Тенденции дизайна 2018: прогноз и реальность / Блог компании FunCorp / Хабр
прогноз и реальность / Блог компании FunCorp / Хабр
Примечание переводчика: эту замечательную статью не перевели для Хабра ни в начале года, ни позднее. При том что она действительно полезная и заслуживает внимания. Поэтому, несмотря на то, что почти ⅔ 18-го года уже прожиты, я всё-таки решилась на перевод. Заодно сравнила прогнозы с реальностью, о чём оставила комментарии по тексту.
Внимание: под катом много тяжёлых гифок и красоты!
Вот и закончился ещё один год. В мире дизайна появилось множество инноваций. Но что же ждёт нас в будущем? Команда онлайн-журнала Mindsparkle Mag внимательно следит за новостями в мире дизайна и ежедневно публикует в своём блоге всё самое интересное. Проанализировав информацию за 2017 год, специалисты Mindsparkle Mag постарались предугадать, как сфера дизайна будет развиваться в дальнейшем. Без долгих вступлений представляем результат их работы — 20 наиболее вероятных трендов в области дизайна в 2018 году.
1. 3D Still Lifes / 3D-натюрморты
За последние два года стало появляться всё больше проектов в области 3D-дизайна. Наблюдая за успехом ведущих 3D-художников, например, Петера Тарки (Peter Tarka) и ребят из студии MVSM, можно смело предположить, что в 2018 году 3D-натюрморты станут ещё популярнее. Этот тренд особенно проявится в коллаборациях разных компаний для создания логотипов и в продакт-плейсменте.
Project: Squarespace stillife Author: MVSM
Project: Shapes & Forms | Rubik Author: Peter Tarka
Проект: Audi Q-Riosity | Adobe Government Автор: Петер Тарка
Комментарий переводчика: интерес к высокореалистичным 3D-сценам продолжает набирать обороты — хорошим примером являются работы Ben Fearnley.
2. More Design in AR / Больше AR
Технологии дополненной реальности (Augmented Reality, AR) продолжат стремительно развиваться, причём не только в компьютерных играх, видео или приложениях.

Project: DIA Author: DIA
Комментарий переводчика: если мы сами ещё не видим AR повсюду, то только потому, что многие идеи в данный момент в разработке. Не зря FunCorp активно «топит за» XR (новый термин Extended Reality, объединяющий в себе Augmented Reality, Virtual Reality и Mixed Reality).
3. More 3D Typography / Больше 3D-типографики
В 2018 году 3D-типографика станет ещё популярнее. Чтобы добиться успеха, дизайнеры должны создавать впечатляющие работы, постоянно раздвигая границы возможного. Многие компании (например, Nike) уже отметили важность 3D-технологий, ведь они позволяют не только установить контакт с потенциальным клиентом, но и впечатлить его. Ожидается, что в 2018 году различная 3D-анимация будет использоваться ещё чаще.
Проект: 3D Type Collection Автор: ILOVEDUST
Project: 36 Days of Type • 2017 Author: Wes L Cockx | Project: 3D Type Collection Author: ILOVEDUST. | Project: Typography projects Author: Muokkaa Studio
Project: 3D Type Collection Author: ILOVEDUST.
Комментарий переводчика: 3D-типографика взяла мировой дизайн штурмом и, уверена, не сдаст позиции в ближайшие пару лет.
Mohamed Reda Numbers
4. Digitalized Handmade Art / Симбиоз цифрового и традиционного искусства
Благодаря появлению новых приложений и инструментов (планшетов, стилусов и др.) становится всё проще совмещать рукописные работы с цифровыми. Дни старых добрых кистей из Photoshop официально сочтены. На первый план выходит «кисть-стилус» — гораздо более универсальный инструмент, раскрывающий все преимущества настоящей кисти и позволяющий создавать более современные и эстетичные изображения.

Проект: Paintblast Vol.1 Автор: Девид Милан (David Milan)
Проект: Adobe Creative Cloud 2018 Автор: Руслан Хасанов | Проект: Masked Автор: Рик Остенбрук (Rik Oostenbroek)
Проект: Paintwaves Автор: Ари Вейнкл (Ari Weinkle) | Проект: MI Автор: Рик Остенбрук
Комментарий переводчика: бесспорно, интерес к традиционному искусству каллиграфии возрос за счёт диджитализации процесса рисования, и это прекрасно!
5. Vivid & Bright Colours / Gradients / Яркие цвета, градиенты
В последние годы многие дизайнеры вновь стали использовать градиенты. Всё идёт к тому, что этот тренд сохранится, хотя и станет более многогранным. Нас ожидает множество инноваций, связанных, например, с использованием ярких и живых цветов в сочетании с различными текстурами. «Градиенты 2.0» также порадуют эффектами двойного тона.
Проект: Electric Objects Автор: Роуз Пилкингтон (Rose Pilkington) | Проект: Magic.co Автор: Людмила Шевченко
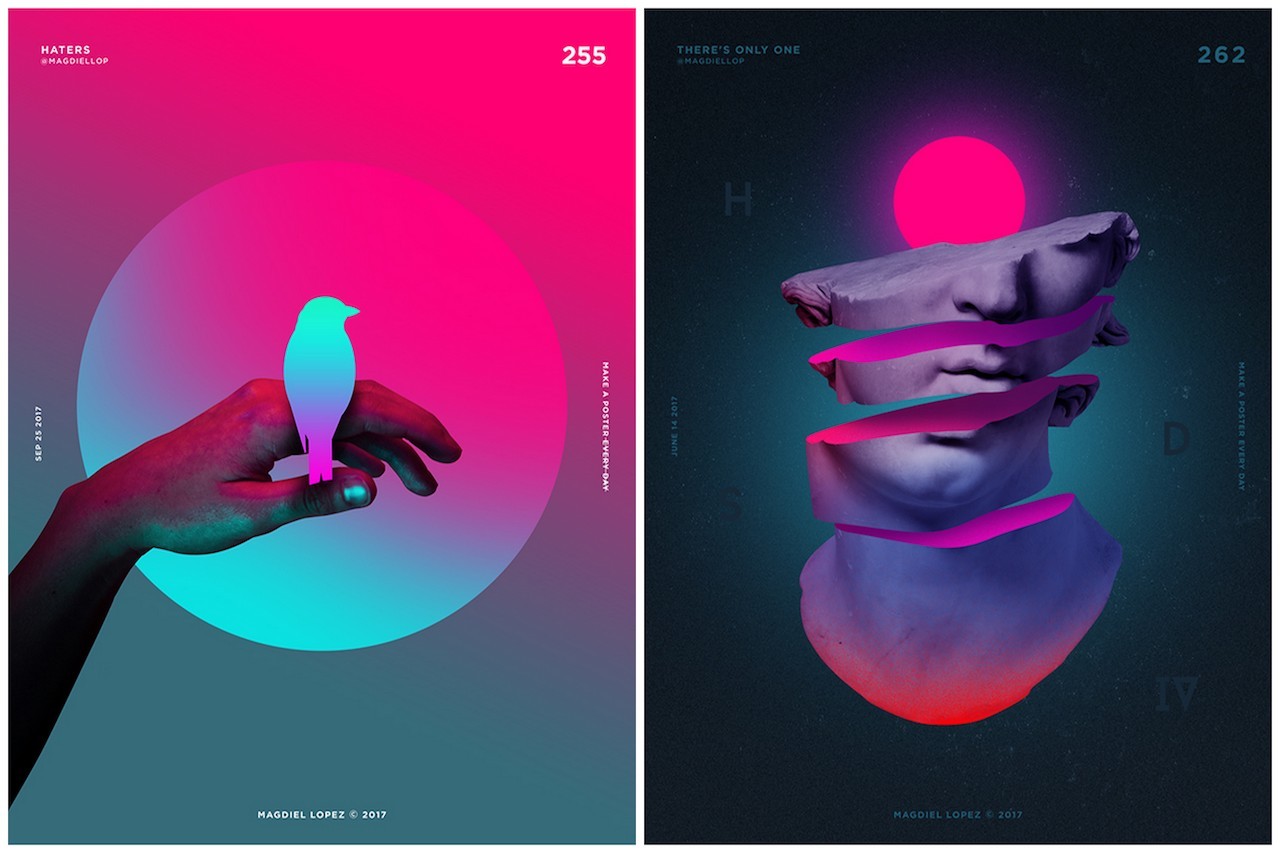
Проект: Daily Posters Автор: Магдиель Лопес (Magdiel Lopez)
Комментарий переводчика: сейчас яркие градиенты везде, но не устанем ли мы от этой пестроты к 2019? Не возьмусь прогнозировать, впрочем, даже если устанем, дизайнерам будет сложно отказаться от этого приёма, потому что игра с цветом сама по себе обогащает картинку и делает прочие украшательства необязательными.
6. More animated 3D merged with 2D / Больше 3D-анимаций в 2D-дизайне
Как и в случае с технологиями AR, ожидается, что многие дизайнеры начнут совмещать 3D-графику (а в особенности анимацию) с 2D-дизайном. Именно это сделал в серии постеров талантливый дизайнер под псевдонимом Baugasm.
Проект: Daily Posters Автор: Baugasm
Комментарий переводчика: анимировать всё, что может быть анимировано — фактически девиз этого года.
7. Flexible 3D / Широкие возможности 3D
За последние два года в сфере 3D-дизайна произошёл настоящий прорыв. Отныне грань между реальностью и фантазией будет становиться всё более размытой. Вполне вероятно, что со временем в 3D-дизайне будет использоваться всё больше естественных форм и движений, которые просто завораживают. Отличный пример — формы и движения, характерные для жидкости в природе.
Проект: Nike Vapormax Автор: MVSM
Проект: Blobs with Medium Автор: Винсент Швенк (Vincent Schwenk)
Проект: Covestro DC Автор: Виталий Гроссман
Комментарий переводчика: с 3D такого уровня я в своей профессиональной жизни ещё не сталкивалась, но уверена, в следующем году таких работ станет больше. И связано это со значительным развитием 3D-редакторов, а также их систем рендеров и функций, имитирующих физические процессы, такие как сила тяжести, трение, столкновение и пр. Мир 3D становится всё ближе и доступнее желающим его освоить.
8. More Artful Photography / Более креативные фотосъёмки
Современные фотосессии и рекламные кампании станут более вызывающими и смелыми благодаря выразительному и креативному дизайну съёмочных площадок. Неважно, будут ли декорации сделаны вручную из бумаги или созданы с применением технологий 3D-мэппинга и визуализации, зрители запомнят их надолго.
Проект: Monkifesto Автор: Snask
Проект: Aizone Автор: Sagmeister&Walsh
Проект: Nike AMD Revolution Автор: Happy Finish
Комментарий переводчика: говоря о креативных фотосессиях, нельзя не вспомнить Pokras Lampas. Вопрос только, являются ли его каллиграфические шедевры «оформлением» съёмочной площадки или сама фотосъёмка — всего лишь декорация к его потрясающим работам?
9.
 More (animated) Retro-Illustrations / Анимированные иллюстрации в стиле ретро
More (animated) Retro-Illustrations / Анимированные иллюстрации в стиле ретро Одним из главных трендов 2018 года будут современные работы в ретростиле. Продуманная анимация (например, добавление едва уловимых движений или глубины плоскому рисунку) также будет применяться всё чаще — просто для красоты или чтобы сделать повествование более запоминающимся.
Проект: PSB Refinance Автор: Кирилл Павлов
Проект: Bare Witness Автор: Re Agency
Проект: Inside the Head Автор: Сара Свенссон (Sara Svensson)
Комментарий переводчика: не думаю, что интерес иллюстраторов к ретро-стилю когда-либо пройдёт. Потому что это такой стиль в квадрате («стиль на стиле»), выверенный годами. Да и смотреть на анимированные работы иллюстраторов, например, Маркуса Магнуссона (Markus Magnusson), не надоедает.
10. Color-Gel Photography (use of colourful light) / Цветокорректирующие гели
Ещё одна техника, к которой фотографы будут прибегать всё чаще в новом году, — использование цветокорректирующего геля или цветофильтров. Она открывает практически бескрайние возможности, позволяя экспериментировать с разноцветным освещением объекта съёмки. А если использовать несколько оттенков, можно добиться уникальных эффектов затухания цвета или контраста, которые невозможно получить в Photoshop.
Проект: Nude Coca-Cola & Nude Pleasure Автор: Local Preacher
Проект: Unknown Автор: Патрис Брилла (Patrice Brilla) | Проект: Neon Hoodies Автор: Тим Таддер (Tim Tadder)
Комментарий переводчика: вот эти фотографии реально претендуют на звание произведений современного искусства. Пегги Гуггенхайм бы их купила.
11. Responsive Logos / Адаптивные логотипы
В мире, где правят мобильные устройства, важность адаптивных логотипов постоянно растёт. Уже недостаточно создать только один логотип, а затем масштабировать его в зависимости от размера экрана. Адаптивный логотип предполагает наличие нескольких версий изображения: для смартфонов, планшетов, настольных систем и многих других устройств.

Проект: Responsive Logos Автор: Джо Харрисон (Joe Harrison)
Комментарий переводчика: очень приятная тенденция, которая, впрочем, сейчас уже воспринимается как must-have для любого серьёзного бренда.
12. Simpler semi-3D Logos / Упрощённые логотипы с элементами 3D
Новым трендом в области дизайна логотипов станет комбинирование упрощённых форм с частичным 3D. Плавные, утончённые переливы и затухания цвета придают объекту сбалансированную глубину, что подтверждают приведённые ниже примеры. Сам по себе цвет станет ярче и насыщеннее, что сделает образ бренда более выразительным.
Проект: Formula 1 Автор: Wieden + Kennedy | Автор и проект: Firefox
Комментарий переводчика: на мой взгляд, это единственный тренд из всех перечисленных в статье, который притянут за уши.
13. Custom «Arty» Typefaces / Необычные гарнитуры шрифтов
Индивидуализированные и эксцентричные гарнитуры шрифтов завоёвывают популярность, особенно среди дизайнеров. Фрагментированные, искажённые тем или иным образом визуально нарушенные шрифты непременно привлекают внимание, а именно в этом и состоит их цель. Некоторые такие гарнитуры интерактивны и реагируют на курсор мыши. Ясно одно — нет предела совершенству, когда речь идёт об индивидуализации шрифта, так что в 2018 году нас ждёт море экспериментов.
Проект и автор: Жанна Батель (Jeanne Bataille)
Проект: Vi Novell Автор: Atipus
Проект и автор: Abschluss HSD
Комментарий переводчика: что ж, странными шрифтами в 2018 уже не удивишь. Стилистически шрифты достигли, кажется, максимального разнообразия. Визуальные искажения и футуристические эксперименты — следующий шаг в погоне за вниманием зрителя.
14. More (interactive) 3D in Web Design / Более интерактивный 3D-дизайн веб-сайтов
В области веб-дизайна в 2018 году также ожидается распространение 3D-элементов, позволяющих экспериментировать с глубиной, движением, текстурой и перспективой.
 Веб-сайт с такими элементами и средами становится по-настоящему уникальным, он наверняка больше понравится и запомнится пользователю. Специалисты модного ателье Atacac, например, создали интерактивный футуристичный шоу-рум, в котором пользователи могут изучить новую коллекцию одежды в виртуальном трёхмерном мире. Ещё один пример, на который стоит обратить внимание, — анимированные 3D-скульптуры от компании The Artery.
Веб-сайт с такими элементами и средами становится по-настоящему уникальным, он наверняка больше понравится и запомнится пользователю. Специалисты модного ателье Atacac, например, создали интерактивный футуристичный шоу-рум, в котором пользователи могут изучить новую коллекцию одежды в виртуальном трёхмерном мире. Ещё один пример, на который стоит обратить внимание, — анимированные 3D-скульптуры от компании The Artery.Проект и автор: Atacac 2017 Yearbook
Проект и автор: The Artery
Комментарий переводчика: эта тенденция, очевидно, обусловлена улучшением качества и повышением скорости интернета. Встреченный забавный пример интерактивного сайта-игры — www.foosballworldcup18.com
15. Interactive Mouse Pointer / Интерактивный курсор
Интерактивный курсор открывает новые возможности для взаимодействия пользователей с веб-сайтами. В зависимости от настроек конкретного веб-сайта пользователю доступны различные функции такого курсора при определённых взаимодействиях. Например, на странице дизайнера Бена Минго (Ben Mingo) интерактивный курсор начинает вести себя как магнит при приближении к элементам меню. А веб-сайт агентства Walking Men служит отличной иллюстрацией того, как интерактивный курсор может по-разному реагировать на различные действия. И это только начало. Впереди нас ждут всё новые варианты взаимодействий.
Проект: Folk Автор: Phoenix
Права и автор: Бен Минго (Ben Mingo)
Права и автор: Walking Men
Комментарий переводчика: на сайте www.foosballworldcup18.com, который я уже упоминала выше, курсор превращается в шар, идеально повторяющий динамику футбольного мяча в движении. Мелочь, но очень изящная.
