Типографика в веб дизайне: Типографика в веб-дизайне: 10 полезных советов
Типографика в веб-дизайне: 10 полезных советов
Коммуникация играет в дизайне огромную роль. Очень важно создавать крепкую связь между веб-сайтом и непосредственно самим пользователем и затем помогать ему в достижении поставленных целей. Когда мы говорим о коммуникации в контексте веб-дизайна, обычно мы имеем в виду текст. Типографика является неотъемлемой частью данного процесса:
Более 95% информации в Интернете хранится в письменном виде.
Хорошая типографика — это залог легкодоступной информации, в то время как при плохой типографике приходится прикладывать усилия для понимания текста. Как отмечает Оливер Райхенштайн в статье «Веб-дизайн на 95% состоит из типографики»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования (!) и достижение графического баланса в целом.
Иными словами, оптимизировав типографику, вы также оптимизируете пользовательский интерфейс.
1. Используйте минимальное количество шрифтов
При использовании более 3 разных шрифтов ваш веб-сайт теряет структуру и выглядит непрофессионально. Помните, что злоупотребление размером и стилем шрифта может испортить любую разметку.
Чтобы предотвратить подобную ситуацию, старайтесь свести количество используемых шрифтов к минимуму.
В целом, сведите количество шрифтов к минимуму (двух более чем достаточно, часто хватит и одного) и придерживайтесь использования одних и тех же на всем веб-сайте. Если вы решите работать с более чем одним шрифтом, убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв. Взгляните на пример, приведенный чуть ниже. У комбинации Georgia и Verdana (слева) есть общие характеристики, что позволяет им гармонично сочетаться друг с другом. Возьмем для сравнения комбинацию Baskerville и Impact (справа).
Убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв
2. Старайтесь использовать стандартные шрифты
В сервисах со шрифтами (например, Google Web Fonts или Typekit) можно найти много интересных, которые добавят в ваш дизайн нечто новое и необычное. К тому же, ими очень легко пользоваться. Возьмем, к примеру, Google:
1. Выбираете любой шрифт. Скажем, Open Sans.
2. Генерируете код и вставляете его в <Head> своего HTML.
3. Готово!
Но что может пойти не так?
На самом деле, у этого метода есть одна серьезная проблема — пользователи привыкли к стандартным шрифтам и читают быстрее текст, написанный именно такими шрифтами.
Обычно наилучшим выходом будет использование системных шрифтов (Arial, Calibri, Trebuchet, etc.). Исключением может стать необходимость придерживаться каких-то шрифтов, которые задал сам клиент: например, для брендинга или для создания чего-то запоминающегося.
3. Ограничьте длину строки
Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста. Выбирая ширину текста, вы должны ориентироваться не на ваш дизайн, а на ясность и четкость написанного. Обратите внимание на этот совет от Baymard Institute:
«Если вы хотите, чтобы вашему читателю было комфортно, каждая строка должна содержать не более 60 знаков. Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста».
Если строка слишком короткая, глазам придется часто менять фокус, что сбивает темп чтения. Если же строка слишком длинная, глазам читателя, наоборот, придется долго фокусироваться на написанном. Фото: Material Design
Что касается мобильных устройств, придерживайтесь диапазона в 30-40 знаков в строке. Ниже представлен пример двух сайтов, открытых на мобильных устройствах. На одном строка содержит от 50 до 75 символов (лучшее количество знаков в строке для печатного текста и разрешения компьютера), а на втором мы видим оптимальные 30-40 знаков.
На одном строка содержит от 50 до 75 символов (лучшее количество знаков в строке для печатного текста и разрешения компьютера), а на втором мы видим оптимальные 30-40 знаков.
Фото: Usertesting
В веб-дизайне можно достичь необходимого количества знаков, уменьшив ширину текстовых блоков с помощью em или пикселей.
4. Выбирайте гарнитуры, которые хорошо читаются в любом размере
Пользователи будут заходить на ваш сайт с разных устройств, у которых, соответственно, различается размер и разрешение. Большинство пользовательских интерфейсов используют текстовые элементы различной величины (кнопка «копировать», подписи полей, заголовки секций и т.д.). Необходимо выбирать гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.
Roboto от Google
Убедитесь, что гарнитура, которую вы выбрали, легко читается на маленьких экранах!

Использование шрифта Vivaldi затруднит прочтение текста на маленьком экране
5. Используйте шрифты с четкими буквами
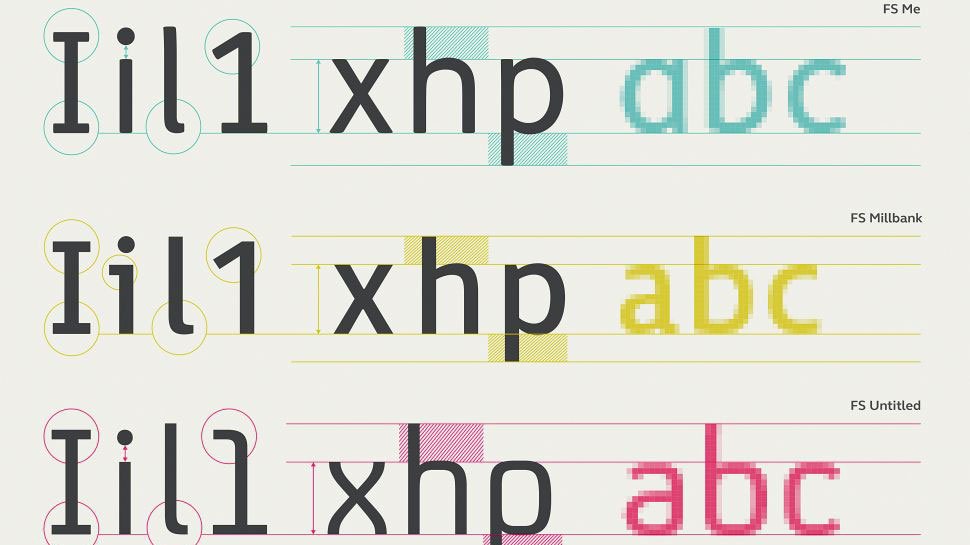
Многие шрифтовые гарнитуры созданы таким образом, что иногда бывает очень легко спутать похожие буквы, особенно «I» и «L», написанные латиницей (как на изображении ниже). В некоторых же буквы расположены так близко друг к другу, что сочетание «r» и «n» можно принять за букву «m». Поэтому, выбирая шрифт, протестируйте его в разных контекстах. Так вы сможете убедиться, что из-за шрифтовой гарнитуры у читателя не возникнет проблем с пониманием текста.
6. Избегайте капса
Текст, написанный капсом — или одними заглавными буквами — подходит для ситуации, где пользователь не вовлекается в процесс чтения (например, в аббревиатурах или логотипах). Но в других случаях не насилуйте ваших читателей текстом, написанным заглавными буквами. Как отмечает Майлз Тинкер в своей известной работе «Legibility of Print», такой текст читается гораздо медленнее текста, написанного строчными.
7. Не сводите межстрочное расстояние к минимуму
В типографике существует специальный термин для обозначения расстояния между строками — интерлиньяж (или межстрочный интервал). Увеличивая интерлиньяж, вы увеличиваете вертикальное пространство между строками, тем самым улучшая читабельность текста на экране. По правилам, для обеспечения читабельности текста интерлиньяж должен быть примерно на 30% больше, чем высота знака.
Правильное межстрочное расстояние способствует лучшей читабельности текста. Фото: Microsoft
По словам Дмитрия Фадеева, правильно подобранное расстояние между абзацами увеличивает понимание прочитанного на 20%. Умение дизайнера работать с белым пространством позволяет пользователям усваивать содержание текста целиком без упущения каких-либо деталей.
Слева: Текст написан практически вплотную. Справа: Правильное межстрочное расстояние способствует читабельности текста. Фото: Apple
8. Убедитесь, что у вас все в порядке с цветовым контрастом
Не используйте одни и те же или похожие по гамме цвета для текста и фона. Чем лучше виден текст, тем быстрее пользователи смогут прочитать его и уловить основные моменты. Консорциум Всемирной паутины советует использовать следующее соотношение для основного текста и текста изображения:
Чем лучше виден текст, тем быстрее пользователи смогут прочитать его и уловить основные моменты. Консорциум Всемирной паутины советует использовать следующее соотношение для основного текста и текста изображения:
- Небольшие тексты должны иметь коэффициент контраста минимум 4,5:1 по отношению к фону.
- Большие тексты (от 14 размера полужирным шрифтом/от 18 размера и выше стандартным шрифтом) должны иметь коэффициент контраста минимум 3:1 по отношению к фону.
Этот текст не соответствует стандарту цветового контраста, поэтому его тяжело различить на фоне.
Этот текст соответствует стандарту цветового контраста, поэтому он читается легко.
Когда вы подобрали цветовую гамму, необходимо дать ваш текст для прочтения реальным пользователям и желательно на нескольких разных устройствах. Если в ходе тестирования выявятся какие-то трудности с распознаванием текста, то можете быть уверены, что в будущем многие пользователи могут столкнуться с такой же проблемой.
9. Старайтесь не использовать красный или зеленый цвет в тексте
Дальтонизм — явление довольно распространенное, особенно среди мужчин (8% мужского населения — дальтоники). Поэтому, помимо цвета, желательно использовать какие-то другие знаки для выделения важной информации. Также старайтесь не прибегать к красному и зеленому цвету, так как именно эти цвета чаще всего не распознаются дальтониками.
10. Старайтесь не использовать мерцающий текст
Информация, которая мигает или мерцает, может вызвать недомогание у восприимчивых к этому пользователей. Кроме недомогания, это также может вызвать раздражение у многих читателей, так как будет отвлекать их от процесса чтения.
Не используйте мерцающий текст!
Заключение
Типографика — это очень важная вещь. Делая правильный выбор, вы наделяете веб-сайт ясностью и четкостью. В то же время, неправильный выбор может привести к невнимательному прочтению текста, так как отвлекает все внимание на себя. Типографика должна быть читабельной, ясной и понятной.
Типографика должна быть читабельной, ясной и понятной.
Типографика должна уважительно относиться к контенту
Это подразумевает, что читатель никогда не должен испытывать дискомфорта при прочтении текста.
