Эффекты в фотошопе: Эффекты в Photoshop Elements
Как легко создать фотоэффект в виде бумажной полосы в фотошопе
Photoshop — самая известная и используемая программа для редактирования фотографий и изображений эту программу можно загрузить на любой планшет, ПК или мобильное устройство. Идеально подходит для ретуши и редактирования ваших фотографий в любом месте и профессионально, редактируйте свое селфи и загружайте лучшее изображение в свои сети.
Ты уже знаешь как используйте Photoshop для редактирования фотографий в и теперь вам нужен эффект, чтобы они выглядели по-настоящему великолепно, здесь мы покажем вам, как создать эффект, имитирующий внешний вид фотографии после того, как вы разделите ее на части.
Этот эффект известен как бумажные полосы, это авангардный стиль, который становится все более популярным, его очень легко использовать, даже если вы не знакомы с основные инструменты Photoshop , узнайте, как это сделать с нами. Просто следуйте инструкциям ниже и посмотрите, как он превратится в один из ваших любимых графических эффектов Photoshop.
- Создайте новый документ в Photoshop, а затем выберите изображение, к которому вы хотите применить эффект, перетащив его на новый документ.
- Выбрать неразрушающее редактирование , эта опция оставит копию вашей фотографии или исходное изображение, которое можно использовать для других графических эффектов.
- Добавьте процент, который вы хотите использовать для ширины полосы, и изображение будет разделено на части.
- С помощью клавиши «alt» и удерживая курсор между прямоугольниками, мы создадим новый слой, нажав клавиши «alt» + «удалить».
- Вы разместите направляющие линии, перетащив края, создав прямоугольник, а затем создадите обтравочную маску. Это послужит вам
- Нажмите на изображение с левой стороны, выберите опцию смарт-объекта, на панели инструментов опцию отображения нажмите на «новое руководство».
Так и создаются полосы из бумаги, вы можете использовать их в любом изображении, которое вам больше всего нравится, и сильно варьировать с другими световыми, теневыми и цветовыми эффектами. Эти шаги очень важны для профессионального достижения эффекта бумажных полосок, теперь с помощью инструментов вы можете изменять положение полосок, наклонять и накладывать на них дополнительные эффекты.
Эти шаги очень важны для профессионального достижения эффекта бумажных полосок, теперь с помощью инструментов вы можете изменять положение полосок, наклонять и накладывать на них дополнительные эффекты.
. графические эффекты, предоставляемые программой Photoshop практически безграничны и так же просты в использовании, как и преобразование фотографии в черно-белое , при использовании инструментов вы больше не захотите сохранять исходные фотографии.
Еще один эффект текстурированной бумаги, который можно применить в Photoshop.
Мы дадим вам еще одна альтернатива для создания графических эффектов с бумажной текстурой, вы можете легко применить ее ко всем своим изображениям, сделав вашу любимую фотографию особенной.
- Повторите это (шаг 1), чтобы создать новый документ.
- Затем вы создадите новый слой с помощью команд «Ctrl» + «Shift» + «N».
- Теперь мы собираемся раскрасить наш слой, выбрав ведро с краской и тон, который вы предпочитаете.

- На панели инструментов найдите фильтры, нажмите опцию «галерея фильтров», выберите «текстура» и скопируйте этот слой с помощью клавиш «Ctrl» + «Shift».
- К этому новому слою вы примените фильтр, который вы выберете в «filter-other-displacement» на панели инструментов.
Уже с этими шагами, научим создавать графический эффект фактурной бумаги , сохраните его как новый документ, который позволит вам использовать его в различных проектах, не обрезая изображение. Теперь, когда у вас есть
С этим графическим эффектом вы получите стиль изношенный и несколько заброшенный, напоминающий 70-е, придавая дизайну модное ретро ощущение. Если вам нужна дополнительная информация о том, как создавать графические эффекты в Photoshop, обязательно прочтите наши статьи и, если вам это понравилось, оставьте нам свой комментарий.
Эффекты слоев в Photoshop 6 реферат по информатике
Министерство образования РФ Мурманский филиал Петровского колледжа Реферат на тему: «Эффекты слоев в Photoshop 6» Студентки: II курса 223 группы Тимониной Зои. г. Мурманск 2002 г. Введение. Особое место среди продуктов фирмы Adobe занимает Photoshop. Это одна из первых разработок Adobe, прошедшая долгий путь развития. На всем его протяжении она оставалась наилучшим выбором для профессионалов. Photoshop, наряду с Illustrator, Acrobat и In Design, образует основу пакета издательских программ Adobe. Разработчики с большим вниманием относятся к обеспечению совместимости и интеграции всех программ пакета. Комплексное использование этих программ обеспечит удобство в работе и позволит избежать проблем переноса документов и неожиданностей при печати. Развитие Интернета стимулировало рост числа документов, предназначенных исключительно для электронного распространения. Большинство профессиональных разработчиков и множество любителей приняло Photoshop как основное средство подготовки графики для таких публикаций. Последними версиями своей программы специалисты Adobe откликнулись на проявление нового круга пользователей. Image Ready, новый компонент Photoshop, дает в руки Web-дизайнера все необходимые средства для создания современного и привлекательного графического решения любого Web-сайта. Новые фильтры импорта и экспорта PDF пригодятся тем, кто готовит документы в формате Adobe Acrobat. И наконец, сам пакет Photoshop является законодателем стандартов в области обработки растровых изображений. Он существует в версиях для всех наиболее популярных операционных систем и способен работать с изображениями, созданными в любой из них. Развитый интерфейс программирования стимулировал интерес многочисленных разработчиков к созданию подключаемых модулей, которые делают Photoshop наилучшим инструментом для решения именно ваших профессиональных задач. Задание эффектов. Для задания эффектов используют всего одно, но очень большое диалоговое окно. Каждая его вкладка предназначена для работы с атрибутами одного эффекта.
Последними версиями своей программы специалисты Adobe откликнулись на проявление нового круга пользователей. Image Ready, новый компонент Photoshop, дает в руки Web-дизайнера все необходимые средства для создания современного и привлекательного графического решения любого Web-сайта. Новые фильтры импорта и экспорта PDF пригодятся тем, кто готовит документы в формате Adobe Acrobat. И наконец, сам пакет Photoshop является законодателем стандартов в области обработки растровых изображений. Он существует в версиях для всех наиболее популярных операционных систем и способен работать с изображениями, созданными в любой из них. Развитый интерфейс программирования стимулировал интерес многочисленных разработчиков к созданию подключаемых модулей, которые делают Photoshop наилучшим инструментом для решения именно ваших профессиональных задач. Задание эффектов. Для задания эффектов используют всего одно, но очень большое диалоговое окно. Каждая его вкладка предназначена для работы с атрибутами одного эффекта. Вкладки перечислены в списке слева, и активная подсвечена. Для задания эффекта достаточно установить флажок рядом с его названием в списке. Чтобы перейти к редактированию эффекта, нужно щелкнуть на нужном пункте списка. Чтобы вызвать окно эффектов, выполните одно из следующих действий: • щелкните дважды на названии слоя в палитре Слои; • нажмите кнопку с буквой «f» внизу палитры Слои и выберите эффект в открывшемся списке; от границ наносится на внутреннюю часть слоя. Эффект также при наличии прозрачных областей. Эффекты внешней и внутренней тени имеют одинаковые параметры. Свечение. Свечение, как и тень, — прекрасный способ выделения объектов на темном фоне. Этот эффект также очень применяется в Web-дизайне. Для создания внешнего свечения предназначена вкладка Внешнее свечение. 1. Откройте вкладку Внешнее свечение. В раскрывающемся списке Режим наложения обычно выбирается режим Осветление. Параметры Шум и Непрозрачность действуют так же, как для эффекта тени. 2. Свечение может иметь однородный цвет или градиентную растяжку.
