Как открыть gif в фотошопе: Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Как уменьшить объём файла анимации GIF в Photoshop
3. Дизеринг (сглаживание, Dithering)
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
Редактирование анимированных GIF-имиджей в Photoshop CS3
Что нужно иметь:
- Photoshop CS3.
- Установленный QuickTime. Без него не сработает.
- Голову и руки. Без них вообще ничего не работает.
1. Импорт существующего GIF-изображения
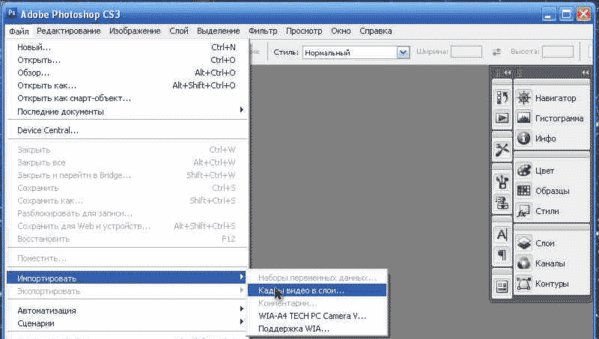
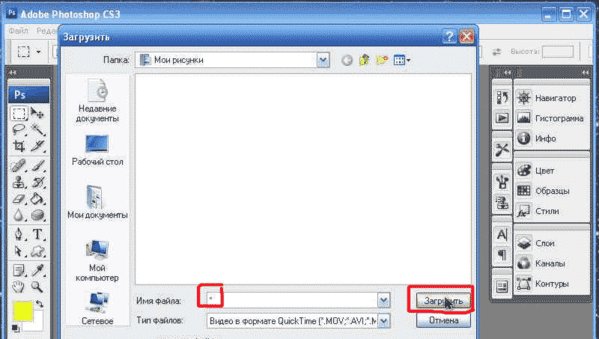
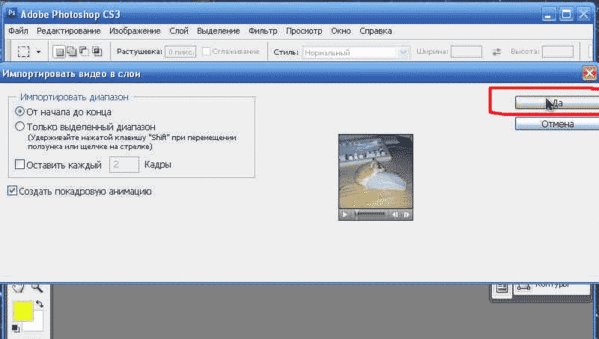
В главном меню кликаем на File → Import → Video Frames To Layers… Открывается диалоговое окно Load. В списке Files of Type имеется единственный тип QuickTime Movie, включающий несколько форматов видео; GIF отсутствует как класс. Вводим в окошко File name «*. *» или даже «*.gif» (без кавычек, естественно) и жмем кнопку Load. Теперь в списке появляются интересующие нас GIF-файлы. Выбираем нужный, снова жмем Load. В открывшемся диалоге Import Video To Layers убеждаемся, что выбрана опция
*» или даже «*.gif» (без кавычек, естественно) и жмем кнопку Load. Теперь в списке появляются интересующие нас GIF-файлы. Выбираем нужный, снова жмем Load. В открывшемся диалоге Import Video To Layers убеждаемся, что выбрана опция
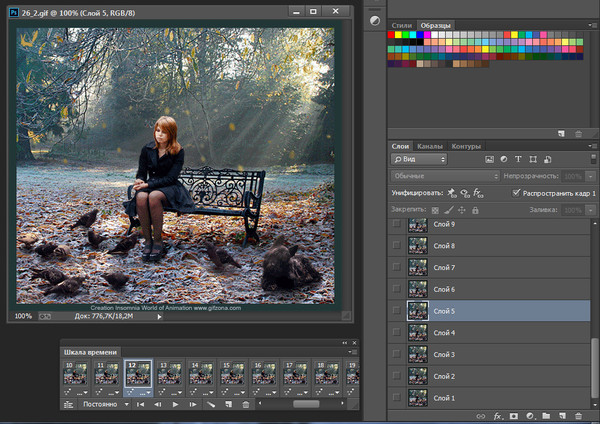
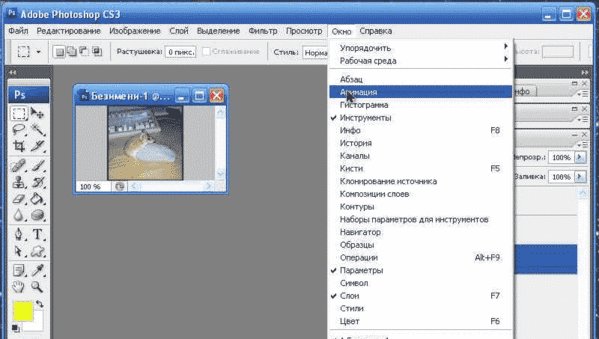
Теперь через пункт Window главного меню откроем окна Animation и Layers, если они не открыты уже. Если в окне Animation есть другие вкладки кроме Animation (Frames) — убедимся, что мы на этой вкладке. Как нетрудно догадаться, каждый кадр в окне анимации соответствует слою в окне слоев. Клик на кадре делает активным соответствующий ему слой.
2. Изменение скорости анимации
Если вы хотите изменить скорость всей анимации, кликните на первый кадр в окне анимации, нажмите и удерживайте Shift, а затем кликните на последнем кадре, чтобы выбрать все кадры.
3. Изменение размера и обрезание
Тут уже все стандартно. В главном меню открываем пункт Image → Image Size… и редактируем размеры как для обычного статического имиджа. Обрезать анимированную картинку можно через
4. Удаление кадров
Облегчить размер и ускорить загрузку анимации можно выборочным удалением кадров. Как обычно, нажав и удерживая Ctrl или Shift можно отметить соответственно отдельные кадры или их последовательность в окне анимации и затем перетащить в корзину в нижней части этого окна. Делать это, конечно, надо по-умному, чтобы не порушить мультик. После удаления кадров можно также подредактировать скорость анимации.
Делать это, конечно, надо по-умному, чтобы не порушить мультик. После удаления кадров можно также подредактировать скорость анимации.
5. Финальная оптимизация и сохранение
Если попробовать сохранить результат через меню File → Save, на выходе получится обычный статический GIF. Чтобы не потерять анимацию, нужно воспользоваться меню File → Save for Web Devices… Появляется одноименное диалоговое окно. Здесь можно изменить количество цветов, а также использовать различные настройки для оптимизации нашей анимированной картинки в зависимости от условий поставленной задачи; например, если есть лимит на размер файла, его можно подогнать под него. Если же устраивает все как есть после предыдущих изменений — кликаем на вариант Original.
