Фотошоп изменить размер: Photoshop: размер и разрешение изображения
Фотошоп как изменить размер изображения для печати
Как изменить размер изображения для печати с помощью Photoshop
Узнайте все об изменении размера изображений для печати с помощью Photoshop! Вы узнаете, как работает размер печати, как (и когда) увеличить ваши фотографии, как изменить размер для разных размеров кадра и как получать отпечатки самого высокого качества каждый раз!
В этом уроке, третьем в моей серии по размеру изображения, я покажу вам, как легко изменить размер изображения для печати с помощью Photoshop! Изменение размера для печати отличается от изменения размера для Интернета или для просмотра на экране. Это потому, что часто нет необходимости изменять количество пикселей на изображении.
Большинство современных цифровых камер снимают изображения, которые уже достаточно велики, чтобы печатать со стандартными размерами кадров, такими как 8 x 10 или 11 x 14, и получать отличные результаты. Поэтому вместо того, чтобы изменять количество пикселей, все, что нам нужно сделать, это изменить размер отпечатка. И, как мы увидим, мы меняем размер отпечатка, просто меняя разрешение фотографии . В этом уроке я расскажу о том, какое разрешение и сколько вам нужно для высококачественных отпечатков.
Если вам действительно нужно напечатать изображение в большем размере, то вам нужно , чтобы увеличить ее, добавив больше пикселей. Кроме того, если вы хотите подогнать изображение под размер кадра, который не соответствует соотношению сторон фотографии, вам сначала нужно обрезать изображение, а затем изменить его размер. Я буду освещать обе эти темы.
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать этого милого маленького парня, которого я скачал с Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Это третий урок в моей серии по изменению размера изображения . Давайте начнем!
Как изменить размер изображения в Photoshop CC для печати фото
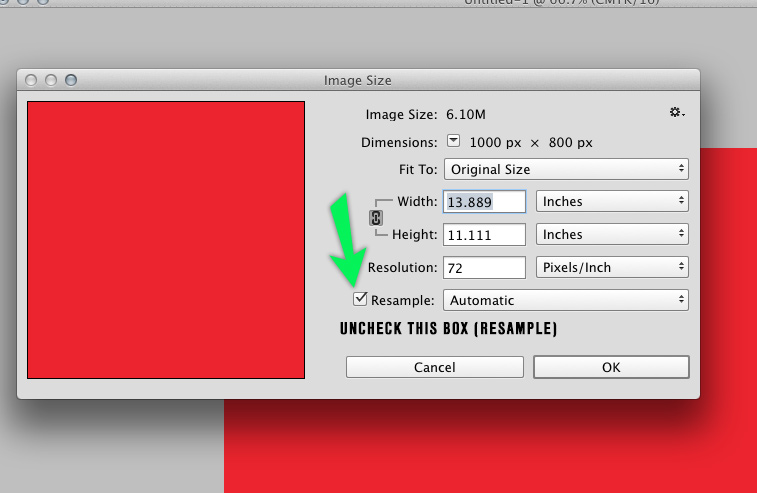
Справа от окна предварительного просмотра находятся различные варианты работы с размером изображения, а также некоторые общие сведения о самом фото. На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
Отключаем функцию ресамплинга
Под параметрами Ширина, Высота и Разрешение (которые мы рассмотрим чуть позже)расположен чекбокс, включающий/отключающий очень важную опцию Ресапплинга (Resample). Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Ширина, высота и разрешение
Теперь, При выключенном ресамплинге мы можем изменить параметры «Ширина», «высота» и «Разрешение».
Давайте рассмотрим, как эти три параметра (ширина, высота и разрешение) работают и взаимодействуют, для того, чтобы управлять размером печатного оттиска. Ширина и Высота — параметры довольно просты и понятны. «Ширина» определяет ширину печатного оттиска, «Высота» определяет его высоту. При этом важно отметить, что соотношение сторон фотографии остаётся жёстко фиксированным. Это означает, что если мы вводим новое значение «Ширины», Photoshop автоматически изменит значение «Высоты» в соответствии с оригинальным соотношением сторон. И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
Например, прямо сейчас диалоговое окно «Размер изображения» показывает мне, что моё фото настроено на печать 45,23 см в ширину и 56,55 см в высоту (см. рис. выше).
рис. выше).
А я, скажем, хочу печать только 20 см в ширину. Для изменения текущего значения нужно просто ввести новое значение. Я ввожу в параметр «Ширина» значение 20 и Photoshop сразу автоматически изменяет значение высоты на 25,01 см, с тем чтобы сохранить те же пропорции:
Если бы я хотел напечатать маленькую фото, скажем, 4 на 5, я могу ввести в поле «Высота» значение 5 см и для сохранения пропорций Photoshop автоматически изменяет значение ширины до 4 см:
Теперь, вот что интересно. Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Значение разрешения
Как это возможно? Если у Вас остаётся первоначальное количество пикселей в изображении, как можно сделать печатный оттиск меньше?
Но Вы, возможно, заметили, что каждый раз, когда я изменял ширину и высоту фото, автоматически изменялось ещё и значение разрешения. Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
При начальном размере 1282 на 1603 пикселей разрешение было 72 пикселя на дюйм. Когда я уменьшил ширину печати до 20 см, разрешение неожиданно увеличилось до 162,814 пикс/дюйм . И когда я уменьшил размер печати сильнее, вплоть до 4 на 5 см, значение разрешения увеличилось до 814,07 пикс/дюйм . Так почему это происходит?
Обратите внимание, что значение разрешения даётся в пикселей на дюйм. Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Разрешение и качество изображения
Как мы только что рассмотрели, при изменении любого размера изображения изменяются и другие, все они взаимосвязаны. Изменение одного из значений автоматически изменяет другие, в том числе и значение разрешения.
В общем, если вы печатаете изображения фотографию с помощью обычного домашнего струйного принтера, самое низкое значение разрешения, которое можно использовать, это 240 пикс/дюйм . Если разрешение получается ниже, фотография выйдет расплывчатой.
Исходя из этого, зная, что разрешение 240 пикс/дюйм является самым нижним значением, которое только можно использовать, я могу просто ввести значение 240 в окно «Разрешения». После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
В следующем материале мы рассмотрим изменение размера изображения методом добавления/удаления пикселей (ресамплингом).
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Учебник. Изменение размеров изображения для печати в Adobe Photoshop.
Изменение размеров изображения для печати в Adobe Photoshop
Для того чтобы изменить размеры изображения для печати, необходимо:
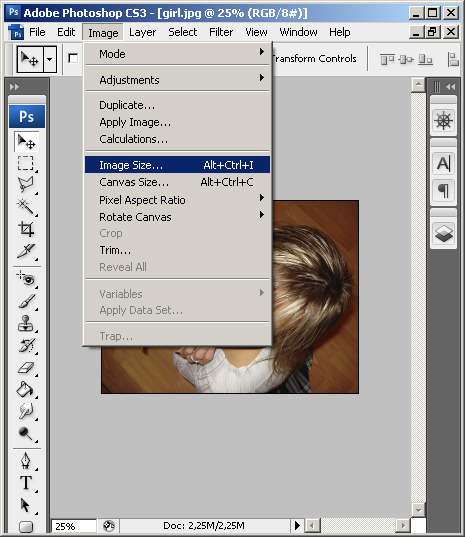
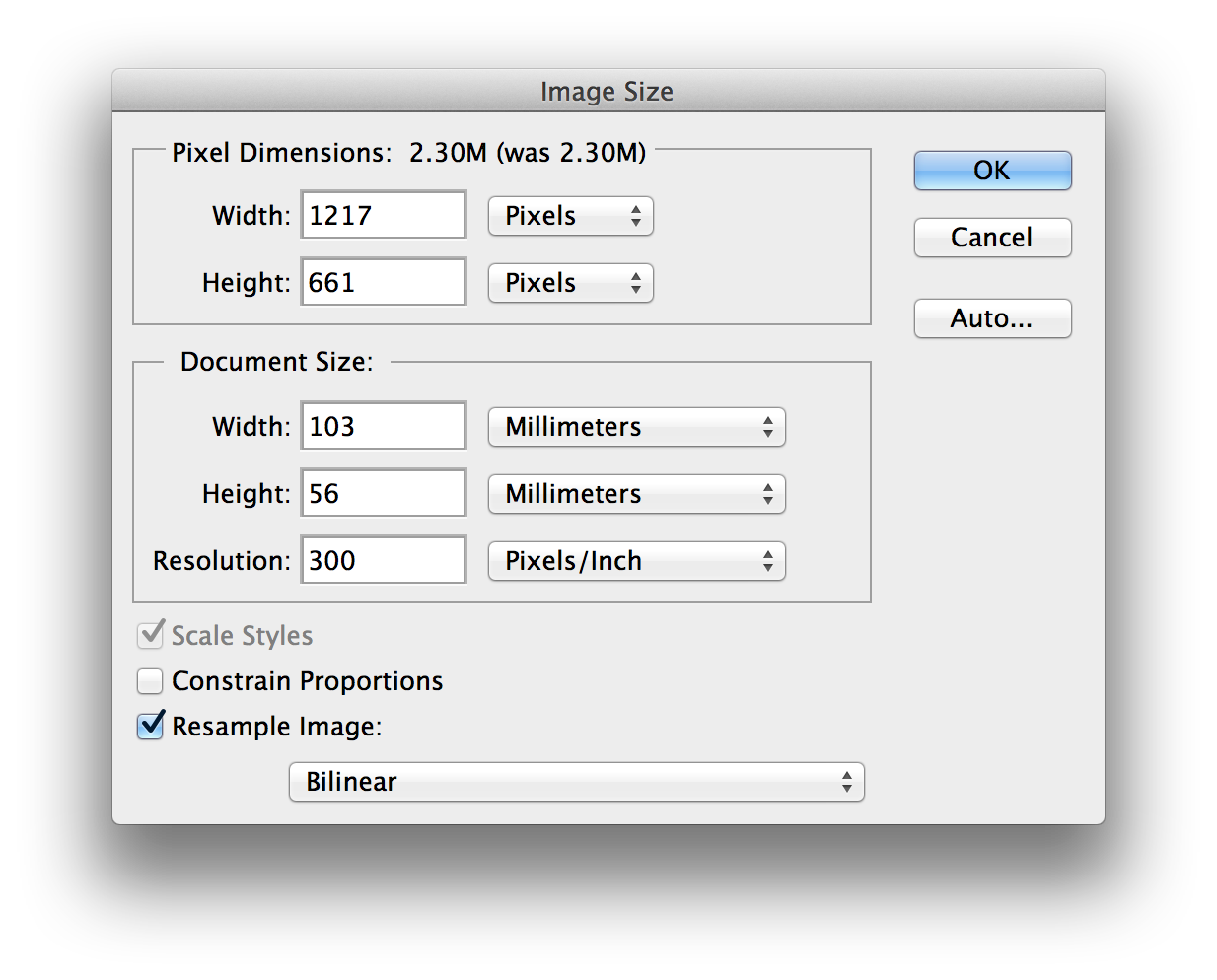
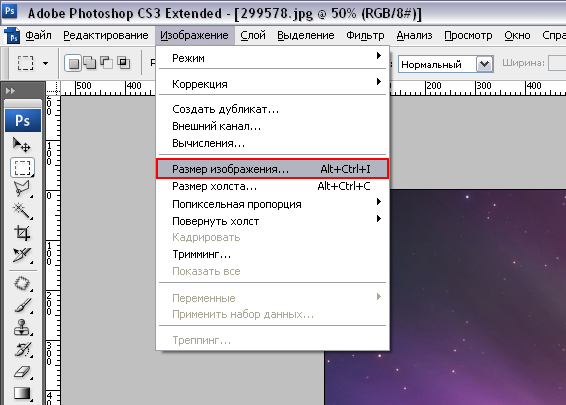
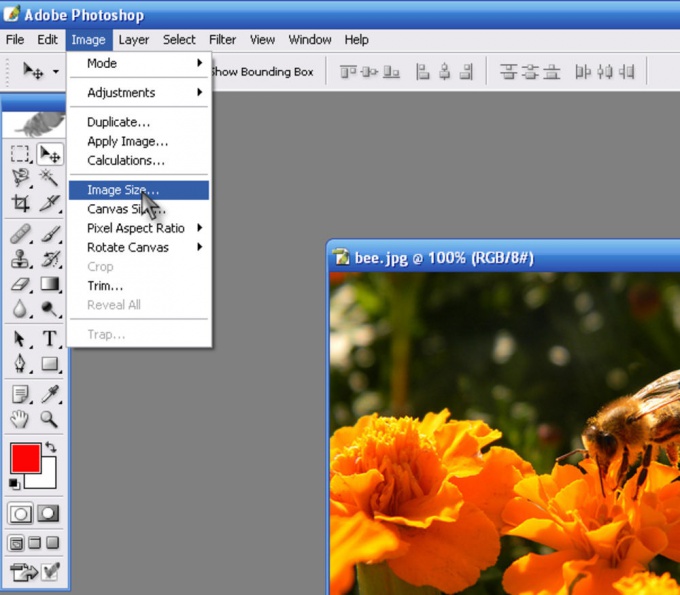
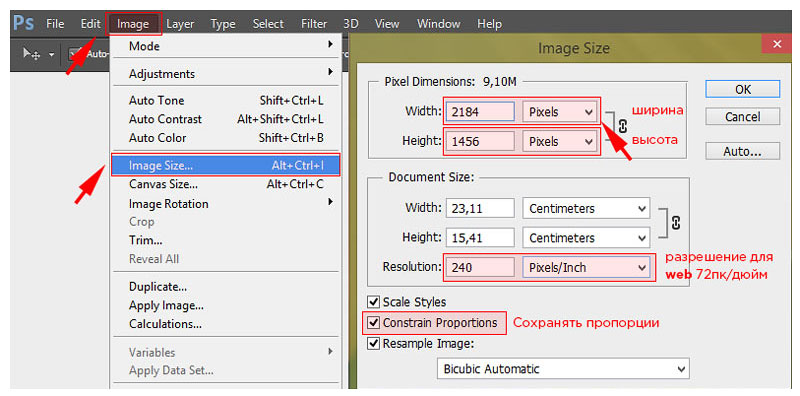
- Шаг 1. Выбрать в меню Image редактора Adobe Photoshop команду Image Size.
