Фотошоп как из фото сделать рисунок: Как сделать из фото рисунок карандашом
Как из фото сделать рисунок карандашом
Сегодня мы расскажем, как из фото сделать рисунок в программе фотошоп.
Сделать из фотографии рисунок – это не так сложно, как кажется на первый взгляд.
Следуйте простым инструкциям, и ваш снимок превратится в портрет карандашом.
В данном уроке использована программа Photoshop CS5. В результате выполнения урока мы получим из фотографии карандашный рисунок.
Для работы вам потребуется фотография желательно с однородным фоном (темным, светлым, размытым и т.д.). Но и на пестром четком фоне тоже получится изображение.
Вы можете скачать фотографию, которую мы используем для урока “Как из фото сделать рисунок”:
ШАГ 1.
Открываем фотографию: «Файл»-«Открыть».
Создаем копию исходного слоя. Есть два способа сделать это:
1) нажав сочетание клавиш Ctrl+J
2) ставим мышку на наш слой, зажимаем левую кнопку, тянем слой на нижний квадрат.
Шаг 2.
Переводим новый слой «фон копия» в черно-белое изображение:
«Изображение» – «Коррекция» – «Обесцветить».
Так же можно перевести в черно-белое изображение, применив корректирующий слой “черно-белое”.
Далее добавляем шум. Это придаст нашему слою зернистость. Хотя для фото зернистость – недостаток, но для имитации рисунка нам это будет полезно.
Верхняя панель: «Фильтр»- «Шум»-«Добавить шум»
Эффект (величину зерна) добавляем по вкусу. Это будет зависеть от вашей фотографии. Мы взяли 14%.
Распределение «По Гаусу». Выставляем галочку «Монохромный» шум.
Теперь продублируем изображение слоя «фон копия». Создадим «Слой копия 2»
Режим наложения этого нового слоя «обычный» поменяем на «затемнение».
Спрячем этот слой за маской : «Слой» – «Слой маска» – «Скрыть все».
Вот на этой маске мы и будем рисовать, но чуть позднее.
Шаг 3
А пока продолжим подготовительный этап.
Вернемся на предыдущий слой «фон копия» и превратим его в светящийся контур.
Панель вверху: «Фильтр»-«Галерея фильтров»-«Стилизация»-«Свечение краёв».
В открывшемся окне настроим следующие параметры: Ширина краёв = 4, Яркость краёв = 11, Смягчение = 9 .
Получилось чёрное изображение с белым контуром.
Инвертируйте его, одновременно нажав Ctrl + I, чтобы оно стало белым с черным контуром.
Применяем режим наложения « мягкий свет» и регулируем прозрачность слоя 20-25%. Не переживайте, что фотография опять стала цветной. Это мы поправим в следующем шаге.
Шаг 4
Создаем новый пустой слой выше оригинала и заливаем его белым цветом.
Чтобы залить белым новый слой, нужно в левой боковой панели в самом низу найти цветные квадраты. Щелкнуть по верхнему, выбрать белый цвет пипеткой из палитры. Нажать OK.
Затем в этой же панели найти инструмент “Заливка” в виде ведра. Иногда иконка может быть спрятана под другим инструментом – под градиентом. Чтобы увидеть спрятанные инструменты нужно нажать правой клавишей мышки по верхнему рисунку. При этом появятся все скрытые инструменты данной группы.
Иногда иконка может быть спрятана под другим инструментом – под градиентом. Чтобы увидеть спрятанные инструменты нужно нажать правой клавишей мышки по верхнему рисунку. При этом появятся все скрытые инструменты данной группы.
Теперь просто нажимаем на новом пустом слое, как бы “выливаем” ведро с краской на него. Вуаля! Слой стал белым!
Шаг 5
Переходим в боковую панель. Берем инструмент «Кисть»
Нажимаем на значок в верхней панели «Наборы кистей»
Выскакивает диалоговое окно, где выбираем кисть
Для того чтоб видеть «кисть» и ее название, нажимаем маленький треугольник ( красный отмеченный круг на фото внизу), нажимаем левую кнопку мыши и появляется новое диалоговое окно, в котором ставим галочку напротив « маленькие миниатюры и имена» .
Для этого урока была выбрана кисть « плоская тонкая изогнутая с жесткой щетиной»
В зависимости от выбора кисти получится различный характер рисунка. На разных участках размер кисти может быть разный.
На разных участках размер кисти может быть разный.
Переходим на слой «фон копия 2». Делаем активным слой с маской, нажимая именно на маску.
Белой кистью небольшой прозрачности по маске начинаем наводить тени, закрашивая темные области штриховыми движениями. В некоторых местах проходим еще раз, выбирая, где нужно сильней затемнить.
Рисуйте, как будто вы живописец! Если проведете лишний штрих, то поменяйте цвет кисти на черный и проведите сверху ошибочного участка. Восстановится первоначальный вариант. Затем опять перейдите на рисование белой кистью.
Вот такой портрет карандашом из фотографии получился у Татьяны Журавлевой – автора этого урока.
