Добавить в фотошопе резкость: Корректировка резкости и размытия при малой глубине резкости в Photoshop
Повышение резкости в Photoshop
Снимки с недостаточно хорошим уровнем резкости получаются по самым разным причинам (чтобы научиться делать резкие снимки читайте эту статью: возможно, дело в недостаточной резкости объектива, либо в слишком короткой, либо слишком длинной выдержке снимка, также причина может крыться в сбоях фототехники. К счастью, способов исправления этого недостатка также существует несколько. Эта статья посвящена именно данной теме, ниже мы рассмотрим самые эффективные способы повышения резкости в Photoshop.
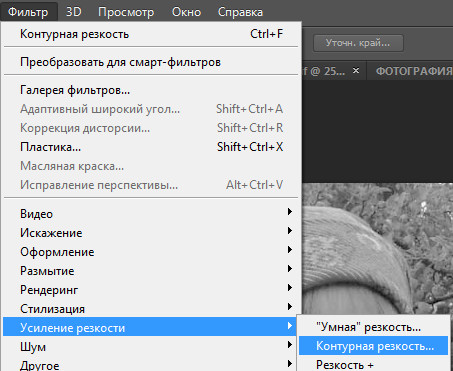
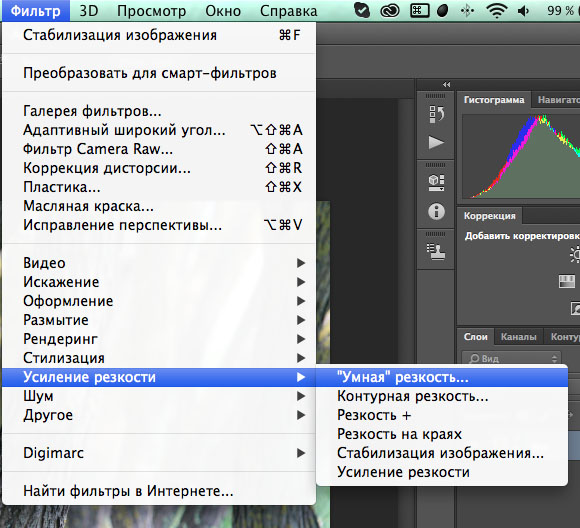
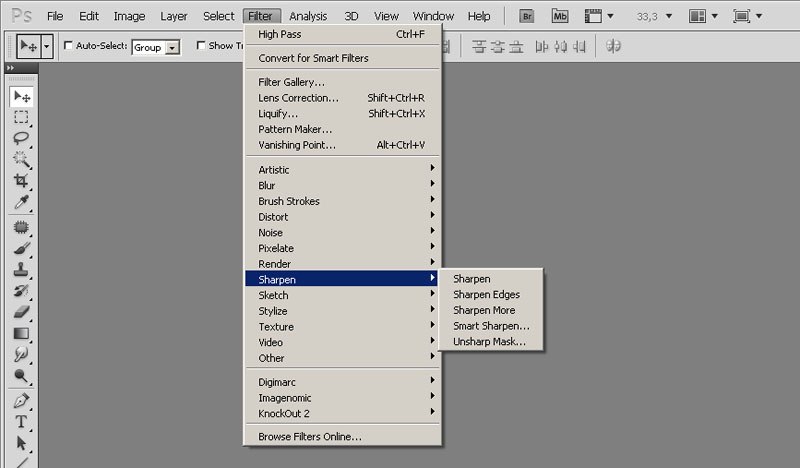
Для начала обратимся к средствам, которые предлагает пользователям программа Photoshop для исправления резкости. В первую очередь это всевозможные фильтры Резкости (Sharpen), найти которые можно в меню Фильтры (Filter). Расскажем подробнее о каждом из них.
1 Первой в меню мы видим Резкость (Sharpen), этот фильтра не имеет дополнительных параметров и настроек, немного добавляет снимку резкости.
2 Следующей в меню находится Резкость на краях (Sharpen Edges), также не содержит дополнительных параметров, придает фотографии, соответственно, резкость по краям.
3 Идем дальше и видим Резкость больше ( Sharpen more), данный фильтр добавит снимку значительную резкость, но дополнительных параметров также не имеет.
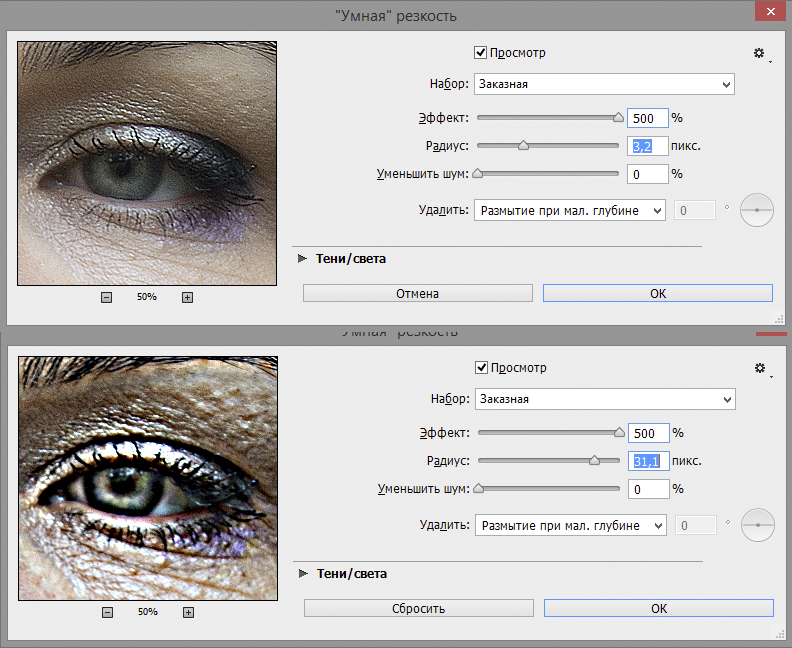
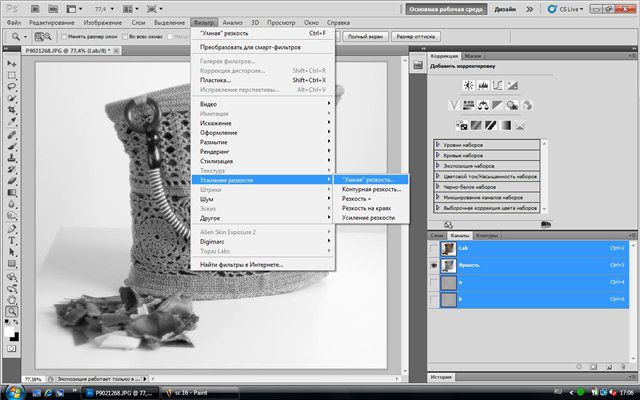
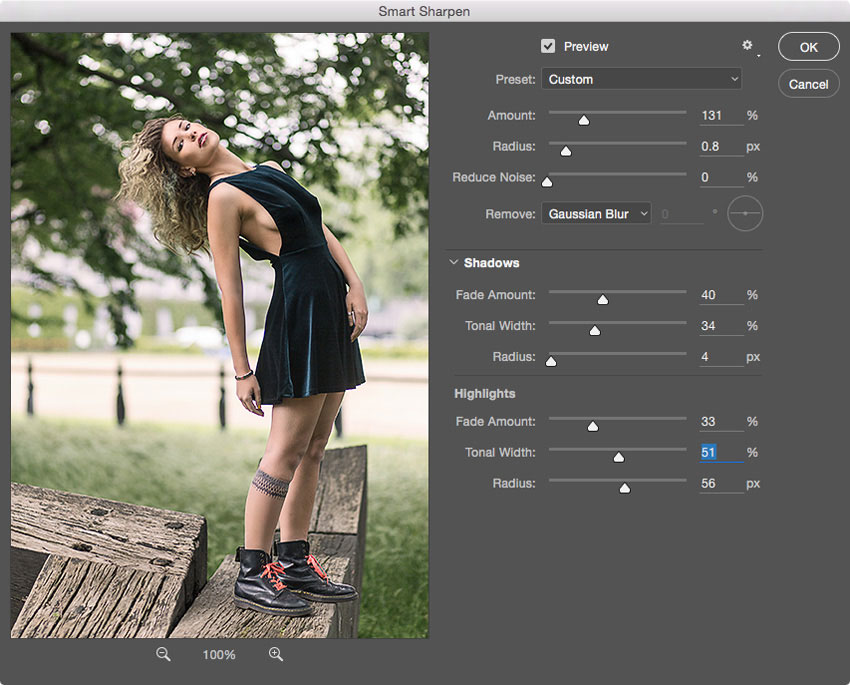
4 Умная резкость (Smart sharpen), в отличии от собратьев, имеет окно с параметрами, кроме того, вы обнаружите несколько вкладок с расширенными или простыми настройками. На вкладке Basic (Простая) и Advanced (Расширенная), содержатся идентичные параметры настроек: Радиус и Значение, с помощью регулирования этих ползунков, можно настроить величину резкости. Ниже видим пункт Удалить, с его помощью можно выбрать один из способов удаления размытия: Размытие по Гауссу (Gaussian Blur), Размытие в движении (Motion Blur), Глубина резкости (Lens Blur), здесь дополнительно настраивается угол размытия. Для более точной резкости нужно поставить галочку напротив пункта Более точно (More Accurate). На расширенной вкладке можно увидеть еще две дополнительных вкладки, на которых настраиваются Тени (Shadows) и Свет (Highlight). Здесь устанавливаются Значения размытия (Fade Amount).