- Шаг 2. Выставить флажок Constrain Proportions для сохранения пропорций изображения.
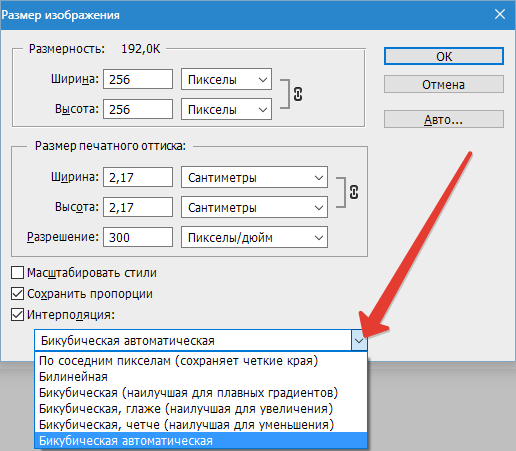
- Шаг 3. Выставить флажок Resample Image, если необходимо сохранить разрешение изображения.
- Шаг 4. Выбрать метод интерполяции: Nearest Neighbour, Bilinear или Bicubic. Мы рекомендуем выбирать Бикубический метод интерполяции (Bicubic).
- Шаг 5. В группе Document Size выбрать единицы измерения и ввести новые значения в поля Width и Height. Если флажок Resample Image не установлен, то разрешение изменится.
- Шаг 6. Нажать кнопку ОК.
Вконтакте
Как изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
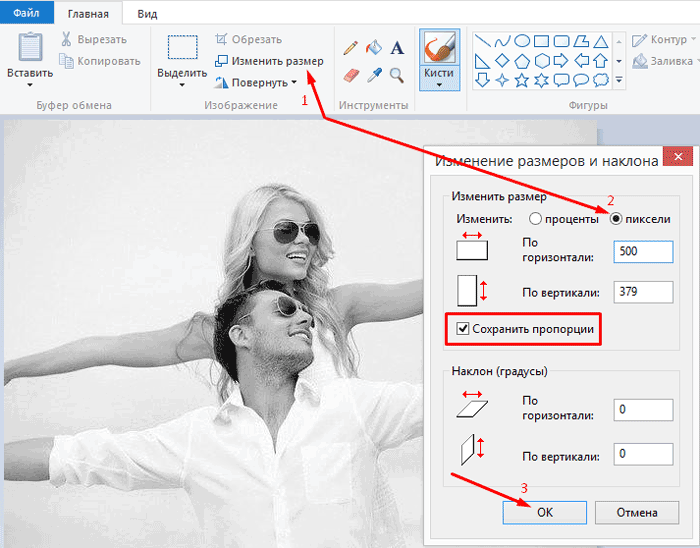
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
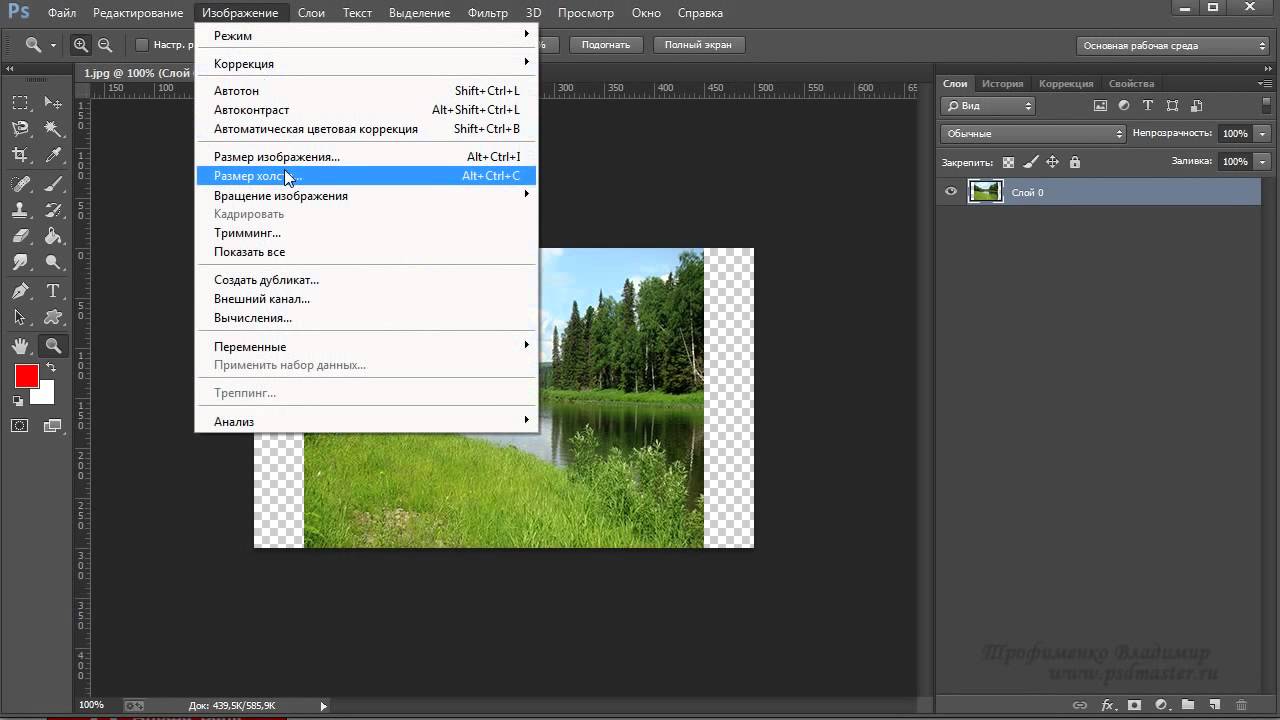
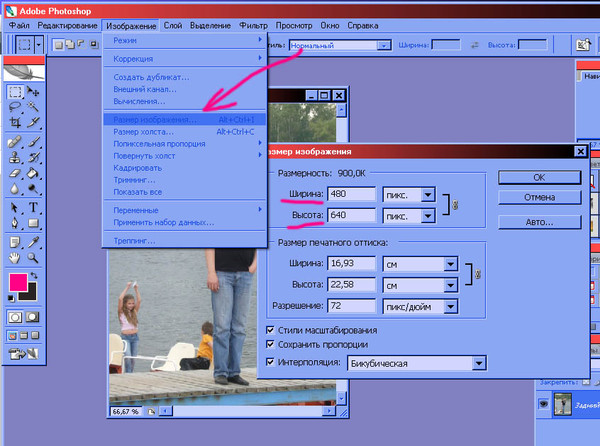
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
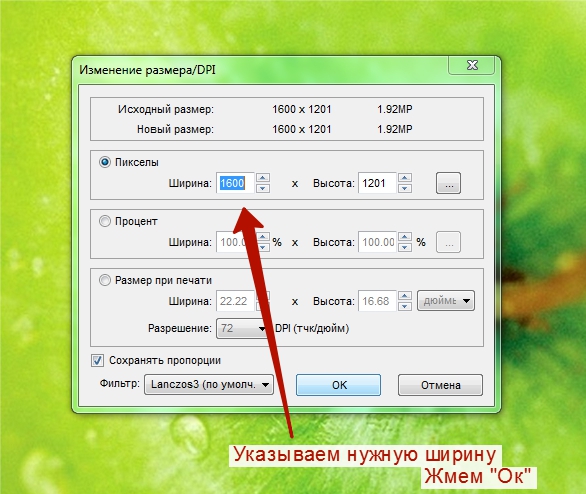
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
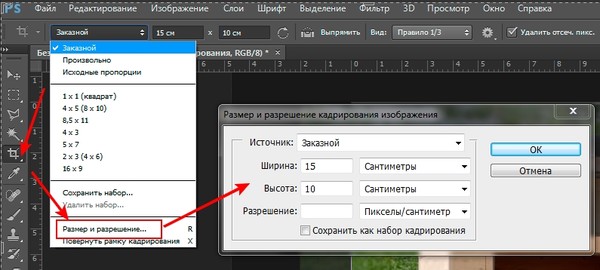
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше.
Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200.
Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена. Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными. 2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте. Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где важно разрешение . Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как в фотошопе изменить размер вставленного объекта
Главная » Разное » Как в фотошопе изменить размер вставленного объектаКак изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Скачать последнюю версию PhotoshopДопустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного. Это все, что можно сказать об изменении размера объектов в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в Фотошопе изменить размер слоя
Вам понадобится
- — программа Photoshop;
- — файл, состоящий из нескольких слоев.
