Current layer перевод в фотошопе: Перевод стилей слоя и режимов наложения Photoshop
Как изменить язык в Photoshop, Lightroom, After Effects и Premier Pro
Пользователи фото и видео редакторов линейки Adobe (как скачать) неожиданно для себя сталкиваются с проблемой смены языков интерфейса. Кто-то не может найти опцию переключения в меню, у кого-то английский — единственный доступный для использования. Изменить язык интерфейса действительно не получится в один клик, однако это совсем не сложно. Мы разберем как это сделать для каждой из программ, но сначала рассмотрим самый примитивный вариант.
Смена языка через Creative Cloud. Стандартный способ через удаление программы
- Открываем приложение Creative Cloud.
- В меню, которое отображается в виде трех точек, кликаем на Preferences.
- В открывшемся окне выбираем вкладку Creative Cloud, а в ней Apps.
- Первая строка- App Language. В списке языков выбираем нужный нам.

- Находим приложение уже в другой вкладке Apps, которая находится в основном меню. В кнопке справа выбираем Manage, затем Uninstall.
- После удаления устанавливаем приложение заново. Программа установиться уже с переведенным интерфейсом.
Поменять язык в Photoshop CC с английского на русский
Многие сталкиваются с тем, что в списке доступных языков интерфейса лишь один пункт. Дело в том, что при скачивании программы устанавливается лишь один языковой пакет. Это легко исправить. Первые четыре пункта будут такие же как в первом варианте.
- Открываем приложение Creative Cloud.
- В меню, которое отображается в виде трех точек, кликаем на Preferences.
- В открывшимся окне выбираем вкладку Creative Cloud, а в ней Apps.

- Первая строка- App Language. В списке языков выбираем Русский.
- Далее жмем стрелку назад, чтобы перейти в основное меню и выбираем вкладку Apps.
- Обратите внимание, что кнопка напротив Photoshop изменилась с Open на Install. Нажимаем ее, чтобы установить языковой пакет.
- Далее переходим в Photoshop. Открываем основное меню Preferences в нем Interface. В открывшимся окне в блоке Presentation в строке UI Language выбираем Русский язык.
- Перезапускаем Photoshop. Готово.
Поменять язык в Lightroom Classic CC c английского на русский
Изменить язык в Lightroom немного проще, но проблема в том, что в списке языков отсутсвует Русский. Официального перевода интерфейса нет, но в рунете можно найти русификаторы, которые вполне справляются со своей задачей.
Официального перевода интерфейса нет, но в рунете можно найти русификаторы, которые вполне справляются со своей задачей.
- Открываем Finder и находим в нем вкладку Applications (Приложения). В списке приложений находим Lightroom Classic CC. Кликаем правой кнопкой мышки и выбираем Show Package Contents (Показать содержимое пакета). Вы увидите папку Contents.
- Скачиваем русификатор тут.
- Распаковываем его в папку Contents.
- Открываем Lightroom, в меню Preferences вкладка General и в списке языков выбираем Немецкий. После перезапуска программы вы получите интерфейс на русском языке.
Поменять язык в Premier Pro с английского на русский
Процесс смены языка в видеоредакторе давольно странный, но не сложный
- Заходим в Premier Pro.

- Жмем сочинение клавиш CMD+fn+F12 для Mac или CTRL+F12 для Win. Нам откроется окно Console.
- В меню рядом с надписью Console выбираем Debug Database View.
- В строке ApplicationLanguage меняем en_En на ru_RU.
- Закрываем консоль
- Перезапускаем приложение. Готово!
Поменять язык в After Effects
Новая программа, а значит новый алгоритм для смены языка.
С русского на английский
- Открываем Finder и находим в нем вкладку Applications (Приложения). В списке приложений находим After Effects. Кликаем правой кнопкой мышки и выбираем Show Package Contents (Показать содержимое пакета). Вы увидите папку Contents.

- В папке Contents находим папку Dictionaries, а в ней папку ru_RU.
- В папке будет файл «after_effects_ru_RU.dat«. Нам нужно переименовать его, чтобы добавив в конце «_.dat«. В итоге файл должен называться «after_effects_ru_RU.dat_.dat«.
- Перезапускаем After Effects.
С английского на русский для версии 2018 года
- Открываем Finder и находим в нем вкладку Applications (Приложения). В списке приложений находим After Effects. Кликаем правой кнопкой мышки и выбираем Show Package Contents (Показать содержимое пакета). Вы увидите папку Contents.
- В папке Contents находим папку Resources, а в ней папку zdictionaries
- В этой папке есть файл «after_effects_en.
 dat«. Его мы переименовываем в «after_effects_ru.dat«
dat«. Его мы переименовываем в «after_effects_ru.dat« - Перезапускаем приложение.
Похожее
Want More Stuff Like This?
Get my latest posts straight into your inbox before everyone else.
You may also like
Don’t Miss
Как трассировать изображение в фотошопе
Photoshop – это программа для работы с графикой, преимущественно растровой. У неподготовленных пользователей могут возникать некоторые «непонятки» в принципе работы программы и необходимости перевода одного вида изображений в другой (из вектора в растр и наоборот).
В данной статье постараемся разобраться в специфики терминов, зачем это нужно, а также в самом процессе перевода изображений из вектора в растр.
Что такое растровое и векторное изображения
Все изображения условно принято делить на две больших группы – растровые и векторные.
Первые, то есть растровые изображения, состоят из пикселей – отдельных точек. Каждой такой точке задаются определённые параметры – цвет, расположение и т.д. Все вмести эти точки образуют целостную картину. На качество изображения влияет количество пикселей и их плотность. Если картинку сильно увеличить, то будет ухудшение качества.
Каждой такой точке задаются определённые параметры – цвет, расположение и т.д. Все вмести эти точки образуют целостную картину. На качество изображения влияет количество пикселей и их плотность. Если картинку сильно увеличить, то будет ухудшение качества.
Вторые – растровые изображения, составляются из примитивных фигур – квадраты, линии, многоугольники и т.д. Всем им задаются определённые параметры, благодаря чему пользователи видят цельное изображение. К сожалению, таким образом передать сложные композиции очень сложно, поэтому векторная графика часто используется при создании иллюстраций, схем, логотипов и т.д. Векторные изображения можно увеличивать и уменьшать практически без серьёзной потери в качестве.
Перевод векторного изображения в растр может потребоваться для печати или выполнения каких-либо специфических операций, например, накладывать фильтры.
Как растрировать изображение в Adobe Photoshop
Выполнить растрирование означает перевести изображение из обычных геометрических фигур в пиксели.
- Итак, у нас есть какое-то векторное изображение. Вы могли нарисовать его самостоятельно в Фотошопе или экспортировать из других графических редакторов. Быстрый экспорт в Photoshop, например, поддерживает программа Adobe Illustrator.
- Выделите слой с векторным изображением в панели со слоями, что по умолчанию расположена в правом нижнем углу интерфейса программы.
- Кликните правой кнопкой мыши по этому слою. Из контекстного меню нажмите на пункт «Растрировать». В зависимости от типа векторного изображения, здесь может быть какая-нибудь приписка, например, «Растрировать текст».
В ходе этой статьи мы разобрались, на какие виды делиться изображение, чем они отличаются друг от друга, а также как переводить один тип в другой.
Трассировка изображения – это не что иное, как перевод иллюстрации из растрового формата в векторное. Если мы говорим о программе Adobe Photoshop, то здесь это сделать сложно. Для таких функций лучше подойдет Adobe Illustrator. Однако нет ничего невозможного.
Итак, производим трассировку в Photoshop. Стоит отметить, что исходное изображение должно быть высокого качества, чтобы результат оказался терпимым. Открываем картинку в фотошопе и выбираем инструмент для выделения области, которую необходимо перевести в вектор. Теперь наведите курсор на выделенную зону и правой клавишей мышки откройте контекстное меню, где нас интересует пункт Make Work Path. В открывшемся окне необходимо задать уровень толерантности 1.0. Чем выше этот показатель, тем менее точными будут контуры.
Теперь рекомендую сохранить изображение в палитре Path. Для этого переключите режим на этот палитровый тип. Далее необходимо создать векторную маску по схеме LayerNew – Fill Layer – Solid Color – ОК.
Однако если картинка имеет маленькое расширение, то здесь сложнее. В таком случае трассировка изображения будет очень некачественной и кривой. Программа не сможет сохранить четкие контуры и прямые линии. Фотошоп не может перевести в вектор саму картинку, он трансформирует выделенные контуры. А вот Иллюстратор запросто производит трассировку самого изображения. Даже при самом идеальном выделении контура в Фотошопе конечный результат будет иметь погрешности.
Автор Kristina задал вопрос в разделе Обработка и печать фото
подскажите пожалуйста!! ! мне в фотошопе нужно найти функцию трассировка, она должна быть в разделе фильтр, но ее там не и получил лучший ответ
Ответ от Андрей Корнилов[гуру]
А через выделение?
Выделяете что-то (например, через Threshold /Порог / с последующим выбором черных участков — способов, вообще-то, миллион) , загружаете выделение (Select / Выделение / — Load Selection / Загрузить Выделение / ), переходите в Окно Paths ( Window / Окно / — Paths / Пути, Контуры / ) и жмете внизу кнопочку Make work path from selection / Создать Путь Из Выделения, что ли ( кнопка с рисунком линии с векторными узлами, третья справа, в общем) и появится векторная штучка, которую можно доробатывать Пером / Pen Tool /, — добавлять узлы, деформировать и все такое.
Вот, создал вдогонку, буквально за пару секунд, пока еще редактировать ответ можно. )))
Что такое слой в фотошопе
Давайте поговорим о таком важном понятии в фотошопе, как слои. Что такое слои в фотошопе, для чего они нужны и как с ними работать? Давайте будем разбираться.
Данная тема настолько обширна, что для удобства я разбила её на две части. В данной части мы рассмотрим само понятие «Слои», панель/палитру «Слои» и виды слоёв, а во второй — действия, которые можно совершать со слоями, и расширения, поддерживающие слои.
Что такое слой в фотошопе
Слои (Layers) – это основополагающее понятие, без которого невозможно представить себе работу в программе фотошоп. Их можно представить себе в виде стопки пленок с разной степенью прозрачности, на каждой из которых находится своя часть изображения. Через прозрачные и полупрозрачные области вышележащих слоев видны изображения, находящиеся на нижележащих слоях. А все вместе они образуют тот документ, который мы с Вами видим на мониторе.
Такая разбивка по слоям очень облегчает жизнь при корректировке отдельных частей документа, если необходимо что-то передвинуть, изменить размер, применить какой –либо эффект и т. д. всё остальное изображение при этом может оставаться без изменений.
к меню ↑
Панель/Палитра «Слои» (Layers)
Работать со слоями удобно на одноимённой панели/палитре «Слои» (Layers), вызвать которую при её отсутствии можно при помощи клавиши F7 или Главное меню → Окно (Window) → Слои (Layers). Выглядит она так:
Более подробно мы её рассмотрим в отдельном уроке, а сейчас «пробежим» по самому необходимому.
В центральной области панели (цифра 2) находится список слоёв, глядя на который, Вы видите изображение в «поперечном сечении». Здесь строгая иерархия: сверху списка расположены самые верхние слои, снизу – нижние. Серым цветом выделен активный на данный момент слой. Значок «глаза» с левой стороны указывает на видимость слоя. Сейчас все слои видимы.
В верхней области панели (цифра 1) находятся:
- Область фильтрации (появилась в версии Photoshop CS6), позволяющая отбирать слои по различным критериям: вид, имя, эффект, режим и т.
 д.
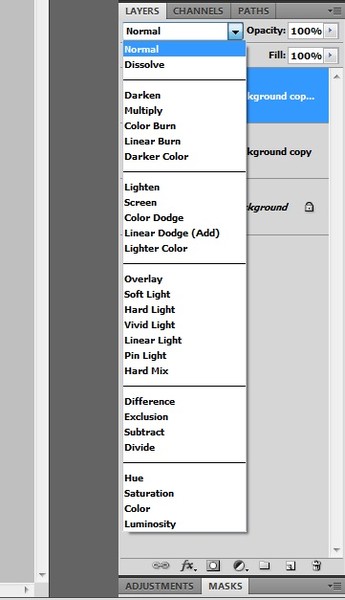
д. - Режим наложения – это способ взаимодействия нижележащих слоёв с текущим слоем. В разных режимах характер взаимодействия различен. В режиме «Обычный» (Normal) взаимодействия не происходит.
- «Непрозрачность» (Opacity) слоя и «Заливка» (Fill) – регулирует степень одноименных параметров.
- Блокировка и защита слоёв (закрепить: (Lock)) – защищает слои от нежелательных изменений.
В нижней области панели (цифра 3) находятся кнопки управления слоями: связать слои, добавить стиль и маску слоя, создать новый слой заливки или коррекции, создать группу слоёв, создать и удалить слой.
к меню ↑
Виды слоёв
Слои-изображения
Данные слои состоят из пикселов. Это наиболее часто встречающийся слой. К слоям такого типа относится и фоновый слой (Background), который появляется при первом открытии изображения. Хотя это растровый слой, но он имеет ряд ограничений и является частично заблокированным и всегда находится в самом низу панели/палитры «Слоёв» (ниже него слоёв быть не может).
 Более подробно я его уже описывала во вставке к одному из уроков ссылка.
Более подробно я его уже описывала во вставке к одному из уроков ссылка.Корректирующие слои
Вторым по частоте использования является именно этот вид слоёв. Он не имеет пикселов (в нём нельзя рисовать), а лишь инструкции по корректировки одного или нескольких нижележащих слоёв, но является чрезвычайно полезным при обработке изображений. Имеются множество видов коррекции, например, преобразования изображения в черно-белое. При этом слой, подвергающийся обработке, остаётся неизменным. Корректирующий слой всегда можно отключить (или удалить), чтобы вернуть исходный вид нижележащих слоёв.
Способы создания:
- Главное меню → Слои (Layers) Новый корректирующий слой (New adjustment layer) → выбираем нужный слой из выпадающего списка.
- Кнопка внизу панели «Слои».
- Главное меню → Слои (Layers) Новый корректирующий слой (New adjustment layer) → выбираем нужный слой из выпадающего списка.
Слои заливки
Предназначены для заливки сплошным цветом, градиентом или узором. В отличие от корректирующих слоёв, они не влияют на слои, расположенные под ним, а взаимодействуют с ними с помощью масок слоёв и режимов наложения.
 Также можно регулировать уровень непрозрачности и заливки.
Также можно регулировать уровень непрозрачности и заливки.Способы создания:
- Главное меню → Слои (Layers) Новый слой-заливка (New Fill Layer) → и дальше выбираем цвет, градиент или узор.
- Та же кнопка внизу панели «Слои», что и в предыдущем случае (Корректирующий слой), только выбираем цвет, градиент или узор.