Вкладки перечислены в списке слева, и активная подсвечена. Для задания эффекта достаточно установить флажок рядом с его названием в списке. Чтобы перейти к редактированию эффекта, нужно щелкнуть на нужном пункте списка. Чтобы вызвать окно эффектов, выполните одно из следующих действий: • щелкните дважды на названии слоя в палитре Слои; • нажмите кнопку с буквой «f» внизу палитры Слои и выберите эффект в открывшемся списке; от границ наносится на внутреннюю часть слоя. Эффект также при наличии прозрачных областей. Эффекты внешней и внутренней тени имеют одинаковые параметры. Свечение. Свечение, как и тень, — прекрасный способ выделения объектов на темном фоне. Этот эффект также очень применяется в Web-дизайне. Для создания внешнего свечения предназначена вкладка Внешнее свечение. 1. Откройте вкладку Внешнее свечение. В раскрывающемся списке Режим наложения обычно выбирается режим Осветление. Параметры Шум и Непрозрачность действуют так же, как для эффекта тени. 2. Свечение может иметь однородный цвет или градиентную растяжку. Соответствующие переключатели находятся под ползунком и полем Шум. Левый переключатель с образцом цвета около него задает свечению однородный цвет. Правый переключатель присваивает объекту свечение по градиенту, образец которого показан рядом. Щелкнув на образце или на треугольной стрелке справа от него, вы можете выбрать другой градиент или отредактировать текущий. 3. Действие ползунков Расширение и Размер такое же, как и для эффекта тени. Раскрывающийся список Способ позволяет выбрать форму края свечения. В варианте Мягкий эффект более мягкий и прозрачный, а в варианте Точный – более точно соответствует форме профиля свечения и заметно ярче. 4. Для градиентного свечения важны параметры Диапазон и Дрожание. Первый определяет Использование Внешнего свечения. внешнее смещение ореола, второй – наличие и степень случайного распределения пикселов в градиентном свечении. Элементы управления вкладки Внешнее свечение окна Стиль слоя. Внутреннее свечение. Эффекты Внутреннее свечение создает свечение во внутренней области слоя – по краям или центра.
Соответствующие переключатели находятся под ползунком и полем Шум. Левый переключатель с образцом цвета около него задает свечению однородный цвет. Правый переключатель присваивает объекту свечение по градиенту, образец которого показан рядом. Щелкнув на образце или на треугольной стрелке справа от него, вы можете выбрать другой градиент или отредактировать текущий. 3. Действие ползунков Расширение и Размер такое же, как и для эффекта тени. Раскрывающийся список Способ позволяет выбрать форму края свечения. В варианте Мягкий эффект более мягкий и прозрачный, а в варианте Точный – более точно соответствует форме профиля свечения и заметно ярче. 4. Для градиентного свечения важны параметры Диапазон и Дрожание. Первый определяет Использование Внешнего свечения. внешнее смещение ореола, второй – наличие и степень случайного распределения пикселов в градиентном свечении. Элементы управления вкладки Внешнее свечение окна Стиль слоя. Внутреннее свечение. Эффекты Внутреннее свечение создает свечение во внутренней области слоя – по краям или центра. Параметры внешнего и внутреннего свечения одинаковы, за исключением одного – направления. Оно задается в группе Источник двумя переключателями: Центр и Края. Иллюзия объема. Если тени и свечение используются для визуального отделения объекта от фона, то эффекты Скос и рельеф делает сам объект из плоского объемным. Рельеф хорошо выглядит в применении к тексту и деталям простой формы на слоях. Он гармонично сочетается с внешней тенью или внешним свечением. Перед тем как рассматривать данный эффект, нужно отменить все остальные, поскольку скос действует как во внешней, так и во внутренней области слоя. За данный эффект отвечают целых три вкладки окна Стиль слоя. 1. Передайте на вкладку Скос и рельеф окна Стиль слоя. Здесь определяются глубина, ширина, способ создания и другие основные параметры рельефного края. Элементы управления вкладки Скос и рельеф окна Стиль слоя 2. Ширина скоса определяется ползунком или полем Размер. Установите ширину достаточно большой (порядка 10 пикселов). 3. Возможно создание рельефа разного типа, кото рый выбирается в списке Тип.
Параметры внешнего и внутреннего свечения одинаковы, за исключением одного – направления. Оно задается в группе Источник двумя переключателями: Центр и Края. Иллюзия объема. Если тени и свечение используются для визуального отделения объекта от фона, то эффекты Скос и рельеф делает сам объект из плоского объемным. Рельеф хорошо выглядит в применении к тексту и деталям простой формы на слоях. Он гармонично сочетается с внешней тенью или внешним свечением. Перед тем как рассматривать данный эффект, нужно отменить все остальные, поскольку скос действует как во внешней, так и во внутренней области слоя. За данный эффект отвечают целых три вкладки окна Стиль слоя. 1. Передайте на вкладку Скос и рельеф окна Стиль слоя. Здесь определяются глубина, ширина, способ создания и другие основные параметры рельефного края. Элементы управления вкладки Скос и рельеф окна Стиль слоя 2. Ширина скоса определяется ползунком или полем Размер. Установите ширину достаточно большой (порядка 10 пикселов). 3. Возможно создание рельефа разного типа, кото рый выбирается в списке Тип. 4. Программа способна имитировать скос, созд анный разными инструментами. Инст румент выбирается в раскрывающемся спис ке Способ. Если выбран пункт Глад кий, то скос гладкий, и объект кажется отли тым из пластичного материала. Режимы Груб ый резец и Тонкий резец придают скос у вид, словно он обработан резцом. 5. Рельеф может быть как выпуклым, так и Использование Скоса и рельефа. вогнутым. Этот параметр задается переключателями Направление. 6. Задавая разные значения ползунком Сглаживание, измените сглаживание рельефа. Эффект лучше виден, если скос создан в режиме Грубый резец или Тонкий резец. 7. Рельеф может быть освещен с любой стороны, причем как сбоку, так и с фронта. Направление освещения, густота тени и сила света, а также профиль освещения регулируются в области Затенение. Круговой ползунок Угол задает угол падения света. Перемещая крестик, символизирующий источник света, наблюдайте за изменениями. Заметьте, что угол освещения задается по двум измерениям – по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
4. Программа способна имитировать скос, созд анный разными инструментами. Инст румент выбирается в раскрывающемся спис ке Способ. Если выбран пункт Глад кий, то скос гладкий, и объект кажется отли тым из пластичного материала. Режимы Груб ый резец и Тонкий резец придают скос у вид, словно он обработан резцом. 5. Рельеф может быть как выпуклым, так и Использование Скоса и рельефа. вогнутым. Этот параметр задается переключателями Направление. 6. Задавая разные значения ползунком Сглаживание, измените сглаживание рельефа. Эффект лучше виден, если скос создан в режиме Грубый резец или Тонкий резец. 7. Рельеф может быть освещен с любой стороны, причем как сбоку, так и с фронта. Направление освещения, густота тени и сила света, а также профиль освещения регулируются в области Затенение. Круговой ползунок Угол задает угол падения света. Перемещая крестик, символизирующий источник света, наблюдайте за изменениями. Заметьте, что угол освещения задается по двум измерениям – по отношению к фронту объекта и по отношению к поверхности, на которой он находится. Чем ближе источник к середине кругового ползунка, тем более фронтально освещение. 8. Режим и интенсивность освещения определяются раскрывающимся списком Режим освещения и ползунком Непрозрачность. Рядом со списком режимов расположен образец цвета освещения, который можно изменить. Точно такие же элементы управления регулируют густоту, режим наложения и цвет тени. Наряду с общими параметрами устанавливаются дополнительные атрибуты рельефа в специальных вкладках Профиль и Текстура. Вкладка Профиль имеет единственную область, определяющую профиль скоса, то есть фаску. Задается как собственно профиль, так и размер фаски относительно общего размера скоса. На вкладке Текстура определяют текстуру поверхности слоя. Текстура строится на основе образцов узоров. Темные области образца трактуются как вогнутые, светлые – как выпуклые. Рельефность регулируется в области Глубина – чем больше по модулю значение, тем сильнее рельеф. Отрицательные значения создают инвертированную текстуру. Размер ячейки текстуры можно увеличить или уменьшить ползунком Масштаб.