Типографика в вебе / Хабр
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
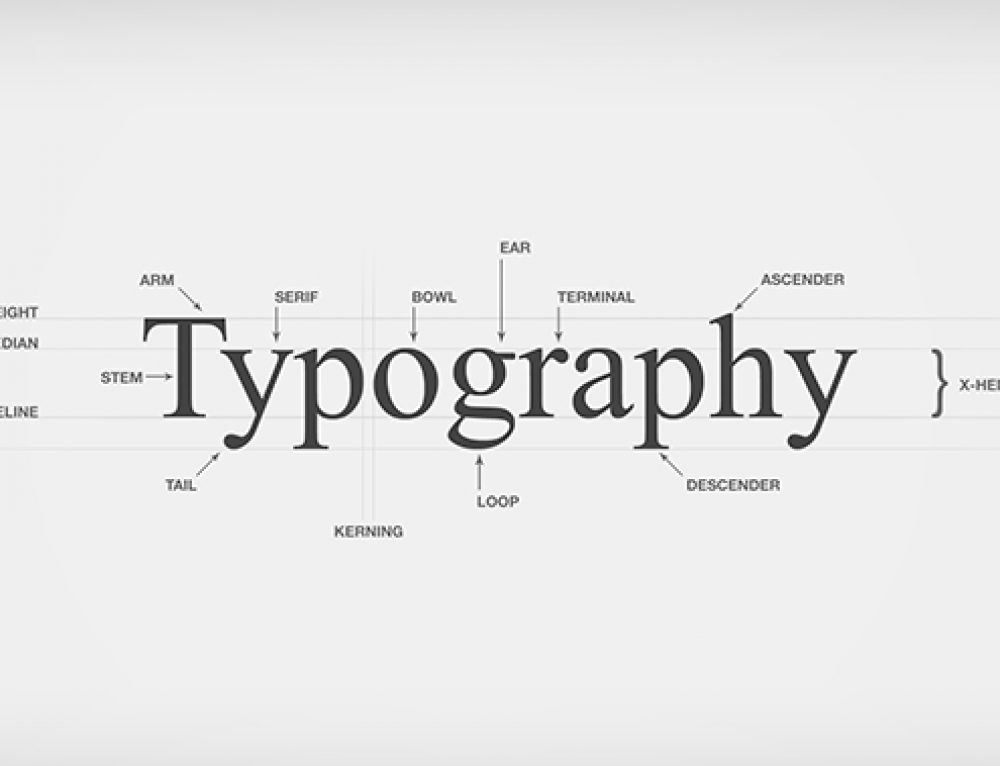
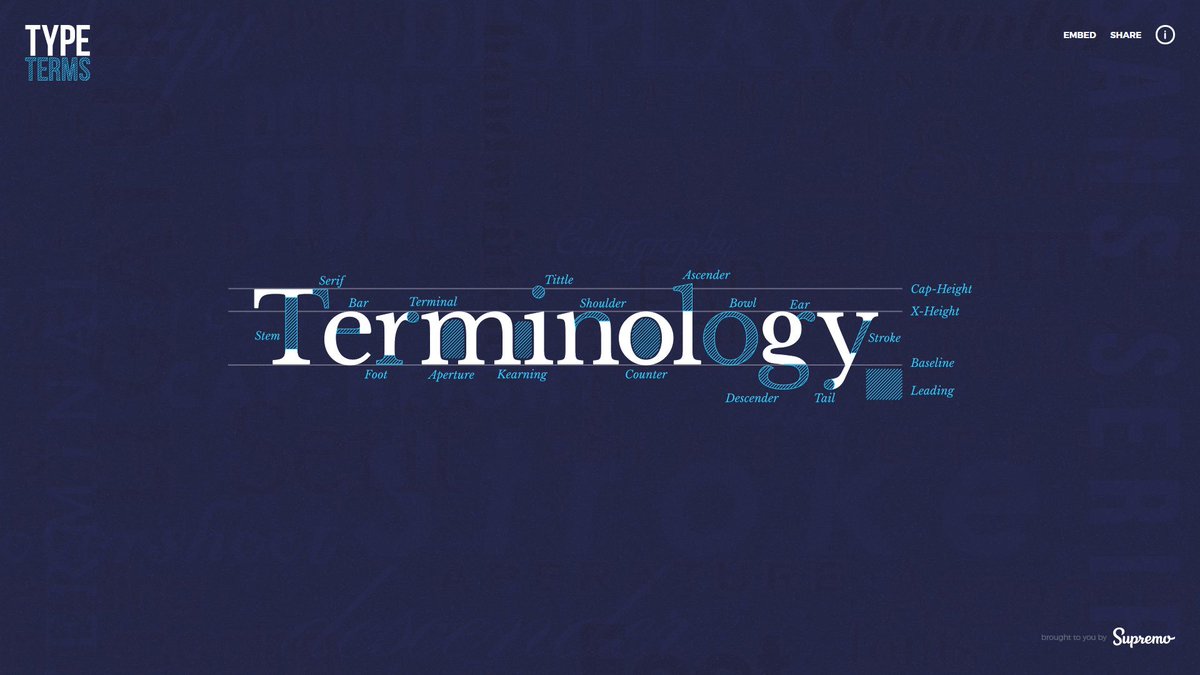
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.
- Гротеск, соответственно, — шрифт без засечек.

В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts. google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
O Lorem, lorem…
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» — произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum…» можно вставить прямо из фотошопа (Меню: Текст — Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Ссылки
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Выравнивание
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
Типографика в веб-дизайне: термины, правила, законы
Словом, как говорится в стихах одного поэта, «можно продать, и предать, и купить». И это очень точно передает задачу типографики — упаковать и оформить слово (текст) на сайте так, чтобы посетитель с удовольствием его прочитал и сделал то, что требуется: понял, запомнил, нажал, купил и заказал.
И это очень точно передает задачу типографики — упаковать и оформить слово (текст) на сайте так, чтобы посетитель с удовольствием его прочитал и сделал то, что требуется: понял, запомнил, нажал, купил и заказал.
Что в статье:
5 ключевых терминов типографики
Стартуем с терминологии. Большинство терминов так или иначе на слуху, но освежить и закрепить знания никогда не бывает лишним.
Гарнитура
Гарнитура — это «семейство» шрифтов: с засечками и без засечек, рукописных, декоративных, моноширинных (непропорциональных) и других. Собирает в себе близкие по стилю шрифты одной природы, одной категории. К примеру, Roboto Bold — это отдельный шрифт, а Roboto — уже гарнитура.
Насыщенность
Насыщенность — толщина основных и соединительных штрихов, изменяемая в различных начертаниях одноименных знаков. Степеней насыщенности много: Black, Bold, Extra Bold. Середина списка, как и всё сбалансированное, в большинстве случаев — самый верный выбор. Степени «с краёв», особенно Light и Extra Light, применять можно, конечно, но пристально глядя на шрифт и тщательно взвешивая все «за» и «против». Про Thin и редко, но всё же встречающийся Hair при работе в вебе постарайтесь вовсе забыть — такой текст слабо считывается со страницы, а на части экранов/мониторов и вовсе может создать неудобоваримый эффект поломанных полупикселей.
Степеней насыщенности много: Black, Bold, Extra Bold. Середина списка, как и всё сбалансированное, в большинстве случаев — самый верный выбор. Степени «с краёв», особенно Light и Extra Light, применять можно, конечно, но пристально глядя на шрифт и тщательно взвешивая все «за» и «против». Про Thin и редко, но всё же встречающийся Hair при работе в вебе постарайтесь вовсе забыть — такой текст слабо считывается со страницы, а на части экранов/мониторов и вовсе может создать неудобоваримый эффект поломанных полупикселей.
Кегль
Высота букв в наборе, исчисляемая в пикселях. Включает в себя в том числе верхние и нижние выносные элементы. Измеряется в типографских пунктах — pt. К примеру, буквы, набранные 14 кеглем = 14pt по высоте.
Интерлиньяж
Вертикальный интервал, который разделяет строки текста. При использовании прямого шрифта интерлиньяж меряют от базовой линии нижней строки до базовой линии строки, размещенной прямо над ней.
Пропорции
Сие есть показатель, который демонстрирует разбег ширины одноименных знаков в начертаниях одной и той же гарнитуры — от сверхузких до сверхшироких.
3 профессиональных жаргонизма
Общеобразовательная минутка: познакомьтесь поближе с тремя сленговыми определениями, которые периодически проскакивают в среде специалистов, но мало кому из простых людей понятны.
- «Выключка» (по левому краю, правому краю, центру) — это банальное выравнивание. В веб-дизайне к большим абзацам стандартно применяется выключка по левому краю. А вот для блоков с преимуществами, которые дизайнят с тематическими иконками сверху, используют центральную выключку.
- «Вдовы» — одиночные слова/предлоги на строчках, которые остаются в конце многострочных заголовков и абзацев.
- «Сирота» — оборванная на краю страницы часть строки, вторая часть которой уползла на новую страницу
Отметим для порядка, что за «вдовами» и «сиротами» более пристально следят в типографике при печати. В адаптивном вебе обычно как текст ляжет на страницу, так и оставляют. Однако, например, в двухстрочном заголовке оставлять «вдову», т. е. повисший на первой строке предлог — моветон, поэтому такие переносы всё же отслеживают.
В адаптивном вебе обычно как текст ляжет на страницу, так и оставляют. Однако, например, в двухстрочном заголовке оставлять «вдову», т. е. повисший на первой строке предлог — моветон, поэтому такие переносы всё же отслеживают.
3 главные ошибки неопытного веб-дизайнера
? Много шрифтов
Заголовок h2 в статье на сайте — Roboto, заголовки h3 — Georgia, подзаголовки — Impact, сноски — Calibri, а основное текстовое полотно набрали, прости господи, Comic Sans? Вы только что дискредитировали себя как специалист.
Профессионал веб-дизайна всегда скажет, что высший скилл в работе — это сделать приятную глазу страницу, используя один-два шрифта либо максимум одну гарнитуру.
? Недостаточный или чрезмерный интерлиньяж
Текст приятнее читать, когда интервалы между строками оставляют глазам место для отдыха. Хороший тон — применять интервал на 2 пункта больше, чем размер шрифта: при 10pt задайте интерлиньяж хотя бы в 12pt. Кстати, расстояние между абзацами тоже необходимо задавать интерлиньяжем, а не клацанием кнопки Enter.
Кстати, расстояние между абзацами тоже необходимо задавать интерлиньяжем, а не клацанием кнопки Enter.
? Слишком короткие/длинные строки
Слишком коротко — в глазах рябит, слишком длинно — к концу первой строки просто теряется место перехода и смысл прочитанного. Какой должна быть длина строки, чтобы читатель просматривал текст быстро, легко и радостно? Золотая середина для сайта, который открывают на ПК/ноутбуке — 55-65 символов (хотя многие отводят по 100-120 символов на строку, и это не особо портит читабельность страниц).
Мобильная версия требует еще более коротких строк — 30-40 символов максимум. Как раз здесь минимализм — не модный тренд, а критически важное требование.
Помните о том, что хорошая типографика — это равновесие, баланс и гармония. Если пользователь чувствует, что ему комфортно читать тексты на вашем сайте, но не может сказать почему — значит, вы всё делаете правильно!
10 советов по типографике в веб-дизайне
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Предстоящие воркшопы
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
1. Сведите число используемых шрифтов к минимумуИспользование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт.
Убедитесь, что семейства шрифтов дополняют друг друга, основываясь на ширине их символов2. Попробуйте использовать стандартные шрифтыВ сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans.
- Сгенерируйте код и вставьте в <Head> своего HTML-документа.
- Готово!
Так что может пойти не так?
На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее.
Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
3. Ограничивайте длину строкиНаличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от Института Баймарда:
Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от Института Баймарда:
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
Для мобильных устройств вы должны использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
Изображение: UsertestingВ веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков используя em (относительную единицу измерения) или пиксели.
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере.
Шрифт Roboto от GoogleУбедитесь, что шрифт, который вы выбираете, может быть разборчивым на меньших экранах! Старайтесь избегать шрифтов, которые используют курсивное написание, например, Vivaldi (в приведенном ниже примере): хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на небольшом экране5. Используйте шрифты с различимыми буквамиВо многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.
Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.
Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером, в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.
7. Не уменьшайте расстояние между строчкамиВ типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали.
Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple8. Убедитесь, что у вас достаточный цветовой контрастНе используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.

- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
9. Избегайте окрашивания текста в красный или зеленый цветаЦветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
Избегайте мигающего текста!ВыводТипографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной, понятной и разборчивой.
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя.
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже!
Подписывайтесь на UX Planet: Twitter | Facebook
Веб-типографика и функциональные элементы статьи // Дизайн в цифровой среде
Заголовок — сообщает о чем материал. Часто встречается, когда к заголовку добавляют описание, которое расшифровывает заголовок. Заголовок и описание должны взаимодействовать друг с другом. Заголовок впечатляет, а описание дополняет и информирует.
Часто встречается, когда к заголовку добавляют описание, которое расшифровывает заголовок. Заголовок и описание должны взаимодействовать друг с другом. Заголовок впечатляет, а описание дополняет и информирует.Название рубрики — часто добавляют над заголовком: путешествие, интервью. Иногда вместо названия рубрики ставится логотип, если это совместный спецпроект редакции и какого-либо бренда.
Фотография и имя автора материала ставится на обложку, в случае если автор известный и пользуется популярностью — люди приходят читать именно его.
Кнопка «листать вниз» последнее время появляется все реже — люди и так привыкли, что надо прокрутить дальше.
Социальные кнопки для расшаривания можно часто увидеть на обложке, но тут нужно понимать, что в этом месте они выполняют скорее имиджевую функцию — если «лайков» много, то материал будут читать охотнее. Расшаривать же сразу, не прочитав, никто не будет, поэтому социальные кнопки нужно продублировать и поставить в конце материала, или же на залипающую панель, которая видна в любой точке статьи.
Графика. Как правило у обложки есть фоновое изображение или видео. Нужно очень внимательно подойти к выбору фотографии, потому что она «продает» страницу. Фотография не должна быть слишком пестрой, чтобы текст обложки не спорил с графикой. В случае с видео — нужно использовать медленную, плавную запись, которая не будет мешать прочтению текста. Такое видео можно назвать атмосферным. Если видео значимое, имеет сюжет, важный для материала, то лучше поставить его отдельно в плеере внутри статьи, а для обложки вырезать 10 секунд. Не размещайте основной ролик в обложке.
Обложка может быть и без фотографии. Не переживайте, если не можете найти классную иллюстрацию, поставьте на фон цвет или градиент.
Типографика в веб-дизайне / Далее
У меня уже есть шрифт в бренд-буке. Зачем мне что-то еще?Шрифты, заданные в брендбуке, подходят для печатных материалов, но не для текста интернете. Большинство брендовых шрифтов можно использовать только в заголовках. Для корректного отображения в браузере и удобства чтения используются системные шрифты Arial, Georgia, Verdana.
Для корректного отображения в браузере и удобства чтения используются системные шрифты Arial, Georgia, Verdana.
