Для фотошопа шрифт молния: crystal-lightning Regular шрифт
Текст в виде молнии · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Мы начнём урок с создания элемента молнии, который превратим в кисть. Создайте новый документ в Фотошопе (Ctrl + N) размером 100х100 пикселей. Выберите инструмент Rouned Rectangle Tool (U) с радиусом 5 пикселей и создайте фигуру цветом 46х84 пикселя.
Активируйте Линейки (Ctrl + R) и отведите вертикальную направляющую, проходящую по центру холста. Инструментом Move Tool (V) расположите прямоугольник так, чтобы направляющая проходила через его центр.
Отведите ещё две вертикальные и три горизонтальные направляющие. Они помогут Вам получить форму, отмеченную пунктиром на следующем скриншоте.
Выберите инструмент Add Anchor Point Tool и добавьте якорные точки, как показано ниже.
Инструментом Direct Selection Tool (A) выделите две якорные точки, показанные на скриншоте.
Перейдите в меню Edit ? Transform Points ? Scale. Зажмите клавишу Alt и потяните правую точку влево до вертикальных направляющих.
Потяните верхнюю точку вверх.
Дополнительно можете поправить форму сгибов, только помните, что это нужно сделать на обеих сторонах.
Выделите верхние точки и тоже сведите их друг к другу.
Как закончите, перейдите в меню Edit ? Define Brush Preset. Назовите новую кисть «Zipper Brush».
Сохраните документ (Ctrl + S).
Шаг 2
Создайте новый документ размером 1152х864 пикселя. Установите цвета на #26323e и #0e0e0e. Выберите инструмент Gradient Tool (G): Foreground to Background, Style — Radial. Создайте новый слой (Ctrl + Shift + Alt + N) и назовите его «Background Gradient». Залейте холст из центра к одному из краёв.
Кликните дважды на слое «Background Gradient», чтобы открыть окно стилей. Примените Pattern Overlay: выберите узор «Rocky wall».
Шаг 3
Напишите букву «R» шрифтом «Junegull» размером 618pt цветом #6a6a6a.
Выберите инструмент Pen Tool (P) и нарисуйте контур внутри буквы.
Не старайтесь сразу нарисовать идеальный контур. Его можно будет поправить позже инструментом Direct Selection Tool (A). Чтобы изменить направление кривой, используйте рычажки якорной точки.
Его можно будет поправить позже инструментом Direct Selection Tool (A). Чтобы изменить направление кривой, используйте рычажки якорной точки.
Добавлять и удалять якорные точки можно инструментами Add Anchor Point Tool и Delete Anchor Point Tool.
Шаг 4
Создайте 6 новых слоёв и назовите их в соответствии с размером кисти, которая будет использована. Имена слоёв: «100», «75» , «70», «40», «40 copy» и «20».
Выберите инструмент Brush Tool (B) с жёсткими краями и перейдите в палитру кистей (F5). Установите Spacing на 1%. Выберите чёрный цвет.
Выберите инструмент Direct Selection Tool (A), кликните правой кнопкой мыши на холсте и выберите пункт Stroke Path.
В появившемся окне выберите Brush.
Есть более быстрый способ обводки контура. При активном инструменте Brush Tool (B) нажмите клавишу Enter.
Продолжайте обводить контур, изменяя размер кисти в соответствии с названием слоя.
Выберите инструмент Eraser Tool (E) размером 15 пикселей с жёсткими краями. В палитре кистей Spacing должен быть равен 1%. Выберите каждый слой с обводкой и нажмите Enter, чтобы стереть середину. На этот раз не нужно изменять размер ластика.
В палитре кистей Spacing должен быть равен 1%. Выберите каждый слой с обводкой и нажмите Enter, чтобы стереть середину. На этот раз не нужно изменять размер ластика.
Шаг 5
Создайте новый документ размером 150х150 пикселей с белым фоном. Выберите кисть «Zipper Brush», которую мы создали в начале урока. Установите её размер на 45 пикселей и нарисуйте узор на холсте.
Откройте палитру кистей (F5) и включите Flip Y.
Нарисуйте перевёрнутый узор.
Перейдите в меню Edit ? Define Brush Preset и сохраните кисть под именем «Zipper Stroke Brush».
Закройте этот документ и вернитесь к основному.
Шаг 6
Выберите кисть «Zipper Stroke Brush» и настройте её, Как показано ниже.
Создайте новый слой поверх остальных и назовите его «Zipper». Установите цвет заливки на #838383. Нажмите Enter, чтобы обвести контур.
Обратите внимание на угол, в котором элементы накладываются друг на друга. Чтобы это исправить, выберите кисть «Zipper Brush», измените её размер и угол узора.
Сотрите налегающие друг на друга узоры, а затем добавить один, чтобы заполнить пустоту.
Шаг 7
К слою «Zipper» примените следующие стили:
Далее мы будем применять стили к слоям обводки, начиная со слоя «20».
Шаг 8
Стили слоя «20»:
Шаг 9
Стили слоя «40 copy»:
Шаг 10
Стили слоя «40»:
Шаг 11
Стили слоя «70»:
Шаг 12
Стили слоя «75»:
Выделите слой «70».
На слое «75» нажмите Delete. У Вас останется только внешняя часть обводки.
Шаг 13
Стили слоя «100»:
Шаг 14
Мы уже говорили о том, что элементы молнии могут налезать друг на друга. Сейчас я покажу более простой способ исправить это.
Создайте новый слой поверх остальных и назовите его «Rivet». Выберите жёсткую кисть цветом #838383 размером 10 пикселей. На угол буквы «R» добавьте круг.
Примените следующие стили:
Шаг 15
Сейчас мы нарисуем бегунок. Создайте новый документ размером 350х350 пикселей. Инструментом Ellipse Tool (U) создайте круг диаметром 150 пикселей цветом #969696.
Создайте новый документ размером 350х350 пикселей. Инструментом Ellipse Tool (U) создайте круг диаметром 150 пикселей цветом #969696.
Инструментом Direct Selection Tool (A) выделите нижнюю якорную точку. Активируйте режим масштабирования (Edit ? Transform ? Scale). Зажмите клавишу Alt и потяните одну из боковых сторон к центру. Нижняя часть круга должна сузиться.
Выделите две боковые точки и потяните их вверх.
Вам нужно получить такую форму:
Инструментом Rounded Rectangle Tool (U) с радиусом 5 пикселей создайте прямоугольник.
Создайте ещё один прямоугольник, покрывающий нижнюю треть первой фигуры (сердца). Затем выберите инструмент Ellipse Tool (U) и выберите режим Combine Shape option. В нижней части прямоугольник создайте овал. Затем выберите режим Subtract Front Shape и создайте внутри овал меньшего размера.
Выберите инструмент Rounded Rectangle Tool (U) и выберите режим Subtract Front Shape. Создайте прямоугольник внутри большого, чтобы вырезать небольшую часть.
Далее мы будем применять стили к нарисованным фигурам.
Шаг 16
К базовой фигуре примените стиль Bevel & Emboss:
Стили верхнего прямоугольника:
Стили последней фигуры:
Шаг 17
Выберите все слои и перейдите в меню Layer ? Duplicate Layers. В появившемся окне выберите наш основной документ и нажмите ОК. Сохраните документ с ползунком и закройте ег о.
