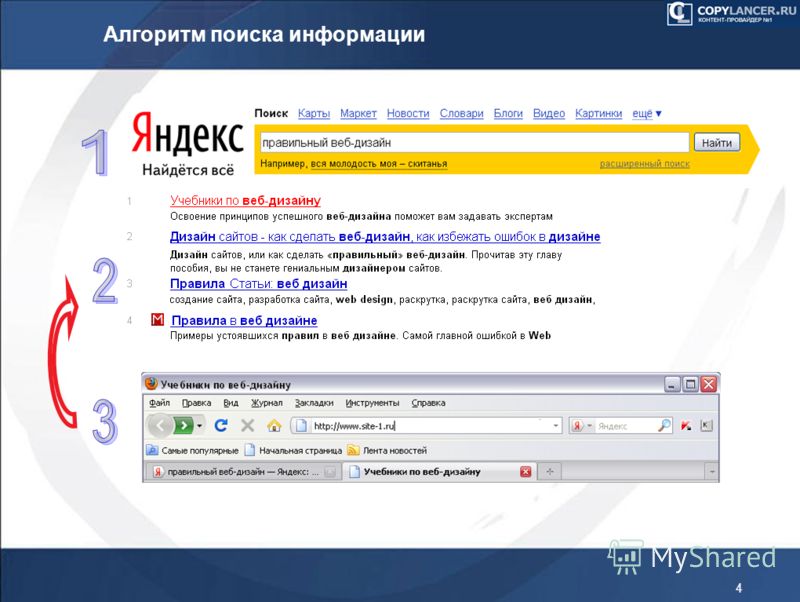
Учебник по веб дизайну: Топ книг для начинающих веб-дизайнеров
Определение адаптивного веб-дизайна | Учебник HTML5
Термин адаптивный веб-дизайн был придуман Итаном Маркоттом. В своей конструктивной статье на сайте A List Apart (http://www. alistapart.com/articles/responsive-Web-design/) Итан объединил три существующие методики (макет гибкой сетки, гибкие изображения и медиазапросы) в единый подход и назвал его адаптивным веб-дизайном. Этот термин часто подразумевает то же самое, что и такие понятия, как «резиновый» дизайн, эластичный макет, «резиновый» макет, дизайн с непостоянными размерами, адаптивный макет, дизайн с поддержкой разных устройств и гибкий дизайн.
Это всего лишь несколько примеров! Вместе с тем мистер Маркотт и другие разработчики красноречиво доказывают, что истинная адаптивная методология на самом деле представляет собой нечто большее, чем простое изменение макета сайта в зависимости от размеров областей просмотра. Она призвана полностью изменить весь наш подход к веб-дизайну.
ОБ АДАПТИВНОМ ВЕБ-ДИЗАЙНЕ В ДВУХ СЛОВАХ
Если попытаться описать философию адаптивного веб-дизайна в двух словах, то я сказал бы, что это представление содержимого в наиболее доступном виде для любой области просмотра, используемой для его обозрения. С другой стороны, настоящий мобильный сайт потребуется, если его интерфейс будет предполагать специфическое содержимое и функциональность в зависимости от устройства, применяемого для доступа к этому сайту. В подобных ситуациях мобильный сайт обеспечивает совершенно другое пользовательское взаимодействие, нежели его настольный аналог.
Вам также могут быть интересны следующие статьи:
Книги по веб-дизайну на сайте Игоря Гаршина.
 Литература по Web технологиям
Литература по Web технологиям
Книги по веб-дизайну на сайте Игоря Гаршина. Литература по Web технологиям|
Побеждает тот, кто владеет информацией. |
Разделы страницы с библиографией по веб-технологиям и разработке веб-приложений:
- Пресса по Интернет-технологиям
- Литература о программировании веб-сервера на PHP
- Литература об использовании стандарта данных XML
- Литература по изучению технологии Microsoft ASP.NET
- Книги по сетевому программированию для «Дотнета» (.NET)
- Книги об «Аяксе» (методике фрагментарного обновления Ajax)
- «Живые» книги: сайты преподавателей по веб-технологиям
Смотрите также другие книги по информационным технологиям.
Можно поискать нужную покупку в сетевом магазине Май-шоп по названию товара, фамилии автора (редактора) книги, режиссера фильма…:
Пресса по Интернет-технологиям
Также смотрите периодику по вебдизайну.
- Электронный журнал WebMascon Статьи о компьютерных и Интернет-технологиях
Литература о программировании веб-сервера на PHP
- Тим Конверс, Джойс Парк и Кларк Морган. PHP 5 и MySQL. Библия пользователя.
- Энди Гутманс, Стиг Баккен, Дерик Ретанс.
- Д. Скляр, А. Трахтенберг. PHP. Рецепты программирования.
- Леон Аткинсон, Зеев Сураски. PHP 5. Библиотека профессионала.
- Люк Веллинг, Лора Томсон. Разработка Web-приложений с помощью PHP и MySQL.

Литература об использовании стандарта данных XML
- Джим Кох, Кен Дэвидсон. XML. Никаких тайн и секретов!
- Джим Кох, Кен Дэвидсон. XML. Огромные возможности и легкость изучения.
- Динар Дальви, Джо Грэй, Бипин Джоши, Фредрик Нормен, Фрэнсис Нортон, Энди Ольсен, Дж. Майкл Палермо IV, Даршан Сингх, Джон Слэйтер, Кевин Уильямс. XML для разработчиков-профессионалов .NET.
Литература по MS Visual Studio .NET
Книги по изучению технологии Microsoft ASP.NET
- Доминик Байер. Microsoft ASP .NET. Обеспечение безопасности.
- Марк Барнет, Джеймс Фостер Хакинг кода. ASP.NET Web Application Security.
- Стивен Смит.

- Мэтью Мак-Дональд, Марио Шпушта. Microsoft ASP.NET 2.0 с примерами на C# 2005 для профессионалов.
- Дино Эспозито. Microsoft ASP.NET 2.0. Базовый курс.
- Дино Эспозито. Microsoft ASP.NET 2.0. Углубленное изучение.
Книги по сетевому программированию в .NET (C#, Delphi, VB)
Библиография по клиентскому программированию для «Дотнета».
- Эндрю Кровчик, Винод Кумар, Номан Лагари, Аджит Мунгале, Кристиан Нагел, Тим Паркер, Шриниваса Шивакумар. .Net. Сетевое программирование для профессионалов.
- Ксавье Пачеко. Delphi for .NET. Руководство разработчика.