Жмем на Save, даем файлу имя — имеем результат. Можно перетаскивать его в разные браузеры чтобы потестировать поведение.
P. S. Сам не тестил, но утверждают, что в CS4 все работает точно так же.
Чем открыть GIF
Файлы GIF представляют собой графический формат растрового типа, который может применяться как для статических, так и для анимированных картинок. Посмотрим, в каких приложениях можно открыть гифки.
Программы для работы с GIF
С гифками работают два типа ПО: программы для просмотра картинок и графические редакторы. Все они делятся на инсталлируемые приложения и встроенные в операционную систему.
Способ 1: XnView
Вначале разберемся, как посмотреть картинки GIF в просмотрщиках изображений, которые нуждаются в инсталляции на ПК, на примере XnView.
Скачать XnView бесплатно
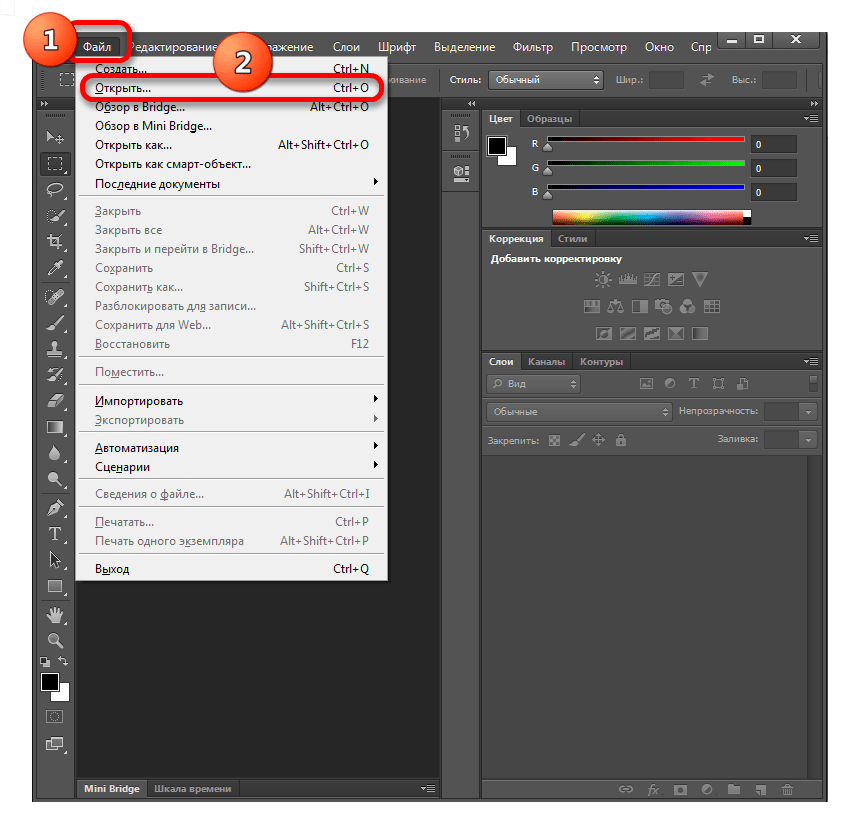
- Запускаем XnView. В меню щелкаем по названию «Файл». Активируется перечень действий. Щёлкаем в нем по варианту «Открыть…».
Как альтернативу указанному действию используют применение клавишной комбинации Ctrl+O.
- Активируется окно открытия рисунка. В навигационном меню останавливаем выбор на позиции «Компьютер», затем в средней области выбираем тот логический диск, где находится изображение.

- После этого перемещаемся в тот каталог, где располагается элемент с расширением GIF. Отмечаем название картинки и кликаем по «Открыть».
- Происходит запуск объекта в приложении XnView.
Существует также другой вариант просмотра объекта в данной программе. Для этого будем использовать встроенный файловый менеджер.
- После запуска XnView для навигации используем левую область интерфейса, в которой представлены каталоги в древовидной форме. Прежде всего, кликаем по наименованию «Компьютер».
- После этого открывается список логических дисков, размещенных на компьютере. Выбираем тот из них, на котором расположена картинка.
- По аналогии продвигаемся к той папке на диске, где располагается искомый файл. После того, как мы доходим до данного каталога, в средней области отображается все его содержимое. В том числе, там расположена нужная нам гифка в форме миниатюры для предварительного просмотра.
 Дважды кликаем по ней левой кнопкой мышки.
Дважды кликаем по ней левой кнопкой мышки. - Картинка открыта аналогично тому, как и при использовании описанного выше варианта действий.
Как видим, наличие файлового менеджера значительно облегчает поиск и просмотр нужного объекта в XnView. Программа кросплатформенная, то есть, подойдет для просмотра гифок не только исключительно пользователям Windows. Кроме того, она обладает огромным количеством различных функций и инструментов, помогающих просматривать и обрабатывать рисунки, в том числе и формата GIF. Но в этом заключается одновременно и «минус» приложения. Большое количество редко используемых функций могут запутать неопытного пользователя, а также способствуют тому, что XnView занимает сравнительно много места на жестком диске.
Способ 2: Faststone Image Viewer
Ещё одной программой для просмотра изображений, которую нужно предварительно устанавливать, является Faststone Image Viewer. Какие же существуют варианты посмотреть в ней гифки?
Скачать Faststone Image Viewer
Данное приложение также позволяет открывать рисунок GIF двумя вариантами: через меню и посредством встроенного файлового менеджера.
- Запустив Faststone, в меню кликаем по названию «Файл». Из раскрывшегося перечня выбираем «Открыть».
Кроме того, вызвать инструмент открытия файла можно, кликнув по иконке «Открыть файл».
Есть также вариант использовать комбинацию Ctrl+O.
- Инструмент открытия файла активирован. Окно, в отличие от XnView, имеет более близкий к стандартному виду интерфейс. Переходим в место на винчестере, где размещается искомый объект GIF. Затем отмечаем его и кликаем по «Открыть».
- После этого каталог, где расположен рисунок, будет открыт посредством встроенного файлового менеджера Faststone. В правой области находится содержимое папки. Дважды кликаем мышью по миниатюре нужного изображения.
- Оно будет открыто в Faststone.
Теперь разберемся, как посмотреть гифку не через окно открытия, а исключительно при помощи встроенного файлового менеджера.
- После запуска Faststone, открывается его файловый менеджер. В левой области расположено древо каталогов. Выбираем тот логический диск, где хранится картинка, которую требуется просмотреть.
- Далее таким же способом перемещаемся по древу каталогов к той папке, где гифка непосредственно расположена. В правой области, как и при использовании предыдущего варианта, отобразится миниатюра для предпросмотра. Два раза по ней производим щелчок левой кнопкой мыши. Картинка открыта.
