Бесплатно шрифты для фотошопа: Скачать бесплатные шрифты для Photoshop
Как добавить шрифт в Фотошоп • ARTshelter
В этом простом уроке я покажу вам, где можно скачать и как добавить шрифт в Фотошоп.
Где скачать шрифт
Скачать бесплатные шрифты можно на сайтах dafont.com или Google Fonts. На обоих ресурсах достаточно большая коллекция свободных шрифтов, так что вам не составит труда выбрать подходящий.
Чтобы скачать шрифт с DaFont, переходим на сайт по ссылке. Для поиска шрифта вы можете воспользоваться удобной навигацией по стилям, начертаниям и т.д. или поисковой строкой.
Подобрав нужный шрифт, вы можете перейти на страницу с подробной информацией о нем, или сразу нажать на кнопку Download (Скачать) напротив названия.
Для того, чтобы скачать шрифт с Google Fonts, переходим на сайт fonts.google.com. С правой стороны находится строка поиска, а также фильтры по начертанию, языку и стилю. Если вам нужен шрифт с обязательной поддержкой кириллицы, то в поле Languages (Языки) выбираем 
Выбрав подходящий шрифт, нажимаем на кнопку с плюсом, чтобы добавить его в коллекцию. В нижней части окна появится панель с указанием количества выбранных шрифтов. Нажимаем на кнопку справа, чтобы развернуть эту панель.
В правом верхнем углу панели наводим на кнопку со стрелкой вниз и выбираем Download (Загрузить).
В результате у нас скачается архив с выбранным шрифтом. Находим его на компьютере – Show in folder (Показать в папке).
Обратите внимание, что скриншот сделан в Google Chrome, в других браузерах интерфейс будет отличаться.
Как добавить шрифт в Фотошоп
Кликаем правой кнопкой по архиву и выбираем Извлечь в текущую папку или Извлечь в [название архива]. При выборе второго варианта появится отдельная папка, куда и поместится содержимое архива.
Левой кнопкой мышки дважды кликаем по файлу шрифта, чтобы открыть его в отдельном окне.
В открывшемся окне мы нажимаем кнопку Install (Установить) и готово! Теперь шрифт установлен!
Переходим в программу Photoshop, создаем новый документ или используем уже готовый.
На панели Window – Character (Окно – Символ) в выпадающем списке находим установленный шрифт. Готово!
Из этого урока вы узнали, как установить шрифт в Фотошоп. Надеюсь, материал был для вас полезен. Если возникли вопросы, вы можете задать их внизу в комментариях или на страницах в социальных сетях ВКонтакте или Facebook. Также не забывайте подписываться на обновления сайта и делиться уроком с друзьями в социальных сетях. Приятного творчества!
Установка шрифтов для фотошопа
Многие пользователи сталкиваются с такой ситуацией, когда нужен какой-то необычный и уникальный шрифт в фотошопе. К примеру, при создании поздравительной открытки, афиши и т.д. Стандартного набора шрифтов уже становится мало.
Скачать данные шрифты можно совершенно бесплатно, но вот с установкой часто возникают различного рода проблемы. Многие пользователи не знают, как именно можно установить новые шрифты в фотошоп. В этой статье мы кратко опишем 2 основных способа установки.
Многие пользователи не знают, как именно можно установить новые шрифты в фотошоп. В этой статье мы кратко опишем 2 основных способа установки.
1. Установка шрифтов непосредственно в фотошоп. Для этого нам нужно открыть папку со шрифтами Photoshop.
Как правило, эта папка находится по следующему пути — C:\Program Files\Common Files\Adobe\Fonts. Там вы уже сможете увидеть все установленные в Photoshop шрифты.
Для установки новых нужно просто закинуть файлы шрифтов в данную папку. При следующем запуске программы Photoshop они уже будут доступны для использования.
Особенность данного способа установки – новые шрифты появятся лишь в самом фотошопе, а в других установленных на вашем компьютере программах они работать не будут.
2. Установка шрифтов в Windows.

Здесь уже можно просмотреть все установленные в вашей операционной системе шрифты. Сама процедура установки происходит несколько иначе. Здесь нужно в меню «Файл» выбрать пункт «Установить шрифт».
Далее откроется окошко выбора шрифтов. Нужно открыть папку, в которой лежат файлы новых шрифтов, а затем выделить те из них, которые нужно установить. В конце жмем «Ок» и дожидаемся окончания процедуры.
Особенность данного способа – установленные шрифты будут доступны во многих программах, однако сам Photoshop может и не увидеть некоторые из этих шрифтов.
Поэтому, если новые шрифты нужны вам исключительно для фотошопа, то целесообразно пользоваться 1 методом установки.
Просмотров: 7706
Похожие статьи
Похожие вопросы
Написать комментарий
10 лучших шрифтов Photoshop для использования в Creative Cloud
Типография – одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Выбор правильного семейства шрифтов
При поиске подходящего семейства шрифтов – и есть много доступных вариантов – как вы решаете, какой из них подходит именно вам? Photoshop CC поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти лучшие для вас.
Прежде чем мы начнем, если вы новичок в типографии, мы рекомендуем вам проверить наше объяснение наиболее важных терминов типографии
5 самых важных типографских терминов
5 самых важных типографских терминов
Прочитайте больше
, Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1.
 Times New Roman
Times New RomanНачнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman – одна из ваших лучших ставок. Это один из самых широко доступных шрифтов, и Photoshop сделал все возможное, включив его в программу.
Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Это одобрено для его удобочитаемости и его универсального доступа через цифровые программы.
2. Баскервиль
Еще одним «классическим» шрифтом, который поставляется с Photoshop, является Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же легкими для чтения способностями и консервативным использованием пространства. Это не займет много места на странице, когда вы примените его.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может функционировать как текст для вашего заголовка.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает как основной текст в абзаце? Хотите что-то более современное и повседневное, чем Times New Roman? American Typewriter – хороший ответ на этот вопрос, и он может придать вашим документам «ретро» вид.
4. Edwardian Script ITC
Теперь, когда мы прошли основы, что если вам нужен шрифт, похожий на рукописный скрипт?
В Photoshop есть пара таких, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, поздравительных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать этот текст для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут выглядеть «классически», как и вы.
Возможно, вы ищете удобный для Интернета шрифт, который хорошо выглядит на мобильных устройствах, или что-то, что ближе к современным тенденциям дизайна. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Слово предупреждения – этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
6. В. Готика
Century Gothic – это шрифт без засечек с чистым, более легким на вид линейным весом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для заголовков и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но будьте осторожны, если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Helvetica
Трудно выбрать, какие шрифты являются лучшими, потому что их так много. Отчасти это зависит и от личного вкуса. Если вы ищете простую современную гарнитуру, которая работает практически со всеми дизайнами – от профессиональных отчетов до туристических брошюр – тогда лучше всего использовать Helvetica.
Helvetica – это широко используемый шрифт, который славится своей универсальностью и удобочитаемостью. Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы расположены так красиво, что сложно испортить свой дизайн после их применения.
8. Фосфат
Лучше всего сохранить «Фан» на последний раз, верно? Мы знаем, ужасный каламбур, но иногда вы хотите веселый шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate – смелый, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на постерах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухауз 93
Ищете декоративный шрифт, который немного более пышный, дружелюбный и причудливый, чем фосфат? Баухауз 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Наконец, что не менее важно, одним из лучших дизайнов в Сан-Сериф в Photoshop является Braggadocio – смелый, гиперстиллизованный шрифт, который сразу же требует внимания. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудным для чтения.
Каков лучший шрифт Photoshop для вас?
Теперь, когда вы получили представление о шрифтах, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какие из них соответствуют вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, которые не попали в этот список, который, по вашему мнению, лучше подходит для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что работает лучше для вас.
Если вы изучаете полный типографский пакет Photoshop и все еще не удовлетворены имеющимся выбором, вы всегда можете использовать сайт с гарнитурой для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой, особенно если вы не можете позволить себе заплатить за него. Но с помощью этих инструментов вы сможете найти бесплатные альтернативы в течение нескольких минут.
Прочитайте больше
,
Узнайте больше о: Adobe Photoshop, шрифты, типографии.
5 функций программного обеспечения Google Pixel Camera, которые вы должны использовать
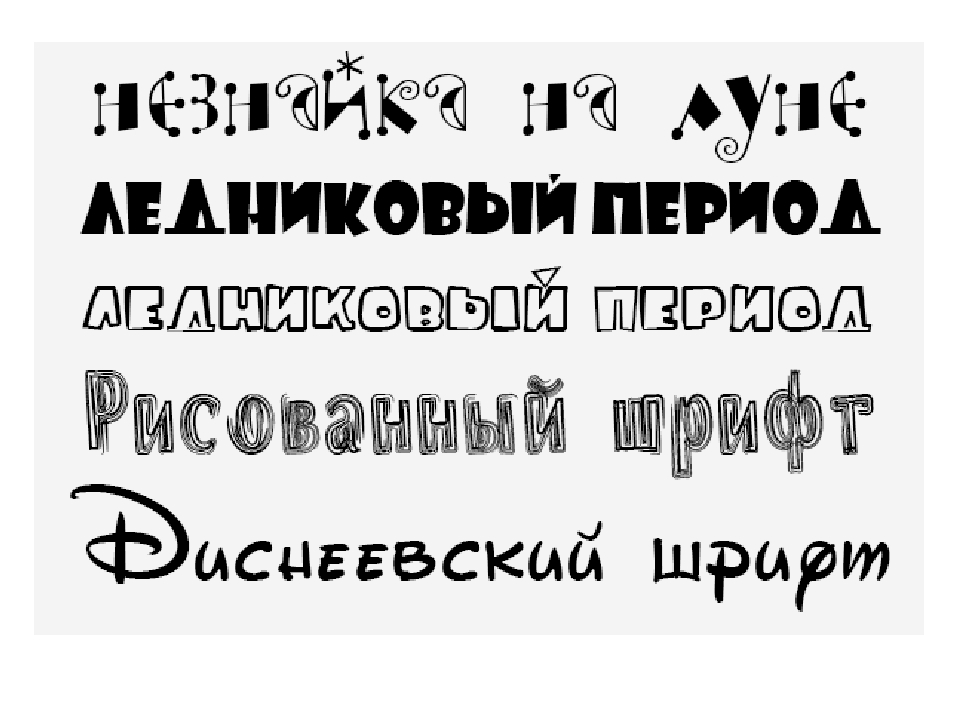
Шрифты для Фотошопа русские
Начинаем серию записей, где будут представлены кириллические шрифты, которые можно использовать для написания русский букв в программе Adobe Photoshop. Скачать шрифты для Фотошопа можно бесплатно с ЯндексДиска по прямым ссылкам. Любой шрифт можно использовать в Фотошопе CS6, CS5, CS4, CS3, CS2 и любой другой версии.
Любой шрифт можно использовать в Фотошопе CS6, CS5, CS4, CS3, CS2 и любой другой версии.
Для установки шрифта для Adobe Photoshop, его следует скачать и переместить в папку со шрифтами на рабочем компьютере, где установлен сам Фотошоп. В Windows 7 это папка: C:\Windows\Fonts или Панель управления\Оформление и персонализация\Шрифты.
Русский шрифт Parnas Deco
Красивый русский шрифт для Фотошопа, который подойдёт для создания большинства печатных изданий и иллюстраций.
Скачать бесплатно русский шрифт для Фотошопа Parnas Deco: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Pasadena Deco
Данный русский шрифт для Adobe Photoshop отличается начертанием и тем, что и прописные и заглавные буквы в шрифте преобразуются в один стиль с заглавными буквами.
Скачать бесплатно русский шрифт для Фотошопа Pasadena Deco: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт PosteRetro
Заглавные буквы в этом шрифте отличаются от прописных лишь добавлением теней. Размеры прописных и заглавных букв практически одинаковые.
Размеры прописных и заглавных букв практически одинаковые.
Скачать бесплатно русский шрифт для Фотошопа PosteRetro: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Proletariat
В этом шрифте и прописные и заглавные буквы одинаковые.
Скачать бесплатно русский шрифт для Фотошопа Proletariat: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт New Record
Красивый русский шрифт для Adobe Photoshop, имитирующей письмо ручкой.
Скачать бесплатно русский шрифт для Фотошопа New Record: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Rondo Twin
Скачать бесплатно русский шрифт для Фотошопа Rondo Twin: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт SambaC
Необычный шрифт, который отличает особенное начертание отдельных букв, в основном — согласные буквы.
Скачать бесплатно русский шрифт для Фотошопа SambaC: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Severina
Простой русский шрифт для Photoshop с одинаковым начертанием заглавных и прописных букв.
Скачать бесплатно русский шрифт для Фотошопа Severina: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Русский шрифт Stradivari script
Не шрифт, а музыка! Красивые буквы, особенно строчные.
Скачать бесплатно русский шрифт для Фотошопа Stradivari script: СКАЧАТЬ ШРИФТ (с ЯндексДиска)
Photoshop Text
Here, you will learn the process of creating bloody text effect in Photoshop by using layer styles. Step 2 > Add Some Text Write anything you want over the texture. If you want to modify an existing Photoshop shortcut or create custom Photoshop shortcuts for commands that have no default shortcut, follow the instructions below: In Photoshop, go to Edit > Keyboard Shortcuts, or hit Alt + Shift + Ctrl + K (a shortcut to access the shortcut!). Creating amazing 3D text effects is one of the many things that can be done with all the available 3D Tools and Settings in the (relatively) new Photoshop Cs6’s 3D environment. Our Picsart Photo editing platform giving all latest Text Png from here.
 Then select all the 3D Photoshop CS6’s 3D Tools and environment are a great way to achieve some amazing 3D effects. The text tool works like any other text tool you’ve used. Keep in mind. To do this, go to Layer > Rasterize > Type. Views: 15448 Comments: 0 Tutorial Professional Skin Retouching in Photoshop Using Non Destructive Editing Techniques. How to Make a PSD File Using Photoshop (Beginner): 10 Steps. Adobe demos “photoshop for audio,” lets you edit speech as easily as text VoCo tech ingests speech, deconstructs it, then creates new words from scratch. Gifted Instructors who are successful working professionals and know what really works To the point, you’re busy and need to learn FAST, so we don’t ramble, you watch, you learn!. It has more comprehensive support for the format than Photoshop’s included plug-in and provides control over alpha channel handling. You can also see all our super guides here, listing all the new features in Photoshop and Lightroom since 2007 (CS3).
Then select all the 3D Photoshop CS6’s 3D Tools and environment are a great way to achieve some amazing 3D effects. The text tool works like any other text tool you’ve used. Keep in mind. To do this, go to Layer > Rasterize > Type. Views: 15448 Comments: 0 Tutorial Professional Skin Retouching in Photoshop Using Non Destructive Editing Techniques. How to Make a PSD File Using Photoshop (Beginner): 10 Steps. Adobe demos “photoshop for audio,” lets you edit speech as easily as text VoCo tech ingests speech, deconstructs it, then creates new words from scratch. Gifted Instructors who are successful working professionals and know what really works To the point, you’re busy and need to learn FAST, so we don’t ramble, you watch, you learn!. It has more comprehensive support for the format than Photoshop’s included plug-in and provides control over alpha channel handling. You can also see all our super guides here, listing all the new features in Photoshop and Lightroom since 2007 (CS3). 10 responses to «Outline text in Photoshop Photoshop Tutorial». To get out of the text box hold down «Ctrl» (the dashed lines around the text box will turn into a solid line) on the keayboard and then press «Enter» or «Return» How to Use the Type Tools in Adobe Photoshop CS5 — 4. Elegant 3D Text Effect in Photoshop Free psd in Photoshop psd (. Step 17: Put the background in the frame. By layering up several copies of a text element with a basic Bevel and Emboss layer style, you can simulate a simple three-dimensional […]. All the text styles are in layered & fully editable PSD format, so that you can easily and quickly add/modify/remove text in Photoshop to create your own text. In this showcase, you will find some fresh text effect tutorials. As we are providing all image blocks with hidden text. Instead, use Photoshop CC to wrap text along a custom shape. Work with thousands of Photoshop brushes, pencils, pens, and markers. Camera Raw for Photoshop, free download. Learn how to use the Type tool in A new text layer will be added to your document.
10 responses to «Outline text in Photoshop Photoshop Tutorial». To get out of the text box hold down «Ctrl» (the dashed lines around the text box will turn into a solid line) on the keayboard and then press «Enter» or «Return» How to Use the Type Tools in Adobe Photoshop CS5 — 4. Elegant 3D Text Effect in Photoshop Free psd in Photoshop psd (. Step 17: Put the background in the frame. By layering up several copies of a text element with a basic Bevel and Emboss layer style, you can simulate a simple three-dimensional […]. All the text styles are in layered & fully editable PSD format, so that you can easily and quickly add/modify/remove text in Photoshop to create your own text. In this showcase, you will find some fresh text effect tutorials. As we are providing all image blocks with hidden text. Instead, use Photoshop CC to wrap text along a custom shape. Work with thousands of Photoshop brushes, pencils, pens, and markers. Camera Raw for Photoshop, free download. Learn how to use the Type tool in A new text layer will be added to your document. To do this, go to Layer > Rasterize > Type. UberData for Photoshop CC+. Panda Illustration and Realistic Bamboo Text Effect. It will appear to be liquid that has an embossed touch to it. Adobe Photoshop treats text alignment as a paragraph attribute and separates justification from other alignment options, including flush left, flush right and centered. Make sure that the text layer is your only layer. Open a new document (File > New > Blank File or Ctrl (PC) CMD (Mac)+ N) and choose a size, any will do. Morguefile, where photo reference lives. Create a Multi-Stroke Text Effect Using Photoshop’s New Layer Style Functionality January 11, 2016 Launched in 2005, Layers Magazine is one of the web’s premier destinations for photographers, filmmakers, designers, and other artists who are interested in how new creative tools and techniques are being used in the industry today. Is Photoshop Express the same as Photoshop? While part of the Adobe Photoshop family, Photoshop Express is intentionally built for mobile device photography.
