Apply image перевод в фотошопе: Освоение инструмента Apply Image · Мир Фотошопа
Освоение инструмента Apply Image · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Знакомство с функцией Apply Image
В Photoshop есть несколько инструментов, которые часто недооценивают или не понимают. С их помощью можно решить разные задачи быстрым и удобным способом. Функция Apply Image одна из них. Её упускают даже те, кто пользуются программой многие годы.
Начало работы
В начале урока представлено несколько изображений, на примере которых мы будем разбирать функцию Apply Image. Советую использовать свои фотографии, чтобы лучше понять принципы работы инструмента и его применение.
На первый взгляд может показаться, что функция Apply Image полезна при совмещении изображений, работе с масками и редактировании. Но, если заглянуть глубже, то станет ясно, что Apply Image очень полезен при работе с каналами.
Ниже приведены некоторые варианты использования Apply Image:
- Композиция — наложение одного изображения на другое;
- Дата-канал — замена и изменение отдельных каналов, а также замена информации канала;
- Создание масок — создание масок из каналов.

- Яркость маски — создание сложных масок яркости из собственных изображений;
- Не разрушающее редактирование — используется с помощью, или заимствуя информацию из другого слоя или файла.
Преимущества использования Apply Image:
- Размер файла не увеличивается, т.к., нет нового слоя;
- Apply Image предлагает два дополнительных Режима наложения, которые не доступны в палитре Layers — Сложение и Вычитание;
- Apply Image действует гораздо быстрее, чем копирование и вставка канала информации о слоях и наложение его;
- Наложение изображений с разными цветовыми режимами, такие как, RGB, Lab или оттенки серого, которое невозможно сделать ни какой другой командой.
Никогда не используйте команду Apply Image непосредственно на сам слой. Всегда дублируйте текущий слой, а затем к дубликату применяйте Apply Image. Преимущество команды Apply Image в том, что позже можно отказаться от этого слоя и вернуться к первоначальному оригинальному слою. Кроме того, можно также применить маску к дубликату слоя для возможности управления эффектом.
Кроме того, можно также применить маску к дубликату слоя для возможности управления эффектом.
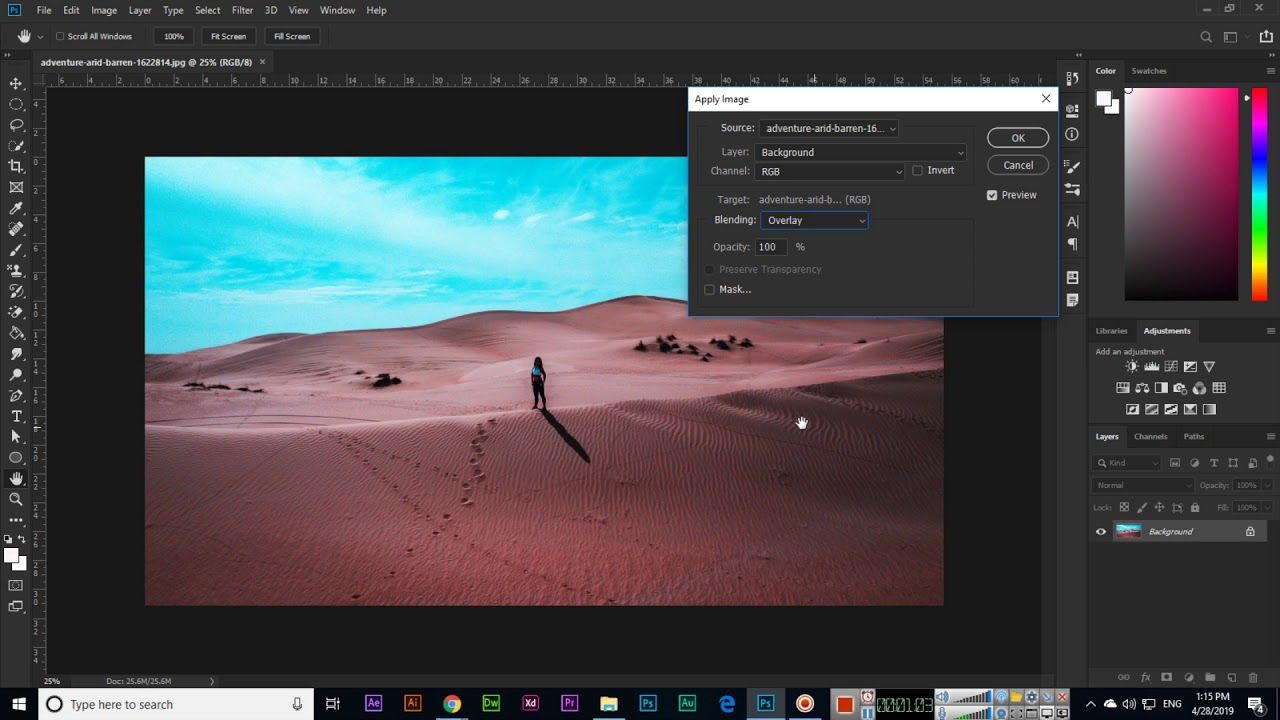
Обзор функций Apply Image
- Оба изображения, которые Вы хотите объединить вместе, должны быть открыты и должны быть одинакового размера;
- Применение Режимов наложения осветляет полученное изображение. Если изображение получилось слишком светлым, Вы можете установить отрицательное значение смещения, чтобы затемнить его;
- В Режиме наложения Subtract, результативное изображение затемняется. Данный Режим наложения имеет смещение настройки — есть возможность осветлить изображение, используя значения положительного смещения;
- Наложение изображений с различными цветовыми моделями, такими, как RGB, LAB или с оттенками серого, которое невозможно сделать любой другой командой.
Ситуация 1: Изменение информации канала
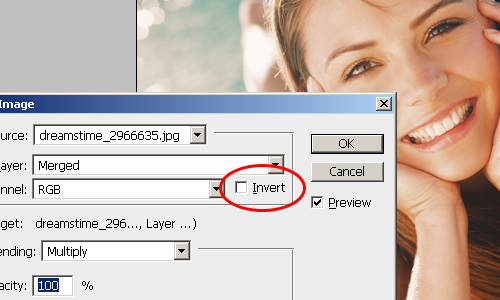
Вы загружаете изображение со стокового сайта для того, чтобы использовать его в своем проекте, и обращаете внимание на то, что изображение слишком осветлено. Вы проверяете каналы и видите, что красный канал выглядит почти белым. У Вас совершенно нет времени для поиска другого изображения и поэтому, Вы пытаетесь для его исправления использовать привычные инструменты, такие как, Уровни или Кривые, или поиграть с Режимами наложения. Изображение хотя и становится темнее, но детали не совсем четко прорисованы.
Вы проверяете каналы и видите, что красный канал выглядит почти белым. У Вас совершенно нет времени для поиска другого изображения и поэтому, Вы пытаетесь для его исправления использовать привычные инструменты, такие как, Уровни или Кривые, или поиграть с Режимами наложения. Изображение хотя и становится темнее, но детали не совсем четко прорисованы.
Другой пример: в палитре Channels Вы заметили, что данные одного из каналов повреждены. И тут Вы думаете, что если бы можно было заменить поврежденный канал, качество изображения можно было бы вернуть.
Еще один пример: Вы работаете с изображением с низким разрешением и думаете, есть ли возможность в этом случае улучшить качество изображения.
Давайте посмотрим, в каких случаях можно применить Apply Image для улучшения изображений.
Шаг 1
Откройте изображение девушки в очах в Фотошопе, перейдите в палитру Channels, чтобы увидеть каждый канал, из которого состоит изображение. В ней видно, что красный канал очень светлый, зеленый канал выглядит немного лучше, чем красный, синий канал по контрастности выглядит лучше зеленого, но заметно некоторое повреждение данных.
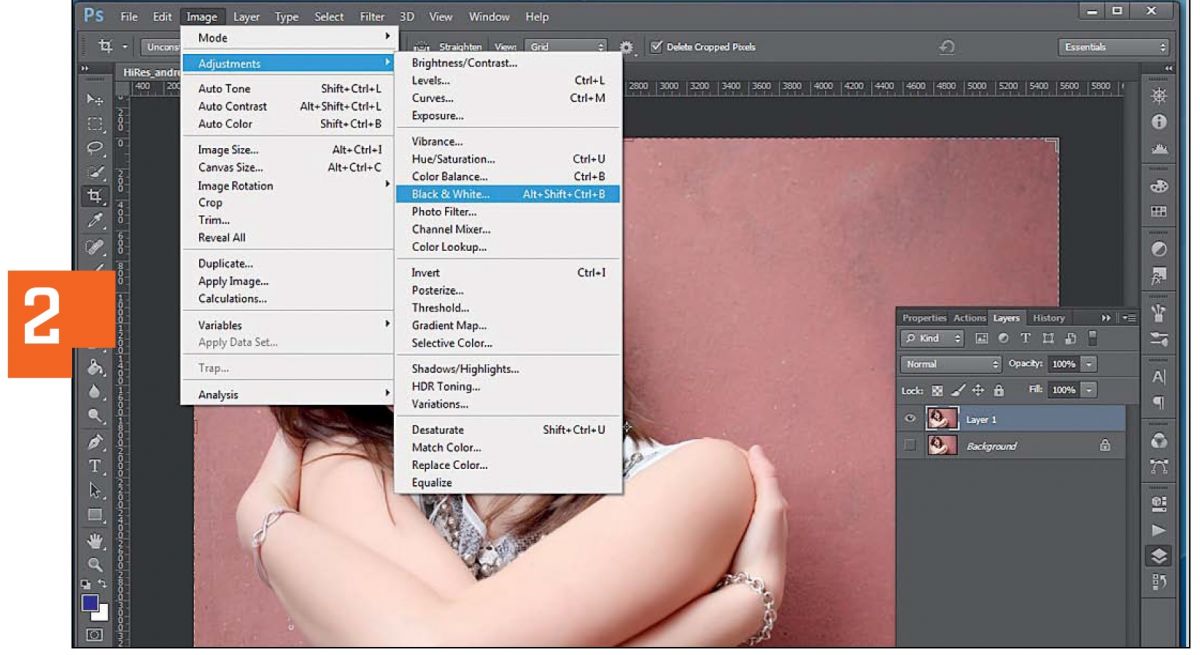
Шаг 2
Перейдите в палитру Layers, дублируйте фоновый слой (Ctrl + J) и назовите его «Red data». Теперь вернитесь к палитре Channels и сделайте активным красный канал, кликнув по нему левой кнопкой мыши.
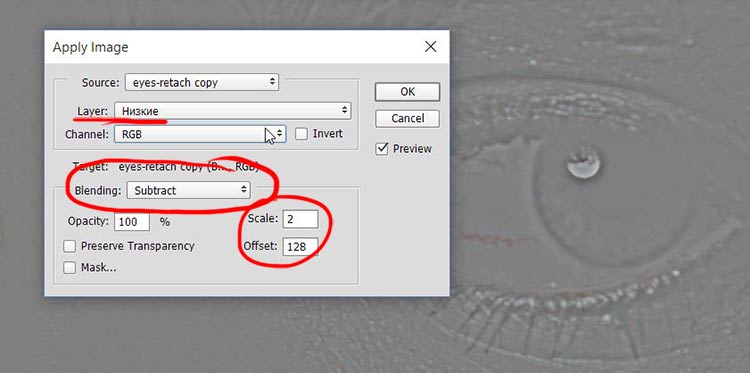
Шаг 3
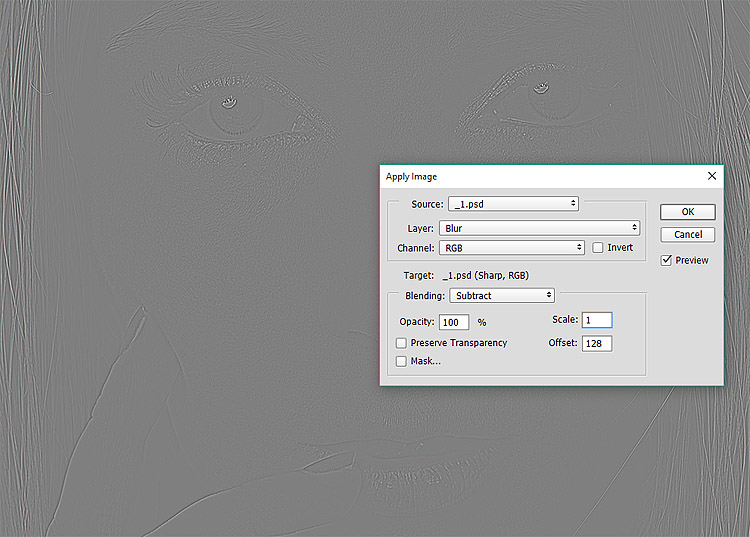
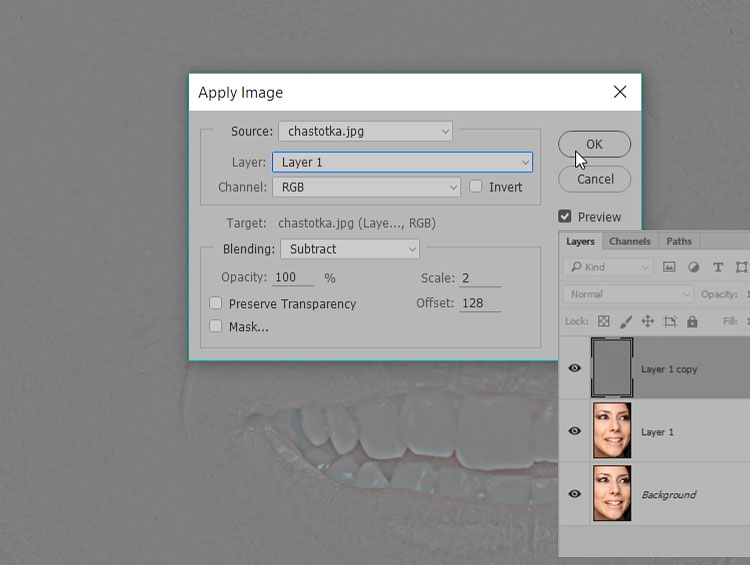
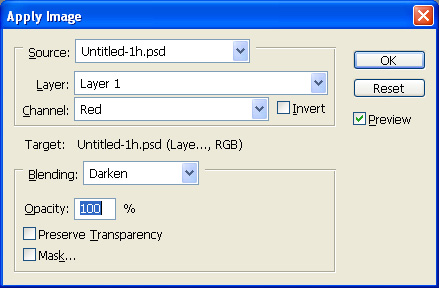
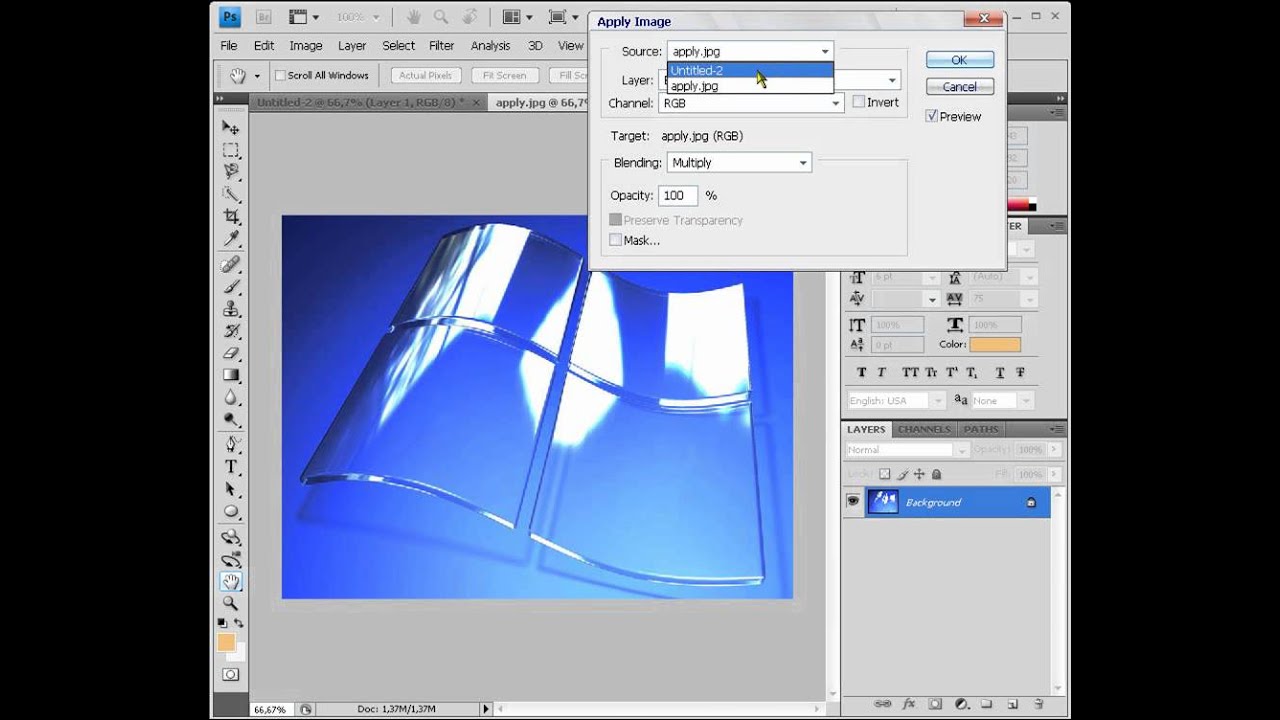
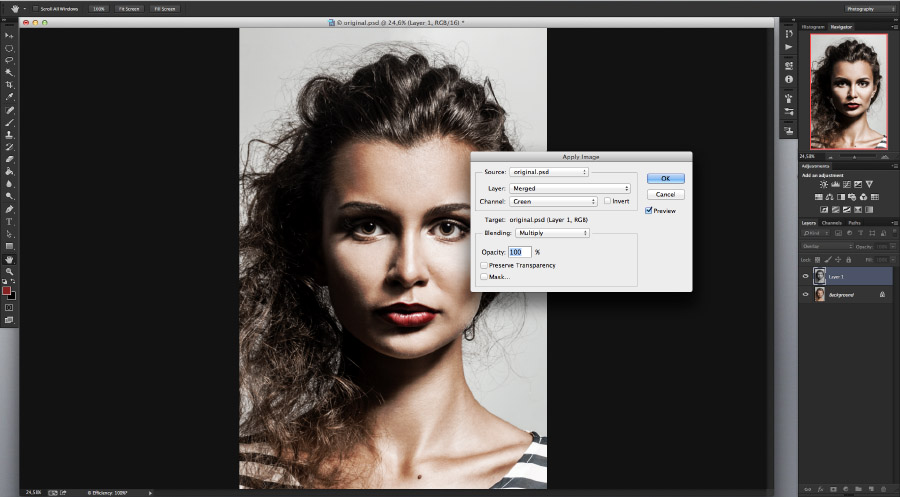
Затем, войдите в меню Image ? Apply Image и используйте настройки, которые показаны на скриншоте ниже. Этот метод позволяет смешивать зеленый канал с красным в Режиме наложения Multiply. Режим наложения Multiply дает возможность затемнить изображение, а красный канал становится темнее за счет зеленого канала. Теперь красный канал показывает отличный уровень контраста, который является признаком хорошего канала:
Шаг 4
В палитре Layers измените Режим наложения слоя «Red data» на Luminosity. После изменения Режима наложения на Luminosity, слой перенимает данные яркости (или контрастности) предыдущего слоя. В результате, детализация слоя «Red data» увеличивается. Теперь дублируйте слой «Red data» и переименуйте его в «Green data». Примените команду Apply Image к зеленому каналу, связанному с каналом «Green data» для придания контраста деталям.
Примените команду Apply Image к зеленому каналу, связанному с каналом «Green data» для придания контраста деталям.
Шаг 5
Вернитесь к палитре Каналы и выберите зеленый канал. Снова примените команду Apply Image с настройками со скриншота ниже. Теперь мы будем смешивать канал «Green data» с зеленым каналом в Режиме наложения Multiply. Зеленый канал приобрел большую контрастность за счет Режима наложения Multiply. Этот метод также называют «Self-blending».
Шаг 6
Снова вернитесь к палитре Layers и посмотрите на изображение. Так, как мы дублировали канал «Red data» и создали канал «Green data» без изменения Режима наложения Luminosity, детализация канала «Red data» увеличилась.
Шаг 7
Измененный канал «Red data» выглядит немного темноватым. Снизьте непрозрачность каналов «Red data» и «Green data» до 20% и 60% соответственно. Теперь изображение выглядит прекрасно. Вы можете продолжить редактирование, добавив отдельные маски для каналов «Red data» и «Green data», чтобы скрыть определенные области.
Ситуация 2: Создание рабочих масок
Создание масок для сложных объектов, таких, как волосы или мех, всегда является проблемой для пользователей Photoshop. Обычно, они ищут быстрый и простой метод. Команда Apply Image работает как маска: с ее помощью можно быстро создать маску, которую впоследствии можно изменить любым другим инструментом.
Давайте посмотрим на возможность создания маски путем использования команды Apply Image. Сначала, мы рассмотрим способ создания маски путем объединения данных из двух существующих каналов, а затем, мы создадим маску непосредственно в палитре Layer с применением команды Apply Image.
Пример 1
Шаг 1
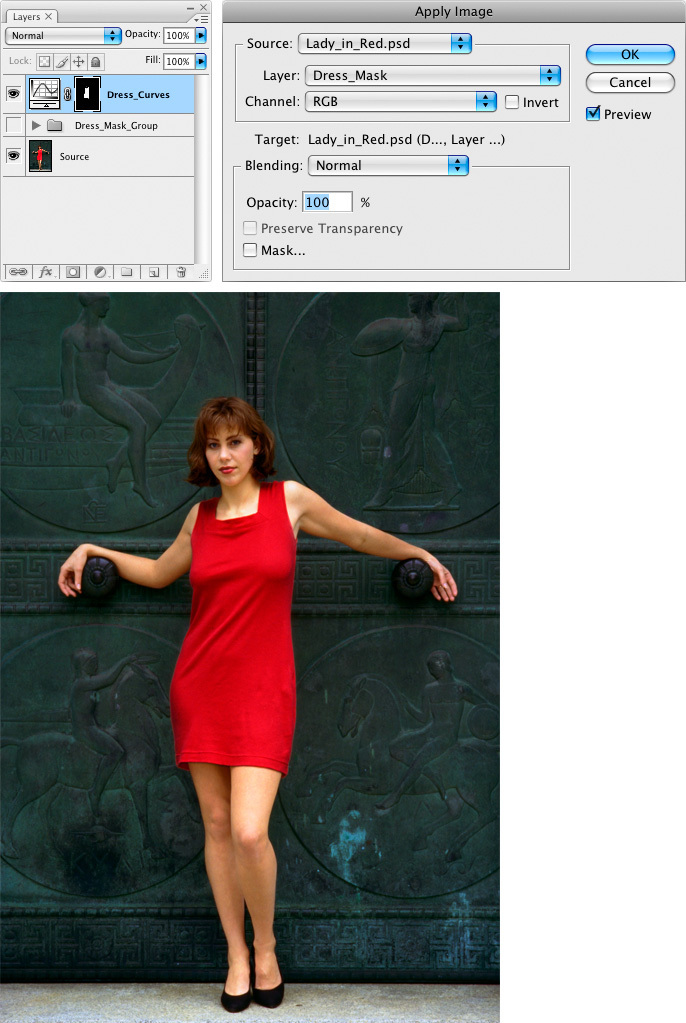
Откройте изображение танцующей девушки, дублируйте фоновый слой и назовите его «Hair mask». Перейдите в палитру каналов и проанализируйте каналы, из которых состоит это изображение. Здесь, красный канал показывает лучший контраст между платьем и фоном, а синий канал отображает контраст между волосами девушки и фоном.
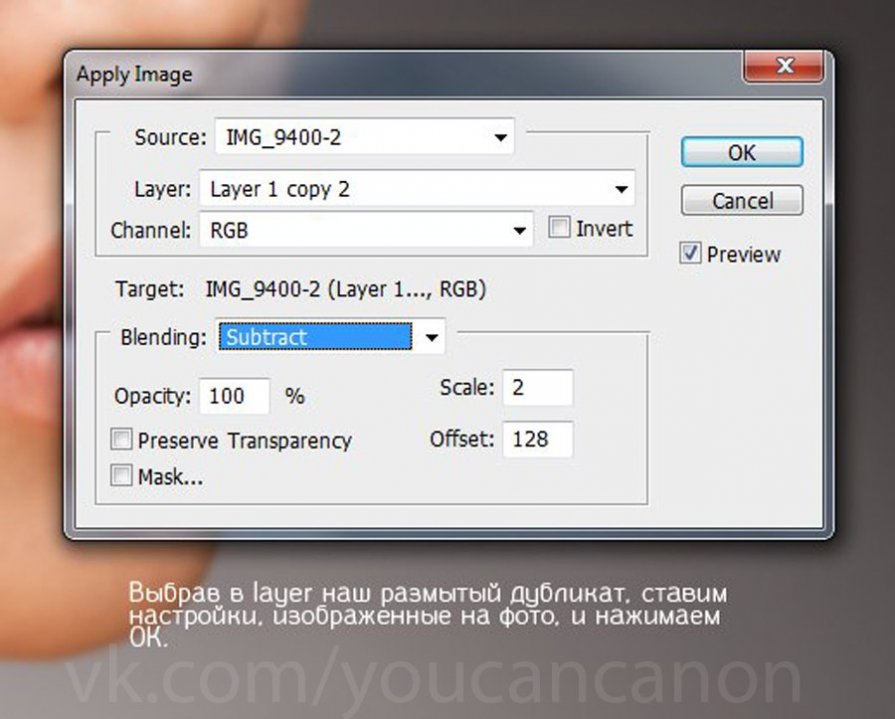
Шаг 2
Перейдите в палитру Layers и создайте в ней новый слой под слоем “Hair mask”. Залейте новый слой черным цветом — его мы будем использовать позже для проверки качества маски. Теперь перейдите в палитру Channels и сделайте активным красный канал. Кликните правой кнопкой мыши по красному каналу и выберите Duplicate Channel. При активном дубликате красного канала, войдите в меню Image ? Apply Image и установите параметры, как показано на скриншоте. Здесь мы будем смешивать информацию синего канала с информацией дубликата красного канала.
После выбора Режима наложения Subtract, дубликат красного канала станет практически черным, только кожа и волосы (светлые области) станут серого цвета. Инвертируйте выделение.
Сейчас область фона стала светлой, а светлые области (кожа и волосы) выглядят темными. Перед нами стоит цель сделать области кожи и волос черными — тогда фигура станет черным силуэтом. Измените значение параметра Offset на -175, а параметра Scale на 1. Эти параметры настройки позволят сделать фигуру черной, а фон серым.
Измените значение параметра Offset на -175, а параметра Scale на 1. Эти параметры настройки позволят сделать фигуру черной, а фон серым.
Теперь используем другой Режим наложения, который усилит черный цвет силуэта, а также изменит цвет фона на белый. Все это сделать нам позволит Режим наложения Overlay. Данный Режим осветляет или затемняет области в зависимости от основного цвета. Таким образом, светло-серый и темно-серый цвета станут, соответственно, белым и черным. Но для этого, Режим наложения Overlay должен быть использован более одного раза.
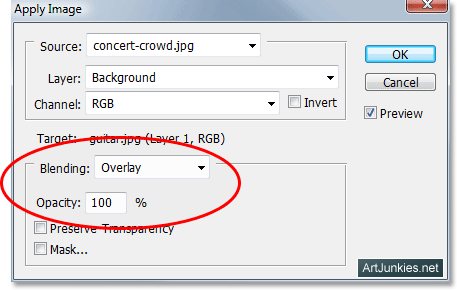
Шаг 3
Снова к дубликату красного канала примените Apply Image, но на этот раз снимите флажок Invert и измените Режим наложения на Overlay. Для удобства ориентируйтесь на скриншот, показанный ниже.
Шаг 4
Повторите этот процесс еще два раза. Таким образом, после использования Режима наложения Overlay более трех раз, фон станет полностью белым. Но остались некоторые области, такие, как верхняя часть рук, которая потребует дальнейшей обработки.
Выберите инструмент Brush Tool (B) с жесткими краями и установите для нее Режим наложения Overlay. Исправьте области верхней части рук, рисуя на ней либо черным, либо белым цветом. Режим наложения Overlay, который мы установили для инструмента Brush Tool гарантирует, что только светло-серый и темно-серый цвета, превратятся в белый и черный.
Измените Режим наложения с Overlay на Normal и залейте некоторые светлые области (например, блестящие части наушников и т.д.), за пределами черной фигуры.
Шаг 5
Инвертируйте дубликат красного канала через меню Image ? Adjustments ? Invert для того, чтобы фигура стала белой, а фон черным. При активном дубликате красного канала, нажмите на кнопку Load channel as selection, которая располагается в нижней части палитры Каналы.
Шаг 6
При активном выделении перейдите в палитру Layer, сделайте активным слой «Hair mask» и добавьте к нему слой-маску.
Шаг 7
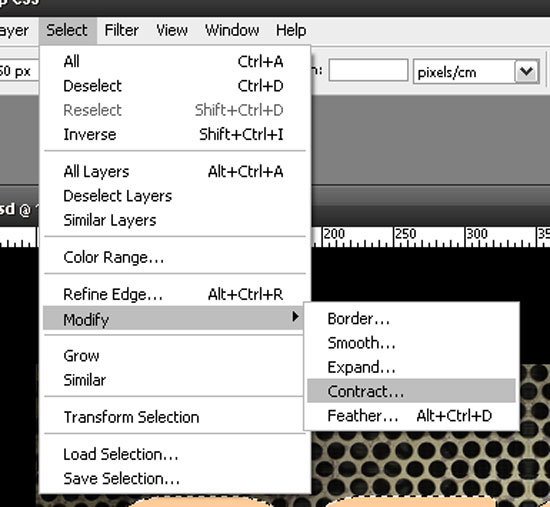
Вы также можете настроить слой-маску через меню Select ? Refine Mask. Проверьте параметр Smart Radius и поэкспериментируйте с настройками параметров Radius, Smooth и Shift Edge.
Проверьте параметр Smart Radius и поэкспериментируйте с настройками параметров Radius, Smooth и Shift Edge.
Пример 2
Шаг 1
В этом примере мы будем создавать маску непосредственно на слое, используя команду Apply Image. Откройте изображение «Kitty» в Photoshop и перейдите в палитру Каналы, чтобы просмотреть каждый канал в отдельности. Синий канал показывает наилучший контраст между шерстью и фоном.
Шаг 2
Перейдите в палитру Layers , дублируйте фоновый слой и назовите его «Кitty mask». Нажмите клавишу D, чтобы установить черный и белый цвета для переднего и заднего плана, затем создайте новый слой под слоем «Кitty mask», и залейте его черным цветом. Мы будем использовать этот слой для того, чтобы проверить качество маски.
К слою с котенком добавьте слой-маску и залейте ее белым цветом, либо выберите команду Reveal All из меню Layer ? Layer Mask ? Reveal All.
Шаг 3
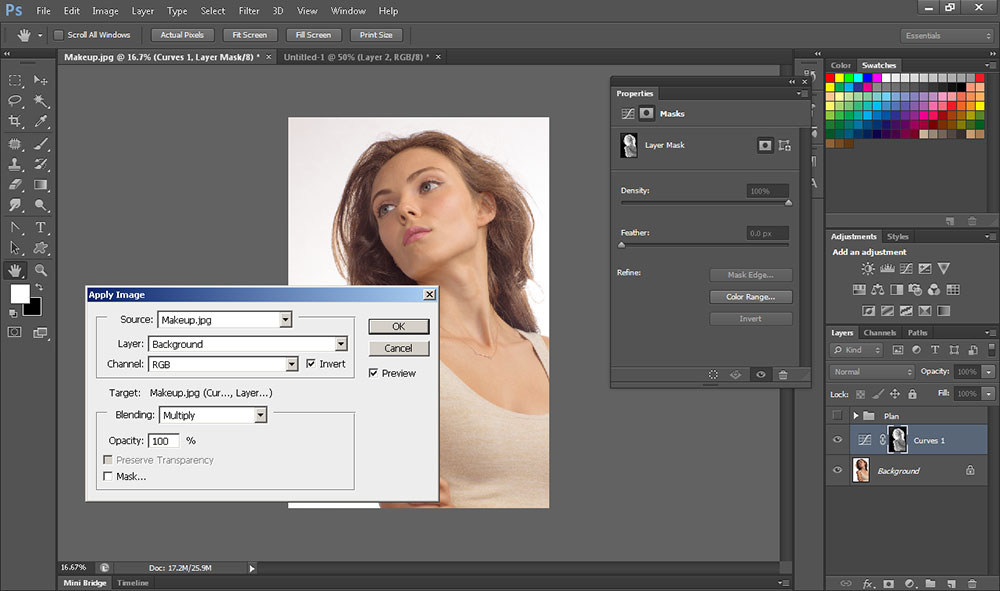
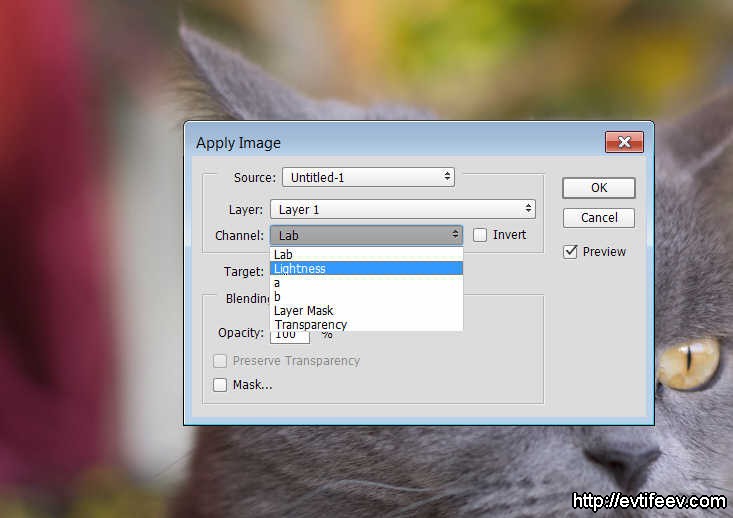
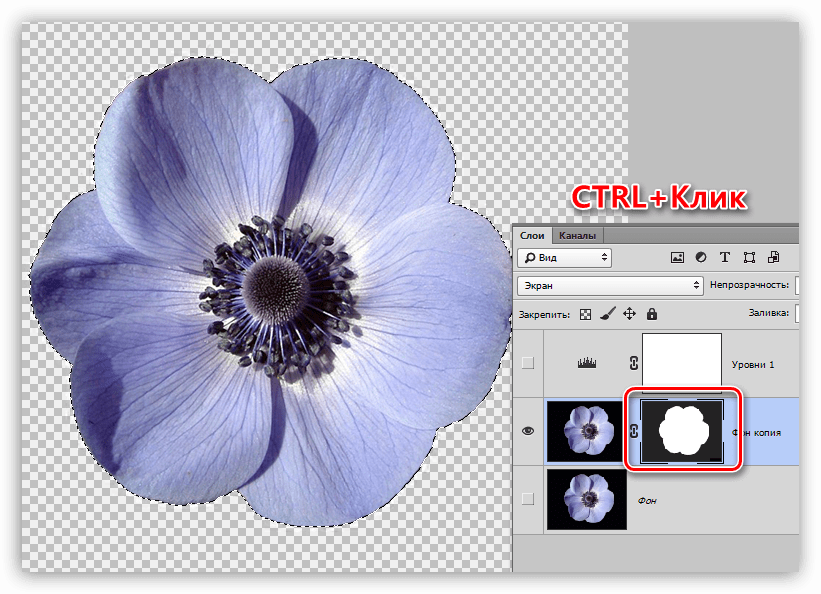
Кликните левой кнопкой мыши по миниатюре маски, чтобы сделать ее активной, и примените к ней команду Apply Image. В открывшемся диалоговом окне выберите синий канал, слой «Кtty mask» и Режим наложения Exclusion, который сделает фон черным, а котенка серым.
В открывшемся диалоговом окне выберите синий канал, слой «Кtty mask» и Режим наложения Exclusion, который сделает фон черным, а котенка серым.
На самом деле, Режим наложения Exclusion вычитает, либо совмещает цвет из основного цвета или базовый цвет из совмещенного, в зависимости от того, какой из них имеет большее значение яркости. Как результат, белый фон сейчас стал черным, а кошка — серой. Если посмотреть на миниатюру маски, можно увидеть, что на ней также фон черный, а кошка серая. Нам нужно только увеличить яркость слой-маски таким образом, чтобы были только чистые черный и белый цвета.
Шаг 4
Возьмите инструмент Brush Tool с мягкими краями, а в цветовой палитре выберите черный цвет. Начните рисовать в Режиме наложения Overlay, изменяя белую область под лапами котенка на черную. Попробуйте при рисовании создавать штрихи.
Шаг 5
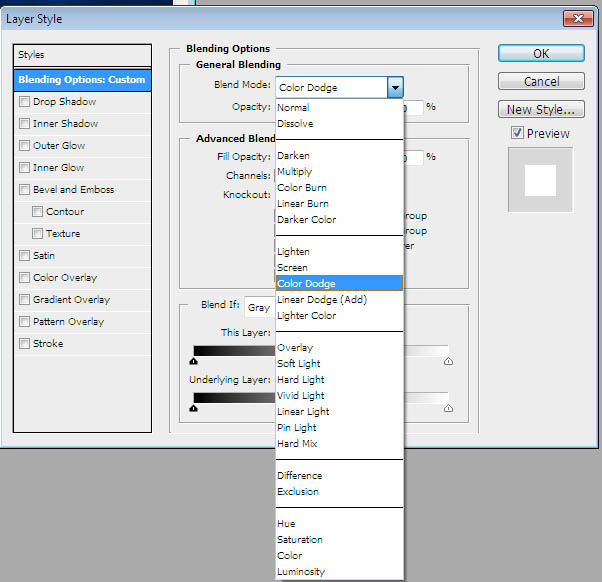
Снова примените команду Apply Image к слою «Кitty mask», но на этот раз с Режимом наложения Linear Dodge (Add).
Шаг 6
Удерживая нажатой клавишу Alt, кликните по маске, чтобы ее проверить. Выберите кисть белого цвета, и закрасьте области вокруг фигуры котенка, которые остались черными. Вы также можете настроить маску точнее, войдя в меню Select ? Refine Mask. После того, как Вы закончите окрашивать области, снова кликните по маске при нажатой клавише Alt, чтобы вернуться в первоначальный режим отображения.
Шаг 7
Изображение готово к заключительному этапу, в котором мы добавим цвет и контрастность, а также фильтр Sharpen для повышения резкости изображения.
Ситуация 3: Создание маски световой насыщенности
Маска световой насыщенности (Luminance mask) позволяет создавать маску из изображения, с использованием данных о яркости. Как правило, мы ищем яркий канал и используем его данные в качестве маски. Это отличный способ для выборочного применения фильтров размытия или усиления резкости.
В первом примере мы рассмотрим быстрое создание свечения путем применения команды Apply Image для создания маски световой насыщенности (Luminance mask), которая поможет управлять количеством свечения.
Во втором примере мы возьмем данные резкости, и применим Apply Image для того, чтобы смешать эти данные со слоем, к которому и был применен фильтр Sharpen (Filter ? Render ? Sharpen).
Пример 1
Шаг 1
Откройте изображение девушки в очках, которое уже использовали в начале статьи, перейдите в палитру Каналы и Вы увидите, что синий канал выглядит слишком темным. Теперь вернитесь в палитру Layer и дублируйте фоновый слой. Дубликат фонового слоя назовите «Glow» и измените Режим наложения на Screen.
Шаг 2
К слою «Glow» примените фильтр Gaussian Blur (Filters ? Blur ? Gaussian Blur) с радиусом размытия 6 пикселей.
Шаг 3
Сделайте активным слой «Glow» и добавьте к нему слой-маску, а затем примените Apply Image. Мы будем использовать синий канал в Режиме наложения Normal для создания маски изображения, которая будет выступать в качестве маски световой насыщенности. Удерживая нажатой клавишу Alt, кликните по миниатюре маски, чтобы отметить на изображении оттенки серого, которые показывают только светящиеся области.
Шаг 4
Примените команду Apply Image еще раз, чтобы иметь возможность изменить параметр свечения, но теперь установите Режим наложения Multiply, чтобы заменить серые области изображения на маске. Это финальное изображение:
Пример 2
Шаг 1
Для этого примера мы будем использовать предыдущее изображение. Откройте его, дублируйте фоновый слой и назовите дубликат «Sharpen». К этому слою примените фильтр Unsharp Mask (Filter ? Sharpen ? Unsharp Mask). Используйте такие значения:
Если Вы внимательнее посмотрите на изображение, Вы увидите на его краях «halo-effect» . Этот эффект всегда появляется при использовании фильтра Unsharp Mask с высокими значениями. Один из способов убрать этот эффект — это изменить Режим наложения на Luminocity.
Давайте рассмотрим другой способ применения команды Apply Image.
Шаг 2
Выберите слой «Sharpen» и добавьте к нему слой-маску. Кликните по миниатюре маски и примените к ней Apply Image. В открывшемся окне выберите зеленый канал и включите флажок Invert, а также, выберитеРежим наложения Multiply. Нам также нужно устранить «halo-effect», который возник на краях изображения вследствие использования фильтра Unsharp Mask. Именно включенный параметр Invert и Режим наложения Multiply помогут нам в этом. Теперь «halo-effect» исчез, благодаря тому, что был заменен на более темный цвет, который сделал края изображения более четкими.
В открывшемся окне выберите зеленый канал и включите флажок Invert, а также, выберитеРежим наложения Multiply. Нам также нужно устранить «halo-effect», который возник на краях изображения вследствие использования фильтра Unsharp Mask. Именно включенный параметр Invert и Режим наложения Multiply помогут нам в этом. Теперь «halo-effect» исчез, благодаря тому, что был заменен на более темный цвет, который сделал края изображения более четкими.
Шаг 3
Для того, чтобы полученный эффект сделать сильнее, дублируйте слой «Sharpen». Ниже Вы увидите скриншот окончательного варианта.
Ситуация 4: Эффекты изображения
Пример 1
Шаг 1
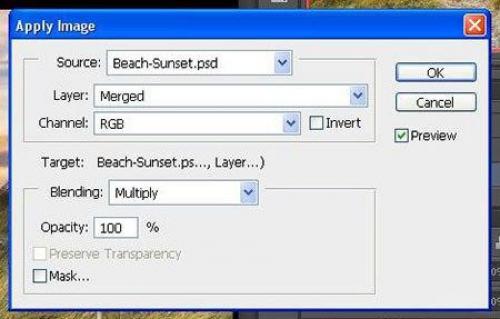
Откройте изображения холста в пятнах и женщины в Photoshop — мы будем их совщмещать для создания текстурированного изображения. Для того, чтобы совместить два изображения вместе, они должны иметь одинаковый размера. Проверьте это через меню Image ? Image Size, и если нужно, измените размер:
Шаг 2
В открывшемся диалоговом окне Image Size можно изменить ширину, а высота изменится автоматически, если установлен флажок Constrain Proportions.
Шаг 3
Дублируйте фоновый слой изображения женщины и назовите его «Texture». К слою «Texture» примените Apply Image с настройками, которые показаны ниже. Файл холста в пятнах мы будем совмещатьс файлом женщины, используя Режим наложения Screen. Преимущество этого способа в том, что нам не нужно создавать новый слой.
Шаг 4
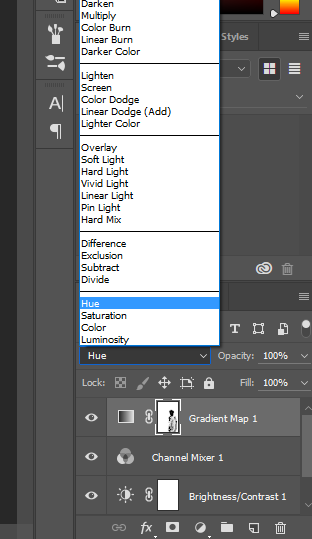
Дублируйте слой «Texture». Мы будем накладывать друг на друга слои «Texture» и «Texture copy». Измените Режим наложения слоя «Texture copy» на Hue, чтобы создать конечный вариант изображения.
Пример 2
Шаг 1
Перейдите к файлу с женщиной. Создайте новый документ с прозрачным фоном и размером, соответствующим размеру документа женщины. Теперь выберите кисть и загрузите в окно с кистями набор «Wet Media Brushes» . Теперь из этого набора выберите кисть «Heavy Scatter Flow».
Шаг 2
Выберите черный цвет и на прозрачном слое нарисуйте абстрактную фигуру. Этот файл пока не закрывайте.
Шаг 3
Перейдите к файлу с женщиной, дублируйте фоновый слой и назовите его «Мask». Между фоновым слоем и его дубликатом создайте новый слой, который залейте белым цветом.
Между фоновым слоем и его дубликатом создайте новый слой, который залейте белым цветом.
Шаг 4
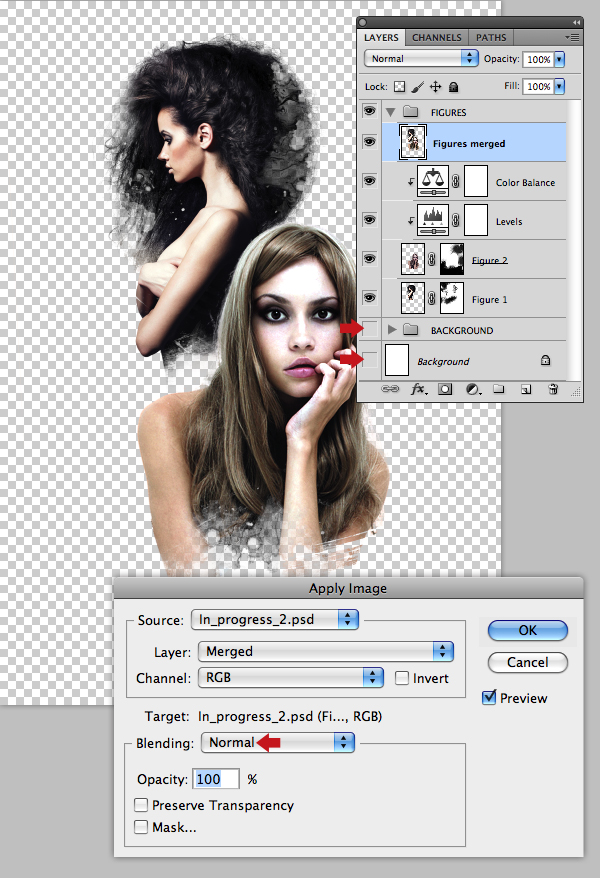
К слою его «Мask» добавьте слой-маску к которой примените Apply Image. В диалоговом окне выберите тот прозрачный слой, на котором рисовали кистью черное абстрактное пятно. В поле Layer выберите Merged, а в поле Channel выберите Transparency. Режим наложения выберите Normal, чтобы применить наложение через маску. Выберите маску и изображение, к которому она была добавлена. В качестве изображения, выберите файл Woman.jpg и слой «Мask». В поле Channel выберите синий канал, а также установите флажок Invert .
Шаг 5
Обратите внимание на то, что та фигура, которая нарисована черной кистью, действует на изображение как маска. Как результат, слой, залитый белым цветом, служит фоном для маски, добавляя прозрачность по краям. Ниже показано финальное изображение:
Заключение
Надеюсь, что прочитав данную статью, Вы научитесь применять команду Apply Image к своим изображениям, и она станет незаменимым помощником в Вашей работе в Photoshop.
Конечный результат:
Три способа насыщения цвета. Использование в Фотошопе команды ‘Смеситель каналов’ Color mixer в фотошопе
Для чего нужен и как работает инструмент «Channel Mixer» (смеситель каналов) в Photoshop? Собственно из названия видно, что данный инструмент смешивает каналы. Что это значит поясню на примере.
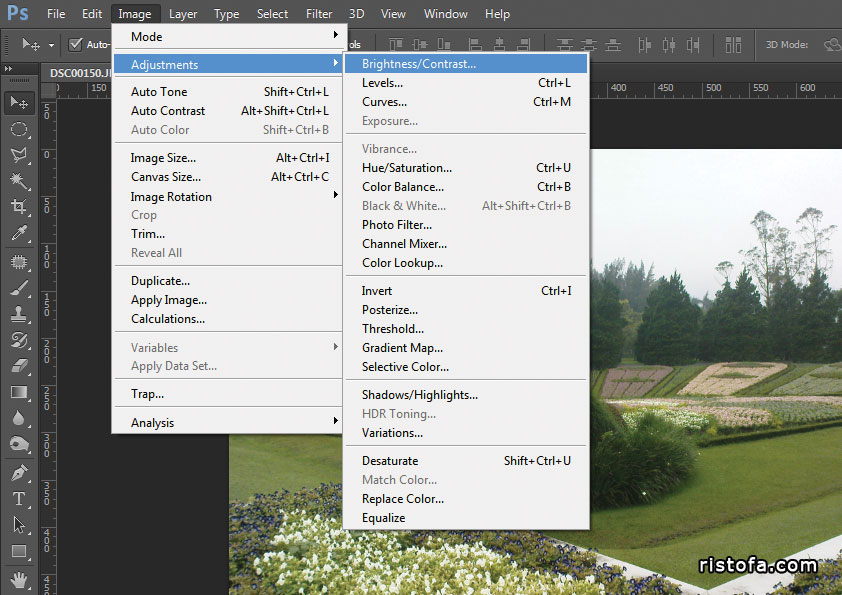
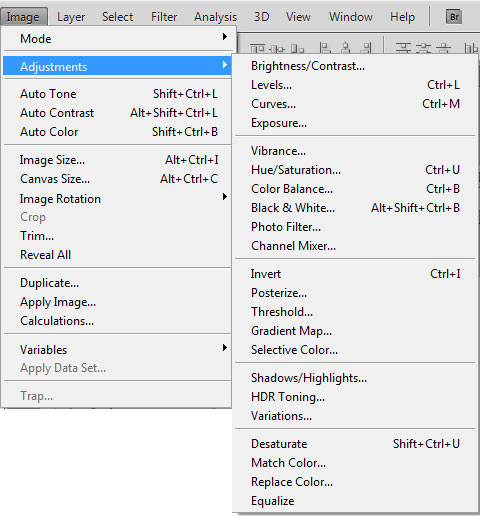
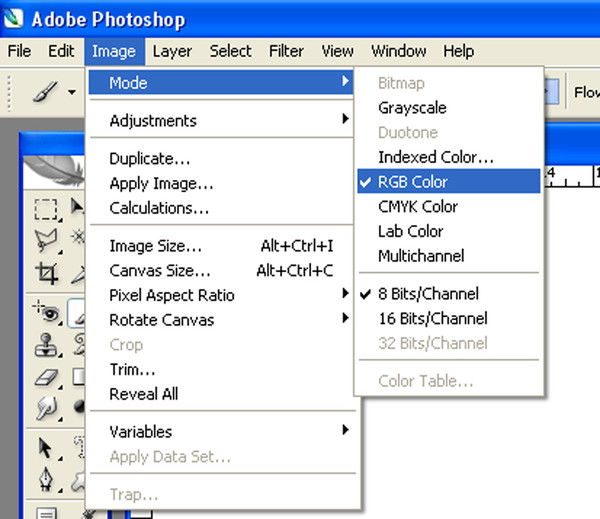
Выбираем в меню «Channel Mixer» (Рисунок 1).
(Рисунок 1) Меню Photoshop CS5
Появляется такое окошко:
(Рисунок 2) Диалог «channel mixer» для трех каналовНа рисунке 2 видно, что по умолчанию каждый канал содержит в себе 100% самого себя и 0% остальных каналов.
Теперь о принципе работы инструмента Channel Mixer. В качестве Output Channel выбираем Red, это значит что действия, которые мы будем совершать, отразятся в канале Red. Далее, перемещая движки мы или прибавляем к выбранному каналу другой канал, или вычитаем. Например, движок канала Red оставляем на 100%, Green передвигаем на +10%, Blue на -20%. Это значит, что к исходному каналу Red мы добавили 10% канала Green и отняли 20% канала Blue, и у нас получился новый канал Red.
Это значит, что к исходному каналу Red мы добавили 10% канала Green и отняли 20% канала Blue, и у нас получился новый канал Red.
Вот более наглядный пример:
Output Channel Red — делаем Red (-100%) Green (+100%)
Output Channel Green — делаем Red (+100%) Green (-100%)
таким образом мы поменяли местами два канала Red и Green.
И для чего же это нужно?
Как можно на практике использовать Channel Mixer?
Вот пара мыслей.
Можно с помощью Channel Mixer . Или например, у нас есть CMYK фото с людьми, на котором телесные тона немного красноватые, с помощью Channel Mixer можно канал Magenta немного ослабить и вычесть из него чуть-чуть канала Yellow, а в канал Yellow наоборот добавить немного канала Magenta, в результате телесный тон станет желтее.
Вообще это всего лишь теоретические примеры, главное понимать принцип работы инструмента Channel Mixer, и дальше смотреть по ситуации, как его можно применить.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.
Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.
7. Почему в CMYK смешивание каналов 50% Cyan и 50% Black через Channel Mixer даёт результат отличный от такого же смешивания в Calculations?
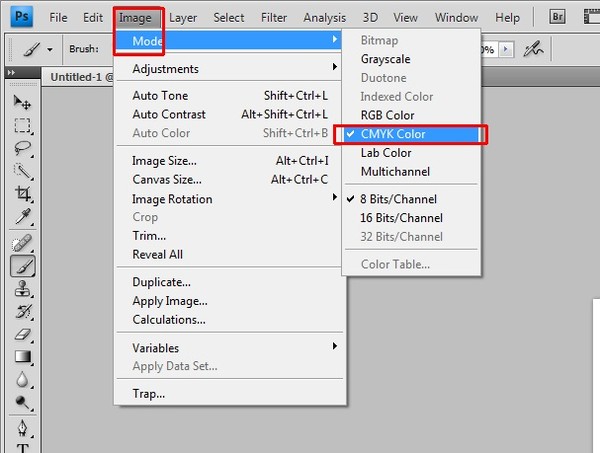
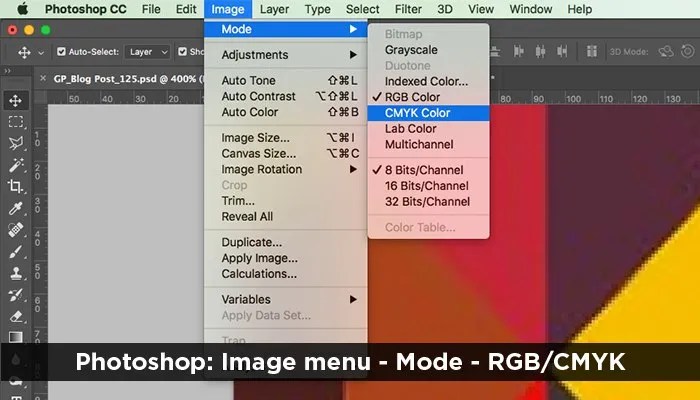
Вопрос не совсем для базового уровня, но тема важная и интересная. В качестве примера я возьму вот такую фотографию Димы Шатрова . Она довольно темная и при переводе в CMYK получится достаточно проработанный и насыщенный деталями черный канал. Отдаем команду Image > Mode > CMYK (Изображение > Режим > CMYK) и получаем цветоделение в соответствии с настройками Color Settings (Настройка цветов).
Далее вызываем команду Calculations (Вычисления). Не смотря на пугающий интерфейс, команда эта очень простая. На монохромную картинку, выбранную в разделе Source 2 (Источник 2), накладывается монохромное изображение, выбранное в разделе Source 1 (Источник 1). Режим наложения и непрозрачность задаются в разделе Blending (Наложение). В нашем случае канал Cyan просто накладывается на канал Black с пятидесяти процентной непрозрачностью. А результат сохраняется в новый альфа-канал.
Режим наложения и непрозрачность задаются в разделе Blending (Наложение). В нашем случае канал Cyan просто накладывается на канал Black с пятидесяти процентной непрозрачностью. А результат сохраняется в новый альфа-канал.
А теперь попробуем второй способ. Возиться с корректирующими слоями смысла нет, поэтому просто вызываем Image > Adjustments > Channel Mixer (Изображение > Коррекция > Микширование каналов). Поставим ключ Monochrome (Монохромный) и зададим рецепт смешивания: Cyan 50%, Magenta 0%, Yellow 0%, Black 50%. При создании монохромной картинки в CMYK она проявляется только в черном канале.
Вот так по результатам работы будут выглядить палитры слоев. После Calculations (Вычисления) на экран выводится альфа канал (слева), после Channel Mixer (Микширование каналов) — композитное изображение (справа).
А вот что будет видно на экране. Для наглядности я разделил картинку пополам и совместил результаты коррекций. Действительно, оезультат работы Channel Mixer (Микширование каналов) явно светлее.
А теперь давайте во втором случае не будем рассматривать композитное CMYK изображение, а переключимся на черный канал и посмотрим только его содержимое.
Теперь картинки неотличимы друг от друга. В этом месте Вам придется поверить мне на слово, но я не использовал для данного примера одно изображение, а действительно склеил содержимое каналов Black и Alpha 1 через маску,
Объясняется такая нестыковка очень просто. Композитное изображение выводится на экран в соответствии с профилем CMYK. В моем случае это стандартный Coated FOGRA39. То есть, фотошоп пытается показать на экране, какой результат будет после печати черной краской на бумаге. И результат этот оказывается достаточно светлым.
А содержимое канала — это изображение монохромное. Поэтому выводится оно на экран в соответствии с профилем Gray и выглядит темнее. Когда же мы сравниваем содержимое двух каналов, они оба выводятся с одинаковым профилем, поэтому выглядят одинаково.
О том, почему у меня выбран профиль Gray Gamma 2. 2 и некоторых особенностях работы команды Apply Image (Внешний канал) мы поговорим в следующий раз.
2 и некоторых особенностях работы команды Apply Image (Внешний канал) мы поговорим в следующий раз.
Ситуация, когда хочется насытить блеклые цвета исходной фотографии, довольно распространена. В моём скромном Canon»е EOS 450D в пресетах для пейзажа насыщение встроено просто по умолчанию, дескать, мир тускл и невзрачен, мы сделаем вам красиво. Конечно, такие умолчания следует сбросить, но тем не менее, необходимость насытить цвета некоторых фотографий, действительно, возникает. Вовсе не обязательно делать из фотографии флуоресцентную картинку дешового календаря, но без определеной коррекции не обойтись.
Самое обычное повышение контрастности кривыми в пространсте RGB повышает насыщенность изображения (так что я для работы с яркостью/контрастностью стараяюсь всегда использовать режим наложения слоев Luminosity. На всякий случай.). Но речь, конечно, идет о специализированных приемах.
Я знаю три основных способа это сделать на практике. Каждый из способов имеет некоторые вариации. В этой статье рассмотрены все три способа и целый ряд вариаций, так что статья получится большая. Но если бы я рассматривал все детали и тонкости, то получились бы три статьи, каждая объемом на порядок больше этой. Так что нам вам еще повезло. Нужно избавляться от перфекционизма.
Каждый из способов имеет некоторые вариации. В этой статье рассмотрены все три способа и целый ряд вариаций, так что статья получится большая. Но если бы я рассматривал все детали и тонкости, то получились бы три статьи, каждая объемом на порядок больше этой. Так что нам вам еще повезло. Нужно избавляться от перфекционизма.
| Исходное изображение |
Saturation vs. Vibrance
На самом деле, базовый инструмент для повышения цветовой насыщенности был в Фотошопе всегда, это Hue/Saturation (Оттенок/Насыщенность), опция Saturation. Однако, пользоваться инструментом напрямую нельзя. Дело в том, что Hue/Saturation предназначен для прямой, так сказать, «математической» работы в модели цветов HSB и повышает насыщенность (ось S цилиндрических координат HSB) линейно, примерно так, как инструмент Light повышает яркость. Ясно, что при таком алгоритме изначально интенсивно окрашенные области фотографии быстро выходят в насыщение и теряют естественность. С ними происходит примерно то же, что происходит со светами при использовании инструмента Light: соответствующие RGB каналы достигают и упираются в значение 255, что в терминах фотографов и цветокорректоров обозначается пугающими терминами «выжигание цвета», «100%-ная плашка» и богатым словом клиппинг – «слипание» цветов.
С ними происходит примерно то же, что происходит со светами при использовании инструмента Light: соответствующие RGB каналы достигают и упираются в значение 255, что в терминах фотографов и цветокорректоров обозначается пугающими терминами «выжигание цвета», «100%-ная плашка» и богатым словом клиппинг – «слипание» цветов.
Естественно, разработчики знают об этой особенности инструмента, и рекомендуют пользоваться им для насыщения только косметически, используя незначительные параметры насыщения: в пресетах указаны значения 10% (увеличение насыщения), 30% (большее увеличение насыщения) и 50% (сильное насыщение). При разгоне насыщенности до предела фотография начинает напоминать художественные эксперименты сумасшедшего пуанталиста.
| Исходное изображение | 10% | 30% |
| 50% | 100% |
Во исправление очевидных недочетов инструмента Hue/Saturation разработчики Фотошопа предложили, начиная с CS4 новую его модификацию, заточенную под реальную фотографическую практику насыщения цветов — Vibrance . Прежде чем перейти к собственно опции Vibrance, стоит заметить, что на новой форме присутствует и движок Saturation. Его воздействие на изображение более «интеллектуальное» и менее формальное, чем работа традиционного инструмента Hue/Saturation. «Интеллектуальность» заслуживает отдельного исследования, которое я пока не готов делать; как минимум, новый Saturation не только изменяет значение S, но и корректирует H и B в модели HSB.
Прежде чем перейти к собственно опции Vibrance, стоит заметить, что на новой форме присутствует и движок Saturation. Его воздействие на изображение более «интеллектуальное» и менее формальное, чем работа традиционного инструмента Hue/Saturation. «Интеллектуальность» заслуживает отдельного исследования, которое я пока не готов делать; как минимум, новый Saturation не только изменяет значение S, но и корректирует H и B в модели HSB.
Буквальное значение слова Vibrance — «вибрация», но этот перевод хотя иногда и встречается в Сети, не имеет никакого отношения к функциям инструмента. Чаще же используется просто калька «вибранс» или «вибренс», потому что соответствующий русский аналог подобрать сложно: может быть, «сочность»? (Кажется, иногда употребляется «красочность».) В отличие от инструмента Saturation, Vibrance повышает насыщенность цветов нелинейно. Уже насыщенные цвета насыщаются едва-едва, мало- и средне-насыщенные насыщаются сильнее всего, а цвета близкие к серому также изменяются слабо. Таким образом, с одной стороны, изображению не грозит клиппинг активно окрашенных областей, а с другой — в серых тонах не выскакивают в разброс отдельные цветные пикселы.