16. Creative Website Loading / Креативное использование времени ожидания
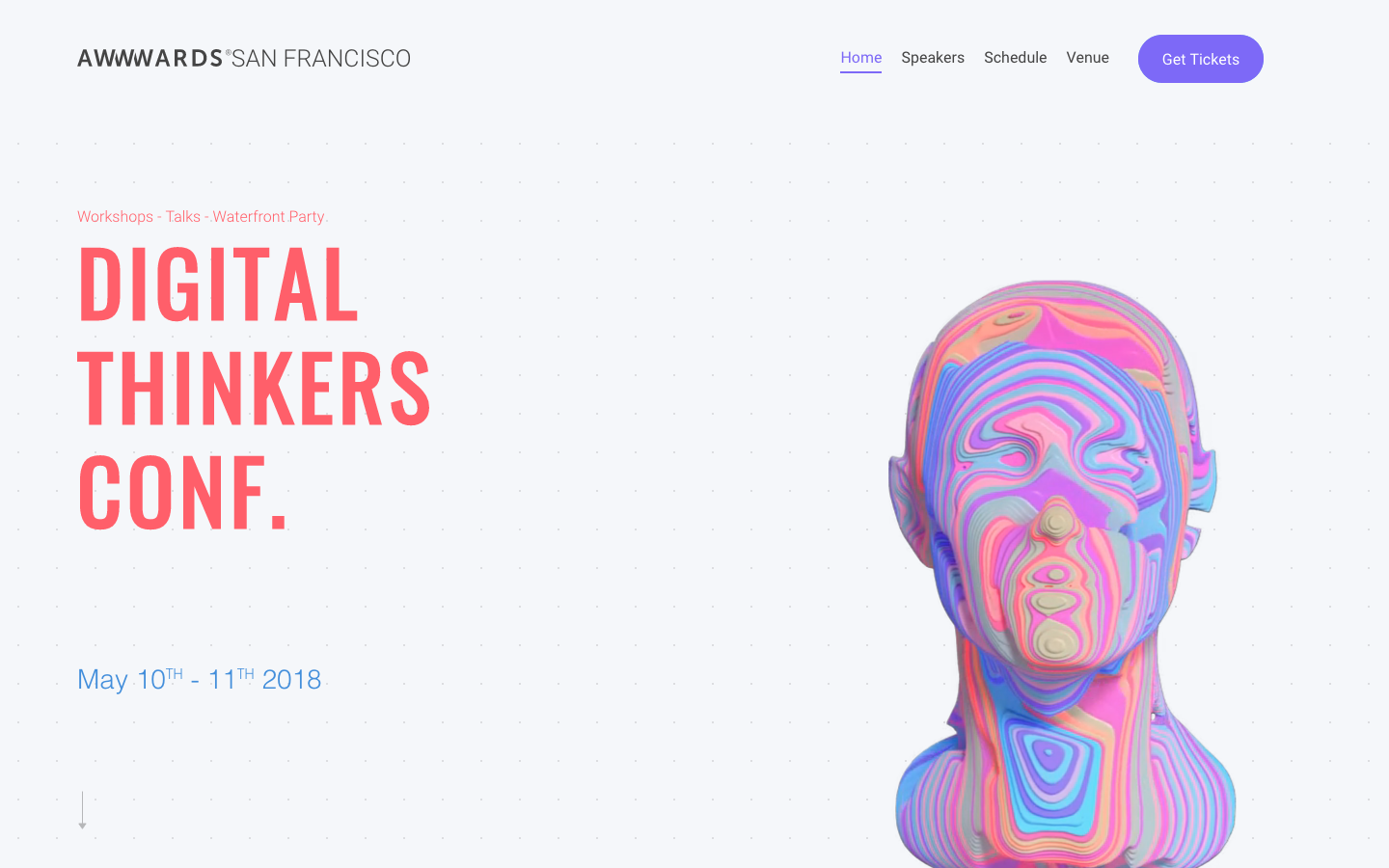
Дни, когда на веб-сайтах использовались скучные полосы загрузки, остались в прошлом. Почему бы творчески не использовать время ожидания загрузки веб-страницы? Отличный пример — сайты студии Contemple и конференции Awwwards.

Права и автор: Contemple
Права: Awwwards Conference Дизайн и разработка: Adoratorio
Комментарий переводчика: всё больше сайтов используют креативные прелоадеры и экраны загрузки. Добавлю ещё примеров:
www.60fps.fr/en
ddt.jelvix.com
eeerik.com
17. Instagram Storytelling / Истории в Инстаграм
Это не столько дизайнерский тренд, сколько тренд среди дизайнеров. В 2017 году в Instagram появилось множество инноваций, в том числе Instagram Stories. С момента своего запуска эта функция завоевала любовь пользователей, и теперь всё больше дизайнеров и компаний используют её ежедневно. Отличный пример взаимодействия с подписчиками — профиль Алеса Несетрила (Ales Nesetril), автора успешной книги The Perfect Grid: A creative’s Guide to Instagram («Идеальная сеть: руководство по Instagram»), посвящённой этому вопросу. Умение правильно преподносить истории имеет решающее значение для создания аутентичного бренда, завоевания доверия клиентов и привлечения активных подписчиков. В 2018 году мы будем всё чаще видеть в Stories обучающие и «живые» видео, отчёты о текущей работе и т. д. Также ожидается, что дизайнеры будут чаще обмениваться страницами в соцсетях. Например, команда Mindsparkle уже пригласила коллег воспользоваться учётной записью @mindsparklemagazine в Instagram, чтобы пообщаться с подписчиками.
Комментарий переводчика: Stories в Instagram — не столько тренд среди дизайнеров, сколько тренд среди всех и вся.
18. 3D «Handmade» Artlook / 3D-хендмейд
Также в этом году ожидается всё большее взаимопроникновение цифрового искусства и техник ручной работы. Дизайнеры часто стараются придать своим работам облик созданных вручную, чтобы сделать их более интересными и «осязаемыми». Работы Максима Шкрета, приведённые ниже, служат иллюстрацией вышеописанного: они выглядят так, будто сделаны вручную из бумаги.
Права: 3D Art Автор: Максим Шкрет
Комментарий переводчика: стремление к максимальному реализму в 3D- и 2D-дизайне мы наблюдаем уже довольно давно. Вспомним восхитительные Android Marshmallow’s Wallpapers, которые Google создали из бумаги.
Вспомним восхитительные Android Marshmallow’s Wallpapers, которые Google создали из бумаги.
19. Isometric Design & Photography / Изометрический дизайн и фотография
Чтобы представить трёхмерный мир в двух измерениях, используется изометрическая проекция. Раньше эту технику применяли в основном в технических чертежах, но затем её открыли для себя дизайнеры. Фотография, иллюстрации, 3D-дизайн, иконография — изометрический дизайн сейчас на пике популярности! В 2018 году можно ожидать появления ещё более интересных работ.
Права: Ultraviolet Break of Day Автор: Field.io
Проект: Abstractions Vol.1 Автор: Мохамед Самир (Mohamed Samir)
Проект: Isometric House Автор: Анджела Чан (Angela Chan)
Комментарий переводчика: интерес к изометрии настолько велик, что трудно даже выделить отдельные работы. Объясняется он, видимо, тем визуальным удовольствием, которое испытываешь, глядя на изометрические миры. Perfection!
Jing Zhang for PlayStation | Level Up
Проект: Increment Mag issue 4 Авторы: Cristian Malagón Garcia, Nuria Madrid
20. Adding Depth to Flat Design / Добавление глубины плоскому дизайну
Добавить глубины минималистичному плоскому дизайну можно с помощью реалистичных теней. Таким образом создаётся эффект трёхмерного пространства, почти неотличимого от реальности. Усилить этот эффект можно, расположив объекты на разных слоях и обеспечив их взаимодействие друг с другом с изменением как резкости, так и размытия.
Права: Nike Promotion Ads Автор: Ярдсон Альмейда (Jardson Almeida)
Права: Flyknit Lunar 1 & 3 Автор: Каллум Нотман (Callum Notman)
Комментарий переводчика: стремление к «реализму» интерфейсов и пользовательских взаимодействий с ними, заложенное ещё Google Material Design, продолжает набирать силу. И чем лучше ваш дизайн имитирует реальный мир, тем больше внимания он получит в этом году.
Уже идёт вторая половина 2018 года, и мы отчётливо видим, как почти все указанные бренды набирают силу и широко используются на практике. Значит, автор оказался прав и «выбил 20 из 20». Если вы с этим не согласны и считаете, что какие-то тренды не оправдали ожиданий, напишите об этом в комментариях.
Значит, автор оказался прав и «выбил 20 из 20». Если вы с этим не согласны и считаете, что какие-то тренды не оправдали ожиданий, напишите об этом в комментариях.
Десять тенденций проектирования веб-дизайна в 2018 году — Дизайн на vc.ru
Команда студии «Вебпинк» — о методах и инструментах для проектирования сайтов и цифровых продуктов в 2018 году.
{«id»:33905,»url»:»https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu»,»title»:»\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu&title=\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu&text=\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu&text=\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443&body=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu&text=\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443&body=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
13 126 просмотров
1. Эволюция плоского дизайна
Последние несколько лет плоский дизайн был главным трендом на рынке, но теперь под влиянием Material Design от Google он начинает приобретать объём. Это эволюция плоского дизайна из минималистского стиля в полуплоский дизайн с добавлением теней, анимации и функциональности.
Плоский дизайн продолжит развиваться, и мы ещё не раз увидим новые решения, основанные на нём.
2. Больше 3D
Использование 3D в дизайне определённо набирает обороты, и мы увидим его влияние во всех областях. Благодаря быстрому росту технологий виртуальной и дополнительной реальностей 3D-дизайн будет развиваться ещё быстрее.
3. Анимация
Анимация была очень популярна в 2017 году и использовалась в дизайне для привлечения и управления вниманием пользователя. В этом году она будет развиваться и переходить от просто декоративной функции к более осознанному управлению пользовательским вниманием, как бы подсказывая, где стоит акцент на странице или какой может быть следующий шаг.
Такие эффекты, как смягчение, плавные переходы, анимация в навигации, работа сайта без перезагрузки нужны для комфортного взаимодействия пользователей с сайтом, а микровзаимодействия при работе с сайтом или приложением должны стать частью вашего дизайна.
4. Смелые насыщенные цвета и градиенты
Дизайнеры используют яркие цвета, совмещают фотографии с градиентами и отходят от линейности в переходе цвета. Но важно это делать с умом, чтобы акцентировать самое важное.
Но важно это делать с умом, чтобы акцентировать самое важное.
5. Творческое использование пространства и сетки
В предыдущие годы веб-дизайн был адаптирован к организованным колонкам и сеткам, но в 2017 году мы увидели значительный сдвиг в сторону нерегулярных слоёв, асимметрии и отхода от 12-колоночной сетки. Особенно это заметно в лучших работах на Behance, сайтах дня на Awwwards и FWA.
6. Персональные фото и иллюстрации
Стоковые фотографии по-прежнему используются, но в 2017 году главная тенденция 2017 года — использование фото, графики и иллюстраций на заказ. Это направление продолжит развиваться и в 2018 году. Если вам нужен уникальный сайт, который будет помнить любой посетитель, закажите цифровую графику. Вы получите оригинальные образы, раскрывающие продукт или услуги.
7. Дизайн без кода
Растёт популярность онлайн-сервисов для создания прототипов, дизайна без кода и конструкторов сайтов. Всё это приводит к простоте создания, доступности и более быстрому запуску небольших проектов.
Более сложные и функциональные проекты не могут идти по этому пути, но это идеальное решение для создания небольших страниц и сервисов для тестирования гипотез или быстрого запуска первой страницы. Все онлайн-сервисы без кода будут развиваться и обрастать новыми функциями.
Все онлайн-сервисы без кода будут развиваться и обрастать новыми функциями.
8. Дизайн-системы
Дизайн-система — это библиотека или набор правил фирменного стиля и брендинга в едином стиле на всех проектах компании: от сайтов до дизайна рекламной кампании.
Это важный аспект в дизайне, потому что часто можно встретить разный стиль одной компании на сайте, в соцсетях, логотипе и рекламе. Дизайн-система должна быть единой, качественно проработанной и правильно внедряться во всех направлениях вашей компании.
9. Выразительная типографика
Типографика, возможно, самая важная часть в создании дизайна. В этом году типографика будет выразительной, смелой и красивой. Для выразительности могут использоваться яркие цвета и градиенты, анимация, шрифты на заказ и визуальная иерархия контента.
10. Логотипы
Логотипы переходят в минимализм и упрощения. Отсекаются лишние слоганы, значки «™», «®» и сложные графические элементы. Дизайнеры представляют логотипы в анимированном виде, адаптируют под разные устройства, используют яркие цвета и градиенты. Все тенденции веб-дизайна переходят и на логотипы.
Все тенденции веб-дизайна переходят и на логотипы.
Итог
Мы осознано не добавили то, что является сомнительным или не используется в большинстве популярных проектов. Помните, что все тенденции исходят не от визуальной составляющей, а от удобства взаимодействия конечного продукта с пользователем, под которого и должен делаться дизайн с применением современных тенденций.
В 2018 году мы также прогнозируем начало популярности голосового взаимодействия с интерфейсами, рост влияния искусственного интеллекта в проектировании и более плотное взаимодействие аналитики с дизайном. Но всё это находится на стадии развития, ещё слишком рано говорить об этом.
Тренды и Тенденции Графического Дизайна 2018
5. Пересечение Стилей
Неожиданный пункт, не так ли? Ключевая особенность графического дизайна 2018 года это креатив, и уникальность. Вы ведь помните, как стремительно развивался каждый тренд? Обычно его сначала подхватывает смелая компания, ориентированная на массовый рынок с их продуктом. Как Nike или Adidas, и затем их же действия повторяют дизайнеры по всему миру. Так почему же нам самим не сделать что-то уникальное, и сотворить настоящий креатив? Один из вариантов этого это пересечение и объединения разных графических стилей. Яркие цвета, градиент и скетч. Либо рисованные от руки иллюстрации и фото-контент. Комбинируйте разные варианты, и создавайте свое!
Комбинируйте разные варианты, и создавайте свое!
Всегда актуальные тренды
1. Типография Вы наверное удивились, почему нет типографии в графическом тренде 2018 года? Отменная типография, с дополняющими шрифтами была и будет всегда актуальной. Сложные шрифты, выполненные в разных стилях в тренде. Однако в общем, типография это не тренд графического дизайна, а всего лишь стиль преподнесения.
2. Дуотон Чаще всего выполнен с использованием комплементарных цветов и двойной экспозиции он занимает отдельную ступеньку в нашем списке трендов графического дизайна. Это возможно единственный инструмент в арсенале, будь то графического дизайнера или дизайнера интерфейсов, которые создает эффект вне-времени. Изображения накладываются друг на друга, с использованием цветовых каналов, чтобы изменить тон изображений.
3. Градиенты/Переходы Плавные переходы цвета в изображениях и градиенты, подобно своим сородичам в веб дизайне являются вечно актуальными трендами. Впервые мир потрясло это в 2014 году, когда лишь некоторые компании начали их внедрять. С тех пор, переходы и градиенты заняли свое стойкое место на арене трендов графического дизайна. По информации US of Labor, графический дизайнер без опыта в Америке может претендовать на часовую ставку $23. С ростом его навыков будет расти и зарплата, которую он хочет. Цифровые агентства в Восточной Европе и Merehead взымает $30 в час, за профессионала с опытом более 5 лет в индустрии дизайна.
4. Симметрия или Асимметрия И симметрия, и асимметрия имеют свои плюсы и свои минусы. Правила относятся и к графическому дизайну, дизайну веб интерфейсов и даже мобильных приложений. Плюсы симметрии:
- Перфекционизм
- Эстетическое удовлетворение
Минусы:
- Обыденность
При этом, асимметрия играет практически противоположную роль в графическом дизайне. Лишь с одним небольшим отличием, она также приносит эстетическое удовлетворение, но вовсе не подходит для перфекционистов. Какое из этих двух вариантов предпочтете вы?
Какое из этих двух вариантов предпочтете вы?
5. Геометрия и ее формы Классика графического дизайна, не думаете так? Преподнесение изображений с помощью геометрических форм лучше всего подходит для супер узкого направления. Осторожно использует этот стиль графического дизайна в 2018 году, ведь вы можете загубить свою работу в край!
Программы для графического дизайна в 2018 году
Ситуация на рынке достаточно неоднозначная. Практически все – крупные игроки, которые предлагают крутой и многофункциональный софт. Sketch для веб и UI дизайна, Corel Draw, Adobe Photoshop & Adobe Illustrator. Есть и бесплатное, open-source софт для Linux – GIMP, но мы не будем о нем говорить в виду ограниченного функционала. Несмотря на то, что Photoshop был разработан для редактирования и работы с фотографией, многие дизайнеры его предпочитают и сейчас. Однако первенство достанется только Adobe Illustrator в графическом дизайне. И вот почему:
- Богатый набор инструментов. Вы можете легко работать как с 2D, так и 3D формами.
- Векторный формат изображений. В типографии и печати от Вас всегда потребуют векторных исходных файлов. Только так Вы можете быть уверены, что макет будет 100% соответствовать печатному образцу.
- Широкий ассортимент плагинов и дополнений.
Все это ставит Illustrator на позицию #1. Это наилучший инструмент и программы для работы с графикой на текущий момент. С его помощью, Вы можете создать практически все что вообразите в своей голове.
20 ярких трендов в дизайне на 2018 год
Прошел еще один год, и 2017-й принес много дизайнерских инноваций. Так что же будет дальше? Мы в Mindsparkle Mag стараемся найти лучшее из того, что есть в мире дизайна и ежедневно делиться этим с вами в нашем блоге. Опираясь на прошлогодний контент, мы составили список конструктивных особенностей, которые, по нашему мнению, имеют наибольший потенциал, чтобы стать тенденциями дизайна в 2018 году. Без дальнейших церемоний, вот наши 20 лучших прогнозов.
1. 3D все еще жив
За последние два года мы увидели растущее число 3D-проектов. Рассматривая работы ведущих 3D-художников, таких как MVSM или Peter Tarka, мы прогнозируем, что 3D станет еще более популярными в 2018 году. Это будет особенно актуально для корпоративного сотрудничества в сочетании с логотипами и скрытой рекламой.