Как видим, Faststone не менее удобное приложение для просмотра гифок, чем XnView. Только у Faststone в любом случае, даже если запуск происходит через специализированное окно, для непосредственного открытия файла придется переходить в файловый менеджер, а у XnView эти варианты четко разделены. В то же время, интерфейс самого окна у Faststone более привычный, чем у предыдущей программы. У неё имеется не менее развитый функционал по просмотру и обработке гифок.
Способ 3: средство просмотра фотографий Windows
Теперь давайте разберемся, как просмотреть гифку стандартным средством для просмотра фотографий Windows, которое уже встроено в операционную систему по умолчанию. Рассмотрим вариант работы для операционной системы Windows 7. В других версиях ОС действия могут немного отличаться.
- Если вы не устанавливали на компьютер больше никаких программ для просмотра изображений, то для того, чтобы открыть объект в формате GIF стандартным просмотрщиком изображений, нужно просто щелкнуть по нему в Проводнике два раза левой кнопкой мыши. Это связано с тем, что Windows по умолчанию связывает свой просмотрщик с данным форматом, и только установка других аналогичных приложений может сбить эту настройку.
- После клика гифка будет открыта в интерфейсе стандартного просмотрщика.
Но, если на компьютере установлено другое приложение для просмотра изображений, которое ассоциируется с форматом GIF, а пользователь захочет запустить гифку именно с помощью стандартного средства просмотра, то сделать это будет довольно проблематично. Связано это с тем, что, как ни странно, стандартное средство просмотра не имеет собственного исполняемого файла. Тем не менее, задачу можно решить с помощью ввода кода в окно «Выполнить».
- Вызываем окно «Выполнить», набрав на клавиатуре сочетание клавиш Win+R. После запуска окна требуется ввести в него код. Он будет состоять из двух частей: из кода запуска стандартного просмотрщика и из полного адреса гифки, которую требуется просмотреть. Код запуска просмотрщика выглядит таким образом:
rundll32.exe C:\WINDOWS\System32\shimgvw.dll,ImageView_FullscreenПосле этого следует указать адрес объекта. Если мы хотим просмотреть гифку, которая называется «Apple.gif» и расположена в каталоге «Новая папка 2» на локальном диске D, то в поле окна «Выполнить» следует ввести такой код:
rundll32.exe C:\WINDOWS\System32\shimgvw.dll,ImageView_Fullscreen D:\Новая папка (2)\apple.gifЗатем кликаем по «OK».
- Картинка будет открыта в стандартном просмотрщике Windows.
Как видим, открывать гифки стандартным средством для просмотра фотографий Windows довольно неудобно. В нём отсутствует возможность запуска объекта через интерфейс приложения. Поэтому приходится использовать ввод команды через окно «Выполнить». Кроме того, в сравнении с вышеописанными программами данное средство просмотра очень укороченное по функционалу, да еще и с минимумом возможностей по обработке картинок. Поэтому для просмотра картинок GIF все-таки рекомендуется установить специализированную программу, например, одну из тех, которые описаны выше.
Способ 4: Gimp
Теперь настало время перейти к описанию открытия картинок GIF в графических редакторах. В отличие от просмотрщиков, они имеют значительно больше инструментов для редактирования изображений, в том числе и гифок. Одним из лучших бесплатных графических редакторов является Gimp. Посмотрим, как в нем осуществить запуск объектов с названным расширением.
Скачать Gimp бесплатно
- Запускаем Gimp. Через горизонтальное меню переходим по наименованию «Файл». Далее в раскрывшемся списке кликаем по позиции «Открыть…».
Данные манипуляции можно заменить действием, применяемым для запуска инструмента открытия файла и в других программах – нажатием сочетания Ctrl+O.
- Запущен инструмент открытия файла. В левой области выбираем наименование диска, где находится картинка формата GIF. В средней части окна перемещаемся к той папке, где размещено нужное изображение и отмечаем его наименование. Вслед за этим автоматически в правой части текущего окна появится миниатюра данной картинки для предварительного просмотра. Жмем «Открыть».
- Объект в формате GIF будет открыт через приложение Gimp. Теперь его можно редактировать всеми доступными в программе инструментами.
Кроме того, требуемый объект можно открыть, просто перетянув его из Проводника Windows в рабочую область окна Gimp. Для этого отмечаем название рисунка в Проводнике, производим зажим левой кнопки мыши и перетаскиваем гифку в окно Gimp. Картинка отобразится в программе, и будет доступна для обработки, как если бы она была открыта через меню приложения.
Как видим, запуск объекта GIF в редакторе Gimp не вызывает особых сложностей, так как он интуитивно понятен и схож с аналогичными действиями в большинстве других приложений. Кроме того, Gimp имеет в своем арсенале большой набор инструментов для редактирования гифок, который практически не уступает платным аналогам.
Урок: Как пользоваться GIMP
Способ 5: Adobe Photoshop
Но самым известным графическим редактором является все-таки Adobe Photoshop. Правда, в отличие от предыдущего, он платный. Посмотрим, как в нем открыть файлы формата GIF.
Скачать Adobe Photoshop
- Запускаем Adobe Photoshop. Кликаем по разделу меню «Файл». Далее щелкаем по пункту «Открыть…» либо применяем уже знакомое сочетание Ctrl+O.
- Окно открытия запущено. С помощью навигационных инструментов перемещаемся к папке, содержащей картинку GIF, производим выделение её названия и жмем «Открыть».
- Появится сообщение, где говорится, что документ сохранен в файловом формате (GIF), который не поддерживает внедренных цветовых профилей. С помощью переключателя вы можете оставить ситуацию без изменений и не управлять цветом (по умолчанию), можете назначить профиль рабочего пространства или другой профиль. После того, как выбор сделан, жмите на «OK».
- Рисунок будет отображен в окне графического редактора Adobe Photoshop.
Открыть объект в Фотошопе можно перетягиванием из Проводника Windows, придерживаясь тех же правил, о которых мы говорили при описании действий в приложении Gimp. Затем будет запущено знакомое нам сообщение об отсутствии встроенного профиля. После выбора действий откроется сама картинка.
Следует отметить, что Adobe Photoshop по функционалу и возможностям редактирования гифок все-таки немного превосходит бесплатный редактор Gimp. Но в то же время это превосходство не слишком существенное. Поэтому многие пользователи предпочитают обходиться бесплатным аналогом, вместо того, чтобы приобретать Photoshop.
Способ 6: Paint
В операционной системе Windows встроен собственный стандартный аналог двух предыдущих программ. Это графический редактор Paint. Посмотрим, как с его помощью можно открыть GIF.
- Запускаем Paint. Это можно сделать с помощью кнопки «Пуск». Жмем на неё, а после этого выбираем вариант «Все программы». Он является последним пунктом списка в левой части меню.
- Открывается перечень приложений, установленных на данном компьютере. Ищем папку «Стандартные» и щелкаем по ней.