Слои бегунка должны быть на самом верху палитры слоёв. Выберите каждый слой и перейдите в меню Layer ? Rasterize ? Layer Style. Это сработает только в версии CS6. Если у Вас более ранняя версия, поместите слой в группу (Ctrl + G), а затем преобразуйте группу в слой (Ctrl + E). Стили слоя будут объединены с его содержимым.
Расположите бегунок на молнии:
Примените следующие стили к бегунку:
Шаг 18
На другом конце молнии создайте закруглённый прямоугольник цветом #626262.
Примените к нему следующие стили:
Конечный результат:
38 PNG, Молния на прозрачном фоне
Бесплатные PNG изображения, клипарты, графика, текстуры, фоны, фотографии и PSD файлы. 38 PNG, Молния на прозрачном фоне. Высокое качество, PNG изображения с прозрачным фоном или многослойные файлы PSD, 300 DPI, Скачать быстро. авг-25-2018
Файл: lightning.rar
Разрешение: 300 dpi
Размер файла: 79,02 Mb
скачиваний 659
Добавить комментарий
Уроки фотошоп — Эффект молнии из рук » Фотошоп – графический редактор для начинающих и профи
В этом уроке мы создадим потрясающий эффект — молнии из рук1) Найдите хорошее фото для этого урока. Лучше всего подойдет фото человека, на котором руки подняты вверх, как будто
Лучше всего подойдет фото человека, на котором руки подняты вверх, как будто
Для того, чтобы извергнуть молнию. Я выбрал следующую фотографию:
2) Теперь создайте в Фотошопе новый документ размером 700х200 пикселов. 3) Выберите инструмент Градиент (Gradient) (горячая клавиша G). Залейте весь слой черно-белым градиентом как показано на рисунке (вид градиента — от переднего плана к фоновому»>Рендеринг->Облака с наложением
(Filter->Render->Difference clouds). После фильтра исполните команду «Инверсия» (Изображение->Коррекция->Инверсия
Image->Adjustment->Invert) (горячая клавиша Ctrl+I)
Результат:
5) Сделайте настройку цветовых уровней так, как показано на рисунке (команда Изображение->Коррекция->Уровни
Image->Adjustment->Levels) (горячая клавиша Ctrl+L)
6) Скопируйте изображение молнии на новый слой нашей основной фотографии с человеком (в окне с молнией выберите команду
Выделение->Все (Select->All) (горячая клавиша Ctrl+A), затем Редактировать->Скопировать (Edit->Copy) (Ctrl+C),
после чего переключитесь в основное окно, Редактировать->Вклеить (Edit->Paste) (Ctrl+V). Короткий вариант — просто
Короткий вариант — просто
перетащить мышкой слой с молнией на изображение человека в соседнем окне).
7) Свободное трансформирование (Edit->Free transform — горячая
клавиша Ctrl+T) и поверните молнию по отношению к руке как показано на рисунке.
8) Установите на слое с молнией режим наложения «Осветление» (Blending mode = Screen). После этого с помощью «Ластика»
(Eraser tool — горячая клавиша E) удалите оставшийся от молнии прямоугольный контур.
9) Теперь добавьте желаемое количество молний, как описано выше.
10) Коррекция->Цветовой тон/насыщенность / Image->Adjustment->Hue/Saturation — горячая клавиша Ctrl+U).
Значения установите как на рисунке (не забудьте поставить галочку «Окрашивание» (Colorize)).
Вот что получится в результате:
11)»>Новый->Слой / Layer->New->Layer… —горячая клавиша Shoft+Ctrl+N).
С помощью кисти (Brush tool — горячая клавиша B) нарисуйте свечение как на рисунке.
12) Последний шаг. Установите режим наложения для слоя со свечением как Перекрытие (Overlay).
Установите режим наложения для слоя со свечением как Перекрытие (Overlay).
Эффект готов:
Переводчик: Фирстов Александр
Всё о проблемах, с которыми могут столкнуться будущие мамы, во время беременности вы сможете узнать на сайте разработанном специально для вас — Выкидыш на 3 неделе беременностиКак сделать огненный текст в Фотошопе
Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.
Дважды кликаем по слою с текстом, вызывая стили.
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.
Размер подбираем, исходя из результата на скриншоте.
Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.
Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.
И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.
Нажимаем ОК и смотрим на результат:
Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.