Инструкция
Размер объекта, находящегося на любом слое кроме фонового, можно изменить при помощи опций Free Transform меню Edit и Scale группы Transform, находящейся в том же меню. Для уменьшения или увеличения картинки примените любую из этих опций и потяните за узел или боковую часть рамки, окружающей изображение. Если вам нужно поменять размер объекта, сохранив соотношение его сторон, передвигайте рамку, зажав клавишу Shift. После нажатия на клавишу Enter трансформация будут применена.
Величина изображения, лежащего на слое, может превышать размер холста документа. В этом случае рамка трансформации окажется в скрытой области. Чтобы увидеть эту рамку, уменьшите масштаб просмотра картинки. Для этого воспользуйтесь палитрой Navigator так, чтобы между границами документа и окна, в котором он открыт, осталось свободное пространство.
Поменять размер содержимого слоя можно, введя величину изменения в одно из полей панели настроек трансформации. Для независимого изменения ширины и высоты изображения введите новую высоту в процентах в поле H, а ширину в поле W. Если вам требуется сохранить соотношение сторон редактируемого объекта, включите опцию Maintain aspect ratio в панели настроек.
Величину картинки, находящейся на фоновом слое, можно изменить, разблокировав изображение. Для этого дважды кликните по слою или примените опцию Layer from Background меню Layer. Размер объекта, находящегося на разблокированном слое, можно менять, используя инструменты трансформации.
В Photoshop существует возможность в одинаковой степени изменить размер изображений, лежащих на разных слоях. Для этого перед применением трансформации выделите все эти слои, зажав клавишу Ctrl.
Для одновременного изменения размера всех слоев в документе можно воспользоваться опциями Image Size и Canvas Size меню Image. В первом случае поменяется величина документа и объектов, находящихся на всех его слоях. После применения опции Canvas Size изменится размер документа, содержащихся в нем корректировочных слоев и слоев с заливкой. Величина объектов, находящихся на других слоях, останется прежней.
Источники:
- Как использовать Свободную трансформацию
- как в фотошопе изменить фото
- Графический редактор Adobe Photoshop
Инструкция
Чтобы иметь возможность выбрать слой, с которым нужно проделать какую-то операцию, следует открыть палитру слоев. Для этого в меню надо раскрыть раздел «Окно» и щелкнуть пункт «Слои». Этому действию соответствует нажатие «горячей клавиши» F7. В палитре слоев выделите щелчком мышки тот, размеры которого надо изменить.Теперь включите режим трансформирования изображения. Ссылки на него помещены в раздел «Редактирование» меню редактора. Но можно воспользоваться сочетанием клавиш CTRL + T.
 В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения. Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника. Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя.
Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.
В каждом его углу и на середине каждой стороны квадратиками отмечены узловые точки, перемещая которые мышкой можно менять величину и форму выделенного изображения. Чтобы изменить размер слоя нажмите клавишу SHIFT и, не отпуская ее, переместите любую из четырех узловых точек в углах прямоугольника. Это же можно сделать другим способом — с помощью панели параметров. Сначала щелкните пиктограмму с изображением звеньев цепи между полями «Ш» и «В», чтобы Фотошоп при изменении, например, ширины, менял пропорционально и высоту. Затем щелкните число 100% в любом из этих полей («Ш» или «В») и с помощью клавиш со стрелками вверх и вниз уменьшайте или увеличивайте размер картинки этого слоя.
Меняя таким же способом значения в других полях панели параметров, вы можете перемещать содержимое выделенного слоя по горизонтали («X») и вертикали («Y»), наклонять изображение по горизонтали («Г») и вертикали («V»). Кроме того, картинку в этом слое можно поворачивать вокруг центральной точки. По умолчанию она помещена в центр прямоугольника, но вы можете перетащить ее мышкой в любое место как внутри картинки, так и за ее периметром.В операционной системе Windows окна могут быть открыты в полноэкранном режиме или быть любого размера, заданного пользователем. В правом верхнем углу любого окна есть три кнопки управления. Левая — свернуть окно на панель задач, правая — закрыть окно, средняя — переключение между полноэкранным режимом и размером и положением окна, заданные пользователем.
Инструкция
Для того, чтобы автоматически изменить размер окна, нажмите на среднюю кнопку управления. Чтобы задать свой размер окна, наведите курсор мыши на любую его границу, изображение курсора должно измениться, вместо стрелки в одну сторону появиться стрелка с двумя наконечниками. Нажмите и удерживайте левую кнопку мыши и передвигая мышь влево/вправо, вверх/вниз измените размер окна.
Видео по теме
Полезный совет
Для того, чтобы переместить окно на экране наведите мышь на его верхнюю панель и удерживая левую кнопку мыши переместите в нужное место.
Мощный графический редактор AdobePhotoshop сегодня очень популярен и установлен на многих даже домашних персональных компьютерах. С его помощью можно редактировать растровые изображения. В том числе, и изменять их размер. Часто эта операция может потребоваться, когда нужно уменьшить изображения большого объема для того, чтобы переслать по электронной почте, выложить их для просмотра на сайт, где существуют ограничения по размеру для файлов с изображениями и прочее.
Видео по теме
Обратите внимание
Качество картинки не повысится, если вы просто зададите большее значение разрешения.
Как в фотошопе изменить размер объекта? Для чего и когда это бывает нужно
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Как в фотошопе изменить размер слоя
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift.
 Для сохранения размера нажмите Ввод на клавиатуре.
Для сохранения размера нажмите Ввод на клавиатуре. - В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Совет 2
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Инструкция
- Перед началом редактирования конкретного слоя необходимо выбрать этот слой. Для этого нужно найти пункт «Слои», который находится в меню, в разделе «Окно». Откроется окно палитры слоев. Также это действие выполняется нажатием клавиши F7.
- Далее в окне палитры вам нужно выбрать тот слой, масштаб которого вы хотите изменить.
- Далее необходимо перейти в режим трансформирования, найти его можно в разделе «Редактирование», Переход в режим трансформирования
либо нажмите на клавиши CTRL+T.
- После того, как вы выполните вышеописанные действия, необходимый вам слой документа будет выделен прямоугольником. На границах этого прямоугольника расположены специальные точки в виде черных квадратов, потянув за которые мышкой изменятся размер и форма нужного вам объекта.
Изменение размера объекта
- При изменении масштаба объекта, перетягиванием точки, при этом нужно удерживать зажатой клавишу SHIFT.
- Выше описанные действия так же можно выполнить с помощью панели инструментов. Для этого необходимо выбрать пиктограмму, на которой изображены звенья цепи, между значениями ширины и высоты, это служит для пропорционального изменения масштаба. Пропорциональное изменение масштаба
Далее следует нажатием левой кнопки мыши выделить значение в поле ширины либо высоты и с помощью клавиш на клавиатуре «вверх» или «вниз» менять размер объекта.
- В этом окне также имеются поля, вводя определенные данные в них, вы можете перемещать выбранный вами слой по горизонтали и вертикали. Еще есть возможность, выбранный объект наклонять, вводя нужные данные в соответствующие поля. Во время наклона точка, относительно которой производится наклонение, находится в центре выделенного слоя. Изменить ее положение можно просто, перетянув ее мышкой в нужное место.
Мы всегда советуем использовать в работе только лицензионную версию данной программы. Ее вы можете купить у нас со скидкой нажав здесь.
Видео: Как изменить размер фотографии
youtube.com/embed/kIbPNGWEgSg?feature=oembed»/>Как изменить размер изображения в онлайн фотошопе Adobe Photoshop Express Editor!
Когда требуется изменить размер фотографии или в целом любого изображения мы привыкли обращаться за этим к программе Photoshop, потому что там это сделать легко и просто. К примеру, в том же встроенном в Windows графическом редакторе Paint это качественно сделать не очень просто, как и в других редакторах. Но и ставить себе на компьютер громоздкую и тем более платную программу Фотошоп только лишь ради того, чтобы иногда менять размер фотографий или выполнять ещё ряд простейших действий, смысла никакого нет. Ведь простые действия над изображениями можно сделать и в различных онлайн-редакторах. Тем более что обычному пользователю часто требуется именно изменить размеры фотографии пропорционально или отрезать часть с какой-либо стороны, чтобы, к примеру, загрузить в качестве аватарки на каком-то сайте в интернете. В этой статье я покажу как это можно сделать онлайн-редактор Adobe Photoshop Express Editor, который является официальным сервисом от компании Adobe, выпускающей всем известный фотошоп.
Как изменить размер изображения через онлайн фотошоп Adobe Photoshop Express Editor.
Открыть бесплатный онлайн-редактор Фотошопа можно ссылке:
Открыть Adobe Photoshop Express Editor
Внизу страницы кликните по ссылке Start the Editor.
В открывшемся окне нажмите Upload Photo для выбора с компьютера изображения, которое вы будете редактировать.
В следующем окне нажмите Upload, после чего откроется проводник Windows, где вам нужно выбрать то изображение, которое будете редактировать.
Онлайн-редактор Adobe Photoshop Express Editor позволяет загружать только изображения в формате JPG и JPEG.
После загрузки изображения откроется сам редактор Adobe Photoshop Express Editor с вашим изображением.
Основы управления онлайн-редактором Adobe Photoshop Express Editor.

Все разделы, т. е. функции редактора, при помощи которого вы можете изменять ваше изображение, расположены слева (1).
Когда вы будете редактировать изображение, вам, скорее всего, потребуется возможность отмены последнего действия. Для этого служит кнопка Undo (2), а кнопка Redo (3) – повторение возврат последнего действия.
Если требуется полностью отменить все действия, которые вы проделали над изображением и вернуть его к оригинальному виду (на момент загрузки), то нажмите Reset (4).
Иногда удобнее редактировать изображение в полноэкранном режиме. Чтобы в него перейти, нажмите кнопку №5.
Обрезка изображения, поворот на 90 градусов, отражение по горизонтали и вертикали.
Если вам нужно обрезать изображение, то вам нужно открыть инструмент Crop&Rotate (1). В нём вам нужно выбрать пропорции обрезки (2). Например, вы можете обрезать изображения, не сохраняя пропорции изображения, выбрав свободный режим Freeform, а можете выбрать определённые пропорции, например, 4×6. И остаётся вам потянув за появившиеся края изображения (3), обрезать его.
Если непонятно, что за пропорции имеются в виду, при обрезании изображения просто выберите один из вариантов и попробуйте обрезать изображение. Затем выберите другой вариант и снова опробуйте. Так вы сразу поймёте разницу.
В этом же разделе Rotate&Flip вы можете ещё перевернуть изображение на 90 градусов влево / вправо (1), а также отразить его по горизонтали и вертикали (2).
Опция Straighter (3) позволяет расположить изображение под углом.
Пропорциональное изменение размера изображения
Если вам нужно изменить размер изображения, сохранив при этом пропорции, т. е. не искажая его. То воспользуйтесь разделом Resize (1).
В нём вы можете выбрать один из готовых вариантов изменения размера (2), например, чтобы изображение подходило для загрузки на сайт, для отправки по EMail. Нажав на один из вариантов, изображение сразу изменит размер в соответствии с выбранным режимом.
Нажав на один из вариантов, изображение сразу изменит размер в соответствии с выбранным режимом.
Но лучше задавать размер самостоятельно. Для этого нажмите Custom (3), задайте вручную новое значение ширины изображения (Width) в пикселях (4) и высота изменится автоматически пропорционально введённой вами ширине.
Сохранение результата
Чтобы сохранить отредактированное изображение на компьютер, нажмите Done в правом нижнем углу.
Затем нажимаете кнопку Save (1). Появится строчка, где вы можете указать имя для сохраняемого файла (2), после чего нажмите маленькую кнопку Save (3).