Проект: Squarespace stillife Автор: MVSM
Проект: Shapes Forms | Rubik Автор: Peter Tarka
Проект: Audi Q-Riosity | Adobe Government Автор: Peter Tarka
2. Больше дизайна в дополненной реальности
Стремительный рост дополненной реальности или «AR» будет не только замечен в индустрии игр, видео и приложений. Мы считаем, что у AR есть хорошие перспективы и в дизайнерском сообществе, особенно с мобильными устройствами. Потенциальный источник вдохновения может исходить от DIA Studio, использующих интерактивную 3D-типографику в повседневных объектах.
Проект: DIA Автор: DIA
3. Больше 3D-типографики
В 2018 году 3D-типографика станет все более популярной. Основная цель — выглядеть впечатляюще и расширить творческие границы. 3D стал важным для корпораций (т.е. Nike), поскольку он являются эффективным средством впечатления и связи с аудиторией. Мы также увидим больше 3D-анимации.
Проект: 3D Type Collection Автор: ILOVEDUST.
Проект: 3D Type Collection Автор: ILOVEDUST. | Проект: Typography projects Автор: Muokkaa Studio
Проект: 3D Type Collection Автор: ILOVEDUST.
4. Перевод искусства, созданного вручную, в цифровой мир
Новые инструменты (например, планшеты, стилусы и т. д.) и новые приложения значительно упрощают использование ручных методов и объединяют их с цифровыми. Дни «старых кистей в Photoshop» теперь официально закончились. Новая тенденция, называемая «цифровой кистью», гораздо более универсальна, использует размеры и, в конечном счете, придает более современный и эстетически привлекательный вид. Все больше и больше брендов, таких как Adobe или Nike, интегрируют свой бренд или продукт, используя эту технику.
Все больше и больше брендов, таких как Adobe или Nike, интегрируют свой бренд или продукт, используя эту технику.
Проект: Paintblast Vol.1 Автор: David Milan
Проект: Adobe Creative Cloud 2018 Автор: Ruslan Khasanov | Проект: Masked Автор: Rik Oostenbroek
Проект: Paintwaves Автор: Ari Weinkle | Проект: MI Автор: Rik Oostenbroek
5. Живые и яркие цвета / Градиенты
В последние годы градиенты вернулись, и мы ожидаем, что эта тенденция продолжится, но все же разнообразнее. Мы обнаружим новые инновации с градиентом, особенно с использованием ярких цветов в сочетании с различными текстурами. Градиенты 2.0 также будут включать двухтональные эффекты.
Проект: Electric Objects Автор: Rose Pilkington | Проект: Magic.co Автор: Ludmila Schevenko
Проект: Daily Posters Автор: Magdiel Lopez
6. Больше слияния анимированного 3D с 2D
Как и в упомянутом выше тренде дополненной реальности, мы ожидаем, что дизайнеры смогут объединить 3D-графику и анимацию с плоским 2D-дизайном, как это сделал талантливый дизайнер Baugasm в своей серии плакатов.
Проект: Daily Posters Автор: Baugasm
7. Гибкий 3D
За последние два года произошел огромный скачок, в ходе которого 3D-дизайн был усовершенствован во всех смыслах. Граница между реальностью и вымыслом станет все более размытой и неразличимой. Мы готовы поспорить, что он будет расти в более органичные естественные формы и движения, которые сделают 3D-дизайн и анимацию еще более привлекательными. Это может включать плавные формы и движения, которые мы берем из природы.
Проект: Nike Vapormax Автор: MVSM
Проект: Blobs with Medium Автор: Vincent Schwenk
Проект: Covestro DC Автор: Vitaly Grossmann
8. Больше искусных фотографий
Современные фотосессии и рекламные кампании станут более смелыми и резкими, используя иллюстративные и искусные дизайн-комплекты. Будь они сделаны вручную или улучшены с помощью 3D-преобразований и визуализации, они обязательно будут выделяться и запомнятся.
Проект: Monkifesto Автор: Snask
Проект: Aizone Автор: Sagmeister&Walsh
Проект: Nike AMD Revolution Автор: Happy Finish
9. Современные (анимированные) ретро-иллюстрации
Современные иллюстрации в сочетании с ретро имиджем станут основной тенденцией в 2018 году. Более того, мы увидим расцвет вдумчиво обработанных анимаций (то есть добавление глубины к плоской иллюстрации или изящным движениям), которые предназначены как для наслаждения, так и для более впечатляющего повествования.
Проект: PSB Refinance Автор: Kirill Pavlov
Проект: Bare Witness Автор: Re Agency
Проект: Inside the Head Автор: Sara Svensson
10. Фотография с цветовыми гелями (использование красочного света)
Еще одна тенденция среди фотографов, которая, несомненно, будет продолжать расти — использование цветных гелей или фильтров. Этот метод дает бесконечные возможности, создавая интересные красочные ситуации освещения для сфотографированного объекта. При использовании двух или более разных цветовых оттенков создаются красивые цветовые штрихи и контрасты, которые не могут быть воспроизведены в Photoshop.
Проект: Nude Coca-Cola Nude Pleasure
Автор: Local Preacher
Проект: Unknown Автор: Patrice Brilla | Проект: Neon Hoodies Автор: Tim Tadder
11. Адаптивные логотипы
Адаптивные логотипы становятся все более важными в мире, управляемом мобильными устройствами. Уже недостаточно создания одного логотипа и его масштабирования с изменением размеров экрана. Логотипы становятся адаптивными и содержат несколько версий для мобильных устройств, планшета, настольных и других устройств. Как и адаптивный веб-дизайн много лет назад, адаптивные логотипы теперь являются «обязательными».
Проект: Responsive Logos Автор: Joe Harrison
12. Упрощенные полу-3D-логотипы
Как видно из приведенных ниже примеров, новый тренд в дизайне логотипа будет сочетать упрощенные формы с полу-трехмерным внешним видом, используя гладкие тонкие перекрывающиеся цветовые затухания, которые добавят сбалансированную глубину. Общее использование цвета станет ярче и насыщеннее, придав бренду более смелый вид.
Общее использование цвета станет ярче и насыщеннее, придав бренду более смелый вид.
Проект: Formula 1 Автор: Wieden + Kennedy | Автор и проект: Firefox
13. Оригинальные «эстетичные» шрифты
Оригинальные и эксцентричные шрифты становятся хитом — особенно среди дизайнеров. Независимо от того, фрагментированы ли они, искажены или визуально нарушены, этот стиль дизайна шрифтов, безусловно, выделяется, и именно в этом их цель. Некоторые из этих шрифтов также интерактивны, реагируют на курсор мыши. Ясно одно: оригинальные шрифты никогда не могут быть слишком уникальными, и в 2018 году эксперименты в этой области, несомненно, будет продолжаться.
Проект и Автор: Jeanne Bataille
Проект: Vi Novell Автор: Atipus | Проект и Автор: Abschluss HSD
14. Больше (интерактивного) 3D в веб-дизайне
Основной тенденцией в веб-дизайне на 2018 год является появление (интерактивных) 3D-элементов, которые играют с глубиной, движением и текстурой, а также с перспективой. Использование 3D-элементов и сред делает каждый сайт уникальным и, безусловно, улучшает эстетику и / или пользовательский опыт. Atacac, например, создал интерактивный футуристический демонстрационный зал виртуальной реальности, который позволяет пользователям исследовать коллекцию моды в виртуальном 3D. Еще нам нравится анимированная и 3D-скульптура от The Artery.
Проект и Автор: Atacac 2017 Yearbook
Проект и Автор: The Artery
15. Интерактивный указатель мыши
Интерактивные указатели мыши добавляют еще один слой к пользовательскому опыту веб-сайта. Пользователь управляет указателем мыши при конкретных взаимодействиях, настроенных для отдельного веб-сайта. В примере Ben Mingo указатель мыши начинает вести себя как магнит при приближении пунктов меню. Курсор также может реагировать по-разному на различные действия, что прекрасно продемонстрировано на примере Walking Men. Нам любопытно, какие умные взаимодействия с курсором нам еще предстоит увидеть.
Проект: Folk Автор: Phoenix
Изображение и автор: Ben Mingo
Изображение и автор: Walking Men
16. Креативная загрузка веб-сайта
Прошли те времена, когда веб-сайты использовали скучные полосы загрузки. Почему бы не использовать время простоя вашего сайта более творчески? Ниже приведены два замечательных примера от Contemple и Awwwards, которые демонстрируют замечательную креативную загрузку сайта.
Изображение и автор: Contemple
Изображение: Awwwards Conference Дизайн и разработка: Adoratorio
17. Рассказ историй в Instagram
Не обязательно тенденция дизайна, но при этом тенденция среди дизайнеров. 2017 год стал годом множества инноваций Instagram. С момента запуска Instagram stories эта функция сразу же нашла признание и все чаще ежедневно используется среди дизайнеров и брендов. Отличный пример того, как общаться с вашей аудиторией, можно увидеть в фиде Ales Nesetril, который также издал на эту тему успешную электронную книгу «The Perfect Grid: A creative’s Guide to Instagram». Рассказ историй является очень важным для создания аутентичного истинного бренда и получения увлеченных подписчиков. В 2018 году мы, безусловно, увидим рост использования Instagram для многих творческих целей, таких как инструкции, Live-видео и т. д. В настоящее время мы также прогнозируем, что будет больше совместного использования разных дизайнерских аккаунтов. Мы в Mindsparkle (@mindsparklemagazine) непременно пригласим больше дизайнеров взять на себя управление нашим Instagram аккаунтом на один день и поговорить с нашей аудиторией.
18. 3D дизайн, сделанный ‘вручную”
Мы считаем, что тенденция к переплетению цифрового и выполненного вручную искусства может расти. Придание вида ручной работы — это преднамеренная техника, которая добавляет интересный, тактильный слой к проектам. В примере ниже скульптуры Maxim Shkret выглядят почти так, как если бы они были созданы вручную из бумаги.
Изображение: 3D Art Автор: Maxim Shkret
19. Изометрический дизайн и фотография
Изометрическая проекция — это метод визуального представления трехмерных объектов в двух измерениях. Ранее это использовалось в технических и инженерных чертежах, прежде чем это начали использовать дизайнеры. Изометрический дизайн, будь то в фотографии, иллюстрации, 3D-дизайне или иконографии, безусловно, пользуется успехом, и вы можете увидеть более творческую изометрическую работу в 2018 году.
Изображение: Ultraviolet Break of Day Автор: Field.io
Проект: Abstractions Vol.1 Автор: Mohamed Samir | Проект: Isometric House Автор: Angela Chan
20. Добавление глубины к плоскому дизайну
Добавление глубины к плоскому минималистичному дизайну с использованием реалистичных теней создает внешний вид трехмерного пространства, которое почти похоже на реальную жизнь. Этот эффект будет усилен, когда объекты будут разделены в разных слоях и будут взаимодействовать автономно с комбинацией как резкости, так и размытости.
Изображение: Nike Promotion Ads Автор: Jardson Almeida
Изображение: Flyknit Lunar 1 3 Автор: Callum Notman
Мы надеемся, что вам понравился наш прогноз трендов дизайна 2018 года.
Ставьте лайки и не стесняйтесь оставлять комментарии 🙂
Источник: behance.net
Перевод: sketchapp.me
65 трендов веб-дизайна в 2018 году. Топовые советы от профи — CMS Magazine
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2018 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. В прошлом году я делал перевод такой статьи, которая в оригинале набрала почти 1 миллион просмотров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.
 ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →Содержание статьи:
Главные тренды веб-дизайна в 2018 году
Смелые, яркие цвета
Яркие и насыщенные градиенты
Цвет года (Пантон)
Простота и удобство
Больше дизайна с дополненной реальностью
Экстра глубина (и полуплоский дизайн)
Геометрические элементы
Больше творческой фотографии
Дуплекс
Брутализм
Анимация, Gift-картинки и синемаграфика
Генеративный дизайн
Набор цветов и узоров из 80-90-х
Кастомные иллюстрации
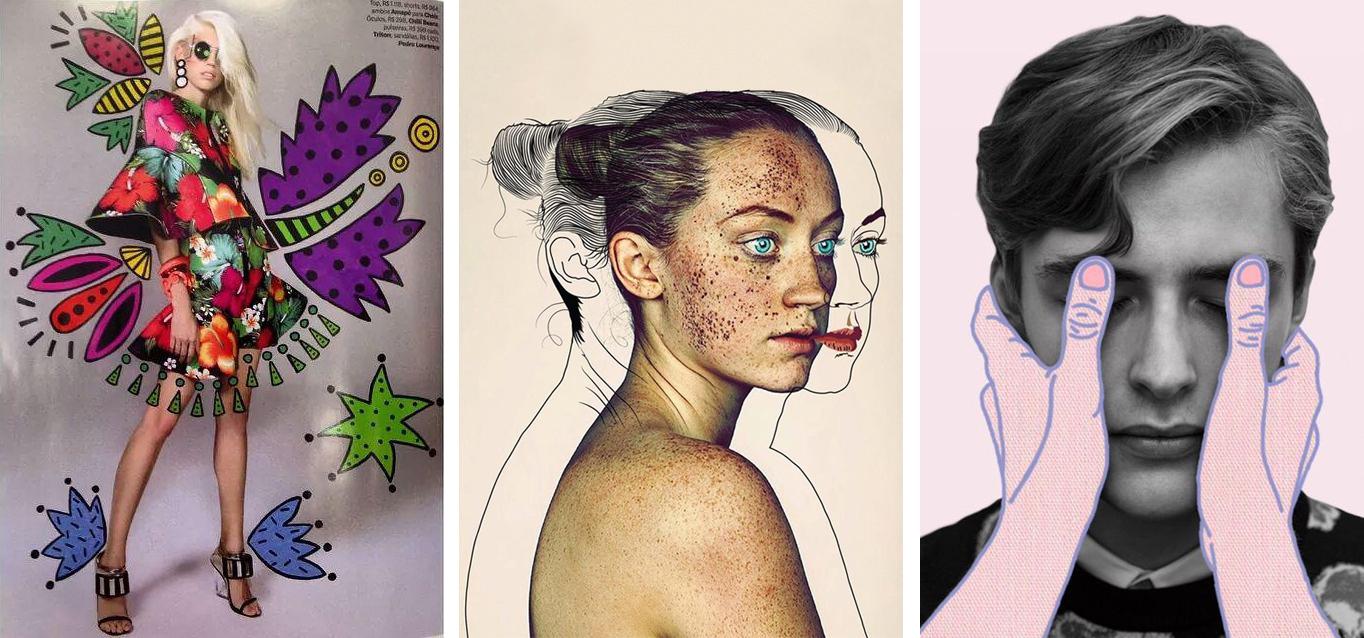
Иллюстрации в миксе с фотографией
Реальные фото
Изометрический дизайн и фотография
Сочетание 2D и 3D
Монохром
Дудлы (иллюстрации, нарисованные вручную)
Смешение и пересечение стилей
Дизайн логотипа
Адаптивные лого
Логотипы с анимацией
Яркие и забавные лого
Негативное пространство
Геометрические фигуры и узоры
Монограммы
Градиенты
Наложения
Веб-дизайн (Ui/Ux)
Концепция Mobile First
Микровзаимодействия
Встроенная анимация
Креативные экраны загрузки
Раскладка с ломаной «сеткой»
Разбивка страницы
Больше (интерактивного) 3D в оформлении
Закругленные углы и плавные формы
Фоны с движущимися элементами
Футуристические узоры
Монохромные иконки
Иконки, частично заполненные цветом
Скроллинг с Parallax
Мондрианизм
Типографика
3D — моделирование
Жирная типографика
Serif шрифты
Геометрический шрифт
Кастомные шрифты
Эксперименты с выравниванием и кернинг
Экспериментальная типографика
Типографика в миксе реальными фото
Креативная типографика
Дизайн упаковки
Плоский дизайн
Минималистский дизайн
Узоры и фигуры
Геометрические
Кастомные фигуры и элементы
Дудлы
Винтаж
Смелая типографика
Цвета
Дерзкие цвета
Пастельные цвета
Необычные текстуры и формы
Голографический эффект
Градиенты на упаковке
3D
3D натюрморты
Абстрактные фигуры
3D отрисовка в стиле металлик
3D графика с анимацией
Очень реалистичное 3D
Смелые, яркие цвета
В 2017 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2018.
Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2018 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Цвет года (Пантон)
В этом году главными цветами Пантона стали несколько ярких оттенков и ультрафиолет. Оттенки лавандового, лилового и сиреневого также сохраняют популярность. Ультрафиолет — это «оттенок фиолетового с синей базой, пробуждающий внимание и способности» и мы его обожаем! Именитые бренды уже начали применять фиолетовый для своей айдентики.
Простота и удобство
«Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Больше дизайна с дополненной реальностью
Быстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIAЭкстра глубина (и полуплоский дизайн)
В 2018 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Пространство и объем — элементы новой концепции глубины.
Геометрические элементы
Использование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Дуплекс
Дуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Источник: Spotify
Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2018 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Значимые элементы не должны быть неподвижными!
Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Набор цветов и узоров из 80-90-х
Где мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Иллюстрации в миксе с фотографией
Эклектичный тренд на 2018 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2018 году он будет востребован во многих креативных проектах.
Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2018 году.
Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Смешение и пересечение стилей
Иллюстрация и фотография, типографика и рисунки, градиенты с жирным шрифтом, дуплекс и яркие цвета — сочетайте 2, 3 или даже больше трендов 2018 года, чтобы получить эклектичный и запоминающийся дизайн.