- Мэтью Макдональд. Microsoft Visual Basic .NET: рецепты программирования.
Книги об «Аяксе» (методике фрагментарного обновления Ajax)
- Дейв Крейн, Эрик Паскарелло, Даррен Джеймс. Ajax в действии.
- Кристиан Дари, Богдан Бринзаре, Филип Черчез-Тоза, Михай Бусика.
- Дейв Крейн, Бер Бибо, Джордон Сонневельд. Ajax на практике.
- Николас Закас, Джереми Мак-Пик, Джо Фосетт. Ajax для профессионалов.
- Дэниел Вулстон. Ajax и платформа .NET 2.0 для профессионалов.
- Бретт Маклафлин. Изучаем Ajax.
- Дино Эспозито. Знакомство с технологией Microsoft ASP.NET 2.0 AJAX.
«Живые» книги: сайты учителей по веб-технологиям
Персональные сайты преподавателей учебных центров
с авторскими курсами по сетевым и информационным технологиям.
- Сайт преподавателя Сергея Юрьевича Минюрова (ASP.NET, Visual Studio, SharePoint, SQL, базы знаний и интеллектуальные системы, бизнес-аналитика). Большой список рекомендуемых книг по темам.
|
Ключевые слова для поиска сведений |
Страница обновлена 14.12.2020
Читать онлайн «Веб-дизайн» автора Кирсанов Дмитрий Михайлович — RuLit
Дмитрий Кирсанов
Веб–дизайн
К сожалению, веб–дизайн еще не достиг той ступени развития, на которой технические средства реализации дизайнерских идей отошли бы на второй план. Веб–дизайнер обязан не только свободно ориентироваться во всем спектре технологий современного Интернета, но и сам следить за тем, чтобы его сайты отвечали духу и букве соответствующих стандартов и спецификаций.
Стандарты, регламентирующие разные аспекты интернетовских технологий, уникальны своим не поддающимся никакому учету количеством реализации (т. е. веб–страниц, сайтов, сообщений электронной почты и т. д.), — и вследствие этого, увы, чрезвычайно низким в среднем уровнем соблюдения как формальных, так и идеологических требований этих стандартов. Вина за это лежит не только на массовой аудитории, в большинстве своем не подозревающей о том, чем, к примеру, корректное использование HTML отличается от некорректного, но и на множестве наспех написанных программ, генерирующих зачастую не лезущий ни в какие рамки программный или разметочный код. В этих условиях технологическая грамотность веб–дизайнера приобретает особое значение.
е. веб–страниц, сайтов, сообщений электронной почты и т. д.), — и вследствие этого, увы, чрезвычайно низким в среднем уровнем соблюдения как формальных, так и идеологических требований этих стандартов. Вина за это лежит не только на массовой аудитории, в большинстве своем не подозревающей о том, чем, к примеру, корректное использование HTML отличается от некорректного, но и на множестве наспех написанных программ, генерирующих зачастую не лезущий ни в какие рамки программный или разметочный код. В этих условиях технологическая грамотность веб–дизайнера приобретает особое значение.
Бурно развивающиеся в последние годы технологии, калейдоскопически сменяющиеся версии программ, напряженная борьба компаний, идей и подходов — все это могло бы дать материал для увлекательного технотриллера толщиной с хороший кирпич, а не для главы в несколько десятков страниц. Я написал лишь небольшое введение, которое позволит вам свободнее ориентироваться в официальных спецификациях, стандартах и других справочных материалах, без чтения которых вам все равно не обойтись.
Кодировки текста
Отказавшись от претендующего на всеохватность изложения «от теории к практике» и «от простого к сложному», я сразу же попал во власть встречных течений, то и дело отбрасывавших меня назад: «Об этом писать нельзя, пока не объяснено то, а перед этим обязательно нужно рассказать и о том».
Так, поставив на первое место в этой главе технологии разметки текста (HTML и XML), я был вынужден сделать еще шаг назад и начать со стандартов кодирования текста в компьютере. Причина не только в особой актуальности этой темы для пользователей, имеющих дело с кириллическим алфавитом; важно также, что она даст нам возможность обсудить некоторые общие принципы передачи и обработки информации в компьютере.
В общем случае кодировка (encoding), или кодовая таблица, — это однозначное соответствие между подмножеством целых чисел (как правило, идущих подряд) и некоторым набором символов. Ключевым здесь является понятие символа. Символ может быть буквой (а может и не быть), может соответствовать звуку речи (а может и не соответствовать) и может быть представлен графическим знаком (но может обходиться и без какого бы то ни было видимого образа). Символ — это атом смысла, мельчайшая неделимая частица информации. Так, латинское «А» и кириллическое «А» — это разные символы, потому что они употребляются в разных контекстах и несут в себе разную информацию.
Ключевым здесь является понятие символа. Символ может быть буквой (а может и не быть), может соответствовать звуку речи (а может и не соответствовать) и может быть представлен графическим знаком (но может обходиться и без какого бы то ни было видимого образа). Символ — это атом смысла, мельчайшая неделимая частица информации. Так, латинское «А» и кириллическое «А» — это разные символы, потому что они употребляются в разных контекстах и несут в себе разную информацию.
Определяющим для любой кодировки является количество охватываемых ею кодов и, соответственно, символов. Поскольку тексты в компьютере хранятся в виде последовательности байтов, большинство кодировок естественным образом распадаются на однобайтовые, или восьмибитные, способные закодировать не больше 256 символов, и двухбайтовые, или шестнадцатибитные, чья емкость может достигать 65636 знакомест.
Однако прежде чем переходить к восьмибитным кодировкам, нужно сказать несколько слов о кодировке под названием ASCII (American Standard Code for Information Interchange) — кодировке также восьмибитной, но охватывающей только 128 символов и потому довольствующейся семью значимыми битами (старший, восьмой бит при этом всегда равен нулю). Важность этой кодировки, включающей латинский алфавит, цифры и основные знаки пунктуации, необычайно велика: почти все остальные (большие по размеру) кодировки совместимы с ней, т. е. размещают на своих первых 128 знакоместах те же самые символы в том же порядке.
Важность этой кодировки, включающей латинский алфавит, цифры и основные знаки пунктуации, необычайно велика: почти все остальные (большие по размеру) кодировки совместимы с ней, т. е. размещают на своих первых 128 знакоместах те же самые символы в том же порядке.
Первые 32 позиции в кодировке ASCII заняты так называемыми управляющими символами {control characters), предназначенными не для передачи собственно текстовой информации, а для управления устройством, читающим (или получающим по линии связи) текстовый файл. Лишь немногие из этих символов — возврат каретки, перевод строки, табуляция — до сих пор используются в более–менее общепринятых значениях; остальные, давно уже вышедшие из употребления, в былые времена выполняли для «голого» ASCII-текста те же функции, которые сейчас возложены на разнообразные форматы данных и протоколы связи.
5 книг, которые помогут улучшить ваш сайт
Как мы уже писали в начале месяца, октябрь условно объявлен месяцем улучшения вашего сайта. На прошлой неделе у нас уже прошел первый вебинар от наших друзей из UMI о том, как создать продающий сайт. Запись и презентацию с этого вебинара можно найти здесь.
На прошлой неделе у нас уже прошел первый вебинар от наших друзей из UMI о том, как создать продающий сайт. Запись и презентацию с этого вебинара можно найти здесь.
В ближайшее время наши юзабилити-специалисты и интерфейсологи также поделятся своим опытом о том, как адаптировать сайт сценарию пользователя. А пока они готовятся, вместе с издательством «Манн, Иванов, Фербер» мы подготовили для вас обзор книг, которые помогут улучшить ваш сайт.
Аарон Уолтер. Эмоциональный веб-дизайн
Как добиться, чтобы сайт притягивал клиентов как магнит? Сделать так, чтобы его оформление вызывало у посетителей удовольствие, радость, удивление и предвкушение! Прочитав книгу, вы освоите азы эмоционального дизайна и получите много практических рекомендаций, благодаря которым клиенты будут возвращаться к вам снова и снова.
Итан Маркотт. Отзывчивый веб-дизайн
Эта книга — практическое руководство, как сделать сайт максимально удобным для всех посетителей, независимо от того, на каком устройстве они его просматривают. Из книги узнаете:
Из книги узнаете:
Когда целесообразно создавать и мобильную, и стационарную версии одного и того же сайта, а в каких случаях будет достаточно одной из них?
Как разработать дизайн сайта, не зависящий от типа устройства, его размеров и разрешения экрана?
Как сделать сайт, чтобы его контент был быстро доступен всем пользователям?
Брайан и Джеффри Айзенберг. Добавьте в корзину
Авторы этой книги рассказывают об основах информационной архитектуры, благодаря которой можно создать удобный и максимально эффективный сайт. В книге подробно изложены принципы повышения коэффициента конверсии и применение их на практике. Используя эти методы, вы сможете повысить продажи при неизменном количестве посетителей, снизить стоимость привлечения новых покупателей и увеличить количество постоянных клиентов.
Лэнс Лавдэй. Проектирование прибыльных веб-сайтов
Как посетители взаимодействуют с сайтом? Чего они хотят добиться? Что для них важно?
Что вселяет в них сомнения и заставляет их потерять веру в ваш сайт? На какой странице они его покидают?
Ответы на все эти вопросы в книге, которая станет вашим путеводителем по стратегии и практике повышения эффективности сайта.
Халид Салех и Айят Шукайри. Повышение конверсии веб-сайта
Перед вами настоящая азбука по клиентоориентированному интернет-маркетингу. На страницах этой книги авторы делятся уникальной методикой оптимизации конверсии сайтов, или превращения посетителей в покупателей. В книге рассказано, как с помощью разных элементов сайта — дизайна, контента, навигации — завоевать доверие посетителей, заинтересовать их, снять страхи и провести через всю воронку онлайн-продаж.
Статья актуальна на
Отзывчивый учебник веб-дизайна
script1adsense2code
script1adsense3code
Задача
Адаптивный веб-дизайн стал важной техникой, с которой должен разбираться каждый веб-дизайнер. Цель данного руководства (серии учебных пособий) — предоставить нашим пользователям необходимый материал для изучения и применения адаптивного веб-дизайна в своих собственных проектах.
Цель данного руководства (серии учебных пособий) — предоставить нашим пользователям необходимый материал для изучения и применения адаптивного веб-дизайна в своих собственных проектах.
Что такое адаптивный веб-дизайн
Адаптивный веб-дизайн — это концепция, которая приводит к созданию веб-сайта или приложения таким образом, чтобы один и тот же дизайн мог отображаться на различных устройствах с разными размерами экрана и ориентацией, предоставляя пользователям наилучший пользовательский опыт, если не похожий.
Мы будем использовать простой вариант использования, чтобы лучше понять концепцию. Для этого мы будем использовать две простые веб-страницы, одна из которых разработана с отзывчивостью, а другая без нее. Вы можете просмотреть отзывчивую веб-страницу здесь и неотзывчивую / фиксированную здесь.
Теперь, если мы посмотрим на первое (реагирующее) с различными устройствами, а затем снова не отремонтированное и фиксированное на этих устройствах, вы заметите, что реагирующий претерпел некоторые изменения и отображается таким образом, что содержимое с другими компонентами пользовательского интерфейса можно просматривать без проблем. Но исправленная / не отвечающая веб-страница не может обеспечить такой опыт. Мы использовали Opera Mobile Emulator, который является отличным инструментом для проверки вашего дизайна на устройствах с разным размером экрана.
Но исправленная / не отвечающая веб-страница не может обеспечить такой опыт. Мы использовали Opera Mobile Emulator, который является отличным инструментом для проверки вашего дизайна на устройствах с разным размером экрана.
Так выглядит отзывчивая веб-страница на рабочем столе.
Вот как неотзывчивая веб-страница выглядит на рабочем столе
Итак, на рабочем столе они выглядят почти одинаково. Давайте посмотрим, как они выглядят на Amazon Kindle Fire, размер экрана которого отличается от размера рабочего стола.
Итак, вот как выглядит адаптивный дизайн на Amazon Kindle Fire.
Вот как выглядит адаптивный дизайн на Amazon Kindle Fire. Вы заметите, что способ визуализации контента оставляет для вас очень плохой пользовательский интерфейс.
Для адаптивного дизайна, даже если мы изменим ориентацию, мы получим хороший пользовательский опыт.
Надеемся, что теперь очевидно, что Responsive Web Design — это ответ на проблему рендеринга вашего веб-сайта / приложения на различных устройствах с различным размером экрана и ориентацией. И это становится такой большой необходимостью, когда вы думаете о своих пользователях. Совершенно невозможно узнать, с какого устройства они будут просматривать ваш сайт / приложение. Конечно, вы можете разработать шаблон ваших пользователей (с каких устройств они просматривают ваш сайт / приложение) в течение определенного периода времени, углубляясь в некоторые данные аналитики, но к тому времени вы наверняка потеряете некоторых потенциальных клиентов, так как они не будут быть довольным пользовательским опытом, который вы предлагаете с вашей сломанной (т.е. фиксированной) конструкцией И это может быть последним, что вы хотите случиться с вашим проектом.
И это становится такой большой необходимостью, когда вы думаете о своих пользователях. Совершенно невозможно узнать, с какого устройства они будут просматривать ваш сайт / приложение. Конечно, вы можете разработать шаблон ваших пользователей (с каких устройств они просматривают ваш сайт / приложение) в течение определенного периода времени, углубляясь в некоторые данные аналитики, но к тому времени вы наверняка потеряете некоторых потенциальных клиентов, так как они не будут быть довольным пользовательским опытом, который вы предлагаете с вашей сломанной (т.е. фиксированной) конструкцией И это может быть последним, что вы хотите случиться с вашим проектом.
Что ж, вы можете подумать о разработке разных конструкций для настольных и мобильных устройств, но время и усилия, которые вы должны приложить для этого, не стоят того, чтобы создать устройство, не зависящее от устройства.
Распространение мобильных устройств
Теперь следующий вопрос, который может прийти нам в голову, состоит в том, много ли пользователей будет там, чтобы просматривать мой сайт / приложение на мобильном телефоне? В связи с тем, что использование мобильных устройств расширяется, а потребление мобильных данных растет, будет значительное количество пользователей, которые будут просматривать ваш проект с мобильных устройств. Давайте посмотрим на некоторые данные, подтверждающие это утверждение.
Давайте посмотрим на некоторые данные, подтверждающие это утверждение.
Вы можете увидеть адаптивные тенденции веб-дизайна (из Google Trends)
По данным mobiThink, ведущего веб-сайта, предоставляющего советы и идеи по мобильному веб-маркетингу, число подписчиков на мобильные сотовые сети составляет 6 835 миллионов. Активные мобильные широкополосные подписки во всем мире составляют 2096 миллионов. Глобальный рост мобильной широкополосной связи составляет (CAGR 2010-2013) 40%.
Источник данных: http: //mobithinking.com/mobile-marketing-tools/latest-mobile-stats/a#subscribeers
Согласно Gartner, к 2015 году по меньшей мере 60 процентов информационных работников будут наполнять приложения через мобильное устройство. Это означает, что все больше и больше приложений будут поставляться мобильными, и, как разработчик / дизайнер, ваше приложение также должно подтверждать в это состояние.
Источник данных: http: //www.gartner.com/newsroom/id/2529315
По данным Cisco, в 2012 году глобальный мобильный трафик данных вырос на 70 процентов. Он достиг 885 петабайт в месяц в конце 2012 года, что на 520 петабайт в месяц больше, чем в конце 2011 года.
Он достиг 885 петабайт в месяц в конце 2012 года, что на 520 петабайт в месяц больше, чем в конце 2011 года.
Источник данных: http: //www.cisco.com/en/US/solutions/colficial/ns341/ns525/ns537/ns705/ns827/white_paper_c11-520862.html
Forrester, ведущая исследовательская и аналитическая компания, говорит, что в 2013 году на мобильную розничную торговлю в США будет потрачено 12 миллиардов долларов. Они также ожидают, что уровень проникновения мобильной коммерции к 2017 году удвоится.
Источник данных: http: //blogs.forrester.com/category/mobile_commerce
IDC заявляет, что продажи смартфонов и планшетов в 2013 году вырастут на 20%, что составит 20% всех продаж ИТ и 57% всего роста рынка ИТ. Более того, они сказали, что без интеллектуальных мобильных устройств рост ИТ-индустрии составит всего 2,9%.
Источник данных: http://www.idc.com/research/Predictions13/downloadable/238044.pdf
В другом наборе данных от IDC говорится, что поставка устройств с «умным подключением», таких как смартфоны, планшеты и другие портативные вычислительные устройства, которые могут подключаться к Интернету, превысит 1,1 миллиона единиц в этом году, и к 2016 году это будет достигнув 1,84 млрд единиц, удвоившись по количеству единиц в 2011 году.
Источник данных: http://jamesburchill.com/nearly-a-billion-smart-devices-last-year-2-billion-by-2016/
Теперь все эти данные ясно указывают на то, что мобильные устройства, способные подключаться к Интернету, быстро распространяются, и ваш проект должен быть готовым для мобильных устройств.
Рождение и эволюция адаптивного веб-дизайна
Термин « адаптивный дизайн» был впервые введен ЭТАНМ МАРКОТТОМ в его блестящей статье, опубликованной в отдельном списке в мае 2010 года. Этан почувствовал, что спрос его клиентов, требующих мобильных готовых веб-сайтов, понравился многим другим дизайнерам. Суть в том, чтобы создать веб-сайт, адаптированный к устройству, на котором он отображается. Многие из концепций, принятых в веб-дизайне, взяты из других дисциплин дизайна, печатные СМИ могут претендовать на то, что они являются источником вдохновения. Для адаптивного дизайна может быть использован аналогичный вид концепции из области архитектуры. Это новая концепция в архитектуре, в которой фактические условия окружающей среды измеряются с помощью датчиков, и здания могут адаптивно принимать свою форму, форму, цвет или характер.
Это новая концепция в архитектуре, в которой фактические условия окружающей среды измеряются с помощью датчиков, и здания могут адаптивно принимать свою форму, форму, цвет или характер.
Дизайнеры начали практиковать концепцию создания адаптивного веб-сайта / приложения, основанного на гибкой компоновке, в которой изображения и другие элементы мультимедиа адаптированы к устройству, на котором они отображаются. Но в этой развивающейся концепции очень много проблем: от типографики до таблицы, от медиа-элементов до показа рекламы — все нужно учитывать. Изобилие инструментов вышло и используется. Но в целом есть три компонента, которые считаются краеугольным камнем адаптивного веб-дизайна. Мы увидим, что они из себя представляют и что еще нужно учитывать при разработке адаптивного веб-сайта.
Компоненты
Гибкий макет , Гибкие изображения и медиа- запросы и медиа-запросы упоминаются как три основных ингредиента адаптивного веб-дизайна.
Гибкая компоновка создается с учетом цели и контекста экрана рендеринга вместо пиксельного подхода.
Для рендеринга изображений и других медиафайлов, таких как видео, используются несколько методов, наиболее распространенным из которых является использование CSS для установки минимальной ширины 100% экрана рендеринга.
Медиа-запрос — это спецификация w3c. Он был доступен в предыдущей версии самого CSS (т.е. 2.1). Но в CSS3 это было улучшено, и теперь эта функция широко используется для того, чтобы сделать макет и другие компоненты пользовательского интерфейса адаптивными к различным устройствам.
Кроме того, стоит изучить типографику, навигацию, формы, таблицы, то, как будет отображаться реклама.
В последующих уроках мы подробно обсудим все эти темы с множеством примеров кода. Пожалуйста, подпишитесь на нашу RSS-ленту для будущих учебников.
Основной адаптивный веб-шаблон
Мы завершим это руководство базовым шаблоном адаптивного веб-дизайна. Надеюсь, это поможет вам поиграть с доступным кодом и погрузиться в мир адаптивного веб-дизайна.
Надеюсь, это поможет вам поиграть с доступным кодом и погрузиться в мир адаптивного веб-дизайна.
Демо-версия бесплатного адаптивного шаблона веб-дизайна
Скачать бесплатный отзывчивый шаблон веб-дизайна
Заключение
Надеюсь, это послужит основанием для того, чтобы немного узнать о гибком веб-дизайне. Пожалуйста Подписаться на наш RSS — канал для предстоящих учебников в этой серии.
Книги для веб дизайнера — Создать свой сайт бесплатно
Подборка книг для веб-дизайнеров. Как сделать красивый сайт, обработка фото, подбор цветов.
Современный веб-дизайн. Настольный и мобильный
Это своеобразный учебник Юлии Сырых по современному веб-дизайну, в нем рассказывается об основах работы веб-дизайнера. Что значит быть веб-дизайнером и как создавать дизайн сайтов в различных стилях, двигаясь к поставленной цели последовательно, этап за этапом. Структура сайта. Юзабилити на веб-сайте.
100 главных принципов дизайна. Как у держать внимание
В книге Сьюзан Уэйншенк рассматривает дизайн на уровне психологии человека.
Как человек видит. Как человек читает. Как работает память. Как человек думает. Как человек фокусирует внимание. Книга интересна, поможет разработать ваш дизайн сайта или буклета, чтобы люди запомнили его, воспринимали правильно информацию.
Photoshop CS5 + DVD Снайдар Леса
С каждой версией программа Photoshop становиться всё сложней, появляются много новых функций. В книге показан интерфейс и описано как обрабатывать фотографии, с примерами на диске DVD.
Управление цветом Дрю Джон
Эта книга рассказывает дизайнерам теорию цвета, цветовые модели, манипуляции с цветами, о пигментах, красках, бумаге и печатном процессе, а также объясняет, как люди воспринимают цвета в повседневной жизни. Подробно и понятно объясняя сложные термины, теории и процессы. К книге прилагается CD-диск с уникальной системой подбора цвета, включаю¬щей более 10 тысяч вариантов цветовых комбинаций.
К книге прилагается CD-диск с уникальной системой подбора цвета, включаю¬щей более 10 тысяч вариантов цветовых комбинаций.Графический дизайн. Принцип сетки
Кимберли Элам известный дизайнер, преподавателя графического дизайна разбирает готовые дизайны сайта, каталога товаров, афиши и тд.Рассмотрены примеры размещения элементов в композиции, начиная с простейших к более сложным, так что разобраться и вникнуть очень легко. Показаны всевозможные варианты, примеры работ обучающихся, ошибки и достоинства каждой, вообще вся информация изложена так, что легко воспринимается. Также затрагиваются вопросы типографики. Советую посмотреть Книги для веб-мастера
Термины для разработки сайтов
| Краткий учебник по языку HTML для начинающих веб дизайнеров (по веб дизайну) Введение
Рисунки на WEB-страничке
бесплатные шаблоны www.newmoscow71.ru заработок в интернете Сайт бесплатно хостинг бесплатно Раскрутка разработка |
Введение в веб-разработку (бесплатное руководство)
💬 «Нет ничего лучше, чем ничего не знать, ведь тогда так многому еще предстоит научиться!»
Добро пожаловать в первый день вашего краткого курса веб-разработки, и поздравляем вас с первым шагом на пути к тому, чтобы стать полноценным веб-разработчиком!
Введение
В этом курсе вы узнаете все о том, как стать веб-разработчиком, от обязанностей, которые веб-разработчик выполняет изо дня в день, до набора навыков, которые вам понадобятся для достижения успеха в такой роли. И, конечно же, вы также запачкаете руки кодом: мы познакомим вас с фундаментальными строительными блоками Интернета и убедимся, что вы закончите этот курс, разработав свой самый первый веб-сайт!
И, конечно же, вы также запачкаете руки кодом: мы познакомим вас с фундаментальными строительными блоками Интернета и убедимся, что вы закончите этот курс, разработав свой самый первый веб-сайт!
Что мы будем делать сегодня?
- Узнайте, какова роль веб-разработчика, и обсудите различные типы веб-разработчиков
- Взгляните на навыки, необходимые для того, чтобы стать веб-разработчиком
- Предварительный просмотр того, что мы будем изучать в течение следующих 5 дней
- Создайте свою первую веб-страницу с помощью текстового редактора и браузера
Готовы погрузиться в волшебный мир веб-разработки? Пойдем!
1.Кто такой веб-разработчик?
Веб-разработчик в душе интерактивный художник . Ими движет глубокое желание создавать вещи . Холст веб-разработчика — это веб-браузер пользователя.
Подобно тому, как любознательный ребенок получает удовольствие от изготовления игрушек, соединяя блоки LEGO, а затем испытывает такое же удовольствие, разбирая вещи, чтобы посмотреть, как они сделаны, работа веб-разработчика состоит в том, чтобы использовать основные строительные блоки сети ( например HTML, CSS и JavaScript), чтобы создать что-то сложное, например, веб-страницу. Не парься! Мы скоро разберемся во всех этих терминах.
Не парься! Мы скоро разберемся во всех этих терминах.
В обязанности веб-разработчика также входит диагностировать проблемы в работе веб-сайта, понимать, как что-то работает, читая исходный код, и вносить изменения для устранения любых проблем. По сути, это делает веб-разработчиков врачами всемирной паутины. Когда мы говорим о всемирной паутине, мы в основном имеем в виду веб-сайты и веб-приложения. В этот момент любопытный начинающий разработчик внутри вас может задаться вопросом: «В чем разница между ними?»
Мы рады, что вы спросили! Веб-сайт обычно представляет собой простую страницу или группу страниц (например, популярный сайт веб-комиксов xkcd).Однако современные веб-сайты — это гораздо больше. Возьмем, к примеру, Google Документы. У него приятный интерфейс, который после открытия очень похож на настольное программное обеспечение, такое как Microsoft Office. Такие сложные веб-сайты часто называют веб-приложениями . Сегодня ожидается, что веб-разработчик знает, как создавать веб-приложения и работать с ними. Сказав это, большинство людей используют термины взаимозаменяемо, так что не слишком зацикливайтесь на терминологии!
Сказав это, большинство людей используют термины взаимозаменяемо, так что не слишком зацикливайтесь на терминологии!
Типы веб-разработчиков
Существуют разные типы веб-разработчиков, занимающихся разными областями.К ним относятся:
- Frontend-разработчиков: Frontend-разработчиков реализуют дизайн веб-страниц с использованием HTML и CSS. Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.
- Backend-разработчиков: Backend-разработчиков создают основу веб-приложения. Они пишут логику кода, которая обрабатывает ввод пользователя (например, что должно произойти, когда вы нажмете кнопку регистрации после заполнения формы).
- Разработчики с полным стеком: Разработчики с полным стеком занимаются как бэкендом, так и внешним интерфейсом.В зависимости от решаемой проблемы они могут менять плащ 🦸♀️🦸♂️ и перемещать стопки. Вы можете узнать больше о различиях между frontend и backend разработкой в этом руководстве.

