффект.
Вероятно, вам придется немного уменьшить непрозрачность. Я уменьшил свой до 35% на скриншоте выше.
Вот мой результат:
Изображение после уменьшения инфракрасного эффекта.
На данный момент эффект практически завершен, но он слишком чистый. Инфракрасные фотографии обычно имеют много зернистости, поэтому, чтобы завершить эффект, мы добавим немного шума.
Шаг 7: добавьте новый слой над корректирующим слоем микшера каналов
Нажмите на корректирующий слой Channel Mixer в палитре Layers, чтобы выбрать его, затем используйте сочетание клавиш Shift+Ctrl+N (Win) / Shift+Command+N (Mac), чтобы открыть новый слой Photoshop диалоговое окно:
Используйте сочетание клавиш, чтобы открыть диалоговое окно «Новый слой».
Назовите новый слой «зерно», как я сделал на скриншоте выше, а затем нажмите «ОК». Photoshop добавит новый пустой слой с именем «зерно» над микшером каналов в палитре слоев:
.
Палитра «Слои» показывает новый слой «зерно» вверху.
Шаг 8: Залейте слой «Зерна» белым цветом
Нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона Photoshop на значения по умолчанию черного и белого соответственно. Затем, выбрав слой «зерно» в палитре «Слои», используйте сочетание клавиш Ctrl+Backspace (Win) / Command+Delete (Mac), чтобы быстро заполнить этот слой сплошным белым цветом.Изображение в окне документа будет временно скрыто от просмотра:
Заливка слоя «зерно» белым цветом временно скрывает изображение из поля зрения.
Шаг 9: добавьте шум к этому слою
С все еще выбранным слоем «зерно» перейдите к меню «Фильтр» в верхней части экрана, выберите «Шум» , а затем выберите «Добавить шум» , чтобы вызвать диалоговое окно фильтра «Добавить шум»:
Выберите «Фильтр» > «Шум» > «Добавить шум», чтобы открыть диалоговое окно фильтра «Добавить шум».
Как обведено красным выше, установите Сумма на 20% , установите Распределение на Униформа и убедитесь, что Монохроматический внизу отмечен .
Это добавляет нашу зернистость к изображению, но проблема в том, что мы все еще не можем видеть изображение под зернистостью. Мы исправим это дальше:
Сплошной белый слой теперь заполнен шумом для создания эффекта «зернистости», но он по-прежнему блокирует изображение ниже.
Шаг 10. Измените режим наложения слоя «Зерно» на «Умножение»
Точно так же, как мы делали это для слоя «infrared», мы изменим режим наложения этого слоя «зерно», только на этот раз вместо изменения его на «Screen» мы изменим его на » Умножить». Выбрав слой «зерно», вернитесь к параметрам режима наложения в верхней части палитры «Слои» и на этот раз выберите «Умножить » из списка:
.Измените режим наложения слоя «зерно» с «Обычный» на «Умножение»
Как только мы изменим режим наложения на Умножение, изображение снова станет видимым сквозь зернистость, что даст нам окончательный эффект:
Установка режима наложения слоя «зерно» на «Умножение» дает нам окончательный инфракрасный эффект.
Если вы обнаружите, что добавили к изображению слишком много зернистости, просто уменьшите непрозрачность слоя зернистости, чтобы уменьшить количество.
Есть еще одна вещь, которую мы можем сделать с нашим изображением, и это вернуть немного исходного цвета. Вы, конечно, можете оставить все как есть, если хотите, но если вы хотите вернуть немного цвета, вот как.
Шаг 11. Дублируйте фоновый слой еще раз
Щелкните фоновый слой в палитре слоев, чтобы выбрать его, затем еще раз используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его.Так как вы всегда должны иметь привычку называть свои слои, я переименую этот слой в «colorize»:
.Выбрав фоновый слой, нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы еще раз продублировать фоновый слой, затем переименуйте его в «раскрасить».
Шаг 12: перетащите слой «Раскрасить» вверх между слоями микшера каналов и слоями зерна
Затем нажмите на слой «colorize» и перетащите его вверх между корректирующим слоем Channel Mixer и слоем «grain». Вы увидите, как линия, разделяющая два слоя, подсветится, когда вы приблизитесь к ней.Отпустите кнопку мыши в этой точке, чтобы поместить слой на место:
Вы увидите, как линия, разделяющая два слоя, подсветится, когда вы приблизитесь к ней.Отпустите кнопку мыши в этой точке, чтобы поместить слой на место:
Щелкните и перетащите слой «раскрасить» между корректирующим слоем микшера каналов и слоем «зернистость».
Шаг 13. Измените режим наложения на «Перекрытие» и уменьшите непрозрачность до 50%
Наконец, измените режим наложения слоя «colorize» с Normal на Overlay , а затем уменьшите непрозрачность слоя до 50%:
Установите режим наложения слоя «Раскрасить» на «Наложение» и уменьшите непрозрачность до 50%.