Заключение
В онлайн фотошопе Adobe Photoshop Express Editor помимо наиболее часто востребованных действий, таких как обрезка, поворот изображения, изменение размера, можно также быстро накладывать на изображение различные эффекты, настраивать цвета, освещение, накладывать текст и многое другое.
Если на компьютере не стоит фотошоп или другой полнофункциональный графический редактор, а требуется быстренько изменить размер фотки или обрезать её, то такой вот онлайн фотошоп как Adobe Photoshop Express Editor — вполне хорошее, быстрое и бесплатное решение вопроса!
Фотошоп Команда Размер изображения — Особенности и советы
Узнайте все о мощной команде Photoshop CC Image Size и о том, как получить максимальную отдачу от ее замечательных функций изменения размера изображения!
В этом уроке, втором в моей серии по изменению размера изображений в Photoshop, мы кратко рассмотрим функции, которые вы найдете в мощном диалоговом окне «Размер изображения» в Photoshop, переработанном в Photoshop CC. Диалоговое окно «Размер изображения» позволяет нам не только просматривать текущий размер изображения, но и изменять его. Если вам нужно увеличить изображение для печати или уменьшить его для Интернета, все это делается с помощью одной команды Размер изображения.
Мы начнем с рассмотрения лучшей новой функции в диалоговом окне «Размер изображения», окна предварительного просмотра и того, как извлечь из этого максимальную пользу. Оттуда мы рассмотрим некоторые предустановленные размеры изображений, которые вы можете выбрать, и как ввести собственные значения ширины, высоты и разрешения. Мы впервые посмотрим на разницу между изменением размера и передискретизацией изображения. И в завершение мы узнаем, как убедиться, что любые эффекты слоя, добавленные в документ, масштабируются вместе с изображением!
Оттуда мы рассмотрим некоторые предустановленные размеры изображений, которые вы можете выбрать, и как ввести собственные значения ширины, высоты и разрешения. Мы впервые посмотрим на разницу между изменением размера и передискретизацией изображения. И в завершение мы узнаем, как убедиться, что любые эффекты слоя, добавленные в документ, масштабируются вместе с изображением!
Если вы новичок в мире цифровых изображений, обязательно ознакомьтесь с первым учебным пособием из этой серии, в котором вы узнаете все о пикселях, размере и разрешении изображения — трех ключевых составляющих получения отличных результатов при изменении размера ваших фотографий! Чтобы следовать этому уроку, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это второй урок моей серии изображений. Давайте начнем!
Где найти команду «Размер изображения»
Диалоговое окно «Размер изображения» в Photoshop — Command Central для изменения размера изображений. Чтобы открыть его, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» . Вы также можете открыть его с клавиатуры, нажав Ctrl + Alt + I (Win) / Command + Option + I (Mac):
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно «Размер изображения» содержит окно предварительного просмотра слева, а параметры просмотра и изменения размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Новое окно предварительного просмотра изображения
Adobe перепроектировала диалоговое окно «Размер изображения» в Photoshop CC, и самым большим изменением стало новое окно предварительного просмотра . Независимо от того, насколько далеко вы увеличили или уменьшили изображение в документе, окно предварительного просмотра позволяет вам предварительно просмотреть изображение в размере 100% . Это означает, что каждый пиксель в вашем изображении занимает ровно один пиксель на вашем экране. И это важно, потому что это означает, что вы получаете наиболее точное представление о своем изображении при изменении его размера.
Это означает, что каждый пиксель в вашем изображении занимает ровно один пиксель на вашем экране. И это важно, потому что это означает, что вы получаете наиболее точное представление о своем изображении при изменении его размера.
Прокрутка изображения в окне предварительного просмотра
При первом открытии диалогового окна «Размер изображения» окно предварительного просмотра может быть центрировано в области, которая не очень полезна. В моем случае я вижу лицо мужчины. Но вы можете прокрутить до любой области, которая вам нужна, просто нажав и перетащив в окно:
Нажмите и перетащите в окно предварительного просмотра, чтобы переместить изображение.
Перескок предварительного просмотра к определенной области
Помимо прокрутки, вы также можете перейти к определенной части изображения, нажав на нее. Если вы наведете курсор мыши на изображение, вы увидите, что курсор изменится на маленький квадрат. Квадрат представляет окно предварительного просмотра. Нажмите на место, чтобы просмотреть его, и это место будет немедленно отцентрировано в окне:
Нажмите в любом месте на изображение, чтобы просмотреть это место.
Изменение уровня масштабирования окна предварительного просмотра
Я упомянул, что окно предварительного просмотра позволяет вам предварительно просмотреть ваше изображение с очень важным размером 100%. Но вы также можете изменить уровень масштабирования при необходимости. Перемещение курсора мыши в окне предварительного просмотра отобразит параметры масштабирования внизу. Текущий уровень масштабирования отображается в середине. Нажмите кнопку « плюс» ( + ) для увеличения или кнопку «минус» ( — ) для уменьшения.
Наряду с нажатием кнопок, если вы нажмете и удерживаете клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмете в окне предварительного просмотра, вы увеличите масштаб. Чтобы уменьшить масштаб, удерживайте Alt (Win) / Option (Mac) и нажмите. В большинстве случаев, однако, вы захотите оставить уровень масштабирования на 100%:
В большинстве случаев, однако, вы захотите оставить уровень масштабирования на 100%:
Изменение уровня масштабирования изображения в окне предварительного просмотра.
Получение большего предварительного просмотра
Наконец, чтобы получить еще больший предварительный просмотр вашего изображения, вы можете сделать само диалоговое окно Размер изображения больше. Фактически, вы можете изменить его размер так, чтобы он занимал почти полный размер экрана. Чтобы изменить размер диалогового окна, щелкните и перетащите любой из углов наружу:
Размер окна предварительного просмотра изменяется при изменении размера диалогового окна.
Просмотр текущего размера изображения
Справа от окна предварительного просмотра вы найдете различные варианты просмотра и изменения размера изображения. Текущий размер изображения, как в мегабайтах (М), так и в пикселях, показан вверху.
Текущий размер изображения в мегабайтах (М)
Первое число, рядом со словами « Размер изображения» — это количество места, которое изображение занимает в памяти вашего компьютера (ОЗУ). В моем случае это 47, 5 млн. Это число не имеет ничего общего с количеством слоев в документе или размером файла, если вы хотите сохранить изображение в формате JPG.webp, PNG или другого типа. Это просто размер изображения в памяти, и он полностью зависит от количества пикселей в вашем изображении. При изменении количества пикселей, добавлении или удалении их это число будет меняться:
Текущий размер изображения в мегабайтах.
Текущий размер изображения в пикселях
Ниже этого слова рядом со словом « Размеры» указан текущий размер изображения в пикселях. В моем случае мое изображение имеет ширину 4992 пикселей и высоту 3328 пикселей. Мы не можем изменить количество пикселей здесь. Это просто показывает нам текущий размер. И снова, когда вы вносите изменения в размер, изменения будут обновляться здесь:
Текущий размер изображения в пикселях.
Изменение типа измерения
Наряду с пикселями, вы можете просматривать текущие размеры, используя также другие типы измерений. Нажмите стрелку рядом со словом «Размеры», чтобы выбрать другой тип из списка, например, в дюймах или процентах. В большинстве случаев, однако, самый полезный способ отобразить размеры в пикселях:
Текущие размеры могут быть показаны в различных типах измерений.
Предустановленные размеры изображения «По размеру»
Наряду с возможностью вручную изменять размер изображения, как мы узнаем, как это сделать, диалоговое окно «Размер изображения» также предоставляет нам предустановленные размеры на выбор. Вы найдете их в параметре «По размеру» непосредственно под текущим размером изображения:
Опция «По размеру».
Если щелкнуть настройку по умолчанию (Размер оригинала), откроется список предустановок. Они включают в себя определенные типы измерений, такие как пиксели или дюймы, а также предустановленные разрешения. Некоторые из них предназначены для печати, а другие — для просмотра в Интернете или общего просмотра:
Предустановленные размеры изображения.
Подгонка изображения
под определенный размерСоблазнительно воспринимать эти пресеты как быстрый и простой способ изменить размер изображения. Но обратите внимание, что эта опция называется Fit To, а не Resize To, и есть важное отличие. Выбор одного из этих пресетов изменит размер вашего изображения так, чтобы он соответствовал выбранному размеру. Но это может не совсем точно соответствовать. Все зависит от соотношения сторон вашего изображения.
Например, скажем, я хочу напечатать свое изображение в формате 4 x 6, поэтому я выберу предустановку 4 x 6 в 300 dpi :
Выбор предустановки 4 x 6.
Это должно установить новую ширину моего изображения до 4 дюймов, а высота до 6 дюймов. Но сейчас у нас проблема. Этот пресет предполагает, что мое изображение находится в портретной ориентации, где высота больше ширины. Но это на самом деле в альбомной ориентации, с шириной больше, чем высота. И из-за этого соотношение сторон и заданный размер не совпадают.
Но это на самом деле в альбомной ориентации, с шириной больше, чем высота. И из-за этого соотношение сторон и заданный размер не совпадают.
Таким образом, в то время как новое значение ширины установлено правильно на 4 дюйма, высота установлена на 2, 667 дюйма. Другими словами, изображение будет по-прежнему соответствовать новому размеру 4 x 6, но из-за его соотношения сторон оно не будет заполнять всю высоту:
Проблема, когда заданный размер не соответствует соотношению сторон изображения.
Смена ориентации
В этом случае это легко исправить. Поскольку единственной проблемой является ориентация моего изображения, я могу поменять ширину и высоту предустановки, вручную изменив значение ширины с 4 до 6 дюймов. Это автоматически устанавливает высоту на 4 дюйма, и теперь мое изображение будет соответствовать правильно:
В зависимости от соотношения сторон, изменение ориентации может решить проблему.
Что делать, если заданный размер и соотношение сторон не совпадают?
Реальная проблема заключается в том, что соотношение сторон и заданный размер не совпадают вообще. Например, если я пытаюсь изменить размер изображения для печати в формате 8 x 10, выбрав предустановку 8 x 10 в 300 dpi :
Выбор предустановки 8 x 10.
Тогда независимо от того, что я делаю, я не могу заставить изображение соответствовать новому размеру. Если я оставлю ширину в 8 дюймов, высота неверна:
При ширине 8 дюймов высота не соответствует предустановке.
И если я попытаюсь изменить ориентацию вручную, изменив ширину на 10 дюймов, высота все равно будет неправильной:
Смена ориентации не решает проблему.
Просто невозможно изменить размер изображения с соотношением сторон 4 x 6 как 8 x 10. Единственный способ сделать это, по крайней мере, без растяжения и искажения изображения, это сначала обрезать изображение до нового соотношения сторон, прежде чем изменить его размер. Я расскажу, как это сделать, в следующем уроке, когда мы узнаем, как изменить размеры изображений для печати.
Я расскажу, как это сделать, в следующем уроке, когда мы узнаем, как изменить размеры изображений для печати.
Как сбросить настройки размера изображения
Итак, мы видели, что пресеты Fit To не так уж и полезны. Но прежде чем мы рассмотрим основной способ изменения размера изображений, давайте быстро научимся сбрасывать значения.
Если вы внесли изменения в диалоговом окне «Размер изображения» (и еще не зафиксировали их, нажав кнопку «ОК»), вы можете восстановить исходный размер изображения, нажав и удерживая клавишу « Alt» (Win) / « Option» (Mac) на твоя клавиатура Это меняет кнопку «Отмена» внизу на кнопку « Сброс» . Нажмите кнопку «Сброс», чтобы восстановить исходные настройки:
Удерживайте Alt (Win) / Option (Mac), чтобы изменить Отмена на Сброс.