Также важен и цвет шрифта, это дополнительный параметр, появившийся именно в диджитал-среде. Чтобы приблизить диджитал-типографику к реальному читательскому опыту, обычно делают облегченную версию, например, в монохроме. Черный цвет сложно получить на мониторе, и он слишком контрастный по отношению к фону, что может вызвать дискомфорт. Тогда шрифт делается не черным, а, например, темно-синим.
Грамотная типографика на сайте выражает индивидуальность продукта, становится частью коммуникации и пользовательского интерфейса.
С чего начать?Начните с двух основных принципов типографики – удобочитаемости и характера. Графический и веб-дизайнер Руниу Ксия (Runyu Xia) в своей статье «Что начинающий дизайнер должен знать о типографике» рассказывает, как эффективнее донести информацию до аудитории. Удобочитаемость во многом формируется благодаря принципу контраста, который складывается из многих аспектов, включая размер, вес, цвет шрифта. Ключевую информацию мы выносим вперед. Например, если нам нужно выделить заголовок, мы можем усилить контраст либо выделив заголовок, либо «размыв» вид всего остального. Нечеткая иерархия разрушит читательский опыт и будет отвлекать внимание аудитории.
Ключевую информацию мы выносим вперед. Например, если нам нужно выделить заголовок, мы можем усилить контраст либо выделив заголовок, либо «размыв» вид всего остального. Нечеткая иерархия разрушит читательский опыт и будет отвлекать внимание аудитории.
Второй важный фактор при создании типографики – это характер, который касается в основном внешнего вида шрифта. Выбор «правильного» шрифта может вывести всю типографику на новый уровень и делает весь стиль консистентным. Для элегантного и люксового бренда можно выбрать шрифт с засечками, а для компании, которая занимается технологиями, больше подойдет шрифт без засечек.
Все понятно, и где брать шрифты?Если вы хотите добавить в свой дизайн что-то более необычное, чем Roboto и Arial, можно обратиться к сервисам со шрифтами, таким как Google Web Fonts или Typekit. Главное сфокусироваться на том, чтобы максимально понятно и точно донести информацию до аудитории, поэтому здесь удобочитаемость становится критической точкой для типографики.
Подбор шрифта – это только часть работы. Важно то, как его использовать. Верная направленность, расстояние между словами и буквами, цвета помогает улучшить удобочитаемость.
Все начинается с бренд-шрифта, на котором строится айдентика бренда. Основной шрифт уже обычно имеет характер, поэтому дополнительный шрифт для сайта должен быть комплементарным, чтобы не возник конфликт. При выборе подходящего шрифта важна кроссбраузерность, а соотношения интерильяжа и кегля обычно уже известны.
Правила, рассчитанные для книг 200–300 лет назад перекочевали в диджитал, а для всех новых шрифтов существуют веб-версии. В библиотеке можно найти и необычный шрифт, его цена будет зависеть от объема и популярности сайта.
А что со смартфонами?Все зависит от того, откуда на ваш сайт приходят клиенты. Если кроме десктопа и смартфона нужен планшет, под каждое разрешение мы подбираем уникальный размер и соотношение кегля и интерлиньяжа. Базовый стиль (гарнитура, стиль, интерлиньяж) для каждого из разрешений корректируется исходя из задач сайта и бизнеса.
Все элементы интерфейса – заголовки, подписи на кнопках, меню должны легко адаптироваться под все устройства размеры экранов и, поэтому важно выбрать ту гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.
Базовый стиль (гарнитура, стиль, интерлиньяж) для каждого из разрешений корректируется исходя из задач сайта и бизнеса.
Все элементы интерфейса – заголовки, подписи на кнопках, меню должны легко адаптироваться под все устройства размеры экранов и, поэтому важно выбрать ту гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.
В типографике тоже есть тренды. На 2018 год команда журнала для дизайнеров и разработчиков Awwwards выделяет жирный шрифт с засечками, иллюстрированные и 3D-шрифты, а также обрезанные и обработанные гарнитуры с анимированными и более «живыми» буквами.
Общий тренд в дизайне — это минимализм, использование меньшего количества цветов, акцентов, меньший размер логотипов. Сейчас роль шрифта для айдентики бренда выросла, он стал вторым по значимости элементом после логотипа. Цвета, логотип и прочие атрибуты бренда в гармонии и создают уникальную дизайн-систему.
На тренды в типографике повлияла диджитал-трансформация: у шрифтов, раньше существовавших только оффлайн, появляются веб-версии, у которых нет понятия начертания. Они адаптируются уже не под сетку, а под пиксель и могут меняться в очень широких пределах, не затрагивая расстояния между буквами и словами. С таких адаптивных шрифтов начинается история веб-шрифтов, которые не смогут попасть на бумагу никогда.
Как еще быстро улучшить типографику?Проработка заголовков. Если речь идет не о СМИ, где публикуются новости и лонгриды, наборный текст будет менее важен, чем заголовки, по которым должен кликнуть пользователь. Для этого выбирается шрифт с большим контрастом между заголовком и наборным текстом. Для сайта нужно 4 типа заголовков по высоте от h2 до h5. При подборе эти стили тестируются между собой на разных блоках (промо, информационные, анонсы статьей). Получаются наметки системы, которую мы потом тестируем и при необходимости корректируем.
C помощью контента. В работе над макетом дизайнерам и верстальщика не всегда удается сразу использовать финальный текст, поэтому приходится вставлять «рыбу». Для русскоязычных сайтов мы рекомендуем генерировать текст на кириллице, а не использовать Lorem ipsum, поскольку кириллица более размашистая и менее аккуратная, а текст латиницей не даст реального представления о том, как на странице будет выглядеть финальный контент.
А покажете, как это работает? У нашего агентства есть отточенный процесс работы. Все начинаем с бренд-шрифта, к которому мы подбираем комплементарный шрифт. Здесь главные критерии – это его кроссбраузерность, адаптивность и читаемость. Дальше для бренд-шрифта и комплементарного шрифта подбираются стили, а для каждого стиля индивидуальный интерлиньяж и кегль. Так складывается система типографики. Потом выбранные стили вписываются в структурную сетку сайта и тестируются.У нас стояла нетривиальная задача для проекта Альфа-Тревел – это сервис покупки путешествий за мили. У этого сайта две равнозначные функции: с одной стороны, это модный промосайт с крупной типографикой, которая должна кричать о продукте, а с другой – сервис, заточенный на конверсию. Помимо функциональности сервис Альфа Тревел должен быть по стилю ассоциироваться с родительской компанией — Альфа-Банком. Поэтому для заголовков мы использовали основной шрифт Альфа-Банка. Основной шрифт бренда ультрасовременный, у него тонкие начертания, как у шрифта Apple.
Нам удалось объединить эти черты в адаптивной типографике и соблюсти принцип удобочитаемости.
У этого сайта две равнозначные функции: с одной стороны, это модный промосайт с крупной типографикой, которая должна кричать о продукте, а с другой – сервис, заточенный на конверсию. Помимо функциональности сервис Альфа Тревел должен быть по стилю ассоциироваться с родительской компанией — Альфа-Банком. Поэтому для заголовков мы использовали основной шрифт Альфа-Банка. Основной шрифт бренда ультрасовременный, у него тонкие начертания, как у шрифта Apple.
Нам удалось объединить эти черты в адаптивной типографике и соблюсти принцип удобочитаемости.
Типографика в веб-дизайне | maximsoldatkin.
 com
comДрузья, привет-привет! С вами Максим Солдаткин.
Давайте сегодня разберем ТОП 5 правил типографики в вебе. Это 5 тем, которые основаны на том, что я вижу, когда вы мне присылаете ваши домашние задания, и просто работаю на рецензию.
Типографика в веб-дизайне: основные правила
Я собрал основные основные правила типографики в веб-дизайне, которые помогут вам избежать ошибок и значительно улучшить качество ваших работ, ваших сайтов за счет умения правильно использовать типографику, правильно обращаться с типографикой.
Поехали!
Первая тема – это выравнивание (рис.1).
Рис.1 Выравнивание: плохо
Есть текстовые блоки, которые очень часто выравниваются неправильно. Плохие примеры – это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю.
В первом блоке проблема в том, что, выравнивая по ширине, мы получаем неравномерные пробелы. Они где-то маленькие, где-то большие, часто они слишком большие. Также мы получаем, как в этой строке, неравномерные отступы между буквами. Здесь они вроде как более-менее нормальные, здесь уже они слишком большие и это все прыгает и скачет.
Они где-то маленькие, где-то большие, часто они слишком большие. Также мы получаем, как в этой строке, неравномерные отступы между буквами. Здесь они вроде как более-менее нормальные, здесь уже они слишком большие и это все прыгает и скачет.
Кстати, рекомендую посмотреть прямо сейчас:
В этих блоках проблема, на самом деле, одинаковая. Выравнивание посередине и по правому краю – мы получаем неровный левый край. Проблема в том, что человеку довольно сложно читать такие блоки. Мы начинаем взглядом чтение то с этого расстояния, то с этого, то с такого, то с сякого и так далее.
У меня еще довольно аккуратный текст. Но бывает, тексты ложатся не так аккуратно и расстояние (разница в расстоянии) бывает гораздо больше, что гораздо хуже.
Хороший пример – это выравнивать по левому краю (рис.2). Мы получаем довольно комфортную левую строку и в 99% случаев из 100 такое выравнивание в вашем макете, скорее всего, даст хороший результат и, скорее всего, оно уместно.
Рис. 2 Выравнивание: хорошо
Основы стиля в типографике: дефис или тире?
Очень важно рассказать про черточки, дефисы, тире и минус (рис.3).
Рис.3 Черточки
Во-первых, есть дефис. Это самая короткая черточка – это часть слова, она стоит внутри слова и разделяет часть слова либо два слова, как в примере кто-то (частица) и красно-белый – соединяет два слова.
Тире типографике веб-дизайна – это знак в пунктуации. Тире наравне с запятой, наравне с точкой. То есть, это знак пунктуации. Тире разделяет части предложения. То есть, это тире, тире отбивается пробелами с обеих сторон. Тире гораздо длиннее, чем дефис. Дефис – он маленький, дефис не отбивается пробелами. И есть минус. Минус мы используем для математических вычислений, в формулах.
В чем разница между ними? Во-первых, разница в длине. Дефис у нас самый короткий. Короткое тире – оно так называемое N-dash – размером с букву N. Есть длинное тире M-dash (размером с букву M).
Какое из них использовать, на самом деле, не принципиально. Главное – использовать тире, а не дефис. И минус – длина минуса сопоставима со значком «плюс».
Главное – использовать тире, а не дефис. И минус – длина минуса сопоставима со значком «плюс».
Также они по-разному выглядят в строке. Если мы говорим про дефисы и тире – они на одном уровне располагаются, минус – он располагается на уровне горизонтального штриха с плюсом.
Я чуть позже расскажу, где эти символы находить на клавиатуре. Сейчас важно запомнить, что важно использовать дефис. Самая часто встречающаяся ошибка – это дефис и тире. Запомните, что дефисы мы используем как часть слова, а тире – как знак пунктуации. И это разные штрихи – принципиальная разница по длине.
Правила типографики: какие кавычки выбрать?
Дальше – кавычки (рис.4). В русском языке у нас есть два типа кавычек – это «елочки» и «лапки».
Рис.4 Кавычки
Елочки используются для каких-то названий, для обрамления, заключения в себя слов, предложений в прямой речи и так далее. А лапки часто уместно использовать в каких-то небольших символах – какую-то букву обозначить в лапки или какую-то цифру. Только потому, что елочки часто выглядят слишком громоздкими. Но, в принципе, даже в этом случае можно использовать елочки.
Только потому, что елочки часто выглядят слишком громоздкими. Но, в принципе, даже в этом случае можно использовать елочки.
В общем, запомните, что основные кавычки у нас вот такие – «елочки».
Еще один случай, еще один пример, когда мы можем использовать лапки – это когда у нас есть какая-то большая конструкция, какая-то большая прямая речь, например, которую мы обрамляем в елочки. И внутри этой прямой речи есть еще что-то, какое-то слово, которое нам нужно выделить кавычками. Вот тогда для внутренних кавычек мы используем лапки. То есть, внешние (основные) – елочки, а внутри – лапки.
Все эти символы можно запросто найти на типографской клавиатуре Ильи Бирмана. Это раскладка клавиатуры есть и для MAC-а, как у меня здесь на скриншоте (рис.5), так и для Windows. Она скачивается, ставится в настройках системы. И довольно просто найти здесь и минус, и короткое тире, и плюсы и еще ряд на самом деле других, довольно удобных знаков. Кавычки, лапки, стрелочки, очень удобные значки копирайта и так далее.
Рис.5 Типографская клавиатура http://ilyabirman.ru/projects/typography-layout
В общем, очень удобная штука. Ссылка есть. Я думаю, что добавлю в описание. Идем дальше.