Готово! Мы вернули часть оригинального цвета в эффект. Вот изображение, каким оно было до того, как мы начали:
.Исходное изображение еще раз для сравнения.
И вот окончательный результат:
Окончательный результат.
И вот оно! Вот как можно создать инфракрасный фотоэффект с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Как создать фотоэффект в стиле фильма в Photoshop
Этот пост был первоначально опубликован в 2012 году
Описанные советы и приемы могут быть устаревшими.
Все любят фотоэффекты, особенно те, которые очень легко создавать и которые действительно преображают ваши фотографии. Сегодня мы рассмотрим ретушь фотографии, чтобы создать классный кинематографический эффект фильма с высокой контрастностью и голубоватыми тонами.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Поскольку мы собираемся создать эффект кинематографического фильма, типичная фотография в стиле боевика станет отличной основой для этого урока, но шаги можно применить к любому изображению.
У всех нас есть недостатки на коже, но одно из чудес Photoshop заключается в том, что эти недостатки можно убрать за считанные секунды. Используйте инструмент «Точечная восстанавливающая кисть», чтобы убрать любые крошечные прыщики на коже. Выбор параметра Sample All Layers в заголовке и работа над новым слоем поддерживает неразрушающее рабочее пространство.
Обычный этап ретуши фотографий — разглаживание кожи для дальнейшего удаления дефектов. Журналы часто заходят слишком далеко и делают объект несколько жутким, но легкое сглаживание действительно может помочь.Используйте инструмент «Микс-кисть» с установленным значком «Очищать кисть после каждого мазка» и настройками, уменьшенными до 20%. Слегка закрасьте щеки, шею, нос и лоб, чтобы сгладить оттенки кожи, но остановитесь до того, как поры исчезнут, чтобы сохранить естественный вид.
Эта юная леди выглядит достаточно мило на изображении до, но эти простые шаги по ретуши действительно помогают придать фотографии качество кинопостера.
Теперь, когда основная подготовительная работа закончена, мы можем приступить к настройке тонов и цветов изображения.Начните с добавления корректирующего слоя «Уровни» и слегка переместите черный и белый маркеры внутрь, чтобы обрезать тени и блики, чтобы увеличить контрастность изображения.
Затем добавьте корректирующий слой «Цветовой баланс». Измените Тон на Тени и отрегулируйте ползунки на Голубой и Синий. Добавление холодных тонов к теням создает драматичную или напряженную атмосферу, тогда как использование красного и желтого цветов создает ощущение винтажного лета.
Измените Тон на Тени и отрегулируйте ползунки на Голубой и Синий. Добавление холодных тонов к теням создает драматичную или напряженную атмосферу, тогда как использование красного и желтого цветов создает ощущение винтажного лета.
Измените селектор тона на Highlights и на этот раз переместите ползунки на Red и Yellow.Этот контраст между теплыми и холодными тонами в тенях и светлых участках создает стильный эффект перекрестной обработки и действительно улучшает изображение.
Затем можно настроить корректирующие слои «Уровни» и «Цветовой баланс», изменив непрозрачность каждого слоя. Я установил уровни на 50% и цветовой баланс на 70%, чтобы смягчить контраст и влияние коррекции цвета.
Наше изображение теперь имеет классный кинематографический эффект, но есть еще пара настроек, которые мы можем добавить, чтобы сделать изображение по-настоящему ярким.Закрасьте радужку глаз ярко-зеленым или синим цветом.
Измените режим наложения цвета радужной оболочки на Overlay и уменьшите непрозрачность, пока глаза не станут естественными.
Выберите Edit > Copy Merged и вставьте этот дубликат изображения на новый слой, затем добавьте фильтр высоких частот. Установите значение всего 1 пиксель, чтобы мелкие детали были едва видны на сером фоне.
Измените слой High Pass на Linear Light, чтобы повысить резкость изображения.Этот эффект резкости отлично смотрится на волосах и глазах, но он выделяет слишком много деталей в порах кожи.
Добавьте маску слоя к слою High Pass и прокрасьте области лица мягкой кистью, чтобы стереть эффект резкости, оставив его на месте на волосах, глазах и губах.
По сравнению с оригинальной фотографией версия с цветокоррекцией выглядит великолепно. Повышенная контрастность и эффекты перекрестной обработки действительно помогают создать интенсивное изображение в кинематографическом стиле.
Доступ к этой загрузке
Instagram, Facetune и бесконечная погоня за физическим совершенством
В Facetune, популярном приложении для редактирования селфи, есть инструмент, который Зои Шувер использует, чтобы сделать свои серьги более блестящими. Есть и другие, которые разглаживают ее кожу, отбеливают внутреннюю часть ее глаз и регулируют освещение. Но это предел ее использования Facetune.