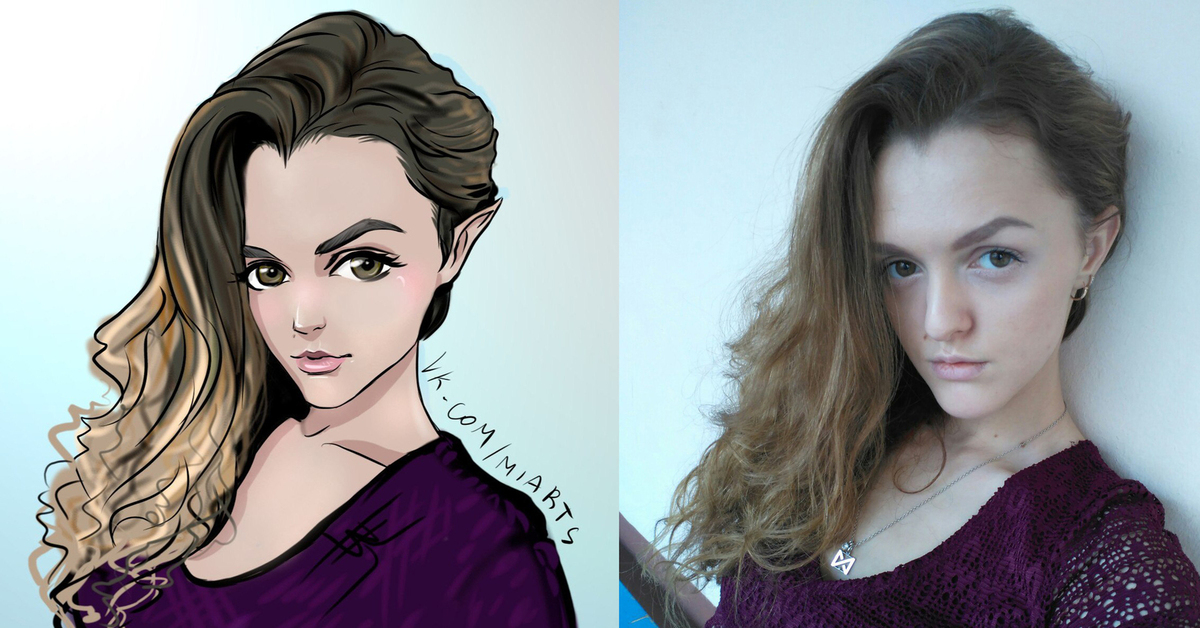
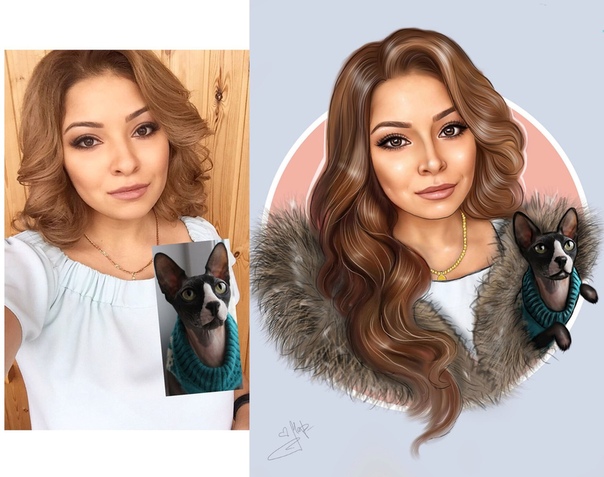
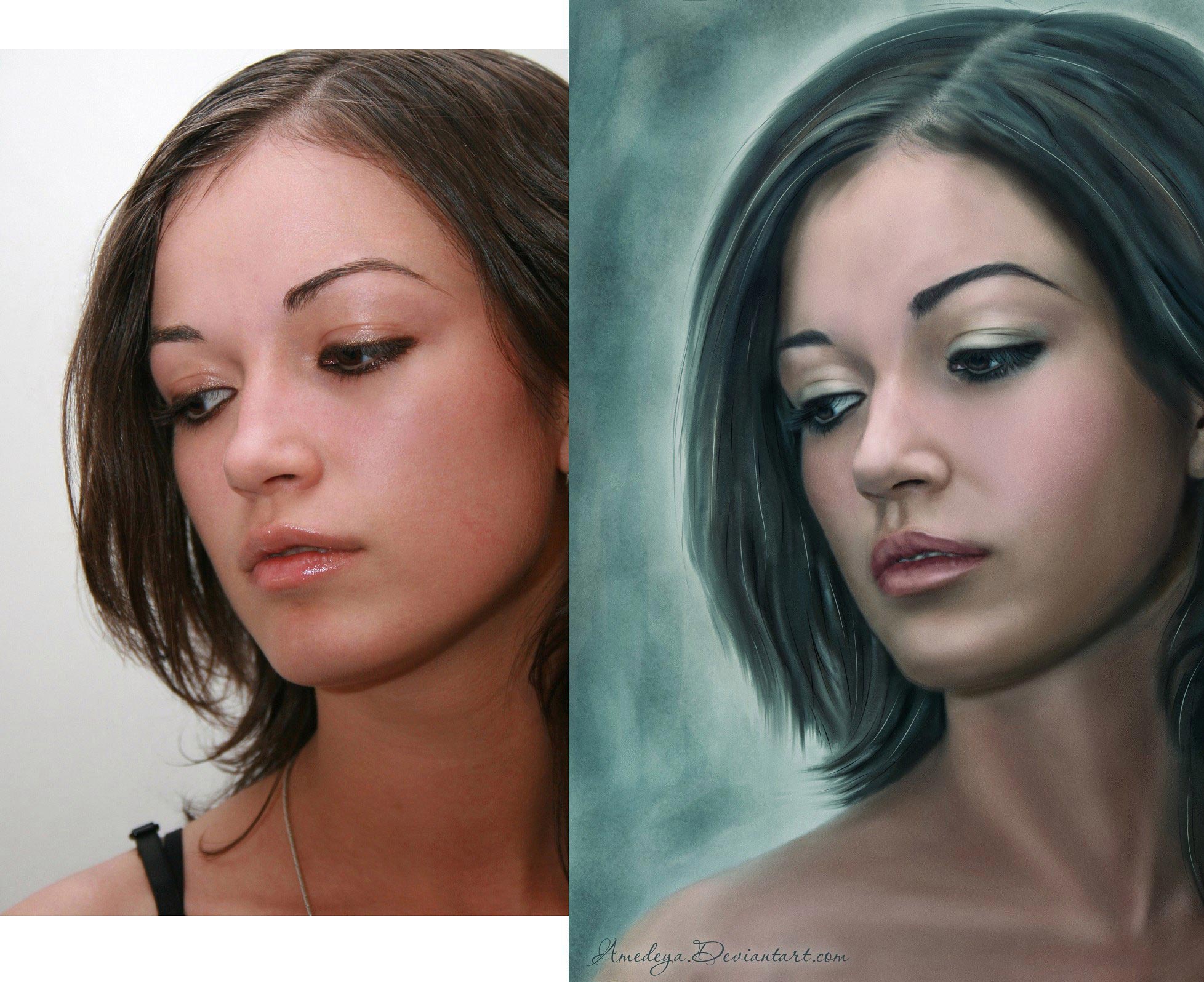
И еще пара фотографий, обработанных в стиле создания карандашного рисунка из фото: до и после.
Спасибо большое Татьяне Журавлевой за подробное руководство, созданное специально для фотоклуба “Фотоледи”
Понравился ли вам этот урок? Если да, сохраните в социальных сетях, чтобы не потерять: нажмите кнопку «большой палец вверх», которая находится выше окошка комментирования, а затем выберите вашу любимую социальную сеть.
Поделитесь с нами вашими работами. Нам очень интересно посмотреть, что получилось!
Для этого в комментариях нажмите “скрепку” и присоедините фото.
Как сделать рисунок из фотографии в Photoshop
Автор Admin На чтение 6 мин. Просмотров 116 Опубликовано
Приветствуем вас, дорогие читатели, на очередном уроке пользования Photoshop’ом. И сегодня мы хотим вам показать, как можно превратить обычную фотографию в простой карандашный рисунок. Собственно говоря – Photoshop представляет множество способов превращения фотографии в рисунок, однако сделать поистине качественный карандашную картину – смогут сделать далеко не все, и именно этому мы хотим сегодня вас научить.
Итак, изначально вам понадобится сама картинка. Для примера – мы взяли первую попавшуюся фотографию из свободного доступа.
Итак, начинаем работу. Для начала – нужно создать еще 2 слоя, помимо нашего основного. Для этого используйте горячие клавиши ctrl+j. Кстати, о горячих клавишах – учите ими пользоваться, т.к. это в значительной степени позволит вам ускорить любую работу с любой фотографией.