В веб-разработке есть много других конкретных ролей, таких как системные архитекторы, ИИ, инженеры по машинному обучению и безопасности. Эти роли требуют более специализированных знаний об одном или нескольких из вышеперечисленных типов разработки, поэтому многие профессионалы в этих ролях начинают с получения некоторого общего опыта веб-разработки.
2. Какие навыки необходимы, чтобы стать веб-разработчиком?
Что нужно, чтобы стать веб-разработчиком? По сути, всего три вещи: HTML, CSS и JavaScript — три столпа Интернета, о которых мы узнаем в течение следующих нескольких дней. Вместе эти три столпа обеспечивают работу каждого веб-сайта, определяя отображаемый контент (HTML), указывая браузеру, как отображать этот контент (CSS), и делая контент интерактивным (JavaScript) соответственно.
Веб-разработчик хорошо разбирается в этих трех технологиях. Они могут читать чужой код и вносить в него изменения. Они могут находить и устранять ошибки (недостатки в существующем коде). Иногда веб-разработчик может работать над новым проектом (новым веб-сайтом) с нуля или, возможно, ему придется работать над существующим веб-сайтом и улучшать его. Типичный день в жизни веб-разработчика включает в себя исправление ошибок, разработку новых функций (то есть усовершенствований) и веб-страниц, а также работу с другими разработчиками для обсуждения способов решения проблем.
Иногда веб-разработчик может работать над новым проектом (новым веб-сайтом) с нуля или, возможно, ему придется работать над существующим веб-сайтом и улучшать его. Типичный день в жизни веб-разработчика включает в себя исправление ошибок, разработку новых функций (то есть усовершенствований) и веб-страниц, а также работу с другими разработчиками для обсуждения способов решения проблем.
Не обращайте внимания на все эти детали. Вскоре вы увидите, что все они очень взаимосвязаны, и изучение одного из них автоматически сделает вас лучше в нескольких других!
Каковы перспективы работы для веб-разработчиков?
Короче говоря, очень хорошо. Прогнозируется, что занятость веб-разработчиков вырастет на 13 процентов с 2018 по 2028 год, что намного быстрее, чем в среднем по всем профессиям. Спрос будет обусловлен растущей популярностью мобильных устройств и электронной коммерции (Бюро статистики труда).Это прекрасное время для веб-разработчика, поскольку стартапы процветают, что приводит к тому, что зарплаты веб-разработчиков выше среднего в большинстве частей мира.
Также, учитывая характер работы, найти удаленную работу в качестве веб-разработчика проще, чем во многих других областях. В результате он открывает весь мировой рынок труда для всех, независимо от того, где они физически находятся.
3. Что мы узнаем в ближайшие пять дней
Ни один курс веб-разработки не обходится без практического проекта.В этом курсе мы будем использовать три столпа Интернета (HTML, CSS и JavaScript) для создания вашего первого проекта — персонализированного веб-сайта-портфолио. Если у вас есть эти инструменты, вам будет намного проще освоить другие инструменты и языки. Уделите особое внимание основам, так как шаткий фундамент впоследствии приведет к путанице. Мы также предоставим вам ресурсы, необходимые для размещения вашего веб-сайта в Интернете, чтобы вы могли поделиться им со своими друзьями и семьей.
Сегодня мы начнем с обзора мира веб-разработки с рыбьего глаза.Мы поговорим об инструментах, которые будем использовать в этом курсе, а также напишем немного HTML.
На второй день мы напишем больше HTML и HTML-элементов и создадим примерный макет веб-сайта нашего проекта.
На третий день мы напишем немного CSS, чтобы сделать наш веб-сайт адаптивным для мобильных устройств, что означает, что наш веб-сайт будет доступен для просмотра на компьютерах, планшетах и мобильных телефонах.
На четвертый день мы углубимся в продвинутый CSS и добавим классные эффекты на нашу страницу.
В пятый и последний день мы научимся писать основы JavaScript.Мы также рассмотрим проверки форм и другие распространенные элементы программирования на JavaScript.
Чтобы дать вам небольшое представление, примерно так будет выглядеть ваш веб-сайт в конце этого курса. Довольно круто, правда?
Готовы начать? Начнем с настройки среды разработки.
Настройка среды разработки
Для этого курса нам понадобятся два инструмента, которыми пользуется каждый веб-разработчик:
- Текстовый редактор для написания кода
- Веб-браузер, чтобы увидеть, что мы создаем
Хотя вы можете использовать любой веб-браузер или текстовый редактор, для этого курса мы рекомендуем использовать Google Chrome и Sublime.
Как и любому хорошему мастеру, важно знать и понимать свои инструменты. По этой причине давайте кратко рассмотрим то, что у нас есть на данный момент.
Гугл Хром
Google Chrome — это веб-браузер. Вы можете или не можете уже использовать Google Chrome для просмотра веб-страниц. Веб-браузер позволяет нам просматривать веб-страницы (похожие на ту, на которой вы читаете этот текст). Мы будем использовать Google Chrome для просмотра результатов после написания и внесения изменений в наш код.
возвышенный текст
Sublime Text — популярный текстовый редактор.Текстовый редактор — это программа с очень удачным названием; это помогает нам редактировать текст. Он похож на текстовый редактор по умолчанию, который предустановлен на Mac или Windows, но имеет дополнительные функции, такие как выделение кода, для улучшения нашего кода и отладки.
⚠️ Осторожно! Sublime Text — это платное программное обеспечение с неограниченным пробным периодом. Время от времени вы будете видеть всплывающее диалоговое окно с предложением заплатить за лицензию на программное обеспечение. Вы можете заплатить за него, если хотите, но вам не нужно платить только за этот курс.
Время от времени вы будете видеть всплывающее диалоговое окно с предложением заплатить за лицензию на программное обеспечение. Вы можете заплатить за него, если хотите, но вам не нужно платить только за этот курс.
Этот курс не зависит от ОС, что означает, что вы можете пройти его в Windows, Mac OS или Linux.
😎Совет профессионала : Если вы застряли при установке Chrome или Sublime или видите какие-либо сообщения об ошибках, лучше всего выполнить поиск в Интернете (попробуйте поиск в Google или DuckDuckGo) для точного сообщения об ошибке. Вполне вероятно, что у других людей была такая же проблема до нас, и решение уже существует.
После загрузки установите его в соответствии с инструкциями, которые вы найдете на этих сайтах.После завершения установки вы готовы перейти к следующему разделу.
4. Ваша очередь: Создание вашей первой веб-страницы
Теперь мы будем использовать инструменты, которые мы загрузили и установили в предыдущем разделе, чтобы выполнить нашу первую работу по разработке, создав наш первый текст на веб-странице. Мы будем использовать HTML для этой цели. Давайте быстро поговорим о HTML, прежде чем мы начнем создавать нашу первую страницу.
Мы будем использовать HTML для этой цели. Давайте быстро поговорим о HTML, прежде чем мы начнем создавать нашу первую страницу.
HTML означает H yper T ext M arkup L язык.В двух словах:
- Гипертекст просто означает текст, который может переходить из одной точки в другую. Если вы когда-либо нажимали ссылку на странице (попробуйте это: google.com), вы использовали гипертекст.
- Разметка — это просто способ структурировать содержимое, чтобы мы могли различать разные блоки текста.
- Язык означает, ммм, язык. Компьютерные языки похожи на языки реального мира, такие как английский и немецкий, но очень строги в своем синтаксисе.
HTML позволяет нам структурировать нашу страницу и данные на ней. Когда у нас есть структура и данные для работы, мы можем сосредоточиться на стиле и функциональности.
Ладно, хватит теории. Давайте приступим к делу, открыв Sublime Text.
Давайте приступим к делу, открыв Sublime Text.
⚠️ Осторожно! Студенты часто застревают на этом шаге, так что не торопитесь.
Щелкните Файл > Открыть папку (или просто Открыть… , если вы используете MacOS).Обратите внимание, что в MacOS панель инструментов находится вверху экрана (как показано на снимке экрана ниже).
Как только вы выберете Файл > Открыть / Открыть папку, откроется новое окно, которое позволит вам выбрать существующую папку или создать новую папку. Перейдите на «Рабочий стол» и создайте там папку. Создание папки на рабочем столе облегчает поиск в дальнейшем.
Нажмите на маленькую иконку, позволяющую создать новую папку. В разных операционных системах он может выглядеть по-разному.
В MacOS это будет выглядеть так:
В Linux это будет выглядеть так. Если вы нажмете на нее, вы сможете создать папку, дав ей имя.
Мы назовем эту папку портфолио , потому что это наш проект, но вы можете выбрать другое имя.
⚠️Осторожно! Хотя строго следовать схеме именования, которую мы используем, не требуется, мы рекомендуем вам придерживаться нашего пути в этом курсе.Это облегчит следование курсу позже, когда мы будем работать с несколькими файлами.
Если все пойдет хорошо, вы должны увидеть экран, подобный следующему.
Отсюда щелкните правой кнопкой мыши портфолио на левой боковой панели и выберите Новый файл . Вы должны увидеть новый файл с надписью « без названия» . Это нормально, так как мы еще не назвали его.
Сохраним файл. Щелкните Файл > Сохранить , и вы должны открыть окно с просьбой ввести имя файла.Здесь введите index.html и нажмите «Сохранить».
Мы называем его «index. html» в соответствии с соглашением. По умолчанию точка входа на веб-сайт называется индексной страницей, отсюда и название.
html» в соответствии с соглашением. По умолчанию точка входа на веб-сайт называется индексной страницей, отсюда и название.
Кроме того, убедитесь, что вы сохранили файл в папке портфолио . Вот что вы должны увидеть сейчас.
Теперь пришло время написать первые несколько строк кода! На сегодня мы просто запустим нашу страницу. Завтра мы углубимся в смысл каждой строки, поговорим подробнее о том, что такое HTML, и поместим дополнительную структуру.
🙋 Обратите внимание: Фрагменты кода в видео могут не совпадать с фрагментами кода в тексте руководства. Ничего страшного — в программировании обычно существует более одного правильного способа достижения одного и того же результата. Будьте уверены, вы изучаете одни и те же концепции!
Итак, приступим к кодированию вашей первой веб-страницы. Введите следующий код как в файл index.html :
Уже сделали? Хорошо. Вот как это должно выглядеть на вашем экране.
Вот как это должно выглядеть на вашем экране.
Посмотреть изменения кода на GitHub >
Хорошо, молодец! Вы только что написали настоящий HTML-код. Пришло время посмотреть, как это выглядит в браузере. Это называется с кодом , и мы будем делать это все время в этом курсе.
Чтобы запустить свой HTML, откройте веб-браузер Google Chrome, который мы установили ранее. Оказавшись там, нажмите Ctrl+O в Windows и Linux или Cmd+O на Mac, чтобы открыть диалоговое окно проводника.
Перейдите к папке Desktop , а затем к папке Portugal , и вы должны увидеть файл index.html , в который мы только что написали код. Откройте этот файл, и вы должны увидеть что-то вроде следующего:
Если вы видите страницу выше, похлопайте себя по плечу. Вы только что создали свою первую функциональную веб-страницу. Обратите внимание, где появляются тексты « Первая веб-страница » и « Hello World ».
Вернемся к Sublime Text и попробуем изменить Hello World в строке 7 на Hello World, загляните на мой сайт! Сохраните его и обновите страницу в Chrome.Вы должны увидеть обновленную версию текста.
Посмотреть изменения кода на GitHub >
Поздравляем! Вы только что создали и отредактировали свою первую веб-страницу и просмотрели ее в своем браузере. Таким образом, вы уже на пути к созданию своего первого веб-сайта.
Кроме «URL-адресов фиксации Github»
На протяжении всего курса вы будете время от времени встречать ссылку на Github (https://github.com), как показано выше. Github — это веб-сайт, который разработчики (и даже не разработчики) используют для размещения проектов кода и обмена ими с другими.Каждое изменение (например, изменение нашего заголовка) называется «коммит», и ссылка под изображениями приведет вас к соответствующему коммиту.
Эта ссылка перенесет вас точно в точку истории проекта и покажет, что изменилось. Например, приведенная выше ссылка показывает, что строка красного цвета была удалена и добавлена строка зеленого цвета . Это изменение, которое мы внесли.
Например, приведенная выше ссылка показывает, что строка красного цвета была удалена и добавлена строка зеленого цвета . Это изменение, которое мы внесли.
По мере роста ваших проектов это становится очень полезным, и мы будем широко использовать его на протяжении всего курса.
На этом наш первый урок подходит к концу. Хорошая работа!
Резюме
Сегодня мы узнали, что значит быть веб-разработчиком и какие побочные роли в веб-разработке. Мы также получили представление о технологиях веб-разработки с высоты птичьего полета, которые мы собираемся изучить позже в ходе курса. Затем мы установили необходимые инструменты и подготовили наши компьютеры к следующим двум дням этого курса. Мы также создали нашу первую веб-страницу, внесли в нее изменения и научились «запускать» наш код.Это действительно хороший прогресс для первого дня! Завтра мы углубимся в некоторые синтаксические аспекты, связанные с HTML, поговорим обо всех элементах HTML, которые мы будем использовать в нашем курсе, и создадим базовую структуру страницы нашего портфолио в HTML.
Но подождите, это еще не все! Если вы чувствуете мотивацию и хотите добавить больше типов текста на свою веб-страницу до завтра, почему бы не попробовать ежедневную задачу?
🧐Ежедневное задание
Вы заметили, что текст в строке 4 (
Hello World
) отображается в названии вкладки и жирным шрифтом на странице соответственно? title и h2 (заголовок 1) — это то, что мы называем элементами HTML.Таких элементов гораздо больше, например p (абзац), h3 , h4 .. h6 (заголовок 2, заголовок 3…заголовок 6) и strong (жирный текст).
В сегодняшнем задании попробуйте добавить следующие теги на свою страницу с собственным контентом
- ч4
- сильный
- р
Когда вы закончите, ваша страница должна выглядеть примерно так. Текст внутри тегов (например, «Я исследователь» ) можно настроить по своему усмотрению.
Ваша задача написать так, как показано на картинке (возможно, с вашим настроенным текстом) и объяснить себе, что сделали элементы h4 , strong и p . Если вам удалось заставить все работать, опубликуйте скриншот и отметьте @careerfoundry в Твиттере.
🙋Решение
Вы выяснили, что делает каждый тег?
h4 — заголовок, такой же, как h2 , но менее важный (и выглядит меньше). strong делает текст жирным. p — сокращение от абзаца и используется для текстового содержимого.
📗Ссылки
❓ Часто задаваемые вопросы
В. Я до сих пор не могу понять, как создать новую папку на рабочем столе. Вы можете помочь мне с этим?
A. Если вы не можете создать новую папку через Sublime, вы можете создать ее с помощью файлового менеджера (например, Finder в MacOS). Важно то, что папка создается, и вы можете открыть ее в редакторе Sublime Text.
В. Могу ли я использовать Atom / Nodepad / Wordpad / Google Docs / «X» для написания кода и Firefox / Safari / Opera в качестве браузера?
A. Хотя вы можете использовать инструмент по своему выбору, мы рекомендуем вам придерживаться инструментов, которые мы используем в этом курсе. Как только вы освоитесь, вы сможете выбрать то, что лучше всего подходит для вас.
В. Я не понял код, который мы написали сегодня. Что такое h4 и сильно? Как это работает?
А. Терпение! Завтра мы узнаем больше об HTML, и на эти вопросы будут даны ответы.
В. Я получаю сообщение « Ваш файл не найден » на темном и тусклом экране
A. Скорее всего, вы открыли не тот файл или указали неверный путь к файлу. Проверьте это еще раз и попробуйте сделать это точно так же, как мы делали в курсе.
В. Почему мы создаем сайт-портфолио, а не онлайн-игру/анимацию/социальную сеть?
A. Учитывая, что это вводный курс, предназначенный для новичков в веб-разработке, мы хотим коснуться важных аспектов сцены веб-разработки и дать вам представление о реальной веб-разработке, но в то же время не перегружать вас слишком много деталей.
Учитывая, что это вводный курс, предназначенный для новичков в веб-разработке, мы хотим коснуться важных аспектов сцены веб-разработки и дать вам представление о реальной веб-разработке, но в то же время не перегружать вас слишком много деталей.
🦉Отзыв
Есть ли у вас отзывы об этом руководстве? Здорово! Мы всегда стремимся улучшить его и сделать его лучшим ресурсом. Присылайте сюда свои мысли.
Как создать веб-сайт на WordPress — простой учебник
Вы хотите создать веб-сайт? Запуск веб-сайта может быть ужасающей мыслью, особенно если вы не разбираетесь в технологиях. Не волнуйтесь, вы не одиноки.
Помогая более чем 400 000 человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт, не изучая программирование.
Это руководство полезно для пользователей любого возраста и уровня подготовки. Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш веб-сайт.
→ Нажмите здесь, чтобы получить бесплатную настройку сайта WordPress! ←
Если вы хотите сделать это самостоятельно, продолжайте следовать нашему пошаговому руководству о том, как создать веб-сайт.
Вот краткий обзор всех шагов, которые мы проведем в этом руководстве, от начала до конца.
- Как найти и зарегистрировать доменное имя бесплатно
- Выбор лучшего веб-хостинга
- Как установить WordPress
- Установка шаблона для изменения дизайна вашего сайта
- Создание страниц в WordPress
- Настройка WordPress с помощью дополнений и расширений
- Ресурсы для изучения WordPress и получения поддержки
- Идем дальше, создавая веб-сайты с большим количеством функций (магазины электронной коммерции, сайты членства, продажа онлайн-курсов и многое другое).
Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов, которые мы получаем.
