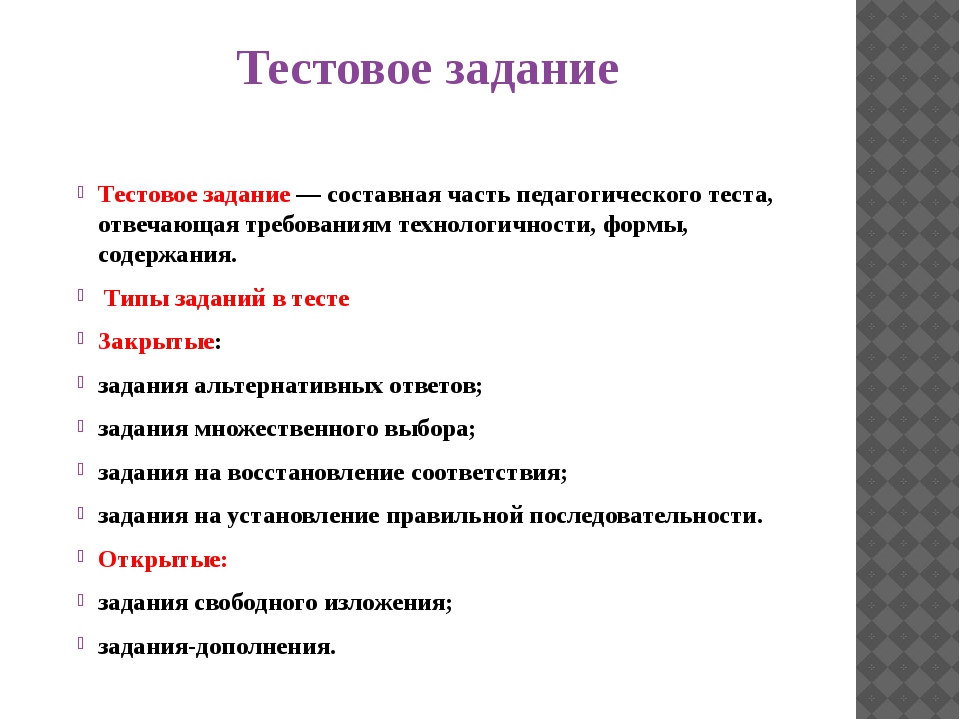
Тест для дизайнера: Тест можешь ли ты быть дизайнером интерьеров?
10 полезных и интересных тестов для дизайнеров
Сегодня мы предлагаем вам проверить свои дизайнерские навыки и немного развлечься. Мы собрали десятку тестов для дизайнеров. Вы сможете протестировать цветовосприятие, попробуете подбирать оттенки на скорость, поработаете с кривыми, поугадываете шрифты, проверите глазомер и даже поучаствуете в викторине. Проходите понравившиеся тесты и развлекайтесь с пользой!
Color — Method
Ваша задача как можно скорее подобрать цвет, представленный в примере. Вы будете подбирать цвета по оттенку, насыщенности, комплиментарности и пр.
Попробовать
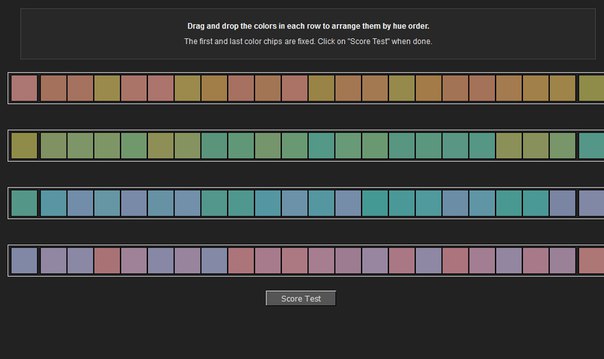
Online Color Challenge
Расположите цвета в правильном порядке.
Попробовать
The eyeballing game
Проверьте свой глазомер: найдите центр круга, расположите правильно биссектрису, найдите точку одинаково отдаленную от заданных ориентиров и т. д.
Попробовать
Shape type
Работаем в кривых со шрифтами.
Попробовать
Kerntype
Редактируем кернинг: подбираем правильный межбуквенный просвет.
Попробовать
ifont
Угадываем каким шрифтом написан текст.
Попробовать
Font game
То же что и в предыдущем случае, только уровень сложности пониже.
Попробовать
The most unreadable metal band logos
Попробуйте угадать какой текст скрыт в самых нечитаемых логотипах в стиле метал.
Попробовать
Adobe Photoshop Cs5 — Quick Quizz 1
Попробовать
Design IQ Quiz
Еще один квиз. Проверьте себя на знание истории дизайна. Также требует знания английского языка.
Попробовать
Автор подборки Дежурка
Смотрите также:
Кто такие тест-дизайнеры и зачем они нужны — Лаборатория Качества
Человек всегда старается окружить себя качественными вещами. Одеваться в красивую и практичную одежду, питаться натуральными продуктами, водить надежную машину – это ли не естественное стремление каждого? В данный список мы можем смело включить и отлаженное программное обеспечение.
Одеваться в красивую и практичную одежду, питаться натуральными продуктами, водить надежную машину – это ли не естественное стремление каждого? В данный список мы можем смело включить и отлаженное программное обеспечение.Тест-дизайнер — что это за зверь и с чем его едят?
Тест-дизайн – это этап процесса тестирования ПО, на котором проектируются и создаются тестовые случаи (тест-кейсы) в соответствии с определёнными ранее критериями качества и целями тестирования. Соответственно, тест-дизайнер – это сотрудник, в чьи обязанности входит создание набора тестовых случаев, обеспечивающих оптимальное тестовое покрытие приложения.
Тест-дизайнер должен выстроить процесс тестирования всех важнейших частей программного продукта, используя минимально возможное количество проверок. В небольших командах работа тест-дизайнера зачастую ложится на плечи рядового тестировщика, в крупных же компаниях функции тестирования и тест-дизайна, как правило, четко разделены между специалистами.
В итоге цепочка тестирования выглядит так:
- тест-аналитик выполняет анализ продукта, разбивает его на составные части, расставляет приоритеты тестирования и составляет логическую карту приложения;
- тест-дизайнер на основании информации, полученной от аналитика, приступает к разработке тестов;
- тестировщик проводит непосредственно тестирование по уже готовым тест-кейсам.
Техники тест-дизайна
Ли Копланд (Lee Copeland) выделяет следующие техники, используемые в тест-дизайне:
1. Тестирование Классами Эквивалентности (Equivalence Class Testing).
Тестовые данные разбиваются на определенные классы допустимых значений.
Продемонстрируем это на конкретном примере. Представим, что мы тестируем модуль для HR, который определяет возможность принятия на работу кандидата в зависимости от его возраста. Установлены следующие условия отбора:
- при возрасте от 0 до 16 лет – не нанимать;
- при возрасте от 16 до 18 лет – можно нанять только на part time;
- при возрасте от 18 до 55 лет – можно нанять на full time;
- при возрасте от 55 до 99 лет – не нанимать.
Стоит ли проверять каждое значение? Более разумным видится тестирование диапазона каждого условия. Собственно, это и есть наши классы эквивалентности:
- класс эквивалентности NO: 0-16;
- класс эквивалентности PART: 17-18;
- класс эквивалентности FULL: 19-55;
- класс эквивалентности NO: 56-99.

Как уже было указано, после определения классов эквивалентности мы должны выполнить тест с любым значением из диапазона класса. Таким образом, у нас остается только 4 позитивных тест-кейса вместо первоначальных 100 (0-99), например:
- 10 – не нанимать;
- 17 – нанимать на неполный день;
- 40 – нанимать на полный день;
- 80 – не нанимать.
2. Тестирование Граничных Значений (Boundary Value Testing).
Эта техника основана на том факте, что одним из самых слабых мест любого программного продукта является область граничных значений. Для начала выбираются диапазоны значений – как правило, это классы эквивалентности. Затем определяются границы диапазонов. На каждую из границ создается 3 тест-кейса: первый проверяет значение границы, второй – значение ниже границы, третий – значение выше границы.
Нужно помнить, что «выше» и «ниже» – понятия относительные. Например, если мы говорим о границе 6$, то значение «ниже» будет 5$, а значение «выше» – 7$.
Вернемся к примеру, рассмотренному нами в технике классов эквивалентности:
- при возрасте от 0 до 16 лет – не нанимать;
- при возрасте от 16 до 18 лет – можно нанять только на part time;
- при возрасте от 18 до 55 лет – можно нанять на full time;
- при возрасте от 55 до 99 лет – не нанимать.
Представим, что соответствующий код выглядит так:
If (applicantAge >= 0 && applicantAge <=16)
hireStatus="NO";
If (applicantAge >= 16 && applicantAge <=17)
hireStatus="PART";
If (applicantAge >= 18 && applicantAge <=54)
hireStatus="FULL";
If (applicantAge >= 55 && applicantAge <=99)
hireStatus="NO";
При предварительной оценке границ диапазонов требований сразу видна ошибка – диапазоны пересекаются, накладываются.
- при возрасте от 0 до 15 лет – не нанимать;
- при возрасте от 16 до 17 лет – можно нанять только на part time;
- при возрасте от 18 до 54 лет – можно нанять на full time;
- при возрасте от 55 до 99 лет – не нанимать.
В итоге корректный код должен выглядеть следующим образом:
If (applicantAge >= 0 && applicantAge <=15)
hireStatus="NO";
If (applicantAge >= 16 && applicantAge <=17)
hireStatus="PART";
If (applicantAge >= 18 && applicantAge <=54)
hireStatus="FULL";
If (applicantAge >= 55 && applicantAge <=99)
Таким образом, набор значений, для которых будут составлены тесты, будет выглядеть так: {-1, 0, 1}, {15, 16, 17}, {17, 18, 19}, {54, 55, 56}, {98, 99, 100}.