To do this, go to Layer > Rasterize > Type. UberData for Photoshop CC+. Panda Illustration and Realistic Bamboo Text Effect. It will appear to be liquid that has an embossed touch to it. Adobe Photoshop treats text alignment as a paragraph attribute and separates justification from other alignment options, including flush left, flush right and centered. Make sure that the text layer is your only layer. Open a new document (File > New > Blank File or Ctrl (PC) CMD (Mac)+ N) and choose a size, any will do. Morguefile, where photo reference lives. Create a Multi-Stroke Text Effect Using Photoshop’s New Layer Style Functionality January 11, 2016 Launched in 2005, Layers Magazine is one of the web’s premier destinations for photographers, filmmakers, designers, and other artists who are interested in how new creative tools and techniques are being used in the industry today. Is Photoshop Express the same as Photoshop? While part of the Adobe Photoshop family, Photoshop Express is intentionally built for mobile device photography. select type > choose text engine options select east asian. This Set of free photoshop text effects can be use to give your text a unique look. Step 4: Click in the middle of the lesson to which you want to add the underline. Flaming text often provides an overdose of eye candy. Ways to Purely Rotate Text in Photoshop. com, creativepro. In this case I want to reduce the white space between the ‘K’ and the ‘e. Grunge text, retro text, professional fonts–you name it, there’s a text for it. 4 Million at KeywordSpace. Photoshop plugin software for Windows: Installs the Camera Raw which supports Photoshop CS6 and CC. These Elegant 3D Text Effect PS Styles compress file which you can get a total of 12 different types of useful styles that you can use in your projects. Watch this graphic designer’s guide, which presents a full, step-by-step guide to accomplishing just that. On the left-hand side of this window, you will see the Stroke option. Open Photoshop, Goto File > Open (or New).
select type > choose text engine options select east asian. This Set of free photoshop text effects can be use to give your text a unique look. Step 4: Click in the middle of the lesson to which you want to add the underline. Flaming text often provides an overdose of eye candy. Ways to Purely Rotate Text in Photoshop. com, creativepro. In this case I want to reduce the white space between the ‘K’ and the ‘e. Grunge text, retro text, professional fonts–you name it, there’s a text for it. 4 Million at KeywordSpace. Photoshop plugin software for Windows: Installs the Camera Raw which supports Photoshop CS6 and CC. These Elegant 3D Text Effect PS Styles compress file which you can get a total of 12 different types of useful styles that you can use in your projects. Watch this graphic designer’s guide, which presents a full, step-by-step guide to accomplishing just that. On the left-hand side of this window, you will see the Stroke option. Open Photoshop, Goto File > Open (or New). You will need Photoshop CC or above to complete this. In this tutorial you will learn how to create a sketch text in Photoshop using some simple Photoshop filters and effects. While you type into a text box, the lines of text wrap around to fit the dimensions of the box. Here is an awesome set of 6 Photoshop text effects Free PSD that will enhance and spice up your graphic designs. Create Abstract Shining Text Effect with Groovy Font in Photoshop. Download free fonts for Windows and Mac. Creating a plastic effect in Photoshop is satisfying, because the text will appear to have reflections and a 3-dimensional feel. read more. Glitch photoshop tutorial, text glitch effect, glitch effect photoshop, glitch font photoshop, glitch Photoshop tutorial on how to create a 3D text effect using the mixer brush tool. Type your text in Photoshop using the Text tool, like you normally would. Styles are ready made configurations of Photoshop’s Layer Style I love the metallic text effects. In this post, we’ll link out to hundreds of useful Photoshop layer styles that can be downloaded for free.
You will need Photoshop CC or above to complete this. In this tutorial you will learn how to create a sketch text in Photoshop using some simple Photoshop filters and effects. While you type into a text box, the lines of text wrap around to fit the dimensions of the box. Here is an awesome set of 6 Photoshop text effects Free PSD that will enhance and spice up your graphic designs. Create Abstract Shining Text Effect with Groovy Font in Photoshop. Download free fonts for Windows and Mac. Creating a plastic effect in Photoshop is satisfying, because the text will appear to have reflections and a 3-dimensional feel. read more. Glitch photoshop tutorial, text glitch effect, glitch effect photoshop, glitch font photoshop, glitch Photoshop tutorial on how to create a 3D text effect using the mixer brush tool. Type your text in Photoshop using the Text tool, like you normally would. Styles are ready made configurations of Photoshop’s Layer Style I love the metallic text effects. In this post, we’ll link out to hundreds of useful Photoshop layer styles that can be downloaded for free. Click on canvas or open image & start typing text. comping up Web pages), and if the process consists of “type type type RETURN, type type type RETURN” –please, for the sake of your sanity, stop! You can simply click with the Type tool, then drag to create a text box (like this). These Photoshop Text Effect Tutorials Will Burn Your Hands. And hopefully these tutorials will help you pick up new tricks and techniques as well that you can use in your next design project. Personal handwriting fonts Free Photoshop actions to be found here. white or black depending on what you want your meme text color to look like). Camera Raw for Photoshop, free download. Now even if I edit the text and add letters, they all come out mirrored. Photoshop text effect tutorials teach important graphic design techniques, ranging from 3D text effects to vector text effects as well. uk to find out how we can help with your text controls and effects in PhotoShop. Ways to Purely Rotate Text in Photoshop. These Photoshop Text Effect Tutorials Will Burn Your Hands.
Click on canvas or open image & start typing text. comping up Web pages), and if the process consists of “type type type RETURN, type type type RETURN” –please, for the sake of your sanity, stop! You can simply click with the Type tool, then drag to create a text box (like this). These Photoshop Text Effect Tutorials Will Burn Your Hands. And hopefully these tutorials will help you pick up new tricks and techniques as well that you can use in your next design project. Personal handwriting fonts Free Photoshop actions to be found here. white or black depending on what you want your meme text color to look like). Camera Raw for Photoshop, free download. Now even if I edit the text and add letters, they all come out mirrored. Photoshop text effect tutorials teach important graphic design techniques, ranging from 3D text effects to vector text effects as well. uk to find out how we can help with your text controls and effects in PhotoShop. Ways to Purely Rotate Text in Photoshop. These Photoshop Text Effect Tutorials Will Burn Your Hands. Today I’m going to share with you a handcrafted collection of 100+ Free Photoshop Text styles (Layer Styles) to help you create unique and awesome text effects for your design project. Select the top text layer, select the Text Tool and change the text color to the primary bright color you intend to use. Curve Text in Photoshop Using Warp Text. com and etc. Photoshop features many other ways to customize text. On the Options bar, On the Options bar, click on the drop-down menu and set to Path. How to Make a PSD File Using Photoshop (Beginner): 10 Steps. Photoshop Express integrations allow you to pull your photos, selfies, HDR images, and more directly from Google Photos, Dropbox, and Facebook. Photoshop jsx script to export all text and text styles from a. 3D Photoshop Text Effects Scrabble Tiles Text Effect. Watch Video. The program adequately handles vector images, which are graphics comprised of lines, and such is the case with text. The tool itself might deform your text, but if it looks how you want it to, it’s a nice, simple option.
Today I’m going to share with you a handcrafted collection of 100+ Free Photoshop Text styles (Layer Styles) to help you create unique and awesome text effects for your design project. Select the top text layer, select the Text Tool and change the text color to the primary bright color you intend to use. Curve Text in Photoshop Using Warp Text. com and etc. Photoshop features many other ways to customize text. On the Options bar, On the Options bar, click on the drop-down menu and set to Path. How to Make a PSD File Using Photoshop (Beginner): 10 Steps. Photoshop Express integrations allow you to pull your photos, selfies, HDR images, and more directly from Google Photos, Dropbox, and Facebook. Photoshop jsx script to export all text and text styles from a. 3D Photoshop Text Effects Scrabble Tiles Text Effect. Watch Video. The program adequately handles vector images, which are graphics comprised of lines, and such is the case with text. The tool itself might deform your text, but if it looks how you want it to, it’s a nice, simple option. Step 17: Put the background in the frame. Working With Text in Photoshop. These Elegant 3D Text Effect PS Styles compress file which you can get a total of 12 different types of useful styles that you can use in your projects. But there are many …. If you click and hold on text tool you can see various types of text tools , like «Horizontal type tool» , «Vertical type tool» , «Horizontal type mask tool». Use a strong, blocky font like Impact 64pt in a bright color (here, it’s #ee1c23). It is one of the greatest hand-drawn free Photoshop font styles. I’m talking about unrasterized text— still in a «Text Type» layer. The PSD file contains smart layers to make it easy to use and modify. Cool Text Generator for Modern Age. The links for the fonts are in the Help file located in the main download. Outline fonts are used everywhere from logos to signs and beyond. Step 2 Look within the Options Bar over on the right-hand side. In this compilation we have collected 30 Amazing Free Photoshop Text Styles & Effects.
Step 17: Put the background in the frame. Working With Text in Photoshop. These Elegant 3D Text Effect PS Styles compress file which you can get a total of 12 different types of useful styles that you can use in your projects. But there are many …. If you click and hold on text tool you can see various types of text tools , like «Horizontal type tool» , «Vertical type tool» , «Horizontal type mask tool». Use a strong, blocky font like Impact 64pt in a bright color (here, it’s #ee1c23). It is one of the greatest hand-drawn free Photoshop font styles. I’m talking about unrasterized text— still in a «Text Type» layer. The PSD file contains smart layers to make it easy to use and modify. Cool Text Generator for Modern Age. The links for the fonts are in the Help file located in the main download. Outline fonts are used everywhere from logos to signs and beyond. Step 2 Look within the Options Bar over on the right-hand side. In this compilation we have collected 30 Amazing Free Photoshop Text Styles & Effects. Download now and use them for personal and commercial use, we have thousands of free graphic resources available for you. Curved text follows a predetermined path, but the letters themselves are not changed. UberData for Photoshop CC+. That is the case of this Photoshop tutorial based on another promotional image for the Dark Knight Rises. So first convert your text layer to paragraph type by right clicking on the text layer and selecting “convert to paragraph text. Neon Text Effect Photoshop Tutorial Dansky January 20, 2017 0 Comment 0 697 In this tutorial, we’re going to learn how to create a neon text effect in Adobe Photoshop. In Photoshop Elements you can hide or show the guidelines by going up to the View menu and click on Guides. You’ll also notice that a text layer is created, representing the text you just added. Add text to a photograph using Photoshop. (for Photoshop CS, you need to CTRL+CLICK on the icon of layer in the layers pallete). How to create 3D Text inside Photoshop fast and easy, this is great if you don’t have Cinema4D for example but still want to create 3D text! I also want to t.
Download now and use them for personal and commercial use, we have thousands of free graphic resources available for you. Curved text follows a predetermined path, but the letters themselves are not changed. UberData for Photoshop CC+. That is the case of this Photoshop tutorial based on another promotional image for the Dark Knight Rises. So first convert your text layer to paragraph type by right clicking on the text layer and selecting “convert to paragraph text. Neon Text Effect Photoshop Tutorial Dansky January 20, 2017 0 Comment 0 697 In this tutorial, we’re going to learn how to create a neon text effect in Adobe Photoshop. In Photoshop Elements you can hide or show the guidelines by going up to the View menu and click on Guides. You’ll also notice that a text layer is created, representing the text you just added. Add text to a photograph using Photoshop. (for Photoshop CS, you need to CTRL+CLICK on the icon of layer in the layers pallete). How to create 3D Text inside Photoshop fast and easy, this is great if you don’t have Cinema4D for example but still want to create 3D text! I also want to t. Plus TFA says the original image was blurred using the Photoshop «mosaic» filter. com, dummies. 10 responses to «Outline text in Photoshop Photoshop Tutorial». Using more professional text styles is a bit different. The Art & Business of Making Games. Curve Text in Photoshop Using Warp Text. com) Next, go to Effects and choose Bevel from the drop down menu. You can create shapes in a number of. 150+ Carefully Selected Photoshop Text Effect Tutorials. Go through the list, and pick whichever you like and download. Do you love Text Effects? We are very glad to draw your attention to our new fresh article of 40+Text Effects for the best design! There are lots of opportunities for designers and developers to get. Glowing Text. Maybe you’re sharing a photo and you want to anonymize some people, or perhaps you want to show off how bad your passport photo is without revealing private information. Cool Text Generator for Modern Age. I’ve been trying to use the vertical text option, but it is NOT working right.
Plus TFA says the original image was blurred using the Photoshop «mosaic» filter. com, dummies. 10 responses to «Outline text in Photoshop Photoshop Tutorial». Using more professional text styles is a bit different. The Art & Business of Making Games. Curve Text in Photoshop Using Warp Text. com) Next, go to Effects and choose Bevel from the drop down menu. You can create shapes in a number of. 150+ Carefully Selected Photoshop Text Effect Tutorials. Go through the list, and pick whichever you like and download. Do you love Text Effects? We are very glad to draw your attention to our new fresh article of 40+Text Effects for the best design! There are lots of opportunities for designers and developers to get. Glowing Text. Maybe you’re sharing a photo and you want to anonymize some people, or perhaps you want to show off how bad your passport photo is without revealing private information. Cool Text Generator for Modern Age. I’ve been trying to use the vertical text option, but it is NOT working right. Into the Selection of the Text 1) Select the Type layer for the text. Fresh Free Photoshop Text Effect Tutorials. Amazing Collection Of Illustrator and Photoshop Tutorials. Photoshop Text Effects Volume 2 — This awesome graphic resource gives you a quick and easy possibility to create a wonderful effect of different styles in just a few seconds. Photoshop Express integrations allow you to pull your photos, selfies, HDR images, and more directly from Google Photos, Dropbox, and Facebook. Open Photoshop and create a new document. You’ll learn the benefits of the burn and dodge tool while experimenting with Layer Styles. Depuis des années, parler de retoucher ou de modifier une image sur notre ordinateur est. Midas Text Effect. Photoshop Text Effects. How can I cancel this behavior? I want to make the text normal again. Just another site. Adjust image color using Curves and the HSL Panel in Lightroom or Photoshop. cartoon text effect photoshop, In this cartoon effect Photoshop tutorial, you’ll learn how to make cartoon in Photoshop without using the pen tool.
Into the Selection of the Text 1) Select the Type layer for the text. Fresh Free Photoshop Text Effect Tutorials. Amazing Collection Of Illustrator and Photoshop Tutorials. Photoshop Text Effects Volume 2 — This awesome graphic resource gives you a quick and easy possibility to create a wonderful effect of different styles in just a few seconds. Photoshop Express integrations allow you to pull your photos, selfies, HDR images, and more directly from Google Photos, Dropbox, and Facebook. Open Photoshop and create a new document. You’ll learn the benefits of the burn and dodge tool while experimenting with Layer Styles. Depuis des années, parler de retoucher ou de modifier une image sur notre ordinateur est. Midas Text Effect. Photoshop Text Effects. How can I cancel this behavior? I want to make the text normal again. Just another site. Adjust image color using Curves and the HSL Panel in Lightroom or Photoshop. cartoon text effect photoshop, In this cartoon effect Photoshop tutorial, you’ll learn how to make cartoon in Photoshop without using the pen tool. asl text text asl shiny metal light flares photoshop golden text effects gold text effect 3d 3d text effects photoshop 3d text effect psd file background 3d text effects psd 3d photoshop text effects. I’m talking about unrasterized text— still in a «Text Type» layer. Holographic Text – 10 PSD. Select the Text tool, and then click the path where you want to start typing. Open a new document in Photoshop, and click on the Text tool (keyboard shortcut = T). white or black depending on what you want your meme text color to look like). This is the superguide where you can find all the new features and tutorials on Photoshop 2020. In this Photoshop tutorial you will learn how to make the Transformers movie text effect while learning to create 3D text and apply a series of layer styles. All the text styles are in layered & fully editable PSD format, so that you can easily and quickly add/modify/remove text in Photoshop to create your own text. How can I cancel this behavior? I want to make the text normal again.
asl text text asl shiny metal light flares photoshop golden text effects gold text effect 3d 3d text effects photoshop 3d text effect psd file background 3d text effects psd 3d photoshop text effects. I’m talking about unrasterized text— still in a «Text Type» layer. Holographic Text – 10 PSD. Select the Text tool, and then click the path where you want to start typing. Open a new document in Photoshop, and click on the Text tool (keyboard shortcut = T). white or black depending on what you want your meme text color to look like). This is the superguide where you can find all the new features and tutorials on Photoshop 2020. In this Photoshop tutorial you will learn how to make the Transformers movie text effect while learning to create 3D text and apply a series of layer styles. All the text styles are in layered & fully editable PSD format, so that you can easily and quickly add/modify/remove text in Photoshop to create your own text. How can I cancel this behavior? I want to make the text normal again. We’ve put together a list of 50 of the best tutorials we could find to help you stay up to date on the latest trends. Your source for photoshop actions action archive free photoshop 5 serial crack actions unique tips help techniques special effects Photoshop 4 Actions new cool links free free actions text effects art computer art computer generated photoshop tutorials art. PNG is an open source file format that supports tight lossless compression. This will make it curve along the path to produce an interesting design. So let’s grab the “Text tool” photoshop from the tool bar. And hopefully these tutorials will help you pick up new tricks and techniques as well that you can use in your next design project. If you have any question please comment down below. March 18, 2015 A list of great Photoshop text styles & effects to understand and learn how to achieve effective typography using text effects. comping up Web pages), and if the process consists of “type type type RETURN, type type type RETURN” –please, for the sake of your sanity, stop! You can simply click with the Type tool, then drag to create a text box (like this).