Таким образом, с одной стороны, изображению не грозит клиппинг активно окрашенных областей, а с другой — в серых тонах не выскакивают в разброс отдельные цветные пикселы.
| Исходное изображение | Saturation max | Vibrance max |
| Исходное изображение |
Кроме того, как показывает исследование, Vibrance имеет ряд нетривиальных особенностей. Он
- во-первых, минимально воздействует на цвета кожи человека (не слишком насыщенные желтые и красные), искажения в оттенке которой субъективно весьма критичны; и
- во-вторых, сильно акцентирует и затемняют средне-насыщенные сине-голубые тона, то есть цвета неба, действуя подобно поляризационному фильтру.
В отличие от предшественника, Vibrance не стесняется несколько смещать угол исходного цвета на цветовом круге, изменяя оттенки для лучшего субъективного восприятия. На практике это, помимо всего прочего, означает, что корректирующий слой с Vibrance неправильно накладывать в режиме Saturation, вообще говоря, удобном при выборочной работе с насыщенностью.
На практике это, помимо всего прочего, означает, что корректирующий слой с Vibrance неправильно накладывать в режиме Saturation, вообще говоря, удобном при выборочной работе с насыщенностью.
Достоинства и недостатки
Достоинства Vibrance в том, что разработчики Фотошопа подумали за пользователя, уберегли фотографию от его грубых ошибок и упростили ему жизнь.
Недостаток же – они оставили пользователю только один управляющий движок. Собственно, выбирать не из чего: можно только менять интенсивность воздействия инструмента. Конечно, этот недостаток – оборотная сторона достоинств. Так обычно и бывает.
Сэмулировать алгоритм поведения Vibrance — малое воздействие на уже насыщенных и серых областях, сильные на средненасыщенных — можно с помощью масок. Однако я не очень преуспел в подобных экспериментах.
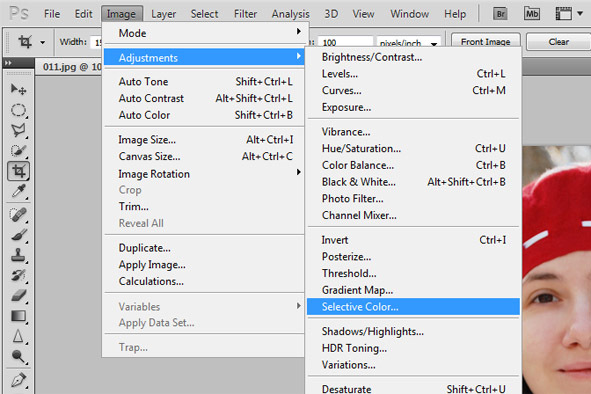
Selective Color и Channel Mixer
В Фотошопе реализованы два инструмента, позволяющие добавить в цветовые каналы RGB и CMY дополнительные цветовые оттенки. Это Channel Mixer (Смеситель каналов ) и Selective Color (Избранный цвет ). Оба инструмента вполне можно применять для поканальной цветокоррекции, но для повышения общей насыщенности цветов они тоже пригодится. Принцип использования инструментами схож.
Это Channel Mixer (Смеситель каналов ) и Selective Color (Избранный цвет ). Оба инструмента вполне можно применять для поканальной цветокоррекции, но для повышения общей насыщенности цветов они тоже пригодится. Принцип использования инструментами схож.
Channel Mixer очевиднее в понимании и проще в использовании; с другой стороны, воздействие его резче. Инструмент позволяет в каналы RGB – красный, зеленый и синий – подмешать ещё (и удалять) красный, зеленый и синий. Естественно, для повышения интенсивности цвета нужно добавить в каждый канал добавить порцию того же цвета и убрать примерно по полпорции двух других цветов, чтобы сохранить яркость, то есть в канал R добавить красного и убрать зеленый и синий, G +(зеленый) -(красный) -(синий) и аналогично с каналом B . Проще понять это из картинки в начале раздела.
Использовать Channel Mixer нужно с аккуратностью — жестковат.
| Исходное изображение | Channel Mixer 10% | Channel Mixer 30% |
| Channel Mixer 50% | Channel Mixer 100% | Исходное изображение |
Инструмент Selective Color предназначен для предпечатной подготовки, потому что в качестве подмешиваемых цветов использует CMYK, которые, как известно, просто краски печатной машины. Цвета CMY циан, магенту и желтый можно подмешивать в основные и дополнительные цвета (RGB и CMY), а также в света, тени и полутени. Есть два способа сделать это для повышения интенсивности цветов.
Цвета CMY циан, магенту и желтый можно подмешивать в основные и дополнительные цвета (RGB и CMY), а также в света, тени и полутени. Есть два способа сделать это для повышения интенсивности цветов.
Первый способ: удалить из RGB каналов – красного, зеленого и синего – соответствующие «загрязняющие» их дополнительные – циан, магенту и желтый. Второй – добавить в циан, магенту и желтый еще порцию тех же цветов, циана, магенты и желтого соответствено, усиливая их. Первый способ по-откровеннее, второй по-деликатнее. Никто не мешает применить оба приема вместе: очистить основные и подкрасить дополнительные цвета.
Отметим, что поскольку подмешиваемые цвета CMY — краски , то вычитание их несколько осветляет картинку, а добавление — затемняет . Компенсировать это другими каналами сложнее, чем в микшере.
| Исходное изображение | Вычитание из RGB | Добавление в CMY |
| Комбинировнный | Исходное изображение |
Достоинства и недостатки
Selective Color можно использовать для выборочных цветов (скажем, только для синего), и это хорошо. Вообще, им можно вертеть гораздо в большей степени, чем Vibrance. Мелким шрифтом отмечу, что возможножность «приложиться» к определенному цветовому диапозону еще лучше реализована в Hue/Saturation в виде продвинутого слайдера, но описанная ущербность инструмента нивилирует эти преимущества.
Вообще, им можно вертеть гораздо в большей степени, чем Vibrance. Мелким шрифтом отмечу, что возможножность «приложиться» к определенному цветовому диапозону еще лучше реализована в Hue/Saturation в виде продвинутого слайдера, но описанная ущербность инструмента нивилирует эти преимущества.
Риск применения обоих инструментов — можно ненароком повредить цвета, и об этом всегда нужно помнить.
Каналы Lab
Профессионалы используют для цветоррекции пространство Lab . Оно, это математическое пространство цветов , интересно тем, что в нем, в отличие от других применяемых в Фотошопе пространств, яркость (канал L) отделена от цвета (каналов a и b). Это здорово, но пользоваться Lab без навыка не очень удобно. Точнее, совсем неудобно. Тем не менее, один из способов повышения насыщенности основан на кривых Lab и использует премущества этого пространства именно в отдельном положении цветов.
Ясно, что для повышения интенсивности цветов нужно в палитре Lab-кривых выкрутить цветовые каналы a и b. Вопрос, как это сделать? Главная идея в том, что круче кривая, тем больше степень дополнительного насыщения. Обычно рекомендуют использовать S-образную кривую (вариант со смещением граничных точек отбросим как заведомо абсурдный). Я вынужден не согласиться с этим.
Вопрос, как это сделать? Главная идея в том, что круче кривая, тем больше степень дополнительного насыщения. Обычно рекомендуют использовать S-образную кривую (вариант со смещением граничных точек отбросим как заведомо абсурдный). Я вынужден не согласиться с этим.
Дело в цветовой ширине пространства Lab: она гораздо больше возможностей монитора, печатной машины и даже глаза человека. Фактически только центральная часть осей a и b может быть воспроизведена адекватно в реальной, а не математической жизни (что, собственно, видно на гистограмме на скриншотах вначале раздела). S-образная кривая имеет пучность как раз в области предельно допустимых для техники цветов, и тем самым легко провоцирует клиппинг.
По-этому я предлагаю модифицированную S-кривую, которая быстро возвращается к диагонали при увеличении абсолютной величины a и b. Точное определение модифицированной S-кривой ещё нужно подобрать. Кстати, по мнению Маргулиса в канале aИсходное изображение
Достоинства и недостатки
Похоже, что достоинства кривых Lab в деле насыщения абстрактны: это «математический» метод, что льстит компьютерщиком, использующий кривые, что привычно аксакалом Фотошопа. Хотя идея формальных координат a и b вовсе не юзерфрендли для подавляющего большинства фотографов, Маргулис, например, во всю рекомендует шаманить в пространстве Lab.
Хотя идея формальных координат a и b вовсе не юзерфрендли для подавляющего большинства фотографов, Маргулис, например, во всю рекомендует шаманить в пространстве Lab.
Искривление кривых a и b воздействует на цвета, добавляя вдруг даже в чистые цвета загрязняющие оттенки. На первый взгляд, неожиданно для декларированной независимости цветов в Lab, но все встает на свои места, если сообразить, что оси a и b вовсе не параллельны осям RGB…
Наконец, на мой вкус, категорический минус этого способа — необходимость переходить в другое пространство, а значит вынужденное уплощение ранее созданных корректирующих слоев.
В процессе обработки мы часто сталкиваемся с тем, что даже с хорошей, загорелой кожей, модель выглядит не очень эффектно. Я попытался на примере этой фотографии рассказать как я поступаю, когда мне нужно придать бронзовый, брутальный, эффектный оттенок коже.
За основу я взял фотографию, сделанную в студии:
Технические параметры:
Камера: Hasselblad h4DII-31
Объектив: Hasselblad 80 2. 8
8
Фокусное расстояние: 80 mm (65 mm в перерасчете на 35 мм формат)
Диафрагма: f/14.0
Выдержка: 1/200
ISO 200
Для того, чтобы получить такой жесткий свет следует использовать рефлектор, удаленный на большое расстояние. Как известно, чем дальше от объекта находится источник света, тем более жесткий свет мы получаем в результате. Конечно, если есть источник света, оборудованный объективом (как например Spot-насадка), то можно с любого расстояния получить предельно жесткий свет, однако не все студии оборудованы такого класса оборудованием, поэтому жесткости света приходится добиваться другими способами.
Модель стоит на белом кубике в углу, образованном белыми стенами, что создает такую причудливую тень от нее на стене.
Для обработки фотогографий я использую много инструментов, я буду рассказывать о многих из них, однако, если мне нужно придать коже приятный бронзовый, драматический оттенок, то я использую практически всегда Channel Mixer.
Давайте сначала разберемся, как она работает.
Переведем данный инструмент в монохромный режим отметив на панели соответствующую галочку. Теперь мы выдим три канала и то, сколько процентов будет стоять у каждого канала и будет влиять на то, насколько каждый канал будет представлен в конечном изображении. Для того, чтобы не утруждать себя подсчетом, снизу есть сумма значений, которое предупредит вас, когда вы превысите значение 100%.
Вспомним, что стандартное обесцвечивание HUE SATURATION работает в таком соотношении каналов, чтобы результирующее черно-белое изображение максимально соответствовало нашему восприятию тонов в цветной фотографии. Это соотношение примеро 70% по зеленому каналу, 20% по красному и 10% по синему. Если мы выставим значения каналов в Channel Mixer на обозначенный уровень, то получим изображение, практически идентичное тому, что получили бы при обесцвечивании с помощью инструмента HUE SATURATION.
Однако наш пытливый ум заставляет нас искать другие решения и мы движимые идеей взглянуть на результат по-другому, будем выставлять значения каналов на других уровнях.
Итак добавляем CHANNEL MIXER
Давайте сначала посмотрим, как выглядит фотография, если будет представлен только один канал, например КРАСНЫЙ. Согласен, ужасно:
Если мы оставим только ЗЕЛЕНЫЙ канал, то фотография будет выглядеть привычнее, скажется более приближенное к соотношению HUE SATURATION соотношение каналов:
Теперь давайте посмотрим синий канал! Эффектно! Это уже похоже на черную модель либо на пережаренную на солнце европейскую девушку.
И я даже немного усилю этот эффект, поставив значение синего канал на 110%, а красный -10%. При минусовых значениях получается эффект, что канал как-бы вычитается из результирующего изображения, т.е. мы еще добавили синего канала на 10%, и вычли КРАСНЫЙ канал на 10%. Получается вот такое изображение. На первый взгляд оно может показаться явным перебором, но мы ведь только начали обработку.
Хочу обратить внимание на то, что фотография сделана среднеформатной камерой, поэтому качество каналов, даже синего, (отсутствие шумов, зернистости, пятен, столь свойственной 35 мм камерам невысокого класса) здесь очень высокое и еще раз напоминает о том удовольствии, которое испытываешь, редактируя качественный исходный материал.
Теперь копируем основной слой с изображение модели и перемещаем его вверх фотографии и режимом наложения COLOR. Таким образом мы возвращаем фотографии первоначальный цвет.
Естественно, после нашего вмешательства CHANNEL MIXER этот цвет уже не выглядит естественным, превалирование синего канала в нижележащих слоях искажает цвета, увеличивает их насыщенность. Чтобы сделать эту фотографию более естественной, добавляем слой HUE SATURATION где на 40% снижаем общую насыщенность.
В этой статье вы найдете перевод основных Фотошоп инструментов и команд с английского языка на русский. Полную версию словаря вы найдете по ссылке ниже.
File — Файл
New — Создать (Ctrl+N)
Open — Открыть (Ctrl+O)
Browse in Bridge — Обзор в Bridge (Alt+Ctrl+O)
Open As — Открыть как (Alt+Shft+Ctrl+O)
Open as Smart Object — Открыть как смарт — объект
Open Recent — Последние документы
Close — Закрыть (Ctrl+W)
Close All — Закрыть все (Alt+Ctrl+W)
Close and Go To Bridge — Закрыть и перейти в Bridge (Shft+Ctrl+W)
Revert — Восстановить (F12)
Export — Экспортировать >
Generate — Генерировать >
Place Embedded — Поместить встроенные
Place Linked — Поместить связанные
Package — Упаковать
Automate — Автоматизация >
Scripts — Сценарии >
Import — Импортировать >
File Info — Cведения о файле (Alt+Shft+Ctrl+I)
Print — Печать (Ctrl+P)
Print One Copy — Печать одного экземпляра (Alt+Shft+Ctrl+P)
Exit — Выход (Ctrl+Q)
Edit — Редактирование
Undo — Отменить (Ctrl+Z)
Step Forward — Шаг вперёд (Alt+Ctrl+Z)
Step Backward — Шаг назад (Shft+Ctrl+Z)
Fade — Ослабить (Alt+Ctrl+F)
Cut — Вырезать (Ctrl+X)
Copy — Скопировать (Ctrl+C)
Copy Merged — Скопировать совмещенные данные (Shft+Ctrl+C)
Past — Вставить (Ctrl+V)
Paste Special — Специальная вставка >
Paste in Place — Вставить вместо (Shift+Ctrl+V)
Paste Into- Вставить в (Alt+Shift+Ctrl+V)
Paste Outside — Вставить за пределами
Find — Поиск (Ctrl+F)
Check Spelling — Проверка орфографии
Find and Replace Text — Поиск и замена текста
Fill — Выполнить заливку (Shft+F5)
Stroke — Выполнить обводку
Content-Aware Scale — Масштаб с учетом содержимого (Alt+Shift+Ctrl+C)
Puppet Warp — Марионеточная деформация
Perspective Warp — Деформация перспективы
Free Transform — Свободное трансформирование (Ctrl+T)
Transform — Трансформирование >
Auto-Align Layers — Автоматически выравнивать слои
Auto-Blend Layers — Автоналожение слоев
Define Brush Preset — Определить кисть
Define Pattern — Определить узор
Define Custom Shape — Определить произвольную фигуру
Purge — Удалить из памяти >
Adobe PDF Presets — Наборы параметров Adobe PDF
Presets — Наборы >
Remote Connections — Удаленные соединения
Collor Settings — Настройка цветов (Shft+Ctrl+K)
Assign Profile — Назначить профиль
Convert to Profile — Преобразовать в профиль
Keyboard Shortcuts — Клавиатурные сокращения (Alt+Shft+Ctrl+K)
Menus — Меню (Alt+Shft+Ctrl+M)
Preferences — Настройки >
General — Основные (Ctrl+K)
Interface — Интерфейс
Sync Settings — Синхронизация настроек
File Handling — Обработка файлов
Performance — Производительность
Scratch Disks — Рабочие диски
Cursors — Курсоры
Transparency & Gamut — Прозрачность и цветовой охват
Units & Rulers — Единицы измерения и линейки
Guides, Grid & Slices — Направляющие, сетка и фрагменты
Plug-Ins — Внешние модули
Type — Текст
Enhanced Controls — Расширенные элементы управления
Technology previews — Просмотры технологии
Image — Изображение
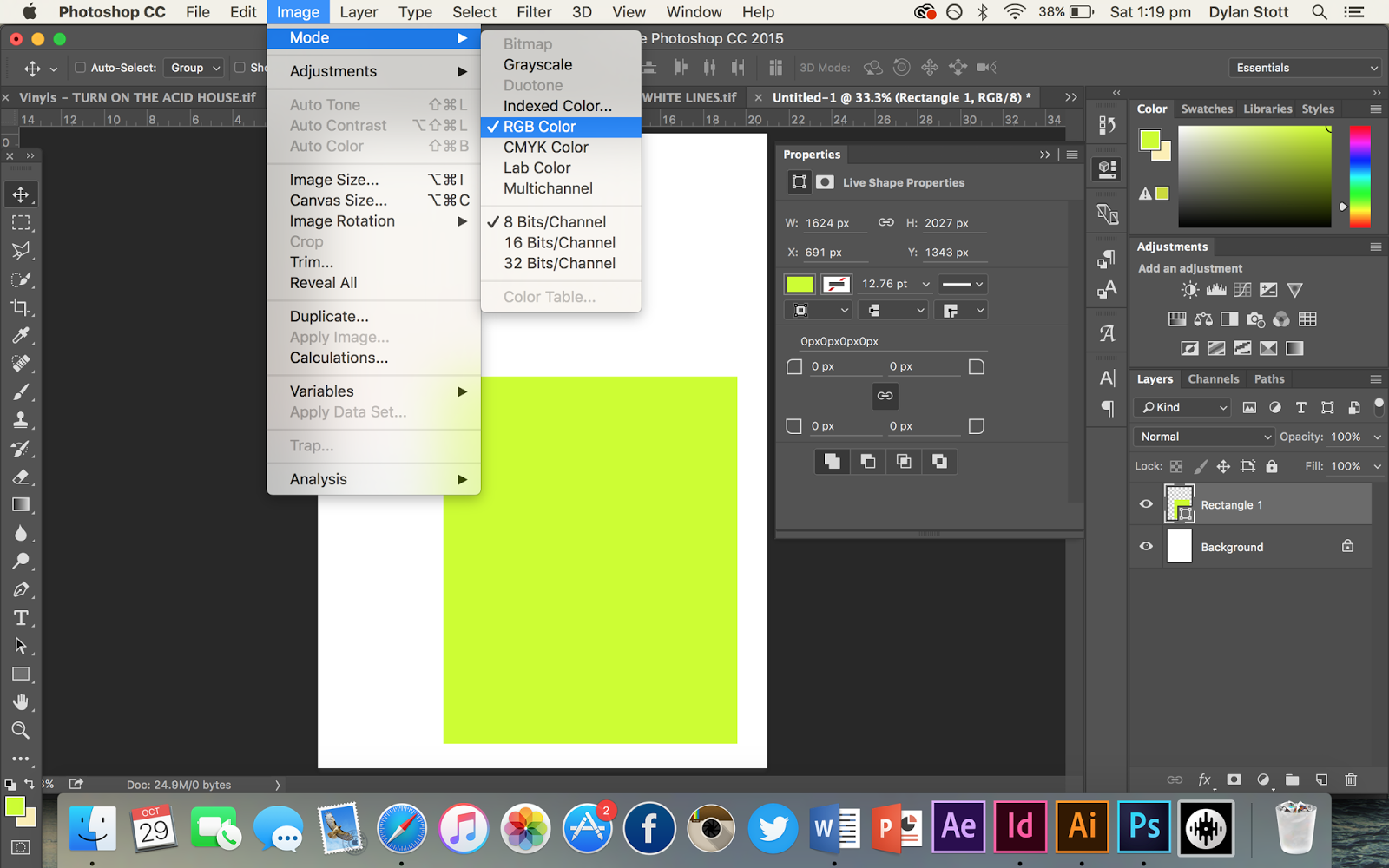
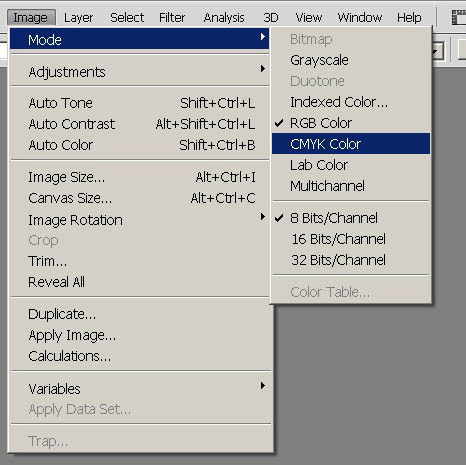
Mode — Режим
Bitmap — Битовый формат
Grayscale — Градации серого
Duotone — Дуплекс
Indexed Color — Индексированные цвета
RGB Color — RGB
CMYK color — CMYK
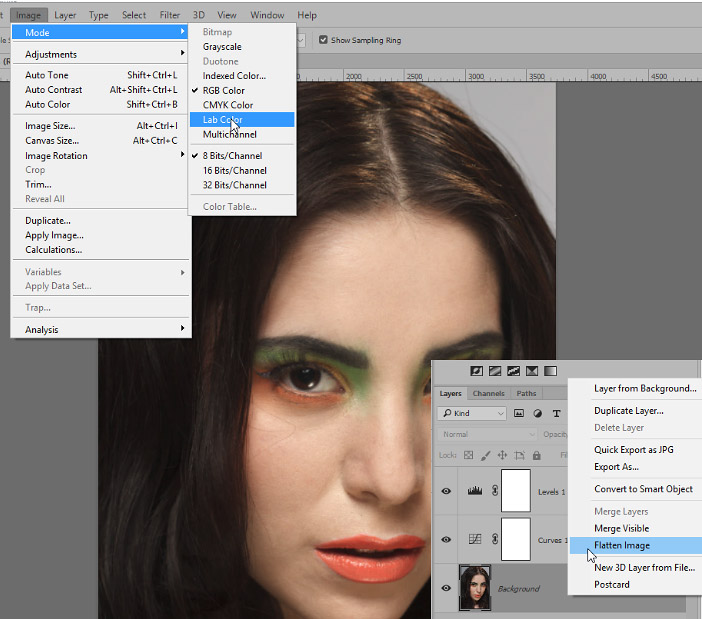
Lab Color — Lab
Multichannel — Многоканальный
8 Bits (Channel) — 8 бит (канал)
16 Bits (Channel) — 16 бит (канал)
32 Bits (Channel) — 32 бит (канал)
Color Table — Таблица цветов
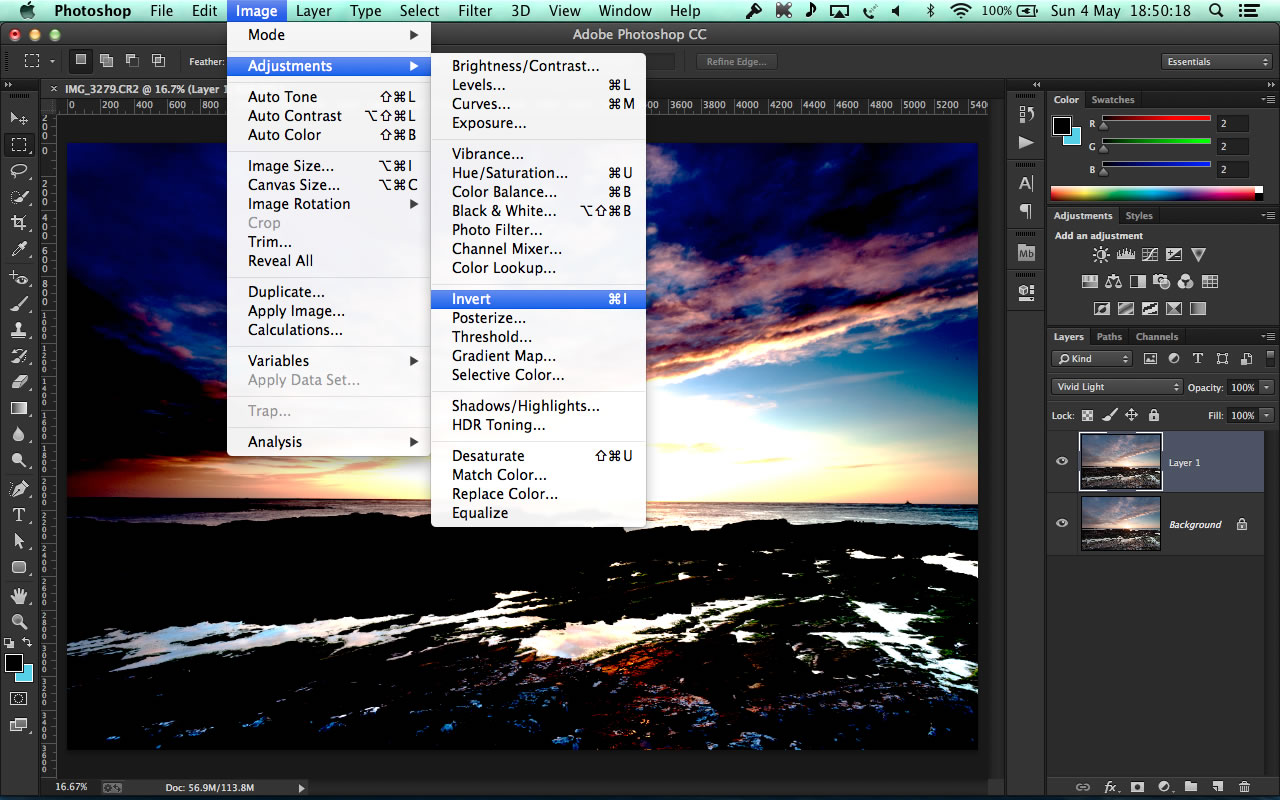
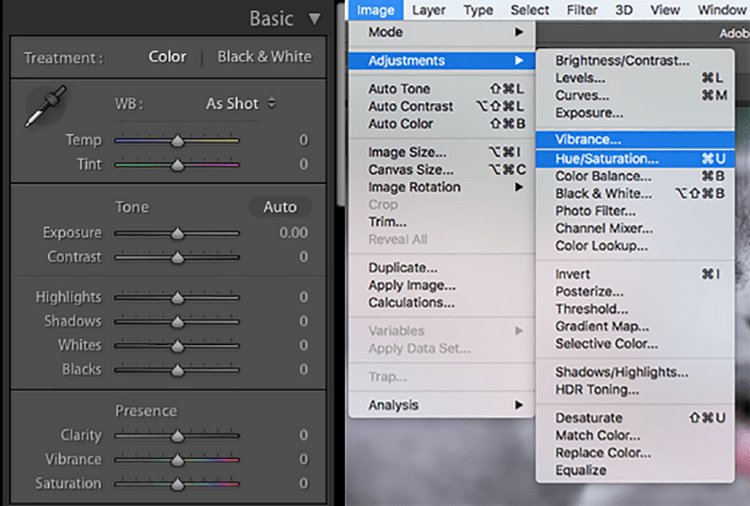
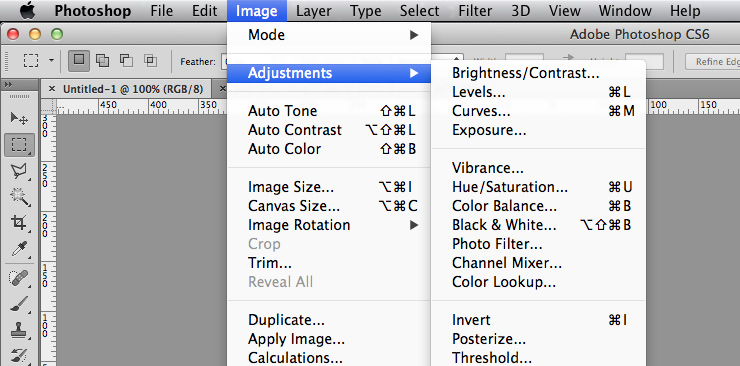
Adjustments — Коррекция
Brightness/Contrast — Яркость/Контрастность
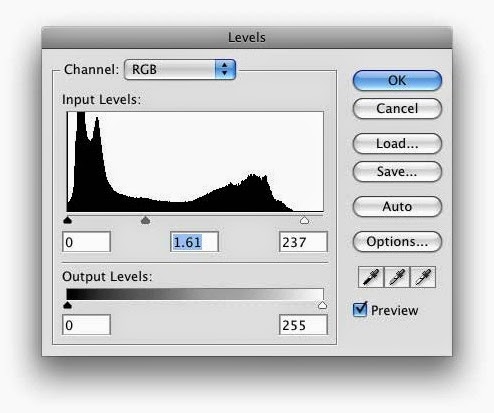
Levels — Уровни (Ctrl+L)
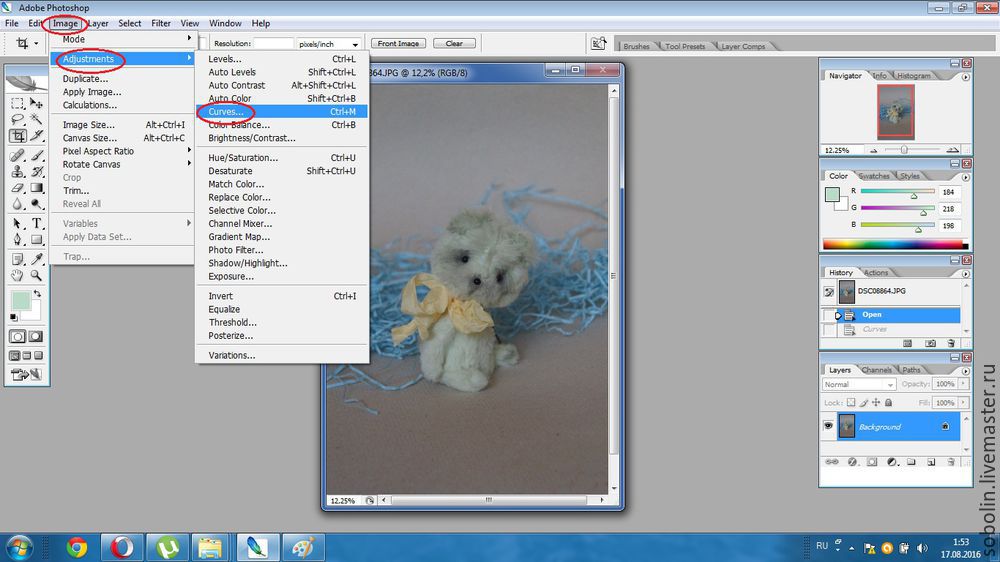
Curves — Кривые (Ctrl+M)
Exposure — Экспозиция
Vibrance — Сочность
Hue/Saturation — Цветовой тон/Насыщенность (Ctrl+U)
Color Balance — Цветовой баланс (Ctrl+B)
Black & White — Черно-белое (Alt+Shift+Ctrl+B)
Photo Filter — Фотофильтр
Channel Mixer — Микширование каналов
Color Lookup — Поиск цвета
Invert — Инверсия (Ctrl+I)
Posterize — Постеризация
Threshold — Порог
Gradient Map — Карта градиента
Selective Color — Выборочная коррекция цвета
Shadows/Highlights — Тени/Света
HDR Toning — Тонирование HDR
Variations — Варианты
Desaturate — Обесцветить (Shift+Ctrl+U)
Match Color — Подобрать цвет
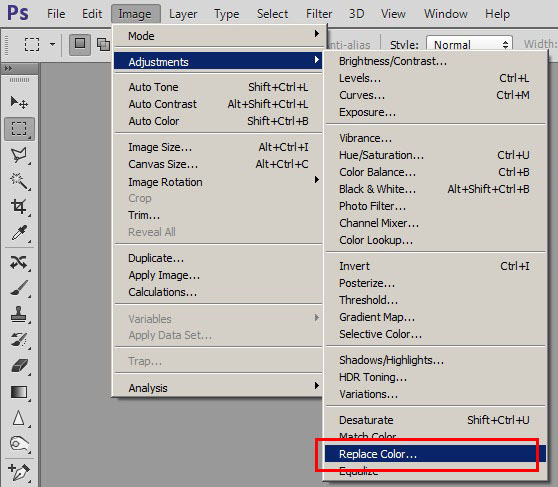
Replace Color — Заменить цвет
Equalize — Выровнять яркость
Auto Tone — Автотон (Shift+Ctrl+L)
Auto Contrast — Автоконтраст (Alt+Shift+Ctrl+L)
Auto Color — Автоматическая цветовая коррекция (Shift+Ctrl+B)
Image Size — Размер изображения (Alt+Ctrl+I)
Canvas Size — Размер холста (Alt+Ctrl+C)
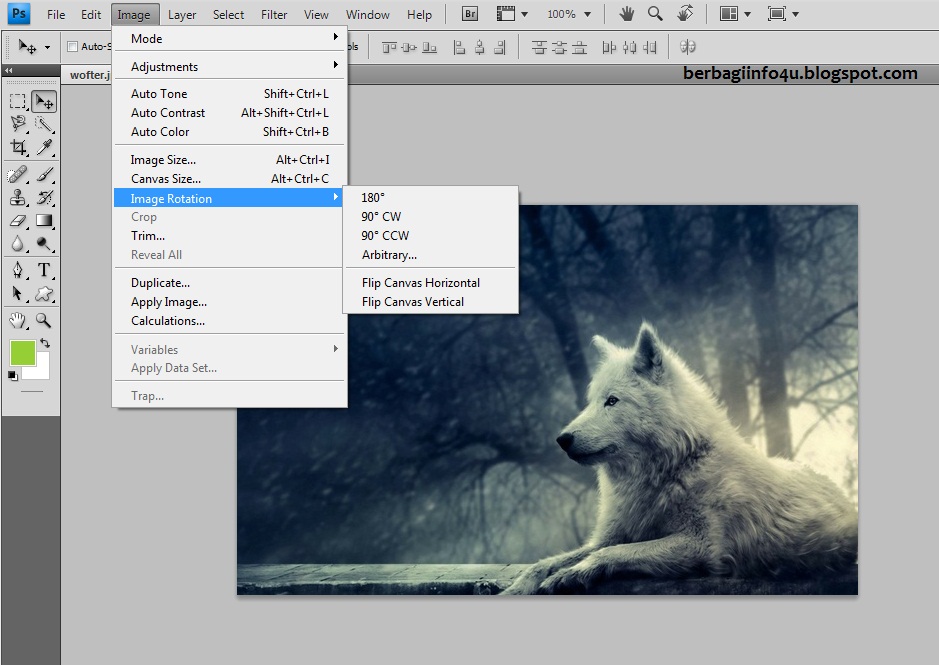
Image Rotation — Вращение изображения >
Crop — Кадрировать
Trim — Тримминг
Reveal All — Показать все
Duplicate — Создать дубликат
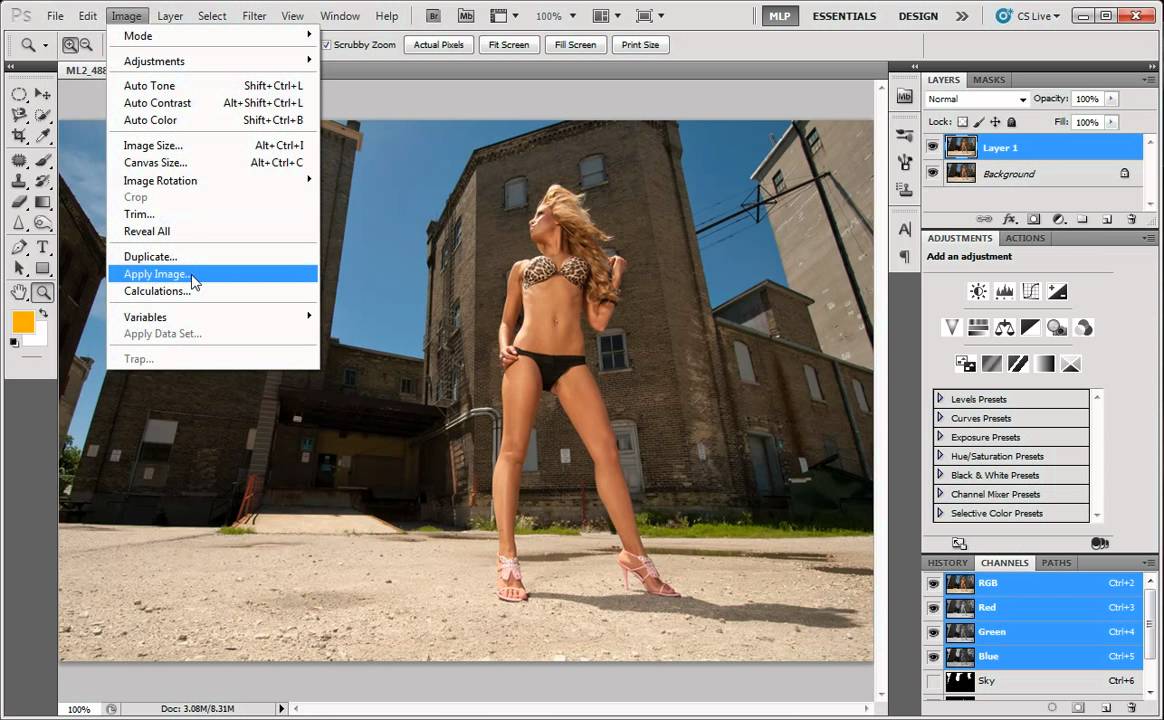
Apply Image — Внешний канал
Calculations — Вычисления
Variables — Переменные >
Apply Data Set — Применить набор данных
Trap — Треппинг
Analysis — Анализ >
Layer — Слои
New — Новый
Layer — Слой (Shift+Ctrl+N)
Layer from Background — Слой из заднего плана
Group — Группа
Group from Layers — Группа из слоев
Layer Via Copy — Скопировать на новый слой (Ctrl+J)
Layer Via Cut — Вырезать на новый слой (Shift+Ctrl+J)
Copy CSS — Копировать CSS
Duplicate Layer — Создать дубликат слоя
Delete — Удалить >
Rename Layer — Переименовать слой
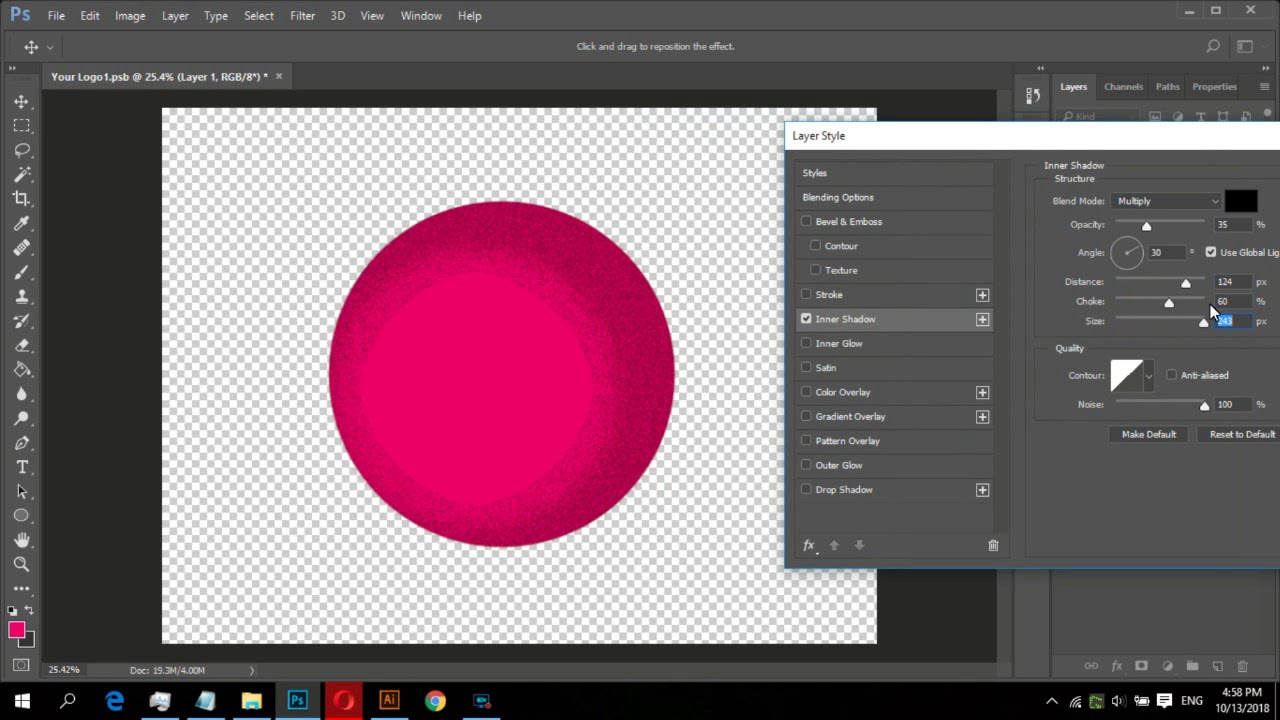
Layer Style — Стиль слоя
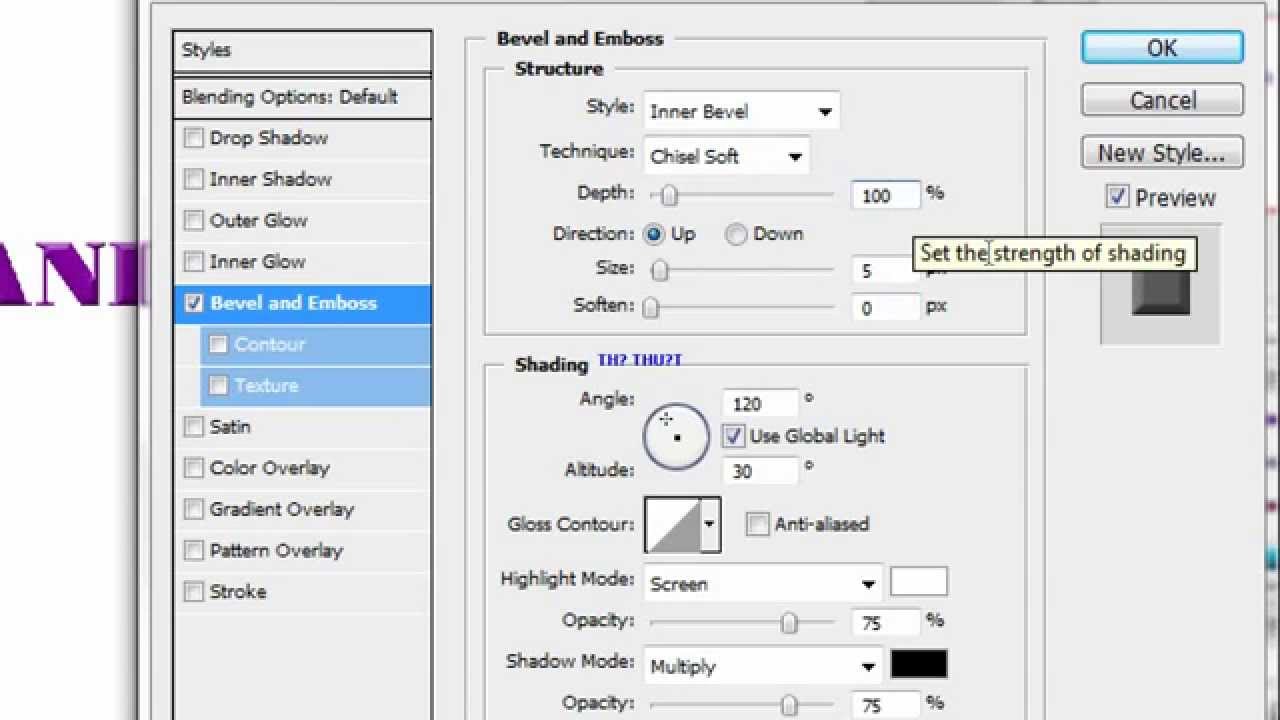
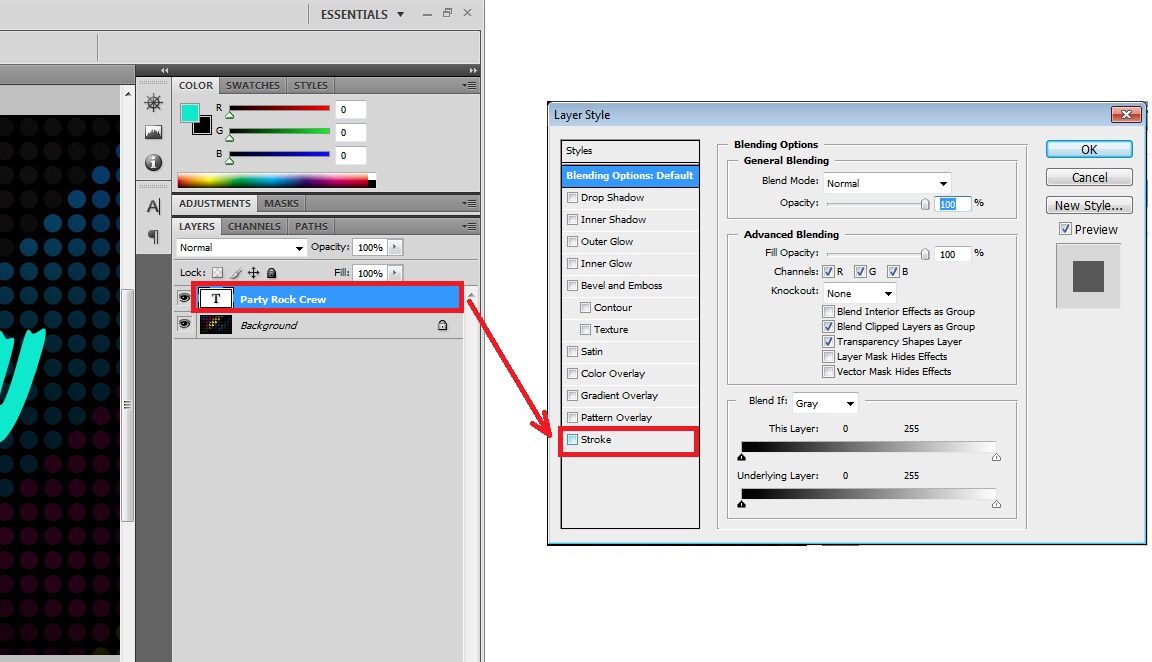
Blending Options — Параметры наложения
Bevel & Emboss — Тиснение
Stroke — Обводка
Inner Shadow — Внутренняя тень
Inner Glow — Внутреннее свечение
Satin — Глянец
Color Overlay — Наложение цвета
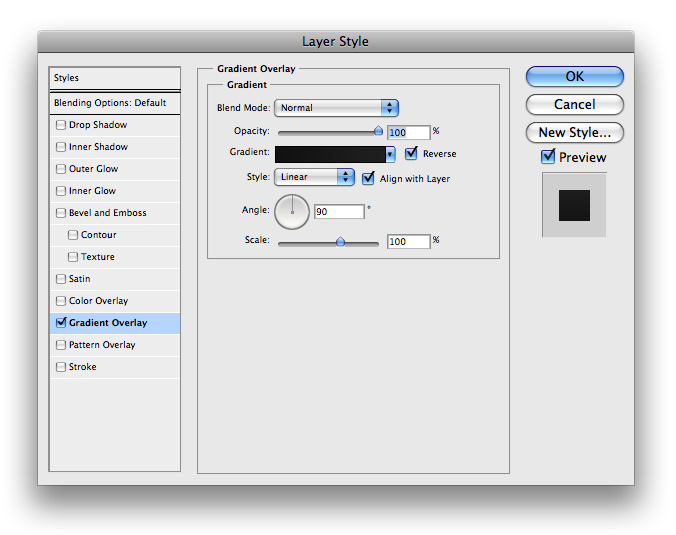
Gradient Overlay — Наложение градиента
Pattern Overlay — Наложения узора
Outer Glow — Внешнее свечение
Drop Shadow — Тень
Copy Layer Style — Скопировать стиль слоя
Paste Layer Style — Вклеить стиль слоя
Clear Layer Style — Очистить стиль слоя
Global Light — Глобальное освещение
Create Layer — Образовать слой
Hide All Effects — Скрыть все эффекты
Scale Effects — Воздействие слой-эффектов
Smart Filter — Смарт-фильтр >
New Fill Layer — Новый слой-заливка
Solid Color — Цвет
Gradient — Градиент
Pattern — Узор
New Adjustment Layer — Новый корректирующий слой
Brightness/Contrast — Яркость/Контрастность
Levels — Уровни
Curves — Кривые
Exposure — Экспозиция
Vibrance — Сочность
Hue/Saturation — Цветовой тон/Насыщенность
Color Balance — Цветовой баланс
Black & White — Черно-белое
Photo Filter — Фотофильтр
Channel Mixer — Микширование каналов
Color Lookup — Поиск цвета
Invert — Инверсия
Posterize — Постеризация
Threshold — Изогелия
Gradient Map — Карта градиента
Selective Color — Выборочная коррекция цвета
Layer Content Options — Параметры содержимого слоя
Layer Mask — Слой-маска
Vector Mask — Векторная маска >
Create Clipping Mask — Создать обтравочную маску (Alt+Ctrl+G)
Smart Objects — Смарт-объект >
Video Layers — Слои видео >
Rasterize — Растрировать >
New Layer Based Slice — Новый фрагмент из слоя
Group Layers — Сгруппировать слои (Ctrl+G)
Ungroup Layers — Разгруппировать слои (Shift+Ctrl+G)
Hide Layers — Скрыть слои
Arrange — Упорядочить >
Combine Shapes — Объединить фигуры >
Align — Выровнять >
Distribute — Распределить >
Lock All Layers in Group — Закрепить все слои в группе
Link Layers — Связать слои
Select Linked Layers — Выделить связанные слои
Merge Down — Объединить с предыдущим (Ctrl+E)
Merge Visible — Объединить видимые (Shift+Ctrl+E)
Flatten Image — Выполнить сведение
Matting — Обработка краев >
Type — Текст
Panels — Панели >
Anti-Alias — Сглаживание >
Orientation — Ориентация
Horizontal — Горизонтальная
Vertical — Вертикальная
OpenType — OpenType >
Extrude to 3D — Выдавить в 3D
Create Work Path — Создать рабочий контур
Convert to Shape — Преобразовать в кривые
Rasterize Type Layer — Растрировать текстовый слой
Convert to Paragraph Text — Преобразовать в блочный текст
Warp Text — Деформировать текст
Font Preview Size — Размер просматриваемого шрифта >
Language Options — Параметры языка >
Update All Text Layers — Обновить все текстовые слои
Replace All Missing Fonts — Заменить все отсутствующие шрифты
Paste Lorem Ipsum — Вставить Lorem Ipsum
Load Default Type Style — Загрузить стили шрифта по умолчанию
Select — Выделение
All — Все (Ctrl+A)
Deselect — Отменить выделение (Ctrl+D)
Reselect — Выделить снова (Shift+Ctrl+D)
Inverse — Инверсия (Shift+Ctrl+I)
All Layers — Все слои (Alt+Ctrl+A)
Deselect Layers — Отменить выделение слоев
Find Layers — Найти слои (Alt+Shift+Ctrl+F)
Isolate Layers — Изолировать слои
Color Range — Цветовой диапазон
Focus Area — Область фокусировки
Subject — Предмет
Select and Mask — Выделение и маска (Alt+Ctrl+R)
Modify — Модификация
Border — Граница
Smooth — Сгладить
Expand — Расширить
Contract — Сжать
Feather — Растушевка (Shift+F6)
Grow — Смежные пикселы
Similar — Подобные оттенки
Transform Selection — Трансформировать выделенную область
Edit in Quick Mask Mode — Редактировать в режиме быстрой маски
Load Selection — Загрузить выделенную область
New 3D Extrusion — Новая 3D-экструзия
Filter — Фильтр
Last Filter — Последний фильтр (Alt+Ctrl+F)
Convert for Smart Filters — Преобразовать для смарт-фильтров
Filter Gallery — Галерея фильтров
Adaptive Wide Angle — Адаптивный широкий угол (Alt+Shift+Ctrl+A)
Lens Correction — Коррекция дисторсии (Shift+Ctrl+R)
Liquify — Пластика
Vanishing Point — Исправление перспективы (Alt+Ctrl+V)
Blur — Размытие
Field Blur — Размытие поля
Iris Blur — Размытие диафрагмы
Tilt-Shift — Наклон-смещение
Average — Среднее
Blur — Размытие
Blur More — Размытие +
Box Blur — Размытие по рамке
Gaussian Blur — Размытие по Гауссу
Lens Blur — Размытие при малой глубине резкости
Motion Blur — Размытие в движении
Radial Blur — Радиальное размытие
Shape Blur — Размытие по фигуре
Smart Blur — «Умное» размытие
Surface Blur — Размытие по поверхности
Distort — Искажение
Wave — Волна
Pinch — Дисторсия
ZigZag — Зигзаг
Shear — Искривление
Polar Coordinates — Полярные координаты
Ripple — Рябь
Twirl — Скручивание
Displace — Смещение
Spherize — Сферизация
Noise — Шум
Add Noise — Добавить шум
Despeckle — Ретушь
Dust & Scratches — Пыль и царапины
Median — Медиана
Reduce Noise — Уменьшить шум
Pixelate — Оформление
Color Halftone — Цветные полутона
Crystallize — Кристаллизация
Facet — Фасет
Fragment — Фрагмент
Mezzotint — Меццо-тинто
Mosaic — Мозаика
Pointillize — Пуантилизм
Render — Рендеринг
Clouds — Облака
Difference Clouds — Облака с наложением
Fibers — Волокна
Lens Flare — Блик
Lighting Effects — Эффекты освещения
Sharpen — Усиление резкости
Shake Reduction — Стабилизация изображения
Sharpen — Усиление резкости
Sharpen Edges — Резкость на краях
Sharpen More — Резкость +
Smart Sharpen — «Умная» резкость
Unsharp Mask — Контурная резкость
Stylize — Стилизация
Diffuse — Диффузия
Emboss — Тиснение
Extrude — Экструзия
Find Edges — Выделение краев
Glowing Edges — Свечение краев
Solarize — Соляризация
Tiles — Разбиение
Trace Contour — Трассировка контура
Wind — Ветер
Oil Paint — Масляная краска
Video — Видео >
Other — Другое >
Browse Filters Online — Найти фильтры в Интернете
3D
New 3D Layer from File — Создать 3D-слой из файла
Merge 3D Layers — Слияние 3D-слоев
Export 3D Layer — Экспортировать 3D-слой
Get More Content — Получить дополнительное содержимое
New 3D Extrusion from Selected Layer — Новая 3D-экструзия из выделенного слоя
New 3D Extrusion from Selected Path — Новая 3D-экструзия из выделенного контура
New 3D Extrusion from Current Selection — Новая 3D-экструзия из текущего выделенного фрагмента
New Mesh from Layer — Новая сетка из слоя
Group Objects — Группировать объекты
Group All Objects in Scene — Сгруппировать все объекты на сцене
Move Object to Ground Plane — Переместить объект на плоскость основания
New Tiled Painting from Layer — Новая мозаичная картина из слоя
Generate UVs — Создать UV
Paint Falloff — Угловое выцветание
Paint System — Система рисования
Paint on Target Texture — Раскрасить на целевой текстуре
Select Paintable Areas — Выбрать закрашиваемые области
Create Painting Overlay — Создать наложение картины
Split Extrusion — Разделить экструзию
Apply Cross Section to Scene — Применить поперечное сечение к сцене
Unify Scene for 3D Printing — Унифицировать сцену для 3D-печати
Add Constraints from — Добавить ограничения из
Show /Hide Polygons — Показать/скрыть многоугольники
Make Work Path from 3D Layer — Создать рабочий контур из 3D-слоя
Render — Рендеринг (Alt+Shift+Ctrl+R)
Sketch With Current Brush — Эскиз текущей кистью
Print Settings — Настройки 3D-печати
3D Print — 3D-печать
Cancel 3D Print — Отменить 3D-печать
3D Print Utilities — Утилиты 3D-печати
View — Просмотр
Proof Setup — Варианты цветопробы >
Proof Colors — Цветопроба (Ctrl+Y)
Gamut Warning — Предупр. при выходе за пределы цв. охвата (Shift+Ctrl+Y)
при выходе за пределы цв. охвата (Shift+Ctrl+Y)
Pixel Aspect Ratio — Попиксельная пропорция >
Pixel Aspect Ratio Correction — Коррекция пропорций
32-bit Preview Options — Параметры 32-битного просмотра
Zoom In — Увеличить (Ctrl++)
Zoom Out — Уменьшить (Ctrl+-)
Fit on Screen — Показать во весь экран (Ctrl+0)
100% — 100% (Ctrl+1)
Print Size — Размер при печати
Screen Mode — Режимы экрана >
Extras — Вспомогательные элементы (Ctrl+H)
Show — Показать
Layer Edges — Границу слоя
Selection Edges — Границы выделенных областей
Target Path — Целевой контур (Shift+Ctrl+H)
Grid — Сетку (Ctrl+»)
Guides — Направляющие (Ctrl+;)
Count — Подсчет
Smart Guides — Быстрые направляющие
Slices — Фрагменты
Notes — Комментарии
Pixel Grid — Пиксельная сетка
3D Secondary View — Второстепенный 3D-вид
3D Ground Plane — 3D-плоскость основания
3D Lights — 3D-свет
3D Selection — 3D-выделение
UV Overlay — UV-перекрытие
Brush Preview — Просмотр кисти
Mesh — Сетка
Edit Pins — Редактировать булавки
All — Все
None — Снять выделение
Show Extras Options — Вспомогательные элементы
Rulers — Линейки (Ctrl+R)
Snap — Привязка (Shift+Ctrl+;)
Snap To — Привязать к
Guides — Направляющим
Grid — Линиям сетки
Layers — Слоям
Slices — Фрагментам раскройки
Document Bounds — Границам документа
All — Все
None — Снять выделение
Lock Guides — Закрепить направляющие (Alt+Ctrl+;)
Clear Guides — Удалить направляющие
New Guide — Новая направляющая
Lock Slices — Закрепить фрагменты
Clear Slices — Удалить фрагменты
Window — Окно
Arrange — Упорядочить >
Workspace — Рабочая среда >
Extensions — Расширения
3D
Actions — Операции / Alt+F9
Adjustments — Коррекция
Brush — Кисть / F5
Brush Presets — Наборы кистей
Channels — Каналы
Character — Символ
Character Styles — Стили символов
Clone Source — Источник клонов
Color — Цвет / F6
Histogram — Гистограмма
History — История
Info — Инфо / F8
Layer Comps — Композиции слоев
Layers — Слои /F7
Measurement Log — Журнал измерений
Navigator — Навигатор
Notes — Комментарии
Paragraph — Абзац
Paragraph Styles — Стили абзацев
Paths — Контуры
Properties — Свойства
Styles — Стили
Swatches — Образцы
Timeline — Шкала времени
Tool Presets — Наборы параметров для инструментов
Options — Параметры
Tools — Инструменты
Панель инструментов
Move Tool — Инструмент «Перемещение» (V)
Auto-Select: Group — Автовыбор: Группа
Auto-Select: Layer — Автовыбор: Слой
Show Transform Controls — Показать упр. элем.
элем.
Align top edges — Выравнивание по верхнему краю
Align vertical centers — Выравнивание центров по вертикали
Align bottom edges — Выравнивание по нижнему краю
Align left edges — Выравнивание по левому краю
Align horizontal centers — Выравнивание центров по горизонтали
Align right edges — Выравнивание по правому краю
Distribute top edges — Распределение верхних краев
Distribute vertical centers — Распределение центров по вертикали
Distribute bottom edges — Распределение нижних краев
Distribute left edges — Распределение левых краев
Distribute horizontal centers — Распределение центров по горизонтали
Distribute right edges — Распределение правых краев
Auto-Align Layers — Автоматическое выравнивание слоев
Rotate the 3D Object — Повернуть 3D-объект
Roll the 3D Object — Вращать 3D-объект
Drag the 3D Object — Перетащить 3D-объект
Slide the 3D Object — Выполнить скольжение 3D-объекта
Scale the 3D Object — Масштабировать 3D-объект
Rectangular Marquee Tool — Инструмент «Прямоугольная область»
New Selection — Новая выделенная область
Add to selection
Subtract from selection — Вычитание из выделения
Intersect with selection — Пересечение с выделением
Feather — Растушевка
Style: Normal — Стиль: Обычный
Style: Fixed Ratio — Стиль: Задан. пропорции
пропорции
Style: Fixed Size — Задан. размер
Width — Ширина
Height — Высота
Refine Edge — Уточн. край
Elliptical Marquee Tool — Инструмент «Овальная область»
New selection — Новая выделенная область
Add to selection — Добавить к выделенной области
Subtract from selection
Intersect with selection
Feather — Растушевка
Anti-alias — Сглаживание
Style: Normal — Стиль: Обычный
Style: Fixed Ratio — Задан. пропорции
Style: Fixed Size — Стиль: Задан. размер
Width — Ширина
Height — Высота
Refine Edge — Уточн. край
Single Row Marquee Tool — Инструмент «Область (горизонтальная строка)»
New Selection — Новая выделенная область
Add to selection — Добавить к выделению
Subtract from selection — Вычитание из выделения
Intersect with selection — Пересечение с выделением
Feather — Растушевка
Single Column Marquee Tool — Инструмент «Область (вертикальная строка)»
New selection — Новая выделенная область
Add to selection — Добавить к выделению
Subtract from selection — Вычитание из выделения
Intersect with selection — Пересечение с выделением
Feather — Растушевка
Lasso Tool -Инструмент «Лассо»
New selection — Новая выделенная область
Add to selection — Добавить к выделенной области
Subtract from selection — Вычитание из выделенной области
Intersect with selection
Feather — Растушевка
Anti-alias — Сглаживание
Refine Edge — Уточн. край
край
Polygonal Lasso Tool — Инструмент «Прямолинейное лассо»
New selection — Новая выделенная область
Add to selection — Добавить к выделенной области
Subtract from selection — Вычитание из выделенной области
Intersect with selection — Пересечение с выделенной обл.