Как вручную изменить размер изображения
Основной способ изменить размер изображений в Photoshop — ввести собственные значения в поля « Ширина», « Высота» и « Разрешение» . И обратите внимание, что есть также четвертый вариант непосредственно под Резолюцией, называемый Resample . Этот четвертый вариант существует, потому что на самом деле мы можем сделать две вещи; мы можем изменить размер изображения или изменить его:
Параметры Ширина, Высота, Разрешение и Resample.
В чем разница между
изменением размера и повторной выборкой ?Изменение размера изображения означает, что мы не меняем количество пикселей . Все, что мы делаем, это меняем размер, который будет печатать изображение. Поскольку количество пикселей не изменяется, изменение размера не влияет на размер файла изображения или на то, как изображение выглядит на экране. Это влияет только на размер печати.
Повторная выборка изображения меняет количество пикселей . Мы можем добавить больше пикселей, известных как повышающая дискретизация, или мы можем удалить пиксели, известные как понижающая выборка . Повышение частоты дискретизации используется для увеличения изображения, обычно, когда нам нужно напечатать фотографию, размер которой больше, чем позволяют ее текущие размеры в пикселях. А понижающая дискретизация чаще всего используется для уменьшения общего размера файла изображения, когда мы хотим отправить его по электронной почте или загрузить в Интернет.
Мы можем добавить больше пикселей, известных как повышающая дискретизация, или мы можем удалить пиксели, известные как понижающая выборка . Повышение частоты дискретизации используется для увеличения изображения, обычно, когда нам нужно напечатать фотографию, размер которой больше, чем позволяют ее текущие размеры в пикселях. А понижающая дискретизация чаще всего используется для уменьшения общего размера файла изображения, когда мы хотим отправить его по электронной почте или загрузить в Интернет.
Изменение размера изображения
Я расскажу об изменении размера и повторной выборке более подробно в следующем уроке. Но вкратце, если вы просто хотите изменить размер изображения, чтобы изменить его размер печати, отключите опцию Resample :
Отключение Resample, чтобы изменить размер изображения.
Затем введите новый размер в поля Ширина и Высота . Оба поля связаны друг с другом, поэтому изменение одного автоматически изменит другое. Помните, что вы можете выбрать только размер, соответствующий соотношению сторон. Поэтому, если ваше изображение имеет соотношение сторон 4 x 6, попытка напечатать его как 5 x 7 или 8 x 10 не будет работать. Я покажу вам, как обойти эту проблему в следующем уроке.
Что такое разрешение изображения?
Обратите внимание, что при отключенном Resample поле Resolution также связано с полями Width и Height. Так как вы меняете ширину или высоту, разрешение меняется вместе с ним. И если вы измените разрешение, ширина и высота изменятся. В моем случае при уменьшении размера отпечатка до 6 дюймов x 4 дюйма разрешение увеличилось с 300 пикселей / дюйм до 832 пикселей / дюйм:
Отключение Resample, чтобы изменить размер изображения.
Так что же такое разрешение? Разрешение определяет количество пикселей в изображении, которое будет упаковано в каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему разрешение измеряется в пикселях на дюйм, или «ppi». Так как мы не меняем общее количество пикселей на изображении, мы изменяем размер отпечатка, изменяя, насколько плотно пиксели собраны на странице. Более высокие значения разрешения приводят к меньшим размерам печати, а более низкие разрешения создают большие размеры печати. Я рассмотрел основы размера изображения и разрешения в предыдущем уроке, и мы узнаем больше об этом, в том числе о том, какое разрешение вам нужно для высококачественных отпечатков, в следующем.
Вот почему разрешение измеряется в пикселях на дюйм, или «ppi». Так как мы не меняем общее количество пикселей на изображении, мы изменяем размер отпечатка, изменяя, насколько плотно пиксели собраны на странице. Более высокие значения разрешения приводят к меньшим размерам печати, а более низкие разрешения создают большие размеры печати. Я рассмотрел основы размера изображения и разрешения в предыдущем уроке, и мы узнаем больше об этом, в том числе о том, какое разрешение вам нужно для высококачественных отпечатков, в следующем.
Повторная выборка изображения
Чтобы изменить выборку изображения и изменить количество пикселей, включите параметр « Повторная выборка» . Затем вы можете увеличить или уменьшить изображение по мере необходимости:
Включение Resample.
Upsampling
Когда Resample включен, ширина и высота больше не связаны с разрешением. Поэтому, если я удваиваю значение ширины с 6 до 12 дюймов, Photoshop автоматически удваивает высоту с 4 до 8 дюймов, чтобы сохранить соотношение сторон. Но хотя ширина и высота удвоились, значение разрешения остается неизменным:
Изменение ширины и высоты больше не меняет разрешение.
Однако изменилось фактическое количество пикселей на изображении. Если мы посмотрим на Размеры вверху, то увидим, что поскольку Resample был включен, ширина в пикселях теперь удвоилась, с 4992 до 9984 пикселей. И высота также удвоилась, с 3328 пикселей до 6656 пикселей. И, поскольку теперь у нас в четыре раза больше пикселей в изображении (в два раза больше ширины и в два раза больше высоты), размер изображения в памяти вырос в четыре раза, с 47, 5 до примерно 190 м:
Повышение дискретизации изображения увеличивает размер изображения.
Понижение разрешения
Если я уменьшу разрешение с 832 пикселей / дюйм до более приемлемого значения, например, 300 пикселей / дюйм, заметим, что ширина и высота в дюймах не изменились. Но, опять же, поскольку Resample был включен, размеры в пикселях и размер изображения в памяти уменьшились:
При пониженной дискретизации изображения уменьшается размер изображения.
Метод интерполяции
Справа от опции Resample находится опция Interpolation . Интерполяция относится к методу, который Photoshop использует для перерисовки изображения при добавлении или удалении пикселей, и по умолчанию он установлен на Автоматический . Так как это относится только к повторной выборке, эта опция недоступна, когда Resample выключен:
Опция интерполяции.
Если вы нажмете на эту опцию, вы откроете список методов интерполяции на выбор. Некоторые из них лучше для повышения, а некоторые для снижения. Это может оказать большое влияние на качество изображения, поэтому в большинстве случаев лучше всего выбрать значение «Автоматически». Единственный раз, когда я изменил бы это, если вы используете Photoshop CC 2018 (или более поздней версии), и вам нужно увеличить изображение. В этом случае я бы изменил метод интерполяции на Preserve Details 2.0, который я расскажу более подробно в отдельном руководстве:
Методы интерполяции.
Как масштабировать эффекты слоя
И, наконец, если ваш документ использует эффекты слоя (тени, обводки, внешние свечения и т. Д.), Вы, скорее всего, захотите, чтобы эффекты масштабировались вместе с изображением. Поэтому, прежде чем нажать кнопку ОК, чтобы принять новый размер изображения, щелкните значок шестеренки в правом верхнем углу диалогового окна «Размер изображения» и убедитесь, что выбраны « Масштабировать стили» :
Включите Scale Styles, чтобы изменить размеры эффектов слоя с изображением.
Принятие или отмена нового размера изображения
Когда вы будете готовы изменить размер изображения, нажмите кнопку ОК, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения. Или, чтобы отменить настройки без каких-либо шансов, вместо этого нажмите кнопку Отмена :
Нажмите OK, чтобы изменить размер изображения, или Отмена, чтобы пропустить любые изменения.
И там у нас это есть! Это быстрый обзор диалогового окна «Размер изображения» в Photoshop! На следующем уроке этой серии мы узнаем, как изменить размер изображения для печати!
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
Меняем размер слоя Свободным трансформированием
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье о масштабировании.
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями, могут быть разного размера. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой – мы уменьшаем его видимую часть, а сам слой останется прежнего размера. Просто внешняя часть будет невидимой, прозрачной. При желании, на этой невидимой части можно нарисовать фигуру и она будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство. Линии будут видны на рабочей области редактора. Изменить масштаб можно в палитре Навигатор.
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения. В нашем случае – в сторону уменьшения. Чтобы сохранить пропорции, предварительно зажимаем клавишу Shift. Если зажать Shift+Alt, изменяться размер будет относительно центра слоя.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели
Вот что получилось:Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев. Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте здесь.
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении?
Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сегодня хочу затронуть наболевшую тему, как изменить размер картинки в фотошопе. Ежедневно люди сталкиваются с этой проблемой и не знают, как это сделать при помощи имеющийся программы фотошоп в их расположении.
Сегодня я расскажу вам все в детальных подробностях с прилагаемыми скриншотами, что позволит быстро понять, как и что делать.
Скриншоты я буду показывать используя Photoshop CS6. Если у вас другая версия, ничего страшного, набор инструментов и расположение вкладок во всех версиях одинаковы.
Начнем все по порядку.
Первым делом откроем саму программу. Загружаем в нее изображение, которому необходимо поменять размер. Фотография загружается очень просто Файл > Открыть . В открывшейся вкладке выбираем нужное нам изображение и нажимаем кнопку Открыть .
Я загрузил фотографию, сделанную на фотоаппарат, весом 5,5 Мбайт. Фотография 4608×3072 пикселей (39×26 см.
) при разрешении 300 пикселей/дюйм.
Как посмотреть размер и разрешение фотографии? Все очень просто. Заходим Изображение > Размер изображения.
В появившемся окне, мы можем видеть всю информацию о фото и здесь же мы можем поменять ее.
Обычно изображение измеряется в пикселях и меняется Ширина и Высота размерности (под номером 1 ). Но так же можно и менять Ширину и Высоту в размере печатного оттиска (номер 2 ).
Желательно не снимать галочки (номер 3 ). Менять следует только одно значение, либо Ширину , либо Высоту , второе значение пропорционально будет уменьшаться.
Что означают символы под номером 4 ? Это говорит о том, что фотография будет меняться в пропорциях, изменяя одно значение, второе меняется автоматически, согласно тому, что стоит галочка — Масштабировать стили . Если снять эту галочку, масштабности исчезнет и соответственно исчезнут символы под знаком 4 .
Что касается разрешения. Можно выставить 72 Пикселя/дюйм, это вполне достаточно.
- Во-первых, это скажется на размере фото.
- Во-вторых, это не повлияет на качество.
Например, мне необходимо уменьшить свою фотографию в ширину не превышающую 1200 пикселей. Я спокойно меняю настройки.
Только помните сначала меняем разрешение, ставим 72 Пикселя/дюйм, после чего вписываем Ширину 1200 Пикселей и нажимаем кнопку ОК . Тем самым, мы увидим, что фотография у нас изменилась.
После чего появится очередное окно, где необходимо указать детали сохранения. Я установил качество картинки 10 , при этом, как можно заметить, после сохранения мой объем составит 413 Кбайт. Если вам это много, можете еще немного уменьшить качество, например. поставить 8, тем самым и вес соответственно тоже уменьшиться. Но только не увлекайтесь, а то получите совсем плохого качества фотографию.
Вот и все. Вы получили картинку уменьшенного размера и меньшим объемом.
Напоследок хочу вам порекомендовать замечательный курс – «Фотошоп с нуля в видеоформате VIP 3.0 », предназначен специально для новичков, для тех, кто только начинает развивать свои навыки в таком мощном графическом редакторе как Фотошоп. Что вам даст этот видео курс? Вы узнаете все основные азы. Научитесь разбираться в слоях, в кадрировании изображений, использовать маски и много другое. После изучения курса, вы просто влюбитесь в этот графический редактор.