We’ve put together a list of 50 of the best tutorials we could find to help you stay up to date on the latest trends. Your source for photoshop actions action archive free photoshop 5 serial crack actions unique tips help techniques special effects Photoshop 4 Actions new cool links free free actions text effects art computer art computer generated photoshop tutorials art. PNG is an open source file format that supports tight lossless compression. This will make it curve along the path to produce an interesting design. So let’s grab the “Text tool” photoshop from the tool bar. And hopefully these tutorials will help you pick up new tricks and techniques as well that you can use in your next design project. If you have any question please comment down below. March 18, 2015 A list of great Photoshop text styles & effects to understand and learn how to achieve effective typography using text effects. comping up Web pages), and if the process consists of “type type type RETURN, type type type RETURN” –please, for the sake of your sanity, stop! You can simply click with the Type tool, then drag to create a text box (like this). Whenever you create a text box, Photoshop will generate a layer for it. The photo of the bear adds a powerful punch that the words alone cannot express. Photoshop is the industry-standard photo editor, but it also does a pretty good job of manipulating text. Photoshop’s text and layer tools can be used to create some really awesome effects. Today I’m going to share with you a handcrafted collection of 100+ Free Photoshop Text styles (Layer Styles) to help you create unique and awesome text effects for your design project. For my example, I chose to use Futura at 200pt with the color set to # 00c0ff. Type your text using the color you prefer. More about Text Effects About the download, Text Effects is a pretty light software that doesn’t take up as much free space than the average program in the category Design. That’s why some portion of text represented as images in HTML document and editable in PSD file using Adobe Photoshop software. Fresh Free Photoshop Text Effect Tutorials. com uses cookies and the collection, sharing, and use of personal data for personalization of ads and services related to the usability of the site.
Whenever you create a text box, Photoshop will generate a layer for it. The photo of the bear adds a powerful punch that the words alone cannot express. Photoshop is the industry-standard photo editor, but it also does a pretty good job of manipulating text. Photoshop’s text and layer tools can be used to create some really awesome effects. Today I’m going to share with you a handcrafted collection of 100+ Free Photoshop Text styles (Layer Styles) to help you create unique and awesome text effects for your design project. For my example, I chose to use Futura at 200pt with the color set to # 00c0ff. Type your text using the color you prefer. More about Text Effects About the download, Text Effects is a pretty light software that doesn’t take up as much free space than the average program in the category Design. That’s why some portion of text represented as images in HTML document and editable in PSD file using Adobe Photoshop software. Fresh Free Photoshop Text Effect Tutorials. com uses cookies and the collection, sharing, and use of personal data for personalization of ads and services related to the usability of the site. Ctrl (Command) + Click on the “3D text” layer miniature to select the text shape, then Ctrl (Command) + Shift + I to invert the selection, then hit DEL to delete the extra texture (on the “Dirt texture” layer). One of our most popular posts is our tutorial Create Smokey Typography in 12 Steps. (if you want to use your project created with other text engine type) copy /paste all layers to new project. This tutorial will show you how to use Photoshop’s layer styles and some simple textures to create an easy, detailed slime text effect. Here’s the process that I use to create meme text in Photoshop: 1. Download Elegant 3D Text Effect Free PSD made in Photoshop. So Go to File -> New the below image will open in that you have to set your width, height, resolution etc. Done and done. Work with thousands of Photoshop brushes, pencils, pens, and markers. These text styles are a PSD file. Select Custom Shape Tool from the Tools panel. Editable text. Many of them have been created especially for text, others for buttons, and some are more general.
Ctrl (Command) + Click on the “3D text” layer miniature to select the text shape, then Ctrl (Command) + Shift + I to invert the selection, then hit DEL to delete the extra texture (on the “Dirt texture” layer). One of our most popular posts is our tutorial Create Smokey Typography in 12 Steps. (if you want to use your project created with other text engine type) copy /paste all layers to new project. This tutorial will show you how to use Photoshop’s layer styles and some simple textures to create an easy, detailed slime text effect. Here’s the process that I use to create meme text in Photoshop: 1. Download Elegant 3D Text Effect Free PSD made in Photoshop. So Go to File -> New the below image will open in that you have to set your width, height, resolution etc. Done and done. Work with thousands of Photoshop brushes, pencils, pens, and markers. These text styles are a PSD file. Select Custom Shape Tool from the Tools panel. Editable text. Many of them have been created especially for text, others for buttons, and some are more general. Into the Selection of the Text 1) Select the Type layer for the text. 3D, Shiny, Inflated Text Effect Look at these fantastic 3D shiny numbers created in Photoshop. So this approach, while interesting for text blurred using that exact filter, is probably useless in most real-world approaches, such as trying to recover text obliterated with the rubber-stamp tool, or like you suggest, a black box. A text box with latin text should appear. Whether you need to create a banner for a website, an ad for a billboard, or a poster for a big event, adding dynamic type can take your work to the next level. Try it! Open a new document in Adobe Photoshop CC. Either Double click on the newly created text layer, or. Open a photo or Photoshop document (PSD). Photoshop Text Effects. It doesn’t matter whether the text fills the whole page or whether it’s tiny, font size doesn’t seem to make it better or worse. You can also add text in Photoshop and adjust qualities such as the font, size and color of the text, creating advertisements, images, or titles.
Into the Selection of the Text 1) Select the Type layer for the text. 3D, Shiny, Inflated Text Effect Look at these fantastic 3D shiny numbers created in Photoshop. So this approach, while interesting for text blurred using that exact filter, is probably useless in most real-world approaches, such as trying to recover text obliterated with the rubber-stamp tool, or like you suggest, a black box. A text box with latin text should appear. Whether you need to create a banner for a website, an ad for a billboard, or a poster for a big event, adding dynamic type can take your work to the next level. Try it! Open a new document in Adobe Photoshop CC. Either Double click on the newly created text layer, or. Open a photo or Photoshop document (PSD). Photoshop Text Effects. It doesn’t matter whether the text fills the whole page or whether it’s tiny, font size doesn’t seem to make it better or worse. You can also add text in Photoshop and adjust qualities such as the font, size and color of the text, creating advertisements, images, or titles. It’s a very simple technique, yet there are endless possibilities of implementation. When using a graphic software program like Photoshop, you should familiarize yourself with the tools and built-in functions to allow yourself to work faster and. Featured 6 Way to Upgrade the Look Your website can be two things: an asset, or just there. Choose from thousands of free psd flyers, psd mockups, psd templates, vector and graphic files. The “Transform Again” command in Photoshop that repeats the previous adjustment with every press of the shortcut has many uses, but one of my favourites is to create faux 3D text effects. Шрифт: HelveticaNeueCyr BloggerSans Arcadia-Bold HelveticaNeueCyr Nickname DKBlackBamboo CTCSplashRounded Kurale Bough LirussTYGRA Drina PlanetN2 ArciformSans Monplesir. 6/10 (28174 votes) — Télécharger Photoshop Gratuitement. 3D, Shiny, Inflated Text Effect Look at these fantastic 3D shiny numbers created in Photoshop. The holographic design trend is a huge hit for several years.
It’s a very simple technique, yet there are endless possibilities of implementation. When using a graphic software program like Photoshop, you should familiarize yourself with the tools and built-in functions to allow yourself to work faster and. Featured 6 Way to Upgrade the Look Your website can be two things: an asset, or just there. Choose from thousands of free psd flyers, psd mockups, psd templates, vector and graphic files. The “Transform Again” command in Photoshop that repeats the previous adjustment with every press of the shortcut has many uses, but one of my favourites is to create faux 3D text effects. Шрифт: HelveticaNeueCyr BloggerSans Arcadia-Bold HelveticaNeueCyr Nickname DKBlackBamboo CTCSplashRounded Kurale Bough LirussTYGRA Drina PlanetN2 ArciformSans Monplesir. 6/10 (28174 votes) — Télécharger Photoshop Gratuitement. 3D, Shiny, Inflated Text Effect Look at these fantastic 3D shiny numbers created in Photoshop. The holographic design trend is a huge hit for several years. It belongs to the list of best fonts Photoshop. Using more professional text styles is a bit different. Go back in time and give your tekst or logo that Vintage Retro look in seconds! Get this great pack of Retro 3D Effects now and make your Text Retro with a Smart Object in Photoshop. 2,416 Best Photoshop text brushes photoshop brushes download for commercial use in abr format. So in this tutorial, we will create a stencil and spray effect using basic filters and some brushes. Morguefile image20100523_5291. Insert images and text with one click into your document. You can create single-line text or paragraph text. Basically, activate the Type tool (press T), type whatever you’d like, confirm your text (click the check box on the Options Bar or press CNTRL/CMD+Enter, activate the Move tool (press V), and there you go. If you want to modify an existing Photoshop shortcut or create custom Photoshop shortcuts for commands that have no default shortcut, follow the instructions below: In Photoshop, go to Edit > Keyboard Shortcuts, or hit Alt + Shift + Ctrl + K (a shortcut to access the shortcut!).
It belongs to the list of best fonts Photoshop. Using more professional text styles is a bit different. Go back in time and give your tekst or logo that Vintage Retro look in seconds! Get this great pack of Retro 3D Effects now and make your Text Retro with a Smart Object in Photoshop. 2,416 Best Photoshop text brushes photoshop brushes download for commercial use in abr format. So in this tutorial, we will create a stencil and spray effect using basic filters and some brushes. Morguefile image20100523_5291. Insert images and text with one click into your document. You can create single-line text or paragraph text. Basically, activate the Type tool (press T), type whatever you’d like, confirm your text (click the check box on the Options Bar or press CNTRL/CMD+Enter, activate the Move tool (press V), and there you go. If you want to modify an existing Photoshop shortcut or create custom Photoshop shortcuts for commands that have no default shortcut, follow the instructions below: In Photoshop, go to Edit > Keyboard Shortcuts, or hit Alt + Shift + Ctrl + K (a shortcut to access the shortcut!). read more. This type of (vector) text work really shouldn’t be done in Photoshop, especially when it has no raster effects. Download Version Download 1 File Size 0. To do this we use Text blending options with bevels and shadows along with some simple photoshop filters and blurs. Open Photoshop and create a new document. The latin dummy text is meant to be a useful placeholder, but The default in photoshop for text is black ink. Photoshop Tutorials: 60+ Hot New Tips. Have a try! This is an intermediate difficulty tutorial. Check this to have your text outlined by Photoshop. Curve Text in Photoshop Using Warp Text. Retro Vintage Text Effect Photoshop Layer Styles Author: free-designs Added: 12-29-2016. The photo of the bear adds a powerful punch that the words alone cannot express. Summary of tutorial steps: Step 1: Create the 3D text Step 2: Create a new Document Step 3: Bring the 3D text to. It belongs to the list of best fonts Photoshop. Outline Text Effect in Photoshop 1. We have a new and impressive Photoshop tutorial; we will create the text style effect in a baseball jersey using Photoshop cs6 by PhotoshopTrainingChannel.
read more. This type of (vector) text work really shouldn’t be done in Photoshop, especially when it has no raster effects. Download Version Download 1 File Size 0. To do this we use Text blending options with bevels and shadows along with some simple photoshop filters and blurs. Open Photoshop and create a new document. The latin dummy text is meant to be a useful placeholder, but The default in photoshop for text is black ink. Photoshop Tutorials: 60+ Hot New Tips. Have a try! This is an intermediate difficulty tutorial. Check this to have your text outlined by Photoshop. Curve Text in Photoshop Using Warp Text. Retro Vintage Text Effect Photoshop Layer Styles Author: free-designs Added: 12-29-2016. The photo of the bear adds a powerful punch that the words alone cannot express. Summary of tutorial steps: Step 1: Create the 3D text Step 2: Create a new Document Step 3: Bring the 3D text to. It belongs to the list of best fonts Photoshop. Outline Text Effect in Photoshop 1. We have a new and impressive Photoshop tutorial; we will create the text style effect in a baseball jersey using Photoshop cs6 by PhotoshopTrainingChannel. That is the case of this Photoshop tutorial based on another promotional image for the Dark Knight Rises. Type your text in the smart layer and save the changes. Step 2: Type Your Text After open a new window take Horizontal type tool (T) and type your text. Perfect for beginners!. Create Blood and Milk Typography Poster in Photoshop. Изгиб текста в Фотошопе. com, dummies. Add text to a photograph using Photoshop. Lately, I have been working with the creation of images and text for our new project www. UberData for Photoshop CC+. How to create 3D Text inside Photoshop fast and easy, this is great if you don’t have Cinema4D for example but still want to create 3D text! I also want to t. With this Photoshop text effect, you will be able to give any text or shape a soft neon light Have this free digital glitch text effect for Photoshop in your collection! The effect may be used to add some. As we’ll see in a moment, we can easily move the text around on the path when we’re done:. The text in the above Photoshop text outline image is a simple serif font.
That is the case of this Photoshop tutorial based on another promotional image for the Dark Knight Rises. Type your text in the smart layer and save the changes. Step 2: Type Your Text After open a new window take Horizontal type tool (T) and type your text. Perfect for beginners!. Create Blood and Milk Typography Poster in Photoshop. Изгиб текста в Фотошопе. com, dummies. Add text to a photograph using Photoshop. Lately, I have been working with the creation of images and text for our new project www. UberData for Photoshop CC+. How to create 3D Text inside Photoshop fast and easy, this is great if you don’t have Cinema4D for example but still want to create 3D text! I also want to t. With this Photoshop text effect, you will be able to give any text or shape a soft neon light Have this free digital glitch text effect for Photoshop in your collection! The effect may be used to add some. As we’ll see in a moment, we can easily move the text around on the path when we’re done:. The text in the above Photoshop text outline image is a simple serif font. You can also add text in Photoshop and adjust qualities such as the font, size and color of the text, creating advertisements. You can find a lot of free outline fonts online and then mix and match them in your projects. This comprehensive Glitter Effect video takes you step-by-step through the complete process from beginning pattern clear through to the final composite image. Be creative! Stop using only horizontal or vertical text. In number of ways you can use “text” while designing in Photoshop. This Set of free photoshop text effects can be use to give your text a unique look. Text effect Style for Photoshop. Look at most relevant Write text on image photoshop websites out of 50. We’ve put together a list of 60 of the best tutorials we could find to help you stay up to date on the latest trends and techniques. white or black depending on what you want your meme text color to look like). You simply click on the Text Tool in the tools palette, click back on your image and start typing.
You can also add text in Photoshop and adjust qualities such as the font, size and color of the text, creating advertisements. You can find a lot of free outline fonts online and then mix and match them in your projects. This comprehensive Glitter Effect video takes you step-by-step through the complete process from beginning pattern clear through to the final composite image. Be creative! Stop using only horizontal or vertical text. In number of ways you can use “text” while designing in Photoshop. This Set of free photoshop text effects can be use to give your text a unique look. Text effect Style for Photoshop. Look at most relevant Write text on image photoshop websites out of 50. We’ve put together a list of 60 of the best tutorials we could find to help you stay up to date on the latest trends and techniques. white or black depending on what you want your meme text color to look like). You simply click on the Text Tool in the tools palette, click back on your image and start typing. You can try : go to edit>preferencec>type. Choose from over 4,300 Photoshop text effect styles. Type your text in the smart layer and save the changes. Download the styles and apply them to your layers for instant results. You’ll find some really cool grunge and glass styles (plus a few surprises!) and learn how some of the best designers create their unique effects. Free to add text to photos online with Fotor Photo Text editor, with various photo text editing features and font styles! Adding text to images has never been easier with Fotor picture editor with the text tool. Arab-Text is the first website that allow its visitors to convert arabic text to a format compatible with many designing software like PhotoShop / AfterEffects / Premiere / Avid Media Composer / Smoke / Etc. To change the kerning in Photoshop using the Character Panel: In the image below, the top lettering is the original and the bottom orange lettering will be changed. VOnline, Apr 15, 2011. This Photoshp Glitter Effect tutorial was recorded in Photoshop CC 2018 but the techniques used will work just as well in Photoshop CS6, through the latest Photoshop CC.
You can try : go to edit>preferencec>type. Choose from over 4,300 Photoshop text effect styles. Type your text in the smart layer and save the changes. Download the styles and apply them to your layers for instant results. You’ll find some really cool grunge and glass styles (plus a few surprises!) and learn how some of the best designers create their unique effects. Free to add text to photos online with Fotor Photo Text editor, with various photo text editing features and font styles! Adding text to images has never been easier with Fotor picture editor with the text tool. Arab-Text is the first website that allow its visitors to convert arabic text to a format compatible with many designing software like PhotoShop / AfterEffects / Premiere / Avid Media Composer / Smoke / Etc. To change the kerning in Photoshop using the Character Panel: In the image below, the top lettering is the original and the bottom orange lettering will be changed. VOnline, Apr 15, 2011. This Photoshp Glitter Effect tutorial was recorded in Photoshop CC 2018 but the techniques used will work just as well in Photoshop CS6, through the latest Photoshop CC. » Set the parameters for the document, based on the space the text will occupy in its intended medium (such as 4 inches wide by 4 inches tall. Create a Sketch Text in Photoshop. Write text on image photoshop found at helpx. I find Irfanview to be the easiest method of adding text to images. Select the Horizontal Text Tool (T), click on the image canvas to create a text box, then type. And text styles are apparently one of the best pre-configured combinations of Photoshop Layer, which makes them extremely popular for creating cool text effects. Photoshop text effect tutorials teach important graphic design techniques, ranging from 3D text effects to vector text effects as well. So why don’t we get started? First of all we need to find an image that we are going to put our liquid text on. Adobe Photoshop CC latest version: A comprehensive image editing tool for Windows. My challenges, as I’m not an expert on either Photoshop or image design, have been to keep the text sharp but still be able to create an image that is as low in resolution as possible as Google appreciates that from a usability point of view (the page takes less time to download).