Ползунок Тональная ширина (Tonal Width) усиливает или ослабевает действие вышеописанного параметра. Ползунок Радиус (Radius) регулирует радиус размытия.
Нерезкая маска (Unsharp Mask) обнаруживает края и границы предметов, изображенных на снимке, и делает темные пиксели вдоль границ этих деталей еще более темными, а светлые – осветляет. Имеется здесь и окно настроек, где Radius определяет ширину и границы воздействия, Amount задает силу и интенсивность воздействия инструмента, Treshold обычно принимают за ноль, этот инструмент идентифицирует разность пикселей.
Этот набор фильтров является стандартным, представленным в программе Photoshop. Для более качественного повышения резкости изображений обратимся к более сложным способам и методам. Использование фильтра High Pass. Допустим, мы имеем изначально не очень резкое фото, это поможет наиболее ярко продемонстрировать эффективность данного метода.
Нажатием сочетания клавиш Ctrl+J дважды скопируем исходный слой, в итоге мы должны получить три слоя. К самому верхнему из слоев необходимо применить Другие/Цветовой контраст (Other/High Pass). Для данного параметра задаем Radius, равный 2,0 пикселей.
Для этого же слоя изменяем режим наложения на Перекрытие (Overlay).
В результате видим повышение резкости, причем даже в некоторых нежелательных местах. С помощью инструмента ластик затираем резкость в этих местах. Далее, нажатием сочетания клавиш Ctrl+E склеим верхний и средний слои, тем самым сравнивая результат.

Результат этого варианта повышения резкости в Photoshop получается несколько отличным от первого варианта, какой использовать – определяете только вы.
Повышение резкости изображений в Фотошоп, Уроки
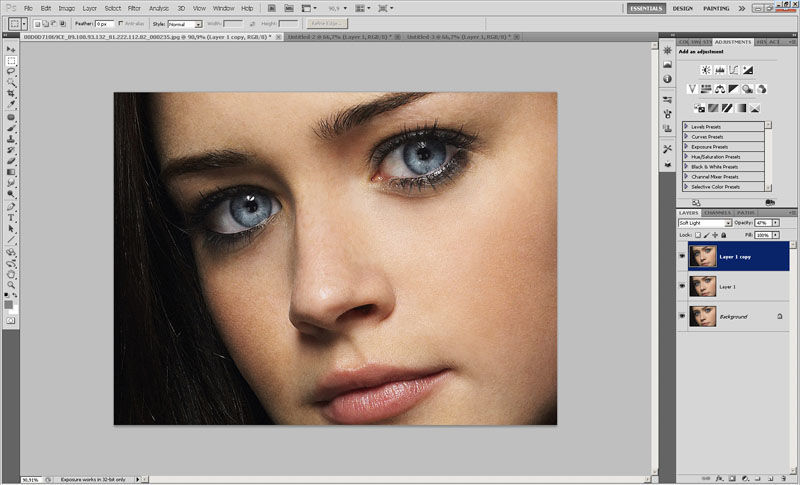
Одна из наиболее распространенных проблем, возникающих при ретушировании снимков, состоит в повышении их резкости. Даже если ваше изображение снято высококачественной профессиональной камерой, это не дает гарантий того, что снимок будет четким.В решении данной проблемы нам поможет работа с фильтрами Фотошоп и три различных способа обработки фотографий. Вы можете применять любой из нижеприведенных методов, который подходит конкретно для вашего изображения.
Давайте, посмотрим, как это работает на практике.
В нашем уроке мы познакомимся с тремя способами повышения резкости:
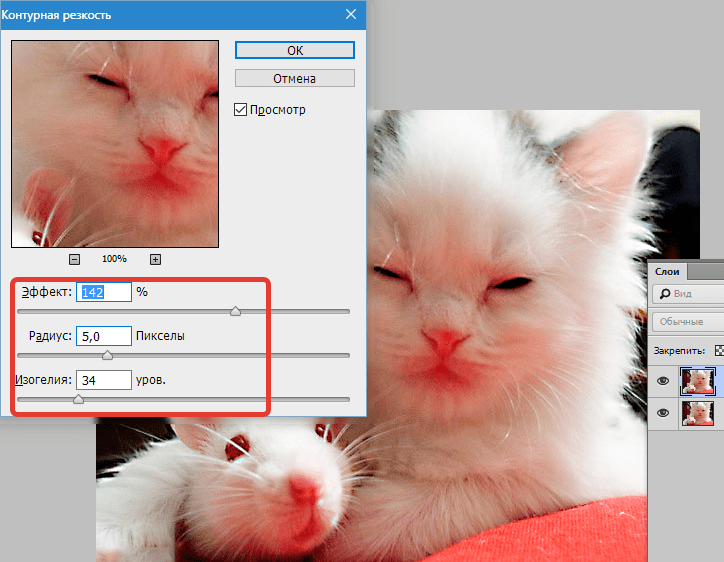
1. Через использование фильтра «Контурная резкость»
2. Через использование фильтра «Цветовой контраст» (High Pass).
