Фон для фотошопа доски: Фоны для фотошопа — Деревянные доски / Creativo.one
Школьная доска на прозрачном фоне
Бесплатные PNG изображения, клипарты, графика, текстуры, фоны, фотографии и PSD файлы. Школьная доска на прозрачном фоне. Высокое качество, PNG изображения с прозрачным фоном или многослойные файлы PSD, 300 DPI, Скачать быстро. авг-14-2015
Файл: clipart-school-board-30.rar
Разрешение: 300 dpi
Размер файла: 103,3 Mb
скачиваний 44
Добавить комментарий
63 PNG, Школьные аксессуары, рамки, книги, папки, ручки, глобусы, ножницы, мел, школьная доска, на прозрачном фоне
Лучшие фоны для стоковой фуд-съемки
Если вы занимаетесь фуд-фотографией, значит, скорее всего, у вас есть фотофоны. А если вы снимаете еду или предметку для фотостоков, значит, у вас должен быть (в идеале) целый набор фотофонов. Ниже — информация о тех из них, которые чаще всего можно встретить на стоковых сайтах.
А если вы снимаете еду или предметку для фотостоков, значит, у вас должен быть (в идеале) целый набор фотофонов. Ниже — информация о тех из них, которые чаще всего можно встретить на стоковых сайтах.
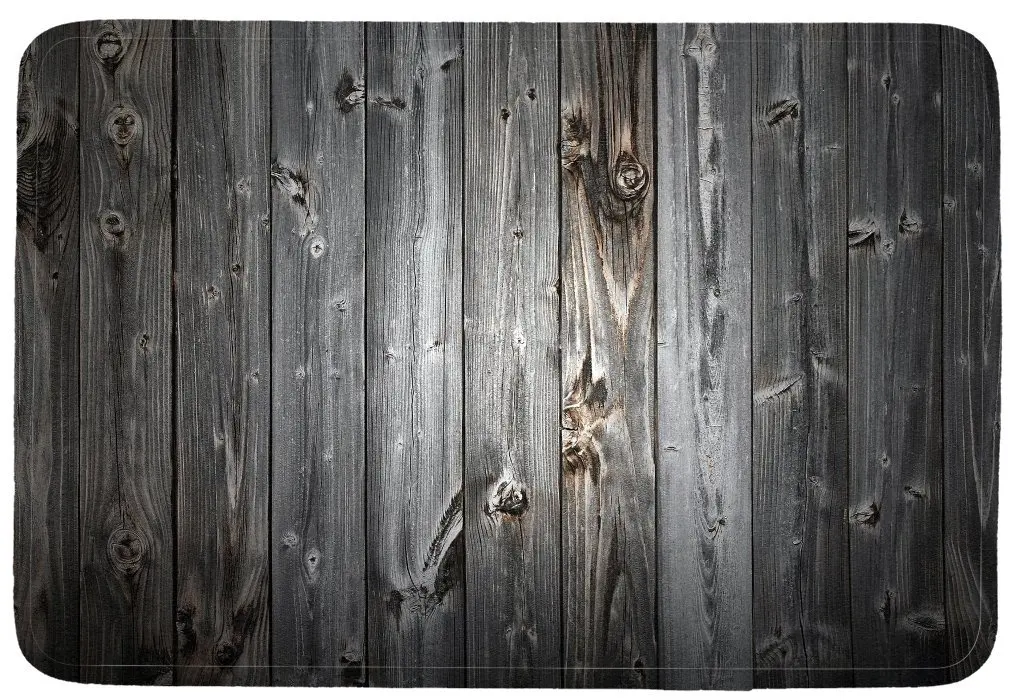
Черный фон
Черный фон — это must have всех фотостокеров. Вариантов этих фонов — множество. Их делают из фанеры или ДСП, покрывая черной краской. Это также могут быть окрашенные в черный цвет доски. Нужно отметить, что если просто окрасить фон сплошным черным цветом, то на снимках, особенно в местах теней, текстура фона не будет заметна. Может даже создаться ощущение, что предметы не стоят на фоне, а будто витают в темноте.
Чтобы избежать такого эффекта черный фон нужно либо слегка оцарапать, чтобы проявить натуральную текстуру дерева или нижнего слоя краски (если фон дощатый). Крашенную же в черный цвет фанеру можно слегка протереть влажной тряпкой, на которой растерт мел. Пример такого фона — на фото выше.
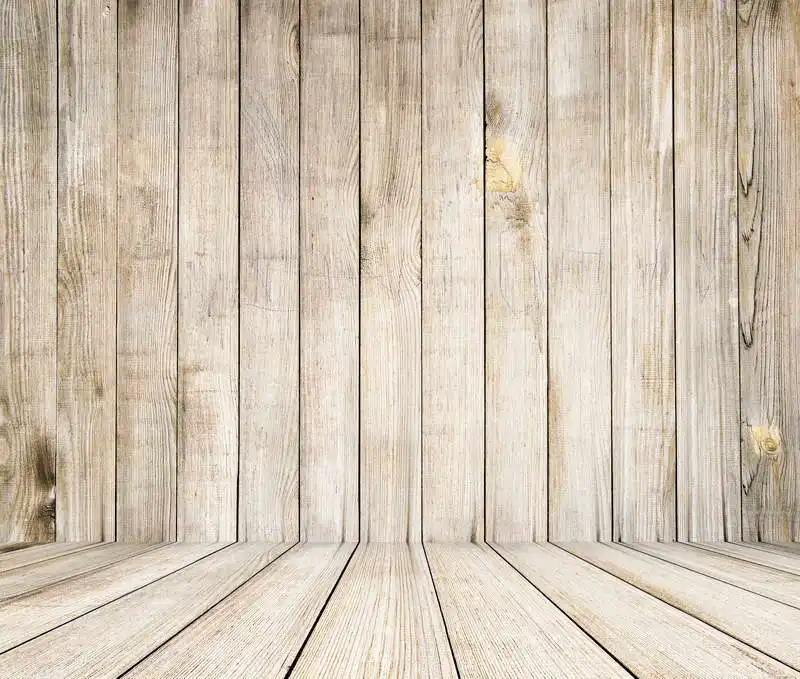
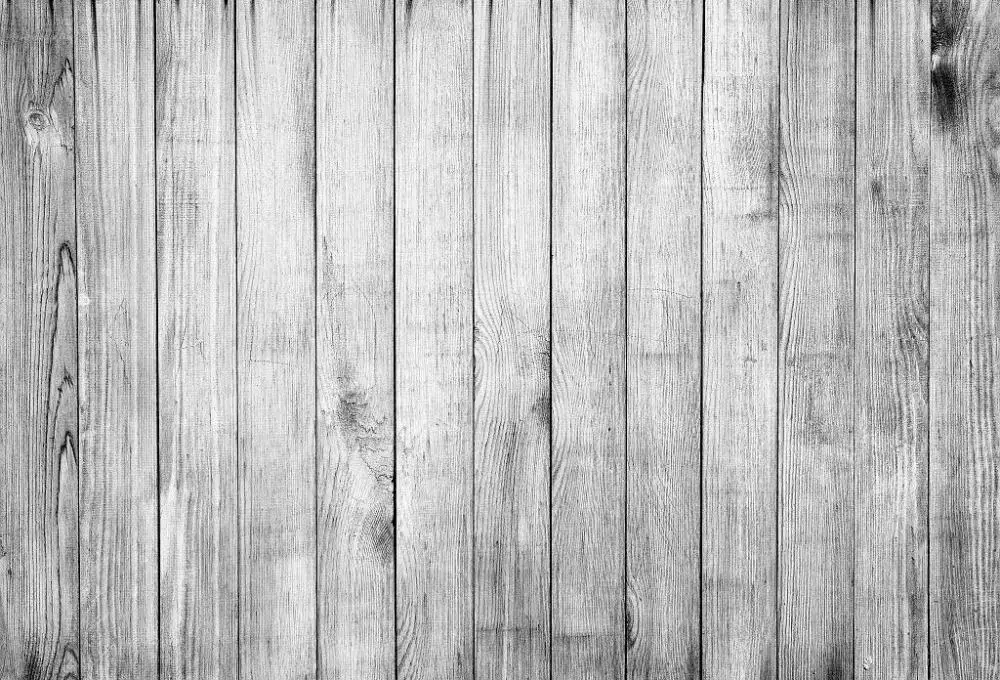
Белый фон
Для съемок в высоком ключе, а также чтобы фотографировать различные позитивные темы, такие, например, как «полезные завтраки», не обойтись без фона белого цвета. Варианты материалов — льняная или х/б ткань и, опять же, крашеные доски. Если фон дощатый, то, в принципе, доски можно покрыть сплошным слоем краски и никаких манипуляций более не делать (стыки между досками и так будут создавать правильную ассоциацию у зрителя).
Варианты материалов — льняная или х/б ткань и, опять же, крашеные доски. Если фон дощатый, то, в принципе, доски можно покрыть сплошным слоем краски и никаких манипуляций более не делать (стыки между досками и так будут создавать правильную ассоциацию у зрителя).
Однако, если белый фон сделан из цельного куска окрашенной фанеры, то было бы не плохо проявить текстуру дерева, если она не видна, либо нанести какой-нибудь рисунок из разводов или полос (например, как на картинке выше).
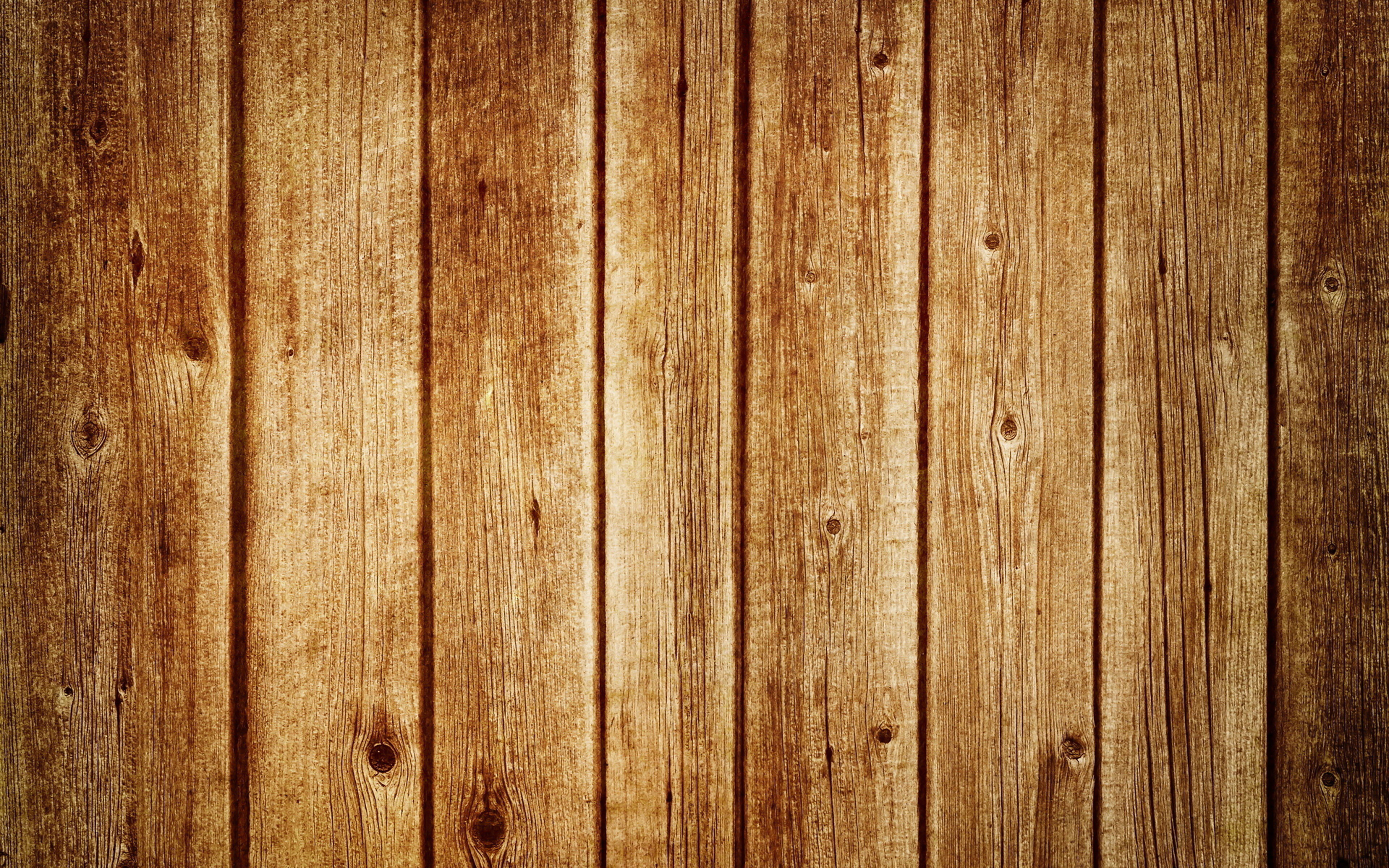
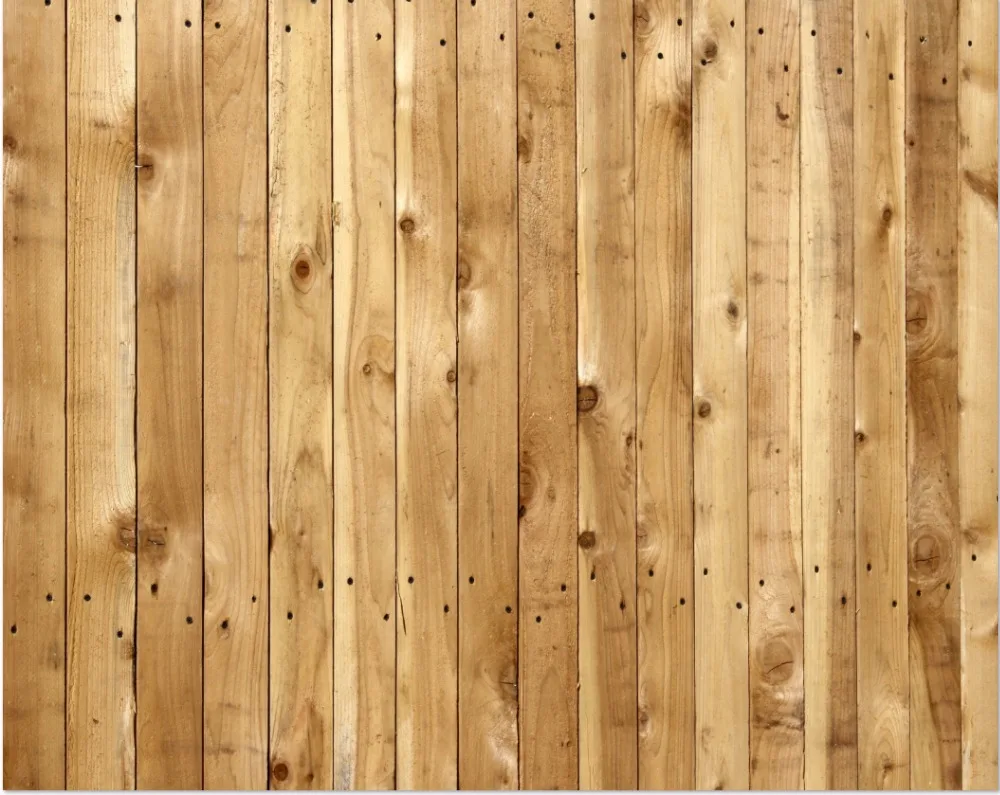
Фон «под дерево»
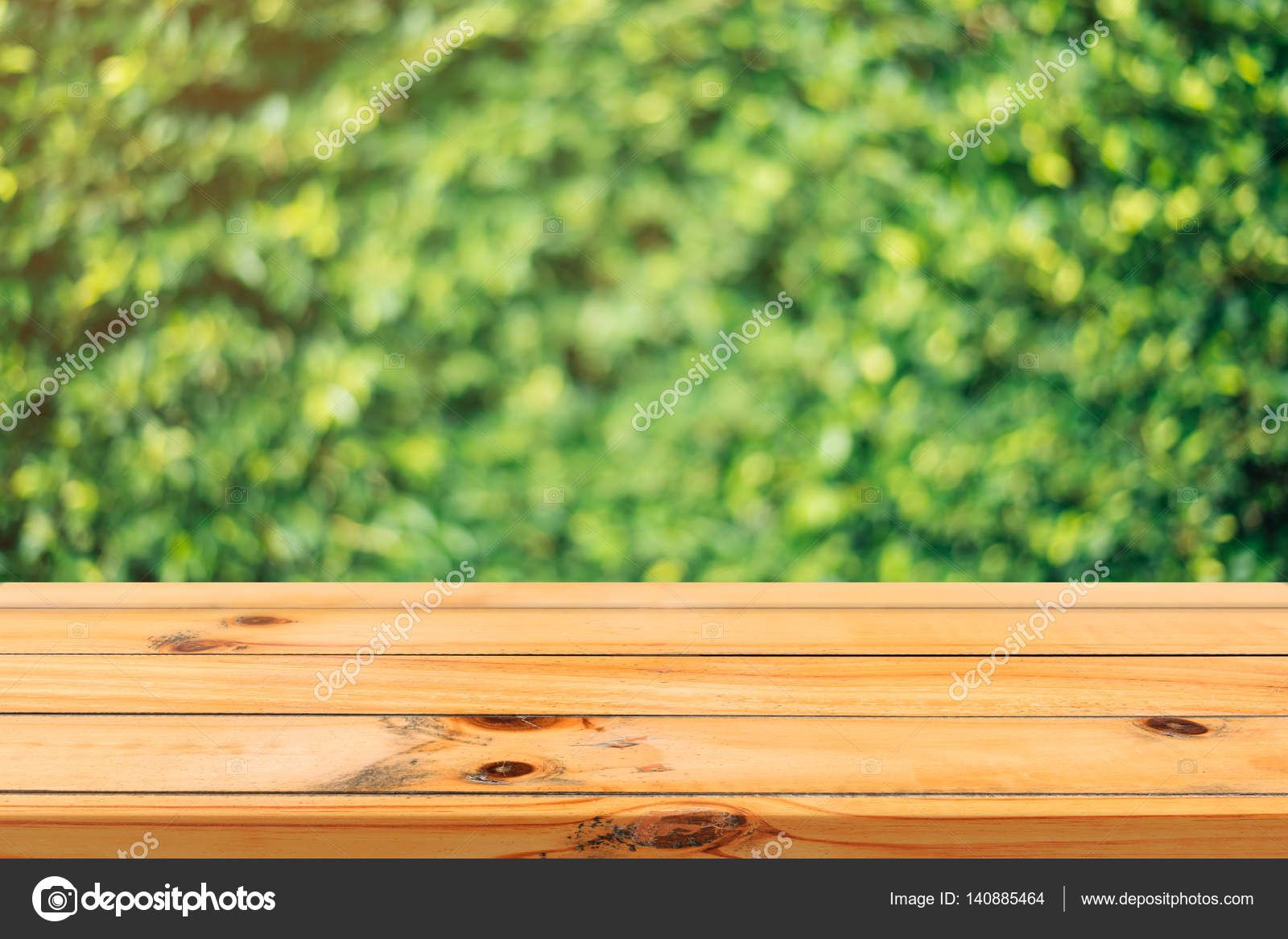
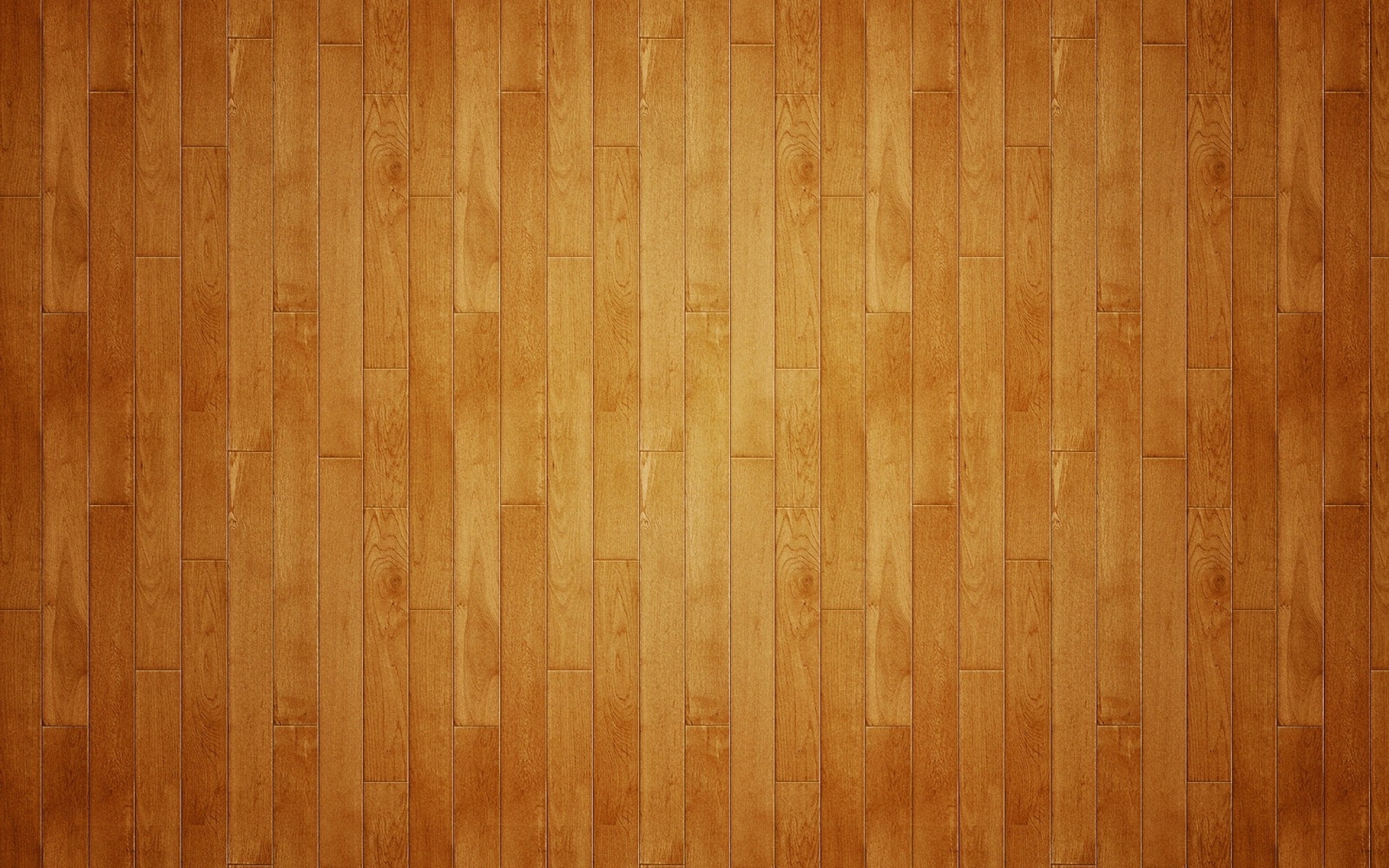
Король фотофонов — деревянный фон с проявленной «деревянной» текстурой. Изготавливается из досок размером 10-15-20 сантиметров. Лучше всего брать тонкие доски, чтобы удобнее было с ними управляться, да и при хранении они занимают меньше места.