» Set the parameters for the document, based on the space the text will occupy in its intended medium (such as 4 inches wide by 4 inches tall. Create a Sketch Text in Photoshop. Write text on image photoshop found at helpx. I find Irfanview to be the easiest method of adding text to images. Select the Horizontal Text Tool (T), click on the image canvas to create a text box, then type. And text styles are apparently one of the best pre-configured combinations of Photoshop Layer, which makes them extremely popular for creating cool text effects. Photoshop text effect tutorials teach important graphic design techniques, ranging from 3D text effects to vector text effects as well. So why don’t we get started? First of all we need to find an image that we are going to put our liquid text on. Adobe Photoshop CC latest version: A comprehensive image editing tool for Windows. My challenges, as I’m not an expert on either Photoshop or image design, have been to keep the text sharp but still be able to create an image that is as low in resolution as possible as Google appreciates that from a usability point of view (the page takes less time to download). You’ll learn the benefits of the burn and dodge tool while experimenting with Layer Styles. How To Use Photoshop Styles. So Go to File -> New the below image will open in that you have to set your width, height, resolution etc. Convert to your text layer to paragraph type. Check out our photoshop text selection for the very best in unique or custom, handmade pieces from our photography shops. Creating amazing 3D text effects is one of the many things that can be done with all the available 3D Tools and Settings in the (relatively) new Photoshop Cs6’s 3D environment. You can change the size, style, and color of your font from the top menu. Simply follow all the instructions below and you will learn how easy it is to achieve this using Adobe Photoshop. I did «flip horizontally» to my Photoshop image, and all the text in it got flipped horizontally as well. I know how to use Photoshop CS3, but creating all this effects is the big. Styles are Photoshop files that contain preset configurations to instantly get a ready made effect with the click of a button.
You’ll learn the benefits of the burn and dodge tool while experimenting with Layer Styles. How To Use Photoshop Styles. So Go to File -> New the below image will open in that you have to set your width, height, resolution etc. Convert to your text layer to paragraph type. Check out our photoshop text selection for the very best in unique or custom, handmade pieces from our photography shops. Creating amazing 3D text effects is one of the many things that can be done with all the available 3D Tools and Settings in the (relatively) new Photoshop Cs6’s 3D environment. You can change the size, style, and color of your font from the top menu. Simply follow all the instructions below and you will learn how easy it is to achieve this using Adobe Photoshop. I did «flip horizontally» to my Photoshop image, and all the text in it got flipped horizontally as well. I know how to use Photoshop CS3, but creating all this effects is the big. Styles are Photoshop files that contain preset configurations to instantly get a ready made effect with the click of a button. The word I’ve typed is the name of the type (there’s a great array of free fonts available at places such as DaFont. Photoshop Text Effects Vol. Here’s the process that I use to create meme text in Photoshop: 1. Do you love Text Effects? We are very glad to draw your attention to our new fresh article of 40+Text Effects for the best design! There are lots of opportunities for designers and developers to get. 3) Click the T icon in the Type layer for the text. Now that the text is image-based, hold down the Command key and click on your text-layer thumbnail in the Layers Panel. You can adjust the font, size, weight, and everything else, just as you would in any other app. To make distorted text with custom Warp using the grid with control points, first you have to convert your text to smart object. Whether it’s print or digital, Photoshop doesn’t handle large amounts of text very well. Reversing Hebrew Text For Premiere/Photoshop Posted on June 21, 2009 by ubershmekel I made a python script that does this with utf-8, but a much more elegant solution of course is javascript.
The word I’ve typed is the name of the type (there’s a great array of free fonts available at places such as DaFont. Photoshop Text Effects Vol. Here’s the process that I use to create meme text in Photoshop: 1. Do you love Text Effects? We are very glad to draw your attention to our new fresh article of 40+Text Effects for the best design! There are lots of opportunities for designers and developers to get. 3) Click the T icon in the Type layer for the text. Now that the text is image-based, hold down the Command key and click on your text-layer thumbnail in the Layers Panel. You can adjust the font, size, weight, and everything else, just as you would in any other app. To make distorted text with custom Warp using the grid with control points, first you have to convert your text to smart object. Whether it’s print or digital, Photoshop doesn’t handle large amounts of text very well. Reversing Hebrew Text For Premiere/Photoshop Posted on June 21, 2009 by ubershmekel I made a python script that does this with utf-8, but a much more elegant solution of course is javascript. 15 Photoshop Video Tutorials to Create Text Portrait Effect; Dont forget to like us on Facebook and follow us on Twitter – for recent updates. Therefore, the making of fonts is a true need for designs for a proper and beautiful publication. You can find a lot of free outline fonts online and then mix and match them in your projects. File Format: Layered PSD. In this Photoshop tutorial, you will how to create a great-looking, melting gold text effect in Photoshop. Онлайн Photoshop (psd, xd, sketch, raw, corel draw). Get Started. png files with a transparent background. Adobe Photoshop CC latest version: A comprehensive image editing tool for Windows. Text options are a pain to find in Photoshop, because everyone uses these 67. Photoshop is not at the same level when dealing with large amounts of text but you can create some nice and unsusual type designs by using shapes as text boxes. Place your own text and made it stand out in seconds! Very easy to use. Get Started. Place your text layer on top of the original and toggle between normal and “difference” blending modes to see how you close you are.
15 Photoshop Video Tutorials to Create Text Portrait Effect; Dont forget to like us on Facebook and follow us on Twitter – for recent updates. Therefore, the making of fonts is a true need for designs for a proper and beautiful publication. You can find a lot of free outline fonts online and then mix and match them in your projects. File Format: Layered PSD. In this Photoshop tutorial, you will how to create a great-looking, melting gold text effect in Photoshop. Онлайн Photoshop (psd, xd, sketch, raw, corel draw). Get Started. png files with a transparent background. Adobe Photoshop CC latest version: A comprehensive image editing tool for Windows. Text options are a pain to find in Photoshop, because everyone uses these 67. Photoshop is not at the same level when dealing with large amounts of text but you can create some nice and unsusual type designs by using shapes as text boxes. Place your own text and made it stand out in seconds! Very easy to use. Get Started. Place your text layer on top of the original and toggle between normal and “difference” blending modes to see how you close you are. There’s a Photoshop product for you. Your source for photoshop actions action archive free photoshop 5 serial crack actions unique tips help techniques special effects Photoshop 4 Actions new cool links free free actions text effects art computer art computer generated photoshop tutorials art. This pack includes Glass Text Effect Photoshop Action layer action for any Text or Shape. The links for the fonts are in the Help file located in the main download. Download the styles and apply them to your layers for instant results. Photoshop Express integrations allow you to pull your photos, selfies, HDR images, and more directly from Google Photos, Dropbox, and Facebook. Info / Download Source 80’s Text Effects. Basically, activate the Type tool (press T), type whatever you’d like, confirm your text (click the check box on the Options Bar or press CNTRL/CMD+Enter, activate the Move tool (press V), and there you go. Go back in time and give your tekst or logo that Vintage Retro look in seconds! Get this great pack of Retro 3D Effects now and make your Text Retro with a Smart Object in Photoshop.
There’s a Photoshop product for you. Your source for photoshop actions action archive free photoshop 5 serial crack actions unique tips help techniques special effects Photoshop 4 Actions new cool links free free actions text effects art computer art computer generated photoshop tutorials art. This pack includes Glass Text Effect Photoshop Action layer action for any Text or Shape. The links for the fonts are in the Help file located in the main download. Download the styles and apply them to your layers for instant results. Photoshop Express integrations allow you to pull your photos, selfies, HDR images, and more directly from Google Photos, Dropbox, and Facebook. Info / Download Source 80’s Text Effects. Basically, activate the Type tool (press T), type whatever you’d like, confirm your text (click the check box on the Options Bar or press CNTRL/CMD+Enter, activate the Move tool (press V), and there you go. Go back in time and give your tekst or logo that Vintage Retro look in seconds! Get this great pack of Retro 3D Effects now and make your Text Retro with a Smart Object in Photoshop. You can outline text in Adobe Photoshop to make it stand out. Camera Raw for Photoshop, free download. Outlining is essential for all fonts, especially when your text and background are both dark or both light. And we’ll also cover how to use this Glitch effect as a PSD template so we can apply the same Effect to animate other texts or logos without having to repeat the whole process again. Rotate text in Photoshop. Applying the filter will rasterize the type layer, making the text un-editable. Watch the training videos below to learn different professional techniques to create awesome text effects. Keep in mind. In this Photoshop tutorial, you will how to create a great-looking, melting gold text effect in Photoshop. Photoshop Tutorials: 60+ Hot New Tips. Warp Tool (go to Edit > Transform > Warp) – in Adobe Photoshop, the Warp tool allows you to quickly manipulate and distort text. Whether it’s print or digital, Photoshop doesn’t handle large amounts of text very well. Create a Multi-Stroke Text Effect Using Photoshop’s New Layer Style Functionality January 11, 2016 Launched in 2005, Layers Magazine is one of the web’s premier destinations for photographers, filmmakers, designers, and other artists who are interested in how new creative tools and techniques are being used in the industry today.
You can outline text in Adobe Photoshop to make it stand out. Camera Raw for Photoshop, free download. Outlining is essential for all fonts, especially when your text and background are both dark or both light. And we’ll also cover how to use this Glitch effect as a PSD template so we can apply the same Effect to animate other texts or logos without having to repeat the whole process again. Rotate text in Photoshop. Applying the filter will rasterize the type layer, making the text un-editable. Watch the training videos below to learn different professional techniques to create awesome text effects. Keep in mind. In this Photoshop tutorial, you will how to create a great-looking, melting gold text effect in Photoshop. Photoshop Tutorials: 60+ Hot New Tips. Warp Tool (go to Edit > Transform > Warp) – in Adobe Photoshop, the Warp tool allows you to quickly manipulate and distort text. Whether it’s print or digital, Photoshop doesn’t handle large amounts of text very well. Create a Multi-Stroke Text Effect Using Photoshop’s New Layer Style Functionality January 11, 2016 Launched in 2005, Layers Magazine is one of the web’s premier destinations for photographers, filmmakers, designers, and other artists who are interested in how new creative tools and techniques are being used in the industry today. Text effect is perhaps one of the most frequently used as well as the most versatile techniques in graphic designing on Photoshop. Use it to create a great posters, flyers, banners, Facebook timelines and more. 4 Million at KeywordSpace. 6/10 (28174 votes) — Télécharger Photoshop Gratuitement. I would like to copy and paste the text to the editor where I write XHTML markup instead of rewriting it. So this approach, while interesting for text blurred using that exact filter, is probably useless in most real-world approaches, such as trying to recover text obliterated with the rubber-stamp tool, or like you suggest, a black box. Steampunk Type Treatment. Morguefile image20100523_5291. Industrykidz 115 Recent Deviations Featured: PHOTOSHOP FREE STYLE PACK v2 DOWNLOAD!. To learn more about these options, review these tutorials. Create A Scrapbook Alphabet In this Photoshop Text Effect you’ll learn to create a simple Scrapbook style text effect that can be used as a stand alone word treatment or converted to individual reusable.
Text effect is perhaps one of the most frequently used as well as the most versatile techniques in graphic designing on Photoshop. Use it to create a great posters, flyers, banners, Facebook timelines and more. 4 Million at KeywordSpace. 6/10 (28174 votes) — Télécharger Photoshop Gratuitement. I would like to copy and paste the text to the editor where I write XHTML markup instead of rewriting it. So this approach, while interesting for text blurred using that exact filter, is probably useless in most real-world approaches, such as trying to recover text obliterated with the rubber-stamp tool, or like you suggest, a black box. Steampunk Type Treatment. Morguefile image20100523_5291. Industrykidz 115 Recent Deviations Featured: PHOTOSHOP FREE STYLE PACK v2 DOWNLOAD!. To learn more about these options, review these tutorials. Create A Scrapbook Alphabet In this Photoshop Text Effect you’ll learn to create a simple Scrapbook style text effect that can be used as a stand alone word treatment or converted to individual reusable. Create a Multi-Stroke Text Effect Using Photoshop’s New Layer Style Functionality January 11, 2016 Launched in 2005, Layers Magazine is one of the web’s premier destinations for photographers, filmmakers, designers, and other artists who are interested in how new creative tools and techniques are being used in the industry today. Now even if I edit the text and add letters, they all come out mirrored. Google Adsense. Step 1: Open your image in Photoshop. just select an area and use Ctrl+T. In this video, I will walk you through every step of making glowing text in Adobe Photoshop CC 2020. Quick tip: Superscript text in PhotoShop Highlight the text then press (PC) Control + Shift + + or (MAC) Command + Shift + + Drop a line to [email protected] You can easily create your 3D effect by just typing your text in a smart object layer. Create a Cross Stitch Effect. Watch the training videos below to learn different professional techniques to create awesome text effects. Whether you’re working on a typographic design or just using text for something like a poster design, knowing how to […].
Create a Multi-Stroke Text Effect Using Photoshop’s New Layer Style Functionality January 11, 2016 Launched in 2005, Layers Magazine is one of the web’s premier destinations for photographers, filmmakers, designers, and other artists who are interested in how new creative tools and techniques are being used in the industry today. Now even if I edit the text and add letters, they all come out mirrored. Google Adsense. Step 1: Open your image in Photoshop. just select an area and use Ctrl+T. In this video, I will walk you through every step of making glowing text in Adobe Photoshop CC 2020. Quick tip: Superscript text in PhotoShop Highlight the text then press (PC) Control + Shift + + or (MAC) Command + Shift + + Drop a line to [email protected] You can easily create your 3D effect by just typing your text in a smart object layer. Create a Cross Stitch Effect. Watch the training videos below to learn different professional techniques to create awesome text effects. Whether you’re working on a typographic design or just using text for something like a poster design, knowing how to […]. Open your grass texture in a new document in Photoshop. On the left-hand side of this window, you will see the Stroke option. Ok so thats a quick way to change the orientation, but lets get into the bulk of this tutorial, how to rotate text in photoshop. You can outline text in Adobe Photoshop to make it stand out. Photoshop Text Effects Vol. cartoon text effect photoshop, In this cartoon effect Photoshop tutorial, you’ll learn how to make cartoon in Photoshop without using the pen tool. Adobe Photoshop CC is the most powerful, reliable, and advanced image editor for Windows PCs. Get Started. You’ll also notice that a text layer is created, representing the text you just added. The page is. 300+ Latest Text Png From Here↓ We know that there are lots of peoples in the market who give png to edit the picture. Ok so thats a quick way to change the orientation, but lets get into the bulk of this tutorial, how to rotate text in photoshop. In this video, I will walk you through every step of making glowing text in Adobe Photoshop CC 2020.
Open your grass texture in a new document in Photoshop. On the left-hand side of this window, you will see the Stroke option. Ok so thats a quick way to change the orientation, but lets get into the bulk of this tutorial, how to rotate text in photoshop. You can outline text in Adobe Photoshop to make it stand out. Photoshop Text Effects Vol. cartoon text effect photoshop, In this cartoon effect Photoshop tutorial, you’ll learn how to make cartoon in Photoshop without using the pen tool. Adobe Photoshop CC is the most powerful, reliable, and advanced image editor for Windows PCs. Get Started. You’ll also notice that a text layer is created, representing the text you just added. The page is. 300+ Latest Text Png From Here↓ We know that there are lots of peoples in the market who give png to edit the picture. Ok so thats a quick way to change the orientation, but lets get into the bulk of this tutorial, how to rotate text in photoshop. In this video, I will walk you through every step of making glowing text in Adobe Photoshop CC 2020. photoshop text saving Help! Hi , after writing text on photoshop online , i save to PDF or JPG and then i open the file on my computer and the page is blank , the text does not appear. Remember how scary it was when you were a little kid and you had to start reading books in school that didn’t have any pictures in them?. 4 Million at KeywordSpace. Grunge text, retro text, professional fonts–you name it, there’s a text for it. Adobe Photoshop Sketch — An app for creating digital illustrations using a variety of brushes. And hopefully these tutorials will help you pick up new tricks and techniques as well that you can use in your next design project. So this approach, while interesting for text blurred using that exact filter, is probably useless in most real-world approaches, such as trying to recover text obliterated with the rubber-stamp tool, or like you suggest, a black box. 00 KB File Count 1 Create Date January 30, 2021 Last Updated January 30, 2021 Style for Photoshop — Leaves. How can I cancel this behavior? I want to make the text normal again.
photoshop text saving Help! Hi , after writing text on photoshop online , i save to PDF or JPG and then i open the file on my computer and the page is blank , the text does not appear. Remember how scary it was when you were a little kid and you had to start reading books in school that didn’t have any pictures in them?. 4 Million at KeywordSpace. Grunge text, retro text, professional fonts–you name it, there’s a text for it. Adobe Photoshop Sketch — An app for creating digital illustrations using a variety of brushes. And hopefully these tutorials will help you pick up new tricks and techniques as well that you can use in your next design project. So this approach, while interesting for text blurred using that exact filter, is probably useless in most real-world approaches, such as trying to recover text obliterated with the rubber-stamp tool, or like you suggest, a black box. 00 KB File Count 1 Create Date January 30, 2021 Last Updated January 30, 2021 Style for Photoshop — Leaves. How can I cancel this behavior? I want to make the text normal again. You have 15 Warp styles to work with: Arch, Flag, Wave, etc. This typeface is used frequently for text which expresses all sorts of information, because of the consistent letter shape and the neat look. Outline Text Effect in Photoshop 1. Premium Stuff. Learn how to create a ‘Chocolatey Goodness’ text effect in Illustrator and Photoshop. Photoshop will start rendering your 3D text, it will takes some time to render the 3D text (depending on your hardware and ram/memory ) so just wait until it’s done. Изгиб текста в Фотошопе. 3 RETRO 3D WOOD TEXT LAYER STYLES FOR PHOTOSHOP This is a package that comes with 3 retro wooden text effects that can be used to showcase your logo designs. From some cool 3D text effects to making yummy chocolaty text, from metallic and chrome text effects to retro inspired typography – creating text effects in Photoshop can be a lot of fun. Text Effects PSD for free. BrowseNewest All. You should see a dotted selection line appear around your text. Text is not just meant to write content, text itself can be a creative element if we use wisely.
