Как делать афиши в фотошопе: Яркий постер из фотографии в Фотошоп / Creativo.one
Яркий постер из фотографии в Фотошоп / Creativo.one
В этом уроке мы научимся превращать фотографии в яркие цветные постеры.
Вот, что мы получим:
Итак, начнем. Сначала нам нужно создать новый документ. Нужно выбрать правильное разрешение. Возьмем 11 на 17 дюймов и 330 dpi. RGB меняем на CMYK, что будет удобнее для моего принтера, у вас может быть иначе.
Итак, документ создан и мы можем поместить на него нашу фотографию. В большинстве случаев вам нужно будет подогнать фото по размеру.
Убираем родной фон фотографии, чтобы заменить его вот таким ярко-желтым.
Дублируем слой с фото и применяем к нему Image – Adjustment – Brightness / Contrast (Изображение – Коррекция – Яркость / Контрастность), настройки показаны на картинке ниже.
Жмем Image – Adjustment – Threshold (Изображение – Коррекция – Изогелия):
 Используем пипетку, чтобы выделить все черные цвета. Настройте все шероховатости. Теперь залейте область пурпурным.
Используем пипетку, чтобы выделить все черные цвета. Настройте все шероховатости. Теперь залейте область пурпурным.
Инвертируем выделение и ластиком подтираем все белые слои. Меняем режим наложения на Цветные арты вы всегда можете использовать для постеров, если вам нужно добиться подобного эффекта. (Цветовой тон). Этот шаг добавит пурпурные оттенки.
Применяем Image – Adjustment – Hue / Saturation (Изображение – Коррекция – Цветовой тон / Насыщенность) со следующими настройками.
Теперь добавим текст. Лучше использовать стилизированные под постеры шрифты, то есть то, что сюда правда подойдет. Какой бы шрифт вы не выбрали, помните, что Фотошоп дает множество возможностей корректировки текста, так что поиграйте с различными отступами, пробелами и так далее.
Добавим еще текста. Поиграйте с настройками.
Конечно же, не забываем о тексте. Тут мы добавим стилей Comic.
Отрегулируем окончательно и растрируем форму:
Поверх слоя с желтым текстом создадим новый слой и добавим туда мазков гранжевых кистей.
Прежде, чем закончить, мы добавим текстуру на фон. Берем фото листа газеты и применяем Image – Adjustment – Threshold (Изображение – Коррекция – Изогелия), чтобы добиться контраста.
Теперь применяем ту же технику, какую мы применяли для создания пурпурного оттенка. Выделяем все черно, меняем цвет на ярко-красный и помещаем на фон.
Далее применяем паттерн полутонов с помощью Filter – Sketch – Halftone Pattern (Фильтры – Эскиз – Полутоновый узор). Удостоверьтесь, что вы используете красный и светло-красный для переднего и заднего цветов.
Удостоверьтесь, что вы используете красный и светло-красный для переднего и заднего цветов.
Создаем новый слой поверх всех других. Выбираем красный и розовый для заднего и переднего цветов соответственно. С помощью кисти Azalea добавляем цветочки:
Почти готово! Можно поменять режим наложения самого верхнего слоя на
И все готово! Надеюсь, вам понравилось, наслаждайтесь!
Автор: tutzor
Создаем креативный постер в Photoshop • ARTshelter
В этом уроке вы узнаете, как, используя стоковое фото с изображением чернил в воде и нескольких текстовых слоев, создать креативный постер в Photoshop. Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загружаем все необходимые материалы:
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников. Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Создаем новый документ
Шаг 1
В программе Photoshop переходим File – New (Файл – Новый), чтобы создать новый документ. В открывшемся окне вводим название «Постер». Устанавливаем Width (Ширина) на 1270 пикселей, Height (Высота) – на 1600 пикселей и
Шаг 2
На панели Window – Layers (Окно – Слои) в нижней части нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет) или переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.
В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.
Шаг 3
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки по бокам документа. Затем в верхнем меню переходим
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть/показать направляющие, используем комбинацию клавиш Ctrl+;.
Вставляем картинку с чернилами
Шаг 1
Перетаскиваем файл с чернилами в Photoshop.
Шаг 2
С помощью комбинации клавиш Ctrl+T активируем свободную трансформацию и корректируем размер изображения. Для этого на верхней панели параметров между шириной и высотой жмем на кнопку  Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.
Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.
Шаг 3
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть направлены сверху вниз, поэтому размещаем картинку вплотную к верхнему краю документа.
Шаг 4
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и применяем
Шаг 5
Чтобы создать эффект погружения текста в чернила, нам нужно воспользоваться маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку Add layer mask (Добавить слой-маску).
Добавляем текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
Шаг 1
На панели инструментов выбираем
Кликаем в любом месте документа и пишем слово «DER». Чтобы настроить внешний вид текста, открываем панель Type – Panels – Character Panel (Текст – Панели – Панель символов). Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.
Шаг 2
Тем же инструментом добавляем остальные слова «KLANG VON MUSIK». Каждое слово должно находиться на отдельном слое.
Шаг 3
Давайте красиво распределим текст.
Размещаем строки друг над другом, оставив между ними небольшое расстояние. Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.
Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Distribute Vertical Center (Распределение центров по вертикали) (при этом должен быть активен инструмент Move Tool (V) (Перемещение)). Это позволит выровнять расстояние между строками текста.
Это позволит выровнять расстояние между строками текста.
Шаг 5
Теперь мы должны разместить текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели
Объединяем текст и чернила
Шаг 1
На панели слоев выбираем маску верхнего слоя с чернилами. Жмем Ctrl+I, чтобы инвертировать ее цвет с белого на черный. Это скроет все содержимое данного слоя.
