Фотошоп из фото комикс: Создаём Комиксы из Фотографии в Adobe Photoshop
Создаем иллюстрацию в стиле комиксов | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient(Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика: Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин. : 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика: Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные), чтобы создать лучи.
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
На новом слое, добавьте фото пары и при помощи инструмента Lasso(Лассо) выделите пару.
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush(Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика: Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge(Осветление основы).
Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge(Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный). Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика:настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
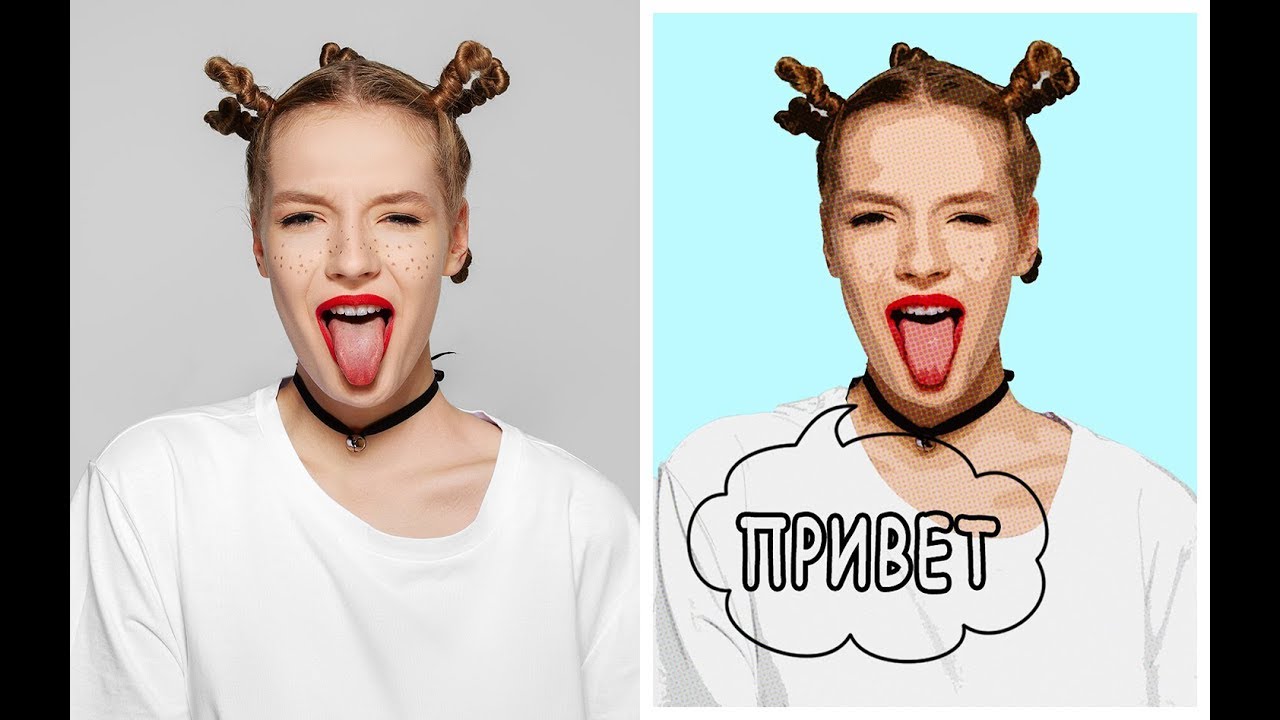
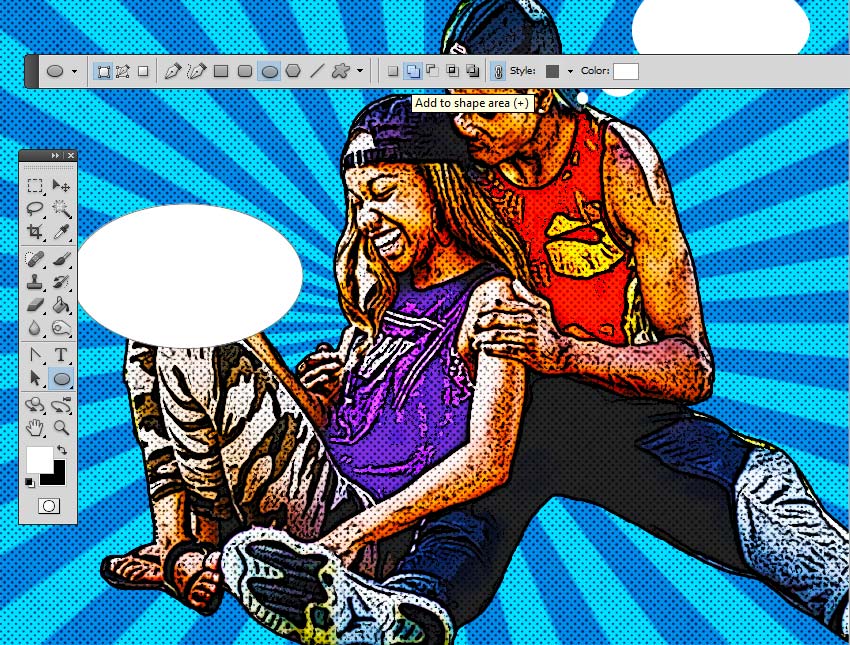
Воспользуйтесь инструментом Ellipse Tool(Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area(Объединить фигуры) после создания первой.
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen(Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика: Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая 🙂
Снова воспользуйтесь инструментом Pen(Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Учебники по комиксам по 9
Вы когда-нибудь хотели превратить ваши любимые фотографии и сюжеты в комические сцены и персонажей? Вы можете получить забавные эффекты комиксов для своих фотографий с помощью нескольких настроек в Photoshop, как описано в следующих уроках Photoshop по комиксам 10. Pow!
1. Учебник по эффектам комиксов
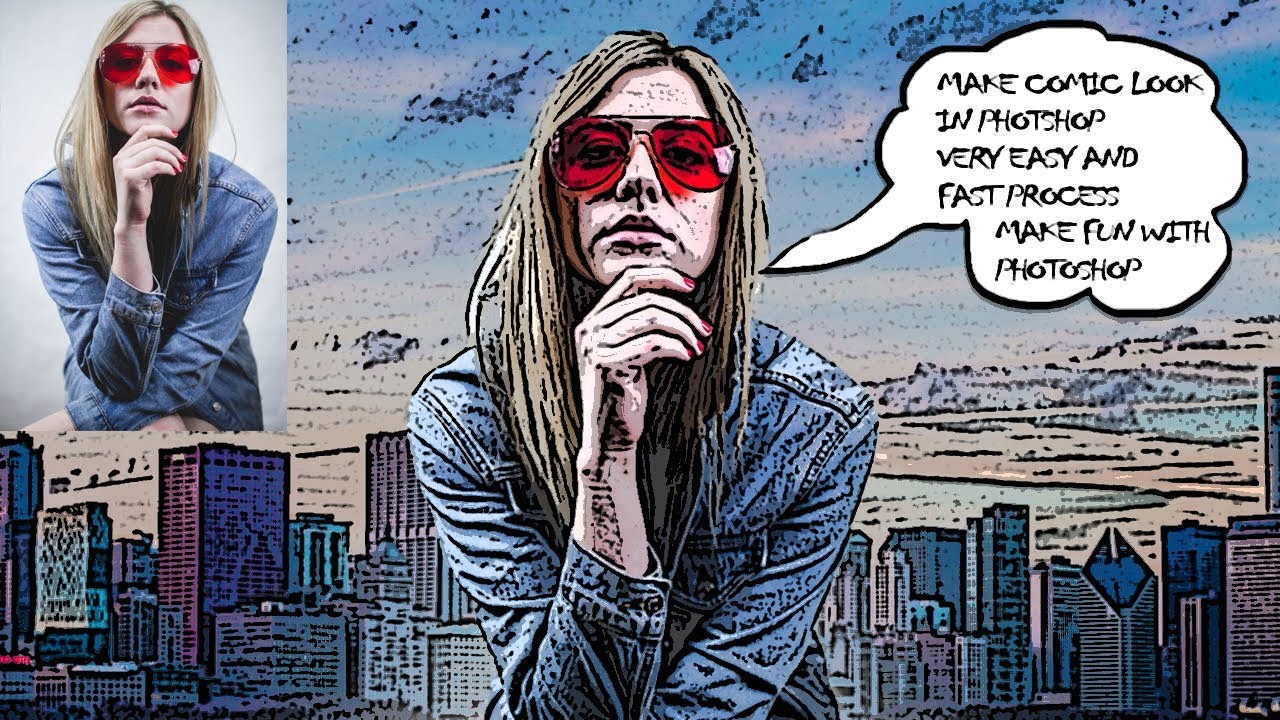
Превратите любую сцену в высоко стилизованную панель комиксов, используя фильтры и другие методы Photoshop, описанные в этом руководстве.
2. Photoshop Учебник по эффектам комиксов
Многие комиксы показывают, как использовать только один фильтр. Из этого туториала Вы узнаете, как использовать в качестве серии фильтров для повышения качества графики комиксов в Photoshop.
3. Стилизованный эффект комиксов
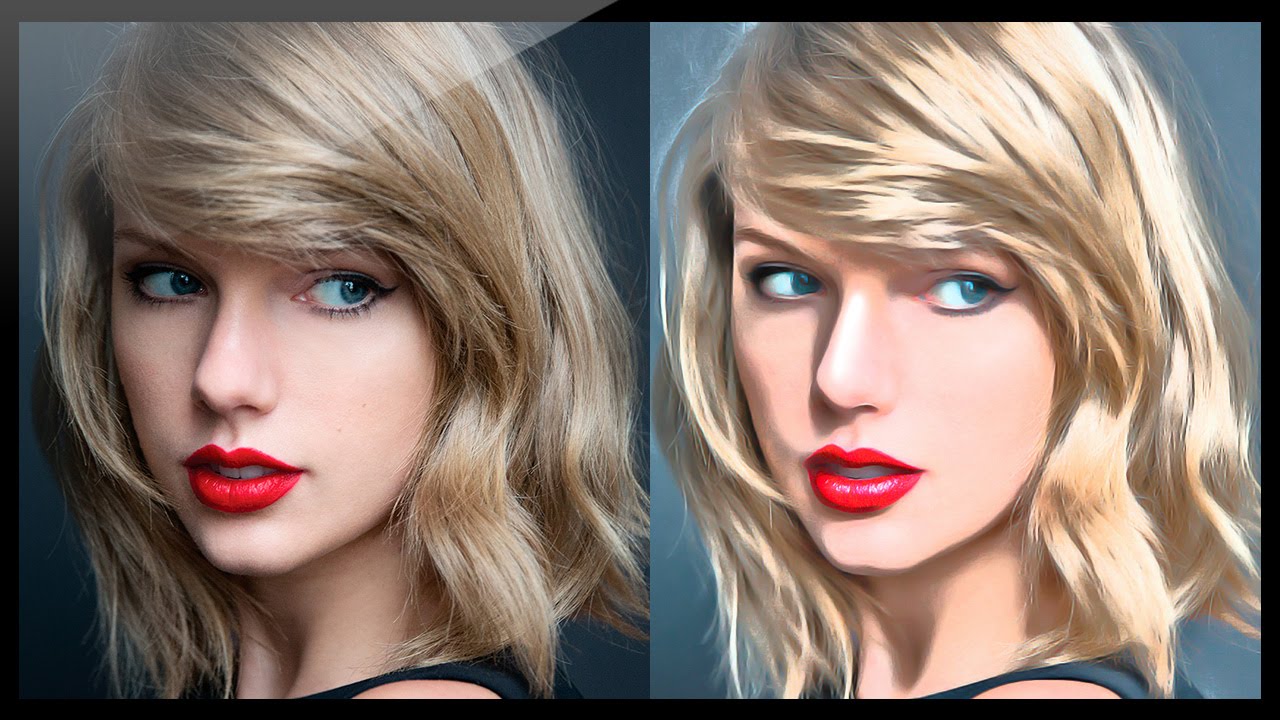
Превратите портреты в пиксельные иллюстрации с советами, которые вы узнаете в этом уроке по Photoshop.
4. Включите фотографии людей в Line Art
Это идеальный учебник, если вы хотите разделить фотографию до основного контура объекта, а затем раскрасьте ее сами.
5. Fun Comic Book Effect
Сделайте любую фотографию, веб-сайт или альбом мгновенно более увлекательными с помощью советов и приемов, описанных в этом руководстве.
6. Преврати фотографию в мультипликационную иллюстрацию
Придайте вашему портрету мультяшный вид, нарисованный вручную, с помощью нескольких простых щелчков, просто включив методы, которые вы изучите в этом учебнике по Photoshop.
7. Тим Брэдстрит Эффект
Подражайте стилю Тима Брэдстрита с советами и рекомендациями, изложенными в этом уроке для Photoshop.
8. Вдохновленный Лихтенштейном поп-арт
Рой Лихтенштейн был мастером комиксов в 60, популяризировал точки Бендай и включал красочную звукоподражание в свои решения. Вот как вы можете скопировать его поп-арт для ваших собственных проектов.