You have 15 Warp styles to work with: Arch, Flag, Wave, etc. This typeface is used frequently for text which expresses all sorts of information, because of the consistent letter shape and the neat look. Outline Text Effect in Photoshop 1. Premium Stuff. Learn how to create a ‘Chocolatey Goodness’ text effect in Illustrator and Photoshop. Photoshop will start rendering your 3D text, it will takes some time to render the 3D text (depending on your hardware and ram/memory ) so just wait until it’s done. Изгиб текста в Фотошопе. 3 RETRO 3D WOOD TEXT LAYER STYLES FOR PHOTOSHOP This is a package that comes with 3 retro wooden text effects that can be used to showcase your logo designs. From some cool 3D text effects to making yummy chocolaty text, from metallic and chrome text effects to retro inspired typography – creating text effects in Photoshop can be a lot of fun. Text Effects PSD for free. BrowseNewest All. You should see a dotted selection line appear around your text. Text is not just meant to write content, text itself can be a creative element if we use wisely. Ctrl (Command) + Click on the “3D text” layer miniature to select the text shape, then Ctrl (Command) + Shift + I to invert the selection, then hit DEL to delete the extra texture (on the “Dirt texture” layer). Profitez sur votre ordinateur des options et caractéristiques avancées du meilleur éditeur graphique et de retouche photo du marché : Adobe Photoshop. With this Photoshop text effect you will be able to give any text or shape a neon light appearance and make them stand out on a dim background. Ways to Purely Rotate Text in Photoshop. Paste the “Dirt texture” into a new layer. Just check out the statement below. Because this is a text effect will attempt to replicate the original Transformers text, it’s important to have the right font. To make the text more visible, you can add an. cartoon text effect photoshop, In this cartoon effect Photoshop tutorial, you’ll learn how to make cartoon in Photoshop without using the pen tool. We at N-sane Art edit the text and images these tutorials for clarity only when necessary in order to preserve as much of the original tutorial as possible.
Ctrl (Command) + Click on the “3D text” layer miniature to select the text shape, then Ctrl (Command) + Shift + I to invert the selection, then hit DEL to delete the extra texture (on the “Dirt texture” layer). Profitez sur votre ordinateur des options et caractéristiques avancées du meilleur éditeur graphique et de retouche photo du marché : Adobe Photoshop. With this Photoshop text effect you will be able to give any text or shape a neon light appearance and make them stand out on a dim background. Ways to Purely Rotate Text in Photoshop. Paste the “Dirt texture” into a new layer. Just check out the statement below. Because this is a text effect will attempt to replicate the original Transformers text, it’s important to have the right font. To make the text more visible, you can add an. cartoon text effect photoshop, In this cartoon effect Photoshop tutorial, you’ll learn how to make cartoon in Photoshop without using the pen tool. We at N-sane Art edit the text and images these tutorials for clarity only when necessary in order to preserve as much of the original tutorial as possible. Old Text Effect Photoshop Layer Styles Author: free-designs Added: 12-30-2016. Text Effects PSD for free. Then click on the Warp text button (see screenshot) and apply an arc effect, modifying the default parameters to make it more similar to the original movie title. Step 2 Start off with typing out your text. Photoshop and illustrator are simply amazing tool for creating Photo Effects and Text Effects from simple to advanced makeovers and for fixing, editing. Now even if I edit the text and add letters, they all come out mirrored. Download and you’ll learn how to create an elegant 3D Text effect using simple the shape tool, layer styles and paths. comping up Web pages), and if the process consists of “type type type RETURN, type type type RETURN” –please, for the sake of your sanity, stop! You can simply click with the Type tool, then drag to create a text box (like this). If you like it download PSD file and apply the styles to your text, quick and easy. PNG is an open source file format that supports tight lossless compression.
Old Text Effect Photoshop Layer Styles Author: free-designs Added: 12-30-2016. Text Effects PSD for free. Then click on the Warp text button (see screenshot) and apply an arc effect, modifying the default parameters to make it more similar to the original movie title. Step 2 Start off with typing out your text. Photoshop and illustrator are simply amazing tool for creating Photo Effects and Text Effects from simple to advanced makeovers and for fixing, editing. Now even if I edit the text and add letters, they all come out mirrored. Download and you’ll learn how to create an elegant 3D Text effect using simple the shape tool, layer styles and paths. comping up Web pages), and if the process consists of “type type type RETURN, type type type RETURN” –please, for the sake of your sanity, stop! You can simply click with the Type tool, then drag to create a text box (like this). If you like it download PSD file and apply the styles to your text, quick and easy. PNG is an open source file format that supports tight lossless compression. 55 Ridiculously Cool Photoshop Text Effect Tutorials. Design with real data in Photoshop. From the toolbar, select the Type tool or simply press ‘T’ to quickly select it. Make sure that the text layer is your only layer. In this Photoshop tutorial, you will learn how to create a futuristic space-style text effect, using Photoshop layer styles and a couple of filters. Tip: If you’re new to Photoshop, you can place text by clicking the Text Tool in the toolbar and then clicking anywhere on your canvas to start typing. Adobe Photoshop CC is the most powerful, reliable, and advanced image editor for Windows PCs. 2021’s Best Selling Text Effect Photoshop Actions — updated weekly. Keep in mind. Click anywhere along the path and begin adding your text. Photoshop’s text and layer tools can be used to create some really awesome effects. select type > choose text engine options select east asian. Фотошопер — уроки фотошопа. Ok so thats a quick way to change the orientation, but lets get into the bulk of this tutorial, how to rotate text in photoshop.
55 Ridiculously Cool Photoshop Text Effect Tutorials. Design with real data in Photoshop. From the toolbar, select the Type tool or simply press ‘T’ to quickly select it. Make sure that the text layer is your only layer. In this Photoshop tutorial, you will learn how to create a futuristic space-style text effect, using Photoshop layer styles and a couple of filters. Tip: If you’re new to Photoshop, you can place text by clicking the Text Tool in the toolbar and then clicking anywhere on your canvas to start typing. Adobe Photoshop CC is the most powerful, reliable, and advanced image editor for Windows PCs. 2021’s Best Selling Text Effect Photoshop Actions — updated weekly. Keep in mind. Click anywhere along the path and begin adding your text. Photoshop’s text and layer tools can be used to create some really awesome effects. select type > choose text engine options select east asian. Фотошопер — уроки фотошопа. Ok so thats a quick way to change the orientation, but lets get into the bulk of this tutorial, how to rotate text in photoshop. Oh, weve been waiting for it so long, that were not able to resist the temptation to create Stranger Things-inspired Photoshop text style. Photoshop’s text and layer tools can be used to create some really awesome effects. Photoshop Text Effects Tutorials In this intermediate photoshop cs tutorial we will create a simple text effect that looks a lot harder then it is. The Adobe® Photoshop® family of products is the ultimate playground for bringing out the best in your digital images, transforming them into anything you can imagine, and showcasing them in extraordinary ways. a box will open in which to type the text to be placed in the selected area. When working with text in your designs there are countless ways to style your text and countless types of different effects that can be created. To get out of the text box hold down «Ctrl» (the dashed lines around the text box will turn into a solid line) on the keayboard and then press «Enter» or «Return» How to Use the Type Tools in Adobe Photoshop CS5 — 4.
Oh, weve been waiting for it so long, that were not able to resist the temptation to create Stranger Things-inspired Photoshop text style. Photoshop’s text and layer tools can be used to create some really awesome effects. Photoshop Text Effects Tutorials In this intermediate photoshop cs tutorial we will create a simple text effect that looks a lot harder then it is. The Adobe® Photoshop® family of products is the ultimate playground for bringing out the best in your digital images, transforming them into anything you can imagine, and showcasing them in extraordinary ways. a box will open in which to type the text to be placed in the selected area. When working with text in your designs there are countless ways to style your text and countless types of different effects that can be created. To get out of the text box hold down «Ctrl» (the dashed lines around the text box will turn into a solid line) on the keayboard and then press «Enter» or «Return» How to Use the Type Tools in Adobe Photoshop CS5 — 4. Photoshop features many other ways to customize text. Retro Text Effects V01. You can rotate, bend, skew to wrap text in different shapes for a unique looking text display on an image or a blank canvas. Step 1 To begin, we are going to start with a New Document. • MacPaint Archive • PixelPaint Archive: All digital paintings in this section were created entirely in Adobe Illustrator and Photoshop without the use of scans. As we all know the amazing and beautiful Photoshop text effects tutorials can help you, economize time for you and give you the needed inspiration to create spectacular and cool text typography for your web design and artwork graphics. This tutorial will illustrate how you can convert simple colored text titles into bright and shiny text that gives that extra visibility to any design. (proper name). And yet Photoshop offers powerful tools for creating and customizing text. Изгиб текста в Фотошопе. Create awesome text effects with these free Photoshop text styles with the click of a button.
Photoshop features many other ways to customize text. Retro Text Effects V01. You can rotate, bend, skew to wrap text in different shapes for a unique looking text display on an image or a blank canvas. Step 1 To begin, we are going to start with a New Document. • MacPaint Archive • PixelPaint Archive: All digital paintings in this section were created entirely in Adobe Illustrator and Photoshop without the use of scans. As we all know the amazing and beautiful Photoshop text effects tutorials can help you, economize time for you and give you the needed inspiration to create spectacular and cool text typography for your web design and artwork graphics. This tutorial will illustrate how you can convert simple colored text titles into bright and shiny text that gives that extra visibility to any design. (proper name). And yet Photoshop offers powerful tools for creating and customizing text. Изгиб текста в Фотошопе. Create awesome text effects with these free Photoshop text styles with the click of a button. I have this weird issue with Photoshop — when I use the type tool, I can type letters normally, but when I type any punctuation character, it gets added to the beginning of the text. Place your own text and made it stand out in seconds! Very easy to use. Neon Text Effect Photoshop Tutorial Dansky January 20, 2017 0 Comment 0 697 In this tutorial, we’re going to learn how to create a neon text effect in Adobe Photoshop. The text in the above Photoshop text outline image is a simple serif font. Whatever the reason, here’s how to blur something in Photoshop. It belongs to the list of best fonts Photoshop. Convert to your text layer to paragraph type. The Custom shape tool is normally below the text tool. I created one letter at a time and then used the Move tool (V) to move the letters into a position that I thought looked pretty good. It doesn’t matter whether the text fills the whole page or whether it’s tiny, font size doesn’t seem to make it better or worse. Keep in mind. Using text and graphics or images together is an excellent way to create a powerful statement.
I have this weird issue with Photoshop — when I use the type tool, I can type letters normally, but when I type any punctuation character, it gets added to the beginning of the text. Place your own text and made it stand out in seconds! Very easy to use. Neon Text Effect Photoshop Tutorial Dansky January 20, 2017 0 Comment 0 697 In this tutorial, we’re going to learn how to create a neon text effect in Adobe Photoshop. The text in the above Photoshop text outline image is a simple serif font. Whatever the reason, here’s how to blur something in Photoshop. It belongs to the list of best fonts Photoshop. Convert to your text layer to paragraph type. The Custom shape tool is normally below the text tool. I created one letter at a time and then used the Move tool (V) to move the letters into a position that I thought looked pretty good. It doesn’t matter whether the text fills the whole page or whether it’s tiny, font size doesn’t seem to make it better or worse. Keep in mind. Using text and graphics or images together is an excellent way to create a powerful statement. From some cool 3D text effects to making yummy chocolaty text, from metallic and chrome text effects to retro inspired typography – creating text effects in Photoshop can be a lot of fun. I find Irfanview to be the easiest method of adding text to images. It has more comprehensive support for the format than Photoshop’s included plug-in and provides control over alpha channel handling. There’s a Photoshop product for you. Steampunk Type Treatment. 00 KB File Count 1 Create Date January 30, 2021 Last Updated January 30, 2021 Style for Photoshop — Leaves. Adding the Text Grab the Text tool and set the text size to 175pt, I used the font “Novecento Bold” which is a free font and you could either use the color we used for the border or just simply use white. More Best Selling: Text Effects: Liquid Tasty Text Effects. 55 Ridiculously Cool Photoshop Text Effect Tutorials. 12 Silver Metal. Latest Gallery Contributors. The second way is to use Paragraph Text. Adobe Photoshop Sketch — An app for creating digital illustrations using a variety of brushes.
From some cool 3D text effects to making yummy chocolaty text, from metallic and chrome text effects to retro inspired typography – creating text effects in Photoshop can be a lot of fun. I find Irfanview to be the easiest method of adding text to images. It has more comprehensive support for the format than Photoshop’s included plug-in and provides control over alpha channel handling. There’s a Photoshop product for you. Steampunk Type Treatment. 00 KB File Count 1 Create Date January 30, 2021 Last Updated January 30, 2021 Style for Photoshop — Leaves. Adding the Text Grab the Text tool and set the text size to 175pt, I used the font “Novecento Bold” which is a free font and you could either use the color we used for the border or just simply use white. More Best Selling: Text Effects: Liquid Tasty Text Effects. 55 Ridiculously Cool Photoshop Text Effect Tutorials. 12 Silver Metal. Latest Gallery Contributors. The second way is to use Paragraph Text. Adobe Photoshop Sketch — An app for creating digital illustrations using a variety of brushes. 6/10 (28174 votes) — Télécharger Photoshop Gratuitement. Add the meme text to your photo by creating a text layer (use the Impact font). Go back in time and give your tekst or logo that Vintage Retro look in seconds! Get this great pack of Retro 3D Effects now and make your Text Retro with a Smart Object in Photoshop. Download the PSD file and check out the text styles applied for each text to bring out the resultant effect. Make sure that the text layer is your only layer. Then, select Blending Options. Удаление фона у фотографии. You’ll also notice that a text layer is created, representing the text you just added. Dramatic Lighting. Google Adsense. This will make it curve along the path to produce an interesting design. Now even if I edit the text and add letters, they all come out mirrored. Watch Video. 55 Ridiculously Cool Photoshop Text Effect Tutorials. Photoshop jsx script to export all text and text styles from a. Here are the basics to get you started with adding. Photoshop 3D text effects are the most popular type of Photoshop 3D effect, because text is a natural focal point for a piece and offers a great area to build around.
6/10 (28174 votes) — Télécharger Photoshop Gratuitement. Add the meme text to your photo by creating a text layer (use the Impact font). Go back in time and give your tekst or logo that Vintage Retro look in seconds! Get this great pack of Retro 3D Effects now and make your Text Retro with a Smart Object in Photoshop. Download the PSD file and check out the text styles applied for each text to bring out the resultant effect. Make sure that the text layer is your only layer. Then, select Blending Options. Удаление фона у фотографии. You’ll also notice that a text layer is created, representing the text you just added. Dramatic Lighting. Google Adsense. This will make it curve along the path to produce an interesting design. Now even if I edit the text and add letters, they all come out mirrored. Watch Video. 55 Ridiculously Cool Photoshop Text Effect Tutorials. Photoshop jsx script to export all text and text styles from a. Here are the basics to get you started with adding. Photoshop 3D text effects are the most popular type of Photoshop 3D effect, because text is a natural focal point for a piece and offers a great area to build around. com) Next, go to Effects and choose Bevel from the drop down menu. Photoshop Text Effects Vol. Download the styles and apply them to your layers for instant results. at the end of the tutorial you’ll be able to know how to cartoon yourself in Photoshop and also you can cartoonize any photo with the same previous method. If you have any question please comment down below. Type your text in the smart layer and save the changes. Place your text layer on top of the original and toggle between normal and “difference” blending modes to see how you close you are. Adobe Photoshop treats text alignment as a paragraph attribute and separates justification from other alignment options, including flush left, flush right and centered. Step 3: Click on the Text tool button in the Photoshop toolbox. 54646 fonts in 26382 families. October 19, 2015 0. To make the text workable, we’ll need to rasterize our text layer, turning it into a pixelated image instead of a font. Personal handwriting fonts Free Photoshop actions to be found here.
com) Next, go to Effects and choose Bevel from the drop down menu. Photoshop Text Effects Vol. Download the styles and apply them to your layers for instant results. at the end of the tutorial you’ll be able to know how to cartoon yourself in Photoshop and also you can cartoonize any photo with the same previous method. If you have any question please comment down below. Type your text in the smart layer and save the changes. Place your text layer on top of the original and toggle between normal and “difference” blending modes to see how you close you are. Adobe Photoshop treats text alignment as a paragraph attribute and separates justification from other alignment options, including flush left, flush right and centered. Step 3: Click on the Text tool button in the Photoshop toolbox. 54646 fonts in 26382 families. October 19, 2015 0. To make the text workable, we’ll need to rasterize our text layer, turning it into a pixelated image instead of a font. Personal handwriting fonts Free Photoshop actions to be found here. Type in your text using the Horizontal Type Tool (T). That is the case of this Photoshop tutorial based on another promotional image for the Dark Knight Rises. Curved text follows a predetermined path, but the letters themselves are not changed. Using text and graphics or images together is an excellent way to create a powerful statement. Photoshop Text Effect Styles. Open up or start a new Photoshop project. I find Irfanview to be the easiest method of adding text to images. When working with text in your designs there are countless ways to style your text and countless types of different effects that can be created. Design a Snowy Arctic Text Effect in Photoshop. More resources. You can also see all our super guides here, listing all the new features in Photoshop and Lightroom since 2007 (CS3). Write text on image photoshop found at helpx. The Photoshop Workbook: Professional Retouching and Compositing Tips, Tricks, and Techniques. Gooey Photoshop Text Tutorial Step 1 – Canvas It’s important for this tutorial that you set up the same size canvas as the effects we’ll apply will vary depending on how many pixels it’s across.