Далее идем в меню «Фильтр – Искажение – Рябь».
Фильтр настраиваем, руководствуясь скриншотом.
Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
Желательно чтобы пламя было на черном фоне.
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.
Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.
На этом создание огненного текста завершено.
Учитесь, творите, удачи и до новых встреч!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ🔥 ❤️ ⚡️Символы для ников: как нарисовать смайлик, звезда, молния и пр
ϟ Молния; ϟ
۞ Что-то вроде пентаграммы ۞
Бочонок;
☢ Знак радиации; ☢
☜ Рука (влево) ☜
☝ Рука (вверх) ☝
☞ Рука (вправо) ☞
☟ Рука (вниз) ☟
☭ СССР ☭
Снеговик
☯ Инь-Ян ☯
Солнце
☁ Туча ☁
Зонтик
★ Звезда ★
☎ Телефон ☎
♥ Сердечко, сердце ♥
Вот стрелочки:
← ↑ → ↓ ↔ ↕ ⇐ ⇒
Знаки зодиака:
♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
Погода и природа:
☁ ☼ ☽ ★ ☆ ☾
Шахматы:
♔ ♕ ♖ ♗ ♘ ♙ ♙ ♚ ♛ ♜ ♝ ♞ ♟
Масти:
♠ ♡ ♢ ♣ ♤ ♥ ♦ ♧
Нотные знаки:
♩ ♪ ♫ ♬ ♭ ♮ ♯
Иероглифы:
牡 マ キ グ ナ ル フ ァ 系 路 克 瑞 大 阪 市 立 学
鎰 命 科 ャ マ 能 力 ϒ 人 は 妻 ス テ ィ 要 望 通
り 玉 宏 ¥ サ 丹 谷 Ѫ 灯 影 伝 鶐
Другие символы:
© ت ۩۞۩ ͡๏̯͡๏ ↔ ✖ † ● • ˜ ° ღ ஐ █ ♂ ▄▀▄▀ ψ ⚠ ☎ ☏ ⊇
ॐ ◘ ♀ ▄ ™ ๑۩۩๑ ۩ ۞ ¤ ® ╡ ╬ ┼ √ ╪ ═ ► ツ ¹ ๖ۣۜG ¯ ⊆ ☦
シ ټ ン ₪ ▼ ℮ ਠ ▲ ̃ఋ ഊ ๑ ○ ± ╞ ☻ § ╚ ╣ ₣ Σ Ω ϟ
¢ ø ¶ ◄ ╔ ╦ ╟ ╩ ﻸ の ║ ن ╝ ╗ א ◙ 、 ☜ ☞ ʎ ▿ இ ㋛
❖ � € ک ✿ ↨ ∆ ۵ ☠ ☺ ⋆ ³ º ‰ § Џ ȋ þ Ђ Þ Ł ł
さ む ░░░ ▒ ▓ ٭ ր ┘ ┌ Գ ‼ ▌ ∟ ハ ≈ ① ֆ ☢ ☣ ☹ Ѡ
∆ ∑ ∫ ■ □ ▪ ▫ ▬ ◊  ☭ Ѽ Ⓐ ➳ ❢ ఞ ఎ യ ✁ ✄ ✉
✔ ✓ ☐ ☑ ☒ ✪ ★ ☆ 〠 ☯ ☮ ☄ ☊ ☣ ☤ ☬ ☫ ☪ ☨ ☦ ☧ ☥ 〄
〩 ❦ ❧ ♨ ☸ ✆ ☏
И еще куча всяких вперемешку и не вперемешку:
Таблица символов для контакта
√ιק ☜☞ ͡๏̯͡๏ ͡๏̮͡๏ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ⓥⓚⓞⓃⓉⒶⓚⓉⒺ ιιllιlι. ιl… ˜”*°•..•°*”˜
ιl… ˜”*°•..•°*”˜
Loading… ██████████████] 99%
½ ⅓ ⅔ ⅛ ⅜ ⅝ ⅞
← ↑ → ↓ ↔ ↕ ⇐ ⇒
♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
☁ ☼ ☽ ★ ☆ ☾ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰
♔ ♕ ♖ ♗ ♘ ♙ ♙ ♚ ♛ ♜ ♝ ♞ ♟
♠ ♡ ♢ ♣ ♤ ♥ ♦ ♧
♰ ♱ ♲ ♳ ♴ ♵ ♶ ♷ ♸ ♹ ♺ ♻ ♼ ♽
♩ ♪ ♫ ♬ ♭ ♮ ♯ ◄◄ ◄ ■ ► ►►
☺ ☻ ッ ヅ ツ ゾ シ ジ
✐ ✑ ✒ ✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞ ✟ ✠ ✡ ✢ ✣ ✤ ✥ ✦ ✧
✰ ✱ ✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❅ ❆ ❇ ❈ ❉ ❊ ❋ ● ❍ ■ ❏
➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉ ➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ➓ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾
牡 マ キ グ ナ ル フ 系 路 克 瑞 大 市 立 鎰 命 科 ャ マ 能 力 ϒ 人要 望 り 玉 宏 ¥ サ 丹 谷 Ѫ 灯 影 伝 鶐 〩 通 学 阪 は 妻 ス テ ィァ
۩ ۞ ۩ ✖ † ● • ˜ ° ღ ஐ █ ♂ ▄▀▄▀▄ ψ ⚠ ☎ ☏ ⊇ ॐ ◘ ♀ ▄ ™ ๑ ۩ ۞ ¤ ® ╡ ╬ ┼ √ ╪ ═ ¹ ๖ۣۜG ¯ ⊆ ☦ ☨ ☦
₪ ▼ ℮ ਠ ▲ ̃ ఋ ഊ ๑ ○ ± ╞ § ╚ ╣ ₣ Σ Ω ϟ Ŧ ☥ ¢ ø ¶ ◄ ╔ ╦ ╟ ╩ ﻸ の ║ ن ╝ ╗ א ◙ 、 ☜ ☞ ʎ ▿ இ ㋛ 〄
❖ � ک ✿ ↨ ∆ ۵ ☠ ⋆ ³ º ‰ Џ ȋ þ Ђ Þ Ł ł ξ さ む ░ ▒ ▓ ٭ ր ┘ ┌ Գ ‼ ▌ ∟ ハ ≈ ① ֆ ☢ ☣ ☹ Ѡ ☸ ✆ ☏
∆ ∑ ∫ ■ □ ▪ ▫ ▬ ◊  ☭ Ѽ Ⓐ ➳ ❢ ఞ ✂ ✉ ✔ ✓ ☐ ☑ ☒ ✪ ★ ☆ 〠 ☯ ☮ ☄ ☊ ☣ ☤ ☬ ☫ ☪ ☧ ❦ ❧ ♨
⎳۞ﮎ ϟ ↕TM ★ °•¤ ツ ® ₰ ◘ . && ??? *** ((()))__— ++ === ///||||\\\ ░▒▓█ █▓▒░ •♦☺☻♥♠○◘ ★ °•¤ ツ ® ₰ ◘ .• ☻ ஜ ♀*”˜˜”*☺♀√斯坦 †(•̪●)† ♪♫ ♡ ♥ ♠d-_-b文 ╬ ◙ ♣Ѽ 촕慎횇 ®Ӓペイル۞ټ இ[▪ ▪]x[▪ ▪]°社 ●•☆彡ϖÐ♂♠♣♦▼○√ιקҳ̸Ҳ̸ҳ✖|2х2٩(̾●♔㋛✄❀ϟ┼◄╝ ╓ ░⎛╨ → / ◘ ╥ ї Ї ┴๑۩۩๑↕ø₪שЉ ‹ Њ Ќ Ћ Џ ђ 成 了 本 篇 报 告 ψ ↓ → ڿ ﻍ ٨ څ▒ ▓ │┤ ╡ ╢ ╖ ╕ іїі ր – — ۩ ۞ ▀ ▄ ‹
&& ??? *** ((()))__— ++ === ///||||\\\ ░▒▓█ █▓▒░ •♦☺☻♥♠○◘ ★ °•¤ ツ ® ₰ ◘ .• ☻ ஜ ♀*”˜˜”*☺♀√斯坦 †(•̪●)† ♪♫ ♡ ♥ ♠d-_-b文 ╬ ◙ ♣Ѽ 촕慎횇 ®Ӓペイル۞ټ இ[▪ ▪]x[▪ ▪]°社 ●•☆彡ϖÐ♂♠♣♦▼○√ιקҳ̸Ҳ̸ҳ✖|2х2٩(̾●♔㋛✄❀ϟ┼◄╝ ╓ ░⎛╨ → / ◘ ╥ ї Ї ┴๑۩۩๑↕ø₪שЉ ‹ Њ Ќ Ћ Џ ђ 成 了 本 篇 报 告 ψ ↓ → ڿ ﻍ ٨ څ▒ ▓ │┤ ╡ ╢ ╖ ╕ іїі ր – — ۩ ۞ ▀ ▄ ‹
✖- крестик
† – крест
√- галочка
ק – пи ))
Ա – омега по моему…
● – большая черная тачика
█ – черный прямоугольник
▒ – точки с прочерками
♥ – сердечко
ﭢ – улыба
ټ – язык
ツ- моя любимая улыба
¶ – пи+точка слева
┿ – большой плюс
▄ – нижний квадрат
▀ – верхний квадрат
Ø – не принадлежит
۞ – всеми любимая звездочка
ϖ – эммммм
★-закрашенная звездочка
☆-не закрашенная звездочка
☻- смаил
☺- белый смаил
♀♂-мужское и женское начало
♠♣ ♥ ♦ – черви, крести
☼- солнце
■□■□■ – мини квадратики
◙- квадрат с точкой
▬ – прочерк (можно соединять)
TM – ТМ
♫♪♫♪ – ноты
– во точняк гамбургир из лимона
╬═ ═╬ – крестики
͡๏̯͡๏ – грустный смаил
╔╗
╚╝-четыре угла
◊ – ромб
© ® – ц и р
l ﻉ√٥- Love (сложный снтаксис!!!)