3. Таблица Принятия Решений (Decision Table Testing).
Таблицы решений – это удобный инструмент для фиксирования требований и описания функциональности приложения. Таблицами очень удобно описывать бизнес-логику приложения, и они могут служить отличной основой для создания тест-кейсов.
Таблицами очень удобно описывать бизнес-логику приложения, и они могут служить отличной основой для создания тест-кейсов.
Таблицы решений описывают логику приложения, основываясь на условиях системы, характеризующих ее состояния. Каждая таблица должна описывать одно состояние системы. Шаблон таблицы решений следующий:
Для наглядности обратимся к примерам. Допустим, нам необходимо протестировать приложение, которое вычисляет скидку на страхование автомобилей в зависимости от того, был ли водитель хорошим студентом и состоит ли он в браке. Начнем с выявления условий:
По клику на картинку откроется полная версия.Получаем:
- Если водитель был примерным студентом и при этом еще и женат, то ему предоставляется скидка $60.
- В случае, когда водитель женат, но студентом он был так себе, то ему предоставляется скидка $50.
- Если же он не женат, но был хорошим студентом, то ему предоставляется скидка $40.

- В случае, когда человек не женат и не был хорошим студентом, ему предоставляется скидка $30.
Предоставление скидки в зависимости от комбинации условий и будет нашим действием в приложении. Сведем описанные условия в таблицу:
По клику на картинку откроется полная версия.После этого нам следует составить хотя бы по одному тест-кейсу для каждого из предполагаемых тестов.
4. Тестирование Состояний и Переходов (State-Transition Testing).
Система переходит в то или иное состояние в зависимости от того, какие операции над нею выполняются. Для наглядности возьмем классический пример покупки авиабилетов:- Состояние (state, представленное в виде круга на диаграмме) – это состояние приложения, в котором оно ожидает одно или более событий. Состояние помнит входные данные, полученные до этого, и показывает, как приложение будет реагировать на полученные события. События могут вызывать смену состояния и/или инициировать действия.

- Переход (transition, представлено в виде стрелки на диаграмме) – это преобразование одного состояния в другое, происходящее по событию.
- Событие (event, представленное ярлыком над стрелкой) – это что-то, что заставляет приложение поменять свое состояние. События могут поступать извне приложения, через интерфейс самого приложения. Само приложение также может генерировать события (например, событие «истек таймер»). Когда происходит событие, приложение может поменять (или не поменять) состояние и выполнить (или не выполнить) действие. События могут иметь параметры (например, событие «Оплата» может иметь параметры «Наличные деньги», «Чек», «Приходная карта» или «Кредитная карта»).
- Действие (action, представлено после «/» в ярлыке над переходом) инициируется сменой состояния («напечатать билет», «показать на экране» и др.). Обычно действия создают что-то, что является выходными/возвращаемыми данными системы. Действия возникают при переходах, сами по себе состояния пассивны.

- Точка входа обозначается черным кружком.
- Точка выхода показывается на диаграмме в виде мишени.
Все начинается с точки входа. Мы (клиенты) предоставляем авиакомпании информацию для бронирования. Служащий авиакомпании является интерфейсом между нами и системой бронирования авиабилетов. Он использует предоставленную нами информацию для создания бронирования. После этого наше бронирование находится в состоянии «Создано». После создания бронирования система также запускает таймер. Если время таймера истекает, а забронированный билет еще не оплачен, то система автоматически снимает бронь.
Каждое действие, выполненное над билетом, и соответствующее состояние (отмена бронирования пользователем, оплата билета, получение билета на руки, и т. д.) отображаются в блок-схеме. На основании полученной схемы составляется набор тестов, в котором хотя бы раз проверяются все переходы.
Некоторым исследователям представляется более удобным свести весь процесс в таблицу состояний и переходов. Конечно, таблица не так наглядна, как схема, но зато она получается более полной и систематизированной, так как определяет все возможные State-Transition варианты, а не только валидные.
Конечно, таблица не так наглядна, как схема, но зато она получается более полной и систематизированной, так как определяет все возможные State-Transition варианты, а не только валидные.
5. Метод Парного Тестирования (Pairwise testing).
Метод парного тестирования основан на следующей идее: подавляющее большинство багов выявляется тестом, проверяющим либо один параметр, либо сочетание двух. Ошибки, причиной которых явились комбинации трех и более параметров, как правило, значительно менее критичны.
Допустим, что мы имеем систему, которая зависит от нескольких входных параметров. Да, мы можем проверить все возможные варианты сочетания этих параметров. Но даже для случая, когда каждый из 10 параметров имеет всего два значения (Вкл/Выкл), мы получаем 210 = 1024 комбинаций! Используя метод парного тестирования, мы не тестируем все возможные сочетания входных параметров, а составляем тестовые наборы так, чтобы каждое значение параметра хотя бы один раз сочеталось с каждым значением остальных тестируемых параметров. Таким образом, метод существенно сокращает количество тестов, а значит, и время тестирования.
Таким образом, метод существенно сокращает количество тестов, а значит, и время тестирования.
Но изюминка метода не в том, чтобы перебрать все возможные пары параметров, а в том, чтобы подобрать пары, обеспечивающие максимально эффективную проверку при минимальном количестве выполняемых тестов. С этой задачей помогают справиться математические методы, называемые ортогональными таблицами. Также существует ряд инструментов, которые помогают автоматизировать этот процесс (например, AllPairs).
6. Доменный анализ (Domain Analysis Testing).
Это техника основана на разбиении диапазона возможных значений переменной (или переменных) на поддиапазоны (или домены), с последующим выбором одного или нескольких значений из каждого домена для тестирования. Во многом доменное тестирование пересекается с известными нам техниками разбиения на классы эквивалентности и анализа граничных значений. Но доменное тестирование не ограничивается перечисленными техниками. Оно включает в себя как анализ зависимостей между переменными, так и поиск тех значений переменных, которые несут в себе большой риск (не только на границах).
7. Сценарий использования (Use Case Testing).
Use Case описывает сценарий взаимодействия двух и более участников (как правило – пользователя и системы). Пользователем может выступать как человек, так и другая система. Для тестировщиков Use Case являются отличной базой для формирования тестовых сценариев (тест-кейсов), так как они описывают, в каком контексте должно производиться каждое действие пользователя. Use Case, по умолчанию, являются тестируемыми требованиями, так как в них всегда указана цель, которой нужно достигнуть, и шаги, которые надо для этого воспроизвести.
Что тут думать, трясти надо!
Как гласит известное определение, программирование – это размышление, а не печатание. Автор совершенно уверен, что то же самое можно сказать и о тестировании. Так для чего же нам необходимы тест-дизайнеры? Зачем тратить время на анализ и дизайн, если его можно использовать на выполнение массы дополнительных проверок?
Из приведенных выше примеров видно, что применение дизайна позволяет значительно сократить количество тестов, а также сконцентрироваться на наиболее уязвимых и важных участках функционала. Не зря уже сейчас многие компании не только вводят отдельные должности «тест-дизайнера» или «тест-аналитика», но и обучают их на специальных тренингах.
Не зря уже сейчас многие компании не только вводят отдельные должности «тест-дизайнера» или «тест-аналитика», но и обучают их на специальных тренингах.
Действительно: какой смысл, допустим, от полного тестового покрытия формы авторизации, если при этом не будет корректно работать механизм оплаты за товар в интернет-магазине? Ведь за то время, пока тестировщик 100 тестами проверит 100 значений, тест-дизайнер придумает, как за 10 тестов проверить 1000 значений! Таким образом, усилия, затраченные на тест-дизайн, с лихвой окупятся качеством выполнения тестирования.
Тест на профпригодность графдизайнера | by Vlad Golovach | Культурволк
Итак, правильный ответ — все эти объекты объединяет полное отсутствие компенсаторов, т.е. установленных вручную коррекций формы, размера или положения, нужных для того, чтобы объекты вкупе выглядели хорошо. Как правило, дизайнерская система (Photoshop, InDesign и т.п.) не делает компенсаций сама, например, даже если дизайнер работает по сетке с автоматической привязкой объектов, ему понадобится вставлять компенсаторы в некоторых местах вручную. Поэтому очень важно умение опознавать места, требующие какой-либо компенсации, а главное — готовность отказываться от преимуществ автоматизации ради качества картинки, несмотря даже на то, что улучшение от каждого компенсатора очень невелико (правда, если на полосе нужно несколько компенсаторов, польза складывается). Вот эта же картинка, с показанными местами, в которых автоматика не скомпенсирована:
Поэтому очень важно умение опознавать места, требующие какой-либо компенсации, а главное — готовность отказываться от преимуществ автоматизации ради качества картинки, несмотря даже на то, что улучшение от каждого компенсатора очень невелико (правда, если на полосе нужно несколько компенсаторов, польза складывается). Вот эта же картинка, с показанными местами, в которых автоматика не скомпенсирована:
- Оба квадрата выравнены по сетке и поэтому одинакового размера. Проблема в том, что светлые объекты выглядят так, как будто они расположены дальше, чем тёмные (мозг привык к тому, что дальние объекты осветляются дымкой и автоматически переносит эту привычку на всё что попало). Чтобы эти объекты визуально стояли рядом, светлый объект нужно немного увеличить.
- Левое и верхнее поле набора установлены автоматически равными — но верхнее всё равно кажется бóльшим. Всё дело в том, что для программы верхний отступ по умолчанию начинается с верхушки прописной буквы (в данном случае — О), хотя большая часть строки расположена оптически ниже.
 Нужен компенсатор — уменьшенное верхнее поле. Обратите внимание, что размер этого компенсатора зависит от числа букв с верхними выносными элементами в первой строке — если их много, компенсацию можно сделать послабее. Из-за этого эффекта в таких случаях автоматика ошибается всегда.
