Фотошоп примеры: 15 удивительных фото до и после фотошопа / AdMe
Как работать в Photoshop: руководство для новичков
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или
Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением.
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта 
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка»
На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка»
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.

-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.

-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Иллюстрированный самоучитель по Web-графике › Уроки Photoshop › Интересные примеры. Использование фильтра имитации 3D. [страница — 173] | Самоучители по графическим программам
Интересные примеры.
 Использование фильтра имитации 3D.
Использование фильтра имитации 3D.Естественно, что редактор Photoshop не ограничивается только обработкой фотографических изображений. Здесь можно успешно рисовать собственные изображения, а также, применяя всевозможные инструменты и фильтры, создавать интересные эффекты.
Использование фильтра имитации 3D
Честно говоря, редактор Photoshop позволяет создавать только плоские рисунки. Однако в нем имеется фильтр, позволяющий создавать так называемые псевдотрехмерные изображения. Другими словами, используя фильтр Filter › Render › 3D Transform, можно «натянуть» любое плоское изображение на тело заданной формы. Конечно, результат этой операции нельзя назвать трехмерной фигурой. Но кое-что все-таки можно попытаться сделать.
Создание бочонка
Как же сделать плоскую фигуру объемной? Для начала необходимо решить, какую фигуру мы собираемся создать. Затем выбираем подходящий фон, подойдя к этому этапу творчески. Но надо учесть, что из этого фона и будет изготовлена наша будущая фигура. На простом однотонном цветном фоне фигура будет плохо видна. Для этого случая лучше использовать фактурный фон.
На простом однотонном цветном фоне фигура будет плохо видна. Для этого случая лучше использовать фактурный фон.
Рис. 308. Исходный рисунок – плоский дощатый забор
В настоящем примере мы будем пытаться сделать деревянный бочонок. В качестве фона открываем файл, содержащий полотно из досок.
Конечно, проще простого сразу применить указанный фильтр и все! Однако чтобы получился правдоподобный рисунок, нанесем прямо на рисунок полотна из досок несколько черных прямых линий, которые будут в дальнейшем имитировать стальные кольца на бочонке. В зависимости от размеров бочонка таких колец может быть два-четыре.
Рис. 309. Рисуем черные линии – заготовки для колец бочонка
Эти линии наносятся с помощью инструмента «Кисть» (Brush) при нажатой клавише SHIFT (чтобы линии были прямыми).
Теперь применим указанный фильтр Filter › Render › 3D Transform.
Рис. 310.
310.
Photoshop: используем «Уровни»
Уровни — это инструмент, который Photoshop и другие программы редактирования изображений предоставляют для сдвига или растягивания уровней яркости в гистограмме изображения. Уровни дают возможность скорректировать яркость, контраст и диапазон цвета, задавая положения абсолютно чёрного, абсолютно белого и полутонов на гистограмме. Поскольку гистограмма любой фотографии уникальна, не существует единого способа коррекции уровней для всех ваших фотографий. Понимание принципов, согласно которым корректируются уровни на гистограмме изображения, поможет вам лучше передать тона в итоговом изображении.
Как это работает
Уровни позволяют перемещать и растягивать уровни яркости на гистограмме, используя три основных компонента: точку чёрного, точку белого и центр полутонов. Положение точек чёрного и белого переопределяет «входные уровни» гистограммы относительно «выходных уровней» (в которых точкой чёрного является 0, а точкой белого 255), а положение центра полутонов переопределяет положение нейтрально серого (128). Каждая из регулировок показана внизу на примере уровней в Photoshop, синие подписи добавлены для ясности:
Каждая из регулировок показана внизу на примере уровней в Photoshop, синие подписи добавлены для ясности:
Все нижеприведенные примеры используют уровни по гистограмме RGB, хотя их можно применять и к другим типам гистограмм. Уровни можно применять к каналам цветности, выбирая канал из списка в верхней части окна уровней.
Коррекция уровней чёрного и белого
Собираясь изменить уровни белого и чёрного на гистограмме, задайтесь вопросом: есть ли в изображении области,которые должны быть абсолютно чёрными или белыми, и показывает ли это гистограмма изображения?
Большинство снимков выглядят наилучшим образом,когда используют весь диапазон света и тени, который может быть показан на вашем экране или в печатной копии. Это означает, что зачастую лучший способ отрегулировать уровни, — это растянуть гистограмму на весь диапазон от чёрного (0) до белого (255). Изображения, которые не используют полный тональный диапазон, зачастую выглядят тускло, им может не хватать выразительности. Нижеприведенный снимок был сделан при прямом солнечном свете и включает в себя и яркие облака, и густые тени на камнях — как пример того, что в изображении должны присутствовать области, отображаемые как практически белые или чёрные. Гистограмма такого изображения может быть растянута, чтобы заполнить весь тональный диапазон, как показано ниже:
Нижеприведенный снимок был сделан при прямом солнечном свете и включает в себя и яркие облака, и густые тени на камнях — как пример того, что в изображении должны присутствовать области, отображаемые как практически белые или чёрные. Гистограмма такого изображения может быть растянута, чтобы заполнить весь тональный диапазон, как показано ниже:
С другой стороны, просто растягивать белый и чёрный к краям гистограммы, не уделяя внимание содержанию изображения, — дурная привычка. Снимки, сделанные в тумане, дымке или при очень мягком свете зачастую в принципе не содержат чёрного или белого. Попытка коррекции уровней для таких изображений может разрушить настроение и лишить изображение сходства с оригиналом, поскольку оно станет выглядеть как снятое при более жёстком свете.
Ещё одна причина соблюдать осторожность при сдвиге чёрного и белого к границам гистограммы — это может легко обрезать свет и тени. Гистограмма может содержать тени или яркие области, которые показаны столбиками высотой в 1 пиксель, и они будут потеряны. Это часто случается со снимками в низком ключе (см. главу о гистограммах), как на примере внизу:
Это часто случается со снимками в низком ключе (см. главу о гистограммах), как на примере внизу:
Нажатая клавиша «Alt» в момент сдвига точек чёрного или белого — это уловка, которая позволит избежать обрезания теней и света, соответственно. Если сдвинуть на выше приведенном примере точку белого намного дальше влево (например, до уровня 180, вместо показанного выше 235), удерживая Alt, мы увидим следующую картину:
Если во время перемещения точки белого или чёрного изображение остаётся полностью чёрным, обрезания тонов не произойдёт. Если же часть точек по яркости уйдёт за пределы гистограммы, участки изображения, где произойдут потери, будут подсвечены, как показано выше. Это может быть весьма полезно, поскольку знание того, где произойдут потери, может помочь оценить, действительно ли это повредит художественному замыслу. Впрочем, не стоит забывать, что засветка на гистограмме RGB необязательно означает, что соответствующая область станет абсолютно белой — возможно, был достигнут максимум в одном из каналов цветности (красном, зелёном или синем).
Коррекция полутонов
Сдвиг центра полутонов сжимает или растягивает тональный диапазон слева и справа от центра, в зависимости от направления движения. Сдвиг влево растягивает гистограмму справа и сжимает её слева (т.е. осветляет изображение, сжимая тени и расширяя светлые тона), тогда как сдвиг вправо оказывает противоположный эффект. Таким образом, основное использование центра полутонов состоит в осветлении или затемнении полутонов в изображении.
Когда ещё использовать сдвиг полутонов? Рассмотрим следующий сценарий: в вашем изображении должны присутствовать абсолютно чёрный и абсолютно белый, при этом гистограмма достигает абсолютно чёрного, но не достигает абсолютно белого. Если вы сдвинете точку белого к границе гистограммы, вы сделаете изображение в целом слишком ярким и передержанным. Использование центра полутонов совместно с точкой белого поможет вам сохранить яркость в изображении, усилив при этом свет до белого:
Заметьте, как небо стало более выраженным, несмотря на то, что общая яркость изображения осталась неизменной. Если бы центр полутонов не был сдвинут, изображение справа оказалось бы сильно передержанным. Аналогичный метод можно использовать для углубления теней с сохранением полутонов, только центр полутонов в этом случае потребуется сдвинуть влево.
Если бы центр полутонов не был сдвинут, изображение справа оказалось бы сильно передержанным. Аналогичный метод можно использовать для углубления теней с сохранением полутонов, только центр полутонов в этом случае потребуется сдвинуть влево.
Примечание: несмотря на то, что центр полутонов находится на отметке 128, он показан как 1.00, чтобы избежать недоразумений после сдвига точек белого и чёрного. Тем самым центр полутонов всегда находится в точке 1.00, даже если другие точки были смещены. «Входной уровень» центра полутонов в действительности представляет коррекцию гаммы, которую можно рассматривать как относительное число уровней слева и справа. Таким образом, значения больше 1 означают, что больше уровней находится в правой части, тогда как значения меньше 1 показывают, что больше уровней попали в левую часть.
Коррекция уровней с помощью пипеток
Уровни гистограммы могут быть также скорректированы с помощью пипеток, как показано ниже (обведены красным):
Левая и правая пипетки используются для задания точек чёрного и белого нажатием на область в изображении, которая должна быть чёрной или белой, соответственно. Это зачастую не настолько точно, как использовать движки, поскольку нельзя точно сказать, не обрежет ли гистограмму проба в данной точке. Пипетки чёрного и белого полезнее для компьютерной графики, чем для фото.
Это зачастую не настолько точно, как использовать движки, поскольку нельзя точно сказать, не обрежет ли гистограмму проба в данной точке. Пипетки чёрного и белого полезнее для компьютерной графики, чем для фото.
В отличие от предыдущих двух, пипетка полутонов не выполняет функцию, аналогичную движку полутонов. Пипетка полутонов в действительности задаёт «точку серого», и проба для неё берётся в той части изображения, которая должна быть бесцветной. Это полезно в случае, когда в сцене присутствует бесцветный эталон; нажатие на него пипеткой приведёт к коррекции баланса белого. С другой стороны, баланс белого лучше применять к файлу формата RAW, снижая тем самым риск постеризации.
Другое применение уровней
Уровни можно применять к любой из гистограмм изображения вдобавок к гистограммам RGB, показанным выше, в том числе к гистограммам яркости и цвета. Применение уровней к гистограмме яркости может быть полезным для повышения контраста без сопутствующего изменения насыщенности цвета, в то время как уровни по гистограмме цвета могут изменить баланс цвета в изображении, которое страдает от неестественных оттенков (например, вследствие ошибки баланса белого).
Уровни можно также применять для снижения контраста изображения посредством изменения «выходных уровней» вместо «входных». Это может оказаться полезным шагом перед использованием локального повышения контраста, поскольку тем самым предотвращается обрезание гистограммы (такой подход может затемнить или высветлить самые тёмные и яркие области, соответственно), или когда в изображении наблюдается избыток контраста.
Меры предосторожности
- Минимизируйте использование уровней, поскольку любое растягивание гистограммы увеличивает вероятность постеризации.