- В раскрывшемся списке стандартных программ кликаем по наименованию «Paint».
- Запустится окно Paint. Кликаем по расположенной слева от вкладки «Главная» пиктограмме в виде направленного углом вниз треугольника.
- Открывается перечень. Выбираем в нём «Открыть». Как всегда, данную манипуляцию можно заменить применением сочетания Ctrl+O.
- Окно открытия изображения активировано. Переходим в каталог, где помещена картинка с расширением GIF, отмечаем её название и щелкаем по «Открыть».
- Изображение открыто и готово к редактированию.
Картинку можно перетянуть из Проводника, как это выполнялось на примере предыдущих графических редакторов: отмечаем изображение в Проводнике, жмем левую кнопку мышки и перетаскиваем его в окно Paint.
Но существует ещё вариант запуска гифок в Paint через Проводник Windows, который недоступен для других программ. Этот способ наиболее быстрый. Переходим в Проводнике в область размещения изображения на винчестере. Щелкаем по рисунку правой кнопкой мышки. В контекстном перечне выбираем вариант «Изменить». Картинка отобразится через интерфейс Paint.
В целом Paint, конечно, значительно уступает по функционалу Adobe Photoshop, Gimp и большинству других сторонних аналогов. В то же время, у него имеется необходимый базовый инструментарий, благодаря которому Paint можно считать полноценным графическим редактором, способным решить большинство задач по редактированию картинок формата GIF. Главным же преимуществом этой программы является то, что её не нужно устанавливать, так как она уже имеется в базовой комплектации Windows.
Способ 7: программы для просмотра файлов
Кроме того, существует отдельная группа приложений, целью которых является обеспечение возможности просмотра файлов разнообразных, не связанных друг с другом форматов (документы, таблицы, изображения, архивы и т.д.). Одно из таких приложений — File Viewer Plus. Определим, как посмотреть в нем гифку.
Скачать File Viewer
- Активируем File Viewer. Кликаем по «File» в меню. В перечне выбираем «Open…». Можно заменить переход по меню применением сочетания Ctrl+O.
- Окно открытия запущено. Перемещаемся в папку, где размещен рисунок, отмечаем его название и щелкаем по «Открыть».
- Картинка будет открыта через File Viewer.
Рисунок можно перетащить из Проводника в окно File Viewer.
Приложение хорошо тем, что его можно использовать не только для просмотра гифок и иных типов изображений, но и для просмотра документов, таблиц и других видов файлов. Его универсальность в то же время является и «минусом», так как функций по обработке конкретных типов файлов у File Viewer меньше, чем у специализированных программ. К тому же, бесплатно данным приложением можно пользоваться всего 10 дней.
Это далеко не полный перечень программ, которые умеют работать с форматом GIF. С этим могут справиться практически все современные просмотрщики изображений и графические редакторы. А вот выбор конкретной программы зависит от поставленной задачи: просмотр рисунка или его редактирование. В первом случае следует воспользоваться просмотрщиком, а во втором – графическим редактором. Кроме того, немалую роль играет и уровень сложности задачи. Для простых задач можно воспользоваться встроенными приложениями Windows, а для более сложных уже придется устанавливать дополнительное программное обеспечение.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать GIF анимацию в фотошопе
Всем привет. Расскажу, как быстро сделать простую GIF анимацию для баннера, логотипа, да и друзей можно порадовать, например поздравлением, сделанным своими руками. Сегодня мы будем создавать анимацию в Adobe Photoshop.
Вчера занималась доработкой нового шаблона баннера для блога. Нужно было сделать собственный уникальный баннер, который придаст блогу индивидуальности. В ходе разработки, было много идей, но все таки остановилась на одной, особо ничего нового не придумывая.
Сам баннер не сильно «за мудрен», но захотелось сделать небольшую анимацию, для привлекательности. Анимацию делала в Adobe Photoshop CS5.
В других версиях фотошопа, принцип создания анимации такой же. Не хотелось прибегать к другим программам, так как в основном работаю с Фотошопом.
Заодно и возникла идея сделать урок, по созданию анимации в Фотошопе. Вот что у меня получилось, правда в увеличенном размере.
По началу сама немного спотыкалась, так как раньше не использовала Adobe Photoshop, для изготовления анимации, но оказалось все очень просто. Самое главное желание, немного знаний и идеи для GIF.
Создание GIF анимации в фотошопе
Начинаем с самого простого, это создания нового документа, нужного нам размера. Я использовала 730*410 пикселей, с разрешением 72 пикселей на дюйм.
Полезно знать! Всегда, для работы в Фотошопе, создавайте рабочее пространство, разрешением не менее 70 пикселей на дюйм. В дальнейшем его можно уменьшить, если понадобиться. А вот при увеличении, может пострадать качество, так как пикселя растянуться.
Теперь нужно продумать, дизайн будущей GIF и набросать заготовки картинок, которые будут использоваться в анимации. При чем каждый объект на новом слое. Примерно вот так, как у меня…
В дальнейшем, при создании анимации, очень удобно пользоваться слоями, и не нужно будет рыться в них, в поисках нужного.
