Эффект в фотошопе штампа: Создаём Эффект Почтового Штампа в программе Adobe Photoshop
Создаем эффект реалистичной печати в Фотошоп / Creativo.one
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2. Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно /001_photoshop-elements-rubber-stamp-effect-1702666-a320b2608fc24c1e9a2da54a38be46a2.jpg) Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
 Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
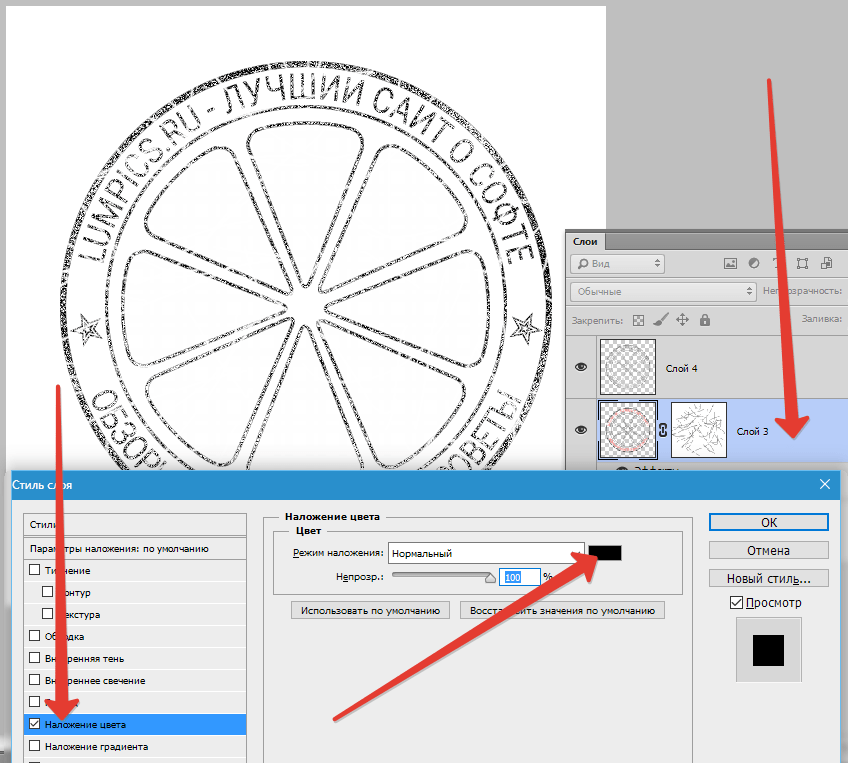
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Автор: John Negotia
Создаем эффект реалистичной печати в Фотошоп / Creativo.one
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2. Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Автор: John Negotia
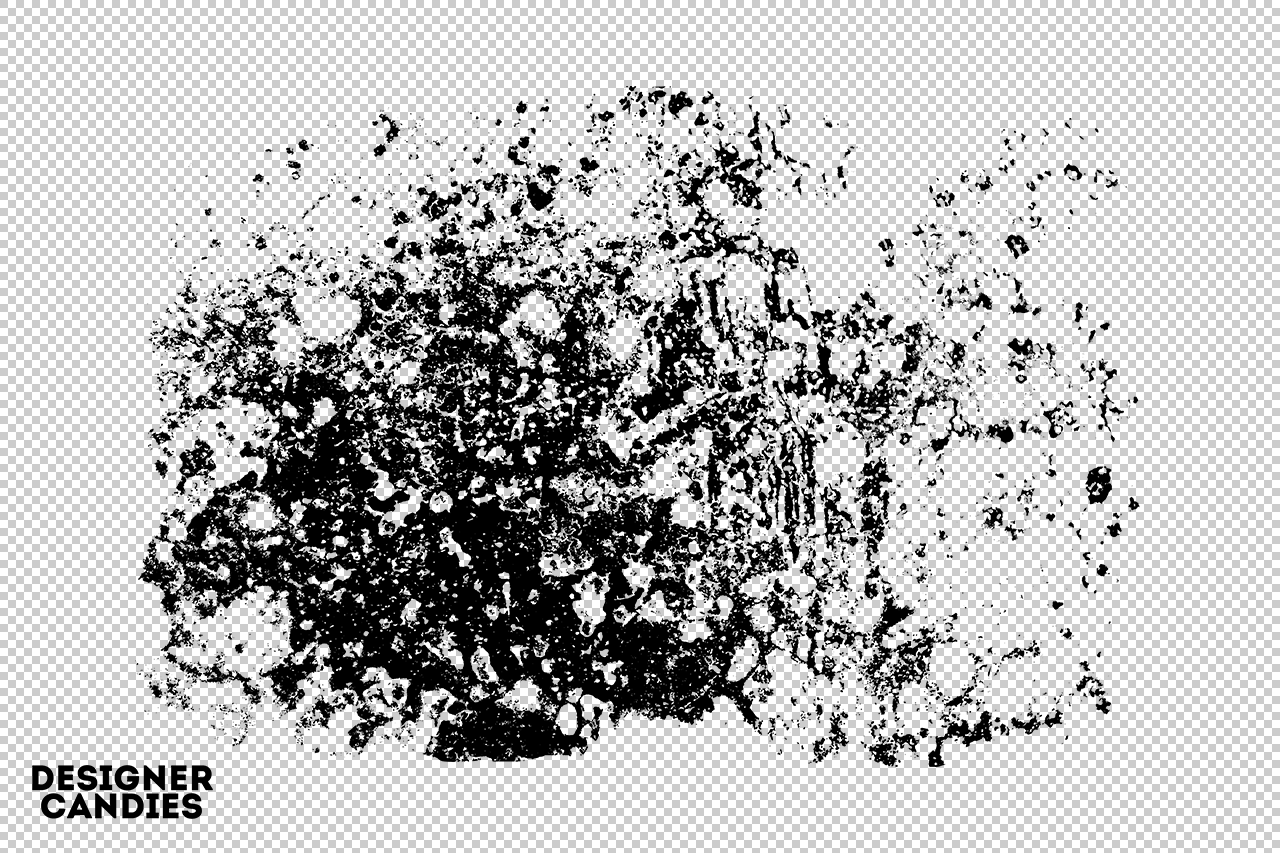
эффект не полного пропечатывания в фотошопе
Когда нужно не просто прозрачность, а эффект неполного пропечатывания. Такого как например для печати или штампа, чтобы она выглядела более реалистичной.
Штамп pngДля тех, кто в танке и не знает, как поставить прозрачность слоя. То по слою нужно кликнуть два раза, после чего откроется «Стиль слоя». В самом верхнем списке будет раздел «Параметры наложения». Режим наложения, нормальный, а под ним скрол с непрозрачностью.
прозрачностьСкачать примеры печати и штампа с прозрачным слоем можно по ссылки.
Как сделать печать уже было описано тут и как сделать круговой текст с помощью инструмента «элипс» написано тут. Поэтому уделим внимание на метод как добиться оригинальности штампа с использованием фотошопа.
Зачем все это надо.
Печати и штампы из фотошопа подойдут для любых печатный пригласительных, грамот, шутушных сертификатов и других разнообразных, приколов которые можно будет с гордостью повесить на доску почета. С течением времени они только набирают ценность и обрастают легендами, как например моя объяснительная «почему я опоздал на работу», до сих пор поднимает всем настроение. Такие маленькие приколы имеют ценность потому как показывают, что всегда есть место для совершенствования. Всегда есть к чему расти и развиваться даже когда кажется, что все уже достигнуто и больше нечего придумать. Приятно будет услышать ошеломляющие от недоуменья, восклицание: «Да ладно, не может быть!» Ибо один маленький шажок для инопланетянина, это огромный шаг для всех инопланетян!
Чтобы сделать объект не просто фотошопным, а как будто настоящим.

Хорошо помогает способ с ластиком, если поставить большой размер, например, в сто или двести пикселей и убрать жесткость до нуля. Таким методом можно добиться небольшой непрозрачности по краям и эффект неполного пропечатывания. Через инструмент фильтр -> стилизация – Диффузия и фильтр-> стилизация-> Маслянная краска в итоге получается штамп более или менее похожим на настоящий штамп. Несмотря на то что он сделан в фотошопе и распечатан на бумаге через струйный принтер. Да еще края с эффектом полупрозрачности сделаны с использованием ластика где жёсткость на нуле. Рамку можно задевать буквально краем, от интенсивности так же зависит прозрачность.
ГрамотаКАК: Как применить эффекты резиновых штемпелей в Photoshop Elements 8
01 из 16Создайте резиновый штамп, гранж или проблемный эффект
Создание эффекта резиновой штамповки с помощью Photoshop Elements 8 не сложно, но это влечет за собой несколько шагов. Этот метод также можно использовать для создания гранжа или проблемного эффекта.
Также доступны версии Photoshop и GIMP этого руководства.
02 из 16Открыть новый документ
Откройте новый пустой файл с белым фоном, достаточно большим для вашего штампа.
03 из 16Добавить текст
С помощью инструмента «Текст» добавьте текст в изображение. Это станет графикой штампа. Выберите жирный шрифт (например, Cooper Black, используемый здесь) и введите текст во всех шапках для получения наилучшего результата. Сделайте свой текст черным на данный момент; вы можете изменить его позже с помощью корректирующего слоя. Переключитесь на инструмент «Перемещение» и при необходимости измените размер и измените текст.
04 из 16Добавление границы вокруг текста
Выберите инструмент Rounded Rectangle shape. Установите цвет в черный, а радиус — около 30.
Нарисуйте прямоугольник немного больше, чем текст, чтобы он окружал текст с некоторым пространством со всех сторон. Радиус определяет округлость углов прямоугольника; вы можете отменить и настроить радиус вверх или вниз, если хотите. Теперь у вас сплошной прямоугольник, покрывающий текст.
Радиус определяет округлость углов прямоугольника; вы можете отменить и настроить радиус вверх или вниз, если хотите. Теперь у вас сплошной прямоугольник, покрывающий текст.
Вычесть из прямоугольника для создания контура
На панели «Параметры» выберите «Вычесть из области формы» и отрегулируйте радиус на несколько пикселей от всего, что вы использовали для первого прямоугольника. Другими словами, если ваш первый прямоугольник использовал радиус 30, измените его примерно на 24.
Нарисуйте второй прямоугольник, немного меньший, чем первый, позаботившись об этом. Вы можете удерживать клавишу пробела, прежде чем отпускать кнопку мыши, чтобы переместить прямоугольник по мере его рисования.
06 из 16Создание круглого прямоугольного контура
Второй прямоугольник должен прорезать отверстие в первом, создавая контур. Если нет, отмените. Затем убедитесь, что вы выбрали режим вычитания на панели параметров и повторите попытку.
07 из 16Выравнивание текста и формы
Выберите оба слоя, щелкнув один, а затем щелкнув по экрану другой в палитре «Слои». Активируйте инструмент «Перемещение». На панели параметров выберите «Выровнять»> «Вертикальные центры», а затем «Выровнять»> «Горизонтальные центры».
08 из 16Соединить слои
Проверьте наличие опечаток сейчас, потому что этот следующий шаг заморозит текст, чтобы он больше не редактировался. Перейдите в Layer> Merge Layers. В палитре «Слои» щелкните значок «Черно-белый» для нового слоя заливки или корректировки и выберите «Шаблон».
09 из 16Добавить слой шаблона
В диалоговом окне «Заливка шаблона» щелкните миниатюру, чтобы вывести палитру. Нажмите на маленькую стрелку вверху и загрузите шаблон Artist Surfaces. Выберите «Промытая акварель» для шаблона заполнения и нажмите «ОК» в диалоговом окне «Заливка шаблона».
10 из 16Добавить плановый корректирующий слой
Еще раз щелкните черно-белый значок в палитре слоев — но на этот раз создайте новый корректирующий слой Posterize. Откроется панель «Коррекция»; переместите ползунок уровней до 5. Это уменьшает количество уникальных цветов изображения до 5, придавая рисунку более зернистый вид.
Откроется панель «Коррекция»; переместите ползунок уровней до 5. Это уменьшает количество уникальных цветов изображения до 5, придавая рисунку более зернистый вид.