Type in your text using the Horizontal Type Tool (T). That is the case of this Photoshop tutorial based on another promotional image for the Dark Knight Rises. Curved text follows a predetermined path, but the letters themselves are not changed. Using text and graphics or images together is an excellent way to create a powerful statement. Photoshop Text Effect Styles. Open up or start a new Photoshop project. I find Irfanview to be the easiest method of adding text to images. When working with text in your designs there are countless ways to style your text and countless types of different effects that can be created. Design a Snowy Arctic Text Effect in Photoshop. More resources. You can also see all our super guides here, listing all the new features in Photoshop and Lightroom since 2007 (CS3). Write text on image photoshop found at helpx. The Photoshop Workbook: Professional Retouching and Compositing Tips, Tricks, and Techniques. Gooey Photoshop Text Tutorial Step 1 – Canvas It’s important for this tutorial that you set up the same size canvas as the effects we’ll apply will vary depending on how many pixels it’s across. You can take fancier fonts and create beautifully outlined fonts that appear hollow inside. Easy to use and Work with any Text or Shape. Check this to have your text outlined by Photoshop. Step 2 Look within the Options Bar over on the right-hand side. Includes tests and PC download for 32-bit/64-bit systems completely free-of-charge. Use it to create a great posters, flyers, banners, Facebook timelines and more. We’re passionate about Photoshop and it shows. My challenges, as I’m not an expert on either Photoshop or image design, have been to keep the text sharp but still be able to create an image that is as low in resolution as possible as Google appreciates that from a usability point of view (the page takes less time to download). 3D Photoshop Text Effects Scrabble Tiles Text Effect. Whenever you create a text box, Photoshop will generate a layer for it. If you set your type as single-line point text instead of multi-line paragraph text, Photoshop disables its four justification modes.
You can take fancier fonts and create beautifully outlined fonts that appear hollow inside. Easy to use and Work with any Text or Shape. Check this to have your text outlined by Photoshop. Step 2 Look within the Options Bar over on the right-hand side. Includes tests and PC download for 32-bit/64-bit systems completely free-of-charge. Use it to create a great posters, flyers, banners, Facebook timelines and more. We’re passionate about Photoshop and it shows. My challenges, as I’m not an expert on either Photoshop or image design, have been to keep the text sharp but still be able to create an image that is as low in resolution as possible as Google appreciates that from a usability point of view (the page takes less time to download). 3D Photoshop Text Effects Scrabble Tiles Text Effect. Whenever you create a text box, Photoshop will generate a layer for it. If you set your type as single-line point text instead of multi-line paragraph text, Photoshop disables its four justification modes. You can outline text in Adobe Photoshop to make it stand out. Photoshop’s text and layer tools can be used to create some really awesome effects. And text styles are apparently one of the best pre-configured combinations of Photoshop Layer, which makes them extremely popular for creating cool text effects. Just be aware that some menus change and move between different versions. The best Photoshop text effects tutorials and freebies collected from internet. The latin dummy text is meant to be a useful placeholder, but The default in photoshop for text is black ink. Cut through your foreground layer with a text shape to reveal what’s hiding underneath on your background layer. Design with real data in Photoshop. Featured 6 Way to Upgrade the Look Your website can be two things: an asset, or just there. It also doesn’t matter what font I u. We handpicked a collection of the best Photoshop text effects you can use to design all kinds of titles and headings. See more ideas about photoshop text effects, text effects, photoshop.
You can outline text in Adobe Photoshop to make it stand out. Photoshop’s text and layer tools can be used to create some really awesome effects. And text styles are apparently one of the best pre-configured combinations of Photoshop Layer, which makes them extremely popular for creating cool text effects. Just be aware that some menus change and move between different versions. The best Photoshop text effects tutorials and freebies collected from internet. The latin dummy text is meant to be a useful placeholder, but The default in photoshop for text is black ink. Cut through your foreground layer with a text shape to reveal what’s hiding underneath on your background layer. Design with real data in Photoshop. Featured 6 Way to Upgrade the Look Your website can be two things: an asset, or just there. It also doesn’t matter what font I u. We handpicked a collection of the best Photoshop text effects you can use to design all kinds of titles and headings. See more ideas about photoshop text effects, text effects, photoshop. We have a new and impressive Photoshop tutorial; we will create the text style effect in a baseball jersey using Photoshop cs6 by PhotoshopTrainingChannel. The spot you click on is where the text will begin, and as you continue typing, the text follows the direction of the path. Photoshop Text Effects Tutorials In this intermediate photoshop cs tutorial we will create a simple text effect that looks a lot harder then it is. The PSD file contains smart layers to make it easy to use and modify. Text Effects PSD for free. When working with text in your designs there are countless ways to style your text and countless types of different effects that can be created. Click on canvas or open image & start typing text. Adobe demos “photoshop for audio,” lets you edit speech as easily as text VoCo tech ingests speech, deconstructs it, then creates new words from scratch. Фотошопер — уроки фотошопа. Files Included Photoshop ASL Layered PSD JPG Image. Gooey Photoshop Text Tutorial Step 1 – Canvas It’s important for this tutorial that you set up the same size canvas as the effects we’ll apply will vary depending on how many pixels it’s across.
We have a new and impressive Photoshop tutorial; we will create the text style effect in a baseball jersey using Photoshop cs6 by PhotoshopTrainingChannel. The spot you click on is where the text will begin, and as you continue typing, the text follows the direction of the path. Photoshop Text Effects Tutorials In this intermediate photoshop cs tutorial we will create a simple text effect that looks a lot harder then it is. The PSD file contains smart layers to make it easy to use and modify. Text Effects PSD for free. When working with text in your designs there are countless ways to style your text and countless types of different effects that can be created. Click on canvas or open image & start typing text. Adobe demos “photoshop for audio,” lets you edit speech as easily as text VoCo tech ingests speech, deconstructs it, then creates new words from scratch. Фотошопер — уроки фотошопа. Files Included Photoshop ASL Layered PSD JPG Image. Gooey Photoshop Text Tutorial Step 1 – Canvas It’s important for this tutorial that you set up the same size canvas as the effects we’ll apply will vary depending on how many pixels it’s across. The latin dummy text is meant to be a useful placeholder, but The default in photoshop for text is black ink. Select the Horizontal Text Tool (T), click on the image canvas to create a text box, then type. Pixel2life is the largest tutorial search engine on the internet catering to graphic designers and programmers. This morgue file contains free high resolution digital stock photographs and reference images for either corporate or public use. We at N-sane Art edit the text and images these tutorials for clarity only when necessary in order to preserve as much of the original tutorial as possible. I find Irfanview to be the easiest method of adding text to images. To flip text on path in Photoshop use the Path Selection Tool and drag the text inside or outside the shape. Grunge text, retro text, professional fonts–you name it, there’s a text for it. Create new peroject. Create Text Effects in Photoshop. Into the Selection of the Text 1) Select the Type layer for the text. 4 Million at KeywordSpace.
The latin dummy text is meant to be a useful placeholder, but The default in photoshop for text is black ink. Select the Horizontal Text Tool (T), click on the image canvas to create a text box, then type. Pixel2life is the largest tutorial search engine on the internet catering to graphic designers and programmers. This morgue file contains free high resolution digital stock photographs and reference images for either corporate or public use. We at N-sane Art edit the text and images these tutorials for clarity only when necessary in order to preserve as much of the original tutorial as possible. I find Irfanview to be the easiest method of adding text to images. To flip text on path in Photoshop use the Path Selection Tool and drag the text inside or outside the shape. Grunge text, retro text, professional fonts–you name it, there’s a text for it. Create new peroject. Create Text Effects in Photoshop. Into the Selection of the Text 1) Select the Type layer for the text. 4 Million at KeywordSpace. Morguefile image20100523_5291. Basically, activate the Type tool (press T), type whatever you’d like, confirm your text (click the check box on the Options Bar or press CNTRL/CMD+Enter, activate the Move tool (press V), and there you go. Adobe Photoshop CC latest version: A comprehensive image editing tool for Windows.
Morguefile image20100523_5291. Basically, activate the Type tool (press T), type whatever you’d like, confirm your text (click the check box on the Options Bar or press CNTRL/CMD+Enter, activate the Move tool (press V), and there you go. Adobe Photoshop CC latest version: A comprehensive image editing tool for Windows.Скачать бесплатные шрифты Photoshop | 50 лучших бесплатных шрифтов Photoshop
Если вы столкнулись с задачей добавления текста к фотографии, эти бесплатные шрифты Photoshop, разработанные профессиональными ретушерами фотографий, будут вам очень полезны. Не кладите поверх изображения первый попавшийся шрифт, ищите замечательный шрифт, который гармонично впишется в ваш фотографический стиль. Для вашего удобства команда FixThePhoto выбрала лучшие бесплатные шрифты для Photoshop, подходящие для различных типов фотографии.
50 бесплатных шрифтов для Photoshop
№1 Акиметр. Шрифт с простыми, легко читаемыми буквами подойдет для любого изображения, передающего важное сообщение. Края букв дополнены засечками для изысканного вида.
Края букв дополнены засечками для изысканного вида.
# 2 Apogear. Это лучший шрифт Photoshop, который можно применить, если вы хотите, чтобы текст выделялся. Он сочетает в себе толстые и тонкие линии с круглыми завитками.
Лучшие шрифты для фотографии — Выбор CreativeMarket
Загрузите шрифты в рекламных целях или для публикации в социальных сетях.Вы можете легко нанести текст на свои фотографии или дизайн в Ps.
Выберите шрифт, который соответствует вашему стилю и ощущениям от вашего искусства.
# 3 Aquataken . Еще один чистый шрифт, с небольшими дополнительными засечками по краям букв. Это универсальный фотографический шрифт, который наверняка впишется в любое изображение.
# 4 Аркон. Это один из лучших профессиональных шрифтов, для которого характерны слегка вытянутые буквы. Благодаря своей простоте он широко используется в печатных СМИ.
№ 5 Артоника. Считается одним из лучших полностью читаемых бесплатных шрифтов Photoshop для фотографий логотипов. Сочетание тонких и толстых линий, острых и закругленных краев придает тексту изысканный вид.
# 6 Необычные шрифты. Это бесплатный генератор шрифтов, который позволяет преобразовать текст в стильный шрифт прямо в браузере. Вам просто нужно ввести текст, выбрать понравившийся шрифт и скопировать
№ 7 Бардане. Если применить этот шрифт к тексту, он обязательно бросится в глаза. Необычное сочетание тонких и толстых штрихов, изогнутых завитков и случайных линий, расположенных внутри, на или под буквами, гармонирует с любым творческим фото-фоном.
№8 Буке. Если вам нужно привлечь внимание к тексту или сделать его более заметным, этот шрифт подойдет идеально. Он имеет жирные и толстые буквы с изогнутыми штрихами, которые выглядят довольно привлекательно.
№ 9 Кардоне. Входит в список лучших шрифтов Photoshop. Этот шрифт часто используется для текста, который выражает всевозможную информацию из-за единообразной формы букв и аккуратного внешнего вида.
№ 10 Карридж. Это один из лучших рисованных бесплатных стилей шрифтов Photoshop. Его уникальные изгибы и штрихи определенно модернизируют любой текст или заголовок.
№11 Чалсын. Это отличный шрифт с засечками для тех, кто ищет шрифты для логотипов фотографий.Буквы характеризуются тонкими и простыми линиями, которые способствуют освежающему виду текста.
№ 12 Читоса. Это один из самых узнаваемых шрифтов Photoshop для кистей. Смесь замысловатых линий и завитков добавит вашему тексту изюминки.
# 13 Чусарский. Вы не ошибетесь с этим шрифтом с засечками, если вам нужно, чтобы текст выглядел достаточно просто и минималистично. Буквы средней толщины с четкими линиями впишутся в любой образ.
Буквы средней толщины с четкими линиями впишутся в любой образ.
# 14 Констанца. Название этого шрифта говорит само за себя — буквы постоянной формы, которые выглядят слегка жирными. Этот шрифт с засечками рекомендуется использовать для заголовков, например, на веб-сайтах.
# 15 Contaria. Это один из наиболее подходящих бесплатных шрифтов для съемки природы и пейзажей. Его округлые края дарят ощущение умиротворения и умиротворения.
# 16 Даулинк. Геометрические протяженные буквы шрифта дополнены тонкими и неровными мазками.Применяйте его, если вам нужно добиться гранжевого эффекта текста.
# 17 Затмение. Если вы ищете бесплатные шрифты для дизайнеров, то это один из них. Нежные и слегка закругленные края, разнообразное вращение букв сразу привлечет внимание к картинке и тексту.
# 18 Enjoyinalos. Еще один необычный шрифт, который выглядит так, будто нарисован кистью. Из-за этого эффекта буквы содержат пробелы, но они не усложняют чтение слов.
Еще один необычный шрифт, который выглядит так, будто нарисован кистью. Из-за этого эффекта буквы содержат пробелы, но они не усложняют чтение слов.
# 19 Envatic. Это один из самых простых и разборчивых бесплатных шрифтов Photoshop. Аккуратные и точные буквы отлично будут смотреться на однотонных и монохромных изображениях.
№20 Эполос. Он считается одним из самых элегантных шрифтов для подписи Photoshop. Буквы с точками по краям, красиво изогнутые длинные линии выглядят как настоящий почерк прошлых веков.
№ 21 Фантартика. Этот шрифт может служить отличным шрифтом для подписи. Соединенные буквы с изысканными завитками украсят любую фотографию и текст на ней.
№ 22 Пожарные. Среди лучших шрифтов для логотипов этот привлекает больше всего внимания. Благодаря своим особенностям, таким как неровные и слегка вытянутые буквы, шрифт эффективно используется для брендинга или упаковки.
№ 23 Фонтанце. Если вы ищете шрифты водяных знаков для фотографий, обратите внимание на этот.Его характеристики включают в себя тонкие завитки и жирные буквы с отчетливыми пустыми линиями, пронизывающими шрифт.
№ 24 Фраголлини. Шрифт навеян надписью на классной доске. Внутренние части букв покрыты тонкими неровными линиями. Вы можете применить этот шрифт к своим логотипам или для того, чтобы подчеркнуть название бренда.
№ 25 Готемика. Шрифт — прекрасное дополнение к списку рукописных гарнитур.Изысканные буквы с дополнительными завитками идеально впишутся в любой вид фотографии.
# 26 Ханстер. Еще один отличный рисованный бесплатный шрифт для Photoshop. Буквы с тонкими штрихами и завитками подходят как для профессиональных, так и для повседневных целей.
# 27 Linteras. В шрифте сочетаются толстые и тонкие линии с плавными изгибами. Буквы соединены и идеально подходят для применения к цитатам.
В шрифте сочетаются толстые и тонкие линии с плавными изгибами. Буквы соединены и идеально подходят для применения к цитатам.
# 28 Litecrossin. Это очень минималистичный и легкий для чтения шрифт с чистыми линиями. Вам может потребоваться обвести текст этим шрифтом, чтобы слова были более заметными.
# 29 Ломарин. Этот шрифт невероятно сочетает жирные буквы с слегка изогнутыми краями. Используйте его, когда вам нужно сделать сильное заявление и привлечь внимание к тексту.
# 30 Меланна . Его можно охарактеризовать как один из самых изысканных бесплатных шрифтов для фотографии.Можно нанести буквы средней толщины с небольшими изгибами, чтобы выделить заголовок или цитату.
# 31 Midvalence. Это отличный бесплатный шрифт для Adobe Photoshop, немного похожий на Linteras. Но в этом шрифте буквы не связаны друг с другом, что делает его идеальным вариантом для заголовков, длинных или коротких.
№ 32 Монпанс. Среди бесплатных шрифтов для дизайнеров этот, безусловно, самый необычный.Буквы выглядят как настоящий, слегка неразборчивый почерк. Хотя это может быть отличным шрифтом для подписи, не рекомендуется использовать его для передачи важной информации.
# 33 Монрета. Если вы ищете универсальный шрифт, вы можете попробовать этот. Это шрифт с засечками, характеризующийся простыми и четкими буквами.
№34 Наласкина. Считается одним из лучших шрифтов для фотографов.Тонкие изящные буквы красиво сочетаются с любым фоновым изображением.
# 35 Оракл Дарк. Название шрифта может указывать на то, что он предназначен для мрачных и драматических снимков. На самом деле он вполне приемлем для различных целей из-за средней толщины букв с тонкими изогнутыми линиями.