Типографика и верстка текста
Блок текста. Тоже довольно часто встречающаяся ошибка – это неправильная работа с блоками текста. (рис.6).
Рис.6 Блок текста: плохо
Во-первых, это слишком длинный размер этого самого блока. В чем проблема? В том, что человеку неудобно читать. Когда мы читаем, читаем, читаем, читаем по длине, когда мы закончили чтение – нам нужно слишком далеко переносить свой взгляд обратно. Мы снова читаем – длинная строка, снова обратно.
Гораздо удобнее, когда дизайнер по типографике этот блок делает компактнее (рис.7). 50-80 символов плюс-минус довольно комфортный для человека размер текстового блока.
Рис.7 Блок текста: лучше
Дальше в чем проблемы еще здесь? В том, что у нас есть вот такие вот союзы, местоимения, предлоги и так далее. В принципе, все то, что длиннее трех символов… Вот это вот тоже, в принципе, потому что для этого – тут три символа и пять символов. В общем, все короткие слова, которые 3 плюс-минус один символ нужно переносить на следующую строку.
В принципе, все то, что длиннее трех символов… Вот это вот тоже, в принципе, потому что для этого – тут три символа и пять символов. В общем, все короткие слова, которые 3 плюс-минус один символ нужно переносить на следующую строку.
Что я и сделал. Видим, как гораздо аккуратнее стал правый край (рис.8). Если в этом случае оно неравномерно выглядит, то в этом случае стал довольно аккуратным.
Рис.8 Блок текста: хорошо
Шрифт и дизайн заголовков в современной типографике
И, разумеется, о заголовке. Часто в блоках мы забываем ставить заголовок. Еще заголовок должен быть довольно большим и контрастным.
Следующая штука – швейцарская красная строка (рис.9). Для разделения слов на абзацы лучше использовать швейцарскую красную строку – это просто отступ, просто пробел, размером примерно полторы строки – полтора размера. Можно просто оставлять целую строку – этого будет достаточно.
Рис.9 Блок текста: идеально. Швейцарская красная строка.
Не стоит делать какие-то отступы здесь (как красная строка классическая школьная) – лучше использовать швейцарскую красную строку – это такой стандарт в вебе, который к нам из Швейцарии пришел.
Веб типографика: как выбрать шрифт?
Дальше. Есть параметры шрифта (рис.10), которые тоже знать удобно, необходимо и даже обязательно.
Рис. 10 Шрифт и гарнитура
Во-первых, набор шрифтов Sans, Serif и Mono – это все шрифты. Отдельно шрифт PT Sans, отдельно шрифт PT Serif, отдельно шрифт PT Mono.
Но все вместе (PT Sans + PT Serif + PT Mono) – это называется гарнитура. То есть, гарнитура – это набор шрифтов одной природы, одной категории, одного настроения что ли.
Например, есть еще гарнитура Artemius (рис.11).
Рис.11 Гарнитура
Это тоже набор шрифтов. Тут есть и шрифты с засечками, есть шрифты без засечек, есть довольно жирное начертание шрифта и даже не латиница и так далее. Все это вместе, весь этот набор шрифтов составляет одну гарнитуру. Так же и PT Sans, Serif и Mono.
Так же и PT Sans, Serif и Mono.
Удобно использовать эту гарнитуру для составления каких-то шрифтовых пар, для каких-то заголовков, подзаголовков, потому что гарнитура составляет шрифты, которые созданы, как правило, одним автором. Они имеют одну концепцию, одну природу, один стиль и хорошо сочетаются.
Правила типографики в веб дизайне: кернинг и трекинг
Дальше. Есть кернинг, есть трекинг (рис.12).
Рис.12 Трекинг и кернинг
Кернинг – это расстояние между буквами. Между каждой конкретной буквенной парой. Есть трекинг в типографике– это какой-то коэффициент, который мы говорим, что все расстояния между буквами мы умножим на какой-то вот этот коэффициент.
Кернинг используется в леттеринге, в логотипах, в крупных заголовках. То есть, какое-то одно слово или несколько слов довольно крупного начертания – мы можем в них расстояние между буквами как-то под себя подогнать. Особенно часто в логотипах это встречается.
У меня специально умышленно кернинг стоит такой нарушенный – просто чтоб вы увидели разницу, что между «К» и «е» расстояние такое, между «р» и «н» оно слиплось. Между «н» и «и» оно тоже чуть больше, чем нужно. Да, вот это расстояние нужно было бы по идее подвинуть.
Между «н» и «и» оно тоже чуть больше, чем нужно. Да, вот это расстояние нужно было бы по идее подвинуть.
Трекинг обычно используется для… Увеличенный трекинг для заглавных букв. Вот как у меня здесь написано (буквы заглавные) – довольно часто для этого стоит использовать так называемую разрядку – увеличено у нас расстояние между этими буквами.
В Фотошопе кернинг находится вот здесь, трекинг находится вот здесь (рис.13).
Рис.13 Кернинг и трекинг
Дальше – запрещенные приемы в типографике веб-дизайна. То, что делать со шрифтами нельзя. Нельзя их плющить, сжимать и использовать технические начертания (рис.14).
Рис.14 Запрещенные приемы
Плющить – это масштабировать их по вертикали (в плюс или минус) и сжимать – это как-то масштабировать буквы по горизонтали (плюс или минус).
Технические начертания тоже нельзя использовать. Что это такое? Есть начертания, которые в шрифте проработаны автором. То есть, у нас есть Regular, есть Bold, есть Italic. Мы видим, что… На самом деле на Italic-е больше всего заметно, что у нас начертание изменилось. На самом деле буква «е» совершенно по-другому. Буква «а» — гораздо заметней буква «а» — видим, что она совершенно разная. Буква «т» — тоже, она здесь такая – здесь такая.
Мы видим, что… На самом деле на Italic-е больше всего заметно, что у нас начертание изменилось. На самом деле буква «е» совершенно по-другому. Буква «а» — гораздо заметней буква «а» — видим, что она совершенно разная. Буква «т» — тоже, она здесь такая – здесь такая.
Если мы используем техническое начертание – это просто Фотошоп искусственно наклоняет буквы. Да, мы видим, что разницы такой принципиальной – ее нет. «Т» та же самая осталась, «а» и «е». Видим, что здесь разница гораздо больше в «т» и в «е».
В общем, в Фотошопе технические начертания находятся – вот это «т» и «т-курсивно» — их использовать не стоит. Используйте начертания, которые у нас есть вот здесь, которые заданы автором шрифта (рис.15).
Рис.15 Начертание
Типографика на сайте: акциденция
И стоит сказать про акциденцию (рис.16).
Рис.16 Акциденция
Возвращаясь к предыдущему нашему блоку, я уже говорил про заголовок, что он должен быть достаточно крупным. Какие у нас способы есть для акциденции? У нас есть для акциденции способ – самое базовое, на самом деле – жирное начертание, есть курсивное начертание и есть подчеркивание.
Стоит сказать про жирное. Мы видим, что, если мы какие-то слова делаем, акцентируем жирным, то они сразу сильно вылезают на первый план. Часто это нужно, часто это не нужно.
Когда нам нужно что-то акцентировать (внимание), но сделать это аккуратно – мы используем Italic. Заметьте, вот в этом блоке мы сразу не видим, на чем у нас есть акциденция в типографике. Но, когда мы начинаем читать предложение, мы невольно глазом находим вот это «надо ловить ветер», видим, что оно немножко другим начертанием и наше внимание на нем (на этом слове) все-таки становится повышенным.
В этом примере, в этом блоке мы сразу видим огромную яркую жирную акциденцию. Иногда уместно так, иногда уместно так.
Что стоит сказать про подчеркивание? Не стоит использовать подчеркивание как знак акциденции в типографике.. Подчеркивание – это всегда ссылка. Оформление ссылок (рис.17).
Рис.17 Оформление ссылок
Текст без черточки – на ссылку не похоже. Текст с черточкой, с подчеркиванием у нас автоматически воспринимается как ссылка. Да, если мы его еще усиливаем синим цветом, то это еще проще воспринимать.
Да, если мы его еще усиливаем синим цветом, то это еще проще воспринимать.
Сейчас эта черточка выглядит довольно слишком на самом деле активной. Можно делать ее с какой-то степенью прозрачности (30-40-50%). Чтоб она была заметна, но чтоб она не так сильно бросалась в глаза.
И тогда, на самом деле, это выглядит довольно аккуратно. Это и подчеркивание, что человеку на самом деле понятнее становится, что это ссылка. Он не пытается как-то нас угадать, не угадать, что мы имели в виду. В то же время, оно убирает акценты такие сильные с подчеркивания. Также это можно сделать и черным цветом. В общем, я вот за такой способ подчеркивания ссылок.
И, прежде всего, стоит помнить, что хорошая типографика – это качество, которое не замечаешь. Которое человек, заходя на ваш сайт, не замечает, но чувствует.
Типографика для веб дизайнеров – это как правило хорошего тона. Когда мы общаемся с человеком, и он вежлив, то в этом нет ничего сверхъестественного – мы вроде как за норму принимаем, что человек вежливый. Но в то же время нам комфортно с ним общаться. И вас никто никогда условно не похвалит за суперкрутую типографику, как нас никто не похвалит за обычную вежливость.
Но в то же время нам комфортно с ним общаться. И вас никто никогда условно не похвалит за суперкрутую типографику, как нас никто не похвалит за обычную вежливость.
Но это должно быть как само собой разумеющееся. Типографика в веб-дизайне – это как правило хорошего тона, правило грамотности в тех работах, которые вы делаете.
Ставьте палец вверх, если вам было полезно это видео. Также напишите в комментариях, подчеркиваете ли вы ссылки и считаете ли нужным вообще эти ссылки подчеркивать.
На этом про типографику все. Вам было интересно? Возможно, стоит получить профессию веб дизайнера. Посмотрите бесплатный мастер-класс!
10 советов по типографике в веб-дизайне | Ник Бабич
Для мобильных устройств следует использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50–75 символов в строке (оптимальное количество символов в строке для печати и рабочего стола), а второй — оптимальное 30–40 символов.
В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничив ширину ваших текстовых блоков с помощью em или пикселей.
Пользователи будут заходить на ваш сайт с устройств с разными размерами экрана и разрешением. Для большинства пользовательских интерфейсов требуются текстовые элементы различного размера (копия кнопки, метки полей, заголовки разделов и т. Д.). Важно выбрать шрифт, который хорошо подходит для разных размеров и разного веса, чтобы обеспечить удобочитаемость и удобство использования любого размера.
Шрифт Roboto от GoogleУбедитесь, что выбранный вами шрифт читается на небольших экранах. ! Старайтесь избегать шрифтов, использующих курсивный шрифт, таких как Vivaldi (в примере ниже): хотя они красивы, их трудно читать.
Шрифт Вивальди будет трудно читать на маленьком экране. Многие шрифты позволяют слишком легко спутать похожие буквы, особенно с буквами «i» и «L» (как показано на изображении ниже). Поэтому, выбирая тип, не забудьте проверить его в разных контекстах, чтобы убедиться, что он не вызовет проблем у ваших пользователей.
Поэтому, выбирая тип, не забудьте проверить его в разных контекстах, чтобы убедиться, что он не вызовет проблем у ваших пользователей.
Текст заглавными буквами — , означающий текст со всеми заглавными буквами. — подходит в контекстах, не требующих чтения (например, , например, аббревиатуры или логотипы), но когда ваше сообщение предполагает чтение, не заставляйте пользователей прочтите весь текст заглавными буквами.Как упоминал Майлз Тинкер в своей работе «Разборчивость печати», печать с прописными буквами значительно замедляет скорость сканирования и чтения по сравнению с шрифтом в нижнем регистре.
В типографике у нас есть специальный термин для обозначения интервала между двумя строками текста — интерлиньяж (или высота строки). Увеличивая интерлиньяж, вы увеличиваете вертикальное пустое пространство между строками текста, обычно улучшая читаемость в обмен на площадь экрана. Как правило, интерлиньяж должен быть примерно на 30% больше высоты символа для удобства чтения.
Доказано, что правильное использование пробелов между абзацами увеличивает понимание до 20%, как указал Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям удобоваримое количество контента, а затем убрать лишние детали.
Проектирование для удобства чтения: руководство по веб-типографике
Выбрать шрифт может практически любой — просто щелкните имя в раскрывающемся списке.И все же выбор правильного шрифта для — одно из самых обдуманных решений в процессе проектирования.
Типографские дизайнеры посвящают свою карьеру созданию буквенных форм. В этих небольших формах эксперты балансируют такие вещи, как эмоции и нейтралитет, индивидуальность и практичность, разборчивость и гибкость. При выборе гарнитуры для конкретного дизайна необходимо учитывать длинный список соображений.