Чем ближе источник к середине кругового ползунка, тем более фронтально освещение. 8. Режим и интенсивность освещения определяются раскрывающимся списком Режим освещения и ползунком Непрозрачность. Рядом со списком режимов расположен образец цвета освещения, который можно изменить. Точно такие же элементы управления регулируют густоту, режим наложения и цвет тени. Наряду с общими параметрами устанавливаются дополнительные атрибуты рельефа в специальных вкладках Профиль и Текстура. Вкладка Профиль имеет единственную область, определяющую профиль скоса, то есть фаску. Задается как собственно профиль, так и размер фаски относительно общего размера скоса. На вкладке Текстура определяют текстуру поверхности слоя. Текстура строится на основе образцов узоров. Темные области образца трактуются как вогнутые, светлые – как выпуклые. Рельефность регулируется в области Глубина – чем больше по модулю значение, тем сильнее рельеф. Отрицательные значения создают инвертированную текстуру. Размер ячейки текстуры можно увеличить или уменьшить ползунком Масштаб. Создание складок или муара. В новой версии появился интересный эффект Шелк. Этот эффект создает на поверхности слоя муаровый рисунок. Чем сложнее форма слоя, тем более интересен муаровый рисунок. Эффекты используют для имитации складок, ряби, цветовых рефлексов на поверхности блестящих предметов. Принцип создания муара несложная программа создает размытую копию объекта с определенными параметрами и накладывает ее на объект. Эта копия может быть смещена относительно исходного объекта, увеличена, размыта. Кроме того, свободно задается профиль муарового рисунка. 1. Отменить все эффекты и перейдите на вкладку Шелк. Режим наложения выбирается в режиме Умножение, но доступны и другие варианты зависимости от того, какой эффект вы хотите получить на изображении. Параметр Непрозрачность задает непрозрачность муара. Элементы управления вкладки Шелк окна Стили слоя. 2. С помощью кругового ползунка Угол регулируют угол, под которым происходит смещение размытой копии. Ползунок Размер устанавливает увеличение (и одновременно степень размытия) копии, а ползунок Расстояние – степень смещения.
Создание складок или муара. В новой версии появился интересный эффект Шелк. Этот эффект создает на поверхности слоя муаровый рисунок. Чем сложнее форма слоя, тем более интересен муаровый рисунок. Эффекты используют для имитации складок, ряби, цветовых рефлексов на поверхности блестящих предметов. Принцип создания муара несложная программа создает размытую копию объекта с определенными параметрами и накладывает ее на объект. Эта копия может быть смещена относительно исходного объекта, увеличена, размыта. Кроме того, свободно задается профиль муарового рисунка. 1. Отменить все эффекты и перейдите на вкладку Шелк. Режим наложения выбирается в режиме Умножение, но доступны и другие варианты зависимости от того, какой эффект вы хотите получить на изображении. Параметр Непрозрачность задает непрозрачность муара. Элементы управления вкладки Шелк окна Стили слоя. 2. С помощью кругового ползунка Угол регулируют угол, под которым происходит смещение размытой копии. Ползунок Размер устанавливает увеличение (и одновременно степень размытия) копии, а ползунок Расстояние – степень смещения. Практически эти три параметра и определяют конфигурацию складок. 3. В раскрывающемся списке Профиль выбирается конфигурация складки, то есть края накладываемой копии. Выбирая сложные профили, вы создаете более детализированную картину. Можно инвертировать профиль флажком Инвертировать. В палитре Слои довольно подробно показаны эффекты слоя. Если слой снабжен эффектами, рядом с его именем есть значок «f» со стрелкой. Стрелка может быть направлена вниз, и тогда в палитре ниже строки слоя показаны строки эффектов – сначала общая, затем по очереди каждый эффект отдельно. Если стрелка направлена вправо, то комплект эффектов не показан в палитре, закрыт. Чтобы посмотреть эффекты слоя, щелкните на стрелке. Повторный щелчок снова закроет комплект. Слой с эффектами в палитре слоев. Рядом с каждой строкой эффекта есть значок глаза. Такой же значок есть и у общей строки эффектов. С помощью этих значков вы имеете возможность скрывать все или избранные эффекты, не отменяя их. 1. Перейдите на созданный слой.
Практически эти три параметра и определяют конфигурацию складок. 3. В раскрывающемся списке Профиль выбирается конфигурация складки, то есть края накладываемой копии. Выбирая сложные профили, вы создаете более детализированную картину. Можно инвертировать профиль флажком Инвертировать. В палитре Слои довольно подробно показаны эффекты слоя. Если слой снабжен эффектами, рядом с его именем есть значок «f» со стрелкой. Стрелка может быть направлена вниз, и тогда в палитре ниже строки слоя показаны строки эффектов – сначала общая, затем по очереди каждый эффект отдельно. Если стрелка направлена вправо, то комплект эффектов не показан в палитре, закрыт. Чтобы посмотреть эффекты слоя, щелкните на стрелке. Повторный щелчок снова закроет комплект. Слой с эффектами в палитре слоев. Рядом с каждой строкой эффекта есть значок глаза. Такой же значок есть и у общей строки эффектов. С помощью этих значков вы имеете возможность скрывать все или избранные эффекты, не отменяя их. 1. Перейдите на созданный слой. 2. Включите показ всего комплекта слоев в палитре. 3. Щелкните на значке глазка у строки Эффекты, скрыв все эффекты слоя. 4. Снова щелкните на значке глаза. Эффекты снова проявились. 5. Используя палитру, легко вовсе удалить эффект. Нажмите кнопку мыши на строке эффекта Шелк и перетащите ее к значку мусорной корзины. Эффект удален. Меню эффектов. Для управления эффектами из палитры слоев предусмотрено специальное меню. Оно открывается щелчком правой кнопки мыши на значке «f» строки слоя. Верхняя часть меню содержит команды с названиями эффектов. Около примененных команд стоят галочки. Выбрав любую из команд, вы откроете окно Стиль слоя и передайте к редактированию эффекта – выбранного или любого другого. Меню эффектов. Кроме стандартных команд редактирования меню дает и некоторые дополнительные возможности работы с эффектами. Выбрав команду Копировать, вы поместите в буфер все характеристики эффектов слоя – их набор и параметры каждого. Затем скопированный комплект легко вклеить в любой другой слой.