Есть и другие, которые разглаживают ее кожу, отбеливают внутреннюю часть ее глаз и регулируют освещение. Но это предел ее использования Facetune.
Говорит 21-летний выпускник колледжа в Сент-Луисе.Луи: «Если [вы редактируете] мелкие детали, это нормально, но вы можете сказать, когда кто-то много сделал со своими фотографиями».
Зои говорит, что ни она, ни ее друзья на самом деле не пользуются Facetune, но они постоянно видят доказательства этого в аккаунтах влиятельных лиц и знаменитостей в Instagram. А если знакомый со школы или кто-то из их круга общения слишком активно его использовал? Это было бы странно, объясняет она. Наверное, все об этом говорили. Это было бы целое дело.
Зои принадлежит к поколению, которое никогда не знало мир, не наполненный цифровыми изображениями.У них был доступ к современным технологиям и социальным сетям на протяжении большей части их жизни, и у них также была возможность самостоятельно манипулировать этими изображениями в цифровом виде. Facetune — это кульминация этих двух сил: дешевая и простая в использовании альтернатива Photoshop в кармане любого, у кого есть смартфон, позволяющая мгновенно сгладить, уменьшить или исказить любую часть лица или тела.
Facetune — это кульминация этих двух сил: дешевая и простая в использовании альтернатива Photoshop в кармане любого, у кого есть смартфон, позволяющая мгновенно сгладить, уменьшить или исказить любую часть лица или тела.
Трудно критически говорить об этих вещах — девушках и молодых женщинах, манипулируемых изображениях и неявном предположении, что эти изображения делают с их самооценкой, — не выглядя при этом немного фальшивым или, по крайней мере, утомительным.Мы десятилетиями обсуждали зло фотошопа, а до этого аэрографии из-за их негативного влияния на образ тела, с общим, согласованным выводом, что да, это плохо сужать и без того тонкую талию моделей или искажают цвет их кожи. Подкованные в средствах массовой информации молодые люди слишком хорошо осведомлены о том, что многие, если не большинство, рекламных объявлений и модных съемок, которые они видят, изменены.
Однако все становится еще сложнее, когда пугало не является анонимным злобным редактором моды в глянцевом журнале или голливудской машине. Это такие женщины, как Зои, исправляющие крошечные недостатки, и инфлюенсеры, надувшие губы. Facetune позволил практически любому участвовать в той же самой манипуляции. Это дало им возможность создать цифровую личность, которая имеет мало общего с их реальными личностями.
Это такие женщины, как Зои, исправляющие крошечные недостатки, и инфлюенсеры, надувшие губы. Facetune позволил практически любому участвовать в той же самой манипуляции. Это дало им возможность создать цифровую личность, которая имеет мало общего с их реальными личностями.
Были и волновые эффекты: за более чем пять лет существования Facetune помог создать эстетическое сходство, известное как «Instagram Face», и породил целую кустарную индустрию, посвященную выявлению различий между нашими сконструированными лицами. и наши настоящие.Демократизация красоты привела к тому, что новейшие, самые крутые фильтры не столько похожи на симпатичных людей, сколько на странных экспериментальных киборгов. Более того, Facetune был в центре разговоров о несоответствиях между нашими созданными онлайн-я и грязными реалиями жизни внутри тела.
В 2013 году пять израильских друзей, четверо из которых были аспирантами компьютерных наук, выпустили приложение, позволяющее обычным людям редактировать фотографии своих лиц. В течение двух лет их компания под названием Lightricks получила около 18 миллионов долларов дохода от 4,5 миллионов загрузок Facetune, которые в 2015 году стоили от 3 до 4 долларов, согласно оценкам Business Insider.
В течение двух лет их компания под названием Lightricks получила около 18 миллионов долларов дохода от 4,5 миллионов загрузок Facetune, которые в 2015 году стоили от 3 до 4 долларов, согласно оценкам Business Insider.
С момента своего основания Lightricks получила не менее 70 миллионов долларов финансирования: 10 миллионов долларов в 2015 году и 60 миллионов долларов в ноябре 2018 года. Компания заявила, что «растет прибыльно» и планирует удвоить свой размер, наняв еще 300 сотрудников.
В конце 2016 года Lightricks запустила Facetune 2, которую можно загрузить бесплатно, но с ежемесячной абонентской платы в размере 5 долларов.99, чтобы разблокировать все его функции. По данным Guardian, к весне 2018 года его скачали более 20 миллионов раз, и у него было почти полмиллиона подписчиков, которые платили в среднем 40 долларов в год. В 2017 году Facetune было самым популярным платным приложением Apple.
Facetune обязан своей огромной популярностью своей простоте. В отличие от Adobe Photoshop с его бесконечным набором запутанных символов, для понимания которых может потребоваться полный курс, Facetune предлагает лишь несколько наиболее подходящих инструментов для сглаживания кожи и изменения формы. В Facetune 2 эти функции еще проще в использовании: есть инструменты, которые могут мгновенно исказить выражение лица субъекта, сделав его «жестоким» (т. е. косоглазым) или «милым», что создает более кривую улыбку. Одним из вариантов также является «соблазнить», при котором губы пухлые.