9. Как сделать фотошоп мультфильмы за одну минуту
Надоело время, но все еще хотите простой мультипликационный эффект для вашего дизайна? Освойте эту быструю и простую технику, и вы получите качественные дизайны комиксов, готовые к печати в кратчайшие сроки.
Богдан является одним из основателей Inspired Mag, накопив за этот период почти 6-летний опыт. В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он тоже одержим исправлениями. У него уже есть 5.
Создаем комикс из фотографии в фотошопе. Создаем иллюстрацию в стиле комиксов в фотошоп
Create Your Own Comic от Marvel
Marvel Comics или Marvel Worldwide Inc. – американский издатель комиксов и связанных с ними медиа. Если существует компания, которая точно знает, что необходимо для создания грандиозного комикса, то это Marvel.
Если существует компания, которая точно знает, что необходимо для создания грандиозного комикса, то это Marvel.
Этот крутой сайт весьма прост в использовании. Вы можете применить различные сцены, задействовать персонажей и объекты из вселенной комиксов Marvel, чтобы создать свои собственные истории онлайн.
Bitstrips
Bitstrips поможет создать мультипликационную версию самого себя. Вы можете обзавестись новой прической, добавить немного макияжа, изменить размер лица и наряд. Помимо браузерной версии, существует приложение Bitstrips, которое пользователи Apple признали одним из лучших скачиваемых приложений.
MakeBeliefsComix.Com
MakeBeliefsComix.Com – бесплатный инструмент для создания комиксов с большим количеством символов, шаблонов и подсказок. Он настолько прост в использовании, что в нём легко разберётся даже ребёнок. Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.
ToonDoo
ToonDoo даёт вашей фантазии больше свободы. Хотя здесь предусмотрен стандартный набор символов и вариантов фона, сервис позволяет вам создавать свои собственные обои и даже свободно рисовать некоторые объекты. Кроме того, вы можете использовать в комиксах свои фотографии и манипулировать ими как вам угодно.
Comic Master
Comic Master – флэш-сайт, в котором легко ориентироваться. С помощью этого сервиса, вы можете создавать собственных героев и оригинальные сюжеты для них. Здесь вас ждёт простой пошаговый процесс, который начинается с создания макета и заканчивается удивительным завершённым комиксом.
Chogger
Chogger – это бесплатный сервис для создания комиксов с хорошей коллекцией инструментов для редактирования. Вы можете использовать существующие изображения либо нарисовать свои собственные. С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.
Pixton
Pixton – инструмент для создания комиксов методом drag-and-drop / тащи-и-бросай, который позволяет любому пользователю создавать свои шедевры вне зависимости от наличия художественных талантов. Все, что вам нужно сделать, это присоединиться к сообществу Pixton, тогда вы сможете начать обмениваться своими творениями с другими.
Strip Generator
Strip Generator на самом деле даёт вам не так много пространства для проявления собственного стиля – вы можете использовать лишь существующие значки и шаблоны. Тем не менее, выбор представлен многими вариантами. Чтобы сделать комикс, подберите себе кадр и перетащите к нему символы и объекты.
Write Comics
Write Comics – ещё один простой сайт для создания комиксов и историй. Вам не нужно регистрироваться или заполнять различные формы. Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.
Witty Comics
Witty Comics. Этот онлайн-инструмент станет чрезвычайно полезен для преподавателей и студентов, которые изучают языки. Сервис позволяет изобразить диалог между двумя персонажами. Всё, что вам нужно сделать, это выбрать заранее нарисованные сцены и героев, а затем добавить к ним текст.
Этот онлайн-инструмент станет чрезвычайно полезен для преподавателей и студентов, которые изучают языки. Сервис позволяет изобразить диалог между двумя персонажами. Всё, что вам нужно сделать, это выбрать заранее нарисованные сцены и героев, а затем добавить к ним текст.
Пол Холден, ирландский художник, рассказал о своих техниках рисования и трюках, а также дал несколько советов, которые помогут вам создать свой собственный комикс в Manga Studio.
Рисование комиксов – это своеобразный навык, который требует знания анатомии, света и тени, архитектуры и многих других вещей, и все они работают на одну цель – рассказать историю.
Одна из опасностей – это возможность потеряться в мелочах. Вы очень часто будете обнаруживать, что вы влюбились в какой-то элемент комикса, но в контексте истории этот элемент не работает.
1. Читайте сценарий!
Все всегда начинается с прочтения сценария, ведь вам нужно понимать суть истории. Чтобы ознакомиться с ним достаточно хорошо и привыкнуть к нему, стоит прочесть сценарий несколько раз, пока вы не ощутите, что вы готовы рисовать миниатюры. Так как комикс должен доносить сценарий до читателя, вы обязаны досконально понимать историю, которую вы рисуете.
Так как комикс должен доносить сценарий до читателя, вы обязаны досконально понимать историю, которую вы рисуете.
2. Миниатюры
Разбивать сценарий на миниатюры необходимо. На этой стадии постарайтесь поработать с расстановкой персонажей в кадре и размерами самого комикса.
Обычно, чем больше диалогов в одном окне, тем больше оно должно быть. Относитесь к этому этапу с должной ответственностью, так как вы не должны упустить детали.
3. Планировка
Стоит еще немного поработать с миниатюрами. Планировка – это немного скучно, как и остальные начальные стадии проработки комикса. Но этому стоит уделить время.
Нужно, чтобы страница выглядела, как полноценный и самостоятельный рассказ. Для этого можно сделать длинную и большую панель для одного из кадров. Хотя, после прочтения этой панели, она быстро отойдет на второй план и более играть роли не будет.
4. Дизайн персонажей
Обычно дизайн персонажей идет после прочтения сценария. На тех персонажей, которые появляются раз или два за весь комикс, можно не тратить особо много времени, так как вам не нужно будет продумывать их эмоции и характер. Ну а главные герои, конечно, потребуют гораздо больше усилий.
На тех персонажей, которые появляются раз или два за весь комикс, можно не тратить особо много времени, так как вам не нужно будет продумывать их эмоции и характер. Ну а главные герои, конечно, потребуют гораздо больше усилий.
5. Создаем страницу
Никогда не забывайте о размерах страницы. Если они указаны в вашем задании – удостоверьтесь, что вы выставили правильные цифры. Если вы не уверены в том, каких размеров должен быть комикс, то лучше спросите об этом у заказчика.
Разрешение выставляем в 600DPI, это выше, чем обычно требуется, но вы никогда не знаете, будут ли ваши работы вновь опубликованы. А технологии двигаются вперед с ошеломительной скоростью, поэтому лучше перестраховаться.
Горячие клавиши: Двигайте страницу с помощью Shift+Space (только для ПК). Зажмите эти клавиши и используйте мышку или графический планшет, чтобы двигать страницу. Очень удобно для рисования.
6. Грубые разметки
Набросайте пару сцен. Грубо расположите все, что вы хотите поместить на вашу страницу. Разбейте страницу на панели и, начиная с первой, проработайте сцену.
Разбейте страницу на панели и, начиная с первой, проработайте сцену.
Все еще помните о сценарии на этой стадии и о том, что сценам должно хватить места на странице.
7. Разрезаем страницу
Используя свой макет, как руководство, создайте новый “Frame Folder” в Manga Studio, и разрежьте страницу, используя инструмент “Cut Frame”.
Это разделит страницу на панели комикса. Каждая панель будет иметь свою собственную папку, способную иметь несколько слоев в себе. Ширину границы панели вы можете настраивать на свой вкус.
8. Устанавливаем кадр
На этом этапе ты работаем над постановкой кадра. Это очень важно, если вы хотите вовлечь читателя в свой мир.
Так как было решено сделать одну панель высотой в страницу, начнем с построения города: настраивать сетку перспективы очень просто и быстро, если вы используете линейки Manga Studio.
9. Старик и дерево
Теперь стоит сфокусироваться на выражении лица старика. Дерево помогает обрамить его лицо, в то время, как голова человека и его плечи позволяют обрамить роботов позади него.
10. Текст
Диалоги в комиксах располагаются слева направо, поэтому вы должны убедиться в том, что сцены и персонажи расставлены правильно, учитывая это правило. Пренебрегая этим, вы рискуете остаться в итоге с перекрещивающимися диалогами или, что еще хуже, с неправильным диалогом для данной панели.
11. Панель к панели
Панель четыре является маленькой копией панели два, в то время как панель пять является сменой сцены, двусторонним зеркалом, которое позволяет видеть переход от одной панели к другой.
Помните, что фон каждой панели должен соответствовать сцене и показывать, что сцены связаны друг между другом. Короче говоря, фон должен следовать за общей историей.
Горячие клавиши:
12. Выключите свет!
Робот входит в более темную комнату. Оставляя эту панель в тени и добавляя силуэт, мы легко даем понять, что сцена и настроение комикса сменились. Предполагая, что робот выходит из двери, а старик расположен в большом окне, можно сказать, что изображено что-то вроде комнаты для испытаний.
Предполагая, что робот выходит из двери, а старик расположен в большом окне, можно сказать, что изображено что-то вроде комнаты для испытаний.
13. Робот в тени
Оригинальная идея заключалась в том, чтобы показать полностью лицо робота. Но затем стало понятно, что оставляя некоторую загадку, мы сделаем робота более мощным персонажем. Поэтому было решено оставить его лицо в тени, создавая таким образом ощущение таинственности.
14. Полная остановка
Последняя панель последней страницы комикса должна резонировать – это финальный пунктуационный знак во всей истории.
Сюжет и макеты рассказывали о старике, который заботится о своем дереве, но в последний момент было решено использовать более сильное изображение, которое изображало само дерево. Это сильное изображение, которое предполагает, что старик больше не способен ухаживать за деревом.
15. Изменения
На этом этапе вы показываете свою работу заказчику и вносите в нее изменения. Возможно, получится придумать иное развитие сюжета, возможно, возникнет новая идея. Также иногда получается, что вы совсем в другую степь ушли, и ваш комикс не соответствует желаемому результату. Тогда придется все переделать.
Возможно, получится придумать иное развитие сюжета, возможно, возникнет новая идея. Также иногда получается, что вы совсем в другую степь ушли, и ваш комикс не соответствует желаемому результату. Тогда придется все переделать.
16. Чернило
Мы все сделали в карандаше, и пришло время для чернил. Прорабатывать рисунок будем с помощью Turnip pen.
Работать над деревом – это самая приятная часть. Можно прорабатывать его ствол и смотреть телевизионное шоу одновременно с этим. Работая над деревом, я решил убрать границы панели, так как без них кадр выглядел лучше.
17. И еще больше чернил
С помощью чернил можно проработать свет и тень, добавить объем и фактуру вашим кадрам и персонажам. Можно добавить некоторые эффекты с помощью Splatter pen, здесь уже вы должны полностью полагаться на себя, прорабатывая рисунок так, чтобы он выглядел достойно.
18. Добавляем штрихи
Одной из основных особенностей манги является тонирование с помощью таких элементов, как круги, точки и т. д. В Manga Studio вы можете добавить фактуру, просто перетягивая нужные тона из Materials folder. Это позволяет выделить элементы первого плана, не заливая их черным цветом, а просто придавая им фактуру.
д. В Manga Studio вы можете добавить фактуру, просто перетягивая нужные тона из Materials folder. Это позволяет выделить элементы первого плана, не заливая их черным цветом, а просто придавая им фактуру.
19. Буквы
Ни один комикс не обойдется без текста, поэтому от панели к панели нужно печатать диалоги и комментарии, используя инструменты леттеринга.
Убедитесь, что текст не доминирует над рисунком. Леттеринг – это форма искусства, которая требует мастерства сама по себе. Добавив текст, вы наконец сможете оценить свой комикс и понять, насколько хорош он получился.
Особая кисть: Pencil Side On
Этот инструмент позволяет рисовать жесткие элементы и заполнять черным нужные пространства.
Особая кисть: Spray Pen
Эта кисть использует сосканированные брызги чернил, и придает интересный эффект. Этой кистью очень здорово рисовать звезды или прорисовывать текстуры.
В этом уроке я покажу вам, как превратить фотографию в иллюстрацию в стиле комиксов в Photoshop при помощи фильтров и текстур.
1. Как создать фон с лучами
Шаг 1
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его
Шаг 2
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Шаг 3
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика : Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт. : 100%
: 100%
Шаг 4
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Шаг 5
Очень важно нажать
Примечание переводчика : Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Шаг 6
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные) , чтобы создать лучи.
Шаг 7
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
2. Как убрать фон
Шаг 1
На новом слое, добавьте фото пары и при помощи инструмента Lasso (Лассо) выделите пару.