2. Включите показ всего комплекта слоев в палитре. 3. Щелкните на значке глазка у строки Эффекты, скрыв все эффекты слоя. 4. Снова щелкните на значке глаза. Эффекты снова проявились. 5. Используя палитру, легко вовсе удалить эффект. Нажмите кнопку мыши на строке эффекта Шелк и перетащите ее к значку мусорной корзины. Эффект удален. Меню эффектов. Для управления эффектами из палитры слоев предусмотрено специальное меню. Оно открывается щелчком правой кнопки мыши на значке «f» строки слоя. Верхняя часть меню содержит команды с названиями эффектов. Около примененных команд стоят галочки. Выбрав любую из команд, вы откроете окно Стиль слоя и передайте к редактированию эффекта – выбранного или любого другого. Меню эффектов. Кроме стандартных команд редактирования меню дает и некоторые дополнительные возможности работы с эффектами. Выбрав команду Копировать, вы поместите в буфер все характеристики эффектов слоя – их набор и параметры каждого. Затем скопированный комплект легко вклеить в любой другой слой. Изменение масштаба эффектов. Примененные к слою эффекты можно масштабировать все разом – при этом порционально увеличиваются все размеры, например, глубина рельефа, ширина сияния, смещение тени, размер образца текстуры и т. д. Очень удобно, что для масштабирования не нужно открывать большое окно Стиль слоя, поскольку доступ к нему небыстрый. 1. Перейдите к верхнему слою изображения. 2. Выберите команду Масштабирование эффектов контекстного меню эффектов. В одноименном окне задается процент масштабирования. 3. Установите значение 50%. Все значения уменьшены вполовину – вдвое мельче стала текстура, вдвое меньше размер рельефа. Задайте величину 200% и вы увидите, что все параметры увеличены в два раза. Общее направление света. При изучении диалогового окна Стиль слоя уже упоминался флажок Использовать глобальное освещение. Если установить режим использования общего света, то все эффекты всех слоев будут иметь одинаковое направление освещения или просмотра. При освещении слоя с общего направления над слоями с эффектами будет более реалистичным.
Изменение масштаба эффектов. Примененные к слою эффекты можно масштабировать все разом – при этом порционально увеличиваются все размеры, например, глубина рельефа, ширина сияния, смещение тени, размер образца текстуры и т. д. Очень удобно, что для масштабирования не нужно открывать большое окно Стиль слоя, поскольку доступ к нему небыстрый. 1. Перейдите к верхнему слою изображения. 2. Выберите команду Масштабирование эффектов контекстного меню эффектов. В одноименном окне задается процент масштабирования. 3. Установите значение 50%. Все значения уменьшены вполовину – вдвое мельче стала текстура, вдвое меньше размер рельефа. Задайте величину 200% и вы увидите, что все параметры увеличены в два раза. Общее направление света. При изучении диалогового окна Стиль слоя уже упоминался флажок Использовать глобальное освещение. Если установить режим использования общего света, то все эффекты всех слоев будут иметь одинаковое направление освещения или просмотра. При освещении слоя с общего направления над слоями с эффектами будет более реалистичным. 1. Откройте меню эффектов и выберите команду Общее освещение. Откроется одноименное диалоговое окно. 2. Перемещайте на круговом ползунке крестик, символизирующий источник света. Вы управляете освещением всех слоев одновременно. Испытайте разные углы освещения. Создание обычных слоев из эффектов. При необходимости эффекты слоев легко преобразовать в обычные слои. Для этого служит команда Создать слои контекстного меню эффектов. Каждый примененный эффект становится обычным слоем и может быть произвольно отредактирован. Полученные слои можно свести, «приклеив» тем самым эффекты к слою изображения. Нужно заметить, что после перевода в обычные слои эффекты теряют особые свойства. Организатор образцов. Интерфейс библиотек новой версии программы унифицирован. Все перечисленные ниже библиотеки имеют одинаковые элементы управления и аналогичные команды. Ниже перечислены объекты, для которых имеются библиотеки: • кисти; • узоры; • цвета; • профили; • стили; • фигуры; Поскольку все библиотеки устроены аналогичным образом, разработчики предложили специальные инструмент, с помощью которого легко настроить их все разом.
1. Откройте меню эффектов и выберите команду Общее освещение. Откроется одноименное диалоговое окно. 2. Перемещайте на круговом ползунке крестик, символизирующий источник света. Вы управляете освещением всех слоев одновременно. Испытайте разные углы освещения. Создание обычных слоев из эффектов. При необходимости эффекты слоев легко преобразовать в обычные слои. Для этого служит команда Создать слои контекстного меню эффектов. Каждый примененный эффект становится обычным слоем и может быть произвольно отредактирован. Полученные слои можно свести, «приклеив» тем самым эффекты к слою изображения. Нужно заметить, что после перевода в обычные слои эффекты теряют особые свойства. Организатор образцов. Интерфейс библиотек новой версии программы унифицирован. Все перечисленные ниже библиотеки имеют одинаковые элементы управления и аналогичные команды. Ниже перечислены объекты, для которых имеются библиотеки: • кисти; • узоры; • цвета; • профили; • стили; • фигуры; Поскольку все библиотеки устроены аналогичным образом, разработчики предложили специальные инструмент, с помощью которого легко настроить их все разом. Такая возможность совсем не лишняя, если вы собираетесь начинать крупный проект или просто хотите упорядочить образцы в программе для наиболее эффективной работы. Настройка производится в диалоговом окне Управление установками. Это окно вызывается одноименной командой меню Редактирование. Диалоговое окно управление установками. В верхнем раскрывающемся списке окна перечислены все типы библиотек программы. Выберите в списке по очереди каждый из пунктов, и перед вами появятся те же списки образцов, которые видны в соответствующих диалоговых окнах. Например, показанный на рисунке список кистей тот же самый, что появляется в панели параметров рисования. Треугольная стрелка справа предназначена для вызова меню. Оно состоит из трех групп команд. Первая группа – это команды Восстановить <имя библиотеки> и Заменить <имя библиотеки>. Если, скажем, активна библиотека кистей, то данные команды будут иметь вид Восстановить кисти и Заменить кисти. Вторая группа команд управляет видом списка.
Такая возможность совсем не лишняя, если вы собираетесь начинать крупный проект или просто хотите упорядочить образцы в программе для наиболее эффективной работы. Настройка производится в диалоговом окне Управление установками. Это окно вызывается одноименной командой меню Редактирование. Диалоговое окно управление установками. В верхнем раскрывающемся списке окна перечислены все типы библиотек программы. Выберите в списке по очереди каждый из пунктов, и перед вами появятся те же списки образцов, которые видны в соответствующих диалоговых окнах. Например, показанный на рисунке список кистей тот же самый, что появляется в панели параметров рисования. Треугольная стрелка справа предназначена для вызова меню. Оно состоит из трех групп команд. Первая группа – это команды Восстановить <имя библиотеки> и Заменить <имя библиотеки>. Если, скажем, активна библиотека кистей, то данные команды будут иметь вид Восстановить кисти и Заменить кисти. Вторая группа команд управляет видом списка. Например, для библиотеки стилей предусмотрены следующие режимы просмотра: Только текст, Мелкие значки, Большие значки, Маленький список, Большой список. Только текст. Маленькие значки. Большие значки. Маленький список. Большой список. Наконец, третья группа команд меню представляет собой названия библиотек, которые могут быть присоединены к текущей. Это те файлы библиотек, которые хранятся в соответствующей вложенной папке Presets. Например, библиотеки кистей хранятся в папке \Presets\Brushes главной папки программы. В правой части окна расположены кнопки команд. Это команда Загрузка, присоединяющая загружаемый комплект к существующим, команда Сохранить установки, сохраняющая текущий комплект под произвольным именем, команда Переименовать, служащая для переименования выбранного образца, и команда Удалить, удаляющая образец. По окончании работы следует закрыть окно щелчком на кнопке Сделано. Заключение. Adobe Photoshop обладает непревзойденными возможностями, высокой скоростью работы, надежностью, удобством для пользователя, включает самые современные издательские технологии.