Традиционно графические дизайнеры всегда изучали основы типографики с точки зрения полиграфического дизайна. Но поскольку роль дизайнера теперь распространяется на все типы цифровых носителей, типографика — это еще более серьезное животное, которое нужно приручить. Чтобы освежить в памяти основы, используйте приведенные ниже советы по веб-типографике при выборе шрифта и его форматировании для удобства чтения.
Но поскольку роль дизайнера теперь распространяется на все типы цифровых носителей, типографика — это еще более серьезное животное, которое нужно приручить. Чтобы освежить в памяти основы, используйте приведенные ниже советы по веб-типографике при выборе шрифта и его форматировании для удобства чтения.
Проблемы цифровой типографики
Когда дело доходит до полиграфического дизайна, существует несколько переменных в том, как пользователь будет с ним взаимодействовать. Печатная страница не изменит форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется неизменным.Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, существует множество факторов, влияющих на ее отображение, в том числе:
- Размер экрана: невозможно предсказать, однако адаптивный дизайн стремится учесть любое небольшое изменение размеров. Но это означает, что иногда набор можно делать напрасно.
- Разрешение экрана: Плотность пикселей играет большую роль в разборчивости текста.
 Технологические достижения сделали экраны с высоким разрешением более доступными для масс, но дизайнеры должны помнить об отклонениях от старых технологий.
Технологические достижения сделали экраны с высоким разрешением более доступными для масс, но дизайнеры должны помнить об отклонениях от старых технологий. - Калибровка экрана: уровни яркости определяют, как цвета отображаются на экране. Выбор цвета для веб-дизайна должен соответствовать всем типам настроек экрана.
Выбор лучшего шрифта для чтения на экране
Цифровой дизайн — это трудное ремесло. Не так давно мы были ограничены лишь несколькими шрифтами, совместимыми с мониторами с низким разрешением.
Мы значительно расширили возможности шрифтов. Они созданы для экрана и разработаны с учетом определенных нюансов, повышающих удобочитаемость.Точно так же, как печатные шрифты обманывают глаз для повышения разборчивости, как ловушки для чернил, хорошие веб-шрифты делают то же самое.
Шрифты для печати созданы с использованием чернил. Веб-шрифты созданы из квадратных пикселей.
Дизайн не обязательно должен ограничиваться универсально стандартными гарнитурами (Times New Roman теперь может быть удалена). Дизайнерам доступны бесчисленные варианты исходных шрифтов, которые безопасны и доступны в Интернете. Google Fonts, Font Library и Adobe Typekit — это некоторые из немногих, которые предлагают легкую интеграцию и широкий выбор вариантов.
Дизайнерам доступны бесчисленные варианты исходных шрифтов, которые безопасны и доступны в Интернете. Google Fonts, Font Library и Adobe Typekit — это некоторые из немногих, которые предлагают легкую интеграцию и широкий выбор вариантов.
Форматирование для приятного чтения
Выбор гарнитуры — это только начало. Решение о длине и высоте линии может создать или разрушить цифровой дизайн. Есть простые советы — никогда не используйте заглавные буквы и сводите количество шрифтов к минимуму, — но многие решения о форматировании принимаются методом проб и ошибок.
Grid Lover позволяет пользователям настраивать форматирование шрифтов для лучшей читаемости. CSS создается сбоку для упрощения реализации.
Идеальный размер текста зависит от выбранного шрифта, потому что такие факторы, как высота по оси x и открытость, влияют на читаемость.Размер текста будет определять высоту и длину строки. Простой способ проверить взаимосвязь между этими решениями — использовать такие инструменты, как Grid Lover, который использует ползунки для изменения внешнего вида каждого измерения.
Выбор цвета фона для блока текста так же важен, как и сам цвет шрифта. Контраст между ними определит, насколько читабельной будет копия. Программа проверки контраста WebAIM помогает легко определять коэффициент контрастности цветовых комбинаций, чтобы палитра соответствовала стандартам доступности.
Никогда не экономьте на тестах
Руководство полезно при разработке интерфейса на экране, но существует слишком много факторов, чтобы знать, когда дизайн успешен, не глядя на него на месте. Протестируйте типографику на экранах и настройках дисплея, которые находятся на далеких краях от среднего — например, почти устаревшие смартфоны, самые большие мониторы с высоким разрешением и ослепляюще яркие экраны. Конструкции, которые выдерживают экстремальные условия, готовы к полному доступу пользователей.
Руководство по веб-типографике
При проектировании экрана необходимо учитывать множество факторов, и по мере развития технологий и продуктов условия проектирования будут постоянно меняться. Однако, когда дело доходит до типографики, есть определенные вещи, которые кажутся верными всегда.
Однако, когда дело доходит до типографики, есть определенные вещи, которые кажутся верными всегда.
Вот подробное руководство по выбору правильного шрифта и его форматированию для удобства чтения.
• • •
Дополнительная литература в блоге Toptal Design:
Понимание основ
Что такое типографика в веб-дизайне?
Типографика в веб-дизайне похожа на полиграфический дизайн, но требует определенных соображений для обеспечения разборчивости на всех типах экранов.Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов в типографике, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Какой шрифт лучше всего подходит для чтения на экране?
Шрифты, которые лучше всего подходят для чтения на экране, — это шрифты с четкими и открытыми буквами. Proxima Nova, Georgia и Fira обладают характеристиками, позволяющими легко читать на различных экранах. На разборчивость шрифта влияют и другие факторы, например размер шрифта, высота строки, контраст шрифта и цвета фона.
На разборчивость шрифта влияют и другие факторы, например размер шрифта, высота строки, контраст шрифта и цвета фона.
Какой размер шрифта я должен использовать для веб-сайта?
Размер шрифта на веб-сайте должен соответствовать размеру экрана, на котором он отображается. Как правило, размер шрифта должен составлять 12–16 пунктов на экране мобильного устройства, 15–19 пунктов на планшете и 16–20 пунктов на экране настольного компьютера. Также следует учитывать такие факторы, как размер шрифта, высота и длина строки.
Что такое хорошая типографика?
Хорошая типографика, как и хороший дизайн, невидима. Основная цель типографики — передать письменное сообщение.Тип должен быть разборчивым и обеспечивать приятное чтение. Такие факторы, как размер шрифта, высота и длина строки, являются элементами типографики, которые всегда следует учитывать.
Сколько шрифтов следует использовать на веб-сайте?
На веб-сайте должно быть минимальное количество шрифтов — всего не более трех. Когда на сайте слишком много шрифтов, пользователь может дезориентироваться из-за стольких изменений визуального дизайна. Выбранные шрифты должны иметь различную толщину и стили, которые можно стратегически использовать в дизайне пользовательского интерфейса.
Когда на сайте слишком много шрифтов, пользователь может дезориентироваться из-за стольких изменений визуального дизайна. Выбранные шрифты должны иметь различную толщину и стили, которые можно стратегически использовать в дизайне пользовательского интерфейса.
Как использовать шрифт в Интернете
95% информации в сети написано. Логично сказать, что веб-дизайнер должен получить хорошую подготовку в основной дисциплине формирования письменной информации, другими словами: типографике.
Еще в 1969 году Эмиль Рудер, известный швейцарский типограф, написал от имени своих современных печатных материалов то, что мы можем легко сказать о наших современных веб-сайтах:
Сегодня мы наводнены таким огромным потоком печатной продукции, что стоимость отдельных работ обесценилась, потому что наши измученные современники просто не могут взять все, что печатается сегодня.Задача типографа — разделить, организовать и интерпретировать эту массу печатных материалов таким образом, чтобы у читателя были хорошие шансы найти то, что ему интересно.
При некотором воображении (замените печать на онлайн) это звучит как описание работы веб-дизайнера. Задача веб-дизайнера — «разделить, организовать и интерпретировать эту массу печатной продукции таким образом, чтобы у читателя были хорошие шансы найти то, что ему интересно».
Микро-типографика и макро-типографика
Типографы различают макротипографику и микротипографику. Микротипографика имеет дело с подробными аспектами шрифта и интервалов, уделяя особое внимание читабельности текста:
- Отслеживание и ширина глифа
- Выступ, кернинг на краю или висячая пунктуация
- Точно увеличивающийся или уменьшающийся интервал между словами
- Разделение слов через интервалы между словами или другие пробелы
В то время как микротипографику трудно контролировать в свободном от формата жидком носителе, таком как Интернет, макротипографика охватывает многие аспекты того, что мы сегодня называем веб-дизайном:
- Формат: Основные размеры, в которых мы устанавливаем тип
- Сетка: размер шрифта, пропорция столбцов
- Иерархия: как разные размеры шрифтов и форматирование соотносятся друг с другом
Так сказать, веб-дизайнеры сейчас выполняют работу, которую типографы делали 30 лет назад:
Перед типографикой стоит одна простая задача — передавать информацию в письменном виде.
Никакие аргументы или соображения не могут освободить типографику от этой обязанности. Печатное произведение, которое невозможно прочитать, становится продуктом без цели.
Оптимизация типографики — это улучшение читаемости, доступности, удобства использования (!) И общего графического баланса. Организация блоков текста и объединение их с изображениями… Разве не этим занимаются графические дизайнеры, специалисты по юзабилити, информационные архитекторы? Так почему же это такая запущенная тема?
Слишком мало шрифтов? Слишком низкое разрешение?
Главный — обычно плаксивый — аргумент против типографской дисциплины в Интернете заключается в том, что доступно лишь несколько шрифтов.Второй аргумент заключается в том, что разрешение экрана слишком низкое, что в первую очередь затрудняет чтение пиксельных или сглаженных шрифтов.
Аргумент о том, что в нашем распоряжении недостаточно шрифтов, практически неуместен: в эпоху Возрождения типографу часто приходилось работать с одним шрифтом, и тем не менее в этот период были созданы одни из самых красивых типографских работ.
Типографам наплевать, какие шрифты есть в их распоряжении.Выбор шрифтов не должен быть нашей главной заботой. Мы должны использовать то, что доступно, и использовать это как можно лучше.
Выбор гарнитуры — это не типографика
Второй аргумент не намного лучше. Изначально качество печатных букв было намного хуже, чем то, что мы видим сейчас на экране. Что еще более важно, при профессиональном обращении экранные шрифты хорошо читаются.
Веб-дизайн — это не выбор отличных шрифтов, а то, как мы их используем. Это огромная разница.Купить гарнитуру может любой желающий. Мало кто может отличить качественный шрифт от плохого выбора. Но лишь очень немногие владеют типографикой.
Считать текст пользовательским интерфейсом
Да, может раздражать то, как разные браузеры и платформы отображают шрифты. Да, проблемы с низким разрешением мешают сосредоточиться более пяти минут. Но, что ж, это часть работы веб-дизайнера — следить за тем, чтобы тексты были удобными и удобными для чтения во всех основных браузерах и платформах. Правильный интерлиньяж, интервал между словами и буквами, активный пробел и дозированное использование цвета улучшают читаемость.Но это не совсем так. Великий веб-дизайнер знает, как работать с текстом не только как с контентом, он рассматривает текст как пользовательский интерфейс:
Правильный интерлиньяж, интервал между словами и буквами, активный пробел и дозированное использование цвета улучшают читаемость.Но это не совсем так. Великий веб-дизайнер знает, как работать с текстом не только как с контентом, он рассматривает текст как пользовательский интерфейс:
Чуть более известные примеры неформальных веб-сайтов, которые рассматривают текст как интерфейс: google, eBay, craigslist, youtube, flickr, Digg, reddit, Delicious. Контроль над типографикой — это не просто базовая потребность дизайна. Знание того, как относиться к тексту как к пользовательскому интерфейсу, является ключевым фактором успешного веб-дизайна. Успешным веб-сайтам удается одновременно создавать простой интерфейс и — сильную идентичность.Но это уже другая тема.
ОБНОВЛЕНИЕ: так как это вызвало столько удивлений, рук и вопросов, я решил написать продолжение этой статьи.
С чего начать: несколько советов по чтению
- Элементы типографского стиля: Известный типограф Роберт Брингхерст вносит ясность в искусство типографики с помощью этого мастерского руководства по стилю.
 Идеальное место, чтобы начать свое путешествие в кроличьи норы типографики.
Идеальное место, чтобы начать свое путешествие в кроличьи норы типографики. - Эмиль Рудер, Typographie: Типография Эмиля Рудера — это вечный учебник, из которого поколения типографов и графических дизайнеров узнали свои основы.Рудер, один из великих типографов двадцатого века, был пионером, который отказался от традиционных правил своей дисциплины и заменил их новыми правилами, удовлетворяющими требованиям его новой типографики.
- Сеточные системы: От профессионала для профессионалов, вот окончательное слово по использованию сеточных систем в графическом дизайне. Хотя Мюллер-Брокман впервые представил свою интерпретацию сетки в 1961 году, этот текст по-прежнему полезен для всех, кто работает с новейшими компьютерными технологиями проектирования.