3. Использование фильтра «Контурная резкость» в комбинации с режимами смешивания «Замена светлым» (lighten) и «Замена темным» (Darken) на двух разных слоях.
Повышение резкости через применение фильтра «Контурная резкость» (UnSharp Mask).
Этот метод является наиболее распространенным среди всех известных. Применять его удобно и легко, настройки позволяют достигнуть оптимального результата.
Откройте
Разблокируйте фоновый слой двойным щелчком по его миниатюре, преобразуя в «Слой 1».
Дублируйте изображение ((Ctrl+J) или клик правой кнопкой мыши по миниатюре слоя и выберите – Дубликат слоя (duplicate layer). В случае неудачи, вы всегда сможете удалить этот слой и создать новый дубликат оригинала.
Теперь, если вы используете Фотошоп CS, на дубликате перейдите в меню Фильтр-Резкость-Контурная резкость (Filter > Sharpen > UnSharp Mask).
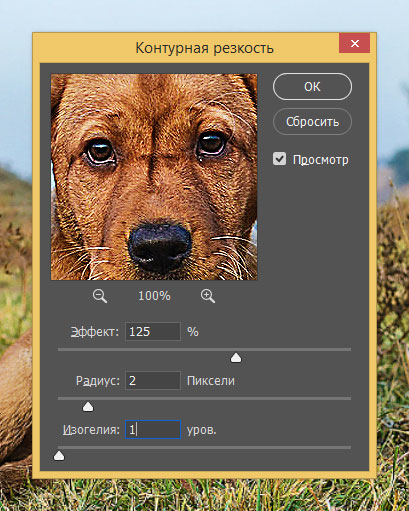
Также, в диалоговом окне параметра есть три настройки: Сумма (Amount), Радиус (Radius) и Изогелия/Порог (Threshold). Сумма показывает количество резкости в процентах, Радиус показывает, сколько пикселей в изображении подвергаются резкости, Изогелия – какие элементы должны подвергнуться коррекции резкости. По умолчанию мой радиус обычно равен 1,5 рх, а Изогелия 3 уровням. Показания Суммы 
Завершив выполнение настроек, нажмите Ок в диалоговом окне.
Теперь, необходимо создать резкость на каком-либо одном объекте, а остальные элементы смягчить, так как повышение резкости всегда приводит к появлению уровня шума на фото. Особенно заметен шум на мелких элементах изображения. В моем примере с белкой я оставлю резкость лишь на белке, слегка размыв фон.
Добавляем Маску слоя на «Слой 1 копия». Переходим в меню Слои – Слой-маска – Скрыть все… (Layer-Layer Mask-Hide all…). Установите цвет переднего плана на белый (ffffff) и мягкой Кистью (Brush) белого цвета проведите по областям фото, на которых хотите создать резкость (в моем примере по белке), оставляя другие места в первоначальном виде.
Помните, что черный цвет на маске скрывает, белый восстанавливает пиксели. В данном случае мы скрыли коррекцию резкости на фоне и восстановили ее действие на белке.
Вот результат повышения резкости этим способом:
Теперь, попробуем другой вариант усиления резкости изображения через фильтр «Цветовой контраст» (High Pass).
Этот метод работает по-другому, но имеет похожий результат с первым способом. Некоторые пользователи предпочитают именно этот вариант, поскольку он более гибкий в использовании, чем предыдущий.
Снова открываем фото с белкой.
Создаем дубликат слоя (Ctrl+J), но в этом случае изменяем режим смешивания для него на Перекрытие
Теперь, переходим в меню Фильтр-Другие-Цветовой контраст (Filter> Other> High Pass). Откроется диалоговое окно параметра, в котором попробуйте переместить ползунок, чтобы ваше фото стало резче. Затем, нажмите Ок.
Вы можете регулировать уровень непрозрачности (Opacity) слоя, смягчая резкость. У меня непрозрачность равна 50%.
Можно также поэкспериментировать с другими режимами смешивания для слоя цветового контраста, например Мягкий свет (Soft Light) или Жесткий свет (Нard light), достигая наилучшего результата.
Если необходимо сконцентрировать действие резкости на отдельном элементе, добавьте Маску слоя и, используя Кисть (Brush) белого цвета, выделите только его (как в предыдущем методе).
И, наконец, третий способ усиления резкости, заключается в комбинировании фильтра «Контурная резкость» (Unsharp Mask) и разных режимов смешивания, размещенных на двух слоях.
Я предпочитаю именно этот способ, так как могу очень хорошо контролировать воздействие резкости на снимок. Я также считаю, что он дает наиболее чистый результат.
Открываем снова наше исходное фото и дублируем его (Ctrl+J).
Переходим на дубликате в меню Фильтр-Резкость-Контурная резкость (Filter > Sharpen > UnSharp Mask). На этот раз, увеличиваем немного больше параметр Суммы (Amount), делая его равным 92%. Нажимаем Ок.
Теперь, дублируем этот слой с резкостью ((Ctrl+J) или клик правой кнопкой мыши и выбираем – Дубликат слоя).
Изменяем режим смешивания для верхнего слоя на «Замена светлым» (Lighten), а непрозрачность (Opacity) пока снижаем до 0.
На слое «Слой 1 копия» изменяем режим смешивания на «Замена темным» (Darken) и снова непрозрачность ставим на 0%.
Теперь, верхний слой показывает светлые пиксели изображения, а второй слой – темные. Вы можете контролировать уровень резкости светлых или темных пикселей на фото.
Светлые пиксели, как правило, делают изображение очень резким, что нежелательно. Поэтому, качество работы над резкостью зависит здесь от соблюдения баланса между темными и светлыми пикселями.
Я поставил Непрозрачность (Opacity) слоя «Замена темным» (Darken) на 59%.
Непрозрачность верхнего слоя «Замена светлым» (Lighten) равна 39%.
Я считаю, что слой «Замена темным» должен иметь всегда больший уровень непрозрачности. В работах часто мной используются такие настройки: 90% непрозрачности темного слоя и 30% светлого.
В работах часто мной используются такие настройки: 90% непрозрачности темного слоя и 30% светлого.
Далее, чтобы произвести коррекцию на Маске, мы должны скопировать все слои на один общий слой. Для этого нажимаем на клавиатуре сочетание Ctrl+Shift+Alt+E (Отпечатать видимые).