Сделать выбор и инвертировать его
Перейдите в инструмент «Волшебная палочка» и нажмите на самый преобладающий серый цвет этого слоя. Затем нажмите «Выбрать»> «Инверсия».
12 из 16Поворот выделения
В палитре «Слои» щелкните по глазу, чтобы скрыть слои настройки «Заливка рисунка» и «Постерирование». Сделайте слой с вашей маркой графическим изображением активного слоя.
Перейдите в меню «Выбор»> «Выбор трансформации». На панели параметров установите поворот примерно на 6 градусов. Это сделает рисунок гранжа немного менее регулярным, поэтому вы не увидите повторяющихся паттернов в графике штампа. Нажмите зеленую галочку, чтобы применить поворот.
13 из 16Удалить выделение
Нажмите клавишу «Удалить» и снимите флажок (Ctrl-D). Теперь вы можете увидеть эффект гранжа на изображении штампа.
14 из 16Добавить стиль внутреннего свечения
Перейдите в палитру «Эффекты», покажите стили слоя и ограничьте представление «Внутреннее свечение». Дважды щелкните миниатюру для Simple Noisy.
Вернитесь в палитру «Слои» и дважды щелкните значок «FX», чтобы отредактировать стиль слоя. В настройках стиля измените цвет внутреннего свечения на белый. (Примечание. Если вы используете этот эффект с другим фоном, установите цвет внутреннего свечения в соответствии с фоном.)
Отрегулируйте размер и непрозрачность внутреннего свечения по своему вкусу, чтобы смягчить края штампа и еще больше определите недостатки. Попробуйте размер 2 и непрозрачность 80. Включите и выключите флажок Inner Glow, чтобы увидеть разницу с ним и без него. Нажмите OK, когда вы удовлетворены настройками внутреннего свечения.
15 из 16Изменение цвета с помощью настройки оттенка / насыщенности
Чтобы изменить цвет штампа, добавьте корректирующий слой оттенка / насыщенности (этот черный и белый значок снова). Установите флажок «Раскрасить» и настройте насыщенность и яркость на красный цвет, который вам нравится. Пробуйте насыщение 90 и легкость +60. Если вы хотите штамп цвета, отличного от красного, настройте ползунок Hue.
Установите флажок «Раскрасить» и настройте насыщенность и яркость на красный цвет, который вам нравится. Пробуйте насыщение 90 и легкость +60. Если вы хотите штамп цвета, отличного от красного, настройте ползунок Hue.
Поворот уровня печати
Наконец, нажмите на слой формы с графикой штампа, нажмите Ctrl-T, чтобы свободно трансформировать слой, и слегка поверните слой, чтобы имитировать небольшую несоосность, типичную для резиновых штампов.
Рисуем реалистичную печать — Уроки фотошоп и все о фотошоп
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком). Рекомендуется выбирать один шрифт для всех слоёв печати.
- Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст ( Т ) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст ( Т ), кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift, на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Свободное трансформирование (Ctrl + T) и, удерживая нажатой клавишу Shift, чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter.
В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Свободное трансформирование (Ctrl + T) и, удерживая нажатой клавишу Shift, чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter.
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T), затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Шаг 5. Создайте Новый слой (Shift + Ctrl + N). Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift, создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D). Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke). Установите значение ширины 5 пикс. и нажмите ОК. Снимите выделение (Ctrl + D). С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible). В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds), а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise).
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen).
Шаг 10. Удерживая нажатой клавишу Ctrl, кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete, чтобы шум за пределами печати. Снимите выделение (Ctrl + D). Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E). В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q). Нажмите клавишу D, чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Шаг 13. Нажмите клавишу Q, чтобы выйти из режима Быстрой маски. При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя. У нас уже получилась довольно реалистичная печать.
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation), в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК.
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter. Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Источник: www.photoshop-virtuoz.ru
Как повернуть в фотошопе штамп
Инструмент Штамп в Фотошопе: как пользоваться, настроить
В данной публикации мы рассмотрим один из инструментов Photoshop – “Штамп”, который активно применяется в процессе обработки изображений для дублирования/переноса определенной области в новое место и т.д. Итак, давайте посмотрим, как пользоваться инструментом и настраивать его.
Принцип работы со “Штампом”
“Штамп” расположен на панели инструментов слева. Также для его активации можно просто использовать клавишу S.
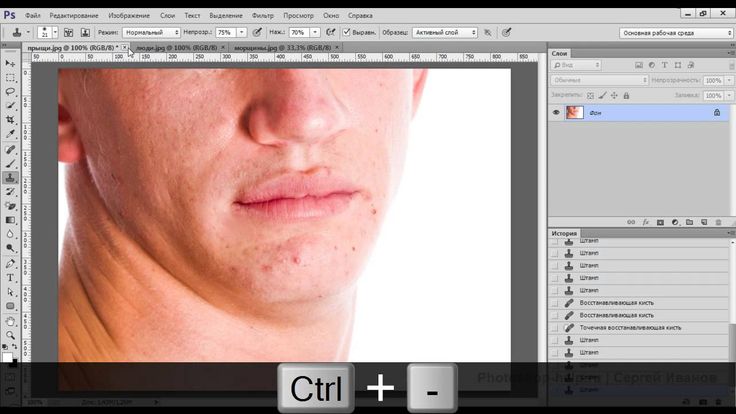
Разберем использование инструмента на практике. В качестве примера возьмем изображение ниже.
Алгоритм действий после выбора “Штампа” следующий:
- Зажимаем клавишу Alt (указатель мыши при этом должен смениться на мишень) и щелкаем левой кнопкой мыши по области, которую хотим взять в качестве образца (т.е. скопировать).
- Отпускаем клавишу Alt и щелкаем по новому месту, куда следует вставить скопированный участок.
- Чтобы продублировать область большего размера (например, какой-нибудь объект целиком), после взятия образца щелкаем в новом месте, и не отпуская кнопку мыши, продолжаем движение в разные стороны. При этом мы можем заметить небольшой крестик на первоначальном участке/объекте, который поможет понять, куда именно двигать указатель. В нашем случае мы решили продублировать участок с луной (для наглядности удалили нижнюю часть изображения).Примечание: при выполнении данной операции следует учитывать один нюанс – если кнопку мыши отпустить и затем снова щелкнуть ее, копирование начнется заново с взятого в качестве образца участка. Если включить опцию “Выравнивание”, процесс копирования будет зависеть от местоположения указателя мыши относительно исходного участка.

Продублировать участок можно и на другом слое. Для этого сначала берем образец на исходном слое, затем переключаемся на тот, который нужен, и выполняем требуемые действия.
Параметры инструмента
Теперь, когда мы разобрались с тем, как выбрать и использовать “Штамп“, давайте рассмотрим его параметры, которые напоминают настройки “Кисти” (подробнее ознакомиться с ней вы можете в нашей публикации – “Инструмент “Кисть (Brush)” в Фотошопе”).
Итак, основные настройки “Штампа” следующие:
1. Размер, жесткость и форма
Задать размер и жесткость можно как с помощью ползунка, так и введя требуемые значения в специальных полях. Форму (чаще всего, круглая) выбираем с помощью щелка по нужному варианту или клавиш “вверх/вниз” на клавиатуре. При выставлении жесткости следует учитывать, что чем больше ее значение, тем четче получатся края скопированного участка.
2. Режим
В данном случае речь идет о том, какой режим наложения будет применен для продублированной области (как она будет накладываться на уже имеющееся изображение в новом месте/слое).
3. Непрозрачность и нажим
Непрозрачность позволяет установить степень видимости копируемого участка, нажим – интенсивность инструмента.
4. Образец
Здесь мы указываем, как именно будет браться образец. На выбор предлагается 3 варианта:
- с активного слоя;
- с активного слоя и ниже;
- со всех слоев.
5. Дополнительные параметры
Эффекты аэрографа
Включение данных эффектов позволяет имитировать работу настоящим аэрографом (распылителем краски).
Выравнивание
Настройка уже была рассмотрена нами в первом разделе.
Заключение
Таким образом, мы разобрали основной принцип работы со “Штампом” в Фотошопе. При умелом использовании данный инструмент станет незаменимым помощником графического редактора, заметно упростив процесс обработки изображений в программе.
Photoshop CC: ярлыки для поворота штампа клона — Adobe Support Community
Английская клавиатура — хороший вопрос!
Я провел несколько тестов для CS6:
1. Используя немецкую клавиатуру, источник клонирования можно изменить следующим образом:
Панель открытого исходного кода клонирования.
Выберите любое числовое поле: X, Y, W, H или Angle.
Здесь например Угол подсвечивается.
CUp = Курсор вверх, CDn = Курсор вниз (клавиши со стрелками).
CUp: шаг +0.1 °
CDn: шаг -0,1 °
Shift + CUp: шаг + 1 °
Shift + CDn: шаг -1 °
2. Немецкая клавиатура имеет с Shift. Таким образом, Shift не может быть действительным как для . На английской клавиатуре есть символы с Shift.
3. Сочетания клавиш> Меню панели> Источник клонирования> (показать список)
не предлагает поворот источника клонирования. Ключи напрямую назначить нельзя, ИМХО.
Насколько я помню, около 2005 года я участвовал в обсуждении разработки
инструмента штампа клонирования с предварительным просмотром и со всеми преобразованиями,
— функцией, которая в то время не была доступна в PhS, здесь с последней обновление
с 2009 г .:
http: // docs-hoffmann.de / stamppreview.jpg
С уважением, Гернот Хоффманн
Сообщение отредактировал: G.Hoffmann
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Вращение кисти в Photoshop — Сообщество поддержки Adobe
Я провел поиск и увидел, что люди просят простой способ повернуть пользовательскую кисть в Photoshop, похожий на использование скобок для изменения размера кисти. У меня планшет Wacom Intuos 4. Я могу изменить угол наклона кисти, наклоняя перо, но, насколько я могу судить, я не могу увидеть ориентацию кисти на экране до щелчка … что делает его практически бесполезным для моих целей. Текущий метод перехода к блоку формы кисти и вращения круга и стрелки очень медленный, особенно если мне нужно немного повернуть его с каждым штрихом или отпечатком.
Кто-нибудь знает дополнительную команду или сценарий, которые могут мне помочь? Или, если мне не хватает функции, сообщите об этом. Я много раз искал в Google по этой теме и не нашел решения на других сайтах. Похоже, функция пользуется спросом, но все еще отсутствует в текущем программном обеспечении.
М. Джексон
.Как использовать эффект штампа в Photoshop
Эффект штампа в Photoshop — отличный способ добавить немного панка к фотографиям, логотипам и рекламе. Есть несколько способов создать марки и придать им свой индивидуальный стиль.
Есть несколько способов создать марки и придать им свой индивидуальный стиль.Начало работы
Первый шаг — загрузить соответствующее изображение JPEG или PNG из библиотеки изображений Shutterstock или создать собственный логотип в Photoshop с нуля. Как только ваш текст и элементы дизайна будут выглядеть правильно, добавьте вокруг них полый прямоугольник или квадрат с закругленными углами, чтобы завершить печать.Объедините слои, выбрав все компоненты вашего штампа и выбрав «Слой»> «Смарт-объект»> «Создать смарт-объект».
Создание эффекта штампа в Photoshop: использование маски слоя
После открытия изображения в Photoshop выполните следующие действия:
1. Добавьте маску слоя
В Photoshop выберите слой, который вы хотите работая с, а затем нажмите кнопку маски слоя внизу соответствующей панели. Вы также можете выбрать «Слой»> «Маска слоя»> «Показать все».
2. Примените текстуру к маске слоя
Alt + щелкните маску слоя, чтобы открыть ее в окне редактирования. Добавьте текстуру из одного из эффектов Photoshop, например Filter> Render> Fibers или Filter> Render> Clouds, или скопируйте любое изображение текстуры на вашем компьютере в буфер обмена и вставьте его в это окно.
3. Выйти из режима маски
Темные области маски слоя будут скрывать части изображения, создавая потертый вид, похожий на штамп.Чтобы создать более выраженные эффекты, настройте контраст маски с помощью ползунка в меню «Правка»> «Коррекция»> «Уровни».