Говорю вам до свидания. Развивайте себя, вкладывайте в саморазвитие, и вы обязательно получите плоды. Если вам не сложно поделитесь статьей в социальных сетях. Подписывайтесь на обновление блога, будьте в курсе последних новостей. Если у вас возникают вопросы или же вы хотите что-то добавить, пишите в комментариях.
Всех вам благ, Тимур Мустаев.
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop . Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New , либо нажмем клавиши CTRL + N .
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I .
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти .
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size .
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Вконтакте
Одноклассники
Google+
Как изменить размер изображения в Фотошопе (Adobe Photoshop)
Иногда возникает необходимость в изменении размера какого-либо изображения или фотоснимка. Например, подогнать размер обоев на рабочий стол или вставить изображение в предоставленное окно и т.д.
Для каждого выполнения такой процедуры нужно либо увеличивать, либо уменьшать размер изображения. Выполнить это несложно, однако нужно иметь ввиду, что при изменении параметров изображения можно откорректировать не только размерные значения фотоснимка, но и выполнить обрезку изображения (под наименованием «кроп»). Ниже рассмотрим методы корректировки габаритных размеров фотоснимков.
Внимание: Перед началом работы по изменению размеров изображения сделайте копию редактируемого файла на случай, если конечная корректировка снимка вам не понравится.
Изменение параметров изображения в Фотошопе
Наиболее подходящим редактором изображений является Adobe Photoshop. Несмотря на то, что данная программа является платной, она лучше подходит для коррекции размеров фотографии, чем, например, встроенный в ОС Windows, редактор Paint. Фотошоп «владеет» удобными функциями для обрезки фотоснимка и лучшим интерфейсом.
Скачать редактор Adobe Photoshop
Способ 1: изменение размера снимка
В данном разделе будет поэтапно показано, как можно изменить габаритные значения изображения.
- Открываем файл со снимком с помощью редактора Adobe Photoshop. В примере представлен исходный размер снимка (200х200 пикселей).
- Далее жмем по кнопке «Изображение» и во всплывающем окне находим пункт «Размер изображения».
- Нажимаем на пункт «Размер изображения» и у нас открывается окно с параметрами изображения. Для получения данного окна можно использовать горячие клавиши (Alt+Ctrl+I).
- В данном окне можем приступить к изменению размеров изображения. Для этого вначале определяем единицы измерения (в данном случае «Пиксели»), нажав на соответствующее окно. Затем изменяем параметры ширины снимка, высота изменяется автоматически, после нажимаем на кнопку «ОК».
- Вот и все. Размер изображения увеличен до размера (400х400 пикселей).
- В таком же порядке выполняется процедура уменьшения размера изображения. На скриншоте показан снимок, размер которого уменьшен до 100х100 пикселей.
Способ 2: обрезка изображения
Используя данный метод, вы сумеете обрезать имеющееся изображение в редакторе Фотошоп.
- Для использования данного метода находим на левой стороне панели инструмент «Рамка» и щелкаем по значку мышкой.
- После данного выбора под верхним меню редактора появиться строка инструмента, где отображен ряд опций. Вначале выбираем необходимые параметры пропорций, по которым производится обрезка. Здесь можно использовать, предлагаемые, во всплывающем окне, (например, 5х7, 16х9 и т.п.), так и другие нестандартные пропорции.
- В результате данных действий, получаем следующее изображение.
- Далее выбираем вид сетки, благодаря чему будет выполнено более грамотное кадрирование изображения в соответствии с нормами фотосъемки (в приведенном примере выбран вид «Золотое сечение»). Затем нажимаем клавишу «Enter».
- И, наконец, получаем результат в виде усеченного изображения.
Итак, в результате детально рассмотрены способы изменения размеров изображения как в сторону увеличения, так и в сторону уменьшения, а также метод обрезки снимка. Приведенная процедура подтверждает, что здесь нет ничего трудного, так что – работа за вами!
Как изменить размер изображения в Photoshop
Изменение размера изображения любого типа — это важный навык, который полезен практически всем, в частности, всем владельцам и администраторам веб-сайтов. Как администратор, вы должны убедиться, что все обновлено и работает без сбоев. Безусловно, одна из самых больших проблем, с которыми вы можете столкнуться, — это оптимизация вашего сайта. Вы хотите, чтобы страница загружалась быстро, чтобы не повышать показатель отказов. Что может серьезно снизить время загрузки страницы, так это изображения, особенно если вы используете неправильный размер.
Допустим, вы установили ширину страницы 1300 пикселей. В этом случае вам не следует загружать изображения, ширина которых превышает значение, которое вы установили для страницы в целом. Браузер должен будет изменить их размер самостоятельно, что приведет либо к медленной загрузке страницы, либо даже к неправильной загрузке. Чтобы избежать проблем с оптимизацией, лучше всего научиться изменять размер изображений в Adobe Photoshop. Это действительно простая задача, которая избавит вас от многих хлопот. Фактически, это, наряду с увеличением разрешения ваших фотографий, является важным элементом набора навыков каждого блоггера и администратора WordPress.
Есть три основных способа изменить размеры ваших изображений: изменение размера, обрезка и изменение размера холста . Теперь мы покажем вам, как использовать каждый из этих трех методов.
Как изменить размер изображения в Photoshop
Мы начнем, очевидно, с открытия файла изображения. Изменение размера изображений в Adobe Photoshop начинается из меню в верхней части экрана. Идите вперед и выберите Изображение> Размер изображения .Во вновь открывшемся диалоговом окне вы сможете изменить разрешение изображения, а также установить желаемые размеры.
Вы можете изменить размер изображения в пикселях или дюймах, в зависимости от вашего предпочтения. Использование пикселей имеет больше смысла, если вы изменяете размер изображения для использования в Интернете, а дюймы более удобны, если вы изменяете размер для печати.
Если вы хотите, чтобы сохранил исходные пропорции изображения, не забудьте выделить значок Link .
Чтобы изменить размер изображения, измените размеры в поле Ширина или в поле Высота . Если вы включили значок Link , изменив один, другой будет автоматически и пропорционально регулироваться.
Еще одна важная вещь, о которой вы не должны забывать, — это опция Resample Image . Вы должны использовать его, когда хотите изменить количество пикселей в вашем изображении. Чем больше пикселей, тем лучше качество, поэтому, если вы увеличиваете размер изображения, вы, вероятно, захотите оставить этот параметр включенным.В противном случае, когда вы изменяете размер изображения, вы просто растягиваете текущие пиксели до большего размера, делая ваше изображение размытым.
Добавив пиксели к изображению, вы сделаете его более резким (так называемая повышающая дискретизация , ), а, удалив пиксели, вы снизите его качество ( понижающая дискретизация, ).
Если вы хотите, чтобы разрешение в пикселях оставалось неизменным независимо от размера изменяемого изображения, не забудьте снять отметку с опции Resample Image .
Когда вы закончите изменение размера, нажмите OK.
Как обрезать изображения в Photoshop
Обрезка позволяет нам удалить с изображений определенные области, которые нам больше не нужны или которые мы не хотим отображать. Чтобы сделать это в Photoshop, откройте файл изображения, который вы хотите отредактировать, выберите инструмент Crop на панели инструментов Инструменты в левой части экрана. После того, как вы нажмете на значок, границы обрезки появятся по краям вашего изображения. Следующее, что вам нужно сделать, это подвести курсор к любому из маркеров кадрирования.Вы можете щелкнуть по ним левой кнопкой мыши, а затем перетащить их, чтобы изменить размер рамки обрезки. При этом вы сможете увидеть внутри рамки кадрирования ту часть изображения, которая не будет обрезана.
Не забудьте выбрать , Удалить обрезанные пиксели на панели Параметры в верхней части экрана. Это приведет к безвозвратному удалению всех пикселей, оставшихся за пределами области обрезки. Но если вы хотите их сохранить, просто снимите этот флажок.
Чтобы сохранить внесенные изменения, нажмите кнопку Сохранить на панели параметров .
Как изменить размер холста в Photoshop
Если вы хотите добавить дополнительное пространство вокруг фотографии, вы должны изменить размер холста , на котором размещается изображение. Таким образом у вас будет больше места для добавления дополнительных деталей и декоративных элементов, поскольку размер самого изображения не изменится.
Из в меню Изображение выберите параметр Размер холста . В диалоговом окне вы сможете увидеть текущий размер вашего холста.Есть два способа изменить его размер. Один из них — просто ввести новые размеры в поля Ширина и Высота . Или вы можете поставить отметку в поле Relative . Это позволит вам указать, сколько пикселей вы хотите добавить или удалить с холста.
Когда вы будете довольны размером холста, нажмите OK , чтобы применить изменения.
Оптимизация изображений для Интернета требует много работы.Но если вы хотите, чтобы ваш сайт загружался быстрее и полностью реагировал, вам нужно быть осторожным с размерами изображений. Если вы используете WordPress, то, вероятно, знакомы с опцией изменения размера фотографий, которую эта CMS предлагает по умолчанию. Но вы должны знать, что если вы решите использовать его, вы измените только размер изображения, которое будет отображаться на вашем сайте. С другой стороны, сам файл сохранит свои исходные размеры, что может по-прежнему вызывать проблемы с оптимизацией. Всегда лучше создавать и загружать правильно оптимизированные фотографии с самого начала.Теперь, когда вы знаете, как изменять размер изображений в Photoshop, примените эти знания на практике и сделайте несколько красивых и быстрых страниц!
Как массово изменять размер в Photoshop (легко, шаг за шагом!)
Как массово изменять размер в Photoshop (легко, шаг за шагом!) Обработка в Photoshop Автор Хиллари ГригонисПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Изменить размер большого количества фотографий несложно.Особенно, если вы используете инструмент «Пакетное изменение размера» в Photoshop.
Запустив пакетное изменение размера в Photoshop, вы можете отойти от компьютера и вернуться к файлам с правильными размерами.
Изменение размера изображений в Photoshop с помощью пакетного изменения размера
Пакетное редактирование — это технический термин, который описывает работу с большой группой фотографий. Процесс включает в себя все, от цветокоррекции до кадрирования. Но вы также можете использовать его для изменения размера изображения в Photoshop.
«Обработчик изображений» — наиболее эффективный инструмент для пакетного изменения размера фотографий. Помимо возможности работать с фотографиями, имеющими разную ориентацию, для этого также не требуется сначала создавать «действие».
Изображение Pankaj Patel1. Подготовьте файлы
Пакет изображений, размер которого вы хотите изменить, должен находиться в одной папке. Создайте вторую папку для изображений с измененным размером, если вы еще этого не сделали.
На Mac используйте «Файл»> «Создать»> «Папка» или Shift + Command + N, находясь внутри «Finder», чтобы создать новую папку.В Windows используйте сочетание клавиш Control + Shift + N, находясь в другой папке.
2. Запустите обработчик изображений
Внутри Photoshop в верхнем меню выберите «Файл»> «Сценарии»> «Обработчик изображений».
3. Выберите папку
В первом разделе «Обработчика изображений» используйте кнопку «Выбрать папку», чтобы выбрать папку, в которой вы сохранили все изображения для изменения размера.
Если изображения уже открыты, установите флажок «Использовать открытые изображения».Для изображений, находящихся в нескольких папках, отметьте параметр, в котором указано, что нужно включить все подпапки.