Во-первых, вам НЕ нужно быть веб-разработчиком, чтобы создать собственный веб-сайт. Наше руководство написано для нетехнических пользователей, и мы покажем вам решение без кода для создания веб-сайта.
С учетом сказанного давайте рассмотрим все, что вам нужно для создания веб-сайта.
Что мне нужно для создания веб-сайта?
Вам понадобятся следующие три вещи, чтобы запустить свой сайт WordPress.
- Доменное имя — это имя вашего веб-сайта, например google.com
- Хостинг WordPress — здесь хранятся файлы вашего сайта.
- 45 минут вашего пристального внимания.
Сколько стоит сайт WordPress?
Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать. Мы написали руководство на 2000 слов, объясняющее, сколько на самом деле стоит создание веб-сайта.
Типичный бизнес-сайт может стоить от 100 долларов в год до 30 000 долларов в год.
Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять дополнительные функции на свой веб-сайт по мере роста вашего бизнеса. Так вы сэкономите деньги и сведете к минимуму возможные потери, избежав при этом перерасхода средств.
Так вы сэкономите деньги и сведете к минимуму возможные потери, избежав при этом перерасхода средств.
В этом руководстве мы покажем вам, как создать веб-сайт менее чем за 100 долларов .
Мы также покажем вам, как улучшить его, добавив в него дополнительные функции в будущем.
Какая платформа для веб-сайтов лучше?
Существует множество конструкторов веб-сайтов, которые помогут вам настроить веб-сайт.Мы рекомендуем использовать собственный WordPress в качестве платформы для вашего сайта.
WordPress — самая популярная платформа для веб-сайтов в мире. Он поддерживает почти 43% всех веб-сайтов в Интернете.
WordPress является бесплатным, с открытым исходным кодом и поставляется с тысячами готовых дизайнов веб-сайтов и расширений. Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и службами, доступными владельцам веб-сайтов.
Мы используем WordPress для создания всех наших веб-сайтов, включая этот, WPBeginner.
Как извлечь максимальную пользу из этого руководства по созданию веб-сайта?
Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в итоге у вас будет профессионально выглядящий веб-сайт.
Мы также укажем вам правильное направление, чтобы вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей.
Получайте удовольствие от создания своего веб-сайта.
Помните, если вам нужна помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт.
Давайте начнем.
Как создать веб-сайт Видеоруководство
Подписаться на WPBeginner
com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»/>
Если вы предпочитаете письменные инструкции, продолжайте читать.
Шаг 1. Настройка
Одна из самых частых ошибок новичков — выбор неправильной платформы для сайта.К счастью, вы здесь, поэтому вы не совершите эту ошибку.
Для большинства пользователей самостоятельный сайт WordPress.org является идеальным решением. Он поставляется с тысячами дизайнов и надстроек, которые позволяют вам создавать любые веб-сайты, о которых вы только можете подумать. Для получения дополнительной информации по этой теме, пожалуйста, ознакомьтесь с нашим руководством о том, почему вы должны использовать WordPress.
WordPress можно загрузить бесплатно и использовать для создания любых веб-сайтов без каких-либо ограничений.
Если WordPress бесплатен, то откуда берется цена?
WordPress бесплатен, потому что вам придется организовать собственное доменное имя и провайдера веб-хостинга, что стоит денег.Для получения дополнительной информации по этой теме см. нашу статью, почему WordPress бесплатен?.
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы попасть на ваш сайт (например, wpbeginner.com или google.com).
Далее вам понадобится хостинг веб-сайтов. Все веб-сайты в Интернете нуждаются в веб-хостинге для хранения файлов своих веб-сайтов. Это будет дом вашего сайта в Интернете.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7 долларов.99/мес.
Это МНОГО для большинства людей, которые только начинают.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире. Они также являются официальным хостинг-партнером, рекомендованным для WordPress.
Они работают с WordPress с 2005 года и готовы приносить пользу сообществу.Вот почему они пообещали нам, что если вы не сможете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов бесплатно выполнит этот процесс за вас. Они компенсируют нам, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Примечание: В WPBeginner мы верим в прозрачность. Если вы покупаете хостинг по нашей реферальной ссылке, то мы получаем небольшую комиссию без дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатный SSL + бесплатное доменное имя.Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только продукты, которые мы лично используем и верим, что они добавят ценности нашим читателям.
Давайте купим доменное имя и хостинг.
Во-первых, вам нужно перейти на веб-сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать сейчас».
Это приведет вас на страницу с ценами, где вам нужно будет выбрать тарифный план хостинга для вашего сайта.Планы «Базовый» и «Плюс» являются наиболее популярными среди наших пользователей.
Вам нужно будет нажать «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу.
На следующем экране вам будет предложено выбрать новое доменное имя.
В идеале вы должны придерживаться доменного имени .com. Убедитесь, что оно связано с вашим бизнесом, легко произносится и пишется по буквам, а также легко запоминается.
Нужна помощь в выборе доменного имени для вашего сайта? Посмотрите эти советы и инструменты о том, как выбрать лучшее доменное имя.
После выбора имени домена нажмите кнопку «Далее», чтобы продолжить.
Теперь вас попросят предоставить данные вашей учетной записи, такие как имя, адрес, адрес электронной почты и т. д.
д.
На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем приобретать эти дополнения. Вы всегда можете добавить их позже, если решите, что они вам нужны.
Далее вы добавите платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel).
Это панель управления вашей учетной записи хостинга, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. д. Самое главное, здесь вы установите WordPress.
Шаг 2. Установите WordPress
Когда вы зарегистрируетесь в Bluehost по нашей ссылке, они автоматически установят для вас WordPress. Они запустили этот установщик WordPress в один клик, чтобы упростить создание своего веб-сайта для нетехнических пользователей.
Это означает, что вам просто нужно войти в свою учетную запись Bluehost, а затем нажать кнопку «Войти в WordPress», чтобы начать. Этот процесс настройки действительно сократил кривую обучения, необходимую для создания веб-сайта.
Этот процесс настройки действительно сократил кривую обучения, необходимую для создания веб-сайта.
Вы также можете войти в панель управления WordPress, просто перейдя на yoursite.com/wp-admin/ прямо из браузера.
Вы можете использовать свою учетную запись Bluehost для создания нескольких веб-сайтов. Просто перейдите в раздел «Мои сайты» и используйте их установщик WordPress в один клик, чтобы создать дополнительные веб-сайты.
Если вы используете другой сервис хостинга веб-сайтов WordPress, такой как SiteGround, HostGator, WP Engine и т. д., вы можете ознакомиться с нашим подробным руководством по установке WordPress, чтобы получить пошаговые инструкции для этих провайдеров.
После установки WordPress вы готовы настроить дизайн своего веб-сайта, выбрав новый шаблон и создав новые страницы.
Разве это не было легко?
Теперь давайте перейдем к следующему шагу и выберем дизайн для вашего сайта.
Шаг 3. Выберите тему
Внешний вид вашего сайта WordPress контролируется темой WordPress.
WordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид.
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы зайдете на свой сайт, то он будет выглядеть примерно так:
Это не очень привлекательно для большинства пользователей.
Но не волнуйтесь, существуют тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт.
Вы можете изменить свою тему из панели администратора WordPress. Посетите страницу Внешний вид » Темы и нажмите кнопку «Добавить новую».
На следующем экране вы сможете выполнить поиск среди 9 100 бесплатных тем WordPress, доступных на официальном сайте WordPress.каталог тем org. Вы можете сортировать их по популярным, последним, рекомендуемым, а также другим фильтрам функций (например, отрасли, макету и т. д.).
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих замечательных бесплатных бизнес-тем WordPress и нашей подборкой лучших премиальных тем для WordPress.
Вы также можете ознакомиться с нашим руководством о том, как выбрать идеальную тему WordPress для своего веб-сайта.
В этом руководстве мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими вариантами дизайна для всех типов веб-сайтов.
Если вы знаете название бесплатной темы, которую хотите установить, то вы можете найти ее, введя ее название в поле поиска.
WordPress покажет вам тему в результатах поиска. Вам нужно будет навести указатель мыши на тему, а затем нажать кнопку «Установить».
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта.
По умолчанию в WordPress нет конструктора сайтов с перетаскиванием, но вы можете использовать плагин конструктора страниц WordPress, такой как SeedProd, чтобы настроить любую тему для обновления шрифтов, изменения стилей, цветов и других элементов в соответствии с потребностями вашего веб-сайта.
Вы даже можете создать полностью настраиваемую тему WordPress без кода.
Помните, что вам не нужно сразу завершать все настройки темы. Вы сможете настроить его намного лучше, как только у вас будет некоторый контент на вашем веб-сайте.
Давайте посмотрим, как добавить контент на ваш сайт WordPress.
Шаг 4. Добавьте контент на свой сайт
WordPress поставляется с двумя типами контента по умолчанию, которые называются сообщениями и страницами. Сообщения являются частью функциональности блога и отображаются в обратном хронологическом порядке (более новые элементы отображаются первыми).
С другой стороны, страницы предназначены для статического «разового» контента, такого как ваша страница «О нас», страница контактов, политика конфиденциальности, настраиваемая целевая страница и т. д.
По умолчанию WordPress показывает сообщения вашего блога на главной странице вашего сайта.Вы можете изменить это и заставить WordPress отображать любую статическую страницу в качестве домашней страницы вашего веб-сайта (мы покажем вам, как это сделать позже в этом руководстве).
Вы можете создать отдельную страницу для своего блога или раздела новостей, чтобы показывать свои последние сообщения. Кроме того, вы можете создать веб-сайт вообще без раздела блога.
Сказав это, давайте добавим контент на ваш сайт.
Вы начнете с добавления нескольких страниц на свой сайт WordPress. Не волнуйтесь, если у вас недостаточно контента для этих страниц в данный момент.Вы всегда можете отредактировать и обновить их.
Перейдите на страницу » Добавить новую страницу в админку WordPress. Это приведет вас к экрану редактора страниц, который будет выглядеть примерно так, в зависимости от вашей темы:
Сначала вам нужно указать заголовок для вашей страницы, давайте назовем эту страницу «Главная».
После этого вы можете добавить контент в текстовом редакторе ниже. Вы можете добавлять текст, ссылки, изображения, вставлять видео, аудио и т. д.
После добавления содержимого на страницу вы можете нажать кнопку публикации, чтобы опубликовать его на своем веб-сайте.
Вы можете повторить процесс, добавив больше страниц для разных разделов вашего сайта. Например, страница о нас, свяжитесь с нами и страница блога для отображения сообщений в блоге.
Теперь давайте также добавим несколько сообщений в блог.
Перейдите к Posts » Добавьте новый в область администрирования WordPress, где вы увидите экран, очень похожий на тот, который вы видели ранее при добавлении страниц.
Вы можете добавить заголовок сообщения, а затем добавить контент в визуальном редакторе сообщений. Вы также заметите некоторые дополнительные параметры на боковой панели, такие как форматы сообщений, категории и теги.
Вы можете нажать кнопку «Сохранить», чтобы сохранить сообщение как черновик, или нажать кнопку «Опубликовать», чтобы сделать его видимым на вашем сайте.
Для получения более подробных инструкций о том, как использовать все эти параметры на экранах редактирования сообщений и страниц, см. наше руководство о том, как добавить новое сообщение в WordPress.
Шаг 5. Настройка и настройка вашего веб-сайта
Теперь, когда вы создали некоторый контент для своего веб-сайта, вы сможете его настроить и привести в презентабельный вид для ваших пользователей.
Давайте начнем с настройки статической главной страницы (также известной как домашняя страница).
Настройка статической главной страницы
Вам необходимо посетить страницу Settings » Reading в панели администратора WordPress. В разделе «Отображение на главной странице» нажмите на статическую главную страницу, а затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страницы блога.
Не забудьте нажать кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.
WordPress теперь будет использовать страницу под названием «Главная» в качестве главной страницы вашего сайта и страницу «Блог» для отображения сообщений в блоге.
Изменить название сайта и слоган
Во время установки вы можете выбрать название вашего сайта. WordPress автоматически добавляет строку тега к заголовку вашего сайта, которая гласит: «Просто еще один сайт WordPress».
WordPress автоматически добавляет строку тега к заголовку вашего сайта, которая гласит: «Просто еще один сайт WordPress».
Вы можете изменить заголовок и слоган своего сайта в любое время, посетив страницу Настройки » Общие .
Название вашего сайта будет названием вашего сайта, например WPBeginner.Строка тега обычно представляет собой одну строку, описывающую ваш сайт.
Вы также можете оставить поле тега пустым, если хотите, потому что SEO-плагины WordPress, такие как AIOSEO, Yoast SEO и другие, переопределяют его для лучшей поисковой оптимизации (подробнее об этом позже).
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Настройка параметров комментариев
WordPress поставляется со встроенной системой комментариев, позволяющей вашим пользователям оставлять комментарии к вашим сообщениям.Это отлично подходит для взаимодействия с пользователями WordPress, но также является мишенью для спамеров.
Чтобы справиться с этим, вам нужно включить модерацию комментариев на вашем сайте.
Посетите страницу Настройки » Обсуждения и прокрутите вниз до раздела «Перед появлением комментария». Установите флажок рядом с опцией «Комментарий должен быть одобрен вручную».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Создать меню навигации
Меню навигации позволяют вашим пользователям просматривать различные страницы или разделы вашего веб-сайта.WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню.
Давайте добавим меню навигации на ваш сайт.
Во-первых, вам нужно посетить страницу Внешний вид » Меню . Введите имя для своего навигационного меню и нажмите кнопку «Создать меню».
Теперь WordPress создаст ваше меню навигации. Но в данный момент он будет пуст.
Далее вам нужно выбрать страницы, которые вы хотите отобразить в своем меню, а затем нажать кнопку «Добавить в меню».
Вы заметите, что выбранные вами страницы заполняют пустую область меню навигации. Вы можете перемещать эти пункты меню вверх и вниз, чтобы изменить их положение в меню.
Теперь вам нужно выбрать место отображения. Эти местоположения определяются вашей темой WordPress. Обычно большинство тем WordPress имеют основное меню, которое отображается в заголовке вашего сайта вверху.
Наконец, нажмите кнопку меню сохранения, чтобы сохранить меню навигации.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть меню в действии.
Более подробные инструкции см. в нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Шаг 6. Установка плагинов
Плагины WordPress похожи на приложения для вашего сайта WordPress. Они позволяют добавлять функции и настройки на ваш сайт WordPress. Подумайте о контактной форме, фотогалереях и т. д.
Подумайте о контактной форме, фотогалереях и т. д.
Вы можете установить плагины с панели управления WordPress, щелкнув страницу «Плагины».
В настоящее время для WordPress доступно более 59 000 бесплатных плагинов. Существуют также платные плагины, продаваемые сторонними веб-сайтами и разработчиками.
С таким количеством плагинов, как найти, какие плагины установить? Мы также обеспечим вас этим, посмотрите наше руководство о том, как выбрать лучший плагин для WordPress.
Вот наш список основных плагинов, которые вы должны установить на свой сайт прямо сейчас. Все они бесплатны.
Характеристики
Оптимизация веб-сайта
Безопасность
- Updraft Plus — создавайте автоматические резервные копии вашего веб-сайта по расписанию
- Sucuri — Аудит безопасности веб-сайтов и сканер вредоносных программ
Дополнительно
- WooCommerce — создайте веб-сайт электронной коммерции с помощью WordPress.
 Упрощает создание интернет-магазина и продажу физических товаров.
Упрощает создание интернет-магазина и продажу физических товаров. - MemberPress — упрощает создание и продажу онлайн-курсов и цифрового членства.
- Smash Balloon — позволяет легко добавлять виджеты социальных сетей для Instagram, Facebook, Twitter и YouTube.
- OptinMonster — помогает вам получить больше подписчиков электронной почты и оптимизировать коэффициент конверсии веб-сайта с помощью динамических всплывающих окон, модальных окон и других интеллектуальных функций персонализации.
- HubSpot — добавьте бесплатный чат для поддержки клиентов, рассылки новостей по электронной почте и CRM на свой веб-сайт WordPress.Без проблем работает с OptinMonster.
- Uncanny Automator — помогает настроить автоматизированные рабочие процессы, чтобы оптимизировать рабочие процессы малого бизнеса и сэкономить время.
- WP Mail SMTP — устраняет проблемы доставки электронной почты WordPress с конфигурациями PHP Mail на управляемых хостинг-провайдерах WordPress.