4. Добавьте изюминку
Придайте изображению индивидуальность, используя текстуры кисти Photoshop. Шумовые кисти большого размера особенно эффективны для создания винтажного стиля.
5. Дизайн несовершенных краев
Создайте реалистичный краевой эффект для штампа, открыв вкладку «Фильтр»> «Искажение» и выбрав команду «Рябь» или один из параметров размытия.
Откройте для себя библиотеку изображений на Shutterstock. com, где можно найти прозрачные объекты в формате PNG и другие потрясающие фотографии. Они позволяют легко создавать незабываемые штампы в Photoshop.
com, где можно найти прозрачные объекты в формате PNG и другие потрясающие фотографии. Они позволяют легко создавать незабываемые штампы в Photoshop.
Photoshop: от простого к сложному
2 — 2001Простое клонирование
Удаление элементов
Чистка фотографий
Клонирование из одного изображения в другое
Работа с многослойными файлами
Внимание! Корректирующие слои!
Инструмент «штамп» отлично приспособлен для удаления пятен и лишних объектов — даже изображение человека можно убрать с фотографии. Если картинка не слишком сложная, пользоваться «штампом» сравнительно просто, но такое бывает редко. Неверные действия оставляют очень заметные следы клонирования. Предлагаемые упражнения научат вас некоторым приемам работы со «штампом», позволяющим получать хорошие результаты…
Простое клонирование
Копировать отдельные объекты из одного участка изображения в другой, оказывается, несколько сложнее, чем это можно было себе представить. Как обойтись без ляпов, характерных для начинающих?..
- Инструмент «штамп» предназначен для копирования пикселов из одной области изображения в другую. Возьмем для примера такую картинку. Активизируйте инструмент «штамп». Чтобы дублировать один из маленьких пузырьков, щелкните на нем при нажатой клавише Alt/Option, задав тем самым исходную точку для клонирования, и закрасьте примерно равный участок где-нибудь в другом месте.
- Если скопировать пузырек на фон другого цвета, вокруг него останется небольшой ореол. Мы клонировали пузырек на более светлый участок фона (вертикальную белую полосу), поэтому, как видите, он смотрится фальшиво.
- Перед клонированием щелчком при нажатой клавише Control (Mac) или правой
кнопке мыши вызовите контекстно-зависимое меню и выберите какой-нибудь другой
режим наложения.
 Опробуйте разные варианты. В данном случае лучше всего подходит
Lighten (Замена светлым).
Опробуйте разные варианты. В данном случае лучше всего подходит
Lighten (Замена светлым).
Удаление элементов
Простое затирание «штампом» оставляет очень заметные следы. Но если действовать аккуратно, можно убрать объект так, будто его там никогда и не было…
- В качестве примера рассмотрим такое изображение. Нам необходимо удалить фигуру человека. Чтобы это осталось незаметным, образцы для клонирования следует брать из разных участков изображения.
- Сначала определите, что у вас есть поблизости и имеется ли возможность воспользоваться ближними пикселами. Здесь можно продлить вниз черную полосу над правым плечом. Выберите кисть 65 пикселов и щелкните над плечом, удерживая Alt/Option, чтобы задать исходную точку клонирования. Протяните вниз, закрашивая фигуру.
- Если вы будете тянуть, не отпуская кнопку мыши, увидите, что плечо вскоре появится снова, только немного ниже прежнего. Чтобы этого не произошло, отпустите кнопку мыши, задайте другую исходную точку клонирования и протяните снова.
- Обращайте особое внимание на выравнивание. Вертикальная полоса должна быть непрерывной. Здесь будет полезен точный курсор в виде перекрестия, вызываемый нажатием клавиши Caps Lock. Удалив плечо, закрасьте участок цветом фона с помощью кисти.
- Образовалась пустая черная область, на которую можно клонировать другие элементы изображения. Уровень непрозрачности клонирования можно задавать с помощью клавиатуры (например, 5 — это 50%, 2 — 20%, 0 — 100%).
- Как и в случае с другими рисующими инструментами, эффект «штампа» можно
ослаблять командой Fade (Ослабить), определяя в диалоговом окне уровень непрозрачности
и режим наложения. Одновременно здесь же можно просматривать результаты.

Чистка фотографий
Пыль, царапины, пятна, прыщи, веснушки, морщинки, волоски — все это можно убрать с помощью «штампа». Главное — не переусердствовать…
- Перед нами фотография хорошего качества, но даже на неплохом снимке нередко требуется кое-что подчистить или сгладить недостатки, и здесь очень помогает клонирование. Прежде всего уберем жесткую линию на носу.
- В таких случаях исходные точки для клонирования лучше всего задавать поблизости, так как дальше изменяется не только тень, но и цвет кожи. Глаз очень чувствителен к деталям лица, поэтому ретушировать следует предельно аккуратно. Мы выбрали точку ниже и правее складки и осторожно скопировали этот участок кожи на складку, попробовав сгладить ее.
- Отмените исправления командой Undo (Отменить) или Revert (Восстановить). Иногда найти подходящий цвет невозможно и приходится искать иной способ применения «штампа». Режим Luminosity (Яркость) из контекстно-зависимого меню позволяет клонировать яркость кожи независимо от ее цвета. Выбираем участок на щеке и клонируем его, закрашивая темный участок складки светлотой щеки.
- Теперь уберем веснушки (здесь это используется лишь как пример техники, позволяющей устранять пыль, царапины и т.д.). Задайте режим наложения Lighten (Замена светлым), выберите для клонирования чистую область рядом с веснушками. Щелкните на веснушке — она исчезает, а на ее месте остается чистый участок кожи.
- На палитре свойств инструмента «штамп» по умолчанию активен параметр Aligned
(Выравнивание). Это значит, что с перемещением мыши исходная точка клонирования
сохраняет свою относительную позицию. Выбирая точку ближе к веснушке (желательно
перпендикулярно направленности тени), мы повышаем вероятность совпадения цветов.
 Теперь задайте режим наложения Darken (Замена темным) и устраните светлые
пятна.
Теперь задайте режим наложения Darken (Замена темным) и устраните светлые
пятна. - Сравним исходную фотографию и изображение, обработанное инструментом «штамп». На новой версии кожа ровнее по цвету и свежее. Точно так же изображение можно очистить и от пыли, убирая наиболее заметные ее частицы. Таким образом достигается результат лучший, чем дает фильтр Dust & Scratches (Пыль и царапины).
Клонирование из одного изображения в другое
Перенос элементов с одного изображения на другое — это не просто процесс копирования и вставки. Прежде чем приступать к клонированию, удостоверьтесь, что оба изображения действительно совместимы…
- Нам ничто не мешает клонировать фрагменты одного изображения на другое, но при этом следует проявлять осмотрительность. Открыв два документа, попробуем скопировать воздушный шар и поместить его в небе над храмом.
- Photoshop не позволяет нам этого, так как изображения находятся в разных цветовых пространствах и имеют разную глубину цвета. Прежде чем клонировать, следует решить, какую из картинок лучше изменить. Мы перевели в CMYK изображение «Храм» и понизили глубину его цвета с 16 до 8 бит (16-битные файлы не поддерживают слоев).
- Создаем новый слой, снова выбираем воздушный шар и клонируем его на изображение «Храм». Чтобы удалить следы прежнего фона по краям шара, понизим уровень непрозрачности слоя.
Работа с многослойными файлами
Размножая элементы в многослойных файлах, можно обойтись без утомительного многократного перетаскивания — достаточно уметь грамотно обращаться с инструментом «штамп»…
- Работая с многослойными файлами, следует учитывать их особенности.
 Допустим,
нам нужно клонировать рот девушки и разместить его копии по углам изображения.
Задаем исходную точку клонирования и приступаем…
Допустим,
нам нужно клонировать рот девушки и разместить его копии по углам изображения.
Задаем исходную точку клонирования и приступаем… - Результат, однако, получается весьма странным. Дело в том, что мы клонируем лишь один слой из многих. Можно было бы выполнить сведение, но с этим не всегда следует торопиться. К счастью, на палитре свойств инструмента «штамп» есть параметр Use All Layers (Использовать все слои), позволяющий клонировать сразу со всех слоев изображения.
- При включенном параметре Use All Layers результат равносилен клонированию с совмещенного файла. Для большего удобства можно создать пустой слой и копировать на него, что даст возможность пользоваться режимами наложения и изменять прозрачность.
- Теперь клонируем глаз и размножаем его как деталь фона. Сначала повернем глаз, придав ему горизонтальное положение. Создаем новый слой и клонируем глаз на лоб, чтобы он лучше был виден.
- С помощью команды Free Transform (Свободная трансформация) разворачиваем глаз. Источником для клонирования будет служить этот слой, остальные нам не нужны, поэтому параметр Use All Layers отключаем. Задав слою режим наложения Hard Light (Жесткий свет), начинаем размножать глаз по всему фону.
- Чтобы всякий раз не задавать исходную точку клонирования, когда мы желаем поместить глаз в новом месте, отключим параметр Aligned (Выравнивание). Теперь достаточно один раз определить образец для клонирования и копировать его в различные участки изображения. В заключение глаз на лбу можно удалить.
Внимание! Корректирующие слои!
Обращение к корректирующим слоям в процессе клонирования может давать неожиданные результаты. Старайтесь не допускать нежелательных изменений цвета…
- Иногда клонирование не дает ожидаемых результатов.
 Нередко так бывает в
многослойных файлах, содержащих корректирующие слои. Казалось бы, все делаем
верно, но клон получается не таким, как это требовалось. Причины этого совершенно
непонятны. К уже знакомому изображению мы добавили корректирующие слои Invert
(Инверсия) и Brightness/Contrast (Яркость/Контраст).
Нередко так бывает в
многослойных файлах, содержащих корректирующие слои. Казалось бы, все делаем
верно, но клон получается не таким, как это требовалось. Причины этого совершенно
непонятны. К уже знакомому изображению мы добавили корректирующие слои Invert
(Инверсия) и Brightness/Contrast (Яркость/Контраст). - Отрегулируем слой Brightness/Contrast, стараясь получить эффект негатива поинтереснее. Все хорошо, но надо убрать эти белые точки на руке. Если сделать это методом клонирования, как описано в Части 3, образуются ужасные оранжевые пятна. Не помогает ни изменение режима наложения, ни отключение Use All Layers (Использовать все слои).
- Чтобы поправить дело, необходимо сначала отключить корректирующие слои, выполнить клонирование и включить их снова. Неожиданный результат может дать и использование режимов наложения слоев. Впрочем, если вы способны определить причину проблемы, то обязательно найдете и пути ее решения.
КомпьюАрт 2’2001
Создание текстового эффекта «Гранж» или «Штамп» в Photoshop
Из этого туториала Вы узнаете, как применить эффект штампа к тексту или изображению с помощью Photoshop. В этом случае мы имитируем резиновый штамп, но вы также можете использовать этот эффект для создания гранжевого или ржавого эффекта на тексте или графике.
Эти инструкции применимы к Photoshop CC 2015 и более поздним версиям. Некоторые команды и пункты меню могут отличаться в других версиях.
Как создать эффект резинового штампа в Photoshop
Создайте новый документ с белым фоном желаемого размера и разрешения.
Перейдите к пункту меню File > New и выберите новый размер документа, который вы хотите, а затем нажмите OK , чтобы создать его.
Нажмите на клавиатуре букву T , чтобы открыть инструмент «Текст».
 Добавьте текст жирным шрифтом, например Bodoni 72 Oldstyle Bold .
Добавьте текст жирным шрифтом, например Bodoni 72 Oldstyle Bold .Сделайте его достаточно большим (100 пунктов на этом изображении) и введите прописные буквы. Если с вашим конкретным шрифтом вам не нравится тесный интервал между буквами, откройте окно Символ пункт меню Окно > Символ или щелкните его значок на панели параметров для текстового инструмента.
Щелкните между буквами, интервал которых вы хотите настроить, а затем на панели «Символ» установите для значения кернинга большее или меньшее число, чтобы увеличить или уменьшить интервал между символами.