Нужен компенсатор — уменьшенное верхнее поле. Обратите внимание, что размер этого компенсатора зависит от числа букв с верхними выносными элементами в первой строке — если их много, компенсацию можно сделать послабее. Из-за этого эффекта в таких случаях автоматика ошибается всегда. - Объекты здесь тоже выстроены по сетке — их верхние и нижние стороны лежат на двух линиях. Проблема здесь в том, что оптический вес сторон круга, равно как и верхнего угла треугольника, меньше весов у квадратов. Из-за этого круг кажется меньшим, чем квадраты, а треугольник кажется утопленным. Нужно немного увеличить круг и вытянуть верхнее острие треугольника за оптическую линию квадратов.
- Тире в начале строк диалога выравнены по одной линии с остальным текстом, но их оптический вес гораздо ниже. Внешне абзацы диалога выглядят, как будто им установили красную строку. Это может быть художественной целью дизайнера, но нужно это редко. К счастью, все современные программы верстки умеют устанавливать компенсаторы для таких случаев, сдвигая оптически лёгкие знаки за поле набора — но по-умолчанию не делают этого.
 Отсюда неполноценный набор.
Отсюда неполноценный набор. - Здесь те же проблемы, что и в третьем объекте — отсутствуют компенсации на выпуклых нижних и верхних сторонах литер, поскольку все они выравнены по единой линии. Из-за этого часть букв кажется уменьшенной. К счастью, любой профессиональный шрифт уже содержит компенсаторы (для этого примера я снял их вручную), поэтому беспокоиться об этом нужно редко — с другой стороны, рисованных логотипов без компенсаторов до сих пор как грязи.
Вот как должна выглядеть картинка с соотвествующими компенсаторами:
Обратите внимание, что каждый раз, когда мы пристально смотрим на объект с компенсациями, видно, что его компенсировали и что он какой-то кривоватый. Но в обычной ситуации пристально мы не смотрим и объект кажется совершенно нормальным — без компенсаторов же, наоборот, он кажется нормальным только при пристальном рассматривании, в обычное время он кажется кривоватым. Поскольку дизайнер должен ориентироваться именно на нормальный просмотр (хотя сам он смотрит на свою работу именно что пристально), компенсаторы необходимы. Любой дизайнер, прочитавший соответствующую книгу, или, ещё лучше, несколько раз сунутый носом в грязь старшим, более опытным товарищем (со мной было именно так), знает об этом. А если не знает — не поможет ни талант, ни плагиат.
Любой дизайнер, прочитавший соответствующую книгу, или, ещё лучше, несколько раз сунутый носом в грязь старшим, более опытным товарищем (со мной было именно так), знает об этом. А если не знает — не поможет ни талант, ни плагиат.
Ссылка по теме: Брюс Тоньяццини годы назад придумал подобный тест, но специально для дизайнеров интерфейсов — A Quiz Designed to Give You Fitts.
Дизайнер интерьера. Насколько вы крутой?
Дизайнер интерьера. Насколько вы крутой?
Если вы дизайнер интерьера, то вы опрелеленно прекрасны, гламурны, успешны. И очень талантливы. Чтобы убедиться в этом ещё раз — пройдите тест.
Начало теста:
- <
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
Варианты ответов:
- Ваши заказчики такие непростые люди, что их имена не произносят вслух,
- Что вы, мое портфолио огромно!
- Ваши заказчики такие непростые люди, что вам надо сбросить хвост, когда вы едете на авторский надзор.

- Ваши заказчики все купили на Алиэкспессе и так испортили дизайн, что вы не хотите фотографировать результат.
Варианты ответов:
- Вы обожаете цвет, делаете цветные интерьеры, читаете Лекции по колористике, где призываете не бояться цвета и сочетать розовый с синим.
- Вы любите серый, читаете лекции по колористике, где призываете к хорошему вкусу и осторожности.
Варианты ответов:
- Покупаю фейки, но подписываю их как оригиналы.
- Покупаю в интернете Китай, так дешевле, заказчики довольны.
- Только брендовой мебелью. В идеале Римадезио и Погген Поль, в крайнем случае, если заказчик нищеброд — Калигарис и сельва.
Варианты ответов:
- Накопил на Louis Vuitton и Margiela — дизайнеру это важно
- Cos, это наша униформа
- Zara
Варианты ответов:
- Вы холостяк (бывает вообще такое в нашей профессии?)
- Вы Слава Хомутов
- Вы свободны
- Девелопером
- Вы мужчина, женаты и работаете дизайнером (странно, но мне пришлось это добавить)
- Вы не замужем
- Просто за обычным миллиардером
- Вы гей
- Ресторатором
Варианты ответов:
- Нет
- Да
- Вы думаете что умеете рисовать
Варианты ответов:
- Мебели с латунью
- Мебели
- Зачем эта самодеятельность
- Постельного белья
- Ковров
Варианты ответов:
- Вы в шапочке из фольги
- Вы украли идеи у итальянцев
- Ваши идеи украли итальянцы и не платят вам роялти
Варианты ответов:
- Ток шоу Мальцева
- Идеальный ремонт
- На кабельном у Агаларова
- Дачный ответ
- Мне некогда ерундой заниматься
- В Фазенде — если вы готовы признаться в этом
- Квартирный ответ
Варианты ответов:
- Мне некогда ерундой заниматься
- Инстаграм 10к
- Он-лайн курс как стать дизайнером за 10 уроков
- Инстаграм 50К
- Инстаграм 100к, из них 95К индонезийские боты
- Ютюб канал с названием типа «Проникающая красота уюта»
Варианты ответов:
- Да, она про вампиров
- Нет
- Да
Варианты ответов:
- В прошлом
- Естественно
- Нет
- Да, зарегистрировалось на www.
 oldushka.com
oldushka.com
Варианты ответов:
- Кто хочет стать миллионером
- Мафия
- Голодный дизайнер
- Что это вообще?
- Что где когда
Варианты ответов:
- Казахстане
- Лучшее образование в России
- Англии
- Италии
- Меня прораб всему научил
Варианты ответов:
- Вы подписаны на Коленки
- Про вас писали Коленки
- Вы автор Коленок
- Что это вообще?
Варианты ответов:
- Да
- Нет
- Что это вообще?
Варианты ответов:
- #Inspiration
- #designermoscow
- #скоробудеткрасота
Варианты ответов:
- Я туда свой пинтерест копирую
- Еду
- Фото в купальнике
- Туфли на плитке
- Рабочий процесс — чертёж, ралл карту, линейку и кофе в одном кадре
- Пакетики из цума сфотографированные в лифте и мужчину
Варианты ответов:
- Маленькая собачка
- Нет
- Вы взяли котика у Балашовой
Варианты ответов:
- Нет, я унесу свои знания с собой.

- Да, дорого
- Да, сам плачу чтобы меня слушали
- Да, бесплатно
Варианты ответов:
- В Экспоцентре на Нахимовском
- Я и сам себя не всегда узнаю
- В Икея
- В Leroy Merlin
- В Baccarat
Варианты ответов:
- Я не такой
- Да
- Нет
Варианты ответов:
- Нет, они постеснялись меня попросить
- Каримом Рашидом
- Фабио Новембре
- Жаном-Луи Денио
Идет подсчет результатов
11
Выберите, что Вас интересует:
Ожидайте загрузка теста…9
Поделиться тестом: 15 167 просмотров Верно 3 / С ошибками 2 683Попробуйте пройти эти тесты:
Тест из одного вопроса, ответить на который правильно не может почти никто.
HTML-код Андрей Количество прохождений: 368 475 527 186 просмотров — 22 января 2019 Пройти тест Попробуете себя?
Попробуете себя?Непростой тест на общие знания: Пройдете его хотя бы на 7/10?
HTML-код Андрей Количество прохождений: 699 860 1 170 573 просмотров — 31 января 2019 Пройти тестНикто не может угадать, какое из этих колец самое дорогое
HTML-код Андрей Количество прохождений: 1 244 444 1 480 477 просмотров — 20 февраля 2019 Пройти тестЕсли в этом тесте вы наберете 13/13, то вам пора поступать в Гарвард
HTML-код Андрей Количество прохождений: 409 832 620 274 просмотров — 03 марта 2019 Пройти тестНасколько хорошо вы знаете географию России?
HTML-код Андрей Количество прохождений: 318 080 480 259 просмотров — 28 января 2019 Пройти тестА насколько вы умны?
HTML-код Никитин Константин Количество прохождений: 840 544 1 316 310 просмотров — 20 февраля 2017 Пройти тестТолько те, кто росли в СССР, смогут без труда ответить на все вопросы нашего теста
HTML-код Андрей Количество прохождений: 286 238 440 110 просмотров — 23 ноября 2018 Пройти тестГлавный тест на общие знания: насколько ты умён?
HTML-код Всякие Научные Штуки Количество прохождений: 446 478 616 647 просмотров — 28 февраля 2019 Пройти тестСможете ответить на вопросы на общие знания, в которых стыдно сделать ошибку?
HTML-код Андрей Количество прохождений: 291 991 468 072 просмотров — 24 декабря 2018 Пройти тестТест на общие знания, который на 11/11 осилит лишь настоящий эрудит
HTML-код Анна Количество прохождений: 422 207 683 794 просмотров — 30 марта 2020 Пройти тестХватит ли вам фоновых знаний, чтобы ответить на рандомные вопросы из разных областей?
HTML-код Андрей Количество прохождений: 298 957 474 349 просмотров — 10 марта 2019 Пройти тестЕсли вы знаете, где находятся эти города, то ваши знания географии достойны аплодисментов!
HTML-код Андрей Количество прохождений: 361 232 596 715 просмотров — 14 февраля 2019 Пройти тестТест: Узнайте в каком году вы должны были родиться на самом деле?