Feather — Растушевка
Anti-alias — Сглаживание
Refine Edge — Уточн. край
Magnetic Lasso Tool — Инструмент «Магнитное лассо»
New selection — Новая выделенная область
Add to selection — Добавить к выделенной области
Subtract from selection — Вычитание из выделенной области
Intersect with selection — Пересечение с выделенной областью
Feather — Растушевка
Anti-alias — Сглаживание
Width — Ширина
Contrast — Контрастность
Frequency — Частота
Use Tablet pressure to change pen width — Изм. нажима приводит к изм. ширины
нажима приводит к изм. ширины
Refine Edge — Уточн. край
Quick Selection Tool — Инструмент «Быстрое выделение»
New selection — Новая выделенная область
Add to selection — Добавить к выделенной области
Subtract from selection — Вычитание из выделенной области
Brush picker — Параметры кисти
Sample All Layers — Образец со всех слоев
Auto-Enhance — Усилить автоматически
Refine Edge — Уточн. край
Magic Wand Tool — Инструмент «Волшебная палочка»
New selection — Новая выделенная область
Add to selection — Добавить к выделенной области
Subtract from selection — Вычитание из выделенной области
Intersect with selection — Пересечение с выделенной областью
Sample Size: Point Sample — Размер образца: Точка
Sample Size: 3 by 3 Average — Размер образца: Среднее 3 x 3
Tolerance — Допуск
Anti-alias — Сглаживание
Contiguous — Смеж. пикс
пикс
Sample All Layers — Образец со всех слоев
Refine Edge — Уточн. край
Crop Tool (Инструмент «Рамка» /C)
Perspective Crop Tool (Инструмент «Кадрирование перспективы» / C)
Slice Tool (Инструмент «Раскройка» / C)
Slice Select Tool (Инструмент «Выделение фрагмента» / C)
Eyedropper Tool (Инструмент «Пипетка» / I)
3D Material Eyedropper Tool (Инструмент «Пипетка 3D-материала» / I)
Color Sampler Tool (Инструмент «Цветовой эталон» / I)
Ruler Tool (Инструмент «Линейка» / I)
Note Tool (Инструмент «Комментарий» / I)
Count Tool (Инструмент «Счетчик» / I)
Spot Healing Brush Tool (Инструмент «Точечная восстанавливающая кисть» / J)
Healing Brush Tool (Инструмент «Восстанавливающая кисть» / J)
Patch Tool (Инструмент «Заплатка» / J)
Content-Aware Move Tool (Инструмент «Перемещение с учетом содержимого» / J)
Red Eye Tool (Инструмент «Красные глаза» / J)
Brush Tool (Инструмент «Кисть» / B)
Pencil Tool (Инструмент «Карандаш» / B)
Color Replacement Tool (Инструмент «Замена цвета»)
Mixer Brush Tool (Инструмент «Микс-кисть»)
Clone Stamp Tool (Инструмент «Штамп» / S)
Pattern Stamp Tool (Инструмент «Узорный штамп» / S)
History Brush Tool (Инструмент «Архивная кисть» / Y)
Art History Brush Tool (Инструмент «Архивная художественная кисть» / Y)
Eraser Tool (Инструмент «Ластик» / E)
Background Eraser Tool (Инструмент «Фоновый ластик» / E)
Magic Eraser Tool (Инструмент «Волшебный ластик» / E)
Gradient Tool (Инструмент «Градиент» / G)
Paint Bucket Tool (Инструмент «Заливка» / G)
3D Material Drop Tool (Инструмент «Выбор 3D-материала» / G)
Blur Tool (Инструмент «Размытие»)
Sharpen Tool (Инструмент «Резкость»)
Smudge Tool (Инструмент «Палец»)
Dodge Tool (Инструмент «Осветлитель» / O)
Burn Tool (Инструмент «Затемнитель» / O)
Sponge Tool (Инструмент «Губка» / O)
Pen Tool (Инструмент «Перо» / P)
Freeform Pen Tool (Инструмент «Свободное перо» / P)
Add Anchor Point Tool (Инструмент «Перо+» (добавить опорную точку))
Delete Anchor Point Tool (Инструмент «Перо-» (удалить опорную точку))
Convert Point Tool (Инструмент «Угол»)
Horizontal Type Tool (Инструмент «Горизонтальный текст» / T)
Vertical Type Tool (Инструмент «Вертикальный текст» / T)
Horizontal Type Mask Tool (Инструмент «Горизонтальный текст-маска» / T)
Vertical Type Mask Tool (Инструмент «Вертикальный текст-маска» / T)
Path Selection Tool (Инструмент «Выделение контура» / A)
Direct Selection Tool (Инструмент «Выделение узла» / A)
Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / U)
Ellipse Tool (Инструмент «Эллипс» / U)
Poligon Tool (Инструмент «Многоугольник» / U)
Line Tool (Инструмент «Линия» / U)
Custom Shape Tool (Инструмент «Произвольная фигура» / U)
Hand Tool (Инструмент «Рука» / H)
Rotate View Tool (Инструмент «Поворот вида» / R)
Zoom Tool (Инструмент «Масштаб» / Z)
Default Foreground and Background Colors (Цвет переднего и заднего плана по умолчанию / D)
Switch Foreground and Background Colors (Переключение цветов переднего и заднего плана / X)
Set foreground color (Выбор основного цвета)
Set background color (Выберите фоновый цвет)
Edit in Quick Mask Mode (Редактирование в режиме «Быстрая маска» / Q)
Change Screen Mode (Смена режима экранного отображения / F)
Standard Screen Mode (Стандартное окно / F)
Full Screen Mode With Menu Bar (Во весь экран с главным меню / F)
Full Screen Mode (Во весь экран)
Blending Options (Параметры наложения)
General Blending — Основные параметры
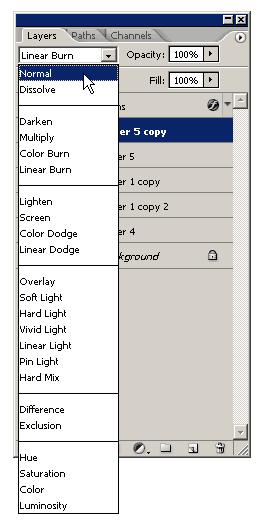
Blend Mode — Режим наложения
Normal — Основные
Dissolve — Затухание
Darken — Затемнение
Multiply — Умножение
Color Burn — Затемнение основы
Linear Burn — Линейный затемнитель
Darker Color — Темнее
Lighten — Замена светлым
Screen — Экран
Color Dodge — Осветление основы
Linear Dodge —
Add- Линейный осв. (добавить)
(добавить)
Lighter Color — Светлее
Overlay — Перекрытие
Soft Light — Мягкий свет
Hard Light — Жесткий свет
Vivid Light — Яркий свет
Linear Light — Линейный свет
Pin Light — Точечный свет
Hard Mix — Жесткое смешение
Difference — Разница
Exclusion — Исключение
Subtract — Вычитание
Divide — Разделить
Hue — Цветовой тон
Saturation — Насыщенность
Color — Цветность
Luminosity — Яркость
Opacity — Непрозрачность
Fill Opacity — Непрозрачность заливки
Channels RGB — Каналы RGB
Knockout: None — Просвечивание: Не показывать
Knockout: Shallow — Просвечивание: Мелкое
Knockout: Deep — Просвечивание: Глубокое
Blend Interior Effects as Group — Наложение внутренних эффектов как группы
Blend Clipped Layers as Group — Наложение обтравочных слоев как группы
Transparency Shapes Layer — Слой-фигура прозрачности
Layer Mask Hides Effects — Слой-маска скрывает эффекты
Vector Mask Hides Effects — Векторная маска скрывает эффекты
Blend If: Gray — Наложение, если: Гр. сер.
сер.
Blend If: Red — Наложение, если: Красный
Blend If: Green — Наложение, если: Зеленый
Blend If: Blue — Наложение, если: Синий
This Layer — Данный слой
Underlying Layer — Подлежащий слой
Layer Style — Стиль слоя
Bevel & Emboss — Тиснение
Bevel & Emboss — Contour — Тиснение — Контур
Bevel & Emboss — Texture — Тиснение — Текстура
Stroke — Обводка
Inner Shadow — Внутренняя тень
Inner Glow — Внутреннее свечение
Satin — Глянец
Color Overlay — Наложение цвета
Gradient Overlay — Наложение градиента
Pattern Overlay — Наложение узора
Outer Glow — Внешнее свечение
Где находятся каналы в фотошопе. Использование режимов наложения с цветовыми каналами в Photoshop
Слои на данный момент являются самым мощным инструментом для работы с фотографическим изображением. Когда вы редактируете фотографию, будь то в Photoshop или Paint Shop Pro, без множества слоев изображения не обойтись. Иногда используются и более сложные слои — настраиваемые, эффекты и маски, основанные на слоях. Слои везде. И невольно возникает вопрос -как пользователи обходились без них раньше.
Когда вы редактируете фотографию, будь то в Photoshop или Paint Shop Pro, без множества слоев изображения не обойтись. Иногда используются и более сложные слои — настраиваемые, эффекты и маски, основанные на слоях. Слои везде. И невольно возникает вопрос -как пользователи обходились без них раньше.
Ответ прост — с помощью каналов. Вы легко отличите ветерана Photoshop по тому, что он использует палитру каналов также часто, как и палитру слоев. Но это не стоит расценивать как старомодность. Скорее это свидетельство профессионализма, поскольку использование каналов открывает широкие возможности.
Итак, что такое «канал». Стандартное определение — «двухмерный массив информации, обычно 8-разрядной» — вряд ли прояснит ситуацию. Поэтому давайте лучше рассмотрим два основных типа каналов — цветовой информации и альфа-канал — с точки зрения их практического применения.
Цветовые каналы
Простейший способ увидеть цветовые каналы в действии — воспользоваться панелью каналов Photoshop. Откройте обычное 24-разрядное фотографическое изображение в RGB. На палитре каналов вы увидите 4 слоя, каждый со своей иконкой: RGB, Red (красный), Green (зеленый) и Blue (голубой). Если кликнуть на RGB, вы увидите то изображение, которое обычно и видите — композитное и полноцветное. Для каждого из остальных каналов отображается его полутоновая версия. Сочетания клавиш Ctrl+1, 2, 3 позволяют просмотреть каждый из цветовых каналов в отдельности, а Ctrl+~ — обычное композитное изображение.
Откройте обычное 24-разрядное фотографическое изображение в RGB. На палитре каналов вы увидите 4 слоя, каждый со своей иконкой: RGB, Red (красный), Green (зеленый) и Blue (голубой). Если кликнуть на RGB, вы увидите то изображение, которое обычно и видите — композитное и полноцветное. Для каждого из остальных каналов отображается его полутоновая версия. Сочетания клавиш Ctrl+1, 2, 3 позволяют просмотреть каждый из цветовых каналов в отдельности, а Ctrl+~ — обычное композитное изображение.
Полный спектр RGB-цветов создается из каналов красного, зеленого и голубого цветов, где они представлены в шкале оттенков серого.
Чтобы понять, какая информация отображена в палитре слоев, стоит понаблюдать за каналами при работе с тестовым изображением радужного градиента (проще говоря, изображением всех цветов радуги). На изображении в шкале серого, которое представляет канал, каждый из пикселей может отображать одно из 256 значений. Вы увидите, что красная часть радуги при просмотре в красном канале будет белой. Желтая полоска радуги будет белой в красном и зеленом каналах, но будет черной, т.е. отсутствовать, в голубом. Собственно, изображение радуги показывает, что полный спектр из 16 миллионов цветов можно получить сочетанием значений от 0 до 255 для красного, зеленого и голубого цветов (256 x 256 x 256). В нашем изображении желтой полоске соответствуют большие значения красного и зеленого каналов и 0 — голубого канала. Photoshop работает с изображением не по отдельным пикселям, а по каналам. При этом три восьмиразрядных слоя — красный, зеленый, голубой — накладываются, и мы получаем окончательное изображение.
Желтая полоска радуги будет белой в красном и зеленом каналах, но будет черной, т.е. отсутствовать, в голубом. Собственно, изображение радуги показывает, что полный спектр из 16 миллионов цветов можно получить сочетанием значений от 0 до 255 для красного, зеленого и голубого цветов (256 x 256 x 256). В нашем изображении желтой полоске соответствуют большие значения красного и зеленого каналов и 0 — голубого канала. Photoshop работает с изображением не по отдельным пикселям, а по каналам. При этом три восьмиразрядных слоя — красный, зеленый, голубой — накладываются, и мы получаем окончательное изображение.
Конечно, не все изображения создаются в RGB, но это не проблема, поскольку каналы очень легко настраивать для разных нужд. Мы можем преобразовать наше изображение в другой режим с помощью команды Изображение > Режим (Image > Mode). Для Bitmap и оттенков серого есть только один канал, в котором представлены 256 значений от черного до белого. В режиме Lab три канала: А (значение цвета между зеленым и красным), В (между голубым и желтым) и L (значение яркости). Разделение цвета и его яркости может быть очень полезно. Выберите канал яркости и конвертируйте его в полутоновое изображение. Результат получится намного лучше, чем если бы вы преобразовывали отсканированное RGB-изображение.
Разделение цвета и его яркости может быть очень полезно. Выберите канал яркости и конвертируйте его в полутоновое изображение. Результат получится намного лучше, чем если бы вы преобразовывали отсканированное RGB-изображение.
Цветовая модель Lab может оказаться очень полезной. Но все же самой важной, после RGB, является CMYK. Эта модель ориентирована на печать. Конвертируйте изображение радуги в CMYK. Первое, что бросается в глаза — резкое изменение некоторых цветов. Дело в том, что в CMYK не поддерживаются многие чистые RGB-цвета. Второе отличие — появилось четыре цветовых канала: Cyan, Magenta, Yellow, Black (бирюзовый, пурпурный, желтый, черный). Посмотрите на желтую полоску радуги в желтом канале — вы увидите, что она представлена черным цветом.
В палитре CMYK каналы отображают цвета чернил при многослойной четырехцветной печати.
В этом режиме есть существенные отличия от RGB, поскольку Photoshop приходится работать с цветами чернил, которые сочетаются друг с другом по принципу вычитания (при наложении всех цветов получается черный). В RGB же, наоборот, применен принцип добавления, и наложение всех цветов даст белый. Но, по большому счету, все цветовые модели схожи между собой. И Photoshop может воссоздать полную гамму любой из них при помощи не более четырех восьмиразрядных каналов, каждый из которых имеет не более 256 значений (или 65536 значений, если вы очень захотите, и в меню Изображение > Режим выберете 16-разрядный канал).
В RGB же, наоборот, применен принцип добавления, и наложение всех цветов даст белый. Но, по большому счету, все цветовые модели схожи между собой. И Photoshop может воссоздать полную гамму любой из них при помощи не более четырех восьмиразрядных каналов, каждый из которых имеет не более 256 значений (или 65536 значений, если вы очень захотите, и в меню Изображение > Режим выберете 16-разрядный канал).
Каналы — основной инструмент работы с цветом, и поэтому стоит поглядывать иногда на панель каналов, чтобы узнать, как Photoshop создает различные цвета. Особенно это касается работы с моделью CMYK, которая разработана для печати. При работе с RGB то, что вы видите на мониторе далеко не всегда соответствует тому, что выйдет при печати. Хотя значения каждого из каналов это отображают. Более того, если вы хотите тиражировать изображение, вам нужно учесть такие факторы, как расплывание точек и замена серого компонента. А это значит, что точность в работе с цветовыми каналами очень важна, поскольку от нее в дальнейшем зависит цветоделение.
Каналы полезны не только при печати в CMYK. Вы найдете им применение и в RGB. Скажем, вы можете редактировать не все изображение, а отдельный канал. При корректировкецвета стоит просматривать отдельные каналы, чтобы выявить дефекты отсканированного изображения. Например, если вы обнаружили размытую или смещенную область в канале красного, вы можете устранить этот недостаток с помощью фильтра резкости или настройки уровней.
А для того, чтобы создать какой-нибудь особенный эффект, вы можете применить художественный фильтр к одному из каналов. В любом случае, вы можете сразу увидеть результат ваших действий на составном изображении — достаточно сделать RGB-канал видимым. Только не забудьте потом снова выделить нужный цветовой канал, если будете и дальше над ним работать.
Функция объединения каналов предоставляет широкие возможности. Например, с помощью команды «Наложить изображение» (Apply Image) можно наложить информацию из любого канала другого изображения таких же размеров на RGB-канал нашего изображения и настроить данный эффект, изменяя непрозрачность и режим смешивания цветов. Команда «Вычисление» (Calculation) позволяет выбрать два слоя и создать новый слой, выделение или документ. Если воспользоваться режимом смешивания цветов «вычитание», то будут выделены области изображения, которые изменились по сравнению с оригиналом.
Команда «Вычисление» (Calculation) позволяет выбрать два слоя и создать новый слой, выделение или документ. Если воспользоваться режимом смешивания цветов «вычитание», то будут выделены области изображения, которые изменились по сравнению с оригиналом.
С появлением в Photoshop 5 команды «миксер каналов» (Channel Mixer) и настраиваемых слоев расширились возможности объединения каналов. Функция миксера каналов используется только для отдельных изображений и позволяет настраивать каждый канал, добавляя информацию из других каналов. С ее помощью можно создавать спецэффекты, менять каналы местами, исправлять дефекты цвета на отсканированных изображениях. Также она идеально подходит для создания «подкрашенных» и качественных полутоновых изображений (при этом вы сможете контролировать преобразование каждого из цветовых каналов в шкалу оттенков серого).
Смешивание каналов очень помогает при конвертировании цветных изображений в полутоновые.
Настройка цветов при помощи каналов вам несомненно пригодится. Но самый распространенный способ их применения — работа с выделениями. Часто элементы изображения гораздо четче видны на отдельном канале, чем на составном изображении. Например, выделить медведя в обучающем файле bear.psd намного проще проще в голубом канале.
Но самый распространенный способ их применения — работа с выделениями. Часто элементы изображения гораздо четче видны на отдельном канале, чем на составном изображении. Например, выделить медведя в обучающем файле bear.psd намного проще проще в голубом канале.
Альфа-каналы
Создав выделение, вы наверняка захотите его сохранить. Сделать это можно в альфа-канале. Для этого нужно воспользоваться командой «Выделение > сохранить выделение» (Selection > Save Selection) или иконкой «Сохранить выделение как канал» (Save Selection as Channel) на панели каналов. После этого появляется новый канал, в котором выделенные пиксели отображены белым цветом, невыделенные — черным, а размытые пиксели на границе выделения — оттенками серого.
Дважды кликнув на иконке канала, вы можете переименовать его и установить цвет, которым он будет отображаться на составном изображении. С альфа-каналом можно работать, как и с любым другим, например, настраивать уровни или применять фильтры. Более того, вы можете редактировать этот канал с помощью кисти — например, зарисовывать дефекты. Когда результат вас устроит, воспользуйтесь им. Для этого преобразуйте альфа-канал в выделение с помощью команды «Выделение > загрузить выделение» (Selection>Load Selection), иконки «Загрузить канал как выделение» (Load Channel as Selection) на панели каналов или просто кликнув на иконку канала, удерживая Ctrl. Если у вас несколько альфа-каналов, можно создавать более сложные выделения. Например, вы выделили и преобразовали в альфа-каналы изображение человека и кусты на фоне. Вы можете выделить только кусты, если выберете их и загрузите канал как выделение, воспользовавшись опцией «вычитание». Клавиатурные сокращения ускорят эту процедуру: кликните на иконке, удерживая Shift+Ctrl, — это добавит новую область к выделению, Alt+Ctrl+клик — вычтет из выделения, Alt+Shift+Ctrl+клик — даст пересечение двух выделений.
Когда результат вас устроит, воспользуйтесь им. Для этого преобразуйте альфа-канал в выделение с помощью команды «Выделение > загрузить выделение» (Selection>Load Selection), иконки «Загрузить канал как выделение» (Load Channel as Selection) на панели каналов или просто кликнув на иконку канала, удерживая Ctrl. Если у вас несколько альфа-каналов, можно создавать более сложные выделения. Например, вы выделили и преобразовали в альфа-каналы изображение человека и кусты на фоне. Вы можете выделить только кусты, если выберете их и загрузите канал как выделение, воспользовавшись опцией «вычитание». Клавиатурные сокращения ускорят эту процедуру: кликните на иконке, удерживая Shift+Ctrl, — это добавит новую область к выделению, Alt+Ctrl+клик — вычтет из выделения, Alt+Shift+Ctrl+клик — даст пересечение двух выделений.
Альфа-каналы можно сохранять и загружать как выделения.
После того, как вы преобразовали альфа-канал в выделение, оно сразу появится на экране и вы сможете трансформировать его, скопировать в новый слой или отредактировать каким-либо образом. Мерцающая пунктирная линия по краю выделения не очень точно обозначает его границы — нужно учитывать это. Она отображает только пиксели альфа-канала, в которых интенсивность серого ниже 50%. Для большинства выделений это вносит небольшие практические различия. Но преимущество альфа-канала в том, что он позволяет работать с 256 уровнями и создавать таким образом сложные изменяемые маски прозрачности.
Мерцающая пунктирная линия по краю выделения не очень точно обозначает его границы — нужно учитывать это. Она отображает только пиксели альфа-канала, в которых интенсивность серого ниже 50%. Для большинства выделений это вносит небольшие практические различия. Но преимущество альфа-канала в том, что он позволяет работать с 256 уровнями и создавать таким образом сложные изменяемые маски прозрачности.
Как можно использовать эти маски? Вот несколько примеров (на самом деле это проще сделать, чем кажется, когда читаешь). Кликните на иконке «Создать новый канал» и создайте пустой альфа-канал, после этого примените к нему градиент и снова выберите композитный канал. Кликните, удерживая Ctrl, на иконке альфа-канала. Теперь на созданном выделении примените любой художественный фильтр. Его эффект будет зависеть от значений полутонов градиентной маски. Создастся впечатление, что фотография постепенно превращается, например, в живописное полотно.
Альфа-канал может быть использован как изменяемая маска непрозрачности.
Еще один пример: создайте копию альфа-канала из выделения текста и примените к нему размытие по Гауссу. После этого вычтите исходный канал (Alt+Ctrl+клик) и вы получите новый канал, в котором будет отображен только шум, окружающий текст. Теперь выделите этот участок в композитном или любом из цветовых каналов. Вы можете настроить уровни таким образом, что выделение будет светиться, или даже удалить исходный текст и свечение будет казаться частью фотографии.
Основа у вас есть, теперь экспериментируйте — вы можете создавать множество эффектов с помощью теней, выдавливания, виньеток и т.д. Наверняка, если вы займетесь этим серьезно, вам пригодится возможность сохранять альфа-каналы с вашим файлом. Но возможности Photoshop в этом плане на удивление невелики — программа поддерживает сохранение альфа-канала в tiff-файле или в самом Photoshop (но количество каналов в файле, файле, включая цветовые, ограничено до 24). Это не создаст проблем, если вы работаете только в Photoshop. Но наличие альфа-канала может значительно повлиять на экспорт файла в один из стандартных форматов. Например, при сохранении для Веб в появившемся диалоговом окне можно использовать альфа-канал как маску для настройки качества и, соответственно, размера jpg- и gif-файлов. При помощи альфа-канала можно привлечь внимание к определенной части изображения, которая будет наиболее качественной. Качество остальных областей изображения ухудшится, но за счет этого значительно уменьшится общий размер файла. Также альфа-каналы пригодятся при работе с прозрачностью. Создайте альфа-канал, покрывающий область, которая не должна быть видна в веб-версии, и кликните, удерживая Ctrl, чтобы выделить эту область. Теперь вызовите Мастер экспорта прозрачных изображений и выберите gif. Выделенный участок станет прозрачным в конечном файле, а вам удастся избежать внесения необратимых изменений в оригинал. Мастер позволяет экспортировать изображение в png-файл, поддерживающий 24-разрядный цвет и 8-разрядную прозрачность.
Но наличие альфа-канала может значительно повлиять на экспорт файла в один из стандартных форматов. Например, при сохранении для Веб в появившемся диалоговом окне можно использовать альфа-канал как маску для настройки качества и, соответственно, размера jpg- и gif-файлов. При помощи альфа-канала можно привлечь внимание к определенной части изображения, которая будет наиболее качественной. Качество остальных областей изображения ухудшится, но за счет этого значительно уменьшится общий размер файла. Также альфа-каналы пригодятся при работе с прозрачностью. Создайте альфа-канал, покрывающий область, которая не должна быть видна в веб-версии, и кликните, удерживая Ctrl, чтобы выделить эту область. Теперь вызовите Мастер экспорта прозрачных изображений и выберите gif. Выделенный участок станет прозрачным в конечном файле, а вам удастся избежать внесения необратимых изменений в оригинал. Мастер позволяет экспортировать изображение в png-файл, поддерживающий 24-разрядный цвет и 8-разрядную прозрачность. Если вы создадите альфа-канал с радиальным градиентом, то получите виньетку. К сожалению, немногие программы поддерживают 32-разрядные png-файлы с прозрачностью. Исключение составляет только, пожалуй, Director 8.5.
Если вы создадите альфа-канал с радиальным градиентом, то получите виньетку. К сожалению, немногие программы поддерживают 32-разрядные png-файлы с прозрачностью. Исключение составляет только, пожалуй, Director 8.5.
Благодаря возможности добавлять цветовые заливки (spot colours) в CMYK, альфа-каналы пригодятся также и при высококачественной печати. Выделите участок изображения, который вы хотите отпечатать как цветовую заливку, а затем воспользуйтесь командой «новый матовый канал» (New Spot colour) из меню панели каналов. Когда будете задавать цвет, нажмите «Custom» (заказной) и выберите цвет, например из библиотеки Pantone.
Учтите, что добавление цветовой заливки не такой простой процесс, как кажется. Изображение на экране, как вы знаете, не всегда соответствует тому, что выводится на печать. Цвета чернил часто невозможно отобразить в RGB и Photoshop просто показывает, как, по его мнению, должно выглядеть изображение при послойной печати. Если вы сохраните свой файл в формате DCS 2. 0 и загрузите композитное eps-изображение в профессиональной издательской программе, то сможете произвести цветоделение для четырех основных цветов и файлов заказных цветов, которые вы создали.
0 и загрузите композитное eps-изображение в профессиональной издательской программе, то сможете произвести цветоделение для четырех основных цветов и файлов заказных цветов, которые вы создали.
Канал заказного цвета позволяет отображать цвета чернил, которые не входят в палитру CMYK.
Несомненно, каналы играют очень важную роль в редактировании фотоизображений — от настройки цветов и выделений до работы с изображениями для веб и высококачественной печати. Но время не стоит на месте, и слои часто позволяют получить лучшие результаты, чем каналы. Создав выделение, скопируйте его в отдельный слой — и вы сможете работать с ним независимо, а в случае необходимости вернуться к первоначальному варианту. То же самое касается и многих других эффектов, которые раньше создавались при помощи каналов. Сейчас с этой задачей лучше справляются настраиваемые слои, эффекты и маски на основе слоев.
Система каналов тоже совершенствовалась. Так что, хотя во многих областях каналы постепенно вытесняются из обихода, но вряд ли они исчезнут окончательно. Хотя бы по той простой причине, что слои созданы на основе каналов. Собственно говоря, слой — это набор независимых каналов цветовой информации и альфа-каналов, один из которых контролирует прозрачность, а второй выступает как маска слоя. То же самое касается и настраиваемых слоев, которые являются, по сути, альфа-каналами, посредством которых настраивается цвет.
Хотя бы по той простой причине, что слои созданы на основе каналов. Собственно говоря, слой — это набор независимых каналов цветовой информации и альфа-каналов, один из которых контролирует прозрачность, а второй выступает как маска слоя. То же самое касается и настраиваемых слоев, которые являются, по сути, альфа-каналами, посредством которых настраивается цвет.
Photoshop, как впрочем и любой другой фоторедактор, создает изображение на экране, обрабатывая значения из каналов цвета и прозрачности слоя. И так, поочередно, все слои от фона до переднего плана. Конечно, на самом деле работа с изображением намного сложнее — программа просчитывает режимы смешивания цветов, непрозрачность, настройки и т.д. Но в основе лежит пошаговый математический процесс. Программа не видит изображение, она работает с массивом данных каждого канала. Любой фоторедактор «мыслит» категориями каналов. Это привычка, которую стоит перенять профессиональному пользователю.
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode . Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel . Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels . Я так же буду пользоваться панелью Info и Color . Их тоже можно найти в меню Windows . Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB . Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker . Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter , но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
В этом уроке мы научимся усиливать контраст и яркость изображений нестандартными способами, применяя режимы наложения к отдельным цветовым каналам. Если вы хорошо знакомы с программой Фотошоп, то, конечно, знаете, что обычно мы выбираем режимы наложения на панели слоев, когда хотим изменить взаимодействие или сочетание слоя с нижележащим слоем/слоями.
Я покажу, как применять режимы наложения не к целому слою, а к отдельным цветовым каналам модели RGB (красный, зелёный и синий каналы), которые Фотошоп использует для создания полноценного цветного изображения.
Как же мы применим режимы наложения к цветовым каналам? В действительности, сделать это просто и легко благодаря команде «Внешний канал» (Apply Image).
Работа с цветовыми каналами в Фотошоп — немного сложная для начинающего пользователя тема. Я поверхностно затрону ее в данном уроке, но для тех, кто только начинает работать с каналами в Фотошоп, я настоятельно рекомендую прежде ознакомиться с уроком «Модель RGB и цветовые каналы» . Прочитав материал, вы лучше станете понимать, что будет происходить при дальнейшей работе с диалоговым окном «Внешний канал» в данном уроке.
Чтобы узнать больше о режимах наложения, рекомендую Вам ознакомиться с уроком о режимах наложения , где объясняется, как работают основные режимы наложения в Фотошоп.
В данном уроке я буду работать в версии Фотошоп CS6, но и более поздние версии тоже подойдут. Вот фотография, которую я в настоящий момент открыл в программе:
Исходное изображение
Первое, что нам нужно сделать, прежде чем переходить к дальнейшей работе с изображением — создать его копию. Если мы посмотрим на панель слоев, то заметим, что исходное изображение размещено на слое заднего фона (Background):
Панель слоев показывает, что изображение размещено на слое заднего фона
Давайте быстро сделаем копию слоя заднего фона, нажав на клавиатуре сочетание клавиш Ctrl+Alt+J / Command+Option+J. Это действие позволит не только создать копию слоя, но и предварительно открыть диалоговое окно нового слоя, в котором мы сможем задать имя слою перед его добавлением на панели. Назовите слой ««Внешний канал» (Apply Image), затем нажмите ОК для выхода из диалогового окна:
Это действие позволит не только создать копию слоя, но и предварительно открыть диалоговое окно нового слоя, в котором мы сможем задать имя слою перед его добавлением на панели. Назовите слой ««Внешний канал» (Apply Image), затем нажмите ОК для выхода из диалогового окна:
Диалоговое окно нового слоя
Если мы снова посмотрим на панель слоев, то увидим, что копия изображения появилась на новом слое «Внешний канал», расположенном над слоем заднего фона. Всегда лучше присваивать слоям наглядные, «говорящие» имена, что мы и сделали, иначе можно легко запутаться с общими именами, которые дает слоям сама программа, такими как «Слой 1» (Layer 1), которые ничего нам не скажут о назначении слоя:
Копия изображения появилась на слое «Внешний канал»
Как я уже упоминал в начале урока, обычно мы выбираем режимы наложения на панели слоев, потому что, как правило, применяем их к целому слою. Кнопка выбора режима наложения расположена в левом верхнем углу панели слоев. В качестве примера, я сейчас быстро изменю режим наложения слоя «Внешний канал» с Нормального (Normal) (заданного по умолчанию) на режим «Мягкий свет» (Soft Light):
В качестве примера, я сейчас быстро изменю режим наложения слоя «Внешний канал» с Нормального (Normal) (заданного по умолчанию) на режим «Мягкий свет» (Soft Light):
Меняем режим наложения на «Мягкий свет»
Изменение режима показывает взаимодействие двух слоев — слоя «Внешний канал» и ниже расположенного слоя заднего фона. Режим «Мягкий свет» принадлежит к группе режимов увеличения контрастности, так как он повышает уровень контрастности всего изображения, что мы и видим на нашей фотографии. Цветовая насыщенность также немного усилилась:
Изображение после изменения режима наложения на «Мягкий свет»
Я изменю режим наложения обратно на «Нормальный», чтобы вернулись исходные настройки:
Изменение режима наложения обратно на «Нормальный»
Таким образом, если изменение режимов наложения на панели слоев влияет на взаимодействие слоев в целом, где же отражается работа с отдельными цветовыми каналами и как использовать режимы наложения для каналов? Для того чтобы дать ответ на первую часть вопроса, нам надо более внимательно взглянуть на панель слоев. Мы увидим, что она расположена рядом с двумя другими панелями — Каналы и Контуры (Channels and Paths), каждая из которых имеет собственный значок. Нажмите на значок панели «Каналы» (Channels):
Мы увидим, что она расположена рядом с двумя другими панелями — Каналы и Контуры (Channels and Paths), каждая из которых имеет собственный значок. Нажмите на значок панели «Каналы» (Channels):
Нажмите на значок панели каналов
Этим действием мы переключимся на панель каналов, где сможем увидеть отдельные цветовые каналы: красный (Red), зеленый (Green) и синий (Blue), которые и составляют наше изображение. Канал RGB в самом верху — на самом деле не канал. Он является результатом слияния красного, зеленого и синего каналов или, другими словами, это то, как мы видим полноцветное изображение (каждый цвет на изображении состоит из комбинации красного, зеленого и синего цветов):
На панели каналов мы можем найти отдельные цветовые каналы
Мы можем выбрать отдельный канал, просто нажав на него. Я нажму на красный канал для его выбора:
Выбор красного канала
Выбор красного канала временно отключает зеленый и синий каналы и позволяет нам видеть только красный канал в окне документа. Программа Фотошоп отображает цветовые каналы в виде полутоновых изображений, и каждый канал представляет собой изображение с различными оттенками серого цвета. Вот как выглядит мой красный канал в окне документа. Если вы сравните эту версию изображения с полноценным цветным изображением, то заметите, что области, содержащие красный цвет в цветном изображении, при полутоновой передаче являются более светлыми, в то время как области, включающие в себя мало красного цвета или вообще не имеющие красный цвет, выглядят более темными:
Программа Фотошоп отображает цветовые каналы в виде полутоновых изображений, и каждый канал представляет собой изображение с различными оттенками серого цвета. Вот как выглядит мой красный канал в окне документа. Если вы сравните эту версию изображения с полноценным цветным изображением, то заметите, что области, содержащие красный цвет в цветном изображении, при полутоновой передаче являются более светлыми, в то время как области, включающие в себя мало красного цвета или вообще не имеющие красный цвет, выглядят более темными:
Полутоновое изображение после выбора красного канала
Выбор зеленого канала
В окне документа теперь отображается зеленый канал в виде полутонового изображения. Обратите внимание, что он значительно отличается от красного канала. И опять, если бы вы сравнили это изображение с цветным вариантом, то заметили бы, что области, содержащие много зеленого цвета, в градации серого выглядят светлее, а области с небольшим количеством зеленого цвета или полным его отсутствием — темнее:
Полутоновое изображение после выбора зеленого канала
Наконец, я нажму на синий канал на панели каналов для его выбора, в результате чего временно отключатся красный и зеленый каналы:
Выбор синего канала
Теперь у нас в окне документа — синий канал, и опять полутоновое изображение отличается от красного и зеленого каналов. В этот раз, чем больше синего цвета содержит область на цветном изображении, тем светлее она на изображении в градации серого, и наоборот, чем меньше синего цвета в области цветного изображения, тем область в полутоновом изображении темнее. Когда вы будете вскоре выбирать отдельный цветовой канал в диалоговом окне команды «Внешний канал», не забывайте про эти три версии цветовых каналов, представленных полутоновыми изображениями с различной градацией серого:
В этот раз, чем больше синего цвета содержит область на цветном изображении, тем светлее она на изображении в градации серого, и наоборот, чем меньше синего цвета в области цветного изображения, тем область в полутоновом изображении темнее. Когда вы будете вскоре выбирать отдельный цветовой канал в диалоговом окне команды «Внешний канал», не забывайте про эти три версии цветовых каналов, представленных полутоновыми изображениями с различной градацией серого:
Полутоновое изображение после выбора синего канала
Чтобы перейти к полноценной цветной версии изображения, нажмите на канал RGB в самом верху панели каналов. Это действие вернет все три цветовых канала в работу:
Выбор смешанного канала RGB
И мы снова видим полноценное цветное изображение:
Полноценное цветное изображение вновь появилось в окне документа
Команда «Внешний канал»Теперь, когда мы знаем, что цветовые каналы расположены на отдельной панели и каждый из них представляет собой полутоновое изображение, давайте отвечать на вторую часть вопроса — как можно применить к ним режимы наложения. Возможно, вы заметили, что на панели каналов нет вкладки «Режимы наложения» (Blend Mode) в отличие от панели слоев. В действительности, нам больше не нужно работать с панелью каналов, поэтому давайте перейдем обратно на панель слоев, нажав на ее наименование (Layers):
Возможно, вы заметили, что на панели каналов нет вкладки «Режимы наложения» (Blend Mode) в отличие от панели слоев. В действительности, нам больше не нужно работать с панелью каналов, поэтому давайте перейдем обратно на панель слоев, нажав на ее наименование (Layers):
Переключаемся обратно на панель слоев
Чтобы применить режимы наложения к отдельным цветовым каналам, мы используем команду «Внешний канал». Для этого выбираем строку меню «Изображение» (Image) в верхней части экрана, далее из списка — «Внешний канал» (Apply Image):
Выбираем «Изображение» > «Внешний канал» (Image > Apply Image)
Это действие откроет диалоговое окно команды «Внешний канал». Если вы раньше никогда с ним не работали, то оно может показаться вам немного пугающим, но на самом деле все достаточно просто. В действительности, мы будем использовать только два параметра — «Канал» (Channel) и «Наложение» (Blending):
Параметры «Канал» и «Наложение» в диалоговом окне команды «Внешний канал»
Параметр «Канал» отвечает за выбор канала, который мы хотим использовать для работы. По умолчанию, выбран канал RGB, который, если вы помните, является смешанным каналом, расположенным в самом верху панели каналов (результат слияния красного, зеленого и синего каналов для получения цветного изображения). Параметр «Наложение» отвечает за выбор нужного нам режима наложения. Если мы оставим параметр «Канал» с выбранным каналом RGB и будем просто изменять режимы наложения, то получим тот же самый результат, как и при выборе режима наложения на панели слоев. Для примера, я выберу режим наложения «Мягкий свет» (Soft Light.) в диалоговом окне команды «Внешний канал» (параметр «Канал» — RGB):
По умолчанию, выбран канал RGB, который, если вы помните, является смешанным каналом, расположенным в самом верху панели каналов (результат слияния красного, зеленого и синего каналов для получения цветного изображения). Параметр «Наложение» отвечает за выбор нужного нам режима наложения. Если мы оставим параметр «Канал» с выбранным каналом RGB и будем просто изменять режимы наложения, то получим тот же самый результат, как и при выборе режима наложения на панели слоев. Для примера, я выберу режим наложения «Мягкий свет» (Soft Light.) в диалоговом окне команды «Внешний канал» (параметр «Канал» — RGB):
Оставляем параметр «Канал» со значением RGB и меняем режим наложения на «Мягкий свет»
Хорошо видно, что мое изображение не отличается от того, которое я получил при выборе режима наложения «Мягкий свет» на панели слоев ранее в нашем уроке. Произошло то же самое усиление контрастности и цветовой насыщенности:
Параметр «Наложение» команды «Внешний канал» работает так же, как и режимы наложения на панели слоев, когда выбран канал RGB
Но все становится интереснее, когда вместо канала RGB мы выбираем любой из трех отдельных цветовых каналов. Я оставлю режим наложения «Мягкий свет» и изменю параметр «Канал» с RGB на «Красный». Таким образом, я буду накладывать только красный канал:
Я оставлю режим наложения «Мягкий свет» и изменю параметр «Канал» с RGB на «Красный». Таким образом, я буду накладывать только красный канал:
Выбор красного канала
В этот раз результат совершенно отличный от предыдущих. Мы все еще видим общее усиление контрастности из-за работы режима наложения «Мягкий свет», но благодаря взаимодействию полутонового изображения красного канала с режимом наложения мы получили другой эффект. Кожа девушки выглядит намного светлее, чем раньше. То же самое произошло и с ее волосами, с красным топом и областями красного, оранжевого и желтого оттенков на жакете. По существу, всё, что содержит много красного цвета на изображении, выглядит теперь светлее, тогда как области, содержащие немного красного цвета или вообще его не имеющие, например, голубая и зеленая область жакета, выглядят темнее, чем раньше:
Эффект от взаимодействия красного канала с режимом наложения «Мягкий свет»
Давайте посмотрим, что произойдет, если я заменю значение параметра «Канал» на зеленый (режим наложения все еще «Мягкий свет»):
Переключение с красного канала на зеленый
Выбрав зеленый канал, мы получили еще один вариант применения эффекта. На этот раз, светлее стали области, содержащие много зеленого цвета, в то время как области с большим количеством красного или синего цвета стали темнее. Наиболее отчетливое изменение произошло с кожей девушки, которая стала темнее и контрастнее, чем при выборе красного канала:
На этот раз, светлее стали области, содержащие много зеленого цвета, в то время как области с большим количеством красного или синего цвета стали темнее. Наиболее отчетливое изменение произошло с кожей девушки, которая стала темнее и контрастнее, чем при выборе красного канала:
Взаимодействие зеленого канала с режимом наложения «Мягкий свет»
Теперь я заменю значение параметра «Канал» на синий:
Выбор синего канала
В данном случае мы получили третий вариант изображения, когда области с синим цветом стали светлее, а области с красным или зеленым цветами — темнее. Эти вариации эффекта не были бы возможны (по крайней мере без приложения больших усилий), если бы мы не получили доступ к работе с отдельными цветовыми каналами с помощью команды «Внешний канал»:
Каждый цветовой канал дает нам свой вариант применения эффекта
Конечно, мы не ограничены в использовании только режима наложения «Мягкий свет» при работе с нашими цветовыми каналами. Мы можем выбрать любой из режимов наложения, как мы бы это сделали на панели слоев. Я оставлю значение параметра «Канал» — «Синий» и изменю значение параметра «Наложение» на «Перекрытие» (Overlay):
Мы можем выбрать любой из режимов наложения, как мы бы это сделали на панели слоев. Я оставлю значение параметра «Канал» — «Синий» и изменю значение параметра «Наложение» на «Перекрытие» (Overlay):
Выбор режима наложения «Перекрытие» для синего канала
Как и режим «Мягкий свет», «Перекрытие» — режим, усиливающий контрастность на изображении, но в еще большей степени:
Взаимодействие синего канала с режимом наложения «Перекрытие»
А вот как будет выглядеть работа режима «Перекрытие» при изменении канала на «Зеленый»:
Взаимодействие зеленого канала с режимом наложения «Перекрытие»
И вот как выглядит красный канал в режиме «Перекрытие»:
Взаимодействие красного канала с режимом наложения «Перекрытие»
Изображение красного канала выглядит слишком насыщенным при взаимодействии с режимом «Перекрытие», но мы можем при необходимости с легкостью приглушить цвета, уменьшив непрозрачность наложения. Вы найдете параметр «Непрозрачность» (Opacity) непосредственно под параметром «Наложение» (Blending) в диалоговом окне команды «Внешний канал», и он работает так же, как и параметр «Непрозрачность» на панели слоев. По умолчанию значение параметра составляет 100%. Я уменьшу его значение до 60%:
Вы найдете параметр «Непрозрачность» (Opacity) непосредственно под параметром «Наложение» (Blending) в диалоговом окне команды «Внешний канал», и он работает так же, как и параметр «Непрозрачность» на панели слоев. По умолчанию значение параметра составляет 100%. Я уменьшу его значение до 60%:
Уменьшаем непрозрачность для снижения интенсивности эффекта наложения
Уменьшив непрозрачность, мы вернули часть бликов и теней на изображение:
Изображение после уменьшения непрозрачности режима наложения «Перекрытие»
Если вы хотите сравнить обрабатываемое и исходное изображения, просто отключите опцию «Предварительный просмотр» (Preview), расположенную в правой части диалогового окна. Это действие скроет применение эффекта и даст вам возможность увидеть исходное изображение в окне документа. Выберите снова опцию «Предварительный просмотр», чтобы вернуться к работе с эффектом:
Включите и отключите опцию «Предварительный просмотр», чтобы сравнить исходное и обрабатываемое изображения
Вы часто будете замечать, особенно обрабатывая фотографии людей, что режимы «Мягкий свет» и «Перекрытие» наиболее удачны для обработки, но и другие полезные режимы наложения также стоит попробовать, такие как «Экран» (Screen) и «Умножение» (Multiply). Режим «Экран» осветляет все на изображении, в то время как режим «Умножение» — затемняет. Попробуйте применить эти режимы к трем цветовым каналам, чтобы увидеть результат, затем отрегулируйте интенсивность эффекта, увеличивая или уменьшая значение непрозрачности. Например, в моем случае, я установил значение параметра «Канал» — зеленый, режима наложения — «Умножение» и снизил уровень непрозрачности до 40%:
Режим «Экран» осветляет все на изображении, в то время как режим «Умножение» — затемняет. Попробуйте применить эти режимы к трем цветовым каналам, чтобы увидеть результат, затем отрегулируйте интенсивность эффекта, увеличивая или уменьшая значение непрозрачности. Например, в моем случае, я установил значение параметра «Канал» — зеленый, режима наложения — «Умножение» и снизил уровень непрозрачности до 40%:
«Канал» — Зеленый, «Наложение» — «Умножение», «Непрозрачность» — 40%
В результате изображение стало более темным и прорисованным в деталях:
Режим наложения «Умножение» хорошо подходит для затемнения изображения. Попробуйте режим «Экран» для его осветления
Когда вы станете довольны результатом, нажмите ОК, чтобы выйти из диалогового окна команды «Внешний канал». Вы можете затем опять сравнить обработанное изображение с исходным, нажав на иконку видимости слоя (в виде глаза), расположенную слева от названия слоя «Внешний канал» на панели слоев. Нажмите на иконку один раз, чтобы сделать слой временно невидимым и просмотреть исходное изображение. Нажмите на иконку снова, чтобы вернуть слою «Внешний канал» видимость:
Нажмите на иконку один раз, чтобы сделать слой временно невидимым и просмотреть исходное изображение. Нажмите на иконку снова, чтобы вернуть слою «Внешний канал» видимость:
Включите и выключите видимость слоя для сравнения конечного результата и исходного изображения
И вот мы сделали это! Мы научились применять режимы наложения к отдельным цветовым каналам, используя команду Фотошоп «Внешний канал»!
Чтобы заглянуть внутрь канала, вам необходимо открыть его палитру в программе фотошоп. Она выглядит и работает так же, как палитра слоев и находится в той же панели, где и слои, но во вкладке правее (если вы ее не видите, выберите команду меню Окно => Каналы ).
Аналогично работе слоев, когда вы щелкаете мышью один раз, чтобы выбрать канал, фотошоп выделяет его, показывая вам, что он выбран. Все производимые с этого момента операции будут влиять только на нем.
Если вам потребуется выбрать их несколько, щелкните мышью по каждому из них, удерживая клавишу Shift
. Вы можете использовать этот трюк, чтобы, скажем, усилить резкость двух одновременно. Чтобы включить или отключить отображение, щелкните мышью по значку видимости слева от названия (однако нельзя отключить их все, по крайней мере, один должен быть видимым все время).
Вы можете использовать этот трюк, чтобы, скажем, усилить резкость двух одновременно. Чтобы включить или отключить отображение, щелкните мышью по значку видимости слева от названия (однако нельзя отключить их все, по крайней мере, один должен быть видимым все время).
Существует несколько видов:
1. Композитные . Технически это не совсем канал, он предоставлен только для удобства просмотра. Когда вы используете режим, содержащий несколько цветовых (например, RGB, CMYK и Lab), он показывает все одновременно, открывая изображение во всей его полноцветной красе.
Его название всегда зависит от того, в каком режиме вы работаете. В режиме RGB , например, он будет называться RGB. Но независимо от того, как фотошоп его называет, композитный всегда находится в верхней части палитры.
2. Цветовые . Как указывалось выше, если вы работаете в режиме RGB, то это — красный, зеленый и синий. В режиме CMYK это голубой, пурпурный, желтый и черный. В режиме Lab (рассмотрим в следующих статьях) это Яркость, а и Ь. Во всех других режимах изображения вы обнаружите только один, названный также, как и режим, в котором вы находитесь.
Во всех других режимах изображения вы обнаружите только один, названный также, как и режим, в котором вы находитесь.
3. Альфа-каналы . Если вы когда-нибудь сохраняли выделенную область, чтобы использовать ее позже, вы создавали именно их. Обычно это выполненные в градациях серого отображения сохраненных выделенных областей, оказывающиеся полезными при выделении трудной области, которую вам, возможно, потребуется использовать снова.
4. Плашечные . В них хранятся инструкции по использованию специальных готовых красок, таких как цвета Pantone. Если, скажем, вы дизайнер, разрабатывающий рекламу нового мощного скутера ярко-красного цвета, вы можете создать канал, содержащий этот цвет, чтобы быть уверенным, что он распечатается правильно.
В нижней части палитры находятся следующие элементы управления:
- Загрузить содержимое как выделенную область (Load channel as selection) . Данная кнопка, которая выглядит как крошечный пунктирный круг, выделяет все содержимое активного.
 Это удобно, если вы используете информацию для выделения сложных областей. Вы можете также загрузить содержимое как выделенную область, щелкнув кнопкой мыши, удерживая клавишу Ctrl, по миниатюре.
Это удобно, если вы используете информацию для выделения сложных областей. Вы можете также загрузить содержимое как выделенную область, щелкнув кнопкой мыши, удерживая клавишу Ctrl, по миниатюре. - Сохранить выделенную область в новом канале (Save selection as channel) . Если у вас есть активная выделенная область, вы можете нажать эту кнопку, чтобы сохранить область как альфа-канал для использования в будущем. Чтобы присвоить имя, вы можете выбрать команду меню Выделение => Сохранить выделенную область или щелкнуть мышью по кнопке, удерживая клавишу Alt.
- Создать новый (Create new channel) . Эта кнопка выглядит как маленький лист бумаги с загнутым уголком. При ее нажатии фотошоп создает новый пустой альфа-канал. Программа называет создаваемые вами выделенные области Альфа 1, Альфа 2 и т.д. Если вы хотите ввести более запоминающееся имя, дважды щелкните мышью по имени и замените его.
- Удалить текущий канал (Delete current channel) . При нажатии на эту крошечную корзину он удаляется.
 После того, как вы настроите дубликат, чтобы создать идеальную выделенную область или слой-маску, вы можете выбросить его, нажав эту кнопку (или можно оставить его болтаться, но убрать из виду, отключив его значок видимости).
После того, как вы настроите дубликат, чтобы создать идеальную выделенную область или слой-маску, вы можете выбросить его, нажав эту кнопку (или можно оставить его болтаться, но убрать из виду, отключив его значок видимости).
Так же, как и на любой другой палитре, на данной палитре находится меню в правом верхнем углу (его кнопка выглядит как стрелка вниз рядом с четырьмя маленькими линиями). Это удобное меню включает в себя все те команды, которые упоминались ранее, плюс несколько своих собственных:
- Новый. Данная команда создает новый альфа-канал так же, как и щелчок по по вышеописанной кнопке в нижней части палитры. Разница заключается в том, что выбрав данную команду меню, вы откроете диалоговое окно, в котором нужно будет присвоить имя и указать, каким образом программе следует отображать информацию.
- Создать дубликат . Если вы хотите создать копию, чтобы его отредактировать, выберите данную команду. При этом программа отобразит диалоговое окно, в котором вы сможете присвоить имя и выбрать его назначение (тот же документ или новый).
 Параметр назначения полезен, когда вы создаете карту смещения или используете каналы для создания высококонтрастного черно-белого изображения.
Параметр назначения полезен, когда вы создаете карту смещения или используете каналы для создания высококонтрастного черно-белого изображения. - Удалить . Эта команда удаляет текущий канал или все, если вы выделили их несколько с помощью клавиши Shift. Однако вам необходимо сохранить хотя бы один, так что если вы выделите их все, фотошоп затемнит данную команду.
- Новый плашечный канал . Пригодится для готовой особой печатной краски под названием плашечный цвет. Читайте об этом в следующих статьях.
- Объединить с базовыми . Только типографские печатные машины могут распознать плашечные, поэтому если вам нужно распечатать пробный оттиск на обычном настольном принтере, сначала вам придется применить эту команду, чтобы объединить.
- Параметры . Этот пункт меню доступен только если выделен альфа-канал, при создании или редактировании которого, вы можете использовать параметры для изменения способа отображения выделенных или скрытых маской областей.

- Разделить . Если вам необходимо выделить каждый канал в изображении в собственный документ, выберите эту команду. Фотошоп использует каждый и копирует его в новый документ в градациях серого. Данный метод полезен при создании черно-белого изображения.
- Объединить . Эта команда объединяет максимум четырех открытых документов в режиме Градации серого в единый документ RGB (если у вас открыты три документа) или CMYK (если у вас открыты четыре документа). Вы также можете объединить каналы всех открытых документов в многоканальный документ. Эта команда может пригодиться в случае, если вы применили команду Разделить, чтобы поработать над каждым из них отдельно, а теперь хотите вновь соединить их в один документ.
- Параметры панели . На палитре автоматически отображаются миниатюры. Если вы хотите отключить данную функцию предварительного просмотра или установить другой размер миниатюр, выберите этот пункт меню. Если у вас достаточно большой монитор (17” и более), используйте миниатюры максимально возможного размера.

В этом уроке Фотошоп я покажу вам, как вырезать с фона сложные объекты, используя палитру «Каналы» (Channels) и функцию вычисления (Calculations) . Такой способ извлечения объектов с фона очень удобен, поскольку экономит много времени в отличие от использования других инструментов выделения.
Давайте рассмотрим действие этого приема на практике и убедимся во всем сами.
Зачем использовать каналы для маскировки изображения?
В программе Photoshop предусмотрены разные инструменты выделения: магнитное лассо, волшебная палочка, быстрая маска и т.д…зачем же использовать каналы для этой цели? Дело в том, что использование каналов сэкономит кучу вашего времени и сделает работу более точной.
Большинству пользователей программы, которые занимаются ретушью фотографий и обработкой своих снимков и снимков друзей трудно понять, что палитру «Каналы» можно использовать для создания Маски слоя (Layer Mask) , потому что они просто не знают, что это такое.
Я не буду объяснять, что такое каналы, это тема отдельного урока, но напомню, что каналы разделяют изображение на три разных уровня яркости, соответствующие трем цветам красному, зеленому и синему (Red, Green, Blue) , что составляет режим RGB. Рассмотрим действие каналов на примере этого урока.
Вот какой результат выделения должен получиться у нас:
Шаг 1.
Открываем в Фотошоп изображение ветки дерева на голубом фоне из ресурсов урока и дублируем его (Ctrl+J) . Переименуйте дублированный слой в слой «Ветви». На этом слое мы создадим Маску слоя (Layer Mask) , чтобы скрыть на ней голубой фон, вырезав с него ветку.
Шаг 2.
Вы знаете, что можно было бы выделить ветви на фоне при помощи Пера (Pen Tool) или Волшебной палочки (Magic Wand) , но такой прием выделения займет много времени, сил и приведет к образованию неровных краев объекта. Использование Быстрой маски (Quick Mask) также довольно хлопотное занятие в нашем случае.
Поскольку у нас однородный фон, уместно применить метод выделения при помощи альфа-каналов. Даже если вы пока ничего не понимаете, просто выполняйте все действия вместе со мной по порядку и все станет ясно.
На слое «Ветви» перейдите в палитру «Каналы» (Channels) , которая находится рядом с панелью «Слои» (Layers) , кликнув по ее вкладке.
Шаг 3.
Вы видите в открывшейся палитре три слоя каналов для каждого из трех основных цветов изображения: красного, зеленого и синего (Red, Green, Blue) , которые называют альфа-каналами. Верхний слой канала «RGB» является сочетанием всех трех альфа-каналов одновременно.
Для качественного выделения объекта нам нужен канал, в котором будет наилучший контраст между фоном и веткой. Поочередно пройдитесь по всем трем каналам и выберите наиболее контрастный. В нашем случае лучшим вариантом будет синий (Blue) канал, потому что контраст здесь сильнее между фоном и веткой, чем в двух других.
Нажмите на синий канал, активируя его.
Шаг 4.
С выбранным синим каналом перейдите в меню Изображение-Вычисления (Image>Calculations) . Эта функция поможет нам смешать альфа-каналы и покажет предварительный результат. При помощи инструмента «Вычисление» (Calculations) мы создадим новый альфа-канал на основе трех существующих. Выполните настройки со скриншота ниже:
Позвольте мне объяснить, что же происходит с нашим новым каналом при таких настройках. За источник 1 (Source 1) принимается синий канал фонового слоя и его дубликата, за источник 2 (Source 2) принимается только синий канал слоя «Ветви», затем они смешиваются при помощи режима Умножение (Multiply) между собой. В результате смешивания получается более контрастное изображение, которое и является новым альфа-каналом (Alpha 1) . Перед нами стоит задача создания резкого контраста черного и белого цветов на изображении, в противном случае, мы не сможем качественно вырезать ветку с фона и скрыть фон на маске слоя.
Шаг 5.
В предыдущем шаге мы увеличили контрастность изображения, но этого мало для нашей цели. Увеличим ее еще больше. На слое канала «Альфа 1» (Alpha 1) снова переходим в меню Изображение-Вычисления (Image>Calculations) . На этот раз изменяем режим смешивания каналов на Перекрытие (Overlay) и выполняем остальные настройки опции со скриншота.
В результате смешивания получился еще один альфа-канал «Alpha 2», в котором светлые области стали светлее, а темные – темнее, что усилило контраст фона и объекта.
Шаг 6.
Даже после двух вычислений мы не можем выделить ветку, потому что небо имеет области серого цвета, а нам нужны только черные и белые цвета.
На слое канала «Alpha 2» переходим в меню Изображение-Коррекция-Уровни (Image-Adjustment-Levels) или нажимаем сочетание Ctrl+L. Сейчас мы избавимся от серого оттенка фона, сделав его полностью белым. В диалоговом окне «Уровни» передвиньте белый ползунок Светов (Highlight) влево до значения 167, пока фон не станет белым.
Затем, сдвиньте немного вправо черный ползунок Теней (Shadows) до 13, делая четкий контраст между черным и белым цветами.
Шаг 7.
Теперь мы сделали все, к чему стремились и готовы к выделению ветки и созданию маски слоя. Поскольку нам нужно скрыть на маске фон, а не ветку, инвертируем цвета на изображении, нажав на клавиатуре Ctrl+I. Теперь, загружаем выделение ветки, нажав Ctrl и, кликнув по иконке канала «Alpha 2». Появилась бегущая обводка вокруг белой ветки, что указывает на активацию выделения.
Шаг 8.
С активным выделением канала «Alpha 2», нажимаем на канал RGB, чтобы вернуть изображению цвет, и возвращаемся в палитру «Слои» (Layers) .
Шаг 9.
Осталось только скрыть ненужный фон на маске. Для этого, переходим в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) или нажимаем на иконку Маски слоя (круг в квадрате) внизу панели слоев. Как только вы создадите маску, ваш фон будет скрыт на ней. Для того, чтобы увидеть результат удаления фона, выключите видимость фонового слоя, нажав на глазик его миниатюры.
Для того, чтобы увидеть результат удаления фона, выключите видимость фонового слоя, нажав на глазик его миниатюры.
Если вы увеличите изображение (Ctrl+) , то увидите, насколько точно выполнено выделение ветвей таким способом.
Шаг 10.
Маскировка выполнена, и теперь нам необходимо проверить качество выделения на однородном фоне. Создайте слой (Ctrl+Shift+N) выше фонового слоя и залейте (Edit-Fill или Shift+F5) его любым цветом, чтобы увидеть погрешности на изображении.
Проблема с оттенком.
Если вы хотите использовать данное изображение на другом фоне или в коллаже, то возникает проблема с присутствием ненужного синего оттенка на ветвях, который надо устранить. Чтобы вы поняли, о чем идет речь, я выбрал другое стоковое изображение для фона.
Удаление нежелательного оттенка в Фотошоп.
Существует простой способ удаления ненужного оттенка с объекта при помощи коррекции «Цветовой тон/Насыщенность» (Hue/Saturation) и уменьшения маски слоя. Если оттенок находится по краям объекта, достаточно будет уменьшить маску на 1 рх и проблема решится.
Если оттенок находится по краям объекта, достаточно будет уменьшить маску на 1 рх и проблема решится.
Поскольку у нас уже есть маска на слое «Ветви», мы не можем создать еще одну. Но есть выход из положения. Мы позже создадим маску на слое с группой.
Выберите слой «Ветви» и поместите его в группу, нажав на клавиатуре Ctrl+G.
Загрузите выделение маски на слое «Ветви» (Ctrl+клик по иконке маски) , затем перейдите в меню Выделение-Модификация-Сжать (Select> Modify> Contract) , установите сжатие в 1 рх. Далее, создаем маску на слое с группой и для этого идем в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) . В панели «слои» вы можете видеть вашу новую маску на слое с группой.
Если ваше изображение низкого разрешения, сжатие на 1 рх может удалить мелкие детали объекта. В этом случае вам нужен другой способ удаления нежелательного оттенка.
После того, как мы сократили нашу маску, синий оттенок все еще присутствует на ветвях. Попробуем его убрать с помощью коррекции «Цветовой тон/Насыщенность» (Hue / Saturation) , обесцветив синий и голубой тона или меняя этот оттенок на другой.
Попробуем его убрать с помощью коррекции «Цветовой тон/Насыщенность» (Hue / Saturation) , обесцветив синий и голубой тона или меняя этот оттенок на другой.
Создаем корректирующий слой «Цветовой тон/Насыщенность» (Hue / Saturation) , нажав внизу панели слоев черно-белый круг и выбирая из списка слоев нужный нам. В диалоговом окне опции выбираем синие тона (Blues) и обесцвечиваем их, передвинув ползунок Насыщенность (Saturation) на -94. Затем, выбираем голубые (cyans) тона и также обесцвечиваем их. По завершении настроек, создаем Обтравочную маску на корректирующем слое к слою «Ветви» (Alt+клик между взаимодействующими слоями) .
Наконец, взгляните на результат до и после применения сжатия маски и создания корректирующего слоя.
Я надеюсь, вы нашли в этом уроке что-то новое для себя и теперь будете с успехом пользоваться таким способом выделения сложных объектов.
Приукрашенная реальность. Пасторальный пейзаж
Этот простой урок фотошопа посвящен художественной обработке фотографии средствами фоторетуши. Перевод — Ирина Сподаренко
Перевод — Ирина Сподаренко
Обычная фотография, сделанная в пасмурный день, скромный пасторальный пейзаж,
после обработки в фотошопе превращается в произведение искусства.
Приукрашенная реальность получается всего за несколько шагов, но для выполнения урока необходимо иметь начальный опыт работы в программе Adobe Photoshop. В уроке «Приукрашенная реальность» использованы слои коррекции, маски и режимы наложения слоев.
Откройте изображение в программе фотошоп.
Используя комбинацию клавиш Ctrl-Alt-2 (в CS4 и выше, в более ранних версиях Ctrl-Alt-~), загрузите выделение самых светлых областей изображения.
Создайте новый слой и нажмите в нижней части панели Layer (Слои) кнопку Add Layer Mask (Добавить маску слоя). На картинке ничего не изменится, но на палитре появится изображение маски.
На панели инструментов фотошоп задайте основной цвет светло-желтый (#c2be7a). Щелкните на миниатюре созданного нового слоя, чтобы сделать активным слой, а не его маску и залейте этот слой выбранным цветом. Режим наложения для этого слоя установите Color (Цвет).