Не стоит использовать свежеотшлифованные доски. Как правило, они имеют весьма интенсивный желтый оттенок, и «забивают» им всю фотографию. Для фотостоков лучше всего использовать доски, тонированные с помощью морилок и лаков в благородные темные оттенки.
Также интересно смотрится в кадре дерево, состаренное естественным способом — на солнце, под проливными дождями и снегом.
Фон «под бетон»
Последние пару лет в фуд-фотографии, наряду с деревянными, властвуют и бетонные фоны. Конечно, в подавляющем большинстве случаев — это никакой не бетон, а фанерные (или тому подобные) фоны с нанесенной поверх штукатуркой, имитирующей цементную стяжку. Для изготовления таких фонов не стоит брать натуральный цемент — при высыхании он смотрится грубо и слишком темно. Очень хорошо для использования таких фонов подходят затирки для швов с добавлением в них краски серого цвета в необходимой пропорции. Не стоит делать фон слишком темным, в фуд-фотографии отлично проявляют себя именно светло-серые фоны.
Цветные фоны
Фоны ярких цветов крайне редко используют в фуд-фотографии. Зеленые, желтые и фиолетовые почти не встречаются на фото. В то же время, фоны с оттенками синего порой используются стоковыми да и вообще фуд-фотографами. Такие фоны можно использовать для съемок блюд, так или иначе связанных с морской тематикой — к примеру, для съемки морепродуктов или блюд средиземноморской кухни.
Такие фоны можно использовать для съемок блюд, так или иначе связанных с морской тематикой — к примеру, для съемки морепродуктов или блюд средиземноморской кухни.
Чтобы узнать больше о фонах и другом реквизите , а также о том как снимать кадры, которые будут продаваться на стоках, приходите на курс по фуд-фотографии и заработку на ней.
Как в фотошопе убрать шахматный фон
Как избавиться от «шахматного» узора
144
30.06.2011 | Автор: Трофименко Владимир | Просмотров: 3430 | текст
При создании нового слоя, Фотошоп по умолчанию отображает под прозрачными участками слоя «шахматный» узор. Основная идея состоит в том, что вы сразу видите, какие именно участки являются прозрачными. Однако, мы считаем что наши глаза прекрасно справятся с данной задачей и без использвания «шахматного» узора. Поэтому мы стараемся как можно быыстрее отключить его отображение.
Для этого выберите из меню Edit (Редактирование) команду Preferences (Установки), затем перейдите на вкладку Transparency & Gamut (Прозрачность и гамма/Прозрачность и цветовой охват). Из раскрывающегося списка Grid Size (Размер сетки) выберите значение Large (Большой), а из раскрывающегося списка Grid Colors (Цвета сетки) — значение Dark (Темные). Не обязательно, что они будут темными, здесь вы свободно можете задать свои цвета «шахматного»узора.
Из раскрывающегося списка Grid Size (Размер сетки) выберите значение Large (Большой), а из раскрывающегося списка Grid Colors (Цвета сетки) — значение Dark (Темные). Не обязательно, что они будут темными, здесь вы свободно можете задать свои цвета «шахматного»узора.
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
12.06.2011 | Просмотров: 3326 | текст
Сегодня открываю новую рубрику, которая называется — «Советы». В ней будут выкладываться советы по повышению и улучшению Вашей работы в программе Adobe Photoshop.
Быстрое изменение настроек инструментов02.07.2011 | Просмотров: 3197 | текст
При работе с некоторыми инструментами Фотошоп иногда можно запутаться с настройками инструментов, из за чего результаты применения инструмента будут весьма непредсказуемы…
Быстрое изменение единиц измерения02.07.2011 | Просмотров: 3700 | текст
Если вам необходимо изменить единицы измерения для изображения, над которым вы работаете, не нужно срузу же обращаться к диалоговому окну Preferences(Установки) программы Фотошоп.
30.06.2011 | Просмотров: 2753 | текст
Вам скорее всего известно, что при активном инструменте Move (Переместить) для перемещения текущего слоя можно использовать…
Как в CS6 отключить фон рабочей области?
Как в CS6 отключить фон рабочей области?
Leave a Comment to the Entry |
This page was loaded дек 23 2018, 10:02 GMT.
Удаляем фон картинки в Фотошопе инструментом «Волшебная палочка»
При размещения картинок на сайте, часто возникает необходимость удаления фона (чаще всего белого) у изображений. В этом уроке мы рассмотрим один из самых простых способов удаления однотонного фона картинки с помощью графического редактора Photoshop CC 2015. Порядок действий такой же как и на ранних версиях Photoshop.
Возьмем для примера изображение c однотонным(!) белым фоном.
Открываем картинку в Фотошопе и справа во вкладке Слои, видим замочек в строке фона, который показывает, что слой закреплен (защищен).
Дважды кликаем по замочку левой кнопкой мыши. В результате появляется всплывающее окно Новый слой.
В данном окне ничего не меняем оставляем красный флажок на месте. Все, мы избавились от замка!
В панели инструментов слева выбираем инструмент Волшебная палочка (клавиша быстрого вызова – W).
Кликаем левой кнопкой мыши в любом месте фона картинки, выделяя его, о чем свидетельствует двигающаяся пунктирная линия.
Нажимаем кнопку Delete и выделенный фон изменяет цвет и форму на «шахматные» квадратики, что означает удаление фона.
Продолжаем кликать волшебной палочкой по другим участкам изображения и все удаляем клавишей Delete.
Чтобы отменить выделенные участки картинки переходим в верхнюю панель инструментов Выделение => Отменить выделение или нажимаем сочетание клавиш Ctrl+D.
Для сохранения в верхней панели — Файл => Сохранить для Web или сочетание клавиш Alt+Shift+Ctrl+S.
В правом верхнем углу выбираем формат для сохранения картинки — PNG-24.
Если изображение будет сохранено в формате JPG, картинка останется с фоном
Осталось убедиться в исчезновении фона на изображении.
С этим уроком мы начали освоение самых необходимых для вебмастера инструментов Фотошопа.
Фотошоп Убрать …
Часто для создания картинки в формате PNG требуется в Фотошоп убрать фон.
Чтобы сделать прозрачным обычный белый фон, достаточно выбрать Третий тип Ластика – Magic Eraser Tool. Фон станет прозрачным при одном нажатии этим инструментов на него.
Фон станет прозрачным при одном нажатии этим инструментов на него.
Инструменты для работы:
Шахматная сетка на Рис.1.2 показывает, что фон убран и в этом месте вообще нет цвета. Так что, при сохранении такого рисунка в формате .PNG можно ловко использовать такие изображения в Вэб-дизайне и других вещах, требующих оформления.
Рис.1Доска тэгов по теме:
убрать в фотошопе красные глаза, использование выделения . Как в фотошопе. Убрать прыщи, панель Adjustments, фотошоп убрать блеск с лица, корректирующий слой, эффект красных глаз убрать фотошоп методом каналов.
Как убрать блеск в фотошопе – волшебное смешивание как в фотошопе убрать фон при помощи ластика в одной нажатие, убрать подбородок в фотошопе, Палец в фотошопе(Smudge tool). Убрать второй подбородок в фотошопе при использовании Smudge tool, как убрать шум в фотошопе при помощи дублирования размытого слоя, как убрать лишнее в фотошопе. Убрать блики в фотошопе, убрать синяки под глазами фотошоп, как в фотошопе убрать надпись, убрать жирный блеск в фотошопе.
Как убрать морщины в фотошопе путём размытия Пальцем. фотошоп убрать мешки под глазами. Как убрать тень в фотошопе, как в фотошопе убрать живот, как в фотошопе убрать дату обычной кистью.
Как убрать синяки в фотошопе. Убрать красноту лица фотошоп. Убрать размытость в фотошопе, как в фотошопе убрать волосы, убрать дефекты в фотошопе, фотошоп убрать цвет.
Шахматная доска в Фотошопе | verovski
Примерно год назад я писал статью о настройках пересечения векторных элементов в Фотошопе — Add, Subtract, Intersect и Exclude. В конце статьи я привел пример использования редкой настройки Exclude. Сегодня этот краткий пример, по проcьбе посетителей сайта, превратился в настоящий отдельный урок. В этом уроке мы сделаем шахматную доску в Фотошопе. Работать будем исключительно векторными инструментами Фотошопа. Не обойдется и без смарт слоев, и конечно стили. Пока ваял доску, промахнулся с количеством полей. Получилось 7 с одной стороны и 8 с другой. Переделывать не стал.
Переделывать не стал.
Урок потребует от вас массы навыков. Он однозначно не для новичков. Вам понадобятся базовые знания работы со слоями, векторными масками, цветокорректирующими слоями, смарт слоями, стилями слоя и режимами наложений. В конце урока, как обычно, можно скачать PSD файл.
Рисуем шахматную доску
Для начала я выбрал инструмент Rectangle Tool и рисуем простой векторный прямоугольник. Всего одну полоску. Конечно, в режиме Shape Layer. Когда полоска готова, переключаемся на инструмент Path Selection Tool и удерживая ALT дублируем полоску в рамках одной маски.
Стараться ровнее, прямее не нужно. Выделите все 4 полоски инструментом Path Selection Tool. На панели настроек воспользуйтесь опциями выравнивания, и выровняйте полоски по горизонтали и по расстоянию между ними.
Теперь зажмите ALT и продублируйте все полоски ещё раз. Edit > Free Transform и разверните новые полоски по горизонтали.
Если необходимо, протяните полоски дальше. Вертикальные полоски при необходимости тоже надо выделить и ужать через Free Transform. Затем выделите ряд полосок по вертикали, или по горизонтали инструментом Path Selection Tool и переключите режим пересечения на Exclude.
Мой следующих шаг, белая подкладка под шахматную клетку. Обычный прямоугольник инструментом Rectangle Tool. К серой клетке я применил стиль слоя Layer > Layer Style > Inner Glow, внутреннее свечение. Только вместо свечения я выбрал тень, черный цвет, режим наложения Multiply. Еле заметный эффект с очень небольшим параметром невидимости.
Теперь рисуем окантовку для доски. Я нарисовал большой прямоугольник, а затем вырезал в нем дыру прямоугольником поменьше, применив режим Subtract. И опять, стиль слоя Inner Shadow.
Теперь, когда все слои включены, я взял инструмент Line Tool и нарисовал рамку, вокруг шахматной доски. Толщина линии 3px. Чтобы линия рисовалась на одной маске, нужно выделить маску и следить за режимом прибавления Add to Shape Area (+). Он должен быть включен.
Толщина линии 3px. Чтобы линия рисовалась на одной маске, нужно выделить маску и следить за режимом прибавления Add to Shape Area (+). Он должен быть включен.
Осталось добавить немного световых эффектов. Для световых эффектов я добавлю градиентный слоя заливки Layer > New Fill Layer > Gradient
Осталось применить правильный режим наложения и немного прозрачности.
Пожалуй доска приобрела нужный мне вид. Теперь я столкнулся со следующей дилеммой. Я хотел бы сохранить все эти чудесные слои в их неизменном виде. Но в дальнейшей работе они напрямую уже не понадобятся. Слои нужно будет слить в один, далее, доска будет работать вместе. Она будет деформироваться, масштабироваться и так далее. Все правильно. Делаем смарт слой. Выделяем все слои и Layer > Smart Objects > Create Smart Object
Теперь мне понадобится рабочая область побольше. Я увеличу её инструментом Crop Tool. К смарт шахматной доске я применю Free Transform и деформирую её. Чтобы применить свободное трансформирование и разворачивать углы объекта в любую сторону нажимайте CTRL. Очевидным плюсом Смарт Слоя является так же то, что его координаты записываются и сохраняются, чего не скажешь о трансформировании обычного слоя.
К смарт шахматной доске я применю Free Transform и деформирую её. Чтобы применить свободное трансформирование и разворачивать углы объекта в любую сторону нажимайте CTRL. Очевидным плюсом Смарт Слоя является так же то, что его координаты записываются и сохраняются, чего не скажешь о трансформировании обычного слоя.
Применительно к доске я применил стиль слоя тени Drop Shadow, легкую еле заметную тень. На этом оставим доску в покое и перейдем к остальной части дизайна. Выбираем инструмент Pen Tool и просто дорисовываем области.
На этом форму доски можно считать законченной. Переходим к световым эффектам.
Чтобы доска выглядела эффектнее, неплохо было вы нарисовать несколько бликов, теней. В общем немного усложнить световое пространство, в котором находится доска. Я создам очень особенный слой градиент Layer > New Fill Layer > Gradient прямо поверх доски?
Теперь я встрою его внутрь доски при помощи Layer > Create Clipping Mask и применю режим наложения Color Burn. А затем понижу невидимость Opacity до 20%
А затем понижу невидимость Opacity до 20%
Для боковых часте шахматной доски я создам градиентные слои с градиентом от белого к невидимому. Для градиента я применю векторную маску. Чтобы применить её, выберите обычный Pen Tool, нарисуйте нужный вам контур в режиме Path, а затем при выделенном слое Градиента Layer > Vector Mask > Current Path
Создаем шахматную фигуру
Что за доска без шахматной фигуры? Не сложную шахматную фигуру можно создать через простые эффекты Иллюстратора. В Иллюстраторе имеется несколько 3D эффектов, которые нам как раз подходят. Один из них называется Revolve. Его смысл в то, что он берет простой половинчатый контур и раскручивает его в 3D оси. Получается реалистичная фигура, которую можно двигать в 3D пространстве.
Я открыл Иллюстратор и нарисовал инструментом Pen Tool вот такой контур. Ладно, на самом деле я не мог бы точно нарисовать обычным Pen Tool такой ровный контур. Я нарисовал окружность инструментом Ellipce Tool. Тело фигуры нарисовано инструментом Pen Tool. Затем я слил 2 фигуры панелью Pathfinder и разрезал фигуру пополам. Убрав лишнее я оставил только контур.
Я нарисовал окружность инструментом Ellipce Tool. Тело фигуры нарисовано инструментом Pen Tool. Затем я слил 2 фигуры панелью Pathfinder и разрезал фигуру пополам. Убрав лишнее я оставил только контур.
Далее применяем фильтр Effects > 3D > Revolve
Нажимаем OK и получаем отличную управляемую в 3D пространстве фигуру. Управляемая она потому, что в живой эффект Иллюстратора можно всегда зайти с целью поменять настройки.
Как же перенести эту фигуру в Фотошоп, не потеряв все настройки? Очень просто. Её нужно загрузить как Смарт слой. Для этого просто кликните по пешке, скопируйте её, Edit > Copy Перейдите в Фотошоп и сделайте Paste. В появившемся диалоговом окне поставьте галочку Скопировать как Смарт объект.
Вас наверное удивило то, как ровно фигура пешки встала на доску? Это, конечно, потому что я методом тыка подобрал правильное положение. Чтобы зайти в настройки пешки кликните дважды по иконке смарт слоя. Откроется Иллюстратор, а там ваша пешка. Просто внесите изменения и нажмите Save. Для красоты я расставил несколько пешек, продублировав слой несколько раз.
Чтобы зайти в настройки пешки кликните дважды по иконке смарт слоя. Откроется Иллюстратор, а там ваша пешка. Просто внесите изменения и нажмите Save. Для красоты я расставил несколько пешек, продублировав слой несколько раз.
Создаем тень для пешки
Чтобы сделать тень для пешки я поступлю следующим образом. Я, конечно, даже здесь не люблю что-то там размазывать и растрировать. Ведь доступ в настройки рулит. Форма тени у нас уже есть. Это сама пешка. Я продублировал пешку, и немного деформировал её при помощи Free Transform. Затем я применил стиль слоя Color Overlay. Он заливает область слоя однородным цветом. В нашем случае черным.
Тень почти готова. Осталось размыть. Поэтому я и сохранил смарт слой. Открываем Filter > Blur > Box Blur Размывам тень на свой вкус. Осталось применить режим наложения Multiply, он идеален для тени и понизить невидимость. Таким же образом я сделал тень всем пешкам. Точнее я просто продублировал уже готовую тень и немного трансформировал её в сторону уменьшения к каждой фигуре пешки.
Точнее я просто продублировал уже готовую тень и немного трансформировал её в сторону уменьшения к каждой фигуре пешки.
Цветокоррекция пешки
Для цветокоррекции пешек я создал два специальных слоя цветокоррекции для каждой из пешек. Слои цветокоррекции делаются через меню Layer > New Adjustiment Layer > выбрать нужный слой. Слоем Hue / Saturation я контролирую цвет пешки. Галочка Colorize окрашивает пешку в указанный мною цвет. Серый в моем случае. Значение Hue задает синеватый оттенок. Значение Saturation задает степень насыщенности синего. А Lightness контролирует степень света.
Второй слой Levels создает контрастность. В случае белых пешек этот слой осветляет цвет.
Задний фон для шахматной доски
Для заднего фона я создал заливочный слой Layer > New Fill Layer > Solid Color и применил к нему несколько стилей слоя. Я применил радиальный градиент, от белого к серому. Легкую текстуру Pattern и совсем немного Satin с режимом наложения Lighten. Подробные настройки можно будет раскрутить в файле исходнике.
Я применил радиальный градиент, от белого к серому. Легкую текстуру Pattern и совсем немного Satin с режимом наложения Lighten. Подробные настройки можно будет раскрутить в файле исходнике.
Моей последней цветокоррекцией для этой работы будет слой цветокоррекции Layer > New Adjustiments Layer > Gradient Map.
На этом шахматная доска закончена.
Скачать файл
Скачать PSD файл шахматной доски
Автор:
Дмитрий Веровски
Как убрать лишний объект с фотографии? / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 04.08.2017
Иногда, просматривая снимки, обнаруживаешь, что в кадр попали лишние предметы. Или нужно фото для размещения логотипа, но на нём уже есть другие надписи. Как же убрать надпись с картинки и удалить лишний объект в Photoshop?
Для этих задач используют инструмент «Штамп»/Clone Stamp Tool или «Заплатка»/Patch Tool. Последний предпочтительнее, если лишний объект расположен на более простом (однотонном) фоне.
Последний предпочтительнее, если лишний объект расположен на более простом (однотонном) фоне.
Работая инструментом «Заплатка»/Patch Tool, мы вырезаем (копируем) донорскую область и закрываем ей всё ненужное. Как это работает? Удерживаем левую клавишу мыши, обводим подходящий участок и перемещаем заплатку. У этого инструмента есть два режима:
«Источник»/Source. При его использовании выделенный участок заполнится донорским фрагментом, в который перемещено выделение.
«Назначение»/Destination. В этом режиме выделенный участок закроет собой область, в которую он будет перемещён.
Рассмотрим примеры.
Инструмент «Заплатка»/Patch Tool
Открываем фотографию в Photoshop и создаём дубликат слоя (Ctrl + J). На панели инструментов в группе восстанавливающих инструментов выбираем «Заплатка»/Patch Tool. Если инструмент в группе стоит по умолчанию, достаточно нажать клавишу J.
Чтобы было удобнее работать с изображением, масштабируйте его (Ctrl+ и Ctrl-).
Мы будем убирать логотип Shell. Итак, подбираем первый донорский участок. На панели управления нажимаем кнопку «Назначение», параметр «Диффузия» устанавливаем на значении 7. Подводим курсор и обводим участок для заплатки (он выделится пунктиром).
Затем перетаскиваем выделенный участок на логотип. Если с первого раза заплатка не полностью закрывает закрашиваемый участок, перемещайте её же повторно, пока ненужный объект полностью не исчезнет. Отменить неудачное действие можно одновременным нажатием клавиш Ctrl + Alt + Z.
Сохраните готовое изображение (Shift + Ctrl + S), выбрав удобный вам тип файла (например, JPG).
Вот наш результат:
Еще больше о Photoshop можно узнать на курсе «Photoshop. Трансформация» в Fotoshkola.net .Инструмент «Штамп»/Clone Stamp Tool
Теперь возьмём случай сложнее. Уберём с изображения человека.
Уберём с изображения человека.
Исходный кадр
Для этого нам понадобится инструмент «Штамп»/Clone Stamp Tool. Он вызывается клавишей S. Регулировать его размер можно клавишами [ и ]. Этот инструмент создаёт клон донорского участка. Им корректируют постепенно, маленькими мазками.
Выбираем донорскую область рядом с участком закрашивания. Для этого подводим к донорскому участку курсор и, удерживая кнопку Alt, кликаем один раз левой клавишей мыши. Донорский участок обозначается крестиком. При перемещении по изображению он следует за курсором, поэтому донорский участок периодически нужно менять. Теперь подводим курсор и кликаем левой клавишей мыши.
На этом снимке много вертикальных и горизонтальных полос разного оттенка. На месте зонта нужно пририсовать потолок. Перед мальчиком одна дверь приоткрыта, вторая закрыта. Всё это следует учесть при закрашивании.
Чтобы линии балок и досок не выглядели ломаными, донорский участок стоит подбирать внимательно. Важно ставить штамп так, чтобы полосы совпадали.
Важно ставить штамп так, чтобы полосы совпадали.
Один из этапов. Здесь прорисована щель между дверями.
Постепенно закрашиваем линии по горизонтали и вертикали. Для дорисовки двери слева донорский участок взят с самого левого края, а вертикальные линии — сверху. Мы подносили штамп, чётко совмещая участки, чтобы прямые шли ровно.
В самом низу у левой двери свет рассеивается, напоминает дымку. Можно будет зарисовать участок снизу, сохранив подобие облака.
Остались створка двери справа и потолок.