Вы также можете выделить буквы и настроить значение отслеживания.
Переместите текст. Если вы хотите, чтобы текст был немного выше или короче, без регулировки ширины, используйте сочетание клавиш Ctrl + T или Command + T , чтобы поместить вокруг текста поле редактирования.Щелкните и перетащите маленькую рамку в верхней части границы, чтобы растянуть текст до нужного размера.
Нажмите Введите , чтобы подтвердить настройку.
Вы также можете использовать это время для изменения положения текста на холсте, что вы можете сделать с помощью инструмента «Перемещение» (ярлык V ).
Добавьте прямоугольник с закругленными углами. Штамп лучше всего выглядит с закругленной рамкой вокруг него, поэтому используйте клавишу U , чтобы выбрать инструмент формы. После того, как он выбран, щелкните правой кнопкой мыши инструмент в меню «Инструменты» и выберите Rounded Rectangle Tool из этого небольшого меню.
Используйте эти настройки для свойств инструмента в верхней части Photoshop:
- Радиус: 30 (сделайте это подходящим для размера вашего документа)
- Заливка: Нет (серая рамка с красной линией через нее)
- Обводка: Черный
Нарисуйте прямоугольник немного больше вашего текста, чтобы он окружал его со всех сторон.
Если он не идеален, переключитесь на инструмент «Перемещение» ( V ) с выделенным прямоугольным слоем и перетащите его туда, где вам нужно.Вы даже можете отрегулировать интервал прямоугольника от букв штампа с помощью Ctrl + T (Windows) или Command + T (на Mac).
Добавьте обводку к прямоугольнику. Переместите слой с прямоугольником на него так, чтобы он находился под текстовым слоем, перетащив его из палитры слоев.
Выделив слой прямоугольника, щелкните его правой кнопкой мыши и выберите Blending Options … , и используйте эти настройки в разделе Stroke :
- Размер: 12
- Положение: Снаружи
- Тип заливки: Цвет
- Цвет заливки: Белый
Выровняйте слои и преобразуйте их в смарт-объект.Выберите и фигуру, и текстовый слой из палитры «Слои», активируйте инструмент «Перемещение» ( V ) и нажмите кнопки, чтобы выровнять вертикальные и горизонтальные центры.
Эти параметры находятся в верхней части Photoshop после активации инструмента «Перемещение».
Не снимая выделения с обоих слоев, щелкните правой кнопкой мыши один из них в палитре «Слои» и выберите « Convert to Smart Object ». Эта команда объединит слои, но оставит их доступными для редактирования на тот случай, если вы захотите изменить текст позже.
В палитре слоев нажмите кнопку Создать новый слой заливки или корректирующего слоя . Это тот, который выглядит как круг в самом низу палитры слоев. Выберите Pattern … из этого меню.
В диалоговом окне заливки узором щелкните миниатюру слева, чтобы палитра выскочила. В этом меню щелкните маленький значок в правом верхнем углу и выберите Artist Surfaces , чтобы открыть этот набор шаблонов.
Выберите Промытую акварельную бумагу в качестве образца заливки.Вы можете навести указатель мыши на каждую из них, пока не найдете нужную.
Теперь нажмите ОК в диалоговом окне «Заливка узором».
Если вас спросят, следует ли Photoshop заменить текущий узор узорами из набора Artist Surfaces, нажмите OK или Append .
На панели Adjustments ( Window > Adjustments ) добавьте настройку Posterize .
Установите уровни примерно на 6, чтобы уменьшить количество уникальных цветов в изображении до 6, что придаст узору более зернистый вид.
Сделайте выделение Magic Wand и добавьте маску слоя. Используя инструмент Magic Wand ( W ), щелкните по наиболее преобладающему серому цвету в этом слое.
Если вам не хватает выделенного серого, снимите выделение ( Cntrl / Cmd-D ) и измените значение Sample Size в верхней части Photoshop.
Скройте слой заливки узором и корректирующий слой постеризации. Сделайте слой с изображением вашего штампа активным, выбрав его.Нажмите кнопку Добавить маску слоя (прямоугольник с кружком внутри) в нижней части палитры слоев.
Пока выбор был сделан, когда вы нажимали эту кнопку, изображение должно выглядеть потрепанным и больше походить на штамп.
Щелкните правой кнопкой мыши пустую область на слое штампа в палитре слоев. Перейдите к Blending Options … , затем выберите Color Overlay на этом экране и примените следующие настройки:
- Режим наложения: Яркий свет
- Цвет: Выберите цветовое поле рядом с линией «Режим наложения» и используйте следующие значения RGB для создания блекло-красного цвета: R255 G60 B60
- Непрозрачность: 100 %
Если края вашего штампа слишком острые для хорошего вида штамповки, примените внутреннее свечение, чтобы смягчить его.Откройте Blending Options … еще раз из слоя, если вы еще не там.
Это настройки, которые мы использовали, просто убедитесь, что цвет свечения соответствует тому, что в конечном итоге будет вашим цветом фона (белый в нашем примере):
- Режим наложения: Экран
- Непрозрачность: 50%
- Шум: 50%
- Техника: Мягче
- Источник: Edge
- Дроссель: 0%
- Размер : 3 пикс.
Нажмите ОК в окне «Стиль слоя», чтобы закрыть диалоговое окно.
Добавьте слой заливки узором сразу под изображением штампа. Установите режим наложения на слое штампа на Яркий свет, чтобы он лучше сочетался с новым фоном. Наконец, переключитесь на инструмент «Перемещение», переместите курсор за пределы одного из угловых маркеров и слегка поверните слой. Эффекты резинового штампа редко применяются с идеальным выравниванием.
Если вы выберете другой фон, вам может потребоваться отрегулировать цвет эффекта внутреннего свечения. Вместо белого попробуйте выбрать преобладающий цвет фона.
Вы можете заметить некоторую регулярность в текстуре вокруг вашего штампа, если вы использовали повторяющийся узор текстуры для создания маски. Поверните маску слоя, чтобы замаскировать повторяющийся узор в эффекте.
- В палитре «Слои» щелкните цепочку между миниатюрой изображения штампа и маской слоя, чтобы отсоединить маску от слоя.
- Щелкните миниатюру маски слоя.
- Нажмите Ctrl + T или Command + T , чтобы войти в режим свободного преобразования.
- Поворачивайте маску, пока повторяющийся узор не станет менее заметным.
Готово. Вы использовали маски слоя и узнали, как использовать текстовый эффект резинового штампа.
Самое замечательное в слоях-масках то, что они позволяют нам вносить изменения позже в наших проектах без необходимости отменять шаги, которые мы уже выполнили, или как-то знать, на несколько шагов назад, что мы увидим этот эффект в конце.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак создать эффект резинового штампа в Photoshop
Вы можете превратить практически любой рисунок, логотип или текст в штамп, выполнив несколько простых шагов.Вы даже можете объединить несколько слоев в один штамп, превратив их в смарт-объект, чтобы вы могли редактировать содержимое позже, если хотите.
Подготовьте слоиВы можете использовать столько слоев, сколько хотите, чтобы сделать штамп. Я сделал прямоугольник с закругленными углами в качестве слоя формы для внешней границы, а затем сделал каждый блок текста отдельным слоем, потому что так их легче изменить и расположить.
Создание смарт-объектаПервый шаг — превратить все слои в один.Но вместо того, чтобы просто объединять их, что помешает вам редактировать их позже, выберите вместо этого «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня. Создать маску слоя
Используйте «Свободное преобразование», чтобы повернуть штамп под большим углом, затем добавьте маску слоя, чтобы можно было выборочно скрыть части слоя.Сделайте это, перейдя в Layer> Layer Mask> Reveal All, что создаст пустую маску.
Добавить текстуруКогда вы рисуете черным цветом на маске слоя, вы скрываете этот слой. Чтобы произвести случайный эффект, установите цвета переднего плана на черный и белый по умолчанию (используйте сочетание клавиш D) и перейдите в меню «Фильтр»> «Рендеринг»> «Облака». Это создает случайную текстуру с черными областями, скрывающими слой.
Изменить текстуруМаловероятно, что вы с первого раза получите идеальные результаты с фильтром «Облака».Но это легко изменить: используйте инструменты Dodge и Burn с настройками Midtones, чтобы закрасить маску, инструмент Burn, чтобы затемнить ее, чтобы скрыть большую часть слоя, и инструмент Dodge, чтобы осветлить его, чтобы показать слой. Помните, что при использовании любого из этих инструментов вы можете удерживать клавишу alt или option для временного доступа к другому.
Добавить размытиеДля более аутентичного внешнего вида щелкните миниатюру слоя, чтобы переключиться с маски на слой, и используйте «Фильтр»> «Размытие»> «Размытие в движении», чтобы добавить небольшое размытие к штампу.Поскольку это смарт-объект, он будет применяться как смарт-фильтр, что означает, что вы всегда можете дважды щелкнуть его, чтобы изменить эффект позже.
Уменьшить степень размытияКаждый смарт-фильтр имеет маску, которую можно использовать для уменьшения эффекта. Выберите эту маску на панели слоев и перетащите ползунок «Плотность» на панели свойств, чтобы сделать размытие менее сильным.
Чистовая обработкаИзмените режим слоя штампа с Нормального на Умножение, используя всплывающее меню в верхней части Панели слоев, чтобы он выглядел так, как будто он отпечатан на бумаге.Если вы переключитесь на маску и выберите «Изображение»> «Коррекция»> «Уровни», вы можете перетащить ползунок средней точки под гистограммой, чтобы сделать штамп более или менее заметным в целом и для более аутентичного вида.
Rubber Stamp Видеоурок
Посмотрите видеоверсию этого руководства ниже и получите ссылку для загрузки оригинального изображения на https://www.2minutephotoshop.com/how-to-make-a-rubber-stamp/.
Высокая печать и эффекты штампа в Photoshop и Illustrator
Привет всем, Крис, здесь из Spoon Graphics, вернулся с еще одним видеоуроком. Недавно я получил пару писем от людей, которые нашли один из моих старых руководств о том, как создать полезный эффект высокой печати, поэтому я подумал, что использую тему для видеоурока на этой неделе, чтобы обновить технику
Мы стремимся воссоздать классный эффект штамповки в винтажном стиле, который вы часто видите на логотипах и типографских элементах, который основан на старых методах печати, таких как высокая печать или простые резиновые штампы.Текстурирование из-за отсутствия чернил или чрезмерного растекания чернил когда-то считалось недостатком в процессе печати, но теперь это супер модные характеристики, которые дизайнеры любят воссоздавать. бедствие и старение их цифрового дизайна Сегодня я покажу вам некоторые методы создания эффектов в стиле чернильного штампа или высокой печати как в Photoshop, так и в Illustrator. у приложений есть свои плюсы и минусы; Photoshop намного мощнее, когда дело доходит до работы с текстурами, но результаты всегда будут в растровом формате. В то время как в Illustrator мы можем работать со 100% вектором, но эффект не так хорош
Начнем с Техника Photoshop Откройте свой логотип или типографскую иллюстрацию и примените маску слоя, чтобы мы могли неразрушающим образом стереть части дизайна. Вы можете использовать два метода; текстуры и кисти. Давайте сначала рассмотрим вариант текстуры: Скопируйте классную текстуру из Интернета, как это изображение аэрозольной краски из Texture Fabrik. ALT + щелкните миниатюру Layer Mask на панели Layers, чтобы изменить ее содержимое.
Вставьте текстуру, затем перейдите в Edit> Adjustments> Levels и переместите ползунки внутрь, чтобы увеличить контраст. Нажмите на пустую область холста, чтобы выйти из режима маски. Маски работают, стирая черные области маски с дизайна, поэтому вам, возможно, придется нажать CMD + I, чтобы инвертировать содержимое маски, чтобы получить лучший результат. В качестве альтернативы вы можете использовать кисти Photoshop для ручного применения текстурирования. Загрузите и установите набор кистей с тонким шумом.
