Как в фотошопе сделать абстракцию: Абстракция — уроки фотошоп — Фотошопер
| Создание в Photoshop художественной абстракции В этом уроке Фотошоп при помощи инструмента Warp tool (Деформация) создадим великолепную художественную абстракцию. Все шаги очень просты , а использовать этот эффект можно во многих случаях. Вот, что примерно должно получиться (кликните на изображение, чтобы увеличить): Шаг 1. Создайте новый документ размером 900 на 790 px (пикселей) и залейте фон черным цветом. Создайте новый слой и назовите его «Создание формы». Выберите инструмент Ellipse Tool(Эллипс) (U) на панели инструментов: В появившейся сверху панели выберите вкладку Style (Стиль) и выберите «none» (нет стиля), выберите белый цвет: Нарисуйте форму как показано ниже: Теперь для придания глубины изображению создадим тень. Примените следующие настройки к этому слою: Затем перетащите край сетки:
Шаг 3. Наряду с инструментом Shape Tool(Формы) (U) вы также можете использовать Rectangular, Elliptical Marquee(Прямоугольная, Овальная область). Далее создайте новый слой и выберите Elliptical Marquee (Овальная область). Нарисуйте овал, возьмите мягкую кисть и нарисуйте, как показано ниже: Теперь вы снова можете применить деформацию к этому слою: Обратите внимание, что при деформации курсор меняет свою форму на маленькую чёрную стрелку: Шаг 4. Теперь добавим шары к изображению. Создайте новый слой и назовите его «Шар». Нарисуйте белый круг, как показано на рисунке ниже:
Далее выберите Gradient Overlay (Наложение градиента): Теперь добавьте отверстия на шар. Для этого создайте новый слой поверх слоя «Шар». Затем нарисуйте круг, как показано ниже: Далее перейдите Layer-Layer Style-Blending Options (Слой-Стиль слоя-Параметры наложения). Выберите Inner Glow (Внутреннее свечение): Затем выберите Stroke (Обводка): Вот какой эффект должен получиться: Теперь добавьте ещё одно отверстие с другой стороны. Для этого дублируйте этот слой и измените размер отверстия. Далее создайте новый слой поверх слоя «Шар» и мягкой кистью нарисуйте блик, как показано на изображение ниже. Поменяйте режим наложения этого слоя на Overlay (Перекрытие). Мы закончили с шаром. Для придания ещё лучшего эффекта, слейте все слои, относящиеся к шару вместе и дублируйте получившейся слой. Разместите шары, как показано ниже: Вы можете изменять размеры шаров, для красоты. Шаг 5. Мы почти закончили. Теперь добавим ещё некоторые эффекты. Заменим заливку слоя Также добавьте несколько акцентов мягкой кистью, как на рисунке ниже: Теперь сгладим изображение. Дублируйте слой Background (Задний план). Слейте все слой, кроме Background (Задний план), дублируйте получившейся слой. Примените к дублированному слою Filter- Noise- Median (Фильтр-Шум-Медиана), задайте следующие настройки: Уменьшите Opacity (Непрозрачность) слоя до 60%. Как видите, изображение стало мягче и приобрело мечтательный эффект. Также вы можете сделать облака для дополнительного эффекта:
| Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Абстрактный фон в фотошопе. В этом несложном уроке Photoshop показано, как очень быстро сделать красивый абстрактный фон. Для этой работы достаточно начальных знаний фотошопа. Для создания этого фона используются фильтры Adobe Photoshop, стили слоя и предоставляемые программой возможности манипулирования режимами наложения и смешивания слоев. Время, потраченное на выполнение урока «Как сделать фон в фотошопе», минимально. Шаг 1. Создайте новый документ в программе Photoshop. Размер документа в этом примере 1000*600 рх. Шаг 2. На панели инструментов установите основной цвет #01237d и залейте изображение.
Шаг 4. Выполните команду меню Filter (Фильтр) > Distort (Искажение) > Wave (Волна). Параметры такие, как на рисунке. Результат будет выглядеть примерно так: Сделайте копию этого слоя с кривыми. Для этого достаточно правой кнопкой мышки щелкнуть на изображении слоя и в открывшемся меню выбрать Duplicate Layer (Дублировать слой). Сделайте слой копии невидимым (щелкните на изображение глаза на палитре Layers (Слои)). Он еще пригодится. Шаг 5. Перейдите на первый, видимый слой с кривыми. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) выбран -50 и Distance (Смещение) 150.
После этого выполните команду Apply Image (Внешний канал). В изображение вставится копия всех видимых слоев. Полученное изображение уже можно использовать как фон. Шаг 7. Перейдите на верхний, невидимый слой с кривыми и включите его. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) -50, как и на предыдущем шаге, а Distance (Смещение) максимальное значение 999. Шаг 8. Сделайте одну или две копии этого слоя, выделите их, удерживая нажатой клавишу Ctrl, и объедините их в один слой.
К объединенному слою примените стили слоя: нажмите кнопку внизу панели слоев Add Layer Style (Добавить стиль слоя), выберите вкладку Color Overlay (Наложение цвета) и задайте цвет # fc0237. Шаг 9. Добавьте новый слой под слоем с эффектами слоя. Залейте его красным цветом. К этому слою примените режим наложения Overlay (Перекрытие). Подробнее о работе с режимами наложения и перекрытия слоев. В результате у меня получился такой фон. У вас все будет выглядеть немного по-другому из-за того, что в шаге 3 нарисованы другие линии и кривые получились несколько иные. Если результат выполненной в этом уроке фотошоп работы вам нравится, объедините все слои. |
Как в фотошопе сделать абстракцию в фотошопе
Абстракция в фотошопе — Светящаяся спираль — YouTube
Зернистая абстракция в Фотошоп
Видео урок №16 Photoshop. Рисуем абстракцию — YouTube
Абстракция в фотошопе — Светящаяся спираль — видео на канале …
Низко полигональный фон в Photoshop своими руками [by DenKind] — YouTube
Создание абстракции в Photoshop. Как создать абстракцию в фотошопе CS5
Водоворот в Photoshop — YouTube
Кисти для photoshop, фракталы, абстракция, мазки и другое — Pixelbox.ru
Уроки Photoshop | Уроки Фотошопа (Photoshop) — Видеоуроки Фотошопа …
Фотошоп 34 Рисуем абстракцию — YouTube
Абстрактный фон из геометрических фигур в Фотошоп
Зеленая абстракция — рамка для Фотошопа
Low Poly. Абстракция и фрактал — YouTube
Художественная абстракция в Фотошоп
Как создать простой, но элегантный абстрактный узор из спектральных …
Акварельная абстракция » Digital Art — Фотошоп Уроки » eGraphic …
Как сделать портрет из текста в Фотошопе
100 лучших сетов кистей для Photoshop — Rusability
Как сделать полосы в фотошопе — YouTube
Как создать эффект рассыпающегося фото в Adobe Photoshop
Скачать кисти для фотошопа — Абстракции — Страница 1
Волновая абстракция в Photoshop CS — Программные продукты — Статьи
Цвет Мечты — Как создать абстракцию в Photoshop
Создание абстракции в Photoshop. Как создать абстракцию в фотошопе CS5
Как сделать Фотошоп белым или черным — Pixelbox.ru
Видео урок по фотошопу — Абстракция. Светящийся шар. — YouTube
Цвет Мечты — Как создать абстракцию в Photoshop
Урок Photoshop Коллаж с природной абстракцией » PSD шаблоны, рамки …
Как сделать эффект двойной экспозиции в Adobe Photoshop
PSD, Фон, Зеленая абстракция. PSD фон для Фотошопа скачать быстро.
Как сделать акварельный рисунок в Фотошопе
Геометрическая абстракция в Фотошопе. Geometric abstraction in …
Портрет с дымом. Абстракция в фотошоп (2018) » KpNemo
Фотошоп инструменты — Размытие, резкость, палец
Кисти для Фотошопа Абстракция — Скачать Бесплатные Кисти для …
Кисти для Photoshop — 3D абстракции » ALLDAY — народный сайт о дизайне
Как установить новый градиент в Photoshop
Неоновый эффект в Adobe Photoshop
Создаем дизайн листовки в Photoshop \u2022 ARTshelter
Кисти для Photoshop — Абстракция (10 томов) » ZEROlayer.ru — Уроки …
Как сделать размытие в фотошопе — Pixelbox.ru
Зеленый фон, абстракция с цветами, многослойный PSD. PSD фон для …
Как превратить фото в мозаику в Фотошопе
Абстракция в Фотошоп | Photoshop For All
Красивые картинки для фотошопа (35 фото) \u2022 Прикольные картинки и юмор
Художественная абстракция в Фотошоп
Как сделать круг в фотошопе — Pixelbox.ru
Эффект текста на светодиодном экране в Adobe Photoshop
Рисуем абстракцию в Photoshop
Создаём Абстрактный Психоделический Портрет в программе Photoshop
Уроки Photoshop | Уроки Фотошопа (Photoshop) — Видеоуроки Фотошопа …
Создание абстракции в Photoshop. Как создать абстракцию в фотошопе CS5
3D-рисование в Photoshop
100 лучших сетов кистей для Photoshop — Rusability
Как сделать космос вместо лица в Photoshop — иллюстрированная инструкция
Создаем дизайн листовки в Photoshop \u2022 ARTshelter
Как сделать фотошоп русским: Photoshop CC и Photoshop CS6, 3 способа …
Создай абстракцию из фото в Фотошоп » Artgide.com — портал для …
Создаём Абстрактный Психоделический Портрет в программе Photoshop
Как найти центр изображения в фотошопе
Как создать эффект рассыпающегося фото в Adobe Photoshop
Рисуем абстракцию в Photoshop
Создаем абстракцию с противогазом в Фотошопе
Кисти для Фотошопа Абстракция — Скачать Бесплатные Кисти для …
Создание плаката в фотошопе
Кисти для Photoshop — Абстракция (10 томов) » ZEROlayer.ru — Уроки …
Как в фотошопе добавить заказные фигуры. Как рисовать в фотошопе
Как сделать космос вместо лица в Photoshop — иллюстрированная инструкция
Как создать простой, но элегантный абстрактный узор из спектральных …
Сверкающая абстракция фотошоп » Качественный обзор дизайн студий …
Low Poly Portrait. Портрет / Джоффри Баратеон / Уроки фотошопа — YouTube
Создание абстракции в Photoshop. Как создать абстракцию в фотошопе CS5
Скачать бесплатно Кисти для фотошопа Абстракция — 1 Февраля 2011 …
Создание абстрактного изображения в Photoshop — Искусство, дизайн …
Портрет с дымом. Абстракция в фотошоп (2018) PCRec, скачать бесплатно
Прямоугольная рамка в фотошоп
Создаем абстрактную 3d манипуляцию в photoshop — уроки фотошоп …
Как сделать уходящий в тень текст в Фотошопе
In Design — Кисти для фотошоп. Photoshop Brushes. — Part 88
Художественная абстракция в Фотошоп
Волновая абстракция в Photoshop CS — Программные продукты — Статьи
Одинаковое расстояние между слоями в Фотошопе » Основы Фотошоп …
Фотошоп с нуля «БЕЗ ВОДЫ» (2018) » Alldaydesing.net — Искусство …
Создание в Photoshop художественной абстракции
В этом уроке Фотошоп при помощи инструмента Warp tool (Деформация) создадим великолепную художественную абстракцию. Все шаги очень просты , а использовать этот эффект можно во многих случаях.Вот, что примерно должно получиться:
Шаг 1.
Создайте новый документ размером 900 на 790 px (пикселей) и залейте фон черным цветом.Создайте новый слой и назовите его «Создание формы». Выберите инструмент Ellipse Tool(Эллипс) (U) на панели инструментов:
В появившейся сверху панели выберите вкладку Style (Стиль) и выберите «none» (нет стиля), выберите белый цвет:
Нарисуйте форму как показано ниже:Теперь для придания глубины изображению создадим тень. Примените следующие настройки к этому слою:
Вот, что получилось:
Шаг 2.
Находясь на прежнем слое, нажмите Ctrl + T и правой кнопкой мыши, выберите Warp (Деформация).
Затем перетащите край сетки:
Теперь используйте ваш творческий подход и экспериментируйте с формой. Вот несколько примеров:
Шаг 3.
Наряду с инструментом Shape Tool (Формы) (U) вы также можете использовать Rectangular, Elliptical Marquee (Прямоугольная, Овальная область).
Далее создайте новый слой и выберите Elliptical Marquee (Овальная область).
Нарисуйте овал, возьмите мягкую кисть и нарисуйте, как показано ниже:
Теперь вы снова можете применить деформацию к этому слою:
Обратите внимание, что при деформации курсор меняет свою форму на маленькую чёрную стрелку:
Шаг 4.
Без сомнения, после всех вашим экспериментов с деформацией у вас появилось множество слоев. Комбинируйте их между собой и составляйте любые формы. Например, такую:
Теперь добавим шары к изображению. Создайте новый слой и назовите его «Шар». Нарисуйте белый круг, как показано на рисунке ниже:
Далее перейдите Layer-Layer Style-Blending Options (Слой-Стиль слоя-Параметры наложения). Выберите Inner Shadow (Внутренняя тень):
Далее выберите Gradient Overlay (Наложение градиента):
Теперь добавьте отверстия на шар. Для этого создайте новый слой поверх слоя «Шар». Затем нарисуйте круг, как показано ниже:
Далее перейдите Layer-Layer Style-Blending Options (Слой-Стиль слоя-Параметры наложения). Выберите Inner Glow (Внутреннее свечение):
Затем выберите Stroke (Обводка):
Вот какой эффект должен получиться:
Теперь добавьте ещё одно отверстие с другой стороны. Для этого дублируйте этот слой и измените размер отверстия.
Далее создайте новый слой поверх слоя «Шар» и мягкой кистью нарисуйте блик, как показано на изображение ниже. Поменяйте режим наложения этого слоя на Overlay (Перекрытие).
Мы закончили с шаром. Для придания ещё лучшего эффекта, слейте все слои, относящиеся к шару вместе и дублируйте получившейся слой. Разместите шары, как показано ниже:
Вы можете изменять размеры шаров, для красоты.
Шаг 5.
Мы почти закончили. Теперь добавим ещё некоторые эффекты. Заменим заливку слоя Background (Задний план) с черного фона на радиальный черно-белый градиент для большей красоты:
Также добавьте несколько акцентов мягкой кистью, как на рисунке ниже:
Теперь сгладим изображение.
Дублируйте слой Background (Задний план). Слейте все слой, кроме Background (Задний план), дублируйте получившейся слой. Примените к дублированному слою Filter- Noise- Median (Фильтр-Шум-Медиана), задайте следующие настройки:
Уменьшите Opacity (Непрозрачность) слоя до 60%. Как видите, изображение стало мягче и приобрело мечтательный эффект.
Также вы можете сделать облака для дополнительного эффекта:
И наконец, создайте новый слой и поменяйте режим наложения этого слоя на Overlay (Перекрытие), а Opacity (Непрозрачность) уменьшите до 80%. Возьмите мягкую кисть и красьте ей меняя цвета, как вам нравится.
Вот финальный результат:
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Создание в Photoshop художественной абстракции. Создание абстракций в Photoshop: абстрактный свет
В этом уроке фотошопа, Вы научитесь создавать модную абстракцию с фотографией в фотошопе , совмещающую разные фигуры, и применять разные Режимы смешения, используя Adobe Photoshop CS5. Пошаговый файл PSD прилагается. Начнём!
Предварительный просмотр окончательного изображения
Создаем новый документ (Ctrl+N ) в Adobe Photoshop CS5 с размерами 800px на 1280px (цветовой режим RGB ) и разрешением 72 px/дюйм. Создаем новый слой, нажимаем на значке Add a layer style из нижней части панели слоев Layers panel и выбираем стиль Gradient Overlay .
Нажимаем на панели цветов Сolor bar , чтобы открыть редактор Gradient Editor , и устанавливаем точки перехода цветов, как показано ниже. Нажимаем ОК , чтобы закрыть диалоговое окно редактора Gradient Editor
Ищем фото с изображением модели. Я использовал фотографию с сайта deviantart . Я хотел бы поблагодарить автора за эту фотографию:
Убираем фон, используя мои любимые инструменты Pen Tool (P), Magic Wand Tool (W), Magnetic Lasso (L) или даже проще – через фильтр Filter>Extract , и вставляем изображение на новый слой в нашем основном документе. Размер изображения девушки можно поменять с помощью Free Transform (Ctrl+T) .
Выбираем инструмент Custom Shape Tool (U) на нашей панели инструментов Tools bar , и на панели настроек Options bar нажимаем Shape , чтобы открыть меню выделения. Находим фигуру Треугольник в нижней части меню, затем делаем двойной щелчок мыши на значке фигуры, чтобы выбрать её.
Нажимаем и тянем, чтобы нарисовать несколько треугольников, размер и расположение которых может быть изменено с помощью Free Transform (Ctrl+T) . Располагаем эти слои под слоем с девушкой. Цвет фигур, заливка и режим смешения для каждого слоя показаны на следующей картинке.
Рисуем другую фигуру:
Мы получили следующий результат
Затем мы должны выбрать инструмент Ellipse Tool (U) и нарисовать небольшой эллипс цветом #C2C2C0 (Заливка 18%)
Нажимаем на том же слое в нижней части панели слоёв Layers panel на значке Add layer mask , выбираем инструмент Brush и круглую кисть с мягкими краями черного цвета (устанавливаем непрозрачность 30% на панели настроек Options bar ).
Используем эту кисть для рисования маски, чтобы скрыть нижнюю часть эллипса, как показано:
Снова используем инструмент Custom Shape Tool (U) , чтобы нарисовать фигуру треугольника цветом #EEE7B0 . Устанавливаем для этого слоя Заливку 50% и изменяем режим смешения Blending mode на Lighten . Располагаем этот слой под слоем с девушкой.
Делаем копию последнего сделанного слоя и используем Free Transform (Ctrl+T) , чтобы переместить его влево. Устанавливаем для этого слоя Заливку 20% и меняем режим смешения Blending mode на Overlay .
Делаем копию ранее созданного эллипса и убираем маску с копии. Выбираем Free Transform (Ctrl+T) , чтобы увеличить копию таким же путем, как показано ниже:
Вставляем маску на копию эллипса (Add layer mask ) и выбираем инструмент Soft Round brush черного цвета (устанавливаем непрозрачность на 20% на панели настроек Options bar )
Используем кисть для рисования маски, чтобы сделать темнее края эллипса.