В Facetune 2 эти функции еще проще в использовании: есть инструменты, которые могут мгновенно исказить выражение лица субъекта, сделав его «жестоким» (т. е. косоглазым) или «милым», что создает более кривую улыбку. Одним из вариантов также является «соблазнить», при котором губы пухлые.
Lightricks Зеев Фарбман сказал, что он не хотел, чтобы пользователи манипулировали своим телом в приложении, но это именно то, что делают многие из них. «Я не уверен, что нам решать, как люди используют приложение», — сказал он The Guardian.(Lightricks не ответила на запрос о комментариях.)
Дэвид Фостер Уоллес почти предсказал Facetune в своем эпическом романе Infinite Jest . Действие романа, опубликованного примерно 200 лет назад, в 1996 году, происходит в гораздо более сюрреалистической и антиутопической Северной Америке, чем та, которая существует сегодня, но, что ж, многие детали начали выстраиваться. Способность технологий усугублять человеческое тщеславие остается неизменной тогда и сейчас, а также в вымышленных вселенных.
В мире Уоллеса появление видеотелефонов приводит к тому, что пользователи настолько стесняются своей внешности, что начинают использовать оборудование для настройки изображения (которое было изобретено косметической промышленностью и правоохранительными органами) для повседневных звонков.Эти цифровые маски, которые стирают мешки под глазами и морщины, сделанные аэрографом, и делают людей похожими на идеальные версии самих себя, начинают заставлять людей чувствовать себя хуже из-за своего фактического внешнего вида по сравнению с тем, что они замаскировали. Корпорации, естественно, используют это для получения прибыли.
Легко утверждать, что Facetune и подобные ему приложения точно так же отравляют наш мозг. Вдохновленные цифровой ретушью и фильтрами, все больше людей переносят операции или требуют дерматологических процедур, чтобы навсегда изменить свое лицо.И так же, как и в Infinite Jest , у этого явления даже есть название: «Видео-физиогномическая дисфория».
Нечто подобное произошло, когда я попробовал Facetune для себя. Я скачал оригинальную версию за 3,99 доллара и сразу же почувствовал себя ужасно: инструмент сглаживания сделал мою кожу восковой и размытой; расширение глаз и губ не делало меня похожей на сексуальную куклу Bratz, как на других девушек в Instagram, а скорее на куклу Bratz, которую, возможно, пришлось отозвать из-за какого-то несчастного случая.
Репортер Ребекка Дженнингс до Facetune, ушла и после. Ребекка Дженнингс/Vox Ситуация предсказуемо ухудшилась, когда я вступил в более опасные воды: похудел в частях тела. Если бы я сравнил получившееся изображение с игрушкой, это был бы Форки, игрушка, случайно сделанная из мусора детским садом в История игрушек 4 . И, конечно же, есть бесспорный факт для всех, кто обучен выявлению нарушений FaceTune: заметные изгибы вертикальных линий забора позади меня, выдающие тот факт, что я совершил смертный грех, ложно сузив свое тело. Идея опубликовать фотографию казалась немыслимой — как Зои и ее друзья, я был бы слишком смущен тем, что скажут друзья, которые знали меня в реальной жизни.
Идея опубликовать фотографию казалась немыслимой — как Зои и ее друзья, я был бы слишком смущен тем, что скажут друзья, которые знали меня в реальной жизни.
Все это говорит о том, что для того, чтобы хорошо работать с FaceTune, нужно много работать и практиковаться, и даже те, кто больше всего проиграет, будучи плохим (т. е. знаменитости, чьи подписчики набросятся на любой шепот небрежного редактирования), все равно оставят следы. время от времени, как вам скажут многие сводки новостей «Photoshop fail». Легко понять: линии, которые должны быть прямыми, кажутся извилистыми, размытость по краям тела, заостренные локти и длинные руки, а также загадочно искаженные черты лица, например, наличие двух больших пальцев.
В то время как многие крупные знаменитости были «пойманы» на редактировании своих фотографий в Instagram, от Бейонсе до Леди Гаги и моделей Victoria’s Secret, другие, подвергающиеся насмешкам другого рода, — это фигуры, которых мы, вероятно, хотели бы считать выше, чем Деятельность: Такие люди, как Каллиста Гингрич, посол США при Святом Престоле, у которой есть привычка публиковать фотографии себя и своего мужа Ньюта с лицами, гладкими, как у детей эпохи Возрождения. Есть также Дональд Трамп-младший и его девушка Кимберли Гилфойл, которые были разоблачены за чрезмерное использование Facetune (ни Трамп-Гилфойлы, ни Джингричи не ответили на запросы о комментариях).