Боюсь, я не могу вспомнить, где эти конкретные кисти. Использование из названий кистей не дает никаких подсказок, но вы можете найти несколько хороших бесплатных подарков в Интернете. Нанесите кисть на маску слоя, чтобы нанести ровную текстуру по всему логотипу. Настоящие чернильные штампы никогда не имеют чистых и четких краев, таких как наша цифра l, чернила растекаются и искажают контур. Мы можем воспроизвести это в Photoshop с фильтром Ripple
. Сначала превратите логотип в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав Convert to Smart Object. Это предотвратит постоянное применение Ripple. , чтобы вы могли изменить настройки или вообще удалить его, если захотите. Выберите «Фильтр»> «Искажение» и выберите «Пульсация». Измените размер на «Большой», затем отрегулируйте процентное соотношение, чтобы применить легкое искажение контура. выглядит хорошо, но есть один дополнительный шаг, который помогает добиться этого реалистичного штампованного вида. Добавление черного внутреннего свечения приведет к исчезновению текстурирования по краям, но, поскольку у нас уже есть маска слоя, нам нужно добавить этот эффект на новый слой, иначе маска сотрет и эффект свечения, и это просто не сработает. Дублируйте слой с логотипом, затем удалите маску слоя. Переместите ползунок «Заливка» на 0%, затем дважды щелкните слой, чтобы отредактировать стили слоя. Добавьте эффект Inner Glow и измените настройки на Normal, Black, 100% opacity, zero choke, затем измените размер, чтобы создать тонкий контур
Это завершает эффект высокой печати в Photoshop, поэтому давайте перейдем к Illustrator и посмотрим, как аналогичный эффект можно создать в векторном формате. Затем вы можете выбрать тот, который лучше всего подходит для проекта, над которым вы работаете. Есть два способа добавить текстуру в Illustrator; с использованием масок или постоянно с помощью Pathfinder. Давайте сначала рассмотрим технику масок, которая по сути является тем же процессом, что и Photoshop, но с другими названиями меню. Откройте панель «Прозрачность» и нажмите кнопку «Создать маску»
Нажмите на миниатюру справа, чтобы войти в режим маски, куда вы можете вставлять текстуры. Теперь вы можете использовать те же текстуры на основе изображений, что и в Photoshop, но это лишает смысла использование Illustrator, потому что эффект текстурирования будет полностью основан на растровых пикселях. В полной мере используйте векторную природу Illustrator, используйте векторную текстуру, например мою бесплатную векторную Dust & amp; Scratches textures pack Вставьте текстуру в маску, поверните и масштабируйте ее, чтобы покрыть изображение. Вы можете создать столько слоев текстурирования, сколько хотите для достижения наилучшего результата
Убедитесь, что текстуры заполнены черным цветом, чтобы они стирали изображение Щелкните миниатюру слева, чтобы выйти из режима маски, чтобы увидеть полный эффект.Мы также можем применить эквивалент фильтра Ripple для достижения эффекта растекания чернил. В Illustrator это называется эффектом шероховатости, но сначала легче масштабировать ваше произведение потому что для этого требуются такие тонкие настройки. Перейдите в Эффект> Искажение и преобразование> Шероховатость
. Отметьте параметры Абсолютный и Гладкий, затем отрегулируйте размер до чего-то действительно похожего на маленький 02 мм. узнаваемый контур вашего логотипа. Как только вы довольны результатом, уменьшите размер вашего логотипа. Поскольку мы имеем дело с векторами, это масштабирование вверх и вниз не влияет на качество. что бы то ни было
Если вы хотите навсегда применить эффект текстурирования, вместо добавления текстуры к маске вы можете вырезать фигуры с помощью Pathfinder. Убедитесь, что и ваша текстура, и ваш логотип — это два отдельных составных контура, в противном случае Pathfinder может легко расстраиваться и выдавать ошибку. Используйте сочетание клавиш CMD + 8 или перейдите в меню «Объект»> «Составной контур»> «Создать», пока все элементы выделены. Поместите текстуру поверх логотипа, затем нажмите «Минус передний» на панели «Обработка контуров». CPU компьютера перегружен тысячами векторных вычислений
Версия этой техники для Photoshop выглядит намного лучше, но, по крайней мере, этот метод Illustrator является 100% векторным, поэтому вам не нужно беспокоиться о проблемах масштабирования. Есть еще одна техника, которую я хочу показать. вы, который на самом деле работает как в Photoshop, так и в Illustrator. В нем используются встроенные фильтры и эффекты, а не внешние файлы текстур, и он создает действительно классный общий эффект штампа. ct В новом документе Photoshop сделайте свой логотип смарт-объектом, чтобы его можно было редактировать позже. Примените эффект ряби, как описано ранее в видео.
Перейдите в меню «Изображение»> «Коррекция»> «Уровни», затем измените уровни вывода, чтобы логотип стал серым. Заливка Затем добавьте стиль слоя Stroke, используя настройки 13px, Normal, Inside и черный в качестве цвета обводки. В меню Filter> Pixelate выберите Mezzotint и измените раскрывающееся меню на Grainy Dots. Затем перейдите в Filter> Filter Gallery под заголовком Sketch. , выберите «Штамп», затем отрегулируйте настройки на 1 для баланса светлого / темного и 4 для гладкости.
В результате получается стилизованный эффект штампа без мелких деталей реальной текстуры, который намного лучше подходит для логотипов, когда они отображаются в небольшом масштабе. размеры. В Illustrator также встроены такие же фильтры. К сожалению, они не производят эффекта в векторном формате, поэтому при создании документа убедитесь, что для параметра «Эффекты растра» в меню «Дополнительно» установлено значение 300 пикселей на дюйм. Сначала примените параметр Rou Затем используйте эффект, который я объяснил ранее, затем сделайте свой логотип серой заливкой. Перейдите в Эффект> Стилизация> Внутреннее свечение
Установите цвет на черный, режим на Нормальный, непрозрачность на 100%, а затем на размытие примерно на 2 мм. В меню Эффект , вы можете найти те же фильтры Photoshop внизу. Выберите Mezzotint из-под заголовка Pixelate, затем выберите Grainy Dots. Вернитесь к Filter> Sketch> Stamp и введите те же настройки 1 для баланса светлого / темного и 4 для гладкости, что и в Photoshop. Сейчас мы находимся на той же стадии, на которой были в Photoshop, за исключением того, что в Illustrator есть еще одна функция, которую мы можем использовать:
. Перейдите в Object> Expand Appearance, чтобы применить эти эффекты, затем откройте панель Image Trace из меню Window Turn выключите опцию Snap Curves to Lines, включите Ignore White, уменьшите ползунок Noise до 1 Установите опцию Paths на 100%, затем перейдите в Object> Expand
Этот классный эффект штампа теперь на 100% основан на векторе и может масштабироваться до любой размер Эта техника благо ts от лучших методов Photoshop и Illustrator.Он сохраняет это векторное совершенство, но также отлично выглядит, в отличие от той первой техники маскирования в Illustrator, которая выглядела не так хорошо, как то, что было достигнуто в Photoshop.Поэтому я надеюсь, что эта куча советов помогла you out Если вам понравилось видео или вы узнали что-то новое, я был бы очень признателен за помощь в распространении информации, либо лайк на YouTube, либо публикация в Twitter или Facebook были бы фантастическими
Если вы хотите остаться, чтобы узнать больше, обязательно нажать кнопку подписки, в противном случае спасибо за просмотр, увидимся в следующем!
Использование фильтра штампа Photoshop для создания элемента дизайна
В последнем посте, где я показал вам мое исследование фильтра Photoshop на фотографии радужной оболочки, одним из моих примеров было использование фильтра Photoshop / Sketch / Stamp.В этом посте я хочу показать вам, как я использовал результат фильтрации с текстурой для создания элемента дизайна.
Примечания к фильтру штампов Photoshop
Если вы не можете найти фильтры «Художественный» или «Эскиз» в меню, прочтите эту статью.- Stamp Filter находится в меню Photoshop: Filter / Sketch / Stamp . Если он неактивен, ваш файл должен быть изменен на 8-битный. Примечание: вы также можете просто открыть галерею фильтров Photoshop, а затем использовать расширяющиеся папки, чтобы выбрать категорию «Эскиз».
- Должен быть 8-битным: Многие из собственных творческих фильтров Photoshop, включая Artistic и Sketch , работают только с 8-битными файлами. Если вы снимаете фотографии в формате RAW, они, вероятно, будут 16-битными, поэтому вам нужно будет сохранить копию основной фотографии и изменить ее на 8-битную. (Меню-Изображение / Режим / 8 бит.)
- Предварительный фильтр — Четкость: Я создал свой фильтрующий элемент Stamp из файла, в котором я сначала использовал * Topaz Labs Clarity и Photoshop / Artistic / Cutout фильтры.Я всегда использую фильтры * Topaz Labs Clarity или Detail на моих мастер-фотографиях, и я думаю, что это создает больше деталей для дальнейших творческих фильтров. Если у вас нет фильтров Topaz, просто попробуйте сделать изображение резким и детализированным, и это будет прекрасно.
- Предварительный фильтр — вырез: Затем я использовал фильтр Photoshop Artistic / Cutout , чтобы еще больше упростить детали, прежде чем использовать фильтр Photoshop Sketch / Stamp .При тестировании я действительно получил лучшие результаты, используя фильтр Stamp , сначала применив фильтр Cutout .
- Поиграйте с ползунками , чтобы добиться желаемых результатов. Перемещая верхний ползунок, вы заметите, что количество черного увеличивается и уменьшается. Плавность сгладит края деталей.
Фильтр «Эскиз / штамп» Photoshop открыт в галерее фильтров.
Создание элемента цветочного дизайна
- А.Исходный файл Photoshop / Sketch / Stamp . Помните, что исходная фотография радужки была вырезана из фона, поэтому фильтр «Штамп» дал нам файл с вырезанным фоном, но внутренняя часть цветка белая.
- B. Прозрачный: Я сохранил копию файла штампа и сделал все белые области прозрачными. (Примечание. Я хочу написать целую публикацию о том, как создавать прозрачные файлы, поэтому не буду вдаваться в подробности здесь.) Приношу свои извинения, я скоро перейду к этому и обновлю сообщение ссылкой.)
- C. Белая заливка и обводка: Я сделал еще одну копию исходного файла штампа (A.) и выделил цветок, нажав Command по слою. (Control for PC) Затем я залил это выделение белым цветом. Option + Delete (Mac) Alt + Backspace (PC) с белым цветом переднего плана. Затем я добавил внешнюю обводку, используя эффект слоя. (Внизу панели слоев щелкните значок fx и выберите параметр обводки во всплывающем меню.)
Добавление текстуры
Затем я добавил живописную текстуру и использовал обтравочную маску , чтобы ограничить текстуру слоем прозрачного элемента.
Панель слоев для Iris
Здесь вы можете увидеть, как используются белый заполненный элемент и прозрачный элемент сверху. Текстура добавлена обтравочной маской. ( Посмотрите этот пост об использовании текстур с обтравочной маской. Это текст, но тот же метод.)
- Белый цветок с заливкой с внешней обводкой становится белым внутренним фоном для цветка.
- Прозрачная черная радужная оболочка используется с текстурой и обтравочной маской.Обтравочная маска ограничивает текстуру непрозрачными областями слоя, к которому она обрезается.
- Затемнение текстуры с помощью корректирующего слоя.
- Больше фиолетового было добавлено с помощью гранжевой кисти в области с цветами ириса.
- Я добавил выборочное прожигание в наложенный слой. (Заполнение 50% серого только для того, чтобы было легче видеть кисть. Поскольку режим наложения Overlay является контрастным режимом наложения, он не отображает 50% серого!)
Идея использования
Это «каракули». Я не уверен, что буду с ним делать, но вот откуда берутся идеи — экспериментировать и пробовать.Я подумал, что было бы интересно создать узор с 6 разными цветами и фоном. Может, я просто украду часть этого для чего-нибудь другого! Что я действительно хотел показать, так это то, как можно создать иллюстрацию из фотографии с помощью основных фильтров Photoshop.
ресурсов
- * Topaz Labs Filters является партнерской ссылкой. Я получаю небольшую комиссию с любых продаж в результате клика с этого сайта (без каких-либо дополнительных затрат для вас.) Мне очень нравятся эти фильтры. Почти все мои собственные изображения используют один из этих фильтров. Спасибо за поддержку сайта!