Создаем новый слой и используем инструмент Soft Round brush , меняем значения Диаметра и Непрозрачности, чтобы получить много точек.
Цвета кисти устанавливаем #006B7F и #746F69 . Располагаем этот слой под слоем с девушкой.
Теперь создадим новый слой над слоем с девушкой. Используем инструмент Paint Bucket Tool (G) , попытаемся залить слой цветом #E0E3D2 .
Устанавливаем заливку на 50% для этого слоя и меняем режим смешения Blending mode на Hue .
Начинаем создавать маску Сlipping mask , чтобы сделать видимым только то содержимое слоя, которое залито цветом #E0E3D2 вместе с содержимым слоя с девушкой. Зажимаем кнопку Alt (для Windows ) или Option (для Mac OS ) и нажимаем между слоем с цветом #E0E3D2 и слоем с девушкой (на панели слоев Layers panel ).
Мы получили следующий результат:
Снова выбираем инструмент Custom Shape Tool (U) на панели инструментов Tools bar , и на панели настроек Options bar нажимаем на Shape , чтобы открыть меню выбора. Находим Треугольник в нижней части меню и делаем двойной клик мышкой на значке, чтобы выбрать его.
Нажимаем и тянем, чтобы нарисовать треугольник белого цвета.
Делаем копию слоя с девушкой и применяем Free Transform (Ctrl+T) , чтобы расположить его таким же образом, как показано ниже:
Создаем маску Сlipping mask , чтобы сделать видимым только содержимое слоя с девушкой и слоя с треугольником. Зажимаем кнопку Alt (для Windows ) или Option (для Mac OS ) и нажимаем между слоем с девушкой и слоем с треугольником (на панели слоев Layers panel )
Мы получили следующий результат:
Продолжаем получать треугольники, применяя инструмент Custom Shape Tool (U) .
Затем мы попытаемся нарисовать множество фигур на слое. Снова выбираем инструмент Custom Shape Tool (U) на панели инструментов Tools bar , а на панели настроек Options bar нажимаем на Shape , чтобы открыть меню выбора. Находим фигуру треугольника в нижней части меню и делаем двойной клик на значке, чтобы выбрать его. Нажимаем и тянем, чтобы нарисовать треугольник цветом #A43535 . Выбираем настройку на панели настроек Options bar , нажимаем кнопку SHIFT и тянем, чтобы нарисовать другой треугольник на том же слое, как показано. Устанавливаем режим смешения Blending mode для этого слоя на Substract (этот режим Subtract – это новая возможность в Photoshop CS5. Вы можете посмотреть видео на тему новых режимов смешения в Photoshop CS5)
Используя описанный метод, рисуем другую фигуру, как показано ниже.
Free Transform (Ctrl+T) , чтобы повернуть копию слоя и получить такую же фигуру, как показано ниже, а также выбираем следующий режим смешения Blending Mode для этого слоя.
Free Transform (Ctrl+T) , чтобы разместить копию таким же способом, как продемонстрирован ниже, и устанавливаем режим смешения Blending mode на Divide для этого слоя (этот режим Divide – это новая возможность в Photoshop CS5)
Делаем копию последнего созданного слоя и применяем Free Transform (Ctrl+T) , чтобы переместить копию слоя, как показано ниже:
Делаем ещё одну копию слоя с треугольником и выбираем Free Transform (Ctrl+T) , чтобы повернуть копию слоя и получить такой же результат, как показано ниже. Мы должны также изменить режим смешения Bending Mode на Substract .
Используем инструмент Custom Shape Tool (U) и рисуем ещё больше треугольников.
Делаем три копии последнего созданного слоя и применяем Free Transform (Ctrl+T) , чтобы расположить копию слоя, как показано ниже:
Затем мы применяем такой же метод, как применяли для рисования множества треугольников, и создаем несколько эллипсов. Выбираем инструмент Ellipse Tool (U) и рисуем первый эллипс. Нажимаем на Exclude overlapping shape areas на панели настроек Options bar , нажимаем кнопку SHIFT и тянем, чтобы нарисовать эллипс на том же слое, как показано.
Пришло время повеселиться и выйти из повседневной рутины, о который вы может даже не догадываетесь. Пришло время создавать изображения, основанные на цвете, свете, эмоции, не беспокоясь о резкости и деталях.
Пришло время экспериментов с абстрактной фотографией.В этом уроке по фотографии вы получите 6 дельных советов как делать абстрактные фото!
Абстрактный (прилагательное): выражение идей и эмоций с помощью таких элементов, как цвет и линии без намерения создать реалистичную картину.
У вас уже есть все необходимые для этого инструменты (камера или даже смартфон), так что давайте рассмотрим некоторые способы создания впечатляющих абстрактных изображений.
Техники съемки абстрактных фотографий1. Перемещайте камеру
Самым простым способом создания изображения, наполненного цветом и линиями, является размытие всего. Для большинства из нас это прекрасный подход. Я слышу, как вы восклицаете: «Я могу перемещать камеру и не беспокоиться об ее устойчивости? О, небеса!».
Все эти техники выявляются опытным путем, но я могу дать некоторые советы о том, откуда начинать.
Первым делом замедлите выдержку до 1/10-й секунды или больше. Как и в случае с панорамным размытием, здесь начинается самое интересное. Вы можете использовать режим Приоритет выдержки, или, если вы знаете как настроить камеру в режим Приоритет диафрагмы или Программный режим, то используйте их для получения той же выдержки. Вам также поможет в этом низкое значения ISO, как, например, 100 или ниже.
Во-вторых, ищите предметы в тени. Такая длинная выдержка потребует малого количества света, иначе снимок будет переэкспонирован.
В-третьих, сделайте несколько пробных снимков, передвигая камеру то в одном, то в другом направлении. Я знаю, это звучит, как плохой совет и весьма упрощенный, но все начинается именно так. Вы должны увидеть, что происходит со сценой перед вами, когда вы двигаетесь в одну или другую сторону. Затем начинайте двигаться по кругу или в случайном порядке.
Иногда предметы с прямыми линиями выглядят наилучшим образом, когда вы работаете с их структурой и направлением. Порой круглые предметы (цветы, например) прекрасно выглядят в хаотичном вращении. Это ваше официальное разрешение на выход их каких-либо рамок в фотографии. Некоторые изображения будут, мягко говоря, неудачными. Но могут получится на самом деле привлекающие внимание кадры.
Мне не нравились метки на вагонах поезда до тех пор, пока я не понял магию случайных цветов, движущихся на скорости 40 миль в час (65 км/ч).
Теперь я часто ищу взглядом цветные предметы только ради их цвета. Форма, предмет или предназначение могут быть не теми, что мне нужно, но, если я могу использовать цвет и заставить его двигаться именно так, как я хочу…я смогу передать суть этого цвета.
Это в некоторой степени похоже на технику рисования светом, но без предмета, излучающего свет. Подумайте, какие предметы можно перемещать, и ищите смелые цвета.
ВНИМАНИЕ : будьте осторожны с белым, желтым и другими очень яркими цветами. Их свойства таковы, что они заполняют сенсор слишком большим количеством информации и вытесняют любой другой цвет на снимке.
3. Удалите контекстЗум объектив будет вашим лучшим другом в данном случае. Широкоугольные снимки даже с достаточным количеством размытия часто позволяют нам определить сцену, а не сосредоточится на цветах и эмоции. Абстрактным же изображениям поможет то, что невозможно распознать.
Позвольте привести пример. Что вы видите здесь (ниже)?
Теперь я показу вам контекст.
Чем больше вы выбираете отдельные детали, тем более абстрактным получается изображение!
4. Снимайте через предметыЯ все еще серьезно экспериментирую со съемкой сквозь предметы, но здесь есть много интересного. Очень удобно, когда есть способ удерживания предметов или крепления их на стойку для студийного света. Или же начните с повседневных предметов и работайте через цветное стекло, стеклянный блок или даже нанесите различные гели или жидкости (вазелин, оливковое масло и пр.) на чистое стекло или органическое стекло.
Использование техники мультиэкспозиции иногда оставляет слишком много оригинальных, узнаваемых предметов. Я определил средние настройки моего Canon для работы с комбинированными снимками. Если хотите испугаться, то начните с темных настроек и приготовьтесь делать много тестовых снимков.
Мой метод состоит в том, чтобы сделать один кадр в основном в фокусе. Затем я делаю еще два под разным углом вне фокуса. Иногда это приводит к просто мягкому фокусу, и поэтому такое изображение нельзя считать достаточно абстрактным. Вот почему я предпочитаю использовать зум и лишать предмет контекста.
Вы знаете, как люди склонны жаловаться на большое количество постобработки в работах некоторых фотографов? Пришло время расширить границы и развлечься. Вы можете смягчить сцену, чтобы сделать ее еще более воздушной.
Или можете попробовать различные версии того же изображения, но в совершенно разной цветовой подаче (в данном случае я просто изменил температуру Баланса белого и Оттенок в Lightroom).
Как только изображение попадает в компьютер, позвольте себе делать с ним все, что угодно!
ЗаключениеЧто мне нравиться в абстрактной фотографии больше всего, так это то, что она играет на нерве каждого из нас «Мне это нравится, но я не знаю почему». Я могу проанализировать каждое из этих изображений и рассказать, почему я выбрал его, но в итоге это не имеет значения. Речь идет о создании искусства ради искусства. Речь идет о возвращении к основам привлечения к искусству. Речь идет об удивлении от увиденного на LCD мониторе, пока вы нарушаете несколько правил, которых привыкли так тщательно придерживаться.
Абстрактные изображения достаточно популярны, их используют в основном для фонов. Дизайнеры и фотографы не редко применяют абстракции в качестве фона, что придает изображению красивый эффект глубины и фантастики. Довольно часто абстрактные фоны можно встретить в интерфейсах популярных программ, например операционные системы Windows, MacOS, Android и другие используют абстрактные фоны по умолчанию, так как они привлекательны и на их фоне хорошо видны элементы интерфейса (иконки, кнопки и т.п..).
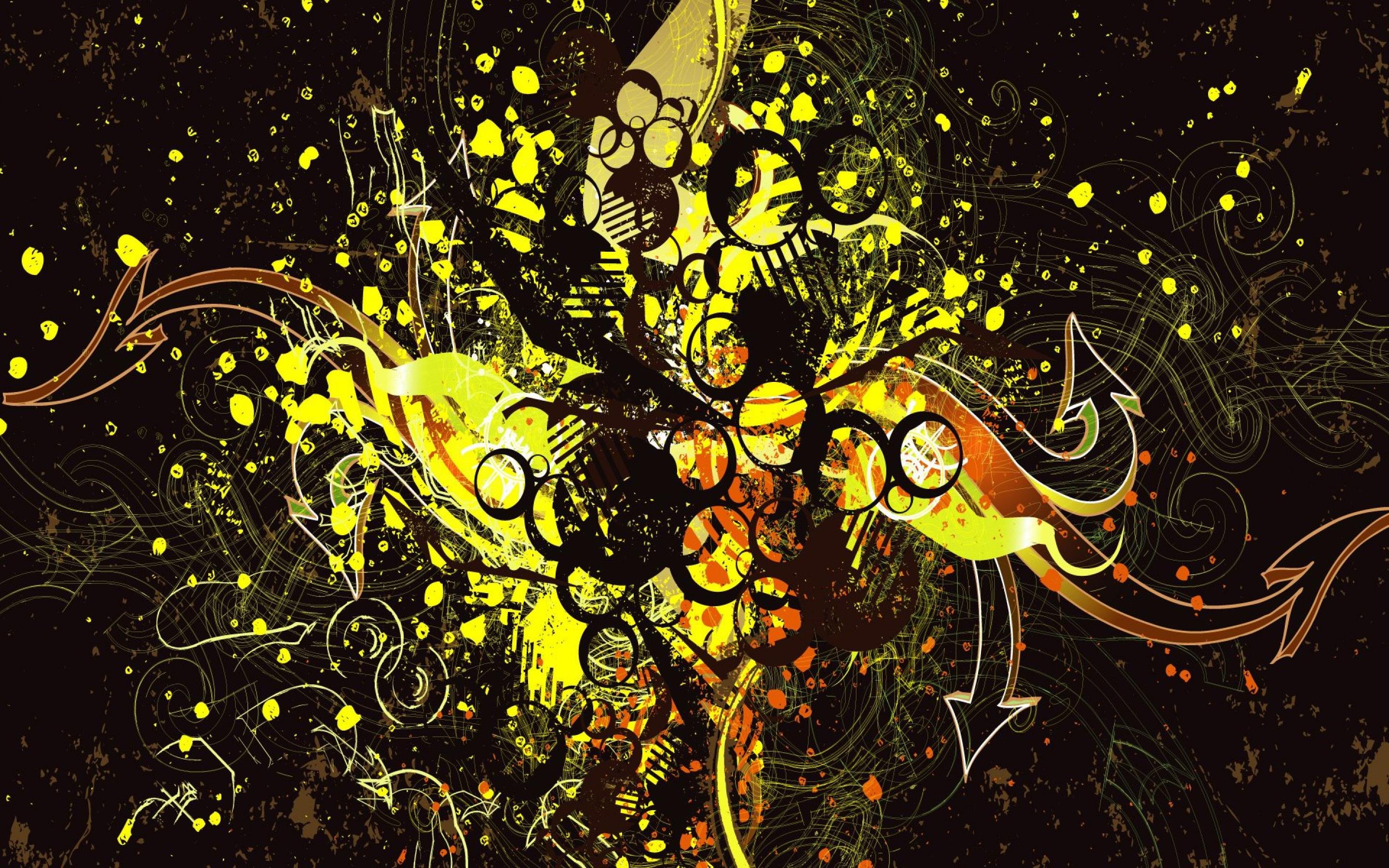
Создание абстракции — это абсолютно творческий процесс, конкретно прямых инструкций просто не существует. В данном уроке мы сделаем абстракцию на основе фильтра фотошоп «скручивание», который возьмем за основу. С помощью применения различных фильтров к простому изображению мы сделаем красивую абстракцию.
Для того, чтобы абстракция получилась яркой и красочной я возьму изображение с ярким цветом и каким нибудь градиентным переходом, например пейзаж с закатом солнца.
Данное изображение в полном размере, а так же исходник работы вы можете скачать, кликнув справа в ленте «Материалы» по значку.
1. Открываем данное изображение программой Photoshop и первым делом преобразуем его в смарт-объект. Для этого в панели слоев кликаем по слою с изображением правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
В результате на слое с изображением должен появиться значок «смарт-объекта».
2. Теперь выбираем в верхней панели меню «Фильтр» — «Оформление» — «Меццо-тинто…»
В появившемся окне настроек фильтра устанавливаем тип «Cредние точки» и нажимаем «Ок».
В результате у вас должен получиться вот такой эффект:
В появившемся окне настроек фильтра выставляем линейный метод, хорошее качество и количество ставим = 100, после чего применяем фильтр, нажав «Ок».
Фильтр «Радиальное размытие» с указанными настройками необходимо применить к изображению 3 раза, чтобы эффект получившихся линий стал более гладким. Для этого либо еще 2 раза повторяем описанную выше процедуру, либо воспользуемся быстрой командой клавиш Alt + Ctrl + F, вызвав функцию фильтра и нажав «Ок» (2 раза).
Таким образом мы получим сглаженное изображение:
4. Применим к полученному изображению фильтр «Скручивание». Для этого в верхней панели меню выбираем «Фильтр» — «Искажение» — «Скручивание».
В появившемся окне настроек фильтра выставляем угол = 100.
5. Теперь в панели слоев кликаем дважды левой кнопкой мыши по значку фильтра «Скручивание».
В появившемся окне настроек выставляем режим наложения «Замена светлым» и нажимаем «Ок».
6. Снова применяем фильтр «Скручивание», только в другую сторону. Для этого в верхней панели меню выбираем «Фильтр» — «Искажение» — «Скручивание» и в появившемся окне настроек фильтра устанавливаем угол = -100.
Таким образом мы изогнули линии в другую сторону и сделали их волнами, получив симпатичный эффект.
7. Теперь в панели слоев кликаем два раза левой кнопкой мыши по значку фильтра «Скручивание», как это делали в шаге №5. В появившемся окне настроек выставляем режим «Замена светлым» и нажимаем «Ок».
8. Далее мы сделаем изображение ярче и сочнее, для этого в панели слоев кликаем два раза левой кнопкой мыши по фильтру «Меццо-тинто». Только кликать нужно не по значку фильтра, как мы делали до этого, а по самому названию.
После чего, в появившемся окне настроек выставляем тип «Средние линии» и жмем «Ок».
9. Следующим шагом в верхней панели меню выбираем «Изображение» — «Коррекция» — «Уровни» и в появившемся окне настроек нажимаем кнопку «Авто», для автоматической коррекции и кликаем «Ок». После данного действия изображение станет контрастнее.
10. Теперь подкорректируем цветовой баланс. Выбираем в верхней панели меню «Изображение» — «Коррекция» — «Цветовой баланс» и в появившемся окне настроек ползунками настраиваем параметры «Тени», «Средние тона» и «Света» на свой вкус, смотря каких цветов вы хотите добиться.
Сохраняем эффект, нажав «Ок».
11. Последним моментом будет настройка резкости, чтобы более четко отразить узоры абстракции. В верхней панели меню выбираем «Фильтр» — «Усиление резкости» — «Умная резкость» и в появившемся окне настроек фильтра корректируем параметры ползунками, подбирая понравившийся результат и нажимаем «Ок», для сохранения.
Таким образом мы с помощью программы Photoshop сделали абстрактную картинку с помощью различных фильтров, на основе «Скручивание». Как видите, получилось красивое абстрактное изображение, которое можно использовать, например, в качестве обоев рабочего стола.
Цели:
Задачи: Познакомить учащихся с функциями фильтра «искажение». Научить использовать функцию «втягивание и раздувание» в графическом редакторе Adobe Illustrator. Развить фантазию и воображение, выразить настроение цветом при рисовании букета.
Материалы и оборудование:
· класс, оборудованный ПК;
· программа Adobe Illustrator;
· инструкционные листы (раздаточный материал).