Например, для библиотеки стилей предусмотрены следующие режимы просмотра: Только текст, Мелкие значки, Большие значки, Маленький список, Большой список. Только текст. Маленькие значки. Большие значки. Маленький список. Большой список. Наконец, третья группа команд меню представляет собой названия библиотек, которые могут быть присоединены к текущей. Это те файлы библиотек, которые хранятся в соответствующей вложенной папке Presets. Например, библиотеки кистей хранятся в папке \Presets\Brushes главной папки программы. В правой части окна расположены кнопки команд. Это команда Загрузка, присоединяющая загружаемый комплект к существующим, команда Сохранить установки, сохраняющая текущий комплект под произвольным именем, команда Переименовать, служащая для переименования выбранного образца, и команда Удалить, удаляющая образец. По окончании работы следует закрыть окно щелчком на кнопке Сделано. Заключение. Adobe Photoshop обладает непревзойденными возможностями, высокой скоростью работы, надежностью, удобством для пользователя, включает самые современные издательские технологии. Очень важно, что при работе в Photoshop вам не придется сталкиваться с какими-либо техническими ограничениями. Программа не сковывает вас недостаточностью каких-либо средств.
Очень важно, что при работе в Photoshop вам не придется сталкиваться с какими-либо техническими ограничениями. Программа не сковывает вас недостаточностью каких-либо средств.
Как создать портретный эффект маски в Photoshop
В данном руководстве я расскажу вам, как создать эффектную иллюзию портрета. Руководство охватывает простые техники, которые я использовал, чтобы создать маску на основе фотографии собственного лица. Давайте приступим!
1. Создайте фоновый градиент
Шаг 1
Создайте новый документ с учетом данных характеристик.
Шаг 2
Активируйте инструмент Gradient Tool (G). Вам необходимо кликнуть и удержать Paint Bucket Tool, чтобы увидеть его.
Затем кликните на длинный прямоугольник градиента в верхнем левом углу, чтобы откорректировать цвета.
Шаг 3
В Gradient Menu кликните под длинным прямоугольником где-то посередине и остановитесь.
Это должно выглядеть вот так:
Шаг 4
Двойной клик на ведре с краской слева, чтобы открыть меню выбора цвета. Введите #18ecf6 внизу и нажмите ОК.
Шаг 5
Введите другие значения: #e3e3e3 посередине и #544540 справа. Ваш градиент должен выглядеть вот так:
Шаг 6
Наконец, расширьте точки посередине ближе к концам (маленькие кружочки под шкалой).
Шаг 7
Перетащите градиент из верхнего правого угла в левый нижний угол, и у вас получится что-то вроде этого:
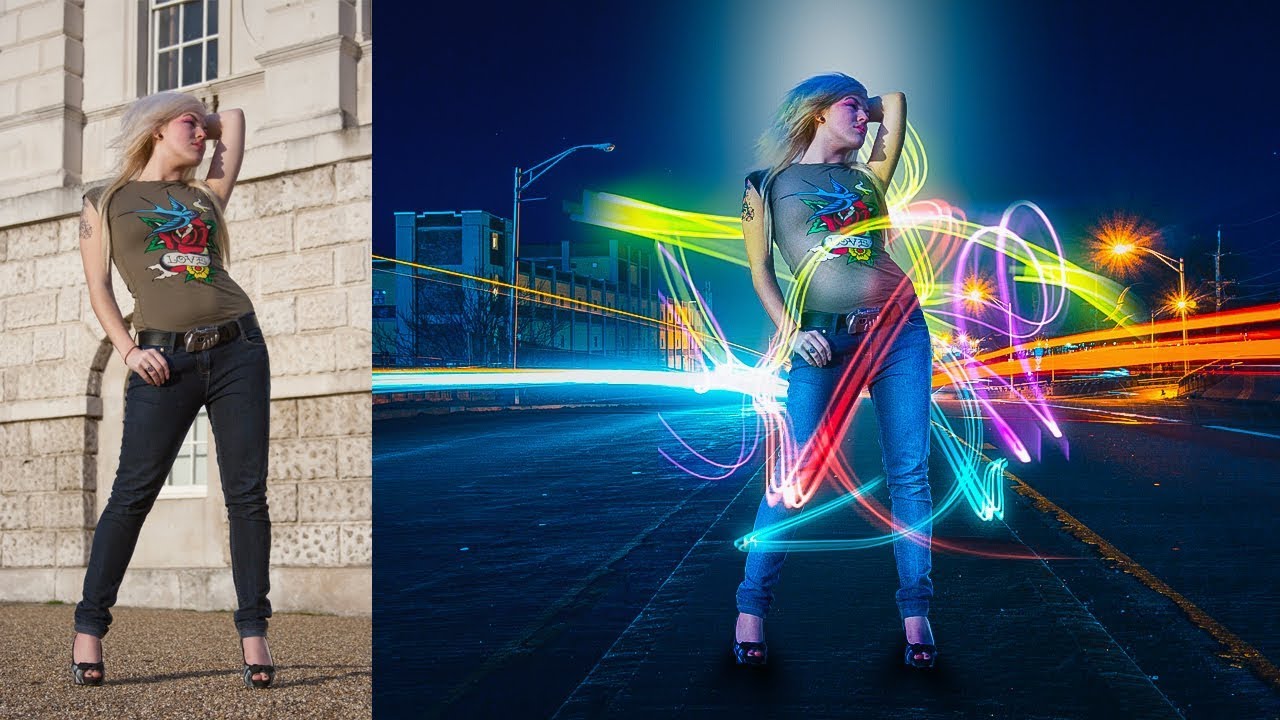
2. Расположение модели
Теперь, когда вы настроили фон, вам необходимо поместить фото модели и приготовиться к ее редактированию.
Шаг 1
Откройте файл с моделью и разместите в документе. Назовите его Model.
Шаг 2
Теперь пришло время отделить модель от фона. Чтобы сделать это, используйте инструмент Quick Selection Tool (W) и установите вашу кисть на 35 пикселей.
Начните отделять тело модели от фона. Если отделение прыгает, и вы захватываете немного фона, просто вычистите его, удерживая кнопку Alt/Option и кликая на изображение.
Шаг 3
После того, как вы полностью отделили модель, нажмите на Refine Edge вверху изображения.
Скопируйте эти настройки в меню Refine Edge. Убедитесь, что View стоит на On Layers. По сути, это выводит слой с маской и лучшими краями.
Перед тем, как вы нажмете ОК, убедитесь, что зона волос выбрана правильно. Выбор волос бывает сложным, поэтому убедитесь в наилучшем выборе, используя настройки указанные ниже, и немного закрасьте область около внешнего края волос. Вы увидите, что выборка волос стала более детализированной.
Ваша модель должна быть похожа на это. Примечание: Refine Edge Tool экспортирует слой Model с маской и сделает оригинальный слой Model невидимым.
Примечание: Refine Edge Tool экспортирует слой Model с маской и сделает оригинальный слой Model невидимым.
3. Создание маски
У нас есть фон и готовая модель, поэтому следующим шагом будет создание маски.
Шаг 1
Скопируйте слой с копией модели, нажав Command/Ctrl-J.
Правый щелчок мышки на новом слое, выбирайте Apply Layer Mask.
Шаг 2
Используя инструмент Pen Tool (P), начинайте вытягивать контуры маски. Я решил начать с нижней части челюсти и проложить путь вокруг головы ко лбу.
Не спешите с этой частью, убедитесь, что линии красивые и гладкие. Это маска, поэтому она должна быть идеальной.
Добавьте хорошую кривую линию на лбу, используя знания линии роста волос. Если вам необходимо удалить точку, удерживайте Alt/Option и нажмите на точку. Это позволит сделать «разрыв» на вашем пути, так что вы сможете сделать углы более жесткими, если это необходимо.
После того, как ваш путь перешел за линию лба, вы практически закончили с формой маски. Завершите путь, зарисовывая область вокруг руки и обратно вокруг нижней части челюсти, как показано на рисунке.