Дизайн логотипаАдаптивные лого
В мире «отзывчивого» дизайна адаптация логотипа под любое устройство крайне важна. По-настоящему адаптивный логотип не просто уменьшается на странице, а претерпевает дополнительные изменения и подстраивается под окружающий контекст.
Адаптация логотипа стала топовой задачей для дизайнеров: бренд должен быть эффектно представлен вне зависимости от пространства и измерений. Бросая вызов дизайнерам, адаптивные логотипы становятся маст-хевом в 2018 году.
Логотипы с анимацией
Логотипы с анимацией используются уже некоторое время, но сегодня их можно увидеть практически на любом сайте. Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Яркие и забавные лого
Красочные лого с забавными элементами, анимацией и кастомными рисунками — значимый тренд 2018 года. Бренды хотят создать позитивный посыл потребителю, а развлекательный подход этому очень способствует.
Негативное пространство
Негативное пространство остается горячим трендом в дизайне. Этот тренд продолжает потрясать основы веб дизайна, хотя активно используется уже некоторое время. Ранее дизайнеры обращались к негативному пространству для создания минималистского стиля, новшество этого года — наполнение свободного пространства яркими цветами, геометрическими фигурами и узорами.
Геометрические фигуры и узоры
Оформление логотипа едва заметным кастомным узором делает громкое заявление о бренде. Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2018 году.
Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2018 году.
Монограммы
Монограммы никогда не исчезнут в сфере дизайне логотипа. Это способ создать стабильность, показать качество и традиции в бренде. Монограммы также могут быть созданы с использованием более современного подхода, смешивая некоторые современные тренды с этого года как яркие цвета, дуплекс или геометрические узоры.
Градиенты
Градиенты — один из главных трендов, унаследованных от 2016-2017 годов, и конечно же, он коснется дизайна логотипов. Легкий градиент или смелые переходы, что выберете вы?
Наложения
В связи с восхождением тренда дуплекс эффект наложения элементов друг на друга невероятно популярен в дизайне логотипов. Взгляните на нашу подборку.
Веб-дизайн (Ui/Ux)Концепция Mobile First
Ни для кого не новость, что мобильный трафик превышает десктопный. Веб дизайн 2018 года учитывает значимость мобильной версии динамических иконок, меню и подменю.
Микровзаимодействия
Они повсюду. Каждый раз, когда вы лайкаете что-то на facebook или пролистываете контент в мобильном приложении, вы участвуете в микровзаимодействиях. И они неплохо работают, учитывая, что их цель — активность пользователя и динамичный UX.
Элементы становятся текучими: кнопки могут менять форму, и все поверхности скрывают анимированные сценарии, ожидающие прикосновения и активации. Готовы спорить, что они не покинут пьедестал и в 2018 году.
Встроенная анимация
Элементы со встроенной анимацией ненавязчиво помогают пользователю в процессе просмотра сайта. Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Присутствие анимированных персонажей на странице помогает установить контакт с пользователем, расширяя привычное взаимодействие с сайтом.
Креативные экраны загрузки
Сайты, использующих скучные экраны загрузки, устарели. Почему бы не компенсировать пользователю время вынужденного ожидания креативным подходом? Ниже приведены 2 выдающихся примера применения креативных вариантов загрузки сайтами Contemple и Awwwards.
Раскладка с ломаной «сеткой»
Некоторые дизайнеры считают, что традиционная «сетка» раскладки ограничивает их креативность, поэтому стремятся изменить правила и высвободить свою творческую энергию. «Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
Разбивка страницы
Разбивка страницы на части позволяет разделить контент семантически, например, изолировав текст от картинок или расположив информацию по иерархии. В 2018 году, когда объем информации продолжает расти, никто не хочет пробираться через нагромождение контента. Разбивка станет для дизайнеров тем волшебным инструментом, который поможет вместить все, не потеряв в UX и эстетике.
Больше (интерактивного) 3D в оформлении
Главный тренд, который признает современный веб дизайн 2018 — восхождение (интерактивных) 3D элементов, экспериментирующих с глубиной, движением, текстурой и перспективой. Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Закругленные углы и плавные формы
На протяжении последних лет в дизайне преобладали прямые углы и остроконечные геометрические фигуры. В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
Фоны с движущимися элементами
«Заставь меня читать» — скрытое обращение пользователя к любому веб дизайнеру. Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Едва уловимое движение текстуры, легкая анимация, эффект вплывающих пузырьков — все они отлично впишутся в веб дизайн сайта, цель которого — понравиться пользователю. Даже в 2018 году.
Футуристические узоры
В начале 2000-х будущее виделось похожим на показанное в «Матрице»: бегущие по экрану цифры, технологии, робототехника, пульсирующий свет.
Сценарий утратил свою привлекательность, когда стало понятно, насколько далеко фильм отошел от реальности, которая оказалась намного менее футуристичной. Однако благодаря Глубокому Анализу и Big Data мы наблюдаем возвращение робототехнических трендов: футуристические орнаменты найдут применение и в 2018.
Монохромные иконки
В то время, как остальное пространство страницы наполняется цветом и градиентами, иконки продолжают следовать «моно» правилу, ведь их главная цель — оставаться читабельными. Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Иконки, частично заполненные цветом
Части графических иконок будут закрашиваться цветом. Это будет не полное заполнение, а лишь легкое прикосновение цвета, оставляющее пробелы, словно иконка небрежно нарисована от руки. Заливка, которая не перегружает иконку и сохраняет ее читабельной.
Скроллинг с Parallax
Скроллинг с Parallax настолько вездесущ, что невозможно не принимать его во внимание. Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Parallax — бессменный тренд веб-дизайна, продолжающий делать сайты оригинальными и запоминающимися. Создавая 3D эффект между движущимися передним планом и фоном, Parallax придает неуловимую глубину странице и плавность пролистывания контенту.
Мондрианизм
«Желание свободы и эквилибриума (гармонии) — врожденное стремление человека (по причине присутствия в нем вселенной)», сказал Пит Мондриан. Мондрианизм станет трендом 2018 года: стиль, в котором соединяются базовые цвета — красный, желтый и синий, создавая впечатление чистоты, гармонии и уравновешенности.
Эквилибриум, основанный на прямоугольных формах и базовых цветах, с идеальным с точки зрения удобства пользователя размещением элементов.
Типографика3D — моделирование
3D — многообещающий тренд, охвативший все сферы дизайна. Объемный текст добавляет реалистичности общей композиции.
Жирная типографика
Жирная типографика была большой трендом в последние годы, и она определенно останется. В 2018 году мы увидим гораздо более смелую типографику в сочетании с яркими цветами. Поэтому помните, что если вы хотите сделать сильное заявление, смелая типографика это отличный метод.
Serif шрифты
На протяжении нескольких лет в типографике преобладали sans-serif шрифты, но сейчас наблюдается возвращение serif. Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Геометрический шрифт
Геометрические шрифты были востребованы последние несколько лет и остаются важным трендом и в 2018 году.
Кастомные шрифты
Эксцентричные кастомные шрифты становятся хитом среди дизайнеров. Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2018 году мы увидим множество экспериментов с ними.
Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2018 году мы увидим множество экспериментов с ними.
Эксперименты с выравниванием и кернинг
Хаотичность в типографике была одним из главных трендов 2017 и остается на вершине в 2018 году. Забудьте о правилах и дайте простор фантазии!
Экспериментальная типографика
Дизайнеру следует экспериментировать со шрифтами, добиваясь инновационных результатов. Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Типографика в миксе реальными фото
Эклектичные тренды всегда эффектны, и этот не исключение. Добавляйте типографику в фотоснимки или 3D отрисовки и получайте авангардный дизайн.
Креативная типографика
Креативная типографика, применяющаяся уже некоторое время, не только не исчезнет в 2018 году, но и получит статус одного из главных трендов. Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Дизайн упаковкиПлоский дизайн
Плоский дизайн до сих пор остается востребован в оформлении лейблов и упаковок. Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2018 году.
Минималистский дизайн
Дизайн со множеством элементов ушел в пошлое, вся второстепенная информация должна уступить место важной. Этот тренд активно использует отрицательное пространство, чтобы пользователь взаимодействовал только с необходимым ему контентом.
Узоры и фигуры
ГеометрическиеГеометрические формы будут присутствовать во всех сферах дизайна. Выбирайте орнаменты, которые отражают суть продукта.
Выбирайте орнаменты, которые отражают суть продукта.
Персонализированный дизайн — обязательная составляющая в построении идентичности бренда.
ДудлыДудлы — свежий тренд этого года во всех направлениях дизайна, а разработка айдентики — идеальное поле применения для этих смелых рисунков. Дудлы могут преобразить обычный скучный дизайн в интересное и уникальное произведение искусства.
ВинтажВинтажные узоры остаются в теме, их традиционно принято связывать с определенным уровнем качества. Винтажный дизайн опирается на детали и способен создать айдентику, которая будет актуальна долгое время.
Смелая типографика
Смелая типографика создает сильный и однозначный посыл. Если нужно, чтобы продукт выделялся, используйте большой шрифт в связке с яркими цветами.
Цвета
Дерзкие цветаСочные цвета — хит этого года, поэтому мы не раз столкнемся с ними в оформлении. Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Пастельные цветаПастельные цвета — тренд-реакция на яркие цвета, охватывающий все больше пространства в оформлении. Мягкие оттенки транслируют теплое отношение к потребителю.
Необычные текстуры и формы
В оформлении упаковки разрешено все: от стекла до металла. Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Голографический эффект
Голографический эффект — вернувшийся тренд. Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Градиенты на упаковке
Добавьте мягкие градиенты для создания глубины или используйте яркие цвета для более прямолинейного эффекта.
3D3D натюрморты
Последние годы был заметен рост числа проектов с 3D дизайном. Наблюдая работы некоторых 3D художников из топа, например MVSM или Питера Тарка, можно предсказать, что в 2018 году популярность 3D натюмортов возрастет. Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
Абстрактные фигуры
Абстрактные 3D фигуры и яркие цвета — микс года. Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
3D отрисовка в стиле металлик
3D отрисовка в стиле металлик смотрится эффектно и несомненно относится к трендам, которые интересно отслеживать в 2018.
Мощные инструменты отрисовки делают возможным создание безупречных и изящных 3D моделей. Благодаря им стал доступен реалистичный и привлекательный металлик эффект, излучающий роскошь и благородство. За счет правильного применения света, отражений и теней поверхности и элементы в стиле металлик обретают глубину и реализм и больше не выглядят неуместно.
3D графика с анимацией
Поскольку анимация все больше завоевывает мир дизайна, 3D графика с анимацией определенно достойна внимания в этом году. Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Очень реалистичное 3D
3D всегда вызывает восторг и будет возглавлять современные тенденции веб дизайна 2018. Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Статья собрана из источников:
2018 Design Trends Guide by Milo Themes
Design Trends 2018 by Duminda Perera, Massimiliano Albizzati, Secil Kaya, Camilla Maccaferri
2018 Design Trends by Filip Triner
2018 Design Trends by Epicco Digital, Mark Banaynal
Design Trends 2018 by Rylan Ziesing, Rhino Design
Оригинал: https://ichigarev.ru/veb-dizayn/64-trenda-veb-dizayna-2018.html
новые, вернувшиеся и теряющие актуальность
Прошедший 2017-й отметился развитием в веб-дизайне анимаций и микроитераций. Каких же веб-трендов ждать в 2018 году? Ведущие дизайнеры и студии делятся своими взглядами, мнениями о будущем дизайна и прогнозами на этот год. Ознакомьтесь с мнениями экспертов, чтобы понять сегодняшнее состояние WEB индустрии и знать чего ожидать на рынке веб-дизайна и разработки сайтов, приложений и не только…
1. Креативная типографика и вариативные шрифты
В борьбе за визуальную привлекательность, типографика мощное средство. Чем смелее и оригинальней, тем лучше – ожидаем расширенного применения веб тренда. Нео-гроте́скные шрифты sans-serif вроде Helvetica будут популярны, что должно привести к огромному разнообразию гарнитур.
В 2018 году засечки возвращаются, соответственно, возрастет число сайтов применяющих шрифтовые контрасты serif & sans-serif. Это внесет некую динамику в User eXperience.
Трафаретное применение типографики на подложке – главный экран сайта Danbury
Повышение четкости экранов улучшает читабельность, что открывает перспективы для разработки новых кастом-шрифтов, которыми можно акцентировать внимание, а главное – создавать эстетику.
В 2018 году следует ожидать не шрифтовой утонченности, а развития тренда на жирную типографику
Джи Гантрип из Hyped Marketing прогнозирует связанный тренд – эффект вырезанных букв, когда через трафарет надписи просвечивает однородное по цвету фото или видео. Важно удачно подобрать шрифтовую гарнитуру и лимитировать кол-во букв.
Hyped Marketing использует надпись, вырезанную на яркой подложке для привлечения внимания к видео. Comedie Francaise применяет типографический эффект для стильного hover- выделения заголовков. Nurture Digital за буквами прокручивает видео.
2. Сторителлинг с визуализацией данных
Крэйг Тейлор, старший руководитель визуализации данных Ito World: «Мы наблюдаем бурное развитие анимированной визуализации и высокий спрос на представление данных с учетом принципов 3D-рендеринга. Но какая польза от данных (привлекательных или нет) когда они плохо усваиваются и в конечном итоге не воспринимаются.
Сейчас в центре внимания сторителлинг, способный передавать смыслы через дизайн. Зачастую сложную информацию можно представить простой и привлекательной. В специализированных разработках новаторы-дизайнеры начинают мыслить нестереотипно – не по шаблону. Ранее популярные приглушенные палитры уступают место энергичным цветовым переходам, легко сочетаемым с минимализмом и крупной типографикой.
Так каким будет информационный дизайн в 2018 году? Доступность новых технологий увеличит число сайтов использующих анимацию как средство сторителлинга. Достижения в дополненной реальности (AR) и виртуальной реальности (VR) ведут к экспансии симуляторов и виртуальных моделей. Успех продвижения контента будет все больше зависеть от правильности решений во взаимосвязанных областях: анализе данных и дизайне, выражающем посыл и рассказывающем историю через визуализацию данных.
IKEA и Apple приложение на базе дополненной реальности
Дополненная реальность улучшает восприятия информации: расширяет воспринимаемую реальность добавлением вымышленные объектов. Пример: приложение IKEA Place помогает расставить виртуальную мебель по дому покупателя. Тренд реалистичной виртуализации 3D-моделей товаров уже поддержали Amazon, Disney…
Для начинающих виртуализаторов имеется множество сервисов. «Библиотеки D3.js великолепны, но могут показаться пугающими для не-девелоперов» – подсказывает эксперт по виуализации данных Майк Брандберг. «Но есть немало платформ, предлагающих импортировать, визуализировать, хостить ваш проект. Платформа Datawrapper подойдет для составления простых графиков и отчетов, Flourish будет полезна журналистскому ресурсу, поможет украсить сторителлинг».
Осторожнее с новациями. Брандберг предупреждает: «В эпоху фейковых новостей качественной визуализации необходимо быть чистой, открытой и заслуживать доверие».
3. Flat-дизайн 2.0
«Плоский дизайн не умер, но в 2018-м чтобы оставаться актуальным надо учесть кое-какие моменты» – считает ведущий контент-стратег из 99designs Келли Мор. Так называемый Flat 2.0 или Semi-Flat (почти плоский) дизайн вносит нюансы и опирается на свою изначальную аскетичность. Как это удается? Не полным отказом от теней, бликов и градиентов для придания глубины, разумеется применяя их в меру.
Почти плоский дизайн: тени создающие объем
Примеры Flat 2.0 – дизайн c градиентами и блики на кнопках целевого действия
С 2007 года градиенты волшебным образом преобразили PowerPoint презентации, в эру нулевых встречались в дизайнах логотипов. В 2018-м вновь возвращаются, но они эволюционировали – отличаются оживленной динамичностью, обновленной цветовой палитрой и изысканно мягкими переходами. Направление плоского дизайна повлияло на бренды вроде Instagram, Stripe и иконки Apple iOS, стиль флэт проявил себя в редизайнах известных сайтов.
Браузерный прогресс дает нам возможность замечать оживление теней. Подобно градиентам, тени в WEB-е утратили актуальность – правит минимализм и 2D дизайн. Реалистичность со скеоморфизмом и сейчас не в тренде, но 2018 год позволит дизайнерам поэкспериментировать с мягкими и стилизованными тенями.
Плоский дизайн уступает дорогу полу-плоскому стилю Flat 2.0
Интерфейс scale основан на строгой минималистичной разметке сайта, но с мягким дизайном перенасыщенным градиентами и повсеместным использованием теней в микроитерациях. Глубокими тенями оформлены кликабельные элементы, выделены блоки. Глубина задает визуальную иерархию, стимулирует к заполнению полей ввода, повышает конверсию элементов Calls to Action.
В нулевых плоский дизайн помог отойти от сложившейся практики гиперреализма, но насколько маятник качнулся в сторону Flat? В 2018-м веб-дизайн будет развиваться обоих направлениях, а возвращение теней с градиентами сделает сайты яркими, функциональными и красивыми.
4. Голосовой пользовательский интерфейс
Пол Вудс, главный креативщик глобал-дизайн фирмы Edenspiekermann предполагает, что скоро дизайн не будет привязан к экранам.
«По мере нашего взаимодействия с экранами, они становятся меньше и меньше – или в случаях с Alexa / Siri, совсем исчезают. Дизайнеры будут вынуждены наращивать свой инструментарий для невизуального планирования» – предсказывает Пол. «Понимание тонкостей построения voice-интерфейсов станет необходимым требованием к UX-дизайнеру завтрашнего дня».