HTML-код Никитин Константин Количество прохождений: 405 989 573 219 просмотров — 25 декабря 2016 Пройти тестТест на эрудицию, который мы с треском завалили.
HTML-код Андрей Количество прохождений: 618 738 954 014 просмотров — 13 марта 2019 Пройти тест Что насчет вас?
Что насчет вас?Никто не может ответить больше чем на 7 из 10 вопросов в этом тесте на IQ
HTML-код Андрей Количество прохождений: 330 414 629 325 просмотров — 25 октября 2019 Пройти тестВы — настоящий интеллигент, если сможете закончить 10 крылатых фраз — ТЕСТ
HTML-код Анна Количество прохождений: 357 205 506 316 просмотров — 24 февраля 2020 Пройти тестНасколько Ваш мозг пошлый?
HTML-код Никитин Константин Количество прохождений: 761 651 1 478 988 просмотров — 20 декабря 2016 Пройти тестТест на грамотность: Технарь вы или гуманитарий?
HTML-код Андрей Количество прохождений: 449 492 659 539 просмотров — 15 января 2019 Пройти тестЕсли вы родом из СССР, то точно сможете закончить фразы тех времен на все 10 из 10
HTML-код Андрей Количество прохождений: 545 853 783 615 просмотров — 08 февраля 2019 Пройти тестА насколько хорошо натренирован ваш мозг?
HTML-код Никитин Константин Количество прохождений: 312 722 551 621 просмотров — 01 апреля 2017 Пройти тест
Тест дизайн — QA evolution
Тест дизайн — один из первоначальных этапов тестирования программного обеспечения, этап планирования и проектирования тестов. Тест дизайн представляет собой продумывание и написание тестовых случаев (test case), в соответствии с требованиями проекта, критериями качества будущего продукта и финальными целями тестирования.
Тест дизайн представляет собой продумывание и написание тестовых случаев (test case), в соответствии с требованиями проекта, критериями качества будущего продукта и финальными целями тестирования.
Цели тест дизайна
- Обеспечить покрытие функционала приложения тестами:
- Тесты должны покрывать весь функционал
- Тестов должно быть минимально достаточно
Тест дизайн задачи
- Проанализировать требования к продукту
- Оценить риски возможные при использовании продукта
- Написать достаточное минимальное количество тестов
- Разграничить тесты на приемочные, критические, расширенные
Какие скиллы необходимо прокачивать тест дизайнеру для того чтобы разрабатывать тесты оптимальными, быстро и с минимальными ошибками. В большинстве небольших компаний разработка таких тестов доверяется непосредственно тестировщику, для этого нужно иметь знания и быть готовым к такой задаче.
Тест дизайн скиллы профессионала:
- Декомпозиция приложения — разбивание тестируемой системы на компоненты.

- Навыки и способности поиска информации для приложения.
- Расстановка приоритетов
- Грамотная речь и верный вектор мыслительного процесса
- Знание техник тест дизайна
- Отточенное мастерство применения техник тест дизайна
Техники тест дизайна
Техники тест дизайна это рекомендации, советы и правила по которым стоит разрабатывать тест для проведения тестирования приложения. Это не образцы тестов, а только рекомендации к применению. В частности различные инженеры могут работая под одним и тем же проектом создать различный набор тестов. Правильным будет считаться тот набор тестов, который за меньшее количество проверок обеспечит более полное покрытие тестами.
Например если поле для возраста принимает значения от 18 до 110 лет. Пограничными целыми значениями будут значения выходящие за интервал и находящиеся непосредственно на границах. Для нижнего это будет 17,18 — для верхнего 110,111 лет.
Например одинаковыми значениями одного класса эквивалентности при применение техники тест дизайна будет.
Одно значение сегмента букв, одно из цифр. Таким же образом может быть для примера возраста из граничных классов — для проверки всего класса эквивалентности будет достаточного любого числа из 18 — 110.
Для пары логин пасс можно предположить такую простую матрицу: Правильный пасс логин, неправильный пасс логин, правильный пасс неверный логин, неправильный пасс правильный логин. Итого имеем 4 теста. Рассмотрев варианты как должно реагировать приложение для каждого из тестов, оставляем только те которые выдают различный результат. В идеальном случае у нас остаётся только два теста.
- Функциональное тестирование приложения — полная исчерпывающая проверка всей функциональности приложения (Исчерпывающее тестирование)
- Тестирование на основе рисков или Предугадывание ошибок — основную роль играет опытность инженера, и его интуиция.
Ключевую роль здесь как нигде играет опыт инженера по качеству. На основе своего опыта, представлении как должно работать приложение, и предположения где может быть ошибка, строятся и проводятся тесты.
Вид тестирования обычно подвергающийся автоматизации. Из настроек и подготовки можно выделить необходимые знания js, и не большой опыт работы с back-end проекта.
- Исследовательское тестирование
Здесь как и в тестировании предугадывания ошибок, важнейшей составляющей является опыт инженера. Хорошая подготовка по документации проекта, плюсом будет знание похожих проектов.
Тест для определения компетенций для профессии UI|UX-дизайнера
Я очень люблю искусство. Картинные галереи — моя слабость
Часто Иногда Редко
Назад
Далее
Люди, когда заходят ко мне домой, говорят о том, как у меня все красиво и со вкусом
Часто Иногда Редко
Назад
Далее
Меня часто хвалят за хороший вкус и спрашивают совета
Часто Иногда Редко
Назад
Далее
Мне делают комплименты о том, что я выгляжу всегда очень стильно и красиво
Часто Иногда Редко
Назад
Далее
Мне очень нравится переставлять мебель в доме, чтобы было ощущение чего-то нового, красивого
Часто Иногда Редко
Назад
Далее
Постоянно стремлюсь устроить свое рабочее место так, чтобы все было максимально удобно
Часто Иногда Редко
Назад
Далее
Мне неважно, насколько удобно пользоваться продуктом: главное, чтобы он был хорошего качества или известного бренда
Часто Иногда Редко
Назад
Далее
Мне кажется, что IKEA – это гениально. Простые удобные продукты, которыми могут пользоваться все
Простые удобные продукты, которыми могут пользоваться все
Часто Иногда Редко
Назад
Далее
Мне очень легко понять, что чувствует другой человек
Часто Иногда Редко
Назад
Далее
Все друзья считают, что я очень хорошо понимаю людей
Часто Иногда Редко
Назад
Далее
Я такой человек, что мне нужно сказать прямо, чего от меня хотят. Догадываться – для меня просто катастрофа. Я не разбираюсь в человеческих реакциях
Часто Иногда Редко
Назад
Далее
Мне кажется, я мог бы быть психологом: я очень люблю изучать людей
Часто Иногда Редко
Назад
Далее
Я люблю разного рода искусство, но самому мне трудно придумать что-то такое
Часто Иногда Редко
Назад
Далее
Иногда на меня находит вдохновение, но его приходится ждать очень долго
Часто Иногда Редко
Назад
Далее
Я знаю, что всегда найду выход из любой ситуации, я точно что-то придумаю
Часто Иногда Редко
Назад
Далее
Мне нравится все новое, необычное, а обыденность доставляет скуку
Часто Иногда Редко
Назад
Далее
Я могу даже самые сложные вещи объяснить очень простым языком
Часто Иногда Редко
Назад
Далее
Когда я рассказываю истории, я часто забываю, с чего начал и к чему я веду
Часто Иногда Редко
Назад
Далее
Я люблю логические задачки и быстро их решаю
Часто Иногда Редко
Назад
Далее
У меня никогда не было проблем с математикой
Часто Иногда Редко
Назад
Далее
Тест: Насколько вы дизайнер?
Тест: Насколько вы дизайнер?Тест: Насколько вы дизайнер?
В этом тесте мы проверим, насколько вы знакомы с миром графического дизайна
Начать
Какой цвет гармонирует с таким красным?
Вот такой зеленый будет уместным
К красному надо еще красненький
К насыщенному надо что-то пастельное
(Почему в первых двух вопросах получился флаг Татарстана?)
Далее →
Кернинг — это. ..
..
Процесс изменения расстояния между буквами.
Процесс изготовления краски нужного оттенка.
Игра, где катают камень по льду и сбивают другие камни.
Далее →
«А можно поиграть со …»
Далее →
Какой инструмент лучше?
Далее →
Назовите тип этого шрифта
Serif
Sam Serif
San serif
Далее →
Как правильно по-английски?
Designer
Desinger
Desighner
Дезингер
Далее →
Выберите правильный вариант ответа
Далее →
Выберите гармоничную палитру
Далее →
Где кернинг лучше всего?
В поездах
Какие поезда? Посмотрите на “д” справа.
 Конечно, автобусы.
Конечно, автобусы.Сколько в моей жизни было этих самолетов?
Далее →
30+ онлайн-тестов по графическому дизайну для оценки ваших навыков
Есть несколько причин для тестирования дизайнерских навыков — среди них оценка талантов, личное обогащение и оценка кандидатов. Создание программы для определения уровня дизайнерских навыков дает много преимуществ, но вам не нужно изобретать велосипед. Множество онлайн-инструментов позволяют тестировать навыки проектирования и имеют множество преимуществ, в том числе:
- Получение мгновенных результатов
- Проверка соответствия высшим стандартам
- Оценка кандидатов перед собеседованием
- Повышение эффективности оценки талантов
- Оценка компетенций в различных программах
Стандартным способом проверить навыки проектирования может быть сложно, потому что дизайнеры уникальны по своей специализации. Доступные программы могут предоставить вам широкий спектр возможностей тестирования, чтобы вы могли получить полное представление о наборе навыков. Мы составили список из 30+ лучших онлайн-инструментов для проверки навыков дизайна и того, почему их стоит изучить, если вы хотите проверить навыки кандидатов или себя.