Шаг 3
Правый щелчок в любом месте по изображению, выбираем Make Selection.
Далее нажимаем М, опять правый щелчок и в этот раз выбираем Layer Via Copy. Назовите новый слой Mask и удалите слой под ним, из которого вы скопировали.
Шаг 4
С выбранным слоем Mask нажмите Command/Ctrl-T, чтобы преобразовать этот слой. Поверните его немного, перетаскивая один из углов, и опустите его, как показано. После того, как он станет в нужном месте, нажмите клавишу Enter.
Шаг 5
Далее мы собираемся добавить немного света в начало маски, чтобы она выглядела как пластик. Нажмите на кнопку FX в нижней части панели Layers и выберите Bevel and Emboss.
Введите данные настройки и нажмите ОК.
Шаг 6
Время для создания отверстия, через которое пройдет струна. Создайте маску для этого слоя, нажав на кнопку mask в нижней части панели Layers.
Выберите инструмент Brush Tool (B) и сделайте кисть немного жестче с этими настройками. Убедитесь, что Opacity на 100% и цвет переднего плана черный.
Нарисуйте небольшой прямоугольник, как показано. Вы должны увидеть слой под ним.
Шаг 7
Маска идет вдоль красиво, однако нам необходимо удалить немного волос с краев маски. Выбрав слой с маской, удерживайте кнопку Command/Ctrl и кликните на иконке слоя. Это выберет внешний край всего слоя.
Нажмите S, чтобы активировать Clone Stamp Tool. Скопируйте эти настройки для кисти и сделайте opacity на 70%.
Чтобы клонировать штамп, начните с выбора гладкой области лба (как показано ниже), удерживая клавишу Alt/Option. Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.
Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.
Шаг 8
Далее нам необходимо придать глубину маске и сделать ее более реалистичной. Начните с выбора инструмента Rectangle Marquee Tool (M), перетащив прямоугольник на верхний край лба вот так:
Правый щелчок и выбирайте Layer Via Copy. Назовите этот слой Depth.
Далее щелчок на иконке Layer и выбирайте Clear Layer Style. Это позволит вам избавиться от Bevel и Emboss, которые здесь нам не понадобятся.
Разместите этот слой под слоем Mask.
Нажмите Command/Ctrl-T и переместите этот слой немного выше, справа от слоя Mask.
Используйте инструмент Eraser для удаления избытков по краям.
Наконец, выберите инструмент Burn и убедитесь, что он установлен на midtones, а Opacity составляет 30%. Выжигайте края постепенно, пока они не будут выглядеть, как на фото ниже.
Выжигайте края постепенно, пока они не будут выглядеть, как на фото ниже.
Шаг 9
Последнее, что нам необходимо сделать, создать тень для маски. Источник света находится с правой стороны на фотографии, таким образом, тень будет падать влево. Создайте новый слой, назовите его Маска Shadow и переместите его ниже слоя Depth.
Используя тот же прием, что и ранее, удерживайте Command/Ctrl и кликните на иконке слоев. Это даст вам выбор всего слоя. Переместите выделение вниз и влево.
Убедитесь, что выбран слой с тенью маски и заполните это выделение черным. Вы легко это сделаете, выбрав черный цвет для переднего плана и нажав Alt-Delete. Снимите выделение, нажав Command/Ctrl-D.
Далее мы добавим Gaussian Blur к тени.
Добавьте маску к этом слою.
Последний шаг – убрать лишнюю тень, которую мы создали. Используя инструмент Brush, создайте кисть средней жесткости с параметром opacity на 100% и зарисуйте области, которые вам не нужны. По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).
По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).
4. Корректировка
Мы приближаемся к концу. Все, что нам необходимо, откорректировать несколько вещей перед завершением работы. Нам потребуется убрать лишнюю одежду в некоторых местах и брови с лица за маской.
Шаг 1
Начните с выбора маски на слое Model и удаления одежды на руке и пальца на заднем плане. Убедитесь, что у вас черная кисть и параметр Opacity 100%.
Следующее, сделайте то же самое со слоем маски, удаляя области вокруг руки и линию челюсти.
Шаг 2
Последний штрих для модели – удаление бровей за маской. Это создаст эффект, что за маской «человек без лица».
Используя мягкую кисть, клонируйте область над бровями, чтобы она была красивой и гладкой.
5. Создание струны
Пора заканчивать! Все, что осталось, создать струну для маски.
Шаг 1
Создайте новый слой выше остальных и назовите его String. Используя инструмент Pen Tool (P), нарисуйте красивую линию, как показано. Я решил, что лучше всего начать с задней части головы и перейти к отверстию для струны. Не забудьте протянуть ее сквозь пальцы.
Шаг 2
Правый щелчок, выбирайте Stroke Path.
Появится всплывающее меню. Выберите Brush. Это создаст штрих с текущими настройками вашей кисти. При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена.
Шаг 3
Создайте маску в слое String и почистите небольшую область около пальца. Еще одно место, которому потребуется маскировка, находится около отверстия для струны.
В заключении
Ну вот, все получилось! Вы успешно завершили урок и создали потрясающую иллюзию портрета. После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
Автор статьи : Tutsplus
Перевод статьи : Sayhi
Читайте также : Урок по рисованию пропеллера в Adobe Illustrator
10 экшенов с фотоэффектами Winter Blues для Adobe Photoshop
У меня есть новый набор экшенов Photoshop, которым я хочу поделиться со всеми вами сегодня. Эти фотоэффекты «Зимняя голубизна» созданы для того, чтобы дополнить ваши холодные и снежные фотографии, подчеркнув облачное небо и превратив скучные пасмурные оттенки серого в легкие прохладные оттенки. На выбор доступно 10 действий, каждое из которых имеет свой стиль, который лучше всего подходит для определенного типа изображения, но все они могут использоваться для улучшения ваших изображений с помощью интересных эффектов круглый год!
Загрузить загруженный . ATN в Photoshop, затем выберите одну из 10 записей Winter Blues и нажмите значок «Воспроизвести» на панели «Действия», чтобы обработать изображение с рядом предустановленных настроек. Чтобы точно настроить результат, отрегулируйте непрозрачность группы, чтобы смягчить влияние эффекта, или погрузитесь в корректирующие слои и вручную измените настройки.
ATN в Photoshop, затем выберите одну из 10 записей Winter Blues и нажмите значок «Воспроизвести» на панели «Действия», чтобы обработать изображение с рядом предустановленных настроек. Чтобы точно настроить результат, отрегулируйте непрозрачность группы, чтобы смягчить влияние эффекта, или погрузитесь в корректирующие слои и вручную измените настройки.
- Гипотермия
Снижает температуру ваших фотографий с холодными синими оттенками. - Осколок
Применение резкого голубого наложения с высокой контрастностью. - Страна чудес
Глубокие синие тени смешиваются с золотыми бликами для улучшения зимних пейзажей. - Glacier
Низкая контрастность сочетается со свежим оттенком ледяной бирюзы. - Frost
Оставляет покрытие холодных сине-серых тонов с сильным матовым эффектом. - Вечнозеленый
Выделяет оставшуюся зелень с деревьев и листвы на пейзажных снимках.
- Снежная буря
Делает изображения более темными с глубоким синим оттенком и низкой контрастностью. - Солнцестояние
Подчеркивает теплые тона фотографий, сделанных при низком солнце при ясном небе. - Frozen
Усиливает яркие голубовато-голубые цвета для холодного, но яркого фотоэффекта. - Blizzard
Создает мрачное настроение с размытыми цветами и глубокими синими тенями.
Доступ к этой загрузке
Потрясающие спецэффекты в Photoshop
Итак, для начала нам нужно иметь в сумке несколько вещей, таких как плеер, фрактал и несколько космических кистей.Вы, ребята, можете создавать свои собственные фракталы с помощью Apophysis. Теперь у нас есть все необходимое, так что давайте начнем.