- Главное меню → Слои (Layers) Новый слой-заливка (New Fill Layer) → и дальше выбираем цвет, градиент или узор.
Слой смарт-объекта
Смарт-объект по своей сути контейнер, куда можно поместить пиксельные или векторные изображения, Raw-файлы, другие слои или целые документы фотошопа. В дальнейшем при работе с данными слоями изменения коснутся только контейнера, оставив содержимое без изменений.
В то же время есть ряд ограничений при работе со смарт-объектами, так, в частности, нельзя вносить изменения в данные пикселов, т. е. нельзя рисовать, выполнять ретуширование и т. д. Предварительно смарт-объект необходимо растрировать.
Способы создания:
- Для добавления файла в открытый документ: Главное меню → Файл (File) → Поместить встроенные (Place Embedded) («Поместить» для (CS6)).
 В открывшемся окне выбираем изображение, которое необходимо поместить в рабочий файл. Появится рамка для масштабирования и перемещения. Выбираем необходимый размер (с зажатой клавишей Shift изменения будут происходить без нарушения пропорций) и положение → Enter.
В открывшемся окне выбираем изображение, которое необходимо поместить в рабочий файл. Появится рамка для масштабирования и перемещения. Выбираем необходимый размер (с зажатой клавишей Shift изменения будут происходить без нарушения пропорций) и положение → Enter.
На панели слоёв появился новый смарт-слой «капли дождя», а на изображении сами капли, которые можно переносить и трансформировать. - Открытие как самостоятельный документ: Главное меню → Файл (File) → Открыть как смарт-объект (Open as Smart Object).
- Преобразовать текущий слой в смарт-объект: правой кнопкой по текущему слою → Преобразовать в смарт-объект (Convert to Smart Object).
- Просто перетащить необходимый файл на рабочую область открытого документа.
- Для добавления файла в открытый документ: Главное меню → Файл (File) → Поместить встроенные (Place Embedded) («Поместить» для (CS6)).
Текстовые слои
Текст в фотошопе векторный, т. е. он не состоит из пикселов (если его специально не растрировать) и редактируется специальными текстовыми инструментами, которые сильно напоминают вордовские.
 Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.
Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.
Название слою даётся автоматически исходя из вводимого текста.Слои-фигуры
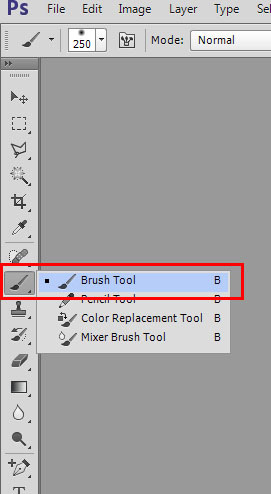
Это тоже векторные слои, которые создаются автоматически при использовании инструмента «Фигуры» (Shapes).
Рядом с названием инструмента, если Вы обратили внимание, стоит буква U. Это значит, что, нажав U, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+ U перебирает все инструменты, отмеченные U. Использование горячих клавиш значительно повышает производительность!
Или инструмента «Перо» (Pen Tool) с выбранным значением «Фигура» на панели параметров.
У таких фигур можно менять цвет, размер, ширину обводки и др. параметры без потери качества.
По умолчанию каждая новая фигура автоматически создаётся на новом слое. Если нужно создать несколько фигур на одном слое, то нужно выбрать соответствующее значение на панели параметров.
Слои 3D
В фотошопе можно работать также и с 3D-графикой. Преобразовывать текст в 3D, создавать или импортировать ранее подготовленные 3D-файлы. 3D-модели можно вращать, разукрашивать, визуализировать. Данная тема является одной из наиболее продвинутых и сложных в фотошопе, поэтому мы её пока касаться не будем.
Слои видеозаписей
Хотя данный блог посвящён обработке изображений, стоит упомянуть еще об одном виде слоёв – это слои видеозаписей. В фотошопе есть ряд возможностей для видеомонтажа. Видеозаписи, открываемые в фотошопе, автоматически становятся слоями видеозаписей, с которыми можно проделывать все те же действия, что и с обычными слоями.
к меню ↑
к меню ↑
к меню ↑
к меню ↑
к меню ↑
к меню ↑
к меню ↑
к меню ↑
Заключение
В данном уроке мы рассмотрели что такое слой в фотошопе, азы работы с панелью/палитрой «Слои» (Layers), а также «пробежались» по видам слоёв. В следующем уроке мы рассмотрим основные действия со слоями и типы файлов, поддерживающие их.
к меню ↑
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Экспортируем векторные слои из AI в PSD
Как перенести по слоям иллюстрацию, макет сайта или интерфейса из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса.
В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
Экспортируя в Иллюстраторе через меню File → Export → PSD с опцией «Write Layers» → «Maximum Editability», мы получим случайным образом слитые растровые слои.
Экспорт в PSD по умолчанию
Сторонние способы
Забегая вперёд, ни сторонние программы, ни моё решение не переносят редактируемые мешы или эффекты из Иллюстратора в Фотошоп.
Сохранение PSD через Fireworks
В статье 2013 года попадается вариант сохранения AI в PSD через Файерворкс.
Плюсы:
- Сохраняются имена
Минусы:
- Адоб перестал обновлять Файерворкс с 2013 года
- Непонятно, что растрируется, что остаётся векторным
Сохранение PSD через Affinity Designer
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты
- Импортирует растровые изображения в документе
- Прозрачность объектов
- Редактируемые тексты
Минусы:
- Цена 50$
- Все группы распадаются
- Сбрасывает имена объектов
- Не поддерживает обтравочные маски, эффекты
Расширение SVG Layers
Импорт SVG в Фотошоп через SVG Layers
Плюсы:
- Векторные объекты, обводки
- Заливки одним цветом, градиенты в бета версии
- Группы объектов
- Редактируемые тексты
Минусы:
- Цена 19$
- Макет придётся предварительно из AI, EPS сохранять в SVG
- Проблемы импорта объектов с прозрачностью
- Не поддерживает обтравочные маски, эффекты, растровые изображения в документе
- Лишние символы в именах объектов
Способы в Иллюстраторе
Сторонний платный софт имеет свои плюсы и минусы экспорта. Мне интересно было найти решение напрямую из Иллюстратора.
Мне интересно было найти решение напрямую из Иллюстратора.
На примере статьи 2011 года у Турбомилк обычно все уроки сводятся к получению растровых слоёв:
- Группировать объекты в макете
- Сортировать по слоям
- Растрировать через Object → Rasterize или эффект Effect → Rasterize
- Экспортировать в PSD
Экспорт в PSD растровых слоёв
И тут попадается трюк для Иллюстратора на Tutsplus. Если к объектам применить Make Compound Shape в панели Pathfinder, то при экcпорте объект будет векторным. Проверяю способ на нескольких объектах.
Экспорт после применения Make Compound Shape
Верхний круг при открытии в Фотошопе сохранил цвет и остался векторным шейпом. Соседние объекты растрировались, значит этот способ не поможет перенести редактируемые градиенты и обводки в PSD.
Что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго. Если записывать экшн в Иллюстраторе, то появляется проблема перебора объектов — встроенная команда Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Я решил автоматизировать процесс подготовки векторного файла для экспорта в PSD и написал скрипт Ai2Psd.
Cкрипт проверяет все объекты документа в группах и слоях. Найдя объект с одноцветной заливкой, он применяет к нему команду Make Compound Shape. В конце скрипт покажет инструкцию и откроет окно экспорта в PSD.
Upd: У Адоб в Иллюстраторе 2020 до сих пор остаются проблемы самого механизма экспорта. Будьте готовы, что даже новые версии скрипта в каких-то случаях не помогут.
Плюсы:
- Скрипт бесплатный
- Векторные объекты c одноцветной заливкой
- Группы объектов
- Обтравочные маски
- Прозрачность, режимы наложения
- Имена объектов
- Редактируемые тексты
Минусы:
- Скрипт вносит изменения в файл, лучше его запускать на копии
- Градиенты, паттерны и обводки растрируются
- Растровые изображения могут в PSD оказаться слитыми в 1 слой
Скачать Ai2Psd
Оптимизация документа
Обводки
Чтобы обводки остались в Фотошопе векторными, в Иллюстраторе сделайте их самостоятельными объектами через Object → Path → Outline Stroke.
Преобразование обводки в объект
Похожие объекты
Если у вас есть группа из сотен одинаковых объектов, например, кистью нарисованы волосы или текст, переведенный в кривые, для скорости работы скрипта объедините элементы в Compound Path через Object → Compound Path → Make.
Объединение схожих объектов
Исключения
Эффекты
Если в файле присутствуют объекты, к которым применены эффекты: тень, свечение, шум и т.д. и вы хотите их перенести в PSD, то перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
Паттерны
Чтобы паттерны остались векторными, примените Object → Expand. Тогда они станут обычными векторными объектами внутри обтравочных масок, которые скрипт обработает.
Меши, градиенты
Их сам Иллюстратор не может перенести в Фотошоп, но скрипт поможет сделать отдельными растровыми слоями без ручной сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Для этого применяется еще одна хитрость — скрипт автоматически делает из каждого такого объекта отдельную группу.
Автогруппировка проблемных объектов в AI для получения отдельных слоёв в PSD
Скачать Ai2Psd
Если скрипт не скачивается, то вот запасная ссылка.
Отзывы
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
Краткие итоги
- Ни сторонний платный софт, ни скрипт Ai2Psd не являются 100% способом перенести сложные макеты корректно из Иллюстратора в Фотошоп.

- Флэт иконки, UI элементы, простые иллюстрации — их можно получить из AI в PSD векторными.
- Трюк с Make Compound Shape на объекте с заливкой без обводки в Иллюстраторе позволяет экспортировать вектор в PSD.
- Если сгруппировать растрируемый объект в Иллюстраторе, то он будет отдельным слоем в Фотошопе.
- Скрипт Ai2Psd является бесплатной альтернативой сторонним программам.
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы через сервисы QIWI / ЮMoney (ex-Яндекс.Деньги) / Paypal мне на печеньки или поделиться ссылкой с друзьями-дизайнерами.
Использование эффектов слоя и стилей слоя в Photoshop CC 2020
Узнайте все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020, в том числе взгляните на новые предустановки стилей слоев, градиенты, узоры и многое другое в CC 2020!
Автор Стив Паттерсон.
В этом первом уроке из моей серии об эффектах слоев в Photoshop я расскажу обо всем, что вам нужно знать, чтобы добавить эффекты слоев и стили слоев в Photoshop CC 2020! Мы начнем с изучения разницы между эффектом слоя и стилем слоя , а также с того, как использовать предустановки стиля слоя Photoshop для добавления мгновенных эффектов одним щелчком мыши к вашим изображениям.Мы рассмотрим новые стили слоев, включенные в Photoshop CC 2020, и я покажу вам, где найти отсутствующие стили из более ранних версий Photoshop.
Оттуда вы узнаете, как добавлять и редактировать собственные эффекты слоев, а также как в полной мере использовать новые потрясающие градиенты и узоры Photoshop CC 2020. Я даже покажу вам, как добавить несколько копий эффекта к одному и тому же слою, как масштабировать эффекты слоя, чтобы они соответствовали вашему изображению, как сохранить эффекты в виде предустановок пользовательского стиля слоя и многое другое!
Это руководство предназначено исключительно для Photoshop CC 2020. Поэтому, прежде чем начать, убедитесь, что у вас установлена последняя версия Photoshop CC.
Поэтому, прежде чем начать, убедитесь, что у вас установлена последняя версия Photoshop CC.
Нам есть что обсудить, так что приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Если вы хотите продолжить, откройте любое изображение для использования в качестве фона, а затем добавьте текст над ним. Здесь я использую фоновую текстуру, которую я скачал из Adobe Stock, и добавил слова «СЛОЙ» и «ЭФФЕКТЫ». В этом уроке я буду работать со слоями шрифтов, но эффекты слоя также можно применять к слоям пикселей и слоям-фигурам:
Исходный документ с текстом перед фоновым изображением.
На панели «Слои» мы видим текстуру на фоновом слое, и каждое слово находится на своем собственном слое типа:
Панель «Слои», показывающая три слоя в документе.
Что такое эффекты слоев в Photoshop?
Эффекты слоя — это набор неразрушающих редактируемых эффектов , которые можно применять практически к любому слою в Photoshop. На выбор предлагается 10 различных эффектов слоя, но их можно сгруппировать в три основные категории: Shadows and Glows , Overlays и Strokes .Эффекты слоя — это живые эффекты, которые напрямую связаны со слоем. Поэтому, если вы внесете изменения в содержимое слоя, любые эффекты, примененные к этому слою, будут немедленно обновлены.
На выбор предлагается 10 различных эффектов слоя, но их можно сгруппировать в три основные категории: Shadows and Glows , Overlays и Strokes .Эффекты слоя — это живые эффекты, которые напрямую связаны со слоем. Поэтому, если вы внесете изменения в содержимое слоя, любые эффекты, примененные к этому слою, будут немедленно обновлены.
Что такое стили слоя?
Хотя термины «эффекты слоя» и «стили слоя» часто используются как взаимозаменяемые, эффекты слоя — это сами по себе отдельные эффекты, такие как Drop Shadow, Stroke, Outer Glow и так далее. Стиль слоя представляет собой набор из двух или более эффектов слоя, работающих вместе для создания большего общего вида.Стили слоя также включают любые параметры наложения, применяемые к слою, включая режим наложения слоя, а также его текущие параметры «Непрозрачность» и «Непрозрачность заливки».
Каковы преимущества использования эффектов слоя?
Эффекты слоя: простые в использовании, , , полностью редактируемые, , и полностью неразрушающие, , . И они практически ничего не добавляют к общему размеру вашего документа Photoshop. Хотя эффекты слоев чаще всего используются с шрифтом, их также можно использовать с изображениями и векторными фигурами, чтобы добавить реализма или творчества способами, которые были бы трудными, если не невозможными, без эффектов слоев.
И они практически ничего не добавляют к общему размеру вашего документа Photoshop. Хотя эффекты слоев чаще всего используются с шрифтом, их также можно использовать с изображениями и векторными фигурами, чтобы добавить реализма или творчества способами, которые были бы трудными, если не невозможными, без эффектов слоев.
Вы можете добавить несколько эффектов к одному слою, включать и выключать эффекты слоя, редактировать их настройки и удалять эффекты слоя, не внося никаких постоянных изменений в изображение. Вы даже можете добавить эффекты слоя ко всей группе слоев, чтобы применить одни и те же эффекты к нескольким слоям одновременно. И вы можете комбинировать эффекты слоя с шрифтом, чтобы создавать потрясающие текстовые эффекты, сохраняя при этом текст полностью редактируемым!
Где найти эффекты слоя в Photoshop?
Есть два основных места, где вы найдете список эффектов слоя.