Скачать:
Предварительный просмотр:
Букет настроения
Цели: Научить создавать абстрактные цветы в графическом редакторе Adobe Illustrator, с помощью инструментального средства «фильтр».
Задачи: Познакомить учащихся с функциями фильтра «искажение». Научить использовать функцию «втягивание и раздувание» в графическом редакторе Adobe Illustrator. Развить фантазию и воображение, выразить настроение цветом при рисовании букета.
Материалы и оборудование:
- класс, оборудованный ПК;
- программа Adobe Illustrator;
- инструкционные листы (раздаточный материал).
План урока:
- Организационный момент, постановка цели урока.
- Теоретическая часть урока. Знакомство учащихся с новой темой.
- Практическая часть урока. Объяснение последовательности самостоятельной работы.
- Выполнение практической работы.
- Подведение итогов урока.
Теоретическая часть:
– Здравствуйте! Сегодня на уроке мы продолжим знакомство с видами «фильтров» и с помощью одного из них научимся создавать цветы разными способами. И темой нашего урока станет «Букет настроения», который мы создадим в процессе знакомства с новым фильтром.
– Как вы уже знаете, с помощью фильтров можно разнообразить и украсить ваш рисунок или фотографию при минимальных временных затратах.
– А для чего еще можно использовать фильтры?
– Правильно, даже простой геометрический объект после обработки фильтром преобразуется в интересную фигуру. Также вы можете придать объекту эффектную текстуру, например, стилизовать какое-либо фотоизображение под старинную мозаику или сымитировать набросок от руки. И многое другое!
– А сейчас мы научимся рисовать несколько видов цветов, используя геометрические формы (примитивы), инструмент карандаш, которые находятся в палитре инструментов. А так же вам понадобится использовать фильтр «втягивание и раздувание» и палитра цветов, чтобы ваши цветы получились яркими и красивыми! Итогом вашей работы станет яркий, красочный букет цветов, который передаст ваше настроение и состояние души.
– А теперь приступаем к работе за компьютерами. Перед вами лежат инструкционные листы, на которых зафиксированы этапы выполнения работы, к ним вы можете обращаться в случае затруднения. Вам предстоит создать цветы трех видов: ромашка, незабудка и астра. Мы начнем с наиболее простого – ромашка.
Практическая часть (ход урока):
Первый цветок «Ромашка»:
1. Нарисуйте многоугольник с помощью инструмента Полигон . | |
2. Командой главного меню фильтр Искажение –– > Втягивание и Раздувание…, установив значение параметра раздувания ~100% превращаем наш простой многоугольник в очень симпатичный цветок: | |
3. Затонируйте этот цветок с помощью радиального градиента. Вот что у вас получится. |
Второй цветок «Незабудка»:
1. Возьмите из палитры инструментов все тот же Полигон . Точно так же, как и в создании предыдущего цветка, в главном меню обратитесь к команде фильтр Искажение –– > Втягивание и Раздувание…, но с меньшим значением параметра раздувания. | |
2. Чтобы получился объемный цветочек, необходимо его весь выделить. Выполните команду главного меню Объект –– > Трансформировать –– > Масштабирование 80% –– > Скопировать. Повторите команду несколько раз. | |
3. Сгруппируйте объекты, входящие в состав цветка. При помощи радиального градиента присвойте цветовой переход. | |
4. Для того, чтобы сделать цветок еще более привлекательным, в главном меню используйте команду
Объект
––
> Трансформировать
––
> Поворот 10%
––
> Скопировать. | |
Третий цветок «Астра»: | |
1. Нарисуйте от руки две окружности, с помощью инструмента Карандаш. Они могут пересекаться и быть незамкнутыми. Затем выделите обе окружности и создайте их дубликат, который меньше по размеру, и находится внутри окружностей. Используйте команду главного меню Объект –– > Трансформировать > Масштабирование ~ 85% –– > Скопировать. | |
2. Выделите внутреннюю пару окружностей и поверните на некоторый угол. Для получения заготовки цветка продолжаем копировать с изменением масштаба внутреннюю пару окружностей и вращать полученную копию. В результате имеем набор вложенных пар окружностей. Далее инструментом Карандаш дорисуйте в центре заготовки цветка несколько маленьких вложенных друг в друга окружностей. | |
3. Теперь необходимо раскрасить нашу заготовку. Для заливки окружностей будем использовать радиальный градиент. Цвета можно выбирать по своему усмотрению. | |
4. Теперь наша заготовка раскрашена, но ее внешний вид очень портит черная обводка. Измените установку обводки с черной на «без цвета». Теперь наша заготовка выглядит гораздо симпатичнее и похожа на декоративный цветочек. | |
5. Переходим к самому интересному. Примените к заготовке фильтр Искажение –– > Втягивание и Раздувание… , установив значение параметра раздувания ~ 35 % . Наш цветочек претерпел значительные изменения. | |
6. Но кажется, что он недостаточно пышный. Будем его трансформировать. Выделите цветок, щелкните правой кнопкой мыши, чтобы вызвать контекстное меню, выберем пункт меню Трансформация –– > Поворот. В диалоговом окне Поворот укажите угол поворота нашего цветка – 22,5 градуса. Щелкните на кнопке Копия . В результате получим копию нашего цветка, расположенную в том же месте, что и оригинал, и повернутую ровно на 22,5 градуса. Из двух цветочков получается один, но более пышный. Итак, декоративная астра готова. | |
Ну вот, все цветы готовы! Теперь вы можете сложить их в красивый букет и добавить зелени! С помощью Пера вы можете нарисовать любые листья к букету и придать им тот цвет, который вы считаете нужным.
Итак, ваш букет готов! А теперь каждый из вас должен дать название, которое должно отражать характер вашей композиции.
Итоговые работы детей:
В этом уроке мы попытаемся изобразить подобие красивой абстракции, которую Axeraider70 сделал в качестве обложки для своих кистей Ultimate Brush Pack 3 (оригинал представлен ниже). Надеюсь, этот урок подкинет начинающим отличную идею, как использовать прекрасные средства.
Материалы для урока:
Шаг 1. Создание фона
Создайте новый документ с разрешением 750×550 пикселей, затем создайте новый слой и назовите его Back Glow (Фоновое свечение).
Выберите инструмент Soft Brush tool (Мягкая кисть) размером 700 пикселей и в качестве цвета foreground (переднего плана) выберите #752341.
Нарисуйте большое розовое пятно в центре, как показано на рисунке ниже:
Шаг 2. Кистевая маска слоя.
Помимо простого создания штампов при помощи кистей можно создавать простые эффекты на Layer Mask (Маске слоя) .
Выберите слой Back Glow (Фоновое свечение) и создайте для него новую Layer Mask (Маску слоя).
Загрузите все кисти из Ultimate Brush Pack 3 , выберите из них некоторые гранжевые кисти, установите черный цвет (#000000), и рисуйте ими по краям маски слоя.
Шаг 3. Настройка базовых цветов.
Создайте новый слой и назовите его Base Color 1 (Базовый цвет 1). Используя те же гранжевые кисти, что и во втором шаге нарисуйте несколько розовых пятен, как показано на рисунке. Для кистей установите цвет #FF99B4.
Шаг 4. Настройка базовых цветов.
Установите Blend Mode (Режим смешивания) для слоя Base Color 1 (Базовый цвет 1) на Soft Light (Мягкий свет) .
Теперь в качестве цвета переднего плана установите #FED2DD и повторите шаги 3 и 4.
Шаг 5. Цвета и контраст.
Создайте новый слой и назовите его Black Shapes (Черные фигуры). На глаз определите центральную точку документа и найдите те кисти, которые простираются в разные направления. Нам нужно, чтобы эти фигуры выглядели так, будто они исходят из центральной точки. Установите цвет переднего плана на #000000 и используйте те кисти различных размеров, что показаны на рисунке. Установите параметры Blend Mode (Режима смешивания) для этого слоя на Soft light (Мягкий свет).
Шаг 6. Цвета и контраст.
Создайте новый слой и назовите его Blue Shapes (Синие фигуры). Используя те же гранжевые кисти, что и в шаге 3, нарисуйте вокруг несколько голубых пятен.
Шаг 7. Цвета и контраст.
Установите параметры Blend Mode (Режима смешивания) слоя Blue Shapes (Синие фигуры) на Linear Dodge (Add ) (Линейный осветлитель).
Этот прием смешает синие пятна с черными, которые находятся над ними и в то же время добавит некоторое свечение.
Шаг 8. Цвета и контраст.
Создайте новый слой и назовите его Pink shapes (Розовые фигуры). Установите цвет переднего плана на #E25884 и повторите шаг 4а с другими кистями. Оставьте параметры Blend Mode (Режима смешивания ) на Normal (Обычный).
Шаг 9. Добавление источников света.
Создайте новый слой и назовите его Glow 1 (Свет 1).
Установите в качестве цвета переднего плана #FFFFFF и выберите те кисти, которые, по вашему мнению, смогут создать главный источник света. Рисуйте ими на этом слое.
Шаг 10. Добавление источников света.
Нажмите правой кнопкой по слою и выберите Blending Options (Параметры наложения) . Активируйте режим Outer Glow (Внешнее свечение ), установите Mode (Режим) на Color Dodge (Осветление основы) , Color (Цвет) на #FF0000, Size (Размер) на 30px, остальные настройки оставьте по умолчанию.
Повторите шаги 9 и 10 с кистями большего размера.
Шаг 11. Добавление источников света.
Повторите шаги 9 и 10 с различными размерами кистей.
Старайтесь не переборщить с добавлением источников света, чтобы они не «украли» фокусировку на тех цветных фигурах, что находятся на заднем фоне.
На выбор:
Вы сделали это! Ваше абстрактное произведение готово. Вы можете создавать различные варианты этого произведения, используяAdjustment layer (Корректирующий слой) Hue / Saturation (Цветовой тон/Насыщенность). Для синего я использовал настройки -140;0;0, а для желтого 43;0;0.
Надеюсь, вы найдете этот урок полезным.
Просмотреть итоговый результат в реальном размере можно
Абстрактная геометрия в Фотошоп / Creativo.one
В этом уроке вы узнаете как, используя программу Photoshop, можно создать простые и оригинальные абстрактные обои для рабочего стола. В работе мы будем использовать фигуры, текстуры и кисти.
Начнем!
Материалы для урока:
Архив
Шаг 1. Новый документ
Откройте программу Фотошоп и создайте новый файл с прозрачным фоном, размер документа поставьте соответствующий разрешению вашего монитора, в моем случае это 1680 х 1050 пикс. Другие мои настройки вы видите на скриншоте ниже. Не забывайте, что характеристики документа можно будет откорректировать в дальнейших шагах.
Шаг 2. Работаем над фоном
Для начала работы с фоном зальем его белым цветом. Для этого перейдите к Редактирование – Выполнить заливку – Белым (Edit – Fill – White.). Чтобы разнообразить фон добавим к нему Стили слоя (Layer Style). Дважды щелкните левой клавишей мыши по белому фону для перехода к Стиль слоя (Layer Style). В появившемся диалоговом окне выберите стиль Наложение градиента (Gradient Overlay). Для настройки градиента воспользуйтесь параметрами, которые указаны ниже на рисунке.
Шаг 3. Добавляем фоновую текстуру
Для данной работы мы будем использовать гранжевую текстуру Старой бумаги. Скачайте данный ресурс, откройте текстуру в Photoshop и перетащите ее в основной рабочий документ. Поместите слой с текстурой бумаги над слоем с серым фоном. В своей работе я буду использовать верхнюю часть текстуры. Вы можете выбрать понравившийся элемент старой бумаги, масштабировать его, развернуть или трансформировать необходимым образом. Для этого, активируйте, нажатием комбинации клавиш Ctrl + T, инструмент Свободное трансформирование (Transform).
Понизьте непрозрачность (opacity) слоя с текстурой бумаги до 20%, а режим наложения (blend mode) установите на Умножение (Multiply). Полученный слой назовите «Бумажная текстура».
Шаг 4. Создаем бумажный треугольник
Создайте новый слой поверх предыдущих. Активируйте инструмент Произвольная фигура (Custom Shape Tool), в палитре вида фигур выберете треугольник.
Если, открыв палитру выбора инструментов, вы не обнаружили нужную форму, необходимо добавить новый набор. Для этого, нажмите на мини-иконку «круг с треугольником в середине», у вас появится подменю в котором необходимо выбрать «Все» (Select all).
Выберите форму треугольника, зажмите клавишу Shift (для того чтобы получить равносторонний треугольник) и на новом слое нарисуйте фигуру.
Затем возьмите гранжевую текстуру «Потертости».
Откройте текстуру в вашем рабочем документе и поместите ее над слоем с треугольником, встаньте на данный слой. Зажмите клавишу Ctrl и щелкните по миниатюре треугольника – для получения активного контура фигуры. Затем нажмите на иконку «Добавить векторную маску» (в нижней части панели слоев). Как результат, текстура «Потертости» будет видна только на треугольной форме.
Обыграем текстуру с потертостью, используя Стиль слоя (Layer Style) — Тень (Drop Shadow). Для перехода к данным настройкам: Слой – Стиль слоя – Тень (Layer – Layer Style – Drop Shadow). Значения приведены на скриншоте.
Так же, к треугольнику добавим текстуру с газетой. Для этого будем использовать бесплатное изображение «VintageNewsPaper». Скачайте данное изображение и переместите его в рабочий документ. Поместите изображение с газетой над слоем с фигурой треугольника. Активируйте инструмент Свободное трансформирование (Transform) (Ctrl + T) и с его помощью, измените размер изображения с газетой до нужного. Переименуйте слой с газетой в «Винтажная бумага» («Vintage Paper «).
Данный слой разместите над слоем с текстурой «Потертости» и примените слой «Винтажная бумага» как обтравочную маску к слою «Потертости» (щелкните правой кнопкой мыши на изображении слоя с газетой — Создать обтравочную маску (Create a Clipping Mask)).
Шаг 5. Рисуем круги
Создайте новый слой. Активируйте инструмент Эллипс (Ellipse Tool (U)). Удерживая клавишу Shift, нарисуйте черный круг. Щелкните правой кнопкой мыши по слою с кругом и выберите Растрировать слой (Rasterize Layer). Затем перейдите к Стиль слоя (Layer Style) и добавьте к кругу параметры Тень (Drop Shadow) и Наложение градиента (Gradient Overla). Настройки вы можете увидеть ниже.
Разместите круг в правом нижнем углу коллажа. Дайте название слою «Оранжевый круг» («Orange Circle «). Дублируйте данный слой и примените к нему Размытие по Гауссу — 50 пикс. (Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur)).
Переименуйте слой с размытым кругом в «Оранжевая тень» («Orange Shadow») и добавьте к нему слой-маску (layer mask). Проследите, что этот слой должен быть расположен под слоем «Оранжевый круг». Активируйте инструмент Кисть (Brush Tool (B)), в настройках кисти установите черный цвет; жесткость — 0%. Стоя на слой-маске «Оранжевая тень» прорисуйте область, где круг пересекается с треугольником (вы можете увидеть проработанную кистью область на рисунке ниже).
Для того, чтобы создать следующий круг, просто повторите предыдущие шаги этого пункта. Измените цвета для Стиля Слоя Наложение Градиента (Gradient Overlay), как показано ниже:
Назовите полученный слой с кругом «Фиолетовый круг» («Purple Circle»), а слой с его тенью — «Фиолетовая тень» («Purple Shadow»). Разместите данные слои как показано на рисунке ниже. Затем выберите оба слоя, и переместите фиолетовый круг и его тень в верхний левый угол холста.
Шаг 6. Используем гранжевые кисти
Используя гранжевые кисти, мы добавим простой но красивый эффект к оранжевому кругу. Перейдите на слой «Оранжевый круг» и добавьте к нему слой-маску (layer mask). Активируйте инструмент Кисть (Brush Tool (B)). Установите цвет кисти на черный.
Совет: чтобы установить цвета на черный и белый, просто нажмите клавишу D.
Из списка кистей выберите любую понравившуюся вам гранжевую кисть. Если в вашем списке нет подобных кистей, вы легко сможете найти их на сайте deviantart.com. Теперь просто прорисуйте слой-маску оранжевого круга так, как вам нравится.
Шаг 7. Добавляем радугу
Создайте новый слой и активируйте инструмент Прямоугольная область (Rectangular Marquee Tool (M)). Используя данный инструмент, нарисуйте выделение размером, приблизительно, вполовину холста.
Затем перейдите к инструменту Градиент (Gradient Tool). В настройках Градиента выберите 5-7 различных цветов, так чтобы он был похож на радугу. Нарисуйте градиент, в определенной ранее, прямоугольной области. Нажмите комбинацию клавиш Ctrl + D для того чтобы снять выделение.
К полученной радуге примените фильтр Размытие по Гауссу (Gaussian Blur Filter). Радиус размытия установите 150 пикс.
Стоя на слое с радугой, нажмите комбинацию клавиш Ctrl + T, для перехода к трансформированию. Поверните и масштабируйте радугу (уменьшите её). Поместите радугу в верхней левой части холста и создайте слой-маску. Активируйте инструмент Кисть (Brush Tool (B)). Выберите мягкую круглую черную кисть, большого размера (около 600 пикс.). Замаскируйте края радугу. Слой с радугой расположите под слоем «Фиолетовая тень» («Purple Shadow»).
Шаг 8. Рисуем прозрачный треугольник
Создайте новый слой и выберите инструмент Произвольная фигура (Custom Shape Tool) с треугольной формой, как в Шаге 4. Удерживая клавишу Shift, нарисуйте треугольник.
Перейдите к Стиль Слоя (Layer Style) и примените Внешнее свечение (Outer Glow). Настройки для данного параметра указаны на скриншоте.
Понизьте Заливку слоя (Fill) с треугольником до 0%. Переименуйте этот слой в «Неоновый треугольник» («Neon Triangle»). Слой «Неоновый треугольник» должен быть расположен над слоем с радугой. Активируйте инструмент Свободное Трансформирование (Free Transform Too (Ctrl + T)). Переверните треугольник и разместите его на холсте под фиолетовым кругом в левой его части.
Шаг 9. Добавляем абстрактные фигуры
В этом шаге мы поработаем с инструментом Перо (Pen Too).
Создайте новый слой. Активируйте инструмент Перо (Pen Too). Нарисуйте контур любой фигуры (к примеру квадрат либо треугольник). Настройки инструмента вы видите ниже.