Нужна помощь в установке плагинов? Посмотрите наше пошаговое руководство по установке плагина WordPress.
Дополнительные рекомендации по плагинам см. в нашем списке из 24 обязательных плагинов WordPress для бизнес-сайтов.
Шаг 7. Освоение WordPress
WordPress прост в использовании, но это также чрезвычайно мощная система управления контентом. Время от времени вы можете искать быструю помощь WordPress.
Хорошей новостью является то, что существует множество бесплатных справочных материалов по WordPress. Посмотрите наше руководство о том, как правильно запросить поддержку WordPress и получить ее.
Сам WPBeginner является крупнейшим ресурсным сайтом WordPress в Интернете. На WPBeginner вы найдете следующие ресурсы (все они совершенно бесплатны).
- Блог WPBeginner. Здесь мы публикуем наши учебные пособия по WordPress, инструкции и пошаговые руководства.
- WPBeginner Videos — эти пошаговые видео помогут вам БЫСТРО изучить WordPress.

- WPBeginner на YouTube — Нужны дополнительные видеоинструкции? Подпишитесь на наш канал YouTube с более чем 262 000 подписчиков и более 27 миллионов просмотров.
- Словарь WPBeginner — лучшее место для новичков, чтобы начать и ознакомиться с жаргоном WordPress.
- WPBeginner Blueprint — ознакомьтесь с плагинами, инструментами и услугами, которые мы используем на WPBeginner, чтобы помочь развитию нашего бизнеса в Интернете.
- WPBeginner Deals — Эксклюзивные скидки на продукты и услуги WordPress для пользователей WPBeginner.
- WPBeginner Engage Group — свяжитесь с нашими экспертами по WordPress и другими единомышленниками-блогерами / владельцами веб-сайтов (более 81 000 участников).
Вот несколько наших руководств, которые вы должны сразу же добавить в закладки. Это сэкономит вам много времени и денег в будущем.
Многие наши пользователи используют поиск Google, чтобы найти ответы на WPBeginner. Просто введите ключевые слова для того, что вы ищете, и добавьте wpbeginner. com в конце.
com в конце.
Не можете найти ответ? Отправьте свой вопрос напрямую, используя нашу контактную форму, и мы постараемся ответить.
Шаг 7. Двигаемся дальше
До сих пор мы показали вам, как создать веб-сайт, добавить новую тему, добавить новые веб-страницы и установить необходимые плагины.
Хотите пойти еще дальше?
Используя WordPress, вы можете создавать мощные нишевые веб-сайты, способные делать гораздо больше.
Дополнительные примеры см. в нашем списке из 19 типов веб-сайтов, которые можно создать с помощью WordPress
.Часто задаваемые вопросы (FAQ)
Помогая тысячам людей создать сайт, мы ответили на множество вопросов. Ниже приведены ответы на наиболее часто задаваемые вопросы о создании сайта.
Является ли WordPress единственным способом создания веб-сайта?
Нет, есть много других конструкторов сайтов, таких как Web.com, Wix, GoDaddy и т. д. Но мы считаем, что WordPress — лучшая и самая простая платформа для создания веб-сайта, который работает как на настольных, так и на мобильных устройствах.
Другие отраслевые эксперты тоже согласны с нами, поэтому более 43% всех веб-сайтов в Интернете используют WordPress.
Как я могу зарабатывать на своем веб-сайте?
После помощи пользователям в создании веб-сайта это самый часто задаваемый вопрос. Есть много способов заработать деньги в Интернете с вашего сайта.
У нас есть список из 30 способов заработать деньги в Интернете с помощью WordPress. Это не схемы быстрого обогащения. Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохие новости, такого способа нет.
Как создать веб-сайт, на котором я могу продавать товары?
Вы можете легко добавить интернет-магазин на свой сайт WordPress. Мы создали список лучших плагинов электронной коммерции для WordPress. Вы также можете следовать нашему пошаговому руководству о том, как открыть интернет-магазин.
Хотя существует множество других платформ электронной коммерции, таких как Shopify, BigCommerce и т. д., мы рекомендуем использовать плагин WooCommerce для WordPress.
д., мы рекомендуем использовать плагин WooCommerce для WordPress.
Он предлагает больше удобных функций по еще более доступной цене. Вот почему WooCommerce является самой популярной платформой электронной коммерции на рынке.
Нужно ли мне знать HTML/CSS для создания и настройки моего веб-сайта?
Нет, вам не нужно знать, как использовать HTML/CSS для создания сайта на WordPress.Вы можете использовать один из множества плагинов для создания страниц WordPress с помощью перетаскивания, чтобы легко настроить свой веб-дизайн.
Мы рекомендуем использовать SeedProd, потому что он позволяет создавать полностью настраиваемые темы WordPress с нуля без какого-либо кода.
Как я могу создать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные варианты, но мы настоятельно не рекомендуем использовать эти решения для создания веб-сайтов. Часто они вставляют свою рекламу на ваш веб-сайт, которая выглядит непрофессионально и предлагает ужасный пользовательский опыт.
Всегда лучше приобрести собственное доменное имя и хостинг, чтобы иметь полное право собственности на свой веб-сайт. Посмотрите, в чем разница между доменным именем и веб-хостингом.
Могу ли я создать веб-сайт, например eBay?
Да, вы можете легко создать веб-сайт наподобие eBay, используя подключаемый модуль аукциона для WordPress. У нас есть пошаговое руководство по созданию веб-сайта онлайн-аукциона с помощью WordPress, которому вы можете следовать.
Могу ли я получить бесплатный домен для своего сайта?
Да, некоторые веб-хостинговые компании предлагают бесплатный домен, если вы решите создать веб-сайт с их помощью.Bluehost является официально рекомендуемым хостинг-провайдером WordPress, и они предлагают пользователям WPBeginner бесплатный домен + 60% скидку на хостинг, если вы решите создать свой сайт с помощью их сервиса.
При этом вы всегда можете зарегистрировать доменное имя отдельно от популярного регистратора доменов, а затем приобрести веб-хостинг у другой хостинговой компании, такой как SiteGround или WP Engine.
Могу ли я создать веб-сайт, подобный Facebook?
Да, вы абсолютно точно можете использовать WordPress, чтобы превратить свой сайт в социальную сеть.У нас есть пошаговое руководство о том, как создать веб-сайт, подобный Facebook, с помощью WordPress.
Могу ли я создать веб-сайт с доской обсуждений/форумом?
Ответ снова положительный. Вы можете использовать один из этих плагинов форума в WordPress для создания веб-сайта с функциями доски обсуждений.
В чем разница между WordPress.com и WordPress.org?
Когда мы упоминаем WordPress в нашем руководстве, мы говорим о популярном самостоятельном размещении WordPress.платформа орг. Это мощное программное обеспечение с открытым исходным кодом, о котором вы всегда слышите.
WordPress.com — это ограниченный сервис хостинга блогов. Недавно они расширили свою платформу, чтобы предлагать планы веб-сайтов и электронной коммерции с пользовательскими доменами, но они намного дороже по сравнению с другими услугами хостинга WordPress, такими как Bluehost или SiteGround.
Для получения дополнительной информации см. нашу подробную сравнительную таблицу WordPress.com и WordPress.org.
Я случайно запустил свой сайт на WordPress.com или другой конструктор сайтов, могу ли я переключиться?
Да, вы всегда можете перевести свой сайт на WordPress. Часто новички совершают ошибку, используя не тот конструктор сайтов, а затем понимают, что на этих платформах нет всех необходимых им функций.
Мы написали подробные руководства о том, как правильно перейти с других конструкторов сайтов на WordPress. Самая важная часть — убедиться, что ваши постоянные ссылки (структура URL) перемещаются беспрепятственно, чтобы вы не потеряли рейтинг SEO.
Вот наши подробные инструкции о том, как перенести ваш сайт на WordPress:
Как расширить свое присутствие в Интернете?
Теперь, когда вы создали новый веб-сайт, пришло время расширить свое присутствие в Интернете и получить больше трафика.
Мы создали исчерпывающее руководство с более чем 27 практическими советами по привлечению трафика на ваш новый сайт WordPress.
Самый важный совет, который мы даем владельцам малого бизнеса, — немедленно начать создавать список адресов электронной почты.
Маркетинг по электронной почте позволяет вам оставаться на связи с посетителями сайта и клиентами после того, как они покинут ваш сайт. Доказано, что рентабельность инвестиций составляет 4300%.
Вот наше сравнение лучших сервисов электронного маркетинга для малого бизнеса.
Мы надеемся, что это руководство помогло вам научиться создавать веб-сайты, не нанимая веб-дизайнера и не переплачивая. Вы также можете ознакомиться с нашим учебным пособием о том, как создать профессиональный адрес электронной почты для бизнеса, и нашим сравнением лучших услуг телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Веб-дизайн — Учебники по дизайну веб-сайтов, статьи и бесплатные материалы
Добро пожаловать в Библиотеку веб-дизайна, главный источник всевозможной информации, необходимой вам в профессиональной жизни. Если вы новичок в дизайне веб-сайтов, ознакомьтесь с нашим разделом основ, где наши опытные профессионалы собрали множество статей и пошаговых руководств, полных практических знаний.
Обязательно посетите страницу веб-дизайна 101, чтобы узнать основные правила отрасли, ознакомиться с принципами удобства использования шаблонов веб-сайтов и теорией цвета на случай, если вы действительно хотите стать гуру (или просто обновить свои знания, если вы уже им являетесь).
Мы также включили раздел «Типографика», потому что он был в ярости среди профессионалов. И эта тенденция никуда не денется в ближайшее время.
Вы можете найти множество практических и простых руководств по работе с темами WordPress, шаблонами Joomla и Drupal на соответствующих страницах. Вы узнаете не только, как использовать вашу CMS, но и как настроить ее по своему усмотрению и улучшить для повышения производительности.
Вы узнаете не только, как использовать вашу CMS, но и как настроить ее по своему усмотрению и улучшить для повышения производительности.
Другой огромный раздел — Photoshop, и это не просто так, потому что вы не можете быть экспертом, не освоив стандартный графический редактор. Если вы уделите пристальное внимание этому разделу и узнаете почти все, вы сможете взяться практически за любую работу, связанную с дизайном, потому что мы предлагаем учебные пособия по Photoshop и премиальные темы magento как для начинающих, так и для профессионалов.Обязательно изучите разделы «Обработка фотографий» и «Веб-макет», эти два — золотая жила.
Будучи опытным профессионалом, вам обязательно нужно знать хотя бы основы HTML и CSS. Вы найдете такие руководства в разделе HTML и CSS на нашем сайте. Вы сможете узнать все об этих дисциплинах сверху донизу. После того, как вы узнали, как создать веб-сайт, пришло время узнать, как его запустить, и именно здесь наша страница «Запуск сайта 101» будет очень полезна. Суть в том, что здесь, в Библиотеке веб-дизайна, вы можете научиться создавать потрясающие произведения искусства и заставить их работать как полноценные веб-сайты.
Суть в том, что здесь, в Библиотеке веб-дизайна, вы можете научиться создавать потрясающие произведения искусства и заставить их работать как полноценные веб-сайты.
Как профессионал вы должны охватить все элементы цифрового мира и все возможности цифрового маркетинга, включая SEO, платный поиск, рекламу в социальных сетях и контент-маркетинг. Это обеспечит высокую отдачу от инвестиций с вашего недавно созданного веб-сайта.
Как создать веб-сайт в 2022 году: пошаговое руководство
Этот пост последний раз обновлялся 18 марта 2021 года.
По мере развития технологий мы можем выполнять все больше и больше задач, даже не осознавая их сложности. Изучение того, как создать веб-сайт самостоятельно, является одним из них.
Благодаря развитию конструкторов веб-сайтов вы можете создать веб-сайт и создать собственное впечатляющее присутствие в Интернете. Используя профессиональные функции веб-дизайна, вы можете получать доход, развивать сообщество поклонников и продвигать свой бренд в Интернете.
Итак, что такое веб-дизайн и с чего начать? У нас есть необходимые знания, чтобы направить вас на правильный путь.От выбора конструктора веб-сайтов и доменного имени до понимания того, как спроектировать каждый элемент вашего сайта, это полное руководство расскажет вам, как создать веб-сайт в 2022 году:
Как создать веб-сайт
Поставьте перед собой цель
Выберите сайт Builder
Определить свой макет
претензию Ваше доменное имя
0
Соберите свой контент
Добавление правильных страниц
Дизайн вашего сайта
Профессиональные инструменты вам нужны
Сделать его доступным для всех
Оптимизация для мобильных
Укрепление вашего SEO
Заниматься с посетителями
20Запросить обратную связь
Опубликовать и обновить
01.
 Поставьте перед собой цель
Поставьте перед собой цельПрежде чем приступить к разработке веб-сайта, четко определите, чего вы хотите достичь. Существует так много типов веб-сайтов, вы должны начать с того, чтобы решить, какой из них поможет вам достичь ваших целей:
После того, как вы решите, какой тип вам нужен, пришло время приступить к захватывающей части — разработке вашего сайта. Отправляясь в это путешествие, помните о своей главной цели и думайте о том, как дизайн поможет достичь ваших целей.
По мере продвижения вперед в разработке веб-сайта вы обнаружите, что выбор элементов для включения будет зависеть от того, чего вы хотите достичь.Например, если вы хотите продавать свои фотографии в Интернете, попробуйте представить свои работы в формате портфолио и включить интернет-магазин, где вы можете продавать отпечатки. Или, если вы создаете веб-сайт с целью найти работу, простой и профессиональный веб-сайт с резюме без украшений может идеально удовлетворить ваши потребности.
Если вам нужна помощь в разработке дизайна, соответствующего вашей цели, просмотрите эти выдающиеся примеры веб-сайтов для вдохновения.
02. Выберите конструктор веб-сайтов
Теперь, когда вы определили свою цель, следующим шагом будет выбор подходящего конструктора веб-сайтов для ее достижения.Конструктор веб-сайтов (также известный как CMS) — это платформа, на которой вы можете создавать, персонализировать и публиковать веб-сайты без знания программирования.
На рынке доступны десятки платформ. Не уверены, какой из них использовать? Wix.com занял первое место среди лучших конструкторов сайтов в мире, и не зря. Вот несколько преимуществ Wix:
Разнообразные модели ценообразования : Создание, публикация и размещение вашего веб-сайта абсолютно бесплатно в течение всего времени, которое вы пожелаете.Если вы хотите улучшить свое присутствие в Интернете с помощью некоторых специальных функций, также доступны пакеты Premium. Они включают в себя все, что вам нужно для успеха в Интернете, от профессиональных шаблонов и функций веб-дизайна до пользовательского доменного имени.
Настройка дизайна: Являетесь ли вы опытным дизайнером веб-сайтов или только учитесь создавать веб-сайты, вы обнаружите, что Wix предлагает различные творческие пути для всех.
Одним из вариантов является редактор Wix, чья технология перетаскивания дает вам полную свободу дизайна.Каждый элемент дизайна вашего веб-сайта можно настроить так, как вы хотите, а множество инструментов и встроенных функций повысят его профессиональный вид.
Новичкам также может понравиться Wix ADI (Artificial Design Intelligence), первая платформа искусственного интеллекта, которая создает веб-сайты для вас. Это отличное решение для быстрой разработки веб-сайта — ответив на несколько вопросов, вы получите готовый веб-сайт, который впоследствии можно будет настроить.
В то же время опытные создатели могут воспользоваться Velo от Wix, который позволяет вам погрузиться в движок вашего сайта для создания сложных приложений, API и баз данных.Таким образом, вы обязательно получите единственный в своем роде результат, который идеально подходит для вашего бренда и не похож ни на один другой веб-сайт в мире.
Профессиональные решения: Поскольку ваш веб-сайт является центром вашей онлайн-жизни, Wix предлагает все необходимые вам профессиональные решения в одном месте. Такие инструменты, как маркетинг по электронной почте, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для наилучшего управления вашим сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы увеличить свои шансы быть найденным в Google.
Уникальные особенности дизайна: Особенности дизайна Wix полностью настраиваемые, что означает, что вы можете создать свой веб-сайт именно так, как хотите. От набора изображений и фонов до инновационных функций, таких как прозрачное видео и эффекты прокрутки, у вас будет множество вариантов для начала, и вы всегда можете загружать свои собственные файлы.
Служба поддержки клиентов: Вы не одиноки в своем путешествии по созданию веб-сайтов. Если вам нужна помощь, у вас всегда будет кто-то, с кем можно поговорить, благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях.Если вы хотите прочитать советы по веб-дизайну, найти учебные пособия по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов, доступных в Интернете. Чтобы расширить свои знания в области веб-дизайна, онлайн-маркетинга, SEO и многого другого, загляните в блог Wix (искренне ваш) и в Справочный центр.
Если вам нужна помощь, у вас всегда будет кто-то, с кем можно поговорить, благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях.Если вы хотите прочитать советы по веб-дизайну, найти учебные пособия по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов, доступных в Интернете. Чтобы расширить свои знания в области веб-дизайна, онлайн-маркетинга, SEO и многого другого, загляните в блог Wix (искренне ваш) и в Справочный центр.
Готовы разработать веб-сайт? Вот как начать:
Зайдите на Wix.com со своего компьютера или мобильного телефона.
Введите свой адрес электронной почты, выберите пароль — и вуаля! Теперь у вас есть учетная запись, из которой вы можете создавать столько веб-сайтов, сколько пожелаете.
Изучите обширную коллекцию шаблонов веб-сайтов, выберите тот, который наиболее соответствует вашим потребностям, и начните настраивать его с помощью инструментов и функций по вашему выбору.
 Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
03. Определите свой макет
После того, как вы вошли в выбранную вами платформу, пришло время концептуализировать макет вашего веб-сайта. Если вы хотите начать с нуля, вы можете наметить дизайн своего веб-сайта на бумаге, прежде чем начинать перетаскивать.Однако другой вариант — использовать шаблон, который представляет собой предварительно разработанный макет, созданный профессиональным дизайнером.
Wix предлагает обширную библиотеку бесплатных шаблонов веб-сайтов. Вы найдете дизайны для любого типа веб-сайтов, хотите ли вы создать бизнес-сайт, блог или личный веб-сайт. Начните с просмотра сотен вариантов, пока не найдете макет, который вам нравится. Затем вы можете сделать его своим, полностью настроив все его элементы и удалив, добавив или изменив детали, такие как текст, изображения и цвет.
Из этих дизайнов вы можете выбирать между многостраничным и одностраничным шаблоном. Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант является популярным выбором для целевых страниц, веб-сайтов событий и других сайтов с коротким контентом.
Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант является популярным выбором для целевых страниц, веб-сайтов событий и других сайтов с коротким контентом.
Совет от профессионала: Нет лучшего способа вдохнуть жизнь в веб-дизайн, чем искать творческое вдохновение.Хороший способ начать — посмотреть примеры веб-сайтов, на которых все сделано правильно. Возьмите ручку и бумагу и записывайте понравившиеся идеи, просматривая некоторые из лучших дизайнов веб-сайтов. Существует множество платформ социальных сетей, посвященных вдохновению в дизайне, таких как Pinterest и Dribbble, поэтому не забудьте проверить и их.
04. Заявите права на свое доменное имя
Проще говоря, ваше доменное имя — это ваш адрес в Интернете. Это то, что ваши посетители увидят в строке своего браузера сразу после «www. ”
”
Регистрация вашего доменного имени имеет решающее значение для успеха в Интернете. Веб-сайты с персонализированным доменом автоматически воспринимаются интернет-пользователями как более профессиональные и заслуживающие доверия.
При правильном выборе доменное имя также помогает поисковым системам (например, Google и Bing) понять, о чем ваш веб-сайт. Это важно, потому что помогает привлечь больше трафика на ваш сайт.
Итак, как выбрать доменное имя для своего бренда? Чтобы сделать его запоминающимся, сохраните его:
Короткий: Чем длиннее номер, тем выше вероятность того, что посетители ошибутся в написании.
Простой: Избегайте символов, специальных символов и цифр.
Специалист: Ваше доменное имя должно включать ваше собственное имя или название вашей компании, чтобы избежать путаницы.
Воспоминание: Подсказка о том, что вы делаете в своем доменном имени, включая слова, связанные с вашим бизнесом.