Далее, выключаем видимость слоев «Замена темным» и «Замена светлым», нажав на глазики в миниатюрах слоев. На верхнем слое «Слой 2» переходим в меню Слои-Маска слоя-Скрыть все (Layer-Layer Mask-Hide all) и Кистью (Brush) белого цвета на маске выделяем объект, на котором хотим сделать усиление резкости. Если вдруг выделили лишнее на изображении, поменяйте цвет кисти на черный и скройте нужный элемент.
Вот, что у нас получилось в финале.
А вот первоначальное фото для сравнения:
Способы повышение резкости для печати и экрана отличаются. Для изображения, предназначенного в печать требуется более высокое значение резкости, чем для просмотра на мониторе, поэтому обычно делают два варианта снимка.
Все описанные методы повышения резкости одинаково хороши, но я отдаю предпочтение обычно третьему способу или второму «Цветовой контраст» (High Pass).
Думаю, что этот урок вам пригодится в дальнейшей работе над изображениями.
Как увеличить резкость в фотошопе
Фотографии не всегда получаются удачными. Одним из самых распространенных недостатков является недостаточная резкость снимка. Если вы не знаете, как увеличить резкость фотографии в фотошопе, тогда предлагаем вам прочитать следующую пошаговую инструкцию. Для работы нам потребуется специальная утилита.
«Фотошоп на русском» является наиболее быстрой и удобной программой как для опытного, так и начинающего пользователя. Она содержит интересные типы улучшений для снимков, имеет полностью русифицированное меню, позволяет быстро обрабатывать фото и создавать из них качественные изделия. Чтобы убедится в быстродействии утилиты прочитайте статью: «Как сделать фотошоп фотографии».
Увеличение резкости фотографии за несколько кликов
Шаг 1.
Скачать «Русский фотошоп» на компьютер. Воспользуйтесь ссылкой на загрузку программы, которая находится на соответствующей странице нашего сайта. Утилита не требует от вас внесения изменений в настройки компьютера, установка осуществляется в автономном режиме, по ее окончании появляется ярлык на рабочем столе.
Шаг 2.
Добавить фото в утилиту. Сразу после запуска программы нажмите на верхнюю иконку «Открыть файл для редактирования». Вы можете воспользоваться функцией пакетной обработки файлов, найдите ее на вкладке «Файл». Фотошоп совместим и позволяет работать с современными и старыми форматами изображений.
Шаг 3.
Кадрировать снимок. Выберите эту функцию на вкладке «Изображение», на снимке появится пунктирная рамка, изменяя размер которой выделите рабочую область фото. Настройки обрезки (например, пропорции или точный размер) осуществляются в левой части рабочего меню. Нажмите «Ок».
Нажмите «Ок».
Шаг 4.
Увеличить резкость в фотошопе. Основным способом увеличения резкости в представленном фотошопе является функция повышения четкости фотографии. Выберите вкладку «Изображение», далее «Устранение дефектов» и «Не хватает четкости». Утилита автоматически изменит данный параметр, сделав фотографию более реалистичной. Для отмены внесенных изменений используйте изображение синей стрелки (против часовой), которая находится в верхней части меню.
Вы также можете использовать для фото систему фильтров фотошопа. Найдите на вкладке «Изображение» строку «Фильтры», и далее – резкость и сильная резкость. Откат изменения осуществляется аналогичным описанным сверху способом. Если снимок «портит» неудачный фон, то программа позволит справится и с этим недостатком, узнайте, как это сделать из статьи: «Как поменять фон в фотошопе на фотографии».
Шаг 5.
Воспользуйтесь функцией коррекции освещения. Выберите ее на вкладке «Изображение». Откроется дополнительное рабочее окно. В правой его части располагаются инструменты для редактирования фото. Такие как: пресеты (можно выбрать детализацию, ультра HDR, и др.), осветление или затемнение темных областей, повысить детализацию снимка. Из дополнительных настроек представлены: коррекция насыщенности, реалистичности и глубины обработки. Поэкспериментируйте с изменениями, пока не добьетесь нужного результата. Нажмите «Ок».
Откроется дополнительное рабочее окно. В правой его части располагаются инструменты для редактирования фото. Такие как: пресеты (можно выбрать детализацию, ультра HDR, и др.), осветление или затемнение темных областей, повысить детализацию снимка. Из дополнительных настроек представлены: коррекция насыщенности, реалистичности и глубины обработки. Поэкспериментируйте с изменениями, пока не добьетесь нужного результата. Нажмите «Ок».
Шаг 6.
Сохранить фотографию. Нажмите на вкладку «Файл» и выберите пункт «Сохранить». Также предлагаем вам воспользоваться функцией экспорта в другой формат или печати фото на принтере непосредственно из утилиты.
Рекомендуем вам не останавливаться на изучении того, как увеличить резкость в фотошопе. Ведь «Русский фотошоп» содержит множество других полезных функций, которые позволяют превратить любой невзрачный снимок в яркое и оригинальное произведение искусства. В изучении утилиты вам поможет наш онлайн учебник, интересные материалы, посвященные программе, и собственное желание осваивать новое.
Понравилась статья? Расскажите друзьям:
фигур Photoshop — сложение, вычитание, пересечение и исключение
Я пошел дальше и создал новый документ Photoshop с белым цветом фона и использовал инструмент Ellipse Tool , чтобы нарисовать единую круглую форму (I удерживал клавишу Alt (Win) / Option (Mac), когда я вытягивал форму, чтобы заставить ее образовать идеальный круг):
Круглая форма, нарисованная с помощью инструмента «Эллипс».
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ в настоящее время содержит два слоя — белый фоновый слой внизу и слой формы (фигура 1) для моей фигуры прямо над ним:
Панель «Слои», показывающая слой формы, расположенный над фоновым слоем.
Не снимая выделения с инструмента Эллипс, я нарисую вторую похожую фигуру, частично перекрывающую оригинал:
Добавление второй формы в документ.
По умолчанию Photoshop предполагает, что каждый раз, когда мы рисуем новую фигуру, мы хотим рисовать отдельную, независимую фигуру, и помещает новую фигуру на свой собственный слой фигуры. Если мы снова посмотрим на мою панель «Слои», то увидим, что теперь у меня есть второй слой «Форма» («Форма 2»), расположенный над оригиналом. Обе формы полностью отделены друг от друга:
Каждая из двух фигур в документе отображается на собственном слое «Фигуры».
Это поведение по умолчанию, заключающееся в создании нового слоя формы для каждой рисуемой фигуры, часто является тем, что мы хотим, но есть и другие, более интересные вещи, которые мы можем делать с фигурами в Photoshop, чем просто постоянно добавлять новые. Например, мы можем объединить две формы вместе, добавив новую форму к существующей, или мы можем использовать новую форму для удаления части исходной формы. Мы можем пересечь две фигуры, чтобы в документе оставались видимыми только области, которые перекрывают друг друга, или мы можем сделать наоборот, скрывая перекрывающиеся области от просмотра.