(-(-_(-_-)_-)-) – иные миры))
٩(̾●̮̮̃̾•̃̾)۶ – весело (не для Explorer-а)
٩(●̮̮̃●̃)۶ – смотрелка
٩(-̮̮̃-̃)۶ – забавно
٩(͡๏̯͡๏)۶ – удивлен
٩(-̮̮̃•̃)۶ – подмигивание
٩(×̯×)۶ – бееее
இ – инопланетяшка
½ – одна вторая
⅓ – одна третья
⅔ – две третих
⅛ – одна восьмая
⅜ – три восьмых
⅝ – пять восьмых
⅞ – семь восьмыхѼ- яблоко))
☢- ангел что ли…
◄-стрелочка на лева
►- стрелочка на право
▲ – стрелочка в верх !
▼- стрелочка вниз
↔ – влево вправо
↨ – вниз вверх
✖- крестик
† – крест
√- галочка
Ѽ- яблоко)) ☼- солнце
■□■□■ – мини квадратики
◙- квадрат с точкой
▬ – прочерк (можно соединять)
TM – ТМ
♫♪♫♪ – ноты
– во точняк гамбургир из лимона
╬═ ═╬ – крестики
͡๏̯͡๏ – грустный смаил
╔╗
╚╝-четыре угла
◊ – ромб
© ® – ц и р
l ﻉ√٥- Love (сложный снтаксис!!!)
(-(-_(-_-)_-)-) – иные миры))
٩(̾●̮̮̃̾•̃̾)۶ – весело (не для Explorer-а)
٩(●̮̮̃●̃)۶ – смотрелка
٩(-̮̮̃-̃)۶ – забавно
٩(͡๏̯͡๏)۶ – удивлен
٩(-̮̮̃•̃)۶ – подмигивание
٩(×̯×)۶ – бееее
இ – инопланетяшка
½ – одна вторая
⅓ – одна третья
⅔ – две третих
⅛ – одна восьмая
⅜ – три восьмых
⅝ – пять восьмых
⅞ – семь восьмых
☢- ангел что ли…
◄-стрелочка на лева
►- стрелочка на право
▲ – стрелочка в верх !
▼- стрелочка вниз
↔ – влево вправо
↨ – вниз вверх
Ա – омега по моему…
● – большая черная тачика
█ – черный прямоугольник
▒ – точки с прочерками
♥ – сердечко
ﭢ – улыба
ټ – язык
ツ- моя любимая улыба
¶ – пи+точка слева
┿ – большой плюс
▄ – нижний квадрат
▀ – верхний квадрат
Ø – не принадлежит
۞ – всеми любимая звездочка
ϖ – эммммм
★-закрашенная звездочка
☆-не закрашенная звездочка
☻- смаил
☺- белый смаил
♀♂-мужское и женское начало
ТОП СИМВОЛОВ
☮ ✈ ♋ 웃 유 ☠ ☯ ♥ ✌ ✖ ☢ ☣ ☤ ❖ Σ ⊗ ♒ ♠ Ω ♤
♣ ♧ ♡ ♦ ♢ ♔ ♕ ♛ ★ ☆ ✮ ✯ ☄ ☾ ☽ ☼ ☁
☻ ☺ ۞ ۩ ♬ ✄ ✂ ✆ ✉ ✦ ✧ ∞ ♂ ♀ ☿ ❥ ❦ ❧ ™ ®
© ✗ ✘ ⊗ ♒ ▢ ▲ △ ▼ ▽ ◆ ◇ ○ ◎ ● ◯ Δ ◕ ◔ ʊ
ϟ ღ 回 ₪ ✓ ✔ ✕ ☥ ☦ ☧ ☨ ☩ ☪ ☫ ☬ ☭ ™©® ¿文ஜ ๏
Смайлы
☹ ☺ ☻ ت ヅ ツ ッ シ ټ Ü ϡ ﭢ
(●̮̮●) (•̮•) (-̮̮-) (●̮̮•) (͡๏̯͡๏) ͡๏̯͡๏ ͡๏̮͡๏ (•̪●) ٥̯͡٥ °‿°
٩(●̮̮̃•̃)۶ ٩(^‿^)۶ ٩(-̮̮̃•̃) (•‿•) (。◕‿◕。) (✿◠‿◠)
٩◔‿◔۶
Любовь, сердечки
♥ ❥ ❦ ❧ ♡ ♋ ♂ ♀ ☿ 웃 유 ღ ۵
Указатели, символ руки
☚ ☛ ☜ ☝ ☞ ☟ ✌
Кресты
☩ ☨ ☦ ✙ ✚ ✛ ✜ ✝ ✞ ✠
Снежинки, звездочки
⋆ ✢ ✣ ✤ ✥ ✦ ✧ ✩ ✪ ✫ ✬ ✭
✮ ✯ ✰ ★ ✱ ✲ ✳ ✴ ✵ ✶ ✷
✸ ✹ ✺ ✻ ✼ ❅ ❆ ❇ ❈ ❉
❊ ❋ ╰☆╮ ✡ ❂ -‘๑’-
Цветочки
✽ ✾ ✿ ❀ ❁ ❃ ❋
✿ܓ
Музыкальные символы
♪ ♫ ♩ ♬ ♭ ♮ ♯ ° ø
Копирайт, торговые марки
™ ℠ © ® ℗
Деньги, валюта
€ £ ¥ ¢ ƒ ₩
Цифры в кружочках
➀➁➂➃➄➅➆➇➈➉
➊➋➌➍➎➏➐➑➒➓
Буквы в кружочках
ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏ
ⓐⓑⓒⓓⓔⓕⓖⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧⓨⓩ
ℂ ℍ ℕ ℙ ℚ ℝ ℤ
Прописной шрифт
ℬ ℰ ℯ ℱ ℊ ℋ ℎ ℐ ℒ ℓ ℳ ℴ ℘ ℛ ℭ ℮ ℌ ℑ ℜ ℨ
Треугольники
▲◣◢ ◥▼△▽ ⊿◤◥ △ ▴ ▵ ▶ ▷
▸ ▹ ► ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅
Математика, дроби
⅟ ½ ⅓ ¾ ⅔ ⅕ ⅖ ⅗ ⅘ ⅙ ⅚ ⅛ ⅜ ⅝ ⅞
Символы сравнения
≂ ≃ ≄ ≅ ≆ ≇ ≈ ≉ ≊ ≋ ≌ ≍ ≎ ≏ ≐ ≑ ≒ ≓ ≔
≕ ≖ ≗ ≘ ≙ ≚ ≛ ≜ ≝ ≞ ≟ ≠ ≡ ≢ ≣ ≤ ≥ ≦ ≧ ≨ ≩ ⊰ ⊱ ⋛ ⋚
Интегралы
∫ ∬ ∭ ∮ ∯ ∰ ∱ ∲ ∳
Римские цифры
Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ Ⅼ Ⅽ Ⅾ Ⅿ
ⅰ ⅱ ⅲ ⅳ ⅴ ⅵ ⅶ ⅷ ⅸ ⅹ ⅺ ⅻ ⅼ ⅽ ⅾ ⅿ
Арабские символы
ಐ ಓ ಔ ಕ ಖ ಗ ಘ ಙ ಝ ಞ ಲ ಶ ಹ ೀ ಾ ಿ
ಧಿ ೈ ೋ ೌ ೬ ೂ ೄ ભ મ ય ર લ ળ વ શ ષ
સ હ ઼ ઽ ા િ ી ુ ૂ ૃ ૄ ૅ ે ૈ ૉ ો
ૌ ્ড ঢ ণ ত থ দ ধ ন প ফ ব ভ ম য
র ল শ ষ স ঁ ং ঃ অ আ ই ঈ উ
Китайские, азиатские символы
㌹ — ㍭ — 頹 — 衙 — 浳 — 浤 — 搰 — 煤 — 洳
橱 — 橱 — 煪 — ㍱ — 煱 — 둻 — 睤 — 楤 — ぱ
椹 — ぱ — ㍵ — 畱 — 煵 — 田 — つ — 煵 — 엌
嫠 — 쯦 — 案 — 迎 — 是 — 從 — 事 — 網 — 頁
設 — 計 — 簡 — 大
Шахматы
♚ ♛ ♜ ♝ ♞ ♟
♔ ♕ ♖ ♗ ♘ ♙
Погода: солнце, дождь, снег, температура
☼ ☁ ☄ ☾ ☽
☇ ☈ ⊙ ☉ ℃ ℉ ° ❅ ✺ ϟ
Учения
☪ ✌ ☮ ♆ 卐
Религиозные символы
✡ † ☨ ✞ ✝ ☥ ☦ ☓ ♁ ☩
Политические
Ⓐ ☭ ✯
Сообщения, письма
✉✍✎✏✐✑✒⌨
Галочки
☑ ✓ ✔ √
X, Закрыть, Удалить
☐ ☒ ☓ ✕ ✖ ✗ ✘ ✇
Проценты
% ℅ ‰ ‱
Символы Escape, delete, sub . ′ ″ ‵ ‘ ’ ‚ ‛ “ ” „ ‟
′ ″ ‵ ‘ ’ ‚ ‛ “ ” „ ‟
Время
⌚ ⌛
Символы вопросов, восклицаний
❢ ⁇ ⁈ ⁉ ‼ ‽ ! !