- Найдите кисти и маски в стиле гранж в магазине коллекций French Kiss.
- Текстура — Merengue (с дополнительным цветом) из коллекции Impasto Fresca .
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Лесли Николь
Американский фотограф и дизайнер, живущий во Франции с моим французским мужем, двумя веймаранерами и спасателями кошек.Камера, Mac, студия, огород.
Использование эффектов штампа в Photoshop для преобразования изображений
Благодаря возможности клонировать и повторять любое изображение в Photoshop, инструмент штампа быстро и легко преобразует любое изображение. Если вы пытаетесь удалить что-то с фона сцены или пытаетесь создать сложный узор, эффект штампа в Photoshop — удобный инструмент, чтобы узнать об этом.
Как использовать эффект штампа в Photoshop
Обучение использованию эффекта штампа в Photoshop — это интересный способ быстро, незаметно или резко изменить любое изображение.Если вы уже прошли курс Photoshop 101, вы, вероятно, знакомы с тем, как отретушировать фотографию и внести некоторые базовые изменения в любую фотографию. И хотя использование эффекта штампа для внесения более динамичных изменений может быть недоступно до тех пор, пока вы не начнете продвинутый курс в Photoshop, любой может научиться использовать этот инструмент, чтобы начать вносить уникальные художественные изменения в свою работу.
Использование эффекта штампа для клонирования
Один из способов добиться такой эффективности эффекта штампа в Photoshop — это клонирование штампа.Штамп клонирования позволит вам выбрать область вашей фотографии или изображения и повторить ее в другом месте. Это отличный способ делать такие вещи, как:
- Удалить дефект с портрета
- Убрать что-нибудь с фона изображения
- Создание уникального повторяющегося узора на участке изображения
- Скопируйте что-нибудь на фотографии или изображении и повторяйте это снова и снова в разных областях
Чтобы создать подобные эффекты, откройте Photoshop, Photoshop Elements или Lightroom и найдите изображение штампа на панели инструментов справа.Выберите штамп и убедитесь, что он настроен на Clone Stamp Tool, щелкнув и удерживая курсор над ним.
Наведите указатель мыши на изображение. Теперь ваш курсор должен быть маленьким кружком. Чтобы изменить размер круга, перейдите в правую часть верхней панели инструментов и выберите либо «кисти», чтобы изменить размер и форму вашего штампа, либо «размер», чтобы увеличить или уменьшить размер кисти.
Увеличивайте или уменьшайте размер кисти, пока она полностью не покроет область, которую вы собираетесь клонировать.Возможно, вам придется немного поэкспериментировать с размером, если у вас есть область странной формы, которую вы клонируете, чтобы уменьшить объем работы, которую вам предстоит позже очистить.
Наведите указатель мыши на область, которую вы собираетесь клонировать, и убедитесь, что круг полностью охватывает ее. Нажмите клавишу Alt на клавиатуре. Это изменит ваш круг на ориентир. Щелкните левой кнопкой мыши, когда получите указатель прицела. Теперь вы клонировали все, что было в круге, и готовы скопировать его в другую область.
Наведите указатель мыши на область, в которую хотите скопировать изображение, и снова щелкните левой кнопкой мыши. Изображение появится в новой области.
Вы можете продолжать щелкать мышью без повторного клонирования, но при перемещении курсора по экрану клонированная область также будет перемещаться. Это полезно, если вы клонируете что-то из фотографии. Вы можете начать с клонирования области чуть выше того, что вы удаляете. При перемещении слева направо клонированная область также будет перемещаться слева направо, что дает вам наиболее реалистичный вид при удалении нужного участка.
Если вы намереваетесь многократно клонировать одну и ту же область и штамповать ее в нескольких областях изображения, вам нужно будет постоянно возвращаться и продолжать клонировать одну и ту же область. В противном случае ваша клонированная область будет перемещаться каждый раз, когда вы пытаетесь поставить отметку. Помните, что если это произойдет случайно, вы можете отменить это, используя Ctrl-Z, чтобы отменить это по мере необходимости.
Использование эффекта штампа в узоре
Эффекты штампав Photoshop также предоставляют несколько шаблонов штампов, которые можно использовать для создания фона или добавления деталей к изображениям.Использование этого инструмента позволяет:
- Создайте фон на пустом изображении, на котором вы можете передавать изображения поверх
- Измените узор в определенных областях изображения, например измените цвета и узор на шаре, камне или стене на заднем плане изображения.
- Сделайте прозрачный слой поверх изображения для создания уникального внешнего вида
Чтобы использовать шаблонный штамп, откройте свою программу и выберите инструмент штампа на правой панели инструментов. Удерживайте курсор на инструменте, пока он не даст вам возможность использовать инструмент шаблонного штампа.Выбрав инструмент, перейдите на верхнюю панель инструментов, где вы найдете набор шаблонов.
Сначала выберите непрозрачность. Если вы создаете фон или изменяете узор участка изображения, сохраняйте непрозрачность на уровне 100%. Однако, если вы делаете наложение, отрегулируйте непрозрачность вашего штампа, пока изображение не будет просвечивать сквозь него.
Рядом с прозрачностью вы найдете параметры штампа. В первом меню вам будет предложено несколько различных шаблонов. Если вы нажмете стрелку в правом верхнем углу поля, вам будет предложено еще несколько вариантов палитры, которые позволят вам дополнительно настроить изображение.
Рядом с вариантами шаблонов вы увидите два поля, одно называется «Выровнено», а другое — «Импрессионист». Выровненный, вероятно, будет уже выбран.
Не снимайте флажок «Выровнено», если вы собираетесь создать фон на полном пустом изображении. Снимите этот флажок, если вы собираетесь покрыть узором небольшую часть изображения.
При выбранном шаблоне нет необходимости нажимать Alt или любую другую клавишу. Просто наведите курсор на то место, где вы хотите создать узор, при необходимости отрегулируйте размер курсора и щелкните левой кнопкой мыши.Вы можете щелкнуть, удерживать и перетащить, если хотите охватить большие области, или щелкать каждый раз отдельно, чтобы охватить меньшие участки.
Поскольку при перетаскивании образуются однородные линии узора, вы можете создать более случайный эффект, сначала покрывая область однородными линиями, а затем перетаскивая курсор в разных направлениях по одной и той же области.
Если щелкнуть поле «Импрессионист», узор изменится с отчетливого на размытый. Это забавный эффект для создания ощущения движения на заднем плане изображения.Вы также можете комбинировать различные эффекты, делая некоторые области четкими, а некоторые размытыми для художественного вида.
Создавайте уникальные эффекты
Обучение использованию эффектов штампа в Photoshop открывает совершенно новый мир возможностей для редактирования фотографий и создания изображений. Эти эффекты доступны во всех версиях Photoshop, поэтому независимо от того, какую из них вы выберете, вы все равно будете иметь доступ к функциям и шаблонам, которые помогут вам создавать уникальные образы и эффекты.
Освоив основы клонирования и нанесения рисунков, вы можете попробовать свои силы в прохождении курса Photoshop для художников или курса использования Photoshop для фотографов.Эти штампы и эффекты штампов настолько полезны, что их можно использовать для ретуши старых фотографий или создания уникального изображения только с цифровых носителей. Возможности использования этих инструментов безграничны, как только вы начнете с ними знакомиться. Так что найдите время, чтобы открыть свою копию Photoshop, открыть пустое изображение или старую фотографию и начать пробовать некоторые эффекты штампа на себе. Немного попрактиковавшись, вы обнаружите, что клонируете и штампуете вещи, о которых раньше и не думали.Попробуйте эффекты штампа в Photoshop и откройте для себя совершенно новый мир возможностей изображения.
Последнее обновление страницы: апрель 2014 г.
Photoshop Stamp Effect Учебное пособие по Photoshop
Как сделать штамп с изображения в Photoshop
Сначала откройте в новом файле PSD фотографию, которую вы хотите преобразовать в штамп. я Я выбрала свой собственный талисман для блога, но он выглядит так же красиво с любым другим изображением.Назовите этот слой Photo Layer.
Как сделать рамку почтовой марки в Photoshop
Я начну создавать эффект штампа Photoshop, создав границу штампа.
Добавьте к этой фотографии простую рамку 1px # 907e60 . Откройте окно стиля слоя и отметьте Stroke , 1px, снаружи и цвет, как я уже сказал, # 907e60 .
С помощью инструмента Rectangle Tool нарисуйте белую фигуру, как на изображении, назовите ее фоторамкой. Слой.Выберите два слоя и, выбрав инструмент «Перемещение», нажмите «Выровнять по вертикали». Отцентрируйте и выровняйте горизонтальные центры так, чтобы вы центрировали два слоя. Слить два слоя и назовите новый слой Stamp Layer.
Добавьте текст, описывающий штамп. Я выбрал Georgia Font Family, но вы Вы всегда можете найти шрифт штамп в Интернете. Выберите слой штампа и все текстовые слои и объедините.Вы должны сначала растрировать текстовые слои, иначе Слияние не пройдет.
Сделайте перфорацию для почтовой марки на бордюре
Теперь наступает этап, на котором мы превращаем фотографию в штамп.
Обычно несколько почтовых марок печатаются на больших листах бумаги. Затем с помощью инструмента для перфорации штампа штампы легко отделяются друг от друга. Отсюда и перфорация почтовой марки (маленькие дырочки на краю марки).
Давайте сделаем перфорацию для штампа в Photoshop.
Выберите ластик . Инструментом выберите жесткую круглую кисть размером 15 пикселей.
Переключите панель кистей, выберите Brush Tip Shape и установите Spacing равным 167%. как на изображении.
Убедитесь, что у вас есть инструмент «Ластик » и выбран слой «Штамп».Нажмите SHIFT и просто проведите линию по краям штампа. Нажатие SHIFT поможет вам рисовать прямые линии в Photoshop (СОВЕТ: ознакомьтесь с моим подробным руководством о том, как рисовать линии в Photoshop, включая то, как рисовать идеальные прямые линии в Photoshop). Вы должны знать, что вы не можете сделать эту границу одним движением. Вам нужно сделать 4 разные линии с помощью Eraser Tool.
Другой способ, гораздо более быстрый, — использовать Work Paths .Нажмите CTRL и щелкните миниатюру слоя штампа. Теперь штамп выбран. С помощью инструмента Restangular Marquee Tool selected щелкните правой кнопкой мыши по выделенному фрагменту и выберите Make Work Path .
Убедитесь, что у вас выбран инструмент «Ластик». Перейдите на вкладку Path и щелкните правой кнопкой мыши на рабочем контуре и выберите Stroke Path . У вас получится красивый штампованный эффект.
Если вы хотите узнать больше об этой технике, я написал обширное руководство по Stroke Path в Photoshop с множеством примеров того, что вы можете с ним делать, так что попробуйте.
Завершите эффект штампа Photoshop — нанесите резиновый штамп поверх почтового штампа
Итак, марка теперь выглядит хорошо. Для получения дополнительных изображений откройте Окно стилей слоя и добавить Drop Shadow (черный, умножение, 35%, угол 120, расстояние 3, распространение 0 и размер 2 пикселя)
Чтобы сделать эффект штампа более реалистичным, я нанесу на почтовую марку резиновый штамп. Для этого сделайте еще один пустой слой и назовите его Stamped Effect .Мы будем использовать Work Path , чтобы создать красивый реалистичный резиновый штамп.
Выберите инструмент «Кисть » и выберите жесткую круглую кисть 9 пикселей черного цвета. Вернуться к рабочий путь и выберите Stroke Path , как на предыдущем шаге, но на этот раз вместо этого из Eraser Tool мы будем использовать Brush Tool .
На штампе обычно концентрические окружности.Сделать концентрические круги в фотошопе очень просто:
Измените размер рабочего пути ( CTRL + T ) на 50% и повторите ту же процедуру, чтобы получить два черных обведены кружком .