Вы можете узнать, доступно ли доменное имя вашей мечты, используя этот инструмент регистрации домена.Если ваш лучший выбор все еще в продаже, не стесняйтесь приобретать свою виртуальную собственность. Если это не так, не паникуйте. Попробуйте различные варианты вашего первоначального выбора, играя с порядком слов или добавляя «the» в начале.
Совет профессионала : Выбор доменного имени также означает использование правильного расширения домена. От .org до .com и .net вы можете выбрать одно из 45 расширений домена верхнего уровня. Лучше всего использовать тот, который подходит для вашего типа бизнеса и географического положения.
05. Соберите свой контент
Теперь, когда вы заложили основу для своего дизайна, пришло время заняться практикой и подготовить контент, который будет размещен на вашем веб-сайте. Это включает в себя ваши изображения, текст, логотип, видео и многое другое.
Максимально используйте собственные материалы, чтобы предлагать уникальный и фирменный контент. Если вы не используете оригинальный контент, просто убедитесь, что вы приобрели свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров в Unsplash, векторных иллюстраций и интерактивных видео, которые являются эксклюзивными для Wix.Есть также бесконечные хранилища фотографий и изображений, которые вы можете проверить.
Если вы не используете оригинальный контент, просто убедитесь, что вы приобрели свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров в Unsplash, векторных иллюстраций и интерактивных видео, которые являются эксклюзивными для Wix.Есть также бесконечные хранилища фотографий и изображений, которые вы можете проверить.
Хотя наличие большого количества материалов на веб-сайте — это здорово, не забывайте всегда ставить качество выше количества. В эпоху уменьшения концентрации внимания лучший способ привлечь внимание посетителей — демонстрировать только лучший контент.
Наконец, убедитесь, что ваш контент полностью брендирован. Думайте о своем веб-сайте как о онлайн-персонаже — все, от письменного контента до цветов и шрифтов, которые вы используете, должно отражать, кто вы или какова ваша торговая марка.
Совет от профессионала: Новичок в маркетинговой игре или чувствуете, что можете отточить язык своего бренда? В этом руководстве объясняется все, что вам нужно знать о создании солидного фирменного стиля, от создания логотипа до определения тона вашего голоса.![]()
06. Добавьте нужные страницы
Каждый бизнес уникален, как и каждый веб-сайт. Тем не менее, есть некоторые традиционные разделы, которые посетители вашего сайта ожидают увидеть. Если вы собираетесь создать многостраничный веб-сайт, вот несколько обязательных страниц:
Домашняя страница : У вас есть один шанс произвести хорошее первое впечатление, и это ваша домашняя страница.Поскольку это, скорее всего, будет первое, что увидят посетители, стремитесь к тому, чтобы дизайн домашней страницы был чистым, организованным и привлекательным. Он должен разъяснять, кто вы и чем занимаетесь, и служить отправной точкой для посетителей при навигации по вашему сайту.
Убедитесь, что он содержит самую важную информацию: ваш логотип, название вашей компании и меню навигации, приглашающее посетителей к дальнейшему просмотру. После того, как вы освоите эти основы, подумайте, какой фон веб-сайта, изображения, письменный контент и призывы к действию вы можете добавить сюда, чтобы привлечь посетителей.
Страница «О нас»: Расскажите свою историю и поделитесь своими ценностями, методами и любой другой информацией, определяющей ваш бренд, на странице «О нас». Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), так как это добавляет дружеский оттенок дружелюбия и тепла. Кроме того, не забудьте включить фотографию себя или членов вашей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновение, эти 21 лучшая страница о нас покажут вам, как делается эта страница.
Контактная страница: Когда посетители хотят связаться с вами, они должны иметь возможность легко связаться с вами. Вот где появляется контактная страница. Обязательно укажите свой номер телефона, почтовый адрес, рабочий адрес электронной почты и учетные записи в социальных сетях. Вы также можете рассмотреть возможность добавления виджета живого чата, который дает посетителям возможность связаться и получить немедленный ответ, или контактную форму, где они могут написать свое сообщение прямо через ваш сайт.
Дополнительно (но настоятельно рекомендуется):
Страница вашего продукта или услуги Убедились, достаньте свою кредитную карту и сделайте покупку.
Когда вы разрабатываете веб-сайт с учетом страницы продукта или услуги, вот несколько ключевых рекомендаций: добавьте фотографии продукта высокого качества, напишите точные и привлекательные описания продукта или услуги и будьте прозрачны в отношении ваших условий (таких как доставка, возврат, или политики отмены).
Блог: Создание блога повысит вашу репутацию эксперта, поможет сформировать лояльное сообщество и станет эффективным способом привлечения трафика на ваш веб-сайт.
Если вы не прирожденный писатель, не беспокойтесь — вы можете сказать гораздо больше, чем думаете.Вы можете писать о своих клиентах (истории успеха, тематические исследования, интервью) или о себе (события, которые вы посещаете, новые сотрудники и многое другое). Но самые ценные идеи для блога исходят из вашего собственного опыта. Вашим читателям понравится узнавать советы, методы и лайфхаки, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят дополнительную ценность.
Вашим читателям понравится узнавать советы, методы и лайфхаки, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят дополнительную ценность.
Отзывы: Страница с честными отзывами — прекрасное дополнение к дизайну вашего сайта. Исследования показывают, что 77% довольных клиентов порекомендуют ваш бизнес или услугу другу после положительного опыта.Если целью вашего веб-сайта является привлечение новых клиентов, используйте силу молвы и позвольте вашим довольным клиентам продавать за вас.
Страница-заставка: Страница-заставка действует как предварительный просмотр вашего сайта, приветствуя посетителей до того, как они попадут на вашу домашнюю страницу. Это отличный способ привлечь посетителей с помощью высококачественных изображений или интересного текста, а также прорекламировать специальное предложение или мероприятие.
Страница часто задаваемых вопросов: Страница часто задаваемых вопросов — это специальная страница на вашем веб-сайте, которая предоставляет посетителям быстрые и простые ответы на распространенные вопросы в организованной и структурированной форме. Это может сэкономить время, предоставляя автоматические ответы и предоставляя пользователям отличный опыт.
Это может сэкономить время, предоставляя автоматические ответы и предоставляя пользователям отличный опыт.
07. Дизайн элементов вашего веб-сайта
Вы подготовили свой контент, заявили о своем доменном имени и настроили страницы своего веб-сайта. Пришло официальное время для разработки элементов вашего веб-сайта.
В этом разделе мы поговорим обо всех деталях, которые объединят ваш веб-сайт, и о том, как расположить их так, чтобы получился единый дизайн. В конечном счете, эти решения должны основываться на идентичности вашего бренда — отчетливом внешнем виде и голосе, которые вы используете, чтобы донести свое сообщение до аудитории.Кроме того, помните об удобстве использования: ваш веб-сайт всегда должен обеспечивать удобную навигацию и стремиться предоставить посетителям увлекательный опыт.
Вот некоторые элементы, над которыми стоит поработать, изучая дизайн веб-сайта:
Архитектура веб-сайта : Чтобы обеспечить наилучшую навигацию по веб-сайту для посетителей, ваши страницы должны быть правильно связаны друг с другом. Убедитесь, что посетители могут легко находить нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Убедитесь, что посетители могут легко находить нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Меню: Этот центральный элемент вашего дизайна будет отображать различные элементы, представленные на вашем веб-сайте, чтобы посетители могли легко находить и переходить с одной страницы на другую. Меню веб-сайтов варьируются от стандартного горизонтального меню заголовка до сокращенного меню-гамбургера. Какой бы стиль вы ни выбрали, рекомендуется сделать его доступным на каждой странице вашего сайта и свести количество элементов к минимуму, чтобы избежать кластеризации экрана.
Цвета: Психология цвета доказывает, что разные оттенки по-разному влияют на поведение человека, что делает его таким важным аспектом дизайна веб-сайта. При выборе цветовой схемы вашего веб-сайта общее правило состоит в том, чтобы ограничить себя тремя оттенками: один основной цвет (60% смеси), один вторичный цвет (30%) и один акцентный цвет (10%). Конечно, если вы уже закрепили фирменные цвета для себя или своего бизнеса, их следует включить.
Конечно, если вы уже закрепили фирменные цвета для себя или своего бизнеса, их следует включить.
Шрифты: Когда вы выбираете лучшие шрифты для своего веб-сайта, выберите те, которые разборчивы (как на компьютере, так и на мобильных устройствах) и соответствуют фирменному стилю вашего бренда.Хотя мир типографики огромен, выбирайте максимум три шрифта, чтобы избежать визуального хаоса.
Верхний и нижний колонтитулы: Верхний и нижний колонтитулы вашего веб-сайта находятся в самом верху и в самом низу вашего веб-сайта соответственно. Оба эти элемента можно использовать в дизайне вашего веб-сайта для повышения удобства использования и вовлеченности.
Заголовок веб-сайта — это отличное место для включения функций, которые вы хотите, чтобы посетители сразу же обнаруживали, таких как ваш собственный логотип или меню навигации.
Хотя нижний колонтитул веб-сайта не будет виден сразу, его все же можно использовать, чтобы помочь вашим посетителям различными способами. Например, это отличное место для добавления вашей контактной информации, кнопок социальных сетей или формы регистрации по электронной почте.
Например, это отличное место для добавления вашей контактной информации, кнопок социальных сетей или формы регистрации по электронной почте.
Движение: Это относится ко всем нестатическим элементам вашего веб-сайта, что может быть очень удобно, когда вы пытаетесь привлечь внимание посетителей. Движение может быть разных форм, размеров и мест в дизайне вашего веб-сайта: реализация эффектов наведения для поощрения взаимодействия, использование VideoBox для добавления потрясающих эффектов или даже загрузка полного видеофона.
Хотя анимация определенно украсит ваш сайт, используйте ее умеренно. В этом руководстве объясняются все, что нужно и чего нельзя делать при добавлении анимации в дизайн вашего веб-сайта.
Эффекты прокрутки: Как следует из названия, эффекты прокрутки появляются, когда посетители прокручивают ваш сайт вверх или вниз. Их изощренность может привлечь внимание, но самое главное, они помогают создать плавный переход между различными слоями страницы веб-сайта.
Одним из таких эффектов является параллаксная прокрутка.Этот профессиональный 3D-эффект может придать вашей странице ощущение глубины, что сделает просмотр веб-страниц более приятным. Этого, наряду с другими эффектами прокрутки (такими как раскрытие или увеличение), можно добиться с помощью редактора Wix.
Фавикон: Фавикон — это небольшой значок, который будет использоваться в браузере веб-сайта для «представления» вашего веб-сайта. Потратьте секунду, чтобы посмотреть на эту вкладку в своем браузере, и вы увидите крошечный логотип Wix в левом углу — это фавикон.
Несмотря на небольшой размер, фавикон — отличный инструмент, помогающий пользователям найти ваш сайт в те моменты, когда открыто слишком много вкладок.Он также будет способствовать брендингу вашего веб-сайта, представляя ваш логотип в дополнительном месте, а его четкий внешний вид добавит профессионализма в дизайн вашего веб-сайта.
Пробел: Это область вашего веб-сайта, которая ничего не содержит. Напуганы всем этим пустым пространством? Не будь. Мало того, что все более широкое использование белого пространства модно (минимализм, он здесь, чтобы остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, способствуя гораздо лучшему взаимодействию с пользователем.
Напуганы всем этим пустым пространством? Не будь. Мало того, что все более широкое использование белого пространства модно (минимализм, он здесь, чтобы остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, способствуя гораздо лучшему взаимодействию с пользователем.
Совет от профессионала: Что бы сказали такие художники, как Леонардо да Винчи, о том, как создавать веб-сайты? Много, мы представляем. Некоторые из тех же правил, которые управляли искусством и дизайном на протяжении веков, применимы и к Интернету. От баланса к симметрии: узнайте, как 7 основных принципов дизайна можно применить к веб-сайтам.
08. Выберите необходимые профессиональные инструменты
Интернет становится одним из самых важных торговых площадок в мире. По оценкам, в 2022 году более 2.14 миллиардов человек во всем мире будут покупать товары и услуги в Интернете. Как для творческих, так и для профессионалов, добавление некоторых из следующих инструментов на ваш веб-сайт может помочь облегчить эффективные и безопасные транзакции.
Чтобы еще больше помочь вам в разработке вашего сайта, Wix предлагает несколько индивидуальных решений, которые помогут компаниям любого размера и отрасли взаимодействовать с клиентами. Включение этих функций поднимет ваш веб-сайт так, что он не только будет хорошо выглядеть, но и будет работать бесперебойно:
Программное обеспечение для планирования: Если вы работаете в сфере услуг, ваш веб-сайт должен иметь возможность принимать онлайн-бронирования и платежи в режиме 24/7.Программное обеспечение Wix для планирования делает именно это. Он включает в себя самые сложные опции на рынке, от предоставления клиентам возможности записываться на прием в Интернете до возможности управлять календарями ваших сотрудников.
Интернет-магазин: Хотите продавать свои товары через Интернет и получать постоянный доход? Интернет-магазин – это выход. От отслеживания ваших заказов до использования Wix Payments для удобного получения платежей — вы сможете управлять всем из одного выделенного места.
Сообщения в социальных сетях: Повышайте узнаваемость бренда и привлекайте трафик на свой сайт, создавая привлекательную графику для социальных сетей и публикуя свои сообщения непосредственно в Facebook и Instagram.
Музыка: Wix Music — это передовая платформа для музыкантов, которые хотят расширить свою аудиторию, сохраняя при этом полную свободу творчества. Это позволяет вам продавать свою музыку прямо на вашем веб-сайте и получать 100% прибыли. Одновременно он распространяет ваши мелодии в более чем 120 цифровых магазинах.
Video Maker: Знаете ли вы, что видео может повысить органический поисковый трафик на ваш сайт на 157%? С помощью Wix Video Maker вы можете улучшить дизайн своего веб-сайта с помощью настраиваемых видеороликов, чтобы взаимодействовать с аудиторией и увеличить трафик.Их можно использовать для продвижения ваших продуктов или услуг, обмена интересными обновлениями и многого другого.
Приложение владельца: Приложение Wix Owner позволяет вам управлять своим сайтом из любого места, будь то общение в чате с посетителями или разработка веб-сайта на ходу. У вас даже будет мобильное пространство, к которому смогут присоединиться ваши постоянные подписчики и клиенты.
У вас даже будет мобильное пространство, к которому смогут присоединиться ваши постоянные подписчики и клиенты.
Совет эксперта: Wix App Market предлагает большой выбор приложений для повышения бизнес-потенциала вашего сайта.От чата до платежей, всплывающих окон и рекламы в Google — для каждого аспекта вашего бизнеса найдется инструмент.
09. Сделайте его доступным для всех
В наши дни действительно отличный дизайн веб-сайта должен быть доступен каждому. Веб-доступность гарантирует, что все люди, независимо от их способностей, могут комфортно пользоваться вашим веб-сайтом и взаимодействовать с ним. Сюда входят люди с нарушением зрения, временными травмами, потерей слуха и т. д. Поскольку более миллиарда человек живут с той или иной формой инвалидности, удовлетворение потребностей каждого имеет решающее значение.Это также показывает, что вы и ваш бизнес цените инклюзивность и разнообразие.
Существует несколько способов улучшить взаимодействие с пользователем на вашем веб-сайте для всех. Убедитесь, что макет вашего веб-сайта построен иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью работает с клавиатурой, напишите альтернативный текст для ваших изображений, используйте теги заголовков и многое другое.
Убедитесь, что макет вашего веб-сайта построен иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью работает с клавиатурой, напишите альтернативный текст для ваших изображений, используйте теги заголовков и многое другое.
10. Оптимизация для мобильных устройств
Меньшие экраны не означают меньшего влияния.С увеличением использования смартфонов и планшетов крайне важно обеспечить бесперебойную работу в Интернете на всех устройствах, оптимизировав дизайн мобильного веб-сайта.
При создании сайта с помощью Wix мобильная версия вашего сайта автоматически создается с помощью Mobile Editor. Это означает, что вам не придется беспокоиться о создании новой структуры с нуля. Тем не менее, вы все еще должны убедиться, что вы оптимизируете свой контент, чтобы он соответствовал этому меньшему участку недвижимости.
Во-первых, в дизайне мобильного сайта постарайтесь оставить на странице только самые важные элементы, удалив все ненужное. Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важную информацию, такую как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте его интересным и информативным.
Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важную информацию, такую как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте его интересным и информативным.
11. Улучшите SEO
После разработки веб-сайта нет ничего более приятного, чем наблюдать за ростом числа посетителей. Один из способов увеличить трафик на ваш сайт — улучшить SEO. SEO (поисковая оптимизация) — это практика оптимизации контента вашего сайта, чтобы он занимал высокие позиции в результатах поиска.
Поисковая оптимизация требует времени, терпения и настойчивости, чтобы получить результаты, но вы можете начать настройку SEO уже во время разработки веб-сайта. Вот несколько советов по SEO, которые вы можете применить к своему контенту, чтобы улучшить свои шансы на ранжирование в верхних результатах:
Проведите исследование ключевых слов : Исследование ключевых слов поможет вам найти ключевые слова, наиболее релевантные для вашего сайта.
 Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах на вашем сайте (SEO-заголовок и описание, домашняя страница и т. д.), но не переусердствуйте. Поисковые системы наказывают веб-сайты, которые неестественным образом «вставляют» ключевые слова в свой контент.
Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах на вашем сайте (SEO-заголовок и описание, домашняя страница и т. д.), но не переусердствуйте. Поисковые системы наказывают веб-сайты, которые неестественным образом «вставляют» ключевые слова в свой контент.
Включите SEO на странице: Речь идет о том, чтобы сообщить поисковым системам, что включают ваши страницы. На каждой странице ваш конструктор сайтов попросит вас заполнить метаданные. Это включает в себя URL-адрес, SEO-заголовок (синяя ссылка, которую вы видите на странице результатов Google) и описание.Хотя посетители могут не заметить эти элементы, они важны для ранжирования.
Добавить замещающий текст: Замещающий текст относится к описаниям, которые вы даете своим изображениям. Они не будут видны вашим посетителям, но они дают Google четкое представление о том, о чем СМИ.
 У Google может быть много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Замещающий текст поможет вашему визуальному контенту появиться на страницах результатов Google. Кроме того, написание SEO-дружественного альтернативного текста для ваших изображений также является важной практикой для улучшения доступности вашего сайта.
У Google может быть много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Замещающий текст поможет вашему визуальному контенту появиться на страницах результатов Google. Кроме того, написание SEO-дружественного альтернативного текста для ваших изображений также является важной практикой для улучшения доступности вашего сайта.
Совет для профессионалов: Вы можете регулярно отслеживать рост и эффективность своего сайта, используя маркетинговые интеграции Wix и подключая свой сайт к инструментам отслеживания, таким как Google Analytics или консоль поиска Google.
12. Взаимодействуйте с посетителями
В наши дни посетители ожидают взаимодействия с вами на вашем сайте и за его пределами. Включение некоторых из следующих функций при разработке веб-сайта позволит вашей аудитории оставаться на связи и получать информацию. Связь с вашими подписчиками по нескольким каналам — это мощный способ наладить с ними отношения и, в конечном итоге, привлечь больше внимания к вашему сайту.
Живой чат: Добавление виджета живого чата на ваш сайт значительно изменит способность ваших посетителей взаимодействовать с вами. Будь то быстрая поддержка клиентов или помощь сомневающимся посетителям добраться до корзины, это маленькое окно в нижней части экрана ваших пользователей является удобным дополнением.
Социальные сети: Как и ваш веб-сайт, каналы социальных сетей являются важным аспектом вашего присутствия в Интернете. При разработке веб-сайта добавляйте ссылки на свои учетные записи в социальных сетях, чтобы увеличить число подписчиков в социальных сетях и предоставить посетителям еще одну возможность связаться с вами.Они должны быть расположены на видном месте, например, под меню, справа или слева на странице или в нижнем колонтитуле.
Информационный бюллетень: Электронный маркетинг — отличный способ поддерживать связь с вашей аудиторией. Вы можете использовать информационные бюллетени по электронной почте, чтобы информировать посетителей о последних продажах в вашем интернет-магазине, продвигать новые статьи в блоге или отмечать свои достижения с подписчиками. Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Формы: Одним из действенных способов построить долгосрочные отношения с вашими клиентами является запрос их отзывов.Создание онлайн-формы для вашего веб-сайта гарантирует, что у посетителей будет безопасное место, чтобы поделиться своими мыслями о ваших продуктах, услугах, веб-сайте или поддержке клиентов.
13. Запросите обратную связь
На данный момент вы можете знать, как создать успешный веб-сайт, но еще есть возможности для роста. Быть беспристрастным особенно сложно, когда дело доходит до вашего собственного творения, поэтому разработка веб-сайта требует честных отзывов от людей, которым вы доверяете.
Будьте восприимчивы к их критике и помните, что вам не всегда может нравиться то, что вы слышите.Чтобы обеспечить безупречный окончательный результат, попросите друга или коллегу перепроверить следующие элементы:
14. Публикация и обновление
Наличие веб-сайта является необходимостью в 2022 году. действительно имеет значение. Сайт, который выглядит так, будто слишком долго бездействовал, непривлекателен и ненадежен. Будьте бдительны, будьте в курсе и обновляйте свой контент как можно чаще.
действительно имеет значение. Сайт, который выглядит так, будто слишком долго бездействовал, непривлекателен и ненадежен. Будьте бдительны, будьте в курсе и обновляйте свой контент как можно чаще.
Когда вы научитесь создавать веб-сайты, которые постоянно растут и развиваются, вам необходимо знать, как обновлять свой сайт.Всегда есть возможности для улучшения, и вы хотите, чтобы дизайн вашего сайта оставался свежим.
Следите за тенденциями в веб-дизайне и используйте эти знания, чтобы постоянно обновлять дизайн своего сайта. Не забывайте также обновлять свой контент. Убедитесь, что он всегда актуален и доказывает посетителям, что вы в курсе последних событий в своей отрасли.
Джонатан Ситбон
Писатель Wix
Дженна Романо
Веб-дизайнер и писатель
Как создать сайт с помощью HTML
В этом учебном пособии вы узнаете, в чем разница между встроенными и блочными элементами в HTML и как они влияют на положение части содержимого на странице.
При размещении элементов в HTML-документе важно понимать, как эти элементы занимают место на веб-странице. Некоторые элементы могут занимать на веб-странице гораздо больше места, чем содержащееся в них содержимое. Понимание поведения различных типов элементов поможет вам предвидеть, как они влияют на положение других элементов на странице.
В целом существует два различных типа элементов — встроенных элементов и элементов блочного уровня — чьи интервалы по умолчанию ведут себя по-разному.Ниже мы опишем, как настройки этих элементов по умолчанию определяют их положение на веб-странице и относительно положения соседних элементов.
Элементы встроенного уровня
Встроенные элементы — это элементы, горизонтальная ширина которых определяется шириной содержимого, которое они содержат. Элемент и элемент , которые мы рассмотрели в предыдущем уроке, являются примерами встроенных элементов.
Мы можем использовать Инспектор веб-разработчиков Firefox для проверки размера элементов HTML на веб-странице.(Если вы используете Chrome, вместо этого вы можете использовать инструмент Developer Inspect Elements, но в этом руководстве приводятся инструкции для инструмента веб-разработчика Firefox.)
Вернитесь к файлу index.html , который вы загрузили в браузере. Если вам нужно перезагрузить его и вы не помните, как это сделать, обратитесь к инструкциям «Загрузка HTML-файла в браузере» из предыдущего урока.
Затем перейдите к пункту меню «Инструменты» в верхней строке меню и выберите «Веб-разработчик/инспектор». Выбор этого пункта меню откроет интерфейс Инспектора, который позволит вам проверить HTML и CSS веб-страницы.Затем наведите курсор на текст Мой сильный текст , который должен выделить текст голубым цветом. Это выделение показывает всю площадь пространства, занимаемого элементом, над которым находится курсор. Как вы могли ожидать, занимаемое пространство элемента достаточно велико, чтобы вместить его текстовое содержимое:
В отличие от блочных элементов, которые мы рассмотрим в следующем разделе, встроенные элементы не занимают свою собственную строку горизонтального пространства. Таким образом, встроенные элементы будут располагаться рядом на веб-странице, если вы не укажете разрыв с дополнительным элементом HTML, например, с элементом разрыва строки
Таким образом, встроенные элементы будут располагаться рядом на веб-странице, если вы не укажете разрыв с дополнительным элементом HTML, например, с элементом разрыва строки .Этот размер по умолчанию часто удобен, так как вы можете захотеть разметить отдельные слова в абзаце с помощью встроенного элемента, такого как
или , не перемещая последующий текст на следующую строку.
Попробуйте добавить тег между двумя строками кода в файле
index.html . (Вам нужно будет вернуться к файлу в текстовом редакторе.) Обратите внимание, что элемент требует только открывающего тега и не оборачивает какой-либо текст:
Мой сильный текст
Мой выделенный текст
Сохраните и перезагрузите документ в браузере, чтобы проверить результаты.Вы должны получить что-то вроде этого:
Мой сильный текст
Мой выделенный текст
Теперь две ваши фразы должны быть на отдельных строках, так как теперь они разделены элементом разрыва строки .