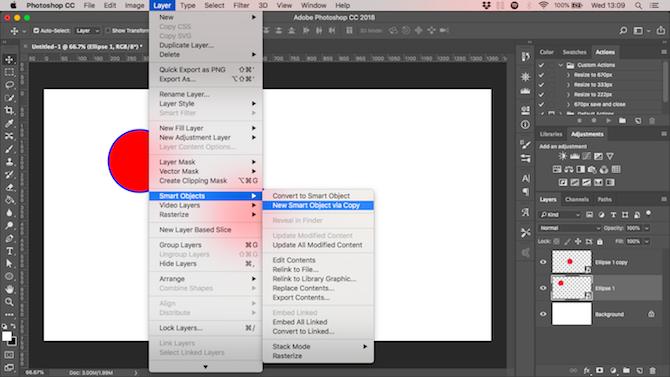
Меню слоя
Первый — перейти к меню слоя в строке меню и выбрать стиль слоя . Оттуда вы увидите список всех эффектов слоя, которые вы можете выбрать, включая Bevel & Emboss, Stroke, Inner Shadow и другие. Чтобы добавить эффект, выберите его из списка:
Оттуда вы увидите список всех эффектов слоя, которые вы можете выбрать, включая Bevel & Emboss, Stroke, Inner Shadow и другие. Чтобы добавить эффект, выберите его из списка:
Перейдите в Layer> Layer Style, чтобы выбрать эффект слоя.
Панель слоев
Другой, более быстрый способ добавить эффекты слоя — щелкнуть значок fx в нижней части панели «Слои » :
Щелкните значок FX.
А затем выберите из того же списка эффектов слоя, который мы видели в строке меню:
Добавление эффекта слоя из панели «Слои».
Почему эффекты слоя неактивны?
Если эффекты в меню «Стиль слоя» на панели меню неактивны или значок fx на панели «Слои» неактивен, это, скорее всего, связано с тем, что на панели «Слои» выбран фоновый слой . Photoshop не позволяет нам добавлять эффекты слоя к фоновому слою, в основном потому, что эффекты слоев лучше всего работают на слоях, которые включают области прозрачности, которые фоновый слой не поддерживает:
Эффекты слоя недоступны, если активен фоновый слой.
Итак, прежде чем добавлять эффекты слоя, сначала убедитесь, что вы выбрали правильный слой:
Выбор слоя перед добавлением эффектов слоя.
Узнайте все о слоях в нашем руководстве по слоям!
Как использовать предустановки стиля слоя в Photoshop
Прежде чем мы начнем добавлять наши собственные эффекты слоя, давайте посмотрим, как использовать предварительные настройки стиля слоя Photoshop . Предустановка стиля слоя похожа на готовый эффект одного щелчка. Вы просто щелкаете стиль слоя, чтобы выбрать его, и эффект мгновенно применяется к вашему слою.Есть множество предустановленных стилей на выбор, а Photoshop CC 2020 добавляет еще больше! И все они находятся в панели стилей Photoshop .
Если вы не видите панель стилей на экране, вы можете открыть ее, перейдя в меню Window в строке меню и выбрав Styles :
Переход к окну> Стили.
Новые стили слоя по умолчанию в Photoshop CC 2020
Photoshop CC 2020 представляет совершенно новые стили слоя по умолчанию, и новые стили сгруппированы в один из четырех наборов: Basics , Natural , Fur и Fabric . Каждый набор имеет свою собственную папку на панели «Стили», а каждый стиль слоя представлен миниатюрой.
Каждый набор имеет свою собственную папку на панели «Стили», а каждый стиль слоя представлен миниатюрой.
По умолчанию все четыре папки открываются вращением, а размер эскиза установлен на Большой . Итак, чтобы просмотреть все стили, вам нужно прокрутить список вниз:
Макет панели стилей по умолчанию в Photoshop CC 2020.
Настройка панели стилей
Для одновременного просмотра нескольких стилей слоев вы можете изменить размер эскизов. Щелкните значок меню в правом верхнем углу панели стилей:
Открытие меню панели «Стили».
Затем выберите Маленький эскиз :
Выбор размера маленького эскиза.
И теперь эскизы стали намного меньше:
Теперь сразу видно больше стилей слоя.
Совет! Как закрутить все папки сразу открывать или закрывать
Каждый набор на панели стилей можно открыть или закрыть, щелкнув стрелку слева от значка папки. Или вы можете повернуть все папки одновременно открытыми или закрытыми, удерживая клавишу Ctrl (Win) / Command (Mac) на клавиатуре, когда вы нажимаете одну из стрелок.
Или вы можете повернуть все папки одновременно открытыми или закрытыми, удерживая клавишу Ctrl (Win) / Command (Mac) на клавиатуре, когда вы нажимаете одну из стрелок.
Здесь я закрыл все папки, чтобы можно было легко увидеть все четыре новых набора по умолчанию:
Удерживая Ctrl (Win) / Command (Mac), чтобы закрыть все папки сразу.
Затем, чтобы открыть только ту папку, которая вам нужна, отпустите Ctrl (Win) / Command (Mac) и щелкните стрелку. Открою папку Natural :
Открытие отдельной папки по стрелке.
Как применить предустановку стиля слоя
Чтобы применить один из стилей слоя в папке, просто щелкните его эскиз.Я выберу новый Sea style:
Щелкните стиль слоя, чтобы применить его.
Стиль мгновенно применяется к выбранному вами слою, и здесь мы получаем такой темный подводный эффект:
Результат после применения одного из предустановленных стилей слоя Photoshop.
А на панели «Слои» все отдельные эффекты слоя, составляющие стиль, отображаются под слоем. Таким образом, этот стиль одного слоя на самом деле является результатом (в данном случае) семи эффектов слоев, работающих вместе:
Стиль одного слоя может включать в себя несколько эффектов слоя.
Создайте текстовый эффект аэрозольной краски с помощью эффектов слоя Photoshop!
Выбор другого стиля слоя
Чтобы выбрать другой стиль, просто щелкните другой эскиз. Я попробую другой стиль из набора Natural, например Wood :
Выбор другой предустановки стиля.
Новый стиль слоя заменяет предыдущий, и теперь мой текст заполнен этим эффектом текстуры древесины:
Новые стили слоя мгновенно заменяют предыдущий.
И эффекты, составляющие новый стиль, появляются под слоем:
В разных стилях слоя используются разные эффекты.
Выбор стилей слоя из другого набора
Я закрою набор Natural, щелкнув стрелку рядом с его папкой. Затем я открываю набор Fur и нажимаю на стиль Zebra :
Затем я открываю набор Fur и нажимаю на стиль Zebra :
Выбор другого стиля из другого набора.
И на этот раз мой текст заполнен полосами зебры:
Еще один новый стиль слоя по умолчанию в Photoshop CC 2020.
И снова мы видим список эффектов под слоем:
Эффекты, составляющие стиль слоя «Зебра».
Создайте ретро-текст 80-х с эффектами слоя!
Раскрытие и сворачивание списка эффектов слоя
Чтобы освободить место на панели «Слои», вы можете свернуть список эффектов слоя, щелкнув маленькую стрелку рядом со значком fx в дальнем правом углу слоя. Щелкните стрелку еще раз, чтобы развернуть список. Это не включает и не выключает сами эффекты.Это просто способ уберечь панель «Слои» от беспорядка, особенно когда у вас есть несколько слоев с примененными эффектами:
Щелкните стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить больше стилей слоев в Photoshop CC 2020
На первый взгляд, в Photoshop CC 2020 не так много предустановок стилей слоев. И если вы обновили предыдущую версию Photoshop, вам может быть интересно, что случилось с исходными предустановленными стилями, которые были частью Photoshop в течение многих лет.Все предустановленные стили из более ранних версий по-прежнему доступны в CC 2020, а также еще больше новых стилей. Чтобы получить к ним доступ, все, что нам нужно сделать, это загрузить их в панель стилей.
И если вы обновили предыдущую версию Photoshop, вам может быть интересно, что случилось с исходными предустановленными стилями, которые были частью Photoshop в течение многих лет.Все предустановленные стили из более ранних версий по-прежнему доступны в CC 2020, а также еще больше новых стилей. Чтобы получить к ним доступ, все, что нам нужно сделать, это загрузить их в панель стилей.
Щелкните значок меню панели «Стили» :
Открытие меню панели «Стили».
И выберите старых стилей и многое другое :
Выбор из меню «Устаревшие стили и многое другое».
Это добавляет папку «Устаревшие стили и многое другое» ниже папок по умолчанию:
Появится новая папка «Устаревшие стили и многое другое».
Поверните папку, и вы найдете в ней еще две папки. В папке 2019 Styles можно опробовать больше новых стилей слоев. А в папке All Legacy Default Styles содержатся все исходные предустановки стилей слоя из более ранних версий Photoshop:
Наборы «Стили 2019» и «Все старые стили по умолчанию».
Стили 2019 года
Стили слоев в папке стилей 2019 разделены на различные наборы, включая гель, стекло, гранж, хром, металлик и 3D.Я открою набор Chrome , а затем выберу стиль Bling :
Выбор одной из новых предустановок стиля слоя в папке Стили 2019.
И, как и следовало ожидать от чего-то, что называется Bling, мы получаем этот блестящий, невероятный эффект:
Результат использования стиля слоя «Bling».
И если я открою папку 3D и выберу стиль Duplicates внизу:
Выбор стиля из набора 3D.
Мы получаем совершенно другой эффект, дубликаты текста, появляющиеся за ним разного цвета:
Результат использования стиля слоя «Дубликаты».
Устаревшие стили по умолчанию
Чтобы использовать любой из стилей слоя из предыдущих версий Photoshop, откройте папку All Legacy Default Styles , и вы найдете все оригинальные стили, снова разделенные на наборы.
Я выберу стиль Chromed Satin из набора Legacy Default Styles :
Выбор старого стиля слоя.
И вот мы получили классический хромированный эффект Photoshop:
Унаследованный эффект Chromed Satin.
Как включать и выключать эффекты слоя
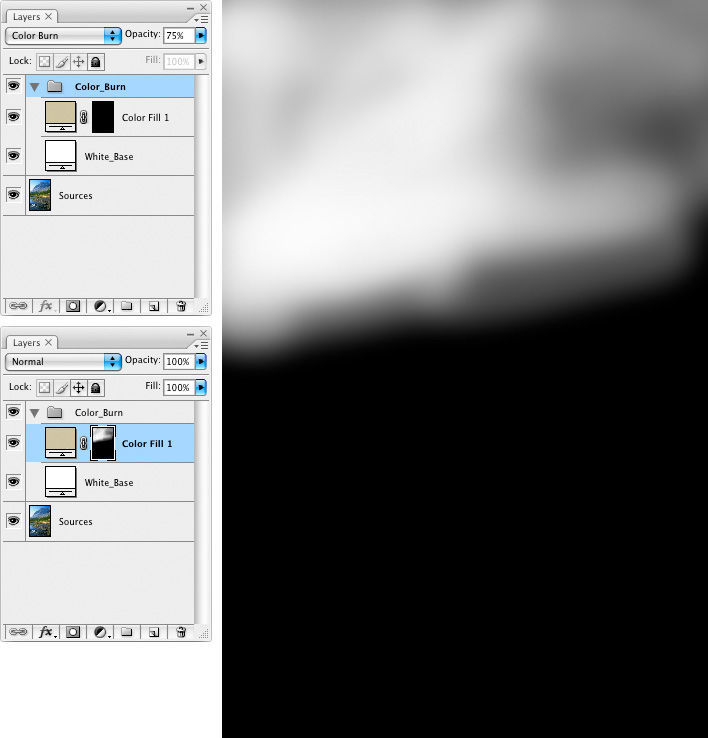
Простой способ увидеть, как каждый эффект слоя влияет на общий вид стиля, — включать и выключать отдельные эффекты, что можно сделать, щелкнув значок видимости (глазное яблоко) слева от их имен.
Например, если я отключу Gradient Overlay в стиле Chromed Satin:
Отключение одного из эффектов в стиле слоя.
Оранжевый и синий градиент в буквах исчезает, оставляя только эффекты затенения и падающую тень за текстом:
Стиль слоя с выключенным наложением градиента.
Чтобы снова включить эффект, щелкните в пустом месте рядом с названием эффекта:
Снова включение градиентного наложения.
И снова появляется градиент:
Тот же стиль слоя с включенным Gradient Overlay.
Как переключить все эффекты слоя сразу
Чтобы отключить сразу все эффекты слоя, щелкните основной значок видимости рядом со словом «Эффекты».Нажмите еще раз, чтобы снова включить эффекты:
Включение и выключение всех эффектов слоя.
Как перемещать и копировать стили слоя
Чтобы скопировать стиль слоя из одного слоя и вставить его на другой слой, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке fx на слое, содержащем стиль, который вы хотите копия:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок «FX».
И выберите Копировать стиль слоя из меню:
Выбор «Копировать стиль слоя».
Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое, куда вы хотите вставить стиль:
Щелчок правой кнопкой мыши, удерживая клавишу Control, на другом слое.
И выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
И теперь к обоим слоям применяется один и тот же стиль:
Результат после копирования и вставки стиля слоя.
Как очистить стиль слоя
Чтобы удалить стиль слоя, очистите его , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на значке fx слоя:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок «FX».
И выбрав Очистить стиль слоя :
Выбор «Очистить стиль слоя».
А теперь я вернулся к эффектам, применяемым только к верхнему текстовому слою:
Стиль слоя был удален из нижнего текста.
Как переместить эффекты слоя на другой слой
Если вы просто хотите переместить эффекты на другой слой, щелкните значок fx на слое, содержащем эффекты, перетащите его на другой слой и отпустите кнопку мыши:
Перетаскивание значка «FX» с одного слоя на другой.
Эффекты мгновенно перемещаются из исходного слоя в новый слой:
Эффекты были перемещены с верхнего текстового слоя на нижний.
Узнайте 5 простых способов перемещать изображения между документами Photoshop!
Более быстрый способ копирования эффектов слоя
И если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании значка fx :
Удерживая Alt (Win) / Option (Mac) при перетаскивании значка «FX».
Вы будете копировать, а не перемещать эффекты с одного слоя на другой. Подробнее о копировании эффектов слоя я расскажу в моем руководстве «Как копировать эффекты слоя»:
.Эффекты снова применяются к обоим текстовым слоям.
Как редактировать эффект в стиле слоя
Обратите внимание, что после копирования одного и того же стиля слоя Chrome на оба текстовых слоя градиент выглядит одинаково для обеих букв, от оранжевого внизу до синего вверху. Что, если бы я хотел перевернуть градиент в нижнем тексте? Мы собираемся более подробно рассмотреть, как добавлять и редактировать эффекты слоя.Но чтобы отредактировать настройки любого эффекта в стиле слоя, дважды щелкните имя эффекта под слоем.
Что, если бы я хотел перевернуть градиент в нижнем тексте? Мы собираемся более подробно рассмотреть, как добавлять и редактировать эффекты слоя.Но чтобы отредактировать настройки любого эффекта в стиле слоя, дважды щелкните имя эффекта под слоем.