Создайте новый слой с именем Черные линии и нарисуйте несколько черных горизонтальных линий с помощью Инструмент Кисть. Если вы не знаете, как вы можете ознакомиться с моим уроком «Как рисовать параллельные линии в Photoshop».
Выбрав слой Black Lines, перейдите к Filter , Distort и выберите Waves с следующие настройки.У вас получится красивых изогнутых линий .
Измените размер обоих слоев и измените их режим наложения на Dissolve . Объедините два слои под одним слоем под названием Stamp Effect.
Чтобы удалить области, выходящие за пределы штампа, просто выберите слой Photo Stamp Layer (нажмите CTRL и щелкните миниатюру слоя фотопечати). Выберите слой с эффектом штампа и нажмите Добавить маску слоя .Теперь вы видите, что часть эффекта штампа теперь скрыта.
Как создать эффект винтажной почтовой марки в Photoshop
Для последних штрихов вы можете использовать инструмент Eraser Tool , кисть по умолчанию для разбрызгивания и стирание. части эффекта штампа и уменьшите непрозрачность слоя до 80%. Если вы не хотите создавать штампованный эффект самостоятельно, вы можете использовать один из множества Кисти Photoshop Stamp Brushes доступны бесплатно в Интернете
Чтобы получить винтажную марку вида , я использовал старую бумажную маску.Вы можете выбрать красивую старинная старая бумага. Теперь вы можете создавать собственные настраиваемые марки конвертов, значки марок и т. Д., Используя мощь Photoshop.
Все наши зарегистрированные пользователи могут загрузить PSD файл штамп бесплатно.
СКАЧАТЬ! (1.07MB)Вам также может понравиться
Если вы ищете другой эффект штампа Photoshop, ознакомьтесь с моим другим уроком о том, как создавать нестандартные почтовые марки.
Кроме того, вот несколько ресурсов премиум-класса , которые вы, возможно, захотите попробовать создать уникальный и уникальный эффект штампа. Скачать векторные почтовые марки в PSD полностью многослойный формат, а также отличный генератор штампов .
Кисть Photoshop Sparkle Brush и эффект следа движения
Создание кисти Sparkle
Шаг 1. Создайте новый документ Photoshop
Как я уже упоминал, мы добавим наш искрящийся след, используя специально созданную кисть «искры», поэтому первое, что нам нужно сделать, это создать нашу кисть.Для этого нам нужно создать новый документ Photoshop. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно Новый документ . В Photoshop CC 2017 Adobe полностью переработала диалоговое окно «Новый документ», поэтому его версия зависит от того, какую версию Photoshop вы используете. Если вы используете Photoshop CC, как и я (и ваша копия CC обновлена), вы увидите обновленную версию.Если вы используете Photoshop CS6, вы увидите старую, традиционную версию. Сначала мы рассмотрим переработанную версию. Затем, чтобы этот учебник был совместим с CS6, мы рассмотрим традиционную версию. Не волнуйтесь, это займет всего минуту.
Во-первых, в Photoshop CC на вашем экране появится переработанное диалоговое окно «Новый документ». Большую часть диалогового окна занимает большая область, в которой отображаются эскизы как ваших недавно открытых документов, так и недавно использованных размеров документов.Вы можете игнорировать эту область. Нам нужна панель Preset Details справа. Здесь мы вводим наши собственные пользовательские настройки документа.
Нам нужно создать квадратный документ для нашей кисти, поэтому установите значения Width и Height на 200 и измените тип измерения на пикселей . Не обращайте внимания на значение разрешения, поскольку оно применяется только к печати и не влияет на то, что мы видим на экране. Единственный другой вариант, о котором нам нужно беспокоиться, — это убедиться, что для Background Contents установлено значение White .Когда вы закончите, нажмите кнопку Create в правом нижнем углу, чтобы закрыть диалоговое окно и создать свой документ:
Диалоговое окно «Новый документ» в Photoshop CC.
Если вы используете Photoshop CS6 , вы увидите диалоговое окно «Новый документ» в более старом стиле, но нам нужно ввести те же настройки. Установите для значений Width и Height значение 200 пикселей и убедитесь, что для параметра Background Contents установлено значение White .Нажмите ОК , когда закончите, чтобы закрыть диалоговое окно и создать новый документ:
Диалоговое окно «Новый документ» в Photoshop CS6.
На вашем экране появится новый документ размером 200 x 200 пикселей, залитый белым:
Наш новый документ размером 200 x 200 пикселей.
Шаг 2. Выберите инструмент «Кисть»
Создав наш новый документ, выберите инструмент Brush Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B .В любом случае работает:
Выбор инструмента «Кисть».
Шаг 3. Установите черный цвет переднего плана
Далее нам нужно установить цвет кисти на черный . Photoshop использует наш текущий цвет переднего плана в качестве цвета кисти, поэтому самый быстрый способ установить черный цвет переднего плана — это нажать на клавиатуре букву D . Это сбрасывает ваши цвета переднего плана и фона до значений по умолчанию, делая ваш цвет переднего плана черным (а цвет фона белым).
Мы можем видеть наши текущие цвета переднего плана и фона в двух цветовых образцах в нижней части панели инструментов. Цвет переднего плана (верхний левый образец) теперь должен быть черным:
Нажмите D (для «По умолчанию»), чтобы установить черный цвет переднего плана.
Шаг 4. Выберите кисть «Star 70 Pixels»
Кисть «Искры», которую мы создаем, на самом деле представляет собой просто смесь нескольких кистей, поставляемых с Photoshop, и вы можете экспериментировать с различными комбинациями кистей, чтобы создать свою собственную уникальную кисть с блестками, так как есть довольно много, которые хорошо подойдут для этого эффекта. .Или вы можете просто использовать тот, который мы создадим здесь.
Чтобы выбрать нашу первую кисть с активным инструментом «Кисть», щелкните значок переключения панели «Кисть » на панели параметров в верхней части экрана:
Щелкните значок переключения панели «Кисть».
Откроется основная панель кистей Photoshop. Чтобы просмотреть список предустановленных кистей, включенных в Photoshop, нажмите кнопку Наборы кистей :
Нажмите кнопку «Наборы кистей» на панели «Кисть».
Это переключает нас с панели «Кисть» на панель «Наборы кистей», где мы видим маленькие эскизы кистей, которые в настоящее время загружены в Photoshop. Чтобы упростить нам выбор конкретных кистей из списка, давайте переключимся с представления эскизов на представление списка. Щелкните значок меню в правом верхнем углу панели «Наборы кистей»:
Щелкните значок меню на панели «Наборы кистей».
Затем выберите в меню Small List или Large List .Я выберу большой список, чтобы нам было проще увидеть:
Выбор в меню опции «Большой список».
Теперь, когда мы видим названия предустановок кисти, прокрутите список вниз, пока не найдете кисть Star 70 Pixels . Нажмите на нее, чтобы выбрать:
Выбираем кисть «Star 70 Pixels».
Шаг 5. Щелкните кистью в нескольких случайных точках
Выбрав кисть «Star 70 Pixels», щелкните несколько случайных точек, чтобы добавить первые несколько «блесток».Три-четыре клика должны помочь:
Щелкните, чтобы добавить первые «блестки».
Шаг 6. Загрузите набор «Круглые кисти с размером»
Вторая кисть, которую мы будем использовать, отсутствует в кистях Photoshop по умолчанию, поэтому нам нужно будет загрузить один из других наборов кистей, которые включены в Photoshop. Еще раз щелкните значок меню в правом верхнем углу панели «Наборы кистей»:
Еще раз щелкнув значок меню «Наборы кистей».
В нижней половине меню вы увидите список других наборов кистей, из которых мы можем выбрать.Выберите круглые кисти с набором размера , щелкнув по нему:
Выбор набора кистей «Круглые кисти с размером».
Photoshop спросит, хотите ли вы заменить текущие кисти кистями из набора «Круглые кисти с размером». Нажмите ОК . Вы можете легко восстановить кисти Photoshop по умолчанию в любое время, вернувшись в это же меню и выбрав Сбросить кисти:
Щелкните OK, чтобы заменить текущие кисти новыми.
Шаг 7. Выберите кисть «Airbrush Soft Round 17»
Загрузив новый набор кистей, прокрутите список вниз, пока не найдете Airbrush Soft Round 17 .Нажмите на нее, чтобы выбрать:
Выбираем «Аэрограф мягкий круглый 17».
Шаг 8: Щелкните в нескольких случайных точках новой кистью
Так же, как мы это делали с предыдущей кистью минуту назад, щелкните в трех или четырех случайных точках, чтобы добавить больше блесток. Поскольку это аэрограф, чем дольше вы удерживаете кнопку мыши после щелчка, тем больше форма кисти «заполняется» по направлению к краям. Так что для еще большего разнообразия измените количество времени, в течение которого вы удерживаете кнопку мыши после щелчка.
Если вам не нравится, где вы щелкнули, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить последний щелчок, затем повторите попытку:
Щелкая новой кистью в более случайных местах.
Шаг 9: Загрузите набор «Ассорти кистей»
Перейдем к третьей кисти. Опять же, нам нужно загрузить другой набор кистей в Photoshop, поэтому еще раз щелкните значок меню в правом верхнем углу панели «Наборы кистей»:
Еще раз щелкнув значок меню.
На этот раз выберите набор Ассорти кистей из верхней части списка:
Выбор в меню «Ассорти кистей».
Photoshop снова спросит, хотите ли вы заменить существующие кисти новыми. Нажмите ОК :
Замена предыдущих кистей набором «Ассорти кистей».
Шаг 10: Выберите кисть «Звездообразование — Маленькая»
Загрузив «Ассорти кистей», прокрутите список на панели «Наборы кистей», пока не найдете кисть Starbust — Small .Нажмите на нее, чтобы выбрать:
Выбор кисти «Starburst — Small».
Шаг 11. Щелкните еще несколько случайных точек
Щелкните еще несколько случайных точек, чтобы добавить наш третий и последний вид блеска в дизайн:
Добавляем последние блестки.
Шаг 12. Определите новый набор настроек кисти
Мы добавили блестки. Все, что нам нужно сделать, это сохранить наш дизайн как кисть. Для этого перейдите в меню Edit вверху экрана и выберите Define Brush Preset :
.Идем в Edit> Define Brush Preset.
Photoshop откроет диалоговое окно, в котором мы сможем дать нашей новой кисти имя. Назовите его «Кисть для блеска»:
.Именование новой кисти.
Нажмите OK, когда закончите, и ваша новая кисть с блеском будет создана! На этом этапе вы можете закрыть документ, поскольку нам больше не нужно его открывать. Также нет необходимости сохранять документ, когда Photoshop запрашивает, поскольку кисть уже создана.
Шаг 13: откройте свое фото
Теперь, когда мы создали кисть, мы готовы добавить наш искрящийся след к фотографии.Откройте фотографию, которую хотите использовать. Опять же, вот изображение, которое я использую:
Шаг 14: Добавьте новый пустой слой
Мы хотим, чтобы сверкающий след был отделен от фотографии (чтобы мы не вносили никаких постоянных изменений в оригинал), поэтому мы поместим сверкающий след на отдельный слой. Чтобы добавить новый слой, щелкните значок New Layer внизу панели «Слои»:
Щелкните значок «Новый слой».
Photoshop создает новый пустой слой, называет его «Слой 1» и помещает его над изображением на фоновом слое:
Панель «Слои», показывающая новый пустой слой над изображением.
Шаг 15: Выберите инструмент «Кисть»
Выберите инструмент Brush Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Кисть».
Шаг 16: Установите белый цвет переднего плана
Наш искрящийся след не выглядел бы очень впечатляюще, если бы мы закрасили его черным, поэтому давайте переключим цвет переднего плана на белый . Сначала нажмите на клавиатуре букву D , чтобы убедиться, что для цветов переднего плана и фона установлены значения по умолчанию, при этом черный цвет является основным цветом, а белый — цветом фона.Затем нажмите на клавиатуре букву X , чтобы поменять их местами, сделав цвет переднего плана белым:
Нажмите «D», затем «X», чтобы установить белый цвет переднего плана.