Ли Малон, генеральный директор Rarely Impossible советует: «Выполняя повседневные функции, в 2018 году голосовые интерфейсы займут значительное место в нашей жизни, сэкономят время».
Чтобы быстро решать пользовательские задачи, Voice eXperience должен быть немногословным
Удлинение 3-словной фразы еще парой слов, уменьшает пользовательскую вовлеченность от 20% до 30%. Если вы разрабатываете голосовой UI, Ли предлагает записать задачу и попросить сотню людей ее озвучить, задавая вопросы друг другу. Это задаст основу модели голосового управления, определит желаемые команды для голосового пользовательского интерфейса.
5. Отмирание домашней страницы
Главная страница в 2018-м наконец-то потеряет актуальность. Современные сайты брендов с дальновидным подходом, в этом году будут все дальше отходить от традиционного оформления начальной страницы. Главная должна стать динамичной отправной точкой с высокой персональностью на основе истории, местоположения и расширенного профиля данных. От размеров изображений до фактического содержания – все больше пользовательское взаимодействие будет «на лету» менять данные.
Глобальные изменения коснутся и понимания самой сути сайта. Эволюция интерфейсов общения, мобильных приложений и социальных профилей изменит «сайты-брошюры» и шоппинг-ощущения. Все больше сайтов превратятся в хабы – узловые центры для разрозненной информации, изменится ее организация и потребление. Все чаще роль сайтов сводится к мульти-представлению идеи компании.
Разработки интерфейсов-2018 будут ориентированы на голос, хотя главным образом на касание. Представителям индустрии нужно перестать смотреть на сайт как изолированно информирующий маяк, а представить его в качестве высококонверсионного элемента крос-девайс путешествия. Способен ли он координировать общение с приложениями, устройствами, сервисами?
6. Эволюция ИИ
Искусственный интеллект не научная фантастика и уже проникает в веб-дизайн через технологии вроде виртуальных собеседников (чат-боты). Возможно, вы уже используете ИИ, даже не подозревая об этом. Но пока приходится довольствоваться узконаправленным ANI (Artificial Narrow Intelligence) ограниченным специализированными задачами, вроде голосовых помощников Google Home и Apple Siri. Такие веб-ресурсы как Amazon, Spotify и Netflix используют технологии для рекомендованного контента.
По мере совершенствования чатботов, ANI трансформируется в сильный ИИ (AGI, artificial general intelligence)
«Чем чаще пользователи взаимодействуют с ботами, тем сильнее чат-интерфейсы входят в web-дизайн» – рассуждает Джим Боус, CEO и основатель Manifesto «Заглянем вперед: через пару лет машинное обучение с ИИ применят всемирно известные системы».
В web-дизайне технологии проявляются по-разному: кто-то демонстрирует продвинутость, в каких-то областях применение ИИ станет естественным и невидимым. Скорее всего мы не раз столкнемся со случаями фейкового искусственного интеллекта.
7. E-commerce бум
«Черная пятница», «киберпонедельник». Что далее? Что же предложат полнофункциональные платформы электронной коммерции в текущем году?
Сервис Just Eat– еСommerce это не только магазин, торгующий своим товаром онлайн
Владелец Dowson Design Co, Крис Доусон считает: «Мы потребители по природе и нас всегда интересуют новые вещи… интернет полон вещей. Сайты Deliveroo или Just Eat не имеют собственного ресторана для приготовления еды, но могут доставить к вам домой любое блюдо. Amazon не имеет магазинов, однако доставляет заказанные товары на следующий день. Мы только начинаем замечать возможности электронной коммерции, понемногу отходим от модели ведения бизнеса в Сети через традиционный интернет-магазин».
С оживленными апгрейдами email продолжает играть ключевую роль в eСommerce стратегии. Сообщение легко отследить, легко создать и что актуально на 2018 год и далее – просто персонализировать (речь не об имени в шаблоне). Покупательские привычки это источник информации – потребитель получает персонализированные сообщения с включением товаров, в которых заинтересован. Даже email о брошенной корзине – находка для любого ритейлера. Побуждающий триггер сработает в тот период времени, когда клиент восприимчив к завершению заказа. Это зависит от того, каким образом, когда и чем потребитель интересовался.
Как всегда, ваш клиент это главное и оптимизация его времени – вопрос тщательного исследования, особенно для крупных брендов. Amazon доставляет в ключевые пункты мира по часовым интервалам. В 2018 году из традиционной торговли продолжит проникать культура удовлетворения покупателя, а между крупными ритейлерами будет битва за доставку.
Инструменты наподобие Facebook Pixel развивают eCommerce в социальных медиа
Помимо email, электронная коммерция в социальных сетях должна стать обычным явлением. Facebook будет постепенно расширять возможности покупок через Messenger. Некоторые ритейлеры пробуют создавать потребительский опыт с FaceTime и Facebook Live.
цвет, дизайн и текстиль • Интерьер+Дизайн
Эксперты франкфуртской выставки Heimtextil под руководством дизайн-бюро FranklinTill разбирались в цветовой палитре и текстильных трендах. Модные тренды 2019 в пяти формулировках звучат так:
По теме: Тренды 2018/2019: The Future is Urban
1. Релакс /Перезарядка. Тренды 2019 года предлагают использовать оттенки красного и синего, чтобы создавать «энергоэффективную» с точки зрения цвета среду и добавить баланса интенсивному и чрезмерно урбанизированному образу жизни. Дизайн-тренд Relax/Recharge — полное погружение в цвет — он на стенах, потолке, полу и мебели. Комбинируем разные оттенки одного спектра, используем омбре и градиенты. Цвет способен влиять на наше настроение и эмоции — возбуждать или успокаивать, вдохновлять или расслаблять. Причем, вопреки распространенным стереотипам, известно, что синий может зарядить энергией, а красный — помочь отдохнуть.
Drawn by Naturе, диз. Анна Бадур (Anna Badur). Стул Fabric, диз. Assemble, Granby Workshop. Indigo Storm, диз. Фэй Тугуд (Faye Toogood).Ковер Brushstrokes, диз. Эли Сааб (Elie Saab), The Rug Company. Ковер, диз. Фэй Тугуд, сс-tapis.
Ковры из колл. A Poster a Day, диз. Studio Proba, сс-tapis. Ковер из колл. A Poster a Day, диз. Studio Proba, сс-tapis. SPLATWARE, диз. Granby Workshop.
2. Совершенное несовершенство. Главный оттенок интерьеров в духе Perfect Imperfection — индиго, одна из старейших красок в мире. Поверхности и фактуры — со следами кисти, видимыми стежками, в духе японской философии wabi-sabi с ее эстетикой непритязательной простоты, мимолетности и несовершенства. Узоры и принты — навеяны историческими образцами. Сама ткань — функциональная и долговечная, как саржа, из которой шьют спецодежду. Цвет 2019 — коралловый от Pantone Color Institute.
3. Городской оазис. Дизайн 2019 делает ставку на все оттенки зеленого, которые разбавляют оттенками пыльной розы — они добавят тепла и уюта люксовым зеленым тканям. Цифровой образ жизни все дальше отдаляет нас от природы. Чтобы восполнить дефицит, дизайнеры создают Urban Oasis — убежища от серых городских пейзажей. Предметы подражают растениям и естественным ландшафтам — перенимают формы и палитру.
Ковер Trace Rug, Studio Böttger. Normann Copenhagen. Модульный диван Okome, диз. Оки Сато, Nendo. Alias.Диван Gan, диз. Эрван и Ронан Буруллек, Hay.
Ковер Astre, диз. Atelier Yade, Roche Bobois.
Кресло Bollo, диз. Андреас Энгесви (Andreas Engesvi). Диван Haiku, диз. GamFratesi, Fredericia. Серия мебели Mass, Lim + Lu.
4. Мягкий минимум — простые и элегантные решения, которые не выйдут из моды через сезон. В эпоху Soft Minimal — урбанизации и нехватки места люди стараются обходиться меньшим: не покупают лишнего, избавляются от ненужного для того, чтобы не захламлять небольшие квартиры. Ткани — многофункциональные и адаптируемые. Их легко взять с собой, чтобы создать ощущение дома на новом месте. Модели без декора и продуманные комбинации материалов.
5. Принять + собрать. Мебель и ткани выпускаются для современных номадов. Модный дизайна вместо затейливого декора и сложной детализации Adapt + Assemble использует геометрические, линейные формы. Методы производства простые и честные. Все конструкции мобильные и модульные, они легко разбираются и удобны для путешествий.
10 вдохновляющих трендов графического дизайна на 2018 год
Как говорится, «все старое снова новое», и 2018 год станет годом модернизации тенденций графического дизайна из прошлого и отхода от (буквально) плоского дизайна последних лет. Минимализм и упрощение останутся неизменными, но ожидайте, что некоторые старые фавориты вернутся в центр внимания с современным обновленным внешним видом.
>> Ознакомьтесь с новейшими тенденциями графического дизайна здесь
Если вы чувствуете себя модно и хотите привнести современный стиль в свой дизайн, обратите внимание на тенденции, которые поразят ваших клиентов.
Вот 10 тенденций графического дизайна, за которыми стоит следить в 2018 году
—
- Адаптивные логотипы
- Градиенты
- Больше глубины (с полуплоской конструкцией)
- Лихорадочные дуплексы
- Палитры и узоры, вдохновленные 80-ми и 90-ми годами
- Механизм: анимация и гифки
- Полужирный шрифт
- Графика и иллюстрации на заказ
- Аутентичная фотография
- Винтаж с высокой детализацией
1.Адаптивные логотипы
Прошло 10 лет с тех пор, как адаптивный дизайн начал революцию в Интернете, и с тех пор он стал отраслевым стандартом. Быстрый рост популярности мобильных браузеров (и бесконечный ассортимент устройств и размеров экранов) создал серьезные проблемы с удобством использования для традиционных веб-сайтов. Дизайнеры и разработчики начали экспериментировать с различными способами адаптации дизайна к устройству пользователя в качестве универсального решения для всех веб-сайтов. Это заложило основу для так называемого «адаптивного дизайна».”
Идея изменения логотипов для удовлетворения тех же требований пользователей в значительной степени оставалась немыслимой… до сих пор. В течение последних нескольких лет компании обновляли свои логотипы до современных, упрощенных версий, и адаптивный дизайн логотипа является логическим следующим шагом в удовлетворении требований сегодняшнего дня.
Выберите примеры из «Отзывчивых логотипов». Виа Джо ХаррисонДизайнер цифровых технологий и взаимодействий Джо Харрисон создал экспериментальный проект под названием «Адаптивные логотипы», чтобы изучить создание масштабируемых логотипов для некоторых из крупнейших мировых брендов.
2. Градиенты (мы также называем их цветными переходами)
Наложение градиентного изображения с анимацией перехода цвета для добавления бликов. Via NYC PrideВ недалеком прошлом градиенты царили безраздельно. Их можно было найти на каждой кнопке веб-сайта, заголовке страницы и презентации PowerPoint. Ваш корпоративный PDF-файл не был бы крутым, если бы градиент не украсил обложку. Затем, примерно в конце 2007 года, они были отодвинуты на второй план, поскольку мы вступили в эру плоского дизайна.
Stripe использует яркие градиентные фоны, чтобы дополнять полуплоские иллюстрации.Via StripeПлоский дизайн развивается, и градиенты возвращаются в наши дни в качестве улучшения плоского дизайна. Это улучшение является частью обновления дизайна, которое часто называют «плоский 2.0» или «полу-плоский дизайн». Их повторное появление в iOS и принятие лидерами отрасли, такими как Stripe и Instagram, снова укрепили их популярность, и вы увидите их в виде яркого пользовательского интерфейса, брендинга, фонов, иллюстраций и наложений.
Яркие цветовые переходы и типографика Elje Group на высоте в 2018 году.Via Elje GroupAsana сочетает в себе градиенты, иллюстрации и тени для создания современного плоского вида 2.0. Via AsanaМы также наблюдаем более широкое использование термина «цветовые переходы», когда речь идет о градиентах. Хотя эти термины кажутся взаимозаменяемыми, «переход цвета» чаще относится к современному приложению, которое является ярким, плавным и «более плоским», что соответствует эстетике плоского дизайна.
3. Больше глубины (с полуплоской конструкцией)
Дизайн карточек для игрового приложения Galaxii от boorykinВ последнее время мы часто их видим, и можно с уверенностью сказать, что тени официально появились еще в 2018 году.Как и градиенты, тени были отложены на задний план, поскольку мы лишили наши дизайны реализма и скевоморфизма в пользу крайнего минимализма и двухмерного дизайна.
В ретроспективе глубина была ценным инструментом, помогающим пользователям определять визуальную иерархию, поля ввода и призывы к действию на экране. Дизайнеры экспериментировали с «длинными тенями» в качестве приемлемого средства для добавления большего размера в свой плоский дизайн, когда Google Material Design повторно представил настоящие тени в качестве улучшения своего пользовательского интерфейса.Идея быстро распространилась за пределы материального дизайна, и дизайнеры начали заново вводить собственные тени. Эти тени были большими, мягкими, иногда цветными и добавляли тонкую глубину и объем в отличие от своих жестких, чрезмерно используемых, «падающих теней» предшественников.
Большие мягкие тени помогают определить иерархию и интерактивность на этом замечательном сайте Material Design. Через AndroidПуристам он может не понравиться, но глубина доказала, что может соответствовать развивающемуся духу плоского дизайна за счет повышения удобства использования и простоты, которые являются основными принципами плоского дизайна.Двигаясь вперед, вы увидите, что тени стали основным элементом движения «полуплоскость». Мы уже видим, что их используют для улучшения значков и иллюстраций, а также веб-сайтов, интерфейсов приложений и даже печатного дизайна.
4. Яркие дуотоны
Календарная панель от AfriSam 2018 Corporate Stationary. Виа Катт Пхатт, Эндрю Футит, Promise Luxe ™, Шарлетт Хепуорт, Али Кордейро, копирайтер, Ник Костурос, Шерилеа ГаспарДуотоны традиционно создаются с помощью процесса полутоновой печати, когда один полутон печатается поверх другого контрастного цвета, создавая двухцветное изображение.Эта фундаментальная техника печати обрела новую жизнь в цифровых носителях. Программное обеспечение для обработки изображений упростило создание дуотонов, а также связанных вариаций, таких как монотоны, тритоны, квадтоны и «поддельные дуотоны» (тонированные изображения).
Spotify использует двухцветные изображения для брендинга и обложек. Via SpotifyКомпания Spotify вернулась к основному дизайну благодаря использованию двухцветных изображений в своих приложениях и на рекламных микросайтах. Дизайнеры пользуются этой техникой, поскольку изображения, созданные в ограниченной цветовой палитре, восхитительно дополняют полуплоский дизайн.
Благодаря ярким цветам и прекрасным возможностям применения двухцветные тона, по прогнозам, станут одной из самых горячих тенденций 2018 года.
Двухцветный дизайн плаката для Gauthier & Nolet Architects. Via Jvstin BechardNewDealDesign повсюду использует яркие двухцветные изображения. Через NewDealDesign5. Палитры и узоры, вдохновленные 80-ми и 90-ми годами
Фирменный стиль Bliss Thai в духе 80-х. Линия канцелярских принадлежностей и декоративной бумаги Via Daria KwonWrite Sketch предлагает потрясающую атмосферу 80–90-х годов.Через Write Sketch & Redux Saints Branding с электрическим логотипом от austinmindedОт красивых пастельных тонов («миллениал-розовый», кто-нибудь?) До электрических оттенков, цветовые схемы 80-х и 90-х годов снова набирают популярность. С уходом от ультраплоского дизайна ожидайте увидеть, как абстрактные и геометрические узоры, вдохновленные эпохой, также переместятся из периферии в мейнстрим.
По мере того, как дети 80-х и 90-х становятся все более заметными и влиятельными как лидеры брендов, так и ключевые целевые аудитории, эта тенденция может добавить визуального волнения, а также немного ностальгии в ваши проекты.
Веселая иллюстрация Fun Employed представляет собой смесь ретро и плоского стиля. Via Fun EmployedNordic.design очень симпатичен с геометрическими узорами и неоновыми цветами. Через nordic.design Яркие цвета и узоры украшают образцы визиток MOO. Через MOO6. Движение: анимация и гифки
Возможно, в последнее время вы слышите много шума о микровзаимодействиях, но что они собой представляют и почему вы должны их использовать? Проще говоря, микровзаимодействия — это крошечные анимации, используемые для общения с пользователями и помощи им в выполнении задач.Это лучшая практика UX и, возможно, одна из самых больших тенденций UX на сегодняшний день.
Контактная синхронизация микровзаимодействий. Через RamotionМикровзаимодействия повсюду, и хотя вы можете не осознавать их, каждый раз, когда вы получаете уведомление на 99designs, например, публикацию в Facebook или смахивание влево на Tinder, вы участвуете в микровзаимодействиях. Они особенно полезны для того, чтобы заставить пользователей почувствовать, что они манипулируют интерфейсом, предоставляя обратную связь для своих действий. Внимание к деталям действительно может вывести ваш дизайн на новый уровень.
Новое движение 500 пикселей. Через Уильяма Кеслинга из Focus LabКогда дело доходит до больших анимаций, GIF и SVG являются ценными инструментами для передачи идей, концепций и процессов, делая контент более привлекательным для пользователей. GIF-файлы прошли долгий путь с тех пор, как появились анимированные картинки, и эволюционировали, чтобы прекрасно вписаться в современную сеть. Добавьте интереса к рекламе, информационным бюллетеням по электронной почте, иллюстрациям, значкам и логотипам, воспользовавшись этой тенденцией. Анимированные логотипы в формате GIF действительно стали собственной тенденцией, и легко понять почему — они красивы, умны и чрезвычайно привлекательны.