Вы можете легко изменить цвет фигуры, дважды щелкнув по маленькой «коробочке» цвет в панели слоев. Для своей работы я нарисовал треугольники, каждый на отдельном слое.
Затем, добавил к ним несколько Стилей Слоя (Layer Style), такие как Тень (Drop Shadow) и Наложение Градиента (Gradient Overlay).
Поверните формы и разместить их там, где вы хотите.
Шаг 10. Создание кисти
Создайте новый слой и нарисуйте на нем черный треугольник, используя инструмент Перо (Pen Too). Нажмите правой кнопкой мыши на слое и выберите в подменю Растрировать слой (Rasterize).
Создайте выделение по контуру треугольной формы. Перейдите к Редактирование — Определить кисть (Edit — Define Brush), дайте название кисти и нажмите ОК.
Затем активируйте инструмент Кисть (Brush Tool (B)) и откройте панель кистей, выберите кисть, которую вы только что создали. В панели кистей установите настройки, которые приведены на изображениях ниже. Вы можете корректировать параметры для вашей кисти по собственному усмотрению. Когда результат вас устроит — сохраните новую кисть.
Ваша кисть готова. Для того чтобы применить ее, создайте новый слой, и при активированном инструменте Кисть (Brush Tool) нарисуйте произвольные мазки в тех областях где считаете их уместными. Если хотите, так же можно добавить Стиль Слоя (Layer Style) Наложение Градиента (Gradient Overlay).
Скопируйте слой «Бумажная текстура» и поместите копию над слоем с маленькими фигурками (нарисованными вашей кистью). Масштабируйте данную текстуру (уменьшите ее). Режим наложения для слоя-копии с бумагой установите на Умножение (Multiply) и примените данный слой как обтравочную маску (сlipping мask) к нижележащему слою.
Шаг 11. Рисуем брызги
Создайте новый слой над слоем «Фиолетовый круг» («Purple Circle»). Активируйте инструмент Кисть (Brush Tool (B)). В палитре кистей выберите любую удобную вам кисть и нарисуйте небольшие брызги любым цветом. Дайте название данному слою «Брызги красок» («Paint Splat»).
Для того чтобы разместить ваши новые обои на рабочем столе, остался один шаг! Просто сохраните коллаж в формате JPG или PNG.
На этом мой урок окончен. Надеюсь, вы будете применять полученные навыки в своих работах!
Автор: Adrien de Broglio
Перевод: Хитрён@
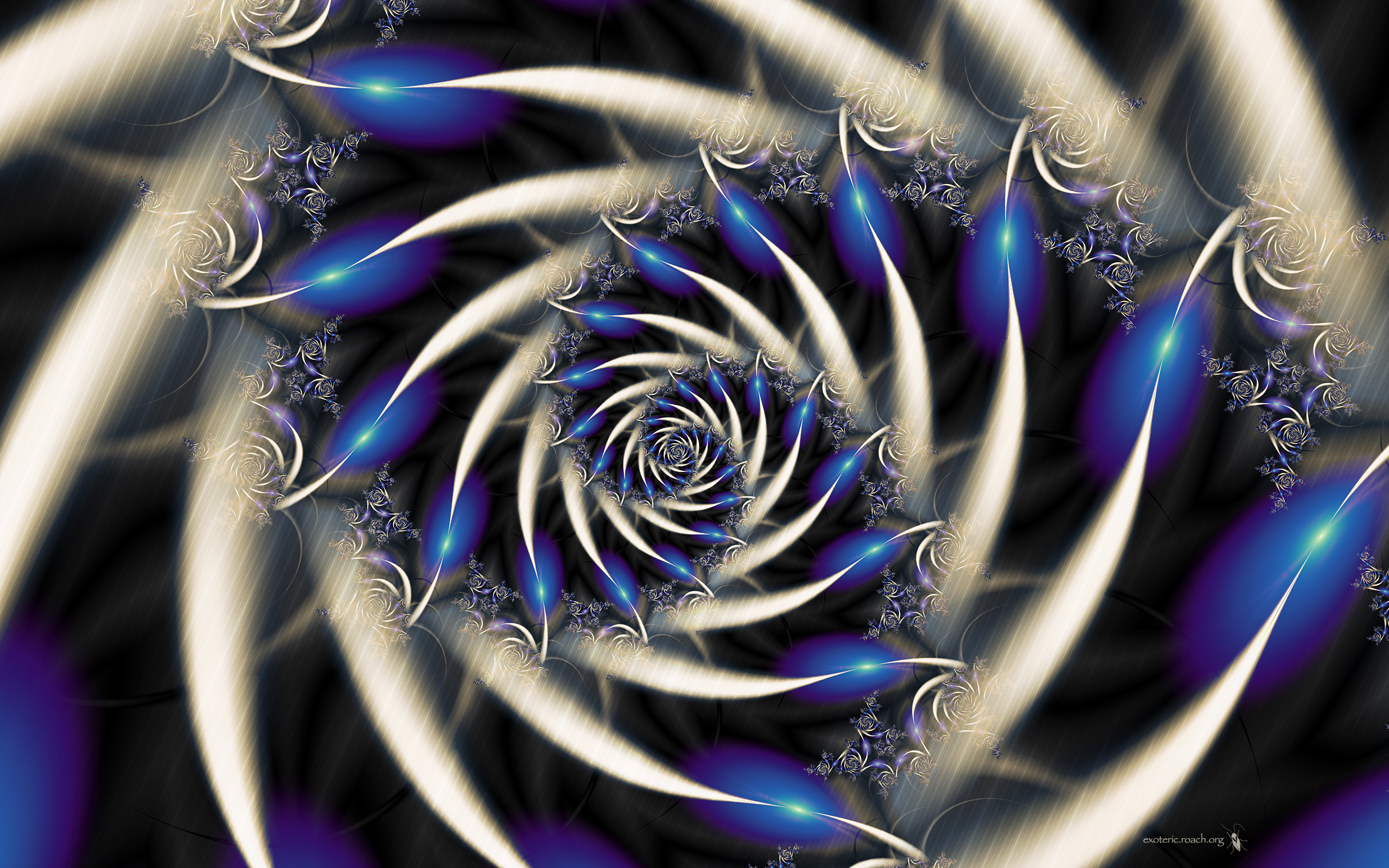
Цвет Мечты — Как создать абстракцию в Photoshop
Как создать абстракцию в Photoshop.
Создаем документ с любым фоном.
Жмем клавишу D. Меняем местами основной цвет с фоновым X.
Фильтр – Рендеринг – Облака.
Фильтр – Рендеринг — Облака с наложением. Повторяем раза четыре.
Фильтр – Искажение – Волна: число генераторов 5; длина волны мин. 10, макс. 120; амплитуда мин. 5, макс. 35; масштаб 100%.
Фильтр – Искажение – Скручивание: угол 235.
Копируем слой и для этого дубликата задаем режим Замена светлым.
Ctrl+T, клик на правой кнопке мыши – Отразить по горизонтали.
Новый слой — Фильтр – Рендеринг – Облака и Фильтр – Рендеринг – Облака с наложением.
Фильтр – Размытие – Радиальное размытие: степень 10; метод кольцевой; качество хорошее.
Меняем режим Нормальный на Мягкий свет.
Создаем копию слоя и задаем режим Осветление основы.
Можно оставить как есть в черно-белом варианте, а можно абстракцию сделать цветной.
Для этого жмем Ctrl+U и выбираем цветовой тон, насыщенность и яркость как для изображения в целом, так и для каждого слоя в отдельности.
Еще как вариант рассмотрим эффект огненной абстракции.
Для начала переведем изображение в режим Градации серого. Затем снова вернем режим RGB и сделаем дубликат слоя.
Теперь создадим Новый корректирующий слой (черно-белый кружочек на панели слоев внизу) и выберем в меню Цветовой баланс,
проставим уровни в средних тонах: красный +100, пурпурный 0, желтый -100.
Скопируем корректирующий слой и изменим его режим на Затемнение основы.
Объединим видимые слои с помощью Shift+Ctrl+E.
Фильтр – Пластика – инструмент «Деформация» (W) параметры: размер кисти 19, плотность 50, нажим 100, скорость 80, колебания 50
и создаем в центре абстракции языки пламени.
Готово.
При полном или частичном использовании материала ссылка на сайт Цвет Мечты обязательна.
Геометрия В Веб-Дизайне И Создание Абстракции В Photoshop / WAYUP
Веб-дизайн, если рассматривать его как способ доставки контента пользователю, планируется и создается с особой ответственностью и важностью. Но сама работа упрощается тем, что в основе макета используются сетки, колонки и различные геометрические формы. Квадраты, прямоугольники, трапеции, ромбы, шестиугольники, треугольники, окружности – наиболее распространенные элементы для оформления дизайна, причем, в самых разных стилях. Их можно увидеть в навигации, визуальном акценте отдельных частей, оформления фреймов и блоков, секций. Более того, геометрические форы могут сочетаться друг с другом, создавая оригинальный визуальный эффект рисунка. Четкие, прямые, резкие и неокруглые линии и фигуры часто способствуют ассоциации сайта с передовыми технологиями, даже если сам контент рассказывает о… котятах, например.
В конце лета мы затрагивали немного тему многоугольников в веб-дизайне, рассматривали интересные работы веб-мастеров, упоминали об особенностях многоугольников. Сегодня мы повторно не будем подробно останавливаться на всех тонкостях геометрического веб-дизайна, но уделим внимание тому моменту, когда геометрические формы способны создавать потрясающий визуальный эффект коллажа. Поскольку такую красоту создавать несколько кропотливо, то мы разделим весь этот огромный объем информации на две части, последовательно и обстоятельно рассказывая о каждом варианте. Иными словами: практике работы в Photoshop с геометрическими формами мы посвятим два материала.
В целом, геометрические формы могут использоваться в веб-дизайне в разном назначении. В качестве фоновой текстуры, элемента навигации, но частенько такое применяют и в дизайне 3600 или с эффектом дополненной реальности. Геометрические элементы – отличный вариант для оформления портфолио, галерей, домашних страниц. Для наглядности и вдохновения посмотрим на некоторые особо яркие примеры дизайна сайтов, которые и послужат нам основой для творения в Photoshop. Речь идет о bigbang, paseoitaigara, webey, mrsaghafi, jtcdesign, paseodegracia.
Геометрия, симметрия, абстракция в PhotoshopА если немного пофантазировать и превратить фотографию в абстрактный коллаж из геометрических фигур? Мы создадим нашу форму, а потом разрежем изображение по ней и выложим новую композицию. Немного цветооткорректируем и придадим эффектов. Ничего не напоминает? Возможно, некоторые из вас вспомнят старые ретро коллажи из фотографий, газет, рисунков, когда из изображений вырезались геометрические фигуры, а затем ими выкладывалась совершенно новая симметричная фигура.
Сложно? Не совсем. Некоторые мастера используют в дополнение к Photoshop еще и Illustrator, но мы сделаем все силами одного только фоторедактора.
Для начала нам предстоит нарисовать в новом документе фигуру «Эллипс» размером 500х500 px. Можно создать такой же по размеру Документ, а затем пропорционально увеличить размер холста до 700х700 px. Можно сразу большой и нарисовав фигуру, отредактировать размеры в окне свойств. Путей много, тут как вам удобнее.
Мы же создали новый документ 500х500 пикселей, включили направляющие через центр (Меню Просмотр – Новая направляющая и затем передвинули их в центр).
Выбираем фигуру «Эллипс» на панели инструментов, отключаем заливку и оставляем контур в 2 пикселя (нам так нравится). Рисуем Окружность и при необходимости редактируем в окне свойств её ширину и высоту до 500 px. Переходим в Изображение — > Размер холста и увеличиваем до 700х700 px.
Отдельные геометрические фигуры мы будем рисовать разными цветами. Это для наглядности, для удобства выравнивания, чтобы все кружочки, уголочки визуально не сливались в черном цвете.
Затем рисуем отдельный маленький круг размером в половину большого, то есть 250х250 px и располагаем его внутри большого по центру. Поскольку мы рисуем симметричную абстракцию, то эту симметрию и придется создавать по направляющим.
Зажав кнопку Alt, инструментом Перемещение (чтобы автоматически создавались новые слои) создадим еще три копии маленького кружочка и разместим внизу, справа и слева, создав крестик. При этом сами кружочки должны пересекаться между собой и только границей соприкасаться с большим. Затем в центре тоже разместим один кружочек. И вот что должно получиться в итоге.
Поскольку мы рисуем геометрические фигуры, то одних только кругов мало. Давайте создадим треугольник, который должен будет вписаться в большой круг. Выбираем инструмент Многоугольник, устанавливаем количество сторон 3 и размер 250px. Рисуем его, а затем с помощью Трансформирования (Ctrl+T) подгоняем под размер (это чуть удобнее), так чтобы нижняя грань соприкасалась с тремя точками трех горизонтальных центральных кружочков.
А затем этот треугольник копируем и переворачиваем по вертикали. Итог ниже.
Таков наш рисунок.
Несложно, но красиво. Объединяем все слои в группу и делаем копию группы. Вот это нужно для того, чтобы затем иметь в будущем возможность отредактировать фигуру. Если бы мы использовали Illustrator, то фигура осталась бы там, и мы могли бы её там и редактировать. Но в данном случае, мы сохраним её в слоях как группу, а с копией поработаем дальше.
Выбираем группу копию и объединяем все слои. У нас получается отдельная целая фигура. Фон у нас белый, но если его отключить, то фигура будет прозрачной и с ней можно работать дальше.
Открываем наше изображение в новом документе, копируем слой-абстракцию и при необходимости с помощью Трансформирования (Ctrl+T) увеличиваем фигуру до нужного размера. Согласитесь, что создать по четким размерам ее проще, а затем увеличить или уменьшить. Инвертируем цвета на слое с фигурой (Ctrl+I) или Изображение -> Коррекция -> Инверсия.
Теперь:
- Выбираем инструмент «Волшебная палочка» и выделяем некий объект в нашей фигуре.
- Переходим на инструмент выделение «Прямоугольная область» и перемещаем выделение в любое понравившееся вам место на изображении.
- Делаем активным слой с картинкой, копируем (Ctrl+V), вставляем (Ctrl+C).
- Берем инструмент Перемещение и переносим новым слой с кусочком картинки на старое место внутри абстрактной фигуры.
И так каждый кусочек фигуры мы меняем. Поначалу будет казаться, что получается, откровенно говоря, «белиберда полнейшая». Но… к слою двадцатому вы заметите заметное преображение всего рисунка.
Важно: чтобы слой-кусочек ровно занял положение внутри фигуры, корректируйте его положение с помощью кнопок-стрелок на клавиатуре при активном инструменте Перемещение. Если все равно остаются нежелательные разрывы, активируйте Трансформирование (Ctrl+T) и поправьте форму кусочка. Затем соберите все их в группу.
И вот, что получилось в итоге.
Но фигура-то у нас цветная, несмотря на то, что мы её инвертировали. Да, черное стало белым, но цветное осталось. Можно аккуратно заполнить белым (инструмент Заливка), но тогда контур будет очень толстым и выглядеть будет несколько неказисто, рвано даже (на наш вкус). Поэтому мы выделяем слой с фигурой, выбираем Изображение -> Коррекция -> Цветовой тон/Насыщенность и снижаем параметр Яркость до нуля. И теперь границы по-современному четкие и белые.
А можно сделать их немного голубоватыми. При этом тонироваться будут только цветные границы. Проблема в том, что у нас кружочки в центре белые (ранее черные), а это значит, что они не затонируются с помощью параметра Цветовой тон. Наложим цветность другим способом.
Поэтому в окне «Цветовой тон/Насыщенность» меняем яркость на ноль и переходим в «Режим наложения» для данного слоя-фигуры. Здесь накладываем цвет и можно немного поиграть с «Внешним свечением», создав тем самым небольшую дымку.
Еще к оригиналу можно добавить теней немного, будто сверху рамка фигурная с линзами (рисунок-то искажен внутри) наложена и от её граней отбрасываются тени.
Мы оставим себе беленький оригинал для дальнейшего работы.
Веб-дизайн в последнее время несколько прохладно относится к коллажам в целом, но наши кусочки, размещенные несколько случайно и хаотично, образуя симметричную геометрическую фигуру, сохраняют целостность композиции и сбалансированность. Поэтому при размещении на главной странице под названием или логотипом, в качестве фона или в ином варианте (затонированым основным изображением или с уменьшением общей яркости и насыщенности) такой эффект не является устаревшим или признаком дурного тона.
Но давайте добавим немного ретро-веяния в коллаж. Мы подобрали вот такую текстуру пыли на черном фоне и добавляем её к нашему документу. Поскольку текстура черная, то режим наложения выбираем «Экран», что позволит сделать её прозрачной, светлой и скрыть, тем самым, всю черноту. Изображение обретет вид временной потертости, потеряет некоторую строгость и четкость.
Теперь над всеми слоями создаем Корректирующий слой «Кривые» (внизу панели слоев иконка есть). Отдельно меняем кривизну для Красного, Зеленого и Синего цвета, создавая тем самым ретро стиль и эффект обработанной старой пленки. Дополнительно можно охладить наше творение, добавив фотофильтр – «Глубокий синий» со средней плотностью.
Окончательный результат наших манипуляций является не чем иным, как абстрактным произведением искусства с частичками изображения, что были изначально вырезаны, а затем выложены в коллаже. Геометрические линии создают баланс произведения, в то время как дополнительное текстурирование и регулировка цветности завершает творение и превращает его в старинное изображение. При этом геометрические узоры могут быть самые разные, как и исходные изображения.
Ниже, например, мы отключили границы фигуры, придавая всей композиции больше воздушности, парения и нечто заоблачного. Таким образом, создается ощущение и ассоциация, что произведение не только представляет красоту технологического города, небоскребы которого поднялись гораздо и гораздо выше облаков, но и все многообразие этой красоты, преломляя и разбивая сцену на отдельные части, смешивая их в строгую симметрию.
Важно принять во внимание, что главное в таком эффекте – контраст. Располагать в верхней части фигуры кусочки светлых облаков неправильно. Фигура бы слилась со сценой, и даже наличие линий (белых или иного цвета) не решило бы проблему визуальной ясности. Поэтому подбирая изображение, смотрите всегда на общий контраст композиции; прикидывайте мысленно, можно ли разбить сюжетную картинку и будет ли сочетание геометрии и художественного произведения смотреться и гармонировать.