Например, я хочу отредактировать градиент, поэтому я дважды щелкаю эффект Gradient Overlay :
Дважды щелкните эффект, который нужно отредактировать.
Photoshop открывает диалоговое окно Layer Style , и в центре диалогового окна находятся настройки эффекта:
Откроется диалоговое окно «Стиль слоя» с настройками эффекта слоя.
Чтобы перевернуть цвета в градиенте, все, что мне нужно сделать, это выбрать опцию Reverse . Затем я нажимаю ОК, чтобы закрыть диалоговое окно:
Выбор «Обратный» для зеркального отражения цветов градиента.
И теперь цвета градиента в нижнем тексте поменялись местами:
Эффект после инвертирования цветов в Gradient Overlay.
Как удалить стили слоев сразу с нескольких слоев
Ранее мы узнали, как удалить стиль слоя с одного слоя.Чтобы удалить стили сразу из двух или более слоев, щелкните один слой, выберите его, затем удерживайте клавишу Ctrl (Win) / Command (Mac) и щелкните другой слой (слои), чтобы выбрать их:
Выбор сразу двух слоев на панели «Слои».
Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на любом из выбранных слоев и выберите Очистить стиль слоя из меню:
Выбор команды «Очистить стиль слоя».
И теперь я вернулся к своим простым белым буквам на синем фоне:
Результат после очистки стилей слоев от обоих текстовых слоев.
Как масштабировать эффекты слоя в Photoshop
Иногда вы применяете стиль слоя, и эффект будет выглядеть так, как будто он слишком велик или слишком мал для содержимого вашего слоя. Это потому, что результат, который вы получаете от эффектов слоя, во многом зависит от размера вашего изображения. Для больших изображений часто требуются другие настройки, чем для меньших изображений, чтобы добиться того же вида.Но вы можете исправить любые проблемы с размером, масштабируя эффекты до любого необходимого вам размера.
Это потому, что результат, который вы получаете от эффектов слоя, во многом зависит от размера вашего изображения. Для больших изображений часто требуются другие настройки, чем для меньших изображений, чтобы добиться того же вида.Но вы можете исправить любые проблемы с размером, масштабируя эффекты до любого необходимого вам размера.
Например, на панели «Слои» я выберу верхний текстовый слой:
Выбор верхнего слоя в панели «Слои».
Затем на панели стилей я открою набор KS Styles (находится в папке All Legacy Default Styles) и выберу стиль Frosted :
Выбор стиля слоя «Матовый».
Это мгновенно придает тексту застывший ледяной вид.Но хотя это классный эффект (каламбур), он также выглядит немного подавляющим, как будто эффект слишком велик для размера букв:
Результат после применения стиля слоя Frosted.
Чтобы исправить это, мы можем масштабировать эффекты. Один из способов масштабирования эффектов слоя — перейти к меню Layer в строке меню, выбрать Layer Style , а затем выбрать Scale Effects :
Перейдите в Layer> Layer Style> Scale Effects.
А другой — , щелкнув правой кнопкой мыши (Win) / Control-щелкнув (Mac) на значке слоя fx :
Щелкните правой кнопкой мыши значок «fx», удерживая клавишу Control.
И выбрав Scale Effects из меню:
Выбор «Масштабировать эффекты» в меню «FX».
Затем в диалоговом окне «Масштабировать эффекты слоя» отрегулируйте значение Масштаб до нужной величины. Я понижу свой со 100% до 60%. Убедитесь, что установлен флажок Предварительный просмотр , чтобы вы могли предварительно просмотреть результаты при настройке значения. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Регулировка шкалы.
А вот результат с тем же стилем Frosted, масштабированный до 60% от исходного размера.Обратите внимание, что размер самого текста не изменился. Изменились только эффекты, примененные к тексту:
Результат после масштабирования эффектов.
Как изменить размер изображения без потери качества с помощью смарт-объектов!
Стили слоя могут включать не только эффекты
Прежде чем мы продолжим, обратите внимание на панель «Слои», что наряду с эффектами этот стиль слоя также снизил значение Fill слоя со 100% до 56%:
Стиль слоя также изменил значение Заливки слоя.
Мы скоро рассмотрим, что означает значение Fill. Но стиль слоя может включать не только эффекты, но и параметры наложения слоя, которые включают значения Opacity и Fill вместе с режимом наложения :
.Значения «Режим наложения», «Непрозрачность» и «Заливка» могут быть частью стиля слоя.
Еще один способ очистки слоя style
А вот еще один способ очистить стиль слоя в Photoshop CC 2020. Убедитесь, что на панели «Слои» выбран правильный слой.Затем на панели стилей откройте папку Basics и выберите стиль по умолчанию: None . Это белый эскиз с красной диагональной линией:
Это белый эскиз с красной диагональной линией:
Выбор «Нет» в папке «Основные».
И после очистки стиля я снова вернулся к своему обычному белому тексту. И это основы использования предустановок стиля слоя в Photoshop!
Результат после установки стиля слоя на «Нет».
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить эффекты слоя в Photoshop
Итак, теперь, когда мы знаем, как использовать предустановки стиля слоя Photoshop, давайте узнаем, как добавлять собственные эффекты отдельных слоев.Мы не собираемся рассматривать каждый эффект слоя и каждую настройку, но вы получите хорошее представление о том, как работают эффекты слоя. И я расскажу о конкретных эффектах более подробно в других уроках этой серии.
Выбор эффекта слоя
Сначала на панели «Слои» выберите слой, к которому вы хотите применить один или несколько эффектов. Я выберу свой верхний текстовый слой:
Выбор верхнего текстового слоя.
Затем щелкните значок Layer Effects (значок fx ):
Щелкнув значок «FX».
И выберите эффект слоя из списка. Начну с Drop Shadow :
Добавление эффекта слоя Drop Shadow.
Диалоговое окно «Стиль слоя Photoshop»
При выборе любого эффекта открывается диалоговое окно « Layer Style ». И поскольку я выбрал Drop Shadow, открывается диалоговое окно с настройками Drop Shadow, чтобы я мог настроить внешний вид эффекта:
Диалоговое окно «Стиль слоя», показывающее настройки для выбранного эффекта слоя.
Восстановление настроек эффекта слоя по умолчанию
Диалоговое окно «Стиль слоя» запоминает последние примененные вами настройки. Поэтому, прежде чем вы начнете настраивать эффект, обычно рекомендуется восстановить настройки по умолчанию, нажав кнопку Reset to Default :
Диалоговое окно «Стиль слоя» в Photoshop.
Как настроить эффект слоя
Затем вы можете настроить параметры эффекта, чтобы создать нужный вам вид. Каждый эффект слоя имеет свои собственные настройки, уникальные для этого конкретного эффекта.
Каждый эффект слоя имеет свои собственные настройки, уникальные для этого конкретного эффекта.
Так, например, с помощью Drop Shadow вы можете перетащить ползунок Opacity , чтобы настроить интенсивность тени. Вы можете изменить Blend Mode эффекта (хотя Multiply обычно лучше всего подходит для теней). И вы можете нажать на образец цвета , чтобы выбрать другой цвет для тени. По умолчанию используется черный цвет тени, но иногда лучше подходит другой цвет:
Параметры непрозрачности, режима наложения и цвета падающей тени.
Параметр Угол позволяет регулировать направление источника света, и тень будет появляться в противоположном направлении.Таким образом, если свет исходит из верхнего левого угла, тень появится в нижнем правом углу. Вы можете изменить угол, щелкнув и перетащив внутрь радиального диска или введя определенное значение:
Используйте параметр «Угол» для регулировки источника света тени.
Используйте Global Light
Параметр Use Global Light позволяет всем эффектам слоя, для которых требуется источник света, использовать один и тот же источник света, так что освещение будет выглядеть равномерным во всем эффекте.Вы найдете эту опцию не только в настройках Drop Shadow, но и в настройках Bevel & Emboss и Inner Shadow. В большинстве случаев вам нужно оставить Use Global Light включенным, что по умолчанию:
«Use Global Light» поддерживает согласованность источника света с различными эффектами.
Значение Distance определяет, насколько далеко тень распространяется от содержимого слоя. Например, при применении тени к текстовому слою «Расстояние» определяет, насколько далеко от букв простирается тень.
И значение Size управляет общим размером тени. Когда значение Spread установлено на 0%, увеличение значения размера смягчает края тени. А увеличение значения Spread заполняет тень и делает ее более непрозрачной:
Параметры «Расстояние», «Распространение» и «Размер».
Я увеличу непрозрачность тени с до 40% , расстояние с до 90 пикселей и размер с до 40 пикселей :
Настройка параметров Drop Shadow.
Как принять ваши настройки
Если вас устраивают настройки и это единственный эффект слоя, который вам нужно применить, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Layer Style:
Щелкните OK, чтобы закрыть диалоговое окно.
Создавайте редактируемый размытый текст с помощью Drop Shadows!
Как редактировать эффект слоя
В документе тень появляется за буквами в слове «СЛОЙ»:
Результат после добавления тени к слову «СЛОЙ».
На панели «Слои» Drop Shadow теперь указан как эффект под слоем. Чтобы отредактировать эффект слоя, дважды щелкните имя эффекта:
Двойной щелчок по слову «Drop Shadow».
Photoshop повторно открывает диалоговое окно «Стиль слоя» с текущими настройками эффекта, чтобы вы могли внести любые необходимые изменения. Эффекты слоев полностью неразрушающие, поэтому вы не потеряете качество изображения независимо от того, сколько изменений вы сделаете.
Эффекты слоев полностью неразрушающие, поэтому вы не потеряете качество изображения независимо от того, сколько изменений вы сделаете.
Я увеличу Opacity тени до 50% и увеличу Distance до 100px .Но я пока не буду закрывать диалоговое окно Layer Style, потому что у меня есть другие эффекты слоя, которые я хочу добавить:
Редактирование настроек Drop Shadow.
После редактирования эффекта тень за буквами теперь более заметна:
Результат после редактирования настроек Drop Shadow.
Добавление дополнительных эффектов в диалоговом окне «Стиль слоя»
Мы знаем, что можем добавить эффекты слоя, щелкнув значок fx на панели «Слои». Но если диалоговое окно «Стиль слоя» открыто, вы можете добавить дополнительные эффекты, выбрав их в столбце слева:
Список эффектов в диалоговом окне «Стиль слоя».
Как показать недостающие эффекты
Если некоторые эффекты слоя отсутствуют в списке, нажмите кнопку fx в нижнем левом углу диалогового окна:
Щелчок по кнопке «FX».
И выберите Показать все эффекты :
Выбор в меню «Показать все эффекты».
Категории эффектов слоя
Как я упоминал ранее, эффекты слоя Photoshop можно сгруппировать в три основные категории. У нас есть эффекты Shadow и Glow , которые включают Bevel & Emboss, Inner Shadow, Inner Glow, Satin, Outer Glow и Drop Shadow.Обратите внимание, что Contour и Texture, перечисленные ниже Bevel & Emboss, являются частью эффекта Bevel & Emboss, поэтому они смещены вправо:
Эффекты слоя «Тени и свечение».
У нас также есть Overlay эффектов (Color Overlay, Gradient Overlay и Pattern Overlay):
Эффекты слоя Overlay.
И у нас есть Stroke , который добавляет контур или границу вокруг содержимого слоя:
Эффект слоя «Обводка».
Порядок наложения эффектов слоя в Photoshop
Обратите внимание на порядок, в котором перечислены эффекты слоя. В последних версиях Photoshop эффекты слоев теперь перечислены в порядке их применения снизу вверх. Таким образом, сначала всегда применяется Drop Shadow, а затем над ним будет применено Outer Glow. Затем будут эффекты Overlay (Pattern, затем Gradient, а затем Color), за которыми следуют Satin, Inner Glow, Inner Shadow и затем Stroke. И эффект Bevel & Emboss всегда применяется последним, поверх любых других примененных нами эффектов.
В последних версиях Photoshop эффекты слоев теперь перечислены в порядке их применения снизу вверх. Таким образом, сначала всегда применяется Drop Shadow, а затем над ним будет применено Outer Glow. Затем будут эффекты Overlay (Pattern, затем Gradient, а затем Color), за которыми следуют Satin, Inner Glow, Inner Shadow и затем Stroke. И эффект Bevel & Emboss всегда применяется последним, поверх любых других примененных нами эффектов.
Кроме того, Drop Shadow и Outer Glow — единственные два эффекта слоя, которые появляются на ниже содержимого слоя. Все остальные эффекты появляются на выше содержимого. Знание порядка наложения эффектов слоев может показаться тривиальным, но это может помочь вам понять, почему ваши эффекты не дают ожидаемых результатов:
Эффекты слоя всегда применяются в порядке снизу вверх.
Добавление эффекта второго слоя
Чтобы добавить еще один эффект слоя, щелкните его имя в списке.Я добавлю обводку :
Добавление эффекта слоя «Обводка».
Настройка эффекта обводки
В настройках Stroke я снова начну с нажатия кнопки Reset to Default , чтобы восстановить значения по умолчанию:
Сброс настроек хода по умолчанию.
Затем я изменю цвет обводки, щелкнув образец цвета :
Щелкнув образец цвета обводки.
И в палитре цветов я выберу оттенок оранжевого, установив значение Hue ( H ) на 25 , значение Saturation ( S ) на 100 и Brightness. ( B ) значение также на 100 .Затем я нажимаю ОК, чтобы закрыть палитру цветов:
Выбор нового цвета обводки.
Параметр Позиция позволяет выровнять обводку по краю Внутри или Снаружи содержимого слоя. Или вы можете Центрировать штрих по краю. Я выберу Outside. А в опции Size мы устанавливаем ширину или толщину штриха. Увеличу размер до 20px :
А в опции Size мы устанавливаем ширину или толщину штриха. Увеличу размер до 20px :
Установка размера и положения штриха.
Опять же, я оставлю диалоговое окно Layer Style открытым. А вот эффект с оранжевой обводкой и падающей тенью, примененной к верхнему тексту:
Результат с применением обводки и тени.
Как создать золотой текст с эффектами слоя!
Варианты наложения
Помимо выбора и редактирования эффектов, диалоговое окно «Стиль слоя» также дает нам доступ к параметрам наложения слоя. Щелкните категорию Параметры наложения над эффектами в левом столбце:
Открытие опций наложения.
Отсюда мы можем получить доступ к тем же настройкам Blend Mode , Opacity и Fill , которые находятся на панели Layers. У нас также есть несколько расширенных параметров наложения, которые мы рассмотрим в других уроках:
Вы можете изменить режим наложения, непрозрачность или заливку в диалоговом окне «Стиль слоя».
Как скрыть содержимое слоя и просмотреть только эффекты
Отличный трюк, который мы можем сделать с опциями наложения, состоит в том, что мы можем скрыть фактическое содержимое слоя и просматривать только сами эффекты слоя.Это можно сделать либо в диалоговом окне «Стиль слоя», либо на панели «Слои».