Официально эти параметры, которые я только что описал, называются Добавить к области формы , Вычесть из области формы , Пересечь области формы и Исключить перекрывающиеся области формы , и они представлены в виде серии значков в Панель параметров, когда у нас выбран один из инструментов Photoshop Shape. Также есть пятый вариант, Create New Shape Layer , который для нас выбран по умолчанию:
Слева направо — создать новый слой формы, добавить в область формы, вычесть из области формы, пересечь области формы и исключить перекрывающиеся области формы.
Если вы выбрали инструмент «Форма» на панели «Инструменты», но не видите эти параметры на панели параметров, убедитесь, что в крайнем левом углу параметров выбрано слоев формы , а не контуры или пиксели заливки. Бар:
Убедитесь, что на панели параметров выбран параметр «Слои формы».
Добавить в область формы
Как я уже упоминал, опция Create New Shape Layer выбрана для нас по умолчанию, поэтому Photoshop всегда помещает каждую новую форму, которую мы рисуем, на отдельный независимый слой Shape:
Параметр «Создать новый слой-фигуру» выбран по умолчанию.
Я удалю вторую фигуру, которую добавил недавно, перетащив ее слой Shape (Shape 2) в корзину Trash Bin в нижней части панели слоев:
Перетащите слой Shape 2 в корзину, чтобы удалить его.
И теперь у меня снова есть только мой оригинальный слой Shape (Shape 1), расположенный над фоновым слоем:
Вторая фигура удалена.
Прежде чем я сделаю что-либо еще, обратите внимание, что вокруг эскиза векторной маски на моем слое формы появляется белая рамка :
Вокруг эскиза векторной маски видна рамка выделения.
Это важно, потому что это означает, что в настоящий момент выбрана векторная маска фигуры . Векторная маска определяет внешний вид формы (образец цвета слева от эскиза векторной маски определяет цвет формы). Если векторная маска не выбрана, параметры «Добавить», «Вычесть», «Пересечь» и «Исключить» будут неактивными и недоступными на панели параметров. Если вы видите их серым цветом, убедитесь, что вокруг миниатюры векторной маски слоя «Форма» появляется белая рамка выделения.Если это не так, щелкните эскиз, чтобы выбрать его.
Если вы видите их серым цветом, убедитесь, что вокруг миниатюры векторной маски слоя «Форма» появляется белая рамка выделения.Если это не так, щелкните эскиз, чтобы выбрать его.
Теперь, когда я убедился, что векторная маска выделена, я выберу опцию Добавить в область формы , щелкнув ее значок на панели параметров:
Выбор опции «Добавить в область фигуры» (второй значок слева).
Маленький знак плюс ( + ) появится в правом нижнем углу курсора мыши, сообщая мне, что любая фигура, которую я рисую следующей, будет добавлена к моей существующей фигуре, а не появится на отдельном слое формы.Я увеличил курсор мыши здесь, чтобы было легче видеть:
Маленький знак плюса в правом нижнем углу сообщает нам, что мы находимся в режиме добавления в область фигуры.
Я нарисую еще одну круглую форму с помощью инструмента Эллипс, снова перекрывая исходную форму, как я делал раньше:
Рисование второй круглой формы с выбранной опцией «Добавить в область фигуры».
Результат не сильно отличается от предыдущего, но если мы посмотрим на панель Layers, мы увидим, что вместо двух отдельных слоев Shape, обе формы теперь появляются на той же векторной маске на той же . Слой формы , что означает, что даже если они могут выглядеть в документе как отдельные фигуры, на самом деле это одна единственная фигура:
Миниатюра векторной маски показывает обе фигуры на одном слое Shape.
На данный момент мы видим тонкий контур контура вокруг фигур. Путь виден, потому что векторная маска выбрана и активна. Чтобы скрыть контур пути, все, что нам нужно сделать, это отменить выбор векторной маски, щелкнув по ее миниатюре. Белая граница выделения вокруг миниатюры исчезнет, когда вы нажмете на нее, указывая, что векторная маска больше не активна:
Щелкните миниатюру векторной маски, когда будет видна граница выделения, чтобы отменить выбор векторной маски.
Если векторная маска не выбрана, контур контура вокруг формы больше не виден:
Контур контура виден только тогда, когда векторная маска активна (выбрана).
Однако помните, что векторная маска слоя Shape должна быть выбрана, если мы хотим получить доступ к опциям «Добавить», «Вычесть», «Пересечь» и «Исключить» на панели параметров. Теперь, когда я снял выделение с векторной маски, параметры на моей панели параметров неактивны и недоступны для меня. Остается доступной только опция по умолчанию Create New Shape Layer:
Опции «Добавить», «Вычесть», «Пересечь» и «Исключить» больше не доступны, если векторная маска не выбрана.
Чтобы повторно выбрать векторную маску и снова сделать ее активной, просто щелкните ее эскиз. Белая рамка выделения вокруг него снова появится, и параметры снова станут доступны на панели параметров:
Щелкните еще раз на эскизе векторной маски, чтобы повторно выбрать его.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Вычесть из области формы
Я отменю свой последний шаг и удалю вторую форму, которую я добавил, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, и на этот раз я выберу Subtract from Параметр Shape Area на панели параметров:
Выбор параметра «Вычесть из области формы» (третий значок слева).
Маленький знак минус ( — ) появляется в правом нижнем углу курсора мыши, сообщая мне, что я нахожусь в режиме вычитания из области формы:
Маленький знак минус означает, что мы находимся в режиме вычитания из области формы.
Я нарисую еще одну круглую форму с помощью Ellipse Tool, снова перекрывая оригинал, и на этот раз мы получим другой результат. Вместо добавления новой формы к существующей, новая форма использовалась для удаления или вырезания части исходной формы, где две формы перекрываются.Как видно по контурам контура, обе формы присутствуют в документе, но остается видимой только та часть исходной формы, которая не перекрывается второй формой:
В режиме «Вычесть из области фигуры» вторая фигура используется для удаления части исходной формы.
Так же, как мы видели с опцией «Добавить в область фигуры», обе фигуры были добавлены к одной векторной маске на одном и том же слое формы на панели «Слои»:
Обе формы снова появятся на одном эскизе векторной маски.
Я щелкну по миниатюре векторной маски, чтобы отменить выбор, что удалит контур контура вокруг формы и облегчит просмотр результата. После удаления части исходная круглая форма теперь больше похожа на луну:
Скройте контур пути, сняв выделение с векторной маски, чтобы увидеть результаты более четко.
Итак, мы научились складывать и вычитать формы. Далее мы узнаем, как работают параметры Intersect и Exclude, а также как легко переключаться между этими четырьмя режимами рисования после того, как мы уже нарисовали форму!
Пересечение областей формы
Я снова нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить мой последний шаг и удалить вторую фигуру, затем я выберу опцию Intersect Shape Areas на панели параметров :
Выбор параметра «Пересечение областей формы» (четвертый значок слева).