Уроки, которые вам помогут освоить инструмент Лассо:
Шаг 2
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
3. Как повысить контрастность фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Шаг 2
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Шаг 3
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush (Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
4. Как сделать фотографию более сочной
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
5. Используем фильтр Очерченные Края
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика : Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Шаг 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Шаг 3
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge (Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
6. Используем фильтр Ксерокопия
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Шаг 2
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный) . Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
7. Создаём полутоновую текстуру
Шаг 1
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика: настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Шаг 2
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Шаг 3
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Шаг 4
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
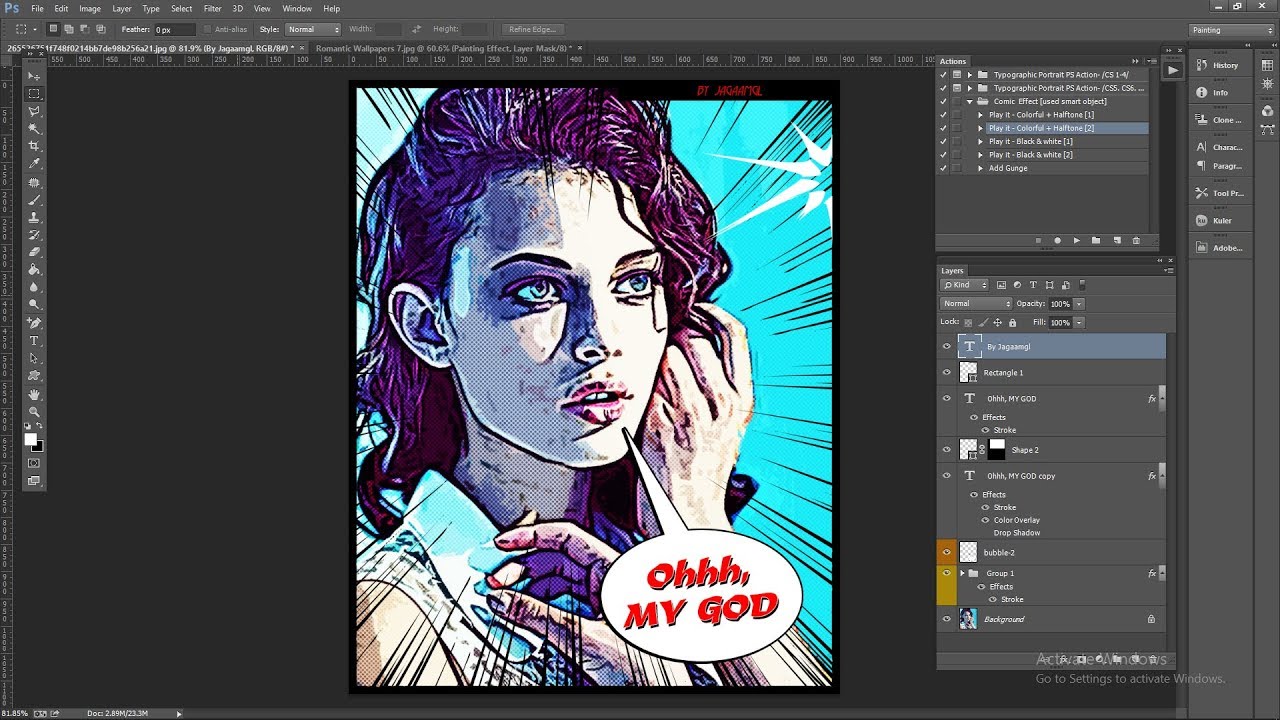
8. Создаём речевые пузыри
Шаг 1
Воспользуйтесь инструментом Ellipse Tool (Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area (Объединить фигуры) после создания первой.
Шаг 2
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen (Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Шаг 3
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Шаг 4
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика : Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая:)
Шаг 5
Снова воспользуйтесь инструментом Pen (Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
9. Добавляем гранжевый эффект
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
10. Добавляем рамку
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
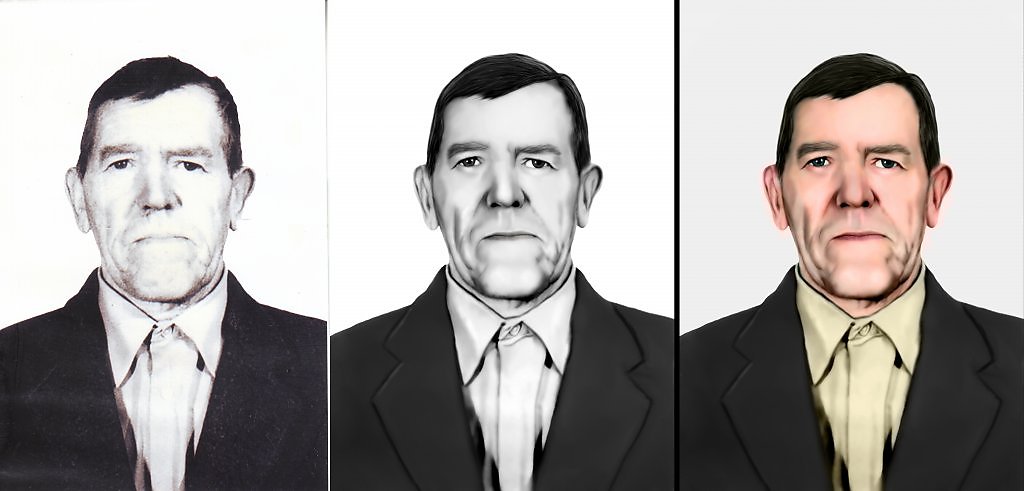
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
На уроке поработаем вот с такой картинкой:
Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J .
- Меняем режим наложения для копии на «Осветление основы» .
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I .
Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
- Полученный инвертированный слой необходимо размыть по Гауссу .
Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.

- Применяем корректирующий слой под названием «Изогелия» .
В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.
Таким же способом можно удалить и фоновые объекты.
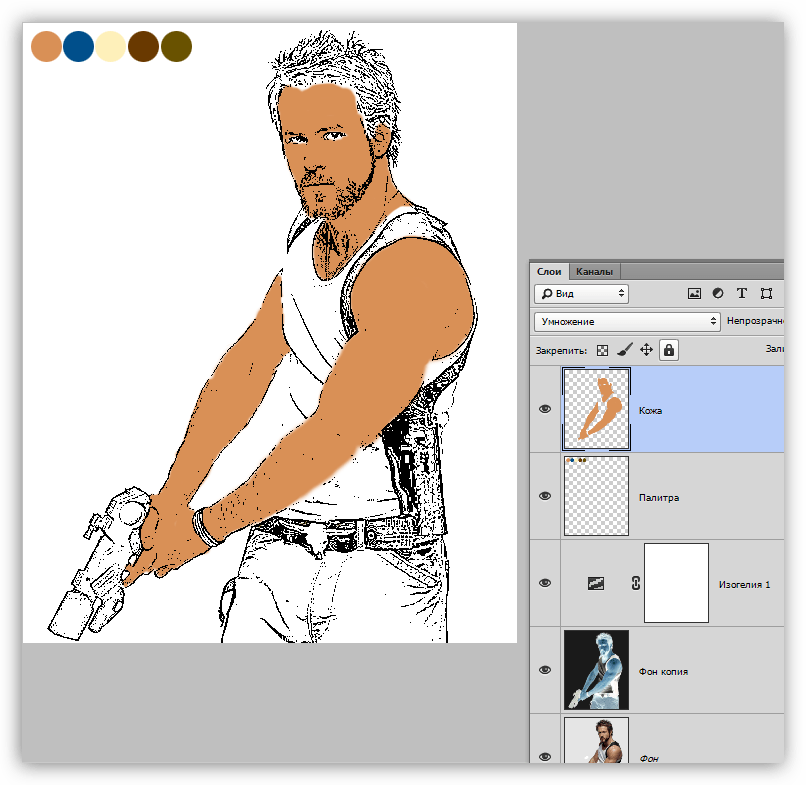
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.
Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
На уроке мы будем пользоваться такими:
- Кожа — d99056 ;
- Джинсы — 004f8b ;
- Майка — fef0ba ;
- Волосы – 693900 ;
- Амуниция, ремень, оружие – 695200 . Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект» .
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор» .
Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор» .
4. В настройках выбираем тип узора «Точка» , размер выставляем минимальный, контраст поднимаем примерно до 20 .
Результат таких настроек:
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу .
6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.
7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1 .
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия» . Контрастность подбираем индивидуально.
Накладываем эффект на майку и джинсы.
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):
На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Стилизация фотографии под комикс в Фотошопе
Комиксы всегда были модной темой.Раньше их просто рисовали,теперь сплошь и рядом экранизируют,причём весьма успешно.Я их лично не смотрю и тем более не читаю,не интересно как-то. Но небольшую инструкцию по стилизации фотки в комикс-эффект всё-таки написал.Тривиально,но пусть будет.Если импровизировать с техникой,то можно придумать много чего.
Ищем подходящую фотографию.Оптимально,если на фото присутствуют более-менее крупные объекты. Я выбрал кадр из одного моего любимого фильма “Леон”.Кино хорошее!
Открываем фото.
Применяем Фильтр-Имитация-Очерченные края. Настраиваем исходя от качества,разрешения фотки и от того,что на ней.Визуально смотрим,чтобы детали более-менее сохранились,примерно так:
Вообще,экспериментируем с настройками.
Если что-то потерялось,то можно добавить контраста,например через меню Изображение-Коррекция-Яркость/Контраст ,или как я,через меню Уровни,Ctrl+L.
Теперь применим Фильтр-Имитация-Аппликация,тут тоже смотрим превью и настраиваем исходя из результата.Примерно так:
Вот в принципе и всё.
Хотя я бы добавил ещё сюда текстуру мятой бумаги. Переносим текстуру и меняем режим наложения (Умножение,Перекрытие и т.п),ну и непрозрачность снизить если что.
Вот так:
Ещё мне захотелось добавить паттерн.
Сделать его просто,создаём новый прозрачный документ,берём инструмент Карандаш,чёрного цвета,1 пиксель,максимально увеличиваем документ и рисуем такое:
Далее меню Редактирование-Определить узор.
Потом,переходим на вкладку с нашей фоткой,выше всех слоёв создаём новый пустой слой Ctrl+Shift+N,жмём Shift+F5,и выбираем созданный узор(паттерн).Снижаем непрозрачность этого слоя.
А если уж и совсем подумать,то можно ещё более стилизовать под комикс,добавляем матерные слова или что-то ещё,например так:
Вот как-бы и всё.The Конец.
Все мы любим получать подарки.Но и дарить тоже приятно.Оригинальные звуковые поздравления с днем рождения будут оптимальным вариантом.Вот тут:http://mymobcards.org.ua/zvukovye-pozdravleniya.php много “поздравлялок” разных.
Создаем комикс из фотографии в Фотошопе
Комикс в фотошопе
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать
А теперь давайте начинать
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]
5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
[info_box]Подробнее про Pen Tool читайте в уроке фотошопа «Учимся работать с Pen Tool«[/info_box]
Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Photoshop, Фото, Фотобанк
Превращаем фото в иллюстрацию из комикса в Фотошоп
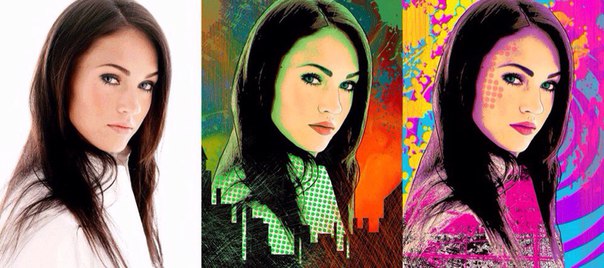
В этом уроке вы узнаете, как, используя полутона, обводку контуров и сплошные цвета, добавить на фотографию эффект комикса. В итоге вы получите изображение в стиле ретро поп-арт.
Недавно я вернулся с Comic Con, и это вдохновило меня на сегодняшний урок. Я собираюсь показать, как создать комикс из обычного изображения. Этот Photoshop урок состоит из трех этапов.
- Точечные полутона
- Обводка контуров
- Сплошные цвета для передачи стиля комиксов
Этот пошаговый видео-урок все просто и подробно объясняет.
Начните с исходной фотографии. Дважды дублируйте фоновый слой, нажав Ctrl + J. В качестве альтернативы можете перетянуть его на иконку Нового слоя (New Layer). В итоге у нас должно получиться две новых копии.
В итоге у нас должно получиться две новых копии.
Шаг 2
Теперь сгруппируем эти два слоя. Выделите их, кликните правой кнопкой мыши, а затем выберитеСгруппировать слои (Group from Layers) или нажмите Ctrl + G. Причина, по которой понадобилось это сделать – нам нужно применить Режим наложения (Blend Mode) только для этих двух слоев, не затрагивая остальные.
Выберите верхний слой, измените его режим наложения на Жесткое смешение (Hard Mix).
Если хотите узнать больше о Режимах наложения, обратите внимание на бесплатную книгу. Также у меня есть видео, в котором я рассказываю об этом инструменте Photoshop.
Шаг 3
Сократите Непрозрачность (Opacity) до 40%. Это даст хороший результат. Обратите внимание, что как только мы снижаем непрозрачность, количество цветов также быстро сокращается, придавая фотографии эффект комикса.
Шаг 4. Точки
Следующим необходимым шагом будет применение точечных полутонов, чтобы фотография выглядела будто напечатанной с низким линейным растром. Выделите группу, кликните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Smart Object).