Если я уменьшу значение Opacity со 100% до 0% :
Понижение непрозрачности до 0 процентов.
Исчезают и текст, и эффекты слоя, примененные к тексту:
Понижение непрозрачности сделало слой и эффекты слоя прозрачными.
Но если я установлю непрозрачность обратно на 100%, а затем уменьшу значение Fill (или Fill Opacity в диалоговом окне Layer Style) до 0% :
Понижение непрозрачности заливки до 0 процентов.
На этот раз сам текст исчезает, но эффекты слоя остаются видимыми, позволяя нам видеть сквозь буквы синее фоновое изображение позади них. Таким образом, значение «Непрозрачность» влияет на прозрачность как содержимого слоя , так и любых эффектов слоя, а значение «Заливка» влияет на прозрачность только содержимого слоя. Ознакомьтесь с моим руководством по «Непрозрачность слоя против заливки», чтобы узнать больше:
Таким образом, значение «Непрозрачность» влияет на прозрачность как содержимого слоя , так и любых эффектов слоя, а значение «Заливка» влияет на прозрачность только содержимого слоя. Ознакомьтесь с моим руководством по «Непрозрачность слоя против заливки», чтобы узнать больше:
Результат после снижения значения Заливки до 0 процентов.
Смешайте текст с облаками с помощью расширенных параметров наложения Photoshop!
Закрытие диалогового окна «Стиль слоя»
Я закрою диалоговое окно Layer Style, нажав OK:
Щелкните OK, чтобы закрыть диалоговое окно.
На панели Layers мы видим Stroke и Drop Shadow, перечисленные как эффекты под слоем. Обратите внимание, что значение Заливки также установлено на 0%, поскольку я уменьшил его в диалоговом окне Стиль слоя:
Панель «Слои», на которой показаны два эффекта слоя и новое значение «Заливка».
Новые градиенты и узоры в Photoshop CC 2020
Наряду с новыми стилями слоев Photoshop CC 2020 также включает новые градиенты и узоры, которые можно применять как эффекты слоя. Но чтобы получить доступ ко всем градиентам и шаблонам, нам сначала нужно посетить панели Gradients и Patterns , которые также являются новыми в CC 2020.
Но чтобы получить доступ ко всем градиентам и шаблонам, нам сначала нужно посетить панели Gradients и Patterns , которые также являются новыми в CC 2020.
Как загрузить больше выкроек
Сначала переключитесь на панель Patterns . Вы найдете его вложенным в панели Color и Swatches. Как и в случае с панелью «Стили», новые паттерны разделены на наборы, которые можно вращать, открывая и закрывая. Но по умолчанию есть только несколько наборов шаблонов на выбор (деревья, трава и вода).
Чтобы загрузить другие узоры, щелкните значок меню панели «Узоры» :
Щелкните значок меню панели «Узоры».
И выберите Legacy Patterns и другие :
Выбор «устаревших шаблонов и других».
Новая папка с названием «Legacy Patterns and More» появляется под наборами шаблонов по умолчанию. И если вы откроете папку, вы найдете внутри нее еще две папки. Один содержит новые узоры из 2019 года, а другой — все оригинальные узоры из более ранних версий Photoshop. Все эти шаблоны теперь будут доступны в диалоговом окне Layer Style:
Все эти шаблоны теперь будут доступны в диалоговом окне Layer Style:
Теперь доступны все шаблоны Photoshop.
Как загрузить больше градиентов
Затем переключитесь на новую панель Gradients , вложенную рядом с панелью Patterns. Здесь вы найдете множество новых градиентов на выбор в CC 2020, снова разделенных на наборы.
Но если вам также нужен доступ к предыдущим градиентам из более ранних версий Photoshop, щелкните значок меню панели «Градиенты» :
Щелкните значок меню панели «Градиенты».
И выберите Legacy Gradients :
Загрузка старых градиентов в Photoshop CC 2020.
Папка «Устаревшие градиенты» появится под градиентами по умолчанию, и теперь они будут доступны в диалоговом окне «Стиль слоя»:
Устаревшие градиенты загружены.
Добавление эффекта наложения узора
Градиенты и узоры могут применяться к слоям как эффекты наложения. Чтобы добавить узор, щелкните значок fx внизу панели «Слои»:
Щелкните значок «Эффекты слоя».
И выберите Наложение узора :
Добавление эффекта наложения узора.
В диалоговом окне «Стиль слоя» щелкните образец узора :
Щелкните образец в настройках наложения узора.
А затем пролистайте наборы, чтобы выбрать узор. Я открою папку Legacy Patterns and More , затем папку 2019 Patterns , а затем папку Stone и выберу узор Stone Marble , щелкнув его миниатюру.Обратите внимание, что при необходимости вы можете перетащить окно выбора рисунка больше:
Выбор одного из новых узоров в Photoshop CC 2020.
А теперь мой текст залит мраморным узором:
Результат после применения к тексту Pattern Overlay.
Добавление эффекта наложения градиента
Чтобы добавить градиент, при открытом диалоговом окне Layer Style выберите Gradient Overlay в левом столбце:
Добавление эффекта наложения градиента.
Затем нажмите на маленькую стрелку рядом с образцом градиента. Не нажимайте на сам образец, иначе откроется редактор градиентов Photoshop. Мы просто хотим выбрать один из предустановленных градиентов, поэтому вместо этого щелкните стрелку:
Щелкнув стрелку рядом с образцом градиента.
Затем прокрутите наборы, чтобы выбрать градиент. Я открою папку Oranges и выберу градиент Orange 10 , щелкнув его миниатюру:
Выбор одного из новых градиентов в Photoshop CC 2020.
А вот мой текст с примененным градиентом. Но обратите внимание, что градиент закрывает вид. Это потому, что градиенты всегда применяются поверх паттернов, как мы узнали ранее, когда рассматривали порядок наложения эффектов слоя:
Градиент в настоящее время блокирует узор под ним.
Изменение режима наложения эффекта слоя
Чтобы смешать градиент с узором, перейдите к опции Blend Mode в настройках Gradient Overlay и выберите новый режим наложения из списка. Я выберу Linear Burn :
Я выберу Linear Burn :
Установка эффекта «Наложение градиента» на «Линейное затемнение».
И теперь цвета градиента переходят в узор под ним:
Наложение градиента теперь сочетается с эффектом наложения узора.
Получите мое полное руководство по режимам наложения слоев, когда загрузите это руководство в формате PDF!
Как добавить несколько копий одного и того же слоя с эффектом
Если вы посмотрите на эффекты слева от диалогового окна Layer Style, вы заметите, что некоторые эффекты ( Stroke , Inner Shadow , Color Overlay , Gradient Overlay и Drop Shadow ) у каждого есть знак плюс справа.Знак плюс означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Photoshop позволяет нам добавлять несколько копий определенных эффектов.
Редактирование первого эффекта Stroke
Давайте посмотрим, как добавить второй штрих. Но сначала я хочу изменить цвет моей существующей обводки, поэтому я повторно выберу Обводка из списка:
Но сначала я хочу изменить цвет моей существующей обводки, поэтому я повторно выберу Обводка из списка:
Повторный выбор текущего эффекта слоя «Обводка».
Затем я нажимаю на образец цвета обводки :
Изменение цвета первого мазка.
И в палитре цветов я выберу белый :
Выбор белого в палитре цветов.
Я оставлю Позиция этого штриха на Снаружи :
Оставляем положение штриха на внешнее.
И вот мы видим текст с измененным цветом обводки на белый:
Результат после изменения цвета обводки.
Добавление второго эффекта обводки
Чтобы добавить вторую обводку к тому же слою, щелкните значок плюс :
Щелкните значок плюса, чтобы добавить еще один штрих.
Photoshop добавляет новый эффект обводки над первым, что означает, что он находится над исходной обводкой в документе:
Добавлен второй ход.
Редактирование второго штриха
На данный момент оба хода точно такие же. Итак, для второго мазка я изменю его цвет на черный, щелкнув образец цвета :
.Щелкнув образец цвета для второй Обводки.
И выбрав черный из палитры цветов:
Установка для новой Обводки черного цвета.
Но обратите внимание, что новый штрих теперь закрывает вид на исходный. Вместо того, чтобы видеть белую и черную обводку вокруг текста, мы видим только черный цвет:
Появляется черная обводка, но теперь отсутствует белая обводка.
Причина в том, что оба штриха имеют положение Position , установленное на Outside , что означает, что они оба выровнены по внешним краям букв. И поскольку оба штриха имеют одинаковый размер (20 пикселей), второй закрывает первый из виду.
Чтобы исправить это, я изменю Position второго штриха на Inside , чтобы он совпадал с внутренними краями букв. И я уменьшу Размер обводки с 20 пикселей до 10 пикселей :
И я уменьшу Размер обводки с 20 пикселей до 10 пикселей :
Изменение положения второго штриха на внутреннее и уменьшение его размера.
И теперь у нас есть белая обводка 20 пикселей по внешней стороне текста и черная обводка 10 пикселей по внутренней стороне. На один слой можно добавить до 10 штрихов:
Теперь вокруг букв видны оба штриха.
Сохранение эффектов как предустановки стиля пользовательского слоя
Наконец, чтобы сохранить эффекты слоя как новый стиль, нажмите кнопку New Style справа от диалогового окна Layer Style:
Щелчок по кнопке «Новый стиль».
А затем дайте вашему пресету имя. Назову свой «2 штриха + апельсин + мрамор». Убедитесь, что установлен флажок Включить эффекты слоя , и если вы использовали какие-либо пользовательские настройки наложения, также отметьте Включить параметры наложения слоя .Вы также можете добавить новый стиль в свою библиотеку Creative Cloud:
Сохранение нового набора стилей слоя.
Нажмите «ОК», чтобы закрыть диалоговое окно «Новый стиль», а затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Переключитесь на панель стилей , и вы найдете эскиз нового стиля под папками:
Новый стиль появится на панели «Стили».
Создание собственной папки стилей слоев
Чтобы упорядочить панель «Стили», добавьте свои собственные стили в отдельную папку.Щелкните значок Create New Group внизу панели стилей:
Щелкните значок «Создать новую группу».
Затем дайте группе имя, например «Мои стили». Нажмите ОК, чтобы принять:
Присвоение имени новой группе.
Новая папка появится под другими. Щелкните миниатюру своего стиля слоя и перетащите его в папку:
Перетаскивание пользовательского стиля в папку «Мои стили».
Как применить собственный стиль слоя
Чтобы применить любой из ваших пользовательских стилей к слою, сначала выберите слой на панели «Слои»:
Выбор слоя, на котором будет применен собственный стиль.
Затем на панели стилей просто щелкните миниатюру стиля:
Выбор собственного стиля.
И весь эффект моментально применяется к слою:
Результат после применения пользовательского стиля ко второму слою типа.
И вот оно! Это все, что вам нужно знать, чтобы начать использовать эффекты слоев и стили слоев в Photoshop CC 2020! Посетите наш раздел «Основы Photoshop» для получения дополнительных уроков. И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
слоев Photoshop Введение
Какой была бы жизнь без слоев?
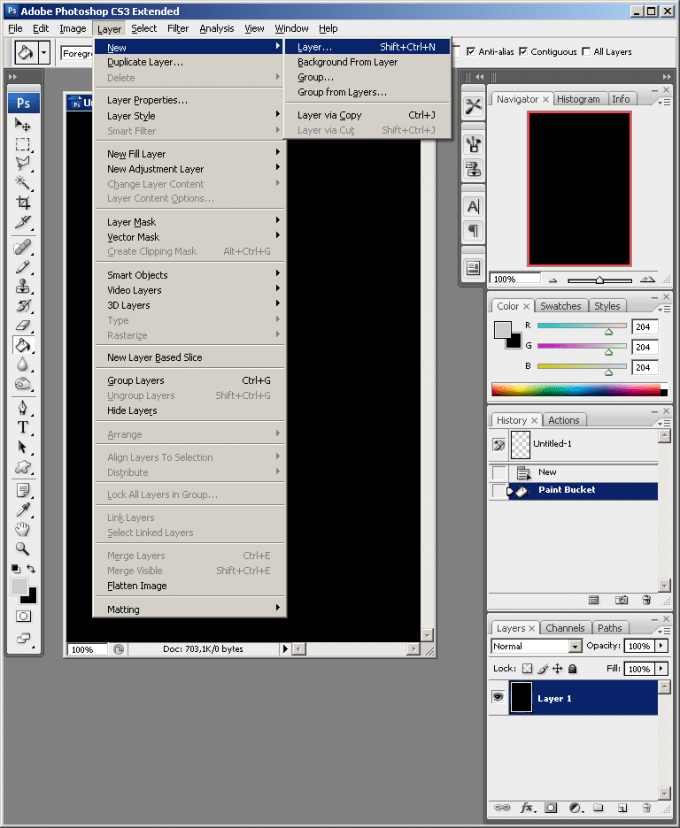
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев! Начнем с создания нового документа в Photoshop.Я использую Photoshop CS5, но любая последняя версия будет работать нормально. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 800 пикселей для Ширина нового документа и 600 пикселей для Высота . Оставьте значение Разрешение равным 72 пикселя / дюйм. Нет особой причины, по которой мы используем этот размер, кроме как держать нас обоих на одной странице.Наконец, убедитесь, что для параметра Background Contents установлено значение White :
Установите значение ширины на 800 пикселей и высоты на 600 пикселей. Фоновое содержимое должно быть установлено на белый.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый документ с белой заливкой появится на экране:
Новый документ.
Теперь, когда наш новый документ открыт и готов к работе, давайте начнем рисовать на нем. Мы сделаем нашу «художественную работу» очень простой для этого примера, так как на самом деле мы просто пытаемся понять слои, а не продемонстрировать наш творческий талант. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов:
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов:
Выберите инструмент «Прямоугольная область».
Выбрав инструмент «Прямоугольная область», щелкните где-нибудь в верхнем левом углу документа и растяните прямоугольное выделение. Не беспокойтесь о его точном размере или местонахождении:
Щелкните и растяните прямоугольное выделение в верхнем левом углу документа.
Теперь, когда мы вытащили выделение, давайте заполним его цветом.Поднимитесь в меню Edit вверху экрана и выберите Fill :
.Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка». Измените параметр Использовать вверху диалогового окна на Цвет :
Измените параметр «Использовать» на «Цвет».
Как только вы выберете цвет, Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым хотим заполнить наш выбор. Вы можете выбрать любой понравившийся цвет.Я выберу красный:
Вы можете выбрать любой понравившийся цвет.Я выберу красный:
Выберите цвет в палитре цветов. Подойдет любой цвет.
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение вашим цветом, который в моем случае был красным:
Документ после заполнения выделения красным цветом.
Нам больше не нужен контур выделения вокруг прямоугольника, поэтому отмените его выделение, перейдя в меню Select вверху экрана и выбрав Deselect :
Выберите «Выделение»> «Отменить выделение», чтобы удалить контур выделения вокруг прямоугольника.