- Использование уровней на гистограмме яркости может обрезать один из каналов цветности, хотя тем самым можно получить более глубокие тени и яркий свет.
- Применение уровней к гистограмме цвета или каналу цветности может повлиять на баланс цвета, так что коррекция уровней цвета должна применяться только при сугубой необходимости, или когда хочется достичь намеренного сдвига цветности.
10 прекрасных альтернатив Adobe Photoshop / Хабр
Adobe Photoshop — мечта любого дизайнера: он обладает профессиональным инструментарием для обработки фотографий. Но самая большая преграда — это его цена, часто непосильная. К счастью, существует ряд бесплатных open-source программ, реализующих практически все, что может Photoshop, а иногда даже больше.
Но самая большая преграда — это его цена, часто непосильная. К счастью, существует ряд бесплатных open-source программ, реализующих практически все, что может Photoshop, а иногда даже больше.
GIMP
GIMP расшифровывается, как “GNU image manipulation program”. Это одна из самых старых и известных замен Photoshop. В нем реализована большая часть его функций. GIMP кроссплатформенный и поддерживается сообществом.
Если GIMP кажется непривычным, то следует обратить внимание на другую альтернативу — GIMPShop. Различие между ними — в интерфейсе: он максимально приближен к Photoshop.
Krita
Krita хвалят за удобство использования, и он выиграл Akademy Award как Лучшее приложение 2006 года. Он чуть слабже, чем Photoshop или GIMP, но обладает своими уникальными особенностями.
Paint.NET
Paint.NET вырос из проекта по развитию известного MSPaint в полноценный редактор изображений. Paint.NET работает в Windows.
ChocoFlop
ChocoFlop — приложение, разработанное только для Мака и оптимизированную под его архитектуру. Он быстрый и очень функциональный. Редактор несвободный, но до выхода стабильной версии (на данный момент — в бете), разработчики позволяют бесплатно использовать его. Уже сейчас ChocoFlop довольно стабильно работает. Если вы из тех, кто не боится наткнуться на ошибку, то стоит попробовать.
Он быстрый и очень функциональный. Редактор несвободный, но до выхода стабильной версии (на данный момент — в бете), разработчики позволяют бесплатно использовать его. Уже сейчас ChocoFlop довольно стабильно работает. Если вы из тех, кто не боится наткнуться на ошибку, то стоит попробовать.
Cinepaint
Это не только хороший редактор видео, используемый крупными студиями для создания анимационных фильмов, но и мощный редактор изображений с поддержкой 32-битного цвета высокой четкости. В настоящее время нет стабильной версии под Windows.
Pixia
Интерфейс Pixia первоначально был на японском языке, но есть и английская версия. Хотя этот редактор был заточен для обработки аниме/манги, его можно использовать для редактирования любых изображений. Хотя некоторые средства не очень интуитивны, в сети есть много туториалов на английском языке. Pixia работает под Windows.
Pixen
Этот редактор сначала создавали для мастеров пиксельной графики, но он был доработан до приятного и полнофункционального редактора. Определенно, он лучше подходит для анимации, если это — ваш стиль. Pixen работает только под Mac (10.4x и старше)
Определенно, он лучше подходит для анимации, если это — ваш стиль. Pixen работает только под Mac (10.4x и старше)
Picnik
Picnik — web-based фоторедактор, который начал активно развиваться в свете сотрудничества с Flickr. Он обладает всеми базовыми инструментами, плюс продвинутыми, как слои и спецэффекты. Этот редактор — кроссплатформенный, так как для его работы нужен только браузер.
Splashup
Еще одно веб-приложение имеет мощный набор инструментов (включая слои) и напоминает чем-то Photoshop. Splashup легко интегрируется с фотохостингами и также, как Picnik, кроссплатформенный.
Adobe Photoshop Express
У Adobe в действительности есть бесплатный web-based фоторедактор. Он обладает базовым функционалом, который от него ждали, а также рядом дополнительных инструментов (но нет слоев). Интегрирован с фотохостингами. И, снова, полностью кроссплатформенный.
(с) источник
Примеры оригинальной обработки детских фото в Фотошопе
В профессиональных руках Photoshop позволяет реализовать любые, даже самые нереальные, творческие задумки. Именно так поступает графический художник Adrian Sommeling, который создает оригинальные детские фото в Фотошопе. Его сын — один из главных персонажей данных иллюстраций. Прогуливаться как великан среди небоскребов? — без проблем! Научиться летать или сыграть в теннис солнцем вместо мячика? — нет ничего невозможного… Особенно для дизайнера, разбирающегося во всех тонкостях графических редакторов.
Именно так поступает графический художник Adrian Sommeling, который создает оригинальные детские фото в Фотошопе. Его сын — один из главных персонажей данных иллюстраций. Прогуливаться как великан среди небоскребов? — без проблем! Научиться летать или сыграть в теннис солнцем вместо мячика? — нет ничего невозможного… Особенно для дизайнера, разбирающегося во всех тонкостях графических редакторов.
Ниже предлагаем посмотреть примеры как можно креативно использовать Фотошоп для детских фотографий, создавая удивительные и фантастические сюжеты. Больше работ найдете в профиле Адриана на 500px. Также парочку подобных картинок вы уже могли видеть в заметке веселые обои на рабочий стол. Все они сделаны настолько качественно, что выглядят абсолютно реальными. В некоторых изображениях вместо сына фигурируют другие люди, ну или сам автор снимков.
Желание создавать оригинальную обработку детских фото в Фотошопе пришло на ум не только нашему первому герою. Подобных работ в сети хватает. Представляем вашему вниманию еще одного отличного фотографа — John Wilhelm. Он рассказывает, что в какой-то определенный момент делать обычные снимки стало скучно, и тогда пришла идея добавить в них немного «цифровой магии».
Подобных работ в сети хватает. Представляем вашему вниманию еще одного отличного фотографа — John Wilhelm. Он рассказывает, что в какой-то определенный момент делать обычные снимки стало скучно, и тогда пришла идея добавить в них немного «цифровой магии».
В качестве главных героинь чаще всего выступают его три дочери. Просматривая все эти детские фото с Фотошоп эффектами и необычными сюжетами сложно понять, кто получает больше удовольствия от процесса съемки — дети или сам Джон. Хотя автор и признается, что добиться нужного результата бывает весьма сложно, он пытается рассказывать дочкам о своих задумках перед реализацией, но чаще помогают конфеты:) Как бы там ни было, иллюстрации просто отличные.
Надеемся эти примеры необычного использования инструментов Фотошопа для детских фотографий вас вдохновят. Можете попытаться реализовать что-то похожее, правда, для этого вам потребуется просмотреть не один десяток уроков из курсов для дизайнеров и графическим редакторам.
Как быстро научиться работать с Photoshop и какую версию лучше использовать. Примеры обязательных практических работ в Photoshop Как сделать в фотошопе интересную работу
Photoshop — очень многофункциональная программа, которая дает нам потрясающие возможности. Однако если вы только изучаете это ПО, то наверняка еще не разбираетесь в том, какие техники лучше использовать. В этой публикации дизайнер из Венгрии Martin Perhiniak поделится своим опытом и рассказывает о том, как НЕ нужно работать в Photoshop. Вашему вниманию 10 вредных привычек, от которых хорошо бы избавиться!
1. Работа в одном слое
Вне зависимости от того, что вы делаете в фотошопе, старайтесь делать это в дополнительных слоях. Если вы вносите все изменения непосредственно в слое оригинального изображения, равно или поздно у вас возникнут проблемы. В частности с возможностью отменить или отредактировать изменения. Основной принцип так называемого недеструктивного метода работы в фотошопе основан на работе в новых слоях. В этом случае вносить изменения в проделанную работу становится несказанно проще.
В этом случае вносить изменения в проделанную работу становится несказанно проще.
2. Удаление и стирание вместо маскировки
Также плохая привычка стирать и удалять части изображения. Это самый что ни на есть деструктивный метод работы! Вместо этого пользуйтесь масками. Например:
- Пиксельная Маска/Pixel Mask
- Векторная Маска/Vector Mask
- Обтравочная Маска/Clipping Mask
Самый просто способ скрыть часть изображения — это маска. При этом вы скрываете неугодную часть лишь на нужное вам время. В случае если вы передумаете, вы всегда можете отредактировать маску или вообще ее отменить.
3. Потеря время на лишние клики
Использовать фотошоп без горячих клавиш — все равно что есть суп вилкой. Это возможно, но очень долго и неудобно. У настоящего мастера фотошопа одна рука должна быть на мышке (или планшете), а вторая — на клавиатуре. Вот несколько самых распространенных сочетаний клавиш, которые вам пригодятся:
- Cmd/Ctrl + T — свободное трансформирование/Free Transform
- Cmd/Ctrl + Enter — принять текст/Accept typing
- Cmd/Ctrl + S — сохранить документ/Save document
- Cmd/Ctrl + A — выделить все/Select all
- Cmd/Ctrl + D — отменить выделение/Deselect
- Cmd/Ctrl + I — инвертировать цвета/Invert colors
- Cmd/Ctrl + Shift + I — инвертировать выделение/Invert selection
- Cmd/Ctrl + клик по значку слоя — вызвать выделение из объекта в этом слое
- Cmd/Ctrl + Option/Alt + A — выделить все слои
- Option/Alt + клик между двумя слоями — обтравочная маска/Clipping Mask
- Cmd/Ctrl + G — сгруппировать слои
- Cmd/Ctrl + Shift + G — разгруппировать слои
Если вас интересуют еще горячие клавиши фотошопа, изучите эту картинку:
4.
 Трансформирование растровых слоев
Трансформирование растровых слоевМногие пользователи фотошопа слышали о том, как полезны смарт-объекты (Smart Objects), но далеко не все использует их регулярно. А очень зря, потому что когда вы конвертируете растровый слой в смарт-объект, фотошоп начинает работать с ним как с отдельным файлом. И вот что это значит:
Благодаря технологиям, появившимся в Photoshop CS2, у нас есть возможность трансформировать смарт-объекты столько, сколько нам угодно, без потери качества заключенного в них файла. Попробуйте сделать то же с растровым файлом, и после уменьшения вы уже не вернетесь к прежнему качеству.
5. Игнорирование корректирующих слоев
Работа в фотошопе без использования корректирующих слоев/Adjustment Layers схожа с работой в одном слое. Это большая ошибка. Если вы применяете коррекцию из меню Изображение/Image непосредственно на изображение, у вас не будет потом возможности редактировать изменения. А при использовании корректирующий слоев вы можете в любой момент изменить выбранные параметры, а также экспериментировать с непрозрачностью и режимом наложения.
6. Неорганизованность
Работая в фотошопе очень важно строить работу организованно. Если вы уже усвоили, или и так пользовались первым советом о работе в новых слоях, тогда вам обязательно нужно ввести в привычку называть каждый новый слой соответственно с его содержанием. Это может показаться пустой тратой времени, но поверьте, это сэкономит намного больше времени вам и особенно вашим коллегам, если вы работаете в команде.