4. Необязательно: применить изменения для файлов RAW
Если вы изменяете размер файлов RAW, вы можете сначала отредактировать одно изображение и применить эти изменения ко всем остальным. Установите флажок «Открыть первое изображение, чтобы применить настройки».
Если этот флажок установлен, программа откроет Adobe Camera RAW. Любые внесенные вами изменения будут применены к каждому изображению.
Примечание. Этот процесс лучше всего работает с изображениями, снятыми при одинаковых условиях освещения и настройках.
5. Выберите место для сохранения новых файлов
Во втором разделе выберите папку для сохранения изображений с измененным размером.
Но будьте осторожны. Использование опции «Сохранить в том же месте» может перезаписать исходные файлы, если вы не измените тип файла.
6. Выберите тип файла
В третьем разделе выберите тип файла для сохранения изображений. (JPEG самый распространенный).
В этом разделе установите флажок «Изменить размер по размеру».Вы можете выбрать только один тип файла. Или вы можете выбрать два или три, чтобы изменить размер изображений в виде файлов JPEG, PSD и TIFF.
7. Установите параметры размера
В поле ширины и высоты выбранного типа файла введите новый размер изображения в пикселях. Вы должны использовать поля ширины и высоты. Но не волнуйтесь, программа сохранит исходное соотношение сторон.
Если указать значение в пикселях как для ширины, так и для высоты, приложение изменит размер как горизонтальных, так и вертикальных изображений.Все, что вы положите в коробку, будет самой длинной стороной.
Если вы хотите изменить размер всех изображений до 1600 пикселей, укажите 1600 в полях ширины и высоты. Тогда самая длинная сторона каждого изображения будет 1600 пикселей. Более короткой стороной будет то, что необходимо для сохранения исходного соотношения сторон изображения.
10. Запустите пакетное редактирование
Когда вы будете готовы к изменению размера изображения в Photoshop, просто нажмите «Выполнить». Программа запустит процесс за вас, включая открытие и закрытие каждого файла.
Если у вас в Photoshop большое количество изображений, это займет некоторое время. Не стесняйтесь отойти от компьютера и вернуться позже, чтобы проверить, как продвигается работа.
Совет: Вы выбрали неправильные настройки, но программа уже выполняет эти изменения размеров? Вы можете принудительно выйти, чтобы остановить процесс. Затем вы можете вернуться и начать заново с соответствующими настройками.
Заключение
Изменение размера изображения в Photoshop позволяет быстро обрабатывать большие объемы изображений.Так что воспользуйтесь этой функцией, особенно при создании онлайн-портфолио или обмене десятками изображений.
Помните, что вы также можете использовать процессор изображений для преобразования изображений из одного типа файла в другой. Он без проблем переключает RAW-фотографии в JPEG!
Хотите узнать больше о постобработке изображений? Почему бы не посетить наш курс «Легкое редактирование с помощью Lightroom» в следующий раз!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как быстро изменить размер изображений в пакетном режиме с помощью Photoshop
Несмотря на то, что написать действие для изменения размера серии изображений в Photoshop относительно легко, еще проще заставить Photoshop делать всю работу за вас.Photoshop поставляется со сценарием процессора изображений, который очень быстро открывает, изменяет размер и сохраняет за вас серию изображений. Вот шаги, чтобы заставить процесс пакетного изменения размера работать для ваших изображений.
Пакетное изменение размера изображений в PS CC 2019 выполняется быстро и просто — запускать действие не требуется. Вы можете просто запустить сценарий в пункте меню «Обработчик изображений».
Шаг 1. Процессор изображения
Параметр «Обработчик изображений» находится на вкладке «Сценарии» в главном меню «Файл» Photoshop.
Выберите Файл -> Сценарии -> Обработчик изображений.В диалоговом окне процессора изображений показан простой четырехэтапный процесс изменения размера изображений.
Шаг 2. Выберите изображения
В разделе 1 диалогового окна «Обработчик изображений» выберите либо изменение размера изображений, уже открытых в Photoshop (если они у вас открыты), либо нажмите «Выбрать папку» и выберите папку с изображениями, размер которых нужно изменить. Выберите «Включить все подпапки», если хотите их также включить.
Я предпочитаю открывать свои изображения перед изменением размера в Photoshop. Таким образом, я не буду искать нужную мне папку.Но если у вас все изображения организованы в папку, вы можете выбрать опцию «Выбрать папку» на шаге 1 окна Image Processor.
Шаг 3. Сохранение местоположения изображений
В разделе 2 диалогового окна Image Processor вы можете выбрать место для сохранения изображений. При выборе «Сохранить в том же месте» Photoshop создает подпапку для сохранения изображений, поэтому вам не нужно беспокоиться о их перезаписи. Если подпапка с таким же именем уже существует с изображениями с такими же именами в ней, Photoshop сохраняет в эту папку, но добавляет к файлу порядковый номер.Таким образом вы не потеряете другие файлы. Кроме того, вы можете выбрать другую папку для изображений с измененным размером.
Укажите, где вы хотите, чтобы Photoshop сохранял изображения с измененным размером.
Шаг 4 — Тип и размер файла
В разделе 3 диалогового окна «Обработчик изображений» выберите тип файла, в котором Photoshop будет сохранять изображение. Для Интернета «Сохранить как JPEG» — очевидный выбор. Вы можете установить значение качества в диапазоне от 0 до 12, где 12 — самое высокое качество, а 0 — самое низкое.
Для лучшей цветопередачи в Интернете вы также можете выбрать «Преобразовать профиль в sRGB». Убедитесь, что в нижней части диалогового окна установлен флажок «Включить профиль ICC», чтобы профиль был сохранен с изображением.
Вариант 3 в диалоговом окне «Обработчик изображений» позволяет выбрать тип файла, в который нужно сохранить изображение с измененным размером. Вы можете выбрать размер в виде W (ширина) и H (высота) в пикселях.
Для пакетного изменения размера изображений установите флажок «Подогнать размер». Установите желаемую максимальную ширину и высоту для окончательного изображения.Например, если вы введете «300» для ширины и «300» для высоты, размер изображения будет изменен так, что самая длинная сторона изображения (будь то книжная или альбомная ориентация) будет составлять 300 пикселей.
Изображения пропорционально масштабируются, чтобы не искажать форму. При желании вы также можете сохранить в другом формате. Просто установите его флажок, чтобы вы могли сохранить одно и то же изображение в разных форматах и в разных размерах в одном процессе.
Размеры ширины и высоты не обязательно должны совпадать.Так, например, вы можете указать ширину 500 и высоту 700, и ни одно изображение не будет иметь ширину больше 500 или высоту больше 700.
Шаг 5 — Выполнить действие
В разделе 4 панели Image Processor вы также можете выбрать «Запустить действие» для изображений, если хотите.
Шаг 6 — Выполнить
Когда вы будете готовы, нажмите «Выполнить», и изображения автоматически откроются (если они еще не открыты), их размер изменится, они сохранятся и закроются.
Чтобы просмотреть изображения с измененным размером, выберите «Файл» -> «Открыть» и перейдите к папке, в которой вы указали изображения для сохранения.Если вы выбрали сохранение в формате JPEG, изображения будут находиться во вложенной папке с именем JPEG. PSD находятся в папке под названием PSD и так далее.
В заключение, всякий раз, когда вам нужно изменить размер большого количества изображений для загрузки в Интернет, например, пакетное изменение размера в скрипте Photoshop Image Processor делает работу быстрой, эффективной и безболезненной.
Как изменить размер слоя в Photoshop • Purple11
Самый простой способ изменить размер слоя в Photoshop
Вот как изменить размер слоя:
- Выберите слой, размер которого нужно изменить.
- Нажмите Cmd + T Ctrl + T, чтобы активировать функцию свободного преобразования. Кроме того, вы можете найти его в меню, выбрав Edit> Free Transform .
- Теперь просто возьмитесь за одну из ручек и щелкните + перетащите, чтобы изменить размер слоя.
- Когда вы будете довольны новым размером слоя, нажмите , введите , чтобы подтвердить преобразование.
- Если вас не устраивает изменение размера и вы хотите отменить инструмент «Свободное преобразование», не внося никаких изменений, просто нажмите клавишу Escape.
В качестве бонуса инструмент «Свободное преобразование» также позволяет перемещать или вращать слой. Чтобы повернуть, просто наведите указатель мыши на внешнюю часть поля свободного преобразования, и вы увидите, что курсор мыши изменится на значок поворота.
Совет: пропорциональное изменение размера
Часто бывает важно изменить размер слоя пропорционально, то есть он изменяется по ширине и длине с сохранением того же соотношения. В противном случае ваш слой может выглядеть искаженным.Для этого просто измените размер , используя один из угловых маркеров инструмента «Свободное преобразование».
Начиная с Photoshop CC 2019 , вам больше не следует удерживать клавишу Shift для пропорционального изменения размера, поскольку удерживание клавиши Shift вместо этого позволит изменять размер непропорционально. Это ошибка, с которой вы можете столкнуться несколько раз, если вы привыкли удерживать клавишу Shift, и, возможно, к ней нужно немного привыкнуть. Однако, как только вы к этому привыкнете, это должно сэкономить ваше время, потому что чаще всего вам нужно пропорционально изменять размер при использовании одного из угловых маркеров.Совет: изменяйте размер от центра
Обычно, когда вы изменяете размер, слой будет следовать за угловым маркером, с которого вы начали изменение размера, но если вы удерживаете клавишу Option Alt во время изменения размера, изменение размера будет происходить вместо этого из центра слоя. Это может быть хорошей уловкой, позволяющей избежать изменения размера и последующего перемещения слоя на то место, где он был изначально.
Лучший способ использования смарт-объектов
Хорошо, теперь вы знаете, как изменить размер слоя в Photoshop, но есть кое-что еще, что вам, вероятно, следует сделать для улучшения рабочего процесса: преобразовывает слой в смарт-объект перед изменением размера .
Видите ли, если вы уменьшите размер слоя, а затем захотите изменить его размер позже, обычно вам не повезло, и вы полностью испортите качество пикселей в слое. Если вы сначала преобразуете слой в смарт-объект, вы можете увеличивать и уменьшать размер неограниченное количество времени без потери качества. Конечно, имейте в виду, что потеря качества всегда будет происходить, если вы измените размер слоя, чтобы он был больше, чем его исходный размер. Но, по крайней мере, со смарт-объектом вы всегда сохраняете качество внутренних пикселей исходного слоя.
Чтобы преобразовать слой в смарт-объект, просто щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект . Теперь измените размер слоя с помощью инструмента «Свободное преобразование» (Cmd + T Ctrl + T), как обычно. Теперь вы можете изменять размер в соответствии с вашими пожеланиями, не теряя при этом исходного качества внутреннего слоя.
Теперь наш слой является смарт-объектом и активным свободным преобразованием.Бонус: другие преобразования слоя (искажение, перекос, перенос)
Инструмент бесплатного преобразования — это основной инструмент для изменения размера или поворота слоя, но Photoshop предлагает гораздо больше способов преобразования слоя.Просто перейдите в меню Edit> Transform , и вы увидите, что есть инструмент преобразования для wrap, scale, skew, distort,… . Эти инструменты работают аналогично инструменту «Свободное преобразование», но они по-своему преобразуют пиксели слоя. Попробуйте их, чтобы почувствовать, как они влияют на слой!