Пока все хорошо. На самом деле, первый прямоугольник получился настолько удачным, что нам нужно добавить второй! Щелкните внутри документа с помощью инструмента Rectangular Marquee Tool и вытяните другое прямоугольное выделение. Просто для удовольствия начните выделение где-нибудь поверх существующего прямоугольника, чтобы новое выделение частично перекрывало его
Убедитесь, что новое выделение частично перекрывает исходный прямоугольник.
При добавлении второго выбора вернитесь в меню Edit и выберите Fill , чтобы мы могли заполнить его цветом.Для параметра Использовать в верхней части диалогового окна уже должно быть установлено значение Цвет , но если вы просто щелкните OK, чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, и это не то, что мы хотим. Нам нужен другой цвет для этого второго прямоугольника, поэтому щелкните слово «Цвет», затем повторно выберите «Цвет» из списка параметров (я знаю, это кажется странным), после чего Photoshop повторно откроет палитру цветов. На этот раз выберите другой цвет.Я выберу зеленый. Опять же, не стесняйтесь выбирать любой цвет, который вам нравится, если это что-то другое:
Выберите другой цвет для второго прямоугольника.
Щелкните OK, чтобы закрыть палитру цветов, затем щелкните OK, чтобы закрыть диалоговое окно Fill. Photoshop заполняет второе выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг второго прямоугольника, перейдите в меню Select вверху экрана и выберите Deselect , как мы это делали в прошлый раз.Теперь у нас есть два прямоугольника, каждый разного цвета. Персонал, отмеченный наградами:
Чтобы удалить контур выделения вокруг второго прямоугольника, перейдите в меню Select вверху экрана и выберите Deselect , как мы это делали в прошлый раз.Теперь у нас есть два прямоугольника, каждый разного цвета. Персонал, отмеченный наградами:
Я называю это произведение «Два прямоугольника, два цвета, один документ».
Если это не произведение художественного гения, я не знаю, что это такое. Хотя …. хммм ……..
Теперь, когда я смотрел на это некоторое время, я не уверен, что мне что-то нравится. Видите, как зеленый прямоугольник перекрывает красный? Я знаю, что сделал это специально, но считаю, что это была ошибка. Было бы лучше, если бы я поменял их местами так, чтобы красный прямоугольник перекрывал зеленый.Ага, вот в чем проблема. Красная фигура должна быть перед зеленой. Тогда мой шедевр будет готов! Все, что мне нужно сделать, это взять красный и переместить его поверх зеленого.
Мы делаем это с помощью . …. ммм …. хм. Подождите, как нам это сделать? Я думаю, у нас тут проблема. Я нарисовал красный, затем зеленый, и теперь мне просто нужно переместить красный перед зеленым. Звучит достаточно просто, но как? Простой ответ: не могу. Невозможно переместить эту красную фигуру перед зеленой, потому что зеленая на самом деле не находится в перед красной.Это просто иллюзия. Фактически, два прямоугольника на самом деле не являются двумя прямоугольниками, по крайней мере, не как отдельные независимые объекты. Опять же, это иллюзия. Зеленая форма просто врезается в красную, и пиксели, которые изначально были красными в исходном прямоугольнике, были изменены на зеленые, когда я заполнил второе выделение.
…. ммм …. хм. Подождите, как нам это сделать? Я думаю, у нас тут проблема. Я нарисовал красный, затем зеленый, и теперь мне просто нужно переместить красный перед зеленым. Звучит достаточно просто, но как? Простой ответ: не могу. Невозможно переместить эту красную фигуру перед зеленой, потому что зеленая на самом деле не находится в перед красной.Это просто иллюзия. Фактически, два прямоугольника на самом деле не являются двумя прямоугольниками, по крайней мере, не как отдельные независимые объекты. Опять же, это иллюзия. Зеленая форма просто врезается в красную, и пиксели, которые изначально были красными в исходном прямоугольнике, были изменены на зеленые, когда я заполнил второе выделение.
Говоря об иллюзиях, два прямоугольника на самом деле тоже не находятся на белом фоне. Все это не более чем одно плоское двухмерное изображение.Все в документе — красная форма, зеленая форма и белый фон — по существу склеено. Мы не можем ничего переместить, не переместив , все .
Давайте взглянем на нашу панель «Слои», чтобы увидеть, что происходит. Обратите внимание, что все — два прямоугольника и белый фон — находится на одном слое. Это означает, что все является частью одного плоского изображения:
Панель «Слои», показывающая все, что находится на фоновом слое.
Поскольку вся наша работа выполняется на одном уровне, у нас не так много вариантов, если мы хотим что-то изменить.Мы могли бы отменить обратный путь через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отбросить все и начать заново. Ни один из этих вариантов не кажется мне очень привлекательным. Должен быть лучший способ работы, который даст нам свободу и гибкость для внесения простых изменений, подобных этому, без необходимости отменять и переделывать что-либо или начинать с нуля.
К счастью, есть. Давайте попробуем то же самое, но на этот раз со слоями!
Теперь, когда мы увидели, что значит работать в Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас. Во-первых, давайте уберем два добавленных прямоугольника, залив документ белым цветом. Поднимитесь в меню Edit вверху экрана и снова выберите Fill . Когда появится диалоговое окно «Заливка», измените значение параметра « Использовать » с «Цвет» на « Белый» :
Во-первых, давайте уберем два добавленных прямоугольника, залив документ белым цветом. Поднимитесь в меню Edit вверху экрана и снова выберите Fill . Когда появится диалоговое окно «Заливка», измените значение параметра « Использовать » с «Цвет» на « Белый» :
Перейдите в «Правка»> «Заливка», затем измените параметр «Использовать» на «Белый».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
Документ снова залит белым цветом.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle-2 ]
Панель слоев
Прежде чем мы пойдем дальше, поскольку на этот раз мы собираемся использовать слои, давайте быстро взглянем на «Command Central» Photoshop для слоев — панель Layers . Если в Photoshop есть что-то, что связано со слоями, мы делаем это с помощью панели «Слои» (или палитры Layers , известной в более ранних версиях Photoshop).Мы используем панель «Слои» для создания новых слоев, удаления существующих слоев, перемещения слоев друг над другом и ниже, включения и выключения слоев в документе, добавления масок слоев и эффектов слоев … список можно продолжать и продолжать, и он все делается из панели «Слои».
В настоящий момент панель «Слои» показывает нам, что у нас есть один слой в нашем документе, который называется «Фон». Фоновый слой на самом деле является особым типом слоя в Photoshop, поэтому его название выделено курсивом, но мы более подробно рассмотрим фоновый слой в другом уроке.Слева от имени слоя находится миниатюра предварительного просмотра, показывающая нам содержимое нашего слоя, который в настоящее время залит белым:
Панель слоев Photoshop.
Когда мы изначально добавляли наши два прямоугольника в документ, они оба были добавлены на фоновый слой, поэтому не было возможности перемещать их независимо друг от друга. Прямоугольники и белый фон были склеены на плоском изображении. Такой способ работы в Photoshop, когда все добавляется в один слой, технически известен как «неправильный» (да, это технический термин), потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой». «(другой технический термин).Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим новый слой над ним для нашего первого прямоугольника. Чтобы добавить новый слой, щелкните значок New Layer в нижней части панели «Слои» (этот значок находится непосредственно слева от корзины для мусора):
Щелкните значок «Новый слой».
Новый слой появляется над фоновым слоем.Photoshop автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слева от имени слоя, мы увидим, что он заполнен узором в виде шахматной доски, что является способом Photoshop сообщить нам, что новый слой пуст:
Над фоновым слоем появляется новый пустой слой с именем «Слой 1».
Обратите внимание, что слой 1 выделен на панели «Слои». Это означает, что в настоящее время это активный слой. Все, что мы добавляем в документ на этом этапе, будет добавлено на слой 1, а не на фоновый слой под ним.Давайте добавим наш первый прямоугольник, как и раньше. Выберите инструмент Rectangular Marquee Tool на панели инструментов, если он еще не выбран, затем щелкните где-нибудь в верхнем левом углу документа и растяните прямоугольное выделение:
Рисование прямоугольного выделения.
Поднимитесь в меню Edit вверху экрана и выберите Fill . Когда появится диалоговое окно «Заливка», измените параметр « Использовать » на Цвет , затем выберите цвет для прямоугольника в палитре цветов .Я выберу тот же красный цвет, что и в прошлый раз. Нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг прямоугольника, перейдите в меню Select в верхней части экрана и выберите Deselect (я быстро выполняю эти шаги здесь просто потому, что они точно такие же, как мы делал ранее). Теперь у меня есть первый прямоугольник, залитый красным, как и раньше:
Появится первый прямоугольник, на этот раз на уровне 1.
Давайте посмотрим на нашу панель Layers. На миниатюрах предварительного просмотра мы видим, что фоновый слой по-прежнему залит сплошным белым цветом, но красный прямоугольник, который я только что добавил, на этот раз находится на слое 1, поэтому он полностью отделен от белого фона:
Красная фигура и белый фон теперь независимы друг от друга.
Давайте добавим нашу вторую форму. Опять же, мы хотим, чтобы он был размещен на отдельном слое, что означает, что нам нужно добавить еще один новый слой, щелкнув значок New Layer внизу панели слоев:
Щелкните значок «Новый слой» еще раз, чтобы добавить второй новый слой.
Появляется второй новый слой, на этот раз над слоем 1. Photoshop всегда помещает новые слои непосредственно над слоем, который был активен, когда мы щелкали значок «Новый слой», а слой 1 оказался активным в то время. И снова Photoshop автоматически называет для нас новый слой, на этот раз как «Слой 2»:
.Слой 2 в настоящее время пуст, на что указывает узор в виде шахматной доски на его эскизе предварительного просмотра.
Теперь, когда слой 2 является активным (он выделен на панели «Слои»), растяните прямоугольное выделение, при этом часть выделения будет перекрывать исходную форму.Затем перейдите в Edit > Fill , повторно выберите Color для Используйте опцию , чтобы открыть палитру цветов , выберите другой цвет (я выберу зеленый), затем нажмите OK, чтобы закрыть палитру цветов и ОК, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение цветом. Перейдите к Выберите > Снимите выделение , чтобы удалить контур выделения вокруг формы. Когда вы закончите, ваш второй прямоугольник должен появиться в документе залитым цветом:
Добавлен второй прямоугольник.
И если мы посмотрим на панель «Слои», то увидим, что исходная форма остается сама по себе на слое 1, в то время как новая форма была добавлена над ней на слое 2. Белый фон остается на фоновом слое, что означает, что все три элемента, которые составляем наш документ (белый фон, красная фигура и зеленая фигура) теперь находятся на отдельных слоях и полностью независимы друг от друга:
Теперь все на отдельном слое.
Раньше, когда все находилось на одном слое, мы обнаружили, что не было возможности переместить красную фигуру перед зеленой, потому что на самом деле это не были две отдельные фигуры.Это были просто области красных или зеленых пикселей, смешанные с областями белых пикселей на том же слое. Но на этот раз, когда все находится на своем собственном слое , у нас действительно есть две отдельные формы, и перемещать одну перед другой в документе очень просто!
В настоящий момент зеленая фигура появляется в документе перед красной, потому что зеленая фигура на выше красной на панели «Слои». Представьте, что вы смотрите на слои сверху вниз на панели «Слои» и смотрите вниз через слои в документе.Любой слой над другим слоем на панели «Слои» отображается в документе перед ним. Если содержимое двух слоев в документе накладывается друг на друга, как это делают наши фигуры, любой слой, расположенный ниже другого на панели «Слои», будет отображаться на позади другого слоя в документе. Вверху = спереди, внизу = сзади. Вашему разуму может потребоваться время, чтобы понять это, но это действительно так просто.
Это означает, что если мы хотим поменять местами фигуры так, чтобы красная фигура появлялась перед зеленой, все, что нам нужно сделать, это переместить слой красной фигуры над слоем зеленой фигуры.Для этого просто нажмите на слой 1, чтобы выбрать его и сделать активным:
Щелкните слой 1, чтобы выбрать его.
Удерживая кнопку мыши нажатой, перетащите слой 1 прямо вверх и над слоем 2, пока не увидите горизонтальную полосу выделения, которая появляется прямо над слоем 2:
Перетащите слой 1 вверх, пока над слоем 2 не появится полоса выделения.
Когда появится полоса выделения, отпустите кнопку мыши. Photoshop перемещает слой 1 над слоем 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».
Теперь, когда красная фигура находится над зеленой фигурой на панели «Слои», красная фигура появляется перед зеленой в документе:
Благодаря слоям можно было легко перемещать одну фигуру перед другой.
Без слоев перемещение красной формы перед зеленой было бы невозможно, по крайней мере, без большой дополнительной работы и разочарований. Но со всем на отдельном слое это было быстро и легко! Слои хранят все отдельно, поэтому мы можем работать с одним элементом изображения, не затрагивая другие.Мы можем перемещать один объект перед другим, как здесь. Мы могли изменить цвет объекта, не меняя другие цвета изображения. Мы могли бы осветлить чьи-то глаза, отбелить зубы, размыть фон, оставив людей или предметы перед ними красивыми и резкими. Слои открывают двери для творчества в Photoshop и делают все возможное.
Куда идти дальше …
Как я упоминал ранее, все, что имеет какое-либо отношение к слоям в Photoshop, делается с помощью панели «Слои», поэтому мы подробнее рассмотрим панель «Слои» далее! Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Понимание слоев в Photoshop
Изучите основы работы со слоями в Photoshop, включая то, что такое слои, как они работают и почему так важно знать, как использовать слои.Для Photoshop CC, CS6 и более ранних версий Photoshop.
Автор Стив Паттерсон.
Если вы новичок в работе со слоями в Photoshop, вы выбрали отличное место для начала. Для первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы воспользуемся очень простыми инструментами, чтобы нарисовать очень простые формы. Затем мы узнаем, как мы можем управлять этими фигурами в нашем документе с помощью слоев! Мы начнем с создания нашей композиции без слоев и рассмотрения проблем, с которыми мы сталкиваемся, пытаясь внести даже простые изменения.Затем мы снова создадим ту же композицию, на этот раз используя слои, чтобы увидеть, насколько сильно слои действительно влияют.
Основы создания слоев не изменились с годами, поэтому, хотя я буду использовать здесь Photoshop CS6 , все полностью совместимо с Photoshop CC , а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, приступим!
Слои, без сомнения, самый важный аспект Photoshop.Ничего стоящего в Photoshop не может, или хотя бы должно быть , без слоев. Они настолько важны, что у них есть собственная панель «Слои», а также собственная категория «Слой» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в макет? Он появится на отдельном слое типа.Как насчет векторных фигур? Они появятся на отдельных слоях формы. Слои — это сердце и душа Photoshop. В таком случае хорошо, что слои настолько просты в использовании и понятны, по крайней мере, если вы обернулись вокруг них.