# 36 Паладин. Этот шрифт входит в список лучших бесплатных шрифтов для скачивания. Преимущество заключается в его универсальности, аккуратности и точности надписей, подходящих для названий или упаковки.
Преимущество заключается в его универсальности, аккуратности и точности надписей, подходящих для названий или упаковки.
№ 37 Патаганиар. Это один из самых фантастических бесплатных шрифтов для логотипов Photoshop. Его особенностями являются тонкие и изогнутые двустрочные буквы, которые также дополнят подходящий фото-фон.
№38 Президиум. Этот шрифт увеличивает список превосходных рисованных бесплатных шрифтов Photoshop. Курсивные буквы детализированы дополнительными завитками.
№ 39 Пурбанк. Охарактеризован как один из самых изысканных шрифтов фотографии. Сплошные, рукописные и слегка изогнутые буквы могут улучшить внешний вид любого текста.
№40 Растан. Он считается одним из многих привлекательных шрифтов Adobe Photoshop, которые можно бесплатно загрузить. Шрифт имеет нарисованные от руки буквы с небольшими изгибами, которые улучшат, например, изображение с коротким заголовком или цитатой.
# 41 Скристофер. Как один из самых ярких бесплатных шрифтов для подписи, его характеристики включают тонкие линии букв и изогнутые штрихи.Благодаря узнаваемому стилю, его также можно использовать для логотипов или заголовков.
№ 42 Шрамель. Вам никогда не хватит минималистичных бесплатных шрифтов Photoshop с засечками. Простые и чистые буквы этого шрифта средней толщины подходят для текста на однотонном фоне.
# 43 Сонтара. Этот шрифт по праву занимает свое место среди лучших шрифтов для фотошопа. Слегка закругленные буквы с изогнутыми краями определенно модернизируют внешний вид текста.
# 44 SpiritCon. Считается одним из лучших бесплатных шрифтов для дизайнеров. Очень тонкие буквы с небольшими изящными завитками обязательно увеличат «дух» вашего текста и изображения в целом.
# 45 Sunnysan. Еще один отличный шрифт среди упрощенных шрифтов для загрузки в Photoshop. Он имеет слегка вытянутые буквы одинаковой формы для четкого вида текста.
Еще один отличный шрифт среди упрощенных шрифтов для загрузки в Photoshop. Он имеет слегка вытянутые буквы одинаковой формы для четкого вида текста.
# 46 Валенс. Этот шрифт дополняет список невероятных бесплатных шрифтов Photoshop. В глаза бросается смесь толстых и тонких мазков с закругленными закругленными краями.
# 47 Винбарри. Шрифт имеет схожие характеристики с Valense. Только буквы у этого не наклонены, и его можно использовать в более профессиональных целях, например, для обложки журнала или книги.
№ 48 Виолетта. Он считается одним из лучших бесплатных шрифтов для Photoshop.Его изящные изогнутые буквы напоминают ретро-почерк. Из-за его особенностей используйте этот шрифт, чтобы добиться драматического эффекта.
№ 49 Виртуозо. Судя по названию, это один из самых необычных шрифтов с водяными знаками для фотографии. Вытянутые тонкие линии, большая разница между заглавными и строчными буквами оставят неизгладимое впечатление.
Вытянутые тонкие линии, большая разница между заглавными и строчными буквами оставят неизгладимое впечатление.
№ 50 Юнграндер. Это один из тех бесплатных шрифтов для Adobe Photoshop, которые на первый взгляд могут показаться обычными. Но на самом деле в его простоте и небольших завитках есть определенное очарование, которое может броситься в глаза при правильном применении шрифта.
Попробуйте и загрузите шрифты для Photoshop, разработанные FixThePhoto. Возможно, вам придется пройти через приличное количество из них, чтобы найти самые замечательные и вдохновляющие шрифты, но не бойтесь экспериментировать.
33 лучших бесплатных шрифта, которые следует загрузить дизайнерам
Поиск стильных шрифтов для ваших дизайнерских проектов может отнять у вас много времени, особенно когда вам приходится пробираться через кажущиеся бесконечными страницы шрифтов, которые не подходят для вашего видения. .
Найти бесплатный шрифт может быть еще сложнее.
Так что же делать дизайнеру с ограниченным бюджетом?
Мы исследовали все глубины Интернета, чтобы вам не приходилось делать это, придумав 33 лучших бесплатных шрифта, которые вы заслуживаете иметь на своем компьютере. Вот как мы их отсортировали:
Многие из представленных здесь бесплатных шрифтов были разработаны дизайнерами для дизайнеров, поэтому они не понаслышке понимают необходимость универсальных, отполированных и бесплатных шрифтов. Ознакомьтесь со шрифтами ниже и помните о них в своем следующем дизайнерском проекте.
Лучшие бесплатные шрифты для дизайнеров
- Hello Stockholm — шрифт скрипта
- Wildera Regular — шрифт шрифта
- Mightype — шрифт скрипта
- Selima — шрифт скрипт
- Oranienbaum Regular — шрифт с засечками
- Butler — шрифт с засечками
- Arctic — шрифт с засечками
- Canvas — шрифт с засечками
- Bitter ht — шрифт с засечками
- Agne Regular — шрифт с засечками
- Yeseva One Regular — шрифт с засечками
- Moon — современный шрифт
- Kolikö — современный шрифт
- Mohave — современный шрифт
- 20 дБ
- Alcubierre Regular — современный шрифт
- Bourbon Grotesque — современный шрифт
- Frontage Outline — современный шрифт
- Arciform Sans Regular — современный шрифт
- De La Fuente — современный шрифт
- Westfalia — шрифт для логотипов
- Atami — шрифт для логотипов
- Anders — шрифт для логотипов
- Westmeath — шрифт для логотипов
- Modeno — шрифт для логотипов
- Rezland — шрифт для логотипов
- Polya — шрифт для логотипов
- Horizon — ретро шрифт
- Sweet Sensations — ретро шрифт
- ITC Bauhaus — ретро шрифт
- Bobbers — ретро шрифт
- FF Blur — ретро шрифт
- Canterbury — ретро шрифт
Бесплатные скриптовые шрифты
1.
 Привет, Стокгольм,
Привет, Стокгольм,Что произойдет, если совместить скандинавский минимализм с классическими мазками? Вы получаете Hello Stockholm , случайный сценарий, который хорошо сочетается со шрифтами без засечек.
2. Wildera Regular
Мы думаем, что этот причудливый, легкий сценарий будет хорошо смотреться в сказке (или в вашем следующем проекте).
3. Mightype
Тонкие детали, нарисованные от руки, отличают этот сценарий от набора. Mightype изысканный, но не душный.
4. Селима
свежих мазков Селимы — прекрасное доказательство того, что шрифтовые шрифты не обязательно должны выглядеть старомодно или напряженно — они могут быть повседневными и современными.
Бесплатные шрифты с засечками
5. Ораниенбаум Обычный
Многозадачность — от мелкого шрифта до жирных заголовков — Oranienbaum справится с задачей.
6. Дворецкий
Совершенно современный шрифт с засечками, Butler , выпускается в 14 вариантах начертания, чтобы удовлетворить самые разные задачи.
7. Арктика
Если вы ищете шрифт с плоскими засечками с современными краями, попробуйте Arctic . Это отличный способ придать заголовкам особый характер.
8. Холст
Canvas предлагает скромный, но профессиональный шрифт, который изменяет толщину деталей каждой буквы. Если вы ищете формальности и креативности в одном и том же шрифте, этот вариант лучше всего.
9. Горький ht
Нам нравится универсальность Bitter ht, — современного шрифта с засечками, который выглядит стильно при любом размере и весе.
10. Agne Regular
Этот элегантный шрифт с жирными линиями и контрастными основами представляет собой свежий взгляд на старомодные гарнитуры с засечками.
11. Есева Один Обычный
Если вас беспокоит, что шрифты с засечками кажутся слишком строгими или формальными, рассмотрите вариант Yeseva , непринужденный вариант для заголовков и субтитров.
Бесплатные современные шрифты
12. Луна
Вы исчерпали свою библиотеку простых и бесплатных шрифтов без засечек? Добавьте к смеси Moon .Нам нравится чистая простота и округлые края этого шрифта.
13. Kolikö
Этот жирный шрифт придает загадочность любой творческой работе. Или, если вы просто хотите узнать о чем-то в своем новом техническом блоге, мы можем полностью увидеть, что этот шрифт играет определенную роль.
14. Мохаве
Этот шрифт, состоящий только из заглавных букв, был разработан с учетом жирных заголовков и больших настроек шрифта.
15. 20 дБ
Шрифт ниже просто неподвластен времени. Независимо от того, разрабатываете ли вы рекламу мероприятия или заголовки своего блога, 20 дБ — это уверенность в письменной форме.
16. Alcubierre Regular
Чистый, минималистичный и геометрический, Alcubierre хорошо подходит для проектов, требующих тонких заголовков и четкого акцента на содержании.
17. Бурбонский гротеск
Вдохновленный, как вы уже догадались, классическими этикетками из бурбона, этот без засечек обладает яркой индивидуальностью, требующей внимания.
18. Внешний вид
Frontage Outline напоминает фасадные вывески ручной работы, что делает его подходящим выбором для логотипов.
19. Arciform Sans Regular
Arciform может быть простым, но этот гладкий шрифт без засечек далеко не скучный. Подумайте о том, чтобы включить этот легкий для чтения шрифт в свой следующий проект веб-дизайна.
20. Де Ла Фуэнте
Этот классный шрифт является декоративным, но не чрезмерным, что делает его идеальным для заголовков, логотипов и других дизайнерских проектов, в которых основное внимание уделяется тексту.
Хорошие шрифты для логотипов
21. Вестфалия
Придайте своему следующему проекту атмосферу естественности и аутентичности с помощью этой расписанной вручную кисти без рисунка, которая также создает игривый логотип.
22. Атами
Многочисленные веса и варианты отображения Atami делают его швейцарским армейским ножом среди современных шрифтов без засечек — он действительно может сделать все это для растущего бренда.
23. Андерс
Anders может стать авангардным шрифтом вашей мечты. Уникальные геометрические линии делают его отличным выбором для логотипов.
24. ВестмитWestmeath добавляет немного чванства к основному шрифту, делая логотип, использующий этот шрифт, разборчивым и стильным.
25. Модено
Шрифт Modeno соответствует тонкому дизайну, к которому в последние несколько лет тяготели многие современные художники. Но не путайте этот шрифт с любым шрифтом новой волны — его долговечные качества трудно найти в сегодняшних вариантах без засечек.
26. Резланд
Резланд просто крут. У него почти нет времени для вас … вот насколько круто этот выбор шрифта.
27.Поля
Polya , пожалуй, самый интересный шрифт, который мы могли найти. Тесьма каждой буквы создает поистине завораживающий логотип.
Бесплатные ретро шрифты
28. Горизонт
Horizon — простой, но ретро-шрифт, воспроизводящий изображения старого космического фильма. И тем не менее, он все еще остается в силе.
29. Сладкие ощущения
30. ITC Bauhaus
Подобно Horizon, ITC Bauhaus имеет округлый ретро-вид, который бывает разной толщины.Более толстые версии выглядят как заголовок старой афиши, а более тонкие стили создают джазовую атмосферу.
31. Бобберы
Bobbers — это скриптовый шрифт, обладающий бестолковыми и чрезмерными качествами старого комедийного сериала. Верните его из 1970-х в свой следующий дизайн-проект для действительно уверенного заголовка.
32. Размытие FF
Призрачное сияние FF Blur напоминает нам старый фильм ужасов. Но он может быть достаточно мягким, чтобы заинтриговать аудиторию вашего следующего проекта.
33. Кентербери
Ни один список старомодных шрифтов не будет полным без староанглийского стиля Кентербери. Подражайте многим из самых известных сегодня газетных логотипов с помощью этого традиционного шрифта.
Мы надеемся, что вы найдете эти шрифты полезными, но поскольку они предлагаются другими сторонами на их сайтах, мы не можем давать никаких гарантий или обещаний в отношении них (например, что они будут доступны или бесплатны для использования).
Также мы хотим упомянуть, что дизайнеры, предлагающие эти шрифты, могут иметь правила о том, как вы можете или не можете их использовать, поэтому могут быть ограничения, применимые к использованию шрифта.
Хотите больше советов по шрифтам? Ознакомьтесь с этим советом по определению названия шрифта.
25 великолепных бесплатных шрифтов для вашего следующего дизайн-проекта
Шрифты для дизайнеров — то же самое, что обувь для женщин. Их никогда не может быть достаточно. А что лучше красивого шрифта? Красивый шрифт, доступный БЕСПЛАТНО. Мы составили список из 25 стильных и современных шрифтов, которые понравятся дизайнерам.Ознакомьтесь с ними ниже.
1. Луна
Скачать шрифт2. Бухты
Скачать шрифт3. Большой Джон / Тонкий Джо
Скачать шрифт4. Барон
Скачать шрифт5. Порту
Скачать шрифт6. Элероны
Скачать шрифт7. Винтаж и эрозия
Скачать шрифт8. Акцентный дисплей
Скачать шрифт9. Simplifica
Скачать шрифт10.Андерс
Скачать шрифт11. Бесконечность
Скачать шрифт12. Мохаве
Скачать шрифт13. Adam.CG Pro
Скачать шрифт14. Aqua Grotesque
Скачать шрифт15. Байдарка Sans
Скачать шрифт16. Причал
Скачать шрифт17. Котенок
Скачать шрифт18. Бесом
Скачать шрифт19.Moderne Sans
Скачать шрифт20. Мантека
Скачать шрифт21. Фасад
Скачать шрифт22. Ось
Скачать шрифт23. Коко
Скачать шрифт24. Плотный
Скачать шрифт25. Код
Скачать шрифтПОДРОБНЕЕ…
Какой ваш любимый? Надеюсь, этот пост пригодился. Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Не пропустите:
- 32 блестящих логотипа со скрытым смыслом
- Графический дизайнер исправил 9 худших логотипов в истории
- 10 лучших документальных фильмов Netflix для графических дизайнеров
- Google AutoDraw бесплатно превращает ваши грубые каракули в красивые значки
- 30 Отличные сочетания шрифтов для вашего следующего дизайн-проекта
- 15 отличных сочетаний шрифтов Google для вашего следующего дизайн-проекта
профессиональных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры бесплатно
Cool
Cursive
Script
Симпатичный
Рукописный ввод
9035 903 903 903
9035 Serial
Современный
Логотип
Декоративный
Элегантный
Закругленный
Красивый
9028
- 9035 9035 Чистый
- 9035
Ссылка
Unicode
Название
Заголовок
Футуристический
Capital
Классический
SpaceДисплей
Заголовок
Брендинг
Женский
Журнал
Техно
28 Корпоративный- используйте
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
856k загрузок
Персональное использование Бесплатно
Обычный8420 загрузок
Для личного пользования Бесплатно
9993 загрузки
Личное использование Бесплатно
160.7k загрузок
Personal Use Free
26476 загрузок
Личное использование Бесплатно
152.9k загрузок
100% бесплатно
Обычные21694 загрузки
Для личного пользования Бесплатно
6588 загрузок
Личное использование Бесплатно
Straight Regular8286 загрузок
Personal Use Free
89665 загрузок
Личное использование Бесплатно
323 загрузки
100% бесплатно
Обычный9571 загрузок
Для личного пользования Бесплатно
287.1k загрузок
Personal Use Free
54116 загрузок
Личное использование Бесплатно
51627 загрузок
От 1 до 15 из 306 Результаты
- 1
- 2
- 3
- 4
- Next
Еще больше стилей
0
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMCA 921-2010
60 великолепных и креативных бесплатных шрифтов для дизайнеров
2Добро пожаловать на третий день недели бесплатного пользования на Designrfix.Сегодня мы собрали потрясающую коллекцию самых красивых и креативных бесплатных шрифтов для дизайнеров. Так что, если вы ищете действительно классные бесплатные шрифты для своего последнего проекта, этот пост нельзя пропустить. Не стесняйтесь загружать и использовать их в своем следующем дизайне. Надеюсь, они вам понравятся, и завтра смотрите следующую бесплатную партию!