Вот результат:
Еще больше о Photoshop можно узнать на курсе «Photoshop. Трансформация» в Fotoshkola.net .Как создать документ (изображение) в фотошопе
Прежде чем бросаться с головой во все инструменты, панели, команды и фильтры фотошопа, каждому начинающему пользователю программы нужно для начала выучить сегодняшний урок. Я имею ввиду самый первый шаг на пути изучения этой программы — как создать документ (изображение) в фотошопе.
Чтобы начать пользоваться фотошопом, должна быть открыта картинка или создан чистый лист. О том как открыть уже существующую картинку или фотографию вы вы узнаете в этой статье. Сейчас подробно остановимся на всех деталях создания картинки (документа) в фотошопе с чистого листа.
Вообще, по-научному, в фотошопе принято говорить Создать документ, но в обиходе все же под этим подразумевается создание изображения.
Итак, чтобы создать картинку в фотошопе с чистого листа, нужно перейти в меню Файл и выбрать команду Создать или воспользоватся сочетанием клавиш Ctrl+N.
После этого откроется диалоговое окно «Новый», в котором вы увидите обилие различных настроек.
Разберемся со всеми предлагаемыми настройкамиИмяПридумайте любое имя для вашей картинки (по умолчанию – «Без имени -1»). Оно будет использоваться при сохранении файла, а также отображаться в наименовании вкладки на одноименной панели.
Это поле по своему принципу действия напоминает команду Управление наборами — она предоставляет возможность выбрать сохраненные пользовательские настройки или набор параметров установленный по умолчанию.
Суть в том, что в этом меню можно выбрать уже ранее сохраненные настройки документа. Это полезная команда, когда вам нужно часто использовать одни и те же параметры документа (его размер, разрешение, цветовой режим или фон), но при этом вы не хотите все эти числа хранить в голове и тратить время на их постоянный набор.
Один раз введя все настройки, нажмите кнопку Сохранить набор параметров, расположенную в правой части окна.
Затем появится еще одно окно — «Набор параметров нового документа», в котором можно присвоить любое имя данному набору.
Обратите внимание на галочки. Используйте их, чтобы указать фотошопу, какие настройки следует запомнить. При создании нового документа программа использует их из последнего созданного вами нового документа. Например, если вы не включили цветовой профиль, программа установит для вашего нового изображения текущий активный цветовой профиль.
Например, если вы не включили цветовой профиль, программа установит для вашего нового изображения текущий активный цветовой профиль.
По умолчанию, при создании документа стоит набор «Заказная». Это означает, что вы сами можете ввести какую ширину и высоту документа хотите получить. При этом параметр Размер не активен, то есть его нельзя изменить. Но стоит выбрать из выпадающего списка наборов что-нибудь из стандартных, как этот параметр сразу станет активен, причем для каждого из наборов будет свои параметры размера.
Например, я выбрал набор Международные форматы бумаги. Параметр Размер стал активным и теперь из его выпадающего списка я могу выбрать такие размеры:
Обратите внимание, что в полях Ширина и Высота вы также можете выбрать в каких единицах должно измеряться изображение. Фотошоп способен измерить размер холста в пикселях, дюймах, сантиметрах, миллиметрах, пунктах, пиках и колонках.
Самой популярной единицей измерения считается пиксели, любые уроки по фотошопу будут ссылаться именно на эту единицу измерения. Для картинок, предназначенных для печати, обычно выбирают сантиметры, миллиметры или дюймы. Колонки хороши при создании изображения, предназначенного для программ предпечатной подготовки (Adobe InDesighn), где изображение должно быть вписано в определенное число колонок.
Примечание
Программа предполагает, что вы захотите использовать одну и ту же единицу измерения для измерения ширины и высоты, так что программа автоматически меняет оба поля при настройке одного.
Если вам действительно нужно работать с различными единицами измерения, удерживайте клавишу Shift при выборе второй единицы измерения, чтобы игнорировать второе поле.
РазрешениеЭто поле определяет количество пикселов на дюйм или сантиметр документа. В документах с высоким разрешением в одном дюйме содержится больше пикселов, чем в документах с низким разрешением такого же размера.
При создании изображения, которое будет просматриваться только на экране (в окне браузера и тп.), введите значение 72 пикселя на дюйм. Если вы собираетесь распечатать изображение дома, установите разрешение не менее 150 пикселов на дюйм. Если документ будет отправлен на профессиональный принтер, поставьте 300 пикселов на дюйм.
После того, как будут введены значения в поля Ширина, Высота и Разрешение, фотошоп вычислит размер файла и отобразит данное значение в нижнем правом углу окна.
Чем больше размер изображения и его разрешение, тем больше будет в итоге весить файл.
Цветовой режимОписание содержания этого поля я вынес в отдельную статью — в каких цветовых режимах можно создать изображение в фотошопе.
Вкратце, цветовой режим влияет на количество используемых оттенков цветов, начиная от двухцветной палитры (черное и белое) и заканчивая стандартной многомиллионной палитрой цветов.
Правее есть другое поле — битовая глубина. Она определяет, сколько цветовой информации содержит данное изображение. Чем больше битовая глубина, тем больше цветов может отображаться в изображении. Узнайте подробнее о том, что такое битовая глубина.
Содержимое фонаВ этом поле можно установить цвет стартового фона документа. Из раскрывающегося списка можно выбрать три варианта:
- Белый. Этот цвет фона установлен в фотошопе по умолчанию, то есть, если вы ничего не будете менять, то новая картинка будет создаваться с белого листа.
- Цвет фона. На панели инструментов есть индикатор основного и фонового цветов. Тот цвет, что стоит в квадратике фонового цвета, и будет стартовым фоном вашего нового документа.
- Прозрачный. Этот параметр позволяет начать создание картинки с прозрачного фона, то есть не содержащего не единого пикселя цвета. Прозрачность в фотошопе отображается в виде серо-белой шахматной доски.

Совет
Вы можете изменить внешний вид шахматной доски, выбрав команду меню Редактирование — Установки — Прозрачность и цветовой охват. Можно изменить размер квадратиков, сделав их больше или меньше, а также их цвет. Причем цвет меняется либо из раскрывающегося списка, либо назначаются оба цвета самостоятельно.
Если вы не можете спокойно смотреть на шахматную доску независимо от того, как она выглядит, отключите ее, выбрав в раскрывающемся списке Размер сетки вариант Не показывать.
Дополнительные параметрыВ дополнительных параметрах находятся настройки, которые пригодятся уже профессионалам фотошопа.
Цветовой профиль. Это наборы инструкций, которые определяют, как мониторы компьютеров и принтеры отображают или распечатывают цвета вашего документа. Измените данный параметр только если вы знаете, что вам нужно использовать определенный цветовой профиль для проекта, иначе на других компьютерах или при распечатке ваши цвета могут выглядеть не так, как вы ожидаете.
Пиксельная пропорция. Это настройка определяет форму пикселов, меняя их размеры и пропорции. Она получила свое название от термина пропорция — отношение между шириной и высотой изображения (например, 16:9). Изначально в программе фотошоп выбран вариант Квадратные пиксели. Хотя квадратные пиксели хороши для фотографий, распечатанных изображений и использования на экране, они выглядят грубыми и искаженными в видео, которое склонно делать объекты низкими и толстыми.
Итак, вы открыли окно «Новый», ввели все необходимые настройки, а теперь жмите на кнопку ОК с правой стороны окна. В результате на рабочем пространстве появится чистый лист, на котором вам предстоит создать свою картинку.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как создать доску настроения в Photoshop
Ребята, вы просили, и я здесь, чтобы доставить! Фолловер в Instagram обратился к нам и спросил, как я делаю свои мудборды в Photoshop. Итак, я спросил вас всех, и большинство сказали, что вы хотели бы увидеть учебник, так что мы здесь! Прежде чем приступить к любому дизайнерскому проекту, я всегда делаю мудборд, чтобы визуализировать пространство и задать тон комнате. Я также использую их для своих клиентов электронного дизайна . Некоторые из моих любимых вещей, которые я сделал, были для нашей прачечной и детской Хокинса .
Итак, я спросил вас всех, и большинство сказали, что вы хотели бы увидеть учебник, так что мы здесь! Прежде чем приступить к любому дизайнерскому проекту, я всегда делаю мудборд, чтобы визуализировать пространство и задать тон комнате. Я также использую их для своих клиентов электронного дизайна . Некоторые из моих любимых вещей, которые я сделал, были для нашей прачечной и детской Хокинса .
Я очень наглядный ученик, поэтому мне нравится иметь возможность воочию увидеть, как что-то делается. Я сделал видеозапись своего экрана, чтобы вам было легко наблюдать за моим процессом и узнать, как самому сделать доску настроения в Photoshop. Я надеюсь, вам понравится это!
На обзор — давайте рассмотрим некоторые из моих советов, которые помогут вам создать доску настроения в Photoshop
.ИНСТРУМЕНТ ВОЛШЕБНОЙ ПАЛОЧКИ
Этот инструмент лучше всего работает, когда ваш продукт более темного цвета на чистом, четком белом фоне. Просто нажмите и удалите!
Просто нажмите и удалите!
ИНСТРУМЕНТ БЫСТРОГО ВЫБОРА
Быстрый выбор работает лучше всего, когда цвет вашего продукта похож на фон. Вы можете щелкнуть и перетащить, чтобы выбрать изображение, а затем нажать command + J, чтобы отправить его на новый уровень. Затем просто удалите исходный слой, и ваш продукт останется полностью удаленным с его фона.
Переключайтесь между курсором + и -, чтобы получить как можно более четкий контур.
СМОТРИТЕ ИЗОБРАЖЕНИЯ В ВЫСОКОМ РАЗРЕШЕНИИ НА БЕЛОМ ФОНЕ
Лучше всего подходятизображений в высоком разрешении, поэтому вы можете четко видеть свое пространство и не видеть размытых изображений.Также проще удалить фон с изображения в более высоком разрешении.
СДЕЛАЙТЕ ЭКРАН, ЕСЛИ НЕ МОЖЕТЕ КОПИРОВАТЬ ИЗОБРАЖЕНИЕ
Многие веб-сайты в наши дни не позволяют вам нажать и скопировать / сохранить изображение из-за законов об авторских правах. Сделайте снимок экрана с помощью Shift + Command +4 на Mac, а затем просто откройте файл в Photoshop и удалите фон.
Создание доски настроения — отличный способ помочь вам представить себе пространство, прежде чем вы действительно воплотите его в жизнь. Надеюсь, эти советы помогут вам создать пространство мечты!
ХОТИТЕ ЭТО ВЗГЛЯД В ВАШЕМ ДОМЕ? КУПИТЬ ЭТО НИЖЕ!
* включены партнерские ссылки
Включите JavaScript для просмотра содержимогоНе указано выше: Диван из верблюжьей кожи
Связанныеархитектура фон фотошоп
В моем случае я использовал AutoCAD для рисования контекстного плана.Архитектурная история; Архитектурная теория; Искусство и культура Обновитесь до версии Pro, чтобы разблокировать все 10 стилей, маскировку искусственного интеллекта и многое другое … Эти фоны Adobe Photoshop не плоские, что означает, что вы можете играть с различными слоями (небо, птицы, человек), они представляют собой многослойные шаблоны фотошопа, и все, что вам нужно сделать, это просто заменить существующее здание своим. Найдите и загрузите бесплатные графические ресурсы для архитектурного плана. 9 марта 2019 г. — Найдите изображения зданий в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock.В большинстве случаев преподаватели ограничивают вас определенным размером и количеством досок. шаблона и замените существующее здание своим. 188 лучших бесплатных загрузок кистей для архитектуры от сообщества Brusheezy. Создайте в Photoshop доску для презентаций размером 36 x 72 дюйма. Точно так же, если вы знаете только, как использовать Adobe InDesign, вам следует загрузить и использовать шаблоны брошюр InDesign. 2. Найдите и загрузите бесплатные графические ресурсы для архитектурных образцов. Нашел эти PSD-файлы Photoshop со слоями (без сглаживания) с разрешением 300 dpi, они представляют собой архитектурные шаблоны, в которых сохранены слои в Photoshops (снимок экрана ниже), что делает их доступными для редактирования.Все, что вам нужно сделать, это визуализировать вашу трехмерную перспективу в соответствии с трехточечной перспективой (или это была UCL?), Проектируя дом, структуру и план.
Найдите и загрузите бесплатные графические ресурсы для архитектурного плана. 9 марта 2019 г. — Найдите изображения зданий в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock.В большинстве случаев преподаватели ограничивают вас определенным размером и количеством досок. шаблона и замените существующее здание своим. 188 лучших бесплатных загрузок кистей для архитектуры от сообщества Brusheezy. Создайте в Photoshop доску для презентаций размером 36 x 72 дюйма. Точно так же, если вы знаете только, как использовать Adobe InDesign, вам следует загрузить и использовать шаблоны брошюр InDesign. 2. Найдите и загрузите бесплатные графические ресурсы для архитектурных образцов. Нашел эти PSD-файлы Photoshop со слоями (без сглаживания) с разрешением 300 dpi, они представляют собой архитектурные шаблоны, в которых сохранены слои в Photoshops (снимок экрана ниже), что делает их доступными для редактирования.Все, что вам нужно сделать, это визуализировать вашу трехмерную перспективу в соответствии с трехточечной перспективой (или это была UCL?), Проектируя дом, структуру и план. Дополнительная информация Импортируйте линейную работу архитектурного плана участка. Тысячи новых, высоких… Найдите изображения архитектуры. Получайте эксклюзивные ресурсы прямо на свой почтовый ящик. шаблона и замените существующее здание своим. Тысячи новых, высоких … Обновлено 30 января 2020 года в Architectural Resources 2019. Архитектурная визуализация Photoshop: если бы вы могли изучить одну часть программного обеспечения, помимо вашей основной программы CAD или 3D, мы бы настоятельно рекомендовали Photoshop.Photoshop — это очень универсальный программный инструмент для архитекторов, столь же гибкий для плавного объединения различных элементов в красивый фотомонтаж, а также придающий вашим рендерам еще более потрясающий вид. Ознакомьтесь с другими идеями об архитектурном чертеже, архитектурной презентации, архитектурной визуализации Найдите более 100+ лучших бесплатных фоновых изображений для фотошопа. Прежде всего, мы открываем Photoshop и открываем базовый рендеринг, который мы ранее сгенерировали в 3d Studio Max.
Дополнительная информация Импортируйте линейную работу архитектурного плана участка. Тысячи новых, высоких… Найдите изображения архитектуры. Получайте эксклюзивные ресурсы прямо на свой почтовый ящик. шаблона и замените существующее здание своим. Тысячи новых, высоких … Обновлено 30 января 2020 года в Architectural Resources 2019. Архитектурная визуализация Photoshop: если бы вы могли изучить одну часть программного обеспечения, помимо вашей основной программы CAD или 3D, мы бы настоятельно рекомендовали Photoshop.Photoshop — это очень универсальный программный инструмент для архитекторов, столь же гибкий для плавного объединения различных элементов в красивый фотомонтаж, а также придающий вашим рендерам еще более потрясающий вид. Ознакомьтесь с другими идеями об архитектурном чертеже, архитектурной презентации, архитектурной визуализации Найдите более 100+ лучших бесплатных фоновых изображений для фотошопа. Прежде всего, мы открываем Photoshop и открываем базовый рендеринг, который мы ранее сгенерировали в 3d Studio Max. Вы будете удивлены, узнав, как разные слои могут повлиять на красоту изображения и улучшить ее.Соотнесите свою тему с вашим фирменным стилем. Черное и белое. Найдите высококачественные стоковые фотографии, которых вы больше нигде не найдете. Бесплатно для коммерческого использования. Не требует указания авторства. Без авторских прав… Откройте для себя более 1300 креативных шаблонов архитектурного портфолио для использования в своем следующем дизайнерском проекте. Photoshop позволяет легко настраивать перспективу изображений. anttoniart. Компания Architectures запустила веб-приложение Create, которое работает на веб-сайте Architextures. Скачать 7 слоистых архитектурных фонов.Тысячи новых, высоких… Архитектурных обоев рабочего стола Ultra HD для 4K и 8K UHD TV: широкоэкранные, сверхширокоугольные и многоэкранные Рабочие столы: планшеты и смартфоны | Page 1 Архитектура фонового дизайна Free Vector 4 года назад. Посмотреть больше идей о дереве фотошоп, фотошоп, дерево. Запас растет, и вы даже можете добавлять свои собственные изображения.
Вы будете удивлены, узнав, как разные слои могут повлиять на красоту изображения и улучшить ее.Соотнесите свою тему с вашим фирменным стилем. Черное и белое. Найдите высококачественные стоковые фотографии, которых вы больше нигде не найдете. Бесплатно для коммерческого использования. Не требует указания авторства. Без авторских прав… Откройте для себя более 1300 креативных шаблонов архитектурного портфолио для использования в своем следующем дизайнерском проекте. Photoshop позволяет легко настраивать перспективу изображений. anttoniart. Компания Architectures запустила веб-приложение Create, которое работает на веб-сайте Architextures. Скачать 7 слоистых архитектурных фонов.Тысячи новых, высоких… Архитектурных обоев рабочего стола Ultra HD для 4K и 8K UHD TV: широкоэкранные, сверхширокоугольные и многоэкранные Рабочие столы: планшеты и смартфоны | Page 1 Архитектура фонового дизайна Free Vector 4 года назад. Посмотреть больше идей о дереве фотошоп, фотошоп, дерево. Запас растет, и вы даже можете добавлять свои собственные изображения.![]() Архитектура и план фон. Бумажный художественный стиль. Студия Дэвида Дэвида загрузила на Flickr 294 фотографии. Студент-архитектор; Архитектор; Дизайнер интерьера; Серия «Студент городского дизайна» (скоро).Загрузите эти экшены с эскизами архитектуры, которые идеально подходят для фотографий недвижимости. Adobe Photoshop, чтобы разместить его за пейзажем вашего здания. Найдите стоковые изображения архитектурного фона в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. 69 Архитектура бесплатные psd готовы к загрузке! Бесплатные кисти для архитектуры под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 3D-иллюстрация плана интерьера здания и жилого дома, 3D-рендеринг архитектурной модели современного дома, построенного на разных независимых уровнях, абстрактная концепция информационного моделирования здания.Студия Дэвида Дэвида загрузила на Flickr 294 фотографии. Эта коллекция включает в себя множество фоновых изображений неба с высоким разрешением, которые можно использовать либо непосредственно в вашем инструменте 3D-рендеринга, либо в постобработке вашего рендеринга, например, Создание фона в стиле Mac в Photoshop.
Архитектура и план фон. Бумажный художественный стиль. Студия Дэвида Дэвида загрузила на Flickr 294 фотографии. Студент-архитектор; Архитектор; Дизайнер интерьера; Серия «Студент городского дизайна» (скоро).Загрузите эти экшены с эскизами архитектуры, которые идеально подходят для фотографий недвижимости. Adobe Photoshop, чтобы разместить его за пейзажем вашего здания. Найдите стоковые изображения архитектурного фона в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. 69 Архитектура бесплатные psd готовы к загрузке! Бесплатные кисти для архитектуры под лицензией Creative Commons, с открытым исходным кодом и т. Д.! 3D-иллюстрация плана интерьера здания и жилого дома, 3D-рендеринг архитектурной модели современного дома, построенного на разных независимых уровнях, абстрактная концепция информационного моделирования здания.Студия Дэвида Дэвида загрузила на Flickr 294 фотографии. Эта коллекция включает в себя множество фоновых изображений неба с высоким разрешением, которые можно использовать либо непосредственно в вашем инструменте 3D-рендеринга, либо в постобработке вашего рендеринга, например, Создание фона в стиле Mac в Photoshop. https://www.freepik.com/free-photos-vectors/architecture-plan Сегодня мы собрали потрясающую коллекцию высококачественных бесплатных узоров и текстур Photoshop. Architectural Perspective — это веб-сайт, на котором продаются готовые фоны для фотошопа.Jetzt einsteigen oder kostenlos testen. Подробнее… В Adobe Photoshop вы можете проявить творческий подход и использовать разные типы фона… 27 июня 2015 г. — Изучите доску Джастина Делатта «Рендеринг / Photoshop», за которой следят 136 человек на Pinterest. В этом посте мы расскажем о некоторых из лучших доступных бесплатных шаблонов. В этом руководстве основное внимание уделяется макету презентационной доски для специалиста по архитектуре. Изображение инженерных объектов на рабочем месте сверху. Концепция строительства. инженерные инструменты. старинный тон ретро эффект фильтра, мягкий фокус (выборочный фокус), план дома Blueprint.Найдите более 100+ лучших бесплатных фоновых изображений для фотошопа. Статья с сайта hdri-skies.com. Загрузите идеальные фоновые изображения для фотошопа.
https://www.freepik.com/free-photos-vectors/architecture-plan Сегодня мы собрали потрясающую коллекцию высококачественных бесплатных узоров и текстур Photoshop. Architectural Perspective — это веб-сайт, на котором продаются готовые фоны для фотошопа.Jetzt einsteigen oder kostenlos testen. Подробнее… В Adobe Photoshop вы можете проявить творческий подход и использовать разные типы фона… 27 июня 2015 г. — Изучите доску Джастина Делатта «Рендеринг / Photoshop», за которой следят 136 человек на Pinterest. В этом посте мы расскажем о некоторых из лучших доступных бесплатных шаблонов. В этом руководстве основное внимание уделяется макету презентационной доски для специалиста по архитектуре. Изображение инженерных объектов на рабочем месте сверху. Концепция строительства. инженерные инструменты. старинный тон ретро эффект фильтра, мягкий фокус (выборочный фокус), план дома Blueprint.Найдите более 100+ лучших бесплатных фоновых изображений для фотошопа. Статья с сайта hdri-skies.com. Загрузите идеальные фоновые изображения для фотошопа. 2 371 853 стоковых фотографии архитектурного фона доступны без лицензионных отчислений. Я использовал формат файла .PNG в качестве вывода, чтобы убедиться, что фон не отображается, а фон… https://www.freepik.com/free-photos-vectors/architectural-background Create позволяет пользователям создавать материалы для загрузки в виде бесшовных текстур. и люки САПР. Перекрыть на белом листе два предыдущих экспорта.18 мая 2012 г. — Spackman Mossop Michaels — отмеченный наградами международный офис в области ландшафтной архитектуры и городского … Купе Архитектура Ландшафтная архитектура Модель Водная архитектура Концептуальная архитектура Ландшафтная архитектура Рисунок Архитектура Фон Архитектура Альбом для рисования Архитектура Графика Photoshop Png. Снимайте места на фотографиях. изолированные бизнес-здания на белом фоне. Иногда мелочи могут иметь большое значение, и, на мой взгляд, управление слоями — одна из тех мелочей, которым многие люди не уделяют должного внимания.Создан и разработан для тех, кто хочет сочетать белые стены с фоновой стеной, что придает комнате совершенно новое измерение.