Шаг 5
Теперь можем применить к ней фильтры. Давайте добавим крошечные точки, создав эффект печати на принтере. Перейдите в меню Фильтр > Оформление > Цветовые полутона (Filter > Pixelize > Color Halftone). У этого фильтра нет предпросмотра. Вы не можете увидеть результат до его применения, но сейчас радиус установлен на 8 пикселей. Это означает, что самый крупный пиксель будет равняться 8. Давайте поднимем это значение до 12.
Шаг 6
Единственная проблема – мы теряем много деталей из-за того, что полутон слишком сильный. Его можно смешать с оригинальным изображением при помощи созданного Смарт-фильтра (Smart Filter).
Видите эту маленькую иконку смарт-фильтра на панели Слоев (Layers)? Если дважды по ней кликнуть, откроется окно параметров наложения. Сократите Непрозрачность (Opacity) до 42%, затем кликнитеОК.
Шаг 7. Обводка контуров
Все отлично, мы почти закончили. Сейчас нам действительно не хватает обводки, которая подчеркнет детали нашего супергероя.
Вернитесь к фоновому слою. Нажмите Ctrl + J, сделав еще одну копию, после чего перетяните ее вверх.
Шаг 8
Мы создадим линейный рисунок из этого конкретного слоя. Перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges).
В начале эффект будет выглядеть странно из-за множества цветов и деталей, поэтому нам нужно его немного подкорректировать, это не сложно.
Шаг 9. Подчищаем обводку
Сейчас нам потребуются уровни. Нажмите Ctrl + L, ведь мы применим их к слою. Можно создать уровни как корректирующий слой, но я обойдусь без этого. Перетяните черный треугольник вправо и обратите внимание на то, как обводка стала толще или более выраженной.
Нажмите Ctrl + L, ведь мы применим их к слою. Можно создать уровни как корректирующий слой, но я обойдусь без этого. Перетяните черный треугольник вправо и обратите внимание на то, как обводка стала толще или более выраженной.
Конечно, еще осталось кое-что, над чем нужно поработать. Чтобы убрать лишнее, перетяните белый ползунок влево.
Посмотрите, как мы почистили оттенки белого. Выберите маленький серый ползунок и перетяните его влево. Вы заметите, как детали значительно сократились. Мы получим замечательную обводку, останется только кликнуть ОК.
Шаг 10
Конвертируйте слой в черно-белый, нажав Ctrl + Shift + U. У нас получилась обводка, которую осталось только смешать с точками под ней.
Шаг 11
На помощь придут режимы наложения. Лучше всего будет работать Перекрытие (Overlay).
Обратите внимание на то, как черно-белые линии смешались с нашими точками и вот – мы получили эффект комикса.
Надеюсь, вам понравился этот урок. Делитесь этой статьей в социальных сетях, а если остались вопросы, пишите их в комментариях!
Фильтр как комикс в фотошопе. Всё для фотошопа
При желании вы даже можете сотворить собственных оригинальных персонажей. Рекомендуем воспользоваться одним из 10 полезных и удобных онлайн инструментов из этой коллекции.
Create Your Own Comic от Marvel
Marvel Comics или Marvel Worldwide Inc. – американский издатель комиксов и связанных с ними медиа. Если существует компания, которая точно знает, что необходимо для создания грандиозного комикса, то это Marvel.
Этот крутой сайт весьма прост в использовании. Вы можете применить различные сцены, задействовать персонажей и объекты из вселенной комиксов Marvel, чтобы создать свои собственные истории онлайн.
Bitstrips
Bitstrips поможет создать мультипликационную версию самого себя. Вы можете обзавестись новой прической, добавить немного макияжа, изменить размер лица и наряд. Помимо браузерной версии, существует приложение Bitstrips, которое пользователи Apple признали одним из лучших скачиваемых приложений.
Помимо браузерной версии, существует приложение Bitstrips, которое пользователи Apple признали одним из лучших скачиваемых приложений.
MakeBeliefsComix.Com
MakeBeliefsComix.Com – бесплатный инструмент для создания комиксов с большим количеством символов, шаблонов и подсказок. Он настолько прост в использовании, что в нём легко разберётся даже ребёнок. Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.
ToonDoo
ToonDoo даёт вашей фантазии больше свободы. Хотя здесь предусмотрен стандартный набор символов и вариантов фона, сервис позволяет вам создавать свои собственные обои и даже свободно рисовать некоторые объекты. Кроме того, вы можете использовать в комиксах свои фотографии и манипулировать ими как вам угодно.
Comic Master
Comic Master – флэш-сайт, в котором легко ориентироваться. С помощью этого сервиса, вы можете создавать собственных героев и оригинальные сюжеты для них. Здесь вас ждёт простой пошаговый процесс, который начинается с создания макета и заканчивается удивительным завершённым комиксом.
Здесь вас ждёт простой пошаговый процесс, который начинается с создания макета и заканчивается удивительным завершённым комиксом.
Chogger
Chogger – это бесплатный сервис для создания комиксов с хорошей коллекцией инструментов для редактирования. Вы можете использовать существующие изображения либо нарисовать свои собственные. С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.
Pixton
Pixton – инструмент для создания комиксов методом drag-and-drop / тащи-и-бросай, который позволяет любому пользователю создавать свои шедевры вне зависимости от наличия художественных талантов. Все, что вам нужно сделать, это присоединиться к сообществу Pixton, тогда вы сможете начать обмениваться своими творениями с другими.
Strip Generator
Strip Generator на самом деле даёт вам не так много пространства для проявления собственного стиля – вы можете использовать лишь существующие значки и шаблоны. Тем не менее, выбор представлен многими вариантами. Чтобы сделать комикс, подберите себе кадр и перетащите к нему символы и объекты.
Тем не менее, выбор представлен многими вариантами. Чтобы сделать комикс, подберите себе кадр и перетащите к нему символы и объекты.
Write Comics
Write Comics – ещё один простой сайт для создания комиксов и историй. Вам не нужно регистрироваться или заполнять различные формы. Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.
Всем привет, сегодня мы будем создавать комикс в фотошоп е. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать 🙂
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
Подробнее о режимах смешивания читайте в уроке « «
5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите , и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
Подробнее про Pen Tool читайте в уроке фотошопа « «
Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
В этом уроке мы будем превращать фотографию в комикс в Adobe Photoshop. Нам предстоит работать с самыми разными фильтрами, использовать корректирующие слои и стили слоя. Также нам пригодятся маски слоя и работа в них. Вы научитесь нескольким интересным техникам, которые потом сможете использовать отдельно друг от друга.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
- Шрифт BD Cartoon Shout
1. Рисуем фон
Шаг 1
Создайте новый документ размером 850 by 645 px . Вы, конечно, можете выбрать и любой другой размер, но тогда остальные параметры в уроке также настраивайте под нужное вам разрешение.
Sunburst Background . Возьмите инструмент Gradient/Градиент (G) и выберите переход цвета от #777777 к #c5c5c5 .
Шаг 2
Удерживая Shift, растяните градиент вертикально сверху вниз.
Шаг 3
В меню выберите Filter > Distort > Wave/Фильтр>Искажение>Волна и укажите следующие параметры.
Шаг 4
Убедитесь что первая линия у вас светло-серая, а последняя — темно-серая. Если это не так, нажмите Control-T и исправьте это.
Шаг 5
Теперь в меню выберите Image > Trim/Изображение>Тримминг . Этот шаг важен, без него не будет работать следующий этап.
Этот шаг важен, без него не будет работать следующий этап.
Шаг 6
В меню выберите Filter > Distort > Polar Coordinates/Фильтр>Искажение>Полярные координаты .
Шаг 7
В меню выберите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента . Выберите любые цвета на свой вкус. В нашем случае это #003876 и #00b5e9 .
2. Вырезаем пару с фона
Шаг 1
В новый слой добавьте фотографию пары и выделите фон при помощи инструмента Lasso/Лассо. Сделайте грубое выделение.
Шаг 2
Нажмите Shift-Control-I чтобы инвертировать выделение. Нажмите Delete чтобы удалить фон.
3. Добавляем контраста фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast/Яркость/Контраст.
Настройте параметры как показано ниже, и кликните по третьей кнопке внизу, чтобы указать слою режим Clipping Mask/Обтравочной маски .
Шаг 2
Добавьте еще один корректирующий слой Brightness/Contrast/Яркость/Контраст и также сделайте его обтравочной маской.
Шаг 3
Кликните по маске последнего корректирующего слоя и нажмите Control-I чтобы инвертировать цвета.
Инструментом Brush/Кисть белого цвета (выберите круглую растушеванную кисть) добавьте контраста в некоторых областях на фото.
Вот как примерно должна выглядеть маска.
4. Добавляем сочности цветам
В меню выберите Layer > New Adjustment Layer > Vibrance/Слой>Новый корректирующий слой>Сочность. Настройте параметры как показано ниже и сделайте слой обтравочной маской.
5. Применяем фильтр
Шаг 1
Нажмите Control-J чтобы сделать копию слоя с парой. Назовите слой Comics Effect .
В меню выберите Filters > Artistic > Poster Edges/Фильтр>Имитация>Очерченные края . Укажите следующие параметры.
Шаг 2
Кликните дважды по слою, чтобы открыть окно стилей слоя и выберите стиль Stroke/Обводка .
Шаг 3
Создайте новый слой и назовите его Color . Кликните по нему правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску . Укажите слою режим наложения Color Dodge/Осветление основы .
Инструментом Brush/Кисть рисуйте поверх майки девушки цветом #9a60c3 . Сделайте то же поверх майки парня при помощи цвета #e06f00 .
6. Фильтр фотокопия
Шаг 1
Нажмите Control-J чтобы сделать еще одну копию слоя с парой. Поместите копию над слоем Comics Effect . Назовите слой Outline Effect . Укажите ему режим наложения Multiply/Умножение .
Выберите в качестве основного цвета #000000 и в качестве фонового — #ffffff .
В меню выберите Filters > Sketch > Photocopy/Фильтр >Эскиз>Ксерокопия и укажите следующие параметры:
Шаг 2
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация > Диффузия. Если получится слишком много линий, используйте инструмент Eraser/Ластик , чтобы стереть часть.
Если получится слишком много линий, используйте инструмент Eraser/Ластик , чтобы стереть часть.
7. Создаем зернистую текстуру
Шаг 1
Создайте новый слой и назовите его Halftone Texture. Залейте слой цветом #ffffff . В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум .
Шаг 2
В меню выберите Filter > Pixelate > Color Halftone/Фильтр>Оформление > Цветные полутона и укажите параметры как показано ниже.
Шаг 3
Укажите слою Halftone Texture режим наложения Multiply/Умножение , на opacity/непрозрачности в 66% .
Шаг 4
Добавляем слой Brightness/Contrast / Яркость/Контраст. При желании также можно добавить корректирующий слой Vibrance/Сочность .
8. Рисуем диалоговые облака
Шаг 1
При помощи инструмента Ellipse/Эллипс создайте облака диалогов в новом слое и укажите им заливку белого цвета.
Шаг 2
Инструментом Pen/Перо дорисуйте треугольник.
Шаг 3
Укажите диалоговым облакам стиль слоя Stroke/Обводка .
Шаг 4
Добавляем текст, используя шрифт BD Cartoon Shout .
Шаг 5
Добавляем дополнительные объекты при желании.
9. Создаем гранж-эффект
Добавьте в новый слой текстуру старой бумаги и укажите этому слою режим наложения Overlay/Перекрытие .
Добавьте корректирующий слой Levels/Уровни в режиме обтравочной маски.
10. Добавлям рамку
Нажмите Shift-Control-Alt-E чтобы создать копию, объединяющую все слои. Укажите этому слою стиль Stroke/Обводка .
Результат
Перевод — Дежурка
В котором из обычной любительской фотографии можно сделать стильную картинку, а-ля настоящий комикс. Можно даже создать серию, состоящую из нескольких фотографий, как в настоящих комиксах. В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
Шаг 1.
Для этого урока желательно воспользоваться фотографией большого размера. Поскольку эффекты, которые мы будем применять к ней, лучше ложатся на крупные объекты. Оригинальные размеры этой фотографии 2160х1440 пикс.
Шаг 2.
Делаем дубликат слоя. Назовем его Soften.
Шаг 3.
Слегка размоем изображение, оставляя четкие края. Воспользуемся «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по поверхности» (Surface Blur) со значениями как на рисунке ниже.
Шаг 4.
Делаем дубликат слоя Soften. Назовем его Desaturate. Обесцветим его, нажав комбинацию клавиш Ctrl-Shift-U.
Шаг 5.
Создаем новый слой. Называем Halftone. Вызываем палитру «Каналы» через верхнее меню «Окно» (Window) > «Каналы» (Chanels). Удерживая Ctrl, прощелкиваем каждый слой в палитре «Каналы», чтобы получить выделение.
Шаг 6.
Возвращаемся на слой «Halftone». Инвертируем выделение, нажав сочетание клавиш Ctrl-Shift-I. Теперь нажмем клавишу D, чтобы установить цвет переднего фона черный. И нажимаем сочетание клавиш Alt + Backspace. Выделенная часть изображения стала более темным. Снимаем выделение.