Шаг 2
На панели инструментов выбираем Brush Tool (B) (Кисть). Устанавливаем цвет переднего плана на белый, а заднего – на черный. Чтобы переключаться между этими цветами, используем клавишу Х. Это пригодится чуть позже.
Это пригодится чуть позже.
Кликаем правой кнопкой по документу и настраиваем кисточку. Устанавливаем Size (Размер) на 80 пикселей. Дл
Веб-разработка. Делаем простую афишу мероприятия в Photoshop |
Во многих небольших клубах часто встречается ситуация, когда один человек выполняет функции и администратора, и арт-директора, и до кучи дизайнера. Еще чаще — эта затея не приносит ничего хорошего и в новостях мы видим ужасные, коряво сделанные на коленке тикеты, афишы, пригласительные, флаера. Чтобы исправить эту оплошность, мы написали наглядный урок, как быстро и просто сделать мини-постер в фотошопе.
Любой дизайн-проект требует если не отличного умения, то хотя бы опыта владения соответствующими инструментами. Нужно понимать, что данный тип услуг — почти всегда дорого. Но стоит ли экономить на качестве? Полный список преимуществ профессиональной разработки сайта можно почитать тут. Если вы всё же решили сэкономить, то, для начала, стоит подготовиться — составим план, по которому мы будем работать. Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Распишем каждый этап, чтобы разделить работу на несколько мини-заданий. Предположим, нам предстоит провести пивную вечеринку в баре под названием «Чердак»
Во-первых, background. Ищем подходящий фон
Во-вторых, основной текст. Lineup (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна. Логотипы и иконки социальных медиа, спонсоров и т.д.
Фон
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock. Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен огромный постер на входе в клуб — покупаете, скажем 4183 x 4183. Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких источников обезопасит вас от заезженных в сети вариантов оформления. Мы нашли и использовали изображение из коллекции Rustic Stock Photo Pack, которое, как никак кстати, подойдет для нашей big party
Мы нашли и использовали изображение из коллекции Rustic Stock Photo Pack, которое, как никак кстати, подойдет для нашей big party
Основной текст
Первым делом — логотип. У каждого, кто имеет отношение к дизайну клуба/бара должен быть логотип в .cdr .psd .png-форматах. У нас уже был готовый файл:
Чтобы сделать акцент на дате мероприятия, мы выделили цифры другим шрифтом и увеличили их размер:
Теперь добавляем всю нужную информацию к вечеринке. Обязательно указываем — во сколько стартует официальная часть, цену за вход, адрес и телефон. Если нет ярко-выраженного хэдлайнера, то список участвующих групп можно просто написать справа от основного блока.
Обратите внимание, чтобы цвета казались более теплыми и «ламповыми». Мы уменьшаем параметр Непрозрачность (Opacity) слоя до 80-90%, а прямоугольным фигурам и вовсе устанавливаем его в 33%:
Дополнительные элементы
Логотипы спонсоров или масс-медиа, обслуживающие мероприятие поместим, по традиции, в нижний ряд. Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой).
Обратите внимание, если мы указываем возрастное ограничение и наличие дресс-кода и фейс-контроля на входе, то мы помещаем их в «контейнеры» с точно такими же эффектами для слоя. Проще всего это сделать продублировав слой (Duplicate Layer или Дублировать слой).
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала Geometria, то наш запрос будет выглядеть следующим образом: geometria logo png. Нам остается лишь выбрать понравившийся результат из поиска.
С остальными логотипами — аналогично.
Финальный результат:
На разработку ушло: ~20 минут
Поделиться ссылкой:
Похожее
20 уроков по созданию постеров и флаеров в Photoshop.
Друзья, всем привет! Вот и прошел целый год с того момента, как я завел свою первую цель Освоение 30 видео-уроков по Adobe Illustrator. С тех пор произошло несколько событий:
С тех пор произошло несколько событий:
- Во-первых, я завершил эту цель и нарисовал 70+ картинок (логотипов) за 6 месяцев, неплохо освоив при этом Adobe Illustrator.
- Во-вторых, в конце лета окончил годовой курс «Графический дизайн и реклама» в «Современной школе дизайна» (Москва). Получил диплом и много полезных навыков из разных областей дизайна.
- В-третьих, благодаря неплохому знанию графических редакторов устроился дизайнером (на самом деле скорее печатником) в типографию, в которой работаю до сих пор (уже более полугода).
Таковы скромные итоги моего 2017 года. Помимо всего вышеперечисленного я занимался (и занимаюсь!) дизайном некоторых интересных мне мероприятий (концертов и музыкальных фестивалей) — иногда бесплатно, но чаще за символические суммы.
Немного предыстории: в течение последних лет я был организатором концертов в клубах Москвы и мне часто приходилось делать афиши, баннеры, флаеры и прочие рекламные материалы. И вот совсем недавно ко мне пришло яркое осознание того, что это именно та сфера дизайна, которая получается у меня лучше всего. И при этом очень мне интересна!
И вот совсем недавно ко мне пришло яркое осознание того, что это именно та сфера дизайна, которая получается у меня лучше всего. И при этом очень мне интересна!
Поэтому я решил заняться этим всерьёз. Просмотрев множество афиш и плакатов на Pinerest и Behance понял, что мои навыки работы в Photoshop, оставляют желать лучшего)) А также то, что мой багаж креативных решений и графических приемов весьма скуден.