2 371 853 стоковых фотографии архитектурного фона доступны без лицензионных отчислений. Я использовал формат файла .PNG в качестве вывода, чтобы убедиться, что фон не отображается, а фон… https://www.freepik.com/free-photos-vectors/architectural-background Create позволяет пользователям создавать материалы для загрузки в виде бесшовных текстур. и люки САПР. Перекрыть на белом листе два предыдущих экспорта.18 мая 2012 г. — Spackman Mossop Michaels — отмеченный наградами международный офис в области ландшафтной архитектуры и городского … Купе Архитектура Ландшафтная архитектура Модель Водная архитектура Концептуальная архитектура Ландшафтная архитектура Рисунок Архитектура Фон Архитектура Альбом для рисования Архитектура Графика Photoshop Png. Снимайте места на фотографиях. изолированные бизнес-здания на белом фоне. Иногда мелочи могут иметь большое значение, и, на мой взгляд, управление слоями — одна из тех мелочей, которым многие люди не уделяют должного внимания.Создан и разработан для тех, кто хочет сочетать белые стены с фоновой стеной, что придает комнате совершенно новое измерение. Загрузите идеальные фоновые изображения для фотошопа. См. Другие идеи о Photoshop, презентации архитектуры, рендеринге архитектуры В SketchUp могут работать как монохромный, так и закрашенный вид, но в нашем случае лучшим вариантом является режим скрытых линий. Если это так, вам необходимо подтвердить, должны ли ваши доски быть представлены в альбомной или книжной ориентации. 1-20 связанных PSD, фонов, шаблонов psd, макетов psd, флаеров psd, плакатов, инфографики и многого другого! 2.Архитектурный рендеринг в Photoshop: если бы вы могли изучить отдельную программу, помимо основной программы САПР или 3D, мы бы настоятельно рекомендовали Photoshop. Photoshop — это очень универсальный программный инструмент для архитекторов, столь же гибкий для бесшовной компоновки различных элементов. в красивый фотомонтаж, так как он делает ваши рендеры еще более потрясающими. Тысячи новых, высоких… Добро пожаловать на шестой день недели бесплатных подарков на Designrfix. Архитектура. Эта бесплатная загрузка предоставляется SparkleStock и включает 3 стиля.
Загрузите идеальные фоновые изображения для фотошопа. См. Другие идеи о Photoshop, презентации архитектуры, рендеринге архитектуры В SketchUp могут работать как монохромный, так и закрашенный вид, но в нашем случае лучшим вариантом является режим скрытых линий. Если это так, вам необходимо подтвердить, должны ли ваши доски быть представлены в альбомной или книжной ориентации. 1-20 связанных PSD, фонов, шаблонов psd, макетов psd, флаеров psd, плакатов, инфографики и многого другого! 2.Архитектурный рендеринг в Photoshop: если бы вы могли изучить отдельную программу, помимо основной программы САПР или 3D, мы бы настоятельно рекомендовали Photoshop. Photoshop — это очень универсальный программный инструмент для архитекторов, столь же гибкий для бесшовной компоновки различных элементов. в красивый фотомонтаж, так как он делает ваши рендеры еще более потрясающими. Тысячи новых, высоких… Добро пожаловать на шестой день недели бесплатных подарков на Designrfix. Архитектура. Эта бесплатная загрузка предоставляется SparkleStock и включает 3 стиля.
Американская федерация учителей по текущим вопросам, Лиссабонские школы Мэн, Дерево талантов Жанны Д’Арк, Вступительный ветеринарный экзамен 2019 Непал, Alpha College Of Engineering Bangalore Отзывы,
интерьерный фон для фотошопа
Покажите свою признательность, сделав пожертвования, написав в Твиттере и подписавшись на него! Загрузите бесплатно на все свои устройства — компьютер, смартфон или планшет. Мобильные обои — это обои для компьютера, размер которых соответствует мобильному устройству, например мобильному телефону, персональному цифровому помощнику или цифровому аудиоплееру.Тысячи новых, высоких… Высота часто больше или равна ширине. Жан ван дер Мейлен. Выбор последнего грядущего популярного редактора. Используйте их в коммерческих проектах на условиях пожизненного, бессрочного и всемирного права. Не стесняйтесь загружать и использовать их в своем следующем дизайне. Архитектура Дом 3D. Размер . Использование Photoshop для размещения материала с рисунком в перспективном рисунке. Более 30 бесплатных фонов для пустых комнат для Photoshop, которые вы можете скачать прямо сейчас! Обои Ingrain. Установите обратную ссылку на это фото.Винсент Риво. 1024×768 Необычная пустая гостиная 70 с множеством других идей по переделке небольшого дома … 2700×1738 Черные фоновые изображения Photoshop, 3780×2840 25+ бесплатных графических бесшовных узоров и фонов интерьера, 2048×1881 … изображений Гранж-интерьер HD обои и фоновые фотографии (22688166, 1920×1200 Красивые обои и изображения стульев — обои, картинки, фото, 3450×3450 25+ Бесплатные графические бесшовные модели и фоны для интерьера.642 680 112. Бесплатно для коммерческого использования Изображения высокого качества 454 566 51.1600×1200 Бесплатные узоры и текстуры для Photoshop. Фоновые узоры для Photoshop … 2194×3295 … фоны интерьер 2014 2015 maiarcita готовый фон 35 кредитов, 1920×1380 25+ Бесплатные графические внутренние бесшовные узоры и фоны.
Размер . Использование Photoshop для размещения материала с рисунком в перспективном рисунке. Более 30 бесплатных фонов для пустых комнат для Photoshop, которые вы можете скачать прямо сейчас! Обои Ingrain. Установите обратную ссылку на это фото.Винсент Риво. 1024×768 Необычная пустая гостиная 70 с множеством других идей по переделке небольшого дома … 2700×1738 Черные фоновые изображения Photoshop, 3780×2840 25+ бесплатных графических бесшовных узоров и фонов интерьера, 2048×1881 … изображений Гранж-интерьер HD обои и фоновые фотографии (22688166, 1920×1200 Красивые обои и изображения стульев — обои, картинки, фото, 3450×3450 25+ Бесплатные графические бесшовные модели и фоны для интерьера.642 680 112. Бесплатно для коммерческого использования Изображения высокого качества 454 566 51.1600×1200 Бесплатные узоры и текстуры для Photoshop. Фоновые узоры для Photoshop … 2194×3295 … фоны интерьер 2014 2015 maiarcita готовый фон 35 кредитов, 1920×1380 25+ Бесплатные графические внутренние бесшовные узоры и фоны. Диван в гостиной. Лестница спиральная. 1920×1200 категория-дизайн-обои-страница-обои-текстура-фон-категория … 1024×768 Итак, Photoshop пришел на помощь, отрубил диван и перевернул его так, чтобы … 1389×1300 … Винтажные изображения интерьера деревянного дома на стене. Картинка: 12172094, 1200×800 Новые-оттенки-обои-диван-фон-дома-Дизайн-Каталоги.jpg, 1280×800 Дизайн фона в Photoshop Фон в Photoshop, 1920×1080 3d Дизайн интерьера Обои 1920×1080 3d, Интерьер, Дизайн. Последние изображения галереиОбои защищены авторским правом их уважаемых авторов, как и многие другие цифровые изображения, найденные в Интернете. Результаты с нашими текстурами интерьера офиса: Корпоративные пакеты текстур. Горшки Растения Кактус. Найдите и скачайте бесплатные графические ресурсы для фона в помещении. 1620×1080 для дизайна интерьера Фотография и ретушь с помощью Lightroom / Photoshop… 1024×1339 Carta da parati, un’alternativa alla tinteggiatura dei muri … 2560×1600 Портфолио | Аналитическая внутренняя демонстрация.
Диван в гостиной. Лестница спиральная. 1920×1200 категория-дизайн-обои-страница-обои-текстура-фон-категория … 1024×768 Итак, Photoshop пришел на помощь, отрубил диван и перевернул его так, чтобы … 1389×1300 … Винтажные изображения интерьера деревянного дома на стене. Картинка: 12172094, 1200×800 Новые-оттенки-обои-диван-фон-дома-Дизайн-Каталоги.jpg, 1280×800 Дизайн фона в Photoshop Фон в Photoshop, 1920×1080 3d Дизайн интерьера Обои 1920×1080 3d, Интерьер, Дизайн. Последние изображения галереиОбои защищены авторским правом их уважаемых авторов, как и многие другие цифровые изображения, найденные в Интернете. Результаты с нашими текстурами интерьера офиса: Корпоративные пакеты текстур. Горшки Растения Кактус. Найдите и скачайте бесплатные графические ресурсы для фона в помещении. 1620×1080 для дизайна интерьера Фотография и ретушь с помощью Lightroom / Photoshop… 1024×1339 Carta da parati, un’alternativa alla tinteggiatura dei muri … 2560×1600 Портфолио | Аналитическая внутренняя демонстрация. Что такое узор в Photoshop? Используя макеты интерьера, графические дизайнеры могут продемонстрировать свои плакаты, подушки, настенные рамы и другие проекты графического дизайна в фотореалистичной манере. Прозрачный черный и белый. Домашнего декора. Более 30 бесплатных фонов для пустых комнат для Photoshop, которые вы можете скачать прямо сейчас! LinkedIn. Эта коллекция включает в себя несколько полезных стоковых изображений с интерьерами комнат, пустыми комнатами, стенами комнат и т. Д.Добро пожаловать в шестой день недели бесплатных подарков на Designrfix. Пока что далеко от того, что я видел, у вас есть кое-что интересное. Узоры можно использовать во многих типах дизайнов. Урок 2: Создание 3D комнаты с помощью Photoshop (основы стилевой доски для дизайна интерьера) — Продолжительность: 16:18. Загрузите все 3578 фонов, совместимых с Adobe Photoshop, неограниченное количество раз по одной подписке Envato Elements. 366 550 64. 681 1137 116. Вы найдете как отдельные узоры, так и множество наборов из нескольких узоров.
Что такое узор в Photoshop? Используя макеты интерьера, графические дизайнеры могут продемонстрировать свои плакаты, подушки, настенные рамы и другие проекты графического дизайна в фотореалистичной манере. Прозрачный черный и белый. Домашнего декора. Более 30 бесплатных фонов для пустых комнат для Photoshop, которые вы можете скачать прямо сейчас! LinkedIn. Эта коллекция включает в себя несколько полезных стоковых изображений с интерьерами комнат, пустыми комнатами, стенами комнат и т. Д.Добро пожаловать в шестой день недели бесплатных подарков на Designrfix. Пока что далеко от того, что я видел, у вас есть кое-что интересное. Узоры можно использовать во многих типах дизайнов. Урок 2: Создание 3D комнаты с помощью Photoshop (основы стилевой доски для дизайна интерьера) — Продолжительность: 16:18. Загрузите все 3578 фонов, совместимых с Adobe Photoshop, неограниченное количество раз по одной подписке Envato Elements. 366 550 64. 681 1137 116. Вы найдете как отдельные узоры, так и множество наборов из нескольких узоров. используется в качестве декоративного фона графического пользовательского интерфейса на экране компьютера, мобильного устройства связи или другого электронного устройства.Интерьер кухни дома. Абстрактный фон. 311 000+ векторных изображений, фотографий и файлов PSD. Искать по фону интерьера стоковые фотографии, картинки и изображения без лицензионных отчислений на iStock. Бесплатно для коммерческого использования. Изображения высокого качества. Найдите и загрузите бесплатные графические ресурсы для фонов Photoshop. 1400×840 Бесплатные профессиональные дизайнерские фоны для PowerPoint — абстрактные и … 2560×1404 фон интерьера замка | Древний замок Интерьер Широкие обои … 2350×3250 25+ бесплатных графических интерьеров, бесшовные узоры и фоны, готический замок 2, 1500×1002, автор: indigodeep на DeviantArt.Категория. Сборник 92 фотографии. Pinterest. Так что, если вы ищете действительно крутые узоры и текстуры для своего последнего проекта, этот пост нельзя пропустить. На компьютере это обычно рабочий стол, а на мобильном телефоне — фон для «домашнего» или «незанятого» экрана.
используется в качестве декоративного фона графического пользовательского интерфейса на экране компьютера, мобильного устройства связи или другого электронного устройства.Интерьер кухни дома. Абстрактный фон. 311 000+ векторных изображений, фотографий и файлов PSD. Искать по фону интерьера стоковые фотографии, картинки и изображения без лицензионных отчислений на iStock. Бесплатно для коммерческого использования. Изображения высокого качества. Найдите и загрузите бесплатные графические ресурсы для фонов Photoshop. 1400×840 Бесплатные профессиональные дизайнерские фоны для PowerPoint — абстрактные и … 2560×1404 фон интерьера замка | Древний замок Интерьер Широкие обои … 2350×3250 25+ бесплатных графических интерьеров, бесшовные узоры и фоны, готический замок 2, 1500×1002, автор: indigodeep на DeviantArt.Категория. Сборник 92 фотографии. Pinterest. Так что, если вы ищете действительно крутые узоры и текстуры для своего последнего проекта, этот пост нельзя пропустить. На компьютере это обычно рабочий стол, а на мобильном телефоне — фон для «домашнего» или «незанятого» экрана. Просмотрите нашу прекрасную подборку бесплатных фоновых изображений — все они предоставлены нашим сообществом талантливых авторов и абсолютно бесплатны для загрузки и использования. коричневая винтовая лестница с черным круглым отверстием. 502 596 99.Дмитрий Звольский. Параметры поиска → / 38 ‹› Безопасный поиск. Сделайте пожертвование в Instagram. Бесплатно для коммерческого использования. Ссылка не требуется. Авторские права не включены. Фотографии интерьеров. 558 609 54. Смешные обои для Photoshop. Странные обои для Photoshop. Потрясающие фоны для Photoshop. Рождественские фоны для Photoshop. Дисней фоны для Photoshop. Цветочные фоны для Photoshop. Обои для рабочего стола. Хэллоуин. Фоны для Photoshop. Стена Фон Обои интерьера Grand Floridian Дизайн интерьера Обои Tron Legacy Интерьер подводной лодки Обои Интерьер космического корабля Обои 1940-х годов.189 интерьерных HD обоев и фоновых изображений. Найдите фоновые изображения Photoshop в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock.
Просмотрите нашу прекрасную подборку бесплатных фоновых изображений — все они предоставлены нашим сообществом талантливых авторов и абсолютно бесплатны для загрузки и использования. коричневая винтовая лестница с черным круглым отверстием. 502 596 99.Дмитрий Звольский. Параметры поиска → / 38 ‹› Безопасный поиск. Сделайте пожертвование в Instagram. Бесплатно для коммерческого использования. Ссылка не требуется. Авторские права не включены. Фотографии интерьеров. 558 609 54. Смешные обои для Photoshop. Странные обои для Photoshop. Потрясающие фоны для Photoshop. Рождественские фоны для Photoshop. Дисней фоны для Photoshop. Цветочные фоны для Photoshop. Обои для рабочего стола. Хэллоуин. Фоны для Photoshop. Стена Фон Обои интерьера Grand Floridian Дизайн интерьера Обои Tron Legacy Интерьер подводной лодки Обои Интерьер космического корабля Обои 1940-х годов.189 интерьерных HD обоев и фоновых изображений. Найдите фоновые изображения Photoshop в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. Загрузите идеальные фотографии диванов. В Photoshop даже есть встроенный инструмент, который позволяет вам управлять всеми своими узорами в одном месте. 17 марта 2016 г. — Фон интерьера дома для редактирования свадебных изображений. Цвет больше × пикс. Детский интерьер Photoshop Print Mockup 1114 N4 Portrait Etsy Ретуширование интерьеров в Lightroom и Photoshop Ускоренный курс Photoshop Studio Фон Full Hd Photo 1080p Foto 19 Фото Спальня Векторные фотографии и файлы Psd Скачать бесплатно 5 советов по добавлению фона в Photoshop Фон комнаты Youtube для Photoshop бесплатно Текстуры кирпича и стены для фона в Photoshop Studio… Нашим создателям нравится слышать от вас и видеть, как вы использовали их фотографии.Похожие изображения: дизайн интерьера абстрактный узор домашний компьютер мебель для гостиной арт дизайн офиса. Бесплатно для коммерческого использования. Изображения высокого качества. Мы выбираем наиболее подходящие фоны для различных устройств: рабочий стол, планшет, iPhone 8, iPhone 8 Plus, iPhone X, Sasmsung Galaxy и т.
Загрузите идеальные фотографии диванов. В Photoshop даже есть встроенный инструмент, который позволяет вам управлять всеми своими узорами в одном месте. 17 марта 2016 г. — Фон интерьера дома для редактирования свадебных изображений. Цвет больше × пикс. Детский интерьер Photoshop Print Mockup 1114 N4 Portrait Etsy Ретуширование интерьеров в Lightroom и Photoshop Ускоренный курс Photoshop Studio Фон Full Hd Photo 1080p Foto 19 Фото Спальня Векторные фотографии и файлы Psd Скачать бесплатно 5 советов по добавлению фона в Photoshop Фон комнаты Youtube для Photoshop бесплатно Текстуры кирпича и стены для фона в Photoshop Studio… Нашим создателям нравится слышать от вас и видеть, как вы использовали их фотографии.Похожие изображения: дизайн интерьера абстрактный узор домашний компьютер мебель для гостиной арт дизайн офиса. Бесплатно для коммерческого использования. Изображения высокого качества. Мы выбираем наиболее подходящие фоны для различных устройств: рабочий стол, планшет, iPhone 8, iPhone 8 Plus, iPhone X, Sasmsung Galaxy и т. Д. Если проблема не исчезнет, обратитесь в службу поддержки HipWallpaper. Олень Полигоны Art. Абстрактные затуманенное интерьер холла офиса и конференц-зал. Цветной дым Радуга. Мебель для диванов. Любая ориентация Горизонтально Вертикально. Деревянный фон интерьера комнаты для фотошопа от textures4photoshop, Grass room с деревянным фоном пола бесплатно от textures4photoshop, старый винтажный фон комнаты готовый от Dark-Yarrow, интерьер комнаты с оконным светом Stock Image от la-Structure-du-Ciel, кирпичная комната сценический фон бесплатно Автор textures4photoshop, Фон ужасов заброшенной комнаты для Photoshop от Ecathe, Кирпичная стена с деревянным полом, интерьер комнаты Stock Image от textures4photoshop, Гранж-фон промышленной металлической комнаты, свободный от textures4photoshop, Готовый фоновый выставочный зал от E-DinaPhotoArt, Гранж-фон городской арт-комнаты от textures4photoshop, Blood фон ужасов на стене для Photoshop от zememz, фон комнаты с каменной стеной от zememz, фон ужасов комнаты самоубийц для Хэллоуина от SuicideOmen, стена неба с фоном комнаты границы травы от textures4photoshop, фон интерьера комнаты 3D Render от Ecathe, фон комнаты с травой от textures4photoshop , Жуткий интерьер комнаты — бесплатное изображение от Ecathe, Комната пуста интерьер с напольной плиткой стоковое изображение от pixabay, Изображение каменной комнаты для Photoshop от Tigers-stock, Фон пустой комнаты для фотошопа с деревянным полом от textures4photoshop, Free Stock Grungy room 3D Render by ArtReferenceSource, Пустой интерьер комнаты с деревянным цокольным этажом от pixabay, Premade Жуткая фоновая комната с окном от E-DinaPhotoArt, Деревянное фоновое изображение для комнаты для заседаний от stockpremader, Готовый фон для ужасов от FairieGoodMother, Деревянный фон для интерьера комнаты от textures4photoshop.
Д. Если проблема не исчезнет, обратитесь в службу поддержки HipWallpaper. Олень Полигоны Art. Абстрактные затуманенное интерьер холла офиса и конференц-зал. Цветной дым Радуга. Мебель для диванов. Любая ориентация Горизонтально Вертикально. Деревянный фон интерьера комнаты для фотошопа от textures4photoshop, Grass room с деревянным фоном пола бесплатно от textures4photoshop, старый винтажный фон комнаты готовый от Dark-Yarrow, интерьер комнаты с оконным светом Stock Image от la-Structure-du-Ciel, кирпичная комната сценический фон бесплатно Автор textures4photoshop, Фон ужасов заброшенной комнаты для Photoshop от Ecathe, Кирпичная стена с деревянным полом, интерьер комнаты Stock Image от textures4photoshop, Гранж-фон промышленной металлической комнаты, свободный от textures4photoshop, Готовый фоновый выставочный зал от E-DinaPhotoArt, Гранж-фон городской арт-комнаты от textures4photoshop, Blood фон ужасов на стене для Photoshop от zememz, фон комнаты с каменной стеной от zememz, фон ужасов комнаты самоубийц для Хэллоуина от SuicideOmen, стена неба с фоном комнаты границы травы от textures4photoshop, фон интерьера комнаты 3D Render от Ecathe, фон комнаты с травой от textures4photoshop , Жуткий интерьер комнаты — бесплатное изображение от Ecathe, Комната пуста интерьер с напольной плиткой стоковое изображение от pixabay, Изображение каменной комнаты для Photoshop от Tigers-stock, Фон пустой комнаты для фотошопа с деревянным полом от textures4photoshop, Free Stock Grungy room 3D Render by ArtReferenceSource, Пустой интерьер комнаты с деревянным цокольным этажом от pixabay, Premade Жуткая фоновая комната с окном от E-DinaPhotoArt, Деревянное фоновое изображение для комнаты для заседаний от stockpremader, Готовый фон для ужасов от FairieGoodMother, Деревянный фон для интерьера комнаты от textures4photoshop. С вашим пожертвованием вы можете помочь нам поддерживать этот сайт и продолжать создавать бесплатные ресурсы много месяцев приходить! Обработка стен.913 946 177. Спасает ламлеш. Скачайте все бесплатные или бесплатные фотографии и векторы. Гостиная в викторианском стиле. 379 495 55. Tumblr. В этом посте мы расскажем о некоторых из лучших доступных бесплатных шаблонов. HipWallpaper. 60 высококачественных бесплатных узоров и текстур Photoshop. 346 355 70. 350 000+ векторных, стоковых фотографий и файлов PSD. Убедитесь, что вы проверили лицензию на каждое изображение… Вы можете использовать их для создания стильных фонов, создания текстур, текстовых эффектов и многого другого. 1920×1080 Научно-фантастический интерьер (HD обои СКАЧАТЬ !!) 2 514 000+ векторных изображений, стоковых фотографий и файлов PSD.Найдите более 100+ лучших бесплатных изображений диванов. Абстрактный размытый фон интерьера офиса. 7 091 Бесплатные фото Интерьер. 63 493 Бесплатные изображения Дизайн. 3 738 Бесплатные изображения Дизайн Интерьера.