Пока – отключаем верхний слой, кликнув по значку глаза слева от слоя, в табличке, в правой нижней части рабочего экрана.
Теперь – выбираем второй слой и инвентируем наш слой, горячей комбинацией клавиш ctrl + i. Получается вот так:
Теперь щелкаем по нашему второму слою правой кнопкой мышки. Открывается список функций, что мы можем сделать с нашей фотографией. Выбираем «преобразовать в смарт-объект»
Когда мы это сделаем – можем сразу выбрать режим наложения. Для этого – находим над табличкой со слоями строчку, где написано «обычные» и выбираем «осветление основы».
Получается вот что:
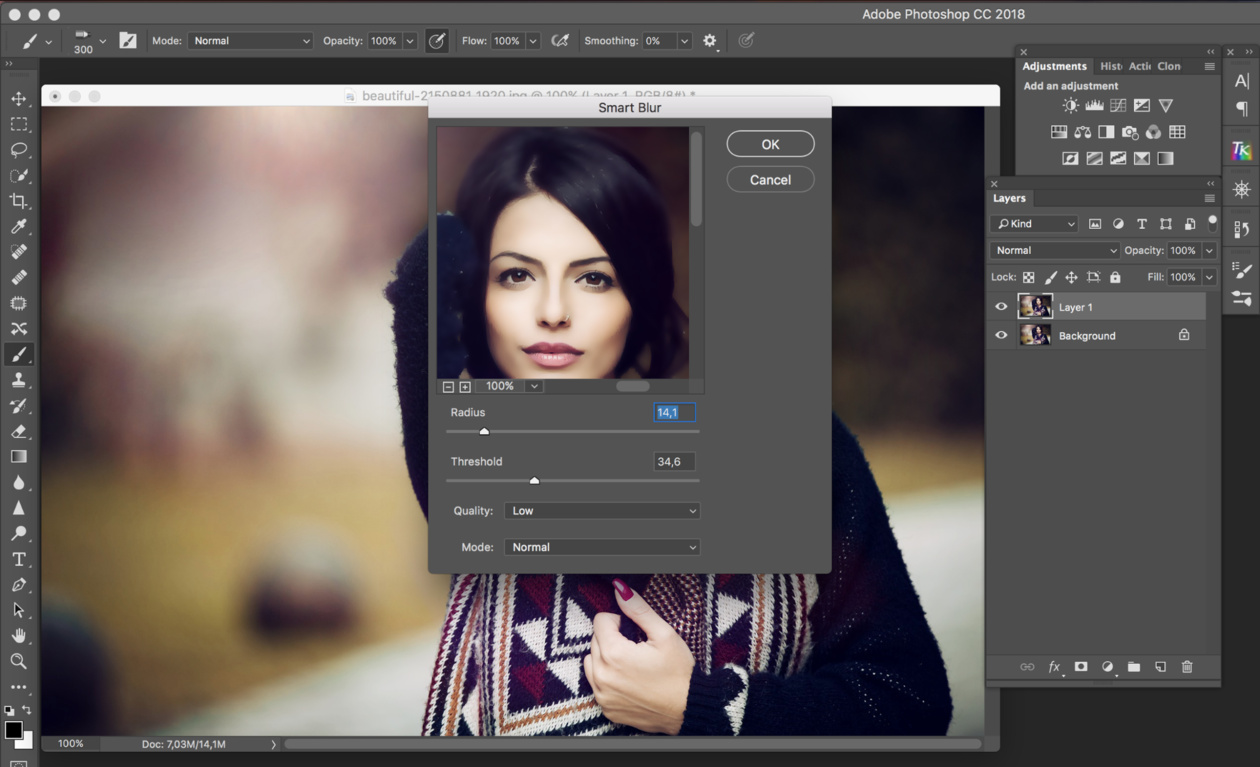
После того, как мы это сделали – находим в верхнем списке команд пункт «фильтр» и кликаем на него. Там – выбираем пункт «размытие», а дальше – «размытие по Гауссу».
Там – выбираем пункт «размытие», а дальше – «размытие по Гауссу».
Выскакивает небольшая табличка. В случае с нашим примером – нас устроит 15 пикселей. Жмем ОК и видим, что уже начинает вырисовываться что-то похожее, на рисунок, однако до конца еще далеко, поэтому продолжаем.
Теперь нам нужно создать 2 корректирующих слоя. Сделать это можно в меню, в правом нижнем углу.
Первый слой будет слоем насыщенности. Выбираем в открывшейся таблице пункт «цветовой тон/насыщенность».
Тут мы понижаем насыщенность до -100.
Второй корректирующий слой – это уровни.
Теперь у нас открылась таблица с диафрагмой, под которой 3 окошка с цифровыми значениями. В первом забиваем значение – 95, чтобы добавить немного контраста, на нашу фотографию.
Сохраняем полученное, а после – все 3 слоя, над которыми мы работали (на скрине выше – все, кроме первого и последнего) – объединяем выделенные шифтом слои комбинацией ctrl + G.
Чтобы не путаться дальше – нашу группу называем основа.
Теперь включаем наш первый слой, который мы выключали ранее и тоже преобразовываем его в смарт-объект. Это нужно для того, чтобы нам было легче применять к слою различные фильтры.
Итак, начинаем работу с верхним слоем. Изначально на палитре выбираем черный цвет.
Заходим в пункт «фильтр» вверху и выбираем «галерею фильтров».
Тут – заходим в папку «эскиз» и выбираем фильтр «ксерокопия». Детализацию для него ставим на 3, а затемнение – на 20.
Нажимаем ОК и наша фотография обрисовывается вот такими контурами:
Обратно идем в «фильтр» и «галерею фильтров», где выбираем уже папку «штрихи» и выбираем «наклонные штрихи».
Настройки баланса направлений, длины штриха и резкости – 78/50/10, соответственно. Нажимаем ОК.
Дальше, в прямоугольнике с «обычным» – выбираем режим на затемнение.
Получается вот что.
Теперь дублируем полученную картинку и в режимах выбираем затемнение основы. Там же рядом – понижаем прозрачность до 80%. Чтобы не путаться – называем первый слой «контуром», а второй – «контур-копией».
Делаем еще одну копию верхнего слоя и переходим в «фильтры» и «галерею фильтров». Добавляем сюда еще фильтр «фреска» (в папке «имитация», настройки – 10/10/1) и добавляем фильтр «почтовая бумага» (в папке «эскиз», настройки 50/5/25).
Таким образом мы получаем перекрестные штрихи на нашем снимке.
Теперь возвращаемся к нашему основному слою и копируем его, комбинацией ctrl + G. Перетаскиваем копию на самый верх. Переходим опять в «фильтры» и «галерею фильтров», только теперь уже в папку с «текстурами». Выбираем «текстуризатор» и выставляем настройки так, как показано на скрине ниже.
Сохраняем, после чего опять идем в фильтры, только в папку «эскиз» и выбираем «полутоновой узор». Настройки – как на скрине ниже.