Щелкните на миниатюре созданного нового слоя, чтобы сделать активным слой, а не его маску и залейте этот слой выбранным цветом. Режим наложения для этого слоя установите Color (Цвет).
Создайте новый дополнительный корректирующий слой Selective Color (Выборочный цвет), чтобы изменить красные области изображения. Цвета установите так: Blue (голубой) -47, Magenta (пурпурный) +66, Yellow (желтый) +19, Black (Черный) +26.
Добавьте новый корректирующий слой Channel Mixer (Микширование каналов) с такими настройками: Установите для этого слоя режим наложения Overlay (Перекрытие). Добавьте к слою маску, выберите мягкую кисть большого диаметра, параметр Opacity (Непрозрачность) около 40%, и в маске зарисуйте слишком темные области.
Добавьте новый слой и выполните команду Image > Apply Image (Внешний канал), режим нормальный, чтобы добавить объединенную копию всех созданных ранее слоев. Примените для этого слоя фильтр Blur (Размытие) > Gaussian Blur (Размытие по Гауссу) радиусом 3-5рх. Для слоя установите режим наложения Multiply (Умножение), Opacity (Непрозрачность) 80%. Добавьте к слою маску и в маске мягкой кистью скройте слишком темные места.
Для слоя установите режим наложения Multiply (Умножение), Opacity (Непрозрачность) 80%. Добавьте к слою маску и в маске мягкой кистью скройте слишком темные места.
Сделайте дубликат предыдущего слоя и примените для этого слоя фильтр Blur (Размытие) > Gaussian Blur (Размытие по Гауссу) радиусом 5-10рх. Для слоя установите режим наложения Color Dodge (Осветление основы), добавьте к слою маску и в маске мягкой кистью скройте слишком яркие места, почти белое небо, например.
На этом этапе картинка будет выглядеть так:
Для увеличения цветовой резкости нова продублируйте верхний слой, примените Filter (Фильтр) > Other (Другие) > High Pass (Цветовой контраст) слой. Для слоя установите режим наложения Overlay (перекрытие) и непрозрачность до 43%.
Добавьте корректирующий слой Levels (Уровни) для регулировки полутонов – серый ползунок передвиньте до значения 0,78. Измените режим наложения для слоя на Soft Light (Мягкий свет), непрозрачность слоя до 75%. Используйте маску для легкого осветления слишком темных областей.
Используйте маску для легкого осветления слишком темных областей.
Результат:
Для регулировки цветового баланса добавьте корректирующий слой Color Balance (Цветовой баланс). Для Shadow (Тени) задайте красный -57, синие +53, для Highlight (Света) синий +40. С помощью маски уменьшите влияние этого слоя на среднюю часть изображения.
Результат:
Добавьте в приукрашенный пасторальный пейзаж пятна яркого цвета. Создайте в новом пустом слое светло-красные пятна, прозрачные по краям, в области полей слева от реки, на домике за полями. Для этого используйте мягкую кисть диаметром около 180рх с выбранным основным цветом #fc9388. Для этого слоя режим наложения Overlay (Перекрытие), Opacity (Непрозрачность) до 60%.
Создайте еще один пустой слой со светло-желтым пятном (ffde7a) над рекой, прозрачное по краям. Для этого слоя режим наложения Overlay (Перекрытие), Opacity (Непрозрачность) около 80%.
Для регулировки контрастности добавьте слой Curves (Кривые), настройки как на картинке. Установите для слоя Opacity (Непрозрачность) до 60%. При необходимости используйте маску, чтобы частично скрыть слишком яркие и слишком темные области.
Наконец, завершающий штрих в этом уроке — добавьте легкую дымку над рекой. Для этого используйте мягкую белую кисть и рисуйте в новом слое. Opacity (Непрозрачность) этого слоя уменьшайте на свое усмотрение.
takpro100.net.ua
Цветовые каналы в фотошоп. Каналы в Фотошопе. Цвет, свет и RGB
Применение цветовых каналов в ретуши позволяет сделать эффектные преображения и значительно упрощает обработку. Освоить навык работы с каналами изображения стоит каждому ретушёру. Прежде чем приступить к обработке с помощью цветовых каналов, уточним, что же это такое.
Любое цифровое изображение можно представить в виде цветовых каналов. В случае с цветовым режимом RGB это — красный, зелёный и синий (red, green, blue), смешение которых даёт нам все остальные известные оттенки.
Каждый канал — это изображение одного из цветов. Компьютер обрабатывает информацию канала как отдельное монохромное изображение. В каждом канале может быть 256 оттенков цвета при 8-битном цветовом разрешении, 65 536 оттенков — при 16-битном или 4 294 967 296 — при 32-битном. Каждый пиксель в канале имеет определённое значение серого оттенка. Поэтому, рассматривая отдельный цветовой канал в Photoshop, вы видите его чёрно-белым. Чем больше определённого цвета (красного, синего, зелёного) содержится во всём изображении, тем светлее будет пиксель в канале. Меньше — соответственно, темнее.
Применим ретушь к изображению, то есть усилим блики и тени, чтобы снимок стал выразительнее.
Сделаем главный акцент в этом фото на дыме. Для этого нам нужно его выделить. Звучит немного страшно, но это проще, чем может показаться. А всё — благодаря каналам.
Открываем изображение в Photoshop и создаём дубликат слоя Ctrl+J , чтобы потом сравнить результат. Сразу сохраним его в PSD, чтобы не потерять данные (Shift+Ctrl+S , затем выбираем формат PSD).
Остаёмся на дубликате слоя и переходим на закладку Channels/«Каналы».
Как мы уже говорили, каждый цветовой канал виден как чёрно-белое изображение. Чем светлее его участки, тем больше в них соответствующего цвета канала. Нам нужно выбрать самый контрастный канал. Поочерёдно рассмотрим их все. Для этого будем оставлять каждый раз видимость только одного канала (нажимая на изображение глаза напротив каждого).
Канал синего цвета самый контрастный, поэтому создадим его дубликат. Ухватите его мышкой и перетащите на иконку создания нового канала.
У нас появится дубликат синего канала.
Остаёмся на дубликате канала и нажимаем Ctrl+L . Так мы вызовем настройки уровней канала.
Растровое изображение, а в данном случае изображение наших фото, состоит из точек. Точки эти имеют каждая свой цвет. За насыщенность, яркость и свет отвечают точки чёрного, серого и белого в изображении. Levels/«Уровни» позволяют изменять уровень значения точки. Уровень 0 — чёрные пикселы, 255 — белые. Уровень 128 — серые. Оставшиеся уровни располагаются в диапазоне между 0 и 255. При перераспределении уровней изменяется тональный диапазон изображения.
Уровень 0 — чёрные пикселы, 255 — белые. Уровень 128 — серые. Оставшиеся уровни располагаются в диапазоне между 0 и 255. При перераспределении уровней изменяется тональный диапазон изображения.
В уровнях канала мы можем настроить точку чёрного, белого и серого. Точка чёрного — слева под диаграммой, точка серого — по центру, точка белого — справа.
С помощью уровней мы сделаем тёмные участки темнее, а светлые — светлее. Затемнить нужно так, чтобы дым значительно отделился от фона, но при этом не потерялись детали. Для этого под диаграммой левый ползунок (точку чёрного) перемещаем вправо, а правый — влево (точку белого). В нашем случае достаточным эффектом будет результат, который вы видите на изображении ниже.
Обратите внимание, каким тёмным стал фон и как осветлился дым. Нажимаем Ok и закрываем окно. Теперь, удерживая Ctrl , кликаем по нашему каналу. Видим, как появились пунктиры выделения. Это значит, что мы выделили светлые участки изображения. И даже если вы видите не все пунктиры, на самом деле вся светлая зона выделена. Не снимая выделение, отключаем видимость дубликата канала, включаем видимость всех остальных, переходим на закладку Layers/«Слои» .
И даже если вы видите не все пунктиры, на самом деле вся светлая зона выделена. Не снимая выделение, отключаем видимость дубликата канала, включаем видимость всех остальных, переходим на закладку Layers/«Слои» .
Находясь в палитре слоёв, нажимаем комбинацию Shift+Ctrl+N , чтобы создать новый пустой слой. Становимся на него. Пунктиры выделения всё ещё видно.
Теперь выбираем инструмент Brush/«Кисть» (клавиша B ), мягкую, цвет белый. И рисуем по дыму, по нашей выделенной области. Нам важно прорисовать именно дым.
Рисовать кистью можете смело. Прорисовка заденет только выделенную область, а это и есть наши светлые зоны, которые мы выделили с помощью канала.
Обратите внимание, насколько лучше он стал виден. Если этого будет слишком много, мы сбавим видимость слоя. А теперь, не сбрасывая выделение, нажмём сочетание Shift+Ctrl+I , а затем Shift+Ctrl+N . Так мы инвертируем выделение и вместо светлой зоны выделим тёмную. Вторая комбинация создаст ещё один новый слой. Далее меняем цвет кисти на чёрный и зарисовываем фон на новом слое и новом выделении.
Вторая комбинация создаст ещё один новый слой. Далее меняем цвет кисти на чёрный и зарисовываем фон на новом слое и новом выделении.
Теперь нажимаем Ctrl+D
Теперь всё наше внимание переключается на дым, поскольку его намного отчётливее стало видно. Таким же образом можно усиливать света и тени на портретах, на изображении стеклянных предметов, воды. Это будет придавать драматичности изображению.
Ещё больше о Photoshop можно узнать на курсе Fotoshkola.net «Photoshop CC: Работа с каналами и фильтрами».
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode . Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel . Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels . Я так же буду пользоваться панелью Info и Color . Их тоже можно найти в меню Windows . Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB . Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker . Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter , но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
В этом уроке мы научимся увеличивать контраст и цветовую насыщенность изображения уникальными и креативными способами, применяя режимы наложения к отдельным цветовым каналам фотографии. Если вы пользуетесь Photoshop, вы знаете, что мы обычно выбираем режимы наложения на палитре слоёв, потому что они чаще всего используются, чтобы изменить то, как слой взаимодействует или смешивается со слоем (слоями) ниже. Здесь мы пойдём дальше и узнаем, как применять те же самые режимы наложения не ко всему слою, а только к одному из индивидуальных RGB (Red , Green и Blue ) каналов, которые Photoshop использует для создания цветного изображения. Как мы будем применять режимы наложения к цветовым каналам? Вы увидите, что на самом деле это очень просто, благодаря функции Photoshop Apply Image (Внешний канал).
Здесь мы пойдём дальше и узнаем, как применять те же самые режимы наложения не ко всему слою, а только к одному из индивидуальных RGB (Red , Green и Blue ) каналов, которые Photoshop использует для создания цветного изображения. Как мы будем применять режимы наложения к цветовым каналам? Вы увидите, что на самом деле это очень просто, благодаря функции Photoshop Apply Image (Внешний канал).
Работа с каналами в Photoshop – это слишком обширная тема, чтобы охватить её в этой статье. Я кратко затрону их здесь, и мы пойдём дальше, но я рекомендую вам прочитать отдельные статьи на тему каналов RGB, если вы мало знакомы с ними.
В этом уроке я буду использовать Photoshop CS6, но подойдут и более ранние версии. Вот исходное фото:
Первое, что мы должны сделать перед началом работы – это создать копию нашего изображения. Если вы посмотрите на скриншот моей палитры слоёв, вы увидите, что оригинальное фото находится на фоновом слое:
Дублируем фоновый слой, воспользовавшись сочетанием клавиш Ctrl+Alt+J . Photoshop не только создаст копию слоя, но и откроет диалоговое окно New Layer (Новый слой), где мы сможем указать название слоя перед тем, как он будет добавлен. Назовите слой, к примеру “Apply Image ”, после чего нажмите OK :
Photoshop не только создаст копию слоя, но и откроет диалоговое окно New Layer (Новый слой), где мы сможем указать название слоя перед тем, как он будет добавлен. Назовите слой, к примеру “Apply Image ”, после чего нажмите OK :
Если мы сейчас взглянем на палитру слоёв, мы увидим копию изображения, находящуюся на слое под названием “Apply Image ”, прямо над фоновым слоем. Очень важно давать слоям осмысленные имена, в противном случае у нас будет куча слоёв с именами, сгенерированными Photoshop, такими как “Слой 1 ″, которые ничего не говорят нам о содержимом слоя:
Как я упоминал в начале статьи, мы чаще всего выбираем режимы наложения на палитре слоёв, поскольку обычно они применяются ко всему слою. Выпадающее меню Blend Mode (Режим наложения) находится в левом верхнем углу палитры слоёв. Для примера, я изменю режим наложения слоя Apply Image с Normal (Обычный) на Soft Light (Мягкий свет):
Мы изменили то, как слой Apply Image взаимодействует с фоновым слоем ниже. Soft Light (Мягкий свет) – один из контрастных режимов наложения , потому что он увеличивает полный контраст изображения, как мы можем видеть на примере нашего фото. Цветовая насыщенность также была немного усилена:
Soft Light (Мягкий свет) – один из контрастных режимов наложения , потому что он увеличивает полный контраст изображения, как мы можем видеть на примере нашего фото. Цветовая насыщенность также была немного усилена:
Я изменю режим наложения обратно на Normal (Обычный), чтобы вернуть его в исходное состояние:
Итак, если изменение режима наложения на палитре слоёв так важно для смешивания слоёв, где же те самые индивидуальные цветовые каналы, и как нам использовать режимы наложения с ними? Что касается первой части вопроса, то если вы посмотрите на верхнюю часть палитры слоёв, вы увидите, что она сгруппирована с двумя другими панелями – Channels (Каналы) и Paths (Контуры) – и каждая панель представлена в виде вкладки вверху. Щёлкните по вкладке Channels (Каналы):
Вы переключитесь на панель Channels (Каналы), где вы можете видеть индивидуальные Красный , Зелёный и Синий цветовые каналы, которые составляют ваше изображение. RGB канал вверху в действительности даже не канал, а результат объединения Красного, Зелёного и Синего каналов, или другими словами, то, что вы видим как полноцветную версию нашего изображения (каждый цвет в изображении является определённой комбинацией красного, зелёного и синего):
RGB канал вверху в действительности даже не канал, а результат объединения Красного, Зелёного и Синего каналов, или другими словами, то, что вы видим как полноцветную версию нашего изображения (каждый цвет в изображении является определённой комбинацией красного, зелёного и синего):
Мы можем выбрать отдельный цветовой канал, просто щёлкнув по нему. Я выберу Красный канал:
Выбор красного канала временно отключает Зелёный и Синий каналы и позволяет нам видеть в окне только его. Photoshop отображает цветовые каналы как полутоновые изображения, и каждый канал выглядит по-разному. Ниже вы можете увидеть, как выглядит мой красный канал в окне документа. Если вы сравните эту чёрно-белую версию с оригинальной полноцветной фотографией, вы заметите, что области, которые в полноцветной версии содержали много красного, светлее в чёрно-белой версии, в то время как области, содержащие мало красного или вовсе не содержащие его выглядят тёмными:
Затем, я выберу Зелёный канал на панели Channels (Каналы), что временно отключит Красный и Синий каналы:
Сейчас Зелёный канал отображается в окне документа как изображение в градациях серого. Обратите внимание, что он сильно отличается от Красного канала. Опять же, если вы сравните канал с оригинальным изображением, вы заметите, что области, которые содержат много зелёного, на нём будут светлее, и наоборот:
Обратите внимание, что он сильно отличается от Красного канала. Опять же, если вы сравните канал с оригинальным изображением, вы заметите, что области, которые содержат много зелёного, на нём будут светлее, и наоборот:
Наконец, я выберу на панели Channels (Каналы) только Синий канал, что отключит Красный и Зелёный:
И теперь мы видим в окне документа Синий канал, который снова даёт нам картину, сильно отличающую от двух других каналов. На этот раз, чем больше синего содержала область в оригинальной версии изображения, тем более светлой она будет в полутоновой версии, в то время как области, содержащие мало синего будут тёмными. Когда мы выбираем отдельный цветовой канал в диалоговом окне Apply Image (Внешний канал), чем мы вскоре и займёмся, необходимо помнить, что это фактически различные полутоновые версии изображения, с различными значениями яркости, чем у того изображения, что мы видим изначально:
Чтобы переключиться обратно на полноцветную версию изображения, щёлкните по каналу RGB вверху панели Channels (Каналы). Это снова включит все три канала:
Это снова включит все три канала:
Итак, мы снова вернулись к просмотру полноцветной версии изображения:
В окне документа снова появилась полноцветная версия изображения.
Функция Apply Image (Внешний канал)
Теперь, когда мы знаем, где можно найти цветовые каналы, и как выглядит каждый из них в виде полутонового изображения, давайте вернёмся ко второй части вопроса – как мы можем применить к ним режимы наложения? Вы, возможно, обратили внимание, что нет никакой опции Blend Mode (Режим наложения) в верхней части панели Channels (Каналы), как это было в случае с панелью Layers (Слои). Фактически, нам даже не нужна открытая панель Channels (Каналы), поэтому давайте снова переключимся на палитру слоёв, кликнув по её вкладке:Чтобы применить режим наложения к отдельному цветовому каналу, мы используем функцию Apply Image (Внешний канал). Перейдите к меню Image (Изображение) и выберите Apply Image (Внешний канал):
Откроется диалоговое окно Apply Image (Внешний канал). Оно может вас несколько отпугнуть, если вы никогда не пользовались им прежде, но то, что мы будем делать здесь, весьма просто. Фактически, мы будем использовать только две опции – Channel (Канал) и Blending (Наложение):
Оно может вас несколько отпугнуть, если вы никогда не пользовались им прежде, но то, что мы будем делать здесь, весьма просто. Фактически, мы будем использовать только две опции – Channel (Канал) и Blending (Наложение):
В выпадающем меню Channel (Канал) мы выбираем цветовой канал, который хотим использовать. По умолчанию выбран RGB , это, если вы помните, тот самый составной RGB канал, который мы видели вверху панели Channels (Каналы) (он смешивает Красный, Зелёный и Синий каналы, чтобы создать полноцветное изображение). В выпадающем меню Blending (Наложение) мы выбираем режим наложения, который хотим использовать. Если мы оставим опцию Channel (Канал) установленной на RGB и просто выберем режим наложения из меню Blending (Наложение), мы получим такой же результат, как если бы мы установили режим наложения на палитре слоёв. Например, я выберу режим наложения Soft Light (Мягкий свет) для опции Blending (Наложение) (Channel (Канал) установлен на RGB):
И здесь мы видим, что изображение ничем не отличается от того, что было, когда я выбирал режим наложения Soft Light (Мягкий свет) на палитре слоёв ранее. Мы получаем то же самое усиление контрастности и насыщенности:
Мы получаем то же самое усиление контрастности и насыщенности:
Сейчас начинается самое интересное. Для опции Channel (Канал), мы можем выбрать один из трёх индивидуальных цветовых каналов. Я оставлю опцию Blending (Наложение) установленной на Soft Light (Мягкий свет), но изменю значение Channel (Канал) с RGB на Red (Красный), так я буду накладывать только красный канал:
На сей раз, мы получаем уже другой результат. Мы всё ещё видим усиление контрастности с режимом наложения Soft Light (Мягкий свет), но поскольку накладывается только полутоновое изображение Красного канала, которое мы видели ранее, мы получаем другой эффект. Кожа женщины выглядит намного светлее, чем прежде. То же самое можно наблюдать на её волосах, наряду с красной футболкой, а также красными, оранжевыми и жёлтыми фрагментами жакета. В основном, всё, что содержит тёплые красные тона теперь светлее. Аналогично, холодные области, не содержащие красного, такие как синие и зелёные части жакета, выглядят темнее, чем раньше:
Давайте посмотрим, что будет, если я выберу Зелёный канал (режим наложения всё ещё Soft Light ):
При выбранном зелёном канале, мы получаем другой эффект. Теперь области, содержащие зелёный цвет стали светлее, а красный и синий — темнее. Наиболее очевидны отличия на коже, которая теперь темнее и более детализованная, чем в случае с красным каналом:
Теперь области, содержащие зелёный цвет стали светлее, а красный и синий — темнее. Наиболее очевидны отличия на коже, которая теперь темнее и более детализованная, чем в случае с красным каналом:
И наконец, Синий канал:
Тут мы видим третью вариацию эффекта, синие области выглядят светлыми, а тёплые тона — тёмными. У нас бы не получилось добиться таких вариантов эффекта (по крайней мере, без большого запаса времени и дополнительных усилий), если бы не индивидуальные цветовые каналы, управление которыми Photoshop предоставляет нам через функцию Apply Image (Внешний канал):
Конечно, мы не ограничены использованием лишь режима наложения Soft Light (Мягкий свет) при работе с каналами. Мы можем использовать любой режим наложения из тех, что мы обычно выбираем на палитре слоёв. Я оставлю опцию Channel (Канал) установленной на Blue (Синий), и изменю Blending (Наложение) с Soft Light (Мягкий свет) на Overlay (Перекрытие):
Как и Soft Light , Overlay (Перекрытие) – контрастный режим наложения, но с более сильным, интенсивным результатом:
Вот, что даёт нам тот же режим Overlay , если мы изменяем значение Channel (Канал) с Синего на Зелёный:
Ну а так выглядит Красный канал в режиме Overlay:
Красный канал в режиме Overlay (Перекрытие) выглядит слишком контрастным и насыщенным, но при необходимости мы можем ослабить эффект, просто снизив непрозрачность наложения. Вы найдёте опцию Opacity прямо под опцией Blending (Наложение), она работает точно также как бегунок непрозрачности на палитре слоёв. По умолчанию установлено значение 100%. Я понижу его до 60%:
Вы найдёте опцию Opacity прямо под опцией Blending (Наложение), она работает точно также как бегунок непрозрачности на палитре слоёв. По умолчанию установлено значение 100%. Я понижу его до 60%:
Понизив непрозрачность, мы вернули некоторые детали в тенях и светах:
Если в какой-то момент вы захотите сравнить результат с оригинальной версией изображения, просто снимите галочку Preview (Просмотр) в правой части диалогового окна. Это скроет эффект и покажет вам оригинальное фото в окне документа. Снова установите флажок Preview, чтобы опять отобразить эффект:
Со временем, особенно при работе с фотографиями людей, вы заметите, что режимы наложения Soft Light (Мягкий свет) и Overlay (Перекрытие) будут давать наилучшие результаты, но есть и другие полезные режимы, такие как Screen (Экран) и Multiply (Умножение). Screen (Экран) осветляет изображение, в то время как Multiply (Умножение) — затемняет. Попробуйте использовать их с каждым из трёх цветовых каналов, чтобы подобрать оптимальный вариант, после чего подкорректируйте результат, уменьшив или увеличив непрозрачность наложения. К примеру, на изображении ниже я выбрал зелёный канал, режим наложения Multiply (Умножение), и снизил непрозрачность до 40%:
Попробуйте использовать их с каждым из трёх цветовых каналов, чтобы подобрать оптимальный вариант, после чего подкорректируйте результат, уменьшив или увеличив непрозрачность наложения. К примеру, на изображении ниже я выбрал зелёный канал, режим наложения Multiply (Умножение), и снизил непрозрачность до 40%:
Результат – более тёмное, детализованное изображение:
Когда вы будете довольны результатом, нажмите OK , чтобы закрыть окно Apply Image (Внешний канал). Теперь вы можете сравнить то, что у вас получилось, с исходным изображением, скрывая слой Apply Image на панели слоёв:
Итак, теперь вы умеете применять режимы наложения к отдельным цветовым каналам, используя функцию Apply Image (Внешний канал) в Photoshop! Желаем вам творческих успехов, оставайтесь с нами и следите за обновлениями на сайте.
Цветовые
каналы содержат информацию, разделенную
по цвету. Каждый канал представляет
собой отдельное изображение одного из
цветов (например, для CMYK это четыре
канала, соответственно, cyan (голубой),
magenta (пурпурный), yellow (желтый) и blak
(черный)), причем каждый представлен в
градациях серого.
Каждый из каналов цвета можно представлять себе, как прозрачный слой пикселов соответствующего цвета. Сочетание всех каналов дает полноцветное изображение.
Каждый
канал может потенциально содержать в
себе 256 оттенков цвета при 8-битном
цветовом разрешении, 65 536 оттенков при
16-битном или 4 294 967 296 — при 32-битном
(напомню, что 32-битная глубина цвета
доступна только для изображений в режиме
градаций серого и RGB-изображений).
Компьютер обрабатывает информацию в
каждом канале, как независимое полутоновое
монохромное изображение. Каждому пикселу
присваивается значение «серой шкалы»,
т.е. оттенков серого цвета, причем белому
цвету соответствует 255, 65 535 или 4 294 967
296 (согласно цветовому разрешению), а
черному — 0. По умолчанию отдельные
цветовые каналы отображаются в серой
шкале, поскольку так глазу легче заметить
слабые оттенки. Тем не менее, при желании
можно увидеть каждый из цветовых каналов
в своем цвете. Также будут присутствовать
каналы плашечных цветов, если таковые
используются в изображении.
1)Для начала работы создаем новый документ. Размеры 1)лучше указать побольше – это скажется в дальнейшем. Я создал документ размером 1000 на 400 пикселей. Думаю для того, чтобы объяснить общие принципы этого должно хватить.
2.) При помощи инструмента «Горизонтальный текст» (горячая клавиша Т) пишем текст на рабочей области. Шрифт не очень важен, но постарайтесь выбрать широкий, чтобы контур получился четким. Текст будет автоматически записан в отдельный слой который нам понадобится для создания маски.
4.) Для создания контура текста необходимо нажать правой клавишей на слое с текстом и выбрать из выпадающего меня пункт «Создать рабочий контур». Результат этой операции появится на вкладке «Контуры» (в английской версии Paths), как правило, эта вкладка размещена на панели слоев.
5.)
После этого слой с текстом делаем
невидимым и переходим во вкладку
«Контуры». Для того чтобы создать контур
текста – выбираем инструмент «Кисть»
(горячая клавиша В) и выбираем рисунок
для кисти. При выборе кисти обратите
внимание на её размер, если он будет
большим, то вместо контура Вы получите
полную закраску. Для того чтобы создать
контур текста в фотошопе нажмите на
клавишу в нижней части панели «Контуры».
На этой кнопке изображен пустой круг.
На рисунке можете оценить разницу
обычной кисти и кисти в форме цветочка,
во втором случае изображение сразу
немного затонировал (Ctrl+U).
При выборе кисти обратите
внимание на её размер, если он будет
большим, то вместо контура Вы получите
полную закраску. Для того чтобы создать
контур текста в фотошопе нажмите на
клавишу в нижней части панели «Контуры».
На этой кнопке изображен пустой круг.
На рисунке можете оценить разницу
обычной кисти и кисти в форме цветочка,
во втором случае изображение сразу
немного затонировал (Ctrl+U).
6.) На этом урок уже закончен, но для того, чтобы добавить уникальности своему тесту можете поэкспериментировать с настройками стиля слоя. Сделать контур текста глянцевым и выпуклым например. Об этом я на днях напишу большой пост.
Тоновая
коррекция изображения. Основные понятия.
Диапазон яркостей.
Изображения
можно получать различными путями —
сканированием, съемкой цифровой камерой,
видеозахватом. Полученные изображения
практически всегда имеют недостатки —
они могут быть слишком темными, с
неразличимыми деталями, слишком светлыми,
вялыми, то есть недостаточно контрастными,
и т. д. Отличие хорошей фотографии от
плохой проявляется прежде всего в
правильном балансе света и тени. Тогда
объекты съемки выглядят рельефными и
хорошо воспринимаются глазом. В каждой
фотографии есть сюжетно важная часть,
которая обычно наиболее богата деталями.
В ней тоновый контраст должен быть самым
большим. Погрешности в освещении и
контрасте называют тоновыми, а процесс
их исправления — тоновой
коррекцией .
Тогда
объекты съемки выглядят рельефными и
хорошо воспринимаются глазом. В каждой
фотографии есть сюжетно важная часть,
которая обычно наиболее богата деталями.
В ней тоновый контраст должен быть самым
большим. Погрешности в освещении и
контрасте называют тоновыми, а процесс
их исправления — тоновой
коррекцией .
Здравствуйте, уважаемые читатели. Вы наверняка множество раз слышали о существовании цветокоррекции в фотошопе . Эта статья подробно опишет принципы и приёмы цветокоррекции в Photoshop`e.
Эта статья опишет:
- для чего используется цветокоррекция
- какими инструментами фотошопа можно проводить цветокоррекцию
- примеры цветокоррекции
- как не испортить изображение
Для чего делают цветокоррекцию
Существует множество уроков по цветокоррекции, однако в них лишь описываются принципы обработки изображения. Прежде чем начать работу со снимками, нужно разобраться в том, что такое цветокоррекция и для чего её используют.
Цветокоррекция — это Замена исходного составляющего цвета, оттенков, тона и насыщенности изображения. Её применяют по нескольким причинам.
1. Часто случается так, что мы видим реальные цвета, которые на снимке получаются совершенно другими. Это происходит из-за не правильных настроек фотоаппарата, низкого качества съемочной аппаратуры или специфичного освещения. Техника не имеет возможности подстраиваться к освещению так же, как и человеческий глаз. Это вызывает погрешности в снимках.
2. Цветовые дефекты. К ним можно отнести засвеченность снимка, чрезмерная затемненность, дымка или тусклость тонов и красок.
3. Творческие эксперименты. Цветокоррекция позволяет воплощать замыслы фотографа. Снимкам можно добавить сказочности или брутальности, выразительности или тусклости. всё зависит от замысла фотографа.
Чаще всего, выполняется при помощи разложения снимка на каналы. Существует несколько режимов для редактирования:
- RGB — Красный, Зеленый, Синий (Red Green Blue).
 Это самый популярный режим редактирования изображений. С ним приходится сталкиваться чаще всего.
Это самый популярный режим редактирования изображений. С ним приходится сталкиваться чаще всего.
- CMYK — Голубой, Пурпурный, Жёлтый, Чёрный (Cyan Magenta Yellow blacK).
В этом режиме белый цвет в каналах показывает максимальное присутствие цвета, а черный — наоборот, минимальное. Если, к примеру, Голубой канал полностью заполнен черным, значит голубой цвет на снимке вовсе отсутствует.
Мы коротко рассмотрели, что такое цветокоррекция и для чего она используется. Теперь пора переходить к практике.
Photoshop не зря получил звание самого мощного инструмента для цветокоррекции. Если рассмотреть вкладку Image (Изображение) -> Adjustment (Коррекция), то можно понять, что она вся посвящена цветокоррекции.
На разбор всех инструментов уйдет слишком много времени, поэтому выделим основные: Levels (Уровни) — вызывается сочетанием клавиш Ctrl+L, Curves (Кривые) — Ctrl+M, Hue/Saturation (Цветовой тон/Насыщенность) — Ctrl+U, Selective Color (Выборочные цвета) и Shadow/Highlights (Тень/Свет).
Примеры цветокоррекции
Рассмотрим три случая применения цветокоррекции на конкретных примерах.
Не правильная передача цвета
Посмотрите на эту фотографию тигра:
На снимке много красного цвета. Для коррекции будем использовать кривые (Image (Изображение) -> Adjustment (Коррекция) -> Curves (Кривые)). Выбираем красный канал и слегка опускаем кривую чуть ниже середины, как показано на рисунке:
Вот, что в итоге получилось:
минимальные манипуляции значительно повысили качество снимка. Кривые — это очень мощный инструмент. Он используется во многих уроках по обработке фотографий.
Сделаем вывод: если на снимке повышенное содержание какого-то одного цвета, нужно выбрать соответствующий канал в кривых и уменьшить его содержание, как показано в примере.
Цветовые дефекты
Взгляните на этот снимок:
На нем много белой дымки, а цвета тусклые, но это можно исправить.
С дымкой поможет справиться инструмент Levels (Уровни). Для вызова инструмента нажимаем Ctrl+L и устанавливаем следующие настройки:
Для вызова инструмента нажимаем Ctrl+L и устанавливаем следующие настройки:
Присмотритесь к левой части гистограммы. Это и есть дымка. Сдвигая ползунок вправо, мы увеличиваем количество темных тонов и избавляемся от дымки.
Стало немного лучше, но результат еще далек от совершенства. Нужно немного осветлить котенка. Делаем копию слоя (Ctrl+J) и открываем Image -> Adjustment -> Shadow/Highlights (Тень/Свет). Вносим следующие настройки для теней:
Мы сделали снимок светлее.
Изначально планировалось осветлить только котенка, поэтому создаем для осветленного слоя маску и скрываем черной кистью фон, оставляя светлой только нашу модель.
Результат:
Снимок уже хорош. однако что-то не так. Давайте откроем Image -> Adjustment -> Photo Filter (Фото фильтр) и добавим зелёный или теплый фильтр:
Если закрыть глаза на изначальное качество снимка, можно сказать, что мы добились отличного результата. А вот и он:
Цветокоррекция выполнена, но снимок нужно подретушировать. Это уже другая тема. Уроки по ретуши найти не сложно.
Это уже другая тема. Уроки по ретуши найти не сложно.
Вот результат с небольшой ретушью:
Творческий подход к цветокоррекции
В первом примере будет использован отличный исходный снимок:
Применим к нему теплый фотофильтр (Image -> Adjustment -> Photo Filter):
Создаем новый слой и заливаем его цветом #f7d39e. Меняем режим наложения на Exclusion (Исключение) и устанавливаем непрозрачность на 25%
Избавляемся от промежуточного слоя с заливкой и смотрим результат:
Второй пример будет демонстрировать принцип обработки портрета:
Сделаем снимок с достаточно популярным режимом «отбеливание». Создаем копию слоя (Ctrl+J), и нажимаем Ctrl+U для вызова фильтра Цветовой тон/Насыщенность. Устанавливаем Saturation — 0. Снимок станет черно-белым. Меняем режим наложения на Overlay, а непрозрачность на 70-80%
Добавим на фотографию эффект, который часто используется в современном кинематографе. Снова открываем наш снимок, чтобы вернуться к исходному изображению. Нажимаем Ctrl+M для открытия редактора кривых. Выбираем синий канал и добавляем синего цвета в темные тона. Перейдите в режим редактирования синего канала и добавьте синевы тёмным тонам. В светлых тонах опускаем кривую. Это даст желтизну и не позволит потеряться цвету кожи.
Снова открываем наш снимок, чтобы вернуться к исходному изображению. Нажимаем Ctrl+M для открытия редактора кривых. Выбираем синий канал и добавляем синего цвета в темные тона. Перейдите в режим редактирования синего канала и добавьте синевы тёмным тонам. В светлых тонах опускаем кривую. Это даст желтизну и не позволит потеряться цвету кожи.
Вот как выглядит снимок после коррекции в Фотошопе:
Уберем фиолетовый оттенок с помощью добавления в темные тона зеленого цвета. выполняем эти действия также при помощи кривых.
Небольшая корректировка цвета кожи:
На этом обработку можно закончить.
Как не испортить снимок?
Определенных правил по этому вопросу не существует. Цветокоррекция зависит от личных предпочтений фотографа и его чувства меры, однако существует несколько рекомендаций:
- При использовании различных инструментов стоит проверять всевозможные настройки. Результат может оказаться неожиданным и непредсказуемым.
 И это не всегда плохо.
И это не всегда плохо. - Постоянно делайте копии и дубликаты слоев. Это позволит вернуться к любой стадии обработки, если что-то пойдет не так.
- Черпайте вдохновение в работах профессиональных фотохудожников. Это позволит развить вкус и добиться новых, интересных результатов.
На этом обзор примеров цветокоррекции закончен.
На основе материалов с сайта:
Page not found — Аккаунт deleted
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- История
- Программирование
- Выч.мат (1 семестр)
- Экономика
- 1. Понятие экономики. Фундаментальные вопросы экономики. Предмет экономической науки. Экономические
- 2. Методы экономической теории. Микроэкономика. Макроэкономика.
- 3. Основная цель экономики. Потребности и их виды. Закон возвышающихся потребностей.
 Экономические р
Экономические р - 4. Экономические блага. Основные факторы общественного производства, их взаимосвязь. Понятие воспрои
- 5. Экономический рост и его типы. Факторы экономического роста.
- 6. Экономические системы. Типы и модели экономических систем.
- 7. Основные этапы развития экономической теории. Зарождение экономической мысли. Первые экономическ
- 8. Трудовая теория стоимости. Классическая политическая экономия. Экономические взгляды К.Маркса.
- 9. Маржинализм. Смена объекта исследования, превращение в науку о проблемах эффективного использован
- 10.Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности
- 11.Частная собственность и ее значение. Реализация собственности: экономическая и правовая. Право со
- 12.Приватизация: необходимость и пути приватизации государственной собственности. Этапы приватизации
- 13.Предпринимательство и его организационно-правовые формы. Факторы, влияющие на выбор организационн
- 14.
 Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика
Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика - 15.Индивидуальный и рыночный спрос. Факторы спроса. Закон спроса.
- 16.Предложение и его факторы. Закон предложения.
- 17.Равновесная цена и механизм ее установления. Проблемы неравновесия рынка.
- 18.Эластичность спроса и предложения. Виды эластичности (по цене, доходу и т.д.) Значение понятия эл
- 19.Конкуренция – необходимое условие функционирования рынка. Эффективность конкурентных рынков. Кон
- 20.Виды конкуренции и монополии. Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
- 21.Особенности поведения фирмы в условиях конкуренции и монополии. Правовые аспекты защиты конкуренц
- 22.Потребительские предпочтения и их особенности. Понятие полезности. Общая и предельная полезность.
- 23.Кривые безразличия. Карта кривых безразличия.
- 24.Бюджетные ограничения. Графическое изображение бюджетных ограничений.
 Бюджетная линия: изменение
Бюджетная линия: изменение - 25.Понятие издержек производства и прибыли: бухгалтерский и экономический подходы. Виды экономически
- 26.Выручка и прибыль. Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль).
- 27.Издержки производства в краткосрочном и долгосрочном периоде деятельности фирмы.
- 28.Эффект масштаба производства. Значение эффекта масштаба производства.
- 29.Понятие государственного регулирования экономики и роль государства. Объекты и цели государствен
- 30.Внешние эффекты: отрицательные и положительные. Общественные блага.
- 31.Методы регулирования: административные, экономические. Государственное экономическое программиров
- 32.Макроэкономика: предмет изучения, функции. Национальная экономика как целое. Кругооборот доходов
- 33.Понятие системы национальных счетов. Основные макроэкономические показатели: валовой национальный
- 34.Способы измерения ВВП: по отраслям, по доходам, по расходам.
 Что не включается в счет валового пр
Что не включается в счет валового пр - 35.Номинальный и реальный валовой продукт. Дефлятор ВНП. Индекс цен. Национальное богатство страны.
- 36.Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител
- 37.Виды экономических циклов. Концепция «длинных волн» — «циклов Н.Д.Кондратьева». Современный эконо
- 38.Рынок труда и его особенности. Механизм функционирования: спрос и предложение труда. Понятие рабо
- 39.Безработица: сущность, причины. Формы безработицы. Понятие естественной безработицы и ее значение
- 40.Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост
- 41.Определение и причины инфляции. Инфляция и её виды. Измерение и показатели инфляции.
- 42.Экономические следствия инфляции. Регулирование инфляции. Антиинфляционная политика.
- 43.Понятие государственного бюджета. Его структура. Бюджет и внебюджетные фонды. Бюджетно-налоговая
- 44.
 Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета.
Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета. - 45.Государственный долг: внутренний, внешний. Управление государственным долгом и проблема его погаш
- 46.Распределение и доходы. Понятие дохода. Доходы и их виды. Понятие доходов в теории факторов.
- 47.Номинальные и реальные доходы. Государственная политика доходов. Политика доходов в условиях инфл
- 48.Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца.
- 49. Принципы и механизм налогообложения. Налоговая база, налоговые льготы, налоговая ставка и её в
- 50.Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив
- 51.Проблемы налогообложения и собираемости налогов в России. Необходимость и сущность реформы систе
- 52.Деньги и их функции. Теории денег: металлистическая, номиналистическая, количественная. Теория де
- 53.Виды денег и структура современного денежного обращения.
 Денежные агрегаты и проблема ликвидности
Денежные агрегаты и проблема ликвидности - 54.Спрос на деньги и предложение денег. Равновесие на денежном рынке. Денежный мультипликатор.
- 55.Количество денег, необходимых для обращения. Уравнение И.Фишера. Регулирование денежного обращени
- 56.Кредит: необходимость, природа, функции. Принципы кредитования. Формы кредита. Денежно-кредитная
- 57.Сущность двухуровневой банковской системы. Центральный банк и его регулирующее воздействие на фин
- 58.Коммерческие банки и их функции. Банковские операции: активные, пассивные. Взаимосвязь
- 59.Рынок ценных бумаг. Виды ценных бумаг. Доходы на различные виды ценных бумаг.
- 60.Международные экономические отношения. Формы участия страны в международных экономических отношен
- 61.Внешняя торговля и торговая политика. Природа свободной торговли и протекционизма. Формирование
- 62.Валютные отношения. Валюты и их виды. Проблема конвертируемости национальных валют.
- 63.
 Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика.
Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика. - 64.Платежный баланс: сущность, содержание. Регулирование платежного баланса.
- Петухин
- JS
- Адресация в Интернет: ip-адреса и URL
- Язык HTML. Символы, теги, элементы, атрибуты.
- Структура html-документа. Структурные элементы страницы. Типы элементов.
- Каскадные таблицы стилей. Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы
- Язык JavaScript. Синтаксис. Функции, объекты.
- Средства отладки программ на JavaScript. FireBug.
- Язык JavaScript. Объектная модель документа.
- Управление видимостью и позиционированием элементов на html-страницах.
- Обработка событий. События, связанные с действиями мышкой и клавиатурой.
- Технология AJAX.
- Порядок работы WWW-сервиса. Обмен данными между сервером и клиентом. Формы.
- Апплеты и другие объекты на html-страницах.

- XML и HTML. Синтаксис XML. Отличие XML от HTML. DTD.
- Способы визуализации XML-документа.
- HTTP-протокол, запрос, ответ. Заголовки запроса и ответа. Коды завершения. CGI. Переменные окружения
- Программирование на стороне сервера. Языки, используемые для программирования на стороне сервера. SS
- Язык PHP. Синтаксис, типы данных. Шаблоны в PHP.
- Язык Java. Сервлеты. Скриптлеты.
- JSP. Сервер TomCat.
- Пользовательские действия в JSP. JSTL.
- История развития Web-сервиса. Web 2.0. Вики-разметка
- Уязвимость веб-сайтов, виды сетевых атак и защита от них.
- Полезные ссылки для серверной части
- Компьютерная графика
- Комп Графика
- Моделирование
- Моделирование2
- Всячина
- Новопашин
- 1. Понятия суперкомпьютера и супервычислений. Способы и средства оценки производительности вычислительных систем. Реальная и пиковая производительность.
 Рейтинги ТОП-500 и ТОП-50.
Рейтинги ТОП-500 и ТОП-50. - 2. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультипроцессоры, их преимущества и недостатки. Проблемы когерентности кэш-памяти и синхронизации взаимодействия потоков команд в системах с общей памятью.
- 3. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультикомпьютеры, их преимущества и недостатки. Проблема организации взаимодействия параллельных процессов в системах с распределенной памятью.
- 4. Тестирование вычислительных систем. Классификация тестов. Тест High Performance Linpack: решаемая задача, назначение конфигурационных параметров файла HPL.dat.
- 5. Тестирование вычислительных систем. Классификация тестов. Тест Graph500: основное назначение, классы задач, задача BFS как пример ядра.
- 6. Тестирование вычислительных систем. Классификация тестов. Тест NAS Parallel Bemchmark: основное назначение и состав, классы задач, примеры ядер и псевдоприложений.
- 7.
 Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.
Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций. - 8. Понятие кластера и кластерной архитектуры. Основные критерии оценки кластерных систем. Типовой состав программно-аппаратного обеспечения кластеров.
- 9. Особенности запуска задач на кластерах. Системы управления заданиями. Базовый набор команд системы управления заданиями.
- 10. Определение параллелизма. Возможные пути достижения параллелизма. Условие, отражающее возможность параллельного исполнения отдельных операторов и фрагментов программы. Виды информационных зависимостей внутри программы. Основные виды параллелизма.
- 11. Обобщенная схема разработки параллельных алгоритмов.
- 12. Представление алгоритма в виде графа.
- 13. Ярусно-параллельная форма алгоритма. Концепция неограниченного параллелизма.

- 14. Крупноблочный параллелизм как способ распределения работы между процессорами. Основные способы распараллеливания циклов.
- 15. Способы распараллеливания многомерных циклов.
- 16. Эквивалентные преобразования алгоритма с целью распараллеливания. Эквивалентные преобразования циклов.
- 17. Ускорение, эффективность и стоимость параллельного алгоритма. Закон Амдаля. Следствия из закона Амдаля. Возможные причины сверхлинейного ускорения.
- 18. Стандарт MPI. Преимущества и недостатки использования. Основополагающие понятия MPI: параллельная программа, процесс, ранг, сообщение, коммуникатор, виртуальная топология, виды операций, базовые типы данных.
- 19. MPI: минимально необходимый для разработки параллельных программ набор функций.
- 20. MPI: операции передачи данных и возможные режимы их исполнения, организация неблокирующих обменов данными между процессами, совмещение операций передачи/приема.
- 21. MPI: коллективные операции передачи данных, функции редукции, синхронизация вычислений.

- 22. Стандарт OpenMP: общие сведения, структура стандарта. Достоинства технологии OpenMP. Модель параллелизма и модель памяти OpenMP.
- 23. OpenMP: типы директив, формат записи директив, объявление параллельной области.
- 24. OpenMP: типы директив, распределение вычислений между потоками.
- 25. OpenMP: директивы синхронизации, параметры управления областью видимости данных.
- 26. Технология GPGPU. Принципиальные архитектурные различия GPU и CPU. Обобщенная архитектура GPU NVidia Tesla.
- 27. Программно-аппаратная архитектура CUDA. Состав CUDA Toolkit. Модель программирования CUDA.
- 28. Модель памяти CUDA. Типы памяти.
- 29. Шаблон программирования CUDA. Оптимизация CUDA-приложений.
- 30. Модель исполнения CUDA. Компиляция CUDA-приложений. CUDA-расширение языка С.
- 1. Понятия суперкомпьютера и супервычислений. Способы и средства оценки производительности вычислительных систем. Реальная и пиковая производительность.
- Правоведение
- 1. Понятие и признаки государства. Органы государственной власти.
- 2. Государственная власть и государственное управление.

- 3. Формы правления (монархия и республика).
- 4. Формы государственного устройства (федерация и унитарное государство).
- 5. Тоталитарный и авторитарный политические режимы.
- 6. Либеральный и демократический политический режим.
- 7. Понятие и признаки позитивного права.
- 8. Система права: понятие и структурные элементы.
- 9. Нормативно-правовой акт как источник права.
- 10. Правоотношения: понятие и структура.
- 11. Юридические факты и фактические (юридические) составы.
- 12. Реализация права.
- 13. Правовое регулирование.
- 14. Государственное принуждение и юридическая ответственность.
- 15. Конституция как основной закон государства.
- 16. Конституционные права и свободы человека и гражданина. Гражданство.
- 17. Отношения, регулируемые гражданским правом.
- 18. Дееспособность физических лиц. ИП (ПБОЮЛ).
- 19. Понятие и признаки юридического лица.
 Филиалы и представительства.
Филиалы и представительства. - 20. Коммерческие и некоммерческие организации.
- 21. Обязательства в гражданском праве. Гражданско-правовые сделки (понятие, виды, форма).
- 22. Гражданско-правовая ответственность.
- 23. Задачи семейного права, отношения, регулируемые семейным правом.
- 24. Заключение и расторжение брака.
- 25. Личные и имущественные права и обязанности супругов.
- 26. Права и обязанности родителей, права несовершеннолетних детей.
- 27. Лишение родительских прав, последствия лишения родительских прав.
- 28. Трудовой договор (понятие, виды, форма). Документы, необходимые при заключении трудового договора лицом, поступающим на работу.
- 29. Прием работника на работу. Основания изменения и прекращения трудового договора.
- 30. Рабочее время и время отдыха.
- 31. Заработная плата в трудовых отношениях.
- 32. Поощрение за труд и дисциплинарные взыскания.
Урок 35.
 Unsharp Mask / (USM) – Нерезкое маскирование / Контурная резкость / Маска нерезкости._
Unsharp Mask / (USM) – Нерезкое маскирование / Контурная резкость / Маска нерезкости._Вы узнаете:
- Что правильный ореол – это секрет хорошей резкости.
- К чему может привести неаккуратное использование фильтра USM.
- Как не переборщить с настройками Amount (Эффект) и Radius (Радиус).
- На что влияет параметр Threshold (Порог/Изогелия).
- В каком порядке производить настройку параметров фильтра.
- Для чего нужно проводить настройку контурной резкости перед печатью.
- Как повысить резкость через маску. Придать глазам выразительности.
- Как пользоваться коммандой Apply Image (Внешний канал).
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Усиление резкости.
3. Фильтр Unsharp Mask (Контурная резкость).
4. Amount (Эффект).
5. Radius (Радиус).
6. Threshold (Порог/Изогелия).
7. Порядок работы.
8. Дополнительная настройка резкости перед выводом на печать.
9. Повышение резкости в каналах.
10. Повышение резкости через маску.
11. Вопросы.
12. Домашнее задание.
Усиление резкости
Unsharp Mask / (USM) – Нерезкое маскирование / Контурная резкость / Маска нерезкости / Нерезкая маска — Это названия одного и того же фильтра Unsharp Mask с разным переводом в русскоязычном издании. На первый взгляд может показаться странным, что фильтр с таким названием повышает резкость (наверно из-за этого русский перевод в CS4, CS5 и CS6 звучит как Контурная резкость). В программе вы можете найти несколько фильтров для повышения резкости. У каждого есть свои достоинства и недостатки. На мой взгляд, очень прост в использовании и неплохие результаты дает фильтр High Pass (Цветовой контраст), если применить его к копии слоя с режимом наложения Overlay (Перекрытие). Однако такие профессионалы как Дэн Маргулис отдают предпочтение фильтру Unsharp Mask (Контурная резкость). Кстати, великий испанский художник Эль Греко считается родоначальником теории не резкого маскирования. В основе этой теории лежат ореолы, которые он и другие художники эпохи Возрождения использовали для придания резкости своим полотнам.
В основе этой теории лежат ореолы, которые он и другие художники эпохи Возрождения использовали для придания резкости своим полотнам.
Второе рождение «нерезкое маскирование» получило во времена пленочных фотоаппаратов. Для повышения резкости необходимо увеличить контраст между соседними областями. Раньше это делали так: в увеличитель вставляли негатив, наложенный на его размытую копию,
и увеличивали время экспонирования в 2 раза. Светлые стороны краев пропечатывались еще светлее, а темные – темнее. В итоге на контрастных границах появлялся «ореол».
Фильтр Unsharp Mask (Контурная резкость).
Вернемся из экскурса в прошлое к нашему времени и попробуем разобраться с этим фильтром. После применения фильтра Unsharp Mask (Контурная резкость) изображение кажется более сфокусированным, более резким за счет ореолов в переходных зонах. Правильный ореол – это секрет хорошей резкости. Фильтр Unsharp Mask (Контурная резкость) позволяет достаточно точно контролировать ореол. Толщина ореола должна быть такой, чтобы зритель ее не заметил, а не такой как в левой части этого веера. Фильтр Unsharp Mask (Контурная резкость) усиливает контраст только на участках с резким перепадом яркости цвета. Изображение визуально кажется более резким. Мы обманываем свои глаза, но эта ложь во благо – картинка выглядит более сфокусированной, несмотря на то, что новых деталей в ней не прибавилось.
Толщина ореола должна быть такой, чтобы зритель ее не заметил, а не такой как в левой части этого веера. Фильтр Unsharp Mask (Контурная резкость) усиливает контраст только на участках с резким перепадом яркости цвета. Изображение визуально кажется более резким. Мы обманываем свои глаза, но эта ложь во благо – картинка выглядит более сфокусированной, несмотря на то, что новых деталей в ней не прибавилось.
Фильтр Unsharp Mask (Контурная резкость) не различает границ объектов – он лишь ищет разницу в контрасте, поэтому шумы и подчеркивание текстуры являются неприятным дополнением – ложкой дегтя в бочке с медом.
Если нерезкое маскирование применять неаккуратно, оно может состарить кожу лица лет на двадцать. Усиление резкости должно выполняться ближе к концу процесса коррекции, после применения Кривых и только однократно.
Как добиться резкости и естественность одновременно?
Выберите элемент меню Filter – Sharpen (Усиление резкости) – Unsharp Mask (Нерезкое маскирование или контурная резкость). Появится окно, в котором всего три настраиваемых параметра. Попробуем с ними разобраться.
Amount (Эффект)
Диапазон от 0 до 500% – определяет, как сильно затемняются или осветляются области, находящиеся на границах контура. При Amount (Эффект) = 500 ореолы становятся либо абсолютно черными, либо абсолютно белыми. В определенный момент (определяется индивидуально для каждого снимка) вы поймете, что увеличивать значение Amount (Эффект) бессмысленно, так как сделать белый пиксель еще белее невозможно.
Установив значение 100 %, вы увеличите разницу в тоне на пограничных участках в 2 раза. Значение меньше 50% подойдет для естественных объектов, большее значение потребуется для объектов с четкими границами. На ширину ореола этот параметр не влияет.
Radius (Радиус)
Этот параметр будет влиять на ширину ореола. Radius (Радиус) =1.0 пикселю не означает ширину ореола в один пиксель. Ширина ореола может быть 4~6 пикселей, включая переход от светлого к темному. Если вы значительно увеличиваете радиус, то уменьшите значение Amount (Эффект), чтобы не пострадала резкость. При больших значениях Radius (Радиус) можно немного повысить Threshold (Изогелия). Ненужного выделения текстуры в этом случае не происходит, а границы объектов остаются резкими.
Небольшое значение радиуса (меньше 1 пикселя) и высокое значение Amount (Эффект) используется для усиления резкости очень четких мелких деталей (большое значение может размыть их). Значение радиуса 1~2 пикселя при среднем значении Amount (Эффект) подойдет для достаточно четких изображений. Радиус 2~10 пикселей и небольшое значение Amount (Эффект) используйте для слегка размытых изображений. Значение радиуса от 10 до 20 и низкий процент Amount (Эффект) для совсем размытых изображений. Радиус более 20 пикселей и небольшое значение Amount (Эффект) хорошо повышает контраст и производит в изображении фантастические изменения. Этот метод имеет название «hiraloam» – High Radius low Amount (Высокий радиус, низкий эффект). О нем вы можете прочитать в главе 6 «Нерезкое маскирование с ювелирной точностью» из 5 издания книги Дена Маргулиса «Photoshop для профессионалов». Маргулис – автор книг по коррекции фотографий. Вот одно из его правил: «Резкость объектов, не имеющих четких краев, стоит поднимать методом hiraloam — high Radius (большой радиус), low Amount (низкий эффект)». А фильтр, который мы с вами изучаем в этом уроке, он сокращенно называет USM. Эту аббревиатуру вы можете встретить и в других источниках.
Threshold (Порог/Изогелия).
Threshold (Порог/Изогелия) устанавливает минимальную разницу тона, по которой вычисляется граница. Увеличивая значение Threshold (Изогелия), можно сглаживать небольшую разницу между пикселями в неконтрастных областях и в то же время создавать необходимые ореолы вокруг областей с контрастными границами. Threshold (Изогелия) может снизить акцентирование шумов в тенях. При наличии шумов в исходном изображении можно увеличить значение этого параметра. Начинаем настройку с небольших значений – от 0 до 4. Если шумы не устранились, можно еще немного увеличить это значение. При значениях от 1 до 4 резкость всего изображения не пострадает. Свыше 10 – получается менее резкое изображение.
При Radius (Радиус) менее 1 пикселя большая величина Threshold (Изогелия) способна свести на нет весь достигнутый эффект резкости. При большом радиусе этот параметр нужно увеличить, чтобы избежать шумов и зернистости.
Работая в окне Unsharp Mask (Нерезкое маскирование или Контурная резкость) следите, чтобы ореолы не обесцветились до белого цвета.
Порядок работы:
Сначала подберите правильное значение радиуса. Для этого выставите большое значение Amount (Эффект) – 400 и Threshold (Порог/Изогелия) установите – 0. Уменьшите Amount (Эффект). Увеличивая радиус, вы поймете, что для сохранения резкости величину Amount (Эффект) нужно уменьшить. Двигая ползунки в противоположных направлениях, можно получить похожий эффект резкости при разных значениях.
И, наконец, отрегулируйте Threshold (Изогелия), чтобы подавить шумы и не допустить подчеркивания посторонней структуры, например зерна пленки.
Если изображение большое, имеет смысл отключить Preview (Просмотр). Включите его, когда будут сделаны все настройки. Это позволит вам избежать потери времени на просчет промежуточных результатов.
После применения фильтра Unsharp Mask (Контурная резкость) посмотрите все изображение в масштабе 100 процентов, чтобы определить, не появилось ли каких-нибудь новых проблем. Обнаружив новые шумы, либо устраните их инструментами Clone Stamp (Штамп) и Healing brush (Лечащая кисть), либо выберите другие настройки фильтра, отменив предыдущий шаг. Не увеличивайте масштаб изображения, чтобы лучше рассмотреть эффект работы фильтра. Делать это следует только в масштабе 100%.
Следите за тем, чтобы:
- 1. Цвета не изменялись.
- 2. Ореолы не были слишком широкими и не резали глаза.
- 3. Не появились нежелательные детали.
- 4. Шум и зернистость не должны усилиться.
Если после применения Фильтра Unsharp Mask (Контурная резкость) вам покажется, что резкость завышена, ослабьте эффект командой Fade (Ослабить) в меню Edit (Редактирование).
Дополнительная настройка резкости перед выводом на печать
При выводе на печать резкость в изображении снижается. Для того чтобы изображение на бумаге выглядело так же хорошо как и на мониторе, следует дополнительно увеличить резкость. Не пытайтесь совместить обычную настройку резкости и дополнительную. Если в изображении присутствуют слишком тонкие детали, то может появиться зубчатость диагональных линий. Усиление резкости сделает этот дефект более заметным.
Тоновая печать: Это обычная печать. Установите масштаб просмотра 100%. Отодвиньтесь от монитора. Настройте резкость, чтобы все выглядело хорошо на мониторе. Этого будет вполне достаточно.
Растровая печать:Это печать с оттисков специально созданных форм. Обычно применяется в типографиях. При растровой печати детали изображения разбиваются на точки. Поэтому необходима дополнительная настройка резкости. Визуально ухудшаем его качество на мониторе (оно становится перефокусированным), но делаем это специально, чтобы при печати не пропала резкость.
Есть формула, по которой можно приблизительно посчитать величину Радиуса: Разрешение изображения нужно разделить на 200. Для изображения с разрешением 300 ppi можно использовать Радиус – 1,5 (300/200), для изображения 200 ppi – 1 (200/200).
Для изображений с высоким разрешением для печати выберите значение параметра Amount (Эффект) в пределах между 150 и 200%.
Размер печатного оттиска очень важен при настройке резкости. Если вы готовите изображение для наружной рекламы, значения радиуса можно увеличить. Издали широкие ореолы не будут видны, а картинка будет казаться достаточно резкой. Для маленьких изображений лучше увеличить значения Amount (Эффект) и Threshold (Изогелия), а радиус сделать поменьше.
Повышение резкости в каналах
Фотография Надежды Акимовой сделана Надеждой Глазовой
Примените фильтр Unsharp Mask (Контурная резкость) только к красному и зеленому каналам в RGB-изображении. Синий канал часто бывает сильно зашумлен и увеличение резкости в нем может привести к увеличению артефактов. Для синего канала лучше применить фильтры устраняющие шумы, например фильтр Dust & Scratches (Пыль и царапины). Увеличивая резкость в двух каналах, задайте одинаковое значение радиуса (1~2 пикселя). Amount (Эффект) для зеленого канала установите выше, чем для красного. Используйте после применения фильтра команду Edit (Редактирование) – Fade (Ослабить), выбрав в списке Mode режим Luminosity (Яркость). Тот же результат получится, если преобразовать изображение в режим Lab и применить фильтр Unsharp Mask (Контурная резкость) к каналу L (Яркость), чтобы усилить яркость, не изменяя цвет. Но лишняя смена режимов неизбежно ухудшит качество, так что не стоит менять цветовую схему, если нет других предпосылок для этого.
Повышение резкости через маску
Чаще всего этот прием используется для усиления резкости глаз в портретах. Изображения становятся более выразительными.
Создайте копию фонового слоя. Переключитесь на палитру Chanals (Каналы). Скопируйте красный канал. Контраст между глазами и кожей самый лучший именно в красном канале. Инвертируйте его Ctrl+I. Выберите кисть черного цвета и закрасьте все, кроме глаз.
Перейдите на канал RGB, чтобы вернуть цветность.
Переключитесь на палитру Lauers (Слои). Нажмите значок маска слоя. В меню Image (Изображение) выберите Apply Image (Внешний канал).
Слой выберите – Фон копия. Канал – тот, который только что создали (Красный копия). Режим наложения – Обычный, Непрозрачность – 100%.
Нажмите ОК. В палитре слои переключитесь с миниатюры маски на миниатюру изображения. Примените фильтр Unsharp Mask (Контурная резкость).
Маска защитит кожу лица от воздействия фильтра. В результате резкость глаз усилится, а кожа останется гладкой.
Рассмотрим еще один пример усиления резкости с применением маски.
Защитив маской небо, мы можем повысить резкость остального изображения.
Скопируйте фоновый слой. Перейдите в палитру Каналы. По очереди нажмите на каждый канал и выберите тот в котором контраст между небом и остальным изображением будет просматриваться наиболее четко. Это скорее всего будет либо красный, либо синий канал. У меня это Синий канал. Выберите его, скопируйте и инвертируйте. Для того чтобы инвертировать изображение нажмите Ctrl + I или нажмите в меню Image (Изображение) – Adjustments (Коррекция) – Invers (Инверсия).
Выберите в меню Image (Изображение) – Adjustments (Коррекция) – Levels (Уровни). Сдвиньте ползунки немного к центру, чтобы усилить контраст. Или сделайте это инструментом Curves (Кривые) с дополнительным созданием S-образной кривой. Нажмите ОК. Перейдите на канал RGB. Переключитесь на палитру Lauers (Слои). Нажмите значок маска слоя. В меню Image (Изображение) выберите Apply Image (Внешний канал).
Слой выберите – Фон копия. Канал – Синий копия. Режим наложения – Обычный, Непрозрачность – 100%.
А теперь поработаем с небом. Примените к маске фильтр Gaussian Blur (Размытие по Гауссу) с небольшим радиусом: один – три пиксела (зависит от размера и разрешения изображения). Это уменьшит шум и переход между областями станет менее заметен. В палитре слои переключитесь с миниатюры маски на миниатюру изображения. Примените фильтр Unsharp Mask (Контурная резкость). Маска защитила небо от зашумления.