Доступные программы могут предоставить вам широкий спектр возможностей тестирования, чтобы вы могли получить полное представление о наборе навыков. Мы составили список из 30+ лучших онлайн-инструментов для проверки навыков дизайна и того, почему их стоит изучить, если вы хотите проверить навыки кандидатов или себя.
Интервью Mocha
Интервью Mocha упрощает предварительный отбор на работу благодаря своей комплексной платформе оценки. В тестовую библиотеку входят InDesign, Photoshop, Adobe Flash и CorelDraw.
Criteria Corp
Criteria Corp предлагает 15-минутный тест способностей, называемый Criteria Cognitive Aptitude Test (CCAT). CCAT помогает предсказать способность графических дизайнеров адаптироваться к изменениям в технологиях и показывает, насколько они способны к высокому критическому мышлению.
Hundred5
Hundred5 — это компания, которая стремится помочь вам найти подходящего кандидата с первого раза.
 Кандидаты должны пройти простой тест на навыки, и автоматизированный процесс проверяет ответы, чтобы определить, подходит ли кандидат.
Кандидаты должны пройти простой тест на навыки, и автоматизированный процесс проверяет ответы, чтобы определить, подходит ли кандидат.Mettl
Онлайн-тест Mettl для Adobe Photoshop CS оценивает дизайнерские и творческие навыки кандидатов, включая их компетенции в отношении слоев, масок, цветов, фильтров и свойств изображения.
Get Educated
Get Educated — это веб-сайт комплексного тестирования и обучения, на котором предлагаются навыки и оценка талантов перед приемом на работу. Их библиотека тестов включает в себя различные версии Illustrator, Photoshop и Pagemaker.
Click a Test
Click A Test Экзамен Adobe Photoshop CS5 позволяет узнать, обладает ли кандидат средними дизайнерскими знаниями в таких областях, как 3D, автоматизация, интерфейс, слои и ретушь.
«Эксперт-Рейтинг»
«Эксперт-Рейтинг» предлагает недорогие тесты почти в 100 уникальных программах. В их обширную категорию входят Quark Xpress, Sharepoint, Javascript, Photoshop, Dreamweaver и AutoCAD.

Indeed.com
Тест на навыки графического дизайнера Indeed — это оценка с множественным выбором, которая определяет «способность кандидата выслушивать и точно интерпретировать устные описания дизайна для создания графического дизайна, передающего сообщение клиента, а также для выявления потенциальных проблем. в законченных проектах.”
AssessHub
Тест приема на работу Assesshub изучает« сочетание навыков и творческого воображения », необходимое графическим дизайнерам. Тест включает в себя технические и художественные оценки, чтобы вы знали, насколько творческими способностями обладает ваш кандидат.
Resource Associates
Комплексный тест по графическому дизайну от Resource Associates состоит из двух частей: опросника личности с 132 вопросами и теста на пригодность с 44 пунктами.Ответы делятся на категории поведения, которые вы можете использовать, чтобы определить, подойдет ли кандидат.
Complete Recruitment Solutions
Библиотека Complete Recruitment включает 13 викторин, в которых тестируются основные инструменты дизайна, такие как Photoshop и Illustrator, так что вы можете гарантировать, что они подходят для вашей компании.

Pluralsight
Plural Sight позволяет вам проверить свои навыки и принять участие в розыгрыше призов по завершении.Вы получите рейтинг Skill IQ и сможете поделиться им в социальных сетях, чтобы показать всем, на что вы способны.
Pixact.ly
Предпосылка здесь проста — нарисуйте прямоугольник, который точно соответствует размерам пикселей, чтобы проверить, насколько хорошо вы знаете размер своего пикселя. Предпосылка проста, но получить низкий балл (что хорошо!) Немного сложнее!
First Naukri
First Naukri предлагает тестирование на различные общие профессиональные навыки, включая владение английским языком, компьютеры и эмоциональный интеллект.Их набор тестов графического дизайна отлично подходит для определения вашего уровня знаний в CSS, Flash и Photoshop.
Click A Test
Click A Test Оценка Adobe Photoshop CS5 позволяет вам проверить себя на различных функциях — 3D, регулировка цвета, панели, рисование, ретушь и т.
 Д. — и однажды выдаст вам сертификат достижения вы прошли.
Д. — и однажды выдаст вам сертификат достижения вы прошли.TOSA от Isograd
Isograd Тесты TOSA предлагаются на нескольких языках, включая французский, английский и голландский.Экзамены простые, от 4 до 10 вопросов. Успешное завершение включает сертификат по одной из четырех компетенций: DigComp Digital, Photoshop, InDesign и Illustrator.
Agi Training
Оценка от AGI поможет вам определить свой уровень знаний, чтобы вы знали, какие курсы вам следует пройти, чтобы улучшить свои навыки работы с Photoshop. Это формат вопроса / ответа, который позволяет вам подтвердить свои знания, но не свое творчество.
Youth5Work
Youth5Work имеет запатентованный алгоритм подготовки к экзаменам, который помог их тесту получить награду за лучший бесплатный онлайн-экзамен по графическому дизайну.Ответьте на несколько основных вопросов, и вам будет присвоен рейтинг yScore и место в мире.

Не могу не видеть
Викторина «Не могу не видеть» — это интересный способ проверить свои знания в легком, среднем и сложном режимах. Вы смотрите на две картинки бок о бок и выбираете, какая из них наиболее правильна в соответствии с текущими принципами дизайна. Все начинается легко, но по мере продвижения становится все труднее!
Envato
Блог Envato настроен как викторина Buzzfeed, поэтому формат должен быть знакомым.Он задает вам такие вопросы, как определения терминологии, принципов и целей графического дизайна.
Это в центре внимания
В этой забавной и досадной викторине вы разглядываете фигуры и точки, чтобы определить, действительно ли точка находится в середине фигуры. Это намного сложнее, чем может показаться!
Color Method
Новаторский подход к проверке того, насколько хорошо вы справляетесь с цветом — викторина Color.Method просит вас сопоставить цвета в центре с окружающим цветовым кругом.
 Он проходит несколько этапов, включая дополнительные и аналогичные цвета. Кроме того, время рассчитано, поэтому вы действительно чувствуете давление!
Он проходит несколько этапов, включая дополнительные и аналогичные цвета. Кроме того, время рассчитано, поэтому вы действительно чувствуете давление!Bayt
Если вам нужна более длинная викторина, которая действительно углубит ваши навыки, вам должны быть интересны тесты Bayt InDesign и Photoshop. Вы будете проверены на все: от анимации и настройки изображения до основ и принципов дизайна.
Highlander
Бесплатные 30-минутные экзамены Highlander оценивают ваши дизайнерские способности, чтобы вы могли подготовиться к занятиям, убедиться, что вы готовы к сертификации, или просто узнать, в чем заключаются ваши компетенции.
Zeptolab
Это уникальное текстовое приключение позволит вам узнать, какой вы дизайнер игр, пытаясь выжить в хаосе разработки мобильных игр. На это уходит около 20 минут, но это просто для развлечения. Мелкий шрифт предписывает вам не «полагаться на результаты этой викторины как на показатель вашей способности быть игровым дизайнером».

Font Game
Думаете, вы знаете свои шрифты? Вам понравится этот тест под названием «Довольно сложная игра со шрифтами».Он имеет общие и уникальные шрифты и предлагает четыре варианта на выбор на основе образца. Независимо от того, опытный вы или только начинающий, это увлекательная викторина, чтобы узнать, сколько вы еще не знаете.
Typeconnection
Выбор шрифтов, которые работают вместе, может быть сложной задачей — и если вы будете смотреть на них слишком долго, все они в конечном итоге будут выглядеть как одна и та же смесь с засечками или без засечек. Type Connection поможет вам соединить шрифты вместе в увлекательной викторине, которая оценит ваши навыки подбора игроков.Вы выбираете шрифт, затем тон, затем другой шрифт и отправляете их на дату. Подойдут ли они? Если это не так, возможно, пришло время отточить свои навыки графического дизайна.
Kern Type
Эта игра с кернингом просит вас «добиться приятного и читабельного текста, распределяя пространство между буквами».
 Если вы когда-нибудь хотели проверить свои способности кернинга, эта игра для вас.
Если вы когда-нибудь хотели проверить свои способности кернинга, эта игра для вас.Typewar
Еще одна игра «Что это за шрифт», TypeWar дает вам одну букву и предлагает вам выбрать один из двух вариантов, чтобы узнать, знаете ли вы свой шрифт.
Bapu Graphics
Простая викторина Bapu проверяет ваши знания InDesign с помощью 10 вопросов. Вы эксперт? Ответьте на вопросы с несколькими вариантами ответов, чтобы узнать! Мы держим пари, что эти победители дизайна преуспеют в этом.
Тип формы
Игра «Тип формы» позволяет перемещать точки на букве, чтобы попытаться сопоставить известный шрифт. Он сообщает вам шрифт, дизайнера и дату выпуска, а вы должны проверить остроту своего зрения.
Игра Безье
Игра Безье поможет вам освоить перо из Photoshop и других популярных программ графического дизайна.Вы должны использовать перо, чтобы обвести объект. Это звучит просто, но если вы не эксперт, это немного сложнее, чем просто рисовать линии.

Yizzle
Yizzle — несложная игра, которая проверит ваше знание шестнадцатеричных кодов. Он показывает вам пять цветов и один шестнадцатеричный код. Вы выбираете, какой цвет соответствует шестиугольнику.
X-Rite
X-rite позволяет увидеть, насколько точным является ваше цветовое зрение. Вы можете узнать свой Color IQ и выяснить, есть ли у вас какой-либо тип цветового дефицита.Он основан на тесте Farnsworth Munsell 100 Hue Test, поэтому помимо развлечения, он также является научным.