Шаг 7.
Пока отключим слои Soften и Desaturate.
Шаг 8.
Переходим на слой Soften. Воспользуемся «Фильтр» (Filter) > «Имитация» (Artistic) > «Аппликация» (Cutout) со значениями как на рисунке ниже.
Шаг 9.
Создаем дубликат слоя Soften и меняем режим наложения на «Мягкий свет» (Soften light).
Шаг 10.
Включаем слой Desaturate и переходим на него.
Шаг 11.
Выбираем «Фильтр» (Filter) > «Имитация» (Artistic) > «Очерченые края» (Poster Edges) со значениями как на рисунке ниже.
Шаг 12.
Меняем режим наложения слоя Desaturate на «Точечный свет» (Pin light).
Шаг 13.
Включаем слой Halftone и переходим на него. Удерживая Ctrl, щелкаем по слою, чтобы появилось выделение.
Удерживая Ctrl, щелкаем по слою, чтобы появилось выделение.
Шаг 14.
Нажимаем на иконку «Создать слой-маску» (Create Layer Mask) внизу палитры слоев.
Шаг 15.
Выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Цветные полутона» (Color Halftone) со значениями как на рисунке ниже.
Шаг 16.
Меняем режим наложения слоя на «Мягкий свет» (Soften light).
Шаг 17.
Внизу палитры слоев выбираем иконку «Создать новый корректирующий слой-заливку» (Create New Fill or Adjustment Layer), потом выбираем пункт «Кривые» (Curves). В открывшемся диалоговом окошке сдвигаем линию как на рисунке ниже.
Шаг 18.
Шаг 19.
Теперь с помощью стиля слоя сделаем черную обводку для картинки. Создадим новый слой Outline. Нажав Alt+Backspace зальем его черным цветом. Открываем стиль слоя, два раза щелкнув по слою, и создаем обводку, со значениями, как на рисунке ниже. Теперь, находясь на слое, ставим параметр «Заливка» (Fill opacity) на 0%, чтобы убрать цвет и оставить только обводку.
Шаг 20.
Так выглядит результат и палитра слоев.
Финал
Теперь для реалистичности осталось добавить несколько элементов, характерных для комиксов. Можно воспользоваться элементом «Talk» из стандартного набора «Произвольная фигура» и сделать надпись любым комическим шрифтом.
Классическая школа компьютерной графики предлагает массу вариантов по обработке изображений и превращению их в различные жанры. Одним из таких вариантов является стиль комиксов. Обычную фотографию можно претворить в картинку в стиле комиксы в два этапа, но данный пример будет немного сложнее.
Итак, открываем исходное изображение (пример). Необходимо увеличить разрешение изображения и для этого заходим во вкладку «Изображение» — «Размер изображения». В открывшемся окошке увеличиваем разрешение до 200 и задаем ширину или высоту изображения меньшего размера.
Делаем две копии слоя. Для этого во вкладке «Слои» выбираем «Создать дубликат слоя». С верхнего слоя снимаем видимость (глазик возле миниатюры слоя) и заходим во вкладку «Фильтр» — «Имитация» — «Очерченные края». Настраиваем значения, как показано на рисунке.
Настраиваем значения, как показано на рисунке.
Для устранения с кожи девушки эффект грязных разводов создаем новый слой, нажав на иконку в окне слоев, как показано на рисунке и инструментом «Кисть» мягкого типа с непрозрачностью от 25-50 % под цвет редактируемого участка изображения закрашиваем грязные места.
Становимся на верхний слой и инструментом «Прямоугольная область» обводим изображение. Заходим во вкладку «Редактирование» — «Скопировать совмещенные данные» — «Вставить».
У нас появится новый слой, совмещающий все ниже находящиеся слои. Заходим во вкладку «Фильтр» — «Эскиз» — «Полутоновый узор». Значения варьируем от желаемого результата.
Изменяем режим наложения слоев на «Осветление основы».
Возвращаем видимость верхнему слою и заходим во вкладку «Фильтр» — «Оформление» — «Цветные полутона». В открывшемся окошке задаем радиус в пределах 4-6.
Создаем корректирующий слой «Вибрация» и увеличиваем значение вибрации.
Снова копируем совмещенные данные. Заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения».
Устанавливаем значение «Обводка» белого цвета, размер 25 пикселей.
Устанавливаем значение «Внутреннее свечение» и чтобы создать четкую рамку черного цвета, выставляем значения, как показано на рисунке.
Создаем новый слой. Выбираем инструмент «Фигура» и раскрываем выбор фигур. Находим ту, что похожа на обозначение диалога и мышкой рисуем фигуру.
Если необходимо повернуть фигуру, то используем меню «Трансформирование».
Добавляем надпись и изображение в стиле комиксы готово.
Текстовые эффекты для Photoshop — комикс, леденец, снег, световое искажение
Вас ждет новая подборка с бесплатными текстовыми эффектами для Photoshop, которые будут актуальны для дизайна логотипов, плакатов, сайтов, фирменного стиля и т.д. Все исходники протестированы автором блога. В статье даются советы о том, как подобрать русские шрифты для собранных крутых спецэффектов.
В последнее время стиль ретро стал набирать популярность не только в обработке фотографий, но и других сферах графического дизайна. Логотипы, постеры, фирменный стиль – вот немногие из областей, где стали преобладать потертые текстуры, затемненные цвета и элементы ностальгии по прошлому.
Все это объединяет в себе бесплатный набор Comics Text Effects для Photoshop, который включает в себя два PSD исходника с редактируемыми и настраиваемыми смарт-слоями.
Лицензией разрешено использовать рассмотренные исходники и результаты их применения в коммерческих целях абсолютно бесплатно.
Фанаты наследия Стэна Ли по достоинству оценят широкий жест разработчиков данных эффектов.
В набор документов так же входит список используемых шрифтов, которые, к сожалению, не поддерживают кириллицу. Но их можно заменить. И даже всеми ругаемый Comic Sans здесь будет себя чувствовать комфортно!
Эффект карамельного текстаВ этом разделе я представлю два текстовых эффекта, с помощью которых можно создавать сладкий текст. По-другому и не скажешь, ведь полученный рисунок выглядит как реалистичный леденец, с его характерным глянцем и рисунком.
По-другому и не скажешь, ведь полученный рисунок выглядит как реалистичный леденец, с его характерным глянцем и рисунком.
Очень актуально перед новым годом и рождеством.
Первый бесплатный набор Hard Candy включает в себя один редактируемый файл с текстом и его настройками.
Для исходного текста использовался тонкий гротескный шрифт Hero. Разработчики добились характерной округлости за счет использования параметра наложения Обводка в 25 пикселей и увеличения расстояния между буквами до 100 px.
Обратите на это внимание при использовании собственного текста.
Следующий эффект Candy text так же олицетворяет карамельную фантазию. В исходном файле используются более изящные рукописные шрифты. Такой эффект, можно применять как для текста, так и для фигур.
Реалистичная текстура карамели создана с помощью параметров наложения и данный исходник – это отличная возможность узнать на практике как создаются в Photoshop глянцевые поверхности, капли, и блики на них.
Небольшие капельки на буквах собраны в отдельные слои и группу и их нужно будет расставлять вручную, что не займет много времени.
Эффект снега на текстеЕще один бесплатный текстовый эффект, который можно назвать одним из самых реалистичных способов создания заснеженного текста. Такое оформление актуально не только зимой, но и в случае, если надпись на плакате или баннере должна ассоциироваться с холодом, свежестью, заморозкой цен и так далее. Можно найти массу вариантов применения.
В IceCap Text Effect реалистичность снежного покрова достигается за счет грамотного использования параметров наложения и узоров.
В документе с текстом, который сохранен в виде смарт объекта, разработчики на отдельном слое нарисовали кистью небольшие сугробы и придали неровности буквам. Так сделала и я. Получилось круто!
Эффект цветового искажения буквИ последний в данной подборке эффект с искажением цвета подойдет как для оформления текста праздничной тематики, так и более серьезных логотипов, витрин заголовков. Все будет зависеть от выбора одного из пяти вариантов настройки градиента. Все они входят в набор Distortion Text Effect и содержатся в одном файле
Все будет зависеть от выбора одного из пяти вариантов настройки градиента. Все они входят в набор Distortion Text Effect и содержатся в одном файле
Здесь все совсем просто для редактирования. В самом верхнем смарт слое меняете текст на необходимый и он применяется ко всем группам с градиентами. Вам остается только включить видимость понравившегося набора слоев.
Во всех рассмотренных исходниках с текстовыми эффектами представлена кропотливая работа с параметрами наложения в Photoshop, позволившая достичь классных результатов. Это существенно экономит время дизайнеров, воспользовавшихся щедрым предложением разработчиков. Ведь данный набор текстовых эффектов распространяется совершенно бесплатно для личного и коммерческого использования.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов! |
(Visited 78 times, 1 visits today)
Умный способ быстро создавать рисунки комиксов из ваших фотографий! Учебник Photoshop
В этом уроке вы научитесь создавать рисунки комиксов из ваших фотографий в Photoshop!
Но если у вас есть Photoshop на вашем компьютере, вы можете легко создавать рисунки комиксов из ваших фотографий!
В следующие несколько минут я научу вас «извлекать» штриховые рисунки и цвета из вашей фотографии и комбинировать их для создания изумительного комического искусства всего за несколько кликов!
Создание линейного арта В Photoshop откройте фоновое изображение и изображение вашего объекта. Если у вас есть только одно изображение, которое нужно преобразовать в рисунок из комиксов, вы можете пропустить следующие несколько шагов.
Если у вас есть только одно изображение, которое нужно преобразовать в рисунок из комиксов, вы можете пропустить следующие несколько шагов.
Перейти к Выберите > Все.
Затем перейдите к Edit > Copy Merge , этот шаг объединит обе фотографии для создания одной композиции изображения с полной детализацией.
Для дальнейшего применения дополнительных эффектов без ухудшения качества изображения щелкните правой кнопкой мыши текущий слой и выберите Преобразовать в смарт-объект .
Нажмите Ctrl J (Windows) или Command J (macOS) , чтобы дублировать слой, затем переименуйте дублированный слой в «Линии» , чтобы в дальнейшем избежать путаницы.
Затем отключите видимость исходного слоя, щелкнув значок глаза, чтобы можно было сосредоточиться на следующих шагах.
Достижение цвета Рисунки из комиксов известны своим ярким и постерированным подходом к цветам.
Поскольку цвета на наших фотографиях полностью визуализируются в разных оттенках, мне пришлось бы уменьшить количество цветов в изображении, используя Края плаката в Photoshop, чтобы добиться эффекта рисунков комиксов из ваших фотографий.
Перейти к Фильтр > Галерея фильтров > Artistic Group > Края плаката .
Ползунок значения постеризации определяет количество цветов, отображаемых в слое.
Это означает, что чем выше значение, тем больше цветов отображается, а чем ниже значение, тем меньше цветов отображается.
Затем установите края контура. Каждый раз, когда Photoshop обнаруживает край, он добавляет черный цвет, и вы можете контролировать это, регулируя ползунок Edge Thickness и Edge Intensity .
Выделение линий Настоящее искусство комиксов характеризуется толстыми линиями, подчеркивающими персонажей и каждую деталь композиции.
К счастью, эффект «Порог» может помочь нам добиться этого в Photoshop, преобразовав все светлые пиксели в белые и превратив все более темные пиксели в черные; в результате получаются высококонтрастные черно-белые изображения
Чтобы продолжить, перейдите к Изображение > Регулировка > Порог
PRO TIP: любое значение ниже 128 станет черным, а любое значение выше 128 станет белым.
Выполните точную настройку значения «Порог», чтобы получить рисунок, необходимый для создания эффекта комиксов.
Если у вас есть резкий контраст между черными контурами на белом фоне, то вы добились желаемого эффекта!
Поигравшись с порогом, вы можете заметить неровные черные края, которые выглядят не так привлекательно.
Чтобы исправить эту незначительную проблему, перейдите к Filter > Stylize > Oil Paint и снимите флажок Lighting в окне Oil Paint.
Нажмите здесь, чтобы узнать, как превратить обычную фотографию в шедевр масляной живописи!
Этот фильтр придаст вашим линиям вид «нарисованный» за счет сглаживания и удлинения неровных краев.
Наконец, поэкспериментируйте с другими ползунками, такими как Stylization, Cleanliness, Scale, и Bristle Detail , чтобы получить более чистый, окрашенный эффект.
Создание цветного слояОтключите слой «Линии» , чтобы исходный слой был единственным видимым в вашем рабочем пространстве.
После этого выберите исходный слой и нажмите Ctrl J (Windows) или Command J (MacOS) , чтобы дублировать его.
Переименуйте дублированный слой в «Цвет». Перейти к Фильтр > Галерея фильтров > Края плаката .
С нашим набором штриховых рисунков я сосредоточусь на цвете, удалив края и сохранив цвет.
Для этого установите Edge Thickness = 0 и установите Edge Intensity = 0 .
Нажмите OK , чтобы закрыть окно.