Шаг 1:-
Откройте Photoshop и создайте новый файл шириной 1039 пикселей и высотой 770 пикселей.
Шаг 2:-
Теперь выберите «Paint Bucket Tool» и залейте фон цветом # 000000.
Шаг 3:-
Откройте изображение фрактала и вставьте его в наш файл.
Шаг 4:-
Теперь нам нужно добавить красок нашему скучному фракталу.Итак, давайте начнем с создания нового слоя. Для этого нажмите на Layer> New> Layer. Теперь выберите «Мягкую круглую кисть» размером 50 пикселей и цветом переднего плана # 293f4d. Используйте кисть случайным образом на нашем фрактале.
Шаг 5:-
Теперь выберите цветной слой и нажмите «Слой»> «Стиль слоя»> «Параметры наложения», а затем измените режим наложения на «Цвет».
Шаг 6:-
Теперь выберите одну из кистей из упомянутого выше набора кистей и измените цвет переднего плана на # ffffff.Затем используйте его случайным образом на нашем фоне.
Шаг 7:-
Еще раз создайте новый слой, Слой > Новый > Слой. А затем нажмите на «Paint Bucket Tool» и залейте слой цветом # 662d91. Теперь выберите «Мягкую круглую кисть» и измените цвет переднего плана на #861a45. И используйте его на цветном слое.
И используйте его на цветном слое.
Шаг 8:-
Теперь выберите слой, затем нажмите «Слой»> «Стиль слоя»> «Параметры наложения» и измените режим наложения на «Цвет».
Шаг 9:-
Еще раз создайте новый слой и выберите «Мягкую круглую кисть» размером 50 пикселей. Затем измените цвет переднего плана на # fed5a8. И используйте его на краях. А затем измените режим наложения на «Цвет».
Шаг 10:-
Теперь пришло время добавить световой эффект, для этого выберите инструмент «Прямоугольник» и создайте небольшой прямоугольник. Заполните его # ffffff. Теперь нажмите Edit> Free Transform> Warp. И растяните его сбоку, чтобы получилась длинная полоса.
Шаг 11:-
Теперь нажмите Layer> Layer Style> Outer Glow с цветом # ffffff и режимом наложения «Linear dodge».
Шаг 12:-
Просто повторите тот же процесс и добавьте еще одну полосу света с правой стороны.
Шаг 13:-
Откройте изображение плеера и выберите плеер с помощью «Pen Tool». Затем вставьте его в середину нашего фрактала.
Затем вставьте его в середину нашего фрактала.
Шаг 14:-
Теперь добавим нашему игроку внешнее свечение. Нажмите Layer > Layer Style > Outer Glow и добавьте внешнее свечение цветом # 870c66.
Шаг 15:-
Измените режим наложения слоя игрока на «Жесткий свет».
Шаг 16:-
Теперь выберите «Инструмент «Эллипс» и создайте маленький круг внизу слоя. Заполните его # ffffff. Затем нажмите «Фильтр»> «Пластика» и используйте «Инструмент «Вращение по часовой стрелке»» на круге. После этого добавьте немного внешнего свечения, используя # ffb400, режим наложения «Linear Dodge» и размер 35px.
Шаг 17:-
Теперь вставьте футбольный мяч в основной файл. И поместите его на ногу игрока, где мы создали круг.Затем измените режим наложения на «Жесткий свет».
И мы закончили. Наш зажигательный футбольный мяч готов. Надеюсь, вам понравился урок, и вы узнали что-то интересное.
Кроме того, вы можете легко создать такой же эффект, купив готовый экшен Phosop и применив его к своей фотографии. Вы получите эффект в течение нескольких минут! См. изображение ниже.
Вы получите эффект в течение нескольких минут! См. изображение ниже.
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
20 Ужасающих Текстовых Эффектов Хэллоуина Уроки Photoshop
Посмотрите этот список с более чем 20 ужасающими текстовыми эффектами Хэллоуина, уроками Photoshop и стилями слоя . В этом списке я попытался собрать лучшие уроки Photoshop для Хэллоуина и стили текста. Если вы хотите создать действительно страшную типографику для постеров, флаеров, вот удивительный источник вдохновения.Я также добавил бесплатных текстовых стилей Хэллоуина , если вы хотите быстрее получить великолепные результаты.
ТвитнутьМогу ли я сделать текстовые эффекты на Хэллоуин без Photoshop?
Да!
Существует множество отличных онлайн-инструментов для создания текстовых эффектов, но мне больше всего нравится онлайн-инструмент графического дизайна MockoFUN. Вот набор хэллоуинских шрифтов, которые вы можете использовать онлайн в MockoFUN. Просто введите текст, а затем загрузите результат в формате JPG, PNG или даже в формате PDF с разрешением 300 dpi для печати:
Вот набор хэллоуинских шрифтов, которые вы можете использовать онлайн в MockoFUN. Просто введите текст, а затем загрузите результат в формате JPG, PNG или даже в формате PDF с разрешением 300 dpi для печати:
Хэллоуин шрифты онлайн Текстовые эффекты
А теперь давайте посмотрим на некоторые текстовые эффекты Photoshop для Хэллоуина.
Темная готика Огненный текстовый эффект в фотошопе
Создать текстовый эффект адского огня в фотошопе
Fire Halloween Text Style Photoshop Tutorial
Текстовый эффект ржавого ужаса в Photoshop
Кровавый текстовый эффект Хэллоуин Photoshop Tutorial
Создание стиля текста дьявола в Photoshop
Создание пугающего текстового эффекта в Photoshop
Создайте текстовый эффект тыквы на Хэллоуин в Photoshop
Создайте пугающий кровавый текстовый эффект Хэллоуина в Photoshop
Создание текста шрифтом в виде тыквы на Хэллоуин в Photoshop — Учебное пособие по Photoshop для Хэллоуина
Дракула кровавый текстовый эффект в фотошопе
Rusty Decay Руководство по фотошопу в текстовом стиле для Хэллоуина
Создать жуткий текстовый эффект тыквы на Хэллоуин в фотошопе
Создание огненного текста в фотошопе с помощью экшенов
Создаём неоновую вывеску на Хэллоуин в фотошопе
Spooky Blood Horror текстовый эффект в фотошопе
Ужас, зашитая рана кожи текст в фотошопе
Жуткий призрак Хэллоуин текстовый эффект учебник Photoshop
Бесплатные стили Хэллоуина для быстрых результатов
Стиль текста Photoshop «Кровавый вампир»
мозг в стиле Photoshop
Ужасающая плоть в стиле Photoshop
Кожа ужасов в стиле Photoshop
Стиль текста Франкенштейна в Photoshop
Зомби в стиле фотошоп
Текстовые эффекты Хэллоуина, которые можно изменить онлайн
Вот некоторые готовые текстовые эффекты Хэллоуина, созданные с помощью Textturizer, которые вы можете изменять и модифицировать по своему усмотрению с помощью онлайн-генератора текста:
Как преобразовать эффекты слоев Photoshop в отдельные слои
Большинство пользователей Photoshop уже должны знать об эффектах слоев. Это дополнительные маленькие кусочки, добавленные к слоям с помощью маленького значка «fx» в левом нижнем углу палитры слоев. Используя эти эффекты, вы можете создать ряд дополнительных функций, таких как тени, градиенты, фаски и многое другое.
Это дополнительные маленькие кусочки, добавленные к слоям с помощью маленького значка «fx» в левом нижнем углу палитры слоев. Используя эти эффекты, вы можете создать ряд дополнительных функций, таких как тени, градиенты, фаски и многое другое.