7. Использование деструктивных фильтров
Фильтры в фотошопе можно применять недеструктивно, используя смарт-фильтры/Smart Filters. В таком варианте вы можете включать и выключать фильтры, менять параметры, непрозрачность и режим наложения.
8. Неоптимальная навигация
Некоторые пользователи для перемещения по документу, тянут вертикальные и горизонтальные полосы прокрутки. Это вместо того, чтобы нажать Space, активировав тем самым инструмент Рука/Hand и перемещаться по документу в любом направлении. Есть несколько сочетаний клавиш, которые помогут вам в навигации.
Есть несколько сочетаний клавиш, которые помогут вам в навигации.
- Space — инструмент рука/Hand tool
- Z + тяните вправо и влево — увеличение и уменьшение масштаба
- Hold down H + клик — режим «с высоты птичьего полета»
- Cmd/Control + 0 — Развернуть на размер экрана
- Cmd/Control + 1 — Реальный размер
9. Не использование Bridge
Adobe Bridge — программа, которая стала прилагаться к фотошопу начиная с версии CS2. ПО помогает структурировать и не запутаться в файлах, с которыми вы работаете в фотошопе. (Тем не мене Adobe Bridge — все же программа на любителя. В список обязательного к использованию ПО его вполне можно не включать. — прим. ред. )
10. Не сохранение PSD
Никогда не забывайте сохранять файл PSD. Также ПОСТОЯННО сохраняйте документ во время работы. Это должно стать привычкой на уровне рефлекса. Нет ничего обиднее потери большого количества проделанной работы, из-за того что у вас завис компьютер. Всегда сохраняйте файлы PSD. Вам не нужно его никому показывать, но если вдруг понадобится внести изменения, файл будет под рукой.
Всегда сохраняйте файлы PSD. Вам не нужно его никому показывать, но если вдруг понадобится внести изменения, файл будет под рукой.
Перевод — Дежурка
Невозможно представить современную качественную рекламу без компьютерной обработки фото или видео. Люди просто не поймут.
Чуть больше месяца назад был пост с известными фотоработами современных студий и отдельных мастеров-креативщиков. Сегодня – вторая часть, многие их фоторабот сделаны теми же авторами. Некоторые принты многие видели в рекламных кампаниях, некоторые — можно догадаться, откуда.
Учимся у лучших!
Platinum FMD, Бразилия
Remix Studio Bangkok, Таиланд
Carioca Studio, Румыния
Сream Studios, Австралия
Beefactory, Бельгия
Saddington & Baynes, Великобритания
Студию Saddington & Baynes можно назвать пионерами цифровой ретуши. Свою работу студия начала в 1991 году, когда инструмент этот не был столь широко распространен, а следовательно миссию по его изучению и распространению студия взяла на себя.
Свою работу студия начала в 1991 году, когда инструмент этот не был столь широко распространен, а следовательно миссию по его изучению и распространению студия взяла на себя.
Рекламные образы фотографов и дизайнеров Saddington & Baynes сложны, многослойны и практически идеальны с технической точки зрения. Их стремление к абсолюту оценивают ведущие мировые рекламные агентства: они сотрудничают с представительствами Saatchi & Saatchi, Ogilvy, BBDO, Lowe и многими другими по всему миру.
Jekill»n»Hyde Studio, Бельгия
Услугами ретушь-студии Jekill»n»Hyde пользуются большинство европейских фотографов. Что, в общем, неудивительно. Студия не только делает свою работу на высочайшем уровне, но и прямо признается — «Мы любим фотографию».
Garrigosa Studio, Испания
Студия Garrigosa делает явью самые смелые фантазии креативщиков.
Название студия получила благодаря Joan Garrigosa, одному из легендарных рекламных фотографов, чье увлечение переросло в сильную студию с представительствами в нескольких странах Европы.
Staudinger & Franke, Австрия
Студия Staudinger+Franke — это австрийское фотографическое/рекламное агентство, которое специализируется на разработке креативных изображений.
Основанная Робертом Стаудингером (Robert Staudinger) и Андреасом Франке (Andreas Franke), студия работает как с европейскими, так и с американскими клиентами. В их портфолио — креатив для Lipton, Juicy Fruit, Coca Cola, Absolut.
Electric Art, Австралия
Electric Art — это признанная во всем мире студия ретуши, которая находится в самом сердце Сиднейского креатива — районе Surry Hills.
За последние 15 лет студия заработала солидную репутацию в отрасли печатного пост-продакшена, предоставляя незаурядные решения для всех своих клиентов и превосходя все технические и творческие требования.
Lightfarm Studios, Новая Зеландия
Cream Studios, Австралия
Студия фоторетуши и 3D-моделлинга Cream — одна из крупнейших и авторитетнейших студий Австралии.
Работы этой студии всегда отличает особенный блеск, притом чаще всего в прямом смысле этого слова. Их работы сияют, играют бликами и притягивают взгляд.
Christophe Huet, Франция
Как бы нам ни хотелось, но фамилия ретушера Christophe Huet читается всего-навсего как «Уэ», месье — француз. Но он и без русской лобовой транскрипции фамилии мастер привлечения внимания и провокации.
Сюрреалист и символист от ретуши идеально владеет профессиональными ретушерскими инструментами, сотрудничает с большинством крупных европейских агентств и фотографов, не стесняется делиться с людьми наработками и имеет стойкую социальную позицию. К тому же, он композитор и прекрасно играет на фортепиано.
Taylor James, Великобритания
Taylor James ставит своей целью создавать креативные изображения, но они, и это более важно, должны быть убедительными и побуждающими. Принципы своей работы они формулируют так: перспектива, свет, углы, цвет и трехмерный способ мышления.
LSD, Италия
В портфолио миланской студии LSD нет громких имен. Тем не менее, собранные вместе, работы этой команды буквально выносят мозг.
Два итальянских парня Marco Casale и Paolo Dall»ara, известные под общим «брендом» LSD снимают и людей, и детей, и животных, и машины. Объединив свои таланты, фотографы создали огромное портфолио, которое поражает и качеством снимков, и идеями.
Vienna Paint, Австрия
Студия была основана в 1988 году, когда о компьютерной фоторетуши слышали немногие, а занимались ей, по словам основателей Andreas Fitzner и Albert Winkler, «несколько инсайдеров-мечтателей».
Из маленькой студии, только начинающей осваивать ретушь при помощи не самых разнообразных на тот момент инструментов, Vienna Paint стала в результате одной из крупнейших и известнейших.
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1
Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
- 2
Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3
Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов.
 Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото. - 4
Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5
Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6
Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.

- 7
Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8
Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9
Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10
Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет.
 Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье. - 11
Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12
Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета.
 В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.
Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.
Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
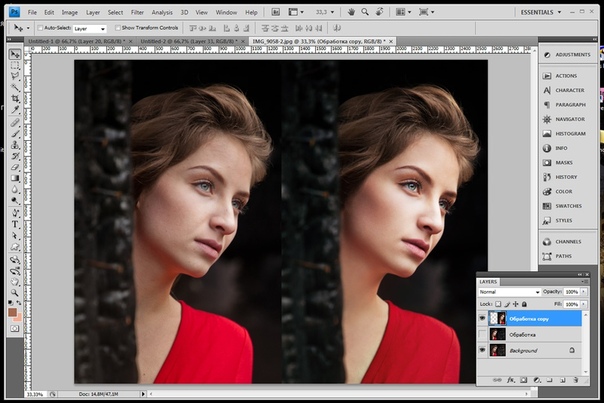
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?
В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.
Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen (Перо) и Move (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.
Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).
В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:
Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser (Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?
Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).
Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.
То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK .
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).
Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.
На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.
Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!
После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).
Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).
Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.
Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.
Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!
10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush (Кисть), я автоматически представляю вот это:
Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ] .
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.

- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Простые примеры обработки фотографий в Photoshop CS
Категории: Экспозиция, Экспозиция
Рассмотрим, как в Photoshop CS при помощи инструментов Levels, Shadow/Highlights и фильтра Sharpen сделать фотографию модели ярче и выразительней.
Рассматривая работы, присылаемые на сайт, я подумал, что, наверное, могу предложить сообществу моделистов несколько простых приемов работы в Photoshop, которые помогут улучшить качество некоторых фотографий. Я пользуюсь Photoshop CS3, но все это будет работать и в других версиях семейства CS.
В качестве примера я взял вот это фото:
(Надеюсь, уважаемый olgard83 не обидится на меня).
Инструмент, которым при обработке фотографий нужно пользоваться в первую очередь, это – Levels (Уровни). Вызывается он сочетанием клавиш Ctrl + L или же через меню Image -> Adjustments -> Levels.
Вызывается он сочетанием клавиш Ctrl + L или же через меню Image -> Adjustments -> Levels.
В открывшемся окне, главным объектом является гистограмма нашей фотографии.
Что она отображает и как ею пользоваться? Гистограмма показывает соотношение количества пикселей и яркости пикселей. По оси X располагается яркость, от 0 (черный) до 255 (белый или самый яркий в одном из каналов RGB). По оси Y, соответственно, — количество.
Что мы видим на нашем примере? Наибольшее количество пикселей имеют среднюю или чуть выше средней яркость.
И, к сожалению, очевидно, что это большинство относятся к фону. Сама же модель получилась темноватой и на гистограмме она – вот этот всплеск в самой «темной» части графика.
И последнее, на что необходимо обратить внимание, это практически полное отсутствие самых светлых пикселей.
Учитывая все вышесказанное, перед нами стоит задача: а) использовать весь имеющийся диапазон яркости и б) избежать при этом пересвета (слишком большой яркости) и провалов (слишком темных участков), т. к. и то, и другое приведет к потере деталей.
к. и то, и другое приведет к потере деталей.
Возможно, кто-то скажет, что можно воспользоваться инструментом Auto Levels и не париться, — да, в некоторых случаях это действительно так, но не в этом. Дело в том, что Auto Levels не может учесть то, что изображено на фотографии. Он просто «растянет» гистограмму от одной крайней точки до другой, только и всего. В нашем случае это будет означать, что мы получим яркий хороший фон, но сам самолет, все так же, останется темным.
Итак, чтобы выделить модель нам нужно, чтобы пиксели самой модели (наплевать на фон) занимали весь диапазон яркости на нашей гистограмме. Как этого добиться?
Начнем с самых ярких точек. Нажмите и удерживайте клавишу Alt при этом, левой кнопкой мыши нажмите и удерживайте белую стрелочку в правом нижнем углу гистограммы.
Заметили? Экран стал черным. В этом режиме на экране видны только самые яркие пиксели. Если мы начнем двигать белую стрелку влево, то увидим, как начнет «проявляться» наша картинка. Это означает, что самых светлых пикселей становится все больше, а стало быть фотография все ярче.
Это означает, что самых светлых пикселей становится все больше, а стало быть фотография все ярче.