♥℘.s. I ℓ٥ﻻ ﻉ√٥υ♥
Design — Ресурсы для Photoshop. Кисти, гранжевые текстуры, шаблоны, веб графика
Здесь можно скачать бесплатные абстрактные кисти с линиями и узорами, текстуры, шаблоны в артистичном гранжевом направлении и прочие ресурсы для Photoshop.
Условия Использования: Объекты можно использовать как в частных так и в коммерческих работах, в финальном продукте.
Текстуры: MB Artistic Patterns II (.PAT для Photoshop)
33 бесшовные текстуры, созданные в Фотошоп. Включительно: гранж, лед, хай-тек, узоры и прочее. Размер части: 650-1000px. Создано: Сентябрь 2012
Кисти: MB Ornament Lines (.abr Линейные нордические орнаменты)
12 линейных орнаментов в нордическом стиле, как чистые так и грязные, гранжевые. Высокое разрешение: 1200px. Создано: Май 2012
Создано: Май 2012
Клипарт: MB Золотые Монеты (Golden Coins)
14 вручную созданных изображений золотых монет на прозрачном фоне. Разрешение достаточно высокое: около 1000px (от 1077×549 до 1469×1133). Создано: Январь 2012
Кисти: MB Dirty Tribal
18 гранжевых кистей в стиле Tribal для Photoshop CS2 и новее [~14mb]. Все кисти высокого разрешения от 2000px. Формы нарисованы вручную, векторизованы и закончены в фотошоп. Создано: Сентябрь 2011
Набор Кистей : MB AbstractFX II
25 фрактальных кисточек для Photoshop CS2 и новее [~28mb]. Создано: Сентябрь 2011
Текстуры: MB Dark Grunge II
24 темные бесшовные текстуры Photoshop. Создано: Июнь 2011
Векторы: MB Pentagram Set (Дизайн Пентаграммы)
6 отрисованных вручную векторных пентаграм для Photoshop. Дизайн пентаграм выполнен в стиле Tribal. Файл *.CSH Shapes. Создано: Март 2011
Создано: Март 2011
Текстуры: MB Artistic Textures (.PAT бесшовные)
Текстуры для Фотошоп CS2 и новее[~31mb]. 27 декоративных, абстрактных бесшовных текстур. Размер: 700×700 px. Создано в Фотошоп. Создано: Март 2011
Кисти: MB Raw Elements
Кисти для Photoshop CS2 и новее [~2mb]. 18 рваных декоративных элементов для создания фонов: волнистые линии, кольца, квадраты. Создано: Февраль 2011
Кисти: MB Artistic Set III
Кисти для Photoshop CS2 и новее [~27mb]. 41 декоративная кисть с листьями, блоками, линиями, цветами, плазмой и другими эффектами. Высокое разрешение. Создано: Ноябрь 2010
Кисти: MB Linear
Кисти для Photoshop CS2 и новее. [~6mb]. 39 абстрактных кистей высокого разрешения. Декоративные абстрактные линии, линейные магические эффекты. Бесплатные для любого частного и коммерческого использования. Создано: Сентябрь 2010
Кисти: MB eLightning (Электрические Разряды, Молния)
Кисти для Photoshop. [~1,5mb]. 55 декоративных кистей, имитирующих электрический эффект, молнию. Бесплатные для любого частного и коммерческого использования.
Создано: Сентябрь 2010
[~1,5mb]. 55 декоративных кистей, имитирующих электрический эффект, молнию. Бесплатные для любого частного и коммерческого использования.
Создано: Сентябрь 2010
Кисти: MB Artistic Set II (Листья, Звезды, Абстракция, Пламя)
Кисти для Фотошоп. [~10mb]. 43 кисти для рисования фона. Абстрактные темы, огонь, лед, декоративные звезды и листья, неоновые линии и плазма… Создано: 2010
Текстуры: MB Dark Grunge I
Текстуры для Photoshop. 17 бесшовных темных текстур в стиле гранж размером 700x700px. Создано в Фотошоп без использования сток-материалов. Создано: Май 2010
Кисти: MB Artistic Set I
Набор кистей для Photoshop. [~5mb]. В наборе 30 кистей, которые помогут получить отличные фоновые эффекты. Создано: 2010
Кисти: MB Abstract-FX I (Фракталы)
Набор кистей для Photoshop. [~20mb]. 37 абстрактных кистей. Множество абстрактных кристаллов, морозных, огненных и космических элементов. Создано: 2009
Создано: 2009
текстуры: MB Tex-I Dark (Грязные, Гранж)
Упаковка из 9 мрачных готичных и гранжевых текстур. [~20mb]. Создано в Фотошоп без использования сток-материалов. Размер: 1200×1200 px, Формат PNG. Создано: 2009
PNG Клипарт: MB Web Rating Stars
PNG иконки рейтинга для веб-дизайна. 3 типа звезд: синие, желтые и упрощенные. Размер: 256×256 до 16×16.