Есть также Дональд Трамп-младший и его девушка Кимберли Гилфойл, которые были разоблачены за чрезмерное использование Facetune (ни Трамп-Гилфойлы, ни Джингричи не ответили на запросы о комментариях).
Самыми захватывающими примерами, однако, являются звезды самых грязных и театральных телевизионных шоу в мире: Правила Вандерпамп , Холостяк , а также любая франшиза Настоящие домохозяйки на ваш выбор. Их чрезмерные привычки к Facetune удивляют не их известность — звезды реалити-шоу являются одними из самых традиционно бесстыдных, когда дело доходит до публикации спонсорского контента для продуктов для отбеливания зубов и споров друг с другом в разделе комментариев.
Дело в том, что это те самые люди, которые хотят показать худшие моменты своей жизни на национальном телевидении, многие из которых были обнажены, пьяны и/или арестованы на глазах у камер. В отличие от инфлюенсеров, которые создали своих подписчиков в Интернете с помощью тщательно отобранных изображений, звезды реалити-шоу не имеют контроля над тем, как их изображают на телевидении — они отказываются от всех этих прав перед съемкой и понятия не имеют, получат ли они «злодейское редактирование». или «глупое редактирование», жаргон фанатов реалити-шоу, обозначающий влияние продюсеров на репутацию звезд.
или «глупое редактирование», жаргон фанатов реалити-шоу, обозначающий влияние продюсеров на репутацию звезд.
Тем не менее, просмотрев страницы многих звезд реалити-шоу в Instagram, вы обнаружите множество идеально позированных и тщательно отредактированных изображений, как будто мелодрама их телевизионных жизней была всего лишь далеким воспоминанием. Звезды реалити-шоу, знают они об этом или нет, являются яркими примерами того, что становится все более заметным разговором среди тех, у кого есть учетная запись в социальных сетях, то есть у большинства людей: пропасть между онлайн-личностью и их реальной жизнью.
Прошлым летом подкастер Трейси Клейтон попросила людей в Твиттере поделиться фотографиями, на которых они выглядят счастливыми, но на самом деле переживают трудные времена.Откликнулись более 700 человек, в том числе женщина, которая рассказала, что весь день свадьбы ее тошнило из-за хронического заболевания, номинантке Тони, которая вернулась домой после награждения и плакала, пока не заснула из-за разрыва отношений.
Клейтон рассказала Quartz, что написала твит, чтобы не чувствовать себя одинокой. Знаменитости и влиятельные лица в Instagram разделяют схожие чувства, публикуя подписи, которые дают понять, что их жизнь не так идеальна, как кажется в социальных сетях. Некоторые, как О.Мама-блогер G. Хизер Армстронг из Dooce бросила свою карьеру из-за того, что ее заставили притвориться.
Хавьер Заррачина/Vox. Фото: Getty Images Но, несмотря на процветающие сообщества самопринятия и позитивного отношения к телу на платформе, для многих Instagram по-прежнему остается местом, где только самый вдохновляющий контент попадает в хронологию. А Facetune ужесточает требования к тому, что считается желательным: пользователи с самыми большими глазами, губами и ягодицами, самой гладкой кожей и самой тонкой талией награждаются лайками, которые затем можно перевести в деньги.Это привело к сверхъестественному сходству во многих влиятельных лицах, феномену, известному как «лицо Instagram»: большие, тлеющие глаза и пухлые, надутые губы, сияющая контурная кожа и, если распространить на остальную часть тела, крошечные талии, которые сидят почти на вершине. сферически задорные попки. Эти функции могут быть достигнуты с помощью хирургии и других дерматологических процедур, да, но они также могут быть достигнуты почти мгновенно с помощью Facetune.
сферически задорные попки. Эти функции могут быть достигнуты с помощью хирургии и других дерматологических процедур, да, но они также могут быть достигнуты почти мгновенно с помощью Facetune.
Эти усовершенствования, цифровые или хирургические, должны быть достаточно тонкими, чтобы сойти за естественные, иначе возникнет негативная реакция в Интернете.«Никто не хочет, чтобы его называли фальшивкой, — сказала The Guardian Брук Эрин Даффи, доцент Корнельского университета, изучающая самопрезентацию в Instagram. «Влиятельные люди очень чувствуют, что им нужно представить себя достоверно, получая при этом наилучший имидж».
Именно этот парадокс — мы ожидаем, что влиятельные лица и знаменитости (и мы сами) будут выглядеть идеально, но в то же время казаться человечными и подлинными — породил обширную сеть сторожевых аккаунтов.Одним из самых популярных является @celebface, который приветствует своих 1,1 миллиона подписчиков биографией «Добро пожаловать в реальность», написанной заглавными буквами. Его хлеб и масло сопоставляют изображения фотошопа знаменитостей до и после, подразумеваемые хирургические преобразования и крупные планы красной ковровой дорожки, на которых видны поры и морщины звезд. Основатель, которая, как выяснилось в интервью Elle, является 24-летней девушкой по имени Анна, говорит, что она создала аккаунт, чтобы показать, как образы знаменитостей увековечивают нереалистичные стандарты красоты.