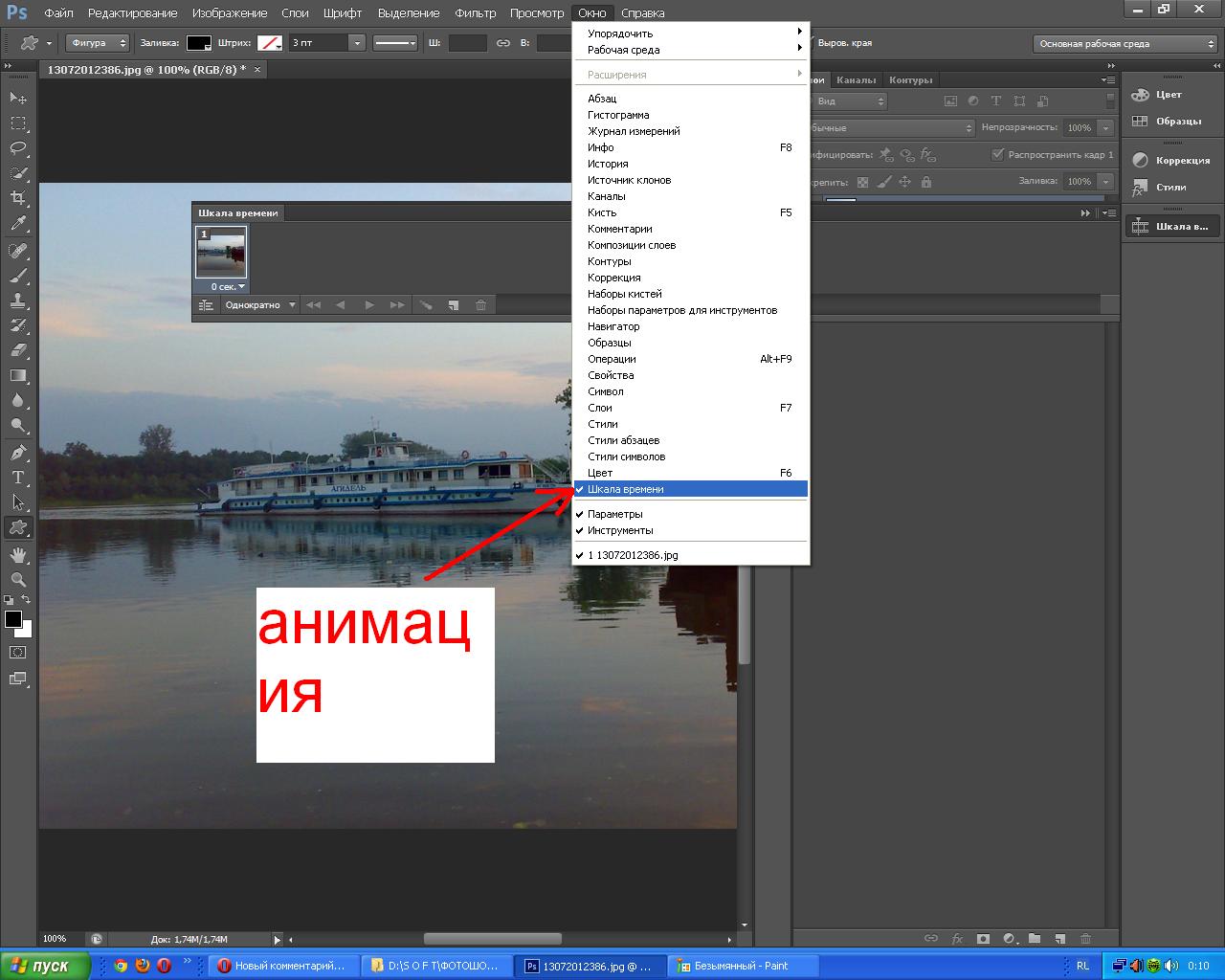
Далее, нам нужно будет открыть «Анимацию», с ее помощью мы и будем создавать GIF. По умолчанию она выключена.
Включаем ее в верхнем меню на вкладке «Окно» — «Анимация» и отмечаем этот пункт птичкой.
Теперь она у нас появится внизу, под файлом. Приступаем к ее наполнению, для начала перетаскиваем нужные слои и располагаем их в порядке появления. Каждому слою, своя дорожка.
Снимаем замок с нулевого слоя и начинаем создавать свой шедевр.
Далее, что бы заставить изображения двигаться, нужно задать параметры движения, а также начальное и конечное положение.
Делается это очень просто. Возле каждого слоя есть изображение глазика, выключаем их все, кроме самого первого слоя и этот слой уже есть в нижней панели.
Затем, внизу, нажимаем на значок копирования, и во втором файле включаем глазик. Далее, копируем второй файл и включаем, при помощи глазика третий слой. Так поступаем со всеми последующими слоями.
Для проверки, что получилось, можно нажать на значок проигрывания на панели внизу. Вы, наверное заметили, что кадры двигаются слишком быстро.
Чтобы сделать плавный переход между слоями, следует задать интервал анимации в каждом слое. Я поставила по 0. 5 секунды, просмотрела, меня это устроило, Вы можете задать свои интервалы.
Вот так мы быстро создали GIF анимацию, без особых навыков и знаний фотошопа. Но это еще не все, нужно уметь правильно сохранить файл в нужном нам формате.
Как сохранить GIF и уменьшить его вес без потери качества в фотошопе
Для сохранения созданной нами GIF анимации, вверху, в панели жмем на «Файл», далее находим пункт «Сохранить для Web и устройств…». Но сохранять пока не торопимся.
Перед нами появилась таблица, в которой следует указать тип файла, конечно выбираем GIF.
Далее, внизу под файлом мы видим вес нашей анимации и если он слишком большой, то будем уменьшать его до нужного. Для этого обращаем внимание на пункт «Потери», обычно там установлено нулевое значение. Для уменьшения веса, всего лишь следует передвинуть бегунок, пока нас не устроит размер файла, да и визуальная потеря качества анимации при этом не страдает. Я установила значение 62.
Можно еще раз просмотреть, что у нас получилось, нажав на кнопку проигрывателя. Если все понравилось, нажимаем на «Сохранить».
Откроется окно, где следует указать имя папки, в которую будет помещен файл. Задать имя нашей GIF анимации и в пункте «Формат» выбрать как будет сохранен файл, а именно «Только изображения» или в формате HTML, я выбрала первый пункт, нажала на кнопку «Сохранить».
Просматривала сохраненный файл с помощью Яндекс браузера.
Если вдруг вам не понятно, что я рассказала, посмотрите это видео, в котором видно полное создание анимации.
Друзья, сегодня мы с вами рассмотрели, как можно быстро создать GIF анимацию и как правильно ее сохранить. Надеюсь, этот урок был для вас полезен.
А если вы не работаете с фотошопом, то можно сделать красивый баннер вот в этой программе, о которой было рассказано немного раннее.
Думаю я не сильно намудрила с уроком, как вы считаете? И при длительной тренировке, у нас с вами будут получаться хорошие ролики. До новых встреч.
Поделиться ссылкой:
Как сделать gif анимацию в Photoshop — Waterfall.su
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Стандартное рекомендуемое время полного цикла показа всех кадров анимации — до 10 секунд.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Теперь анимацию нужно сохранить в формате Gif. Меню Файл>Сохранить для Web и устройств.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
После этих настроек, можно сохранить анимацию, для этого нажав на кнопку «Сохранить».
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
itsphotoshop
Вот попытка обобщить весь процесс создания гифок — что необходимо, способы создания гифок, как избежать низкого качества и т. Д.
Создание гифок — прекрасный процесс, но он может истощить ваш компьютер, поэтому убедитесь, что ваше любимое устройство достаточно мощное.
Вам понадобится :
- Adobe Photoshop CS5, CS6 или CC
- Видео, которые вы хотите добавить в гифку
- Некоторое другое программное обеспечение в зависимости от метода, которому вы следуете
Есть два метода giffing :
- Файл> Импорт> Видеокадры в слои
- Файл> Сценарии> Загрузить файлы в стек
1.Видеокадры в слои
В нашем теге / IMPORT собраны учебные пособия , которые научат вас, как загрузить видео и загрузить его прямо в Photoshop, где вы выберете диапазон, который хотите добавить в гифку. Photoshop сгенерирует для вас кадры, а затем вы сможете начать изменять задержку, резкость, добавление цвета и текста и т. Д.