Если вам нужен логотип, плакат, значок или любой другой тип графического дизайна, Superside предоставит все необходимое круглосуточно. Мы проверяем наших дизайнеров и подвергаем их тщательному тестированию, чтобы доказать, что они работают на высшем уровне, прежде чем предлагать им работу, потому что наши клиенты заслуживают самого лучшего. Как агентство виртуального дизайна с полным спектром услуг, мы используем современные технологии, специализированных менеджеров по работе с клиентами и лучших дизайнеров, чтобы создавать самые быстрые и актуальные дизайны в Интернете.
Автор:
Team Superside
Team Superside состоит из писателей со всего мира. Мы любим создавать вещи, рассказывать истории и делиться со всем миром забавными и интересными идеями.Тесты на профессиональную пригодность для графических дизайнеров
Обзор
Графическим дизайнерам поручено создавать изображения, вспомогательные материалы для дизайна и визуальные темы, которые составляют важную часть разработки продуктов, создания бренда и маркетинговых инициатив организации. Обычно графические дизайнеры умеют использовать программное обеспечение для создания произведений искусства на различных носителях.Организации всех видов привлекают графических дизайнеров, чтобы они помогали донести их идеи и позиционировать свои бренды, а графический дизайн приобрел особое значение для веб-компаний, где дизайн и пользовательский опыт могут играть такую жизненно важную роль в определении успеха бизнеса. Некоторые дизайнеры работают в рекламных компаниях, а другие работают внештатно, приобретая опыт работы с разнообразной клиентской базой. При совместной работе над проектом дизайнеры часто работают в тесном контакте с копирайтерами, чтобы расположить текст в рекламе и обсудить варианты шрифта и цвета.
При совместной работе над проектом дизайнеры часто работают в тесном контакте с копирайтерами, чтобы расположить текст в рекламе и обсудить варианты шрифта и цвета.
Требования
Графический дизайн — это обширная область, и многие дизайнеры предпочитают специализироваться на определенных средствах массовой информации, и работодатели должны помнить об этом при собеседовании соискателей. Самым большим активом графического дизайнера является его способность создавать эффективный контент и создавать портфолио работ, демонстрирующих критическое мышление и навыки проектирования, необходимые для успеха проекта.
Оценки для графических дизайнеров
Трудно оценить творческие способности человека стандартизированным и масштабируемым образом, но относительно легко оценить его или ее способность решать проблемы, усваивать информацию и критически мыслить.Criteria Cognitive Aptitude Test (CCAT) — это короткий (15-минутный) тест способностей, который популярен среди работодателей, оценивающих кандидатов на должности графического дизайнера. В быстро развивающихся областях, таких как графический дизайн, где новые технологии требуют постоянно развивающегося набора навыков, CCAT используется для прогнозирования способности к обучению, оценки навыков решения проблем и выявления критически важных мыслителей высокого уровня.
В быстро развивающихся областях, таких как графический дизайн, где новые технологии требуют постоянно развивающегося набора навыков, CCAT используется для прогнозирования способности к обучению, оценки навыков решения проблем и выявления критически важных мыслителей высокого уровня.
Если вы — работодатель, заинтересованный в предварительном просмотре этих тестов, начните 21-дневную бесплатную пробную версию.
Источник: У.S. Департамент труда
«Как пройти тест проектирования». В рамках поиска работы я обнаружил себя… | Сигне Росвалл
Я помню, как подумал, что это было странное задание, поскольку дизайн пользовательского опыта не существует без пользователей . Я также задумался, действительно ли они ожидали, что я разработаю приложение всего за три дня. Но не имея времени думать, я бросился на это. Я лихорадочно пытался акцентировать внимание на несуществующих пользователях и незнакомых ситуациях, в то же время исследуя страхование путешествий, планируя архитектуру приложения, придумывая функции и проводя мозговой штурм о визуальных эффектах.Я заручился помощью всех, кто находился в пределах слышимости, и работал бы до полусмерти, если бы не моя сестра. Ее идея помощи была немного другой, поскольку она предпочла вместо этого начать расспрашивать все в меру своих возможностей:
«Зачем вам нужно делать тест?»
«Разве они не видели вашу работу?»
«Разве они не читали вашу статью?»
«Тебе даже за это платят?»
Моя сестра работает техником в крупной производственной компании, и иногда я завидую ее простоте.Для нее тест на дизайн имеет такое же мало смысла, как лишний мудак на локте. Она продолжила расспрашивать меня о задании «в стиле старшей сестры», и когда я призналась, что уже работала над ним без перерыва в течение полутора дней, она сказала:
«Если ты будешь работать без перерыва, они выиграют. Я не представляю себе, как далеко вы можете продвинуться за три обычных рабочих дня. Прекрати работать; то, что у вас есть сейчас, более чем достаточно ».
Я неохотно согласился, потому что, хотя я, конечно, действительно хотел эту работу, я не мог спорить с логикой сестры.Если бы задание было способом проверить мой процесс и навыки, а также скорость и эффективность работы, потратить больше, чем эквивалент трех рабочих дней, было бы обманом — я больше всего. Это установило бы планку намного выше, чем я мог бы жить как обычный штатный сотрудник. Но самое главное, моей сестре удалось озвучить одну проблему, которая мучила меня в глубине души.
Хотя мой бизнес, возможно, не совсем процветает, один мой клиент фактически платил мне за работу на них.Я даже отказывался от других потенциальных проектов, потому что они были полностью бесплатны. Черт, я даже написал об этом статью всего за месяц до задания на дизайн.
Могу ли я даже оправдать то, что цифровое агентство — у которого, вероятно, было намного больше капитала, чем у всех моих клиентов вместе взятых, — не платило за мою работу? Просто потому, что это было «тестовое задание», которое они «составили» в процессе приема на работу? У меня был серьезный случай двойных стандартов.
Процесс приема на работу закончился двумя или тремя встречами, плюс само задание на проектирование и посещение двух мероприятий, одно из которых длилось с утра до полудня.Это длилось целый месяц и, возможно, продолжалось бы еще дольше, если бы не настаивать на ответе. Когда, наконец, пришел их вывод, и это был отказ, я не хотел ничего, кроме как отправить им счет.
Вместо этого мне пришлось с болью осознать, что я сделал именно то, против чего возражал в своей статье: в конце концов, я взял на себя бесплатное задание по проектированию. Я одобрил то, что заставляло меня бороться как фрилансер. И хотя в конце концов я нашел работу на полную ставку в другой компании, эта первая стычка с тестами дизайна не была для меня последней.
Упражнение на собеседование по дизайну. Как сделать это выгодным для всех | автор: Питер Берреклот
Мой партнер и я оба подавали заявки на работу в этом месяце. Мы выяснили, что ей потребовалось 8 часов работы, чтобы успешно устроиться на работу (она бухгалтер). На это у меня ушло более 160 часов. Это на 2,000 % дольше работать дизайнером, чем бухгалтер.
Прошли те времена, когда работодатели просто просматривали ваше портфолио и быстро болтали. Дизайн стал очень ценной работой, и с этим связан высокий риск, поэтому стало нормой проводить до четырех раундов проверок — проблема в том, что эти тесты кажутся произвольными.
Я не хочу слишком сильно жаловаться на этичность дизайнерских тестов или нет. Я считаю, что дизайнерские тесты могут быть полезными, если они выполнены хорошо — они являются мерой доверия для обеих сторон. Но я хотел обрисовать в общих чертах подход к ним, чтобы работа по дизайну стала выгодной для всех и не казалась неоплачиваемой работой.
Я пишу с точки зрения кандидата, но я тоже брал интервью у дизайнеров.
Дело не в их работе. Вы должны убедиться, что работа кандидата достаточно хороша из его портфолио. Если он недостаточно хорош, вам просто не следует нанимать их. На самом деле, вам, вероятно, даже не стоит брать у них интервью.
Речь идет о человеке на практике. С помощью теста вы должны точно понять, как этот человек работает в рабочей среде, включая: управление временем, общение, сотрудничество, его процессы и мышление.
Вот некоторые предупреждающие знаки, на которые я обращаю внимание:
🚫 Тест ориентирован на результаты
🚫 Они ожидают, что вы пройдете тест дома или в выходные.
🚫 Они не хотят платить вам на полный рабочий день
🚫 Нежелание вести переговоры по брифу
🚫 Не сообщать вам отзывы
Я очень скептически отношусь к компании, которая не желает вести переговоры по этим вопросам.Обычно это индикатор, они полностью несовместимы с моими значениями. Но дайте им возможность усомниться… подвергнуть сомнению их мышление.
Вполне возможно, что дизайнера не проверяли. Как и вы, они, вероятно, просто погуглили сообщение в блоге на носителе.
Первый вопрос: По каким критериям вы меня проверяете?
Если они не знают, против чего тестируют, то есть основных компетенций, то, вероятно, у них есть брешь в процессе найма.
Помните, ваша естественная способность дизайнера — искать проблемы и предлагать решений . Вы можете помочь заполнить эту дыру — если вы чувствуете, что они открыты для обсуждения идей, попробуйте поговорить о том, как вы можете заставить этот процесс оценки работать лучше всего.
Я предлагаю работодателям оставаться открытыми для идей. Отношение к дизайнеру как к деловому партнеру, а не к сотруднику, даст вам гораздо лучшие результаты.
Как бы выглядел тест здорового дизайна?
✅ Неоплачиваемый дизайн-тест должен длиться не более 1 часа
✅ Если это полный рабочий день, вам нужно платить как фрилансеру
✅ Это должно быть практическое и совместное
✅ Это двусторонний разговор.
Помните, обе стороны прикидывают, хотят ли они работать вместе.Большинство интервьюеров на самом деле не понимают, как проводить собеседование, и забывают, что им тоже нужно произвести впечатление на хороших кандидатов.