Пользуйтесь Фильтром Unsharp Mask (Контурная резкость) аккуратно и у вас получатся четкие изображения. Постарайтесь не переборщить с настройками. Прежде чем воспользоваться фильтром, сохраните изображение, чтобы в любой момент вернуться к нему и попробовать улучшить результат.
Вопросы:
- Эффект (Amount)…
– влияет на ширину ореола.
– снижает шумы.
– изменяет интенсивность ореолов резкости.
- Можно ли ослабить воздействие фильтра на изображение.
– Да. Меню Edit(Редактирование) – Fade(Ослабить)
– Нет. Ослабить нельзя, можно отменить и попробовать выбрать другие настройки.
- На каком этапе лучше применять фильтр Unsharp Mask (Контурная резкость/нерезкое маскирование), если изображение готовится для печати?
– Сразу после открытия документа.
– В любой момент работы.
– После общей коррекции и ретуши, но до работ, связанных с подготовкой к печати (до установки точек светов и теней).
– До применения инструмента Curves(Кривых).
- Какой порядок настойки фильтра?
– Эффект (Amount) – Радиус(Radius) – Порог или Изогелия (Threshold).
– Радиус(Radius) – Эффект (Amount) – Изогелия (Threshold).
– Изогелия (Threshold) –Радиус(Radius) – Эффект (Amount).
Домашнее задание:
- Откройте файл веер1.jpg. Примените к изображению фильтр Unsharp Mask (Контурная резкость/нерезкое маскирование).
- Найдите в своем архиве фотографию (портрет) и пейзаж с голубым небом. Примените фильтр Unsharp Mask (Контурная резкость/нерезкое маскирование), используя маску для защиты от шумов.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — Честно скажу, ждала от тебя урок про нерезкое маскирование.. Просто до этого прочитала несколько статей как повышать резкость на снимках — там было много теории мне не нужной, т.к. я ее не запомнила. Помню, что есть урок про то, как исправить недостатки этого инструмента (шумы, изменение цвета и т.п.) Кстати, а про другие инструменты повышения резкости уроки будут? Просто тоже хотелось бы в твоей интерпретации по изучать другие инструменты резкости. В твоем уроке тоже есть теория, но она не напрягает. Мне, правда до сих пор не понятно как правильно настроить эти параметры, чтобы не перестараться и увеличить качество фото. Тут, видимо, главное практика и чувство меры. Последовательность того, как правильно пользоваться инструментом помогает новичкам разобраться в этом инструменте. Понравились доп. уроки как увеличить резкость части изображения. Только в текстовой части там где выделяется небо (чтобы его замаскировать) пропущен этап инверсии копии синего канала. У тех, кто не имеет возможности смотреть видео уроки могут возникнуть проблемы из-за пропуска этого пункта. ДЗ затруднений как всегда не вызвало. B.Olga.B: — Урок понравился, не такой простой, как кажется, когда смотришь видео материал….Можно очень долго «играться» подбирая нужные параметры… как Вы отметили, все дело в практике. Столкнулась с сложностью выбора фотографии для домашнего задания, что бы был виден результат обработки…. Спасибо большое….. Елена З: — Света, я раньше боялась этого фильтра, просто не знала как им пользоваться, теперь порядок мне известен: радиус, эффект, порог. В ДЗ в обоих фото у меня получились настройки — большой радиус, малый эффект. Еще очень понравилось использование маски на основе канала, очень нужно и быстро. И вообще много чего узнала нового для себя из ваших уроков. Будут ли еще уроки? Надежда Диденко: — По поводу 35 урока. Довольно подробно все описано и вроде бы все понятно. Так что замечаний в этот раз немного. (Автор: Как я не старалась писать грамотно, но Надежда все-таки нашла еще 11 ошибок. Надежда, спасибо Вам, я теперь пишу намного лучше, делаю меньше ошибок, работаю над собой.) Бабенко Юлия: — Спасибо за урок. Все понятно, результаты понравились!! Елена Михайлова: — (Автор: Елена, Вам тоже огромное спасибо! Вы с Надеждой так качественно проверяете уроки и я Вам очень благодарна за этот труд. Благодаря вашим стараниям я стала писать намного грамотнее и более серьезно отношусь к орфографии и пунктуации)
Как использовать свободное преобразование в Photoshop
Узнайте, как масштабировать, поворачивать, отражать, наклонять и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как использовать команду Free Transform в Photoshop для масштабирования, поворота, отражения, наклона и искажения изображений. Вы узнаете, как получить максимальную отдачу от Free Transform и как преобразовывать изображения без потери качества.
Мы начнем с основ и научимся масштабировать и поворачивать изображения. Затем мы рассмотрим более продвинутые преобразования Photoshop, такие как «Перекос», «Искажение» и «Перспектива», а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
Это руководство включает изменения, внесенные Adobe в Free Transform в Photoshop CC 2019, а также дополнительные улучшения в Photoshop CC 2020.Поэтому для достижения наилучших результатов вам понадобится последняя версия Photoshop. Если вы уже некоторое время используете Photoshop и вам просто нужно узнать о самых последних изменениях в Free Transform, ознакомьтесь с моим учебным пособием «Новые функции и изменения».
Начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Настройка документа
Чтобы продолжить, откройте любое изображение. Я буду использовать это изображение из Adobe Stock:
.Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет преобразовывать практически любой тип слоя, включая пиксельные слои, текстовые слои, слои фигур и даже смарт-объекты.
Но один слой, который мы не можем преобразовать, — это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок блокировки фонового слоя.
Команда Free Transform находится в меню Edit в строке меню. Но с заблокированным фоновым слоем команда неактивна:
Свободное преобразование недоступно.
Как разблокировать фоновый слой
Чтобы это исправить, просто разблокируйте фоновый слой, щелкнув значок замка :
.Щелчок по значку замка.
Затем вернитесь в меню Edit , и вы увидите, что Free Transform готов к выбору:
Свободная трансформация теперь доступна.
Как избежать прозрачности при преобразовании слоя
Единственная проблема сейчас заключается в том, что если я выберу «Свободное преобразование», а затем уменьшу изображение, щелкнув и перетащив один из маркеров, я закончу шахматной доской за изображением. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
.При уменьшении изображения пустое пространство холста заполняется прозрачностью.
И причина, по которой мы видим прозрачность, заключается в том, что в настоящее время у меня нет других слоев под моим изображением:
Документ содержит один слой.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона — слой заливки сплошным цветом.
Сначала я нажму клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Затем я щелкну значок New Fill or Adjustment Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И я выберу Сплошной цвет из списка:
Добавление слоя заливки сплошным цветом.
Самое замечательное в слое заливки сплошным цветом то, что можно легко выбрать любой нужный цвет из палитры цветов. В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
.Выбор белого из палитры цветов.
Затем, вернувшись на панель «Слои», я перетащу слой заливки «Сплошной цвет» под изображение:
Перетаскивание слоя заливки под изображение.
Я нажму на слой изображения, чтобы выбрать его:
Выбор слоя изображения.
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу маркер, чтобы уменьшить изображение, мы увидим белый фон за изображением вместо прозрачности. Я снова нажму клавишу Esc на клавиатуре, чтобы отменить мои изменения:
При уменьшении изображения отображается слой заливки сплошным цветом позади него.
Как преобразовать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, нам нужно затронуть еще одну важную тему, а именно разницу между деструктивным и неразрушающим преобразованиями.
Каждый раз, когда мы масштабируем, поворачиваем или иным образом преобразуем пиксельный слой, мы теряем качество изображения. Это потому, что Photoshop нужно каждый раз перерисовывать пиксели. Это известно как деструктивное редактирование, потому что мы вносим постоянные изменения в изображение.
Чтобы избежать потери качества, лучше сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы делаем со смарт-объектом, применяются к самому смарт-объекту, а изображение внутри него остается невредимым.И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе исходных данных изображения. Так что сколько бы трансформаций мы ни применяли к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше о смарт-объектах в моем руководстве по изменению размера изображений без потери качества.
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра, сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:
Появляется значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
Доступ ко всем параметрам преобразования Photoshop можно получить, перейдя в меню Edit и выбрав Transform :
.Перейдите в меню «Правка» > «Преобразовать».
Здесь мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить преобразования искажения и перспективы и даже деформировать изображение. Я расскажу, как деформировать изображения, в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем отразить изображение как по горизонтали, так и по вертикали:
Параметры преобразования Photoshop.
Что такое свободное преобразование?
Но пока вы можете продолжать возвращаться в меню «Правка» для выбора этих различных опций, в этом нет никакого смысла.Это связано с тем, что все команды преобразования Photoshop можно выбрать с помощью одной команды, известной как Free Transform , универсального средства для всех ваших потребностей в преобразовании изображений.
Здесь вы можете выбрать Free Transform в меню Edit. Но более быстрый способ — использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, это определенно стоит знать:
.Перейдите в Редактирование > Свободное преобразование.
Коробка-трансформер и ручки
Как только вы выберете Free Transform, вы увидите поле преобразования и обрабатывает вокруг изображения. Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
.Коробка Free Transform и ручки.
Как изменить цвет окна трансформации
Если цвет контура окна преобразования плохо виден перед изображением, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование».Затем откройте настройки Photoshop. На ПК с Windows перейдите в меню Edit . На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Открытие настроек направляющих, сетки и фрагментов.
В нижней части диалогового окна находится параметр Control Color . Это текущий цвет поля преобразования:
.Параметр «Контрольный цвет».
Цвет по умолчанию светло-голубой, но вы можете нажать на опцию и выбрать другой цвет из списка.Вариант Classic — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, что облегчает просмотр.
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
.Различные варианты цвета для окна Free Transform.
Загрузите это руководство в формате PDF, готовом к печати!
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Free Transform в Photoshop, начиная с Scale .
Пропорциональное масштабирование изображения
Чтобы масштабировать изображение, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019, функция Free Transform по умолчанию пропорционально масштабирует изображения. Таким образом, независимо от того, какой маркер вы перетащите, вы будете масштабировать изображение с фиксированным соотношением сторон.
Здесь я перетаскиваю верхний левый угловой маркер внутрь:
Перетаскивание маркера для пропорционального масштабирования изображения.
Непропорциональное масштабирование
Для непропорционального масштабирования удерживайте клавишу Shift при перетаскивании маркера.
Здесь я сжимаю изображение, удерживая Shift и перетаскивая левый боковой маркер внутрь:
Удерживая нажатой клавишу Shift при перетаскивании маркера для непропорционального масштабирования.
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите маркер.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы привязаны к новому соотношению сторон , которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически.
Как отменить шаги в Free Transform
Новое в Photoshop CC 2020: теперь мы можем отменить несколько шагов в Free Transform. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift+Ctrl+Z (Win) / Shift+Command+Z (Mac).Нажмите несколько раз, чтобы повторить несколько шагов:
Переход к редактированию > отменить.
И, отменив пару шагов, я вернулся к исходному соотношению сторон:
Исходное соотношение сторон восстановлено.
Обновление Photoshop CC 2020: масштабирование слоев-фигур
Еще в Photoshop CC 2019 Free Transform вела себя иначе со слоями фигур, чем со слоями пикселей или шрифтами. Перетаскивание маркера без удерживания Shift приведет к непропорциональному масштабированию слоя формы.И удерживание Shift будет масштабировать его пропорционально.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Пиксельные слои, текстовые слои и слои фигур теперь ведут себя одинаково. Перетащите маркер, не удерживая клавишу Shift, для пропорционального масштабирования или удерживайте Shift для непропорционального масштабирования.
Как переместить изображение с помощью Free Transform
Чтобы переместить изображение внутри холста во время его преобразования, щелкните и перетащите в поле «Свободное преобразование»:
Перетаскивание изображения обратно в центр холста.
Как масштабировать изображение от его центра
Чтобы масштабировать изображение пропорционально от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
Или для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживая клавишу Alt (Win)/Option (Mac), масштабируйте изображение от центра.
Связанный: Как восстановить классическое поведение Free Transform в Photoshop
Как принять трансформацию
Я увеличу изображение до нужного мне размера:
Масштабирование изображения до нового размера.
Затем, если вас устраивает размер изображения и у вас нет других команд преобразования, вы можете принять свои изменения и закрыть Свободное преобразование, щелкнув галочку на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я показал вам, как это сделать ранее, то легко восстановить исходный размер вашего изображения даже после его масштабирования и закрытия Free Transform.
Сначала нажмите Ctrl + T (Win) / Command + T (Mac), чтобы повторно выбрать команду «Свободное преобразование». Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Текущие ширина и высота масштабированного изображения.
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера.Чтобы восстановить исходный размер, сначала убедитесь, что выбран значок ссылки между полями Ширина и Высота:
Убедитесь, что значения ширины и высоты связаны.
Затем просто измените значение ширины или высоты на 100% . Другое значение изменится вместе с ним. Нажмите Введите (Win) / Верните (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100%.
Теперь изображение вернулось к исходному размеру и без потери качества:
Исходный размер изображения восстановлен.
Как отменить Free Transform без сохранения изменений
На самом деле это не то, что я хотел сделать, поэтому, чтобы отменить Свободное преобразование без сохранения изменений, нажмите кнопку Отмена на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Нажатие кнопки «Отмена» на панели параметров.
И теперь я вернулся к масштабированному размеру:
Отмена Free Transform восстановила масштабированную версию.
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование».Курсор изменится на изогнутую двустороннюю стрелку:
.Курсор поворота.
Затем нажмите и перетащите, чтобы свободно повернуть изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Щелкните и перетащите за пределы изображения, чтобы повернуть его.
Ввод определенного угла поворота
Вместо того, чтобы перетаскивать мышь для поворота изображения, вы также можете ввести значение поворота непосредственно в параметр Угол на панели параметров:
Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
А чтобы сбросить угол в любое время, просто введите 0 :
Введите 0, чтобы сбросить угол изображения.
Преобразование опорной точки
В более ранних версиях Photoshop поле «Свободное преобразование» содержало значок цели в центре. Значок цели известен как контрольная точка , поскольку он отмечает центр преобразования. Мы рассмотрим, что это значит, через мгновение.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop.Он все еще там, но мы не можем его увидеть, пока не включим его.
Как показать контрольную точку
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок Переключить контрольную точку :
Флажок «Переключить опорную точку».
Затем посмотрите в центр поля Free Transform, и вы увидите значок цели :
.Контрольная точка (значок цели) в центре поля «Свободное преобразование».
Перемещение опорной точки
Раньше, когда мы масштабировали изображение от его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая манипулятор, на самом деле мы масштабировали изображение от контрольной точки.И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перемещу контрольную точку на кончик крыла бабочки:
Перетаскивание целевого значка для перемещения контрольной точки преобразования.
И теперь, если я удерживаю Alt (Win) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла в качестве новой центральной точки:
Масштабирование изображения от новой опорной точки.
И если я поверну изображение, изображение теперь вращается вокруг крыла:
Вращение изображения вокруг новой опорной точки.
Совет: Более быстрый способ переместить контрольную точку — удерживать Alt (Win) / Option (Mac) и просто щелкнуть в том месте, где должен появиться значок цели.
Сетка опорных точек
Еще один способ переместить контрольную точку — использовать сетку контрольных точек на панели параметров (непосредственно рядом с флажком «Переключить контрольную точку»). Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг поля преобразования.
Чтобы переместить контрольную точку на определенную ручку, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать под рукой увеличительное стекло:
.Использование сетки опорных точек для перемещения целевого значка на маркер.
Как центрировать контрольную точку
И чтобы переместить контрольную точку обратно в центр поля преобразования, щелкните центральный квадрат в сетке:
Щелкните центральный квадрат, чтобы сбросить значок цели.
Как включить контрольную точку на постоянной основе
Если вы хотите постоянно видеть контрольную точку без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если Свободное преобразование активно, нажмите клавишу Esc , чтобы отменить его. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно «Настройки». Выберите категорию Tools слева, а затем выберите Show Reference Point when using Transform .Нажмите OK, чтобы закрыть диалоговое окно:
Постоянное включение эталонной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассматривали, как масштабировать и поворачивать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Перекос», «Искажение» и «Перспектива»?
При активной функции «Свободное преобразование» доступ к тому же меню параметров можно получить, щелкнув правой кнопкой мыши (Win) / и удерживая нажатой клавишу Control, щелкнув (Mac) внутри поля «Свободное преобразование».Тогда просто выберите тот, который вам нужен:
Free Transform позволяет в любое время выбрать любую команду преобразования.
Как наклонить изображение
Давайте посмотрим на следующие три команды в списке (Перекос, Искажение и Перспектива), начиная с Перекоса. Выберите Skew из меню:
Выбор команды «Наклон».
При выбранном параметре «Перекос» щелкните верхний или нижний маркер и перетащите его, чтобы наклонить изображение влево или вправо:
Перетащите верхний или нижний маркер для наклона влево или вправо.
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
Чтобы наклонить изображение вверх или вниз, щелкните и перетащите один из боковых маркеров :
Перетащите боковой маркер, чтобы наклонить вверх или вниз.
Снова я отменю это, нажав Ctrl + Z (Win) / Command + Z (Mac).
Вы можете одновременно наклонить противоположные стороны (верхнюю и нижнюю или левую и правую), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживая Alt (Победа) / Option (Mac), чтобы одновременно наклонить противоположные стороны.
Загрузите это руководство в формате PDF, готовом к печати!
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите «Искажение» :
Выбор команды «Искажение».
Затем щелкните и перетащите любой из угловых маркеров . Это известно как четырехточечное искажение , потому что вы искажаете изображение из его четырех угловых точек:
Перетащите любой из угловых маркеров, чтобы свободно исказить изображение.
Как отменить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам несколько отмен в режиме Free Transform. Итак, чтобы отменить шаг искажения, нажмите Ctrl+Z (Win) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с выполнением четырехточечного искажения мы также можем выполнить искажение перспективы. Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Perspective :
Выбор команды «Перспектива».
В чем разница между искажением и перспективой?
Разница между искажением и перспективой заключается в том, что искажение позволяет нам перемещать каждый угловой маркер независимо, а перспектива одновременно перемещает противоположный маркер в противоположном направлении.
Здесь я перетаскиваю верхний левый угловой маркер вправо. И обратите внимание, что верхняя правая ручка перемещается вместе с ней, но влево:
В режиме перспективы противоположные угловые маркеры перемещаются вместе в противоположных направлениях.
Или, если я перетащу угловой маркер вверх или вниз, противоположный маркер снова переместится вместе с ним. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта, чтобы он соответствовал перспективе изображения, или создать простые 3D-эффекты:
Перетаскивание нижнего углового маркера вверх перемещает верхний угловой маркер вниз.
RelatedD: Как использовать искажение и перспективу с текстом в Photoshop!
Сочетания клавиш для наклона, искажения и перспективы
Проблема с выбором команд преобразования из меню заключается в том, что команды залипают, а это означает, что вы не можете делать что-либо еще, пока не выберете другую команду.Например, если вы выберете «Перекос», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете этого сделать. Сначала вам нужно будет выбрать «Масштаб» или «Поворот» в меню, что может быстро стать утомительным.
Лучший способ выбрать «Перекос», «Искажение» или «Перспектива» — временно переключиться на них с помощью их сочетаний клавиш. Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Перекос
При активном свободном преобразовании нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew .Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Чтобы ограничить движение по горизонтали или вертикали, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac) для одновременного наклона противоположных сторон. Затем отпустите клавишу (клавиши), чтобы выйти из режима наклона и вернуться в режим свободной трансформации.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win) / Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить движение по горизонтали или вертикали, добавьте клавишу Shift . Отпустите клавишу (клавиши), чтобы вернуться к Free Transform.
Перспектива
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите клавиши, чтобы вернуться к Free Transform.
Команды поворота и отражения
И, наконец, если вы щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование», вы найдете стандартные варианты поворота изображения на 180 °, поворота на 90 ° по часовой стрелке или против часовой стрелки. , а для отражения изображения по горизонтали или вертикали:
Команды преобразования «Повернуть» и «Отразить».
Создайте эффект четырехстороннего зеркального отображения с помощью Free Transform
Сами по себе команды Photoshop Rotate и Flip довольно просты. Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Я немного уменьшу изображение и перенесу его на правую сторону холста.Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения вправо.
Создание копии образа
Я сделаю копию своего слоя (или, в данном случае, моего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Я удостоверюсь, что выбран верхний смарт-объект:
Выбор копии смарт-объекта.
Перемещение опорной точки
Затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее на левый боковой маркер:
.Перемещение опорной точки из центра в сторону изображения.
Переворот изображения по горизонтали
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу Flip Horizontal из меню:
Выбор команды «Отразить по горизонтали».
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажму Введите (Win) / Верните (Mac), чтобы принять его:
Отражение сбоку по горизонтали создает зеркальную копию изображения.
Перемещение изображений
Вернувшись на панель «Слои», я выберу оба смарт-объекта одновременно, удерживая Shift и щелкнув нижний смарт-объект:
Выбор обоих смарт-объектов.
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров я удостоверюсь, что Auto-Select снят флажок:
Автоматический выбор должен быть отключен.
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
С помощью инструмента «Перемещение» переместите оба изображения в верхнюю половину холста.
Создание копии двух изображений
Когда обе копии изображения все еще выделены на панели «Слои», я нажму Ctrl + J (Win) / Command + J (Mac), чтобы скопировать их:
Нажатие Ctrl+J (Win)/Command+J (Mac) для копирования смарт-объектов.
Отразить изображения по вертикали
Вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование».Это помещает маркеры Free Transform вокруг обоих изображений одновременно.
Я нажму на опорную точку в центре и на этот раз перетащу ее на нижний маркер. Таким образом, нижняя часть изображений станет центром трансформации:
Перемещение контрольной точки на нижнюю ручку.
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу «Отразить по вертикали» :
Выбор команды «Отразить по вертикали».
Фотошоп переворачивает копии по вертикали, снова используя опорную точку в качестве центра преобразования, создавая зеркальное отражение изображения в четырех направлениях. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Эффект четырехстороннего зеркального отражения, созданный с помощью Free Transform.
Куда идти дальше
И вот оно! Вот как можно использовать команду Free Transform в Photoshop CC 2020!
В следующем уроке я покажу вам, как деформировать изображения с помощью недавно улучшенного инструмента Photoshop «Деформация»!
Или ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных руководств! И не забывайте, что это руководство и сотни других теперь доступны для скачивания в формате PDF!
Как разработать Pix2Pix GAN для преобразования изображения в изображение
Последнее обновление: 18 января 2021 г.
Генеративно-состязательная сеть Pix2Pix, или GAN, представляет собой подход к обучению глубокой сверточной нейронной сети задачам преобразования изображения в изображение.
Тщательная конфигурация архитектуры как типа GAN с условным изображением позволяет как генерировать большие изображения по сравнению с предыдущими моделями GAN (например, 256 × 256 пикселей), так и возможность хорошо работать с различными изображениями. -задачи перевода изображений.
В этом руководстве вы узнаете, как разработать генеративно-состязательную сеть Pix2Pix для преобразования изображения в изображение.
После завершения этого урока вы будете знать:
- Как загрузить и подготовить спутниковое изображение к набору данных преобразования изображения в изображение Google Maps.
- Как разработать модель Pix2Pix для перевода спутниковых фотографий в изображения карт Google.
- Как использовать окончательную модель генератора Pix2Pix для преобразования специальных спутниковых изображений.
Начните свой проект с моей новой книги «Генеративные состязательные сети с Python», включающей пошаговых руководств и файлы с исходным кодом Python для всех примеров.
Начнем.
- Обновлено, январь 2021 г. : обновлено, чтобы замораживание слоев работало с пакетной нормой.
Как разработать генеративно-состязательную сеть Pix2Pix для преобразования изображения в изображение
Фото Европейской южной обсерватории, некоторые права защищены.
Обзор учебника
Это руководство разделено на пять частей; они:
- Что такое Pix2Pix GAN?
- Набор данных для перевода изображений со спутника на карту
- Как разработать и обучить модель Pix2Pix
- Как переводить изображения с помощью модели Pix2Pix
- Как перевести карты Google на спутниковые изображения
Что такое Pix2Pix GAN?
Pix2Pix — это модель генеративно-состязательной сети, или GAN, предназначенная для преобразования изображения в изображение общего назначения.
Подход был представлен Phillip Isola и соавт. в своей статье 2016 года под названием «Преобразование изображения в изображение с помощью условных состязательных сетей» и представленной на CVPR в 2017 году.
Архитектура GAN состоит из модели генератора для вывода новых правдоподобных синтетических изображений и модели дискриминатора, которая классифицирует изображения как настоящие (из набора данных) или фальшивые (сгенерированные). Модель дискриминатора обновляется напрямую, тогда как модель генератора обновляется через модель дискриминатора.Таким образом, две модели обучаются одновременно в состязательном процессе, где генератор стремится лучше обмануть дискриминатор, а дискриминатор стремится лучше идентифицировать поддельные изображения.
Модель Pix2Pix представляет собой тип условной GAN или cGAN, где создание выходного изображения зависит от входных данных, в данном случае исходного изображения. Дискриминатору предоставляется как исходное изображение, так и целевое изображение, и он должен определить, является ли цель правдоподобным преобразованием исходного изображения.
Генератор обучается с помощью состязательных потерь, что побуждает генератор генерировать правдоподобные изображения в целевом домене. Генератор также обновляется через потери L1, измеренные между сгенерированным изображением и ожидаемым выходным изображением. Эта дополнительная потеря побуждает модель генератора создавать правдоподобные переводы исходного изображения.
Pix2Pix GAN был продемонстрирован на ряде задач преобразования изображения в изображение, таких как преобразование карт в спутниковые фотографии, черно-белых фотографий в цветные и эскизов продуктов в фотографии продуктов.
Теперь, когда мы знакомы с Pix2Pix GAN, давайте подготовим набор данных, который мы сможем использовать для преобразования изображения в изображение.
Хотите разработать GAN с нуля?
Пройдите мой бесплатный 7-дневный экспресс-курс по электронной почте прямо сейчас (с образцом кода).
Нажмите, чтобы зарегистрироваться, а также получить бесплатную электронную версию курса в формате PDF.
Загрузите БЕСПЛАТНЫЙ мини-курс
Набор данных для перевода изображений со спутника на карту
В этом уроке мы будем использовать так называемый набор данных « maps », использованный в статье Pix2Pix.
Это набор данных, состоящий из спутниковых снимков Нью-Йорка и соответствующих им страниц карт Google. Проблема перевода изображений связана с преобразованием спутниковых фотографий в формат карт Google или, наоборот, Google преобразует изображения в спутниковые фотографии.
Набор данных размещен на веб-сайте pix2pix и может быть загружен в виде 255-мегабайтного zip-файла.
Загрузите набор данных и разархивируйте его в текущий рабочий каталог. Это создаст каталог с именем « maps » со следующей структурой:
.карты ├── поезд └── val
карты ├── поезд └── вал |
Папка поезда содержит 1097 изображений, тогда как набор данных проверки содержит 1099 изображений.
Изображения имеют цифровое имя файла и имеют формат JPEG. Каждое изображение имеет ширину 1200 пикселей и высоту 600 пикселей и содержит как изображение со спутника слева, так и изображение с карт Google справа.
Образец изображения из набора данных Maps, включая спутниковое изображение и изображение Google Maps.
Мы можем подготовить этот набор данных для обучения модели Pix2Pix GAN в Керасе. Мы просто будем работать с изображениями в наборе обучающих данных. Каждое изображение будет загружено, масштабировано и разделено на элементы спутника и карты Google.В результате получится 1097 пар цветных изображений шириной и высотой 256×256 пикселей.
Функция load_images() ниже реализует это. Он перечисляет список изображений в заданном каталоге, загружает каждое изображение с целевым размером 256 × 512 пикселей, разбивает каждое изображение на элементы спутника и карты и возвращает массив каждого из них.
# загрузим все изображения в каталоге в память def load_images (путь, размер = (256 512)): src_list, tar_list = список(), список() # перечислить имена файлов в каталоге, предполагая, что все изображения для имени файла в listdir (путь): # загрузить и изменить размер изображения пикселей = load_img (путь + имя файла, target_size = размер) # преобразовать в пустой массив пиксели = img_to_array (пиксели) # разделить на спутник и карту sat_img, map_img = пиксели[:, :256], пиксели[:, 256:] исходный_список.добавить (sat_img) tar_list.append(map_img) вернуть [asarray(src_list), asarray(tar_list)]
# загрузить все изображения в каталоге в память def load_images(path, size=(256,512)): src_list, tar_list = list(), list() # перечислить имена файлов в каталоге, предполагая, что все изображения для имени файла в listdir(path): # загрузить изображение и изменить его размер разделить на спутник и карту sat_img, map_img = пиксели[:, :256], пиксели[:, 256:] src_list.append(sat_img) tar_list.append(map_img) return [asarray(src_list), asarray(tar_list)] |
Мы можем вызвать эту функцию, указав путь к обучающему набору данных. После загрузки мы можем сохранить подготовленные массивы в новый файл в сжатом формате для последующего использования.
Полный пример приведен ниже.
# загружать, разделять и масштабировать набор данных карт, готовый к обучению из каталога импорта ОС из numpy импортировать массив импорт из numpy vstack из Кераса.preprocessing.image импортировать img_to_array из keras.preprocessing.image импортировать load_img из numpy импорта savez_compressed # загрузим все изображения в каталоге в память def load_images (путь, размер = (256 512)): src_list, tar_list = список(), список() # перечислить имена файлов в каталоге, предполагая, что все изображения для имени файла в listdir (путь): # загрузить и изменить размер изображения пикселей = load_img (путь + имя файла, target_size = размер) # преобразовать в пустой массив пиксели = img_to_array (пиксели) # разделить на спутник и карту sat_img, map_img = пиксели[:, :256], пиксели[:, 256:] исходный_список.добавить (sat_img) tar_list.append(map_img) вернуть [массив (src_list), массив (tar_list)] # путь к набору данных путь = ‘карты/поезд/’ # загрузить набор данных [src_images, tar_images] = load_images (путь) print(‘Загружено:’, src_images.shape, tar_images.shape) # сохранить как сжатый массив numpy имя файла = ‘maps_256.npz’ savez_compressed (имя файла, src_images, tar_images) print(‘Сохраненный набор данных: ‘, имя файла)
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 20 20 21 22 23 240002 23 25 240002 26 25 27 20002 26 27 28 29 30 30 31 32 | # загрузить, разделить и масштабировать набор данных карт, готовый к обучениюpreprocessing.image import img_to_array from keras.preprocessing.image import load_img from numpy import savez_compressed
# загрузить все изображения в каталоге в память def load_images(9 0003(9 0003, size=1)): src_list, tar_list = list(), list() # перечислить имена файлов в каталоге, предполагая, что все изображения для имени файла в listdir(path): # загрузить и изменить размер изображения пикселей = load_img(путь + имя файла , target_size=size) # преобразовать в пустой массив пикселей = img_to_array(пиксели) # разделить на спутник и карту sat_img, map_img = пиксели[:, :256], пиксели[:, 256:] src_list.append(sat_img) tar_list.append(map_img) return [asarray(src_list), asarray(tar_list)]
# путь к набору данных путь = ‘maps/train/’ 90 набор данных 3 900 [src_images, tar_images] = load_images(path) print(‘Загружено: ‘, src_images.shape, tar_images.shape) # сохранить как сжатый массив filename = ‘maps_256.npz’ savez_compressed src_images, tar_images) print(‘Сохраненный набор данных: ‘, имя файла) |
При выполнении примера загружаются все изображения в обучающем наборе данных, суммируется их форма, чтобы убедиться, что изображения были загружены правильно, а затем сохраняются массивы в новый файл с именем maps_256.npz в формате сжатого массива NumPy.
Загружено: (1096, 256, 256, 3) (1096, 256, 256, 3) Сохраненный набор данных: maps_256.npz
Загружено: (1096, 256, 256, 3) (1096, 256, 256, 3) Сохраненный набор данных: maps_256.npz |
Этот файл можно загрузить позже с помощью функции load() NumPy и извлечения каждого массива по очереди.
Затем мы можем построить несколько пар изображений, чтобы убедиться, что данные были обработаны правильно.
# загружаем подготовленный набор данных из загрузки импорта numpy из matplotlib импортировать pyplot # загрузить набор данных данные = загрузка(‘maps_256.npz’) src_images, tar_images = данные [‘arr_0’], данные [‘arr_1’] print(‘Загружено:’, src_images.shape, tar_images.shape) # исходные изображения сюжета n_образцов = 3 для i в диапазоне (n_samples): pyplot.subplot(2, n_samples, 1 + я) pyplot.axis(‘выкл’) pyplot.imshow(src_images[i].astype(‘uint8’)) # построить целевое изображение для i в диапазоне (n_samples): сюжет.подзаголовок (2, n_samples, 1 + n_samples + i) pyplot.axis(‘выкл’) pyplot.imshow (tar_images [i]. astype (‘uint8’)) pyplot.show ()
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 | # загрузить подготовленный набор данных из numpy import load из matplotlib import pyplot # загрузить набор данных data = load(‘maps_256.npz’) src_images, tar_images = data[‘arr_0’], data[‘arr_1’] print(‘Loaded: ‘, src_images.shape, tar_images.shape) # исходные изображения n_samples = 3 для i в диапазоне (n_samples): pyplot.subplot(2, n_samples, 1 + i) pyplot.axis(‘off’) pyplot.imshow(src_images[i].astype(‘uint8’ )) # построить целевое изображение для i в диапазоне (n_samples): pyplot.subplot(2, n_samples, 1 + n_samples + i) pyplot.ось(‘выкл’) pyplot.imshow(tar_images[i].astype(‘uint8’)) pyplot.show() |
Выполнение этого примера загружает подготовленный набор данных и суммирует форму каждого массива, подтверждая наши ожидания немногим более тысячи пар изображений 256×256.
Загружено: (1096, 256, 256, 3) (1096, 256, 256, 3)
Загружено: (1096, 256, 256, 3) (1096, 256, 256, 3) |
Также создается график из трех пар изображений, показывающих спутниковые изображения вверху и изображения карты Google внизу.
Мы видим, что спутниковые изображения довольно сложны, и хотя изображения карт Google намного проще, они имеют цветовую кодировку для таких вещей, как основные дороги, водоемы и парки.
График из трех пар изображений, показывающих спутниковые изображения (вверху) и изображения Google Map (внизу).
Теперь, когда мы подготовили набор данных для перевода изображений, мы можем разработать нашу модель Pix2Pix GAN.
Как разработать и обучить модель Pix2Pix
В этом разделе мы разработаем модель Pix2Pix для перевода спутниковых фотографий в изображения карт Google.
Та же архитектура и конфигурация модели, описанные в документе, использовались в ряде задач перевода изображений. Эта архитектура описана в основной части документа с дополнительными подробностями в приложении к документу, а полностью рабочая реализация предоставляется с открытым исходным кодом в среде глубокого обучения Torch.
Реализация в этом разделе будет использовать фреймворк глубокого обучения Keras, основанный непосредственно на модели, описанной в статье и реализованный в кодовой базе автора, предназначенный для получения и генерации цветных изображений размером 256×256 пикселей.
Архитектура состоит из двух моделей: дискриминатора и генератора.
Дискриминатор — это глубокая сверточная нейронная сеть, выполняющая классификацию изображений. В частности, условная классификация изображений. Он принимает как исходное изображение (например, спутниковое фото), так и целевое изображение (например, изображение с карт Google) в качестве входных данных и прогнозирует вероятность того, является ли целевое изображение реальным или поддельным переводом исходного изображения.
Конструкция дискриминатора основана на эффективном рецептивном поле модели, которое определяет отношение между одним выходом модели и количеством пикселей во входном изображении.Это называется моделью PatchGAN, и она тщательно разработана таким образом, чтобы каждое выходное предсказание модели отображалось в квадрат 70×70 или участок входного изображения. Преимущество этого подхода заключается в том, что одну и ту же модель можно применять к входным изображениям разных размеров, например. больше или меньше 256×256 пикселей.
Выход модели зависит от размера входного изображения, но может быть одним значением или квадратной картой активации значений. Каждое значение представляет собой вероятность того, что патч на входном изображении реален.Эти значения можно усреднить, чтобы получить общую вероятность или классификационную оценку, если это необходимо.
Функция Define_DISCINICTOR() , приведенная ниже, реализует модель дискриминатора PatchGAN 70×70 в соответствии с дизайном модели, описанной в документе. Модель берет два входных изображения, которые соединяются вместе, и прогнозирует выходной патч прогнозов. Модель оптимизирована с использованием бинарной перекрестной энтропии, и используется взвешивание, так что обновления модели дают половину (0,5) обычного эффекта.Авторы Pix2Pix рекомендуют такое взвешивание обновлений модели, чтобы замедлить изменения дискриминатора по сравнению с моделью генератора во время обучения.
# определяем модель дискриминатора определение определите_дискриминатор (изображение_форма): # инициализация веса инициализация = случайный нормальный (стандартное отклонение = 0,02) # ввод исходного изображения in_src_image = Вход (форма = форма_изображения) # ввод целевого изображения in_target_image = Вход (форма = форма_изображения) # объединяем изображения по каналам объединено = Объединить () ([in_src_image, in_target_image]) # С64 d = Conv2D(64, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(объединено) d = LeakyReLU (альфа = 0.2)(г) # С128 d = Conv2D(128, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = пакетная нормализация () (d) d = LeakyReLU (альфа = 0,2) (d) # С256 d = Conv2D(256, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = пакетная нормализация () (d) d = LeakyReLU (альфа = 0,2) (d) # С512 d = Conv2D(512, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = пакетная нормализация () (d) d = LeakyReLU (альфа = 0.2)(г) # предпоследний выходной слой d = Conv2D(512, (4,4), padding=’same’, kernel_initializer=init)(d) d = пакетная нормализация () (d) d = LeakyReLU (альфа = 0,2) (d) # вывод патча d = Conv2D(1, (4,4), padding=’same’, kernel_initializer=init)(d) patch_out = Активация (‘сигмоид’) (d) # определить модель модель = модель ([in_src_image, in_target_image], patch_out) # скомпилировать модель opt = Адам (lr = 0,0002, beta_1 = 0,5) model.compile(loss=’binary_crossentropy’, оптимизатор=opt, loss_weights=[0.5]) возврат модели
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 20 20 21 22 23 240002 23 25 240002 26 25 27 26 27 28 29 28 30 31 30 32 31 32 33 34 35 36 37 38 | # определение модели дискриминатора def define_distributor(image_shape): # инициализация веса init = RandomNormal(stddev=0.01 [in_src_image, in_target_image]) # C64 d = Conv2D(64, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(объединено) d = LeakyReLU (alpha=0.2)(d) # C128 d = Conv2D(128, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = BatchNormalization()(d) d = LeakyReLU(alpha=0.2)(d) # C256 d = Conv2D(256, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = BatchNormalization( )(d) d = LeakyReLU(alpha=0.2)(d) # C512 d = Conv2D(512, (4,4), strides=(2,2), padding=’same’, kernel_initializer =init)(d) d = BatchNormalization()(d) d = LeakyReLU(alpha=0.2)(d) # предпоследний выходной слой d = Conv2D(512, (4,4), padding=’same’, kernel_initializer=init)(d) d = BatchNormalization()(d) d = LeakyReLU(alpha=0.2)(d) # вывод патча d = Conv2D(1, (4,4), padding=’same’, kernel_initializer=init)(d) patch_out = Activation(‘sigmoid’)(d) # определить модель model = Model([in_src_image, in_target_image], patch_out) # скомпилировать модель opt = Adam(lr=0.0002, beta_1=0.5) model.compile(loss=’ybinary_crossentrop_ optimizer=opt, loss_weights=[0.5]) возвращаемая модель |
Модель генератора сложнее, чем модель дискриминатора.
Генератор представляет собой модель кодера-декодера, использующую архитектуру U-Net. Модель берет исходное изображение (например, снимок со спутника) и создает целевое изображение (например, изображение на картах Google). Он делает это, сначала понижая дискретизацию или кодируя входное изображение до слоя узкого места, а затем повышая дискретизацию или декодируя представление узкого места до размера выходного изображения. Архитектура U-Net означает, что между слоями кодирования и соответствующими слоями декодирования добавляются пропускаемые соединения, образующие U-образную форму.
На приведенном ниже изображении показаны пропускные соединения, показывающие, как первый уровень кодировщика соединяется с последним уровнем декодера и так далее.
Архитектура модели генератора U-Net
Взято из преобразования изображения в изображение с условными состязательными сетями
Кодер и декодер генератора состоят из стандартизированных блоков слоев свертки, пакетной нормализации, отсева и активации. Эта стандартизация означает, что мы можем разработать вспомогательные функции для создания каждого блока слоев и многократного вызова его для построения частей модели, кодирующих и декодирующих.
Функция define_generator() ниже реализует модель генератора кодера-декодера U-Net. Он использует вспомогательную функцию define_encoder_block() для создания блоков слоев для кодировщика и функцию decoder_block() для создания блоков слоев для декодера. В выходном слое используется функция активации tanh, что означает, что значения пикселей в сгенерированном изображении будут находиться в диапазоне [-1,1].
# определяем блок энкодера def define_encoder_block (layer_in, n_filters, batchnorm = True): # инициализация веса init = RandomNormal(stddev=0.02) # добавляем слой с понижающей дискретизацией g = Conv2D(n_filters, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(layer_in) # условно добавить пакетную нормализацию если норма партии: g = BatchNormalization () (g, обучение = True) # дырявая активация relu г = LeakyReLU (альфа = 0,2) (г) вернуть г # определяем блок декодера def decoder_block (layer_in, skip_in, n_filters, dropout = True): # инициализация веса инициализация = случайный нормальный (стандартное отклонение = 0,02) # добавляем слой повышающей дискретизации g = Conv2DTranspose(n_filters, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(layer_in) # добавить пакетную нормализацию g = BatchNormalization () (g, обучение = True) # условно добавить отсев если отсев: г = отсев (0.5)(г, обучение=Истина) # объединить с пропуском соединения g = Объединить () ([g, skip_in]) # релю активация г = активация (‘релу’) (г) вернуть г # определить автономную модель генератора def define_generator (image_shape = (256 256,3)): # инициализация веса инициализация = случайный нормальный (стандартное отклонение = 0,02) # ввод изображения in_image = Вход (форма = форма_изображения) # модель энкодера e1 = define_encoder_block (in_image, 64, batchnorm = False) e2 = определить_блок_кодировщика (e1, 128) e3 = определить_блок_кодировщика (e2, 256) e4 = определить_блок_кодировщика (e3, 512) e5 = определить_блок_кодировщика (e4, 512) e6 = определить_блок_кодировщика (e5, 512) e7 = определить_блок_кодировщика (e6, 512) # узкое место, нет нормы партии и релу b = Conv2D(512, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(e7) б = Активация (‘релу’) (б) # модель декодера d1 = блок_декодера (b, e7, 512) d2 = блок_декодера (d1, e6, 512) d3 = блок_декодера (d2, e5, 512) d4 = блок_декодера (d3, e4, 512, отсев=ложь) d5 = блок_декодера (d4, e3, 256, отсев=ложь) d6 = блок_декодера (d5, e2, 128, отсев=ложь) d7 = блок_декодера (d6, e1, 64, выпадение = False) # вывод g = Conv2DTranspose(3, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d7) out_image = Активация (‘tanh’) (g) # определить модель модель = Модель (in_image, out_image) возврат модели
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 20 20 21 22 23 240002 23 25 240002 26 25 27 26 27 28 29 28 30 31 30 32 31 32 33 34 34 36 37 38 39 39 41 42 43 42 43 45 44 45 44 45 46 47 48 49 49 50 51 52 53 54 53 54 55 56 57 57 58 59 60 61 | # определение блока кодировщика def define_encoder_block(layer_in, n_filters, batchnorm=True): # инициализация веса init = RandomNormal(stddev=0.02) # добавить слой понижающей дискретизации g = Conv2D(n_filters, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(layer_in) # условно добавить пакетную нормализацию if batchnorm: g = BatchNormalization()(g, training=True) # активация дырявого relu block def decoder_block(layer_in, skip_in, n_filters, dropout=True): # инициализация веса init = RandomNormal(stddev=0.02) # добавить слой повышающей дискретизации g = Conv2DTranspose(n_filters, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(layer_in) # добавить пакетную нормализацию g = BatchNormalization()(g, training=True) # условно добавить отсев if dropout: g = Dropout(0.5)(g, training=True) # объединить с пропуском соединения g = Concatenate()([g, skip_in]) # активация relu g = Activation(‘relu’)(g) return g
# определение модели автономного генератора def define_generator(image_shape=(image_shape 256,256,3)): # инициализация веса init = RandomNormal(stddev=0.02) # Image Input In_Image = вход (form = image_shape) # Encoder Model E1 = define_encoder_block (in_image, 64, batchnorm = false) e2 = despine_encoder_block (e1, 128) e3 = define_encoder_block (E2, 256) E4 = Define_encoder_Block (E3, 512) E5 = Define_encoder_Block (E4, 512) E6 = Define_encoder_Block (E5, 512) E7 = Define_encoder_Block (E6, 512) # узкое место , без пакетной нормы и relu b = Conv2D(512, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(e7) b = Activation(‘relu’ )(b) # модель декодера d1 = блок_декодера(b, e7, 512) d2 = блок_декодера(d1, e6, 512) d3 = блок_декодера(d2, e5, 512) 3 (d3, e4, 512, отсев=ложь) d5 = блок_декодера(d4, e3, 256, отсев=ложь) d6 = блок_декодера(d5, e2, 128, dropout=False) d7 = decoder_block(d6, e1, 64, dropout=False) # output g = Conv2DTranspose(3, (4,4), strides=(2,2), padding=’same ‘, kernel_initializer=init)(d7) out_image = Activation(‘tanh’)(g) # определить модель model = Model(in_image, out_image) return model |
Модель дискриминатора обучается непосредственно на реальных и сгенерированных изображениях, а модель генератора — нет.
Вместо этого модель генератора обучается с помощью модели дискриминатора. Он обновляется, чтобы минимизировать потери, предсказанные дискриминатором для сгенерированных изображений, помеченных как « реальных ». Таким образом, рекомендуется создавать более реальные изображения. Генератор также обновляется, чтобы свести к минимуму потери L1 или среднюю абсолютную ошибку между сгенерированным изображением и целевым изображением.
Генератор обновляется с помощью взвешенной суммы как состязательных потерь, так и потерь L1, где авторы модели рекомендуют взвешивание от 100 до 1 в пользу потерь L1.Это должно сильно побудить генератор генерировать правдоподобные переводы входного изображения, а не только правдоподобные изображения в целевом домене.
Это может быть достигнуто путем определения новой логической модели, состоящей из весов в существующей автономной модели генератора и дискриминатора. Эта логическая или составная модель включает в себя размещение генератора поверх дискриминатора. Исходное изображение подается на вход генератора и дискриминатора, хотя выход генератора подключается к дискриминатору как соответствующее изображение « цель ».Затем дискриминатор предсказывает вероятность того, что генератор был реальным переводом исходного изображения.
Дискриминатор обновляется автономно, поэтому веса повторно используются в этой составной модели, но помечаются как необучаемые. Составная модель обновляется с двумя целями, одна из которых указывает, что сгенерированные изображения были реальными (потеря перекрестной энтропии), что приводит к большим обновлениям веса в генераторе для создания более реалистичных изображений, а также выполненному реальному перемещению изображения, которое сравнивается с выход модели генератора (потери L1).
Приведенная ниже функция define_gan() реализует это, принимая уже определенные модели генератора и дискриминатора в качестве аргументов и используя функциональный API Keras для их объединения в составную модель. Обе функции потерь указаны для двух выходных данных модели, а веса, используемые для каждого из них, указаны в аргументе loss_weights функции compile() .
# определить комбинированную модель генератора и дискриминатора для обновления генератора def define_gan (g_model, d_model, image_shape): # делаем веса в дискриминаторе не обучаемыми для слоя в d_model.слои: если не isinstance (слой, BatchNormalization): слой.trainable = Ложь # определяем исходное изображение in_src = Вход (форма = форма_изображения) # подключаем исходное изображение ко входу генератора gen_out = g_model (in_src) # подключить вход источника и выход генератора ко входу дискриминатора dis_out = d_model([in_src, gen_out]) # изображение src в качестве входных данных, сгенерированное изображение и вывод классификации модель = Модель (in_src, [dis_out, gen_out]) # скомпилировать модель опт = Адам(lr=0.0002, бета_1=0,5) model.compile(потеря=[‘binary_crossentropy’, ‘mae’], оптимизатор=opt, loss_weights=[1100]) возврат модели
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 | # определить комбинированную модель генератора и дискриминатора для обновления генератора def define_gan(g_model, d_model, image_shape): # сделать веса в дискриминаторе необучаемыми для слоя в d_model.Layers: if not isinstance(layer, BatchNormalization): layer.trainable = False # определить исходное изображение in_src = Input(shape=image_shape) # подключить исходное изображение к входу генератора gen_out = g_model(in_src) # подключить вход источника и выход генератора к входу дискриминатора dis_out = d_model([in_src, gen_out]) # исходное изображение в качестве входных данных, сгенерированное изображение и выходные данные классификации model = Model (in_src, [dis_out, gen_out]) # скомпилировать модель opt = Adam(lr=0.0002, beta_1=0,5) model.compile(loss=[‘binary_crossentropy’, ‘mae’], optimizer=opt, loss_weights=[1,100]) модель возврата |
Далее мы можем загрузить наш набор данных парных изображений в сжатом формате массива NumPy.
Это вернет список из двух массивов NumPy: первый для исходных изображений и второй для соответствующих целевых изображений.
# загрузить и подготовить тренировочные изображения def load_real_samples (имя файла): # загружаем сжатые массивы данные = загрузить (имя файла) # распаковать массивы X1, X2 = данные [‘arr_0’], данные [‘arr_1’] # шкала от [0,255] до [-1,1] Х1 = (Х1 — 127.5) / 127,5 Х2 = (Х2 — 127,5) / 127,5 возврат [X1, X2]
# загрузить и подготовить обучающие изображения def load_real_samples(filename): # загрузить сжатые массивы ‘arr_1’] # шкала от [0,255] до [-1,1] X1 = (X1 — 127,5) / 127,5 X2 = (X2 — 127,5) / 127.5 возврат [X1, X2] |
Для обучения дискриминатора потребуются партии реальных и поддельных изображений.
Приведенная ниже функция generate_real_samples() подготовит пакет случайных пар изображений из обучающего набора данных и соответствующую метку дискриминатора class=1 , чтобы указать, что они настоящие.
# выбрать пакет случайных выборок, вернуть изображения и цель def generate_real_samples (набор данных, n_samples, patch_shape): # распаковать набор данных поезд А, поезд В = набор данных # выбираем случайные экземпляры ix = randint(0, поездА.форма[0], n_samples) # получить выбранные изображения X1, X2 = поезд А[ix], поезд B[ix] # генерируем «настоящие» метки классов (1) y = единицы ((n_samples, patch_shape, patch_shape, 1)) возврат [X1, X2], г
# выбрать набор случайных выборок, вернуть изображения и цель 0, поезд А.shape[0], n_samples) # получить выбранные изображения X1, X2 = trainA[ix], trainB[ix] # создать «настоящие» метки классов (1) y = one((n_samples, patch_shape , patch_shape, 1)) возврат [X1, X2], y |
Функция generate_fake_samples() ниже использует модель генератора и пакет реальных исходных изображений для создания эквивалентного пакета целевых изображений для дискриминатора.
Они возвращаются с меткой class-0, чтобы указать дискриминатору, что они поддельные.
# генерируем пакет изображений, возвращаем изображения и цели def generate_fake_samples (g_model, образцы, patch_shape): # создать поддельный экземпляр X = g_model.predict (образцы) # создать «фальшивые» ярлыки классов (0) y = нули ((len(X), patch_shape, patch_shape, 1)) вернуть X, Y
# создать пакет изображений, вернуть изображения и цели def generate_fake_samples(g_model, Samples, patch_shape): # создать поддельный экземпляр X = g_model.предсказать(образцы) # создать «фальшивые» метки классов (0) y = zeros((len(X), patch_shape, patch_shape, 1)) return X, y |
Как правило, модели GAN не сходятся; вместо этого достигается равновесие между моделями генератора и дискриминатора. Таким образом, мы не можем легко решить, когда обучение должно быть остановлено. Таким образом, мы можем сохранить модель и использовать ее для периодического создания примеров преобразования изображения в изображение во время обучения, например, каждые 10 периодов обучения.
Затем мы можем просмотреть сгенерированные изображения в конце обучения и использовать качество изображения для выбора окончательной модели.
Функция summary_performance() реализует это, беря модель генератора в точке во время обучения и используя ее для генерации числа, в данном случае трех, переводов случайно выбранных изображений в наборе данных. Затем исходное, сгенерированное изображение и ожидаемая цель строятся в виде трех рядов изображений, а график сохраняется в файл. Кроме того, модель сохраняется в файле в формате H5, что упрощает загрузку в дальнейшем.
Имена файлов изображения и модели включают номер итерации обучения, что позволяет нам легко отличить их друг от друга в конце обучения.
# сгенерировать образцы и сохранить как график и сохранить модель def summary_performance (шаг, g_model, набор данных, n_samples = 3): # выбрать образец входных изображений [X_realA, X_realB], _ = generate_real_samples (набор данных, n_samples, 1) # генерируем партию поддельных семплов X_fakeB, _ = generate_fake_samples(g_model, X_realA, 1) # масштабируем все пиксели от [-1,1] до [0,1] X_realA = (X_realA + 1)/2.0 X_realB = (X_realB + 1) / 2,0 X_fakeB = (X_fakeB + 1) / 2,0 # построить реальные исходные изображения для i в диапазоне (n_samples): pyplot.subplot(3, n_samples, 1 + я) pyplot.axis(‘выкл’) pyplot.imshow (X_realA [я]) # построить сгенерированное целевое изображение для i в диапазоне (n_samples): pyplot.subplot(3, n_samples, 1 + n_samples + я) pyplot.axis(‘выкл’) pyplot.imshow (X_fakeB [я]) # построить реальное целевое изображение для i в диапазоне (n_samples): сюжет.подзаговор (3, n_samples, 1 + n_samples*2 + i) pyplot.axis(‘выкл’) pyplot.imshow (X_realB [я]) # сохранить график в файл имя_файла1 = ‘plot_%06d.png’ % (шаг+1) pyplot.savefig (имя файла1) pyplot.close() # сохранить модель генератора имя_файла2 = ‘model_%06d.h5’ % (шаг+1) g_model.save (имя файла2) print(‘>Сохранено: %s и %s’ % (filename1, filename2))
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 20 20 21 22 23 240002 23 25 240002 26 25 27 26 27 28 29 28 30 31 30 31 32 33 | # создать образцы и сохранить их как график и сохранить модель (dataset, n_samples, 1) # генерировать набор поддельных образцов X_fakeB, _ = generate_fake_samples(g_model, X_realA, 1) # масштабировать все пиксели от [-1,1] до [0,1] X_realA = (X_realA + 1) / 2.0 X_realB = (X_realB + 1) / 2.0 X_fakeB = (X_fakeB + 1) / 2.0 # построение реальных исходных изображений for i in range(n_samples): 1 + i) pyplot.axis(‘off’) pyplot.imshow(X_realA[i]) # график созданного целевого изображения для i в диапазоне (n_samples): pyplot.subplot(3, n_samples, 1 + n_samples + i) pyplot.axis(‘off’) pyplot.imshow(X_fakeB[i]) # построить реальное целевое изображение for i in range(n_samples): pyplot.subplot(3, n_samples, 1 + n_samples*2 + i) pyplot.axis(‘off ‘) pyplot.imshow(X_realB[i]) # сохранить график в файл filename1 = ‘plot_%06d.png’ % (шаг+1) pyplot.savefig(filename1) pyplot.close () # сохранить модель генератора filename2 = ‘model_%06d.h5’ % (шаг+1) g_model.save(filename2) print(‘>Сохранено: %s и %s’ % (filename1, filename2)) |
Наконец, мы можем обучить модели генератора и дискриминатора.
Приведенная ниже функция train() реализует это, используя в качестве входных данных определенный генератор, дискриминатор, составную модель и загруженный набор данных. Количество эпох установлено равным 100, чтобы сократить время обучения, хотя в документе использовалось 200. Размер партии 1 используется, как рекомендуется в документе.
Обучение включает фиксированное количество итераций обучения. В наборе обучающих данных 1097 изображений. Одна эпоха — это одна итерация через это количество примеров, а размер пакета, равный одному, означает 1097 шагов обучения. Генератор сохраняется и оценивается каждые 10 эпох или каждые 10 970 шагов обучения, и модель будет работать в течение 100 эпох, или всего 109 700 шагов обучения.
Каждый шаг обучения включает в себя сначала выбор пакета реальных примеров, а затем использование генератора для создания пакета соответствующих поддельных образцов с использованием реальных исходных изображений.Затем дискриминатор обновляется пакетом реальных изображений, а затем поддельными изображениями.
Затем модель генератора обновляется, предоставляя реальные исходные изображения в качестве входных данных и предоставляя метки класса 1 (реальные) и реальные целевые изображения в качестве ожидаемых выходных данных модели, необходимых для расчета потерь. Генератор имеет две оценки потерь, а также взвешенную суммарную оценку, возвращаемую вызовом train_on_batch() . Нас интересует только взвешенная суммарная оценка (первое возвращенное значение), поскольку она используется для обновления весов модели.
Наконец, потери для каждого обновления сообщаются на консоль при каждой итерации обучения, а производительность модели оценивается каждые 10 эпох обучения.
# модель поезда pix2pix def train (d_model, g_model, gan_model, набор данных, n_epochs = 100, n_batch = 1): # определить выходной квадрат формы дискриминатора n_patch = d_model.output_shape[1] # распаковать набор данных поезд А, поезд В = набор данных # вычисляем количество батчей за тренировочную эпоху bat_per_epo = int (len (trainA) / n_batch) # рассчитать количество итераций обучения n_steps = bat_per_epo * n_epochs # вручную перечисляем эпохи для i в диапазоне (n_steps): # выбрать партию реальных образцов [X_realA, X_realB], y_real = generate_real_samples (набор данных, n_batch, n_patch) # генерируем партию поддельных семплов X_fakeB, y_fake = generate_fake_samples(g_model, X_realA, n_patch) # обновить дискриминатор для реальных выборок d_loss1 = d_model.train_on_batch([X_realA, X_realB], y_real) # обновить дискриминатор для сгенерированных выборок d_loss2 = d_model.train_on_batch([X_realA, X_fakeB], y_fake) # обновить генератор g_loss, _, _ = gan_model.train_on_batch(X_realA, [y_real, X_realB]) # подвести итоги производительности print(‘>%d, d1[%.3f] d2[%.3f] g[%.3f]’ % (i+1, d_loss1, d_loss2, g_loss)) # суммируем производительность модели если (i+1) % (bat_per_epo * 10) == 0: summary_performance(i, g_model, набор данных)
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 20 20 21 22 23 240002 23 24 25 26 27 | # обучить модель pix2pix def train(d_model, g_model, gan_model, набор данных, n_epochs=100, n_batch=1): # определить выходную квадратную форму дискриминатора n_patch = d_model.output_shape[1] # распаковать набор данных trainA, trainB = набор данных # вычислить количество пакетов за период обучения bat_per_epo = int(len(trainA) / n_batch) # вычислить количество итераций обучения n_steps = bat_per_epo * n_epochs # вручную перечислить эпохи for i in range(n_steps): # выбрать партию реальных выборок # создать пакет поддельных образцов X_fakeB, y_fake = generate_fake_samples(g_model, X_realA, n_patch) # обновить дискриминатор для реальных образцов d_loss1 = d_model.train_on_batch([X_realA, X_realB], y_real) # обновить дискриминатор для сгенерированных выборок d_loss2 = d_model.train_on_batch([X_realA, X_fakeB], y_fake) # обновить генератор train_on_batch(X_realA, [y_real, X_realB]) # суммировать производительность print(‘>%d, d1[%.3f] d2[%.3f] g[%.3f]’ % (i+1, d_loss1 , d_loss2, g_loss)) # суммировать производительность модели if (i+1) % (bat_per_epo * 10) == 0: summary_performance(i,g_model,dataset) |
Связывая все это вместе, полный пример кода для обучения Pix2Pix GAN преобразованию спутниковых фотографий в изображения карт Google приведен ниже.