«Это здорово!» — скажете вы, «но это не говорит мне, что такое слои». Хорошая мысль, давайте узнаем!
Это руководство является частью 1 нашего учебного руководства по слоям Photoshop.
Загрузите это руководство в виде готового к печати PDF-файла!
Photoshop без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев.Так вам будет легче понять, почему слои так важны. Начнем с создания нового документа Photoshop. Для этого перейдите в меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Создать». Для нашего документа нет конкретного размера, который нам нужен, но чтобы мы оба были на одной странице, введите 1200 пикселей для ширины и 800 пикселей для высоты .Вы можете оставить значение Разрешение равным 72 пикселя / дюйм . Наконец, убедитесь, что для параметра Background Contents установлено значение White , чтобы у нашего нового документа был сплошной белый фон. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый документ с белой заливкой появится на экране:
Новое диалоговое окно Photoshop.
Рисование квадратной формы
Теперь, когда у нас есть готовый новый документ, давайте нарисуем пару простых фигур.Сначала мы нарисуем квадрат и для этого воспользуемся одним из основных инструментов выделения Photoshop. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов в левой части экрана:
Выбор инструмента «Прямоугольная область».
Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в левом верхнем углу документа, чтобы установить начальную точку для выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift и перетащите по диагонали в правый нижний угол.Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажав и удерживая клавишу Shift, мы говорим Photoshop, чтобы форма выделения превратилась в идеальный квадрат.
После того, как вы выделите выделение, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно сначала отпустить кнопку мыши, , затем клавишу Shift, иначе ваш идеальный квадрат снова превратится в прямоугольник произвольной формы:
Рисование квадратного выделения с помощью инструмента Rectangular Marquee Tool.
Теперь, когда мы нарисовали наш контур выделения, давайте заполним его цветом. Для этого мы воспользуемся командой Photoshop «Заливка». Поднимитесь в меню Edit вверху экрана и выберите Fill :
.Идем в Edit> Fill.
Откроется диалоговое окно «Заливка». Измените параметр Использовать вверху диалогового окна на Цвет :
Изменение цвета на использование.
Как только вы выберете цвет, Photoshop откроет палитру цветов , чтобы мы могли выбрать, какой цвет мы хотим использовать.Вы можете выбрать любой понравившийся цвет. Я выберу оттенок красного:
Выберите цвет в палитре цветов. Подойдет любой цвет.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом, который в моем случае был красным:
Документ после заполнения выделения красным цветом.
Нам больше не нужен контур выделения вокруг квадрата, поэтому давайте удалим его, перейдя в меню Select вверху экрана и выбрав Deselect :
Собираюсь Выбрать> Отменить выбор.
Рисование круглой формы
Пока все хорошо. Теперь добавим в документ вторую фигуру. Мы уже добавили квадрат, так что давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы воспользуемся одним из основных инструментов выделения Photoshop — инструментом Elliptical Marquee Tool.
Инструмент «Эллиптическая область» находится за инструментом «Прямоугольная область» на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control (Mac) на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool из всплывающего меню:
Выбор инструмента Elliptical Marquee Tool.
Давайте нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Щелкните в правом нижнем углу квадрата, чтобы установить начальную точку выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и перетащите его от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует эллиптические выделения произвольной формы, но, удерживая клавишу Shift при перетаскивании, мы форсируем форму идеального круга.Удерживание клавиши Alt (Win) / Option (Mac) говорит Photoshop, что нужно нарисовать фигуру наружу от точки, где мы изначально щелкнули.
Вытяните фигуру так, чтобы она была примерно того же размера, что и квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, сначала не забудьте отпустить клавиши, , затем кнопку мыши:
Рисование круглой области, перекрывающей квадрат.
После того, как вы нарисовали круговой контур выделения, вернитесь в меню Edit в верхней части экрана и выберите Fill , чтобы залить выделение цветом.Для параметра Use в верхней части диалогового окна Fill уже должно быть установлено значение Color , поскольку это то, что мы установили ранее. Но если вы просто нажмете ОК, чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что мы хотим.
Нам нужен другой цвет для круглой формы, поэтому щелкните слово «Цвет», затем повторно выберите «Цвет» из списка опций (я знаю, кажется странным выбирать что-то, что уже выбрано), после чего Photoshop повторно откройте палитру цветов .На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
Выберите другой цвет для второй формы.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop закрасит выделение цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select в верхней части экрана и выберите Deselect , как мы это делали в прошлый раз.Теперь у нас есть две формы — квадрат и круг — с кругом, перекрывающим квадрат:
Документ с добавленными обеими фигурами.
Проблема …
Мы нарисовали наши формы, и все выглядит отлично. Хотя …
Теперь, когда я смотрел на это некоторое время, я не уверен, что мне что-то нравится. Видите, как оранжевая форма перекрывает красную? Я знаю, что сделал это специально, но теперь думаю, что это ошибка. Было бы лучше, если бы красная фигура была перед оранжевой.Думаю, я хочу их поменять местами. Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красную и переместить ее поверх оранжевой.
Для этого мы … гм … хм. Подождите, как нам это сделать? Я нарисовал красный, затем оранжевый, и теперь мне просто нужно переместить красное перед оранжевым. Звучит достаточно просто, но … как?
Простой ответ: не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая фигура вовсе не , а перед красной.Это просто иллюзия. Оранжевая форма просто врезается в красную, и те пиксели, которые изначально были окрашены в красный цвет, когда я закрашивал квадрат, были изменены на оранжевый, когда я закрашивал круг.
На самом деле, две фигуры не , а , расположенные на белом фоне. Опять же, это просто иллюзия. Вся композиция представляет собой не что иное, как единое плоское изображение . Все в документе — квадратная форма, круглая форма и белый фон — склеено.
Давайте взглянем на нашу панель Layers , чтобы увидеть, что происходит. Панель «Слои» — это то место, где мы просматриваем слои в нашем документе. Обратите внимание, что хотя мы еще не смотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background , потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, мы увидим уменьшенное изображение.Это эскиз предварительного просмотра слоя . Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши формы, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот фоновый слой по умолчанию:
Панель «Слои», показывающая все, что находится на фоновом слое.
И в этом проблема. Все, что мы сделали, было добавлено к этому одному слою. Поскольку вся наша композиция находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить.Мы могли бы отменить обратный путь через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отбросить все и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать все с нуля.
К счастью, есть! Решение — использовать слои. Давайте попробуем то же самое, но на этот раз со слоями!
Дубль два, на этот раз со слоями
Теперь, когда мы увидели, что значит работать в Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас.Во-первых, мы удалим две добавленные формы. Так как все находится на одном слое, мы можем легко это сделать, просто залив его белым цветом.
Перейдите в меню Edit вверху экрана и снова выберите Fill . Когда появится диалоговое окно «Заливка», измените значение параметра Использовать с Цвет на Белый :
Переходим в Edit> Fill, затем меняем Use на White.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
Документ снова залит белым цветом.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Панель слоев
Я упомянул минуту назад, что панель «Слои» — это то место, куда мы переходим для просмотра слоев в нашем документе. Но на самом деле панель «Слои» — это намного больше. Фактически, это действительно Command Central для слоев. Если нам нужно что-то сделать в Photoshop, что связано со слоями, мы делаем это на панели «Слои». Мы используем панель «Слои» для создания новых слоев, удаления существующих слоев, переименования слоев, перемещения слоев, включения и выключения слоев в документе, добавления масок слоев и эффектов слоев…. список можно продолжить. И все это делается на панели «Слои».
Как мы уже видели, панель «Слои» показывает нам, что в настоящее время у нас есть один слой в нашем документе — фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой залит белым цветом:
Панель «Слои», показывающая фоновый слой с белой заливкой.
Когда мы изначально добавляли наши две формы в документ, они обе были добавлены на фоновый слой, и поэтому не было возможности перемещать их независимо друг от друга.Фигуры и белый фон были склеены на плоском изображении. Такой способ работы в Photoshop, когда все добавляется в один слой, технически известен как «неправильный», потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой» (другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим новый слой над ним для нашей первой фигуры.Чтобы добавить новый слой в документ, мы просто щелкаем значок New Layer внизу панели «Слои» (второй значок справа):
Щелкнув значок «Новый слой».
Новый слой появляется над фоновым слоем. Photoshop автоматически называет новый слой Layer 1 . Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, мы увидим, что он заполнен шаблоном шахматной доски . Образец шахматной доски — это способ изображения прозрачности в Photoshop.Другими словами, он сообщает нам, что новый слой пустой. Он ждет, что мы с ним что-то сделаем, но на данный момент на нем ничего нет:
Над фоновым слоем появляется новый пустой слой с именем «Слой 1».
Обратите внимание, что уровень 1 выделен синим цветом. Это означает, что в настоящее время это активный слой . Все, что мы добавляем в документ на этом этапе, будет добавлено к активному слою (слой 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы это делали раньше.Поскольку нашей первой формой был квадрат, нам нужно снова выбрать инструмент Rectangular Marquee Tool на панели инструментов.
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, вложенные вместе в одном месте. Поскольку последним инструментом, который мы выбрали из группы, был инструмент Elliptical Marquee Tool, его значок в настоящее время отображается на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee Tool, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) на инструменте Elliptical Marquee Tool и затем выбрать инструмент Rectangular Marquee Tool из всплывающего меню:
Выбираем инструмент Rectangular Marquee Tool из-за инструмента Elliptical Marquee Tool.
Держа в руке инструмент «Прямоугольная область», щелкните и вытяните квадратное выделение, подобное предыдущему, нажав и удерживая клавишу Shift при перетаскивании, чтобы форма превратилась в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим схему моего выбора:
Рисование другого квадрата.
Поднимитесь в меню Edit вверху экрана и выберите Fill . Когда откроется диалоговое окно «Заливка», измените параметр « Использовать » на Цвет , затем выберите цвет квадрата в палитре цветов .Я выберу тот же красный цвет, что и в прошлый раз. Нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка».
Photoshop закрашивает выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню Select в верхней части экрана и выберите Deselect (я быстро выполняю эти шаги здесь просто потому, что они точно такие же, как мы делал ранее). Теперь у меня есть первая фигура, залитая красным, как и раньше:
Документ после повторного рисования такой же квадратной формы.
Не похоже, чтобы что-то изменилось, просто глядя на саму композицию. У нас есть квадратная фигура на белом фоне, как и в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают нам, что фоновый слой по-прежнему залит сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного плоского изображения. выглядит как , как в документе, но на самом деле это два совершенно разных элемента:
Квадратная форма и белый фон теперь независимы друг от друга.
Давайте добавим нашу вторую форму. Опять же, мы хотим разместить его на отдельном слое, что означает, что сначала нам нужно добавить еще один новый слой в документ, щелкнув значок New Layer в нижней части панели «Слои»:
Добавляем еще один новый слой.
Второй новый слой, Layer 2 , появляется над слоем 1.Обычно мы хотели бы переименовать наши слои, поскольку такие имена, как «Слой 1» и «Слой 2» ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей подходят автоматические имена. Обратите внимание, что еще раз узор шахматной доски на миниатюре предварительного просмотра сообщает нам, что новый слой в настоящее время пуст:
Новый пустой слой появляется над слоем 1.
Обратите также внимание на то, что слой 2 выделен синим цветом, что означает, что теперь это активный слой. Все, что мы добавляем рядом с документом, будет добавлено на уровень 2.Возьмите инструмент Elliptical Marquee Tool из панели инструментов (вложенной за инструментом Rectangular Marquee Tool) и растяните круговое выделение, как мы делали раньше. Убедитесь, что его часть перекрывает квадрат. Затем вернитесь в меню Edit и выберите Fill . Повторно выберите Цвет для Используйте опцию , чтобы открыть палитру цветов и выбрать цвет для формы. Я выберу такой же апельсин.
Щелкните OK, чтобы закрыть палитру цветов, затем щелкните OK, чтобы закрыть диалоговое окно Fill.Photoshop заполняет выделение цветом. Поднимитесь в меню Select и выберите Deselect , чтобы удалить контур выделения вокруг формы. А теперь мы вернулись к тому, как все выглядело ранее с добавлением обеих наших фигур:
Обе фигуры были перерисованы.
Глядя на панель «Слои», мы видим, что квадратная форма остается сама по себе на слое 1, в то время как новая круглая форма была помещена на слой 2. Белый фон остается на фоновом слое, что означает, что все три элемента, составляющие наш документ (белый фон, квадратная форма и круглая форма) теперь находятся на отдельных отдельных слоях и полностью независимы друг от друга:
Каждый элемент в документе теперь находится на отдельном слое.
Изменение порядка слоев
Раньше, когда все было на одном слое, мы обнаружили, что не было возможности переместить квадратную фигуру перед круглой, потому что они действительно не были двумя отдельными фигурами. Это были просто области пикселей разного цвета, смешанные с областями белых пикселей на том же плоском изображении. Но на этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные формы вместе с полностью отдельным фоном. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
В настоящий момент круглая форма появляется перед квадратной формой в композиции, потому что слой круглой формы (слой 2) находится на выше слоя квадратной формы (слой 1) на панели слоев. Представьте, что когда вы смотрите на слои сверху вниз на панели «Слои», вы смотрите с вниз по слоев в документе. Любой слой над другим слоем на панели «Слои» отображается в документе перед ним. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то какой бы слой ни находился на ниже , другой на панели «Слои» появится на позади другого слоя в композиции.
Это означает, что если мы хотим поменять местами порядок наших фигур, чтобы квадратная фигура появлялась перед круглой, все, что нам нужно сделать, это переместить слой квадратной формы (Слой 1) выше слоя круглой формы ( Слой 2). Для этого просто нажмите на Layer 1,
, затем, удерживая кнопку мыши, перетащите ее вверх и над слоем 2, пока не увидите горизонтальную полосу выделения , появившуюся прямо над слоем 2. Полоса сообщает нам, где будет находиться слой перемещается в, когда мы отпускаем кнопку мыши:
Перетаскивание слоя 1 над слоем 2.
Идите вперед и отпустите кнопку мыши, в этот момент Photoshop поместит слой 1 на место выше слоя 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».
Теперь, когда слой квадратной формы находится над слоем круглой формы, их порядок в композиции был изменен на обратный. Теперь квадратная форма появляется перед круглой:
Благодаря слоям можно было легко перемещать одну фигуру перед другой.
Без слоев такое перемещение одного элемента перед другим было бы невозможно.Но когда все находится на своем собственном слое, это не могло быть проще. Слои хранят все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что, если я решу это позже, знаете что? Раньше мне это действительно нравилось больше. Я хочу переместить круглую форму так, чтобы она снова находилась перед квадратной. Благодаря слоям это не проблема! Так же, как мы можем перетаскивать слои над другими слоями, мы также можем перетаскивать их под другими слоями.