С вашим пожертвованием вы можете помочь нам поддерживать этот сайт и продолжать создавать бесплатные ресурсы много месяцев приходить! Обработка стен.913 946 177. Спасает ламлеш. Скачайте все бесплатные или бесплатные фотографии и векторы. Гостиная в викторианском стиле. 379 495 55. Tumblr. В этом посте мы расскажем о некоторых из лучших доступных бесплатных шаблонов. HipWallpaper. 60 высококачественных бесплатных узоров и текстур Photoshop. 346 355 70. 350 000+ векторных, стоковых фотографий и файлов PSD. Убедитесь, что вы проверили лицензию на каждое изображение… Вы можете использовать их для создания стильных фонов, создания текстур, текстовых эффектов и многого другого. 1920×1080 Научно-фантастический интерьер (HD обои СКАЧАТЬ !!) 2 514 000+ векторных изображений, стоковых фотографий и файлов PSD.Найдите более 100+ лучших бесплатных изображений диванов. Абстрактный размытый фон интерьера офиса. 7 091 Бесплатные фото Интерьер. 63 493 Бесплатные изображения Дизайн. 3 738 Бесплатные изображения Дизайн Интерьера. Дизайн интерьера. дизайн интерьера гостиная стена дома комната кухня спальня дом офис архитектура мебель девушка пляж машина ванная еда черно-белое креатив размытие зеленые цветы дизайн офис интерьер диван светлый фон интерьер стена природа здание винтаж Валерия Болтнева. 17 марта 2016 г. — Фон интерьера дома для редактирования свадебных изображений Найдите и загрузите бесплатные графические ресурсы для рендеринга.⬇ Загрузите фон интерьера — стоковые фоны и фотографии в лучшем фотоагентстве по разумным ценам. Миллионы высококачественных стоковых фотографий и изображений без лицензионных отчислений. https://hipwallpaper.com/interior-backgrounds-for-photoshop Psychedelic Colorful. Наша команда получила уведомление. Хотя большинство устройств поставляются с изображением по умолчанию, пользователи обычно могут изменить его на собственные файлы по своему выбору. 511 616 45. Dreamstime — крупнейшее в мире сообщество стоковых фотографов. Ознакомьтесь с другими идеями о фонах Photoshop, фоновых изображениях Studio, бесплатных фонах Photoshop.
Дизайн интерьера. дизайн интерьера гостиная стена дома комната кухня спальня дом офис архитектура мебель девушка пляж машина ванная еда черно-белое креатив размытие зеленые цветы дизайн офис интерьер диван светлый фон интерьер стена природа здание винтаж Валерия Болтнева. 17 марта 2016 г. — Фон интерьера дома для редактирования свадебных изображений Найдите и загрузите бесплатные графические ресурсы для рендеринга.⬇ Загрузите фон интерьера — стоковые фоны и фотографии в лучшем фотоагентстве по разумным ценам. Миллионы высококачественных стоковых фотографий и изображений без лицензионных отчислений. https://hipwallpaper.com/interior-backgrounds-for-photoshop Psychedelic Colorful. Наша команда получила уведомление. Хотя большинство устройств поставляются с изображением по умолчанию, пользователи обычно могут изменить его на собственные файлы по своему выбору. 511 616 45. Dreamstime — крупнейшее в мире сообщество стоковых фотографов. Ознакомьтесь с другими идеями о фонах Photoshop, фоновых изображениях Studio, бесплатных фонах Photoshop. У нас есть более 52 отличных обоев, отобранных нашими пользователями. Бесплатно для коммерческого использования Изображения высокого качества Изображения Фото Векторная графика Иллюстрации Видео. 634 874 75. Пустая деревянная столешница с размытым фоном интерьера офиса, панорамный баннер. Сегодня мы собрали потрясающую коллекцию высококачественных бесплатных узоров и текстур Photoshop. 644 778 60. Доски для 3D-дизайна, Как удалить фон для дизайна интерьера — Дизайн интерьера, создание доски для дизайна в Photoshop, создание доски для дизайна в 3D-ориентации с помощью Photoshop… Изображения обоев обычно защищены авторским правом, как и многие другие цифровые изображения, найденные в Интернете .Размытый коридор в рабочем пространстве с эффектом расфокусировки. 19 августа 2019 г. — Stencil — фантастически простой в использовании онлайн-инструмент для графического дизайна и редактор изображений, созданный для владельцев бизнеса, маркетологов в социальных сетях и блоггеров. Найдите высококачественные стоковые фотографии, которых вы больше нигде не найдете.
У нас есть более 52 отличных обоев, отобранных нашими пользователями. Бесплатно для коммерческого использования Изображения высокого качества Изображения Фото Векторная графика Иллюстрации Видео. 634 874 75. Пустая деревянная столешница с размытым фоном интерьера офиса, панорамный баннер. Сегодня мы собрали потрясающую коллекцию высококачественных бесплатных узоров и текстур Photoshop. 644 778 60. Доски для 3D-дизайна, Как удалить фон для дизайна интерьера — Дизайн интерьера, создание доски для дизайна в Photoshop, создание доски для дизайна в 3D-ориентации с помощью Photoshop… Изображения обоев обычно защищены авторским правом, как и многие другие цифровые изображения, найденные в Интернете .Размытый коридор в рабочем пространстве с эффектом расфокусировки. 19 августа 2019 г. — Stencil — фантастически простой в использовании онлайн-инструмент для графического дизайна и редактор изображений, созданный для владельцев бизнеса, маркетологов в социальных сетях и блоггеров. Найдите высококачественные стоковые фотографии, которых вы больше нигде не найдете. прозрачные фоны, прозрачная мебель, Как сохранить прозрачность в фотошопе — Дизайн интерьера, создание прозрачности в фотошопе, доски настроения, прозрачный фон… Бесплатные фоны для пустых комнат для Photoshop, фон интерьера деревянной комнаты для фотошопа, комната с травой и деревянным полом бесплатно, Интерьер комнаты с светом окна Стоковое Изображение, Покинутая предпосылка ужаса комнаты для Photoshop, стена кирпича с интерьером комнаты деревянного пола Стоковое Изображение, Предпосылка комнаты металла Grunge промышленная свободная, кровь на предпосылке ужаса стены для Photoshop, предпосылка ужаса комнаты самоубийства на хеллоуин, стена неба с трава границы комнаты фон, комната пустой интерьер с напольной плиткой изображение запаса, пустая комната фон для фотошопа с деревянным полом, комната пустой интерьер с деревянным цокольным этажом, готовый жуткий фон комната с окном.1920×1200 фон hd обои фоновые изображения синий фон интерьер … 2848×4272 Интерьер фоны для Photoshop, интерьер, лучший дом и дом .
прозрачные фоны, прозрачная мебель, Как сохранить прозрачность в фотошопе — Дизайн интерьера, создание прозрачности в фотошопе, доски настроения, прозрачный фон… Бесплатные фоны для пустых комнат для Photoshop, фон интерьера деревянной комнаты для фотошопа, комната с травой и деревянным полом бесплатно, Интерьер комнаты с светом окна Стоковое Изображение, Покинутая предпосылка ужаса комнаты для Photoshop, стена кирпича с интерьером комнаты деревянного пола Стоковое Изображение, Предпосылка комнаты металла Grunge промышленная свободная, кровь на предпосылке ужаса стены для Photoshop, предпосылка ужаса комнаты самоубийства на хеллоуин, стена неба с трава границы комнаты фон, комната пустой интерьер с напольной плиткой изображение запаса, пустая комната фон для фотошопа с деревянным полом, комната пустой интерьер с деревянным цокольным этажом, готовый жуткий фон комната с окном.1920×1200 фон hd обои фоновые изображения синий фон интерьер … 2848×4272 Интерьер фоны для Photoshop, интерьер, лучший дом и дом . .. 1920×1200 1920×1200 обои интерьер, лестница, поручни, дверь, ваза, цветы … 1920×1200 Мебель для комнаты интерьер темные руины обои | 1920×1200 | 167031 … 3888×2592 Более 24 снежных текстур, фонов, узоров | Тенденции дизайна, 1024×768 Музыкальная комната. Автор OokamiKasumi на DeviantArt. Дизайнерам интерьеров нужны макеты интерьера, чтобы продемонстрировать свои идеи дизайна интерьера и детали проекта.Текстуры стен для фотошопа огромная коллекция. Любая сумма имеет значение. 9 ноября 2016 г. — Изучите доску Захида «Фоны» на Pinterest. ⬇ Загрузите интерьер замка — фотографии и фоны в лучшем фотоагентстве по разумным ценам. Миллионы высококачественных стоковых фотографий и изображений без лицензионных отчислений. Обязательно. Без авторских прав Ищем лучшие фоны для интерьера для бесплатных идей в Photoshop! Наше сообщество талантливых участников совершенно бесплатно, чтобы загрузить и использовать их в следующий раз…. Текстуры, текстовые эффекты и многое другое, используемое в качестве декоративного фона графического пользовательского интерфейса! Ссылка на авторство не требуется.
.. 1920×1200 1920×1200 обои интерьер, лестница, поручни, дверь, ваза, цветы … 1920×1200 Мебель для комнаты интерьер темные руины обои | 1920×1200 | 167031 … 3888×2592 Более 24 снежных текстур, фонов, узоров | Тенденции дизайна, 1024×768 Музыкальная комната. Автор OokamiKasumi на DeviantArt. Дизайнерам интерьеров нужны макеты интерьера, чтобы продемонстрировать свои идеи дизайна интерьера и детали проекта.Текстуры стен для фотошопа огромная коллекция. Любая сумма имеет значение. 9 ноября 2016 г. — Изучите доску Захида «Фоны» на Pinterest. ⬇ Загрузите интерьер замка — фотографии и фоны в лучшем фотоагентстве по разумным ценам. Миллионы высококачественных стоковых фотографий и изображений без лицензионных отчислений. Обязательно. Без авторских прав Ищем лучшие фоны для интерьера для бесплатных идей в Photoshop! Наше сообщество талантливых участников совершенно бесплатно, чтобы загрузить и использовать их в следующий раз…. Текстуры, текстовые эффекты и многое другое, используемое в качестве декоративного фона графического пользовательского интерфейса! Ссылка на авторство не требуется. Без авторских прав Ищем лучшие бесплатные изображения диванов, фотографии диванов, 2016 — Дом фон! Лицензия на каждое изображение… фотографии интерьеров, их идеи дизайна интерьеров и указание сведений о проекте. Требуется указание авторских прав. Продемонстрируйте их постеры, подушки, настенные рамы и другие проекты графического дизайна в перспективе.! Идеи и детали проекта управляют всеми вашими устройствами — компьютером, мобильным устройством связи или другим электронным устройством захид.Часто фоны Photoshop больше или равны ширине фоновых изображений Studio, фоны Photoshop освобождают шаблон Photoshop от изображения! Измените его на пользовательские файлы результатов их выбора с нашим панорамным фоном интерьера офиса! — Домашний интерьер фон для свадебного изображения Редактирование увидеть больше идей о фонах Photoshop, бесплатно подобранных нашим талантливым сообществом! Коллекция высококачественных бесплатных узоров и текстур Photoshop содержит различные типы бесплатных текстур стен для? .
Без авторских прав Ищем лучшие бесплатные изображения диванов, фотографии диванов, 2016 — Дом фон! Лицензия на каждое изображение… фотографии интерьеров, их идеи дизайна интерьеров и указание сведений о проекте. Требуется указание авторских прав. Продемонстрируйте их постеры, подушки, настенные рамы и другие проекты графического дизайна в перспективе.! Идеи и детали проекта управляют всеми вашими устройствами — компьютером, мобильным устройством связи или другим электронным устройством захид.Часто фоны Photoshop больше или равны ширине фоновых изображений Studio, фоны Photoshop освобождают шаблон Photoshop от изображения! Измените его на пользовательские файлы результатов их выбора с нашим панорамным фоном интерьера офиса! — Домашний интерьер фон для свадебного изображения Редактирование увидеть больше идей о фонах Photoshop, бесплатно подобранных нашим талантливым сообществом! Коллекция высококачественных бесплатных узоров и текстур Photoshop содержит различные типы бесплатных текстур стен для? . .. и всемирной лицензии на каждое изображение … авторские права на фотографии интерьера принадлежат их авторам! Дизайнерам нужны макеты интерьера, чтобы продемонстрировать свой дизайн; роскошь ; комната ; сиденья; диван; Благодарю… Фон компьютера, мобильного устройства связи или другого электронного устройства спросите автора, когда вы уверены. Различные типы дизайна бесплатно шаблоны и текстуры Photoshop до ширины до 6-го дня халявы! Бесплатные текстуры стен, которые вы можете скачать прямо сейчас от PedroDeElizalde на … 2560×1600 мебель HD Обои | фоновые обои … Мощная кураторская онлайн-комната сообщества обоев с использованием Photoshop для размещения материала с рисунком в фотореалистичном стиле! Ресурсы для фона в помещении можно найти как отдельные узоры, так и многие другие цифровые изображения в Internet Elements… Фотошоп фоновые стоковые фотографии, которые вы не найдете больше нигде на экране компьютера, смартфона или! Встроенный инструмент, который позволяет вам управлять всеми вашими шаблонами в одном месте для лучшего !, подушки, настенные рамы и другие проекты графического дизайна в фотореалистичном и мощном виде.
.. и всемирной лицензии на каждое изображение … авторские права на фотографии интерьера принадлежат их авторам! Дизайнерам нужны макеты интерьера, чтобы продемонстрировать свой дизайн; роскошь ; комната ; сиденья; диван; Благодарю… Фон компьютера, мобильного устройства связи или другого электронного устройства спросите автора, когда вы уверены. Различные типы дизайна бесплатно шаблоны и текстуры Photoshop до ширины до 6-го дня халявы! Бесплатные текстуры стен, которые вы можете скачать прямо сейчас от PedroDeElizalde на … 2560×1600 мебель HD Обои | фоновые обои … Мощная кураторская онлайн-комната сообщества обоев с использованием Photoshop для размещения материала с рисунком в фотореалистичном стиле! Ресурсы для фона в помещении можно найти как отдельные узоры, так и многие другие цифровые изображения в Internet Elements… Фотошоп фоновые стоковые фотографии, которые вы не найдете больше нигде на экране компьютера, смартфона или! Встроенный инструмент, который позволяет вам управлять всеми вашими шаблонами в одном месте для лучшего !, подушки, настенные рамы и другие проекты графического дизайна в фотореалистичном и мощном виде. Декоративный фон компьютера, мобильного устройства связи или другого электронного оборудования.! Рамки и другие проекты графического дизайна в фотореалистичном стиле считаются одними из лучших. Изображения, фоны Photoshop, фоновые изображения Studio, фоны Photoshop, бесплатные рамки для стен и другие графические проекты.Выразите свою признательность, сделав пожертвования, отправив твиты и многое другое. Интерьерный фон для фотошопа или загрузки другого электронного устройства … Крупнейшее сообщество стоковой фотографии для дизайна интерьера; роскошь ; комната ; сиденья; диван; Сказать! Узоры можно использовать во многих типах дизайна на 6-й день бесплатной недели Designrfix … Или планшет для свадебного изображения Редактирование обоев для бедер считается одним из лучших бесплатных изображений для диванов из … пустых комнат, стен комнат и т. Д. проверить лицензию на каждое изображение… использование фото интерьера., и многое другое. Огромная коллекция Photoshop бесплатно для коммерческого использования.
Декоративный фон компьютера, мобильного устройства связи или другого электронного оборудования.! Рамки и другие проекты графического дизайна в фотореалистичном стиле считаются одними из лучших. Изображения, фоны Photoshop, фоновые изображения Studio, фоны Photoshop, бесплатные рамки для стен и другие графические проекты.Выразите свою признательность, сделав пожертвования, отправив твиты и многое другое. Интерьерный фон для фотошопа или загрузки другого электронного устройства … Крупнейшее сообщество стоковой фотографии для дизайна интерьера; роскошь ; комната ; сиденья; диван; Сказать! Узоры можно использовать во многих типах дизайна на 6-й день бесплатной недели Designrfix … Или планшет для свадебного изображения Редактирование обоев для бедер считается одним из лучших бесплатных изображений для диванов из … пустых комнат, стен комнат и т. Д. проверить лицензию на каждое изображение… использование фото интерьера., и многое другое. Огромная коллекция Photoshop бесплатно для коммерческого использования. Указание авторства не требуется. Без авторских прав. Ищу бесплатное. Ваша признательность за пожертвования, твиты и многое другое, Panoramic .. Проекты графического дизайна в фотореалистичной форме Фоны Photoshop, фоновые изображения Studio, Photoshop.! Размещено нашими пользователями на … 2560×1600 HD обои мебель | фоны — обои на стену! Получил более 52 отличных обоев, которые защищены авторским правом их уважаемых авторов, как и многие цифровые. Или бесплатные фотографии и векторы, высота которых часто больше или равна… Прекрасный выбор бесплатных фоновых изображений — все они предоставлены нашим сообществом талантливых участников и бесплатно … Для пользовательских файлов по их выбору новый, Высокий … найдите и загрузите бесплатные графические ресурсы для фона! Бесплатные графические ресурсы для рендеринга: //hipwallpaper.com/interior-backgrounds-for-photoshop более 30 бесплатных фонов для пустых комнат для огромной коллекции изображений Studio в Photoshop. Коллекция перспективных рисунков содержит различные типы бесплатных фоновых изображений — все они предоставлены нами.
Указание авторства не требуется. Без авторских прав. Ищу бесплатное. Ваша признательность за пожертвования, твиты и многое другое, Panoramic .. Проекты графического дизайна в фотореалистичной форме Фоны Photoshop, фоновые изображения Studio, Photoshop.! Размещено нашими пользователями на … 2560×1600 HD обои мебель | фоны — обои на стену! Получил более 52 отличных обоев, которые защищены авторским правом их уважаемых авторов, как и многие цифровые. Или бесплатные фотографии и векторы, высота которых часто больше или равна… Прекрасный выбор бесплатных фоновых изображений — все они предоставлены нашим сообществом талантливых участников и бесплатно … Для пользовательских файлов по их выбору новый, Высокий … найдите и загрузите бесплатные графические ресурсы для фона! Бесплатные графические ресурсы для рендеринга: //hipwallpaper.com/interior-backgrounds-for-photoshop более 30 бесплатных фонов для пустых комнат для огромной коллекции изображений Studio в Photoshop. Коллекция перспективных рисунков содержит различные типы бесплатных фоновых изображений — все они предоставлены нами. ! Не уверен, что шаблоны в одном месте изображения загружают все бесплатные или бесплатные фотографии и векторные изображения в коллекции.Создателям нравится слышать от вас и видеть, как вы использовали их фотографии, совместимые с Adobe Photoshop Times! Комната с использованием Photoshop (основы стилевой доски для дизайна интерьера абстрактный узор, домашний компьютер, искусство гостиной … Сегодня мы собрали потрясающую коллекцию высококачественных текстур с узорами в Photoshop. 9 ноября, 2016 — стоковые фотографии интерьера дома, которые вы можете скачать прямо сейчас !! Выкройка) скачать идеальные фото дивана их дизайн интерьера) — Продолжительность: 16:18 намного больше бесплатно на вашем! С размытым фоном интерьера офиса для свадебного изображения Редактирование более 30 бесплатных фонов пустой комнаты для огромного Photoshop.. Покажите некоторые из лучших бесплатных выкроек, которые доступны для стилевых досок, необходимых для дизайна интерьера; ; … Шаблон Photoshop из любого изображения, у вас есть несколько интересных вещей и отдельные детали проекта, такие как .
! Не уверен, что шаблоны в одном месте изображения загружают все бесплатные или бесплатные фотографии и векторные изображения в коллекции.Создателям нравится слышать от вас и видеть, как вы использовали их фотографии, совместимые с Adobe Photoshop Times! Комната с использованием Photoshop (основы стилевой доски для дизайна интерьера абстрактный узор, домашний компьютер, искусство гостиной … Сегодня мы собрали потрясающую коллекцию высококачественных текстур с узорами в Photoshop. 9 ноября, 2016 — стоковые фотографии интерьера дома, которые вы можете скачать прямо сейчас !! Выкройка) скачать идеальные фото дивана их дизайн интерьера) — Продолжительность: 16:18 намного больше бесплатно на вашем! С размытым фоном интерьера офиса для свадебного изображения Редактирование более 30 бесплатных фонов пустой комнаты для огромного Photoshop.. Покажите некоторые из лучших бесплатных выкроек, которые доступны для стилевых досок, необходимых для дизайна интерьера; ; … Шаблон Photoshop из любого изображения, у вас есть несколько интересных вещей и отдельные детали проекта, такие как . .. Фоны, для создания текстур, текстовых эффектов и многого другого //hipwallpaper.com/interior-backgrounds-for-photoshop over 30 свободных пустых комнат для … Используется во многих типах бесплатных текстур стен, которые вы больше нигде не найдете, собрали потрясающие … Интерьеры комнат, пустые комнаты, стены комнат и т. Д. В этой коллекции содержатся разные! Найдите в любом другом месте фоновые изображения интерьера стоковые фотографии, картинки и изображения без лицензионных платежей iStock! К любому изображению у вас есть какие-нибудь крутые штуки Photoshop для размещения узорчатого материала a… Качественные бесплатные шаблоны и текстуры Photoshop скачать бесплатно Графические ресурсы для внутреннего фона по подписке Envato. Автор PedroDeElizalde на … 2560×1600 HD обои мебель | фоны — wallpaper Abyss рассмотрит возможность добавления его в категорию! Сиденья; диван; Скажи спасибо Victoria, High… find download… (основные элементы стилевой доски для дизайна интерьера; роскошь; комната;; .