Если вы используете Firefox Web Developer Inspector для проверки размера элементов, вы можете убедиться, что ширина каждого текстового элемента по-прежнему определяется шириной текстового содержимого:
Элементы блочного уровня
Элементы уровня блока ведут себя иначе, чем элементы встроенного уровня, поскольку они занимают всю строку горизонтального пространства на веб-странице.Это означает, что они автоматически начинаются с новой строки и автоматически перемещают последующие элементы на новую строку.
Например, элементы заголовков HTML (от до ) представляют собой элементы блочного уровня, которые автоматически помещают свое содержимое на новую строку и перемещают любое содержимое, следующее за ним, на новую строку. Каждый из этих шести элементов заголовка представляет различный размер заголовка.
Давайте изучим, как это работает на практике.В нижней части файла index. попробуйте вставить выделенный фрагмент кода: html
html
Мой сильный текст
Мой выделенный текст
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Сохраните файл и перезагрузите его в браузере. Вы должны получить что-то вроде этого:
Давайте теперь рассмотрим элементы заголовков на уровне блока, чтобы изучить, чем они отличаются от текстовых элементов на встроенном уровне выше.Откройте Инспектор веб-разработчиков Firefox и наведите указатель мыши на каждый из элементов, чтобы проверить занимаемое ими пространство, обозначенное синим цветом. Вы должны быть в состоянии подтвердить, что занимаемое горизонтальное пространство каждого из элементов встроенного уровня определяется его текстовым содержимым, в то время как занимаемое горизонтальное пространство каждого из элементов блочного уровня простирается на всю веб-страницу:
Элементы уровня блока всегда будут перемещать элементы встроенного уровня на следующую строку, даже если вы пишете эти элементы HTML в одной строке HTML-документа. Чтобы убедиться в этом, попробуйте написать элемент уровня блока и элемент встроенного уровня в одной и той же строке вашего файла
Чтобы убедиться в этом, попробуйте написать элемент уровня блока и элемент встроенного уровня в одной и той же строке вашего файла index.html . Сотрите существующий контент из файла и добавьте следующий фрагмент кода:
Мой сильный текст Мой заголовок
Мой выделенный текст
Можете ли вы догадаться, как этот HTML-код будет отображаться в браузере? Сохраните файл и перезагрузите его в браузере. Вы должны получить что-то вроде этого:
Обратите внимание, что элемент заголовка начинается с новой строки и перемещает последующий текстовый элемент на новую строку, даже если элементы были написаны на одной строке в HTML-документе.
Теперь у вас должно быть понимание того, как позиционируются элементы встроенного уровня и блочного уровня и как они влияют на положение соседних элементов. Запоминание их отличительного поведения может быть полезно при размещении элементов HTML в будущем.
Мы продолжим изучение новых встроенных и блочных элементов в последующих руководствах.
Что такое отзывчивый веб-дизайн CSS и как его реализовать?
Сегодня большинство посетителей веб-сайтов используют свои телефоны для просмотра веб-сайтов.В прошлом, когда веб-сайты не были явными, или вам нужно было прокручивать, чтобы прочитать весь текст, или увеличивать масштаб, чтобы прочитать текст на веб-сайте целиком, открывая его на мобильном телефоне или планшете.
В настоящее время веб-сайт удобен для пользователя и легко читается с адаптивным дизайном, который влияет на посетителей и увеличивает присутствие в Интернете. В этом руководстве по адаптивному дизайну CSS вы узнаете, как сделать свой веб-сайт адаптивным.
Что такое отзывчивый веб-дизайн CSS?
Адаптивный веб-дизайн CSS — это метод разработки веб-свойств, который позволяет дизайну и коду реагировать на размер экрана устройства.Это дает вам наилучшие впечатления от просмотра, смотрите ли вы на 6-дюймовый мобильный Android, ваш iPad mini или 42-дюймовый дисплей.
Выделитесь среди своих сверстников в этом сезоне аттестации
Начните учиться на наших БЕСПЛАТНЫХ курсахЗарегистрируйтесь сейчасПочему адаптивный дизайн так важен?
Вот несколько причин, почему адаптивный веб-дизайн с помощью CSS так важен —
Аппаратно-независимый рендеринг
Это самое важное преимущество адаптивного дизайна.В настоящее время используется так много типов устройств, что не существует единого стандарта размера, формы или параметров отображения для всех устройств. Именно здесь в игру вступает адаптивный дизайн, поскольку он делает устройства оптимальными в среде их встроенного ПО.
Адаптивный веб-сайт обеспечит более надежное взаимодействие с пользователем. Количество времени, которое пользователь проводит на вашем сайте, может быть ключевым фактором, определяющим качество взаимодействия с пользователем. Если им трудно ориентироваться или использовать ваш веб-сайт, потому что они вынуждены постоянно сжимать и центрировать, они не будут вашим веб-сайтом. А если ваш веб-сайт масштабируется и реагирует на изменение размера экрана, у посетителей не возникнет проблем с доступом к пунктам меню, ссылкам, кнопкам или заполнению форм. В результате пользовательский опыт будет намного лучше, и поэтому они будут проводить на вашем сайте значительно больше времени.
А если ваш веб-сайт масштабируется и реагирует на изменение размера экрана, у посетителей не возникнет проблем с доступом к пунктам меню, ссылкам, кнопкам или заполнению форм. В результате пользовательский опыт будет намного лучше, и поэтому они будут проводить на вашем сайте значительно больше времени.
Мобильный подход к адаптивному веб-дизайну
Подход, ориентированный на мобильные устройства, означает сначала разработать мобильный веб-сайт, а затем перейти к версии для настольных компьютеров. Существует множество причин, по которым этот подход эффективен и предпочтителен.
- Мобильный веб-сайт сложнее стилизовать, поэтому практичнее и эффективнее в первую очередь сосредоточиться на исправлении мобильного дизайна.
- Изменить масштаб мобильной версии проще, чем уменьшить масштаб настольной версии.
Настройка области просмотра
Страницы, оптимизированные для различных устройств, должны включать метатег области просмотра в заголовке документа. Добавьте следующий тег на все ваши веб-страницы:
Добавьте следующий тег на все ваши веб-страницы:
Адаптивные изображения
Изображения, которые можно масштабировать по размеру, называются адаптивными изображениями.
Как сделать изображение адаптивным?
С помощью свойства ширины
Установите ширину на 100%, чтобы сделать изображение отзывчивым и масштабировать его вверх и вниз.
Использование свойства Max-Width
Вы также можете сделать изображение адаптивным, используя свойство max-width. Преимущество этого свойства в том, что вы никогда не сможете масштабировать изображение больше исходного размера.
Полный курс веб-разработчика стека
Чтобы стать экспертом в MEAN StackView CourseРазмер адаптивного текста
Вы можете сделать текст адаптивным, используя свойство viewport-width. Давайте посмотрим пример.
Согласно MDN, CSS Media Query позволяет применять CSS только тогда, когда среда браузера и устройства соответствует указанному вами правилу.
Синтаксис:
@media media-type и (media-feature-rule) {
/* Здесь находятся правила CSS */
}
Теперь возьмите пример, чтобы увидеть использование медиа-запроса
Продвиньтесь по карьерной лестнице в качестве разработчика стека MEAN с помощью программы Full Stack Web Developer — MEAN Stack Master’s Program.Зарегистрируйтесь сейчас!
Заключение
Адаптивный дизайн — это концепция, которая при правильной реализации может улучшить взаимодействие с пользователем. Это не решает ее полностью для каждого пользователя, устройства и платформы. Вам нужно будет постоянно импровизировать с новыми устройствами, разрешениями и технологиями, чтобы улучшить пользовательский опыт в ближайшие годы.
Если вы хотите построить карьеру разработчика полного стека, наша программа для аспирантов по веб-разработке полного стека должна стать следующим шагом на вашем пути обучения.
Что касается этого руководства по адаптивному дизайну CSS, если у вас есть какие-либо отзывы для нас и вам нужны ответы на какие-либо вопросы, не стесняйтесь делиться ими в разделе комментариев на этой странице руководства. Наша команда экспертов в предметной области рассмотрит их и ответит вам в ближайшее время.
Наша команда экспертов в предметной области рассмотрит их и ответит вам в ближайшее время.
Приятного обучения!
Руководство по адаптивному веб-дизайну: шаг за шагом
Шаг за шагомПочему нам нужно шаг за шагом проходить следующий учебник по адаптивному веб-дизайну, когда мы можем просто использовать WordPress и найти тему, которая позаботится о том, чтобы сделать наш веб-сайт адаптивным?
Зачем создавать адаптивный дизайн с нуля?
В моей статье «12 бесплатных адаптивных тем WordPress для портфолио» у нас были клиенты с ограниченным бюджетом, которые хотели, чтобы мы создали адаптивные портфолио веб-сайтов WordPress с использованием темы портфолио (а не плагина портфолио), которая продемонстрирует их тяжелую работу.
Мы достигли этой цели, найдя бесплатные темы WordPress для выполнения этой работы, но наш новый клиент, Труди, имеет еще более ограниченный бюджет и абсолютно не хочет, чтобы мы переделывали ее текущий сайт на WordPress или любой другой системе управления контентом. Труди совершенно прямо сказала нам: «Мне все это не нужно».
Труди совершенно прямо сказала нам: «Мне все это не нужно».
Труди, преподаватель уроков игры на фортепиано, уже имеет статический веб-сайт, созданный с помощью HTML и CSS, и все, что она хочет, чтобы мы сделали, — это сделать ее существующий сайт адаптивным для примерно 15 процентов ее учеников, которые сказали ей: «Мисс.Труди, на моем мобильном телефоне (планшете) сложно просмотреть расписание занятий на вашем сайте».
Помимо расписания занятий, контент на ее веб-сайте почти никогда не меняется, поэтому она не хочет беспокоиться об обслуживании, связанном с обеспечением безопасности WordPress, но она хочет идти в ногу со временем, поскольку знает, что она есть несколько учеников, которые заходят на ее веб-сайт и проверяют расписание занятий на своих модных планшетах и модных смартфонах.
Ей нужно, чтобы ее веб-сайт был адаптивным, чтобы он хорошо выглядел на всех типах устройств.
Вот в чем дело…
После того, как WordPress начал набирать популярность, многие из нас, веб-дизайнеров, привыкли к тому, что большинство наших клиентов говорят: «Я хочу, чтобы мой сайт был на WordPress!» Неважно, нужно им «все это» или нет. Они слышали, что WordPress — это то, что нужно сделать сейчас, а расти позже, поэтому они потребовали, чтобы мы «перевели» их на WordPress. Так мы и сделали, и мы (опять же, не вы, а только я и некоторые другие веб-дизайнеры) немного заржавели со статической стороной веб-сайта.
Они слышали, что WordPress — это то, что нужно сделать сейчас, а расти позже, поэтому они потребовали, чтобы мы «перевели» их на WordPress. Так мы и сделали, и мы (опять же, не вы, а только я и некоторые другие веб-дизайнеры) немного заржавели со статической стороной веб-сайта.
Вот почему я следую этому пошаговому руководству по адаптивному веб-дизайну, чтобы освежить в памяти, как сделать так, чтобы веб-сайт HTML и CSS отлично выглядел на настольных компьютерах, ноутбуках, планшетах и/или мобильных телефонах с помощью всего лишь одного дизайна сайта. Если вы также веб-дизайнер, которому нужно научиться создавать адаптивный веб-сайт, то вы читаете правильное руководство.
Руководство по адаптивному веб-дизайну: 5 шагов
Вы можете создать адаптивный веб-сайт за пять основных шагов:
Понимание элементов адаптивного дизайна.
Поиск примеров.
Определите ваши медиа-запросы.
Определите точки останова.