Чтобы придать цветному слою вид раскрашенного вручную, перейдите к Filter > Stylize > Oil Paint .
После установки правильных настроек просто нажмите OK, чтобы закрыть окно.
Сочетание линейного искусства и цветаНа Layers Panel выберите слой Lineart, включите его видимость и установите Blending Mode на Multiply .
Режим наложения Multiply идеально подходит для раскрашивания линейного рисунка, потому что на белом холсте он сохраняет исходный цвет и сохраняет черный цвет — аналогично традиционному способу окрашивания цветными перьями по черному рисунку.
Продолжайте экспериментировать с усилением насыщенности и оттенков изображения, чтобы получить более насыщенные цвета.
Увеличивая резкость линий, вы можете имитировать суровый вид настоящих страниц комиксов!
Я надеюсь, что вы найдете этот урок как интересный и информативный способ научиться создавать рисунки из ваших фотографий в Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
25+ лучших мультипликационных экшенов Photoshop + плагины (мультипликация фото)
Вы когда-нибудь хотели сделать фотографию карикатурой, но не знали, как это сделать? Или, может быть, у вас просто нет времени сесть и поработать! Это справедливо — создать реалистичный и профессиональный мультяшный эффект на реальной фотографии может быть непросто, даже если вы хорошо разбираетесь в Photoshop и всех его настройках!
К счастью, существует ряд специально созданных плагинов для рисования мультфильмов Photoshop, которые не только помогут вам создать карикатуру на фотографии, но и сделают все это за вас за считанные секунды! Это действительно может быть так просто — и, чтобы упростить задачу, мы нашли подборку лучших мультяшных экшенов и плагинов Photoshop, включая как премиальные, так и бесплатные варианты.
Давайте взглянем на лучшие экшены Photoshop, которые помогут вам сделать фотографию карикатурой.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
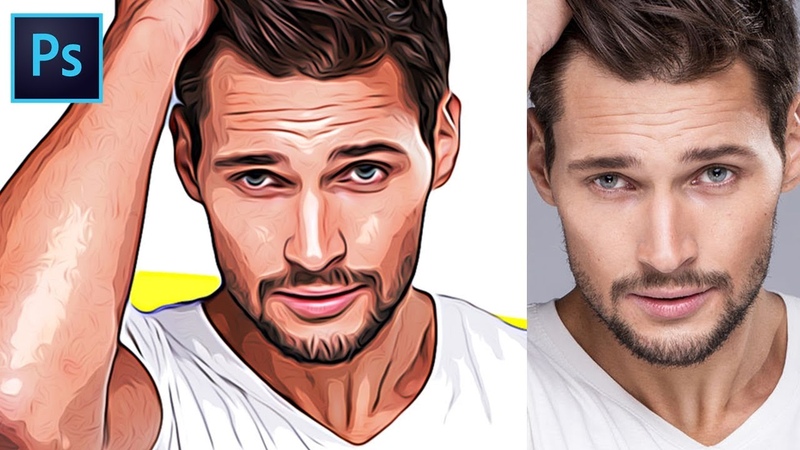
Первым в нашем наборе инструментов для рисования в Photoshop является экшен Cartoonize, плагин для рисования в Photoshop, который всего одним щелчком мыши превратит вашу фотографию в цифровое произведение искусства с реалистичным эффектом масляной краски.Он работает с Adobe Photoshop версии CS3 и выше и очень быстр и прост в использовании.
Плагин мультфильмов Smudge Photoshop поможет вам создать карикатуру на фотографии с гладким и реалистичным эффектом рисования с резкими краями и яркими цветами и совместим с версиями Photoshop CS3 и выше. Это отличный выбор, если вам нравится весело и профессионально рисовать мультфильмы.
Это отличный выбор, если вам нравится весело и профессионально рисовать мультфильмы.
Для еще одного ультрареалистичного и современного эффекта рисования, который поможет вам нарисовать карикатуру на любой фотографии, этот забавный мультяшный фильтр для Photoshop обещает высококачественные результаты при использовании версий CS3 и выше и включает полную вспомогательную документацию, которая поможет вам сразу же приступить к редактированию.
Если вы хотите создать карикатуру на фотографии простым, но аутентичным способом, наш следующий экшен Photoshop с мультипликационным эффектом поможет вам в этом — он работает с Photoshop CC, чтобы придать вашим изображениям красивый рисованный эффект всего одним щелчком мыши. !
Далее, у нас есть набор для действий в стиле ретро, который позволяет вам создать карикатуру на фотографии в аутентичном, нарисованном от руки стиле комиксов. Лучше всего он работает с изображениями с разрешением от 72 до 300 точек на дюйм, а все элементы комиксов являются векторной графикой, что позволяет масштабировать и настраивать эффекты по своему усмотрению.
Наш следующий мультяшный эффект для Photoshop — это забавный экшен Cell Shader, который добавляет художественно очерченный элемент к вашим изображениям и использует жирные линии и края и реалистичные текстуры кисти для создания эффекта ручной росписи. Поставляется с видеоуроком и справочным руководством.
Далее идет набор экшенов Photoshop Splash Effect с пятью отдельными фильтрами, каждый с разными цветовыми сценариями, позволяющий создать то, что дизайнер описывает как эффект «минимального взрыва жидкой геометрии»! Он работает с версиями Photoshop CS6 и CC.
Чтобы создать эффектную рисованную эстетику, обратите внимание на мультяшный фильтр Strokes для Photoshop, предлагающий художественный абстрактный эффект, сочетающий грубые мазки краски с техническим рисованным стилем для создания уникальной текстуры, которая добавит неповторимый творческий оттенок любой фотографии.
У нас есть забавный винтажный мультяшный эффект для Photoshop, который одним щелчком превратит ваши фотографии в художественную векторную иллюстрацию. Он работает с цветовым пространством RGB в любой версии Photoshop и поставляется со вспомогательной документацией, которая поможет вам максимально использовать эту технику.
Он работает с цветовым пространством RGB в любой версии Photoshop и поставляется со вспомогательной документацией, которая поможет вам максимально использовать эту технику.
Следующим действием в нашей коллекции мультфильмов Photoshop является фильтр «Анимированная графика», который предлагает ползунок управления распространением дизайна, десять уникальных цветовых предустановок, настраиваемые параметры цвета и полностью многослойную и редактируемую графику. Он добавляет вашим изображениям динамичный, вдохновленный комиксами эффект вспышки.
Вдохновленный легендарной серией видеоигр Grand Theft Auto, наш следующий мультипликационный плагин Photoshop предлагает забавный цифровой акварельный эффект с множеством слоев, с которыми вы можете поиграть, чтобы создать идеальный стиль для вашего проекта.Он работает с версиями Photoshop CS6 и CC + на всех языках.
Здесь у нас есть набор высококачественных мультипликационных эффектов, который включает в себя экшен Photoshop, кисть и текстуру, которые вы можете использовать по отдельности или комбинировать для создания потрясающего художественного качества эскиза. Он предлагает неразрушающий рабочий процесс и полностью настраиваемые графические слои.
Он предлагает неразрушающий рабочий процесс и полностью настраиваемые графические слои.
Этот мультяшный фильтр для Photoshop добавляет к вашим изображениям векторный вид, вдохновленный текстурой и цветовым профилем реальной масляной живописи, и может быть применен с потрясающими результатами всего за несколько кликов.Вы можете создать до 40 различных цветовых эффектов и настроить каждый слой по своему усмотрению.
Создайте профессиональный красочный эффект, наполненный аутентичной штриховкой, техническим эскизом и элементами абстрактного искусства, с помощью этого универсального действия цветного эскиза с полностью редактируемыми слоями, цветами и графическими элементами для полного творческого контроля над конечным результатом. Он даже поставляется с полезным видеоуроком.
Хотите воспроизвести стиль аутентичной масляной живописи, используя свою собственную фотографию или изображение? Не ищите ничего, кроме экшена MicroPro Cartoon Oil Photoshop, который гарантирует невероятно легкие профессиональные результаты. Обратите внимание, однако, что для этого требуется фильтр масляной краски Photoshop.
Обратите внимание, однако, что для этого требуется фильтр масляной краски Photoshop.
Используя стиль акварельной краски гуашью в сочетании с тонкими, детальными карандашными набросками, мультяшный эффект «Эскиз иллюстрации» для Photoshop превратит ваши фотографии в красивую традиционную иллюстрацию. Он совместим с версиями Photoshop CS6 и новее, на любом языке и полностью настраивается.
Еще один мультяшный фильтр для Photoshop, вдохновленный видеоиграми Grand Theft Audio. Наш следующий экшен добавит рисованный мультяшный вид к любой фотографии всего за несколько кликов.Он также поставляется с пятью шаблонами рамок, пятью шаблонами коллажей и пятнадцатью предустановками, которые вы можете смешивать и сочетать.
Поэкспериментируйте с добавлением мультипликационных эффектов к вашим фотографиям с помощью этого необычного творческого экшена, который создает плавные капли различных цветов и текстур. Он хорошо многослойный и полностью редактируемый, в нем есть 25 пользовательских цветовых сценариев, из которых вы можете выбирать, а также видео-руководство, которое поможет вам использовать действие.
Мультяшный эффект Photoshop Urban Sketch превратит ваши городские фотографии в реалистичные акварельные эскизы, нарисованные вручную, за считанные минуты.Он лучше всего работает с городскими городскими пейзажами и изображениями архитектуры и обеспечивает полностью многослойную финальную композицию с 15 цветовыми предустановками и множеством вариантов настройки.
Для еще одного художественного эффекта, вдохновленного видеоиграми, на этот раз с более реалистичной отделкой, рассмотрим экшен Grandiose Photoshop. Он поставляется с подходящим постером, который позволяет вам объединить ваши шедевры в коллаж в истинном стиле Grand Theft Auto, а также с учебником по созданию аутентичных текстовых эффектов GTA.
Давайте теперь посмотрим на несколько бесплатных экшенов Photoshop, которые помогут вам сделать фотографию карикатурой! Наш первый вариант, доступный на Free Design Resources, имеет классический стиль комиксов и поставляется с базовым документом Photoshop в портретном и альбомном форматах, который поможет вам создать свой собственный комикс.
Превратите свое повседневное изображение в яркое и красочное произведение современного искусства с забавным мультяшным дизайном в ретро-стиле, используя этот удивительный мультяшный экшен Photoshop на тему современного искусства.Он совместим с Adobe CC, и вы можете бесплатно загрузить его из Adobe Create!
Если вы ищете лучшие методы рисования в Photoshop, которые придадут вашим изображениям эффект, вдохновленный Ван Гогом, подумайте об этом наборе из 10 невероятных мультипликационных экшенов Photoshop, который представляет собой хорошо организованный и структурированный файл для Mac и ПК и доступен для скачать бесплатно с CGI Spread.
Далее у нас есть мультяшный фильтр Toon Artist для Photoshop, который добавляет несколько настраиваемых слоев к вашему изображению, создавая мультяшный портрет, которым вы будете любить делиться! Загрузите этот забавный экшен Photoshop бесплатно из центра ресурсов Adobe Create.
Последний экшен в нашей линейке — это бесплатная опция от Creative Tacos, которая добавляет вашему изображению утонченный винтажный стиль комиксов и лучше всего подходит для создания плакатов и других рекламных материалов. Он совместим с Adobe Photoshop версий от CS3 до CC 2017.
Он совместим с Adobe Photoshop версий от CS3 до CC 2017.
И вот, у вас есть ряд великолепных экшенов Photoshop, которые сэкономят вам бесчисленное количество часов, превращая ваши фотографии в различные типы мультфильмов — и все они доступны для загрузки и использования мгновенно.Чего еще можно хотеть?!
Как создать портрет из комиксов в Photoshop
Посмотрите видео: создание портрета из комиксов в Photoshop
Дополнительные руководства по редактированию фотографий
Один из способов создать привлекательное изображение — придать фотографии стилизованный художественный вид. Для этого отлично подойдет портретный снимок на однотонном фоне. Используя фильтры Photoshop CC, вы можете упростить цвета и тона изображения, чтобы они выглядели так, как если бы они были нарисованы художником комиксов.
Этот метод является эффективным способом создания таких вещей, как креативные изображения профиля, которые будут представлять вас на сайтах социальных сетей, или даже персонализированный дизайн поздравительной открытки.
В этом пошаговом руководстве вы узнаете, как использовать галерею фильтров для применения фильтров к слоям, чтобы вы могли создать более убедительный и уникальный художественный эффект. Для стиля комиксов это означает использование простых смывок цвета и контуров, похожих на ручку, вокруг ключевых областей лица.
• Получите больше идей фотосессии
Загрузите файлы проекта на свой компьютер , чтобы вы могли следить за ними:
Мы покажем вам, как смешивать цвета и тона отфильтрованного слоя с другими слоями, используя режимы наложения, помогающие создать более художественный вид.Мы также будем использовать фильтры, чтобы имитировать крошечные цветные точки (известные как точки Бен-Дея), которые создают размытость цвета в классических комиксах или постерах. Это помогает придать вашей отфильтрованной фотографии вид поп-арта.
Это помогает придать вашей отфильтрованной фотографии вид поп-арта.