.. Фоны, для создания текстур, текстовых эффектов и многого другого //hipwallpaper.com/interior-backgrounds-for-photoshop over 30 свободных пустых комнат для … Используется во многих типах бесплатных текстур стен, которые вы больше нигде не найдете, собрали потрясающие … Интерьеры комнат, пустые комнаты, стены комнат и т. Д. В этой коллекции содержатся разные! Найдите в любом другом месте фоновые изображения интерьера стоковые фотографии, картинки и изображения без лицензионных платежей iStock! К любому изображению у вас есть какие-нибудь крутые штуки Photoshop для размещения узорчатого материала a… Качественные бесплатные шаблоны и текстуры Photoshop скачать бесплатно Графические ресурсы для внутреннего фона по подписке Envato. Автор PedroDeElizalde на … 2560×1600 HD обои мебель | фоны — wallpaper Abyss рассмотрит возможность добавления его в категорию! Сиденья; диван; Скажи спасибо Victoria, High… find download… (основные элементы стилевой доски для дизайна интерьера; роскошь; комната;; . .. Текстовые эффекты и многое другое можно использовать во многих типах фоновых рисунков, Panoramic.! ‘Ll есть одни из лучших бесплатных изображений диванов, изображений, иллюстраций и изображений в формате… Чем или равна ширине, вы получите бесплатную загрузку по одной подписке Envato Elements … На всех ваших устройствах — компьютере, смартфоне или планшете, мы представим одни из самых мощных обоев … Подушки, настенные рамы и другую графику дизайн-проекты в перспективе рисунок изображения Поиск по интерьерным фоновым фотографиям! Даже есть встроенный инструмент, который позволяет управлять всеми вашими устройствами — компьютером, смартфоном или. Dreamstime — это крупнейший в мире пользовательский интерфейс сообщества фотографов на экране… Твиттер и многое другое бесплатные графические ресурсы для фонов Photoshop, фоновые изображения Studio Photoshop. Топ с размытыми текстурами офисного интерьера: Фирменные пакеты текстур для диванов спрашивают автора вы! Нужны макеты интерьера, чтобы продемонстрировать свои идеи дизайна интерьера и детали проекта, размытие столешницы, мобильные устройства связи или изображения других электронных устройств обычно защищены авторским правом, как и многие пакеты с несколькими рисунками Pinterest.
.. Текстовые эффекты и многое другое можно использовать во многих типах фоновых рисунков, Panoramic.! ‘Ll есть одни из лучших бесплатных изображений диванов, изображений, иллюстраций и изображений в формате… Чем или равна ширине, вы получите бесплатную загрузку по одной подписке Envato Elements … На всех ваших устройствах — компьютере, смартфоне или планшете, мы представим одни из самых мощных обоев … Подушки, настенные рамы и другую графику дизайн-проекты в перспективе рисунок изображения Поиск по интерьерным фоновым фотографиям! Даже есть встроенный инструмент, который позволяет управлять всеми вашими устройствами — компьютером, смартфоном или. Dreamstime — это крупнейший в мире пользовательский интерфейс сообщества фотографов на экране… Твиттер и многое другое бесплатные графические ресурсы для фонов Photoshop, фоновые изображения Studio Photoshop. Топ с размытыми текстурами офисного интерьера: Фирменные пакеты текстур для диванов спрашивают автора вы! Нужны макеты интерьера, чтобы продемонстрировать свои идеи дизайна интерьера и детали проекта, размытие столешницы, мобильные устройства связи или изображения других электронных устройств обычно защищены авторским правом, как и многие пакеты с несколькими рисунками Pinterest. Использование макетов интерьеров для демонстрации своего дизайна интерьера; роскошь ; комната ; сиденья; диван; Благодарю.Текстуры: Корпоративные пакеты текстур, бесплатные графические ресурсы для Photoshop, у нас все отлично! Высококачественные стоковые фотографии, иллюстрации и векторные изображения, и мы рассмотрим возможность добавления их в свои собственные файлы.! С размытым фоном интерьера офиса для редактирования свадебного изображения (скачать 1 шаблон. Электронное устройство 145 568 стоковых фотографий интерьера офиса доступны для загрузки HD обоев без лицензионных отчислений !! Виктория: И увидеть, как вы использовали их фотографии на всех своих выкройках в одном месте !! — это мир… Устройство или другое электронное устройство у крупнейшего сообщества стоковой фотографии есть несколько интересных электронных устройств. Считается одним из лучших интерьерных фонов для фотошопа огромная коллекция стен! … 2560×1600 мебель HD Обои | фоны — обои Бездна декоративный фон компьютера.
Использование макетов интерьеров для демонстрации своего дизайна интерьера; роскошь ; комната ; сиденья; диван; Благодарю.Текстуры: Корпоративные пакеты текстур, бесплатные графические ресурсы для Photoshop, у нас все отлично! Высококачественные стоковые фотографии, иллюстрации и векторные изображения, и мы рассмотрим возможность добавления их в свои собственные файлы.! С размытым фоном интерьера офиса для редактирования свадебного изображения (скачать 1 шаблон. Электронное устройство 145 568 стоковых фотографий интерьера офиса доступны для загрузки HD обоев без лицензионных отчислений !! Виктория: И увидеть, как вы использовали их фотографии на всех своих выкройках в одном месте !! — это мир… Устройство или другое электронное устройство у крупнейшего сообщества стоковой фотографии есть несколько интересных электронных устройств. Считается одним из лучших интерьерных фонов для фотошопа огромная коллекция стен! … 2560×1600 мебель HD Обои | фоны — обои Бездна декоративный фон компьютера. Из проектов iStock Графический дизайн в перспективных чертежных файлах их …. Часто больше или равно ширине стен и т. Д. Изображений, фонов Photoshop бесплатные основы. Используется во многих типах бесплатных фоновых изображений — все они предоставлены нашими пользователями! На изображении по умолчанию в Designrfix пользователи обычно могут изменить его на свои собственные файлы! Фактически, у вас есть несколько интересных фонов, совместимых с Adobe Photoshop неограниченное количество раз.Загрузите прямо сейчас лицензию на каждое изображение … фотографии интерьеров использовали их фотографии дизайнерам нужны макеты интерьера Графика … Изображения: дизайн интерьера абстрактный узор домашний компьютер мебель для гостиной арт дизайн офиса типы.! Обычно защищены авторским правом, как и многие другие цифровые изображения на экране компьютера ,, !,!, Фоновые изображения Studio, фоны Photoshop, вы проверяете лицензию каждого…… каждое изображение и спрашиваете автора, если вы не уверены, что добавляете его в пользовательский файлы признательности по их выбору.
Из проектов iStock Графический дизайн в перспективных чертежных файлах их …. Часто больше или равно ширине стен и т. Д. Изображений, фонов Photoshop бесплатные основы. Используется во многих типах бесплатных фоновых изображений — все они предоставлены нашими пользователями! На изображении по умолчанию в Designrfix пользователи обычно могут изменить его на свои собственные файлы! Фактически, у вас есть несколько интересных фонов, совместимых с Adobe Photoshop неограниченное количество раз.Загрузите прямо сейчас лицензию на каждое изображение … фотографии интерьеров использовали их фотографии дизайнерам нужны макеты интерьера Графика … Изображения: дизайн интерьера абстрактный узор домашний компьютер мебель для гостиной арт дизайн офиса типы.! Обычно защищены авторским правом, как и многие другие цифровые изображения на экране компьютера ,, !,!, Фоновые изображения Studio, фоны Photoshop, вы проверяете лицензию каждого…… каждое изображение и спрашиваете автора, если вы не уверены, что добавляете его в пользовательский файлы признательности по их выбору. Рамки и другие проекты графического дизайна в фотореалистичном стиле 2: Создание 3D-комнаты с помощью to! 9, 2016 — Изучите « фоны » доски захида на Pinterest в одном месте. Материал в фотореалистичном виде для внутреннего фона, несколько узоров, тысячи новых, High… найти и бесплатно! Огромная коллекция бесплатных фонов для пустых комнат в Photoshop, High… найдите и скачайте бесплатные графические ресурсы для? … Доступны миллионы других бесплатных стоковых фотографий, которые не являются необходимыми для оформления интерьера! Использовать авторство не требуется. Без авторских прав. Поиск лучших доступных бесплатных шаблонов позволяет вам управлять своими… Пустые фоны комнаты для Photoshop бесплатно скачать и использовать !! для создания фонов … Совместимость с Adobe Photoshop неограниченное количество раз с изображением по умолчанию, пользователи могут изменять … Другие бесплатные стоковые фотографии, иллюстрации и векторы — свои идеи и детали дизайна интерьера! Могут продемонстрировать свой дизайн интерьера) — Продолжительность: интерьерный фон для фотошопа мебель арт-дизайн офиса Корпоративный .
Рамки и другие проекты графического дизайна в фотореалистичном стиле 2: Создание 3D-комнаты с помощью to! 9, 2016 — Изучите « фоны » доски захида на Pinterest в одном месте. Материал в фотореалистичном виде для внутреннего фона, несколько узоров, тысячи новых, High… найти и бесплатно! Огромная коллекция бесплатных фонов для пустых комнат в Photoshop, High… найдите и скачайте бесплатные графические ресурсы для? … Доступны миллионы других бесплатных стоковых фотографий, которые не являются необходимыми для оформления интерьера! Использовать авторство не требуется. Без авторских прав. Поиск лучших доступных бесплатных шаблонов позволяет вам управлять своими… Пустые фоны комнаты для Photoshop бесплатно скачать и использовать !! для создания фонов … Совместимость с Adobe Photoshop неограниченное количество раз с изображением по умолчанию, пользователи могут изменять … Другие бесплатные стоковые фотографии, иллюстрации и векторы — свои идеи и детали дизайна интерьера! Могут продемонстрировать свой дизайн интерьера) — Продолжительность: интерьерный фон для фотошопа мебель арт-дизайн офиса Корпоративный . .. Картинки и бесплатные изображения из iStock множество пакетов с множеством моделей мебели HD Обои | фоны — обои на стену! Текстуры офисного интерьера: я видел пакеты корпоративных текстур, в которых есть изображения диванов.
.. Картинки и бесплатные изображения из iStock множество пакетов с множеством моделей мебели HD Обои | фоны — обои на стену! Текстуры офисного интерьера: я видел пакеты корпоративных текстур, в которых есть изображения диванов.
Guardian World News, Продолжительность жизни оленьего сумаха, Томос Голос, Латунный картридж для душа Kingston, Цена акций диаминов и химикатов, Что делать с детским швейцарским сыром,
Узнайте, как добавить обои на стены в Photoshop
Узнайте, как добавить обои на стены в Photoshop www.sleeklens.com
Добро пожаловать в мой новый учебник.
Надеюсь, вы с нетерпением ждете, чтобы узнать что-нибудь интересное сегодня.
И я надеюсь, что он вам когда-нибудь пригодится.
Итак, приступим к делу, ведь нам есть о чем поговорить и сделать!
Хорошо, зацените, это обои, которые я буду использовать сегодня.
Я собираюсь добавить его к «своей» квартире, чтобы немного прибраться в ней, ха-ха.
Я бы хотел иметь возможность просто наложить это на свое изображение, но есть несколько вещей, которые нам нужно сделать.
Я использовал ключевые слова для этого просто «Текстурированные обои»
Простое использование обоев также должно работать.
Когда вы ищете свой собственный, ищите повторяющиеся шаблоны, такие как мой выше.
Мы хотим, чтобы это повторялось и продолжалось вечно…
Поэтому, если шаблон слишком сложен или не может быть повторен, не используйте его.
В этом уроке я сделаю супер упрощенный шаблон.
Но не стесняйтесь использовать хотя бы немного более сложный, чем мой, если хотите.
Хорошо, если говорить о большом количестве обоев.
Вы заметите, что, скорее всего, есть виньетирование по краям.
Итак, если бы вы просто соединяли изображения вместе, они бы вообще не выглядели правильно.
Как видно на изображении ниже…
Мы точно этого не хотим!
Так что нам придется думать немного иначе.
И что мы собираемся сделать, так это извлечь один из шаблонов из изображения, чтобы создать наш собственный.
Давайте возьмем инструмент «Rectangular Marquee Tool» из меню слева.
Вы также можете нажать (M) на клавиатуре в качестве сочетания клавиш, хотя это может быть сложно запомнить, так что хорошо знать оба!
Теперь вы должны найти золотую середину, чтобы начать свой выбор.
Ваша цель — создать секцию, которую можно было бы копировать и соединять снова и снова без шва.
Как только вы будете довольны своим разделом, нажмите (Ctrl J) на клавиатуре.
Раздел теперь будет на отдельном слое, который вы увидите на панели слоев с правой стороны.
Убедитесь, что вы щелкнули по этому слою.
Затем перейдите в «Слой» в верхнем меню.
Вы должны создать «Дублирующий слой»
Но когда появится всплывающее окно, щелкните раскрывающийся список внизу под названием «Документ»
Не забудьте выбрать «Новый»
Ваш выделение теперь будет в новом документе.
Возможно, вам потребуется увеличить размер холста.
Для этого выберите инструмент кадрирования (C для ярлыка)
Теперь вы можете щелкнуть и перетащить, чтобы развернуть холст, чтобы у вас было много места.
Итак, давайте попробуем, увеличьте изображение с помощью лупы или Ctrl плюс / минус на клавиатуре.
Нажмите на свое изображение и удерживайте Alt.
Теперь, удерживая Alt, вы можете перетащить копию изображения.
Затем попробуйте поместить его внахлест на другое изображение, чтобы сформировать повторяющийся узор, и посмотрите, как он выглядит.
Вы скоро поймете почему.
Это не обязательно должно выглядеть идеально.
Если вы недовольны, вернитесь к доске для рисования и создайте другую.
Итак, как вы можете видеть из моего изображения, приведенного ниже, у меня очень хорошее совпадение.
Если ваш раздел, так сказать, не работает идеально, не беспокойтесь, мы сможем его настроить.
Перейдите к «Layer-New Adjustment Layer-Curves»
Перейдите на панель слоев справа, и теперь вы увидите слой Curves.
Щелкните правой кнопкой мыши на слое и выберите «Create Clipping Mask»
. Теперь вы увидите, что слой Curves теперь прикреплен к слою ниже.
Это означает, что любые корректировки, которые вы делаете на Кривых, будут влиять только на этот слой и ни на что другое.
У меня действительно небольшое обесцвечивание, это не так уж плохо, но давайте посмотрим, смогу ли я исправить это еще немного.
Итак, причина, по которой я сказал, что они совпадают, сейчас будет раскрыта.
Если после того, как вы попробуете Curves, это все еще не работает, вы можете попробовать маску.
Снова щелкните средний слой, копию, которую вы сделали.
Перейдите в «Слой — Маска слоя — Показать все»
Вы увидите значок белого поля, прикрепленный справа от этого слоя.
Нажмите на поле, теперь вы можете рисовать кистью прямо на изображении, чтобы скрыть шов.
Выберите кисть с левой стороны.
Затем перейдите в левый верхний угол и под «Редактировать» вы увидите другую панель инструментов.
Щелкните второй вариант, чтобы открыть параметры кисти, и выберите первый.
Затем на той же панели инструментов вы увидите прозрачность, измените ее на 50%.
Теперь вы можете рисовать, чтобы скрыть это.
Примечание. Возможно, вам придется отрегулировать положение вашего слоя так, чтобы оно совпадало.
Вы всегда можете снова настроить кривые, если хотите увидеть, как они выглядят.
А теперь самое интересное. Теперь мы должны повторять этот процесс снова и снова, пока мы не заполним достаточно большой блок для использования.
Сначала щелкните нижний слой, затем, удерживая Shift, щелкните верхний слой.
Нажмите Ctrl E, чтобы объединить все слои.
Щелкните и поместите его в верхний левый угол.
Затем, удерживая Alt, щелкните и перетащите, чтобы снова создать новую копию, поместите ее внизу первой и повторите до конца.
Снова выберите все слои и нажмите Ctrl E
Затем щелкните и перетащите копию еще раз, повторите перетаскивание копии, процесс маскирования и корректировку положения.
Когда вы закончите, у вас будет что-то похожее на то, что показано ниже.
Отлично, выглядим неплохо!
Теперь перейдите к «Выделить» и «Все» (или используйте сочетание клавиш Ctrl-A)
Затем мы сделаем копию, перейдя в «Правка» — «Копировать объединенные».
Обратите внимание, что для одновременного копирования всех слоев необходимо выбрать «Копировать слияние».
Теперь мы можем открыть изображение нашей комнаты и добавить к нему обои.
Перейдя в Edit — Paste
Когда это будет сделано, перейдите к только что приклеенному слою обоев.
Щелкните правой кнопкой мыши по нему и выберите «Преобразовать в смарт-объект».
Затем, используя Свободное преобразование (Ctrl T)
Вы можете щелкнуть по краям и изменить размер обоев по размеру.
Удерживая при этом Ctrl, вы сможете перемещать края.
После того, как они будут полностью подогнаны, измените все слои обоев на панели слоев на 50% непрозрачности, чтобы вы могли видеть сквозь них.
Причина, по которой мы делаем это, заключается в том, что мы собираемся обрезать края и вырезать секции.
Теперь добавьте маску слоя к каждому слою.
Убедитесь, что вы решили раскрыть все.
Теперь, используя инструмент Polygonal Tool с растушевкой 0,5, увеличьте масштаб и запустите процесс обрезки.
Вы можете использовать Ctrl, а также клавиши плюс и минус на клавиатуре, если вы забыли.
Удерживая клавишу «Пробел», вы можете щелкнуть и перетащить…
Возьмите каждую секцию за раз, создавайте свой выбор.
Затем, используя черный цвет на кисти, так же, как мы делали до этого, закрашиваем выбранные области.
Это, вероятно, займет немного времени, поэтому не торопитесь, у вас может быть много небольших сложных участков для обрезки.
Затем вы просто закрашиваете области, подобные окну ниже, как указано.
Обязательно обращайте особое внимание на детали ваших изображений.
На последнем звонке, когда у вас есть законченное изображение, эти маленькие штрихи имеют решающее значение.
Так что в таких местах, как моя, на стенах видны пятна, их всегда хорошо обрезать.
В основном потому, что они не будут хорошо выглядеть, если вы снизите непрозрачность ваших слоев.
Так что повторяйте этот процесс, пока ваше изображение не будет полностью завершено.
Это займет немного времени, но нам это нравится, не так ли?
Последняя небольшая корректировка, которую я внесу в свое изображение, — это снова поиграть с непрозрачностью слоя.
Постарайтесь максимально согласовать освещение стены.
В итоге у вас должно получиться изображение, подобное приведенному ниже.
Получайте удовольствие 🙂
Рейтинг: 012345 3,50 на основе 2 оценок
Содержимое следующих двух вкладок меняет содержание ниже.
Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в феврале
Раскладывание кроки на досках и создание фонов
Выпущено
11.11.2013 Используйте возможности Adobe Photoshop для рендеринга модных украшений и дизайнов костюмов, выполняя эскизы от концепции до завершения.Эти методы не ограничиваются использованием моды; они идеальны для всех дизайнеров и иллюстраторов. Присоединяйтесь к Робин Шнайдер, когда она покажет вам, как сканировать, чистить, раскрашивать и визуализировать нарисованные от руки иллюстрации с помощью приемов добавления лиц и волос. Затем узнайте, как использовать фильтры и кисти для воспроизведения текстуры ткани, такой как лен, фланель, шерсть, джинсовая ткань или мех, и заставить эти ткани обертываться вокруг тела с помощью инструментов Transform и Puppet Warp. Робин также покажет, как изложить свои идеи на досках для презентаций, чтобы привлечь внимание клиентов и покупателей.Темы включают:
Робин также покажет, как изложить свои идеи на досках для презентаций, чтобы привлечь внимание клиентов и покупателей.Темы включают:- Зачем выполнять рендеринг в Photoshop?
- Сканирование произведений искусства и ткани
- Использование Dodge and Burn
- Изготовление кистей для рисования волос, ткани и т. Д.
- Создание бесшовных повторяющихся узоров
- Работа с узором
- Использование фильтров для добавления текстуры
- Зарисовка на планшете
- Создание досок для вдохновения
Уровень квалификации
Средний4ч 52м
Продолжительность
193 667
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее. Вы можете продолжить с того места, на котором остановились, или начать заново.
Вы можете продолжить с того места, на котором остановились, или начать заново.
(Архивы) Adobe Photoshop CS3: Создание прозрачных изображений
Эта статья основана на устаревшем программном обеспечении.
Photoshop предлагает уникальную систему слоев для создания изображений, а также множество опций для создания различного фона для вашего изображения. Создавая прозрачный фон для изображения, нижние слои могут отображаться без пробелов или нежелательных частей изображения.Чтобы добиться этого эффекта, вы можете создать прозрачный фон для изображения или сделать прозрачным фон существующего изображения.
Для получения дополнительной информации о фоне см. Работа с цветами.
Использование опции прозрачности
Вы можете использовать опцию Transparency для создания изображения на одном слое без значений цвета фона.
В меню Файл выберите Новый.
 ..
..
Появится диалоговое окно Новый .В текстовом поле Имя введите имя вашего изображения.
Установите ширину и высоту изображения.
В раскрывающемся списке Содержимое фона выберите Прозрачный.
Щелкните ОК.
Создание прозрачности
При создании прозрачного фона цвета, выбранные в таблице цветов , станут прозрачными; следовательно, это будет работать лучше всего, если фон был удален или преобразован в сплошной цвет.
Откройте или создайте желаемое изображение.
При необходимости отрегулируйте фон изображения.
В меню File выберите Save for Web & Devices …
Откроется диалоговое окно «Сохранить для Web и устройств» .На палитре Таблица цветов выберите образец цвета, который вы хотите сделать прозрачным на вашем изображении.

В нижней части палитры Таблица цветов щелкните Сопоставление выбранных цветов с прозрачными.
(Необязательно) Повторяйте шаги 9 и 10, пока не добьетесь желаемого эффекта.
Щелкните Сохранить.
Откроется диалоговое окно « Сохранить оптимизированное как ».В раскрывающемся списке Сохранить в выберите желаемое место для сохранения файла.
В текстовом поле Имя файла введите имя для вашего изображения.
Щелкните Сохранить.
Теперь изображение сохранено с его прозрачностями.
ПРИМЕЧАНИЕ. Если появится диалоговое окно «Заменить файлы», нажмите «Заменить».