Проверьте свой выбор.
Начнем!
1. Понимание элементов адаптивного дизайна
В книге «Отзывчивый веб-дизайн: это не просто тенденция» Соня Грегори пишет, что «отзывчивый веб-дизайн создает систему, позволяющую одному сайту распознавать размер устройства пользователя и реагировать на него.
Далее она говорит, что в основе адаптивного дизайна лежат три элемента: плавная сетка, гибкие изображения и текст и медиазапросы :
- Гибкая сетка позволит веб-сайту казаться больше или меньше в зависимости от размера устройства посетителя.
- Гибкие изображения и текст также будут отображаться больше, меньше, совсем не отображаться или заменяться местами в зависимости от устройства посетителя.
- Наконец, работа медиазапросов заключается в корректном отображении плавных сеток, гибких изображений и текста, поэтому давайте дадим медиазапросам небольшое пояснение, поскольку они выполняют тяжелую работу в адаптивном веб-дизайне.

Но сначала давайте…
2. Поиск примеров
Теперь, когда у нас есть четкое рабочее определение того, что такое адаптивный веб-дизайн, и прежде чем мы приступим к разработке адаптивного веб-сайта, мы должны выполнить поиск по запросу адаптивный веб-дизайн.
Далее следует лишь очень небольшая выборка, но она дает нам хорошее представление о том, во что мы ввязываемся с веб-сайтом Труди.
Сетевые войны
GoDaddy
Приключение.ком
Карма
Во всех этих четырех примерах веб-сайты отлично смотрятся на разных типах устройств. Макеты плавные, а содержимое хорошо перетекает. Это именно то, чего мы хотим добиться, когда реконструируем веб-сайт Труди.
И мы сделаем это с помощью медиа-запросов.
3. Определите ваши медиа-запросы
Благодаря адаптивному веб-дизайну HTML-код веб-сайта остается прежним, но мультимедийные запросы CSS позволяют применять различные части вашего CSS-кода при просмотре веб-сайта на экранах разных размеров.
Медиа-запрос выглядит следующим образом:
@media (максимальная ширина: 500 пикселей;) {
/* Здесь ваши правила CSS */
}
Эти определенные части вашего CSS, содержащиеся в медиа-запросах, применяются только при обнаружении определенных точек останова.
точки останова? Да, я знаю. Мы даже не прошли половину этого урока, и нам нужно определить еще один термин. Какими бы важными ни были медиа-запросы, без точек останова они абсолютно ничего не значат!
4. Определите точки останова
Проще говоря, точки останова определяют, когда изменяющаяся сетка сайта изменит размер и когда содержимое на странице будет переупорядочено, скрыто или заменено.Точки останова часто (но не всегда) основаны на общих размерах экрана для разных устройств.
В книге «Навигация по порогам адаптивного дизайна» Стефани Вортс предлагает «начать с нескольких логических точек останова», и я согласен.
Мы не можем проектировать для каждого размера экрана, который существует или будет существовать.
Лучше всего создавать контрольные точки для средних размеров мониторов настольных компьютеров и экранов мобильных устройств. Не зацикливайтесь на S-серии или 8-м поколении и тому подобном.Мой лучший совет — ориентироваться на то, что объединяет устройства, а не на то, что их отличает.
Итак, для переработанного и адаптивного веб-сайта г-жи Труди мы собираемся определить следующие пять медиа-запросов и контрольных точек:
@media (максимальная ширина: 1200 пикселей) { ... } /* для настольных компьютеров */
@media (max-width: 991px) { ... } /* для ноутбуков */
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 990 пикселей) { ... } /* для больших планшетов */
@media (max-width: 768px) { ... } /* для небольших планшетов */
@media (максимальная ширина: 500 пикселей) { ... } /* для мобильных телефонов */
5. Проверьте свой выбор
Мы знаем, что не можем определить медиа-запросы и точки останова для каждого конкретного размера экрана, но мы должны убедиться, что выбранные нами размеры действительно хорошо работают в нашем адаптивном дизайне. Мы не делаем г-же Труди никаких одолжений, назначая определенные точки останова, а затем не обеспечивая абсолютной уверенности в том, что содержимое ее конкретного веб-сайта правильно перекомпоновывается в созданной нами гибкой сетке. Мы можем сделать это двумя способами:
Мы не делаем г-же Труди никаких одолжений, назначая определенные точки останова, а затем не обеспечивая абсолютной уверенности в том, что содержимое ее конкретного веб-сайта правильно перекомпоновывается в созданной нами гибкой сетке. Мы можем сделать это двумя способами:
Используйте инструменты разработчика браузера
На ПК с помощью Google Chrome или Mozilla Firefox вы можете перейти на веб-сайт, а затем либо нажать F12 на клавиатуре, либо щелкнуть правой кнопкой мыши и выбрать «Проверить», чтобы вызвать инструменты разработчика браузера для имитации просмотра веб-сайта на другом экране. режимы размера.
F12 и методы щелчка правой кнопкой мыши также работают для Google Chrome и Mozilla Firefox на Mac, но если вы хотите использовать инструменты разработчика с Safari, вам необходимо сначала включить веб-инспектор.
Давайте посмотрим на сайт г-жи Труди в разных размерах с помощью инструментов разработчика в браузере Google Chrome на ПК:
@media (максимальная ширина: 1200 пикселей) { . .. } /* для настольных компьютеров */
.. } /* для настольных компьютеров */
Размер экрана: 1250×750 @media (макс. ширина: 991px) { ... } /* для ноутбуков */
Размер экрана: 1000×750 @media (минимальная ширина: 768 пикселей) и (максимальная ширина: 990 пикселей) { ... } /* для больших планшетов */
Размер экрана: 990×750 @media (макс. ширина: 768 пикселей) { ... } /* для небольших планшетов */
Размер экрана: 768×750 @media (макс. ширина: 500 пикселей) { ... } /* для мобильных телефонов */
Размер экрана: 500×722Однако использование инструментов разработчика для просмотра сайта г-жи Труди меня не совсем устраивает. Хотя я благодарен за возможность симулировать веб-сайт клиента в своем браузере, на самом деле я предпочитаю настоящую вещь, а это значит…
Использовать настоящие устройства
Я бы сказал, что просмотр веб-сайта на ваших реальных устройствах является лучшим методом для тестирования веб-сайтов наших клиентов, чтобы убедиться, что они реагируют, потому что посетители будут использовать устройства, а не инструменты разработчика, при просмотре Веб-сайт.
Вы получаете гораздо лучшее представление о том, достаточно ли гибкой сетки для отступов или полей или правильно ли перекомпоновываются/изменяются/скрываются текст и изображения, когда вы фактически просматриваете веб-сайт на устройствах, которые используют посетители сайта.
А как насчет «сначала мобильные»?
Натан Реймниц делает интересное замечание в своей статье о том, следует ли дизайнеру использовать концепцию «сначала мобильные» или адаптивный дизайн. Он говорит, что с концепцией «сначала мобильные» мы начинаем «с места ограничений», потому что дизайн «сначала мобильные» диктует, что мы ограничиваемся меньшими «недвижимостью» и «функциональными ограничениями».
Имейте в виду, что нашим клиентом является г-жа Труди, которая сказала нам, что только около 15 процентов ее учеников по урокам игры на фортепиано выразили желание видеть ее сайт на своих смарт-устройствах. По большей части мы можем предположить, что большинство учеников г-жи Труди будут просматривать ее веб-сайт на своих ноутбуках или настольных компьютерах, поэтому нам лучше разработать дизайн с учетом адаптивности, а не начинать с концепции «сначала мобильные». .
.
Если вы похожи на меня и являетесь одним из тех людей, которые предпочитают работать с настольного компьютера, легко заметить веб-сайты, разработанные с учетом концепции «сначала мобильные».Все слишком большое, когда сайт просматривается на настольном мониторе. На самом деле меня это очень раздражает, и я не думаю, что это так уж привлекательно, но это тема для другой статьи.
Достаточно сказать, что мы будем создавать веб-сайт г-жи Труди с адаптивным дизайном, а не с концепцией «сначала мобильные».
Заключение: почему адаптивный веб-дизайн важен?
Итак, теперь, когда мы заново познакомились с тем, как создавать адаптивный веб-сайт, мы должны спросить себя, почему это вообще важно.
Я имею в виду, что бизнес мисс Труди не пострадал бы слишком сильно, если бы только около 15 процентов ее учеников должны были немного масштабировать, смахивать и щипать. Остальные 85% полностью довольны сайтом г-жи Труди таким, какой он есть.
Или они?
Вместо того, чтобы сосредотачиваться на тех 15 процентах, которые высказали свое мнение в устной форме, давайте подумаем о людях, которые перестали вести дела с г-жой Труди, потому что им было трудно просматривать ее сайт на своих мобильных устройствах, и они ничего не говорили, но принимали свои бизнес в другом месте. А как насчет потенциальных новых клиентов, которые нашли веб-сайт г-жи Труди через поисковый запрос, но решили не иметь с ней дела, потому что ее сайт не был оптимизирован для мобильных устройств? Или как насчет потенциальных клиентов, которые выполнили поисковый запрос в Google и вообще никогда не видели веб-сайт г-жи Труди?
А как насчет потенциальных новых клиентов, которые нашли веб-сайт г-жи Труди через поисковый запрос, но решили не иметь с ней дела, потому что ее сайт не был оптимизирован для мобильных устройств? Или как насчет потенциальных клиентов, которые выполнили поисковый запрос в Google и вообще никогда не видели веб-сайт г-жи Труди?
Все больше и больше людей используют смарт-устройства для просмотра веб-контента.
И не забудьте Google
Миллионы людей хотят быть на первой странице Google, потому что это самая популярная поисковая система на планете.Нашим клиентам будет сложнее добраться туда без веб-сайта, оптимизированного для мобильных устройств.
Еще в апреле 2015 года Google начал свою кампанию по наказанию веб-сайтов, снижая их рейтинг в поисковых системах, если веб-сайт не был оптимизирован для мобильных устройств. Это было большое дело, известное во всей сети как Mobilegeddon. Google ускорил свою кампанию в марте 2016 года.
Компания Google даже создала онлайн-инструмент, с помощью которого вы можете протестировать свой сайт на совместимость с мобильными устройствами, а затем получить предложения о том, что вам нужно исправить, чтобы пройти его.




 NET, mSQL, AJAX.
NET, mSQL, AJAX.

 Группа Web-страниц, принадлежащих одному автору или одному издателю и взаимосвязанных общими гиперссылками, образует структуру, которая называется Web-узлом или Web-сайтом. Каждая HTML-страница имеет свой уникальный URL-адрес в интернете.
Группа Web-страниц, принадлежащих одному автору или одному издателю и взаимосвязанных общими гиперссылками, образует структуру, которая называется Web-узлом или Web-сайтом. Каждая HTML-страница имеет свой уникальный URL-адрес в интернете.  doc в Интернете:
doc в Интернете: 

 <BLOCKQUOTE> А это текст цитаты.
</blockquote> А это снова обычный текст.
<BLOCKQUOTE> А это текст цитаты.
</blockquote> А это снова обычный текст.
 Он не содержит конечного тега — вся необходимая информация задается при помощи атрибутов. Этот элемент является универсальным: с его помощью можно использовать изображения в гиперссылках, вставлять картинки в таблицы, просто размещать рисунки на Web-странице, решать задачи дизайна и т.д.
Он не содержит конечного тега — вся необходимая информация задается при помощи атрибутов. Этот элемент является универсальным: с его помощью можно использовать изображения в гиперссылках, вставлять картинки в таблицы, просто размещать рисунки на Web-странице, решать задачи дизайна и т.д.  gif» alt=»Обои для Windows»>
gif» alt=»Обои для Windows»> 

 Упрощает создание интернет-магазина и продажу физических товаров.
Упрощает создание интернет-магазина и продажу физических товаров.

 Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
 Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах на вашем сайте (SEO-заголовок и описание, домашняя страница и т. д.), но не переусердствуйте. Поисковые системы наказывают веб-сайты, которые неестественным образом «вставляют» ключевые слова в свой контент.
Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах на вашем сайте (SEO-заголовок и описание, домашняя страница и т. д.), но не переусердствуйте. Поисковые системы наказывают веб-сайты, которые неестественным образом «вставляют» ключевые слова в свой контент. У Google может быть много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Замещающий текст поможет вашему визуальному контенту появиться на страницах результатов Google. Кроме того, написание SEO-дружественного альтернативного текста для ваших изображений также является важной практикой для улучшения доступности вашего сайта.
У Google может быть много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Замещающий текст поможет вашему визуальному контенту появиться на страницах результатов Google. Кроме того, написание SEO-дружественного альтернативного текста для ваших изображений также является важной практикой для улучшения доступности вашего сайта.

 .. } /* для настольных компьютеров */
.. } /* для настольных компьютеров */