Пока же – нам нужно слегка размыть наш рисунок. Для этого идем в фильтры и выбираем размытие в движении. Угол ставим в 45 градусов, а смешение – на 40 пикселей.
Для этого режима ставим режим наложения «жесткий свет. Получается вот такой вот рисунок.
Дублируем этот слой. Идем в галерею фильтров, заходим в папку «текстуры» и берем фильтр «зерно».
Сохраняемся и возвращаемся к нашим первым слоям. Они названы у нас «контур». Дублируем его и помещаем на самый верх.
Опять идем в фильтр и галерею фильтров, где заходим в «имитацию» и выбираем «фреску». Жмем ок, режим наложения ставим – затемнение основы и прозрачность снижаем до 60%.
Видим, что у нас 2 слоя называются фон копия и фон копия 2. Давайте их как-нибудь назовем, чтоб не путаться. Первый назовем «зерном», а второй – «полутоном». Кстати, дублируем слой полутон и переносим его на самый верх.
Опять идем в галерею фильтров и накладываем сначала «зерно» (из текстур, настройки те же, что и раньше), дальше – добавляем «уголь» из «эскиза (настройки – 6/5/88). Дальше добавляем «полутона» из «эскизов» (настройки – 1/0). Сохраняем. Теперь нам нужно размыть наш слой.
Дальше добавляем «полутона» из «эскизов» (настройки – 1/0). Сохраняем. Теперь нам нужно размыть наш слой.
Угол оставляем тем же, а смещение – ставим на 100 пикселей. Нажимаем ОК, и выбираем режим наложения – обычный. Понижаем прозрачность слоя до 65% и вот, что получается.
Теперь нам остается сделать контуры более четкими. Для этого идем в самый низ и копирум основной фон и помещаем копию на самый верх. Превращаем ее в смарт-объект.
В фильтрах выбираем «ксерокопию» с настройками, показанными ниже.
Сохраняем и ставим прозрачность на 50%.
А чтобы еще больше детализировать наш рисунок и сделать его похожим, на настоящим – добавляем сюда текстуру бумаги (ее нужно скачать отдельно).
Нажимаем Enter и ставим режим наложения на «умножение». Получается вот такой рисунок.
Понижаем прозрачность до 60%, чтобы слегка осветлить рисунок.
Вот так и выглядит конечный результат.
Как сделать фото квадратным в фотошопе – три легких способа
Содержание статьи:
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
3. Переходим в Файл > Сохранить как… > выбираем тип файлов «JPEG» или «PNG» и нажимаем «Сохранить».
Если фото с прозрачным фоном сохранить в «PNG», тогда фон так и останется прозрачным. А если сохранить в формат «JPEG», фон станет белым. Вот такие отличия между форматами.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Читайте также: Как сделать у картинки прозрачный фон в фотошопе
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Как создать эффект карандашного рисунка в Фотошоп 2.0: пошаговый урок
С использованием Фотошопа превратить обычный снимок в карандашный рисунок не составит особого труда.
Урок для начинающих
- Выбираем изображение для обработки.
 Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.
Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.
- Открываем Фотошоп. Заходим в раздел «Слои», потом в «Смарт-объекты» и «Преобразовать в смарт-объект». Можно применять смарт-фильтры. При этом поменять настройки можно в любой момент. Появившийся в нижнем правом углу миниатюры значок свидетельствует о том, что все сделано правильно.
Читайте еще: Легко убираем в фотошопе прыщи на лице
- Для создания штрихов дважды дублируем слои. Переименовываем каждый («Контур» и «Левые диагональные штрихи», и «Правые диагональные штрихи»).
- Чтобы облегчить себе задачу, видимость двух верхних слоев скрываем. Нам нужен только нижний, с ним и будем работать.
- Кликаем мышкой на «Фильтр», попадаем в «Галерею фильтров». Из выпадающего списка выбираем «Тушь». Нам нужна опция «По диагонали вправо», ее и выбираем в разделе «Настройки».
- Регулируем разделы «Длина штриха» и «Тоновый баланс».
 Подтверждаем действие, нажав OK.
Подтверждаем действие, нажав OK.
- Теперь нам нужен слой «Левые диагональные штрихи», делаем его видимым. Проделанный шаг повторяем, но теперь в настройках выставляем опцию «По диагонали влево».
- Непрозрачность текущего слоя уменьшаем до значения 50 %.
Читайте еще: Как сделать в фотошопе коллаж из фотографий
Корректируем получившееся изображение
- Видимость слоя «Контур» активируем. Переходим во вкладку «Фильтр», выбираем «Стилизация», затем «Выделение краев».
- Режим этого слоя меняем на «Умножение». Видим явные изменения на фото. Теперь на нем есть неприглядные цветовые оттенки. Следующая задача – избавиться от них.
- В качестве корректирующих слоев используем «Новый корректирующий слой». С его помощью обесцвечиваем фотографию. Для этого активируем опцию «Наложение цвета», выбрав белый, серый или черный, и меняем режим наложения на «Цветность».

- Кликаем по клавише OK.
При этом выставленные значения сохранятся, а цветность исчезнет. В результате произведенных манипуляций из обычной фотографии получится карандашный рисунок.
Читайте еще: Лучшие программы для записи с экрана монитора со звуком
При желании, можно сделать изображение цветным. Для этого кликаем по вкладке «Слой», выбираем «Стили слоя», затем «Очистить стили слоя». Во вкладке «Слой» кликаем по «Смарт-фильтры», жмем на «Снять смарт-фильтр» и меняем режим на «Цветность».
Раздел: НовостиКак объединить фотографии в Photoshop
Узнайте, как объединить разные фотографии в одно изображение в Photoshop.
Кажется, это та область, где начинающие пользователи Photoshop сильно запутаются. Я видел много комментариев к своим руководствам и получил ряд запросов от людей, которые сбиты с толку или заблудились. Это видео поможет вам объединить фотографии тремя разными способами.
Я видел много комментариев к своим руководствам и получил ряд запросов от людей, которые сбиты с толку или заблудились. Это видео поможет вам объединить фотографии тремя разными способами.
Вы узнаете
- Как объединить фотографии, перетаскивая их на вкладки в рамке приложения
- Как выключить рамку приложения и объединить, перетаскивая в окна изображений
- Как отображать несколько изображений на мозаичном дисплее
- Как сделать изменить размер изображения по размеру
- Быстрый и грязный способ вырезания фотографии
- Как сопоставить цвета двух разных изображений
Надеюсь, вам понравится это видео и вы сочтете его полезным! Не забудьте подписаться на бесплатное членство и стать частью CAFE Crew.
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и на этой неделе я покажу вам, как объединить две фотографии вместе в Adobe Photoshop. Кажется, что это область, в которой люди часто спотыкаются, поэтому я собираюсь сделать учебник по ней прямо сейчас и просто отвечу на все эти вопросы раз и навсегда; как совместить две фотографии. Я покажу несколько разных способов.