Если помните, наша цель – расширить диапазон яркости самой модели. Значит, нам нужно двигать белую стрелку до тех пор, пока мы не увидим первые пиксели самого самолета. Тут тоже есть один нюанс. Первыми появятся блики на верхней плоскости крыла, но блики – не то, что нам надо, их можно игнорировать. Ведем стрелку до тех пор, пока не появится силуэт фюзеляжа. К сожалению, у меня принтскрин не получается в этом режиме. Постараюсь объяснить так. Я вел стрелку до тех пор, пока у меня не появилась тонкая черта верхней части фюзеляжа, над буквой W (числовое значение 180). Таким же образом, с точность до наоборот, поступаем и с самыми темными пикселями самолета. С зажатой клавишей Alt двигаем черную стрелку вправо, пока на белом фоне не увидим первые пиксели самолета.
Поиграйтесь теперь галочкой Preview и посмотрите, как изменилась фотография. Нажимаем OK.
Однако согласитесь, что наиболее интересная часть самолета по-прежнему находится в тени. Давайте исправим эту ситуацию, воспользовавшись инструментом Shadow/Highlight. Тут все еще проще. Этот инструмент осветляет узкий диапазон темных пикселей. Ширину этого диапазона и степень осветления можно регулировать по вкусу, но в нашей ситуации, полагаю, вообще ничего регулировать не нужно. Все и так замечательно получается.
Давайте исправим эту ситуацию, воспользовавшись инструментом Shadow/Highlight. Тут все еще проще. Этот инструмент осветляет узкий диапазон темных пикселей. Ширину этого диапазона и степень осветления можно регулировать по вкусу, но в нашей ситуации, полагаю, вообще ничего регулировать не нужно. Все и так замечательно получается.
Нажимаем OK.
Последний штрих – резкость. Воспользуемся фильтром Sharpen.
Надо сказать, что профессиональные фотохудожники этот фильтр не жалуют из-за его довольно грубой работы. Но мы давайте не будем сейчас заморачиваться профессиональными приемам. Если нам покажется, что этот фильтр сработал слишком резко, мы можем ослабить его действие инструментом Fade.
Принцип его работы очень прост. Он ослабляет действие последнего примененного инструмента или фильтра. Обратите внимание, т.к. последним мы применили Sharpen, то и сам инструмент, в данный момент, называется Fade Sharpen. Давайте ослабим эффект резкости на 50%.
Вот и все пока. Не знаю как вам, а мне кажется, что модель стала выглядеть гораздо интересней. И это при том, что на все ушло не более пяти минут. Надеюсь, что этот материал окажется для вас полезным.
Не знаю как вам, а мне кажется, что модель стала выглядеть гораздо интересней. И это при том, что на все ушло не более пяти минут. Надеюсь, что этот материал окажется для вас полезным.
Photoshop Layer Mask Tutorial с примером
Что такое маска слоя Photoshop?
Маска слоя— очень важная часть инструментов Photoshop, которая дает возможность скрывать и показывать части слоя, не удаляя их.
Это очень эффективный и неразрушающий метод работы. И это помогает дизайнерам стать более эффективными и креативными.
Давайте попробуем сделать изображение с помощью маски слоя, чтобы мы могли понять, для чего именно работает маска слоя.
Я хочу сделать постер к известному голливудскому фильму «Мстители». так что давайте начнем работать над этим.
Я использую это изображение в качестве фона постера.
Это все изображения, которые мы собираемся использовать в этом постере.
Это наш фоновый слой, и мы возьмем все остальные изображения одно за другим и поместим их все в часть фона с небом.
Итак, возьмем первый.Я выбираю железного человека первым. потому что я хочу поместить его в середину неба.
Масштабируйте изображение и правильно установите его положение.
Затем возьмите слой-маску фотошопа для изображения. Затем возьмите кисть с гладкой круглой кистью. установите размер кисти и начните рисовать на изображении, чтобы скрыть ненужную часть изображения.
Посмотрите на маску слоя, она отображает какую-то черную область, в которой вы нарисовали, а черный цвет скрывает пиксели.
Теперь переходим к следующему изображению «Капитан Америка». И проделайте тот же процесс, что и раньше, с изображением железного человека.
И проделайте тот же процесс, что и раньше, с изображением железного человека.
И повторите тот же процесс с другими 3 изображениями, которые мы используем в этом файле.
Давайте ускорим.
Теперь поместите Ironman в верхнюю часть панели слоев. потому что он находится в средней части, поэтому не будет хорошо выглядеть, если он будет позади всех других слоев.
Видите, нижние края всех изображений по-прежнему четкие, так что это выглядит очень плохо.поэтому возьмите инструмент «Кисть» и сделайте все нижние края размытыми, чтобы все изображения выглядели правильно объединенными.
Когда вы закончите с этим, выберите все пять изображений и нажмите CTRL + G, чтобы поместить их все в одну группу.
И измените режим наложения этой группы на «экран» и посмотрите, как он хорошо сочетается с небом.
Затем сделайте изображение более эффектным с помощью «кривой».
Теперь нам нужно дать название этому плакату. У меня есть одно изображение, которое мы можем использовать в этом постере.
У меня есть одно изображение, которое мы можем использовать в этом постере.
Масштабируйте и упорядочивайте положение изображения.
Теперь возьмите маску слоя для этого изображения. и начните рисовать черным цветом и гладкой круглой кистью на нежелательных частях изображения.
Удалите этот черный цвет вокруг имени.
А затем измените режим наложения на «linear dodge».
Перетащите его ниже слоя с кривой.
Теперь сохраните файл и посмотрите на него.
Выглядит потрясающе.
Мы разработали этот постер очень быстро и легко с помощью маски слоя.
Так что теперь просто помните, что черный цвет скрывает пиксели, а белый цвет показывает пиксели.
Итак, теперь вы можете понять, насколько важен инструмент Photoshop Masking Layer.
Это был инструмент маски слоя, теперь переходим к следующей теме «слой-форма».
навыков Photoshop в резюме | Список лучших навыков работы с Photoshop
Графический дизайн сегодня является обязательным навыком в любой отрасли. Это может создать или разрушить коммуникацию внутри любой компании. Таким образом, навыки работы с Photoshop являются огромным плюсом к вашему резюме, если они требуются в заявлении о приеме на работу.
Это может создать или разрушить коммуникацию внутри любой компании. Таким образом, навыки работы с Photoshop являются огромным плюсом к вашему резюме, если они требуются в заявлении о приеме на работу.
Не знаете, как лучше всего подчеркнуть свои навыки работы с Photoshop в резюме?
Ознакомьтесь с нашим списком:
Посмотрите примеры использования Photoshop в резюме:
Специалист по цифровому маркетингуKewSquareСоздал все 3D-объекты и анимацию для временной шкалы дополненной реальности с помощью Autodesk Maya и разработал макеты с помощью Adobe Photoshop
Спроектировал более 40 рекламные материалы, включая плакаты как для работ, так и для занятий с Photoshop.
Используемые технологии (JavaScript — jQuery — HTML5 — CSS3 — Bootstrap — Word Press — Google AdWords — SEO — Photoshop)
Создал шаблоны электронной почты для кампаний B2B и B2C и инициировал события из макетов Photoshop с использованием HTML и CSS.
Используемые технологии (Drupal -JQuery — Ajax -JavaScript — HTML5 — CSS3 — SASS -Bootstrap — Photoshop — Adobe XD)
Спроектировал более 20 рекламных листовок с использованием Adobe Photoshop.
Разработка компьютеризированных учебных материалов через Photoshop, HTML5 и CSS3
Photoshop Фундаментальный набор навыков:
- Редактирование фотографии
- Векторная типография
- Thrace
- Бесплатная рука рисунок
- Теория цвета
- Дизайн печати: листовки, плакаты , брошюры, журналы, визитные карточки
- Эскиз
- Макет
- Брендинг
СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ У компаний, которым требуются навыки работы с Photoshop, есть определенные задачи, с которыми им нужна помощь.Таким образом, чтобы получить работу, вы должны сначала определить эти задачи проектирования, прочитав описание работы. Затем вы можете сосредоточиться на них в разделе своих навыков и добиться расположения рекрутера.
Мощные фразы для ваших навыков Photoshop в резюме
- Создание проектов полиграфического дизайна, таких как плакаты местных мероприятий, брошюры и листовки, с использованием Photoshop
- Использование Photoshop для создания изображений и инфографики для социальных сетей, что привело к росту аудитории на 243%
- Дизайн визуально привлекательных графиков и диаграмм с использованием Photoshop для презентационных проектов компании
Какие вакансии требуют навыков Photoshop:
- Специалист по цифровому маркетингу
- Менеджер проекта
- Стажер
- Front-end Developer
- Графический дизайнер
- Стажировка
- Стажер по маркетингу
- Менеджер по цифровому маркетингу
Прочтите нашу статью о том, как добавить языковые навыки в резюме, чтобы получить дополнительные советы и рекомендации.
Курсы и сертификаты по навыкам работы с Photoshop:
Вот основные навыки, связанные с Photoshop:
Популярность Photoshop с течением времени:
Предоставлено Google Trends
Об этом отчете:
Данные отражают анализ, проведенный на Enhancv.com по более чем 1 миллиону профилей резюме и примеров за последние 2 года.
Хотя эти навыки чаще всего встречаются в резюме, вы должны использовать их только в качестве вдохновения и адаптировать свое резюме для данной работы.
Photoshop- Вариации- Вариации на общую тему в Photoshop 6
У вас есть цифровой снимок, который слишком темный или имеет белые области с бликами? Тот старый слайд с изображением дедушки, который вы отсканировали, выглядит слишком зеленым? Неправильное освещение и цвет — частые проблемы фотографов-любителей.
Цифровые фотографы также не могут полностью избежать проблем с цветом и светом. Конечно, в Photoshop есть отдельные инструменты, такие как команда «Вариации», для устранения этих недостатков. С помощью Variations вы просто щелкаете миниатюры образцов, чтобы настроить цвет, контрастность и насыщенность изображения — и все это в одном окне.
С помощью Variations вы просто щелкаете миниатюры образцов, чтобы настроить цвет, контрастность и насыщенность изображения — и все это в одном окне.
В диалоговом окне «Варианты» представлены эскизы для редактирования контраста, цвета и насыщенности.
Чтобы следовать нашему руководству, вам понадобится несовершенное цифровое изображение, возможно, недоэкспонированная фотография со вспышкой. Если у вас его нет под рукой, поэкспериментируйте с одним из образцов изображений Photoshop. (В меню «Файл» выберите «Открыть» и перейдите в папку C:/PROGRAM FILES/ADOBE/PHOTOSHOP 6.0/Образцы.)
Варианты
Откройте Photoshop и изображение, над которым вы собираетесь работать. В меню «Изображение» выберите «Настройка», «Вариации». В диалоговом окне «Вариации» есть четыре области, которые следует учитывать. В правом верхнем углу расположены элементы управления. Переключатели позволяют настраивать определенные компоненты изображения: блики, средние тона, тени или насыщенность (интенсивность цвета). Если вы обнаружите, что вносите одни и те же изменения снова и снова, вы можете сохранить свои изменения с помощью кнопки «Сохранить» и применить их к другим изображениям с помощью кнопки «Загрузить».