Этот метод требует от вас установки самой последней версии Quicktime Player (которая доступно как для Mac, так и для Windows) и может стать кошмаром, если ваш компьютер слишком старый.Вот руководство, которое показывает, как сделать ваши видео менее тяжелыми с помощью Photoshop.
2. Загрузка файлов в стек
В нашем теге / STACK собраны учебные пособия , которые научат вас, как снимать снимки экрана с видео, чтобы вы могли загружать их в Photoshop и преобразовывать их в кадры. Для этого вам понадобится дополнительное программное обеспечение, обычно видеоплеер с возможностью создания снимков экрана.
- Здесь вы найдете руководства, которые научат вас делать снимки экрана с помощью KMPlayer (только для Windows).Раньше эта была нашей любимой, но за последние несколько лет мы столкнулись с некоторыми проблемами, поэтому вот пост, объясняющий некоторые другие программы, которые вы можете использовать. Такие программы и их теги перечислены ниже, но мы рекомендуем прочитать предыдущий пост, чтобы узнать больше:
- Адаптер (Windows и Mac)
- iWisoft Free Video Converter (только Windows)
- MPEG Streamclip (Windows и Mac)
- PotPlayer (только для Windows)
- VLC Player (для Windows и Mac)
Как скачать видео
Вам нужно, чтобы ваши видео были HD , чтобы ваши гифки были максимально качественными. 720p должно сделать это, но вы также можете стремиться к 1080p .
Если вы хотите загрузить видео с Youtube, Vimeo или подобного, вы можете выбрать savefrom или keepvid. Это интернет-сайты, которые не требуют загрузки какого-либо программного обеспечения для получения ваших видео. Некоторые программы для загрузки видео с Youtube: Freemake, YTD Downloader, VDownloader…
Иногда невозможно загрузить рассматриваемое видео; в этом случае вы всегда можете попробовать записать свой экран.
Как загружать фильмы и эпизоды
Вы можете загружать телешоу и фильмы с некоторых торрент-сайтов, таких как torrenting.com, yts.ag и zooqle.com. Если вас это настораживает, попробуйте использовать VPN, например windscribe.com или hide.me─программа, подобная этой, скроет вашу активность в Интернете, ваше местоположение и т. Д. Вы можете включить ее только во время загрузки, потому что они обычно предлагают ограниченный ГБ.
Вам также понадобится торрент-загрузчик, например Transmission, uTorrent или BitTorrent.
Как только вы найдете нужный эпизод или фильм на своем торрент-сайте, проверьте сидеры и читатели: это люди, которые делятся или не делятся запрошенным вами контентом. Чем больше семян, тем лучше: обычно они зеленые, а у пиявок красные. Если пиявок больше, чем семян, скорее всего, ваше видео не загрузится. Нажмите «Прямая загрузка» или «Магнитная ссылка», если семян больше (а также достаточно семян: для более быстрой загрузки вам понадобится больше, чем несколько).Магнитные ссылки автоматически откроют ваш торрент-загрузчик, и видеофайл будет сохранен на вашем компьютере. «Прямая загрузка» означает, что торрент-файл будет загружен на ваш компьютер, и вам нужно будет открыть его с помощью торрент-загрузчика, чтобы начать загрузку самого видео. Итак, обычно рекомендуется вариант с магнитом.
Как создавать высококачественные гифки
Вот наш урок о том, как добиться наилучшего качества для ваших картинок.
Вот подробное руководство о том, как сделать ваши гифки красивыми, учитывая кадрирование, раскраску, субтитры и т. Д.
- Если нет HD-версии видео, которое вы хотите добавить в гифку, выберите наименьшие возможные размеры (три квадрата гифки в строке).
- Как только вы закончите создание гифки, выберите Файл> Сохранить для Интернета, убедитесь, что это ваши настройки сохранения.
- Будьте осторожны при добавлении корректирующих слоев: чтобы добавить света к гифке с помощью слоя Яркость / Контрастность, установите Яркость в пределах 60-80
- Посмотрите, как гифка выглядит до сих пор в Окно Сохранить для Web перед добавлением дополнительных корректирующих слоев; таким образом вы увидите, добавляли ли слои ранее зернистость к гифке, и если да, вы можете отступить.
- Что касается раскрашивающих слоев, таких как Выборочный цвет или Цветовой баланс, постарайтесь не использовать крайние значения (например,грамм. Голубой> Голубой +100)
Как загрузить свои гифки в Tumblr
Максимальный размер ваших картинок может составлять 3 МБ.
- Один GIF-файл в строке: ширина 540 пикселей
- Два GIF-файла в строке: 268, 268px
- Три GIF-изображения в строке: 177, 178, 177px
- Подробнее здесь
Отметьте свои изменения, чтобы их заметили
хотите, чтобы ваши гифки отображались в отслеживаемых тегах Tumblr и на страницах поиска, чтобы получать заметки. Ваши правки появятся в первых пяти тегах , которые вы добавляете к своим сообщениям , поэтому используйте эти теги с умом.Нажмите здесь, чтобы узнать об этом подробнее, это очень важно! Кроме того, если вы публикуете сообщения из нового блога, пройдет некоторое время, пока ваши сообщения не появятся в тегах (это политика Tumblr по борьбе со спамом).
10 лучших бесплатных создателей GIF для загрузки в 2020 году [высокое качество]
28 окт.2020 г. • Проверенные решения
Термин gif (формат обмена графическими данными) впервые был введен в конце 80-х годов одним из ведущих в то время коммерческих онлайн-сервисов США, названным CompuServe, который позже был куплен AOL.
Если вам интересно, почему люди используют изображения в формате GIF, хотя было ясно, что GIF упрощает объяснение ситуации, как и его аналог «эмодзи», GIF-файлы могут выражать все, от эмоций до комиксов. и маркетинговые идеи. GIF-файлы привлекают внимание и привлекают посетителей или возможных клиентов при просмотре веб-сайта и, следовательно, удобны для включения в ваши веб-страницы, особенно когда используется много контента.
ИзображенияGIF являются отличным брендом и не только для выражения эмоций при добавлении смайликов, но и для обозначения вашей компании, услуги или продуктов.В Интернете доступно множество ресурсов, которые помогут вам в создании GIF-файлов для вашего веб-сайта.
Часть 1: Лучшие бесплатные создатели GIF для Windows и Mac [программное обеспечение для ПК]
Есть несколько инструментов для создания GIF, которые помогут вам создавать GIF; некоторые из них полностью оснащены широким набором инструментов и дополнений, как это часто бывает в платных версиях; однако вы также можете добиться максимальных результатов с помощью бесплатных инструментов для создания GIF.
Первым в списке является Wondershare Filmora, и вот почему он отлично подходит для вас и вашего стремления к веб-сайту.Wondershare Filmora считается одним из лучших в своем роде программ для создания фильмов и GIF. Он удобен для пользователя и демонстрирует множество функций, которые помогут вам в разработке дизайна вашего веб-сайта и многом другом. Наслаждайтесь более чем 100 функциями визуальных эффектов, а также полным контролем над настройками звука и видео.