Кажется, что это область, в которой люди часто спотыкаются, поэтому я собираюсь сделать учебник по ней прямо сейчас и просто отвечу на все эти вопросы раз и навсегда; как совместить две фотографии. Я покажу несколько разных способов.
Метод 1 (только CC)
Шаг 1
Самый простой способ сделать это в Photoshop CC — щелкнуть и удерживать кнопку мыши (или перо wacom) по фотографии, которую вы хотите перенести на другую.
Шаг 2
Затем переместите курсор вправо на вкладку документа, в который вы собираетесь скопировать фотографию. Целевой документ появится через секунду.
Step 3
Мышь или курсор наверху нового изображения. (все еще удерживая левую кнопку мыши). Удерживайте нажатой клавишу Shift, (сдвиг центрирует ее)
Step 4
А теперь отпустите. Теперь у нас есть обе фотографии внутри двух слоев друг над другом, поэтому мы можем их объединить.
Метод 2 плавающих окон (все версии)
Выберите меню окна и фрейм приложения на Mac.
В Windows: Окно> Упорядочить> Плавать все в Windows
Я выключаю фрейм приложения, замечаю, что окна документа «плавают», и я могу сделать снимок и перетащить его во вторую; обратите внимание, мы их объединили.
Метод 3 мозаичных окна (все версии)
Шаг 1
Выберите «Окно», затем выберите «Упорядочить», а затем просто измените его, скажем, на «2 вертикальных».Теперь мы можем видеть два документа рядом.
Шаг 2
Щелкните и перетащите по одному, мы перейдем к другому, зажмите Shift для центрирования и отпустите его. Так что позволь мне вернуться сюда. Мы собираемся вернуться к Упорядочить, а затем мы собираемся пойти Объединить все вкладки, и теперь он просто возвращает все на место.
Создание быстрого совмещения в Photoshop
Составное: при объединении более двух изображений в Photoshop для создания нового изображения.
Теперь мы собираемся очень быстро создать небольшую композицию, объединив эти две фотографии.
Шаг 1
Объедините 2 изображения в одно, используя описанные выше методы.
Шаг 2
Ctrl / Cmd + T, вызывает Free Transform, но обратите внимание, что фотография, которую мы поместили сюда, намного больше, что мы не можем видеть эти ручки.
Если я уменьшу масштаб, в конце концов, вы увидите эти ручки. Есть быстрый способ сделать это, просто нажмите Ctrl / Cmd + 0 (ноль), и он будет уменьшаться, пока вы не увидите эти ручки.
Шаг 3
А теперь я могу подойти к углу, удерживая клавишу Shift и растянуть его пропорционально. Если я также буду удерживать клавишу Option, она перетащит ее вверх из центра. Введите, чтобы применить.
Step 4
Нам нужно художественно объединить эти две фотографии вместе, чтобы мы могли просто раскрасить их для маски. Это один из способов сделать это, но я покажу вам другой.
Возьмите инструмент быстрого выбора и перетащите его в область для выбора.
Шаг 5
Выберите Select> Inverse Selection, (Ctrl / Cmd + Shift + I)
Step 6
Щелкните значок маски нового слоя на панели слоев. Это сохранит выделенную область и замаскирует невыделенные участки на верхнем слое.
Step 7
Обратите внимание, что мы получили немного резкого края. Мы могли бы просто немного обмануть, чтобы это исправить. Убедитесь, что маска слоя выбрана.
Откройте панель «Свойства» (окно> свойства)
Выберите ползунок растушевки и слегка нажмите на него.Это смягчит край.
Сейчас, в реальном мире, я бы использовал Select and Mask (см. Учебник), но я просто пытаюсь показать здесь некоторые основные принципы.
Соответствие цветов на слоях
Цвета не совпадают. Один слой имеет теплый оттенок, а другой — синий. Итак, вот как вы с этим справитесь.
Шаг 8
Выберите фон, потому что мы хотим его изменить.
Так как же нам это сопоставить? Вот быстрый способ? Мы переходим к Image Adjustments, а затем переходим к Match Color.
Шаг 9
Выберите наш источник. И нашим источником будет наше рабочее изображение, подобное jacksons.jpg
Step 10
И слой, который я хочу использовать сейчас, на самом деле будет Layer 1. Это тот, цвета которого я хочу взять. из.
Step 11
Обратите внимание, когда я это делаю, он применяет цвета из этого слоя к другому.
Конечно, сейчас это выглядит немного круто, поэтому мы просто хотим вернуть его с помощью ползунка Fade.
Объединение слоев с помощью цвета
Вот еще один небольшой совет, который вы можете сделать, когда выполняете такую работу и хотите как бы объединить элементы вместе. Что мы можем сделать, так это просто добавить цвет ко всему этому.
Step 12
Итак, если мы просто перейдем к кнопке добавления корректирующего слоя и выберем сплошной цвет. Придадим ему приятное оранжевое свечение.
Step 13
Перейдите в режим наложения цветов.
Шаг 14
А затем полностью уменьшите прозрачность.
Итак, мы идем и замечаем, что он делает, капая этот цвет на два других слоя, он объединяет их все вместе и дает им такое приятное ощущение.
У меня также есть бесплатное руководство по объединению фотографий в Photoshop
Посмотрите все другие бесплатные видео здесь, в CAFE, а когда вы будете готовы к более глубокому обучению, просмотрите наши почти 200 премиальных курсов!
Рад видеть вас здесь, в CAFE
Colin
Как видите, режимы наложения слоев играют большую роль в подобных вещах.Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что вместо этого отдадим его и посмотрим, что произойдет 🙂
5 способов перемещения изображения или слоя между документами Photoshop —
Из этого туториала Вы узнаете, как переместить изображение или слой из одного документа Photoshop в другой. Вы узнаете, как копировать и вставлять изображение между документами, как дублировать слой и три способа перетаскивания изображений между документами.
Автор Стив Паттерсон.
Когда дело доходит до смешивания и компоновки изображений, Adobe Photoshop — бесспорный чемпион. Фактически, Photoshop дает нам столько интересных и эффективных способов комбинировать изображения, что наши творческие способности ограничены только нашими навыками и воображением. Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно узнать, как поместить несколько изображений в один документ. Если вы новичок в Photoshop, объединение даже двух фотографий может показаться невыполнимой задачей.Это потому, что Photoshop открывает каждое изображение в отдельном документе. Чтобы смешивать или объединять изображения, они должны находиться в одном документе .
В предыдущем уроке мы узнали все о окнах документов с вкладками и плавающих окнах в Photoshop. Мы также узнали, как просматривать и размещать несколько открытых изображений на экране с помощью макетов нескольких документов Photoshop. В этом руководстве мы воспользуемся тем, что узнали, и рассмотрим пять различных способов простого перемещения изображений между документами.
Загрузите это руководство в виде готового к печати PDF-файла!