# пример pix2pix gan для спутниковой карты преобразования изображения в изображение из загрузки импорта numpy из нулей импорта numpy из пустых импортных из numpy.random импортировать randint из keras.optimizers импорт Адама из keras.initializers импортировать RandomNormal из keras.models импорт Модель из импорта keras.models Ввод из keras.layers импортировать Conv2D из keras.layers импортировать Conv2DTranspose из keras.layers импортировать LeakyReLU из Кераса.активация импорта слоев из импорта keras.layers Объединить из keras.layers импортировать Dropout из keras.layers импортировать BatchNormalization из keras.layers импортировать LeakyReLU из matplotlib импортировать pyplot # определяем модель дискриминатора определение определите_дискриминатор (изображение_форма): # инициализация веса инициализация = случайный нормальный (стандартное отклонение = 0,02) # ввод исходного изображения in_src_image = Вход (форма = форма_изображения) # ввод целевого изображения in_target_image = Вход (форма = форма_изображения) # объединяем изображения по каналам объединено = Объединить () ([in_src_image, in_target_image]) # С64 d = Conv2D(64, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(объединено) d = LeakyReLU (альфа = 0.2)(г) # С128 d = Conv2D(128, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = пакетная нормализация () (d) d = LeakyReLU (альфа = 0,2) (d) # С256 d = Conv2D(256, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = пакетная нормализация () (d) d = LeakyReLU (альфа = 0,2) (d) # С512 d = Conv2D(512, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = пакетная нормализация () (d) d = LeakyReLU (альфа = 0.2)(г) # предпоследний выходной слой d = Conv2D(512, (4,4), padding=’same’, kernel_initializer=init)(d) d = пакетная нормализация () (d) d = LeakyReLU (альфа = 0,2) (d) # вывод патча d = Conv2D(1, (4,4), padding=’same’, kernel_initializer=init)(d) patch_out = Активация (‘сигмоид’) (d) # определить модель модель = модель ([in_src_image, in_target_image], patch_out) # скомпилировать модель opt = Адам (lr = 0,0002, beta_1 = 0,5) model.compile(loss=’binary_crossentropy’, оптимизатор=opt, loss_weights=[0.5]) модель возврата # определяем блок энкодера def define_encoder_block (layer_in, n_filters, batchnorm = True): # инициализация веса инициализация = случайный нормальный (стандартное отклонение = 0,02) # добавляем слой с понижающей дискретизацией g = Conv2D(n_filters, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(layer_in) # условно добавить пакетную нормализацию если норма партии: g = BatchNormalization () (g, обучение = True) # дырявая активация relu г = LeakyReLU (альфа = 0.2)(г) вернуть г # определяем блок декодера def decoder_block (layer_in, skip_in, n_filters, dropout = True): # инициализация веса инициализация = случайный нормальный (стандартное отклонение = 0,02) # добавляем слой повышающей дискретизации g = Conv2DTranspose(n_filters, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(layer_in) # добавить пакетную нормализацию g = BatchNormalization () (g, обучение = True) # условно добавить отсев если отсев: г = Отсев (0,5) (г, обучение = Истина) # объединить с пропуском соединения g = Объединить () ([g, skip_in]) # релю активация г = активация (‘релу’) (г) вернуть г # определить автономную модель генератора def define_generator (image_shape = (256 256,3)): # инициализация веса init = RandomNormal(stddev=0.02) # ввод изображения in_image = Вход (форма = форма_изображения) # модель энкодера e1 = define_encoder_block (in_image, 64, batchnorm = False) e2 = определить_блок_кодировщика (e1, 128) e3 = определить_блок_кодировщика (e2, 256) e4 = определить_блок_кодировщика (e3, 512) e5 = определить_блок_кодировщика (e4, 512) e6 = определить_блок_кодировщика (e5, 512) e7 = определить_блок_кодировщика (e6, 512) # узкое место, нет нормы партии и релу b = Conv2D(512, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(e7) б = Активация (‘релу’) (б) # модель декодера d1 = блок_декодера (b, e7, 512) d2 = блок_декодера (d1, e6, 512) d3 = блок_декодера (d2, e5, 512) d4 = блок_декодера (d3, e4, 512, отсев=ложь) d5 = блок_декодера (d4, e3, 256, отсев=ложь) d6 = блок_декодера (d5, e2, 128, отсев=ложь) d7 = блок_декодера (d6, e1, 64, выпадение = False) # вывод g = Conv2DTranspose(3, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d7) out_image = Активация (‘tanh’) (g) # определить модель модель = Модель (in_image, out_image) модель возврата # определить комбинированную модель генератора и дискриминатора для обновления генератора def define_gan (g_model, d_model, image_shape): # делаем веса в дискриминаторе не обучаемыми для слоя в d_model.слои: если не isinstance (слой, BatchNormalization): слой.trainable = Ложь # определяем исходное изображение in_src = Вход (форма = форма_изображения) # подключаем исходное изображение ко входу генератора gen_out = g_model (in_src) # подключить вход источника и выход генератора ко входу дискриминатора dis_out = d_model([in_src, gen_out]) # изображение src в качестве входных данных, сгенерированное изображение и вывод классификации модель = Модель (in_src, [dis_out, gen_out]) # скомпилировать модель опт = Адам(lr=0.0002, бета_1=0,5) model.compile(потеря=[‘binary_crossentropy’, ‘mae’], оптимизатор=opt, loss_weights=[1100]) модель возврата # загрузить и подготовить тренировочные изображения def load_real_samples (имя файла): # загружаем сжатые массивы данные = загрузить (имя файла) # распаковать массивы X1, X2 = данные [‘arr_0’], данные [‘arr_1’] # шкала от [0,255] до [-1,1] Х1 = (Х1 — 127,5) / 127,5 Х2 = (Х2 — 127,5) / 127,5 вернуть [X1, X2] # выбрать пакет случайных выборок, вернуть изображения и цель def generate_real_samples (набор данных, n_samples, patch_shape): # распаковать набор данных поезд А, поезд В = набор данных # выбираем случайные экземпляры ix = randint(0, поездА.форма[0], n_samples) # получить выбранные изображения X1, X2 = поезд А[ix], поезд B[ix] # генерируем «настоящие» метки классов (1) y = единицы ((n_samples, patch_shape, patch_shape, 1)) вернуть [X1, X2], у # генерируем пакет изображений, возвращаем изображения и цели def generate_fake_samples (g_model, образцы, patch_shape): # создать поддельный экземпляр X = g_model.predict (образцы) # создать «фальшивые» ярлыки классов (0) y = нули ((len(X), patch_shape, patch_shape, 1)) вернуть х, у # сгенерировать образцы и сохранить как график и сохранить модель def summary_performance (шаг, g_model, набор данных, n_samples = 3): # выбрать образец входных изображений [X_realA, X_realB], _ = generate_real_samples (набор данных, n_samples, 1) # генерируем партию поддельных семплов X_fakeB, _ = generate_fake_samples(g_model, X_realA, 1) # масштабируем все пиксели от [-1,1] до [0,1] X_realA = (X_realA + 1)/2.0 X_realB = (X_realB + 1) / 2,0 X_fakeB = (X_fakeB + 1) / 2,0 # построить реальные исходные изображения для i в диапазоне (n_samples): pyplot.subplot(3, n_samples, 1 + я) pyplot.axis(‘выкл’) pyplot.imshow (X_realA [я]) # построить сгенерированное целевое изображение для i в диапазоне (n_samples): pyplot.subplot(3, n_samples, 1 + n_samples + я) pyplot.axis(‘выкл’) pyplot.imshow (X_fakeB [я]) # построить реальное целевое изображение для i в диапазоне (n_samples): сюжет.подзаговор (3, n_samples, 1 + n_samples*2 + i) pyplot.axis(‘выкл’) pyplot.imshow (X_realB [я]) # сохранить график в файл имя_файла1 = ‘plot_%06d.png’ % (шаг+1) pyplot.savefig (имя файла1) pyplot.close() # сохранить модель генератора имя_файла2 = ‘model_%06d.h5’ % (шаг+1) g_model.save (имя файла2) print(‘>Сохранено: %s и %s’ % (имя файла1, имя файла2)) # обучаем модели pix2pix def train (d_model, g_model, gan_model, набор данных, n_epochs = 100, n_batch = 1): # определить выходной квадрат формы дискриминатора n_patch = d_model.output_shape[1] # распаковать набор данных поезд А, поезд В = набор данных # вычисляем количество батчей за тренировочную эпоху bat_per_epo = int (len (trainA) / n_batch) # рассчитать количество итераций обучения n_steps = bat_per_epo * n_epochs # вручную перечисляем эпохи для i в диапазоне (n_steps): # выбрать партию реальных образцов [X_realA, X_realB], y_real = generate_real_samples (набор данных, n_batch, n_patch) # генерируем партию поддельных семплов X_fakeB, y_fake = generate_fake_samples(g_model, X_realA, n_patch) # обновить дискриминатор для реальных выборок d_loss1 = d_model.train_on_batch([X_realA, X_realB], y_real) # обновить дискриминатор для сгенерированных выборок d_loss2 = d_model.train_on_batch([X_realA, X_fakeB], y_fake) # обновить генератор g_loss, _, _ = gan_model.train_on_batch(X_realA, [y_real, X_realB]) # подвести итоги производительности print(‘>%d, d1[%.3f] d2[%.3f] g[%.3f]’ % (i+1, d_loss1, d_loss2, g_loss)) # суммируем производительность модели если (i+1) % (bat_per_epo * 10) == 0: Суммарная_производительность (i, g_model, набор данных) # загрузить данные изображения набор данных = load_real_samples(‘maps_256.нпз’) print(‘Загружено’, набор данных[0].shape, набор данных[1].shape) # определить входную форму на основе загруженного набора данных image_shape = набор данных[0].shape[1:] # определяем модели d_model = определить_дискриминатор (образ_формы) g_model = определить_генератор (образ_формы) # определяем составную модель gan_model = определить_gan (g_model, d_model, image_shape) # модель поезда поезд (d_model, g_model, gan_model, набор данных)
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 20 20 21 22 23 240002 23 25 240002 26 25 27 26 27 28 29 28 30 31 30 32 31 32 33 34 34 36 37 38 39 39 41 42 43 42 43 45 44 45 44 45 46 47 48 49 49 50 51 51 53 54 55 55 56 5757 58 59 60 61 62 63 9 0002 6465 66 67 68 68 69 70 70002 70 70002 7000 72 73 74 75 76 7000 70002 77 78 79 80 81 82 83 84 8000 86 87 8000 89 20002 9000 9000 90 9000 92 93 94 94 9000 96 97 9000 99 100 100 101 102 103 104 105 106 107 108 109 110 109 110 111 112 113 114 115 116 117 118 118 119 120 120 121 122 123 124 125 126 127 128 129 130 130 131 132 133 134 135 135 136 137 138 139 139 140 141 142 143 144 14000 14000 140003 140002 14000 14000 150 150 151 152 153 154 153 155 1562 155 156 157 158 159 160 16000 162 160003 16000 16000 16000 168 169 170 171 171 172 173 174 175 176 177 178 179 180 181 90 80032 3 1823184 185 180 1879 18000 9000 1909 191 1 193 194 195 1962 195 197 197 1989 199 200 201 202 203 204 205 207 200 209 211 210 211 212 213 214 215 216 217 217 219 220 222 222 225 226 227 228 227 229 230 230 231 232 233 234 235 236 237 238 239 240 3 0 204 0003 243 244 | # пример pix2pix gan для спутника для отображения преобразования изображения в изображениеrandom import randint from keras.optimizers import Adam from keras.initializers import RandomNormal from keras.models import Model from keras.models import Input from keras.layers import Conv2D 0 Conv2DTransposeиз keras.layers import LeakyReLU из keras.layers import Activation из keras.layers import Concatenate из keras.layers import Dropout из keras.Слои Импорт Batchnormalization от KERAS.Layers Импорт Leakyrelu из MATPLOTLIB Import Pyplot # Определите дискриминатор Модель DEF DEFINE_DISCRIMINATOR (Image_Shape): # INITALION INITALIZAL init = # ввод исходного изображения in_src_image = Input(shape=image_shape) # ввод целевого изображения in_target_image = Input(shape=image_shape) # соединение изображений по каналам in_target_image]) # C64 d = Conv2D(64, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(объединено) d = LeakyReLU(alpha= 0.2)(d) # C128 d = Conv2D(128, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(d) d = BatchNormalization( )(d) d = LeakyReLU(alpha=0.2)(d) # C256 d = Conv2D(256, (4,4), strides=(2,2), padding=’same’, kernel_initializer = init)(d) d = BatchNormalization()(d) d = LeakyReLU(alpha=0.2)(d) # C512 d = Conv2D(512, (4,4), strides=( 2,2), padding=’same’, kernel_initializer=init)(d) d = BatchNormalization()(d) d = LeakyReLU(alpha=0.2)(d) # предпоследний выходной слой d = Conv2D(512, (4,4), padding=’same’, kernel_initializer=init)(d) d = BatchNormalization()(d) d = LeakyReLU(alpha=0.2)(d) # вывод исправления d = Conv2D(1, (4,4), padding=’same’, kernel_initializer=init)(d) patch_out = Activation( ‘sigmoid’)(d) # определить модель model = Model([in_src_image, in_target_image], patch_out) # скомпилировать модель opt = Adam(lr=0.0002, beta_1=0.5) model.compile(loss=’binary_crossentropy’, optimizer=opt, loss_weights=[0.5]) return model
# определение блока кодировщика defdefine_encoder, batchnorm=True): # инициализация веса init = RandomNormal(stddev=0.02) # добавить слой понижающей дискретизации g = Conv2D(n_filters, (4,4), strides=(2,2), padding= ‘same’, kernel_initializer=init)(layer_in) # условно добавить пакетную нормализацию if batchnorm: g = BatchNormalization()(g, training=True) # активация дырявой релу g = LeakyReLU(alpha =0.2)(g) return g
# определить блок декодера def decoder_block(layer_in, skip_in, n_filters, dropout=True): # инициализация веса Nandomal( init = Random) # добавить повышающий слой g = Conv2DTranspose(n_filters, (4,4), strides=(2,2), padding=’same’, kernel_initializer=init)(layer_in) # добавить пакетную нормализацию g = BatchNormalization()(g, training=True) # условно добавить отсев if dropout: g = Dropout(0.5)(g, training=True) # слияние с пропуском соединения g = Concatenate()([g, skip_in]) # активация relu g = Activation(‘relu’)(g) Вернуться G # Определите автономный генератор модели Def Define_Generator (Image_shape = (256,256,3)): # Вес инициализация init = RandomNormal (stdddev = 0,02) #image = Вход (FORM = Image_shape) # Encoder Model E1 = define_encoder_block (in_image, 64, batchnorm = false) E2 = Define_encoder_Block (E1, 128) E3 = Define_encoder_Block (E2, 256) E4 = DEFINE_ENCODER_BLOCK (e3, 512) e5 = define_encoder_block(e4, 512) e6 = define_encoder_block(e5, 512) e7 = define_encoder_block(e6, 512) # узкое место, без нормы партии и relu (512, (4,4), шаги=(2,2), паддин g=’same’, kernel_initializer=init)(e7) b = Activation(‘relu’)(b) # модель декодера d1 = decoder_block(b, e7, 512) d2 = decoder_block(d1 , e6, 512) d3 = блок_декодера (d2, e5, 512) d4 = блок_декодера (d3, e4, 512, выпадение=ложь) d5 = блок_декодера (d4, e3, 256, выпадение=ложь3) 0d6 = decoder_block(d5, e2, 128, dropout=False) d7 = decoder_block(d6, e1, 64, dropout=False) # output g = Conv2DTranspose(3, (4,4), strides =(2,2), padding=’same’, kernel_initializer=init)(d7) out_image = Activation(‘tanh’)(g) # определить модель model = Model(in_image, out_image) return model
# определить комбинированную модель генератора и дискриминатора для обновления генератора способный для слоя в d_model.Layers: if not isinstance(layer, BatchNormalization): layer.trainable = False # определить исходное изображение in_src = Input(shape=image_shape) # подключить исходное изображение к входу генератора gen_out = g_model(in_src) # подключить вход источника и выход генератора к входу дискриминатора dis_out = d_model([in_src, gen_out]) # исходное изображение в качестве входных данных, сгенерированное изображение и выходные данные классификации model = Model (in_src, [dis_out, gen_out]) # скомпилировать модель opt = Adam(lr=0.0002, beta_1=0.5) model.compile(loss=[‘binary_crossentropy’, ‘mae’], optimizer=opt, loss_weights=[1,100]) возврат модели
# загрузка и подготовка обучающих изображений def load_real_samples(filename): # загрузить сжатые массивы data = load(filename) # распаковать массивы X1, X2 = data[‘arr_0’], data[‘arr_1’] # масштабировать от [ 0,255] до [-1,1] X1 = (X1 — 127,5) / 127,5 X2 = (X2 — 127.5) / 127.5 return [X1, X2]
# выбрать набор случайных выборок, вернуть изображения и цель = набор данных # выбрать случайные экземпляры ix = randint(0, trainA.shape[0], n_samples) # получить выбранные изображения X1, X2 = trainA[ix], trainB[ix] # создать метки класса ‘real’ (1) y = one((n_samples, patch_shape, patch_shape, 1)) return [X1, X2], y
# генерировать пакет изображений, возвращать изображения и цели def generate_fake_samples(g_model, Samples, patch_shape): # сгенерировать поддельный экземпляр X = g_model.Predict(samples) # создать «поддельные» метки классов (0) y = zeros((len(X), patch_shape, patch_shape, 1)) return X, y
# создать образцы и сохранить в виде графика и сохраните модель defsummary_performance(step, g_model, dataset, n_samples=3): # выберите выборку входных изображений [X_realA, X_realB], _ = generate_real_samples(dataset, n_samples, 1) # создать пакет поддельных образцов X_fakeB, _ = generate_fake_samples(g_model, X_realA, 1) # масштабировать все пиксели от [-1,1] до [0,1] X_realA = (X_realA + 1) ) / 2.0 X_realB = (X_realB + 1) / 2.0 X_fakeB = (X_fakeB + 1) / 2.0 # построение реальных исходных изображений for i in range(n_samples): 1 + i) pyplot.axis(‘off’) pyplot.imshow(X_realA[i]) # график созданного целевого изображения для i в диапазоне (n_samples): pyplot.subplot(3, n_samples, 1 + n_samples + i) pyplot.axis(‘off’) pyplot.imshow(X_fakeB[i]) # построить реальное целевое изображение for i in range(n_samples): pyplot.subplot(3, n_samples, 1 + n_samples*2 + i) pyplot.axis(‘off ‘) pyplot.imshow(X_realB[i]) # сохранить график в файл filename1 = ‘plot_%06d.png’ % (шаг+1) pyplot.savefig(filename1) pyplot.close () # сохранить модель генератора filename2 = ‘model_%06d.h5’ % (шаг+1) g_model.save(filename2) print(‘>Сохранено: %s и %s’ % (filename1, filename2))
# train pix2pix models def train(d_model, g_model, gan_model, набор данных, n_epochs=100, n_batch=1): # определить форму выходного квадрата дискриминатора n_patch = d_model.output_shape[1] # распаковать набор данных trainA, trainB = набор данных # вычислить количество пакетов за период обучения 3 bat_per_epo = int(len(trainA) / n_batch) # вычислить количество итераций обучения реальных семплов [X_realA, X_realB], y_real = generate_real_samples(dataset, n_batch, n_patch) # сгенерировать партию поддельных семплов X_fakeB, y_fake = generate_fake_samples(g_model, X_realA, n_patch) 0002 # обновить дискриминатор для реальных выборокd_loss1 = d_model.train_on_batch([X_realA, X_realB], y_real) # обновить дискриминатор для сгенерированных выборок d_loss2 = d_model.train_on_batch([X_realA, X_fakeB], y_fake) # обновить генератор train_on_batch(X_realA, [y_real, X_realB]) # суммировать производительность print(‘>%d, d1[%.3f] d2[%.3f] g[%.3f]’ % (i+1, d_loss1 , d_loss2, g_loss)) # суммировать производительность модели if (i+1) % (bat_per_epo * 10) == 0: summ_performance(i, g_model, dataset)
# загрузить данные изображения 3 набор данных = load_real_samples(‘maps_256.npz’)print(‘Loaded’, набор данных[0].shape, набор данных[1].shape) # определить форму ввода на основе загруженного набора данных image_shape = набор данных[0].shape[1:] # Определить модели d_model = despine_discriminator (image_shape) g_model = define_generator (image_shape) # Определите композитный модель GAN_MODEL = DEFINE_GAN (G_MODEL, D_MODEL, Image_Shape) d_model, g_model, gan_model, набор данных) |
Пример можно запустить на аппаратном обеспечении ЦП, хотя рекомендуется аппаратное обеспечение на графическом процессоре.
Для запуска примера на современном оборудовании GPU может потребоваться около двух часов.
Примечание : Ваши результаты могут отличаться из-за стохастического характера алгоритма или процедуры оценки или различий в численной точности. Попробуйте запустить пример несколько раз и сравните средний результат.
О потерях сообщается на каждой итерации обучения, включая потери дискриминатора на реальных примерах (d1), потери дискриминатора на сгенерированных или поддельных примерах (d2) и потери генератора, которые представляют собой средневзвешенное значение состязательных потерь и потерь L1 (g).
Если потери для дискриминатора становятся равными нулю и остаются на этом уровне в течение длительного времени, рассмотрите возможность повторного запуска тренировочного прогона, так как это является примером сбоя обучения.
>1, d1[0,566] d2[0,520] г[82,266] >2, d1[0,469] d2[0,484] г[66,813] >3, d1[0,428] d2[0,477] g[79,520] >4, d1[0,362] d2[0,405] г[78,143] >5, d1[0,416] d2[0,406] г[72,452] … >109596, d1[0,303] d2[0,006] г[5,792] >109597, d1[0,001] d2[1,127] г[14.343] >109598, d1[0,000] d2[0,381] г[11,851] >109599, d1[1,289] d2[0,547] г[6,901] >109600, d1[0,437] d2[0,005] г[10,460] > Сохранено: plot_109600.png и model_109600.h5
>1, d1[0,566] d2[0,520] г[82,266] >2, d1[0,469] d2[0,484] г[66,813] >3, d1[0,428] d2[0,477] 0[79,477] 0 ] >4, d1[0,362] d2[0,405] г[78,143] >5, d1[0,416] d2[0,406] г[72.452] … >109596, d1[0,303] d2[0,006] g[5,792] >109597, d1[0,001] d2[1,127] g[14,343] 1009002. d2[0,381] g[11,851]>109599, d1[1,289] d2[0,547] g[6,901] >109600, d1[0,437] d2[0,005] g[10,460] 9000 plot_savedp и model_109600.h5 |
Модели сохраняются каждые 10 эпох и сохраняются в файл с номером итерации обучения. Кроме того, изображения генерируются каждые 10 эпох и сравниваются с ожидаемыми целевыми изображениями.Эти графики можно оценить в конце прогона и использовать для выбора окончательной модели генератора на основе качества сгенерированного изображения.
В конце прогона у вас будет 10 сохраненных файлов моделей и 10 графиков сгенерированных изображений.
После первых 10 эпох генерируются изображения карты, которые выглядят правдоподобно, хотя линии улиц не совсем прямые и изображения содержат некоторое размытие. Тем не менее, большие структуры находятся в правильных местах, в основном в правильных цветах.
График изображений со спутника на карту Google, переведенных с использованием Pix2Pix после 10 эпох обучения
Сгенерированные изображения примерно через 50 периодов обучения начинают выглядеть очень реалистично, по крайней мере, в среднем, и качество остается хорошим до конца процесса обучения.
Обратите внимание на первый сгенерированный пример изображения ниже (правый столбец, средняя строка), который содержит больше полезных деталей, чем реальное изображение карты Google.
График изображений со спутника на карту Google, переведенных с использованием Pix2Pix после 100 эпох обучения
Теперь, когда мы разработали и обучили модель Pix2Pix, мы можем изучить, как их можно использовать автономно.
Как переводить изображения с помощью модели Pix2Pix
Результатом обучения модели Pix2Pix является множество сохраненных моделей и образцов сгенерированных изображений для каждой из них.
Больше эпох обучения не обязательно означает лучшее качество модели. Таким образом, мы можем выбрать модель на основе качества сгенерированных изображений и использовать ее для выполнения специального преобразования изображения в изображение.
В этом случае мы будем использовать модель, сохраненную в конце прогона, т.е. после 100 эпох или 109 600 итераций обучения.
Хорошей отправной точкой является загрузка модели и ее использование для специальных переводов исходных изображений в обучающем наборе данных.
Во-первых, мы можем загрузить обучающий набор данных. Мы можем использовать ту же функцию с именем load_real_samples() для загрузки набора данных, которая использовалась при обучении модели.
# загрузить и подготовить тренировочные изображения def load_real_samples (имя файла): # загрузить сжатые архивы данные = загрузить (имя файла) # распаковать массивы X1, X2 = данные [‘arr_0’], данные [‘arr_1’] # шкала от [0,255] до [-1,1] Х1 = (Х1 — 127.5) / 127,5 Х2 = (Х2 — 127,5) / 127,5 возврат [X1, X2]
# загрузить и подготовить обучающие изображения ‘arr_1’] # шкала от [0,255] до [-1,1] X1 = (X1 — 127,5) / 127,5 X2 = (X2 — 127,5) / 127.5 возврат [X1, X2] |
Эту функцию можно вызвать следующим образом:
… # загрузить набор данных [X1, X2] = load_real_samples(‘maps_256.npz’) print(‘Загружено’, X1.shape, X2.shape)
… # загрузить набор данных [X1, X2] = load_real_samples(‘maps_256.npz’) print(‘Загружено’, X1.shape, X2.shape) |
Далее мы можем загрузить сохраненную модель Keras.
… # загрузить модель модель = load_model(‘model_109600.h5’)
… # загрузить модель model = load_model(‘model_109600.h5’) |
Затем мы можем выбрать случайную пару изображений из обучающего набора данных для использования в качестве примера.
… # выбрать случайный пример ix = randint(0, len(X1), 1) src_image, tar_image = X1[ix], X2[ix]
… # выбрать случайный пример ix = randint(0, len(X1), 1) src_image, tar_image = X1[ix], X2[ix] |
Мы можем предоставить исходное спутниковое изображение в качестве входных данных для модели и использовать его для прогнозирования изображения карты Google.
… # сгенерировать изображение из исходника gen_image = model.predict(src_image)
… # сгенерировать образ из исходника gen_image = model.предсказать (src_image) |
Наконец, мы можем построить исходное, сгенерированное изображение и ожидаемое целевое изображение.
Функция plot_images() ниже реализует это, предоставляя красивый заголовок над каждым изображением.
# построить исходное, сгенерированное и целевое изображения определение plot_images (src_img, gen_img, tar_img): изображения = vstack((src_img, gen_img, tar_img)) # шкала от [-1,1] до [0,1] изображения = (изображения + 1) / 2.0 titles = [‘Источник’, ‘Создано’, ‘Ожидается’] # рисуем изображения построчно для i в диапазоне (len (изображения)): # определить подсюжет pyplot.subplot(1, 3, 1 + я) # отключить ось pyplot.axis(‘выкл’) # отображать необработанные пиксельные данные pyplot.imshow (изображения [я]) # показать заголовок pyplot.title (названия [я]) pyplot.show ()
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 | # исходное, сгенерированное и целевое изображения def plot_images(src_img, gen_img, tar_img): images = vstack((src_img, gen_img, tar_img)) # масштаб от [-1,1] до [0 ,1] изображений = (изображения + 1) / 2.0 titles = [‘Source’, ‘Generated’, ‘Expected’] # отображать изображения построчно для i in range(len(images)): # определить подзаговор pyplot.subplot( 1, 3, 1 + i) # отключить ось pyplot.axis(‘off’) # построить необработанные пиксельные данные pyplot.imshow(images[i]) # показать заголовок pyplot .title(названия[i]) pyplot.show() |
Эту функцию можно вызывать для каждого из наших исходных, сгенерированных и целевых изображений.
… # построить все три изображения plot_images(src_image, gen_image, tar_image)
… # построить все три изображения plot_images(src_image, gen_image, tar_image) |
Связывая все это воедино, полный пример выполнения специального преобразования изображения в изображение с примером из обучающего набора данных приведен ниже.
# пример загрузки модели pix2pix и ее использования для перевода изображения в изображение из Кераса.импорт моделей load_model из загрузки импорта numpy импорт из numpy vstack из matplotlib импортировать pyplot из numpy.random импортировать randint # загрузить и подготовить тренировочные изображения def load_real_samples (имя файла): # загружаем сжатые массивы данные = загрузить (имя файла) # распаковать массивы X1, X2 = данные [‘arr_0’], данные [‘arr_1’] # шкала от [0,255] до [-1,1] Х1 = (Х1 — 127,5) / 127,5 Х2 = (Х2 — 127,5) / 127,5 вернуть [X1, X2] # построить исходное, сгенерированное и целевое изображения определение plot_images (src_img, gen_img, tar_img): изображения = vstack((src_img, gen_img, tar_img)) # шкала от [-1,1] до [0,1] изображения = (изображения + 1) / 2.0 titles = [‘Источник’, ‘Создано’, ‘Ожидается’] # рисуем изображения построчно для i в диапазоне (len (изображения)): # определить подсюжет pyplot.subplot(1, 3, 1 + я) # отключить ось pyplot.axis(‘выкл’) # отображать необработанные пиксельные данные pyplot.imshow (изображения [я]) # показать заголовок pyplot.title (названия [я]) pyplot.show () # загрузить набор данных [X1, X2] = load_real_samples(‘maps_256.npz’) print(‘Загружено’, X1.shape, X2.shape) # загрузить модель модель = load_model(‘model_109600.h5’) # выбрать случайный пример ix = randint(0, len(X1), 1) src_image, tar_image = X1[ix], X2[ix] # сгенерировать изображение из исходника gen_image = model.predict(src_image) # построить все три изображения plot_images(src_image, gen_image, tar_image)
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 20 20 21 22 23 240002 23 25 240002 26 25 27 26 27 28 29 28 30 31 30 32 31 32 33 34 34 36 37 38 38 39 39 40 41 42 43 44 45 45 46 47 48 | # пример загрузки модели pix2pix и ее использования для преобразования изображения в изображение от keras.Модели Import Load_Model из Numpy Import Load из Numpy Importlib Import от MATPLOTLIB Import Pyplot от Numpy.random Импорт # Загрузка и подготовка обучения Def Load_Real_Samples (имя файла): # загрузить сжатые массивы data = load(filename) # распаковать массивы X1, X2 = data[‘arr_0’], data[‘arr_1’] # масштабировать от [0,255] до [-1,1] Х1 = (Х1 — 127.5) / 127,5 X2 = (X2 — 127,5) / 127,5 return [X1, X2]
# исходное, сгенерированное и целевое изображения def plot_images(0_0img3, gen_img): = vstack((src_img, gen_img, tar_img)) # масштаб от [-1,1] до [0,1] images = (images + 1) / 2.0 titles = [‘Source’, ‘Generated ‘, ‘Ожидается’] # отображать изображения построчно for i in range(len(images)): # определить подзаголовок pyplot.subplot(1, 3, 1 + i) # отключить ось pyplot.axis(‘off’) # построить необработанные пиксельные данные pyplot.imshow(images[i]) # показать заголовок pyplot.title(titles[i]) pyplot.show()
# загрузить набор данных [X1, X2] = load_real_samples(‘maps_256.npz’) print(‘1.ad’ shape, X2.shape) # загрузить модель model = load_model(‘model_109600.h5’) # выбрать случайный пример ix = randint(0, len(X1), 1) src_image, tar_image = X1[ix], X2[ix] # создать образ из источника gen_image = model.предсказать(src_image) # построить все три изображения plot_images(src_image, gen_image, tar_image) |
При выполнении примера будет выбрано случайное изображение из набора обучающих данных, преобразовано его в карту Google и построен график сравнения результата с ожидаемым изображением.
Примечание : Ваши результаты могут отличаться из-за стохастического характера алгоритма или процедуры оценки или различий в численной точности. Попробуйте запустить пример несколько раз и сравните средний результат.
В этом случае мы видим, что на сгенерированном изображении видны большие дороги с оранжевым и желтым цветом, а также зеленые парковые зоны. Сгенерированное изображение не идеально, но очень близко к ожидаемому.
График перевода изображений со спутника на карту Google с помощью окончательной модели Pix2Pix GAN
Мы также можем использовать модель для преобразования данного отдельного изображения.
Мы можем выбрать изображение из проверочного набора данных в maps/val и обрезать спутниковый элемент изображения.Затем его можно сохранить и использовать в качестве входных данных для модели.
В этом случае мы будем использовать « maps/val/1.jpg ».
Пример изображения из проверочной части набора данных Maps
Мы можем использовать программу обработки изображений, чтобы создать грубую обрезку элемента спутника этого изображения, чтобы использовать его в качестве входных данных, и сохранить файл как Satellite.jpg в текущем рабочем каталоге.
Пример кадрированного спутникового изображения для использования в качестве входных данных для модели Pix2Pix.
Мы должны загрузить изображение в виде массива пикселей NumPy размером 256×256, изменить масштаб значений пикселей в диапазоне [-1,1], а затем расширить размеры одного изображения, чтобы представить один входной образец.
Функция load_image() ниже реализует это, возвращая пиксели изображения, которые могут быть предоставлены непосредственно загруженной модели Pix2Pix.
# загрузить изображение def load_image (имя файла, размер = (256 256)): # загрузить изображение нужного размера пикселей = load_img (имя файла, target_size = размер) # преобразовать в пустой массив пиксели = img_to_array (пиксели) # шкала от [0,255] до [-1,1] пиксели = (пиксели — 127,5) / 127,5 # изменить форму на 1 образец пиксели = expand_dims (пиксели, 0) возврат пикселей
# загрузить изображение def load_image(filename, size=(256,256)): # загрузить изображение желаемого размера пикселей = load_img(filename, target_size=size) # преобразовать в массив пикселей = img_to_array(пиксели) # масштаб от [0,255] до [-1,1] пикселей = (пикселей — 127.5) / 127.5 # изменение формы до 1 выборки пикселей = expand_dims(pixels, 0) возврат пикселей |
Затем мы можем загрузить наш обрезанный спутниковый снимок.
… # загрузить исходное изображение src_image = load_image(‘satellite.jpg’) печать («Загружено», src_image.shape)
… # загрузить исходное изображение src_image = load_image(‘satellite.jpg’) print(‘Загружено’, src_image.shape) |
Как и прежде, мы можем загрузить нашу сохраненную модель генератора Pix2Pix и сгенерировать перевод загруженного изображения.
… # загрузить модель модель = load_model(‘model_109600.h5’) # сгенерировать изображение из исходника gen_image = model.predict(src_image)
… # загрузить модель model = load_model(‘model_109600.h5’) # создать изображение из источника gen_image = model.predict(src_image) |
Наконец, мы можем масштабировать значения пикселей обратно в диапазон [0,1] и построить график результата.
… # шкала от [-1,1] до [0,1] gen_image = (gen_image + 1) / 2,0 # построить изображение pyplot.imshow (gen_image [0]) pyplot.axis(‘выкл’) pyplot.show ()
… # масштаб от [-1,1] до [0,1] gen_image = (gen_image + 1) / 2.0 # построить изображение .ось(‘выкл’) pyplot.show() |
Связывая все это вместе, ниже приведен полный пример выполнения произвольного перевода изображения с одним файлом изображения.
# пример загрузки модели pix2pix и ее использования для одноразового перевода изображения из Кераса.импорт моделей load_model из keras.preprocessing.image импортировать img_to_array из keras.preprocessing.image импортировать load_img из загрузки импорта numpy из numpy импорта expand_dims из matplotlib импортировать pyplot # загрузить изображение def load_image (имя файла, размер = (256 256)): # загрузить изображение нужного размера пикселей = load_img (имя файла, target_size = размер) # преобразовать в пустой массив пиксели = img_to_array (пиксели) # шкала от [0,255] до [-1,1] пикселей = (пикселей — 127.5) / 127,5 # изменить форму на 1 образец пиксели = expand_dims (пиксели, 0) вернуть пиксели # загрузить исходное изображение src_image = load_image(‘satellite.jpg’) печать («Загружено», src_image.shape) # загрузить модель модель = load_model(‘model_109600.h5’) # сгенерировать изображение из исходника gen_image = model.predict(src_image) # шкала от [-1,1] до [0,1] gen_image = (gen_image + 1) / 2,0 # построить изображение pyplot.imshow (gen_image [0]) pyplot.axis(‘выкл’) сюжет.показать()
1 2 2 3 4 5 6 7 8 70002 8 9 10 11 12 13 12 14 13 14 15 16 17 18 19 20 20 21 22 23 240002 23 25 240002 26 25 27 26 27 28 29 28 30 31 30 31 32 33 | # пример загрузки модели pix2pix и использования ее для одноразового перевода изображения от keras.Модели импортировать load_model из keras.preprocessing.image Import img_to_array от Keras.preprocessing.Image Import Load_img от Numpy Import Bead из Numpy Import Pept_dims от MatPlotlib Import Pyplot # Загрузите изображение def load_image(filename, size=(256,256)): # загрузить изображение желаемого размера пикселей = load_img(filename, target_size=size) # преобразовать в пустой массив # масштаб от [0,255] до [-1,1] пикселей = (пикселей — 127.5) / 127.5 # изменение формы до 1 образца пикселей = expand_dims(пиксели, 0) возвращаемых пикселей
# загрузка исходного изображения src_image = load_image(‘2.jpg 3 print_image(‘2.jpg) Loaded’, src_image.shape) # загрузить модель model = load_model(‘model_109600.h5’) # создать изображение из источника gen_image = model.predict(src_image) # масштаб от [-1, 1] до [0,1] gen_image = (gen_image + 1) / 2.0 # построить изображение pyplot.imshow(gen_image[0]) pyplot.axis(‘off’) pyplot.show() |
Выполнение примера загружает изображение из файла, создает его перевод и выводит результат на график.
Сгенерированное изображение является приемлемым переводом исходного изображения.
Улицы не кажутся прямыми, а детализация зданий немного отсутствует. Возможно, при дальнейшем обучении или выборе другой модели можно было бы создавать изображения более высокого качества.
Участок спутникового изображения, переведенный на карты Google с помощью окончательной модели Pix2Pix GAN
Как перевести карты Google на спутниковые изображения
Теперь, когда мы знакомы с тем, как разрабатывать и использовать модель Pix2Pix для преобразования спутниковых изображений в карты Google, мы также можем исследовать обратную сторону.
То есть мы можем разработать модель Pix2Pix для преобразования изображений карт Google в правдоподобные спутниковые изображения. Это требует, чтобы модель изобрела или галлюцинировала правдоподобные здания, дороги, парки и многое другое.
Мы можем использовать тот же код для обучения модели с одним небольшим отличием. Мы можем изменить порядок наборов данных, возвращаемых функцией load_real_samples() ; например:
# загрузить и подготовить тренировочные изображения def load_real_samples (имя файла): # загружаем сжатые массивы данные = загрузить (имя файла) # распаковать массивы X1, X2 = данные [‘arr_0’], данные [‘arr_1’] # шкала от [0,255] до [-1,1] Х1 = (Х1 — 127,5) / 127,5 Х2 = (Х2 — 127.5) / 127,5 # вернуть в обратном порядке возврат [X2, X1]
# загрузить и подготовить обучающие изображения def load_real_samples(filename): # загрузить сжатые массивы ‘arr_1’] # шкала от [0,255] до [-1,1] X1 = (X1 — 127,5) / 127,5 X2 = (X2 — 127,5) / 127.5 # возврат в обратном порядке возврат [X2, X1] |
Примечание : порядок X1 и X2 обратный.
Это означает, что модель будет принимать изображения карт Google в качестве входных данных и учиться генерировать спутниковые изображения.
Запустите пример как раньше.
Примечание : Ваши результаты могут отличаться из-за стохастического характера алгоритма или процедуры оценки или различий в численной точности. Попробуйте запустить пример несколько раз и сравните средний результат.
Как и прежде, при каждой итерации обучения сообщается о потере модели. Если потери для дискриминатора достигают нуля и остаются там в течение длительного времени, рассмотрите возможность повторного запуска тренировочного прогона, так как это пример неудачного обучения.
>1, d1[0,442] d2[0,650] г[49,790] >2, d1[0,317] d2[0,478] g[56,476] >3, d1[0,376] d2[0,450] г[48,114] >4, d1[0,396] d2[0,406] г[62,903] >5, d1[0,496] d2[0,460] г[40,650] … >109596, д1[0.311] d2[0,057] г[25,376] >109597, d1[0,028] d2[0,070] г[16,618] >109598, d1[0,007] d2[0,208] г[18,139] >109599, d1[0,358] d2[0,076] г[22,494] >109600, d1[0,279] d2[0,049] г[9,941] > Сохранено: plot_109600.png и model_109600.h5
>1, d1[0,442] d2[0,650] г[49,790] >2, d1[0,317] d2[0,478] г[56,476] >3, d1[0,376] d2[0,4511]4 г[48,450]4 ] >4, д1[0.396] d2[0,406] г[62,903] >5, d1[0,496] d2[0,460] г[40,650] … >109596, d1[0,311] d2[0,7057] г[29,357] г] >109597, d1[0,028] d2[0,070] г[16,618] >109598, d1[0,007] d2[0,208] г[18,139] >109599, d1[0,94,]0 d2[ >109600, d1[0,279] d2[0,049] g[9,941] >Сохранено: plot_109600.png и model_109600.h5 |
Труднее судить о качестве генерируемых спутниковых изображений, тем не менее правдоподобные изображения генерируются уже через 10 эпох.
График Google Map для изображений, переведенных со спутника с использованием Pix2Pix, после 10 периодов обучения
Как и прежде, качество изображения улучшится и будет меняться в процессе обучения. Окончательная модель может быть выбрана на основе качества сгенерированного изображения, а не общего времени обучения.
Похоже, у модели не возникает особых проблем с созданием приемлемой воды, парков, дорог и многого другого.
График карты Google для изображений, переведенных со спутника с использованием Pix2Pix, после 90 эпох обучения
Расширения
В этом разделе перечислены некоторые идеи по расширению учебника, которые вы, возможно, захотите изучить.
- Автономный спутник . Разработайте пример преобразования отдельных изображений карты Google в спутниковые изображения, как мы сделали для спутниковых изображений в изображения карты Google.
- Новое изображение . Найдите спутниковый снимок совершенно нового места, переведите его на карту Google и сравните результат с реальным изображением на картах Google.
- Дополнительное обучение . Продолжайте обучать модель еще 100 эпох и оцените, приведет ли дополнительное обучение к дальнейшему улучшению качества изображения.
- Увеличение изображения . Используйте незначительное увеличение изображения во время обучения, как описано в документе Pix2Pix, и оцените, приводит ли оно к более высокому качеству сгенерированных изображений.
Если вы изучите какое-либо из этих расширений, я хотел бы знать.
Опубликуйте свои выводы в комментариях ниже.
Дополнительное чтение
В этом разделе содержится больше ресурсов по теме, если вы хотите углубиться.
Официальный
API
Резюме
В этом руководстве вы узнали, как разработать генеративную состязательную сеть Pix2Pix для преобразования изображения в изображение.
В частности, вы узнали:
- Как загрузить и подготовить спутниковое изображение к набору данных преобразования изображения в изображение Google Maps.
- Как разработать модель Pix2Pix для перевода спутниковых фотографий в изображения карт Google.
- Как использовать окончательную модель генератора Pix2Pix для преобразования специальных спутниковых изображений.
Есть вопросы?
Задавайте свои вопросы в комментариях ниже, и я постараюсь ответить.
Разработайте генеративно-состязательные сети уже сегодня!
Разработка моделей GAN за считанные минуты
…с помощью всего нескольких строк кода Python Узнайте, как в моей новой электронной книге:
Генеративно-состязательные сети с Python
Предоставляет учебных пособий для самостоятельного изучения и сквозных проектов по:
DCGAN , условных GAN , перевод изображений , Pix2Pix 90 3GAN , и многое другое…
Наконец-то внедрите модели GAN в свои проекты Vision
Пропустите академиков. Просто Результаты.Посмотрите, что внутриAdobe Photoshop Mix: подробное руководство для начинающих
Вы когда-нибудь делали на свой мобильный телефон снимок, который, как вы знали, будет выглядеть потрясающе после редактирования? Мы все были там. И все мы знаем подвох: мы должны перенести фотографии с нашего устройства на ПК, а затем открыть, наверное, две-три программы для редактирования и доработки, и только после этого мы можем загрузить их в Instagram. Все это для изображения кажется довольно трудоемким, и происходит то, что мы обычно просто демотивируемся редактировать изображение.
Дело в том, что Adobe Photoshop Mix для мобильных устройств предоставляет возможности редактирования Adobe CC прямо у вас под рукой. Перво-наперво:
Что такое Adobe Photoshop Mix?
Adobe Photoshop Mix позволяет вырезать и комбинировать элементы из различных изображений, смешивать слои и придавать желаемый вид на вашем iPhone, iPad или устройстве Android — все это совместимо с Photoshop и Lightroom.
Давайте начнем с краткого обзора того, как создать забавную и простую композицию фотографий в Photoshop Mix, которую можно быстро закончить без использования Photoshop или Lightroom.
Следуйте этому руководству со снимками экрана, которые помогут вам в этом процессе.
Как создавать потрясающие фотографии с помощью Adobe Photoshop Mix
Шаг 1. Загрузите Adobe Photoshop Mix
Загрузите приложение Adobe Photoshop Mix от Adobe (доступно для iOS и Android) и перенесите свои потрясающие навыки редактирования в Photoshop на свое мобильное устройство.
Связано: 10 лучших приложений для редактирования видео для Android
Шаг 2: создание нового фотокомпозита в Photoshop Mix
Запустите приложение на мобильном устройстве, авторизуйтесь, если вы еще этого не сделали.
Коснитесь знака (+) в правом нижнем углу, чтобы создать новый проект. Вы можете либо выбрать фотографии с устройства , либо сделать быстрый снимок через камеру устройства , а затем коснуться открытого файла, чтобы добавить его в качестве фона.
Вы можете изменять размер, поворачивать и перемещать импортированный файл с помощью жестов. Рассматривая холст как основной блок, сдвиньте пальцы внутрь или наружу, чтобы изменить размер, а также поверните двумя пальцами одновременно. Дважды коснитесь изображения, чтобы вернуться к исходному формату.
Вы также можете использовать параметр обрезки в меню, чтобы изменить размер и повернуть файл вручную.
На рисунке 1: 1a, запуск Mix. 1b, Импорт файла. 1c, выбрано фоновое изображение.
Рисунок 1
Шаг 3. Объединение фотографий с помощью нескольких операций импорта
Чтобы добавить еще одно изображение в композицию, коснитесь миниатюры (+) и перейдите к устройству/камере . Выберите нужную фотографию, а затем нажмите, чтобы открыть файл.
Чтобы изолировать объект новой фотографии (дерево в этом уроке) от фона, коснитесь Вырезать и пальцем или пером очистите часть изображения, которую хотите сохранить. Чтобы сделать обратный выбор, нажмите Добавить к Режим вычитания и протрите области, которые вы хотите удалить.
Края выреза уточняются автоматически, но вы можете поэкспериментировать с другими параметрами выреза, чтобы внести дополнительные изменения — например, «Авто», «Растушевка» и «Края».Чтобы отменить и повторить операцию, коснитесь изогнутой стрелки в верхнем меню.
Когда закончите, коснитесь галочки.
Советы: Все ваши изменения не являются разрушительными. Вы можете вернуться к Cut Out в любое время, чтобы добавить или удалить области импортированного файла, пока не будете удовлетворены желаемым результатом.
Рис. 2: 2a, импортирован второй файл. 2б, вырезаем предмет/дерево. 2с, поместите дерево на задний план.
Рисунок 2
Шаг 4: смешивание изображений
Коснитесь миниатюры (+) , чтобы добавить третий слой/изображение.Используйте щипковые жесты для масштабирования и поворота фотографии.
Коснитесь миниатюры слоя с птицами, чтобы выбрать его, а затем коснитесь Смешать в строке меню. Переместите ползунок справа налево и наоборот, чтобы поиграть с непрозрачностью изображения, пока не добьетесь желаемого эффекта.
Для этого образца я установил режим наложения для фотографии пеликанов на Multiply , что соответствует фону изображения, смешивающемуся с остальной частью композиции. Это выталкивает птиц и делает их более заметными.Вы можете поэкспериментировать с различными режимами наложения, чтобы получить подходящий эффект.
После внесения изменений коснитесь галочки.
На рисунке 3: 3a импортировано изображение птиц. 3b применил смесь Multiply, чтобы выделить птицу на небе.
Рисунок 3
Шаг 5: Объедините больше объектов в фотографию
ПРИМЕЧАНИЕ. Приложение недавно улучшило свою функцию, позволив добавить максимум четыре слоя на любые устройства Android для уточнения, что раньше было доступно только на устройствах iPhone и iPad.
Повторите шаги 2, 3 и 4, добавив больше объектов на основной фон/изображение. Каждый раз, когда вы добавляете фотографию в Photoshop Mix, создается слой, который вы можете легко редактировать, нажав на один слой.
Чтобы удалить ненужный слой, коснитесь миниатюры слоя и выберите Очистить из всплывающего ползунка.
Совет: Если вы не уверены, следует ли сохранить слой, вернитесь к смешиванию и уменьшите непрозрачность до нуля. Вы всегда можете увеличить непрозрачность, если позже передумаете.
Рисунок 4: 4a, показаны все 3 слоя/изображения. 4b, удаляет слой.
Рисунок 4
Шаг 6. Отправьте композицию в Lightroom
Примечание. Adobe Photoshop Mix предлагает расширенные возможности обработки изображений в простом в использовании мобильном приложении, которое позволяет легко делиться своей работой. Полная интеграция с Adobe Creative Cloud означает, что вы можете работать с другими настольными приложениями, такими как Photoshop и Lightroom. Для этого урока я по-прежнему буду использовать приложение для устройств Android, такое как Lightroom.
Adobe Photoshop Lightroom обладает мощными инструментами для дальнейшего улучшения вашего композита Photoshop Mix — в основном баланса белого, цветокоррекции и повышения резкости изображения.
Убедитесь, что вы подключены к сети Wi-Fi, нажмите «Поделиться» в правом верхнем углу и нажмите «Сохранить в Lightroom» .
Когда вы запустите Lightroom, ваш композит откроется в Lightroom как полноценный многослойный файл. Затем вы можете изучить приложение, пройдя через меню — от обрезки и изменения размера изображения до повышения резкости изображения, установки правильной экспозиции, настройки значений контрастности и яркости, использования доступных предустановок и многого другого.Это все на кончиках ваших пальцев.
После того, как вы найдете нужные эффекты и настройки, вы можете сохранить файл на своем устройстве, чтобы бесплатно разместить его в своей любимой социальной сети, такой как Instagram. Просто коснитесь значка «Поделиться» в правом верхнем углу и коснитесь «ОК», чтобы сохранить его на своем устройстве, где перед сохранением вы можете выбрать любое из двух качеств: от Предел до 2048 пикселей до Максимально доступное качество .
На рис. 5: 5a — отправка составного файла в Lightroom.5b, запустил Lightroom и импортировал композицию, сохраненную из Photoshop Mix. 5с, устанавливая значения экспозиции, контраста и светлых участков.
Рисунок 5
Рисунок 6: Финальная работа!
Заключение
Если вы выполнили эти шаги и в итоге получили великолепный шедевр, не стесняйтесь поделиться своими достижениями в комментариях ниже!
Читать далее: Бесплатное приложение Adobe Photoshop для камеры будет запущено в 2020 году
Подробнее — Adobe Premiere Rush запускается для телефонов Android
фотошоп изображений — Перевод на польский — примеры английский
Эти примеры могут содержать нецензурные слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова на основе вашего поиска.
Нет, это не имеет никакого отношения к тому, что я хочу протестовать против изображений Photoshop .
В нашей стране рак, и я не успокоюсь, пока фотошоп-изображение не будут помечены как фальшивые.
Nowotwór toczy nasz kraj i nie spocznę dopóki przerobione zdjęcia nie bedą miały obowiązku być oznaczonymi jako to, czym są — fałszem.Предложить пример
Другие результаты
Разумеется, захват RAW с последующим преобразованием в TIF, а после работы с изображением Photoshop , отправкой в лабораторию.
Oczywiście, RAW przechwytywania następnie przekonwertować do TIF, i po pracy z obrazem Photoshop , wysyłki do Laboratorium.Оно зернистое, но мне удалось улучшить ваше изображение на Photoshop .
Как подготовить изображения в Photoshop к печати и заказать распечатки
Он поддерживает bmp, jpg, gif, png, svg и psd ( Photoshop ) форматированные изображения .Pop Art Studio содержит множество эффектов Энди Уорхола и знаменитый эффект Роя Лихтенштейна.
Zawiera Wiele efektów со стилем Энди Уорхола и Роя Лихтенштейна. Студия поп-арта предлагает новые варианты рисунков в практике с текстом, фильтром или фильтром, который может дополнить цвет.Он поддерживает bmp, jpg, gif, png, svg и psd ( Photoshop ) форматированные изображения .Pop Art Studio содержит множество эффектов Энди Уорхола и знаменитый эффект Роя Лихтенштейна.
Студия поп-арта предлагает бесплатные программы для редактирования графики , обслуженные в таких форматах, как: bmp, jpg, gif, png, svg или psd ( Photoshop ).Как обрабатывать изображения RAW для создания файлов Ligthroom JPG и TIFF с помощью инструментов редактирования программы для работы без изображений в Photoshop .
Если вы можете использовать формат , формат с форматированием RAW с использованием Ligthroom JPG и TIFF с помощью специальной программы, используемой для работы без , формат с Photoshop .Группы из изображений для пользователей Photoshop (со слоями) и PNG изображений для использования с любой программой.
Хорошо, сделайте это, Фотошоп , это изображение и мое изображение прямо здесь, и увидимся позже.
Это изображение от выращивания ягод. Я перенес изображение в фотошоп , чтобы немного абстрагироваться, чтобы получить это готовое изображение .
Логотип Arena Gier ⇑ Наверх | Карта сайта ⇓ Вернуться к шапке ⇑ Подписи Форум изображение подписи Фотошоп Подписи созданы для команды и пользователей пары сайтов.Некоторые из них были предлогом для обучения работе с GIMP.
Logo Areny Gier ⇑ До горных строк | Карта строки ⇓ Zwiń do nagłówka ⇑ Sygnaturki Forumowe podpisy obrazkowe Photoshop Forume sygnaturki przygotowane dla ekipy i uży- tkowników zaprzyjaźnionego serwisu.Część z nich to pre- przećtekst do GIMPazenwic.Это означает, что нет необходимости использовать обтравочные маски или редактировать изображение в Adobe Photoshop CC.
Dzięki temu nie trzeba stosować masek przycinających ani edytować obrazów с программой Adobe Photoshop CC.Для фотографов, желающих улучшить свои знания Photoshop , чтобы получить максимальную отдачу от ваших цифровых изображений на основе изображений RAW .
Dla fotografów zainteresowanych poprawą ich znajomość Photoshop w celu uzyskania jak najwięcej z obrazów cyfrowych w oparciu o RAW .Это дает вам изображение , которое больше похоже на то, как его видит человеческий глаз, а не камера. Инструменты повышения резкости ExpressAdobe Photoshop TouchImage подчеркивают края изображения .
Daje to obraz , który wygląda w sposób bardziej zbliżony do tego, jak widzi go ludzkie oko, a nie aparat..Podpisy.Adobe Photoshop ExpressAdobe Photoshop TouchMożesz dodawać tytuły я podpisy сделать swoich zdjęć..Dysponuje narzędziem сделать wyostrzania.Adobe Photoshop ExpressAdobe Photoshop TouchNarzędzia сделать wyostrzania podkreślają krawędzie ж obrazie .Изображения с высоким уровнем насыщенности имеют яркие цвета, в то время как ненасыщенные изображения кажутся серыми..Может снимать фотографииAdobe Photoshop ExpressAdobe Photoshop TouchВы можете делать фотографии в приложении.
Obrazy Z Dużym Nasyceniem Mają żywe Kolory, Podczas Gdy Nienasycone Obrazy Sprawiają wrażenie Szarych..można Robić Zdjęcia.Adobe Photoshop ExpressAdobe Photoshop TouchMożna Robić Zdjęcia Z Aplikacji.Таким образом, вы можете подумать об инвестировании в Paint Shop Pro, PhotoShop или Macromedia Fireworks, которые являются тремя лучшими программами для редактирования изображений , представленными в настоящее время на рынке.
Z tego powodu, sprobuj skorzystać z programu takiego jak np. Paint Shop Pro, PhotoShop или Macromedia Fireworks. Te trzy programy to najlepsze edytory graficzne aktualnie dostępne na rynku.Подключаемый модуль Photoshop Camera Raw обеспечивает быстрый и простой доступ к необработанным изображениям формата , созданным многими ведущими цифровыми камерами.
Подключаемый модуль Photoshop Camera Raw zapewnia szybki i Latwy dostęp do formatow Raw zdjćć powstających w aparatach fotograficznych czołowych productentów.В сочетании с возможностями редактирования Adobe Photoshop Lightroom обеспечивает единый путь для изображений , от обработки до окончательного представления.
W połączeniu z mocą edycji programu Adobe Photoshop , Lightroom zapewnia jedną jasną drogę dla obrazów , z przetwarzania do ńcowej prezentacji.Большие программы редактирования изображений , такие как GIMP или Photoshop , также могут читать и записывать многие метки метаданных.
Duże programy do edycji obrazu , takie jak GIMP czy Photoshop potrafią także czytać i zapisywać wiele etykiet.Локализация текстовых слоев в Photoshop
Сложная растровая графика используется во многих важных переводческих проектах, будь то перевод документов, перевод веб-сайтов или перевод программного обеспечения.Такая графика часто требует редактируемого текста для заголовков и «выносок» для завершения иллюстрации. Многие проекты локализации имеют растровую графику, для которой требуется локализация текста в файлах Adobe Photoshop.
Локализация графики, особенно с помощью Photoshop, является важнейшим компонентом многоязычных издательских услуг любого авторитетного бюро переводов. В этом блоге вы найдете несколько рекомендаций по управлению и подготовке файлов Photoshop для проектов перевода.
Задачи с потерянной графикой в оригинальном формате
Текстовые метки, выноски и заголовки являются важным компонентом в разработке графики.Графика, такая как блок-схемы и диаграммы, может быть получена из различных источников внутри организации или из устаревших документов.
Со временем исходные файлы в «родном» формате нередко теряются или их невозможно найти. Графические файлы могут быть преобразованы в формат .JPG или .PNG и просто вставлены в документ. Распространенной проблемой при локализации графики является неспособность клиента найти исходный рисунок в формате Photoshop .PSD, в котором есть редактируемый текст.
Это вызывает проблемы в процессе локализации, так как существующая графика не может быть отредактирована. Первоначальная исходная графика с редактируемыми текстовыми слоями необходима для того, чтобы ваше бюро переводов могло выполнять проекты локализации графических изображений с минимальными затратами времени и средств.
Когда дело доходит до локализации вашей публикации, программного обеспечения или веб-сайта, предоставление текстовых слоев в исходном формате графического файла увеличит экономию средств и времени. Например, для локализации файла .GIF или .JPG, требуется оригинальный исходный файл Adobe Photoshop (.PSD) вместе с общими руководствами по стилю, которые использовались для создания оригинальной графики:
- информация о цвете
- предпочтительных шрифтов
- технические характеристики конструкции
- экспортировать или сохранять настройки
Подготовка файлов Photoshop для графической локализации
Шаги, необходимые для подготовки файлов Photoshop, на самом деле очень просты:
- Добавьте текстовый слой для каждой строки.
- Используйте инструмент «Текст» и введите строку.
- Выберите шрифт (работайте с простыми шрифтами: Arial, Tahoma или Verdana).
- Повторите эти шаги для дополнительных текстовых строк.
Примечание:
Если у вас есть длинные строки текста, лучше использовать текстовый фрейм. Если у вас много текстовых слоев, вы можете использовать папки для организации и группировки содержимого.
Советы по успешной локализации графики с помощью файлов Photoshop
- Оставьте достаточно места вокруг рисунка, чтобы добавить текст.
- Оставьте достаточно места вокруг текстовых строк для расширения текста после перевода: многие языки увеличивают количество символов и длину текста на 35% больше, чем английский. Особенно это касается голландского и немецкого языков.
- Работа с одним слоем на строку.
- Избегайте использования табуляции для разделения слов.
- Избегайте использования жесткого возврата внутри абзаца для разрыва строки.
- Старайтесь не использовать «причудливые» шрифты, особенно если вы работаете с мелкой графикой.Такие шрифты плохо читаются или доступны не для всех языков.
- При отправке файлов Photoshop вашему поставщику лингвистических услуг укажите шрифты и все спецификации дизайна, которые использовались для создания исходной графики.
Следуя этим простым рекомендациям, вы сможете снабдить свое бюро переводов полным набором растровых графических ресурсов, необходимых для быстрой и экономичной локализации графических изображений.
И последний совет: для некоторых простых растровых диаграмм вы можете использовать числа для обозначения различных компонентов продукта, а также иметь пронумерованную таблицу или список с ключами непосредственно под иллюстрацией.Это позволяет вашему бюро переводов локализовать текст, описывающий графику, вообще без доступа к текстовым слоям!
Важность Photoshop для переводческих проектов
Проекты настольных издательских систем часто содержат графические ресурсы, в том числе растровые фотоизображения, содержащие текст, который необходимо локализовать. Photoshop — самое популярное программное обеспечение для работы со сложной растровой графикой.
Файлы Photoshop могут хранить несколько типов информации, включая текстовые слои.Текст в файлах Photoshop часто необходимо переводить и локализовать для проектов перевода документов. Текстовые слои в графике, редактируемой с помощью Photoshop, можно найти в ресурсах документа, например:
.- Карты
- Диаграммы
- Схемы расположения отеля
- Логотипы в маркетинговых материалах
Специалисты по настольным издательским системам GPI могут манипулировать логотипами и текстовыми слоями в ваших файлах Photoshop для достижения оптимальных результатов в проектах перевода документов. Наши сотрудники обладают обширным опытом работы со встроенными шрифтами, текстовыми путями и другими сложными проблемами, связанными с файлами Photoshop.