- Сеточные системы: Хотя сеточные системы являются основой почти для всего типографского дизайна, они часто ассоциируются с жесткими, шаблонными решениями. Однако вера в то, что весь великий дизайн, тем не менее, основан на сеточных системах (даже если они только искажены), предполагает, что немногие дизайнеры действительно понимают сложности и потенциальное богатство композиции сеток.
 Прекрасное вступление Кимберли Элам.
Прекрасное вступление Кимберли Элам. - The Stroke: The Stroke выдвигает подлинную теорию письма, то есть концепции букв на странице, будь то ручка, карандаш или кисть.Не касающийся художественной каллиграфии и красивых форм, «Штрих» — это описание явления букв и того, как они создаются в письменной форме. Начиная с основных принципов, Геррид Нордзидж начинает с белого пространства, которое создает определение окружающими буквами. Затем, используя простые геометрические понятия, он подробно описывает, как можно формировать штрихи письма. Восхитительно.
Правила типографики в веб-дизайне | by The Logo Creative ™ ✏
Типографика обычно является одним из необслуживаемых элементов веб-дизайна.Он может сломать или сделать веб-сайт, и с популярностью CSS и HTML типографика стала более важной. В этой статье мы обсуждаем Правила типографики в веб-дизайне.
Эксперты в области веб-дизайна считают, что хорошая типографика делает хороший веб-сайт. Он не только создает читаемый контент, но и создает визуальную иерархию. Итак, что такое типографика?
Он не только создает читаемый контент, но и создает визуальную иерархию. Итак, что такое типографика?
На веб-сайтах обычно используются шрифты без засечек, поскольку они более разборчивы. Типографика — это не искусство создания декоративных шрифтов, а наука, которая разрабатывает и выравнивает удобные для читателя шрифты.
Здесь мы хотели оставить несколько основных советов по использованию типографики в веб-дизайне, которые веб-дизайнеры находят очень очевидными. Уверяем вас, что каждый найдет его очень полезным.
Методы типографики Эффективное использование пустого пространстваБелое пространство не обязательно должно быть белым пространством, это пустое пространство между элементами веб-страницы. Это может быть пространство между буквами, предложениями или текстом и графикой.
Если на веб-сайте правильно управлять пустыми пространствами, это повысит удобочитаемость контента и упростит навигацию.
Еще один важный момент при применении типографики — оставить межстрочный интервал, который облегчит чтение содержимого.
Это очень важно, так как если мы оставим мало места между строками, мы вызовем ощущение большой плотности текста, а также усложним чтение для пользователей. Очевидно, перебарщивать не удобно.
Использование правильного типа шрифтаВыбор типа шрифта основан на его удобочитаемости на экране, а не на его стиле. Читаемый шрифт — это высокий шрифт с широкими глифами, без стилей и кривых.
Также не рекомендуется использовать слишком много шрифтов. Вы можете использовать два разных шрифта, но не более трех.
Тип шрифта также влияет на читаемость текста; так как сложные шрифты потребуют больших усилий для чтения. Шрифты с засечками также могут хорошо работать в Интернете, если ваш размер шрифта больше 12.Для 12 и ниже используйте шрифт Sans serif.
Более того, никто не может использовать десять типографий на одной странице, потому что они очень отвлекают. Если мы хотим подчеркнуть важность Интернета в содержании, это контрпродуктивно.
Если мы хотим подчеркнуть важность Интернета в содержании, это контрпродуктивно.
Это не означает, что есть люди, которые могут создать фантастический веб-сайт с множеством типографий, но это действительно сложно сделать, не вызывая головокружения у сотрудников.
Рекомендуется использовать не более трех типографий на странице.
Создание иерархииЧтобы привлечь внимание читателя, дизайнер должен выделить эти моменты. Вы можете сделать это, увеличив размер шрифта и увеличив его вес. Это создаст иерархию шрифтов.
Чем крупнее шрифт, тем большую важность он имеет. Чтобы понять это ясно, рассмотрим пример блога, в котором заголовок написан гораздо более крупным шрифтом по сравнению с остальным контентом.
Использование правильного цветового контраста Выбор цвета шрифта является важным фактором в типографике, так как он влияет на читаемость текста.Хороший цветовой контраст может не привести к читаемому содержанию.
Например, розовый и синий хорошо контрастируют, но при использовании в типографике они обычно не приводят к читаемому тексту, но черный и белый цвета хорошо дополняют друг друга и тоже читаются.
Итак, дизайнер выбирает цвет шрифта, учитывая цветовую схему, чтобы создать приятный опыт.
Не превышайте использование центрированного текстаНачнем с того, что пользователю вообще неудобно читать центрированный текст.Причина проста — каждая строка обычно начинается с разной высоты, и это усложняет отслеживание прочитанного.
Не говоря уже о том, что с остальными объектами в сети играть намного сложнее. Наконец, когда вы находите веб-сайт, на котором сосредоточена большая часть текстов, возникает ощущение, что это непрофессионально.
Используйте центрированный текст умеренно, и у вас все получится.
Не делайте текст слишком маленьким Мы всегда верим, что каждый действует, чувствует и видит то же, что и мы при разработке дизайна веб-сайта, а это не так.
Вы должны знать, что не все из нас имеют одинаковый вкус или одинаково хорошо видят.
Вот почему мы всегда должны устанавливать минимальный размер типографики, чтобы люди могли читать содержимое, не отрываясь от глаз. Размер в 14 пунктов может быть вполне приемлемым.
Преимущества типографикиВнедрение этих методов не только сделает веб-страницу удобочитаемой, но также даст следующие преимущества:
Повышает читаемость вашей веб-страницыХорошо типографский веб-сайт создаст удобство для пользователей, поскольку читатель сможет легко просеивать текст.Четкие и хорошо выровненные шрифты сделают текст читаемым.
Повышает привлекательность страницыПравильный типографский текст повысит привлекательность веб-страницы. Дизайнеры изо всех сил стараются создать макет текста, который сделает веб-страницу привлекательной.
Привлекательность связана не только с оформлением текста, но и с визуальной привлекательностью.
Каждый дизайнер знает, что читатели обычно просматривают контент в Интернете.Веб-программа для чтения всегда сканирует текст по шаблонам «Z» или «F», поэтому самые важные вещи написаны на строках.
Итак, дизайнеры, которые придерживаются типографских правил, выделяют эти определенные моменты, изменяя цвет или размер шрифта.
Воздействует на настроениеТипографика поднимает настроение читателя. Легко читаемый текст радует читателя, и он может проводить на вашем сайте больше времени, чем планировалось.
Мы надеемся, что вам понравилась эта статья о правилах типографики в веб-дизайне, и мы надеемся, что она помогла вам понять ее важность.
Полезные ссылки и выгодные предложения
Выбор типографики для веб-дизайна: 5 вещей, которые необходимо учитывать
Помимо цветовой палитры, типографика веб-сайта является одним из наиболее важных факторов, влияющих на пользовательский опыт. Правильные шрифты улучшают дизайн и делают контент приятным для чтения. Неправильная типографика делает наоборот и может испортить впечатление посетителя (и заставить его искать альтернативные веб-сайты).
Правильные шрифты улучшают дизайн и делают контент приятным для чтения. Неправильная типографика делает наоборот и может испортить впечатление посетителя (и заставить его искать альтернативные веб-сайты).
При выборе шрифтов для дизайна веб-сайтов следует учитывать ряд факторов. Давайте сразу перейдем к делу.
Ряд 1: Эмбер Асаи, Нгуен Ле, Hrvoje Grubisic для Bornfight.
Планирование вашей веб-типографики
Прежде чем вы начнете разбираться в шрифтах, которые вы хотите использовать для веб-сайта, важно спланировать типографику.Вам необходимо иметь четкое представление о том, как будут использоваться выбранные вами гарнитуры.
Сколько будет уровней заголовков? А как насчет метатекста для таких вещей, как подписи к статьям или такие вещи, как подписи к фотографиям? Будут ли разные размеры основного текста для разных разделов сайта? Есть ли примеры крупной типографики, например, изображения героев?
Составьте список того, что вам нужно, чтобы, когда вы начнете изучать шрифты, вы могли посмотреть, как они будут выглядеть в разных размерах и в разных стилях в зависимости от вашего реального проекта, а не какое-то теоретическое представление о том, что необходимо.
1. Тон и настроение
Одно из наиболее важных решений при планировании типографики для любого веб-сайта — решить, какой тон и настроение сайта должны быть. Это формально или случайно? Игривый или серьезный? Современный или традиционный?
Как только вы узнаете тон, который должен иметь проект, вы можете отказаться от множества вариантов шрифта. Вы не собираетесь использовать шрифт типа Baskerville для игривого современного сайта. Точно так же, как вы не использовали бы Futura для сайта, который должен быть формальным и традиционным.
Решите, какой тон и настроение сайта должно быть. Это формально или случайно? Игривый или серьезный? Современный или традиционный?
Создайте список шрифтов, которые кажутся подходящими к тону вашего проекта, чтобы ссылаться на них по мере прохождения остальных соображений, изложенных ниже. Когда у вас есть более узкий список подходящих вариантов (в отличие от десятков тысяч доступных шрифтов), это ускоряет процесс сужения до вашего окончательного выбора гарнитуры.
2.Читаемость
Люди часто путают разборчивость и удобочитаемость. Разборчивость — это то, насколько легко узнать каждую букву в гарнитуре. Однако читаемость — это то, насколько легко шрифт на самом деле читается (особенно в больших блоках текста), и зависит от ряда факторов.
Разборчивость шрифта определенно влияет на его читабельность. Но также влияют такие факторы, как размер шрифта, контрастность с фоном, вес шрифта и другие визуальные факторы.
Шрифт, который отлично читается при одном размере, может стать трудночитаемым при другом размере.Вот почему важно понять, как ваш типографский контент будет использоваться в вашем реальном дизайне, прежде чем выбирать шрифт.
3. Шкала
Не все шрифты хорошо смотрятся при любом размере. Некоторые шрифты, которые очень удобочитаемы и отлично смотрятся для основного текста, в конечном итоге утомляют при использовании для заголовков или заголовков. Верно и обратное: отображаемые гарнитуры, которые отлично смотрятся в качестве заголовков или заголовков, часто нечитаемы при использовании для основного текста.
Знание масштаба, в котором вы будете использовать гарнитуры в своем дизайне, позволяет принимать более обоснованные дизайнерские решения.
Знание масштаба, в котором вы будете использовать гарнитуры в своем дизайне, позволяет принимать более обоснованные дизайнерские решения. Вот почему планирование типографики в самом начале проекта так важно для выбора правильных шрифтов.
4. Объединение гарнитур
Ничто не говорит о том, что вам нужно использовать более одного шрифта (или семейства шрифтов) в вашем дизайне. Есть несколько отличных примеров веб-сайтов, использующих только один шрифт, например, сайт Stripe или Akaya B.Сайт Ито.
Тем не менее, использование более одного шрифта — отличный способ добавить визуальный интерес и укрепить визуальную иерархию вашего сайта. При выборе гарнитур для совместного использования следует учитывать несколько моментов:
Использование нескольких шрифтов — отличный способ добавить визуальный интерес и укрепить визуальную иерархию вашего сайта.
- Определите основной шрифт, который вы хотите использовать. Это может быть шрифт вашего основного текста или заголовков.Но вам нужна отправная точка.
- Учитывайте контраст между гарнитурами, которые вы хотите комбинировать. Необходим достаточный контраст между шрифтами, но это не означает, что вам нужны два совершенно разных шрифта. Фактически, слишком большой контраст может означать, что один шрифт подавляет другой.
- Важна основная форма каждого шрифта. Сочетание шрифтов с небольшими различиями в форме, как правило, плохая идея. Вы либо захотите комбинировать гарнитуры с одинаковыми базовыми формами (один из самых простых способов сравнения — посмотреть на форму буквы «О» в каждом — круглые, сжатые, широкие, квадратные и т. Д.)?) или с совершенно разными формами (например, сокращенный шрифт и широкий шрифт).
- Обратите внимание на высоту каждого шрифта по оси x. Вообще говоря, вам нужно комбинировать гарнитуры с одинаковой высотой по оси x.

- Отличный вариант для новичков — выбрать гарнитуры из одного семейства , например Josefin Slab и Josefin Sans.
Комбинирование шрифтов — это отчасти искусство, а отчасти наука. Как только вы узнаете основные критерии, которые помогают создать надежную комбинацию, потребуется немало проб и ошибок, чтобы найти идеальные варианты.