И вот новая цель появилась сама собой: изучить подходы и инструменты создания оригинальных афиш, флаеров и баннеров; приемы обработки фотографий; принципы создания коллажей и всего того, что необходимо в работе дизайнера плаката.
Для этого (по своей проверенной схеме!) я отобрал 20 видео-уроков на Youtube. Старался выбирать наиболее разнообразные уроки, в которых отражены различные приемы и концепции дизайна плаката. Как обычно буду точно копировать урок и делать один свой плакат в стиле каждого урока. Таким образом, по завершении цели в моей папке должно оказаться 40 готовых плакатов. На завершение этой цели даю себе 4 месяца.
На завершение этой цели даю себе 4 месяца.
Глобальная цель: создание групп-портфолио ВК и Инстаграмм, с помощью которых начать систематично принимать заказы на дизайн плакатов (рекламы) и зарабатывать на любимом деле!)) Т.е. превратить свое хобби в стабильный заработок и получать от этого удовольствие! Работы предстоит много :)))
Создание 20 постеров (флаеров) по отобранным мной видео-урокам, а также 20 постеров в стиле каждого из уроков. Цель считаю завершенной при наличии 40 законченных постеров.
Уроки по созданию афиш в фотошопе. Как сделать афишу в фотошопе. Добавляем Текст и проводим Заключительную Коррекцию
Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Сегодня мы с Вами создадим свой плакат в очень интересной технике.
Первым делом подберем персонажа для нашего будущего плаката.
Как видите, персонажа от фона я уже отделил. Вам нужно будет сделать то же самое. Каким образом вырезать объект в Фотошопе, читайте в этой статье .
Создаем копию слоя с персонажем (CTRL+J ) и обесцвечиваем ее (CTRL+SHIFT+U ).
Затем идем в меню «Фильтр – Галерея фильтров» .
В галерее, в разделе «Имитация» , выбираем фильтр «Очерченные края» . Верхние ползунки в настройках перемещаем до предела влево, а ползунок «Постеризация» выставляем в положение 2 .
Нажимаем ОК .
Применяем корректирующий слой «Микширование каналов» . В настройках слоя ставим галку напротив «Монохромный» .
Затем применяем еще один корректирующий слой под названием «Постеризация» . Значение выбираем такое, чтобы на оттенках было как можно меньше шума. У меня это 7 .
Результат должен получиться примерно, как на скрине. Еще раз повторюсь, постарайтесь подобрать значение постеризации таким образом, чтобы участки, залитые одним тоном, были как можно более чистыми.
Еще раз повторюсь, постарайтесь подобрать значение постеризации таким образом, чтобы участки, залитые одним тоном, были как можно более чистыми.
Применяем еще один корректирующий слой. На этот раз «Карту градиента» .
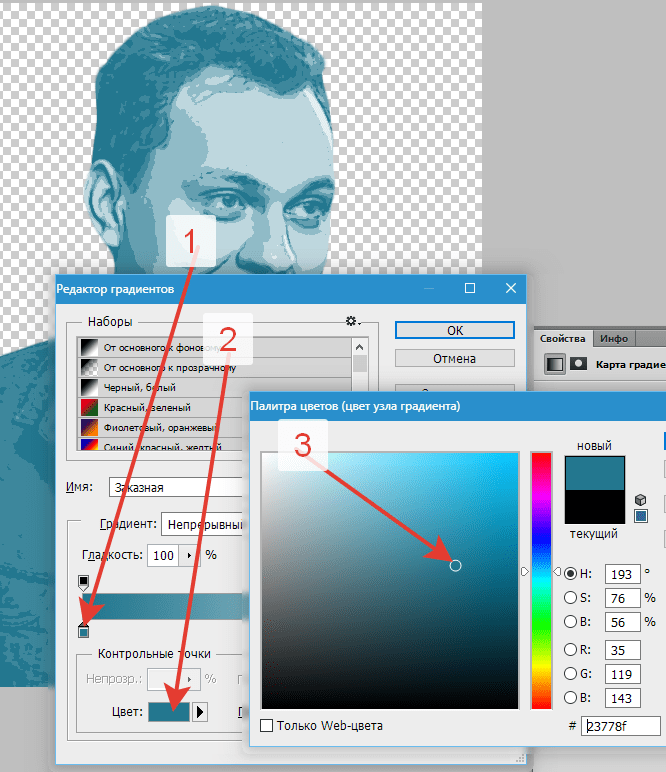
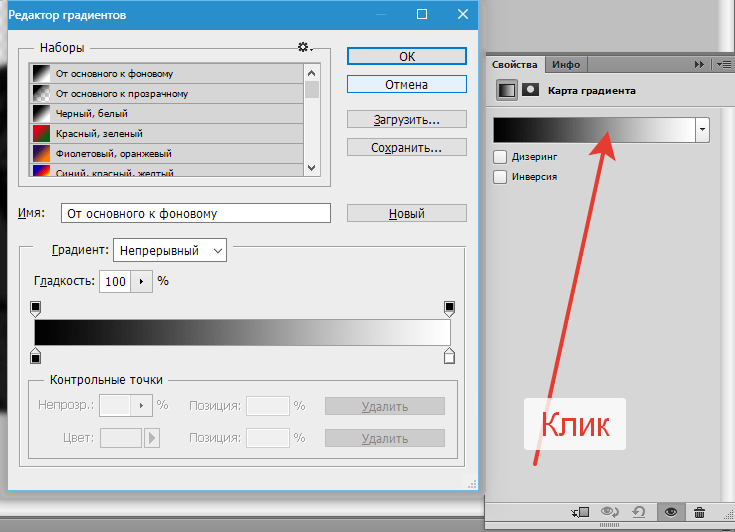
В окне настроек кликаем по окошку с градиентом. Откроется окно настроек.