Что вы узнаете
Мы начнем с вашего основного метода копирования и вставки . Затем мы узнаем, как скопировать слой из одного документа в другой. Наконец, мы рассмотрим три способа перетаскивания изображения между документами. Мы узнаем, как перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов.Когда вы увидите, как все они работают, вы сможете выбрать метод, который вам больше всего нравится! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Это урок 8 из 10 нашей серии статей «Изучение интерфейса Photoshop». Давайте начнем!
Открытие изображений в Photoshop
Чтобы продолжить, вам понадобятся два изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей фотографии, которые я буду использовать. Чтобы открыть их в Photoshop, я нажимаю на первое изображение слева, чтобы выбрать его.Затем, чтобы выбрать и второе изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на второе изображение. Выбрав обе фотографии, я дважды щелкаю любое изображение, чтобы открыть их в Photoshop:
Выбор и открытие двух изображений в Photoshop из Adobe Bridge ..
По умолчанию Photoshop открывает изображения как документы с вкладками, при этом одновременно отображается только один документ. Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий открывается в Photoshop.Фото: Adobe Stock.
Чтобы переключаться между открытыми изображениями, мы нажимаем на вкладки в верхней части окон документов. Я переключусь на свое второе изображение, щелкнув его вкладку:
Щелкните вкладку документа, чтобы просмотреть второе открытое изображение.
И вот мы видим мое второе изображение. Я буду использовать это изображение в качестве текстуры, чтобы смешаться с исходным изображением. Мы узнаем, как быстро смешивать изображения вместе в конце этого урока (фото текстуры из Adobe Stock):
Второй образ.Фото: Adobe Stock.
Как перемещать изображение между документами
Метод 1. Копирование и вставка
Первый метод, который мы узнаем для перемещения изображений между документами, — это копирование и вставка изображения из одного документа в другой. Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. Когда документ активен, выберите изображение внутри документа, перейдя к меню Select в строке меню и выбрав All .Чтобы скопировать изображение, перейдите в меню Правка и выберите Копировать . Перейдите к документу, в который вы хотите вставить изображение. Затем перейдите в меню Edit и выберите Paste . Вставленное изображение появится на отдельном слое над исходным изображением на панели «Слои».
Шаг 1: Выберите первый документ
Давайте рассмотрим шаги по копированию и вставке изображения между документами на примере моих изображений. Я хочу переместить изображение текстуры в тот же документ, что и портретное изображение.Итак, первое, что я сделаю, это выберу мой документ «texture.jpg», щелкнув его вкладку :
Выбор документа, содержащего изображение для копирования.
Шаг 2: Выберите изображение
Чтобы выбрать само изображение, я перейду к меню Select в строке меню в верхней части экрана. Затем я выберу Все . Это помещает контур выделения вокруг моего изображения, давая мне знать, что изображение выбрано:
Выбираю> Все.
Шаг 3. Скопируйте изображение
Выбрав изображение, я скопирую его в буфер обмена, перейдя в меню Edit в строке меню и выбрав Copy :
Переход к редактированию> Копировать
Шаг 4. Переход ко второму документу
Затем я переключусь на свой документ «portrait.jpg», щелкнув его вкладку :
Выбор документа, в который я хочу вставить изображение.
Прежде чем я вставлю изображение в документ, давайте сначала заглянем в мою панель «Слои».Панель «Слои» — это то место, где мы можем увидеть все слои в нашем документе. Мы узнаем все о слоях в других уроках. А пока обратите внимание, что изображение находится на фоновом слое. Фоновый слой в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая исходное изображение документа.
Шаг 5: Вставьте изображение
Чтобы вставить изображение текстуры, я перейду в меню Edit в строке меню. Затем я выберу Вставить :
Идем в Edit> Paste.
Photoshop вставляет изображение текстуры в документ. Похоже, моя фотография текстуры теперь только фотография в документе. Это потому, что фотография текстуры находится перед портретной фотографией. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры закрывает портретное изображение:
Изображение «texture.jpg» было вставлено в документ изображения «portrait.jpg».
Чтобы убедиться, что документ действительно содержит оба изображения, давайте еще раз взглянем на панель «Слои».На этот раз мы видим, что теперь у нас есть не один, а двух слоев . Исходное портретное изображение все еще находится на фоновом слое. И Photoshop поместил изображение текстуры на новый слой, названный «Слой 1», над ним. Разумеется, оба изображения теперь находятся в одном документе:
На панели «Слои» теперь отображаются оба изображения в одном документе Photoshop.
Сброс документов
Итак, это первый способ перемещения изображений между документами. Если вы хотите использовать следующие методы, вам сначала нужно вернуть два документа в исходное состояние.Сначала мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем перейдите в меню Edit в строке меню и выберите Undo Paste . Это удалит вставленное изображение из документа, оставив только исходное изображение:
Идем в меню «Правка»> «Отменить вставку».
Затем переключитесь на документ, содержащий скопированное изображение. Чтобы удалить контур выделения вокруг изображения, перейдите в меню Select и выберите Deselect .Теперь вы готовы перейти к следующему методу:
.Собираюсь Выбрать> Отменить выбор.
Метод 2: Дублирование слоя
Далее мы узнаем, как переместить изображение из одного документа Photoshop в другой путем дублирования слоя. Во-первых, убедитесь, что выбран документ, содержащий изображение, которое нужно переместить. Поднимитесь к меню Layer в строке меню и выберите Duplicate Layer . В диалоговом окне «Дублировать слой» дайте слою имя (необязательно).В разделе Destination диалогового окна выберите другой документ в качестве места назначения. Затем нажмите ОК. Изображение появится на новом слое другого документа.
Шаг 1. Выберите документ, содержащий изображение, которое нужно переместить
Давайте пройдемся по шагам более подробно. Во-первых, поскольку я хочу переместить изображение текстуры в документ портретной фотографии, я выберу свой документ «texture.jpg», щелкнув его вкладку:
Выбор документа, содержащего перемещаемое изображение.
Если мы посмотрим на панель «Слои», мы увидим мое изображение текстуры, расположенное на фоновом слое. Это слой, который мы собираемся продублировать:
.Панель «Слои» с изображением текстуры.
Шаг 2. Выберите «Дублировать слой» в меню «Слой».
Чтобы продублировать слой, я перейду к меню Layer в строке меню. Затем я выберу Duplicate Layer :
Переходим в Layer> Duplicate Layer.
Шаг 3. Установите другой документ как место назначения
Откроется диалоговое окно Photoshop «Дублировать слой».В верхней части диалогового окна отображается имя слоя, который вы будете дублировать. В моем случае это фоновый слой. По умолчанию Photoshop просто добавляет слово «копия» в конец исходного имени слоя. Это станет именем слоя («Фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дублирующему слою более информативное имя. Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «Текстура».
В разделе Назначение выберите документ, в который нужно переместить изображение, в качестве места назначения.Я выберу свой документ «portrait.jpg». Когда будете готовы, нажмите ОК. Photoshop дублирует слой и отправляет его в другой документ:
Установка другого документа в качестве места назначения для слоя.