- Очень проста в использовании
- Создание GIF из неподвижных изображений
- Создавайте GIF из видео в любом формате, таком как AVI, MPEG, WAV, DAT, EVO, MKV, MP4, WMV и т. Д.
- Позволяет редактировать GIF с помощью базового редактирования, такого как обрезка, объединение, поворот, ускорение, замедление, цветокоррекция.
- Позволяет редактировать GIF-файлы с прекрасными эффектами, текстом и субтитрами.
2. Photoscape
С Photoscape вы можете создавать множество забавных эффектов для редактирования ваших видео, и он включает в себя такие функции, как:
- Редактор
- Зритель
- Объединение страниц
- Анимированный GIF
- Палитра цветов
- Разделитель фотографий для разделения одной фотографии на несколько частей
- Урожай
- Фильтры
Плюсы: Многие пользователи считают эту программу удобной и простой в использовании
Минусы: Некоторым пользователям это показалось немного медленным
3.Gifted Motion
Работает независимо от платформы, но использует JAVA и может работать во всех операционных системах. Никаких инсталляций не требуется; пользователи могут сразу приступить к работе.
- Редактировать существующие изображения
- Поддерживает PNG, JPEG, BMP, GIF
- Без лицензионных затрат
Плюсы: Простота использования
Минусы: Загрузка изображений большого размера занимает некоторое время
4. SSuite Gif Animator
SSuite Gif Animator совместим со всеми окнами, включая 32- и 64-битное программное обеспечение.Это одна из очень немногих программ Green Software, которая потребляет меньше энергии при запуске. Создавайте фильмы, слайд-шоу, анимированные гифки и многое другое.
Плюсы: Энергоэффективность проста в использовании, не требует регистрации в окнах.
Минусы: Есть некоторые ограничения на возможность полностью взять под контроль редактирование
Часть 2: Лучшие бесплатные онлайн-создатели GIF, которые вы должны попробовать бесплатно
Существует множество онлайн-создателей GIF, которые позволяют создавать гифки, загружая изображения с вашего компьютера или используя ссылки из Интернета.Почти каждая онлайн-служба беспокоит конфиденциальность и водяные знаки. Поэтому перед загрузкой изображений обратите внимание на их УО.
1.Filmora Meme Generator
Filmora Meme Maker — идеальное решение для создания файлов GIF в Интернете. Он помогает создавать изображения, GIF-файлы и видеомемы напрямую без водяных знаков. Это абсолютно БЕСПЛАТНО для использования и без регистрации. Вы можете изменить размер, цвет и положение текста, чтобы создать заголовок при редактировании. Вы также можете поместить текст внутри или снаружи в GIF.Всего за несколько кликов ваш GIF готов. Одна из лучших частей — этот онлайн-создатель мемов может легко превращать видео в GIF за 5 секунд. Посетите https://filmora.wondershare.com/meme-maker/ и попробуйте прямо сейчас!
2. Picasion
Picasion позволяет импортировать фотографии или видео из Picasa, Flickr или любой другой галереи. Он доступен на нескольких языках, включая английский, испанский, португальский и русский. Это нагружено рекламой, но вы можете избежать их, если останетесь в нужном месте на странице сайта.Более того, вы можете настроить размер изображений, создать и добавить свой собственный аватар.
Плюсы: Он прост в использовании и поддерживает множество форматов.
Минусы: Содержит рекламу.
3. GifPal
GifPal — это удобный онлайн-инструмент для создания гифок.
- Инструменты рисования текстов и фотографий
- Регулировка скорости на рамах
- Редактирование кадра временной шкалы
- 30 эффектов
- 20 кадров
- На фотографиях нет водяных знаков
Плюсы: Бесплатный инструмент GIF с эффективными эффектами
Минусы: Требуется доступ в Интернет для использования
4.Gickr
Flickr позволяет вам легко создавать свои собственные GIF-файлы, просто загружая их из своей галереи изображений или из учетной записи Flicker, YouTube или Picasa. Gickr обеспечивает безопасный просмотр и эффективен.
Плюсы: Бесплатно
Минусы: Требуется доступ в Интернет
5. MakeAGif
Создавайте свои собственные гифки и наслаждайтесь фантастическими функциями в безопасной среде.
Плюсы: Простой в использовании и бесплатный
Минусы: Сайт, не предназначенный для детей, может содержать контент для взрослых
6.GIMP
GIMP — бесплатный онлайн-редактор, который позволяет редактировать изображения и создавать гифки и слайды из фильмов.
Плюсы: Доступно онлайн и бесплатно
Минусы: Не так эффективны, как некоторые другие программы для редактирования фильмов, и в них отсутствуют некоторые важные функции редактирования.
7. UnFREEz
UnFreeze — замечательная программа, позволяющая создавать креативные гифки. Он не имеет сложных пользовательских интерфейсов и не слишком обширен, как некоторые более крупные программы, но имеет отличные функции.
Плюсы: Простота использования, не требует обучения
Минусы: Без дополнительных функций
Часть 3: Секреты создания творческих GIF-файлов [Учебное пособие]
Создавать GIF с помощью этого создателя GIF очень просто: просто перетащите медиафайлы, такие как видео и изображения, на временную шкалу, а затем выполните базовое редактирование, например удалите ненужные части из медиафайлов, измените скорость видео или добавьте несколько переходов, если вы предпочтительнее и, наконец, нажмите Экспорт , чтобы преобразовать медиафайлы в формат GIF в окне экспорта.Более подробные инструкции по преобразованию видео в изображения GIF >>
С помощью Filmora вы можете экспортировать видео в формат GIF и изменить разрешение, частоту кадров и битрейт GIF в соответствии с вашими потребностями. Вы можете загрузить и опробовать бесплатную пробную версию этого создателя гифок еще до покупки самого приложения.
Часть 4: Часто задаваемые вопросы о GIF Maker
1. Могу ли я сделать GIF на моем iPhone?
Да, можно. Вы можете сделать GIF на iPhone из обычных фотографий или живых фотографий.Чтобы создать GIF из живых фотографий, откройте его в приложении «Фото». Теперь вы можете перетащить эту живую фотографию вверх, чтобы открыть панель эффектов. Выберите эффект зацикливания или отскока, и ваша живая фотография превратится в GIF.
Чтобы создавать GIF из фотографий и видео, вы также можете открыть приложения с ярлыками и выбрать «Преобразовать серийную съемку в GIF, видео в GIF или фотографии в GIF». Выберите один, чтобы завершить процесс создания GIF. Вот еще несколько создателей GIF для iPhone, которые вы можете попробовать.
2. Можно ли превратить GIF в видео?