Иконки. Адаптивный анимированный заголовок GIF демонстрирует концепцию, лежащую в основе их продукта. Через Адаптивные иконки Блум изобилует иллюстрациями и анимацией. Via BloomГоворя о привлекательной анимации, синемаграф возвращается! Эти анимированные изображения, по сути, представляют собой неподвижные фотографии с повторяющимся циклом видео только для выбранной части изображения. Представьте себе красивый пейзаж с одним анимированным деревом, развевающимся на ветру. Этот контраст движения с крайней неподвижностью выглядит поразительно и сюрреалистично.Синемаграфы — это либо видео, либо анимированные GIF-файлы, и вы можете ожидать, что они появятся на веб-сайтах, в приложениях и в рекламных кампаниях в социальных сетях рядом с вами в 2018 году.
7. Жирный шрифт (и засечки возвращаются на экран!)
Slack легко интегрирует шрифты с засечками в плоский дизайн. Через SlackЧто касается типографики в 2018 году, вы обнаружите, что чем крупнее и смелее, тем лучше. Дизайнеры будут выбирать художественные эффекты, очень большие размеры шрифтов и огромные заголовки. Шрифт без засечек в стиле Helvetica доминировал в цифровых пространствах, и, хотя они останутся такими же модными, как и прежде (особенно члены их семейства, выделенные жирным шрифтом), в наступающем году мы можем ожидать большего разнообразия шрифтов.
Очень большая типографика и анимация наведения у Болдена потрясающие. Via BoldenЭто разнообразие будет включать больше декоративных шрифтов и шрифтов ручной работы, а также… ах! —serif fonts. Наши друзья шрифтов с засечками быстро снова появляются на экранах, особенно в сочетании с шрифтами без засечек. Из-за потребности в синхронизации всех носителей дизайнеры почти полностью отказались от шрифтов с засечками, чтобы избежать непоследовательности, поскольку бренды начали большую часть своей жизни жить в Интернете. С ростом приемлемости шрифтов с засечками на экранах (вероятно, из-за улучшенных экранов и впечатляющих возможностей Google Web Fonts) мы можем ожидать эффекта ряби и восстановления прежних оснований для шрифтов с засечками.
Концепция дизайна упаковки Alta от Fe MeloAlbum artwork for Low High с креативной типографикой от nevergohungryТенденции, которые можно увидеть в основном в печати, также будут проявляться на экране. Они будут включать экспериментальную и художественную типографику, более креативные макеты и размещения с использованием изображений, а также более смелые варианты выравнивания и кернинга.
Такой современный, но такой ретро. Жирные шрифты с засечками и причудливая анимация — отличное сочетание. Через Nurture Digital8.Графика и иллюстрации на заказ
Эта иллюстрированная концепция дизайна мобильного сайта от boorykin действительно поражает. (Полный вид здесь.)Причудливые, практичные или чисто художественные, спрос на нестандартную графику и иллюстрации в новом году будет расти. Персонализированные изображения всегда играли важную роль в печатных СМИ. Однако, когда дело доходит до цифровых медиа (несмотря на то, что в 2000-х годах он был звездным игроком на Flash-сайтах), пользовательская графика и иллюстрации отошли на второй план по сравнению с более дешевыми альтернативами стоковых изображений на протяжении большей части последнего десятилетия.
Доступность стандартного левого рисунка, живописи, каллиграфии, художественной типографики, фотографии и иллюстраций, которые недостаточно используются в современной сети. Это включает в себя современные интерпретации классических техник графического дизайна, таких как, например, дуплекс и двойная экспозиция, которые становятся собственными тенденциями. Движение к плоскому дизайну также оставило мало места для этих украшений, и, поскольку мы выбрали значки и иллюстрации, адаптированные к тенденциям плоского дизайна, мы оставили вещи немного однородными.
Веселая графика, вдохновленная 80-ми годами MailChimp. Через MailChimpИндивидуальные изображения и иллюстрации помогают создать визуальный язык, который действительно может улучшить и добавить индивидуальности бренду. В 2018 году вы можете свободно использовать на самом деле креативов, поскольку мы увидим больше произведений искусства в более широком диапазоне стилей, поскольку дизайнеры и их клиенты начнут раскрывать потенциал этих недостаточно используемых ресурсов.
Эти вдохновленные Матиссом иллюстрации с тонкой анимацией просто поражают. Через внутри головы Нежные акварельные иллюстрации неподвластны времени.Виа Дом на Хлебном9. Аутентичная фотография
Фотографии Йети полны приключений. Via YetiНастоящая фотография выглядит и ощущается реальной. Работаете ли вы с собственными фотографиями или выбираете стоковые, ищите изображения, которые передают эмоции, содержат действия или рассказывают истории. Нефильтрованная и неустановленная фотография была огромной частью рекламы в 90-х годах, и хотя мы не совсем уверены, почему модели проводили следующие 15 с лишним лет, пожимая руки и улыбаясь на свои экраны, приятно видеть возвращение естественных (и более интересных) композиций. снова в мейнстрим.
Сцены из реальной жизни Большого Картеля связаны с их артистической аудиторией. Через Большой Картель Серьезно, насколько симпатичен этот парень? Через собачьи пробежкиСпрос на реальную фотографию значительно вырос в 2017 году и вырастет еще больше в 2018 году, поскольку бренды стремятся установить контакт со своими пользователями, а дизайнеры стремятся избавить мир от дрянной стоковой фотографии. К счастью, есть много замечательных фотографов, которые помогают удовлетворить этот спрос с помощью премиальных и бесплатных ресурсов для стоковых фотографий.
Этот дизайн забит эпическими кадрами боевиков и пейзажами.Via EpiccurrenceElegant Seagulls сочетает в себе нестандартную фотографию с жирной типографикой, создавая современный креативный вид. Через Elegant Seagulls10. Детализированный винтаж
Концепция упаковки кускового мыла в бутике от Martis LupusVintage — это не что-то новое (очевидно), но эта тенденция сохранится в 2018 году. Хотя это может противоречить общепринятому стремлению к минимализму — красивые, тщательно продуманные логотипы и иллюстрации неподвластны времени. Бренды, стремящиеся к первоклассному внешнему виду, часто обнаруживают, что классическая эстетика дизайна может создать атмосферу отличительности и изысканности.
Хотя эта тенденция может быть практичной не для всех, бренды пищевой промышленности и производства напитков, особенно вин и спиртных напитков, используют этот стиль в течение многих лет с великолепными результатами. Ремесленникам, производителям органических и натуральных продуктов нравится этот внешний вид, они используют его, чтобы придать своим продуктам, созданным вручную, полезное ощущение простых времен.
Концепции дизайна винтажных этикеток от .g. Найдите идеальный джин с помощью этого восхитительно разработанного приложения. Via GinventoryГотовы ли вы к дизайну в 2018 году?
–
Это интригующее время в графическом дизайне.Графическое искусство возрождается, поскольку мы начинаем видеть сопротивление движению плоского дизайна. Сцена дизайна станет намного более интересной, поскольку мы продолжаем уделять больше внимания оригинальности и индивидуальности брендов и их аудитории. С таким количеством старых и новых стилей на столе настанет время рисковать и ломать шаблоны. Сделайте 2018 год годом, когда вы раскроете свой творческий потенциал!
Готовы получить великолепный графический дизайн?
Позвольте нашему блестящему сообществу дизайнеров создать для вас что-то уникальное.
15 Тенденции графического дизайна на 2018 год
Тенденции дизайна постоянно меняются. Умение идти в ногу с ними и реализовывать их — важный талант дизайнеров. Великие дизайнеры не игнорируют тенденции; они изучают и понимают их, чтобы улучшить свою работу. Как графические дизайнеры в Oozle Media, наши клиенты полагаются на наш опыт в создании привлекательных, элегантных дизайнов, которые точно представляют их бренд, голос, продукты и услуги. Соединившись с последними тенденциями в дизайне, мы можем проектировать более разумно и принимать более обоснованные решения и художественный выбор.
Филип Ван Дузен опубликовал на YouTube видео, в котором он описывает свои 15 тенденций в графическом дизайне на 2018 год. Филип Ван Дузен — основатель Verhaal Brand Design, консалтинговой компании по стратегическому дизайну и брендингу в районе метро Нью-Йорка.
Из его списка команда графического дизайна в Oozle Media продемонстрировала актуальные произведения искусства, созданные для того, чтобы оставаться в курсе этих тенденций и предлагать нашим клиентам работу, которая является современной и актуальной для современного цифрового маркетинга и рекламы.
ТЕНДЕНЦИЯ 1: РАЗЪЕДИНЕННЫЙ ТЕКСТ
Разъединенный текст — интересный визуальный подход к типографике.Дизайнер создает своего рода абстрактный взгляд на формы букв, создавая разделение между каждой буквой в слове или фразе. Идея состоит в том, чтобы привнести сообщение и контент в дизайн, но при этом сохранить дизайн более наглядным, чем то, что вы читаете.
ТРЕНД 2: ЯРКОСТЬЯркость использует много действительно ярких цветов. Очень яркие и очень неоновые цвета сочетаются с противоположными цветами или цветами, которые находятся напротив друг друга на цветовом круге, такими как фиолетовый и желтый.
ТРЕНД 3: GLITCHВ наши дни эта тенденция проявляется очень часто. Глюк — это изображение, которое выглядит так, будто оно преобразовано или разрушено каким-то цифровым вмешательством. Эта дизайнерская тенденция может вызвать восхищение бедствиями, деконструкцией и мрачной красотой несовершенства.
ТЕНДЕНЦИЯ 4: ЦВЕТОВОЙ КАНАЛЦветовой канал — это если вы сделали снимок, выделили все цвета CMYK или RGB и наложили их с различными уровнями прозрачности.Это актуально как для текста, так и для изображений.
ТЕНДЕНЦИЯ 5: РАЗРЕЗАННЫЙ ТЕКСТНарезанный текст немного похож на разрозненный текст, но больше похоже на то, что целые слова нарезаются, например, точным ножом. Это создает ощущение коллажа и может сделать вашу типографику визуально интересной.
ТЕНДЕНЦИЯ 6: ИНТЕГРАЦИЯИнтеграция — это когда вы берете шрифты, буквы или числа и очень тесно интегрируете их с фотографией.Думайте об этом как о том, что текст и фотография находятся в одном физическом пространстве. Всегда есть визуально интересный способ их переплетения друг с другом. Это очень популярная тенденция, и ее можно использовать в самых разных визуальных и творческих целях.
ТРЕНД 7: ЖИДКОСТЬLiquid — это интересный подход к типографике, в котором используются визуальные выделения, когда вы видите объединение жидкости. Его можно использовать в 3D или 2D, комбинируя пары шрифтов с жидкими чертами от чернил до краски.Есть несколько способов справиться с изменчивой тенденцией в своем дизайне.
НАПРАВЛЕНИЕ 8: ШРИФТ КАК ИЛЛЮСТРАЦИЯИспользование шрифта, букв или цифр в качестве элемента иллюстрации само по себе. Это можно использовать в сочетании с фотографией и маскированием элементов фотографии в буквенную или цифровую форму. Буквенная или цифровая форма также может быть использована для создания сюжета вашей композиции.
ТРЕНД 9: ИКОНИФИКАЦИЯИконизация берет фотографию, иллюстрацию или изображение и сводит ее к наиболее простой линейной форме и создает из нее до некоторой степени икону.Их можно создать, используя глубину, градиенты и рисованные элементы.
ТРЕНД 10: PLAYBILLАфиша ссылается на старые боевые плакаты или музыкальные плакаты 20-х и 30-х годов или даже 70-х и 80-х годов, но в нем многоуровневые тексты разной формы и разной ориентации. Это захватывающая тенденция в методологии, которую можно использовать по-разному.
ТЕНДЕНЦИЯ 11: ТЕКСТ КАК ДИЗАЙНЭто что-то вроде текста в качестве иллюстрации, но отличается тем, что в нем используются шрифты и текстовые формы в качестве иллюстрации или дизайна как есть.В нем не используются никакие фотографии или иллюстрации, кроме формы письма. Он может использовать различные сочетания шрифтов или различное масштабирование, наложение или обрезку, чтобы придать дизайну визуальный интерес.
ТРЕНД 12: СИСТЕМАТИЧЕСКИЙ ЦВЕТКогда вы создаете логотип и систему идентификации бренда, вы обычно разрабатываете ее в более высокой палитре, чтобы она выглядела как целая система. Это можно использовать по-разному, но в целом используется очень узкая цветовая палитра.
НАПРАВЛЕНИЕ 13: ДЕКОНСТРУКТИВИЗМДеконструктивизм восходит к русскому деконструктивизму и движению в области искусства и дизайна прошлого века. Это также немного напоминает о том, как прекрасные художники демонстрируют работу в движении данных. Здесь используются строгие монохромные шрифты, чередующиеся с черно-белой фотографией и яркими цветами, ломаные формы букв, нарезанные элементы дизайна, нарезанные пространственные элементы в виде коллажа.Для него характерно отсутствие гармонии, преемственности или симметрии. Готовый внешний вид отличается непредсказуемостью и управляемым хаосом.
ТРЕНД 14: ФОТОМАСКИРОВКАМаскирование фотографий похоже на предыдущую тенденцию «Интеграция», но отличается тем, что для маскировки фотографии используются текстовые элементы, полосы цветных форм. Вы также можете использовать формы, чтобы замаскировать фотографию внутри фотографии (вы еще не косили глаз?)
НАПРАВЛЕНИЕ 15: ПРОЗРАЧНОСТЬTransparency немного похожа на Color Channel в том, что вы используете прозрачный цвет в качестве элемента дизайна.Тенденция к прозрачности в этом случае немного более конкретна, поскольку цвета, вырезанные в геометрические формы, обычно накладываются на черно-белые фотографии, чтобы создать резкий контраст между цветом и фотографией. Эти элементы также могут выделять определенные области композиции и создавать визуальную иерархию.
Вот тренд на 2018 год!Когда вы нанимаете Oozle Media для удовлетворения ваших потребностей в цифровом маркетинге, вы получаете доступ к нашим графическим дизайнерам, которые могут создавать собственные изображения, которые будут поддерживать ваш бренд актуальным и конкурентоспособным на вашем рынке.Вы можете связаться с нами в любое время онлайн или позвонить по телефону 877-986-6529.
2018 Тенденции графического дизайна + вдохновляющая витрина
Каждый год одни тенденции дизайна исчезают, в то время как другие выходят на сцену. Это будет так же верно, как и всегда, в 2018 году, когда в цифровом ландшафте доминирует визуальный контраст, а дизайнеры стремятся к ясности и различению, как тонким, так и смелым.
Каковы главные тенденции графического дизайна 2018 года?
- Пересекающиеся элементы
- Двухцветная и двойная экспозиция
- Ретро-современные иллюстрации
- Креативные фоновые узоры
- Яркие градиенты
- Вдумчивые анимации
- Изометрический дизайн
- Дизайн страницы с разделением
- Адаптивные логотипы (см. Наше руководство по адаптивным логотипам и тенденции в дизайне логотипов)
- Градиенты
- Дополнительная глубина (с полуплоской конструкцией)
- Ослепительные дуплексы
- Цветовые палитры и узоры 80-х и 90-х
- Анимированные логотипы
- Синемаграфы и гифки
- Полужирный шрифт и другие шрифты с засечками
- Специальная графика и иллюстрации
- Аутентичная фотография
- Детальный винтаж
Читайте дальше, чтобы получить более подробное описание прогноза тенденций в дизайне на 2018 год.
2018 Тенденции графического дизайна Инфографика
Огромное спасибо компании Coastal Creative за приведенную выше инфографику о тенденциях в дизайне.
Пересекающиеся элементыОтнесите это к версии жирной типографики: мы наблюдаем огромный подъем в типографике, которая пересекается с формами и графикой. Это яркий образ, который играет с перспективой и демонстрирует уверенность.
НЕОГРАНИЧЕННЫХ ЗАГРУЗОК : Загрузите более 50 миллионов шрифтов, бесплатных подарков и дизайна. Ресурсы
Дуплекс и двойная экспозиция
Двухцветный дизайн в последнее время стал фаворитом многих дизайнерских сред, но он достиг массового распространения через Spotify и их изображения в плейлистах.С тех пор, как дуотон приобрел известность, мы наблюдаем дальнейшие итерации, которые накладывают эффект с двойной экспозицией. Мы ожидаем, что в 2018 году эта тенденция станет еще больше.
Ретро-современные иллюстрацииМожет ли что-то быть одновременно ретро и современным? Да, и это именно то, что мы наблюдаем в этой тенденции, сочетающей гладкие линии современных векторов с возвратной цветовой палитрой. Современные иллюстрации в ретро-стиле: лучшее из обоих миров.
Креативные фоновые узорыПодобно тому, как обои, входящие и выходящие из моды в домашнем дизайне, мы наблюдаем возрождение узорчатого фона.Думайте об этом как о взрослой версии мозаичного фона, который вы, возможно, использовали, чтобы обмануть свой самый первый онлайн-профиль. Часто это причудливые значки или нестандартные иллюстрации, которые выводят дизайн на индивидуальный уровень.
Яркие градиентыЭто может продолжаться некоторое время, но мы видим, что эта тенденция диверсифицируется и сохраняется с тех пор, как она вернулась в 2017 году. Дизайнеры с удовольствием экспериментируют с инновациями градиента, используя яркие цвета и различные текстуры.