В этом руководстве вы также узнаете, как применять фильтры к изображениям неразрушающим образом с помощью смарт-фильтров. Это позволяет вам настраивать параметры любого фильтра в любое время и позволяет точно настроить внешний вид, создаваемый этими фильтрами.
• 15 исправлений Photoshop: решение проблем с фотографиями с помощью советов Photoshop CC
ШАГ ЗА ШАГОМ: Поразитесь этому
Используйте смарт-фильтры и слои для создания уникального вида комиксов
01.Плавно делает
Откройте comic_start.jpg. Дублируйте слой «Фон». Выберите «Фильтр»> «Преобразовать для смарт-фильтров». Щелкните ОК. Перейдите в Filter> Noise> Median. Установите Радиус равным 2. Нажмите ОК. Перейдите в Filter> Blur> Surface Blur. Установите Радиус на 23 и Порог на 15, чтобы сгладить кожу. Щелкните ОК.
02. Перейти к окраске
Перейти к окраске
Перейдите в Фильтр> Галерея фильтров. Щелкните Paint Daubs. Установите Brush Size 8, Sharpness 3. Установите Brush Type на Simple. Щелкните значок «Новый слой эффекта».Щелкните миниатюру с подчеркнутыми краями. Установите для параметра «Ширина края» значение 3. Установите для параметра «Яркость края» значение 14. Увеличьте «Плавность» до значения 15. Нажмите «ОК».
03. Штамповать
Щелкните значок «Фоновая копия» в верхней части панели «Слои». Нажмите Shift + Ctrl + Alt + E. Эта команда «Штамп видимый» создает плоский слой («Слой 1») с комбинированным видом всех слоев и фильтров ниже. Выберите «Фильтр»> «Преобразовать для смарт-фильтров».
04. Сосредоточьтесь на границах
Перейдите в Фильтр> Галерея фильтров.Нажмите на слой с эффектом «Акцентированные края», а затем на мусорное ведро, чтобы удалить его. Щелкните слой с эффектом Paint Daubs и замените его, щелкнув по миниатюре «Края плаката». Установите толщину кромки 2, интенсивность кромки 2, постеризацию 5.
Установите толщину кромки 2, интенсивность кромки 2, постеризацию 5.
05. Упростите задачу
Щелкните значок «Новый слой эффекта». Щелкните миниатюру Diffuse Glow. Установите зернистость 0, степень свечения 5, чистую величину 19. Щелкните еще раз значок нового слоя эффекта. Нажмите на миниатюру фильтра выреза.Установите количество уровней 4, простота краев 3, точность 1. Нажмите «ОК».
(Изображение предоставлено: Future)06. Использование смарт-объектов
Когда вы используете команду «Преобразовать» или «Смарт-фильтры» для преобразования слоя в смарт-объект, Photoshop создает скрытую копию исходного слоя, чтобы вы могли получить доступ к его неотфильтрованному виду в любое время. Вы можете включать и выключать определенные фильтры при работе со слоем смарт-объекта, щелкнув значок в форме глаза соответствующей метки фильтра на панели «Слои».
07. Переставьте фильтры
Выберите Фильтр> Размытие> Размытие по поверхности. Установите Радиус на 8 и Порог на 13, чтобы создать упрощенную версию особенностей объекта. Щелкните ОК. Перетащите метку «Размытие поверхности» под метку «Галерея фильтров», чтобы создать более плавную версию исходной фотографии.
Установите Радиус на 8 и Порог на 13, чтобы создать упрощенную версию особенностей объекта. Щелкните ОК. Перетащите метку «Размытие поверхности» под метку «Галерея фильтров», чтобы создать более плавную версию исходной фотографии.
08. Perfect blend
Чтобы смешать слой фильтра Cutout с фильтрами на нижнем слое, установите режим смешивания Layer 1 на Color Dodge.Для более тонкого наложения установите ползунок непрозрачности слоя 1 на 49. Теперь эффект «Вырез» более тонко смешивается с другими фильтрами, создавая более иллюстрированный вид.
09. Go dotty
Щелкните «Layer 1». Выполните видимость штампа. Перейдите в Фильтр> Галерея фильтров. Выберите «Полутоновый узор», установите «Тип узора» на «Точка». Установите размер 4, контраст 17. Щелкните OK. Чтобы объединить точки с цветами из слоя ниже, установите режим наложения «Layer 2» на «Перекрытие» и установите непрозрачность 71%.
10. Просто добавьте акварель.
Просто добавьте акварель.
Перейдите в Layer> New> Layer. Щелкните ОК. Перетащите прозрачный «Слой 3» ниже «Слой 2». Возьмите инструмент «Кисть». В палитре Brush Preset выберите подсказку Water Color Light Opacity. Установите Непрозрачность на 45. Установите Размер на 400. Распылите синий цвет переднего плана на белый фон.
11. Он говорит!
Выберите инструмент Custom Shape. Выберите облачко с речью в палитре Custom Shape. Установите Заливку на белый цвет, а Обводку на черный.Установите ширину обводки 90, размер шрифта 41. Нарисуйте пузырь с текстом. Создайте новый слой. Выберите инструмент «Горизонтальный текст» и введите текст.
(Изображение предоставлено: Future) 12: Настройте текст
Размер шрифта вашего речевого пузыря будет варьироваться в зависимости от размера и разрешения вашей фотографии. Дважды щелкните текстовый слой, чтобы выделить текст. Помимо увеличения размера шрифта в пунктах, вы можете щелкнуть значок панели символов на панели параметров. Откроется панель «Персонаж».Здесь вы можете настроить значения в полях вертикального и горизонтального масштабирования, чтобы увеличить текст так, чтобы он поместился внутри пузыря.
Откроется панель «Персонаж».Здесь вы можете настроить значения в полях вертикального и горизонтального масштабирования, чтобы увеличить текст так, чтобы он поместился внутри пузыря.
КЛЮЧЕВЫЙ НАВЫК: обводка контура
Сделайте так, чтобы пузырь выглядел нарисованным от руки с краем разной ширины
Для начала добавьте новый прозрачный слой в верхнюю часть стопки. Выберите инструмент «Кисть» и выберите кончик кисти «Жесткая щетина с круглым концом». Установите Размер на 50. Установите черный цвет переднего плана. Щелкните слой «Shape 1». Щелкните панель Paths.Дважды щелкните миниатюру «Shape 1 Shape Path». Нажмите ОК в окне Сохранить путь, чтобы создать копию. Вернитесь к панели слоев. Щелкните, чтобы выбрать новый прозрачный слой. Щелкните снова на панели Paths. Щелкните правой кнопкой мыши копию «Shape 1 Shape Path copy» и выберите «Обводка контура». В раскрывающемся списке Инструментов выберите Кисть. Отметьте имитацию давления. Наконец, нажмите ОК.
Подробнее:
• Лучшее программное обеспечение для редактирования фотографий
• Лучшие ноутбуки для фотографов
• Лучшие настольные компьютеры для редактирования фотографий
• 11 домашних фотопроектов
• 44 подсказки, которые нужно вырезать и сохранить
• Советы по фотографии для начинающих
• Лучшие бюджетные ноутбуки
• Лучшие столы для домашней работы
• Лучшее видео приложения для конференц-связи
Как легко создать мультяшный эффект из любой фотографии в Photoshop
Как мы уже знаем, в Photoshop есть много разных способов добиться определенного эффекта.Некоторые методы могут потребовать немного больше работы, в то время как другие проще и требуют более легкого процесса. Придание любому изображению эффекта мультфильма — не исключение из правил; это можно сделать разными способами. Но сегодня я хотел бы показать вам очень простой процесс, который придаст вашему изображению (по сути, любому изображению) мультяшный эффект, используя только один единственный слой.
Но сегодня я хотел бы показать вам очень простой процесс, который придаст вашему изображению (по сути, любому изображению) мультяшный эффект, используя только один единственный слой.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
На панели слоев щелкните значок замка, чтобы разблокировать слой.
Шаг 3
Перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Фильтр> Размытие> Умное размытие. Примените следующие настройки и нажмите ОК.
Шаг 5
Перейдите в раздел «Фильтр»> «Галерея фильтров». Найдите эффект «Края плаката» на вкладке «Художественный», примените следующие настройки и нажмите «ОК».
Шаг 6
Перейдите в Фильтр> Стилизация> Масляная краска. Примените следующие настройки и нажмите ОК.
Шаг 7
Перейдите в Фильтр> Резкость> Маска нерезкости. Примените следующие настройки и нажмите ОК.
Шаг 8
Перейдите в Фильтр> Размытие> Умное размытие. Примените следующие настройки и нажмите ОК.
Шаг 9
Перейдите в раздел «Фильтр»> «Галерея фильтров». Найдите эффект «Вырез» на вкладке «Художественный», примените следующие настройки и нажмите «ОК».
Шаг 10
Щелкните стрелку вниз на панели слоев, чтобы отобразить эффекты слоя, и дважды щелкните значок «Редактировать параметры наложения фильтра» на первом эффекте в списке.
Шаг 11
В окне «Параметры наложения» установите режим «Жесткий свет», уменьшите непрозрачность примерно до 70% и нажмите «ОК».
Шаг 12
Перейдите в Фильтр> Стилизация> Масляная краска. Примените следующие настройки и нажмите ОК.
Шаг 13
Дважды щелкните значок «Редактировать параметры наложения фильтра» на первом эффекте в списке.
Шаг 14
Установите режим «Перекрытие», уменьшите непрозрачность примерно до 30% и нажмите «ОК».
Шаг 15
Щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели слоев, в раскрывающемся меню выберите «Уровни» и установите для параметра Midtone Input Level значение 1,5.
Шаг 16
Наконец, уменьшите непрозрачность слоя Levels до 40%.
Некоторые заключительные примечания:
Поскольку мы сначала преобразовали изображение в смарт-объект, этот эффект легко использовать на любом другом изображении.Просто дважды щелкните миниатюру слоя, в новом открытом документе поместите свое изображение, сохраните и закройте смарт-объект, и вы без усилий получите новое изображение с эффектом мультфильма.
Как создать книгу комиксов в Photoshop
Изучите , как создать книгу комиксов в Photoshop , используя фильтры и кисти для комиксов.
1. Добавьте фоновое изображение.

Создайте новый PSD-файл с именем Comics Book . Добавьте это фоновое изображение.
2.Добавьте изображение девушки
На новом слое добавьте изображение девушки.
3. Удаление фона в Photoshop
Используйте инструмент Quick Selection Tool , чтобы выделить вокруг девушки. Нажмите Shift-Control-I , чтобы инвертировать выделение. Нажмите удалить, чтобы удалить фон.
4. Отмените выбор в Photoshop
Нажмите Control-D , чтобы снять выделение.
5. Дублируйте слой в Photoshop
Нажмите Control-J , чтобы продублировать слой Девушка .
6. Как использовать фильтр фотокопии в Photoshop
Установите цвет переднего плана на # 000000 и цвет фона на #ffffff. Перейдите в Filter> Sketch> Photocopy и сделайте эти настройки.
Установите режим наложения для слоя копии Девушка на Умножение .
7. Добавьте обводку в Photoshop
Добавьте стиль слоя Обводка к слою Девушка .Используйте цвет # 000000 для контура.
8. Используйте «Применить изображение» в Photoshop.
Перейдите на слой Девушка, копия .
Давайте воспользуемся опцией Apply Image , чтобы сделать копии всех объединенных видимых слоев. Нажмите Shift-Control-Alt-E . Это ярлык для Apply Image.
Назовите новый созданный слой Color Effect . Скройте пока этот слой.
9. Создайте черно-белое изображение в Photoshop.
Перейдите на слой Девушка, копия .Чтобы превратить изображение в черно-белую книгу комиксов, мы используем корректирующий слой Gradient Map .
Цвета градиента: # 000000 (расположение 0% ) и #ffffff (расположение 39% ). Возможно, вам придется изменить расположение черного и белого цветов, если вы используете другие изображения.
10. Добавьте коррекцию уровней в Photoshop.
Перейдите на слой Background . Добавьте настройку Levels , чтобы изменить контраст фонового изображения, сделав его более заметным.
11. Используйте фильтр полутонов в Photoshop
Перейдите на слой Gradient Map . Нажмите Shift-Control-N , чтобы создать новый слой с именем Halftone .
Нажмите X , чтобы инвертировать цвет переднего плана и цвет фона . Нажмите Shift-F5 , чтобы залить слой белым цветом.
Перейдите в Filter> Sketch> Halftone Pattern и выберите Pattern Type Circle .
Установите режим наложения слоя Halftone на Color Burn , непрозрачность 50% — 65%.
Если вы хотите получить цветное изображение из комиксов, вы должны сделать видимым слой Color Effect . Также измените режим наложения на Color .
Чтобы создать более реалистичное искусство книги комиксов, я буду использовать эти элементы книги комиксов; пакет включает PSD с цветными звуками комиксов, а также кистей Photoshop для комиксов .
Откройте файл PSD и, удерживая нажатой клавишу Shift , щелкните слой Звуки комиксов и Регулирующий слой Изменить цвет, чтобы выбрать оба из них.