Маленький x появляется в правом нижнем углу моего курсора мыши, говоря мне, что я сейчас нахожусь в режиме пересечения областей формы:
Маленький крестик появляется, когда выбран параметр «Пересечь области формы».
Я нарисую свою вторую фигуру, и на этот раз останется видимой только область пересечения двух фигур:
Обе фигуры скрыты, за исключением области, где они перекрывают друг друга.
Снова мы видим на панели «Слои», что обе формы были добавлены к одной векторной маске.Как и обычная маска слоя, небольшая белая область на миниатюре векторной маски представляет собой часть формы, которая видна в документе:
Белые области на векторной маске представляют видимую область формы в документе.
Исключить перекрывающиеся области формы
Я удалю вторую форму, нажав Ctrl + Z (Win) / Command + Z (Mac), и, наконец, я выберу опцию Exclude Overlapping Shape Areas на панели параметров:
Выбор параметра «Исключить перекрывающиеся области формы» (значок справа).
Мы знаем, что находимся в режиме Exclude Overlapping Shape Areas, потому что маленький круг с x в центре появляется в правом нижнем углу курсора мыши:
Маленький кружок с крестиком внутри говорит о том, что у нас выбран параметр «Исключить перекрывающиеся области формы».
Я нарисую свою вторую форму, и на этот раз мы получим результат, прямо противоположный тому, который мы видели, когда была выбрана опция «Пересечение областей формы». С помощью параметра «Исключить перекрывающиеся области фигур» перекрывающиеся области фигур скрываются, а остальные остаются видимыми:
Режим «Исключить перекрывающиеся области фигур» скрывает области перекрывающихся фигур.
И снова мы видим на панели «Слои», что обе формы были добавлены к одной векторной маске на одном и том же слое формы:
Все четыре параметра (Добавить, Вычесть, Пересечь и Исключить) добавляют новую форму к той же векторной маске, что и исходная форма.
Переключение между параметрами после рисования формы
Что делать, если после рисования моей второй формы в режиме «Исключить перекрывающиеся области фигур», как я только что сделал, я понял, что на панели параметров был выбран неправильный параметр? Что, если бы я хотел вместо этого нарисовать вторую фигуру, скажем, в режиме «Вычитание из области фигуры»? Я мог бы отменить мой последний шаг по удалению формы, выбрать правильный вариант на панели параметров и затем снова нарисовать вторую фигуру, или я мог бы просто выбрать вторую фигуру и переключить для нее параметр!
Чтобы выбрать форму, нам понадобится инструмент Path Selection Tool (черная стрелка) на панели инструментов:
Выбор инструмента «Выбор контура» на панели «Инструменты».
Имея в руке инструмент «Выбор контура», я просто щелкаю внутри фигуры, которую мне нужно выделить. Несмотря на то, что две фигуры являются частью одной векторной маски на одном и том же слое Shape, мы все равно можем выбрать их по отдельности, просто щелкнув по ним. Здесь я щелкнул вторую фигуру (ту, что справа), и мы можем увидеть опорных точек (маленькие квадратики), которые появились вокруг нее, давая нам знать, что форма теперь выбрана и активна:
Выберите нужную форму, щелкнув по ней с помощью инструмента «Выбор контура».
Если мы посмотрим на панель параметров, мы увидим, что инструмент выбора пути дает нам доступ к тем же параметрам добавления, вычитания, пересечения и исключения, которые мы предоставляем, когда у нас выбран любой из инструментов формы. Единственная опция, которую мы не получаем с инструментом «Выбор контура», — это опция «Создать новый слой формы», поскольку мы не можем нарисовать фигуру с помощью инструмента «Выбор контура». Мы, , можем , однако использовать инструмент выбора пути, чтобы легко переключать существующую форму из одного режима в другой.
Мы, , можем , однако использовать инструмент выбора пути, чтобы легко переключать существующую форму из одного режима в другой.
Выбрав в документе вторую фигуру, я нажимаю на опцию Subtract from Shape Area на панели параметров (второй значок слева):
Инструмент «Выбор пути» дает нам те же параметры «Добавить», «Вычесть», «Пересечь» и «Исключить».
И точно так же форма переключается из своего первоначального режима исключения перекрывающихся областей формы в режим вычитания из области формы в документе:
Вторая фигура теперь находится в режиме вычитания из области фигуры. Не нужно его удалять и перерисовывать.
Удаление фигур на том же слое формы
Наконец, что, если я захочу полностью удалить вторую форму и вернуться к исходной круглой форме? Я не мог просто перетащить слой Shape вниз в корзину, потому что это привело бы к удалению всего слоя Shape.Вместо этого я бы выбрал вторую фигуру, щелкнув по ней с помощью инструмента выбора пути, так же, как я сделал это минуту назад, затем я бы нажал Backspace (Win) / Delete (Mac) на клавиатуре. Это приведет к удалению выбранной формы без удаления всего слоя формы.
Это приведет к удалению выбранной формы без удаления всего слоя формы.
Создание собственных фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
Как я уже упоминал, вы, , можете создавать собственные формы в Photoshop с помощью основных инструментов формы, таких как инструмент «Прямоугольник» или «Эллипс», но попробуйте обвести нашего пряничного человечка с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек с юмором).Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигур» на панели параметров.
Выбрав инструмент «Перо», найдите на панели параметров вверху экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью Pen Tool.
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Форма» имеют большинство одинаковых параметров на панели параметров). Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в середине используется, когда мы хотим рисовать пути, но это не то, что мы хотим здесь делать. Мы хотим использовать инструмент «Перо» для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев фигур:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно. Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем приступить к рисованию формы.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов пути (опять же, см. Наше руководство «Создание выделений с помощью инструмента« Перо », если вы не знакомы с этими терминами). .Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры. Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов пути (опять же, см. Наше руководство «Создание выделений с помощью инструмента« Перо », если вы не знакомы с этими терминами). .Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры. Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим чуть позже.
Шаг 3. Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с параметром «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта.Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать сегменты изогнутого контура по бокам и верхней части его головы. Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4: Уменьшите непрозрачность слоя-фигуры
Чтобы исправить проблему, из-за которой Photoshop блокирует наш объект из вида, когда мы пытаемся обвести его вокруг, просто перейдите в палитру «Слои» и уменьшите непрозрачность слоя-фигуры. Здесь, в палитре слоев, мы видим, что в настоящее время у меня есть два слоя — слой Background внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Shape 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в верхнем правом углу палитры слоев и уменьшить значение.Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден сквозь цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5. Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Начальная форма вокруг объекта завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Просто. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6. Выберите инструмент «Эллипс»
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент Ellipse Tool из палитры инструментов. По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите параметр «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области фигуры», мы можем начать добавлять небольшие детали к нашей форме, вырезая из нее отверстия. Я собираюсь начать с рисования эллиптической формы вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза.Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое для правого глаза. Сначала я обведу его эллиптической формой:
Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, второе круглое отверстие вырезается из исходной формы, создавая второй глаз, снова позволяя исходному изображению под ним просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я обведу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
Когда я отпускаю кнопку мыши, форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на миниатюру предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя с фигурой теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Мы собираемся вернуться к инструменту «Перо», чтобы добавить оставшиеся детали к форме.