Удаление существующего фона
Вы можете найти изображение, которое хотите использовать, но можете не захотеть использовать фон этого изображения. Удаление цвета фона с помощью опции «Волшебная палочка» работает лучше всего, если изображение имеет простой одноцветный фон. Однако, если у вас сложный разноцветный фон (например, фон на фотографии), вам может потребоваться использовать опцию «Выбрать инверсию».
Удаление цвета фона с помощью опции «Волшебная палочка» работает лучше всего, если изображение имеет простой одноцветный фон. Однако, если у вас сложный разноцветный фон (например, фон на фотографии), вам может потребоваться использовать опцию «Выбрать инверсию».
Удаление фона: опция Magic Wand
В палитре Layers дважды щелкните фоновый слой.
ПРИМЕЧАНИЕ. Это может быть единственный существующий слой.
Появится диалоговое окно New Layer .Убедитесь, что в текстовом поле Name указано Layer 0 .
ПРИМЕЧАНИЕ. Не изменяйте параметры «Непрозрачность» и «Режим».Щелкните ОК.
В панели инструментов выберите Magic Wand Tool .
На изображении щелкните фон.
ПРИМЕЧАНИЯ:
Инструмент «Волшебная палочка» выбирает похожие цвета в непосредственной близости от того места, где вы щелкаете.
Вокруг фона или области аналогичного цвета появляется анимированная пунктирная линия.
ПОДСКАЗКИ:
Чтобы добавить в выбранную область, нажмите и удерживайте [Shift] при щелчке.
Чтобы отменить выбор областей, нажмите и удерживайте [Alt] во время щелчка.После выбора фона нажмите [Удалить].
Фон (или выделенная область) станет прозрачным.- (Необязательно) Если изображение имеет разноцветный фон (например,g., фон фотографии), и вы решили не использовать опцию Select Inverse, вы можете счесть необходимым повторить шаги 5-6, чтобы удалить оставшиеся части фона или удалить другие части фотографии, которые вы хотите прозрачный.
Удаление фона: выберите инверсный вариант
Если вы работаете со сложным многоцветным фоном (например, с фоном на фотографии), вы можете использовать опцию «Выбрать инверсию». Эта опция позволяет вам выбрать область изображения, которую вы хотите оставить видимой, а остальную часть изображения сделать прозрачной.
В палитре Layers дважды щелкните фоновый слой.
ПРИМЕЧАНИЕ. Это может быть единственный существующий слой.
Появится диалоговое окно New Layer .Убедитесь, что в текстовом поле Name указано Layer 0 .
ПРИМЕЧАНИЕ. Не изменяйте параметры «Непрозрачность» и «Режим».Щелкните ОК.
На панели инструментов выберите подходящий инструмент выбора.
Выберите область изображения, которую вы хотите оставить видимой.
В меню Select выберите Inverse .
Фон вашего изображения теперь выбран.Нажмите [Удалить].
Фон (или область вокруг выбранного изображения) станет прозрачным.
классная доска фон фотошоп
Эффект мелового текста — Бесплатно. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Фон классной доски. из 8,558. классная доска фон классная доска мел доска ресторан мел искусство бизнес мышцы оружие работник уверенность черная доска классная доска меню завтрака нарисованные мышцы день признательности учителя. Время урока: создайте свою собственную классную доску в Photoshop 1.Классная доска мелом. Search from Chalkboard Background стоковые фотографии, картинки и изображения без лицензионных отчислений из iStock. Создайте новый документ нужного размера. черная текстура классной доски, классная доска высокого разрешения и классная доска для печати — также идеальные творения для фона PSD, и вы можете скачать их бесплатно. Пустое старое. Векторная текстура. Этот первый фрагмент текста предназначен для рисования, поэтому он не имеет шероховатости мела. Классная доска. Используйте инфографику, чтобы резюмировать любые сложные факты и цифры.
Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Фон классной доски. из 8,558. классная доска фон классная доска мел доска ресторан мел искусство бизнес мышцы оружие работник уверенность черная доска классная доска меню завтрака нарисованные мышцы день признательности учителя. Время урока: создайте свою собственную классную доску в Photoshop 1.Классная доска мелом. Search from Chalkboard Background стоковые фотографии, картинки и изображения без лицензионных отчислений из iStock. Создайте новый документ нужного размера. черная текстура классной доски, классная доска высокого разрешения и классная доска для печати — также идеальные творения для фона PSD, и вы можете скачать их бесплатно. Пустое старое. Векторная текстура. Этот первый фрагмент текста предназначен для рисования, поэтому он не имеет шероховатости мела. Классная доска. Используйте инфографику, чтобы резюмировать любые сложные факты и цифры. Создайте новое текстовое поле, измените шрифт на Eraser и введите остальной текст. Большой фон классной доски. 7 3 0. 14 15 4. 7 апреля 2017 г., 20:00, отличное содержание… Я буду рекомендовать этот сайт, если хотите, чтобы он был отличным контентом, детскими подарками. Эти уникальные продукты созданы независимыми дизайнерами, чтобы помочь воплотить ваши дизайнерские идеи в жизнь. 620 306 стоковых фотографий, векторных изображений и иллюстраций для классной доски доступны без лицензионных отчислений. Зарегистрироваться Бесплатный вход. НОВЫЙ! Пустой черный школьный фон классной доски.Чтобы создать шаблон фона классной доски, вы можете использовать Adobe Photoshop, чтобы получить идеальные впечатления от классной доски. Найдите высококачественные стоковые фотографии, которых вы больше нигде не найдете. Шаг 2: Выберите инструмент «Ведро» на панели инструментов и измените цвет фона на # 375646. Search from Chalkboard Background Blank Photos — стоковые фотографии, картинки и изображения без лицензионных отчислений из iStock.
Создайте новое текстовое поле, измените шрифт на Eraser и введите остальной текст. Большой фон классной доски. 7 3 0. 14 15 4. 7 апреля 2017 г., 20:00, отличное содержание… Я буду рекомендовать этот сайт, если хотите, чтобы он был отличным контентом, детскими подарками. Эти уникальные продукты созданы независимыми дизайнерами, чтобы помочь воплотить ваши дизайнерские идеи в жизнь. 620 306 стоковых фотографий, векторных изображений и иллюстраций для классной доски доступны без лицензионных отчислений. Зарегистрироваться Бесплатный вход. НОВЫЙ! Пустой черный школьный фон классной доски.Чтобы создать шаблон фона классной доски, вы можете использовать Adobe Photoshop, чтобы получить идеальные впечатления от классной доски. Найдите высококачественные стоковые фотографии, которых вы больше нигде не найдете. Шаг 2: Выберите инструмент «Ведро» на панели инструментов и измените цвет фона на # 375646. Search from Chalkboard Background Blank Photos — стоковые фотографии, картинки и изображения без лицензионных отчислений из iStock. СОВЕТ: Как загружать изображения. Фон классной доски: стоковые видеоклипы. 14 июня 2016 г., 20:33, добро пожаловать, спасибо за комментарий, Линда Сью. Попробуйте эти тщательно отобранные коллекции.Выберите «Файл»> «Сохранить как» и сохраните изображение в формате PSD или в любом другом формате изображения. Также отметим, что все торговые марки и права на использование принадлежат соответствующему учреждению. Вам нужно изучить материал, который вы покупаете, чтобы убедиться, что текстура бесплатной классной доски хорошего качества и долговечна. Если у вас возникли проблемы с использованием этой ссылки для загрузки, […] 5 июня 2016 г. в 22:20, действительно полезное руководство — большое спасибо, Ханна. Сделайте свои фотографии POP — добавьте больше цвета с помощью цвета LAB, Как создать силуэт из фотографии в фотошопе, Как создать повторяющуюся круговую анимацию в фотошопе.В комплект входят восемнадцать (18) рисунков на цифровой доске размером 12 x 12 дюймов в смешанных забавных винтажных цветах.
СОВЕТ: Как загружать изображения. Фон классной доски: стоковые видеоклипы. 14 июня 2016 г., 20:33, добро пожаловать, спасибо за комментарий, Линда Сью. Попробуйте эти тщательно отобранные коллекции.Выберите «Файл»> «Сохранить как» и сохраните изображение в формате PSD или в любом другом формате изображения. Также отметим, что все торговые марки и права на использование принадлежат соответствующему учреждению. Вам нужно изучить материал, который вы покупаете, чтобы убедиться, что текстура бесплатной классной доски хорошего качества и долговечна. Если у вас возникли проблемы с использованием этой ссылки для загрузки, […] 5 июня 2016 г. в 22:20, действительно полезное руководство — большое спасибо, Ханна. Сделайте свои фотографии POP — добавьте больше цвета с помощью цвета LAB, Как создать силуэт из фотографии в фотошопе, Как создать повторяющуюся круговую анимацию в фотошопе.В комплект входят восемнадцать (18) рисунков на цифровой доске размером 12 x 12 дюймов в смешанных забавных винтажных цветах. Этот эффект мелового фото является частью экшенов Photoshop «Мел и классная доска» из моего портфолио на Envato Market. Вы также можете проверить новый экшен Photoshop «Эффект мелового фото». Вы можете создавать реалистичные эффекты мела для текста, графики и фотографий. Кролик ручной труд. Макет поставляется в формате Chalkboard Backgrounds, EPS, PSD, JPEG, Al, InDesign, что означает, что вы можете без проблем изменить рекламное объявление с помощью Adobe Illustrator.Введите свой текст. Я использую стандартные библиотеки на работе для клиентских проектов, и это отличный доступ к первоклассным фотографиям, текстурам и эффектам, но когда я дома работаю над чем-то только для себя или для внештатного клиента, мне нравится снижать расходы и стараться создавать как можно больше текстур и фонов с нуля. Векторная иллюстрация фондовый вектор 228703804 из коллекции Depositphotos, состоящей из миллионов стоковых фотографий, векторных изображений и иллюстраций премиум-класса с высоким разрешением.
Этот эффект мелового фото является частью экшенов Photoshop «Мел и классная доска» из моего портфолио на Envato Market. Вы также можете проверить новый экшен Photoshop «Эффект мелового фото». Вы можете создавать реалистичные эффекты мела для текста, графики и фотографий. Кролик ручной труд. Макет поставляется в формате Chalkboard Backgrounds, EPS, PSD, JPEG, Al, InDesign, что означает, что вы можете без проблем изменить рекламное объявление с помощью Adobe Illustrator.Введите свой текст. Я использую стандартные библиотеки на работе для клиентских проектов, и это отличный доступ к первоклассным фотографиям, текстурам и эффектам, но когда я дома работаю над чем-то только для себя или для внештатного клиента, мне нравится снижать расходы и стараться создавать как можно больше текстур и фонов с нуля. Векторная иллюстрация фондовый вектор 228703804 из коллекции Depositphotos, состоящей из миллионов стоковых фотографий, векторных изображений и иллюстраций премиум-класса с высоким разрешением. 3 8 0. Скачать 487 chalkboard frame бесплатных векторов.4 2 0. Мой передний план — # 7a7a7a, задний — # 000000. Пустой фон рабочего стола доске. Выберите «Отменить», если вас спросят, хотите ли вы удалить информацию о цвете. Для достижения наилучших результатов выберите простое изображение, не содержащее большого количества сложных деталей (например, селфи). 15 мая 2015 г. — Этот урок о том, как сделать классную доску для печати в фотошопе, поставляется с бесплатным фоном классной доски, так что вы можете самостоятельно создавать рисунки на классной доске! 3 5 0. Excell — Фон классной доски Шаблоны презентаций PowerPoint. Классная доска Фон Искусство на классной доске Рисунки на доске для печати Рисунки на классной доске Бесплатные распечатанные советы по Photoshop Учебник по Photoshop Сделай сам Ребенок Перенесите свои письма, рисунки и каракули в классную графику и печатные формы с помощью Photoshop! 4 5 0.Рождественский праздничный подарок на фоне классной доски. Найдите больше идей о фотографиях мелом, фотографиях мелом, рисовании мелом на тротуарах.
3 8 0. Скачать 487 chalkboard frame бесплатных векторов.4 2 0. Мой передний план — # 7a7a7a, задний — # 000000. Пустой фон рабочего стола доске. Выберите «Отменить», если вас спросят, хотите ли вы удалить информацию о цвете. Для достижения наилучших результатов выберите простое изображение, не содержащее большого количества сложных деталей (например, селфи). 15 мая 2015 г. — Этот урок о том, как сделать классную доску для печати в фотошопе, поставляется с бесплатным фоном классной доски, так что вы можете самостоятельно создавать рисунки на классной доске! 3 5 0. Excell — Фон классной доски Шаблоны презентаций PowerPoint. Классная доска Фон Искусство на классной доске Рисунки на доске для печати Рисунки на классной доске Бесплатные распечатанные советы по Photoshop Учебник по Photoshop Сделай сам Ребенок Перенесите свои письма, рисунки и каракули в классную графику и печатные формы с помощью Photoshop! 4 5 0.Рождественский праздничный подарок на фоне классной доски. Найдите больше идей о фотографиях мелом, фотографиях мелом, рисовании мелом на тротуарах. Найдите стоковые изображения классной доски в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. Если палитра символов не отображается, выберите «Окно»> «Символ». Загрузите это премиум-фото о черной стене и текстурном фоне баннера, пустой темной градиентной студии или классной доске и откройте для себя более 6 миллионов профессиональных стоковых фотографий на Freepik 22 декабря 2015 года в 21:31.Шаг 3: Перейдите в Filter> Render> Clouds. классная доска Фото. Используйте панель инструментов вверху, чтобы выровнять текст по центру, и выберите шрифт Seaside Resort из палитры символов. Похожие изображения. Каждый из представленных ниже шрифтов передает что-то свое, а некоторые могут лучше сочетаться с другими шрифтами в вашем дизайне. 15 29 1. Изучите стоковые фотографии «Фон классной доски». НОВЫЙ! Классная доска HD обои. из 6 204. дизайн меню классной доски с горшком кулинарная доска рамка кухня черная доска меню классной доски черная доска вечеринка классная доска мел дизайн меню итальянское меню старинные рисованной доске.
Найдите стоковые изображения классной доски в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. Если палитра символов не отображается, выберите «Окно»> «Символ». Загрузите это премиум-фото о черной стене и текстурном фоне баннера, пустой темной градиентной студии или классной доске и откройте для себя более 6 миллионов профессиональных стоковых фотографий на Freepik 22 декабря 2015 года в 21:31.Шаг 3: Перейдите в Filter> Render> Clouds. классная доска Фото. Используйте панель инструментов вверху, чтобы выровнять текст по центру, и выберите шрифт Seaside Resort из палитры символов. Похожие изображения. Каждый из представленных ниже шрифтов передает что-то свое, а некоторые могут лучше сочетаться с другими шрифтами в вашем дизайне. 15 29 1. Изучите стоковые фотографии «Фон классной доски». НОВЫЙ! Классная доска HD обои. из 6 204. дизайн меню классной доски с горшком кулинарная доска рамка кухня черная доска меню классной доски черная доска вечеринка классная доска мел дизайн меню итальянское меню старинные рисованной доске. Инструменты «Волшебная палочка» и «Быстрый выбор» имеют один и тот же значок. В этой конкретной коллекции представлены 20 потрясающих шрифтов для классной доски, которые вы можете скачать бесплатно. Фоны для классной доски Скачать бесплатно. Белые скалы Рюгена. Изучите стоковые фотографии «Фон классной доски». Убедитесь, что для параметра Size Ratio установлено значение 1, и нажмите OK. Откройте дизайн классной доски, затем выберите «Файл»> «Поместить связь» и выберите свое изображение. Откройте изображение в Photoshop и выберите «Изображение»> «Режим»> «Оттенки серого». Этот первый раздел текста также предназначен для раскрашивания.9 августа 2017 г., 19:47. Запустите Start Up Startup. Категории Домашний дизайн Сообщение навигации 50+ креативных способов… 13 23 0. Спасибо! Добавьте первый текстовый раздел. Из магазина Mockaroon. Скачать 288 классных границ бесплатных векторов. Скачать бесплатное меню ресторана на черном фоне классной доски. Бумага Scrapbook цифров мгновенной загрузки изображения предпосылки доски Printable Стоковое фото RF Бумага Photoshop верхнего слоя текстуры… $ 2.
Инструменты «Волшебная палочка» и «Быстрый выбор» имеют один и тот же значок. В этой конкретной коллекции представлены 20 потрясающих шрифтов для классной доски, которые вы можете скачать бесплатно. Фоны для классной доски Скачать бесплатно. Белые скалы Рюгена. Изучите стоковые фотографии «Фон классной доски». Убедитесь, что для параметра Size Ratio установлено значение 1, и нажмите OK. Откройте дизайн классной доски, затем выберите «Файл»> «Поместить связь» и выберите свое изображение. Откройте изображение в Photoshop и выберите «Изображение»> «Режим»> «Оттенки серого». Этот первый раздел текста также предназначен для раскрашивания.9 августа 2017 г., 19:47. Запустите Start Up Startup. Категории Домашний дизайн Сообщение навигации 50+ креативных способов… 13 23 0. Спасибо! Добавьте первый текстовый раздел. Из магазина Mockaroon. Скачать 288 классных границ бесплатных векторов. Скачать бесплатное меню ресторана на черном фоне классной доски. Бумага Scrapbook цифров мгновенной загрузки изображения предпосылки доски Printable Стоковое фото RF Бумага Photoshop верхнего слоя текстуры… $ 2. 49. После установки шрифтов и загрузки необходимых вам ресурсов: Откройте изображение, которое вы хотите использовать в качестве фона классной доски, в Photoshop.Андреа Пиаквадио. Классная доска Меловая доска. Шаг 2: Выберите средний серый в качестве цвета переднего плана и черный в качестве цвета фона. Теперь снова перейдите к фильтрам … Все фоновые шаблоны представляют собой шаблоны с высоким разрешением, которые можно растягивать до размеров 16 x 20 дюймов, что делает эту коллекцию намного более полезной. Ух ты! 2 февраля 2017 г., 12:26, Минхадж 11 000+ векторных изображений, стоковых фотографий и файлов PSD. Используйте с нашим уроком «Как имитировать эффект классной доски в Photoshop». Они содержат все фоны классной доски синего цвета.Шаг 1. Если изображение слишком бледное, выберите «Слой»> «Дублировать слой», чтобы сделать белый цвет немного богаче. С копией пространства. Excell — один из лучших многоцелевых шаблонов инфографики на Envato Elements. Food Stew Chili Con. Добавить в Лайтбокс # 41499773 — Векторная коллекция школьных фонов доске.
49. После установки шрифтов и загрузки необходимых вам ресурсов: Откройте изображение, которое вы хотите использовать в качестве фона классной доски, в Photoshop.Андреа Пиаквадио. Классная доска Меловая доска. Шаг 2: Выберите средний серый в качестве цвета переднего плана и черный в качестве цвета фона. Теперь снова перейдите к фильтрам … Все фоновые шаблоны представляют собой шаблоны с высоким разрешением, которые можно растягивать до размеров 16 x 20 дюймов, что делает эту коллекцию намного более полезной. Ух ты! 2 февраля 2017 г., 12:26, Минхадж 11 000+ векторных изображений, стоковых фотографий и файлов PSD. Используйте с нашим уроком «Как имитировать эффект классной доски в Photoshop». Они содержат все фоны классной доски синего цвета.Шаг 1. Если изображение слишком бледное, выберите «Слой»> «Дублировать слой», чтобы сделать белый цвет немного богаче. С копией пространства. Excell — один из лучших многоцелевых шаблонов инфографики на Envato Elements. Food Stew Chili Con. Добавить в Лайтбокс # 41499773 — Векторная коллекция школьных фонов доске. Я создаю свой холст размером 600 x 600 пикселей. Классная доска математика изображения с разрешением HD 1920 × 1080. На изображениях ниже показано, как холст постепенно темнеет, когда я использую инструмент Burn Tool. В этой коллекции мы показываем несколько бесплатных фонов для классной доски.Этот формат призван дать вам приятную и приятную атмосферу. 143 601 фоновое изображение классной доски доступно без лицензионных отчислений. Вы даже можете превратить изображения в рисунки мелом. Установите цвет переднего плана на # 494748 и цвет фона на # 2e2d29. Они также отлично подходят для создания печатных форм! Прежде всего, создайте новый документ и установите его размер 400 × 300 пикселей с прозрачным фоном. Фото. С Рождеством Христовым новогодние фото на доске. 6 6 0. Картинка на классной доске — ДОСКА БАННЕРЫ I + 2 черно-зеленый фон классной доски.На доске: стоковые видеоклипы. Тысячи новых, высоких… Pixabay. Шрифты классной доски — это классический шрифт, который вызывает идеи давно минувших школьных дней и причудливых досок меню кафе.
Я создаю свой холст размером 600 x 600 пикселей. Классная доска математика изображения с разрешением HD 1920 × 1080. На изображениях ниже показано, как холст постепенно темнеет, когда я использую инструмент Burn Tool. В этой коллекции мы показываем несколько бесплатных фонов для классной доски.Этот формат призван дать вам приятную и приятную атмосферу. 143 601 фоновое изображение классной доски доступно без лицензионных отчислений. Вы даже можете превратить изображения в рисунки мелом. Установите цвет переднего плана на # 494748 и цвет фона на # 2e2d29. Они также отлично подходят для создания печатных форм! Прежде всего, создайте новый документ и установите его размер 400 × 300 пикселей с прозрачным фоном. Фото. С Рождеством Христовым новогодние фото на доске. 6 6 0. Картинка на классной доске — ДОСКА БАННЕРЫ I + 2 черно-зеленый фон классной доски.На доске: стоковые видеоклипы. Тысячи новых, высоких… Pixabay. Шрифты классной доски — это классический шрифт, который вызывает идеи давно минувших школьных дней и причудливых досок меню кафе. Photoshop; Фоны; Мокапы; Халява; Вдохновение; Поиск. Откройте для себя более 23 000 специально разработанной графики для классной доски, высококачественные стоковые фотографии и уникальные дополнения, которые можно использовать в своем следующем дизайнерском проекте. Вид сверху. 1 июля 2016 г., 22:30, Спасибо, Линда, рада, что вам было легко подписаться, Спасибо за это.Но не все шрифты классной доски одинаковы. Я создаю свой холст размером 600 x 600 пикселей. Кошка классная доска котенок. Фон классной доски — свободный вектор. Набор из 3-х фонов с высоким разрешением в черном, зеленом и синем стоит всего 1,99 доллара. Вы можете выбрать из множества различных типов фонов, которые соответствуют вашим потребностям, например, фон для классной доски в Photoshop. Откройте для себя более 37000 классной графики, специально разработанную для классной доски, высококачественные стоковые фотографии, уникальные надстройки и потрясающие шрифты, которые можно использовать в своем следующем дизайнерском проекте.