Да, вы можете легко превратить GIF в видео в Filmora.Первым делом загрузите и установите Filmora. После установки создайте новый проект. Затем импортируйте файл GIF, который хотите преобразовать в видео. Теперь щелкните выделенный ЭКСПОРТ вверху. Из опций выберите формат файла для видео. Переименуйте файл и выберите место для сохранения. Наконец, нажмите кнопку «Экспорт», чтобы превратить GIF в видео.
3. Как превратить картинку в GIF?
Filmora — отличный инструмент для преобразования изображений или видео в файлы GIF. Запустите Filmora и создайте новый проект.Теперь импортируйте изображения для GIF. Как только изображения появятся на шкале времени, настройте их (добавьте текст, переходы, цветокоррекцию, объедините, поверните, разделите, обрезайте и т. Д.) В соответствии с вашими предпочтениями. Последний шаг — экспортировать файл с расширением GIF. Теперь ваши изображения успешно преобразованы в GIF.
Лиза Браун
Лиза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
Оживите свои прототипы Figma с помощью GIF
Мы рады сообщить, что с сегодняшнего дня Figma поддерживает анимированные GIF-файлы в прототипах! Просто добавьте GIF в свой файл и наблюдайте, как он оживает, когда вы нажимаете «Подарить».
Создаете ли вы прототип мобильного приложения, разрабатываете пользовательский поток продукта или собираете презентацию, GIF-файлы — это простой способ сделать ваш дизайн более динамичным и, возможно, вызвать улыбки на нескольких лицах.GIF-файлы могут заменять моушн-дизайн, видеоэлементы и тонкую анимацию, которые в противном случае было бы трудно точно воспроизвести в прототипах.
Вот как работают GIF-файлы в прототипах Figma:
- Добавьте GIF в свой файл Figma. Некоторые из наших любимых инструментов для создания GIF — это ScreenFlow, LICEcap, Principle и After Effects.
- Нажмите «Present» и наблюдайте, как ваш прототип оживает.
Поскольку GIF-файлы анимируются только в прототипах, они будут отображаться в вашем файле как статическое изображение.Чтобы помочь вам различать несколько похожих GIF-файлов, вы можете выбрать рамку обложки, отображаемую в редакторе, открыв модальное окно GIF на панели свойств и перейдя к другому кадру. Это невероятно полезно, если ваш GIF-файл имеет пустой первый кадр или если у вас есть несколько GIF-файлов с одним и тем же начальным кадром.
Наконец, если вы создаете мобильный прототип, вы также заметите улучшенную прокрутку импульса с учетом ОС и новые сенсорные курсоры — некоторые детали, которые мы ввели, чтобы ваш дизайн выглядел как настоящий.
Для вдохновения, когда вы опробуете эти новые функции, вот некоторые из наших любимых анимационных моментов в Интернете. Нам не терпится увидеть все, что вы будете делать с GIF-файлами в прототипах Figma! Не забудьте написать в Твиттере, над чем вы работаете, пометив @FigmaDesign тегом #GIFma.
1. Анимированный экран-заставка Uber
Первые впечатления имеют значение, и заставки, безусловно, могут помочь в этом. Вот один из них, который вы, вероятно, видите довольно часто: анимированный экран-заставка Uber выполняет функцию загрузки и приветствует пассажиров.
2. Расценки на загрузку Slack
Каждое приложение по-разному обрабатывает состояние загрузки. Slack отображает коллекцию цитат, некоторые из которых являются полезными советами по продукту, а другие — просто забавой. (Чтобы структурировать эти сплайны, нужно время!)
3. Простые индикаторы прогресса в Material Design
Иногда лучше всего сохранять простоту. Material Design модернизирует линейные и круговые индикаторы прогресса, каждый из которых представляет отдельную деятельность в приложении.
4.Иллюстративная адаптация Headspace:
Полезные анимации вместе с советами по началу работы могут удерживать пользователей во время адаптации. Приложение Headspace использует тонкую анимацию для передачи информации обо всех местах, где пользователи могут получить «свободное пространство».
5. Видеореклама Hyperlapse:
Hyperlapse представляет собой краткий обзор продукта с мобильным подключением. Они демонстрируют конкретные сценарии, в которых съемка видео с помощью Hyperlapse работает лучше, чем другие стандартные видеоприложения.
6. Веб-сайт Mapbox:
GIF-файлы также отлично работают на веб-сайтах, например, использование Mapbox зацикленного видео для своего героя веб-сайта. Он позволяет понять, как компании могут использовать свои технологии определения местоположения в реальном времени.
7. Иллюстрации на веб-сайте Mailchimp:
Тонкие GIF-файлы могут произвести впечатление. На веб-сайте Mailchimp вы можете найти тонкие анимации, которые добавляют текстуру к их иллюстрациям.
Нужна помощь для начала работы? Попробуйте этот стартовый файл Figma с GIF-файлами мобильного пользовательского интерфейса, с которыми вы можете сразу поиграть, или ознакомьтесь с этой статьей поддержки для получения дополнительных сведений о настройке.
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию.Эти кадры — это то, что мы собираемся создать в этом руководстве, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Установите размеры и разрешение документа Photoshop
–
.Настройте документ заранее. Даже если ваша единственная цель — создать файл GIF, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подойдет диапазон 600-800 пикселей.
Установите размеры, разрешение и цветовой режим документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим.Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
–
.
Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК».Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers.Откроется окно Finder / Explorer, в котором вы можете найти свои файлы и выбрать все, что вам нужно. По завершении нажмите Открыть , а затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите File> Import> Video Frames to Layers .
Шаг 3. Откройте окно временной шкалы
–
Окно> Временная шкала Настройка окна временной шкалы для покадровой анимацииПерейдите в Window> Timeline .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
–
.
Если у вас уже есть неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев». Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
–
Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.Если вы не настроили неподвижные изображения заранее или вам нужно настроить части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация — это пара солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации нисходящего скольжения.
Фото через Graham Wizardo. Шаг 6: Установите время задержки каждого кадра
—
Настройку продолжительности можно найти внизу каждого кадра.Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, тогда как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспорт документа Photoshop в формате GIF
–
Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько.Сначала убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша главная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленное время загрузки, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно увеличить размер до 5 МБ, но при этом нужно увеличить его. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Это параметр, на который следует обратить внимание в окне «Сохранить для Интернета».Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это влияет на разрешение.
преобразовать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все в порядке, вы можете просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Моя готовая баннерная реклама GIF. Фото через Graham Wizardo. Шаг 10: Поделитесь своим готовым Photoshop GIF!
–
И вот, готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видеороликов и неподвижных изображений, вы можете дарить подарки практически всем!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — сложная форма искусства, требующая практики и опыта.


 Дважды кликаем по ней левой кнопкой мышки.
Дважды кликаем по ней левой кнопкой мышки.