Шаг 4. Переход к другому документу
Я переключусь на свой документ «portrait.jpg», щелкнув его вкладку:
Щелчок по вкладке для переключения документов.
И если мы посмотрим на панель «Слои», то увидим мой слой «Текстура», который содержит мое изображение текстуры, который теперь находится над портретной фотографией на фоновом слое.Оба изображения теперь находятся в одном документе:
Слой текстуры был дублирован в портретный документ.
Связанный: Как открыть несколько изображений как слои в Photoshop
Сброс документа
Опять же, если вы следуете каждому методу, вам нужно будет сбросить свои документы, прежде чем продолжить. На этот раз нам нужно сбросить только тот документ, в который мы переместили изображение (в моем случае это документ «portrait.jpg»). Чтобы удалить дублированный слой из документа, перейдите в меню Edit в строке меню и выберите Undo Duplicate Layer :
Идем в Edit> Undo Duplicate Layer.
Метод 3: перетаскивание между документами с вкладками
Следующие несколько способов перемещения изображений между документами, которые мы рассмотрим, включают перетаскивание изображения. Мы начнем с изучения того, как перетаскивать изображение между документами с вкладками. Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите инструмент Move Tool на панели инструментов . Щелкните изображение и перетащите его вверх на вкладку другого документа. Подождите, пока Photoshop переключит документы.Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе.
Шаг 1. Выберите документ с изображением, которое вы хотите переместить
Я снова начну с выбора документа, содержащего мое изображение текстуры. Я сделаю это, щелкнув вкладку документа:
Выбор документа «texture.jpg».
Шаг 2: Выберите инструмент «Перемещение»
Чтобы перетащить изображение, нам понадобится Photoshop Move Tool .Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение на вкладку другого документа
С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Затем перетащу его вверх на вкладку для моего документа «portrait.jpg»:
Щелкните и перетащите изображение текстуры на вкладку портретного документа.
Шаг 4: Перетащите из вкладки в документ
Удерживайте кнопку мыши нажатой, а курсор мыши — прямо над вкладкой, пока не увидите, что Photoshop переключает документы.В моем случае я буду ждать, пока он переключится с моего изображения текстуры на портретное изображение. Затем перетащу изображение текстуры со вкладки вниз в окно портретного документа:
После того, как Photoshop переключит документы, перетащите изображение в документ.
Шаг 5. Отпустите кнопку мыши
Чтобы поместить изображение в документ, я нажимаю и удерживаю клавишу Shift . Затем отпущу кнопку мыши. Клавиша Shift указывает Photoshop центрировать изображение в документе.Если центрировать изображение не нужно, отпустите кнопку мыши, не удерживая Shift. Если вы посмотрите на панель «Слои», вы увидите, что оба изображения теперь находятся в одном документе:
Удерживая Shift, отпустите кнопку мыши, чтобы поместить изображение по центру.
Сброс документа
Давайте сбросим документ, чтобы перейти к четвертому способу. Чтобы удалить изображение, которое вы перетащили в документ, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в Edit> Undo Drag Layer.
Метод 4. Перетаскивание с использованием макета из нескольких документов
Мы видели, как перетаскивать между двумя документами с вкладками. Теперь давайте узнаем, как перетаскивать изображение между документами с помощью одного из многодокументных макетов Photoshop. Мы узнали все о многодокументных макетах в предыдущем уроке.
Перейдите в меню Window в строке меню, выберите Упорядочить , а затем выберите макет 2-up Vertical . Это поместит ваши два документа рядом на экране.Выберите Move Tool на панели инструментов. Щелкните изображение, которое хотите переместить, и перетащите его в другое окно документа. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе. Поднимитесь в меню Window , выберите Arrange , затем выберите Consolidate All to Tabs , чтобы вернуться к стандартному представлению документа с вкладками.
Шаг 1. Выберите макет «2 вертикальных»
Я начну с перехода к меню Window в строке меню и выбора Arrange .Оттуда я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
При этом оба моих документа помещаются рядом друг с другом, что позволяет мне видеть оба изображения одновременно:
Оба изображения теперь видны на экране.
Шаг 2: Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Щелкните и перетащите изображение в другой документ
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и, удерживая кнопку мыши нажатой, перетаскиваю его в окно документа портретной фотографии:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 4. Отпустите кнопку мыши
Чтобы отбросить и центрировать изображение текстуры, я нажимаю и удерживаю Shift , затем отпущу кнопку мыши. Photoshop копирует изображение текстуры из исходного документа в портретный документ:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 5. Выберите «Объединить все в вкладки»
Чтобы переключить представление с макета «2 вертикальных» обратно на представление документа по умолчанию с вкладками, перейдите в меню Окно , выберите Упорядочить , затем выберите Объединить все на вкладки :
Переход к окну> Упорядочить> Объединить все на вкладки.
И теперь мы вернулись к виду по умолчанию, с обоими изображениями в одном документе:
Возврат к просмотру документа с вкладками по умолчанию.
Сброс документа
Еще раз, чтобы вернуть документ в исходное состояние, чтобы мы могли посмотреть окончательный способ перемещения изображений между документами, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в Edit> Undo Drag Layer.
Метод 5. Перетаскивание между плавающими окнами
Наконец, давайте узнаем, как перемещать изображение из одного документа в другой в Photoshop, перетаскивая его между двумя плавающими окнами.Поднимитесь в меню Window , выберите Arrange , а затем выберите Float All в Windows . Оба изображения будут видны внутри их собственного плавающего документа. Выберите Move Tool . Щелкните внутри окна изображения, которое вы хотите переместить, и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение внутри документа. Чтобы вернуться к представлению документа с вкладками, перейдите в меню Окно , выберите Упорядочить , а затем выберите Объединить все на вкладки .
Шаг 1. Плавайте все в Windows
Чтобы переключить представление с документов с вкладками на плавающие окна, я подхожу к меню Окно и выбираю Упорядочить . Затем я выберу Float All в Windows :
Переход к Window> Arrange> Float All в Windows.
При этом каждое изображение помещается в плавающее окно документа. Нажмите на серую область вкладки в верхней части окон, чтобы перетащить и переместить их на экране, чтобы можно было легко перетащить изображение из одного окна в другое:
Каждая фотография отображается в отдельном плавающем окне.
Шаг 2: Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение в другое плавающее окно
Выбрав инструмент «Перемещение», я нажимаю на изображение текстуры и перетаскиваю его в окно, содержащее мое портретное изображение:
Перетаскивание изображения из одного окна в другое.
Шаг 4. Отпустите кнопку мыши
Чтобы опустить и центрировать изображение внутри портретного документа, я нажимаю и удерживаю клавишу Shift , затем отпущу кнопку мыши:
Фотография текстуры теперь отображается в обоих окнах.
Шаг 5. Вернуться к просмотру документов с вкладками
Теперь, когда оба изображения находятся в одном документе, я переключусь с плавающих окон обратно на документы с вкладками, перейдя в меню Окно , выбрав Упорядочить , а затем выбрав Объединить все на вкладки :
Переход к окну> Упорядочить> Объединить все на вкладки.