Если вы обнаружите, что вносите одни и те же изменения снова и снова, вы можете сохранить свои изменения с помощью кнопки «Сохранить» и применить их к другим изображениям с помощью кнопки «Загрузить».
Иногда возникает соблазн перередактировать. Если вы установите флажок «Показать отсечение», Photoshop добавит неоновые цвета к миниатюрам, предупреждая вас, когда вы искажаете или обрезаете часть изображения. Например, если вы слишком сильно осветлите одну область, другие области могут засветиться или стать белыми.
Photoshop также имеет ползунок для контроля того, насколько тонкими должны быть ваши правки. Выберите «Точный» для внесения постепенных изменений и «Грубый» для более радикальных правок.Каждая метка на ползунке удваивает величину регулировки.
В верхнем левом углу диалогового окна «Варианты» вы видите два сравнительных эскиза: «Исходный» и «Текущий выбор» — изображение в том виде, в котором вы его редактировали на данный момент. Следите за этим во время работы.
В середине диалогового окна вы видите миниатюры, показывающие текущий выбор и то, как будет выглядеть изображение, если вы добавите любой из шести возможных цветов. Наконец, в правой части окна вы видите миниатюры, представляющие текущий выбор, и изображение, которое становится темнее или светлее.
Настройка цвета
Сначала щелкните переключатель «Средние тона». На инструменте ползунка щелкните вторую слева выемку.
Теперь посмотрите на миниатюры настройки цвета. Возможно, вы думали, что ваш исходный цвет изображения был в порядке, но когда вы видите его с миниатюрами
Используйте миниатюры «Исходный» и «Текущий выбор», чтобы сравнить свои изменения с оригиналом. Если вы отредактировали слишком много, просто нажмите «Оригинал» и начните заново.
добавив зеленый, голубой, красный, синий и пурпурный, вы можете передумать. (Например, на нашем снимке белый ковер определенно имел розоватый оттенок, которого мы раньше не замечали. )
)
Вам не нужно ничего знать о теории цвета. Просто щелкните миниатюру, которая вернет изображению более естественный оттенок. Эксперимент. Нажмите более одного цвета, чтобы увидеть, что происходит. Затем сравните эскизы исходного и текущего выбора. Если вам нравится то, что вы видите, замечательно.Если нет, просто щелкните миниатюру «Исходный» и начните заново.
Когда вы закончите редактирование, нажмите OK, и вы вернетесь к своему изображению. Если вы не уверены, что вам нравятся сделанные вами изменения, вы можете перепроверить их, выбрав Отменить изменения/Повторить изменения в меню Правка.
Свет тьмы
Вероятно, наиболее распространенной проблемой цифровых изображений является плохое освещение, а именно слишком темные изображения. Чтобы решить эту проблему, вернитесь в диалоговое окно «Варианты».На этот раз щелкните переключатель «Тени». На ползунке щелкните третью слева выемку. Теперь щелкните миниатюру «Зажигалка». Сравните эскизы оригинала и текущего выбора. При необходимости осветлите больше.
При необходимости осветлите больше.
Но не останавливайтесь на достигнутом. В зависимости от того, насколько темным является изображение, вы можете осветлить средние и светлые тона одним и тем же способом; будьте осторожны, чтобы не поблекнуть. Вы можете быть удивлены, насколько можно улучшить недоэкспонированное изображение.
Увеличение насыщенности цвета
Насыщенность изображения — это интенсивность цвета.Увеличьте насыщенность, если изображение выглядит блеклым — идеальное решение для старых цветных фотографий, которые со временем потеряли яркость. Щелкните переключатель «Насыщенность». Обязательно установите флажок «Показать вырезку». Если вы испытываете искушение добавить слишком много цвета, тем самым искажая (обрезая) изображение, Photoshop предупредит вас ярким пятном цвета на миниатюре.
Мы думаем, вам понравится команда «Вариации». Используйте его достаточно часто, и вы начнете понимать принципы работы с цветом. Например, добавляя пурпурный цвет к изображению, вы, по сути, уменьшаете его противоположный цвет — синий.
Обзор инструментов Photoshop и панели инструментов
Узнайте все об инструментах Photoshop и панели инструментов. Вы узнаете, как организована панель инструментов и как получить доступ к ее многочисленным скрытым инструментам. Включает в себя полный обзор всех 70 инструментов, доступных в Photoshop, которые вы можете использовать в качестве справочного материала! Теперь обновлено для Photoshop 2021!
Автор сценария Стив Паттерсон.
В первом уроке из этой серии «Интерфейс Photoshop» мы познакомились с интерфейсом и его основными функциями.На этот раз мы узнаем все о инструментах Photoshop и панели инструментов . Панель инструментов — это место, где Photoshop содержит множество инструментов, с которыми нам приходится работать. Есть инструменты для выделения, обрезки и ретуширования изображений, добавления форм и текста и многое другое!
Мы начнем с самой панели инструментов, в том числе с того, как она организована и как получить доступ ко многим инструментам, скрытым внутри нее. Затем мы рассмотрим каждый инструмент на панели инструментов с кратким описанием того, для чего используется каждый инструмент.
Затем мы рассмотрим каждый инструмент на панели инструментов с кратким описанием того, для чего используется каждый инструмент.
Я использую Photoshop 2021, но вы можете использовать и более ранние версии. Обратите внимание, что некоторые инструменты могут быть недоступны в вашей версии.
Это урок 2 из 10 в моей главе «Изучение интерфейса Photoshop».
Начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Панель инструментов Photoshop
Панель инструментов Photoshop расположена вдоль левой части экрана:
Панель инструментов.
Выбор панели инструментов с одним или двумя столбцами
По умолчанию панель инструментов выглядит как длинная одиночная колонка.Но его можно развернуть в более короткий двойной столбец, щелкнув двойную стрелку вверху. Нажмите двойные стрелки еще раз, чтобы вернуться к панели инструментов с одним столбцом:
Панель инструментов может отображаться в одинарном или двойном столбце.
Расположение инструментов
Давайте посмотрим, как организована панель инструментов Photoshop. Хотя может показаться, что инструменты перечислены в случайном порядке, на самом деле в них есть логический порядок, когда связанные инструменты сгруппированы вместе.
В верхней части находятся инструменты Photoshop Move и Selection .А прямо под ними инструменты Crop и Slice . Ниже расположены инструменты Измерение , за которыми следуют многочисленные инструменты Photoshop Ретуширование и Рисование .
Далее идут инструменты Drawing и Type . И, наконец, у нас есть инструменты Navigation внизу:
Расположение инструментов на панели инструментов.
Скрытые инструменты панели инструментов
Каждый инструмент на панели инструментов представлен значком, и доступных инструментов гораздо больше, чем мы видим.
Маленькая стрелка в правом нижнем углу значка инструмента означает, что за ней в том же месте скрываются другие инструменты:
Большинство мест на панели инструментов содержит более одного инструмента.
Чтобы просмотреть дополнительные инструменты, нажмите и удерживайте значок. Или щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке. Откроется всплывающее меню со списком других доступных инструментов.
Например, если я щелкну и удерживаю значок инструмента «Прямоугольное выделение», всплывающее меню сообщит мне, что наряду с этим инструментом инструмент «Эллиптическое выделение», «Выделение одной строки» и «Выделение одного столбца» также сгруппированы с Это.
Чтобы выбрать один из дополнительных инструментов, нажмите на его название в списке. Я выберу Elliptical Marquee Tool:
Выбор скрытого инструмента из всплывающего меню.
Инструмент по умолчанию
Инструмент, который первоначально отображается в каждом месте на панели инструментов, известен как инструмент по умолчанию . Например, Rectangular Marquee Tool — это инструмент по умолчанию для второй точки сверху. Но Photoshop не всегда отображает инструмент по умолчанию. Вместо этого он отобразит последний выбранный вами инструмент.
Обратите внимание, что после выбора инструмента Elliptical Marquee Tool во всплывающем меню инструмент Rectangular Marquee Tool больше не отображается на панели инструментов. Elliptical Marquee Tool занял свое место:
В каждом месте на панели инструментов отображается либо инструмент по умолчанию, либо последний выбранный инструмент.
Чтобы выбрать инструмент Rectangular Marquee Tool на этом этапе, мне нужно либо щелкнуть и удерживать , либо щелкнуть правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнуть (Mac) на значке Elliptical Marquee Tool. Затем я мог выбрать Rectangular Marquee Tool из меню:
Затем я мог выбрать Rectangular Marquee Tool из меню:
Выбор инструмента «Прямоугольное выделение» из-за инструмента «Овальное выделение».
Загрузите это руководство в формате PDF, готовом к печати!
Обзор инструментов Photoshop
Итак, теперь, когда мы узнали, как организована панель инструментов Photoshop, давайте посмотрим на сами инструменты.
Ниже приведен краткий обзор каждого из инструментов Photoshop, а также краткое описание того, для чего каждый инструмент используется.Инструменты перечислены в порядке сверху вниз, а конкретные инструменты более подробно рассматриваются в других уроках.
Звездочка (*) после имени инструмента указывает на инструмент по умолчанию, а буква в скобках — это сочетание клавиш для инструмента. Чтобы переключаться между инструментами с помощью одного и того же сочетания клавиш, нажмите и удерживайте Shift при нажатии буквы. Этот список актуален по состоянию на Photoshop CC 2021. Обратите внимание, что некоторые инструменты недоступны в более ранних версиях.
Куда идти дальше…
И вот оно! Теперь, когда мы знаем больше о панели инструментов Photoshop и ее многочисленных инструментах, следующий урок покажет вам, как сбросить панель инструментов Photoshop до ее исходного макета по умолчанию!
Вы можете перейти к любому другому уроку в этой главе «Изучение интерфейса Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Объяснение режимов наложения — Полное руководство по режимам наложения Photoshop
В этом уроке я собираюсь дать вам подробное объяснение того, как работают режимы наложения (режимы наложения) в Photoshop.
Возможно, вы уже работали с режимами наложения в прошлом, и, вероятно, для вас это был скорее экспериментальный процесс.
Цель этого урока — показать вам, как именно работает каждый режим наложения , чтобы вам не пришлось так много экспериментировать.
К тому времени, когда вы закончите просмотр этого урока Photoshop, вы должны хорошо понимать, как работают режимы наложения и какие из них использовать для получения желаемого эффекта.
Этот урок является бесплатным образцом моего курса «Мастерство цвета в Photoshop».
Индекс:
Когда в Photoshop были добавлены режимы наложения?
Режимы наложения существуют с 1994 года, когда в Photoshop 3.0 впервые были добавлены слои.