Шаг 9. Вычтите все оставшиеся детали из формы с помощью инструмента «Перо».
Я собираюсь снова переключиться на Pen Tool на этом этапе, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей фигуре, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области фигуры» на панели параметров, я просто обведу его контур вокруг рта. и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы можем видеть дорожки, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим фигуру нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я рисую путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этого, а затем обведу еще три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из первоначальной формы.
Если мы снова посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры в палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя формы до 100%
Теперь, когда мы закончили обводить различные части нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в верхнем правом углу палитры слоев и установите значение непрозрачности. назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть мой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкните значок «Видимость слоя» для слоя Background , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя формы установлено на 100%, вот форма пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11. Определите форму как произвольную
Чтобы определить нашу фигуру как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что он будет иметь белую рамку вокруг него, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его при необходимости.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг фигуры, просто снова щелкните миниатюру предварительного просмотра слоя-фигуры, чтобы отменить выбор.
Выбрав слой-фигуру и его миниатюру для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop отобразит диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
Введите имя фигуры в диалоговом окне «Имя фигуры».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создавать и сохранять нашу форму. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, зайдя в меню «Файл» в верхней части экрана и выбрав «Создать»…. Это вызывает диалоговое окно «Новый документ». В рамках этого руководства вы можете выбрать любой размер документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите свою индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится поле выбора формы, позволяющее выбрать любую из доступных в настоящее время пользовательских фигур. Форма, которую вы только что создали, появится как последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «щелкните при нажатой клавише Control» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру пользовательской формы, чтобы выбрать форму.
Шаг 15: Растяните форму
Выбрав свою произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать фигуру.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Основной контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит форму вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните значок слоя-фигуры, чтобы изменить цвет фигуры.
Не нужно беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой ползунком под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Это вызовет палитру цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я выберу коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей форме будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: При необходимости измените размер формы с помощью свободного преобразования
Цвет — не единственное, о чем вам не нужно беспокоиться с формами.Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетащите ручки, чтобы ограничить пропорции формы, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место вне поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима Free Transform.
Вы можете добавить в документ любое количество копий вашей пользовательской формы, при необходимости изменяя цвет, размер и поворот каждой из них. Каждая копия фигуры будет отображаться как отдельный слой фигуры в палитре слоев. Здесь я добавил еще несколько копий моей фигуры «Пряничный человечек» в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменяя цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали исходную форму, обведя объект инструментом «Перо». Мы «вырезаем» небольшие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape с помощью опции «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали инструмент «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда идти дальше …
Это охватывает основы создания и использования пользовательских форм в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские формы для цифрового скрапбукинга».В части 2 мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как использовать инструмент Custom Shape Tool в Photoshop
1 Войти- Статьи
- Успехов студентов
- Мое обучение Магазин
- Около
- Контакт
- Бесплатное обучение
- Статьи
- Успехов студентов
- Мое обучение Магазин
- Около
- Контакт
- Бесплатное обучение
Использование пользовательских фигур в Adobe Photoshop
Использование пользовательских фигур в Photoshop
Adobe Photoshop — это редактор растровых изображений , но он также имеет некоторые инструменты векторной графики.Например, инструмент Custom Shape .
В чем разница между растровыми изображениями и векторной графикой?
Растровые изображения состоят из матрицы пикселей, каждый из которых имеет определенный цвет. Если вы измените размер таких изображений, вы заметите, что они теряют качество, потому что некоторые пиксели должны быть выброшены. Векторная графика полностью описывается математическими определениями. Преимущество векторных рисунков в том, что их обычно можно масштабировать без потери качества.Формы, предлагаемые Photoshop, точно такие же.
Векторные инструменты Photoshop расположены в одном разделе Панели инструментов. Есть несколько простых форм, таких как Rectangular Tool , Line Tool и т. Д.
В этом совете мы рассмотрим инструмент Custom Shape Tool и нарисуем рамку, используя предустановки формы.
Шаг 1. Активируйте инструмент Custom Shape Tool .
Шаг 2. Палитра параметров отобразит настройки инструмента.Если щелкнуть треугольник рядом со словом Форма , вы увидите раскрывающуюся палитру с доступными формами. Мы выбрали форму из предустановок фигур «Орнаменты».
Прямоугольник рядом со словом «Цвет» показывает цвет, которым будет заливаться фигура, когда вы ее рисуете. Обратите внимание на , что он будет заполнен, только если вы используете режим «Слои формы» или «Заливка пикселей». Он также определяется в палитре параметров. Здесь мы выбрали режим «Слои формы».
Шаг 3.Создадим рамку, которую можно использовать как для поздравительного письма, так и для заметки или визитной карточки. На самом деле есть готовые к использованию предустановки кадров в предустановках Custom Shape, но мы создадим один из наших. Мы выбрали украшение и теперь рисуем фигуру в левом нижнем углу листа. Новый слой появится в палитре Layers :
- Наконечник . Чтобы нарисовать фигуру с фиксированным соотношением высоты / ширины, удерживайте клавишу SHIFT.
Шаг 4.Мы хотим разместить это цветочное украшение в 4-х углах открытки. Копируем слой с украшением, щелкнув правой кнопкой мыши на слое Shape 1 и выбрав команду Duplicate Layer из выпадающего меню. Или вы можете просто перетащить слой Shape 1 на значок для того же эффекта.
Открытка будет выглядеть лучше, если все бутоны этого цветочного украшения будут направлены в центр. Скопированное украшение легко перевернуть или повернуть.
Активируйте копию слоя Shape 1 и вызовите команду Edit => Transform Path => Flip Horizontal .Украшение будет зеркальным по горизонтали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение в правый нижний угол. Вы также можете использовать Shift + клавишу со стрелкой вправо на клавиатуре, чтобы плавно перемещать орнамент вправо.
Шаг 5. Поместив вторую декорацию в правый нижний угол, активируем Line Tool, чтобы нарисовать линию для рамки. Инструмент «Линия» находится под тем же значком, что и инструмент «Пользовательская форма». Вы можете активировать инструмент «Линия» прямо на палитре параметров.Смотрите изображение ниже:
Проведем линию между двумя украшениями. Чтобы нарисовать прямую линию, удерживайте клавишу SHIFT во время рисования:
Шаг 6. Теперь нам нужно скопировать эту часть, чтобы сформировать верхнюю часть нашей рамки. Для этого мы помещаем курсор на слой Shape 1 copy , щелкаем по нему правой кнопкой мыши и выбираем команду Select Similar Layers из выпадающего меню. Все векторные слои будут выделены.