Кликаем по первой контрольной точке, затем по окошку с цветом и выбираем темно-синий цвет. Жмем ОК .
Затем подводим курсор к шкале градиента (курсор превратится в «палец» и появится подсказка) и кликаем, создавая новую контрольную точку. Позицию выставляем в 25%, цвет красный.
Следующую точку создаем на позиции 50% со светло-синим цветом.
Еще одна точка должна расположиться на позиции 75% и иметь светло-бежевый цвет. Числовое значение данного цвета необходимо скопировать.
Для последней контрольной точки задаем тот же цвет, что и для предыдущей. Просто вставляем скопированное значение в соответствующее поле.
По завершению жмем ОК .
Давайте придадим немного больше контраста изображению. Переходим на слой с персонажем и применяем корректирующий слой «Кривые» . Перемещаем ползунки к центру, добиваясь нужного эффекта.
Желательно, чтобы на изображении не осталось промежуточных тонов.
Продолжаем.
Снова переходим на слой с персонажем и выбираем инструмент «Волшебная палочка» .
Кликаем палочкой по участку светло-синего цвета. Если таких участков несколько, то добавляем их в выделение кликом с зажатой клавишей SHIFT .
Затем создаем новый слой и создаем для него маску.
Кликом активируем слой (не маску!) и нажимаем сочетание клавиш SHIFT+F5 . В списке выбираем заливку 50% серого и нажимаем ОК .
Затем идем в Галерею фильтров и, в разделе «Эскиз» , выбираем «Полутоновой узор» .
Тип узора – линия, размер 1, контрастность – «на глаз», но имейте в виду, что Карта градиента может воспринять узор как темный оттенок и изменить его цвет. Поэкспериментируйте с контрастом.
Поэкспериментируйте с контрастом.
Переходим к заключительной стадии.
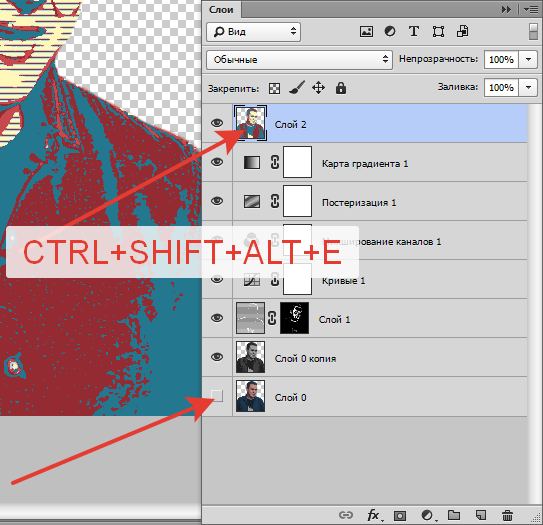
Снимаем видимость с самого нижнего слоя, переходим на самый верхний, и нажимаем сочетание клавиш CTRL+SHIFT+ALT+E .
Затем объединяем в группу нижние слои (выделяем все с зажатым CTRL и нажимаем CTRL+G ). С группы также снимаем видимость.
Создаем новый слой под верхним и заливаем его тем красным, что и на постере. Для этого берем инструмент «Заливка» , зажимаем ALT и кликаем по красному цвету на персонаже. Заливаем простым кликом по холсту.
Видео уроки
Популярные уроки
Наш опрос
- Besty
- 4 ноябрь 2011
- 17:58:00
- 21196
Adobe Photoshop
Шаг 1
300 мм x 400 мм и разрешение 300 DPI , цветовая модель CMYK 600800 px .
Free Transform tool
Шаг 2
Layer-Duplicate layer
Filter-Blur-Motion blur и добавляем угол -90 и расстояние 90 px .
Устанавливаем режим смешения Linear Light :
Шаг 3
Теперь давайте добавим текст. Название вечеринки будет «Euphoria Party». Выбираем любой понравившийся шрифт. Я использовал шрифт «Bickham Script»
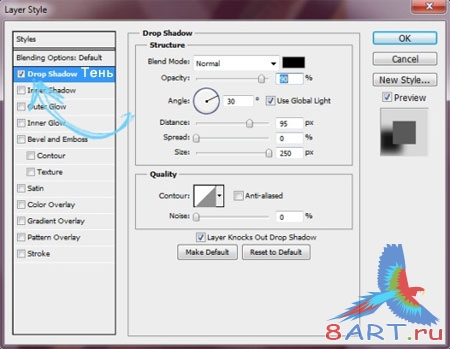
Drop Shadow :
Inner Shadow :
Inner Glow :
Bevel and Emboss :
Gradient Overlay :
Шаг 4
Copy Layer Style Paste Layer Style .
Шаг 5
«Century Gothic»
Теперь давайте добавим непосредственно имена гостей.
Создание плаката/флаера в P
Создание постера в стиле киноафиши в Photoshop
Создание постера в стиле киноафиши к фильму Эволюция Борна/The Bourne Legacy (2012) в Photoshop CS6. Это — простое учебное руководство, подходящее для новичков, и поэтапно рассказывающее о методе создания афиши, используя базовые методики редактирования.
Конечный результат
Шаг 1
Открываем фотографию, над которой будем работать в Photoshop. Для этого проделываем нехитрые File -> Open. Рекомендуется использование фотографии с высоким разрешением, т.к. в ходе урока над исходным файлом будет проведена операция кропа (обрезки).