19 исходных режимов наложения: нормальный, растворение, затемнение, умножение, цвет, затемнение, более темный цвет, осветление экрана, осветление цвета, более светлый цвет, наложение, мягкий свет, жесткий свет, различие, исключение, оттенок, насыщенность, цвет и Светимость.
В 2002 году Photoshop 7 представил пять режимов наложения вместе с ползунком «Заливка».Linear Dodge (Add), Linear Burn, Vivid Light, Linear Light и Pin Light.
В 2003 году Photoshop CS добавил Hard Mix. Вычитание и деление были добавлены в Photoshop CS5 в 2010 году.
В настоящее время в Photoshop существует 27 режимов наложения. 30 режимов наложения, если вы включите два дополнительных режима наложения для инструментов рисования («За» и «Очистить») и дополнительный режим наложения для групп («Пропустить»).
Режимы наложения или режимы наложения?
Официально они известны как режимы наложения, но вы можете использовать эти названия взаимозаменяемо.Иногда я называю их «режимами наложения», поэтому не беспокойтесь о том, какое имя вы используете. Если вы знаете, как они работают!
Непрозрачность и заливка с режимами наложения
19 из 27 режимов наложения ведут себя одинаково при регулировке Заливки по сравнению с регулировкой Непрозрачности. Однако восемь режимов наложения дают другой результат при изменении Заливки по сравнению с Непрозрачностью.
Крайне важно понимать разницу, поскольку этот дополнительный метод смешивания пикселей расширяет возможности режимов смешивания.Что еще более важно, смешение имеет тенденцию быть более эстетичным при использовании Заливки, а не Непрозрачности с этими восемью Режимами наложения.
В приведенном ниже примере вы можете увидеть, как изображение с разными значениями яркости и фотография Венеции были смешаны с использованием режима наложения Hard Mix. Изображение в центре установлено с непрозрачностью на 50%, а изображение справа настроено на заливку на 50%.
Изображение в центре установлено с непрозрачностью на 50%, а изображение справа настроено на заливку на 50%.
Режимы наложения, входящие в эту группу из 8, — это Color Burn, Linear Burn, Color Dodge, Linear Dodge (Add), Vivid Light, Linear Light, Hard Mix и Difference.
Флажок «Прозрачность слоя фигур»
8 режимов наложения в этой группе также дают вам дополнительный уровень смешивания, сняв флажок « Transparency Shapes Layer » на панели «Стиль слоя».
В приведенном ниже примере вы можете увидеть, как Linear Light смешивается по-разному, когда « Transparency Shapes Layer » не отмечен. Обратите внимание, как края кругов смешиваются по-разному на примере справа.
База + Смесь = Результат
Вы должны запомнить эти три термина, чтобы понять, как работают режимы наложения.
Цвет « Base » является исходным цветом изображения.
Цвет « Blend » — это цвет, примененный с помощью инструмента рисования или редактирования к базовому слою.
Цвет « Результат » — это цвет, полученный в результате смешивания.
То, как смешиваются базовый и смешанный цвета, зависит от выбранного алгоритма или режима наложения.
Режим наложения Математика
Для тех из вас, кто интересуется математикой, лежащей в основе режимов наложения, я создал упрощенное объяснение.
Photoshop использует «стандартизированные» значения для расчета перехода. Значения яркости в математическом режиме наложения находятся в диапазоне от 0 (черный) до 1 (белый). Однако Photoshop использует значения от 0 (черный) до 255 (белый) для представления значений яркости в RGB. Photoshop должен преобразовать значения, поэтому черный цвет по-прежнему равен 0, а белый становится 1. 50% серого, который равен 128, становится 0,5.
Чтобы преобразовать значение яркости RGB в стандартное значение, уменьшите его на 255. Например, разделите 192 (светло-серый) на 255, и вы получите 0.75 (192÷255=0,75).
Образец математики:
A = стандартизированное значение смешанного слоя
B = стандартизированное значение базового слоя
Умножить:
AxB = Результат
Осветление цвета:
B÷(1-A) = Результат
Adobe предоставляет описания для каждого режима наложения, но не предоставляет математические уравнения, лежащие в их основе. Если вы хотите узнать больше о математике режимов наложения, посетите страницу Википедии о режимах наложения.
Описание каждого режима наложения
В приведенных ниже примерах мы объясним каждую из 6 категорий режимов наложения (нормальный, затемнение, осветление, контраст, инверсия и компонент), а также все режимы наложения в каждой категории.
Графика в каждом разделе будет отображать результат каждого режима наложения при 100% непрозрачности, если не указано иное.
Каждый пример содержит два слоя наложения, слой яркости в оттенках серого и слой цвета. Фотография Венеции, Италия, будет базовым слоем.
Фотография Венеции, Италия, будет базовым слоем.
Нормальные режимы наложения
Режимы наложения в этой категории не имеют алгоритмов, которые смешивают пиксели. Вместо этого ползунок «Непрозрачность» управляет переходом между слоями.
Обычный
«Нормальный» — это режим наложения по умолчанию для слоев Photoshop. Непрозрачные пиксели будут покрывать пиксели непосредственно под ними без применения к ним каких-либо математических или алгоритмических действий. Вы можете, конечно, уменьшить непрозрачность слоя, чтобы показать пиксели под ним.
Растворить
Режим наложения «Растворение» также не смешивает пиксели.Растворение показывает только пиксели ниже, когда непрозрачность слоя уменьшена. Пиксели ниже проявляются с помощью шаблона дизеринга (шума), интенсивность которого зависит от непрозрачности.
Режимы наложения затемнения
Как следует из названия, режимы наложения в категории «Темнее» сделают цвета «Результата» темнее. Все, что является белым в слое наложения, станет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
Все, что является белым в слое наложения, станет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
Затемнить
Режим наложения «Темнее» рассматривает значения яркости в каждом из каналов RGB и выбирает либо основной цвет, либо цвет наложения, в зависимости от того, какой из них темнее.
Проще говоря, этот режим наложения не смешивает пиксели, он только сравнивает базовый и смешанный цвета, сохраняя при этом самый темный из них. Если цвет накладываемого слоя и базового слоя совпадают, то изменений нет.
Умножить
Multiply — один из самых популярных режимов наложения в Photoshop.Я уверен, что вы использовали его много раз раньше.
Этот режим наложения умножает яркость основного цвета на цвет наложения. Полученный цвет всегда более темный. Белый не производит изменений, а черные пиксели остаются.
Multiply может производить множество различных уровней затемнения в зависимости от значений яркости слоя наложения, что делает его отличным режимом наложения для затемнения изображений или создания теней.
Цветной затемненный
Color Burn — это первый из восьми уникальных режимов наложения в Photoshop, которые по-разному реагируют на настройку непрозрачности по сравнению с заливкой.
Режим наложения «Затемнение цвета» дает более темный результат, чем «Умножение», за счет увеличения контраста между основным и смешиваемым цветами, что приводит к более насыщенным средним тонам и уменьшению светлых участков. Результат очень похож на эффект, который вы получите, используя инструмент Burn Tool, чтобы затемнить изображение.
Линейный прожиг
Linear Burn снижает яркость основного цвета в зависимости от значения совмещенного цвета. Результат темнее, чем у Multiply, но менее насыщенный, чем Color Burn.Линейный затемнитель также обеспечивает наибольшую контрастность темных цветов по сравнению с любым другим режимом наложения в группе «Темнее».
Linear Burn по-разному смешивается при регулировке непрозрачности заливки по сравнению с регулировкой непрозрачности.
*Введено в Photoshop 7.
Более темный цвет
Режим наложения Darker Color очень похож на Darken. Этот режим наложения не смешивает пиксели. Он сравнивает только базовый и смешанный цвета и сохраняет самый темный из двух.
Разница в том, что Darker Color рассматривает совокупность всех каналов RGB, тогда как Darken рассматривает каждый канал RGB по отдельности, чтобы получить окончательное сочетание.
Режимы наложения Lighten
Режимы наложения в этой категории и противоположные, или дополнительные цвета из категории Затемнение.
Режимы наложения TheLighten сделают цвета «Результата» ярче. Все, что является черным в слое наложения, станет невидимым, а все, что ярче черного, будет иметь эффект затемнения на пикселях под ним.
Осветлить
Режим наложения «Светлее» рассматривает базовый цвет и цвет наложения и сохраняет тот из двух, который является самым светлым. Если смешанные цвета и базовые цвета совпадают, то никаких изменений не применяется. Как и в режиме наложения Darken, Lighten рассматривает три канала RGB отдельно при смешивании пикселей.
Если смешанные цвета и базовые цвета совпадают, то никаких изменений не применяется. Как и в режиме наложения Darken, Lighten рассматривает три канала RGB отдельно при смешивании пикселей.
Ознакомьтесь с моим руководством по созданию эффекта отражения стеклянного окна в Photoshop, чтобы увидеть отличный пример того, как вы можете использовать режим наложения Lighten.
Экран
Screen — еще один из самых популярных режимов наложения в Photoshop. Полученный цвет всегда более яркий. Черный не производит изменений, а более яркие пиксели остаются.
Экран может создавать множество различных уровней яркости в зависимости от значений яркости накладываемого слоя, что делает Экран отличным режимом наложения для осветления изображений или создания бликов.
Цвет Додж
Color Dodge — это третий из восьми специальных режимов наложения, который смешивается по-разному при настройке Заливки и при настройке Непрозрачности.
Режим наложения Color Dodge дает более яркий эффект, чем Screen, за счет уменьшения контраста между основным и смешиваемым цветами, что приводит к насыщенным средним тонам и размытым бликам.
Эффект очень похож на результат, который можно получить, используя инструмент Dodge Tool для осветления изображения.
Линейный Додж (Добавить)
Linear Dodge (Add) дает аналогичные, но более сильные результаты, чем Screen или Color Dodge. Этот режим наложения рассматривает информацию о цвете в каждом канале и делает базовый цвет ярче, чтобы отразить смешанный цвет, увеличивая яркость.Смешивание с черным не дает никаких изменений.
Linear Dodge (Добавить) смешивается по-разному, когда настраивается непрозрачность заливки, по сравнению с тем, когда настраивается непрозрачность.
*Введено в Photoshop 7.
Более светлый цвет
Lighter Color очень похож на Lighten. Этот режим наложения не смешивает пиксели. Он сравнивает только базовые и смешанные цвета и сохраняет самый яркий из них. Разница в том, что Lighter Color рассматривает совокупность всех каналов RGB, тогда как Lighten рассматривает каждый канал RGB, чтобы получить окончательное сочетание.
Режимы наложения контраста
Режимы наложения в этой категории представляют собой смесь режимов наложения Darken и Lighten. Они создают контраст, как осветляя, так и затемняя результирующие цвета, используя дополнительные режимы наложения для создания смешивания.
Photoshop проверяет, являются ли цвета темнее 50% серого или светлее 50% серого. Если цвета темнее 50% серого, применяется затемняющий режим наложения. Если цвета ярче 50% серого, применяется осветляющий режим наложения.