Его хлеб и масло сопоставляют изображения фотошопа знаменитостей до и после, подразумеваемые хирургические преобразования и крупные планы красной ковровой дорожки, на которых видны поры и морщины звезд. Основатель, которая, как выяснилось в интервью Elle, является 24-летней девушкой по имени Анна, говорит, что она создала аккаунт, чтобы показать, как образы знаменитостей увековечивают нереалистичные стандарты красоты.
Другим примером является сабреддит r/Instagramreality, который с момента своего запуска полтора года назад набрал почти полмиллиона участников. «На мой взгляд, [Facetune] принес больше вреда, чем пользы, и его популярность пугает», — говорит его основатель Zaza9000, которая попросила меня указать только ее имя пользователя, потому что она разделяет свою онлайн-жизнь и личную жизнь.
Она говорит, что запустила субмарину после того, как изучила Photoshop на курсе графического дизайна в старшей школе. Узнав, что привело к определению того, что изображение «готово для обложки журнала», заставило ее чувствовать себя неловко по поводу своих собственных фотографий, и она хотела, чтобы было место, чтобы поговорить об этом с другими, которые думали так же.
«Это может быть очень токсично, особенно для молодых людей, которые пытаются подражать влиятельным лицам», — говорит она о Facetune. «Это сделало редактирование доступным для всех, и для неподготовленного глаза кто-то может не увидеть изогнутые стены или испорченные столбы забора. Все, что они видят, — это цель тела».
Zaza9000 говорит, что больше не использует фотошоп для своих изображений, и говорит, что это заставило ее лучше относиться к тому, как она смотрит на себя. Однако не все реагируют одинаково, увидев рядом отфотошопленное изображение знаменитости.«Для некоторых людей это приносит облегчение, — говорит она, — а другие злятся, потому что чувствуют себя обманутыми».
Более того, это может быть орудием насмешек. Один из самых ярких моментов в r/Instagramreality произошел в мае, когда Итан Кляйн из чрезвычайно популярного драматического аккаунта Youtube h4h4Productions снял видео, призывающее к изменениям других звезд социальных сетей. «Она похожа на Твинки!» — кричит он об одном популярном ютубере.
Людям вроде Кляйн легко возразить, что, разоблачая этих женщин, они просто ищут своих «молодых, впечатлительных» последователей (что Клейн делает много раз).Но есть и другая, гораздо более тихая негативная реакция. В культуре, где практически каждый может представить себя в Интернете как Кардашьян (или влиятельный человек по выбору), качание маятника вполне логично.
Эстетика Instagram — идеальные образы образа жизни, так тесно связанные с платформой, — разыгрывается. Успешная ниша влиятельных лиц, таких как Эмма Чемберлен и Джоана Седдиа, теперь отказалась от Facetune и латте-шотов сверху вниз в пользу глупой реалистичности и «относительности».Последние крутые фильтры Instagram не делают глаза и скулы лани у пользователей, они делают их похожими на глянцевых роботов и сюрреалистическое искусство. Будущее онлайн-персонажей кажется более странным и менее красивым, потому что быть красивой теперь намного менее интересно, когда это доступно каждому.
Конечно, причудливые фильтры и намеренно уродливые селфи по-прежнему являются примерами производительности, как и все, что люди делают в Интернете. Что интересно, так это то, как эволюция этих перформансов будет продолжать формировать то, как мы живем, и то, как мы относимся к ним.Какими бы странными ни оказались мои неудачно настроенные фотографии Facetuned, они все равно заставляли исходные фотографии казаться каким-то недостатком — что я был слишком большим, что моя кожа не была полностью лишена пор, что я был бы намного лучше, если бы мои глаза были немного больше, даже если это делало меня похожим на фарфоровую куклу небрендового бренда.
Что интересно, так это то, как эволюция этих перформансов будет продолжать формировать то, как мы живем, и то, как мы относимся к ним.Какими бы странными ни оказались мои неудачно настроенные фотографии Facetuned, они все равно заставляли исходные фотографии казаться каким-то недостатком — что я был слишком большим, что моя кожа не была полностью лишена пор, что я был бы намного лучше, если бы мои глаза были немного больше, даже если это делало меня похожим на фарфоровую куклу небрендового бренда.
Эта самая тоска поразила и людей в мире Infinite Jest, тоже. В книге пользователи красивых масок для видеотелефонов настолько эмоционально привязываются к тому, как они выглядят во время звонков, что постепенно становятся слишком озабоченными, чтобы взаимодействовать с другими людьми в реальной жизни.Затем технология находит способ решить эту проблему, полностью исключая человеческое лицо из операции — по иронии судьбы, очень похоже на обычный телефон.