Преобразование различных эффектов в слои, отделение различных эффектов от слоев, смешивание различных слоев и настройка различных слоев аккуратным и чистым способом. Когда эффекты вводятся в слой, они могут влиять на слой различными способами и аспектами.Редактирование в Photoshop требует большего количества знаний и лучшего контроля, чтобы вы могли достичь того, к чему стремитесь. Этот урок научит вас выводить эффекты слоя и превращать их в полностью слой. Таким образом, эффекты слоев могут быть полезны при создании новых слоев и применении этих слоев по отдельности. Иногда дизайнеры влюбляются в каждый отдельный эффект слоя, который они хотят преобразовать в отдельный слой. Эффекты слоев Photoshop подобны шаблонам, которые можно применять для создания радикальных эффектов по вашему собственному выбору. Photoshop полезен с точки зрения предоставления быстрых решений в онлайн-мире дизайна.
Photoshop полезен с точки зрения предоставления быстрых решений в онлайн-мире дизайна.
В этом кратком руководстве я хотел бы объяснить, как преобразовать набор эффектов слоя в отдельные слои. Большинство эффектов можно настраивать и накладывать друг на друга при добавлении эффектов слоя (или стилей слоя ) к фигуре. Но если вам когда-нибудь понадобится отредактировать эффекты по отдельности, вам нужно будет создать новые слои из каждого эффекта. Процесс довольно простой, но и сложный, если вы никогда не делали этого раньше.
Сначала я создам новый документ размером 600×600 пикселей. Размеры на самом деле не имеют значения, я просто хочу разместить форму где-нибудь в документе. Если у вас уже есть PSD со стилями слоя, откройте его. Если нет, вы можете следовать вместе со мной. В Photoshop есть готовые шаблоны и инструменты для любых задач. То же самое и со слоями Photoshop.
Я нарисовал в документе прямоугольник со скругленными углами примерно в половину высоты. Цвет фигуры не имеет значения, потому что он будет перезаписан с помощью стилей слоя.Вот мои настройки для каждого стиля слоя:
Цвет фигуры не имеет значения, потому что он будет перезаписан с помощью стилей слоя.Вот мои настройки для каждого стиля слоя:
Тень
Внутренняя тень
Наложение градиента
Внутренний градиент использует два оттенка серого от светлого к темному. Внутри внутренней тени находится очень тонкая белая линия толщиной 1 пиксель вверху для создания глянцевого эффекта. Вы можете увидеть мою окончательную форму прямоугольника ниже:
Итак, теперь, когда у нас есть слой, использующий эффекты слоя, как нам преобразовать каждый эффект в новый слой? Ну, во-первых, я бы порекомендовал сделать дубликат слоя на тот случай, если вы захотите отменить изменения позже.Слои Photoshop — это удивительные инструменты для быстрой импровизации, и опытные дизайнеры время от времени используют их.
По сути, после преобразования эффектов слоев в отдельные слои они ведут себя как собственные растровые изображения. Таким образом, вы не можете снова комбинировать форму (изменение является постоянным). Если вы сделаете дубликат и скроете дублирующий слой, он не будет отображаться в документе, но все равно будет доступен в любой момент.
Таким образом, вы не можете снова комбинировать форму (изменение является постоянным). Если вы сделаете дубликат и скроете дублирующий слой, он не будет отображаться в документе, но все равно будет доступен в любой момент.
Обратите внимание, что я также создал новую группу слоев под названием «Отдельные слои».Переместите видимую фигуру в эту папку перед созданием всех новых слоев. Таким образом, все содержится в красивой аккуратной папке, и вам будет намного проще организовать.
С выбранным видимым слоем формы перейдите к верхней строке меню и выберите Layer > Layer Style > Create Layers .
Обратите внимание, что это также можно сделать, щелкнув правой кнопкой мыши любой из эффектов слоя в палитре слоев и выбрав Создать слои в контекстном меню.Оба варианта выполняют одну и ту же задачу, и после завершения у вас будут отдельные слои для каждого эффекта слоя.
При использовании определенных эффектов слоя вы можете получить уведомление о том, что не все эффекты могут быть преобразованы в слои. Что происходит, так это то, что каждый эффект действительно будет преобразован в слой, но некоторые из них могут превратиться в обтравочные маски. Например, градиентное наложение применяется к самому слою формы, а затем к обоим этим слоям применяется верхний блеск.
Что происходит, так это то, что каждый эффект действительно будет преобразован в слой, но некоторые из них могут превратиться в обтравочные маски. Например, градиентное наложение применяется к самому слою формы, а затем к обоим этим слоям применяется верхний блеск.
В конце у вас должно получиться что-то вроде этого:
Теперь вы можете манипулировать эффектами отдельных слоев, размещая их в разных местах. Это дает вам гораздо больше контроля над тенями и бликами, но вы также должны помнить, что каждым эффектом немного сложнее управлять.
Многие дизайнеры хотят знать, можно ли преобразовать только один эффект слоя, сохранив остальные. Согласно этой ветке Stack Exchange, это невозможно.Вы должны либо преобразовать все эффекты слоя, либо вообще ничего.
Так что, если вы ищете золотую середину, просто преобразуйте копию фигуры и удалите ненужные слои. Затем вы можете работать с эффектами основного слоя, одновременно используя отдельные эффекты слоя. Довольно аккуратно, да?
Довольно аккуратно, да?
Легкий прямоугольный фотоэффект с Photoshop
В этом месяце я решил показать вам хороший простой способ создать классный фотоэффект с помощью инструмента «Прямоугольная область» и стиля слоя «Обводка».
Шаг 1
Для этого проекта вам понадобится фотография, я выбрал ее с сайта morguefile.com, но вы можете использовать любую картинку, которую захотите.
Шаг 2
Теперь мы хотим разблокировать фоновый слой, мы делаем это, просто дважды щелкнув фоновый слой в палитре слоев. Затем выберите OK в появившемся диалоговом окне.
Шаг 3
Уменьшите непрозрачность этого нового слоя примерно до 50%. Затем выберите инструмент «Прямоугольная область» и создайте небольшое выделение на фотографии. Если вы хотите, вы можете повернуть выделение, используя «Выделение»> «Трансформировать выделение».
Шаг 4.
Теперь мы хотим скопировать это новое выделение на новый слой. Мы делаем это, одновременно нажимая Control/Command и J на клавиатуре или выбирая Layer>New>Layer via Copy. Повторите шаги 3 и 4 множество раз, используя квадраты разного размера и под разными углами. Убедитесь, что вы находитесь на исходном фоновом слое (слой 0) с каждым новым выделением, иначе выделение теперь будет работать правильно.
Мы делаем это, одновременно нажимая Control/Command и J на клавиатуре или выбирая Layer>New>Layer via Copy. Повторите шаги 3 и 4 множество раз, используя квадраты разного размера и под разными углами. Убедитесь, что вы находитесь на исходном фоновом слое (слой 0) с каждым новым выделением, иначе выделение теперь будет работать правильно.
Шаг 5.
После того, как вы создали прямоугольники, перейдите к самому верхнему слою и увеличьте непрозрачность слоев до 100%, затем добавьте стиль слоя обводки, Layer> Layer Style> Stroke.Установите размер на 10, положение снаружи и белый цвет. Как только это будет завершено, мы можем просто щелкнуть правой кнопкой мыши по слою и выбрать стиль копирования слоя.
Шаг 6.
Выберите все слои в палитре слоев, которые имеют прямоугольники, которые мы создали ранее, щелкните правой кнопкой мыши на одном из слоев и выберите «Вставить стиль слоя». Каждый прямоугольник/квадрат теперь должен иметь рамку вокруг него и иметь 100% непрозрачность.