ВыводыГеометрические фигуры используются не только в веб-дизайне. И причина тому – способность простых форм строить общение на динамике, движении. Они олицетворяют все это собой, а человек воспринимает геометрию, как нечто прогрессивное. Попробуйте отодвинуться от монитора и посмотреть на созданный нами коллаж издалека. Вы увидите совсем иное произведение, будто бы совсем новое. Возможно, вам покажется, что вот-вот оно закрутится или начнет распадаться на отдельные элементы.
Теперь представьте, что такую небольшую анимацию можно создать в Photoshop, или можно использовать параллакс и двигать отдельно фигуру и фон (он остался у нас целым и невредимым). Идей, в действительности, очень много.
Каждый год конструкции с геометрическими фигурами становятся популярными. В 2011 году в моде были диагонали; в 2013 – стиль METRO и квадраты с прямоугольниками; в 2016-2017 – параллакс породил безумие форм от треугольников до шестигранников. Это они только появились, а потом, в последующие годы, их старались применять практически везде. Таким образом, используя абстрактный коллаж, можно поразить и пользователей, и заказчиков необычностью и ассоциативной технологичностью.
Создайте абстракцию оленя с помощью Photoshop
В этом уроке я покажу вам, как создать абстракцию оленя с помощью Photoshop. Вы узнаете, как комбинировать абстрактные элементы, работать с текстурами и создавать световые эффекты.
Окончательное изображение
Требуемые ресурсы:
Шаг 1
Создайте новый документ в Photoshop со следующими настройками:
Шаг 2
Нажмите Cmd / Ctrl + Shift + N, чтобы создать новый слой.Нажмите G, чтобы активировать инструмент «Градиент», и выберите «Радиальный градиент» с цветами # a3a3a3 и # f0f0f0. Перетащите линию от центра вверху вниз:
Щелкните вторую кнопку внизу панели слоев, чтобы добавить маску к этому слою. Используйте обычную мягкую кисть черного цвета с непрозрачностью около 20-30%, чтобы стереть участки ниже:
Шаг 3
Вырежьте оленя и выберите часть головы для размещения на нашем основном полотне:
Добавьте маску к этому слою и сотрите некоторые жесткие края в нижней части оленя, используя черную кисть:
Шаг 4
Я использовал корректирующий слой с обтравочной маской, чтобы обесцветить оленя.Перейдите в Layer> Adjustment Layer> Hue / Saturation:
.Шаг 5
Откройте визуализированное изображение. Используйте инструмент «Перемещение», чтобы перетащить его на оленя:
Я использовал оттенок / насыщенность, чтобы изменить цвет рендеринга:
Шаг 6
Откройте Illustrator. Создайте новый документ со следующими настройками:
Выберите инструмент «Спираль» в главном меню и нарисуйте спираль на белом холсте:
Перейдите в Effect> 3D> Extrude & Bevel:
У нас есть такой результат:
Сохраните его как файл EPS для использования в будущем.
Шаг 7
Вернитесь в Photoshop. Просмотрите этот файл EPS и растрируйте его с настройками ниже: (не стесняйтесь выбирать нужный размер):
Теперь у нас есть каркас на прозрачном слое. Перетащите его над головой оленя между его рогами и немного трансформируйте с помощью клавиши Cmd / Ctrl + T. Поместите этот слой под олень:
Шаг 8
Откройте изображение абстрактных фигур. Выберите левый и поместите его в центр каркаса:
Я использовал Curves, чтобы осветлить эту форму:
Как создать симметричную абстракцию
В этом уроке Photoshop объясняется, как сделать очень красивую абстракцию.Каждый раз, когда вы будете следовать этому руководству, результаты будут совершенно разными, но всегда очень красивыми.
Предварительный просмотр окончательного изображения
Шаг 1
Создайте новый документ размером 1000 × 1000 пикселей и белым фоном. Для этого урока очень важно, чтобы документ имел одинаковую ширину и высоту.
Шаг 2
Затем выберите инструмент «Градиент», выберите черно-белый линейный градиент (также вы можете использовать разные виды градиента, это не имеет значения), установите режим «Разница» и залейте наш холст этим градиентом много раз.
Шаг 3
Теперь применим техники трансформации для создания абстракции формы. Дублируйте этот слой с помощью Ctrl + J, затем отразите его по горизонтали, используя Edit> Transform> Flip Horizontal, и измените режим слоя на Lighten для этого слоя.
Шаг 4
Перейдите в Layer> Merge Layers (Ctrl + E), чтобы объединить оба слоя в один. После объединения слоев снова продублируйте слой с помощью Ctrl + J. Снова установите режим слоя для скопированного слоя на «Осветление» и переверните его по вертикали, используя «Правка»> «Трансформировать»> «Отразить по вертикали».
Шаг 5
Снова объедините оба слоя в один (Ctrl + E) и продублируйте скопированный слой еще раз. Теперь поверните его на 90 по часовой стрелке с помощью Edit> Transform> Rotate 90 CW, измените режим слоя на Lighten для скопированного слоя.
Шаг 6
Снова объедините оба слоя в один (Ctrl + E) и продублируйте скопированный слой еще раз. Теперь поверните его на 90 по часовой стрелке с помощью Edit> Transform> Rotate 90 CW, измените режим слоя на Lighten для скопированного слоя. Наконец, объедините все слои в один.
Шаг 7
Я хочу добавить цвет абстракции. Выберите «Слой»> «Новый слой заливки»> «Градиент» и нажмите «ОК». Используйте те же цвета, что и на моем рисунке ниже, и не забудьте изменить стиль градиента на радиальный.
Шаг 8
Измените режим наложения на Linear Burn для этого слоя градиента.
Окончательное изображение
Вы закончили этот урок! Выглядит очень круто, не правда ли?
Создание дополнительных вариантов абстракции
Многократно повторяя этот урок и меняя цвета, можно получить совершенно разные результаты:
30 Учебные пособия по созданию эффектных абстрактных эффектов для Photoshop
Абстрактное искусство — один из самых красивых и независимых видов искусства, поскольку оно основано исключительно на вашем воображении и идеях.А с помощью такого замечательного инструмента, как Photoshop, вы можете создать любой абстрактный эффект. В этой витрине мы собираемся представить 30 уроков по созданию эффектных абстрактных эффектов для Photoshop. Этому руководству легко следовать, он очень хорошо объяснен и научит вас различным техникам. С помощью этих техник вы можете создавать уникальные абстрактные искусства своими собственными идеями.
Итак, начнем с шоу!
Как создать подводное абстрактное искусство в PhotoshopИз этого туториала Вы шаг за шагом узнаете, как придать цвет и жизнь простому фрагменту стандартной фотографии с помощью техники фотоманипуляции.Вы узнаете, как превратить фотографии в собственное произведение искусства.
Эффект боке шестиугольника в PhotoshopИз этого туториала Вы узнаете, как создать цифровой эффект боке с шестиугольниками. Мы будем использовать кисть, узоры, режимы наложения и базовые фильтры для достижения этого эффекта. — См. Больше на: http://abduzeedo.com/hexagon-bokeh-effect-photoshop#sthash.fq4zvN03.dpuf
Создание яркого абстрактного фона диагональных линий в Photoshop CS5Из этого урока вы узнаете, как легко создать яркий абстрактный фон. фон диагональных линий в Adobe Photoshop CS5 с использованием градиентов, кистей и настроек оттенка / насыщенности.
Абстрактные световые эффектыУзнайте, как создать очень красочный элемент волны со световыми эффектами в Adobe Photoshop CS4.
Рисование абстрактной лампочкиВ этом уроке будут рассмотрены несколько техник, а именно: свечение с использованием стилей слоя, обводка контуров, частицы с использованием динамики кисти и эффект боке. Канал с помощью диалогового окна «Расчеты», и мы будем использовать его, чтобы получить действительно отличный абстрактный цветной фотоэффект.
Создайте довольно интересный эффект волнистой и изогнутой абстрактной формы в Photoshop.Этот урок покажет вам процессы проектирования, используемые для создания этого довольно интересного, волнистого и изогнутого эффекта абстрактной формы в Photoshop. Попутно мы будем использовать инструмент «Кисть», эффекты фильтров, наложение слоев и некоторые настройки изображения.
Создайте привлекательный абстрактный эффект лазерных частиц в PhotoshopИз этого туториала Вы узнаете, как можно использовать настройки динамической кисти, фильтр размытия движения и фильтр облаков для создания великолепно выглядящего эффекта, который можно широко использовать во всех случаях, чтобы приправить улучшите свой дизайн.
Создайте мистическую золотую сферу в PhotoshopИз этого туториала Вы узнаете, как создать действительно классную мистическую золотую сферу в Photoshop. Мы будем использовать некоторые техники рисования, а также наборы кистей и эффекты фильтров по пути, плюс я покажу вам умное использование кисти Photoshop для создания специального эффекта вокруг сферы.
Создание простого светящегося цветочного узора в PhotoshopИз этого туториала Вы узнаете, как создать светящийся цветочный узор в Photoshop.Этот эффект выглядит круто, но на самом деле действия очень простые и отлично подходят для начинающих.
Создайте красивые абстрактные линии, похожие на волосы, для украшения вашего дизайна в Photoshop.В этом уроке вы узнаете, как создавать красивые абстрактные линии, похожие на волосы, для украшения вашего дизайна в Photoshop. Это учебное пособие для начинающих, цель которого — научить использовать инструмент «Перо» и динамические настройки кисти.
Создайте потрясающую форму круга абстрактной туманности в PhotoshopВ этом уроке будут показаны шаги, которые я предпринял для создания этой формы создания удивительного круга абстрактной туманности в Photoshop.Попутно вы узнаете, как комбинировать фильтр сжижения с текстурой туманности и облаком, чтобы получить очень интересный эффект.
Создание красивых абстрактных цветных падающих линий в PhotoshopИз этого туториала Вы узнаете, как создать красивые абстрактные цветные падающие линии в Photoshop. Вы можете использовать эту технику в самых разных случаях, чтобы украсить свой дизайн.
Создание абстрактного дизайна в стиле Final Fantasy VII Lifestream в PhotoshopИз этого туториала Вы узнаете, как создать абстрактный дизайн в стиле Final Fantasy VII Lifestream в Photoshop.Это руководство для начинающих с большим количеством подробных снимков экрана.
Maxon Cinema 4D Учебное пособие: Использование 3D для создания красочного абстрактного искусстваВ этом учебном пособии объясняется, как легко преобразовать простой 3D-абстрактный рендер в большую красочную иллюстрацию.
Создайте абстрактную фигуру на тему снега и холодаВ этом уроке вы узнаете, как создать большую фигуру на тему снега. Вы узнаете, как спланировать композицию произведения, добавить элементы в композицию, как переработать сам кусок, чтобы создать больше элементов для произведения, как включить перо в дизайн и, наконец, как закончить и настроить кусок, чтобы он выглядел великолепно.
Учебное пособие по Adobe Illustrator и Photoshop: создание удивительного абстрактного изображенияВ этом учебном пособии вы выполните необходимые шаги для создания сбалансированного абстрактного изображения.
Как создать абстрактный красочный фон с эффектом боке в PhotoshopВ этом уроке вы узнаете, как создать абстрактный красочный фон с эффектом боке, используя инструменты рисования, режимы наложения и методы освещения.
Как создать взаимодействие абстрактных полос светаЧтобы добиться этого, мы будем использовать Illustrator для разработки основных форм и Photoshop для создания световых эффектов.Поскольку все будет сделано со смарт-объектами и стилями слоев, итоговое изображение будет масштабируемым до любого размера.
Создание волшебного хрустального шараИз этого туториала Вы узнаете, как создать волшебный хрустальный шар с красивыми световыми эффектами и текстурами.
Комбинируйте рендеры и световые эффекты для потрясающих результатовВ этом уроке мы собираемся раскрыть возможности инструментов Photoshop, чтобы создать эпическое произведение цифрового искусства. Мы рассмотрим, как преобразовать готовый рендер в композицию, а также как использовать режимы наложения, градиенты и инструмент сжижения для достижения блестящего абстрактного результата.
Создание энергетического лазерного луча в абстрактном научно-фантастическом стиле в PhotoshopИз этого туториала Вы узнаете, как создать энергетический лазерный луч в абстрактном научно-фантастическом стиле в Photoshop. Мы рассмотрим некоторые интересные техники создания этих лучей поверх космического фона, такие как световые эффекты, наложение цвета и настройка изображения.
Как создать абстрактный векторный фон с разноцветными пузырями в Adobe Photoshop CS5Этот урок даст вам несколько советов о том, как создать абстрактный фон с разноцветными пузырями в Adobe Photoshop CS5.Вы научитесь добавлять стиль слоя, рисовать пузыри, применять кисти и т. Д.
Как создать современный абстрактный фон из геометрических фигур в Adobe Photoshop CS6В этом уроке я покажу вам, как создавать абстрактные композиции из геометрических фигур. цветные геометрические фигуры. Техника довольно проста, и весь урок можно сделать менее чем за час — хотя не стесняйтесь экспериментировать, чтобы создать свою собственную реализацию.
Как создать абстрактный векторный фон в Adobe Photoshop CS5 с красочными плавными линиямиИз этого туториала Вы узнаете, как легко создать фон с красочными плавными линиями в Adobe Photoshop CS5, используя градиенты, кисти и корректирующий слой «Кривые».
Как создать абстрактный фон с красочными вихревыми волнами в Adobe Photoshop CS5В следующем кратком руководстве вы узнаете, как использовать инструмент «Эллипс», инструмент «Кисть» и градиенты в Adobe Photoshop CS5 для создания абстрактного фона вихревых волн. Вы можете использовать эти техники и элементы для создания собственного абстрактного фона для планшета или смартфона!
Awesome Abstract Glowing WallpaperAdobe Photoshop CS6 лучший учебник по созданию абстрактных светящихся обоев с помощью Photoshop CS6. Посмотрите этот урок, чтобы создать потрясающие абстрактные обои.
Как создать удивительную космическую сцену в Adobe Photoshop CS5Этот урок представляет собой пример того, как можно использовать несколько простых приемов для создания удивительной космической сцены с использованием нескольких слоев, маскирования, инструмента «Кисть», некоторого базового освещения и одного простого. текстура шума.
Красочные абстрактные формы в PhotoshopСоздание классных абстрактных форм в Photoshop не так уж и сложно, если вы знаете правильные техники и обладаете творческим подходом. Из этого туториала Вы узнаете, как создавать крутые абстрактные формы в Photoshop, используя несколько простых приемов.
Комбинирование черного, белого и цветов Абстрактное руководство по PhotoshopИз этого урока вы узнаете, как создать абстрактное произведение искусства в Photoshop, комбинируя черный, белый и цвета. Такую технику можно использовать для создания красивых абстрактных произведений искусства и минималистичных обоев.