Шаг 2
Щелчок правой кнопкой мыши на слое и выбираем ‘Преобразовать в смарт-объект’ (Convert to Smart Object). Данная операция позволит нам, при необходимости, применить методы обратимого редактирования над рабочим слоем.
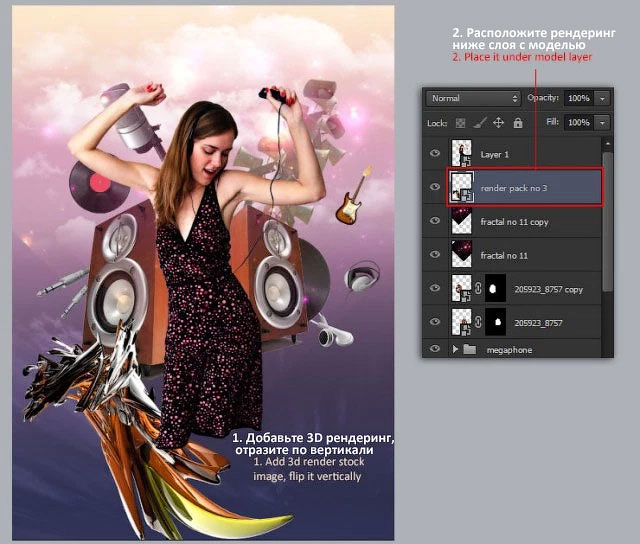
Шаг 3
Прежде чем начать манипуляции нам необходимо добавить слой и разместить его ниже ‘рабочей’ фотографии. Для этого необходимо совершить следующие действия: перейдите в меню Слои -> Новый слой заливка -> Цвет (Layer -> New Fill Layer -> Solid Color), выбрать черный цвет, затем нажмите кнопку ОК.
Шаг 4
В панели слоев (Window -> Layers), перетащите слой с заливкой под рабочий и задайте имя каждому, при желании, как это показано на рисунке ниже.
Шаг 5
Для начала мы добавим эффект песка (зернистости) фото при помощи корректирующих слоев и фильтров.
Начнем с добавления черно-белого корректирующего слоя Слои -> Новый корректирующий слой -> Черно-белое (Layer -> New Adjustment Layer -> Black & White), укажем режим наложения для данного слоя на Перекрытие (Overlay). При этом не стесняйтесь, поиграйте с настройками в панели свойств (Window -> Properties).
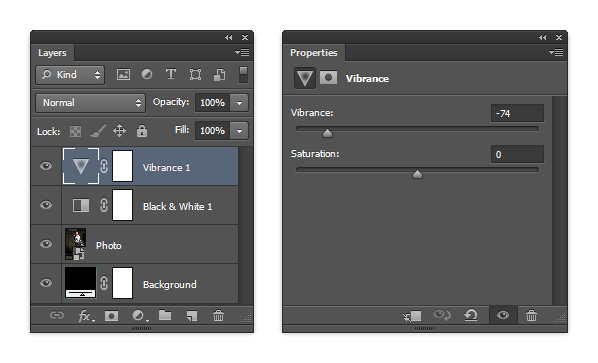
Шаг 6
Затем добавим слой Вибрация (Vibrance) регулировки Слои -> Новый корректирующий слой -> Вибрация (Layer -> New Adjustment Layer -> Vibrance). Уменьшим значение вибрации, дабы получить необходимый оттенок.
После проделанных манипуляций изображение выглядит следующим образом.
Шаг 7
Корректирующие слои выполнили свою работу) и на исходной фотографии получился эффект плохого освещения, что скрывает детали и делает фон темным. При этом у нас не стоит задача сделать изображение объекта слишком темной, ввиду того, что он может слиться с общим фоном и сделать полосы едва заметными.
Чтобы исправить эту ситуацию, мы применим регулировки Тени/Света (Shadows / Highlights). В панели слоев, выберите слой с фотографией, затем переходим по пути Изображение -> Коррекция -> Тени/Света (Image -> Adjustments -> Shadows / Highlights. Установить тени около 35%, а свет до 15% нажмите кнопку ОК.
Если мы обратим внимание на панель слоев, мы увидим, что корректировка была применена в качества смарт-фильтра. Это обусловлено действиями, которые мы с Вами провели во втором шаге данного руководства Преимущество использования смарт-фильтров в том, что мы можете изменить настройки в любое время без отмены огромного числа проделанных операций.
Шаг 8
Далее мы добавим немного песка нашему изображению, при этом воспользуемся фильтром добавления шума, применяя его в качестве смарт-фильтра, как и предыдущем шаге.
Убедитесь в том, что у Вас выбран слой с фотографией и откройте в верхнем меню Фильтр -> Шум -> Добавить ( Filter -> Noise -> Add Noise). Устанавливаем чекбокс напротив “Монохромный” и выбираем параметры таки образом, чтобы получилось нечто похожее на изображение ниже. Нажмите кнопку ОК, чтобы завершить операцию.
Шаг 9
Теперь перед нами стоит задача обрезать и повернуть изображения.
Выберите инструмент Рамка (Crop (C)), и на панели параметров, отключить опцию «Удалить обрезанные пиксели» (Delete Cropped Pixel) вариант, что позволит нам в любой момент внести коррективы. Обрезаем изображение, как показано на рисунке ниже.
Так же нам необходимо повернуть изображение таким образом, чтобы, что глаза героя были выровнены по горизонтали. Это очень важно, и позже невыполнение этого нехитрого действия будет бросаться в глаза.