Оба изображения теперь находятся в одном документе с вкладками:
Вернуться к просмотру документа с вкладками.
Объединение изображений вместе
Теперь, когда мы знаем, как перемещать изображения в один и тот же документ Photoshop, как нам смешать их вместе? На данный момент изображение текстуры полностью закрывает мою портретную фотографию. Чтобы смешать два изображения, мы можем использовать один из режимов наложения слоев Photoshop. Я быстро пройду через это здесь, но вы можете узнать больше о смешивании изображений в нашем руководстве «Как смешивать текстуры с фотографиями».
Если мы посмотрим на мою панель «Слои», мы увидим мое изображение текстуры (на «Слое 1»), расположенное над моим портретным изображением (на фоновом слое).Причина, по которой текстура блокирует просмотр портрета, заключается в том, что режим наложения слоя текстуры в настоящее время установлен на Нормальный . Параметр Blend Mode находится в верхнем левом углу панели Layers:
Режим наложения для слоя текстуры установлен на Нормальный.
Нормальный режим наложения — это режим наложения по умолчанию в Photoshop. «Нормальный» означает, что слой вообще не смешивается со слоем под ним. Чтобы смешать мою текстуру с портретным изображением, все, что мне нужно сделать, это изменить режим наложения на другой.Я нажму на слово «Нормальный», чтобы открыть список других режимов наложения. Вы можете попробовать различные режимы наложения для своих изображений, чтобы увидеть, какой из них работает лучше всего. Я выберу Soft Light :
Изменение режима наложения слоя текстуры на Soft Light.
И здесь мы видим, что просто изменив режим наложения с Нормального на Мягкий свет, моя текстура теперь хорошо сочетается с портретом, создавая интересный эффект. Вы можете узнать еще больше о режимах наложения, включая советы по легкому переключению между ними, в нашем учебнике «Переворот, зеркальное отражение и вращение дизайнов и узоров»:
Результат после изменения режима наложения слоя текстуры на Soft Light.
Куда идти дальше …
И вот оно! Это пять простых способов перемещения изображения между документами в Photoshop, а также краткий обзор того, как объединить изображения вместе с помощью режимов наложения! В следующем уроке этой серии мы узнаем, как использовать рабочие области в Photoshop!
Или просмотрите любой из других уроков этой главы:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
Как придать рисунку индивидуальность |
Как сделать рисунок зебрового вьюрка четким? Как вы можете использовать свои личные отношения, чтобы придать рисунку характер? Аниматор TED-Ed Лиза ЛаБрасио, которая руководила и анимировала наш урок «Как птицы учатся петь?», Села с иллюстратором и дизайнером персонажей Тарой Сунил Томас, чтобы обсудить процесс создания персонажей для анимации.
Готовые дизайны персонажей для «Как птицы учатся петь?». Искусство Тары Сунил Томас.
LL: Как вы определяете дизайн персонажей?
TST: Дизайн персонажа — это простое изучение персонажа и его визуальное оформление, наиболее привлекательное для целевой аудитории. Для меня хороший дизайн персонажей — это удачный баланс между концепцией, хорошо подходящей для сюжета, и красивым визуальным оформлением.
Письменный стол Тары + предварительные наброски певчих птиц
Какие первые шаги вы делаете при создании персонажа? Какого рода исследования вы проводите?
Обычно режиссер дает дизайнеру персонажей сценарий и краткую информацию о персонажах.Прочитав сценарий, я пытаюсь представить этих персонажей людьми; обычно я пытаюсь соотнести их характеристики со знакомыми, что облегчает мне процесс. Я считаю, что этот шаг важен для аудитории, чтобы она соответствовала персонажу, особенно если персонаж не человек.
Я провожу много времени, исследуя и собирая вдохновение, прежде чем создавать своих персонажей. Для этого урока мы сделали доски Pinterest с художниками, чьи работы вдохновляют (в данном случае мы с Лизой просмотрели множество иллюстраций птиц Чарли Харпера), и я просмотрел много видео, чтобы изучить движения и манеры каждой птицы.Это самая важная часть, поскольку она закладывает основу дизайна.
Образец мудборда с текстурами и узорами Тары, которые использовались для создания персонажей птиц.
Руководство по стилю персонажа зебра-зяблика. Искусство Тары Сунил Томас.
Мне нравится анимировать ваши дизайны, потому что они похожи на ожившие иллюстрации! Каждая птица состоит из множества текстур и узоров; Можете ли вы рассказать о том, как вы переводите персонажа от эскиза к законченному дизайну?
Когда доходит до этого, я отношусь к традиционным людям: я использую свой 0.5 Сакура и Пентел Микрон для набросков основных форм персонажей. Я всегда начинаю с рисования простого круга или других простых форм, а затем набираю оттуда характер. Я играю с размером и пропорциями, чтобы создать индивидуальность. Предполагается, что детеныш зебрового зяблика будет глупым персонажем, поэтому я придумал его с большими глазами-гуглями и дополнительными пушистыми перьями, чтобы он был милым и пушистым.
Мне нравится создавать узоры с помощью акварели, а затем сканировать их и фотографировать интересные текстуры вокруг себя.Поэкспериментируйте и создайте эти узоры — это интересный способ получить представление о цветовой палитре и о том, какой образ вам нужен. Доска настроения с текстурами и цветами всегда помогает мне визуализировать персонажа. В этом уроке я использовал кисти Adobe Photoshop и TVPaint, чтобы собрать доску настроения.
Когда я доволен наброском персонажа на бумаге, я сканирую его и применяю рисунки к дизайну в цифровом виде с помощью Photoshop.
Выражение лица Baby Zebra Finch. Искусство Тары Сунил Томас.
Тип движений персонажей и способ их анимации определенно устанавливают ограничения дизайна с самого начала. Для этого видео эти птицы должны были быть простых форм, но при этом продемонстрировать уникальные узоры, присущие каждой птице. Детеныш зебры должен был быть самым выразительным персонажем, поэтому у него должен был быть диапазон эмоций и положений крыльев. В этом типе анимации каждое выражение должно быть индивидуально создано на этапе проектирования, чтобы его можно было использовать на этапе анимации.
Когда вы работаете с командой над анимационным видео, у каждого свой стиль, поэтому важно создать руководство по стилю, таблицу выражений и «поворот» персонажей. Эти ссылки помогают аниматорам и художникам сохранять единообразие персонажей на протяжении всего видео.
Посмотрите полный урок TED-Ed здесь.
Био
Тара — иллюстратор и аниматор из Кералы, Индия, в настоящее время проживающая в Нью-Йорке.Тара любит традиционные эскизы и цифровую живопись.

 Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально.
Лучше всего использовать размер 3000×2000 px, на него фильтры ложатся идеально. Подтверждаем действие, нажав OK.
Подтверждаем действие, нажав OK.