Я нажимаю на слой квадратной формы (Слой 1) и перетаскиваю его обратно под слой круглой формы (Слой 2).Еще раз, полоса выделения показывает мне, куда будет перемещен слой, когда я отпущу кнопку мыши:
Перетаскивание слоя 1 ниже уровня 2.
Я отпущу кнопку мыши, чтобы Photoshop мог поместить слой 1 ниже слоя 2:
Слой квадратной формы снова ниже слоя круглой формы.
И мы снова видим круглую форму перед квадратной в композиции:
Формы возвращены в исходный порядок.
Перемещение слоев вокруг
Что, если мы действительно не хотим, чтобы фигуры перекрывали друг друга? Может быть, они выглядели бы лучше, если бы они были разнесены дальше друг от друга.Опять же, поскольку они находятся на разных слоях, мы можем легко их перемещать.
Чтобы переместить содержимое слоя, выберите Photoshop Move Tool в верхней части панели инструментов:
Выбор инструмента «Перемещение».
Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую фигуру справа от квадратной формы, поэтому я нажму на слой круглой формы (слой 2), чтобы выбрать его и сделать активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим, когда я нажимаю на него:
Щелкните слой 2, чтобы выбрать его.
Выбрав слой 2, я нажимаю инструментом «Перемещение» на круглой форме и перетаскиваю ее вправо от квадрата:
Слои позволяют легко перемещать элементы в композиции.
Мы даже можем перемещать обе фигуры одновременно. Для этого нам нужно одновременно выбрать оба слоя-фигуры. У меня уже выбран слой 2 на панели «Слои». Чтобы выбрать слой 1, все, что мне нужно сделать, это нажать и удерживать мою Shift и щелкнуть по слою 1.Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Выбор обоих слоев-фигур одновременно.
Если выбраны оба слоя, если мы щелкнем и перетащим один из них с помощью инструмента «Перемещение», обе фигуры будут перемещаться вместе:
Одновременное перемещение обеих фигур.
Удаление слоев
Последнее, что мы рассмотрим в этом уроке, — это удаление слоев. Если мы решим, что одна из фигур нам не нужна, мы можем удалить ее из композиции, просто удалив ее слой.Я нажимаю на слой квадрата (Layer 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в корзину Trash Bin в нижней части панели «Слои» (крайний правый значок):
Перетаскивание слоя 1 в корзину.
После удаления слоя квадрата в документе остается только круглая форма (конечно, вместе с белым фоном):
При удалении слоя его содержимое удаляется из документа.
Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
Перетаскивание слоя 2 в корзину.
И теперь, когда оба слоя с фигурами удалены, мы снова вернулись к сплошному белому фону:
Обе формы были удалены. Остается только фон.
Куда идти дальше …
И вот оно! Мы едва коснулись поверхности, когда дело доходит до всего, что мы можем делать со слоями, но, надеюсь, теперь вы лучше понимаете, что такое слои и почему они являются такой важной частью работы с Photoshop.Слои позволяют нам хранить все различные элементы в композиции отдельно, чтобы мы могли добавлять их, перемещать, редактировать и даже удалять, не влияя ни на что другое. А поскольку слои обеспечивают гибкость нашего рабочего процесса, они предлагают нам уровень творчества, который был бы невозможен без слоев.
Как я упоминал ранее, все, что связано со слоями в Photoshop, выполняется с помощью панели «Слои». Итак, теперь, когда у нас есть базовое представление о том, что такое слои и как они работают, давайте перейдем к следующему руководству в нашем Руководстве по изучению слоев и узнаем все, что нам нужно знать о панели слоев! Или просмотрите наш раздел Основы Photoshop для получения дополнительных уроков!
Локализация текстовых слоев в Photoshop
Сложная растровая графика характерна для многих критически важных проектов перевода, будь то перевод документов, перевод веб-сайтов или перевод программного обеспечения.Для такой графики часто требуется редактируемый текст для подписей и «выноски» для завершения иллюстрации. Многие проекты локализации имеют растровую графику, что требует локализации текста в файлах Adobe Photoshop.
Локализация графики, особенно с помощью Photoshop, является важным компонентом многоязычных настольных издательских услуг, предоставляемых любым авторитетным бюро переводов. В этом блоге будут представлены несколько рекомендаций по управлению и подготовке файлов Photoshop для проектов перевода.
Проблемы с потерянной графикой в исходном формате
Текстовые метки, выноски и подписи — важнейшие составляющие при разработке графики.Графические изображения, такие как блок-схемы и диаграммы, могут быть получены из различных источников внутри организации или из устаревших документов.
Со временем исходные исходные файлы в «родном» формате нередко оказываются не на месте или их невозможно найти. Графические файлы могут быть преобразованы в формат .JPG или .PNG и просто вставлены в документ. Распространенной проблемой при локализации графики является неспособность клиента найти исходный исходный графический объект в формате Photoshop .PSD, в котором есть редактируемый текст.
Это вызывает проблемы в процессе локализации, так как существующую графику нельзя редактировать. Исходная исходная графика, содержащая редактируемые текстовые слои, необходима для того, чтобы ваше бюро переводов могло создавать экономичные по времени и стоимости проекты локализации графики.
Когда дело доходит до локализации вашей публикации, программного обеспечения или веб-сайта, предоставление текстовых слоев в исходном формате графического файла увеличит экономию средств и времени. Например, чтобы локализовать.GIF или .JPG, требуется исходный файл Adobe Photoshop (.PSD) вместе с общими руководствами по стилю, которые использовались для создания исходной графики:
- информация о цвете
- предпочтительных шрифтов
- технические характеристики конструкции
- экспорт или сохранение настроек
Подготовка файлов Photoshop для графической локализации
Шаги, необходимые для подготовки файлов Photoshop, на самом деле очень просты:
- Добавьте текстовый слой для каждой строки.
- Используйте инструмент «Текст» и введите строку.
- Выберите шрифт (работайте с простыми шрифтами: Arial, Tahoma или Verdana).
- Повторите эти шаги для дополнительных текстовых строк.
Примечание:
Если у вас длинные строки текста, лучше использовать текстовый фрейм. Если у вас много текстовых слоев, вы можете использовать папки для организации и группировки содержимого.
Советы по успешной локализации графики с помощью файлов Photoshop
- Оставьте вокруг рисунка достаточно места для добавления текста.
- Оставьте достаточно места вокруг текстовых строк для расширения текста после перевода: на многих языках количество символов и длина текста увеличиваются до 35% по сравнению с английским. Это особенно верно в отношении голландского и немецкого языков.
- Работайте с одним слоем на струну.
- Избегайте использования табуляции для разделения слов.
- Избегайте использования жесткого возврата в абзаце для принудительного переноса строки.
- Старайтесь избегать использования «причудливых» шрифтов, особенно если вы работаете с мелкой графикой.Такие шрифты трудно читать или доступны не для всех языков.
- При отправке файлов Photoshop поставщику языковых услуг укажите шрифты и все технические характеристики дизайна, которые использовались для создания исходной графики.
С помощью этих простых рекомендаций вы сможете снабдить свое бюро переводов полным набором растровых графических ресурсов, необходимых для быстрой и экономичной локализации графики.
Последний совет: для некоторых простых растровых диаграмм вы можете использовать числа для обозначения различных компонентов продукта, а также иметь пронумерованную таблицу или список с ключами непосредственно под иллюстрацией.Это позволяет вашему бюро переводов локализовать текст, который описывает графику, без необходимости доступа к текстовым слоям!
Важность Photoshop для проектов перевода
Проекты настольных издательских систем часто содержат графические ресурсы, включая растровые фотоизображения, которые включают текст, который необходимо локализовать. Photoshop — самая популярная программа для работы со сложной растровой графикой.
ФайлыPhotoshop могут хранить несколько типов информации, включая текстовые слои.Текст в файлах Photoshop часто необходимо переводить и локализовать для проектов перевода документов. Слои текста в графике, редактируемой в Photoshop, можно найти в ресурсах документа, например:
- Карты
- Диаграммы
- Схема расположения гостиницы
- Логотипы в маркетинговых материалах
Специалисты по издательскому делу GPI могут манипулировать логотипами и текстовыми слоями в ваших файлах Photoshop для достижения оптимальных результатов в проектах по переводу документов. Наши сотрудники обладают обширным опытом работы со встроенными шрифтами, путями текста и другими сложными проблемами, связанными с файлами Photoshop.
Как преобразовать канал в слой в Photoshop | Small Business
Когда вы создаете многослойные цветовые композиции RGB или CMYK в Adobe Photoshop для собственных или клиентских проектов, вам может потребоваться использовать содержимое одного из каналов в вашем документе как обычное слой документа. Однако перетаскивание канала Photoshop на панель «Слои» программы не преобразует его в слой изображения. Если вы сделаете активный выбор и скопируете содержимое одного канала, вставляемый вами материал может оказаться в другом месте, чем исходный многослойный контент.Используйте специальную версию копирования и вставки, чтобы превратить канал в слой.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Если вы отстыковали панель «Каналы» от панели «Слои», снова откройте меню «Окно» и выберите «Каналы», чтобы открыть его.
Прокрутите слои вашей композиции. Убедитесь, что значок глаза появляется слева от миниатюры и имени каждого слоя, который вы хотите видеть в преобразуемом содержимом канала. Щелкните столбец видимости в списке для любого невидимого слоя, чтобы отобразить содержимое слоя, которое должно быть активным.
Переключитесь на панель каналов. Щелкните миниатюру канала, который хотите преобразовать в слой. Photoshop скрывает содержимое других каналов в вашем файле. Обратите внимание, что если вы работаете с документом, который использует режим оттенков серого, растрового изображения или индексированного цвета, панель «Каналы» содержит только один канал, а файлы растровых изображений и индексированных цветов не могут содержать более одного слоя.
Нажмите «Crtl-A», чтобы выделить всю активную область документа. Откройте меню «Правка» и выберите «Копировать объединенное» или нажмите «Shift-Ctrl-C», чтобы скопировать содержимое всех ваших видимых слоев, которые появляются на выбранном вами канале.Щелкните составной канал — тот, на котором указан цветовой режим вашего файла — чтобы снова отобразить содержимое всех каналов.
Переключитесь на панель «Слои» и щелкните слой, чтобы выбрать его. Нажмите «Ctrl-V», чтобы вставить объединенное содержимое в новый слой. Photoshop создает новый слой над выбранным вами слоем.
- Если ваш документ содержит только плоский фоновый слой, вы можете использовать «Ctrl-C» для копирования содержимого канала. В многослойном файле, если вы копируете содержимое канала с помощью команды «Копировать» вместо команды «Копировать объединенное», вы копируете только содержимое канала текущего целевого слоя или слоев в вашей композиции.
- Вы также можете преобразовать содержимое канала в слой, создав альфа-канал, который содержит содержимое канала, скопировав альфа-канал в буфер обмена и вставив его в панель «Слои». Щелкните правой кнопкой мыши нужный канал и выберите «Дублировать канал» из раскрывающегося меню под курсором. Назовите альфа-канал и сохраните его. При активном выделении переключитесь на альфа-канал и нажмите «Ctrl-C», чтобы скопировать его содержимое. Вставьте результат в панель «Слои». Если вы скопируете содержимое канала в новый документ, полученный файл будет использовать режим оттенков серого и отобразить содержимое слоя, равное содержимому канала, которое вы продублировали.Вы не можете использовать эту процедуру в файле режима растрового изображения или индексированного цвета.
- В зависимости от цветового режима вашего документа и цветов, которые вы использовали в своей композиции, преобразованный вами канал может не отображать некоторые элементы вашего файла. Например, если вы работаете с документом CMYK и создаете текст 100-процентного голубого и 100-процентного желтого цвета, что дает оттенок зеленого, этот текст не появится, если вы скопируете содержимое пурпурного канала, потому что ваш цвет в формуле отсутствует пурпурный цвет.
- Сочетания клавиш можно использовать для просмотра отдельных или составных каналов в композиции. В составном канале используется клавиша «Ctrl» и клавиша тильды, которая появляется слева от «1» в верхнем ряду большинства компьютерных клавиатур. В файле CMYK используйте «Ctrl-1» для просмотра голубого канала, «Ctrl-2» для пурпурного, «Ctrl-3» для желтого и «Ctrl-4» для черного. Файлы RGB используют только первые три из этих сочетаний клавиш Ctrl + номер. Используйте порядок, в котором цветовой режим файла перечисляет его компоненты каналов, чтобы запомнить, какой ярлык показывает какой канал.
Отражения в Photoshop Учебник, графика и текст
В этом уроке я покажу вам, как создать отражение в Photoshop. Это скорее уловка графического дизайна, которая в последнее время часто используется для таких вещей, как логотипы, текст и современный дизайн. Если вы хотите сделать отражение на фотографиях, ознакомьтесь с этим руководством.
Шаг 1
Начните с градиента. Совет: чтобы ограничить градиент 90 градусами, удерживайте нажатой клавишу Shift.
Шаг 2
Добавьте свой текст или изображение
Шаг 3
Сделайте копию текста, перетащив на значок нового слоя (или нажав Ctrl / Cmd + J)
На копии перейдите в свободное преобразование, нажав Ctrl / Cmd + T.
Щелкните левой кнопкой мыши> Отразить по вертикали.
Перетащите копию под оригинал, чтобы она выглядела отраженной.
Шаг 4
Добавьте маску слоя к отраженной копии и перетащите ее с градиентом от черного к белому. (См. Здесь технику маскирования градиента)
Поэкспериментируйте с разными начальными и конечными точками градиента для получения разных результатов.
Step 5
Теперь у вас должно быть что-то похожее на это для резкого отражения.
Extra Credit, более мягкое отражение
Бывают моменты, когда вы хотите, чтобы отражение было немного мягче, это имитировало другой тип поверхности, на которую вы отражаетесь.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
У вас будет возможность преобразовать в смарт-объект. Примите этот вариант.
Примените небольшое размытие к отражению на свой вкус
Вот более мягкий результат.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.





 dat«. Его мы переименовываем в «after_effects_ru.dat«
dat«. Его мы переименовываем в «after_effects_ru.dat« д.
д. Более подробно я его уже описывала во вставке к одному из уроков ссылка.
Более подробно я его уже описывала во вставке к одному из уроков ссылка. Также можно регулировать уровень непрозрачности и заливки.
Также можно регулировать уровень непрозрачности и заливки. В открывшемся окне выбираем изображение, которое необходимо поместить в рабочий файл. Появится рамка для масштабирования и перемещения. Выбираем необходимый размер (с зажатой клавишей Shift изменения будут происходить без нарушения пропорций) и положение → Enter.
В открывшемся окне выбираем изображение, которое необходимо поместить в рабочий файл. Появится рамка для масштабирования и перемещения. Выбираем необходимый размер (с зажатой клавишей Shift изменения будут происходить без нарушения пропорций) и положение → Enter. Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.
Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.