Создайте планету в Adobe Photoshop из скриншота на вашем телефоне — Абстракция из изображения 3 | Том Эпплтон
стенограммы1.Введение: добро пожаловать в очередной эпизод абстракции от изображения. В этом абсурде мы собираемся посмотреть, что мы можем сделать, используя снимок экрана вашей собственной страницы Instagram. Итак, мы рассмотрим, как превратить снимки экрана этого телефона в планету. Я собираюсь провести вас через процесс, имея фильтры и пройдясь по нему, изменив его, можно использовать обрезки матов, чтобы создать форму с использованием теней, немного на три, и они переместятся в Illustrator. Мы собираемся начать думать о времени для композиции.И как можно использовать грубую сетку, чтобы помочь нам разложить ее и дать нам представление о том, где находится снимок экрана, просто способ быстро снова создать изображение. Это начинает проявляться. Просто прыгай. Если у тебя нет телефона за моей спиной, добро пожаловать в мой. Ставьте демонов. Я использовал в своем посте в описании к этому видео. Так что более чем добро пожаловать, чтобы использовать это прямо сейчас. Есть один знак из той же точки: просто прыгнуть прямо и просто сделать что-то, поэтому я надеюсь, вам это понравится. Я надеюсь, что это происходит. Давайте начнем 2.Создание планеты. Часть 1: Хорошо. Итак, во-первых, мы начнем с волшебного магазина. Энди, я хочу только три документа. Так что это по типу документа. Какой международный размер бумаги? Всего три на. Я собираюсь установить свое разрешение всего 150, но не стесняйтесь все это выкладывать. 300. Итак, у вас есть три документа. Следующее, что мы собираемся сделать, это импортировать наш снимок экрана Instagram, если у вас нет Instagram. Ой, у тебя на счету немного. Не волнуйся слишком сильно. Вы можете смело использовать мой.Я помещу ссылку в описание и приложу скриншот, который я собираюсь использовать в этом видео. Так что вы можете просто использовать это. Так что я просто притащу его прямо из искателя. Когда вы перетащите его, вы, вероятно, обнаружите, что у вас есть белые полосы. Вы можете знать, есть ли у вас телефоны побольше. Я не уверен, как это на самом деле будет работать. Я добился успеха, и у меня есть эти маленькие белые шарики. Вы просто хотите убедиться, что нет белого пространства, поэтому просто перетащите его и просто растяните. На самом деле не имеет значения, что вы просто хотите перейти к палитре слоев.Я просто щелкаю правой кнопкой мыши по ресторанам в этом слое. Я просто хочу сделать копию, чтобы вернуться, если что-то пойдет не так. Я просто перетащу его на значок нового слоя, а затем скрою предыдущий. Итак, теперь мы собираемся добавить к нему некоторые из этих эффектов. Итак, сначала я собираюсь подойти, чтобы отфильтровать и отфильтровать галерею. Так что галерея фильтров может показаться немного странной. Здесь есть кто-то, что я совершенно странный, и вы, вероятно, никогда не воспользуетесь им. Но возвращение действительно хороших вещей, которые мы можем использовать, — это как ступенька, чтобы сделать что-то лучше.В этом случае мы будем использовать светящиеся края, эм, фильтр. И это единственный в этой стилизованной папке. Итак, в сеансах я хочу, чтобы ширина моего края была очень маленькой вплоть до единицы, чтобы я все еще мог читать галстук. Я хочу, чтобы они были действительно яркими, потому что по мере прохождения они будут терять ясность и яркость. Чем больше. Мы обошли изображение, так что держите его как можно ярче. Я просто собираюсь оставить около 16. Так что, похоже, это нравится, но что касается плавности, гм, я полагаю, это не имеет большого значения.Я собираюсь сделать так, чтобы это выглядело так, потому что для этого я просто снова нажму ОК. Я сделаю копию, чтобы вернуться к ней, а затем спрячу оригинал. Следующая смерть сделает его более похожим на текстуру, если Джастин не перевернул страницу Instagram. Так что я просто собираюсь использовать шнурок, как будто я только что подошел, чтобы отфильтровать, на этот раз не будет искажать волну Onda. В этих видеороликах я довольно много раз рассматривал способ фильтрации, так что я просто быстро его прочешу. Количество генераторов отключено.Сколько волн? Очевидно, что чем больше ты идешь, тем безумнее становится. Мне просто нужны простые маленькие волны для текстуры. Так что я буду придерживаться одного. Амплитуда длины волны в шкале. Они просто двигались вокруг. Эм, и вы только что видели, как вы сами понимаете, просто коснитесь Адана. Я просто буду работать в подписке для этого. Единственное, что действительно важно, это сделать волны достаточно большими, чтобы не потерять все детали. И вы также хотите, чтобы параметры этой неопределенной области были наложены на перенос.На следующем этапе важно, чтобы в этих клетчатых областях не было никаких прозрачных пространств. Здесь. Важно, чтобы они были наполнены. Не буду слишком беспокоиться об этом, потому что, опять же, мы собираемся манипулировать еще больше. Я собираюсь пойти с чем-то вроде этого, хорошо, и тогда все. Так что снова, я просто перетащу это вниз, сделаю копию в порядке и найму предыдущую. Итак, отсюда мы собираемся превратить его в сферу, весь круг. Так что это еще один фильтр.Итак, вы просто хотите пойти фильтром, искажать Aunt Pearl Accord nous. Таким образом, вы, вероятно, обнаружите, что при полном уменьшении масштаба у вас здесь есть вертикальная линия по центру. Энди, также как некоторые линии бюста выходят наружу. Так что, если вам это нравится, не стесняйтесь делать это. Если вы этого не хотите, я просто выберу вариант от полярной до прямоугольной и оставлю все как есть. Итак, отсюда вы хотите повернуть его до упора. Так что командуйте t, а затем крутите, и тогда все в порядке. А затем вы хотите вернуться в свое общественное постановление, увидеть его, а затем перейти к полярному варианту.Итак, как вы видите сейчас, хотя он выключен. Нет, идеальный круг больше не используется. Мы потеряли эту вертикальную линию, хорошо? 3. Создание планеты. Часть 2: Продолжая с того места, на котором мы остановились в предыдущей части, я просто перейду к инструменту формы, Энди. Я бы не стал выбирать их инструмент для губ. Теперь, если вы увеличите масштаб, вы захотите увидеть его побережье из возможных центров. На самом деле это не конец света, если он не идеален. Но вы просто хотите нажать и удерживать, удерживать, удерживать Shift. А затем, когда вы снимаете проклятие, вы идеально выводите круг из центра.Так что я постараюсь сохранить его как можно больше. Я оставлю это себе. Я собираюсь изложить это примерно там, и тогда я смогу обойти этот круг. Я знаю, что это то место, где планета собирается застрять. Итак, следующее, что мы собираемся сделать, это вырезать маску нашей формы внутри круга. Самый простой способ сделать это — просто обвести кружком там, где вы хотите. Если вы хотите, чтобы он был точно в центре артборда, чтобы убедиться, что он выбран, слои выделены, а затем удерживайте элемент управления или команду на своем фоне.Слой два и всплеск Selected, а затем появится там, где вы лежали. Просто щелкните по центру, а также по этому центру. Вот это об этом. А теперь я просто переместил мой на пару пикселей в центр и способ работы полярных координат. Это означает, что это также центр смерти за пределами страницы и сказал, что теперь все должно быть взорвано. Итак, если у вас есть круговой путь, вы хотите, чтобы он создавал обтравочную маску, теперь нужно поместить ее за ваше изображение, просто нажмите на слой изображения. Удерживайте Bolt, затем там, где вы получите эту маленькую стрелку, это курсор со стрелкой.Появиться. Просто нажмите на фигуру, которую вы хотите использовать в качестве обтравочной маски. Энди, нажмите «Они идут». Это обтравочная маска. Итак, теперь, если я с помощью инструмента перемещения щелкну по моему изображению, я могу перемещать его вокруг Энди. Эллипс остается там, где он есть, что дает нам действительно хорошую свободу просто поиграть с тем, как он выглядит. Итак, я собираюсь начать с создания копии, когда вы делаете копию. Эта копия также является частью обтравочной маски, так что это просто классная вещь, которую нужно знать, поэтому я собираюсь добавить к ней еще один фильтр, чтобы придать ей больше текстуры.Итак, я собираюсь вернуться в галерею фильтров. Он увидит его в этом. Сколько используется фильтр артикуляции, который разумно просто накладывает фильтр на него поверх шума. Но это дает вам действительно хороший контроль над ним, а не над фактическим фильтром шума. Итак, в зависимости от того, насколько серый или темный вы хотите, это то, что вам нужно для управления уровнем. Так что я надену его примерно на два. И это то, что я говорил раньше о том, что чем больше мы вроде как настраиваем, мы теряем яркость от el Iran, когда мы накладываем на него фильтр первых краев.Хорошо, я так доволен этим. Выглядит нормально. Хорошо? И это начинает больше походить на возможность, типа планеты или чего-то более аутентичного, чем когда это совершенно кристально чистое. Следующее, что мы можем сделать, это продублировать этот слой-копию, снова используя команду t on. Мы можем вращаться до упора, хорошо. А затем мы можем перейти к более светлому цвету, чтобы показать их обоих одновременно. Поэтому, хотя сейчас это выглядит немного беспорядочно, вы можете использовать команду t on и увеличить размер. Сэр может сделать это так, а затем, может быть, даже просто уменьшит мощность.А может, в этом что-то есть. Может быть, если я поставлю и другого. Еще одна вещь, которую вы могли бы сделать на этом этапе. Всегда делаю копию. Важно, чтобы вы не потеряли ту базовую версию, над которой работаете. Так что покажите, что у вас есть оригинальная версия. У меня зернистая версия только что сделанной версии. Так ты собираешься сделать еще одну копию этого? И ничего, что вы можете сделать с этим слоем, как я уже сказал, не будет фильтровать искажение 12. И если вы хотите создать нечто вроде вихря типа е, а не планеты, просто поверните сюда вверх и как Вы можете видеть это, это двенадцать.На самом деле, эм, Сэм вложит в нее реальную душу. Итак, снова начинаю выглядеть еще больше как планета. Хорошо, последнее, что я собираюсь показать вам, это панель настроек. А если у вас этого нет, вы просто хотите перейти к настройкам окна, и тогда это выйдет. Ах, постеризованный, ммм, инструмент, который вы можете использовать. Это просто убирает некоторые детали. Сам переворот полностью почернел, но вы можете использовать его только для того, чтобы добавить немного более тяжелого зерна. Так что я просто положу действительно небольшую сумму, например, 10.И вот так. Это наша планета, с которой я буду работать. В нем все еще есть какой-то шрифт, что, на мой взгляд, довольно круто. Ничего не имею против типа. Очевидно, если вам не нравится этот шрифт, я имею в виду, просто переместите его так, как это будут те области, на которые нет времени. Я имею в виду, что это может быть лучше. Гм, и я, вероятно, просто экспортирую их обоих. Они посчитали, что мне это нравится. Хорошо, так что мы почти подошли к концу, и я просто немного передвину его и посмотрю, где я с этим справлюсь. Гм, очевидно, хотите ли вы печатать, и нет ли у вас тех мест, где у вас остались некоторые символы, оставшиеся со страницы Instagram, или что-то узнаваемое, что вы хотите показать.Не стесняйтесь оставить это себе. Думаю, я просто возьму Ши. Думаю, я буду сидеть здесь на этом самовозбуждении. Я думаю, это выглядит действительно круто. Вот так и основана планета в черно-белом цвете. А потом мы поговорим о цвете в следующей части. 4. Добавление цвета: Хорошо, добро пожаловать обратно. Таким образом, в этом партнеры собирались очень быстро сделать так, чтобы мы могли раскрасить нашу планету. Итак, первое, что вам нужно сделать, это просто перейти к слоям. Энди, выберите слой, в котором вы использовали все слои, которые вы использовали.Энди, круглая обтравочная маска. Я просто использую управление командой, чтобы ограничить более чем один слой. А затем вас просто нужно перетащить на новый слой. Сделайте копию этих двух. И затем, пока эта кнопка просто выбрана, вы просто хотите, чтобы Teoh получил ранг, как Andi, объединил слои, а затем скрыл практически все остальное. Итак, теперь это всего лишь одна форма, эм, и мы можем пойти в школу, верно? Итак, я просто собираюсь начать с двойного щелчка по вкладке слоя только в этой серой области здесь и вокруг этого меню стилей слоя.Таким образом, наложение цвета в наложении градиента может быть тем, на что мы собираемся смотреть. Таким образом, наложение цвета накладывает цвет на вашу фигуру. Так что, если я просто быстро сделаю розовый цвет, он просто почувствует это полностью. Но вы использовали эти режимы наложения для того, чтобы добавить цвета к вашему изображению разными способами. Гм, и снова эти Так в том, что использую все время. И я всегда включаю их в эти видео и многие из них. Они работают, добавляя цвет, подобный основным моментам. Гм, а потом другое.В основном разные делают разные вещи. Хм, на многих из них просто действительно здорово, что мне очень нравится, как это выглядит. Так что, если вы найдете что-то, что вам нравится, хорошо, Энди, сделайте копию, скройте предыдущий телефон, а затем откройте этот цветной оверлей из новой скопированной версии. И тогда вы можете это изменить. Энди, посмотри, что еще ты могла бы сделать. Итак, продолжаем. Теперь я мог сделать как красный. Кто-то работает в отличие от этого. Я имею в виду, что это тоже выглядит круто. Так что снова, все будет хорошо, сделай копию.Спрячьте это, а затем вернитесь к нему на этот раз. Собираюсь посмотреть, он согласился с опозданием. Так что я просто сниму это, чтобы снять это, а затем сниму накладку с решеткой. Итак, я имею в виду, что то, что возникло, это то, что я только что играл с вами в основном, вам нужно войти в этот Grady Intell. Но, эм, Энди выбрала цвет звезды, Энди, цвет в конце. Причина, по которой он такой хрустящий, заключается в том, что вы использовали пастеризованное раньше, ммм, если я пока не соглашусь, если я просто скрою, что он полностью гладкий.Так что сейчас об этом нужно помнить. Хм, так что просто вернемся к этому великолепному наложению, чтобы вы выбрали начальный цвет, конечный цвет, а затем любые цвета между ними, и вы получите прямую трансляцию здесь, чтобы применить. Так что вы можете нанести ужасный зеленый цвет и увидеть, что это будет за диод, так что просто и чтобы их снять, вы можете просто щелкнуть и перетащить его вот так, а я сниму. Вы также можете точно скопировать цвет, удерживая старый, а затем щелкнув по нему при перетаскивании куклы.Скопируйте его, когда вы выбрали охлаждение, — это еще одна причина, по которой мысли циркулируют. Это потому, что у меня свой стиль на радио. Если он линейный, это может выглядеть примерно так. Вы можете изменить свой угол. Онда — это тоже ваш угол зрения. А также масштаб — это то, что мне очень нравится. Просто увеличьте масштаб до Grady in. Все это немного сглаживается. Так что я просто пойду с Рэйчел, я думаю, пока, Энди, я просто собираюсь, Тео, снова протестировать некоторые из этих режимов наложения. И все эти смеси выглядят по-разному, в зависимости от того, как выглядят планеты по-другому. Вы можете попробовать.Так что измените это и вернитесь к уровню. Если вы хотите больше или меньше одного цвета, просто переместите ползунок вверх. Итак, когда вы довольны всем, что вы сказали, у меня есть эта версия. У меня есть красная версия, есть розовая версия, и у меня есть черно-белая версия. Самое меньшее, что я собираюсь сделать, это просто немного его смягчить. Так что я просто собираюсь подняться наверх. Так что я просто буду работать со своим черно-белым. Хм, я не собираюсь возвращаться к своим настройкам, и я собираюсь использовать эту настройку яркости и контрастности.Я собираюсь перевернуть их всех просто потому, что мне нужны ярко-белые и эти доки. Гм А. Так что я собираюсь дать нам что-то подобное в самом последнем случае, просто чтобы экспортировать это. Просто используя урожай. Я хочу один за другим квадраты. Я буду готовить. Просто внесите его. Удерживая все снова, чтобы задействовать его, скорее всего, все равно привяжется к краю вашей формы, а затем просто щелкните галочку, чтобы перейти к нижней части моих слоев, скрыть мой фоновый слой, чтобы он такой прозрачный.И тогда вы не будете сохранять результат в формате PNG или PSD, в зависимости от того, что вы предпочитаете, что угодно без фона, а затем мы перенесем это в иллюстратор. 5. Создание фона: я думаю, это всего лишь одна вещь, которую можно быстро добавить, прежде чем мы действительно перенесем эту планету в иллюстратор. Просто сделайте быструю предысторию, и мы также сделаем умирание очень красивым. Итак, сделаем документ точно таким же. Всего три. Итак, международная газета на третий день снова поместит мой фон на 150, просто хорошо, так что сначала я перейду к моему фоновому слою. Вот, перетащите его вниз, сделайте копию.Хорошо. Так что скорее дважды щелкните по нему еще раз. Зонтики, слой, стили, меню переходят в наложение цвета. Ух, потому что я буду работать с черно-белой версией. Я собираюсь оставить свой фон черным, но, очевидно, не стесняйтесь использовать градуировку и раскрашивать что угодно. Но главное, что я хотел бы показать вам в этой части, касающейся фона, — это добавить к нему этот шум. Итак, я просто щелкну правой кнопкой мыши по этому фоновому слою. Анди, отдыхай, отдыхай. Последний стиль. И это позволит избавиться от этого наложения цвета.Ах, немного ниже. Он вернется в галерею фильтров. Мы собираемся снова использовать фильтр артикуляции, Andi, с той же целью, чтобы добавить слой зерна поверх него. Поэтому используйте плотность, чтобы решить, насколько темным вы хотите, чтобы он был заливным. Мы можем сделать его темнее за секунду, так что вам нужно получить примерно 20 желаемых зерен. Я собирался пойти с чем-то в этом роде. Опять Онда. Я собираюсь использовать эту пасту. Это просто означало, гм, чтобы хоть немного сбить с толку.Энди, мне бы хотелось, чтобы было что-то вроде этого, около шести. Я просто сохраню это как Джей Пег. И это будет самый первый слой на нашем космическом плакате. 6. Создание плаката: потому что в следующей части мы просто собираем наш плакат. Теперь он планета и вне его. Так что просто хочу начать с трех документов, как и раньше. У меня есть один в моей недавней печати. Если у вас его нет, вы просто захотите увидеть отпечаток. Энди, будь здесь тройкой, или, если у тебя есть более старые иллюстрации, я думаю, это будет больше похоже на версию с фотошопом под международной бумагой.Я не могу вспомнить, когда появился Крейг. Итак, первое, что я собираюсь сделать, это просто выпить свой фон, у меня действительно было немного больше зерна из последней части. Но я имею в виду, что вы можете просто работать между ними. Если вы импортируете это как PSD, любые изменения, которые вы делаете в самом магазине, вы можете обновить в реальном времени в своем иллюстраторе, что на сегодняшний день является мягкой, действительно удобной вещью. Следующее, что нужно, просто захватить вашу планету. Просто внесите это. Не должно быть никакого фона, как у моего здесь нет.Нет никакого белого Энди. Он хорошо подходит для трех документов, потому что, очевидно, мы сделали это для трех документов. Вот где мы сейчас находимся, и это уже выглядит довольно круто. Эм, не стесняйтесь просто попробовать вращать так же хорошо. Вы можете обнаружить, что простое вращение имеет какое-то значение. Итак, во-первых, композиция. Онда на данный момент — это пара вещей, которые мы можем сделать. И я просто собираюсь решить отображение, отобразить их в ряд. Гм, используя здесь купленный вами инструмент, просто нижняя часть может просто перейти к подвесным зажимам, щелкнуть вниз целиком, сдвинуть и вытащить вот так, чтобы сделать копию.