Хотите больше статей из Freebie Week ? Ознакомьтесь с некоторыми из наших предыдущих сообщений:
Бесплатные файлы PSD: более 50 файлов Photoshop, которые необходимо иметь для дизайнеров
40 бесплатных иконок социальных сетей с хорошим дизайном
Связано: Получите логотип за считанные минуты с помощью бесплатного конструктора логотипов от designhill.com
[m2leep]Лента
[AdSense]Intro бесплатный шрифт
Шрифт Stiff Staff
Архив
ГУБЕРНАТОР АЛФАВИТА АРТ ДЕКО
РБNo2
килограмм
бесконечность
Шрифт Hagin
Prime Шрифт
FV Алмело
[AdSense]Rex Бесплатный шрифт
Forum Шрифт
КОД Pro
Color Lines Бесплатный шрифт
Шрифт KanKin
Habana Шрифт
Cube 02 шрифт
Cube шрифт
Бендер Шрифт
Muncie Шрифт
CROISSANT — Бесплатный веб-шрифт Google
NULL Бесплатный шрифт
Cassannet Шрифт
[AdSense]Facunda Шрифт
Разноцветные шрифты
PLSTK Шрифт
Шрифт Chrome Light
Myra шрифт
Metropolis бесплатный шрифт
Баркентина Гарнитура
Шрифт Авраама Линкольна
Signika шрифт
Сценарий мудрости
Шрифт Ranger
Шрифт Blanch
Manteka Шрифт
RIDGE Гарнитура
Nelma Шрифт
Maven Pro
Шрифт Musket
Гарнитура Magna
Шрифт Origram
Code Free Шрифт
Шрифт Tetra
Шрифт Razor
Franchise Шрифт
Mensch шрифт
Валенсия Шрифт
Deming Шрифт
Duke Шрифт
Сценарий миссии
Лавандерия
Johanna Font
Цифры Pompadour
Sreda бесплатный шрифт
Atreyu Шрифт
Arvil Шрифт
Шрифт сбоя
Тип настроения
27 Красивые высококачественные бесплатные шрифты — Smashing Magazine
Время от времени мы смотрим вокруг, выбираем свежих бесплатных высококачественных шрифтов и представляем их вам в кратком обзоре.Выбор огромен, поэтому время, которое вам нужно найти, обычно — это время, когда вы должны инвестировать в свои проекты. Мы ищем их и находим, чтобы вам не пришлось. В этой подборке мы рады представить шрифты Tondu, Banda, Morning Glory, Matilde, Bohema, Weston Round Slab, Highlands, Cabin, Linden Hill и другие. Обратите внимание, что хотя большинство шрифтов доступны для коммерческих проектов, некоторые предназначены только для личного использования и четко обозначены как таковые в их описаниях. Также внимательно прочтите лицензионные соглашения перед использованием шрифтов; они могут время от времени меняться.Время от времени мы смотрим вокруг, выбираем свежих бесплатных высококачественных шрифтов и представляем их вам в кратком обзоре. Выбор огромен, поэтому время, которое вам нужно найти, обычно — это время, когда вы должны инвестировать в свои проекты. Мы ищем их и находим, чтобы вам не пришлось.
В этой подборке мы рады представить шрифты Tondu, Banda, Morning Glory, Matilde, Bohema, Weston Round Slab, Highlands, Cabin, Linden Hill и другие шрифты. Обратите внимание, что хотя большинство шрифтов доступны для коммерческих проектов, некоторые предназначены только для личного использования и четко обозначены как таковые в их описаниях.Также внимательно прочтите лицензионные соглашения перед использованием шрифтов; они могут время от времени меняться.
Дополнительная литература по SmashingMag:
Новые высококачественные бесплатные шрифты
Bohema Bohema — уникальный шрифт в стиле ар-деко в современной интерпретации. Непредсказуемость некоторых глифов делает его оригинальным и интересным, хотя иногда и немного хлопотным. Bohema доступна в восьми различных стилях и может отлично подходить для заголовков, редакционных надписей, брендинга, мерчендайзинга и особых случаев.Вы можете бесплатно загрузить один вес, Bohema Regular Alternative, хотя он не так полезен, как остальные шрифты из семейства шрифтов.
Highlands Highlands — это очаровательный шрифт с плоскими засечками, вдохновленный плакатами старых добрых национальных парков США. Шрифты, разработанные Тайлером Галпином, отлично подходят для заголовков и плакатов. В настоящее время доступен только набор заглавных букв. Выпущено по лицензии «плати сколько хочешь».
Бендер Семейство шрифтов Bender — это экстравагантный русский шрифт для особых случаев.Используйте его для графического дизайна, портфолио или полиграфической продукции. Доступны восемь размеров шрифтов, все они доступны для бесплатной загрузки. Но регистрация на MySpace обязательна.
Овальный тип Экспериментальный игривый шрифт, основанный на формах овала и круга. Очевидно, что он не подходит для корпоративных или элегантных проектов, но Ovalian Type может быть весьма полезен в проектах, которые требуют экспериментов, взаимодействия и творчества. Доступен в формате TrueType.
Linden Hill Linden Hill — это цифровая версия Deepdene Фредерика Гуди.Это небольшое семейство с засечками, разработанное Барри Шварцем, включает в себя римский шрифт и курсив. Linden Hill доступен в формате OpenType по лицензии SIL Open Font License.
Fanwood Fanwood — это тщательно продуманный шрифт с засечками, напоминающий классический римский шрифт. Пакет шрифтов включает в себя римский и курсивный стили, оптимизированные для экрана. Это отличный шрифт, приятный при чтении, в том числе в заголовках и основном тексте. Выпущено под лицензией SIL Open Font License).
Матильда Приятный тонкий шрифт с очень высокими заглавными буквами и тонкими декоративными элементами. Матильда отлично подойдет для заголовков, коротких абзацев, детских книг, плакатов и брошюр. Семейство содержит 212 символов и глифов. Доступны два стиля: Обычный и Эскиз. Шрифт также содержит декоративные рамки и узоры.
Weston Round Slab Этот шрифт содержит закругленные плоские шрифты с засечками, разработанные Павловым специально для использования в логотипах и заголовках.Обычные и облегченные версии с заглавными буквами доступны в форматах OpenType для бесплатного скачивания.
Шрифт Banda Banda — это шрифт с полутонами с засечками, характеризующийся высокой высотой x и закругленными полутонами. Хотя изначально Banda был разработан как дисплейный шрифт, он быстро превратился в более сложный набор, состоящий из семи начертаний плюс их уважительный курсив. Банда может использоваться как для коротких отрывков текста, так и для модных демонстраций. Объединяя элегантную утонченность более тонких гирь с почти детской игристостью более тяжелых гирь, Banda — отличный универсальный исполнитель, подходящий для логотипов, заголовков, упаковки, пищевых продуктов и многого другого.
Black & White(Ссылка была удалена из-за нарушения авторских прав. Оригинальный дизайн — Calypso, разработанный литейным заводом Typolar.) Экспериментальный шрифт с двумя начертаниями шрифта (обычным и курсивом). Шрифт имеет множество отличительных игривых элементов, которые придают заголовкам неповторимый стиль ретро. Шрифт содержит английские и кириллические буквы и доступен в форматах OpenType и True Type.Обратите внимание, что в обоих форматах маленькая буква «j» не работает должным образом.Мы связались с дизайнером по поводу проблемы и надеемся, что шрифт скоро будет обновлен.(Проблема устранена.)Fabrica Practice Foundry — это независимый производитель шрифтов, выпускающий шрифты по лицензии «плати сколько хочешь». Шрифт без засечек был задуман как самый разборчивый шрифт для мобильных экранов. Его детали взяты из более систематически построенных нео-гротесков, что придает ему нейтральный тон голоса. Хотя Fabrica была разработана в первую очередь для мобильных экранов, шрифт подходит для любого приложения, большого или маленького.Шрифт доступен в формате OpenType для Mac и ПК.
ARS Новинка Этот шрифт — результат нестандартного подхода Ангуса Р. Шамала. Дизайнер придумал забавный и ни в коем случае не менее функциональный эксперимент с гибридными стилями и историческими влияниями, соединив барокко с засечками с геометрическим шрифтом без шрифта, формальный с декоративным штрихом. ARS Novelty — это, по-видимому, шрифт, который пытается все понять. Доступен единый вес со стилистическими альтернативами, цифрами, стандартными лигатурами и произвольными лигатурами, формами с учетом регистра, порядковыми и локализованными формами.В формате OpenType.
Беван Bevan — это переработка традиционного шрифта с засечками, созданного Генрихом Йостом в 1930-х годах. В Беване ранние формы букв Йоста были оцифрованы, а затем переделаны для использования в качестве веб-шрифта. Счетчики были немного приоткрыты, а штрихи оптимизированы для использования в качестве жирного шрифта в современных веб-браузерах. Это хороший выбор для жирных заголовков и рекламных брошюр. Выпущено по лицензии SIL Open Font License и доступно в репозитории Google Web Fonts.Дизайн Вернон Адамс. Возможно, вы захотите взглянуть на другие бесплатные шрифты Вернона Адамса: Rokkitt, Shanti, Muli.
Sansus Webissimo Этот шрифт представляет собой современный открытый гротескный шрифт, доступный в форматах OpenType и TrueType. Sansus потенциально отлично подходит как для заголовков, так и для основного текста, как в Интернете, так и в печати. Доступны две толщины шрифта: обычный и курсив. Семейство выпущено под лицензией Creative Commons Attribution 3.0 License.
Quattrocento Roman Quattrocento Roman — классический, элегантный и сильный шрифт, которому, возможно, не хватает зрелости в некоторых деталях (например, «g» и «e» не совсем подходят друг другу).Шрифт имеет широкие и открытые буквы, а хорошая высота по оси x делает основной текст разборчивым даже при небольших размерах. Как классический римский шрифт Quattrocento — хороший выбор для крупных жирных заголовков. Исходные файлы Fontlab включены в пакет загрузки. Quattrocento Sans, доступный в виде веб-шрифта, также можно загрузить бесплатно.
Танцевальный сценарий Dancing Script — это живой и непринужденный сценарий, в котором буквы подпрыгивают и слегка изменяются в размере. Шрифт отсылает к популярным гарнитурам 50-х годов.Он напоминает Мюррея Хилла (Эмиля Клумппа, 1956) по распределению веса и Мистраля (Роджера Экскоффона, 1953) по его эффекту подпрыгивания. Dancing Script может быть полезен, если вы ищете непринужденный, дружелюбный, неформальный и спонтанный шрифт, а также неплохую замену Comic Sans! Также доступен в виде веб-шрифта.
Кабина Cabin — это гуманистический шрифт без засечек, вдохновленный шрифтами Эдварда Джонстона и Эрика Гилла с элементами модернизма. Кабина вобрала в себя современные пропорции, оптические корректировки и некоторые элементы геометрической формы.По словам дизайнера, «он остается верным своим корням, но имеет свою индивидуальность». Отличный шрифт для основного текста и заголовков на маленьких и больших экранах. Доступны четыре толщины шрифта с соответствующими стилями курсива.
Logisoso Logisoso — это постоянный проект шрифтового дизайна. Шрифт, созданный во время проекта вывески для логистического центра, где он использовался для обозначения различных зданий, был позже дополнен с помощью Inkscape и сгенерирован с помощью FontForge. Пакет загрузки содержит исходные файлы для улучшения и оптимизации шрифта.
Novecento Novecento — это семейство шрифтов только с прописными буквами, вдохновленное европейскими типографскими тенденциями первой половины 20 века. Гарнитура выглядит рациональной, геометрической и блочной. Но он основан на оптических, а не геометрических пропорциях. Novecento можно использовать для заголовков, визуальных обозначений и коротких предложений. Более легкие веса придают более современный вид, а более смелые — в стиле ретро.
Ubuntu Семейство шрифтов Ubuntu — это набор новых открытых шрифтов без засечек.Семейство включает в себя все языки, используемые пользователями Ubuntu по всему миру. Разработан Далтоном Маагом для операционной системы Ubuntu и с открытым исходным кодом.
Ультра Красота Ultra заключается в ее смелости. Этот декоративный западный шрифт с элегантными засечками имеет резкое и привлекательное присутствие, особенно в тонких тонах «J», «7» и «f». Шрифт имеет расширенный европейский набор символов и доступен для бесплатной загрузки в формате TrueType. Под лицензией Apache License версии 2.
CS Бенвуд Этот шрифт уникален и подходит для самых разных работ по полиграфическому дизайну, будь то плакаты, обложки компакт-дисков или любой другой проект, требующий нетрадиционного типографского оформления. Каждый глиф имеет свой уникальный «древесный» вид. Разработано BenChalit Sagiamsak и доступно в формате OpenType.
Пять минут Этот шрифт был создан Олегом Журавлевым и предназначен для иллюстраций, отображающих ваш мозговой штурм и другие творческие идеи. Буквы не совсем оптимизированы и кажутся немного рыхлыми, но и от своих набросков большего вы не ожидаете.Шрифт содержит 151 глиф, включая латинский и кириллический алфавиты, цифры и некоторые специальные символы.
Maven Pro Maven Pro — это бесплатный шрифт без засечек с уникальной кривизной и плавным ритмом. Обширная коллекция символов насчитывает более 530 символов! Поддерживаются многие языки (их слишком много, чтобы перечислить), включая базовую латиницу и западноевропейские диакритические знаки. Огромное количество глифов позволяет использовать его практически для любого текстового контента: электронных таблиц, документов и особенно веб-сайтов.Шрифт также отлично подходит для печатных материалов и может очень сильно уменьшаться, сохраняя при этом разборчивость. Доступен в четырех стилях: черный, жирный, обычный и средний.
TypoFlat Основатель Typoflat Бранислав С. Циркович любит экспериментировать с шрифтом. На веб-сайте компании есть ряд экспериментальных векторных шрифтов (доступен только формат EPS), все они доступны для бесплатного скачивания и использования.
Никайя Компания Miller Type Foundry выпустила для бесплатного скачивания три толщины шрифта из своего семейства шрифтов Nikaia.Nikaia — футуристический геометрический шрифт для заголовков и основного текста. Nikaia, Nikaia Regular Italic и Nikaia Script выпущены бесплатно. Чтобы скачать файлы, вам необходимо зарегистрироваться на MyFonts.
Eau Sans Этот шрифт без засечек был первоначально разработан Ямаока Ясухиро в 1992 году, но глифы красивой формы делают его вневременным и надежным инструментом для любой типографской работы. Семейство состоит из шести начертаний шрифта с числовыми символами в трех вариантах: пропорциональный, в старом стиле и цифры с выравниванием.
Подкова Подкова представляет собой монолинейную плитку с засечками с диагональными окончаниями. Широкие пропорции и чистые элементы помогают разборчивости на небольших размерах. Необычные формы букв обеспечивают достаточно символов, чтобы их можно было использовать на дисплеях любого размера. Создан Ильей Юдиным в 2010 году.
Last Click
Сила типографики Да пребудет с вами сила типографики! Маттео Чиваски и Джанмарко Милези доказали, что сила типографики может выходить далеко за рамки традиционного текста и заголовков. Вы когда-нибудь пробовали создать шрифтом Йоду, штурмовиков или Дарта Вейдера? Что ж, у них есть.И результат не менее впечатляющий!
Связанные сообщения
Вам могут быть интересны следующие связанные сообщения:
(al)Free For All: 103 Free Fonts!
В этом выпуске «Бесплатно для всех» я расскажу только об одном типе халявы: всеобщие любимые бесплатные шрифты! Вы найдете скриптовые шрифты, современные шрифты, забавные шрифты и многое другое. В общем, в этой статье более 100 бесплатных шрифтов — этого достаточно, чтобы даже самый крупный компьютерный фанат головокружительно строил спецификации шрифтов в течение нескольких недель!
Обратите внимание, что лицензии на шрифты ниже варьируются от личного использования до бесплатных для коммерческого использования.Некоторые из обоих типов требуют указания автора. Пожалуйста, проверьте лицензию на любой шрифт, который вы загружаете, прежде чем использовать его в проекте. И еще одно предостережение относительно бесплатных шрифтов: www.creativepro.com/blog/typetalk-are-free-fonts-worth-price.
Просто щелкните изображение, чтобы загрузить шрифт или перейти на страницу со ссылкой для загрузки. Но прежде чем вы начнете играть со своим новым типом, пожалуйста, нажмите кнопку «Комментарии» и расскажите мне, что вы хотели бы видеть в будущих выпусках «Бесплатно для всех.«Я вернусь к обычному формату пяти различных типов бесплатных ресурсов и инструментов в моей следующей статье.
Гранж шрифтыВ народе называемые «гранжевыми шрифтами», группа шрифтов, официально классифицируемых как «проблемные», впервые стала популярной в результате обращения с заголовком в телешоу 1990-х годов «Секретные материалы» (загрузите его ниже!) И тяги к их только увеличилось с тех пор. Следующие бесплатные шрифты в стиле гранж должны утолить вашу жажду — по крайней мере, на время.
Рукописные и рисованные шрифты
Подберитесь ближе и лично со шрифтами, основанными на реальном почерке других людей и на нарисованных от руки формах букв.
Больше после прыжка! Продолжайте читать ниже ↓
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Веселые шрифты
Хотя «фанковые шрифты» не являются традиционной классификацией шрифтов, это лучшее описание для следующего разнообразного ассортимента шрифтов.
Высококачественные шрифты
Эта категория зарезервирована для шрифтов, которые извлекают выгоду из большого внимания дизайнеров шрифтов к деталям и дополнительных функций, которых нет в обычном бесплатном шрифте. Некоторые из них, например, содержат данные кернинга и хинтинга почти на одном уровне с коммерческими шрифтами, за которые вы ожидаете заплатить сотню долларов или больше.Многие из них представляют собой полные гарнитуры, которые раздаются бесплатно, чтобы побудить вас приобрести дополнительные гарнитуры в более крупном семействе шрифтов. Если вам нравятся бесплатные образцы, мы рекомендуем вам заплатить за остальных членов семьи и поддержать качественный дизайн шрифта.
Что я могу найти бесплатно для вам? Хотите больше бесплатных шрифтов? Еще кисти для фотошопа? Как насчет большего количества онлайн-приложений, которые делают то или это бесплатно? Нажмите кнопку «Комментарии» ниже, чтобы сообщить мне, что вы хотели бы видеть в будущих выпусках «Бесплатно для всех», и я сделаю все возможное, чтобы найти это для вас.
Обратите внимание: Free for All часто содержит ссылки на ресурсы, размещенные на внешних веб-сайтах, не находящихся под контролем CreativePro.com. В любое время эти веб-сайты могут закрыться, изменить структуру своих сайтов или постоянных ссылок, удалить контент или предпринять другие действия, которые могут сделать одну или несколько из указанных выше ссылок недействительными. Таким образом, ни Pariah S. Burke, ни CreativePro.com не могут гарантировать доступность сторонних ресурсов, на которые есть ссылки в Free for All.
.