Если вы начинающий интервьюер, скажите честно:
«Нам очень понравилось познакомиться с вами, ваше портфолио и опыт, похоже, подходят (дайте обратную связь на каждом этапе). Мы хотели бы сделать упражнение, чтобы увидеть, как вы работаете. Мы признаем, что никогда раньше не нанимали дизайнера, и для нас важно найти хорошего сотрудника. Мы хотим вписаться в ваше расписание, и оно будет построено следующим образом… Это будет не больше часа и закончится здесь. Пожалуйста, расскажите нам, что вы думаете.»
Если вы кандидат, позвоните:
«Я счастлив провести тест, но мы не сможем получить от него много пользы, используя эту структуру. Было бы лучше провести день внештатного сотрудника, чтобы увидеть, как мы работаем вместе, когда мы сосредоточены на реальной задаче: на чем-то полезном и совместном. Например, разработка отдельной функции или страницы. Я думаю, что это будет лучший тест, чтобы вы могли оценить мои навыки и посмотреть, подходим ли мы.Вы также получите хорошую работу — так что я хотел бы, чтобы мне платили как фрилансеру, но по сниженной ставке ».
Любая сторона может взять на себя инициативу в этом подходе. Это бизнес.
После того, как я узнаю, что интервьюер хочет выполнить упражнение, я быстро проверяю, что он собирается пройти честное тестирование. Я осторожно спрашиваю, зачем они это делают, сколько времени это займет и по каким критериям они проверяют. Вышесказанное является иллюстрацией достойного делового разговора, а не техники собеседования.
Что я обнаружил
В моем трехнедельном спринте многие работодатели не сразу заявили о том, что они никогда раньше не проводили тесты.Структура не была хорошо продумана, и это не было честным испытанием с реальными критериями оценки. Отсутствие процесса означало, что в результате они потеряли хорошего кандидата — я отклонил все эти предложения.
Если они не знают, как нанимать сотрудников честно, это означает, что они, вероятно, не знают, как вести хороший бизнес.
Как правило, платить хорошим кандидатам за дневную работу — это просто хорошая деловая практика. Так обе стороны могут оценить доверие и показать, что они серьезны.
Если они не хотят платить вам из-за отсутствия бюджета, напомните им, что набор стоит дорого. — рекрутер может взимать комиссию в размере до 15–20% от вашей зарплаты. Плата в размере 300 фунтов стерлингов за рабочий день может означать, что вы можете положить хлеб на стол в этом месяце, и это не большие расходы для бизнеса. По крайней мере, они должны оплатить дорожные расходы.
В конце концов, поиск хороших сотрудников и их удержание — это инвестиции . Неразумно ожидать, что кто-то потратит целый день без работы, чтобы провести произвольный тест, не имеющий реальной ценности — это просто оставит неприятный привкус во рту.
Мое основное правило:
🚫 Если они не готовы даже попытаться сотрудничать, это многое говорит об их серьезности, и я не иду на это.
✅ Если они хотят что-то попробовать, значит, они заинтересованы и готовы инвестировать.
Исходя из опыта, я считаю, что проектные тесты совершенно неравны. Особенно, когда это требует неоплачиваемого труда. На другие роли не возлагаются такие строгие ожидания. Другие роли не требуют портфолио, не говоря уже о проведении произвольных тестов, и при этом не принимаются суждения на столь высоком уровне субъективности.
Однако, как дизайнер, вы также должны осознавать, что эта роль является чрезвычайно привилегированной: Вам хорошо платят, и у вас есть возможность формировать опыт всей компании. Естественно, что эта роль сопряжена с некоторыми трудностями, которые нужно преодолеть.
Давай, щенок. ⭕️ 🐶
При приеме на работу дизайнеров вы даете ли вы дизайн-тест как часть процесса собеседования? Если да, то какой тест? — Новости дизайнеров
Именно этим я и занимаюсь последние несколько лет с кандидатами.У меня есть документ по позиционированию для будильника. Меня также меньше беспокоит их способность выталкивать пиксели, а гораздо больше интересует их процесс и мыслительный процесс. И я не собираюсь врать, мне нравятся те, кто мыслит нестандартно и немного тупит.
Крайне важно не допускать попадания в домен компании. Я также подчеркиваю, что это не должно занять больше часа или двух.
Название продукта : Alarmy ™
Персона и сегмент рынка: Сонные молодые мужчины и женщины
Проблема
Сегодня в мире существует проблема.Сонные люди, как правило, слишком часто откладывают сон и упускают из виду чудеса утра.
Идеальное решение
Идеальное решение могло бы удержать людей от , желающих, чтобы нажимали кнопку повтора сигнала утром.
Заявление о позиционировании
Повысьте продуктивность людей, помогая им просыпаться вовремя и с правой стороны кровати.
Персоны
Эшли Отвелл
Эшли — 26-летний разработчик iOS из Салема, штат Орегон. В школе она изучала бизнес, но во время школьного проекта обнаружила, что ей очень нравится программирование.Эшли самоучка и очень заинтересована в продолжении успешной карьеры. Она часто описывает себя как «не жаворонок». Однако в Global App Company, где сейчас работает Эшли, у них довольно строгое время начала. Ей нужна помощь, чтобы просыпаться по утрам и сохранять хорошее настроение.
Бенджамин Брайд
Бен — 33-летний кожевник. У него есть собственный интернет-магазин Benbride Goods. Он живет в Траки, Калифорния. Когда он не занимается ручной работой, он, скорее всего, ловит рыбу на озере Тахо.Единственный раз, когда Бен — жаворонок, — это когда он идет на рыбалку и ему нужно загорать. Бен действительно хотел бы, чтобы у него была сила, чтобы начать день раньше.
Проблема с тестами дизайна интервью и почему они — пустая трата времени | автор: Anonymous
В последние годы крупные компании начали просить дизайнеров пройти тест в процессе собеседования. Поскольку это было чем-то новым, теперь это становится ненужной нормой.
В тот или иной момент мы все ходили на собеседования, но, как дизайнеры, нам приходится проходить различные этапы, демонстрируя наше портфолио, рассказывая о наших процессах, опыте и так далее.Как известно большинству дизайнеров в какой-то момент во время интервью, неизбежный вопрос: « Вы пройдете тест на дизайн? ». В зависимости от того, кто проводит тест, предмет может быть самых разных, но наиболее общий ответ — « Чтобы увидеть ваш процесс и то, как вы думаете, ». В этом, конечно, есть скрытая правда; чтобы убедиться, что вы хорошо разбираетесь в том, что делаете, и соответствуете ли вы их культуре. Большинство дизайнеров, с которыми я разговаривал об этом процессе, передергиваются. Почему? Вот несколько причин, о которых я говорил с другими дизайнерами.
Вас бросают
Как будто пройти несколько раундов собеседований, рассказать о своем опыте и процессе было недостаточно, теперь все время, которое вы потратили на желание работать в компании, сводится к одному момент. Все, на чем вы основываете всю свою карьеру, будет оцениваться одним человеком из вашего выступления по нереалистичному вымышленному сценарию. У каждого свой способ что-то делать. Ни один человек не похож. Если бы это было так — мы все были бы скучными.Многие дизайнеры, прошедшие тесты, столкнулись с менталитетом интервьюера «мой путь или шоссе»; Это означает, что если вы делаете это не так, как они считают правильным, то вы ошибаетесь и плохой дизайнер. Каждый выбор, который вы делаете во время теста, рассматривается и подвергается сомнению. Если они думают, что это неправильно, потому что они делают это не так, как вы объяснили, как вы это оспариваете? Это проблема сама по себе. Это вызывает проблемы, потому что вы подходите к решению иначе, чем может подойти интервьюер.
Если вы не пройдете тест, вы не получите должность, и они будут рассматривать вас как слабого кандидата. Это просто добавляет совершенно другой уровень стресса к процессу кандидата. Выносится суждение, и решение принимается на основе вашего подхода, и весь ваш «опыт» становится недействительным в один момент. Ожидание становится нереальным.
Один мой умный друг сказал: «Выполнение теста дизайна отфильтрует тех, кто квалифицирован и менее квалифицирован, когда на самом деле вы просто показываете им, что вы можете сделать в личном проекте, потому что вы не работаете на них полностью время, вы не собираетесь работать с одинаковыми сроками.”
Нереалистичные временные рамки
Вам предоставляется возможность либо забрать это домой и сделать это в течение пары дней, либо вы сделаете это в офисе в течение часа. Лично со мной такое случалось в Нью-Йорке, когда я работал над стартапом приличного размера. Они хотели, чтобы я за час прошел от концептуального каркаса до окончательного визуального дизайна. Я дошел только до макетов, и когда они вернулись, они посмотрели на меня так: что ты не закончил с нашими нереальными временными рамками ?! Это было нелепо.
Это также добавляет стресса и нарушает ваш распорядок дня. Если вы проходите собеседование на несколько вакансий, это становится второй работой. Если вам предстоит разработать шесть собеседований и шесть тестов, где время их проводить? Вы должны выделить приличную сумму, чтобы провести исследование, выяснить проблему, найти решение и создать презентацию, чтобы отправить им или вернуться к презентации. Опять же, ожидания становятся нереалистичными.
Предмет тестирования
Иногда вам дают невозможные сценарии или расплывчатые описания проекта.Помимо стресса, вы иногда обнаруживаете, что задаете больше вопросов, чем решаете проблему. Например, почему вы так смотрите на проблему? Есть ли причина, по которой я смотрю на это именно так? Нет реальных ресурсов, чтобы посмотреть на это, как в офисе.
Нет необходимости после определенной должности Звание
После определенного момента в вашей карьере в тесте нет необходимости. Когда вы получаете титул «Старший», «Ведущий» или даже «Директор», тесты должны быть полностью исключены.У вас есть много лет, чтобы подкрепить свой опыт, и если вы правильно ответили на вопросы, имеете сильное портфолио, объясняете свое мышление и процесс, этого должно быть достаточно, чтобы подтвердить то, что вы знаете. Тест полностью отвергает все это.