Вдумчивые анимацииОнлайн-анимация прошла долгий путь с тех пор, как в 1999 году были рекламные баннеры, в которых агрессивно вспыхивал «Click Me!». Это продуманные движения, построенные с намерением, созданные для того, чтобы радовать и сигнализировать о взаимодействии. Мы большие поклонники и надеемся, что они не переусердствуют.
Изометрический дизайнВозможно, в качестве реакции на плоский дизайн, захвативший мир дизайна в последние годы, изометрический дизайн снова возвращается.Изометрическая проекция — это метод визуального представления трехмерных объектов в двух измерениях.
Разделенный дизайн страницыЯвляясь развитием устаревшей концепции изображения героя, разделенный дизайн сочетает контрастирующие элементы для поразительного эффекта, демонстрирующего множественность. Мы приветствуем это новое изменение за его великолепный дизайн и полезность.
–
Приведенные ниже тенденции были изложены в вдохновляющем посте 99Design о тенденциях графического дизайна за 2018 год.
–
Адаптивные логотипы
Подробное руководство по адаптивным логотипам см. Здесь.
Градиенты
Антон Авилов
, дизайн Yueyuan.
Цветовые палитры и узоры 80-х и 90-х
Дарья Квон.
Движение: анимация, гифки, синемаграфы
По Kit8.
Ослепительные дуплексы
Автор Spotify.
Дополнительная глубина (с полуплоской конструкцией)
Полужирный шрифт и другие шрифты с засечками
Сделано Nuture Digital.
Автор Vasjen Katro.
Специальная графика и иллюстрации
Уилли Х
Александр Александров
Аутентичная фотография
YOKO от Тома Арендса для Берта
Автор Yeti.
Детальный современный винтаж
Автор: DekoRatio и Сани Месарош.
Оскар Бастидас
Есть ли у вас еще какие-нибудь тренды в графическом дизайне?
–
Имена художников указаны там, где они известны. Изображение верхнего молотка от Стива Баллока.
Связанные10 важнейших тенденций графического дизайна, которые следует знать в 2018 году
Каковы были самые большие тенденции графического дизайна в 2017 году и какие тенденции графического дизайна будут важными в 2018 году? С началом 2018 года мы попросили ведущих дизайнеров и руководителей студий подумать о 2017 году, выявить самые важные тенденции на данный момент и спрогнозировать, что будет значительным в этом году.
Точно так же, как когда мы рассказали вам об основных тенденциях в иллюстрации, речь идет не о следовании за творческим стадом, а о том, чтобы подвести итоги того, где сейчас находится индустрия дизайна.
Независимо от того, используете ли вы эти тенденции для вдохновения или решительно двигаетесь в противоположном направлении, информация, представленная здесь, может помочь обосновать ваш выбор дизайна в 2018 году. Читайте наши прогнозы крупнейших тенденций графического дизайна 2018 года…
01. ‘ Little Big Idea ‘
Ребрендинг Moonpig был направлен на то, чтобы потеть над мелочами.«Тема дизайна 2017 года имела большое влияние, но, как ни парадоксально, лучшая работа достигла ее, действительно потея за мелочами», — говорит Крис Муди, креативный директор Wolff Olins .«Больше всего меня поразили consommés — те работы, которые сосредоточены на чем-то особенном и используют это для создания чего-то ясного, самобытного и красивого:« Маленькая большая идея ».
«2017 год был посвящен простым идеям, реализованным с умом и проницательностью, чтобы оказать реальное и радикальное влияние. Работа W + K над женской футбольной командой Нидерландов была небольшой доработкой логотипа, которая поставила под сомнение наследие, патриархат и даже то, что символизирует логотип. Ребрендинг Moonpig сделал больше с кернингом «о», чем когда-либо могла сделать тысяча мультипликационных персонажей.
«Если 2018 год будет таким же хаотичным, скачкообразным и сумасшедшим, каким был 2017, элегантная логика будет единственным способом прорваться».
02. Смелые цвета
В ребренде Dropbox широко использовался яркий цвет«2017 год был буйством красок, и графические дизайнеры сделали масштабный и смелый выбор», — говорит Шон Боуэн, креативный партнер студии B&B. «Возможно, чтобы вдохновить на позитив после тяжелого 2016 года, мы наблюдали приток ярких цветов, часто с плоской графикой и только одним или двумя цветами, используемыми одновременно», — добавляет он.
«Все больше и больше брендов также используют свой основной оттенок упаковки в качестве цвета основы для плакатов и вспомогательной графики.
Макс Оттинон, соучредитель лондонского брендингового агентства Ragged Edge, рассказывает похожую историю. «Мы заметили, что наши клиенты становятся смелее», — говорит он. «Флуоресцентные цвета и противоречивые тона ушли из модных стартапов в мейнстрим. В основе новой идентичности eBay лежит цвет, который используется как способ показать свою широту и инклюзивность.
Мирейя Лопес, креативный директор DARE, соглашается. «Мы видим использование ярких цветов в сочетании с яркими изображениями», — говорит она. «Это можно рассматривать как ответ на минимализм и материальный дизайн, от использования пустых пространств и чистых макетов до неожиданных цветовых комбинаций и различных разнообразных типографских стилей — и это касается всех областей брендинга, а также цифровых технологий.
«Новое направление бренда Dropbox, например, делает это за счет творческого использования изображений, а фирменные стили, такие как NatWest, переходят на свежий и современный вид, используя потенциал более ярких цветов для повышения коэффициента конверсии.В моей цифровой области это развитие, вероятно, связано с тем, что сайты могут загружаться быстрее, а экраны на телефонах больше, поэтому с изображениями легче играть ».
«Использование ярких цветов помогает контенту выделиться среди наполненных мемами социальных сетей», — отмечает Натан Сандху, основатель и креативный директор Jazzbones Creative.
03. Брутализм вернулся.
Брендинг North Design для Southbank Centre, Лондон«Хотя он существует уже некоторое время, брутализм — одна из тенденций графического дизайна, которые я видел в 2017 году», — говорит Лопес. .«Ярким примером является ребрендинг Southbank Centre на North. Простой брендинг и шрифт были вдохновлены бруталистской архитектурой Southbank Centre и прекрасно сочетаются с ней.
«Мы также определенно видели, как принципы движения влияют на веб-дизайн», — добавляет она. «На мой взгляд, чрезмерно функциональный, антиэстетичный сайт Balenciaga является наиболее впечатляющим проявлением этого».
Наша статья Являются ли бруталистские сайты временем панк-рока в сети? подробно исследует эту тенденцию в терминах веб-дизайна.
04. Гипербрендовая дистилляция
Новый логотип и бренд YouTube, разработанный собственными силами«На протяжении 2017 года дизайн становился проще, но все же богаче, — говорит Оттинон. «В мире, где царит удобство использования, сложные системы брендов мешают содержанию. Функция перекрывает лишние детали дизайна, и каждый актив бренда должен занять свое место ».
Таким образом, бренды стремятся оптимизировать свои основные активы, но при этом стремятся вложить больше смысла и самобытности в каждый элемент, утверждает он.Часто это начинается с имени.
«Краткие сведения о наименовании все чаще становятся« Как мы можем выразить как можно больше смысла в как можно меньшем количестве букв? »Bulb остается отличным примером этого, сообщая продукт, цель и тон всего лишь четырьмя буквами. name обеспечивает как функциональный, так и эмоциональный уровень «.
Естественно, это также означает масштабируемые цифровые первые символы, наполненные смыслом — подумайте о YouTube или F1, где весь бренд может быть преобразован в плитку приложения или изображение профиля.
«Существует также заметная тенденция к использованию индивидуальных шрифтов, таких как IBM Plex и BBC Reith, не говоря уже о Camden Market и Giraffe», — добавляет Оттинон. «Это позволяет бренду отличаться от других, где бы он ни появлялся, не привнося ничего, что не является строго функциональным».
05. Современный натюрморт
Рождественская кампания Tiffany, созданная в сотрудничестве с Роу ЭтриджВ 2017 году повсеместно использовались высококачественные, стильные и современные натюрморты.Джакомо Чезана, креативный директор CBA Italy , описывает внешний вид как: «Современный, геометрический и немного абстрактный.
«Работы, в которых используются плоские цвета с простыми объектами и формами, были модными в 2017 году, особенно в моде и на рынке предметов роскоши. Рождественская кампания Tiffany, созданная в сотрудничестве с арт-фотографом Роу Этриджем, является хорошим примером этой тенденции в действии».
06. Генеративная идентичность стала мейнстримом
«Мы видим, что все больше брендов используют генеративную программную графику», — говорит Сезана.«То, что раньше считалось авангардным ремеслом, теперь определенно стало мейнстримом, как демонстрируют алгоритмы Nutella и каталог Hello Robot в музее дизайна Vitra».
07. Плоская графика на упаковке
Дизайн упаковки для винного бренда Elephant в комнате по номиналамДизайн упаковки сделал шаг в сторону простоты в 2017 году, говорит Ровена Керлевис, генеральный директор Denomination, агентства по дизайну напитков в Сиднее и Лондоне. . «Простота за счет использования плоской графики прослеживается во всех категориях упаковки, включая вино», — объясняет она.
«Это не обязательно означает минимализм, но вместо этого убираются слои, детализация, текст и тон, чтобы отточить основную информацию и графику. Затем они обрабатываются простым деконструктивным способом.
«Например, винный бренд Elephant in the Room, последняя история успеха Fourth Wave, покорил австралийский винный рынок благодаря дизайну одноцветной этикетки. Благодаря основной информации и интригующим иллюстрациям, контраст его простоты со сложностью дизайнов конкурентов обеспечил как самобытность, так и сильное присутствие на полках.»
08. 3D-моделирование в типографике
3D-работа Дэвида МакЛеода для Dolby« 3D-моделирование — это новый рубеж графического дизайна », — говорит Сезана. «Это особенно заметно в дизайне шрифтов, но также и в создании рисунков».
Sandhu также указывает на потенциальную будущую тенденцию: «Популярность одноцветного 3D-дизайна растет. Все больше и больше продуктового маркетинга используют тот же жирный цвет фона, что и сам рекламируемый продукт: продукт выпрыгивает за пределы экрана благодаря объему, создаваемому с помощью 3D-технологий.”
Примеры трехмерной тенденции можно найти в работе Locus и Дэвида МакЛеода, чьи работы для Dolby показаны выше.
09. Геометрический шрифт нарушает цикл Helvetica
Эта кампания для Logitech, разработанная Designstudio, подчеркивает тенденцию к геометрическому типу. «Использование геометрии как в графическом, так и в шрифтовом дизайне увеличилось в 2017 году», — говорит Ли Фашиани, основатель и директор Territory Projects, дочерней компании Territory Studio, специализирующейся на брендовых и цифровых технологиях.
«Раньше использование Helvetica происходило циклично — в основном из-за отсутствия альтернатив (несмотря на Akzidenz Grotesk) — но теперь кажется, что изобилие хорошо продуманных геометрических шрифтов без засечек заставляет дизайнеров по-другому думать о выборе проверенного типографского государственного деятеля. . «
» Google Fonts и возможность, которую они дают дизайнерам, легко встраивать цифровые шрифты в веб-страницы, является одной из причин этого, обеспечивая типографское единообразие фирменных материалов по всем каналам.Геометрические шрифты без засечек также могут быть относительно нестареющими, как и большинство геометрических дизайнов ».
« Такие шрифты отличаются смелой ясностью и честностью, которые сейчас используются многими крупными корпорациями для демонстрации простоты и открытости, присущей их бренду. команда требует, — заключил он. — Примеры тенденции можно увидеть в использовании LL Brown от Airbnb, Natwest и Thameslink и LL Circular от Spotify и Eurosport ».
10. Рисованные элементы продолжаются
Рекламная кампания Mercedes Germany от Vic Lee«Рисованные изображения были особенно популярны в 2017 году», — добавляет Сандху.И это не удивительно. «Индивидуальный подход к брендингу и маркетингу неоспорим», — подчеркивает он. «В мире, где все больше доминируют экраны, есть что-то привлекательное в рисовании, которое находит отклик у многих».
Точно так же Дэн Брэмхэм, старший дизайнер Greenwich Design, указывает на недавний рост количества черно-белых надписей от руки за последние 12 месяцев. «Мне особенно нравятся работы Оли Фрапе и Вика Ли», — говорит он. «Замечательно видеть что-то менее изысканное, и это действительно выделялось для меня в 2017 году.«И он видит в этом часть более широкой тенденции.
«Это идет рука об руку с уходом от очень технических деталей и возвращением к ремесленному подходу, который мы наблюдаем во всем, от еды до возрождения ремесел и поиска более сбалансированного образа жизни.
«Точно так же произошел переход от безупречной фотографии к более жестким фотографиям реального мира. Я думаю, что все это связано с поколением миллениалов, которое ищет более целостный дизайн, а также проявление физического искусства в графическом дизайне. действительно задело аккорд. «
Саймон Райт, управляющий директор Greenwich Design, говорит о том же» «Одна из вещей, которые мы заметили в 2017 году, — это желание быть более индивидуальным через дизайн — намек на предыдущую эпоху», — говорит он. «Например, клиенты, отправляющие красиво оформленную открытку или написанное от руки письмо; возвращение к старомодным методам общения как средству выделения».
Понравилось? Прочтите:
Лучшие на сегодня цены на пять обязательных инструментов для дизайна
2018 Тенденции графического дизайна, которые необходимо знать
2018 год обещает стать захватывающим годом для графического и полиграфического дизайна.
Читайте дальше, чтобы узнать о пяти главных тенденциях графического дизайна, которые окажут влияние в 2018 году, от цветных шрифтов до максимализма и всего, что между ними!
1. цветных шрифтов
Если вам нужно знать только об одной тенденции графического дизайна на 2018 год, цветных шрифтов — это то, что вам нужно.
Цветные шрифты, также известные как хроматические шрифты, представляют собой шрифты OpenType с дополнительными данными, прикрепленными в формате SVG (масштабируемая векторная графика). Это означает, что файлы цветных шрифтов хранят дополнительные данные, такие как текстуры, градиенты и цвета.
В соответствии с тенденцией к максимализму (см. Ниже), цветные шрифты чрезмерны и граничат с безвкусицей. Прежде всего, они призваны вернуть в дизайн удовольствие, что делает их долгожданным отходом от строгости минимализма.
Со временем на рынке появляется все больше цветных шрифтов — вы можете найти постоянно растущий список на специальном сайте Adobe Typekit для цветных шрифтов.
Bungee, цветной шрифт, вдохновленный вывесками, от Дэвида Джонатана Росс
2. Анимированная типографика
В цифровом дизайне мы также увидим, что тренд цветных шрифтов идет еще дальше с анимированными версиями цветных шрифтов. Они привнесут дополнительное измерение в интерактивность и увлекательность в брендинг, контент социальных сетей и приложения в 2018 году.
Multicolore , новый шрифт Ивана Филипова и Вайдаса Чмелиаускаса, доступен как в статической, так и в анимированной версиях. вкус к живой типографике.
3. Текстура в полиграфическом дизайне
Внимание индустрии дизайна к цифровому дизайну в последние годы несправедливо отвлекло внимание от полиграфического дизайна. Не отчаиваясь, полиграфические дизайнеры тихо и умело вырезали нишу для полиграфического дизайна, что делает его столь же актуальным в мире, одержимом онлайн.
В печатных материалах есть нечто такое, с чем веб-дизайн не может соперничать — это физичность и тактильность печати, которые делают ее незаменимым маркетинговым инструментом для брендов.
В 2018 году дизайнеры воспользуются этой разницей и будут более экспериментировать с текстурами в своих печатных работах. Переработанная и сделанная на заказ бумага, тиснение, фольга, квилтинг и глянцевая отделка привносят дополнительный элемент текстурного удивления в дизайн, в остальном урезанный.
Эти канцелярские товары для интерьера бизнес Maldini Studios от Йенса Нильссона — прекрасный пример этой роскошной тенденции. Основное внимание уделяется красоте естественной текстуры и недостаткам бумаги, превращая их в визитные карточки, которые вы не можете не взять и погладить.Возрождение книг в тканевом переплете также продолжится в этом году, и все больше дизайнеров обложек выбирают текстуры льна и шерсти в своих проектах, добавляя тактильности и драгоценности прекрасным книгам.
4. Максимализм и эксцентриситет
В настоящее время в графическом дизайне произошли кардинальные изменения. Со вкусом минималистичный дизайн внезапно кажется немного скучным.
Миры моды и интерьеров уже обратили внимание на новый вкус к максимализму, в котором Gucci, в частности, полностью обновился, полностью приняв экстравагантные цвета, эксцентричность и «уродливый» дизайн.
В графическом дизайне также настроен максималистский настрой на 2018 год, и дизайнеры начинают более творчески подходить к цветовым решениям, украшениям и деталям. Воспользуйтесь примерами народного дизайна, ретро-стиля и фильмов Уэса Андерсона, чтобы направить эту тенденцию в свой собственный дизайн.
Эти принты «штамп мира» ООН от студии дизайна упаковки Stranger & Stranger демонстрируют высокую детализацию, радужную цветовую палитру и разнообразные культурные элементы, которые определят максималистскую тенденцию в 2018 году. Line Art Брендинг и упаковка
Line Art является преемником плоского дизайна, и этот стиль был популярен в дизайне иконок и приложений в прошлом году. В 2018 году мы увидим, что тенденция линейного искусства переходит в брендинг и дизайн упаковки.