Шаг 10
Что же пришло время добавить текст, да покричащеJ к нашему изображению. Это процедуру необходимо провести до добавления полос по понятным причинам… а иначе, как вы узнает, куда поместить полоску позже. Далее в панели слоев выбираем верхний слой для того, чтобы, при добавлении текста он всегда появлялся над ним, пустячок, а приятно. Выбираем инструмент Текст и тут у Вас простор для творчества, в плане выбора размера и начертания шрифта, в данной работе Arial. Стоит заметить, что каждое слово – отдельный слой.
Шаг 11
Выбираем все текстовые слои (зажав CTRL) и объединяем их в группу (Слои -> Сгруппировать слои или Ctrl+G), чтобы глаза не мозолили. Переименовываем при необходимости.
Шаг 12
Ту же операцию проделываем и для слоев, связанных непосредственно с фотографией (Вибрация, Черно-белое, и фотография героя) и даем ей имя ‘Фотография’.
Шаг 13
Теперь мы собираемся добавить полосы. Это очень легко сделать инструментом инструмент ‘Выделение прямоугольной рамкой’ (Rectangular Marquee Tool). Выбираем его в панели параметров устанавливаем режим «Добавить к выделенному» (Add to Selection) — 2 пиктограмма слева. Так же, убедитесь, что размер пера установлен в 0px. Нарисуйте прямоугольник, как показано на изображении ниже.
Начните с рисования прямоугольника вокруг текста и глаз, остальные добавите позже, затем добавить еще позже. Если вы допустили ошибку, просто нажмите Ctrl + Z, чтобы отменить. Хотите начать все сначала? Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение и начать заново.
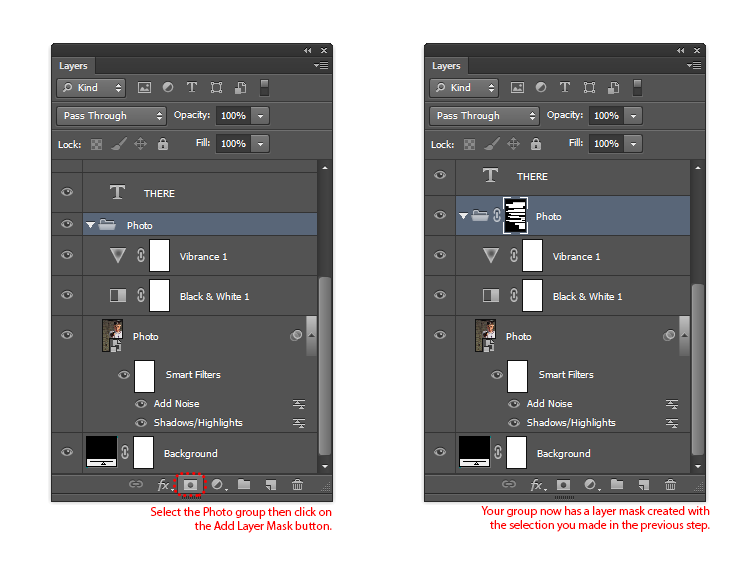
Шаг 14
В панели слоев, выбираем группу ‘Фотография’ и нажимаем кнопку Добавить маску слоя. Это создаст маску слоя от выделенных областей, сделанных в предыдущем шаге.
А выглядит это все никак иначе, как следующим образом.
Шаг 15
Мы почти закончили! Выбираем инструмент ‘Выделение прямоугольной рамкой’ и создаем выделение вокруг текста. Прежде убедитесь, что цвета переднего / заднего плана цвета установлены по умолчанию (белый, / черный), если это не так нажмите D, чтобы сбросить цвета. Нажмите клавишу Delete, чтобы заполнить выделенную область черным цветом. Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение.
Когда вы закончите, установите режим выделения обратно в Новое выделение (как показано на рисунке).
Шаг 16
В палитре слоев щелкните на слое маски группы ‘Фотография’ — убедитесь, что вы нажали на миниатюру, так что вы редактируете маску слоя.
Нажмите D на клавиатуре, чтобы сбросить цвета фона и затем нажмите кнопку Delete на клавиатуре. Это позволит заполнить выделенную область черным цветом. Нажмите сочетание клавиш Ctrl + D, чтобы снять выделение, когда вы закончите. Вот то, что мы имеем на данный момент.
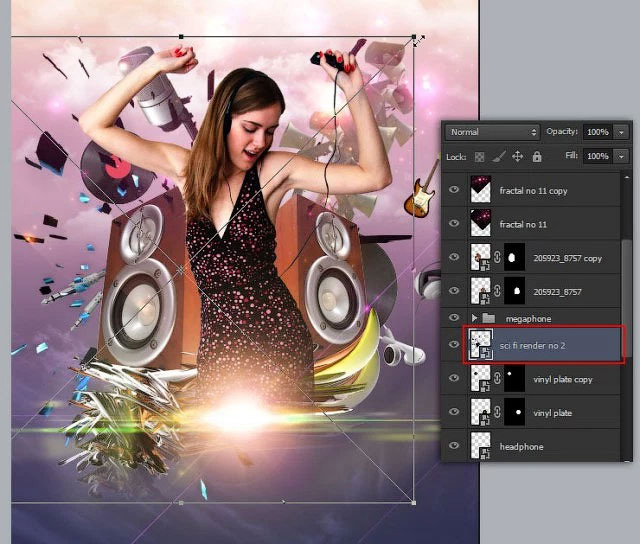
Шаг 17
Выше мы вели речь о полезных свойствах Smart Filters. Вот пример ситуации, где вы сможете использовать. Фотография героя на данном фоне кажется, слишком неестественно темной для исправления ситуации щелчок по регулировкам Тени/Света. Без Smart Filters, вам бы пришлось отменить многого операций.