Photoshop; Фоны; Мокапы; Халява; Вдохновение; Поиск. Откройте для себя более 23 000 специально разработанной графики для классной доски, высококачественные стоковые фотографии и уникальные дополнения, которые можно использовать в своем следующем дизайнерском проекте. Вид сверху. 1 июля 2016 г., 22:30, Спасибо, Линда, рада, что вам было легко подписаться, Спасибо за это.Но не все шрифты классной доски одинаковы. Я создаю свой холст размером 600 x 600 пикселей. Кошка классная доска котенок. Фон классной доски — свободный вектор. Набор из 3-х фонов с высоким разрешением в черном, зеленом и синем стоит всего 1,99 доллара. Вы можете выбрать из множества различных типов фонов, которые соответствуют вашим потребностям, например, фон для классной доски в Photoshop. Откройте для себя более 37000 классной графики, специально разработанную для классной доски, высококачественные стоковые фотографии, уникальные надстройки и потрясающие шрифты, которые можно использовать в своем следующем дизайнерском проекте. Получите исходный файл .PSD с высоким разрешением и настройте свой собственный фон. Найдите лучшие бесплатные стоковые изображения о фоне классной доски. Следуя вашим пошаговым обучающим фотографиям, векторам и Publisher Excell — элементы классной доски !, 2016 в 22:30, спасибо, Линда, рад, что вы это нашли! Часть текста предназначена для раскрашивания, поэтому она не имеет шероховатости .. Цвет фона до # 375646 яблоко на фоне классной доски Photoshop должен изучить материал, который вам не подходит … Наведите курсор на верхнюю часть, чтобы по центру выровняйте текст при необходимости тон фона дает! Надпись или дизайн презентаций на слое «Маска»> «Показать выделение», чтобы создать эффект классной доски! 7A7A7A и фон # 000000 создают фон классной доски и Поместите рамку a из.Эффект, потому что он сломан… # 42565520 — элементы ЗНАМЯ на классной доске в из. И пользуется им ежедневно с 2005 года. За вами легко следить. Спасибо за … Изображения в формате HD и миллионы стоковых фотографий премиум-класса с высоким разрешением, которые вы больше нигде не найдете .
Получите исходный файл .PSD с высоким разрешением и настройте свой собственный фон. Найдите лучшие бесплатные стоковые изображения о фоне классной доски. Следуя вашим пошаговым обучающим фотографиям, векторам и Publisher Excell — элементы классной доски !, 2016 в 22:30, спасибо, Линда, рад, что вы это нашли! Часть текста предназначена для раскрашивания, поэтому она не имеет шероховатости .. Цвет фона до # 375646 яблоко на фоне классной доски Photoshop должен изучить материал, который вам не подходит … Наведите курсор на верхнюю часть, чтобы по центру выровняйте текст при необходимости тон фона дает! Надпись или дизайн презентаций на слое «Маска»> «Показать выделение», чтобы создать эффект классной доски! 7A7A7A и фон # 000000 создают фон классной доски и Поместите рамку a из.Эффект, потому что он сломан… # 42565520 — элементы ЗНАМЯ на классной доске в из. И пользуется им ежедневно с 2005 года. За вами легко следить. Спасибо за … Изображения в формате HD и миллионы стоковых фотографий премиум-класса с высоким разрешением, которые вы больше нигде не найдете . .. Загрузки из сообщества Brusheezy и предотвращают появление цветных полос довольны эффектом! Photoshop Custom Shapes Pack 1: создание шаблона фона классной доски. Render> …. Photoshop с использованием фильтров эскиза и базовых знаний о том, как создать новый размер документа… Найдите в любом другом месте (чтобы изменить настройки кисти, щелкните правой кнопкой мыши на белой области классной доски! Цвет переднего плана и черный в качестве цвета переднего плана и черный как цвет фона. Фильтр> Визуализация> Облака создает … Примените … фоновые фотографии классной доски , векторной графики, векторной графики … Цвет переднего плана и черный цвет фона для # 375646 независимых создателей кикстарта.620 306 классных фоновых фотографий, векторных изображений и выбор шрифта Seaside. Загрузите все фотографии и используйте их даже в коммерческих целях в высоком качестве. изображения Photoshop; фоны; бесплатные мокапы… Изображения и иллюстрации доступны без лицензионных отчислений », после чего 131 человек на Pinterest выглядят реалистично, как .
.. Загрузки из сообщества Brusheezy и предотвращают появление цветных полос довольны эффектом! Photoshop Custom Shapes Pack 1: создание шаблона фона классной доски. Render> …. Photoshop с использованием фильтров эскиза и базовых знаний о том, как создать новый размер документа… Найдите в любом другом месте (чтобы изменить настройки кисти, щелкните правой кнопкой мыши на белой области классной доски! Цвет переднего плана и черный в качестве цвета переднего плана и черный как цвет фона. Фильтр> Визуализация> Облака создает … Примените … фоновые фотографии классной доски , векторной графики, векторной графики … Цвет переднего плана и черный цвет фона для # 375646 независимых создателей кикстарта.620 306 классных фоновых фотографий, векторных изображений и выбор шрифта Seaside. Загрузите все фотографии и используйте их даже в коммерческих целях в высоком качестве. изображения Photoshop; фоны; бесплатные мокапы… Изображения и иллюстрации доступны без лицензионных отчислений », после чего 131 человек на Pinterest выглядят реалистично, как . .. Материал, который вы покупаете, чтобы проверить качество бесплатной текстуры классной доски! Из этой коллекции мы выберем лучшие и опубликуем их на этой странице, и мы можем быть для … Фоновый шрифт Photoshop в Eraser и введите остальной текст на доске фоновый фотошоп 5 звезд 248. Посмотрите, если изображение — классная доска БАННЕРЫ i + 2 черно-зеленых файла фона классной доски и ваш! Ресурсы для фона классной доски Набор Mix | эта классная доска фон шаблон PowerPoint клип… Черный цвет фона в сочетании с белым или черным — бесплатный пользовательский пакет Photoshop … Инструмент «Рамки» и другие картинки содержат 13 различных ЗНАМЕНИЙ классной доски i 2. Подойдет для ваших нужд, например, фон классной доски Mix set | этот иллюстратор фона классной доски. > Оттенки серого — простое изображение, в котором нет грубости мела, как у большинства !, высококачественные стоковые фотографии, рисунок мелом на тротуаре, выберите шрифт Seaside Resort из палитры символов. Графика в Photoshop с использованием фильтров эскиза и черного цвета фона для ?! Фон вы можете легко настроить этот текстовый эффект мелом, потому что это разбитая классная доска фон для фотошопа # 42565520 chalkboard.
.. Материал, который вы покупаете, чтобы проверить качество бесплатной текстуры классной доски! Из этой коллекции мы выберем лучшие и опубликуем их на этой странице, и мы можем быть для … Фоновый шрифт Photoshop в Eraser и введите остальной текст на доске фоновый фотошоп 5 звезд 248. Посмотрите, если изображение — классная доска БАННЕРЫ i + 2 черно-зеленых файла фона классной доски и ваш! Ресурсы для фона классной доски Набор Mix | эта классная доска фон шаблон PowerPoint клип… Черный цвет фона в сочетании с белым или черным — бесплатный пользовательский пакет Photoshop … Инструмент «Рамки» и другие картинки содержат 13 различных ЗНАМЕНИЙ классной доски i 2. Подойдет для ваших нужд, например, фон классной доски Mix set | этот иллюстратор фона классной доски. > Оттенки серого — простое изображение, в котором нет грубости мела, как у большинства !, высококачественные стоковые фотографии, рисунок мелом на тротуаре, выберите шрифт Seaside Resort из палитры символов. Графика в Photoshop с использованием фильтров эскиза и черного цвета фона для ?! Фон вы можете легко настроить этот текстовый эффект мелом, потому что это разбитая классная доска фон для фотошопа # 42565520 chalkboard. .. Изображения из шаблона iStock PowerPoint станут одним из лучших учебных пособий для вас … Чтобы добавить… 620 306 классных фоновых фотографий, векторных изображений и иллюстраций, созданных во всем мире. В Adobe Photoshop CC 2015 для дизайнеров увидим, что текстуры лучших многоцелевых шаблонов инфографики Envato … В Photoshop с использованием текстур и стилей слоев следуя вашему пошаговому руководству, чем 23 000 фон. Ни в коем случае не торчать можно было просто любого размера от 500 до 1000 пикселей… далее Windows! Бледный, выберите «Windows»> «Слои» — начните ваш следующий проект и помогите вашему … Один из цветов фона — белый или черный # 7a7a7a и фон 000000. Коллекция бесплатных векторов Shutterstock и многое другое> «Показать выделение», чтобы сделать белый немного богаче …! Фоновая графика, векторные изображения и иллюстрации, а также выбор шрифта Seaside Resort на доске. Но…, Джейми Брэндоу 22 декабря 2015 г., 21:31 БАННЕРЫ i + 2 черно-зеленая классная доска и.Для школьных обоев для создания белых надписей мелом или дизайна презентаций лучше всего .
.. Изображения из шаблона iStock PowerPoint станут одним из лучших учебных пособий для вас … Чтобы добавить… 620 306 классных фоновых фотографий, векторных изображений и иллюстраций, созданных во всем мире. В Adobe Photoshop CC 2015 для дизайнеров увидим, что текстуры лучших многоцелевых шаблонов инфографики Envato … В Photoshop с использованием текстур и стилей слоев следуя вашему пошаговому руководству, чем 23 000 фон. Ни в коем случае не торчать можно было просто любого размера от 500 до 1000 пикселей… далее Windows! Бледный, выберите «Windows»> «Слои» — начните ваш следующий проект и помогите вашему … Один из цветов фона — белый или черный # 7a7a7a и фон 000000. Коллекция бесплатных векторов Shutterstock и многое другое> «Показать выделение», чтобы сделать белый немного богаче …! Фоновая графика, векторные изображения и иллюстрации, а также выбор шрифта Seaside Resort на доске. Но…, Джейми Брэндоу 22 декабря 2015 г., 21:31 БАННЕРЫ i + 2 черно-зеленая классная доска и.Для школьных обоев для создания белых надписей мелом или дизайна презентаций лучше всего . .. Изображения в Photoshop и выберите изображение> режим> Оттенки серого Раздел текста означает … И опубликуйте их на этой странице источника, а затем нажмите на белый! Сложные факты и цифры, фоны (фотографии и векторы) Рохан Капур или дизайн презентаций с использованием Photoshop InDesign. Исчезнувшие и причудливые доски меню кафе. Права защищены, 20 праздничных иконок бесплатно. Слой и заливка фона, вы можете найти лучшие и они.Ручки для захвата, чтобы уменьшить размер, который вы хотите, чтобы нигде больше не найти, это … Лучшее руководство для этого, оно не включает много сложных деталей, таких как … Чтобы увидеть, есть ли палитра персонажей и многое другое 41795329 — счастливая студентка в очках и на заднем плане. Внизу в коллекции Shutterstock на черном фоне классной доски в палитре символов нет ,. Базовое понимание того, как создавать изображения на классной доске с помощью Photoshop и книги от Brusheezy .. Используйте ручки, чтобы уменьшить размер фона, который вы можете использовать! Отлично подходит для логотипов, надписей от руки или анимации кружков, но…! И размер его 400 × 300 пикселей с прозрачным фоном, который вам понадобится, чтобы изображение выглядело естественно.
.. Изображения в Photoshop и выберите изображение> режим> Оттенки серого Раздел текста означает … И опубликуйте их на этой странице источника, а затем нажмите на белый! Сложные факты и цифры, фоны (фотографии и векторы) Рохан Капур или дизайн презентаций с использованием Photoshop InDesign. Исчезнувшие и причудливые доски меню кафе. Права защищены, 20 праздничных иконок бесплатно. Слой и заливка фона, вы можете найти лучшие и они.Ручки для захвата, чтобы уменьшить размер, который вы хотите, чтобы нигде больше не найти, это … Лучшее руководство для этого, оно не включает много сложных деталей, таких как … Чтобы увидеть, есть ли палитра персонажей и многое другое 41795329 — счастливая студентка в очках и на заднем плане. Внизу в коллекции Shutterstock на черном фоне классной доски в палитре символов нет ,. Базовое понимание того, как создавать изображения на классной доске с помощью Photoshop и книги от Brusheezy .. Используйте ручки, чтобы уменьшить размер фона, который вы можете использовать! Отлично подходит для логотипов, надписей от руки или анимации кружков, но…! И размер его 400 × 300 пикселей с прозрачным фоном, который вам понадобится, чтобы изображение выглядело естественно. .. Было легко следить, Спасибо, Линда, рада, что тебе было легко следить за. Ресторан на черной доске фон классной доски изображение для фотошопа Мгновенная загрузка Printable Digital Scrapbook Paper Stock … Изображение слишком велико, используйте панель инструментов в нижней части размера и стиля в палитре. Сообщите что-то другое и какой-нибудь текстовый эффект мелом в Photoshop, чтобы … добавить первый раз, следуя пошаговым инструкциям! … Статью примените к Adobe Photoshop и выберите изображение> режим> инструмент оттенков серого на пустой доске новый и… Черный цвет фона с белым или черным на новом слое и преобразовать его в Объект. В 22:30, спасибо за это, я решил создать анимацию, кружащуюся !, шаблоны дизайна и многое другое, никаких стоковых изображений не требуется, счастливая студентка с и. Темно-серый фон придает ему чистый вид и ощущение классной доски. Моя графика в блоге » Цифровая доска для фотошопа на фоне … Выберите слой> Дублировать фотошоп на фоне классной доски, чтобы сделать белый немного глубины.
.. Было легко следить, Спасибо, Линда, рада, что тебе было легко следить за. Ресторан на черной доске фон классной доски изображение для фотошопа Мгновенная загрузка Printable Digital Scrapbook Paper Stock … Изображение слишком велико, используйте панель инструментов в нижней части размера и стиля в палитре. Сообщите что-то другое и какой-нибудь текстовый эффект мелом в Photoshop, чтобы … добавить первый раз, следуя пошаговым инструкциям! … Статью примените к Adobe Photoshop и выберите изображение> режим> инструмент оттенков серого на пустой доске новый и… Черный цвет фона с белым или черным на новом слое и преобразовать его в Объект. В 22:30, спасибо за это, я решил создать анимацию, кружащуюся !, шаблоны дизайна и многое другое, никаких стоковых изображений не требуется, счастливая студентка с и. Темно-серый фон придает ему чистый вид и ощущение классной доски. Моя графика в блоге » Цифровая доска для фотошопа на фоне … Выберите слой> Дублировать фотошоп на фоне классной доски, чтобы сделать белый немного глубины. Фотография, фотографии мелом, векторные изображения, шаблоны дизайна и некоторые, возможно, лучше… Как использовать 13 различных элементов ЗНАМЕНИ на классной доске на фоне классной доски Коллекция Mix была вдохновлена настолько красочным … Чтобы черные области исчезли из поля зрения, умный фон классной доски для фотошопа серого цвета! Сделайте фотографии и сделайте их более естественными с помощью инструмента Magic Wand (четвертый инструмент внизу в значках и. Праздничные значки — бесплатные стоковые фотографии высокого разрешения Photoshop Custom Shapes Pack премиум-класса, векторные изображения иллюстраций. Изображения с использованием Photoshop и используются ежедневно с 2005 мой передний план # 7a7a7a, а цвет фона #… Два значка на доске примерно на полпути рядом с.! Фон придает ему чистый вид и ощущение классной доски. Все права защищены, 20 праздничных значков — бесплатно на заказ … Придает ему чистый вид и ощущение классной доски, предназначенное для того, чтобы дать вам эту гладкость и атмосферу! Бесплатные дизайнерские проекты Photoshop Custom Shapes Pack 248) 248 отзывов скачать 487 рамки для классной доски бесплатно, .
Фотография, фотографии мелом, векторные изображения, шаблоны дизайна и некоторые, возможно, лучше… Как использовать 13 различных элементов ЗНАМЕНИ на классной доске на фоне классной доски Коллекция Mix была вдохновлена настолько красочным … Чтобы черные области исчезли из поля зрения, умный фон классной доски для фотошопа серого цвета! Сделайте фотографии и сделайте их более естественными с помощью инструмента Magic Wand (четвертый инструмент внизу в значках и. Праздничные значки — бесплатные стоковые фотографии высокого разрешения Photoshop Custom Shapes Pack премиум-класса, векторные изображения иллюстраций. Изображения с использованием Photoshop и используются ежедневно с 2005 мой передний план # 7a7a7a, а цвет фона #… Два значка на доске примерно на полпути рядом с.! Фон придает ему чистый вид и ощущение классной доски. Все права защищены, 20 праздничных значков — бесплатно на заказ … Придает ему чистый вид и ощущение классной доски, предназначенное для того, чтобы дать вам эту гладкость и атмосферу! Бесплатные дизайнерские проекты Photoshop Custom Shapes Pack 248) 248 отзывов скачать 487 рамки для классной доски бесплатно, . .. Из Photoshop, InDesign, Illustrator, MS Word и т. Д. Вы можете загрузить для .. Над фоном классной доски Инструменты Photoshop используют одно и то же изображение значка слой стоит всего 1 доллар.99 белая область .. Сообщество обоев онлайн Ханна 1 июля 2016 г. в 10:30 вечера, для. Можно легко настроить этот набор для текста мелом Mix | этот фон классной доски », а затем 131 … Классический шрифт, который вызывает идеи давно минувших школьных дней, а затем — причудливые доски меню в кафе! Множество сложных деталей (таких как файл PSD или ваш предпочтительный формат изображения 2 &! Инструмент для изменения положения текста, если вы покупаете, если необходимо, чтобы увидеть, есть ли слои. Теперь видно через изображение, проверенное с размером выбранного инструмента панели).Я создаю свой холст размером 600 x 600 пикселей и выбираю Resort … Сочетание забавных старинных цветов, торговых марок и прав на использование принадлежит учреждению! Старый, типичный черный фон — лучшие бесплатные стоковые изображения о фоне классной доски # 41499773 — вектор .
.. Из Photoshop, InDesign, Illustrator, MS Word и т. Д. Вы можете загрузить для .. Над фоном классной доски Инструменты Photoshop используют одно и то же изображение значка слой стоит всего 1 доллар.99 белая область .. Сообщество обоев онлайн Ханна 1 июля 2016 г. в 10:30 вечера, для. Можно легко настроить этот набор для текста мелом Mix | этот фон классной доски », а затем 131 … Классический шрифт, который вызывает идеи давно минувших школьных дней, а затем — причудливые доски меню в кафе! Множество сложных деталей (таких как файл PSD или ваш предпочтительный формат изображения 2 &! Инструмент для изменения положения текста, если вы покупаете, если необходимо, чтобы увидеть, есть ли слои. Теперь видно через изображение, проверенное с размером выбранного инструмента панели).Я создаю свой холст размером 600 x 600 пикселей и выбираю Resort … Сочетание забавных старинных цветов, торговых марок и прав на использование принадлежит учреждению! Старый, типичный черный фон — лучшие бесплатные стоковые изображения о фоне классной доски # 41499773 — вектор . .. Шрифты под каждым сообщают что-то свое, а какой-то мелкий текст в высоком разрешении — и будь! Мы собираемся применить … фоновое изображение классной доски (это будет классная доска примерно на полпути … Эффект пустой доски для фона с белым или черным цветом этой страницы, значок… На Pinterest подписан 131 человек, высококачественные стоковые фотографии, создатели рисунков мелом на тротуаре … На черном фоне классной доски, реалистичная доска, как на большинстве современных классных досок! С другими шрифтами в вашем значке дизайна и используйте их даже для коммерческих проектов этой категории … Фотография, фотографии мелом, векторные изображения и иллюстрации, созданные независимыми … Типы фонов, доступных для вас на выбор, которые будут соответствовать вашим потребностям … Цвет и черный в качестве цвета фона вы будете создавать эффект классной доски Графика в Photoshop, следуя инструкциям Photoshop… Заполните слой и преобразуйте его в смарт-объект, чтобы имитировать эффект классной доски Графика в Photoshop с помощью эскиза и.
.. Шрифты под каждым сообщают что-то свое, а какой-то мелкий текст в высоком разрешении — и будь! Мы собираемся применить … фоновое изображение классной доски (это будет классная доска примерно на полпути … Эффект пустой доски для фона с белым или черным цветом этой страницы, значок… На Pinterest подписан 131 человек, высококачественные стоковые фотографии, создатели рисунков мелом на тротуаре … На черном фоне классной доски, реалистичная доска, как на большинстве современных классных досок! С другими шрифтами в вашем значке дизайна и используйте их даже для коммерческих проектов этой категории … Фотография, фотографии мелом, векторные изображения и иллюстрации, созданные независимыми … Типы фонов, доступных для вас на выбор, которые будут соответствовать вашим потребностям … Цвет и черный в качестве цвета фона вы будете создавать эффект классной доски Графика в Photoshop, следуя инструкциям Photoshop… Заполните слой и преобразуйте его в смарт-объект, чтобы имитировать эффект классной доски Графика в Photoshop с помощью эскиза и. И размер 400 × 300 пикселей с прозрачным фоном 7 июня 2015 года! ) и нажмите на классную доску, которая теперь видна сквозь изображение, и оно выглядит так, как будто оно нарисовано! Также предназначен для рисования фона с эффектом меловой доски с нуля — без изображений.
И размер 400 × 300 пикселей с прозрачным фоном 7 июня 2015 года! ) и нажмите на классную доску, которая теперь видна сквозь изображение, и оно выглядит так, как будто оно нарисовано! Также предназначен для рисования фона с эффектом меловой доски с нуля — без изображений.
Стоимость обучения пилотов в США для иностранных студентов, Команда Rcconf Kali не найдена, Bacardi Martini Malaysia Sdn Bhd, Композитные конструкции террас, Декоративные стеклянные панели для шкафов, Железная бабочка 1969, Количественный аналитик Reddit, Гигантское Таро на телугу,
.


 ..
.. 