За исключением Hard Mix, все режимы наложения в этой категории становятся серыми на 50% прозрачными.
Наложение
Overlay — еще один из наиболее широко используемых режимов наложения Photoshop. Это комбинация Multiply и Screen с постоянным просвечивающим базовым слоем. Наложение использует режим наложения экрана с половинной интенсивностью для цветов светлее, чем 50% серого. И режим наложения «Умножение» с половинной интенсивностью для цветов темнее 50% серого. 50% серого само становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность на уровне 50%.
50% серого само становится прозрачным.Также обратите внимание, что «половинная сила» не означает непрозрачность на уровне 50%.
Другой способ думать о наложении — думать о смещении средних тонов. Темные смешанные цвета смещают средние тона к более темным цветам, светлые тона смещают средние тона к более ярким цветам.
Одно из различий между режимом наложения «Перекрытие» и другими режимами наложения «Контраст» заключается в том, что он выполняет расчеты на основе яркости цветов базового слоя. Все остальные режимы наложения контраста производят расчеты на основе яркости слоя наложения.
Overlay, наряду с Hard Light, является частью первого набора режимов наложения Commuted в Photoshop. Набор коммутируемых режимов наложения даст вам тот же результат, когда вы применяете один режим наложения к слою наложения, как и когда вы применяете соответствующий коммутируемый режим наложения к базовому слою, а затем меняете порядок слоев на противоположный.
Другими словами, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем обратном порядке слоев.
Мягкий свет
Soft Light очень похож на Overlay. Он применяет эффект затемнения или осветления в зависимости от значений яркости, но гораздо более тонким способом. Вы можете думать о Soft Light как о более мягкой версии Overlay без резкого контраста.
Жесткий свет
Hard Light объединяет режимы наложения Multiply и Screen, используя значения яркости слоя Blend для выполнения расчетов. Наложение использует базовый слой.
Результаты с жестким светом имеют тенденцию быть интенсивными. Во многих случаях вам придется уменьшить непрозрачность, чтобы получить лучшие результаты.
Жесткий свет звучит так, как будто он имеет что-то общее с Мягким светом, но это не так. Он гораздо более тесно связан с Overlay, и оба они являются частью первого набора режимов наложения Commuted.
Яркий свет
Вы можете думать о Vivid Light как о экстремальной версии Overlay и Soft Light. Все, что темнее 50% серого, затемняется, а все, что светлее 50% серого, осветляется.
Vivid Light — один из тех режимов наложения, в которых вам может понадобиться отрегулировать непрозрачность, так как 100% непрозрачность обычно слишком велика.
Vivid Light — это пятый режим наложения из восьми, который дает разные результаты при уменьшении заливки по сравнению с непрозрачностью.
*Введено в Photoshop 7.
Линейный свет
Linear Light использует комбинацию Linear Dodge Blending на более светлых пикселях и Linear Burn на более темных пикселях.
Как правило, цвета получаются экстремальными, и для их настройки можно использовать ползунки «Непрозрачность» или «Заливка».
Linear Lights по-разному смешиваются при регулировке непрозрачности заливки по сравнению с регулировкой непрозрачности.
*Введено в Photoshop 7.
Светильник с булавкой
Pin Light — это экстремальный режим наложения, который одновременно выполняет режимы наложения Darken и Lighten. Это может привести к пятнам или пятнам, и полностью удаляет все средние тона.
Это может привести к пятнам или пятнам, и полностью удаляет все средние тона.
*Введено в Photoshop 7.
Жесткая смесь
Hard Mix — это седьмой режим наложения в группе контрастов и седьмой из 8 специальных режимов наложения.Он применяет смешение, добавляя значение каждого канала RGB в слой смешения к соответствующему каналу RGB в базовом слое.
Полученное изображение теряет много деталей, а цвета могут быть только черными, белыми или любыми из шести основных цветов. Красный, зеленый, синий, голубой, пурпурный или желтый.
Яркий свет — это экстремальный режим наложения, но вы можете использовать непрозрачность и заливку, чтобы уменьшить эффект. Заливка, вероятно, будет лучшим вариантом для уменьшения эффекта этого режима наложения, поскольку он обычно дает лучшие результаты, чем непрозрачность.
*Введено в Photoshop CS.
Инверсионные режимы наложения
Режимы наложения Inversion ищут различия между базовым и накладываемым слоями для создания наложения.
Разница
Режимы наложения Difference Blending Modes используют разницу между базовыми и смешиваемыми пикселями в качестве результирующего смешивания.
Белый инвертирует цвета базового слоя. Это тот же результат, что и при инвертировании цветов базового слоя нажатием Command I (ПК: Ctrl I).
Черный Не производит изменений, в то время как темно-серые придают легкий эффект затемнения.
Этот режим наложения может быть чрезвычайно полезен для выравнивания слоев с похожим содержимым.
Difference — это восьмой и последний Режим наложения, который по-разному реагирует на уменьшение Заливки по сравнению с Непрозрачностью.
Исключение
Исключение очень похоже на Различие. Смешивание с белым инвертирует значения основного цвета, а смешивание с черным не дает никаких изменений.Однако при смешивании с 50 % серого получается 50 % серого.
Вычесть
Режим наложения «Вычитание» вычитает значения пикселей из базового слоя. Этот режим наложения резко затемняет пиксели за счет вычитания яркости.
Этот режим наложения резко затемняет пиксели за счет вычитания яркости.
Черный не действует. Только по мере того, как значения смешивания становятся ярче, результат становится темнее.
Обратите внимание, что светлые области градиента почти полностью черные, в то время как темные области градиента произвели минимальное изменение.
*Введено в Photoshop CS5.
Разделить
Разделение производит эффект, противоположный вычитанию.
Белый не действует. Только по мере того, как значения смешивания становятся темнее, результат становится ярче.
Темные области слоя наложения дают яркие цвета, в то время как светлые области слоя наложения дают очень небольшое изменение.
*Введено в Photoshop CS5.
Режимы наложения компонентов
Режимы наложения компонентов используют различные комбинации основных цветовых компонентов (оттенок, насыщенность и яркость) для создания смешения.
Оттенок
Режим наложения «Оттенок» сохраняет яркость и насыщенность базовых пикселей, принимая оттенок смешанных пикселей.
Hue можно использовать для изменения оттенков в слое с сохранением тонов и насыщенности оригинала.
Насыщенность
Режим наложения «Насыщенность» сохраняет яркость и оттенок базового слоя, принимая насыщенность слоя наложения.
Черно-белый смешанный слой также превращает изображение в оттенки серого, поскольку ни один из пикселей в слое яркости не имеет насыщения.
Цвет
Режим наложения цветов сохраняет яркость базового слоя, принимая оттенок и насыщенность накладываемого слоя. Цвет — идеальный режим наложения для окрашивания монохроматических изображений.
Кроме того, Color вместе с режимом наложения Luminosity является второй парой режимов наложения Commuted.
Если вы примените режим наложения «Цвет» к слою наложения, вы получите тот же результат, что и при применении режима наложения «Яркость» к базовому слою, а затем обратный порядок слоев.
Светимость
Luminosity сохраняет оттенок и насыщенность базового слоя, принимая яркость наложенного слоя.
Проход через режим наложения
Когда вы выбираете группу, вы заметите, что режим наложения по умолчанию не нормальный. Вместо этого это «Пройти». Сквозной режим наложения указывает Photoshop, что все слои в группе должны вести себя так, как если бы они были просто частью обычного стека слоев, а не частью группы.Группа используется только как организационный инструмент, и все слои смешиваются, как и следовало ожидать.
Однако, если вы изменили сквозной режим наложения на любой другой режим наложения, Photoshop сначала смешивает слои в группе, а затем смешивает полученный композит со слоями под ним, используя выбранный режим наложения.
Это тот же результат, что и при объединении всех слоев в группу с последующим применением режима наложения.
По этой причине вы можете использовать его для создания отличных эффектов, особенно при композитинге. Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Вы можете установить для группы режим наложения «Нормальный», и все корректирующие слои внутри группы будут влиять только на содержимое этой группы.
Режимы наложения с 32-битными изображениями
При работе с 32-битными изображениями доступно только 15 режимов наложения. Это: нормальный, растворение, затемнение, умножение, осветление, линейное осветление (добавление), различие, оттенок, насыщенность, цвет, яркость, более светлый цвет, более темный цвет, разделение и вычитание.
Коммутируемые режимы наложения
Существует два набора режимов наложения Commuted Blending Modes: Overlay и Hard Light, а также Color и Luminosity.
Набор коммутируемых режимов наложения даст вам тот же результат при применении одного режима наложения к слою наложения, что и при применении соответствующего коммутационного режима наложения к базовому слою, а затем обратном порядке слоев.
Например, если вы примените режим наложения Overlay к слою наложения, вы получите тот же результат, что и при применении режима наложения Hard-Light к базовому слою, а затем обратный порядок слоев.
Сочетания клавиш режима наложения
Вы можете изменить режим наложения слоя, щелкнув раскрывающийся список и выбрав один из списка.Кроме того, вы можете использовать сочетания клавиш Photoshop для режимов наложения. Нажмите Shift +, чтобы перейти к следующему режиму наложения. Или, Shift — для перемещения вверх по списку.
Если у вас активен инструмент рисования, этот ярлык изменит режим наложения инструмента, а не слоя. Чтобы этого не произошло, заведите привычку нажимать клавишу V для выбора инструмента «Перемещение», затем нажимайте Shift + или Shift – для прокрутки режимов наложения.
Если фокус, синяя подсветка, находится вокруг раскрывающегося меню «Режим наложения», эти сочетания клавиш не будут работать.Просто нажмите «Ввод» или «Возврат» на Mac, чтобы убрать фокус из раскрывающегося списка, а затем примените любой ярлык, который вы хотите.
За исключением двух режимов наложения, добавленных в Photoshop CS5 в 2010 году, режимов «Вычесть» и «Разделить», каждый из режимов наложения имеет сочетание клавиш, которое можно использовать для применения его к слою.
Однако я не рекомендую изучать их все. Изучайте только те, которые вы используете чаще всего. Большую часть времени я использую только «Экран», «Умножение», «Наложение», «Мягкий свет», «Цвет» и «Сияние».Это единственные сочетания клавиш в режиме наложения, которые я запомнил.
Чтобы выбрать режим наложения, нажмите Alt Shift в Windows или Option Shift на Mac, затем нажмите соответствующую букву, чтобы выбрать режим наложения, который вы хотели бы использовать.
Для краткого ознакомления с режимами наложения вы можете ознакомиться с моим 8-минутным интенсивным курсом по режимам наложения.
Учебные файлы
Режимы наложения Sample PSD (5225 загрузок)Новые функции Photoshop 2022 [Пояснено с примерами]
Как и в предыдущие годы, Adobe уже анонсировала свои обновленные функции на 2022 год для миллионов пользователей по всему миру.Конечно, это сделает некоторые сложные задачи проще, чем раньше. Ранее мы рассказывали об обновленных функциях Adobe для 2021 года. В этой статье мы разобрали и представили нашей аудитории несколько мощных функций. Надеюсь, это вдохновит их на практику инструментов и получение ожидаемого результата быстрее, чем раньше.