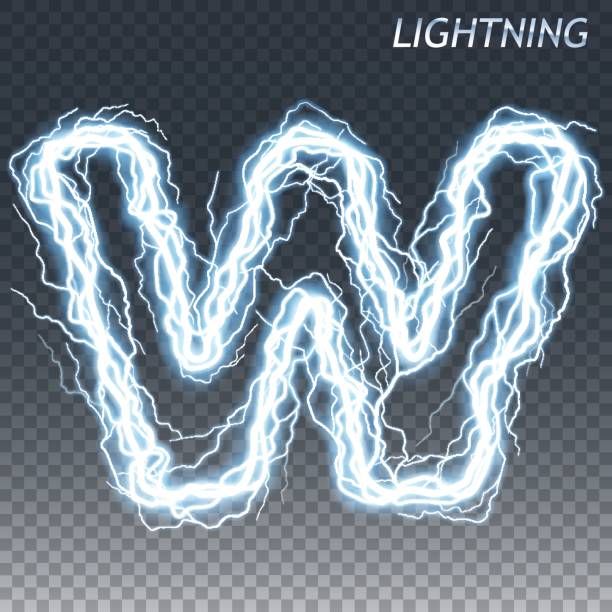
Генератор текстовых эффектов молнии в Photoshop (Краткое руководство) Учебник по Photoshop
www.psd-dude.com В этом кратком руководстве я покажу вам, как использовать один из моих премиальных экшенов Photoshop для создания текстового эффекта молнии . Результат требует небольшой настройки; Вам понадобится не более нескольких минут, чтобы создать хороший результат, используя кистей с молнией , входящие в комплект, и другие световые эффекты, которые вам нравятся.
Результат требует небольшой настройки; Вам понадобится не более нескольких минут, чтобы создать хороший результат, используя кистей с молнией , входящие в комплект, и другие световые эффекты, которые вам нравятся.
Узнайте, как создать текстовый эффект молнии в Photoshop , используя мой премиальный экшен Photoshop.
Это краткое руководство о том, как правильно использовать и настроить мой премиум-экшен Photoshop Lightning Action , который вы можете загрузить с graphicRiver. Сначала вам нужно открыть новый файл PSD и добавить только один слой. Этот слой может содержать текст с любым шрифтом, векторную форму, растровое изображение и др.
Я добавлю текстовый слой, используя этот бесплатный шрифт Lightning, который вы можете загрузить и установить на свой компьютер. Учиться
как установить шрифт в фотошопе из этого краткого руководства.
Учиться
как установить шрифт в фотошопе из этого краткого руководства.
Вы можете повернуть текст, вы можете использовать Transform Tool или Warp Tool , чтобы сделать его более интересным. я решил преобразовать текст в форму, чтобы изменить его форму. Использовать Инструмент «Перо» для добавления деталей к фигуре текста.
Загрузите пакет действий Lightning для следующего шага в создание эффекта освещения текста.
Пакет содержит 1 файл ATN (действие Photoshop), 1 GRD (градиент Photoshop), 1 ABR (кисть Photoshop), 1 ASL (стили Photoshop), 1 TPL (предустановки инструментов Photoshop) и файл справки в формате PDF.Установите файлы, найденные в пакете (GRD, ABR, ASL и TPL). Есть несколько вариантов установки файла, один из них — Файл Photoshop > Откройте и выберите файл для его загрузки. Вы должны сначала установить эти файлы, иначе действие не будет работать должным образом.
Установите файл действий LIGHTNING-CREATOR-by-PSDDUDE. atn Photoshop, который является основным файлом этого пакета. Убедитесь, что для инструмента «Кисть» выбран нормальный режим и непрозрачность 100%.
играть действие.Выбираем одно из первых 5 действий, нажимаем Play и ждем результата. Я выберу первый, который называется «СИНИЙ».
atn Photoshop, который является основным файлом этого пакета. Убедитесь, что для инструмента «Кисть» выбран нормальный режим и непрозрачность 100%.
играть действие.Выбираем одно из первых 5 действий, нажимаем Play и ждем результата. Я выберу первый, который называется «СИНИЙ».
После завершения действия у вас будет этот результат вместе с рядом слоев, которые вы можете настроить. Слои собраны в группы, так что вы можете легко редактировать.
Действие заканчивается сообщением о необходимости настроить слой Lightning background внутри группы фоновых слоев . Прокрасьте кистью LightBlur Brush внутри Маска фона молнии следующим образом:
- использовать белый цвет, разные уровни непрозрачности, режим наложения для создания бликов
- использовать черный цвет, разные уровни непрозрачности, режим Overlay для маскирования.
Все, что вам нужно сделать, это щелкнуть в одном и том же месте несколько раз, пока не получите желаемый эффект выделения. Убедитесь, что у вас выбрана маска слоя , а не миниатюра слоя.
Убедитесь, что у вас выбрана маска слоя , а не миниатюра слоя.
Группа под названием shape / text содержит два смарт-объекта со стилями слоев, которые можно настроить. Также я добавил Ripple Filter , который представляет собой интеллектуальный фильтр; дважды щелкните на его миниатюру, чтобы открыть фильтр и отредактировать настройки.
Группа добавления кистей молнии Группа содержит два пустых слоя со стилями слоев. Внутри этих слоев вы можете добавить эффекты молнии, используя кистей с молнией, входящих в комплект.
Группа Gadient colors содержит два корректирующих слоя: Vibrance и Gradient , которые скрыты. Вы можете сделать их видимыми, если хотите быстро изменить цвет эффекта молнии. Откройте настройку Gradient и просто измените цвета градиента. Вы также можете настроить непрозрачность слоя. Регулировка Vibrance позволяет изменять насыщенность / яркость цветов.
Краска внутри содержит два изначально пустых слоя с разными режимами наложения:
- Используйте цвета и мягкую круглую кисть для рисования — этот слой позволяет добавлять цветовые эффекты в различных областях изображения.
 Используйте большую мягкую круглую кисть и выберите разные цветовые тона.
поэкспериментировать и увидеть результат. Для более мягкого вида вы можете использовать фильтр Gaussian Blur .
Используйте большую мягкую круглую кисть и выберите разные цветовые тона.
поэкспериментировать и увидеть результат. Для более мягкого вида вы можете использовать фильтр Gaussian Blur . - Используйте белую мягкую круглую кисть, чтобы добавить блики. — этот слой позволяет добавлять блики. Используйте мягкую круглую кисть белого цвета и просто прокрасьте определенные области, чтобы добавить бликов.
Итак, вот два результата эффекта молнии после некоторой базовой настройки, которая займет у вас не более 2-3 минут.
Это цветная версия карты градиента; можно использовать любые цветовые сочетания, любые цветовые тона, насыщенность и т. д.
Этот набор содержит 5 экшенов Photoshop , которые позволят вам создать реалистичных световых эффектов молнии из любого текста, формы или растра. Эффект молнии можно легко
изменен после завершения действия. Вы можете использовать одну из 8 кистей с молнией, входящих в этот набор.
Перед тем, как отправиться, ознакомьтесь с этой потрясающей коллекцией бесплатных накладок с молнией из PhotoshopSupply
.шрифтов «Lightning» 2020 — скачать, онлайн-генератор
«Lightning» шрифтов 2020 — скачать, онлайн-генераторКраткая информация: В данной категории представлены шрифты «Lightning», количество шрифтов — 3, количество шрифтов на странице — 20, количество страниц — 1, текущая страница — 1.