Уменьшим тени и увеличим свет для более реалистичного вида. Нажмите кнопку ОК, после того, как вы отрегулировали настройки.
Шаг 18
Завершая работу, добавим небольшой градиент к тексту. Щелкните правой кнопкой мыши на любом из текстовых слоев выберите Параметры наложения (Blending Options).Чекбокс напротив Наложение градиента (Gradient Overlay) затем установите параметры, указанные ниже. Нажмите кнопку ОК, когда закончите.
Конечный результат
Copyright by TakeFoto.ru
Как сделать плакат на заказ
В этом уроке вы создадите разные версии простого плаката в Adobe Photoshop. Вы узнаете некоторые основы, такие как работа с монтажными областями и размещение изображений. Вы можете применить эти навыки для создания других плакатов или других проектов в Photoshop.
Чтобы начать свой проект, вы можете использовать образцы изображений, доступные для загрузки на странице руководства, или собственные фотографии. Вы также можете использовать мобильные приложения Adobe, такие как Lightroom для мобильных устройств, для захвата и редактирования фотографий на смартфоне или планшете и переноса их в Photoshop.
Обязательно используйте фотографии с полным разрешением, чтобы они хорошо печатались на плакатах.
Если ваши плакаты распечатывает сторонняя служба, проконсультируйтесь с ними о размерах и разрешении плакатов.
Чтобы открыть изображение для вашего плаката:
- Выберите «Файл», «Открыть» и перейдите к изображению.
- Выберите его и нажмите «Открыть».
Для создания нескольких версий плаката воспользуемся артбордами. Монтажные области позволяют создавать несколько макетов с разным содержимым или разного размера в одном документе, и вы можете видеть их все одновременно.
Начнем с создания артборда для этого изображения:
- Выберите слой фонового изображения на панели «Слои».
- Выберите Layer, New, Artboard из Layers.
- Назовите монтажную область Leaf и нажмите Okay.
Создается новый артборд размером с изображение.
Теперь добавим текст к дизайну плаката:
- Выберите инструмент «Горизонтальный текст». Перейдите на панель параметров инструмента.
- Выберите размер. Введите большее значение и нажмите Enter или Return.
- Щелкните в любом месте вашего дизайна и заглавными буквами введите несколько строк текста, нажимая Enter или Return между каждой строкой.
- Выберите этот текст, щелкнув и перетащив его.
- Затем нажмите центральную текстовую кнопку, чтобы отцентрировать его.
- Выберите шрифт из меню, выбрав любой имеющийся у вас шрифт.
Я выбрал шрифт Typekit из моей подписки Creative Cloud. Typekit — это сервис, предлагающий доступ к быстрой библиотеке шрифтов для использования в ваших проектах для печати и Интернета.
Давайте изменим цвет текста, чтобы он был более читабельным:
- Выберите светлый цвет на панели образцов, чтобы применить его.
- Щелкните флажок на панели параметров, чтобы сохранить изменения текста.
- Чтобы переместить текст на место в дизайне, нажмите и удерживайте инструмент «Монтажная область» и выберите инструмент «Перемещение».
- Перетащите сюда текст в центр дизайна.
Выглядит неплохо, но нам нужен другой вариант дизайна плаката.
Мы просто скопируем этот артборд и внесем несколько изменений в копию:
- Щелкните лист слова над монтажной областью, чтобы выбрать листовую монтажную область.
- Выберите Layer, Duplicate Artboard.
- Назовите новый артборд River и нажмите OK.
- Выберите «Просмотр», «По размеру экрана», чтобы убедиться, что вы видите обе монтажные области.
- Сначала мы заменим изображение на новом артборде River.
- Выберите слой 0 на новой монтажной области River и выберите Layer, Delete, Layer.
- Щелкните Да, чтобы удалить изображение.
- Затем выберите File, Place Embedded.
- Выберите другое изображение, например эту фотографию реки Йосемити,
- и нажмите «Поместить», чтобы поместить копию изображения в файл с размером, подходящим для монтажной области.
- Затем щелкните галочку на панели параметров.
Новое изображение покрывает текст на артборде River.
Чтобы исправить это:
- Перетащите слой изображения реки Йосемити ниже текстового слоя на панели «Слои».
- Когда появится линия, отпустите кнопку мыши.
- Теперь вы должны увидеть текст поверх изображения.
Теперь давайте изменим цвет текста, чтобы сделать его более читабельным. В Photoshop вы можете использовать образец цвета из изображения:
- Выберите инструмент «Пипетка».
- Щелкните в этой области изображения листа на монтажной области Leaf, чтобы выбрать цвет.
- Теперь мы сохраним цвет на панели «Библиотеки», чтобы к нему было легко получить доступ в будущем.
- Щелкните вкладку «Библиотеки» или выберите «Окно», «Библиотеки», чтобы открыть панель «Библиотеки».
Библиотеки Creative Cloud позволяют захватывать и систематизировать такие ресурсы, как цвета, стили для текста, изображения и многое другое, к которым вы можете получить доступ в других проектах Photoshop и других настольных и мобильных приложениях.
Нажмите кнопку «Добавить цвет переднего плана» в нижней части панели «Библиотеки», чтобы сохранить цвет, выбранный с помощью инструмента «Пипетка», в библиотеке. Выберите слой «Текст» на панели «Слои» и щелкните цвет на панели «Библиотеки», чтобы применить его к этому тексту.
Независимо от того, какой документ открыт в Photoshop, эта библиотека всегда будет доступна вам, когда вы войдете в систему со своим Adobe ID.