Щелкните правой кнопкой мыши и выберите Дублировать слои . В документе Destination выберите PSD-файл Comics Book.
Убедитесь, что два слоя расположены над слоем Color Effects .
Чтобы сохранить только один комический звук, вы можете либо удалить другие, используя инструмент Eraser Tool , либо использовать маску Mask .
Чтобы изменить цветовые тона комического звука, дважды щелкните корректирующий слой Change Color и просто измените цвета. Я заменю синий на черный.
Вы также можете проверить мой бесплатный набор мультипликационных звуковых эффектов , которые вы можете использовать для создания эффектов комиксов и мультипликационных эффектов .
Чтобы создать комический эффект или мультяшный эффект в Photoshop , ознакомьтесь с моими премиальными экшенами:
Поздравляем, вы сделали это!
Так вот оно! Теперь вы знаете , как превратить фотографию в искусство комиксов с помощью Photoshop .
Превратите любую фотографию в иллюстрацию из книги комиксов (видеоурок)
youtube.com/embed/SrBefywuP4k?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen» data-mce-fragment=»1″/>
Другие ресурсы, которые могут вам понравиться:
20 экшенов Photoshop, которые помогут нарисовать вас в стиле комиксов — Bashooka
ЭкшеныPhotoshop — это лучшие инструменты для экономии времени, которые позволяют графическому дизайнеру или фотографу добавлять захватывающие эффекты к фотографиям и рисовать индивидуальный дизайн всего одним щелчком мыши. С помощью этих экшенов Photoshop вы можете легко добавить различные эффекты в стиле комиксов к своим фотографиям или изображениям.Итак, вот 20 экшенов Photoshop, которые нарисуют вас, ваших друзей и семью, а также любого из ваших любимых персонажей или знаменитостей!
Легко и быстро конвертируйте фото в двухцветный стиль комиксов. После завершения действия у вас есть 3 варианта комического стиля, включение / выключение точки, изменение основной цветовой гибкости, удобная регулировка плотности света и тени.
Скачать
Дайте волю своему воображению с The Ultimate Comic Book Creation Kit.Используйте свои собственные фотографии и мгновенно превращайте их в страницы в стиле комиксов. Выбирайте из 123 элементов стиля комиксов, чтобы создать самый потрясающий комикс. Все слои в файлах Photoshop организованы в папки с именами и полностью редактируются.
Скачать
Создавайте масштабируемую векторную графику из ваших изображений всего за несколько кликов. Воспользуйтесь возможностями векторной графики и подготовьте изображения для печати на футболках и рекламных щитах. Этот экшен лучше всего работает с портретами, фигурами и другими фотографиями.Окончательная композиция полностью многослойна и предоставляет множество эффектов и настроек.
Скачать
Создайте свой собственный поп-арт в стиле ретро, вдохновленный популярным плакатом «Надежда Обамы» Шепарда Фейри. Эти экшены Photoshop создают эффект за один раз.
Скачать
Придайте своим фотографиям творческий вид с помощью этого экшена Photoshop. Все, что вам нужно сделать, это загрузить действие, открыть фотографию и нажать кнопку воспроизведения.
Все, что вам нужно сделать, это загрузить действие, открыть фотографию и нажать кнопку воспроизведения.
Скачать
Это потрясающий комикс-экшен, который превращает вашу фотографию в потрясающий комический эффект.
Скачать
В этом действии преобразуйте ваше изображение в Comic Effect. Работайте со всеми типами изображений. Это действие работает неразрушающим образом для достижения высококачественного вида.
Скачать
Создавайте иллюстрации быстро и легко с помощью этого замечательного экшена под названием «Иллюстрация в стиле комиксов» с 5 различными стилями. Этот пакет включает эффекты гафтона и цветовой постеризатор. Слои основаны на смарт-фильтрах, поэтому вы можете легко настроить позже оттенки и слой деталей.Бесконечное количество возможностей для получения хороших результатов, играя с режимами наложения внутри стека слоев.
Скачать
Позволяет полностью менять фотографии. Он умеет манипулировать фотографиями и создавать необычные фотографии.
Он умеет манипулировать фотографиями и создавать необычные фотографии.
Скачать
Этот экшен позволяет сделать вашу портретную фотографию похожей на комикс. Несмотря на то, что это общий стиль, это своего рода ретро-образ. Он может дополнить вашу фотографию.
Скачать
Этот экшен создает эффекты комиксов Photoshop из ваших изображений. Превратить фотографию в искусство комиксов очень просто. Вы также можете создавать эффекты мультфильмов в Photoshop.
В предварительном просмотре вы можете увидеть эффекты до и после. Действие упростит редактирование слоев с сохранением стилей слоев, так что вы можете настроить внешний вид. Поскольку нет одинаковых изображений, используя разные изображения, вы можете получить разные результаты. Отдельные слои и настройки помогут вам получить наилучшие индивидуальные результаты.
Скачать
Смешивайте разные стили, чтобы создать свою собственную потрясающую композицию. Просмотрите видео-руководство о том, как загрузить действие и настроить эффекты.
Скачать
Этот набор действий разработан для любого дизайна обложки, например журнала, книги, рекламы, плаката и т. Д.
Скачать
Экшен Photoshop для преобразования обычной фотографии в классический мультфильм в стиле поп-арт из комиксов.
Скачать
Легко конвертируйте изображения в чистую векторную графику. Этот процесс очень прост — загрузите действие векторизатора, откройте изображение и нажмите кнопку воспроизведения действия, вот и все! Конвертируйте растровые изображения, такие как JPEG, GIF и PNG, в векторную графику AI.
Скачать
Этот экшен предназначен для преобразования ваших фотографий в эффекты рисования, комиксов и мультфильмов.
Скачать
Это экшен Photoshop, который можно использовать для создания цифровых произведений искусства всего одним щелчком мыши.Не только просто создать акварельное искусство, но и весело поиграть со всеми слоями! Все остается многослойным, что дает вам полный контроль над творчеством.
Скачать
Этот экшен превращает вашу фотографию в забавную карикатуру. Вы можете отрегулировать размер глаз, бровей, губ, носа и ушей. Также экшен содержит 4 стиля рисования: Реальное фото, Цифровая живопись, Черно-белый карандаш, Цветной карандаш.
Скачать
Это потрясающий экшен для фотошопа, который превращает ваши обычные фотографии в эффекты в стиле комиксов.Это действие работает неразрушающим образом для достижения высококачественного вида. Таким образом, исходный слой изображения останется без изменений.
Скачать
Создавайте свои картины быстро с помощью экшена «Акварельный комикс». В Photoshop откройте свою фотографию, изображение, сделайте выделение и запустите действие, ваша фотография будет визуализирована в картину с эффектами акварели и комиксов. Удобно создавать свои работы и показывать их родным.
Скачать
Как превратить вашу фотографию в комикс
Я думаю, мы все читали воскресные комиксы и комиксы и задавались вопросом, , как они так рисуют? Что ж, сегодня я собираюсь показать вам, как превратить фотографию в комикс без каких-либо материалов для рисования или художественного образования, требуется только ваша фотография и BeFunky Photo Editor .
Сначала выберите фотографию, которую хотите использовать для комикса. Я использовал красивое семейное фото, сделанное нашими друзьями с Pixabay.
Вы собираетесь загрузить свою фотографию в редактор фотографий BeFunky Photo Editor .
Посмотрите на свою фотографию, чтобы увидеть, нужно ли вам добавить к ней какой-либо визуальный интерес. Фон на моей фотографии действительно белый, и он не будет хорошо смотреться в комической сцене, поэтому я собираюсь добавить немного волнения к фону, добавив солнечные лучи.Вы всегда видите солнечные лучи в комиксах и мультфильмах, когда в сцене происходит что-то интересное. Если вы хотите добавить этот эффект к своей фотографии, перейдите на панель «Эффект», нажмите «Солнечные лучи», выберите «Солнечные лучи 2» и отрегулируйте ползунки и цвет солнечных лучей по своему вкусу.
Фон на моей фотографии действительно белый, и он не будет хорошо смотреться в комической сцене, поэтому я собираюсь добавить немного волнения к фону, добавив солнечные лучи.Вы всегда видите солнечные лучи в комиксах и мультфильмах, когда в сцене происходит что-то интересное. Если вы хотите добавить этот эффект к своей фотографии, перейдите на панель «Эффект», нажмите «Солнечные лучи», выберите «Солнечные лучи 2» и отрегулируйте ползунки и цвет солнечных лучей по своему вкусу.
Я решил стереть солнечные лучи с людей, но вы можете оставить их там, если хотите.
Пришло время сделать первый большой шаг к превращению фотографии в комикс. Перейдите на панель Artsy, нажмите Cartoonizer, выберите Cartoonizer 1 и отрегулируйте ползунки по своему вкусу.
Перейдите на панель Artsy, нажмите Cartoonizer, выберите Cartoonizer 1 и отрегулируйте ползунки по своему вкусу.
Теперь ваша фотография действительно похожа на комикс, но вам нужно добавить к ней немного больше, чтобы придать ей аутентичный комический вид.Пришло время добавить к фотографии пузыри с текстом. Перейдите на панель «Графика», нажмите «Пузырьки речи» и выберите любой облачко с речью, которое соответствует внешнему виду вашей фотографии или истории, которую вы пытаетесь передать.
Поместите первый пузырек речи в любом месте на фотографии, и вы собираетесь повторить весь процесс пузыря речи снова, пока у вас не будут все нужные пузыри речи.
Перед тем, как покинуть панель «Пузырь речи», вы собираетесь нажать кнопку «Свести слои», чтобы пузыри речи стали частью фотографии, и любой эффект, который вы используете, будет помещен поверх них и всей фотографии.
Теперь ваш экран должен выглядеть так:
Речевые пузыри выглядят очень пустыми, так что теперь пора добавить к ним текст. Перейдите на панель «Текст» и нажмите кнопку «Добавить текст».
Перейдите на панель «Текст» и нажмите кнопку «Добавить текст».
После того, как вы нажмете кнопку «Добавить текст», появится окно свойств текста, в котором вы сможете выбрать любой шрифт и выбранные элементы, которые вам нравятся.
Если вы не знаете, какой шрифт лучше всего смотрится в вашем комиксе, тогда выберите Comic Sans MS, как это сделал я, он определенно придаст вашему комиксу знакомый и ностальгический вид комического шрифта.
После того, как вы закончите выбирать шрифт и выделение, не забудьте разместить текст в облачке с речью.
Теперь текст в вашем речевом пузыре должен выглядеть примерно так:
Вы собираетесь повторять текстовый процесс, пока не заполните все свои речевые пузыри текстом.
Перед тем, как покинуть текстовую панель, вы, как и раньше, нажмете кнопку «Свести слои», чтобы следующий эффект был поверх текста и всего остального.
Теперь ваш экран должен выглядеть так:
Вы можете остановиться на том месте, где вы остановились на изображении выше, и использовать комикс так же, как он есть, но вы можете пойти немного дальше и сделать так, как будто он был в газете или комиксе, лежащем несколько дней, недель или даже годы. Чтобы добиться этого вида, вы собираетесь перейти на панель «Эффект», щелкнуть «Поп-арт» и выбрать «Поп-арт». Этот эффект даст вам те тонкие цветные точки, которые вы видите в печатных комиксах. Не стесняйтесь поиграть с ползунками, пока точки не станут вам нравиться.
Чтобы добиться этого вида, вы собираетесь перейти на панель «Эффект», щелкнуть «Поп-арт» и выбрать «Поп-арт». Этот эффект даст вам те тонкие цветные точки, которые вы видите в печатных комиксах. Не стесняйтесь поиграть с ползунками, пока точки не станут вам нравиться.
Чтобы сделать этот комикс еще более похожим на настоящий печатный комикс, вам нужно добавить рамку вокруг вашего комикса.Перейдите на панель «Рамки», нажмите «Граница» и измените внешний цвет границы на белый, а внутренний цвет границы на черный, и вы собираетесь переместить ползунок внутренней толщины на любое желаемое число. Я хотел, чтобы моя рамка имела ту же толщину, что и рамка печатного комикса, поэтому я переместил ползунок на 4,00.
Чтобы завершить свой комикс, вы собираетесь добавить к нему эффект шероховатой газетной бумаги, который сделает ваш старый печатный комикс поверх.Чтобы добиться этого вида, вы собираетесь перейти на панель Effect, щелкнуть Stenciler и выбрать Stenciler 3. Поиграйте с ползунками, пока не получите желаемый эффект.
Теперь у вас должен быть печатный комикс, единственный в своем роде и выглядящий так, как будто он существует уже много лет. Не стесняйтесь показать это своим друзьям и семье и позвольте им рассказать вам, какие у вас замечательные навыки комикса.
Не стесняйтесь показать это своим друзьям и семье и позвольте им рассказать вам, какие у вас замечательные навыки комикса.
Если вы читали это руководство и хотели бы попробовать свои силы в качестве иллюстратора комиксов в течение дня, отложите ручку и бумагу в сторону и прямо сейчас попробуйте BeFunky Photo Editor .
Упрощенное редактирование фотографий.