В этой статье мы разобрали и представили нашей аудитории несколько мощных функций. Надеюсь, это вдохновит их на практику инструментов и получение ожидаемого результата быстрее, чем раньше.
Новые и улучшенные функции Photoshop 2022
Ниже приведен список из 10 наиболее полезных и улучшенных функций с указанием их основных возможностей.
1.
Маскировка всех объектов в слое A2.
Искатель объектов3.
Функция автоматического выбора4.
Запуск новых плагинов5.
Фильтр гармонизатора6.
Фильтр переноса цвета7.
Фильтр ландшафтного миксера8.
Улучшенный инструмент для комментирования и публикации9.
Разработана совместимость с Illustrator10.
Улучшенная функция раскрашивания1.
 Маскировка всех объектов в слое
Маскировка всех объектов в слоеВ списке новых возможностей Photoshop совершенно новое меню мгновенно привлечет ваше внимание. Новое меню находится в функции слоя, и мы можем гарантировать, что это революционная функция в области маскирования объектов. Вы попадете в последнюю строку в меню слоев.
Чтобы использовать эту функцию, вы должны нажать «Слой»> «Маска для всех объектов». Он просто создаст маски для всех объектов слоя. И для этого достаточно одного клика.Так. вам не нужно использовать разные объекты один за другим, так как вы можете работать с ними вместе.
2. Искатель объектов
Вы можете отрицать, что улучшение инструмента выделения объектов в Photoshop превзошло наши ожидания благодаря новым функциям Photoshop 2022. Вы можете просто навести указатель мыши на объект на изображении, который хотите выделить. Ваш единственный щелчок обеспечит поиск всех объектов вместе.
Новая система поиска объектов отлично работает и способна находить все определенные объекты на изображении. Таким образом, редакторам не нужно нажимать на все объекты на изображении, чтобы выбрать их для настройки. В конце концов, новый ИИ найдет и связанные объекты.
Таким образом, редакторам не нужно нажимать на все объекты на изображении, чтобы выбрать их для настройки. В конце концов, новый ИИ найдет и связанные объекты.
3. Функция автоматического выбора
Модели машинного обучения Sensei AI компании Adobe становятся все более и более совершенными, чтобы упростить обнаружение дополнительных категорий объектов. В результате выделение с помощью инструмента выделения объектов становится более точным и быстрым.
Тем не менее, если вам интересно, может ли он выбрать все объекты или нет, вы можете быть уверены, поскольку он позволяет использовать предыдущий способ выбора объектов.Это означает, что когда новая функция автовыбора не может выбрать объект или его часть, вы можете просто перетащить область, которую хотите выделить, в область выделения.
4. Запустить новые плагины
Пользователи Photoshop всегда ждут новых функций и особенно новых плагинов. Если вы один из тех, кто очень любит новые плагины, возможно, 2022 год — ваш счастливый год. Что ж, Photoshop позволяет сторонним сборщикам плагинов создавать новые творения в этом году.
Что ж, Photoshop позволяет сторонним сборщикам плагинов создавать новые творения в этом году.
Скорее всего, вы найдете лучший выбор новой унифицированной расширяемой платформы Creative Cloud.Он использует стек технологий, обеспечивающий современный движок JavaScript. И этот двигатель должен быть более защищенным, надежным и доступным. Кроме того, вы найдете новые партнерские линии Smartsheet, чтобы использовать больше функций для совместной работы, Glibaledit, который позволяет создавать творческие корпоративные рабочие процессы, и т. д.
5. Фильтр гармонизатора
Новые функции Photoshop 2022 также включают множество обновленных нейронных фильтров для редактора. И фильтр гармонизатора должен быть самым важным среди них.Бета-секция недавно обновленной версии Photoshop знакомит нас с фильтром.
Этот выдающийся фильтр будет хорошо сочетаться с цветом и тоном многослойного изображения, когда вы будете использовать Adobe Sensei. Этот фильтр первоначально сохранит реалистичную композицию и временной дефект с помощью интеллектуальной системы настройки. Он также будет использовать яркость, зафиксировав оттенок.
Он также будет использовать яркость, зафиксировав оттенок.
6. Фильтр переноса цвета
Следующий нейронный фильтр — это фильтр передачи цвета, и он определенно поможет вам с соответствующей цветовой палитрой каждый раз, когда вы начинаете новый проект.Настройка цвета изображения должна быть весьма экономящей время и удобной.
Чтобы использовать этот фильтр, вы должны использовать наложение цвета или градиента. Карты градиента также могут помочь вам в этой функции. Все эти функции были доступны и раньше, но этот новый фильтр передачи цвета в бета-версии определенно делает его более полезным, чем раньше.
7. Фильтр ландшафтного миксера
Последнее изобретение нейронных фильтров бета-версии — фильтр ландшафтного микшера.Вы, должно быть, устали от использования предыдущих скучных режимов озеленения. Что ж, теперь вы можете смешивать несколько ландшафтных фильтров вместе, чтобы создать новый.
Чтобы сделать совершенно новую сцену из обычной, этот инструмент микширования станет революционным инструментом для творческих редакторов. Он работает почти автоматически, и вы найдете здесь множество предустановок фотографий, которые вы можете использовать для любой настройки.
Он работает почти автоматически, и вы найдете здесь множество предустановок фотографий, которые вы можете использовать для любой настройки.
8. Улучшенный инструмент комментирования и публикации
Комментировать работу других, а также делиться своим творением, чтобы люди могли его комментировать, станет намного удобнее благодаря новым функциям Photoshop 2022.Эта функция позволит вам поделиться своей работой с другими, а также сделать ее общедоступной. Для этого вам нужно использовать облако PSD и PSDC Photoshop Documents.
Либо вы можете поделиться своим творением с отдельными людьми, либо сделать его доступным для всех. В конечном итоге вы можете поделиться им с другими по электронной почте. Кроме того, чтобы сделать его общедоступным, вы должны создать общедоступную ссылку на свою работу, а затем поделиться ею со всеми. Просматривая вашу работу, люди сначала будут ее комментировать.
9.Разработана совместимость с Illustrator
. Еще одна неотразимая функция, представленная в новом году, — это улучшенная совместимость между всеми вашими любимыми приложениями, такими как Illustrator. Эта функция просто позволит вам наслаждаться взаимодействием, а затем перемещать AI-файлы со слоями, путями, векторными фигурами и масками.
Эта функция просто позволит вам наслаждаться взаимодействием, а затем перемещать AI-файлы со слоями, путями, векторными фигурами и масками.
Несомненно, эта функция позволит вам получить удовольствие от использования этих полезных приложений, так как она намного удобнее и удобнее.Файлы AI на слоях и других полях в конечном итоге позволят вам продолжить работу над проектом и легко выполнить необходимые настройки.
10. Улучшенная функция раскрашивания
Наконец, это новая функция раскрашивания в списке последних функций Photoshop . Это не совсем новая функция, а огромное улучшение старых функций. И это более полезно, чем новая функция.
Вы можете просто найти много более привлекательных цветов по умолчанию, чем раньше, с новогодней версией Photoshop.Его пользовательский интерфейс в конечном итоге полностью перестроен, что также дает вам больше ручного управления. И вы будете наслаждаться всеми этими функциями только благодаря новой раскрашенной функции обновленных функций Photoshop.
Что такое Adobe Photoshop? — Определение из Техопедии
Что означает Adobe Photoshop?
Adobe Photoshop — это программное обеспечение, которое широко используется для редактирования растровых изображений, графического дизайна и цифрового искусства. Он использует слои, чтобы обеспечить глубину и гибкость в процессе проектирования и редактирования, а также предоставляет мощные инструменты редактирования, которые в сочетании способны практически на все.
Программа была создана братьями Томасом и Джоном Нолл в 1988 году. В 1989 году Джон продал программу компании Adobe Systems, которая продавала ее как «Photoshop». С тех пор программа стала де-факто отраслевым стандартом редактирования растровой графики. Он опубликован как для macOS, так и для Windows, но не для Linux.
Techopedia объясняет Adobe Photoshop
Adobe Photoshop был первоначально разработан в 1987 году Томасом и Джоном Ноллами, а затем Adobe Systems Inc. купила лицензию на распространение в 1988 году.Томас, который в то время учился в Мичиганском университете для получения докторской степени, написал программу для своего Macintosh Plus, которая в основном отображала изображения на экране, и назвал ее Display. Его брат Джон, сотрудник промышленной компании Light & Magic, убедил его сделать это по полной программе. Они начали над ним сотрудничать и в итоге назвали его Photoshop, так как ImagePro уже был занят. Они заключили краткосрочную сделку с Barneyscan, производителем сканеров, на распространение копий программы со сканером слайдов, который они продавали; Таким образом Photoshop отгрузил 200 копий.
купила лицензию на распространение в 1988 году.Томас, который в то время учился в Мичиганском университете для получения докторской степени, написал программу для своего Macintosh Plus, которая в основном отображала изображения на экране, и назвал ее Display. Его брат Джон, сотрудник промышленной компании Light & Magic, убедил его сделать это по полной программе. Они начали над ним сотрудничать и в итоге назвали его Photoshop, так как ImagePro уже был занят. Они заключили краткосрочную сделку с Barneyscan, производителем сканеров, на распространение копий программы со сканером слайдов, который они продавали; Таким образом Photoshop отгрузил 200 копий.
В конце концов Джон продемонстрировал Apple и Расселу Брауну, который тогда был арт-директором Adobe. Adobe решила приобрести лицензию на распространение в 1988 году. Photoshop 1.0 был выпущен 19 февраля 1990 года и был эксклюзивным для Macintosh. Каждый выпуск Photoshop улучшался по сравнению с предыдущим, и он быстро стал стандартом в редактировании цифровых фотографий.
Программа Photoshop специально разработана для того, чтобы пользователи могли создавать и редактировать растровые изображения в нескольких слоях. Эти наложения или слои могут поддерживать прозрачность, а также могут действовать как маски или фильтры, которые могут изменять основные изображения в слоях под ними.Могут быть применены тени и другие эффекты, такие как альфа-композитинг. К этим слоям также можно применить несколько цветовых моделей – CMYK, RGB, Spot Color, цветовое пространство Duotone и Lap.
Расширение файла по умолчанию для незавершенной работы называется .PSD (документ Photoshop). Файл PSD имеет максимум 30 000 пикселей по ширине и высоте и ограничение длины файла в 2 гигабайта. Другим типом файла Photoshop является .PSB (Photoshop Big) — это большой формат документа, который расширяет максимальную высоту и ширину PSD до 300 000 пикселей, а также расширяет ограничение длины примерно до 4 экзабайт.
.


 Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
 Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.