Энди, я желудок. Пара. Итак, 1-е 1 в самом роде. Самая простая вещь, и некоторые из них, и я сделал это в отличие от недавнего. Это просто то, что она находится в самом центре. Я просто маленький, и это дает много места для красивого шрифта, и это просто создает классную атмосферу для решения. Похоже, он плывет в космосе, и это круто. Вот чего мы хотели. Еще одна идея — снова обрезать мускус. Так что, если я нажму на свою планету на удержании и полностью переключусь на наркотики. Так что это действительно здорово. Тогда я мог бы отлично использовать прямоугольник.10. Отдайте инструмент. Ах, и нарисуйте прямоугольник. Один и тот же размер — это самый простой документ, как ваше изображение. Почему должно быть иначе. Я не знаю. Я поскользнулся на твоей фигуре. Выберите изображение на элементе управления или команде семь. И на этот раз это помещает его внутрь вашей обтравочной маски, чтобы переместить его. Если вы просто щелкнете и переместите, он переместит все, чтобы переместить его, переместить фигуру внутри. Вам просто нужно дважды щелкнуть. Все станет серым, как если бы вы хотели щелкнуть по своему изображению, и это то, что называется ледяным светом на изображении Вкл.Это единственное, что можно сдвинуть с места. Так что, если бы я должен был переместить его, скажем так, когда я тогда я могу использовать эту стрелку Аркан, чтобы решить, щелкнуть его несколько раз по семь, это тоже было круто. А затем вы просто быстро нажимаете на него вот так, чтобы посмотреть, как он выглядит в другом месте. Итак, пара интересных вещей, которые вы могли бы попробовать с обтравочной маской на последнем этапе, — это снова сделать то же самое. Но просто сделайте это полностью ложным, полное мягкое растекание до края плаката. Опять же, это выглядит неплохо.Так что это всего лишь все три композиции, с которыми мы могли бы поиграть. Я собираюсь сосредоточиться на возможно, может быть, только на 1-м. Итак, я хочу сделать сейчас, я собираюсь снова использовать бутылку out, сделать копию той, которая мне нравится. Я хочу сделать его более похожим на то, что он только что плавает в космосе, и дать немного больше жизни менее плоскому. Итак, я возьму кисть и подойду к штриху, например, к полосе, щелкну этот раскрывающийся список и перейду к новой кисти. Итак, мы сделаем кисть, чтобы использовать ее только для этой моей работы.Итак, я хочу колли с графической кистью Cali, и я просто нажимаю. Хорошо, угол, это не будет иметь большого значения, потому что то, что мы делаем, мы собираемся создать тень, покрыть часть этой планеты, чтобы придать ей мягкость, некоторую глубину. Так что все, что действительно имеет значение, — это размер, потому что ни одна из кистей по умолчанию не иллюстрирует. Достаточно большой. Мы хотим около 100 50 Um, снова между 152 100. Это не будет иметь большого значения, если вы его используете, просто используйте кисть, чтобы использовать его, и просто щелкайте и рисуйте, как вы, если вы решите, что это слишком мало, потому что мы хотим покрыть большую часть, как это.Вам просто нужно дважды щелкнуть по нему в меню кистей, а затем немного увеличить его. Так что я просто собираюсь перейти к примерно 200, хорошо, так что, Тео, используйте это. Вам нужно убедиться, что единственное, что идет, — это гладить. Энди, я сделаю это черным. Превосходно. Черная дрожь. Я просто начну мучить, если вы выберете только угол, чтобы просто заполнить этот угол, чтобы не было мягких областей, где нет тени. Если ты вроде как начал затенять, в следующий раз мы его размыем.Итак, вы просто хотите выбрать его и просто хотите применить эффект размытия и размытия по Гауссу. Если вы только что вернули предварительный просмотр, нажмите на него. Хорошо, вот где у меня Blur полностью от 250, как они иллюстрируют. Это своего рода размытие. Гм, это навсегда. Причина, ты не слишком беспокоишься об этом. Пока Clippers, где я на артборде? Эээ, это похоже на эту область здесь, о которой вы бы больше всего беспокоились, только потому, что вы не хотите, чтобы у вашей крови появились жесткие линии.Хм, но я имею в виду, я бы не стал слишком об этом беспокоиться. Мы собираемся решить эту проблему, смешав это каким-либо образом. Так что кое-что из этого будет хорошо. Просто убедитесь, что в реальной области нет жестких линий. Художественная доска. Так что я очень доволен этим. Так что хорошо, а теперь, как вы можете видеть, у нас есть зернистый фон. Зернистая планета, очевидно, знает зернистую тень. Для этого я просто выберу зернистый фон. Я собираюсь использовать командный сдвиг или управляющий сдвиг в квадратной скобке справа, чтобы вывести это на самый верх.Или вы можете подойти к объекту, расставить Онду, вынести вперед. Вы просто хотите показать это на экране? Ондас, вы можете видеть, где он был черным. Вроде это полностью покрыло. Но он также использовал нашу тень. Спрячьте то, что мы хотели скрыть. Но когда вы уменьшаете масштаб, он по-прежнему работает как тень. Так что чем дальше вы увеличиваете масштаб, тем больше похоже на тень. Я просто сравниваю его с тем, что над ним. Вы действительно можете видеть, что это что-то вроде 1/3 измерения. Так что это своего рода основа того, над чем мы собираемся работать, и в следующей части добавим какой-нибудь тип, чтобы подумать о завершении.7. Добавление типографики: Хорошо, в этой последней части мы просто добавим шрифта на любые дополнительные мелкие детали и просто доработаем композицию, чтобы превратить ее в плакат. Итак, первое, что нужно сделать, потому что это похоже на то, что у вас есть, как у меня. Там много просто пустого места. Энди, часто бывает сложно понять, куда вы собираетесь поместить какой-либо шрифт. Если ты просто будешь валяться наугад. Итак, мы начнем с создания сетки. Энди, для этого вам просто нужно пройти через этот линейный тур здесь, удерживая нажатой кнопку, чтобы щелкнуть и удерживать и перейти к инструменту прямоугольной сетки.Таким образом, вы используете это, как и любую форму, и просто рисуете сетку. Так что простое использование этого является основным видом грубого, приблизительного представления о том, что поставить, ммм, чтобы поставить свой шрифт. А, знаете, использование сетки очень специфично. Есть книги и книги о сетках. Это для мая просто дает мне представление о размещении шрифтов, а не просто очень строгие, а очень строгие вещи, которых следует придерживаться Энди. Кроме того, я покажу это по мере продвижения. Чтобы использовать это, чтобы по-прежнему удерживать его, вы просто использовали клавиши со стрелками для добавления и удаления столбцов в Droz.Я просто открываюсь вниз влево и вправо, так что я не стану казаться квадратным, идеально квадратным. Гм И снова, я не буду слишком беспокоиться о сетке. Я знаю, что не буду. Около 10. А, Роуз, Э-э, 11 на восьмой день колонн. Но это очень хорошо для мая. Опять же, это не похоже на что-то особенное. Это не обязательно то, как предполагается использовать оценки. Это просто быстрый способ помочь вам. Ах, с некоторыми идеями Запада. Симпатичный тип. Так что, если вы просто отпустите, эм, это может еще не появиться.Вы просто добавляете к нему обводку, как и все остальное. Так что я просто заставлю ее погладить. Я сделаю это ярко-розовым. Энди Просто выберу его и использую линию, чтобы поместить его на доску Альянса на второй день. Довольно кончено. Хорошо, так что мы всегда избавимся от этого в конце. Но пока я покажу вам, как я бы это использовал. Итак, я начну с того, что просто щелкну по нему и зафиксирую его, а затем мы начнем с создания текста. Я просто собираюсь набрать инструмент или нажать клавишу.Просто нажмите. Энди, просто набери. Эм, Энди. Я имею в виду, если у вас есть концепция, это фантастика. Я просто делаю это ради самообучения. Вы, ребята, так много собираетесь набирать все, что угодно, можете подумать, эм, пространство дизайна, которое оно продвигает вперед, я не делаю это действительно большим, чтобы я мог видеть, с чем я работаю. Гм, единственная причина, по которой это розовый, — это то, что мне почему-то не так весело. Но в любом случае, я собираюсь изменить это на то, что мы собираемся использовать, например, ретро-пространство вне темы. Так что я пойду с кобольдом.У меня все заглавные буквы, я принесу свои ведущие. Просто так, что это мило и похоже на Титан. Энди, моя Карен в. Просто держи это вежливо, и когда ты заметишь, это очень приятно. Так что очевидно, что я могу меняться. Следующее, о чем стоит подумать, — это просто разблокировка. На данный момент это здорово, так что вы можете это увидеть. Я также сказал, что это серые квадраты, вместо того, чтобы вырезать маскирующую тень только потому, что она переливается, это было немного быстрее, но я просто получил цвет с помощью пипетки, понимаете? Итак, просто спросите команду, которая нашла. Посмотрите, что. Итак, первое, о чем нужно подумать, когда мы создаем эту композицию, — это то, что пока у нас есть три разных слоя.У нас есть фон, который технически является передним планом. На нашей планете все так смешано, и у нас есть тень от того факта, что все они разделены, что означает, что мы можем затем переплетать наш шрифт между слоями. Итак, если я удерживаю всю MK-копию этого, я могу затем использовать команду и использовать квадратные скобки, мм, чтобы разместить ее позади и перед различными объектами, чтобы я мог разместить ее для изменения размера, я мог бы поместить ее в тень, если Захожу разблокировать фон. Знаете, это производит действительно хороший эффект на нашей планете.Если я принесу это, то можно будет над чем подумать. Это могло бы выглядеть действительно хорошо. Гм, это было сказано меньше на Это было похоже на будущее жирным шрифтом. И это было примерно на 500 расширенных. Вы знаете, вы начинаете получать что-то вроде того, что происходит в Стелле. С другой стороны, очевидно, что и планета. Очевидно, что и планета тоже отделена. Итак, если я снова возьму этот большой шрифт, чтобы добавить его, он будет за тенью. Но я могу продолжить. Продолжайте ставить обратно. Энди тоже поместил его за планету, чтобы я мог потом переместить этот текст.Единственное, о чем нужно помнить, это то, что клип в линию, о котором я упоминал ранее, действительно виден поверх белого. Так что можно просто посоветовать просто сохранить любой текст внутри него, потому что вы его вообще не видите. Так что это пара вещей. Просто для того, чтобы поиграть с тобой, может быть, даже переместиться по планете целиком. Не затягивайте. Может быть, поверните его, чтобы он выглядел как другой. Может быть, сделать его меньше. А потом вы начинаете игру. Возможно, это будет больше планет, но для меня я просто собираюсь написать действительно текст соул в швейцарском стиле и просто сделать его очень тонким.И вот тут-то и появляется сетка. Итак, я просто щелкну по своей сетке, собираюсь использовать мои параметры линии вверху, чтобы установить, чтобы она приземлялась на внешний двигатель. Andi горизонтально выровняйте его вертикально, выровняйте его до середины. Я просто прикажу Тео и заблокирую это. Так что я просто поставлю сюда какой-нибудь тип души в швейцарском стиле, чтобы посмотреть, как это чувствуется. Итак, я просто перетащу это к идее, что сетка должна соответствовать этим углам внутри квадратов. Итак, если я принесу это, чтобы показать вам, я просто проконсультируюсь с вписанным здесь, как это, при смене команды на скобке Dsquared справа, чтобы поставить над тенью.Я просто собираюсь полностью провести смену. Так что, если бы мне пришлось насыпать песок, хорошо засыпьте им квадрат здесь. Итак, нажмите Gosper, чтобы поделиться навыками, используя язык, Appleton и белый. Итак, я могу видеть, где это помещено. Точно так же, как я держу все аккуратно, а затем потому, что хочу, чтобы следующий текст был в том же стиле. Просто держите всю смену, перетащите ее сюда, на октябрь 2017 года, чтобы внести небольшую поправку. Итак, вы знаете, это очень хорошо. Это сделает их обычными и понравится им меньше, может быть, поместит их всех вот так.Э-э, другое дело скопирует этот текст со всеми, если вам тоже нужны вертикальные тексты. Раньше он просто перемещал инструмент в ваше время, поворачивался, а затем просто заставлял его смотреть вниз, как это помещалось в этом углу сетки, и это красиво выстраивалось там. Этот трюк кажется мне довольно приятным. Хорошо. И вот да, вот и я закончил. Так что я вроде как ушел один. Немного. Я всегда прихожу к этому, зная, что буду делать. Но часто, например, с текстовым элементом в конце урока, просто для того, чтобы сделать это естественным образом.Итак, вы видите, через какой процесс я прохожу: это богатство, которое я получил, оказалось очень простым. С этим можно сделать еще много интересных вещей. Знаешь, есть много чего, что ты можешь сделать, если ты печатаешь сзади, как я имею в виду, это выглядит действительно круто. И я могу поэкспериментировать с этим в будущем, а пока просто покажу основы этой техники на основе сетки. Эээ, это конечный продукт. Надеюсь, это было интересно. Какое-то безумие думать, что мы сделали это из … гм, экранного шоу в инстаграмме.И это просто как бы показывает, как вы можете просто сделать что-то из чего угодно, если вы просто знаете, как, гм, и магазин экранов схватки был всего лишь идеей того, как наиболее быстро мы можем создать какое-то изображение и какой-то шрифт Это был действительно быстрый способ использовать свои собственные или мои работы. Так что я подумал, что это действительно интересно исследовать. Анди, я надеюсь, ты кое-чему научился. Так что сделайте это дальше, добавьте цвета, добавьте большой захватывающий шрифт позади тени. Я думаю, что я буду это делать в будущем, и вы, вероятно, увидите, что вы, вероятно, увидите, что я размещу его позже, а затем поделюсь всем, что вы делаете.И я очень рад все увидеть. Эм, не стесняйтесь поделиться оригинальным снимком экрана, если хотите. Или нет, это нормально. И снова, если у вас нет инстаграмма или вы не хотите дронировать, можете использовать мой. И все это будет в описании к этому видео. Надеюсь, вам понравилось. Надеюсь, это было интересно. И я. Прочая форвардная старшая работа. Так что спасибо за просмотр.
6 советов по созданию абстрактных фотографий
Пришло время немного повеселиться с камерой и вырвать вас из реалистичной колеи, в которой вы, возможно, даже не подозреваете, что находитесь.Пришло время создать изображения на основе цвета, света, эмоций и не заботиться о резкости или деталях.
Пора поиграть с абстрактной фотографией!
Аннотация | абстрактное | прилагательное | , статья : выражение идей и эмоций с помощью таких элементов, как цвета и линии, без попытки создания реалистичного изображения.
У вас уже есть все необходимые инструменты (камера или даже смартфон), поэтому давайте рассмотрим некоторые методы создания эмоциональных и абстрактных изображений.
Методы
1 — Переместите камеру
Самый простой метод создания изображений, наполненных цветом и линиями, — это размыть все сопли. Это освобождающая концепция для большинства из нас. «Я могу перемещать камеру и не беспокоиться о том, чтобы оставаться в вертикальном положении? Небеса!» Я слышу твой крик.
Все эти техники — пути самопознания, но я могу дать несколько советов, с чего начать.
Во-первых, уменьшите выдержку до 1/10 секунды или меньше.Как и в случае с размытием при панорамировании, здесь все становится интереснее. Вы можете сделать это в режиме приоритета выдержки или, если вы знаете, как настроить камеру в режимах диафрагмы или программы, вы можете использовать их для получения той же выдержки. Вам также поможет низкий ISO, например 100 или ниже.
Во-вторых, ищите вещи в тени. Эта длинная выдержка требует недостатка света, иначе ваши снимки будут размытыми (переэкспонированными).
В-третьих, сделайте несколько пробных снимков, перемещая камеру в одном направлении, затем в другом.Я знаю, это звучит неубедительно и упрощенно, но все начинается именно так. Вы должны начать видеть, что делает сцена перед вами, когда вы двигаетесь в ту или иную сторону. Затем начните двигаться кругами или случайными покачиваниями.
Иногда объекты с прямыми линиями выглядят лучше всего, если следовать их зернистости и направлению. Иногда круглые предметы (цветы — легкая цель) лучше всего смотрятся со случайным покачиванием. Это ваша официальная карта «Выйди из фото-тюрьмы бесплатно», чтобы поэкспериментировать и создать уродливые изображения.Но вы также можете сделать такие, которые вызовут у вас интерес.
2 — Переместить тему
Раньше я ненавидел видеть метки на вагонах поездов, пока не осознал магию всех этих случайных цветов, пронзительно кричащих со скоростью 40 миль в час (65 км / ч).
Сейчас я часто ищу всевозможные разноцветные предметы, только по их цвету. Форма, предмет или намерение могут быть не тем, что я хочу, но если я смогу использовать этот цвет и заставить его двигаться так, как я хочу… я смогу передать красочную сущность.
Это может быть похоже на рисование светом, но без объекта, излучающего свет. Подумайте о других вещах, которые можно перемещать, и выберите смелые цвета.
ПРЕДУПРЕЖДЕНИЕ: Остерегайтесь белого, желтого и других очень ярких цветов. Их свойства означают, что они слишком быстро заполнят ваш датчик слишком большим объемом данных и будут размывать / перекрывать любые другие цвета, которые могут быть у вас в кадре.
3 — Удалить ссылку
Зум-объектив будет здесь вашим лучшим другом.Широкоугольные снимки, даже с большим размытием, часто позволяют нам сосредоточиться на сцене, а не на цветах или эмоциях. Это освобождение от того, что мы можем распознать и к чему можем относиться, что помогает абстрактным изображениям.
Позвольте мне показать вам пример. Что вы видите здесь (ниже)?
Теперь позвольте мне показать вам более широкий контекст.
Чем больше вы увеличиваете масштаб и разбираете детали, тем больше вы можете играть с абстракцией.
4 — Стреляйте сквозь вещи
Мне еще предстоит серьезно поэкспериментировать со съемкой сквозь объекты, но и здесь есть много удовольствия.Помогает возможность держать объект, и зажим на легкой подставке будет кстати. В противном случае начните с повседневных предметов и проработайте цветное стекло, стеклянный блок или даже нанесите различные гели и жидкости (вазелин, оливковое масло и т. Д.) На прозрачный лист стекла или оргстекла.
5 — Многократная экспозиция
Использование встроенной в камеру техники мультиэкспозиции может иногда оставлять слишком много оригинального узнаваемого объекта на вкус некоторых фотографов. Я обнаружил, что настройка «Среднее» на моем Canon хорошо работает при объединении снимков.Если вы хотите получить фанк, выберите настройку «Тьма» и приготовьтесь к множеству испытаний.
Мой метод — сделать один снимок, в основном в фокусе. Затем я снимаю еще два в разной степени не в фокусе. Иногда это приводит к более мягкому фокусу, и здесь можно утверждать, что эти изображения недостаточно абстрактны. Вот почему я предпочитаю увеличивать масштаб, чтобы, надеюсь, вывести объект из контекста.
6 — Постобработка как площадка
Вы знаете, как люди часто жалуются на слишком много пост-обработки работ некоторых художников? Пришло время сбросить эти оковы и повеселиться.Вы можете смягчить сцены, чтобы сделать их еще более воздушными.
Или вы можете попробовать разные версии одного и того же изображения, но с сильно различающейся цветопередачей (в данном случае я просто переместил ползунки температуры баланса белого и оттенка в Lightroom).
Как только ваши изображения находятся в компьютере, дайте волю своим импульсам!
Заключение
Что мне больше всего нравится в абстрактной фотографии, так это то, что она играет на нервной системе каждого из нас: «Это то, что мне действительно нравится, но я не знаю почему».Я могу разбить каждое из этих изображений и рассказать вам, почему я их выбрал, но, в конце концов, это не имеет особого значения. Речь идет о создании искусства ради искусства. Речь идет о возвращении к основам влечения к искусству. Это значит быть удивленным тем, что вы видите на своем ЖК-экране, и при этом нарушить несколько правил, которыми вы так дорожили.
А теперь поэкспериментируйте и покажите мне, что вы можете создать!