Уоллес предлагает окончание цикла, которое, возможно, можно было бы описать как радостное: «Конечно, звонившие обнаружили, что они снова стали беззаботно невидимыми, напрасно накрашенными, без парика и с мешковатыми глазами, — пишет он, — снова свободными».
Как легко сделать эффект капель в фотошопе
В последнее время мы видели много фотографий с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже в постах в Instagram, и сделать этот эффект в Photoshop очень просто, если вы знаете, какие инструменты использовать.В то время как некоторые методы требуют, чтобы вы использовали фигуру стекающего изображения в качестве маски, существует много других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле мы внесем некоторые улучшения, чтобы он не выглядел плоским, как другие). эффекты капель) с помощью инструмента «Пластика» в Photoshop.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству точно так, как описано, загрузите следующее изображение с Freepik: Скачать.
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Используя ваш любимый метод, отрежьте объект от фона и поместите его на новый слой. Назовите этот слой «Объект сзади».
Назовите этот слой «Объект сзади».
Шаг 3
Выбрав слой «Обратный объект», перейдите в «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Шаг 4
Выберите слой «Фон» и перейдите в меню «Слой» > «Новый слой-заливка» > «Градиент». Назовите этот слой «Градиентный фон» и нажмите «ОК».
Шаг 5
Установите градиент любого цвета, который вам нравится, используя радиальный стиль, и нажмите OK.В этом случае я установлю градиент от #12369e до #000000.
Шаг 6
Выберите слой «Сзади субъекта» и перейдите в «Фильтр» > «Пластика».
Шаг 7
В окне «Пластика» в разделе «Параметры инструмента «Кисть» отрегулируйте размер, плотность и нажим кисти до любого значения, с которым вам удобно работать, а затем с помощью инструмента «Деформация вперед» (W) щелкните и перетащите сверху вниз, чтобы создать капающий эффект, как показано. Когда вы довольны результатом, нажмите OK в окне Liquify.
Шаг 8
Выделив слой «Обратный объект», перейдите в «Слой» > «Дублировать слой». Назовите этот слой «Subject Front» и нажмите «ОК».
Назовите этот слой «Subject Front» и нажмите «ОК».
Шаг 9
Снова выберите слой «Subject Back» и перейдите в «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект». Хотя это уже смарт-объект, нам нужно снова преобразовать его в смарт-объект, чтобы не потерять предыдущий эффект на следующих шагах.
Шаг 10
При выбранном слое «Объект сзади» нажмите Ctrl+U на клавиатуре и в окне «Цветовой тон/Насыщенность» установите для параметра «Яркость» значение -55 и нажмите «ОК».
Шаг 11
Перейдите в Редактирование > Трансформировать > Отразить по горизонтали и расположите перевернутое изображение так, чтобы эффект капель был между передним эффектом, как показано.
Шаг 12
Выберите «Слой» > «Слой-маска» > «Показать все». Обязательно выберите маску на слое «Объект сзади» и, используя черный цвет, закрасьте те части, которые хотите скрыть.
Шаг 13
Перейдите в меню «Слой» > «Стиль слоя» > «Внутреннее свечение». Примените следующие настройки и нажмите OK.
Примените следующие настройки и нажмите OK.
Шаг 14
Перейдите в меню «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность». Примените следующие значения и нажмите OK.
Шаг 15
Наконец, выберите слой «Subject Front» и перейдите в Layer > Layer Style > Bevel & Emboss. Примените следующие настройки и нажмите OK.
Как сделать фотоэффект ретро 90-х в Photoshop — Medialoot
Photoshop Photo Effects
Так как 90-е снова в моде, многие художники хотят воссоздать их в своих проектах.Благодаря Photoshop можно создать образ в стиле 90-х. В то время как некоторые методы требуют много времени, есть и другие, более быстрые, как тот, который я покажу вам сегодня. Это не только даст вам профессиональный результат, но и возможность изменить параметры после выполнения эффекта, чтобы использовать его столько раз, сколько вы хотите, без необходимости делать все заново. Обратите внимание, что каждое изображение уникально, поэтому настройки, которые я покажу вам здесь, должны быть взяты за основу для всех ваших изображений, и могут потребоваться разные значения для каждой настройки в зависимости от вашей фотографии.
Но прежде чем мы начнем, и если вы хотите точно следовать этому руководству, загрузите следующее бесплатное изображение с Pexels: Скачать.
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Шаг 3
Выберите «Фильтр» > «Фильтр Camera Raw».
Шаг 4
В окне Camera Raw разверните вкладку «Основные» и примените следующие настройки.
Шаг 5
Разверните вкладку Кривая. Обязательно выберите параметр «Параметрическая кривая» и примените следующие значения.