Затем щелкните правой кнопкой мыши активные слои еще раз и выберите команду Дублировать слой из раскрывающегося меню.
Шаг 7. Дублированные слои активны, и мы вызываем команду Edit => Transform => Flip Vertical , чтобы отразить скопированное украшение по вертикали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение вверх. Вы также можете использовать Shift + Up стрелку на клавиатуре для этого эффекта (только когда инструмент Move активен на панели инструментов).
Шаг 8. На следующем шаге мы рисуем вертикальные линии, как описано в шаге 5, и получаем следующий результат.
Шаг 9. Рамка готова, но пользоваться ею непросто, так как линии и украшения находятся на разных слоях. Чтобы иметь возможность редактировать фрейм в целом, перемещать и масштабировать его, мы должны сгруппировать слои.
Поместите курсор на один из слоев-фигур в палитре Layers , например, на слое Shape 1 . Щелкните слой правой кнопкой мыши и выберите команду Выбрать похожие слои . Все слои с фигурами будут активированы.
Теперь снова щелкните слой правой кнопкой мыши и выберите команду Group into New Smart Object .
Шаг 10. В результате все слои с фигурами образуют один «смарт-объект». В палитре Layers вы видите, что они уменьшаются до одного слоя (слой , Shape2, ниже).
Шаг 11. Теперь вы можете легко масштабировать кадр с помощью команды Edit => Free Transform . Вы увидите маркеры вдоль границ кадра, которые можно перетащить левой кнопкой мыши, чтобы изменить размеры кадра. Чтобы масштабировать рамку с сохранением соотношения ширины и высоты, удерживайте клавишу SHIFT при перетаскивании.Когда все будет готово, нажмите . Введите на клавиатуре, чтобы применить изменения.
Твиттер
Как установить Photoshop Custom Shapes Tutorial
В этом уроке я покажу вам методы, с помощью которых вы можете установить Photoshop. пользовательские формы в Photoshop. Пользовательские формы для Photoshop представлены в виде файлов CSH, и их можно импортировать в Photoshop, после чего их можно использовать для различных целей.
Вы можете посмотреть видеоурок или текстовую версию ниже. По любым вопросам или замечания обращайтесь shapeforphotoshop.com через нашу контактную форму.
Что такое нестандартная форма?
Итак, вы впервые решили использовать Custom-Shape и у вас еще нет подсказка о формах Photoshop. Я в двух словах скажу, что за custom-shape есть и как установить в фотошопе.
С самого начала я хочу, чтобы вы знали, что нестандартные формы очень полезны в Photoshop. ресурсы и могут быть использованы разными способами. Поэтому важно не только уметь используйте их правильно, но также важно знать, как создавать свои собственные формы.
Итак, что такое Custom-Shape? Все мы знаем, что такое форма, пространство, занимаемое объект определяется его внешними границами. Есть базовая плоскость, двухмерная геометрические объекты в виде набора из двух или более точек, например: линия, кривая или плоскость рисунок (прямоугольники, круги и т. д.).Также у нас есть твердый трехмерный геометрические объекты, представленные твердой фигурой, такой как куб или сфера.
В Photoshop пользовательская форма — это двухмерный объект, который определяется только его форма. Итак, вы можете видеть произвольную форму как силуэт объекта. это не определяется цветовыми вариациями, фактурой, глубиной и так далее, только формой. Это не означают, что вы не можете имитировать трехмерный вид объекта с помощью двухмерных фигур.Как вы можете см. куб может быть представлен как прямоугольник (вид спереди) или как куб (вид с одной стороны). Более подробную информацию вы найдете в разделе: «Как создать собственный Форма? «.
Photoshop поставляется с базовыми инструментами Custom Shape Tools, такими как инструмент Rectangle Tool, Ellipse. Инструмент и — Инструмент Линия, который помогает рисовать плоские геометрические объекты. Но это также есть инструмент Custom Shape Tool, с помощью которого вы можете делать следующее:
- а.find — (все версии Photoshop имеют заранее определенный список настраиваемых форм)
- г. загрузить — (загрузка и использование пользовательских фигур, созданных другими людьми)
- г. create — (создать другие более сложные формы и использовать их)
- г. save — (сохранить одну или несколько пользовательских фигур в виде файла CSH)
Как установить произвольную форму?
Теперь поговорим о трех методах, которые позволяют устанавливать пользовательские фигуры в Фотошоп.
Допустим, вы нашли нужный вам набор фигур и хотите установить его в Фотошоп. Есть три простых способа сделать это. Но прежде чем говорить об этих трех методах установки нестандартных форм, сначала вам нужно скачать файл. Пользовательский набор форм сохраняется как файл CSH. Но многие авторы добавляют файл TXT с информацией о лицензии и заархивируйте два файла с расширениями ZIP или RAR. например.Так что скачайте CSH или ZIP-файл и сохраните его на своем компьютере. Очень важно, не забудьте путь, по которому вы сохранили файл, он вам понадобится позже на. Если это архив, вам необходимо извлечь файлы из архива, потому что мы может загружать только файлы CSH в Photoshop. Щелкните правой кнопкой мыши ZIP-файл и нажмите «Извлечь».
Метод 1. Перетаскивание. Первый и более простой способ установки файл CSH — открыть Photoshop и просто перетащить пользовательскую фигуру файл в фотошопе.
Метод 2. Загрузите фигуры. Второй способ — использовать опцию Load Shapes. из инструмента Custom Shape Tool. Откройте окно выбора произвольной формы, и вы увидите небольшой кнопку справа. Щелкните его и выберите из списка Загрузить фигуры. Быть в курсе, что Photoshop перенесет вас в предопределенную папку Custom Shapes, которая создается при установке. Фотошоп. Вам нужно перейти по пути, по которому вы сохранили файл CSH, и загрузить его оттуда.
Метод 3. Диспетчер предустановок. Перейдите в меню «Правка» и в одно из подменю это менеджер предустановок. Фактически это окно, в котором вы можете управлять всеми ресурсами установленный Photoshop. Вы можете предварительно просмотреть, загрузить, сохранить или удалить их. Ресурсы включают кисти, пользовательские фигуры, действия и т. д. Используя раскрывающийся список, вы необходимо установить для параметра Preset Type значение Custom Shapes.Затем используйте кнопку «Загрузить» на правая часть окна. Опять же, перейдите по пути, по которому вы сохранили файл CSH который вы хотите установить, и нажмите Загрузить.
Все три представленных метода дают один и тот же результат: установка файла CSH в Photoshop. Итак, когда вы откроете средство выбора пользовательской формы, все формы будут в этом списке, готовые к использованию.
Как рисовать формы в Photoshop с помощью инструмента Shape Tool
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
- ETL Testing
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр контроля качества 9015 905 9015 905 SAP 9015 Центр контроля качества (ALM) SoapUI
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports 905 905 905 905 HRM 905
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- Учебники SAP 905 905 905 905 905 905 905 905 905 905 905 905 905
- Apache
- AngularJS
- ASP.