Это тонкий стиль, который мгновенно делает этикетки и коробки ультрасовременными, и он действительно звучит, когда помещен в металлическую фольгу на фоне пастельных тонов. Если вы не полностью согласны с максималистским трендом (см. Выше), это отличный промежуточный вариант.Вы можете добавить много деталей, сохранив при этом простой и лаконичный дизайн.
Совместите свои линейные иллюстрации с винтажной типографикой, чтобы добиться идеального баланса.
Упаковка шоколада Anna Austriaczka от Валерии Шапошников
De 36 frågorna упаковка от Мартина Ольссона
Стефано Фаита и Микеле Форджоне упаковка соуса для пасты от Агентства lg2
Ищете больше вдохновения? Ознакомьтесь с этими примерами тенденции ботанического полиграфического дизайна или взгляните на нашу подборку фантастических идей для дизайна канцелярских принадлежностей.
Новые тенденции в графическом дизайне Прогнозы на 2018 год
Графический дизайн — самая креативная область цифрового дизайна. Дизайнеры умеют полностью себя обслужить: всех качеств, навыков и, конечно же, креативности. Особенно важно иметь чувство вкуса в графическом дизайне. Эта статья поможет вам лучше понять тенденции графического дизайна и то, что вам нужно, чтобы подготовить к 2018 (спойлер — обещает быть очень захватывающим). Итак, будьте готовы к последним тенденциям и прогнозам графического дизайна.
1. Яркие цвета
Как и тенденции веб-дизайна в 2021 году, ярких цветов сильно повлияют на графический дизайн. Основа, фундамент и краеугольный камень всей графики и иллюстраций, потому что они должны привлекать внимание пользователей.
2. Детали и сложность
Тенденции в 2017 и 2016 годах — минимализм и черных цветов. Благодаря черному цвету и его оттенкам дизайнеры получили чрезвычайно формальный образ.В 2018 году акцент и акцент сместятся с простоты и минимализма на детали. Завораживающие, потрясающие и захватывающие графические изображения и иллюстрации надолго удерживают наше внимание . Они остались в нашей памяти.
3. Дополнительная реальность (CR)
Графика, изображающая истину государства и философии г, всегда в тренде. Что такое дополнительная реальность? Экспозиция, состоящая из двух объектов, где один изображен в стиле скевоморфизма, а другой — в цифровой метафоре.Самый простой способ показать это через графику — визуальных образов используются как невербальный язык .Максимально эффективное взаимодействие с человеком через визуальные каналы коммуникации. По данным ThomasReuters, более 80% людей отдают это предпочтение . Нам всегда помогают графический дизайн, иллюстрации и визуальный контент.
4. Эскизы и рисованные иллюстрации
Именно та тенденция графического дизайна, которая продолжает развиваться и течь с 2017 по 2018 год.Авторская и единственная в своем роде графика и иллюстрации действительно привлекают внимание публики. Эскизы и иллюстрации, нарисованные от руки, являются наиболее распространенным вариантом представления практически любого продукта или услуги. Будь то обложка фильма, книги или предмета. Лучше всего сочетается с фото или официальным изображением.
Рисунки, нарисованные от руки, станут трендами в графическом дизайне 2020 года. Неважно, 3D или плоский стиль.
5. Пересечение стилей
Довольно неожиданный момент, не правда ли? Ключевым элементом графического дизайна 2018 года является креативность и уникальность .Вы помните, как стремительно развивалось каждое направление графического дизайна? Обычно его сначала выбирает крупная международная компания, ориентированная на массовый рынок со своим продуктом. Как Etsy, Nike или Adidas, а потом их действия повторяют дизайнеры всего мира. Так почему бы нам самим не сделать что-то уникальное и не создать настоящий креатив?
Полное руководство для дизайнеров
Пока что 2018 год был знаменательным годом для тенденций веб-дизайна. Мы видим, как годы эволюции дизайна наконец-то воплотились в таких направлениях, как системы дизайна и тактильный дизайн, а также в веселых и энергичных стилях, таких как возвращение ретро.Сейчас как никогда важно задуматься о том, что происходит с веб-дизайном и что будет дальше в будущем.
В этой статье мы обсуждаем 6 тенденций веб-дизайна, которые больше всего повлияли на 2018 год, начиная с одной, которая становится новой дизайнерской необходимостью.
1. Системы проектирования на основе компонентов
Если ваша компания еще не внедрила дизайн-систему, скорее всего, вы это сделаете в ближайшие несколько лет. Согласно последнему отчету Enterprise UX Industry Report за 2017-18 годы, 67% опрошенных в настоящее время строят свои, если у них их еще нет.
У их успеха тоже есть веская причина. Дизайн-системы — это естественное развитие руководств по стилю и библиотек шаблонов, но в них есть гораздо больше, чтобы удовлетворить потребности современных компаний.
MailChimp, построенный в соответствии с MailChimp Design System .
Что такое дизайн-система?
Дизайн-система включает стандарты дизайна, документацию и — одно из ее основных преимуществ — набор инструментов пользовательского интерфейса с шаблонами и кодами.Системы проектирования нацелены на обеспечение единообразия для каждого продукта организации и даже внутри самих отдельных продуктов, а также на использование оптимальных проектных решений в любой конкретной ситуации.
Как говорит Натан Кертис, «дизайн-система — это не проект, это продукт, обслуживающий продукты».
Поскольку некоторые из этих областей могут изменяться, дизайн-система является «живым документом», постоянно обновляющимся, когда появляются новые или лучшие решения.
Что делает дизайн на практике? Давайте посмотрим на систему дизайна Polaris, используемую Shopify.Они разбили свою дизайн-систему на четыре области:
Принципы продукта : Заявление о миссии и подходы к дизайну продукта, такие как продавец на первом месте и упор на доступность.
Письменный контент: руководство по стилю для всего письменного контента, включая варианты грамматики / правописания, голос и тон, а также общие рекомендации, такие как целевые уровни чтения.
Визуальные свойства : Все визуальные элементы: цвет, типографика, рекомендации по изображениям, значки, представление диаграмм и т. Д..
Компоненты: подробные сведения о шаблонах проектирования, правилах их использования и коде быстрого копирования.
Дизайн-система Polaris от Shopify.
Как создать дизайн-систему
Вы можете создать свою собственную дизайн-систему, выполнив следующие 7 шагов из нашей бесплатной электронной книги Создание дизайн-системы: 100-пунктовый контрольный список процесса .
- Создайте инвентарь пользовательского интерфейса : просмотрите все свои продукты / веб-сайты и перечислите все используемые шаблоны проектирования.Устраните любые несоответствия, с которыми вы столкнетесь.
- Получите поддержку организации : представьте свои выводы, чтобы привлечь всех остальных. Это помогает оценить количество часов проектирования и разработки, потраченных на избыточную работу, а также указать, как более оптимизированные продукты могут улучшить показатели NPS.
- Установите принципы дизайна: Каковы принципы, которыми руководствуется ваша компания? Объедините ответы в общий список.
- Создайте цветовую палитру : Стандартизируйте свою цветовую палитру, используя точные цветовые коды и согласовайте универсальное соглашение об именах
- Создайте типографский масштаб : Настройте размер шрифта, толщину, высоту строки и т. Д.и установить конкретные правила отображения текста.
- Реализуйте библиотеку значков и другие стили: Пересмотрите свой первоначальный инвентарь пользовательского интерфейса и перенесите выбранные значки и варианты дизайна.
- Начните создавать свои первые шаблоны : Проведите аудит своей библиотеки шаблонов, чтобы выбрать те, которые лучше всего отражают вашу компанию, ваши продукты и ваших клиентов.
Имейте в виду, дизайн-система никогда не бывает полностью законченной. Периодически обновляйте и следите за областями, которые можно улучшить.
GE Digital, построенный в соответствии с системой проектирования Predix .
2. Многоугольные формы и геометрические слои
Одна из самых ярких тенденций веб-дизайна 2018 года сосредоточена на геометрических темах, в частности на многоугольниках и многослойных формах. Скорее всего, вы узнаете этот стиль, когда увидите его, но, чтобы дать ему точное определение, многоугольник — это любая замкнутая форма с прямыми линиями, обычно с 3-5 сторонами. Эта тенденция включает в себя все плавающие треугольники и квадраты, которые вы видите, а также оригинальные формы, соответствующие определению.
https://www.anakin.co/
Стиль, по сути, сосредоточен вокруг геометрии, будь то формы (как правильные, так и неправильные) или основные геометрические узоры (сетки, плоскости). Давайте разберем его конкретные компоненты:
Простая геометрия
http://www.espn.com/espn/feature/story/_/id/19742921/espn-body-issue-2017
Вместо того, чтобы заполнять весь экран, многие компании, такие как ESPN выше, предпочитают более оригинальные, но простые формы.Это может принести и другие более тонкие преимущества; например, наклонные формы ESPN выше влияют на естественный визуальный поток, создавая в целом более динамичный экран.
Жирные линии, привлекающие внимание
http://www.mountaindew.com/nba/
Линии тоже являются геометрией, поэтому их выделение также подходит к этому стилю. При правильном использовании большие жирные линии могут визуально отображать экран или привлекать внимание к дополнительному изображению.
При использовании толстых линий нужно обращать внимание и на цвет, и на точки пересечения.Цвет будет определять, куда направляется внимание пользователя, будь то внимание к линиям или от них. Точки пересечения по своей сути становятся фокусами, поэтому используйте их в своих интересах.
Детализация
https://chop-chop.agency/
Если вы не хотите полностью придерживаться геометрической эстетики, вы также можете использовать эту тенденцию для детализации. Полигоны и геометрические слои визуально интересны при любом размере, поэтому они создают отличную вторичную графику или даже значки кнопок.
3. Тактильный дизайн
Тактильный дизайнимеет интересное происхождение: он вырос из принципов материального дизайна, но в то же время модернизировал старые тенденции скевоморфизма начала 2010-х годов.
Вкратце, тактильный дизайн позволяет объектам казаться реальными в цифровом пространстве. По словам руководства Google по материальному дизайну, «материал основан на тактильной реальности, вдохновлен изучением бумаги и чернил, но при этом технологически продвинут и открыт для воображения и магии.”
https://www.zennioptical.com/
Тактильный дизайн сложно описать словами, но, как и геометрические тенденции, вы узнаете его, когда увидите. Давайте посмотрим на его общие компоненты:
Без границ
https://www.epicurrence.com/
Как и в реальном мире, здесь нет рамок и окон; все взято вместе. Некоторые элементы, особенно текст, переходят от одного элемента или экрана к другому.Чтобы это работало, дизайнеры хорошо используют пространство, чтобы пользователи знали, на что они могут нажать и куда они их приведут. Вот почему вы часто видите много отрицательного пространства (белого пространства).
Многослойный дизайн
https://www.apple.com/ios/ios-11/
Как и Material Design, Tactile Design включает несколько слоев для создания более реалистичного вида. Это означает множество падающих теней, чтобы различать слои и придавать немного больше реализма.
Целенаправленное движение и анимация
https: // www.getprepd.com/
Tactile Design предпочитает осмысленное движение более сложной анимации просто для развлечения. Перемещение элементов, таких как состояния наведения и анимация перехода, не только улучшает визуальные эффекты, но и служит определенной цели и повышает удобство использования.
Детальная фотография
https://www.adidas.com/us/ultraboost-all-terrain-shoes/S82036.html
Опять же, из-за важности реализма, Tactile Design использует высокодетализированную фотографию, смесь качества HD и ракурсов крупного плана.Это вдвойне выгодно для сайтов электронной торговли, поскольку подробные фотографии помогают покупателям лучше понять, что они покупают.
4. Сложный рабочий стол / простой мобильный
Конкуренция между настольными компьютерами и мобильными устройствами существует с момента появления смартфонов, но мы начинаем понимать, что они совсем не соперники. Они действительно работают вместе. Согласно исследованию GO-Gulf, около 90% пользователей выполняют одну и ту же задачу на нескольких устройствах в любом возрасте.
В последнее время мы видим различие между мобильным и настольным интерфейсами сайта.Вместо того, чтобы втиснуть сложную систему в мобильное устройство или перенести упрощенную систему как есть на настольный компьютер, компании создают больше вариантов одного и того же продукта, сайта или приложения для конкретных устройств.
Проблема в том, чтобы знать, что и как нужно изменить. Ниже мы собрали несколько основных советов о том, как лучше всего использовать индивидуальность мобильного устройства, а не просто переводить настольную систему:
Мобильные альтернативы для сложных взаимодействий
- Заменить заголовок видео кадрами из видео.Если вам нужно разместить видео на своем мобильном сайте, используйте ссылку на YouTube.
- Не использовать эффекты наведения. Вместо этого нажимаемые кнопки или элементы управления жестами могут скрывать / отображать информацию.
- Упростите анимированные эффекты. Они просто не работают на мобильных устройствах. Например, Coach заменяет комбинированную графику слайдера и анимации на рабочем столе на анимированный gif на мобильных устройствах.
- Заменить раскрывающиеся меню гамбургер-меню. Любите их или ненавидьте, гамбургер-меню — это устоявшийся шаблон, который каждый уже знает, как использовать.
- По возможности используйте голосовую активацию. Это становится все более популярным и может стать новой нормой через пару лет.
- Пересмотрите цвета и фон. Мобильные устройства иногда требуют большей контрастности для обеспечения удобочитаемости.
5. Современный ретро-дизайн
Даже New York Times признала, что веб-дизайн сейчас находится в эпоху ностальгии. Сегодня дизайн все больше и больше заимствует разные вкусы 90-х, 80-х и 70-х годов. Давайте посмотрим, что приносит каждая из этих эпох:
- 90s: Время, когда дизайнеры изучали возможности цифровых платформ.Множество анимации, цветов и движущихся частей или упрощенный дизайн чистой информации.
- 80-е : пикселирование из подающей надежды индустрии видеоигр смешивается с яркой неоновой культурой эпохи моды и раннего MTV.
- 70s: Приглушенные цвета и жирная типографика — особенно психоделические шрифты — с тех времен, когда печатные СМИ были еще сильны.
Использование ретро-стилей в наше время требует тщательного подбора лучших элементов для использования.В конце концов, некоторые стили дизайна лучше оставить в прошлом. Ниже приведены наши предложения о том, что оставить:
Старая школа типографики
http://www.sbs.com.au/imyourman/
Мы видим возрождение не только большого и жирного текста, но и самих шрифтов. Шрифты с замысловатыми штрихами, жирным курсивом и / или шероховатыми краями снова становятся популярными, как и шрифты, напоминающие старые афиши фильмов.
Ключ к эффективному использованию таких «громких» шрифтов — модерация.Крупный и жирный шрифт идеально подходит для заголовков и заголовков, но может отвлекать второстепенную информацию или основной текст. Лучше сочетать громкие шрифты с более простым и тонким шрифтом для обычного текста.
Экстремальные цвета
Home
Независимо от того, используются ли приглушенные цвета или яркие цвета, современный веб-дизайн уделяет особое внимание цвету. Наложение цветов является обычным явлением, как и использование соответствующих цветов для выделения других изображений и иллюстраций.
Текстура и градиенты
http: // thislandishovland.com /
Как и цвета, текстура и градиенты обычно проявляются в крайностях. Некоторые организации добавляют много текстур, чтобы придать своим сайтам более реалистичный вид, в то время как другие убирают такие эффекты для абсолютного минимализма.
Стиль для видеоигр
http://mostdecisivegame.com/
Pixelation, имитирующий оригинальную консоль Nintendo, является популярным стилем даже для неигровых сайтов. Сочетание низкого и высокого качества дает интересную эстетику любви как старшего, так и молодого поколения, не говоря уже о том, насколько легко это выделяется.
6. Простые домашние страницы
Наконец, возвращение к истокам. Тенденции в отношении домашних страниц менялись с годами, но теперь мы наблюдаем более простые домашние страницы, которые работают скорее как шлюз, чем как источник информации.
Эта тенденция включает в себя множество других тенденций. Итак, чтобы домашняя страница выглядела современно, вы можете использовать любое количество приведенных ниже тенденций.
Минимализм
https://evernote.com/
Универсальный стиль для простых и удобных интерфейсов.Вы можете отличить минимализм по его обилию отрицательного пространства (пустое пространство), крупной и жирной типографике и красочным акцентам. Для домашних страниц цвет лучше всего привлекает внимание к вашему основному призыву к действию, как в случае с Evernote выше.
Семейство в плоском дизайне
https://www.mint.com/
Flat, Почти Flat и Flat 2.0 — похожие, но с явными различиями — все хорошо работают для упрощения домашних страниц. Подобно минимализму, они уменьшают отвлекающие факторы и используют цветовые эффекты, но плоский дизайн более снисходителен к детализированным визуальным эффектам, таким как изображение героя HD.
Тонкие анимации
Home
https://www.ditto.com/
Анимации могут улучшить как удобство использования, так и удовольствие для пользователя, но они также могут отвлекать от ваших основных элементов. В последнее время анимация на главной странице стала более приглушенной, в основном она ограничена:
.- Автоматические анимации, которые перемещаются по фиксированному расписанию
- Анимации на основе триггера, которые перемещаются, когда пользователь щелкает или прокручивает
Эти более тонкие анимации сохраняют преимущества движения, но без потери простоты, к которой стремятся современные домашние страницы.
Красивая фотография и видеосъемка
http://www.casangelina.com/
До тех пор, пока вы не учитываете другие образы, привлекающие внимание, использование твердого главного изображения или видео-фона может сделать простую домашнюю страницу. Это позволяет пользователю сосредоточиться исключительно на предмете визуализации, что может иметь мощный эффект, если все сделано хорошо.