Шаг 6
На вкладке «Кривая» выберите «Точечная кривая». Добавьте 2 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
.- 0-0
- 70-65
- 145-130
- 255-210
Этап 7
Теперь выберите красный канал. Добавьте 4 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
.
- 0-0
- 45-15
- 75-50
- 130-135
- 210-215
- 255-255 8 90
- 0-0
- 35-10
- 80-65
- 135-150
- 210-215
- 255-255 5 90
- 0-0
- 40-10
- 90-80
- 128-150
- 210-220
- 255-255
105 Шаг 2
Затем разверните вкладку «Сведения» и примените следующие значения.
Шаг 11
Теперь разверните вкладку Color Mixer и примените следующие значения.
Шаг 12
Разверните вкладку «Цветокоррекция», выберите параметр «Подсветка» и примените следующие значения.
Шаг 13
Затем разверните вкладку «Эффекты» и установите значение «Зернистость» на 10.

Шаг 14
Наконец, разверните вкладку «Калибровка» и примените следующие значения.
Последний совет
Если позже вы захотите настроить некоторые параметры эффекта, просто щелкните стрелку вниз слоя изображения, чтобы открыть эффекты слоя, а затем дважды щелкните «Фильтр Camera Raw», чтобы открыть окно Camera Raw, внесите необходимые изменения, а затем нажмите «ОК» в окне «Camera Raw».
Photoshop Effects — Как создавать фотоэффекты
Чему бы вы хотели научиться сегодня?
Concept Courses – ведущий международный поставщик образовательных материалов в разработке, бизнесе, дизайне и т. д. Наша цель — создавать качественный контент, чтобы вы могли освоить новый навык, расширить свой опыт и добиться успеха в своей карьере!
Вы найдете курсы для профессионалов, которые являются экспертами в своей области. Эти курсы доступны в формате высокой четкости (HD) и доступны для изучения в любое время.Предлагая широкий выбор тем и простую платформу для навигации, Concept Courses стремится сделать так, чтобы вы получили максимальную отдачу от своего образования.

У наших специалистов есть правильный курс для вас.
Разработка
Разработка программного обеспечения, технологии, робототехника, искусственный интеллект, машинное обучение и многое другое — вот куда движется мир. В настоящее время мы живем в эпоху электроники и компьютеров, помогающих нам во всем, от вождения до того, что мы должны есть на ужин.
Эта категория находится на подъеме и является основным направлением деятельности нашего бренда. Мы прошли через многое, чтобы найти лучших онлайн-инструкторов, которые научат вас развитию так, чтобы вы могли понять.
Если вы пытаетесь изучить PHP, разработать следующую игру или создать базы данных для крупных корпораций, мы поможем вам найти то, что вы ищете. Если есть тема, которой вы не видите в списке, которую хотели бы изучить, отправьте нам сообщение прямо сейчас!
Бизнес
Все больше и больше людей во всем мире открывают собственный бизнес.
 С доступом в Интернет становится огромной тенденцией заняться бизнесом или начать свой бизнес. Предприниматели придумывают замечательные идеи по всему миру, и неудивительно, почему люди обращаются к онлайн-ресурсам для получения образования.
С доступом в Интернет становится огромной тенденцией заняться бизнесом или начать свой бизнес. Предприниматели придумывают замечательные идеи по всему миру, и неудивительно, почему люди обращаются к онлайн-ресурсам для получения образования.Бизнес-школа может быть дорогостоящей. Но онлайн-образования быть не должно.
Теперь у вас есть возможность смотреть видео и учиться у экспертов, которые управляли успешными компаниями или создавали собственные стартапы. Не только это, вы также будете учиться у людей, которые работают в области управления проектами, продажами, операциями и многим другим.В нашем каталоге есть множество курсов, которые помогут вам изучить все тонкости ведения бизнеса.
Дизайн
Еще одна замечательная область для изучения — дизайн. От графического дизайна до веб-дизайна, от моды до архитектуры. Дизайн окружает нас повсюду, а количество профессий для дизайнеров исчисляется миллионами.
Если вы обладаете художественным чутьем и действительно хотите знать такие вещи, как Photoshop, Blender или дизайн интерьера, то вы попали по адресу.

Теперь выберите зеленый канал.Добавьте 4 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
.Теперь выберите синий канал. Добавьте 4 новые опорные точки, щелкнув в любом месте кривой, а затем примените следующие значения к каждой из точек:
.


 С доступом в Интернет становится огромной тенденцией заняться бизнесом или начать свой бизнес. Предприниматели придумывают замечательные идеи по всему миру, и неудивительно, почему люди обращаются к онлайн-ресурсам для получения образования.
С доступом в Интернет становится огромной тенденцией заняться бизнесом или начать свой бизнес. Предприниматели придумывают замечательные идеи по всему миру, и неудивительно, почему люди обращаются к онлайн-ресурсам для получения образования.