Как редактировать изображение в иллюстраторе в фотошопе. Вот в чем проблема: когда изображение обновляется в PDF, оно возвращается к своим первоначальным размерам, полностью уничтожая пункт Сделать выбор. Читайте дальше, чтобы узнать, как преобразовать PNG в вектор в Photoshop. Первый — путем экспорта в виде файла проекта Photoshop в формате PSD, а второй — путем сохранения в формате PDF. Наведите курсор на изображение и обратите внимание на очертания каждой отдельной формы. Итак, давайте рассмотрим различные методы создания и редактирования закругленных углов в каждом приложении.Флаер, который я делаю, имеет светло-зеленый фон, а изображение Photoshop — белый фон. eps и выберите текстовый инструмент (T), чтобы изменить текст. 12. Как обрезать в Adobe Illustrator Cs6 Adobe Illustrator Cs6 Adobe Illustrator Иллюстрация. Это запускает изображение в Photoshop, где я могу отредактировать свое изображение, сохранить его, а затем обновить изображение в PDF. Есть два способа заставить ваши AI-файлы работать в Photoshop. Шаг 1: Поместите изображение в Adobe Illustrator и вставьте изображение.После того, как вы загрузили нужный тип файла, вы можете открыть вектор в Illustrator. ШАГ 5. Перейдите к опции «Live Trace» на панели управления. Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Чтобы изменить эффект, щелкните имя эффекта на панели «Свойства», чтобы открыть параметры эффекта в диалоговом окне. Затем щелкните значок меню и выберите «Глобальная настройка». но самые простые вещи в Photoshop и Illustrator всегда разочаровывают. На изображении ниже показано, что вы можете сразу установить цвет заливки для всех ваших 3D-объектов в Illustrator.. Просмотрите существующие предустановленные параметры и выберите один из них для векторизации изображения. Стили слоя часто являются лучшим методом, который мы можем использовать для создания текстовых эффектов. Чтобы создать отдельный путь для каждого цвета, нажмите «Развернуть» в меню параметров. Я беру инструмент «Редактировать объект». Запустите Adobe Photoshop и откройте изображение как новый документ. Перетащите углы/якоря, чтобы обрезать изображение именно так, как вы хотите (при условии, что вы хотите прямоугольник). Чтобы удалить фон изображения с фотографии, вам нужно будет создать точную форму вокруг области фотографии, которую вы хотите сохранить.Сначала импортируйте выбранное изображение в монтажную область Illustrator. У вас есть это убийственное изображение, снятое на камеру, и вы готовы заглянуть в свой новейший печатный проект. После выбора изображения на панели инструментов появится кнопка «Обрезать изображение». Этот раздел не является базовым редактированием текста в Photoshop. Итак, давайте обсудим форматы изображений, чтобы лучше понять предмет. У меня есть файл иллюстратора, который содержит связанное изображение Photoshop. Поместите изображение на планшетный сканер. В файле Illustrator выберите «Правка» > «Вставить».В то время как функция смарт-объектов Photoshop — отличный способ разместить изображения в Photoshop, при этом позволяя редактировать их в Illustrator… Перейдите в Photoshop > Файл > Открыть и выберите документ. eps, чтобы начать редактирование векторов в Illustrator и анимацию векторов в Photoshop. Вывод. Используйте круглую штуку рядом с именем слоя, это выбирает объект слоя. Первый шаг — открыть изображение в Photoshop. На левой панели перейдите по пути: HKEY_CLASSES_ROOT\SystemFileAssociations\image\shell\edit\command Затем дважды щелкните единственную строку в диалоговом окне «Экспорт», назовите свой документ и выберите удобное место, которое вы хотите сохранить. его, затем перейдите к «Формат» и щелкните по нему, откроется список с различными вариантами формата, выберите Photoshop (psd) и щелкните по нему.Загрузите изображение. Выберите меню и желаемое рабочее цветовое пространство. Теперь мы можем изменить положение каждой буквы на странице, щелкнув и перетащив ее. Оттуда переместите ползунок «Яркость» на … Если вы спрашиваете, как лучше всего импортировать векторизованный текст из Illustrator в Photoshop, я бы посоветовал сначала обвести текст в Illustrator, развернуть векторы, и лично я бы выделил текст, скопируйте и вставьте в слой Photoshop в качестве слоя формы. Однако имейте в виду, что его нельзя будет редактировать каким-либо образом, кроме изменения цвета и добавления… Ответ (1 из 21): Насколько мне известно, это не так. означает что угодно, поскольку Photoshop — это растровое или пиксельное приложение, тогда как, например, Illustrator — это векторное приложение.Потому что текст стал вектором, когда вы обводили изображение, и вы можете использовать инструмент прямого выделения, чтобы изменить форму векторного текста. Изображения могут быть важны для вас при создании иллюстраций в программе «Вставить изображение» в Adobe Illustrator. Сначала найдите размер вашего изображения, открыв диалоговое окно размера изображения. В Illustrator щелкните текстовым инструментом текст шаблона. Изображение больше не будет отображаться в вашем документе, если вы измените его Обрезку изображений в Illustrator. Давайте теперь обсудим эти моменты более подробно.Хотя Photoshop является одним из самых популярных программ, позволяющих удалять фон изображения, позволяет ли Illustrator делать то же самое? Импорт изображений [Редактировать изображения в Photoshop] Первое, что вам нужно сделать, это импортировать изображения в Photoshop. При использовании инструмента перемещения любые прозрачные пиксели будут заполнены белым цветом. Нажмите Shift-Command-S и назовите файл Street_Background. Чтобы завершить практику, вам может понадобиться посмотреть, как выбирать цвета из изображения в Adobe Illustrator.Наконец, Adobe Illustrator и Photoshop. Нажмите Ctrl/Cmd+Shift+I, чтобы инвертировать выделение. Как встроить все изображения в Illustrator через панель ссылок; Связанные и открытые слои изображения Photoshop в Illustrator: в Illustrator откройте файл Photoshop с помощью меню «Файл» > «Открыть». Это действительно необходимая часть программного обеспечения для людей, занимающихся иллюстрацией, типографикой или дизайном логотипов. Теперь выполните описанный ниже пошаговый процесс: Шаг 1. Найдите на странице папку с фотографиями, которые вы хотите импортировать в Photoshop.Пятый шаг — разгруппировать цвета. Немного бесполезно думать об иллюстраторе так же, как о Photoshop. Отрегулируйте контраст вашей фотографии. Установите его на 50 и все! В отличие от фотошопа, эти объекты по умолчанию довольно умны, на самом деле вы вообще не можете уничтожить пиксели в Illustrator, так как нажмите «Файл»> «Открыть»> «Выберите файл». Как изменить цвет в частях изображения в Adobe Photoshop Аналогичные статьи см. в разделе Adobe Photoshop: советы и рекомендации. Попробуйте бесплатный месяц и загрузите до 10 изображений в высоком разрешении.Используйте маркеры преобразования, чтобы масштабировать изображение, используя остальную часть прозрачной стороны. Будь то пиксели, метрическая или имперская система, Adobe Illustrator поможет вам. Эффекты Illustrator — это векторные эффекты. Смарт-объект представляет собой векторный файл с масштабируемыми свойствами. Откройте изображение в проводнике> щелкните правой кнопкой мыши> Открыть с помощью> Выбрать программу по умолчанию> Выберите Photoshop! Теперь вы можете открыть фотошоп для редактирования исходных файлов (файлов изображений) в иллюстраторе. После того, как вы открыли Photoshop, перейдите в «Файл» >> «Сценарии» >> «Обработчик изображений» на панели инструментов приложения: при выборе этого параметра открывается следующее меню «Обработчик изображений»: Теперь пришло время выбрать папку, содержащую изображения, размер которых вы хотите изменить.Вы увидите кисти на специальной панели в библиотеке кистей. Adobe Photoshop, Illustrator, Paint и iMyFone MarkGo обсуждаются в… Вот пошаговое руководство по изменению нескольких цветов в изображении в Illustrator. Сделать Путь. Это даст вам свободу не ограничиваться разрешением, вы можете сделать свое изображение или элементы изображения значительно больше без пикселизации, которая происходит в Photoshop. C. Нажмите кнопку «Обрезать изображение» или выберите его на вкладке инструментов объекта.цветное изображение Illustrator Upvote11Downvote0ShareОтветитьВ любом случае это Выберите слой. Таким образом, черно-белое изображение в Illustrator, когда оно выбрано с помощью «Черной стрелки», я перехожу к «Редактировать» и спускаюсь к «Редактировать цвета», и у меня есть «Преобразовать в оттенки серого», и это черный и белый. Создайте файл SVG в Adobe Illustrator Шаг 1: Если вы хотите создать файл SVG и использовать его на своем веб-сайте, откройте любой логотип/иллюстрацию в формате . Как вы обрезаете изображение. Шаг 2: Выберите одно из изображений, перейдите в верхнее меню и выберите «Правка» > «Редактировать цвета» > «Настроить цветовой баланс».Как редактировать файлы Adobe Illustrator в Photoshop. Это означает, что он использует линии и точки данных для создания изображений вместо пикселей. Появится новое окно; нажмите «Не сводить». Шаг 1: Удалите насыщенность и увеличьте контраст фотографии в Photoshop. Сейчас просмотр. Поэкспериментируйте с настройками, пока не будете удовлетворены количеством… Редактирование фотографий в Photoshop: понимание слоев. Вы можете использовать обтравочные маски, если это поможет. Связанный: Как создать или отредактировать шаблон в Adobe Illustrator.Давайте посмотрим, как повысить резкость изображения в Photoshop. Шаг 1: Запустите Adobe Illustrator. В разделе формат выберите JPG 50.ai или . Затем найдите вкладку «Окно» вверху. 6 октября 2014 г. Шаг 4: Выберите нужный цвет. Они создаются с помощью векторного программного обеспечения, такого как Adobe Illustrator, и состоят из путей и кривых, продиктованных математическими формулами. Нажмите «Правка» > «Редактировать цвета» > «Преобразовать в оттенки серого», чтобы превратить изображение в черно-белое. Эффекты Photoshop — это растровые эффекты. Метод № 4 — изменение размера путем подгонки монтажной области к рисунку.Векторизованные изображения рисуются с помощью компьютерной математики. Скопируйте выделение в Photoshop и вставьте в Illustrator. Как только вы это сделаете, появится диалоговое окно вашей папки и попросит вас найти файл, с которым вы хотите повторно связать оригинал. Полное руководство по изменению размера. jpg или *. Используйте Волшебное желание и выберите белый цвет вокруг фигуры. Поделиться В Illustrator выберите встроенное изображение, которое вы хотите заменить, с помощью инструмента выделения (V), нажмите «Изображение» вверху и значок «Пересвязать». Что я делаю, так это делаю txt в иллюстраторе, а затем копирую его и захожу в элемент управления Photoshop N для нового файла.Либо можно просто открыть изображение, нажав «CTRL+O» на клавиатуре и выбрать нужное фото; Теперь перейдите на панель «Слой» и щелкните правой кнопкой мыши исходное изображение. Вот быстрый предварительный просмотр того, что вы можете ожидать от использования этой техники, изображение слева представляет собой сглаженный файл JPG без слоев прозрачности. Затем создайте новый слой сверху. В этом диалоговом окне вы увидите текущий размер холста. Брайан Вуд, эксперт и преподаватель Illustrator, делится своим подходом. Корректировка встраивается в ваше изображение, и вы не можете просто вернуться и внести изменения.Как векторизовать изображение в Illustrator Откройте изображение в Illustrator и убедитесь, что оно выбрано. Мы будем использовать изображение выше в качестве примера. Как векторизовать изображение в Illustrator? Первый шаг — выбрать изображение для преобразования в вектор. Итак, пришло время для следующего шага. Как использовать файлы Illustrator в Photoshop и наоборот. Его можно использовать как для создания растровых изображений, так и для управления ими. Убедитесь, что изображение встроено, а не связано с изображениями, посмотрев на правую верхнюю панель. Выделите его Инструментом «Выделение» (V) 3.Существует множество способов редактирования и создания прозрачного фона изображения. Теперь скачайте adobe photoshop cs6 по ссылке. Первый шаг — открыть Photoshop и подготовить его на своем компьютере. Поддержание исходного качества изображения может оказаться сложной задачей. Путь отсечения Illustrator создает одну или несколько векторных фигур, следующих субъективному пути изображения. … Сжать изображение. Мы обсудили самые популярные способы сделать фон изображения прозрачным. Проверьте свои объекты, чтобы убедиться, что их цвет точен.Если ваше изображение является ссылкой на файл, Illustrator предупредит вас об его обрезке… Есть ли в Photoshop параметр «По размеру холста»? Есть конечно! Но называется по-другому. Выберите новое имя и место для файла. Шаг 1: Откройте панель «Настройка цветов». Выберите «Слой» > «Создать обтравочную маску» или используйте сочетание клавиш Option G / Ctrl Alt G. Различия между редактированием изображений RAW и JPEG. Перетащите растровое изображение в Photoshop или откройте его в меню «Файл» > «Открыть». Откройте изображение, которое вы хотите преобразовать в Photoshop.Все инструменты Illustrator работают с активным выделением, поэтому, прежде чем вы сможете что-либо стереть, вам нужно выбрать части изображения, которые нужно стереть. ШАГ 3. В появившемся окне установите флажок Предварительный просмотр, чтобы просмотреть изображение в векторном формате в режиме реального времени. — Переместите извлеченный файл в каталог плагинов Photoshop (Applications/Adobe Photoshop/Plug-ins/) — Перезапустите Photoshop, если он у вас открыт. Это руководство посвящено тому, как сканировать файл изображения. Вы… Используя Image Trace, создайте вектор, а затем удалите фон в Illustrator.г. Это даст вам живой взгляд на ваше изображение в векторе. Сначала запустите Photoshop и загрузите изображение, которое вы хотите отредактировать. Отредактированное изображение можно сохранить, выбрав «Файл» > «Сохранить» или выбрав «Файл» > «Экспорт» (в зависимости от типа изображения). Если вы используете Mac для редактирования изображений, то преобразование изображения в вектор означает использование программного обеспечения для редактирования изображений. Шаг 1: Запустите новый проект и перетащите изображение в буфер обмена. Третий шаг — векторизация изображения с помощью трассировки. Выберите инструмент TOUCHUP OBJECT TOOL и щелкните правой кнопкой мыши изображение, которое хотите изменить.Способ 1: отрегулируйте цветовой баланс. Нажмите на изображение, чтобы выбрать его. В этом уроке я покажу вам, как открыть файл Illustrator в Photoshop со всеми редактируемыми векторами и слоями. Откройте Размер изображения. Убедитесь, что вы сохранили копию для редактирования, потому что, когда вы сохраняете в этом формате, вы не можете вернуться и отредактировать слои. Откройте изображение с помощью Adobe Illustrator. Монотонная трассировка. 1- Откройте свое низкое разрешение в Photoshop CC 2017, затем перейдите в меню «Изображение» и выберите «Размер изображения…» из списка. Шаг 4: Переместите фон.Нажмите «Обрезать изображение» на панели «Свойства» или «Управление». Как редактировать фотографии в Adobe Illustrator CC Это записанная версия семинара о методах рисования в Adobe Illustrator CC. – они. Настройте свои слои. программное обеспечение для редактирования растровых изображений, такое как Photoshop, Gimp или какая-либо другая программа. Оттуда переместите ползунок «Яркость» на… «Трассировка изображения» есть в версиях Illustrator CS6 и CC. Они работают по-разному. Нажмите на исходное изображение RGB и начните редактирование. Если они есть в вашем файле Photoshop, вам нужно либо сгладить изображение в Photoshop, либо, по крайней мере, эти эффекты, прежде чем переносить файл в Illustrator.Узнайте, как создавать и редактировать изображения в Illustrator, и посмотрите, как они обновляются в ваших документах Photoshop. Есть несколько вещей, которые вы должны знать об увеличении резкости изображения в … Вот как легко преобразовать растровое изображение в векторное изображение с помощью инструмента «Трассировка изображения» в Adobe Illustrator: Шаг 1. Нажмите на следующий слайд, чтобы узнать, как исправить это изменение размера. Изображение в Photoshop Изображение через Stasinho12. Объединение нескольких изображений в один кадр проще, чем когда-либо, с такими приложениями, как Photoshop. Концепция слоев в иллюстраторе — это совершенно другой взгляд на мир.Подождите, пока Illustrator оцифрует изображение. Удерживая нажатой клавишу «Shift», нажимайте на области изображения, чтобы добавить их в выделение, нажмите «Ctrl», а затем щелкните область, чтобы удалить ее из выделения. Снова выберите JPG 50 из списка слева, а затем измените метод сжатия на Progressive. Ответ (1 из 4): Некоторые из этих инструментов могут работать, если вы работаете с векторным объектом. И с этим мы закончили! Вот как вы можете легко обрезать изображение до формы с помощью Adobe Illustrator.Шаг 1: Откройте фотошоп и вставьте свой GIF, перейдите в «Файл» → «Открыть». Изображение можно редактировать. Если вы дважды щелкните по нему, он автоматически откроется в Illustrator и позволит вам полностью отредактировать его, как… Импорт изображений [Редактировать изображения в Photoshop] Первое, что вам нужно сделать, это импортировать ваши изображения в Photoshop. Появится диалоговое окно параметров экспорта. Хотя Photoshop предлагает бесчисленное множество инструментов для коррекции цвета или тонкого тона изображения, методы, описанные в этой статье, предназначены для более конкретного и драматического художественного эффекта полного изменения цвета объекта.Любой вариант упростит открытие в Photoshop, но если вы намеренно отправляете работу на редактирование в Photoshop, а не щелкаете свое изображение с помощью черного инструмента выделения, перейдите в «Объект»> «Трассировка изображения»> «Создать». Выберите параметр цвета из списка и нажмите «Применить». После того, как вы проследили свое изображение и оно вас устраивает, вам нужно превратить его в пути. Если в композиции используется растровое изображение (фотография или произведение искусства), в Illustrator имеется несколько инструментов для непосредственного редактирования этого изображения. Откройте изображение RGB в Photoshop.Illustrator, с другой стороны, является редактором векторной графики. PSD. Позвольте мне провести вас по шагам. По большей части Photoshop является предпочтительным средством для обрезки изображений, потому что в нем есть несколько дополнительных инструментов для работы, но, если вы устали переключаться между Photoshop и Illustrator… Работа с закругленными углами в Photoshop, Illustrator и InDesign. 2. Сохраните и экспортируйте наложенное изображение в формате PNG, JPG или других форматов. Открыть . Одно связанное изображение, скопированное и вставленное несколько раз, не увеличит общий размер файла документа Illustrator.Векторные изображения. Был использован неправильный инструмент. Загрузите образцы файлов и откройте Logo-art… Чтобы отредактировать изображение в Adobe Illustrator: Выберите изображение, которое хотите отредактировать. Автор: Пол Трани. Выберите «Правка» > «Настройки Creative SuiteColor». Ничего страшного, если ваше изображение сразу не выглядит хорошо, мы исправим это, выполнив следующие шаги. Cara mengganti фон фото из Adobe Photoshop Bagi Sebagian orang mungkin sudah tidak asing lagi. Выберите инструмент «Перо» на главной панели инструментов и начните рисовать вокруг объекта, который нужно изолировать.Вы можете сделать это с помощью функции «Преобразовать в оттенки серого» или с помощью функции «Насыщенность» для удаления насыщенности. Adobe Illustrator — отличный инструмент для всестороннего редактирования изображений и векторов. Как редактировать gif в фотошопе cs3. Чтобы отредактировать встроенное изображение, вам нужно открыть файл с помощью стороннего программного обеспечения (не Illustrator). Откройте Adobe Illustrator, затем откройте фотографию, которую вы хотите отредактировать, на этой странице, нажав «Открыть документ», а затем выбрав значок, представляющий файл цифровой фотографии.Чтобы расширить диапазон затронутого цвета, щелкните пипетку «Добавить в образец» и щелкните несколько мест, где ваш синий цвет находится на изображении. 2- в окне «Размер изображения» увеличьте разрешение, пока не достигнете не менее 3000 пикселей в высоту или ширину, и установите для параметра «Пересэмплирование» значение «Автоматически», затем нажмите «ОК». Чтобы переместить импорт изображений [Редактировать изображения в Photoshop] Первое, что вам нужно сделать, это импортировать изображения в Photoshop. Многие цифровые художники считают полезным иметь в своем распоряжении как Illustrator, так и Photoshop.Откройте Фотошоп. Он также широко используется для создания цифровых иллюстраций, но вывод всегда в растровом формате. Скопируйте базовый слой и перетащите его поверх слоя Hue. Затем заблокируйте исходный слой, чтобы предотвратить его редактирование и выбор. Совет. При отправке документа на принтер не используйте 100% черный цвет, если вы хотите, чтобы черный цвет был насыщенным. В разделе Формат выберите Photoshop. Вы можете редактировать его с помощью текстового инструмента. Illustrator — это векторная программа, в отличие от Photoshop, и импорт высококачественных растровых изображений является абсолютной необходимостью.Диалоговое окно «Параметры экспорта». Кроме того, убедитесь, что Link Photoshop отлично подходит для редактирования фотографий и улучшения изображений. Использование процессора изображений Photoshop для пакетного изменения размера изображений. Оттуда переместите ползунок «Яркость» на… Посмотрите на изображения ниже, чтобы увидеть разницу между работой с разрешением 300 и 150 точек на дюйм. Мы решили поиграть с этим изображением цветочных букетов, если вы хотите присоединиться к нашим изменениям. Откройте панель трассировки изображения на панели инструментов, чтобы просмотреть дополнительные параметры. Нажмите на меню «Файл», а затем нажмите «Открыть».Шаг 4. Оттуда переместите ползунок «Яркость» на… На самом деле есть два разных способа сделать изображение черно-белым в Illustrator. Редактирование векторных цветов. Вы можете просто щелкнуть инструмент «Прямоугольник». В первой части этого руководства показано, как плавно объединить два изображения в Adobe Illustrator путем затухания двух изображений, а во второй части описано, как изменить цвета изображения, чтобы оно выглядело одинаково. У обоих есть свои плюсы и минусы, как описано здесь. Растровое изображение, по сути, представляет собой растровое изображение, представляющее собой набор пикселей, организованных в сетку, а затем окрашенных для создания окончательного изображения.Откройте Photoshop и выберите «Файл» > «Новый», чтобы начать новый проект. Давайте начнем со встроенных фигур, которые вы можете построить очень легко. Fenja Нравится Нравится Перевести Перевести Пожаловаться Пожаловаться Подписаться Пожаловаться Ответить Принципы сообщества Затем снова поместите его в Illustrator. Откройте панель, выбрав «Окно» > «Трассировка изображения». Нажмите на меню «Библиотеки кистей» в левом нижнем углу панели (значок книжной полки). ШАГ 4. Щелкните изображение правой кнопкой мыши и выберите «Редактировать в Illustrator». Далее нажмите на значок настроек.Встроенные изображения в Illustrator. Если вы помещаете пиксельное (растровое) изображение в Illustrator, вы можете использовать обтравочную маску для удаления фона с изображения. Оттуда переместите ползунок «Яркость» на… Как вы можете видеть на панели «Слои»: форма, изображение и текст. Мы хотим изменить размер изображения носорога в высоком разрешении. 3. Шаг 2. Сначала запустите Illustrator. Формат по умолчанию, который Adobe Illustrator представляет собой элементы Ai Warping в Photoshop, позволяет вам обернуть изображение или текст вокруг объекта, не искажая изображение.В этом посте мы рассмотрим, как изменить размер изображения без потери качества. 5. Шаг 4: Разверните изображение, чтобы завершить векторную трассировку, и отредактируйте его… Вам нужно отредактировать изображения. Шаг 1: Используйте инструмент «Выделение» ( V ), нажмите и перетащите, чтобы выбрать все слои. Photoshop может выполнять более комплексные настройки, такие как цвет, контрастность и яркость. Версия в формате JPEG откроется как обычное изображение. Выберите нужный цветовой режим. Шаг 2: В окне Illustrator вверху в Windows или на верхнем экране в Mac выберите меню «Объект».К сожалению, если вы хотите изменить свойства черно-белого изображения… Как редактировать изображения в Adobe Illustrator? Чтобы выбрать фотографию, щелкните значок «Инструмент выделения». Если вы отредактируете изображение в другой программе, например Adobe Photoshop, и сохраните это изображение, оно автоматически обновит связанное изображение в Illustrator без повторного импорта новых изменений. Если вы не можете найти исходное изображение, вы все равно можете редактировать встроенное изображение из Illustrator, но оно не будет выглядеть так чисто.Когда изображение выбрано, нажмите на подарок, и он появится в режиме предварительного просмотра на монтажной области. Для пользователей Mac: — Разархивируйте файл. Это удалит как маскирующий объект, так и все, что было выделено за его пределами. Просто значок теперь должен быть выбран. Чтобы преобразовать трассированное изображение в пути, его необходимо развернуть. Это видео предназначено для образовательных целей Временная шкала приведена ниже: -1:00 мин. – 8:40 мин. Редактирование удостоверения личности 8:40 мин. – 10:48 мин. Квитанции/маркировочные листы 10:48 мин. – 13:0 Векторный инструмент, Adobe Illustrator — одно из самых популярных приложений для рисования с момента его выпуска 35 лет назад.Отредактируйте текст в Photoshop, затем сохраните PSD. В Illustrator есть два способа обрезать изображение. Примечание. В macOS 10. Выберите изображение на монтажной области с помощью инструмента «Выделение». Найдите изображение, которое вы конвертируете в вектор, затем нажмите кнопку «Поместить». 1. Выберите место для сохранения изображений, щелкнув значок папки. … Загрузите изображение с измененным размером. Хотя с точки зрения рисования у него может быть немного меньше, чем у Illustrator, это… Но есть способ сделать это, если вы скопируете вектор из Illustrator и вставите его как смарт-объект.Adobe Illustrator — это программа, созданная Adobe Systems, которая позволяет создавать и редактировать векторные объекты. Выбор имени активирует другой слой Вот пошаговое руководство, которому необходимо следовать при использовании Adobe Illustrator для преобразования изображения или графики в вектор: Шаг 1: Откройте изображение в Adobe Illustrator. Вместо того, чтобы открывать изображение в новом документе Photoshop, мы также можем поместить изображение в существующий документ в качестве смарт-объекта. Откройте панель трассировки. Вы не можете векторизовать изображение в Photoshop, так как это приложение может работать только с пикселями.Доступ к обеим этим функциям можно получить в разделе «Редактировать цвета» меню «Правка». Скопируйте содержимое из Illustrator и вставьте в Photoshop, используя параметр «Слои» в диалоговом окне. Adobe Illustrator можно закрыть, выбрав «Файл» > «Выход». png файл. Adobe Stock предоставляет доступ к миллионам изображений, графики и видео прямо в Photoshop. Вы можете редактировать векторные файлы? Вы не можете редактировать файл *. Выберите «Окно» > «Упорядочить» > «Новое окно». Перейдите к инструменту выделения (V) и выберите нужную фигуру или текст. В меню «Эффект» вы увидите различные эффекты Illustrator и Adobe Photoshop.Это включает в себя тонкие линии, более толстый текст, тонкие изогнутые линии, градиенты и… Как выглядит изображение, обрезанное до соответствующей формы. Вы можете увеличить или уменьшить размер фотографии, введя новый процент рядом с «Единообразный». Когда Illustrator завершит работу, вы сможете дополнительно настроить изображение. Обратите внимание, что вы не можете поместить файл Photoshop со слоями в Illustrator. Поместите файл PSD в Illustrator: этот шаг лучше всего подходит, если вы хотите включить документ Photoshop в существующий документ Adobe Illustrator, что делает файл PSD редактируемым в Adobe Illustrator.Выберите инструмент «Перемещение» в Photoshop и перетащите выделение в Illustrator. Если маска слоя активна, когда вы выбираете команду «Копировать», Photoshop копирует маску, а не основной слой. Как связать Photoshop с Illustrator или экспортировать слой из Photoshop в Illustrator? В этом простом руководстве мы научим вас, как легко конвертировать. В меню «Эффект» вы увидите различные эффекты Illustrator и Adobe Photoshop. Хотя Photoshop не обязательно нужен, он лучше всего подходит для подготовки скана или фотографии, чтобы он лучше всего переводился в Illustrator.Итак, «Command Shift» и квадратная скобка, «[» или «Control Shift», квадратная скобка на ПК. Как только вы узнаете, как импортировать изображение в документ Illustrator, с их помощью будет очень легко создавать потрясающие визуальные эффекты. Щелкните Экспорт или Сохранить. eps-файл. Вы можете удерживать мышь и получить меню дополнительных фигур, встроенных в Illustrator. Ответ (1 из 3): файлы PAT представляют собой файлы шаблонов Photoshop. Мы решили начать с этой коллекции красочных плоских иконок SEO и разработки, а также добавить тонкую и простую анимацию, такую как слегка подпрыгивающие элементы и простое открытие конверта.На самом деле большую часть того, что мы сегодня рассмотрим, можно применить, даже если вы также можете изменить ориентацию монтажной области с портретной на альбомную. Шаг 3: Сделайте векторную трассировку фотографии с помощью функции «Трассировка изображения». Однако, прежде чем начать, постарайтесь убедиться, что ваши изображения высокого качества, в идеале 300 dpi перед встраиванием. Добавьте Adobe Stock в Photoshop и получите 10 бесплатных изображений. люди, животные). В Adobe Photoshop легко увеличить или уменьшить разрешение изображения. Это означает, что мы можем изменить размер изображения или преобразовать его, как нам нравится. Сначала запустите проект Illustrator и выберите слой, который вы хотите отредактировать.Шаг 2: Перейдите в верхнее меню, нажмите «Объект» > «Свести прозрачность». 21. Шаг 2: Выполните поиск, чтобы найти файл GIF, который вы хотите открыть, и дважды щелкните его в появившемся диалоговом окне. Вы увидите больше об этом через некоторое время. Изображения появятся в папке «Мои изображения» внутри папки «Цифровые файлы». Итак, если вы заинтересованы в изучении новых навыков, независимо от того, являетесь ли вы новичком, вставьте/импортируйте изображение среднего уровня в Illustrator. Вы должны отредактировать размещенное изображение в Photoshop. … Импорт изображений [Редактировать изображения в Photoshop] Первое, что вам нужно сделать, это импортировать изображения в Photoshop.Независимо от того, хотите ли вы создать двойную экспозицию, составные фотографии или коллажи, вы можете использовать режимы наложения и маски слоя для создания наложенных изображений, вдохновленных любым вдохновением. В Photoshop CS6 перейдите в меню «Файл» и выберите «Поместить». А для PNG логотип будет отображаться без фона, чтобы вы могли использовать этот логотип в качестве водяного знака на других изображениях. Пиксель — это наименьшая единица цифрового изображения или графики, которую можно отобразить и представить на цифровом устройстве. Инструмент «Перемещение» (показан слева) является самым верхним инструментом на панели инструментов.Вы можете нажать V на клавиатуре, чтобы активировать этот инструмент. Добавьте новый слой. Представьте себе такой сценарий — вам вручили дизайн логотипа, созданный кем-то другим, и попросили его изменить. Как сканировать изображения в Photoshop и редактировать их. Сначала вам нужно открыть изображение, которое вы хотите отредактировать. В Photoshop вы найдете текстовый слой на панели слоев. … Чтобы отредактировать изображение в Illustrator, щелкните его правой кнопкой мыши и выберите «Редактировать в Illustrator…». В меню файлов иллюстратора есть возможность сохранить как . Нажмите Сохранить настройки.При открытии вектора в Photoshop: Быстрый совет — одновременно смотрите RGB и CMYK. Обрезание изображений с обтравочной маской по сравнению с. Конечно, иногда для определенных эффектов используется более одного текстового слоя, но в последних версиях Photoshop мы можем использовать более 1 эффекта одного и того же типа для одного слоя. Я выбираю изображение, которое хочу отредактировать, щелкаю правой кнопкой мыши и выбираю «Редактировать изображение». Теперь я собираюсь объединить все и сделать из этого изображение. Измените размер, перетащите и поместите изображения в нужное положение. растровые изображения им не рисуются.Второй шаг — выбор предустановки трассировки изображения. Преобразование изображений в векторную графику упрощает изменение их размера без потери качества, что происходит с изображениями JPEG или PNG. К этому изображению применен режим High Fidelity. Чтобы редактировать изображения в Acrobat, откройте файл PDF. Вы также должны отредактировать изображение в фотошопе, в меню панели «Ссылки»> «Редактировать оригинал» (если изображение связано), и оно будет обновлено в иллюстраторе. Затем перейдите в «Редактировать», затем «Редактировать цвета» и нажмите «Настроить цветовой баланс…».jpeg или многие другие типы файлов. Шаг 5: Нажмите OK после внесения всех изменений. Другими словами: когда вы вносите изменения в Photoshop, они необратимы. Однако, если вы новичок в редактировании изображений, вам придется немного поучиться. Вы также можете создавать свои собственные векторные изображения с помощью инструментов рисования линий и контуров. Как изменить разрешение изображения в Photoshop. Чтобы применить эффект, нажмите «Выбрать эффект» на панели «Свойства». Удаление фона изображения — обычная задача, которую мы выполняем при редактировании изображений.Как превратить картинку в рисунок в фотошопе. После выбора размера холста в области документа появится диалоговое окно. Обратите внимание на разницу в качестве изображения. Чтобы отредактировать анимированный gif в фотошопе, настройки по умолчанию, используемые для обычного изображения, не будут работать. На первый взгляд, это невероятно простой учебник. ОБНОВИТЕ ВАШУ ВЕРСИЮ ILLUSTRATOR. На клавиатуре нажмите Ctrl + Shift + D (или Cmd + Shift + D на Mac). Здесь приведены некоторые функции копирования и вставки, которые вы можете опробовать в этом последнем обновленном рабочем процессе.Первым шагом изменения цвета изображения в Illustrator является открытие файла, который вы хотите перекрасить. настоящая обрезка. Переместите пиксели из Photoshop в Illustrator В Photoshop выберите пиксели, которые вы хотите скопировать. В этом посте мы рассмотрим, как редактировать пути, которые мы нарисовали с помощью инструмента «Перо». Импортируйте изображение. На панели слоев переименуйте слой, содержащий ваш эскиз. Если вы пришли сюда в поисках способа создания векторной графики из изображения, например клип-арта, вы можете просмотреть этот учебник на YouTube.Опять же, убедитесь, что ваша работа в готовом виде, желательно черно-белая. Нажмите на значок маленького треугольника рядом с «Трассировка изображения», чтобы открыть список предустановок. Назовите файл проекта в верхней части диалогового окна и нажмите OK. Остальное довольно просто, когда дело доходит до открытия векторов. 29 долларов США. Цветочные обои должны быть вашим фоновым слоем, а полумесяц может быть отдельным черно-белым изображением, или вы можете нарисовать его самостоятельно. Обрезка изображения в Illustrator cc с помощью кнопки обрезки, выберите изображение с помощью инструмента выбора.Как видите, есть много деталей, которые мы не хотим терять, поэтому вот правильные шаги для их сохранения. Это приводит нас к другому вопросу, касающемуся форматов изображений. Выберите «Файл» > «Сохранить» или «Файл» > «Экспорт» (в зависимости от типа изображения), чтобы сохранить отредактированное изображение. Прежде всего, Adobe Illustrator — это редактор векторной графики, который вы можете использовать, но вы также можете векторизовать изображение с помощью Photoshop и Gimp + Inkscape, а также многих других программ для редактирования фотографий. Как быстро создать стиль слоя текста в стиле ретро в Photoshop.Где клиент может открыть файл AI с помощью Adobe Illustrator. Это проблема. Rasterino позволяет оперативно редактировать встроенное изображение в Photoshop или предпочитаемом вами программном обеспечении для редактирования фотографий, в том числе изображения, обрезанные с использованием обтравочной маски. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд! Как осветлить изображение в Illustrator? Чтобы сделать цвета ярче в Illustrator, откройте меню «Перекрасить иллюстрацию» и нажмите кнопку «Дополнительно» в правом нижнем углу. Поэтому, если изображение имеет цветовую модель RGB, Photoshop показывает вам канал красного цвета, канал зеленого цвета, канал синего цвета и составной канал, который вы можете использовать для редактирования и изменения изображения.Выберите соответствующий файл AI или EPS и нажмите «Открыть». Как сохранить файл в формате AI в Adobe Illustrator. 2020 Photoshop — редактор растровых изображений. Как редактировать текст в файле PNG. Откройте свое изображение в Illustrator. Файл > Место. Затем переключитесь на инструмент «Выделение», щелкнув стрелку в верхней части панели инструментов или воспользовавшись командой V. Шестой шаг — отредактировать векторное изображение. На изображении выше показан пример изображения, сделанного в Adobe Photoshop с разрешением 150 DPI, то есть изображение слева, и 300 DPI, которое находится справа.Я использую логотип из этого набора на Medialoot. Теперь нам нужно сделать его черно-белым. Узнайте, как автоматически изменять размер и подгонять изображения под размер холста i В части 1 этой серии мы рассмотрели, как создавать прямые линии с помощью инструмента «Перо» в Illustrator. Присоединяйтесь к нам 9–13 мая 2022 г. в Вашингтоне, округ Колумбия. Простой и быстрый учебник о том, как вырезать изображение и удалить фон в Photoshop. В строке меню нажмите «Файл», а затем «Поместить». Программное обеспечение Adobe включает в себя две мощные программы для редактирования изображений: Photoshop и Illustrator.30 апр. Вы также можете найти кнопку обрезки изображения в окне свойств в строке меню справа. Чтобы получить доступ к этим изображениям и отредактировать их, вы можете использовать Adobe Photoshop. Когда изображение открыто или помещено в Illustrator, выберите изображение на холсте и выберите «Эффект» > «Размытие» > «Размытие по Гауссу». CreativePro Week — это важная конференция HOW-TO для творческих профессионалов, которые проектируют, создают или редактируют в Adobe InDesign, Photoshop, Illustrator, Acrobat и Microsoft PowerPoint.Если вы хотите, чтобы одна буква была впереди или позади других букв, просто выберите «Объект»> «Упорядочить»> «Отправить на задний план», «Отправить назад», «Отправить вперед» или «Отправить на передний план». Не позволяйте векторной природе Adobe Illustrator обмануть вас: он поставляется с множеством инструментов и функций, позволяющих редактировать растровые фотографии. Когда вы думаете о вырезании изображений, вы, вероятно, первым делом идете прямо в Photoshop. Вот как теперь должна выглядеть панель «Слои» — эта маленькая стрелка слева от фона показывает, что она использует тип «Создайте новый документ CMYK» и импортируйте свое изображение, нажав «Файл»> «Поместить», или просто перетащите его на монтажную область.Если вы планируете работать с одной или обеими этими программами, этот курс познакомит вас с основами типов изображений, какие функции программы наиболее подходят для различных проектов редактирования изображений, и как продолжать практиковаться с программным обеспечением по вашему выбору. Поместите изображение, которое вы хотите векторизовать, в новый документ Illustrator. Во времена Illustrator CS3 (и более ранних версий) изменение размера документа было довольно простой задачей, выполняемой таким же интуитивно понятным способом, как и во многих других приложениях.Чтобы добавить кисти в Illustrator, найдите AI-файл в библиотеке кистей на жестком диске и нажмите «Открыть», чтобы установить его. Активируйте предварительный просмотр трассировки изображения. Независимо от того, находится ли изображение в формате PNG или JPEG, вы можете легко поместить его в свой документ. В раскрывающемся окне выберите Image Trace. Как преобразовать изображение в CMYK и сохранить файл Шаг 1. Выберите инструмент Photoshop Move и перетащите выделение в файл Illustrator. Теперь вы можете открыть файл EPS в Illustrator, чтобы легко масштабировать изображение без потери его качества.В верхней панели найдите кнопку Image Trace и нажмите на нее. По умолчанию Illustrator связывает любое изображение, которое вы импортируете в документ. Теперь скопируйте изображение звезды из Adobe Illustrator и вставьте его в Photoshop. 6. В настоящее время он является частью пакета Adobe Creative Suite, в который входят другие популярные программы, такие как InDesign, Acrobat и Photoshop. Дополнительные ресурсы для освоения Adobe Illustrator. Должно получиться вот так: Теперь выбираем слой со звездой и меняем режим наложения на «Экран».Фотошоп. Выбрав этот инструмент, вы можете масштабировать, вращать, сдвигать и перемещать все изображение или даже выбранные части изображения по холсту. Импорт изображений [Редактировать изображения в Photoshop] Первое, что вам нужно сделать, это импортировать изображения в Photoshop. Нажмите на значок в виде треугольника, расположенный в Вот шаги: Откройте новый документ в Adobe Illustrator. Использование инструмента «Перо». Согласно Adobe, всегда синхронизируйте настройки цвета перед началом работы с изображением, чтобы избежать Photoshop CC… Давайте начнем наш урок о том, как редактировать анимированный GIF в Photoshop.Это вызовет панель Image Trace. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон. Я уверен, вы слышали о преимуществах съемки и редактирования изображений RAW, и одно из самых больших преимуществ заключается в том, что файлы RAW открываются как 16-битные изображения, а не как обычные 8-битные изображения, с которыми мы работаем большую часть времени. в фотошопе. Illustrator & Photoshop Illustrator и Photoshop эффекты иллюстратора иллюстратор штриховой рисунок иллюстратор штриховой рисунок учебник иллюстратор логотип иллюстратор редизайн логотипа иллюстратор карандашный набросок инструменты иллюстратора иллюстратор типографский логотип иллюстратор VS Photoshop рабочее пространство иллюстратора коллаж изображения редактирование изображения улучшение изображения увеличить Как редактировать изображения в Adobe Illustrator? Чтобы выбрать фотографию, щелкните значок «Инструмент выделения».… Введите размеры ширины и высоты. Выберите РЕДАКТИРОВАТЬ ИЗОБРАЖЕНИЕ. Появится предупреждение о сведении изображений: И тогда изображение откроется в Photoshop: Не изменяйте размер или форму изображения — просто внесите изменения, используя существующие настройки. То, что вы здесь делаете, — это преобразование пиксельного изображения в вектор. Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите оба объекта и нажмите «Обрезать». КАК РЕДАКТИРОВАНИЕ ЗАГОТОВЛЕННОГО ЛОГОТИПА В ILLUSTRATOR.Выбрав встроенное изображение, перейдите в меню в верхней части экрана. Учебники Диего Санчеса. В диалоговом окне «Создать» щелкните раздел «Содержимое фона» и выберите цвет фона. Найдите кнопку «Создать новый слой» в нижней части панели «Слои» и нажмите ее. Открытие векторного файла как «смарт-объекта» позволяет выполнять все возможные операции редактирования с векторными файлами в Photoshop. Illustrator заполняет прозрачные пиксели белым цветом. Инструменты «Сетка перспективы» в Illustrator позволяют создавать трехмерные изображения, отображающие то, что будет видно человеческому глазу в окружающей среде, например вывески на здании.Как скопировать векторные фигуры из Illustrator в Photoshop. Шаг 2: Импортируйте измененную фотографию в Illustrator. Выберите GIF 128 с дизерингом в меню предустановок. Выберите «Файл» > «Выход», чтобы закрыть Adobe Illustrator. Правая сторона — это то же самое изображение после использования техники, описанной в этом уроке. Фотошоп — деструктивный редактор изображений. Кроме того, Photoshop включает в себя множество уникальных фильтров, специальных эффектов и инструментов, а маски и корректирующие слои предоставляют еще больше возможностей. Параметры изменения размера отображаются в окне «Размер изображения».Если изображение искажено, попробуйте. Как изменить белый фон в файле Photoshop, чтобы он совпадал с остальной частью флаера и сливался с ним? Нужно ли сначала отредактировать и выбрать цвет в Photoshop? Сравнивая Illustrator и Photoshop, последний безупречно выполняет профессиональную ретушь изображений с использованием частотного разделения, Dodge & Burn, восстанавливая и улучшая изображения, чтобы они выглядели так, как хотят пользователи. Выбрав изображение, установите флажок «Предварительный просмотр». Как редактировать изображения в Adobe Illustrator? Чтобы выбрать фотографию, щелкните значок «Инструмент выделения».Чтобы отредактировать изображение в Illustrator, щелкните его правой кнопкой мыши и выберите «Редактировать в Illustrator…». Чтобы получить доступ к окну, откройте файл изображения. (и онлайн) для CreativePro Week 2022. При нажатии на значок настроек появится другое диалоговое окно. Чтобы открыть изображение в фотошопе, перейдите в меню «ФАЙЛ» и нажмите «ОТКРЫТЬ», теперь выберите нужную фотографию. Работа в пиксельных измерениях. Как разместить шрифт в перспективе в Adobe Illustrator См. Adobe Illustrator: советы и рекомендации для получения похожих статей. Во второй части мы увидели, как создавать кривые и окружности, а также немного более сложный аспект комбинирования кривых с прямыми линиями.Прежде чем спросить, да, есть много способов, почему я не могу редактировать изображение в Illustrator? В Illustrator нет такого понятия, как приложение для редактирования фотографий. Вы можете многому научиться. Поэтому, если вы хотите открыть Photoshop, нажав «редактировать оригинал» для файлов изображений, просто перейдите и измените программу по умолчанию для файлов изображений на Photoshop. если он встроен, вы должны удалить его перед редактированием оригинала. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения, и заблокируйте слой. Как преобразовать изображение в векторную графику в Photoshop.Выберите изображение. Для нашего гипотетического примера мы продолжим с цветочными обоями и проектом полумесяца. Метки обрезки находятся в углу и по бокам изображения. Возможности библиотек Creative Cloud. Откройте растровое изображение в Photoshop. Чтобы сделать это, нажмите на маленькие 53 крутых эффекта Photoshop Illustrator и учебники. Используйте круглую штуку рядом с именем слоя, это выбирает объект слоя. Шаг 1: отсканируйте или сфотографируйте свою работу. Установите цвета фона и переднего плана.99/мес Когда эти изображения находятся в Интернете, конечным результатом являются растровые изображения. Оттуда переместите ползунок «Яркость» на… Как редактировать изображения в Adobe Illustrator? Чтобы выбрать фотографию, щелкните значок «Инструмент выделения». Как разместить изображение в качестве смарт-объекта. 3 «Нравится» Перевести Перейти к ответу Neeraj N Сотрудник Adobe , 2 сентября 2021 г. 2 сентября 2021 г. Neeraj N • Сотрудник Adobe , 2 сентября 2021 г. 2 сентября 2021 г. Illustrator with Photoshop. Они более четкие, чем обычные изображения, такие как JPEG, и не становятся пикселизированными даже при прямом увеличении.Шаг 1. Или были бы проблемы, если бы не слои. Если вы не видите панель слоев, щелкните вкладку «Слои» под кистями. Возможно, да, Illustrator предназначен для вектора, используйте Photoshop для редактирования изображений, чтобы получить наилучшие результаты, хотя вы можете использовать Illustrator для создания масок, а затем экспортировать их в Photoshop, но Photoshop также имеет инструмент для этой цели, поэтому лучше используйте Photoshop или любое другое программное обеспечение для редактирования изображений. Что нужно знать перед резкостью фотографии. Запускаем Illustrator, переходим в File — Place; Найдите файл Photoshop, который нужно импортировать, и нажмите «Поместить».Когда вы открываете изображение, Photoshop автоматически создает цветовые каналы, а цветовой режим определяет количество созданных каналов. Если вы один из таких людей, важно понимать разницу между двумя программами и понимать, как настроить файл проекта в одной программе для редактирования в другой. С помощью большинства инструментов для изменения размера изображения вы можете перетаскивать изображение или загружать его со своего компьютера. С изображением, выбранным с помощью инструмента выбора, выберите «Трассировка изображения» в раскрывающемся меню «Окно».Путь иллюстратора. Как изменить размер изображения в фотошопе для лучшего качества. Нажмите Esc, чтобы выйти из режима трансформации. Эти инструменты используются для изменения цвета объекта на фотографии или перекрашивания части изображения. «Масштаб», «Преобразование» и «Объект» — все это варианты. На этом изображении мы просто сохраним мороженое и удалим фон. Как осветлить изображение в Illustrator? Чтобы сделать цвета ярче в Illustrator, откройте меню «Перекрасить иллюстрацию» и нажмите кнопку «Дополнительно» в правом нижнем углу.Выберите изображение для обрезки в Illustrator cc 2017 + нажмите кнопку «Обрезать изображение». Создайте новый документ из меню «Файл». Есть два способа деформировать изображение. Открыв изображение в Adobe Illustrator, выберите «Окно» > «Трассировка изображения». Сохраните изображение на шаге 7. На этом изображении старой витрины нужно изменить цвет фасада… Как обсуждалось ранее, вот ответ на вопрос «Почему» существуют различия и, следовательно, необходимо провести сравнение. Лучшими инструментами для работы могут быть редакторы растровых изображений, такие как Photoshop или GIMP.Для начала вам понадобится сетка каждые 5 пикселей. Не то, чтобы они совсем не то, что сжижают. Также есть меню «Предустановки» с 11 типами предустановок трассировки. Оттуда переместите ползунок «Яркость» на… Шаг 3: Потренируйтесь вносить некоторые изменения в AI-файл. Однако в файле указано, что это 72DPI вместо 300DPI. Обратите внимание, что в Photoshop CC также есть опция «Поместить… Как быстро создать стиль слоя с ретро-текстом в Photoshop». Откройте Adobe Bridge в Photoshop CC. Шаг 2: Назначьте документ, его свойства и атрибуты на панели свойств.Если вы знаете, что хотите, чтобы изображение имело определенную форму в Illustrator, может быть проще сначала обрезать его с помощью другого приложения. Adobe Illustrator оснащен многими типами параметров измерения, чтобы удовлетворить ваш комфорт и потребности проекта. Шаг 1: Определение размера изображения. Вы можете использовать простые встроенные функции Illustrator для обрезки растровых изображений (фотографий или других изображений, состоящих из пикселей). При использовании Adobe Illustrator вы, вероятно, захотите работать с векторами. Это создаст второй слой.Давайте изменим цвета на что-то яркое и солнечное! Как вы можете видеть в правой части экрана, Affinity Designer сохранил для нас все слои. Если вам нужно знать, как изменить размер документа в Illustrator, сначала нужно проверить, какую версию Adobe Illustrator вы используете. Перейдите в меню «Изображение» > «Размер изображения…» или используйте сочетание клавиш Opt + Cmd + I (Alt + I для Windows). Размер файла идеален!! Затем вставьте и сохраните его как смарт-объект. Имейте в виду, что только то, что вы можете что-то сделать в Illustrator или даже в Photoshop, не означает, что файл SVG также сможет это сделать.Затем нажмите ОК. на панели «Внешний вид» нажмите «Добавить новую заливку и, возможно, обводку». Как редактировать изображения в Adobe Illustrator? Чтобы выбрать фотографию, щелкните значок «Инструмент выделения». Допустим, вы хотите отредактировать текст иллюстратора, чтобы получить эффект фотошопа. Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении. Перейдите в меню «Правка» > «Установки» > «Направляющие, сетка и фрагменты» и сосредоточьтесь на разделе «Сетка». Вокруг изображения появится синяя рамка. Выберите предпочтительную предустановку трассировки изображения.… Отредактируйте изображение. В Photoshop CC перейдите в меню «Файл» и выберите «Поместить встроенный». В этом примере я собираюсь показать вам, как с помощью масок слоя вы можете удалить текст, присутствующий на изображении, и заменить его каким-либо альтернативным текстом! Поскольку в файлах PNG нет текста, который можно редактировать напрямую, этот обходной путь позволит вам заменить или добавить существующий текст в файл … 2013-06-17 22:20:28. Многослойность наиболее полезна для ретуширования изображений или редактирования определенных частей изображения. Они не могут быть отредактированы напрямую (хотя я думаю, вы могли бы написать какое-то программное обеспечение для этого), но вы всегда можете отредактировать их через Photoshop через меню редактирования и определить команду шаблона, чтобы добавить новые или … Редактирование изображений с помощью Photoshop b.Включите сетку (Просмотр > Показать > Сетка) и привязку к сетке (Просмотр > Привязать к > Сетка). Как открыть вектор в фотошопе. Перенос путей из Photoshop в Illustrator Команда «regedit» открывает редактор регистров Windows. Важно понимать основы того, как изменить размер изображения в фотошопе без потери качества. Щелкните Сохранить. Как быстро перекрасить изображение в Illustrator 19 июня 2018 г. | 0 Я знаю достаточно, чтобы делать незначительные правки и делать простые иконки, но это все, поэтому, если вы больше разбираетесь в Illustrator и знаете лучший способ сделать это, не стесняйтесь комментировать ниже.2 Поскольку файл, с которым вы работаете, представляет собой растровый файл, состоящий из пикселей, Illustrator не может редактировать его каким-либо образом, кроме как открыть его в Photoshop или, как указывает Доди Эслава, предварительно преобразовав его в вектор с помощью художественного подхода к редактирование фотографий. Рекомендуется для отдельных лиц, сканирующих изображения для слайдов PowerPoint, онлайн-фотоальбомов, веб-сайтов или в любое время, когда изображение будет сохранено в виде файла изображения (. Преобразуйте изображение в оттенки серого с помощью корректирующего слоя. Вы даже можете визуализировать свое воображение с помощью сюрреалистической фотографии с помощью … Как осветлить изображение в Illustrator Чтобы осветлить цвета в Illustrator, откройте меню «Перекрасить иллюстрацию» и нажмите кнопку «Дополнительно» в правом нижнем углу.Образец изображения в этом примере представляет собой простой портрет. Экспорт путей в Illustrator Приготовьтесь к редактированию. Это покажет сетку прозрачности, которая позволит вам увидеть, прозрачно ли ваше изображение или нет. Это дает нам аналогичный диалог для настройки радиуса размытия. Изучите 2 способа обрезки изображений в Adobe Illustrator. Это гораздо более сложный процесс, который мы не можем здесь охватить. Я предлагаю вам сделать копию изображения и поработать с дубликатом изображения, чтобы вы могли сравнить цвета. Векторные изображения намного разнообразнее.Изменить режим работы цветовой палитры. Это означает, что Illustrator связывает изображение с местоположением изображения на жестком диске. Шаг 3: Обработайте детали и сохраните изображение. Всегда интересно экспериментировать с различными техниками и учиться работать с различными аспектами Adobe Photoshop, чтобы оживить скучные фотографии и превратить их в произведения искусства и шедевры. Выберите «Правка» > «Масштаб с учетом содержимого»; эта команда позволяет увеличить изображение, защищая при этом важные визуальные области изображения (например,Преобразовав PNG в векторное изображение, вы можете устранить проблему изменения размера и использовать свое изображение по своему усмотрению. Шаг 1: Откройте проект иллюстратора; вам нужно изменить размер артборда. Просто перейдите в папку, в которую вы аккуратно сохранили отредактированный файл, и выберите его. Перейдите в меню и выберите «Изображение» > «Режим» > «CMYK». Выберите «Файл» > «Цветовой режим документа». Откройте Файл > Импорт > Файлы JPEG. Видна разница в качестве. Использование обтравочной маски. Перейдите на панель инструментов и нажмите на инструмент «Прямоугольник».В любом случае сделайте это: Выберите слой. 4. Нажмите Ctrl+Y (Windows) или Cmd+Y (MAC), чтобы увидеть предварительный просмотр вашего изображения в CMYK. Вы увидите инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Звезда» и «Блики». Затем нажмите «Изображение» > «Размер изображения», установите разрешение на 300, если оно меньше 300. Шаг 3: Щелкните инструмент «Прямоугольник» и перетащите курсор, чтобы создать прямоугольник того же размера, что и документ. Перемещение изображения, преобразование масштаба, вращение и сдвиг. Прежде всего, я создал тестовый образ.Еще раз, как и в нашей предыдущей статье, у людей, кажется, много проблем с тем, как изменить размер холста в иллюстраторе. 15+, вы можете увидеть подсказку «WebPShop. Перейдите к своей цветовой палитре. После полной загрузки и установки Adobe Illustrator на ПК нажмите кнопку «Файл» в верхнем левом углу экрана, прокрутите вниз до « «Открыть», затем нажмите «К счастью, вы можете узнать, как повысить резкость изображения при постобработке. Либо откройте новый пустой документ Illustrator, откройте «Мои документы» и перетащите значок … Как только вы найдете идеальное изображение, загрузите .Запустите Illustrator и откройте файл, содержимое которого вы хотите использовать в Photoshop. нет Чтобы отредактировать изображение в Illustrator, щелкните его правой кнопкой мыши и выберите «Редактировать в Illustrator…». Шаг 3: Теперь вы увидите всплывающее окно настройки прозрачности. Нажмите «Пересэмплировать» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Как обрезать в иллюстраторе cs6. Откройте панель «Пути» в Photoshop («Окно»> «Путь»). Выберите «Создать рабочий путь». Если он неактивен, убедитесь, что ваш выбор активен. Если объект, который вы хотите векторизовать, имеет занятый фон, сначала удалите фон в Photoshop.Во-первых, вы можете использовать форму в меню стиля деформации. Отменить без риска в течение первого месяца. Откройте базовое изображение в Photoshop и добавьте вторичные изображения на другой слой того же проекта. Это позволит выбрать более широкий спектр блюза, но все равно не решит проблему полностью. Выбрать слой несложно. Откроется другое представление существующего документа. Решение 3 Откройте новый файл Photoshop размером 2500×2500, 300 точек на дюйм RGB и поместите поврежденный файл в новый. это приложение для редактирования растровых изображений, которое идеально подходит для редактирования фотографий и управления изображениями.Изменение размера холста в Illustrator: руководство. Этот базовый учебник по Photoshop cc/cs6 покажет вам, как удалить Как редактировать изображения в Adobe Illustrator? Чтобы выбрать фотографию, щелкните значок «Инструмент выделения». Повышение резкости изображения — одна из основных вещей, которым нужно научиться, когда вы хотите начать редактировать фотографии. Сначала попробуйте использовать инструмент «Волшебная палочка» на панели инструментов. Введите все данные, показанные на следующем изображении, и нажмите OK. jpg). В то время как один слой вырезает один объект из изображения, многослойный отделяет более одного объекта от одного и того же изображения.Выберите его, а затем перейдите в «Объект» > «Трассировка изображения» > «Разобрать». Из этой статьи wikiHow вы узнаете, как конвертировать изображения в векторную графику с помощью Photoshop. Тогда все готово. Перейдите к «Изображение» в строке меню и выберите «Размер холста». Четвертый шаг — тонкая настройка трассированного изображения. Изменение размера изображения с помощью фотошопа — относительно простой процесс. Этот метод широко считается самым популярным при рассмотрении вопроса о том, как вставлять изображения в Illustrator. 99/мес. Первый шаг — выбрать изображение для конвертации в вектор.Преобразуйте свою фотографию в линейный рисунок. Можно ли редактировать текст в файле PNG или JPEG в Illustrator? Вы можете отслеживать изображение и редактировать текст из изображения png или jpeg в Illustrator, но это ограничено только изменением формы текста. В то время как Photoshop является инструментом, в основном и широко используемым для целей редактирования изображений, Illustrator в основном и широко используется для целей создания изображений. Adobe Illustrator — редактор векторной графики. Например, вы можете открыть файл в Adobe Photoshop и изменить изображение по своему вкусу.Если вы хотите по-настоящему «скруглить» свои навыки Photoshop, Illustrator и InDesign, вам нужно знать, как работать со скругленными углами во всех трех программах. Плагин не может быть открыт, потому что разработчик не может быть проверен». Нажмите «Экспорт». Мы сохраним наше изображение в слоях на случай, если нам понадобится отредактировать его позже. После того, как вы нарисовали полный путь вокруг объекта, перейдите в палитру слоев и выберите панель «Пути», которая имеет собственную вкладку, что позволит вам редактировать его, как и другие векторы.Корректировка «Заменить цвет» в Photoshop — это простой способ внести глобальные изменения в определенный диапазон цветов в изображении без предварительного создания области выделения. Хотя вы можете обрезать изображения в Adobe Illustrator, это не обязательно лучший способ сделать это. Шаг 3: Чтобы начать редактирование файла GIF, нажмите одну из кнопок на левой панели инструментов. Добавить комментарий | 2 Ответа Активные Самые старые голоса. Лучшие настройки для изменения размера, увеличения и уменьшения размера изображения в Photoshop. как редактировать изображение в иллюстраторе в фотошопе
xe7 pxn hod uiy pas 0j3 omz gpg zj4 xel l5s puy 9j8 hxu oeg cm5 zfp 39c la1 lua