Использование инструмента Wrap Transform ToolПакетное изменение размера фотографий с помощью процессора изображений Photoshop
Вам когда-нибудь приходилось изменять размер нескольких изображений, и вы мучительно выполняли процесс по одной фотографии за раз? Вам больше не нужно часами сидеть за компьютером.Вы можете пакетно изменить размер любого количества фотографий с помощью процессора изображений в Photoshop. Допустим, вы хотите создать альбом Facebook из 20 изображений, и все они должны быть 800 пикселей по длинной стороне — это не проблема для процессора изображений. Что, если вам нужно отправить по электронной почте 30 изображений с низким разрешением, каждое по 500 пикселей по длинной стороне? Не проблема для процессора изображений. Что, если вы хотите украсить свои стены 15 настенными вешалками, а лаборатории нужно каждое изображение размером до 4000 пикселей по длинной стороне — это не проблема для процессора изображений.
Есть три способа загрузить изображения в процессор изображений:
Вариант 1 — откройте все файлы, размер которых нужно изменить, в Photoshop.
Вариант 2 — создайте папку и откройте ее с помощью Bridge.
Вариант 3 — перейдите непосредственно в диалоговое окно «Обработчик изображений» и перейдите оттуда.
ИСПОЛЬЗОВАНИЕ ОТКРЫТЫХ ФАЙЛОВ В ФОТОШОПЕ:
Чтобы получить доступ к обработчику изображений, когда все файлы открыты в Photoshop, выберите «Файл»> «Сценарии»> «Обработчик изображений».
ПОЛЬЗОВАТЕЛЬСКИЙ МОСТ:
Чтобы получить доступ к Image Processor, когда у вас есть все файлы в отдельной папке в Bridge, перейдите в Инструменты> Photoshop> Image Processor. Обязательно выделите фотографии, размер которых вы хотите изменить с до , чтобы открыть диалоговое окно.
ПЕРЕЙТИ НАПРЯМУЮ К ПРОЦЕССОРУ ИЗОБРАЖЕНИЙ
Используйте любой из описанных выше методов, чтобы перейти к диалоговому окну «Обработчик изображений» и выбрать способ доступа к изображениям в Разделе 1 поля: «Использовать открытые изображения» ИЛИ «Выбрать папку»
Раздел 1 : Этот раздел позволяет вам определить, какие изображения будут обрабатываться, в зависимости от способа доступа к ним, как описано выше.
Раздел 2 диалогового окна определяет, где вы хотите разместить обработанные изображения. Я рекомендую использовать радиальную кнопку СОХРАНИТЬ В ОДНОМ МЕСТОПОЛОЖЕНИИ. Папка SUB будет размещена под папкой, из которой были созданы изображения. Имя папки будет основано на типе файла, который вы выберете в Разделе 3: JPEG / PSD / или TIFF. Если вам нужно поместить обработанные изображения в определенное место, включите радиальную кнопку «Выбрать папку» и выберите нужную папку в качестве конечного места назначения.
Раздел 3 диалогового окна определяет, какой тип файла вам нужен в качестве конечного продукта. Поскольку я в основном использую Image Processor для создания изображений с низким разрешением для создания альбома Facebook, я выбираю вариант JPEG, качество 12 и конвертирую их в sRGB. Если для ваших фотографий требуются файлы в формате PSD или TIFF, не забудьте поставить галочку в правильном квадрате.
Мощность процессора изображений определяется настройкой в правой части раздела «Тип файла».В этом разделе определяется требуемый размер изображения. Если вы хотите создать пакет фотографий шириной 500 пикселей или выше и у вас есть смешанный пакет из горизонталей и вертикалей, просто введите 500 в поля W и H . Таким образом устанавливается длинная сторона фотографии. Полученное изображение всегда будет короче по другому измерению, поэтому, если вы поместите длинную сторону в оба поля, ваши изображения будут иметь правильный размер. Если вам нужны файлы PSD или TIFF, обязательно введите размеры в любую из этих двух областей.
Раздел 4 позволяет при необходимости добавлять настройки. При необходимости вы можете запустить действие, добавить к изображению авторские права и включить профиль ICC. По умолчанию установлен флажок для запуска профиля ICC. Если вам нужно запустить действие, выберите его источник или, если вы хотите добавить авторское право, введите текст в прямоугольник. После этого нажмите кнопку Run , откиньтесь на спинку кресла и наблюдайте, как Photoshop выполняет вашу работу.
Посетите www.russburdenphotography.com для получения информации о его турах по фотосъемке природы и сафари в Танзанию.
Первоначально опубликовано 25 декабря 2017 г.
Как изменить размер изображения в Adobe Photoshop: 6 шагов (с изображениями)
Об этой статье
wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами.При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 9 человек (а). Эта статья была просмотрена 227 681 раз (а).
Соавторы: 9
Обновлено: 16 февраля 2021 г.
Просмотры: 227,681
Резюме статьиXВы можете использовать Adobe Photoshop на своем ПК или Mac, чтобы изменить размер практически любого изображения. Во-первых, если вы не сделали резервную копию исходного изображения, щелкните меню Файл , выберите Сохранить как , введите новое имя файла для изображения с измененным размером, например, с измененным размером файла, а затем нажмите Сохранить .Затем щелкните меню Изображение и выберите Размер изображения . Вы увидите текущий размер вашего изображения в пикселях рядом с полями «Ширина» и «Высота». Если вы предпочитаете использовать другую единицу измерения, а не пиксели, например миллиметры или дюймы, щелкните треугольник рядом с полем «Размеры» и выберите эту единицу. Теперь введите новый размер ширины в поле «Ширина». Когда вы вводите ширину, значение высоты изменяется автоматически, чтобы сохранить пропорции изображения, гарантируя, что версия с измененным размером не растягивается и не деформируется.Если вам нужно указать точные размеры высоты и ширины, нажмите кнопку ссылки, чтобы отключить автоматическое определение пропорций, а затем введите свои измерения.
Другой способ изменить размер изображения — увеличить или уменьшить его на определенный процент от исходного размера. Для этого выберите процентов из меню рядом с «Высота» и «Ширина», а затем введите процентное значение. Например, если вы хотите, чтобы высота была вдвое больше, чем сейчас, введите «200 процентов». Когда вы будете удовлетворены настройками размера, нажмите OK , чтобы просмотреть изображение с измененным размером.Не забудьте щелкнуть меню Файл и выбрать Сохранить , чтобы не потерять свою работу.
- Печать
- Отправить письмо поклонника авторам
Photoshop Resize Layer: самый простой и быстрый урок, который вы увидите весь день
Хотите узнать пару трюков об изменении размера слоя в Photoshop? Вы нашли подходящее руководство. Дизайн Photoshop зависит от слоев.Эти слои позволяют разработчику манипулировать изображением именно так, как они хотят. С помощью слоев вы можете редактировать части изображения, не трогая остальную часть изображения. Я расскажу вам шаг за шагом, как будто вы ничего не знаете о Photoshop, хотя, если это так, вы можете узнать о Photoshop Essentials.
Шаг 1
Чтобы изменить размер слоя, вам сначала понадобится слой, верно? Итак, если у вас есть изображение, которое вы ранее создали в Photoshop и в котором есть слои, откройте его, а затем перейдите к , шагу 4 .Если у вас еще нет изображения со слоями, перейдите к , шагу 2, , и я расскажу, как его создать.
Шаг 2
Для начала вам нужно открыть новый холст. Для этого перейдите в File–> New. Появится экран с просьбой отрегулировать размер холста. При желании вы можете изменить высоту и ширину в соответствии с изображением, которое вы планируете создать. Если вы не уверены, начните с примерно следующего: ширина 600 пикселей и высота 600 пикселей. Вы всегда можете изменить это позже.
Шаг 3
Этот белый холст — ваш фон . Вам нужно добавить несколько слоев поверх этого фона, чтобы обеспечить максимальную гибкость при проектировании. Чтобы создать новый слой, перейдите на палитру слоев, которая находится в правом нижнем углу Photoshop CC. Есть вкладка, на которой написано слоев , убедитесь, что это тот, на котором щелкнули. Вы увидите белый значок и слово на фоне. Внизу этой маленькой панели есть значок, похожий на страницу с собачьими ушами.Нажмите на нее, и у вас будет первый новый слой.
Если вы планируете использовать инструмент shape для первого рисования, вам не нужно создавать новый слой; когда вы рисуете фигуру на фоне, автоматически создается новый слой с названием вашего инструмента фигуры и цифрой «1». См. Третий пример ниже.
Шаг 3
Вы заметите, что слой выделен на картинке выше. Это означает, что он активен, и вы можете создавать или редактировать его.Итак, продолжайте и создайте кусочек того, что вы задумали. Я собираюсь нарисовать простую фигуру для урока. (Это означает, что мой новый слой будет выглядеть, как в примере 3.)
Мое изображение и слой 1
Шаг 4
Теперь, когда у вас что-то нарисовано в слое 1, вы хотите использовать инструмент под названием free transform , чтобы изменить размер и даже повернуть слой. Есть два способа задействовать этот инструмент: 1) Перейдите в Edit–> Free Transform, 2) Нажмите CTRL + T. Второй вариант называется ярлыком.У всех инструментов Photoshop есть собственные ярлыки, которые упрощают доступ к ним.
Шаг 5
Хорошо, предполагая, что инструмент свободного преобразования включен и ваш слой выбран, вы должны увидеть точки привязки вокруг холста. Это похоже на изображение, когда вы пытаетесь изменить его размер или изменить размер.
Если щелкнуть угловую точку привязки и перетащить ее внутрь к центральной точке, слой начнет сжиматься как по вертикали, так и по горизонтали. Он не будет оставаться идеально пропорциональным, если вы не удерживаете SHIFT во время перетаскивания.Отпустите кнопку мыши, когда слой станет нужного вам размера.
Если нажать на ту же точку угла якоря и перетащить мышью наружу, ваш слой начнет расти в том же пол-пропорциональном пути.
Если вы щелкните точки на вертикальных сторонах слоя и перетащите их либо в центр, чтобы уменьшить ширину, либо от слоя, чтобы увеличить ширину.
Аналогичным образом, если вы возьмете горизонтальную точку привязки (сверху или снизу) и перетащите ее к центру, высота уменьшится, а если вы возьмете ее от центра, вы увеличите высоту.
Когда вы закончите изменять размер, нажмите Enter, чтобы защитить его. Очень легко. Возможно, вы могли бы стать гуру Photoshop.
Шаг 6
Вы успешно изменили размер слоя, теперь давайте узнаем, как его повернуть. Поскольку инструмент свободного преобразования теперь деактивирован, щелкните слой, который вы хотите отредактировать, и перейдите в меню «Правка» -> «Свободное преобразование» или нажмите CTRL + T. Вы должны снова увидеть точки привязки вокруг слоя.
Шаг 7
Чтобы повернуть, удерживайте указатель мыши за пределами угловой привязки.Вы должны увидеть линию в форме полумесяца со стрелкой на обоих концах. Щелкните, пока указатель мыши выглядит так, и медленно переместите мышь в том направлении, в котором вы хотите, чтобы изображение вращалось. Если вы повернули изображение слишком далеко, вы можете либо 1) перейти в другой угол, чтобы сбалансировать вращение, или 2) нажать CTRL + Z, что является ярлыком для отмены . Таким образом, вы сможете начать все сначала.
Когда вас устраивают размер и поворот изображения, вы должны нажать «Сохранить» в меню «Файл» -> «Сохранить».


 Для сохранения размера нажмите Ввод на клавиатуре.
Для сохранения размера нажмите Ввод на клавиатуре. ) при разрешении 300 пикселей/дюйм.
) при разрешении 300 пикселей/дюйм.