5. Лицензирование
Лицензирование — одна из самых недооцененных частей при выборе веб-типографики. Если вы используете службу веб-шрифтов, такую как Google Fonts или Typekit, это обычно не вызывает беспокойства, поскольку предлагаемые ими гарнитуры лицензированы для использования в Интернете.
Но если вы используете шрифты из других источников, вы должны быть уверены, что они лицензированы для того типа проекта, в котором вы будете их использовать. Не все шрифты лицензированы для широкого использования. Некоторые из них недороги или бесплатны для личного использования, но для коммерческого использования требуются дорогостоящие лицензионные сборы.
Еще одна вещь, которую следует учитывать, — если веб-сайт, который вы создаете, является частью более крупного бренда, шрифты, используемые на нем, должны будут использоваться в других маркетинговых материалах. Убедитесь, что лицензия разрешает и другие варианты использования.
Завершение
Чтобы выбрать правильную типографику для проектов вашего веб-сайта, нужно поэкспериментировать и попробовать разные варианты, пока вы не найдете тот, который подходит. Типографика может иметь огромное влияние на то, как посетители воспринимают веб-сайт.Правильная типографика создает приятный опыт, а шрифт, который трудно читать или не соответствует тональности сайта, может негативно повлиять на UX. Стоит потратить время и ресурсы, чтобы найти то, что вам подходит.
Об авторе — Кэмерон Чепмен: Редактор. Блогер. Автор. Дизайнер. Копирайтер. Маркетолог. Предприниматель. Оратор. Консультант. Тренер. Я ношу много шляп. Но что у большинства из них общего, так это рассказывание историй.
СВЯЗАННЫЕ ЧТЕНИЯ
Найдите больше историй о процессах в нашем блоге Courtside.Есть предложение? Свяжитесь с [email protected].
7 правил веб-типографики. Хотите безупречный веб-сайт? Начать… | Джессика Тяо
Хотите, чтобы веб-сайт выглядел безупречно? Начните с веб-типографики, секрета убийственного веб-сайта.
Вы когда-нибудь чувствовали себя подавленными при мысли о создании веб-сайта?
Благодаря 100 000 различных шрифтов и 16,8 миллионов цветов в Интернете возможности практически безграничны.
Для некоторых людей ваше воображение может взлететь до небоскреба Бурдж-Халифа.Для других вы можете почувствовать себя настолько парализованным, что вы бы предпочли выпить сезон Карточный домик.
Если вас одолевает мысль о создании веб-сайта, вы не одиноки.
Вместе мы рассмотрим пошаговое руководство по веб-типографике, которое займет 10 минут. Если вы будете следовать ему шаг за шагом, вы примените лучшие практики веб-типографии, чтобы обеспечить четкое общение. Вы создадите красивый и удобный опыт чтения.
Если вы будете следовать ему шаг за шагом, вы примените лучшие практики веб-типографии, чтобы обеспечить четкое общение. Вы создадите красивый и удобный опыт чтения.
Приступим.
1. Выберите шрифт.
Каждое предложение, которое вы читаете на экране, использует шрифт. Он контролирует настроение и внешний вид. Вот список из 7 лучших веб-шрифтов для плоского пользовательского интерфейса.
Изображение с https://designcode.io/sketchКакие ваши любимые веб-шрифты?
2. Измените размер шрифта
Традиционно Интернет мучил нас маленькими шрифтами. Исследования показывают, что крупный шрифт вызывает более сильные чувства и передает смысл.
Итак, как определить размер шрифта?
Начните с основного текста, измените размер шрифта на 15–25 пикселей.
Вот пример первой главы Гарри Поттер и философский камень. Установлен шрифт Proxima Nova.
Слева для размера шрифта установлено значение по умолчанию 12 пикселей. Такой маленький размер шрифта утомит глаза. После увеличения размера шрифта до 15 пикселей читать Гарри Поттера намного лучше.
Такой маленький размер шрифта утомит глаза. После увеличения размера шрифта до 15 пикселей читать Гарри Поттера намного лучше.
Разве размер шрифта 15 пикселей не кажется вам лучше?
3. Масштабируйте заголовки
Заголовки служат ориентирами для читателей, чтобы они могли быстро усвоить общую структуру ваших статей.Ограничьтесь двумя уровнями заголовков.
Изменить основной заголовок на 180–200% основного текста. Если у вас есть дополнительный заголовок, измените его до 130–150% основного текста.
4. Установите межстрочный интервал
Иногда читать текст очень сложно, потому что не хватает белого пространства, чтобы он мог дышать.
Чтобы упростить чтение блока текста, установите междустрочный интервал равным 120–145% от размера точки.
В пределах Sketch перейдите к левой панели: Spacing> Line
5.Добавьте трекинг и кернинг, чтобы текст выглядел более вместительным.

Трекинг влияет на расстояние между символами в группе текста. Что использовать? В Sketch я оценил его, используя эти два правила:
- Используйте меньший интервал для более крупного размера шрифта
- Используйте больший интервал для заголовков
В Photoshop Скотт Баттерик придерживается опции «Metrics».
Кернинг — это расстояние между двумя символами.
В Sketch вы можете использовать поле ввода «Символ». Вот быстрый GIF-файл о том, как изменить трекинг и кернинг:
6. Добавление пробелов между заголовками и основным текстом
Отрицательное пространство влияет на то, как вы сосредотачиваете свое внимание на содержании. Расстояние между заголовком и основным текстом должно казаться открытым и легким, но не достаточно плотным, чтобы обозначить четкую взаимосвязь между элементами.
Когда вы устанавливаете заголовки и основной текст, пустое пространство должно быть 15, 20 или 30 пикселей.
7. Используйте длину строки 45–90 символов.
Еще один лучший способ — ограничить ширину текстового блока.
Оптимальная длина строки для страницы с одним столбцом — 45–90 символов. Идеальная ширина текстового блока составляет 66 символов.
Если вы используете более 90 символов в строке, ваши читатели будут ошеломлены. Они откажутся от текста.
Психологически ваше подсознание возбуждается каждый раз, когда вы переходите к следующей строке.
В начале каждой новой строки фокусируется ваше внимание.Однако по мере того, как вы читаете слова в строке, концентрация постепенно уходит.
Заключение
Даже как профессионал в области дизайна, я всегда считаю себя студентом-дизайнером. Самая сложная часть работы над визуальным дизайном — это распознать интервалы и решить, что делать. Я поставил себе цель сосредоточиться на этой теме и написать о ней здесь, чтобы вместе мы могли принимать дизайнерские решения без беспокойства.
С этими 7 советами вы на пути к красивой веб-типографике!
Руководство для начинающих по типографике в веб-дизайне
Возможно, в процессе веб-дизайна нет более недооцененной темы, чем типографика , искусство и техника расположения и стилизации текста.
Что касается меня, то я заядлый браузер, собиратель знаний и искатель фактов. Но я никогда не отходил, скажем, от статьи в Википедии и думал: «Ого, текст на той странице был так удобочитаем!»Я пришел за информацией, я прочитал информацию и ушел с информацией в голове. Это означает, что с точки зрения типографики Википедия отлично справилась со своей задачей.
Типографика играет критически важную роль на любом веб-сайте, обеспечивая удобство чтения и обработки всего его текстового содержания.Если типографика веб-сайта работает, мы этого не заметим. Если это не удастся, скорее всего, мы отскочим от страницы.
На каждом веб-сайте есть текст, а там, где есть текст, есть хорошая или плохая типографика. Итак, как владельцу веб-сайта, вам необходимо потратить время на типографику своего собственного сайта. Заостряя внимание на внешнем виде и удобочитаемости ваших слов, вы гарантируете, что ваш текст не вызовет затруднений у читателей. А для тех немногих, кто ценит хорошую типографику, ваше внимание к деталям передаст профессионализм, сочувствие и дизайнерский ум.
Итак, как владельцу веб-сайта, вам необходимо потратить время на типографику своего собственного сайта. Заостряя внимание на внешнем виде и удобочитаемости ваших слов, вы гарантируете, что ваш текст не вызовет затруднений у читателей. А для тех немногих, кто ценит хорошую типографику, ваше внимание к деталям передаст профессионализм, сочувствие и дизайнерский ум.
Это руководство расскажет вам все, что вам нужно знать, чтобы начать работу с типографикой веб-сайтов. Мы рассмотрим некоторую важную терминологию, а затем рассмотрим девять общих правил, которым должен следовать каждый разборчивый заголовок и блок текста.
Что такое типографика веб-сайта?
Вообще говоря, типографика определяет, как текст выглядит для читателя, как слова буквально появляются на странице или экране.
Для наших целей это помогает отточить только текст, который мы видим на веб-сайтах.Это связано с тем, что передовые методы работы с веб-текстом часто отличаются от таковых для печатного текста, и в Интернете нужно учитывать гораздо больше.
Помимо удобства чтения, цифровой текст должен быть разработан для:
- сокращение объема внимания — существует практически бесконечное количество вариантов веб-сайтов, многие из которых имеют более качественные буквы.
- просматриваемость, поскольку пользователи, как правило, попадают на веб-страницы в поисках чего-то конкретного и хотят быстро это найти.
- доступность, потому что не все пользователи Интернета воспринимают веб-текст или взаимодействуют с ним одинаково.
- несколько типов устройств и размеров экрана — текст должен быть разборчивым на любом цифровом носителе.
По всем этим соображениям веб-типографика попадает в отдельную категорию.
Кроме того, веб-типографика охватывает как то, как мы проектируем внешний вид самого текста — шрифты, цвета и стили, так и то, как мы представляем текст на соответствующей веб-странице. Все эти детали имеют значение, поскольку они обеспечивают комфортное чтение как можно большему количеству посетителей.
Термины веб-типографики
Чтобы лучше понять, как внедрить эффективный шрифт на свой веб-сайт, давайте сначала рассмотрим фундаментальную терминологию в области типографики и то, как каждый термин применяется к веб-дизайну.
Гарнитуры и шрифты
Гарнитура — это особый внешний вид, применяемый к набору буквенных и цифровых символов. Общие шрифты включают Times New Roman, Arial, Helvetica, Courier и Calibri.
Но подождите, разве это не шрифты? Не совсем.Шрифт — это частный экземпляр гарнитуры. Каждый шрифт в гарнитуре имеет определенный вес , (т. Е. Жирнее или светлее), размер , (например, 16 пикселей против 24 пикселей) и может иметь другие специальные стилизации (например, курсив или не курсив, округление или необоснованный).
Например, шрифты «Helvetica Light (12pt)», «Helvetica Regular (16pt)» и «Helvetica Bold Oblique (20pt)» являются тремя шрифтами в гарнитуре «Helvetica»:
Другими словами, гарнитура — это общая категория стилей для набора определенных шрифтов — поэтому гарнитуру также иногда называют семейством шрифтов .
Разница между шрифтом и гарнитурой невелика, но она важна, поскольку мы начинаем более глубоко изучать практику веб-типографики. Теперь давайте узнаем больше о языке, который мы используем для описания шрифтов.
Шрифты с засечками и без засечек
Многие шрифты соответствуют двум стилям шрифтов: serif и sans-serif.
serif — это небольшой орнаментальный выступ от основного штриха буквы. Шрифты с этим стилем называются шрифтами с засечками . «Sans» по-французски означает «без», а шрифты без этих украшений обозначаются как шрифты без засечек :
.Источник изображения
Существуют и другие стили шрифтов — script — еще один стиль, используемый в Интернете, но гораздо менее распространенный, чем шрифты с засечками и без засечек.Шрифты Script предназначены для воспроизведения разнообразных и часто плавных штрихов, созданных от руки. Скрипт сложнее читать, чем шрифт с засечками и без засечек, и его следует использовать только в особых случаях, таких как заметные заголовки и необычные приглашения на вечеринку.
Кернинг
Кернинг — это горизонтальный интервал между двумя определенными символами. Шрифты могут иметь меньший или более широкий кернинг, чтобы улучшить читаемость и избежать неудобных пробелов. Обычные шрифты имеют определенные кернинги для каждой пары смежных символов, поэтому все буквы плотно прилегают друг к другу.
В приведенном выше примере кернинг разделяет две буквы «Т» для улучшения читаемости.
Отслеживание
Как и кернинг, слежение также описывает интервал между буквами. Однако отслеживание означает общий интервал между буквами или во всей строке или блоке текста, а не только двумя конкретными буквами:
Отслеживание — еще одна типографская деталь, которая необходима для удобочитаемости. Мы можем сказать, находится ли строка текста слишком широко или выглядит слишком сжатой.
Ведущий
Межстрочный интервал (произносится как элемент «ведущий») — это вертикальный интервал между строками текста. Мы часто используем такие термины, как «одинарный интервал» или «двойной интервал» для указания интерлиньяжа, но интерлиньяж также может быть выражен в пикселях или точках.