Вы можете легко скачать шрифты «Lightning» из этой категории. Вам необходимо выбрать понравившийся шрифт и нажать кнопку « Скачать». Мы знаем, как сложно найти бесплатные продукты для коммерческих целей. Мы проделали большую работу, подобрав шрифты «Lightning» вручную и представив их в удобном для использования формате.
Примечание: Вы можете скачать шрифты «Lightning» бесплатно и без регистрации на этой странице, но перед тем, как скачивать шрифт и использовать его в своих целях, необходимо связаться с автором и убедиться в наличии лицензии на распространение шрифта. Некоторые шрифты распространяются бесплатно, но для использования в коммерческих целях необходимо получить лицензию.
Некоторые шрифты распространяются бесплатно, но для использования в коммерческих целях необходимо получить лицензию.
Бесплатные шрифты «Lightning»
Отображение результатов с 1 по 3 из 3 результатов.
Лицензия: бесплатно для личного использования
Размер: 18 КБ Просмотров: 302 Загрузок: 157
Лицензия: бесплатно для личного использования
Размер: 69 КБ Просмотры: 203 Загрузок: 74
Лицензия: бесплатно для личного пользования
Размер: 40 КБ Просмотров: 316 Скачиваний: 95
Шрифты, представленные на этом сайте, принадлежат их авторам.Лицензия, указанная на странице рядом со шрифтом, является направлением. Если автор или лицензия не указаны, это означает, что данных об этом шрифте нет, и это не значит, что шрифт бесплатный. Пожалуйста, посетите веб-сайт указанного автора, чтобы получить точную информацию, и свяжитесь с ним в случае сомнений.
Если автор или лицензия не указаны, это означает, что данных об этом шрифте нет, и это не значит, что шрифт бесплатный. Пожалуйста, посетите веб-сайт указанного автора, чтобы получить точную информацию, и свяжитесь с ним в случае сомнений.
2019-2020 — fontsforyou.com.
25 бесплатных шрифтов Creative Electric для вашего дизайна
Из-за огромного количества шрифтов выбор хорошего для полиграфического, веб-дизайна и графического дизайна обычно является сложной задачей.Шрифты, которые вы используете, являются важными элементами дизайна ваших работ, поскольку они повышают общую визуальную привлекательность графики и визуальный эффект, который дизайн обеспечивает для зрителя. Поскольку шрифты обладают особой индивидуальностью, важно выбрать шрифт, который представляет не только идеальную форму и стиль, но также тот, который отражает желания зрителей. В сегодняшнем посте мы предлагаем вам подборку шрифтов, которые выглядят как электрифицированные — электрический шрифт. Электрический шрифт — это шрифт с эффектом электрического освещения или вспышки, который подходит для использования в проектах с художественной тематикой, которые хотят выглядеть дружелюбно.
Электрический шрифт — это шрифт с эффектом электрического освещения или вспышки, который подходит для использования в проектах с художественной тематикой, которые хотят выглядеть дружелюбно.
Вот 25 бесплатных креативных электрических шрифтов для ваших проектов. Взгляните на эту коллекцию и найдите электрический шрифт, который хорошо подойдет для вашего проекта. Развлеките глаза своей аудитории, включив эти шрифты в свои произведения искусства. Приятного просмотра!
Вольт молнии
Лицензия: Бесплатное, некоммерческое ПО
Источник загрузки
В мгновение ока
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
101! Печатная плата
Лицензия: Бесплатное, некоммерческое ПО
Источник загрузки
КР Электрифицированный
Лицензия: Бесплатное, некоммерческое ПО
Источник загрузки
Aarcover
Информация о лицензии для этого шрифта неизвестна.
Скачать источник
Цепь расточная NF
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Внутренний указатель поворота
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Шоковая терапия BB
Лицензия: Бесплатное, некоммерческое ПО
Источник загрузки
Удар
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
SirQuitry
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Кассатта Зиг
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Электрический заряд Hermes AOE
Информация о лицензии для этого шрифта неизвестна.
Скачать источник
Зевс
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Пушистый
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Вампир
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Десятилетие Брокаина
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Печатная схема
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Рихтер
Лицензия: Бесплатное, некоммерческое ПО
Источник загрузки
Статический заряд
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
D3 Изотопизм
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Зубчатый
Лицензия: Бесплатное, некоммерческое ПО
Источник загрузки
Кислота III
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Обратная связь BB
Информация о лицензии для этого шрифта неизвестна.
Скачать источник
Закен
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Допплер
Лицензия: Бесплатное ПО, Разрешено коммерческое использование
Источник загрузки
Удалось ли вам найти лучший электрический шрифт, который соответствует вашим потребностям? Сообщите всем остальным в разделе комментариев ниже.
Об авторе: Основатель osmiva.com. Несмотря на свой плотный график, в свободное время она всегда находит время для чтения книг, фотографии и написания статей.
40 лучших шрифтов на Adobe Fonts (Typekit) на 2020 год · Typewolf
Часто задаваемые вопросы о Adobe Fonts и Adobe Creative Cloud
Что случилось с Typekit? Adobe Fonts — это одно и то же?
Первоначально Typekit был запущен как независимый сервис веб-шрифтов в 2009 году, а затем был приобретен Adobe в 2011 году. В октябре 2018 года Adobe объявила, что Typekit официально переименовывается в Adobe Fonts с целью более полной интеграции Typekit в их подписку Creative Cloud. предложение.
В октябре 2018 года Adobe объявила, что Typekit официально переименовывается в Adobe Fonts с целью более полной интеграции Typekit в их подписку Creative Cloud. предложение.
С изменением названия служба получила множество улучшений. Больше нет ограничений на синхронизацию рабочего стола, все шрифты теперь доступны как для веб-, так и для настольного компьютера , и больше нет ограничений на просмотр страниц для использования веб-шрифтов на веб-сайтах. Любой, у кого есть платная подписка Creative Cloud, теперь получает полный доступ ко всей библиотеке Adobe Fonts без каких-либо ограничений.
Все предыдущие автономные планы Typekit были отменены. С клиентами, у которых был план Typekit, но не план Creative Cloud, связались по электронной почте с инструкциями по дальнейшим действиям.
Как давний клиент Typekit, я сначала нашел изменение названия немного странным. Но я полагаю, что большинство новых пользователей сервиса приходят из других продуктов Adobe, поэтому с этой точки зрения брендинг Adobe Fonts имеет больше смысла.Несмотря на официальное изменение названия, основная навигация на веб-сайте Adobe Fonts по-прежнему использует язык Typekit Web Fonts . Думаю, они могут изменить это в будущем.
Но я полагаю, что большинство новых пользователей сервиса приходят из других продуктов Adobe, поэтому с этой точки зрения брендинг Adobe Fonts имеет больше смысла.Несмотря на официальное изменение названия, основная навигация на веб-сайте Adobe Fonts по-прежнему использует язык Typekit Web Fonts . Думаю, они могут изменить это в будущем.
Все ли шрифты Adobe Fonts доступны для настольных компьютеров и ?
Да. Раньше в Typekit были доступны «только веб-шрифты», которые не позволяли использовать их внутри настольных приложений.Теперь с Adobe Fonts все шрифты можно использовать как в Интернете, так и на рабочем столе.