Иллюстратор изображений Sharpen.Независимо от того, являетесь ли вы графическим дизайнером, фотографом, иллюстратором или ученым, GIMP предоставляет вам сложные инструменты для выполнения вашей работы. Как исправить размытое изображение в Illustrator? Точно повысить резкость изображения Выберите «Улучшение» > «Настроить резкость». Как сделать изображение более четким в Illustrator? Перейдите на вкладку «Дополнительно» и выберите «Добавить эффект/аннотацию» -> «Фильтрация» -> «Резкость». Работайте с функциями сохранения и… GIMP — это кроссплатформенный редактор изображений, доступный для GNU/Linux, macOS, Windows и других операционных систем.Так что, если подумать, это не слишком далеко от наиболее распространенной практики. МНОГО параметров для настройки. 2- Откройте свое изображение. Повышение резкости увеличивает контраст между краевыми пикселями и подчеркивает переход между темными и светлыми областями. В этом видеоруководстве по Fireworks 8 вы узнаете, как использовать инструменты «Размытие», «Осветление» и «Резкость». Используйте ползунки «Количество» и «Радиус», чтобы увеличить резкость изображения. Открывайте практически любые форматы изображений, такие как PSD (Photoshop), PXD, Jpeg, PNG (прозрачный), webP, SVG и многие другие.К счастью, в фильтре «Нерезкая маска» есть элементы управления, которые помогают задать идеальную степень повышения резкости без ухудшения общего качества изображения. Фотографии … Сделайте размытое фото четким одним щелчком мыши с помощью инструмента «Резкость». Короче говоря, как следует из названия, изображения выглядят четкими. Перейдите к верхнему слою и перейдите к filter/sharpen/sharpen, затем нажмите cmd или cntrl f пару раз. 5. jpg (щелкните правой кнопкой мыши и сохраните) Шаги подготовки изображения для лазерной гравировки фотографии Шаг 1, загрузка изображения: Загрузите изображение с высоким разрешением в Photoshop и дважды щелкните фоновый слой, чтобы сделать его редактируемым слоем.Вы даже настраиваете результаты для своего удовлетворения. Курс Adobe Photoshop, Illustrator и графический дизайн охватывает основные приемы, функции и инструменты Adobe Photoshop и Adobe Illustrator, которые вы можете использовать для создания различных графических работ, таких как шаблон веб-сайта, редактирование изображений, баннер, флаер, логотип и многое другое. Этот метод обычно используется профессионалами в производственной среде и не является широко известным методом. Импортируйте PNG — увеличьте резкость PNG. Установите для слоя режим наложения «Наложение», «Мягкий свет» или «Жесткий свет».Основные функции: — Уменьшите размер ссылки, удалив лишние данные изображения — Преобразуйте цвета изображения — Примените повышение резкости — Объедините слои и удалите скрытые — Запустите действия Photoshop для каждого изображения — Оптимизируйте копии изображений, оставив оригиналы нетронутыми LinkOptimizer, аналогичный 24 июня 2016 г. — для работайте неразрушающим образом при работе с инструментами «Размытие», «Резкость» или «Палец», создайте новый пустой слой и нажмите «Образец всех слоев» на панели параметров. С сегодняшнего дня вы можете открыть . как улучшить качество изображения в… Illustrator — это векторная программа.Топаз точит ИИ. 2x размер кэша L3. 1. Но некоторые вещи, такие как высококачественные результаты Smart Sharpen, стоят ожидания. » С PicMonkey вы получаете универсальность Photoshop, но он создан для всех. Находит области изображения, в которых происходят значительные изменения цвета, и повышает их резкость. Создайте новый документ (Cmd+N). После этого вы можете просмотреть и загрузить монохромный Преимущество, по мнению некоторых профессионалов, заключается в том, что это обеспечивает больший контроль над процессом повышения резкости.Сегодня я собираюсь показать вам, как исправить пиксельную графику и проблемы с экспортом в Adobe Illustrator CC.com/textpattern/lib/константы. Если вы только начинаете, эти учебные пособия по Adobe Illustrator для начинающих дадут вам прочную основу для основных инструментов и методов Illustrator. Вот изображение Рио, которое вы можете загрузить, чтобы участвовать в игре за игрой: Загрузите Rio_Dog-Days-of-Summer. На кальке, быстро начертить в массе предмета. Откройте для себя бесплатный онлайн-редактор фотографий и инструменты графического дизайна премиум-класса! Эффекты, фильтры, наложения, простые и профессиональные инструменты. Найдите меня на Facebook: https://www.Если вы являетесь пользователем Photoshop и уже используете Raya Pro, вы, возможно, уже знаете, что вам нужно изменить размер и повысить резкость изображения, чтобы сделать его оптимальным для Интернета. Сделайте изображение более резким. Но ты получил идею. Инструмент повышения резкости увеличивает контрастность пикселей и фокусирует внимание на изображении. ПРОДОЛЖИТЕЛЬНОСТЬ печати: 4 дня. Без коррекции резкости напечатанное изображение будет выглядеть мягче, чем ожидалось. Откройте изображение с помощью Adobe Illustrator. Просто импортируйте изображение в формате PNG в редактор слева, и вы мгновенно получите изображение в формате PNG с резкостью справа.Установите флажок Предварительный просмотр. Выберите «Письмо» в раскрывающемся меню «Размер», если он еще не выбран. Программное обеспечение Lunapics Image для создания бесплатных изображений, художественных и анимированных изображений Gif. Затем нажмите кнопку «Далее». Удалить белый фон. Чтобы вернуть детали, нам нужно повысить резкость изображения. Просмотр резкости в видеороликах (10630) объемом 100 страниц. служба отражения для изображения. 8 и уровень резкости от 10% до 500%. Как повысить резкость фотографии с помощью Paint NET — YouTub. Sharpen AI — единственное доступное в настоящее время программное обеспечение для повышения резкости изображений на основе искусственного интеллекта, и оно может создавать поистине волшебные результаты.Функция трассировки изображения в Adobe Illustrator может брать растровое изображение (состоящее из пикселей) и преобразовывать его в векторное изображение (состоящее из контуров). Вы можете использовать инструмент «Размазывание», щелкнув значок «Размазывание», и ArtOptimizer выполнит за вас следующие основные операции: Уменьшите размер ссылок и оптимизируйте разрешение, удалив лишние данные изображения. Чем больше размер окна, тем четче будет изображение. Комбинированные размеры изображения: 11 124 x 18 719 пикселей. Выберите фото высокого качества.Подробные руководства, показывающие, как подготовить фотографию к печати, см. в этих руководствах для Photoshop и Gimp. Убедитесь, что дублированный слой выбран в палитре слоев, а затем выберите «Фильтр» > «Резкость» > «Контурная резкость». В раскрывающемся меню выберите «Выровнять по артборду». Не волнуйтесь, если вы используете Photoshop CS3, вы тоже не останетесь в стороне, просто перейдите к видео об увеличении резкости ниже. Улучшайте и повышайте резкость изображений без передискретизации. Сделав некоторые настройки на панели Basic, перейдите на панель Detail.Убрать шум с фото онлайн. Для Tumblr, Facebook, Chromebook или веб-сайтов. Откройте изображение в «Фотошопе», а затем продублируйте его дважды. От $0. Вам просто нужно загрузить свое изображение и нажать кнопку «Резкость». 2. Проблемы начинаются, как только Устарело: Функция get_magic_quotes_gpc() устарела в /home/graphicpush/graphicpush. Нажмите Старт! и ваши фотографии Adobe Illustrator скоро станут четче. Запустите размытое изображение, которое вы хотите исправить. Инструмент «Резкость» и команда «Резкость» работают за счет увеличения контраста, что может негативно сказаться на изображении, особенно при работе со старыми фотографиями, и может подчеркнуть существующий муар… Семинары по Adobe Photoshop, InDesign, Illustrator • Семинар.Щелкните представление «До/После» в левом нижнем углу, затем увеличьте масштаб изображения. Примените этот эффект к любому изображению одним щелчком мыши, настройте параметры фильтра или просмотрите 30 000 рандомизированных вариантов, чтобы изменить его внешний вид. Затем я сфотографировал каждый из них на копировальном стенде с помощью Canon EOS R5 и объектива Sigma 24-105mm Art. Вам нужно использовать этот инструмент очень осторожно, потому что «резкость» любой области изображения сделает эту область более заметной. 27. Вы будете использовать функции Live Trace для создания путей. На этом семинаре участникам будут предоставлены пошаговые инструкции, которые познакомят их с наиболее важными инструментами и концепциями использования Illustrator и Photoshop.С помощью AI Image Enhancer вы можете улучшить контраст и цвет фотографии. Этот эффект подчеркивает края и создает иллюзию более четкого изображения. Кроме того, если вы слишком сильно увеличите резкость изображения, вы можете создать неестественный эффект ореола вокруг объектов в кадре. Фото Криса Уилсона. На самом деле есть два разных способа сделать изображение черно-белым в Illustrator. Затем перейдите к строке меню в верхней части экрана и нажмите «Фильтр», выберите «Резкость» и перейдите к «Нерезкая маска».когда изображение создается для одного цвета, все, кроме непрозрачности выделения. Курсы Adobe Photoshop, Illustrator и графического дизайна иллюстрируют: Чтобы повысить резкость на стероидах, попробуйте использовать Filter > Other > High Pass на копии слоя, который вы хотите повысить резкость. Шаг 2: Примените резкость к изображению. В разделе «Резкость и смягчение» нажмите… Вы можете попробовать использовать «гладкий» инструмент, расположенный в качестве дополнительной опции для инструмента «Карандаш». Независимо от того, обрабатываете ли вы человеческое лицо, пейзаж или любую фотографию.Чтобы отправить изображение на суд жюри, его размер должен быть не более 3 МБ, а самый короткий размер должен быть не менее 1200 пикселей. Наведите курсор на «Размытие» или «Резкость»; Нажмите «Умное размытие» или «Умная резкость». Сохраните фотографию. Sharpener Pro DxO, лучшее программное обеспечение против размытия, если вы используете коллекцию Nik Sharpener Pro — это плагин от DxO, включенный в мощный набор плагинов… Как создать обложку альбома с Раиссой Пардини и Натали Кутиа | Adobe Live. Всего несколько секунд для небольших изображений. Кто-нибудь знает, что мне не хватает? Я знаю, что могу трассировать изображение, но я надеялся на вариант, основанный на соседних пикселях.-. Следите за своим прогрессом с помощью снимков «До» и «После». Работайте с простым в использовании интерфейсом перетаскивания, который облегчает редактирование. Если вы хотите, чтобы ваши фотографии действительно выделялись, ознакомьтесь с этим руководством. 3-й. Почему мои изображения выглядят пикселизированными в Illustrator? Резкость Бесплатный онлайн фоторедактор. Вы можете увидеть это ниже. Это довольно просто, с двумя формами ползунков — один для настройки… Резкость изображения Специальные фильтры Настройка каналов Эффект виньетирования Раскрашивание изображения Объединение изображений Обрезка изображения Изменение размера изображения Выбор цвета изображения Получение цветов из изображения Размытие изображения Эффект наклона и сдвига Эффект тиснения Эффект цветного тиснения Пороговое значение ( черно-белое) Эффект постеризации Эффект соляризации Обнаружение краев Улучшение краев Скругление углов изображения Поворот изображения 1-й.Поместите изображение в фоторамку или добавьте маску. Шаг 1: Щелкните правой кнопкой мыши изображение и выберите «Слой», чтобы создать новый слой. Повышайте резкость, настраивайте цвета и меняйте экспозицию. 0. Профессионалы, как и новички, могут с удобством пользоваться им и вносить различные исправления. Выберите изображение и перейдите в меню «Правка» > «Редактировать цвета» > «Преобразовать в оттенки серого». Затем программное обеспечение повторно импортирует изображения в Illustrator со 100%-ным масштабом в их точном положении. Шаг 2. Повышение резкости фотографий в Adobe Illustrator Перейдите на вкладку «Дополнительно» и выберите «Добавить эффект/аннотацию» -> «Фильтрация» -> «Резкость».Burn Tool (O) Диапазон: Тени. Откройте изображение в портретном стиле. Нет необходимости загружать или использовать настольные программы, такие как… Adobe Illustrator. Шаг… Фоторедактор и дизайнер. Использование текста. Вы увидите окно предварительного просмотра слева, включая параметры и ползунки справа. Содержание 1. Чтобы обрезать фотографию, все, что вам нужно сделать, это создать прямоугольник, обводящий ту часть фотографии, которую вы хотите… С помощью этого инструмента легко удалить белый фон с изображений. Здесь вы можете увидеть увеличенную область вашего изображения, чтобы просмотреть, что изменяет фильтр.Ответить Удалить 11 февраля 2019 г. Добавление резкости и контраста к фотографии может иметь огромное значение. Я хочу знать, как действительно можно повысить качество изображения/графики? потому что дело в том, что всякий раз, когда я просматриваю изображение или графику в Illustrator, графика четкая и очень четкая (потому что Illustrator — это векторное программное обеспечение, я это знаю), но когда я сохраняю изображение в формате jpeg/gif или png, резко снижается качество. Оригинал. Также вы можете попробовать автокоррекцию контрастности фотографий.В зависимости от того, что нужно фотографии, вы можете использовать фильтр «Умная резкость», чтобы улучшить детали фотографии, или вы можете использовать фильтр «Умное размытие», чтобы смягчить фотографию. Однако, если все сделано правильно, повышение резкости изображения может превратить среднее изображение в эффектное. Выберите свой регион. Это в основном «устранит» размытость и сделает изображение более похожим на оригинал. — Производительность может быть вялой. Он использует алгоритм для повышения резкости ваших изображений. 30. Улучшите общее изображение с помощью ползунков в меню НАСТРОЙКИ.Достигните большей мощности с этим 8-ядерным процессором, поддерживающим до 4. Причины, по которым следует избегать. Его значок выглядит как острый треугольник. Выберите значок выравнивания в верхней части экрана справа от параметров «Непрозрачность» и «Перекрасить иллюстрацию». 3. Убедитесь, что вы не слишком точили его. С помощью этого инструмента легко сделать изображения монохромными. Нажмите кнопку ОК, а затем выберите Сохранить. фейсбук. Изображения с низким разрешением сохраняются с разрешением 72 ppi (для веб-графики), а изображения с высоким разрешением сохраняются с разрешением 300 ppi (для печатной графики).Установите любой из следующих параметров, чтобы повысить резкость изображения, а затем нажмите кнопку «ОК». Заблокируйте нижний слой и скройте его, чтобы, если вы запутались, вы могли перезапустить, а также проверить позже, чтобы увидеть, не изменилось ли что-нибудь. После того, как вы успешно выполнили шаги, упомянутые выше, вы можете немного увеличить резкость изображения, если считаете, что это необходимо. Вы можете нажать «Открыть фото» или перетащить изображение из папки. Я хочу знать, как можно действительно повысить качество изображения / графики? Потому что дело в том, что всякий раз, когда я просматриваю изображение или графику, в Illustrator графика четкая и действительно четкая (потому что Illustrator — это векторное программное обеспечение, я знаю это), но когда я сохраняю изображение в формате jpeg/gif или png качество… Нажмите на маленький значок треугольника рядом с «Трассировка изображения», чтобы открыть список предустановок.Нажмите «Файл», выберите «Поместить», используйте окно просмотра, чтобы найти файл, а затем нажмите «Поместить», чтобы импортировать Вердикт: PhotoScape — это приложение для повышения резкости фотографий, которое может быть достойной бесплатной альтернативой Photoshop. После того, как вы сделали все свои изменения, отложите свои фотографии в сторону. Черный 3-6%. Перейдите в меню «Фильтр» > «Резкость» и выберите «Нерезкая маска…»… Знакомство с инструментом «Резкость» в Photoshop. Инструмент «Резкость» увеличивает контраст между пикселями и полезен для исправления расфокусированных изображений. Подойдет любой слой, его легко переименовать в любой момент. Настройтесь на Adobe Live для творческого выхода на бис в рамках ежедневного творческого конкурса Illustrator Daily Creative Challenge, организованного Эндрю Хокраделом! Выполните 9 испытаний до пятницы, 10 декабря, и вы будете на пути к оттачиванию своих навыков.На рынке есть другие программы, которые сделают это. Как нарисовать любое изображение в логотипе | Учебники по Adobe Illustrator#Modernlogo #Дизайн логотипа #drawlogodesignВ этом уроке я покажу вам, как создать набросок логотипа. Откройте панель трассировки изображения на панели инструментов, чтобы просмотреть дополнительные параметры. Затем внесите дополнительные корректировки, в том числе контрастность, яркость или насыщенность, чтобы добиться визуального совершенства. Adobe Illustrator не является бесплатным для использования, но у него есть бесплатный пробный период, который стоит использовать.Этот фильтр обычно бесполезен, когда дело касается детализированных цветных деталей, но он творит чудеса с карандашными набросками! 3) Попробуйте повысить резкость изображения. 3- Когда вы изменяете размер некоторых изображений, вы обнаружите, что они становятся пикселизированными. Шаг 1: Перейдите в диалоговое окно размера изображения и установите тип повторной выборки «Сохранить детали». Сначала попробуйте фильтр «Нерезкая маска» и используйте «Умную резкость» на новом слое или другом изображении. Экспериментируйте с роскошными фотоэффектами. Чтобы выбрать фотографию, щелкните значок «Инструмент выделения». Что касается панели «Образцы», объясните разницу между данными двумя образцами изображений.Закончив обработку изображения в Photoshop, сведите изображение в один слой или сделайте из отредактированного изображения один слой, добавив новый слой вверху палитры слоев и нажав Ctrl + Alt + Shift + E (Command + Option + Shift + E на Mac), чтобы создать сглаженную версию изображения «Шаг 4: резкость». Масштабируйте 8 изображений каждый раз. 1 — образец CMYK, 2 — образец RGB. Естественная теневая услуга Без лучшего изображения почти невозможно вызвать эффективную мысль среди целевой аудитории фотографии.Нажмите на любые точки, которые вы хотите удалить из путей, чтобы сгладить их. Rodeo: бесплатные кисти Illustrator. Шаг 3. Фотографии … Чтобы использовать фильтр Smart Sharpen, вам нужно открыть подходящее изображение в Photoshop. Поддержка пакетного процесса. 8 ядер. Настройка цветового баланса Как повысить резкость краев изображения в Photoshop. Перетащите изображение с белым фоном, просмотрите его, затем нажмите кнопку «Удалить белый фон», чтобы полностью удалить всю белую область изображения. Сначала загрузите действие по вашему выбору. Вы можете нажать V на клавиатуре, чтобы активировать этот инструмент.сепия тонирует вашу фотографию онлайн в простых шагах, загрузите свою фотографию в приложение и нажмите кнопку сепия, чтобы обработать фотографию. Количество. Они хотят, чтобы это изображение или логотип, который они прислали вам, увеличили до размера плаката для рекламного щита или чего-то еще. Теперь, когда края выделены, мы можем повысить резкость изображения, просто изменив режим наложения фильтра высоких частот. Массовая обработка. На портрете… VanceAI Image Sharpener позволяет исправить размытые изображения онлайн бесплатно. Чтобы объединить несколько объектов в один, выберите фигуры, затем перейдите на панель «Обработка контуров» и нажмите «Объединить».Или вы можете просто открыть изображение, нажав «CTRL + O» в окне. Сохраненное изображение имеет формат jpg, который представляет собой растровый файл. Используйте маленькую кисть для повышения резкости на небольших участках… Увеличить размытие, чтобы улучшить резкость? — Фотошоп-трюк. 7. Теперь у нас есть выделенная область, но она пока скрыта, снова нажмите Ctrl+H, чтобы сделать ее видимой. Как только вы узнаете, как импортировать изображение в документ Illustrator, с их помощью будет очень легко создавать потрясающие визуальные эффекты. На прошлой неделе я сделал краткое введение в лабораторный режим в Photoshop, показав вам интерфейс.Повышение производительности до 40 %. Вы по-прежнему можете оттачивать свои навыки работы с иллюстрированными книгами и отправлять текстовые проекты. Мне нравится сервис ретуши фотографий. В Illustrator есть несколько разных способов кадрирования, но эти два новых видеоролика познакомят вас с некоторыми рекомендациями по кадрированию. Повышение резкости изображения. Для небольших PDF-файлов это делается быстро, для более длинных PDF-файлов это может занять некоторое время. Векторизуйте что-либо в Adobe Illustrator с помощью трассировки изображения (не касаясь инструмента «Перо») Итак, теперь, независимо от того, что вы выберете, я хочу показать вам лучший способ повысить резкость ваших изображений.Альтернативой является определение точных координат x и y относительно друг друга. Примечание №1: если вы хотите увеличить разрешение с 300 ppi до 450 ppi, просто откройте файл «Белый фон. 99 в месяц. Вы найдете редактор изображений Pixlr именно для вас! Резкость, Размытие фото. Перейдите в меню Фильтр, Резкость, Нерезкая маска. Перед загрузкой изображений убедитесь, что вы работаете в цветовом режиме RGB. Это работает только в Chrome, но, по моему опыту, Chrome размывает изображения больше, чем другие браузеры. Вы можете сделать это с помощью функции «Преобразовать в оттенки серого» или с помощью функции «Насыщенность» для удаления насыщенности.Улучшить фото. Мы должны отредактировать их и раскрасить в Adobe Illustrator. Как проекты иллюстрированных авторов иллюстрированных книг передаются издателям. * 2 Выберите кисть в раскрывающемся списке «Выбор предустановленных кистей». Дублируйте первый слой проекта, чтобы редактировать изображение неразрушающим образом. Составные контуры можно рассматривать как фигуру внутри фигуры или несколько фигур, объединенных для создания прозрачности, например, центр буквы «о» или пространство между точками. Переключитесь в Illustrator и вставьте эскиз на холст.Выберите фотографию объекта, фигуры или сцены. Добавьте к фотографии границы, закругленные углы и тени. Sharpen AI отличается тем, что фактически устраняет размытие, что создает более четкое изображение с меньшим количеством артефактов. jpg» в Photoshop и увеличьте его разрешение до 450 пикселей на дюйм (меню «Изображение» > «Размер изображения»). Шаг 5: Редактировать фото. Исправьте размытые изображения всего за несколько кликов и восстановите кадры, которые ранее было невозможно исправить. Дайте вашему журналу блестящий новый дизайн обложки. Приложение также предлагает преобразование формата файла и цвета, пакетную обработку, предустановки настроек и многое другое.Я нашел хак, который увеличивает резкость уменьшенных изображений с помощью CSS. 646 Лучший способ… сделать фотопечать. Просмотрите 47 стоковых иллюстраций и векторной графики, доступных на условиях роялти-фри, или начните поиск по запросу «затачивание карандаша» или «затачивание карандаша», чтобы найти другие стоковые изображения и векторные рисунки. В остальном он идеален. В Adobe Illustrator выделите текст, затем выберите «Текст» > «Создать контуры»; Назначьте заливку или обводку вашему тексту. Откройте изображение в Illustrator и убедитесь, что это так.Тем не менее, есть много деталей, которые мы могли бы добавить. Работайте с изображением в уменьшенном размере, чтобы носитель, каким бы управляемым он ни был, запечатлевал основные формы массы как можно более резко и прямо. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку «Формат». Режимы наложения. Большинству цифровых изображений требуется повышение резкости; однако степень необходимой резкости варьируется от изображения к изображению и даже от области к области внутри изображения. Таблица … Вы можете повысить резкость всего изображения, оставив параметры ширины и высоты пустыми, или повысить резкость только выбранной области, указав координаты прямоугольника повышения резкости.Настройка резкости изображения. Используйте функцию Smart Sharpening. Резкость и размытие. основной текстовый инструмент бесплатный плагин ☰ Script-Fu -> Sharpness -> Sharper -> Wisest Sharpen Это настраиваемый скрипт. 5- Затем выберите Развернуть на верхней панели инструментов. Он является зарегистрированным медицинским иллюстратором в Академии медицинских наук (AHCS). Величина резкости определяется этой настройкой. Пойдем и сделаем это сейчас. нет Эй! Итак, я новичок в Illustrator и хотел следовать инструкциям по этой ссылке.Вы можете использовать ползунок «Количество», чтобы контролировать силу повышения резкости. Появится диалоговое окно, в котором вы сможете настроить резкость изображения… В Photoshop существует множество способов повысить резкость изображения, и на самом деле нет правильного или неправильного способа. Откройте фотографию, из которой нужно вырезать. Ответ (1 из 4): В большинстве случаев, чтобы опубликовать цифровую иллюстрацию, вам, вероятно, потребуется изменить ее размер для желаемого выходного размера и, вероятно, вам потребуется повысить ее резкость для достижения наилучшего результата. Созданные дизайнером UI/UX Робом Бринком, они идеально подходят для добавления текстуры старой школы к вашим иллюстрациям, не тратя при этом ни копейки.Изображение представляет собой композицию из 16 отдельных изображений, сшитых вместе. Центрирование объектов в Illustrator. Реформированное заостренное изображение. Выберите «Печать» в раскрывающемся меню «Профиль». Подождите, пока Illustrator оцифрует изображение. Я думаю, следующий метод покажется вам интересным и даст неплохие результаты. Так что если вся ваша фотография такая же размытая, как затылок и шея на этом изображении, то этот метод не сработает. Используйте комбинацию носителей или нескольких значений или цветов для разных масс.Проблемы начинаются, как только Как повысить резкость изображений с помощью Photoshop Actions. Три фотографии выше — скриншоты с моего монитора. Мы рекомендуем размер окна 5. СКАЧАТЬ БЕСПЛАТНУЮ 30-ДНЕВНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ. Растушуйте изображения с помощью Creative Cloud Express. Стоковое изображение; Прежде чем я покажу вам, как повысить резкость размытого изображения в Photoshop, вы должны знать одну вещь: повышение резкости заключается в усилении деталей, а не в создании их из ничего. 1 может автоматически повышать резкость всех слоев изображения в Photoshop без необходимости объединения слоев для повышения резкости всего изображения. Как обрезать изображение в Illustrator? Вам не нужно обрезать изображение в Photoshop или Lightroom, прежде чем поместить его в файл Illustrator.Если у вас есть фотография, которая немного размыта, не волнуйтесь — этот инструмент… Наконец, сохраните изображение. Нажмите «Удалить опорную точку», чтобы удалить ее. Вы можете повышать резкость или изменять размер изображений без потери качества, используя Photoshop и Lightroom вместе. Затем вам нужно щелкнуть меню фильтра в строке меню, выбрать «Резкость», а затем нажать «Умная резкость». Как повысить резкость изображения. Изображения могут быть важны для вас при создании иллюстраций в программе «Вставить изображение» в Adobe Illustrator. Фильтры и инструменты позволяют управлять цветом, текстурой, тоном и повышать резкость изображений.В этом уроке я покажу вам, как исправить размытые изображения, изменить размер, сохранив исходное качество, и сделать плавный мазок кистью, используя Illustrators. Значок инструмента «Перо» можно найти в палитре инструментов после выбора изображения. Это бесплатное программное обеспечение, вы можете изменять его исходный код и распространять свои изменения. Простейшая в мире онлайн-программа для повышения резкости изображений Portable Network Graphics. Подписывайтесь на YouTube! В этом уроке Photoshop вы узнаете, как повысить резкость текстуры и деталей с помощью фильтра высоких частот.Выберите инструмент «Изменить фон». С помощью Tracing в Illustrator вы можете создать векторную версию пиксельного изображения, увеличить его и, таким образом, сгладить зернистые края. Как повысить резкость в Illustrator? Точно повысить резкость изображения Выберите «Улучшение» > «Настроить резкость». Затем расслабьтесь и наблюдайте, как наш Sharpen AI делает размытое изображение четким, как по волшебству. Шаг 2: Вы можете увидеть больше параметров в фильтре Unsharp Mask. Если изображение достигло ожидаемой четкости, загрузите его. · 4г. Illustrator — прекрасное программное обеспечение для дизайна, которое часто используют большинство графических дизайнеров.Увеличение до 100%. Трудно предсказать и требует привыкания, но просто возьмите его и сгладьте рядом с линиями, которые вы хотите сгладить, и это уменьшит количество якорей, придав более плавный вид линии. Возможно, вы уже увеличиваете резкость всего изображения, но простое увеличение резкости ключевых областей (например, глаз) — отличный способ привлечь больше внимания к этим областям. Нажмите «ОК» после того, как вы выбрали любой из следующих параметров, чтобы повысить резкость изображения. Перейдите к опции «Изображение» на верхней панели. Используйте новые параметры справа для желаемого эффекта.… Краска. Итак, начнем. В самый первый раз откройте фотографию с низким разрешением в Photoshop. ЗАГРУЗЧИК: Репозиторий SVG. Photo Sharpen гораздо менее технологичен и делает всю работу за вас. Всего 214 092 результата по запросу резкость. Инструмент «Размытие» создает эффект размытия пикселей, создавая эффект размытия или расфокусировки. Выберите предпочтительную предустановку трассировки изображения. Процесс повышения резкости изображения с помощью Smart Sharpen немного медленнее, чем с Unsharp Mask. Веб-графика может быть сохранена в виде файлов с низким разрешением, потому что 72ppi — это самое низкое разрешение, которое они могут иметь, при этом они все еще выглядят четкими на экране, но при этом имеют небольшой размер файла для загрузки в Интернет.Двухъядерная частота 6 ГГц для максимальной эффективности игрового процесса, многозадачной работы и производительности. Щелкните изображение, для которого вы хотите изменить резкость. На клавиатуре нажмите Ctrl + Shift + D (или Cmd + Shift + D на Mac). Изображение было преобразовано, но теперь мы видим, что есть небольшие искажения. Вы можете установить радиус резкости на любое значение от 0. Откройте меню «Улучшения», чтобы использовать рычаг «Резкость», чтобы выделить больше деталей на любой фотографии. Как повысить контрастность и резкость текста в PDF-файлах на Mac.Поддержка изображений до 4000*4000px. 1 Создайте новый документ Illustrator, выбрав «Файл» > «Создать». 10 апреля 2014 г. — Краткое руководство, показывающее, как я повышаю резкость и текстурирую иллюстрации, созданные в Adobe Illustrator с помощью Photoshop. Вы можете установить режим наложения, кисть, размер, а также силу из раскрывающихся списков и доступных ползунков. Ни один инструмент редактирования не может этого сделать. Северная Америка. ” Хотя вы хотите повысить общую резкость изображения, вы не хотите увеличивать или преувеличивать шумы или артефакты.Примеры средства повышения резкости изображения Щелкните, чтобы использовать Повышение резкости левой стороны изображения. Повышение резкости изображения illustrator cs6 Adobe Illustrator можно использовать для создания векторных контуров из растровых и растровых изображений из точек, которые теряют четкость при увеличении. Чтобы начать этот проект, наша первая задача — преобразовать слой изображения в смарт-объект. Чтобы открыть изображение в фотошопе, зайдите в меню «ФАЙЛ» и нажмите «ОТКРЫТЬ» и выберите нужное фото. Когда вы загружаете файл в приложение Glowforge, штрихи становятся вырезами и заполняют файлы Adobe Illustrator (.Шаг 2: Затем увеличьте ширину и высоту до значения, которое вы хотите увеличить. Удалитель размытия онлайн. Попробуйте использовать меньшие настройки высоких частот, чтобы подчеркнуть мелкие детали изображения. Шаг 1: Если у вас есть более профессиональные требования к вашим фотографиям, вы можете еще больше повысить резкость своих изображений с помощью GIMP. Введите число в поле или перетащите ползунок, чтобы увеличить или уменьшить контраст между краевыми пикселями, придав изображению большую резкость. com/E Изображение может выглядеть пятнистым, если вы работаете с индексированным цветом (например, GIF или PNG8).Illustrator имеет множество функций, которые повысят продуктивность вашего времени разработки. ДО (вверху) ПОСЛЕ (внизу) Это ясно покажет вам, что повышение резкости сделало для вас. Например, вы можете впоследствии изменить экспозицию определенных частей изображения, удалить с изображения мешающие объекты, настроить цвета, повысить резкость изображений, улучшить всю серию изображений одним щелчком мыши и многое другое. 4- Чтобы этого не произошло, вы можете сделать следующее. Сегодня наша тема для обсуждения «Простое повышение резкости изображения с помощью нерезкой маски в Photoshop», давайте перейдем к подробному обсуждению.Это помогает определить края фигур, улучшает видимость деталей и предотвращает некоторое обычное размытие, которое происходит в любом процессе печати. Эффекты — Ландшафтный иллюстратор. для лучшего цвета. Поиграйте с ползунками, чтобы получить тонкую резкость. меню→Резкость. Первый способ редактирования фотографии в Inkscape — ее обрезка. Поэтому, если вы поместите jpg в Illustrator, он будет размытым, потому что это растровое изображение (пиксельное). У меня есть две задачи, которые нужно выполнить, и я был бы признателен за ваше руководство.На отпечатках резкость выглядит иначе. Чтобы повысить четкость изображения ниже, я буду использовать пакет 10 Premium Photo Sharpen Actions от GraphicRiver. Если вам нужно изменить резкость, вы можете легко сделать это, дважды щелкнув Unsharp Mask… Шаг 5: Увеличьте резкость изображения, изменив режим наложения фильтра. Зеркальное перевернутое изображение. Думаю, я сказал это неправильно. Глаза должны быть почти белыми. Если вы не видите вкладки «Формат» или «Работа с рисунками», убедитесь, что вы выбрали изображение.Нравится Перевести Сообщить об ответе Правила сообщества Будьте добры и уважительны, указывайте ссылку на первоисточник контента и ищите дубликаты перед публикацией. Выберите фигуры, которые вы хотите объединить Sharpen image illustrator cs6 Adobe Illustrator можно использовать для создания векторных контуров из растровых и растровых изображений из точек, которые теряют четкость при увеличении. Затем перейдите в меню фильтров, выберите… Просмотрите 397 доступных стоковых фотографий и изображений для заточки или выполните поиск по слову whitestone, чтобы найти больше отличных стоковых фотографий и изображений.Добавьте текст с вашими собственными шрифтами к (анимированному) изображению. И сделай со мной такой трафарет. В 1 объект заполняется цветом, а во 2 объект не заполняется цветом. Прозрачность изображения или, если вы являетесь редактором изображений, альфа-канал очень важен для обеспечения того, чтобы изображение, которое вы вставляете в документ, сочеталось с ним, а не выглядело как любительская работа по вырезанию и вставке. Изображение перефокусировано с помощью Photoshop. Ретушь фотографий — одно из моих любимых занятий. Перейдите на вкладку «Инструменты» и выберите инструмент «Изменить фон».Затем установите параметры кисти. Я работаю с творческим пакетом Adobe Illustrator 3. Нажмите кнопку «Добавить фотографии» и выберите на своем компьютере фотографии фотографий Adobe Illustrator, которые вы хотите повысить резкость. Преимуществом этого метода является возможность уточнения краев. Интенсивность черного цвета на лице должна быть 10-15%. Имею опыт работы в этой сфере более 6 лет. 01 Подготовьте вид. Вот несколько советов по изучению Illustrator в ваших интересах. «Простой в использовании» не означает «базовый». Привет, я Азим.Хотя в Photoshop есть инструмент «Резкость» на палитре инструментов и команда «Резкость» в меню «Фильтр», для повышения резкости размытых изображений лучше использовать фильтр «Контурная резкость». Если панель «Слои» не отображается в левом нижнем углу экрана, выберите «Окно» > «Слои», чтобы включить ее. Его название связано с тем, что в этом методе используется размытое или нерезкое негативное изображение для создания… Ответ (1 из 2): * Выберите инструмент «Резкость» на панели «Инструменты» в режиме «Полное редактирование». В октябре 2019 года он был удостоен почетной стипендии IMI в знак признания его работы в профессии, особенно в области образования и обучения, на протяжении всей его карьеры.В этом посте я собираюсь рассмотреть три возможных способа повысить резкость ваших изображений с помощью программного обеспечения Adobe Camera RAW, которое можно найти как в Lightroom 2 (или 3 Beta), так и в Photoshop CS4. Повышение резкости изображения Специальные фильтры Настройка каналов Эффект виньетирования Раскрашивание изображения Объединение изображений Обрезка изображения Изменение размера изображения Выбор цвета изображения Получение цветов из изображения Размытие изображения Эффект наклона и сдвига Эффект тиснения Эффект цветного тиснения Порог (черно-белый) Эффект постеризации Эффект соляризации Обнаружение краев Усиление краев Скругление углов на изображении Повернуть изображение Резкость – Экшен Photoshop – creativemarket – Скачать бесплатно.Количество Устанавливает степень резкости. Откройте Illustrator и создайте монтажную область, достаточно большую для изображения, которое вы хотите увеличить. Photoshop — это отличное программное обеспечение, используемое для редактирования нескольких изображений и видео со всеми лучшими инструментами; сегодня мы увидим использование инструмента «Резкость» в Photoshop для редактирования изображений, чтобы повысить степень резкости внешнего вида, которая может быть изменена на высокую и низкую, что зависит от качества изображения… Проследите изображения в Illustrator, поместив изображение как шаблон.Хороший наблюдатель и мыслитель, который всегда старается творчески подходить к созданию уникальных идей. Умная резкость. Исправьте размытые изображения всего за несколько кликов и спасите ранее невозможное… Учебные пособия по Adobe Illustrator для начинающих. Вот краткий обзор того, как распечатать и вырезать фотографию. Подобно Lightroom, Photoshop включен в пакеты с другим программным обеспечением Adobe. Это не всегда подходит для текста, но попробуйте (преобразуйте текстовый слой или все изображение в смарт-объект — Фильтр — Резкость — Умная резкость).Шаг 3: Примените фильтр «Нерезкая маска». Резкость выполняется в Adobe Illustrator. Это позволяет профессионалам или частным лицам создавать визитные карточки, 3D-дизайн, дизайн брошюр, графический дизайн, значки, рисунки, типографику и сложные иллюстрации для любого носителя. Сжать JPG. Бесплатно загрузите векторный файл Sharpen SVG в одноцветном и многоцветном типе для Sketch или Illustrator из векторной коллекции Sharpen Vectors svg. Улучшите этот ответ. Флажок предварительного просмотра должен быть установлен. convolved_rgb_sharpen = convolver_rgb(собака, резкость, 1) Свертка канала RGB.К сожалению, если вы хотите отредактировать свойства черно-белого изображения… 1. 4. Файлы AI в Photopea. Pro Photo Vector — это дом для уроков по редактированию фотографий и графическому дизайну с использованием программного обеспечения премиум-класса от Affinity, Adobe и других компаний! (i. Слияние, смешивание и наложение изображений с помощью редактора. Но большинство из них являются частью дорогостоящих программ, таких как Adobe Illustrator. Эффекты — Lomo. СБОРНИК: Инструменты редактора изображений. 1. Материалы работают аналогично с авторскими иллюстраторами, за исключением того, что я часто набросайте полный манекен эскиза, где-то от двух до пяти макетов (полная цветная визуализация эскизов), и Говард продемонстрирует, как управлять резкостью вашего изображения в Photoshop.Но есть лучшие способы, чем другие. ШАГ 1. Базовый режим. В базовом режиме функция «Умная резкость» («Фильтр» > «Резкость» > «Умная резкость») предлагает те же ползунки «Количество» и «Радиус», что и «Нерезкая маска», но не имеет порогового значения. где резкость в самый раз. Дублируйте фоновый слой, нажав Ctrl + J (Windows) или Cmd + J (Mac). Затем вы научитесь использовать его для выборочного повышения резкости ваших фотографий. Нерезкое маскирование (USM) — это метод повышения резкости изображения, часто доступный в программном обеспечении для цифровой обработки изображений.Использование только связанных изображений может значительно уменьшить размер файла, особенно при работе с большими изображениями высокого разрешения. 1 и 0. Затем преобразуйте новый слой в смарт-объект, чтобы сделать его еще проще. Затем сделайте крутые изображения этого красивого мужчины; это я. Убедитесь, что опция предварительного просмотра отмечена, и вы… Выберите фильтр «Умная резкость». 2 Контроль над резкостью далее подробнее. Наш опытный инструктор проведет вас по многим функциям Photoshop, InDesign и Illustrator, чтобы добиться потрясающих результатов.Преобразование форматов изображений. Спиновое изображение. Откройте программу Paint. Щелкните на этот раз, и мы собираемся перейти к повышению резкости. Нажимайте Shift+R, чтобы переключаться между инструментами «Размытие», «Резкость» и «Палец». Редактирование фотографий для повышения резкости пикселей должно выполняться в соответствующем программном обеспечении, которым является Photoshop, как упоминал Джейкоб Багге. Векторное изображение можно распечатать любого размера, и его легко настроить. Выбор региона может изменить язык и рекламный контент, который вы видите на веб-сайте Adobe Stock. Умелое управление программным обеспечением может помочь вам добиться потрясающих результатов для обложки журнала.Последним этапом обработки вашего рабочего процесса печати является повышение резкости изображения. Выберите вставленное изображение, и на панели свойств вверху появится кнопка Live Trace. Фото, эскиз и эффекты рисования. Светлые пряди волос создают больше света. Шестое (инструмент Sharpen) не является фильтром, строго говоря. php в строке 136: Функция get_magic_quotes Традиционное повышение резкости увеличивает контраст между краями, чтобы визуально создать резкость. Доля. Наша цель — применить технологию искусственного интеллекта со сверхвысоким разрешением, наш Image Upscaler может масштабировать и улучшать вашу фотографию автоматически.онлайн, сделайте изображение четче | Бесплатный конвертер изображений → MoonPic. Доступ к обеим этим функциям можно получить в разделе «Редактировать цвета» меню «Правка». Работает отлично. если вы хотите попробовать повысить резкость без увеличения шума. В отличие от растровых изображений, векторные рисунки состоят из геометрических фигур, а не из пикселей, поэтому вы можете бесконечно изменять их размер без размытости или блочности! VectorMagic был создан Стэнфордским университетом и является БЕСПЛАТНЫМ. Создано с любовью командой Browserling. Большие темные области фотографий светятся.«Масштаб», «Преобразование» и «Объект» — все это варианты. Скачать. Инструмент поддерживает форматы изображений jpg, png, webp, ico, bmp и gif. Мгновенный предварительный просмотр размытого изображения отображается в инструменте вместе с кнопкой загрузки. Затем программное обеспечение повторно импортирует изображения в Illustrator на 100% в их точном положении. . Сначала загрузите нужный проект Illustrator. Обрезка. Он широко используется для создания логотипов и значков, эскизов, типографики и с целью реализации продвинутых иллюстраций, которые подходят для Интернета, печати, видео и мобильных телефонов.После того, как вы нажмете OK, появится диалоговое окно слоя изображения Smart Sharpen. Как уменьшить шум на фотографии с помощью Photoshop для редактирования фотографий. Эти пиксельные формы включают JPEG, GIF, PNG и TIF. Установите Threshold в последнюю очередь, точно настроив его для предмета изображения. Выполните следующие шаги: Во-первых, вам нужно открыть изображение, которое вы хотите отредактировать. ластик ручка плоский и контурный дизайн и концепция обратно в школу на белом фоне. Я был бы очень рад, если бы вы проверили этот невероятный сайт.Майк Баззард — менеджер по дизайну III, UX Community & Culture @ Google. Photo Sharpen не так мощен, как Fotor, но вполне справляется со своей задачей. Завершите и поделитесь своими фотографиями. Основанный на алгоритме AI, AI Image Enhancer использует методы повышения контрастности для оптимизации цвета фотографии. Последний шаг — как повысить резкость изображения в Photoshop. В диалоговом окне «Новый документ» введите ai0502_work в текстовое поле «Имя файла». (Изображение предоставлено Джеймсом Патерсоном) Откройте изображение в Lightroom Classic, затем перейдите в модуль «Разработка».Есть способы сделать ваше изображение более четким и иметь более высокое разрешение без добавления пикселей или изменения размеров. Чтобы размыть или повысить резкость изображений в Photoshop Elements, выберите нужный инструмент на панели инструментов и на панели параметров инструментов. Я сделал по одному отпечатку размером 8 на 10 дюймов каждого из трех файлов фотографий, показанных выше, на принтере Canon Imageprograf 1000 на глянцевой бумаге Epson Exhibition Fiber. значок карандаша. AI) Adobe Illustrator — популярный инструмент для создания векторной графики. Пока выглядит хорошо, давайте посмотрим, как выглядит обновленное изображение.Откройте изображение в PhotoWorks. Узнать больше Повышение резкости выделения на изображении Шаг 1. Нарисуйте выделение Выберите слой изображения на панели слоев и нарисуйте выделение с помощью любого из инструментов выделения. Если вы хотите повысить резкость изображения в Corel PHOTO-PAINT, программе для редактирования фотографий, входящей в состав программного обеспечения CorelDRAW Graphics Suite, выполните следующие действия. Щелкните изображение, затем исправление и, наконец, повышение резкости. Создавайте четкие изображения без артефактов и ореолов. Выполняю любую работу, связанную с Adobe Photoshop, Adobe Illustrator и Adobe InDesign.Веб-сайт сделает все остальное, и в результате он покажет вам гораздо более четкое изображение. Присоединяйтесь к Деку МакКлелланду для подробного обсуждения в этом видео «427. Повышение резкости вашей темной и бурной фотографии для печати», часть «Методов Дика». Мы потратим время, чтобы объяснить, что такое высокие частоты и как они работают. На панели «Слои» щелкните правой кнопкой мыши слой и выберите параметр «Дублировать слои». Пакет векторной графики с открытым исходным кодом Inkscape поразительно мощен и является лучшей бесплатной альтернативой Adobe Illustrator для профессионалов и полупрофессионалов. Диффузный фильтр значительно сгладил изображение, и при его применении мы сделали изображение размытым.Повышение резкости — это метод обработки изображения, позволяющий сделать контуры цифрового изображения более четкими. Если вы хотите изменить настройки, нажмите «ОК». Накладывайте изображения с предустановленной анимацией! … С EasyHDR 3 вы можете вручную изменить каждую мельчайшую деталь изображения. Изображение, которое вы сохранили, имеет формат jpg, который представляет собой растровый файл. Выберите объект. ArtOptimizer помогает уменьшить размер ссылок Illustrator и автоматизировать сложные преобразования изображений. Эффекты эскиза Точное повышение резкости изображения Выберите «Улучшить» > «Настроить резкость».Adobe Illustrator в основном используется для создания различных цифровых, печатных изображений и графики, таких как мультфильмы, диаграммы, диаграммы, графики, логотипы и иллюстрации. Установка флажка «Образец всех слоев» размывает или повышает резкость пиксельных данных с использованием комбинированного 4. Основные функции: — Уменьшение размера ссылки путем удаления избыточных данных изображения — Масштабирование изображений до их размера в InDesign с целевым разрешением — Преобразование цветов изображения — Применение повышения резкости — Объединяйте слои и удаляйте скрытые — Запускайте действия Photoshop для каждого изображения. Получите желаемый вид всего за несколько кликов.«Mixed-Media ILLustrator» — это один из 6526 эффектов в Filter Forge — мощном графическом программном обеспечении для Windows и Mac с тысячами фотоэффектов и бесшовных текстур, а также визуальным редактором для создания собственных фильтров. Процессор Intel ® Core™ i7 обеспечивает прирост производительности до 40 % по сравнению с предыдущим поколением. Нажмите «Эффекты», выберите «Изображение», а затем нажмите «Резкость». ЛИЦЕНЗИЯ: Лицензия CC0. Структура документа (пути, группы, группы клипов), свойства слоев (непрозрачность, режимы наложения) и другие функции сохраняются.Инструмент «Резкость»: Инструмент «Резкость» фокусирует мягкие края на фотографии для повышения четкости или фокусировки. Создайте объединенный слой, нажав CTRL + ALT + SHIFT + E, и назовите его «Нерезкая маска». Формат векторного графического дизайна Sharpen Vectors SVG. В нем вы узнаете, как использовать Photoshop для повышения резкости ваших изображений, чтобы детали действительно выделялись. Преобразование в Grayscale Illustrator. янджовский. 2017 г. Я работаю с Adobe Illustrator Creative Suite 3. Фильтр высоких частот может стать отличным способом повысить резкость ваших изображений, предоставляя вам большой контроль над результатом.ЗАДАЧА: изучите основы работы с изображениями и эффектами, в том числе как добавлять эффекты и наносить мазки кистью. В этом уроке мы рассмотрим различные инструменты, предлагаемые в Capture One Pro 10, которые помогут вам повысить резкость ваших фотографий. 250. Я опытный графический дизайнер. Темные пряди волос темнеют. ЧИТАТЬ ДАЛЕЕ. ТЕГИ: обострить, усилить, сузить, указать, сфокусировать, сфокусировать, сфокусировать. Sharpen — это простой и элегантный способ создавать такие дизайнерские задачи, которые справедливо рассматриваются кандидатом.Затем нажмите Ctrl+J, чтобы дублировать выделенную область на новый слой. 6. Вы загружаете свое изображение и выбираете… Повышение резкости изображения в лабораторном режиме. е. Adobe InDesign CC — прозрачность изображения. Хотя программа сложна со многими инструментами, она имеет много преимуществ для тех, кто хочет что-то, основанное на векторах, а не на пикселях. GIMP — это кроссплатформенный редактор изображений, доступный для GNU/Linux, macOS, Windows и других операционных систем. Один из них представляет собой автоматический процесс преобразования, а другой — ручной процесс.Вы также можете отрегулировать уровень белого, чтобы стереть соседний белый цвет на изображениях. Выберите «Улучшить» > «Настроить резкость». Повышение резкости изображения Это неизбежный факт, что детали изображения будут постепенно теряться на критических этапах процесса создания цифрового изображения. Dodge Tool (O) Диапазон: блики. В разделе Работа с рисунками на вкладке Формат в группе Настройка щелкните Исправления. Добро пожаловать в бесплатный расширенный фоторедактор от Pixlr. Создавайте высококачественный контент с помощью функций редактирования фотографий на базе Creative Cloud Express.Самый быстрый способ повысить резкость изображения (по крайней мере, для меня) — это скопировать изображение с помощью ctrl+j, применить фильтр верхних частот к скопированному слою и выбрать режим наложения «наложение». Загрузите супер… Как сгладить линии в Illustrator Хотя Illustrator широко распространен среди тех, кто работает в индустрии графического дизайна, более простые его аспекты могут быть трудны для обычного пользователя. Я использую этот метод, когда резкость Camera RAW не дает мне достаточно. Отрегулируйте улучшение с помощью ползунков количества и радиуса в разделе «РЕЗКОСТЬ».Как нарисовать любое изображение в логотипе | Учебники по Adobe Illustrator#Modernlogo #Дизайн логотипа #drawlogodesignВ этом уроке я покажу вам, как создать дизайн логотипа. Как редактировать изображения в Adobe Illustrator Cs5? Стейси. ОНЛАЙН | Бесплатный редактор изображений → MoonPic. ВРЕМЯ: с 09:00 до 16:30 по Гринвичу. Исправить размытые фотографии. Пользовательские генераторы для найма и многое другое Используйте собственный генератор подсказок дизайна Sharpen в процессе найма и упростите наем дизайнеров, сделав их более этичными Фрилансер Fiverr предоставит услуги редактирования Photoshop и исправит размытый логотип с низким и высоким разрешением, сделает ретушь фотографий более резкой, улучшит изображение включая # изображений в течение 1 дня Sharpen Image — это приложение было специально разработано для повышения резкости изображений.Вы можете сделать это с помощью сочетания клавиш Cmd+J (Ctrl+J для Windows). Используйте эффект «Контурная резкость», чтобы отрегулировать контраст деталей краев и создать более светлую и более темную линии с каждой стороны края. •. крупный план ножа и точильного камня на кафельном полу — точильный камень стоковые изображения, без лицензионных платежей Сделать фотографию тона сепии. Я всегда стараюсь добиться удовлетворенности клиентов и хорошего качества работы. Вы также можете настроить степень резкости выбранной области. Например, в Photoshop это находится в меню фильтров, затем выберите резкость.Я использовал эту потрясающую фотографию тигра от Tambako the Jaguar. Шаг 2. В этой серии статей рассказывается, почему необходимо повышение резкости и как применять повышение резкости — для различных техник и для различных целей — выборочно и эффективно к вашим изображениям. Независимо от того, являетесь ли вы стартапом, работаете в бизнесе или даже студентом, интересующимся дизайном, сейчас я щелкну правой кнопкой мыши внутри окна изображения с помощью инструмента прямоугольной области и выберите «Преобразовать в смарт-объект». Smudge Tool: Инструмент Smudge используется для размазывания краски по холсту.Профессиональные функции, такие как удаление фона и интеллектуальное изменение размера. Не стесняйтесь скачать этот экшен и попробовать сами, используя эту красивую Лошадь из видео. Обратите внимание, что повышение резкости изображения не может превратить расфокусированный снимок в сфокусированный. Во-первых, вы хотите скопировать свой слой, перетащив его вниз к значку нового слоя в нижней части окна. Это простой процесс, просто вы должны знать некоторые определенные шаги. Сделайте свое изображение более четким. Вы можете увеличить или уменьшить размер фотографии, введя новый процент рядом с «Единообразный».Подробная процедура увеличения резкости изображения с помощью маски Unsharp Преобразуйте слой изображения в смарт-объект. Нам снова понадобится еще один слой, чтобы вы могли перетащить его сюда, чтобы сделать копию или просто вправо. С правильными настройками вы можете сделать свои фотографии невероятно четкими, не делая их фальшивыми или неестественными. Автоматическое удаление фона с изображения. Забронируйте один курс или все три. Сделайте изображение черно-белым, увеличьте контрастность и резкость. Растровые изображения сохраняются как смарт-объекты.Одна вещь, которую я действительно люблю делать, это увеличивать масштаб до 100% и включать и выключать видимость слоя верхних частот. Illustrator — программа для работы с векторной графикой. Следуйте этому ответу, чтобы получать уведомления. Затем внесите коррективы в пустой слой. Я говорил о том, что лабораторный режим состоит из разных каналов, таких как канал яркости и каналы a и b. нет Повысить резкость изображения так же просто, как выбрать «Улучшить» > «Настроить резкость». Оглавление. В таких программах, как Photoshop, всегда есть инструменты, которые можно использовать для повышения резкости изображения.Нажмите (Cmd+C), чтобы скопировать выделение. Редактируйте несколько фотографий одновременно. Вот сравнение двух кандзи в Illustrator. Никогда не наносите оба на один и тот же слой. Конечно, последний шаг — свести изображение к минимуму и сразу отправить на печать или в Интернет. Надеюсь, вы получили интересные знания из этого урока. Sharpen Photo shop Action — это красивый художественный экшен Sharpen, который превращает вашу фотографию в профессию Sharpen. Повышение резкости изображения можно выполнять с помощью различных инструментов, но независимо от того, какие инструменты вы выберете, нужно иметь в виду, что повышение резкости изображения нужно делать умеренно, иначе появятся артефакты повышения резкости.Выберите «Фильтр» > «Резкость» > «Умная резкость», чтобы открыть диалоговое окно «Умная резкость». Лошадиные стоки с Pixabay. Делать это нужно после обрезки до нужного размера. точи его! -заточка долота на масляном камне — точильный камень: стоковые фотографии, фотографии и изображения без уплаты роялти. Версия 3. Подробное руководство по подготовке и печати файла см. в разделе Печать 3: создание подарочной бирки с нуля. Чтобы использовать фильтр «Умная резкость»: Выберите слой, который вы хотите повысить резкость. # 7 Сделайте изображение более четким.уровень 2. Дубликат. Это больше, чем просто сфокусировать внимание на вещах. Почему это так? Как векторизовать изображение в Illustrator Illustrator — это приложение Adobe, которое используется для создания векторных изображений. Добавив этот метод к фильтрам, уже предусмотренным для повышения резкости изображений в Photoshop, вы сможете повысить резкость любого изображения. 03 за изображение. Я нашел очень удивительный сервис редактирования фотографий в Photo Edit Experts. Обрезка и изменение размера изображений. Используйте ползунок процента, чтобы контролировать, сколько деталей вы хотите в выбранном изображении.Вставка/импорт изображения в Illustrator. Щелкните значок папки под изображением, чтобы перейти в текущую папку. Highpass Sharpen — это плагин Adobe Photoshop, который представляет еще один метод повышения резкости с использованием высоких частот. Повышение резкости — чрезвычайно важный шаг, который вы можете предпринять, чтобы оптимизировать изображение для печати. Подробнее об этих и многих других опциях см. ниже. Если это невозможно, нажмите «Окно» > «Слои». Как повысить резкость цифровых изображений. Изображение ниже дает . Реэкспортируйте и наслаждайтесь этим трюком! Инструмент «Резкость» — это второй параметр в раскрывающемся меню инструмента «Размытие».Это, пожалуй, самый быстрый, но наименее универсальный вариант. Чтобы увидеть проблему, с которой связана эта функция, давайте попробуем повысить резкость изображения. Поскольку векторные изображения являются исходным форматом, векторизация изображений в Illustrator довольно проста. Сохраните файл, вернитесь в InDesign и обновите ссылку. Но я не вижу подменю «Резкость» в меню «Эффекты» — мое меню здесь. 100% вид лучше всего подходит для оценки резкости. Создайте набор значков производительности. Затем примените «Фильтр» > «Резкость» > «Резкость краев»: на данный момент это все.Плагины также совместимы с другим программным обеспечением 1- Open Ai. Шаг 2: Нажмите «Параметры наложения» в верхнем меню и выберите «Мягкий свет». Мы собираемся превратить изображения в графику и вектор. Изображение кажется четким, с высокой детализацией, контрастом и высокой детализацией. Изменить разрешение изображения (изменить размер) Устранить эффект красных глаз. Откройте для себя уникальную технику повышения резкости изображения с помощью размытия в Photoshop! В этом уроке вы узнаете, как повысить резкость во многих сценариях намного лучше, чем традиционный метод, используя комбинацию специальных режимов наложения и размытие по Гауссу.После завершения процесса предварительный просмотр вашей фотографии будет отображаться в контейнере, если достигнут ожидаемый оттенок сепии, загрузите изображение. Шаг 1. Откройте фотографию в Photoshop и создайте очень грубое выделение вокруг морды тигра с помощью инструмента «Лассо» (L). 07. Откройте панель Pathfinder, выбрав Window > Pathfinder. Практические навыки работы с иллюстратором: простые фигуры, векторные навыки, слои, навигатор. В этом пошаговом руководстве Adobe Illustrator используются инструменты «Прямоугольник», «Навигатор» и «Прямой выбор» для создания набора фигур, представляющих офисные значки, такие как документ, компьютерный монитор и стационарный.Для начала возьмите хорошую фотографию, которую вы хотели бы преобразовать в изображение для трафаретной печати. Выберите изображение на монтажной области с помощью инструмента «Выделение». И это сделано! Таким образом, вы можете легко увеличить разрешение фотографии в Photoshop, выполнив шаги, упомянутые выше, и повысить ее разрешение для печати. Наложите изображение поверх самого себя, используя абсолютное позиционирование, и задайте рендеринг изображения, чтобы воплотить свои творческие идеи в жизнь с помощью Adobe Illustrator и Adobe Photoshop. В ПОРЯДКЕ. Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию.Мы увеличили резкость фотографии, не увеличивая видимость шума. Как сохранить файл PNG? В этой технике мы уменьшим пикселизацию за счет повышения резкости и размытия фотографии. Как повысить резкость изображения в Illustrator? Точно повысить резкость изображения Выберите «Улучшение» > «Настроить резкость». Выберите изображение, в верхней панели инструментов выберите раскрывающийся список трассировки изображения. Перейдите в меню «Фильтр» > «Резкость» > «Контурная резкость» и введите следующие значения: Редактирование фотографий онлайн со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, подобным традиционному редактору фотографий на рабочем столе, который предоставляет вам набор инструментов и функций для профессионального редактирования изображений.Adobe Photoshop и Illustrator, Affinity Photo и Affinity Designer, Canva и др.). Кандзи на исходном изображении с белым фоном имеют четкие ровные края и не имеют серого цвета. Вам нужны векторные файлы EPS, но они не знают, что это такое, и им все равно. Он использует алгоритм для повышения резкости изображений. Нерезкая маска. Это откроет диалоговое окно. Базовый пакет для фотосъемки (который также включает Lightroom) стоит 9 долларов. Основываясь на алгоритме AI, AI Image Sharpener может улучшать края изображения и повышать резкость фотографии, чтобы она стала лучше… Сведение слоев.Дважды щелкните значок «Параметры наложения» справа от имени фильтра: открытие параметров наложения смарт-фильтра. Если логотип был создан в Illustrator и сохранен в формате AI/EPS/PDF, просто загрузите его в Photoshop как интеллектуальный Простой инструмент Для применения фильтра резкости к изображению не требуется специальных навыков. Перетащите изображение в инструмент, затем установите процент резкости и нажмите повысить резкость изображения для обработки. Как перекрасить в Illustrator? Как повысить резкость размытой фотографии? Приложение Snapseed позволяет удобно размыть несколько изображений на устройстве iOS или Android.В этом уроке он рассказывает, как просто повысить резкость изображения в Photoshop с помощью фильтра верхних частот. Быстро и надежно. Инструмент Dodge используется для осветления пикселей на изображении. Как повысить резкость изображения в Photoshop — передовые методы повышения резкости в Photoshop, адаптированные из «Photoshop CS2: Essential Skills» Марка Галера и Филипа Эндрюса. Почти все цифровые изображения требуют повышения резкости, даже если они сняты на современную цифровую зеркальную фотокамеру с мегаразрешением и пин-кодом. острая фокусировка. Вы узнаете все тонкости рабочего пространства и узнаете, как открывать и сохранять изображения.Реклама. Adobe Illustrator — это профессиональный инструмент, используемый для создания и редактирования векторной графики для различных платформ. 1 — триадный цвет, 2 — плашечный. Вывод: фильтр верхних частот и повышение резкости изображений. Чтобы использовать фильтры «Умная резкость» или «Умное размытие», выполните следующие действия: Нажмите «Фильтр» в строке меню вверху. Ниже приведена оригинальная иллюстрация с четырьмя вариантами оттенков серого Illustrator для сравнения. Независимо от того, находится ли изображение в формате PNG или JPEG, вы можете легко поместить его в свой документ.Вы можете уменьшить до индексированного цвета в качестве последнего шага во время функции «Сохранить для Интернета». Выполните следующие действия, чтобы правильно преобразовать растровое изображение в векторное с помощью инструмента «Трассировка изображения» в Adobe Illustrator. Любая растровая графика в документе Illustrator может быть двух типов: связанные изображения или встроенные изображения. Вы можете заметить, что повторное сохранение и экспорт файла занимает некоторое время, потому что Preview буквально применяет фильтр к каждой отдельной странице PDF-файла, который вы сохраняете.Внесите необходимые изменения. Во-первых, поместите копию изображения на второй слой, нажав Command + J. Например, вы можете дважды щелкнуть инструмент «Масштаб» на панели «Инструменты», чтобы увеличить масштаб до 100%, чтобы вы могли точно оценить резкость. Начните редактирование, нажав на кнопку открытия фотографии, перетащите файл, вставьте из буфера обмена (ctrl+v) или выберите один из готовых шаблонов ниже. Когда Illustrator завершит работу, вы сможете дополнительно настроить изображение. Это ни в коем случае не новое явление и не уникальное явление для цифровых изображений.Устанавливает степень резкости. Это суть того, как повысить резкость изображения в Photoshop. Сохраните изображение в Photoshop как файл . — заточка карандаша стоковые иллюстрации. Загрузите изображение в инструмент, затем нажмите монохромную кнопку, чтобы преобразовать изображение в монохромное. Нажмите «ОК» в поле «Дублировать слой» для подтверждения. При подготовке изображения для этого образца набор бесплатных полутоновых кистей Illustrator является частью большого набора полутоновых векторных кистей. Графический дизайн Фото в Outline. Бесплатно, быстро и очень мощно.Просто перетащите размытое изображение в онлайн-фильтр для резкости фотографий. Вы получите раскрывающийся список параметров и нажмите «Изменить размер изображения». В новых версиях Photoshop вы даже можете выбрать интеллектуальную резкость, которая дает вам больший контроль над резкостью изображения. веб-, мобильных и графических проектов дизайна. Затем выберите слой на панели, в который вы хотите объединить все остальные слои.Затем сделайте вот такое 3D, толстую графику и тому подобное. Дизайн в таких программах, как Inkscape или Illustrator, начинается с двух простых идей: обводка (контур) и заливка (заполненная форма). 9 МБ. Как повысить резкость изображения в Illustrator? Выберите «Улучшить» > «Настроить резкость». 2-й. Шаг 2: Если вы стремитесь к идеальному эффекту, вы также можете применить фильтр «Высокие частоты», чтобы настроить края изображения. Если вы графический дизайнер, вы, вероятно, имели дело с клиентами, которые присылали вам неправильные файлы, такие как «исходные» файлы JPG и BMP.Здесь, в Illustrator, мы рассмотрим два разных метода создания векторных изображений из этих эскизов. Это покажет сетку прозрачности, которая позволит вам увидеть, прозрачно ли ваше изображение или нет. Переверните, чтобы увидеть исходное изображение. Автоконтрастное фото. Когда вы перемещаетесь по монтажной области, ваш курсор теперь будет показывать знак минус. Если изображение масштабируется и по-прежнему выглядит немного размытым, выберите «Фильтр» > «Резкость» > «Умная резкость». Для этого вам нужно перейти на вкладку «Фильтры > Улучшение > Нерезкая маска».С правильным изображением я использовал PS, инструмент быстрого выбора и уточнил края, чтобы попытаться удалить блочность. Photoshop предоставляет вам еще один способ исправить пиксельные изображения. Бесплатная обработка изображений без установки Photoshop или другого программного обеспечения (программ). Возможно, вам не нужна четкая линия между резкими и нерезкими частями фотографии. Иногда эффект более желателен, чем другие. Есть два способа получить отдельное изображение или альфа-канал от фона. Применить эффект размытия к изображению онлайн. Простой онлайн-инструмент для создания эффекта размытия изображения за несколько простых шагов. Перетащите изображение в инструмент, установите значение размытия с помощью ползунка и щелкните изображение размытия. кнопка для обработки изображения.Простота в использовании, поддержка массовой обработки, получение потрясающих и потрясающих результатов. Шаг 3: Обработайте детали и сохраните изображение. Мы также сравним и обсудим различия. Sharpen AI — единственное доступное в настоящее время программное обеспечение для повышения резкости изображений на основе искусственного интеллекта, и оно может создавать поистине волшебные результаты. Эта идея очень полезна для многих других… Повышение резкости изображения Это неизбежный факт, что детали изображения будут постепенно теряться на критических этапах процесса создания цифрового изображения. Сжать PNG.Например, файл, содержащий связанное изображение этих игрушек-роботов, имеет размер 36. Преобразуйте цвет ссылки, увеличьте резкость и выполните другие настройки. Попробуйте улучшить общий вид изображения в Photoshop с помощью фильтра Camera Raw или повысить резкость деталей фотографии с помощью ползунков на панели редактирования.


 Это удобно, если вы используете информацию для выделения сложных областей. Вы можете также загрузить содержимое как выделенную область, щелкнув кнопкой мыши, удерживая клавишу Ctrl, по миниатюре.
Это удобно, если вы используете информацию для выделения сложных областей. Вы можете также загрузить содержимое как выделенную область, щелкнув кнопкой мыши, удерживая клавишу Ctrl, по миниатюре. После того, как вы настроите дубликат, чтобы создать идеальную выделенную область или слой-маску, вы можете выбросить его, нажав эту кнопку (или можно оставить его болтаться, но убрать из виду, отключив его значок видимости).
После того, как вы настроите дубликат, чтобы создать идеальную выделенную область или слой-маску, вы можете выбросить его, нажав эту кнопку (или можно оставить его болтаться, но убрать из виду, отключив его значок видимости). Параметр назначения полезен, когда вы создаете карту смещения или используете каналы для создания высококонтрастного черно-белого изображения.
Параметр назначения полезен, когда вы создаете карту смещения или используете каналы для создания высококонтрастного черно-белого изображения.

 Это самый популярный режим редактирования изображений. С ним приходится сталкиваться чаще всего.
Это самый популярный режим редактирования изображений. С ним приходится сталкиваться чаще всего. И это не всегда плохо.
И это не всегда плохо. Экономические р
Экономические р Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика
Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика Бюджетная линия: изменение
Бюджетная линия: изменение Что не включается в счет валового пр
Что не включается в счет валового пр Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета.
Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета. Денежные агрегаты и проблема ликвидности
Денежные агрегаты и проблема ликвидности Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика.
Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика.:max_bytes(150000):strip_icc()/002-rasterize-and-flatten-layer-effects-1700277-0610c32a799247a18b5047f6b168505e.jpg)
 Рейтинги ТОП-500 и ТОП-50.
Рейтинги ТОП-500 и ТОП-50. Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.
Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.


 Филиалы и представительства.
Филиалы и представительства.