Мы часто используем такие термины, как «одинарный интервал» или «двойной интервал» для указания интерлиньяжа, но интерлиньяж также может быть выражен в пикселях или точках.
Опять же, правильное количество интерлиньяжа помогает читателям ориентироваться в тексте — слишком много или слишком мало читать неудобно.
Иерархия
Большинство веб-страниц, особенно текстовых, разбивают контент на разделы по темам.Эти разделы обозначены и помечены заголовками. Порядок текста от наиболее заметного к наименее заметному составляет иерархии страницы.
Иерархия имеет решающее значение для облегчения навигации и усвоения страниц. Читатели должны иметь возможность переходить к любому разделу, который им важен, глядя только на заголовки. Типографика подразумевает иерархию с разными размерами шрифтов, весами шрифтов, стилями шрифтов и, возможно, разными шрифтами или гарнитурами в целом.
Например, типичная иерархия сообщений в блоге начинается с текста заголовка (файл. k.a. «Заголовок 1» или «h2»), за которым следуют заголовки разделов с повышенной специфичностью и уменьшением визуальной заметности (h3s, h4s и т. Д.). Наконец, мы достигаем основного текста, который может быть самым маленьким, но содержит то, что нужно читателям.
k.a. «Заголовок 1» или «h2»), за которым следуют заголовки разделов с повышенной специфичностью и уменьшением визуальной заметности (h3s, h4s и т. Д.). Наконец, мы достигаем основного текста, который может быть самым маленьким, но содержит то, что нужно читателям.
Вот пример визуальной иерархии, созданной с помощью различных шрифтов Helvetica:
Теперь, когда мы знаем основы, давайте узнаем девять правил, которые можно и чего нельзя делать в веб-типографике.
Рекомендации по оформлению веб-сайтов
- Ограничьте количество шрифтов на веб-сайте.
- Используйте шрифт без засечек для основного текста.
- Вначале придерживайтесь стандартных шрифтов.
- Правильный размер текста.
- Не используйте заглавные буквы.
- Используйте цвета осторожно и намеренно.
- Оставайтесь от 40 до 80 символов в строке.

- Обеспечьте достаточный интервал между строками.
- Исключить текстовую анимацию.
Вам, вероятно, не приходилось много думать о типографике в Интернете. Это потому, что популярные веб-сайты имеют типографику вплоть до хорошо стилизованной буквы T. Многие годы проб, ошибок и экспериментов оставили нам 9 лучших практик — следуйте им, чтобы типографика вашего сайта соответствовала ожиданиям и заставляла пользователей читать (или, по крайней мере, бегло просматривать) .
1. Ограничьте количество шрифтов на веб-сайте.
Чтобы сохранить визуальную целостность всего вашего контента, используйте не более двух разных шрифтов на вашем веб-сайте.Многие веб-сайты отлично справляются с одним шрифтом, особенно если они применяют разные шрифты внутри гарнитуры для разных целей (например, заголовки, основной текст, текст кнопки и т. Д.). Например:
Источник изображения
Если вы выбираете два разных шрифта, выберите варианты, которые визуально совместимы, но отличаются друг от друга.
2. Используйте шрифт без засечек для основного текста.
Хотя шрифты с засечками широко распространены в печатном тексте, эксперты по типографике в целом согласны с тем, что шрифты без засечек на самом деле более читабельны в цифровом контексте.Наши глаза лучше отслеживают текст в Интернете без украшений.
Это не означает, что вы вообще не можете использовать шрифты с засечками на своем веб-сайте — текст с засечками в заголовке, заголовке, цитате или декоративном разделе может привлечь внимание и обеспечить хороший контраст. Однако для блоков текста, для чтения и понимания которых требуется больше усилий, лучше использовать текст без текста.
3. Вначале придерживайтесь стандартных шрифтов.
Под «стандартным» я имею в виду не «простой» или «скучный», а «совместимый». Выбрав безопасный для Интернета шрифт, вы сделаете свой текст легко читаемым для всех с помощью любых цифровых средств.
У стандартных шрифтов есть несколько преимуществ. Во-первых, все веб-шрифты будут отображаться на каждом веб-браузере и устройстве, будь то настольный или мобильный. Если шрифт не распознается, система по умолчанию выберет шрифт, который может выглядеть хуже.
Во-первых, все веб-шрифты будут отображаться на каждом веб-браузере и устройстве, будь то настольный или мобильный. Если шрифт не распознается, система по умолчанию выберет шрифт, который может выглядеть хуже.
Во-вторых, читатели привыкли видеть стандартные шрифты в Интернете. Они не будут отвлекаться на внешний вид текста и смогут быстрее сканировать его. В конечном итоге ваша типографика должна помогать читателю, а не отвлекать его от желаемого контента.
В-третьих, веб-шрифты, как правило, лишены некоторых неудобных конструктивных недостатков, присущих другим шрифтам. Стандартный шрифт, например, не будет содержать каких-либо странных кернингов, из-за которых две буквы выглядят слипшимися. Они также минимизируют случаи, когда два разных символа трудно различить, например, «I» от «L» или «r» от «n».
Если вы предпочитаете нестандартный шрифт или шрифт, всегда есть вероятность, что некоторые браузеры не распознают стиль и вместо этого отобразят что-то вроде обычного Times New Roman. В старых добрых Times нет ничего плохого, но, опять же, шрифты без засечек лучше подходят для основного текста.
В старых добрых Times нет ничего плохого, но, опять же, шрифты без засечек лучше подходят для основного текста.
Чтобы решить эту проблему, рассмотрите возможность реализации стека шрифтов, списка резервных шрифтов в вашем файле CSS, которые браузер будет отображать, если ваш первый выбор шрифта не поможет. Поместите пару стандартных шрифтов в свой стек шрифтов, чтобы посетители всегда видели наиболее подходящий стиль текста.
4. Правильно измените размер текста.
Веб-дизайнеры указывают размер шрифта в пикселях (px), а не в точках (pt).Это связано с тем, что пиксель является стандартизированной единицей в сети, а точка шрифта — нет — два человека, читающие текст размером 12 пунктов на одном веб-сайте, могут видеть разные вещи в зависимости от своих устройств или веб-браузеров.
Обычной практикой является установка для всего текста веб-сайта минимального размера и размером 16 пикселей. Это примерно размер основного текста на печатных носителях, и это наименьший шрифт, который большинство людей может прочитать без необходимости увеличения. Конечно, вы можете и должны увеличивать и изменять размер вашего текста, чтобы еще больше помочь читателям и установить иерархию , но не переусердствуйте с массивными шрифтами.
Конечно, вы можете и должны увеличивать и изменять размер вашего текста, чтобы еще больше помочь читателям и установить иерархию , но не переусердствуйте с массивными шрифтами.
Что касается иерархии, заголовки всегда должны быть больше основного текста и уменьшаться в размере на h2, h3, h4 и т. Д. Это помогает читателям сканировать ваши страницы в поисках целевого контента. Вы также можете добавить к своим заголовкам различный вес для большего контраста с основным текстом.
5. Не используйте заглавные буквы.
Это более простое правило — «все заглавные буквы» не нужны почти во всех контекстах, за исключением декоративного текста, брендинга и случайного набора заголовков.
Если вы хотите выделить основной текст или текст заголовка, выделите его жирным шрифтом. Это дает тот же эффект, будучи более читаемым и визуально приятным.
6. Используйте цвета осторожно и намеренно.
Распространенной проблемой для веб-пользователей является плохое сочетание цвета текста и цвета фона, при котором они не достаточно контрастны для сохранения разборчивости. Воздержитесь от наложения текста на фон с похожими цветами и будьте очень осторожны при размещении текста поверх изображений.
Воздержитесь от наложения текста на фон с похожими цветами и будьте очень осторожны при размещении текста поверх изображений.
Точнее, Рекомендации по доступности веб-контента (WCAG) рекомендуют коэффициент контрастности не менее 4.5: 1 для большей части текста и 3: 1 для большого текста, выделенного жирным шрифтом. Используйте бесплатный инструмент, подобный этому, чтобы проверить контраст между вашим шрифтом и цветом фона. Кроме того, вы не ошибетесь с черным или темным текстом на белом фоне, по крайней мере, с точки зрения разборчивости.
Помимо контраста, обратите внимание также на выбор цвета текста. Лучше всего, чтобы основной текст был одного цвета, за исключением гиперссылок, которые должны контрастировать с остальным текстом. Избегайте использования синего цвета в качестве цвета по умолчанию в вашем тексте, поскольку он подразумевает гиперссылку.
Также воздержитесь от использования красного и зеленого в качестве визуальной подсказки в тексте, так как это не будет очевидно для людей с красно-зеленой цветовой слепотой. Фактически, не следует использовать только цвет, чтобы отличать один фрагмент текста от остальных. Комбинируйте цвет с другими стилями (например, полужирным шрифтом, курсивом или подчеркиванием), чтобы выделить фрагмент текста.
Фактически, не следует использовать только цвет, чтобы отличать один фрагмент текста от остальных. Комбинируйте цвет с другими стилями (например, полужирным шрифтом, курсивом или подчеркиванием), чтобы выделить фрагмент текста.
7. В строке должно быть от 40 до 80 символов.
Люди разборчивы в чтении — мы предпочитаем строки текста длиной от 40 до 80 символов.Все, что меньше, заставляет наши глаза слишком часто переходить на следующую строку, что нас отвлекает. С другой стороны, любая строка большей длины будет утомлять читателей, вызывать дискомфорт и требовать больше усилий для поиска начала новой строки, когда взгляд перемещается обратно в левую часть текстового блока.
Эти параметры предоставляют некоторое пространство для маневра для различных макетов страниц и мобильных дизайнов. Но, если можете, стремитесь к оптимальному соотношению 60-70 символов в строке. Ваши глаза будут вам благодарны.
8.Обеспечьте достаточный интервал между строками.
Правильный пробел гарантирует, что читатели могут легко следить за отдельными строками текста и возвращать следующую строку после разрыва строки. Структуры специальных возможностей обычно выделяют вертикальное пространство в зависимости от размера шрифта соответствующего текста.
Структуры специальных возможностей обычно выделяют вертикальное пространство в зависимости от размера шрифта соответствующего текста.
Для основного текста начните с интервала 1,5, что означает, что интерлиньяж составляет 50% высоты текстовой строки. Для заголовков это расстояние должно быть немного больше. Между абзацами начните с интервала 2.5 и оттуда отрегулируйте вверх или вниз.
9. Удалите текстовую анимацию.
Да, анимация привлекает внимание читателя, но есть вещи, которые хуже читаются, чем мигающий или движущийся текст. Если вы когда-нибудь пытались прочитать записку, которую кто-то держал перед вами, вы поймете, почему — требуется работа, чтобы стабилизировать ее в нашем мозгу.
Что еще хуже, многие посетители сочтут этот текст ненужным неудобством, уловкой и / или рекламой. Мигающие изображения могут также вызвать светочувствительные припадки.
Единственное исключение из этого последнего правила — эффекты входа или выхода. Это может быть интересный способ заинтересовать посетителей, прокручивающих страницу. Но как только текст появится, он должен оставаться статичным.
Но как только текст появится, он должен оставаться статичным.
Проверка текста
Вооружившись этими рекомендациями и ноу-хау в области типографики, вы готовы начать экспериментировать с гарнитурами, шрифтами и стилями в поисках идеального опыта чтения.
Однако есть одна последняя загвоздка: вы можете следовать всем вышеперечисленным рекомендациям и при этом пренебрегать некоторыми аспектами типографики, которые рядовой посетитель сразу заметит.Вот почему заключительный этап любой итерации дизайна текста — это тщательное пользовательское тестирование.
Найдите разнообразную группу интернет-пользователей, которые могут предложить понимание удобочитаемости вашего текстового контента. Не имеет значения, публикуете ли вы базовые описания продуктов или любовные романы — учитывая отзывы людей в типографике, вы будете уверены, что ваш веб-сайт будет удобен и приятен для чтения.
.



 Технологические достижения сделали экраны с высоким разрешением более доступными для масс, но дизайнеры должны помнить об отклонениях от старых технологий.
Технологические достижения сделали экраны с высоким разрешением более доступными для масс, но дизайнеры должны помнить об отклонениях от старых технологий.
 Никакие аргументы или соображения не могут освободить типографику от этой обязанности. Печатное произведение, которое невозможно прочитать, становится продуктом без цели.
Никакие аргументы или соображения не могут освободить типографику от этой обязанности. Печатное произведение, которое невозможно прочитать, становится продуктом без цели. Идеальное место, чтобы начать свое путешествие в кроличьи норы типографики.
Идеальное место, чтобы начать свое путешествие в кроличьи норы типографики. Прекрасное вступление Кимберли Элам.
Прекрасное вступление Кимберли Элам.