Существуют ли ограничения синхронизации рабочего стола с Adobe Fonts?
Уже нет. Ранее Typekit ограничивал количество настольных шрифтов, которые пользователи могли иметь
Скачать бесплатные китайские шрифты
Моя любимая китайская фабрика по производству шрифтов выпустила этот новый шрифт под названием Henti Senty Crayon (汉 仪 新 蒂 蜡笔 体), который, как следует из названия, напоминает почерк мелком. Дизайн шрифта хорошо представлен…
Ma Shan Zheng — это бесплатный каллиграфический китайский шрифт, использующий упрощенный китайский иероглиф. Этот шрифт напоминает шрифт, используемый в традиционном куплете, или «dui…
Benmo Jun Song (本 墨 钧 宋) — симпатичный и модернизированный китайский бесплатный шрифт. Каждая буква отличается высоким контрастом между толстыми и тонкими штрихами, а также имеет уникальный дизайн, такой как заостренный конец…
Hanyi Senty Candy (汉 仪 新 蒂 糖果 体) — милый повседневный китайский шрифт, напоминающий стиль письма молодых.Письма написаны небрежно, но с хорошим…
ZCool QingKe HuangYou — это бесплатный шрифт, созданный Чжэн Цинке, пожертвованный проекту шрифтов ZCOOL для публичного использования, а теперь размещенный на Google Fonts.
Дизайн шрифта хорошо представлен…
Ma Shan Zheng — это бесплатный каллиграфический китайский шрифт, использующий упрощенный китайский иероглиф. Этот шрифт напоминает шрифт, используемый в традиционном куплете, или «dui…
Benmo Jun Song (本 墨 钧 宋) — симпатичный и модернизированный китайский бесплатный шрифт. Каждая буква отличается высоким контрастом между толстыми и тонкими штрихами, а также имеет уникальный дизайн, такой как заостренный конец…
Hanyi Senty Candy (汉 仪 新 蒂 糖果 体) — милый повседневный китайский шрифт, напоминающий стиль письма молодых.Письма написаны небрежно, но с хорошим…
ZCool QingKe HuangYou — это бесплатный шрифт, созданный Чжэн Цинке, пожертвованный проекту шрифтов ZCOOL для публичного использования, а теперь размещенный на Google Fonts. Это шрифт…
Benmo Jin Hei (本 墨 津 黑) — смелый квадратный китайский шрифт, который вы можете скачать. Шрифт в основном состоит из прямых линий, а в некоторых…
ZCOOL Xiao Wei Logo (站 酷 小 微 logo 体) — это обычный шрифт, который вы можете скачать бесплатно.Этот шрифт специально разработан для отображения или для дизайна логотипов, он отлично подходит для многих…
Founder Type Hei Ti (方正 黑体 简体) — это очень формальный шрифт без засечек, который можно загрузить бесплатно. Этот шрифт подходит для любых случаев, от документов, букв и текста…
Zheng Qing Ke Huang You Ti (郑庆 科 黄油 体) — это сжатый, популярный бесплатный китайский шрифт, в котором используются символы упрощенного китайского языка.Этот шрифт распространяется бесплатно исключительно для…
Hanyi Senty Wen (汉 仪 新 蒂 文徵明 体) — это бесплатный китайский шрифт, разработанный на основе каллиграфа Вэнь Чжэн Мина из династии Мин.
Это шрифт…
Benmo Jin Hei (本 墨 津 黑) — смелый квадратный китайский шрифт, который вы можете скачать. Шрифт в основном состоит из прямых линий, а в некоторых…
ZCOOL Xiao Wei Logo (站 酷 小 微 logo 体) — это обычный шрифт, который вы можете скачать бесплатно.Этот шрифт специально разработан для отображения или для дизайна логотипов, он отлично подходит для многих…
Founder Type Hei Ti (方正 黑体 简体) — это очень формальный шрифт без засечек, который можно загрузить бесплатно. Этот шрифт подходит для любых случаев, от документов, букв и текста…
Zheng Qing Ke Huang You Ti (郑庆 科 黄油 体) — это сжатый, популярный бесплатный китайский шрифт, в котором используются символы упрощенного китайского языка.Этот шрифт распространяется бесплатно исключительно для…
Hanyi Senty Wen (汉 仪 新 蒂 文徵明 体) — это бесплатный китайский шрифт, разработанный на основе каллиграфа Вэнь Чжэн Мина из династии Мин. Этот шрифт полностью отражает внешний вид…
Тип Hanyi Senty Tang (汉 仪 新 蒂唐 朝 体) — это шрифт, который был разработан на основе стиля каллиграфии китайской династии Тан и стиля резьбы по дереву.Шрифт имеет…
Этот шрифт полностью отражает внешний вид…
Тип Hanyi Senty Tang (汉 仪 新 蒂唐 朝 体) — это шрифт, который был разработан на основе стиля каллиграфии китайской династии Тан и стиля резьбы по дереву.Шрифт имеет…500 бесплатных стилей слоя Photoshop для дизайнеров
Стили слоя Photoshop
Скачать бесплатно стили слоев Photoshop: В этом посте мы добавили для вас более 500 стилей слоев Photoshop в хорошем качестве. вы можете применить эти стили к вашему тексту / кнопкам / изображениям вашего дизайна в фотошопе. Скачать бесплатно стили слоя для фотошопа,
Стиль слоя для фотошопа с металлическим эффектом
Загрузить
Стиль слоя Photoshop с эффектом металла из стали
Загрузить
Эффект металлического текста — стиль Photoshop
Загрузить
Эффект хромированного металлического текста — стили Photoshop
Загрузить
Металлический гриль в стиле фотошопа
Загрузить
Текстовый эффект печенья в стиле фотошопа
Загрузить
Стиль слоя Photoshop с Тор
Загрузить
Стили слоя в фотошопе с текстовыми эффектами геля
Загрузить
Стиль слоя Photoshop Metal Rust
Загрузить
Нашивка ткани в стиле Photoshop
Загрузить
Текст с закругленным золотом
Загрузить
Серебряный бронзовый метатекст
Загрузить
Золотой текст от Xiox231
Загрузить
Текстовый эффект золотого огня
Загрузить
Золотой металлический текстовый эффект
Загрузить
Противопожарное стекло металлическое
Загрузить
Эффект стеклянного текста
Загрузить
Эффект текста Огненного Стекла
Загрузить
Золотой текстовый эффект
Загрузить
Грубый и деревенский стили PS от manoluv
Загрузить
Глянцевый текст — 10 бесплатных стилей от eucaliptuss
Загрузить
Песчаный и покрытый шрамами от manoluv
Загрузить
Стили слоя «Металлическая ржавчина и грязь» в Photoshop от manoluv
Загрузить
chameleon style1
Загрузить
chameleon style2
Загрузить


 Используйте большую мягкую круглую кисть и выберите разные цветовые тона.
поэкспериментировать и увидеть результат. Для более мягкого вида вы можете использовать фильтр Gaussian Blur .
Используйте большую мягкую круглую кисть и выберите разные цветовые тона.
поэкспериментировать и увидеть результат. Для более мягкого вида вы можете использовать фильтр Gaussian Blur .