Моего предыдущего босса уволили из стартапа, потому что он не преуспел в финансовом отношении. Такое случается. На собеседовании он сказал мне, что его просят провести дизайнерские тесты. Он смотрит на них и смеется: «Вы издеваетесь?». Он был директором UX с более чем пятнадцатилетним опытом работы.
Решение
Я понимаю, почему проводятся тесты. Они должны подтвердить, что вы знаете, что делаете, поскольку в Интернете есть множество шаблонов, которые могут заставить вас выглядеть как бог дизайна. Я все еще не думаю, что их нужно давать, но подход к ним можно изменить.
Они могут быть предоставлены в виде 30–45-минутных упражнений / мозгового штурма в офисе. Он решает многое, чего не может взять домашний тест.
1. Команда может понять, как вы проводите мозговой штурм и решаете проблемы.
2. Он может проверить вашу химию и возможную команду, с которой вы будете работать.
3. Они могут получить хорошее представление о вас как о личности и вашей личности.
4. Они увидят, насколько быстро вы работаете и насколько хорошо вы владеете выбранной программой (Sketch, Photoshop, Illustrator, XD).
Делая все это, вы находите реальную ценность в кандидате, когда проводите с ним время. Вы видите их в своей стихии.
Они все еще нужны?
Несмотря на то, что я предоставил решение выше — лично я не думаю, что они нужны.Я действительно считаю, что это пустая трата времени, и ставлю вас дизайнером и ваш опыт. Если вы знаете, о чем говорите, у вас есть солидное портфолио, через которое можно пройти собеседованию, есть хорошие рекомендации, этого должно быть достаточно. Отказ от дизайнерских тестов снимает стресс, связанный с их чтением, и мышление о том, что это препятствие между вами и потенциальным предложением. Это плохая практика, которую применяют многие компании, и от нее следует отказаться.
Руководство по тестированию дизайна для UX-дизайна
Как это сделать
Я большой поклонник UsabilityHub за реализацию этого метода (см. Инструменты), и по этой причине я буду использовать их типы тестов, чтобы охватить различные способы тестирования дизайна.
Чтобы использовать Usabilityhub, вам необходимо загрузить экспортированный дизайн, а затем создать простой тест с несколькими задачами, прежде чем отправлять его тестерам. Если вы делаете это в автономном режиме, вы можете просто показать людям дизайн и задать вопросы устно.
Во всех случаях я бы рекомендовал протестировать либо дизайн всей страницы, либо ее часть, которая будет видна в области просмотра. Не тестируйте только отдельные элементы, например кнопки, без контекста страницы вокруг них.
Вот типы тестов, которые вы можете создать с помощью Usabilityhub, и для чего я рекомендую использовать каждый из них. Вы можете объединить их вместе в одном тесте, если хотите проверить несколько вещей, например, первое впечатление (пятисекундный тест) и то, находят ли люди вашу основную кнопку (тест по нажатию).
- Пятисекундный тест: здесь дизайн отображается пользователю буквально на пять секунд, прежде чем вы зададите ему несколько вопросов. Это тест первого впечатления, который помогает целевым страницам понять, понятен ли он пользователю или сбивает его с толку.В этих тестах вы можете проверить, например, обмен сообщениями, брендинг и то, нравится ли это вашей целевой аудитории.
- Тест щелчка: здесь пользователь видит дизайн и его просят щелкнуть где-нибудь, чтобы выполнить определенное действие. Это хорошая проверка того, насколько хорошо ваш дизайн продвигает действия, которые вы хотите, чтобы пользователи выполняли. Он отлично подходит для тестирования призывов к действию, стилей кнопок или ссылок и языка. Вы также можете объединить несколько из этих тестов, чтобы сформировать тест потока навигации.
- Тест предпочтений: пользователю показывают два дизайна и просят проголосовать за понравившийся.Это хорошо для тестирования направлений дизайна и визуальных различий, и его можно использовать для множества вещей — я видел рекламу и логотипы, выставленные на голосование. Это своего рода A / B-тестирование, но оно вряд ли достигнет статистической значимости, поэтому его следует рассматривать как приблизительный ориентир.
- Вопрос-тест: пользователю просто показывают дизайн, и им задают вопросы по нему (без ограничения по времени). Это похоже на очень простой опрос, и он хорош для тестирования более тонких вещей или деталей дизайна.Я использовал этот метод, чтобы проверить ожидания пользователей относительно того, что, по их мнению, должны делать определенные функции.
Когда вы получите свои результаты, стоит провести небольшой анализ самостоятельно — я считаю, что «облака слов», которые по умолчанию предоставляются на UsabilityHub, не так уж и полезны. Я экспортирую результаты в электронную таблицу и провожу небольшой анализ настроений. Например, если я спрашиваю, что люди думают об определенном дизайне, я классифицирую результаты как положительные, отрицательные или нейтральные. Это помогает сравнить, запускаю ли я один и тот же тест с другим дизайном.
Остерегайтесь
Основные проблемы при проведении хороших тестов дизайна — дать пользователям простые инструкции и задать хорошие вопросы. Это краткие тесты, и чтобы получить из них полезные данные, вам нужно быть конкретным, поскольку у вас нет времени на полный удаленный пользовательский тест, чтобы охватить многое. Имея это в виду, вот мои советы по написанию хороших задач:
Дайте немного контекста
Перед каждым тестом вы должны установить сцену для пользователя с первоначальным представлением.Показывая им веб-страницу или экран приложения, скажите им, что они бы сделали, чтобы добраться до них (например, «искали ссуду в банке», «покупали украшения»).
Обычно достаточно одного предложения, не переусердствуйте с подробностями о том, что они могут делать, так как им никогда не удастся переварить это и держать все это в голове во время прохождения теста.
Не задавайте наводящих вопросов
Люди могут рассматривать тестирование дизайна как шанс «доказать», что их идея верна, и иметь за собой некоторые данные, прежде чем показывать решение руководству.Один из способов смещения результатов в свою пользу — это написать наводящие вопросы, предлагающие решение, или оставить пользователя только с ответами да / нет.
Вместо этого вы должны написать вопросы, которые позволят пользователю выразить свои мысли о дизайне («что вы думаете …», «насколько это полезно …») и дать им возможность дать честные ответы. Если вы исказите результаты, ваш дизайн может «выиграть» в краткосрочной перспективе, но если вы приедете выпустить его, а он потерпит неудачу, вам придется столкнуться с гораздо большей проблемой.
Не задавайте слишком много вопросов
Это короткие простые тесты, и в случае пятисекундных тестов у пользователя едва ли есть шанс увидеть дизайн, поэтому не переусердствуйте и не просите слишком многого.Когда вы идете на дизайнерский тест, у вас должно быть что-то одно, что вы хотите выяснить, а также, возможно, связанное с ним последующее действие. Проделайте работу, чтобы установить, что это, а затем придерживайтесь этого в тесте.
Как упоминалось выше, я считаю, что UsabilityHub — идеальный инструмент для тестирования на этом этапе, поскольку тесты очень быстро настраиваются и быстро получают ответы. Это также бесплатно, если у вас есть собственная аудитория, которой вы можете его распространять (возможно, в списке рассылки). Использование их панели стоит 1 доллар за случайного пользователя или 3 доллара за пользователя с демографической таргетингом.Обычно я указываю демографические данные своих тестировщиков и проверяю их на 25 человек, что дает много пищи для размышлений.
Я не уверен, что есть какие-то альтернативы, кроме создания собственных опросов по дизайну. Вы можете добавлять изображения в большинство инструментов опросов и таким образом получать мнения группы пользователей.
Сколько времени это займет?
Настройка теста и получение результатов от 25 пользователей занимает примерно полдня.
Как часто нужно его использовать?
Часто
Иногда
Редко
Ресурсы
- Руководства Usabilityhub — руководства по каждому из типов тестов, которые вы можете провести на их сайте.
- Примеры тестов — несколько примеров тестов, которые вы можете запустить на Usabilityhub.





 Нужен компенсатор — уменьшенное верхнее поле. Обратите внимание, что размер этого компенсатора зависит от числа букв с верхними выносными элементами в первой строке — если их много, компенсацию можно сделать послабее. Из-за этого эффекта в таких случаях автоматика ошибается всегда.
Нужен компенсатор — уменьшенное верхнее поле. Обратите внимание, что размер этого компенсатора зависит от числа букв с верхними выносными элементами в первой строке — если их много, компенсацию можно сделать послабее. Из-за этого эффекта в таких случаях автоматика ошибается всегда. Отсюда неполноценный набор.
Отсюда неполноценный набор.
 oldushka.com
oldushka.com
 Попробуете себя?
Попробуете себя? Что насчет вас?
Что насчет вас?
 Одно значение сегмента букв, одно из цифр. Таким же образом может быть для примера возраста из граничных классов — для проверки всего класса эквивалентности будет достаточного любого числа из 18 — 110.
Одно значение сегмента букв, одно из цифр. Таким же образом может быть для примера возраста из граничных классов — для проверки всего класса эквивалентности будет достаточного любого числа из 18 — 110.
 Конечно, автобусы.
Конечно, автобусы.

 Д. — и однажды выдаст вам сертификат достижения вы прошли.
Д. — и однажды выдаст вам сертификат достижения вы прошли.
 Он проходит несколько этапов, включая дополнительные и аналогичные цвета. Кроме того, время рассчитано, поэтому вы действительно чувствуете давление!
Он проходит несколько этапов, включая дополнительные и аналогичные цвета. Кроме того, время рассчитано, поэтому вы действительно чувствуете давление!
 Если вы когда-нибудь хотели проверить свои способности кернинга, эта игра для вас.
Если вы когда-нибудь хотели проверить свои способности кернинга, эта игра для вас.