Чтобы узнать больше о работе с библиотеками, включая их совместное использование, обязательно ознакомьтесь с руководствами по библиотекам Creative Cloud на сайте adobe.com.
В Photoshop вы можете сохранить или экспортировать или и то, и другое. При сохранении все монтажные области сохраняются в одном файле вместе со слоями. Экспорт позволяет сохранять каждую отдельную монтажную область отдельно в плоском формате, поэтому у вас будет копия каждого плаката в отдельном файле для печати или совместного использования.
Давайте сначала сохраним наш проект, выбрав File, Save. Выберите место назначения и нажмите Сохранить. Щелкните ОК. Теперь экспортируем отдельные постеры. Выберите File, Export, Export As. В диалоговом окне «Экспортировать как» вы можете выбрать тип файла. Нажмите «Экспортировать все», чтобы сохранить каждую монтажную область в виде отдельного файла. Выберите, куда экспортировать файлы, затем нажмите «Экспорт».
Теперь у нас есть две разные версии нашего плаката, готовые к работе. Вы можете использовать только что полученные навыки для создания своего следующего проекта в Photoshop.Повеселитесь и посмотрите, что вы создаете.
Создайте драматический постер фильма за 5 минут с помощью Photoshop
Кооперативное сообщество
Мокапы Знак и рекламный щит Упаковка яблоко Технологии Брошюра Логотип и брендинг Интернет и мобильный Канцелярские товары и бумага Мода и одежда Бесплатные мокапыГрафика Текстуры Узоры Иллюстрации Кисти Векторы Стили и эффекты Веб-элементы Мобильный интерфейс Фоны Бесплатная графика Брендинг Визитная карточка Брошюра Листовка Мероприятие и приглашение Социальные медиа Резюме Веб-сайт Презентация Бесплатные шаблоны HTML / CSS Бутстрап WordPress Компоненты CSS Бесплатные темы Линия цвет Твердый Плоский стиль Реалистичный Социальные медиа Нарисованный от руки Иконочные шрифты Бесплатные ИконкиШрифты Засечки Без засечек Декоративный / Дисплей Сценарий Рукописный Бесплатные шрифтыБлог Учебники Новости Быстрые советы Вдохновение СтатьиВойти / Зарегистрироваться
Учебные пособия по научным плакатам — Как создать исследовательский плакат
5-минутный обзор
По своей сути научный плакат — это визуальное представление данных, которые были организованы и объединены в легко усваиваемый формат.Хороший плакат должен быть понятен за несколько минут, поэтому крайне важно убедиться, что ваш плакат логичен, последовательнен и хорошо оформлен.
Разделы и организация
Проще всего разбить всю необходимую информацию на отдельные разделы, например, Предпосылки , Цели , Методология , Результаты и Рекомендации . Типичный плакат будет иметь 4-8 из этих разделов, расположенных в 3 или 4 столбца , но специфика вашего исследования будет определять, какие разделы важно включить.Плакаты читаются слева направо и сверху вниз, поэтому обязательно разложите разделы так, чтобы их можно было читать по порядку.
У нас есть много бесплатных шаблонов научных плакатов, которые помогут вам начать работу, и вы также можете проверить, есть ли у вашей школы или организации стандартный шаблон, который они могут вам предоставить. В противном случае вы можете придумать свой собственный макет для вашей информации.
Детали научного плаката »
Рекомендации по проектированию
Когда дело доходит до дизайна, следует соблюдать несколько основных правил:
Простой — это хорошо
Фон должен быть простым белым или с очень тонким градиентом / узором, который не отвлекает, а текст должен быть четким и легко читаемым.Любые диаграммы или графики должны быть понятными и не содержать ненужных элементов.
Сделайте важную информацию особенной
Заголовки разделов должны быть очевидными, а важные исследования должны привлекать внимание.
Line Things Up
Постарайтесь уместить все в основную сетку и совместить каждую секцию с другой. Если у вас есть набор диаграмм или фотографий, лучше всего иметь их одинакового размера и равномерно распределить.
Не заставляйте толпиться
Зритель может потратить только минуту или две, глядя на ваш плакат, поэтому он должен сразу же понять организацию и уметь идентифицировать отдельные разделы.
Верстка и дизайн »
Окончательная проверка
Перед тем, как отдать нам свой плакат на печать, полезно сделать последнюю проверку, чтобы убедиться, что ваш плакат будет выглядеть как можно лучше.Вот 5 вопросов, на которые нужно ответить:
- 1 Логичны ли разделы моего плаката?
Разделы вашего плаката должны быть организованы и соответствовать общей структуре введение → данные → заключение. - 2 Весь мой текст читается?
Весь текст на вашем плакате должен выделяться на фоне, использовать разборчивый шрифт и быть достаточно крупным, чтобы его можно было читать с разумного расстояния.Также проверьте орфографические ошибки! - 3 Вся моя графика хорошего качества?
Увеличьте масштаб файла до 100% и убедитесь, что все фотографии, диаграммы и иллюстрации выглядят четкими и четкими. (Если вы собираетесь заказать плакат большего размера, чем ваш файл, увеличьте масштаб). - 4 Понятны ли мои данные?
Все ваши таблицы, диаграммы и графики должны быть просмотрены и поняты за несколько секунд. - 5 Выделяется ли самая важная информация?
Когда вы бегаете по плакату, наиболее важные части должны бросаться в глаза и быть очень заметными. Если кто-то прочитает ваш плакат минутку или около того, он должен полностью понять вашу презентацию.