Шаг 17. Выберите кисть Sparkle Brush
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) в любом месте изображения, чтобы быстро открыть средство выбора набора настроек кисти в Photoshop и выбрать «Кисть с блеском» из списка:
Выбор «Искрящейся кисти» в палитре «Наборы кистей».
Шаг 18: Откройте панель кистей
Перед тем, как рисовать кистью, нам сначала нужно настроить некоторые динамические элементы управления кистью Photoshop. Откройте панель «Кисть » , щелкнув значок переключения панели «Кисть » на панели параметров:
Щелкните значок переключения панели «Кисть» на панели параметров.
Шаг 19. Очистите элементы управления кистью
Давайте удалим все элементы управления кистью, которые могут быть уже активны, щелкнув значок меню в правом верхнем углу панели кистей:
Щелкните значок меню панели «Кисть».
Затем выберите Clear Brush Controls из списка:
Выбор в меню «Clear Brush Controls».
Шаг 20. Выберите категорию «Динамика формы»
Элементы управления кистью разделены на категории, и вы найдете категории, перечисленные в левой части панели «Кисть». Во-первых, давайте откроем категорию Shape Dynamics , выбрав ее вверху списка. Когда мы выбираем разные категории, убедитесь, что вы нажимаете непосредственно на название категории, а не внутри флажка, иначе вы включите категорию, но у вас не будет доступа ни к одной из ее опций:
Щелкнув непосредственно на категории «Динамика формы».
Шаг 21: Установите параметры «Контроль» и «Угол»
При выбранной динамике формы вы увидите ползунок Size Jitter вверху параметров, а непосредственно под ним вы увидите параметр Control . Это не совсем очевидно, но технически этот параметр управления является параметром «Управление размером». Это позволяет нам выбирать, что будет управлять размером кисти во время рисования. Измените параметр Control на Fade . Вы можете оставить значение по умолчанию 25 на данный момент, но помните, где его найти, потому что вы можете вернуться и изменить его позже:
Измените «Control» на «Fade» и оставьте значение 25.
Установив для параметра «Управление размером» значение «Затухание», Photoshop будет постепенно уменьшать размер кисти до нуля по мере того, как мы рисуем мазок кисти, и будет делать это, используя указанное нами количество «шагов», которое в данном случае составляет 25. Возможно, вам придется поэкспериментировать с количеством шагов, чтобы ваш искрящийся след правильно исчез с вашим изображением (именно поэтому я упомянул, что вы должны помнить, где найти это значение), но 25 — хорошее место для начала .
Также в разделе «Динамическая форма» увеличьте Angle Jitter до 100% .Это позволит Photoshop поворачивать кисть под углом во время рисования, помогая нашим блесткам выглядеть более случайными и менее похожими на повторяющийся узор:
Увеличение «Джиттера угла» до 100%.
Шаг 22: Выберите категорию «Рассеивание»
Затем выберите категорию Scattering непосредственно под Shape Dynamics:
Переход в категорию «Рассеивание».
Шаг 23: Установите параметры «Разброс» и «Счетчик»
Увеличьте значение Scatter до 110% , затем увеличьте значение Count до 3 и Count Jitter примерно до 40% :
Установка опций рассеивания.
Шаг 24: Выберите категорию «Передача»
Давайте откроем еще одну категорию, на этот раз Transfer :
Открытие категории «Трансфер».
Шаг 25: Увеличьте «Колебание непрозрачности» до 50%
Увеличьте значение Opacity Jitter до 50% . Это добавит случайным уровням прозрачности нашим блесткам:
Увеличение значения «Джиттер непрозрачности» до 50%.
Шаг 26: Нажмите «Форма кончика кисти»
Наконец, давайте переключимся к общим параметрам кисти, щелкнув Brush Tip Shape , прямо над категорией Shape Dynamics:
Щелчок по «Форме кончика кисти».
Шаг 27: Увеличьте «Интервал» до 50%
Внизу в списке параметров увеличьте значение Интервал до 50% . Интервал определяет максимальную длину мазка кисти (наш искрящийся след). Как и в случае со значением Fade, которое мы рассматривали ранее в категории «Динамика формы», вам может потребоваться немного поэкспериментировать с интервалом, чтобы получить правильную длину искрящегося следа.
В самом низу панели «Кисть», под ползунком «Интервал», вы увидите предварительный просмотр того, как будет выглядеть искрящийся след со всеми примененными параметрами кисти:
Увеличение «Интервал» до 50%.
Добавление следа движения
Шаг 28: Нарисуйте свой блестящий след
Мы создали нашу блестящую кисть и установили все параметры управления кистью на панели «Кисть». Мы также добавили новый пустой слой, чтобы сохранить наш искрящийся след, и установили белый цвет переднего плана. Теперь самое интересное. Наконец-то мы можем нарисовать наш искрящийся след!
Поместите курсор кисти на источник искрящегося следа или справа или слева от него. В моем случае источником является волшебная палочка девушки, поэтому я помещаю курсор слева от нее.Вам нужно будет согласовать размер курсора кисти с размером объекта, а это значит, что вам, скорее всего, потребуется изменить размер кисти. Проще всего это сделать с клавиатуры. Нажмите клавишу левой скобки ( [) несколько раз, чтобы уменьшить щетку, или клавишу правой скобки (] ), чтобы увеличить ее.
Здесь мы видим мой курсор кисти со всеми его маленькими блестками, расположенный в основном слева от палочки, но также немного перекрывающий его:
Поместите курсор кисти в то место, где должен начинаться искрящийся след.
Чтобы нарисовать искрящийся след, нажмите и удерживайте кнопку мыши, а затем просто перетащите в нужном направлении. В моем случае я перетащу девушку через голову и вниз с другой стороны, как будто она создала искрящийся след, размахивая палочкой в воздухе.
Обратите внимание, как Photoshop уменьшает размер кисти (и искрящийся след) по мере того, как вы перетаскиваете дальше от исходной точки, пока в конечном итоге кисть не исчезнет полностью. Это результат параметра Fade, который мы установили в разделе Shape Dynamics на панели Brush:
Нажать и удерживать кнопку мыши, затем перетащить девушку на другую сторону.
Не беспокойтесь о том, что искрящийся след получится точно с первого раза. Если вас это не устраивает, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Если след исчезает слишком быстро (или недостаточно быстро), снова нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его. Затем вернитесь на панель «Кисть» и попробуйте другое значение Fade в категории «Динамика формы» (шаг 21).Вы также можете попробовать настроить значение Spacing , чтобы изменить максимальную длину следа (шаг 27). Нет никакой спешки, поэтому не стесняйтесь экспериментировать, пока не будете довольны результатом.
Шаг 29: Нарисуйте дополнительные следы, чтобы добавить больше блесток (необязательно)
Если вы обнаружите, что на следе недостаточно «искры», просто нарисуйте второй след поверх первого, чтобы увеличить его. В моем случае я сначала уменьшу размер кисти, нажав клавишу левой скобки ( [) на клавиатуре.Затем я снова наведу курсор кисти слева от палочки и нарисую второй, немного меньший искрящийся след через середину первого:
Рисуем второй след меньшего размера через первый, чтобы добавить больше блесток.
Чтобы добавить еще больше блесток ближе к самой палочке, я уменьшу размер кисти еще раз, нажав клавишу левой скобки ( [) пару раз. Затем я проведу пару более мелких дорожек, одну от нижней части палочки, а другую — от вершины.Я даже пару раз щелкну по самой палочке, чтобы добавить несколько дополнительных искр на источнике. Вот мой результат:
Результат после рисования нескольких меньших следов поверх первоначального, большего.
Шаг 30: Дублируйте слой 1
Наш искрящийся след находится на «слое 1» над изображением. Давайте сделаем копию слоя, щелкнув «Слой 1» и перетащив его на значок New Layer внизу панели «Слои»:
Перетаскивание «Слой 1» на значок «Новый слой».
Photoshop делает копию слоя, называет ее «Копия слоя 1» и помещает ее над оригиналом. Обычно мы хотели бы переименовать наши слои и дать им более наглядные имена, но, поскольку нам нужно всего несколько слоев для этого эффекта, в этом нет необходимости:
Копия «Layer 1» появляется над оригиналом.
Шаг 31: Применение фильтра размытия по Гауссу
Давайте добавим свечения нашим блесткам, добавив легкий эффект размытия к дублированному слою, который мы только что создали.Мы сделаем это с помощью фильтра «Размытие по Гауссу» в Photoshop. Поднимитесь в меню Filter вверху экрана, выберите Blur , а затем выберите Gaussian Blur :
.Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу», в нижней части которого вы найдете ползунок Radius . Значение радиуса контролирует степень применяемого размытия. Следите за своим изображением, перетаскивая ползунок вправо.Чем дальше вы перетаскиваете, тем больше размытия вы применяете, создавая мягкое свечение вокруг блесток.
Точное значение, которое вам нужно, будет зависеть от размера вашего изображения. Для большего изображения, такого как то, что я использую, значение радиуса от 15 до 20 пикселей работает хорошо. Для изображений меньшего размера используйте меньшее значение:
.Увеличение значения Радиуса для размытия искр и создания мягкого свечения.
Щелкните OK, чтобы закрыть диалоговое окно Gaussian Blur, и вот мой результат.Искрящийся след определенно начинает выглядеть более «волшебным»:
Искрящийся след после применения фильтра «Размытие по Гауссу».
Шаг 32: Дублируйте слой «Слой 1 копия»
Давайте сделаем копию размытого слоя, щелкнув «Layer 1 copy» и перетащив ее на значок New Layer в нижней части панели Layers. Когда вы отпустите кнопку мыши, Photoshop поместит его копию под названием «Слой 1, копия 2» над другими слоями:
Перетащите верхний слой на значок нового слоя.
Шаг 33: Добавьте стиль слоя «Внешнее свечение»
Чтобы завершить эффект, давайте добавим немного цвета свечению вокруг блесток. Для этого мы будем использовать стиль слоя Outer Glow. Щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Затем выберите Outer Glow из списка:
Выбор стиля слоя Outer Glow.
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Внешнее свечение».Сначала увеличьте Opacity свечения до 100% . Так будет легче увидеть выбранный нами цвет. Затем, чтобы выбрать цвет, щелкните образец цвета :
Увеличиваем непрозрачность до 100%, затем щелкаем образец цвета.
Выберите цвет, который вы хотите использовать, из палитры цветов Photoshop . В моем случае я выберу красновато-розовый под цвет платья девушки:
Выбор цвета свечения из палитры цветов.
Щелкните OK, чтобы закрыть палитру цветов. Затем, вернувшись в диалоговое окно Layer Style, уменьшите Opacity свечения, чтобы уменьшить его интенсивность. Я понижу свой до 60% :
Уменьшение непрозрачности стиля слоя Outer Glow.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style.


 Опробуйте разные варианты. В данном случае лучше всего подходит
Lighten (Замена светлым).
Опробуйте разные варианты. В данном случае лучше всего подходит
Lighten (Замена светлым).
 Теперь задайте режим наложения Darken (Замена темным) и устраните светлые
пятна.
Теперь задайте режим наложения Darken (Замена темным) и устраните светлые
пятна. Допустим,
нам нужно клонировать рот девушки и разместить его копии по углам изображения.
Задаем исходную точку клонирования и приступаем…
Допустим,
нам нужно клонировать рот девушки и разместить его копии по углам изображения.
Задаем исходную точку клонирования и приступаем… Нередко так бывает в
многослойных файлах, содержащих корректирующие слои. Казалось бы, все делаем
верно, но клон получается не таким, как это требовалось. Причины этого совершенно
непонятны. К уже знакомому изображению мы добавили корректирующие слои Invert
(Инверсия) и Brightness/Contrast (Яркость/Контраст).
Нередко так бывает в
многослойных файлах, содержащих корректирующие слои. Казалось бы, все делаем
верно, но клон получается не таким, как это требовалось. Причины этого совершенно
непонятны. К уже знакомому изображению мы добавили корректирующие слои Invert
(Инверсия) и Brightness/Contrast (Яркость/Контраст). Добавьте текст жирным шрифтом, например Bodoni 72 Oldstyle Bold .
Добавьте текст жирным шрифтом, например Bodoni 72 Oldstyle Bold .