Техасская прерия: Абстракции | Визуализация архитектуры
Время от времени мне нужно что-то менять.Иногда это означает, что не нужно слишком много думать о том, каким будет конечный результат, и просто смотреть, куда все пойдет. Мне нужно было отдохнуть от «реализма» и сосредоточиться на текстурах высокого разрешения, точном освещении и т. Д. Вместо этого я хотел собрать серию изображений, которые были бы немного более свободными и игривыми. Цель заключалась в том, чтобы быть схематичным, смутно показывающим, как внутренние объемы и пространства работают по отношению к безжалостной решетчатой структуре, которая проходит по всему зданию. Позже, в дальнейшем, поверх этих иллюстраций будет добавлен слой аннотации.Ниже приводится краткое описание компонентов, из которых состоят эти изображения.
1. Базовая визуализация V-Ray Base Renderings ID материала V-Ray ElementsДля начала я визуализировал несколько разных версий моей модели в V-Ray с разными включенными и выключенными слоями. Я понятия не имел, где я хочу взять это, поэтому я хотел убедиться, что у меня готово множество различных вариантов, чтобы я мог быстро выполнять итерацию. В конце концов, я использовал только две версии базовых файлов, наложенных друг на друга в Photoshop.Я также показываю элементы идентификатора материала, которые V-Ray исключил. Это чрезвычайно важно для такого изображения, потому что все выделения, которые я буду делать в Photoshop.
2. Линейные работы Работа с линиями, экспортированная из SketchupCombined Line WorkCombined Line Work крупным планомЗатем я проделал то же самое с линиями, что и с базовыми файлами V-Ray. Я экспортировал несколько разных версий из Sketchup, отключив и включив группы в модели.В этом случае я хотел, чтобы линии были отделены друг от друга, чтобы я мог исследовать цвет и непрозрачность на индивидуальной основе.
3. Цвет и текстура Компиляция текстур. Используемые слои. Цвет. Слои. Изолированные. Цвет. Слои. Это было сделано путем создания группы в Photoshop для каждого цвета, а затем применения маски слоя к каждой группе для каждой зоны, для которой был выбран цвет.Хотя это заняло некоторое время, это действительно позволило мне быстро выполнить итерацию и протестировать множество цветовых комбинаций и текстур для каждой зоны. Установив группу для каждой зоны с ее собственной уникальной маской, любой цвет или текстура, помещенные в группу, будут принимать эту маскированную форму. Это позволило избежать множества повторяющихся масок и сохранить порядок и удобство редактирования. 4. Дополнительная деталь Дополнительная детальНаконец, я добавил некоторые заключительные детали, которые внесли дополнительную текстуру и сложность.Вы заметите много маленьких пятен, которые помогли сделать линию грубой и нарушили гладкость фона.
5. Цветовая градация Комбинированные элементы в Photoshop перед цветокоррекцией После цветокоррекциия сместил цвета фона с нейтральных серых на более прохладную температуру. Я также увеличил контраст и затемнил тени просто намек. Ниже представлен соответствующий раздел, который я собрал вместе с перспективой.
Иллюстрация сеченияPhotoshop — KooZA / rch
Изображение Жителя
Создание изображения из композиции физических объектов — распространенный метод абстракции как в до, так и в постцифровом мире.Доцифровые формы этой абстракции, когда их использовали художники, требовали от первых найти или построить композицию. Художник создавал слои краски, начиная с фона, продвигаясь к переднему плану композиции, пока вся сцена не была визуализирована. Тогда интерпретация композиции художником была бы завершена, и картина стала новым объектом, представляющим мир глазами художника.
Этот метод абстракции при цифровой работе имеет аналогичный процесс.Камера фотографа мгновенно фиксирует сцену с физическими артефактами, информация сохраняется в камере до тех пор, пока не будет передана в компьютер. Записанные данные затем могут быть обработаны для создания новых вариаций исходной сцены. Хотя верно то, что современные камеры и программное обеспечение для обработки изображений основаны на многовековых методах абстракции, методы обработки данных изображений значительно изменились. Теперь дизайнеры могут свободно изменять качество визуализированных изображений.Эти новые методы и программное обеспечение изменили способы работы изображений в нашем мире.
Укладка слоев, размытые края
Цифровые изображения редактируются и обрабатываются с использованием программного обеспечения для обработки изображений, открывая их для нового технического аппарата, логической организации слоев. Организация Layer logic абстрагирует изображения как контент или данные, позволяя пользователям программного обеспечения редактировать композиционный контент для создания новых изображений с помощью организации «Стеки», встроенной в Photoshop.Слои фильтров и контента аналогично плавают в цифровой среде, организованной по их отношению к редактору просмотра пользователем.
Вклад Image_Inhabitant стремится предложить новое понимание слоев в физическом пространстве путем изучения частей онтологии и технических возможностей цифрового изображения. Это достигается двумя способами:
- 1. Во-первых, понимая способы, которыми логика слоев файла Photoshop генерирует характеристики изображений, как эти логики служат аллегориями способов, которыми пользователи постцифрового программного обеспечения работают с объектами для создания изображений
- 2.Как правильно задуматься о переводе изображений в физическое пространство.
- Проект предполагает, что изображения и архитектура имеют общую организационную логику, поскольку оба являются сборками многих компонентов в целые объекты. Стыки, в которых эти компоненты начинают сцепляться, либо подчеркнуты, чтобы увеличить глубину, либо сглажены, чтобы отобразить в двух измерениях связь между отдельными компонентами.
- Внутри изображений компоненты, составляющие сборки, называются слоями.Слои — это двухмерные абстрактные объекты, над которыми пользователь затем работает с помощью программного обеспечения для обработки изображений. Цель понимания слоев как совокупности элементов компонентного слоя — лучше понять взаимосвязь между объектами, составляющими изображение, и способ структурирования глубины в частях изображения.
- Цифровые изображения обрабатываются с помощью Photoshop или другого программного обеспечения для обработки изображений, которое управляет качеством двухмерных объектов или слоев.Затем они организуются в структурные системы (The Stack), которые управляют композицией изображения с помощью управления слоями и прозрачности, которые влияют на края и глубину.
- Следующее эссе содержит тематические исследования, в которых исследуются способы работы с объектами с помощью программного обеспечения для обработки изображений, а также дизайн парка скульптур, который пытается имитировать некоторые технические характеристики программной среды как потенциального физического пространства.
GIF-изображения предоставляют возможность изучить артефакт как с трехмерного, так и с двухмерного изображения.На гифке выше трехмерный объект вращается вокруг фиксированной точки в пространстве. В каждом втором кадре объект выравнивает свое отношение к камере, указывая на трехмерный визуализированный объект как на что-то существующее и одновременно указывая на gif как на объект, собранный из двухмерных слоев. Плоскостность изображения каким-то образом представляет способность создателя указывать на себя и отвлекаться от просмотра исходной композиции. На гифке не рассматривается преувеличенная глубина, но эффект «сверхглубины» похож на плоскостность, раскрывая двумерный характер изображения.«Два с половиной» размерного качества гифки показывает, что объект может стирать грань между объектом и изображением.
История слоев — Кубизм в Photoshop
Края и глубина — это темы, которые исторически изучались многочисленными архитекторами. Манипуляции с глубиной и краями были в центре внимания Питера Эйзенмана, Колина Роу и Роберта Слуцки, которые занялись изучением абстрактного искусства и кубистической живописи. Слои в значительной степени вошли в архитектурный дискурс благодаря трудам вышеупомянутых архитекторов в «статьях о прозрачности», написанных в середине -х годов века. [1] Понимая тело в пространстве, авторы здесь использовали формальный анализ, чтобы исследовать отношения между наблюдающим субъектом и наблюдаемым объектом. Интерес Роу, Слуцки и Эйзенмана проявился в результате анализа работ художников-кубистов с целью понять глубину, которую они использовали в своих картинах, особенно то, как они ниспровергали традиционное понимание этого.
Сходство между режимами, с помощью которых зритель читает кубистскую картину, и способами структурирования слоев файла Photoshop поразительно.Аксонометрические диаграммы предлагают критическое прочтение логики слоев кубистической живописи. Установив связь с аксонометрической диаграммой, разделяющей слои файла Photoshop, выявите такое же использование плоских объектов, подразумеваемого пространства и отношений между субъектом и объектом. Обе диаграммы участвуют в перцепционном чтении плоских элементов в стеке, которые перемещаются в пространстве, оставаясь параллельными друг другу. Файлы Photoshop используют системы восприятия, аналогичные системам, присущим формальному анализу кубистских картин, выполненному Роу и Слуцки.Контент и модификации организованы в слои, а затем смещены в неоднозначной среде, свойственной программному обеспечению для двухмерной графики.
[1] Колин Роу и Роберт Слуцки. «Прозрачность: буквальное и феноменальное». Perspecta 8 (1963): 46-48.
В другом эксперименте ряд «стеновых объектов» существует перпендикулярно друг другу в двух направлениях, создавая псевдосад. В саду есть ряд артефактов, которые существуют в стенах.Неоновые огни расположены по периметру полупрозрачных цветных стен, а отражающая земля отражает неоновый свет в космос или от поверхностей стен.
Используемый вид — аксонометрический. Те, кто просматривает рендер, получают представление о целом и могут визуализировать серию взаимосвязанных стен, которые создают пространства разных размеров внутри сада. Здесь аксонометрия обеспечивает отсчет, который охватывает основу проекта. Чего не хватает, так это изображений садовых пространств.Полупрозрачность и свет раскрывают зрителю свойства некоторых пространств, но в конечном итоге не мешают аксонометрическому представлению. Зритель не может видеть между слоями.
Это исследование выявляет некоторые недостатки единого аксонометрического представления и пытается взять элементы плоских формальных исследований и применить цифровые эффекты к этим формальным исследованиям.
Image_Layer — Форма и увеличение
Хотя интересно, что статьи, написанные Роу, Слуцки и Эйзенманом в рамках своего исследования прозрачности, имеют сходство с программным обеспечением Photoshop, характеристики, отличающие Photoshop, необходимы для переноса этого типа системы восприятия в современный дискурс [1].В своей книге Software Takes Command, Лев Манович приводит разбивку технических систем, присущих Photoshop, которые отличают его от доцифровых типов носителей. Слои играют важную роль в создании некоторых характеристик изображений. В своей книге 2013 года Лев Манович дает определение изображения: «Таким образом, изображение переопределяется как временная композиция как элементов контента, так и различных операций модификации, которые концептуально отделены от этих элементов.” [2]
Есть две важные характеристики изображений, которые являются продуктами организации слоев.
- 1. Первое качество связано с тем, как слои разделяют композицию на множество различных элементов, что позволяет дизайнеру работать над этими элементами индивидуально и нелинейно для создания композиции.
- 2. Вторая характеристика — это использование «дополнений» или модификаций путем придания слоям дополнения того же цифрового и структурного веса, что и слоям контента. [3]
[1] Там же
[2] Лев Манович. «Понимание Метамедиа». В программное обеспечение принимает команду , 142.
[3] Там же
Дизайн-проект Image_Layer направлен на изучение взаимосвязи между увеличением и элементами массы путем отделения массы или формы от увеличения или эффекта. Массовые объекты и эффекты разбросаны по территории парка скульптур, выстроившись в различных условиях.
Проект предполагает создание комплекса скульптур, объектов и программ, установленных в другом более крупном парке скульптур, который действует как фон, фоновый слой. Первая категория объектов, Массовые объекты , представляет собой белые матовые артефакты, предназначенные для имитации нематериальной формы. Они принимают форму скальных образований и строений. Вторая категория, Effect Objects , включает соответствующие методы, такие как цветовые поля, градиенты, отражающие поверхности, наложение текстуры и векторная графика.Им становятся полупрозрачные стены и неоновая подсветка.
Посетители парка скульптур вращаются вокруг скульптур и программ комплекса через инфраструктурную систему, которая структурирует виды на массовые объекты и позволяет посетителям взаимодействовать и редактировать эффекты, действующие на массовые объекты. Объективность инфраструктурной системы определяется ее ролью интерфейса для среды парка скульптур, а не формальной или материальной категорией. Система предоставляет посетителям возможность познакомиться с парком скульптур, стоя как внутри парка, так и снаружи.По мере того, как посетители перемещаются по пространству, им предлагается серия моментов, когда эффект и масса выравниваются, чтобы сформировать, казалось бы, завершенные изображения, и другие моменты, когда объекты смещены. Пространства комплекса в общих чертах аналогичны композиционной или логической системе, представленной для пространства носорога, или пространству файла Photoshop. Парк разделен на части инфраструктурной системой, которая проходит через центр и чьи руки выходят на отдельные программные пространства, а затем генерируют виды.
Image_Inhabitant — Living (in) images
В файлах Photoshop слои существуют как отдельные элементы, аналогично плавающие друг над другом в цифровом пространстве и никогда не соприкасающиеся друг с другом. Отдельные элементы и слои обрабатываются отдельно от исходной иерархии Photoshop, а затем повторно вставляются и тестируются в композицию, когда желаемые условия были выполнены. Эта новая методология соответствует идее работы «в реальном времени» [1] , а не традиционному линейному подходу.
Доцифровый подход требовал принятия решений с добавлением каждого нового элемента в композицию. Принятие решения было линейным, один элемент нужно было разместить перед размещением другого. В лучшем случае штрафы за прерывание этого процесса требовали от дизайнеров переосмысления своей композиции, а в худшем — возобновления работы или, по крайней мере, борьбы со стиранием своих ошибок из композиции. Логика слоев Photoshop создает новую парадигму для дизайнеров, позволяя им принимать предварительные решения о композиционных элементах, не связываясь с чем-либо и не борясь со стиранием.Среда файла Photoshop служит не только цифровым рабочим пространством для дизайнерских экспериментов, но и окончательной композицией. Слои многообещающих текстур, композиционных элементов и многого другого можно обрабатывать, оценивать, а затем выключать или включать без влияния на общую композицию, что позволяет дизайнеру поиграть, не фиксируя конфигурацию. Доцифровая работа должна была сопровождаться медленным наращиванием контента или слоев и требовала, чтобы дизайнер тщательно манипулировал нанесенными материалами, чтобы не испортить композицию.Значение организации уровней состоит в том, что она обеспечивает новую гибкость и более слабую связь с структурируемыми компонентами.
[1] Там же
В последнем тематическом исследовании визуализируются две гифки, одна показывает внешний вид дома, а другая изображает объект перед тремя материальными плоскостями. Форма дома преобразуется в серию различных материалов, а затем серия изображений дома формирует цикл, представляя зрителю несколько различных прочтений одного и того же предмета.На второй гифке циклически воспроизводятся несколько различных комбинаций материалов, которые дают разные прочтения пространства между ними, поскольку свойства пространств, которые они существуют рядом, изменяются, а также перекодируют объект за тремя материальными панелями. Эти две гифки пытаются имитировать внутреннюю и внешнюю взаимосвязь жилого проекта. Эти исследования сигнализируют о плавности, с которой аугментации могут перемещаться и скользить вокруг объекта формы.
Жилая программа стала важным инструментом в экспериментах, проводимых авторами и архитекторами статей о прозрачности, которые в конечном итоге использовались для построения диаграмм пространственных отношений, рожденных на основе критического анализа кубистических картин и исследования вилл до модерна.Таким же образом Image_inhabitant стремится взять на себя аспекты новых режимов абстракции, пытаясь взять на себя жилую программу. Следующим шагом в преобразовании структуры слоев изображения в физические артефакты должно стать развитие связей между внутренним и внешним пространством. Приведенное выше исследование дома играет с идеями конверта как граничного объекта и программами, которые плавают в пространстве внутри конверта. Слои подложки содержат графику и временами скрывают внутреннюю программу, а иногда раскрывают содержимое жилища.
Логика слоевPhotoshop отделяет элементы содержимого от элементов дополнения, создавая две категории. Слои дополнения имеют форму фильтров и эффектов и служат механизмами для работы над композицией файла Photoshop посредством взаимосвязи слоев дополнения с другими последующими слоями. Доцифровые медиа имели дело с увеличением контента путем прямого применения дополнения к контенту, что делало их неотделимыми друг от друга. Увеличение содержания было синонимом самого содержания.Когда контент был дополнен в картине или другом доцифровом носителе, эти дополнения подлежали штрафам, которые понес бы дизайнер, если бы они редактировали элементы контента. Слои дополнения могут быть применены к файлу Photoshop путем создания слоя, на котором размещен этот эффект, которым затем можно управлять для создания желаемого результата или результата. Photoshop имеет множество предварительно загруженных эффектов, которые пользователи могут использовать для создания эффекта, дополняющего изображение. Положение этих слоев затем можно перемещать в стеке слоев с той же свободой, что и слои содержимого, смещая их положение, чтобы влиять на слои под ними.Слои также могут быть размещены непосредственно в одном слое контента, игнорируя слои выше и ниже желаемого слоя контента. Подобная работа со слоями меняет восприятие пользователями контента, с которым они работают. Точно так же организация слоев также позволяет разделить контент, и эффект заключается в том, что пользователи программного обеспечения Photoshop теперь могут работать с обеими категориями слоев автономно, дополнительно абстрагируя контент от его источника.
.


 Без сомнения, после всех вашим экспериментов с деформацией у вас появилось множество слоев. Комбинируйте их между собой и составляйте любые формы. Например, такую:
Без сомнения, после всех вашим экспериментов с деформацией у вас появилось множество слоев. Комбинируйте их между собой и составляйте любые формы. Например, такую:
 Эти довольно простые шаги, в дальнейшем могут стать полезными для ваших дизайнов и украсить любую его сферу.
Эти довольно простые шаги, в дальнейшем могут стать полезными для ваших дизайнов и украсить любую его сферу.


 Создайте круглое выделение и тогда нажмите правой кнопкой мыши на слой в Layers panel (Панели слоев).
Создайте круглое выделение и тогда нажмите правой кнопкой мыши на слой в Layers panel (Панели слоев). Вы узнаете, как использовать различные текстуры, кисти и произвести цветовую коррекцию, чтобы создавать в фотошоп интересные абстрактные произведения.
Вы узнаете, как использовать различные текстуры, кисти и произвести цветовую коррекцию, чтобы создавать в фотошоп интересные абстрактные произведения. С помощью Ластика (Е), можете стереть лишние частицы.
С помощью Ластика (Е), можете стереть лишние частицы.
 Уменьшите размер одного из них.
Уменьшите размер одного из них.
 Измените режим наложения этого слоя на Умножение (Multipy).
Измените режим наложения этого слоя на Умножение (Multipy).




